この記事には広告が含まれています。
こんにちは、イラレ常人です。
今回のテーマはハンコですが、印鑑はアメリカ、ヨーロッパ、中国、韓国では使っていないそうですよ。
徐々にではありますが、日本も印鑑を使う機会が減ってきている感じはしますね。
では、本編にいきましょう。
シルエットをハンコっぽくする
下図の素材は「シルエットデザイン」というサイトからダウンロードしました。

素材の商用利用OKのありがたいサイトです(ご利用の際は規約を確認してくださいね)。

ハンコのフチは少しカクカクしていた方がそれっぽく見えるので、加工します。
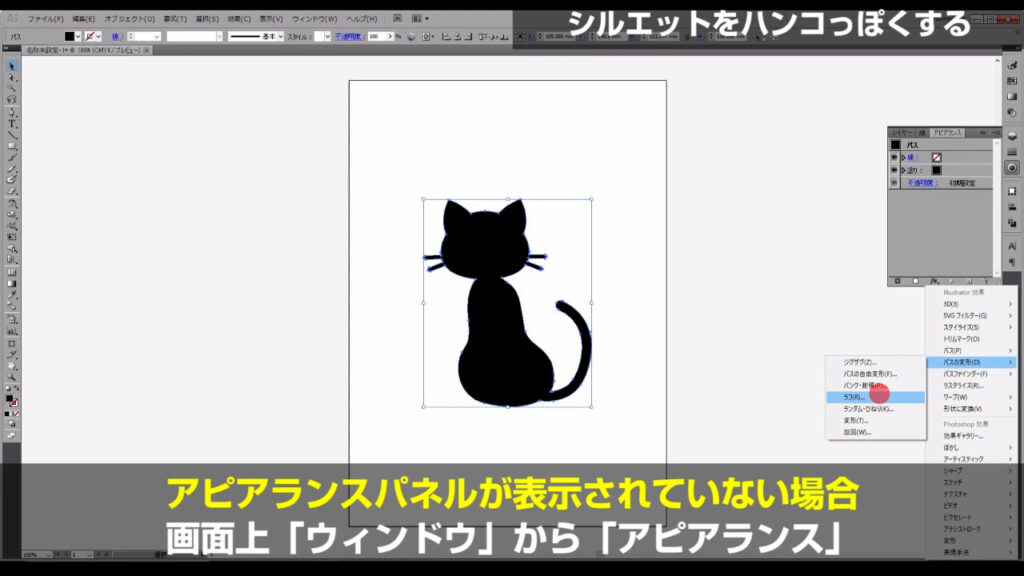
選択ツールでシルエットを選択した状態で、アピアランスパネルより「fx」「パスの変形」「ラフ」と進んでいくと、

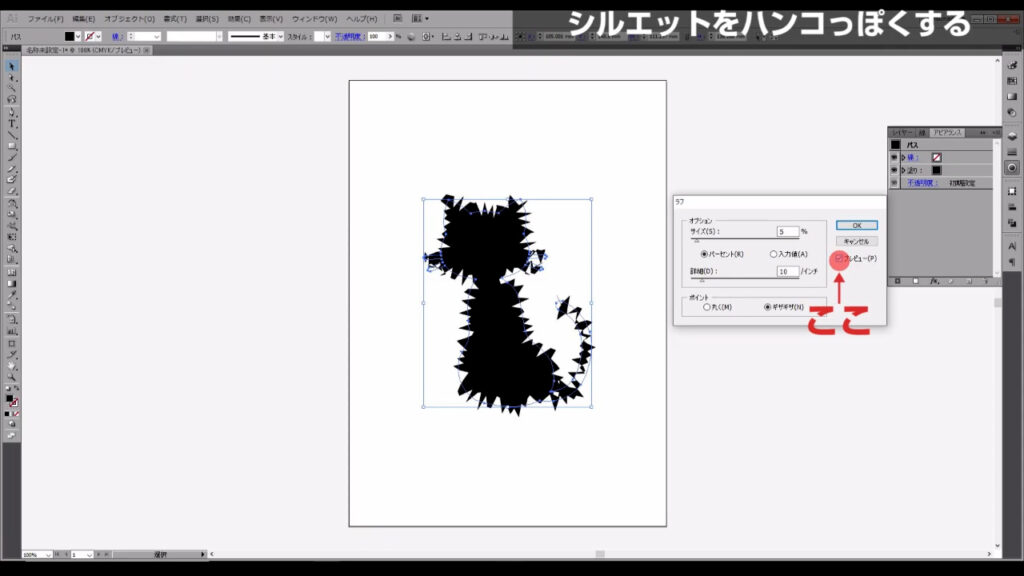
下図のようなウィンドウが開きます。
加工後、どのような結果になるかは、プレビューにチェックを入れれば確認できるので、納得がいくまで調整します。

