この記事には広告が含まれています。
こんにちは、イラレ常人です。
今回はシームレス、かつカスタム可能な虎柄テクスチャを作っていきます。
それでは、さっそく本編にいきましょう。
※解説画像の下に入っている字幕は、解説動画を作ったときに入れたものです。 この記事では動画のスクリーンショットを断片的に入れているので、字幕の文章が成り立っていないことがあります。 あらかじめご了承ください。
虎柄の素を作る
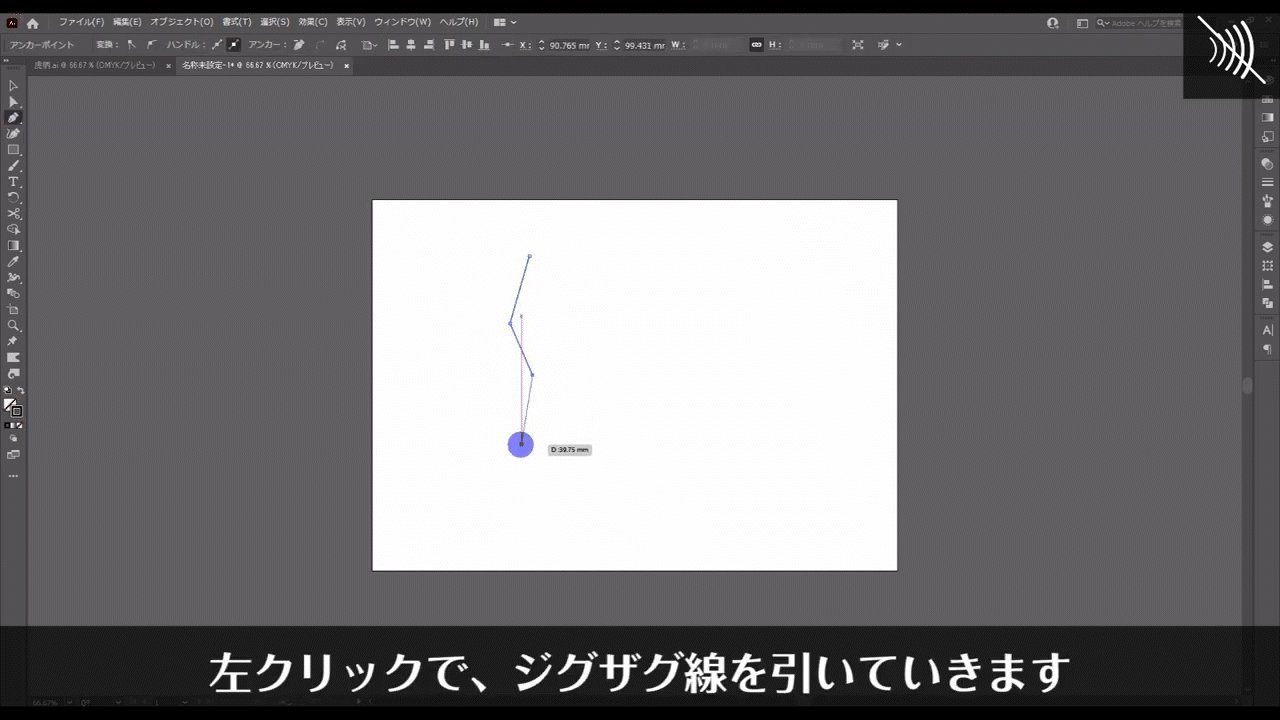
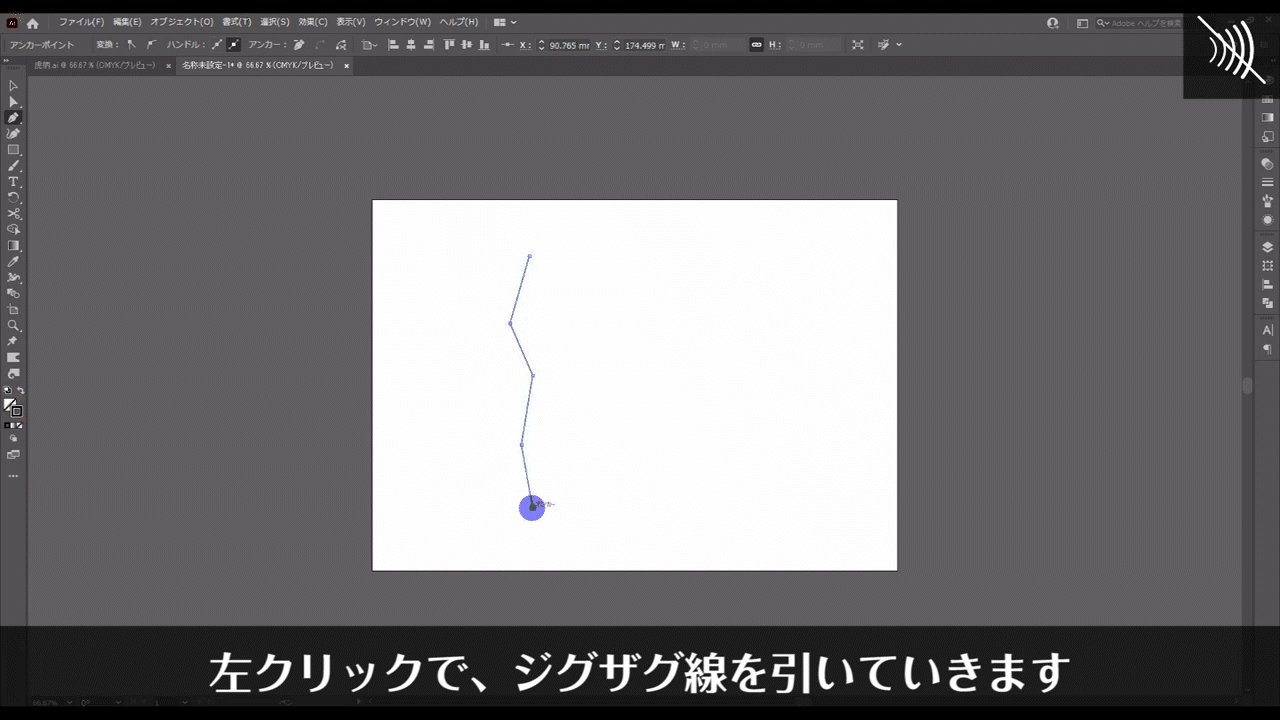
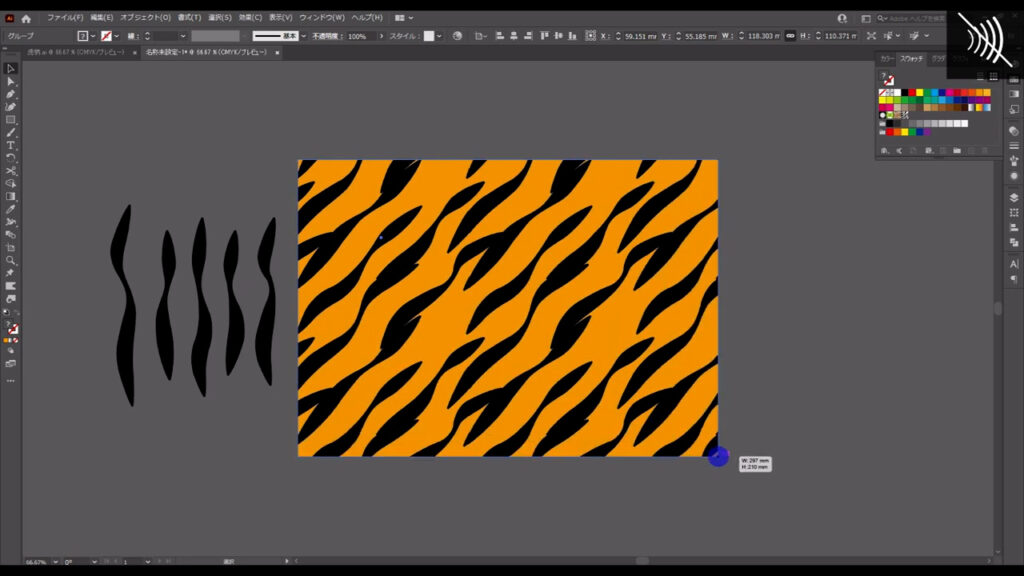
まずペンツールに切り換え、点と点をつなげていくように、左クリックでジグザグ線を引いていきます。
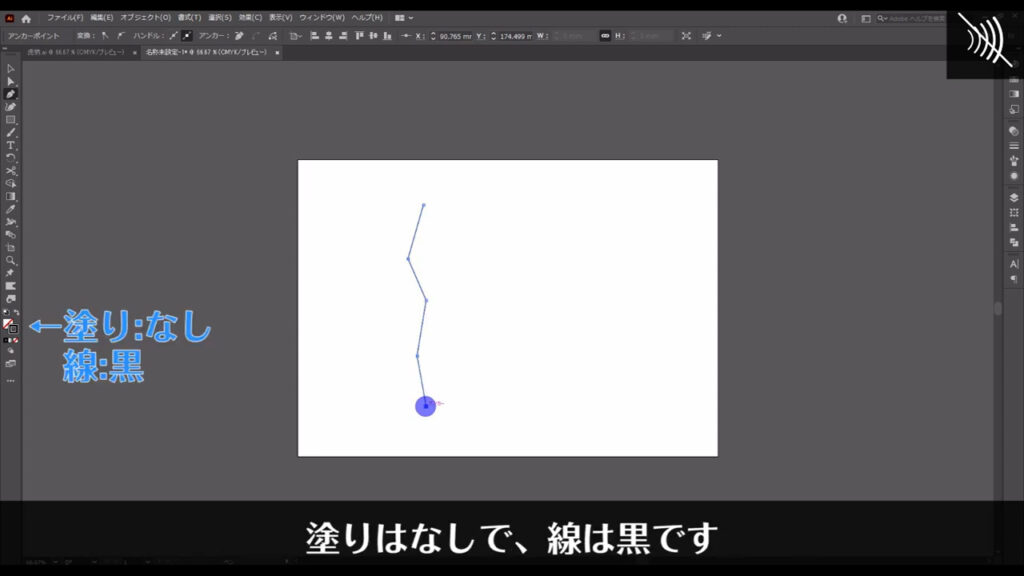
塗りはなしで、線は黒です。



