この記事には広告が含まれています。
こんにちは、イラレ常人です。
今回は、あらかじめ用意した画像を元にスケッチ風の画像を作っていきます。
それでは、さっそく本編にいきましょう。
スケッチ風にする画像を用意する
まず、下図の手順でストライプにする画像を用意します。

下図のようなウィンドウが開くので、❶画像を選択したら、❷配置を押します。

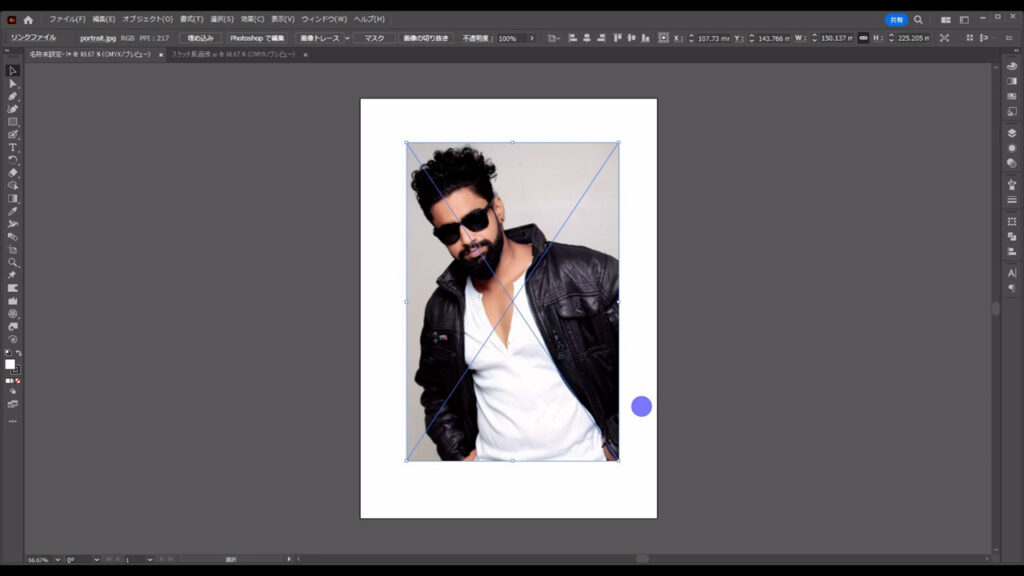
そのままの状態でドラッグすると、好きなサイズで画像を配置できるので、アートボードに収まるくらいで配置します。

