この記事には広告が含まれています。
こんにちは、イラレ常人です。
今回は、音楽機材のボリューム調節の部品でよく見かけるつまみを作っていきます。
酒の肴の方ではないですよ。
本日のキーワードは「エンベロープ」、直訳すると「包むもの」という意味です。
エンベロープで図形を包んで、ちょっと変わった変形をしていきます。
それでは、本編にいきましょう。
グラデーションを変形させる
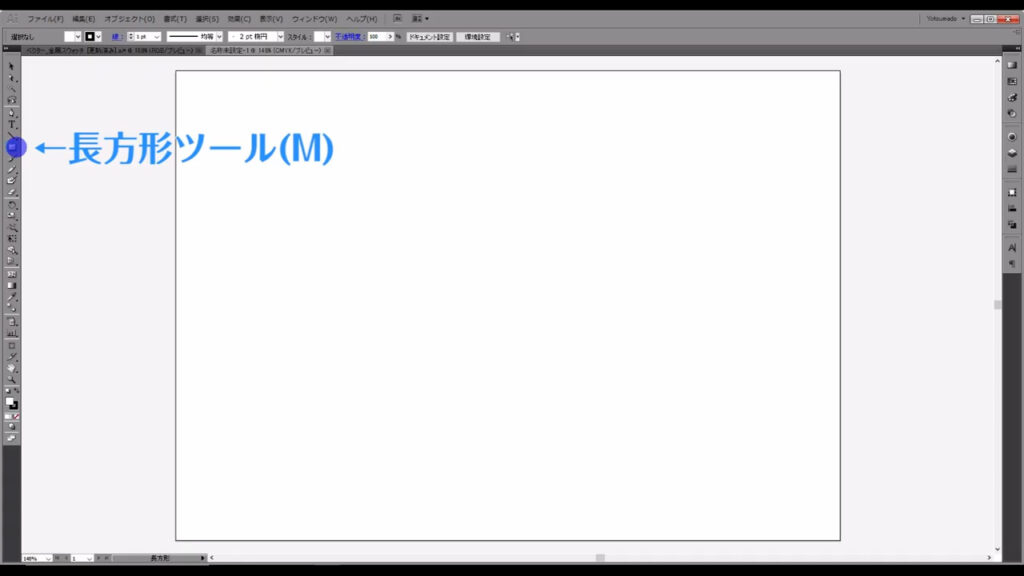
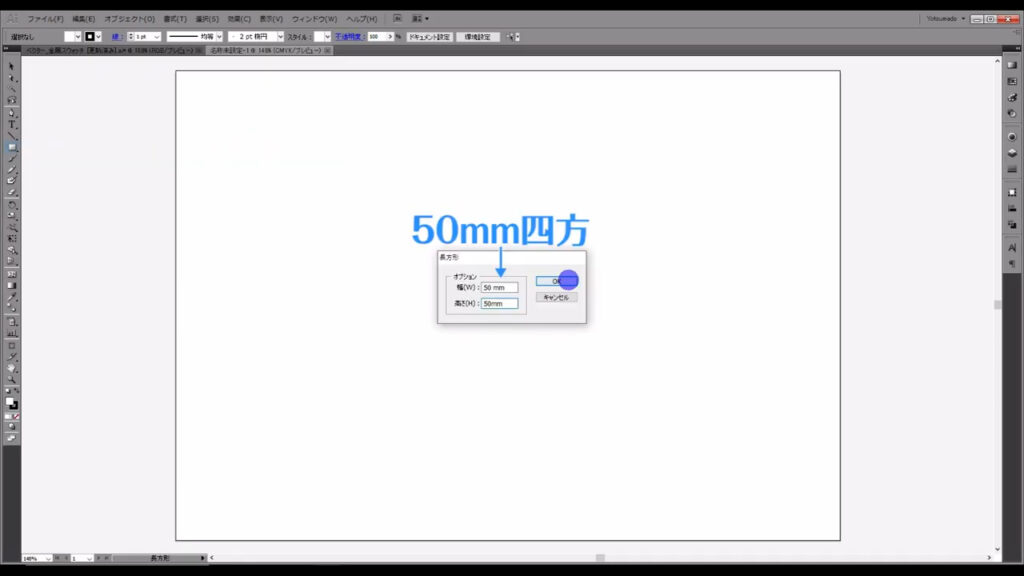
まず長方形ツールに切り換え、「50mm」四方の正方形を作ります。


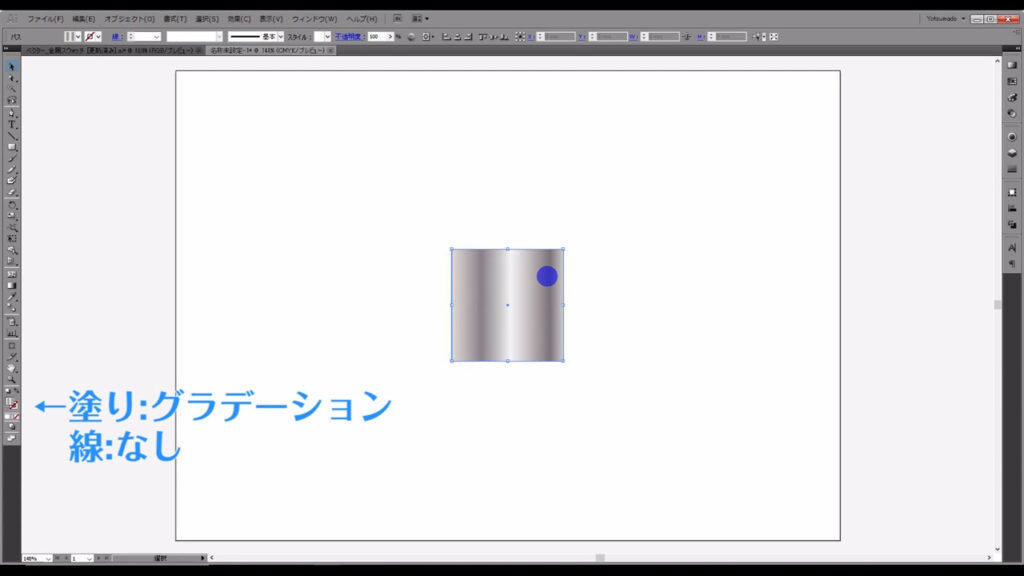
塗りは「グラデーション」で、線は「なし」です。

今回のグラデーションは、ネットで無料配布されている金属系のグラデーション素材を使っています。
素材サイトのURLはこちらです。
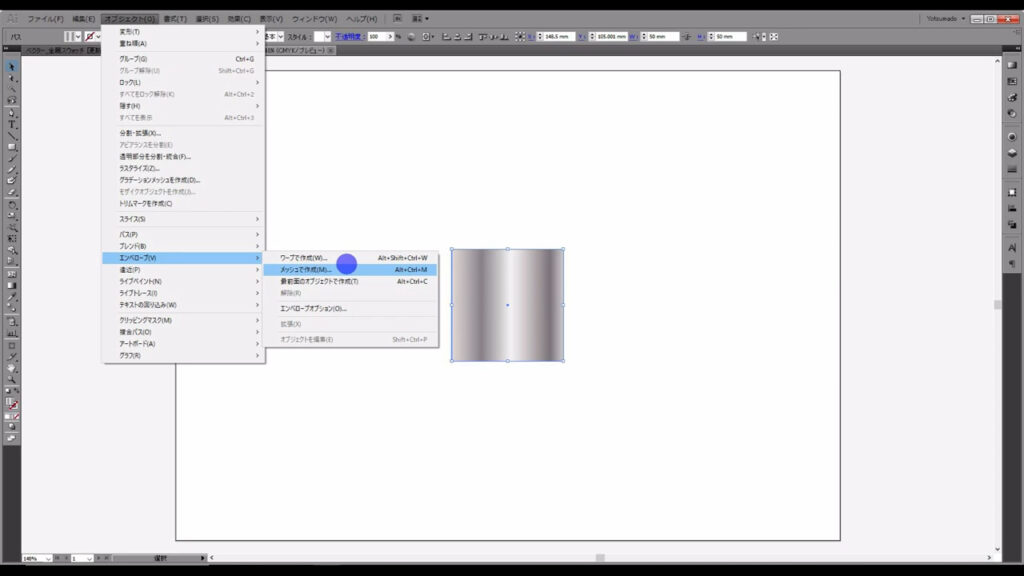
次に、このグラデーションを選択した状態で、下図の手順で「エンベロープ」「メッシュで作成」へと進んでいきます。

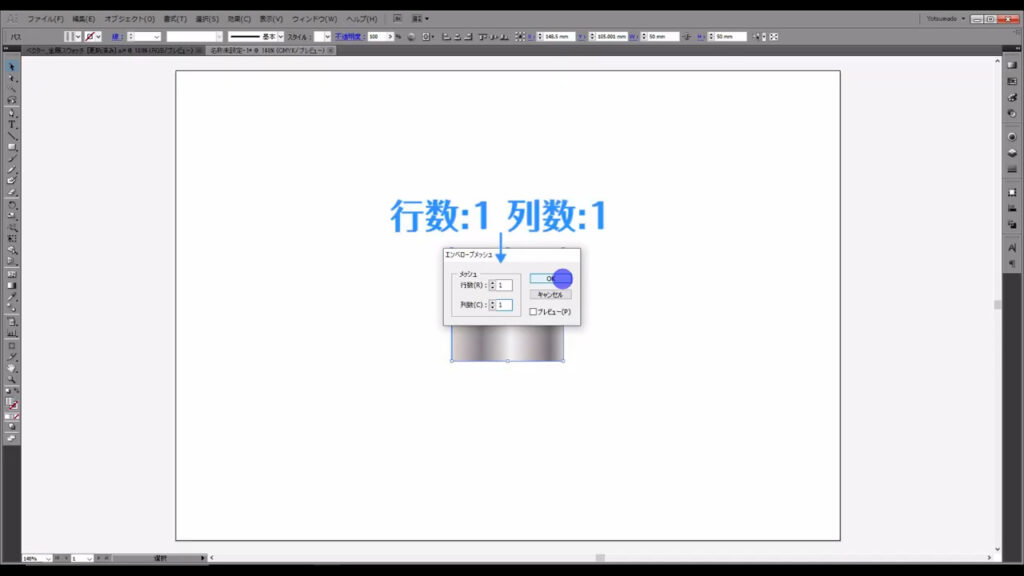
下図のようなウィンドウが開くので、行数列数ともに「1」にして、OKを押します。

ここで、本日のキーワードである「エンベロープ」が出てきたわけですが、冒頭でもお話ししたように意味は「包むもの」です。
エンベロープで包まれた図形や画像などのオブジェクトは、自在に変形できます。
そして、それらは包んでいるだけなので、あとから解除することもできます。


今回は解除することはしませんが、エンベロープとはそのような性質のものであるということが伝われば幸いです。
エンベロープでグラデーションを包んだら、今度はこのグラデーションを円の形に変形するのですが、ここでエンベロープのオプション設定を確認しておきます。
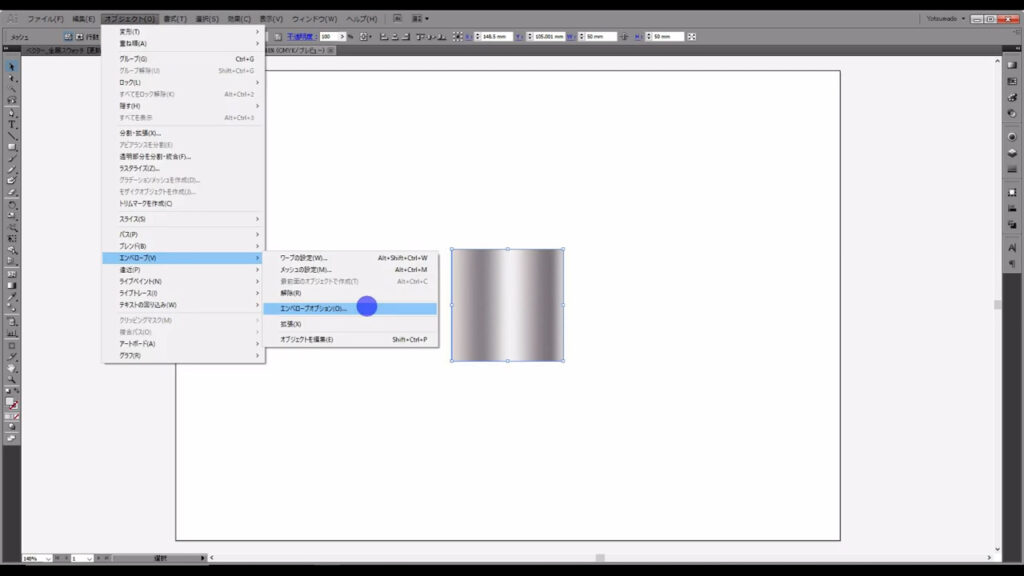
下図の手順で「エンベロープオプション」へと進んでいくと、

