この記事には広告が含まれています。
こんにちは、イラレ常人です。
今回は、「メタリック文字」の加工の方法を解説していきます。
イラレの装飾機能で一発加工というわけにはいきませんが、インパクトが強く、かっこ良いので、ロゴなんかに最適です。
無料で完成素材をダウンロード↓
メタリックアルファベットベクターセットイラスト – No: 22512595/無料イラストなら「イラストAC」をイラストACでチェック!
では、さっそく本編にいきましょう。
文字のオフセットを作る
オフセットとは「 ある位置から移動させた位置」という意味合いを持ちます。
これを文字で行うと、どうなるか実際にやっていきます。
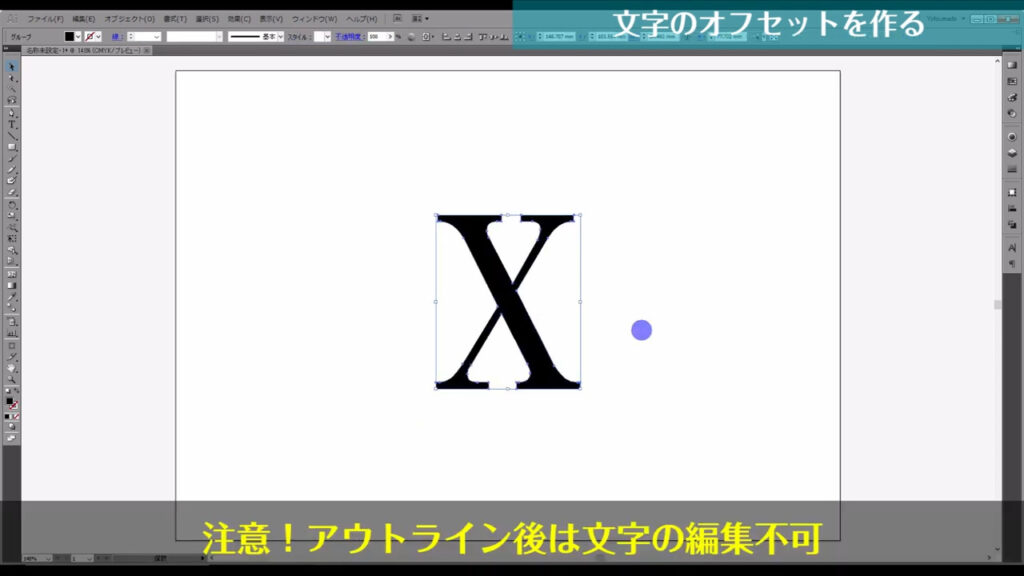
テキストツールに切り換え、

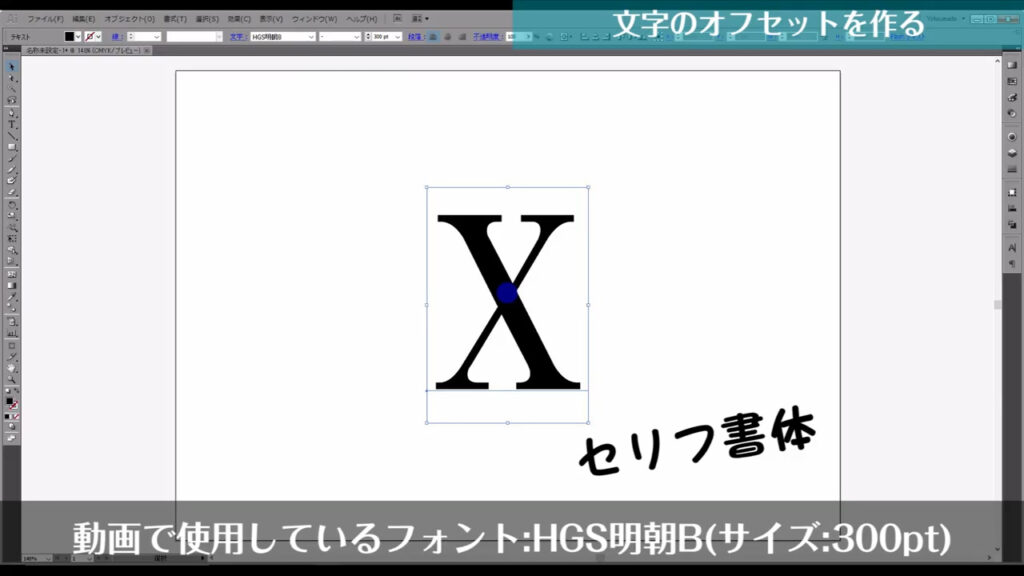
適当なローマ字を打ち込みます。
書体の種類は「セリフ書体」を選びます。

セリフ書体って何?
聞きなれない言葉が出てきたよ…
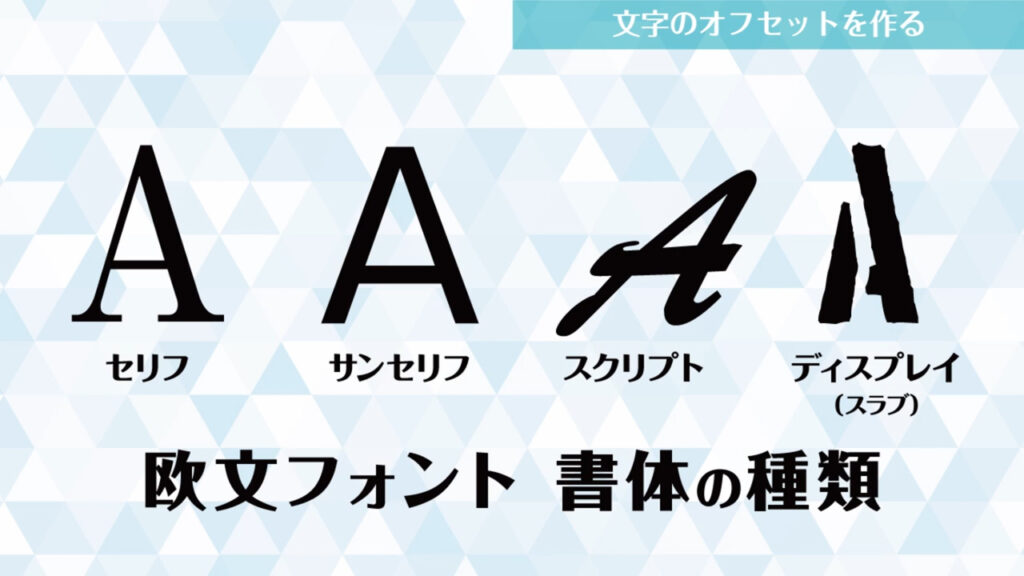
と思う方もいるかもしれませんが、欧文フォントは4つの書体に分けられます。
深くは触れませんが、セリフ、サンセリフ、スクリプト、ディスプレイ(スラブ)の4つです。
この中で、今回、作る加工文字にもっとも適していると感じたものがセリフだったので、このフォントを選びました。

話を戻します。
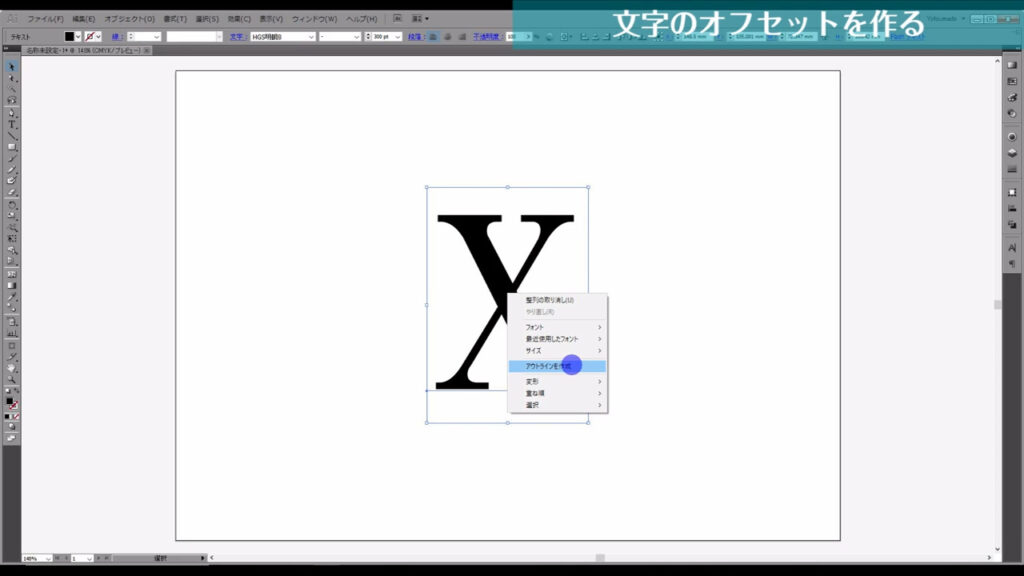
文字を打ち込んだら、選択ツール(V)で文字を選択した状態で右クリックして、「アウトラインを作成」を実行します。
アウトライン化の処理をしたら、文字を打ち換えることはできなくなります。


