この記事には広告が含まれています。
こんにちは、イラレ常人です。
今回は、あとから自分でカスタマイズできる水滴の作り方を解説します。
もちろん、背景に透過する水滴です。
無料で完成素材をダウンロード↓
水滴セットイラスト – No: 22624189/無料イラストなら「イラストAC」をイラストACでチェック!
それでは、さっそく本編にいきましょう。
※解説画像の下に入っている字幕は、解説動画を作ったときに入れたものです。 この記事では動画のスクリーンショットを断片的に入れているので、字幕の文章が成り立っていないことがあります。 あらかじめご了承ください。
円を2つ用意する
まず水滴を見やすくするために、背景にグレーの四角形を敷いておきます。

そうしたら、これは触らないので、ロックしておきます。

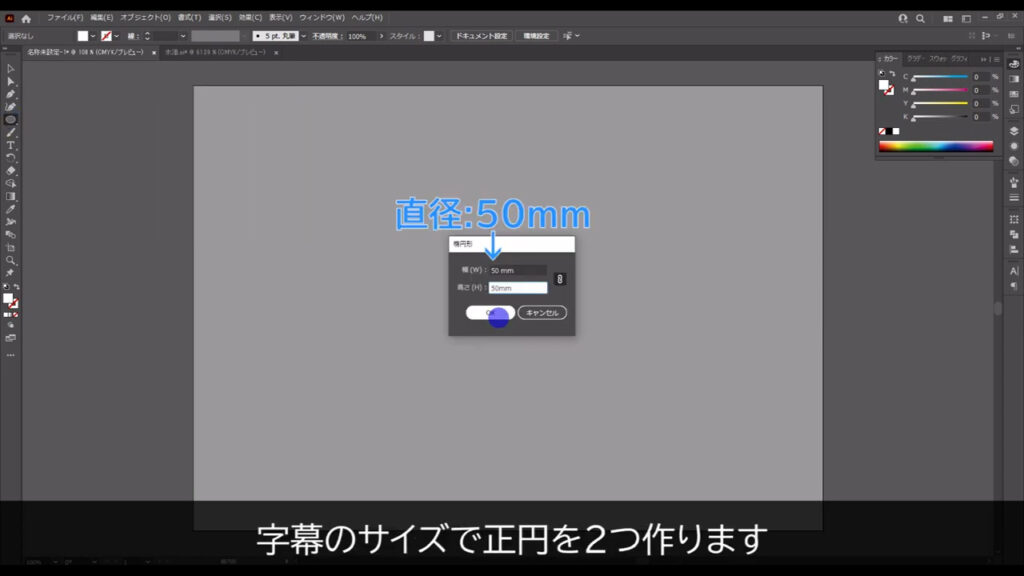
次に楕円形ツールに切り換え、字幕(下図2枚目)のサイズで正円を2つ作ります。
どちらも塗りは白、線はなしです。



左が水滴のベースになり、右がハイライトになっていきます。

水滴のベースを作る
では、ベースの方から作っていきます。
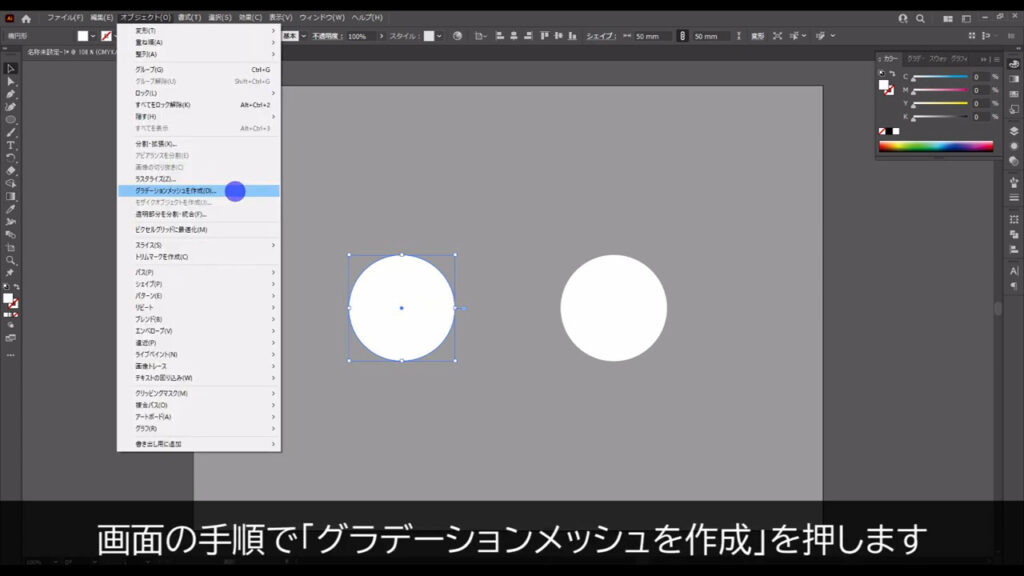
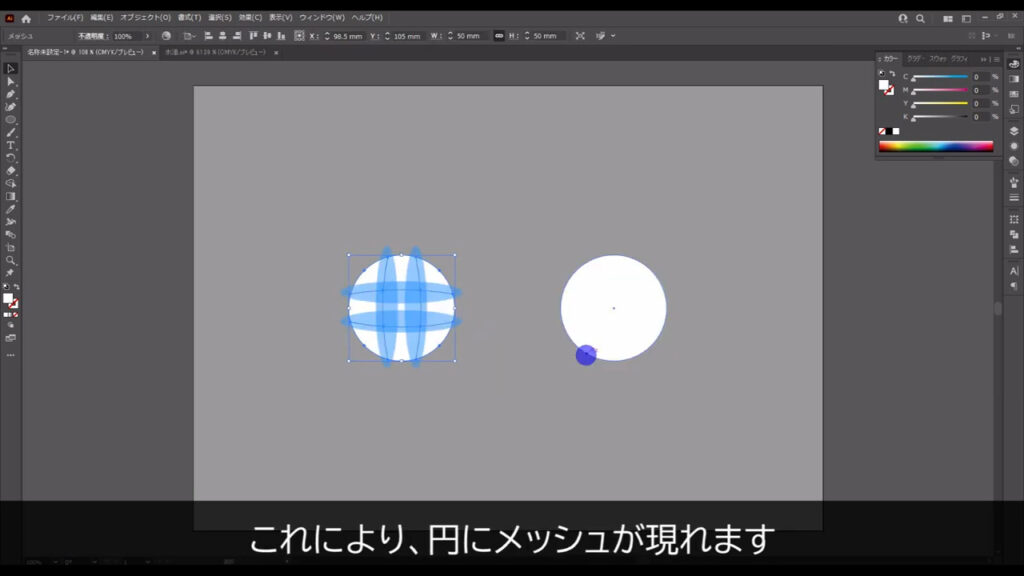
左を選択した状態で下図の手順で「グラデーションメッシュを作成」を押します。

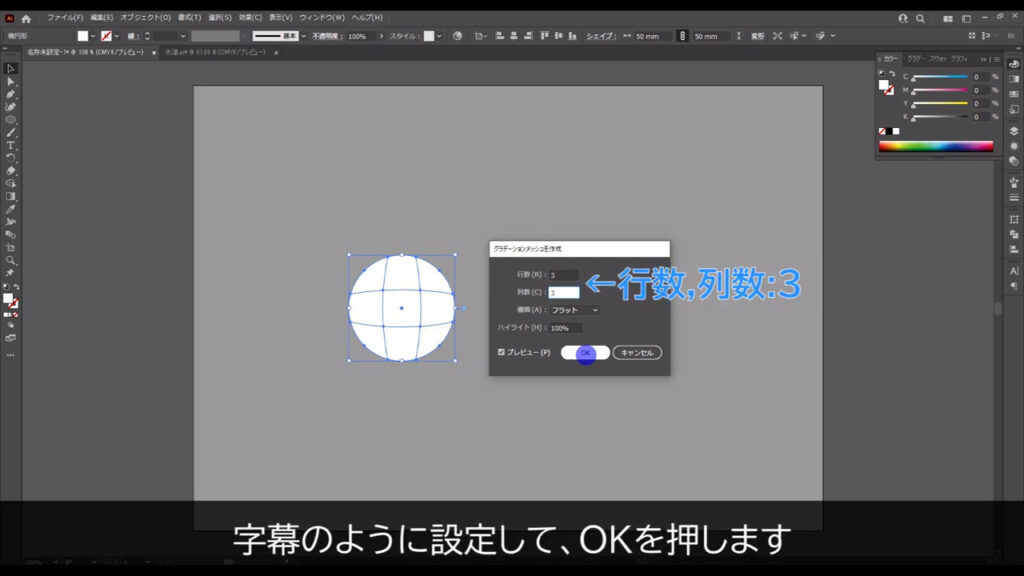
すると下図のようなウィンドウが出てくるので、字幕(下図参照)のように設定して、OKを押します。

