この記事には広告が含まれています。
こんにちは、イラレ常人です。
今回はイラレの「不透明マスク」機能について触れていきます。
見えているものの一部分を隠すという点では「クリッピングマスク」機能と違いはありません。
じゃあ、どこが違うのか?
本編で見ていきましょう。
クリッピングマスクと不透明マスクと違い
結論からいうとグラデーションに対応できるかそうじゃないかの違いです。
クリッピングマスクは図形の形に沿って写真などを型抜きできます。
これは不透明マスクも同じです。


しかし、クリッピングマスクは下図のように図形の範囲内で徐々に色を薄くしていくということはできません。
不透明マスクはこれができます。

これが両者の違いです。
不透明マスクの使い方
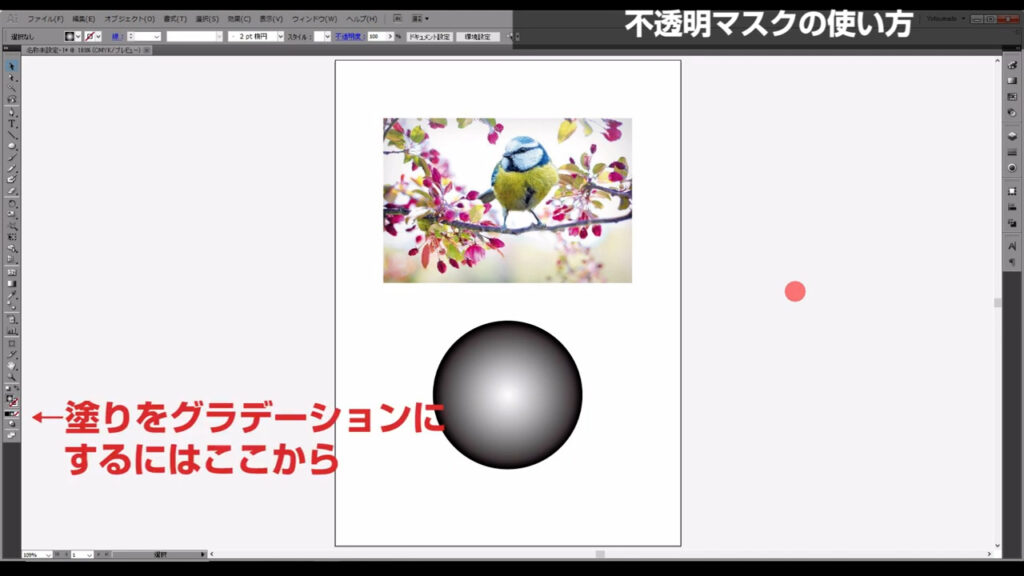
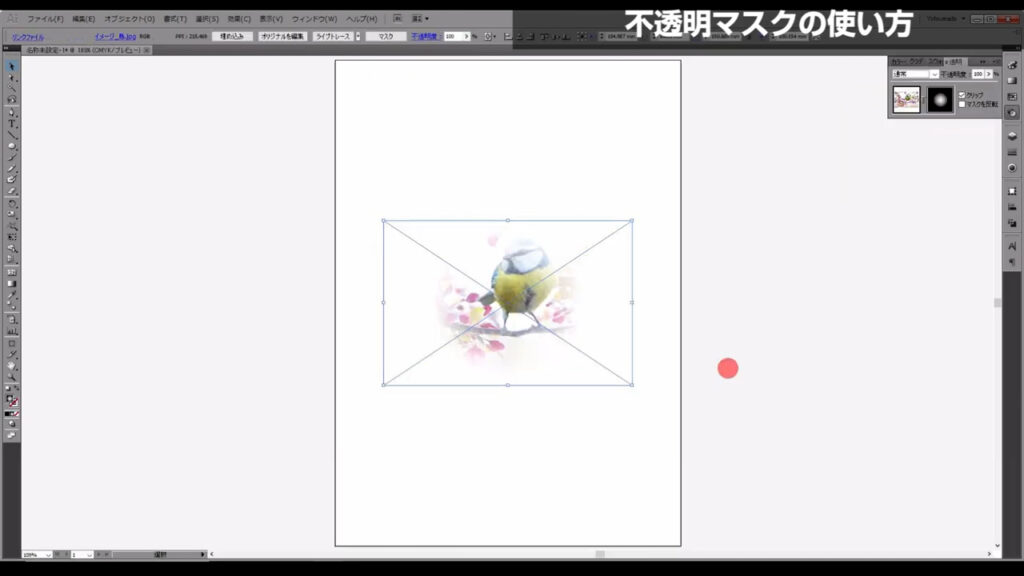
実際に不透明マスクを使ってみます。
適当な画像とグラデーション塗りの図形を用意します。
グラデーションの色は白と黒にしておきます。


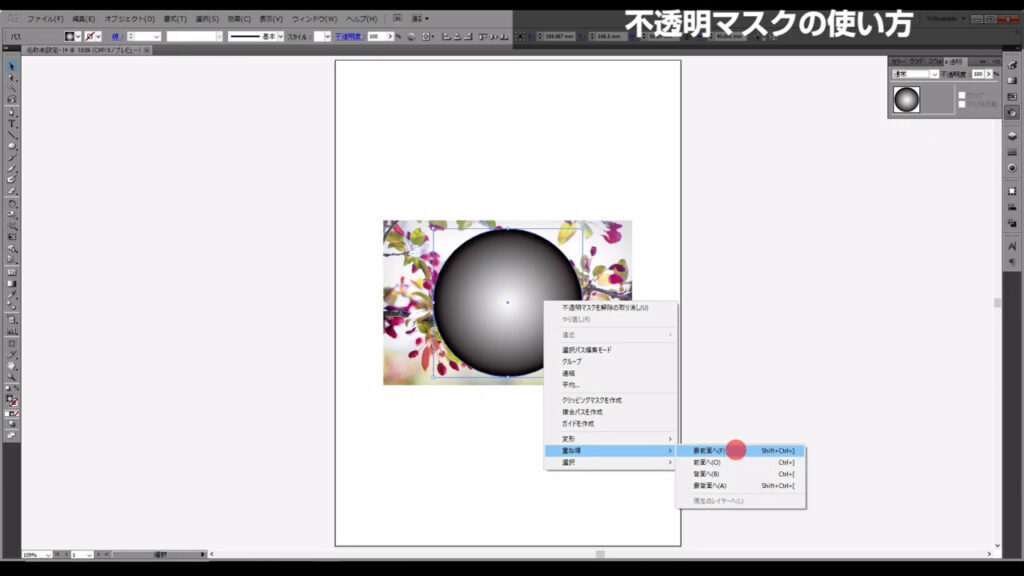