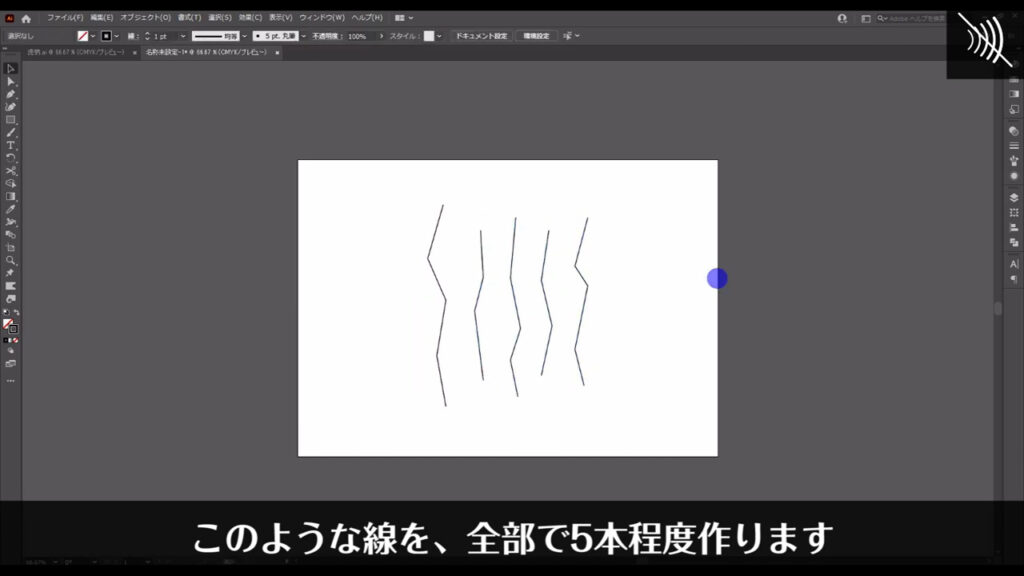
このような線を全部で5本程度作ります。

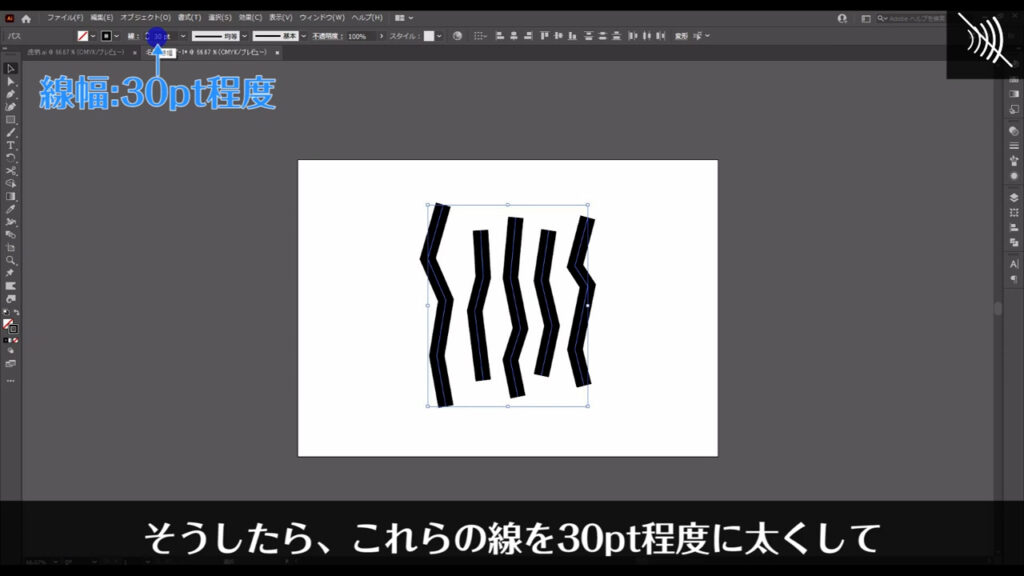
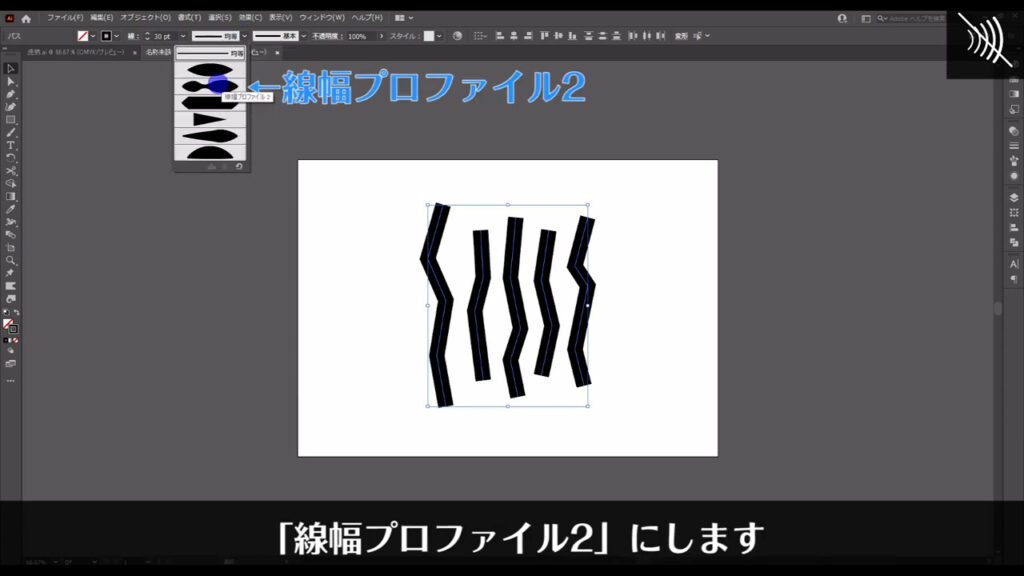
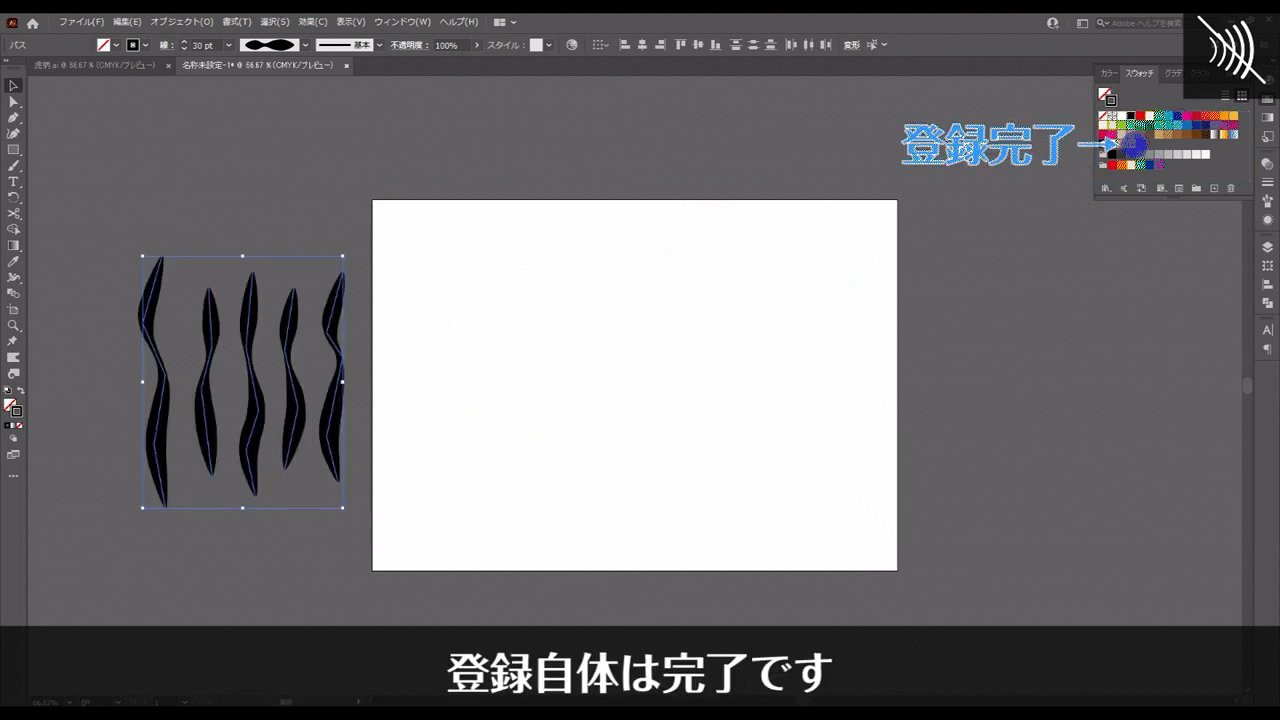
そうしたら、これらの線を30pt程度に太くして、さらに「可変線幅プロファイル」というところを「線幅プロファイル2」にします。


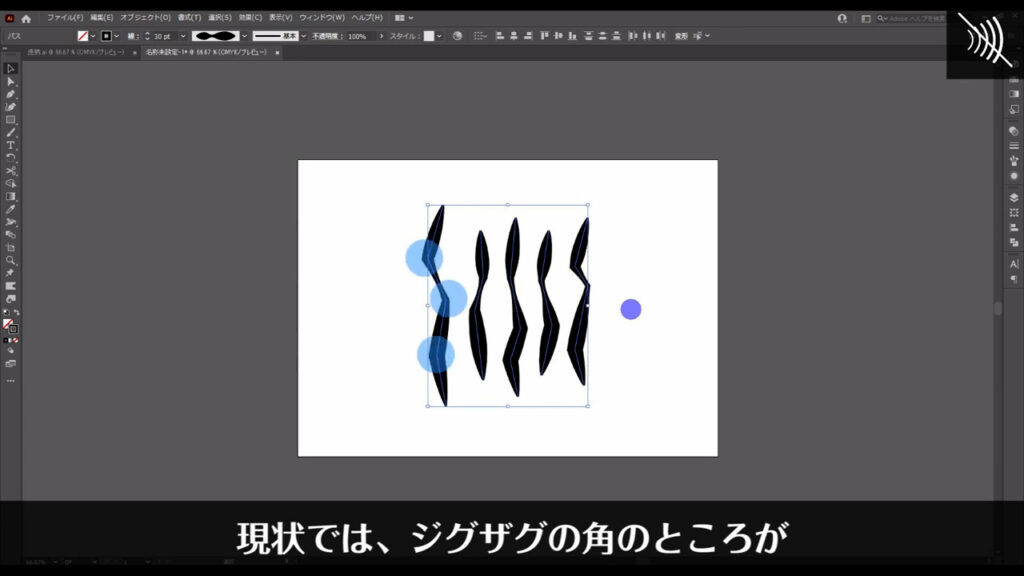
現状では、ジグザグの角のところがカクカクしすぎている感じなので、少し丸くします。

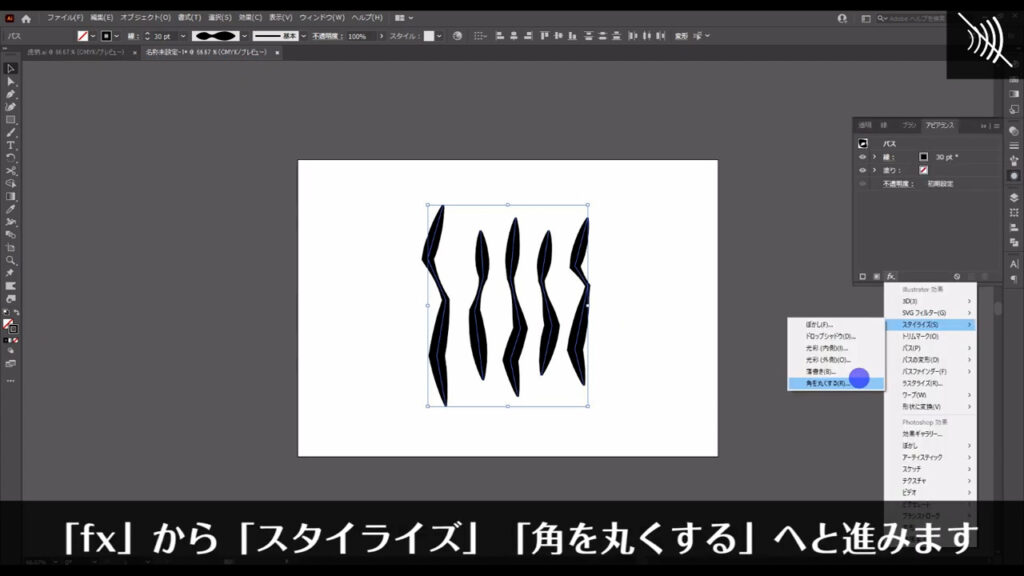
選択ツールで全ての線を選択した状態で、アピアランスパネルを開き「fx」から「スタイライズ」「角を丸くする」へと進んでいきます。