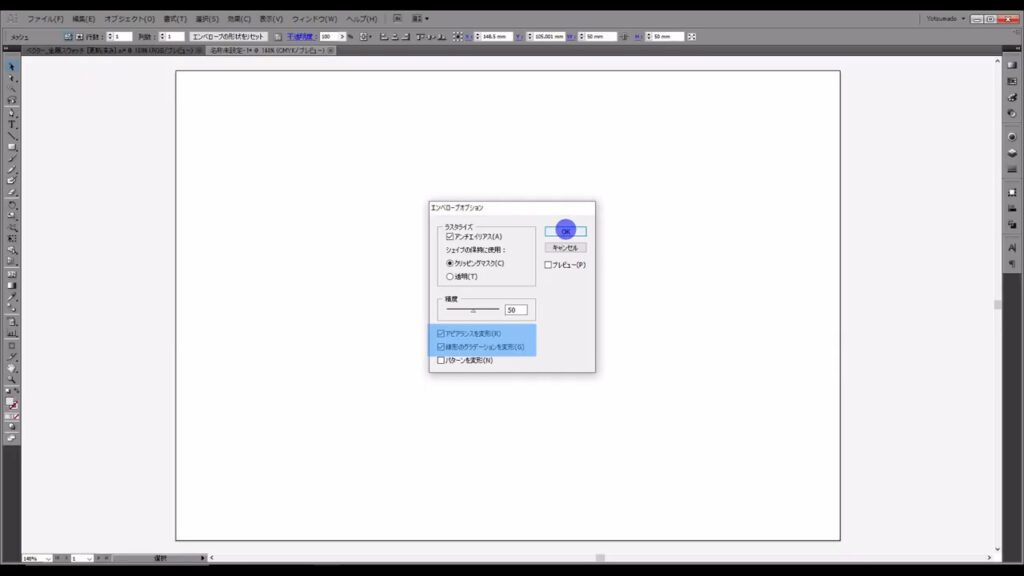
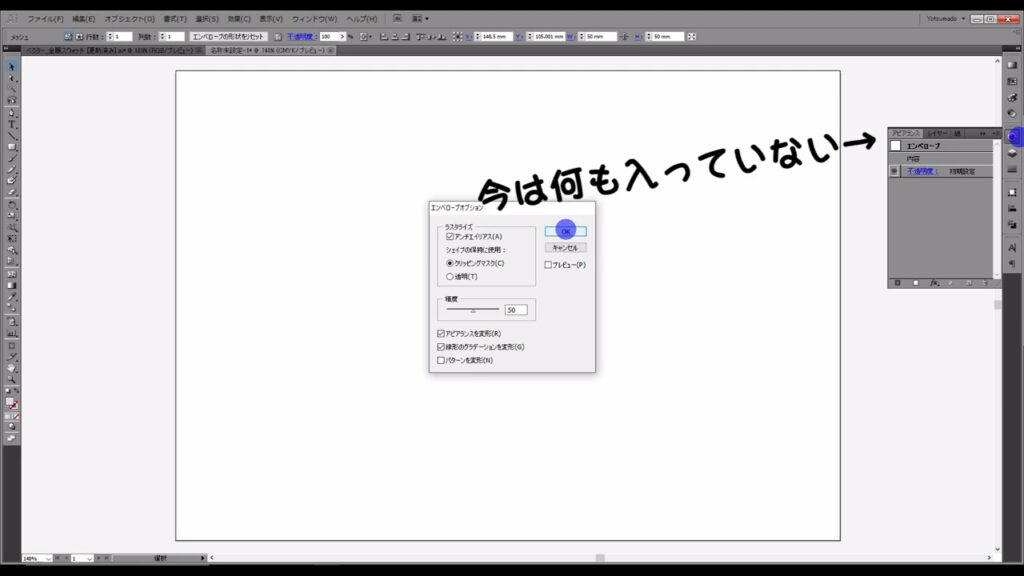
下図のようなウィンドウが開くので、「アピアランスを変形」と「線型のグラデーションを変形」にチェックがついているか確認します。

1つ目のアピアランスとは、アピアランスパネルに含まれている装飾加工のことを指しています。

2つ目は文字通りですが、これがまさに次に行おうとしている変形です。
ここにチェックが入っていないとグラデーションの変形ができません。
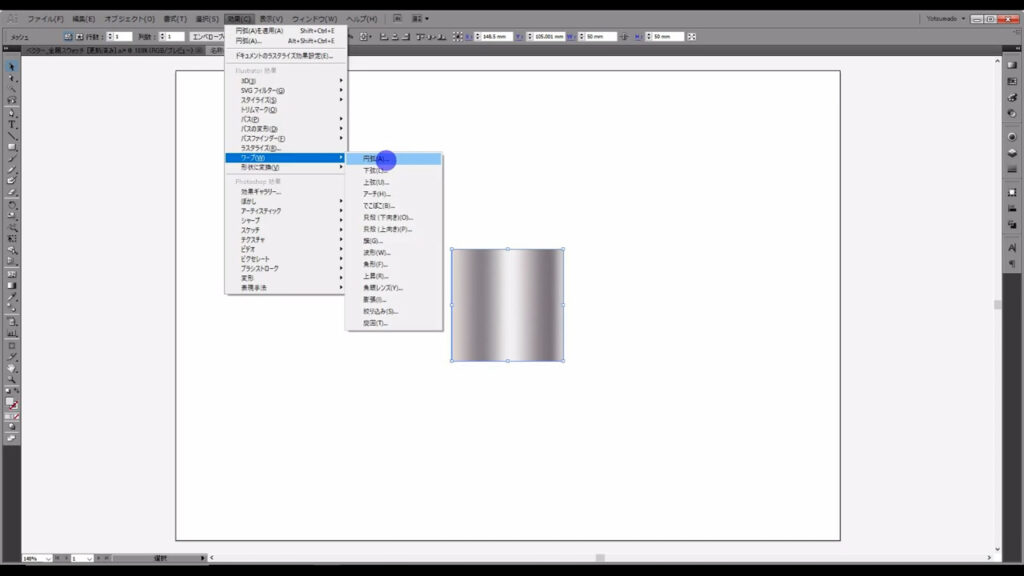
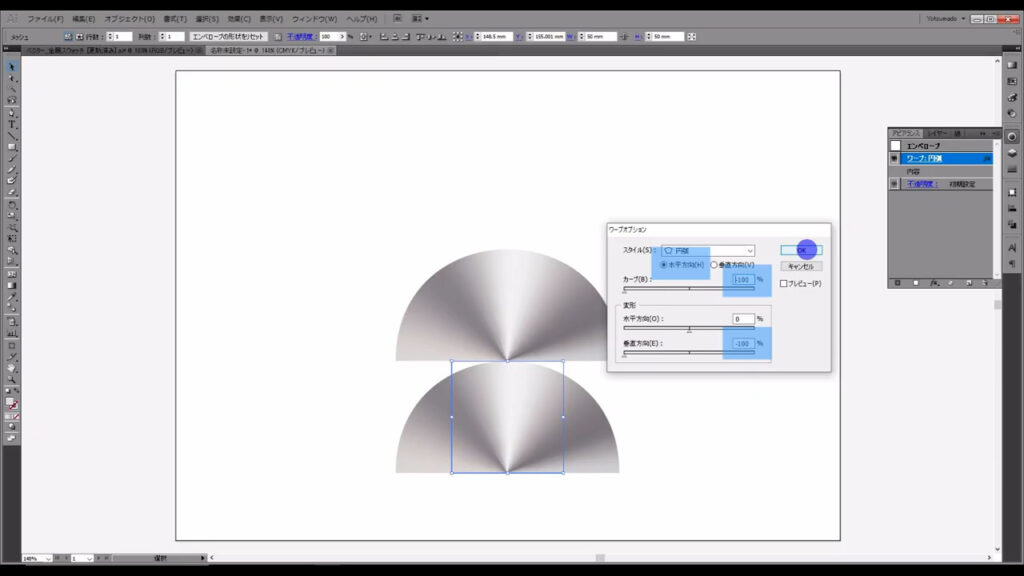
この設定を確認したら、OKを押してウィンドウを閉じ、グラデーションを選択した状態で下図の手順で「ワープ」「円弧」へと進んでいきます。

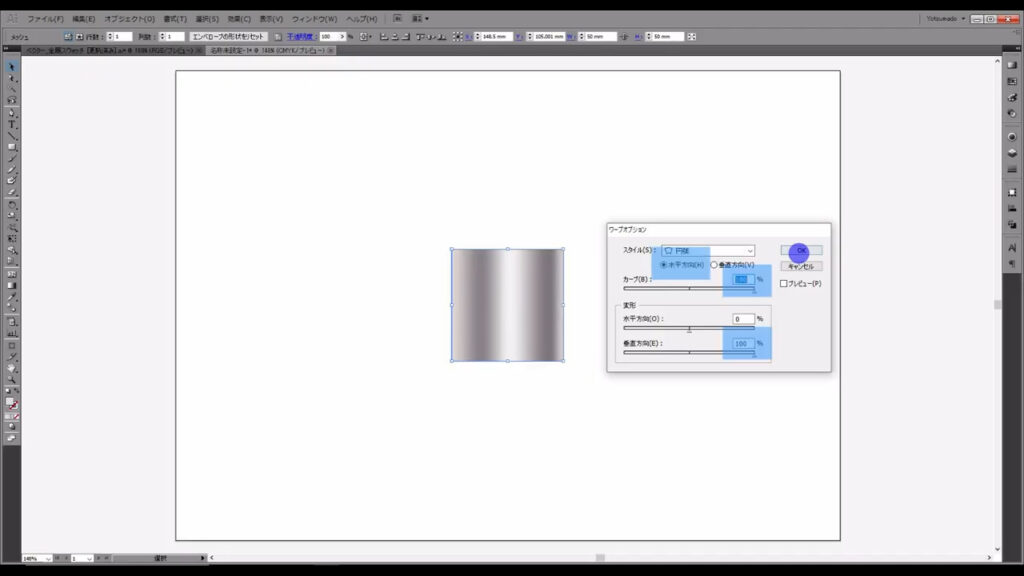
下図(1枚目)のようなウィンドウが開くので、マーキング部分のように設定して、OKを押します。


