この記事には広告が含まれています。
こんにちは、イラレ常人です。
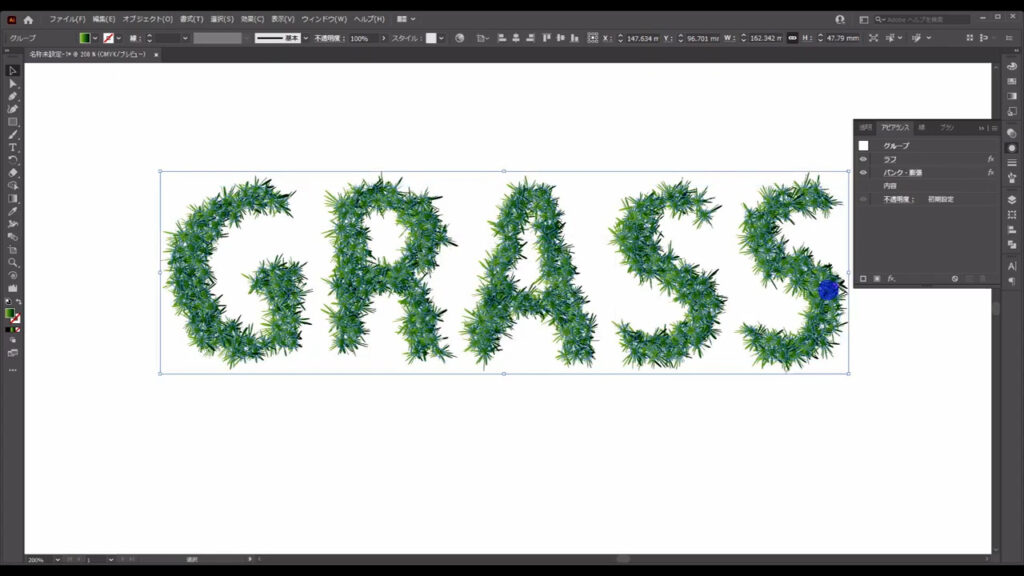
今回は、イラレの機能だけで芝生のようなエフェクトを作っていきます。
記事のアイキャッチではサンプルとして文字を使っていますが、それ以外の図形でも作ることはできます。

それでは、さっそく本編にいきましょう。
文字を打ち込んでアウトライン化する
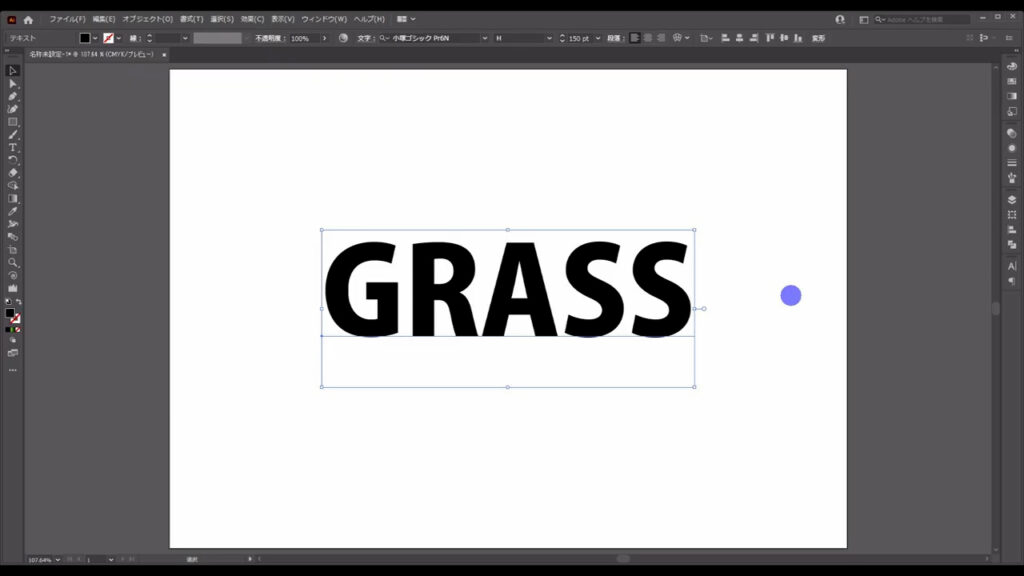
まず、テキストツールで任意の文字を入力します。
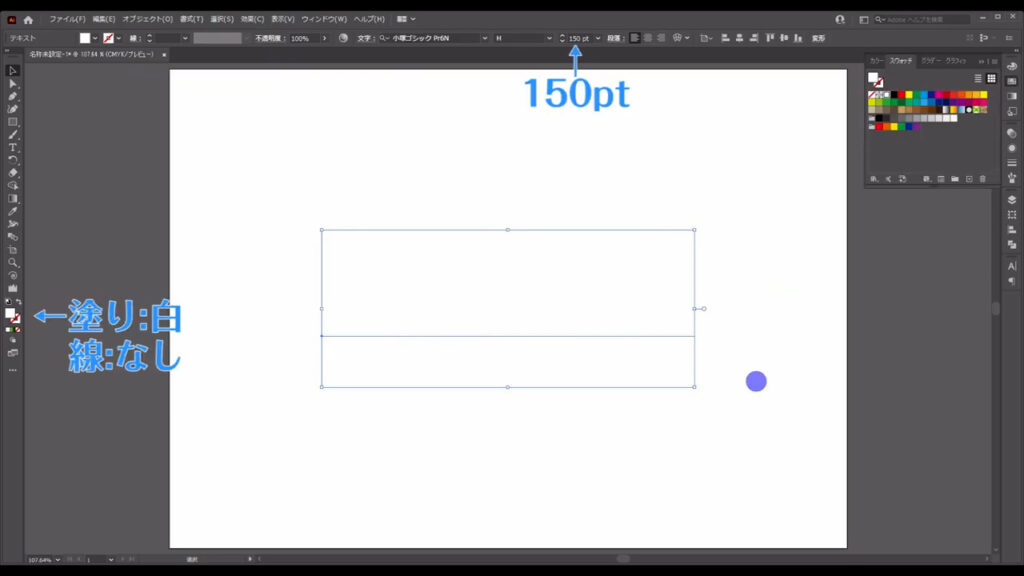
塗りは白で、線はなしです。
文字の大きさは150ptにしています。



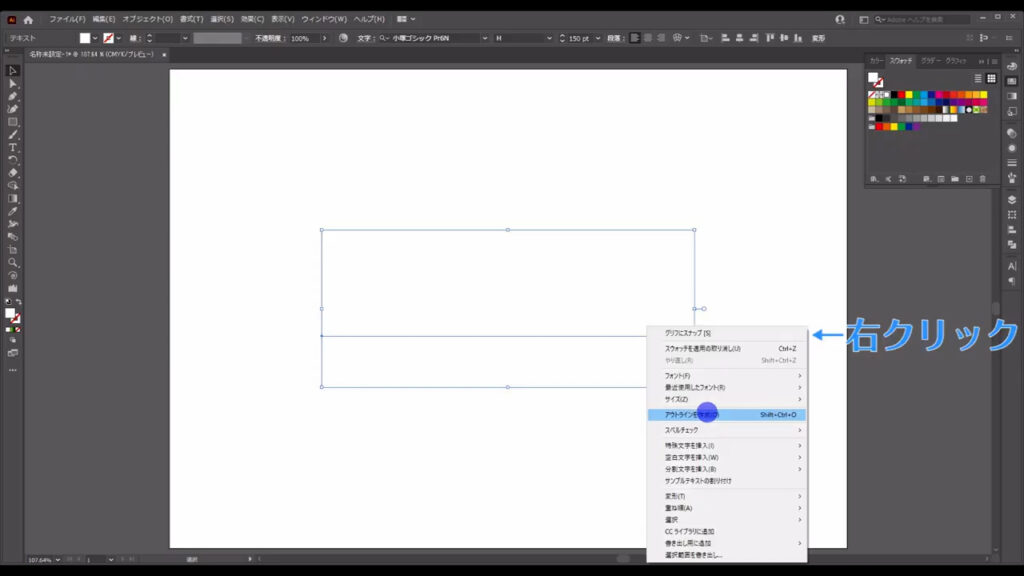
そうしたら、この文字をアウトライン化します。
アウトライン化とはテキスト情報を破棄して、文字を図形として処理することです。
それに伴って、文字の編集はできなくなります。
アウトライン化は文字を選択した状態で右クリックし、「アウトラインを作成」を押せばできます。


文字を細かい部品に分割する
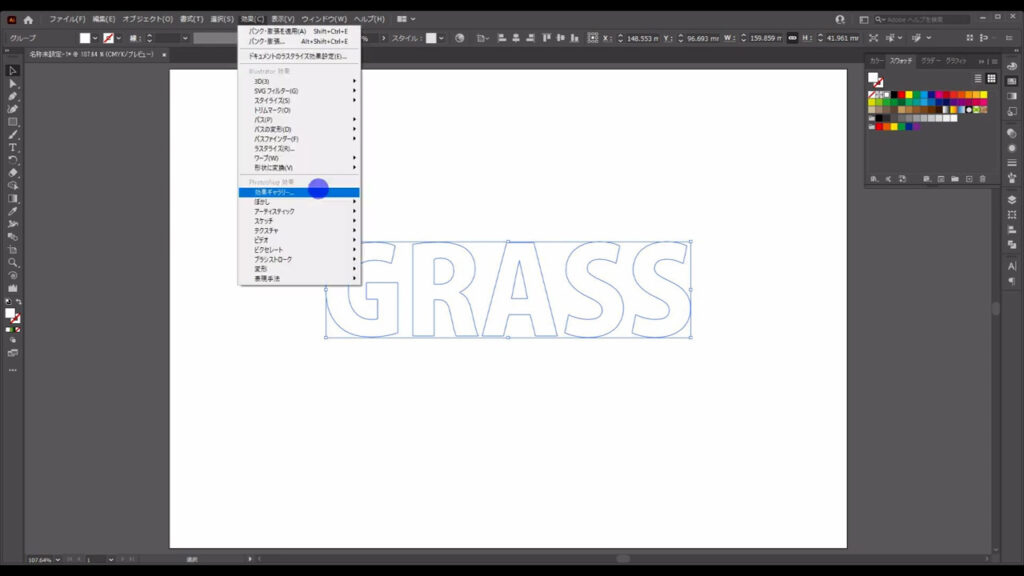
次にアウトライン化した文字を選択した状態で、下図の手順で「効果ギャラリー」へと進んでいきます。