これにより円にメッシュが現れます。
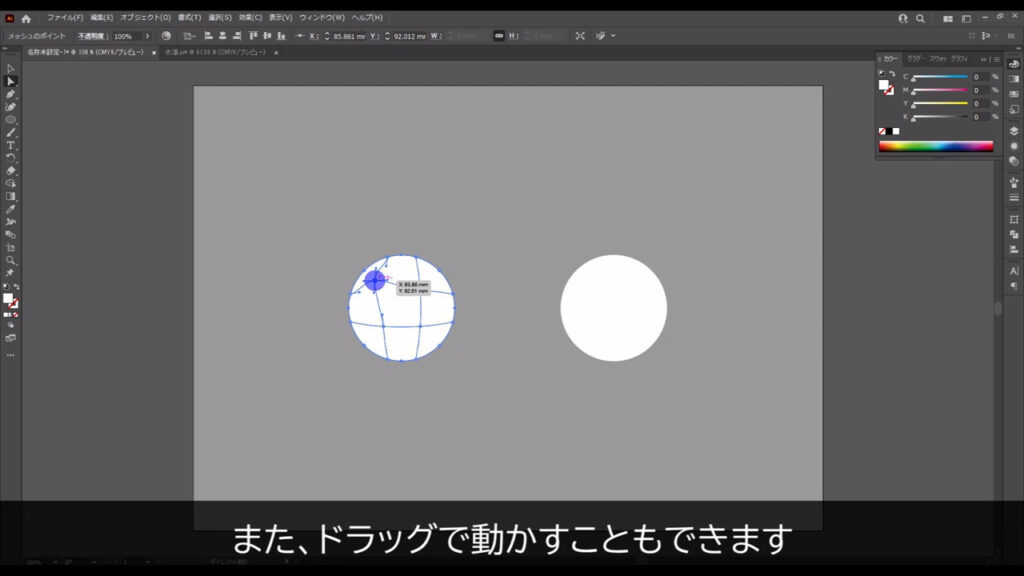
メッシュの交点はダイレクト選択ツールで選択することができ、選択したところは色や不透明度を自由に変えることができます。

また、ドラッグで動かすこともできます。

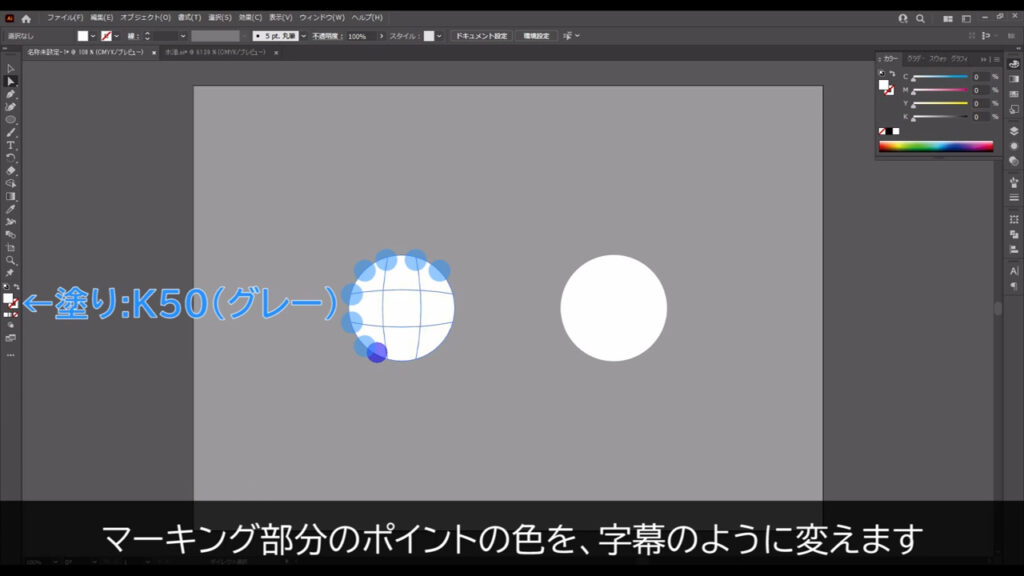
ということでダイレクト選択ツールに切り換え、マーキング部分のポイントの色を字幕(下図2枚目)のように変えます。
このとき、shiftを押しながら左クリックで選択していくと、ポイントを複数選択することができます。



それが終わったら、今度は影を落とします。
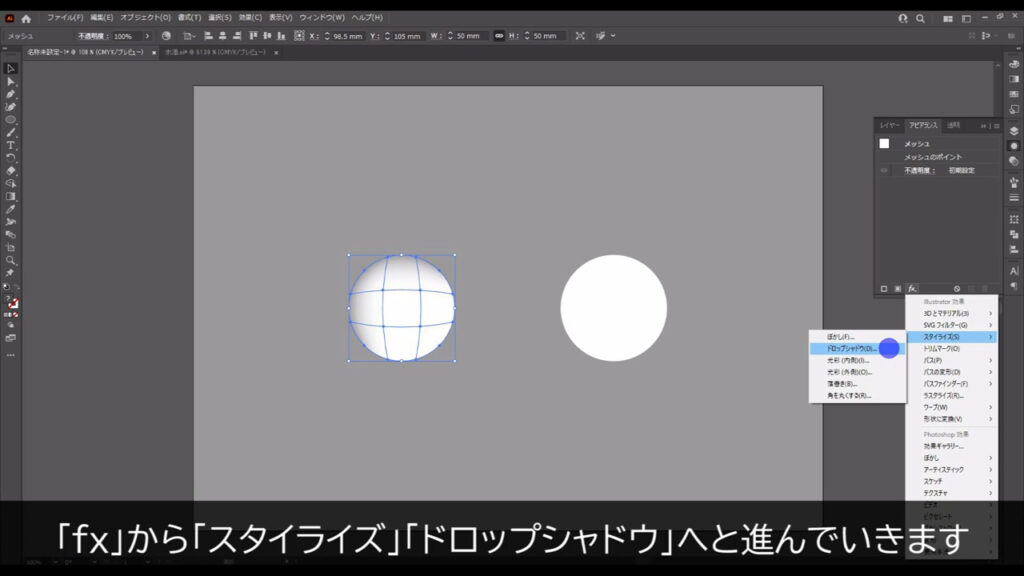
これを選択した状態でアピアランスパネルを開き、「fx」から「スタイライズ」「ドロップシャドウ」へと進んでいきます。

