この記事には広告が含まれています。
こんにちは、イラレ常人です。
今回は、Macがフリーズしたときに現れるレインボーカーソルに似た模様の背景を作っていきます。
無料で完成素材をダウンロード↓
スパイラル背景イラスト – No: 22942388/無料イラストなら「イラストAC」をイラストACでチェック!
それでは、さっそく本編にいきましょう。
※解説画像の下に入っている字幕は、解説動画を作ったときに入れたものです。 この記事では動画のスクリーンショットを断片的に入れているので、字幕の文章が成り立っていないことがあります。 あらかじめご了承ください。
四角形を細かく分割する
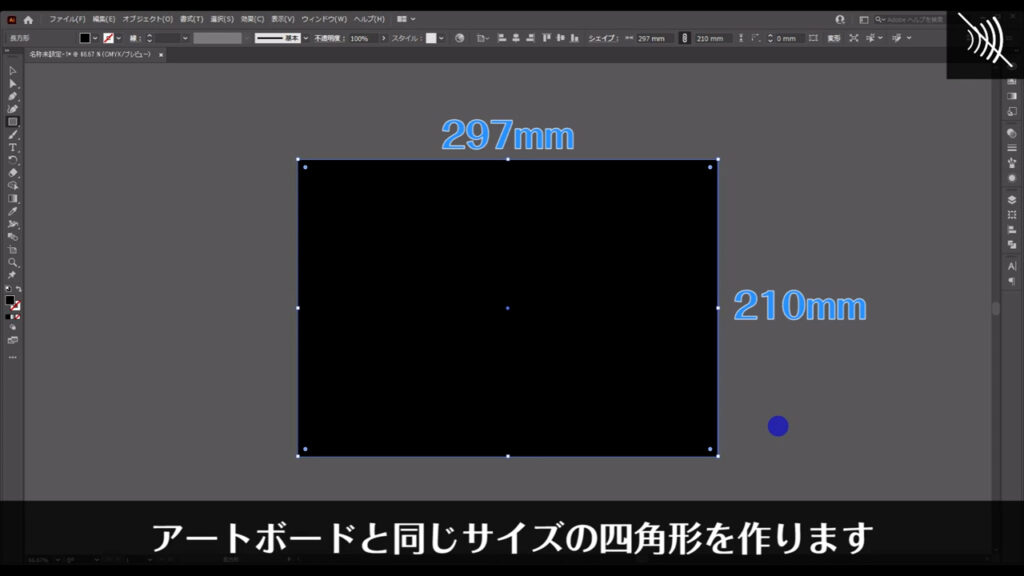
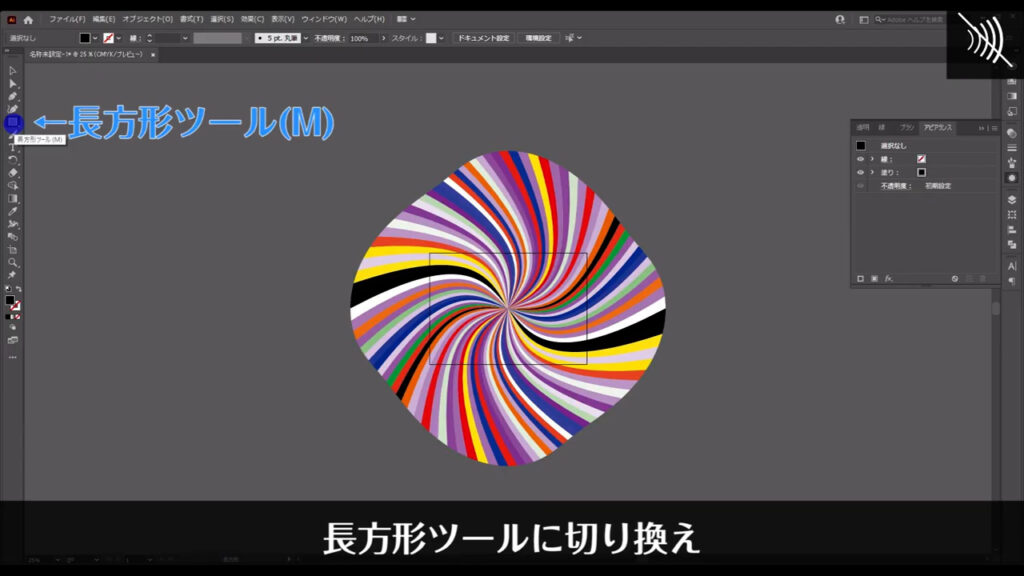
まず長方形ツールに切り換え、アートボードと同じサイズの四角形を作ります。
塗りは「黒」で、線は「なし」です。



そうしたら、この四角形を縦に分割します。
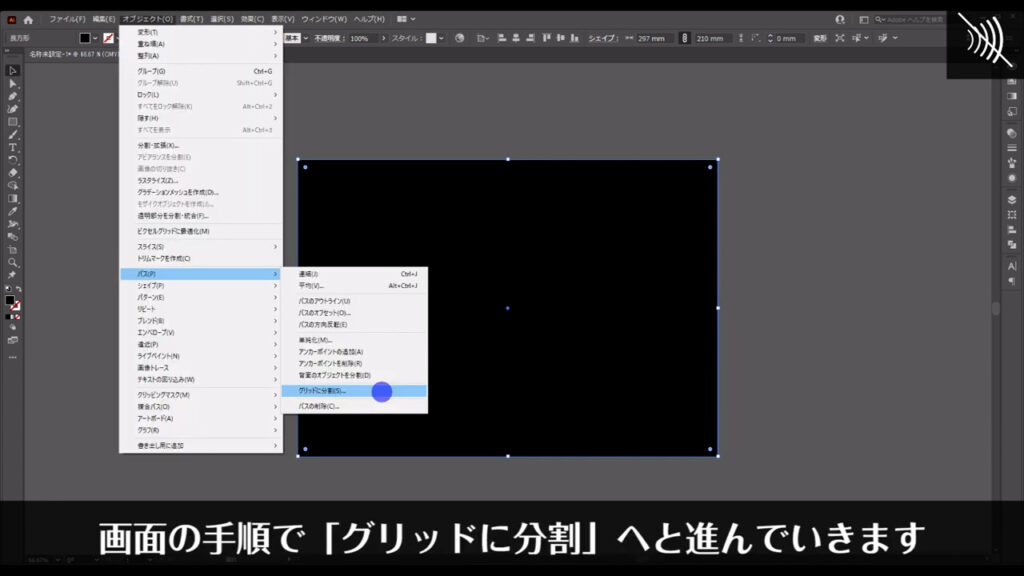
選択ツールで、四角形を選択した状態で下図(2枚目)の手順で「グリッドに分割」へと進んでいきます。


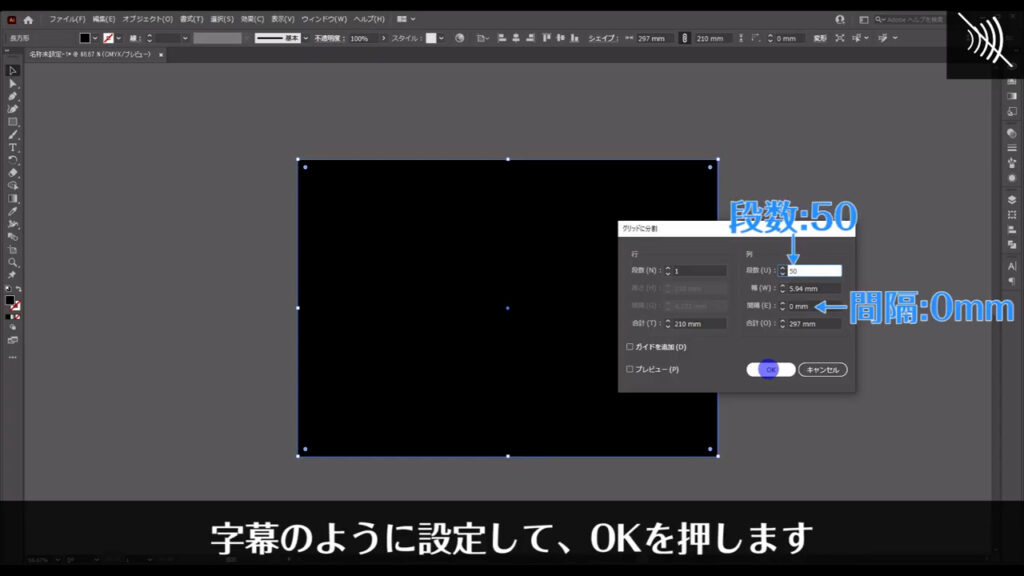
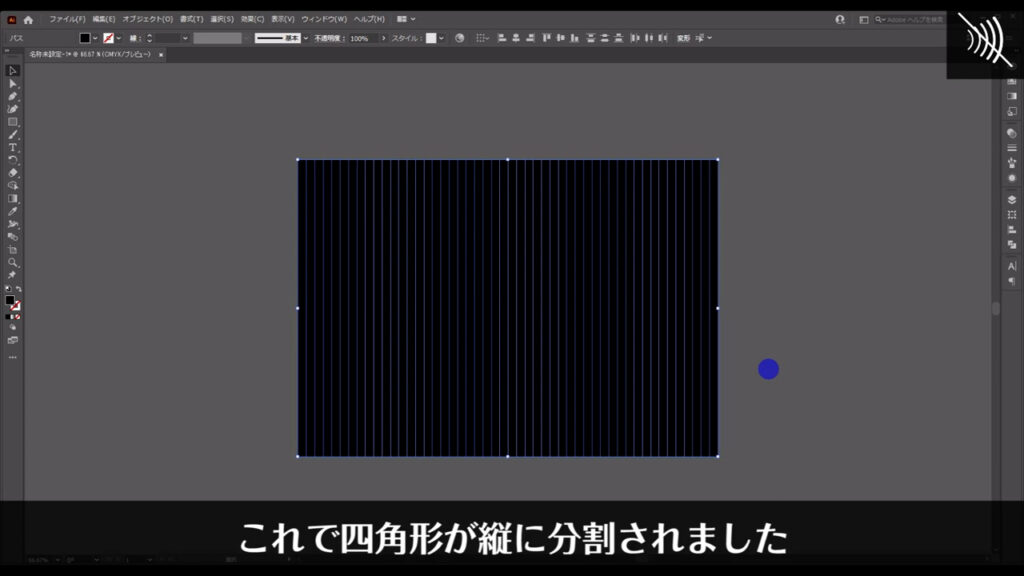
すると下図のようなウィンドウが出てくるので、字幕のように設定して、OKを押します。


分割した四角形をランダム配色にする
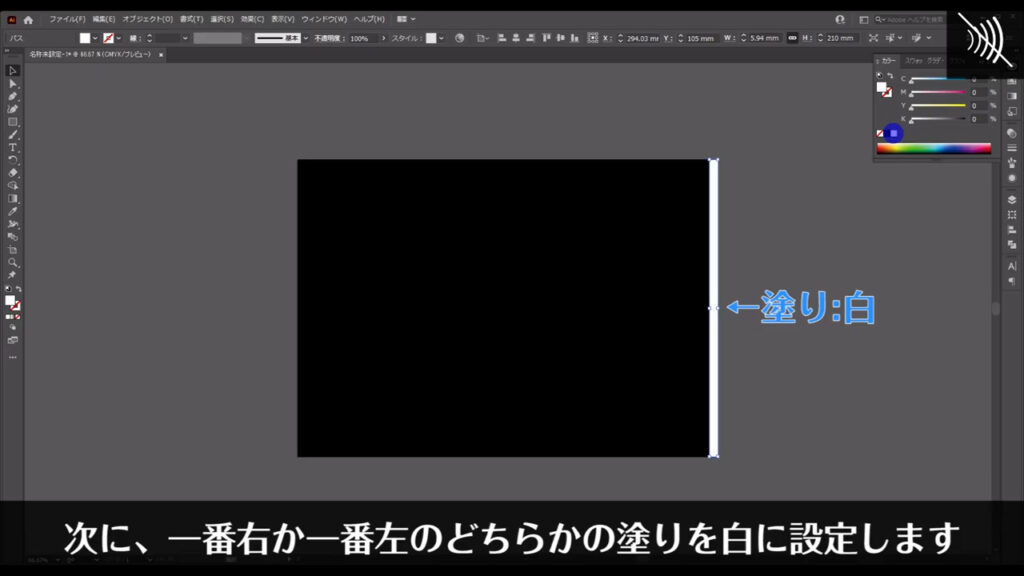
次に、一番右か一番左のどちらかの塗りを「白」に変えます。

