この記事には広告が含まれています。
こんにちは、イラレ常人です。
今回は、洋服の柄に使われることも多い「千鳥格子模様」を作っていきます。
無料で完成素材をダウンロード↓
千鳥格子模様イラスト – No: 22902808/無料イラストなら「イラストAC」をイラストACでチェック!
では、さっそく本編にいきましょう。
作業を始める前に
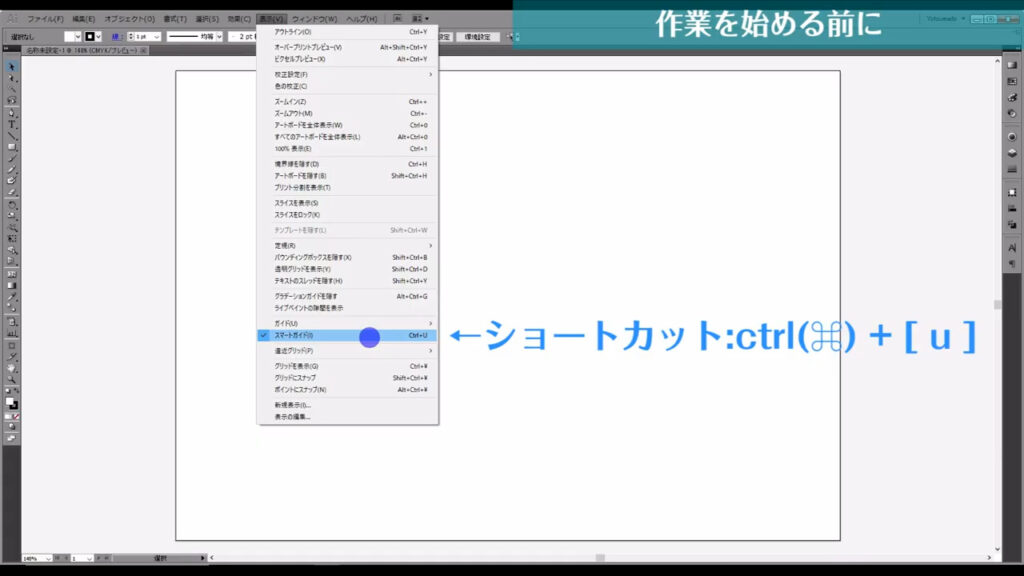
作業をスムーズに行うために、下図の手順で「スマートガイド」を有効にしておきます。
これを有効にすると、オブジェクト(図形など)同士がどういう位置関係にあるのかをイラレが教えてくれるので、今回のような規則的な模様を作る際に非常に助かります。

模様を分解してみる
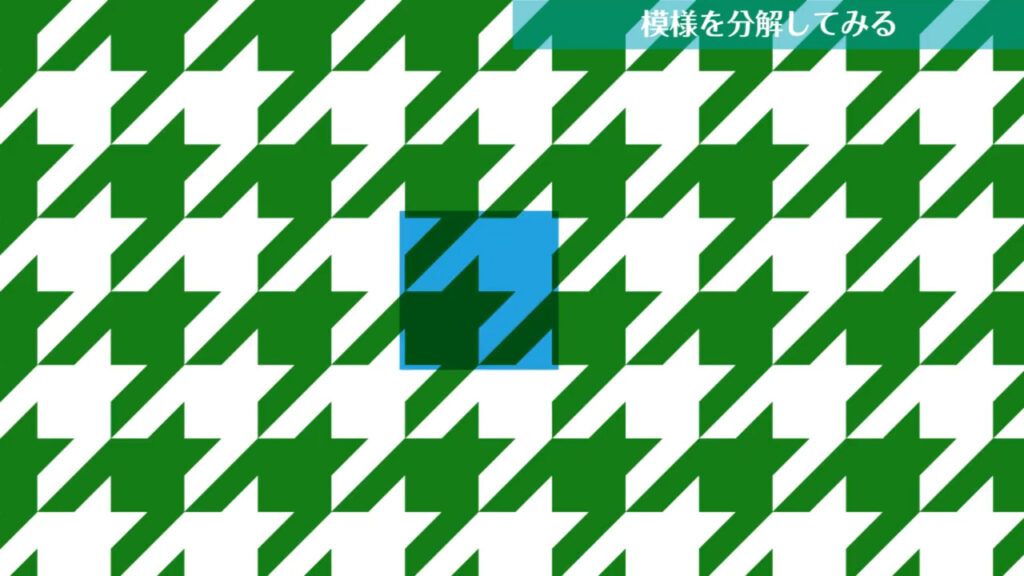
千鳥格子模様は、一見複雑な図形が交互に組み合わされている模様のように見えますが、分解してみると、その正体は意外と単純だったりします。
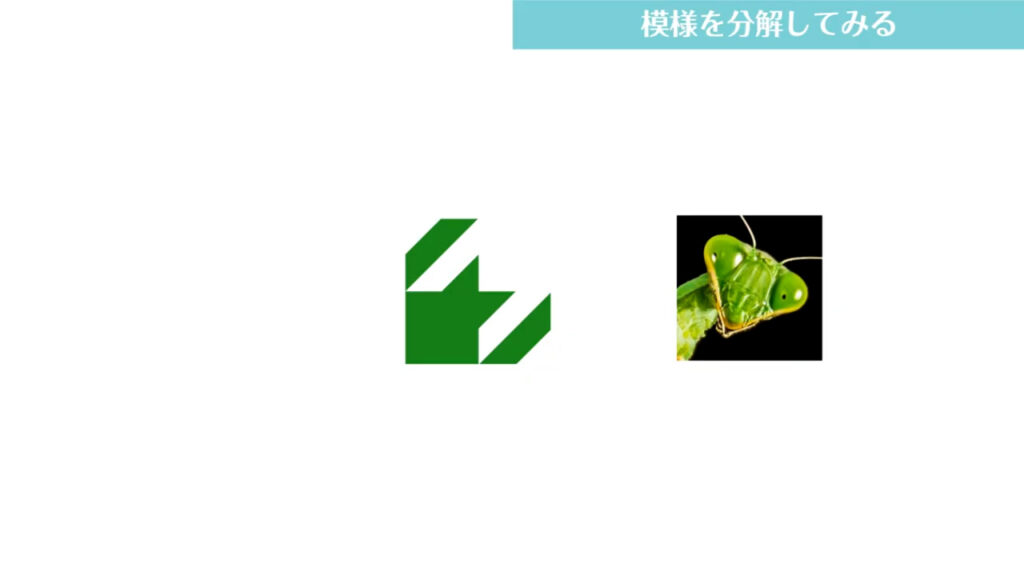
千鳥格子模様はマーキング部分で示した部分の繰り返しでできています。

何だかカマキリの頭みたいなシルエットですね。

ということで、この図形をこれから作っていきます。
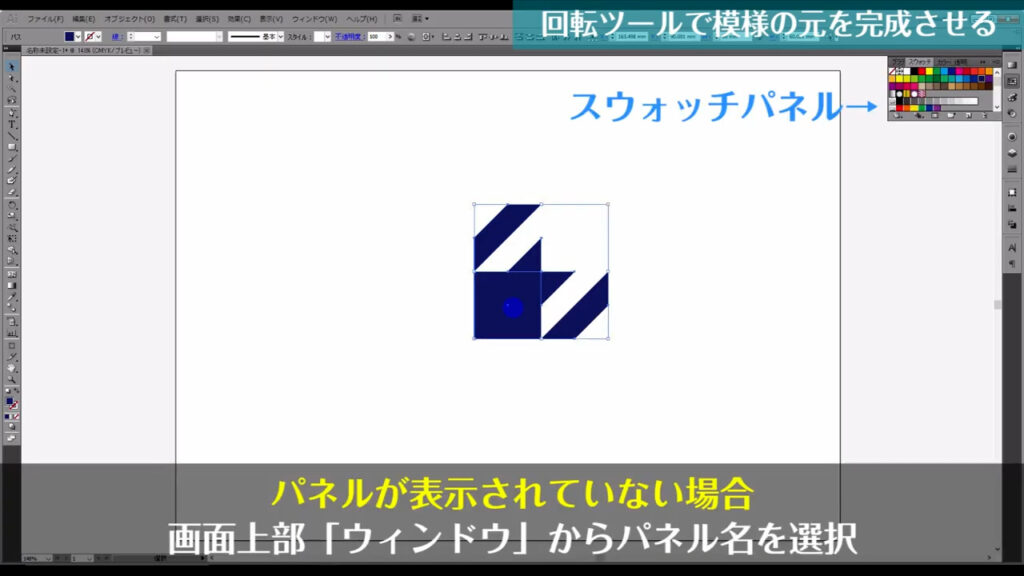
そして、それができたら図形を「スウォッチパネル(直訳すると見本)」というところに登録して完成!という流れです。
正方形を変形させて部品を作る
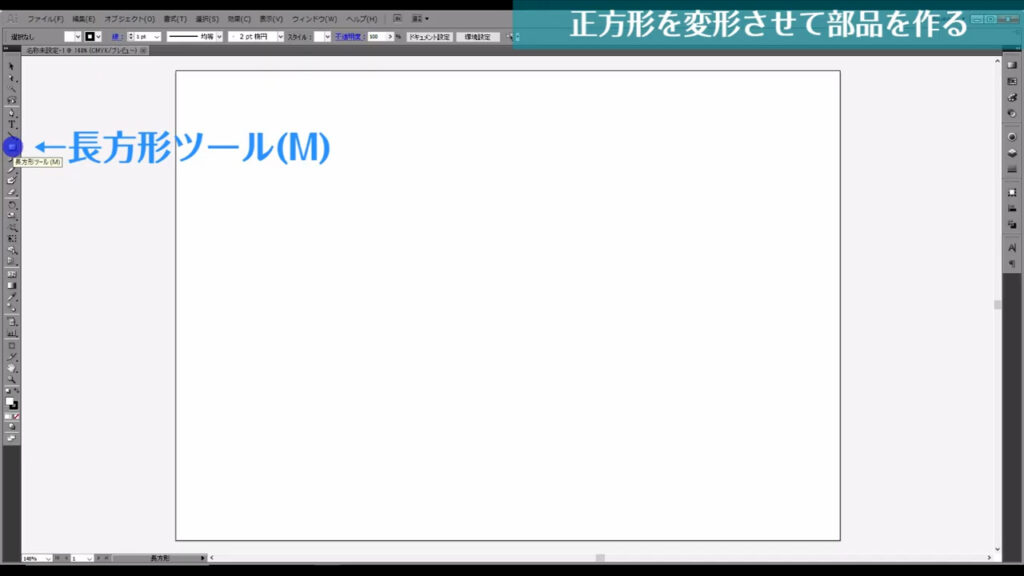
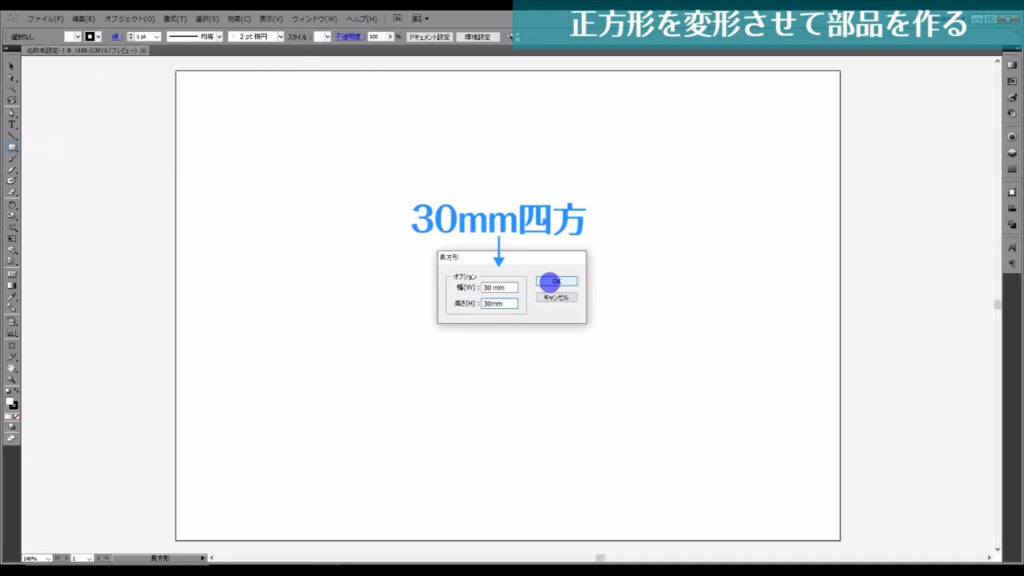
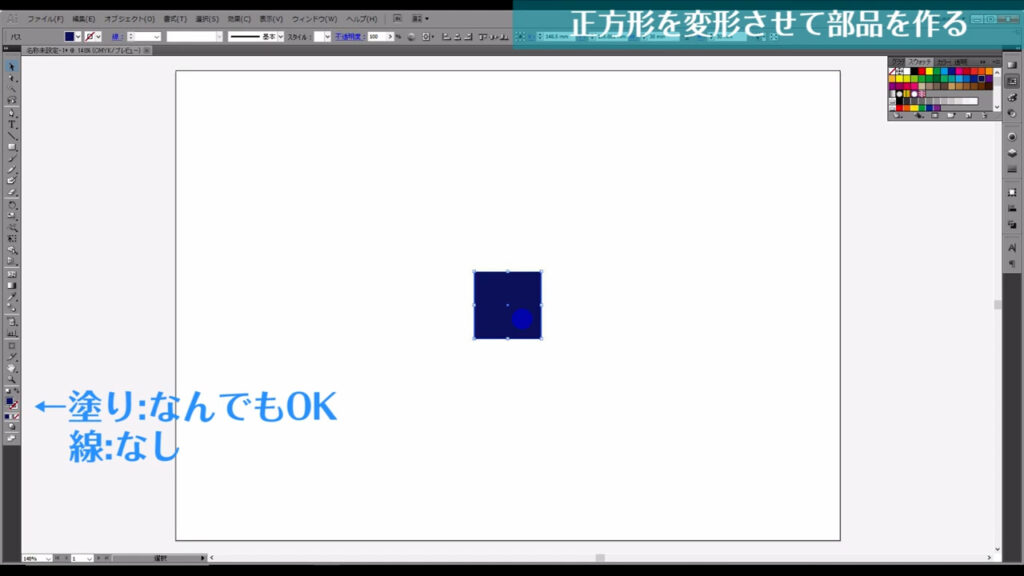
まず長方形ツールに切り換え、適当な場所で左クリック、縦横「30mm」の正方形を作ります。