この2つのオブジェクトの重ね順は図形を上、画像を下にします。
重ね順はオブジェクトを選択した状態で右クリックすると「重ね順」というのが出てくるので、そこで設定できます。


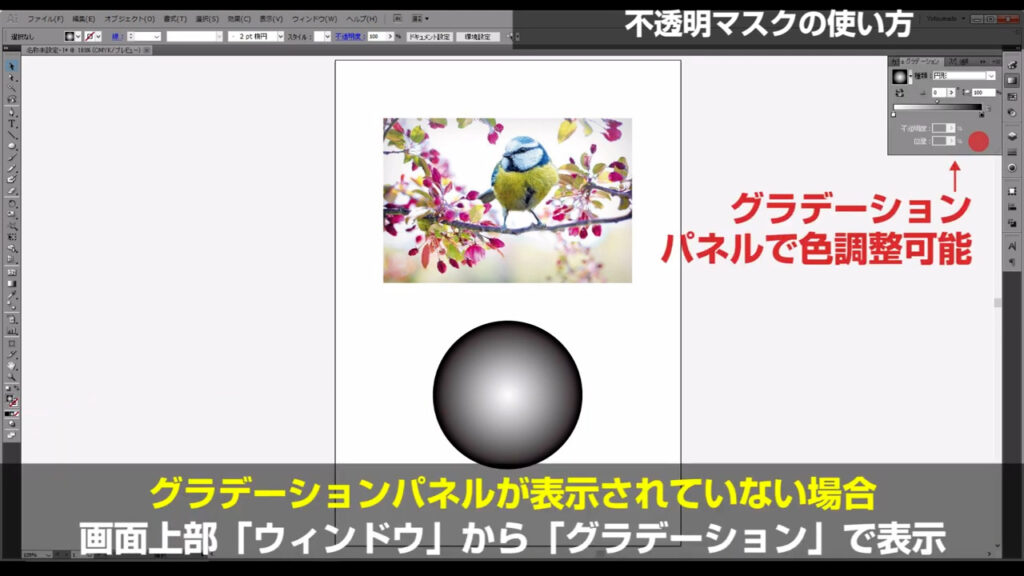
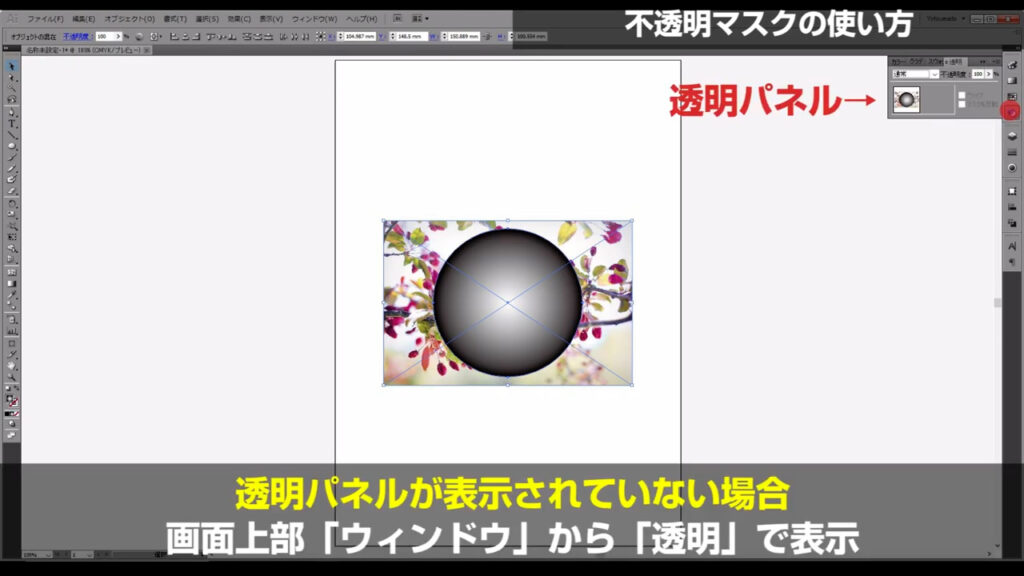
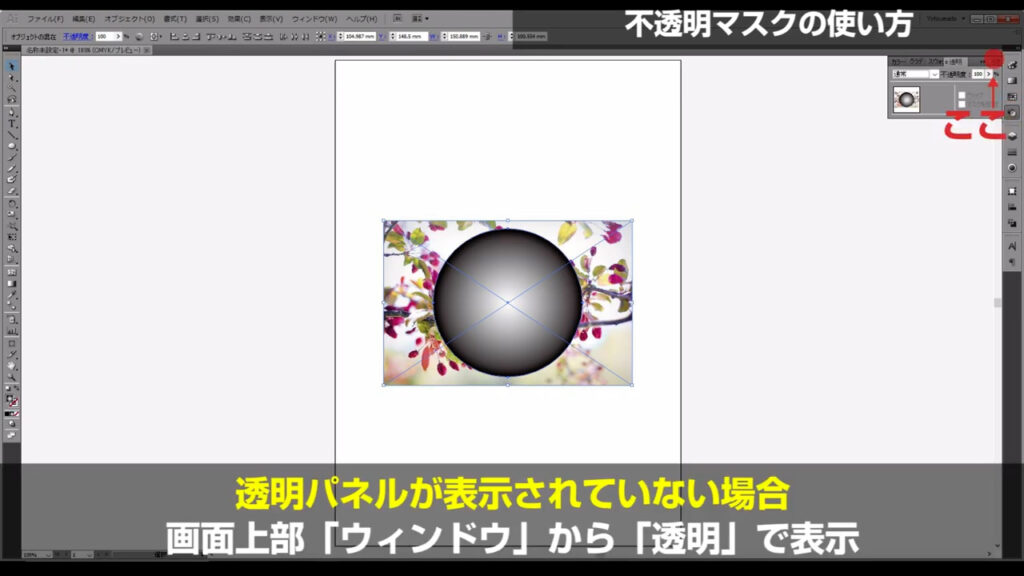
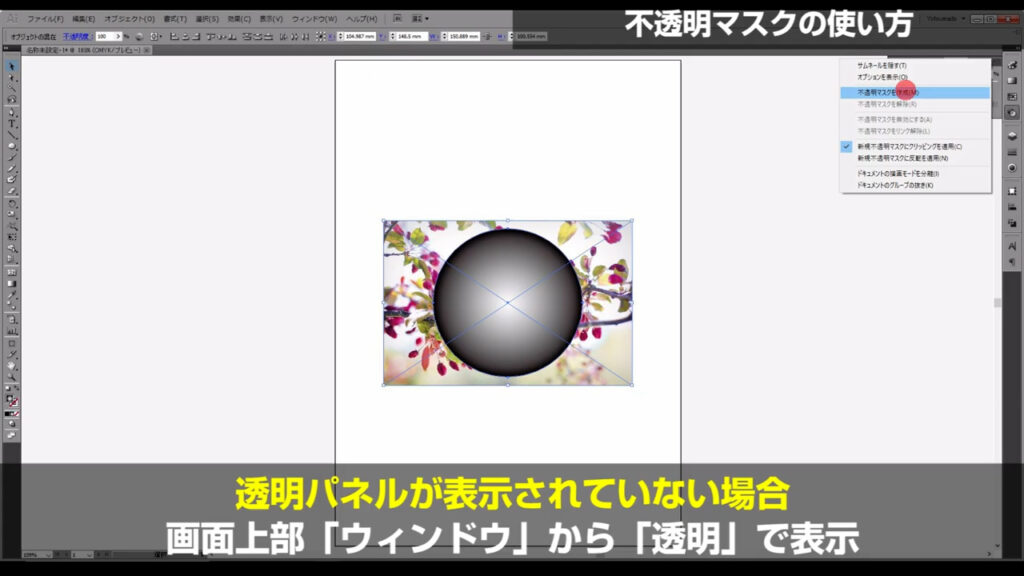