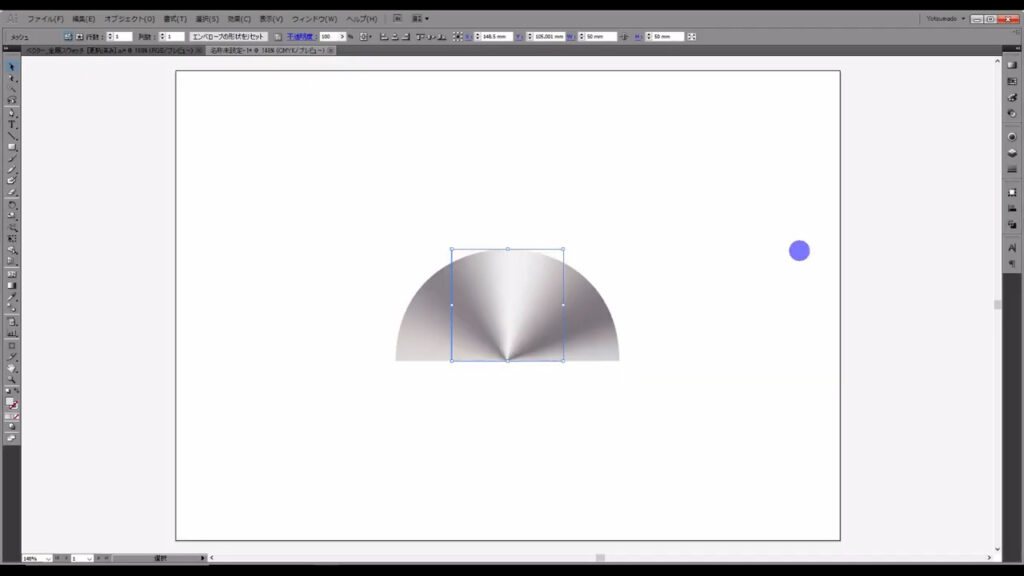
これだけですでにつまみの半分まで出来上がりましたね。
半円グラデーションをコピーして形を整える
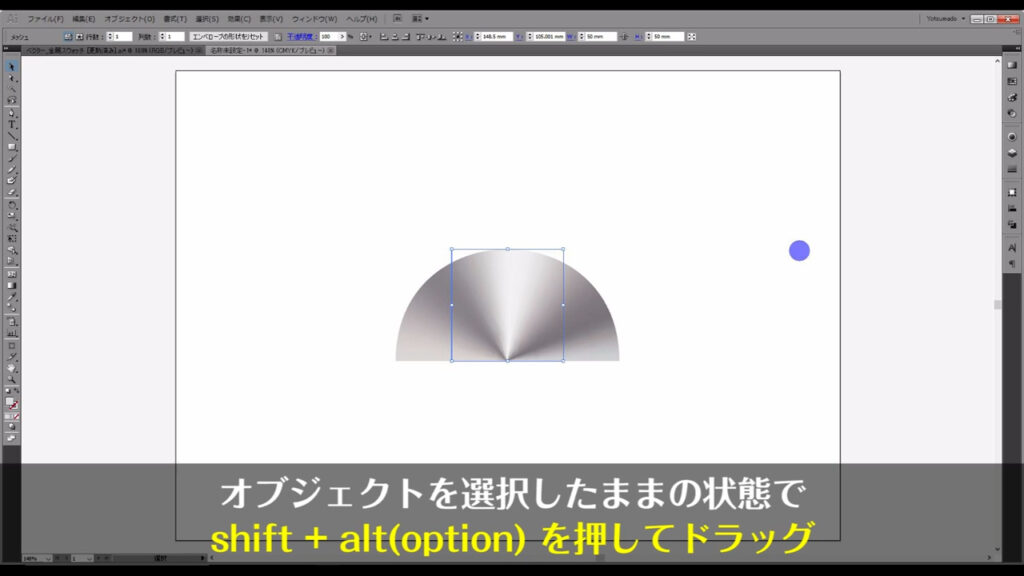
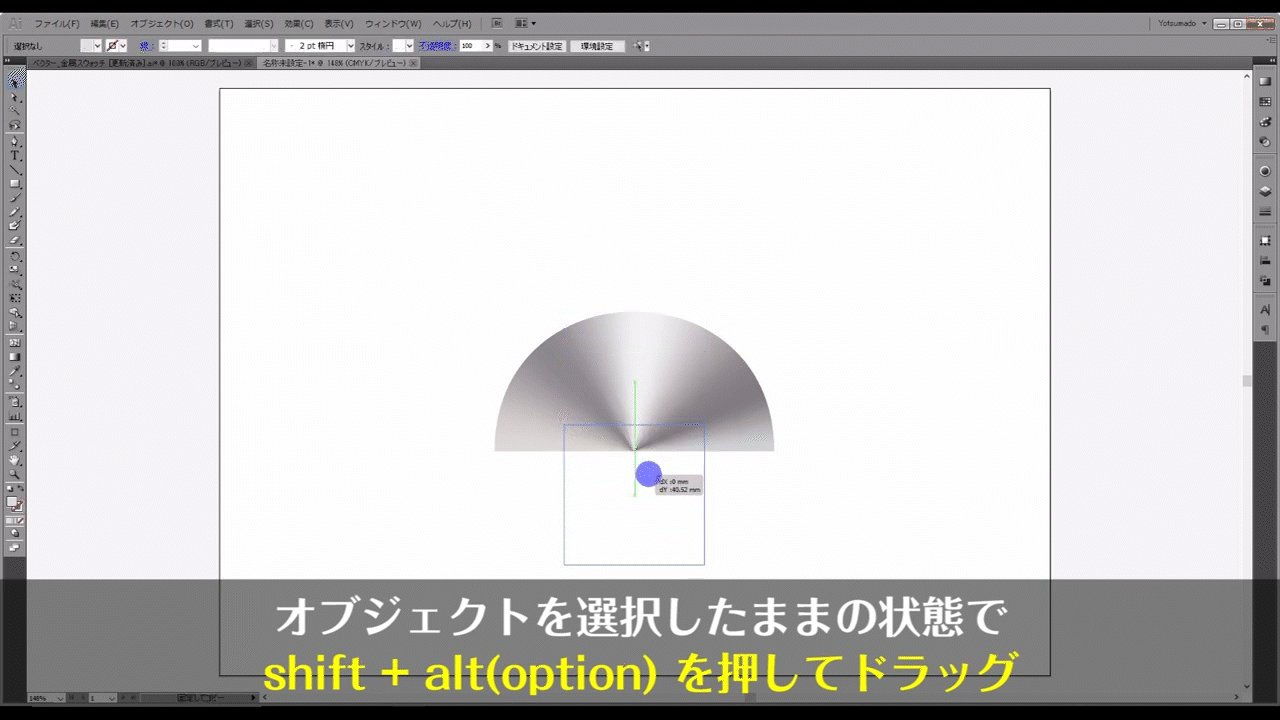
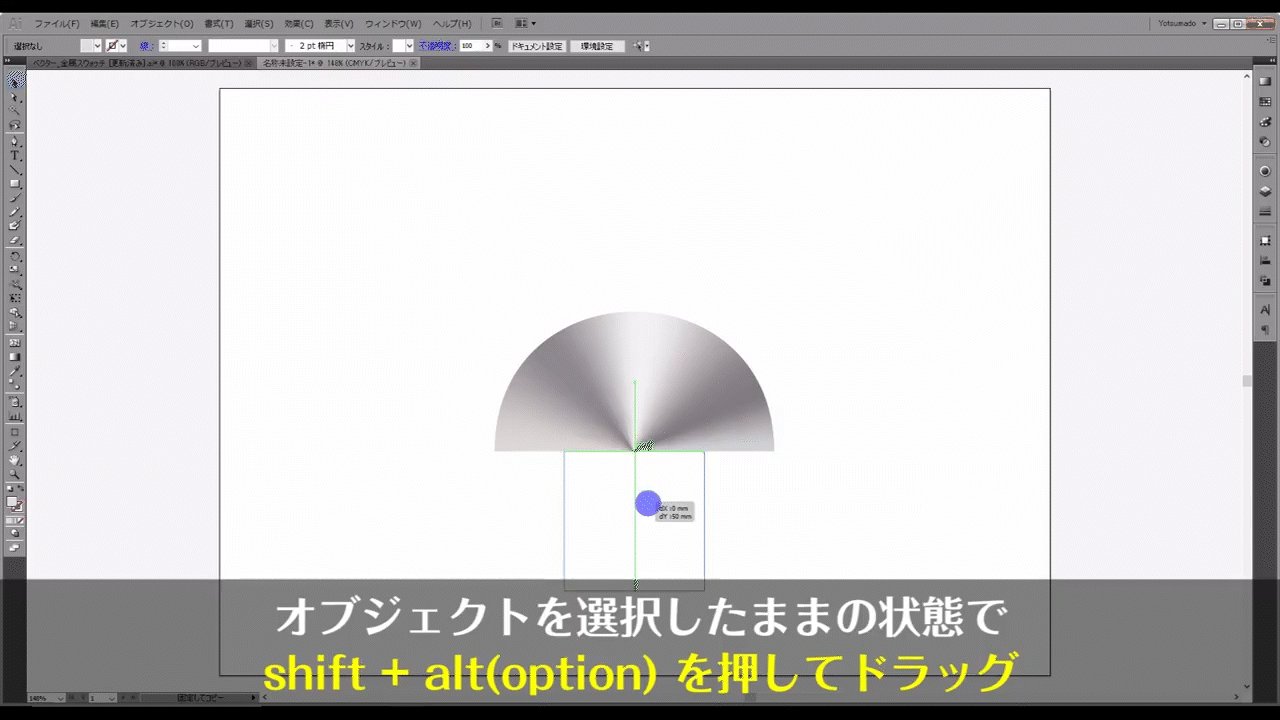
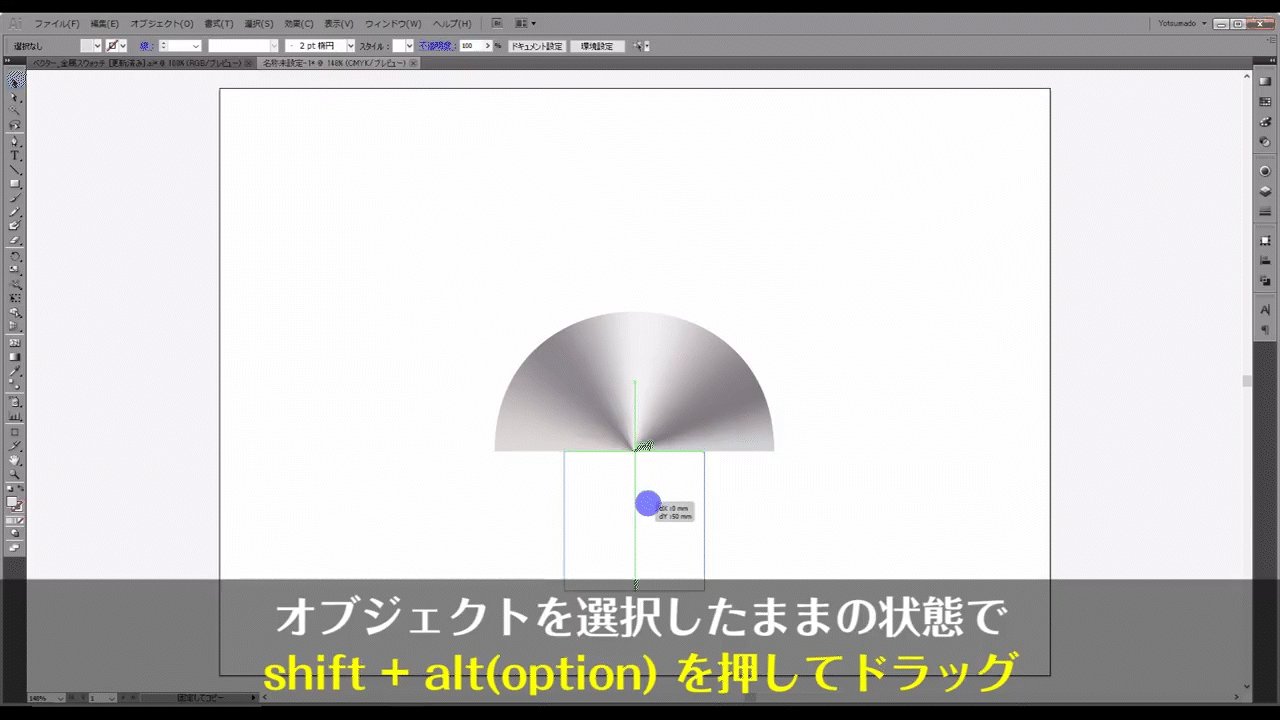
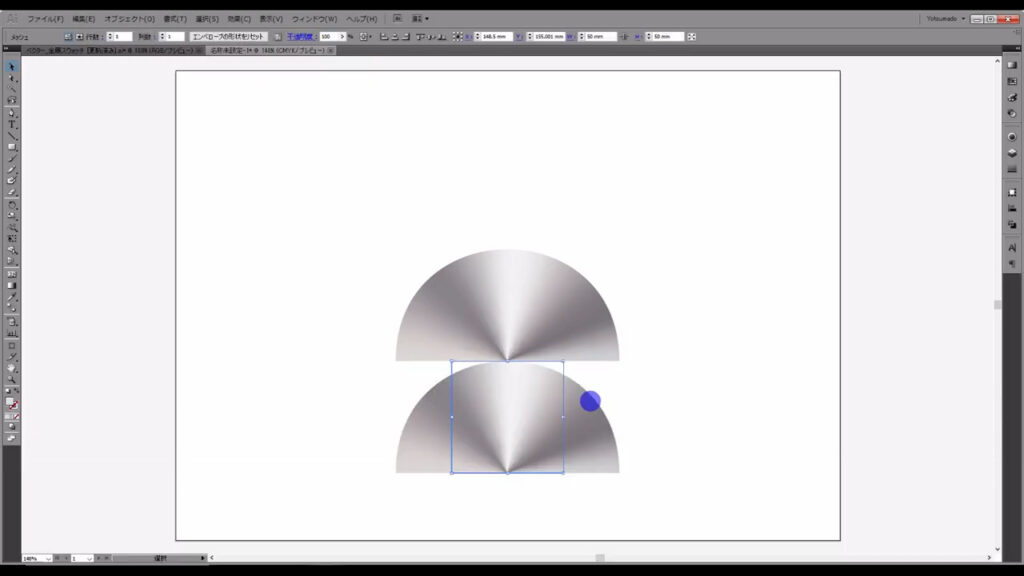
まず、先ほど作った半円グラデーションを選択した状態で、shift + ctrl(⌘)を押しながら、下にドラッグし、コピーさせたい場所で全てを離します。