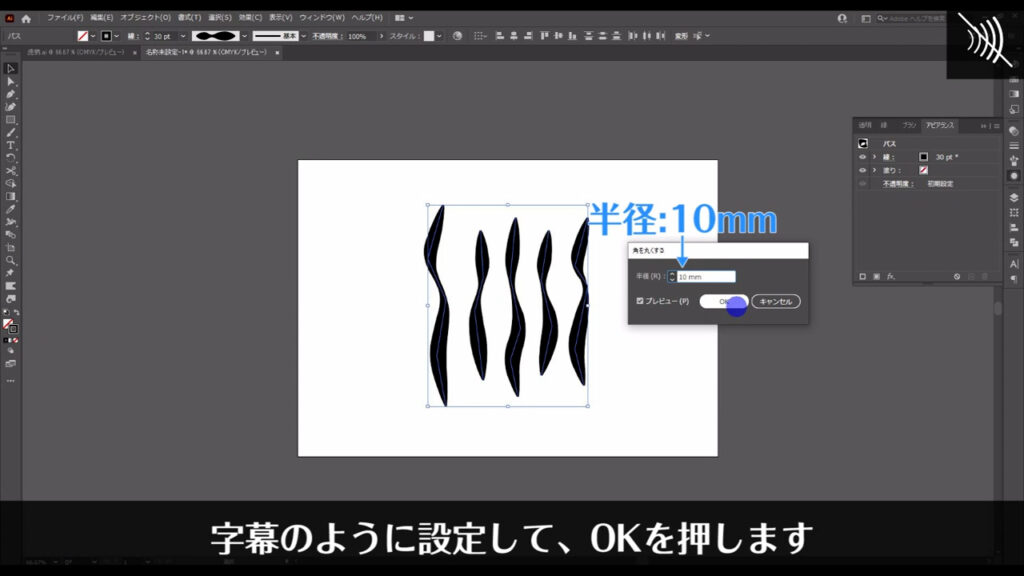
すると下図のようなウィンドウが出てくるので、字幕のように設定して、OKを押します。

虎柄の素をパターンとして登録する
ここまできたら、これらの線をパターンとして登録します。
登録は「スウォッチパネル」というところから行います。

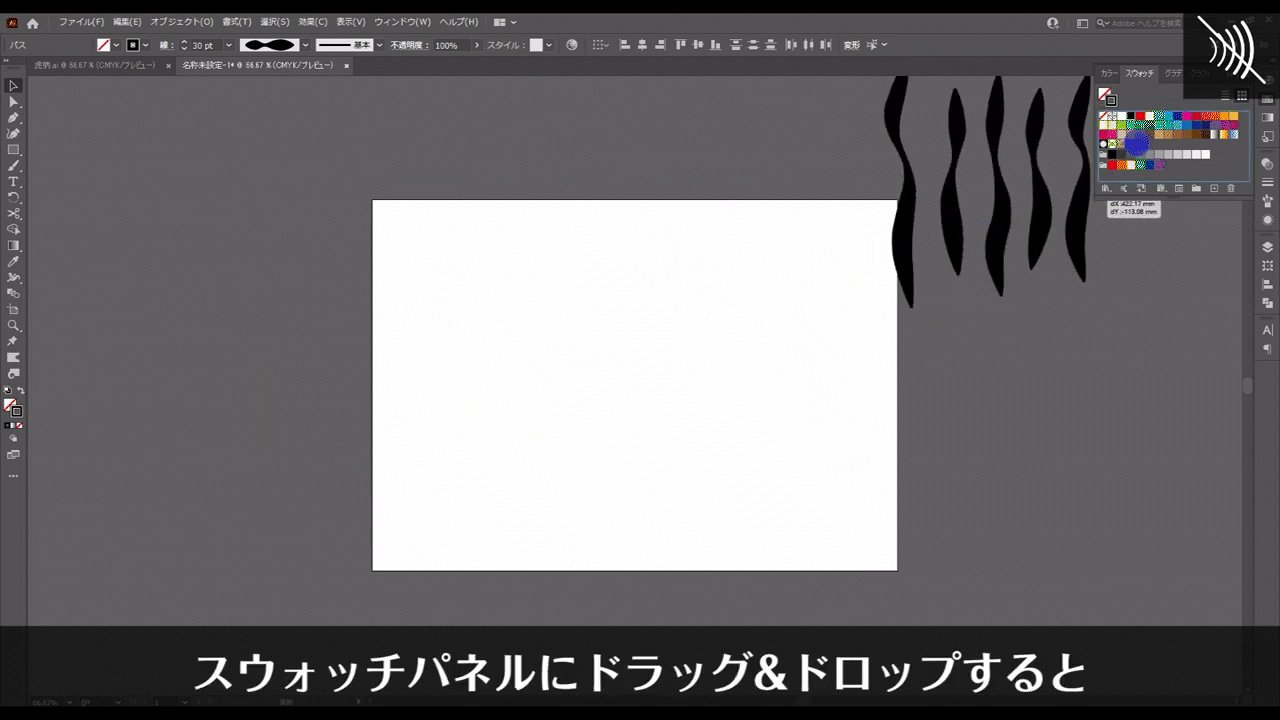
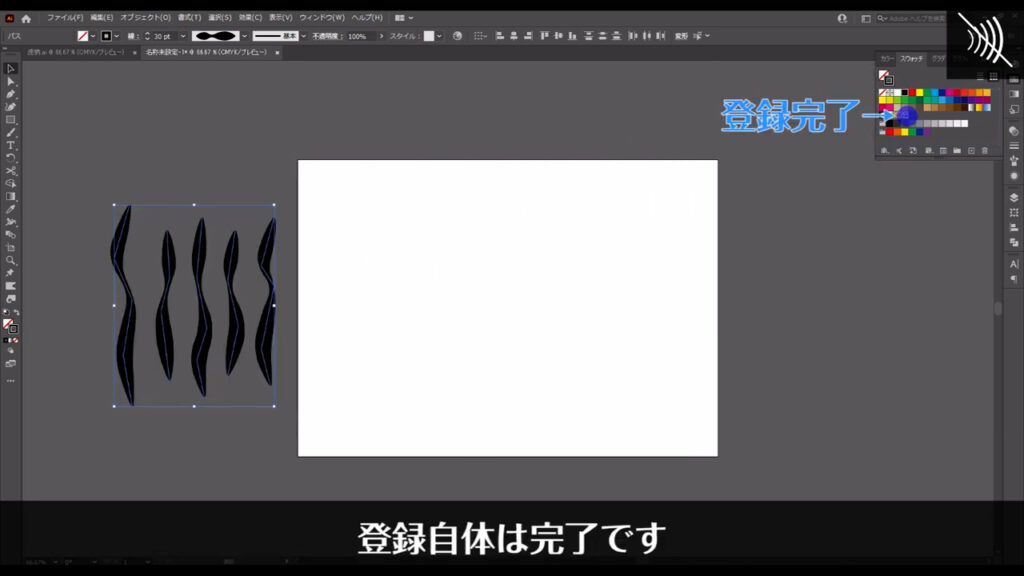
全ての線を選択して、スウォッチパネルにドラッグ&ドロップすると登録自体は完了です。


では、このパターンを虎柄に見えるように編集していきます。
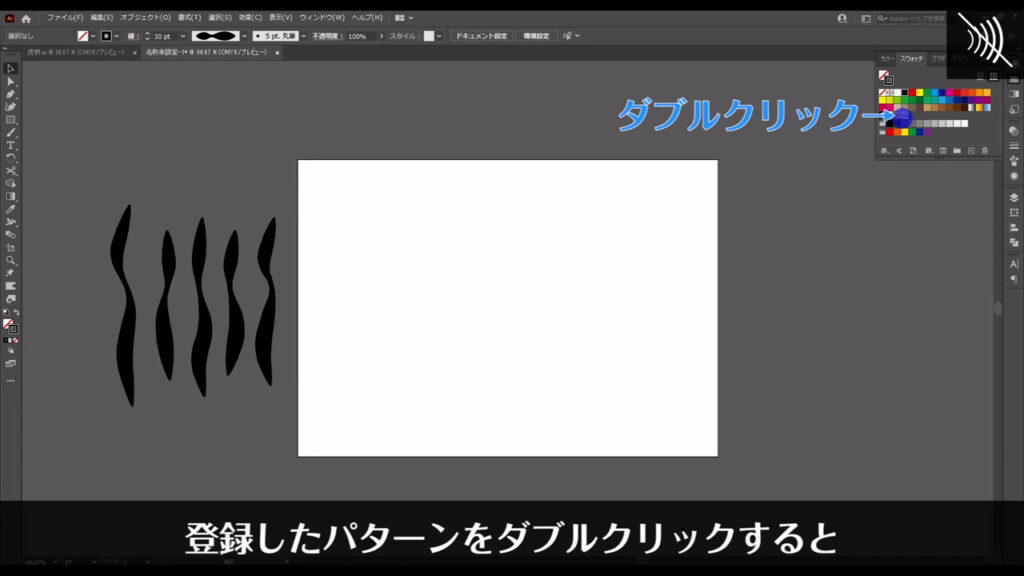
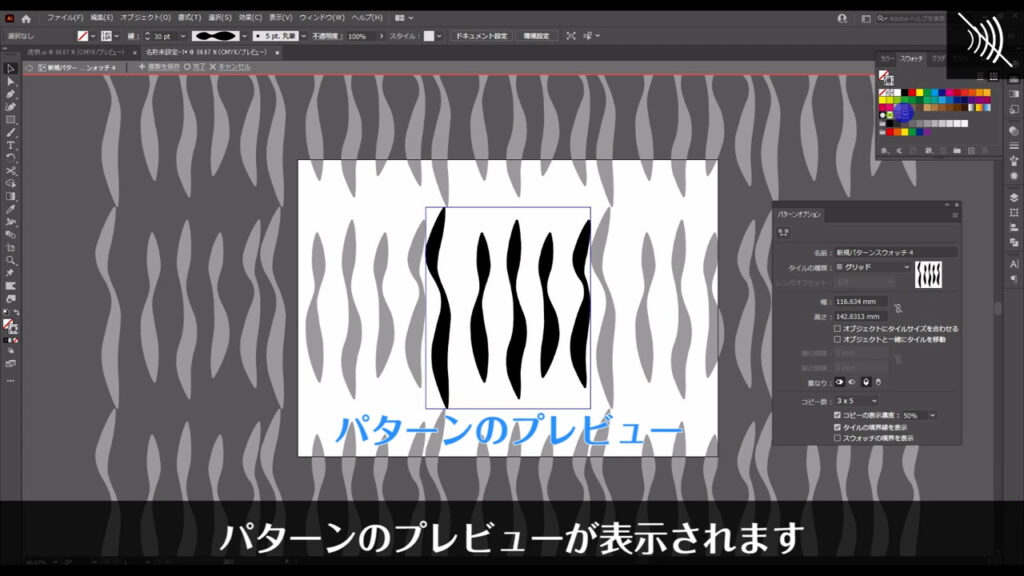
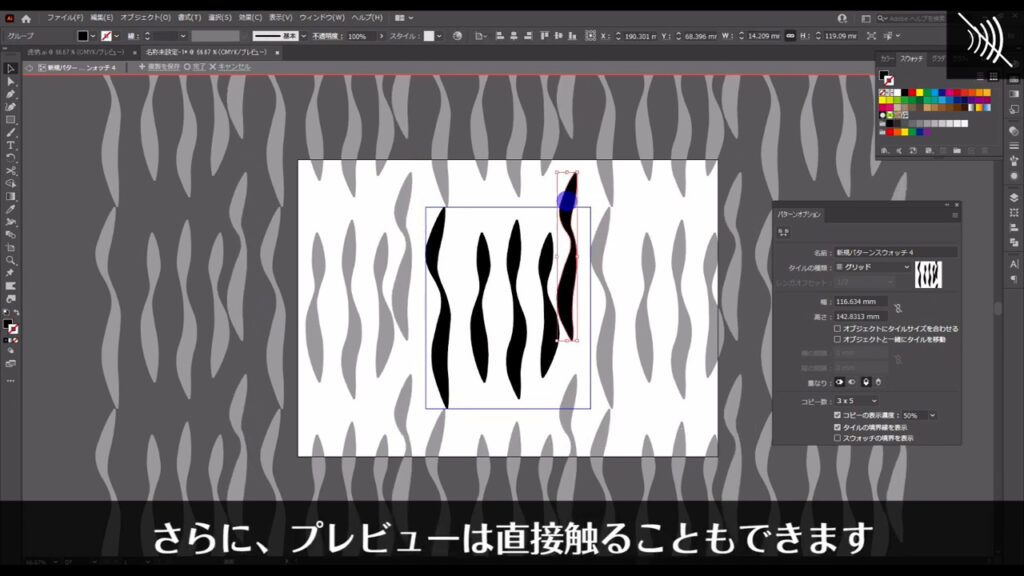
登録したパターンをダブルクリックすると「パターンオプション」というパネルと、パターンのプレビューが表示されます。


