この記事には広告が含まれています。
こんにちは、イラレ常人です。
今回は、ほとんどのデザインの現場で使われるであろうイラレの「テキストツール」の基本操作を解説していきます。
それでは、さっそく本編にいきましょう。
文字ツールは全7種
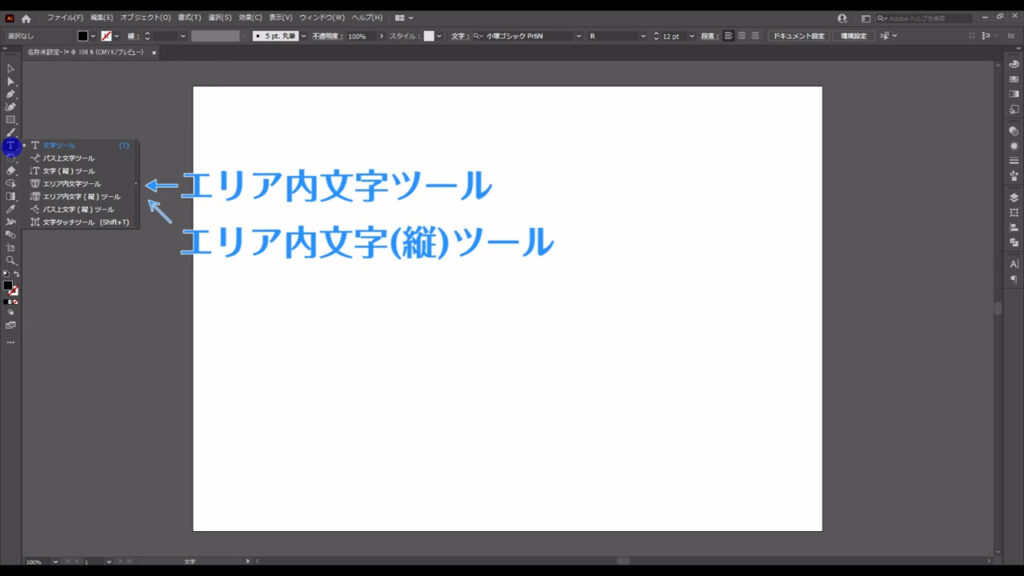
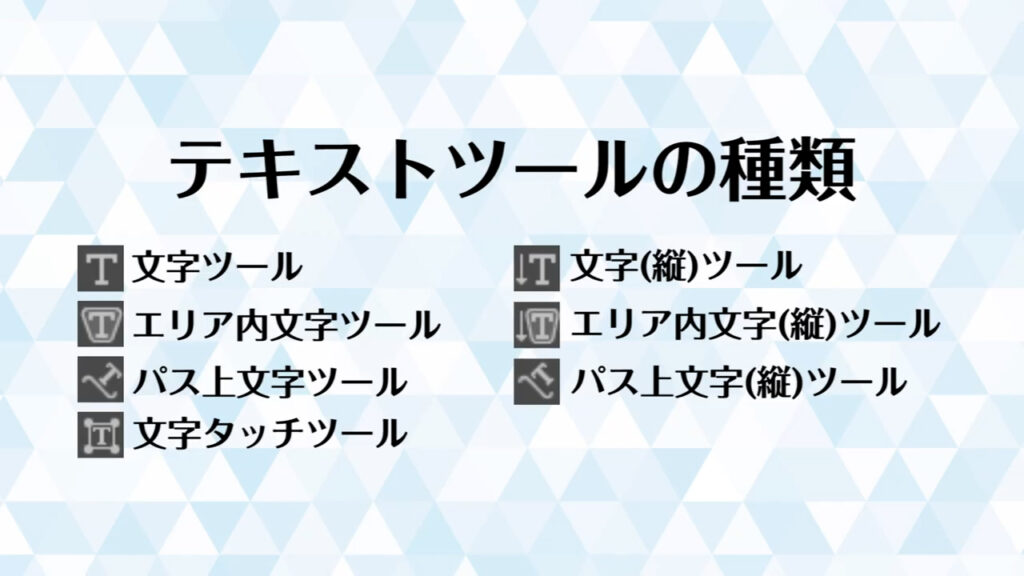
イラレのテキストツールの種類は全部で7種類あります。
制作するモノの種類にもよると思いますが、7種全てを頻繁に使うことは個人的にはないです。

例えば、文字が並んでいるだけのメニュー表を作るだけなら、縦書きか横書きのテキストツールの使い方さえわかれば良いと思います。

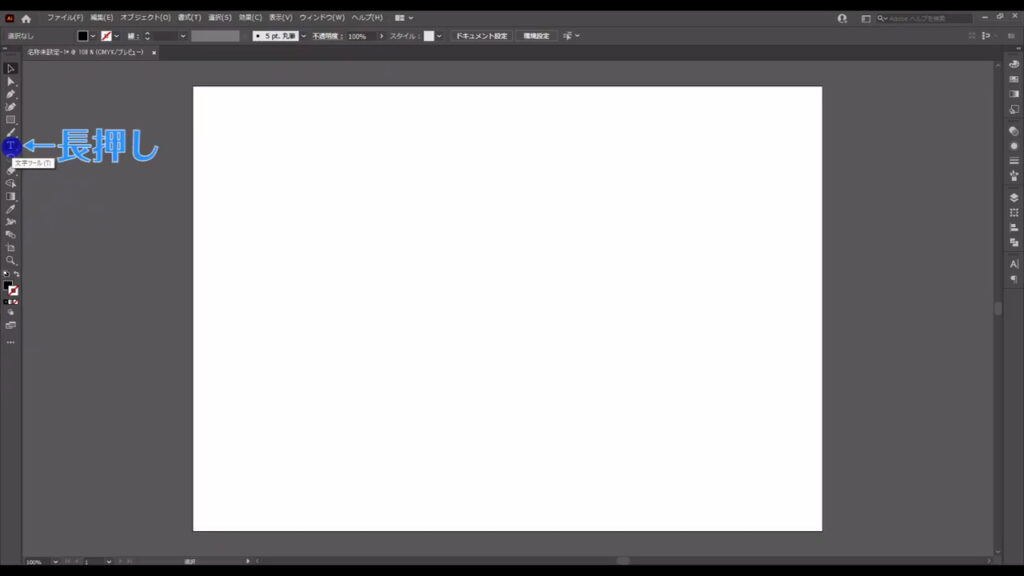
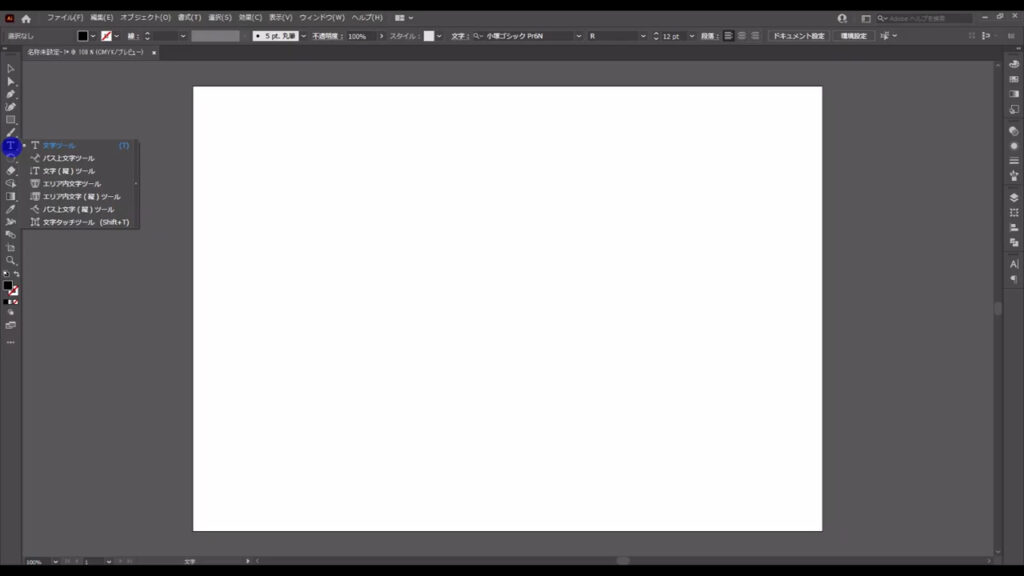
その7種類ですが、テキストツールのところを長押しすれば、出てきます。


文字ツールがない、消えた!
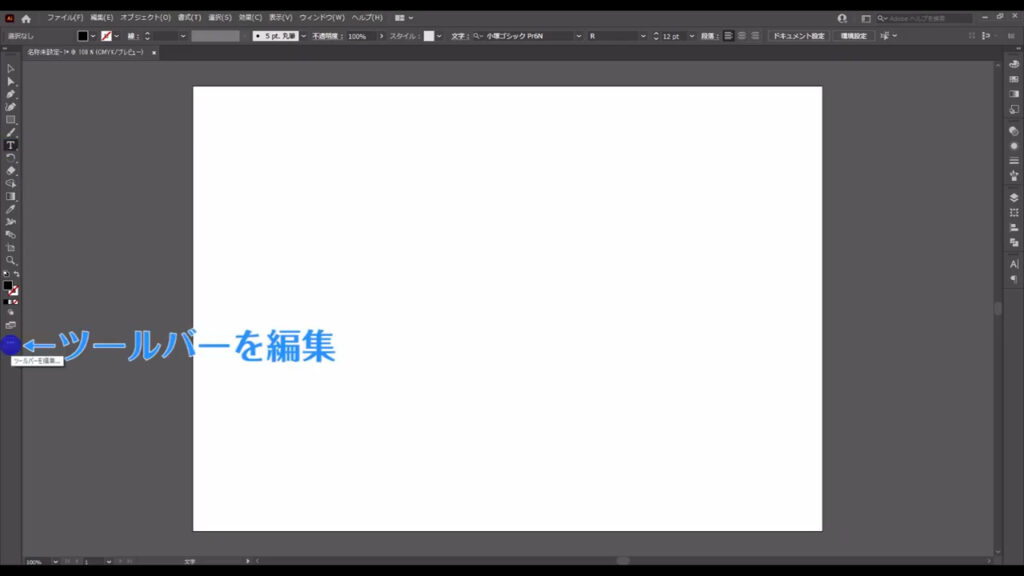
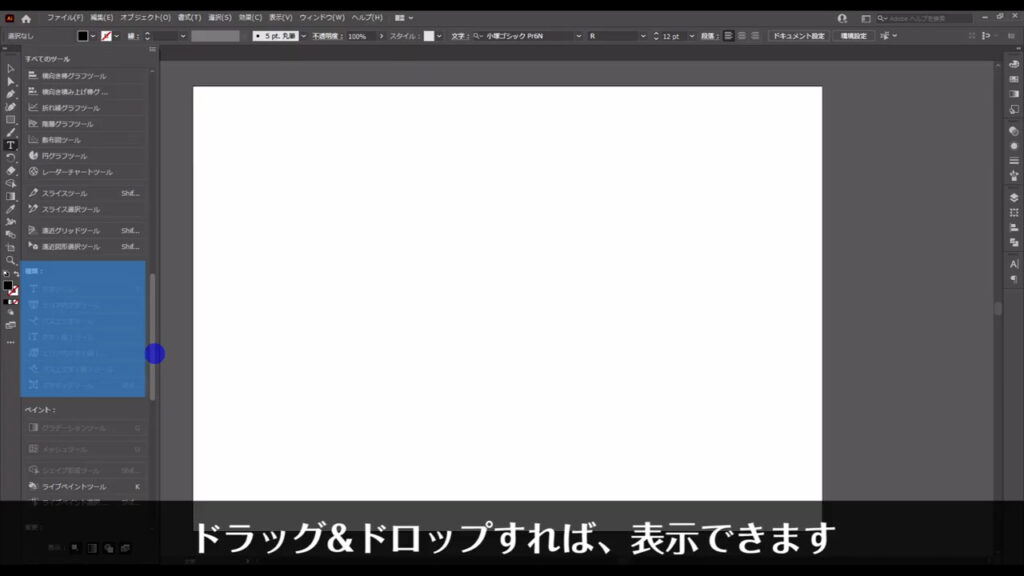
もし、7種類全てが表示されていない場合は、「ツールバーを編集(下図1枚目)」を押せば今のツールバーに表示されていないものも一覧になっているので、そこから他の文字ツール(下図2枚目マーキング部分)を探し、デフォルトの文字ツールの場所にドラッグ&ドロップすれば、表示できます。


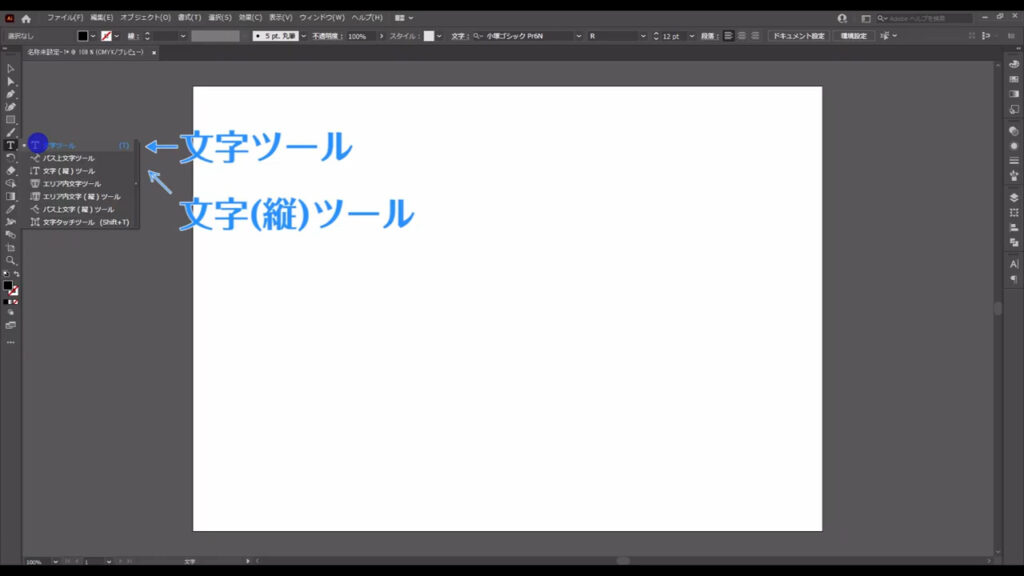
「文字ツール」「文字(縦)ツール」
話を戻しますがこの内、「文字ツール」と「文字(縦)ツール」は特に説明がなくてもわかるかと思います。
切り換えて左クリックしたら、そのまま文字が打ち込めます。


打ち込みを終了したいときは、escを押せば選択ツールに切り換わり、編集が終了します。

もし選択ツールに切り換えずに、立て続けに別の場所に文字を打ちたい場合は文字編集中に、ctrl(⌘)を押せば、一時的に選択ツールに切り換わるので、


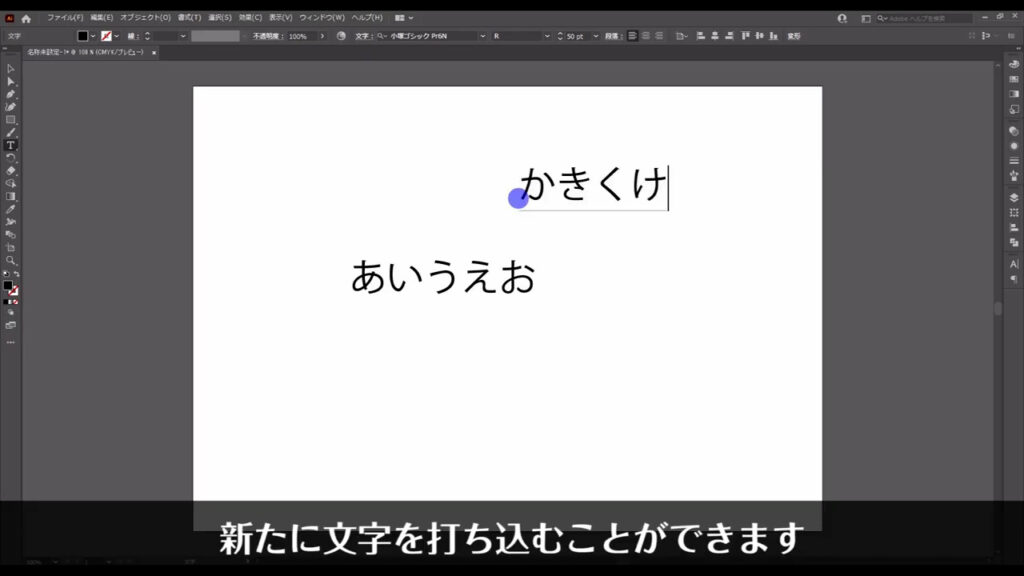
その状態で別の場所を左クリックしたら、今打っていた文字の編集は終わり、新たに文字を打つことができます。