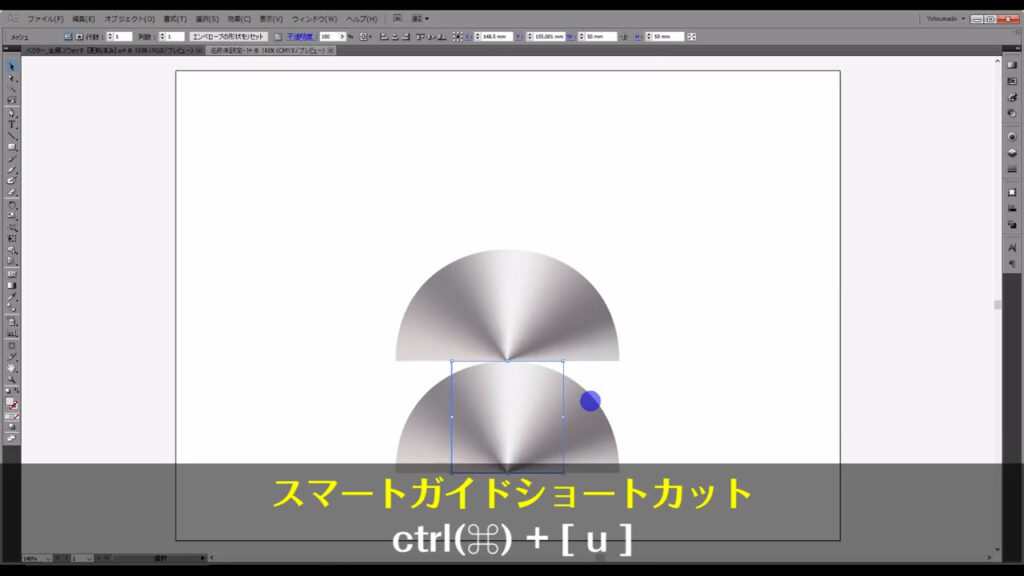
このとき、ctrl(⌘) + [ u ]でスマートガイドというものを有効にしておくと、オブジェクト同士がぴったりとくっつく場所をイラレが教えてくれます。

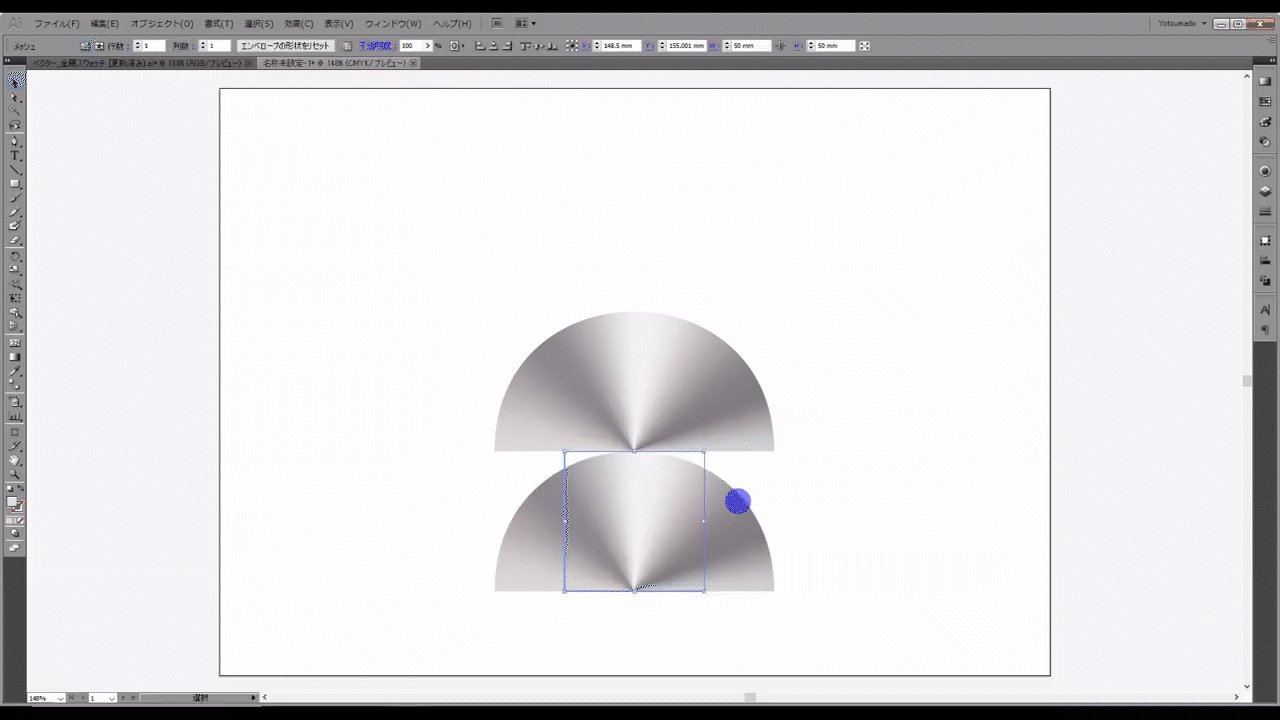
このまま180度回転させたいところですが、実際にそうしようとしても半円の向きは変わりません。
オブジェクトの向きが変わっても、変形の際に設定した数値までは変わらないからです。
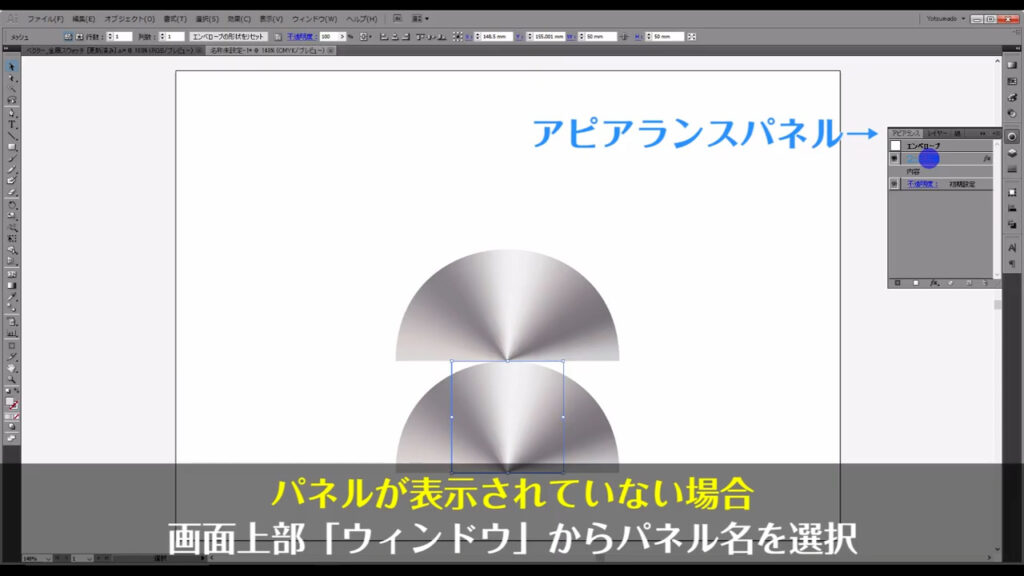
アピアランスパネルを開いて、そこから上向きの半円グラデーションに変形させます。