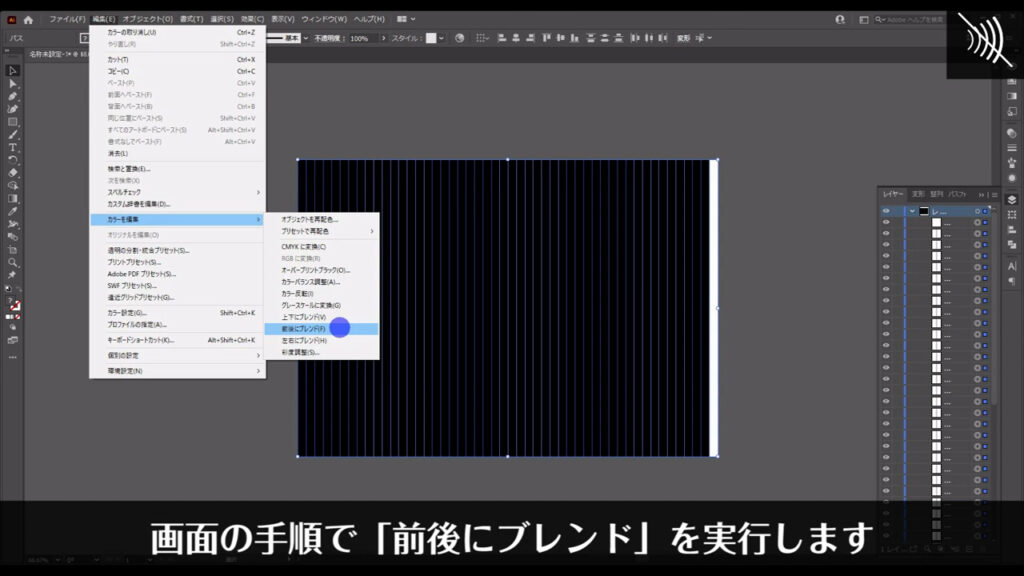
そして、選択ツールで全ての四角形を選択し、下図の手順で「前後にブレンド」を実行します。

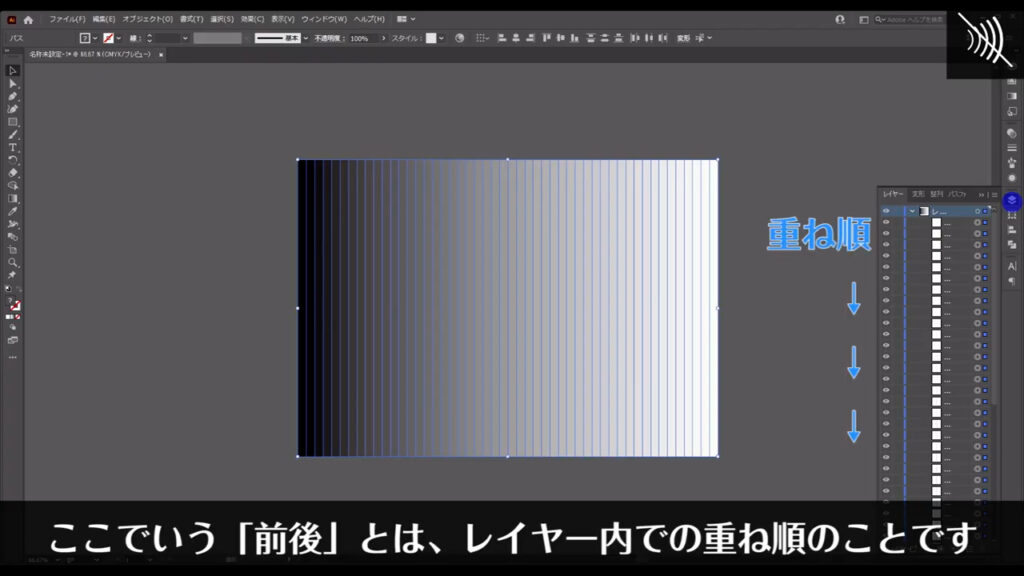
ここでいう「前後」とはレイヤー内での重ね順のことです。

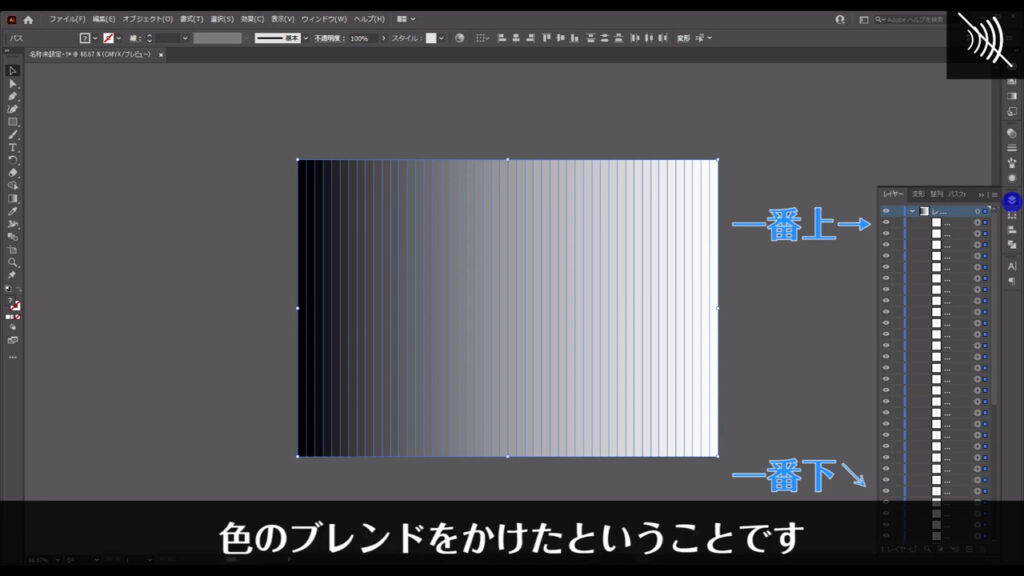
レイヤーの一番上に来ている四角形と一番下に来ている四角形との間で、色のブレンドをかけたということです。

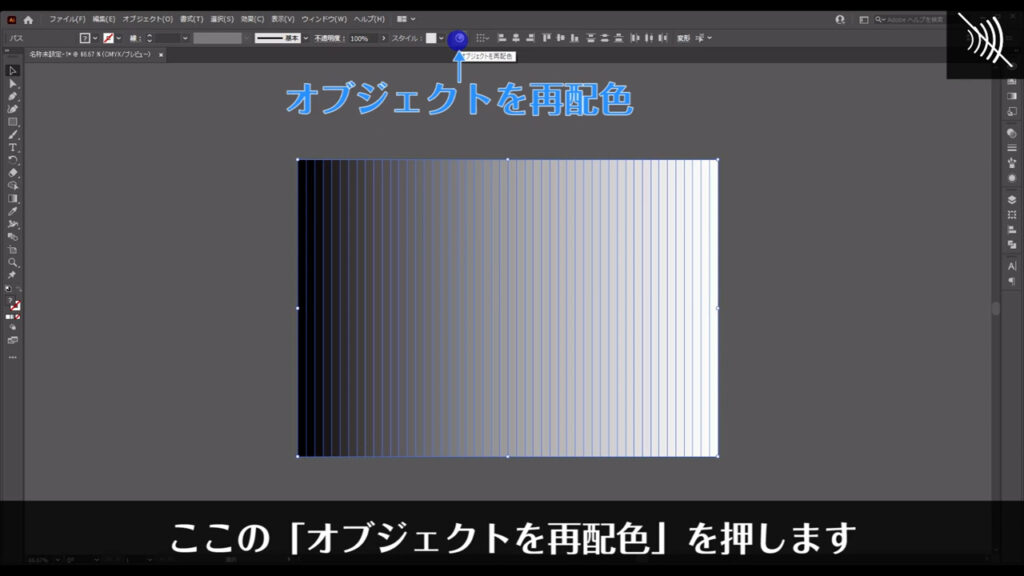
そうしたら、このブレンドの並び順をランダムにします。
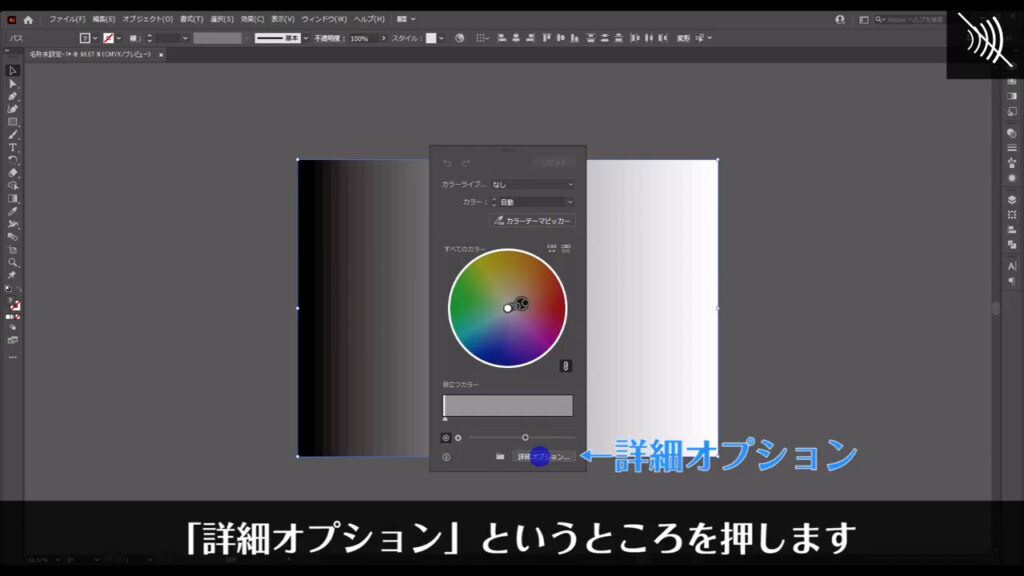
全ての四角形を選択したままの状態で、「オブジェクトを再配色」を押します。

すると、下図のようなパネルが出てくるので「詳細オプション」というところを押します。

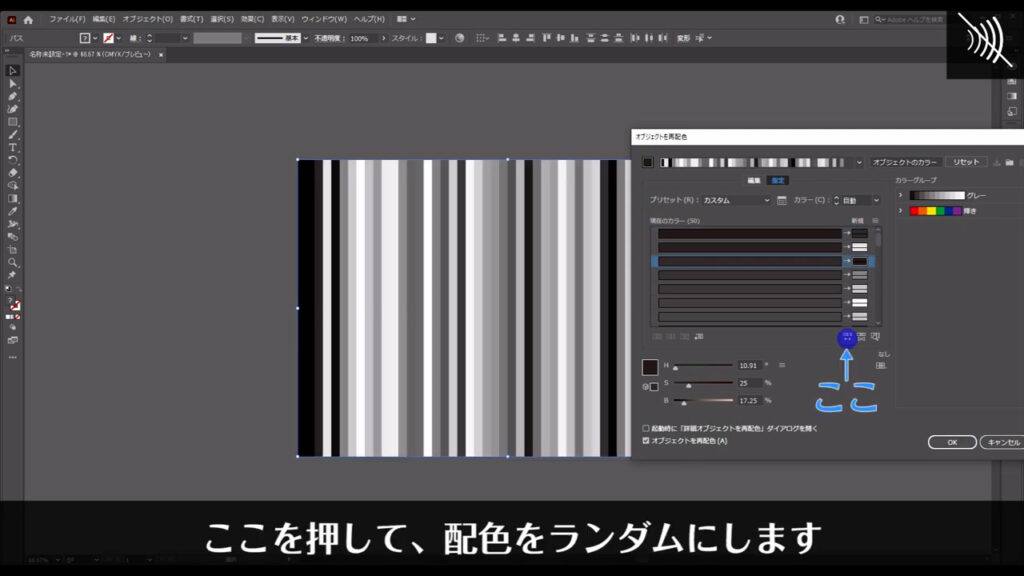
さらにウィンドウに切り換わるので、ここ(下図参照)を押して、配色をランダムにします。

