この記事には広告が含まれています。
こんにちは、イラレ常人です。
今回はサイバー背景を作っていきます。
サイバー背景は他にも作っているので、お時間があればぜひ、ご覧くださいませ。
無料で完成素材をダウンロード↓
サイバー背景(ブルー)イラスト – No: 22168808/無料イラストなら「イラストAC」をイラストACでチェック!
最背面の下地を作る
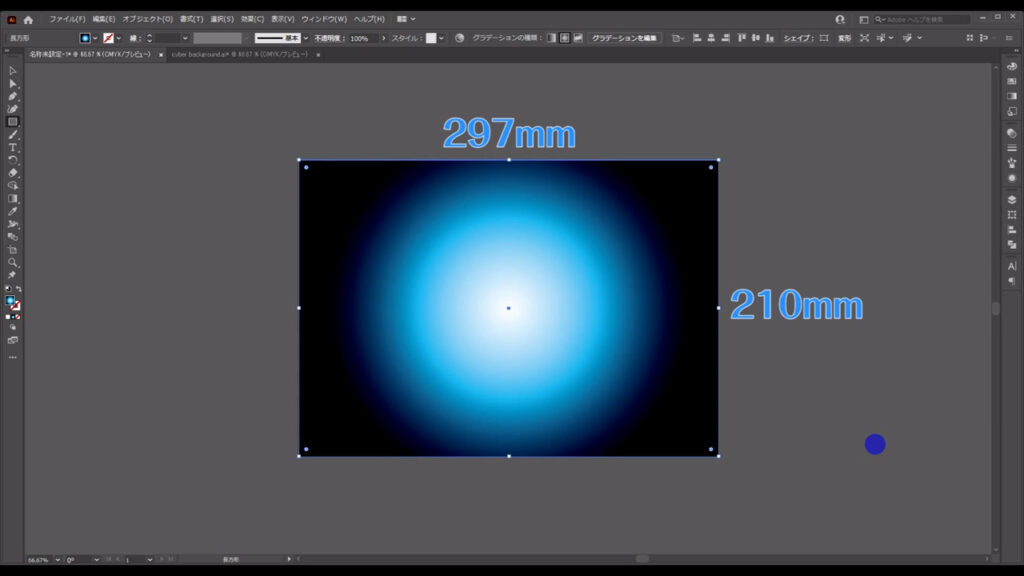
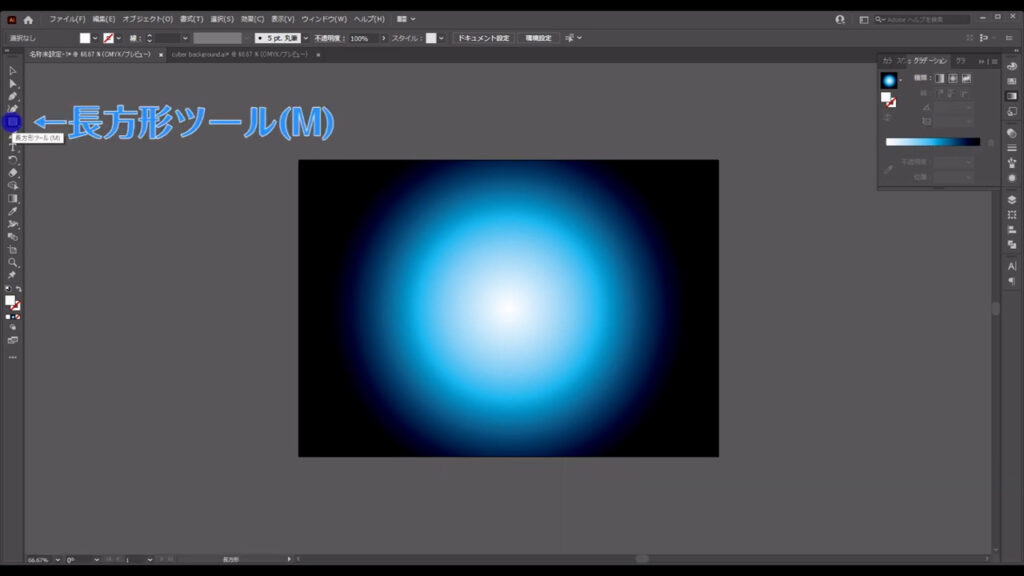
まず長方形ツールに切り換え、一番下に敷く背景を配置します。
