この記事には広告が含まれています。
こんにちは、イラレ常人です。
今回は、アメコミでよく見かけるパンク調の派手なフキダシを作っていきます。
それでは、さっそく本編にいきましょう。
フキダシのベースを作る
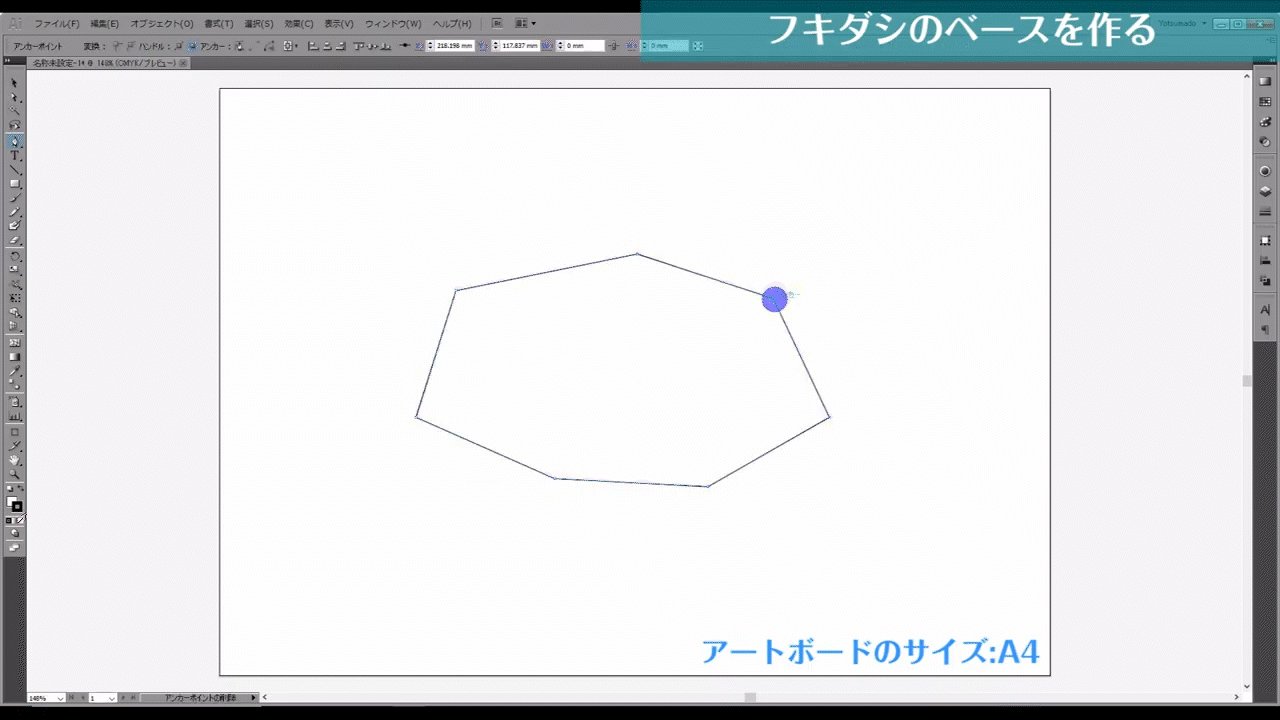
まずペンツールに切り換え、

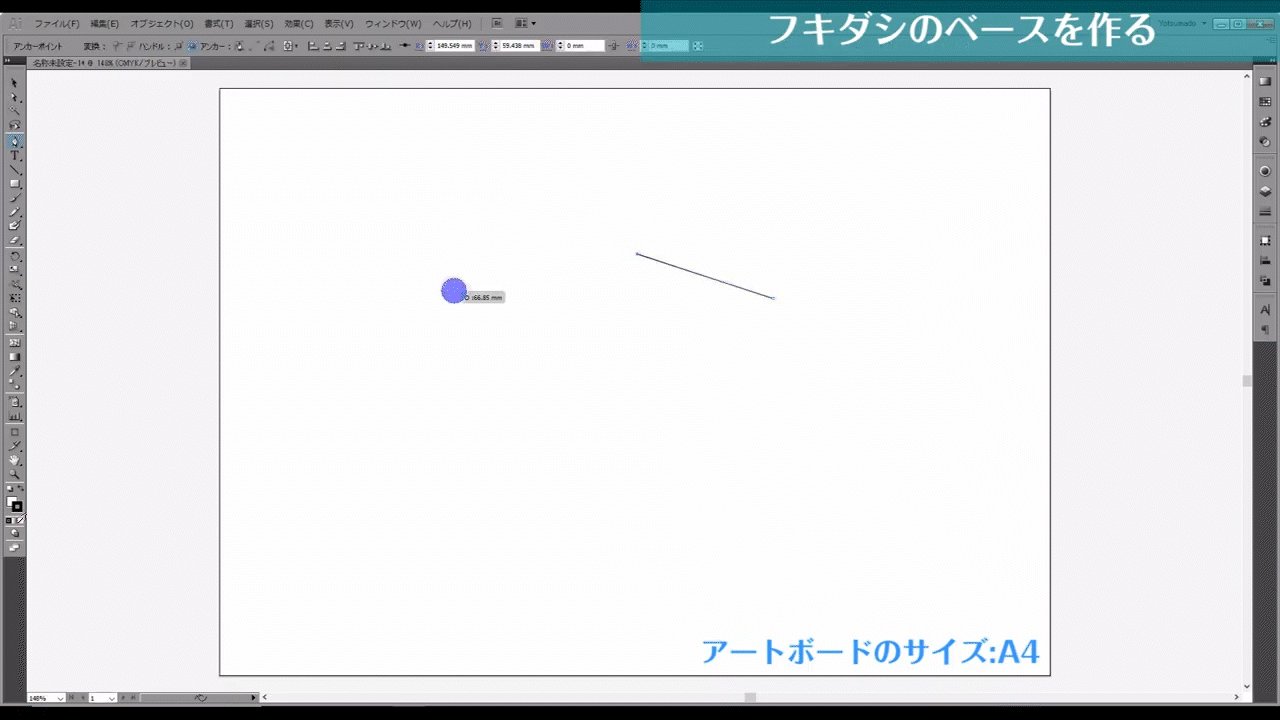
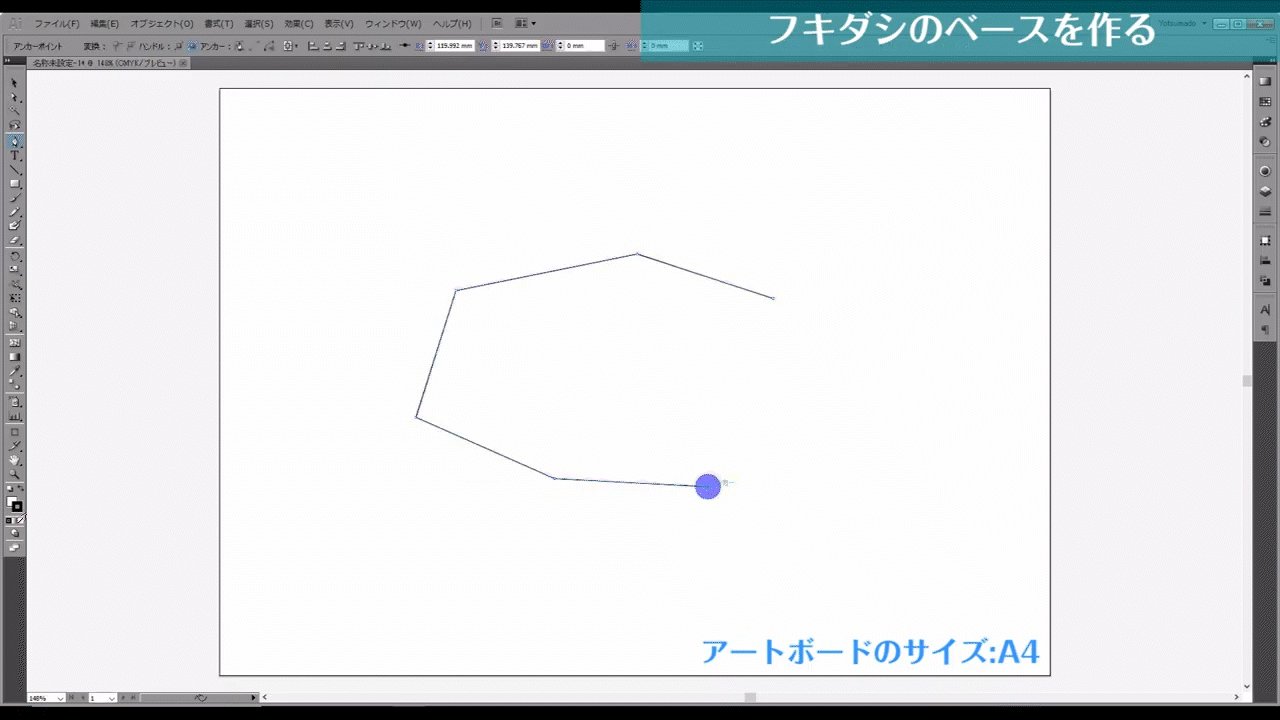
下図のように適当な場所で左クリックを繰り返し、多角形を作ります。

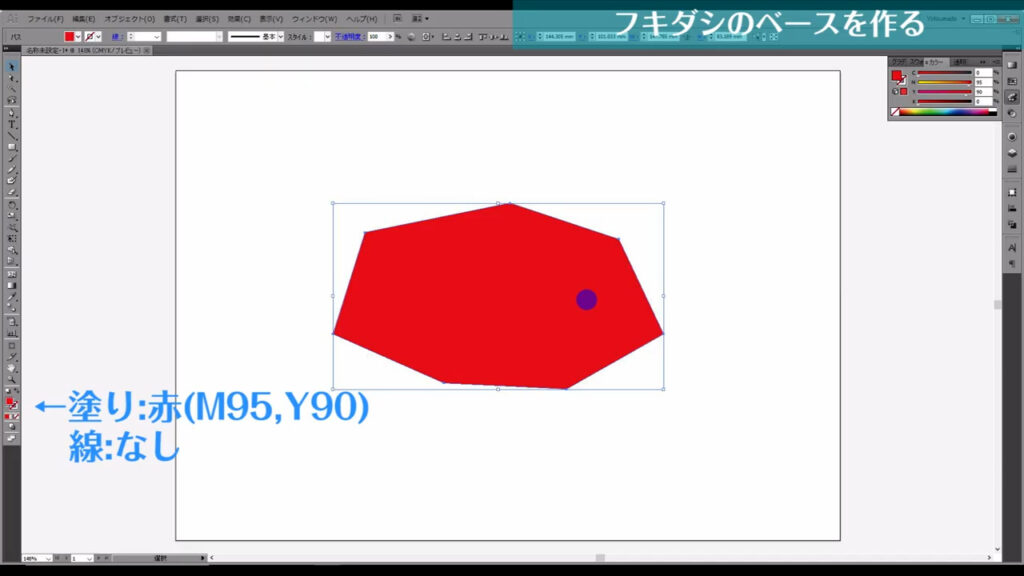
塗りと線は字幕(下図参照)の通りです。

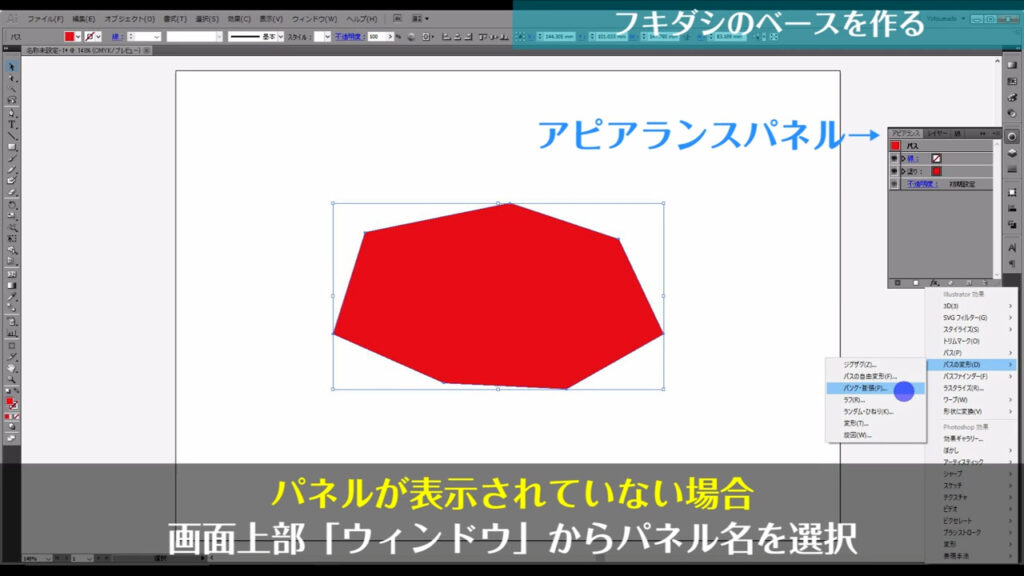
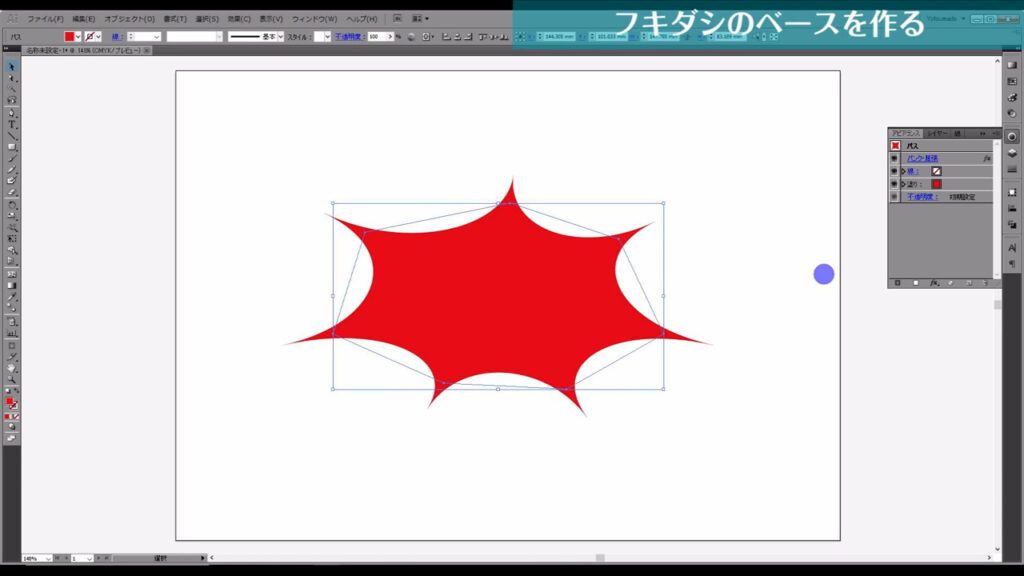
そうしたらアピアランスパネルを開き、「fx」から「パスの変形」「パンク・膨張」へと進んでいきます。

