この記事には広告が含まれています。
こんにちは、イラレ常人です。
今回は、「モザイクオブジェクト」というものを利用して、ドットマップを作っていきます。
それでは、本編にいきましょう。
素材を用意して、ラスターデータに変換する
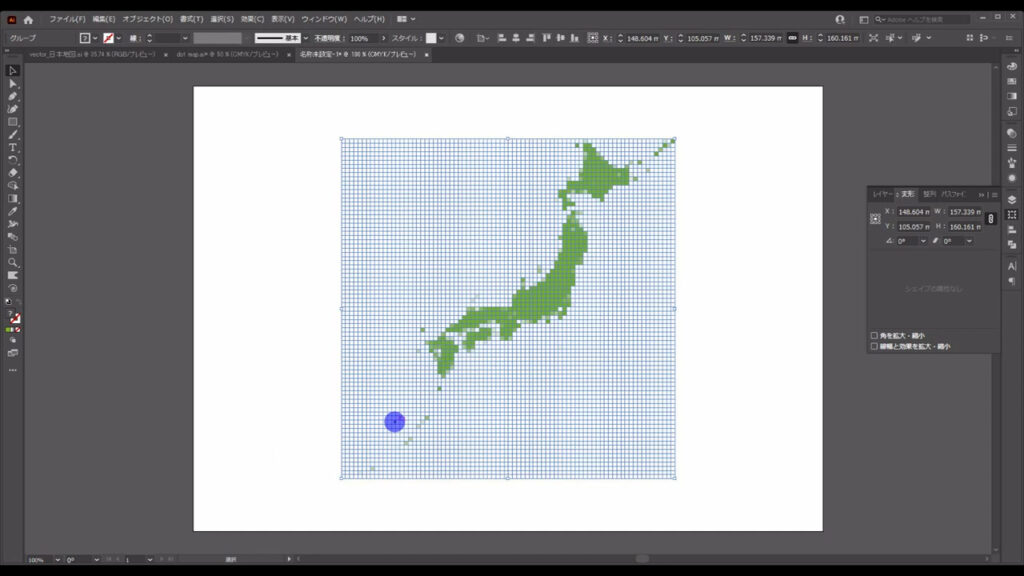
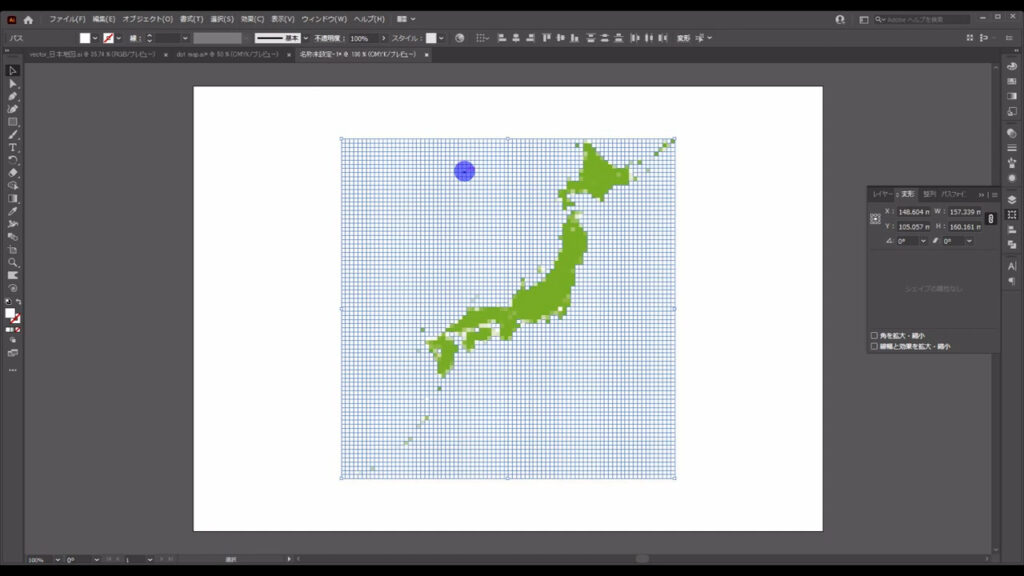
まず、ドットに変換するマップの元を準備します。
下図の日本地図は、無料素材サイトの「シルエットデザイン」さんからダウンロードしてきたものです。

このサイトで「日本地図」と入力すれば、ヒットします。
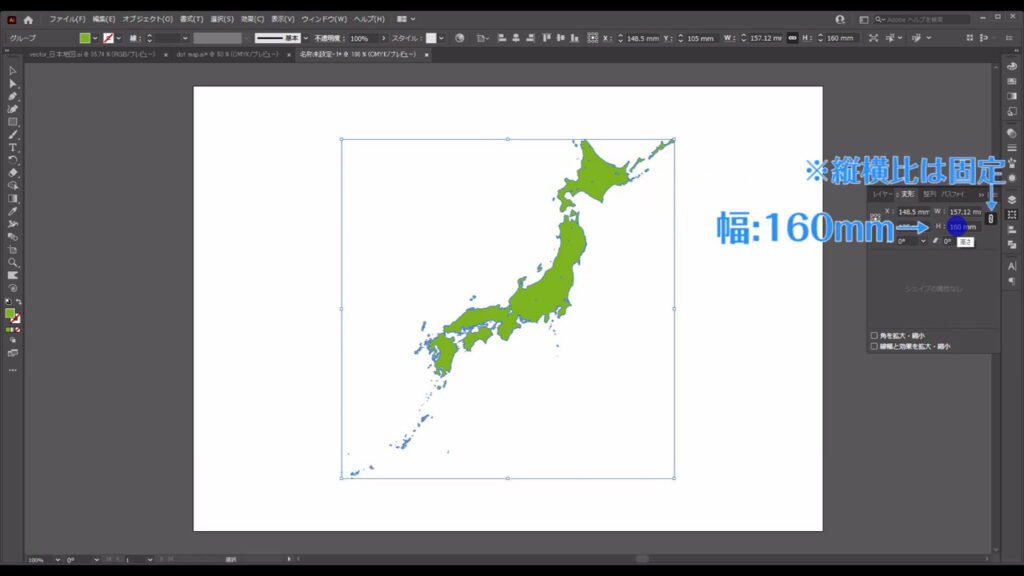
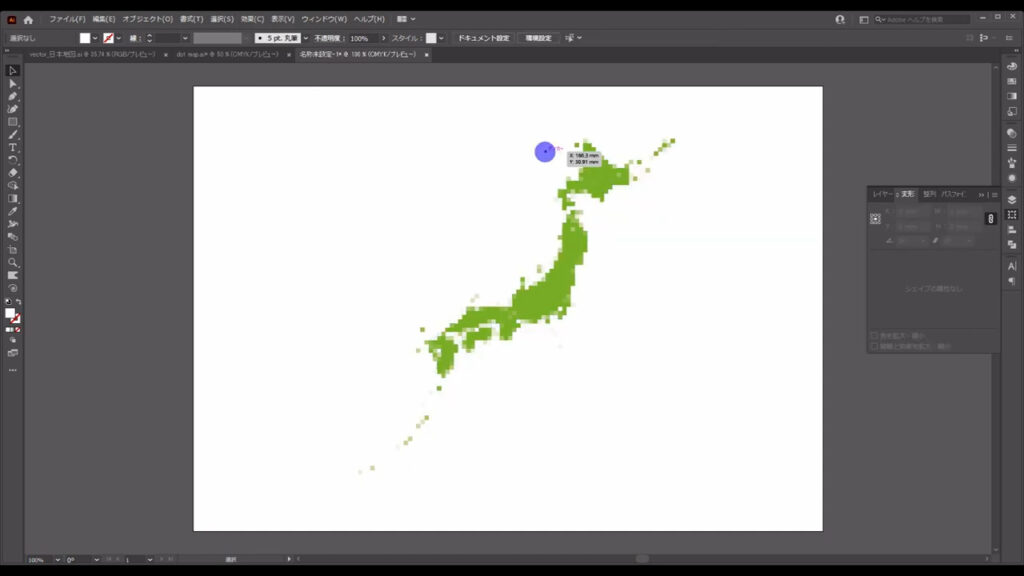
地図の大きさは、変形パネルというところから字幕(下図参照)のように設定します。