「パターンオプション」パネルで設定をいじりながら、プレビューでその結果をすぐに確認できるという素晴らしいシステムです。
さらに、プレビューは直接触ることもできます。

ということで、さっそく編集していきます。
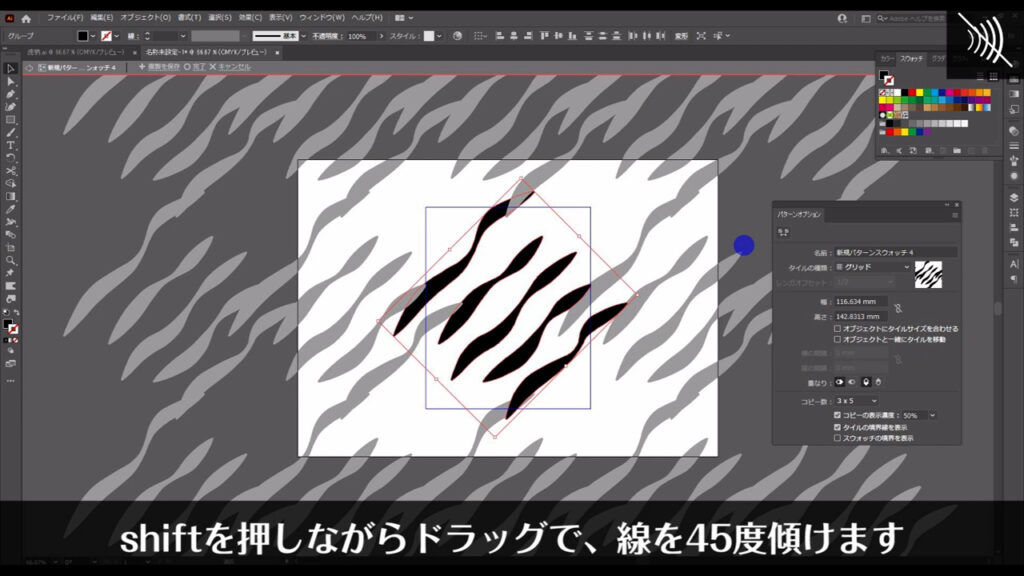
まず、これらの線を斜め45度に傾けます。
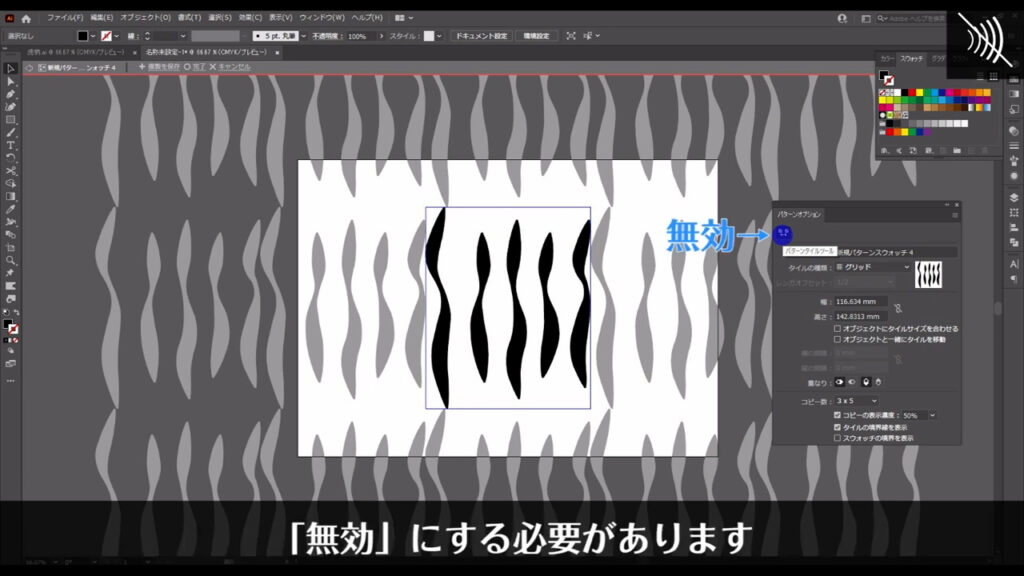
線を触るには「パターンタイルツール」というボタンを無効にする必要があります。

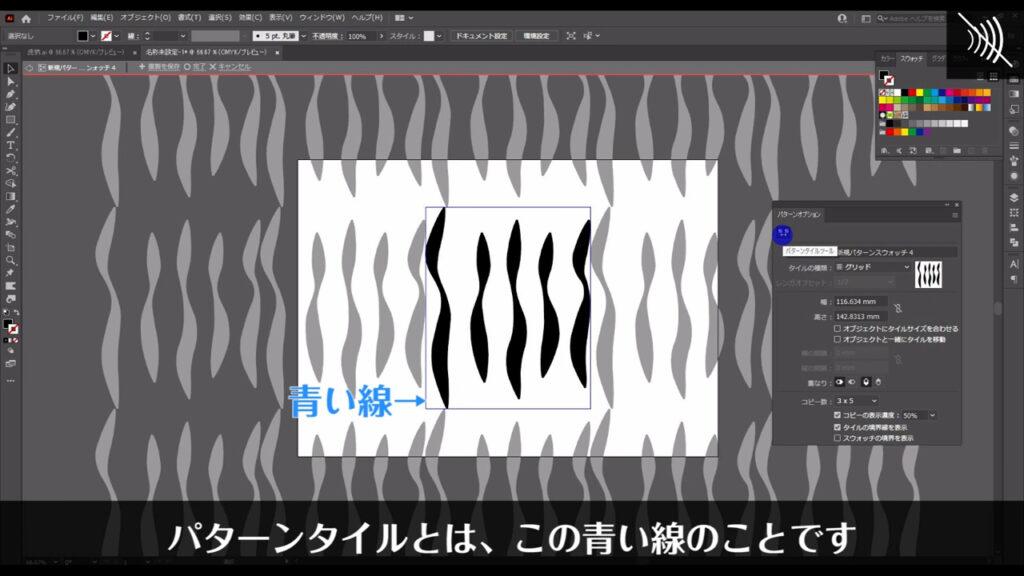
パターンタイルとは、下図の青い線のことです。

パターンタイルツールを有効にしていると、青い線を触ることができ、無効にしていると、逆にパターンタイル以外(今回でいうと「虎柄の素」)を触ることができる、ということですね。
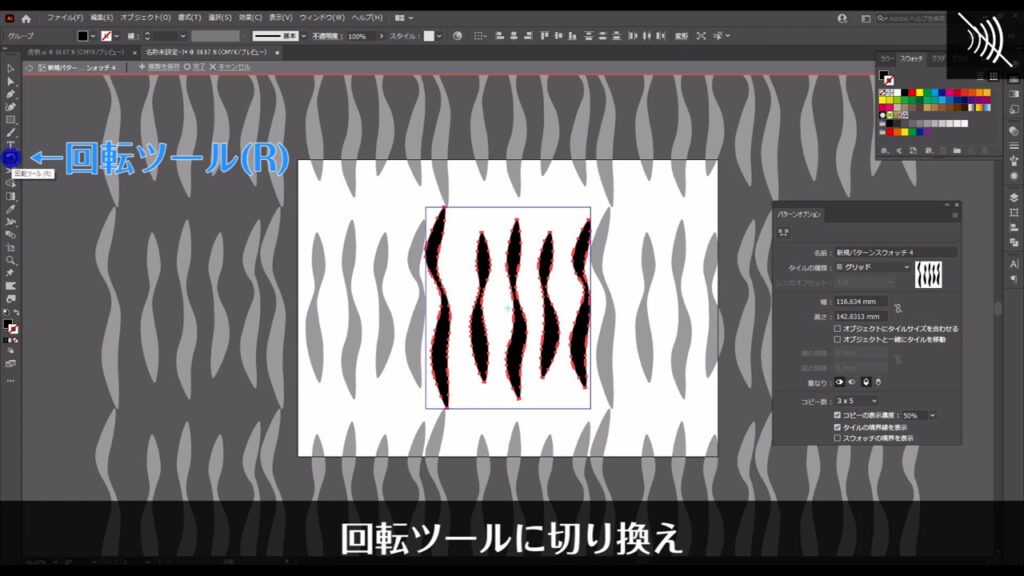
少し話が逸れましたが、これらの線を選択した状態で回転ツールに切り換え、shiftを押しながらドラッグで、線を45度傾けます。