画像をトレースする
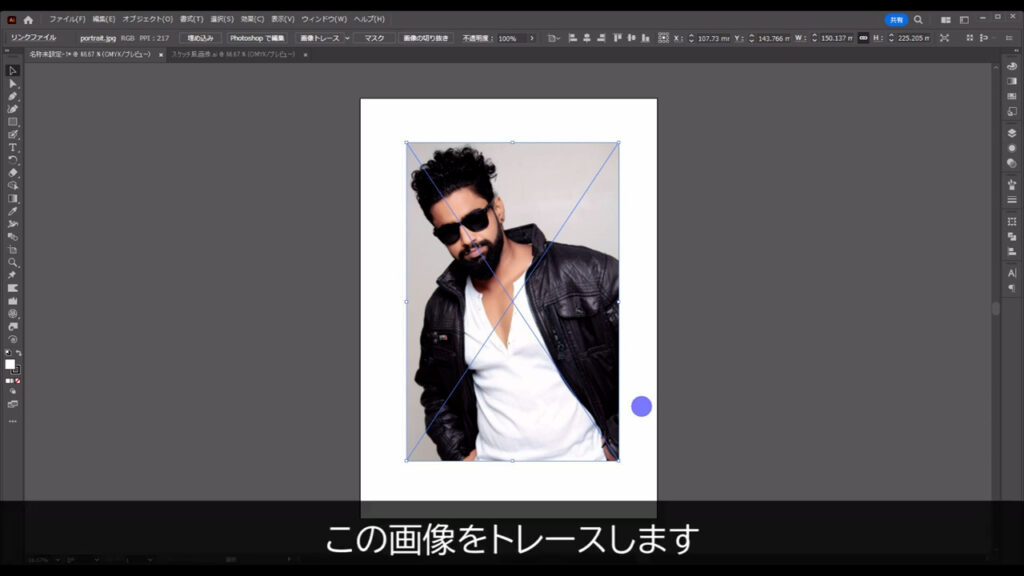
次に、この画像をトレースします。

選択ツールでこれを選択した状態で、

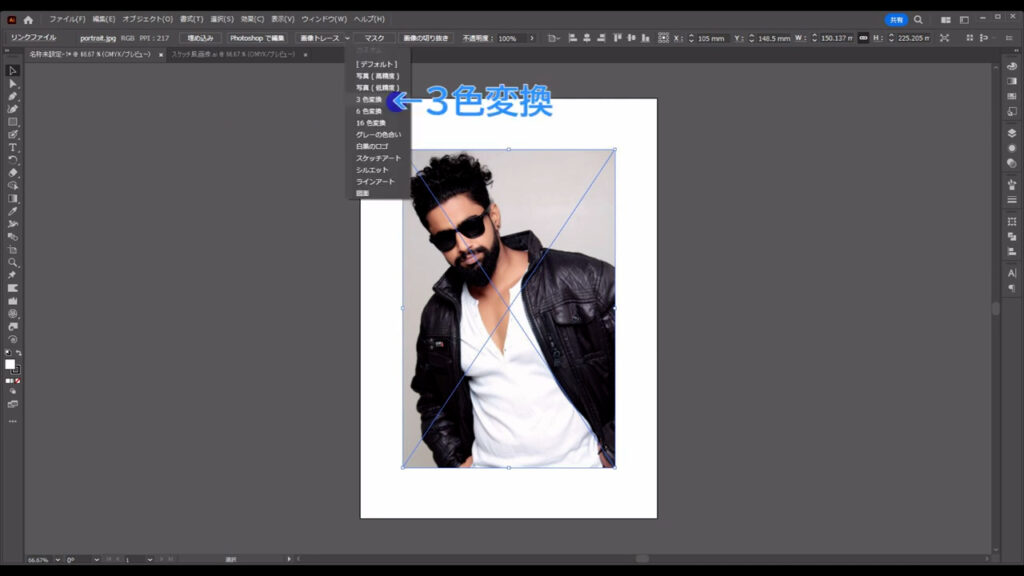
「トレースプリセット」というところを押し、「3色変換」を選択します。
3色変換とは文字通り、画像を3色に変換してトレースするものです。


処理には少しだけ時間がかかります。

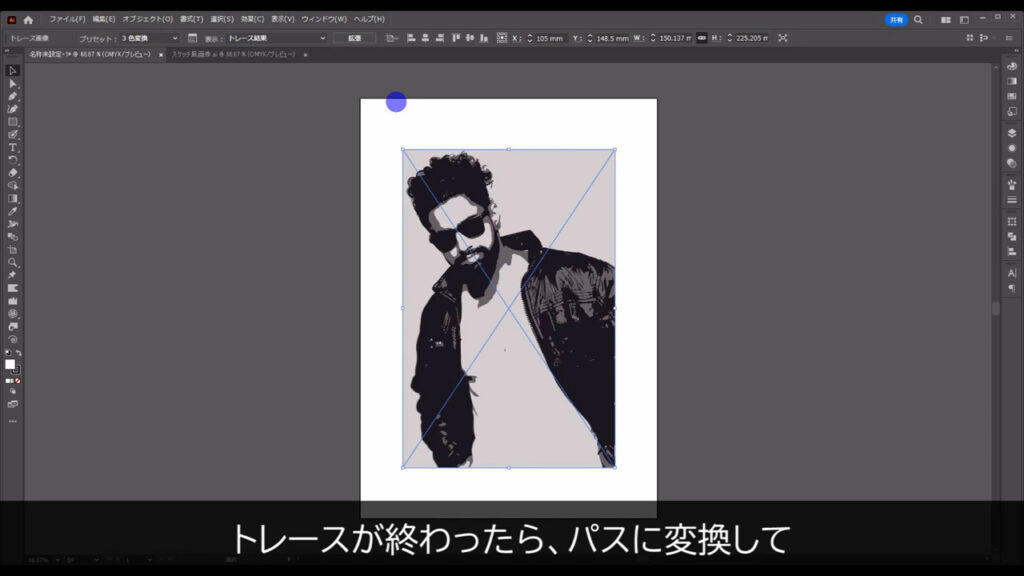
トレースが終わったら、今度はこれをパスに変換して、自由に編集できるようにします。