あとから「縦書き」「横書き」を切り換える方法
ここの補足するとしたら、打った文字は後から縦横を変更できる点です。
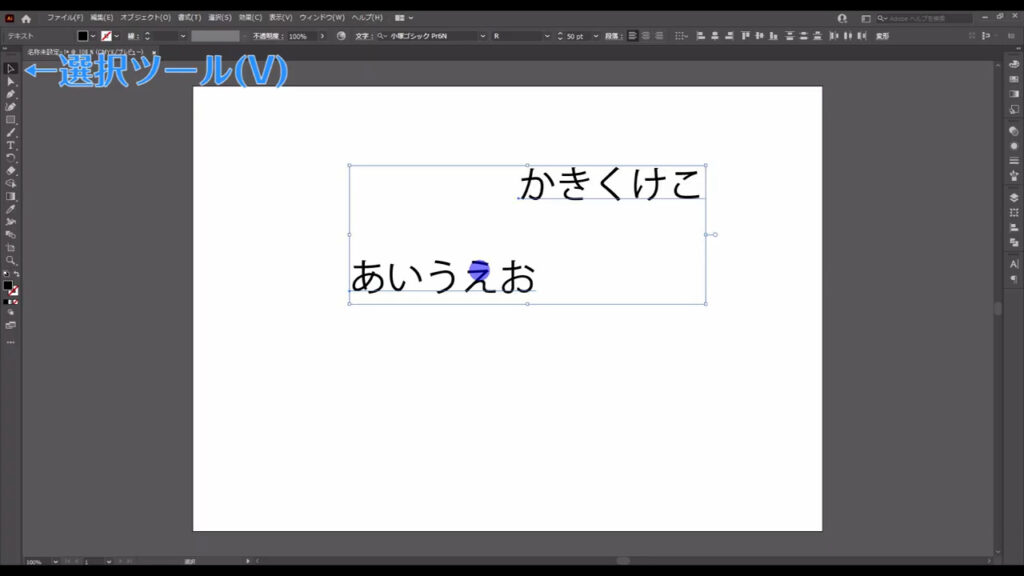
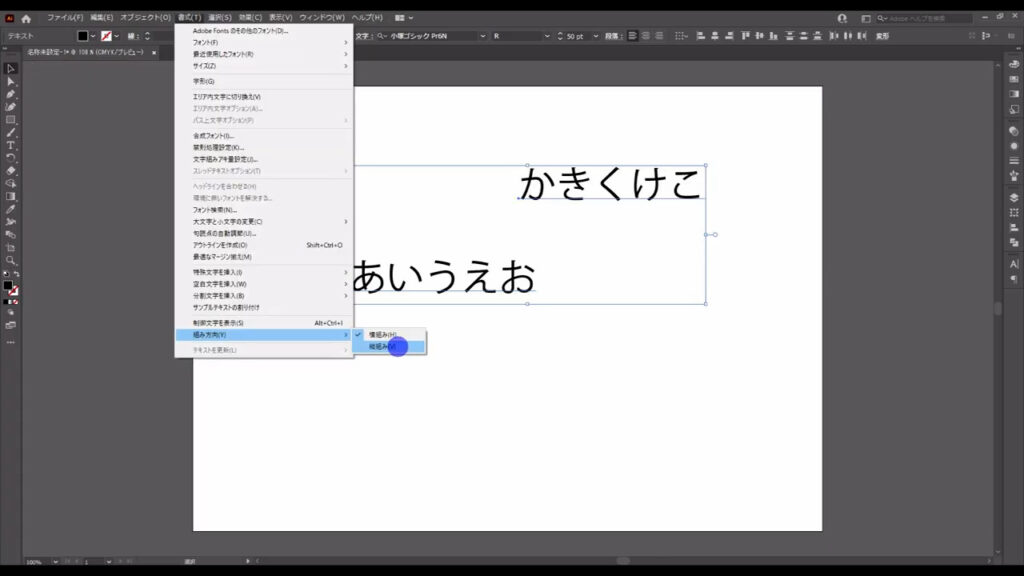
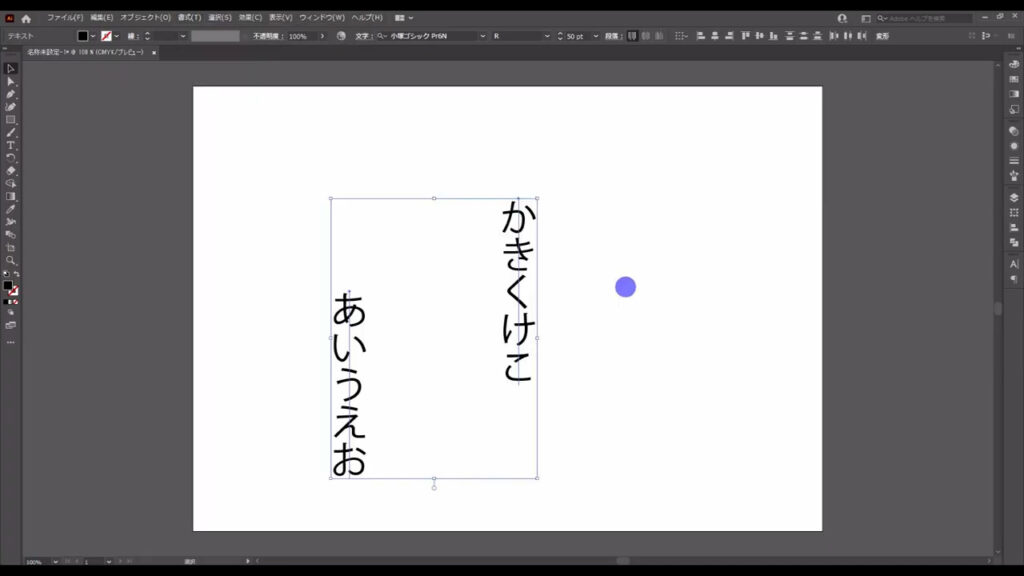
打ち込んだ文字を選択ツールで選択した状態で、下図(2枚目)の手順で「組み方向」へと進んでいくと、縦書きと横書きを変更できます。


わざわざ打ち直す必要はありません(^^)

「エリア内文字ツール」「エリア内(縦)文字ツール」
次に「エリア内文字ツール」と「エリア内(縦)文字ツール」ですが、こちらも言葉で大体イメージがつきますね。

実際のやり方ですが、これは文字を打ち込む前にそれらを打ち込む範囲を先に作っておく必要があります。
範囲の形は四角でも丸でも星形でも何でもOKです。
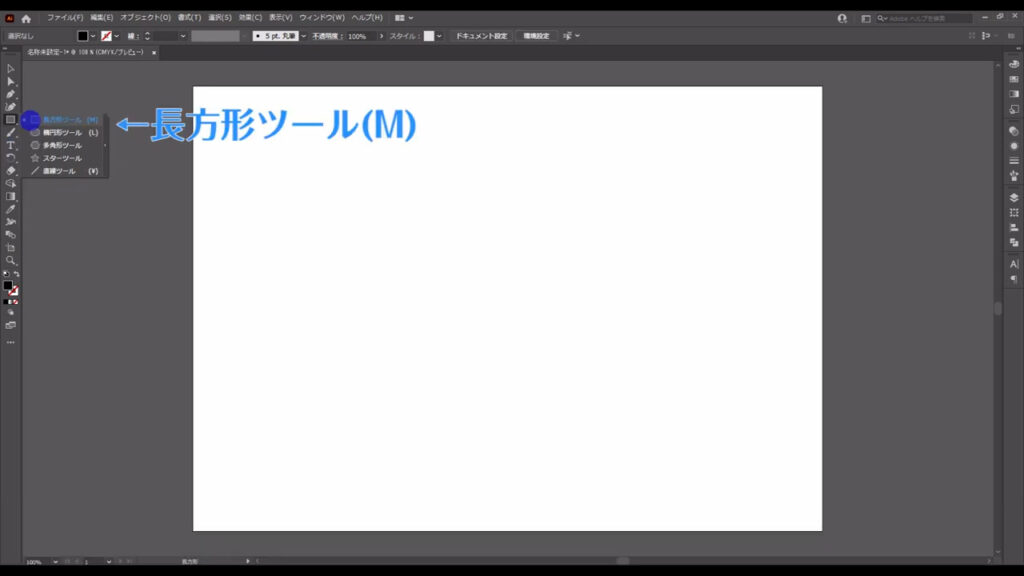
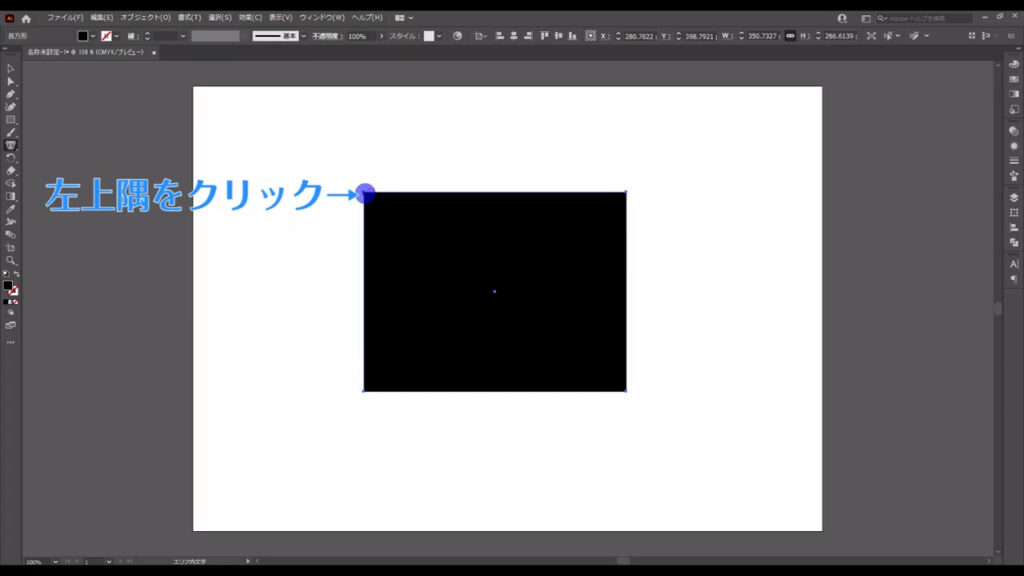
試しに長方形ツールに切り換えて、四角形を作ります。


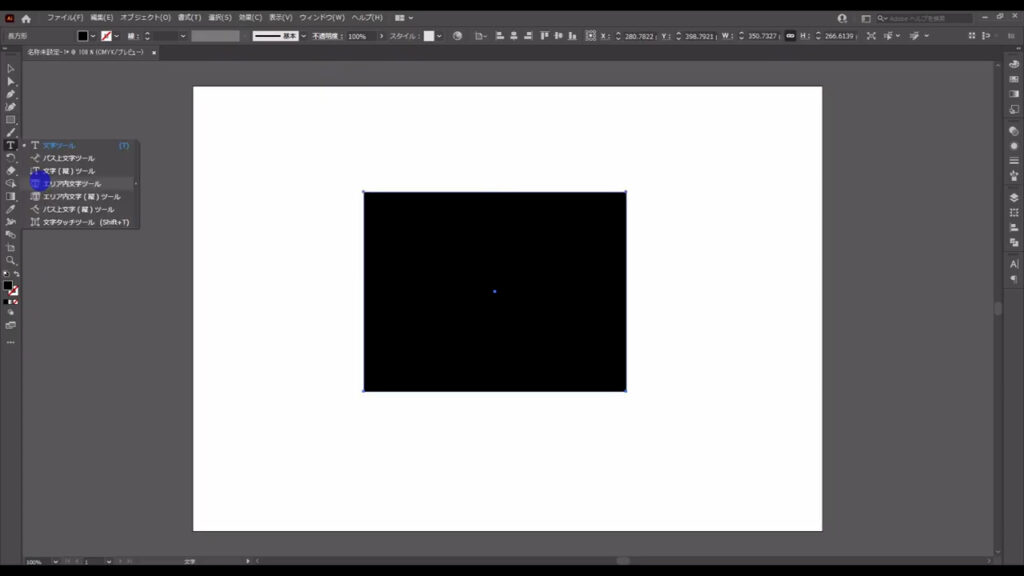
そして、「エリア内文字ツール」に切り換え、四角形を左クリックすると…


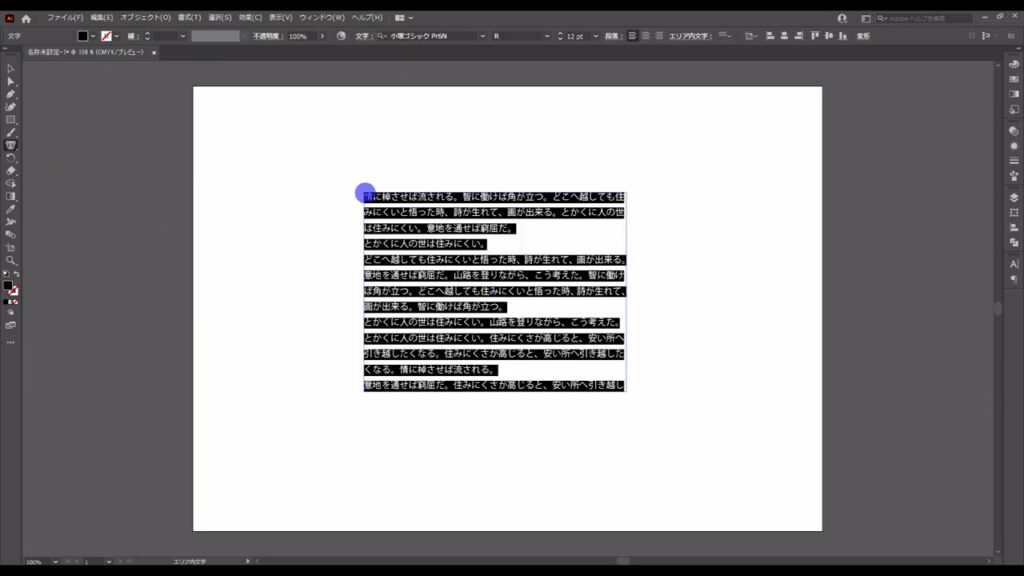
四角形の範囲内で文字を打ち込めるようになりました。

今は横書きで行いましたが、縦書きも同じです。
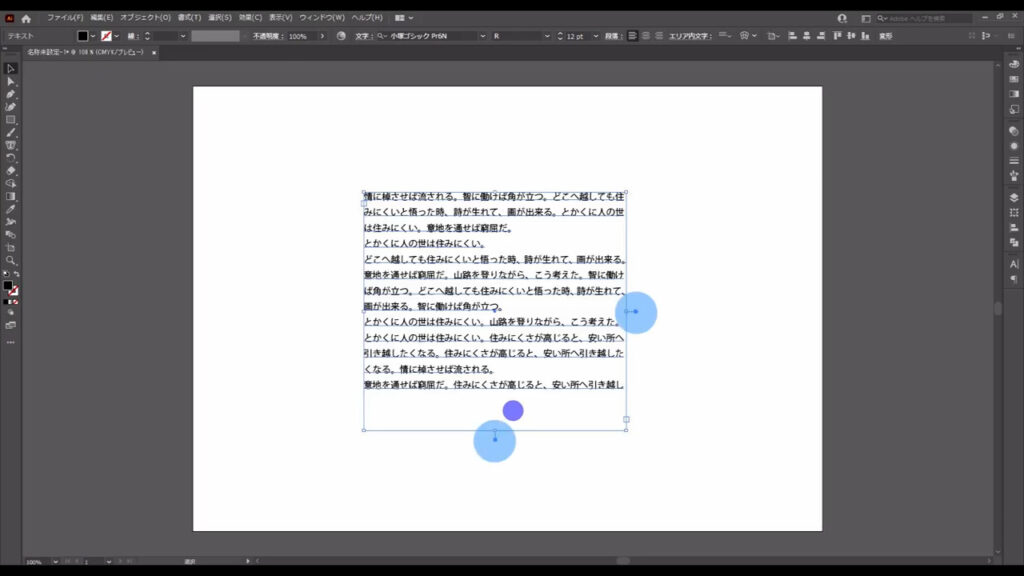
「エリア内文字ツール」を使うとマーキング部分(下図参照)のような四角とマルが出てきます。
小さいのでだいぶ見づらいです…