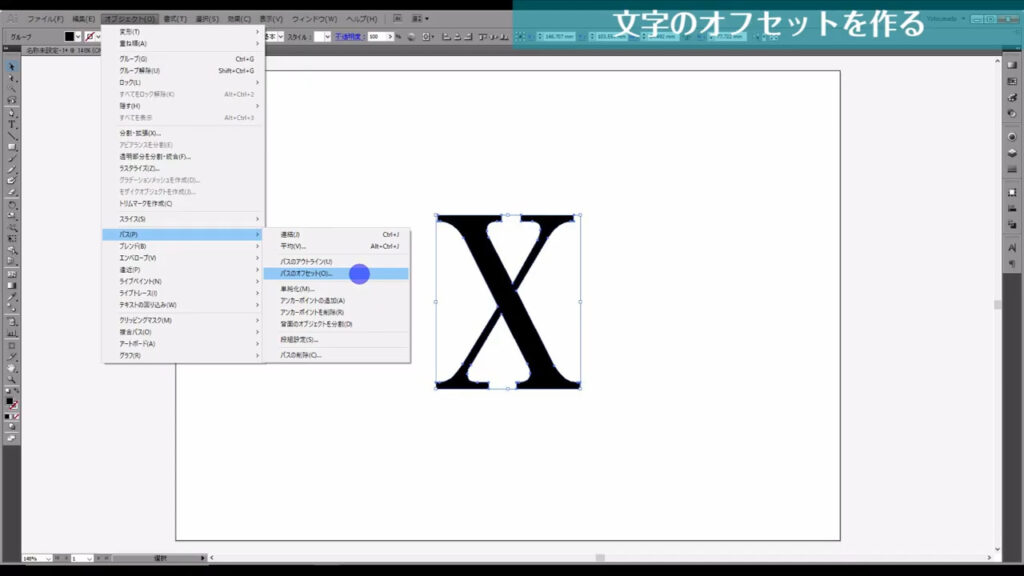
そうしたら、下図の手順で「パスのオフセット」へと進んでいきます。

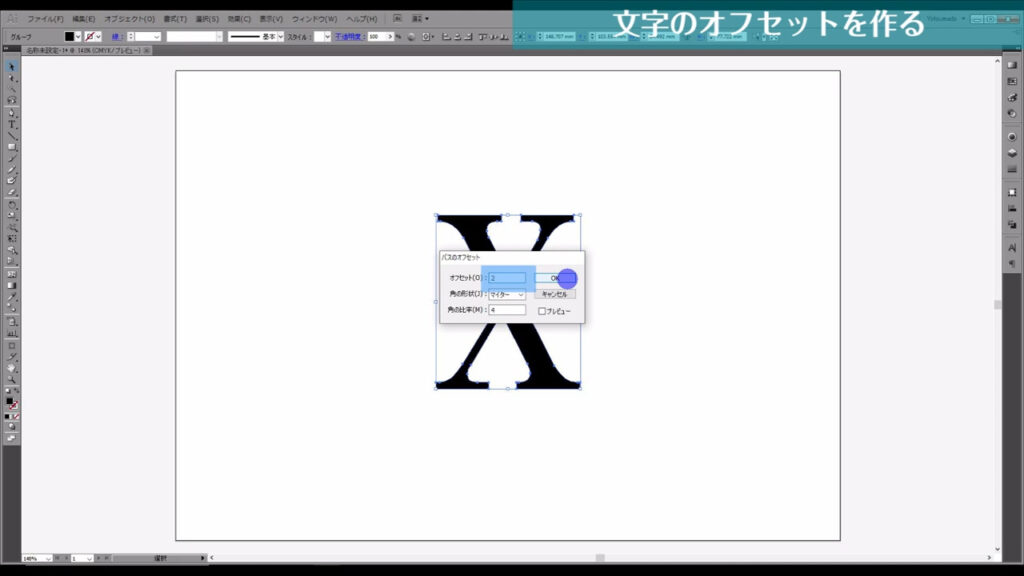
下図のようなウィンドウが開くので、マーキング部分のように数値を設定して、OKを押します。

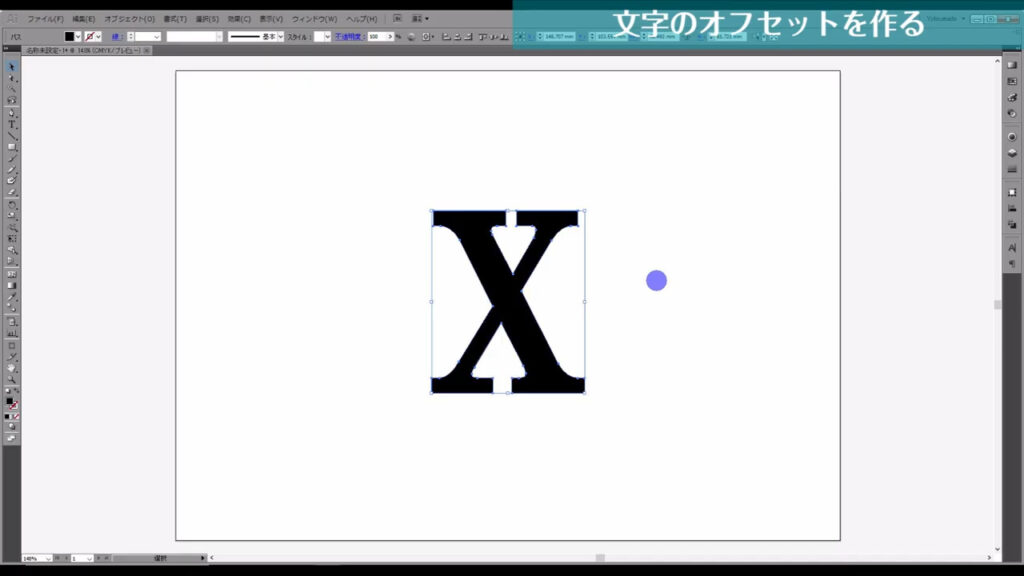
すると、文字の外周地点から2mm離れた地点に、もう一回り大きい文字ができました。
これが文字のオフセットです。

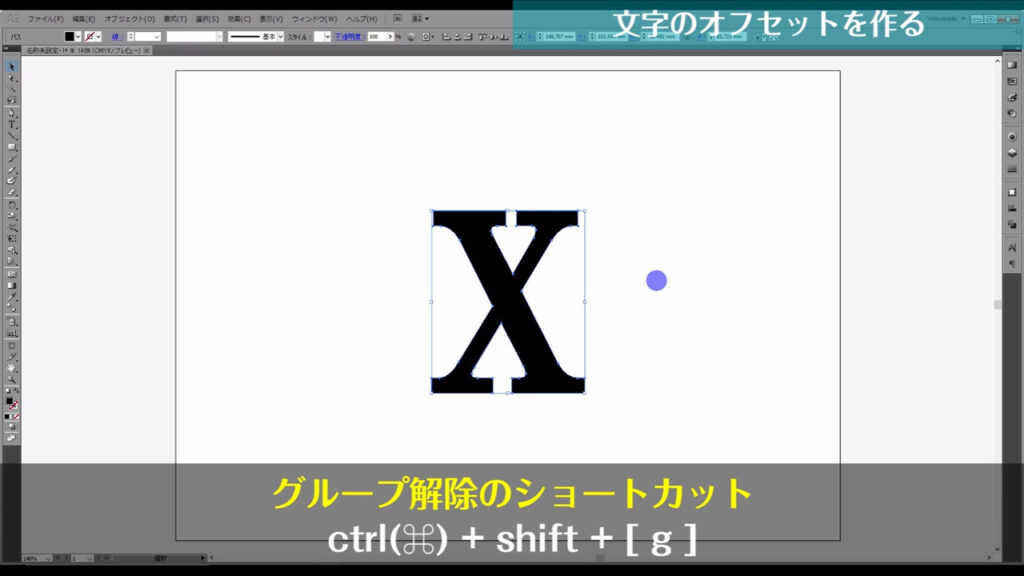
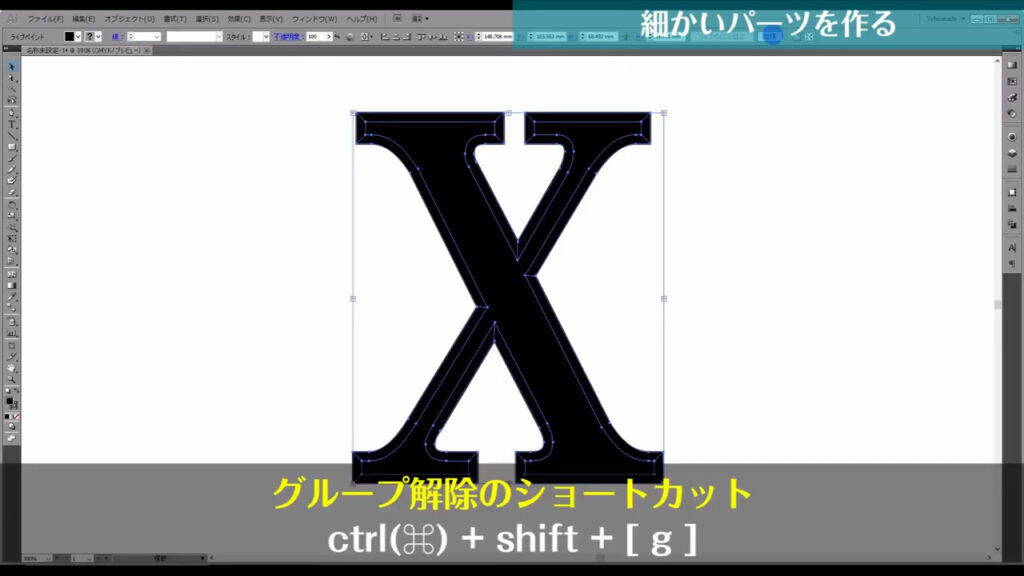
オフセットと元の文字がグループ化されている場合は、そのあとの編集をラクにするために、shift + ctrl(⌘) + [ g ]でグループ化を解除しておきます。