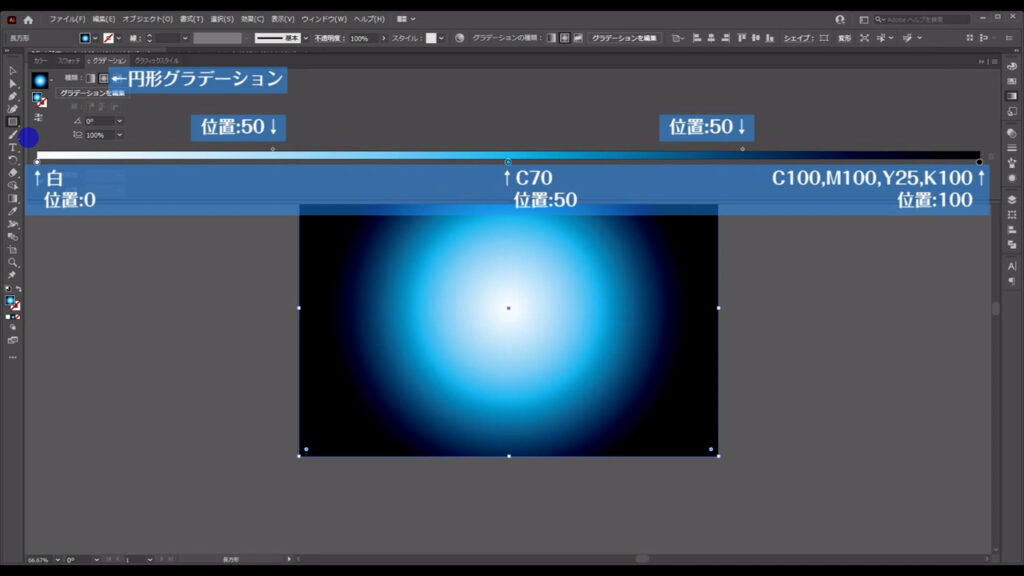
塗りは円形グラデーションで、線はなしです。


グラデーションの詳細は下図の通りです。

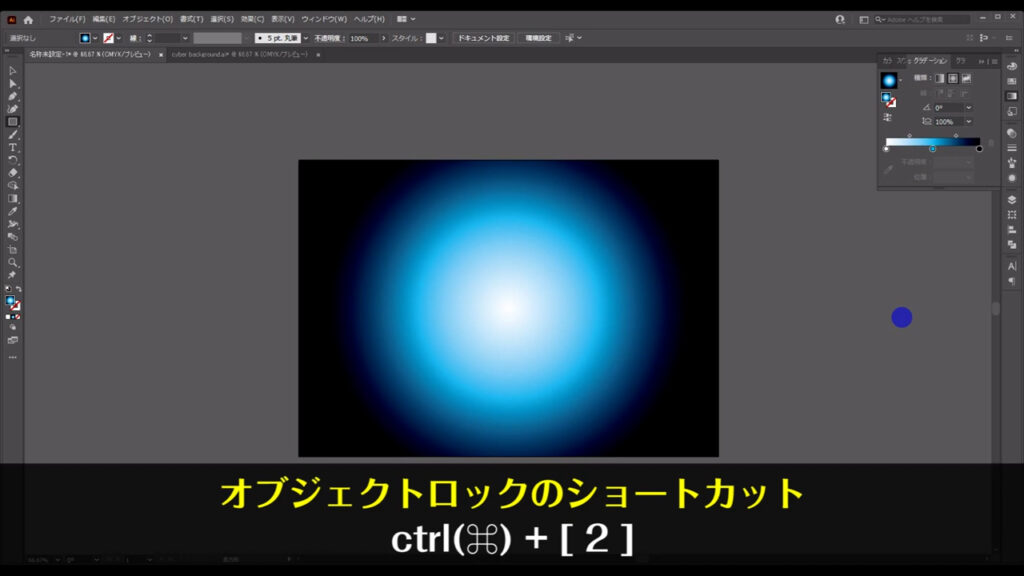
この四角形は最後まで触らないので、ctrl(⌘) + [ 2 ]でロックしておきます。

上半分の部品を作る
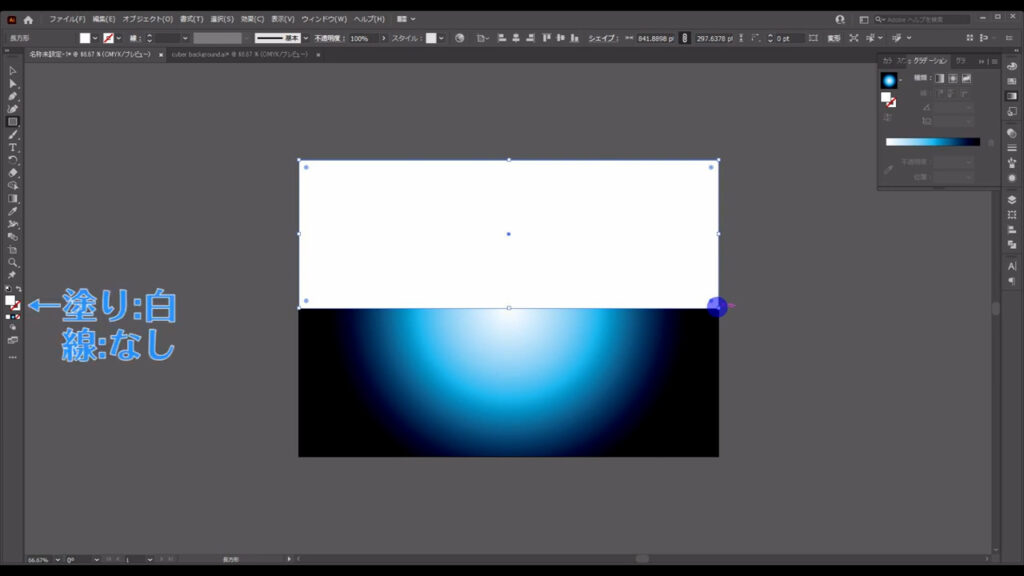
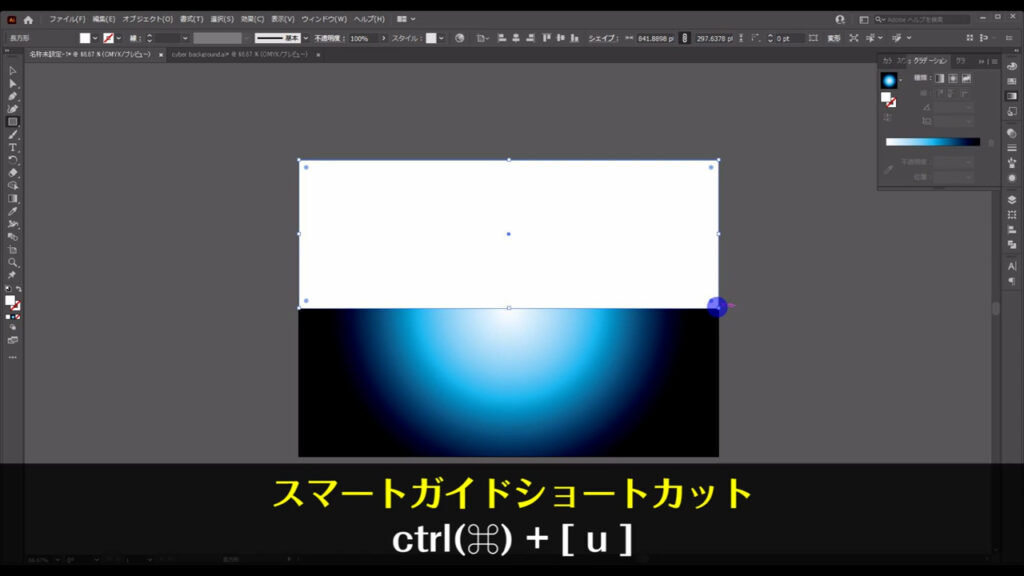
