この記事には広告が含まれています。
こんにちは、イラレ常人です。
今回は、YouTubeのサムネで見かけることの多い文字加工の作り方を解説していきます。
それでは、さっそく本編にいきましょう。
文字を配置してレイアウトを決める
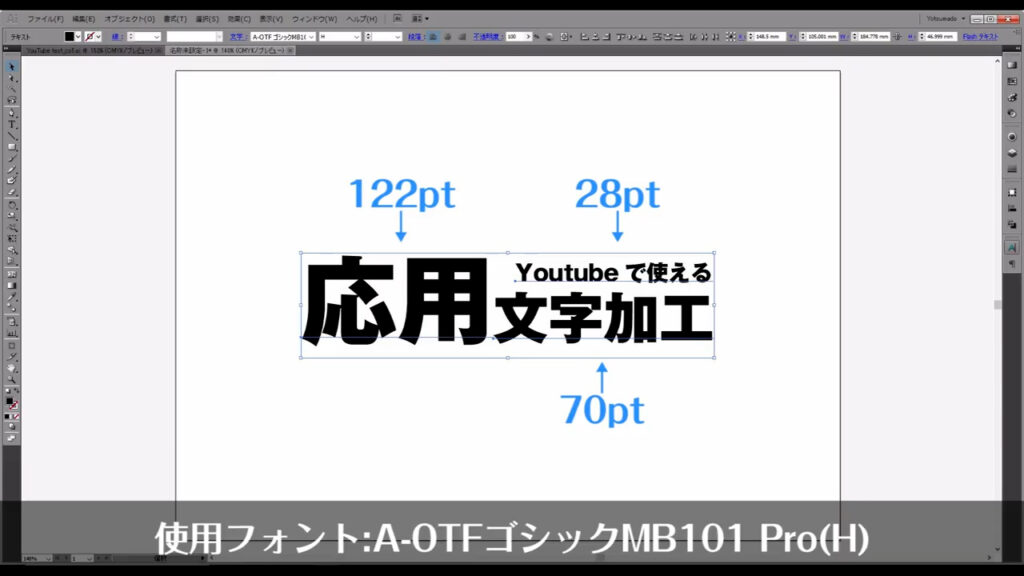
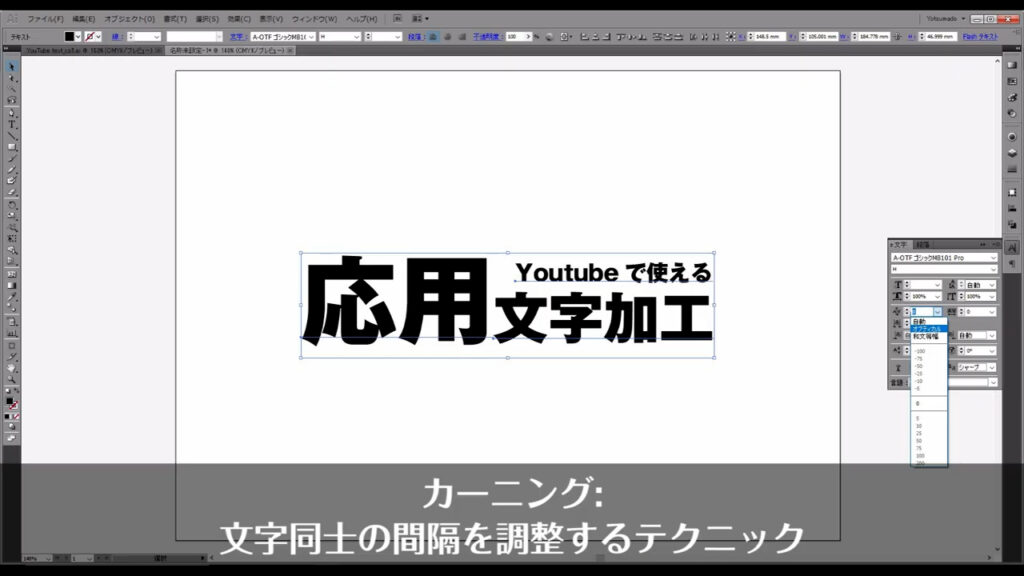
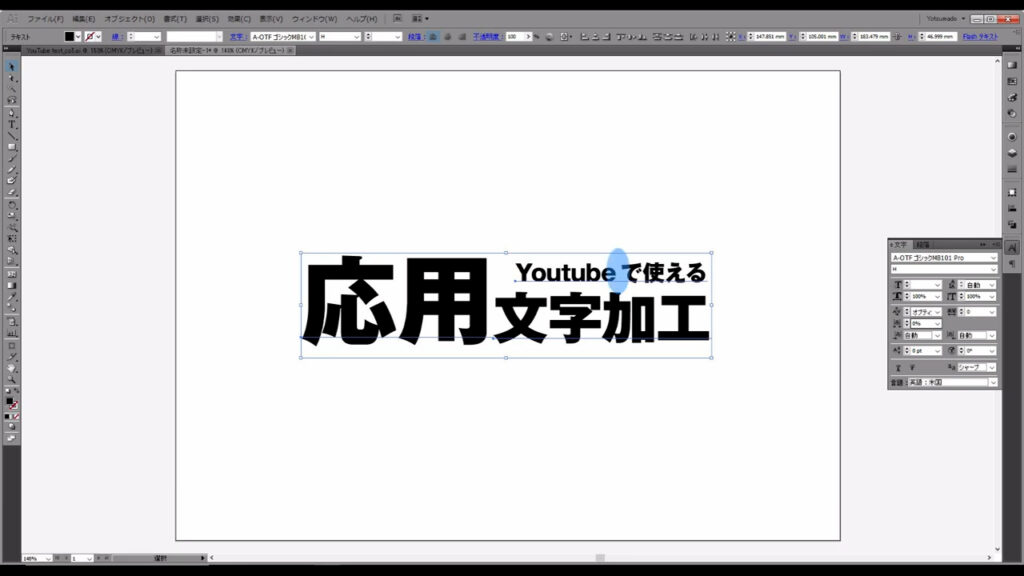
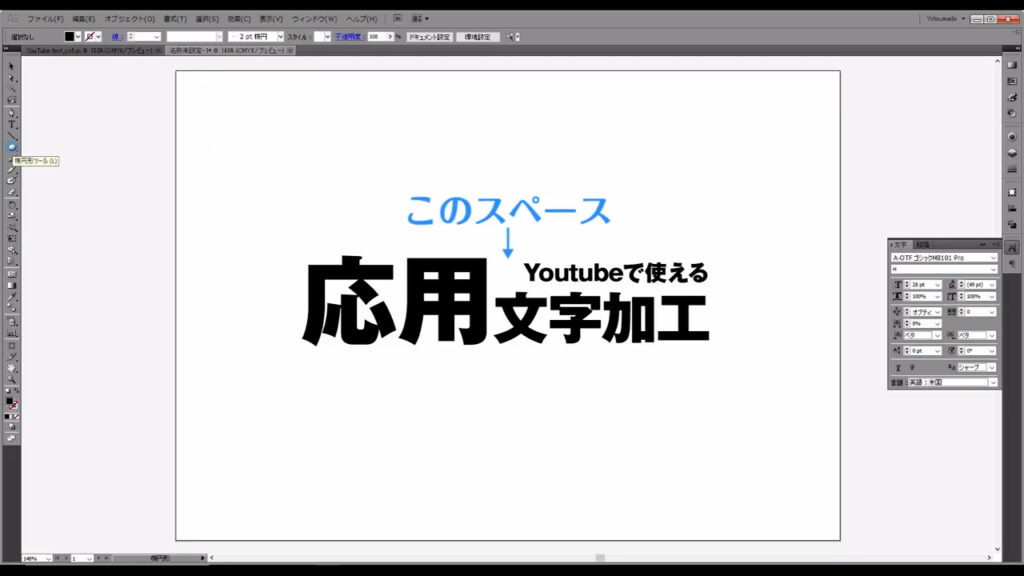
まずテキストツールに切り換え、下図2枚目のように文字を打ち込み、配置します。
使用フォントやサイズは字幕の通りです。
このフォントが無い場合は、ゴシック系の別のフォントでも問題ありません。


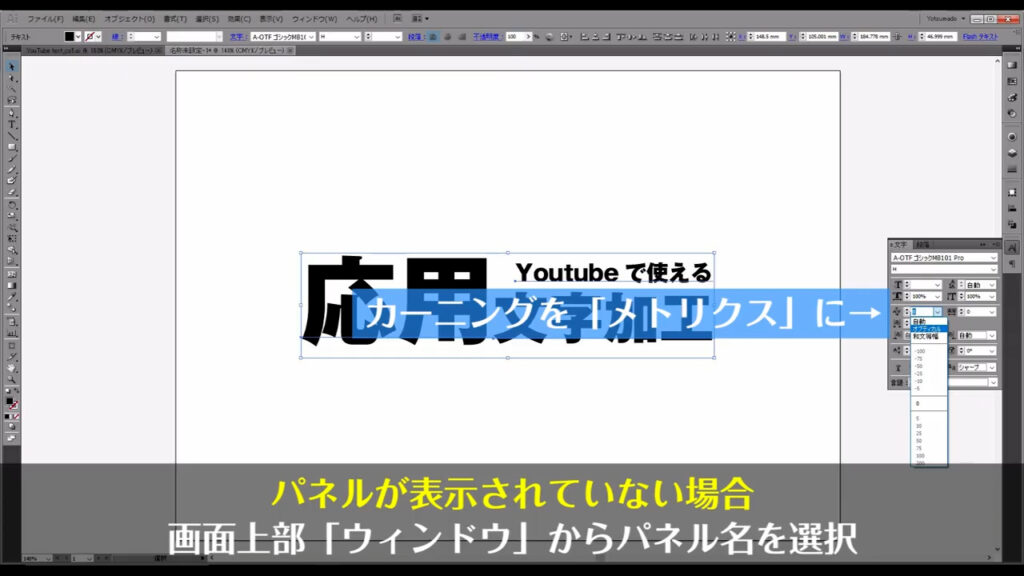
そうしたら、文字と文字の間を適切な距離に調整します。
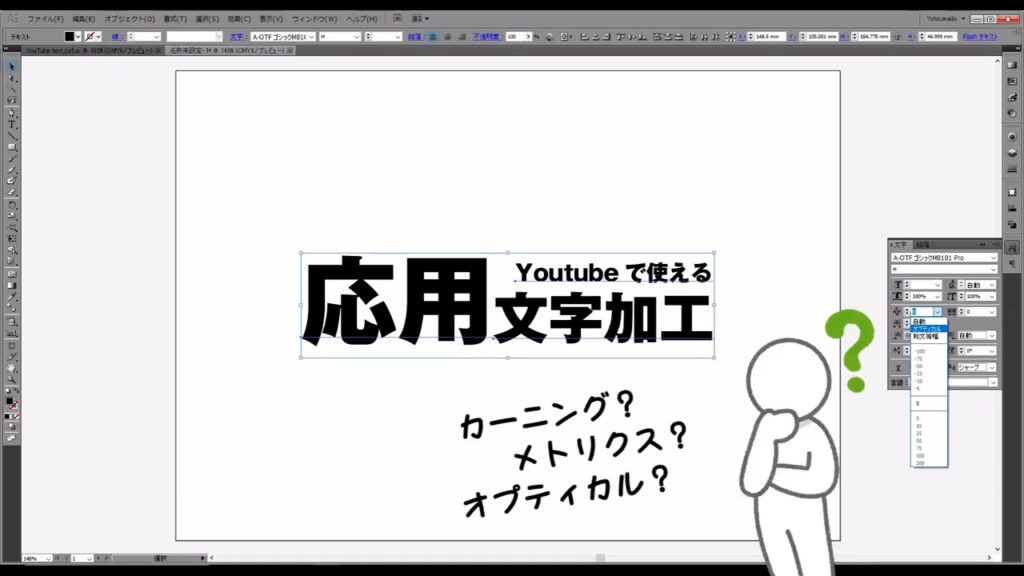
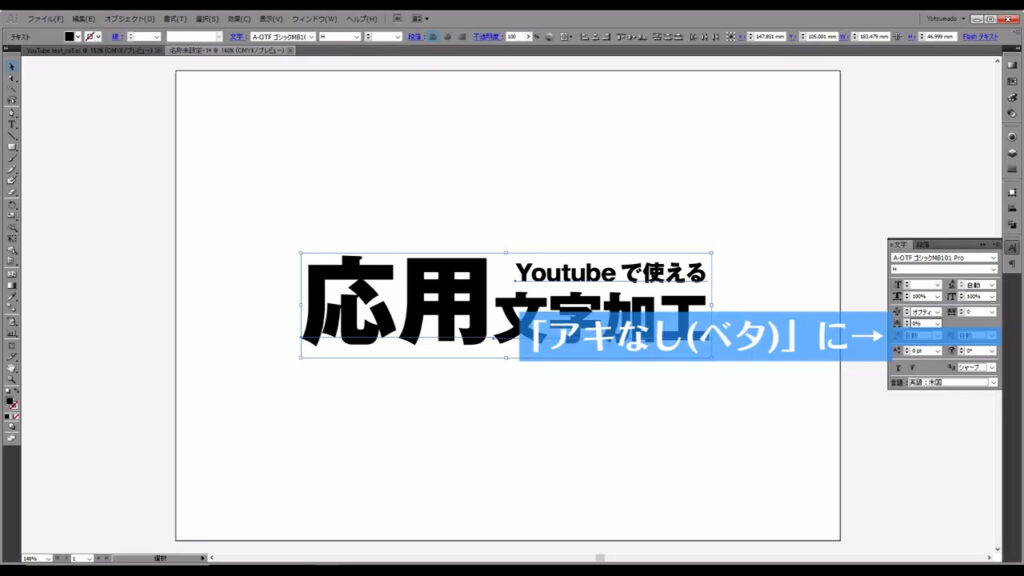
全ての文字を選択した状態で、文字パネルを開き、カーニングのところを「メトリクス」に設定します。
因みに私のイラレは古いバージョンで、それがありませんので「オプティカル」にしています。