細かいパーツを作る
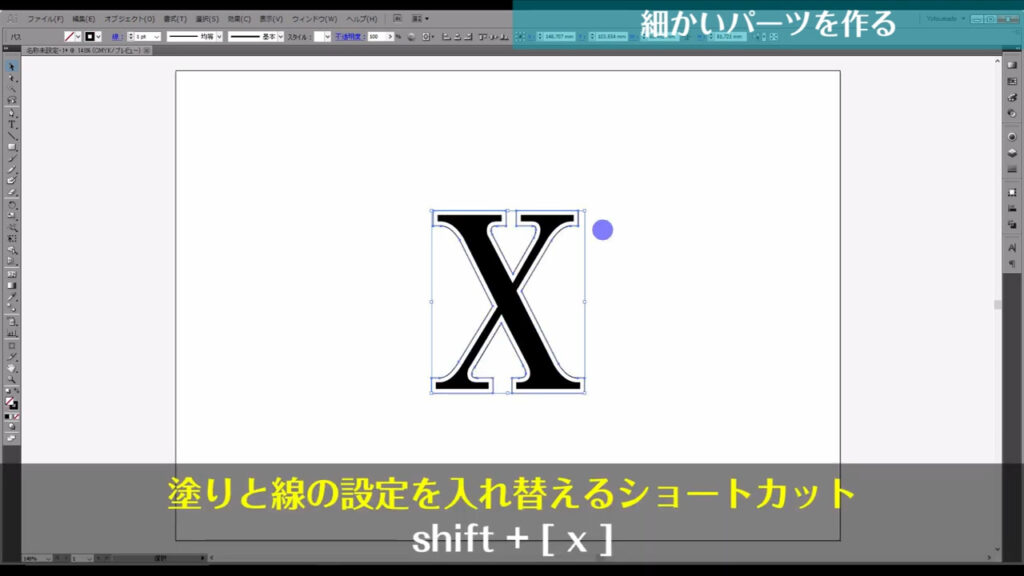
元の文字とオフセット文字の間にパーツを作っていくのですが、オフセット文字が黒く塗りつぶされて元の文字が見えません。
shift + [ x ] で塗りと線の設定をチェンジします。