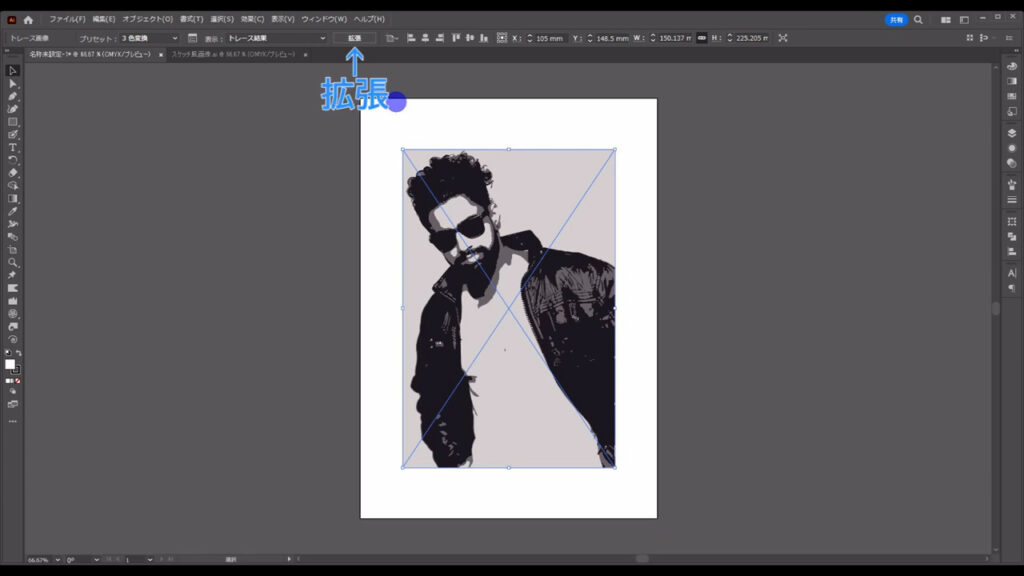
パスへの変換は「拡張」を押すだけで、OKです。


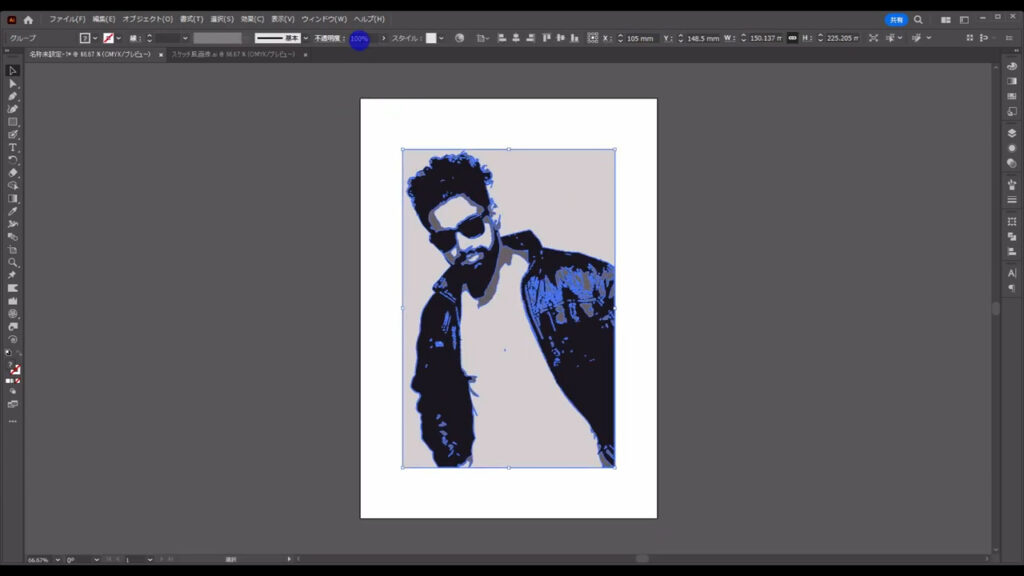
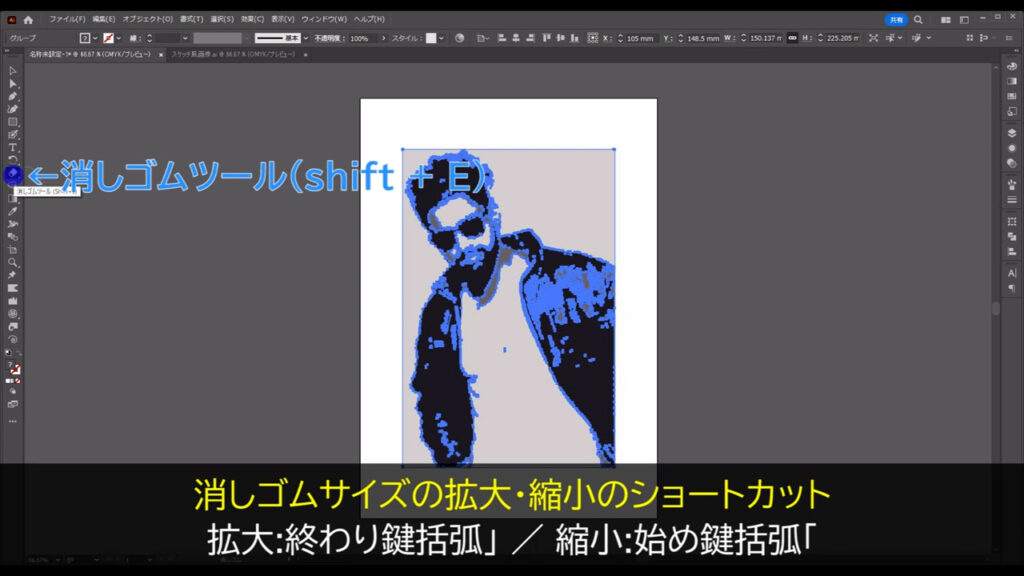