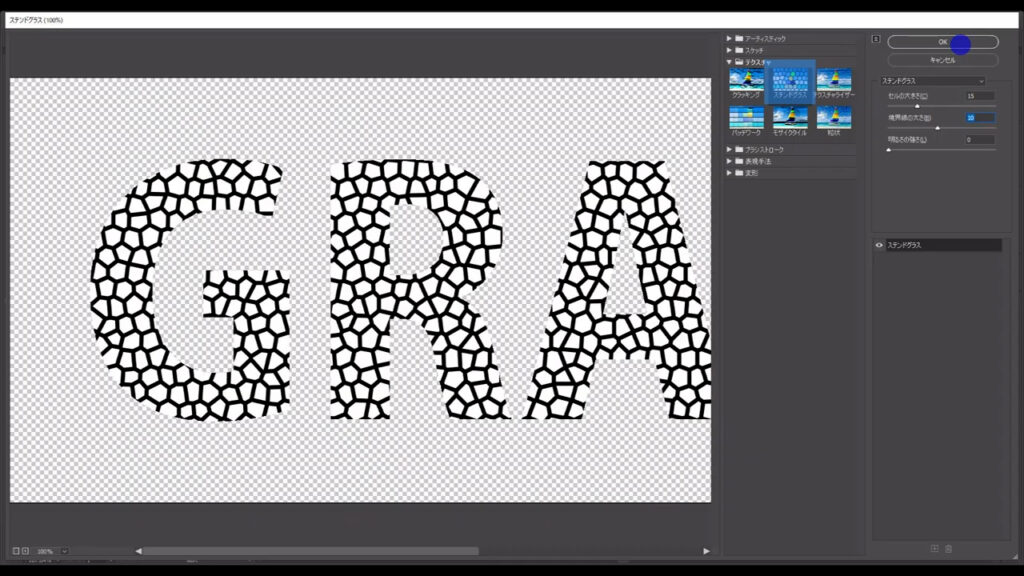
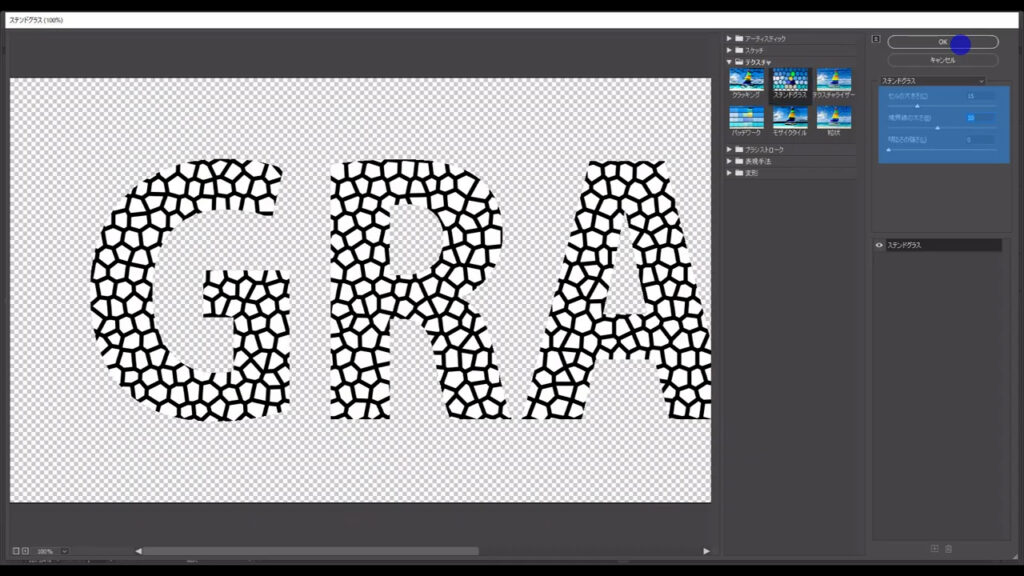
すると下図のようなウィンドウが開くので、「テクスチャ」というところの「ステンドグラス」を選択し、マーキング部分のように設定して、OKを押します。


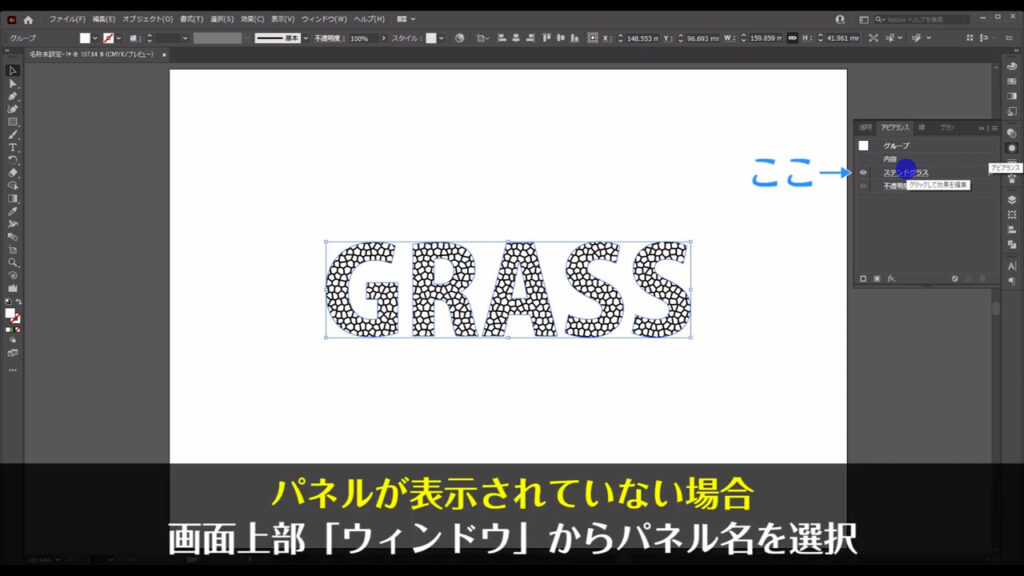
因みにこの設定は「アピアランスパネル」のここ(下図参照)を押せば、再度可能です。

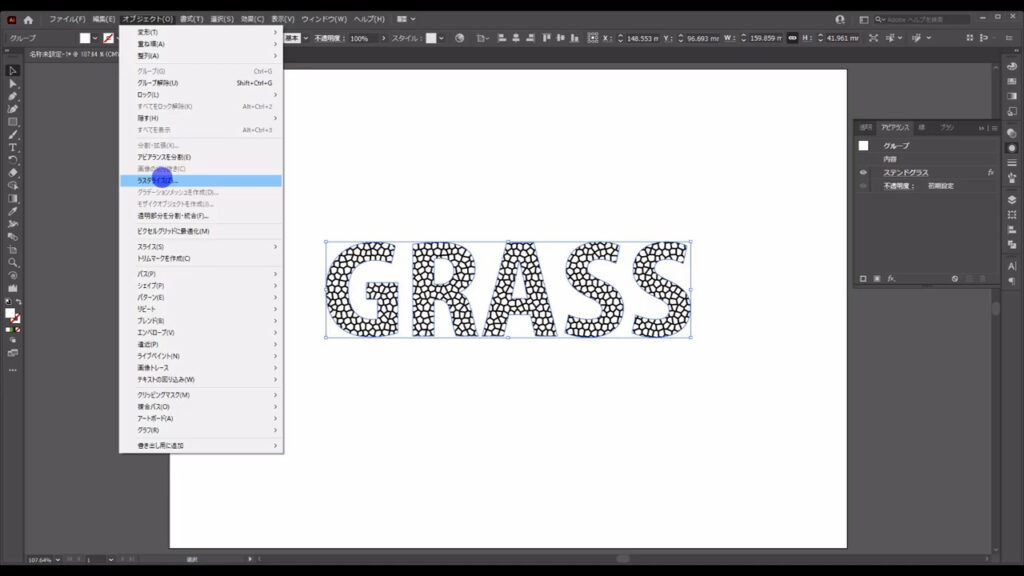
そうしたら、次はこれを選択した状態で下図の手順で「ラスタライズ」へと進んでいきます。

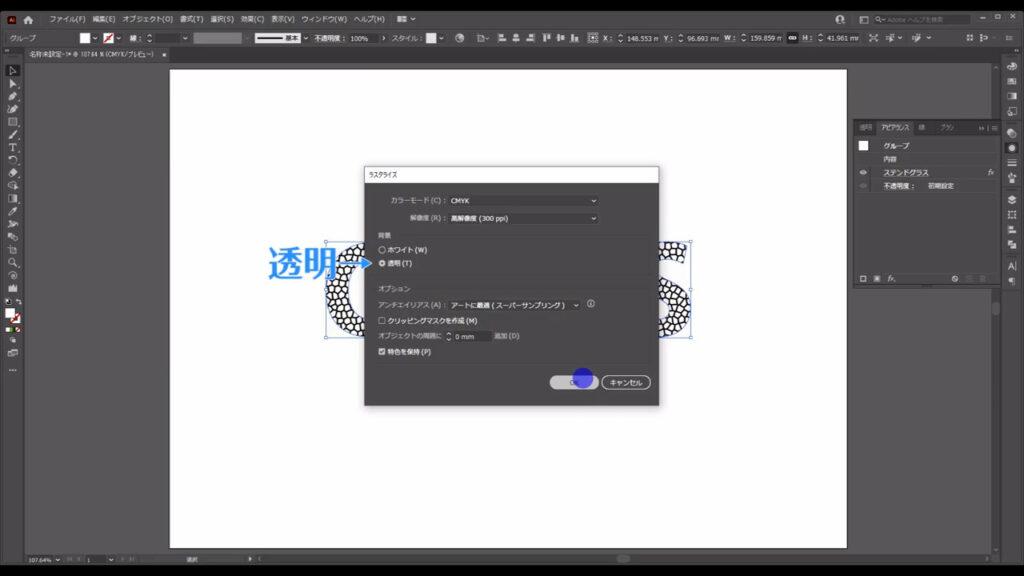
下図のようなウィンドウが出てくるので、「透明」というところにチェックを入れて、OKを押します。