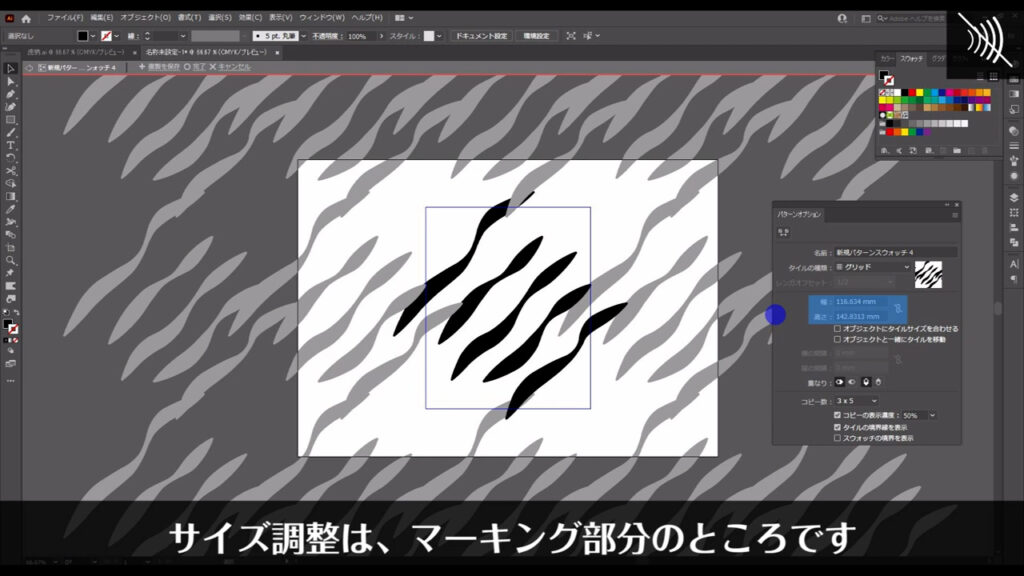
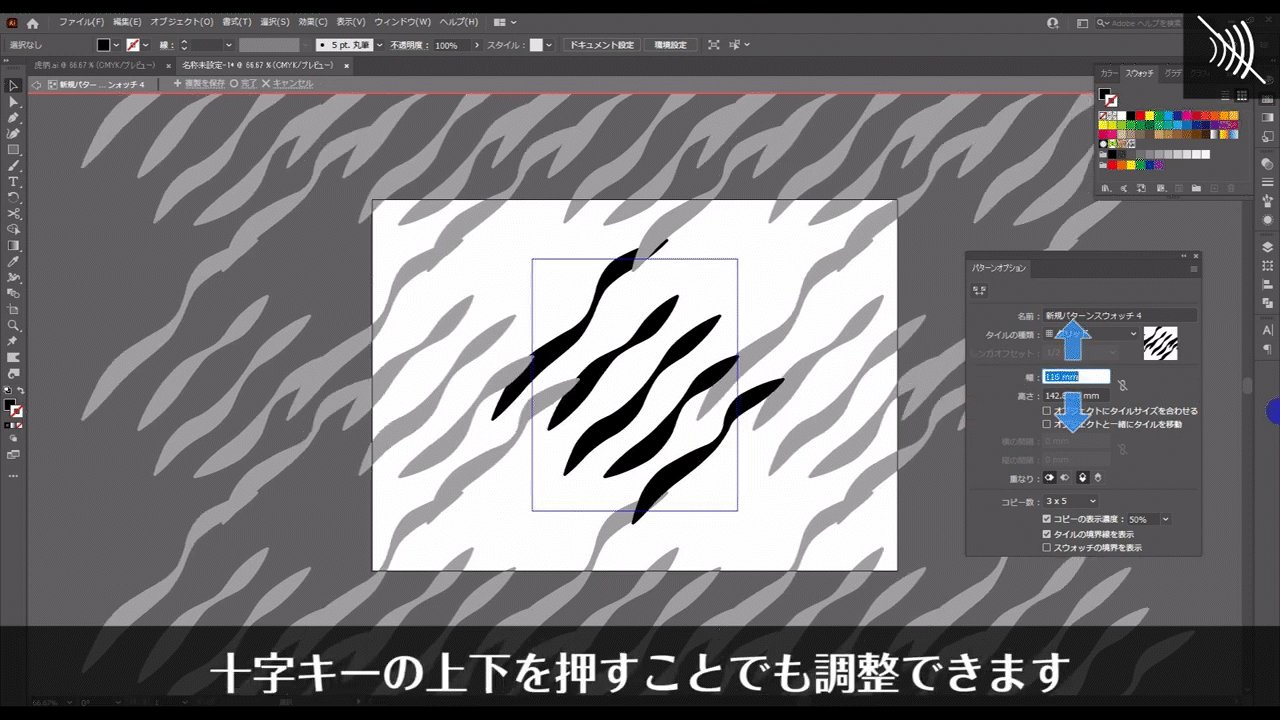
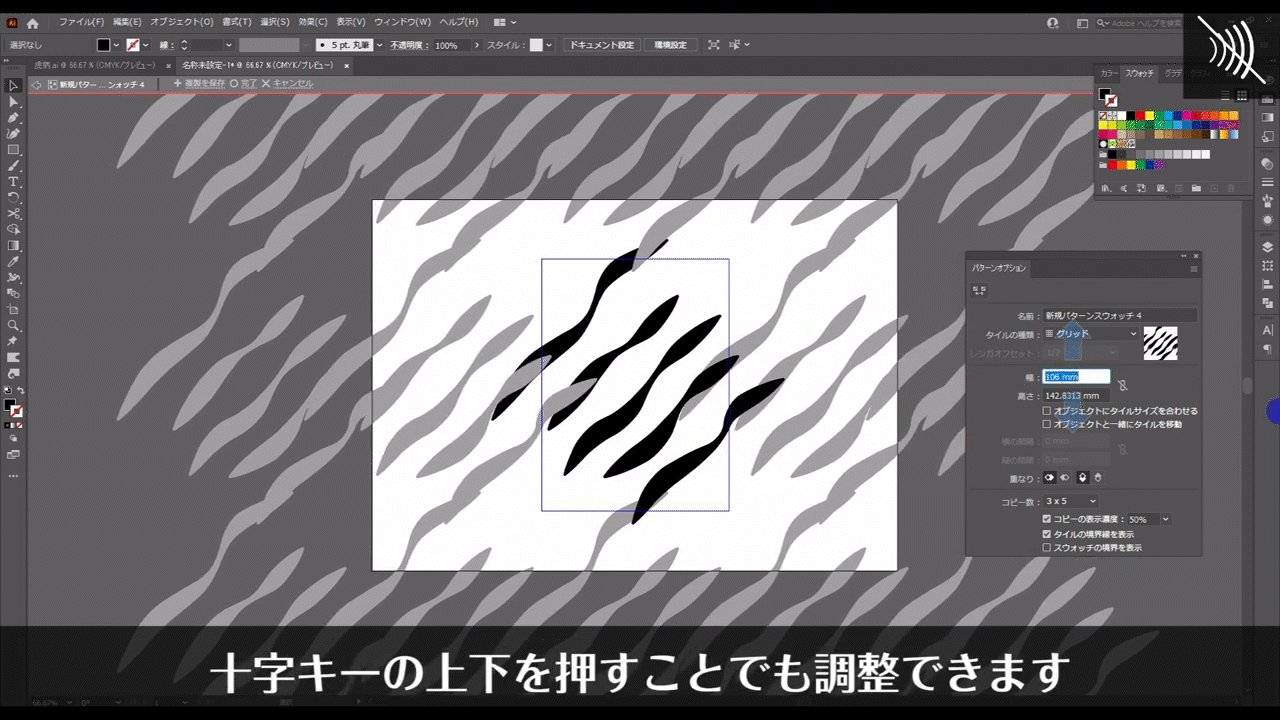
これが終わったら、今度はパターンタイルのサイズを調整します。
サイズ調整はマーキング部分のところです。

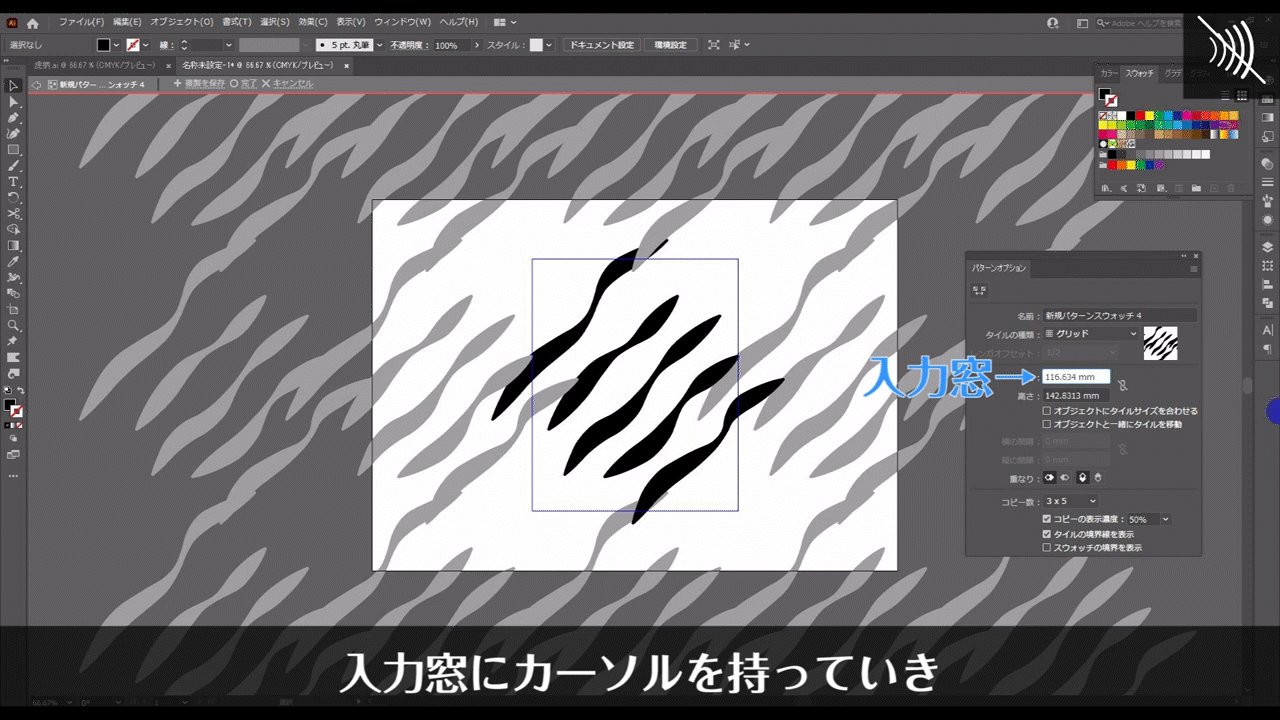
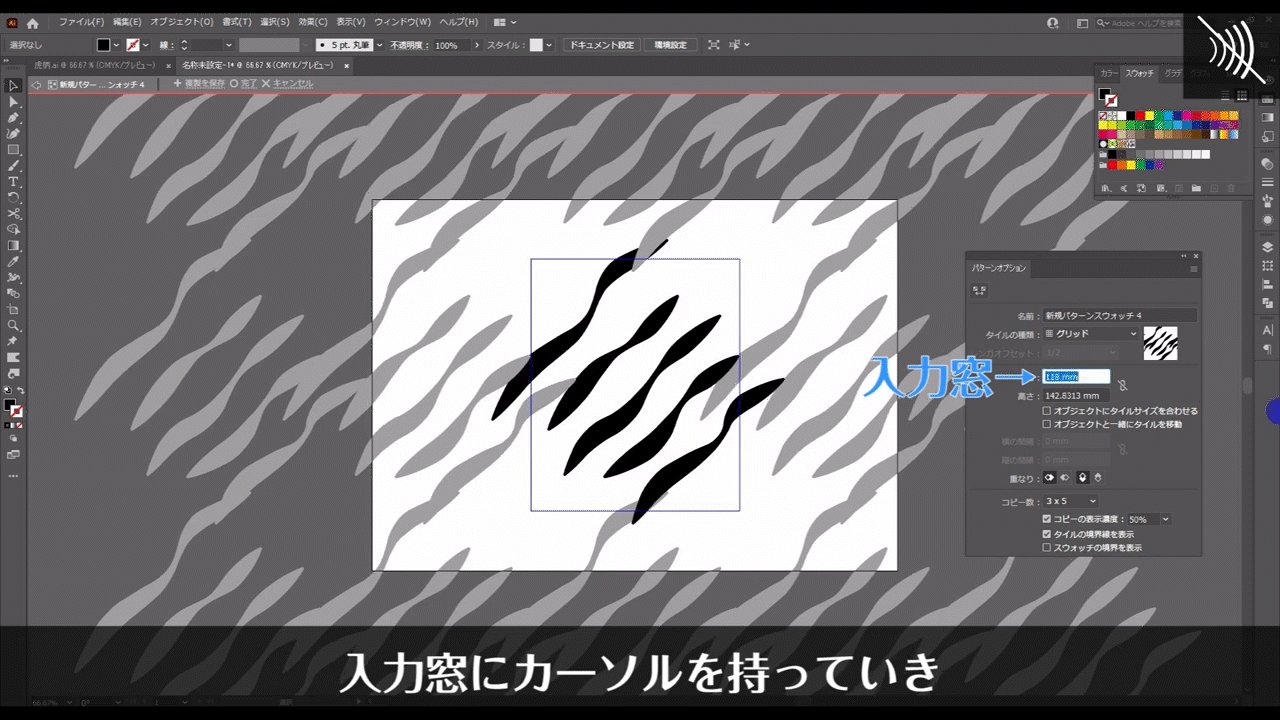
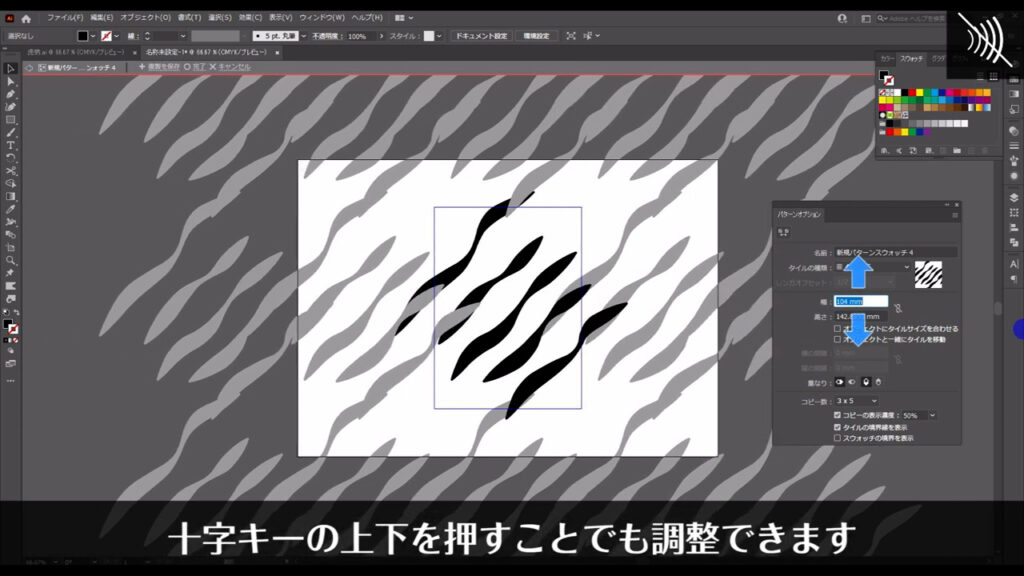
ここは直接数値を打ち込んで調整することもできますが、入力窓にカーソルを持っていき、十字キーの上下を押すことでも調整できます。