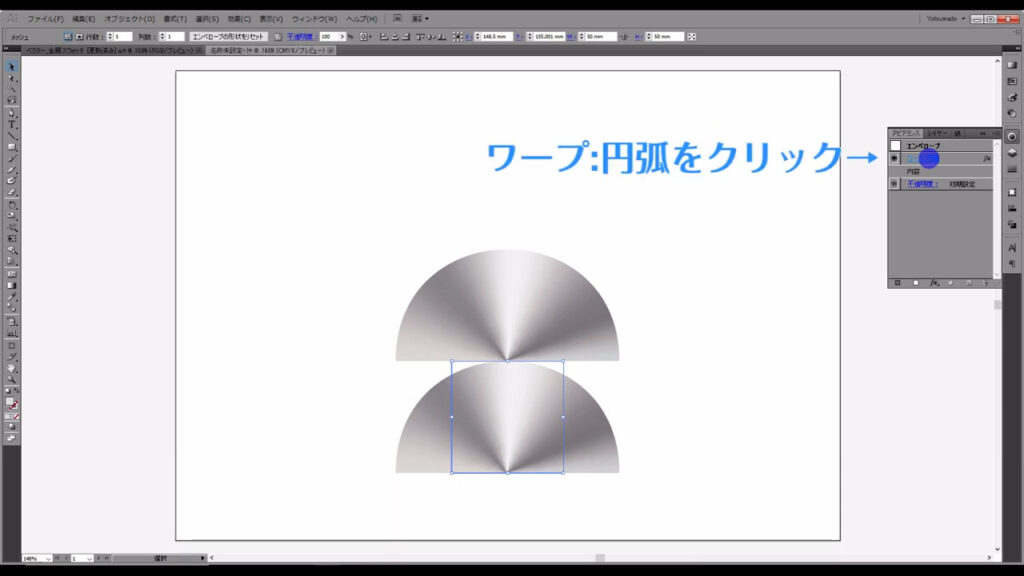
パネルを開くと先ほど設定したワープ:円弧があるので、そこをクリックします。

再度、設定ウィンドウが出てくるのでマーキング部分のように、先ほどとは真逆の数値を設定して、OKを押します。


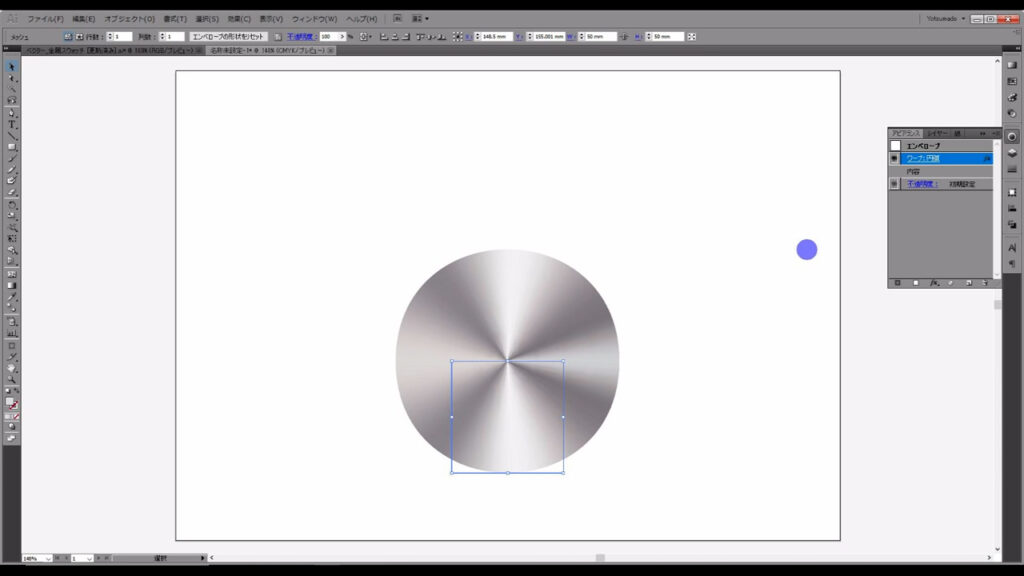
これで上向きの半円グラデーションになりましたね。
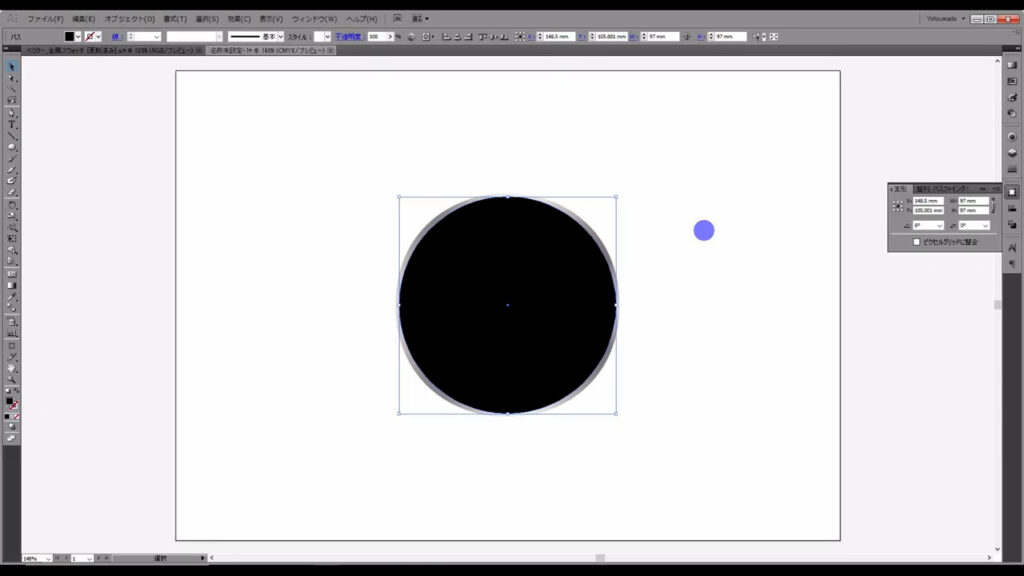
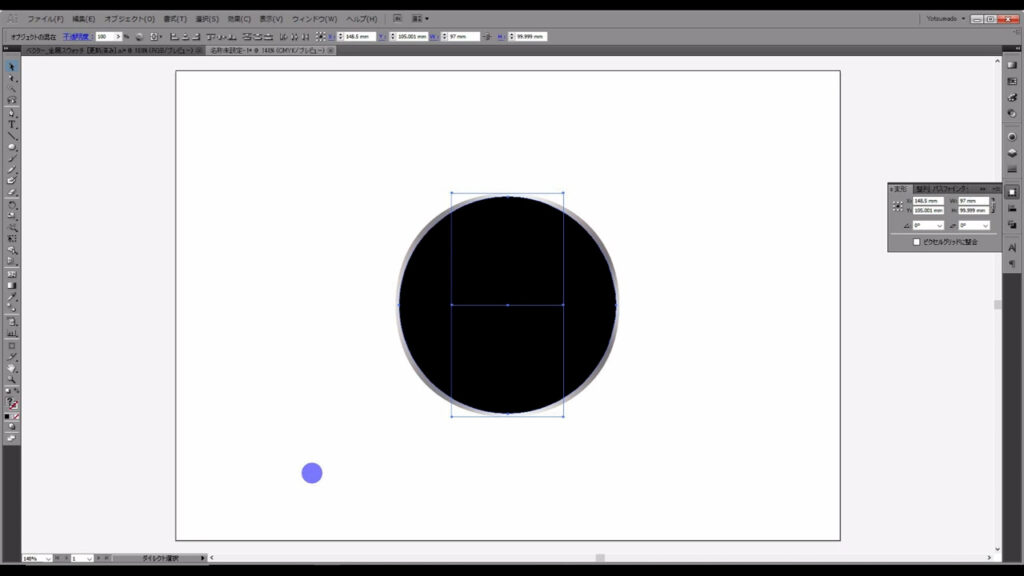
そうしたら楕円形ツールに切り換えて、2つの半円の中心にこれらと比べて、ほんのちょっと小さめの正円を作ります。


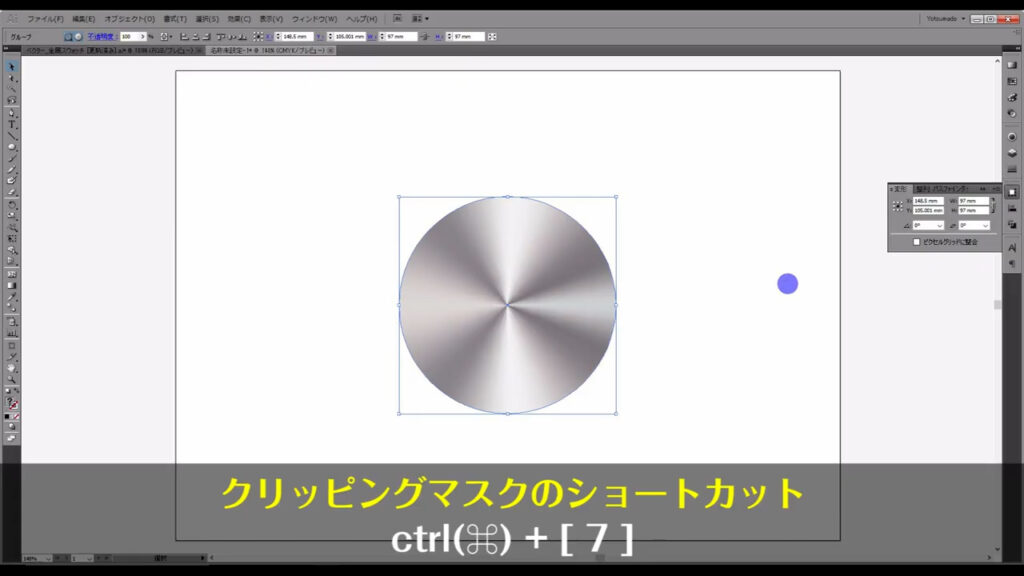
そして、今作った正円と2つの半円を選択した状態で、ctrl(⌘) + [ 7 ]でクリッピングマスクをかけます。


クリッピングマスクとは見ての通り、最前面の図形でその後ろのオブジェクトを型抜きする機能です。
2つの半円に対して正円のマスクをかける必要はなかったのでは?
と思った方もいらっしゃるかと思います。
よーく見てみると、実はこれ、マスクをかける前は正円にはなってなかったんです。

私も作っている途中で気付きました(^^;
よりつまみっぽさを出す
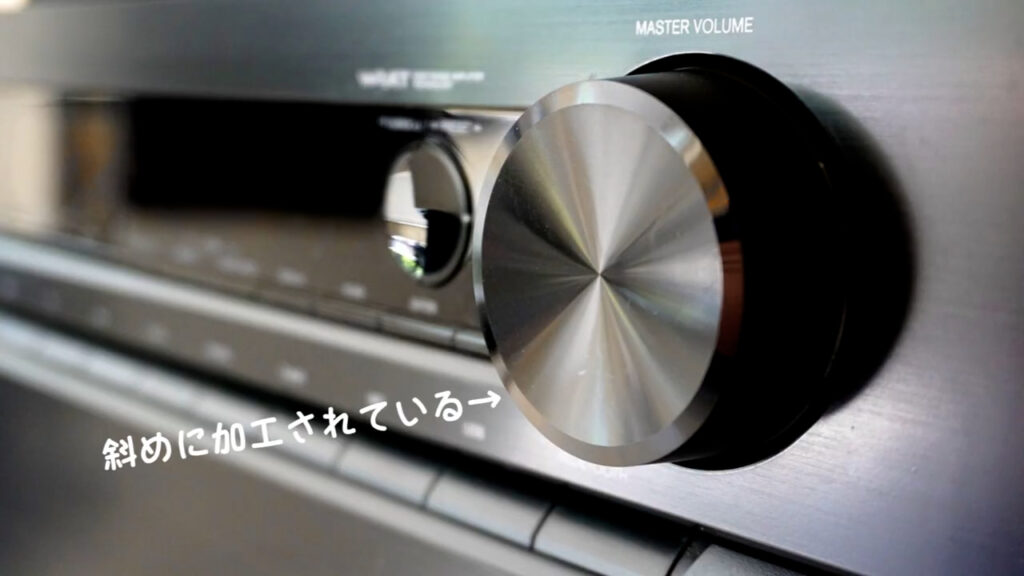
つまみの角って大体斜めに加工されてたりしますよね?
それをグラデーションで表現します。

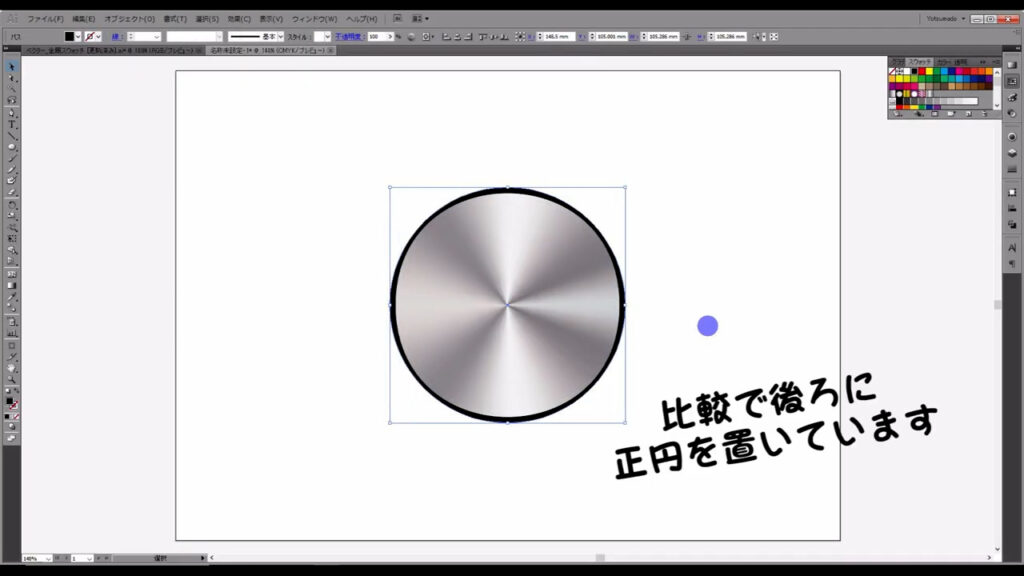
つまみより少し大きい正円を後ろに配置し、グラデーションをかけるだけです。
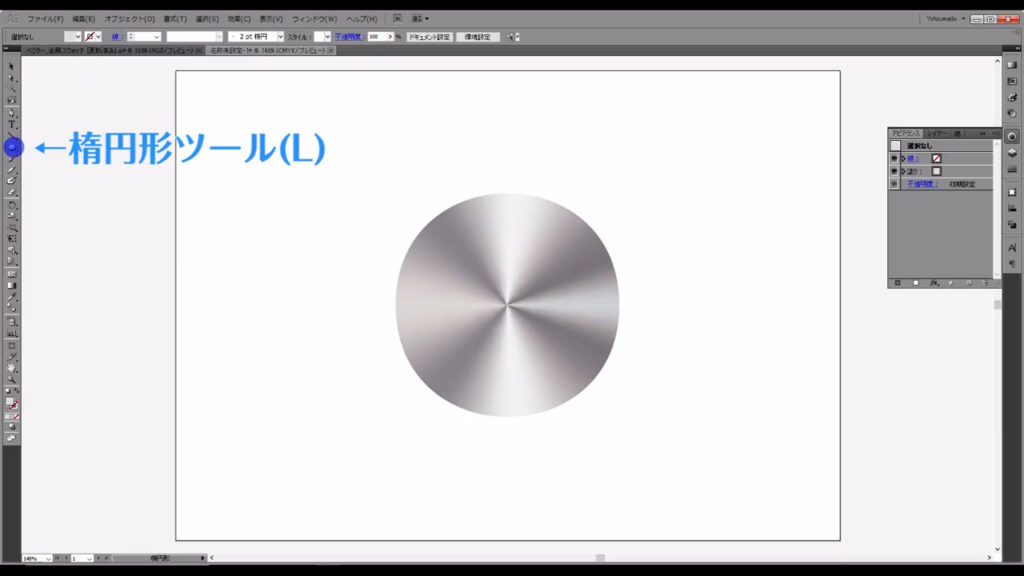
まず楕円形ツールで直径「100mm」の正円を作ったら、塗りをグラデーションにします。
このグラデージョンは、つまみに適用したグラデーションと同じものです。