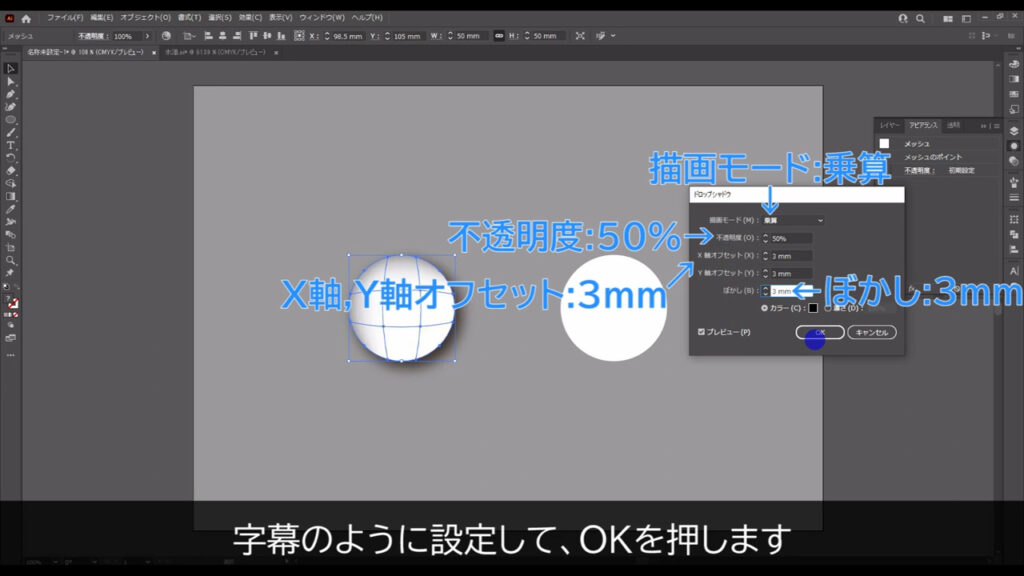
すると下図のようなウィンドウが開くので、字幕のように設定して、OKを押します。

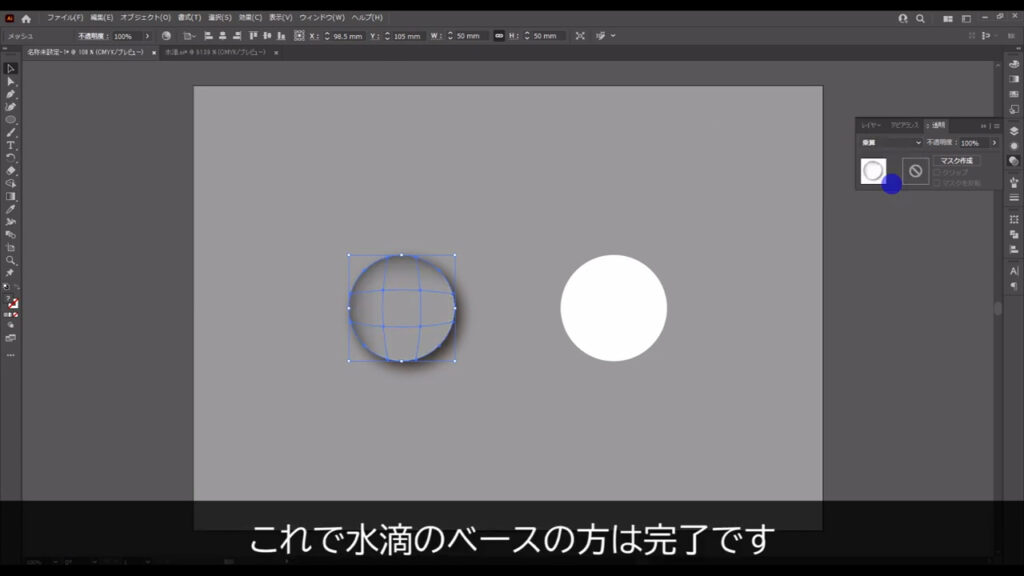
あとは描画モードを変えるだけでOKです。
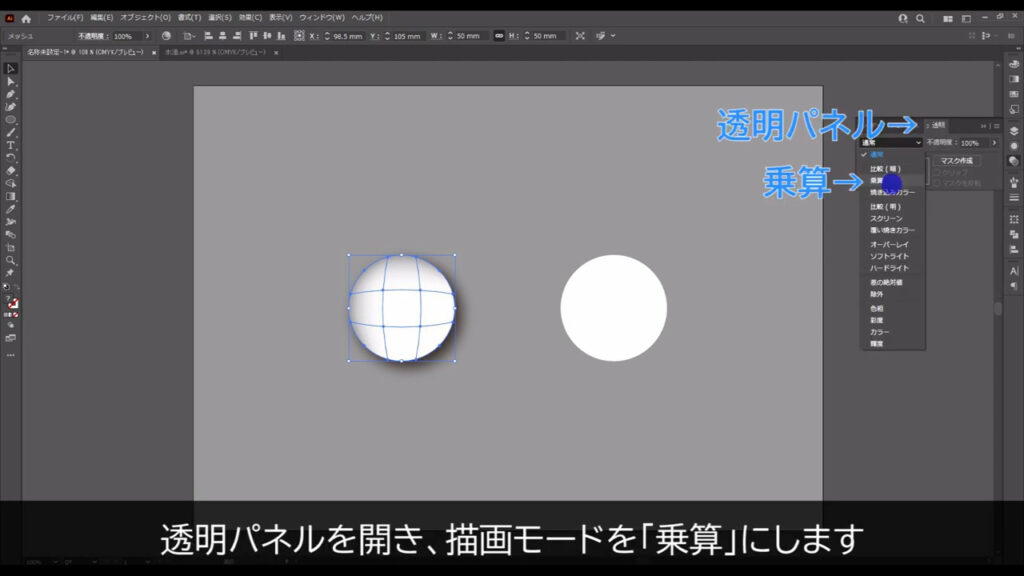
透明パネルを開き、描画モードを「乗算」にします。


これで水滴のベースの方は完了です。
水滴のハイライトを作る
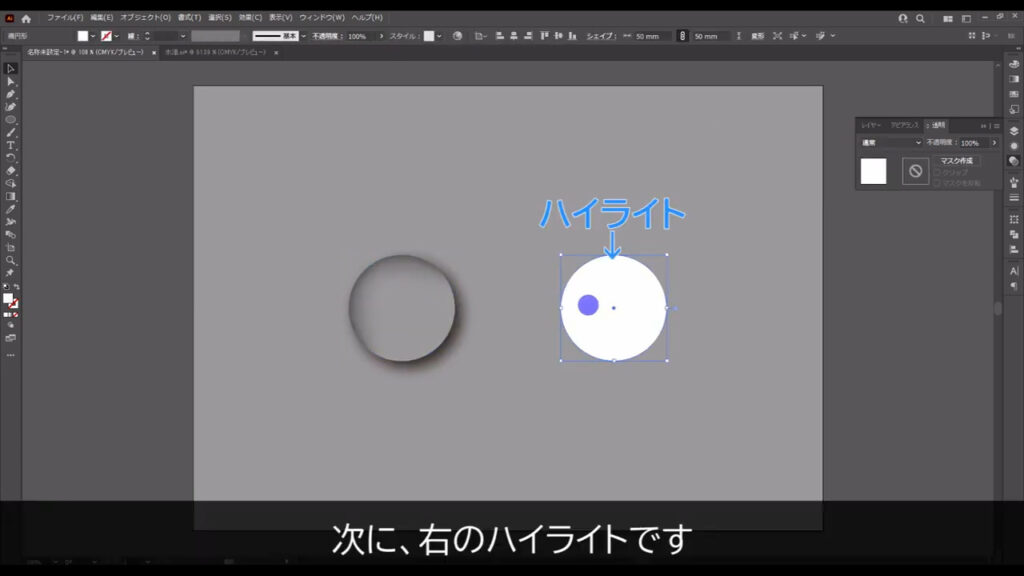
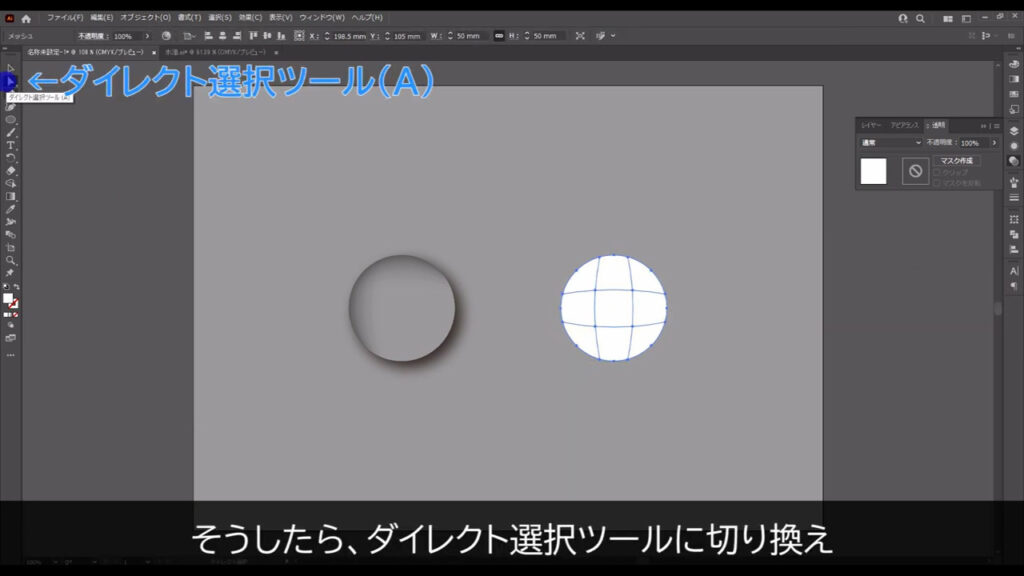
次に右のハイライトです。