今、ちょっと訳のわからない横文字が出てきたと思うので、サラッと解説します。
まず「カーニング」とは文字同士の間隔を調整するテクニックのことです。

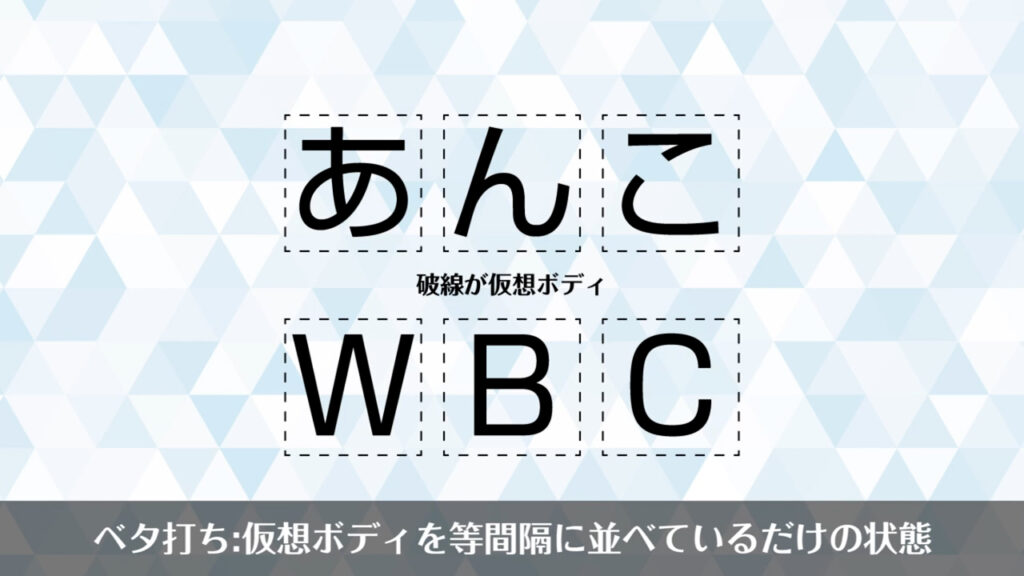
文字はそれぞれ、「仮想ボディ」と呼ばれる目に見えない箱に収められています。
その箱を等間隔に並べているだけ状態が「ベタ打ち」というものです。

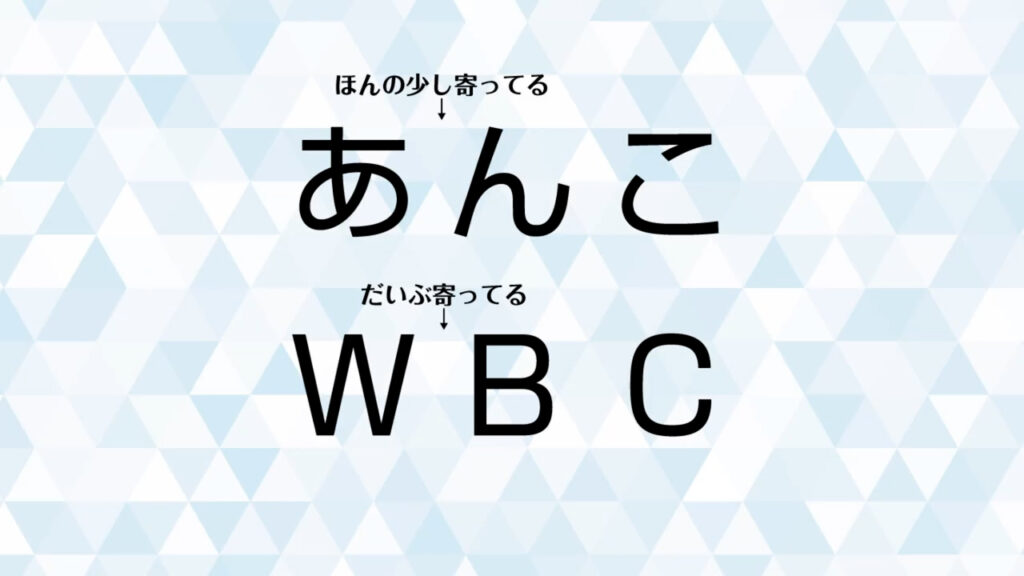
しかし、文字の形によっては「ベタ打ち」にすると間隔に違和感が出てしまうものもあります。

そこで活躍するのがカーニング、つまり文字同士の間隔の調整です。
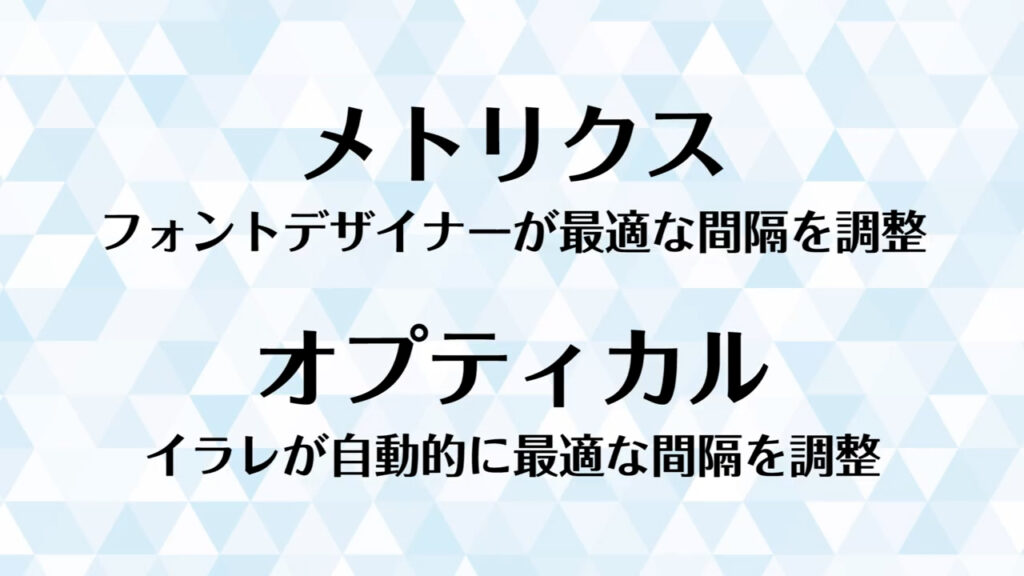
「メトリクス」はフォントデザイナーの方がそのフォントに最適な間隔を調整したものです。
一方「オプティカル」はイラレが自動的に最適な間隔を判断して調整したものです。

どちらが良いかと言われれば、フォントデザイナーの方が調整したものの方が良いですが、その調整がフォントデータに含まれていないものもあるので、「メトリクス」を選んでも無反応な場合は「オプティカル」でも問題ありません。
これでカーニングは完了しましたが、間隔調整でもう一つやることがあります。
欧文と和文との間隔調整です。
マーキングした部分を見ると、変にアキができてしまっています。

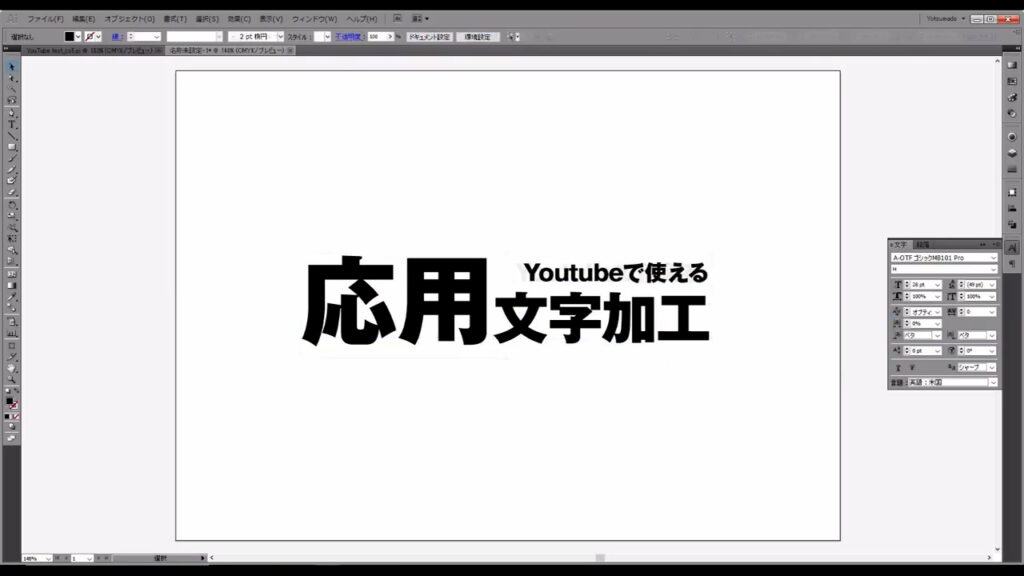
このアキを無くしたいので、「アキを挿入」というところを2箇所とも「アキなし」にします。


これで文字同士の間隔の調整は完了です。
文字加工する
ここからは文字の加工に入っていきます。
…と、その前にワンポイントの装飾を付けていきます。
今回はYouTubeで使える文字加工というタイトルなので、YouTubeに因んだ装飾を入れます。
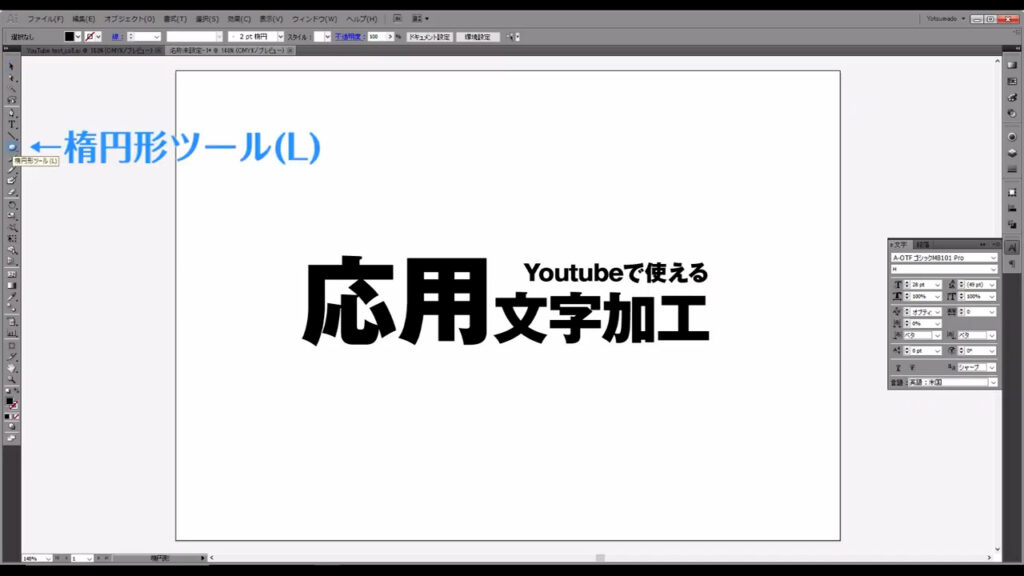
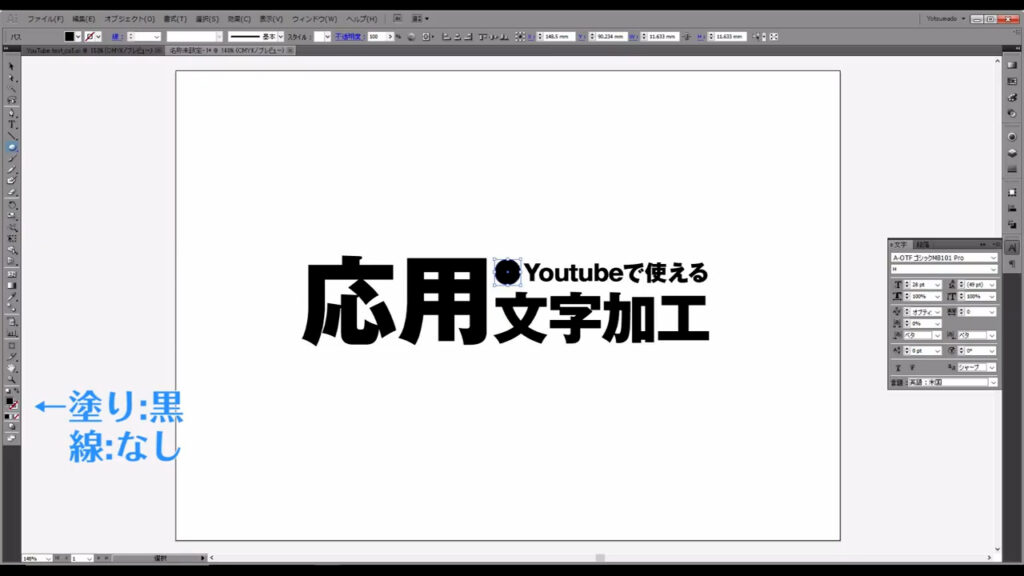
楕円形ツールに切り換え、このスペース(下図2枚目参照)にフィットするように正円を作ります。
塗りは「黒」、線は「なし」です。