これは「ベクターデータ」という、イラレで形を自由に変えられるデータですが、冒頭でお話しした「モザイクオブジェクト」を利用するために、「ラスターデータ」に変換する必要があります。
ラスターデータは、描画方式が「ピクセル」、つまり「ドットの集合体」のデータのことです。
変換方法は簡単です。
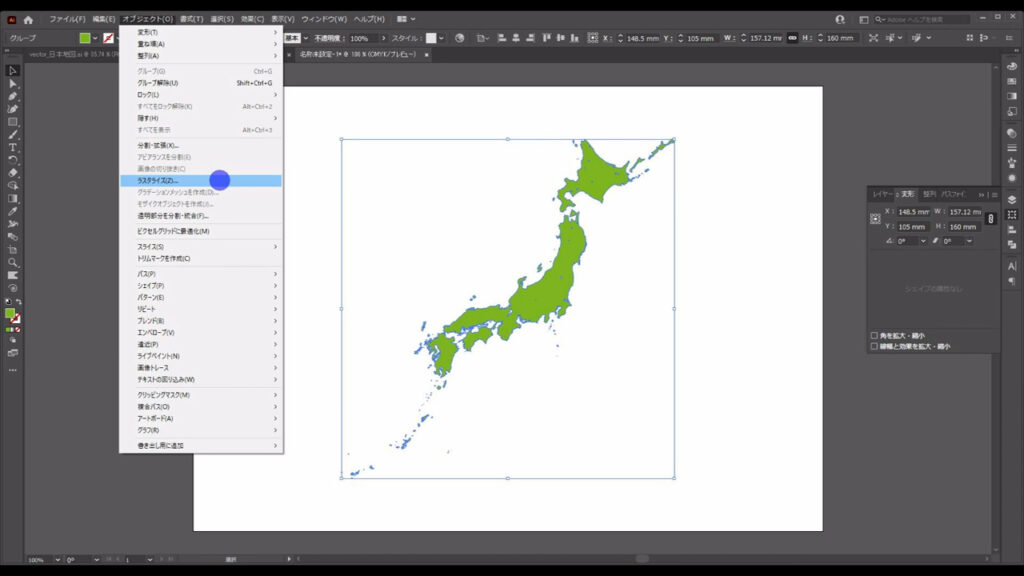
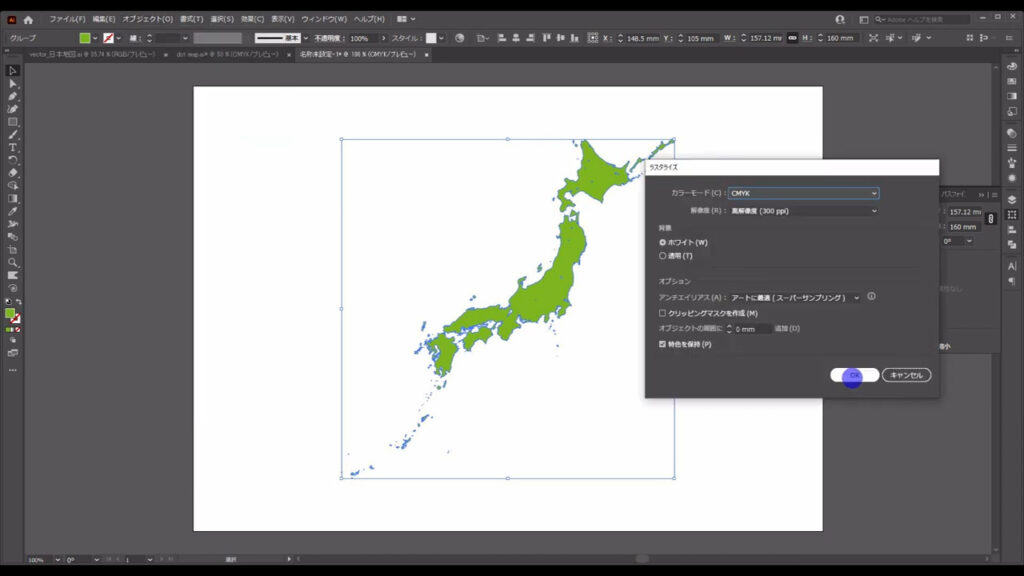
選択ツールで地図を選択した状態で、下図(2枚目)の手順で「ラスタライズ」を押します。


下図のようなウィンドウが出てきますが、ここは何もせずにOKで問題ありません。

これで、ベクターデータがラスターデータに変換されました。

ラスターデータをモザイクに変換する
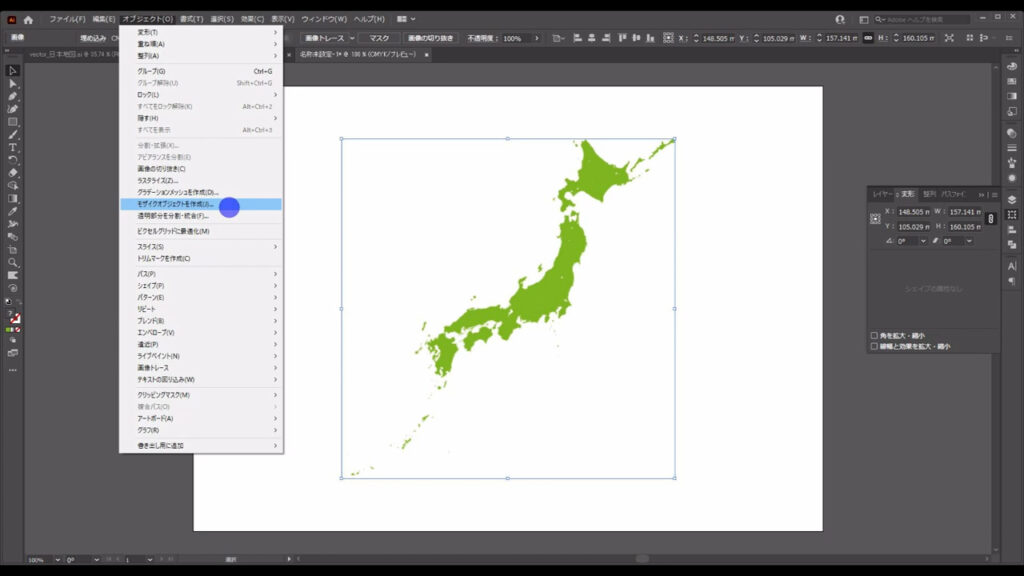
そうしたら、このままの状態で下図の手順で、本日のポイントである「モザイクオブジェクトを作成」へと進んでいきます。