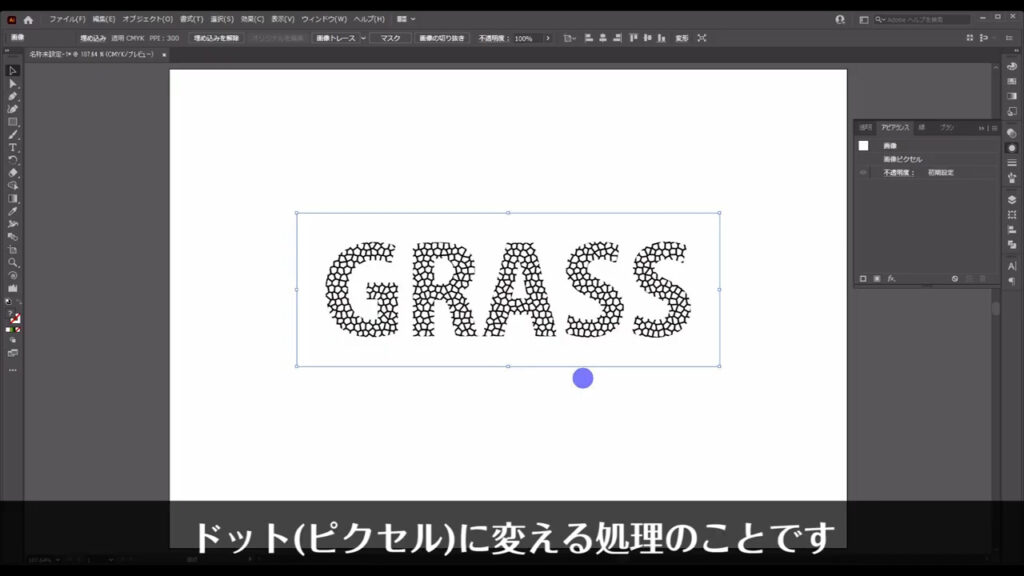
因みに「ラスタライズ」とは画像の表示方法をドットに変える処理のことです。
詳しいお話は割愛しますが、気になる方は私のYouTubeチャンネルの【関連動画】ベクターとラスターをご視聴くださいませ。

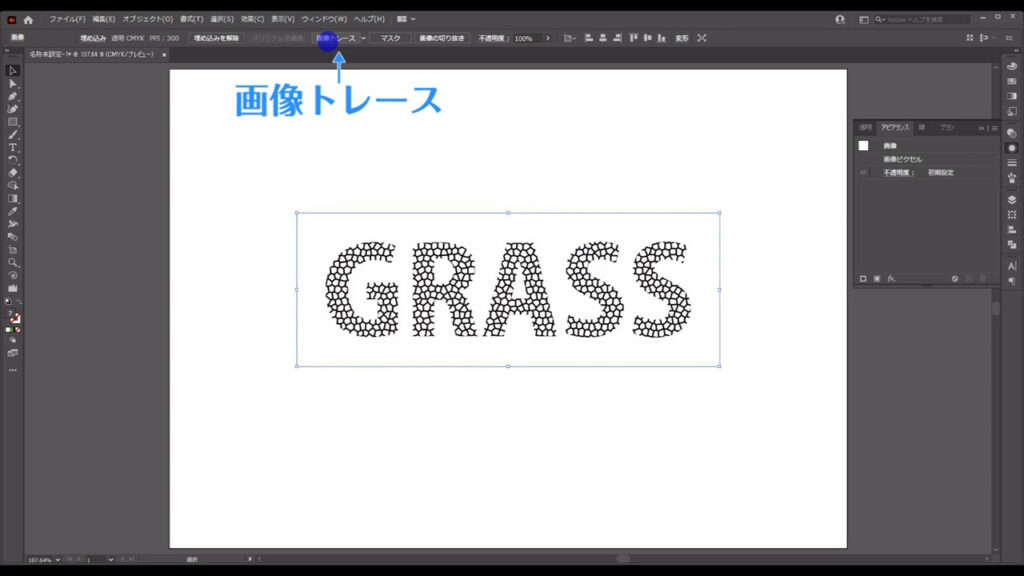
この処理が終わったら、「画像トレース」というところを押します。

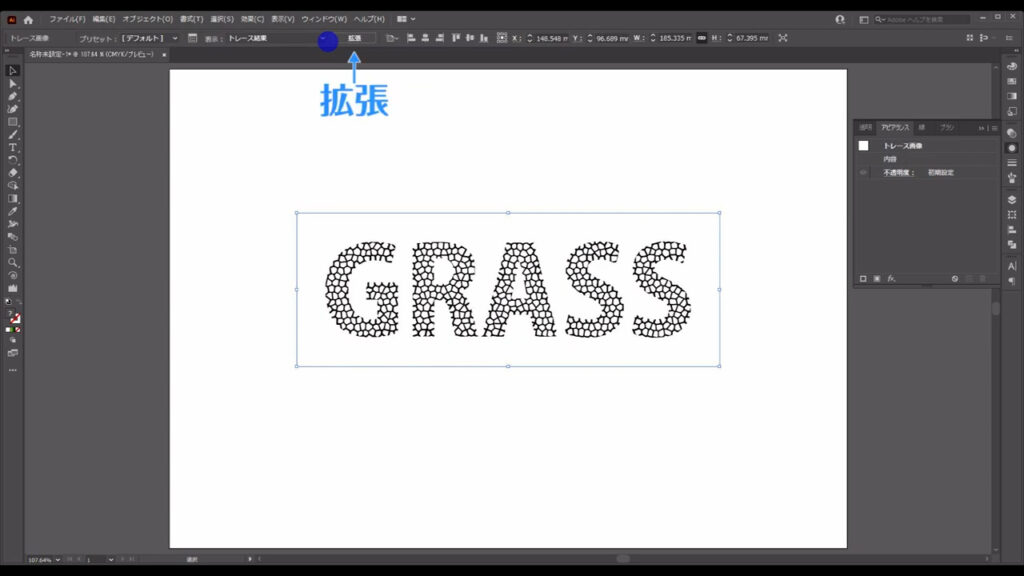
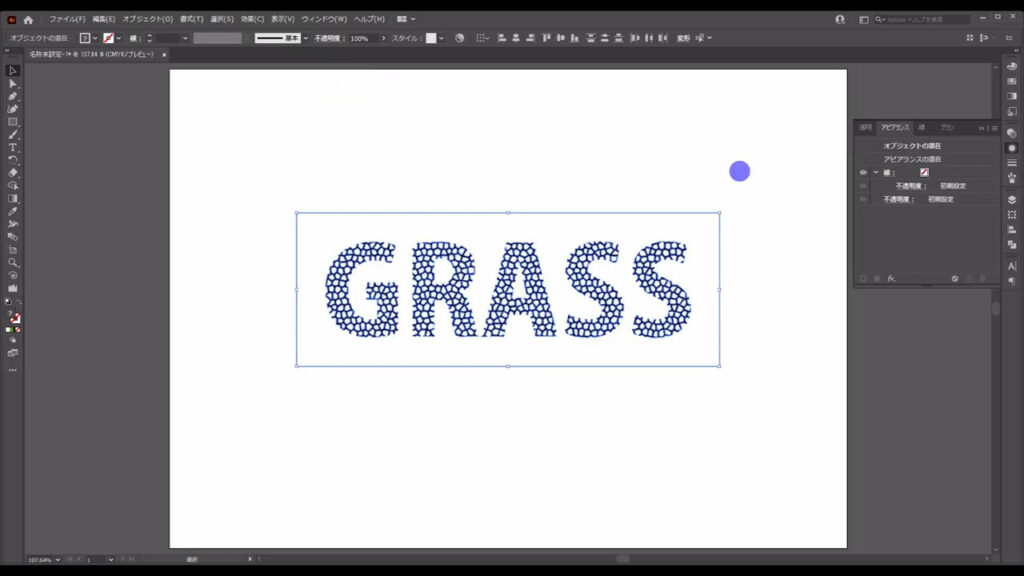
さらに「拡張」を押すと、この細胞の集合体のようなオブジェクトはパスに変換され、自由に加工できるようになります。


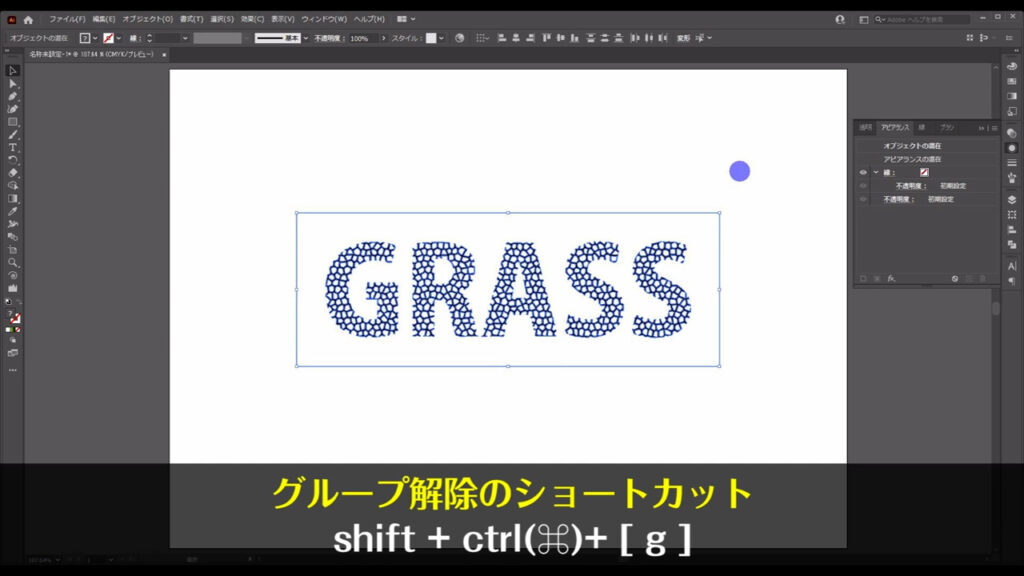
拡張直後、これらはグループ化されているので、shift + ctrl(⌘) + [ g ]でグループ化を解除します。