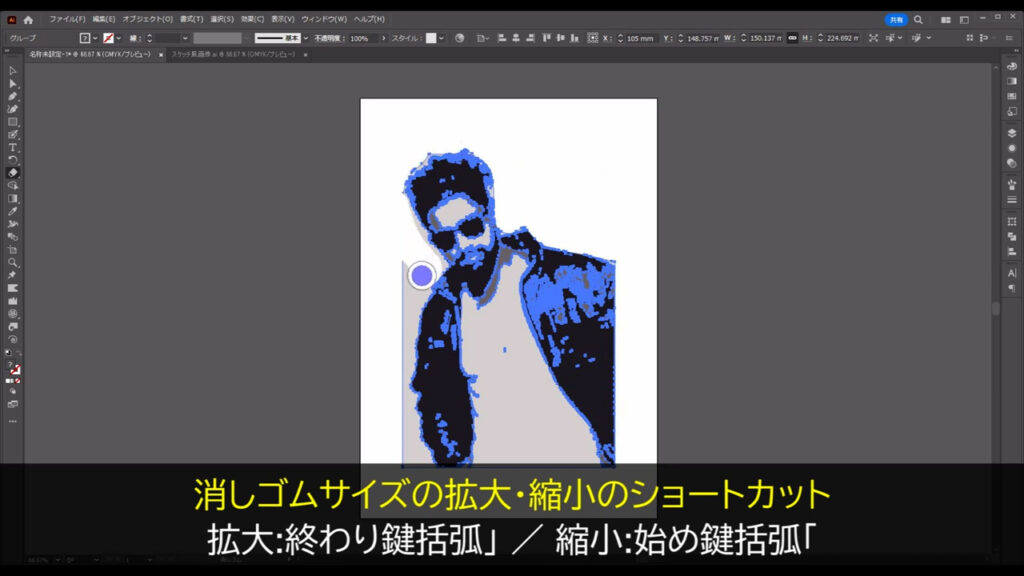
このタイミングで、いらない部分がある場合は消しゴムツールで消しておきます。
消しゴムのサイズ変更は、始め鍵括弧と終わり鍵括弧で、できます。