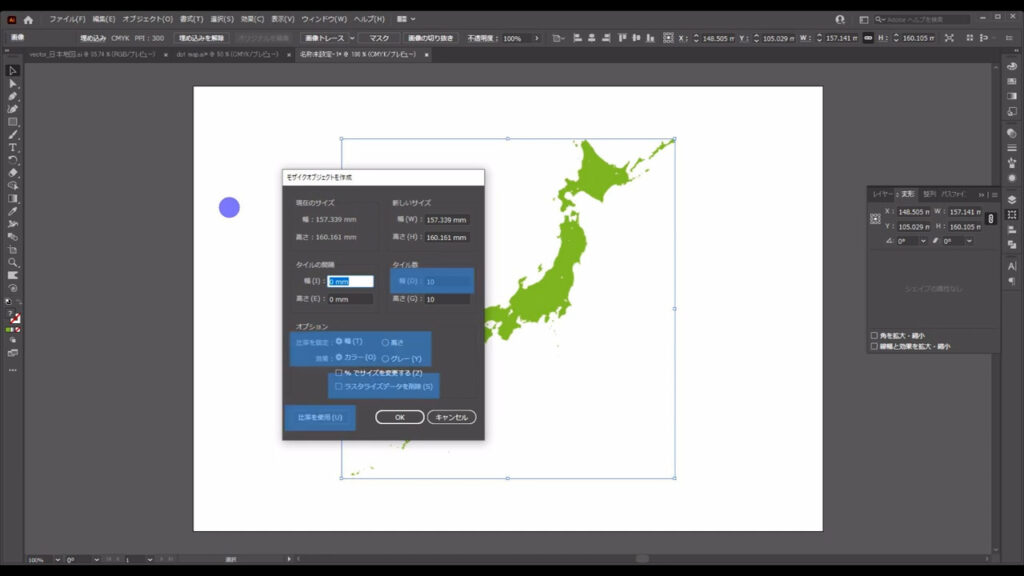
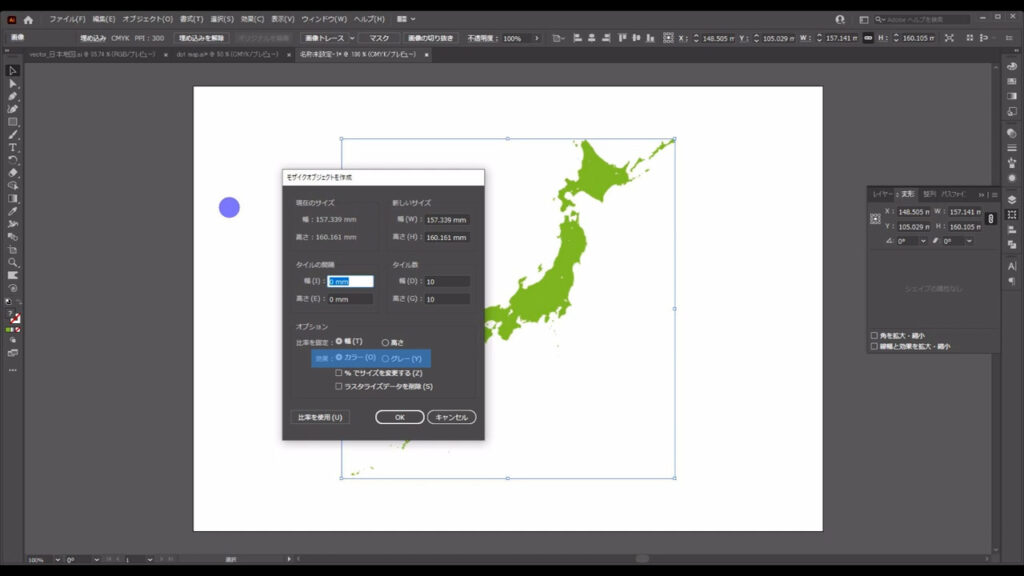
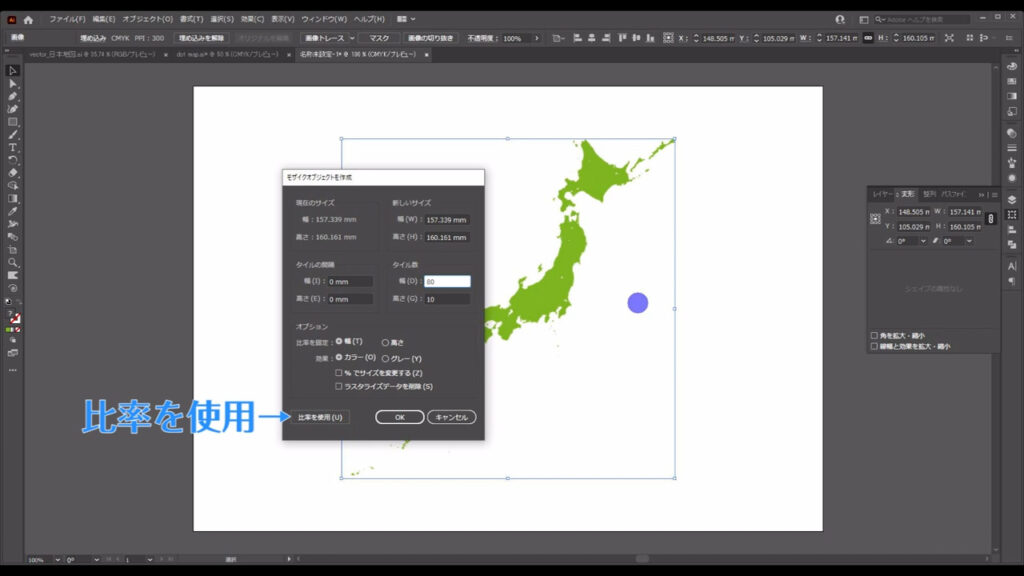
すると、下図のようなウィンドウが出てきます。
設定するところがたくさんあるように感じますが、触るのはマーキング部分のところだけです。

まず、オプションのところですが、「効果」というところは「カラー」を選択しておきます。
これは、地図をモザイクに変換したときに地図の色を維持するか、モノクロにするかを選ぶところです。

