こんにちは、イラレ常人です。
今回は図形の変形を繰り返して、バラの花を作っていきます。
無料で完成素材をダウンロード↓
薔薇セットイラスト – No: 22198569/無料イラストなら「イラストAC」をイラストACでチェック!
では、さっそく本編にいきましょう。
※解説画像の下に入っている字幕は、解説動画を作ったときに入れたものです。 この記事では動画のスクリーンショットを断片的に入れているので、字幕の文章が成り立っていないことがあります。 あらかじめご了承ください。
楕円形を作って色を塗る
まず、楕円形ツールで横長の楕円形を作ります。

塗りは字幕(下図参照)の通りで、線は「なし」です。

そうしたら、これを「グラデーションメッシュ」という種類の塗りに切り換えます。
グラデーションメッシュは、ピンポイントで図形の一部の色を変えることができます。
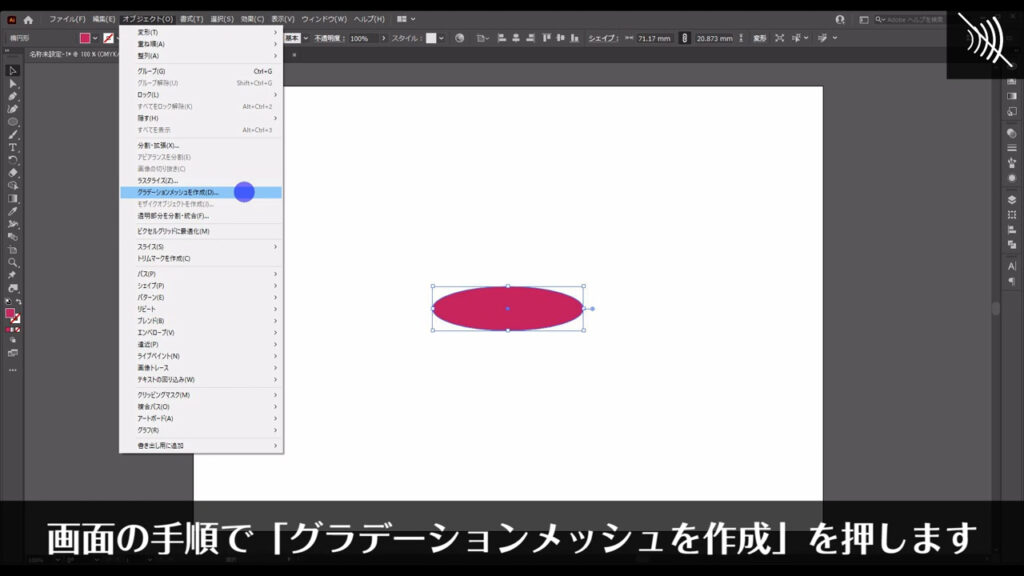
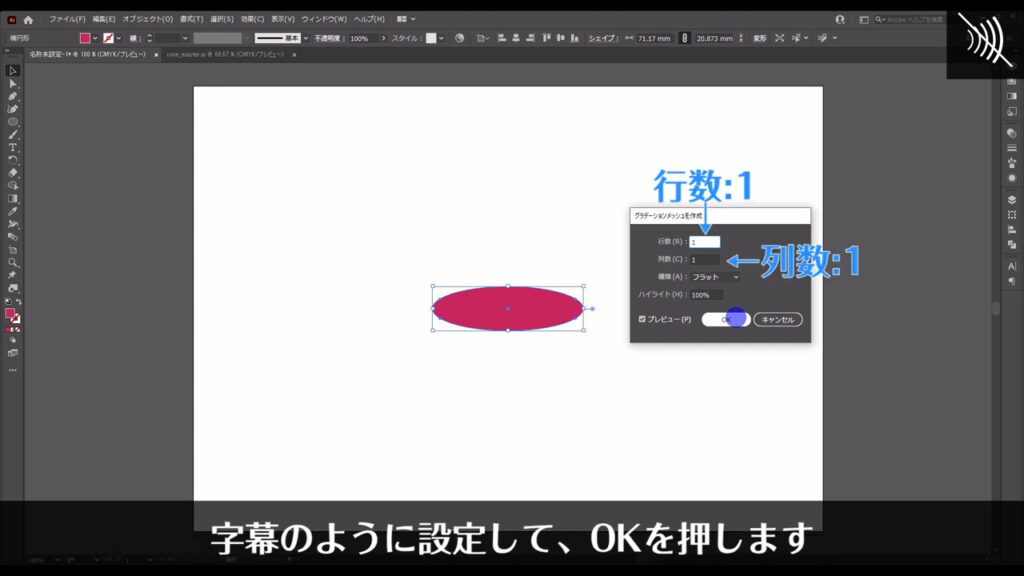
選択ツールで楕円形を選択した状態で、下図(2枚目)の手順で「グラデーションメッシュを作成」を作成を押します。


すると下図のようなウィンドウが開くので、字幕のように設定して、OKを押します。

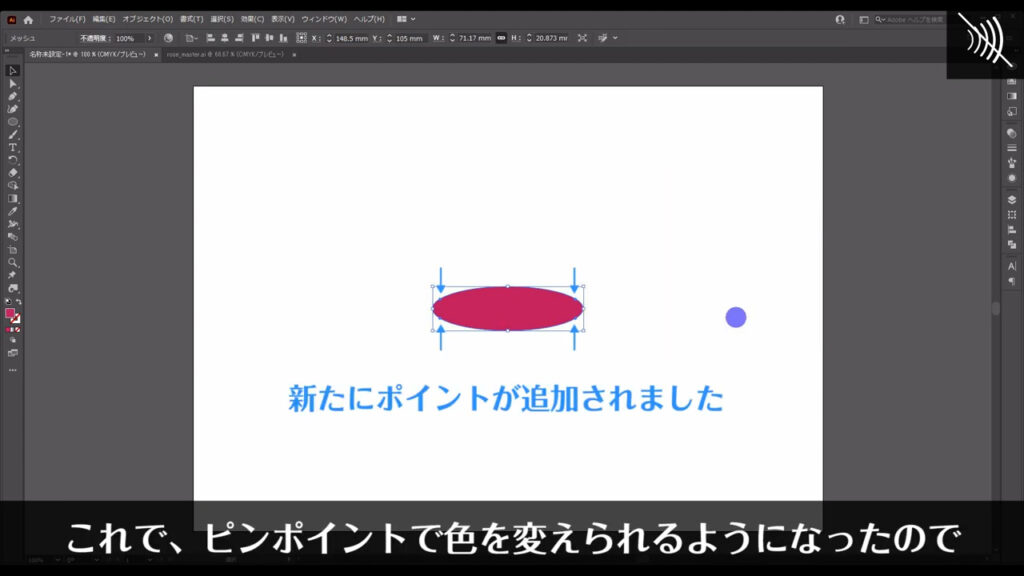
これでピンポイントで色を変えられるようになったので、

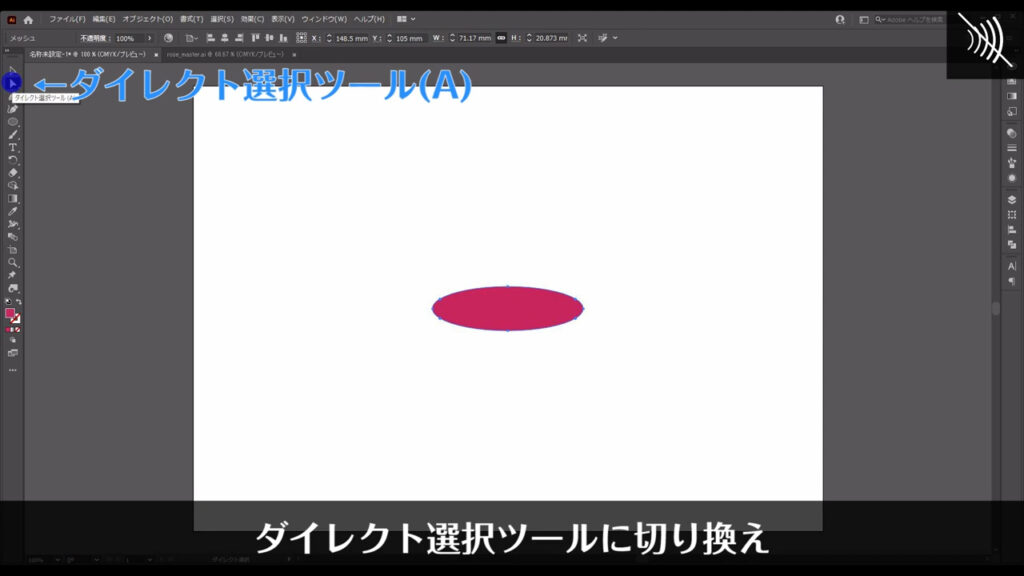
ダイレクト選択ツールに切り換え、

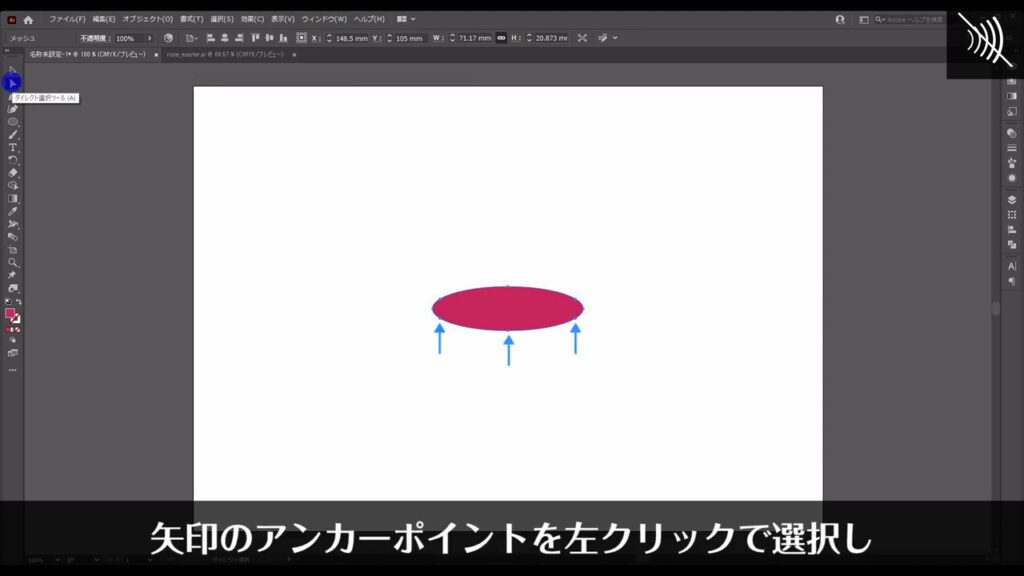
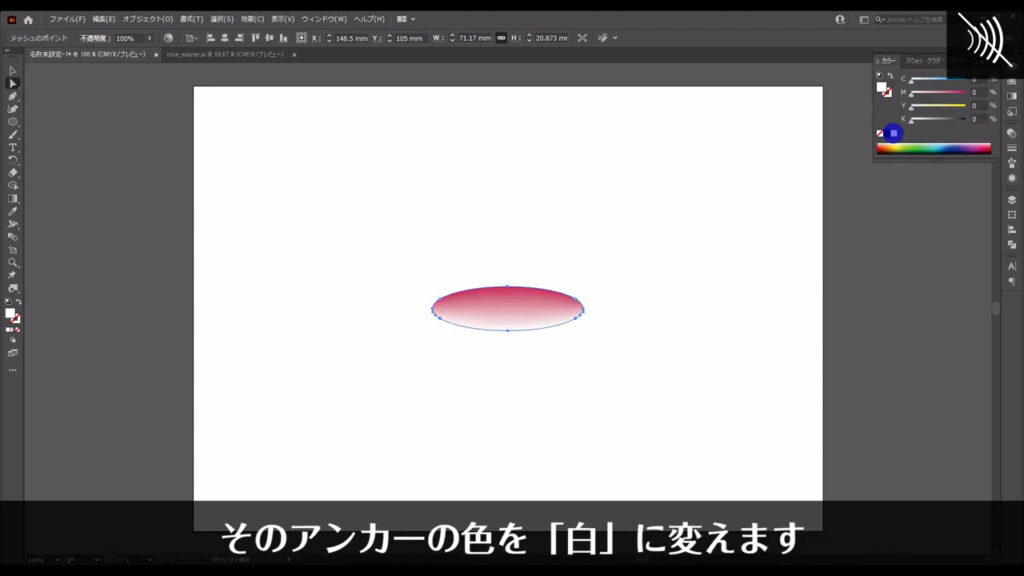
下図矢印のアンカーポイントを左クリックで選択し、そこの色を字幕(下図2枚目)のように設定します。