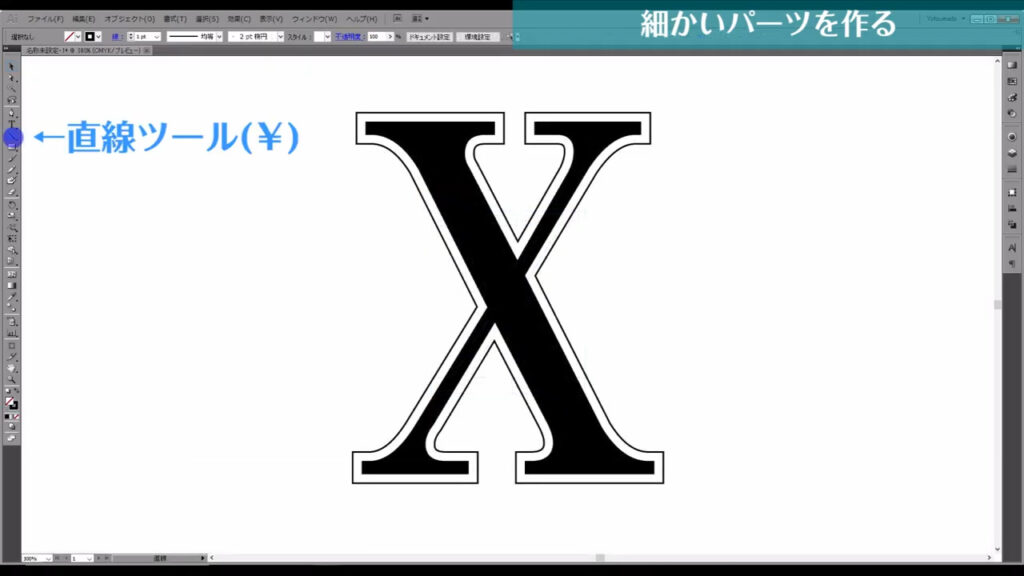
そうしたら、直線ツールに切り換え、

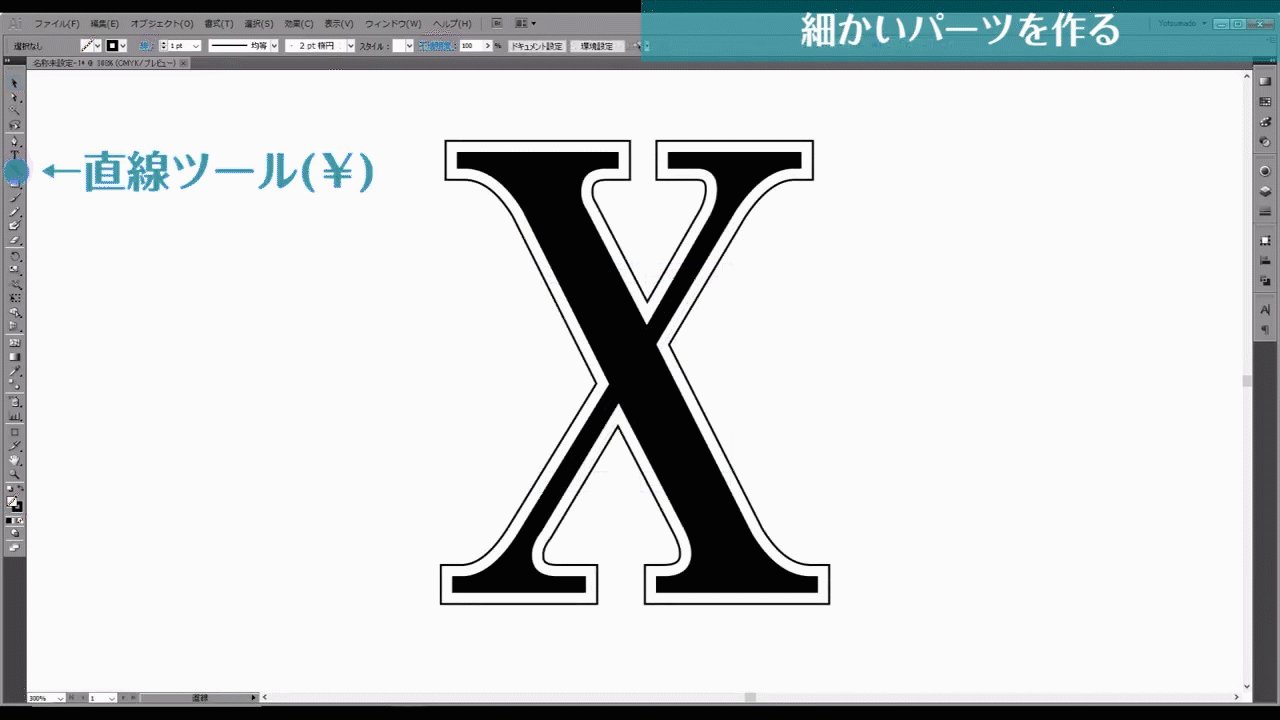
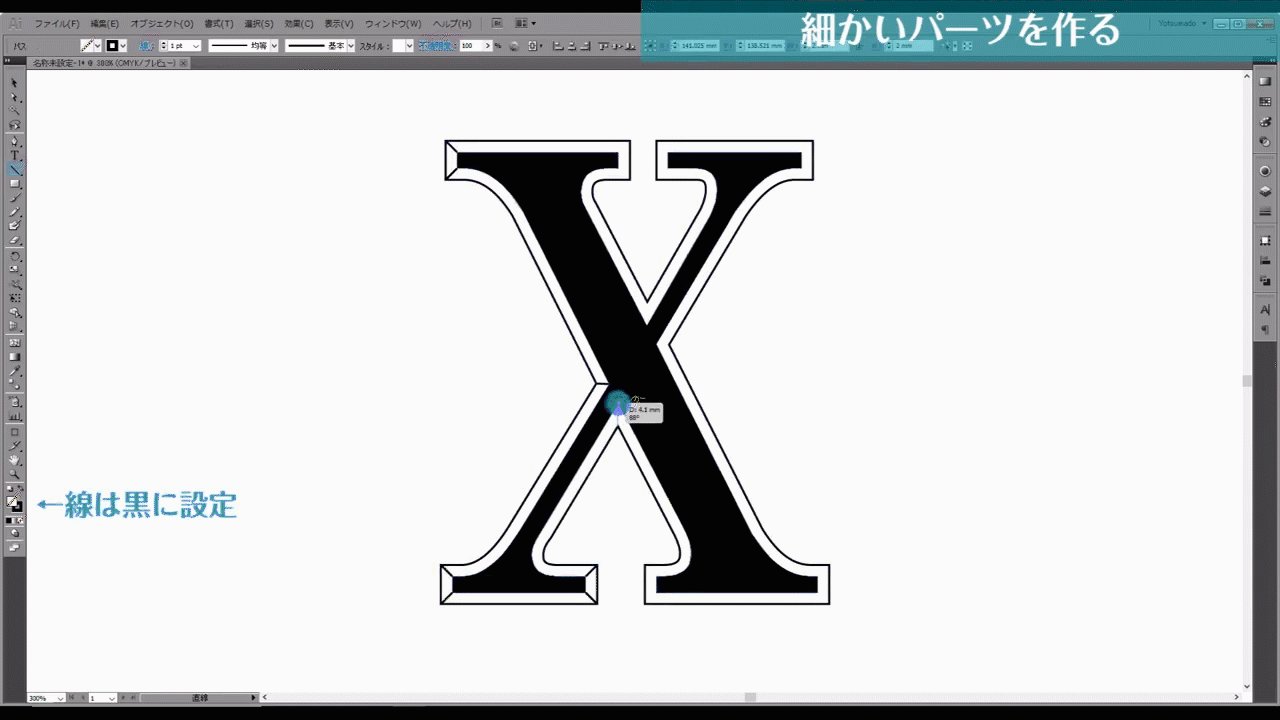
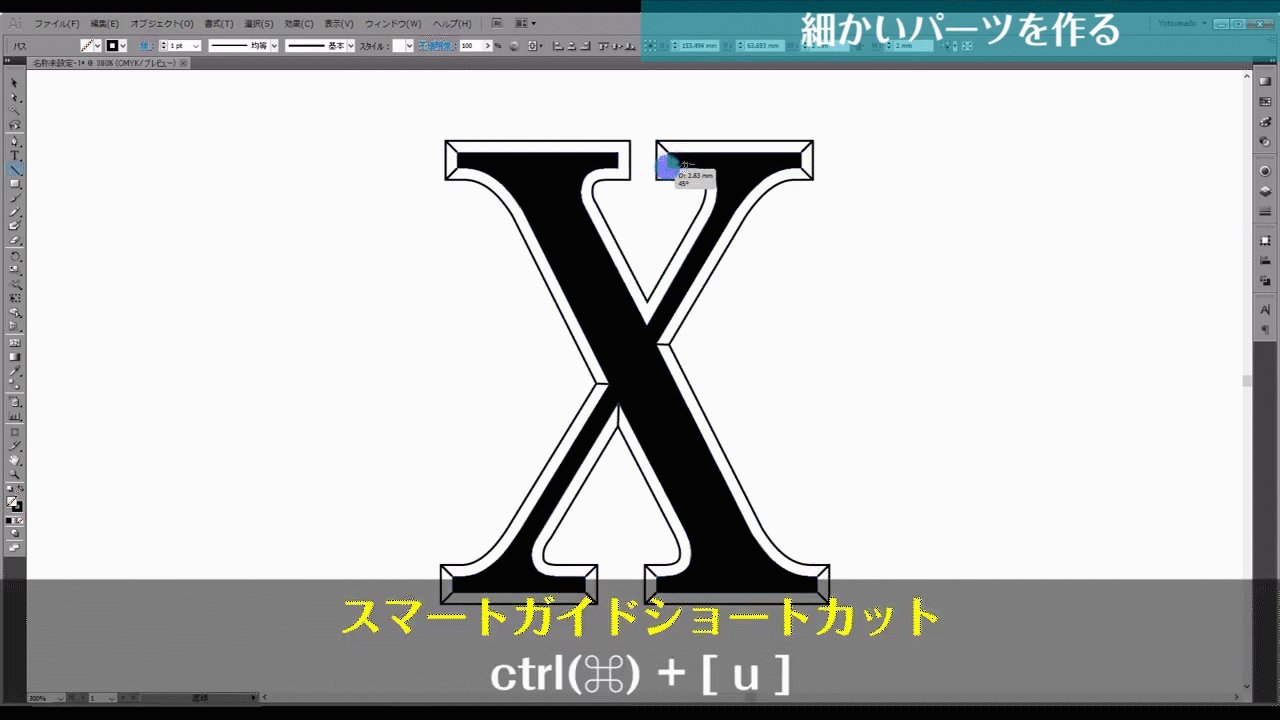
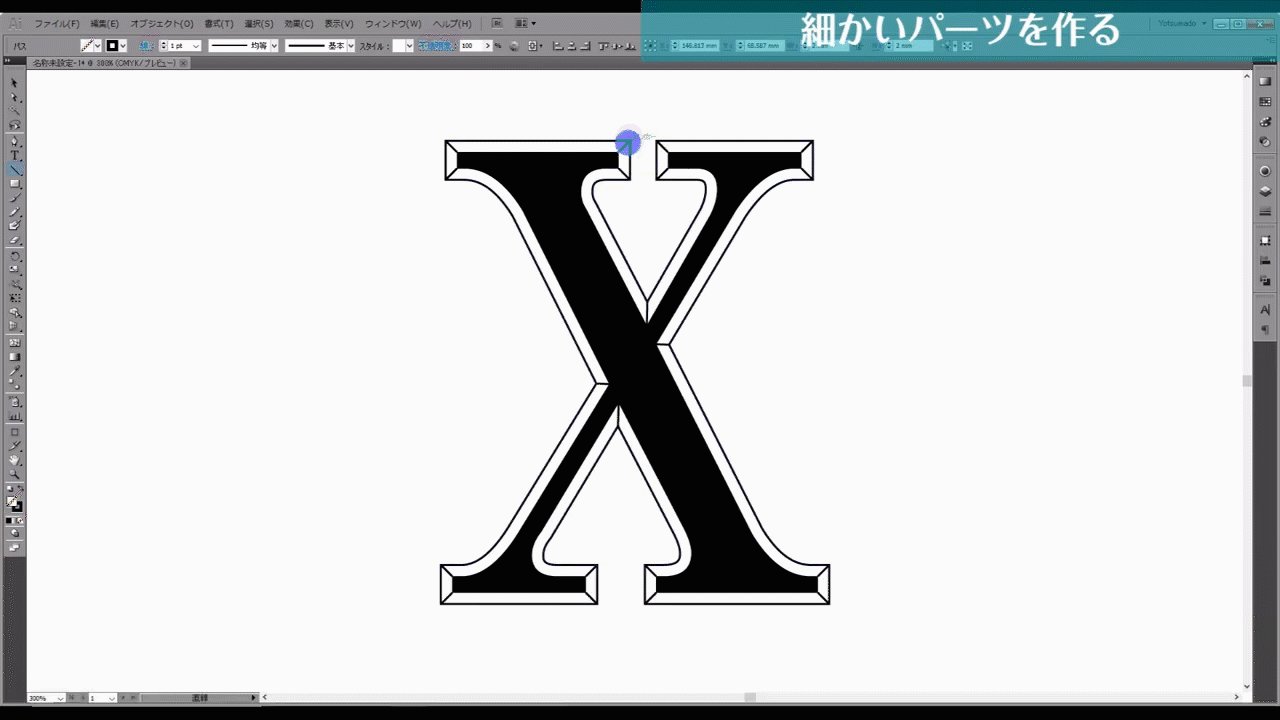
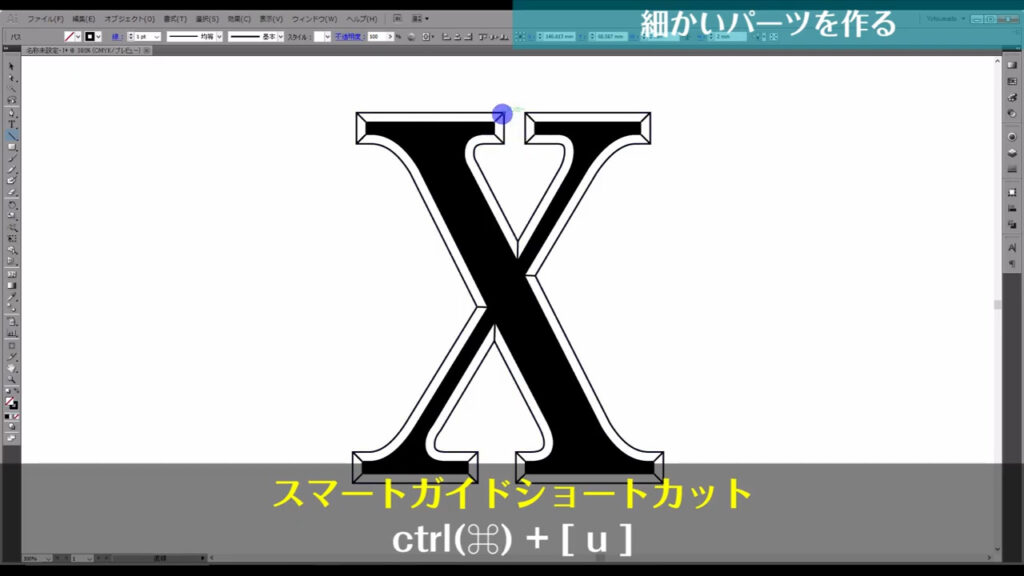
