この記事には広告が含まれています。
こんにちは、イラレ常人です。
今回は、バナーやパンフレットのちょっとしたスペースにありそうなコインの山積みイラストを作っていきます!
イラレは1つだけ元を作ってしまえば、簡単に量産できるからラクですね。
無料で完成素材をダウンロード↓
山積みコインイラスト – No: 22056203/無料イラストなら「イラストAC」をイラストACでチェック!
それでは、さっそく本編にいきましょう。
正面から見たコインを作る
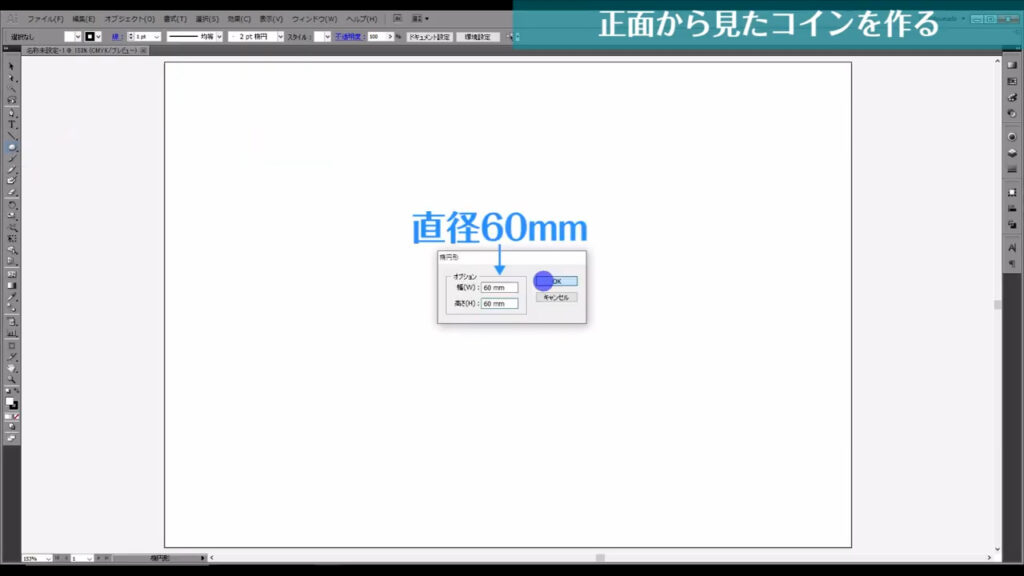
まず楕円形ツールに切り換え、適当なところで左クリック、直径60mmの正円を作ります。
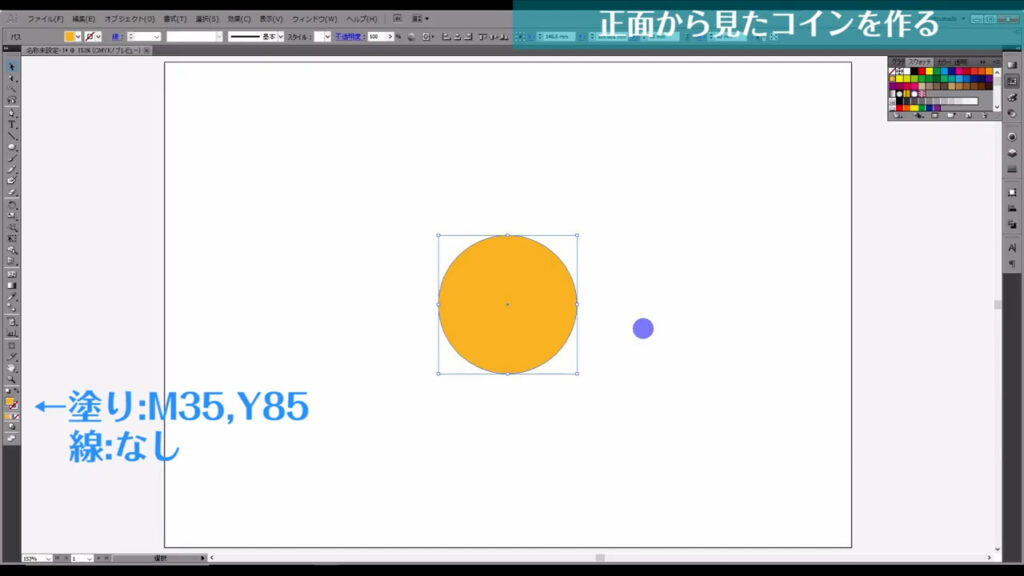
塗りは字幕(下図3枚目)のように設定します。
線はなしです。



そうしたら、この正円をctrl(コマンド) + [ c ]でコピー、さらにctrl(⌘) + [ f ]で真上にペーストします。


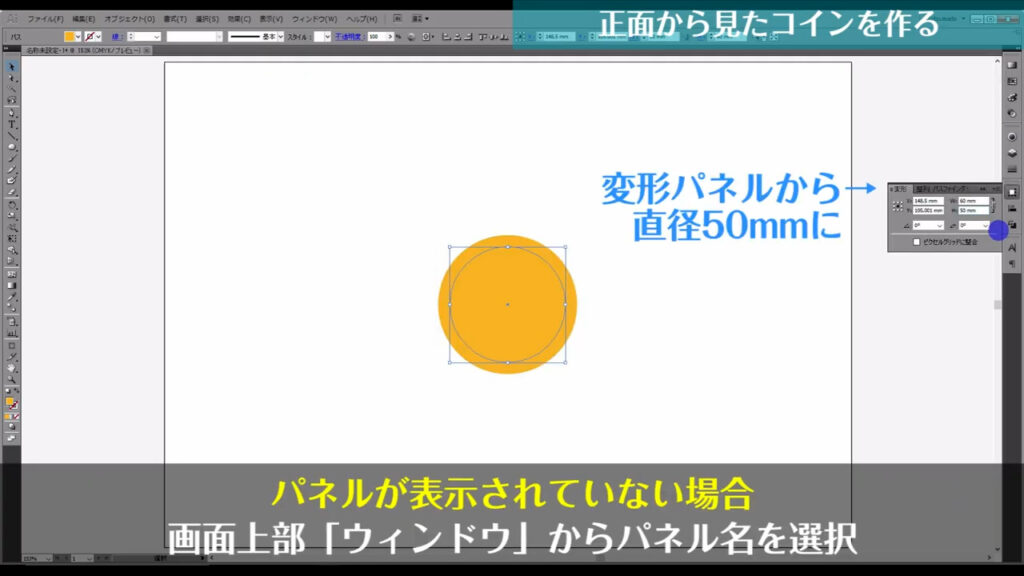
そして、今コピーした正円のサイズを直径50mmに、塗りを字幕(下図)のように変更します。


それが終わったらテキストツールに切り換え、作りたい硬貨の記号を打ち込みます。
塗りは白、線はなしです。


そうしたら、硬貨に光沢をつけます。
大きい方の正円を選択した状態で、ctrl(コマンド) + [ c ]でコピー、ctrl(⌘) + [ f ]で真上にペーストします。


次に、今コピーした正円の塗りを白に変更します。

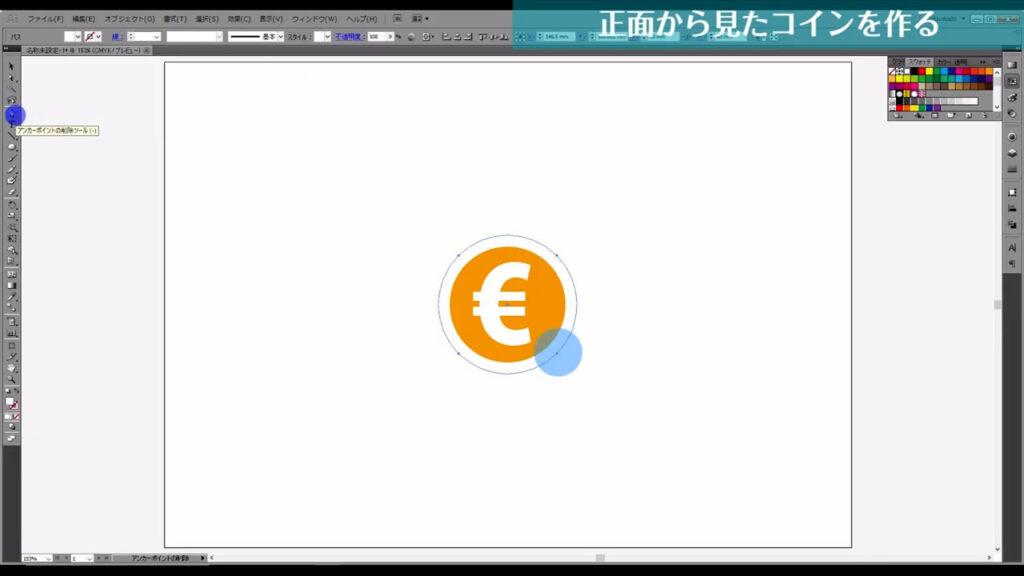
そして回転ツールに切り換え、この円を「45度」回転させます。


ここで「正円を回転させたところで意味がないのでは?」と思った方、私よりも頭の回転が速くてうらやましいです。
確かに見た目には変わりがありませんが、実はアンカーポイントも一緒に回転しています。

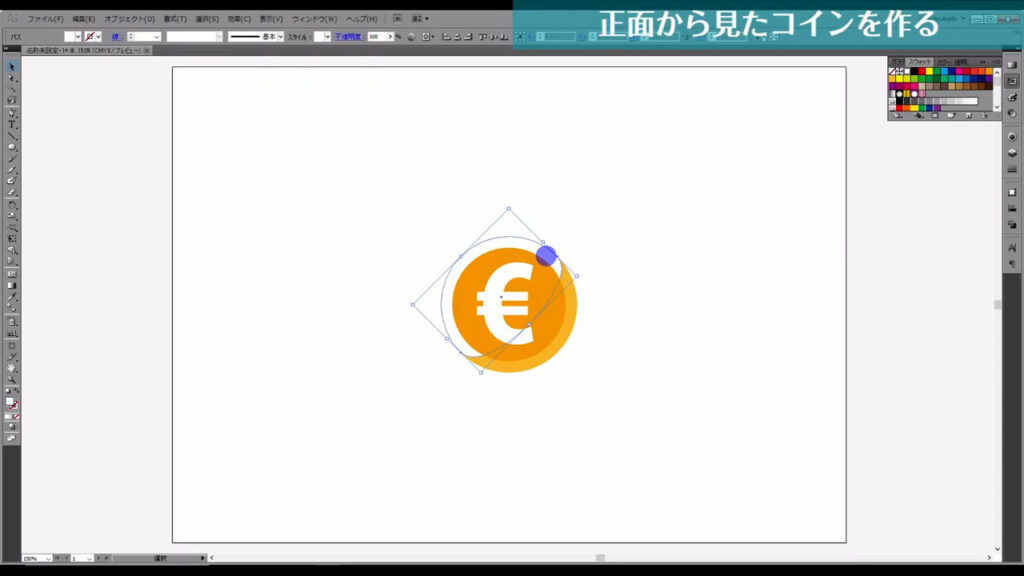
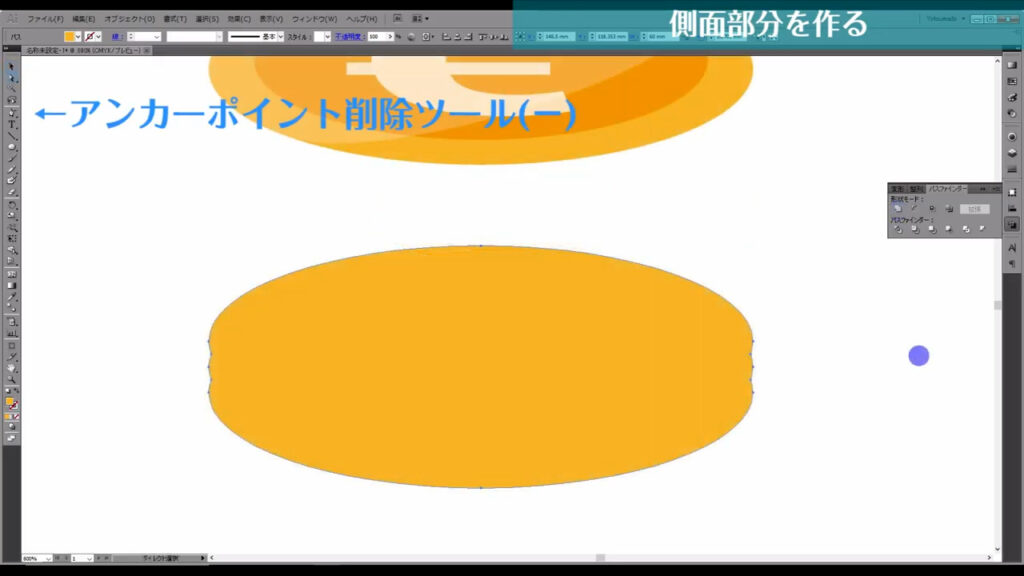
この正円を回転させたらアンカーポイント削除ツールに切り換え、マーキング部分(下図2枚目)のアンカーポイントを削除します。


