この記事には広告が含まれています。
こんにちは、イラレ常人です。
今回は、デザインのデコレーションに使えそうな「くるくるリボン」を作っていきます。
無料で完成素材をダウンロード↓
くるくるリボンセットイラスト – No: 22958279/無料イラストなら「イラストAC」をイラストACでチェック!
それでは、さっそく本編にいきましょう。
活用するものは3Dマッピング機能
今回は「3Dマッピング機能」を使ってリボンを作ります。
最近、よく聞くようになった「マッピング」という言葉ですが、これは「地図を作る」「関連付ける」といった意味があります。
ここでのマッピングは「関連付ける」の方がしっくりきます。

関連付けるというからには、複数のものが結び付けられることになりますね。
その結び付けるものとは、リボンの柄と立体的に加工したパスです。

言葉だけだとイメージもわきにくいので、さっそくやっていきましょう。
リボン柄を作る
まず、リボンの柄を先に作っておきます。
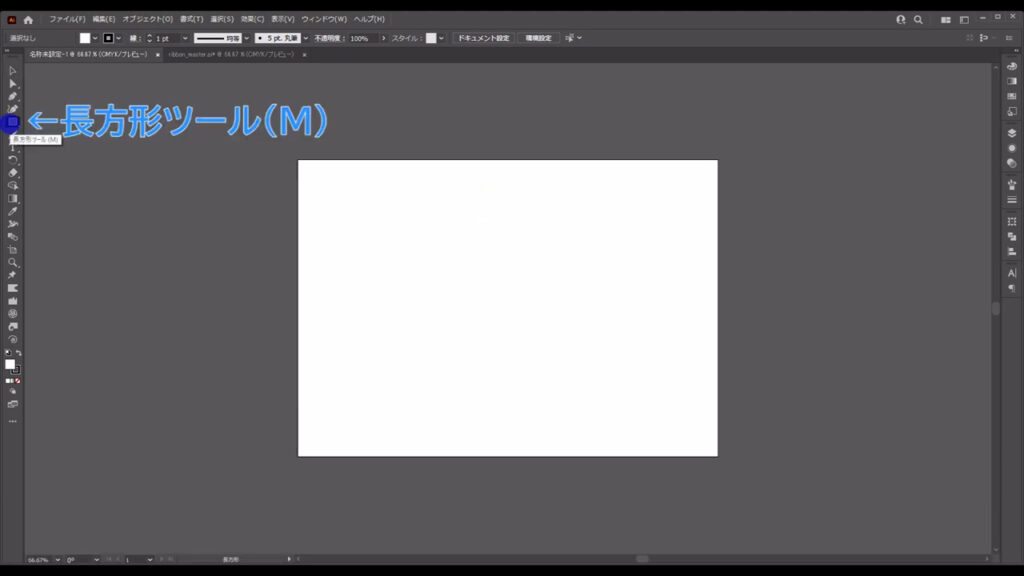
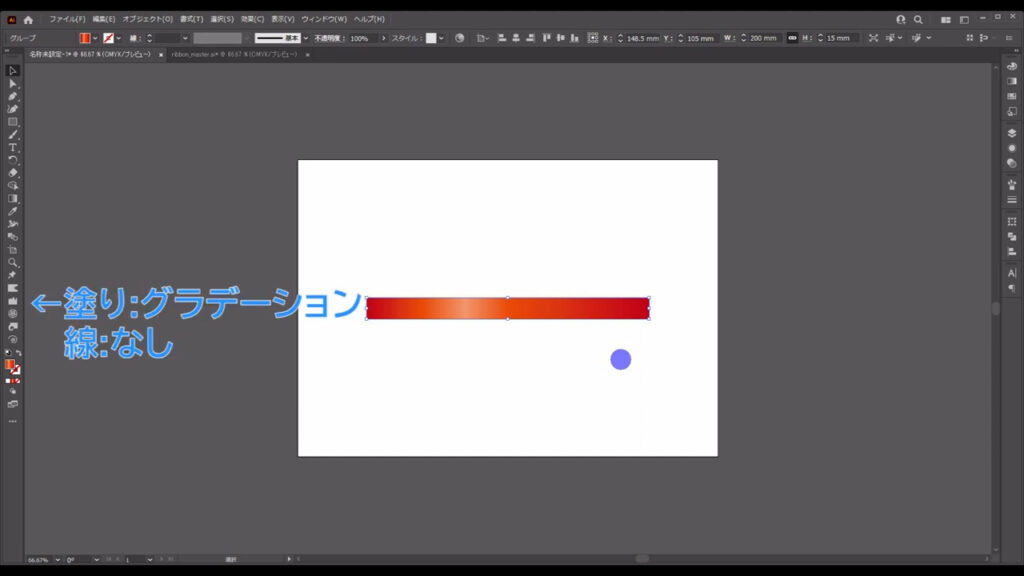
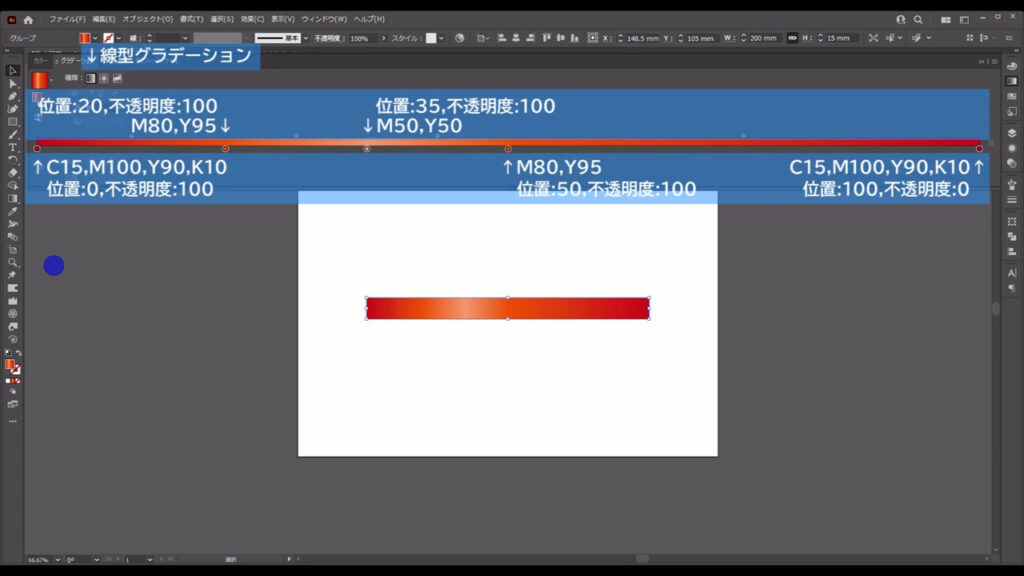
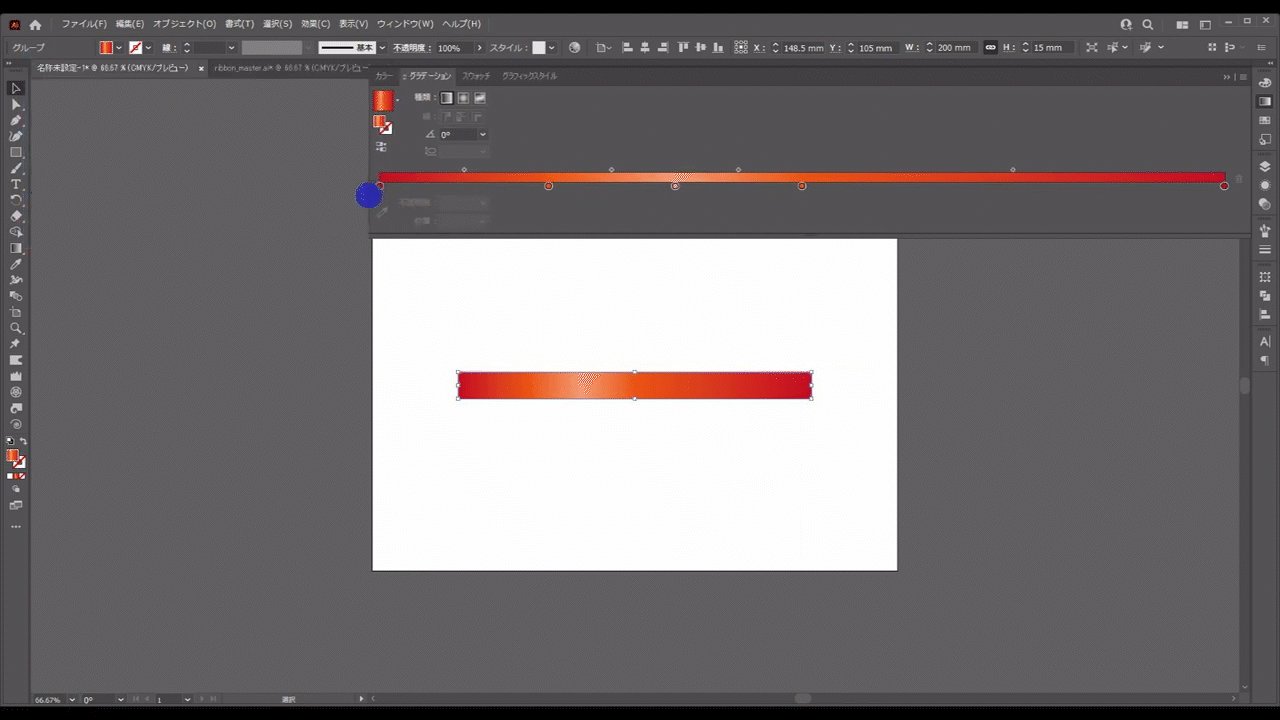
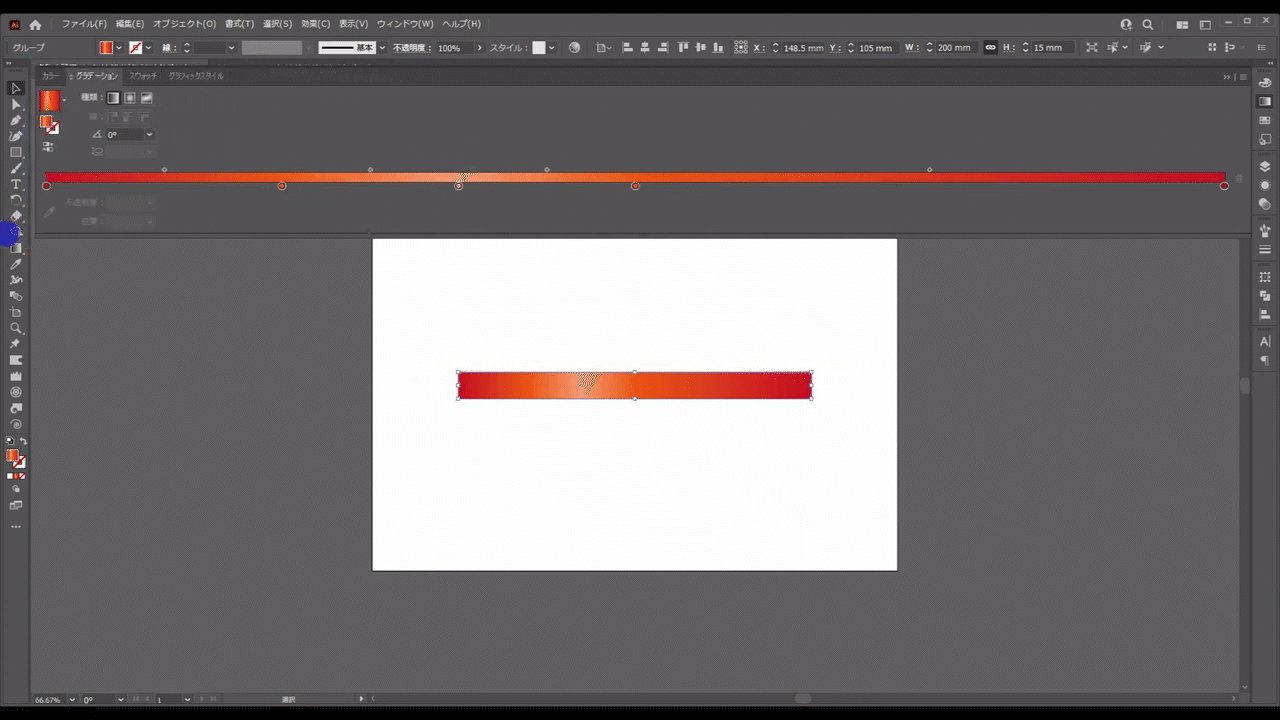
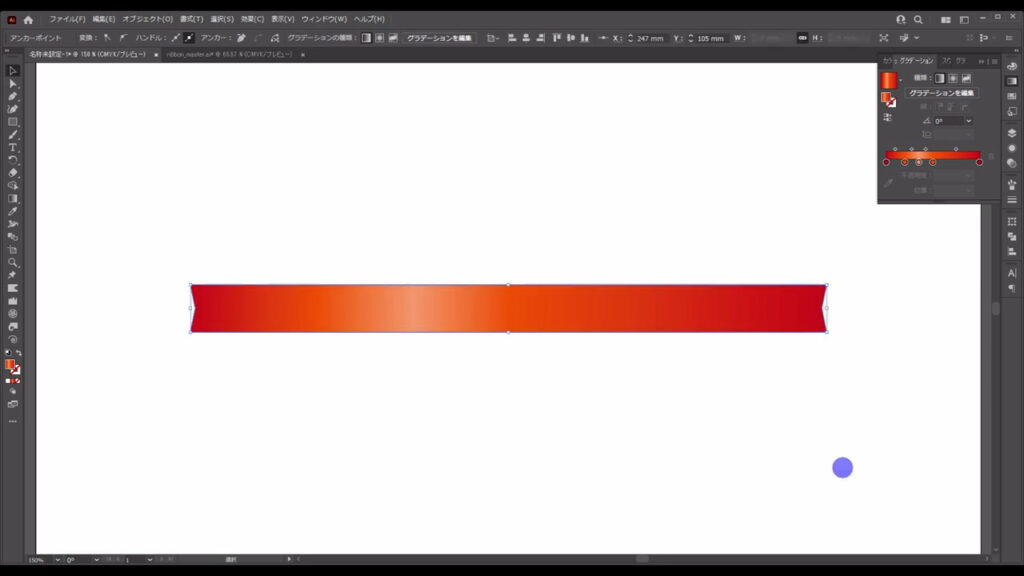
長方形ツールに切り換え、下図(2枚目)のように横長の四角形を作ります。
塗りは「グラデーション」で、線は「なし」です。


グラデーションの詳細設定は、字幕(下図参照)の通りです。

因みに、パネルのサイズは下図(1枚目)のマーキング部分をドラッグすれば、変えることができます。


そうしたら、この四角形をリボンに見えるようにちょっとだけ変形させます。
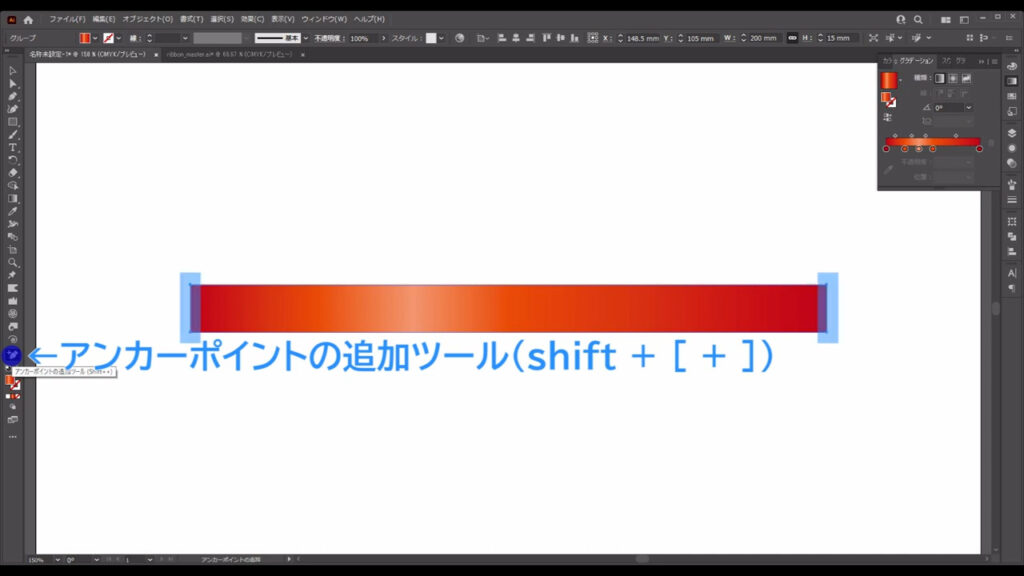
アンカーポイントの追加ツールに切り換え、下図(1枚目)のマーキング部分の辺に1つずつアンカーポイントを追加します。
追加は、辺を左クリックすればできます。