線は「なし」で、塗りはあとから変えられるので何でも良いです。

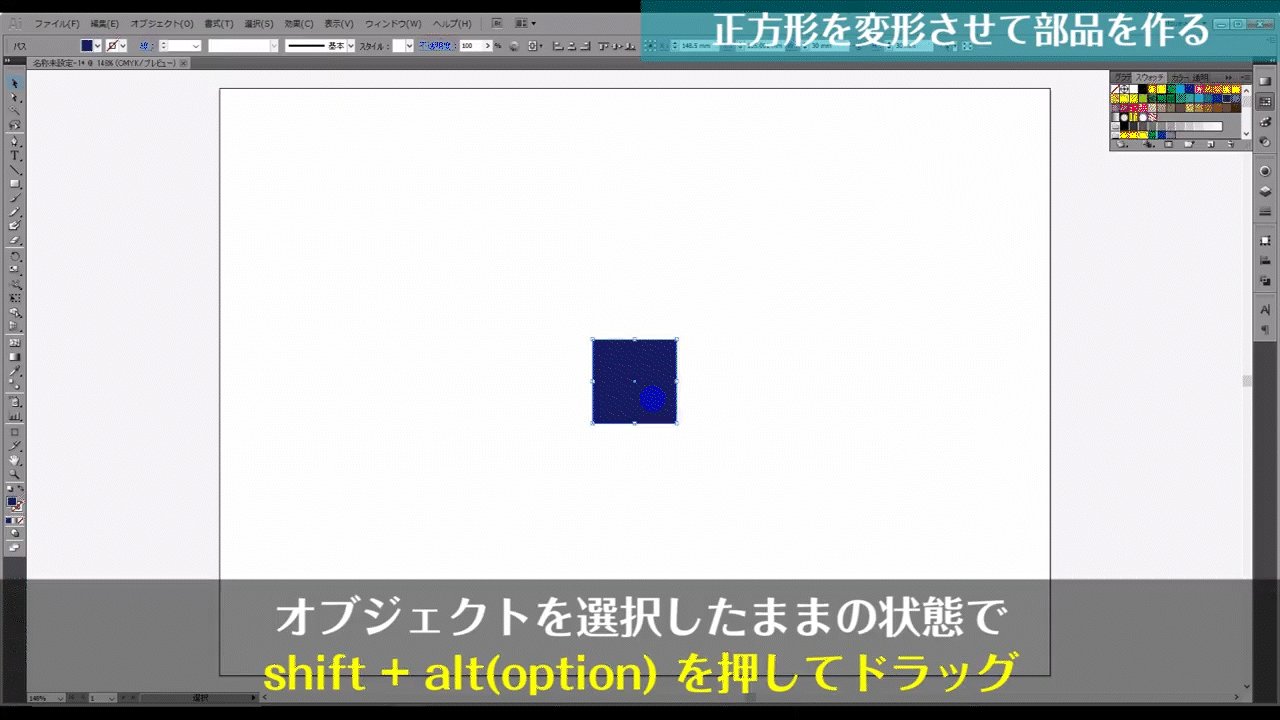
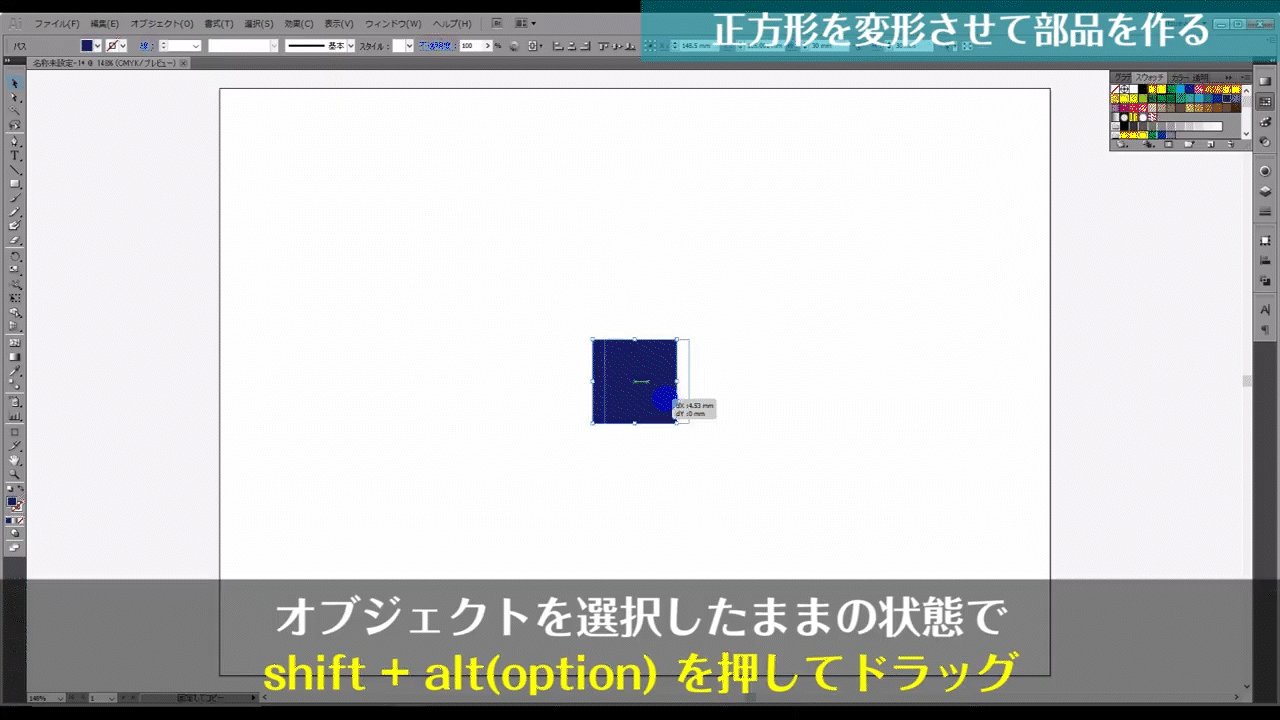
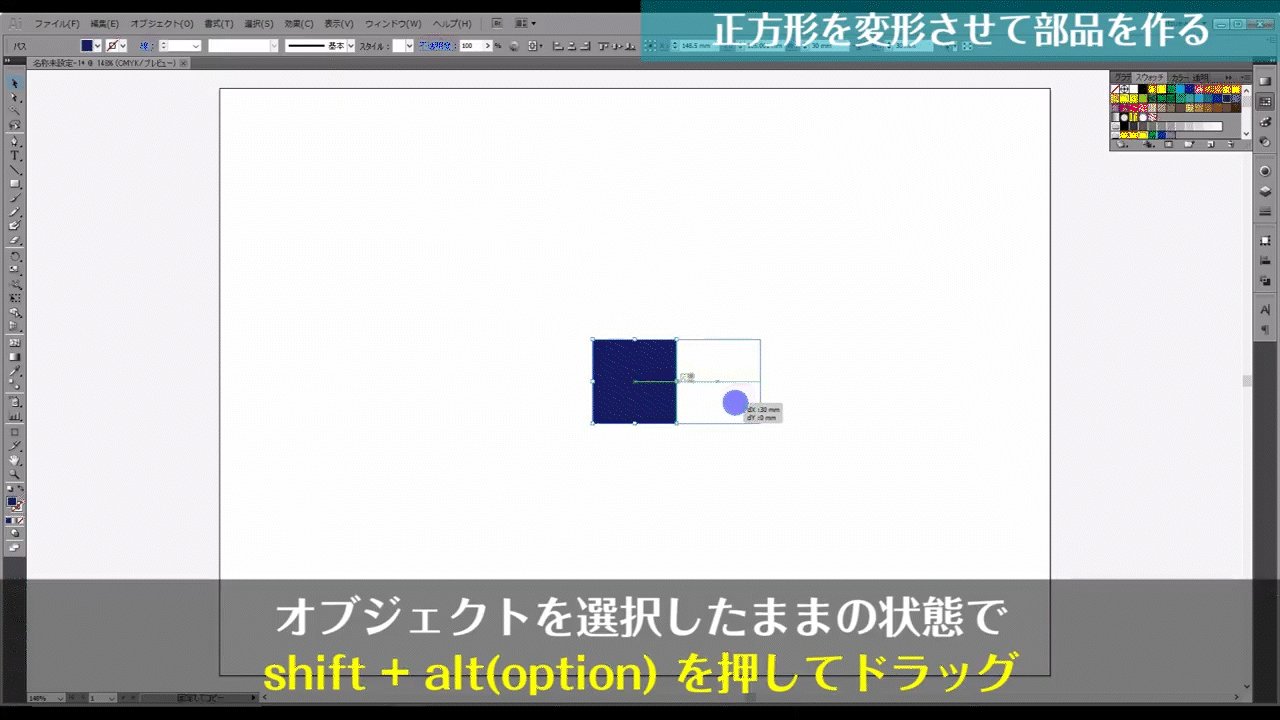
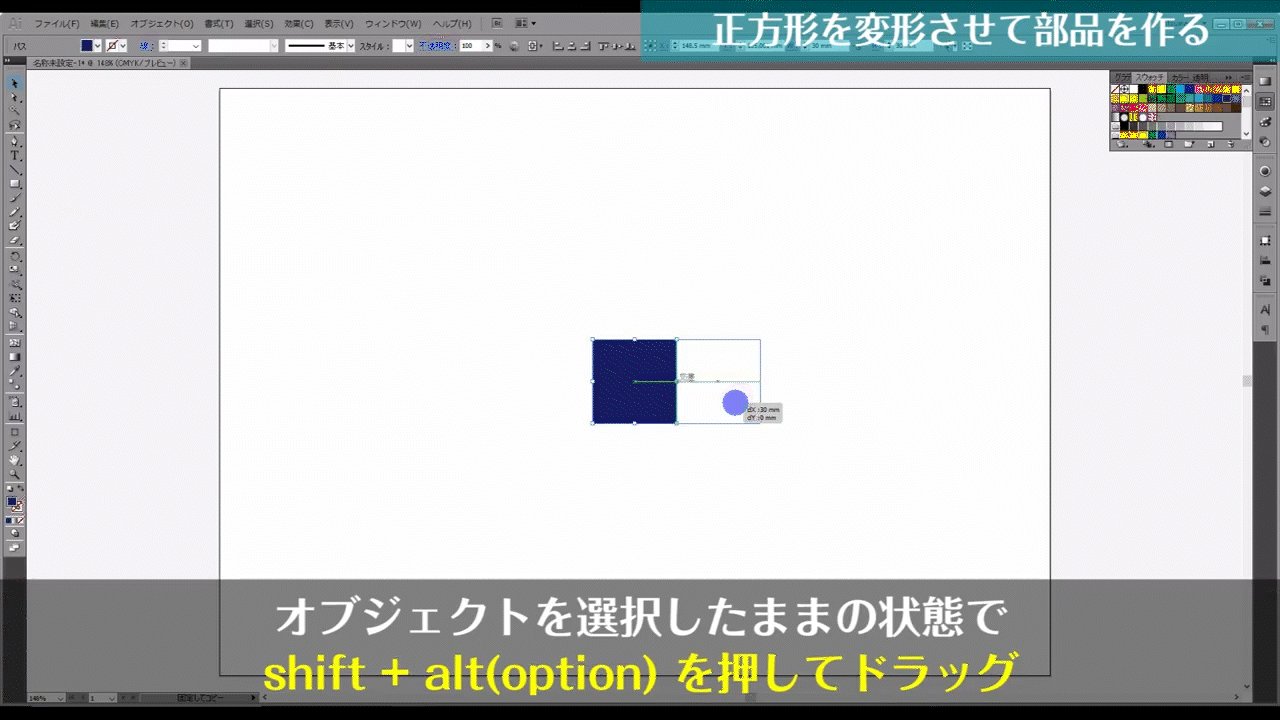
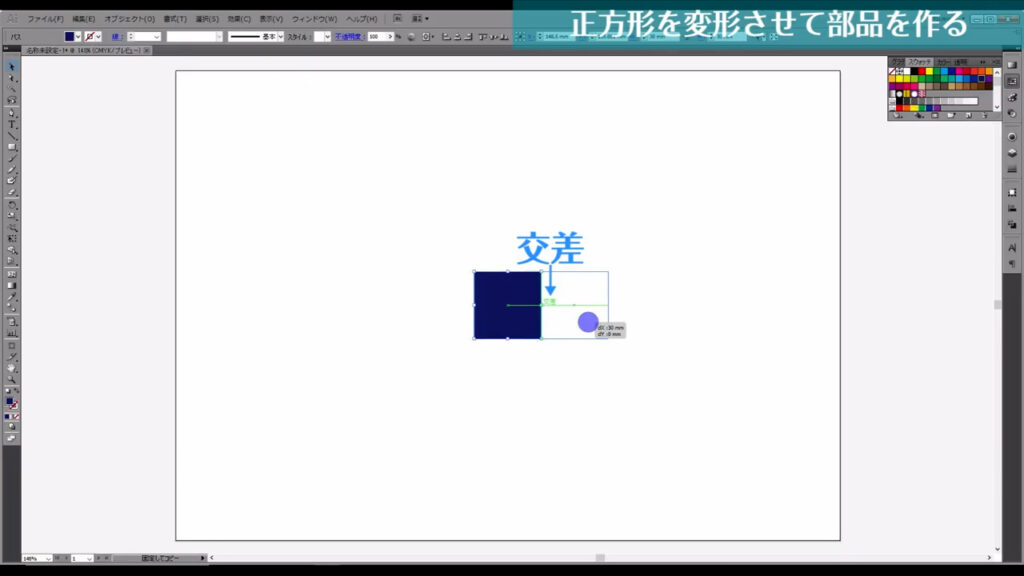
次に選択ツールに切り換え、shift + alt(option)を押しながら、この正方形を右側にドラッグします。