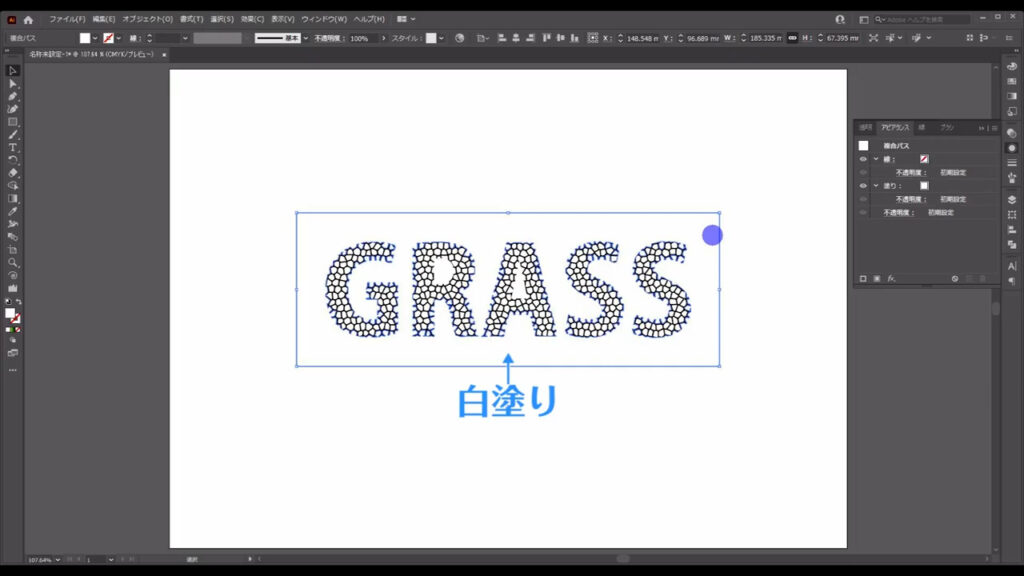
さらに外側にある白塗りと、細胞を区切っている黒塗りは不要なので、削除します。
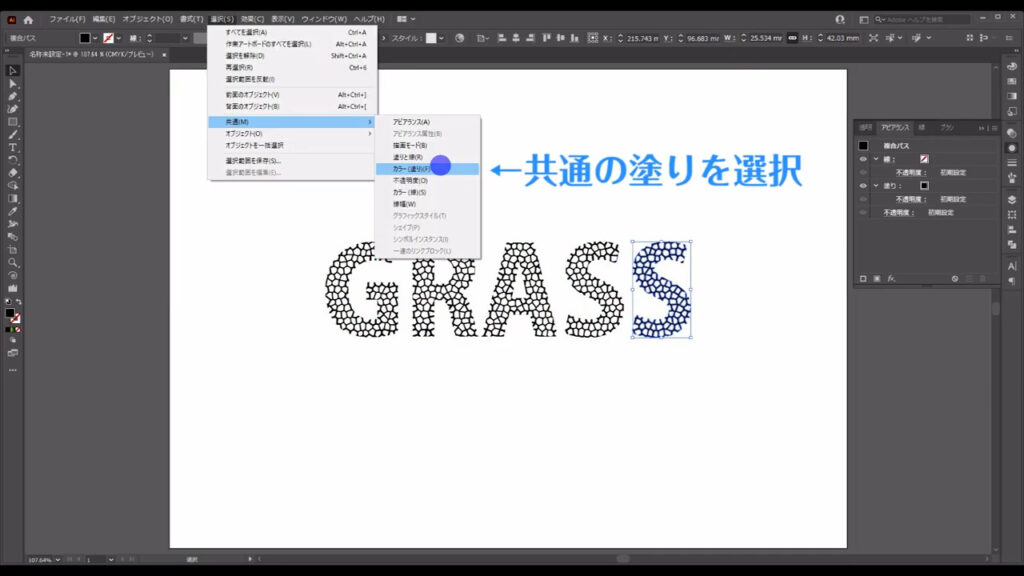
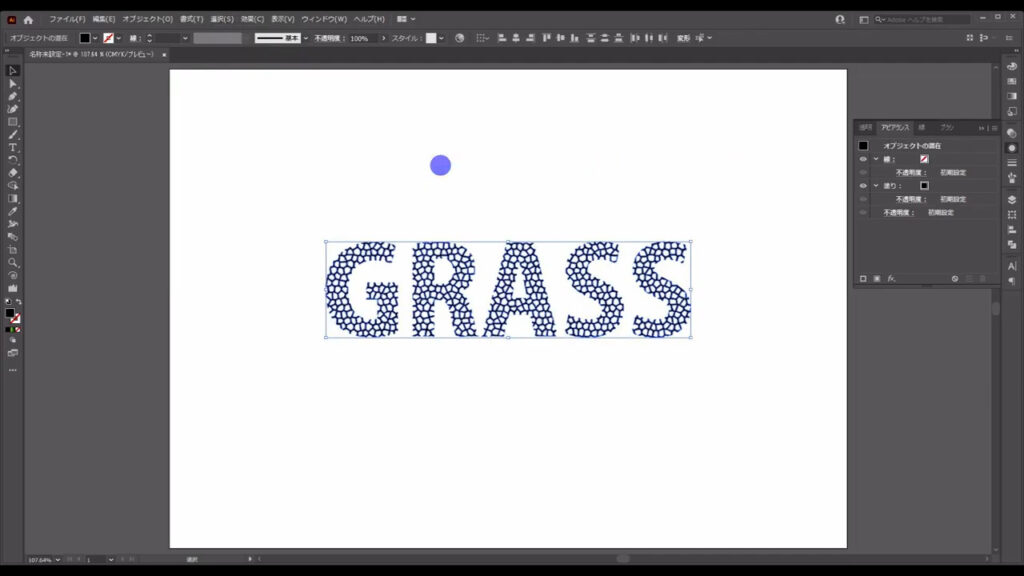
黒塗りの方は下図(2枚目)のように共通の塗りをまとめて選択して削除した方がラクです。