そうしたら再度、長方形ツールで下図(2枚目)のようにアートボード上半分の四角形を作ります。
塗りは白で、線はなしです。
このとき、ctrl(⌘) + [ u ]でスマートガイドを有効にしておくと、アートボードの半分の位置をイラレが教えてくれます。



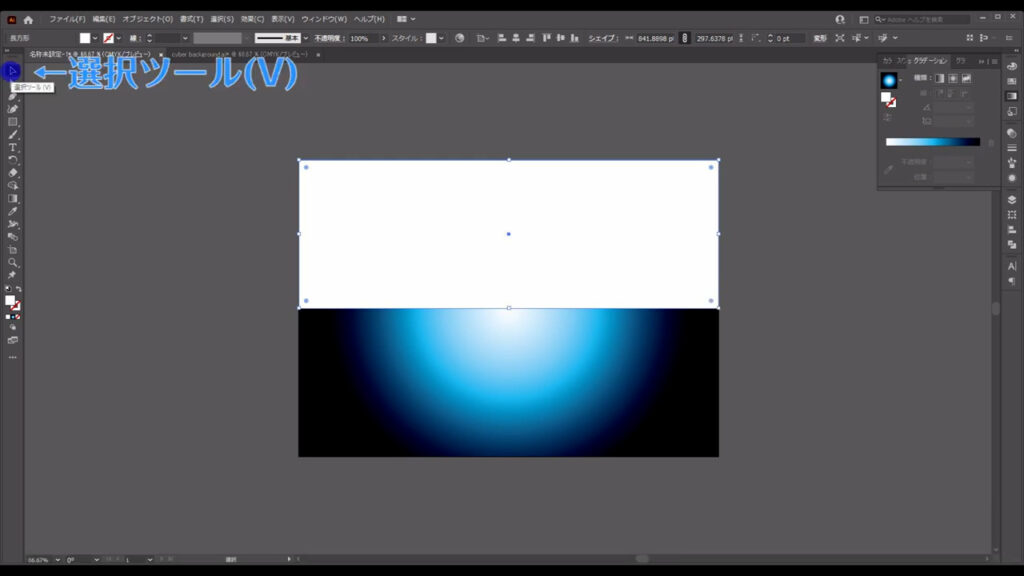
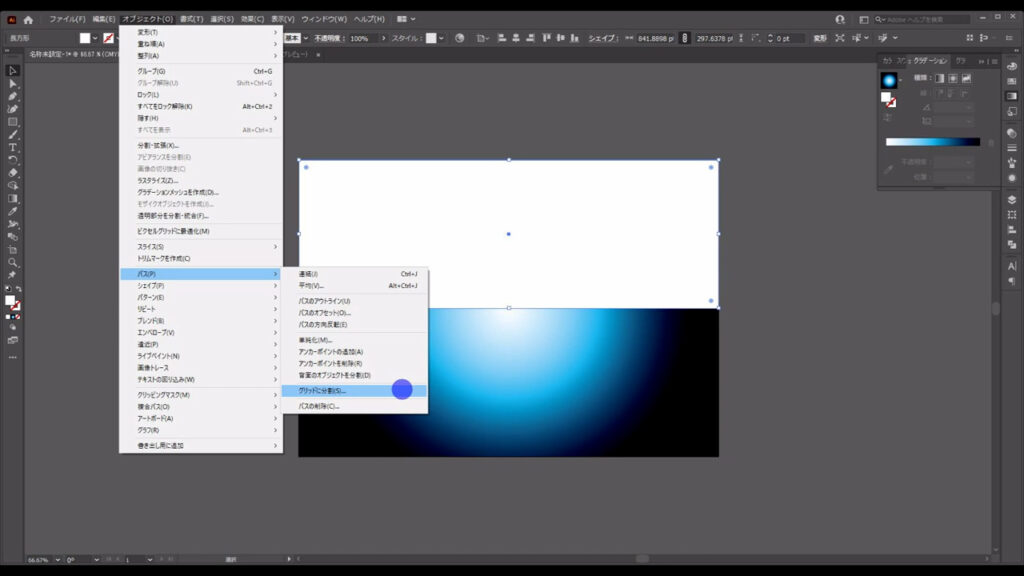
四角形を作り終わったら、これを格子状に分割します。
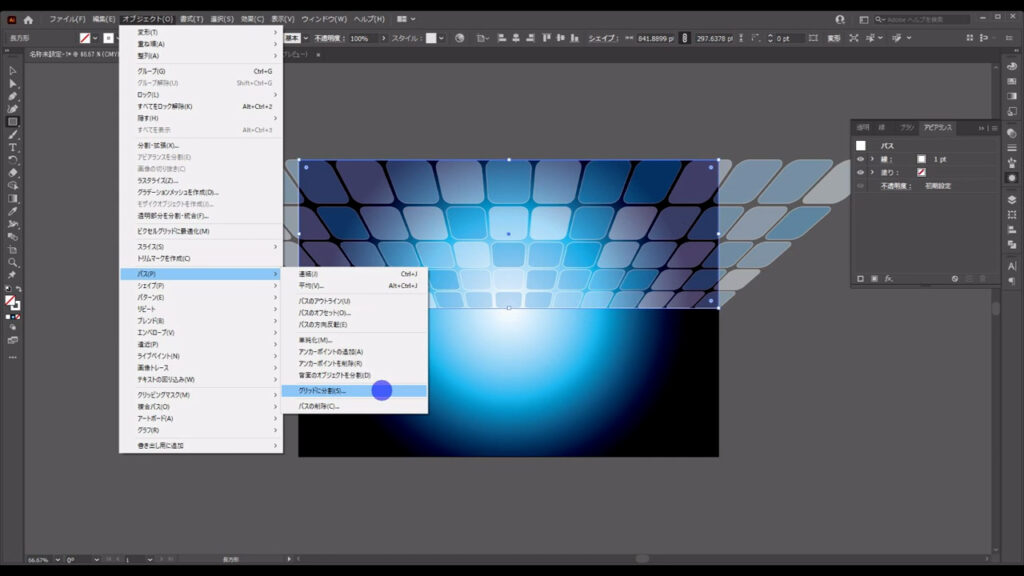