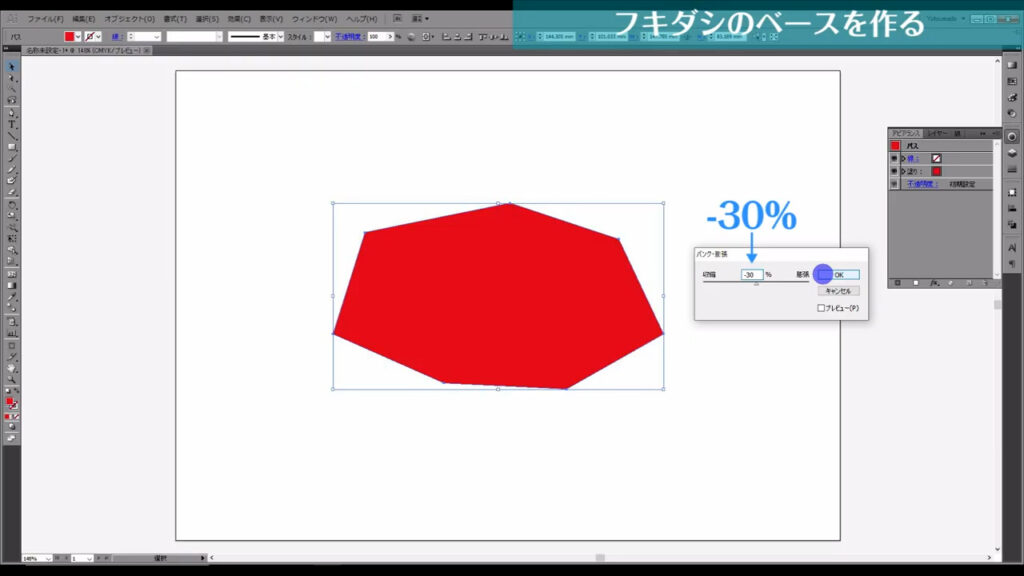
下図のようなウィンドウが開くので、字幕のように設定して、OKを押します。

多角形の角が鋭くなりました。

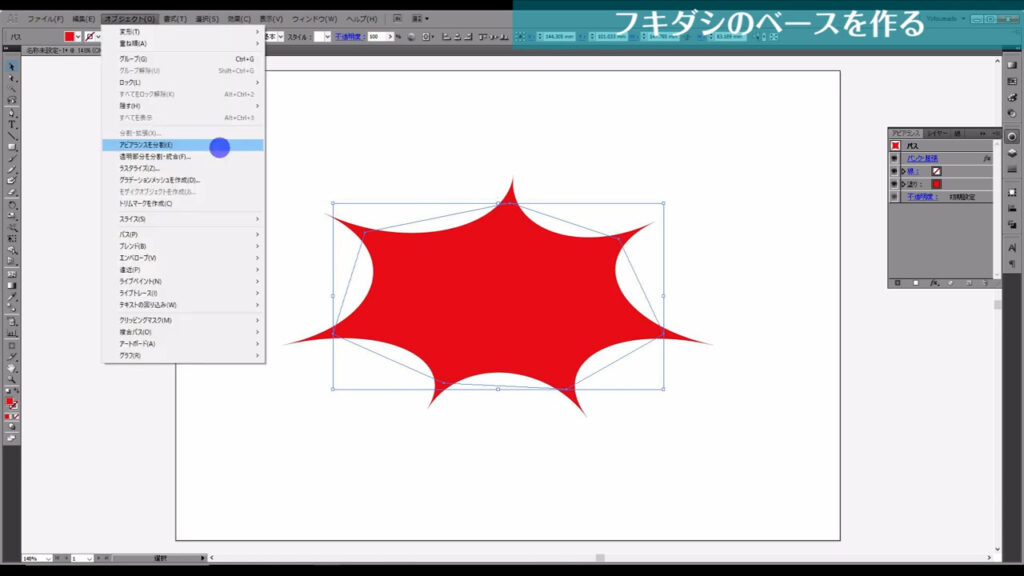
次に、これを選択ツール(V)選択した状態で、下図の手順で「アピアランスを分割」を実行します。

アピアランスとは、アピアランスパネルで行った加工のことを指しており、アピアランスを分割するとは、加工の結果を確定させるということを意味します。
家で例えると、建設前のCGイメージがアピアランスで、建設後の実際の家がアピアランスの分割ということにあります。
CGは編集が可能ですが、建てられたものは簡単には工事できませんよね?

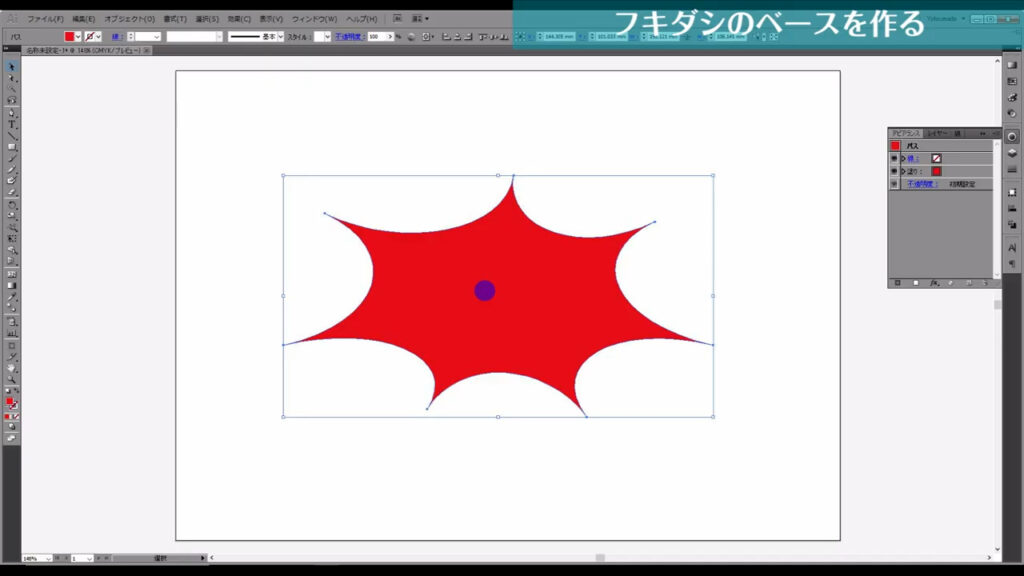
少し話が逸れましたが、これで尖った角が実際にパスの形になり、吹き出しのベースができました。

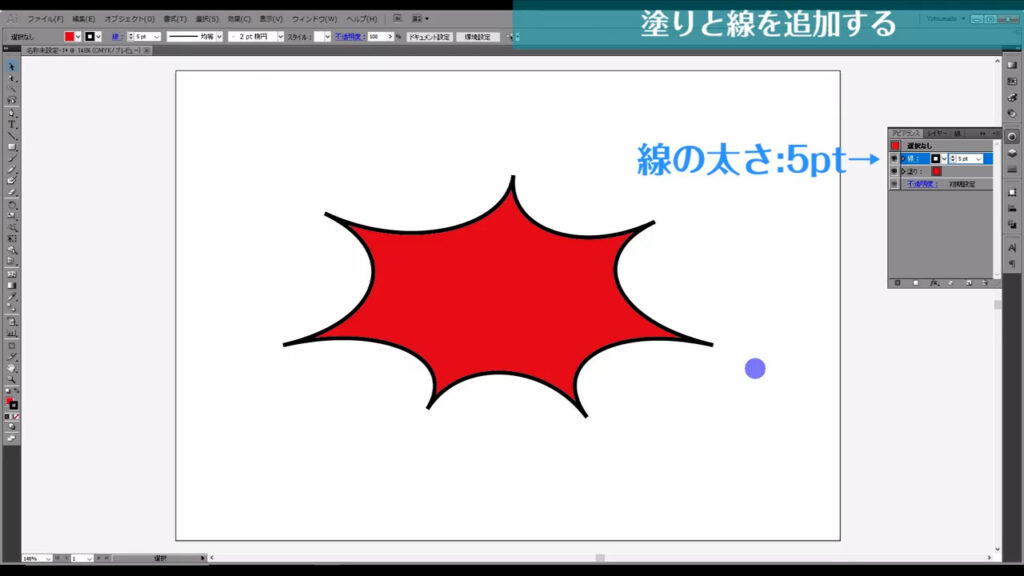
線と塗りを追加する
このオブジェクトに、線とパターン模様を追加していきます。
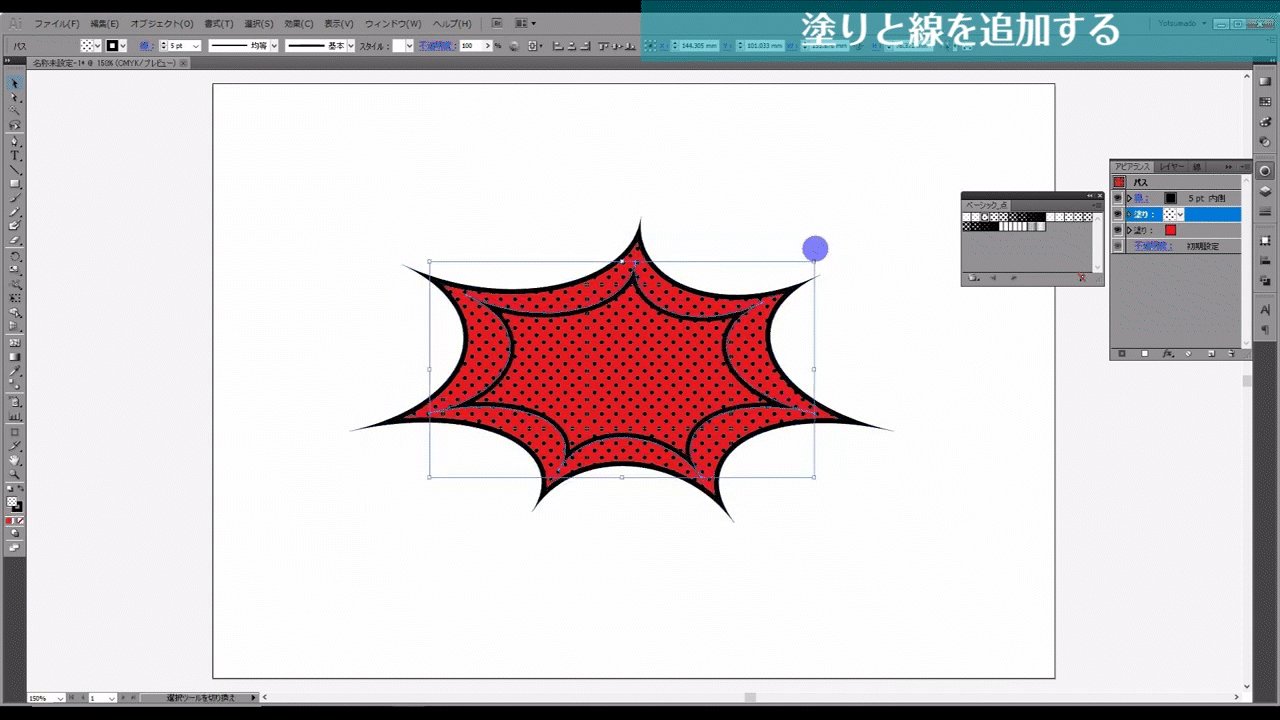
アピアランスパネルを開き、まず黒い線を追加します。