それが終わったらOKを押します。
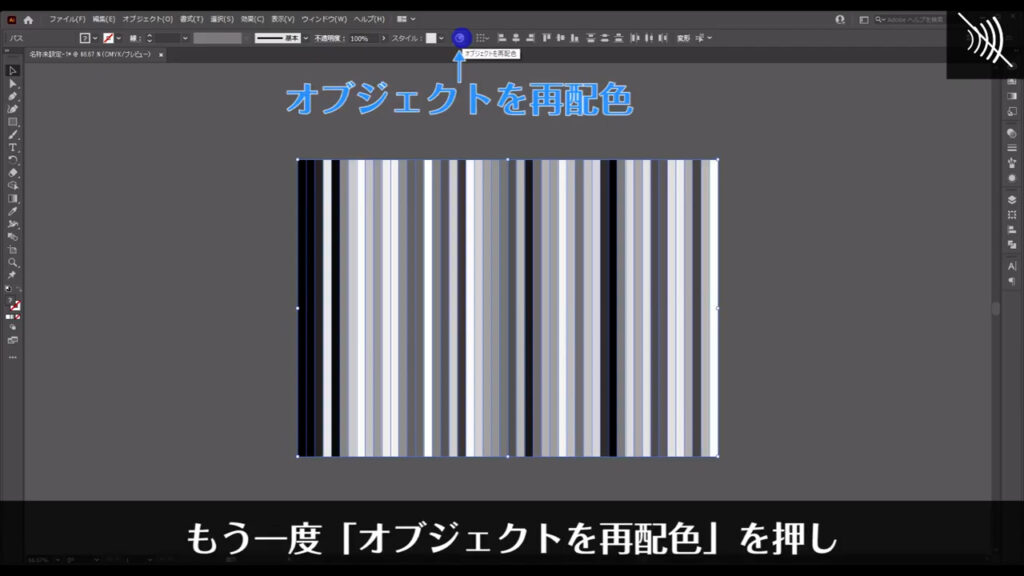
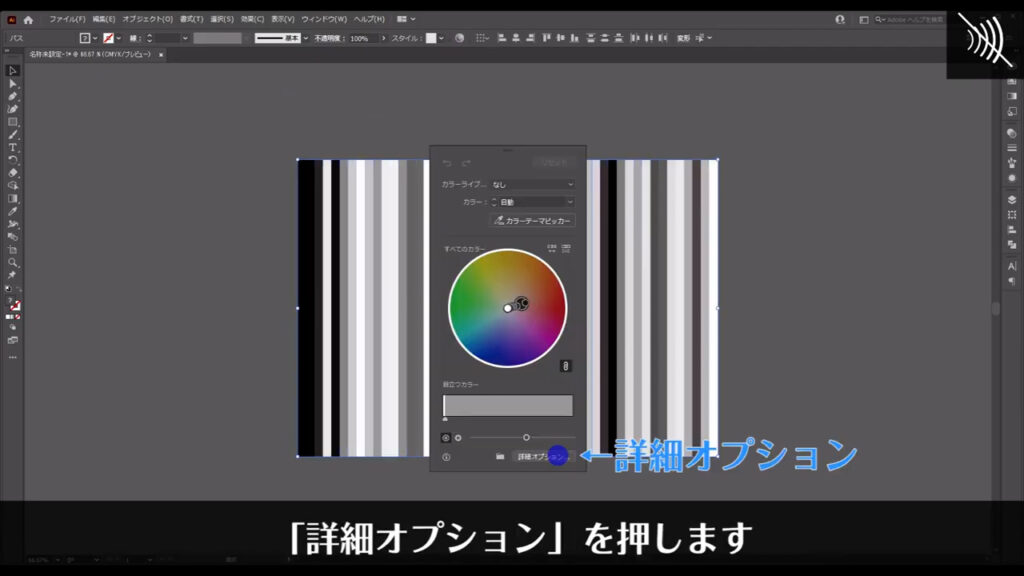
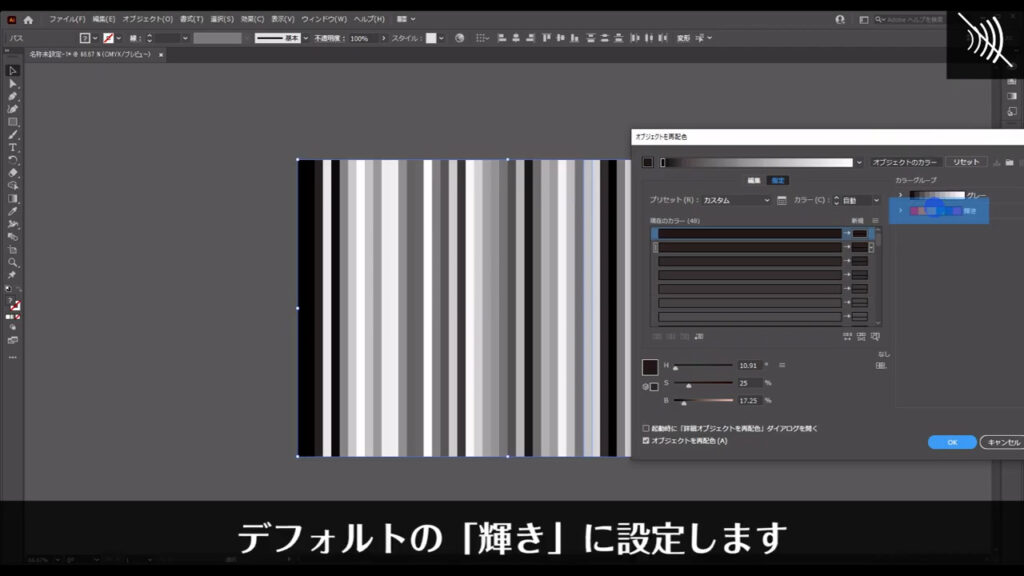
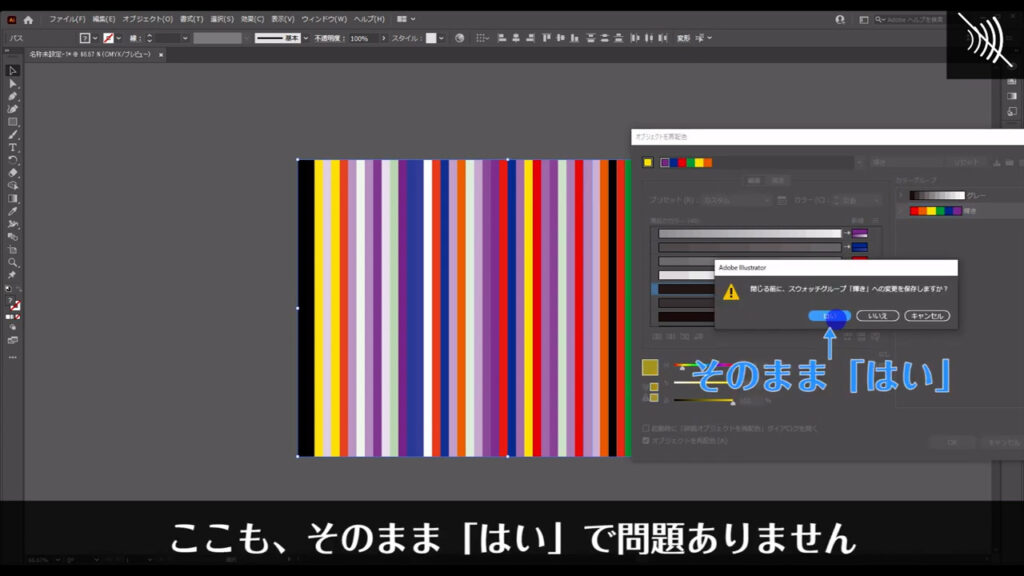
そうしたら、このままの状態でもう一度「オブジェクトを再配色」を押し、「詳細オプション」を押します。


今度は、「カラーグループ」というところをデフォルトの「輝き」に設定します。

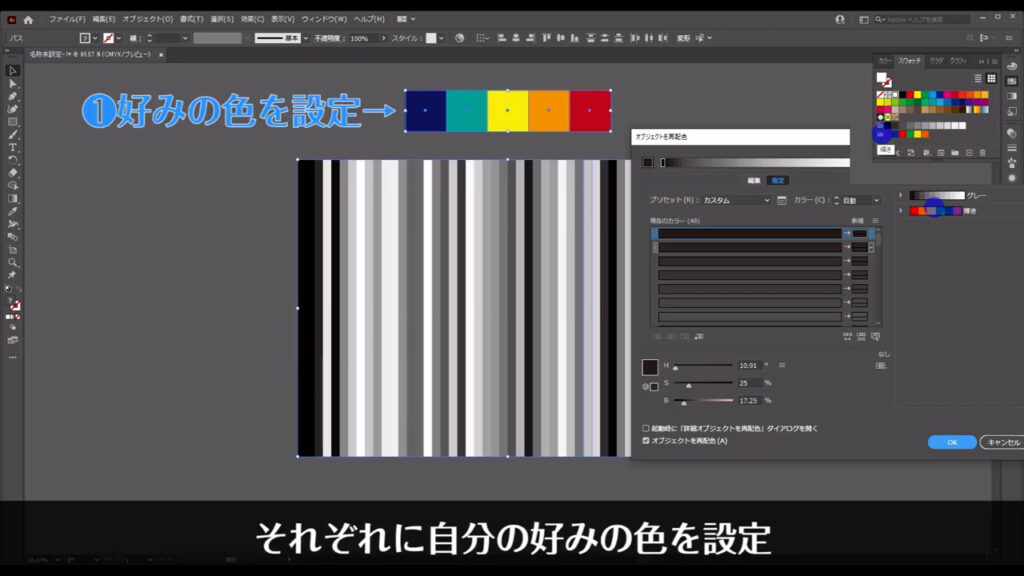
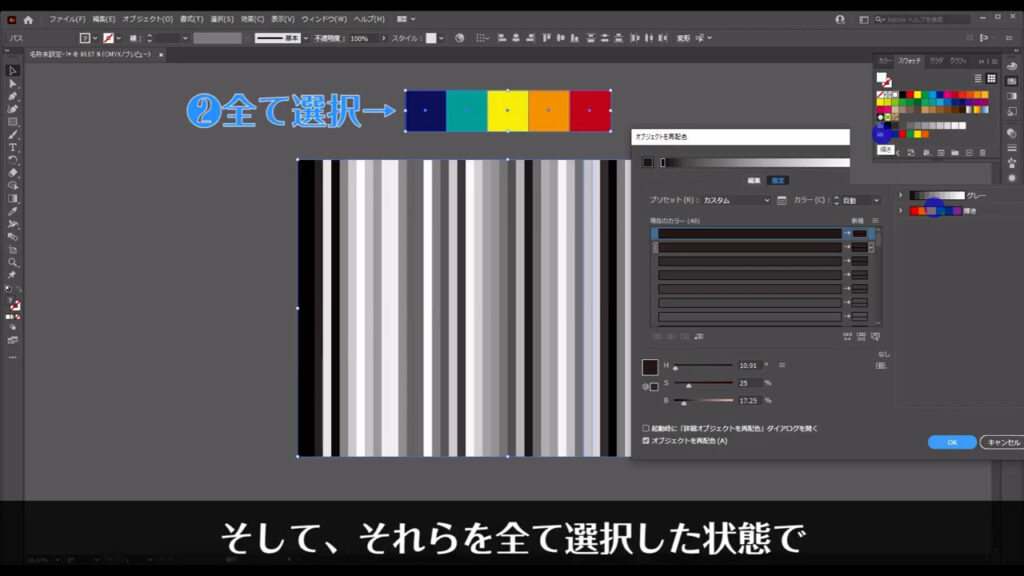
因みにカラーグループは、スウォッチパネルから作ることができます。
長方形ツールで四角形を複数作り、それぞれに自分の好みの色を設定、