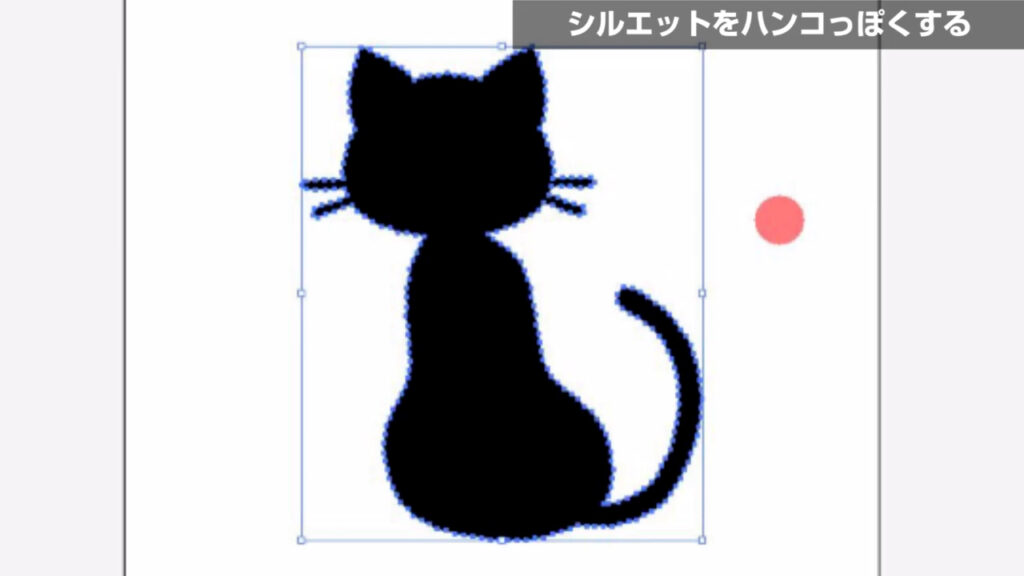
下図のような感じにカクカクさせました。

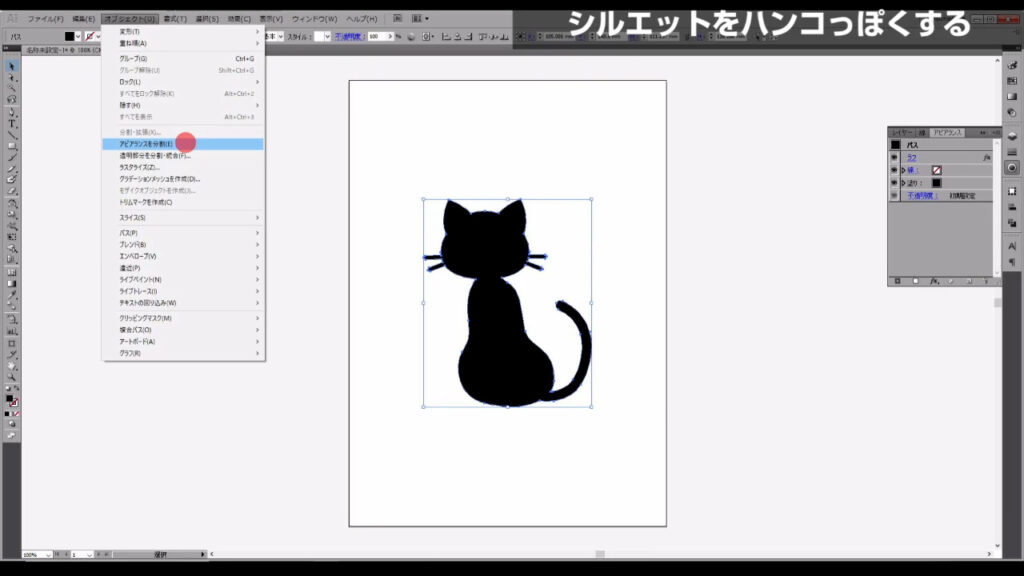
そうしたら、猫のシルエットを選択した状態で下図の手順で「アピアランスを分割」を実行します。

アピアランスの分割を実行すると、アピアランスパネルで加工した「ラフ」の形が確定します(それと同時にパネルから「ラフ」の項目はなくなります)。
この操作によって、パスの形が実際にカクカクになりました。