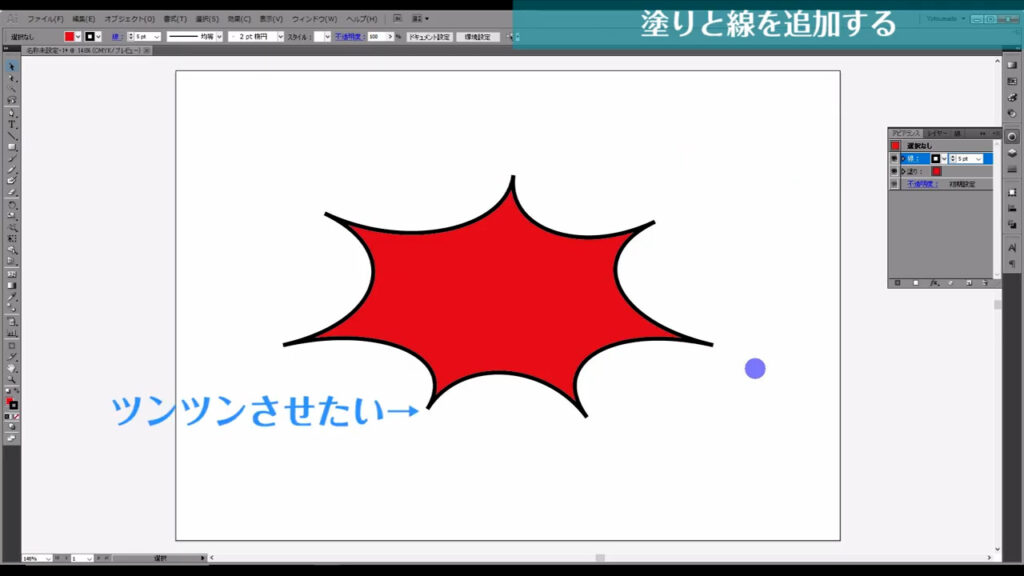
このままでは先端が尖っていなくてダサいので、

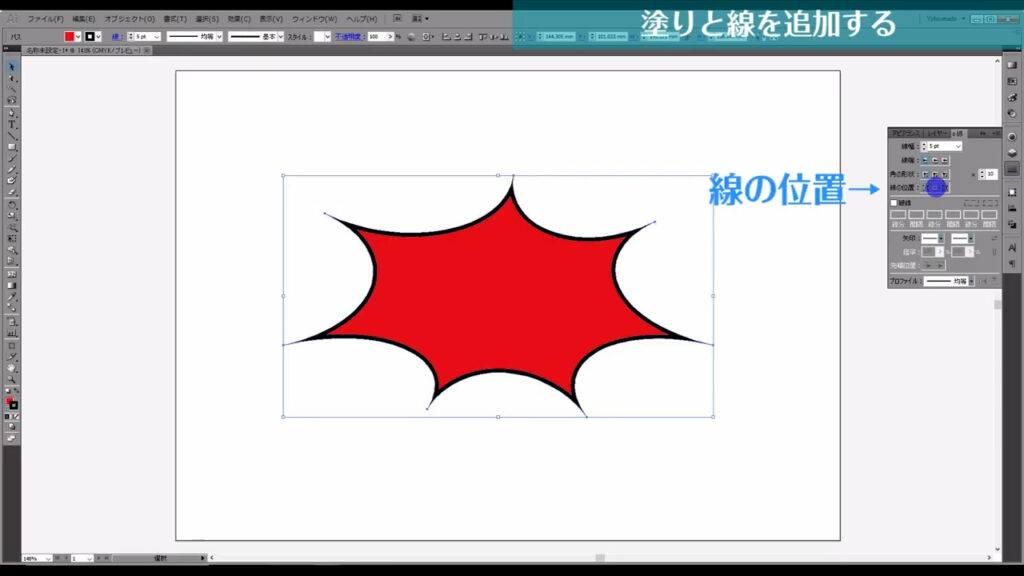
線パネルを開き、線の位置を「内側」にします。

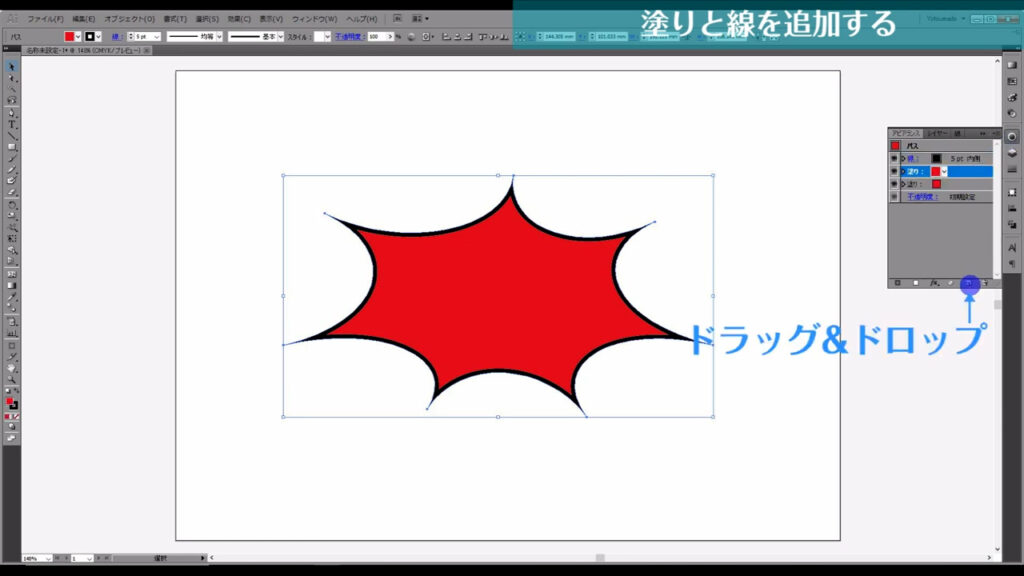
再度アピアランスパネルに戻り、赤の塗りをコピーします。

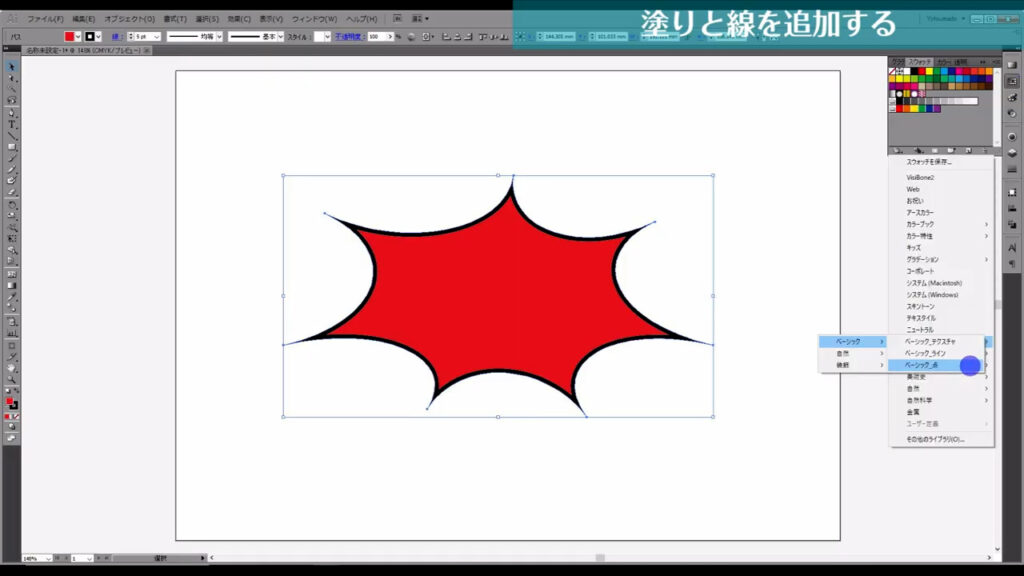
このままの状態でスウォッチパネルを開き、ここから「パターン」「ベーシック」「点」へと進んでいきます。

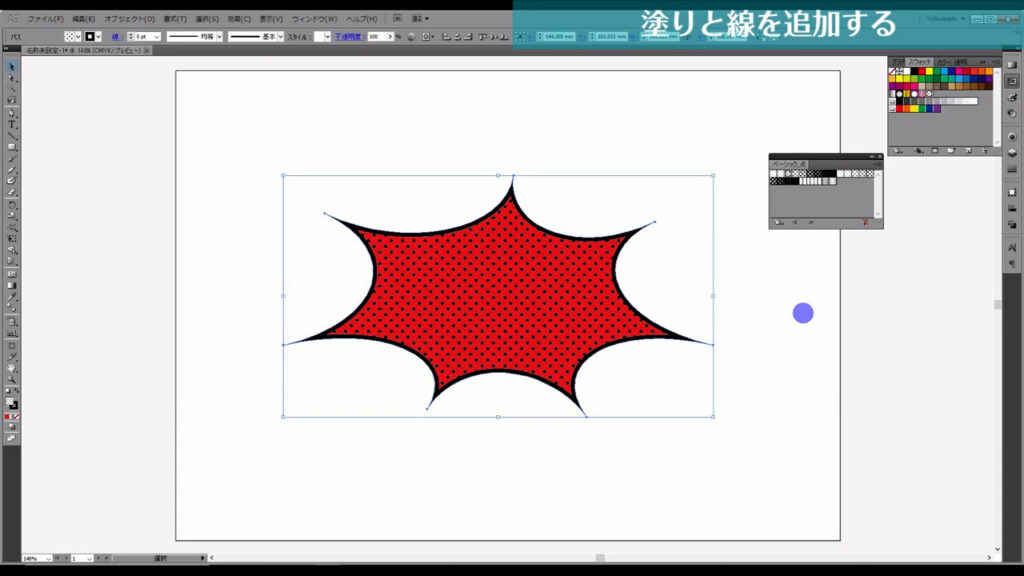
ドットパターンを選べるパネルが出てくるので、フキダシのサイズ感に合ったドットを選びます。

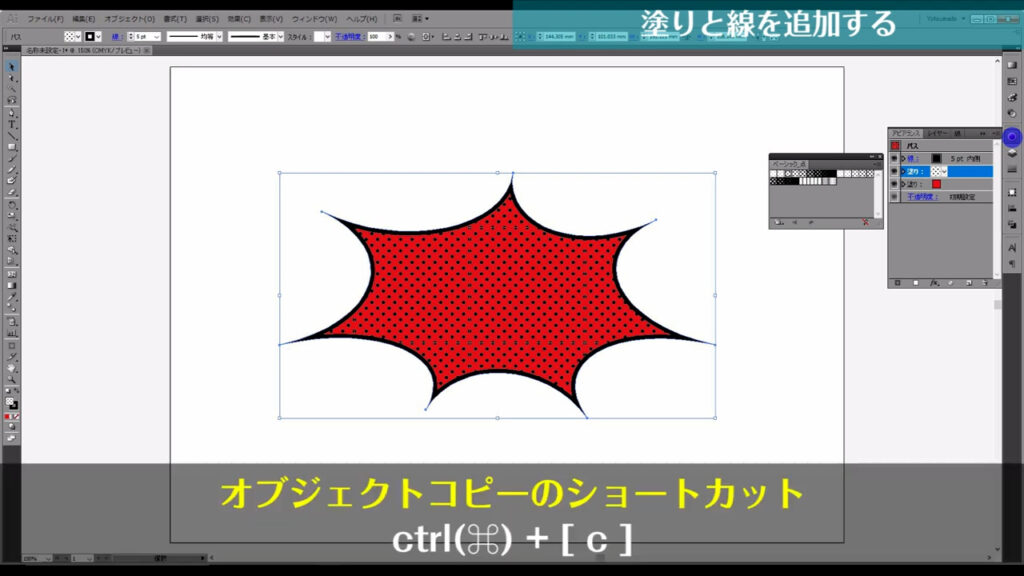
パターンまで設定したら、このフキダシをコピーして縮小します。
選択ツール(V)でフキダシを選択した状態で、ctrl(⌘) + [ c ]でコピー、

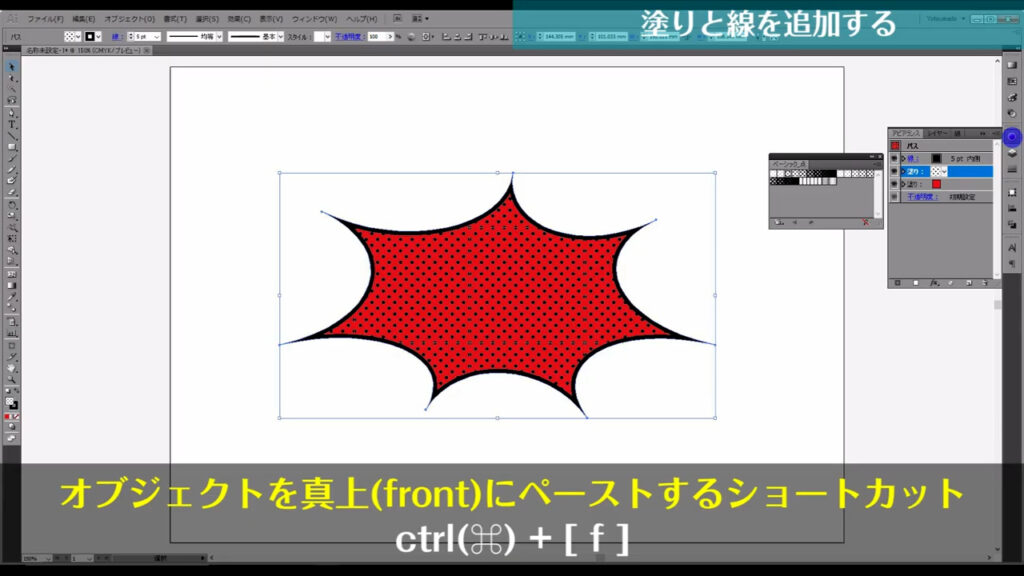
さらに、ctrl(⌘) + [ f ]で真上にペーストします。

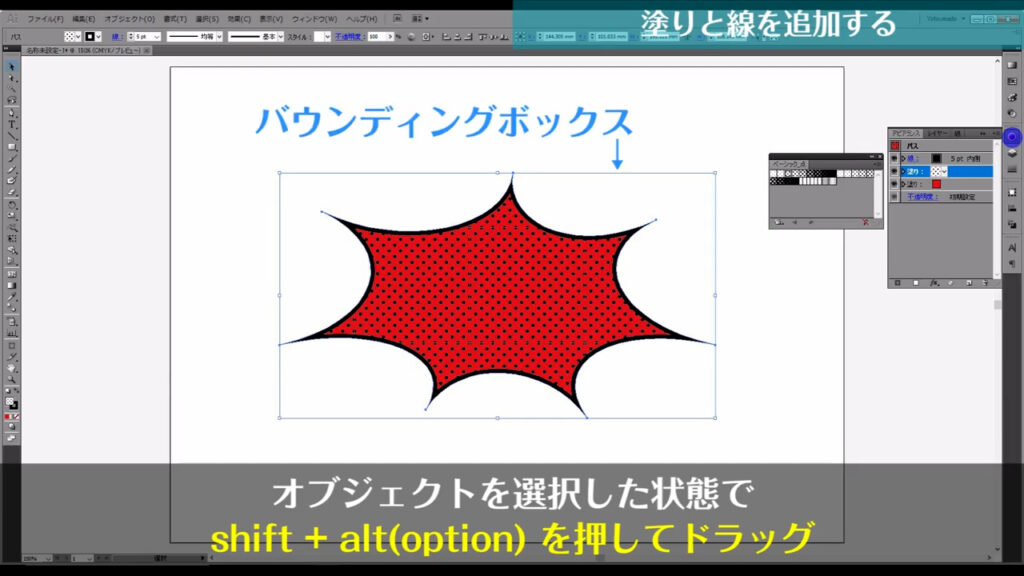
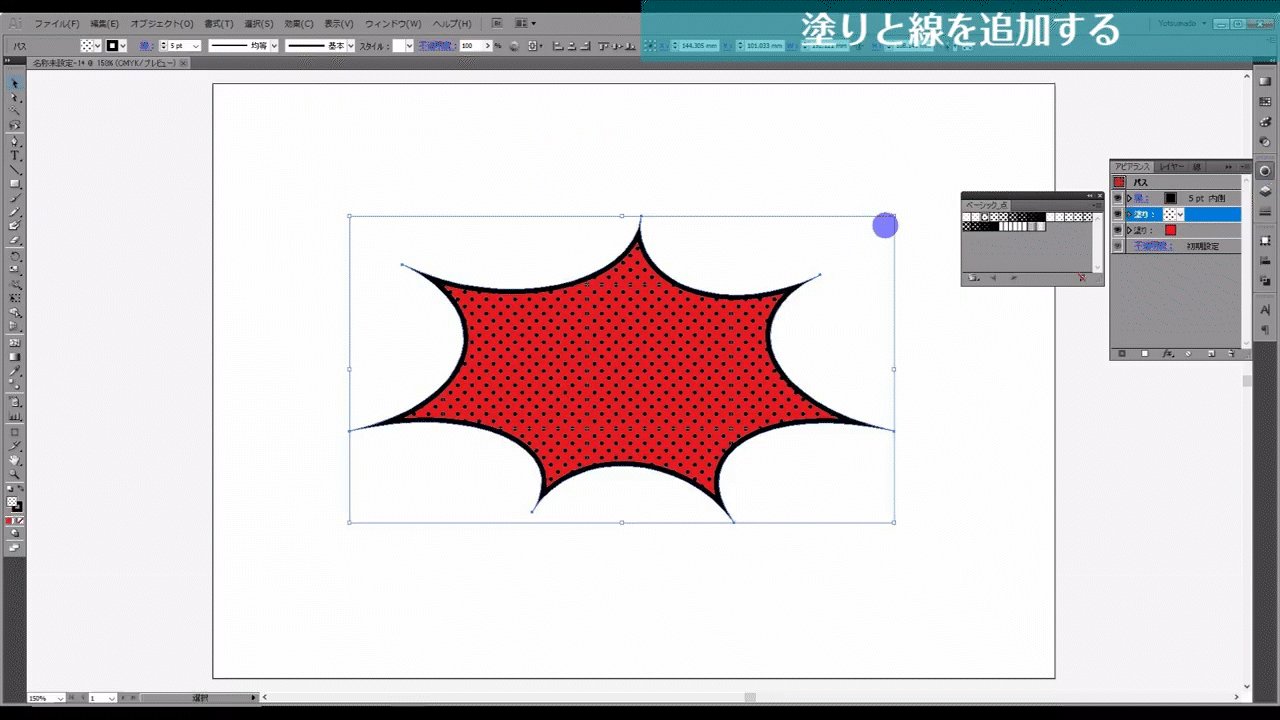
そうしたら、shiftとalt(option)を押しながら、バウンディングボックスのいずれかの四角を左クリックしたまま、