これで様子を見ながら、パターンタイルのサイズを決めます。
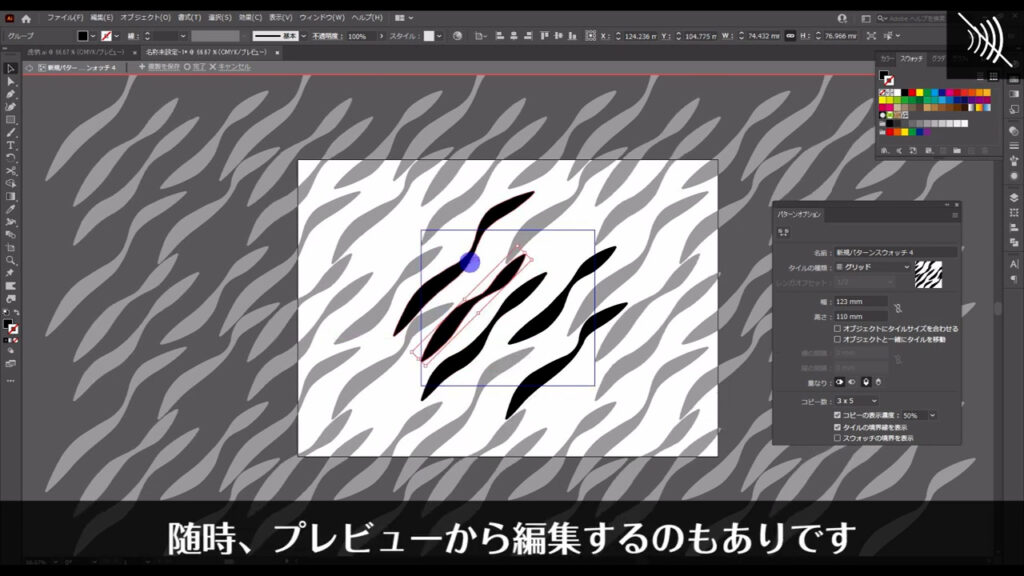
もし調整中に線の位置が気になったら、随時プレビューから編集するのもありですね。