そして、それを全て選択した状態で、

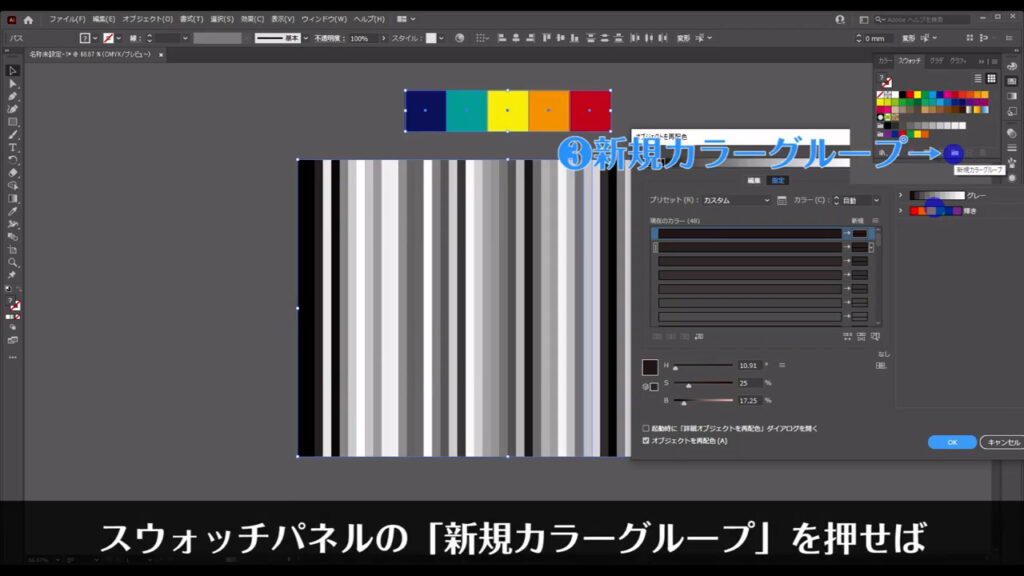
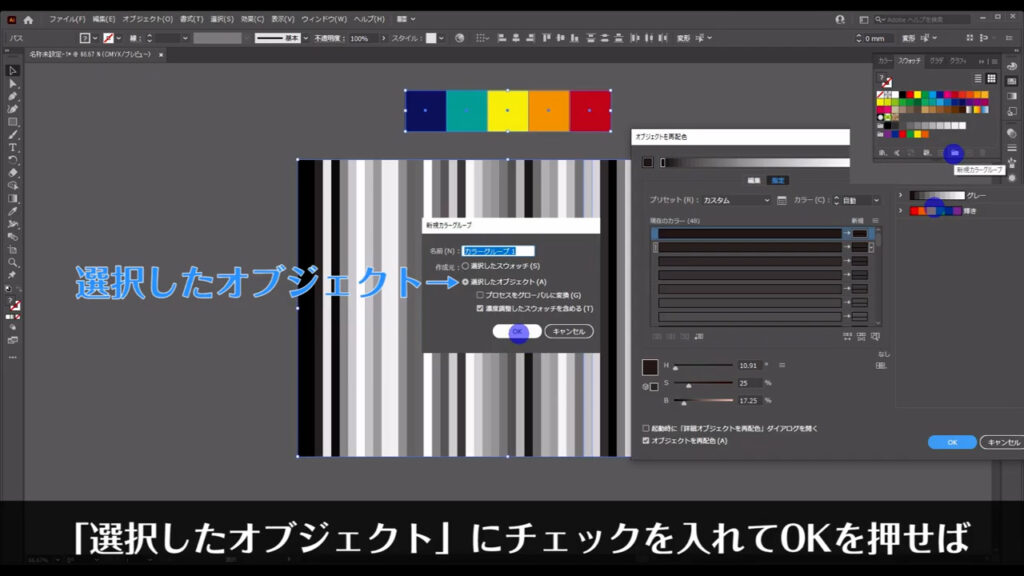
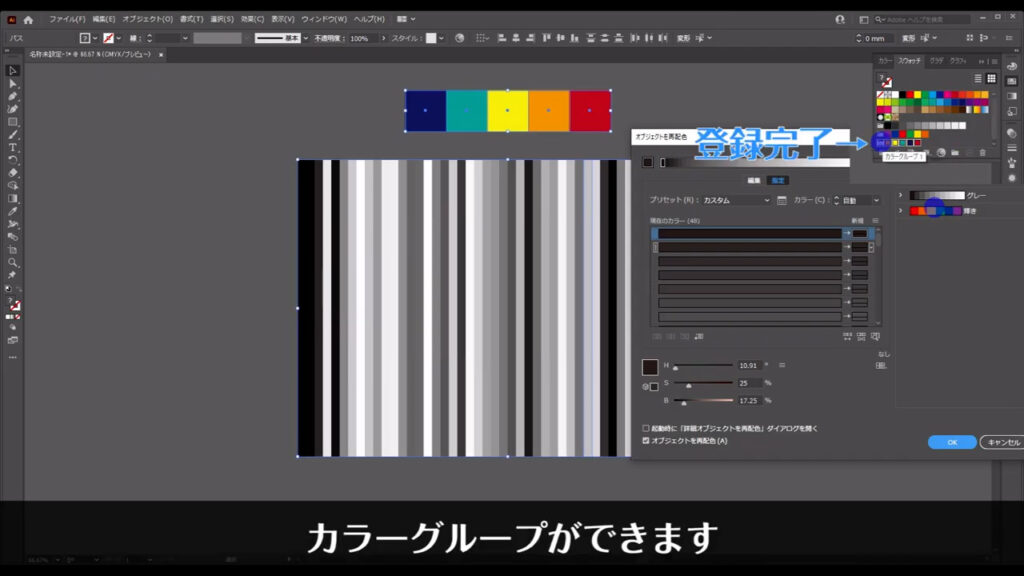
スウォッチパネルの「新規カラーグループ」を押せば、ウィンドウが出てくるので「選択したオブジェクト」にチェックを入れてOKを押せば、カラーグループができます。



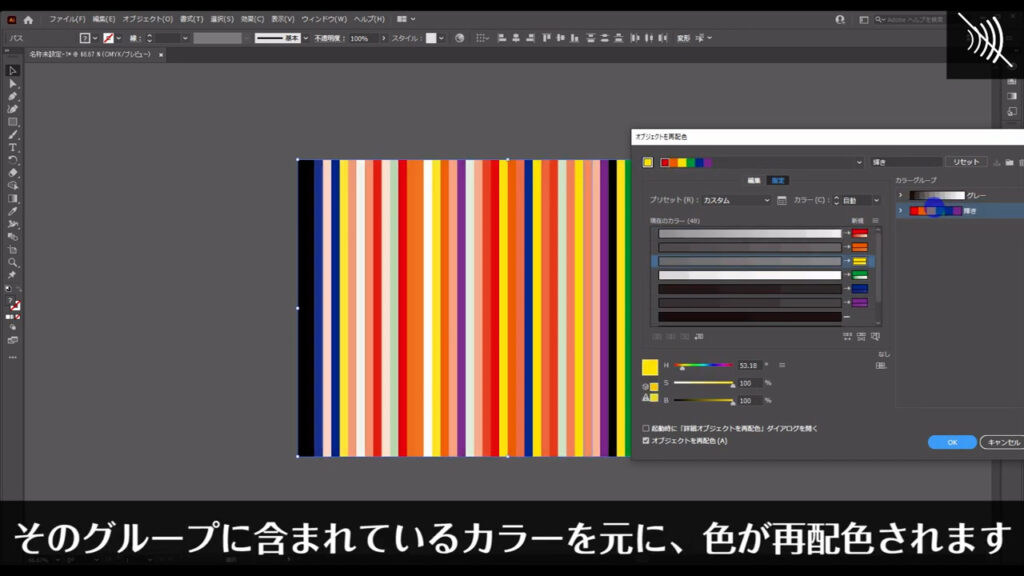
少し話が逸れましたが、カラーグループを設定すると、そのグループに含まれている色を元に色が再配色されます。

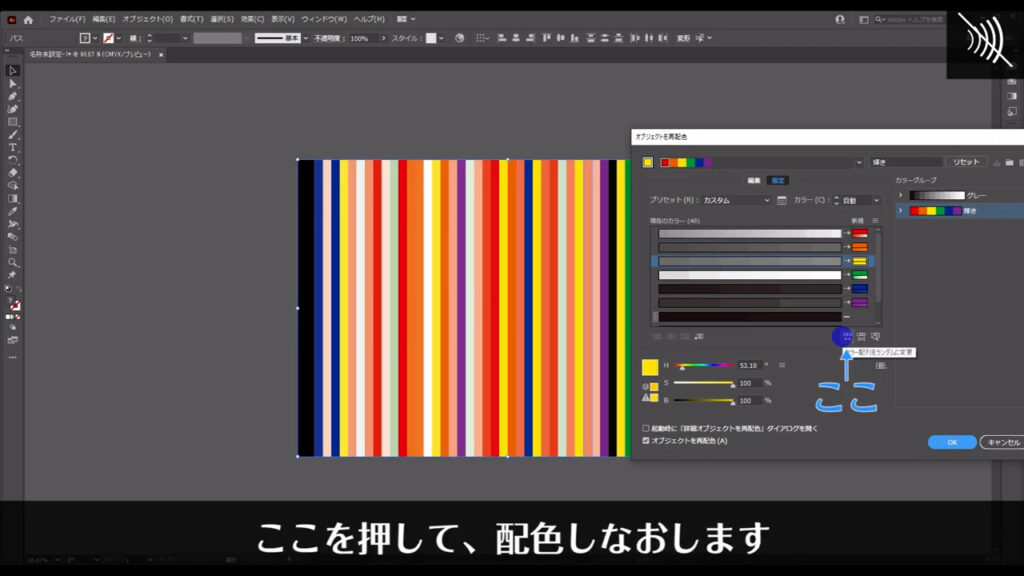
もし、その配色が気に入らなければ、ここ(下図参照)を押して配色しなおします。
自分の納得のいくものになったら、OKを押します。


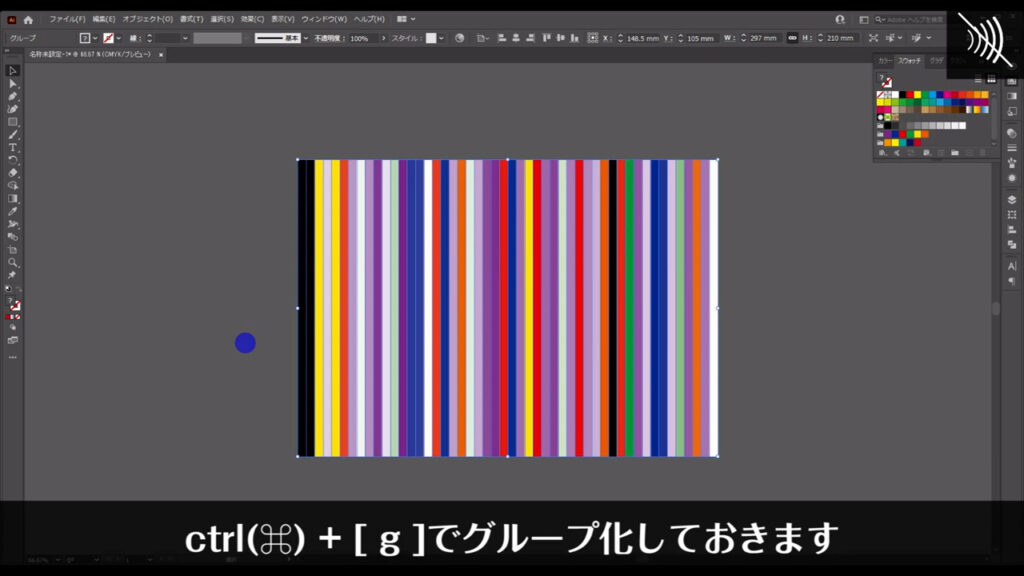
これらはばらけないように、選択ツールで全ての四角形を選択し、ctrl(⌘) + [ g ]でグループ化しておきます。

ランダム配色にした四角形を半円に変形させる
次に、これを半円に変形させます。
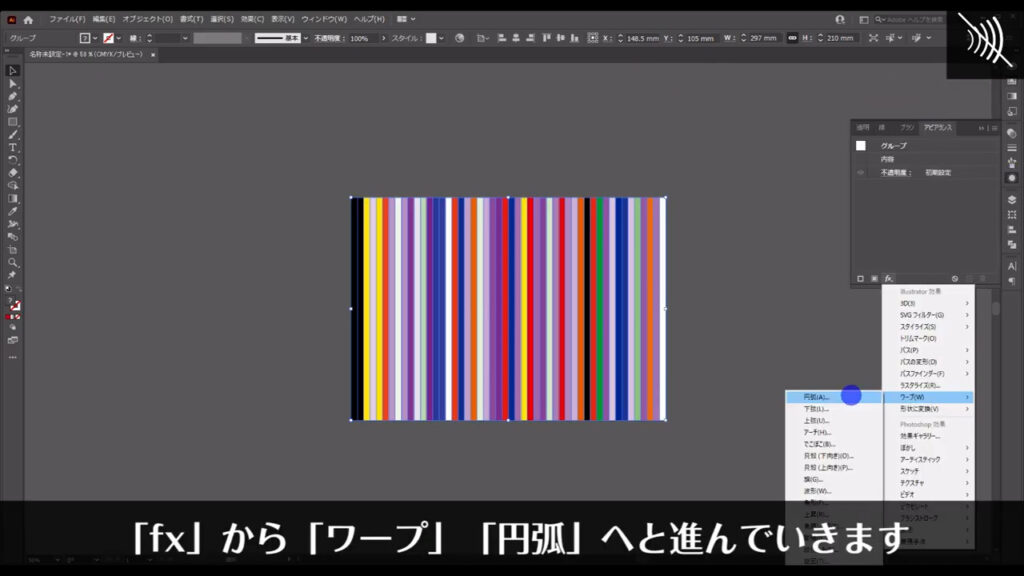
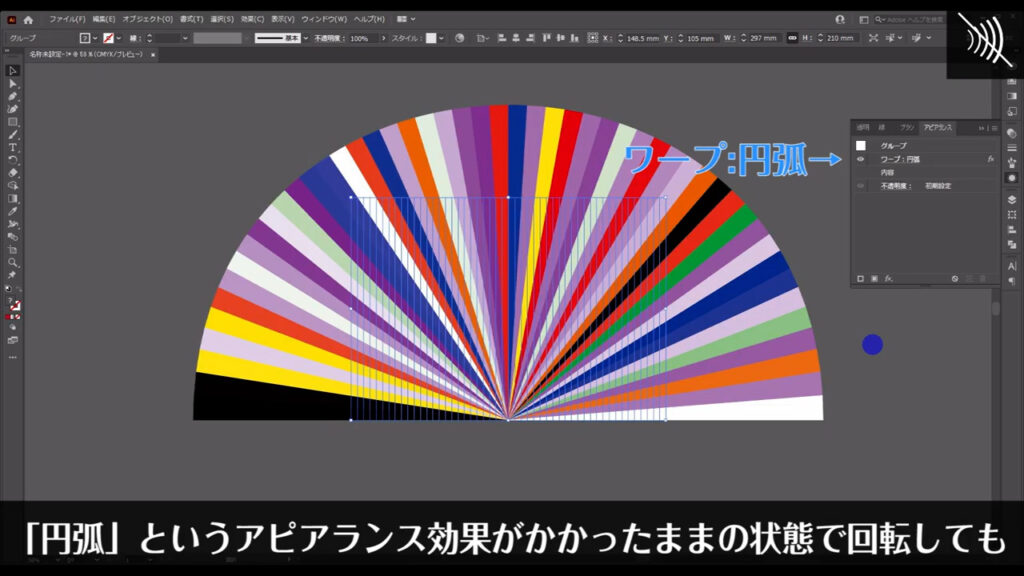
グループ化した四角形を選択した状態でアピアランスパネルを開き、「fx」から「ワープ」「円弧」へと進んでいきます。