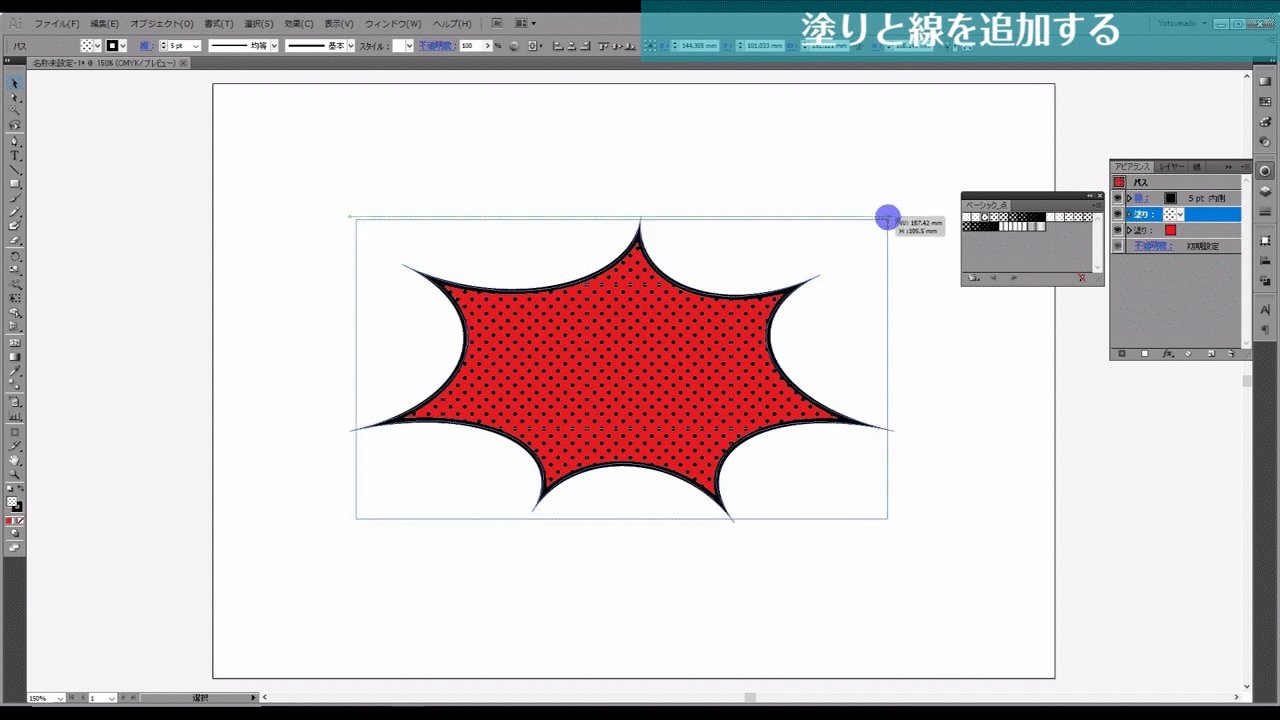
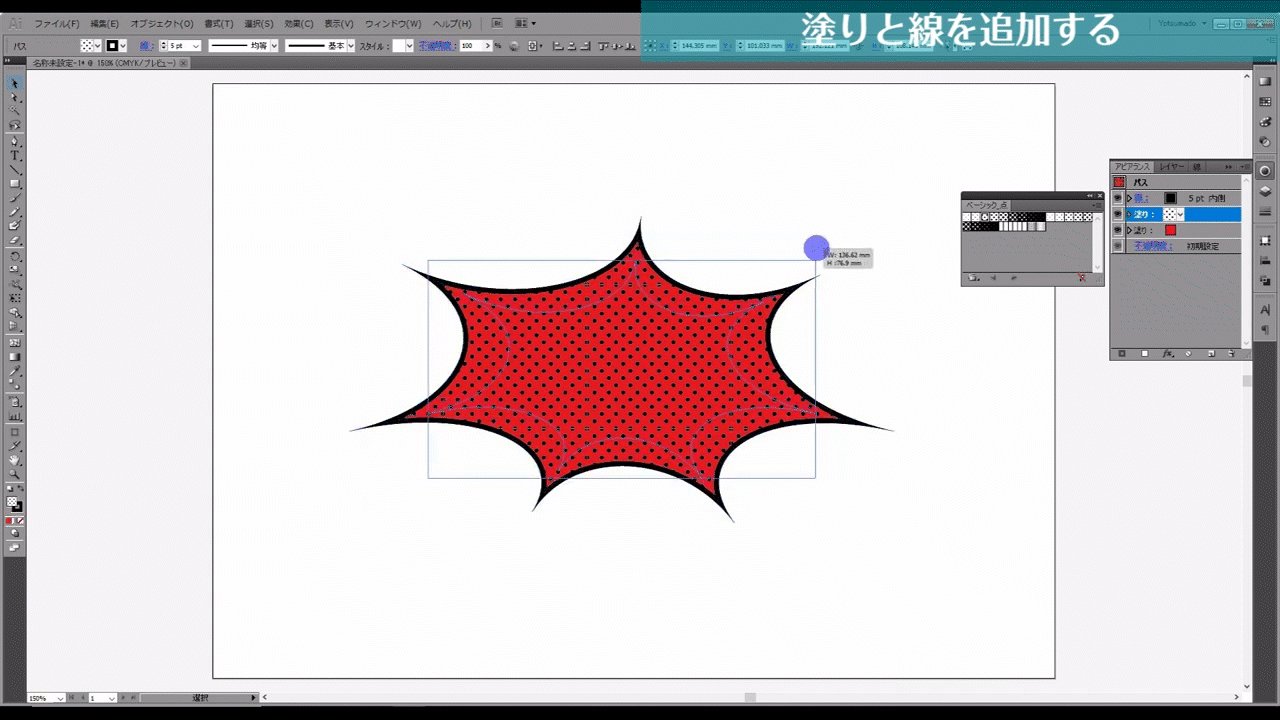
内側にドラッグして縮小をかけ、適当なところで左クリックを離してから、shiftとalt(option)を離します。

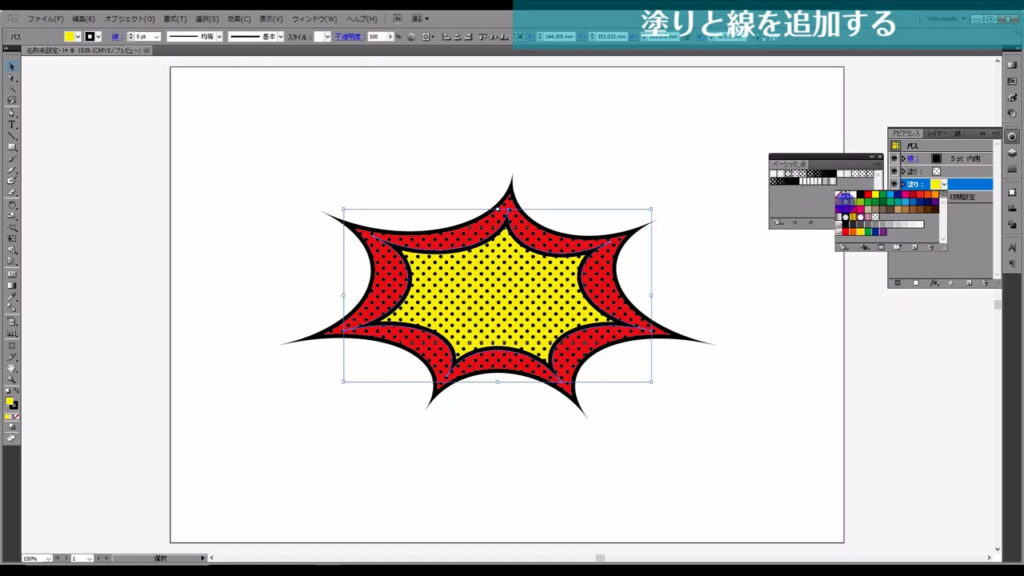
そして、縮小した方の塗りをアピアランスパネルから「黄色」に変更します。

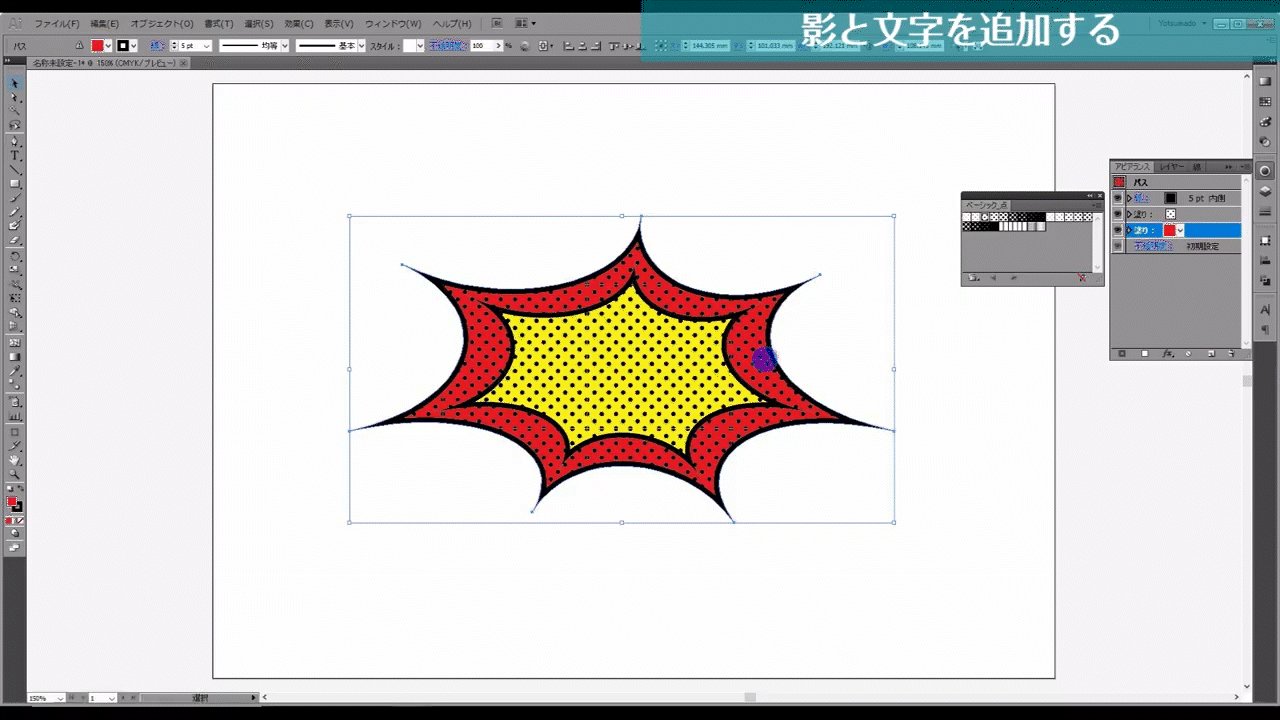
影と文字を追加する
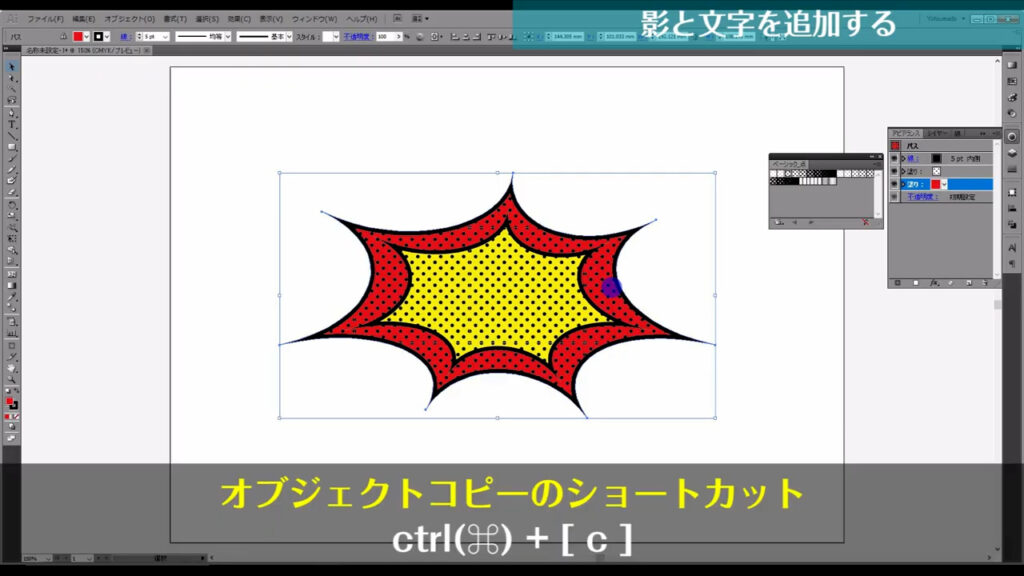
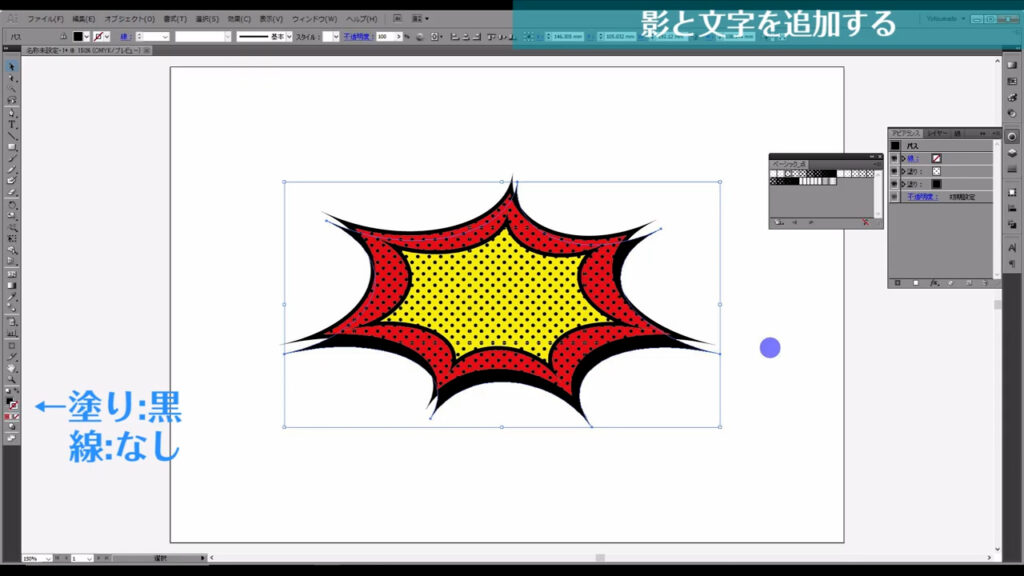
赤い方のフキダシを背面にコピーします。
フキダシを選択した状態で、ctrl(⌘) + [ c ]でコピー、