それぞれで役割が違うので、まず四角の方から説明していきます。
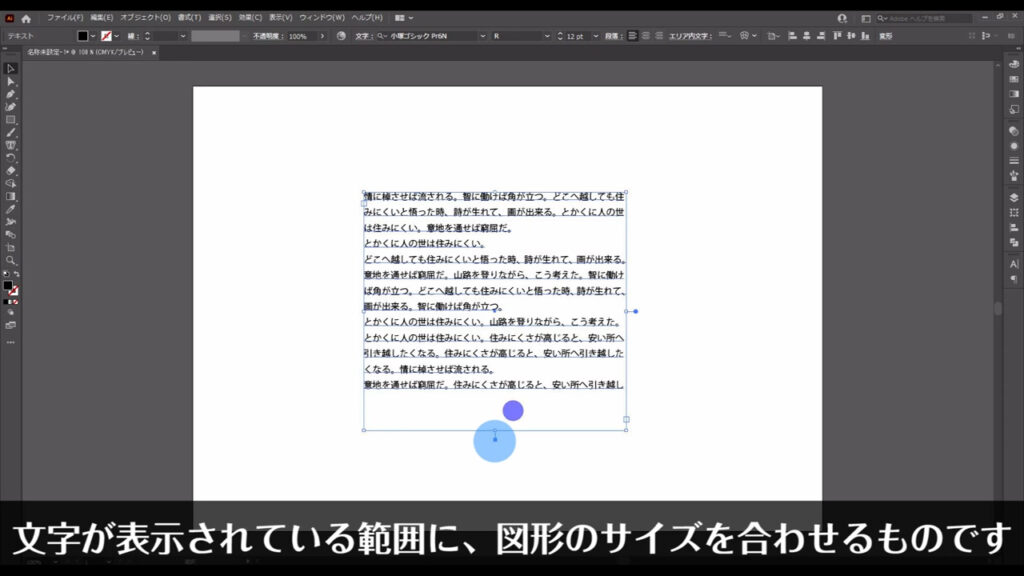
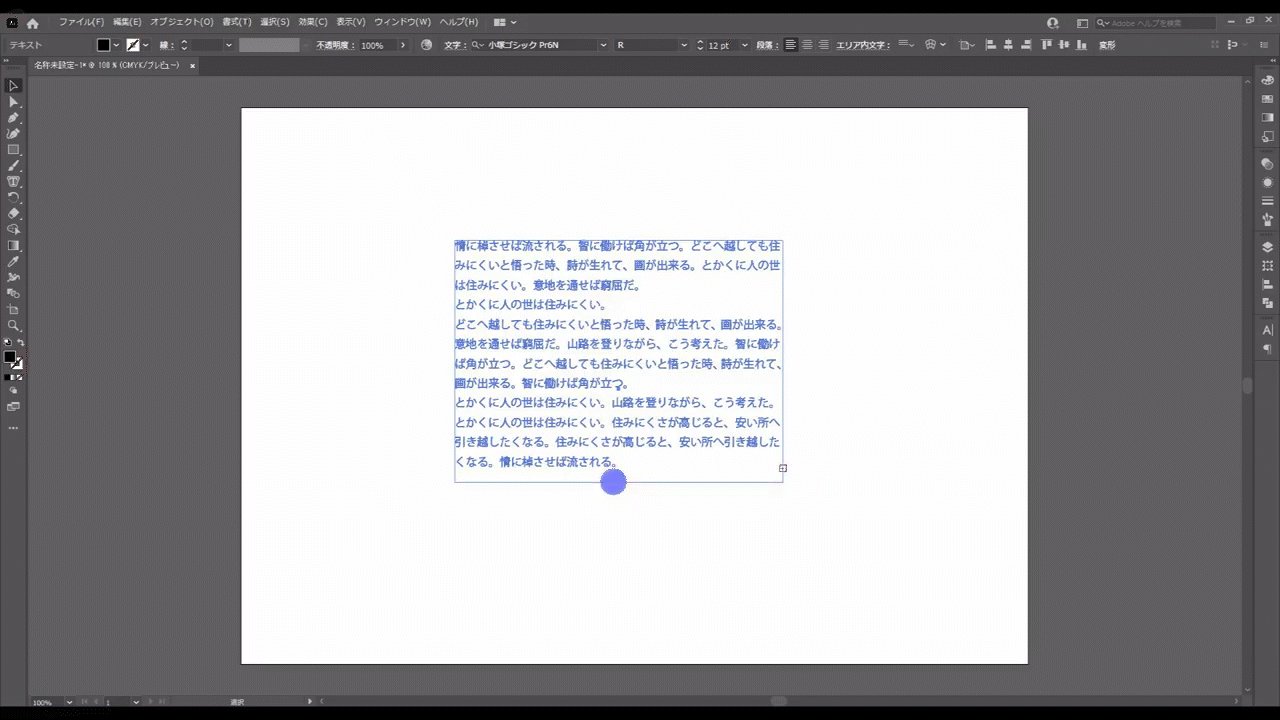
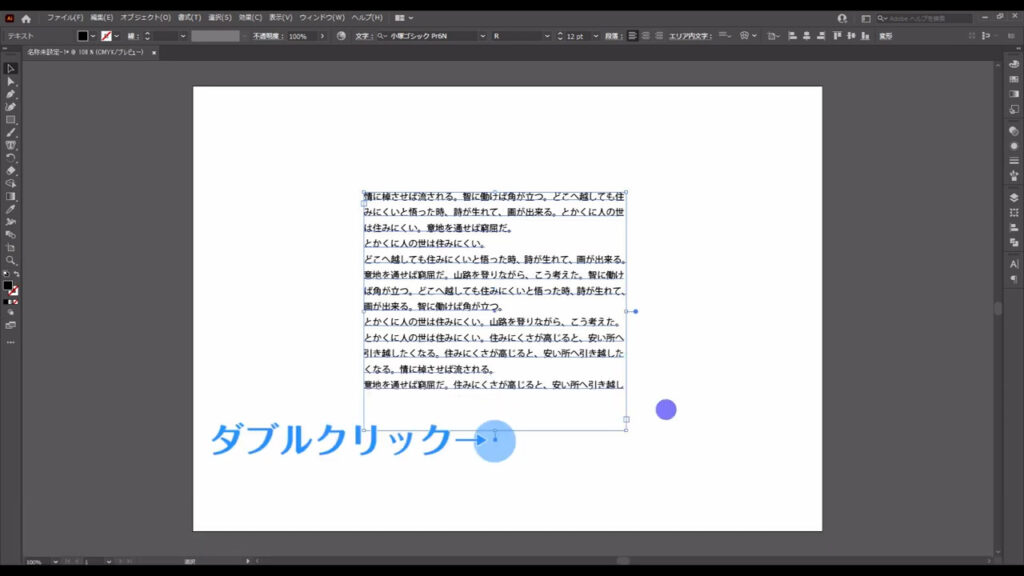
これは文字が表示されている範囲に、図形のサイズを合わせるものです。

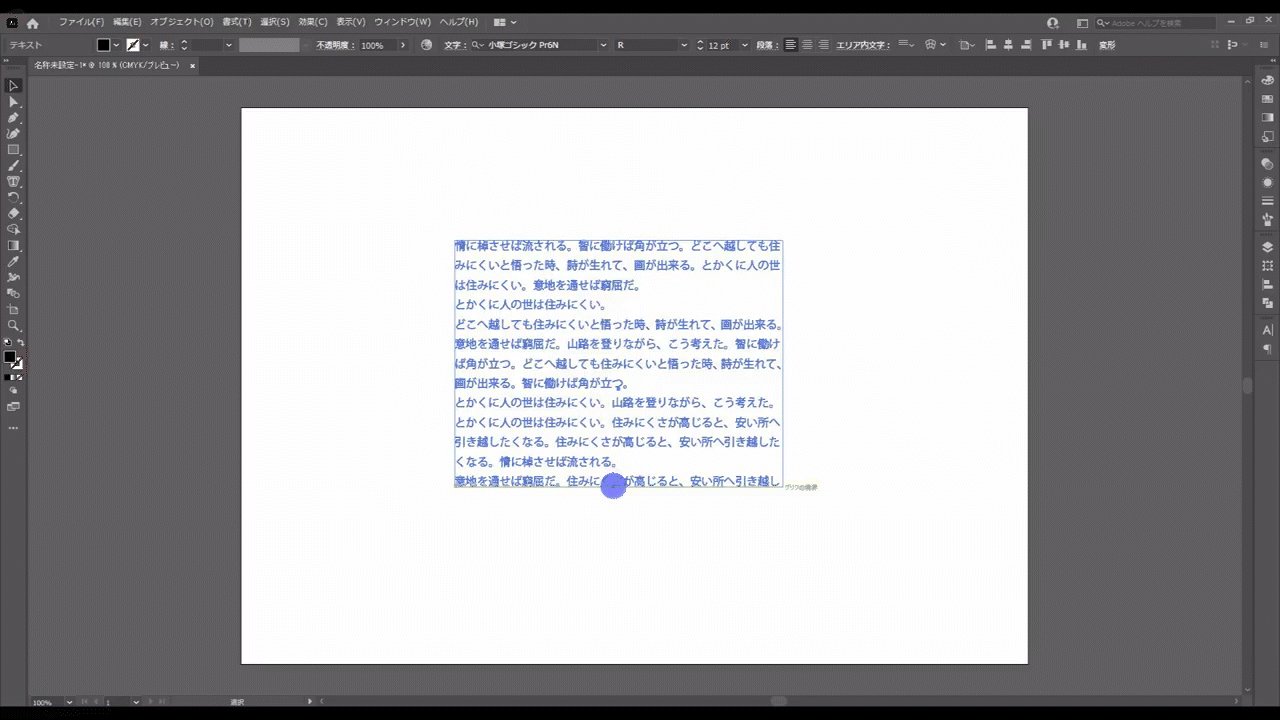
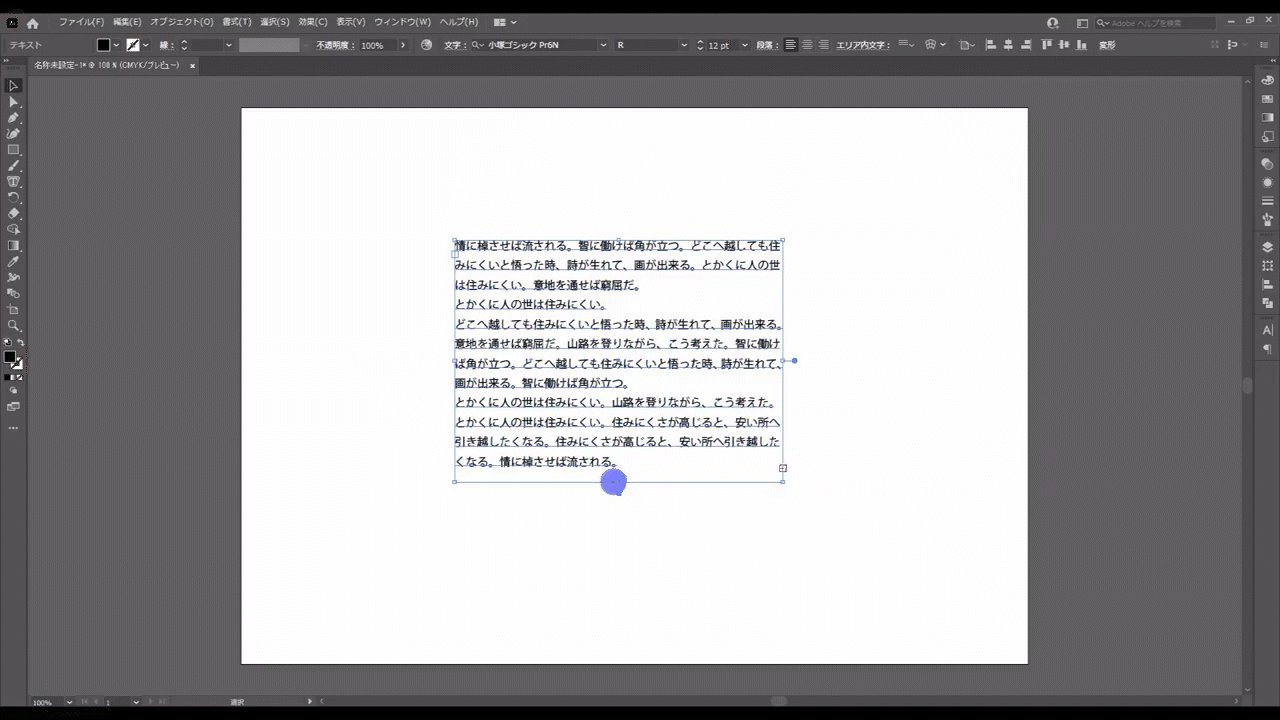
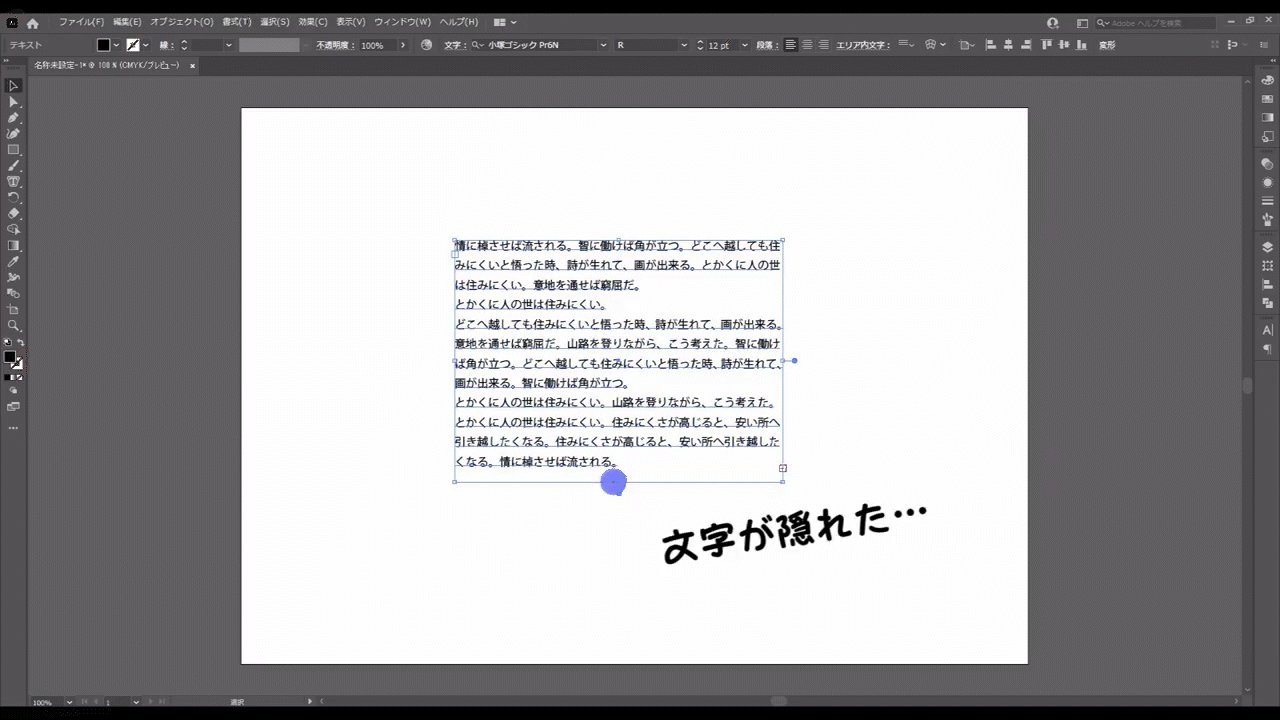
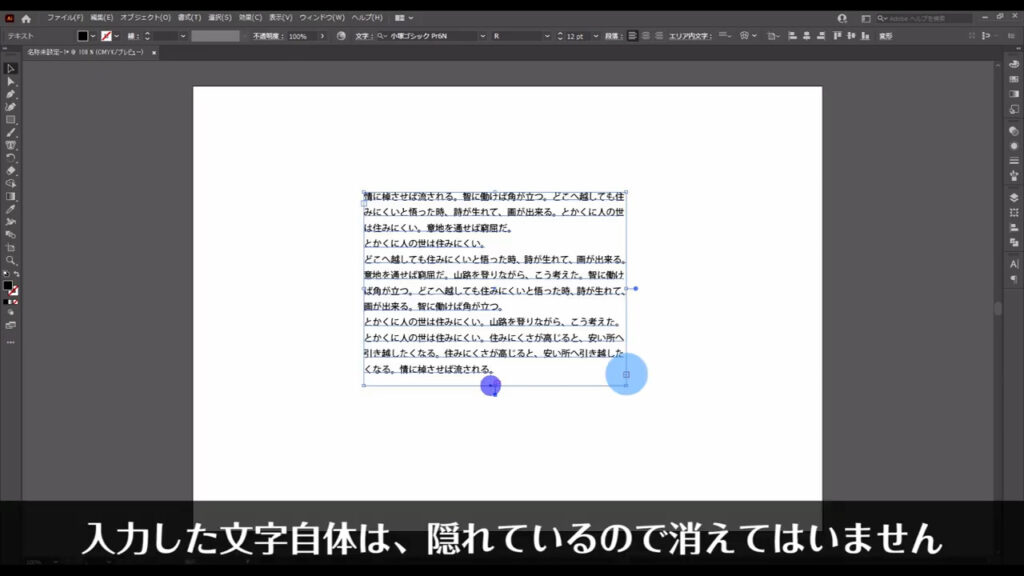
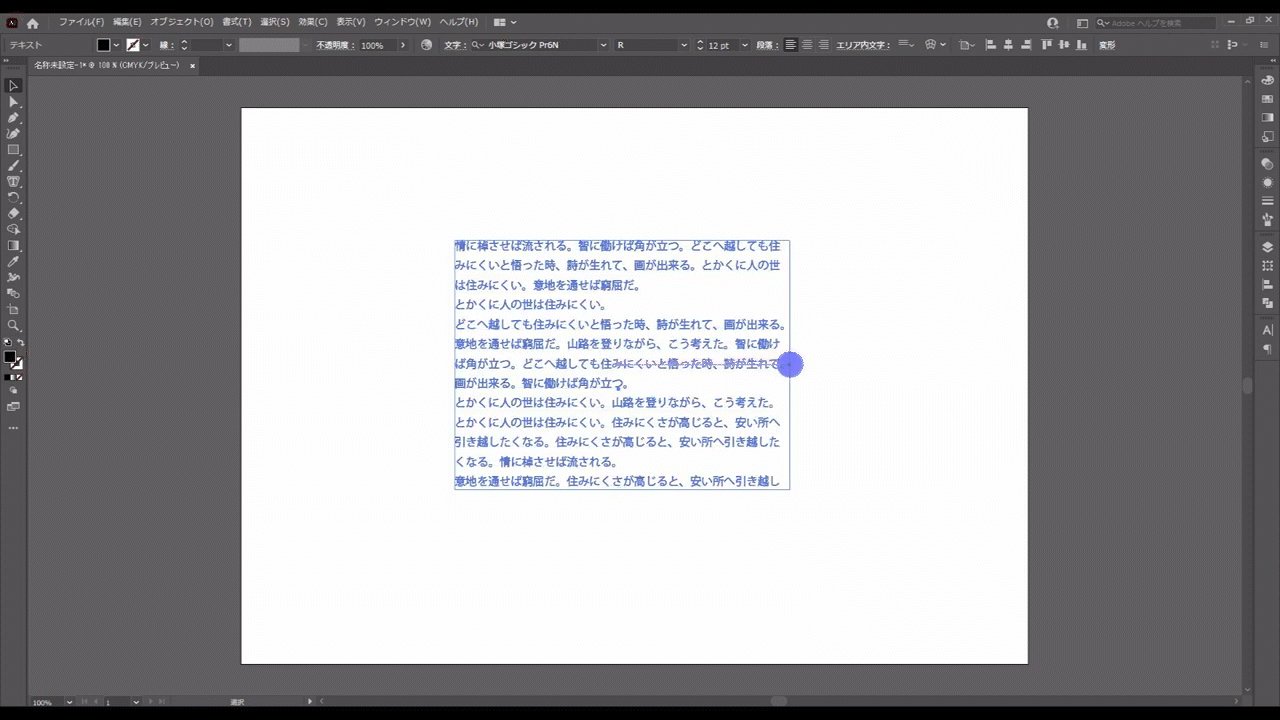
バウンディングボックスで手動調整(下図1枚目)もできますが、その場合、間違って文字自体も隠してしまうことがあります。