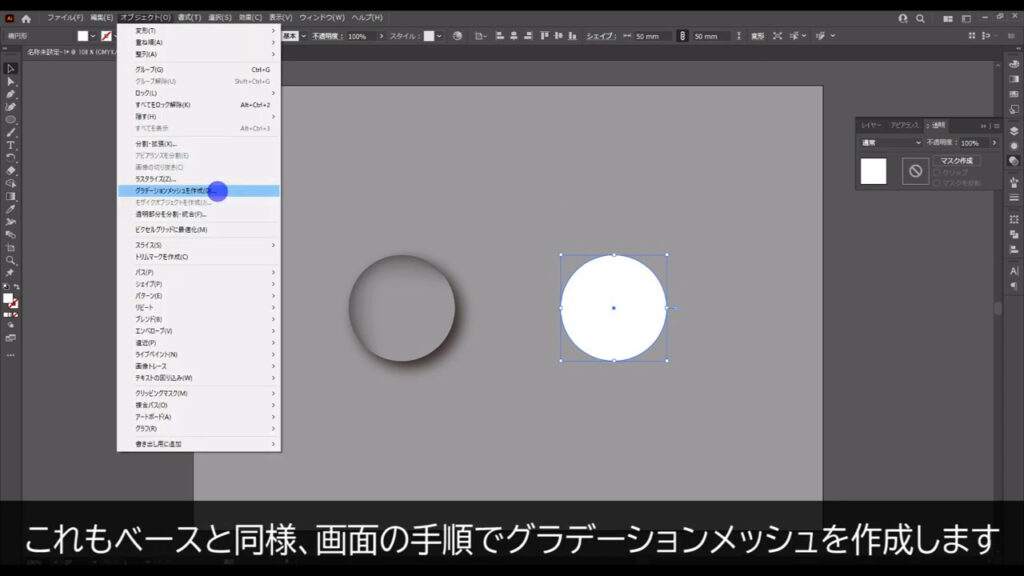
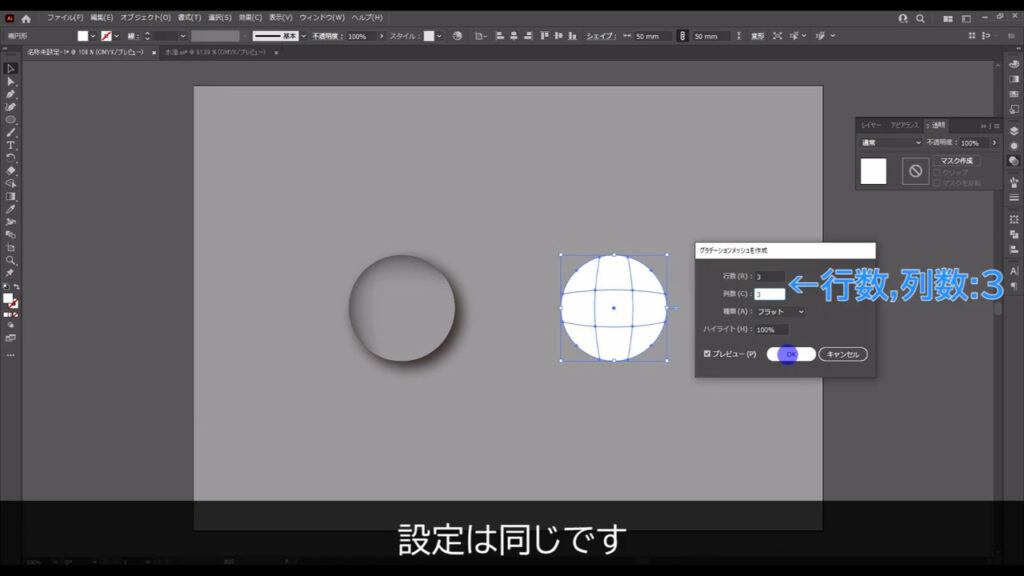
これもベースと同様、下図の手順でグラデーションメッシュを作成します。
設定は同じです。


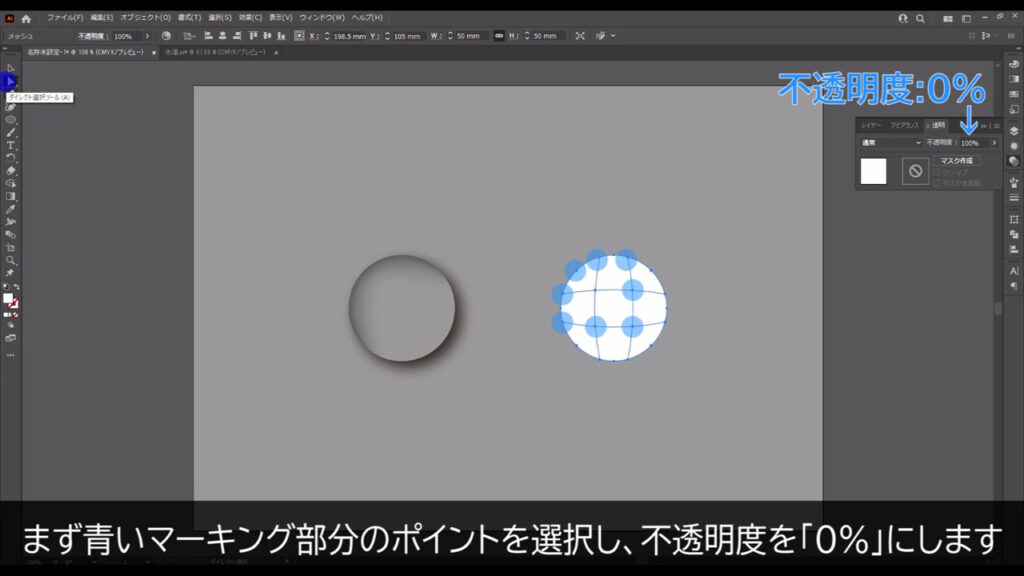
そうしたらダイレクト選択ツールに切り換え、まず青いマーキング部分のポイントを選択して不透明度を「0%」にします。