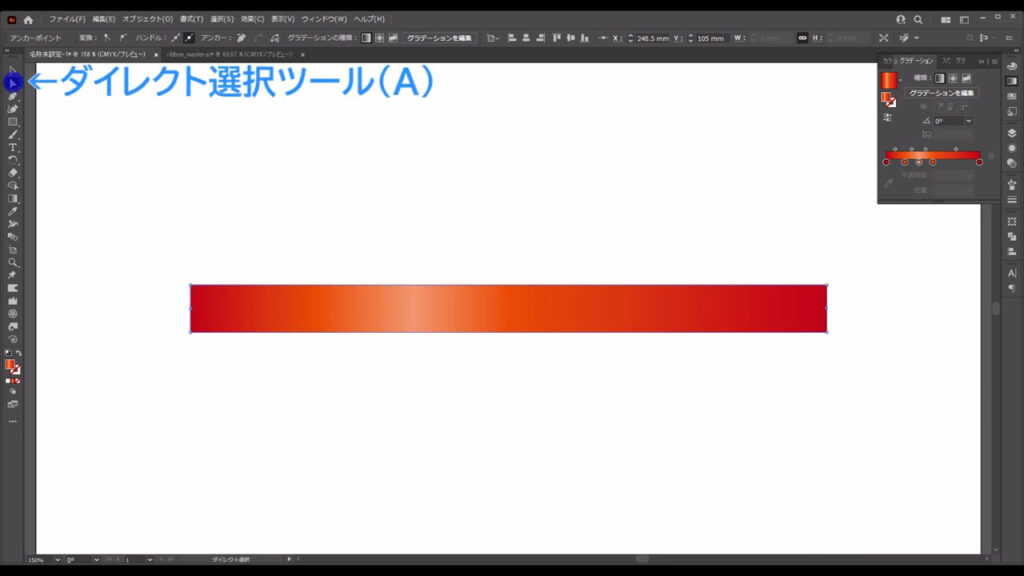
そして、ダイレクト選択ツールに切り換え、下図(2枚目)のようにアンカーを選択して移動させます。


これでリボンの柄ができました。
リボン柄をシンボルパネルに登録する
では、この柄を「シンボルパネル」というところに登録します。
3Dのマッピング機能を使うには、マッピングさせたい柄をあらかじめシンボルパネルに登録させる必要があります。
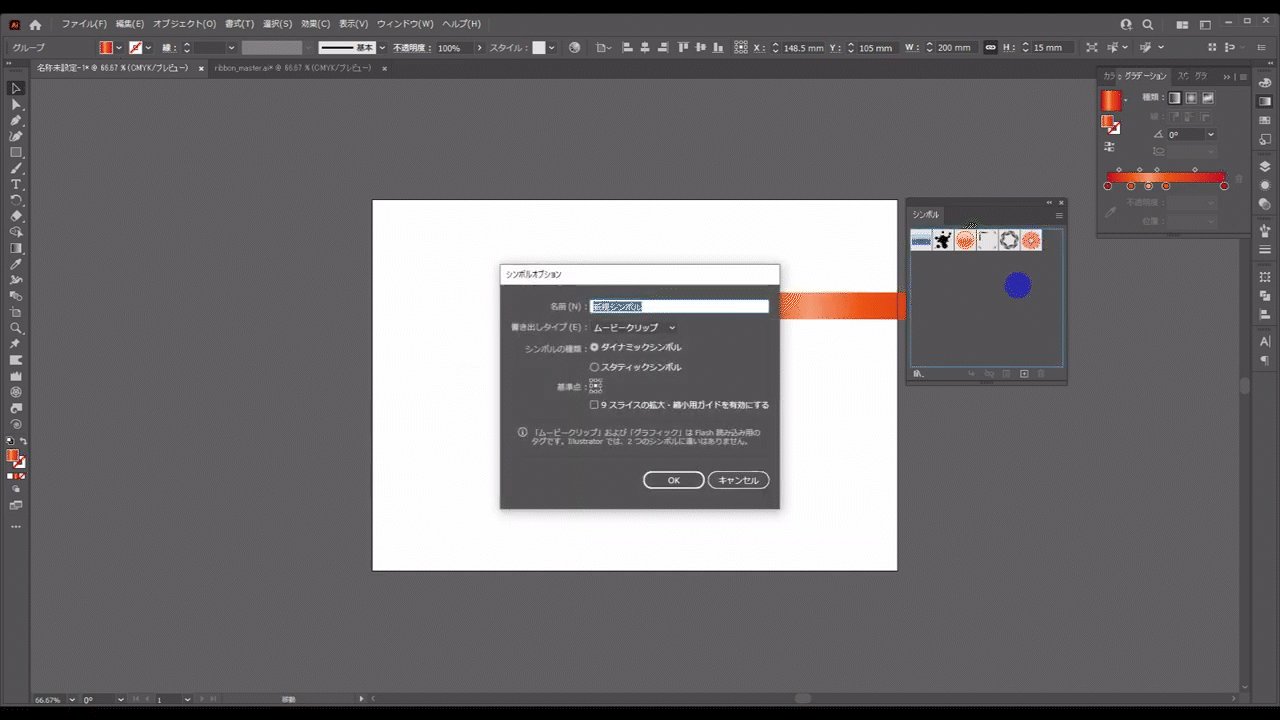
このパネルはデフォルトでは表示されていないと思うので、下図の手順で表示させます。

そして、今、作ったリボン柄をこのパネルにドラッグ&ドロップします。

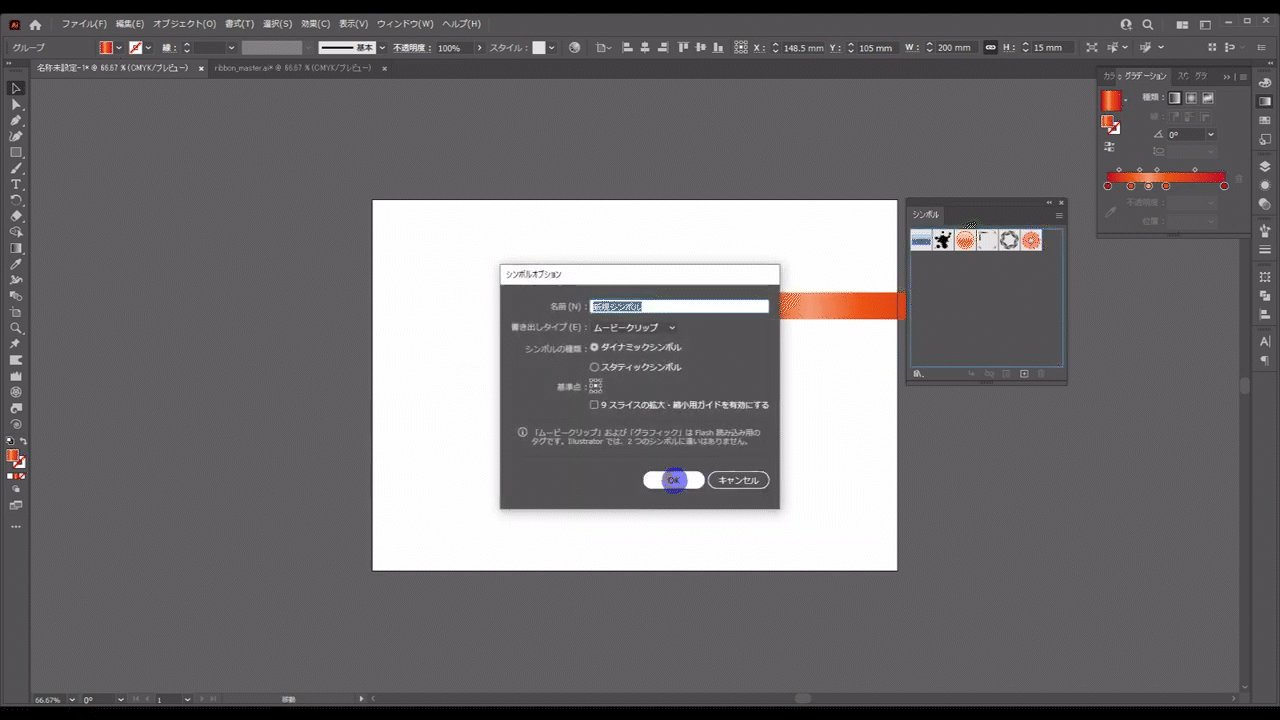
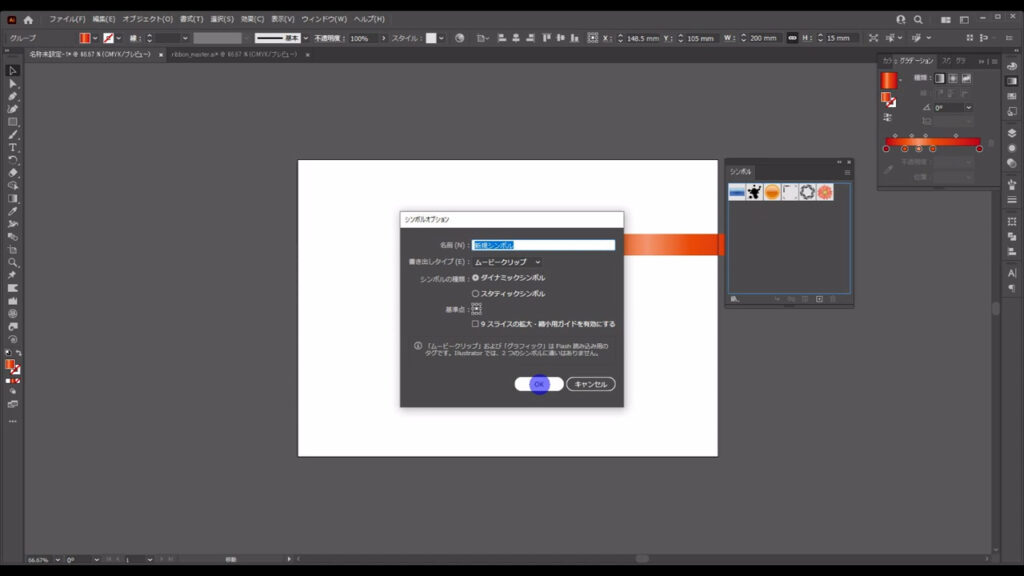
下図のようなウィンドウが出てきますが、ここはそのままOKで問題ありません。

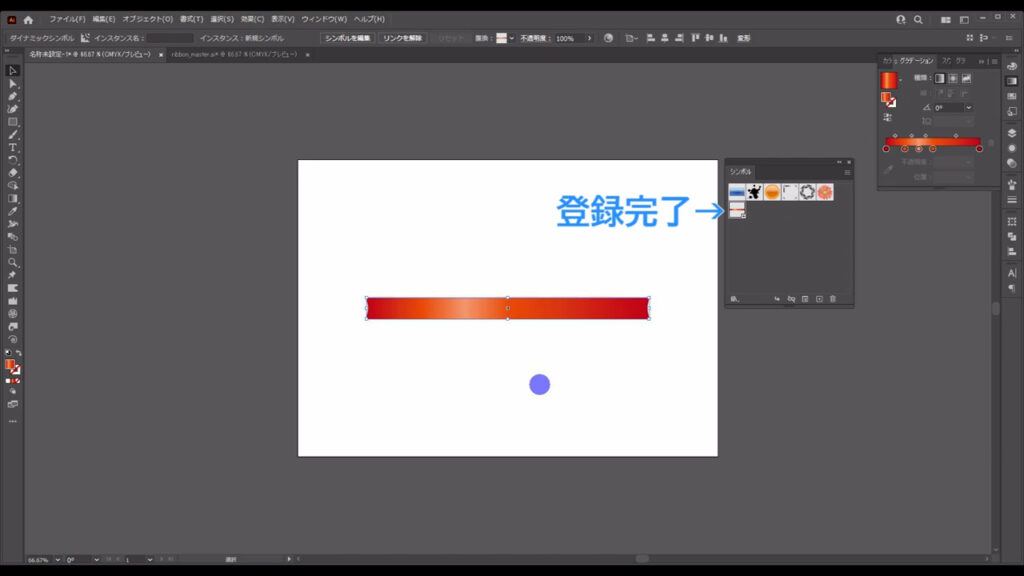
これでリボン柄の登録は完了です。

くるくる線を引く
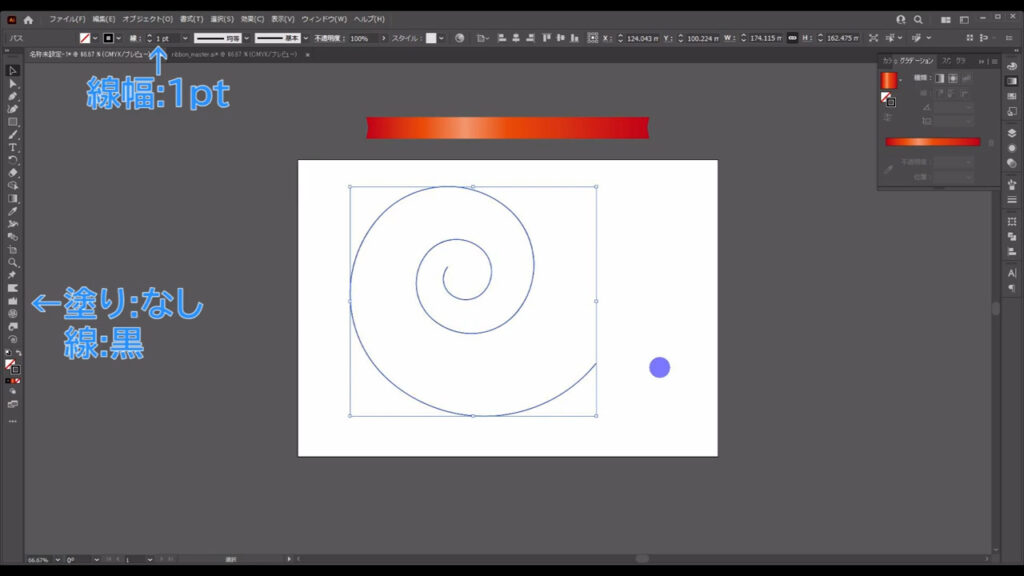
次に「スパイラルツール」という、くるくる線を引けるツールで線を引きます。

デフォルトでは、ツールバーに表示されていない場合も多いです。
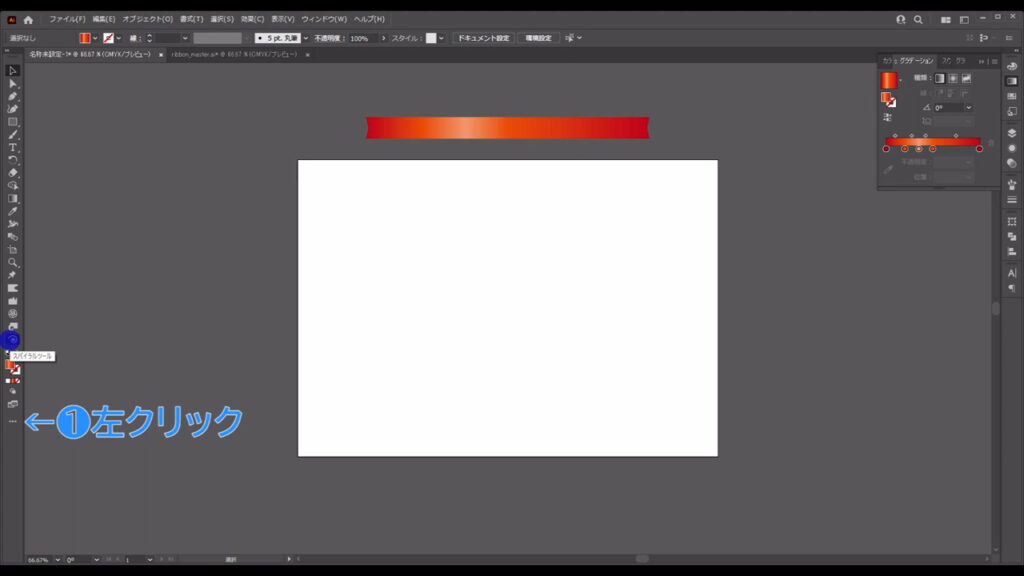
その場合は、下図の3点リーダーを押して、スパイラルツールを探します。