楕円形を変形させる
そうしたら、これをバラの花びらの形に近づけていきます。
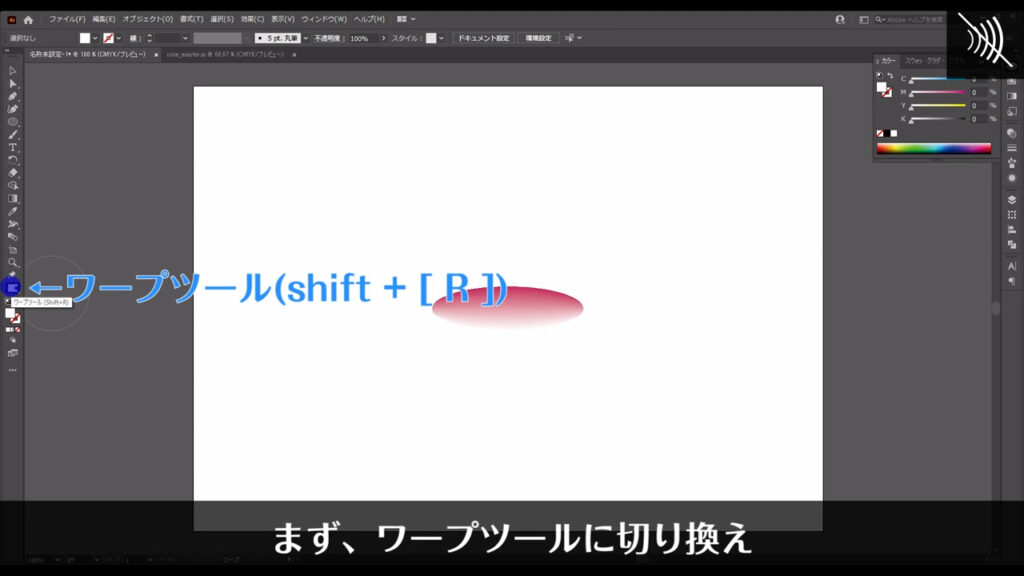
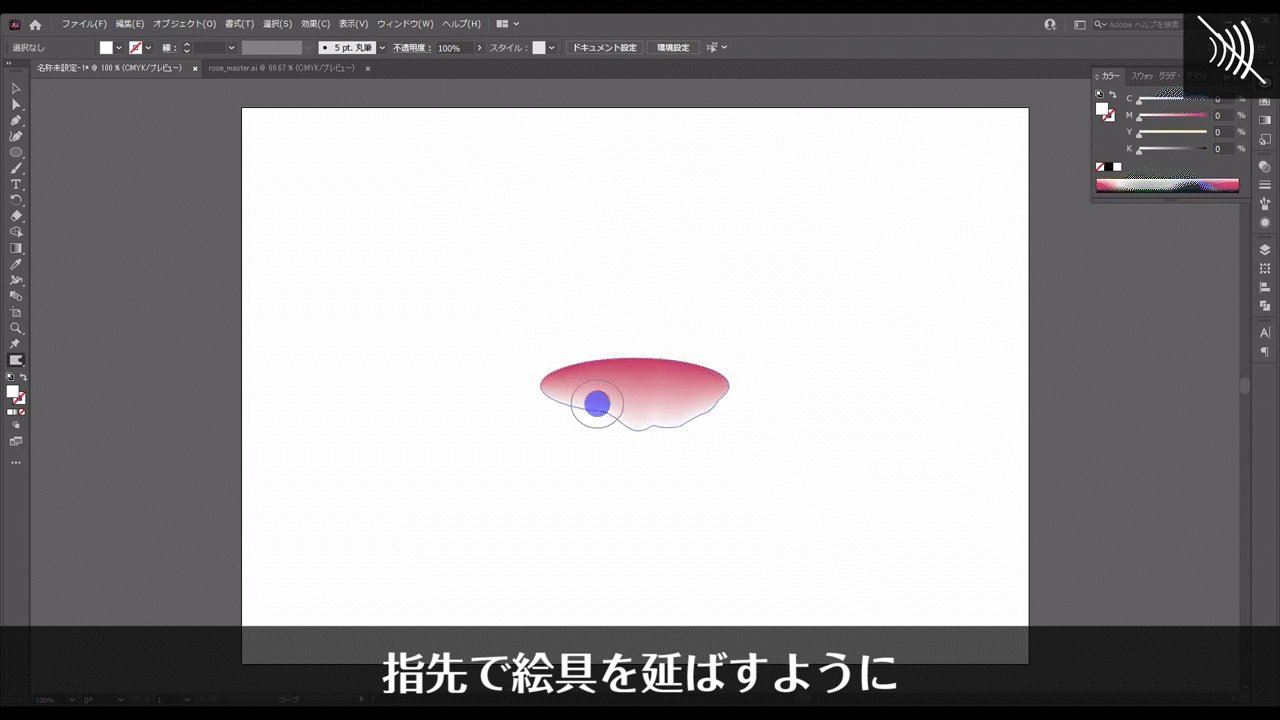
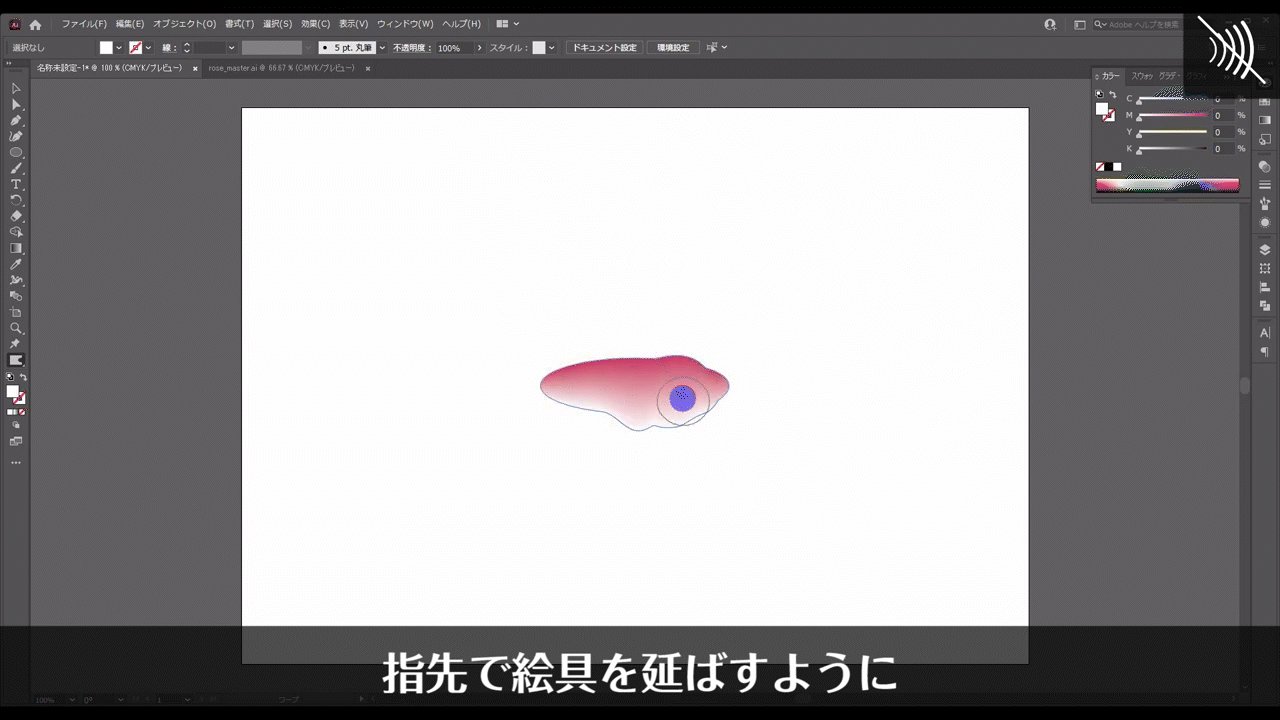
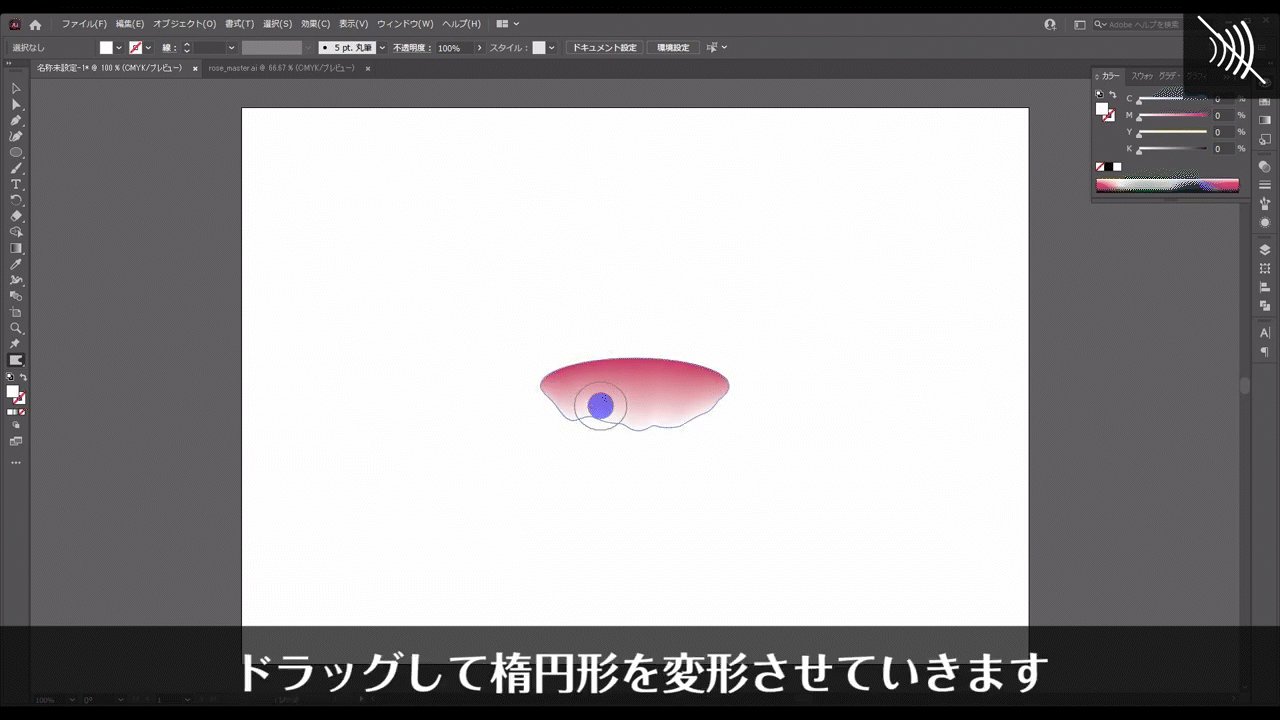
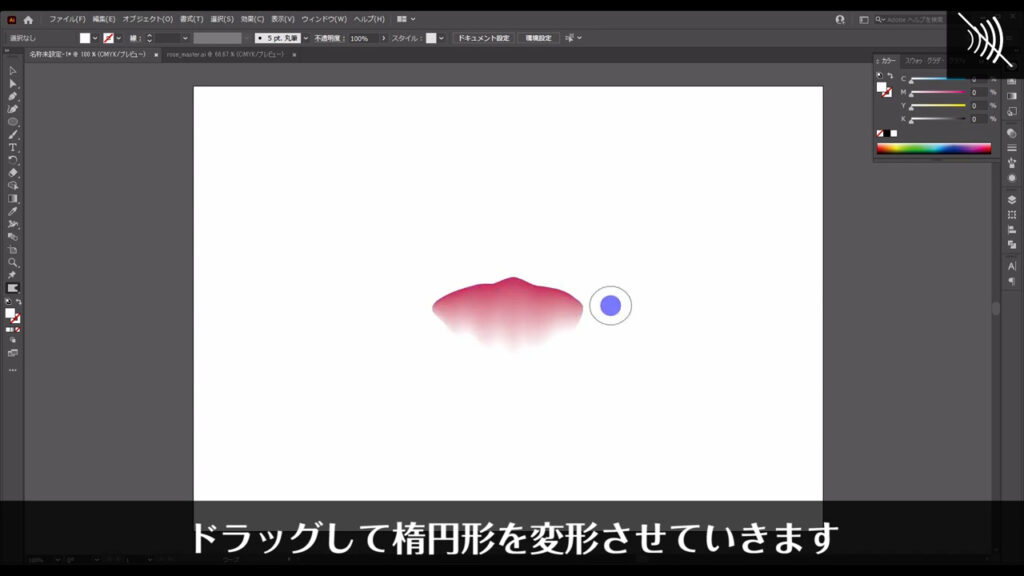
まずはワープツールに切り換え、