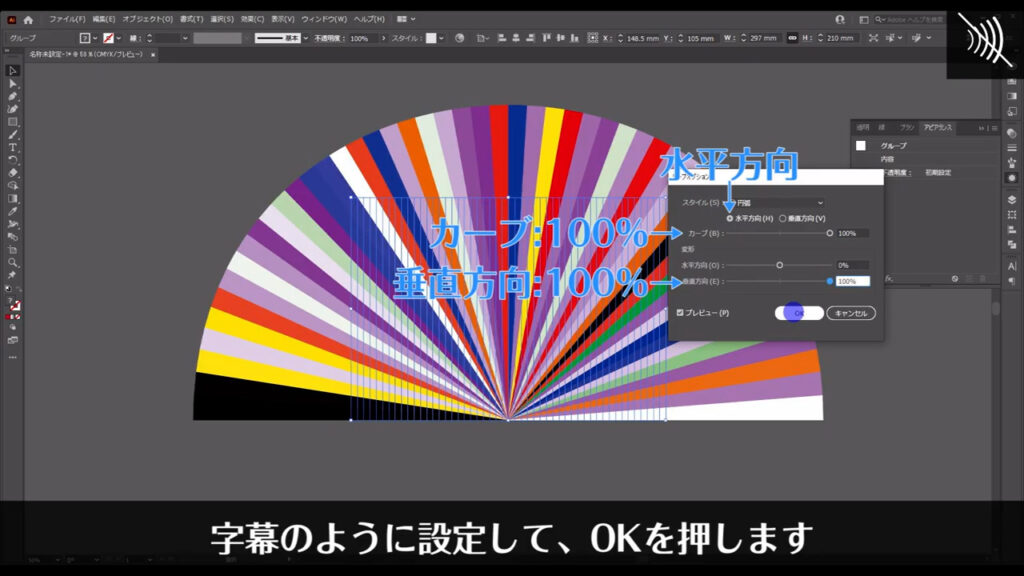
すると下図のようなウィンドウが開くので、字幕のように設定して、OKを押します。

これで、オブジェクトが半円になりましたね。
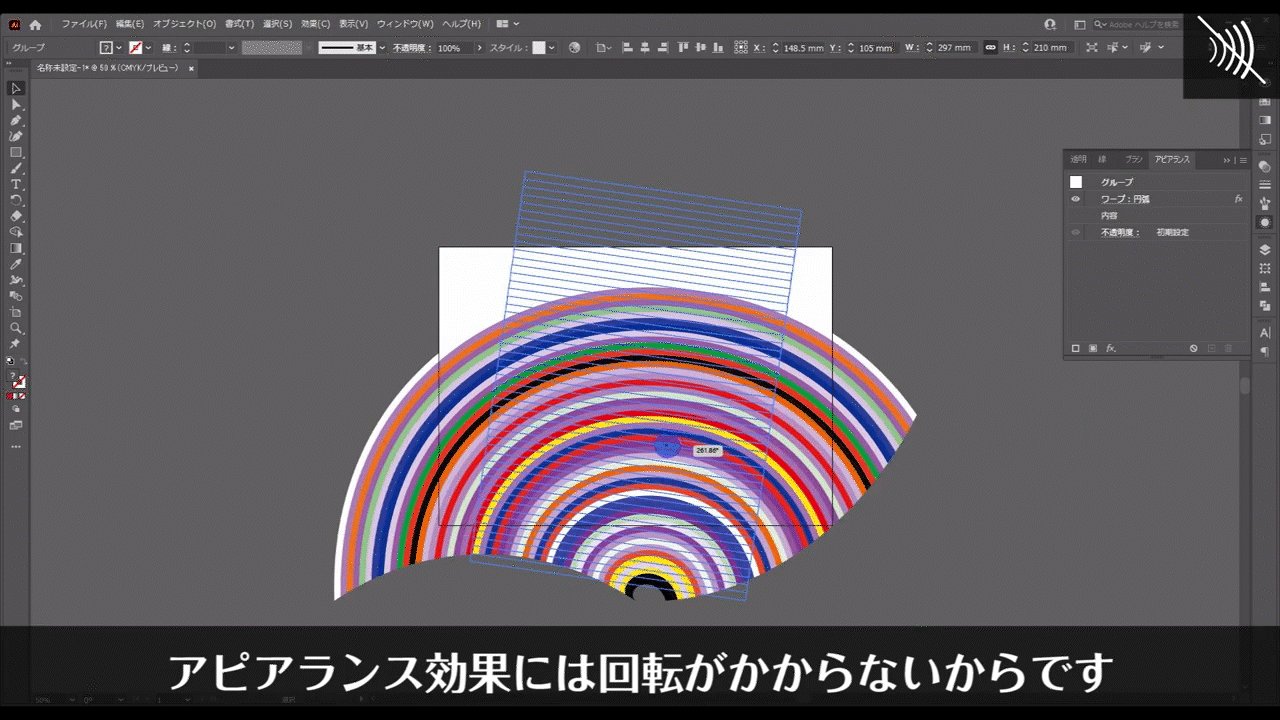
次に、これをコピー・回転して下にも配置しますが、その前に「アピアランスを分割」という操作を行います。
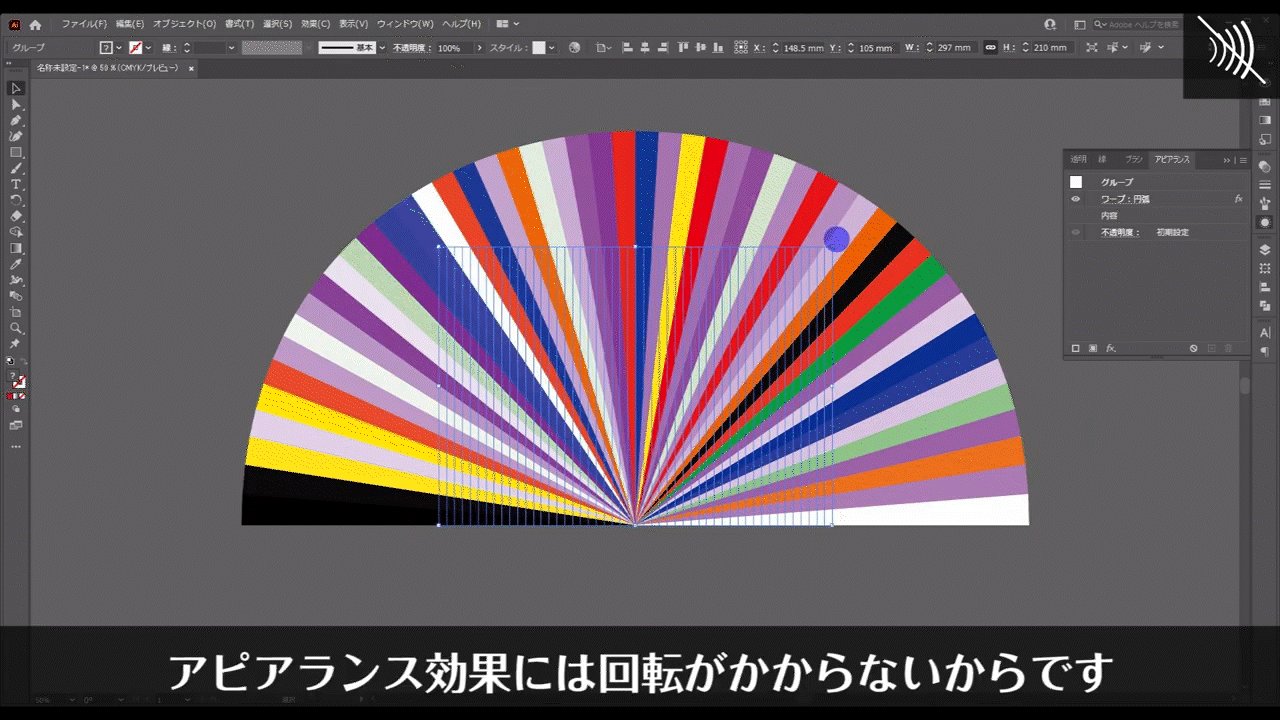
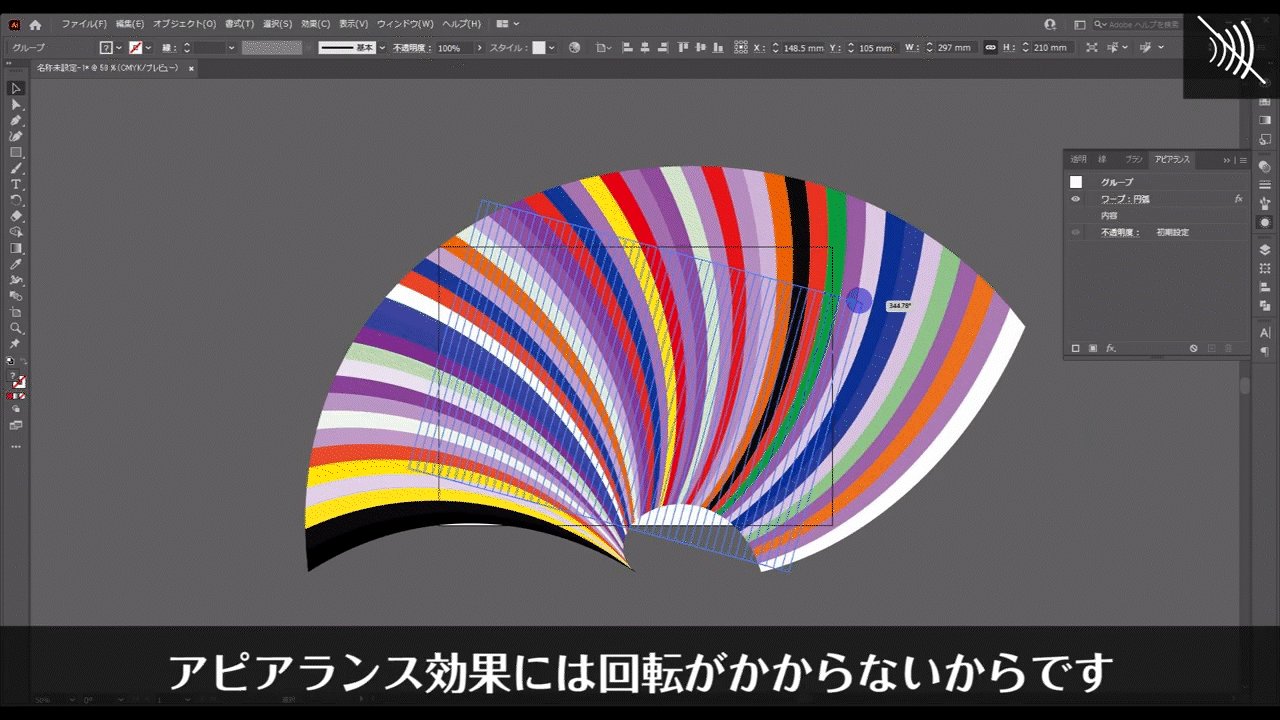
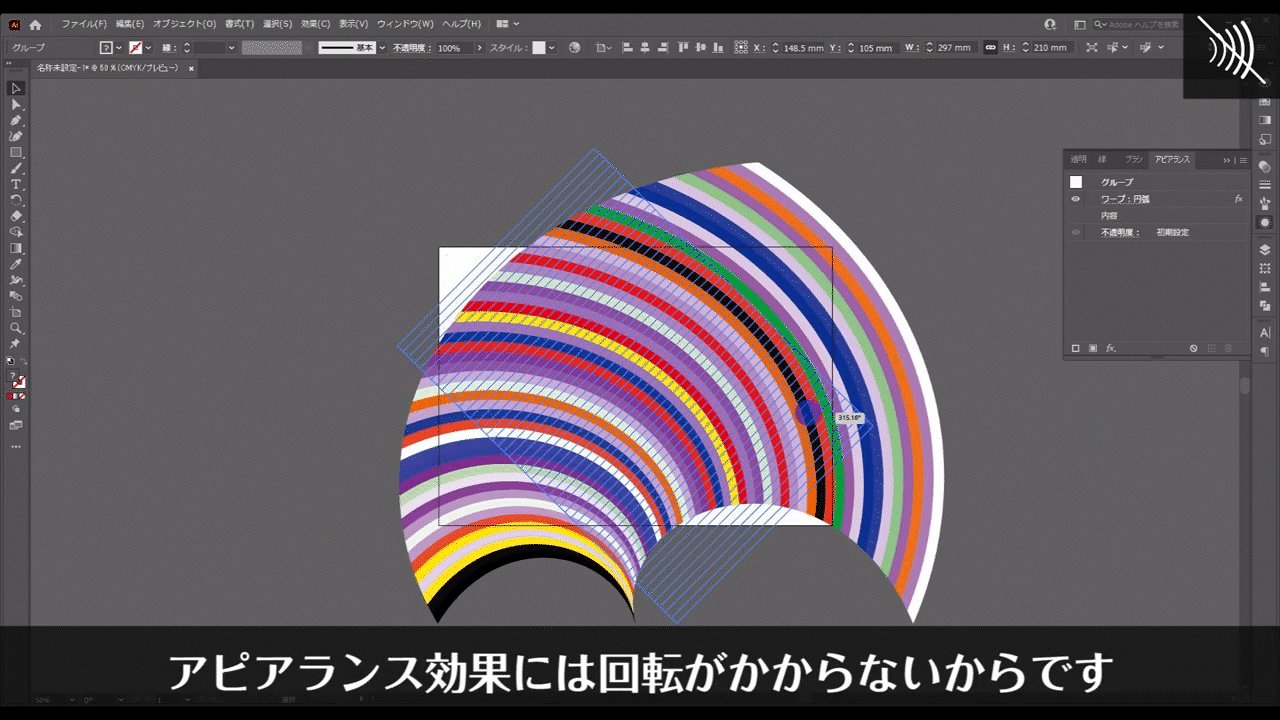
「円弧」というアピアランス効果がかかったままの状態で回転しても、半円自体が回転することはありません。
アピアランス効果には回転がかからないためです。