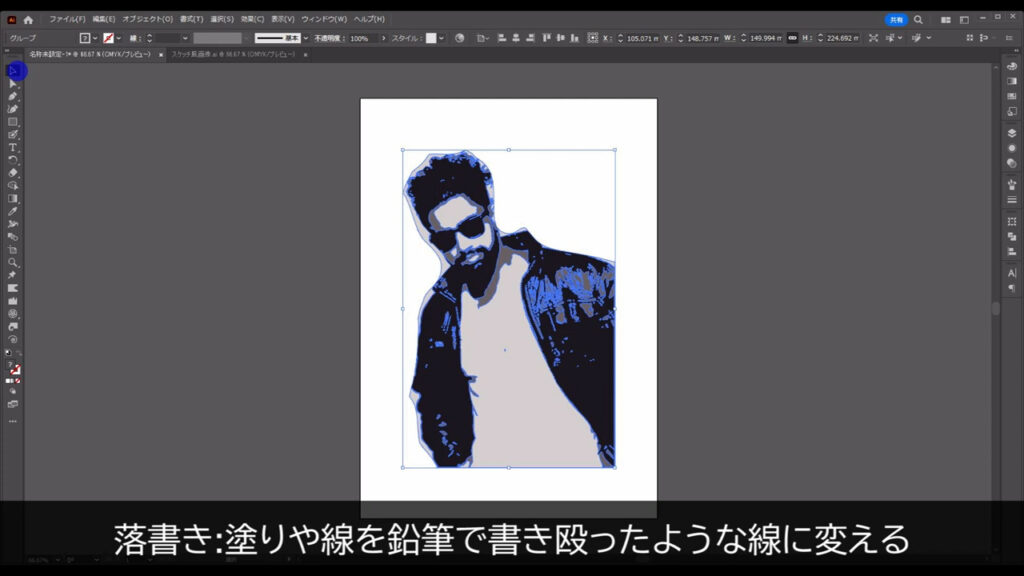
今回は、男性の部分だけをスケッチ風画像にしたいので、背景を消します。

画像をスケッチ風にする
そうしたら、このオブジェクトに「落書き」というアピアランス効果を加えます。
これは、塗りや線を、鉛筆で描き殴ったような線に変えることができます。