かすれを表現する
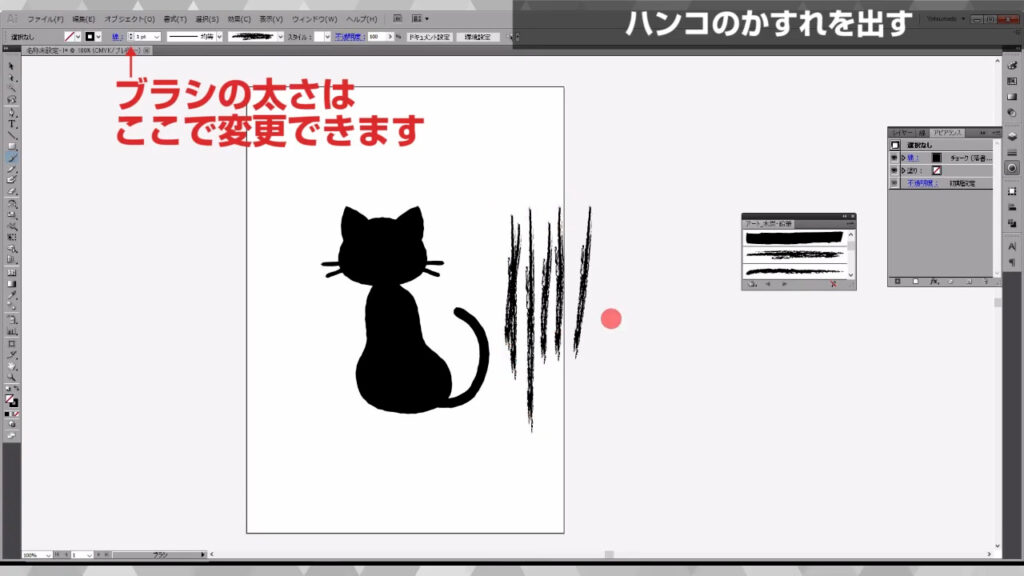
次は、デフォルトで入っているブラシでかすれを表現します。
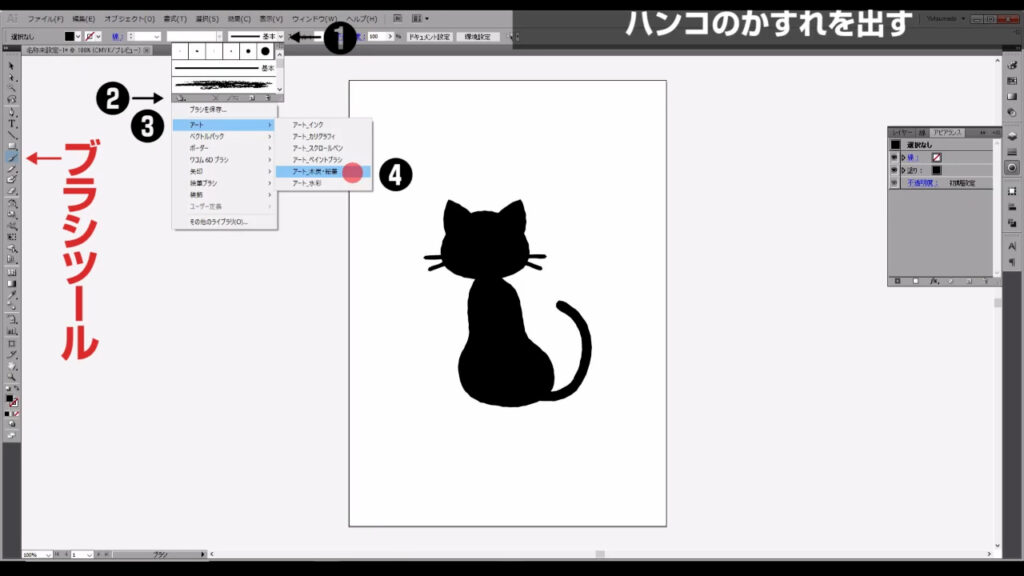
ブラシツール(ショートカット:B)に切り換えたら、下図の手順で「アート_木炭・鉛筆」というパネルを開きます。