そうすると、下図のように正方形同士がピッタリと隣り合うタイミングで「交差」という文字が出てきます。
これが冒頭で有効にした「スマートガイド」の効果です。

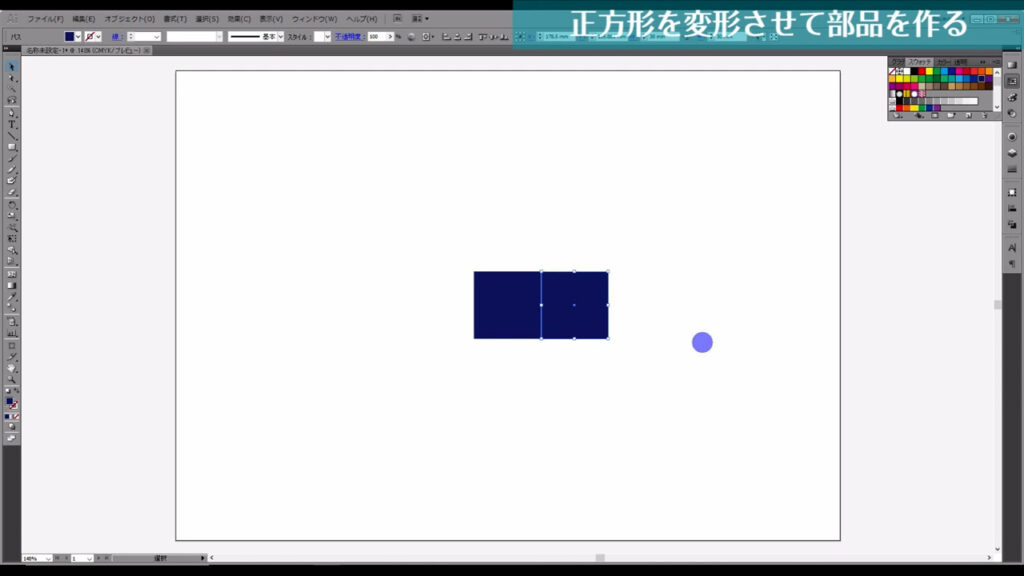
「交差」が出てきたところで全てを離し、コピーを完了させます。

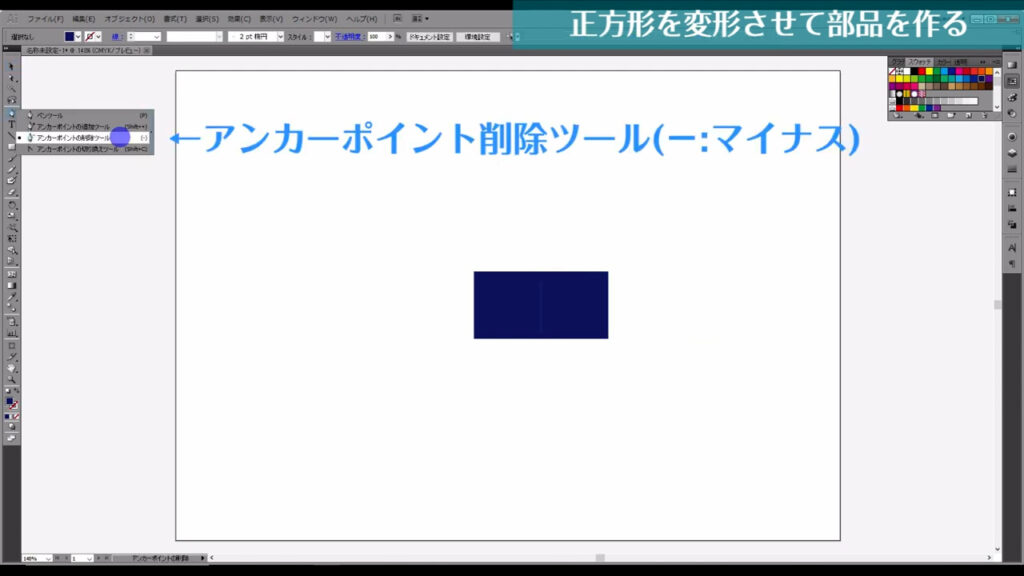
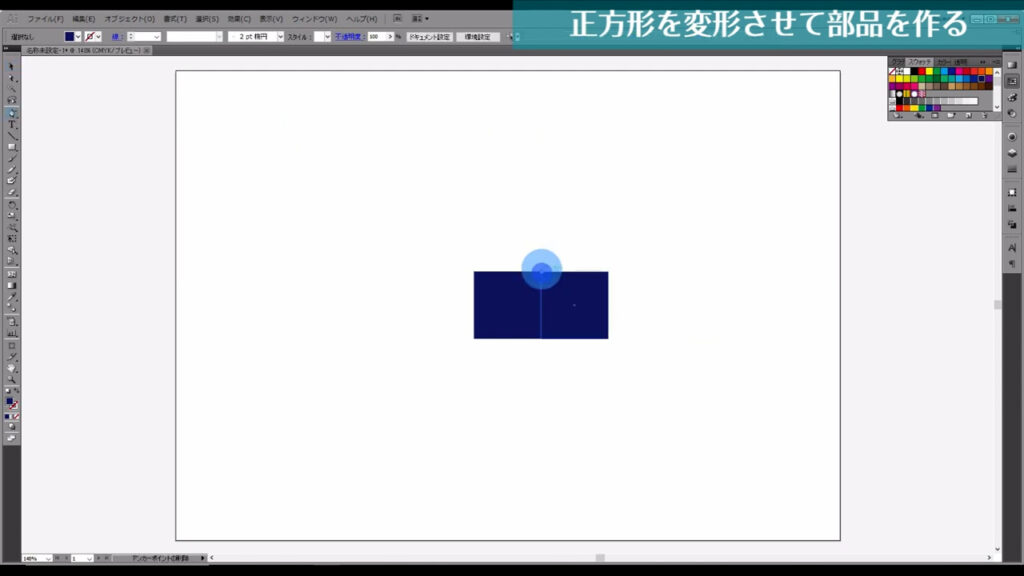
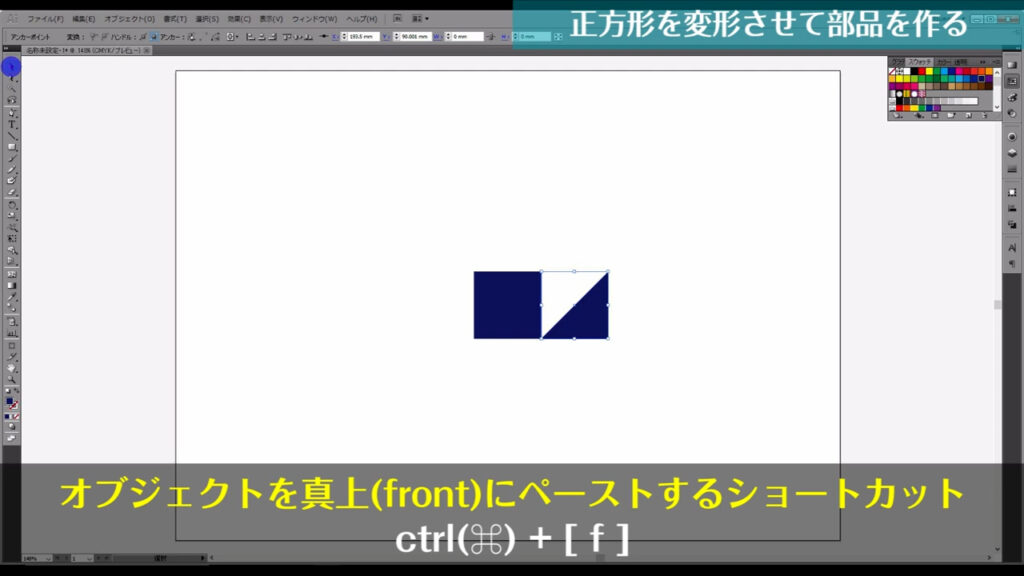
そうしたら、次はアンカーポイント削除ツールに切り換えて、マーキング部分(下図2枚目)のアンカーポイントを削除し、正方形を三角形にします。



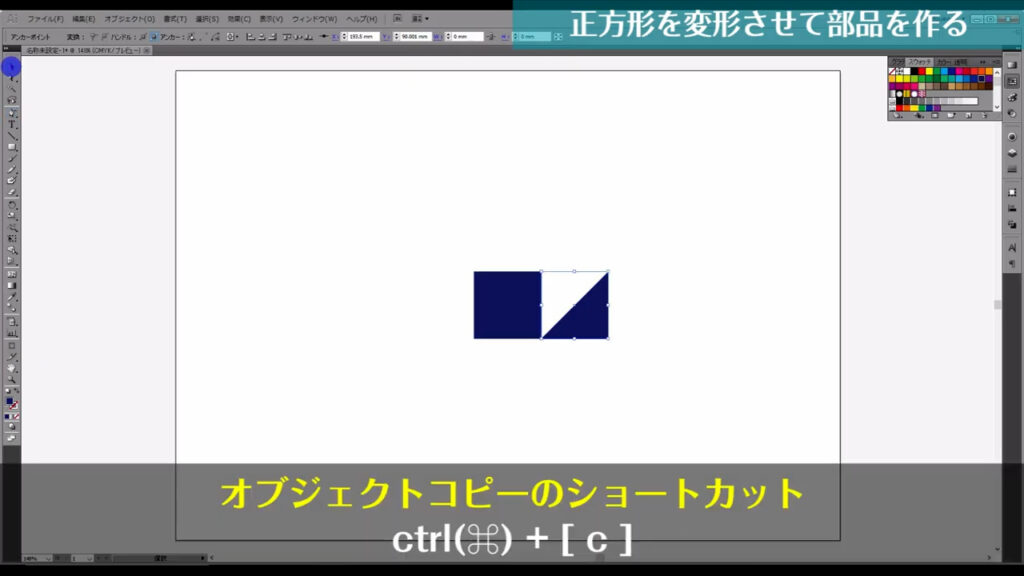
そして、この三角形を選択した状態で、ctrl(⌘) + [ c ]でコピー、さらにctrl(⌘) + [ f ]で真上にペーストします。


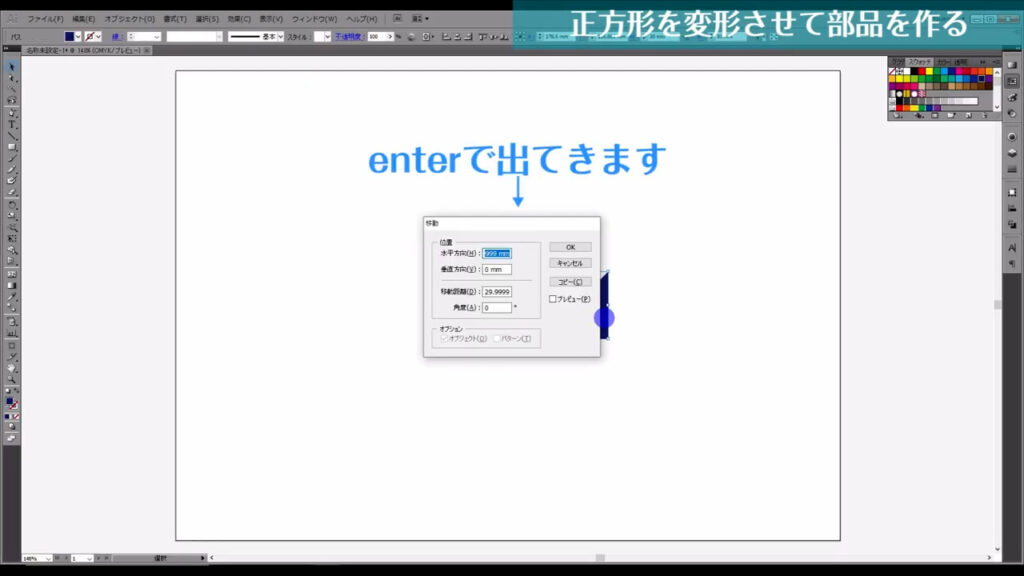
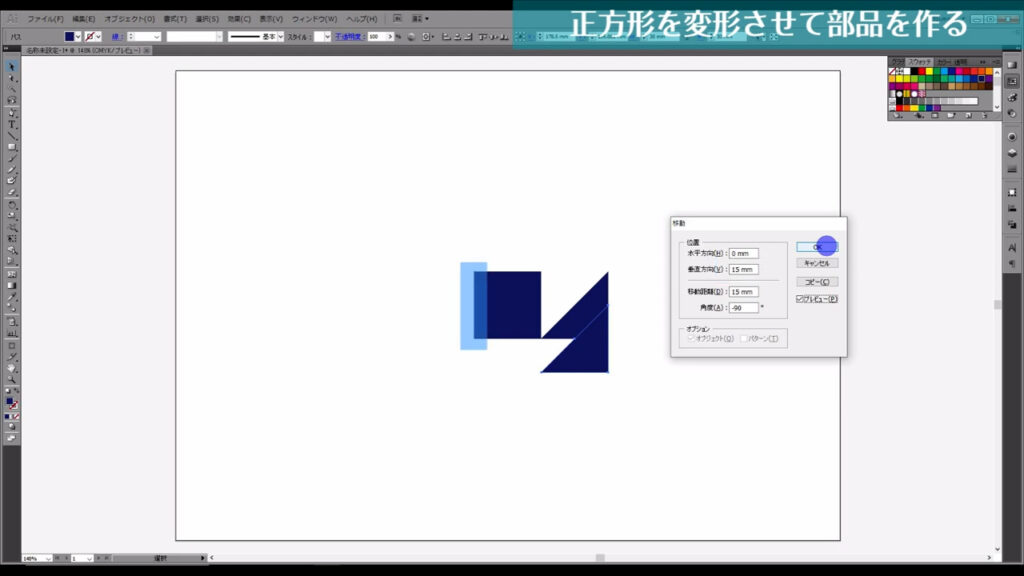
次に、このままの状態でenterを押すと、下図のようなウィンドウが出てきます。
これはオブジェクトを正確な数値で移動させるウィンドウです。