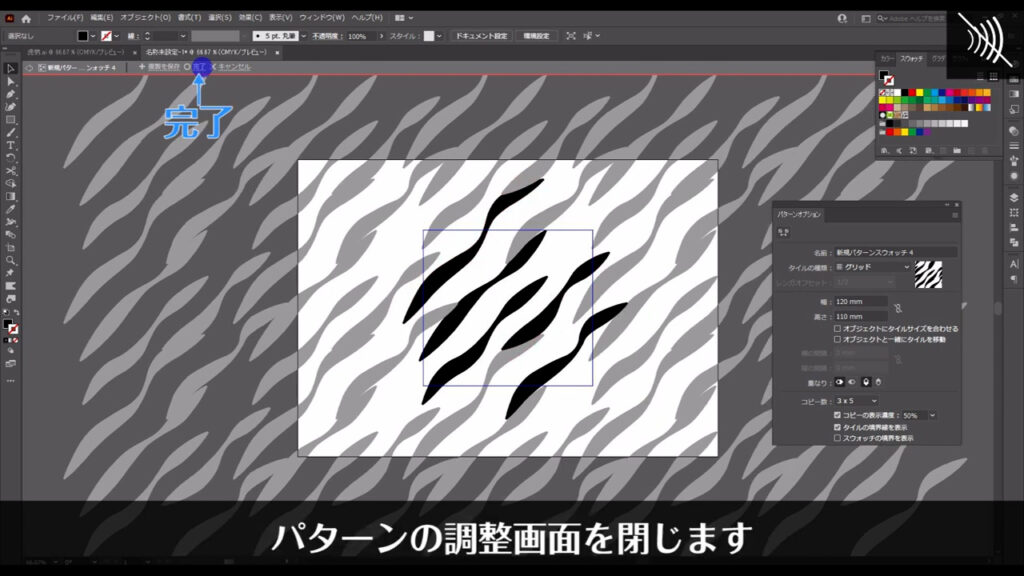
調整が終わったら「完了」を押して、パターンの調整画面を閉じます。


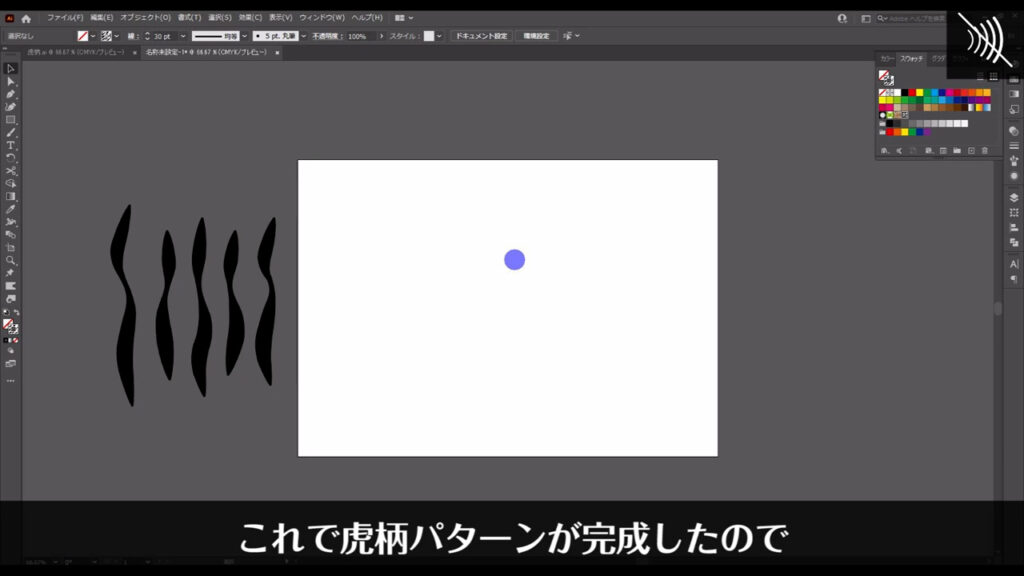
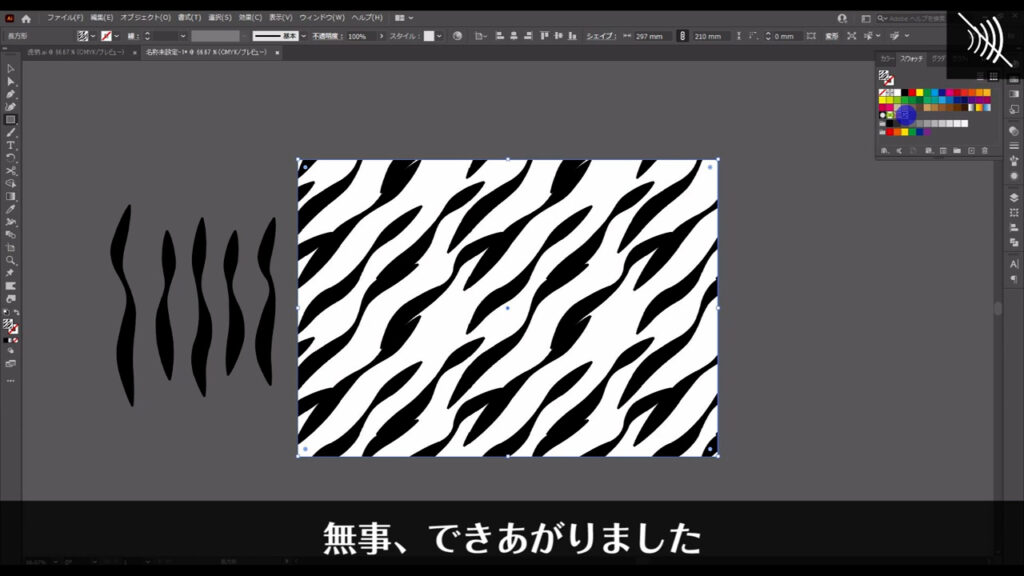
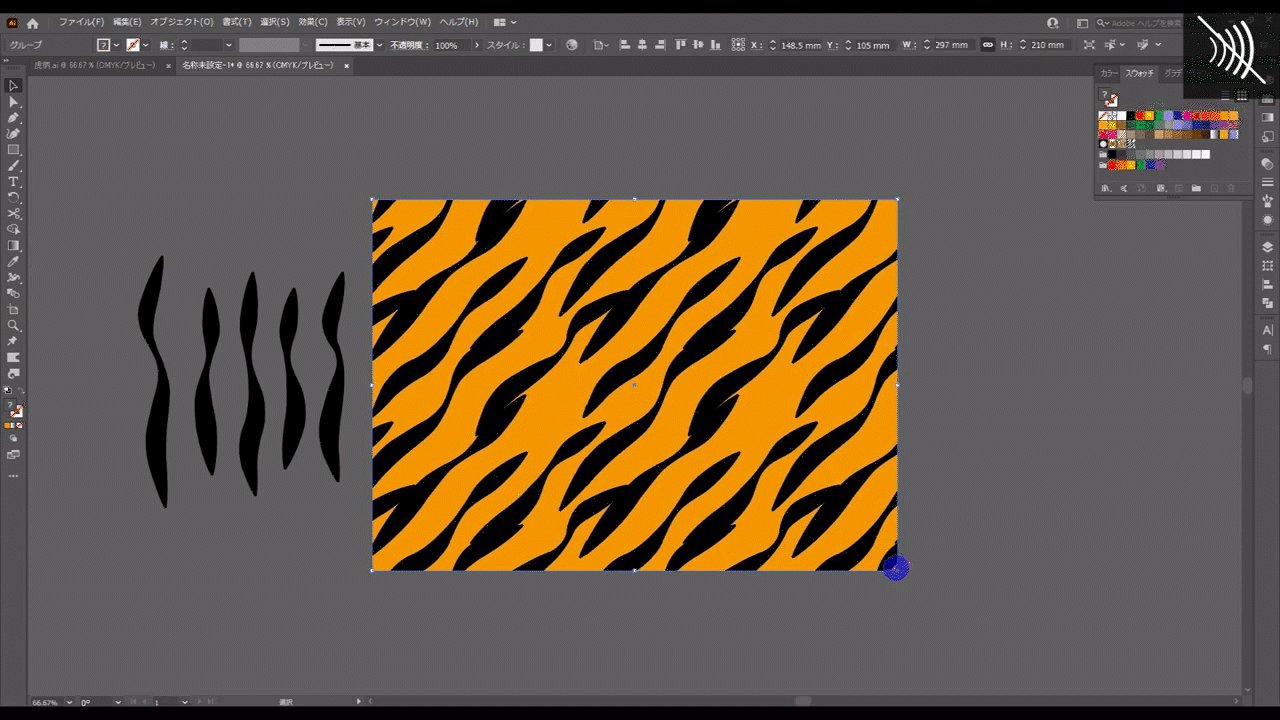
これで虎柄パターンが完成したので、試しにこのパターンを使ってみます。
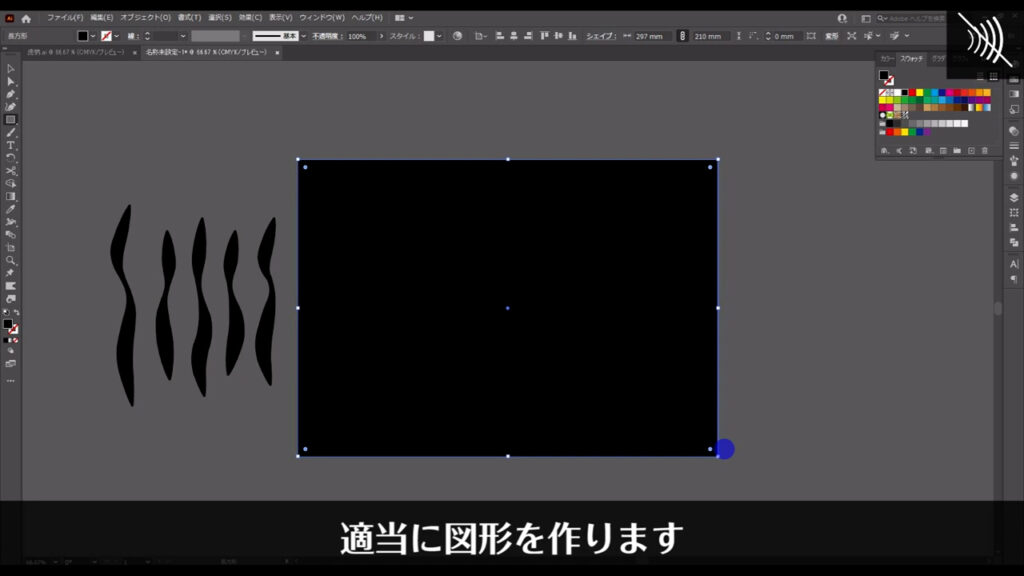
長方形ツールなどの図形ツールに切り換え、適当に図形を作ります。