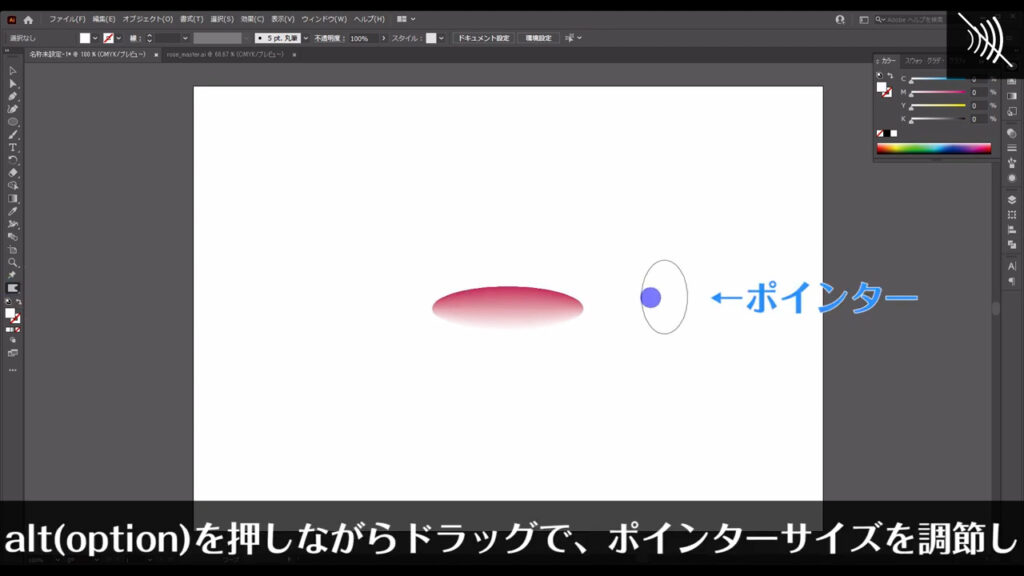
alt(option)を押しながらドラッグで、ポインターサイズを調整し、

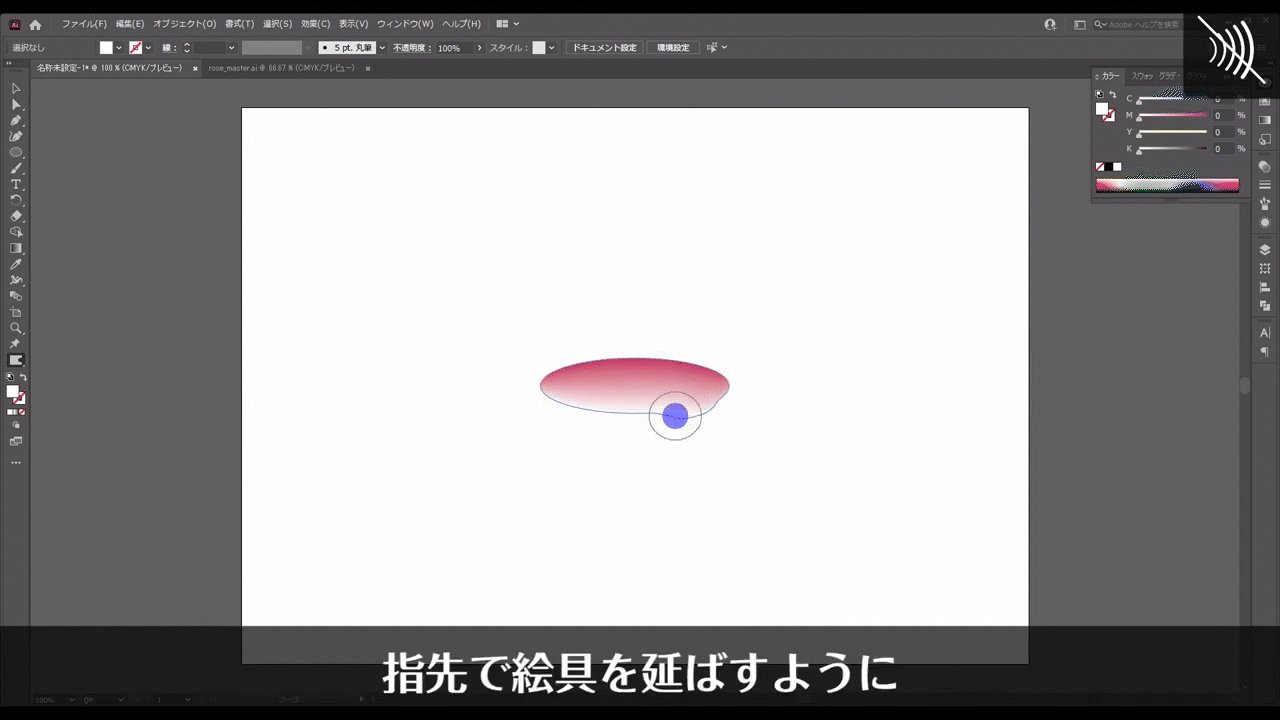
絵具を指先で延ばすように、ドラッグして下図のように楕円形を変形させています。


次は、これをアーチ状にしていきます。
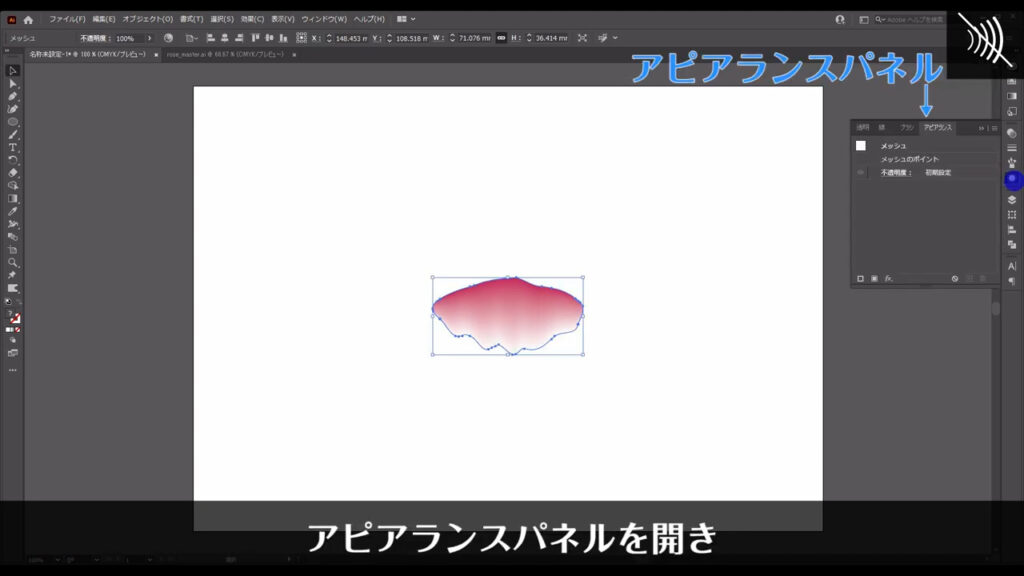
これを選択した状態で、アピアランスパネルを開き、

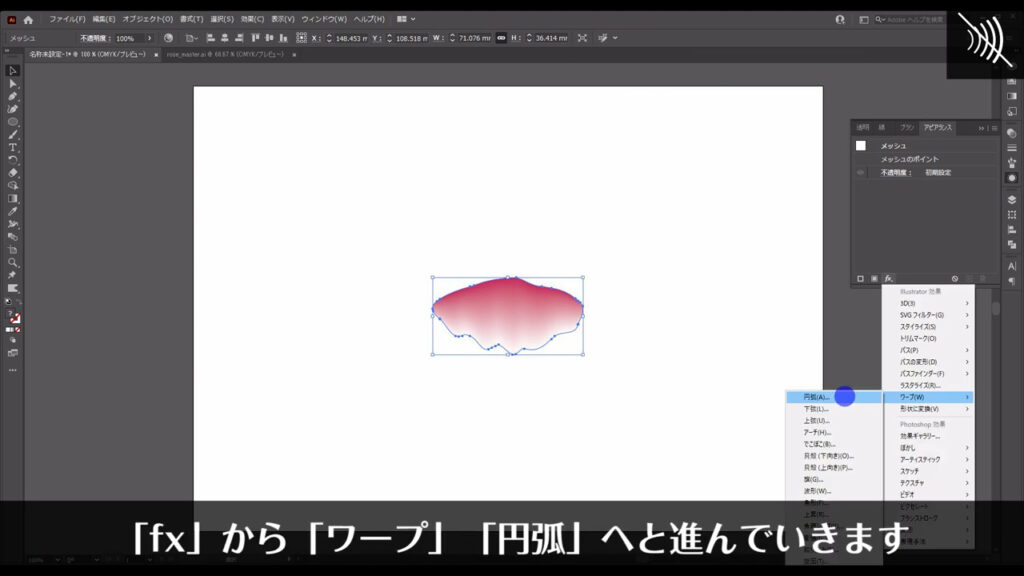
「fx」から「ワープ」「円弧」へと進んでいきます。

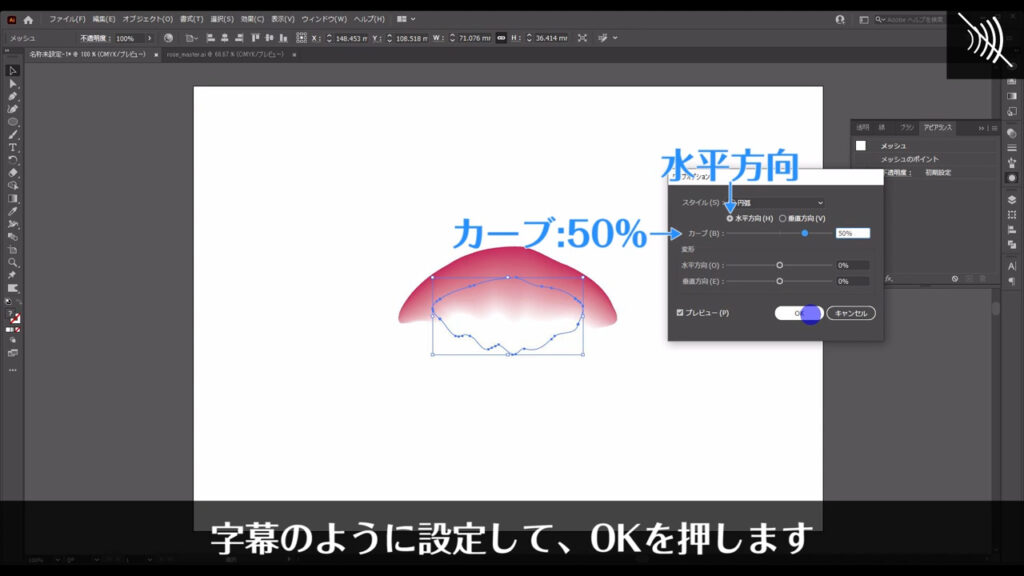
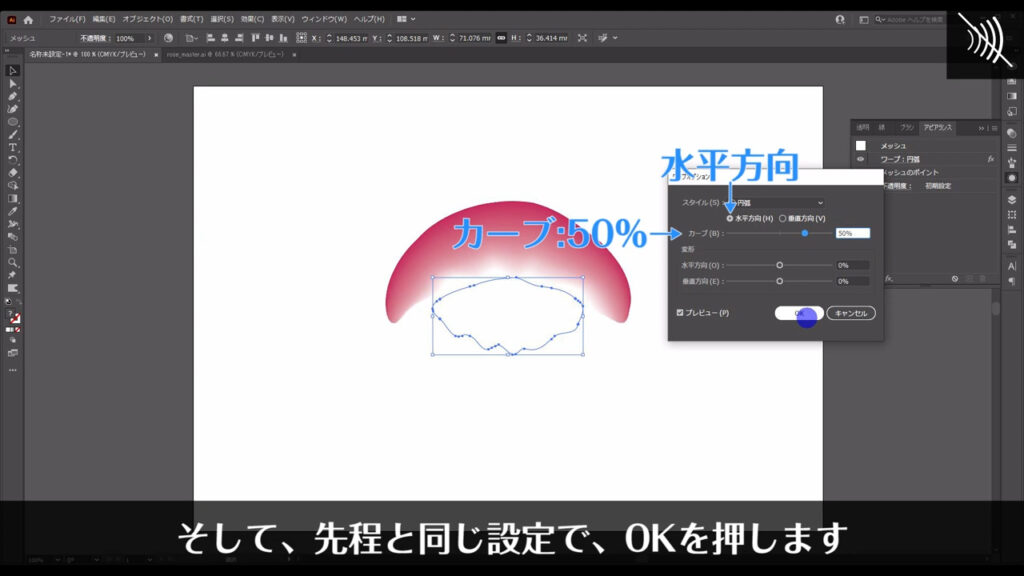
すると下図のようなウィンドウが開くので、字幕のように設定して、OKを押します。

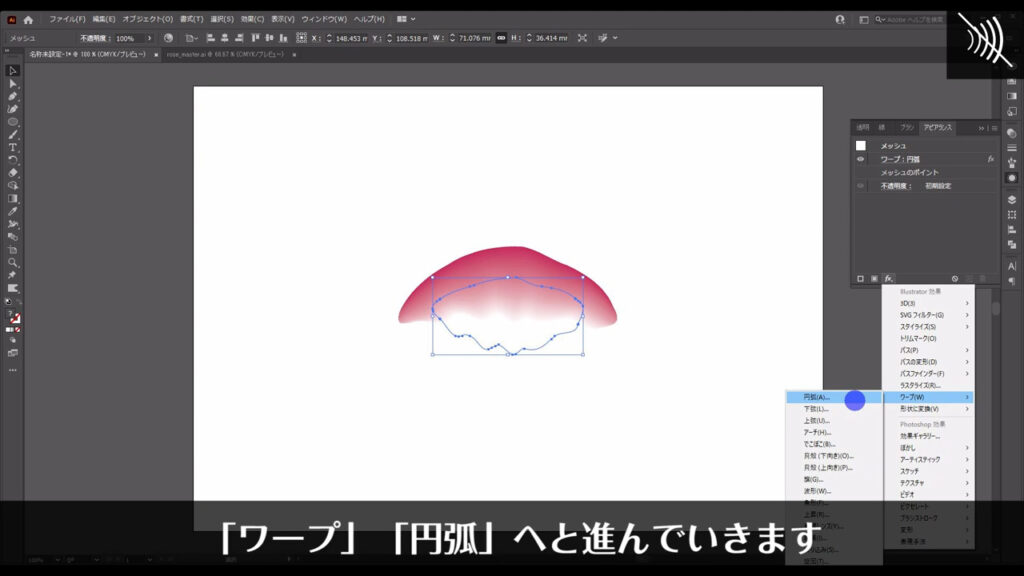
これではまだ曲がり具合が足りないので、再度アピアランスパネルの「fx」から「ワープ」「円弧」へと進んでいきます。

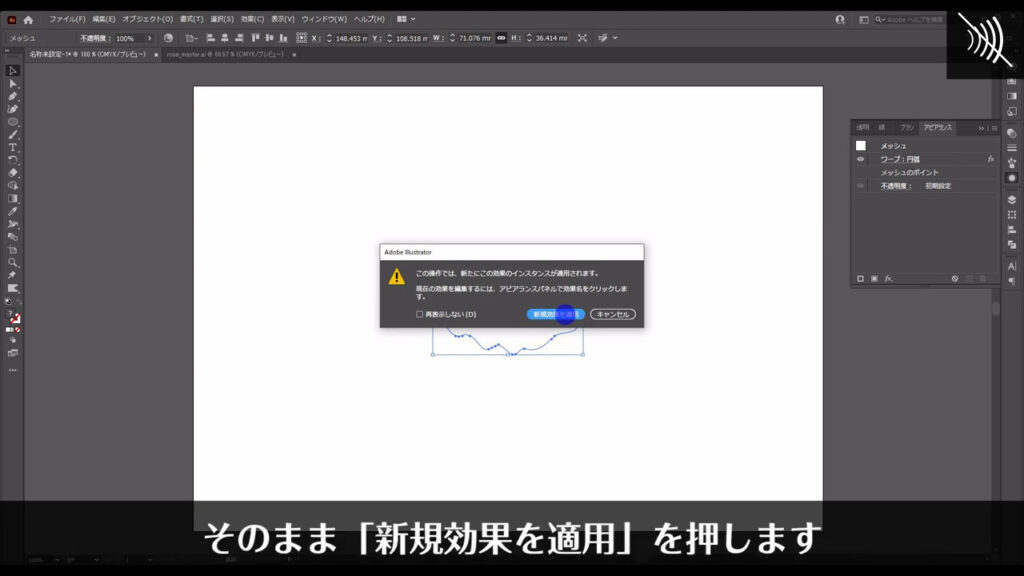
下図のようなダイアログが出てきますが、これは「アピアランス加工を二重にかけても大丈夫ですか?」というメッセージなので、そのまま「新規効果を適用」を押します。

そして、先ほどと同じ設定でOKを押します。

曲がり具合はこれで十分なので、このアピアランス(円弧)加工を確定させます。
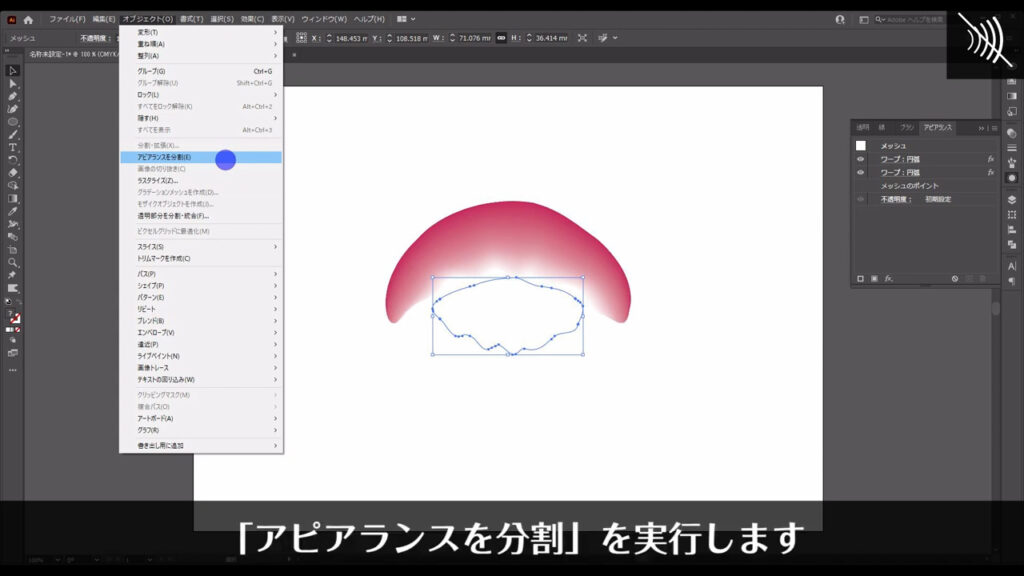
これを選択した状態で下図の手順で「アピアランスを分割」を実行します。