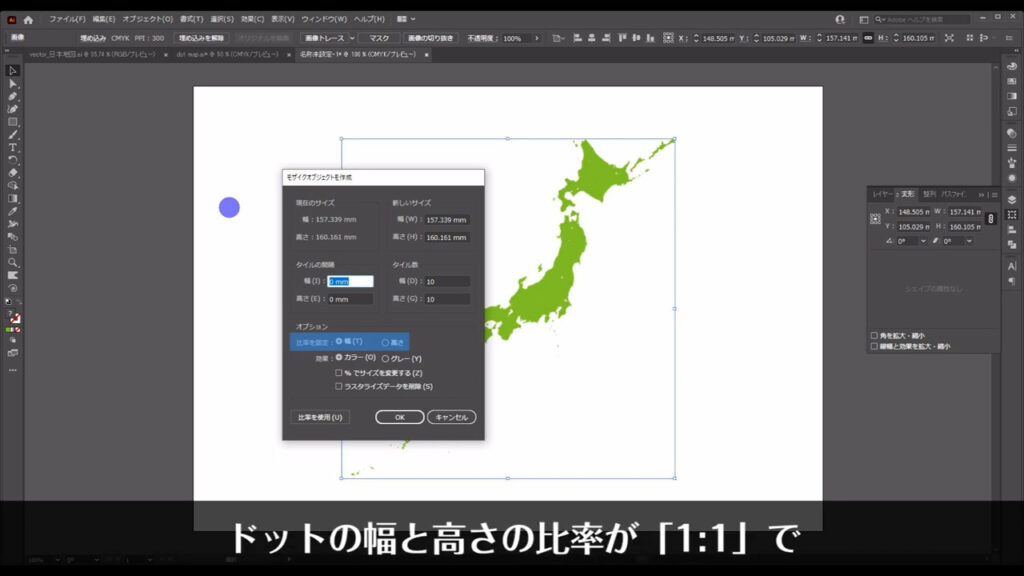
次に「比率を固定」というところは「幅」を選択しておきます。

今回はドットマップを作るので、ドットの幅と高さの比率が「1:1」で固定されていなくては困ります。
そこで今回は、「幅のタイル数に合わせて、高さのタイル数を調整しますよ」ということで「比率を固定」のところを「幅」にしました。
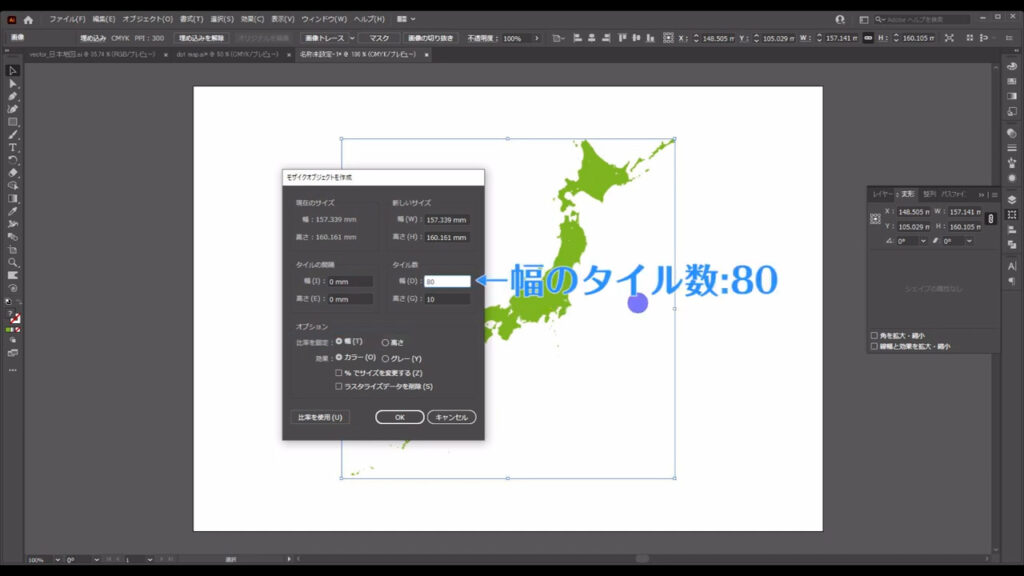
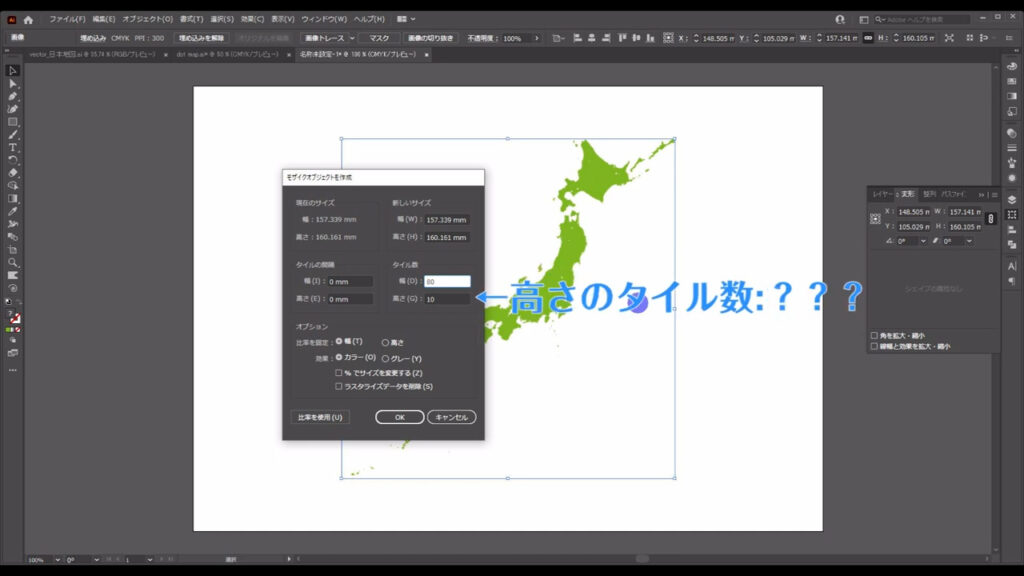
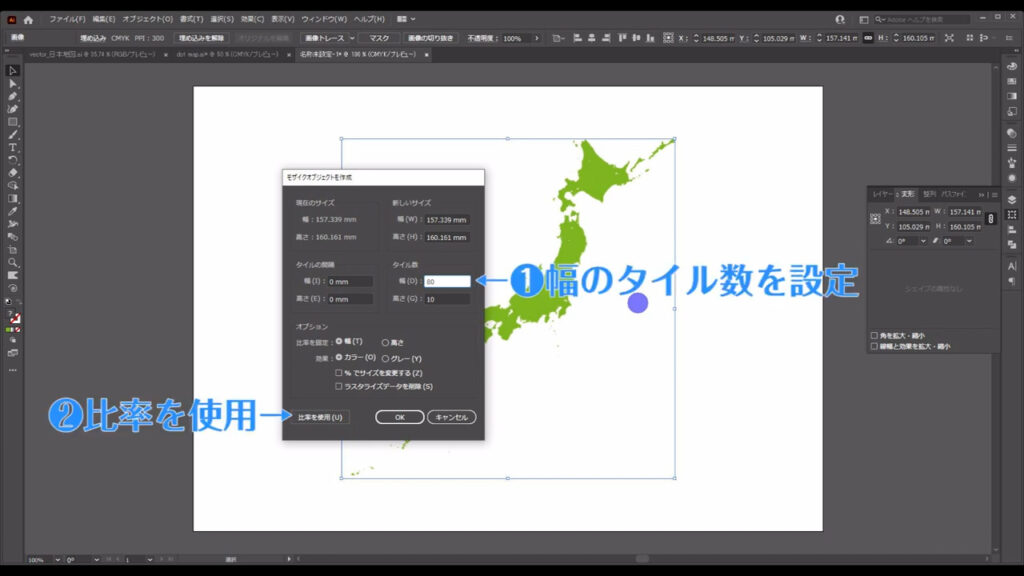
「幅」のタイル数は字幕(下図1枚目)の通りですが、これに合わせた「高さ」のタイル数はどのように出すのか?


その数を出すのがこのボタン(下図参照)です。

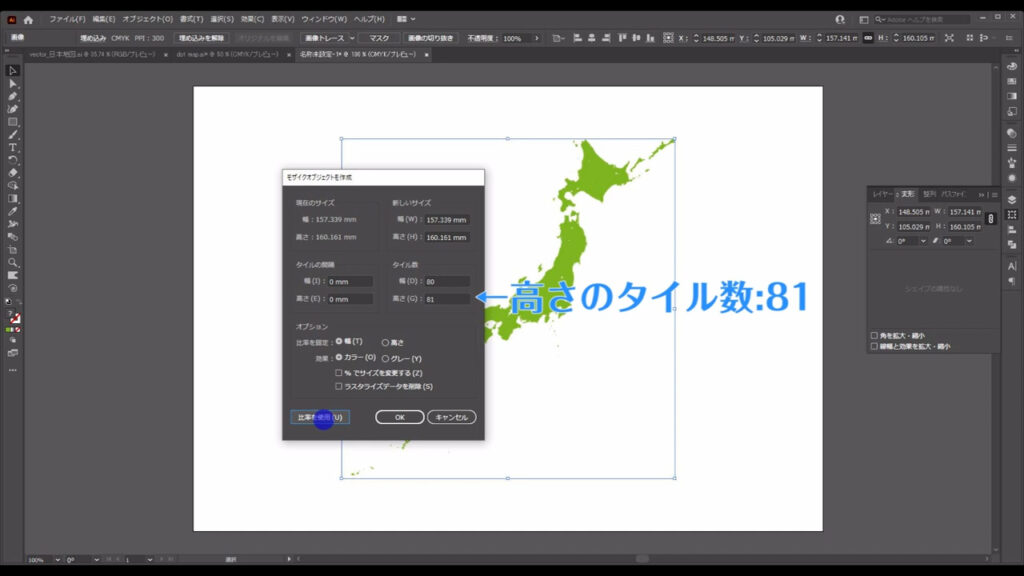
「幅」のタイル数を設定した状態で「比率を使用」を押すと幅と高さがちょうど「1:1」になる数値をイラレが自動で出してくれます。