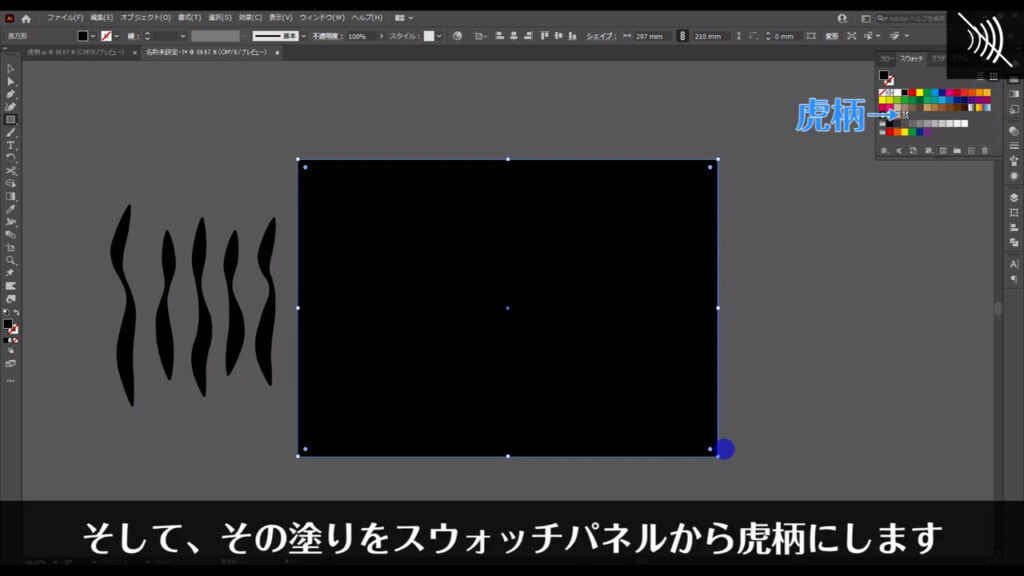
そして、その塗りをスウォッチパネルから虎柄にします。

無事にできあがりました。

オレンジの下地を敷いて完成
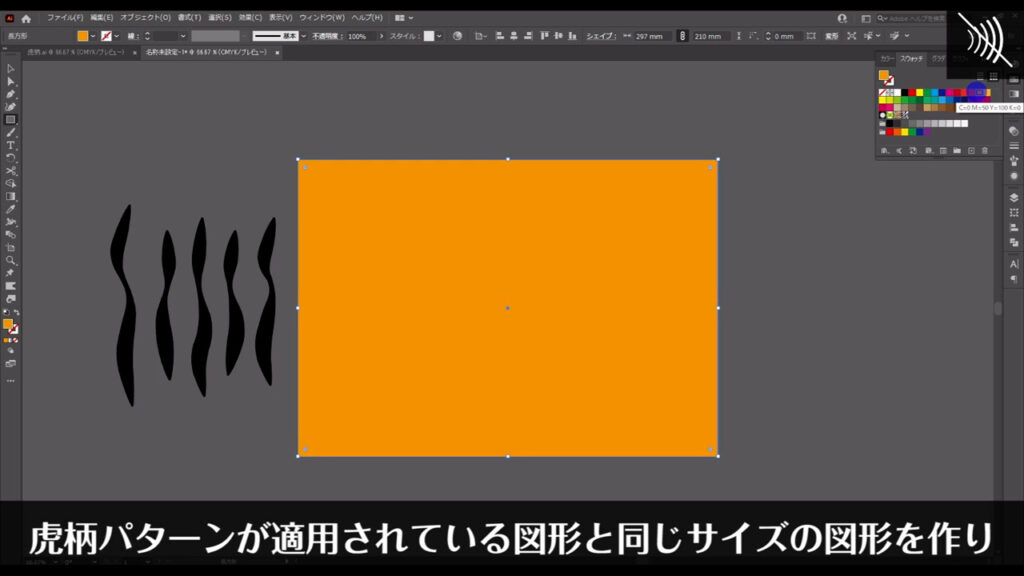
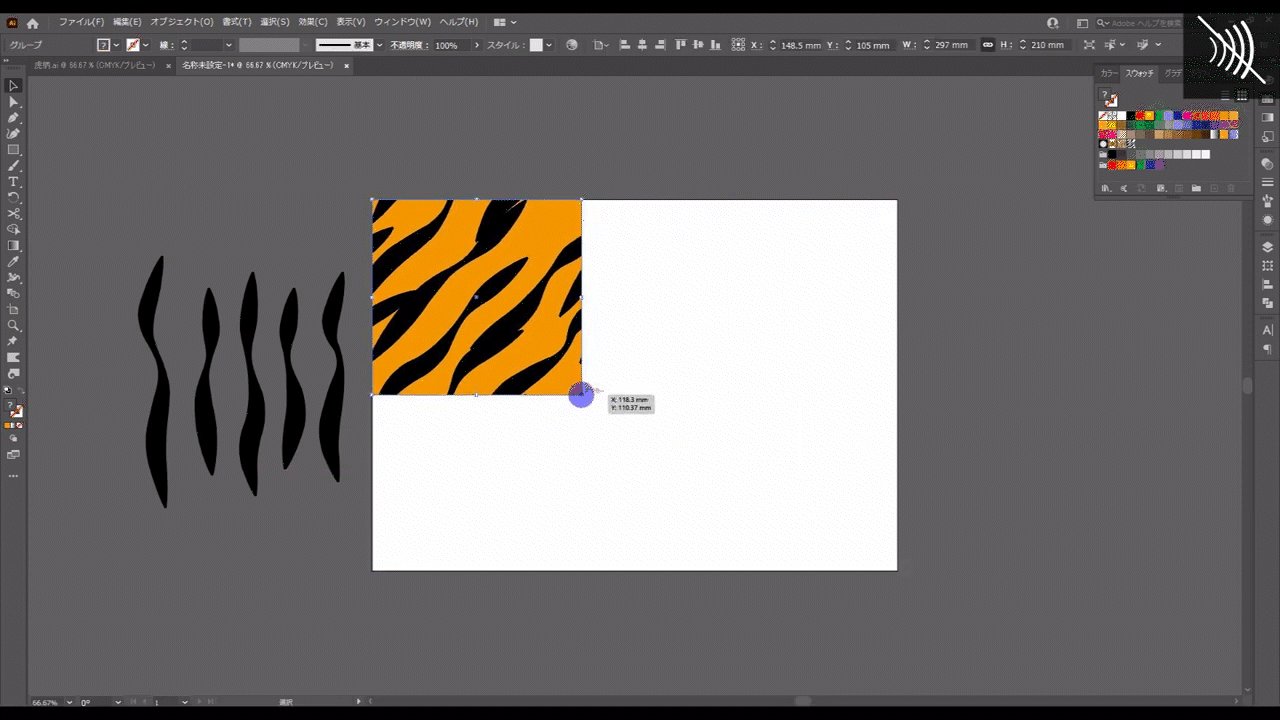
最後は下地にオレンジを敷きたいですね。
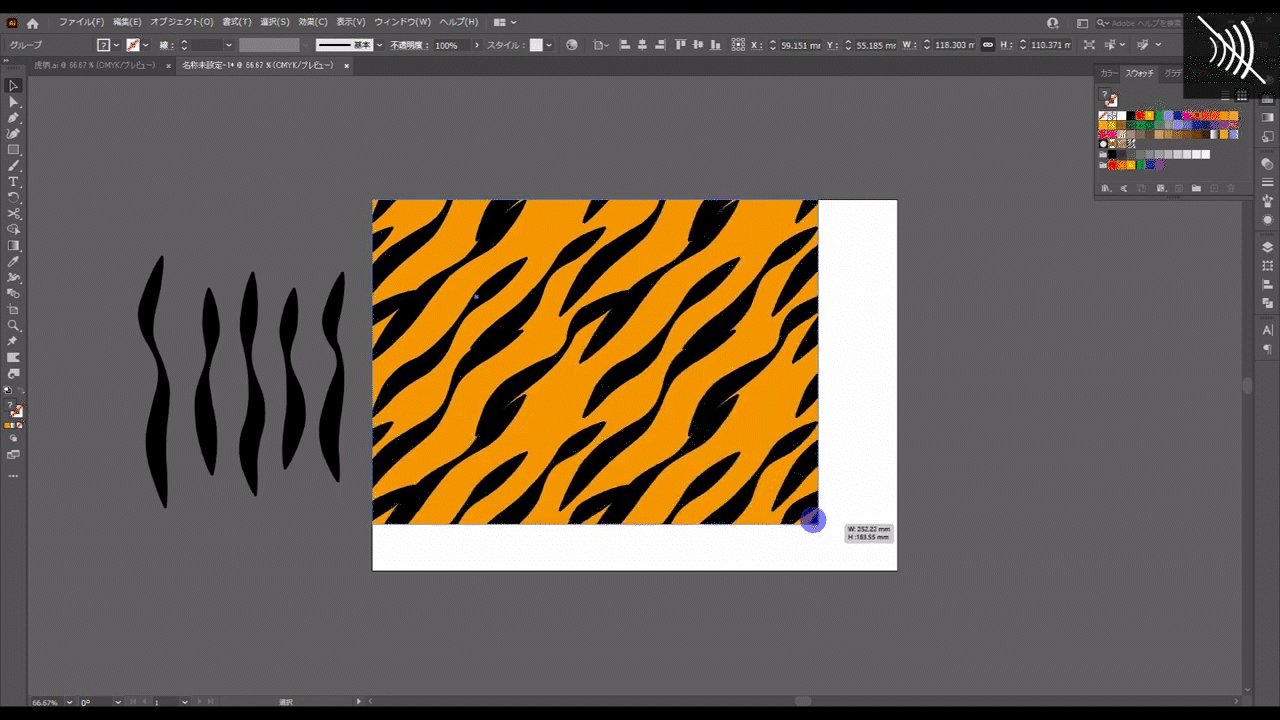
虎柄パターンが適用されている図形と同じサイズの図形を作り、それの塗りをオレンジにします。

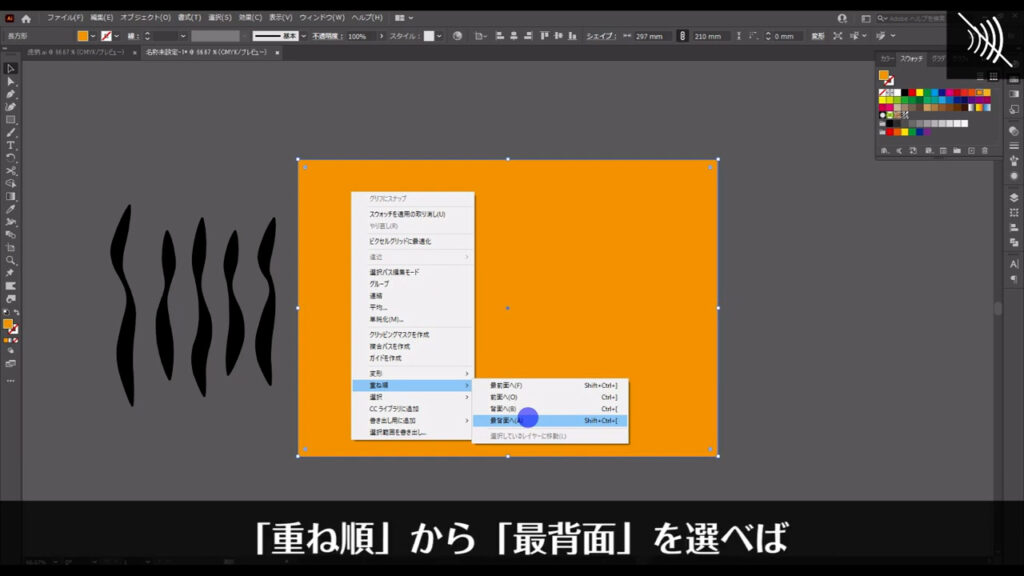
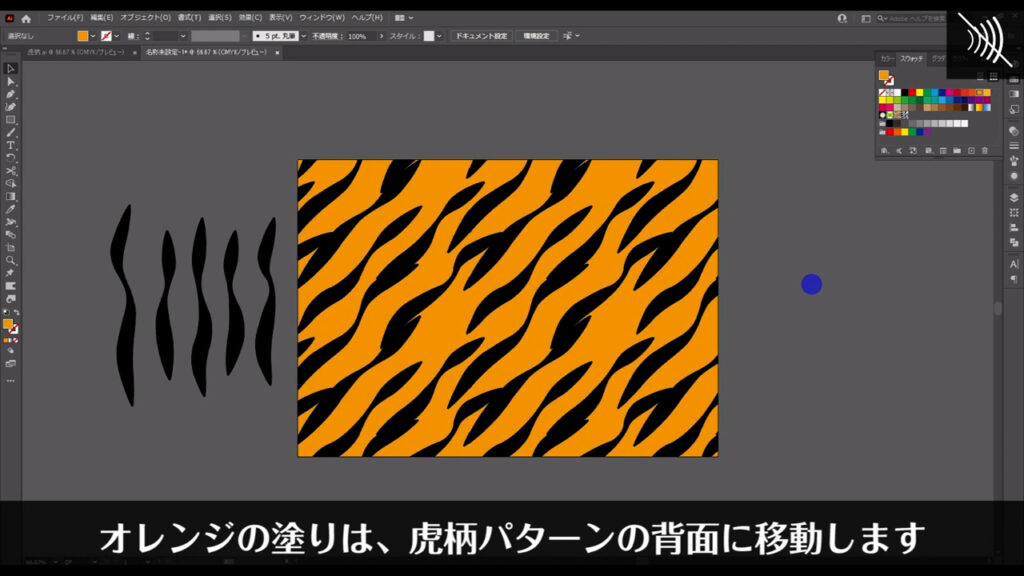
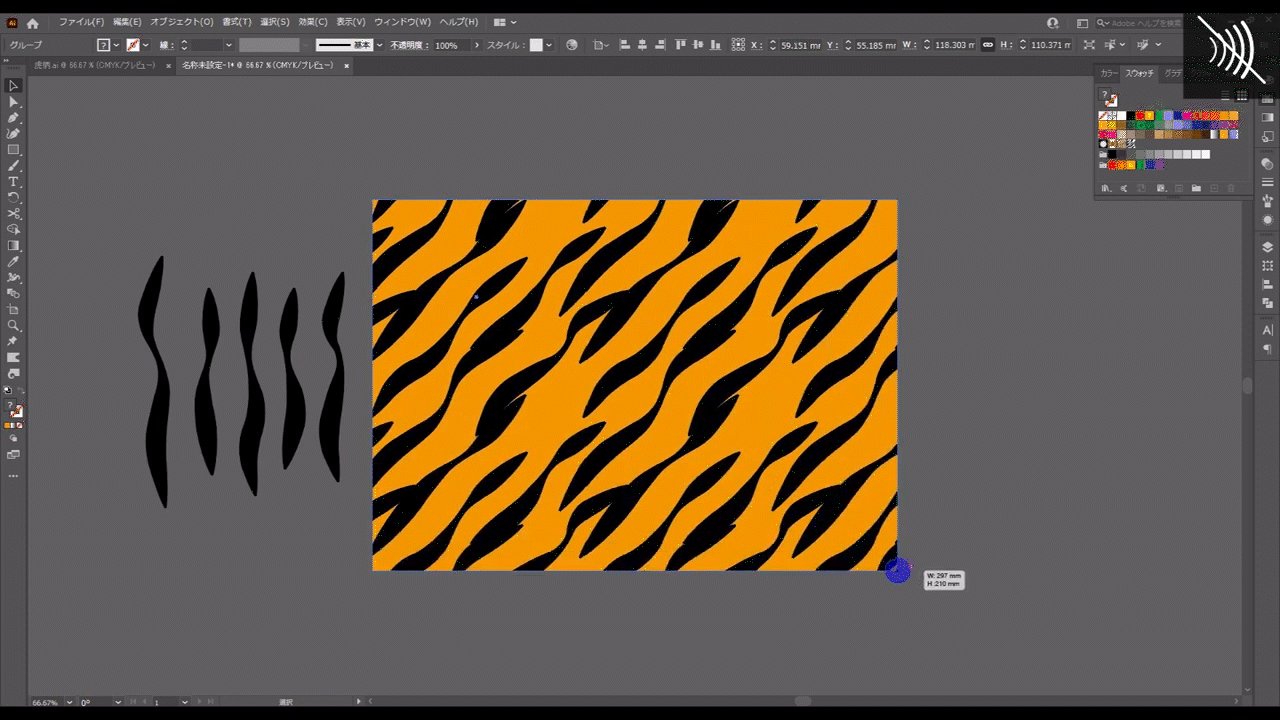
その図形を選択した状態で右クリックし「重ね順」から「最背面」を選べば、オレンジの塗りは虎柄パターンの背面に移動します。


虎柄とオレンジの塗りはグループ化しておけば、サイズ変更するときにラクです。
ショートカットはctrl(⌘) + [ g ]です。


最後までお読みいただき、ありがとうございます。




コメント