そのような理由から、アピアランス効果の確定、つまり「アピアランスを分割」を実行します。
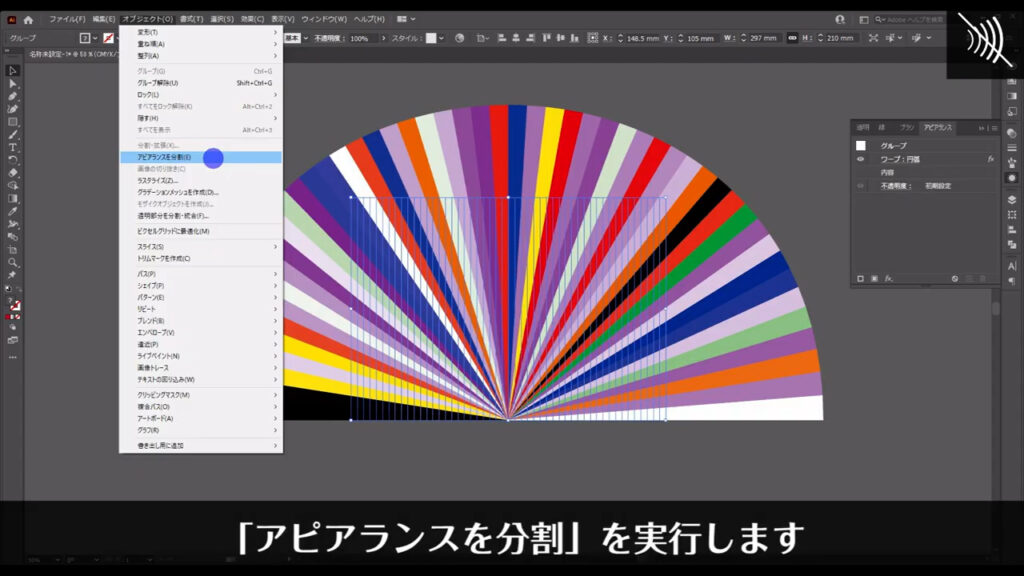
半円を選択した状態で下図の手順で「アピアランスを分割」を押します。

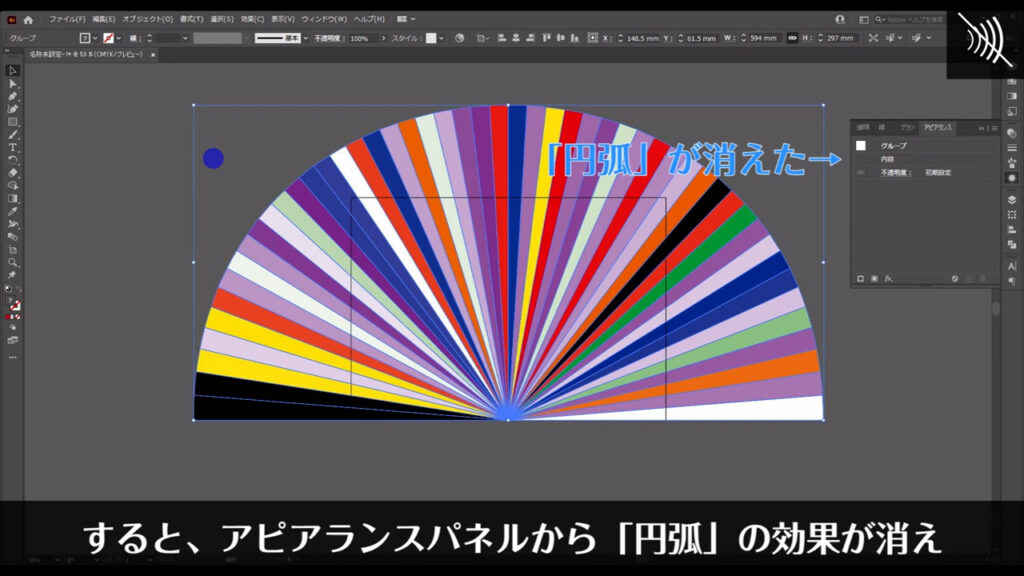
すると、アピアランスパネルから「円弧」の効果が消え、オブジェクトの形が半円に確定しました。

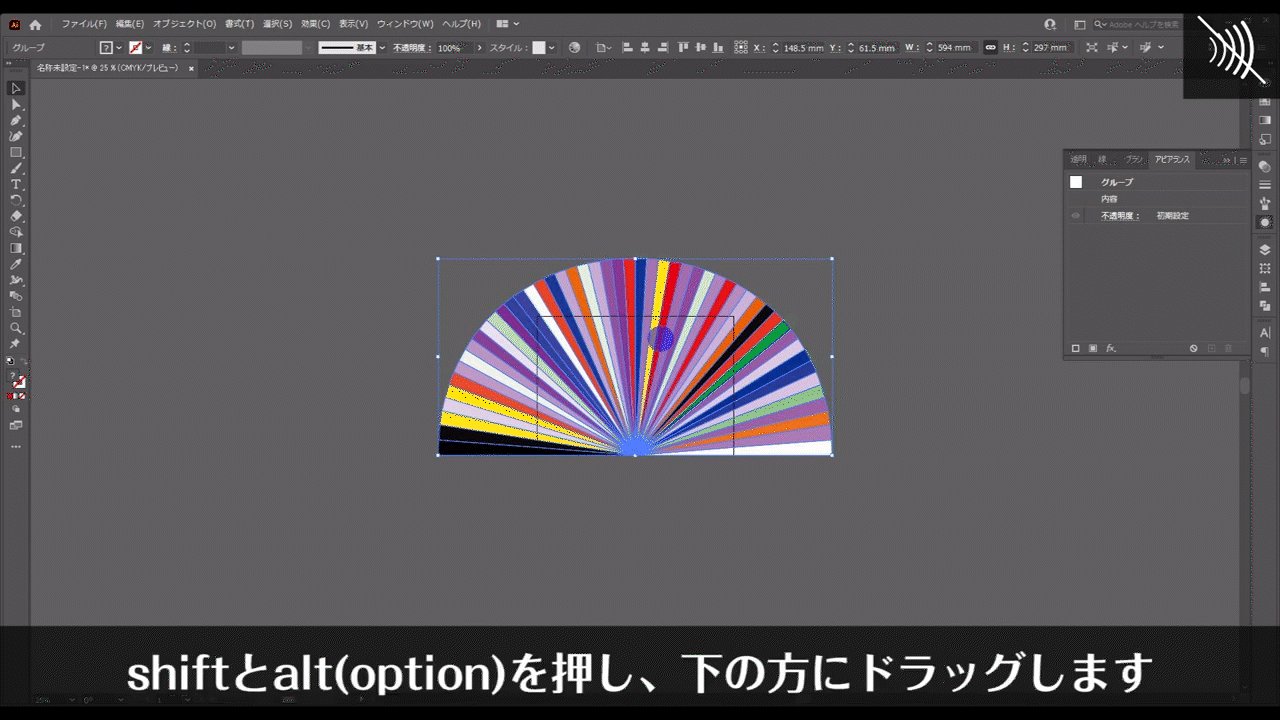
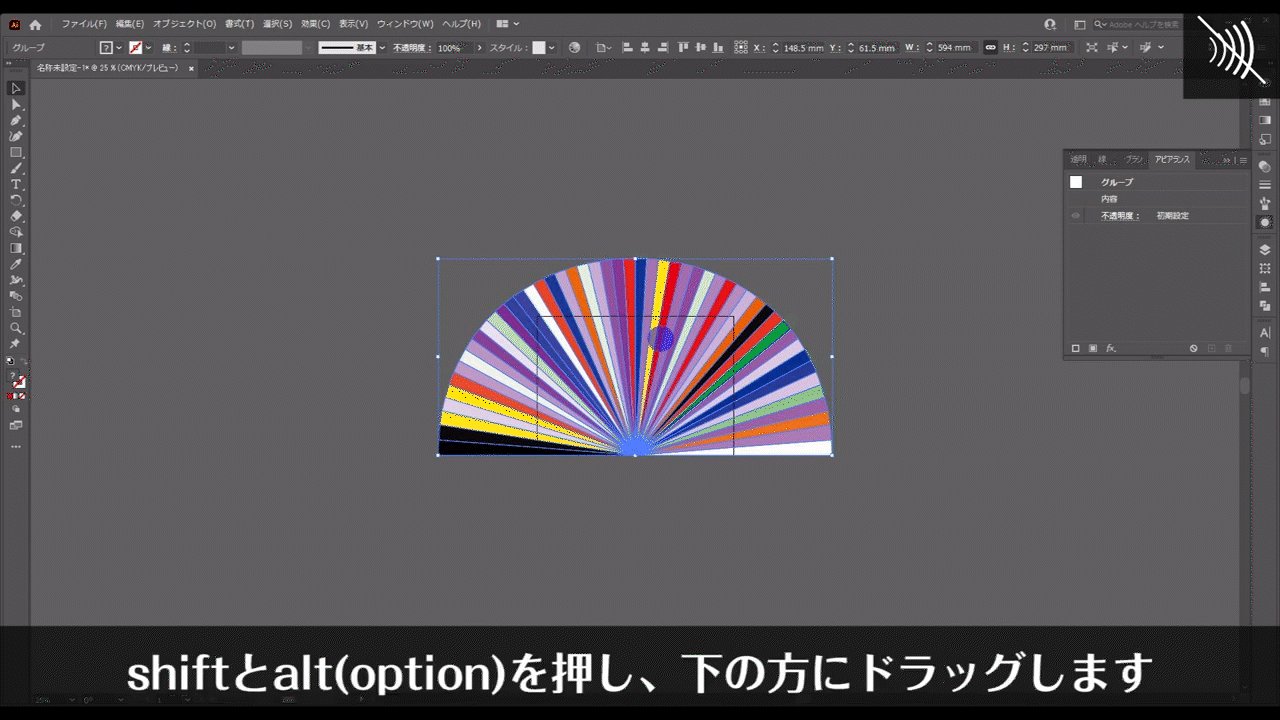
そうしたら、これをコピーして回転させます。
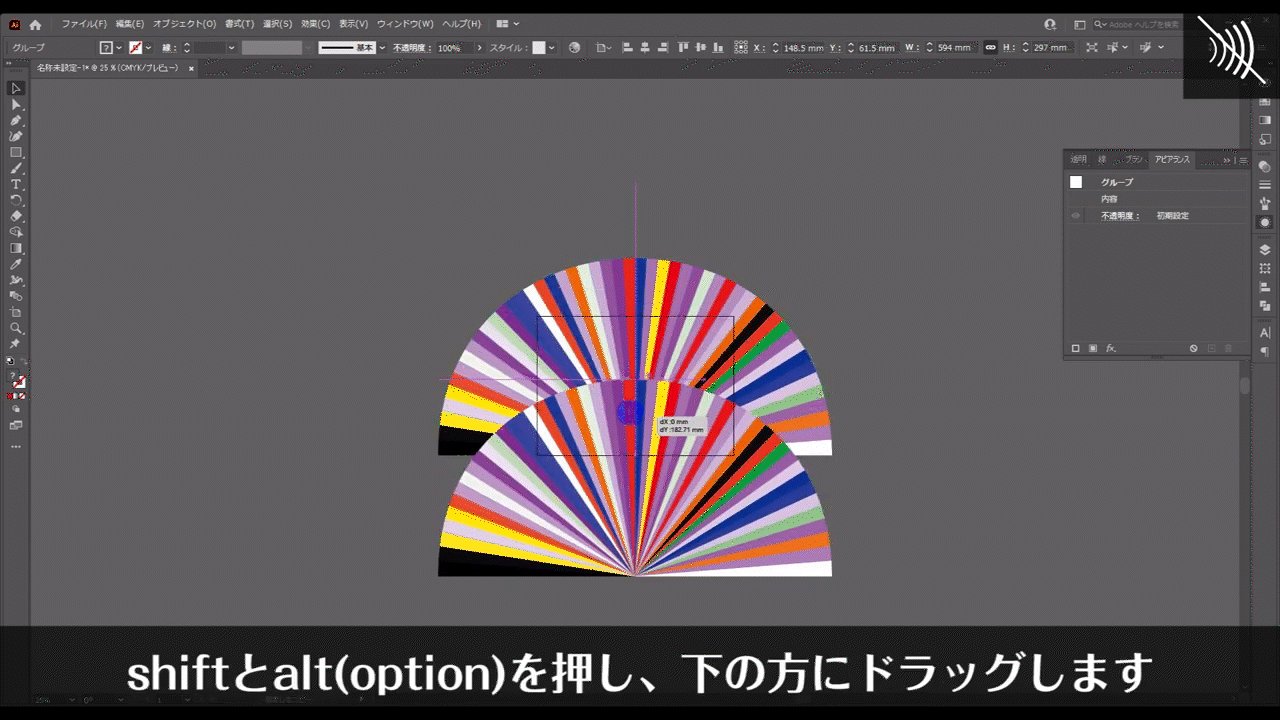
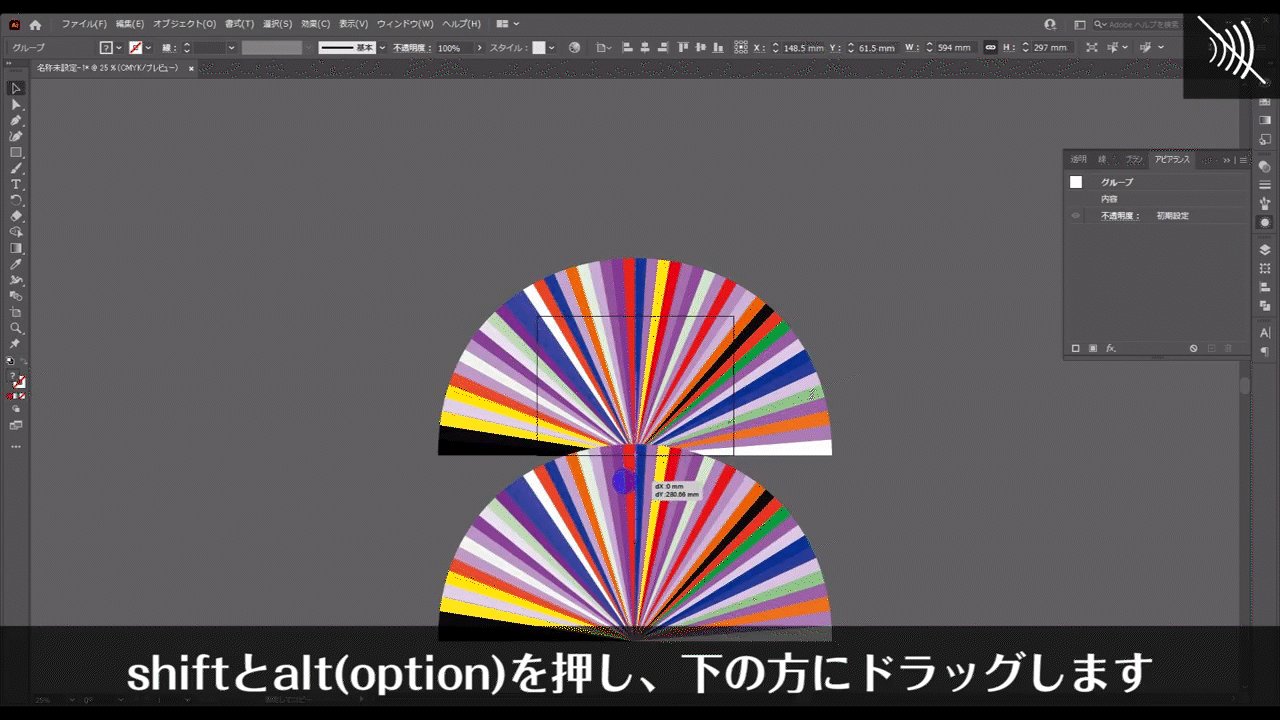
半円を選択した状態で、左クリックを押したまま、shiftとalt(option)を押し、下の方にドラッグします。