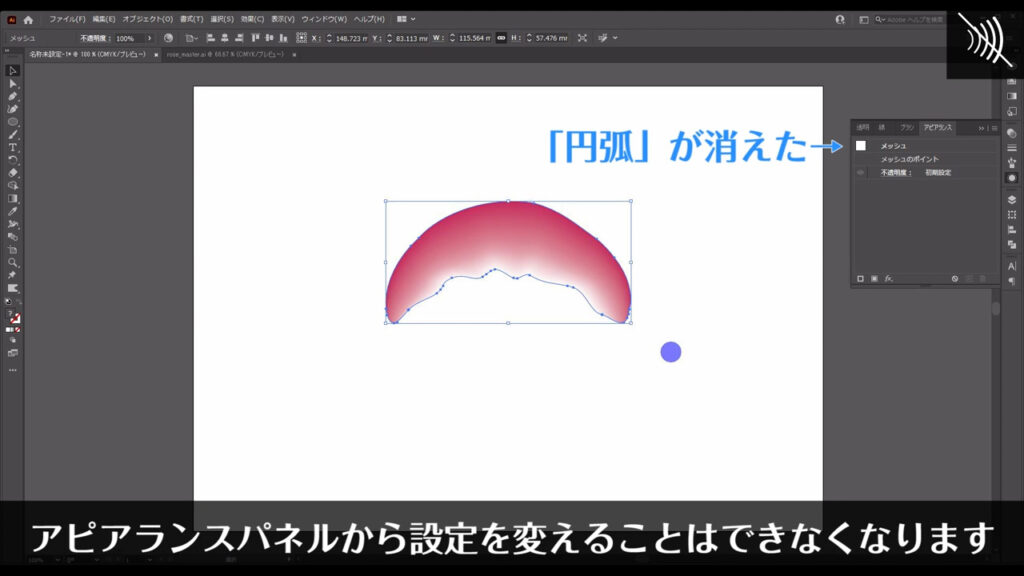
この操作(アピアランスを分割)により円弧の形は確定し、アピアランスパネルから設定を変えることはできなくなります。

変形してできた花びらを加工してバラの形にする
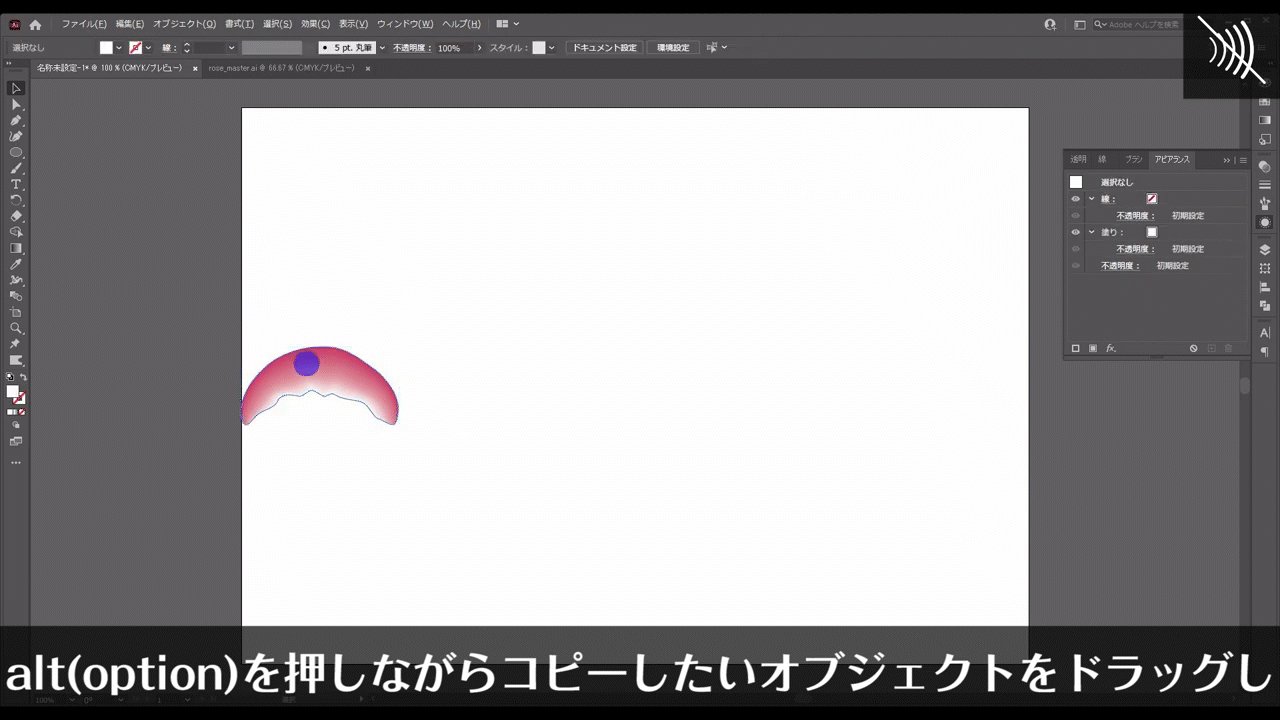
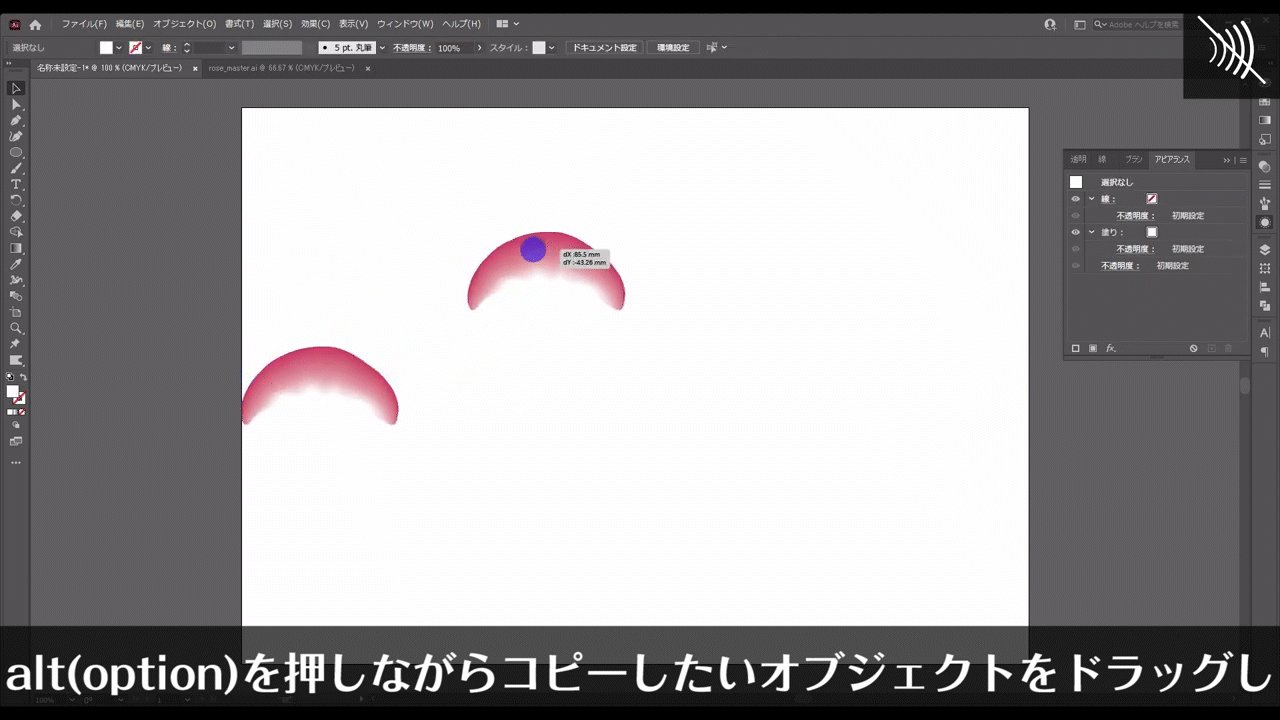
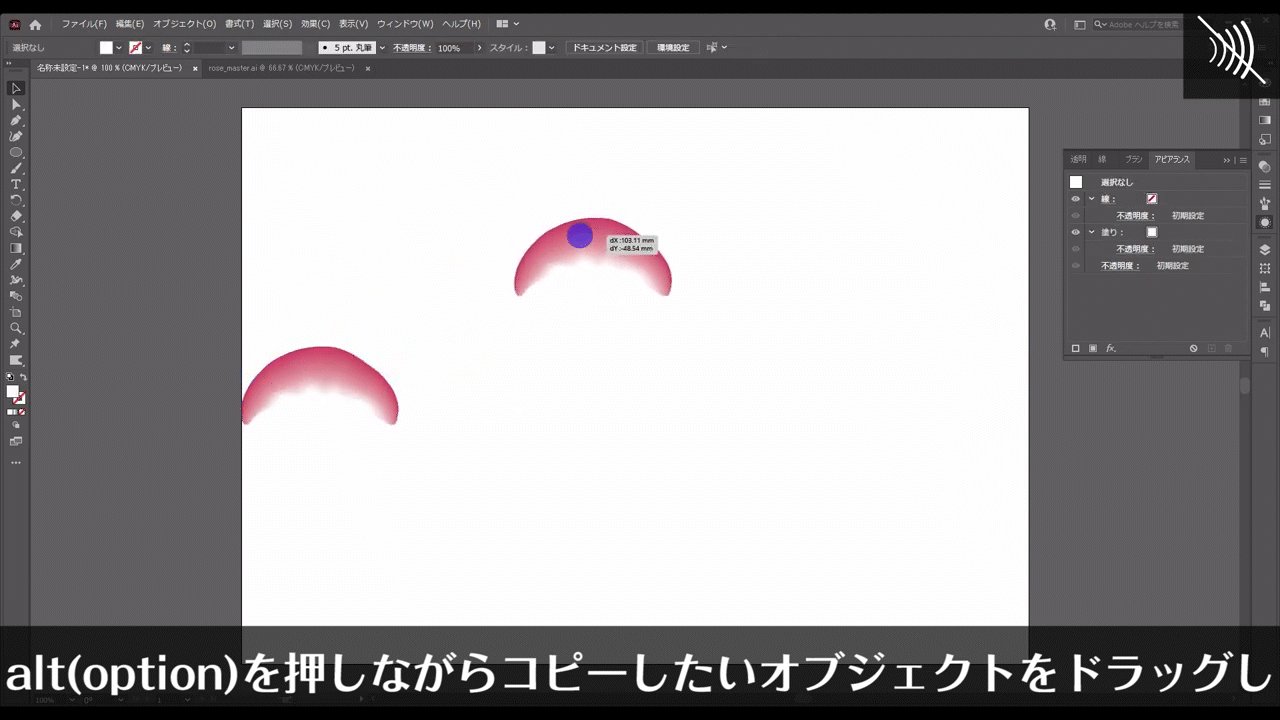
これで花びらの素ができたので、コピーと回転とサイズ変更を繰り返して、バラを形作っていきます。
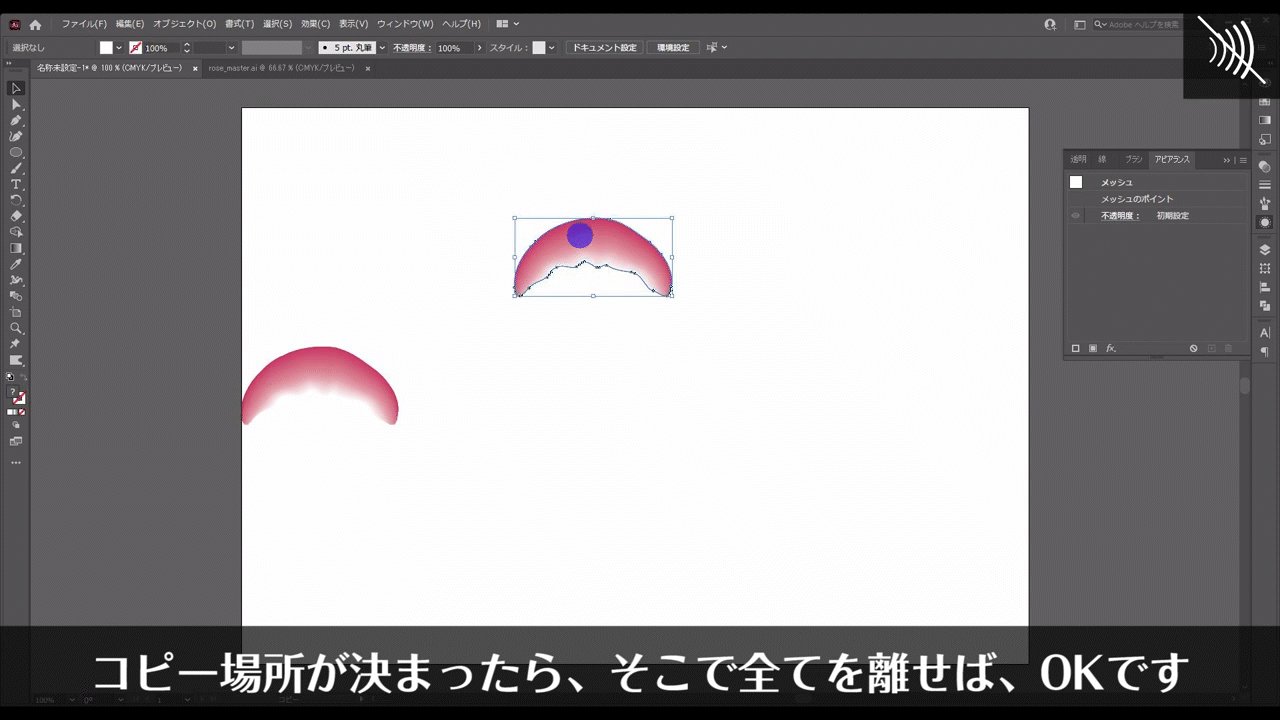
コピーの簡単な方法ですが、選択ツールに切り換え、alt(option)を押しながらコピーしたいオブジェクトをドラッグし、コピーの場所が決まったら、そこでalt(option)を離してから、左クリックを離します。