満月の一歩手前の月みたいな形になりました。

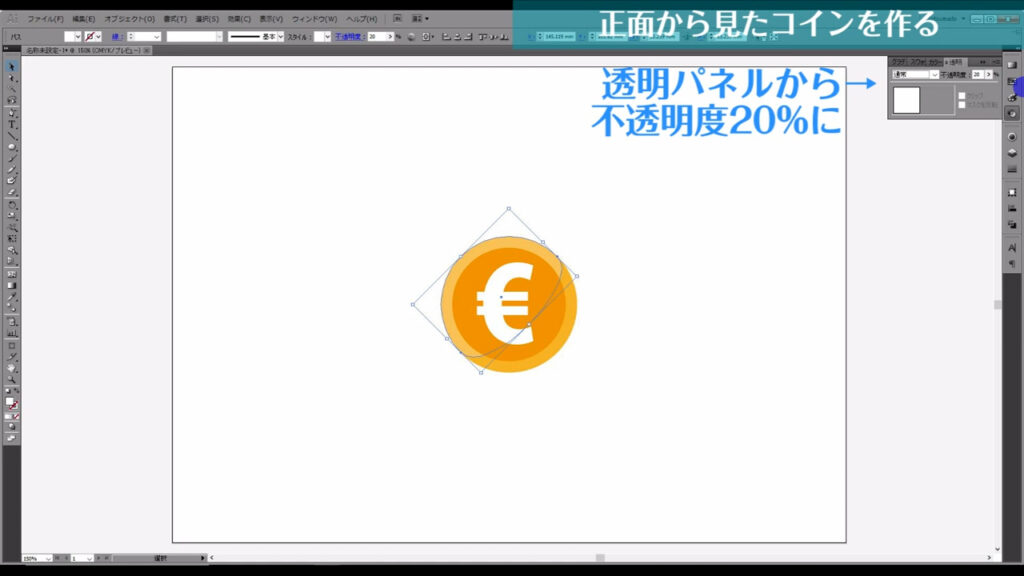
そうしたら透明パネルから、この図形の不透明度を20%にします。

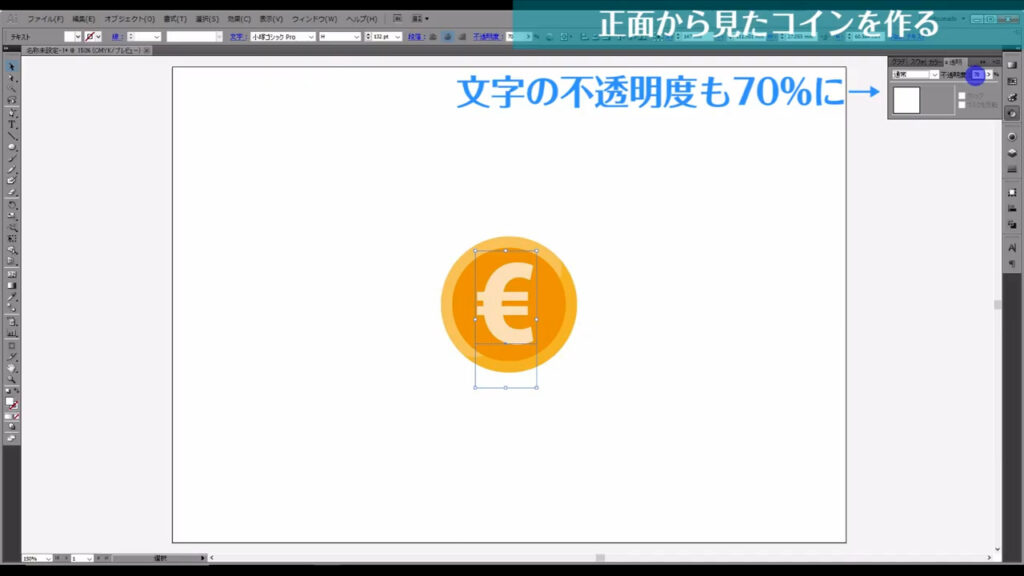
ついでに文字の不透明度も70%にします。

このままでは光沢が手前の小さい方の円に隠れてしまっているので、光沢の図形を選択した状態で右クリックして、重ね順を最前面にします。


ここまできたら次のステップです。
コインの側面部分を作る
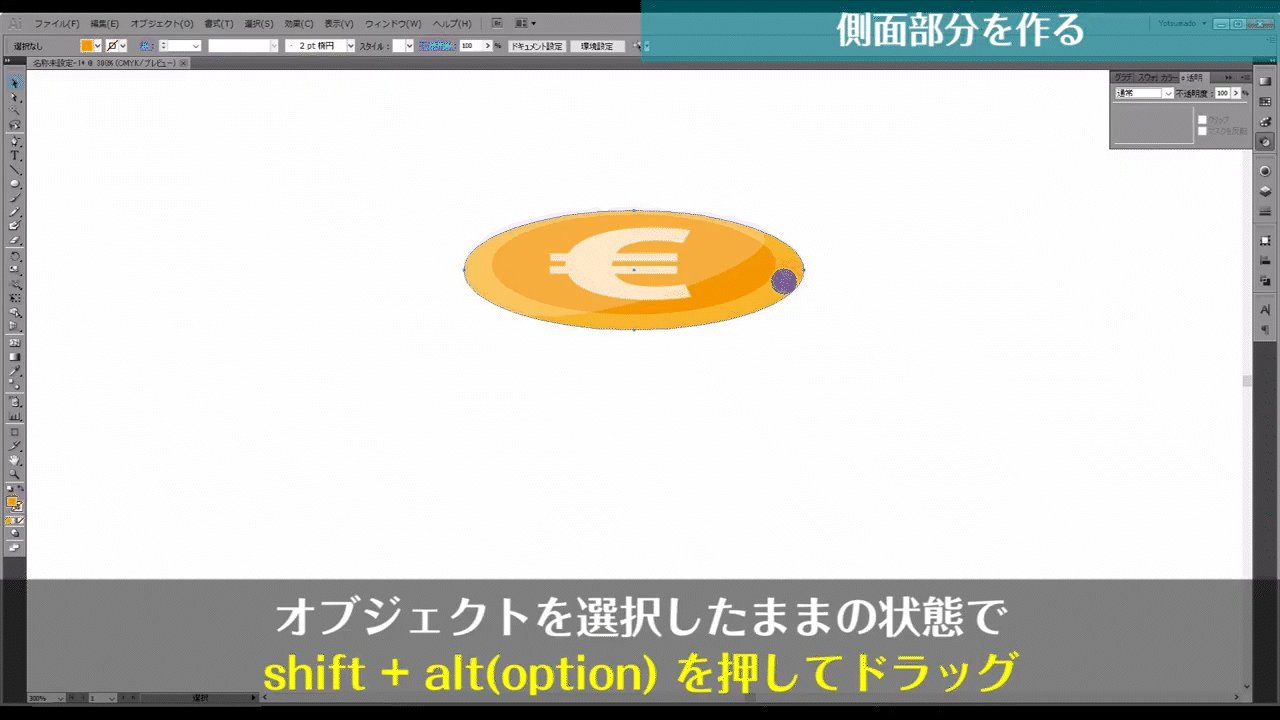
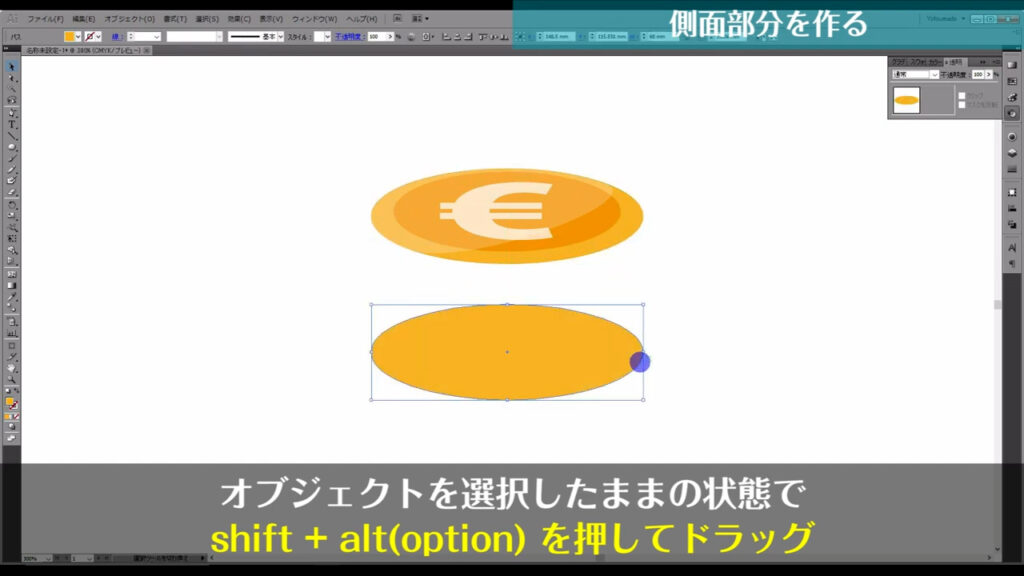
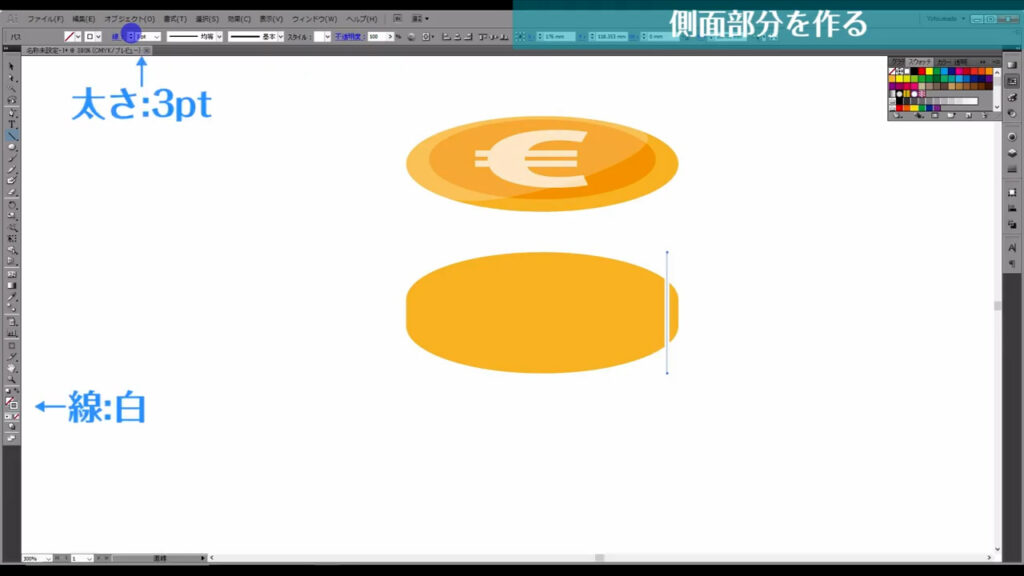
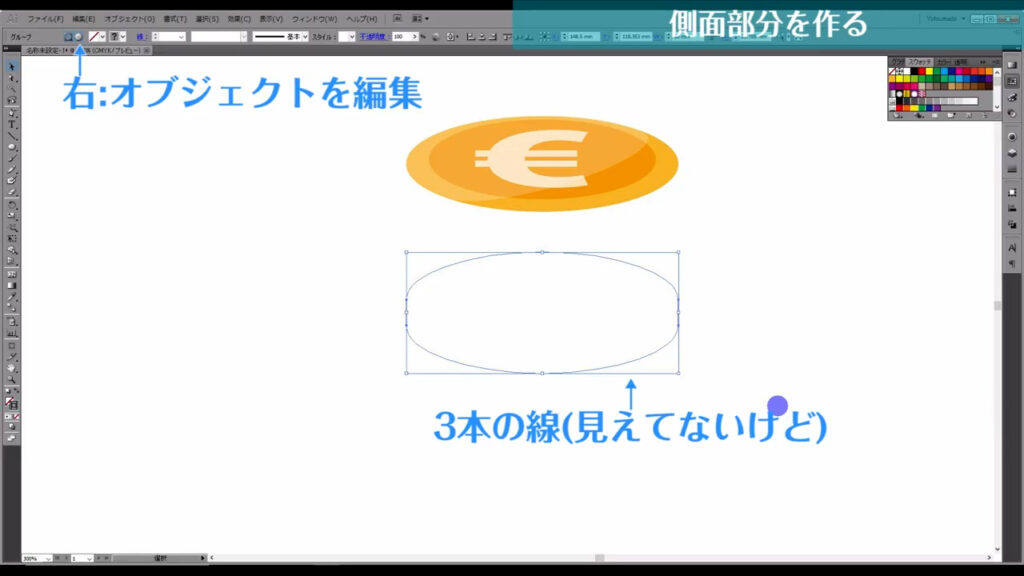
先程のステップで作ったコインの正面を横長に潰します。
潰す加減は適当で良いです。