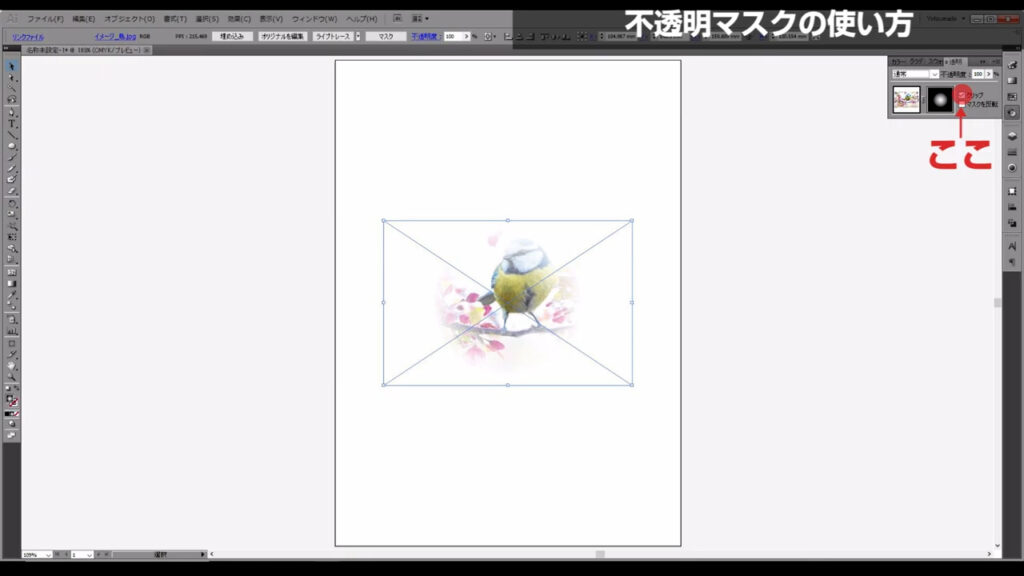
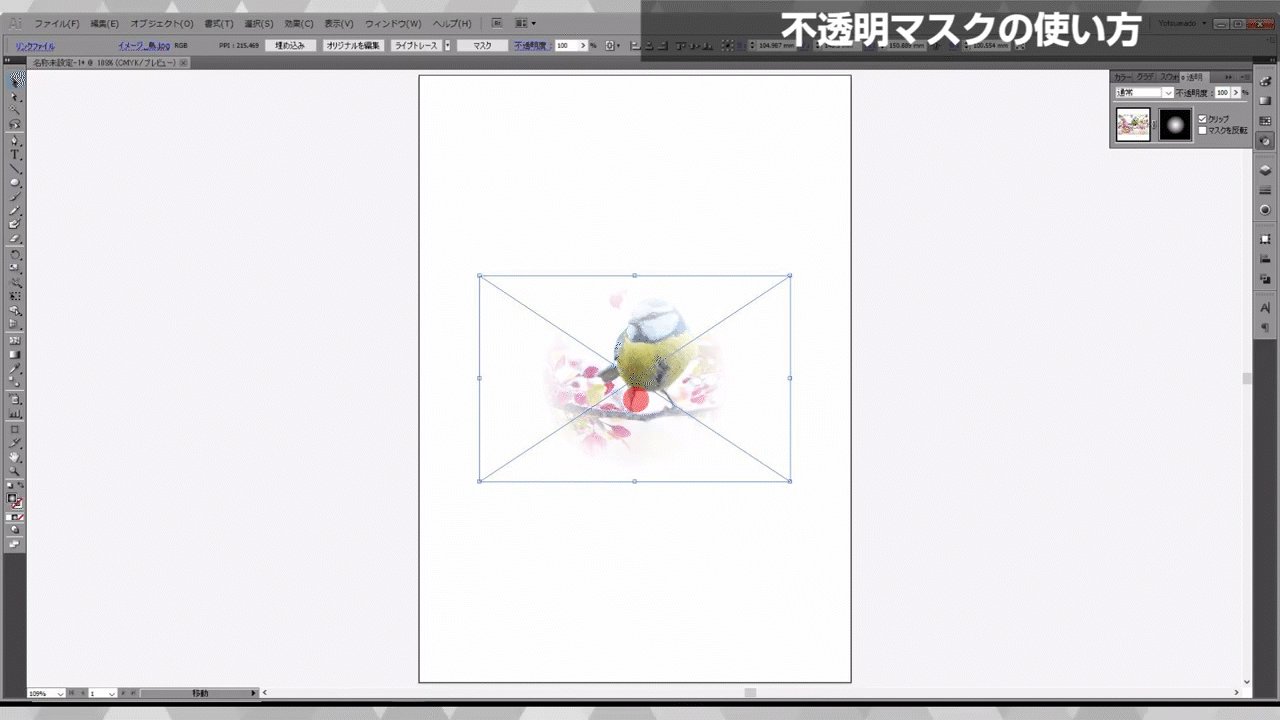
この2つを選択した状態で「透明パネル」を開き、ここ(下図参照)から「不透明マスクを作成」を選択します。



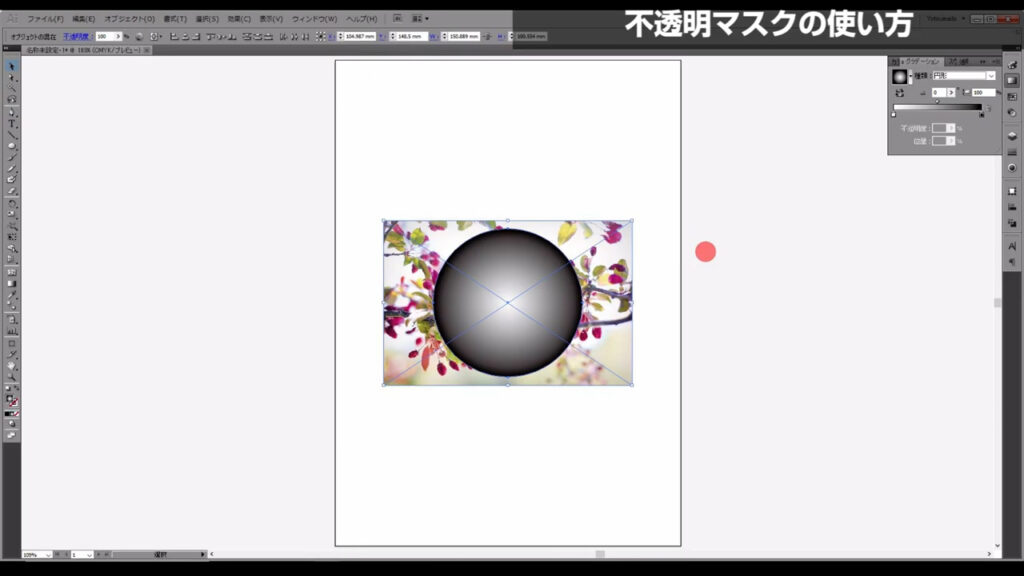
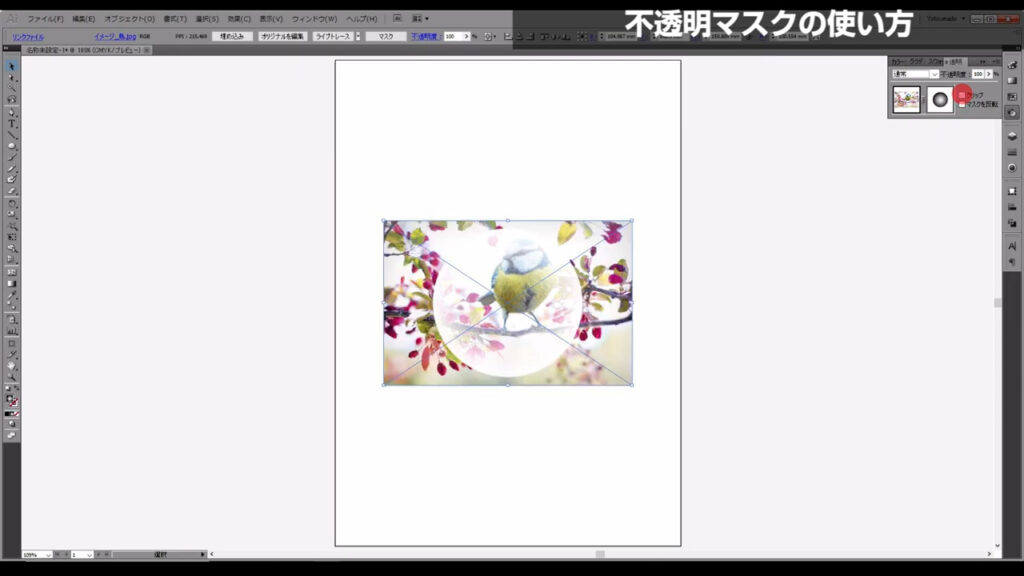
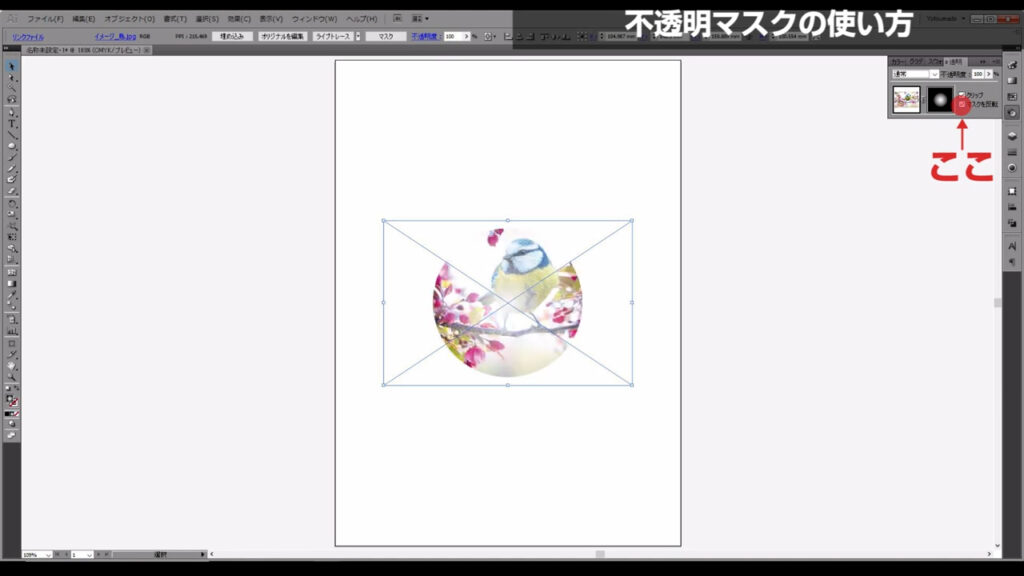