下図マーキング部分が、文字が隠れているときのサインです。
入力した文字自体は隠れているだけで、消えてはいません。

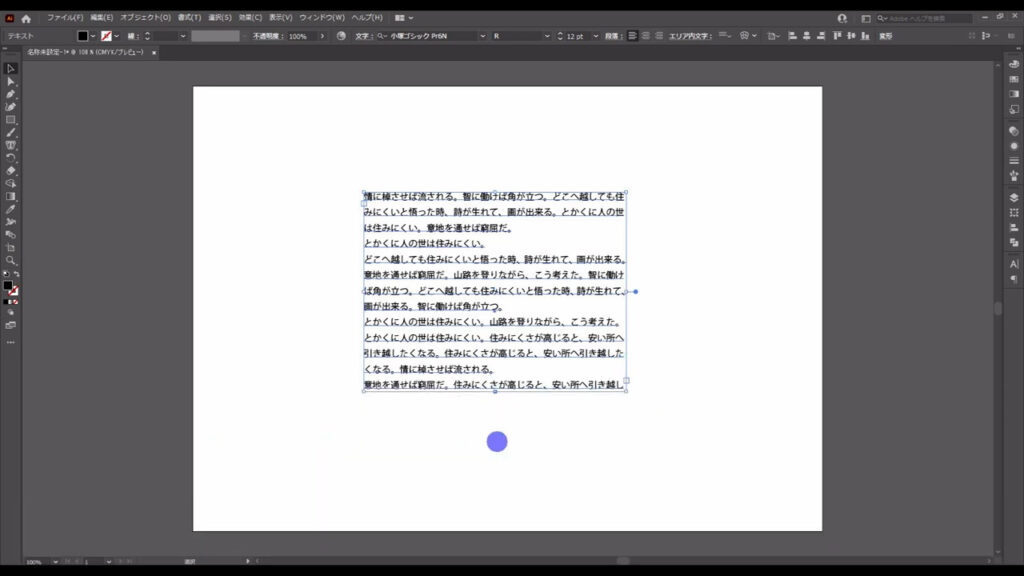
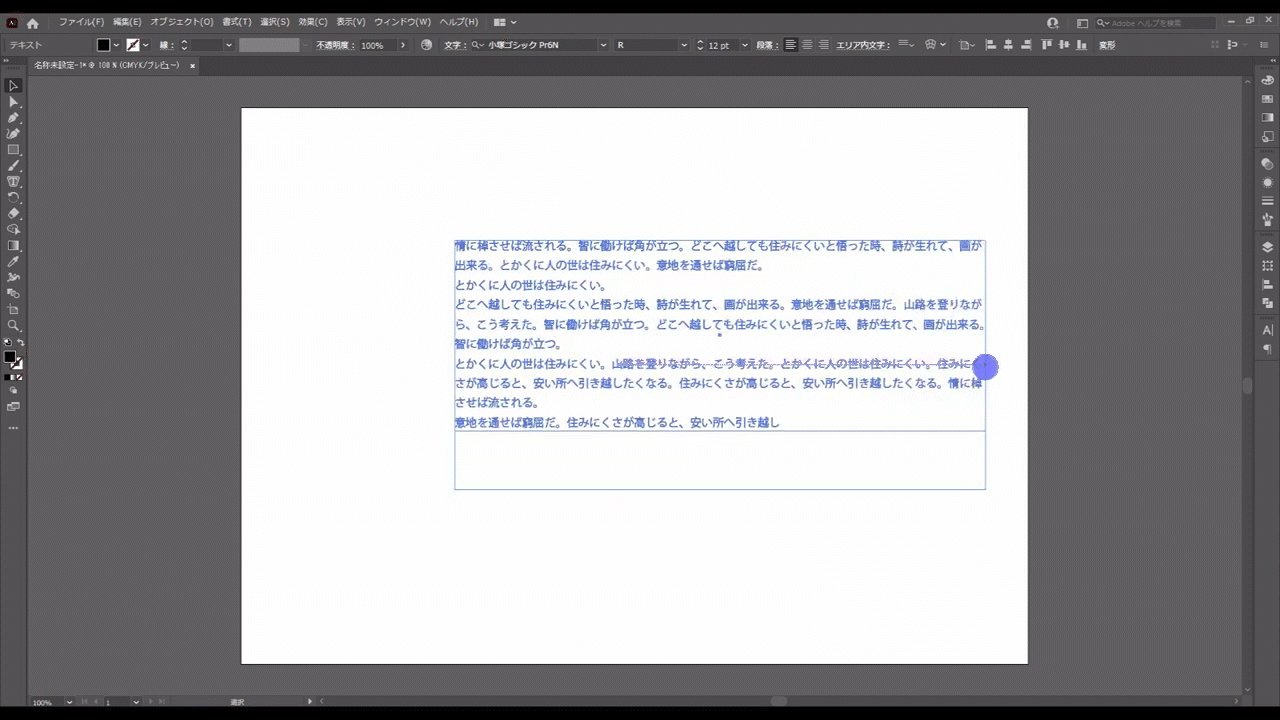
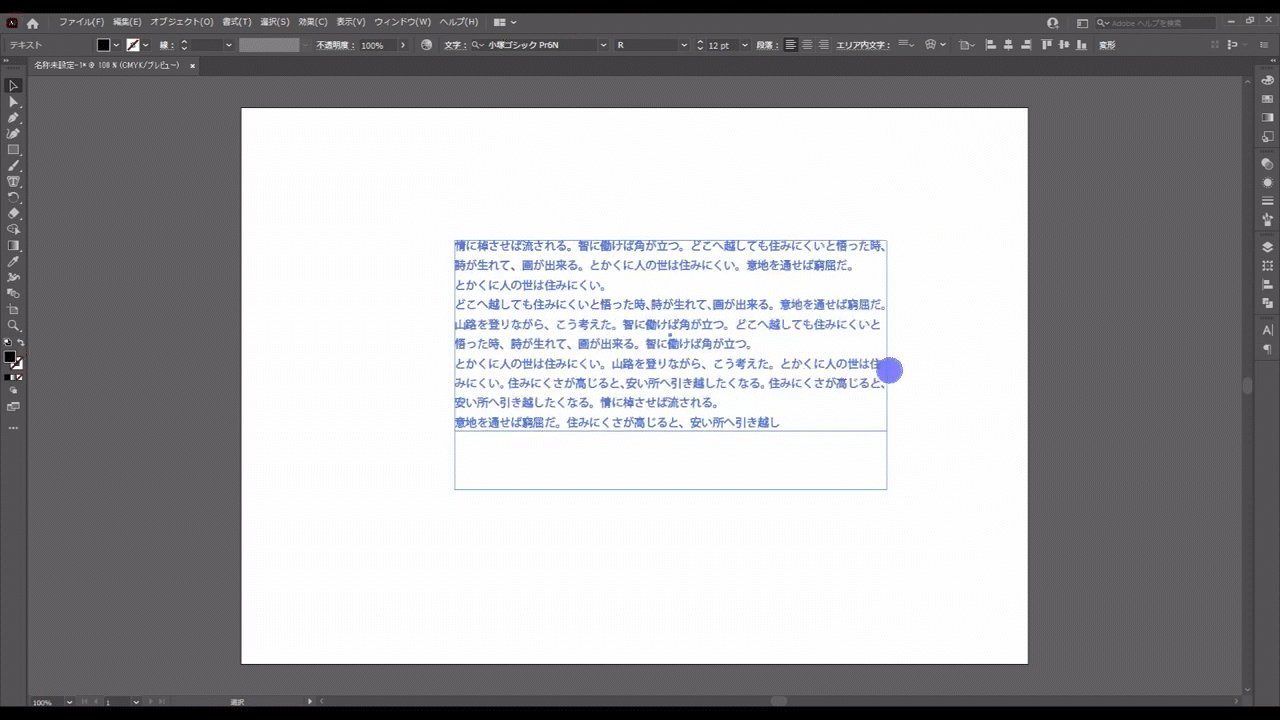
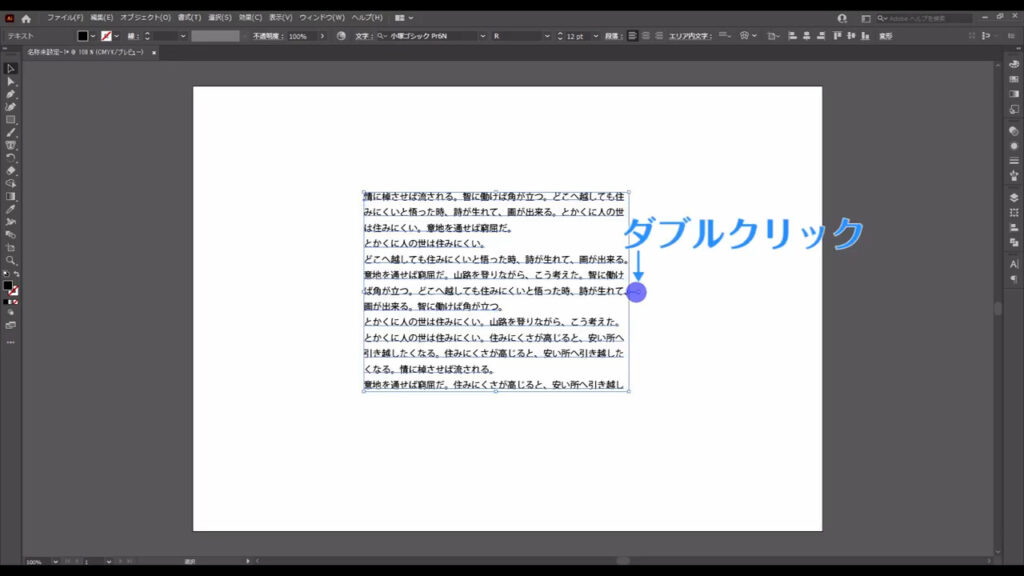
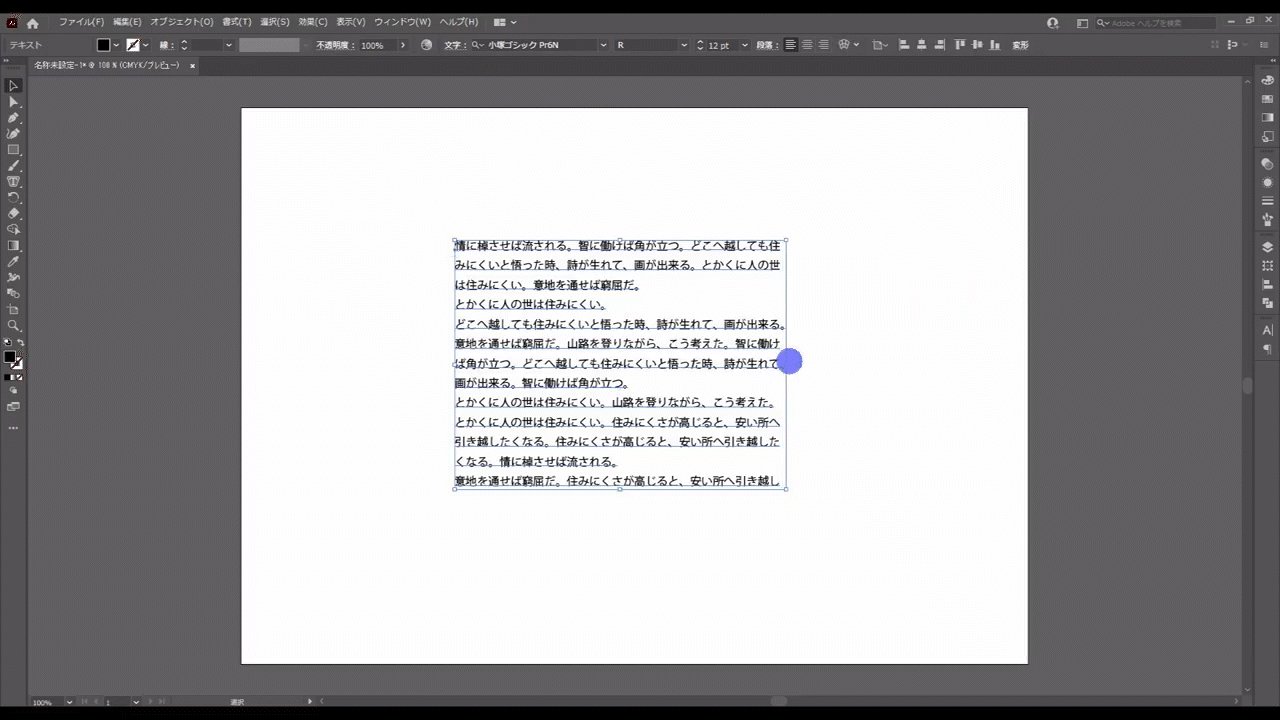
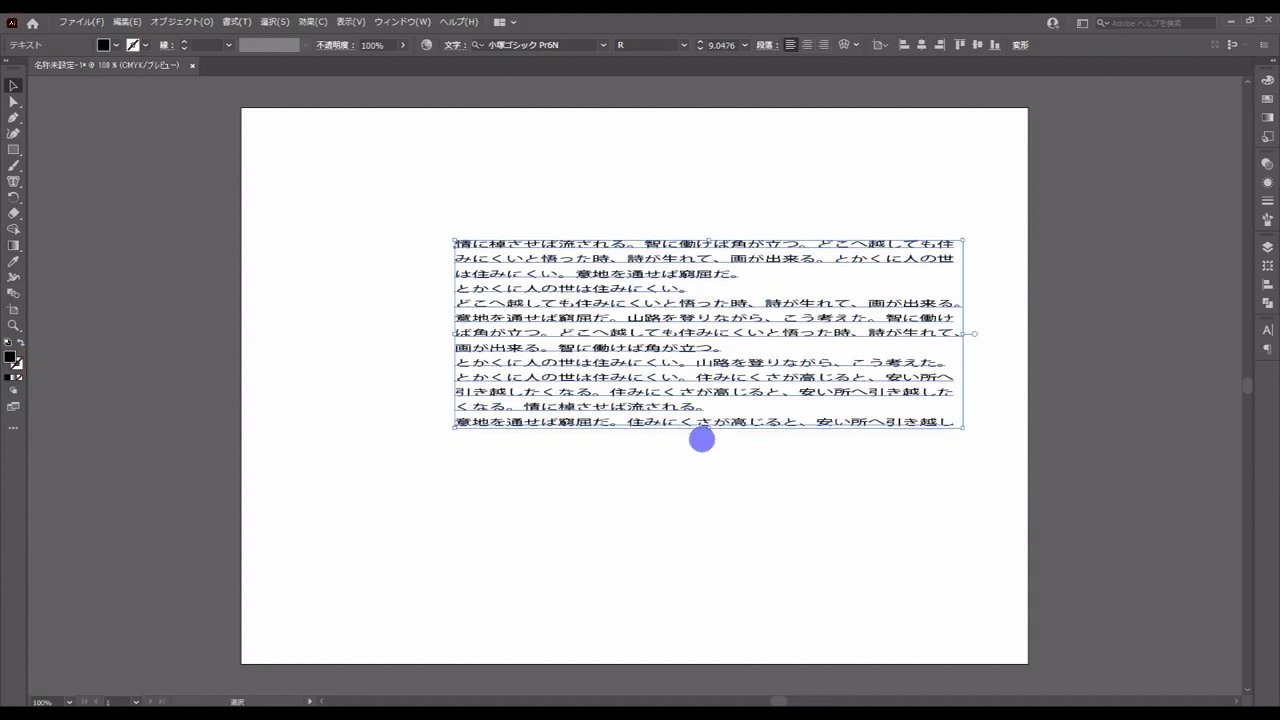
しかし、この四角をダブルクリックすれば一発でその調整は完了し、時間短縮ができます。


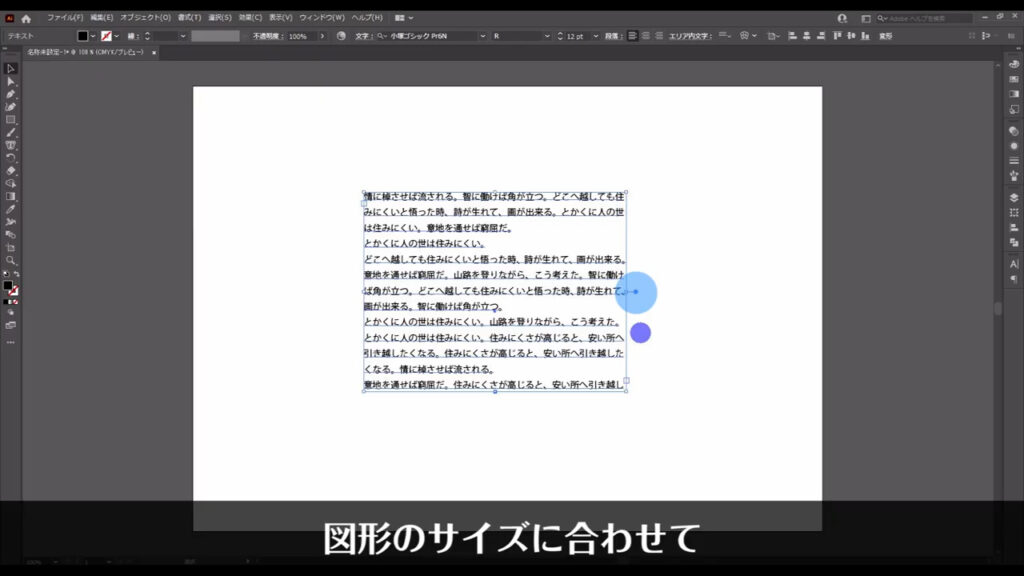
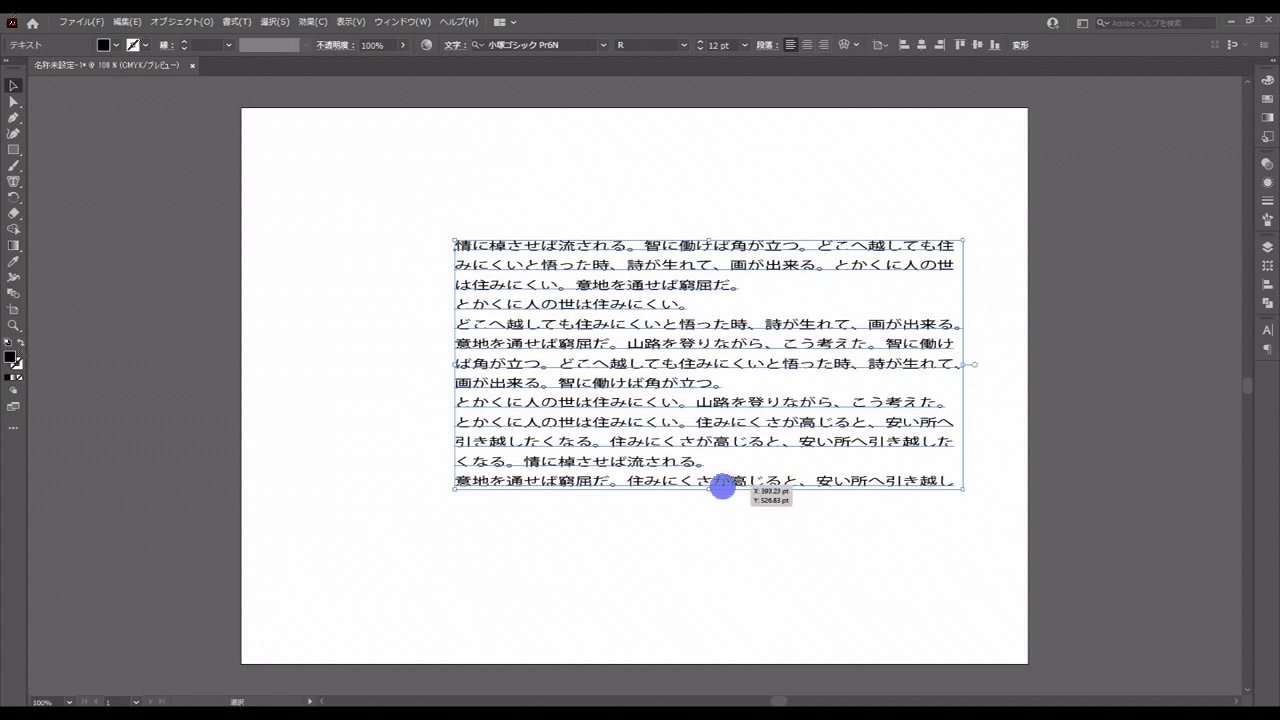
次にこちら(下図参照)のマルですが、今度は図形のサイズに合わせて、文字を変形するかどうかを切り換えられます。