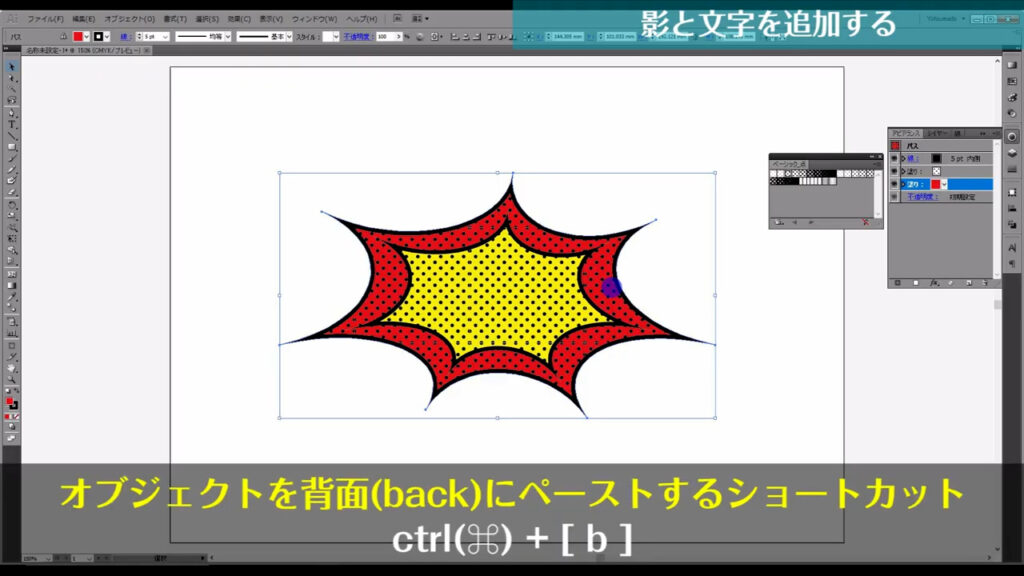
さらに、ctrl(⌘) + [ b ]で背面コピーします。

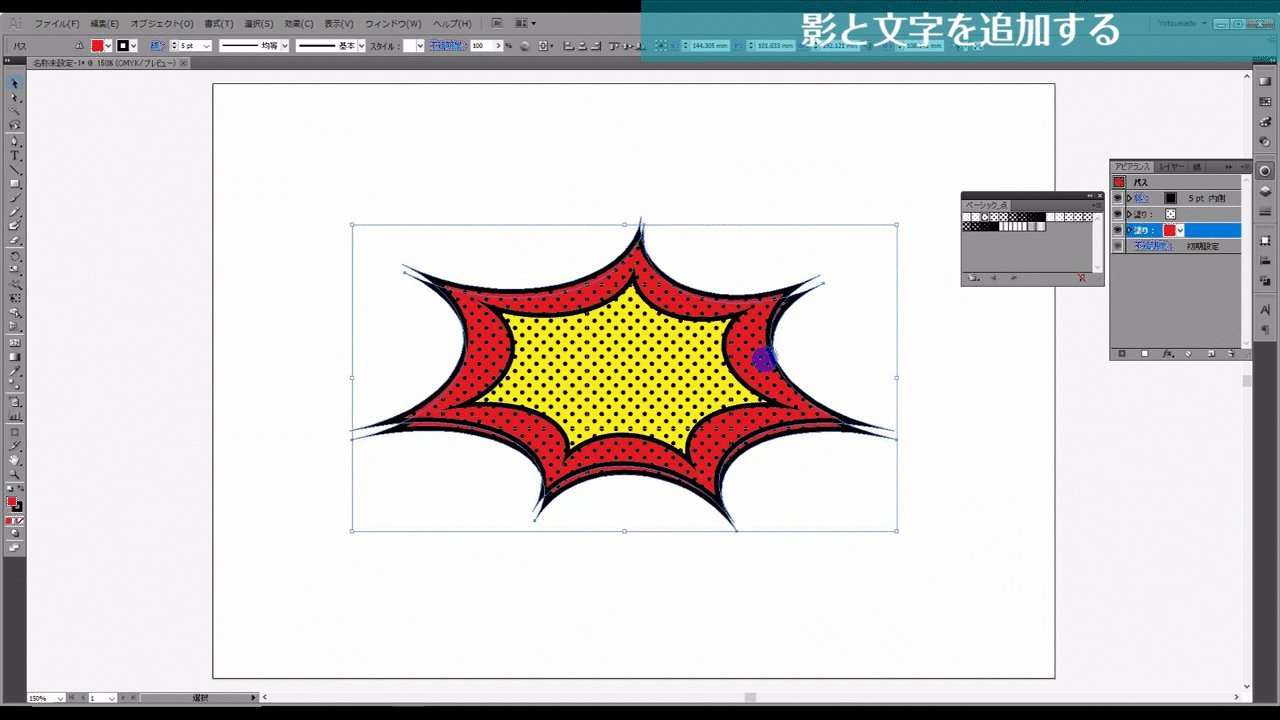
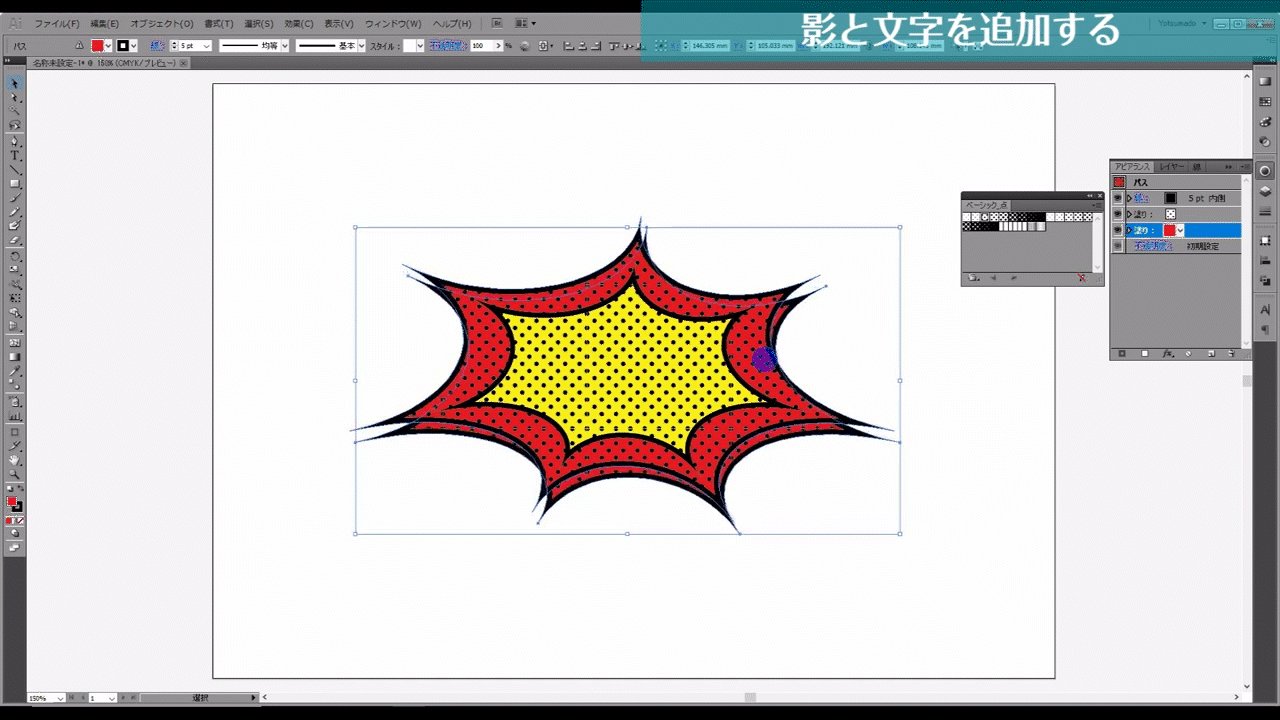
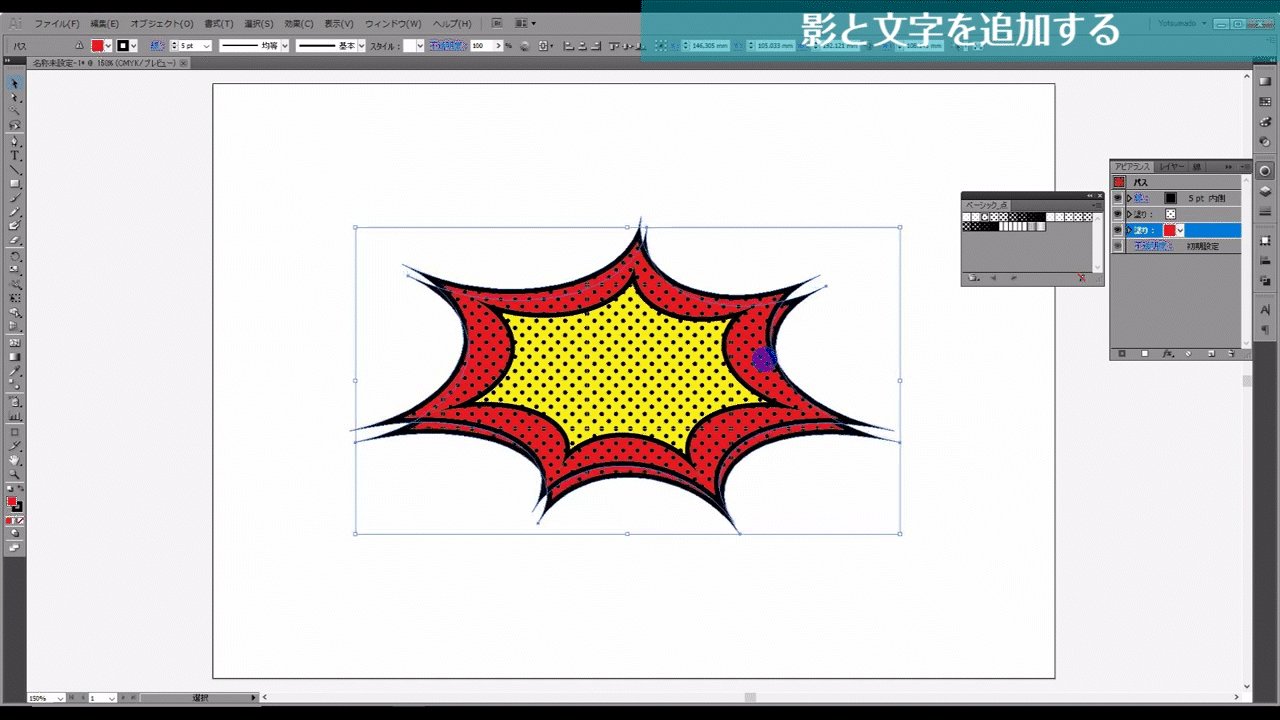
このままの状態で、十字キーからフキダシを少し移動させます。