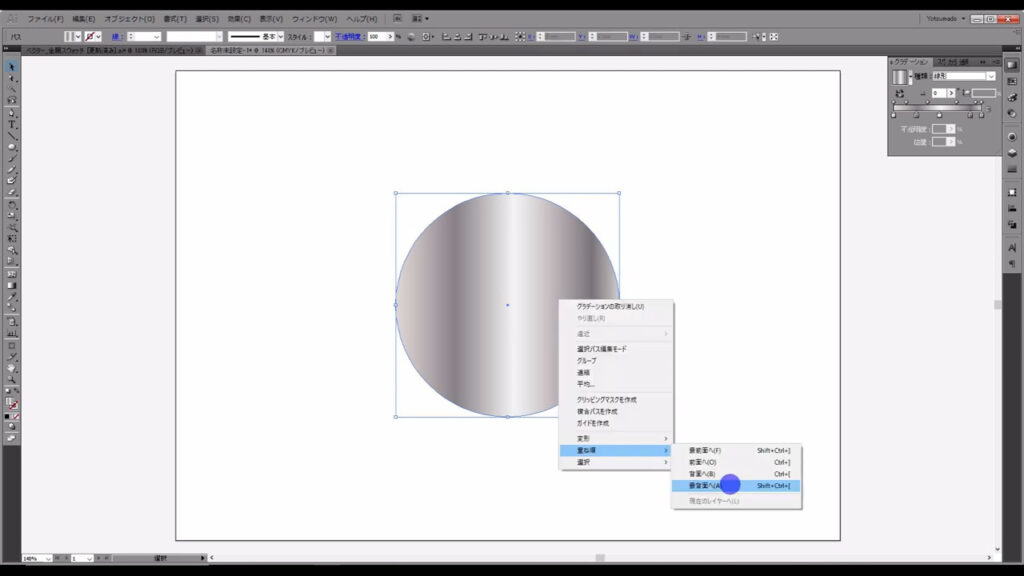
次にこれを選択した状態で右クリックして、重ね順を「最背面」にしたら、終わりです。
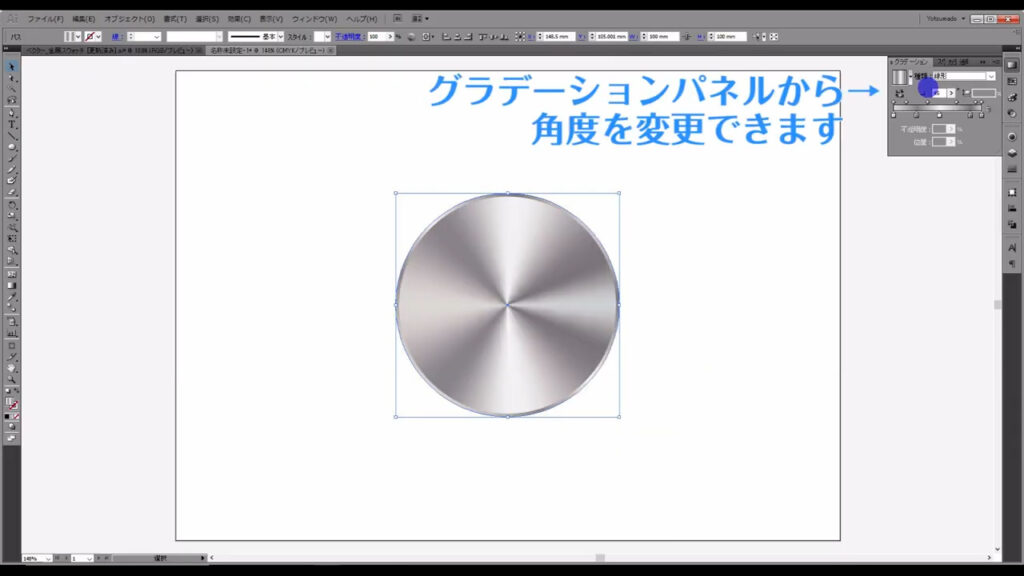
グラデーションの角度を回転させても良いかもしれませんね。


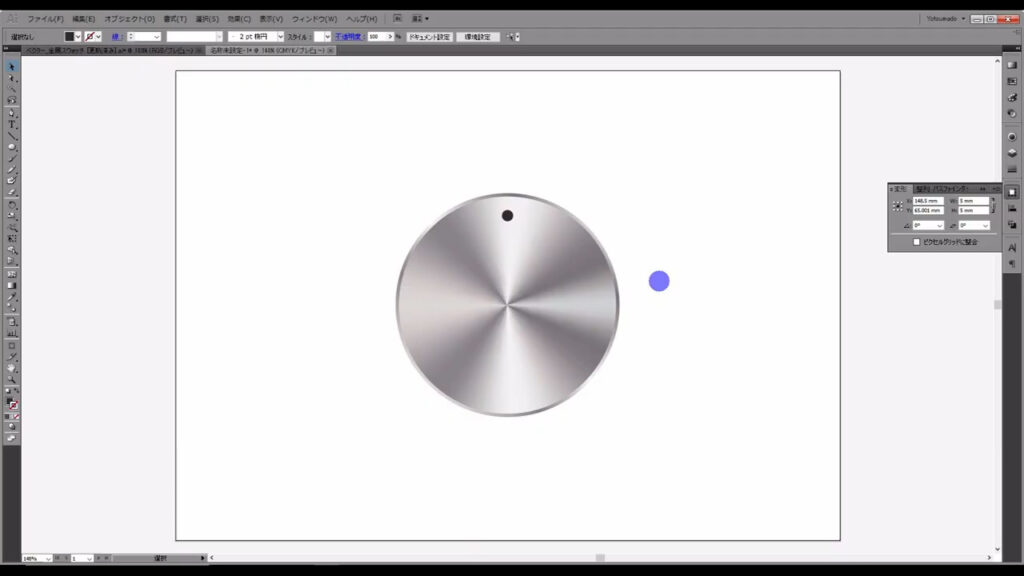
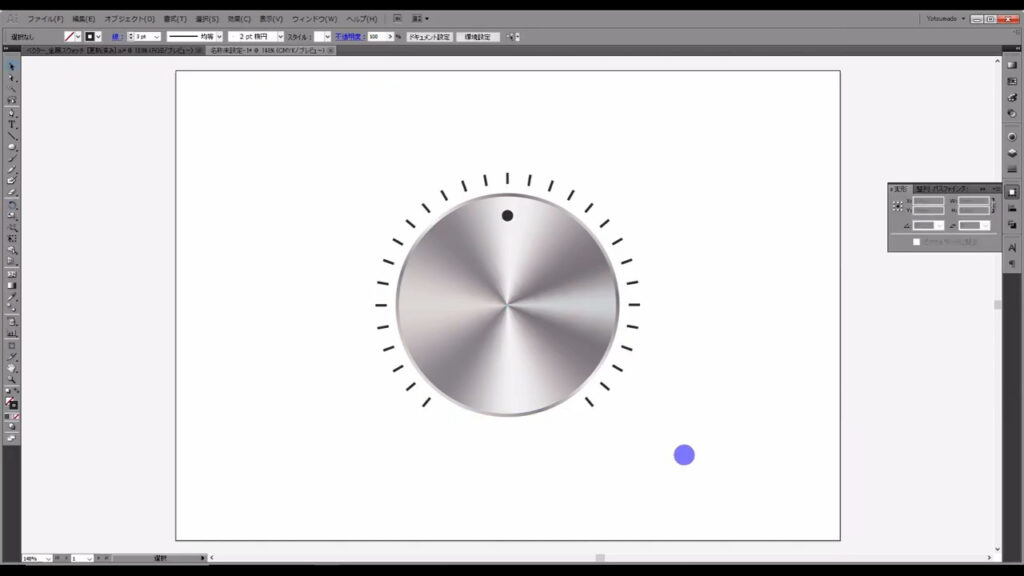
最後に楕円形ツールで小さい正円を作り、つまみの位置を示す点を加えたら完成です。