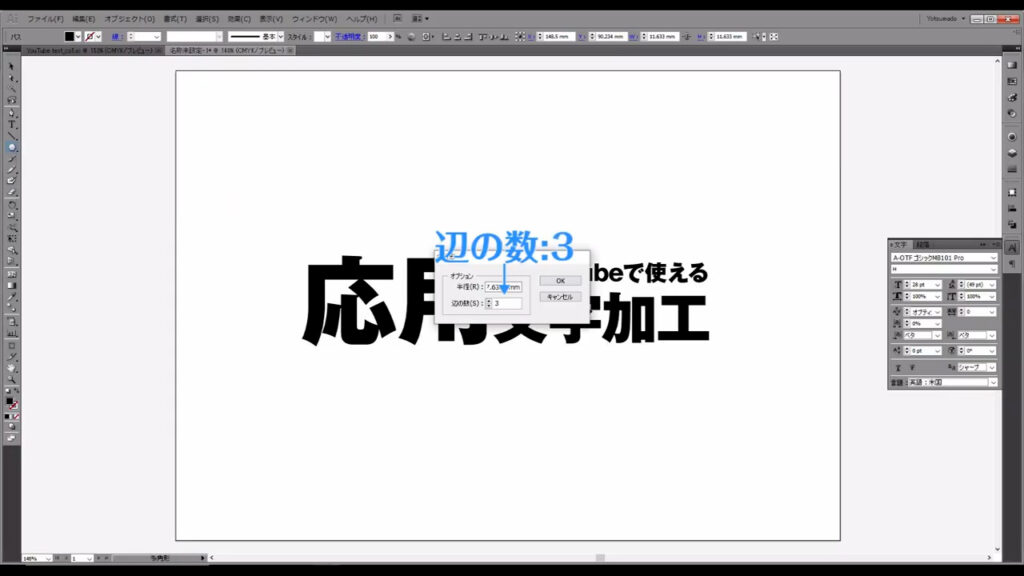
次に楕円形ツールのところを長押しして、多角形ツールを選択、どこでも良いので左クリックして、辺の数を「3」にして三角形を作ります。



そして、それを正円のところに重ね、塗りを「白」、線を「なし」にします。

では、文字加工に入ります。
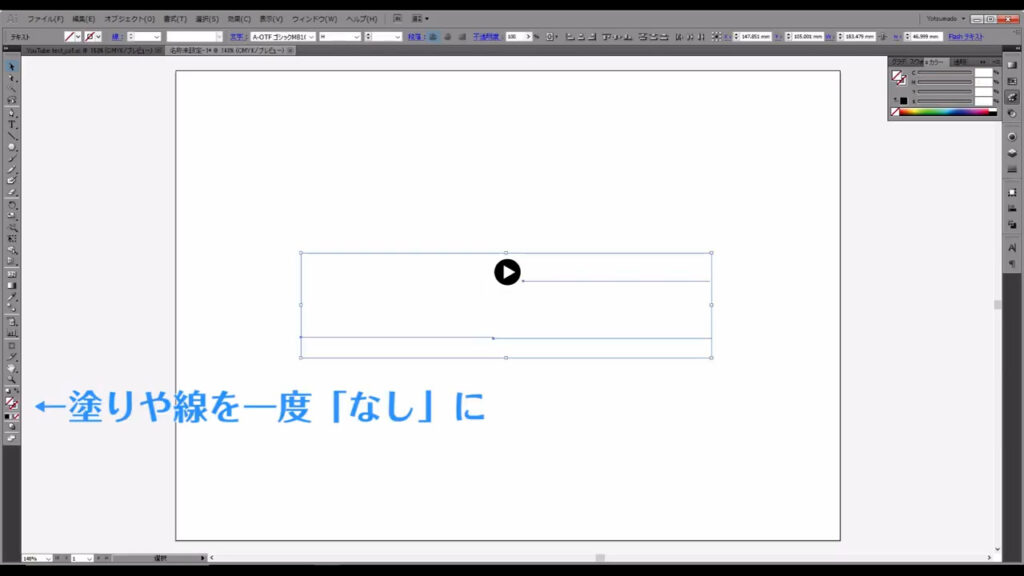
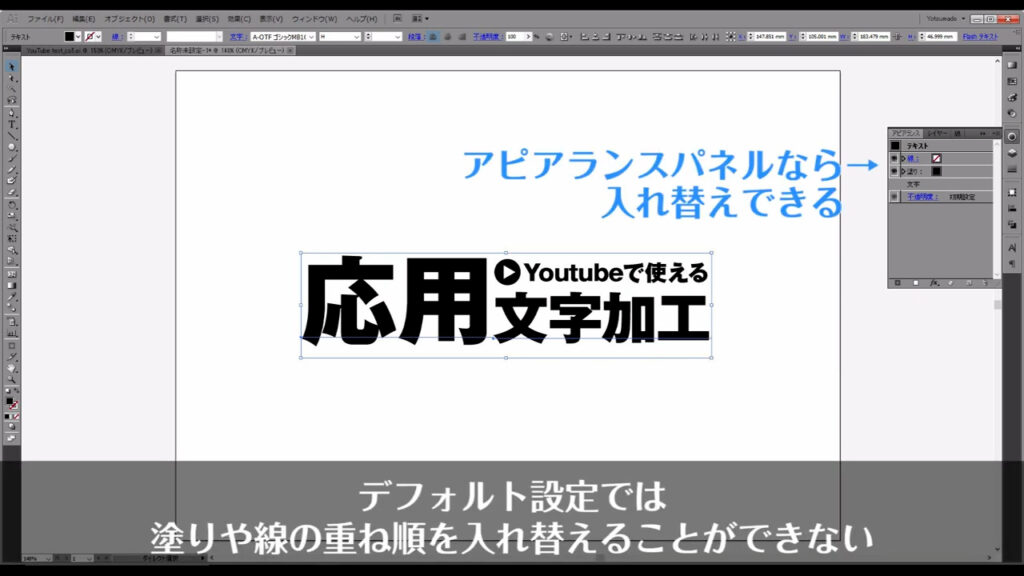
まず、デフォルトで設定されている塗りや線は、一度「なし」にします。

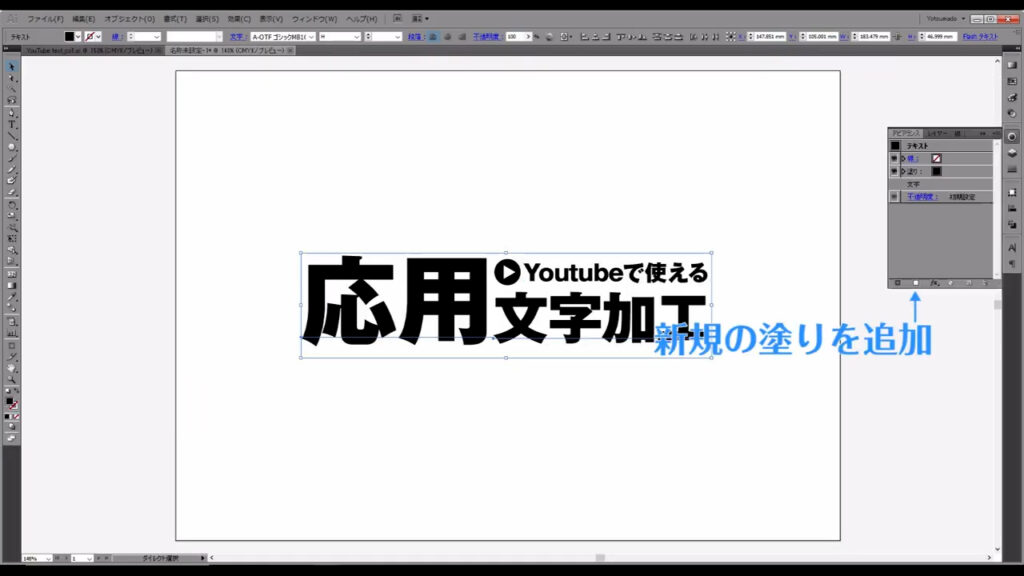
そして、アピアランスパネルから改めて設定しなおします。
理由は、デフォルトの設定では塗りや線の重ね順を自由に入れ替えることが出来ないためです。
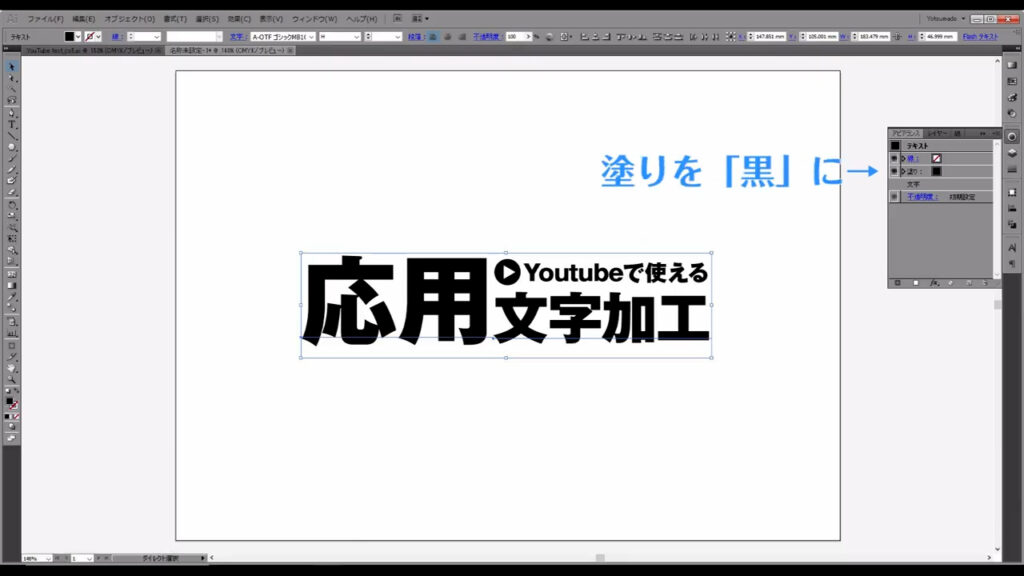
色は後から変更しますが、とりあえずは見やすいように塗りを「黒」にしておきます。
線は「なし」です。



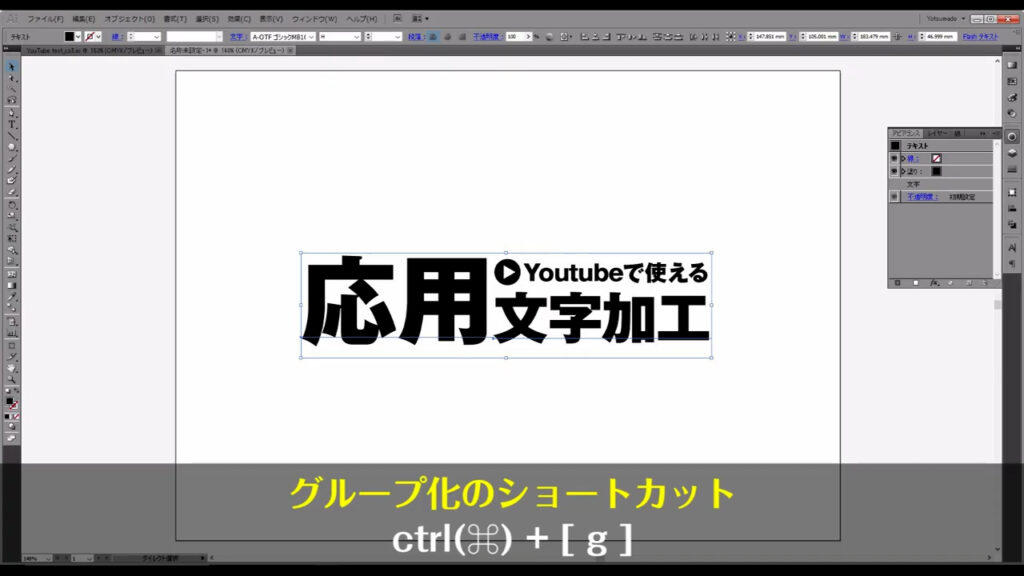
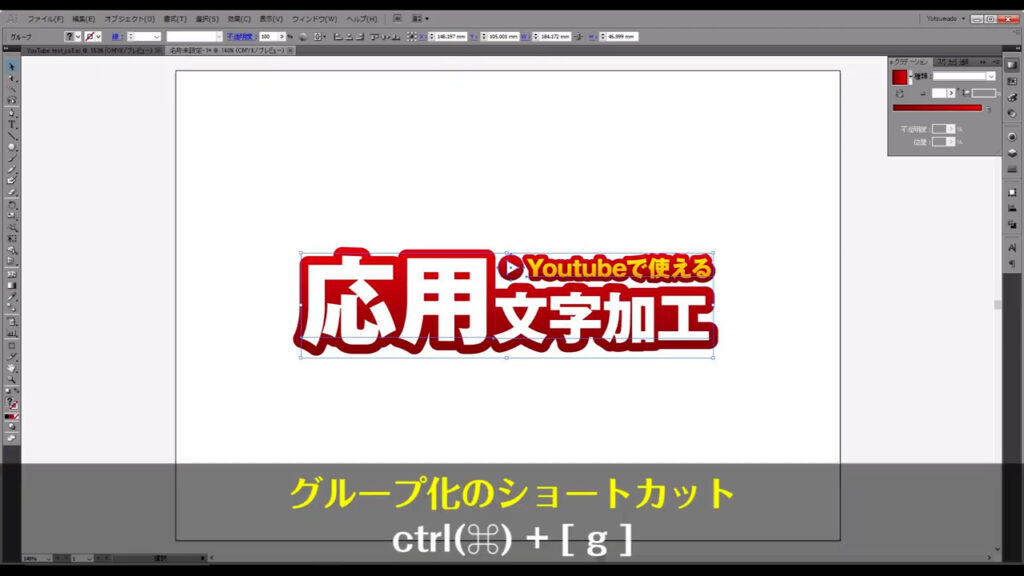
そうしたら、「応用」と「文字加工」という文字をctrl + [ g ]でグループ化します。