そうしたら、このフキダシの塗りを「黒」、線を「なし」にします。

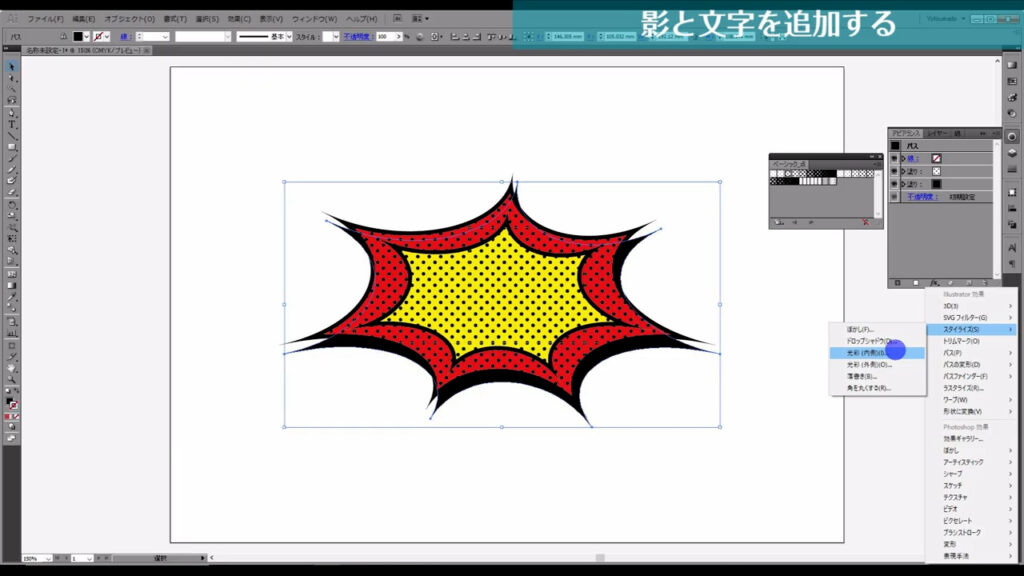
そしてアピアランスパネルを開き、「fx」から「スタイライズ」「光彩(内側)」へと進んでいきます。

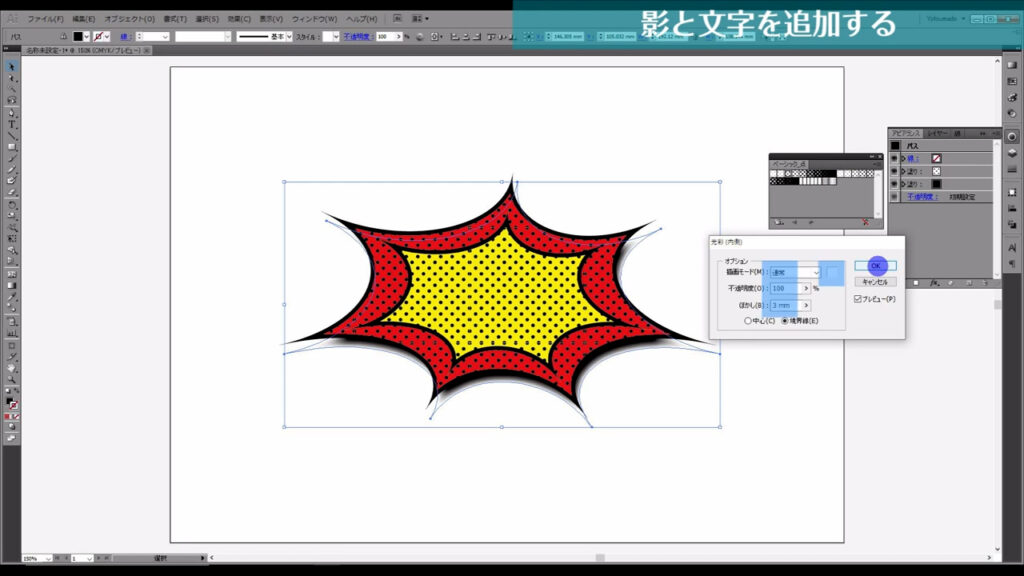
下図のような画面が開くので、マーキング部分のように設定して、OKを押します。

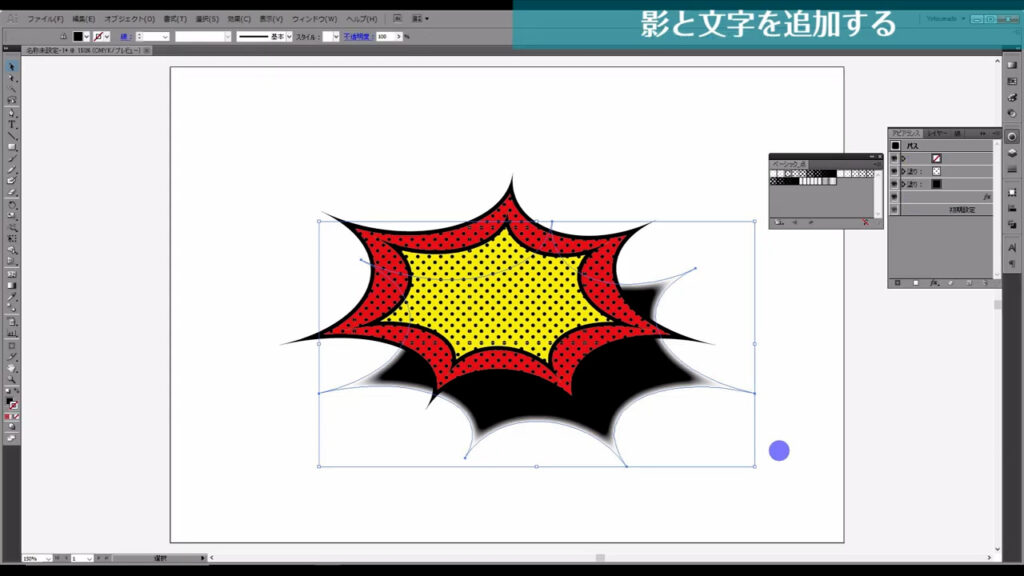
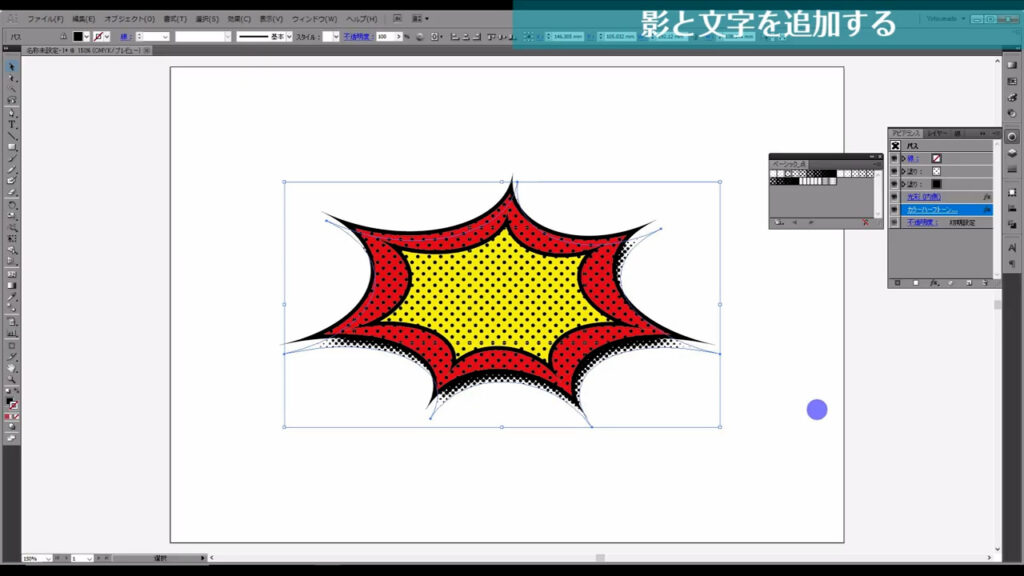
白いぼかしがフキダシの内側に追加されました。

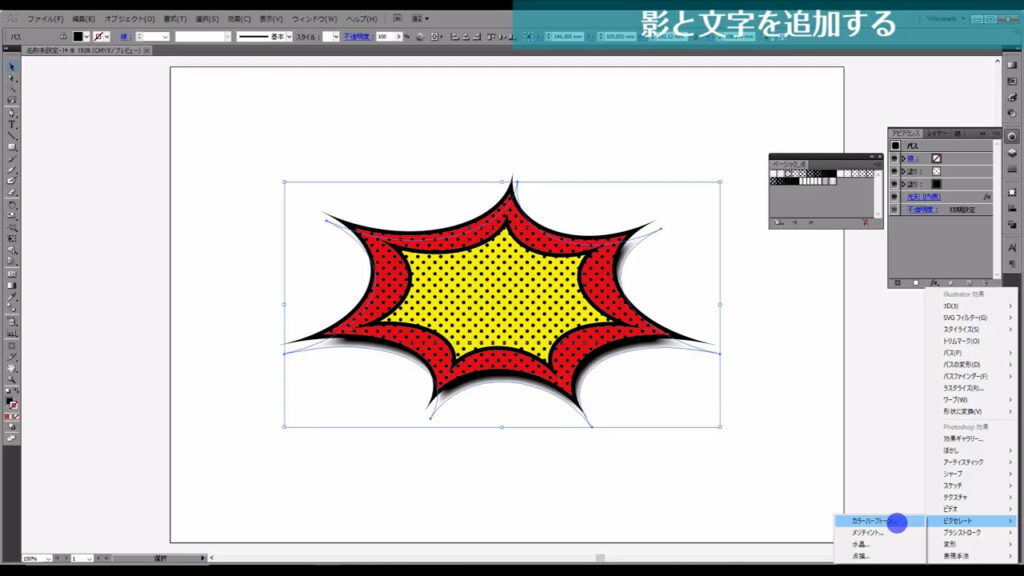
そうしたら再度「fx」を押し、今度は「ピクセレート」から「カラーハーフトーン」へと進んでいきます。

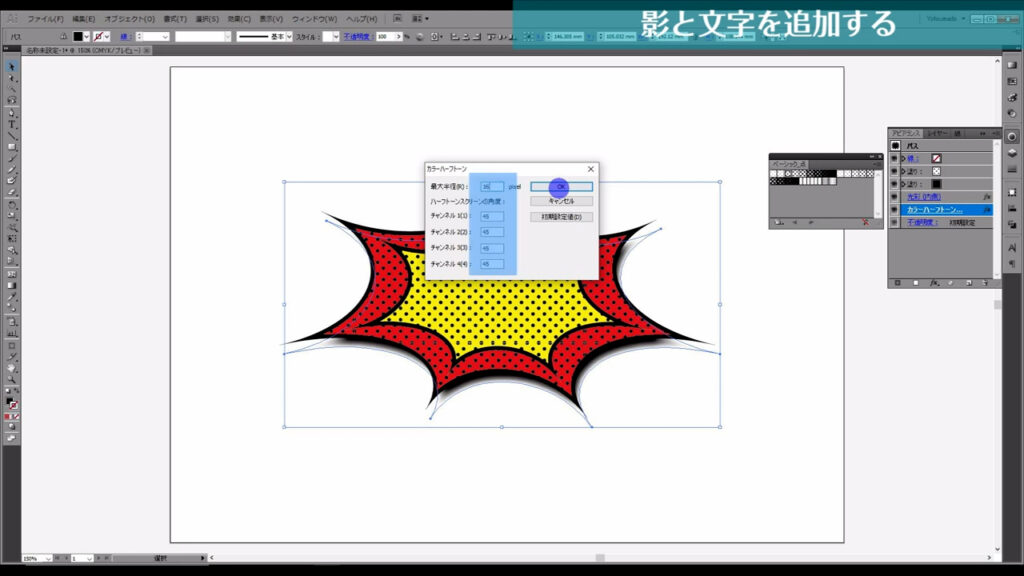
下図(1枚目)のようなウィンドウが開くので、マーキング部分のように設定して、OKを押します。


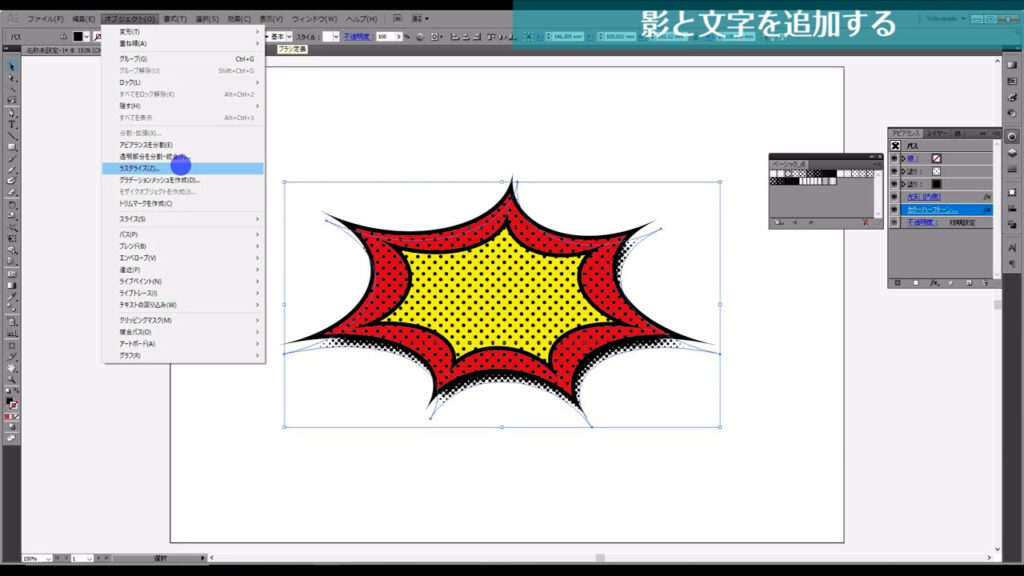
このカラーハーフトーンですが、拡大・縮小のときに少し処理が遅くなるので、変形に強いパスに変換します。
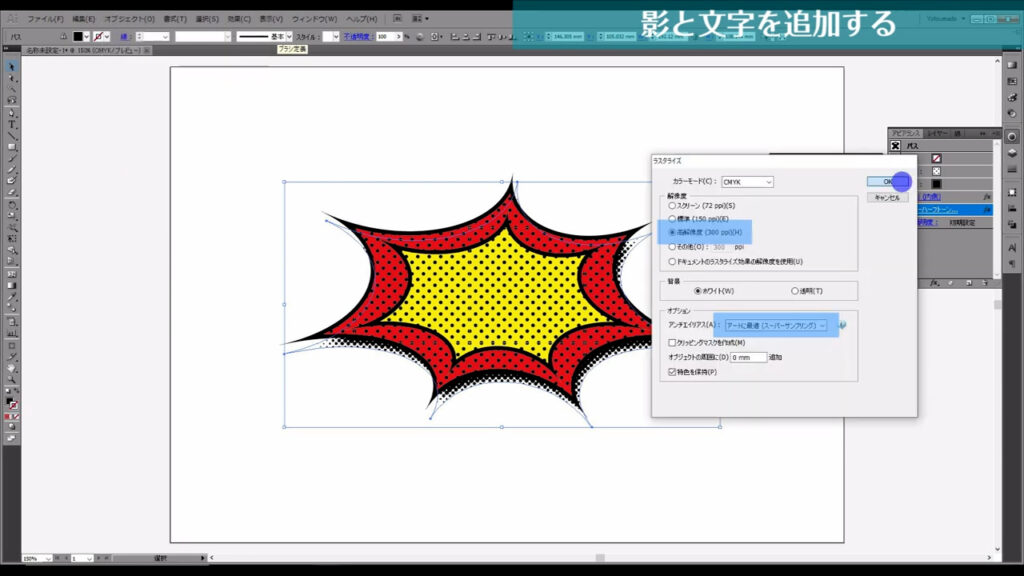
カラーハーフトーンを選択した状態で、下図の手順で「ラスタライズ」へと進み、