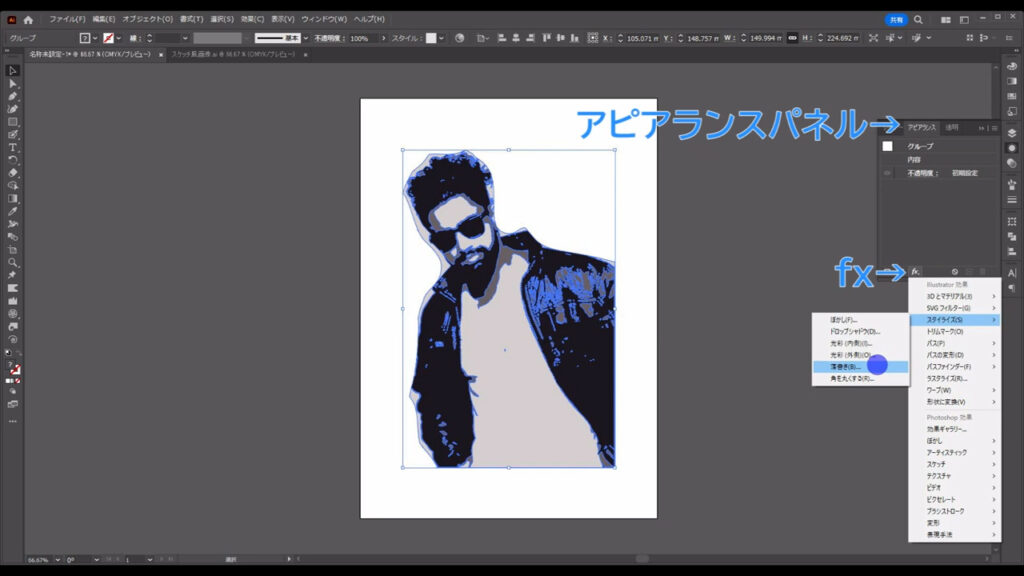
オブジェクトを選択した状態でアピアランスパネルを開き、「fx」から「スタイライズ」「落書き」へと進んでいきます。

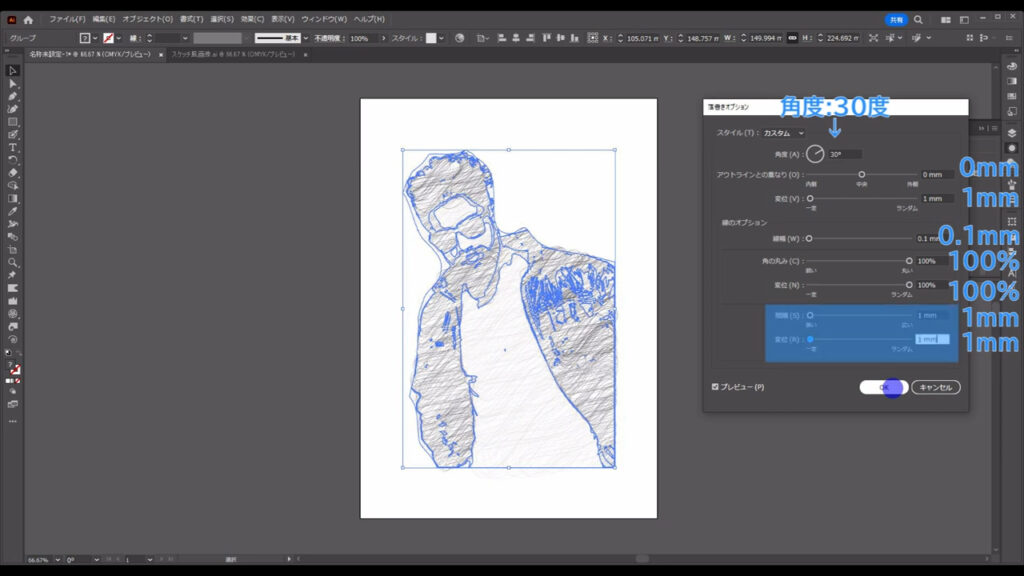
下図のようなウィンドウが開くので、字幕のように設定します。
ここで注意点ですが、下図マーキング部分の2つの数値を「1mm」未満にすると、イラレの処理速度が非常に遅くなります。
パソコンのスペックによっては、イラレがバイバイ(悲しい)してしまうこともあるので、極端に小さい数値にするのは控えましょう。