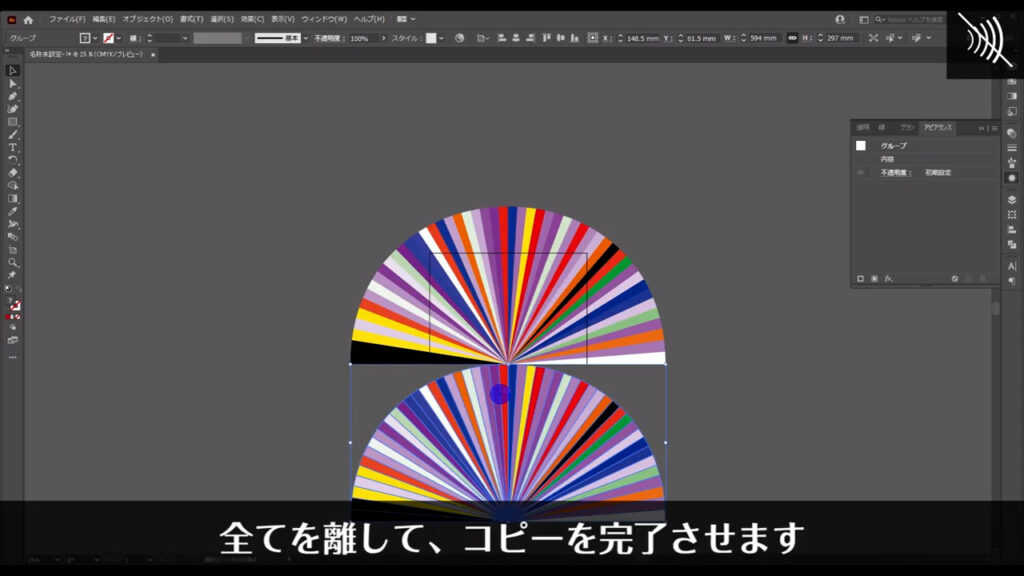
そして、半円と半円がぴったりとくっつくところで全てを離してコピーを完了させます。

このとき、ctrl(⌘) +[ u ]で「スマートガイド」というものを有効にしておくと、ぴったりくっつく位置をイラレが教えてくれます。
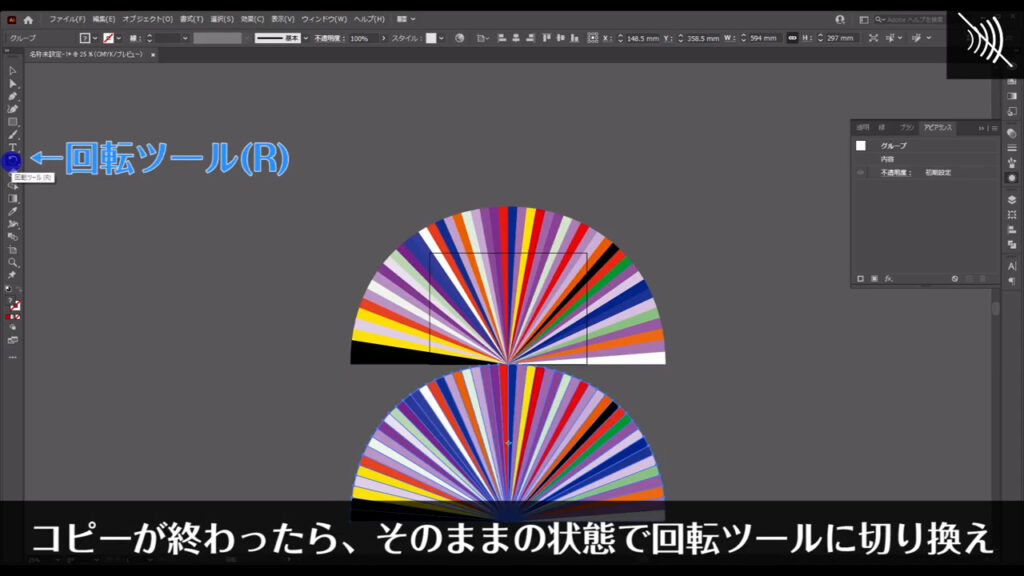
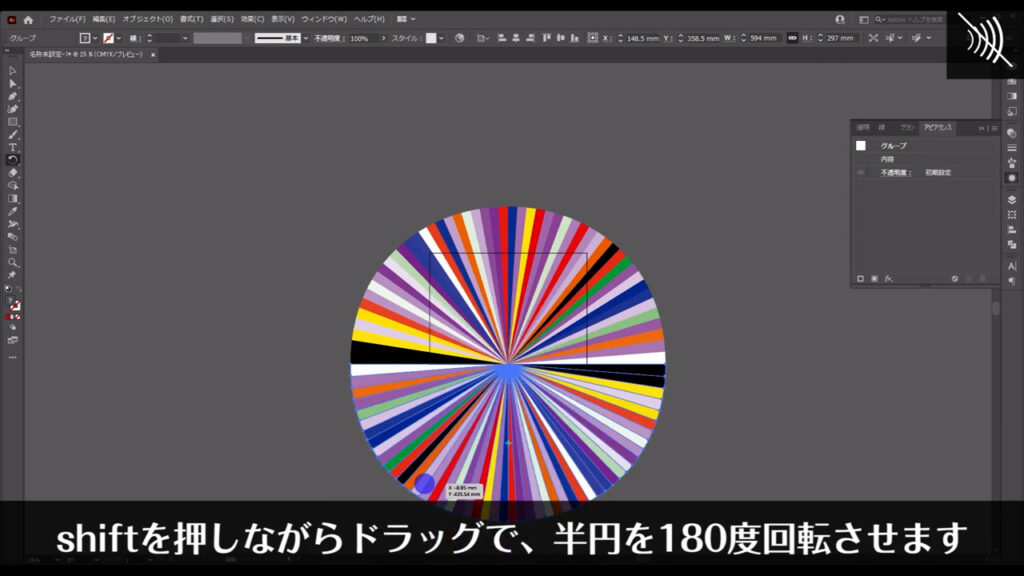
コピーが終わったら、そのままの状態で回転ツールに切り換え、shiftを押しながらドラッグで半円を「180度」回転させます。


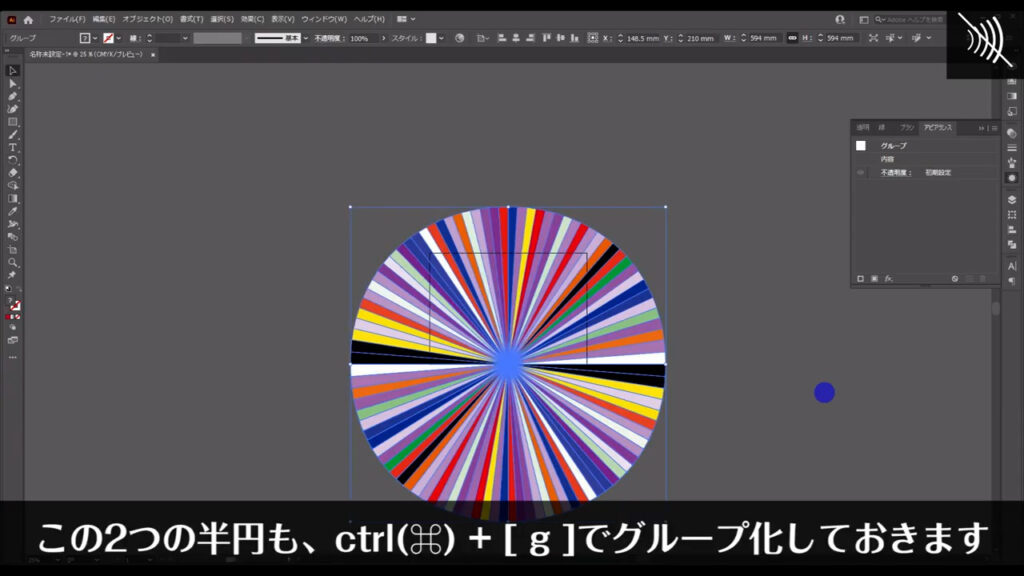
それが終わったら、この2つの半円もctrl(⌘) + [ g ]でグループ化しておきます。