おまけ:ボリュームメーターの描き方
本編とは少し内容は逸れますが、回転ツールに関するちょっとした小技をご紹介します。
回転ツールは、自分で決めたところを軸にオブジェクトを回転させることができます。
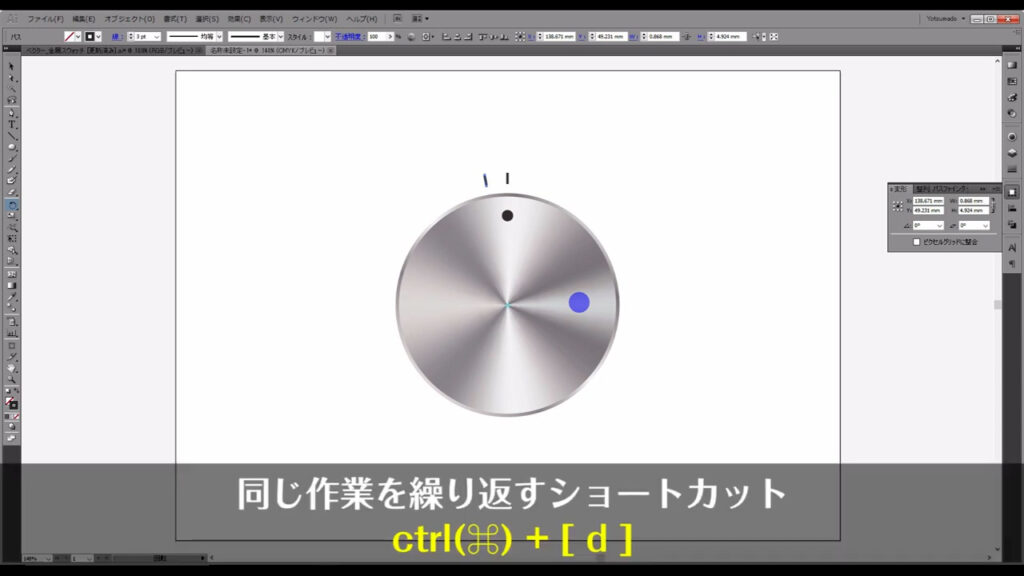
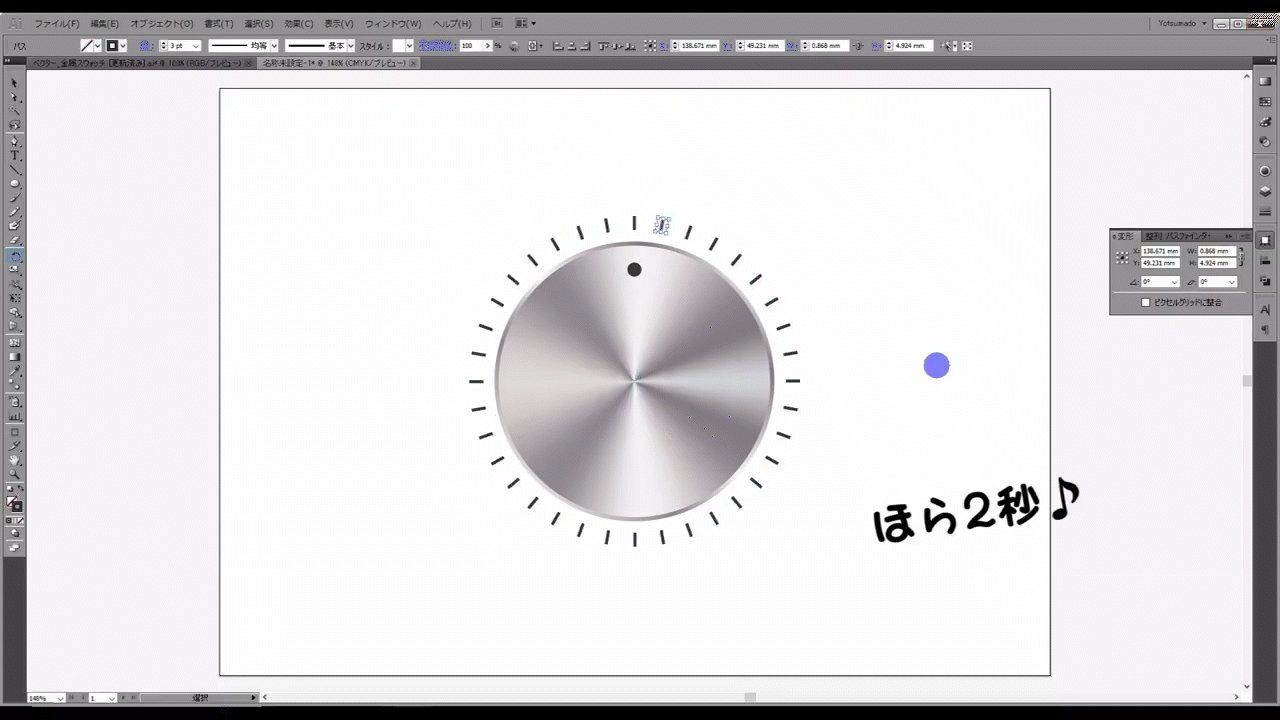
さらに回転角度も自分で決めて、何度ずつ回転させるという作業を繰り返せば、たった2秒程でボリュームメーターが描けます。
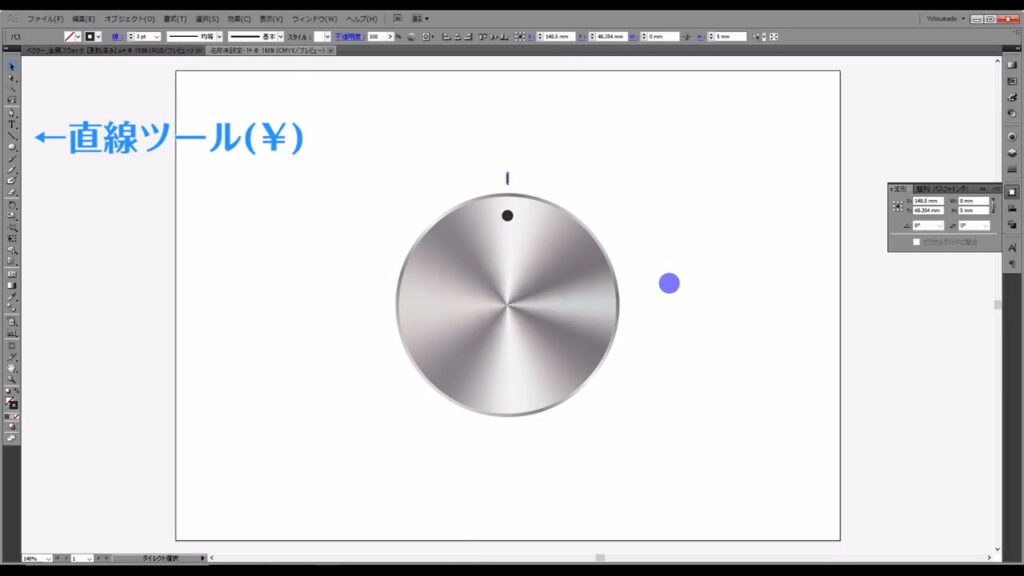
さっそく作っていきますが、まず直線ツールに切り換え、縦方向の短い直線を引きます。
線の色と太さは、何でも良いです。
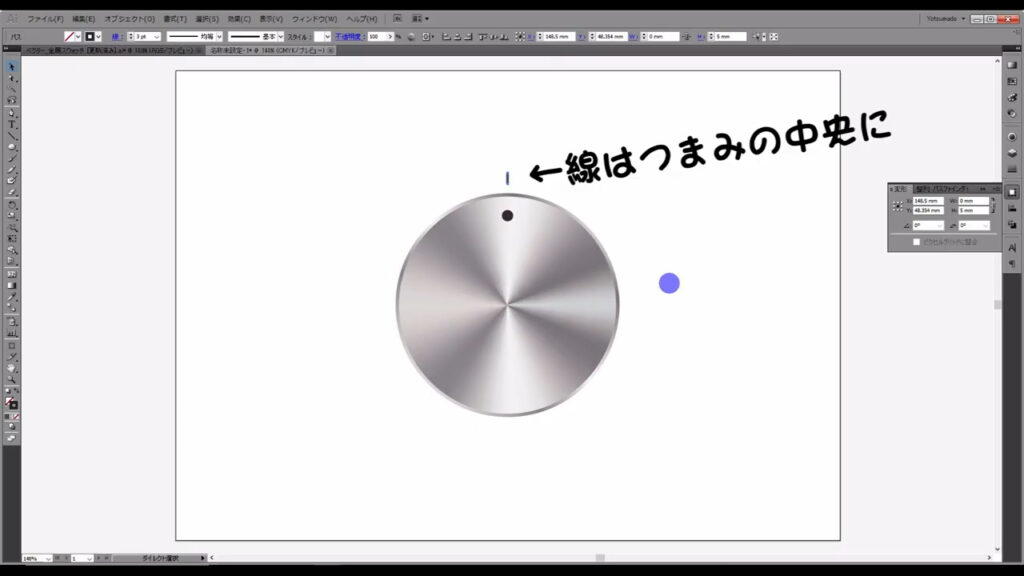
このとき、線の位置はつまみの中央に来るように配置します。


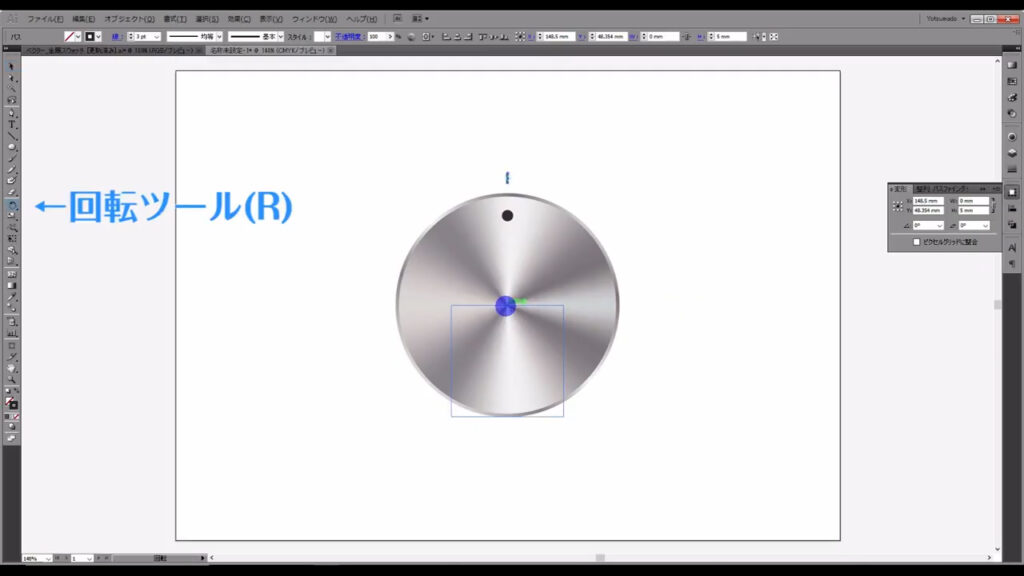
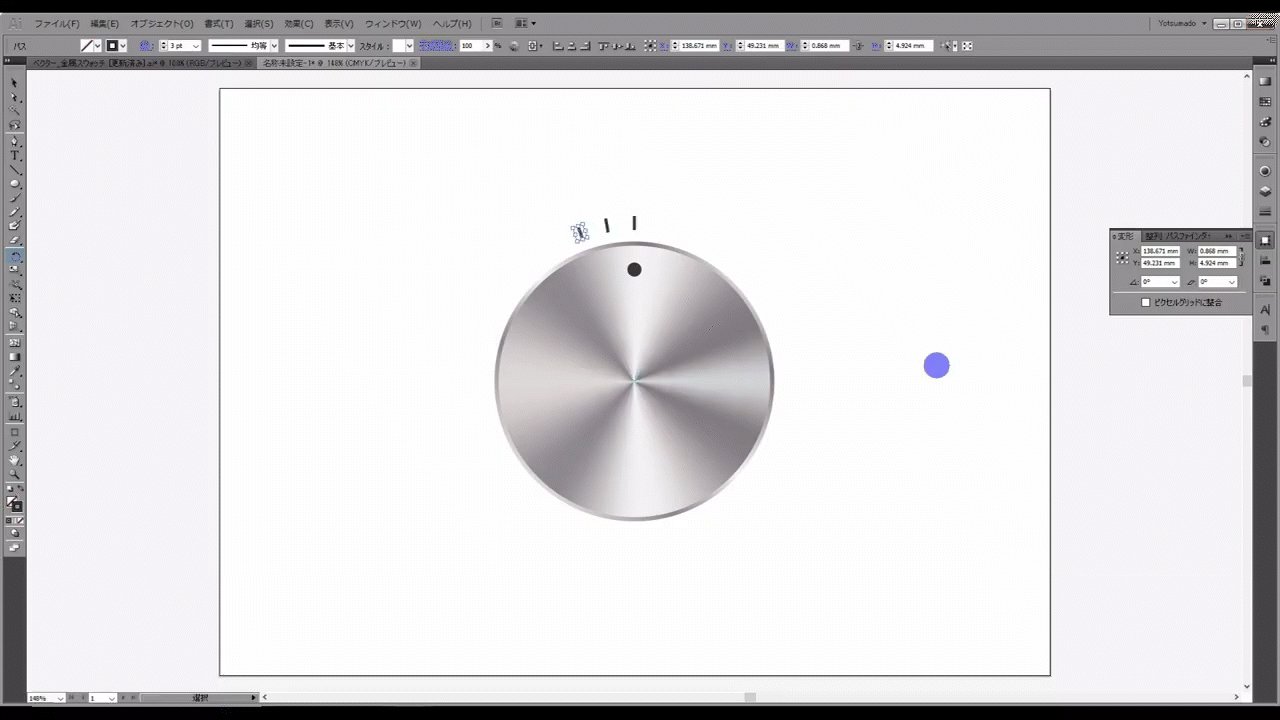
そうしたら、この短い直線を選択した状態で回転ツールに切り換え、