遠近感を意識して、小さい方の円と硬貨の記号は少し奥に移動させました。

そうしたら、これを元にコインの側面を作っていきます。
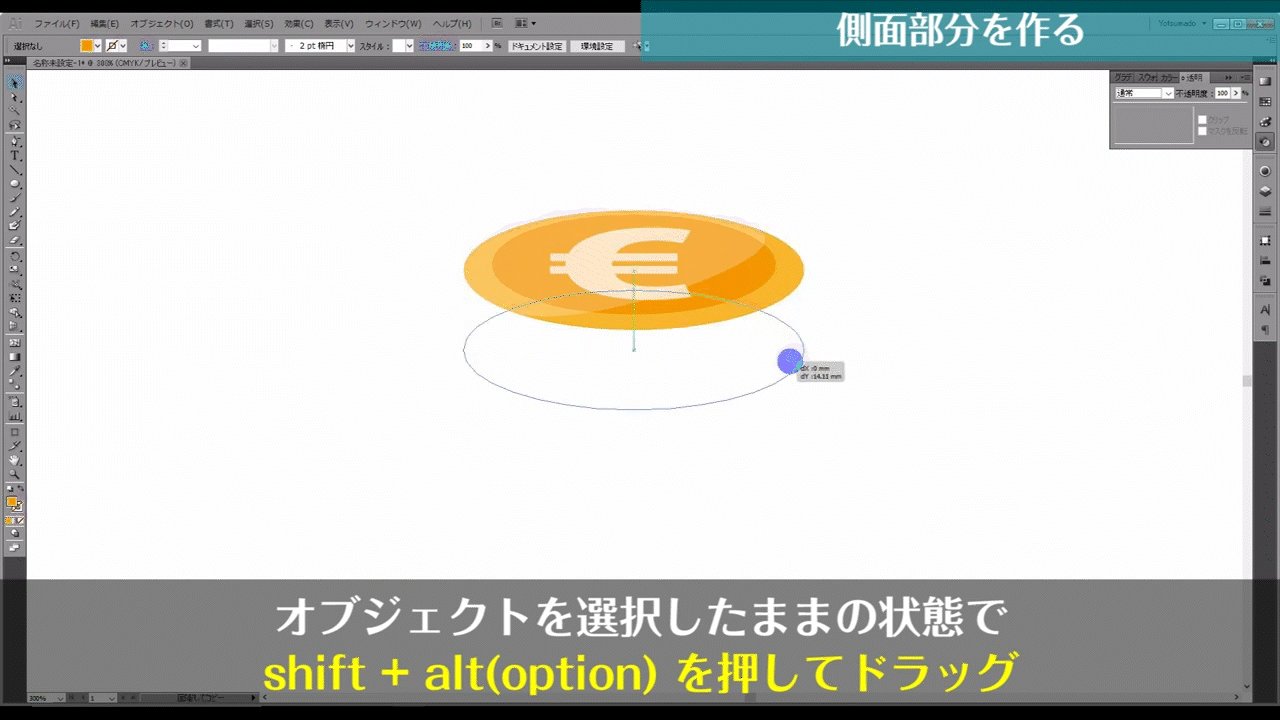
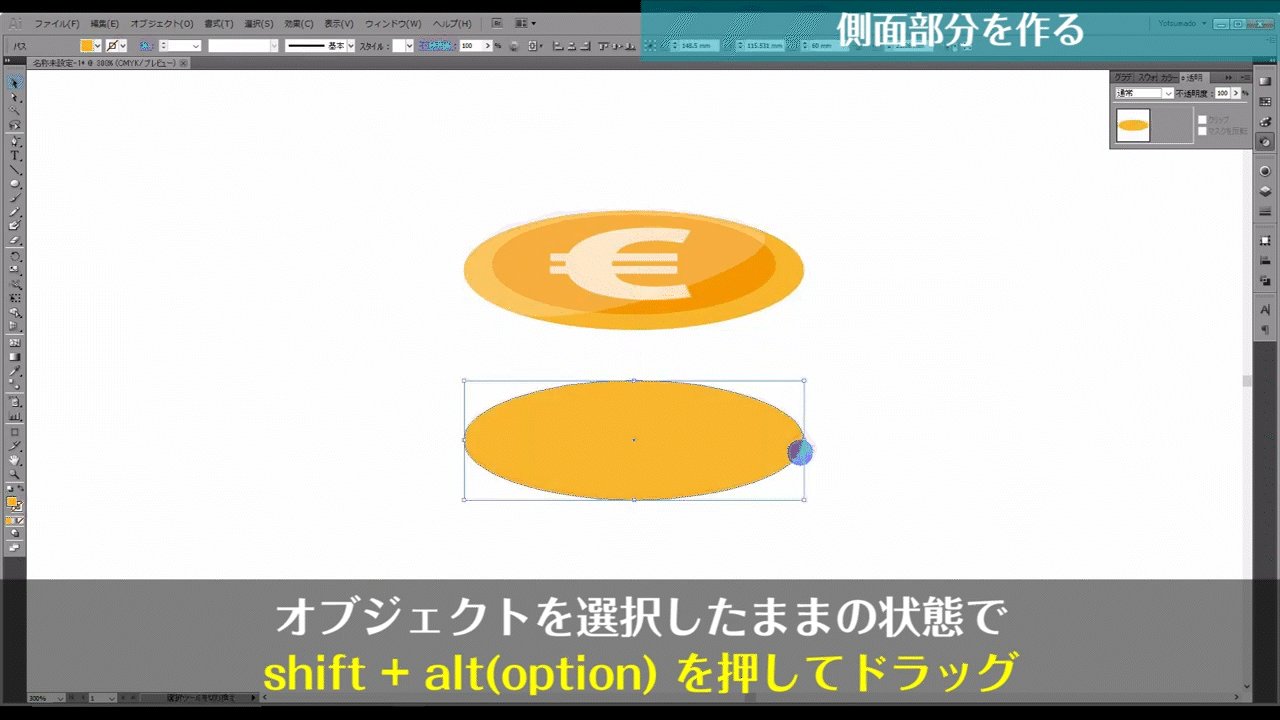
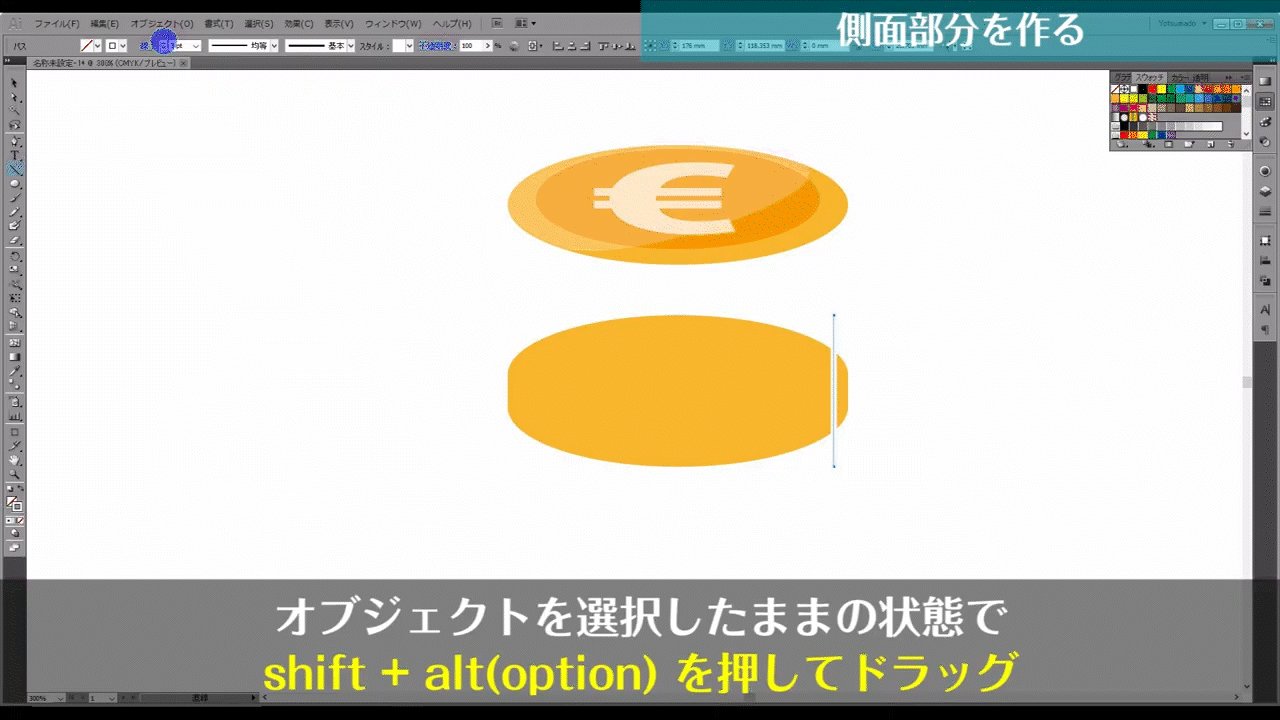
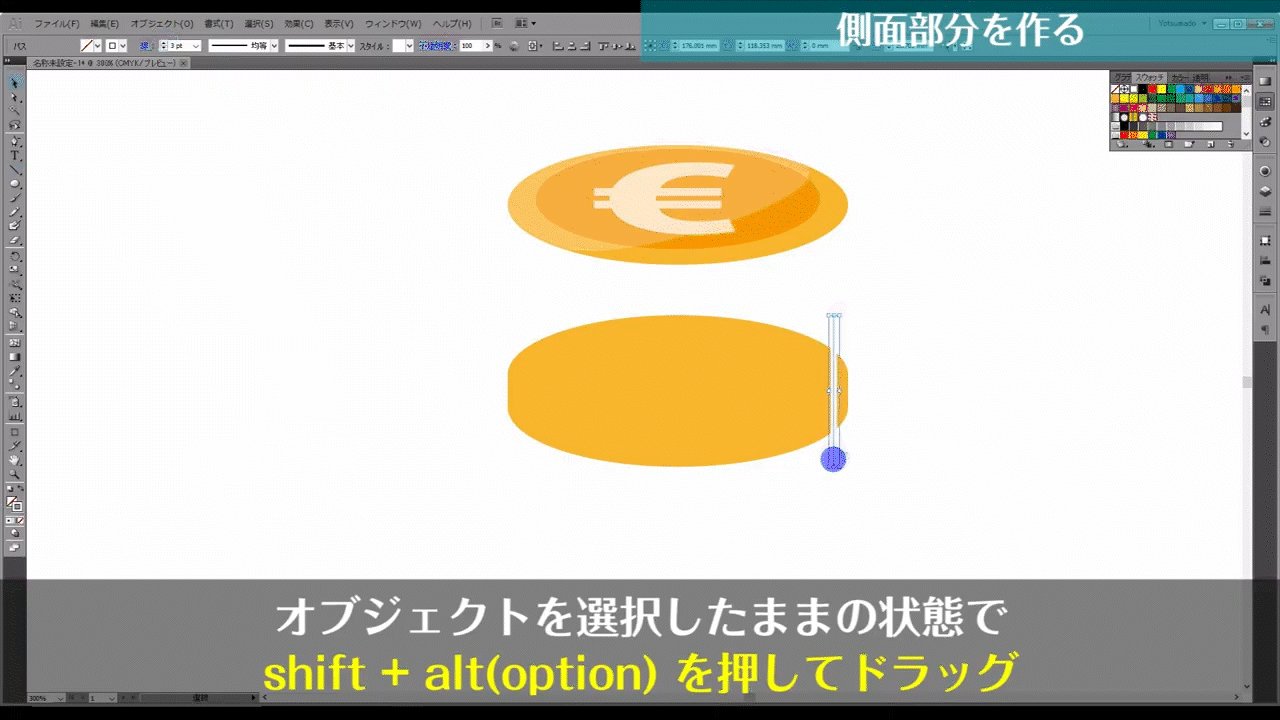
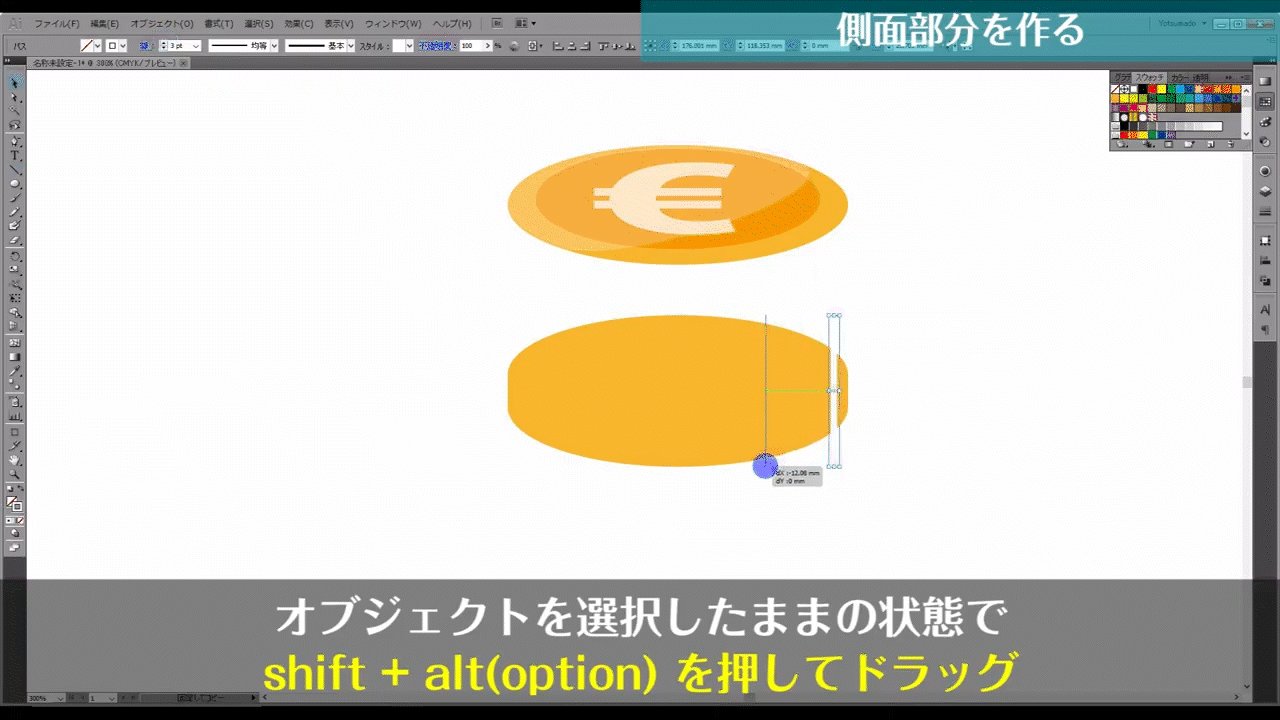
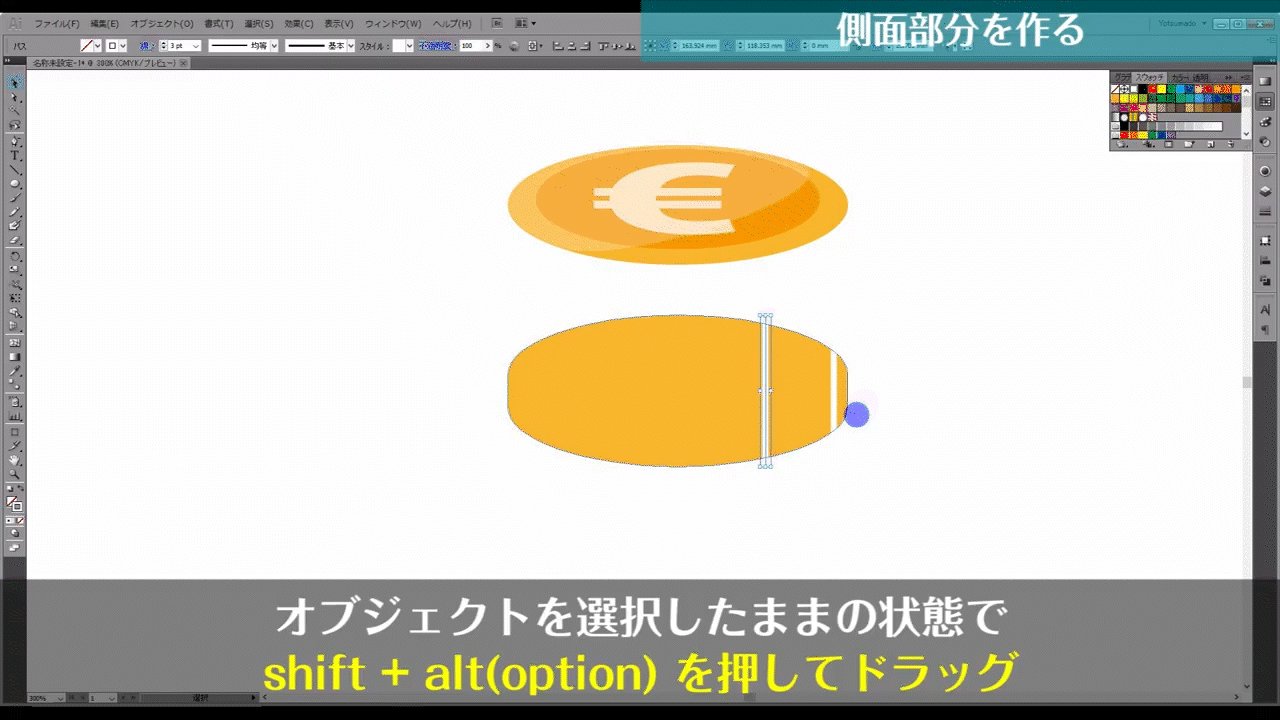
まず一番大きい楕円形を選択した状態で、shift + alt(option)を押しながら下にドラッグして、適当な場所で全てを離します。


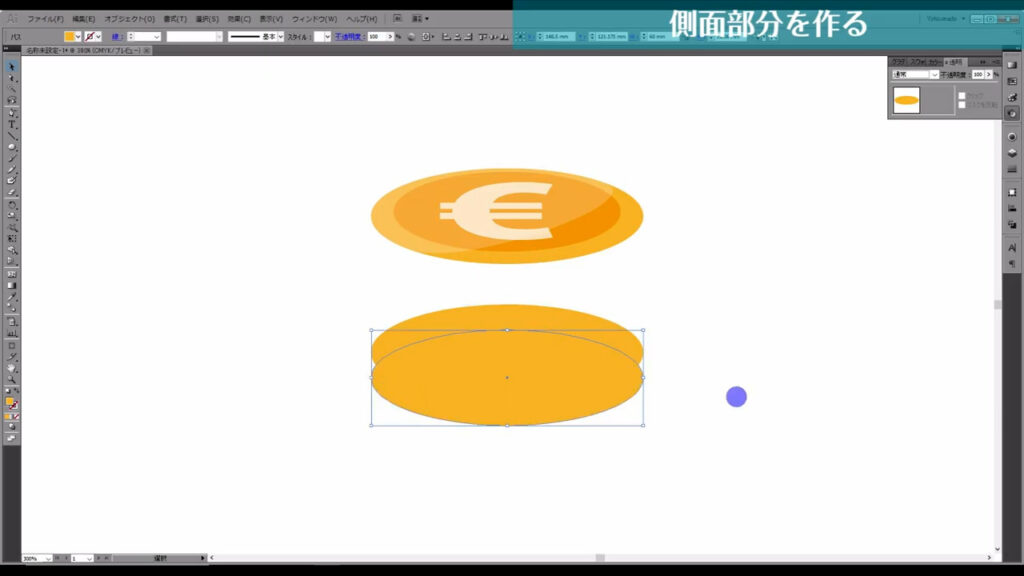
そして、もう一度このコピー操作を繰り返すのですが、今度はコインの厚さを意識してコピーします。