見つけたら、それをツールバーにドラッグ&ドロップしましょう。

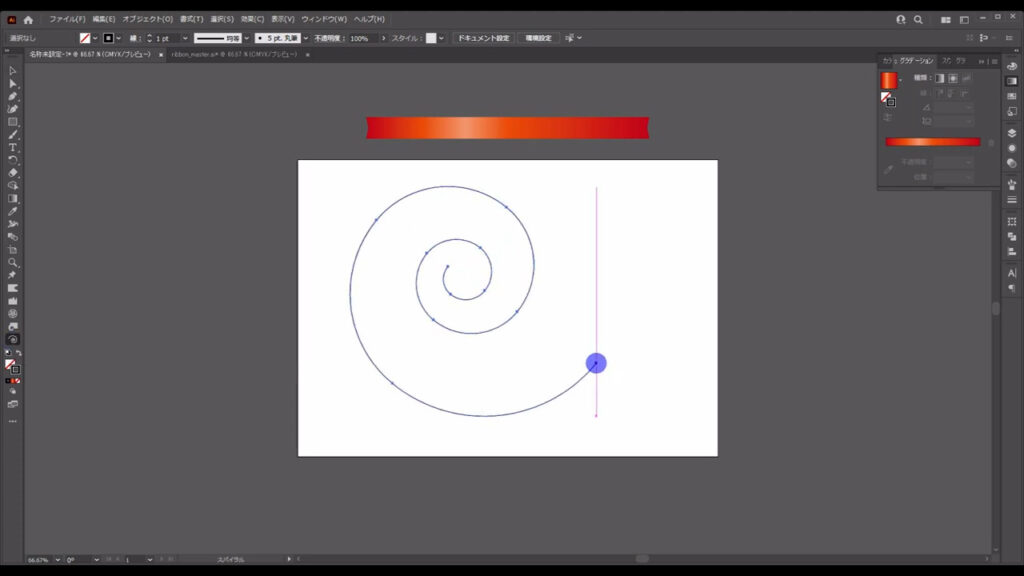
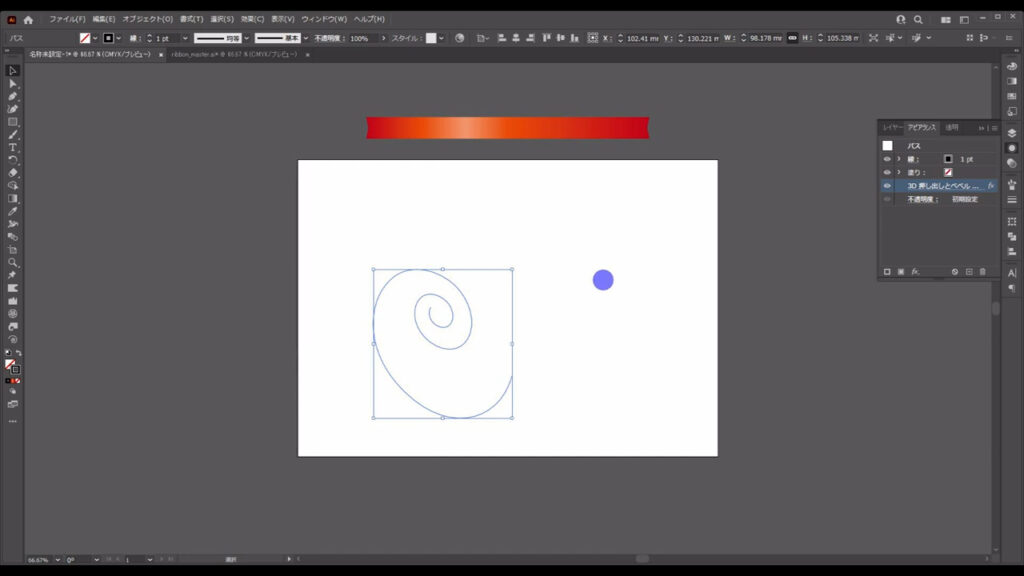
このツールに切り換えた状態で、アートボードの適当なところでドラッグすると、下図のようにくるくる線が引けます。

線の色と線幅は、字幕のように設定しておきます。

これで必要な部品が揃いました。
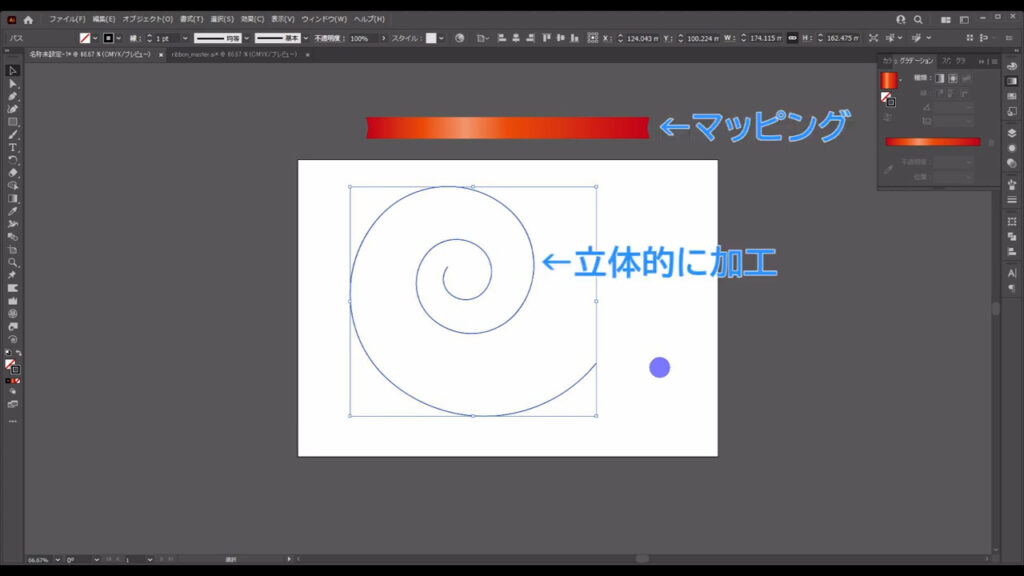
3Dマッピングを行う
あとは、くるくる線(パス)を立体的に加工して、それにリボン柄をマッピングすれば、OKです。

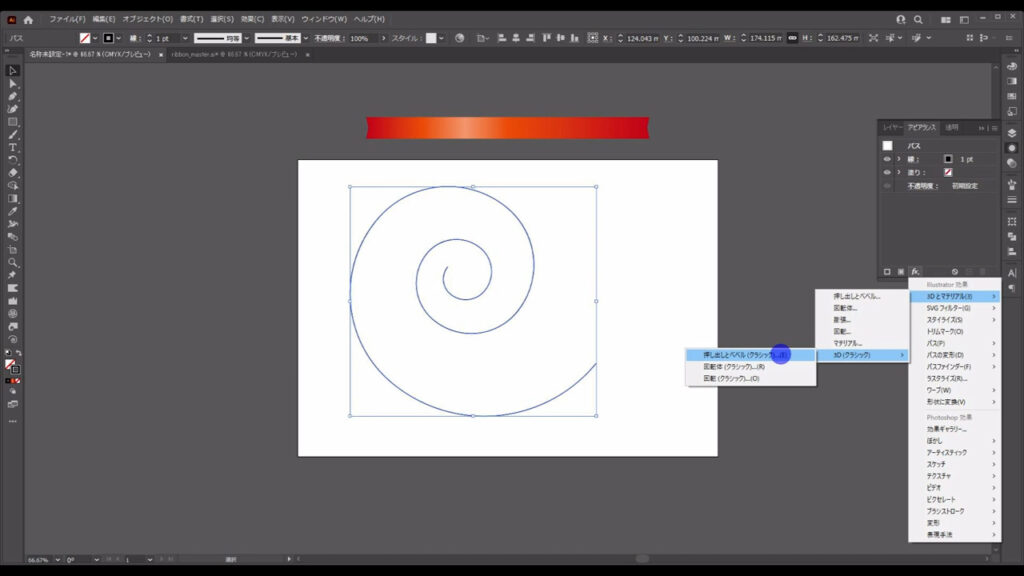
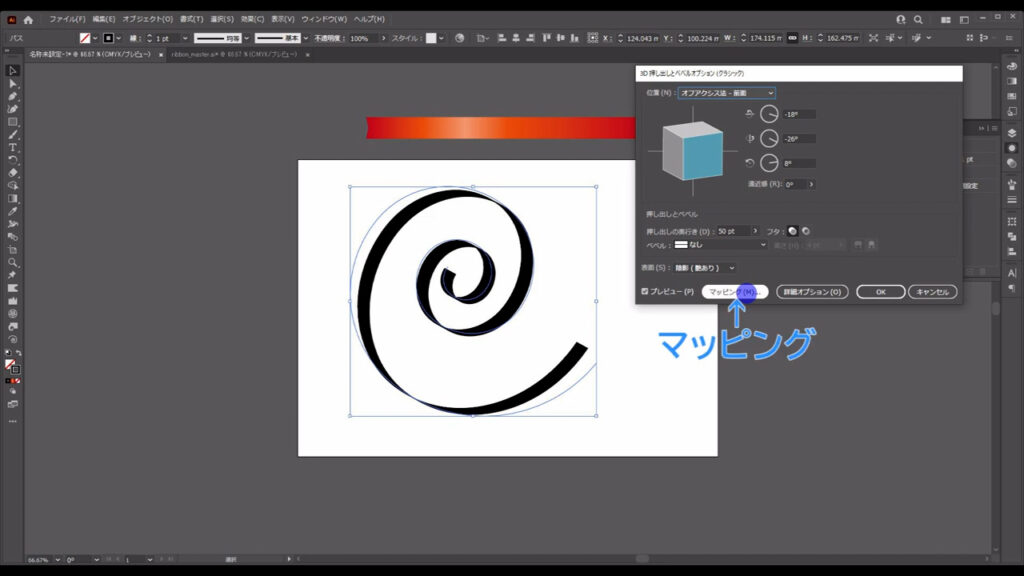
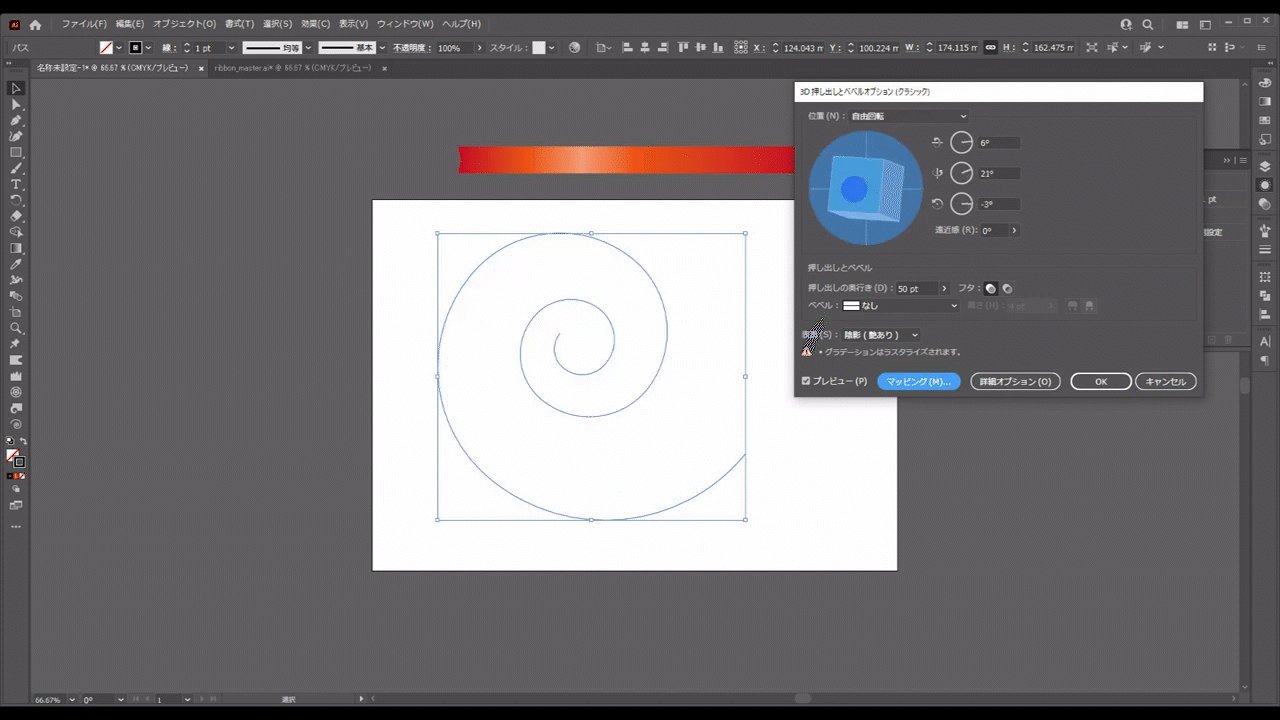
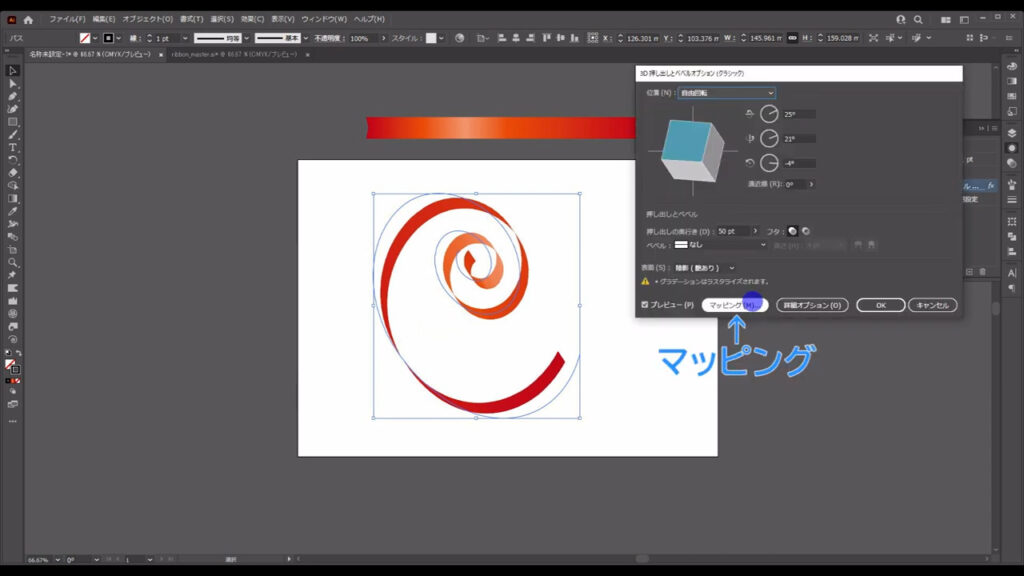
くるくる線を選択した状態でアピアランスパネルを開き、「fx」から「3Dとマテリアル」「3D(クラシック)」「押し出し・ベベル」へと進んでいきます。