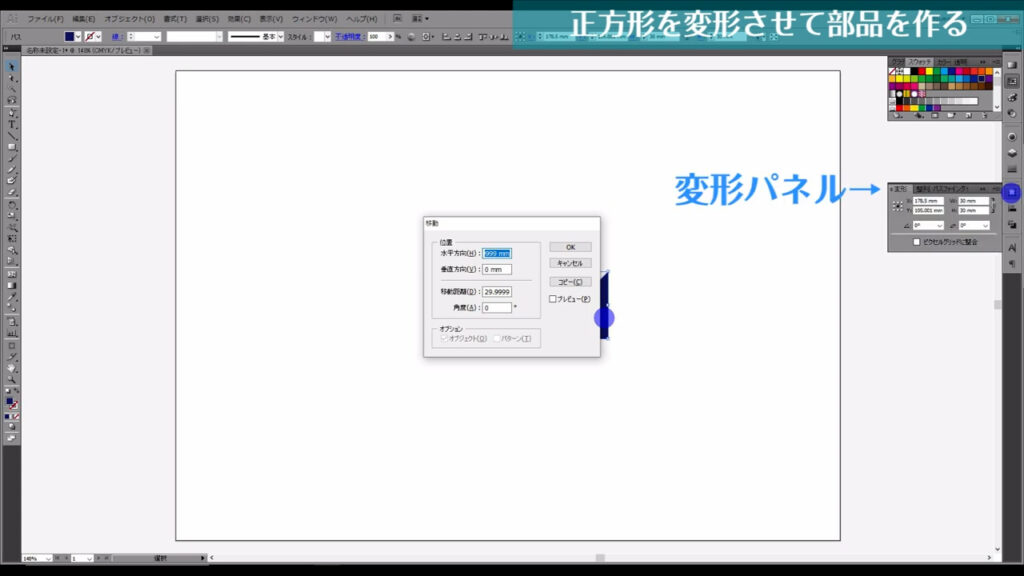
数値を入力する移動は変形パネルでもできますが、いちいちカーソルをパネルまで持っていく時間がもったいないので、このショートカットはぜひ覚えておきたいところです。

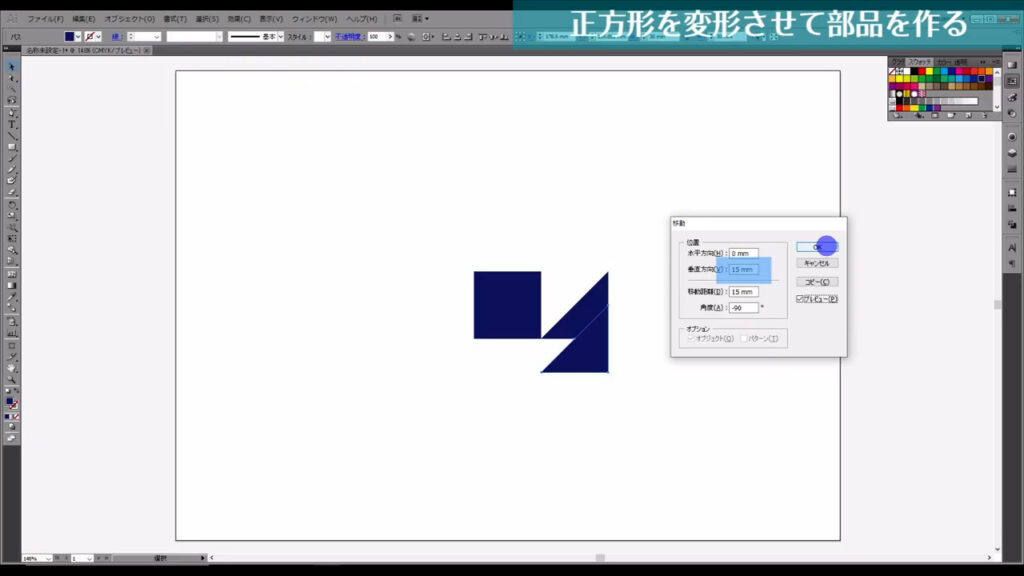
ということで、今選択している三角形を垂直方向に「15mm」移動させます。
15mmという数字は、ちょうどマーキング部分(下図2枚目)の辺の長さの半分です。


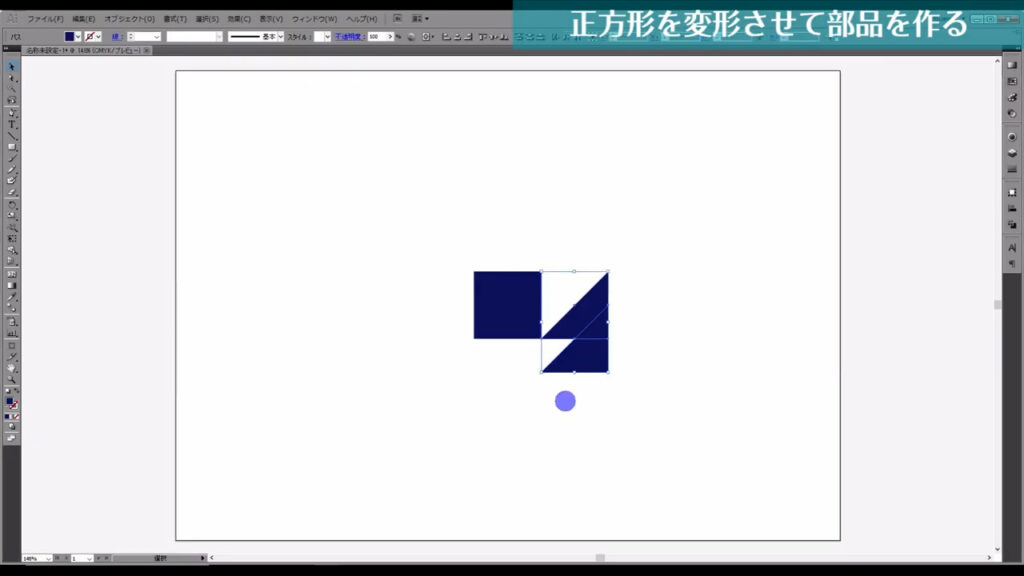
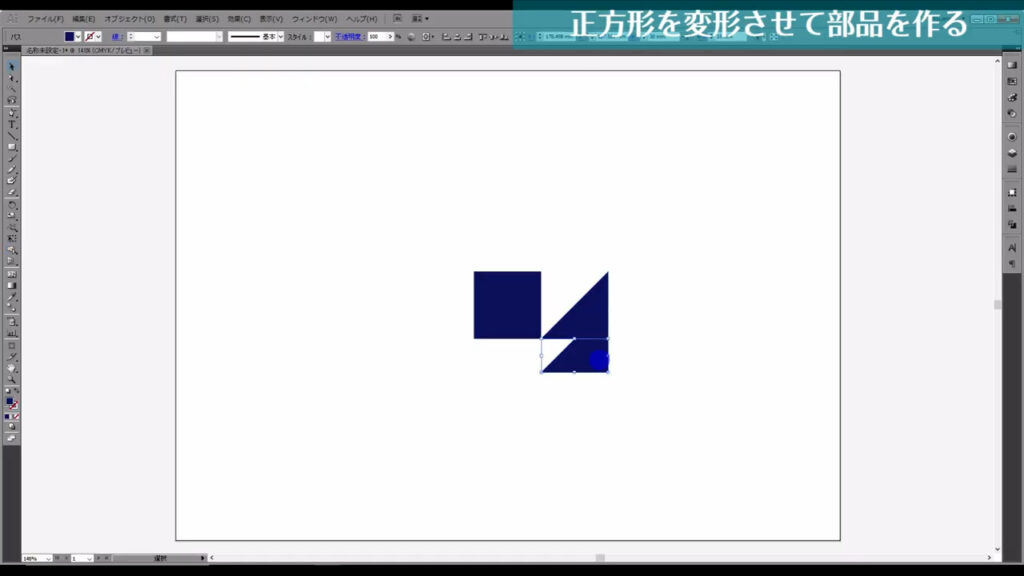
移動が終わったら、2つの三角形を選択して、

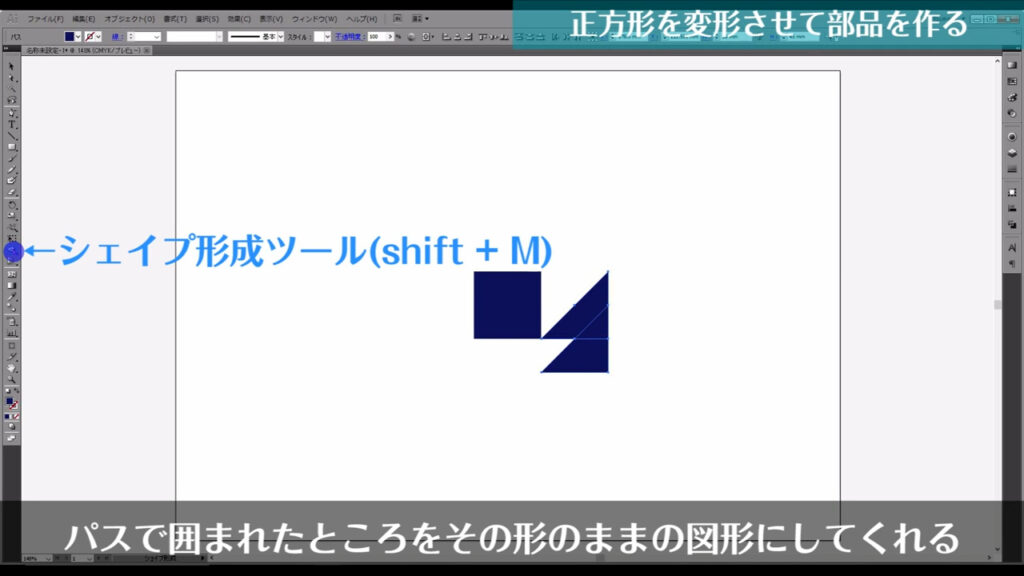
シェイプ形成ツールに切り換えます。
このツールはパスで囲まれたところを囲まれた形のままの図形にしてくれるツールです。

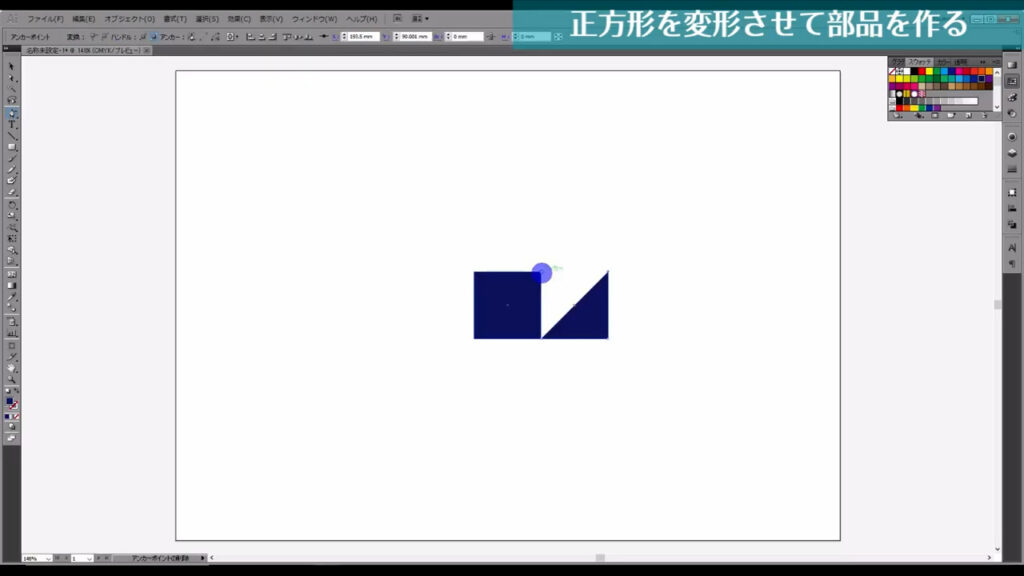
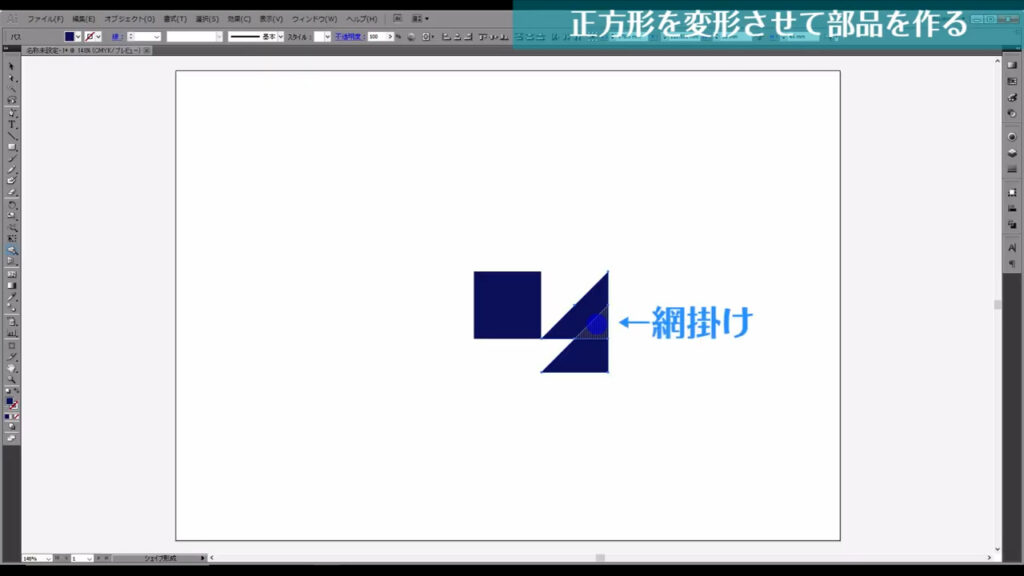
カーソルをかざすと網掛けが現れるので、小さな三角形ができる方を左クリックします。