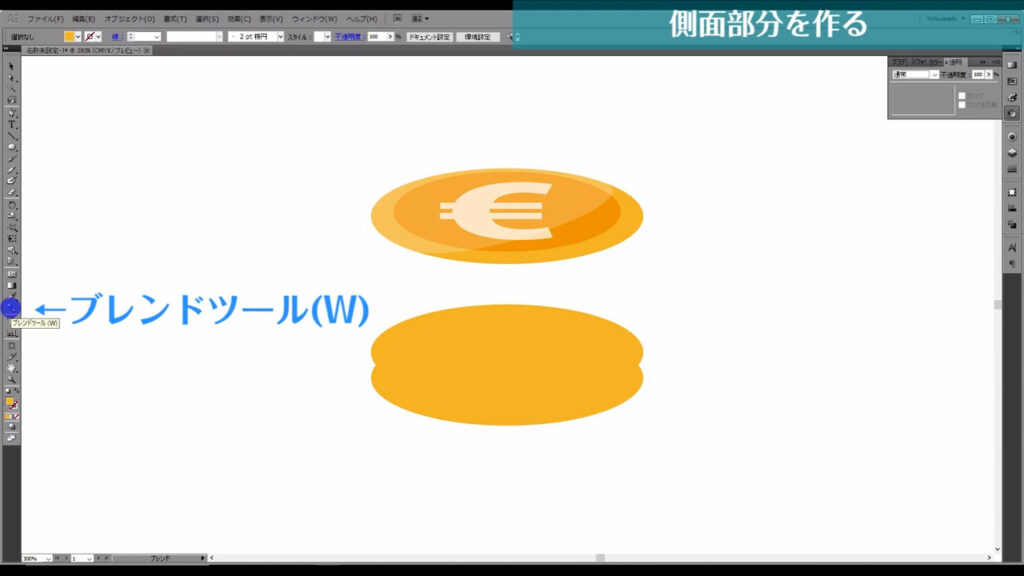
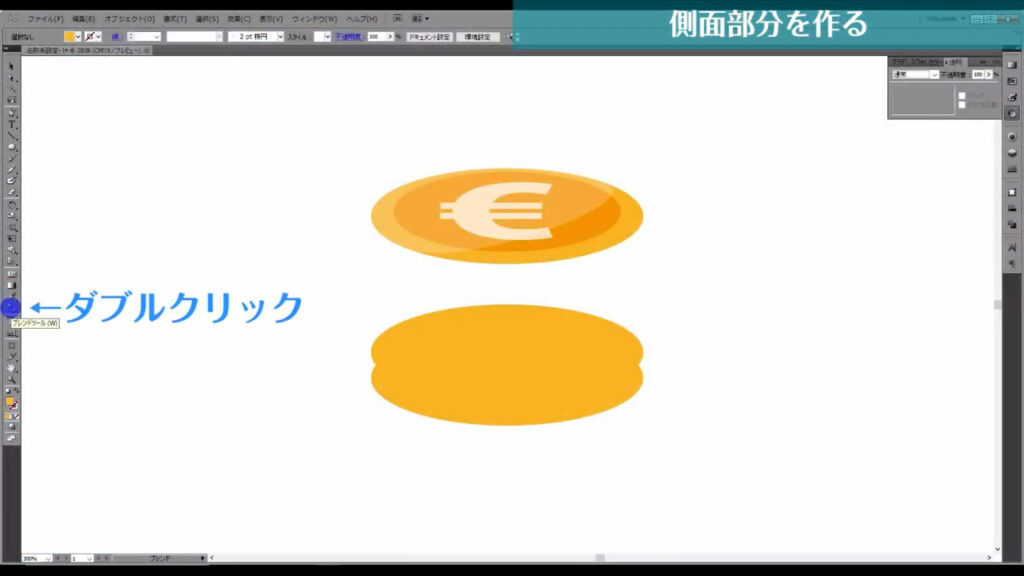
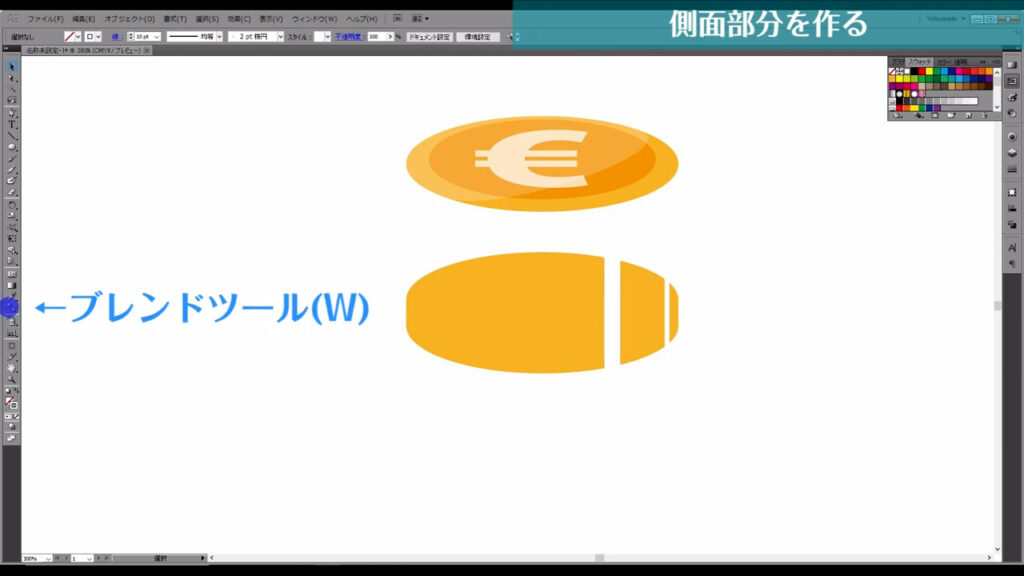
次に、ブレンドツールというものに切り換えます。
このツールは言葉の意味の通り、2つ以上の色を混ぜ合わせたり、図形を徐々に変形させるツールですが、同じ図形を等間隔にコピーさせるときにも使えます。



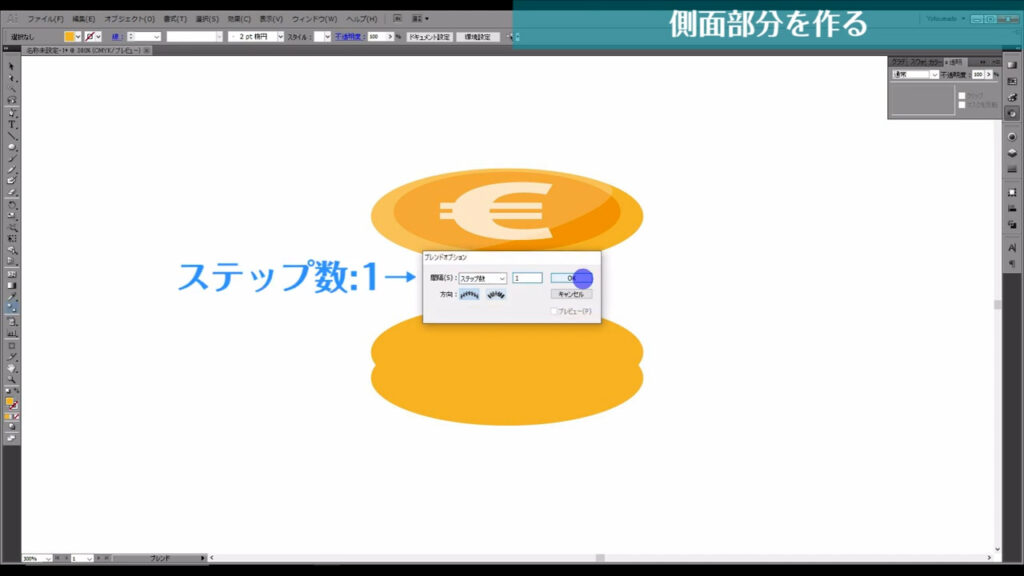
ブレンドツールに切り換えたら、再度ツールボタンをダブルクリックして、下図(2枚目)のウィンドウを開きます。
そして「間隔」というところを「ステップ数」にし、横の数字を「1」にします。


これは今回のケースでいうと「ブレンドさせる図形と図形の間に1つの図形を挟みますよ」という意味です。
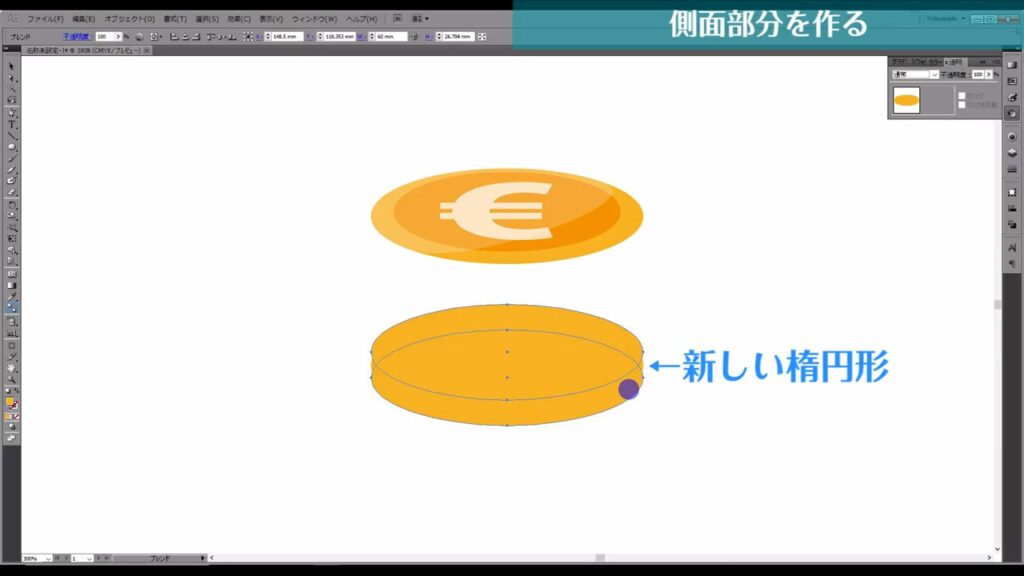
ウィンドウのOKを押したら、この2つの楕円形を左クリックします。
すると、2つの楕円形の間に新しい楕円形がもう一つできました。

ちょっとわかりづらいので、間隔を離してみますね。

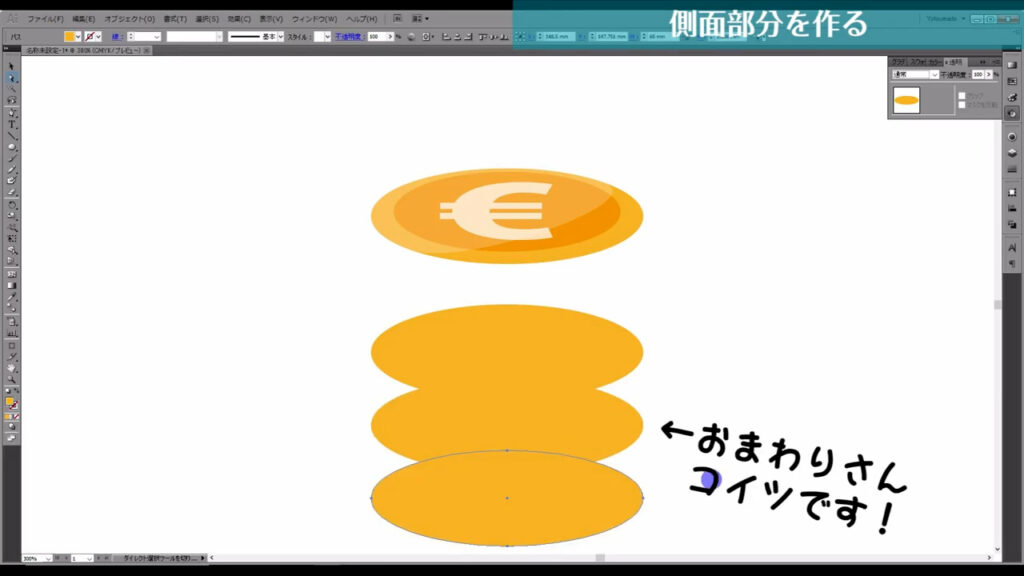
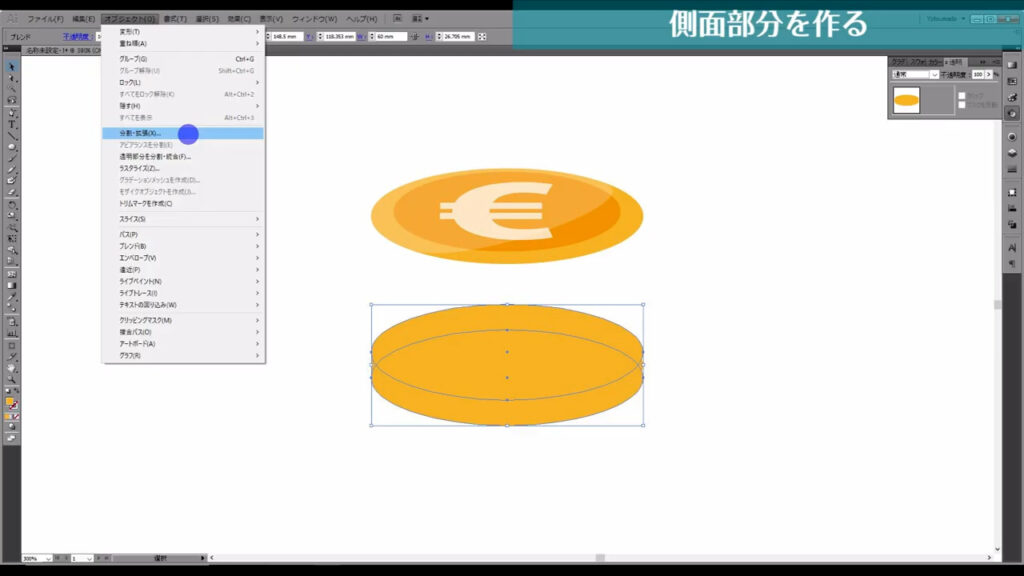
これが終わったら選択ツールに切り換え、ブレンドさせた図形を選択し、下図の手順で新しくできた楕円形も自由に変形できるようにします。