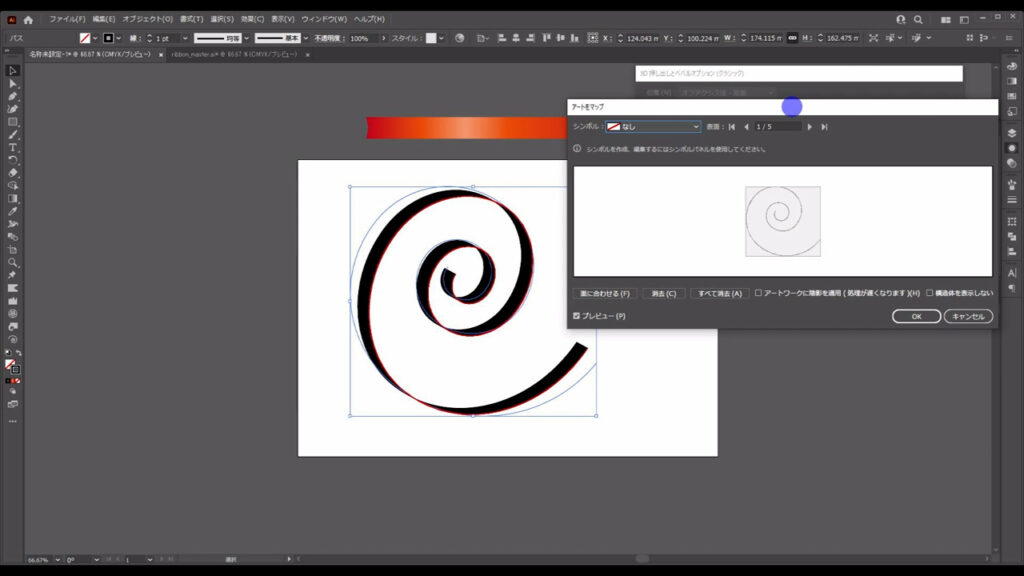
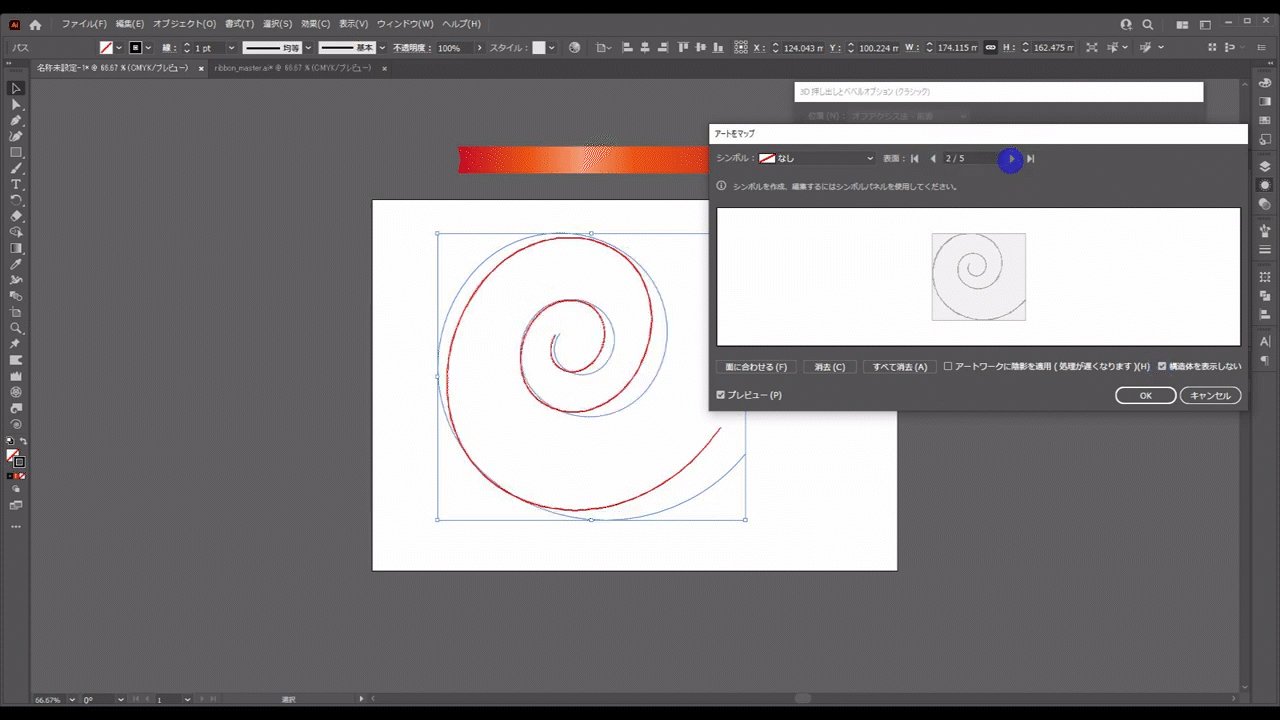
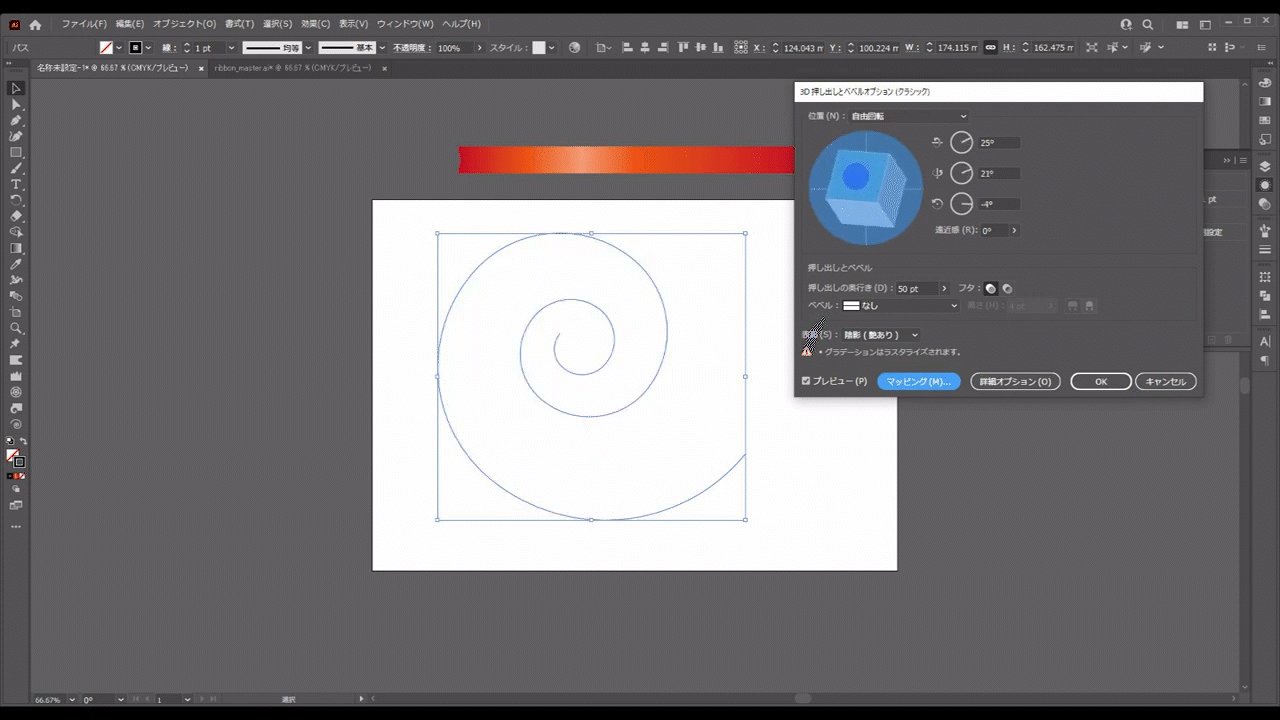
すると下図のようなウィンドウが開くので、「マッピング」を押します。

さらにウィンドウが切り換わり、ここからマッピングができます。

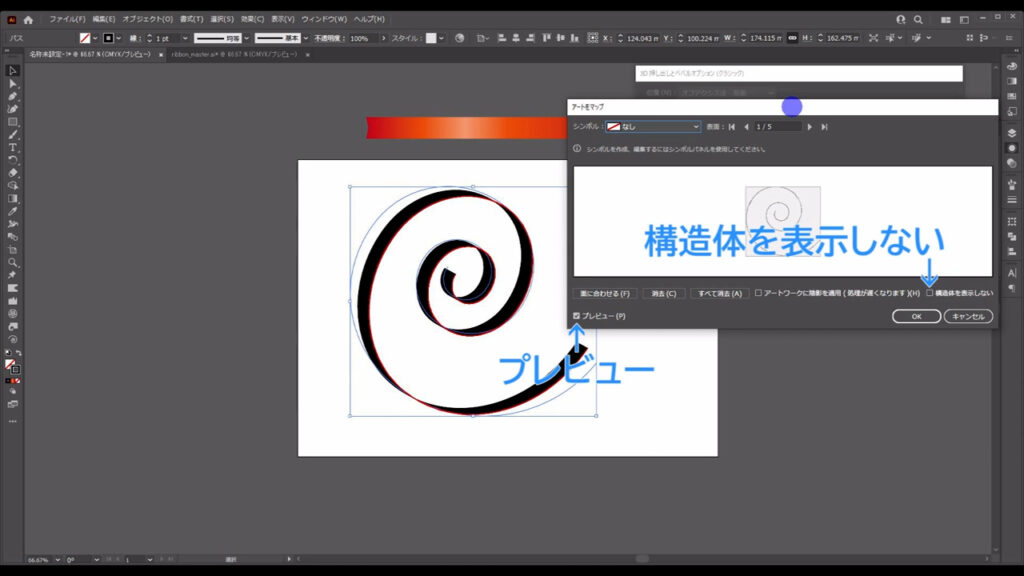
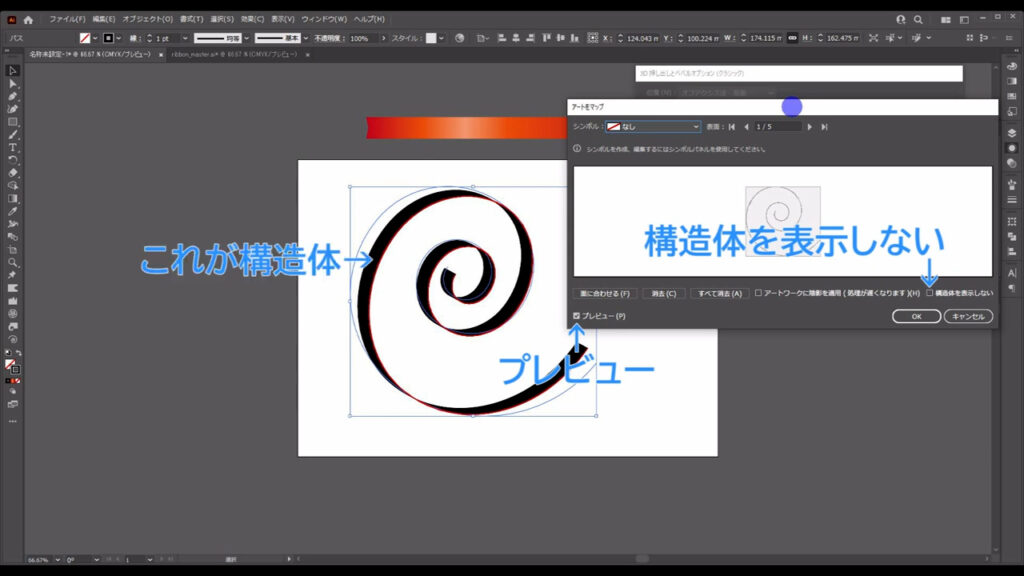
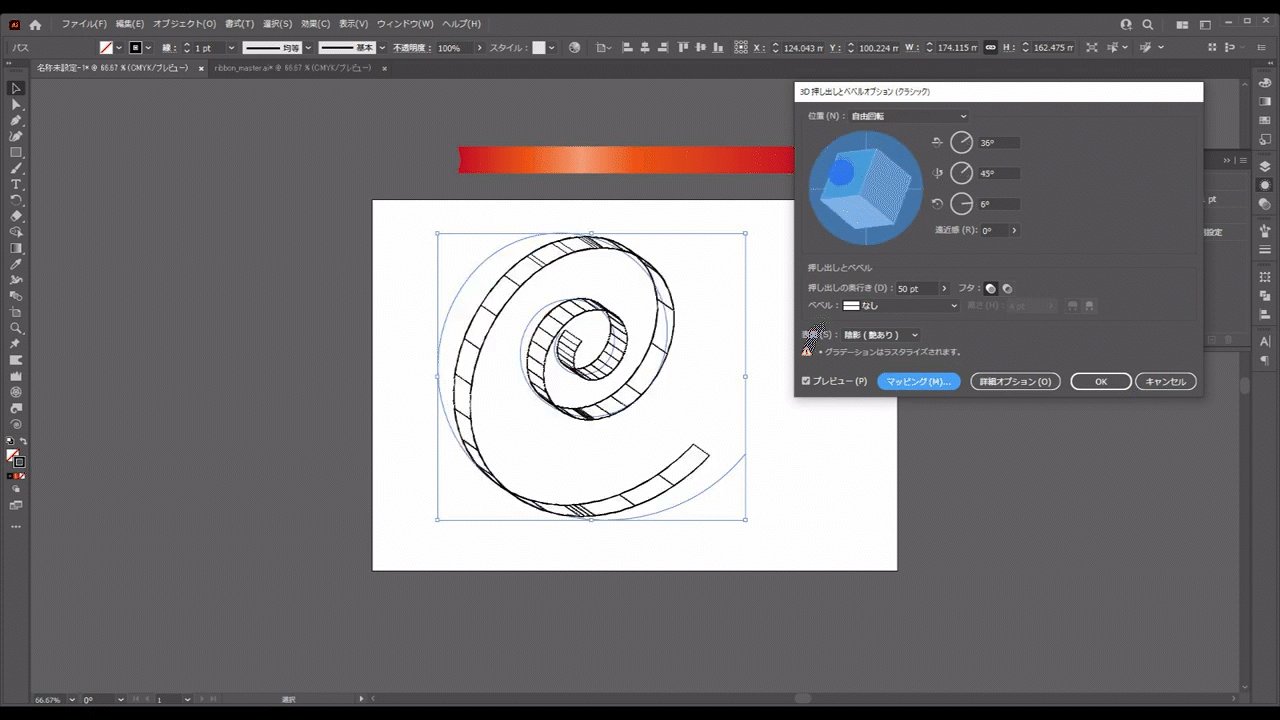
そうしたら、まず「プレビュー」と「構造体を表示しない」にチェックを入れます。

因みに構造体とは、今回の場合はくるくる線を引いたときに設定した黒い線を立体的に加工したもののことを指しています。
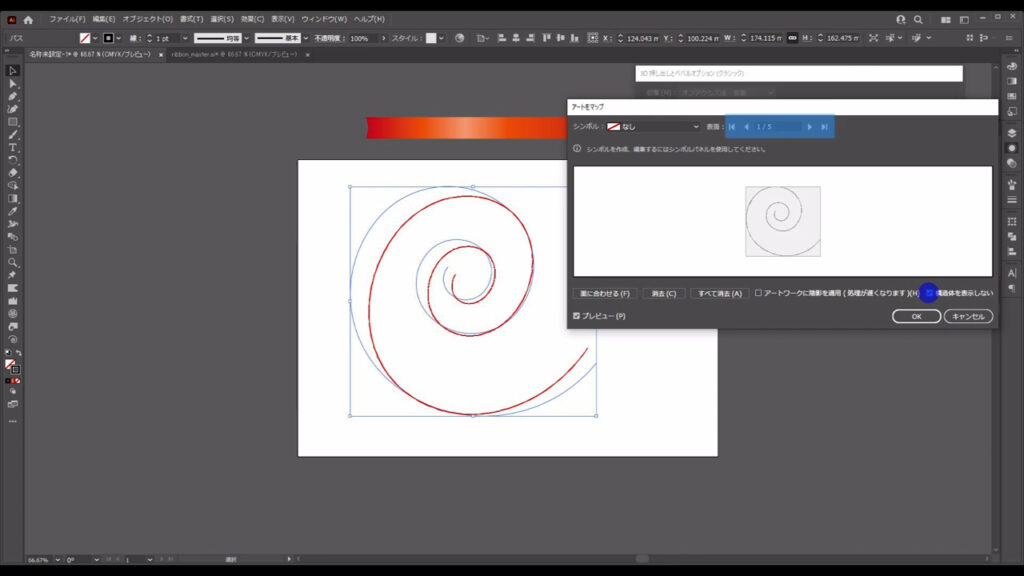
ここではリボン柄だけを表示させたいので、「構造体を表示しない」にチェックを入れました。