さらに「オフセット」という加工を加え、この2つの文字を赤で縁取ります。
オフセットとは、ある位置からずらした位置のことです。
実際にやっていきます。
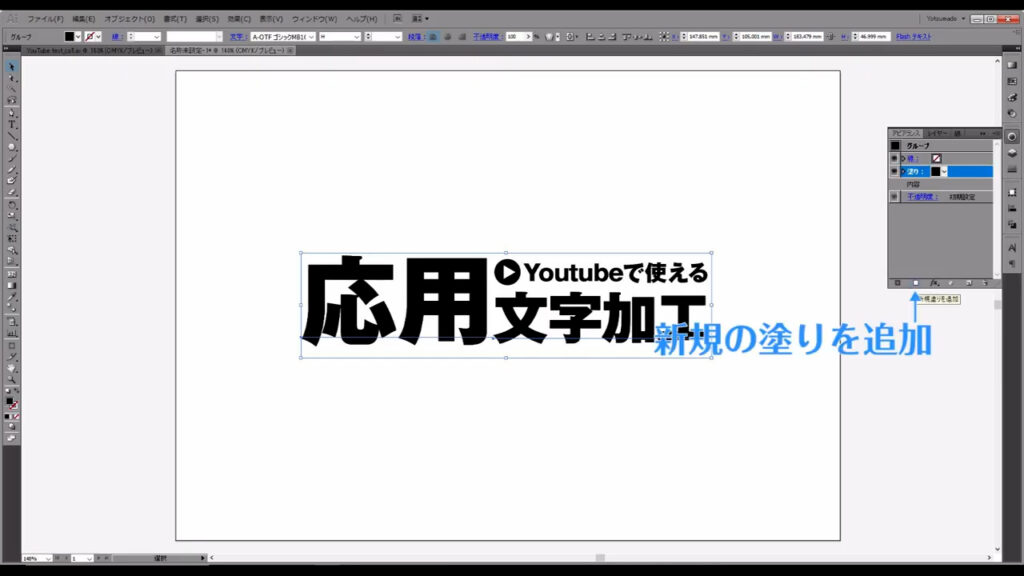
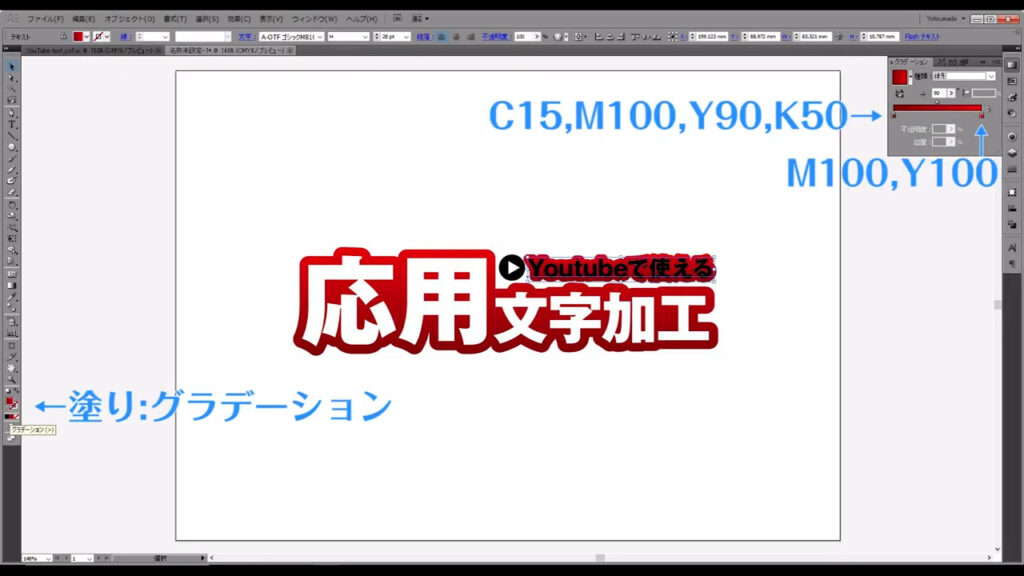
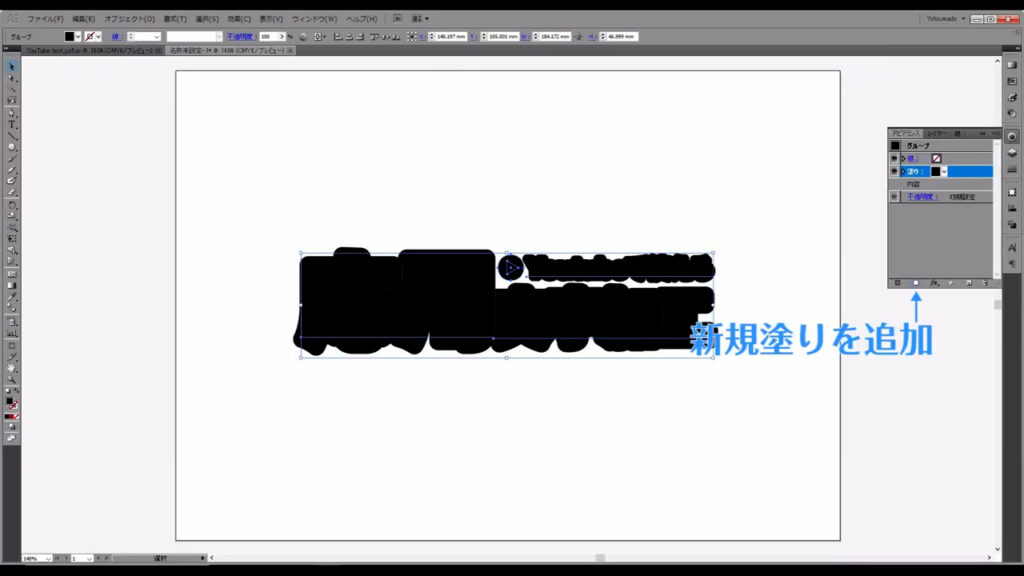
グループ化した文字を選択した状態でアピアランスパネルと開き、新規の塗りを追加します。

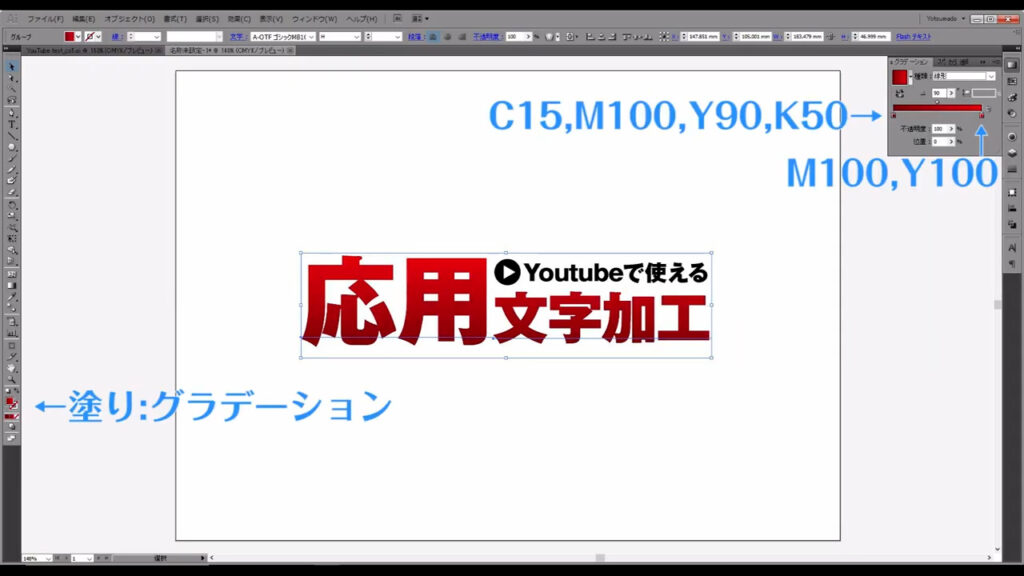
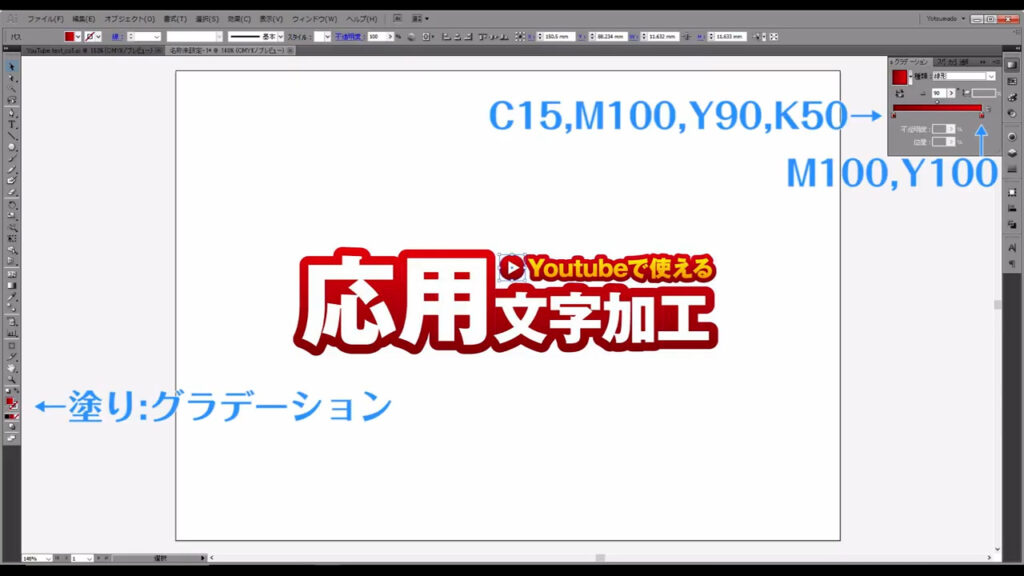
この塗りはグラデーションに設定し、詳細設定はグラデーションパネルより字幕のようにします。

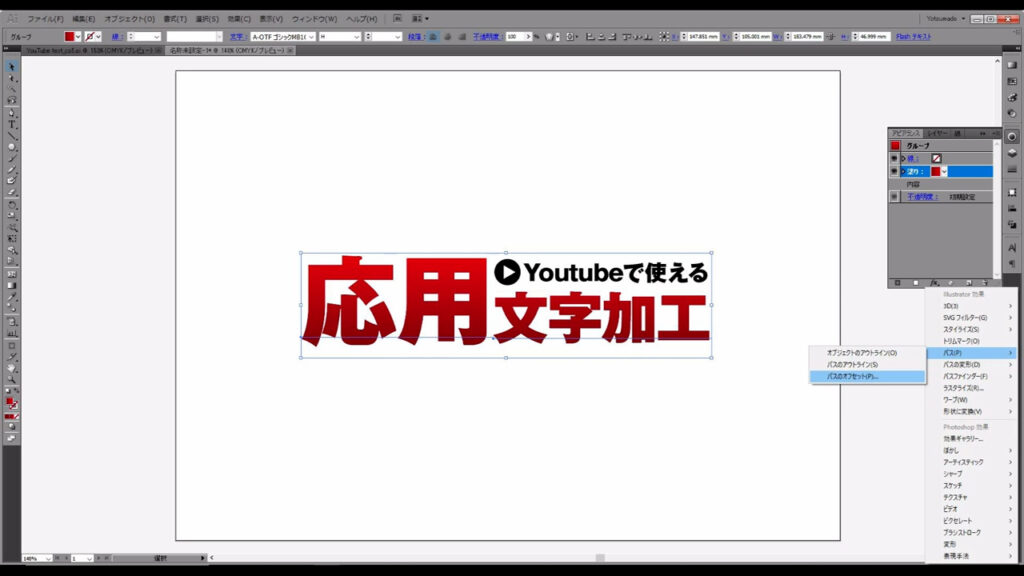
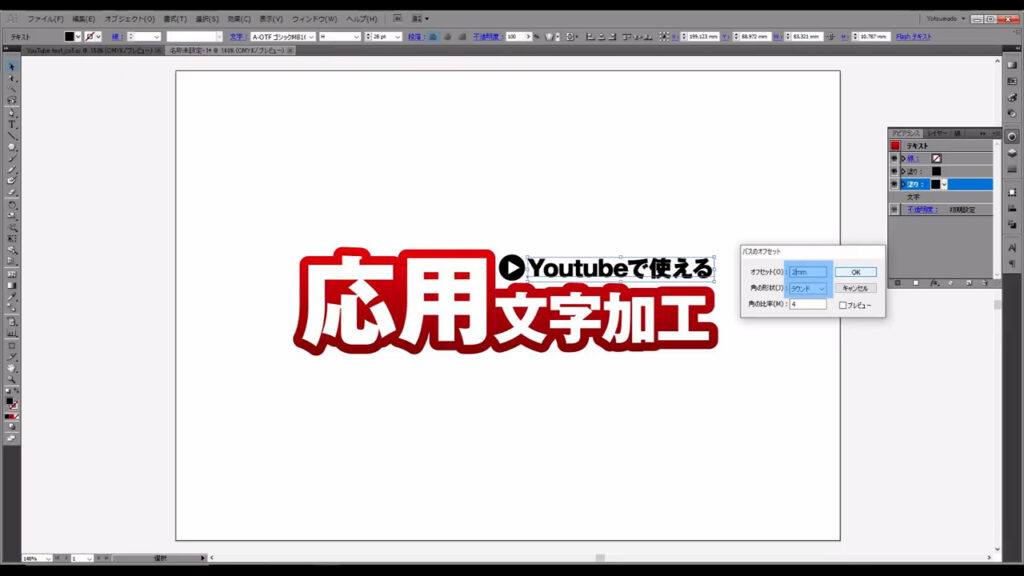
次に、このグラデーション塗りを選択した状態でアピアランスパネルを開き、「fx」から「パス」「パスのオフセット」へと進んでいきます。