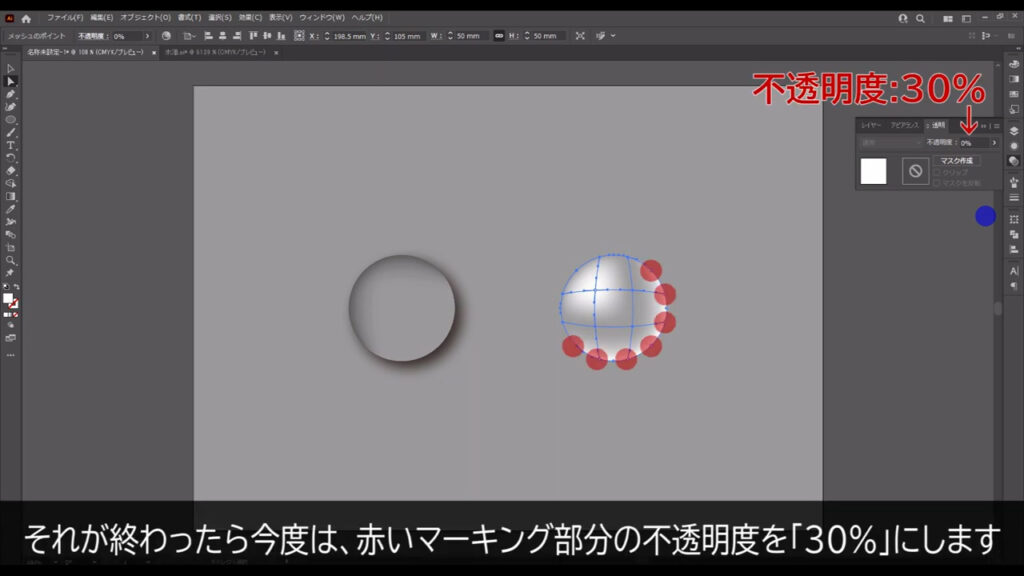
それが終わったら今度は、赤いマーキング部分の不透明度を「30%」にします。

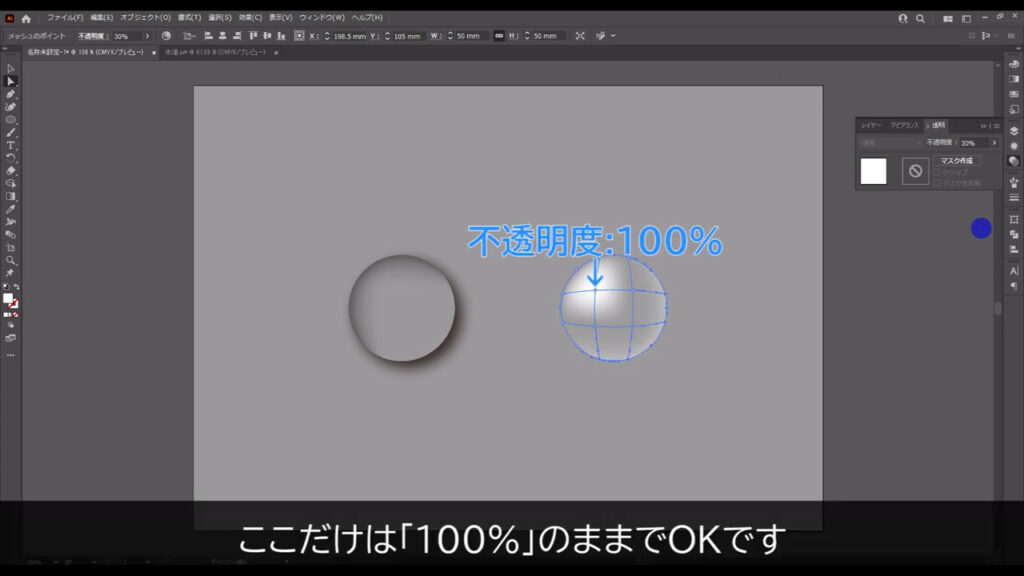
ここ(下図参照)だけは「100%」のままでOKです。


これで水滴のハイライトも完了です。
ベースとハイライトを重ねて自由に変形できるようにする
あとはベースとハイライトを合体させて、自由に変形できるようにすれば、水滴が完成します。
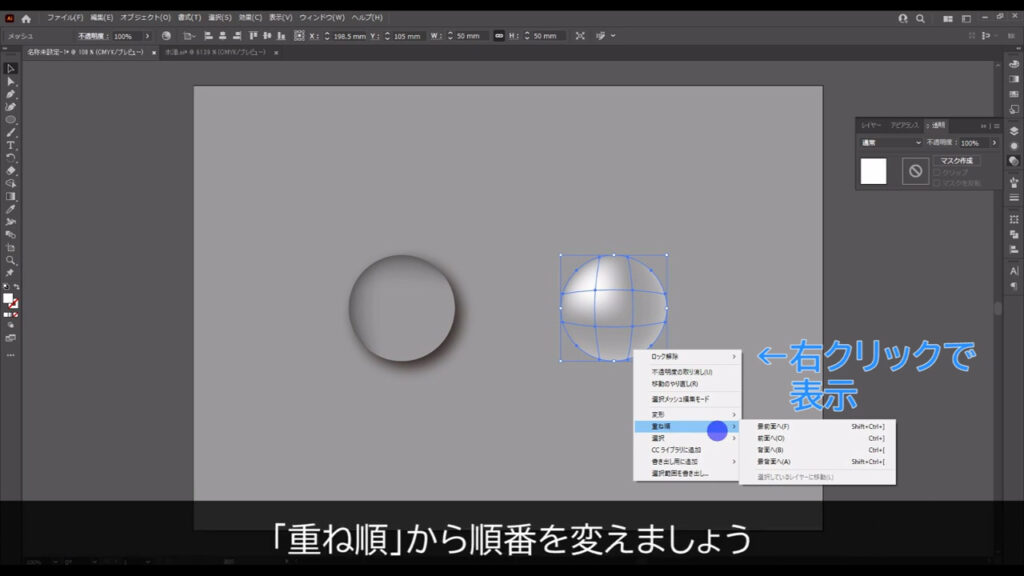
合体といっても重ねるだけで良いのですが、もしベースとハイライトの重ね順が前後してしまっている場合は、選択ツールでどちらかを選択した状態で右クリックし、「重ね順」から順番を変えましょう。

ここまできたら、ベースとハイライトを選択して、ctrl(⌘) + [ g ]でグループ化します。

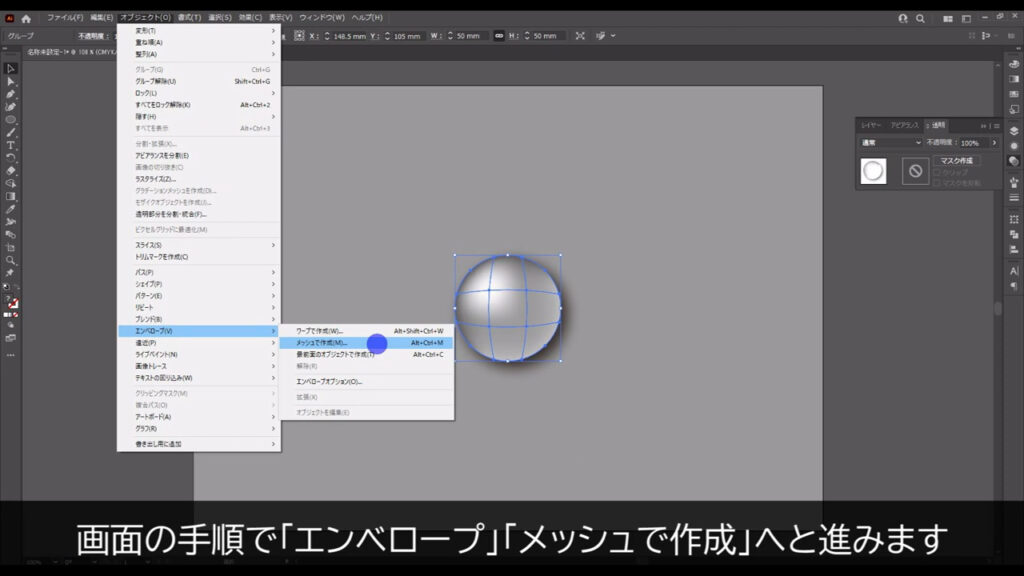
最後はこの水滴を選択した状態で、下図の手順で「エンベロープ」「メッシュで作成」へと進みます。
エンベロープを使うと、これを適用したオブジェクトの形を自由に変形できるようになります。

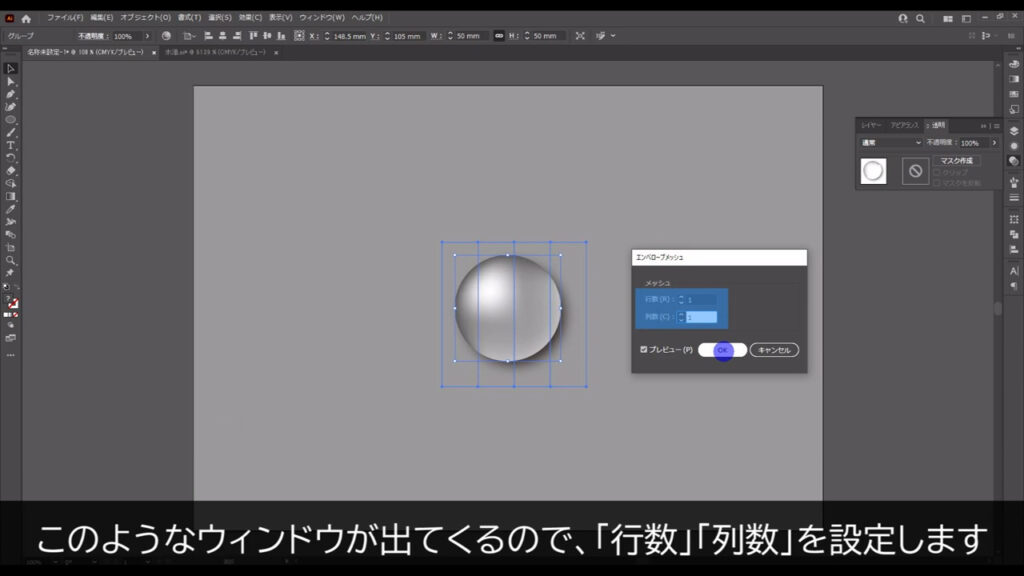
下図のようなウィンドウが出てくるので、「行数」「列数」を設定します。
ここの設定はお好みで問題ありませんが、小さい数値の方が水滴の形をカスタマイズしやすいです。
逆に大きい数値だとカスタマイズに慣れが必要ですが、より複雑な変形が可能となります。
今回は解説動画なので、行数列数ともに「1」にしてOKを押します。