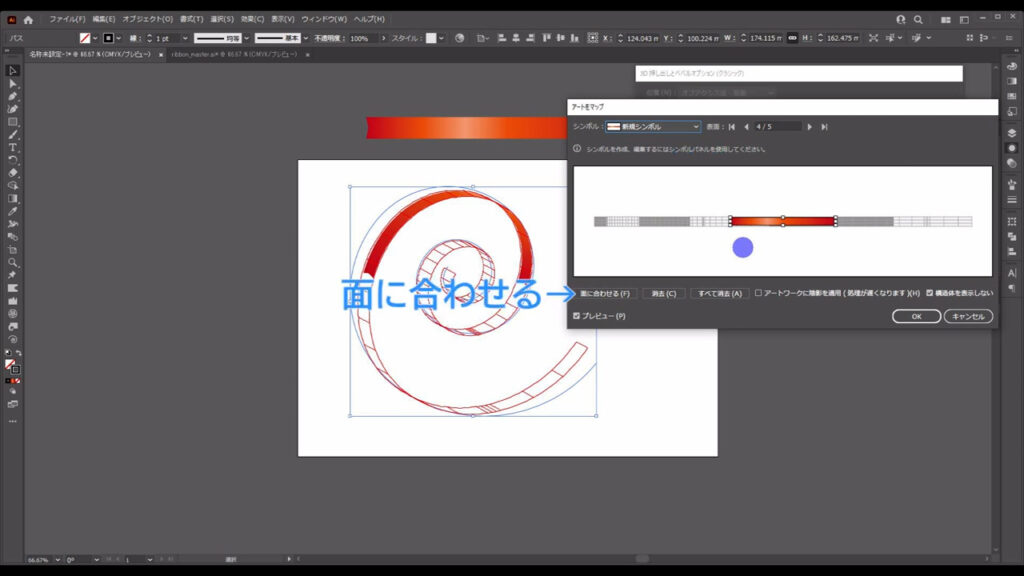
では、いよいよリボン柄のマッピングです。
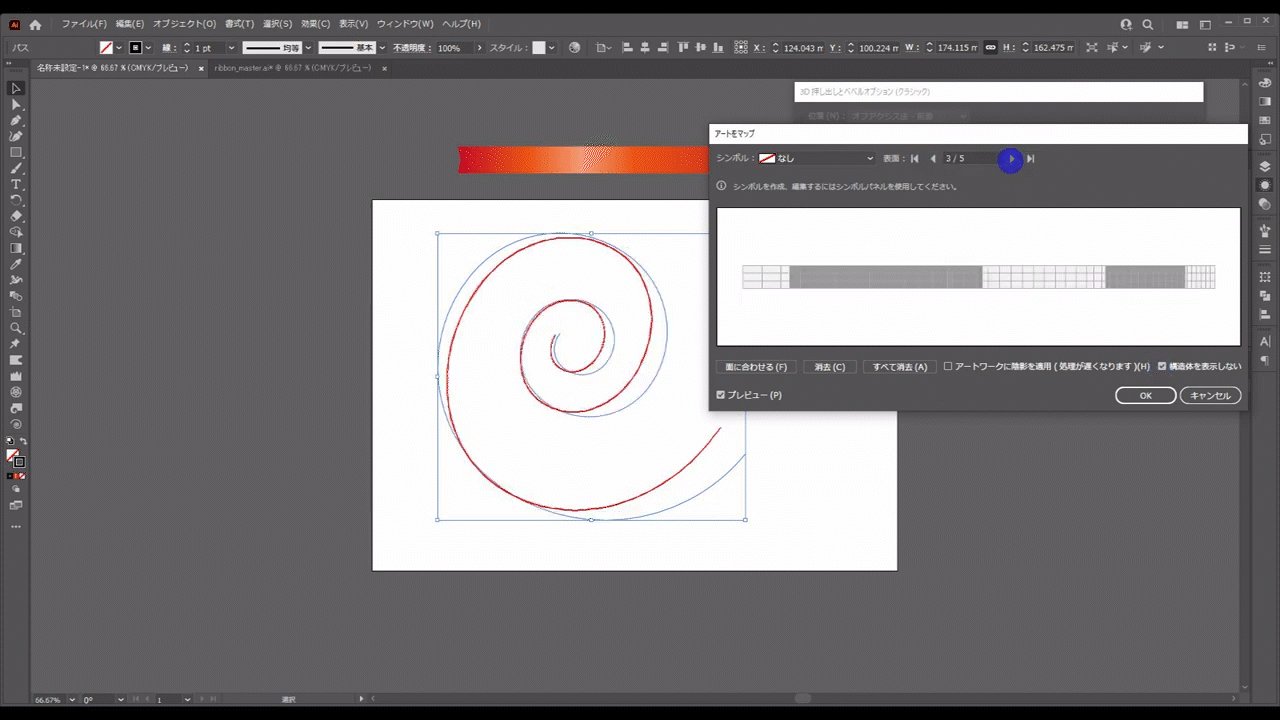
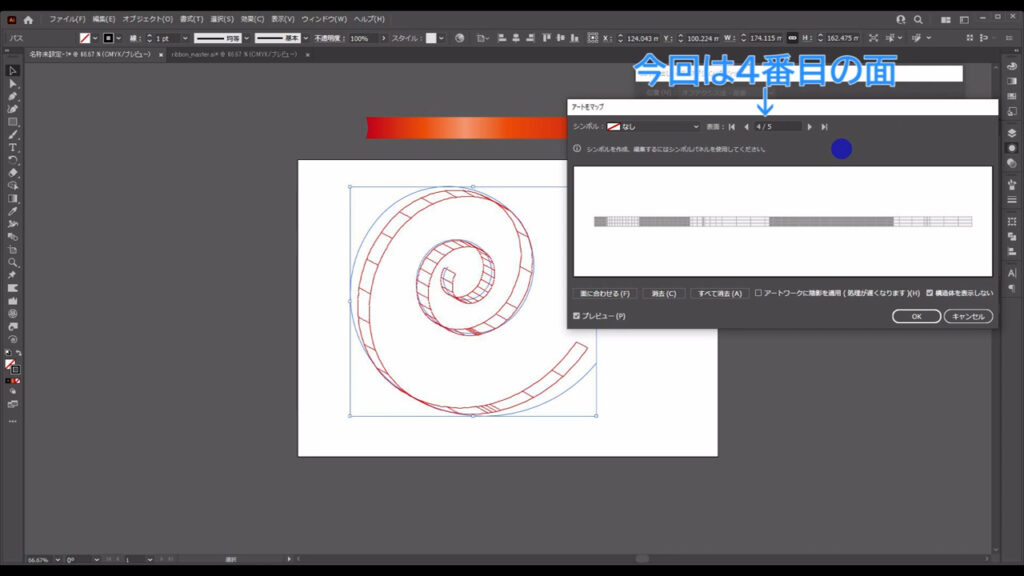
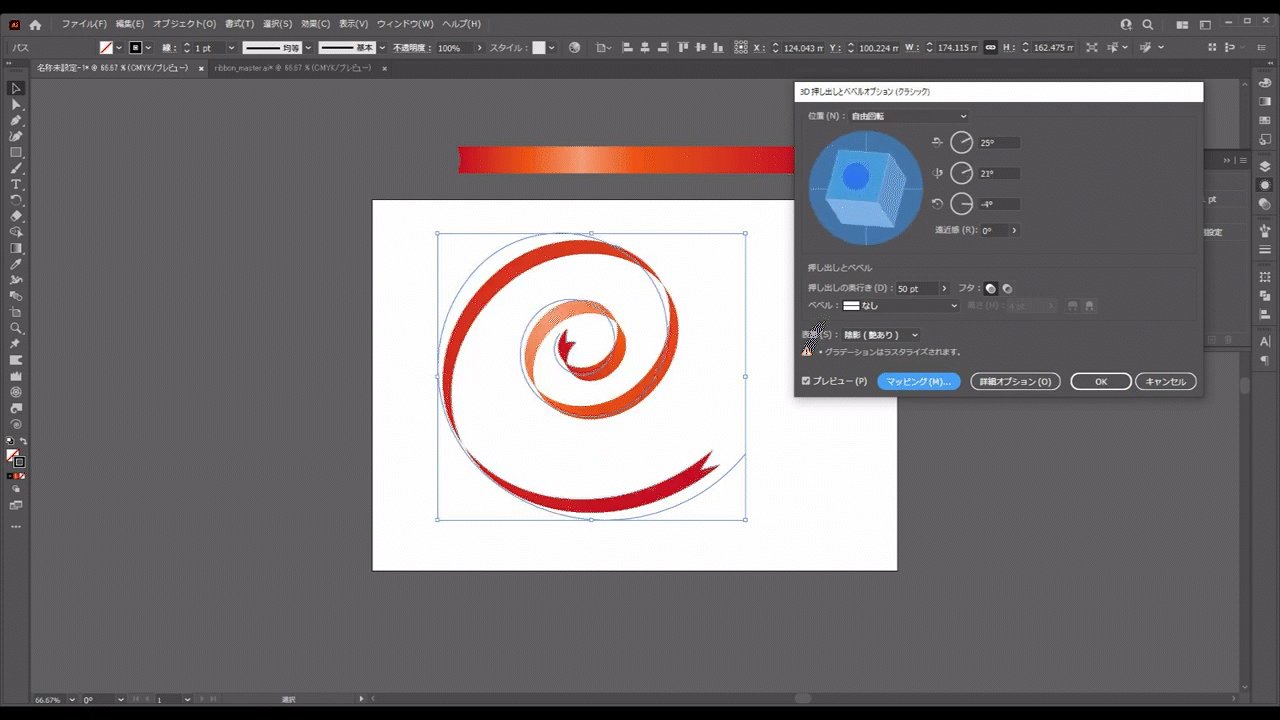
マッピングできる面は複数あるのですが、それは下図のマーキング部分から選ぶことができます。

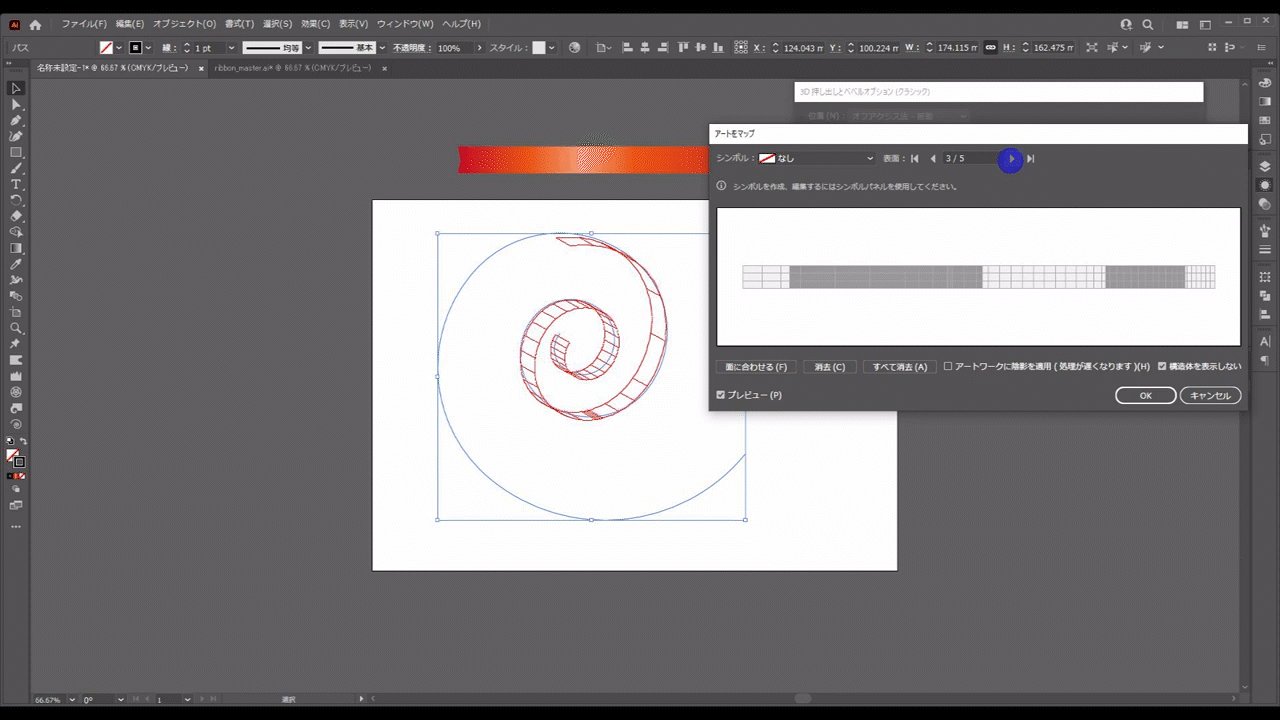
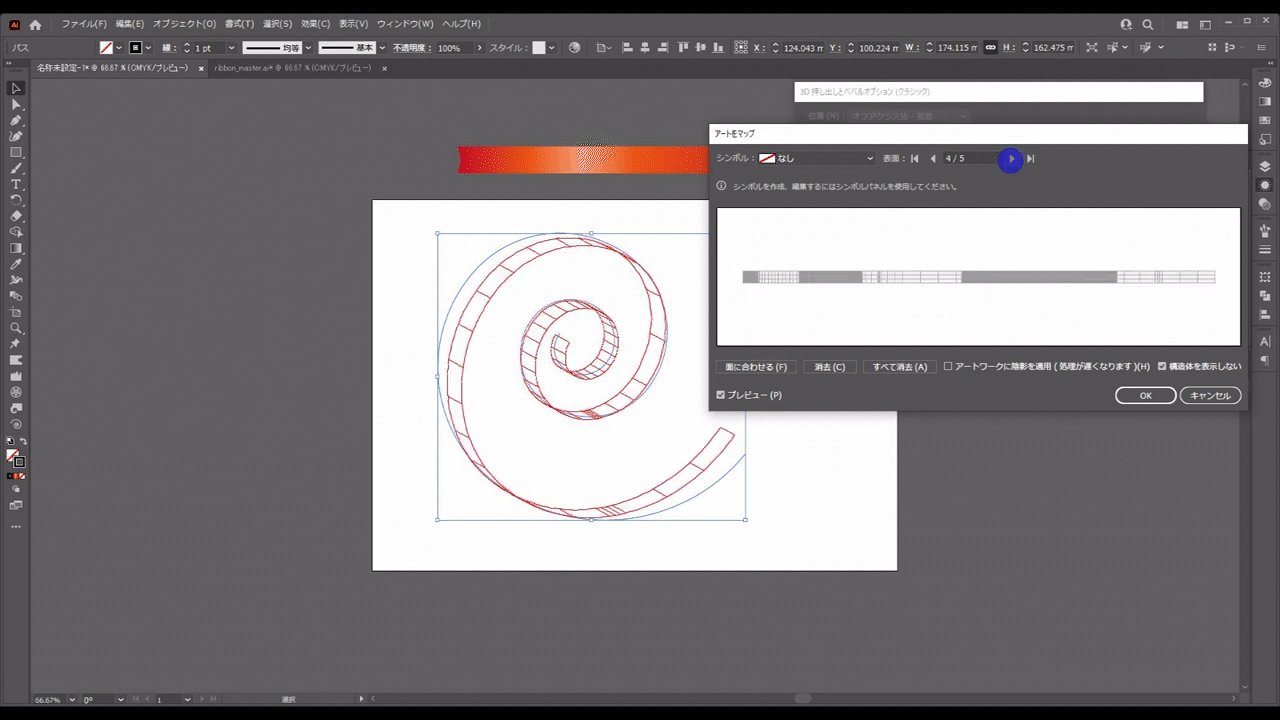
三角形を左クリックしていくと、マッピングさせる面がどこなのかを赤い表示で教えてくれるので、