元の文字とオフセット文字の角を直線でつないでいきます(下図参照)。
線の色は、見やすいように「黒」にしておきます。

このとき、角同士をしっかりつなげられるように、ctrl + [ u ]でスマートガイドを有効にしておきます。

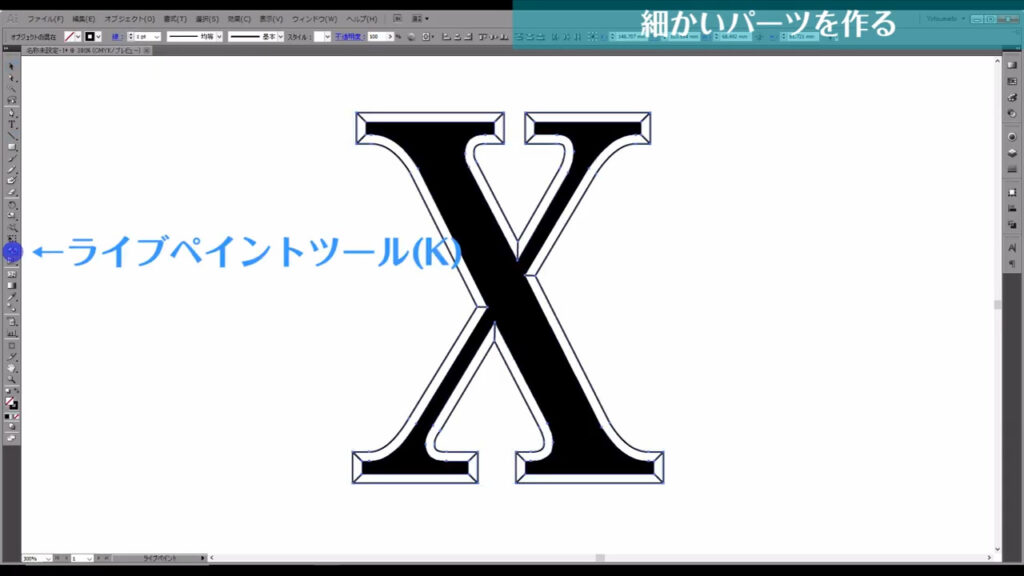
直線を引き終わったら、これらを全て選択して、ライブペイントツールに切り換えます。
ライブペイントツールは、線(パス)で囲っているところを自動で検知し、その範囲を塗りつぶしてくれるなんかすごいツールです。←語彙力