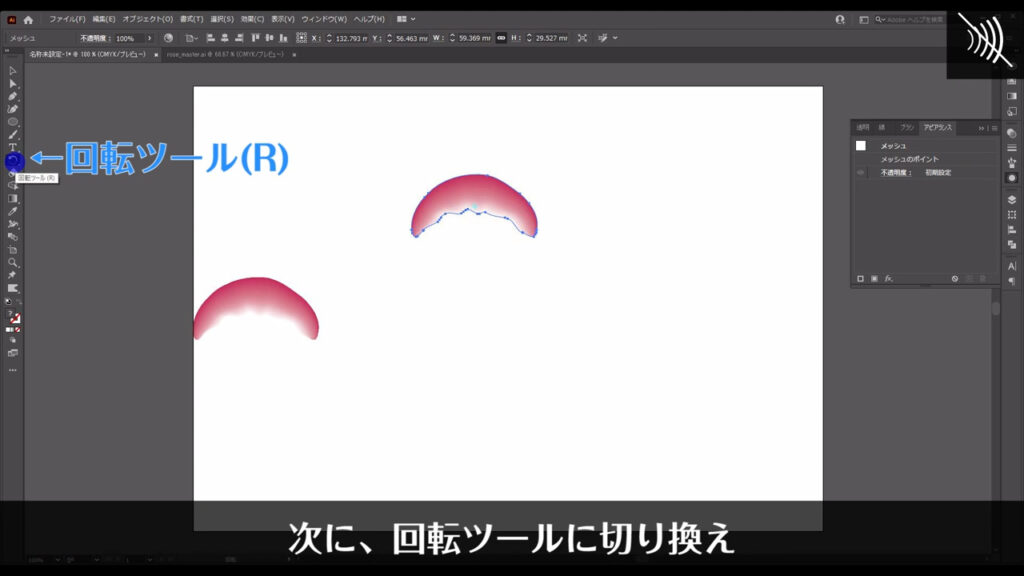
あとは回転ツールに切り換え、

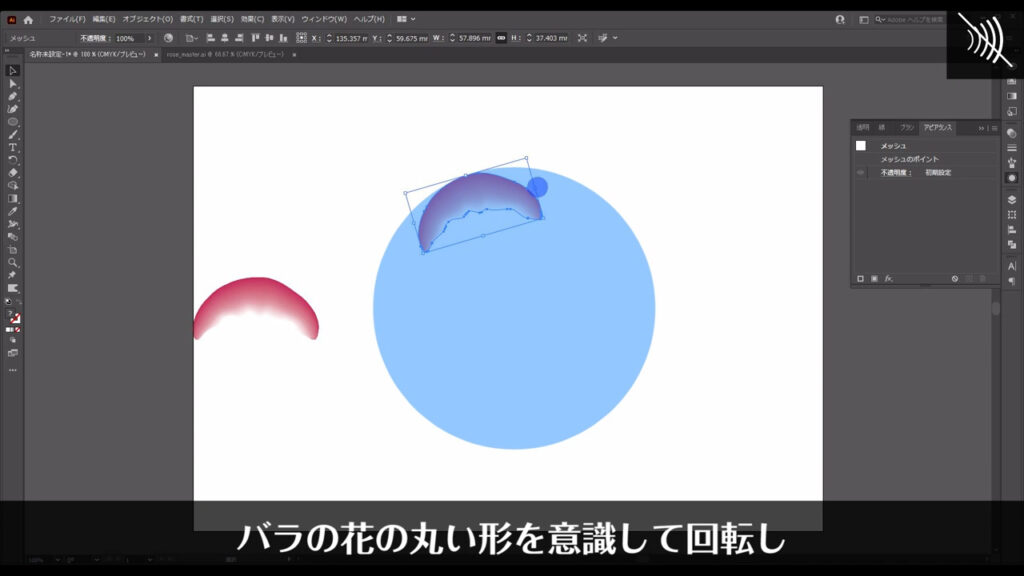
バラに見えるように回転させ、

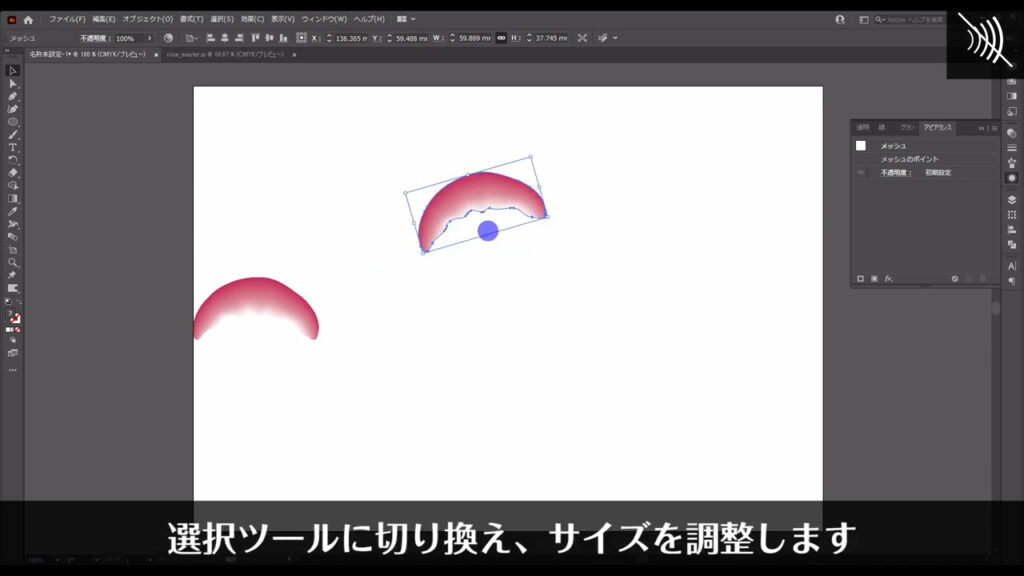
選択ツールでサイズ調整します。

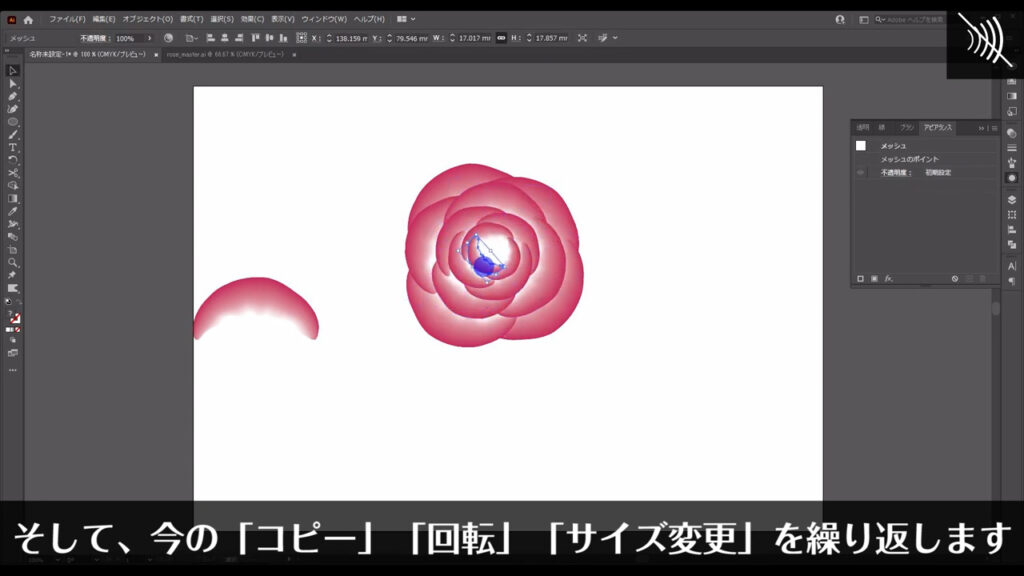
今の「コピー」→「回転」→「サイズ変更」の工程を下図のように繰り返します。

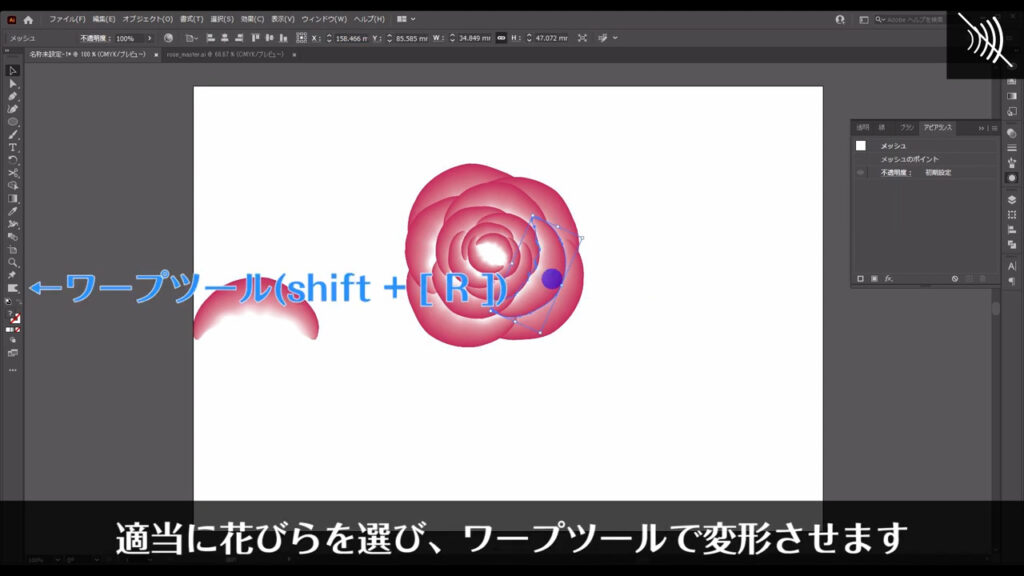
さすがに全ての花びらが同じ形では不自然なので、適当に花びらを選び、ワープツールで変形させます。

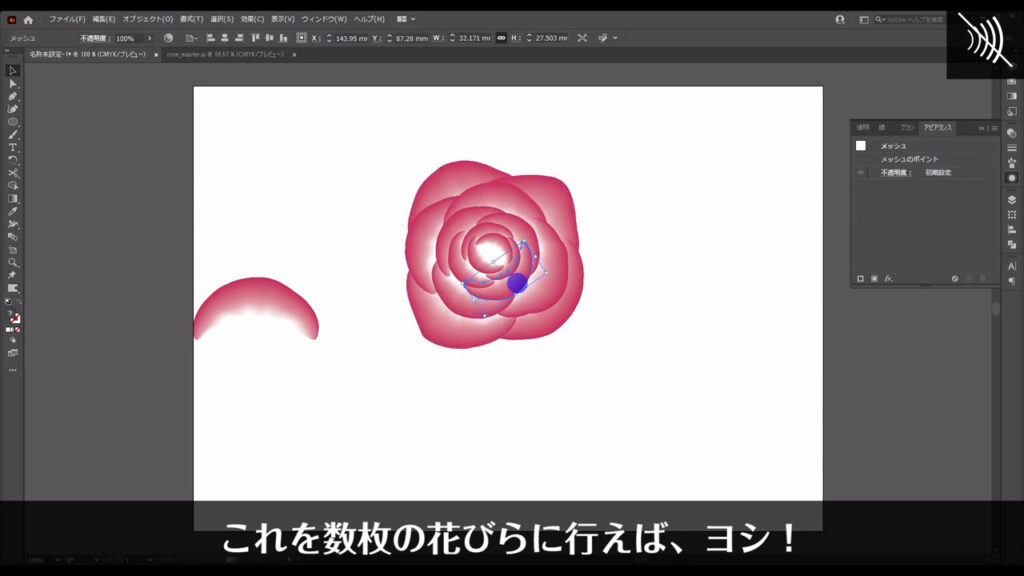
これを数枚の花びらに行えば、自然に見えると思います。

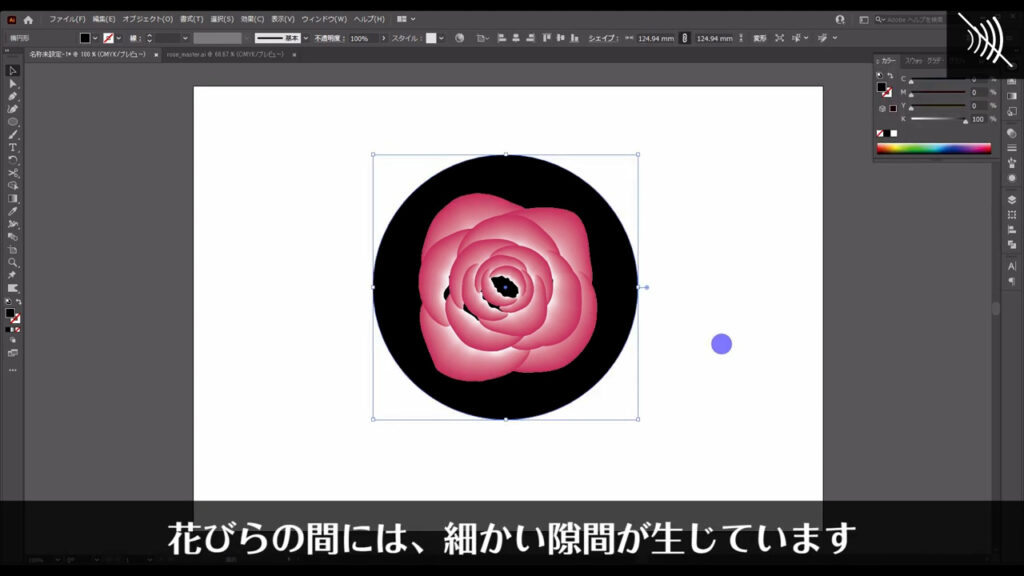
因みに、今、アートボードの色は白なのでわかりづらいですが、花びらの間には細かい隙間が生じています。

なので最背面に図形を敷いて、その隙間を埋めます。
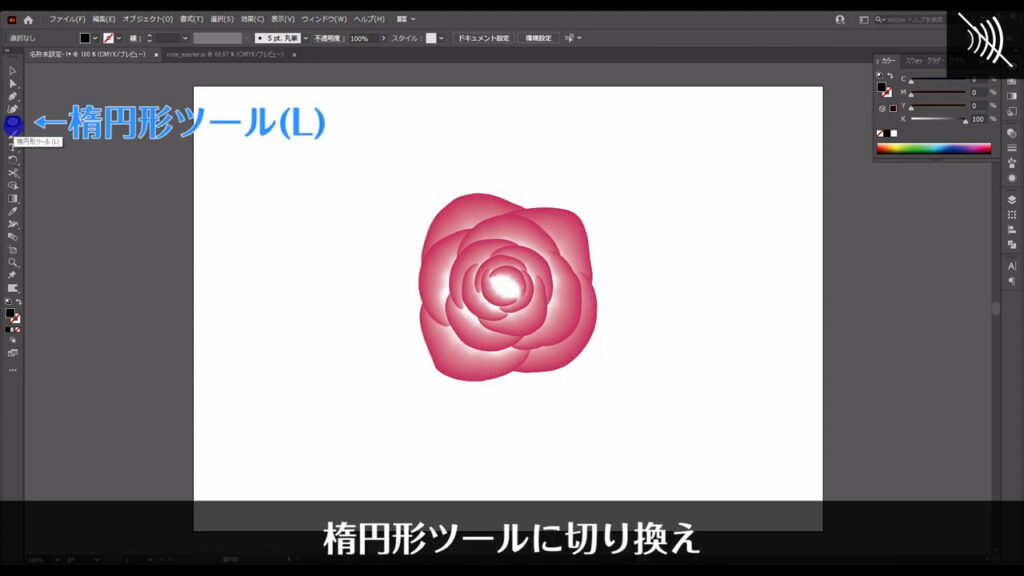
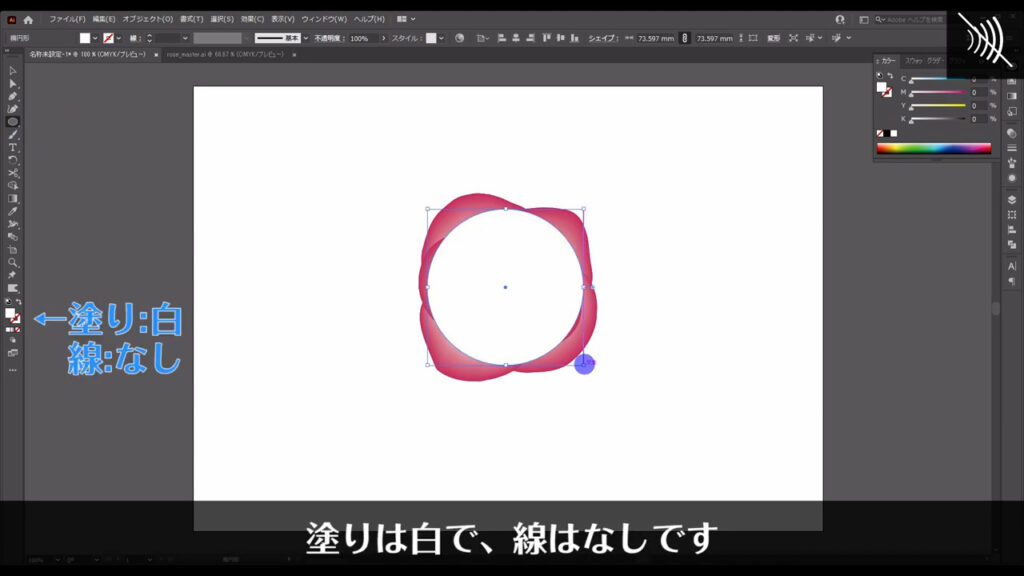
楕円形ツールに切り換え、下図(2枚目)のように円を作ります。