その下の台形は不要なので削除します。


ここまできたら次のステップです。
回転ツールで模様の元を完成させる
回転ツールは、回転させる軸を自分で変えることができます。
この回転作業を2回繰り返したら千鳥格子模様の素が完成します。
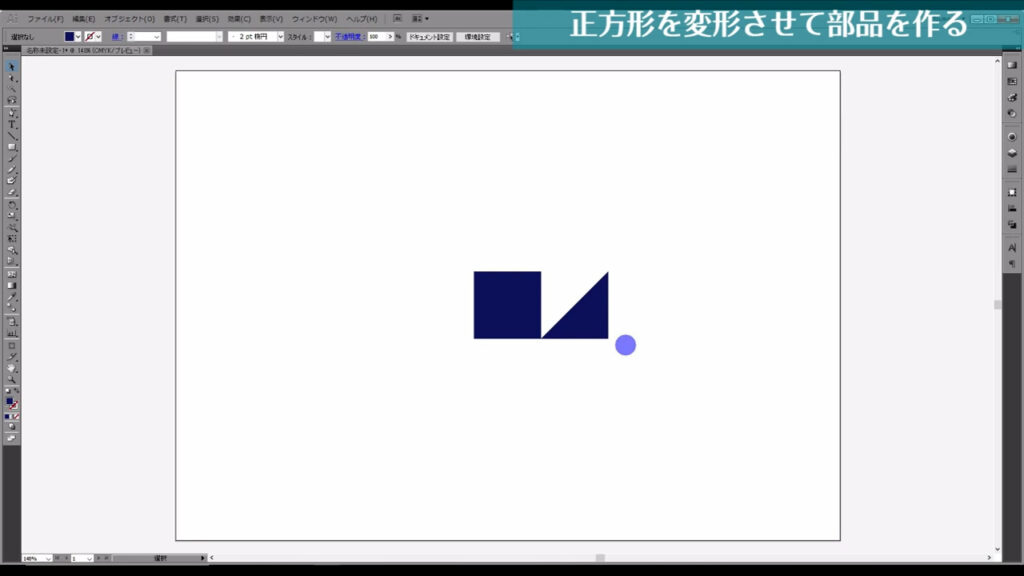
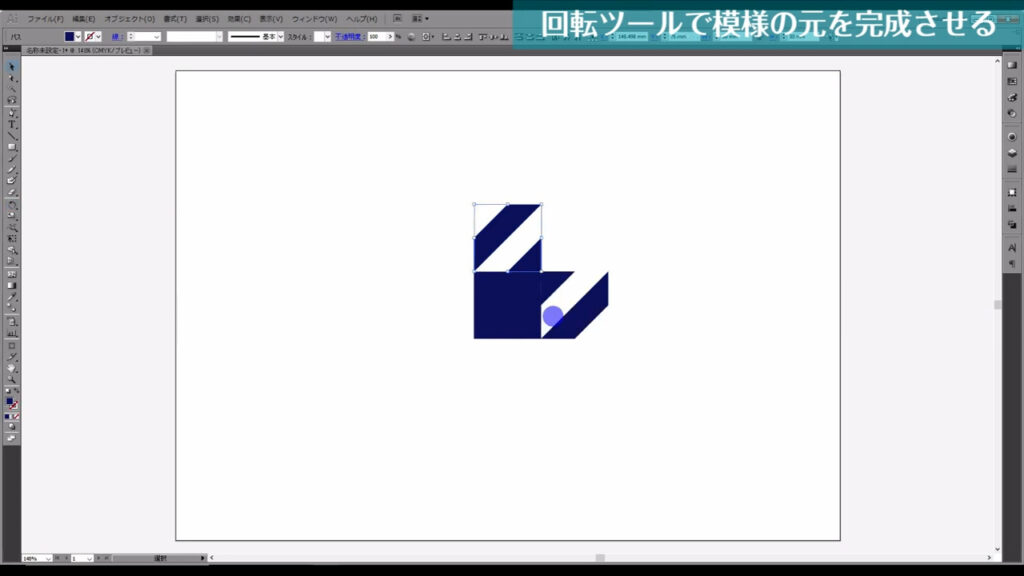
まず回転ツールに切り換える前に、シェイプ形成ツールでできた小さな三角形を下図(2枚目)のように移動させます。
移動位置はスマートガイドが示してくれます。


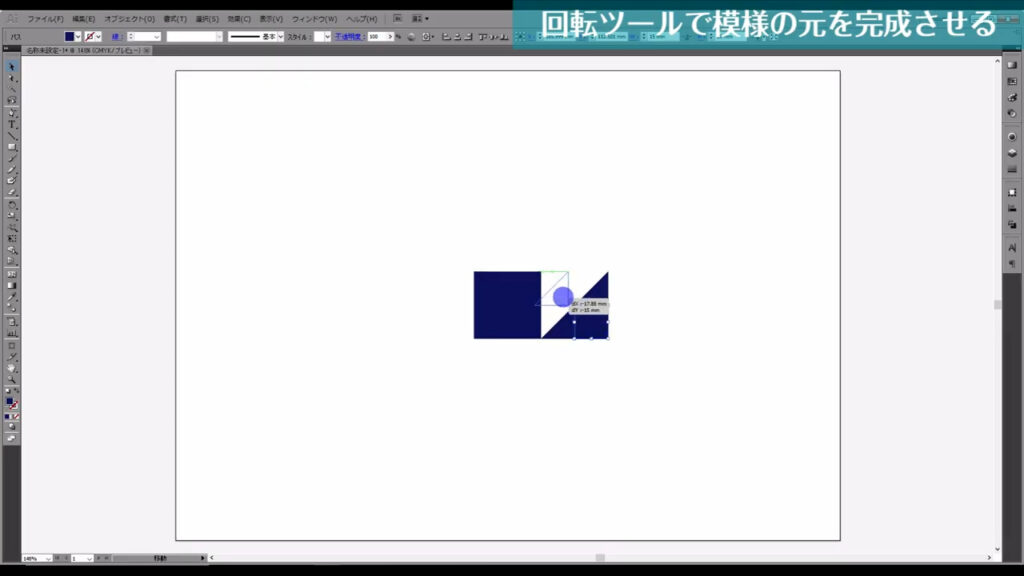
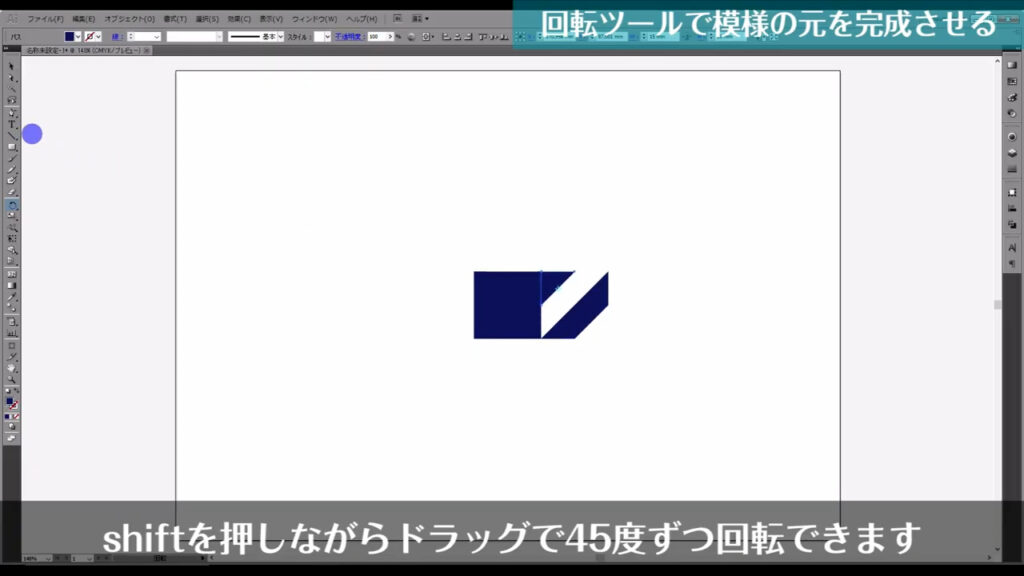
そうしたら回転ツールに切り換え、この三角形を「180度」回転させます。
この際、shiftを押しながらドラッグすると、45度ずつ回転させることができます。


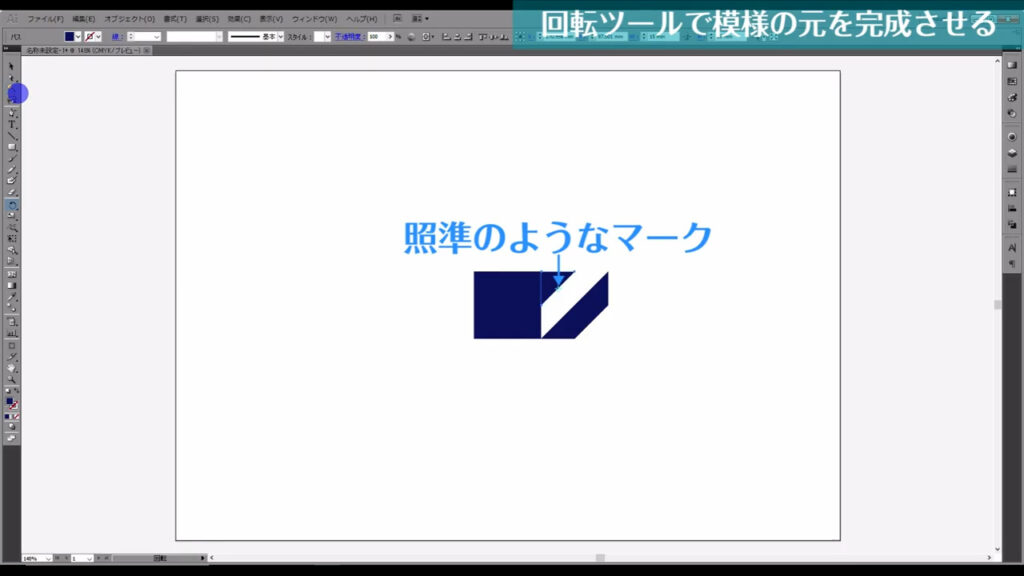
ここで注目していただきたいのが、現在の回転軸です。
三角形の一番長い辺に拳銃の照準のようなマークが出ていますよね?

これが現在の回転軸なのですが、alt(option)を押しながら左クリックすると、その軸の位置を変更できるんです。
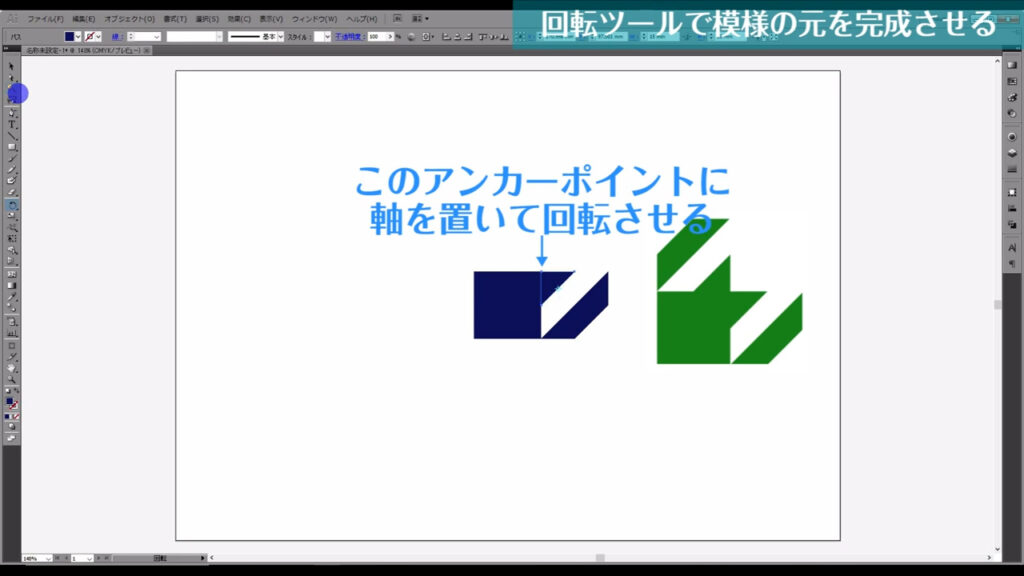
ここでもう一度千鳥格子模様の素を見てみます。