設定が終わったら、OKを押します。
この段階でもスケッチ風にはなっていますが、描き殴ったようなランダム感が足りません。

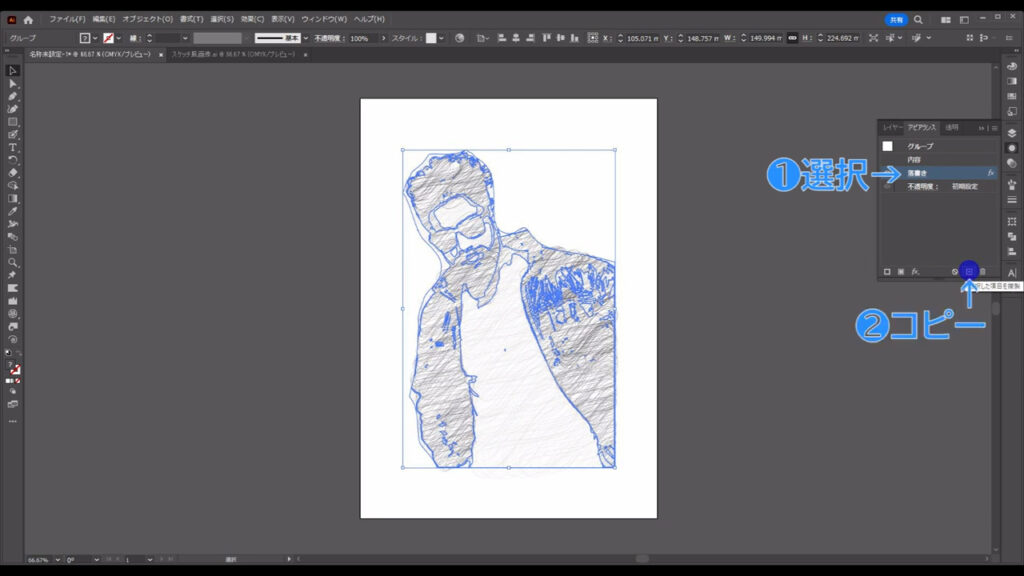
ということで、同じ効果(落書き)をもう一度加えます。
アピアランスパネルから❶「落書き」を選択して、❷コピーします。

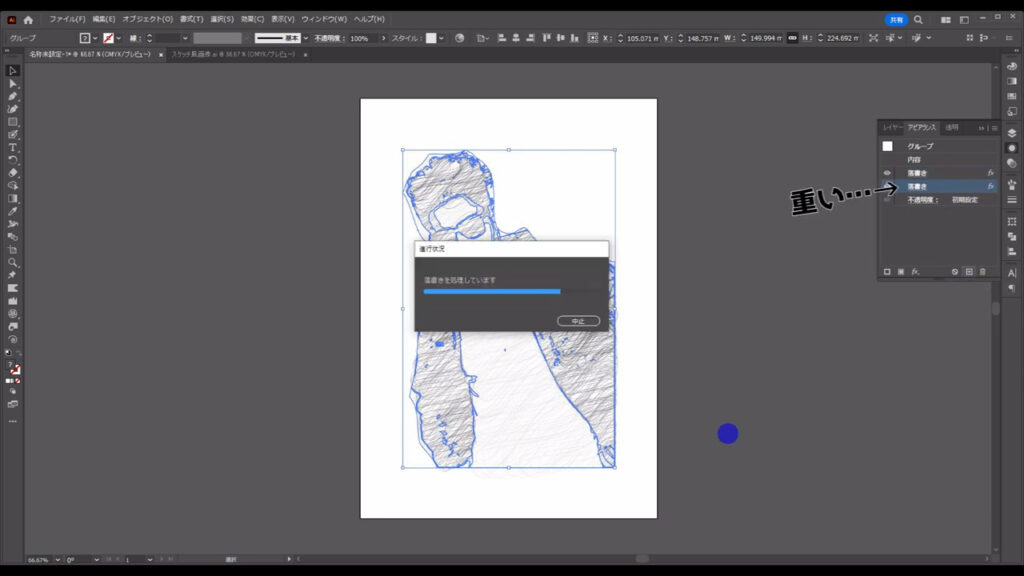
すでに設定している「落書き」効果がデータとして結構重いので、コピーには少し時間がかかります。