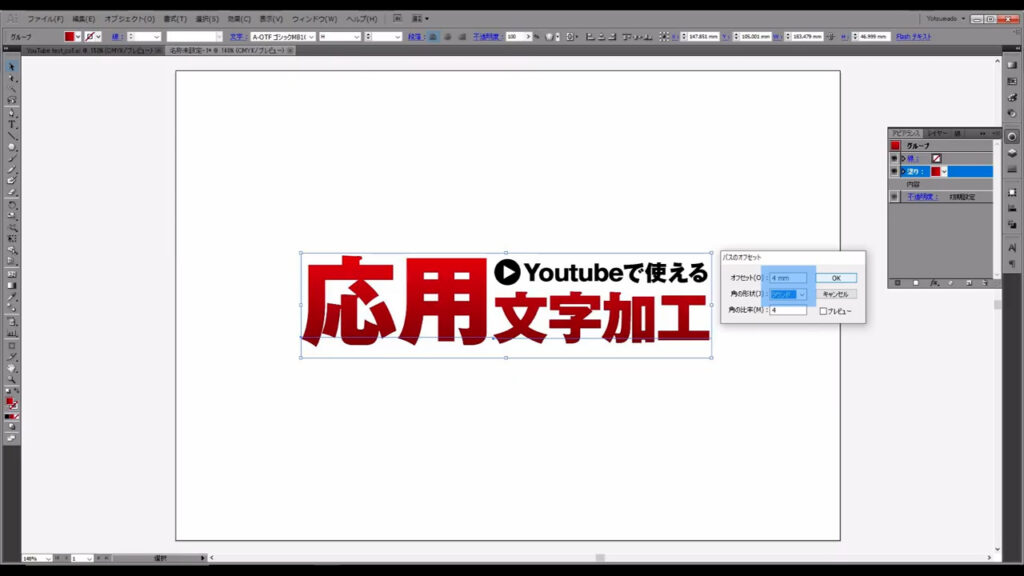
下図のようなウィンドウが開くので、マーキング部分のように設定して、OKを押します。

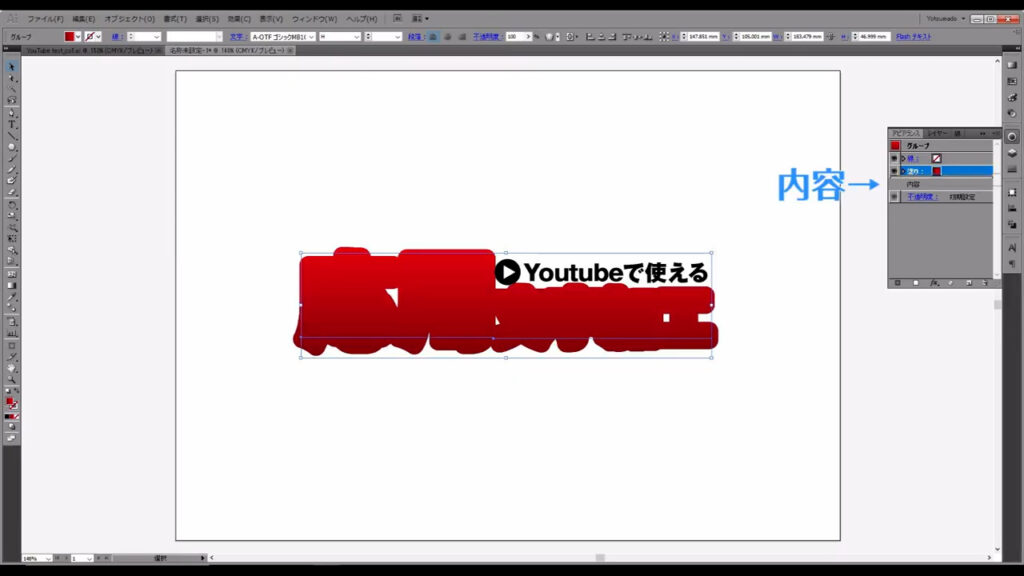
そして、この塗りを「内容」というところの下にドラッグで移動させます。


これにより文字が赤で縁取られました。
選択したオブジェクトを指定した数値分ずらす、これがオフセットです。
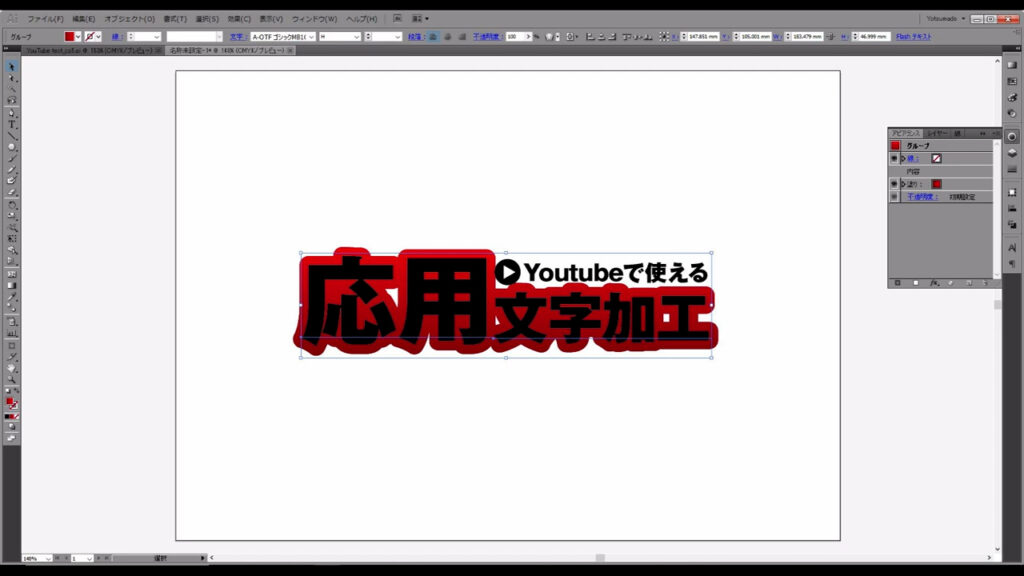
ここで、もうひと手間加えます。
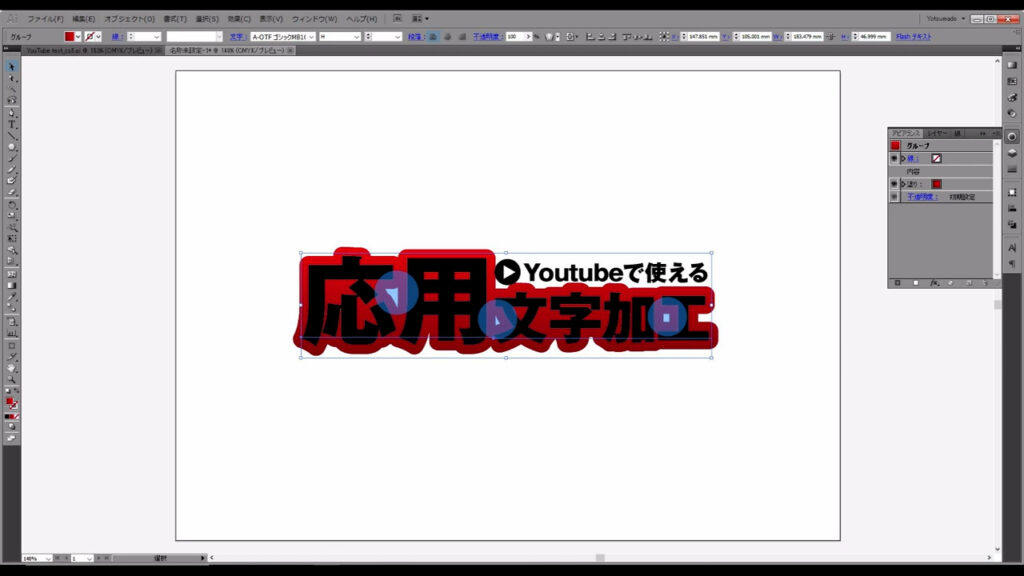
この文字、ところどころに穴が開いちゃってますよね?
気になるので、埋めます。

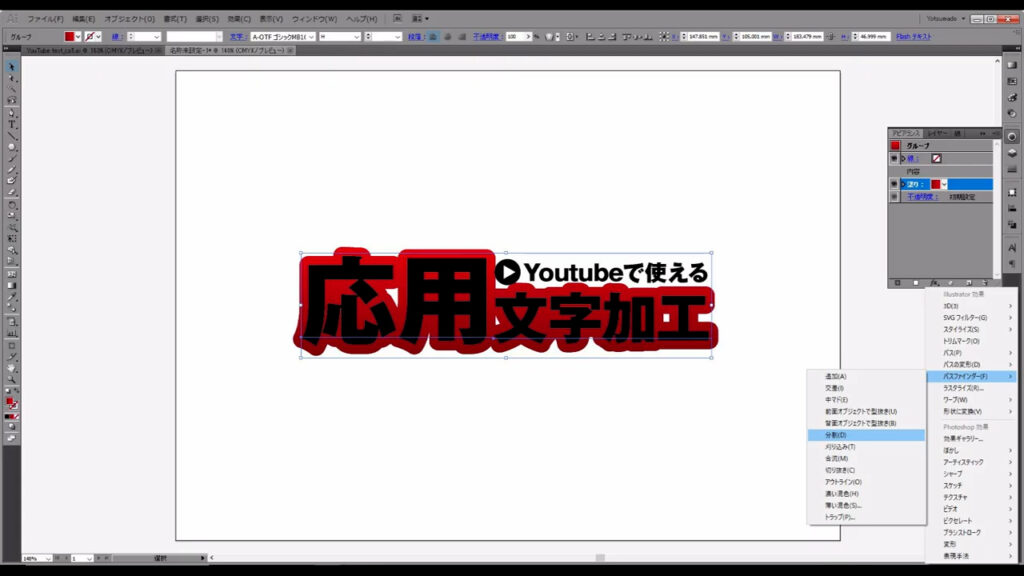
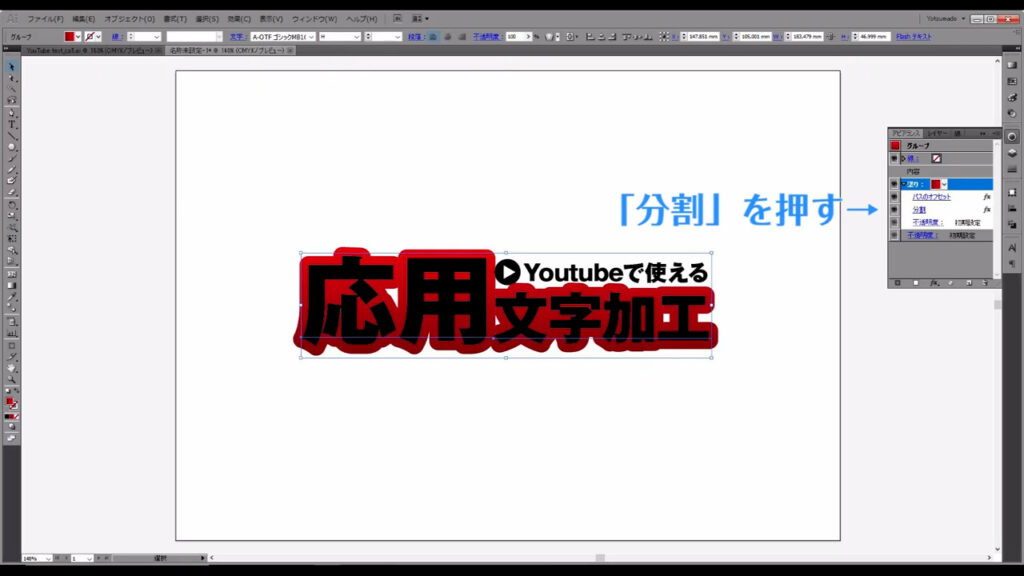
この文字のグラデーション塗りの方を選択した状態で「fx」から「パスファインダー」「分割」へと進んでいきます。
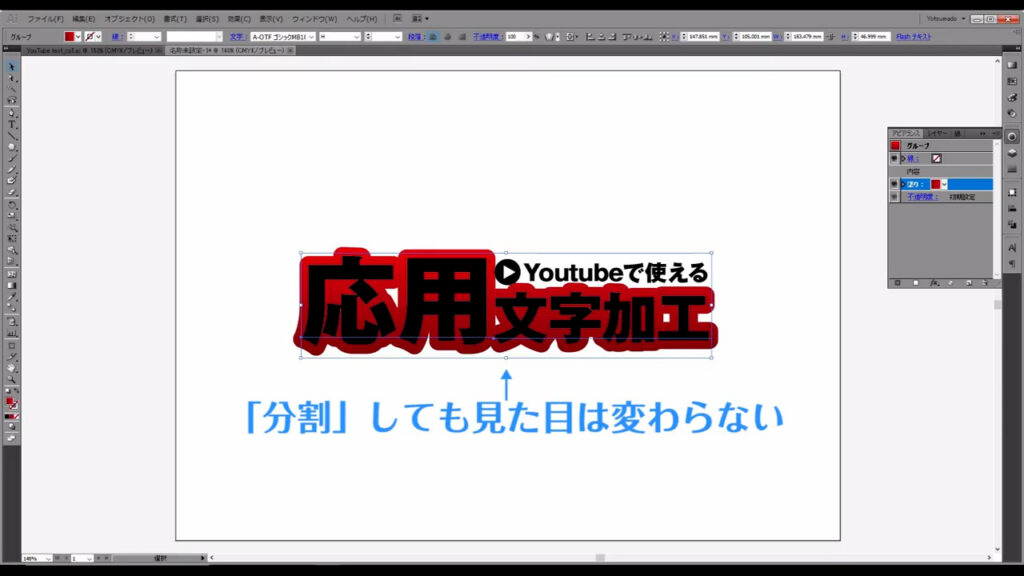
分割とは文字通り、図形が重なり合った部分をそのままの形に分割する加工のことです。