選択ツールで四角形を選択した状態で、下図(2枚目)の手順で「グリッドに分割」へと進んでいきます。


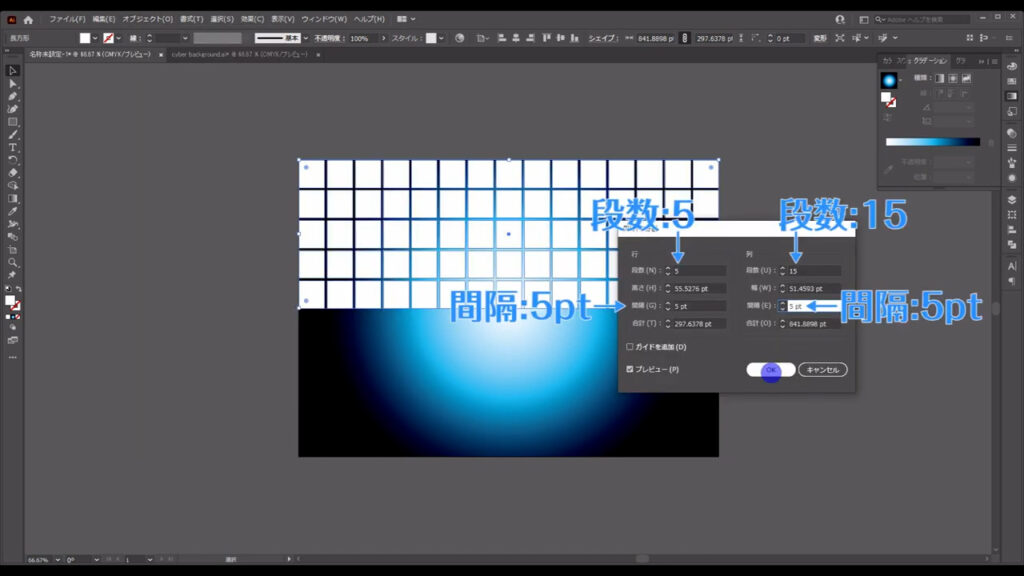
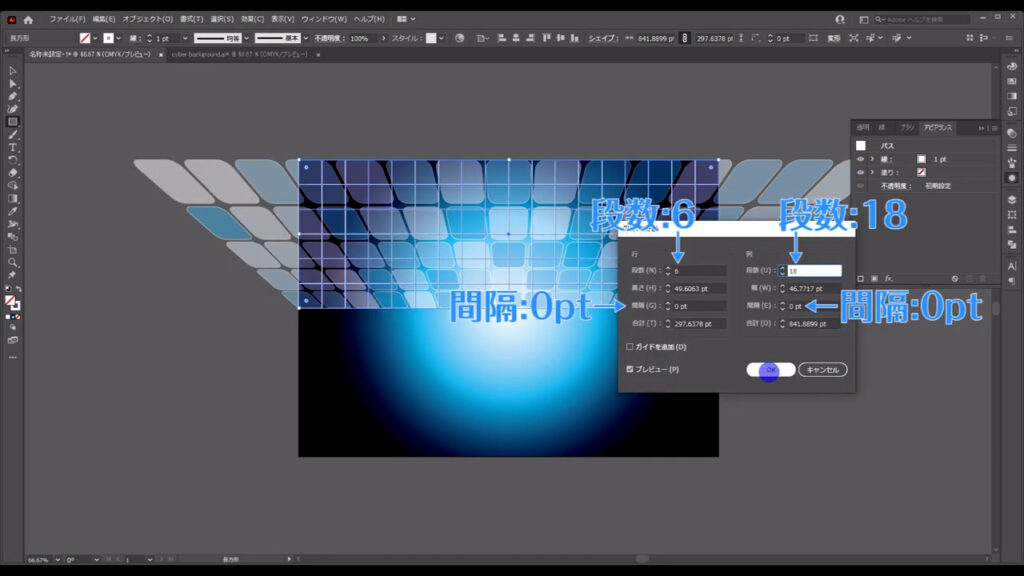
すると下図のようなウィンドウが開くので、字幕のように設定して、OKを押します。


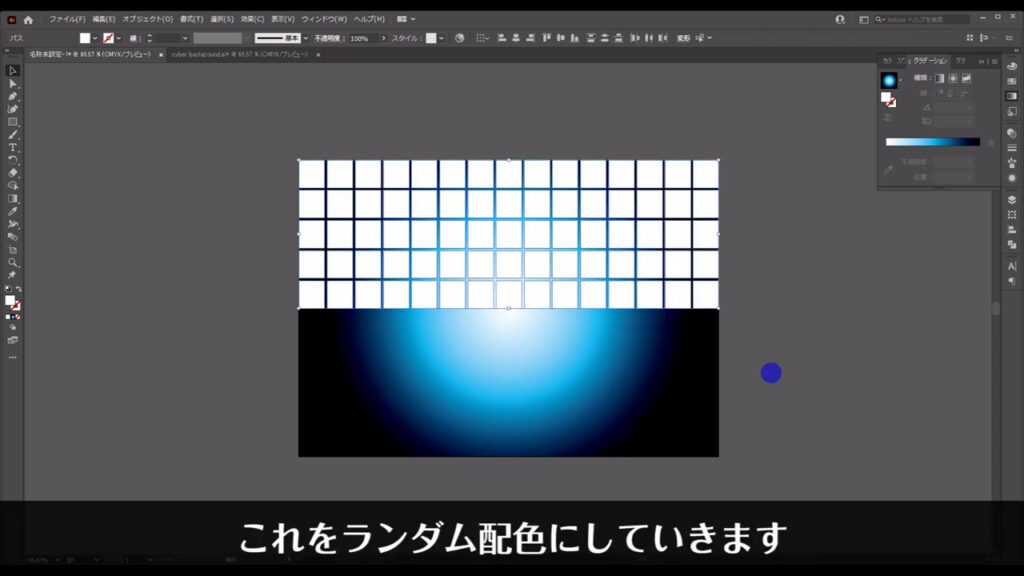
そうしたら、今度はこれをランダム配色にしていきます。
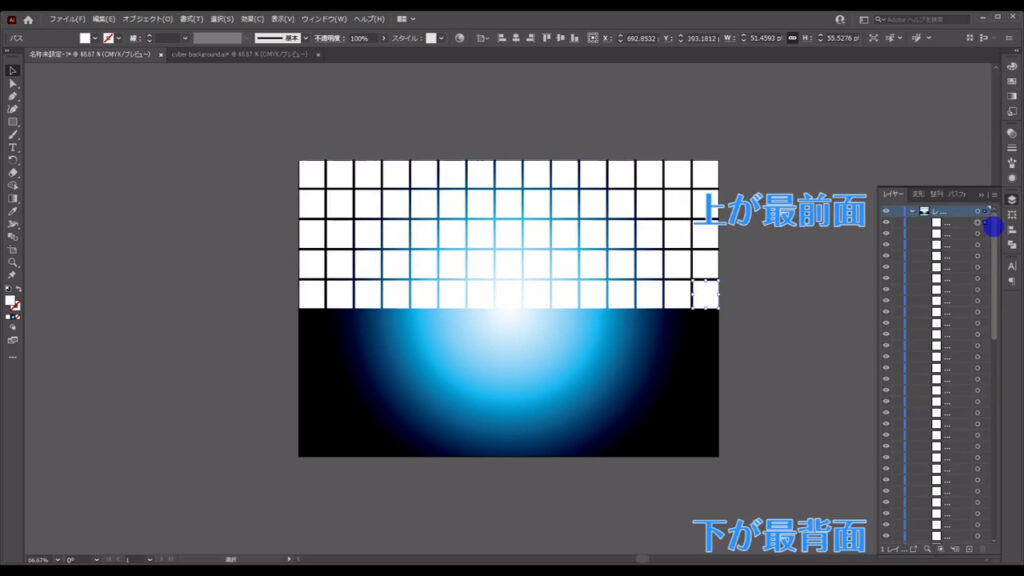