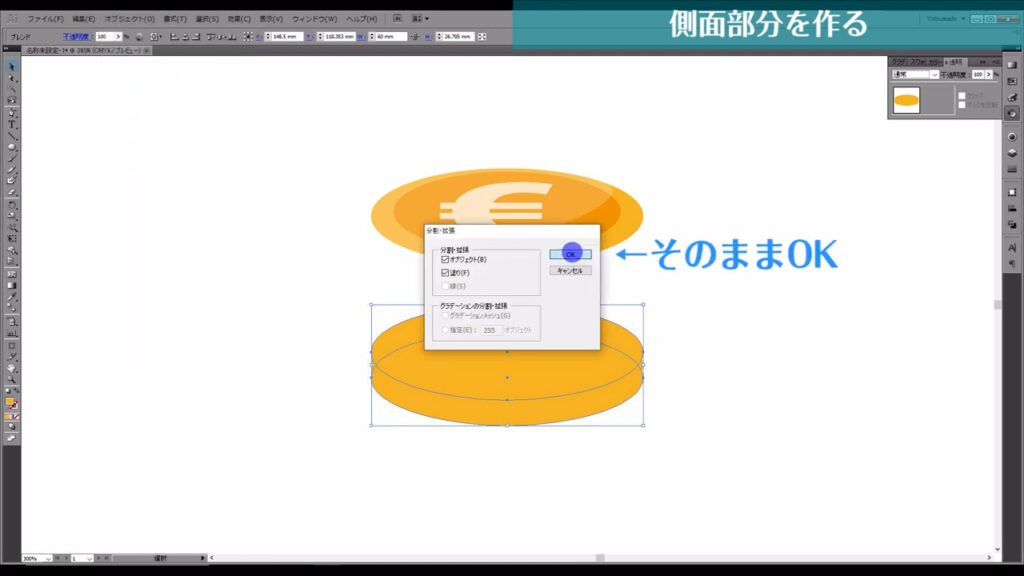
ここでちょっと解説をしておくと、ブレンドツールよってできた図形は仮想のもので、これは「分割・拡張」という操作によって実態、つまり編集可能なものになります。
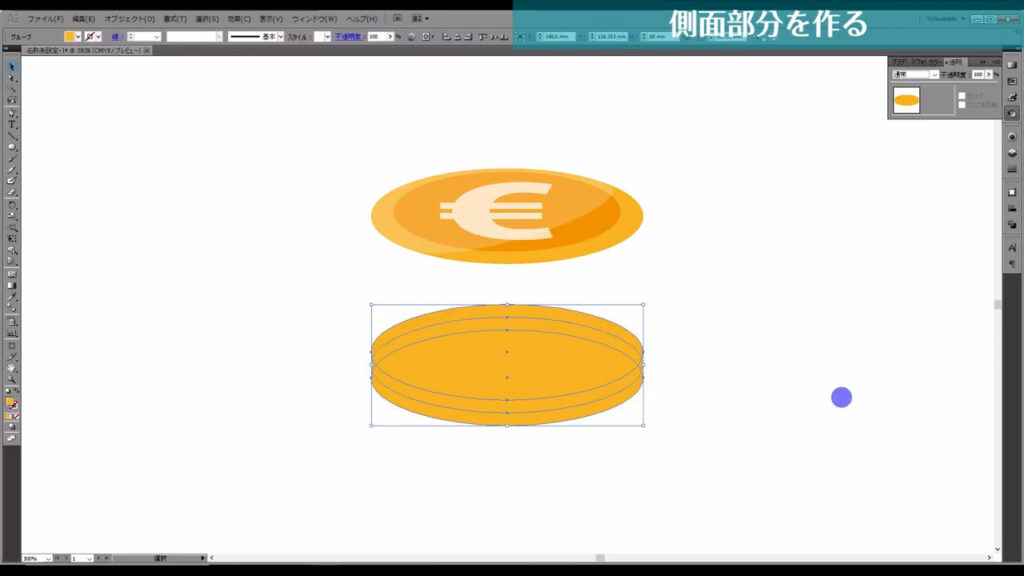
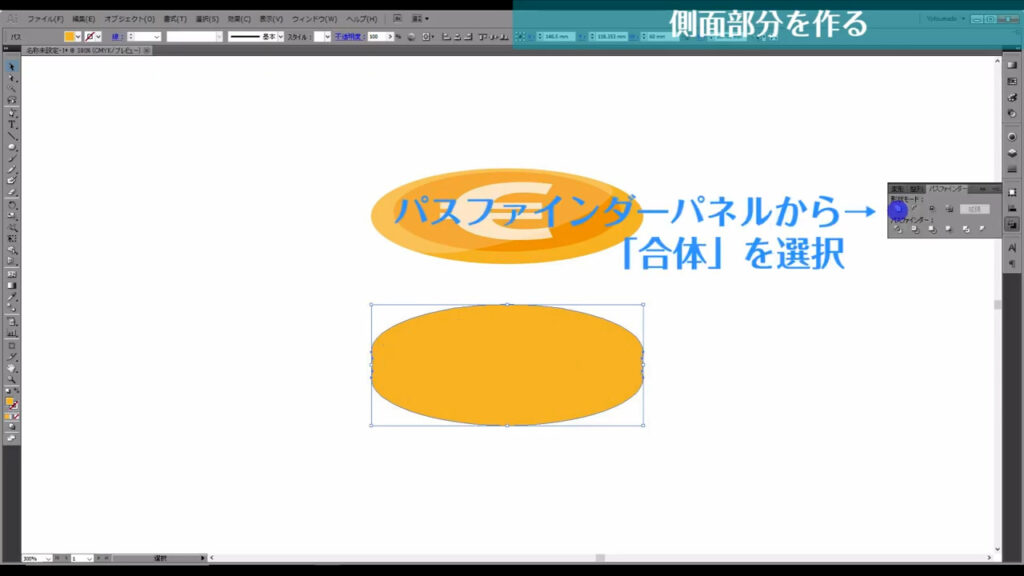
この操作が終わったら、パスファインダーパネルから、これら3つの図形を合体させます。

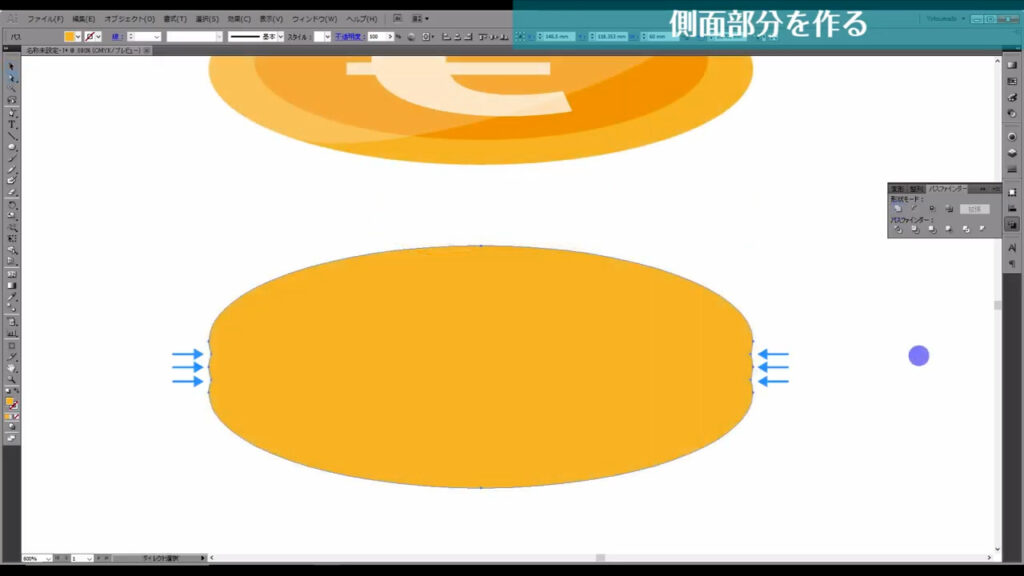
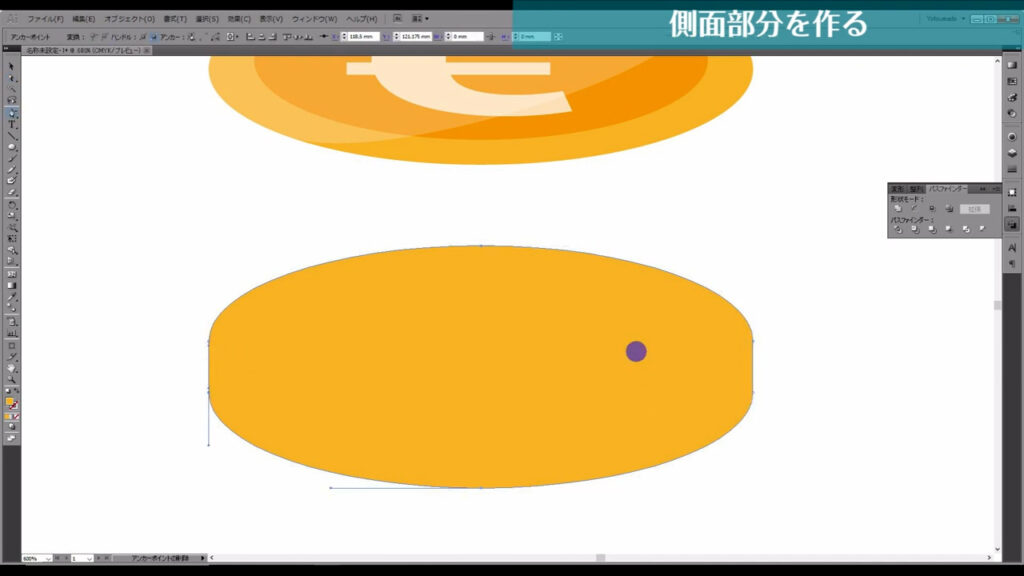
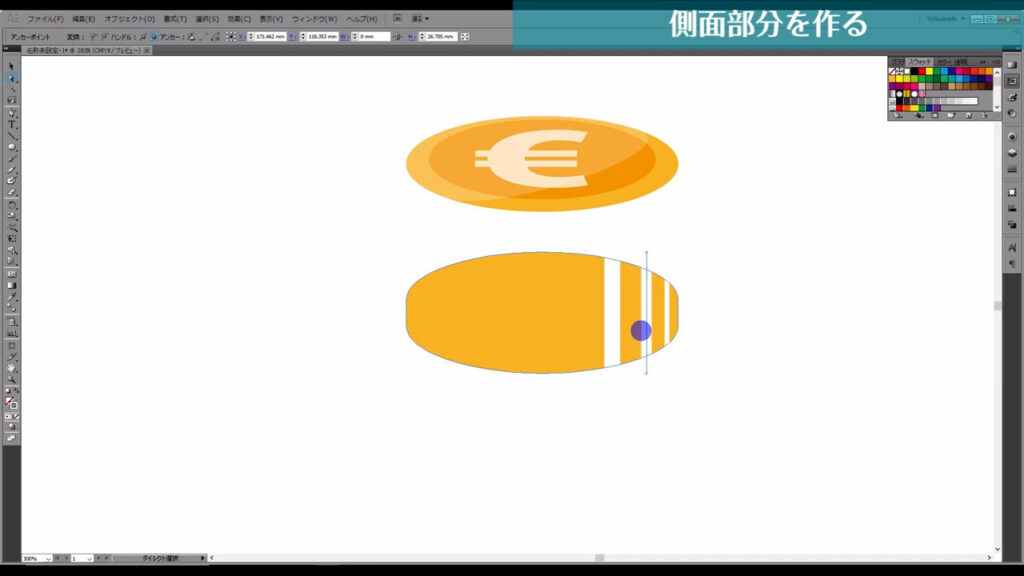
さらにアンカーポイント削除ツールに切り換え、矢印(下図2枚目)で示したアンカーポイントを左クリックで削除します。



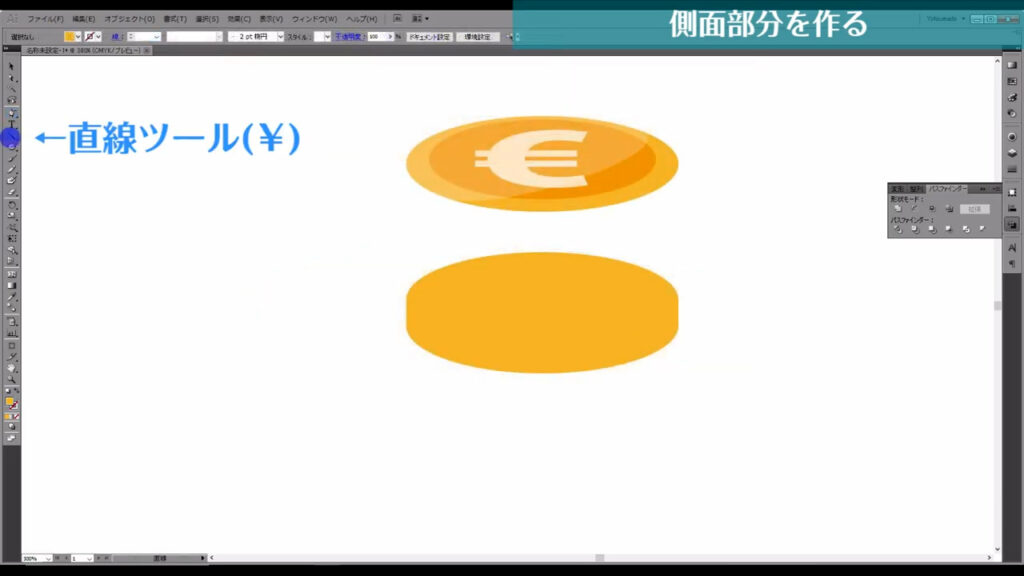
これにも立体感を出すために光沢をつけます。
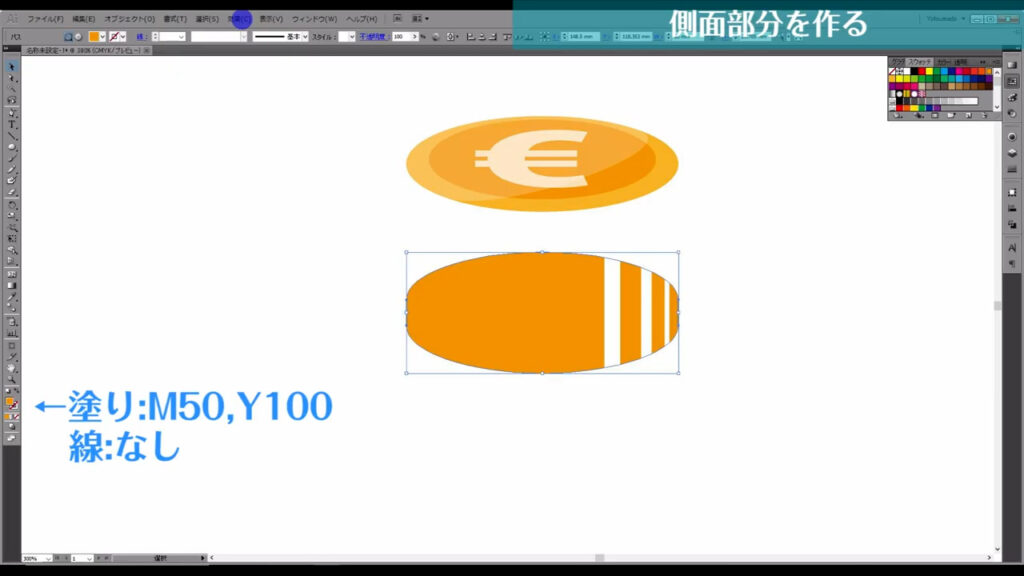
直線ツールに切り換え、下図(2枚目)のように縦方向に直線を引きます。
線は白で、太さを3ptにしておきます。


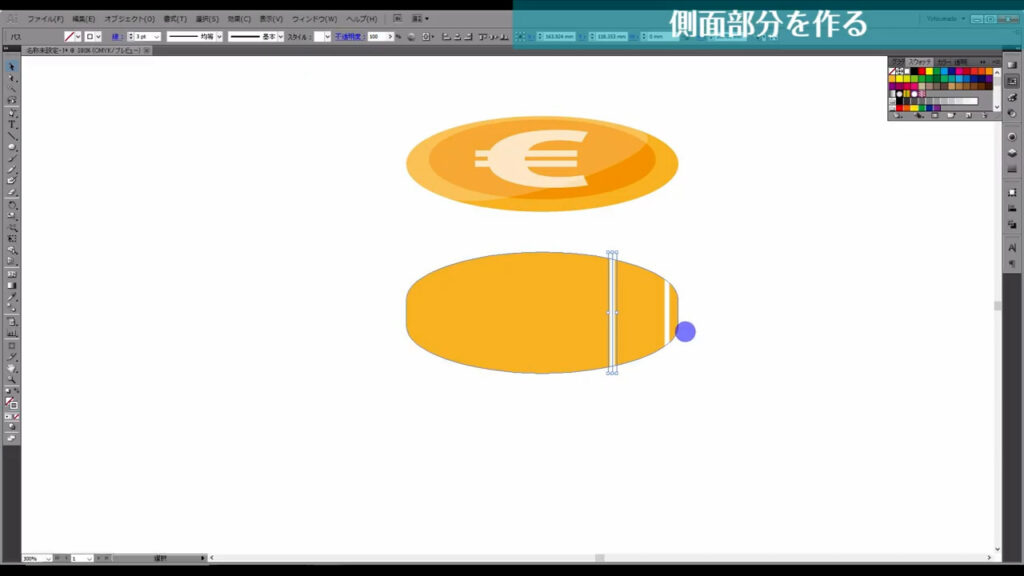
そうしたら、これを左側にコピーします。
この線を選択した状態で、shift +alt(option)を押しながら左側にドラッグして、適当な場所で全てを離します。