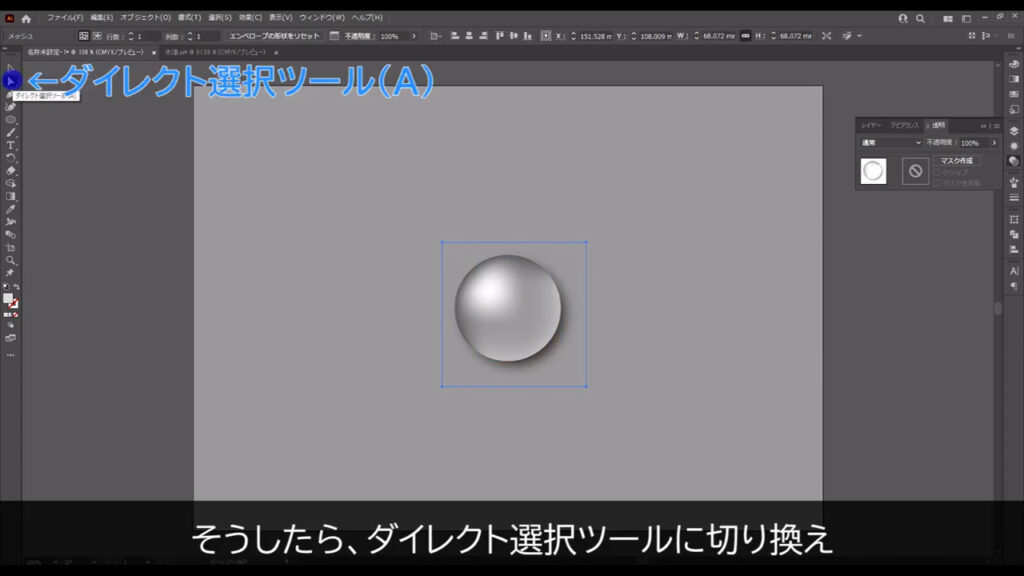
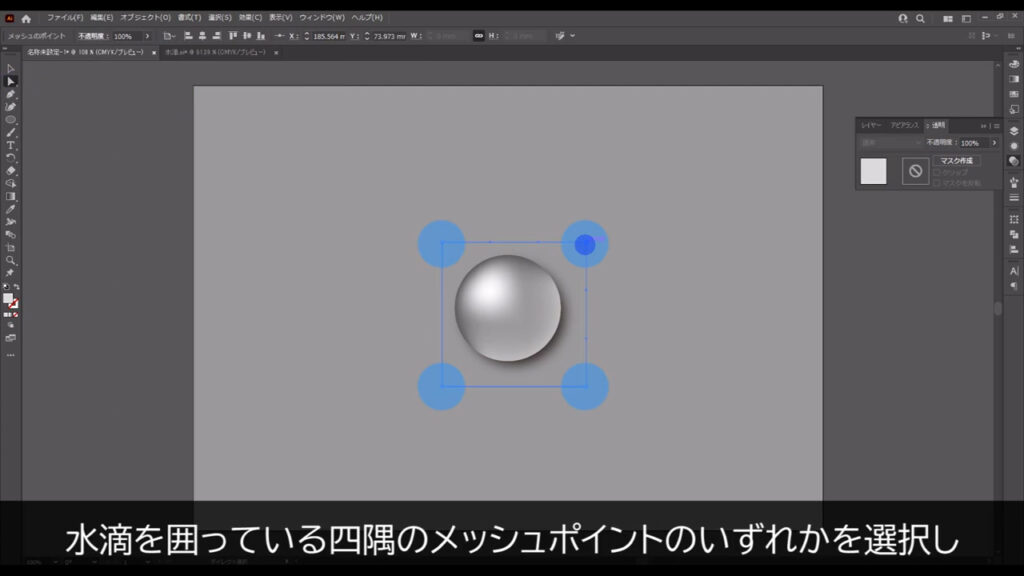
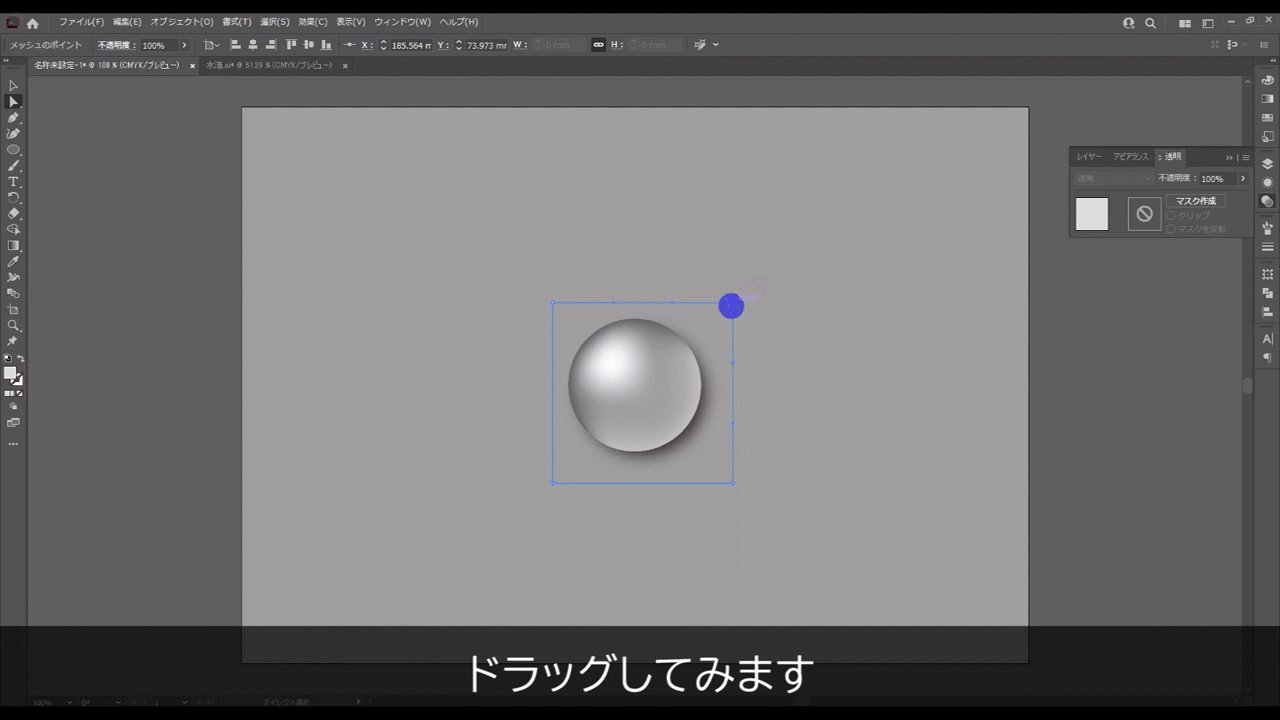
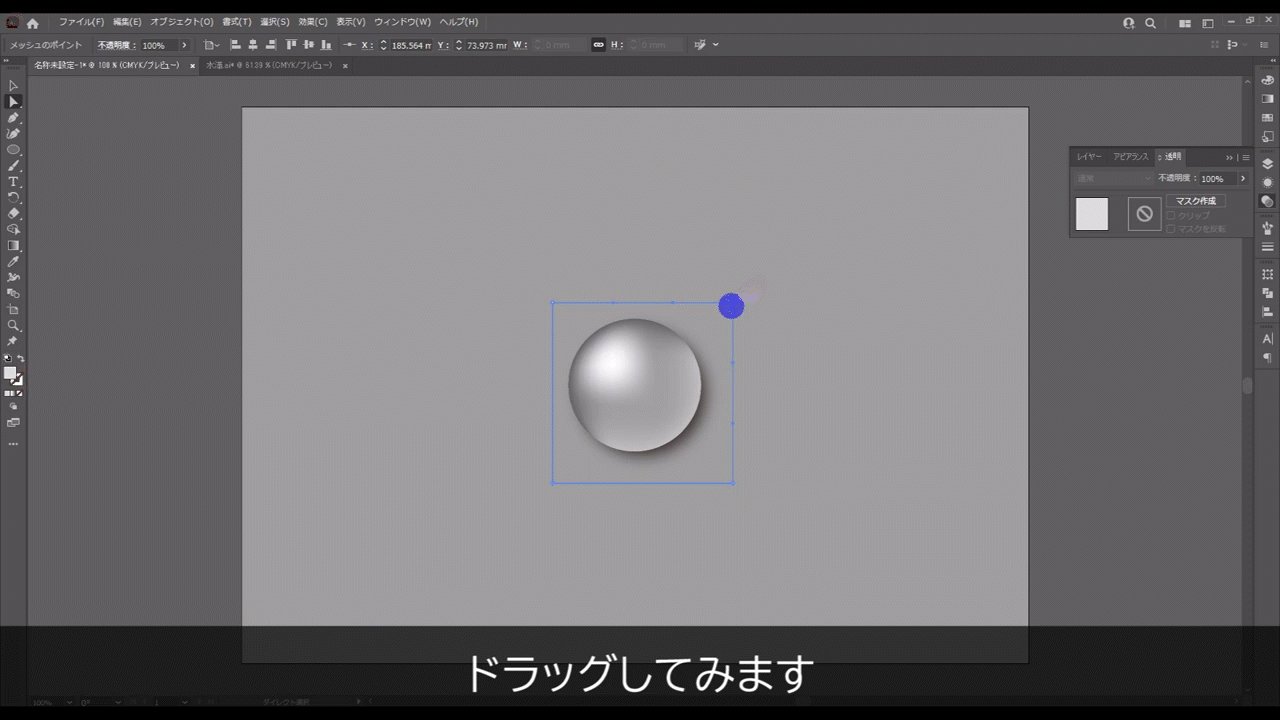