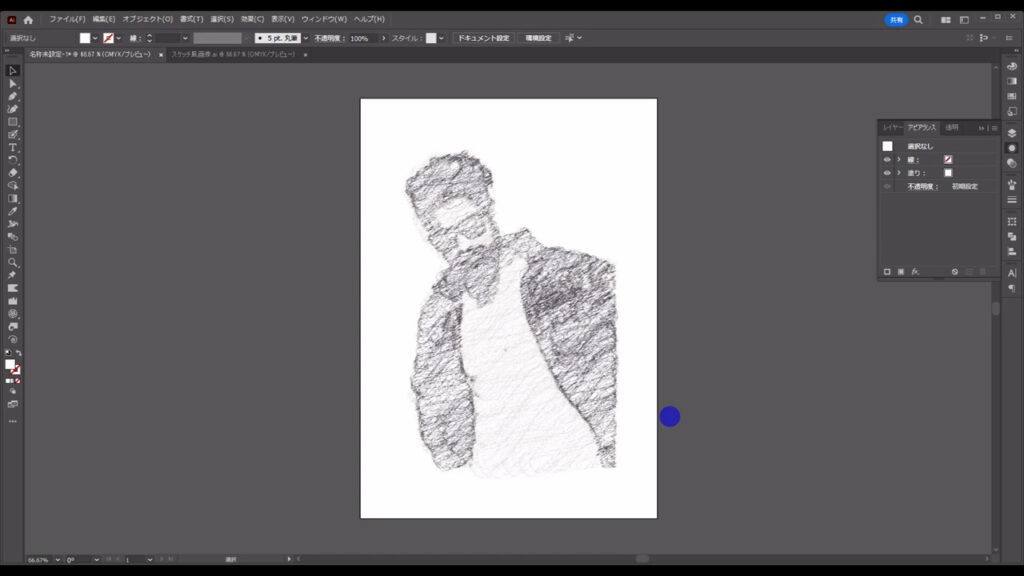
これで、スケッチ風画像の完成です。

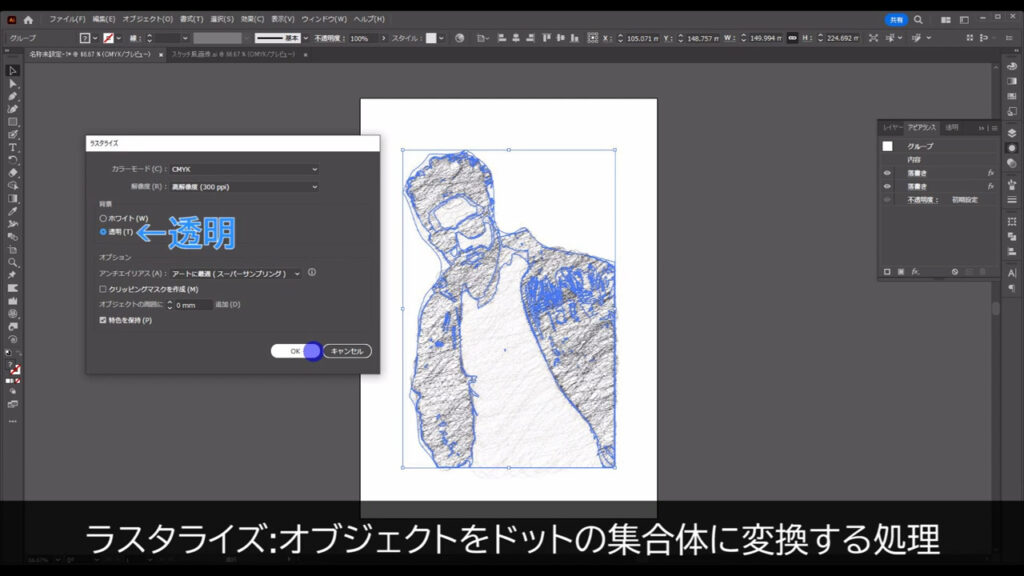
因みに、この「落書き」加工はオブジェクトを移動するたびに処理時間が発生するので、以降、編集することがない場合は、下図の手順で「ラスタライズ」すると、動作が軽くなります。

下図のウィンドウでは、背景を「透明」にしておくと、線が描かれていない部分が透過されます。

処理には少し時間がかかります。


最後までお読みいただき、ありがとうございます。




コメント