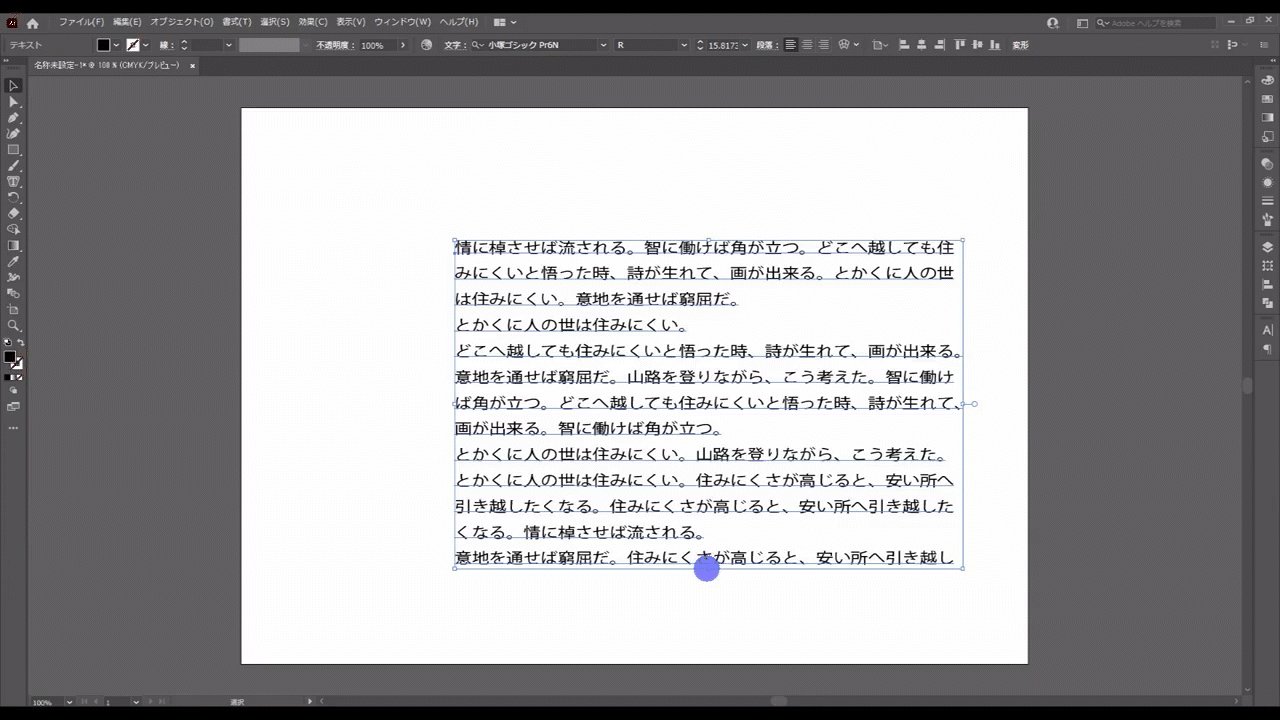
マルが塗りつぶされているときは、図形の形を変えても文字の形には変化がありません。

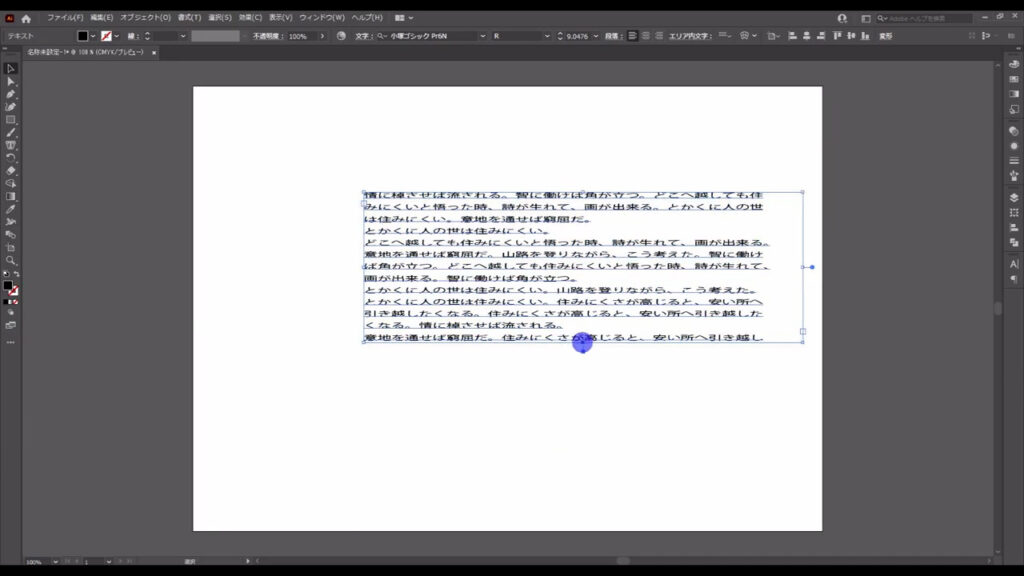
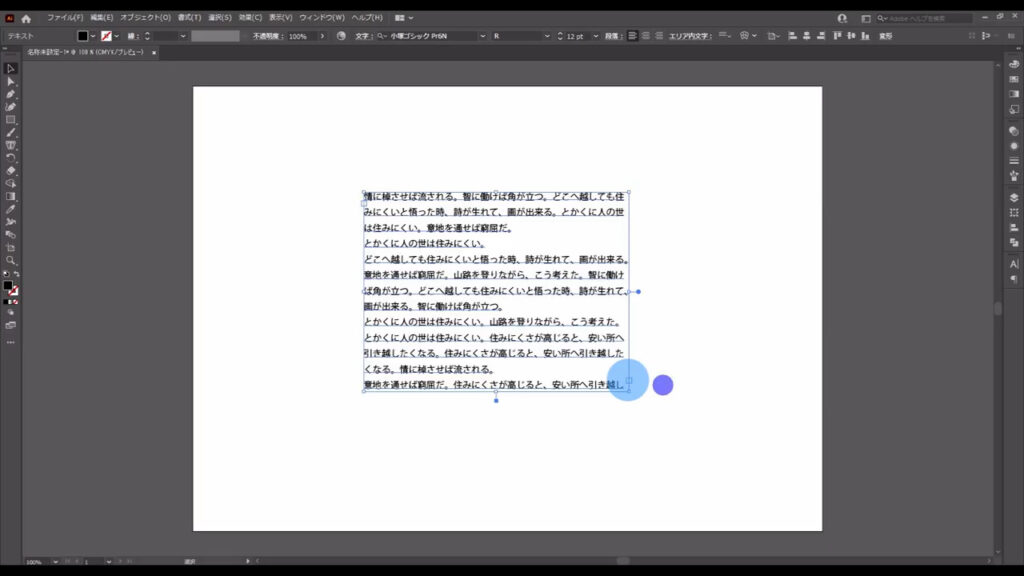
しかし、これをダブルクリックしてから図形を変形すると、図形の形に合わせて文字も変形します。


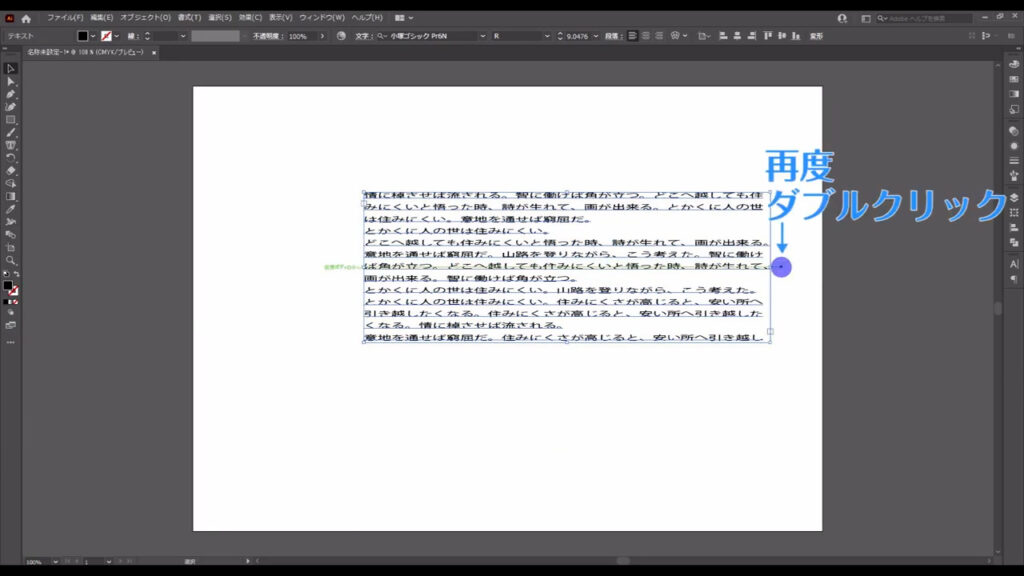
この設定は、再度ダブルクリックをすれば切り換えられます。


人に読んでもらう文字の場合、基本的に縦長にしたり横長にすることはないので、ほとんど使わない知識だとは思いますが、頭の片隅のさらに片隅くらいに入れておくと役に立つときが来るかもしれません(?)
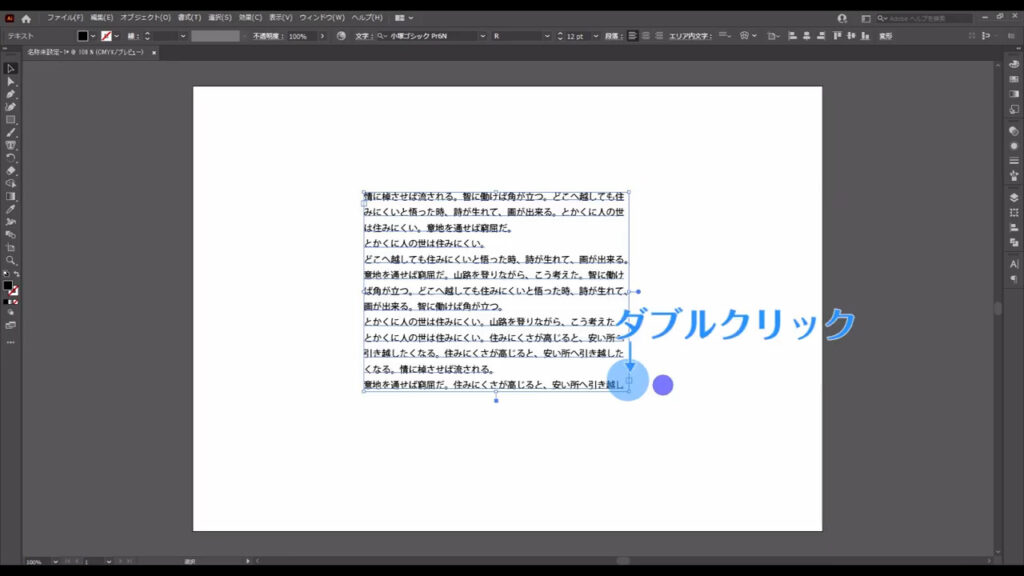
あともう一つ、ここ(下図参照)に白い四角がありますね。
これは何かというと、文字をワープさせるものです。

「何言ってんだ、この人」と思った方もいらっしゃるかもしれませんが、私の語彙力不足でそれくらいしか思い浮かびませんでした。
実際にやってみます。
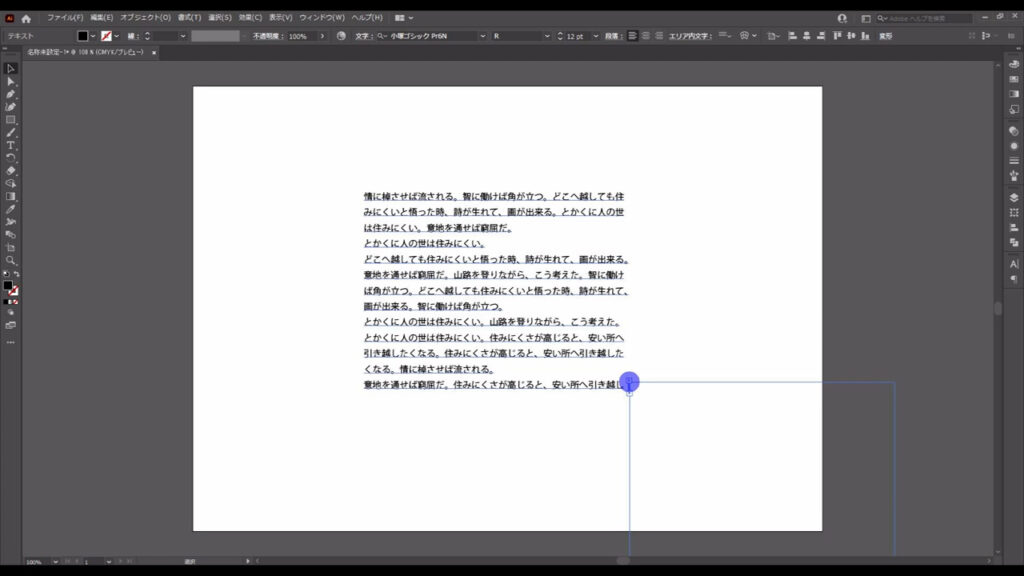
これをダブルクリックすると、新たに図形が出てきます。


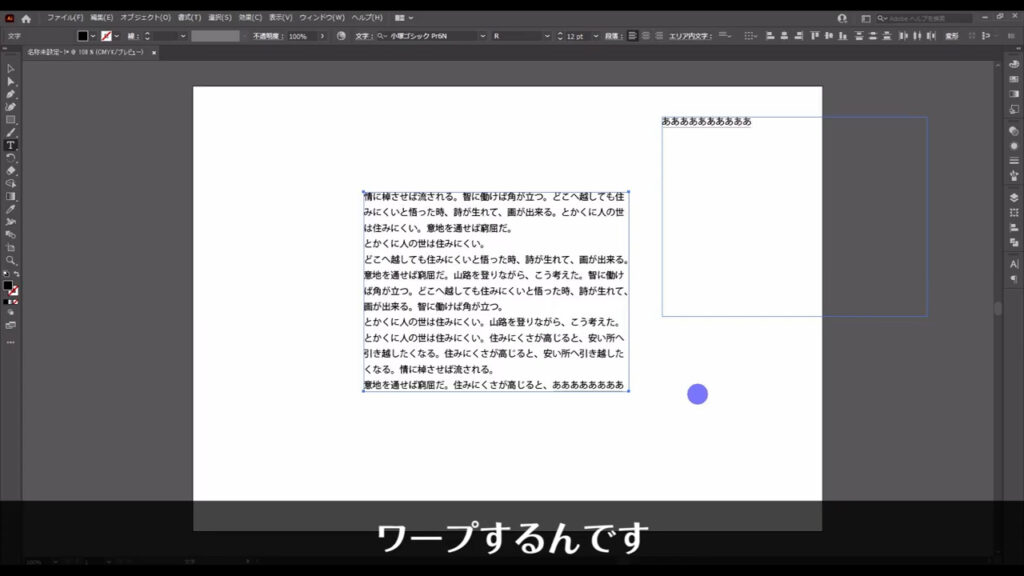
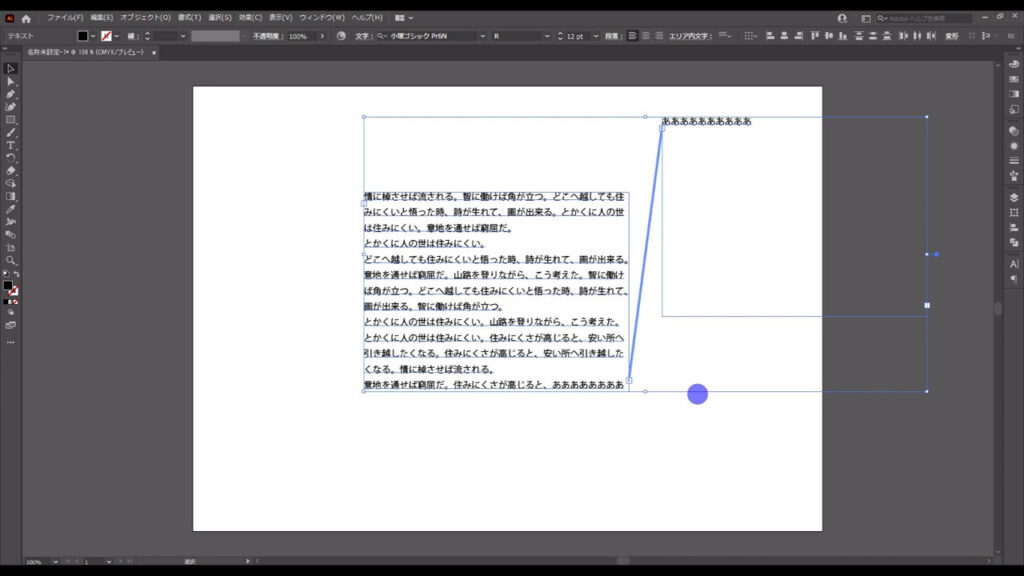
もし、最初に作った図形の範囲からはみ出して文字を打ち込んだ場合、そのはみ出た分はダブルクリックで出てきた図形にワープするのです。
これは雑誌レイアウトを組むときなんかに便利ですね。
私はそっちのデザインはほとんどやらないですが、覚えておくと1枚モノのデザインにも活用できるかと思います。