あとは下図のアンカーポイントに軸を置いて、2つの図形を回転(または反転)させるだけということがわかります。

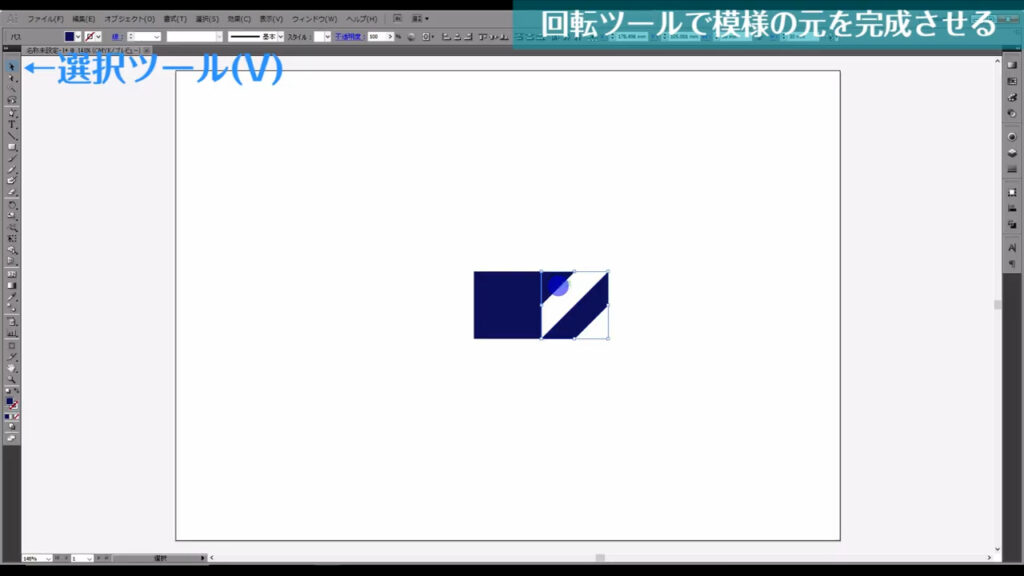
ということで、一度選択ツールに切り換えて下図の2つの図形を選択し、

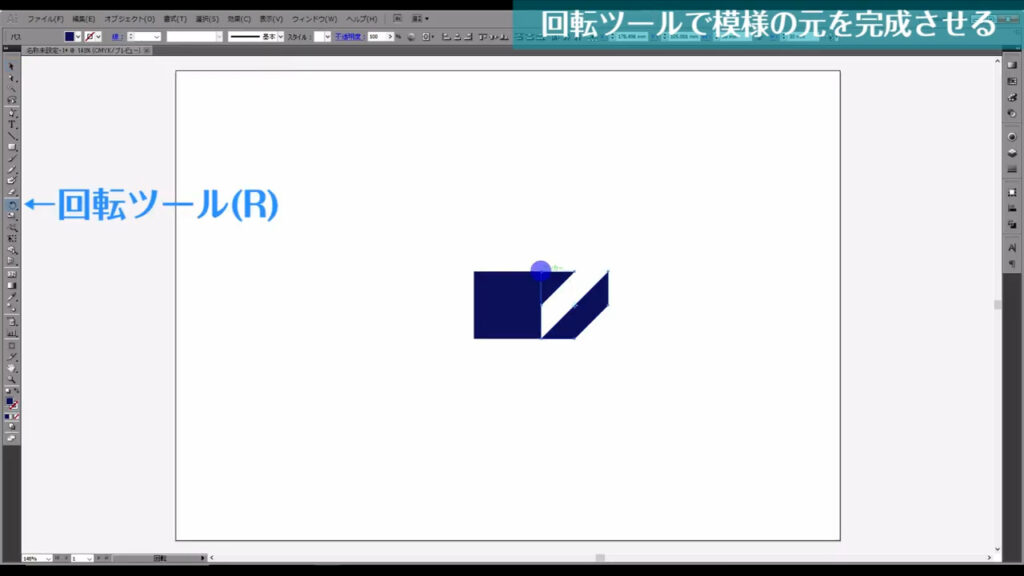
再度、回転ツールに切り換えます。

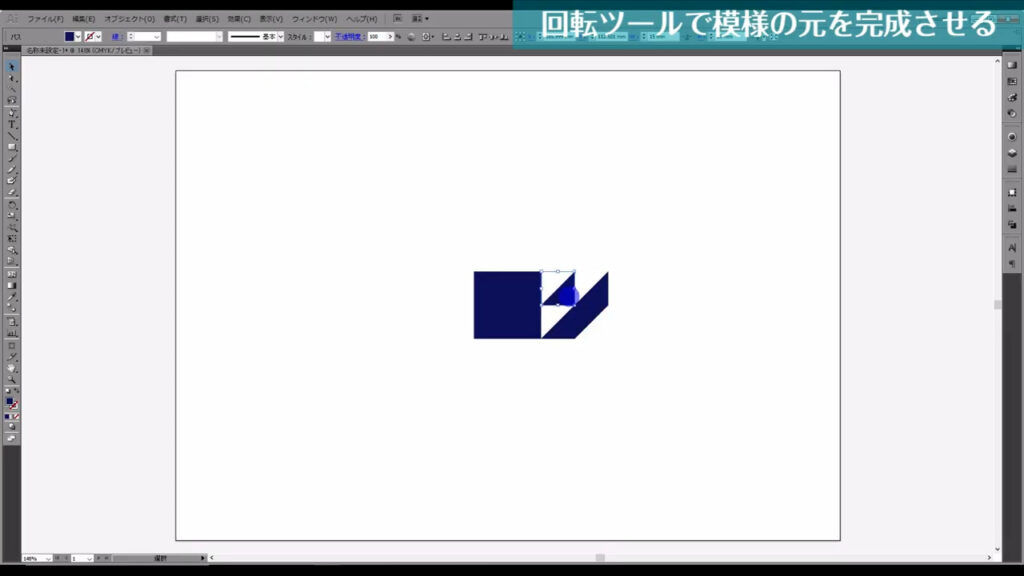
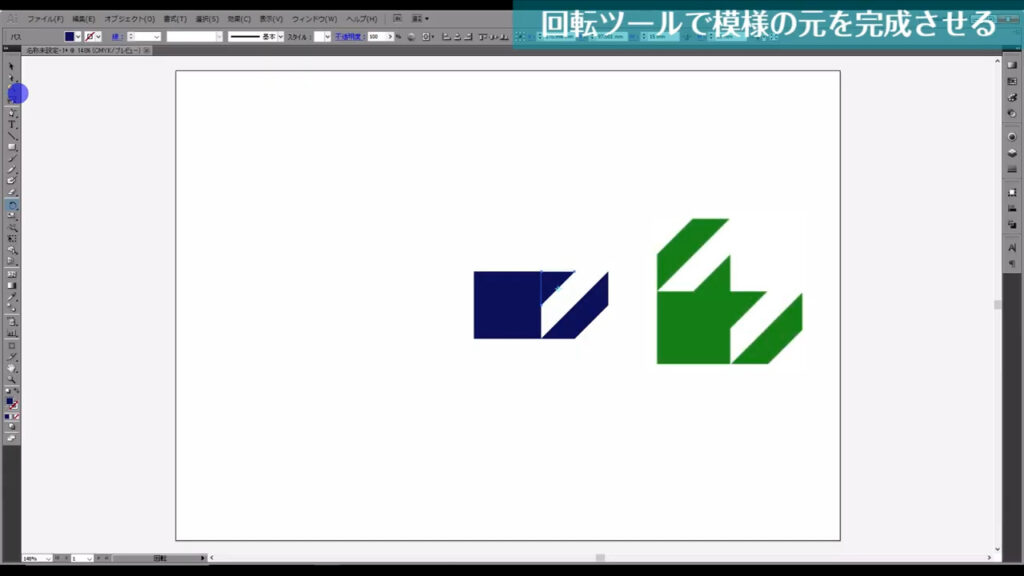
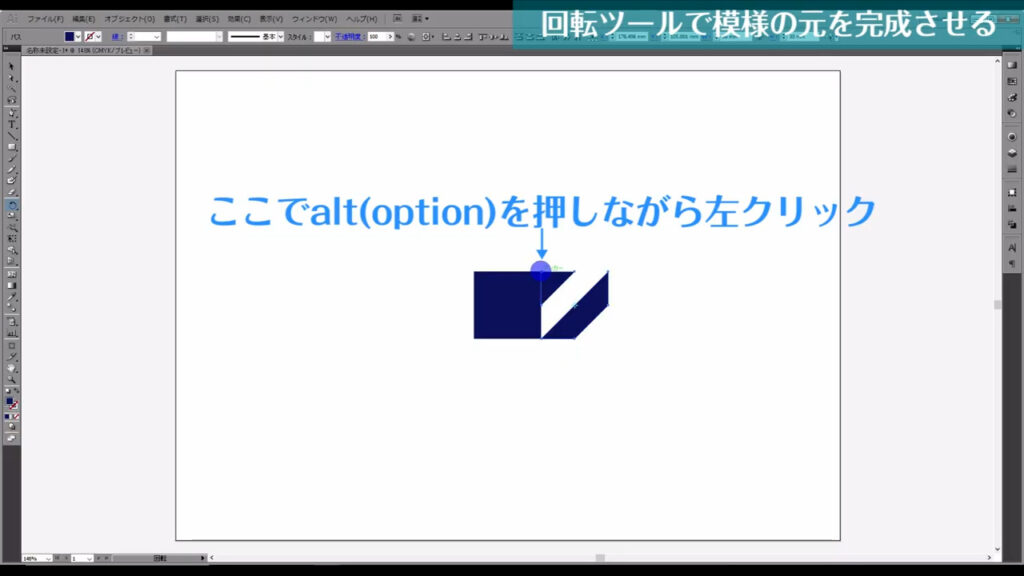
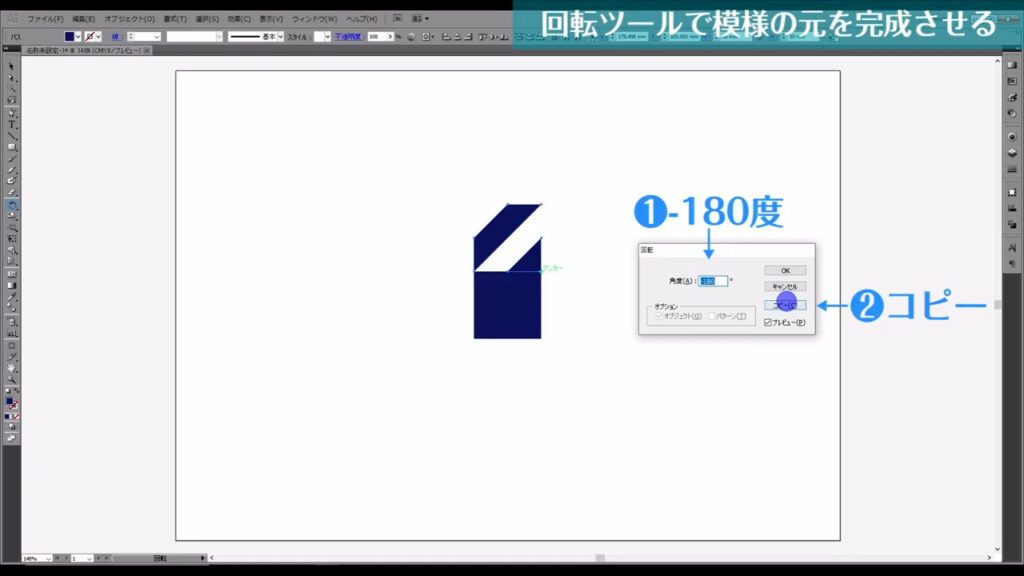
そして、alt(option)を押しながらここ(下図1枚目)を左クリックすると、下図(2枚目)のようなウィンドウが出てくるので、角度を「-180度」に設定して、コピーを押します。