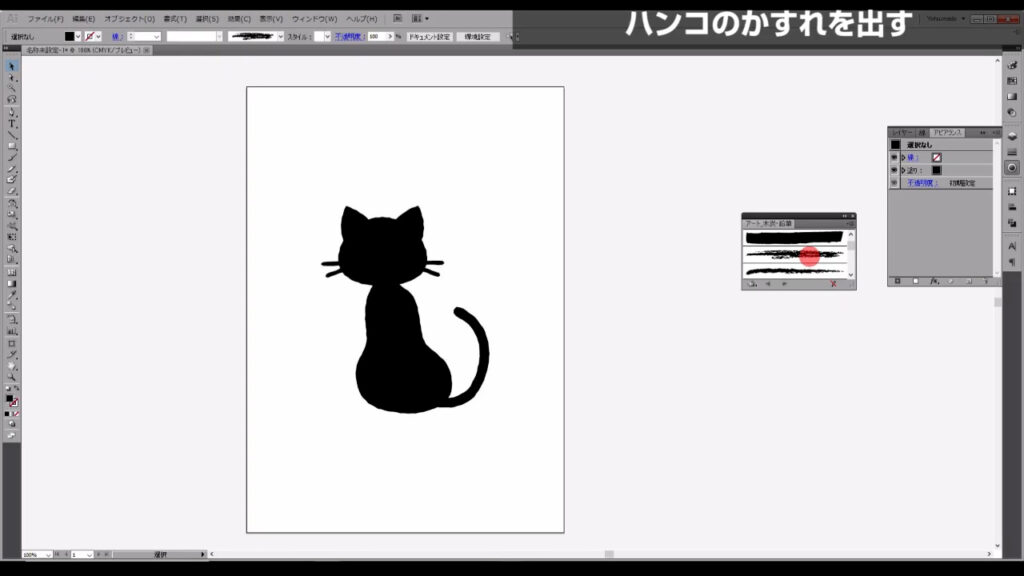
そうしたら、今開いたパネルからこのブラシ(下図ポインター部分参照)を選択して、

空いているところに、適当に線を引きます。


大きさは、猫のシルエットよりちょっと大きめにします。

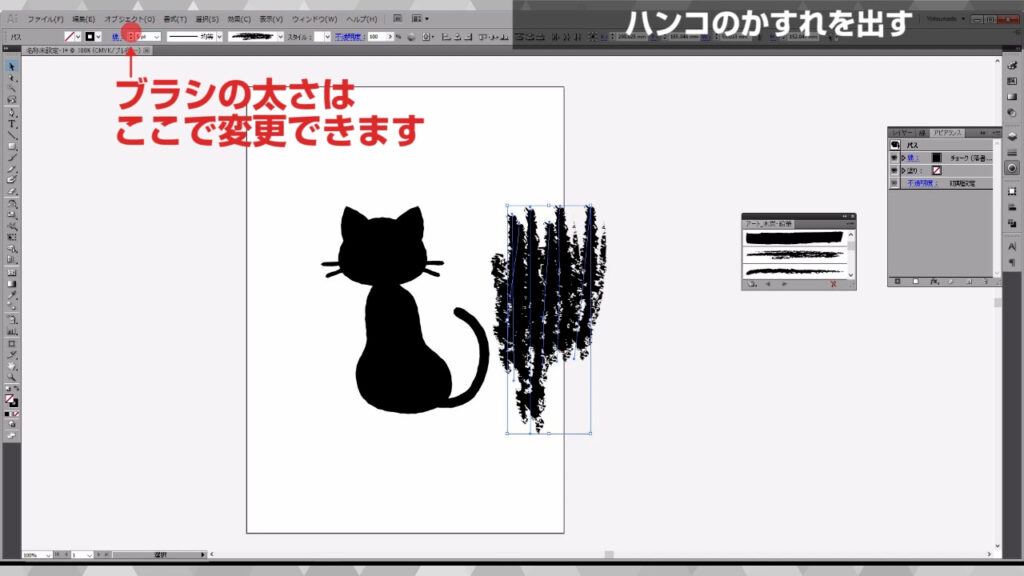
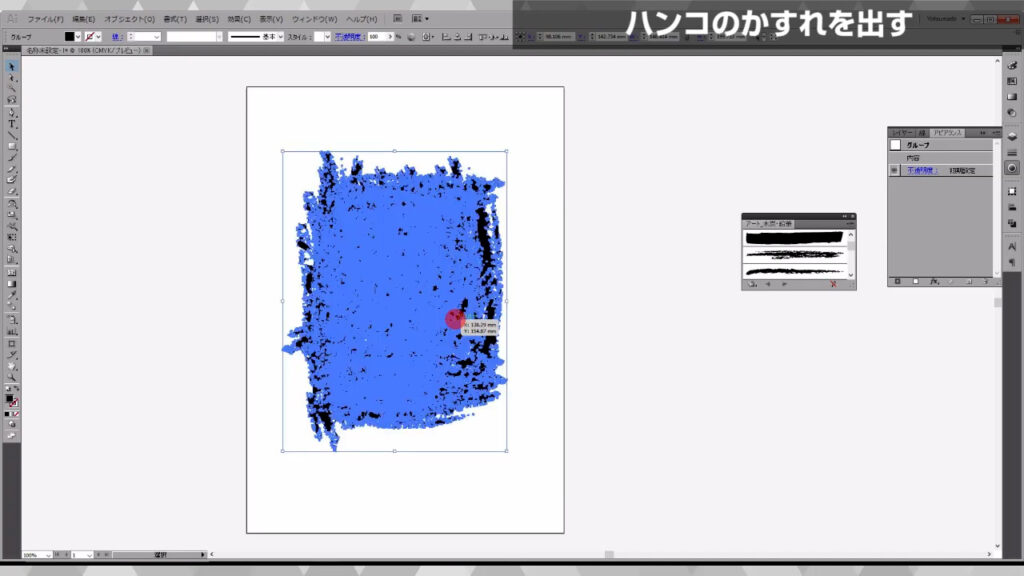
ここまで来たら、今引いた線を「アピアランスを分割」でパスの形にします。