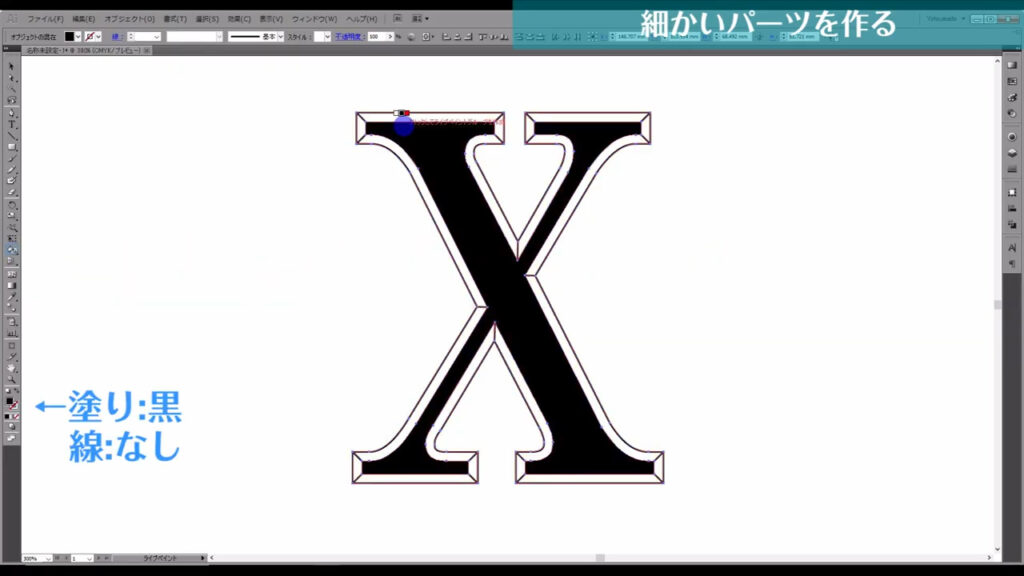
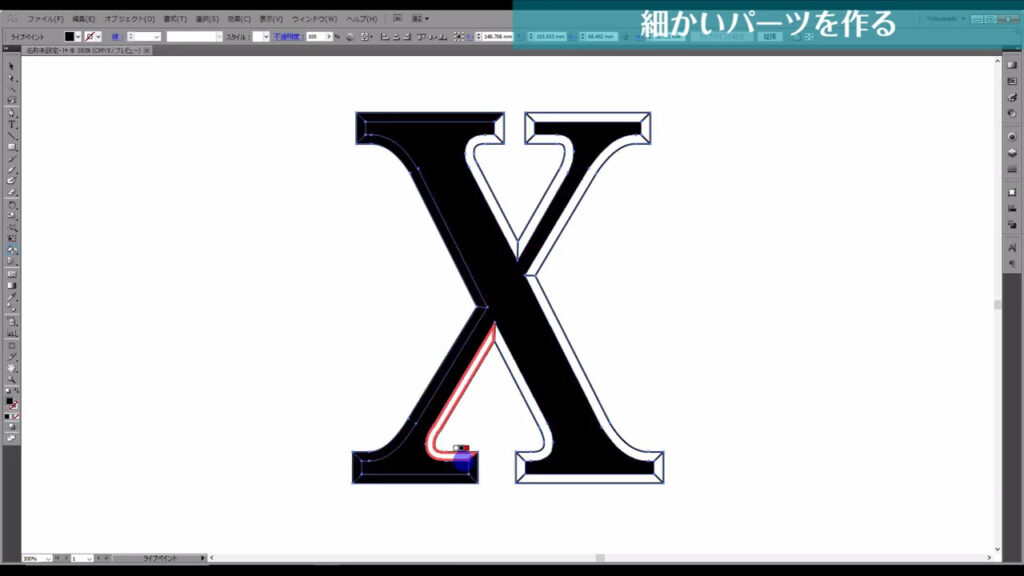
塗り(塗りつぶす色)を「黒」、線を「なし」に設定して、

左クリックで、直線で区切られたところを塗りつぶしていきます。

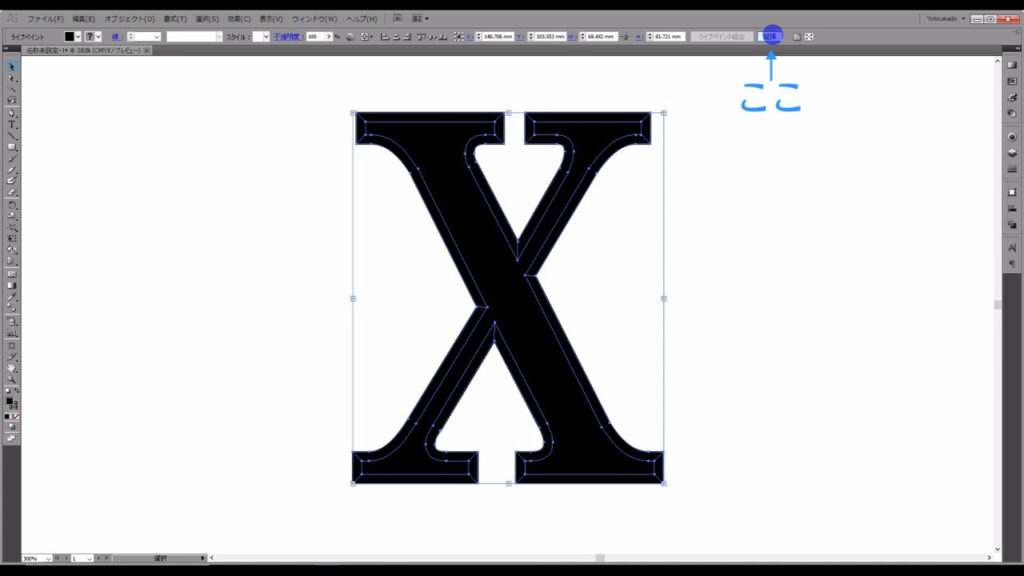
それが終わったら「拡張」(下図参照)というところを押して、塗りつぶしたそれぞれのパーツを個別に編集できるようにしておきます。

因みに、拡張後はパーツがグループ化されているので、shift + ctrl(⌘) + [ g ]でグループ化を解除しておきます。

グラデーションを設定して完成
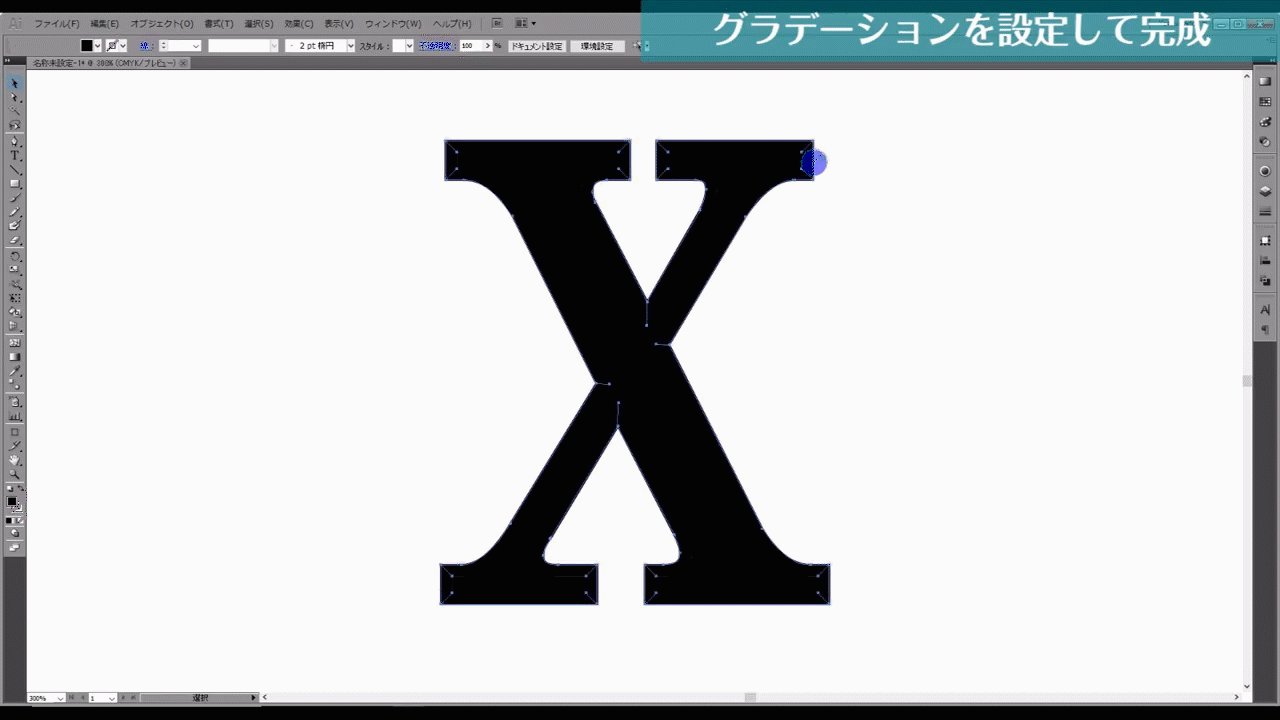
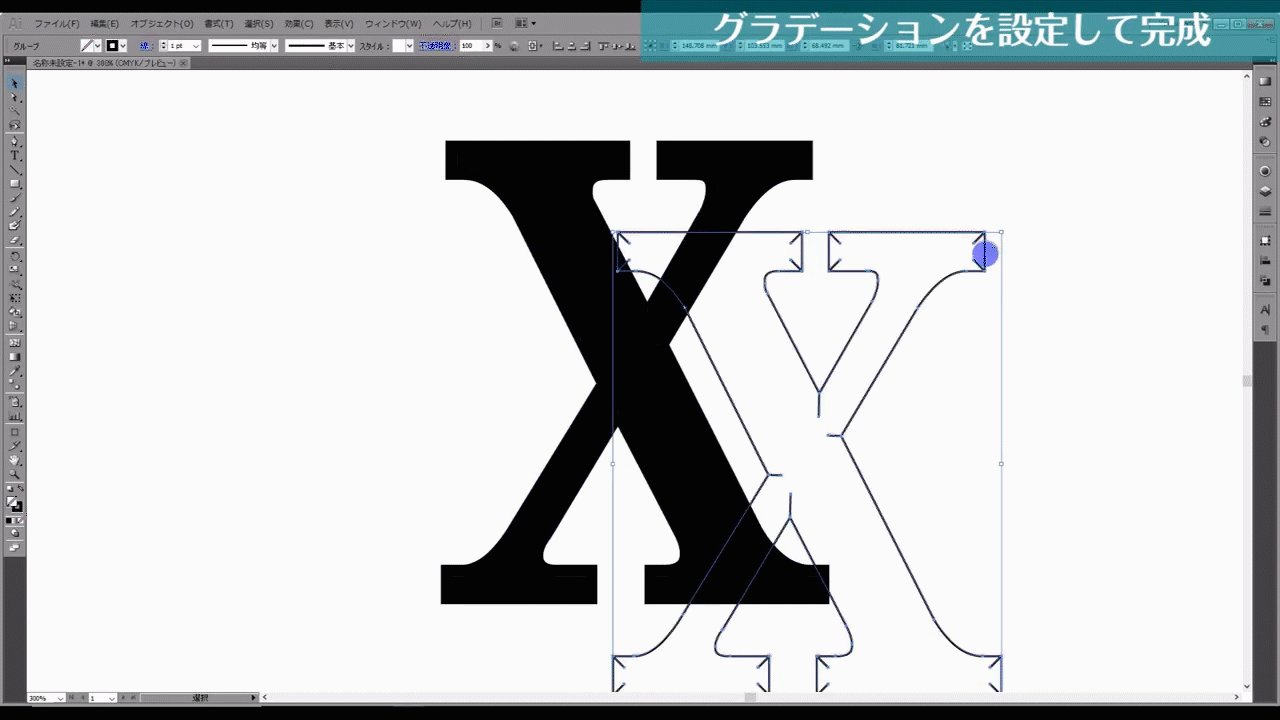
パッと見ではわかりませんが、パーツを作る際に使った線がまだ残っています(下図参照)。
この線は不要なので削除します。