そうすると、グラデーションの黒だったところが透け、白だったところが映っています。

説明を付け加えると、初期設定ではここ(下図参照)の「クリップ」というところにチェックがついていますが、これは図形(今回でいうと円)の範囲外のところもマスクをかけるときに使います。
というより、ほとんどの場合がそうですね。

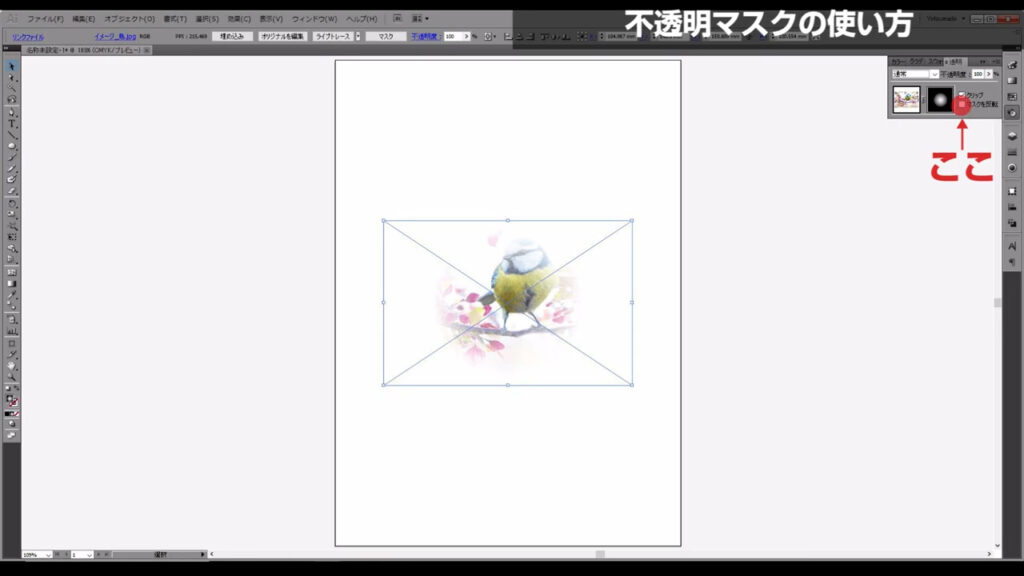
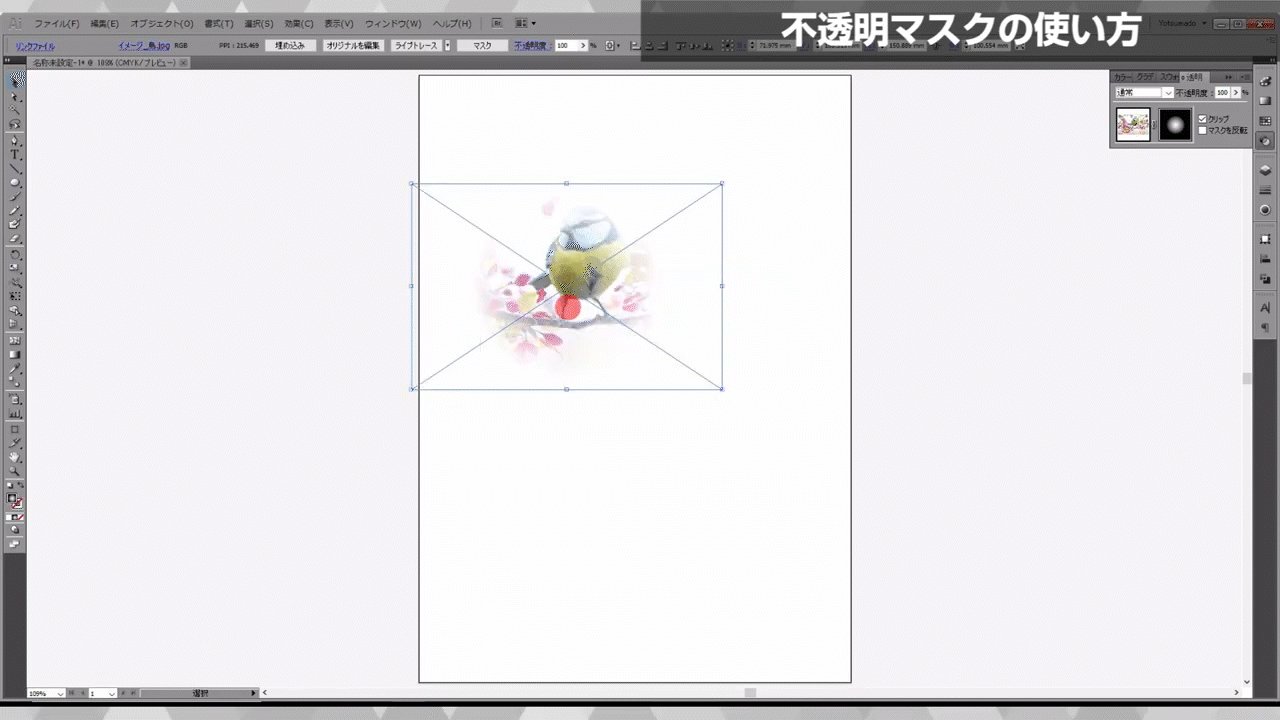
因みにチェックと入れないと、下図のようになります。