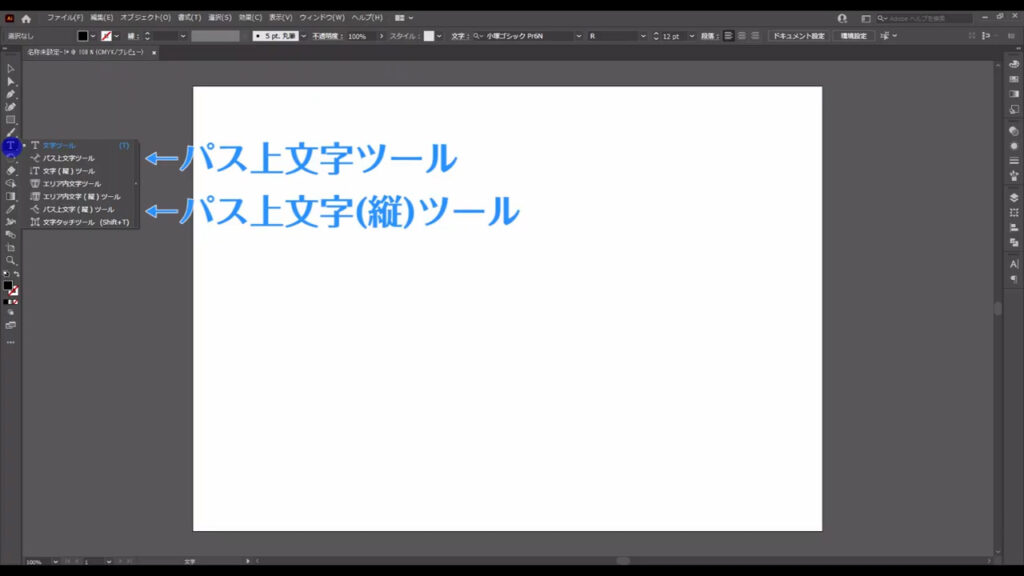
「パス上文字ツール」「パス上文字(縦)ツール」
次は「パス上文字ツール」と「パス上文字(縦)ツール」ですが、こちらはその名の通りパスに沿って文字を打ち込めるツールです。
「パス」とは、わかりやすくいうと「線」のことです。
線の形に合わせて文字も付いていくということですね。

これも予め文字を打ち込むパスを用意しておく必要があります。
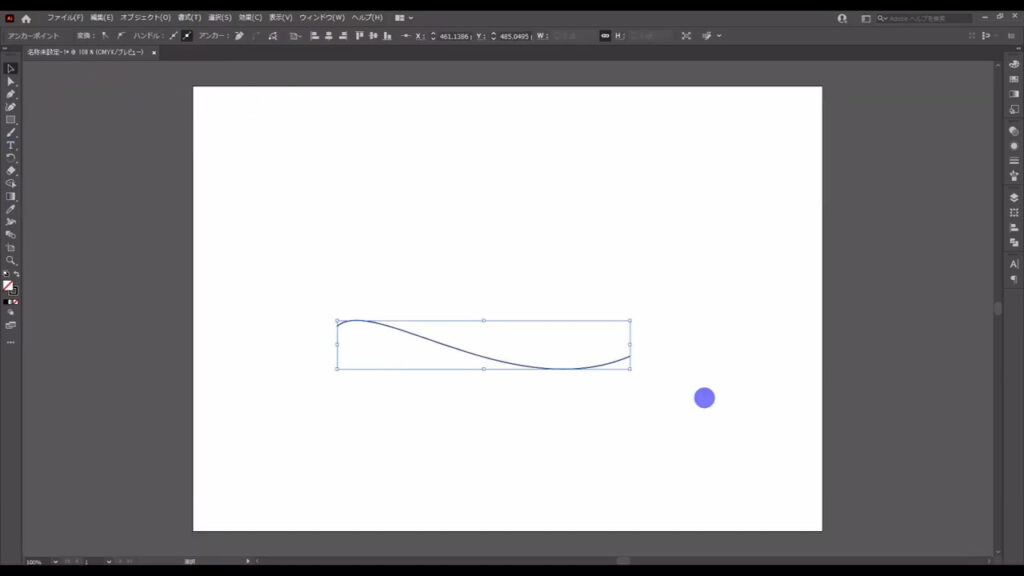
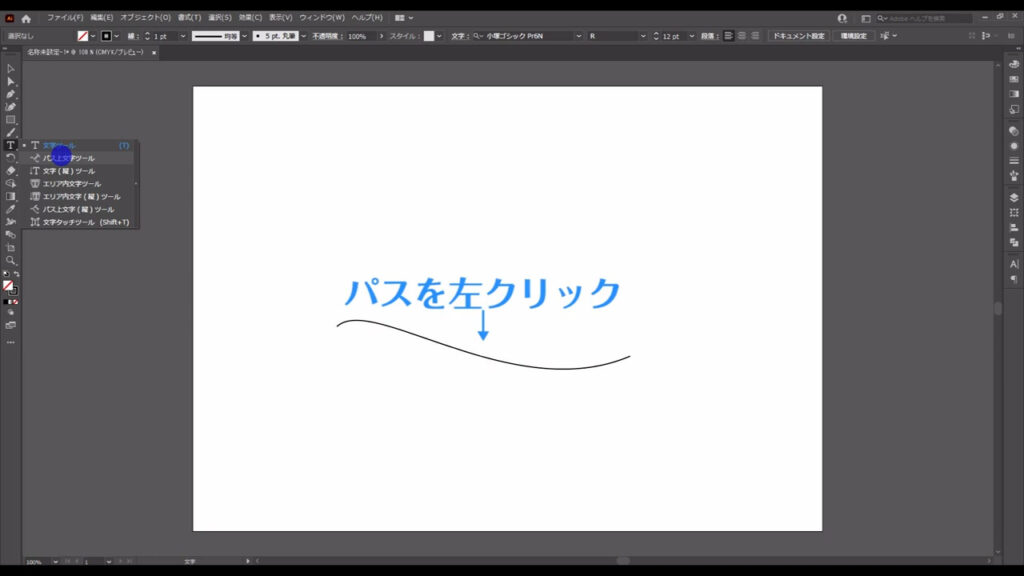
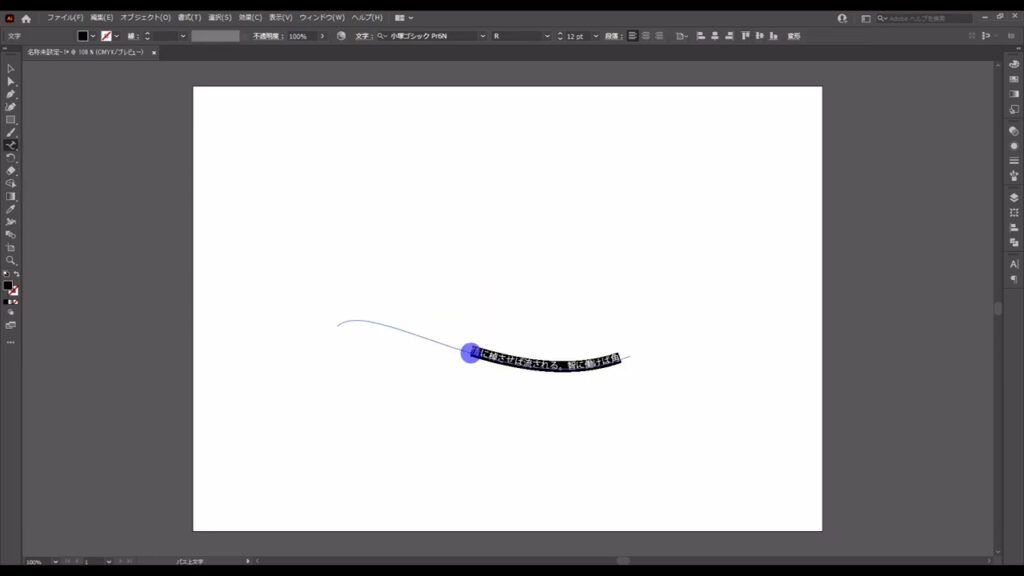
試しにペンツールで曲線を引いてから「パス上文字ツール」に切り換えて左クリックすると、



曲線に沿って文字が打ち込めるようになりました。
このとき、文字はクリックした位置から入力されます。

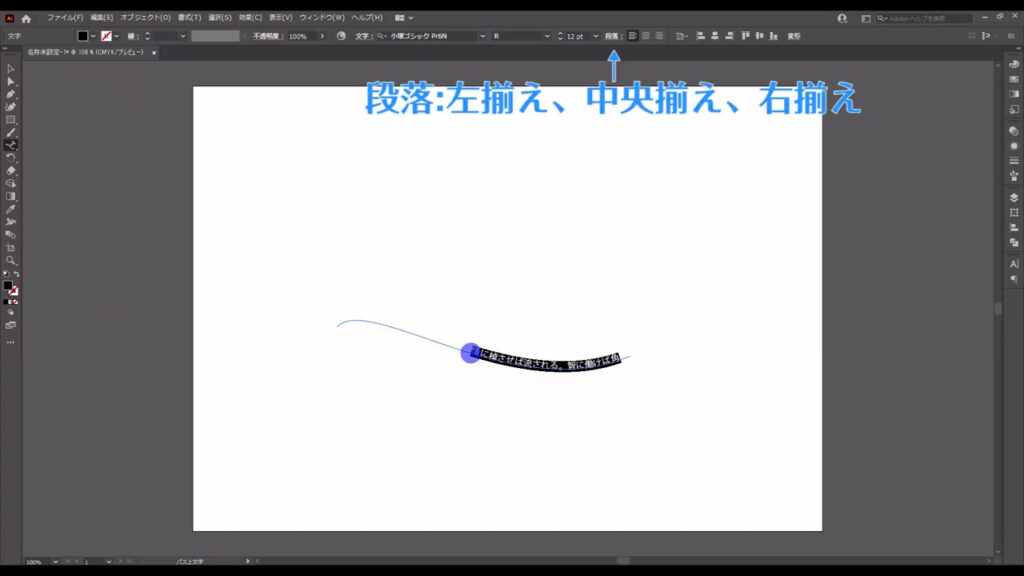
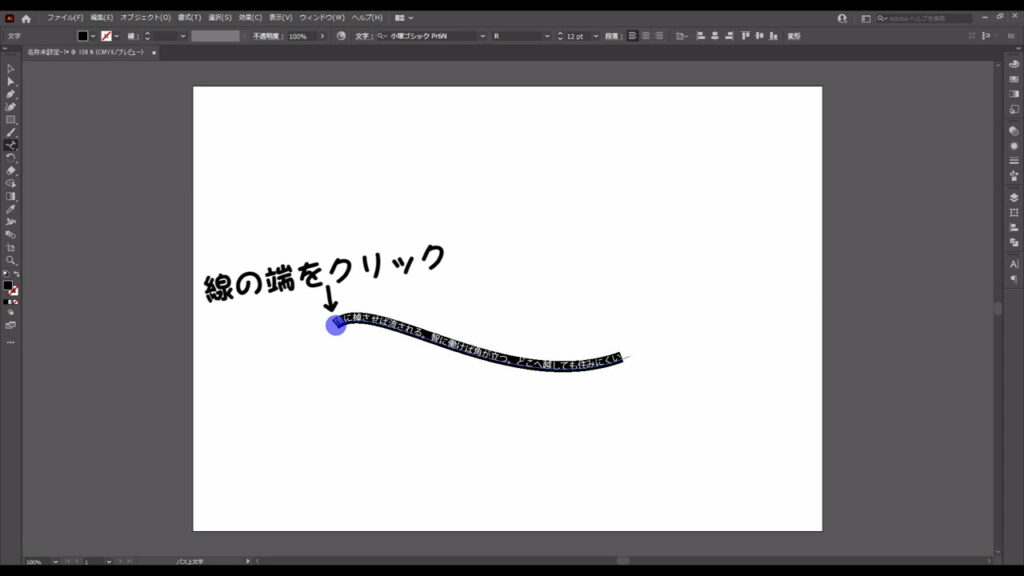
段落設定は下図から再設定できるので、私の場合はいつも線の端をクリックして入力するようにしています。


また、今は始点と終点がある線に文字を打ち込みましたが、四角や丸などにもその形に沿って文字を打ち込むことができます。
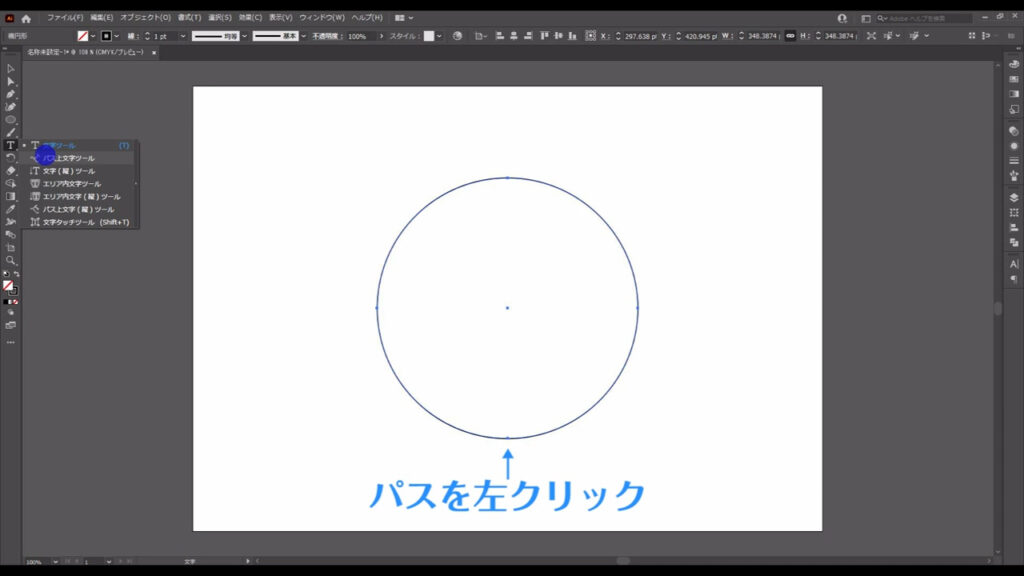
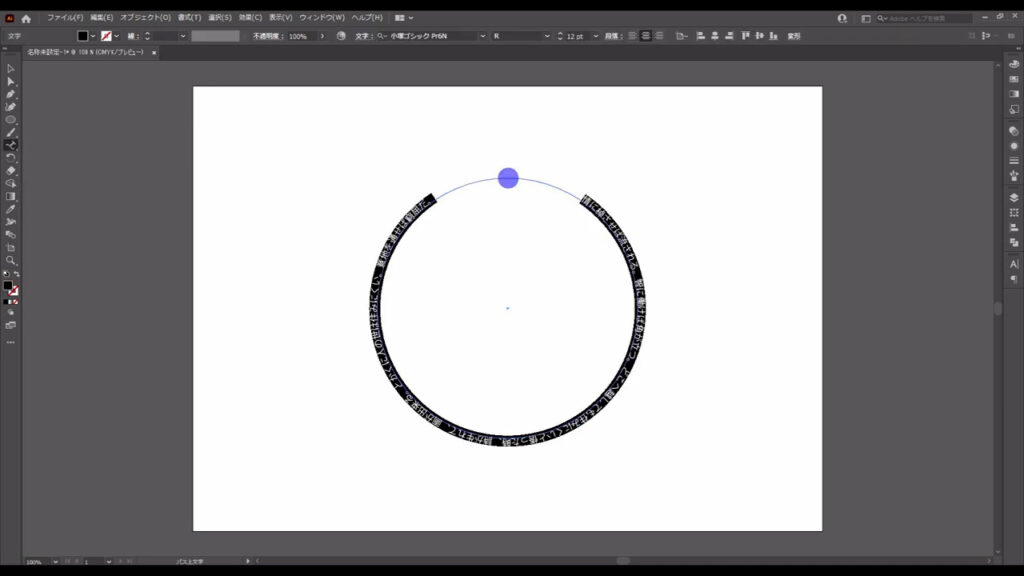
例によって予め丸などの図形を作っておいてから「パス上文字ツール」に切り換え、左クリックすると、