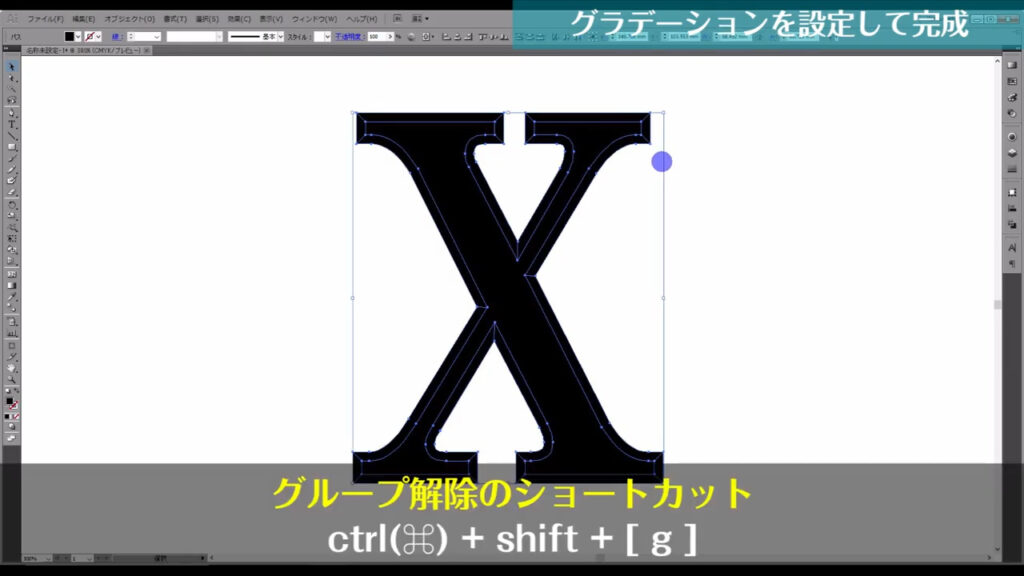
そして、残った黒塗りはグループ化されているので、グループ解除しておきます。

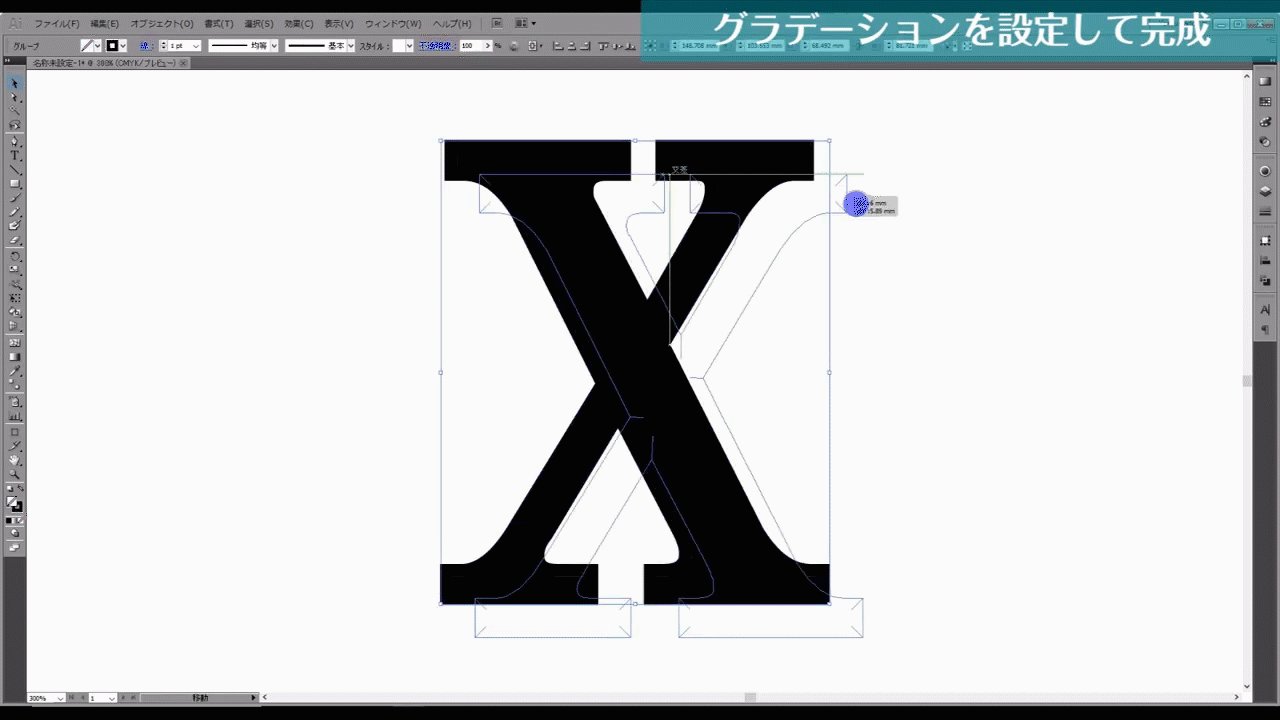
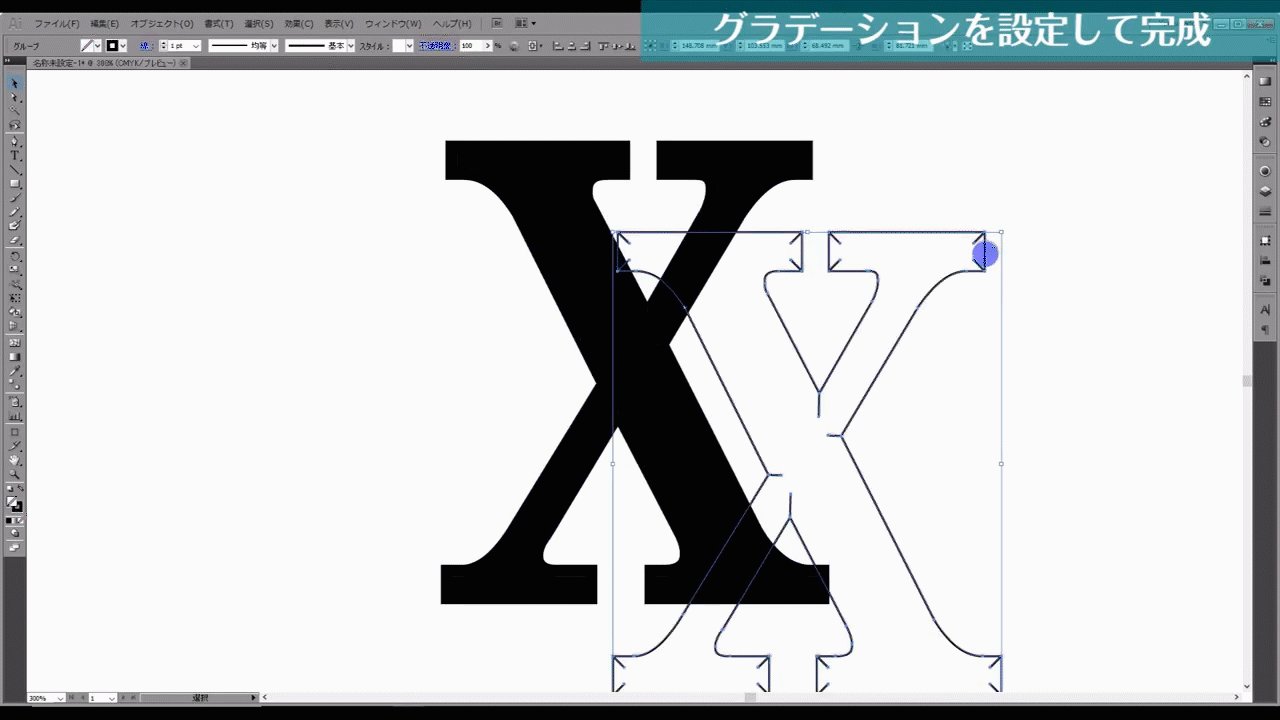
そうしたら、これらを全て選択し、塗りを「グラデーション」に変更します。
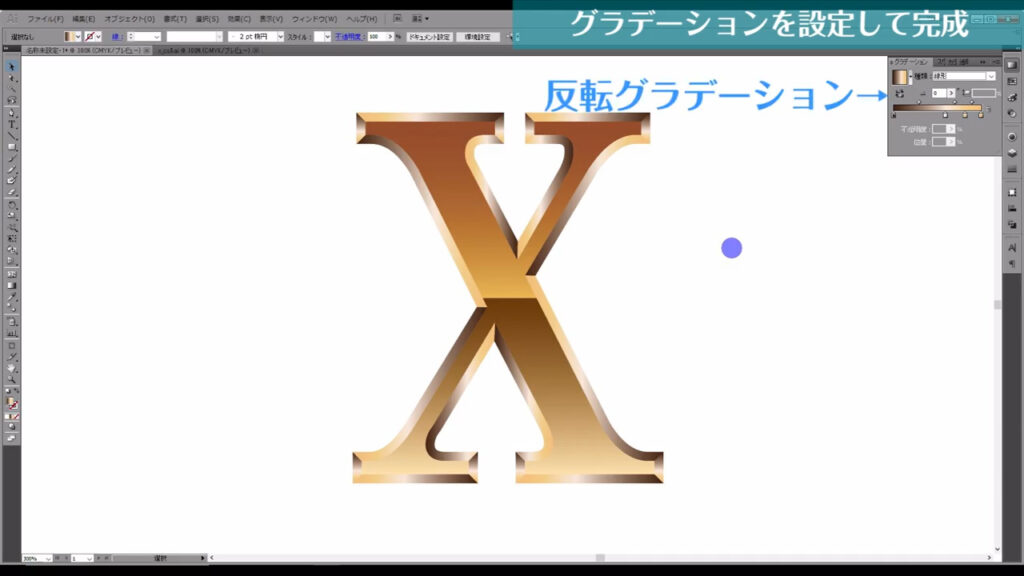
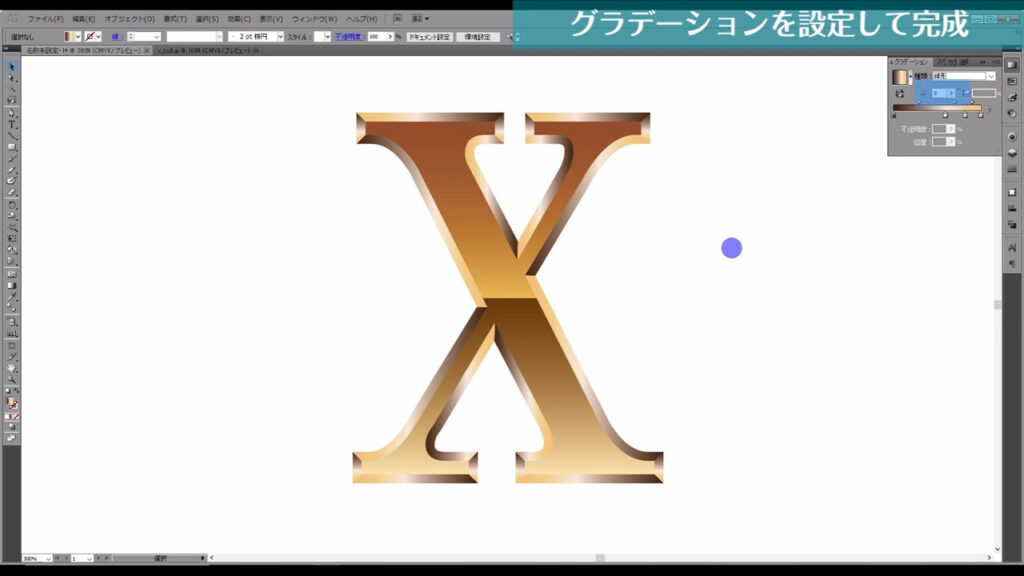
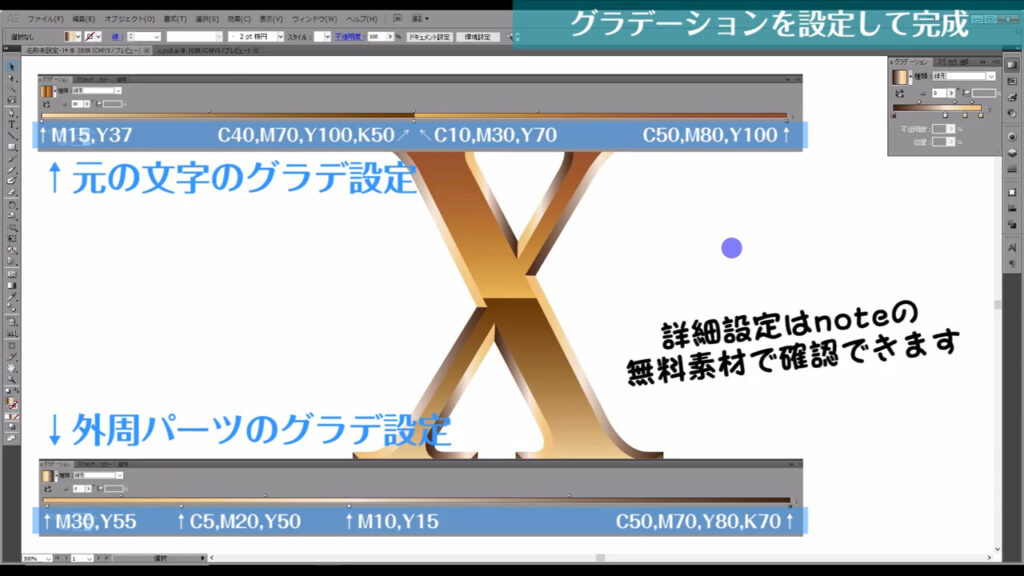
下図では、すごく複雑なグラデーションのように見えますが、使っている種類は、実は2種類だけです。文字の外周に1種類、元の文字に1種類、合計2種類のグラデーションしか使っていません。

外周のグラデーションはグラデーションパネルの「反転グラデーション」という機能を使って、文字通りグラデーションを反転させてたり、

反転グラデーションのすぐ右横のところ(下図マーキング部分)から角度を変えたりしています。

正直、それっぽく見えれば良いのですが、どうも納得のいくものにならないという場合、この素材はイラストACで無料配布していますので、そちらをご覧ください。
詳しいグラデーション設定を見ることができます↓
メタリックアルファベットベクターセットイラスト – No: 22512595/無料イラストなら「イラストAC」をイラストACでチェック!
念の為、下図にもグラデーションの詳細を載せておきます。

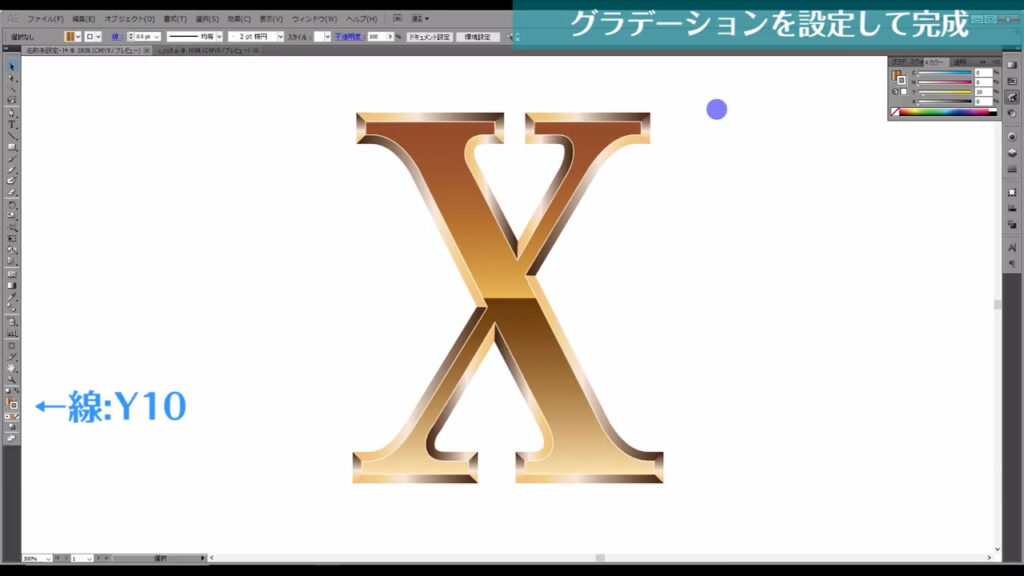
因みに元の文字の方には、グラデーション塗りの他に線も追加して、よりシャープさを出しています。