下図のところを選びます。
因みに、マッピングする面はくるくる線の形状によって変化することがあります。

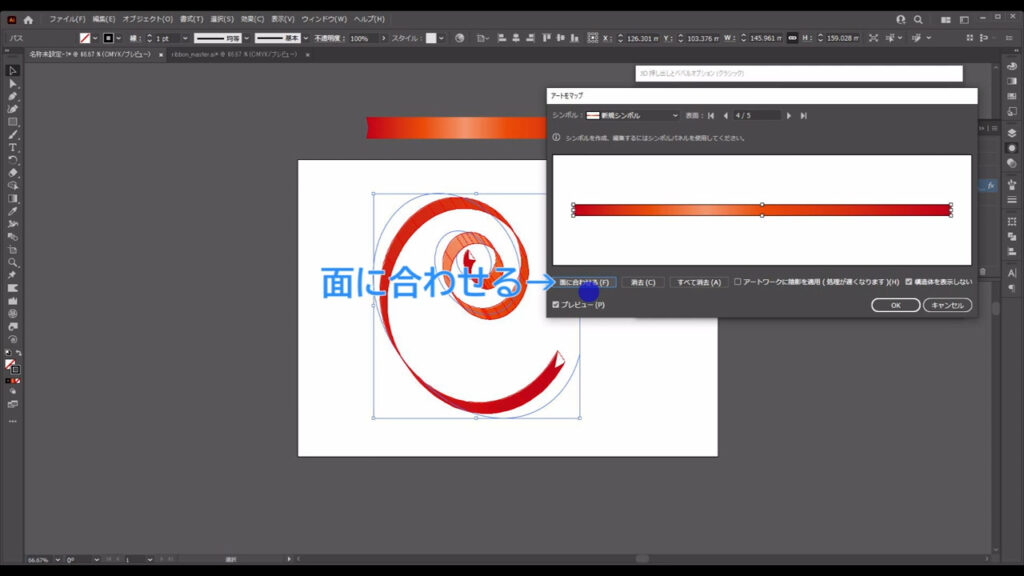
マッピングする面が決まったら、そこにリボン柄を当てはめます。
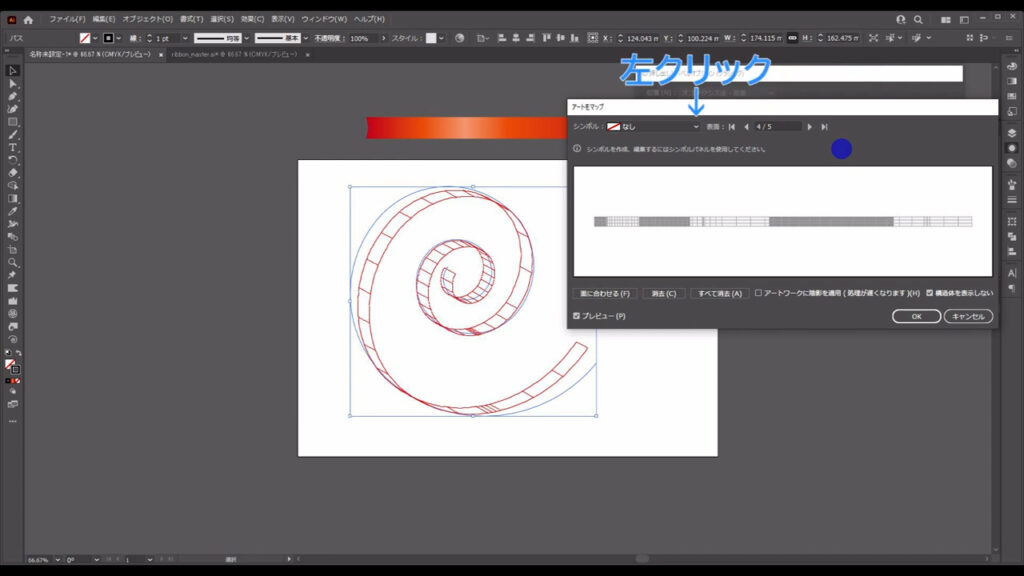
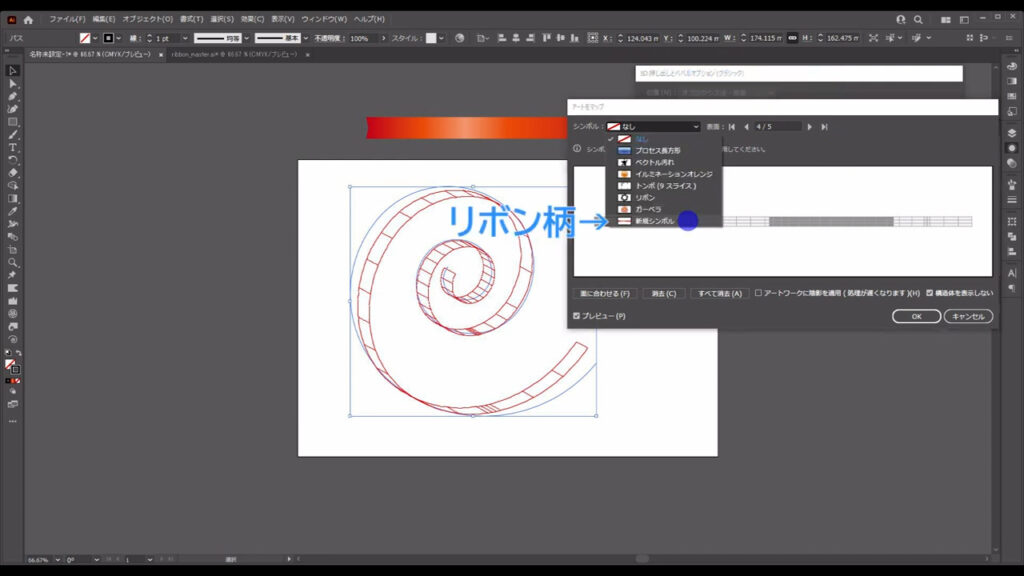
「シンボル」というところを左クリックすると、先ほどシンボルパネルに登録したリボン柄がありますね。


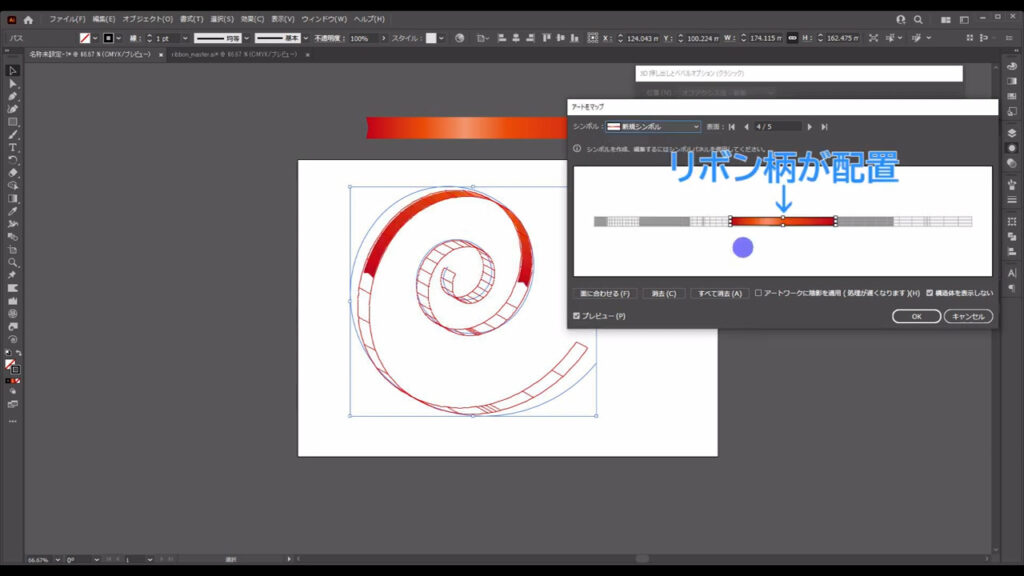
それを選ぶと、マッピング面にリボン柄が配置されます。

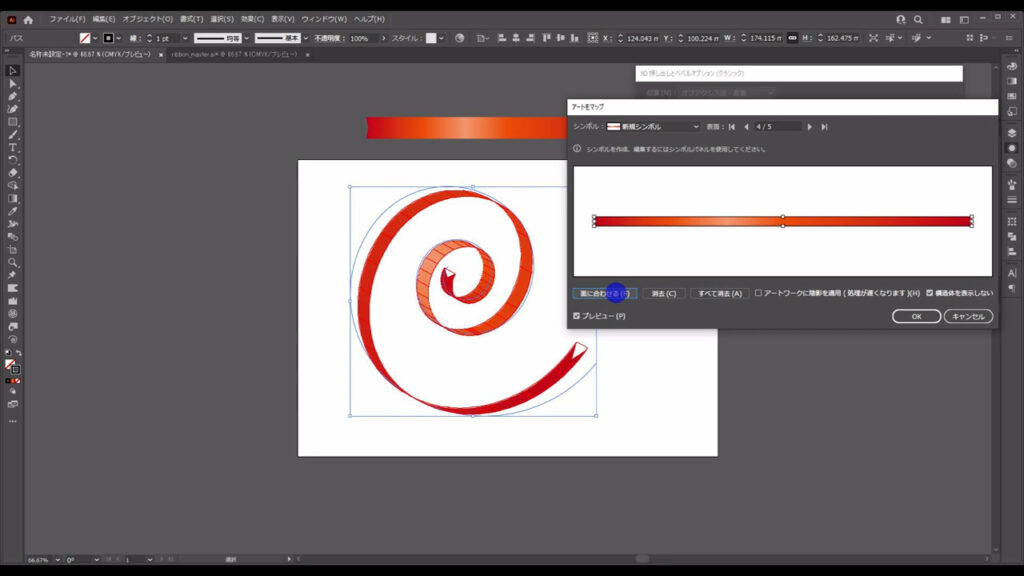
今回は全面に柄を配置したいので、「面に合わせる」を押します。


これで良いので、OKを押します。
因みに、3Dの角度を変えたいときは下図のキューブを動かせば、OKです。

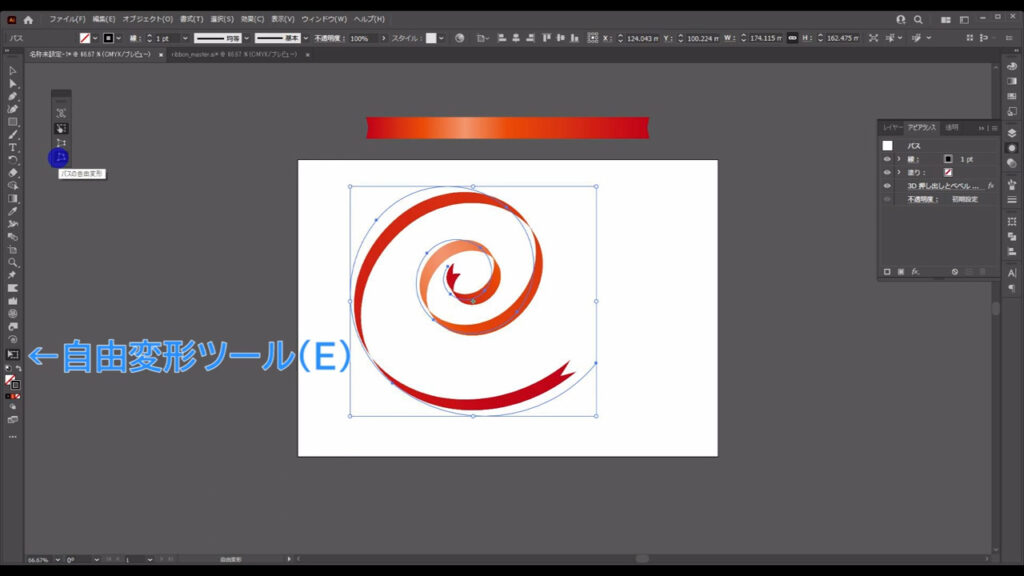
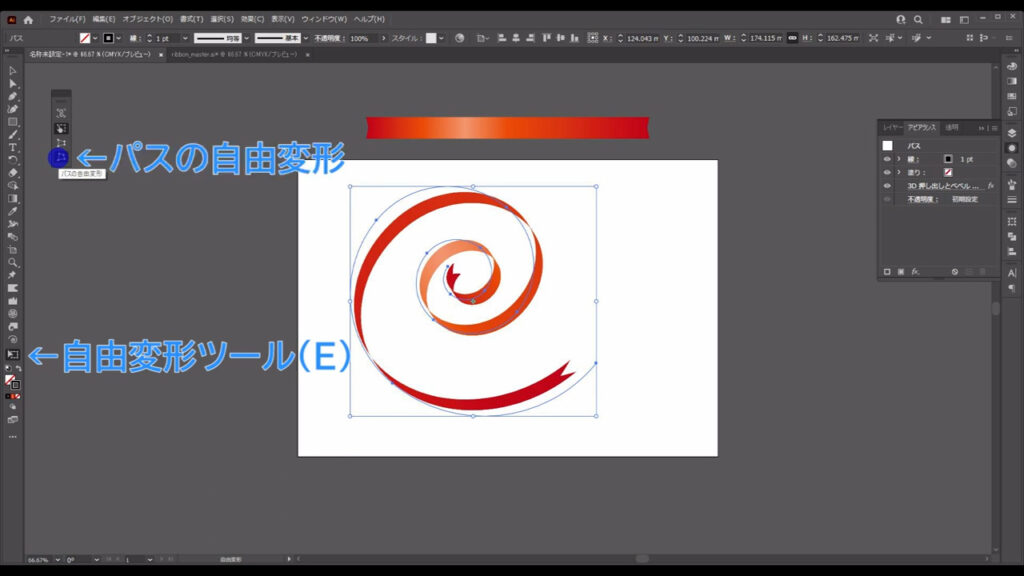
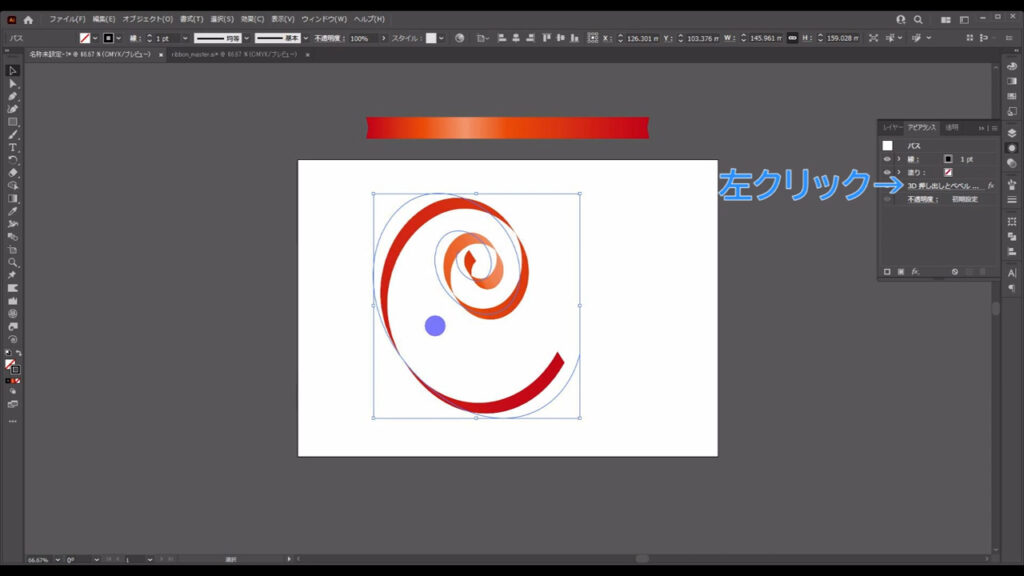
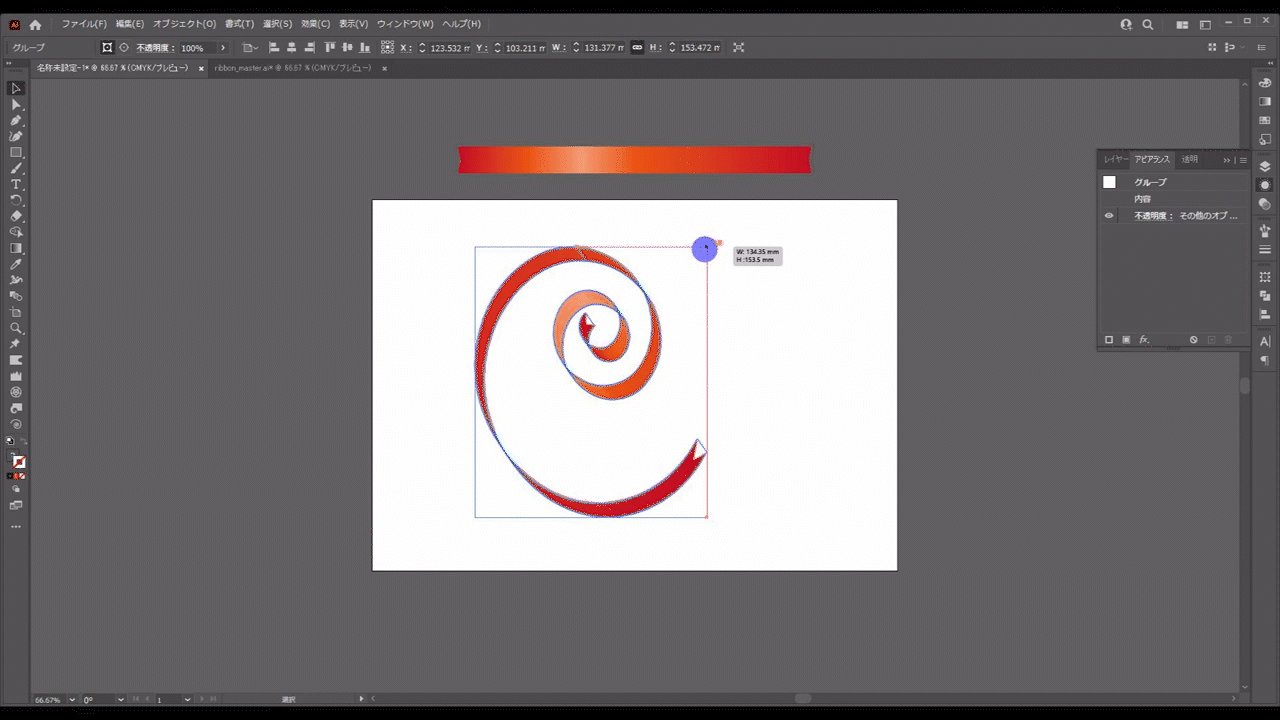
また、くるくる線の形を自由変形ツールで変えてみるのも面白いと思います。
リボンを選択した状態で自由変形ツールに切り換えると、下図(2枚目)のようなパネルが出てくるので、「パスの自由変形」を選んで、いろいろ変形してみましょう。