マーキング部分のように設定して、OKを押します。

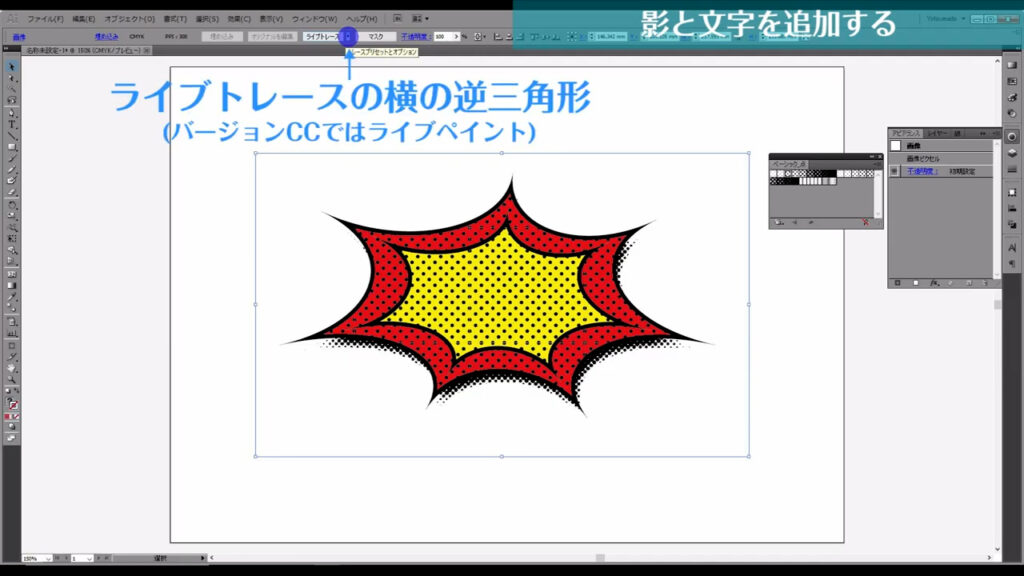
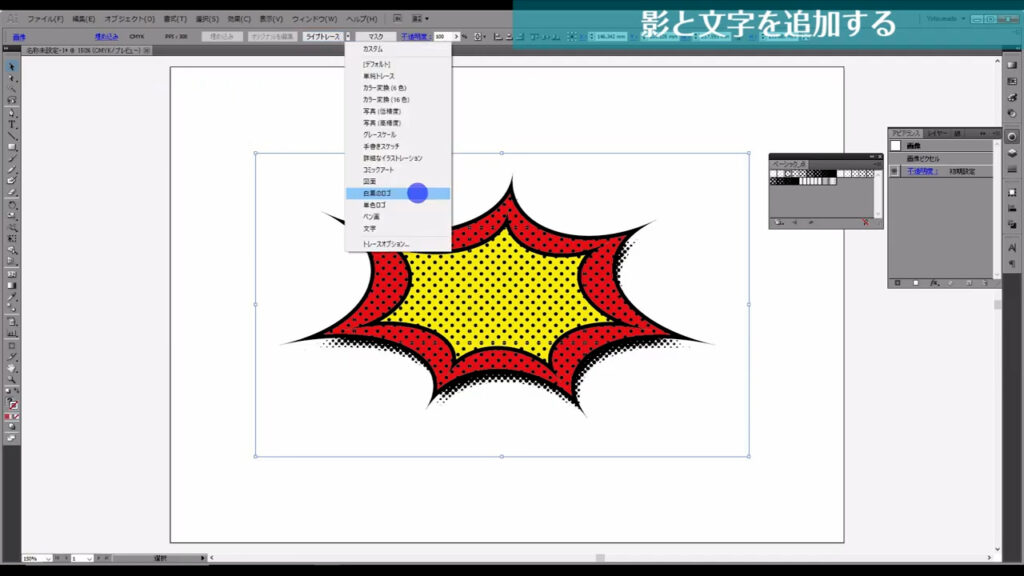
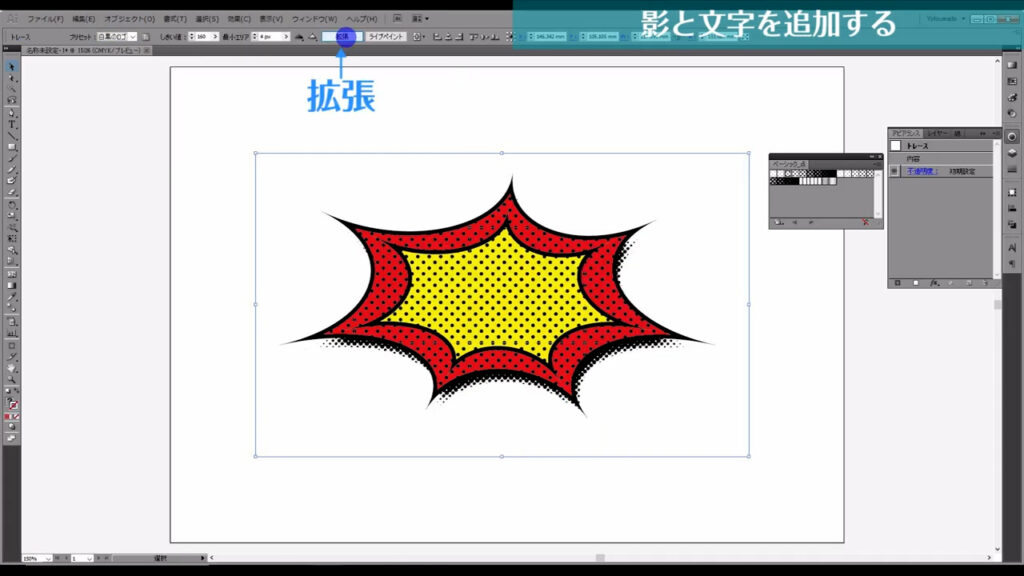
続いて「ライブトレース(バージョンCCではライブペイント)」というところから、

「白黒のロゴ」を選択、


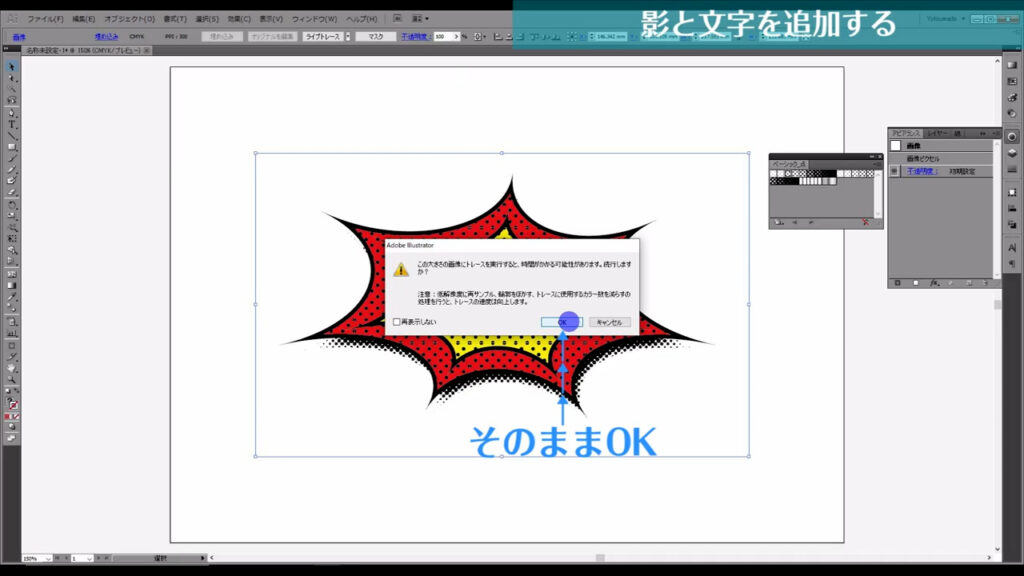
さらに「拡張」というところを押して、カラーハーフトーンをパス化します。


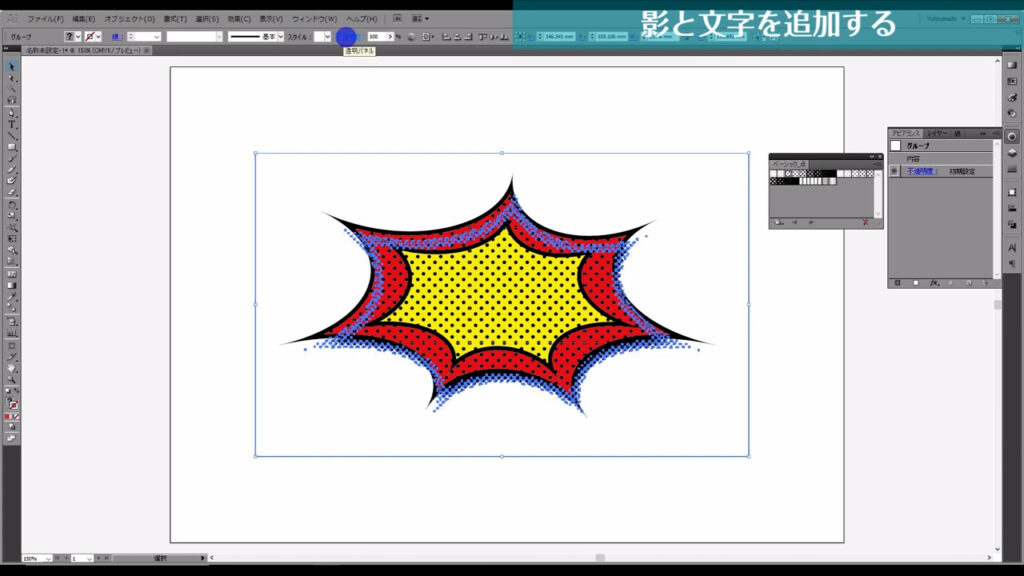
この状態では、まだ白い塗りが周りに残っているので、

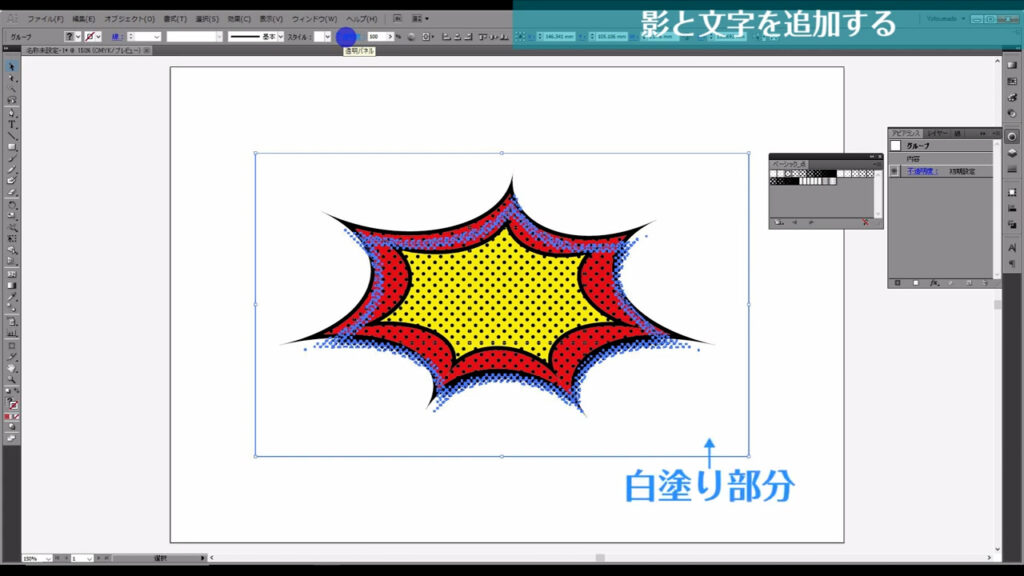
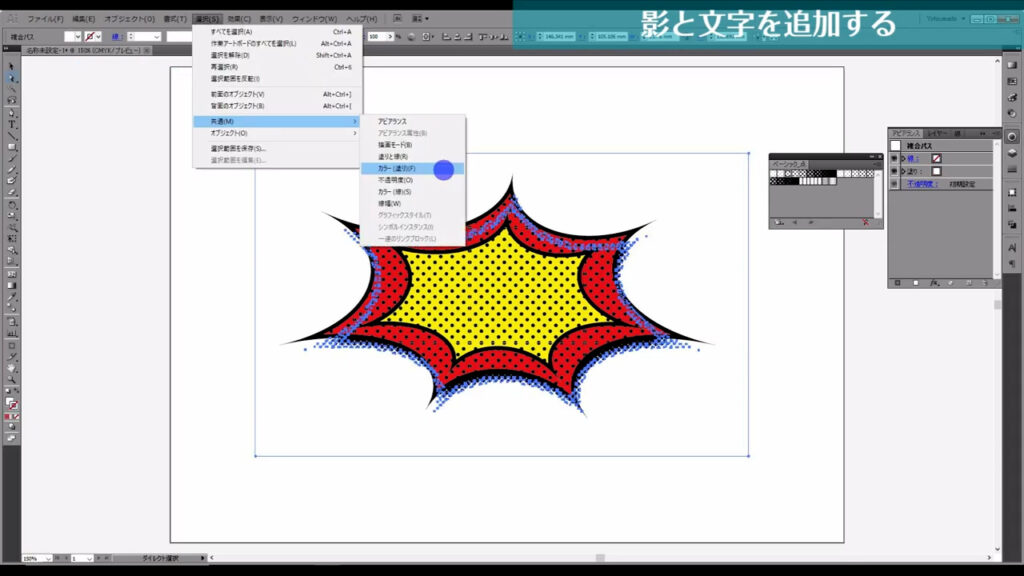
ダイレクト選択ツールに切り換えて白塗り部分を選択し、