今、それをやって何の意味があるの?と思った方もいらっしゃるかもしれませんが、穴を埋めるために必要な設定が、この加工のオプションにあります。
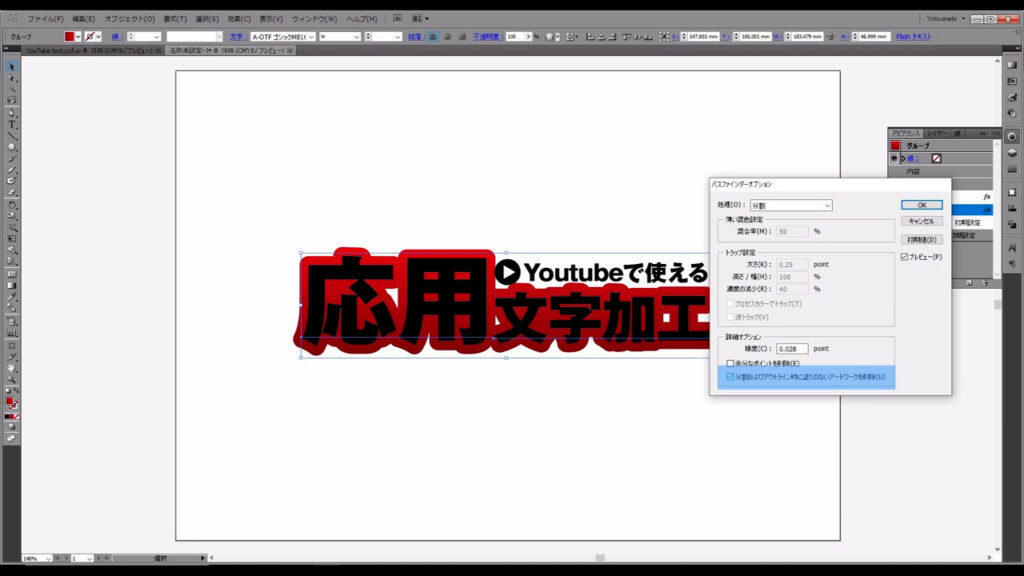
今、加えた分割を押すと、「パスファインダーオプション」というウィンドウが出てきます。

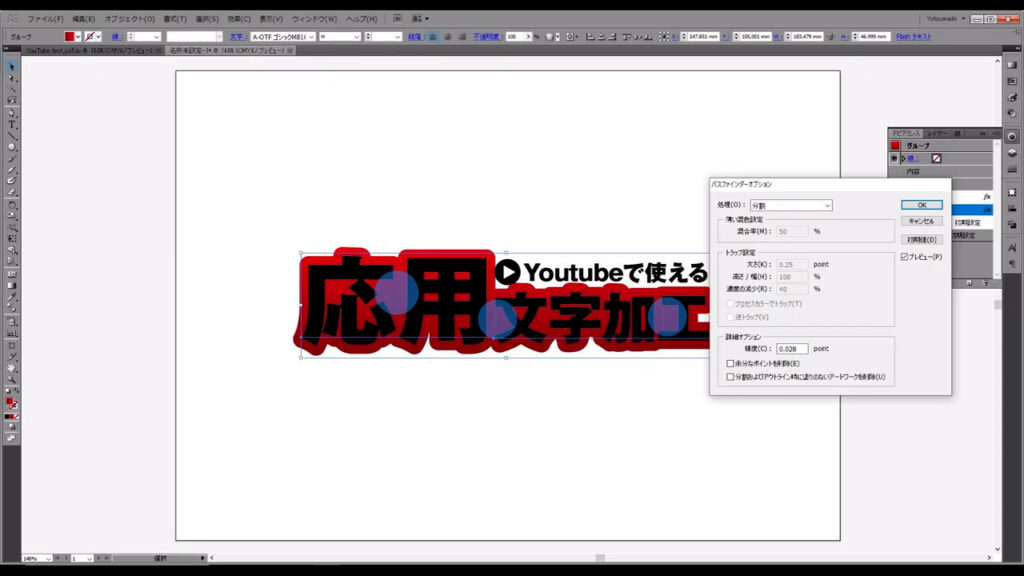
そこに「分割およびアウトライン時に塗りのないアートワークを削除」というものがあり、初期設定ではそこにチェックが入っています。
「塗りのないアートワーク」とは、まさに文字に開いている穴のことを指しています。
ここのチェックを外し、OKを押すと穴が削除、つまり埋まるということです。


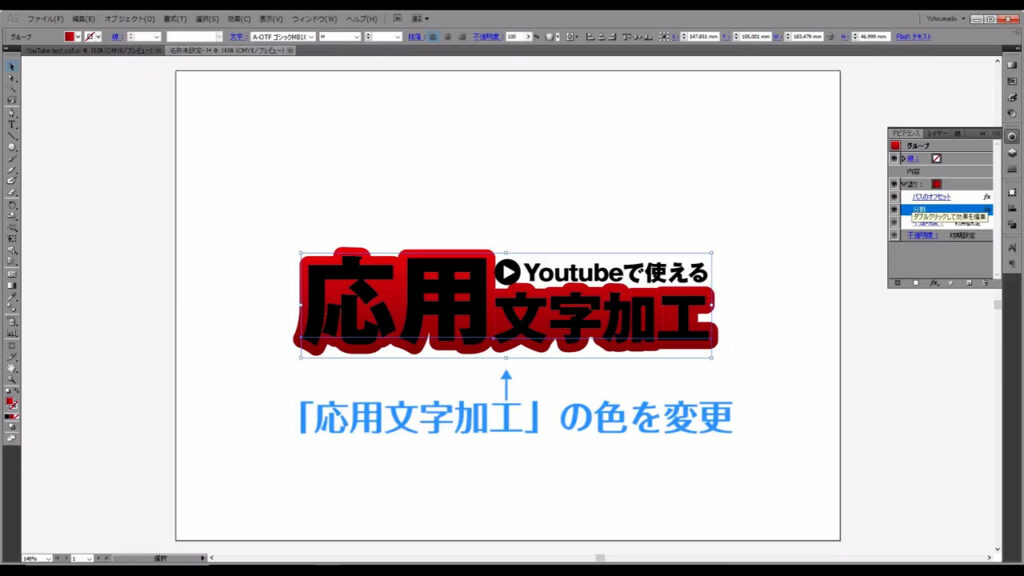
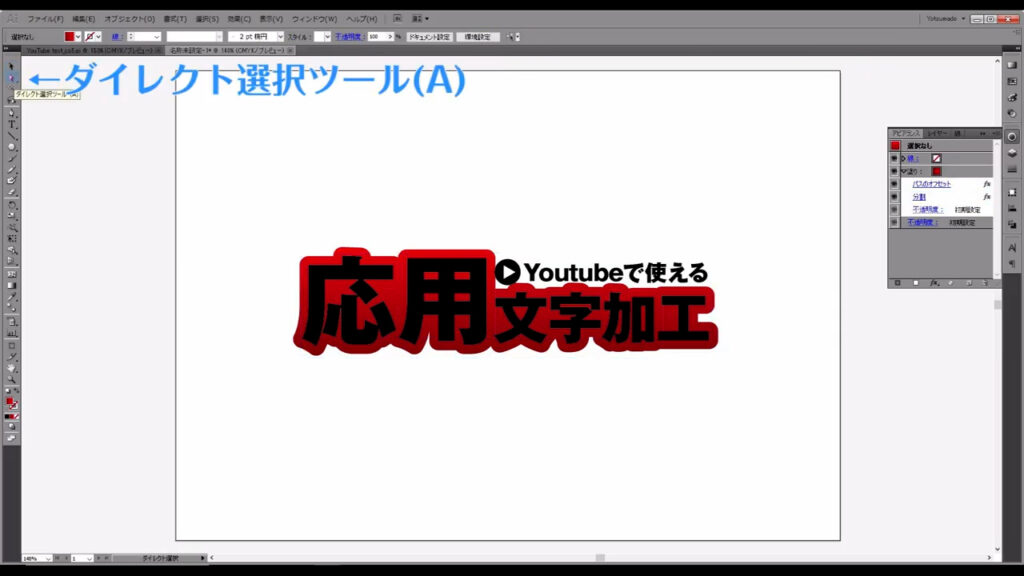
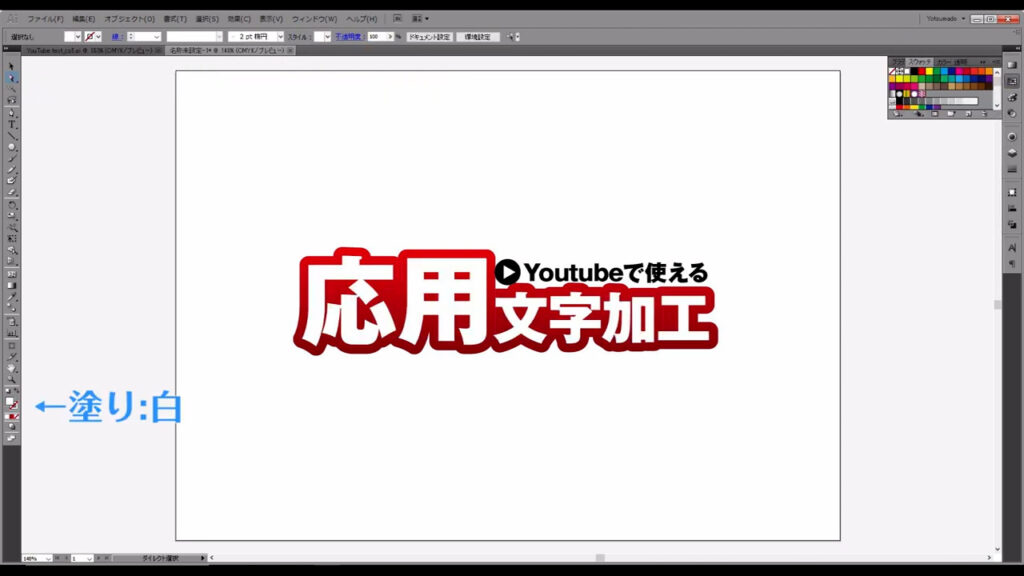
このタイミングでこちらの文字の色を変更します。

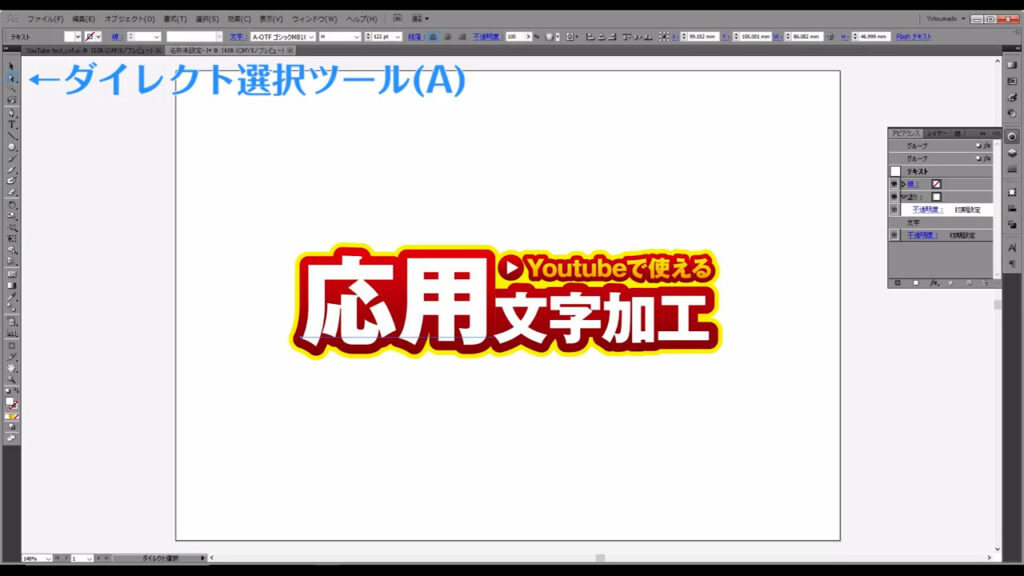
選択ツールでこのまま文字を選択しても黒塗りの部分はいじれないので、ダイレクト選択ツールに切り換えて一つ一つ、色を白に変更します。