因みに、この変形を行うとマッピングがずれてしまうので、

そのときはアピアランスパネルの「3D押し出し・ベベル」を左クリックして、

再度先ほどのウィンドウを開き、「マッピング」から、

もう一度「面に合わせる」を押します。

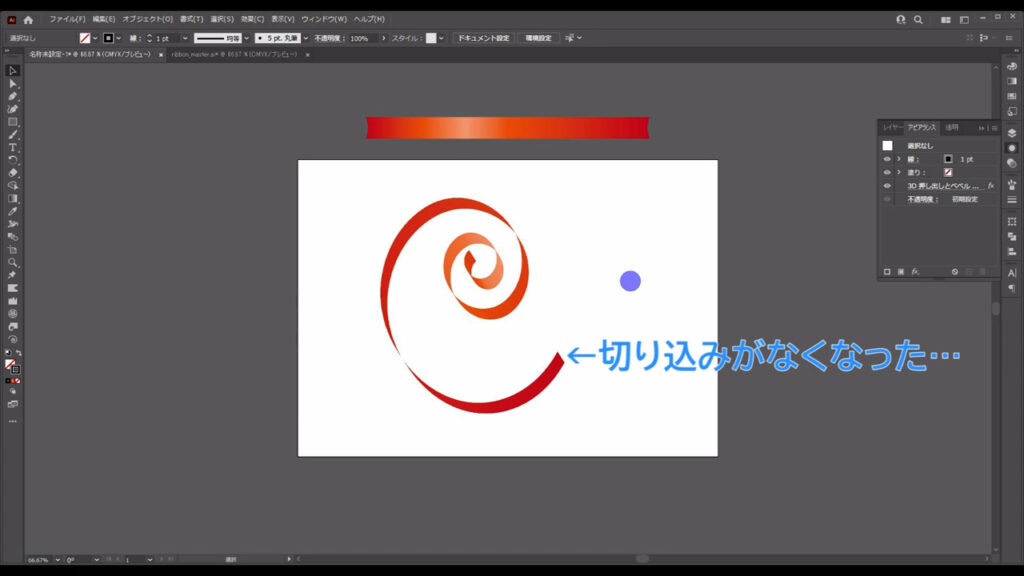
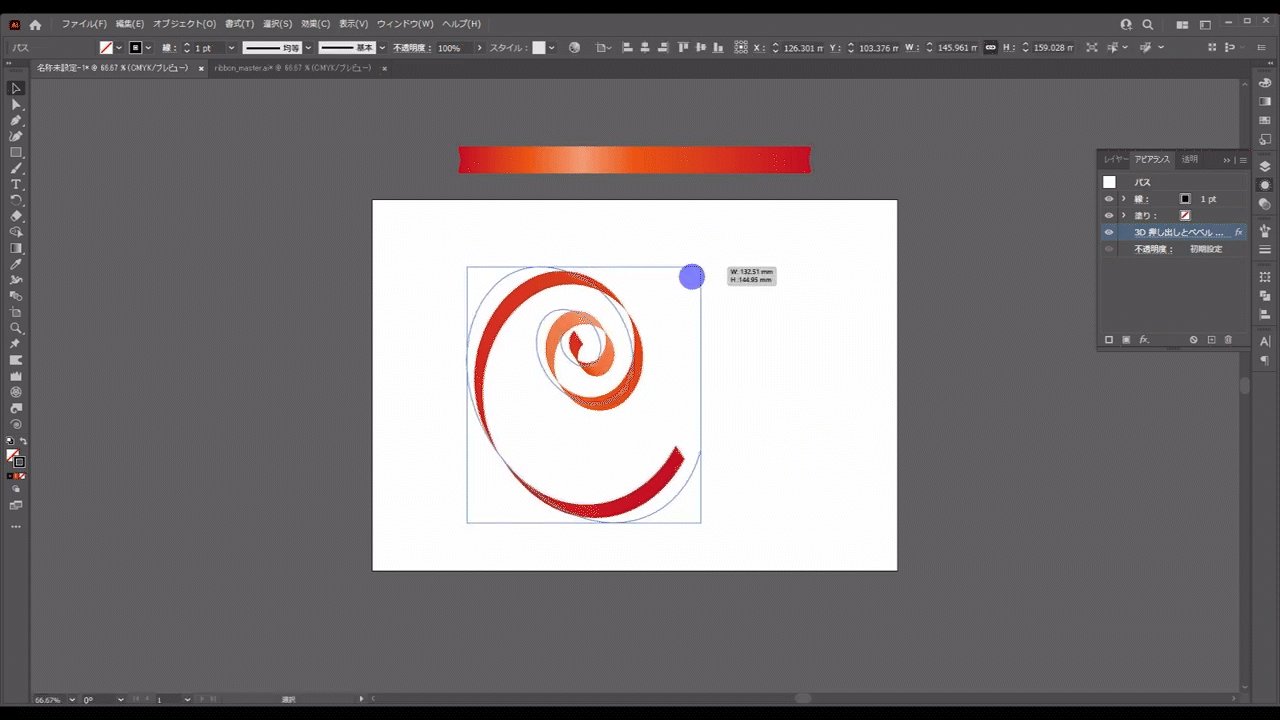
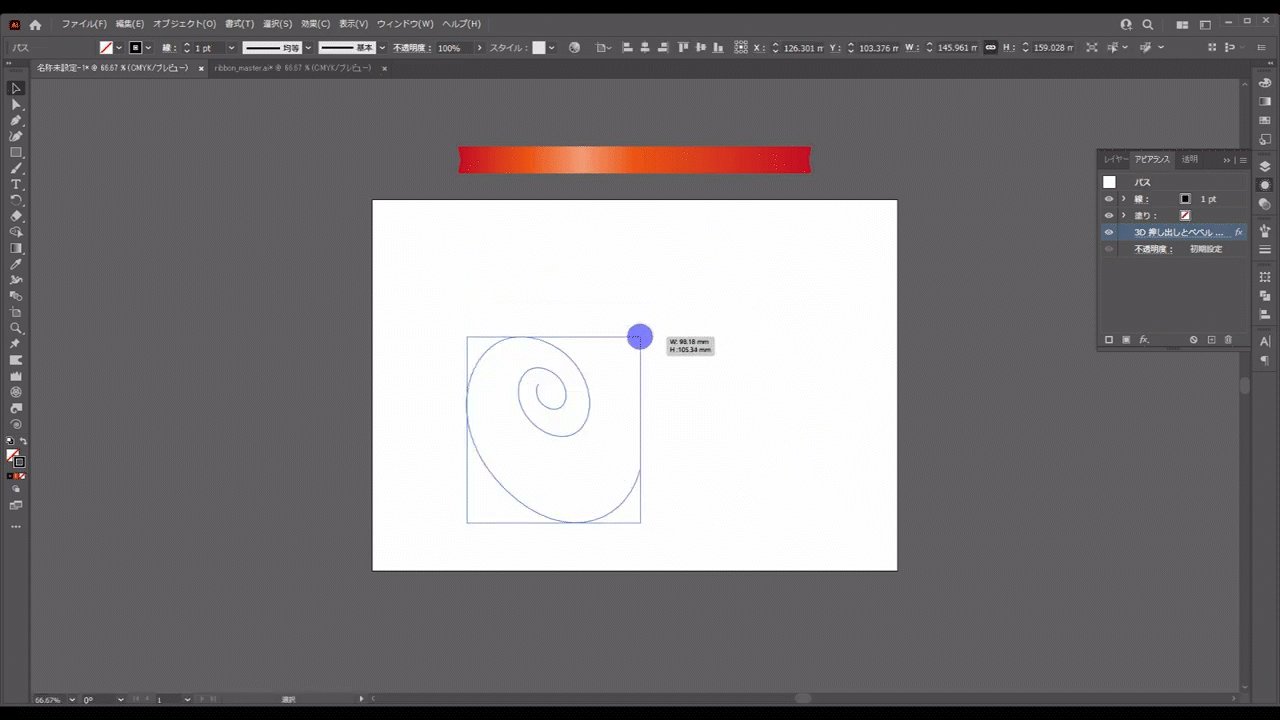
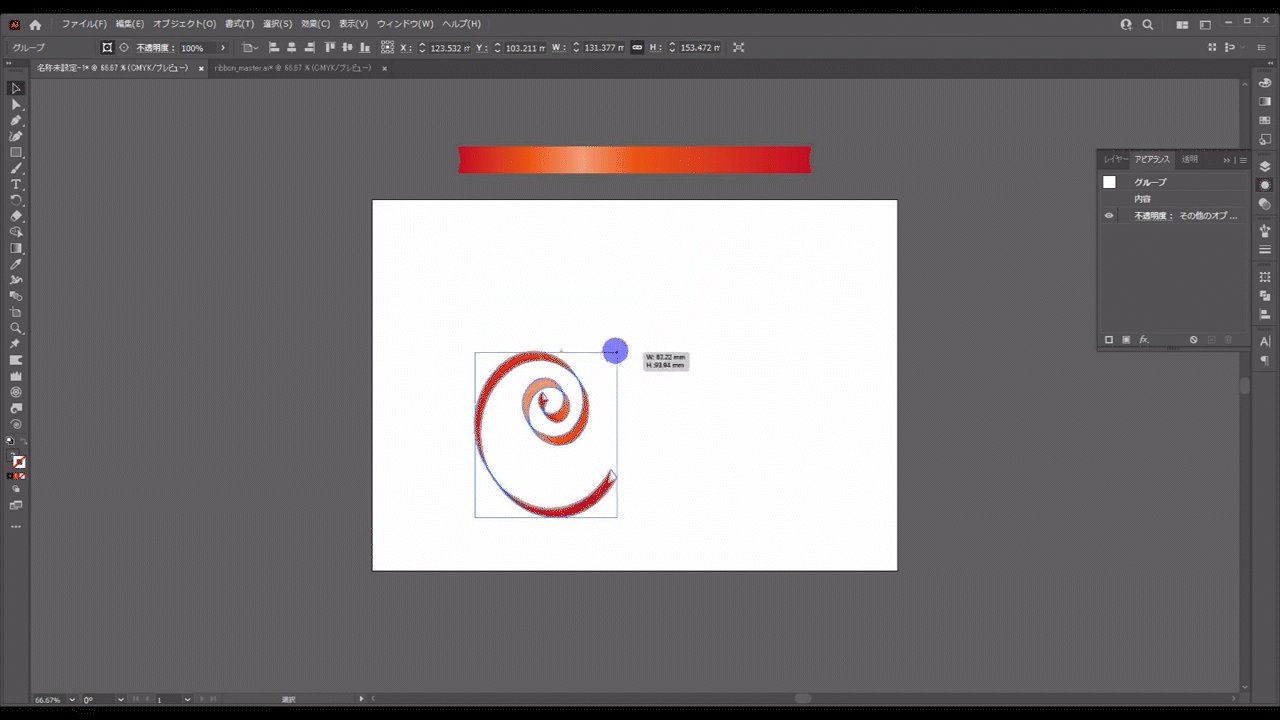
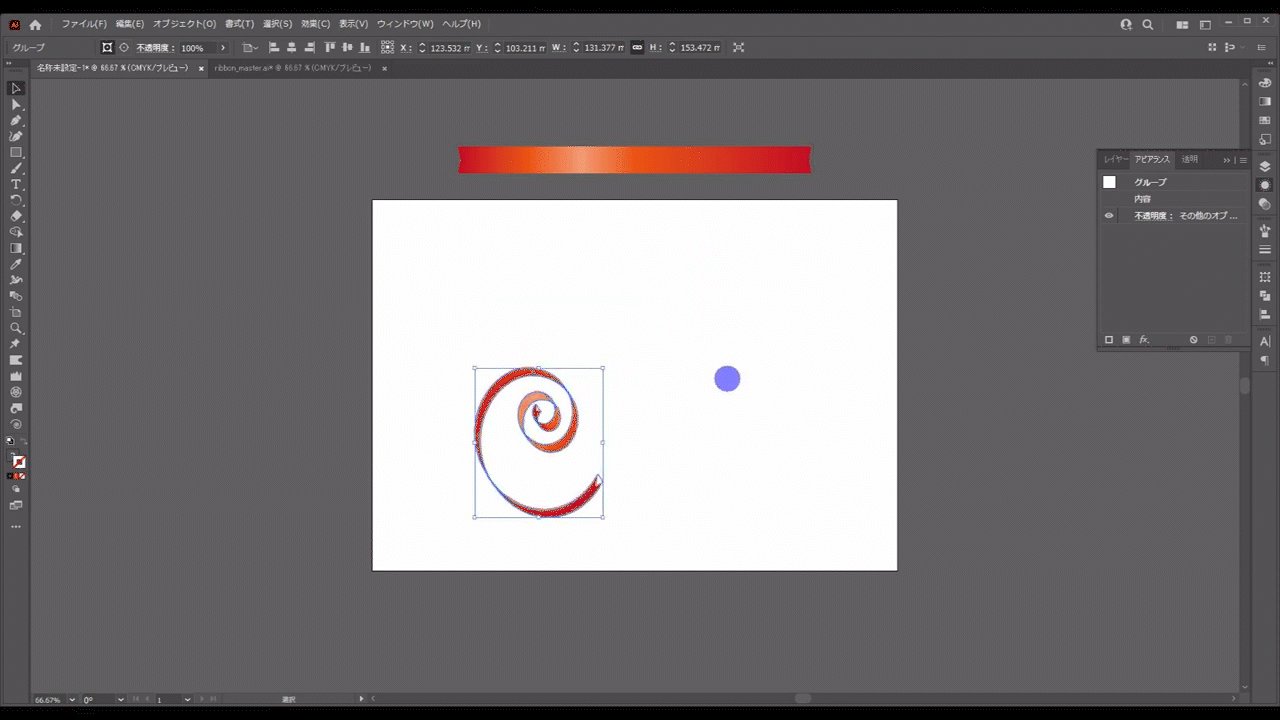
一つ注意点ですが、3Dマッピングしたオブジェクトは拡大・縮小に弱いです。
サイズを変えると、下図のようにマッピングした柄が消えてしまうことがあります。