おそらく、不透明マスクをこのように使うケースはほとんどないと思います(^^;

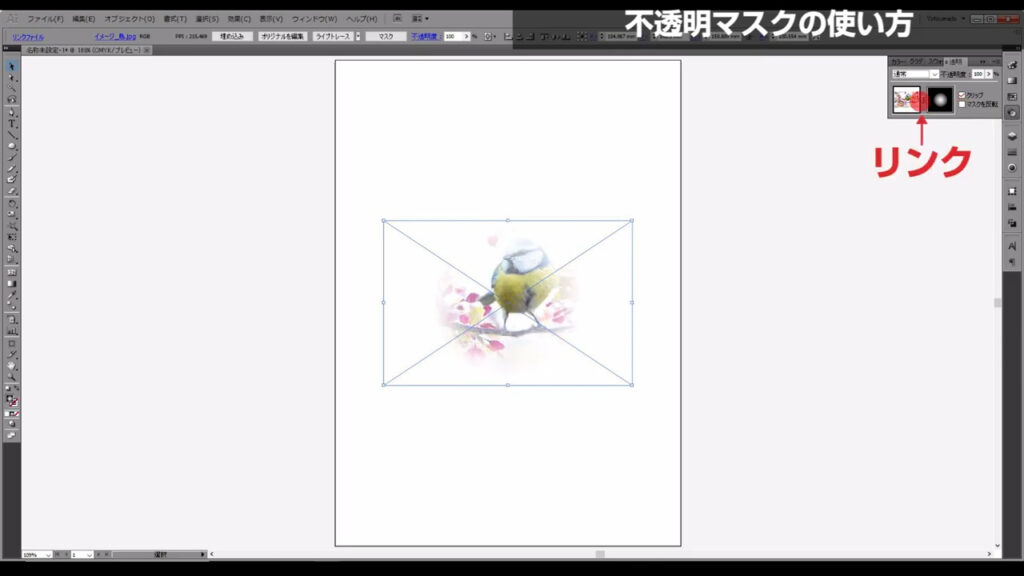
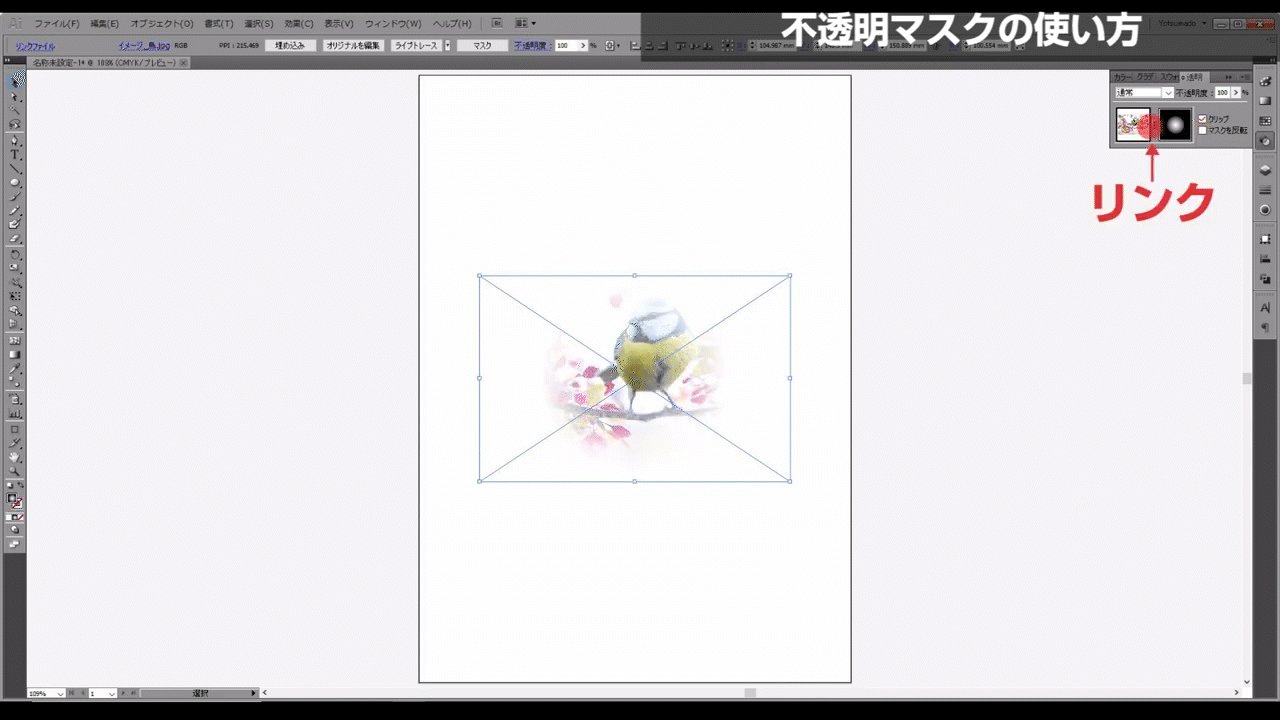
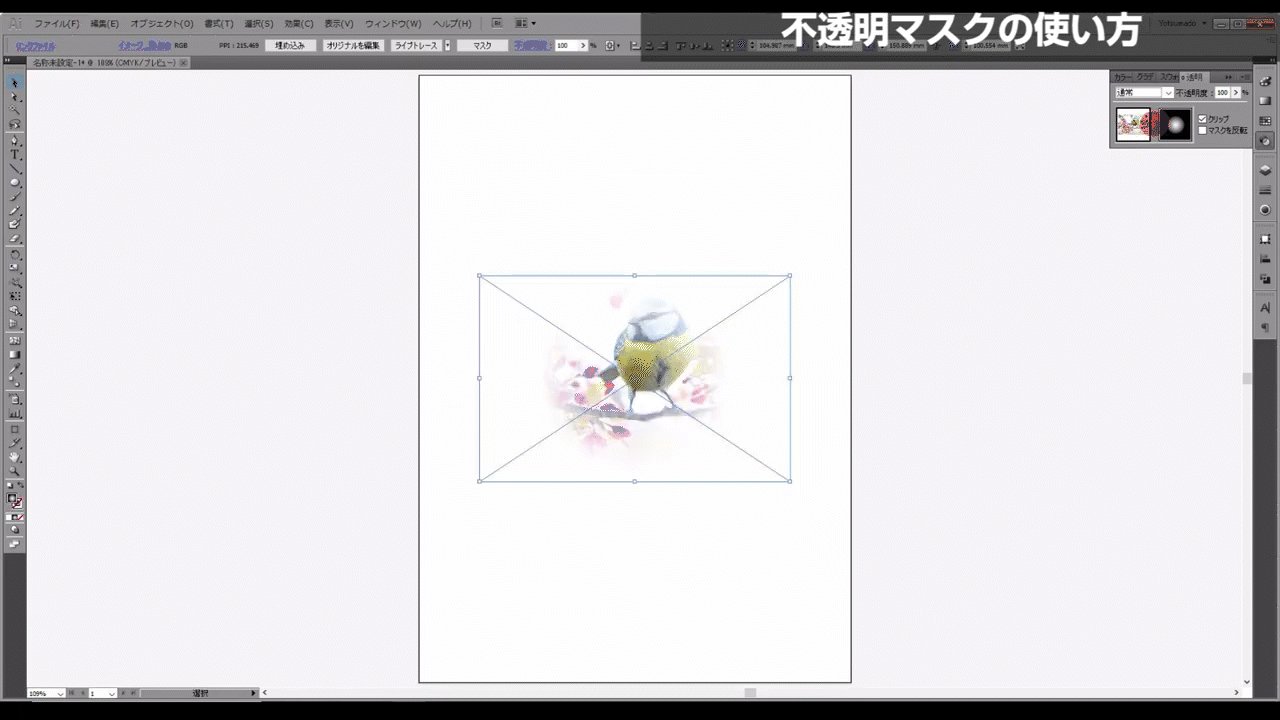
もう一つの「マスクを反転」にチェックを入れると、今度はグラデーションの白だったところが透け、黒だったところが映るようになります。


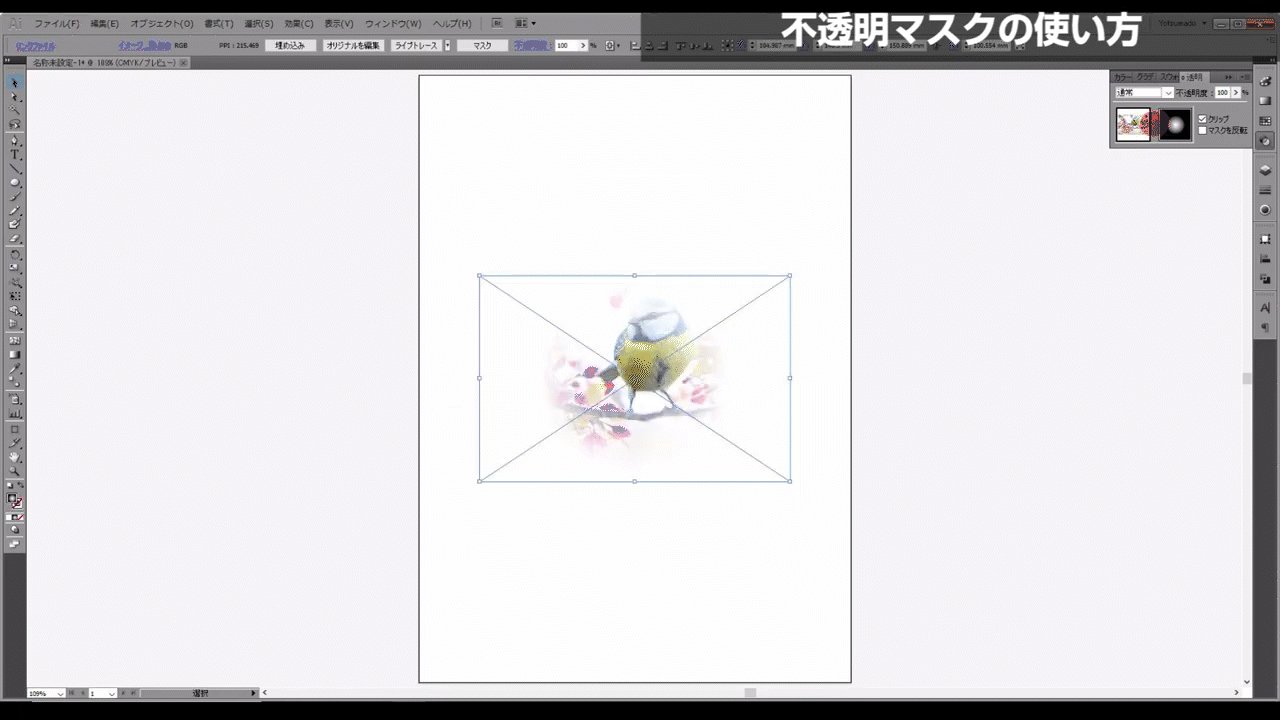