下図の手順で共通の塗り、つまり他の白塗りも選択して削除します。
カラーハーフトーンを囲っている白塗りは1つだけに見えますが、拡大してみると、黒塗りに囲まれた極めて小さい白塗りもあります。

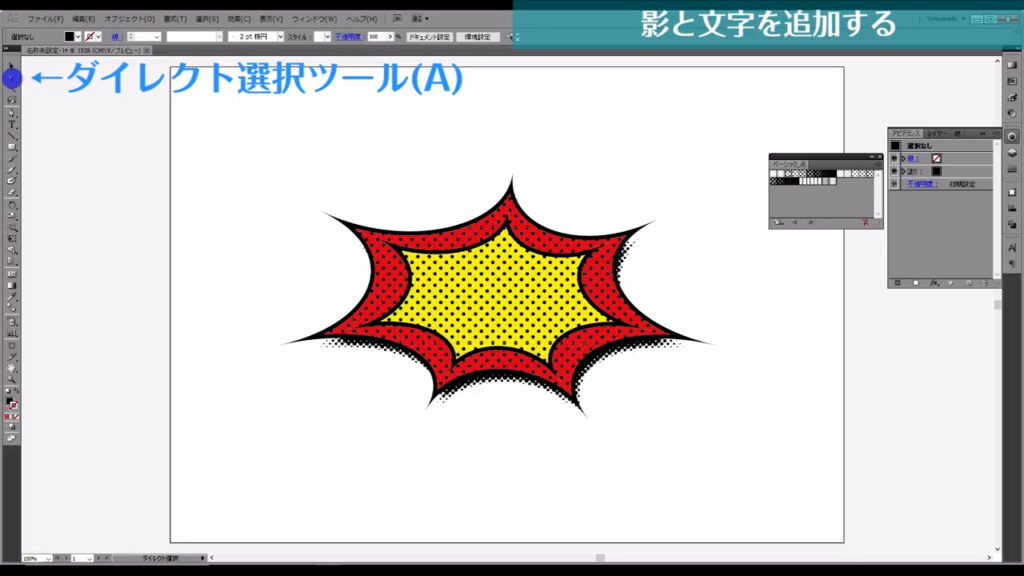
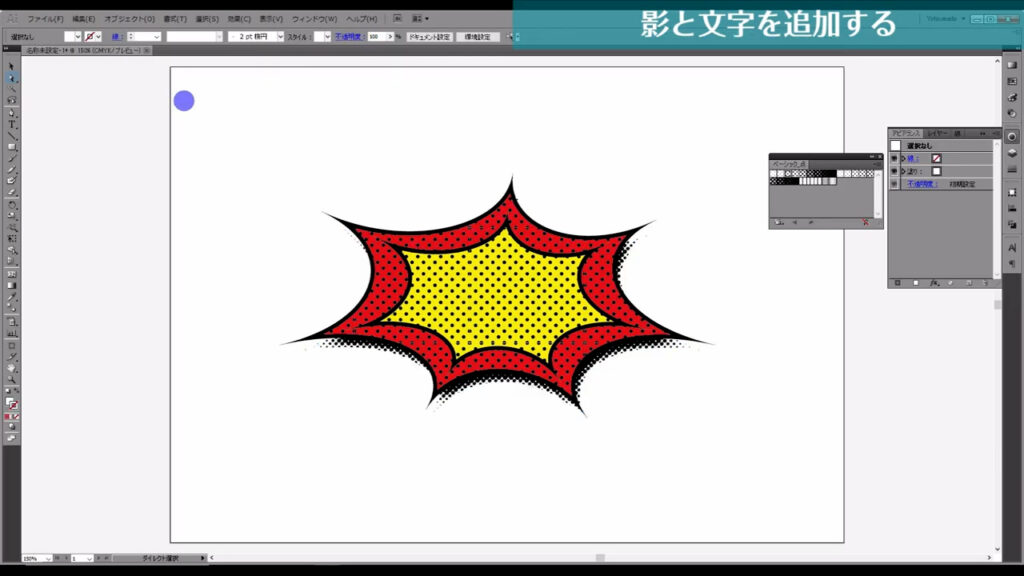
これでカラーハーフトーンの黒塗り部分だけが残りました。

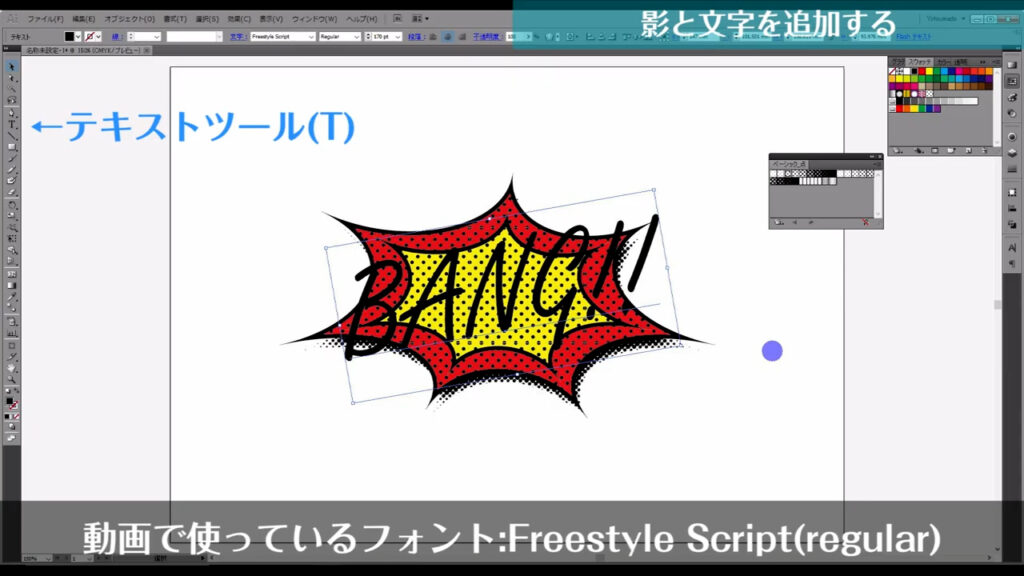
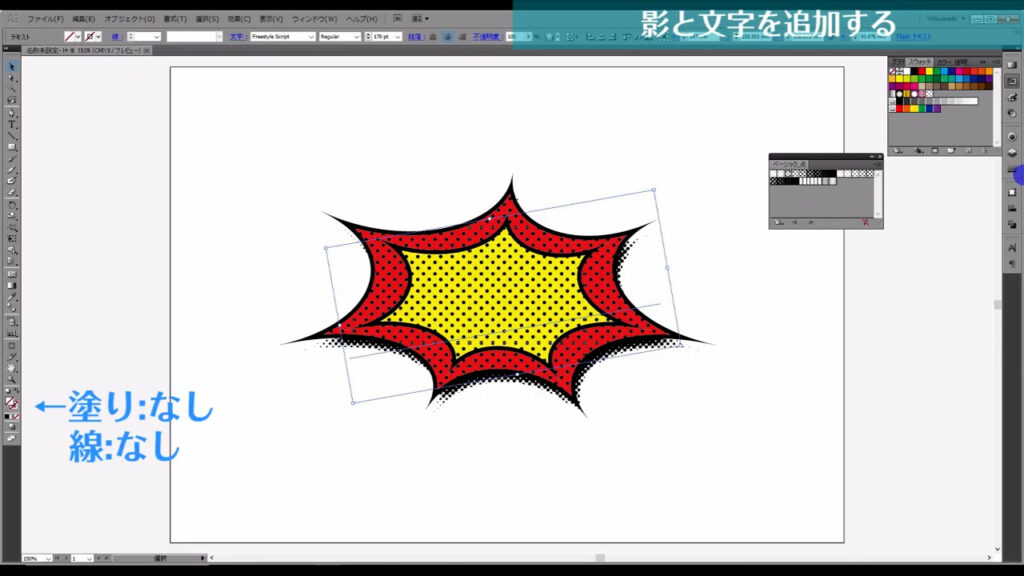
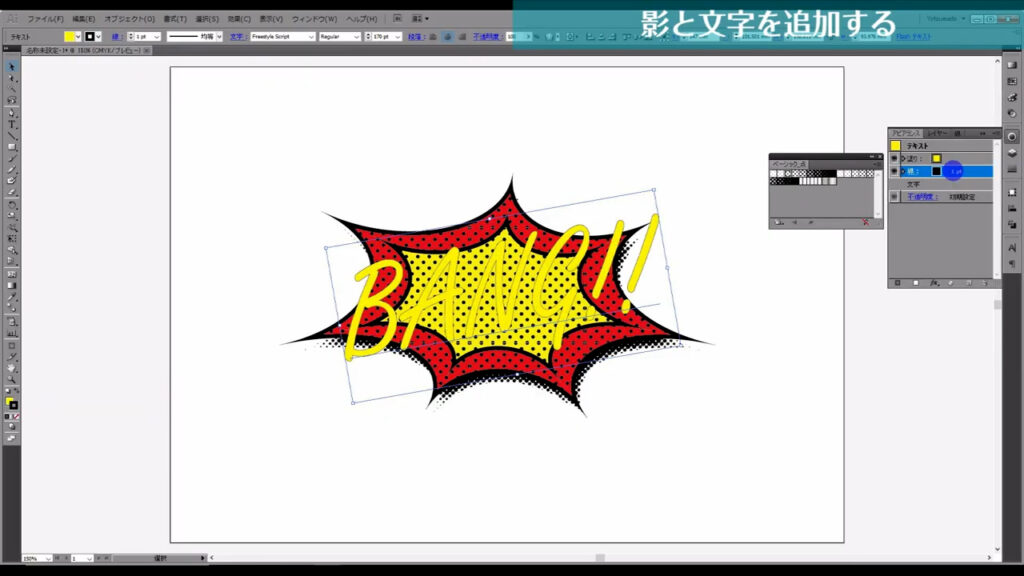
最後はテキストツールに切り換えて、適当な文字を打ち込みます。

初期状態で設定されている塗りや線は一度すべて「なし」にし、

アピアランスパネルから改めて、黄色い塗りと黒い線を設定します。

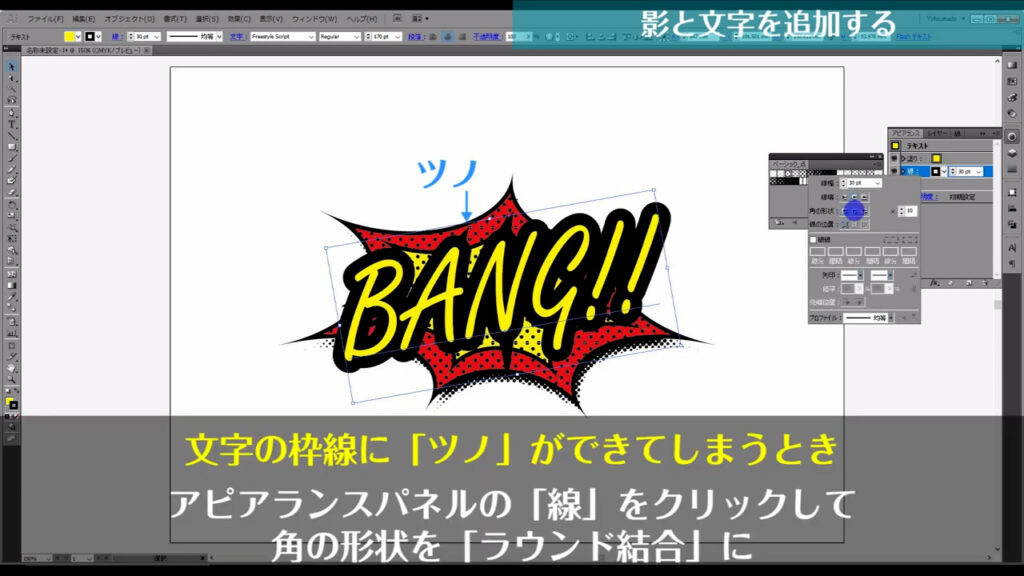
フキダシの黒線と差別化するために、文字の枠線は極太にした方が映えるかと思います。

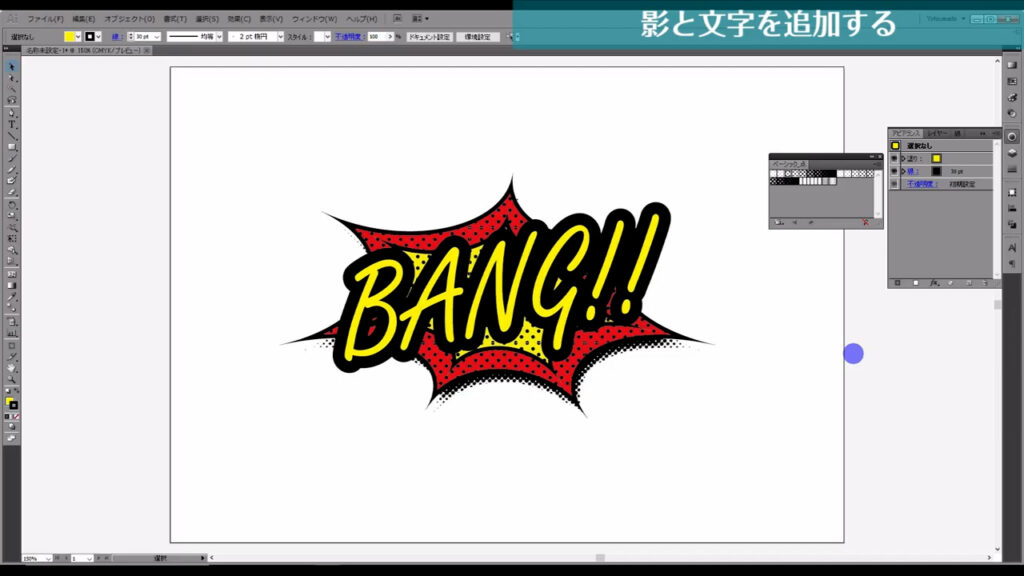
これでアメコミ風フキダシの完成です。

最後までお読みいただき、ありがとうございます。




コメント