これで千鳥格子模様の素が完成しました。

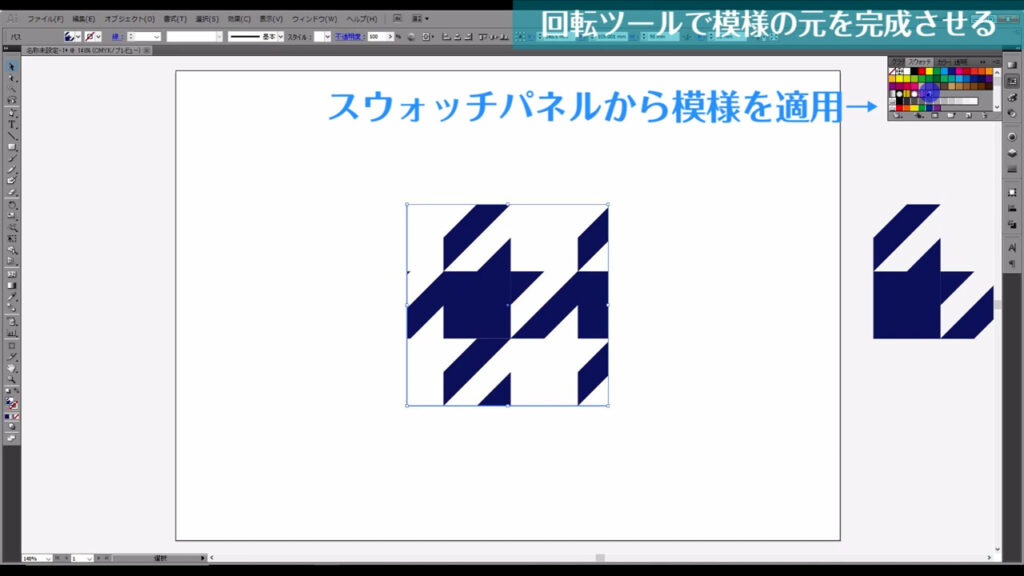
あとはこれをスウォッチパネルにドラッグ&ドロップします。

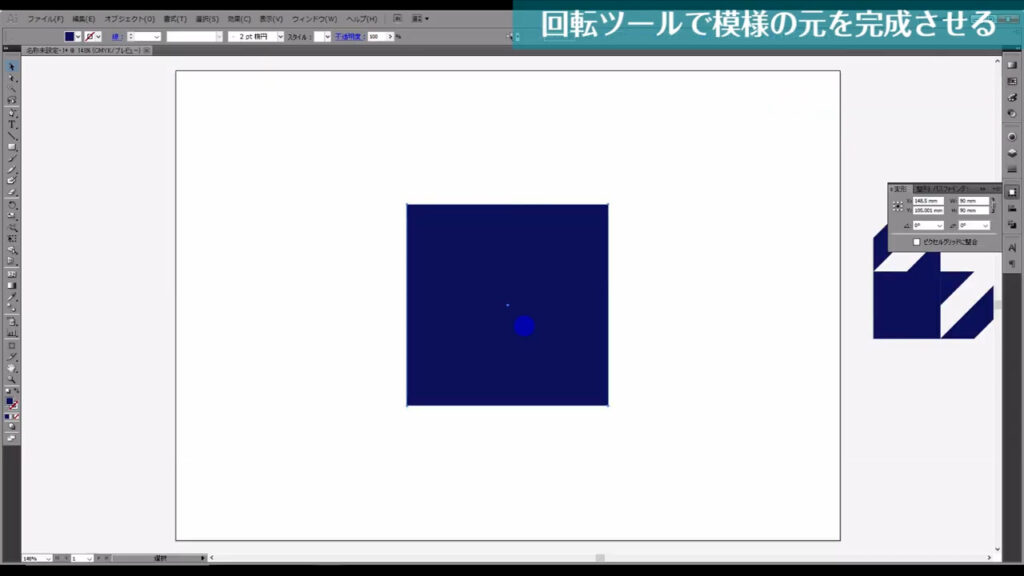
試しに適当な図形を作って、塗りをこの模様にしてみます。

うまくできました。

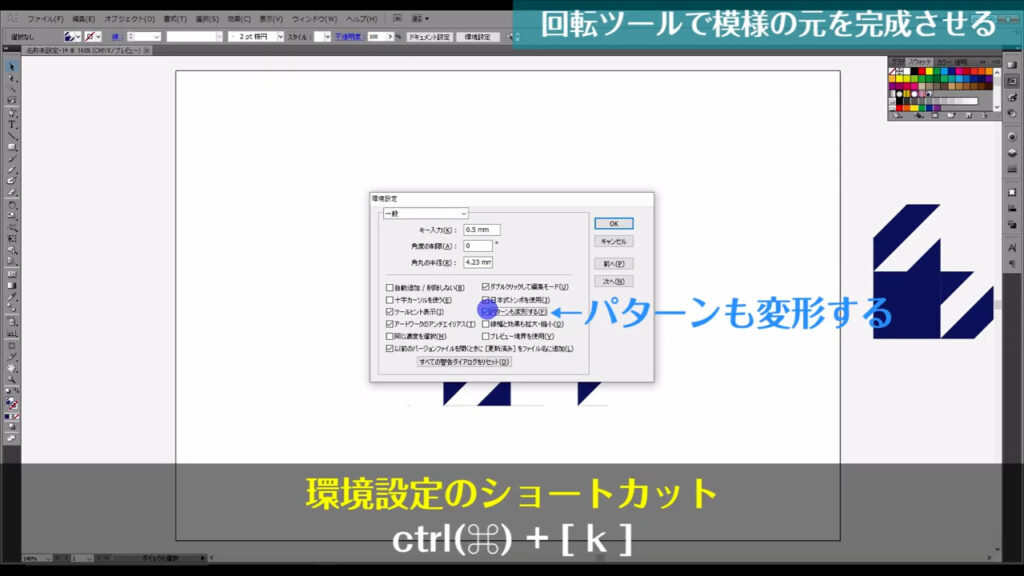
パターンの形が大きすぎる場合は、ctrl(⌘) + [ k ]で環境設定を開き「パターンも変形する」にチェックを入れます。

これで図形の拡大・縮小に合わせてパターンの大きさも変わります。
因みに等倍の拡大・縮小は、shiftを押しながらバウンディングボックス(オブジェクトを囲んでいる四角)をドラッグで、できます。

パターンの大きさが決まったら、また環境設定からチェックを外せば良いだけです。
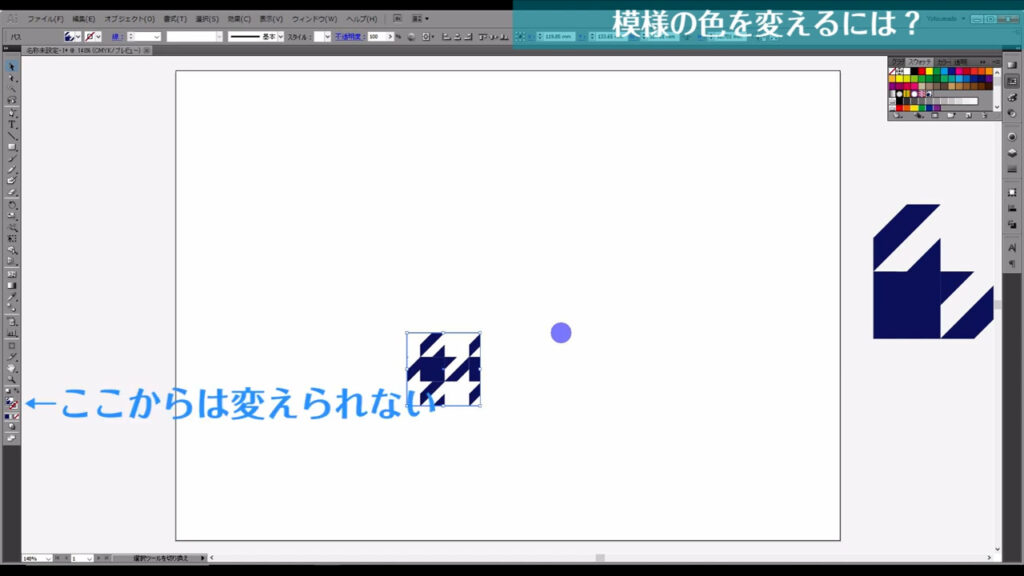
パターンの色を変えるには?
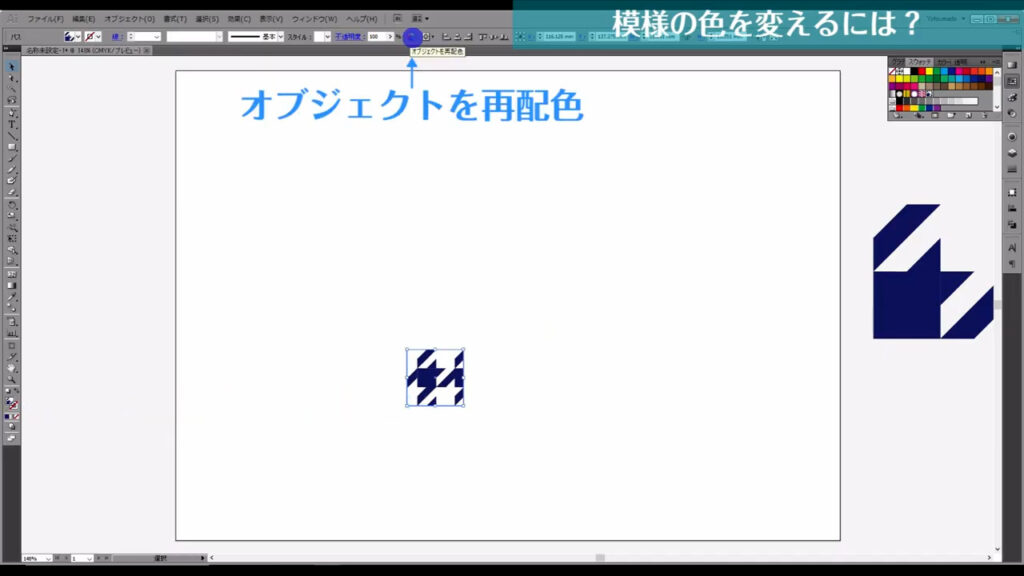
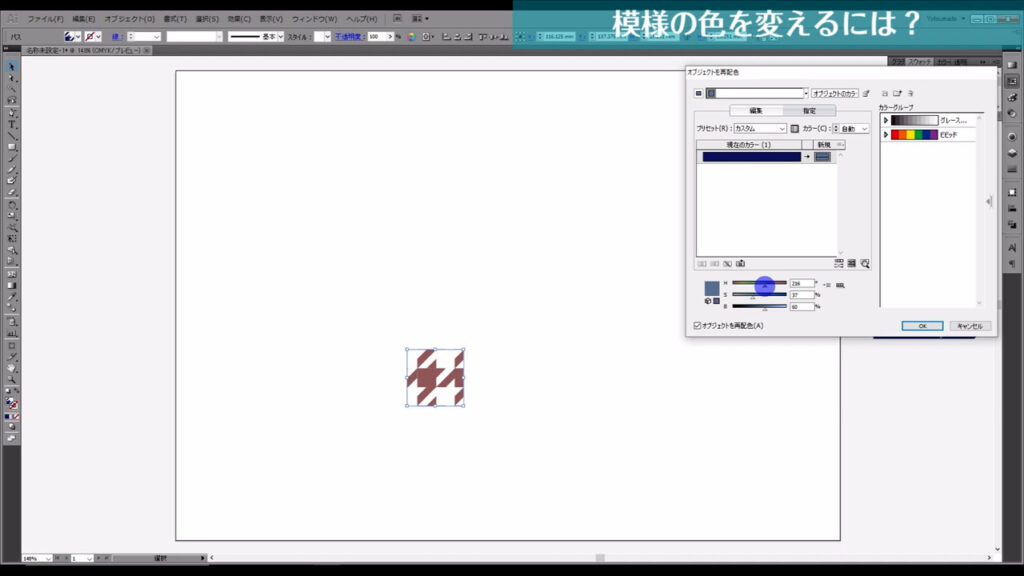
パターンの色はここ(下図参照)から変えようとしてもできません。

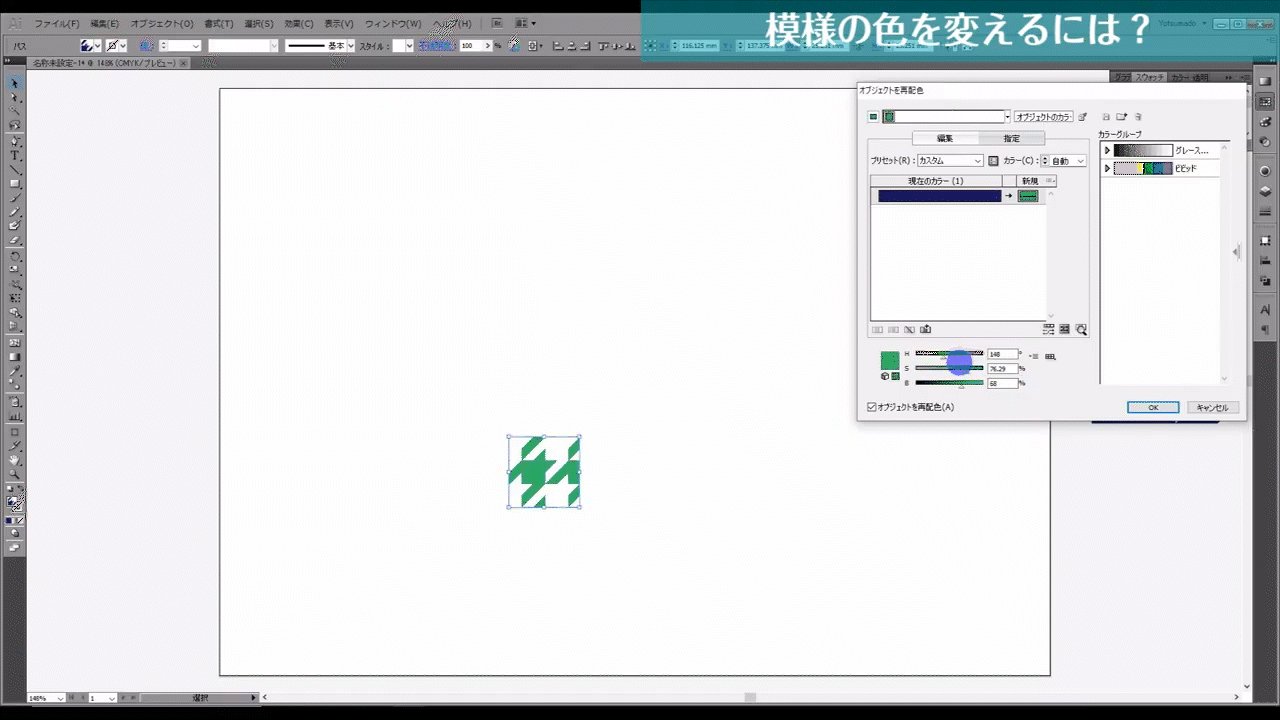
パターンが適用されている塗りを選択した状態で、「オブジェクトを再配色」というところを押します。