なので、もう修正することがないリボンは、マッピングを確定させると安心です。
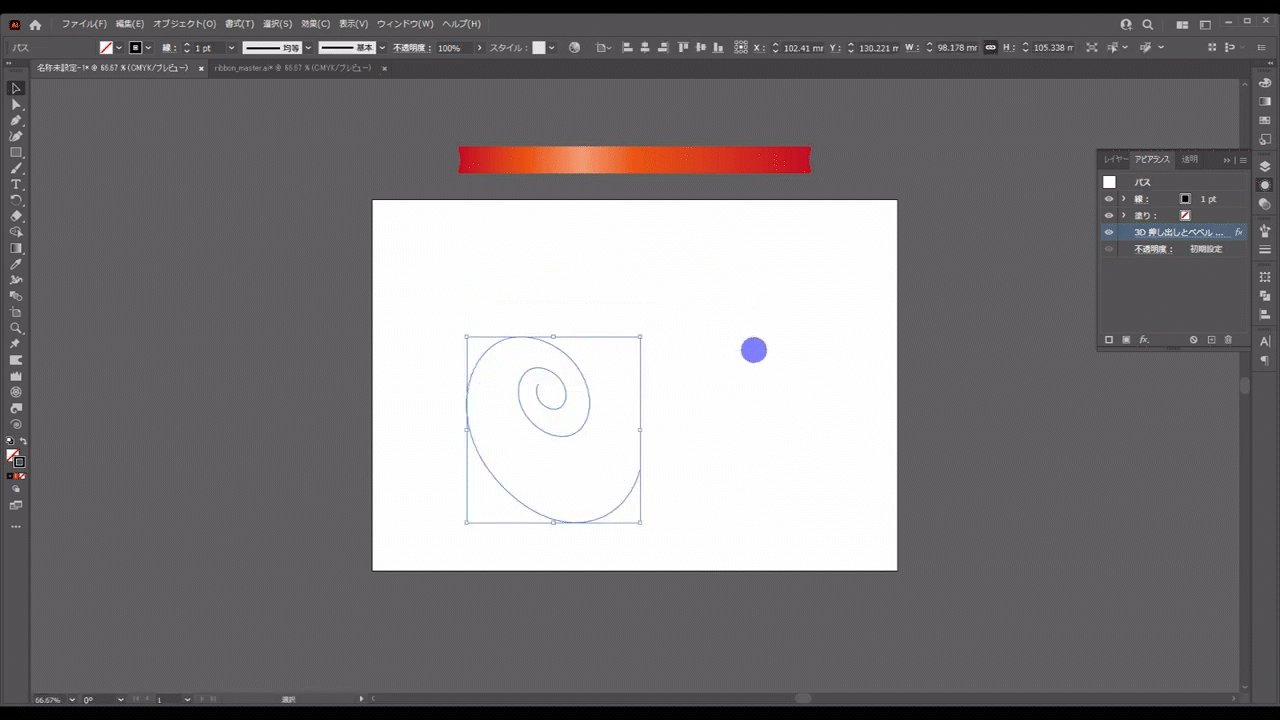
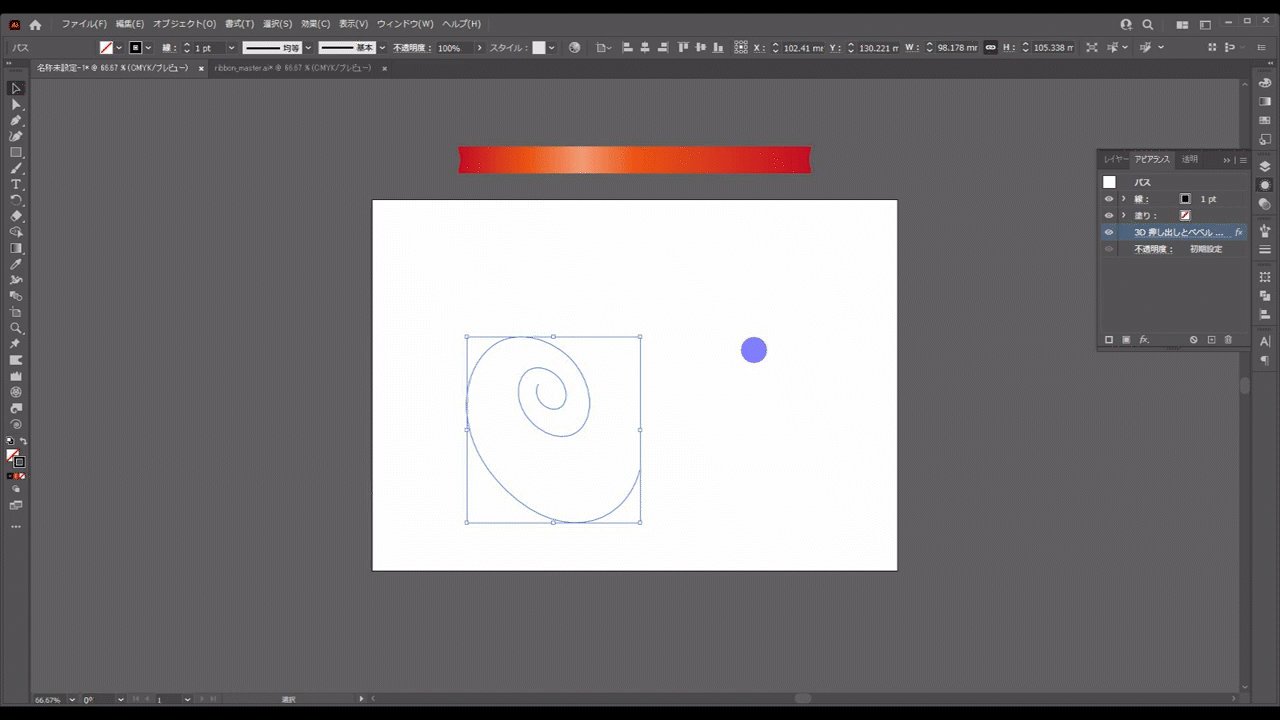
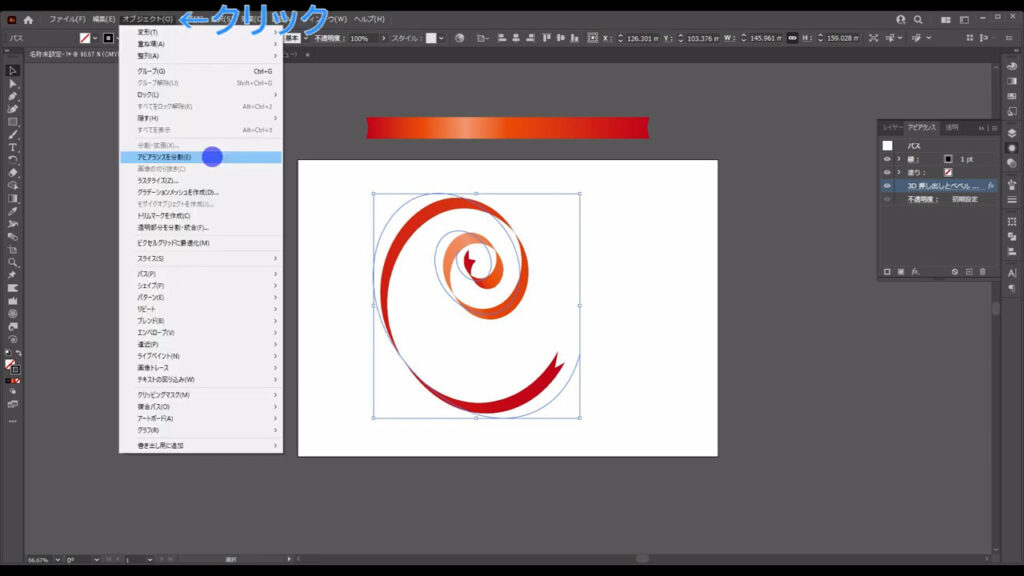
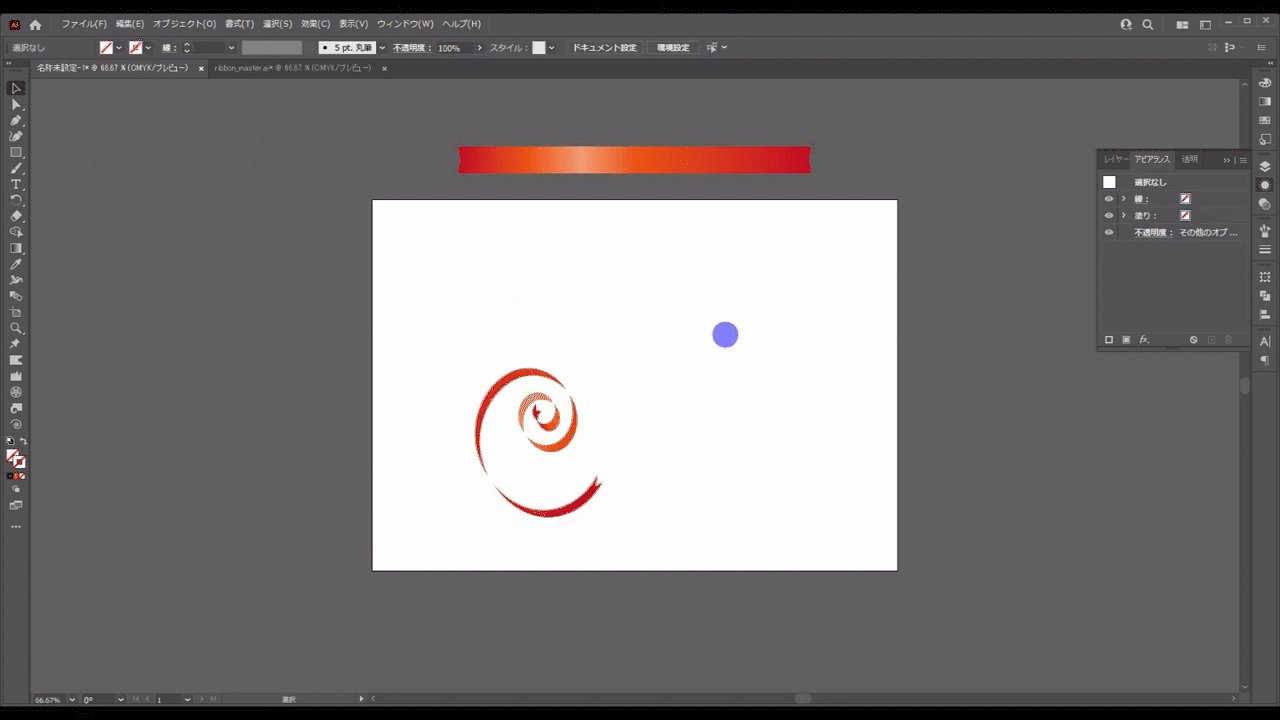
選択ツールでオブジェクトを選択した状態で、下図の手順で「アピアランスを分割」を実行します。


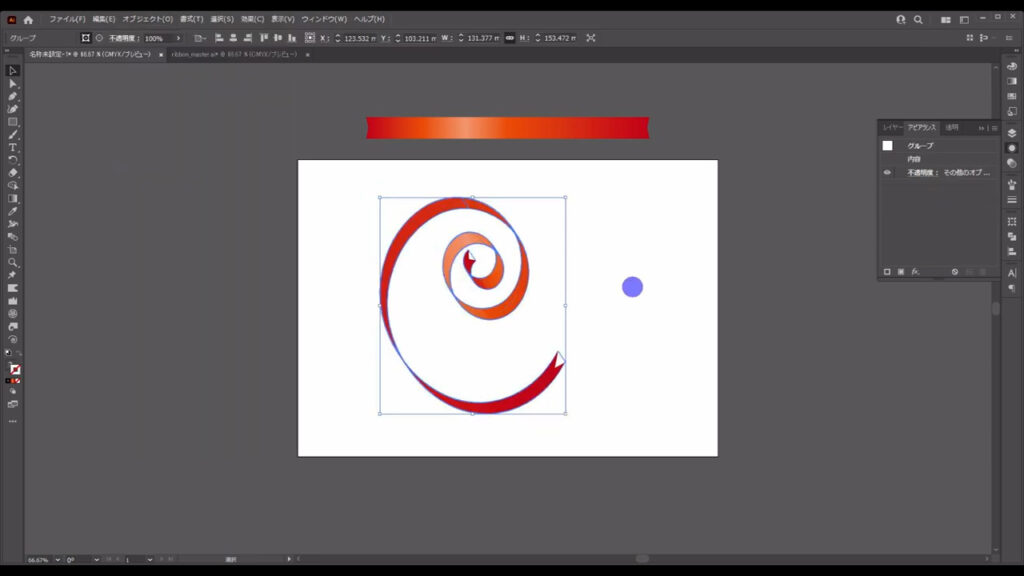
これでリボンはサイズを変えても、ちゃんと表示されるようになります。

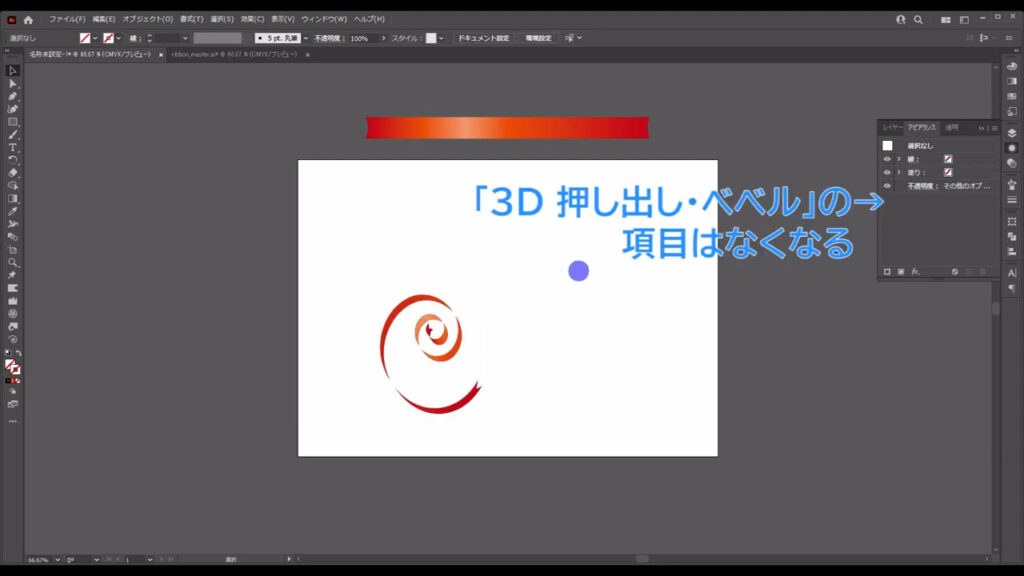
因みに、アピアランスの分割と同時に、アピアランスパネルから「3D 押し出し・ベベル」の項目はなくなります。

最後までお読みいただき、ありがとうございます。
無料で完成素材をダウンロード↓
くるくるリボンセットイラスト – No: 22958279/無料イラストなら「イラストAC」をイラストACでチェック!




コメント