塗りは「白」で、線は「なし」です。

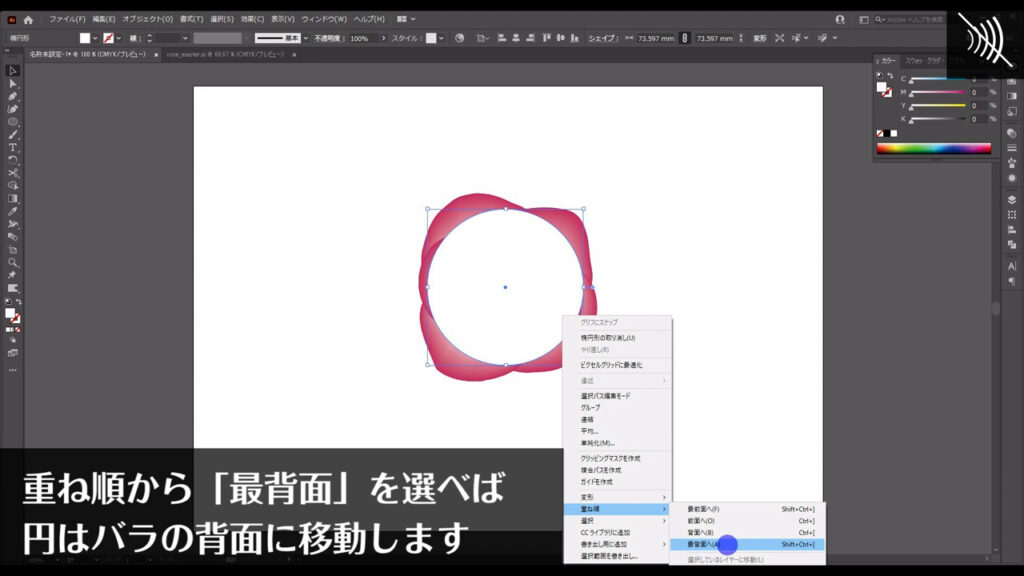
そして、その円を選択した状態で右クリックし、重ね順から「最背面」を選べば、

円はバラの背面に移動します。

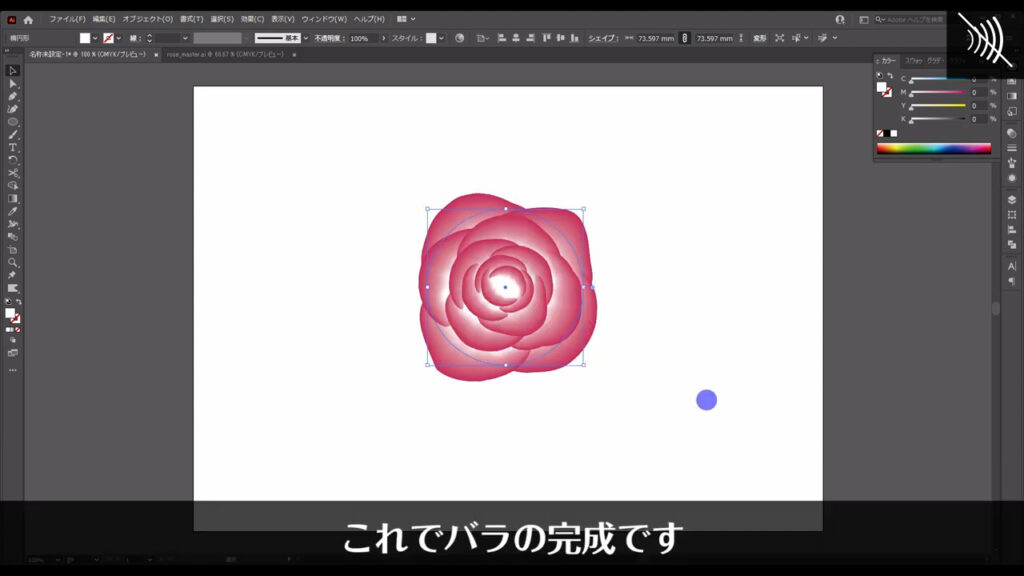
これでバラの完成です。
これらはバラけないように、ctrl(⌘) + [ g ]でグループ化しておきます。

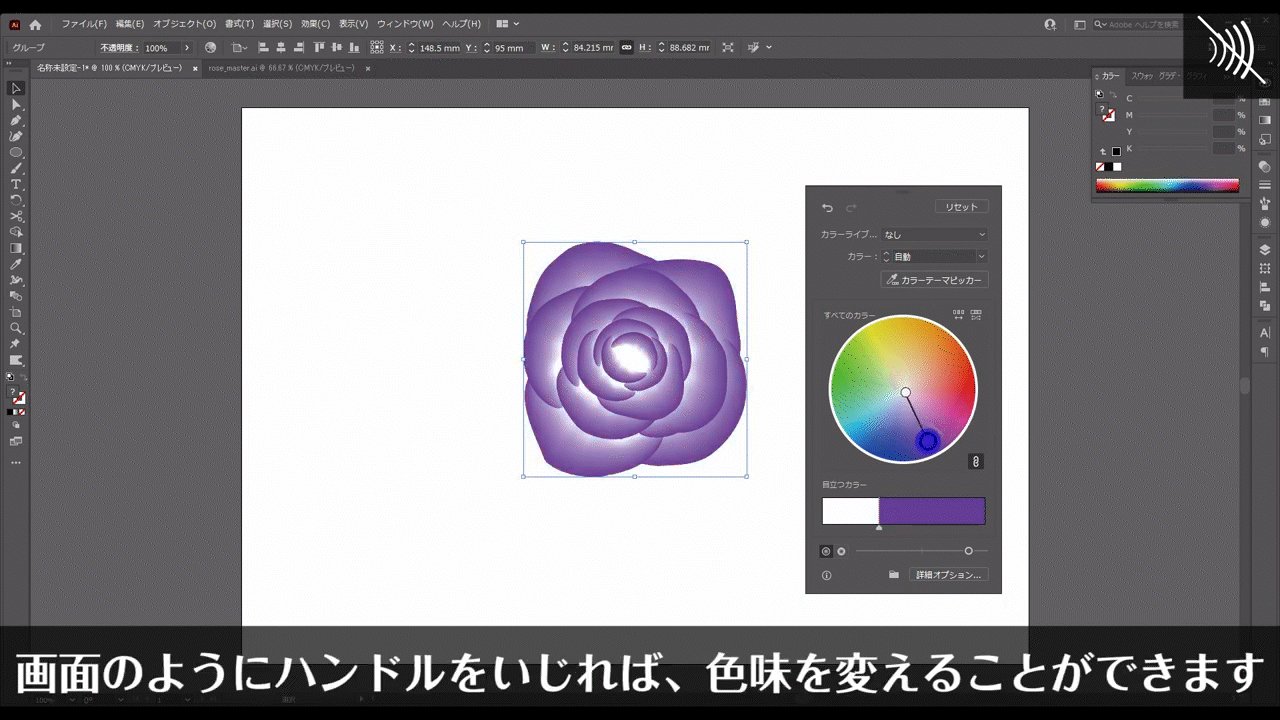
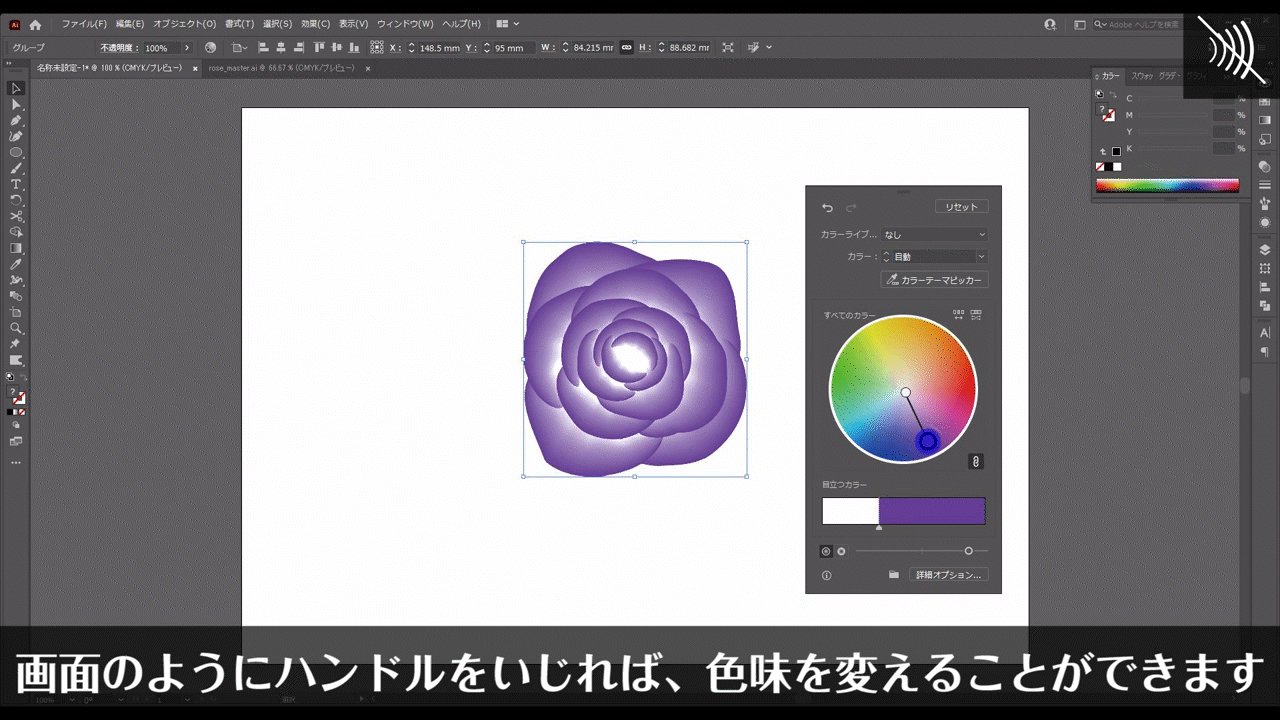
色味を変えたいときは選択ツールでバラを選択した状態で「オブジェクトを再配色」を押すと、

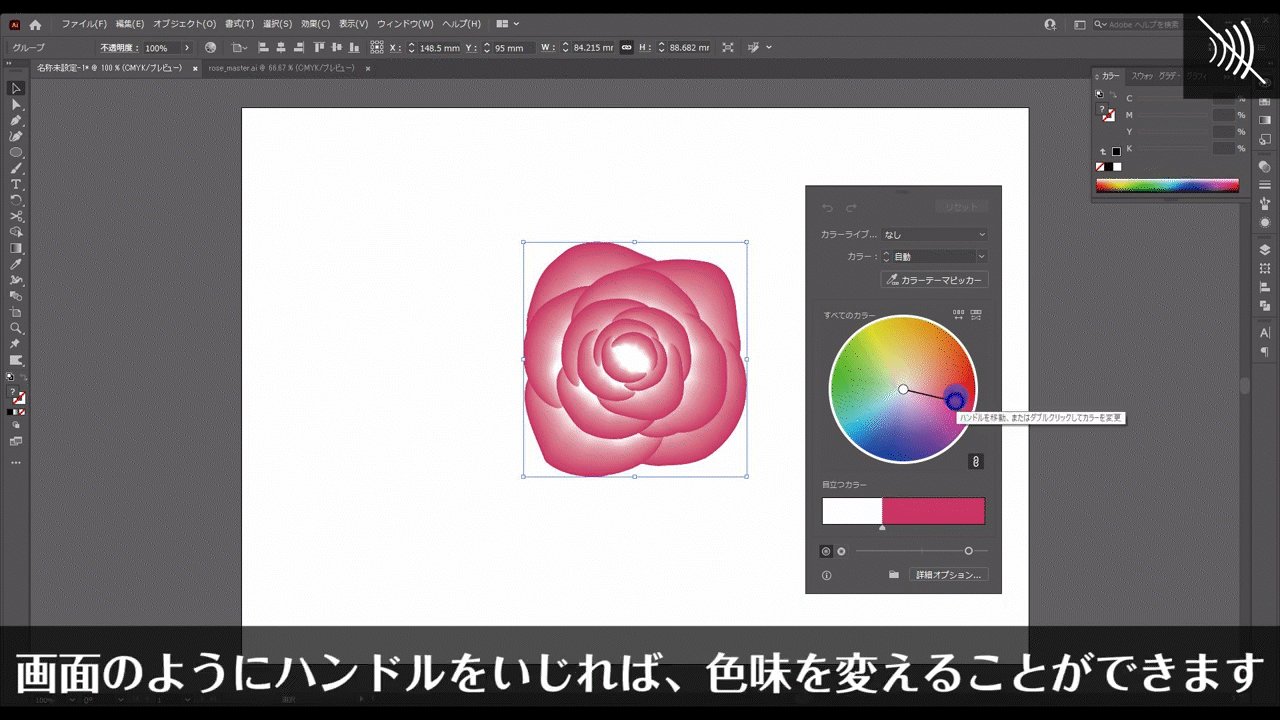
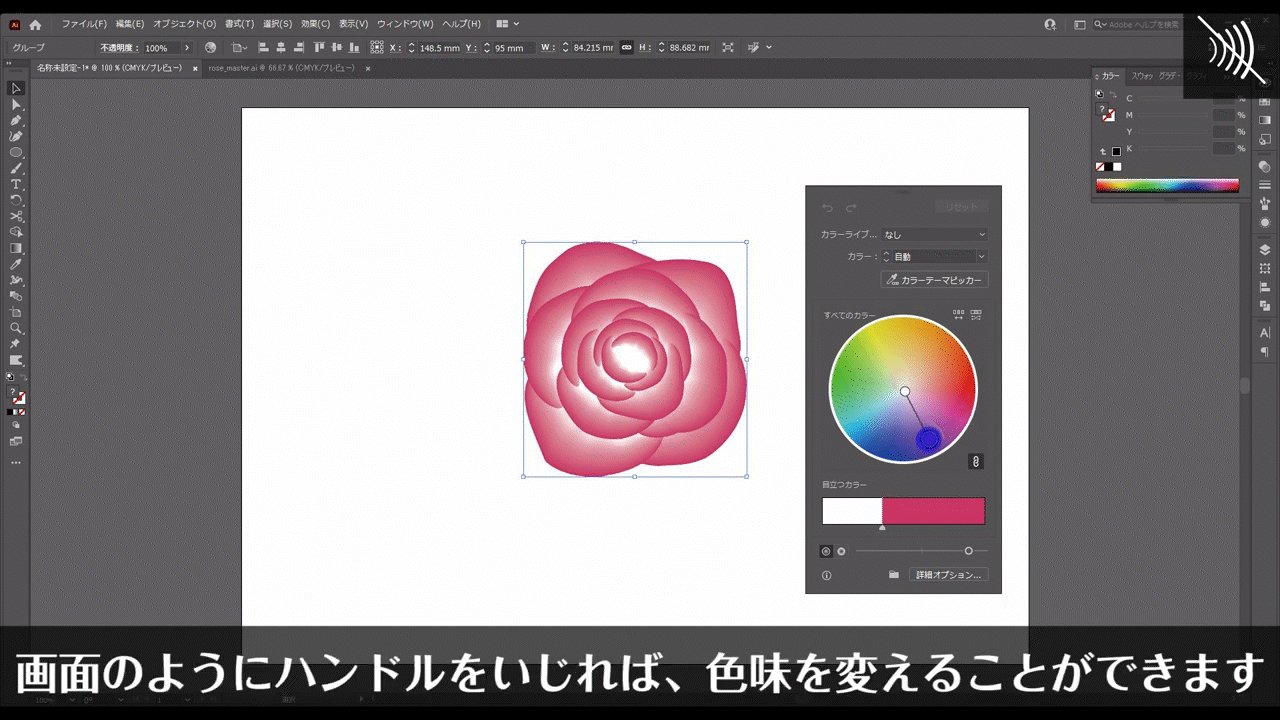
下図のようなウィンドウが出てくるので、カラーハンドルをいじれば、色味を変えることができます。