スパイラル変形をかけて完成
最後は、これにスパイラルの変形をかければ完成です。
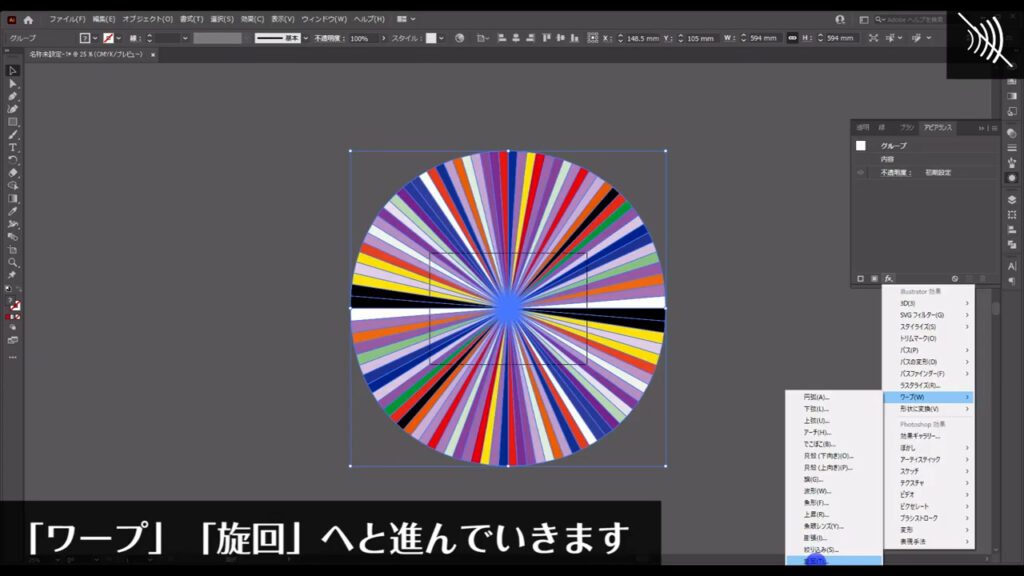
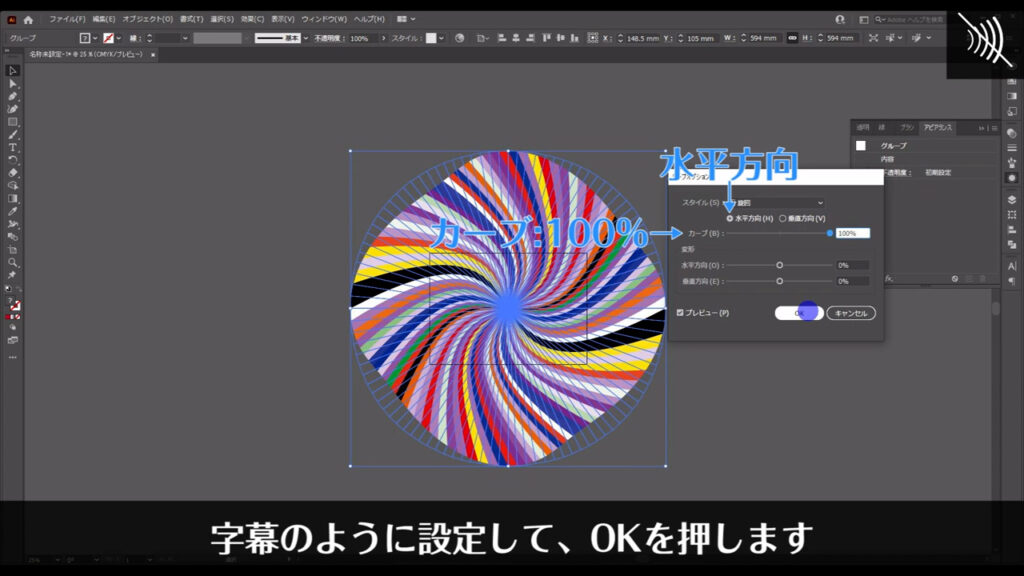
これを選択した状態でアピアランスパネルの「fx」から「ワープ」「旋回」へと進んでいきます。

すると下図のようなウィンドウが開くので、字幕のように設定して、OKを押します。

これで旋回効果がかかったので、あとは余計な部分を隠します。
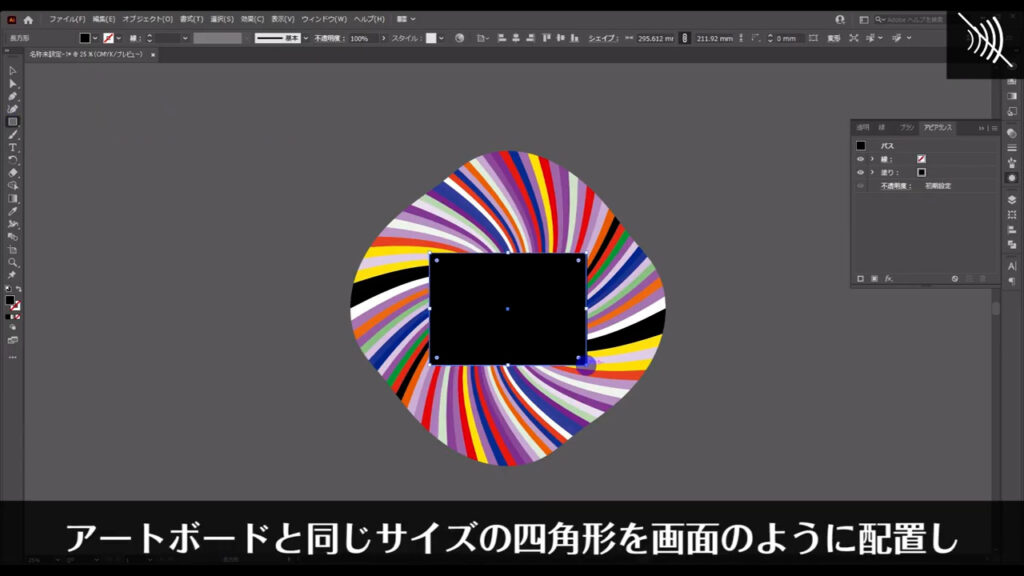
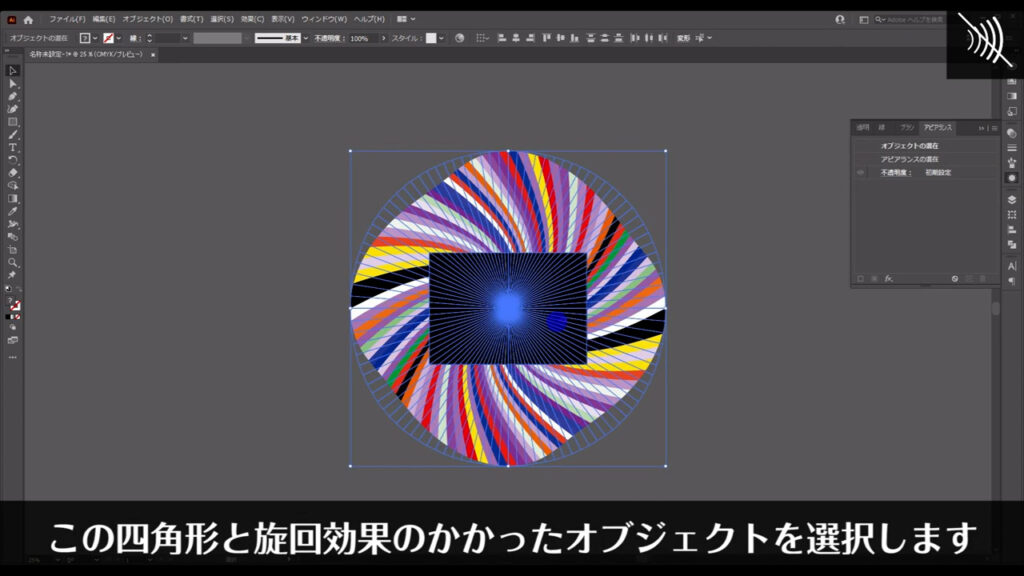
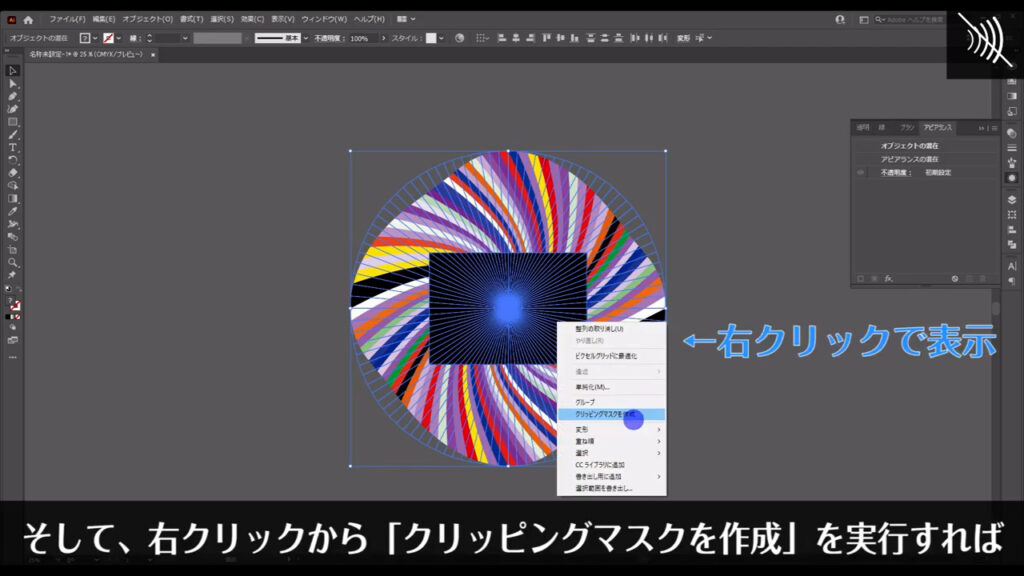
長方形ツールに切り換え、アートボードと同じサイズの四角形を下図のように配置し、この四角形と旋回効果のかかったオブジェクトを選択します。



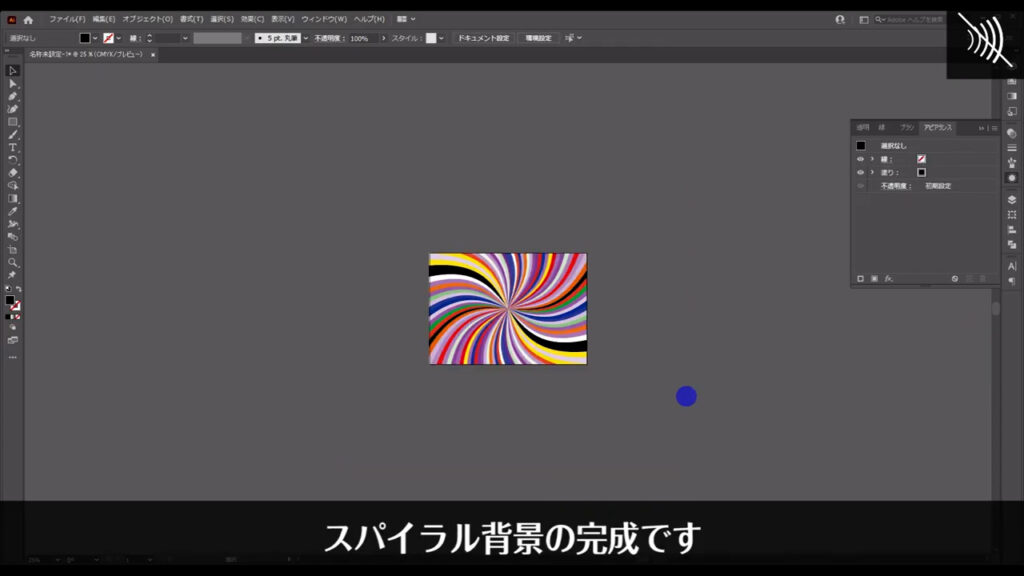
そして、右クリックから「クリッピングマスクを作成」を実行すれば、スパイラル背景の完成です。



最後までお読みいただき、ありがとうございます。
無料で完成素材をダウンロード↓
スパイラル背景イラスト – No: 22942388/無料イラストなら「イラストAC」をイラストACでチェック!




コメント