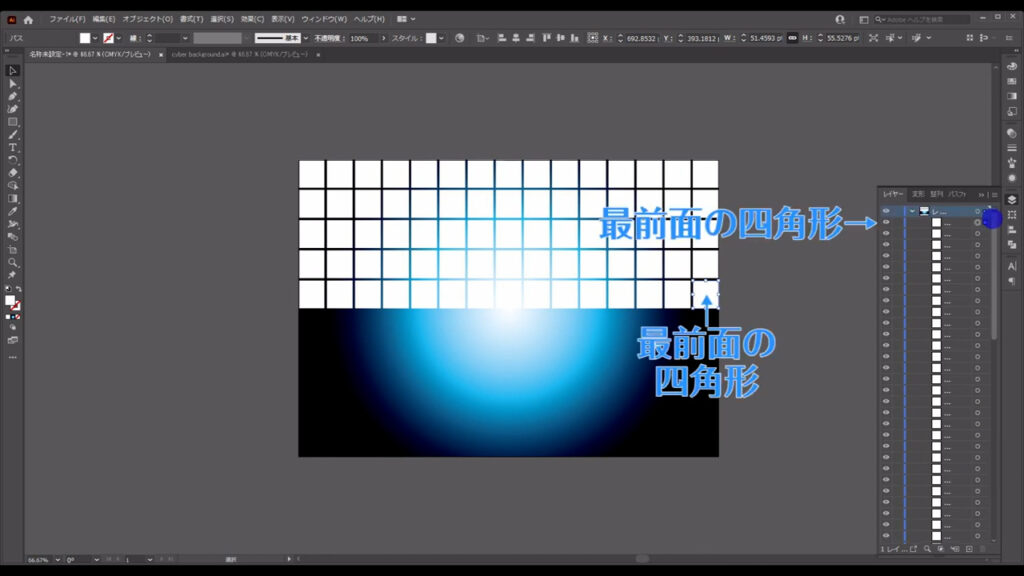
レイヤーパネルを開き、それぞれの四角形が今、どのような重ね順になっているかを確認します。

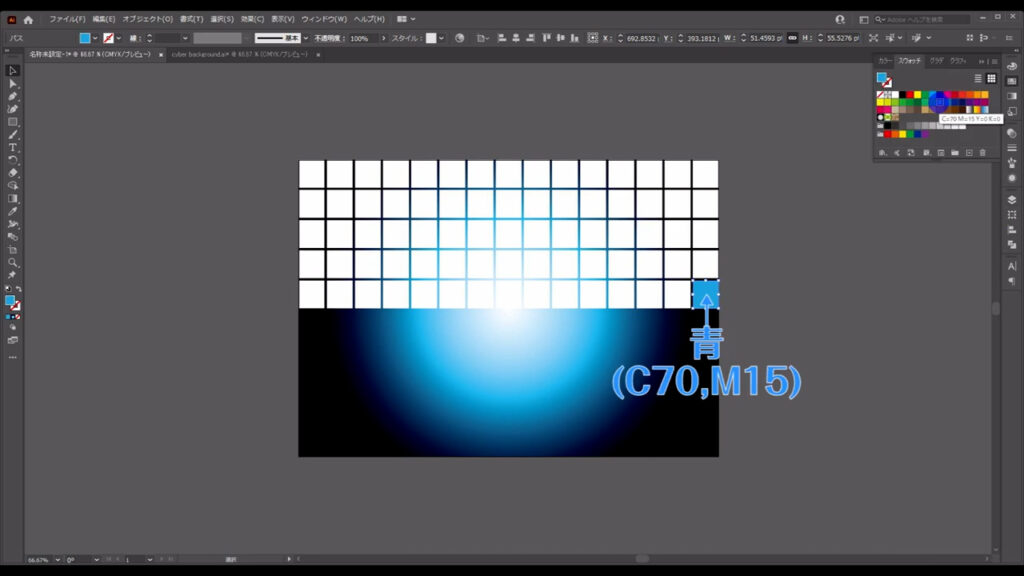
そして、最前面または最背面にある四角形を選択して、その四角形の塗りを青に変えます。


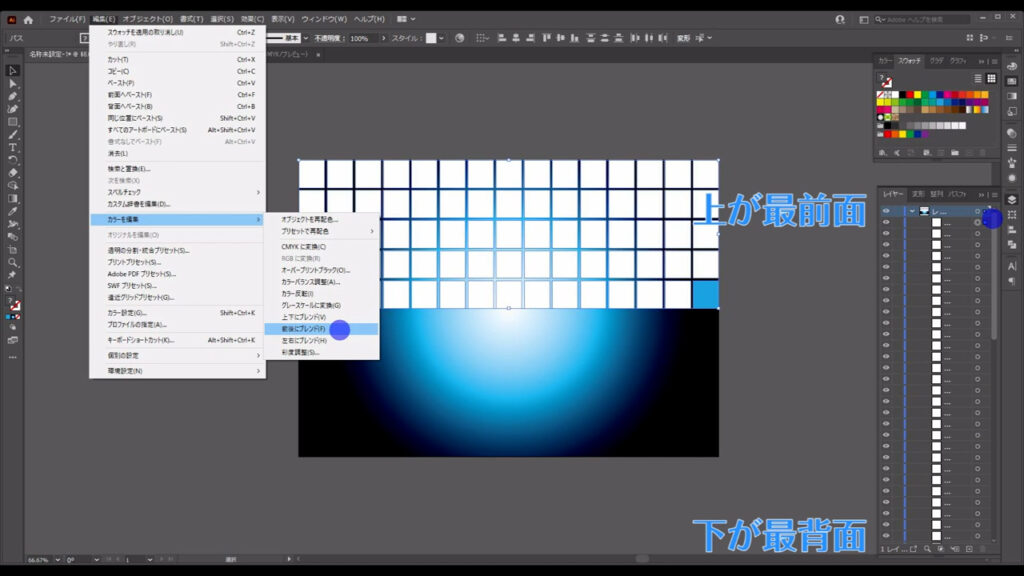
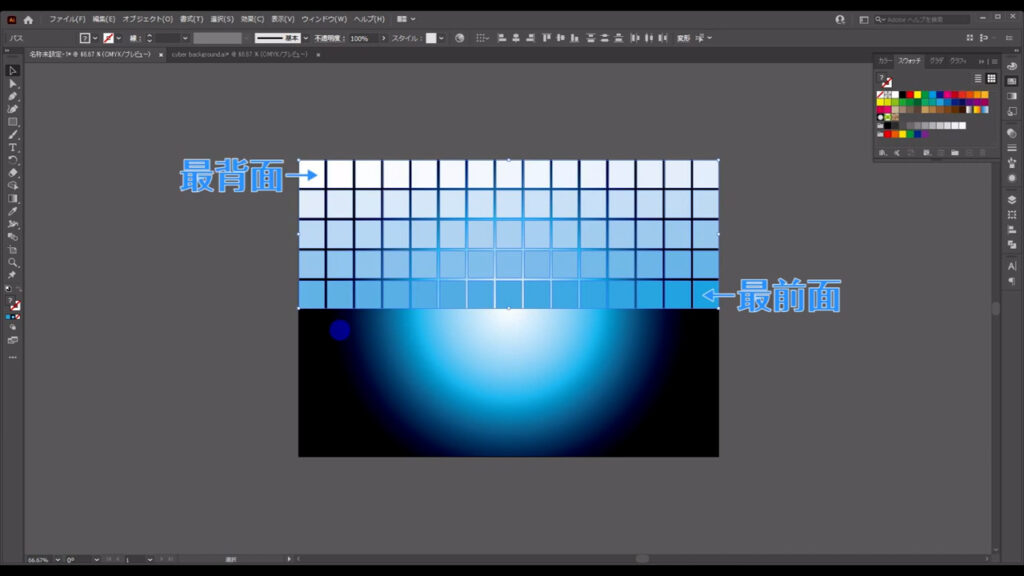