丸の形に合わせて文字も付いてきます。
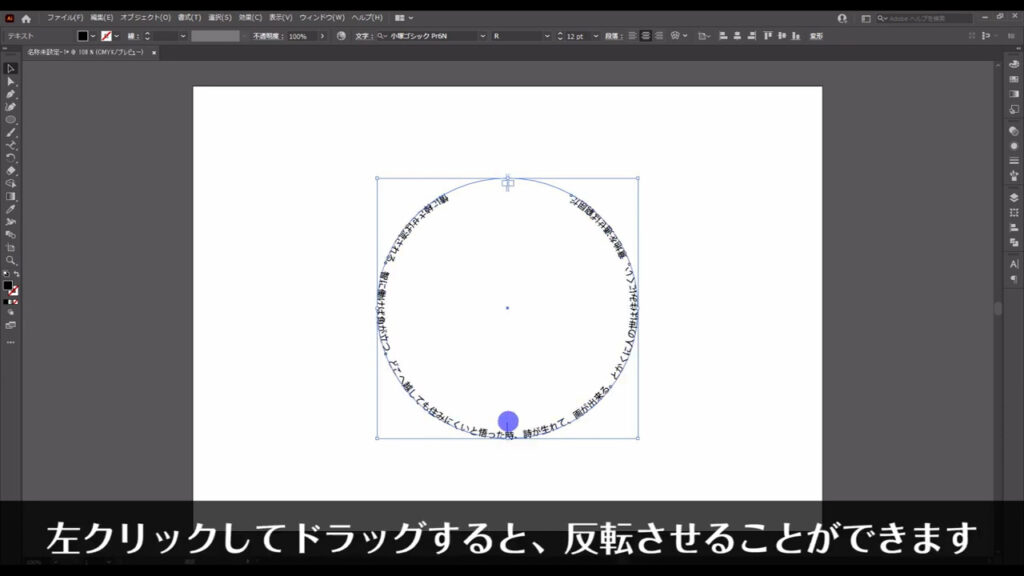
丸型のロゴは、このようにして作っていることが多いかと思います。

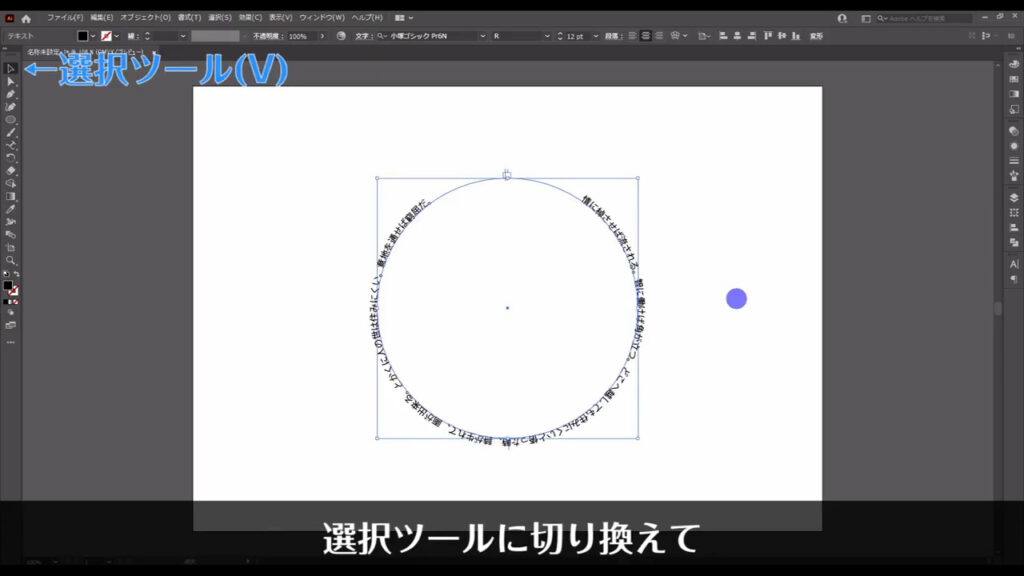
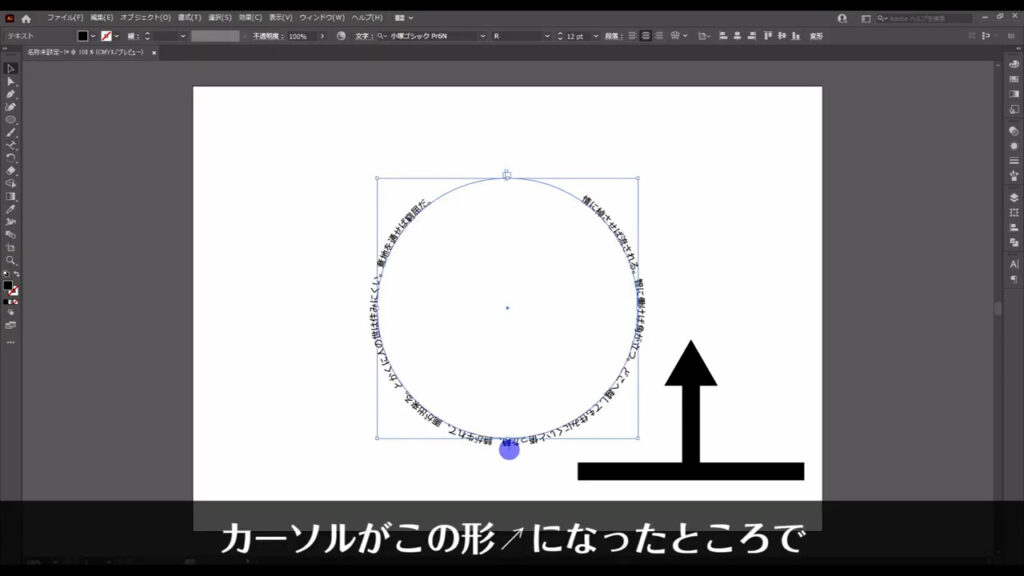
文字の向きを反転させたい!
もし文字の向きを反転させたいときは、選択ツールに切り換えて、カーソルが下図(2枚目)の形になったところでドラッグすると、反転させることができます。



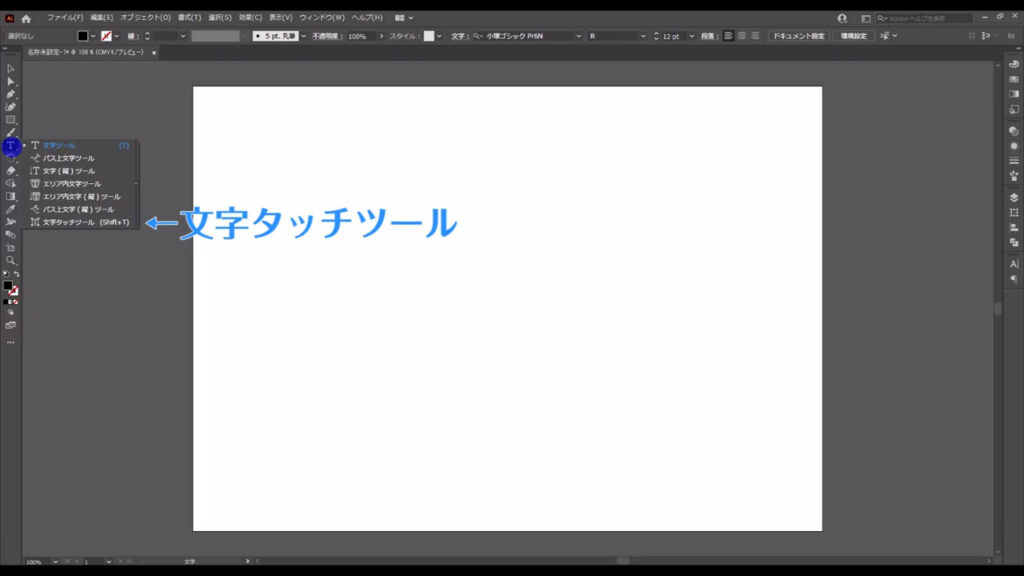
「文字タッチツール」
最後は「文字タッチツール」です。
これは打ち込んだ文字の一つ一つを感覚的に変形させたり、回転させたり、場所を移動させたりできるものです。
アウトライン化していない、編集可能な文字なら何にでも適用できるツールです。

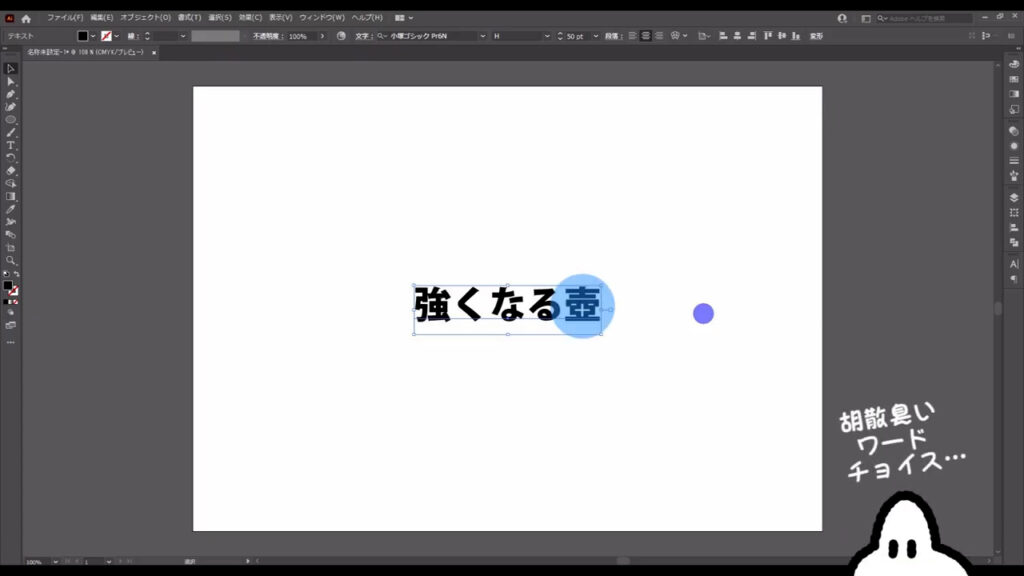
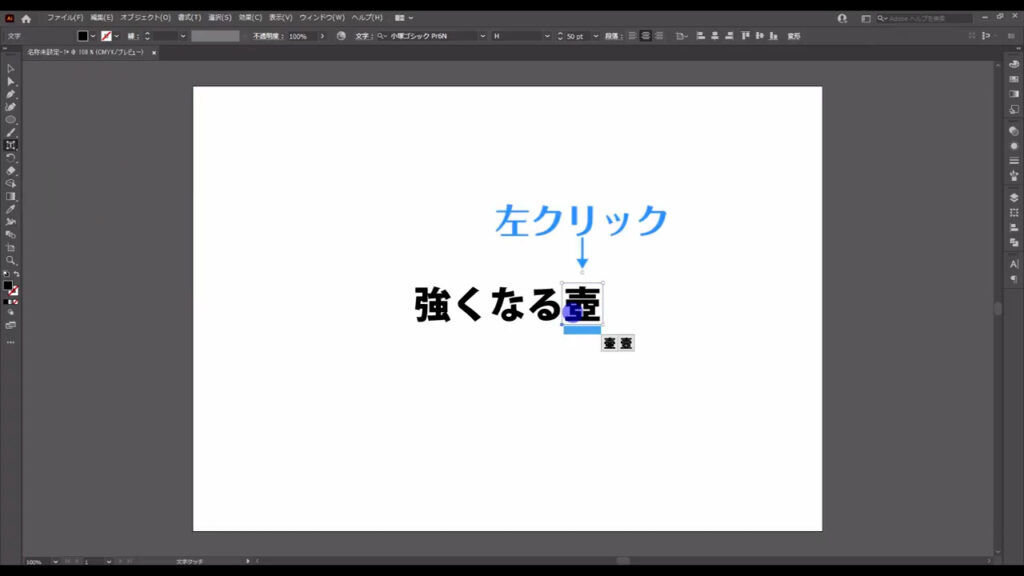
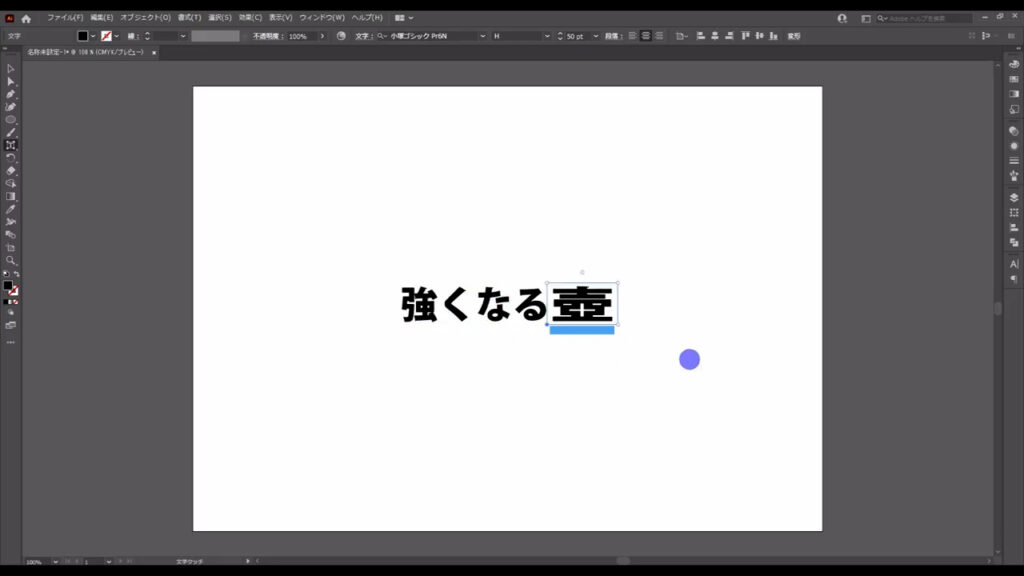
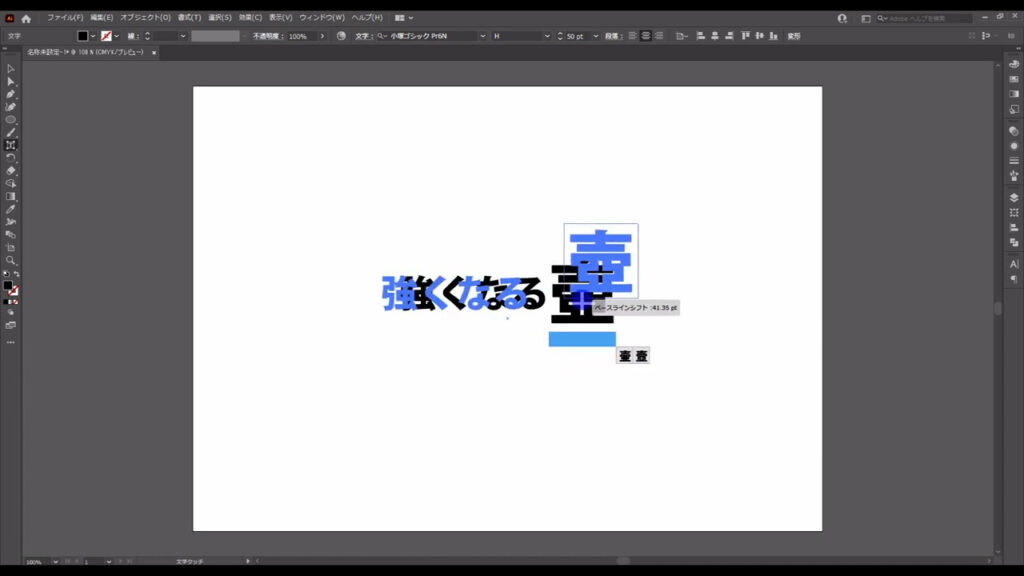
試しに打ち込んだ文字の「壺」の部分だけを強調させたいとしましょう。

「文字タッチツール」に切り換えて「壺」の文字を左クリックすると、それを囲むボックスが出てきます。
その四隅と上にマルも現れます。
それぞれで役割が違いますが、これも感覚的にわかるかと思います。