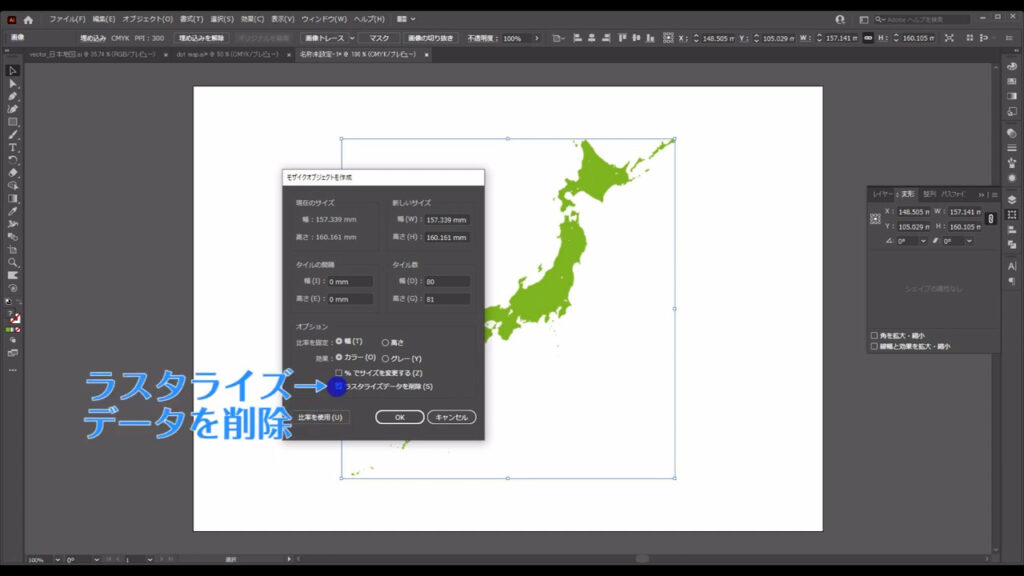
このウィンドウでの最後の設定はここ(下図参照)です。
今回は「ラスタライズデータを削除」にチェックを入れます。

ラスタライズデータとはまさに、今選択している日本地図のことです。
OKを押せば地図はモザイクに変換されるわけですが、そのモザイクとは別に、元のラスターデータを残しておくか、消すかを選ぶのが、ここです。
これらの設定が終わったら、OKを押します。

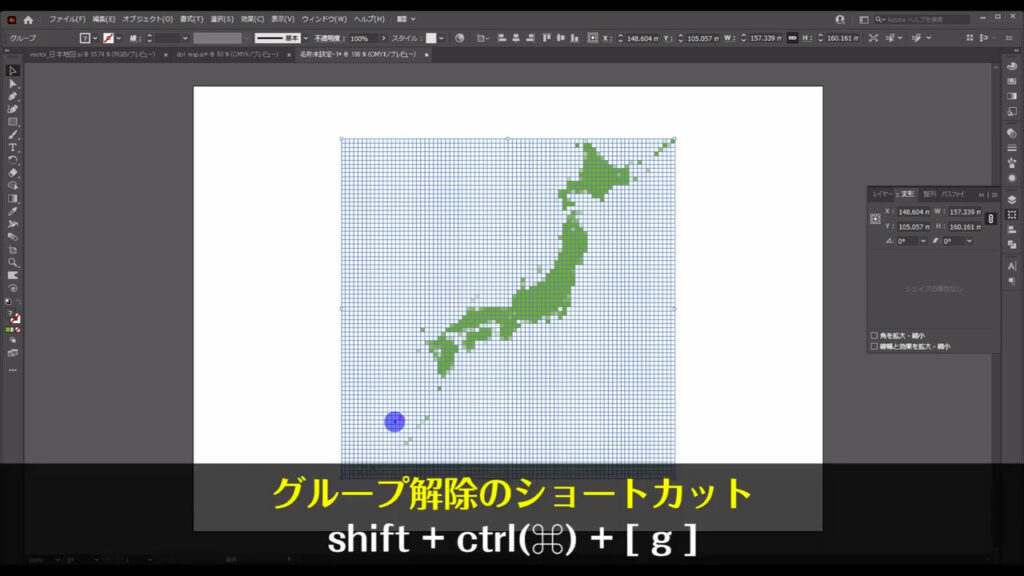
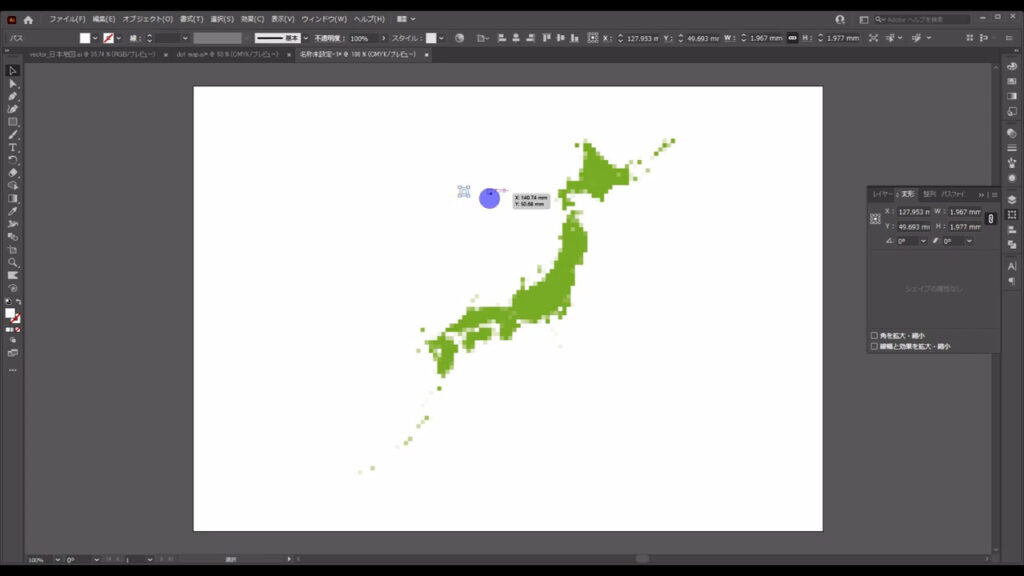
モザイクに変換直後、これらはグループ化されているので、これらを選択した状態でshift + ctrl(⌘) + [ g ]でグループ化を解除しておきます。

そうしたら、白い四角形はいらないので削除します。
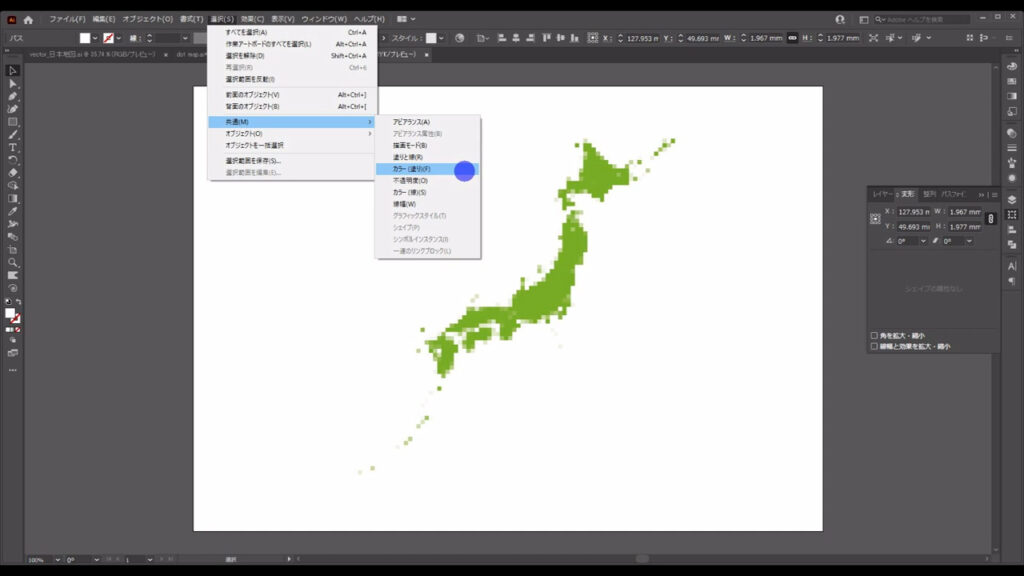
まとめて削除する方法ですが、どれでも良いので白い四角形を選択した状態で、下図(2枚目)の手順で「カラー(塗り)」を選択します。