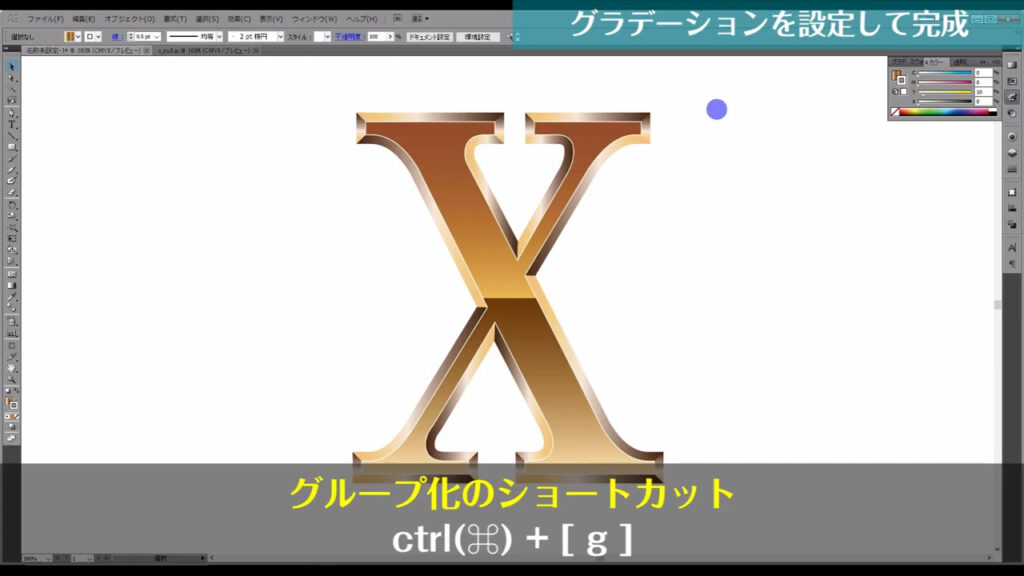
あとはこれらを、ctrl(⌘) + [ g ]グループ化して、

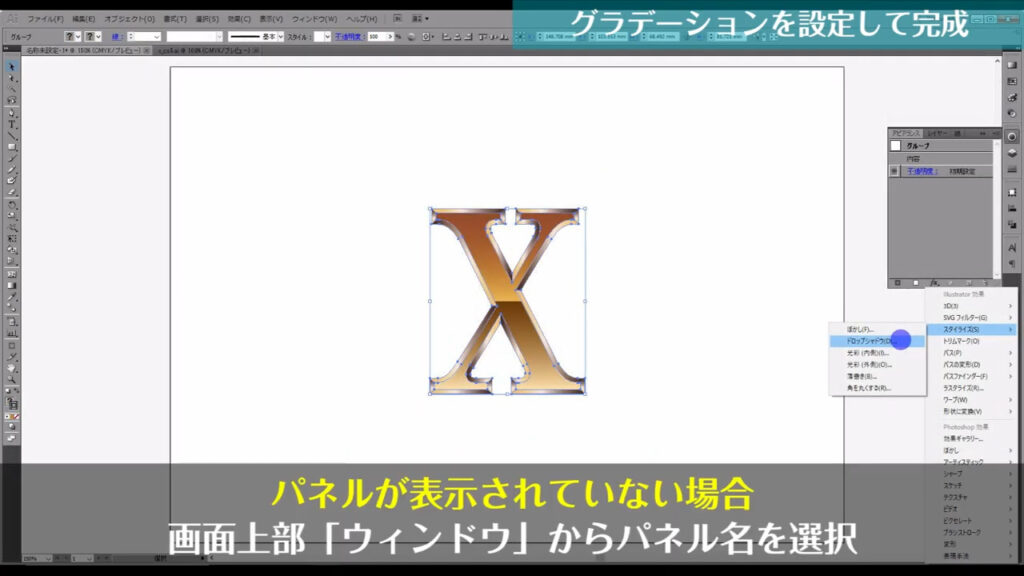
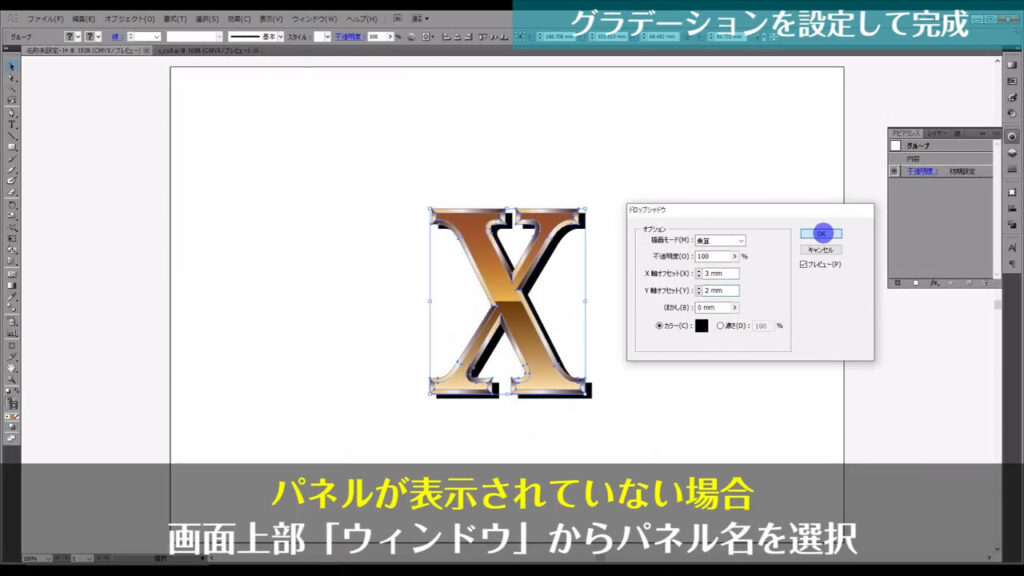
アピアランスパネルからドロップシャドウを加えてみたり、


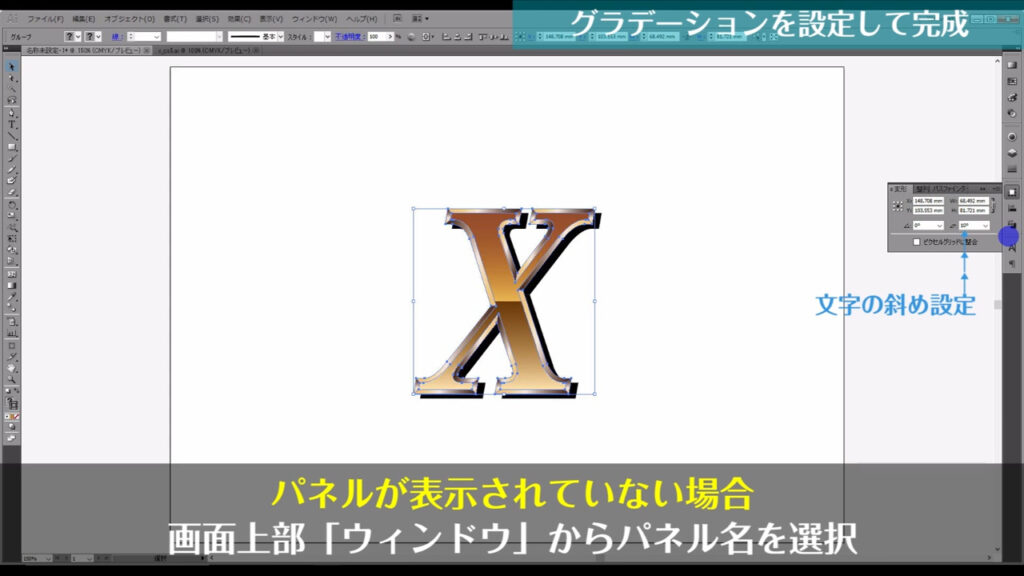
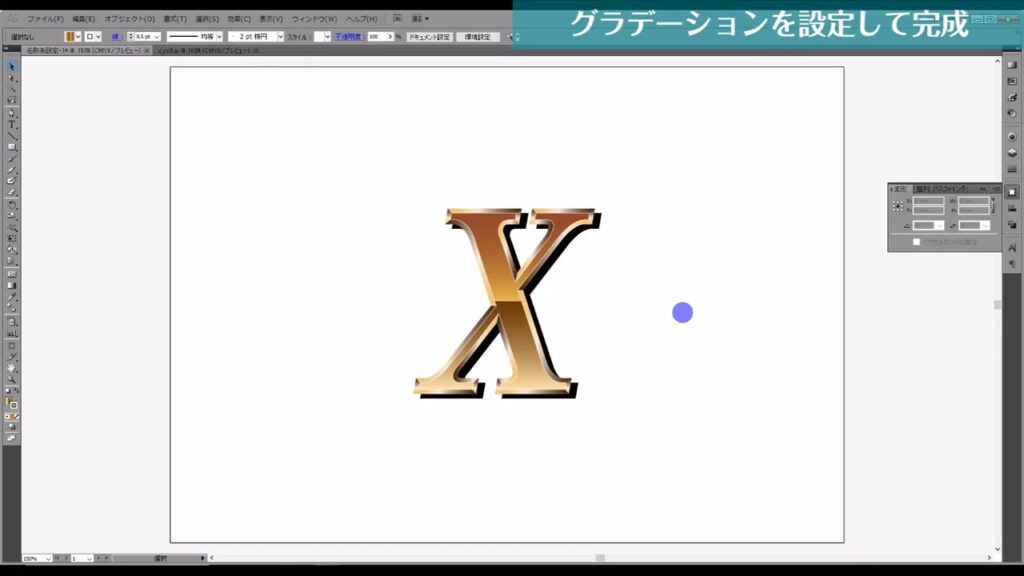
変形パネルから斜めにしてみたり、かっこ良くして、完成です。


最後までお読みいただき、ありがとうございます。
無料で完成素材をダウンロード↓
メタリックアルファベットベクターセットイラスト – No: 22512595/無料イラストなら「イラストAC」をイラストACでチェック!




コメント