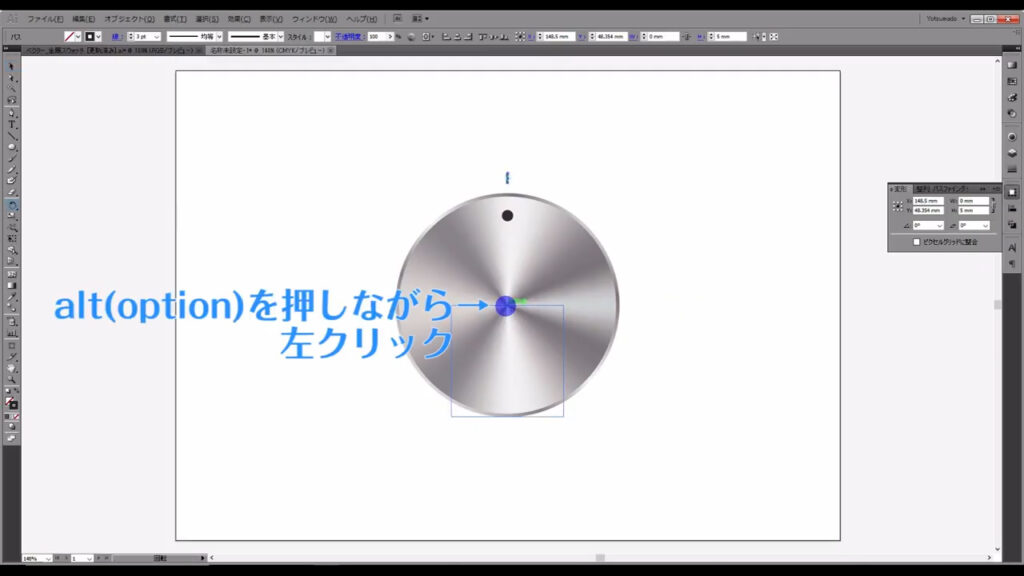
alt(option)を押しながら、つまみの中心を左クリックします。

今の操作で、回転の軸が左クリックしたところに切り換わります。
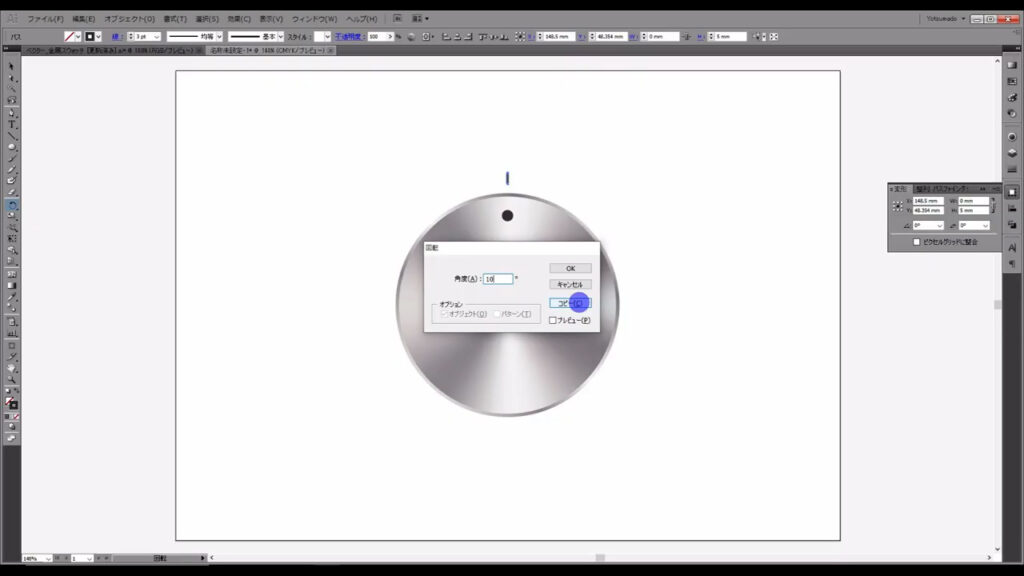
下図(1枚目)のようなウィンドウが出てくるので、変更した軸を基準に何度回転させるかを数値で設定して、コピーを押します。


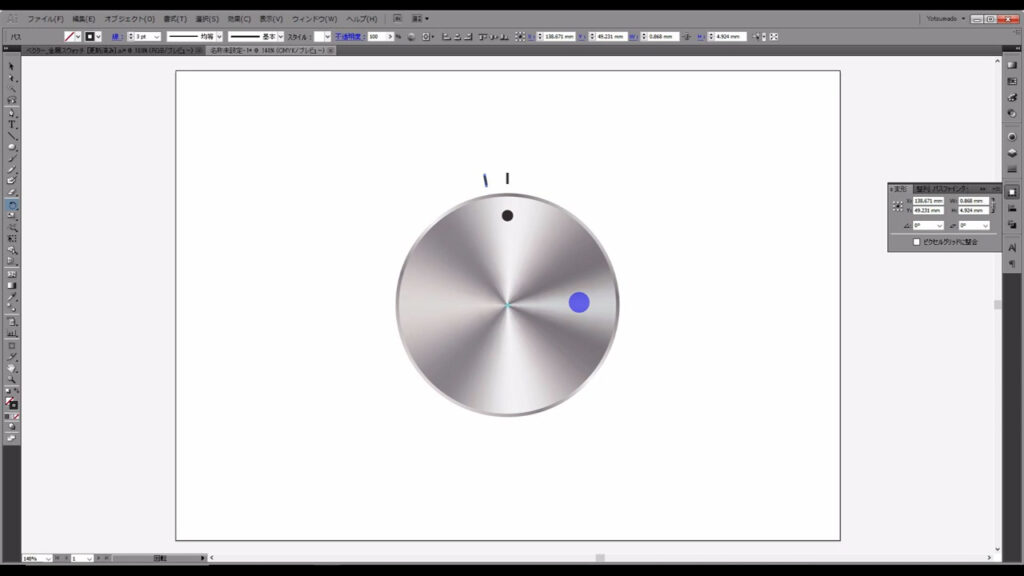
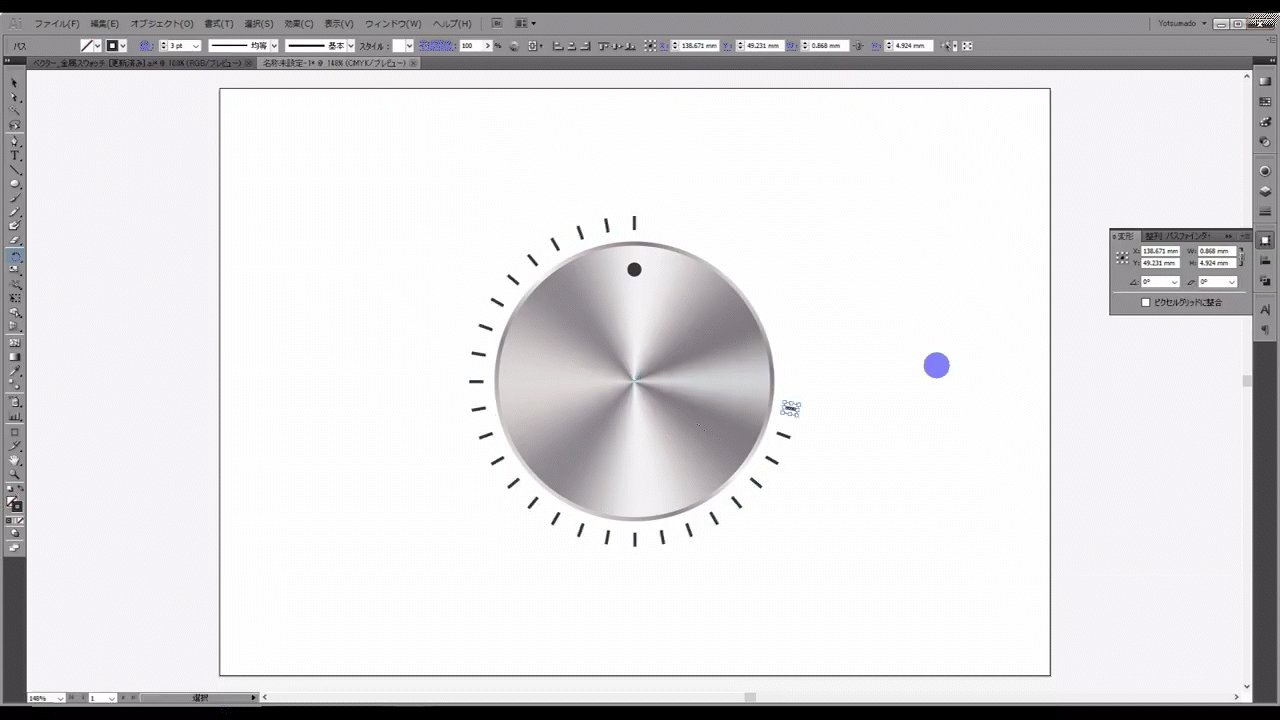
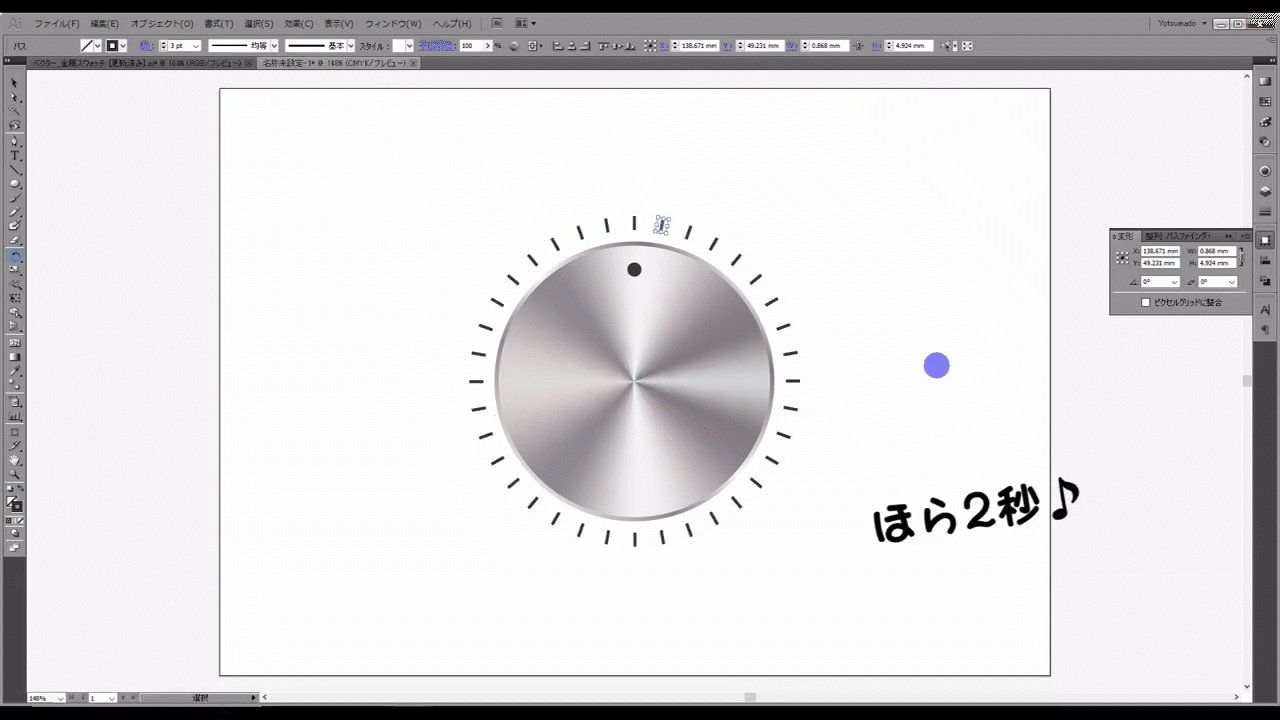
さらにこのままの状態で、ctrl(⌘) + [ d ]で今の回転作業をイラレに繰り返しさせます。


ちょうど1周回ったところで、このショートカット離し、不要な直線を削除すれば、メーターの完成です。

最後までお読みいただき、ありがとうございます。




コメント