これでまとめて選択されたので、一気に消すことができます。


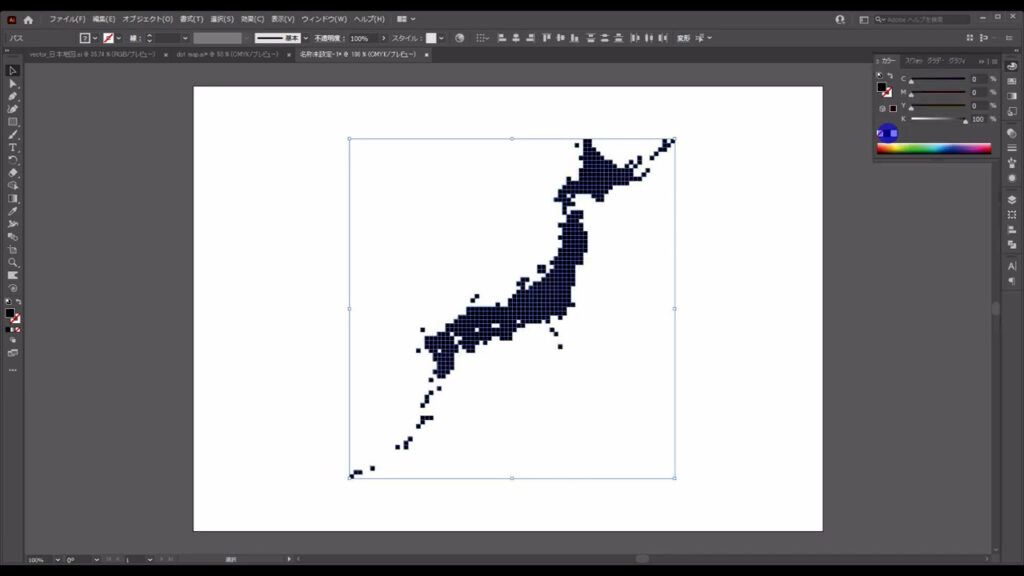
残った四角形は、全て選択して色を黒にします。

モザイクの角を取る
あとは、これらの四角形を少し小さくして角を取れば、ドットマップの完成です。
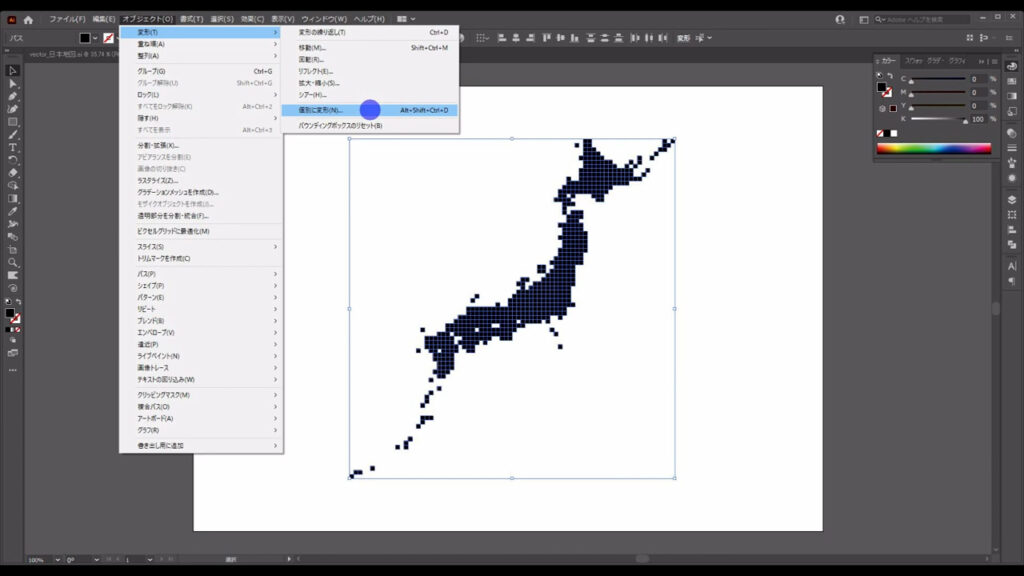
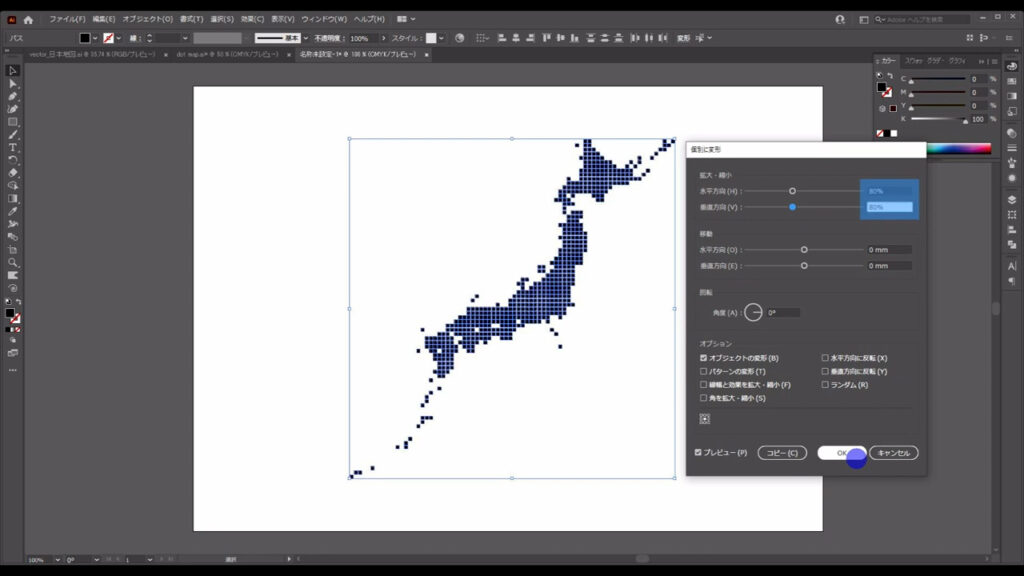
全てを選択した状態で、下図の手順で「個別に変形」へと進んでいきます。

すると下図のようなウィンドウが開くので、マーキング部分のように設定して、OKを押します。

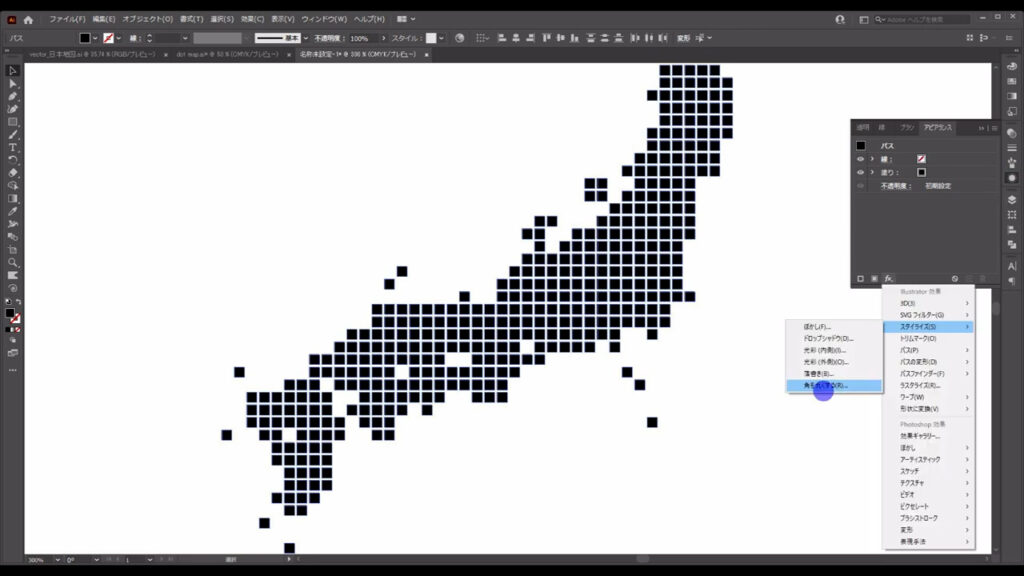
このままの状態で「アピアランスパネル」というところを開き、「fx」から「スタイライズ」「角を丸くする」へと進んでいきます。