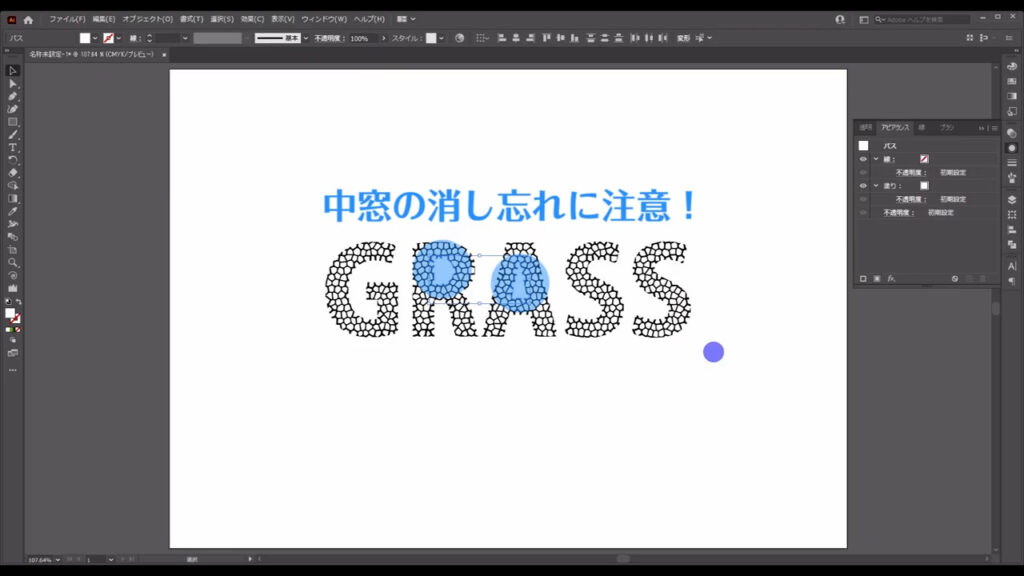
中窓がある場合は、そこの消し忘れに注意です。

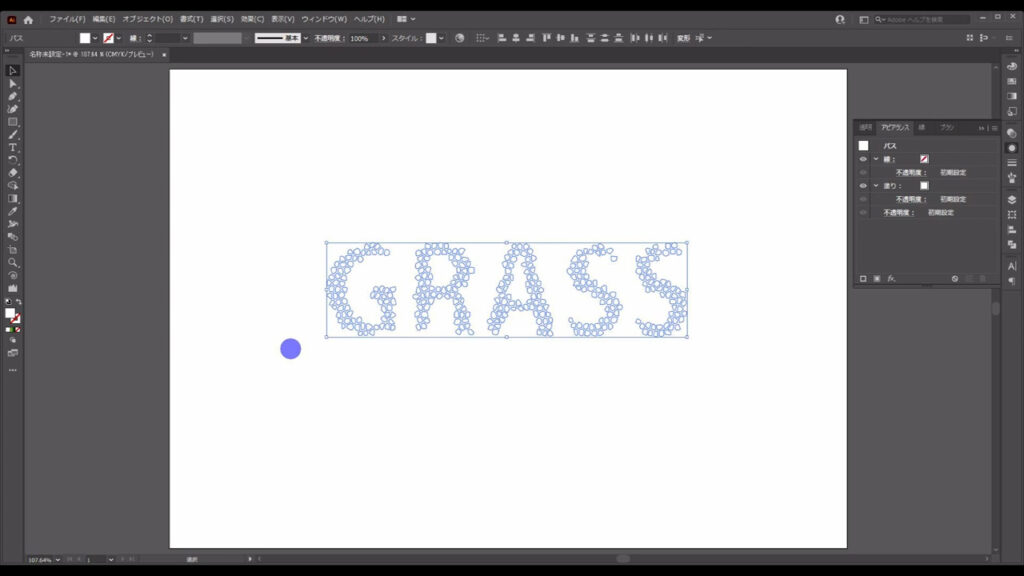
これで、細かい白塗りの部分だけが残りました。

それぞれの部品を加工する
これから、この白塗りに色を着けていきます。
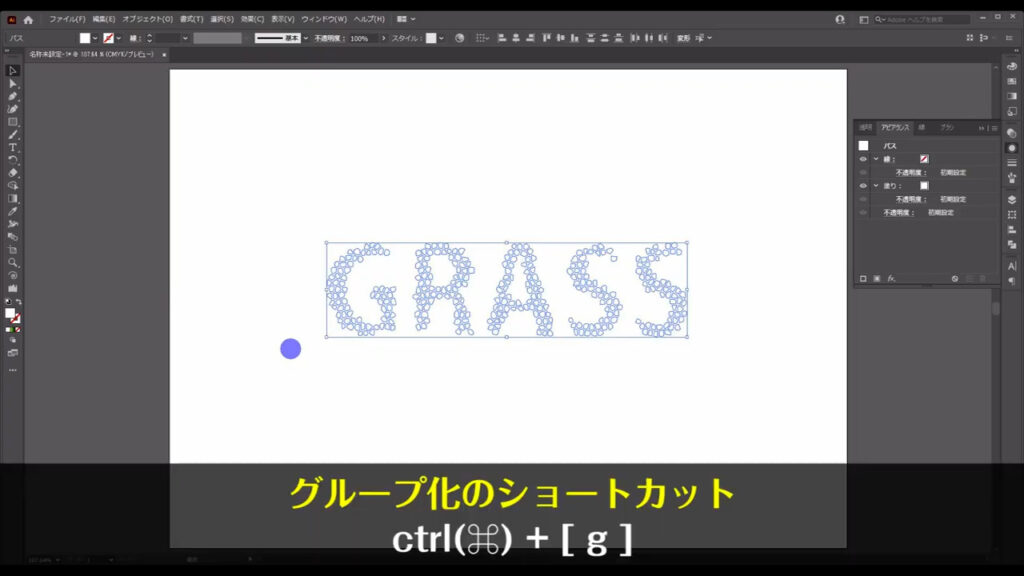
バラけると面倒なので、全選択してctrl(⌘) + [ g ]でグループ化しておきます。

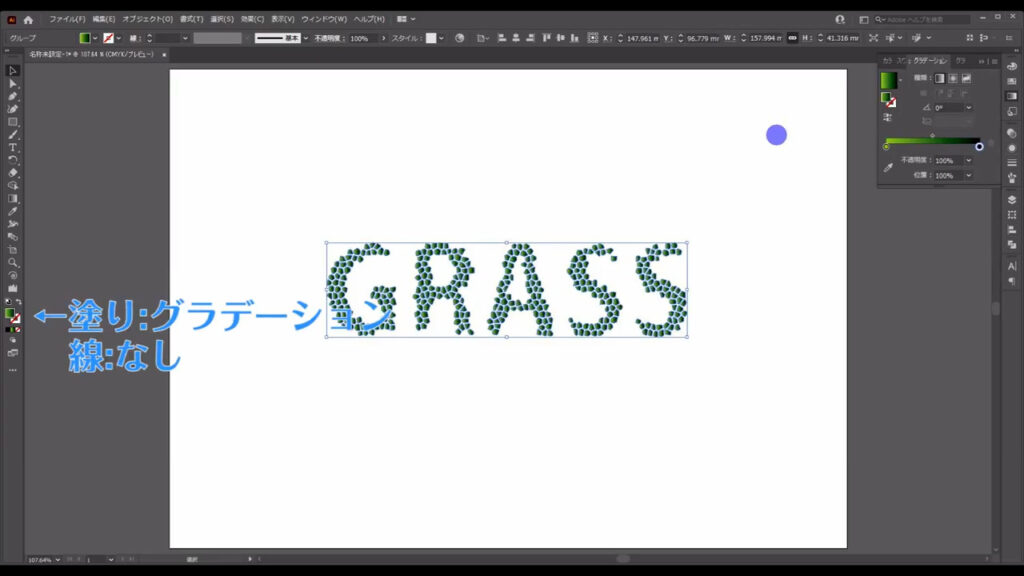
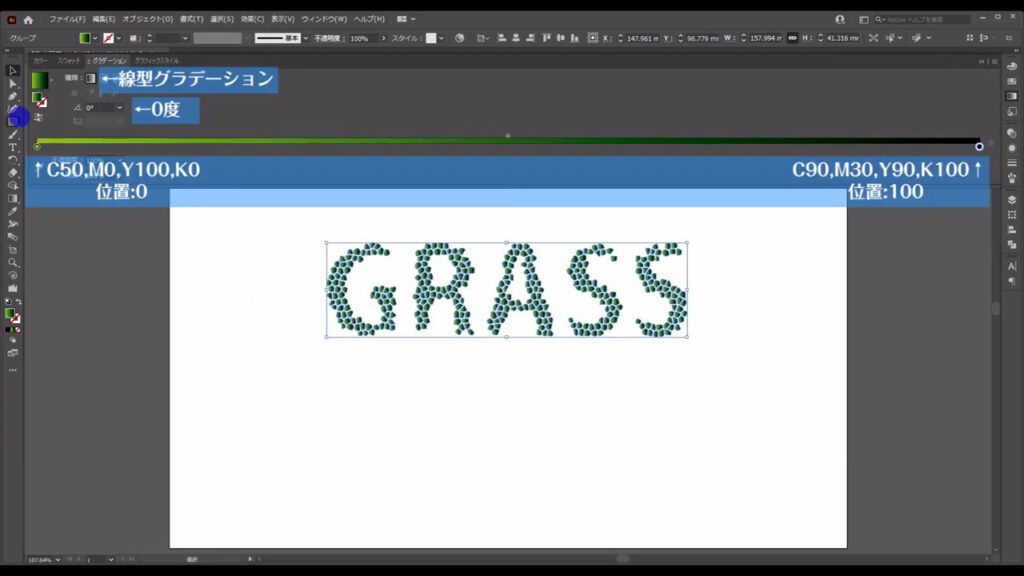
そして塗りをグラデーションに設定します。
グラデーションの詳細は下図(2枚目)の通りです。


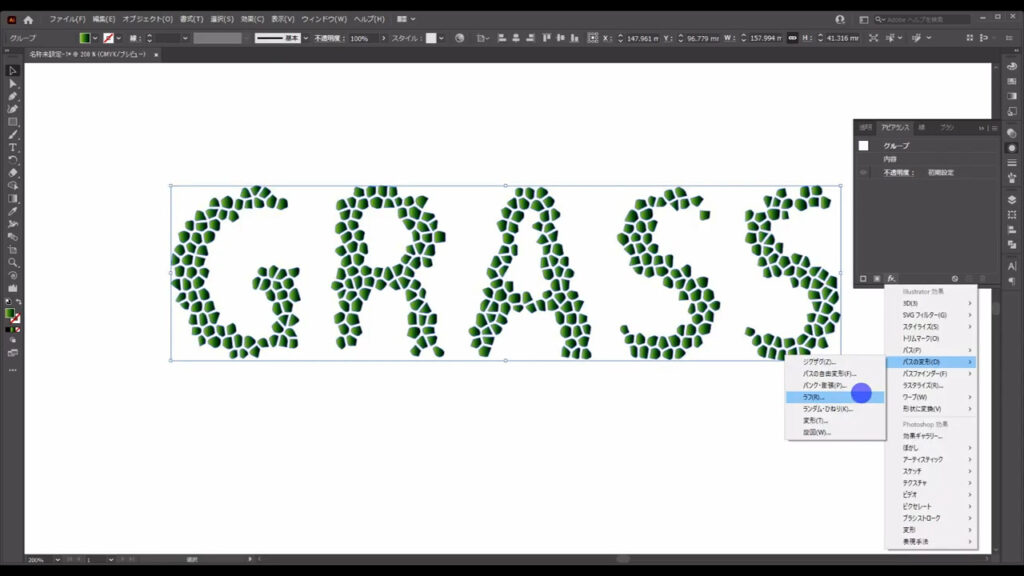
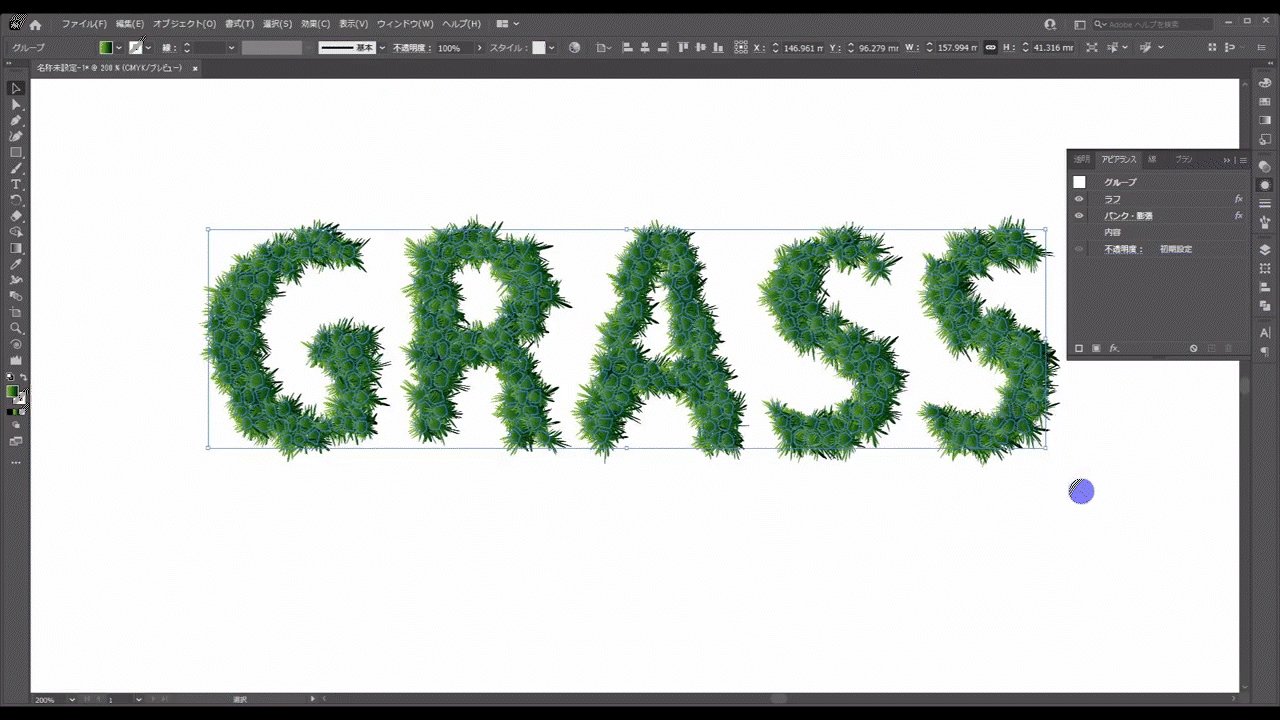
そうしたら、アピアランスパネルの「fx」から「パスの変形」「ラフ」へと進んでいきます。