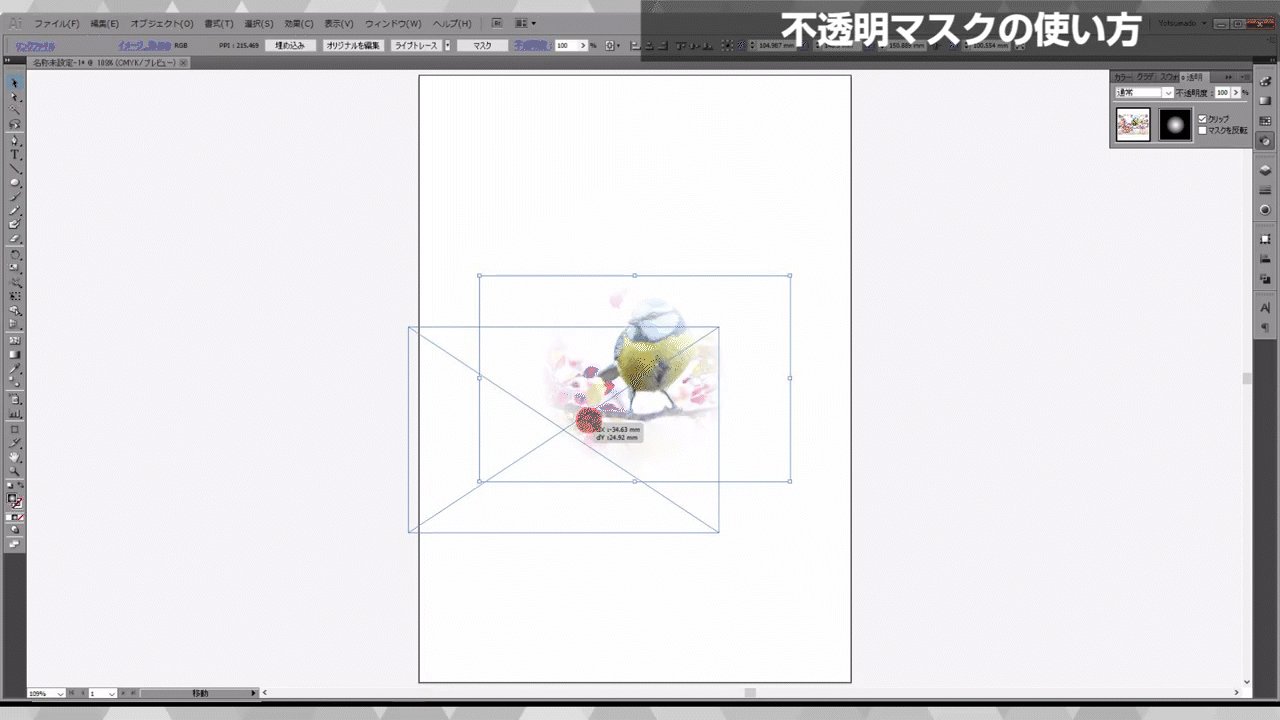
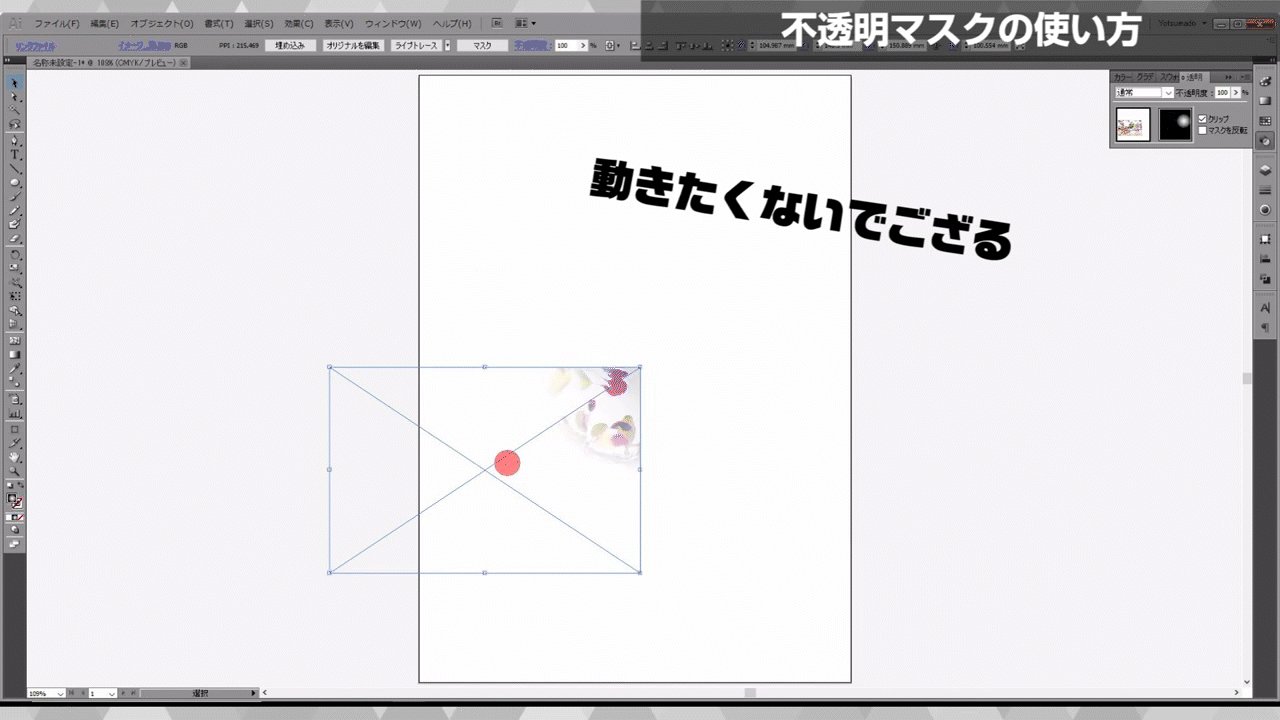
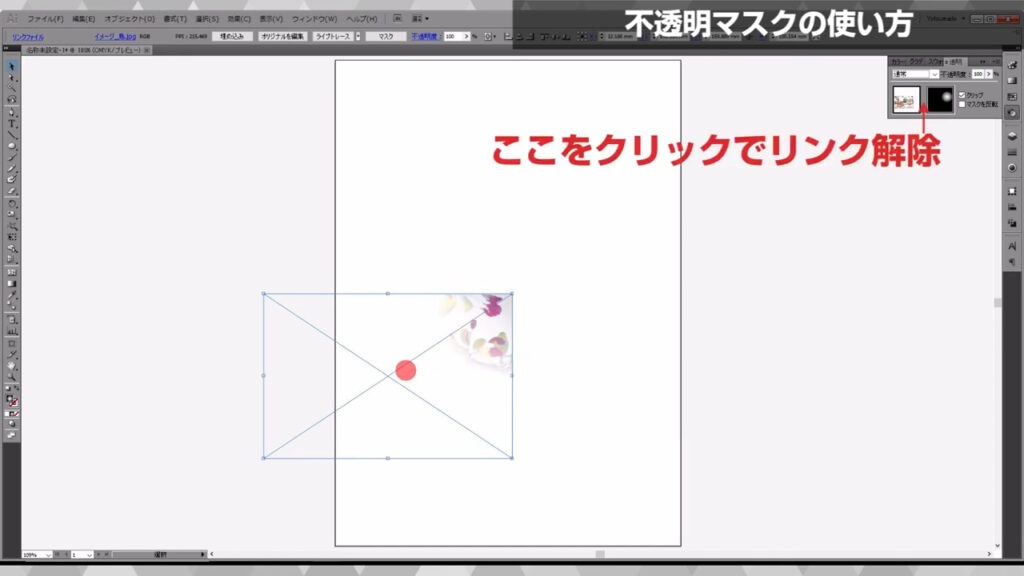
最後に、下図のリンクマークですが、画像を選択した状態で場所を動かすと、図形の方も一緒についてきてくれます。


逆にリンクを外すと、図形の方はニートになります。

リンクは左クリックで解除することができます。

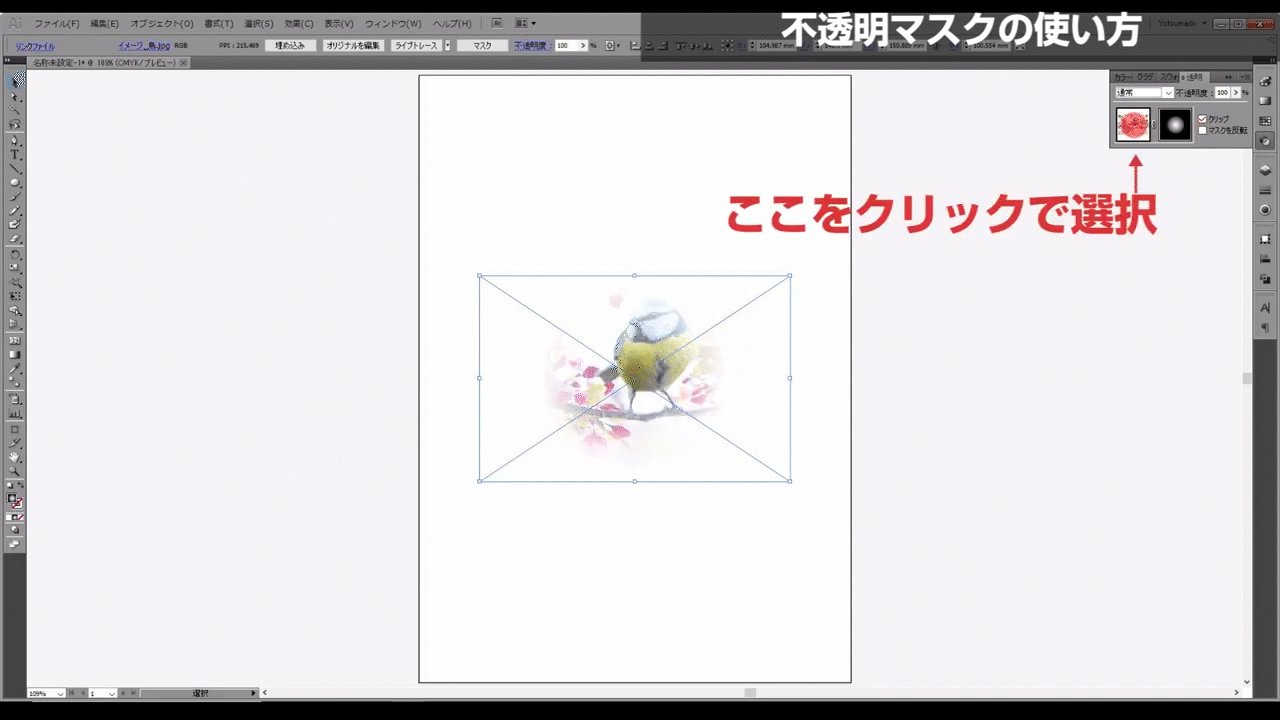
補足ですが、透明パネルで、マスクをかけている図形(今回でいうと円)を選択している時は、他のオブジェクトに触れることができません。
急に周辺のオブジェクト、例えば打ち込んでおいた文字などが選択できなくなった場合、マスクをかけている図形を選択している可能性があります。
その場合は、透明パネルから、マスクをかけられているオブジェクト(今回でいうと鳥の写真)を選択すると、周辺のオブジェクトを選択できるようになります。
以上、不透明マスクの解説でした。
最後までお読みいただき、ありがとうございます。




コメント