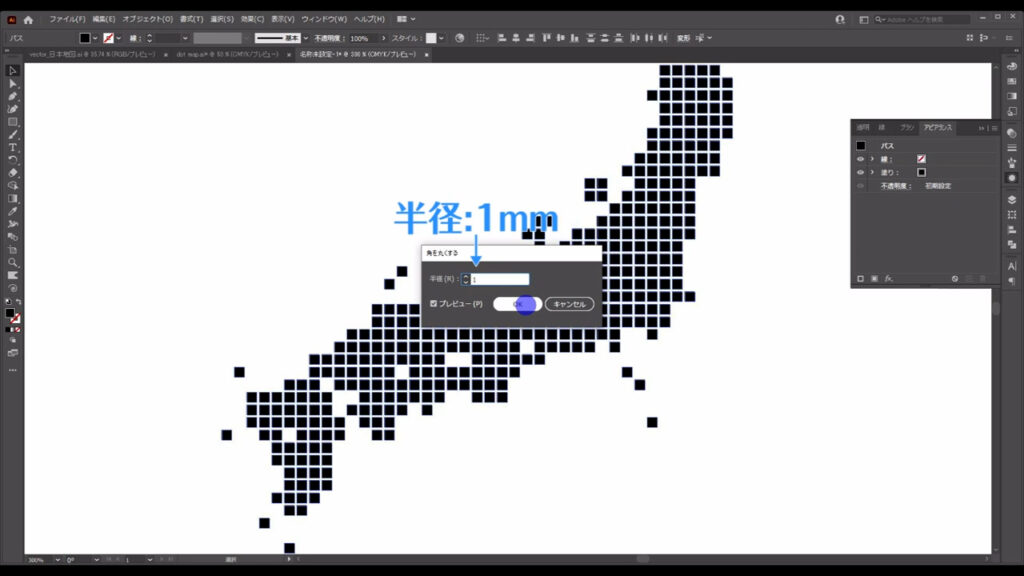
そして、字幕(下図参照)のように設定して、OKを押します。


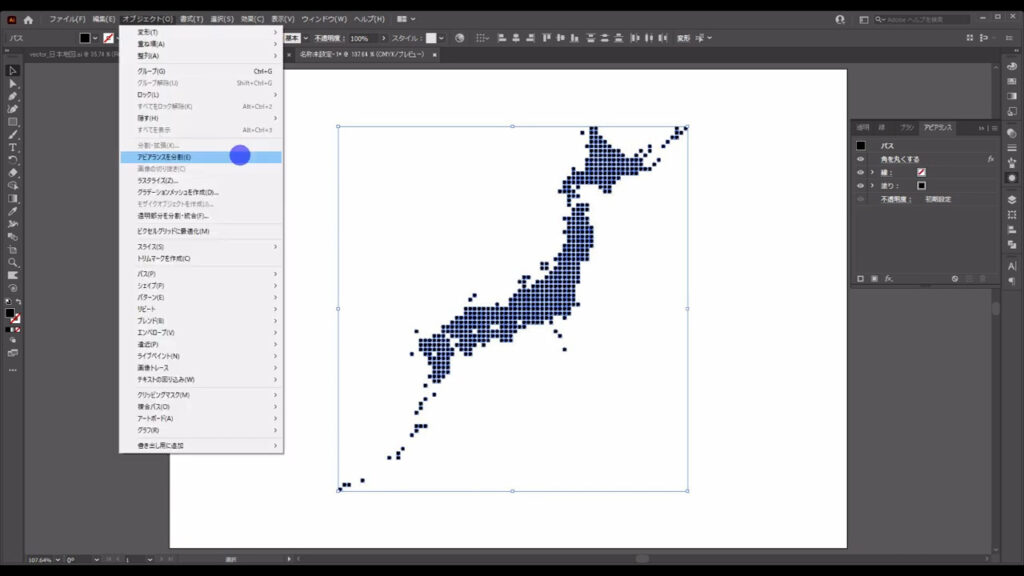
もし、この地図を拡大・縮小する可能性がある場合は、このままの状態で下図の手順で「アピアランスを分割」を実行します。

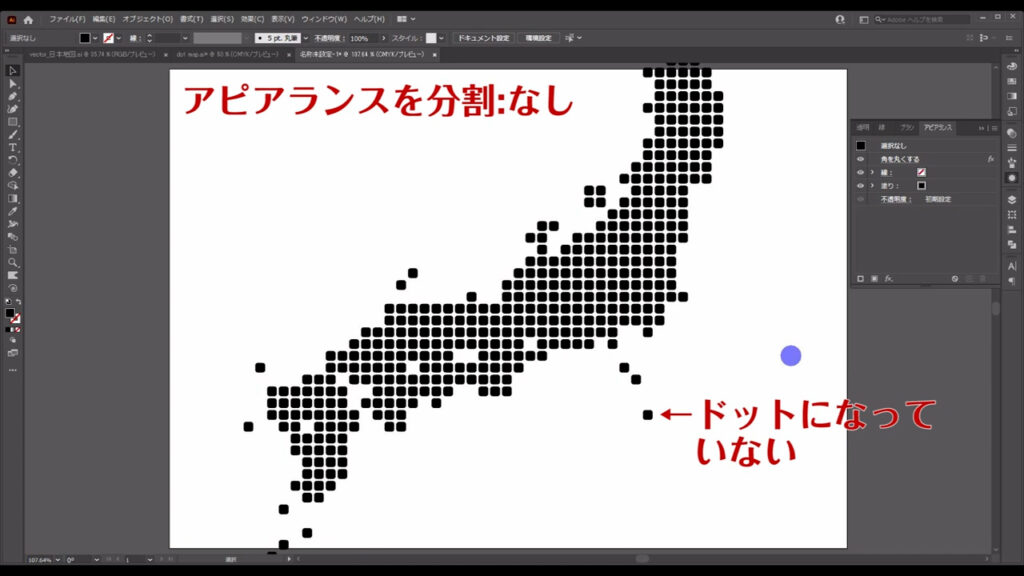
これを実行しない状態で拡大・縮小すると、地図に意図しない変形が起こってしまうことがあります。
原因は、地図の大きさを変えても、アピアランスの「角を丸くする」の数値はそのままだからです。
※イラレの環境設定の「一般」から「線幅と効果も拡大・縮小」にチェックを入れれば、この問題は解決しますが、拡大・縮小により設定数値が整数にならないのが個人的に嫌(数値管理が大変)なので、私は普段はチェックを外しています。