色を変えたら、全ての四角形を選択した状態で、下図の手順で「前後にブレンド」を実行します。
この前後とは、先ほどレイヤーパネルで確認した重ね順の前後のことです。
最前面の四角形の色と最背面の四角形の色の間でブレンドをかけるという意味です。


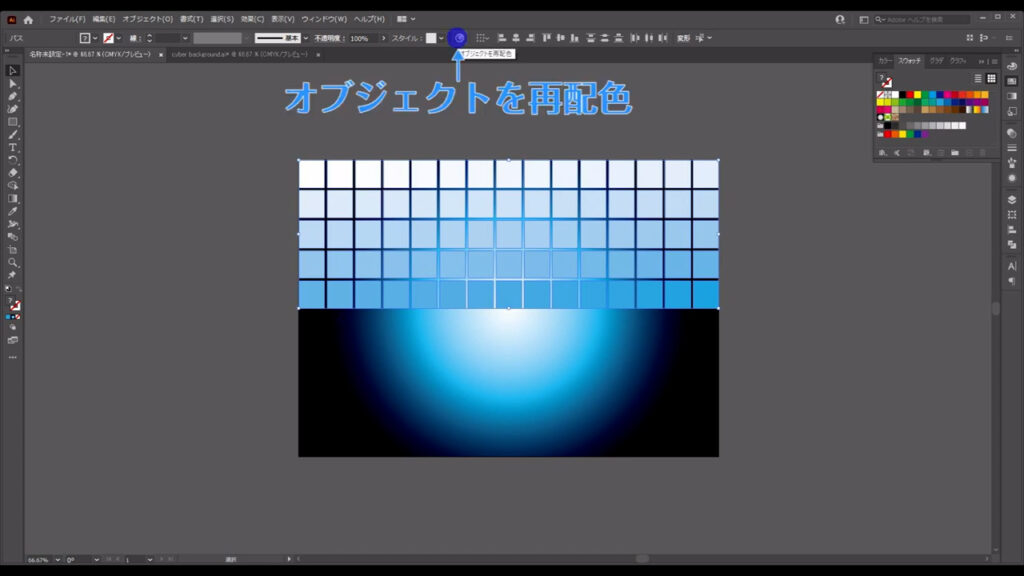
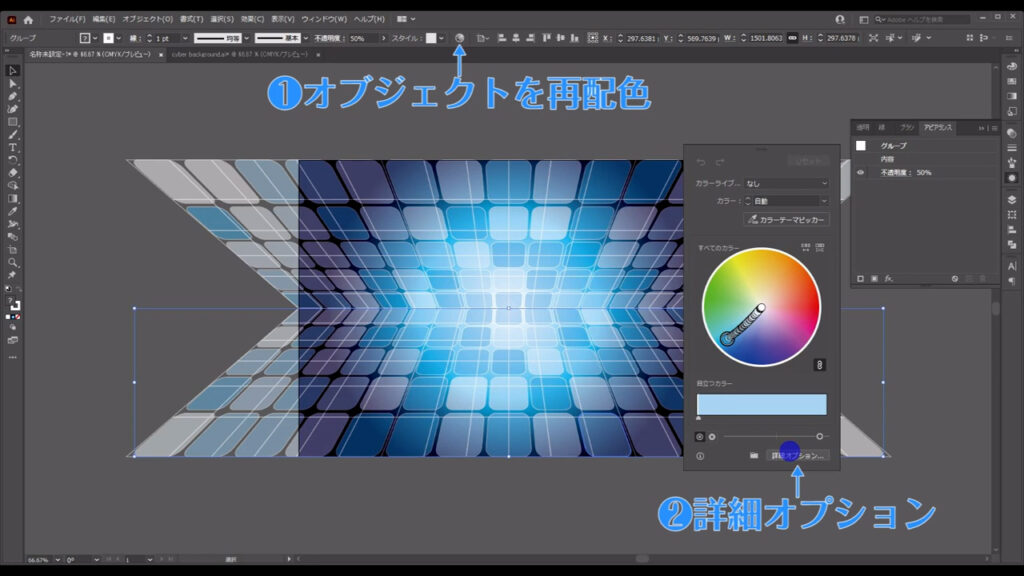
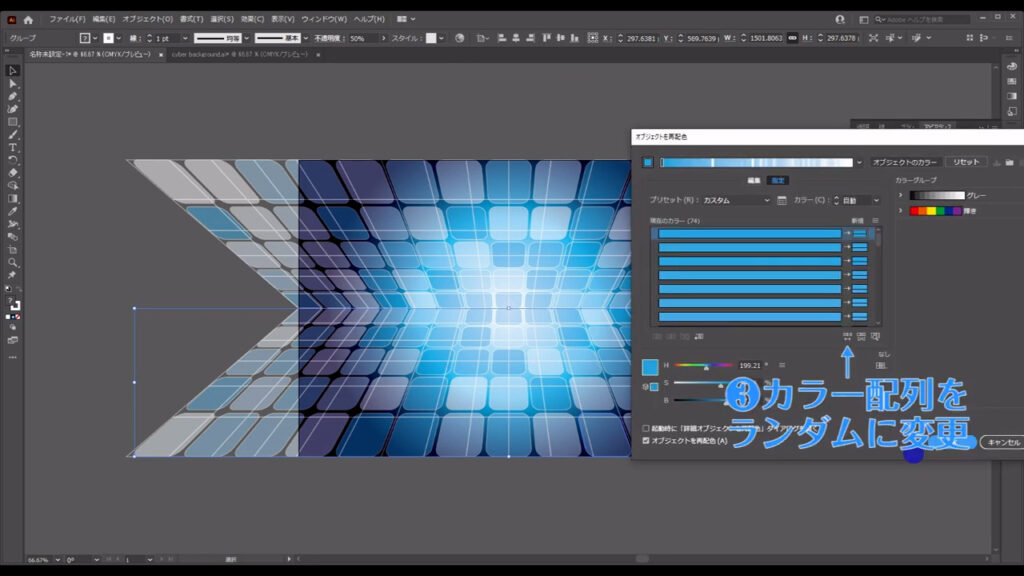
色のブレンドが終わったら、そのままの状態で、「オブジェクトを再配色」を押します。