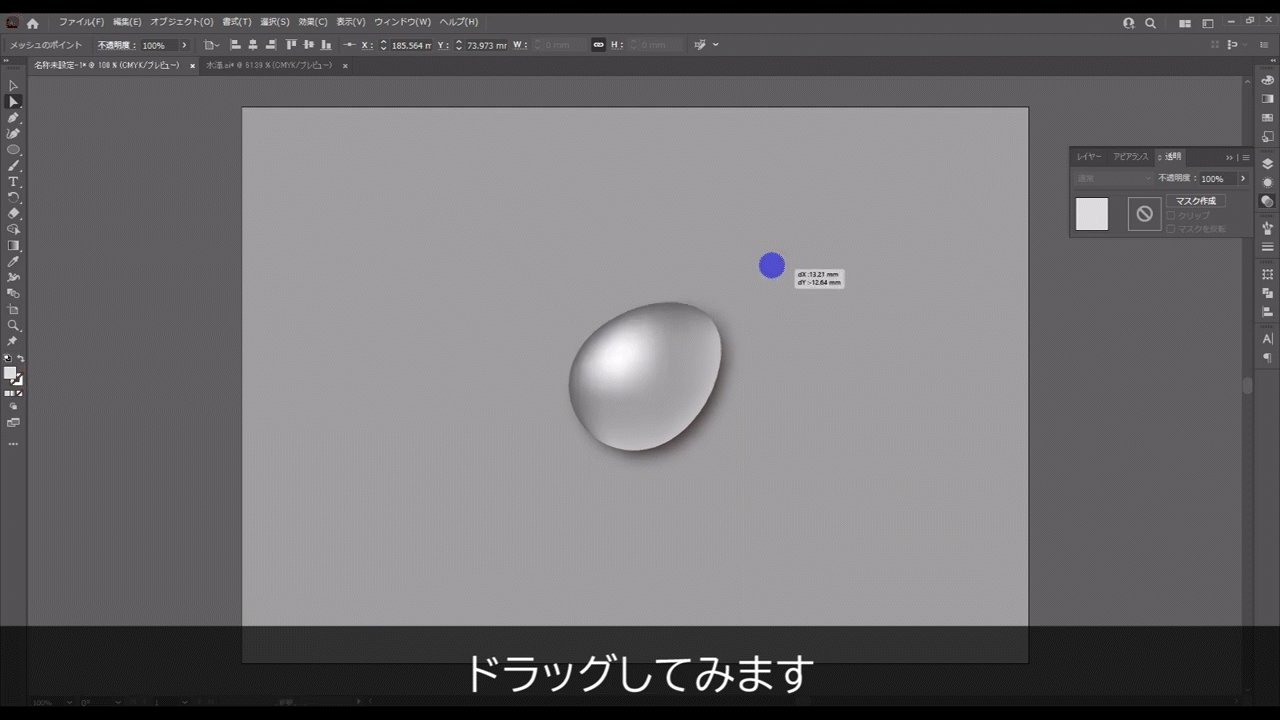
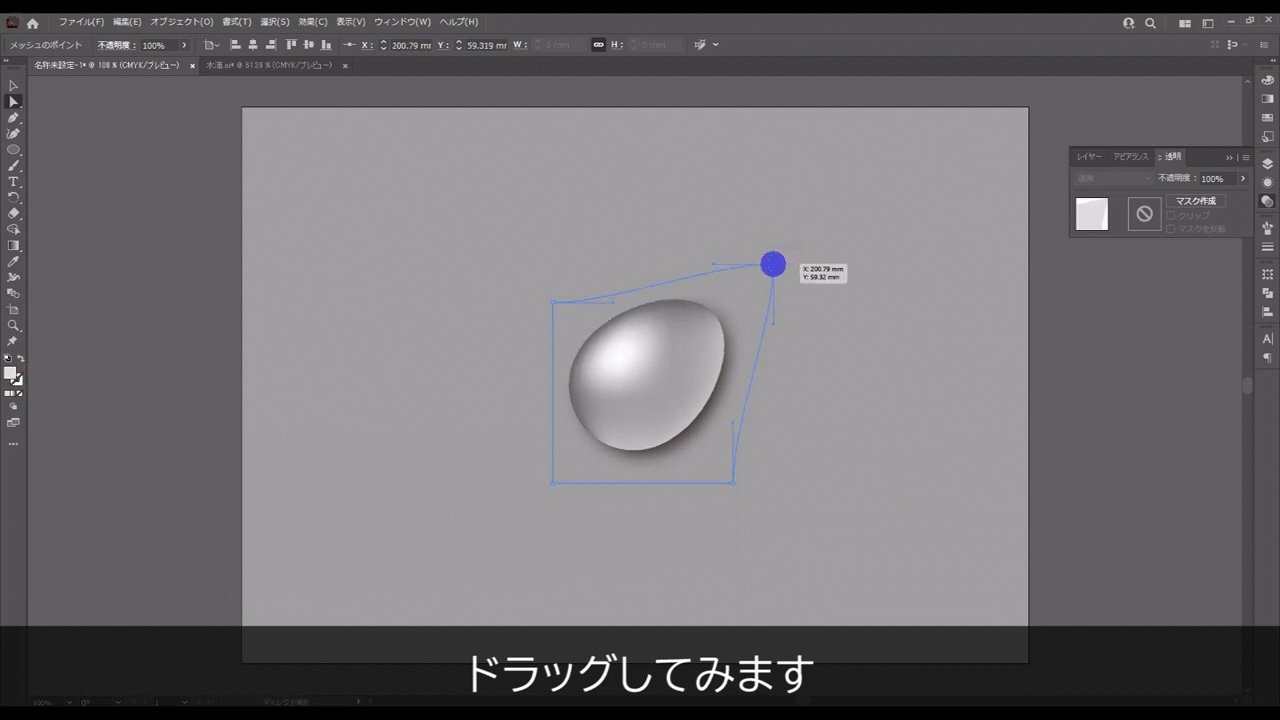
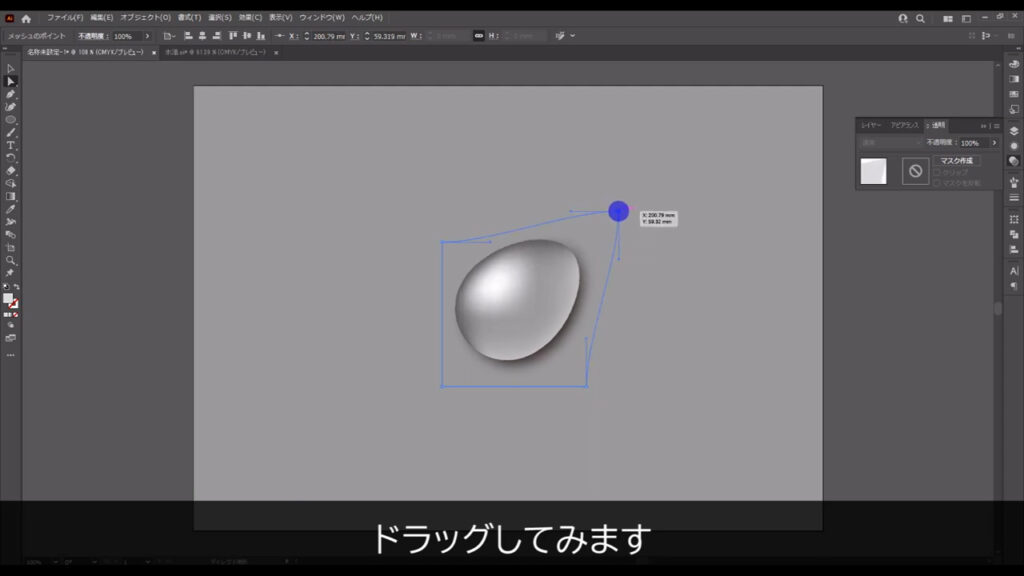
そうしたらダイレクト選択ツールに切り換え、水滴を囲っている四隅のメッシュポイントのいずれかを選択して、ドラッグしてみます。