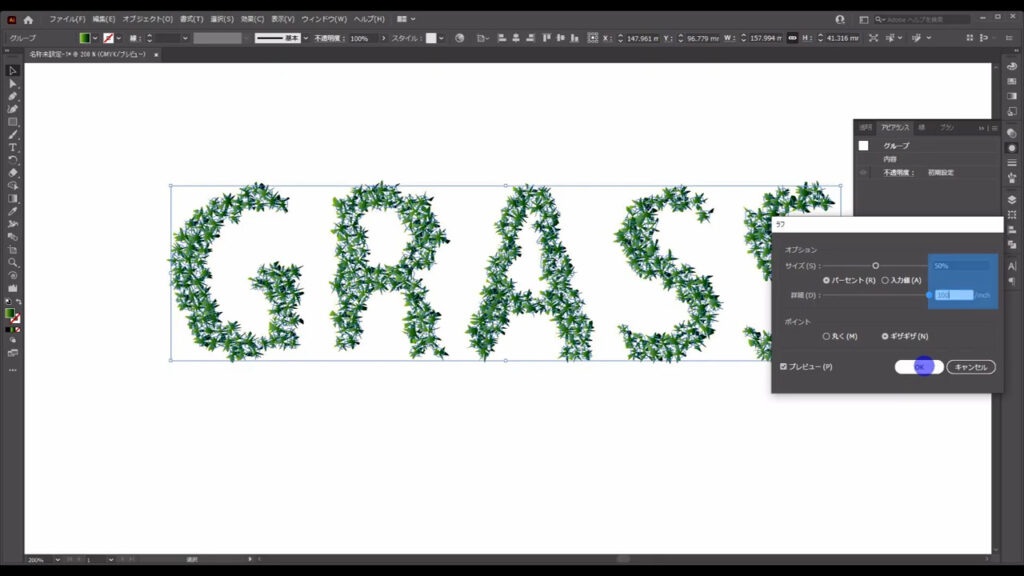
すると下図のようがウィンドウが開くので、マーキング部分のように設定して、OKを押します。

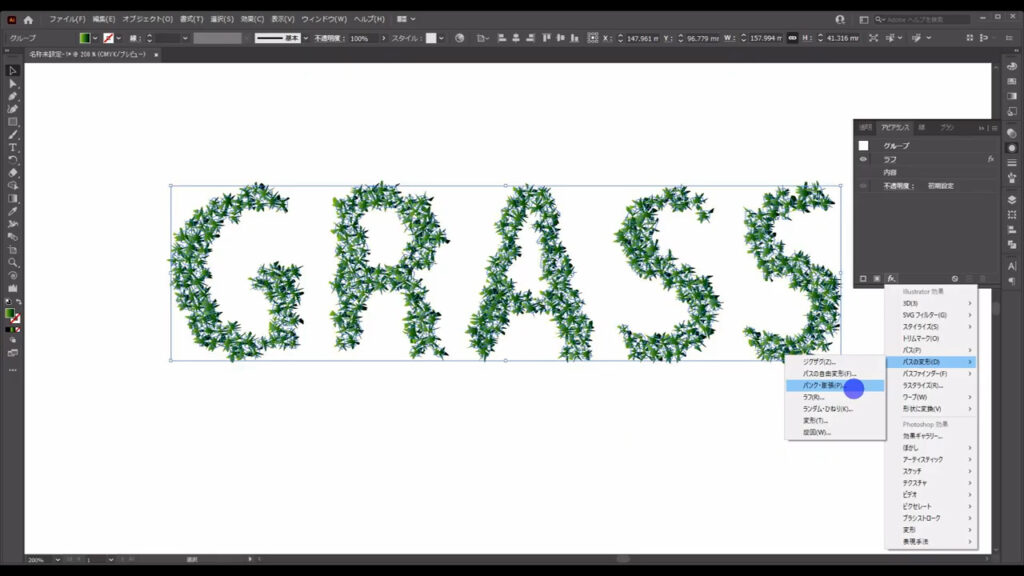
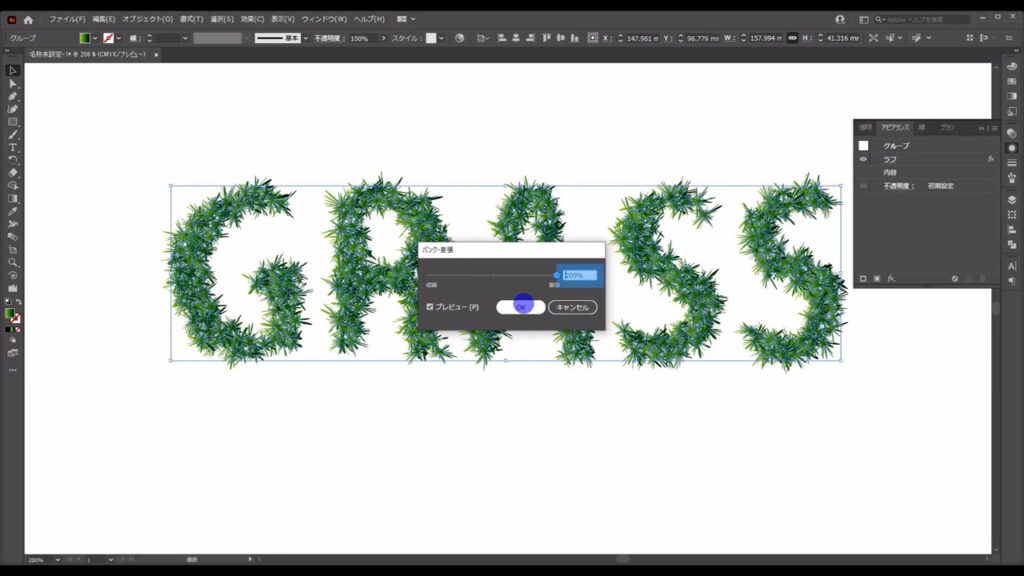
さらに、このままの状態で再度「fx」から「パスの変形」「パンク・膨張」へと進んでいくと、下図(2枚目)のようなウィンドウが開くので、ここもマーキング部分のように設定して、OKを押します。