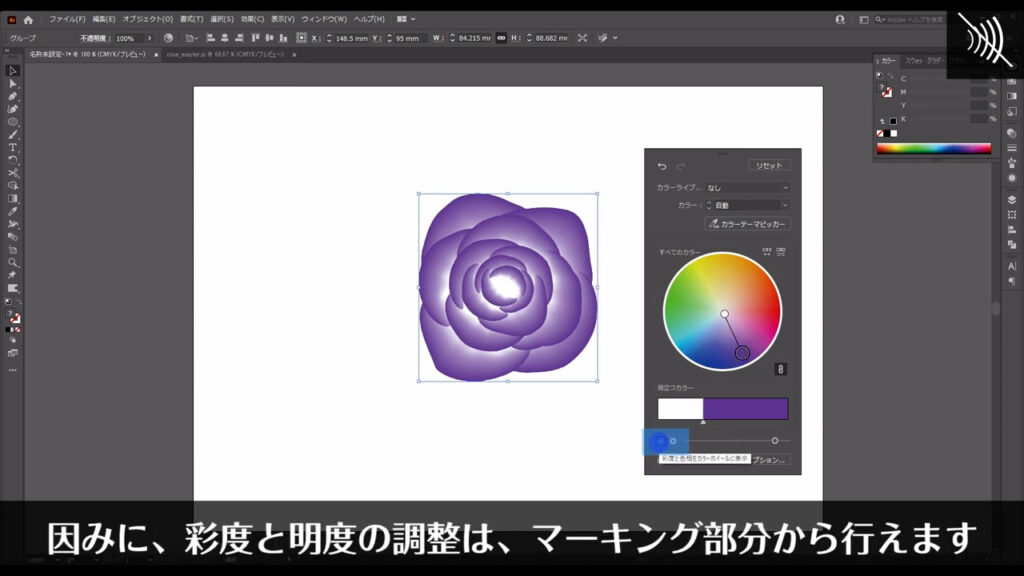
因みに、彩度と明度の切り替えは、下図マーキング部分から行えます。

このパネルは、パネル以外の適当なところを左クリックすれば、閉じることができます。
おまけ:葉っぱを描く
ここからはおまけですが、バラの葉っぱの作り方もご紹介しておきます。
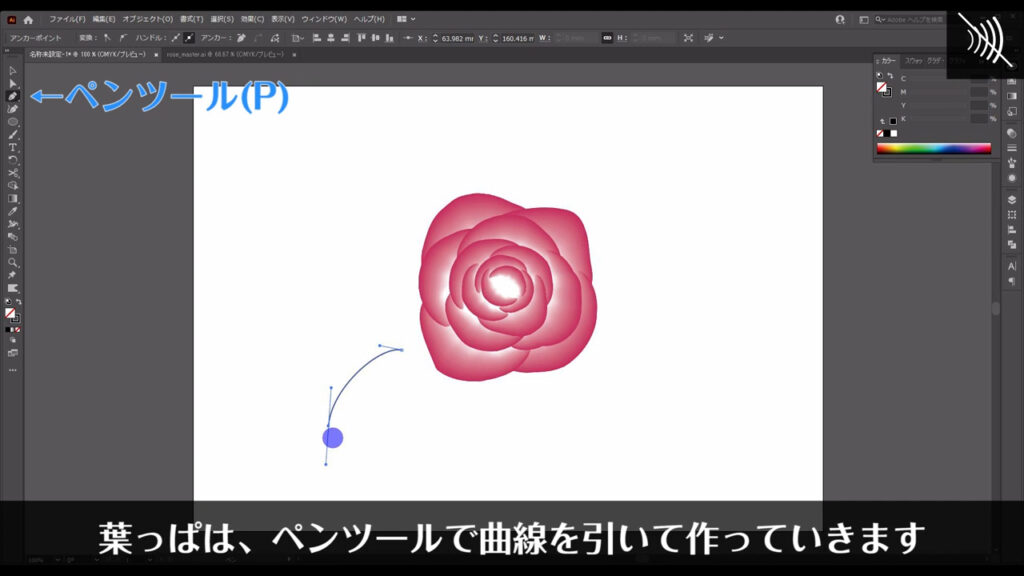
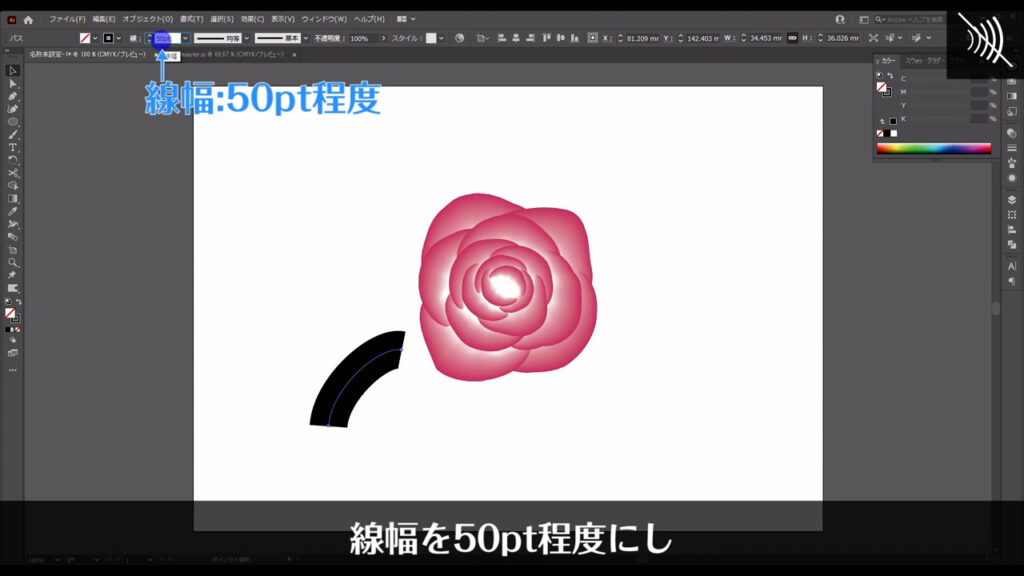
葉っぱは、ペンツールで曲線を引いて作っていきます。

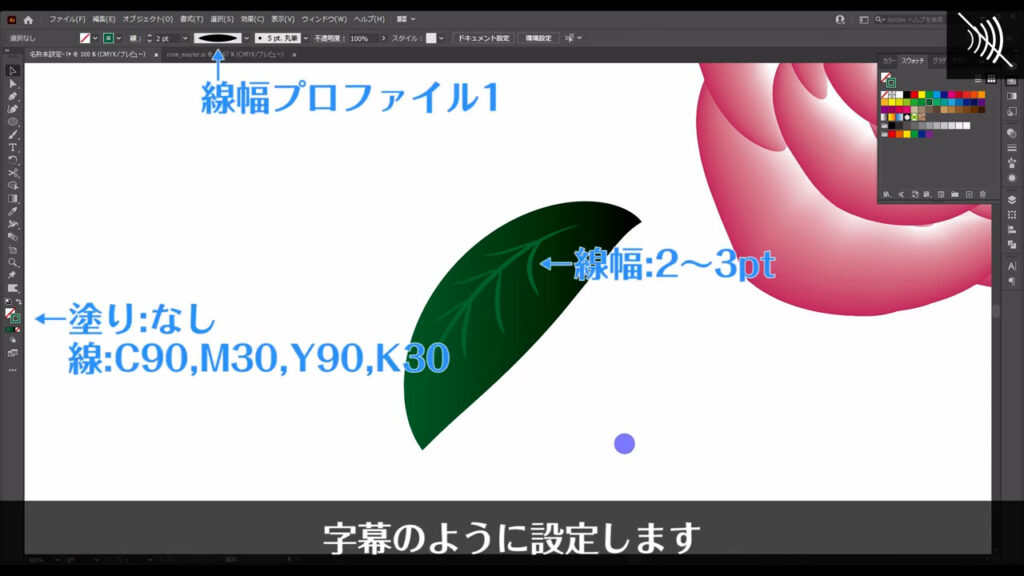
線幅を「50pt」程度にし、

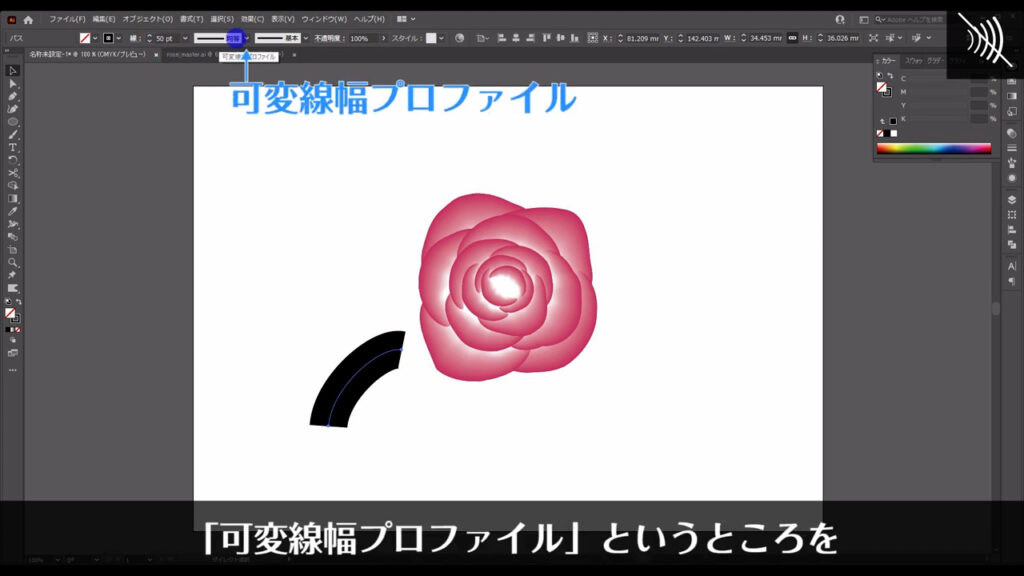
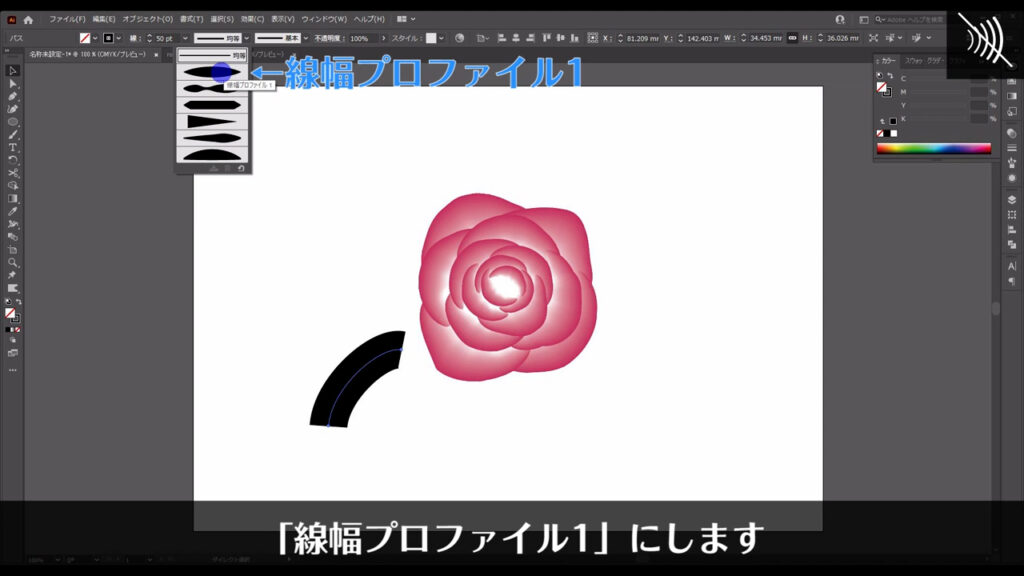
「可変線幅プロファイル」というところを「線幅プロファイル1」にします。