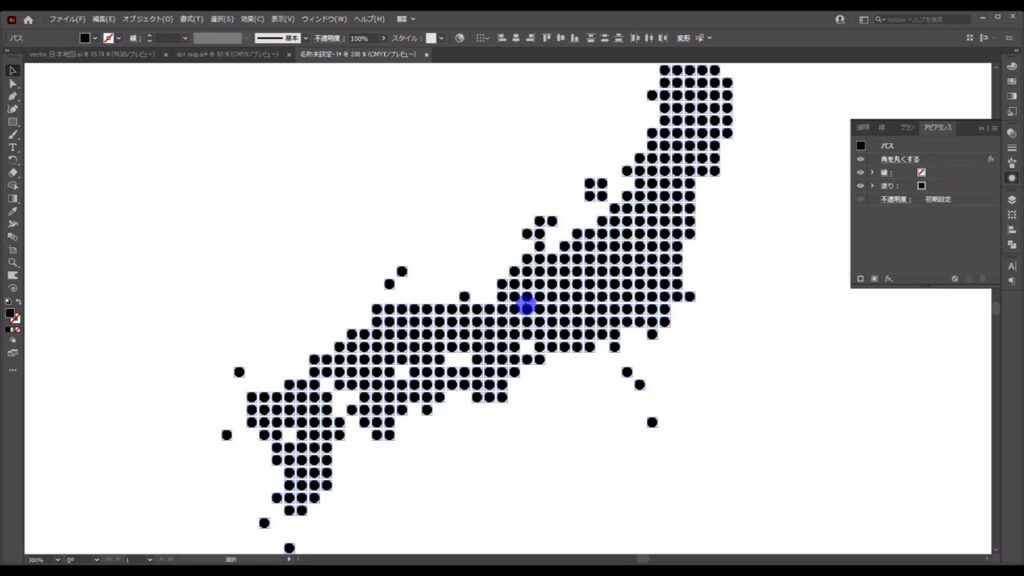
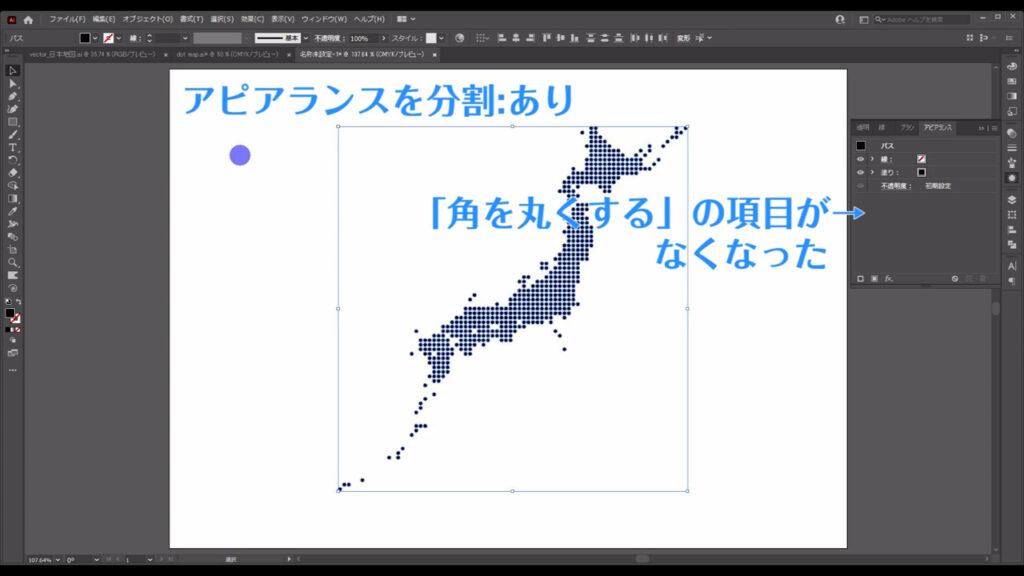
この操作によりアピアランスパネルから「角を丸くする」という項目がなくなり、四角形だったオブジェクトが円形のオブジェクトとして確定します。

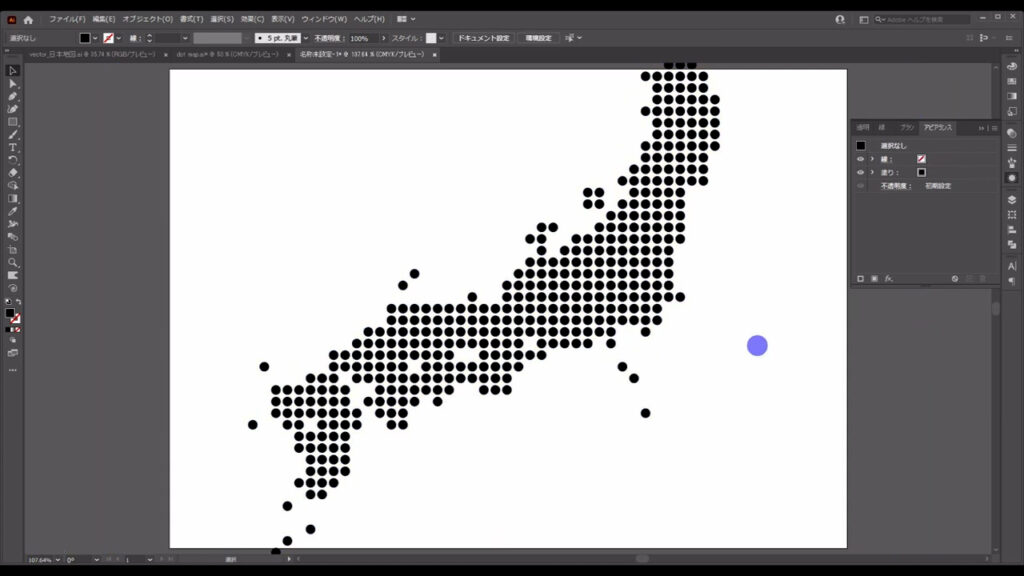
サイズ変更しても、マルのままです。

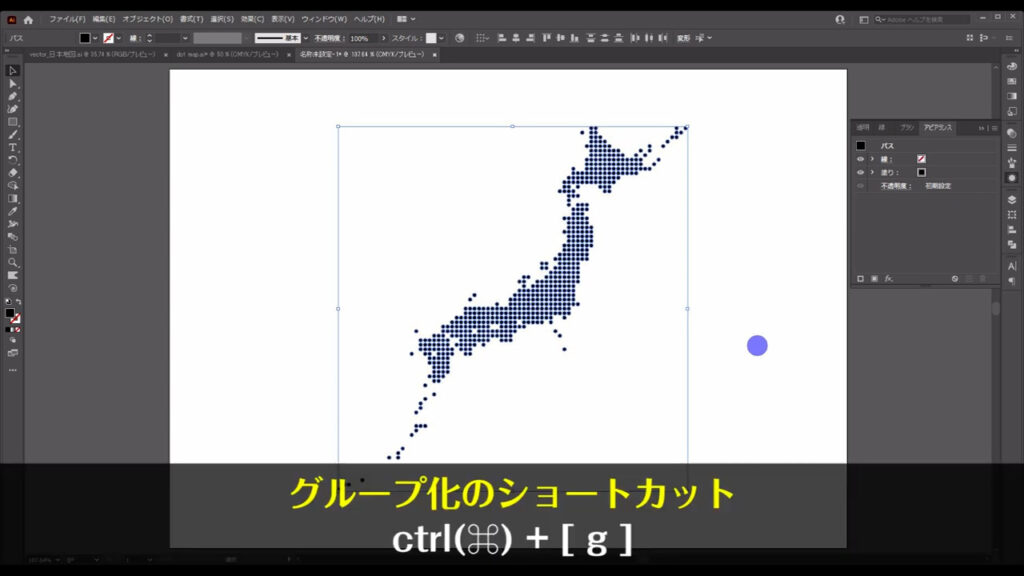
最後は、これらがばらけないように全てを選択した状態で、ctrl(⌘) + [ g ]でグループ化すれば、ドットマップの完成です。

最後までお読みいただき、ありがとうございます。
無料で完成素材をダウンロード↓
ドットマップ(日本)イラスト – No: 22093391/無料イラストなら「イラストAC」をイラストACでチェック!




コメント