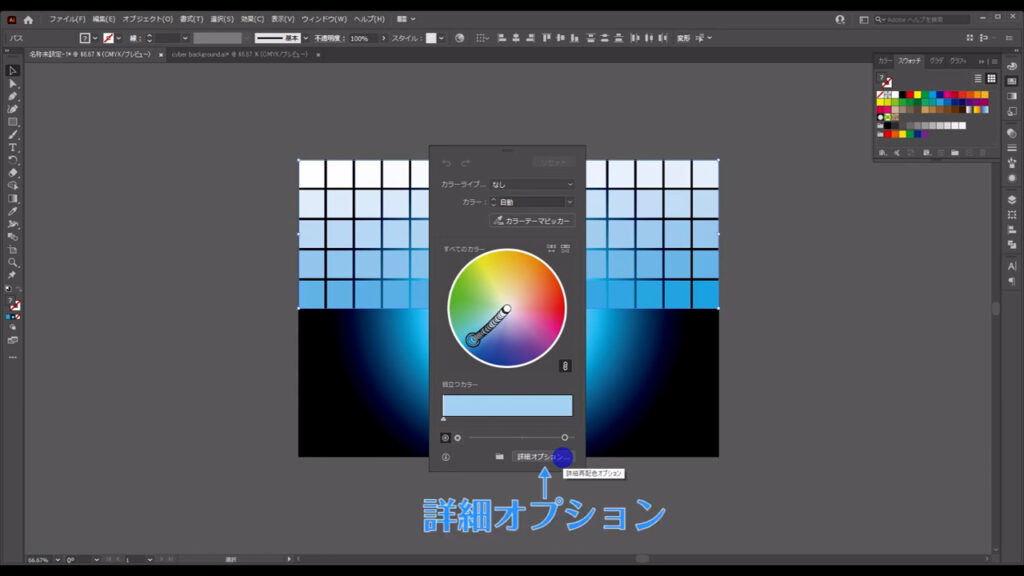
下図のようなウィンドウが開くので「詳細オプション」というところを押します。

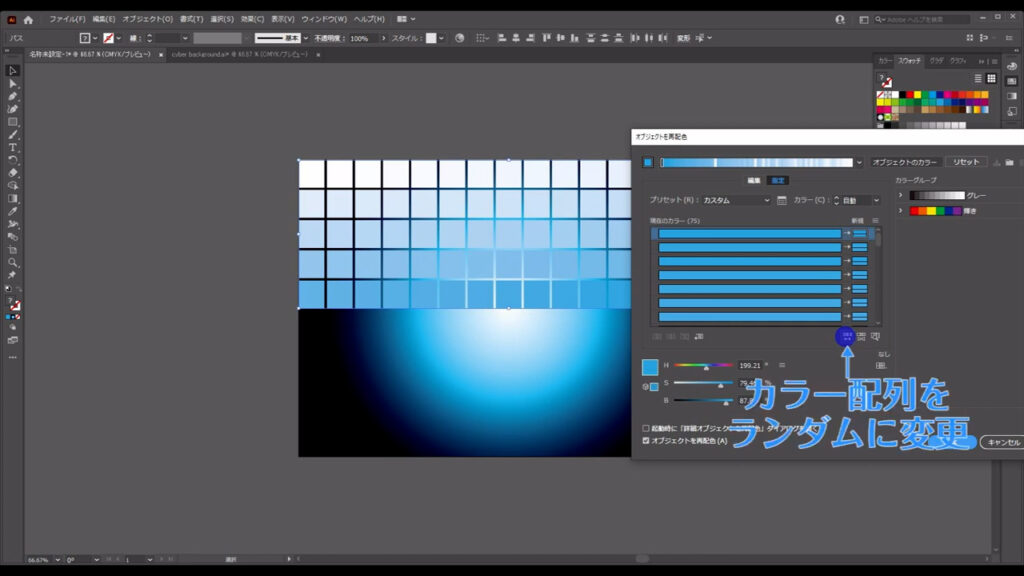
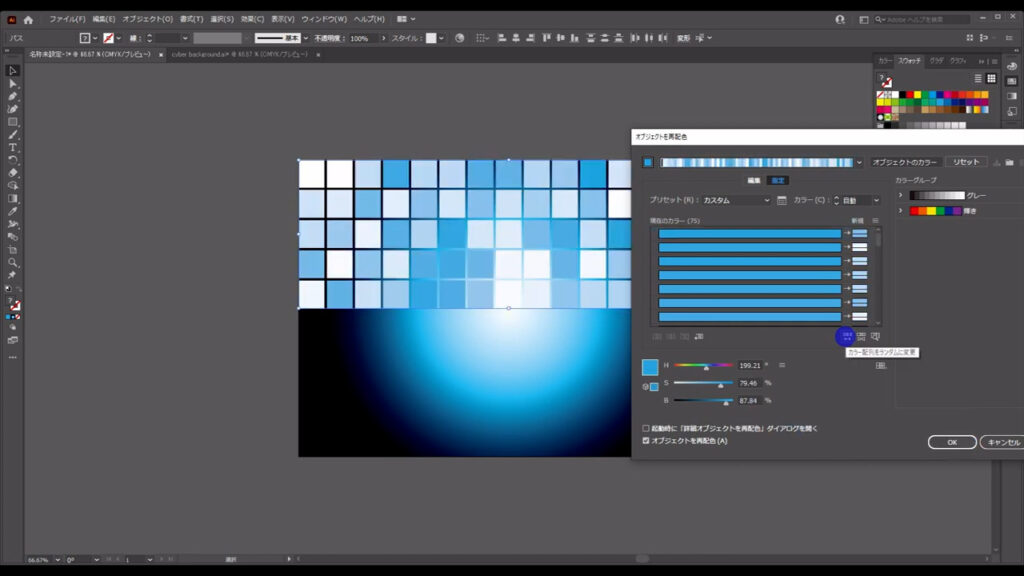
さらにウィンドウが切り換わるので、ここ(下図参照)を押して、配色をランダムにします。

何回でも押せるので、自分の納得のいく配色になるまで押し、それが終わったらOKでウィンドウを閉じます。


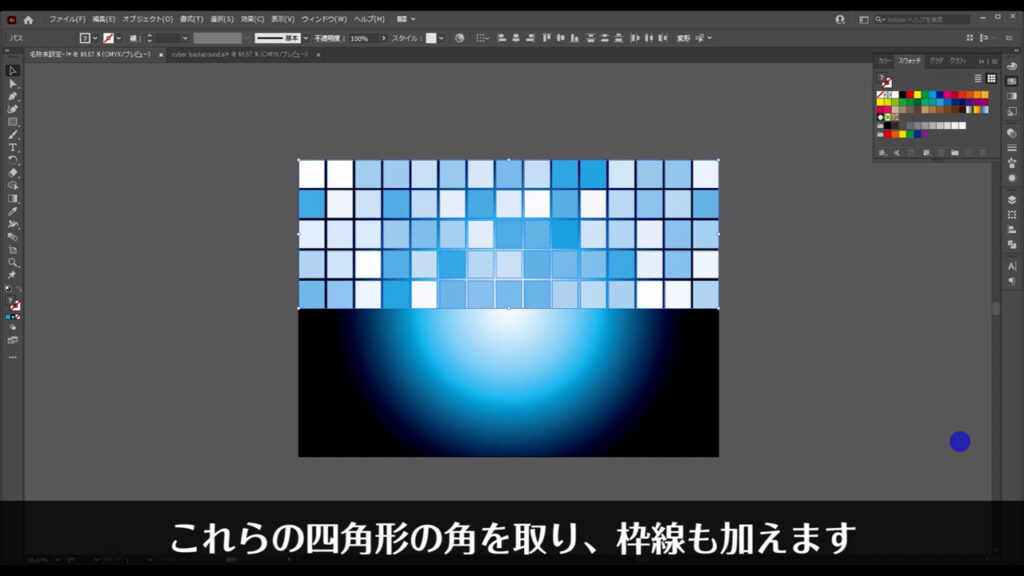