芝生に厚みを持たせる
ここまで来たら、あとはこの文字に厚みを持たせて完成です。
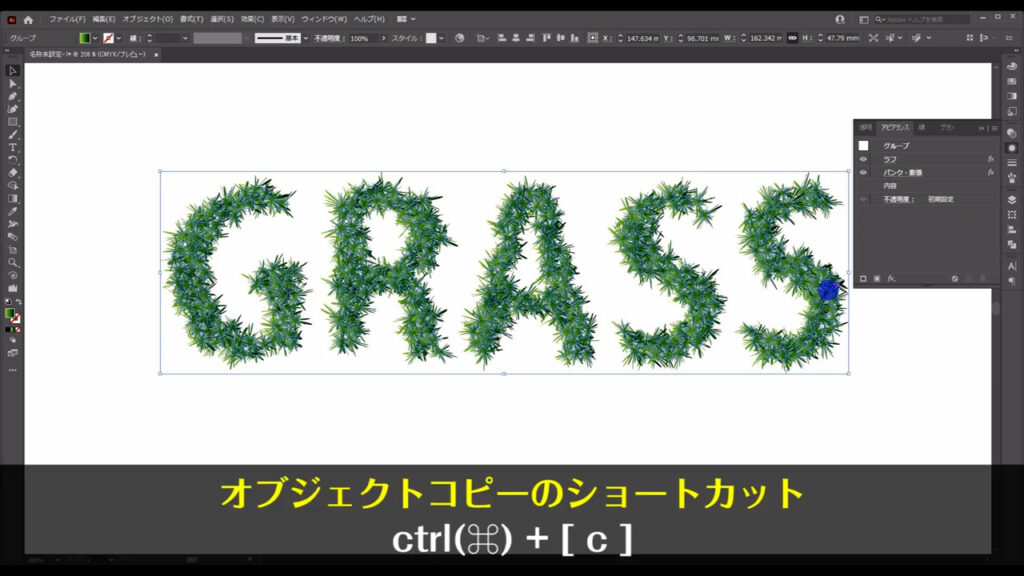
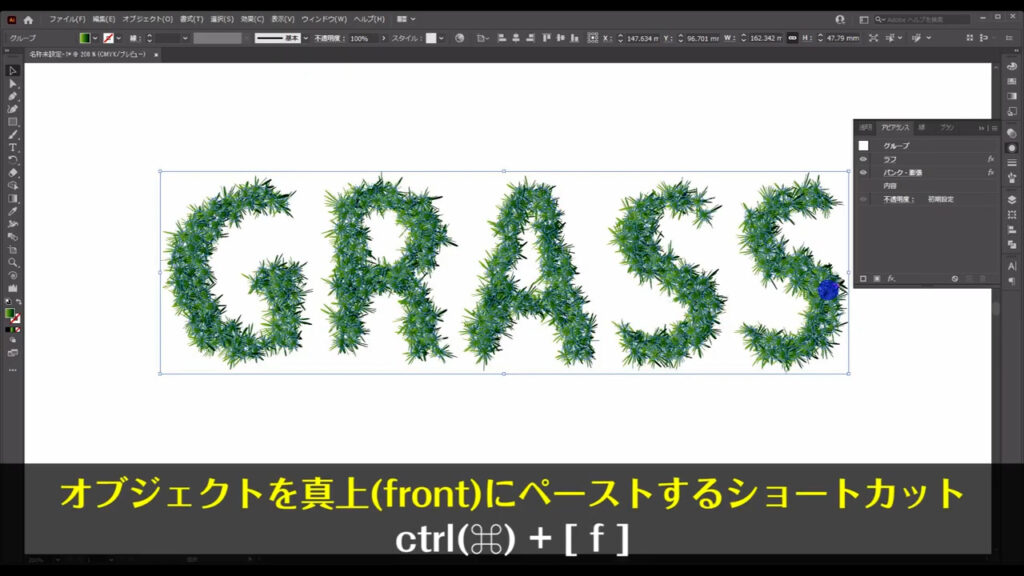
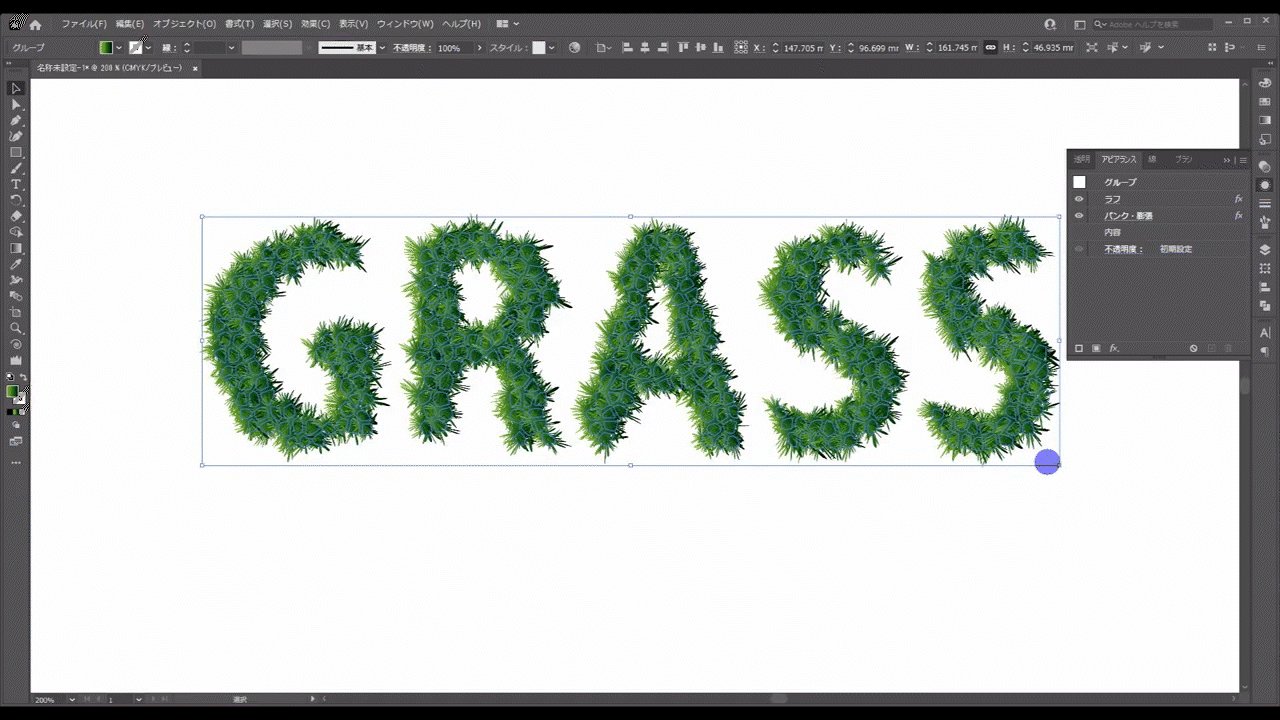
まずこれをctrl(⌘) + [ c ]でコピー、さらにctrl(⌘) + [ f ]で真上にペーストします。


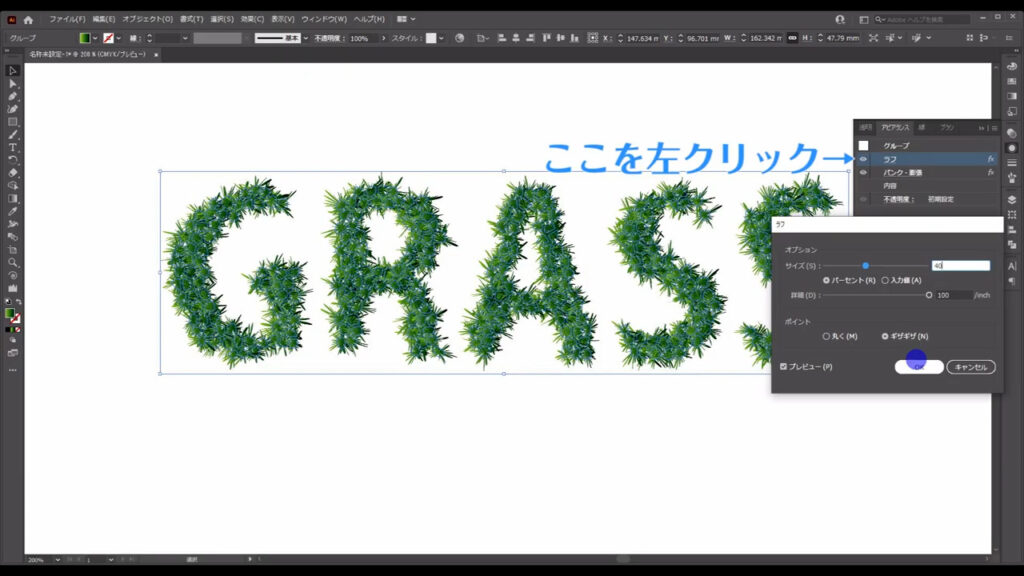
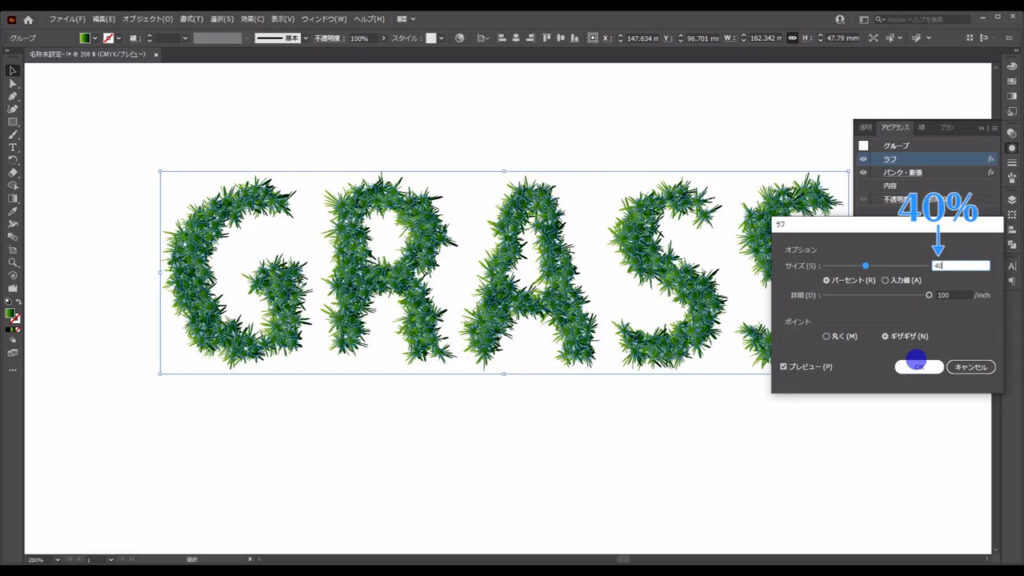
そして「アピアランスパネル」の「ラフ」から字幕(下図2枚目)のように数値を設定し直して、OKを押します。