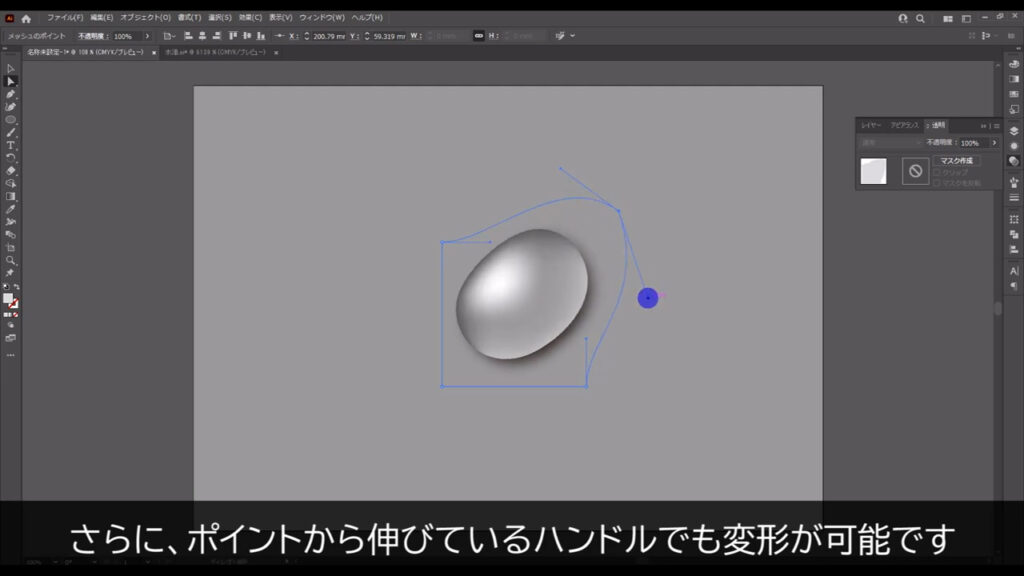
さらにポイントから伸びているハンドルでも変形が可能です。


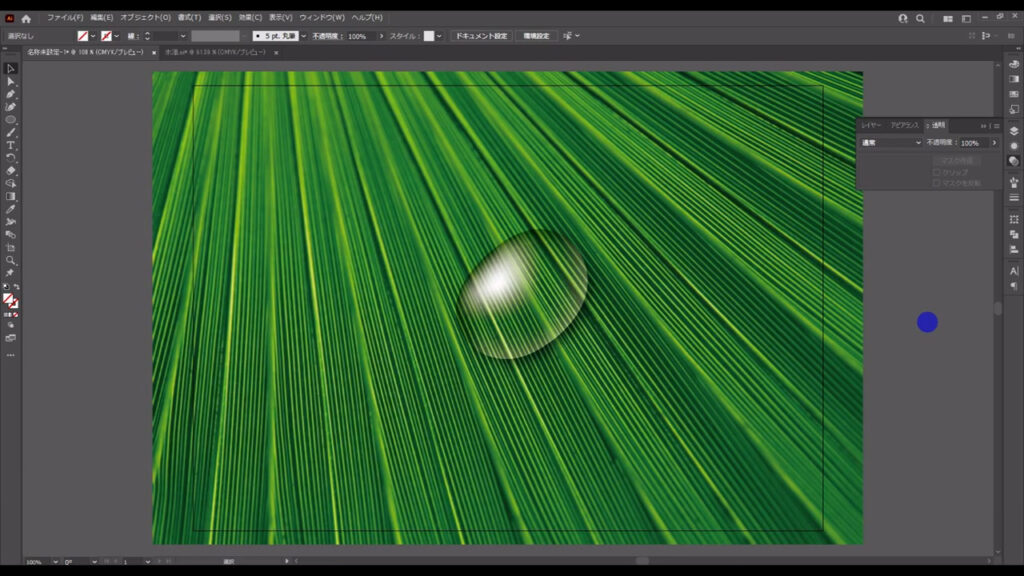
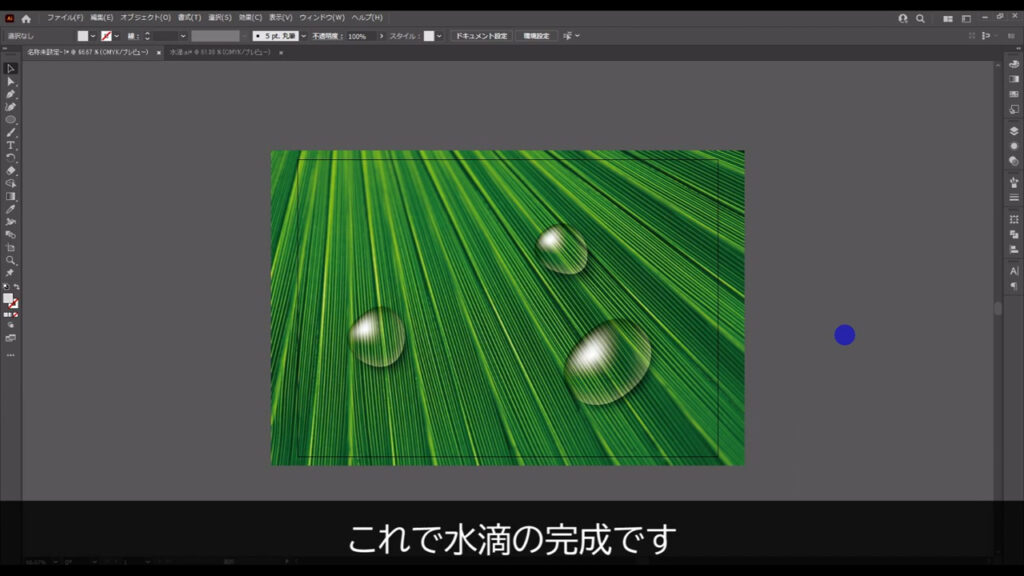
背景がグレーだと水滴っぽさがあまり出ないので、葉っぱに変えてみましょう。

良い感じになったのではないでしょうか。
これで水滴の完成です。

最後までお読みいただき、ありがとうございます。
無料で完成素材をダウンロード↓
水滴セットイラスト – No: 22624189/無料イラストなら「イラストAC」をイラストACでチェック!




コメント