実行すると、とても細かいアンカーポイントの集まりになったはずです。

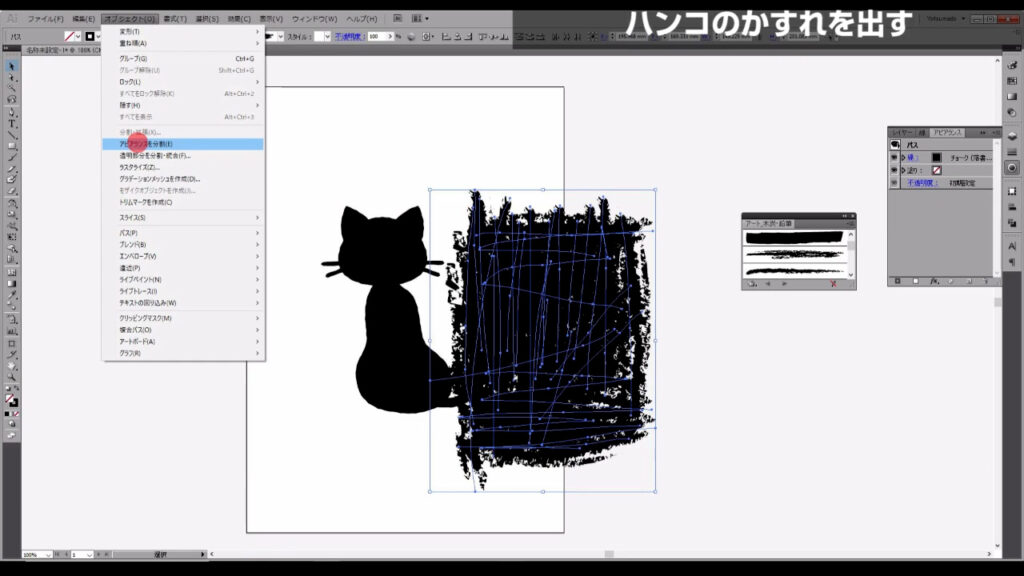
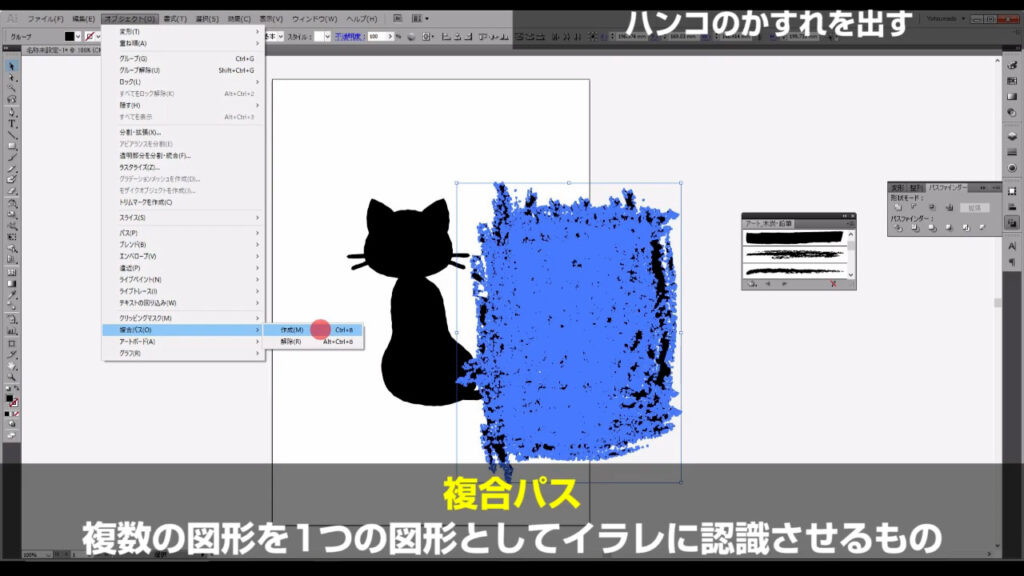
そのままの状態で、今度は「複合パスを作成」を押します。
複合パスとは、複数の図形を一つの図形としてイラレに認識させるものだと思っていただければ、OKです。