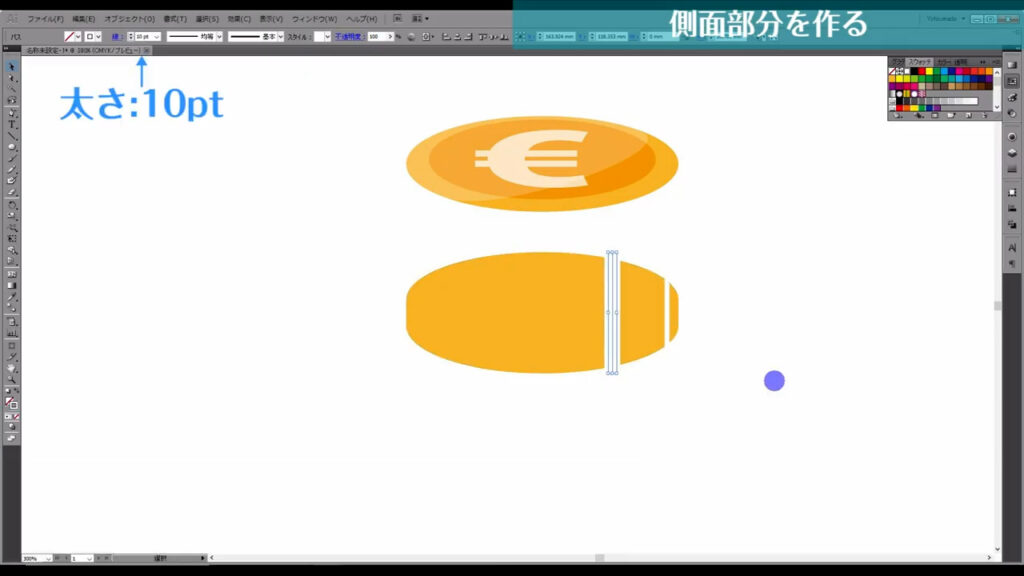
コピーした方の線の太さは「10pt」にします。

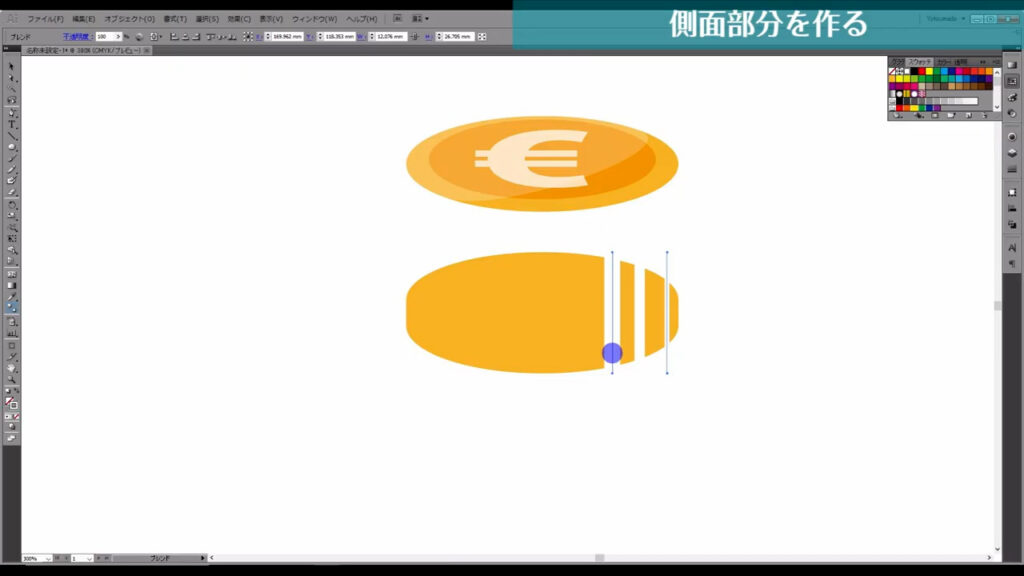
再度ブレンドツールに切り換え、この2本の線をステップ数「1」でブレンドさせます。


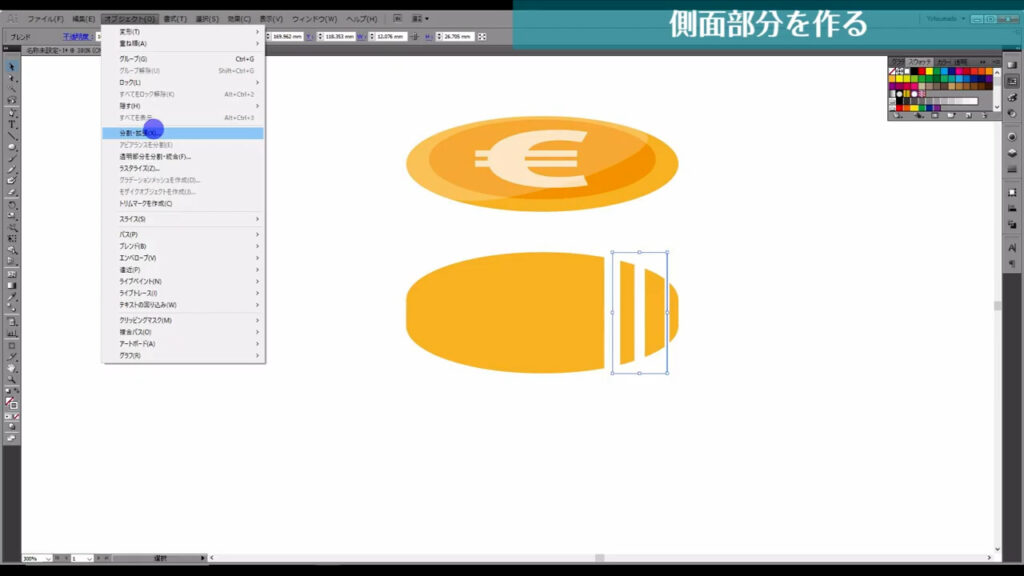
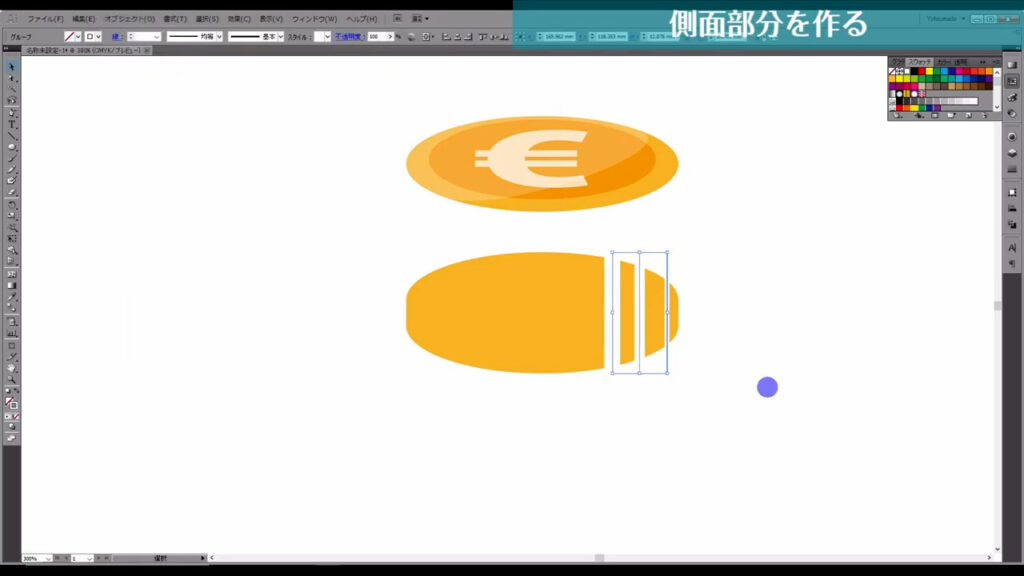
そうしたら例によって、下図の手順で分割・拡張を実行します。


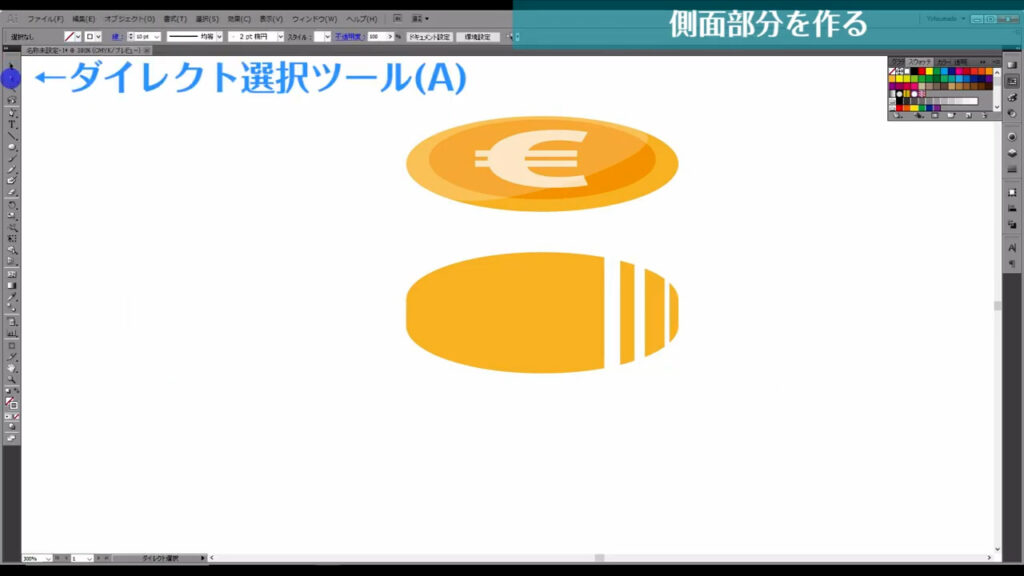
そのあとダイレクト選択ツールに切り換え、中間の線を少し右側にずらします。


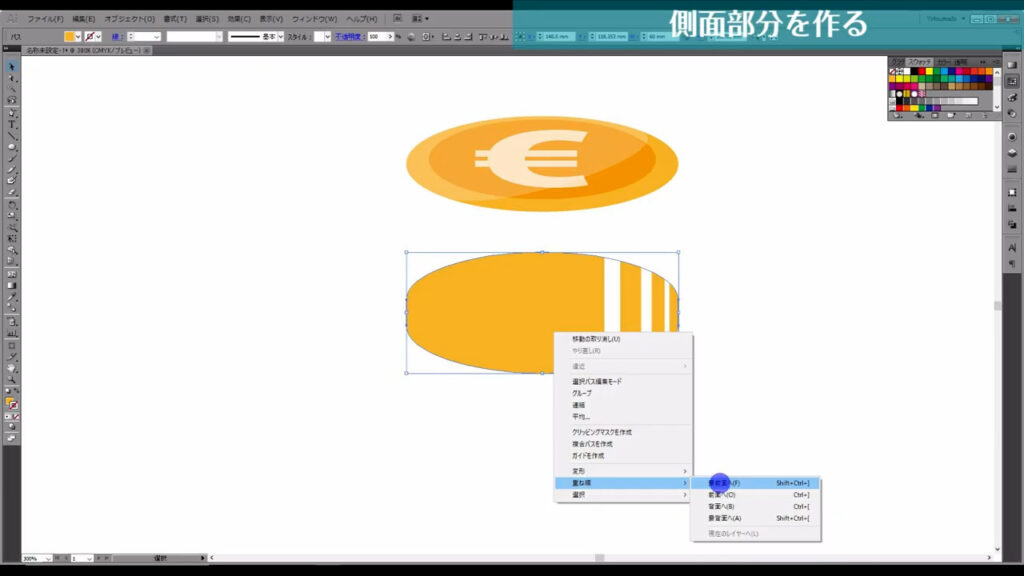
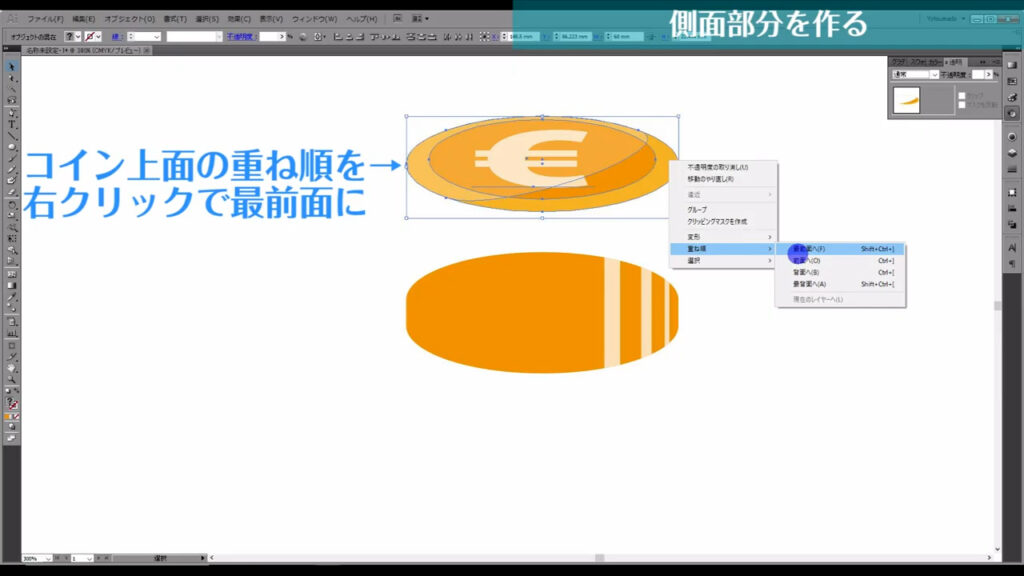
次にこの図形(下図1枚目)を選択して右クリックし、重ね順を最前面に変更します。



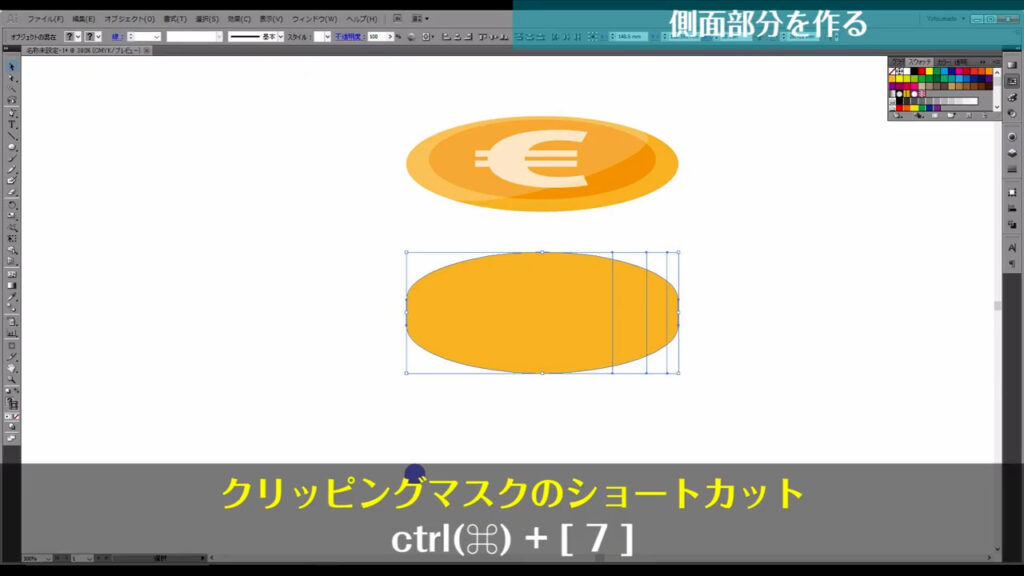
そして、この図形と3本の線を選択して、ctrl(⌘) + [ 7 ]でクリッピングマスクをかけます。
クリッピングマスクとは、最前面に配置されている図形を元に型抜きをする機能のことです。