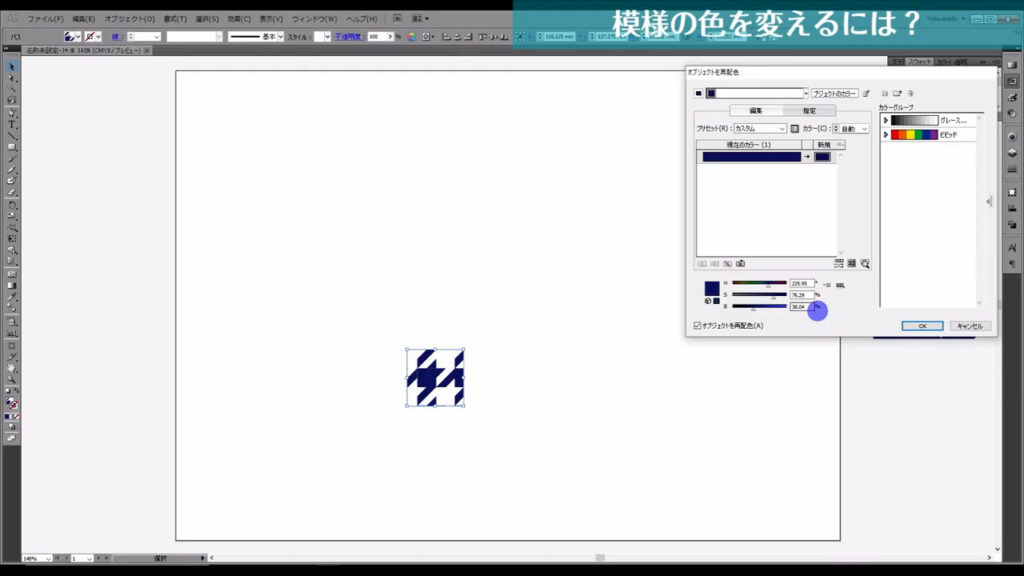
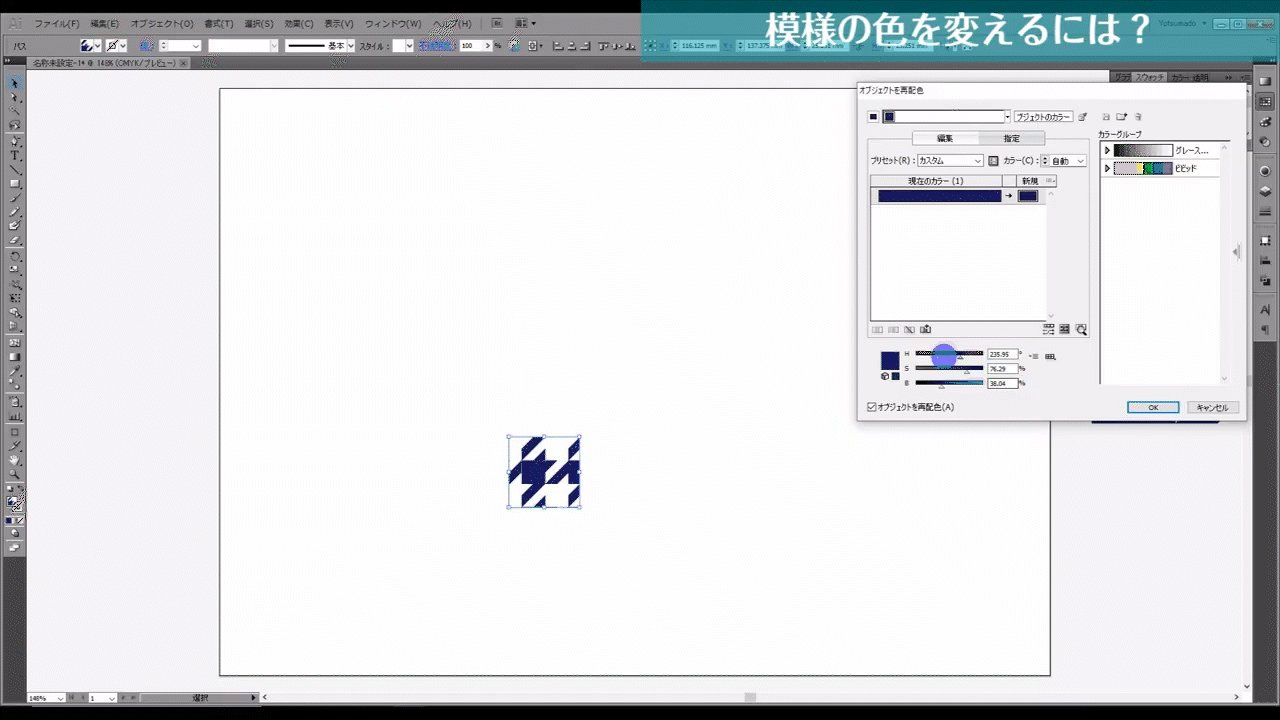
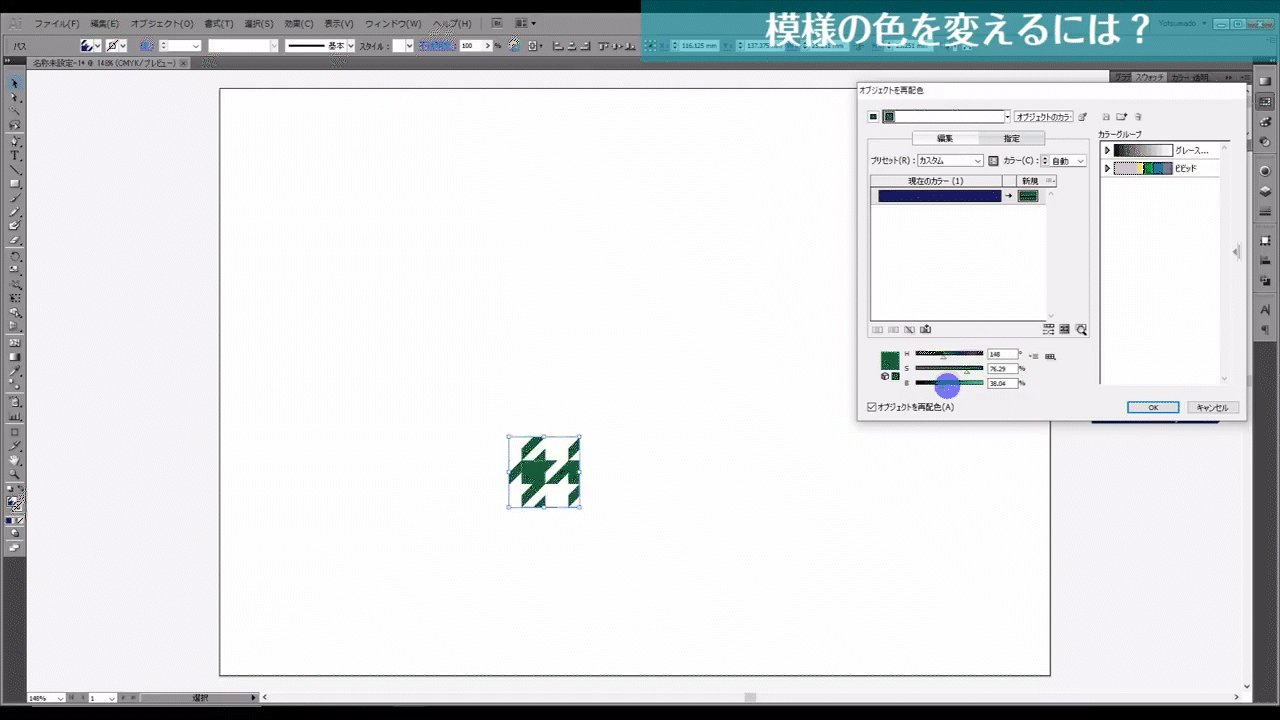
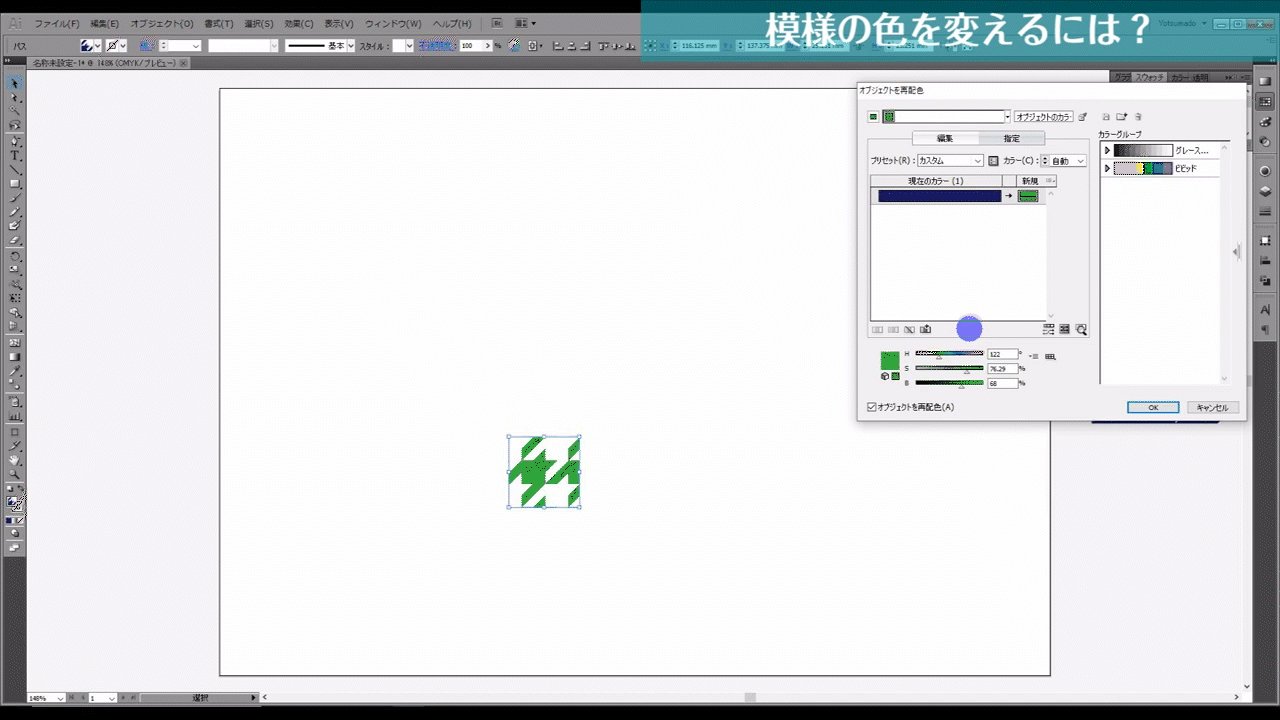
すると下図(1枚目)のようながウィンドウが開くので、下のシークバーから色を変えます。
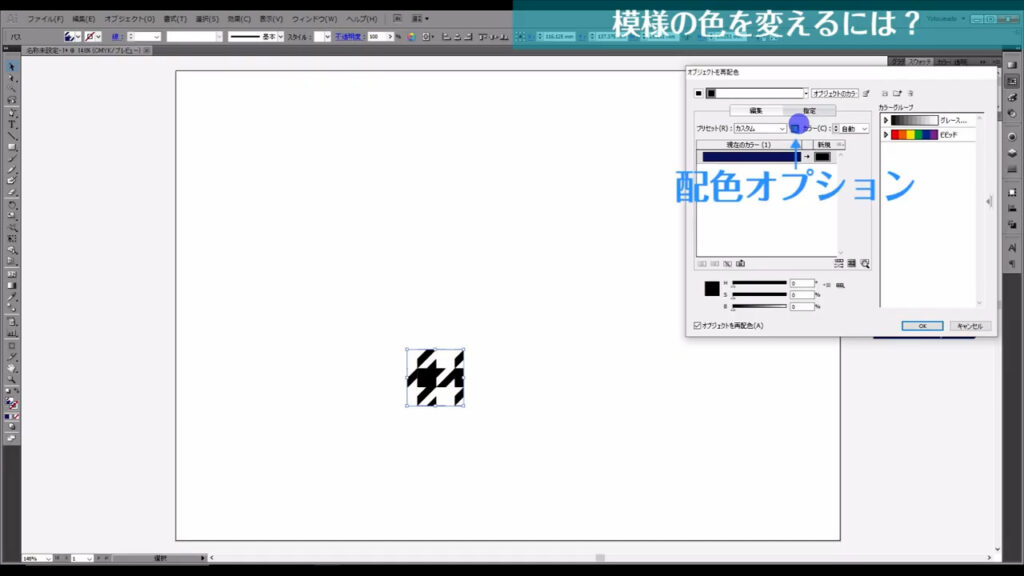
イラレのバージョンのCCでは、このウィンドウが開く前にパネルが出てくるので、「詳細オプション」というところを押します。


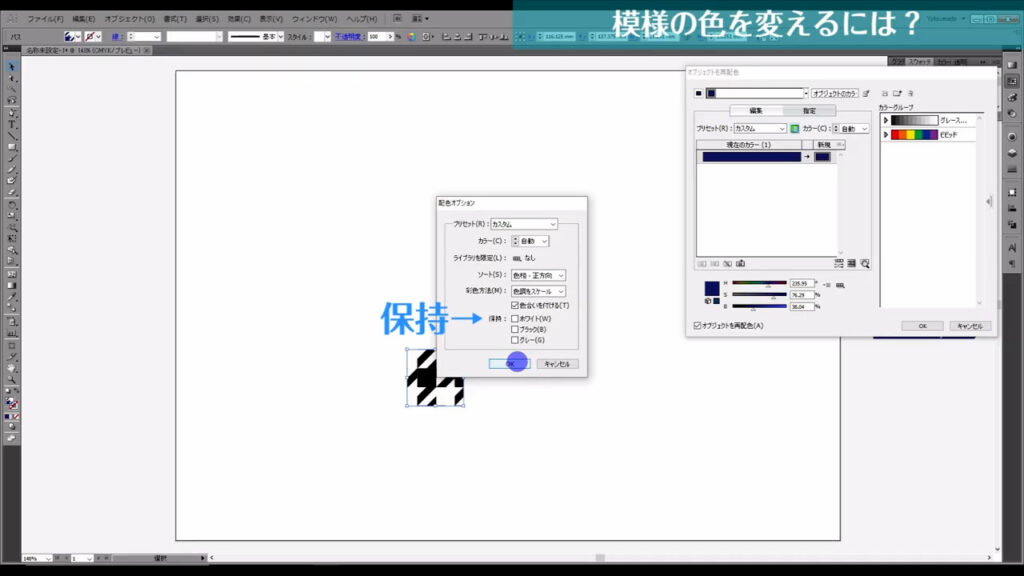
もし、千鳥格子模様の素を作る段階で「白」や「黒」の塗りを選択した場合は、「配色オプション」というところを押して、

「保持」と書いてあるところの「ホワイト」と「ブラック」のチェックを外し、OKを押します。

これによって、シークバーから色を変えられるようになります。

最後までお読みいただき、ありがとうございます。
無料で完成素材をダウンロード↓
千鳥格子模様イラスト – No: 22902808/無料イラストなら「イラストAC」をイラストACでチェック!




コメント