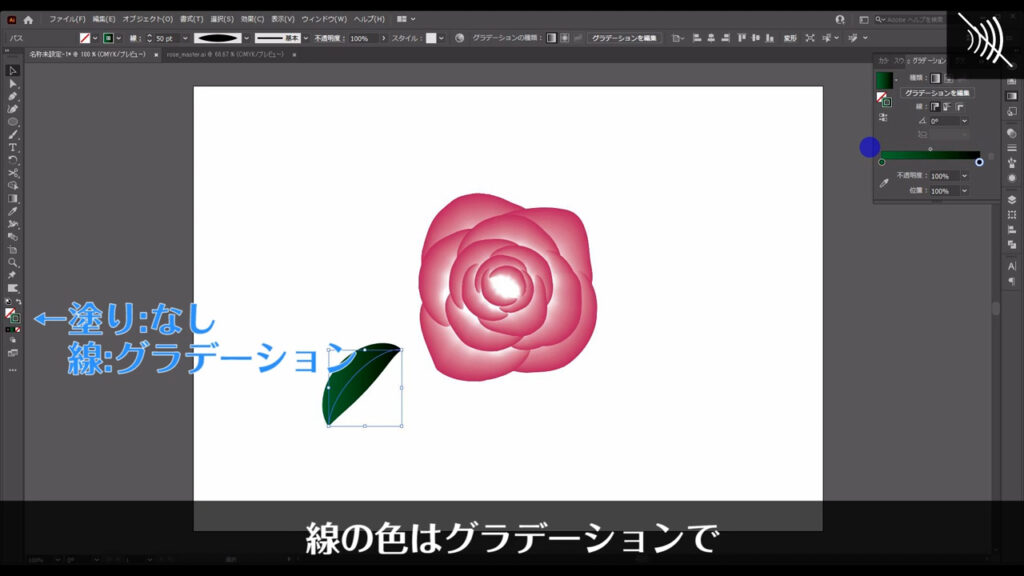
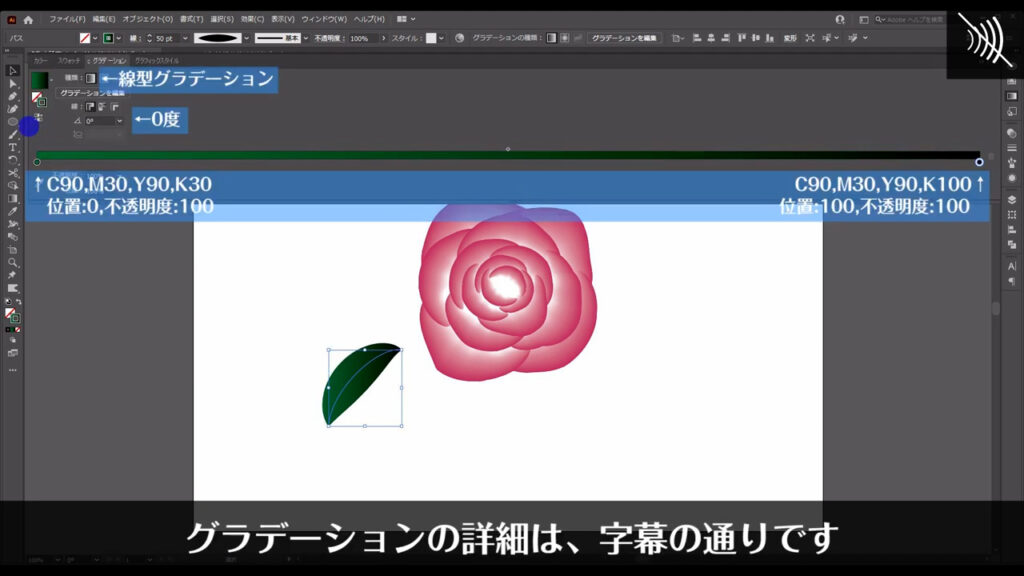
線の色は「グラデーション」で、

グラデーションの詳細設定は、グラデーションパネルから字幕(下図参照)のようにします。

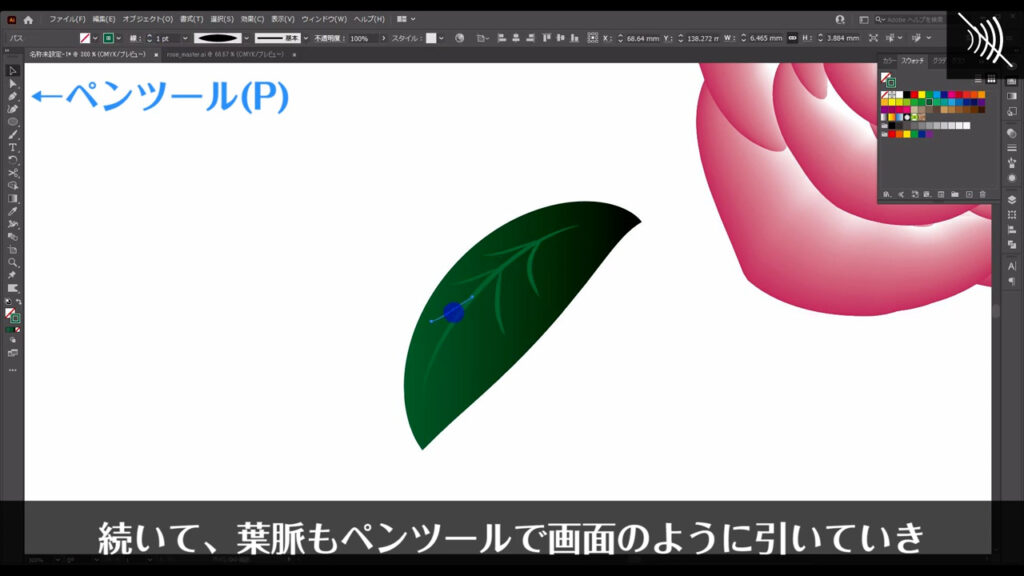
続いて葉脈もペンツールで下図のように引いていき、字幕(下図2枚目)のように設定します。


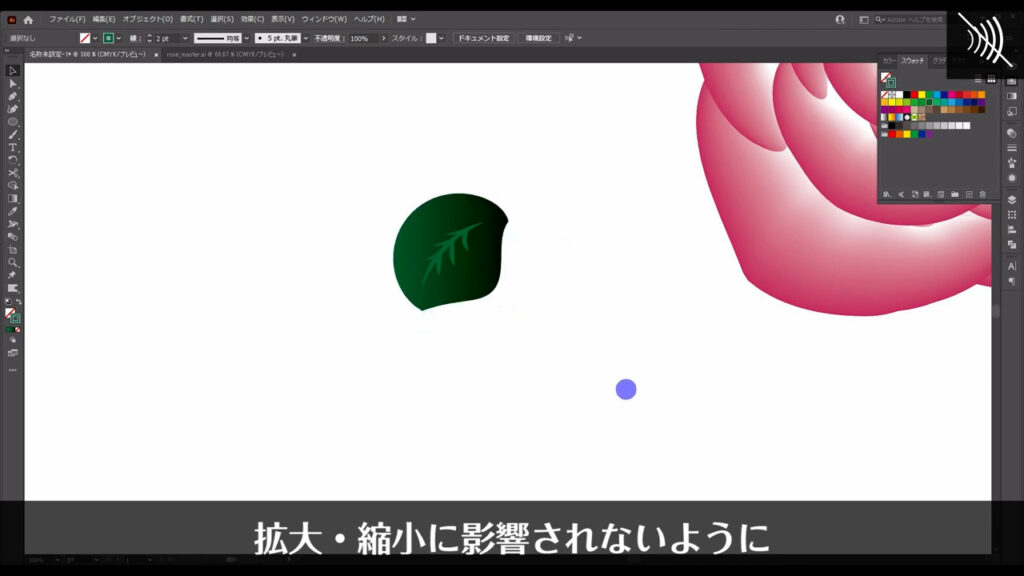
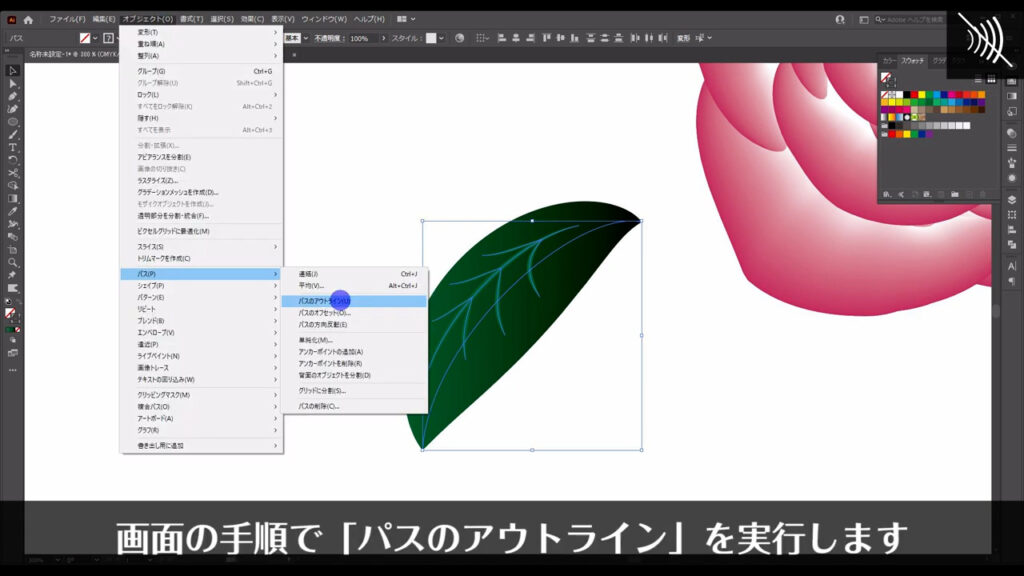
これで葉っぱも完成ですが、線の太さが拡大・縮小に影響されないように、

葉っぱの全ての部品を選択して、下図の手順で「パスのアウトライン」を実行します。

これで葉っぱは、拡大・縮小に影響されなくなります。

さらに、これらはバラけないように、ctrl(⌘) + [ g ]でグループ化しておきます。

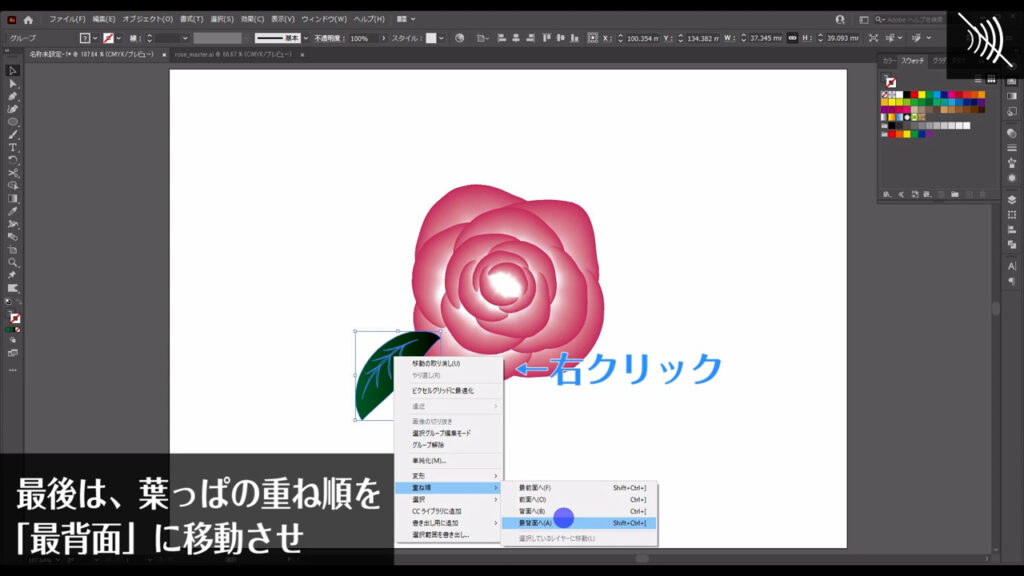
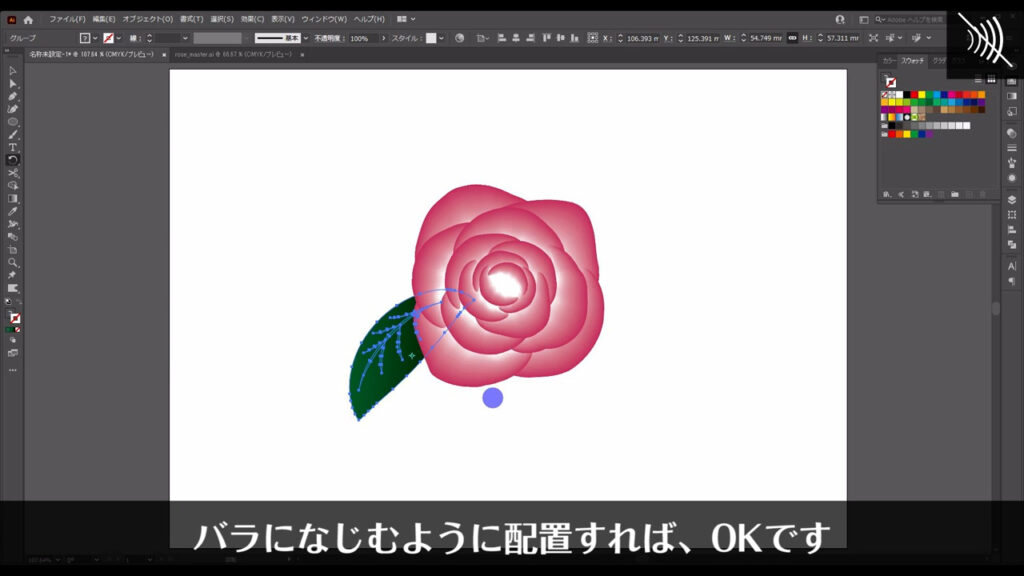
最後は、葉っぱの重ね順を最背面に移動させ、

バラになじむように配置すれば、OKです。

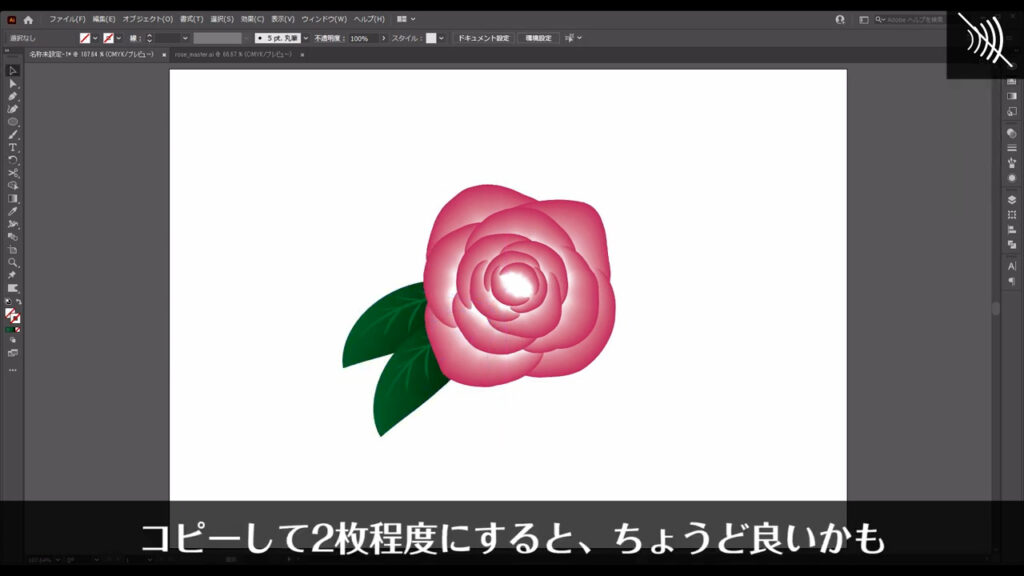
コピーして、2枚程度にするとちょうど良いかも。

最後までお読みいただき、ありがとうございます。
無料で完成素材をダウンロード↓
薔薇セットイラスト – No: 22198569/無料イラストなら「イラストAC」をイラストACでチェック!





コメント