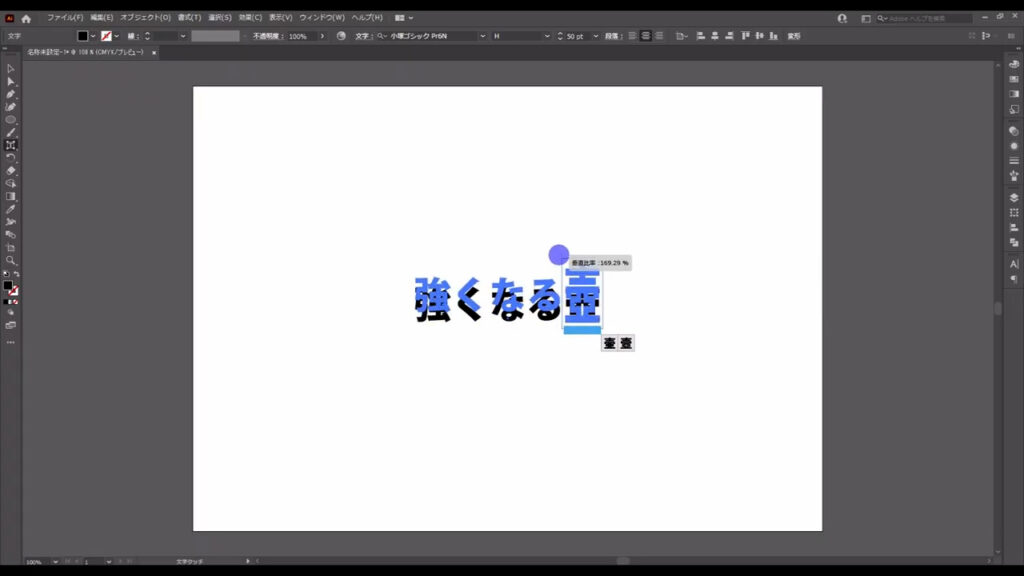
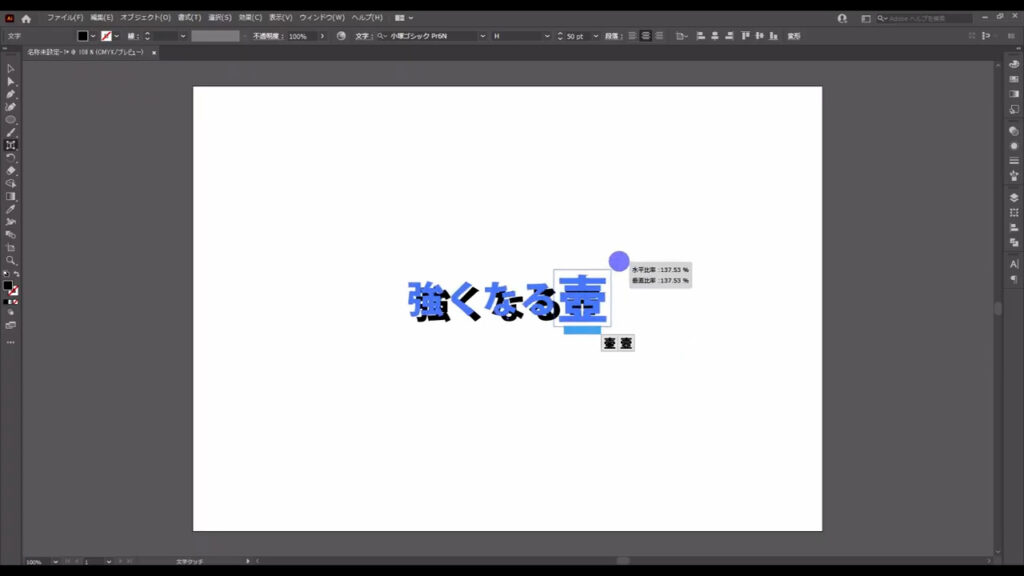
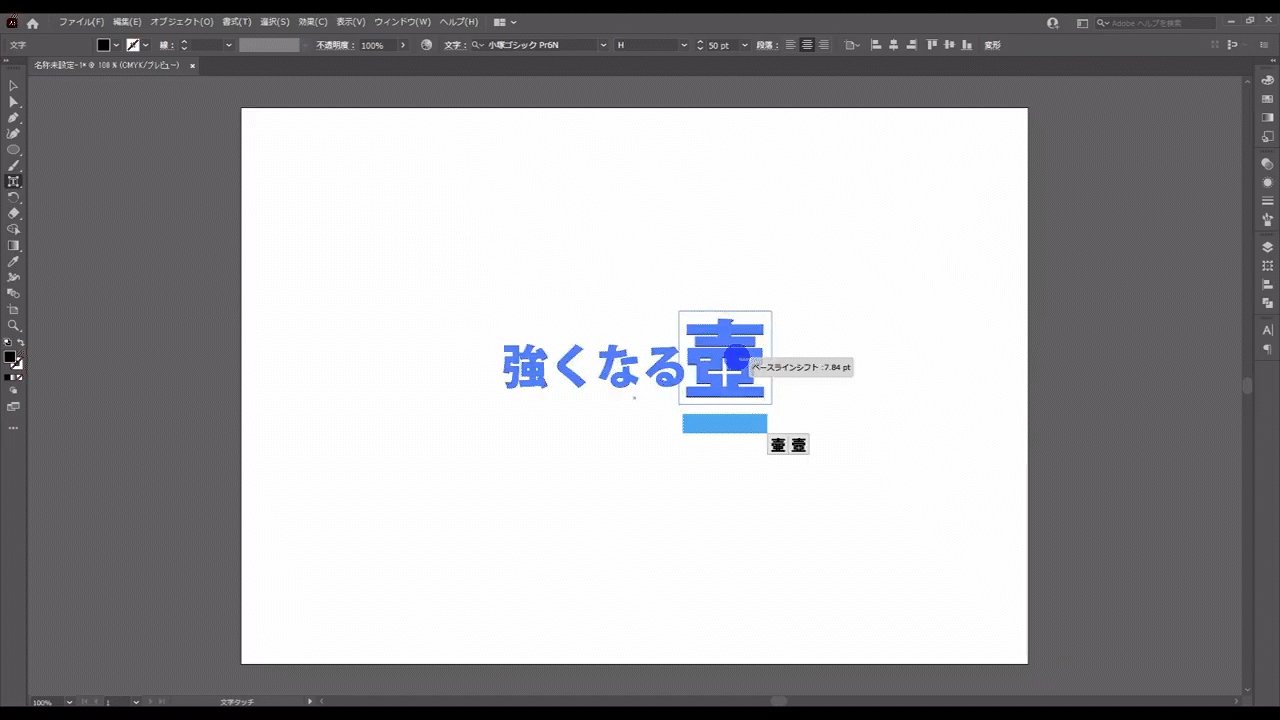
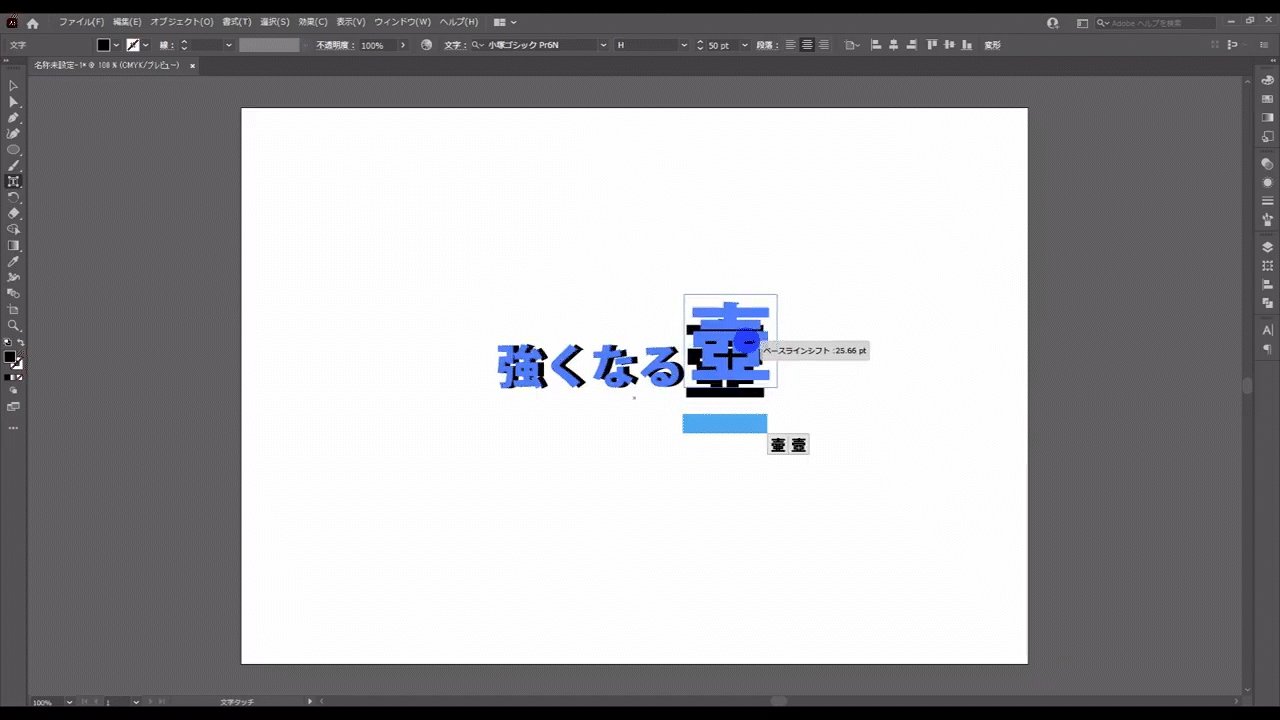
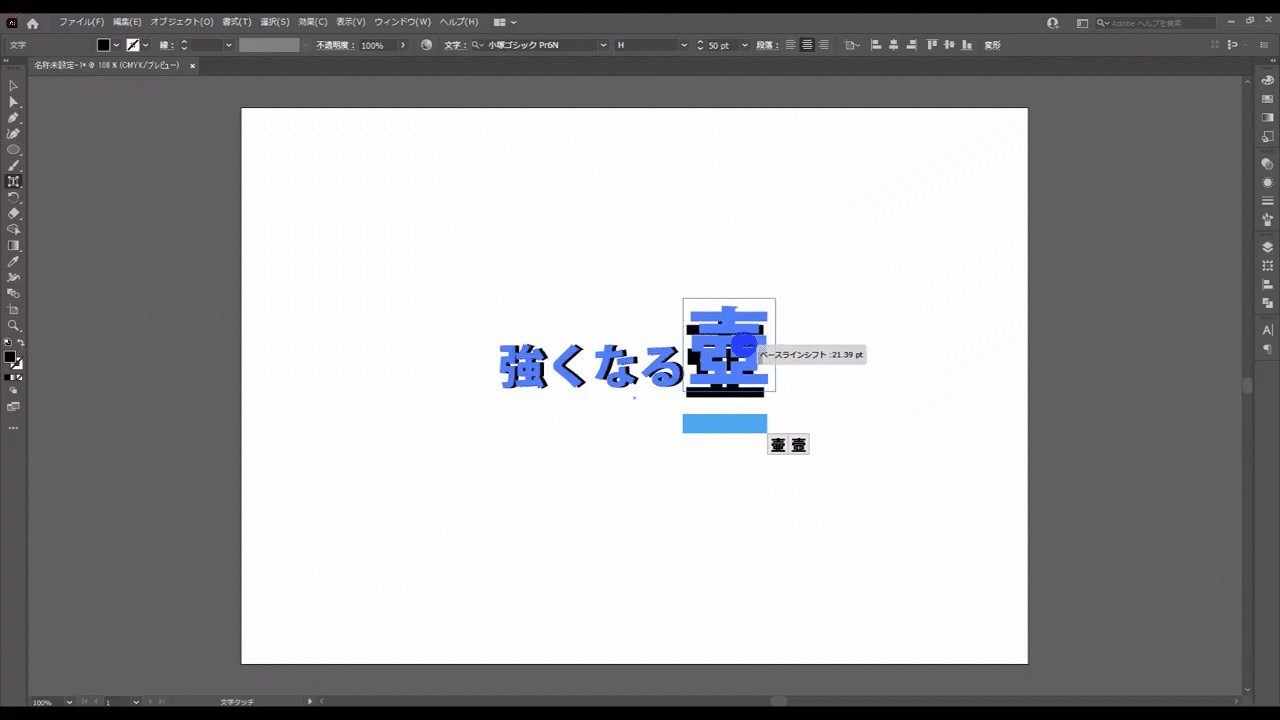
まず、左上の丸は文字の縦サイズを変えるものです。
左クリックしたままドラッグすると、文字が縦方向に伸び縮みします。


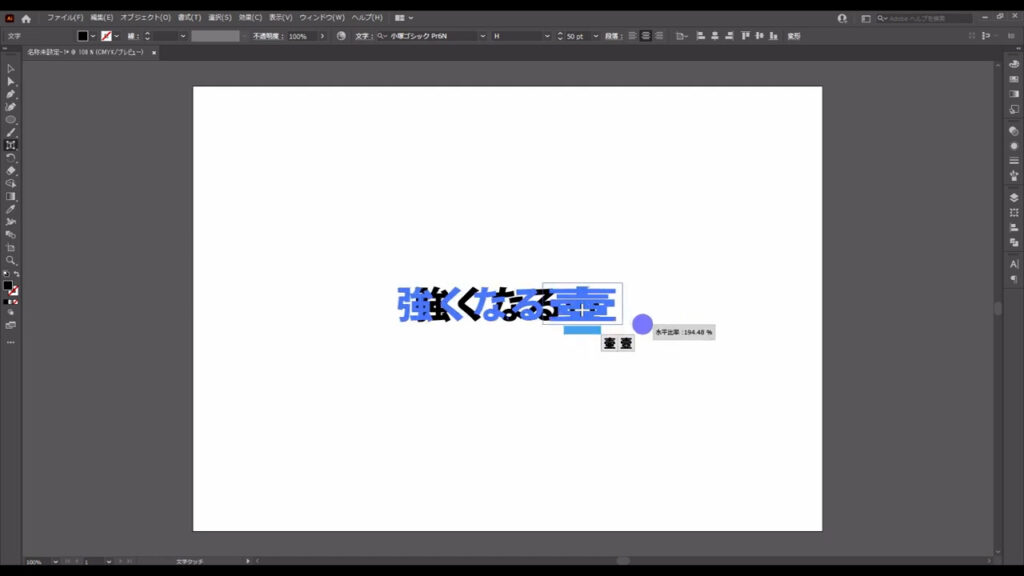
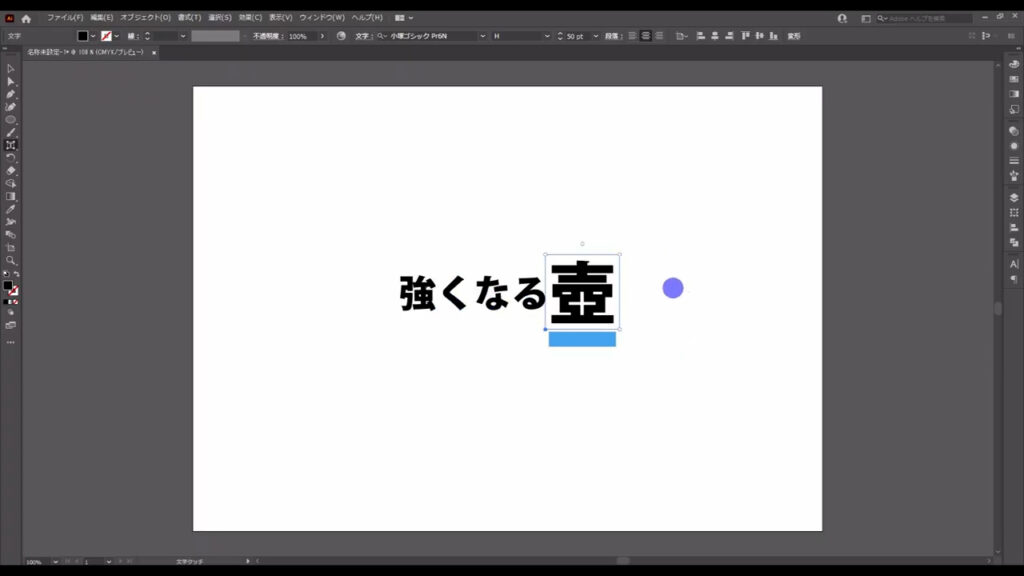
これと同じで、右下のマルは文字の横サイズを変えるものです。


そして、縦と横の両方のサイズ比率を変えないまま文字を拡大・縮小できるのが、右上のマルです。


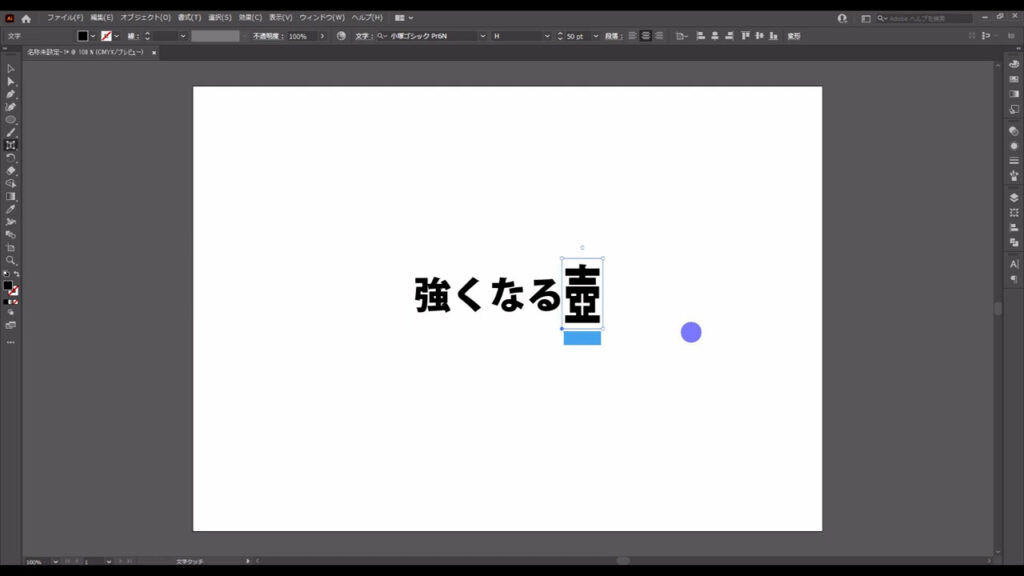
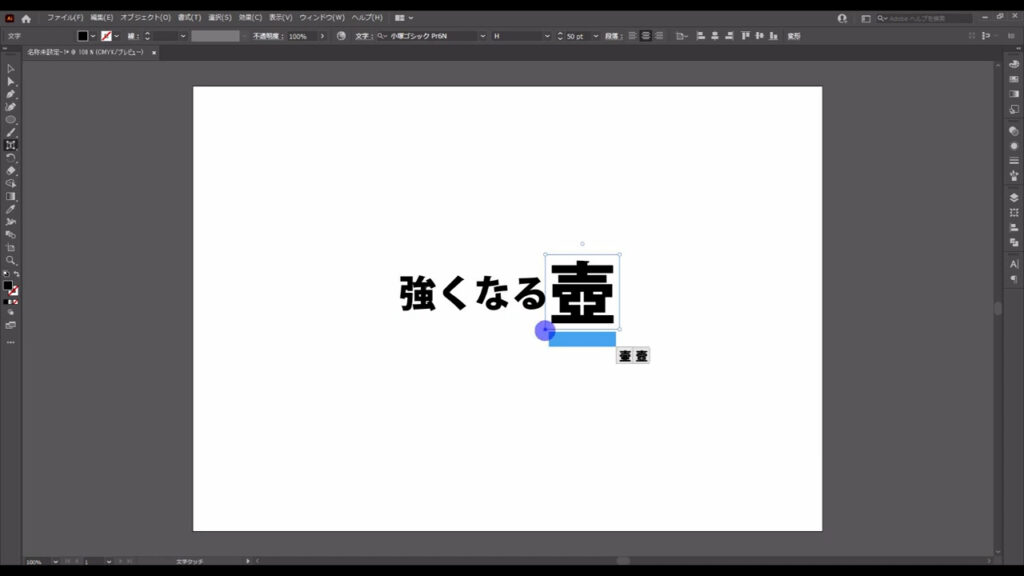
これらのマルとはちょっと性質が違うのが左下のマルですが、これは単純に文字の場所を移動させるものです。


とはいっても、これをドラッグしなくても文字自体を選択すれば、場所は移動できます。

最後にこちら(下図1枚目)のマルは、文字を回転させるものです。


文字の回転は、文字パネル(下図マーキング部分)からでもできますが、「文字タッチツール」の方がお手軽だと思います。

これはゲームのタイトルロゴなどでも活用できそうですね。

以上、文字ツールの基本操作解説でした。
場面によって使う種類が異なってくるという点で、文字ツールは面白いですね。

最後までお読みいただき、ありがとうございます。




コメント