シルエットにかすれを表現するとき、図形(今回はブラシ)がたくさんあるとイラレが困ってしまうので、必ず複合パスにしましょう。

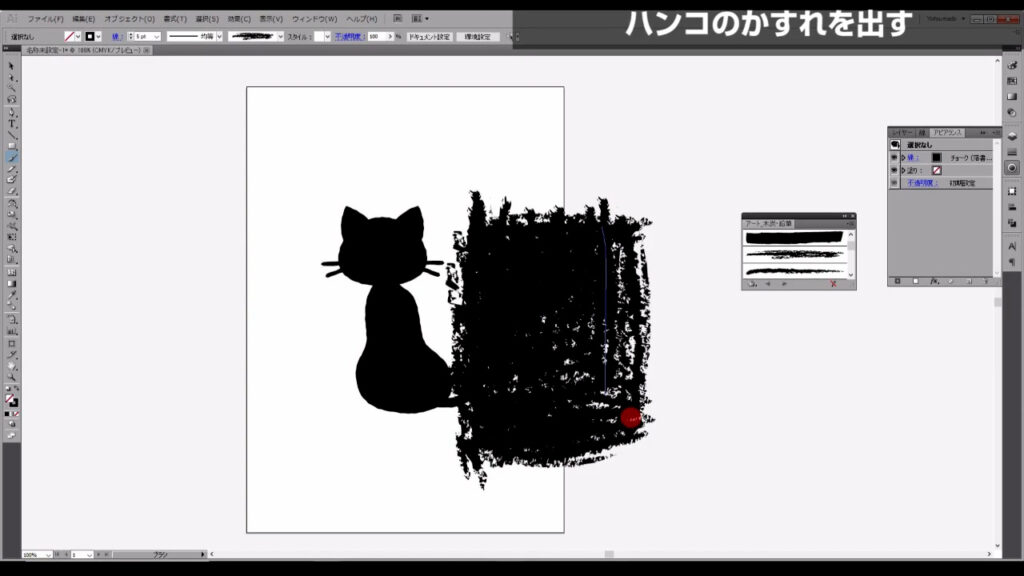
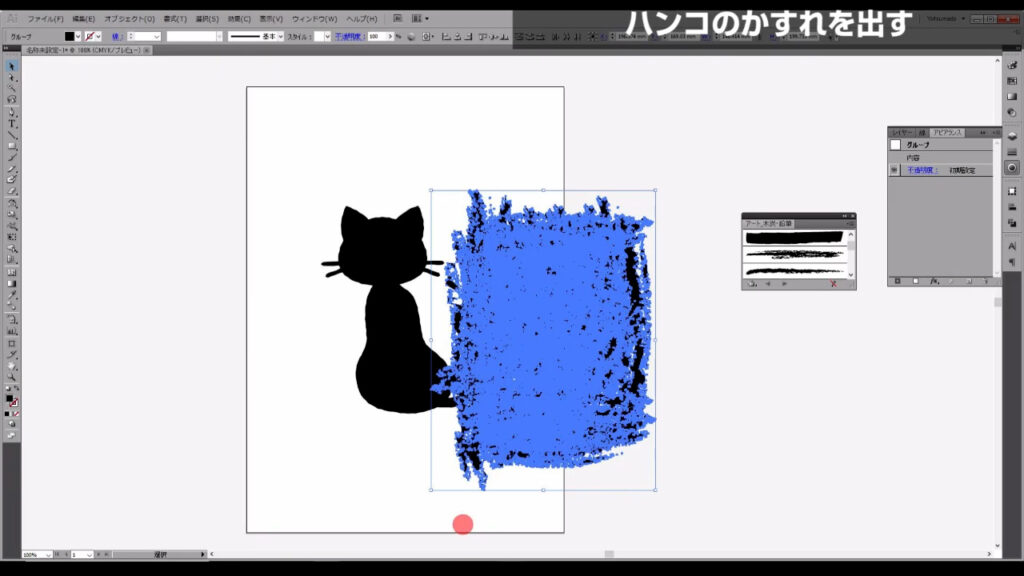
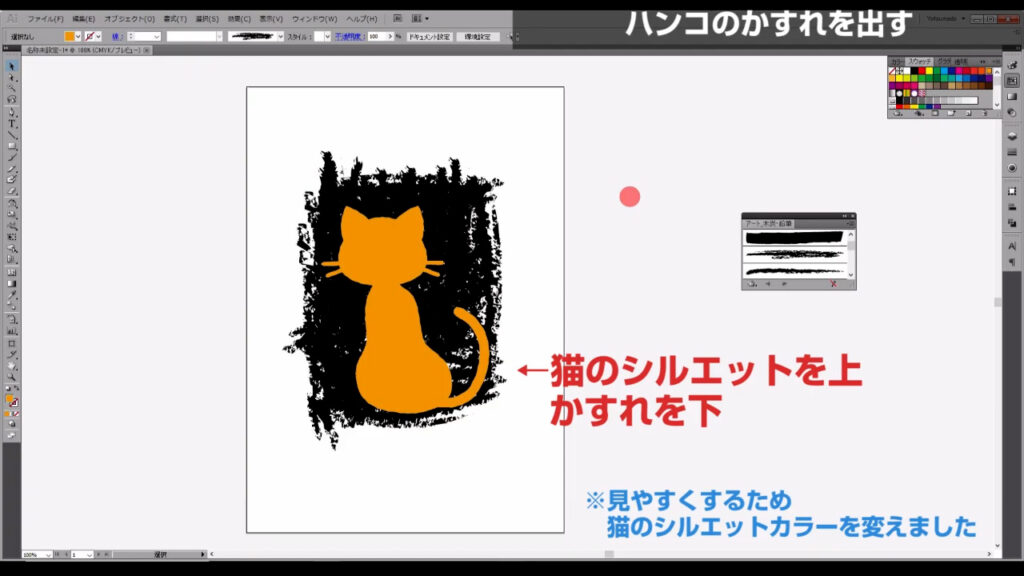
これを猫のシルエットに重ねます。