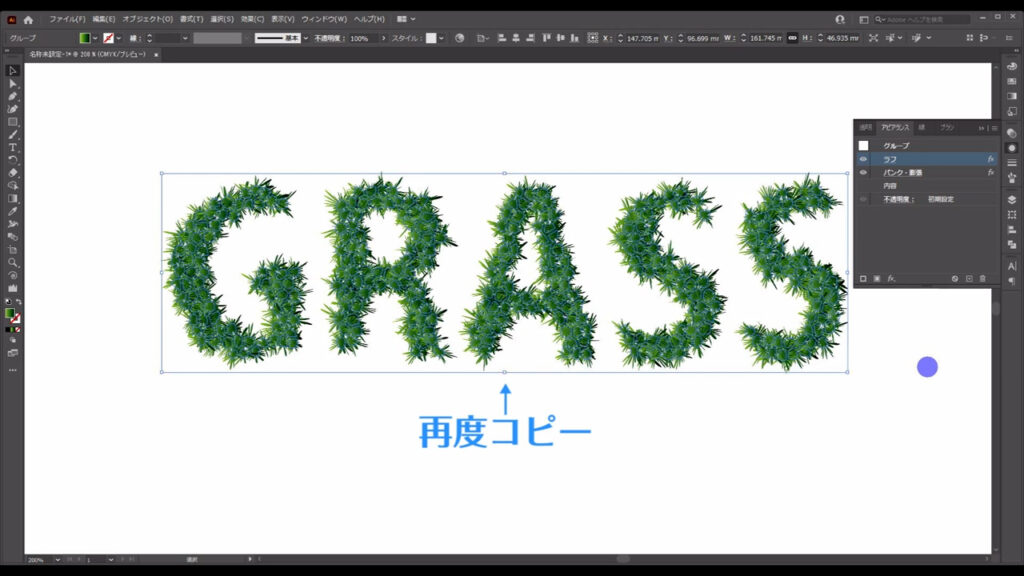
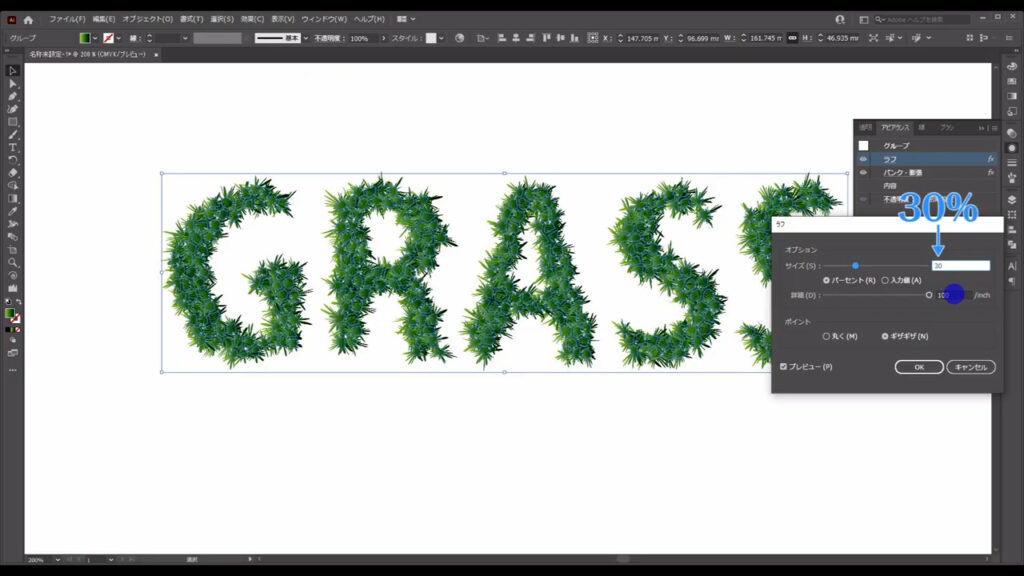
さらに今、設定し直したものを再度コピーして、こちらも「ラフ」の数値を字幕(下図2枚目)のように設定、OKを押します。


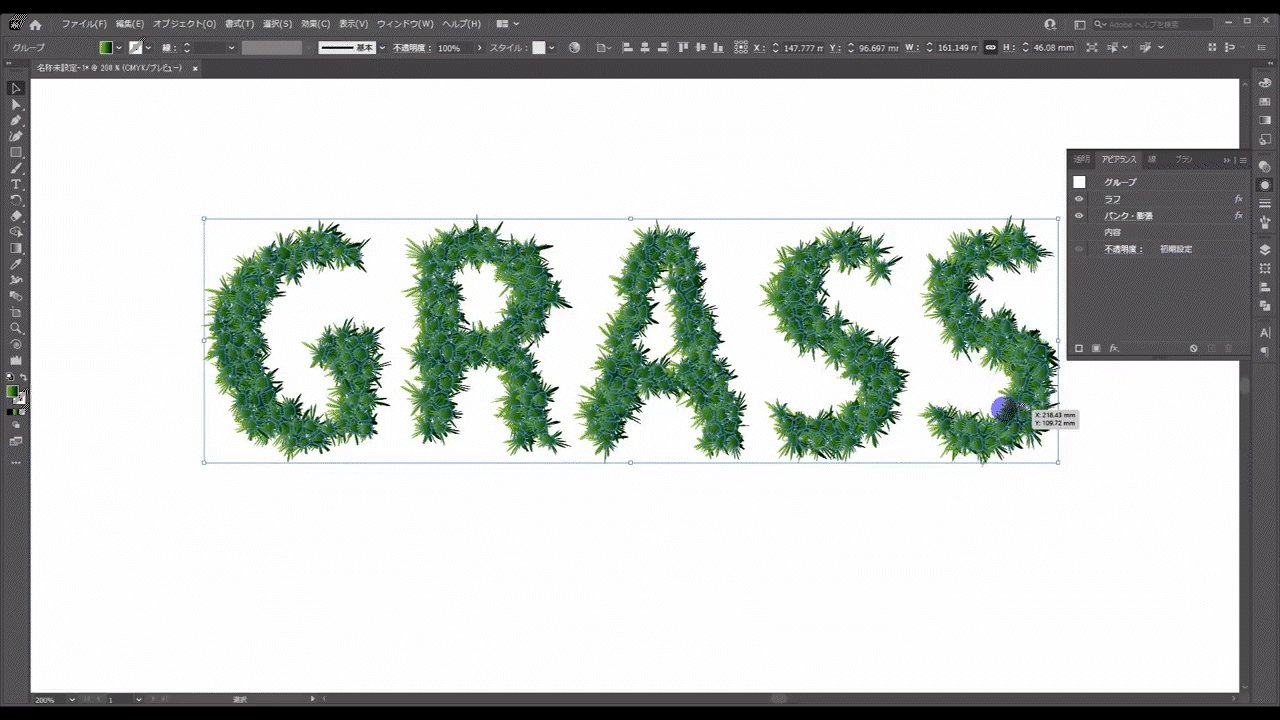
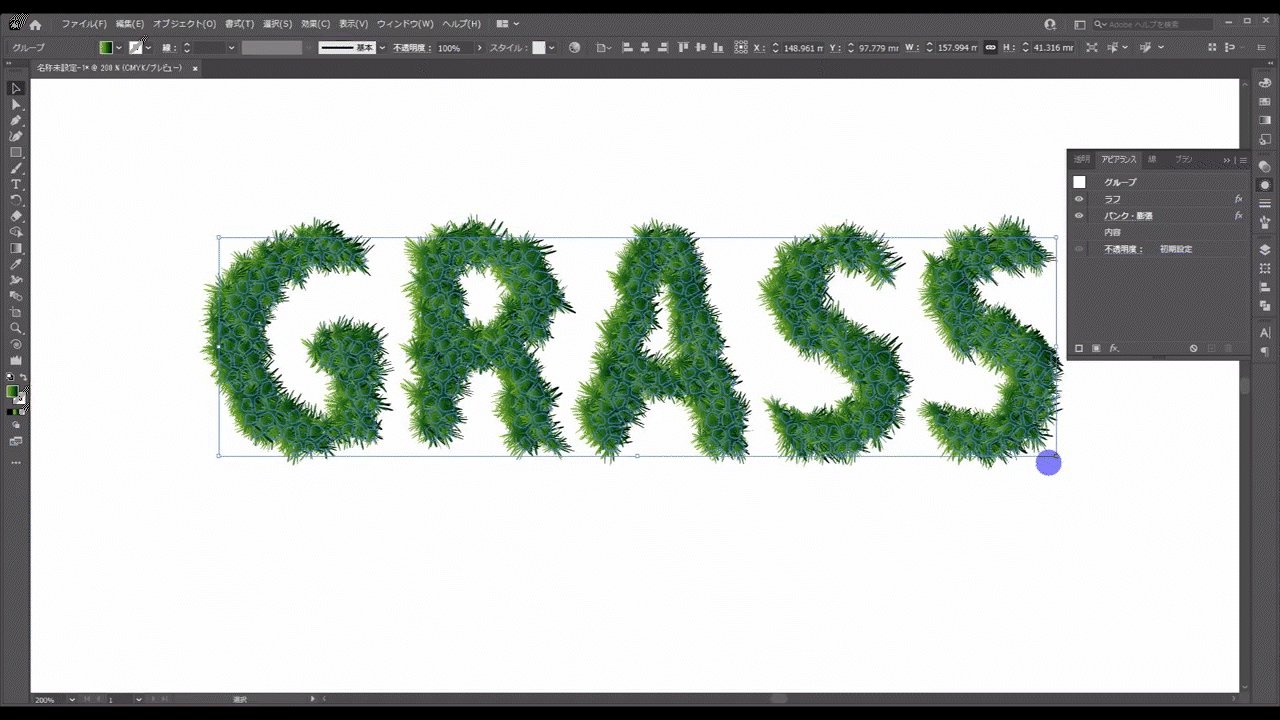
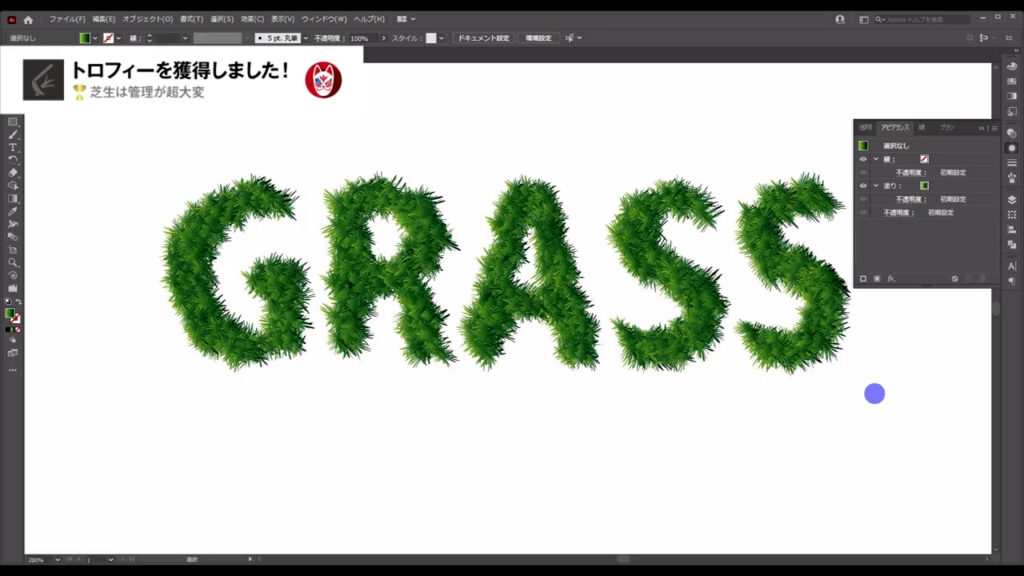
最後にそれぞれのグループの位置を少しずつずらしたら、芝生エフェクトの完成です。


最後までお読みいただき、ありがとうございます。




コメント