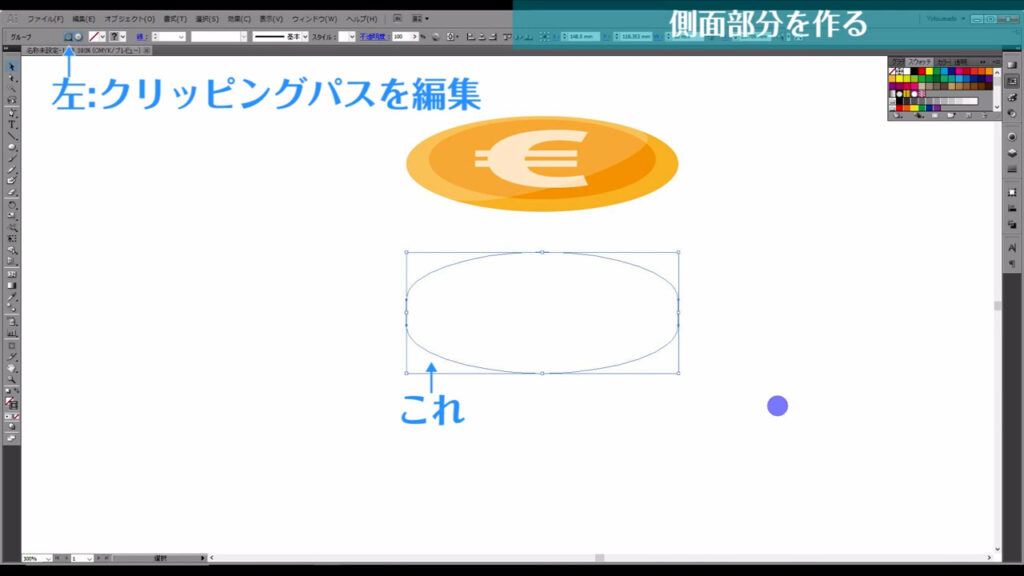
何も見えなくなってしまったので、ここ(下図参照)から改めて色を設定します。

左側のボタンがクリッピングパス、つまり「型抜きした元の図形」を編集するボタン、

右側のボタンが「型抜きされたオブジェクト」を編集するボタンです。

左側のボタンを押し、色を字幕(下図参照)のように設定します。

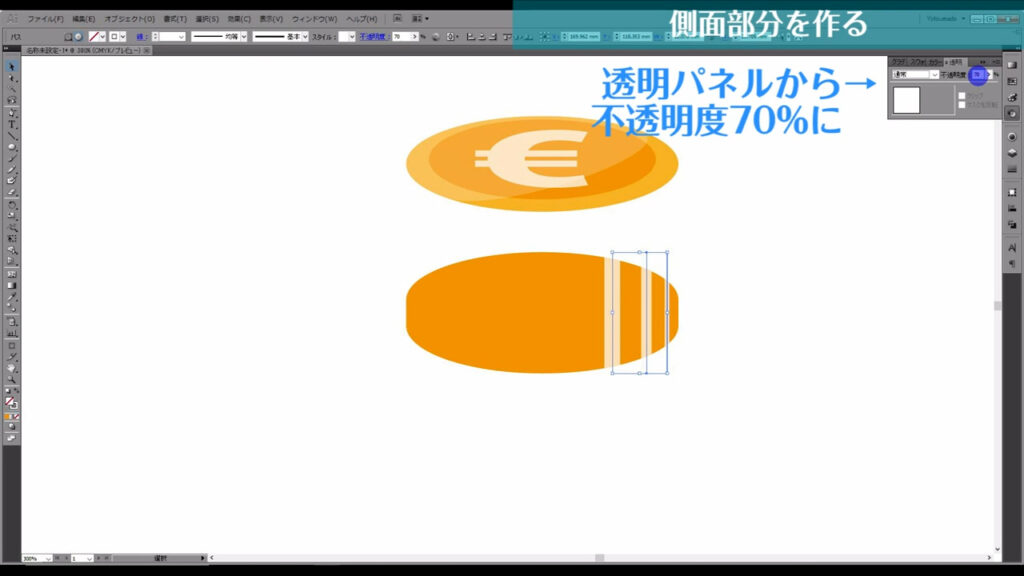
次に右側のボタンも押し、透明パネルから不透明度を70%に変更します。

これでコインの側面も完成しました。
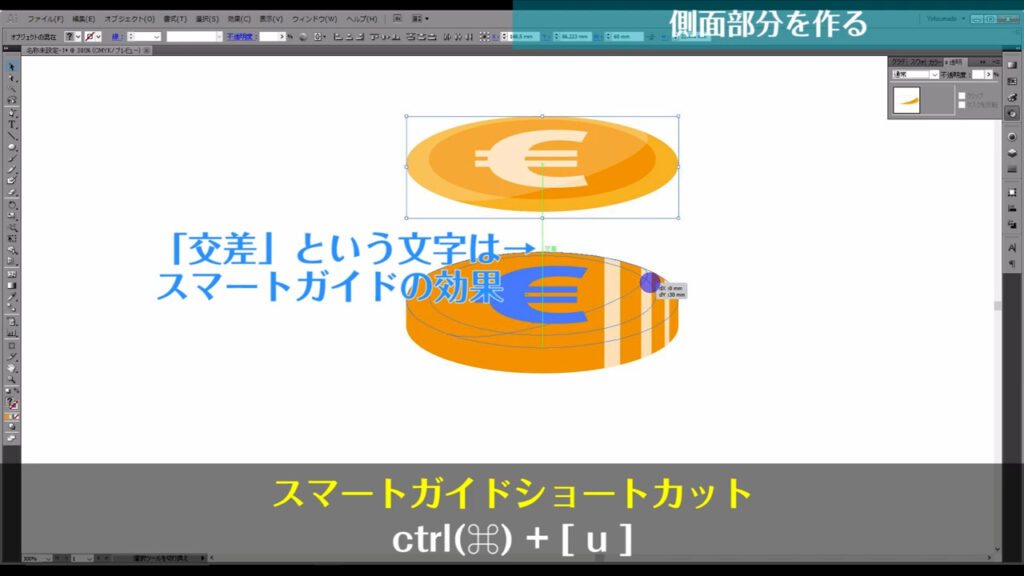
あとはこの側面をコインの上面と重ね合わせたら、コインの完成です。
コインの側面と上面の重ね順は、入れ替えておきましょう。

因みに2つの面を重ね合わせる際、ctrl(⌘) + [ u ]でスマートガイドというものを有効にしておくと、コインの上面と側面がぴったり重なる位置をイラレが示してくれます。


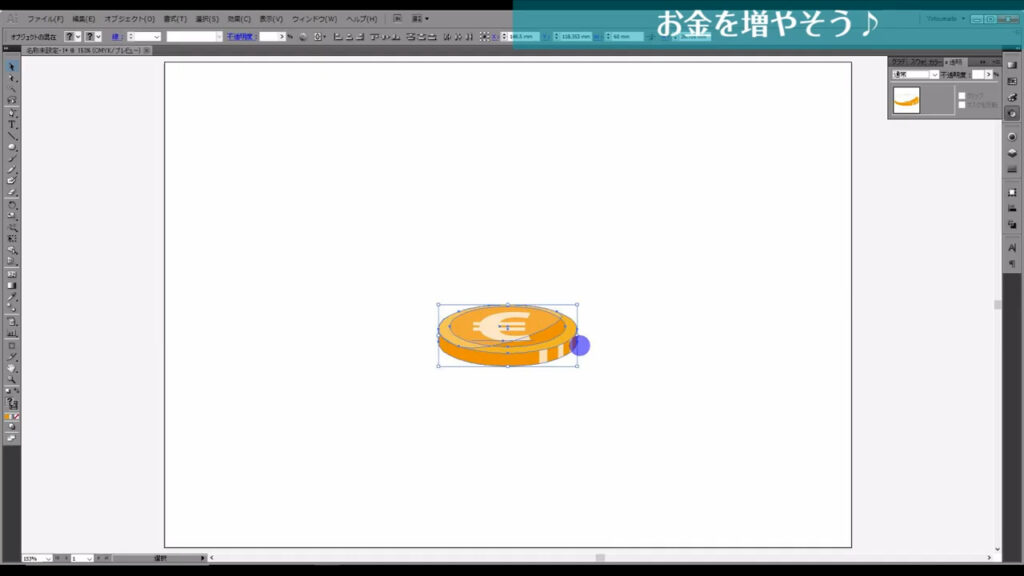
おまけ・お金を増やそう!
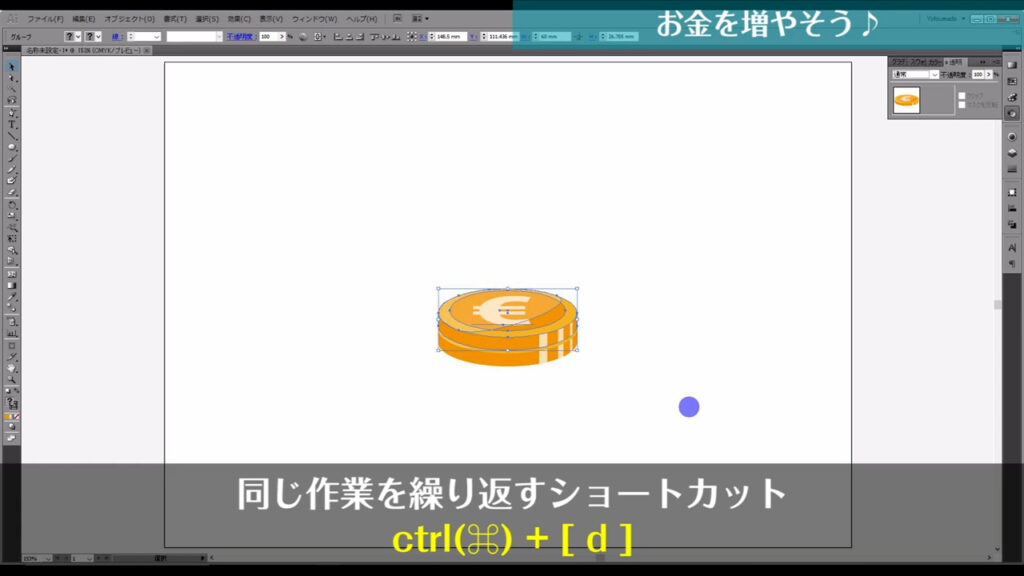
この記事のアイキャッチのようにコインを増やして、記事を締めます。
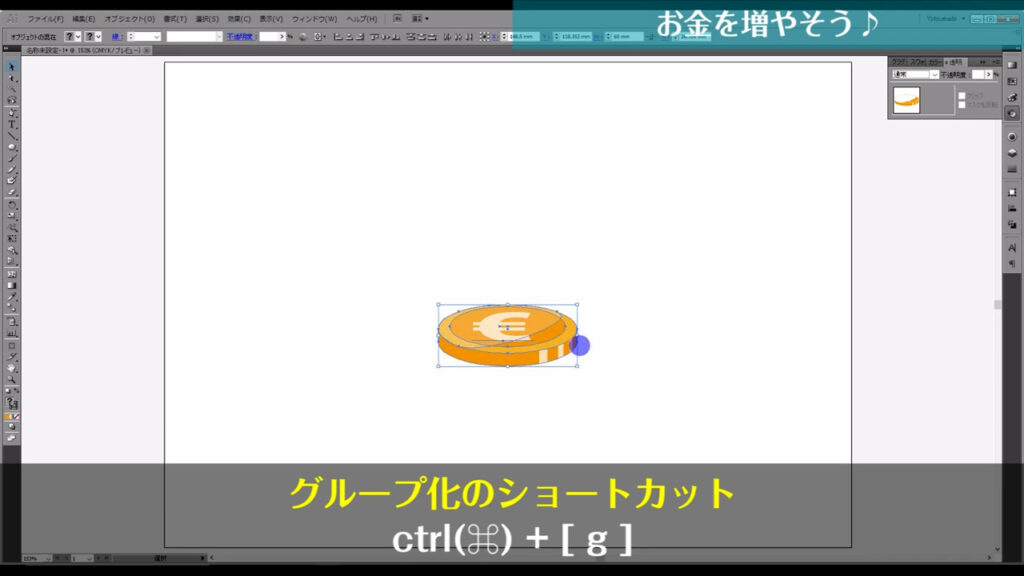
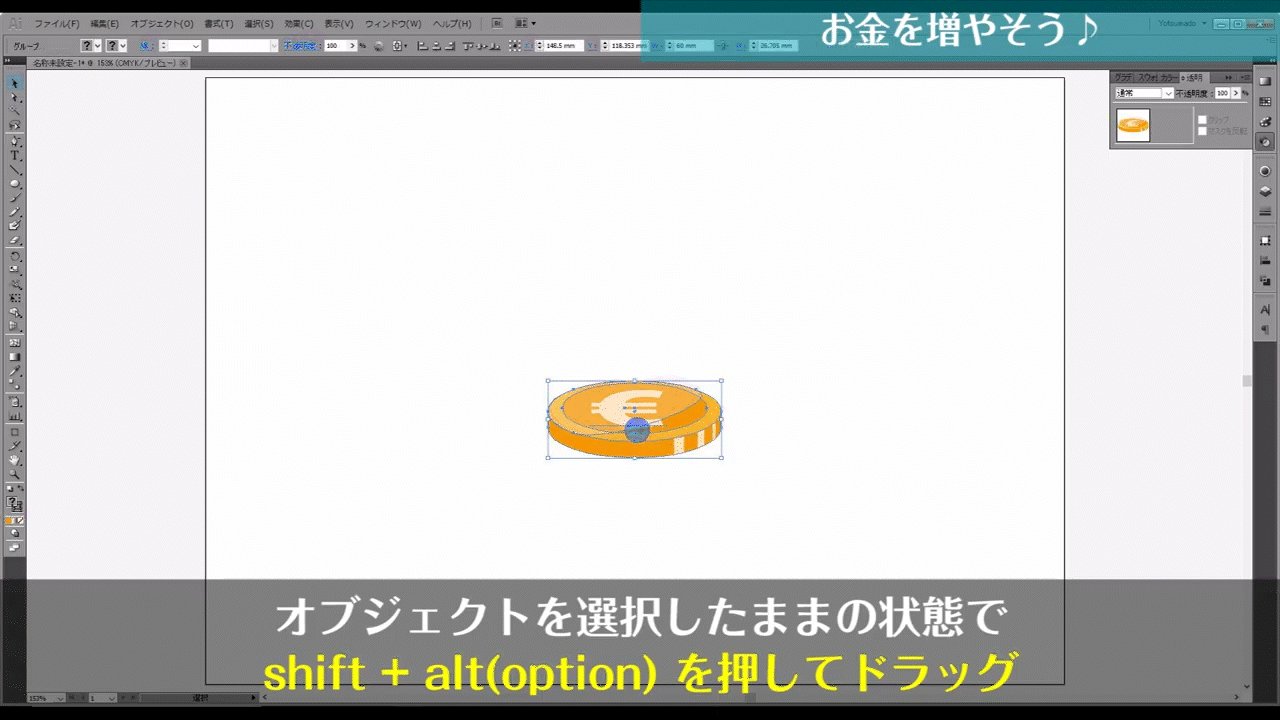
まず、先ほど完成したコインの部品を全選択してctrl(⌘) + [ g ]でグループ化します。