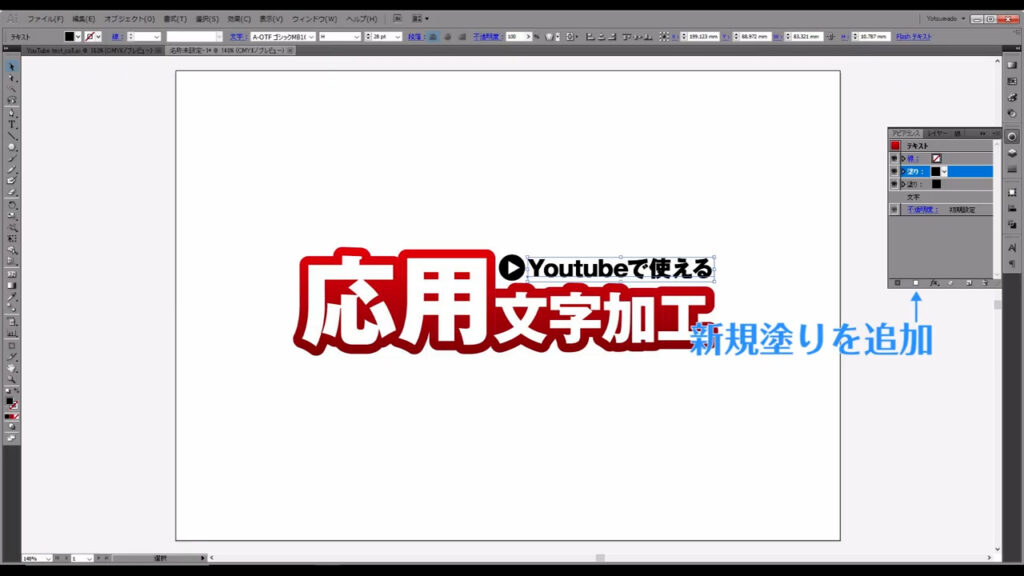
次は「YouTubeで使える」のところを加工していきます。
例によってアピアランスパネルから新規の塗りを追加し、「応用文字加工」と同じように赤で縁取りしていきます。

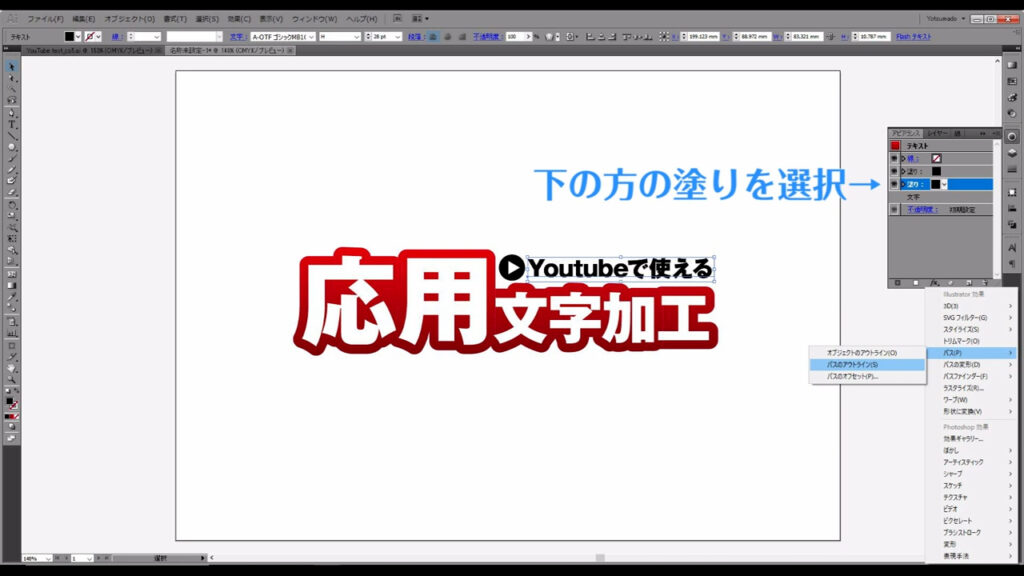
「fx」から「パス」「パスのオフセット」へと進んでいき、マーキング部分(下図2枚目参照)のように設定して、OKを押します。


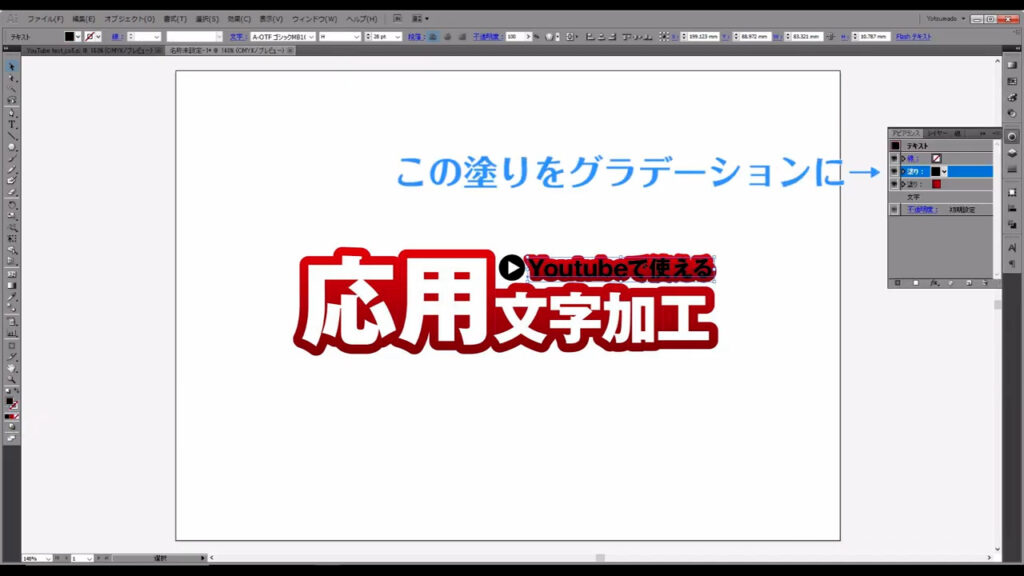
塗りはグラデーションに変更します。

こちらは文字に穴は開いていないので、分割加工は行いません。
これが終わったら、黒塗りの方もグラデーションに変更します。
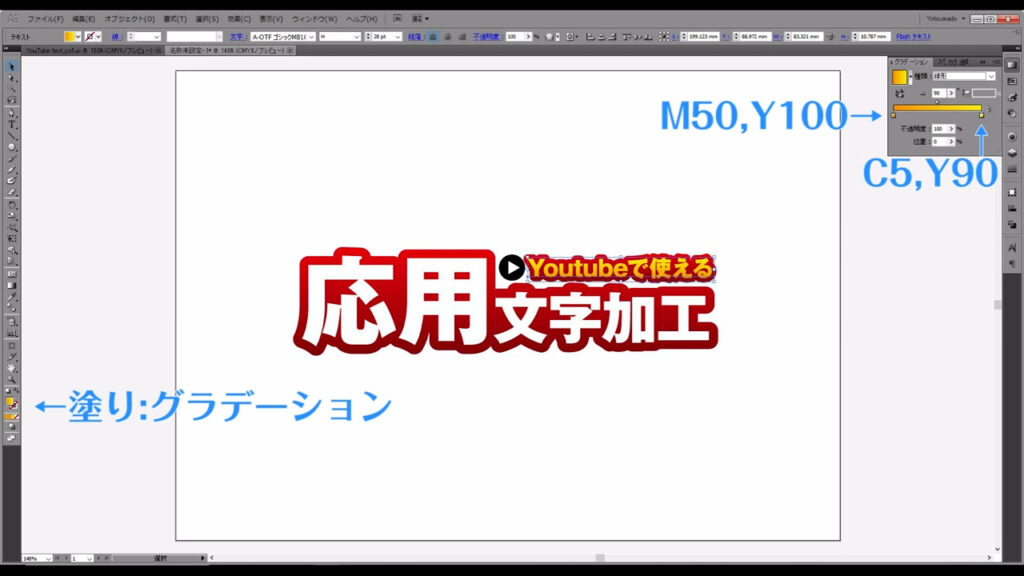
グラデーション詳細は字幕(下図2枚目参照)の通りです。


ついでに、隣のYouTubeのワンポイント装飾もグラデーション塗りに変更しておきます。


さあ、完成まであと一息です。
全体を縁取りする
最後は、全体に黄色の縁取りを加えます。
ここまでたどり着けた方であれば、感覚的に理解できてしまうかもしれません。
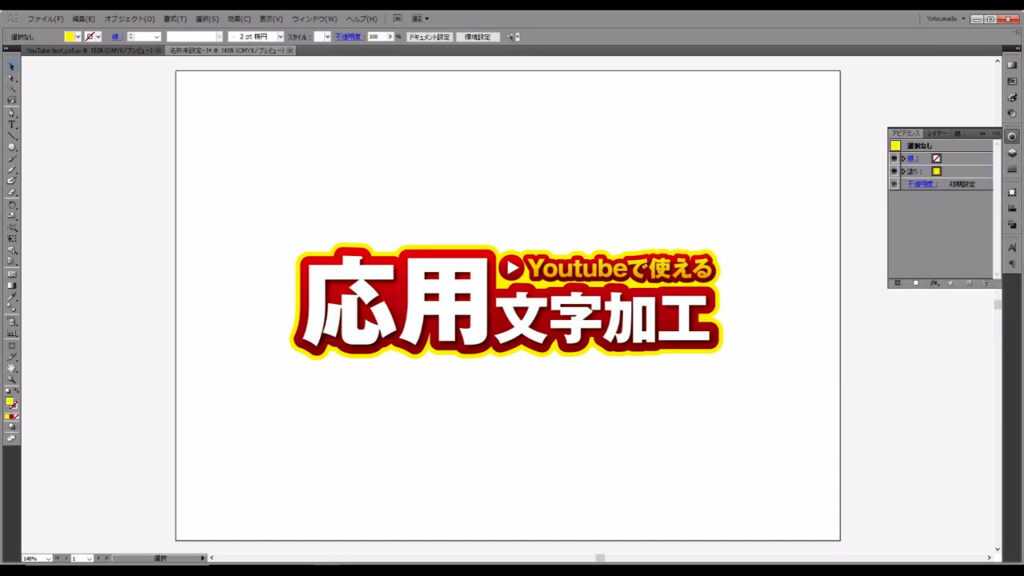
まず、これらを全て選択しctrl + [ g ]でグループ化します。

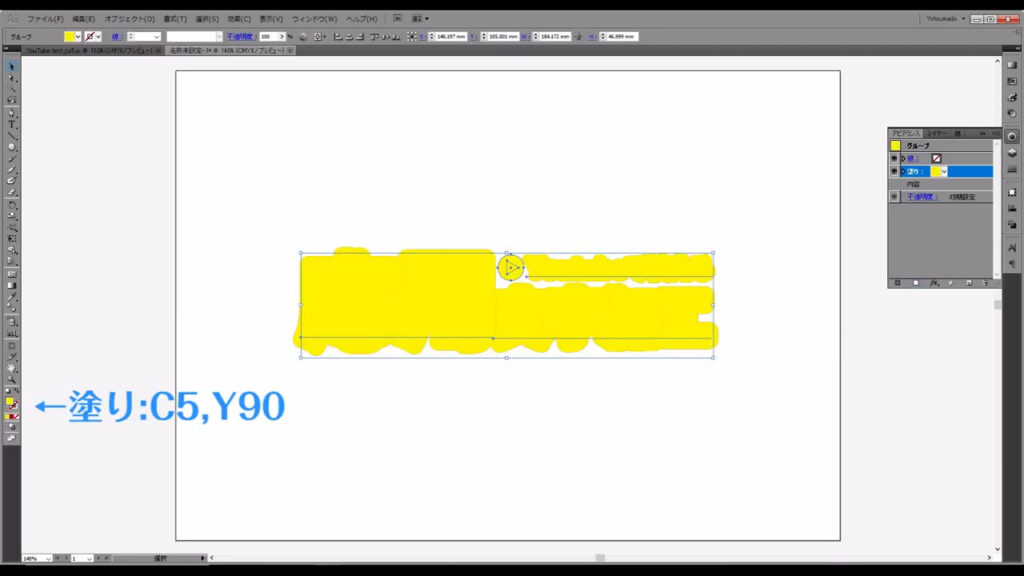
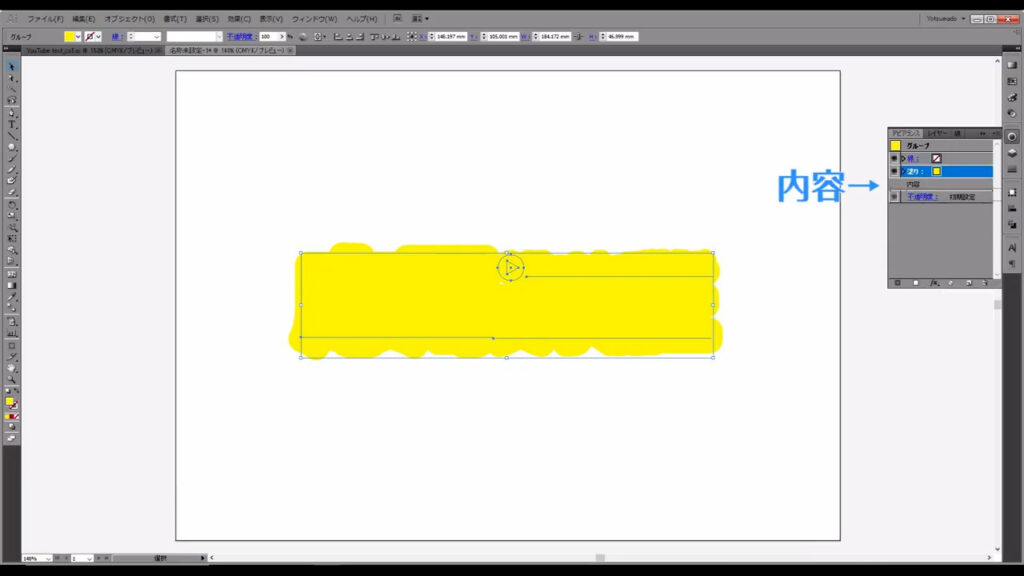
そうしたら新規の塗りを追加し、色を字幕(下図2枚目参照)のように設定します。