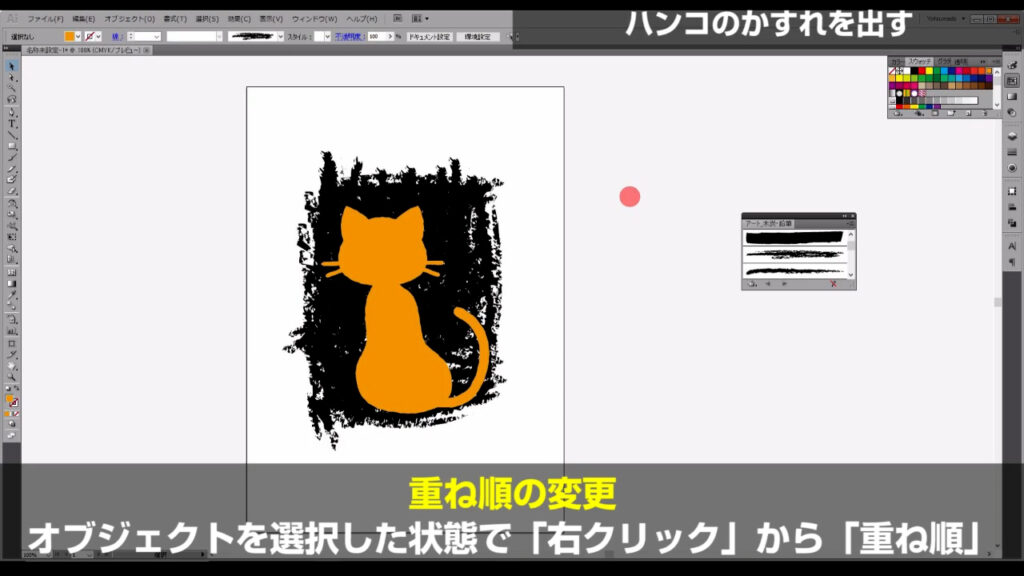
オブジェクトの重ね順は、猫のシルエットを上、かすれを下にします。

重ね順は、「猫のシルエット」か「かすれ」のどちらか1つを選択ツールで選択した状態で、右クリックし「重ね順」から変更できます。

シルエットでかすれを切り抜く
最後のステップです。
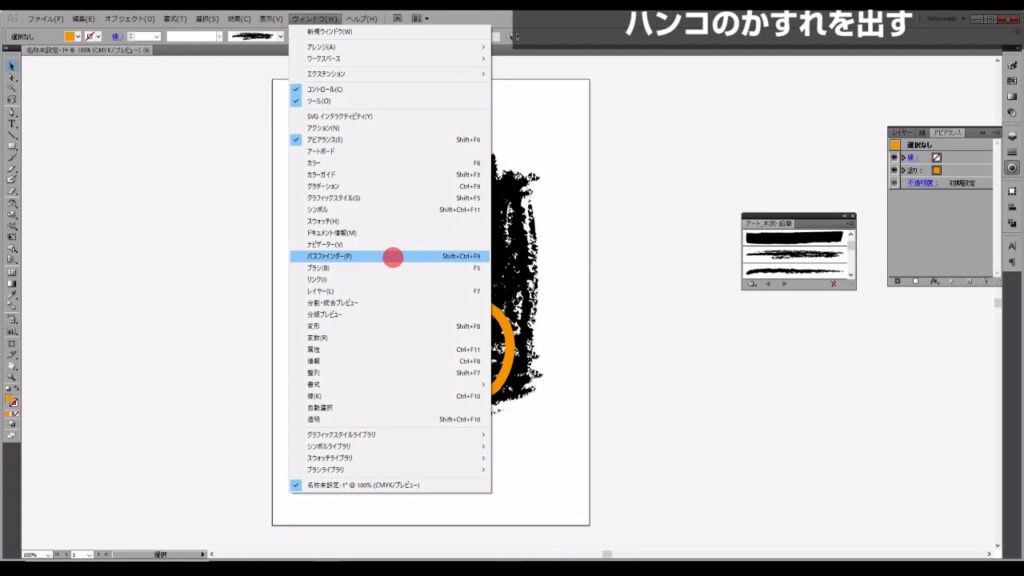
「パスファインダーパネル」というものを開きます。