そうしたら、あとは簡単です。
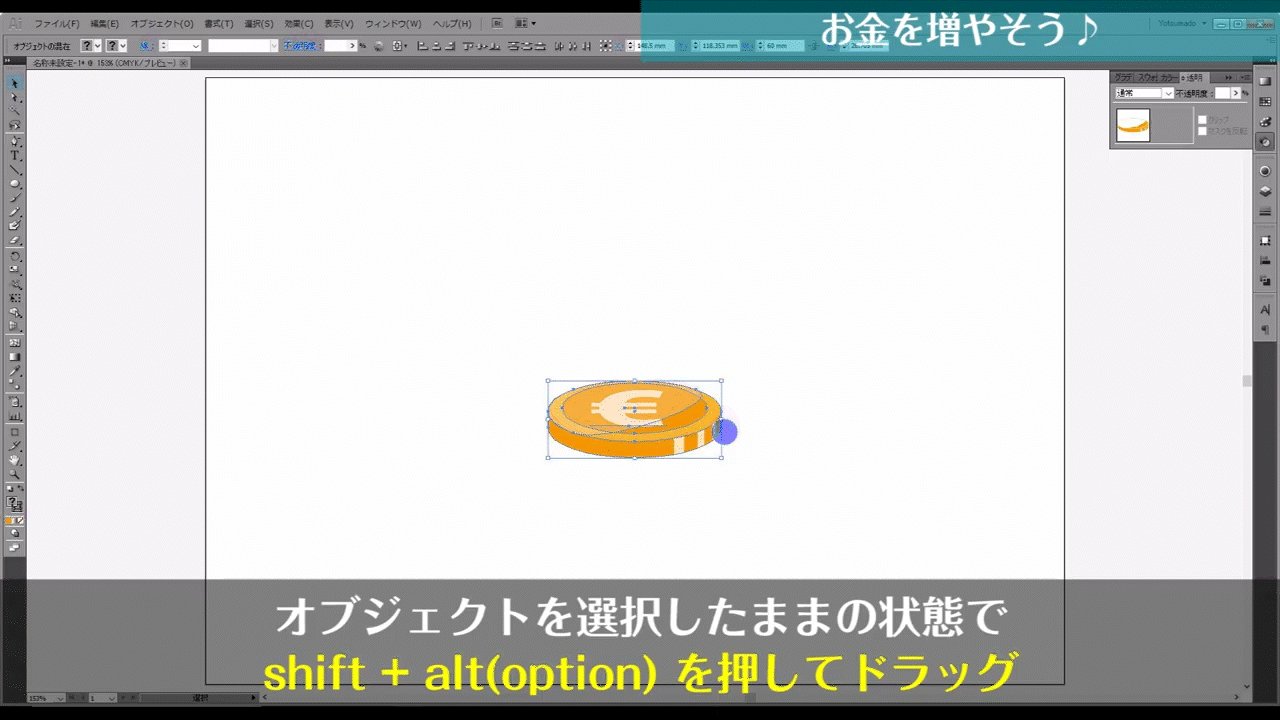
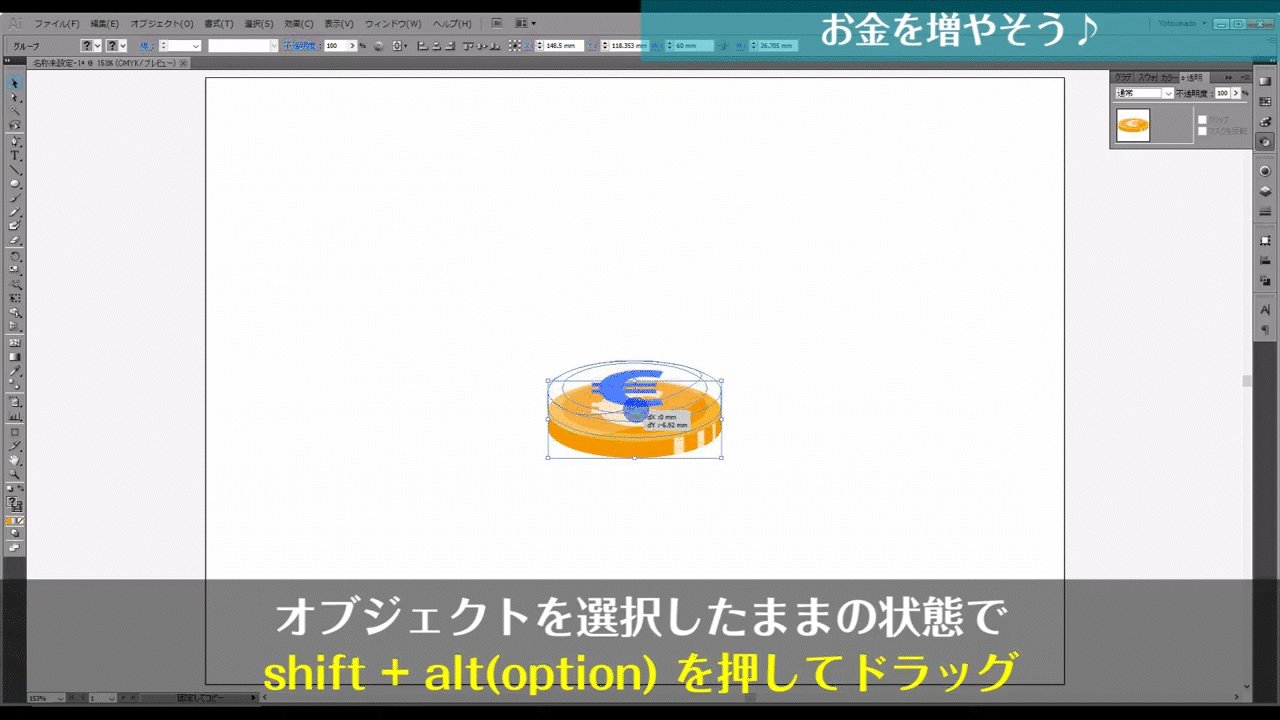
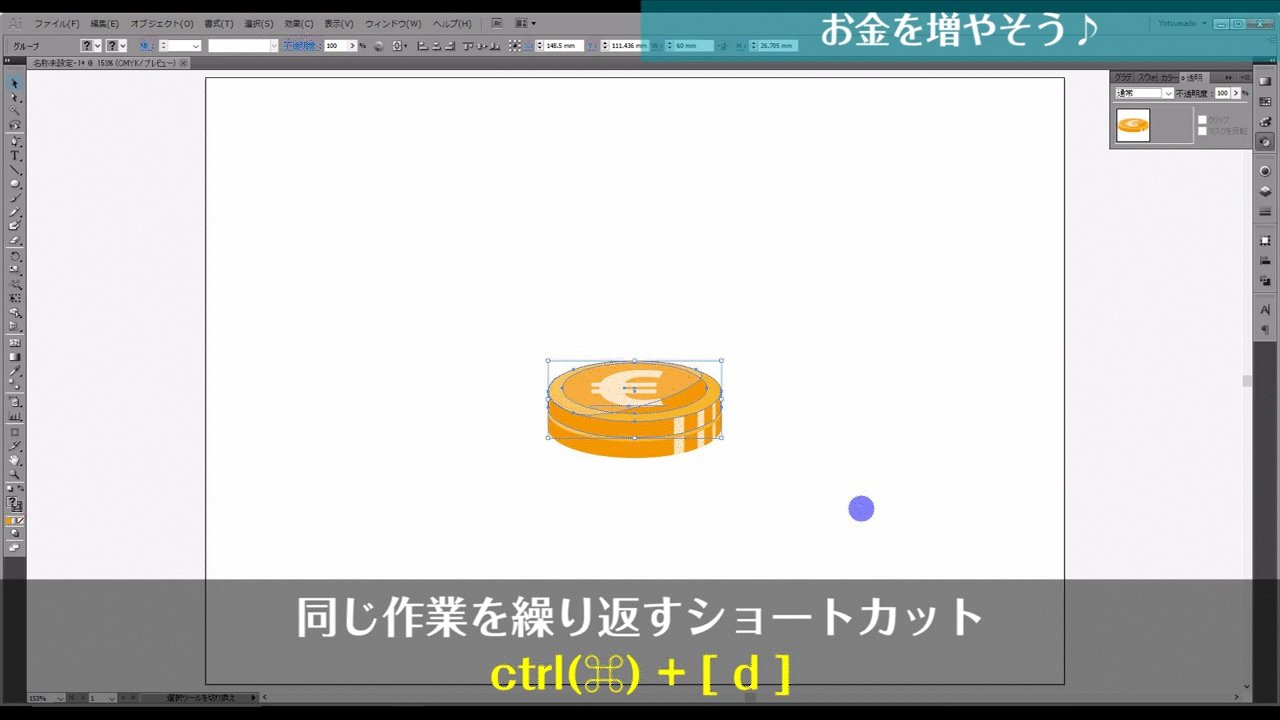
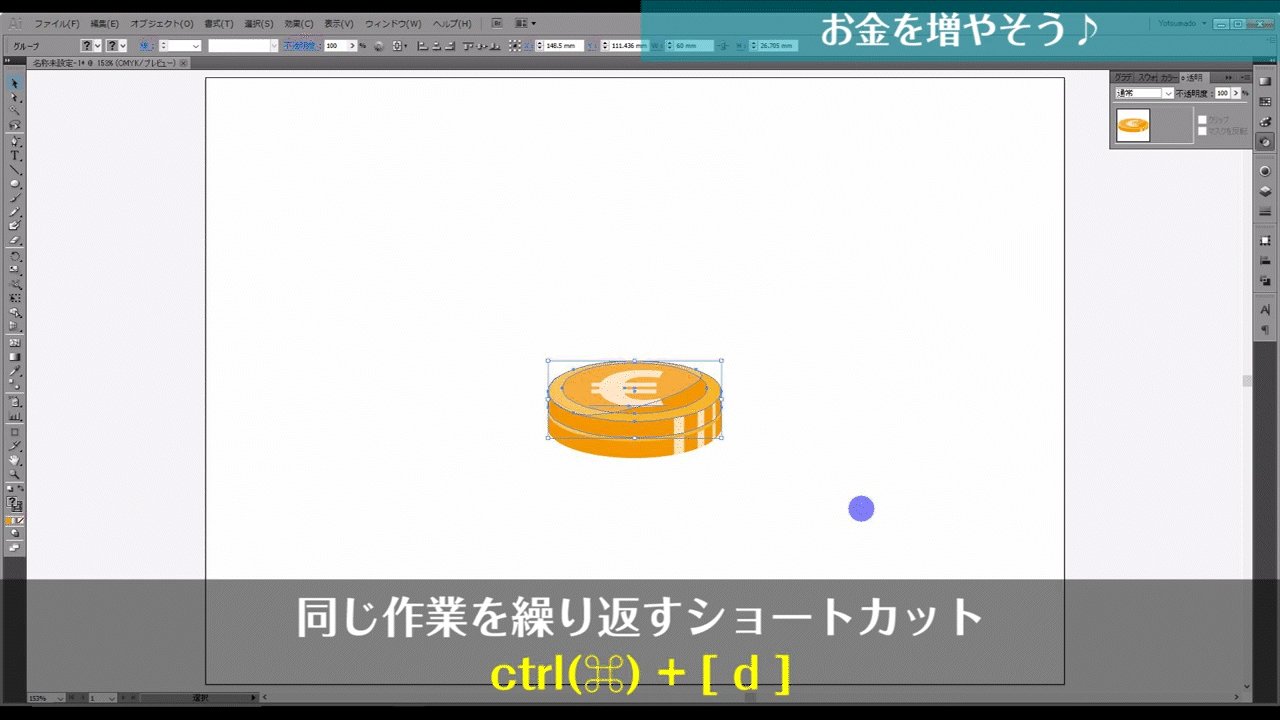
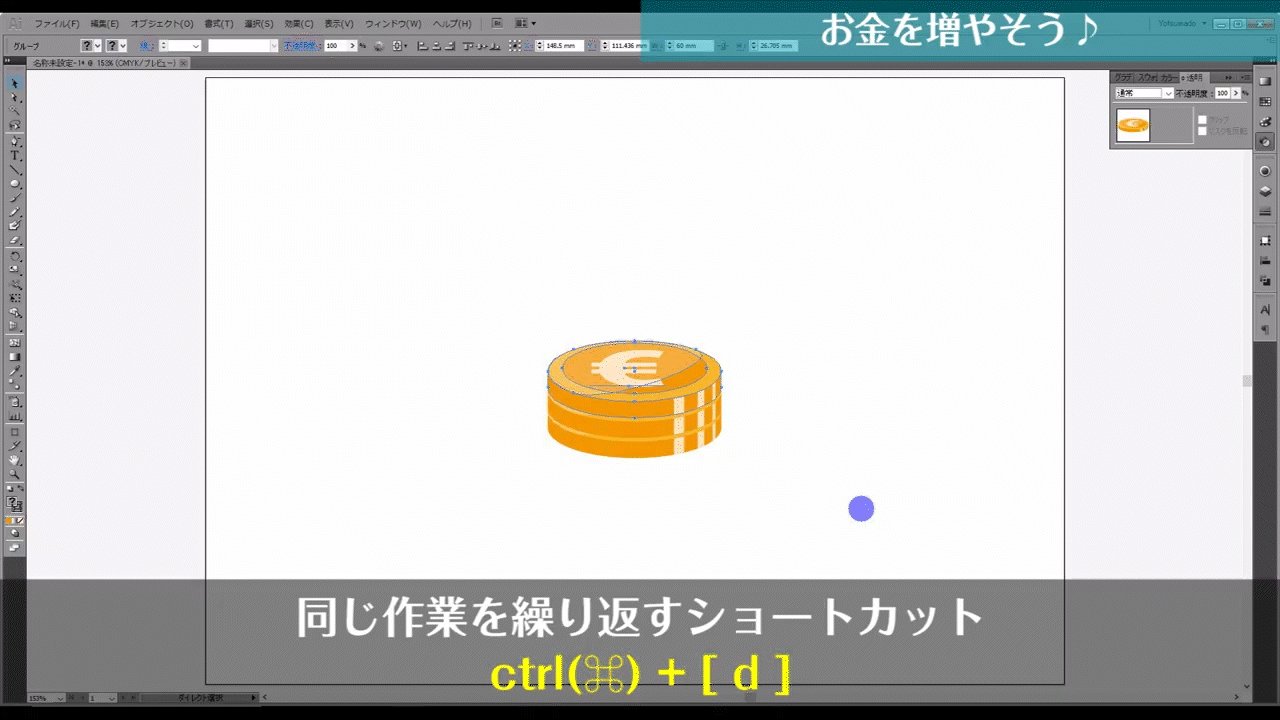
このコインを選択した状態で、shift + alt(option)を押しながら上にドラッグして、コインが重なって見える場所で全てを離し、


さらにこのままの状態でctrl(⌘) + [ d,d,d… ]で今のコピーを好きなだけ繰り返します。


このショートカットを押したままにすると、花粉症のときの鼻水のようにどんどんお金が出てきます。


最後までお読みいただき、ありがとうございます。
無料で完成素材をダウンロード↓
山積みコインイラスト – No: 22056203/無料イラストなら「イラストAC」をイラストACでチェック!




コメント