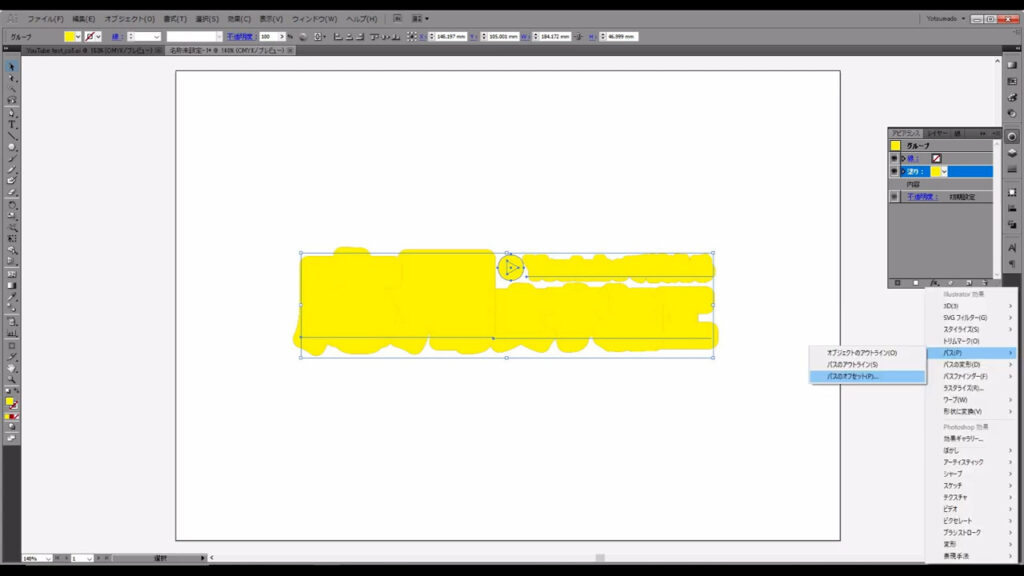
そのあと、パスファインダーパネルからオフセットを追加します。
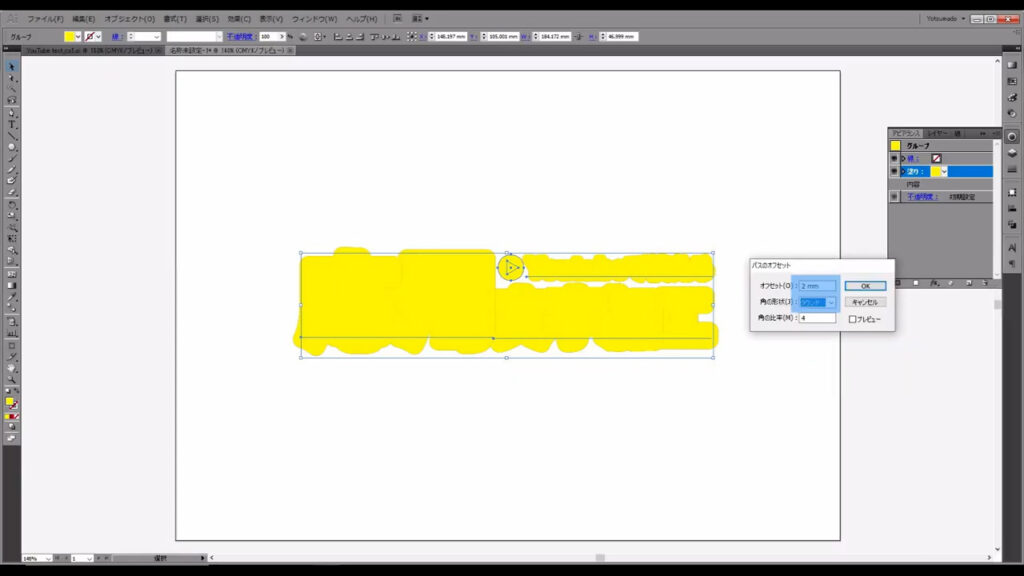
「fx」「パス」「パスのオフセット」へと進んでいき、マーキング部分のように設定してOKを押します。


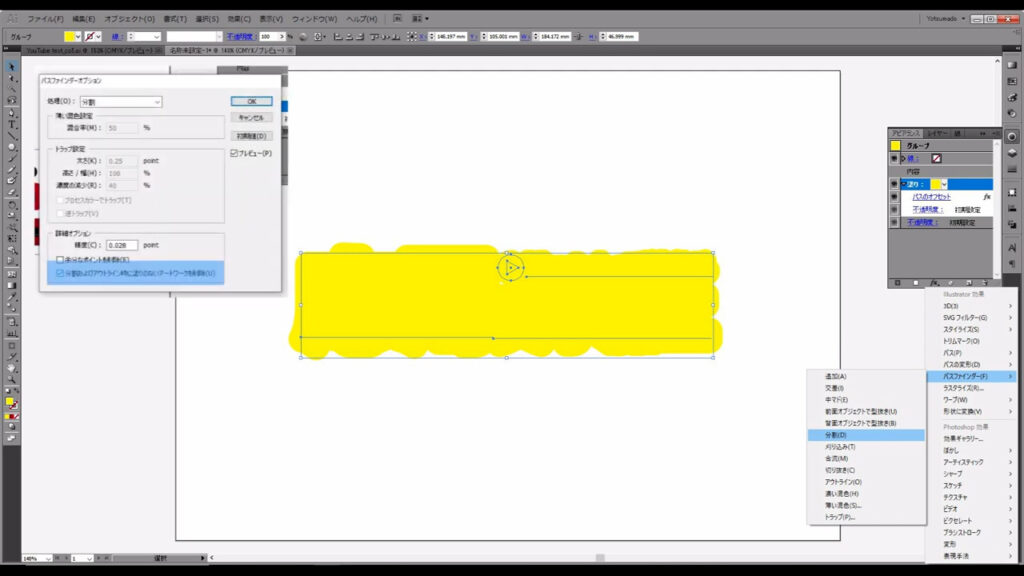
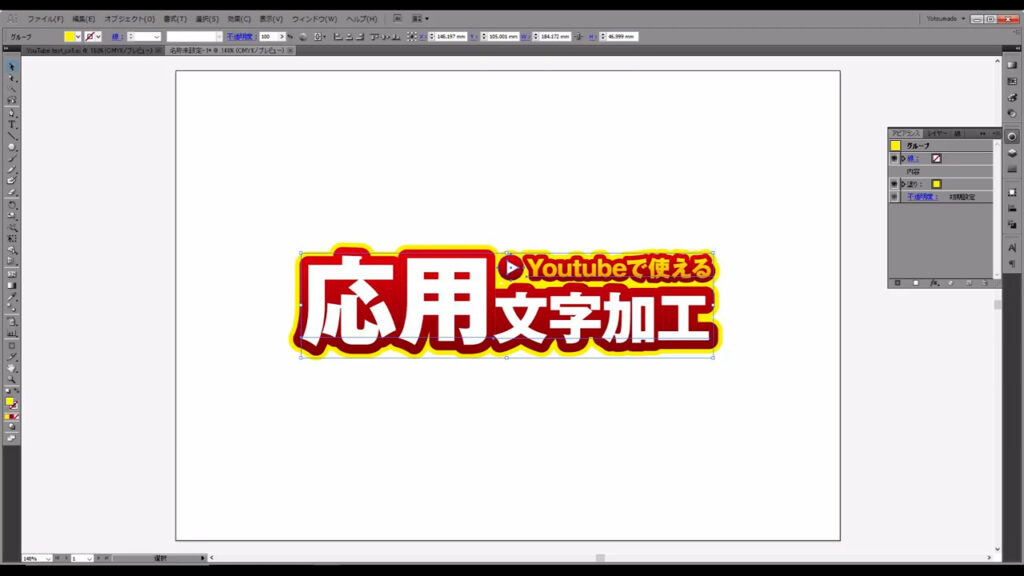
また文字の間に穴が出来てしまっているので、再度「fx」から「パスファインダー」「分割」を選びます。
「アートワークの削除」のチェックは先ほど外しているので、分割を選ぶだけで穴は埋まっているはずです。

この塗りも「内容」というところの下に移動させます。


これでYouTubeのサムネで使える文字加工の完成です。
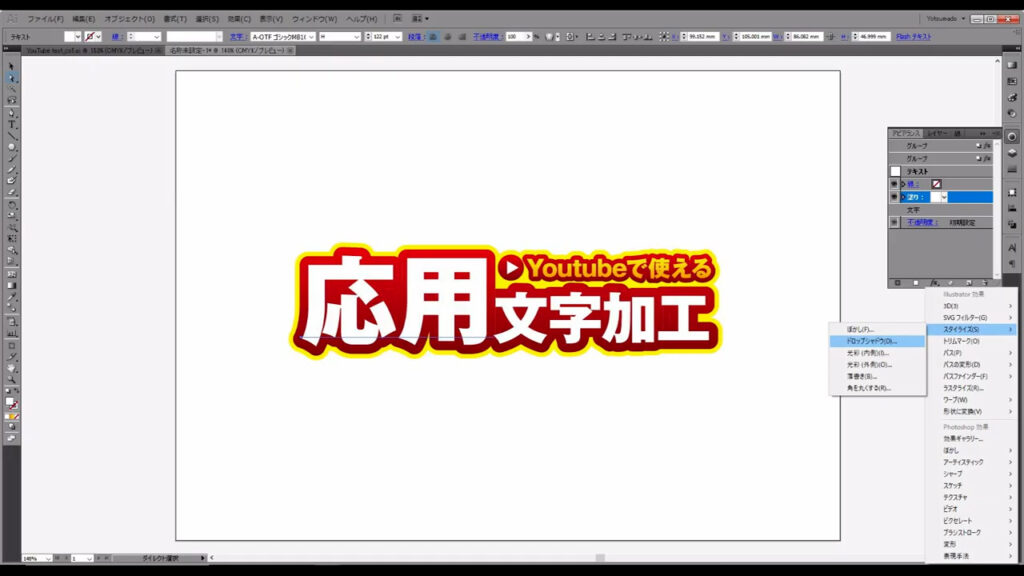
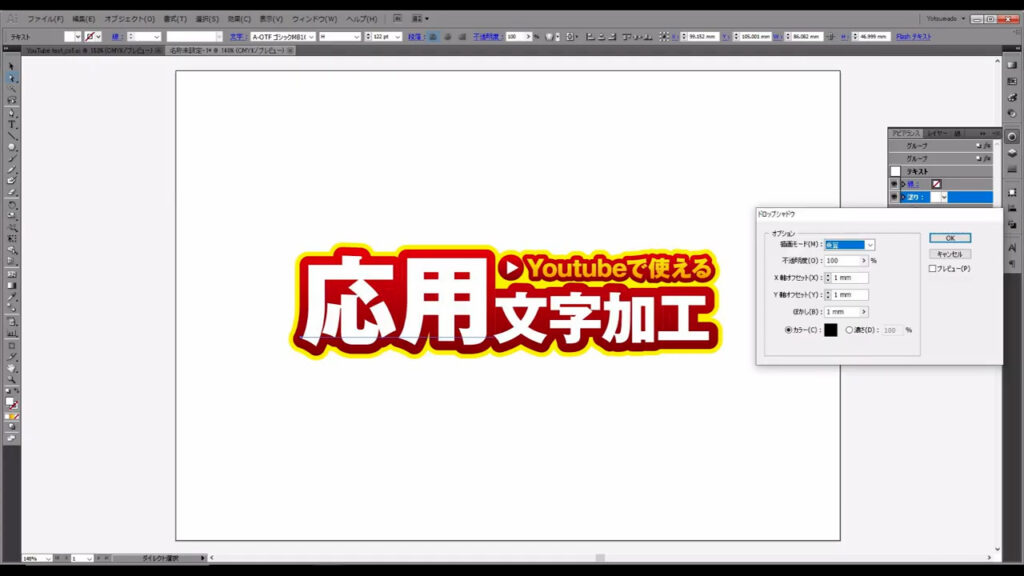
もうワンポイント付け加えると、ダイレクト選択ツールでそれぞれ文字を選択し、

パスファインダーパネルの「fx」から「スタイライズ」「ドロップシャドウ」へと進んでいき、文字のサイズに合った影を加えれば、より文字が引き立って見えます。



最後までお読みいただき、ありがとうございます。




コメント