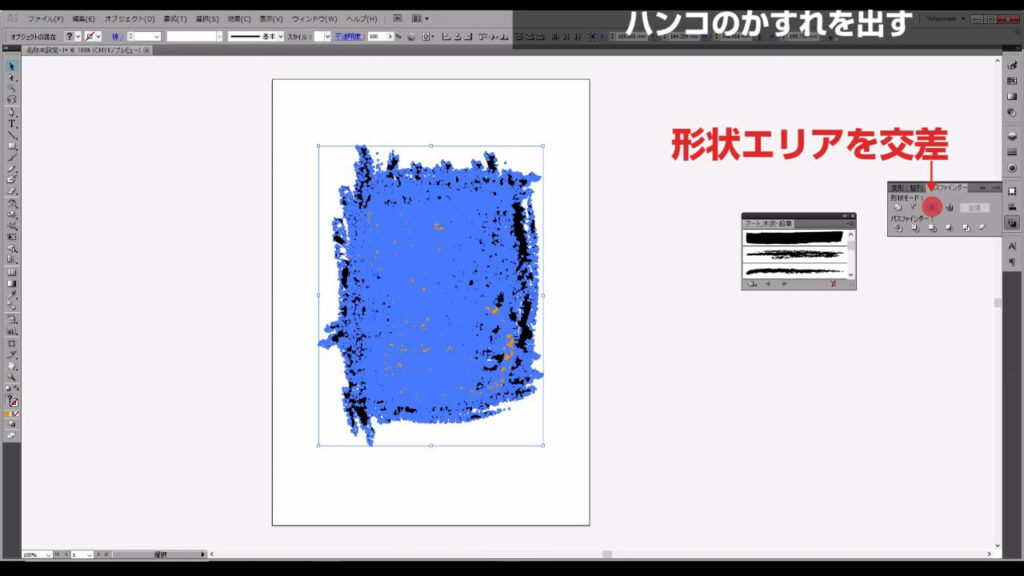
このパネルを開いたら、猫のシルエットとかすれを選択した状態で「形状エリアを交差」を押します。

そうすると、猫のシルエットに合わせて、かすれが切り抜かれました。
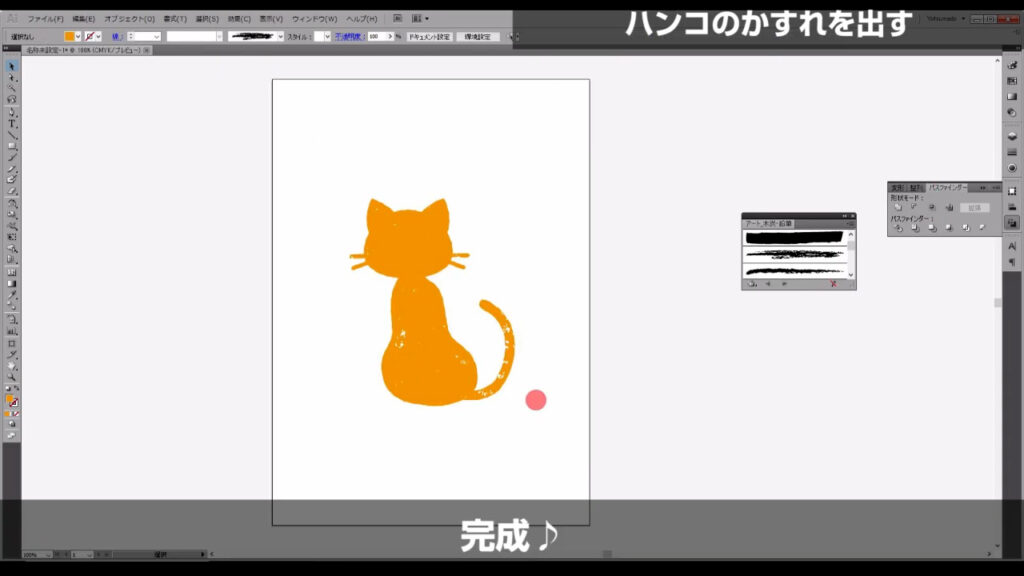
あとは好みの色を設定して完成です。

最後までお読みいただき、ありがとうございます。




コメント