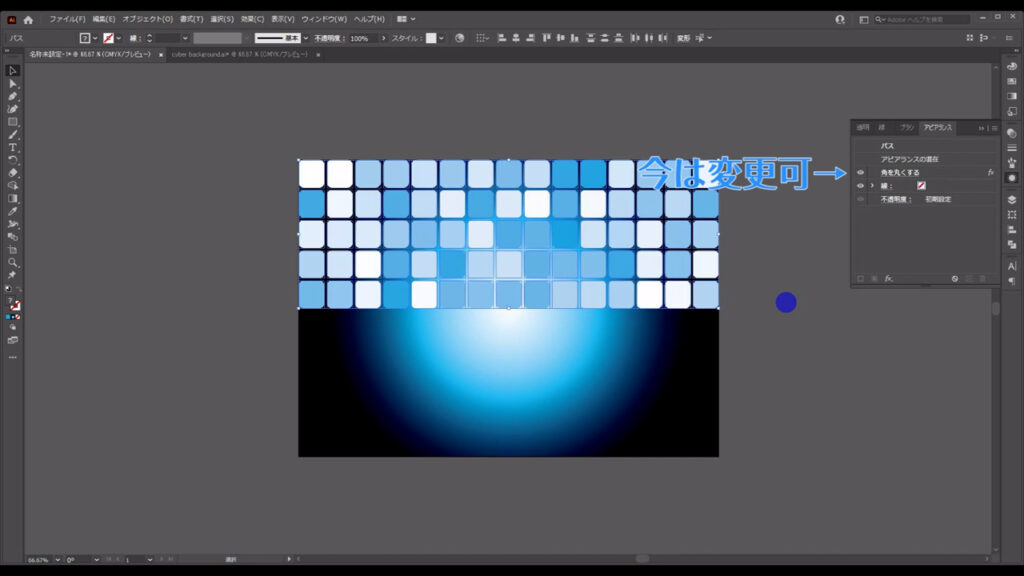
そうしたら、これらの四角形の角を取り、線も加えます。
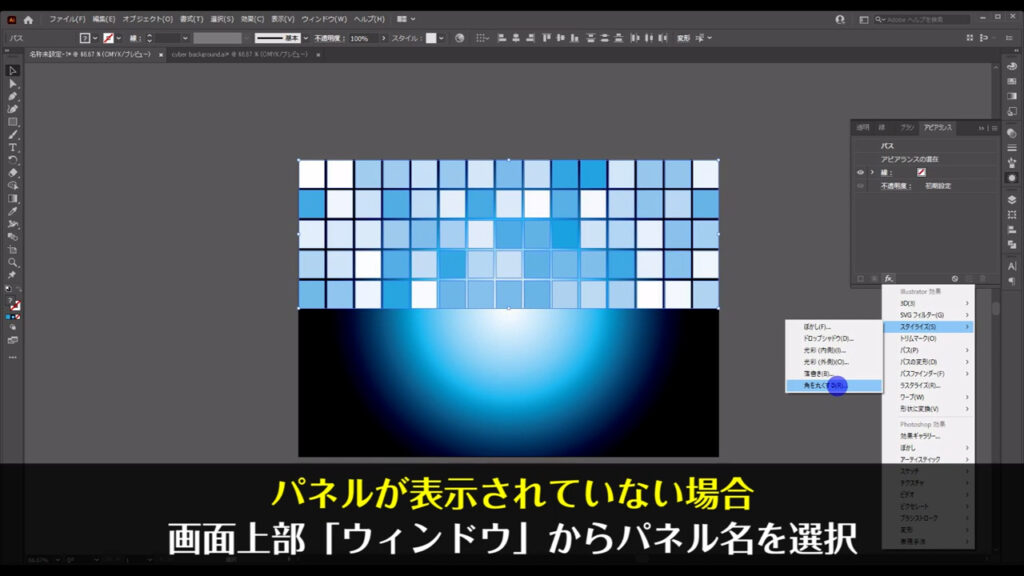
まず、選択ツールで全ての四角形を選択した状態で、アピアランスパネルを開き「fx」から「スタイライズ」「角を丸くする」へと進んでいきます。

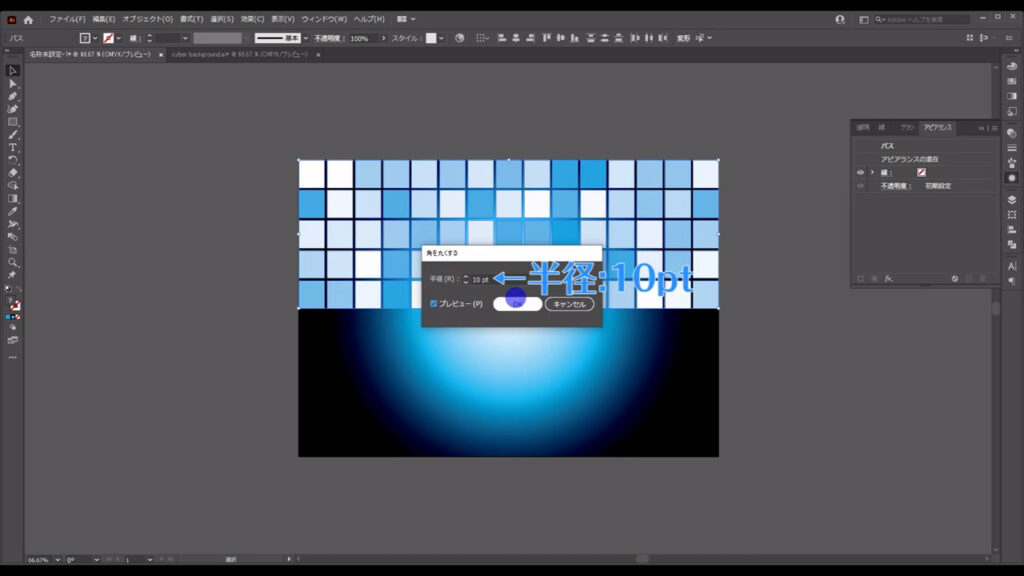
すると下図(1枚目)のようなウィンドウが開くので、字幕のように設定して、OKを押します。


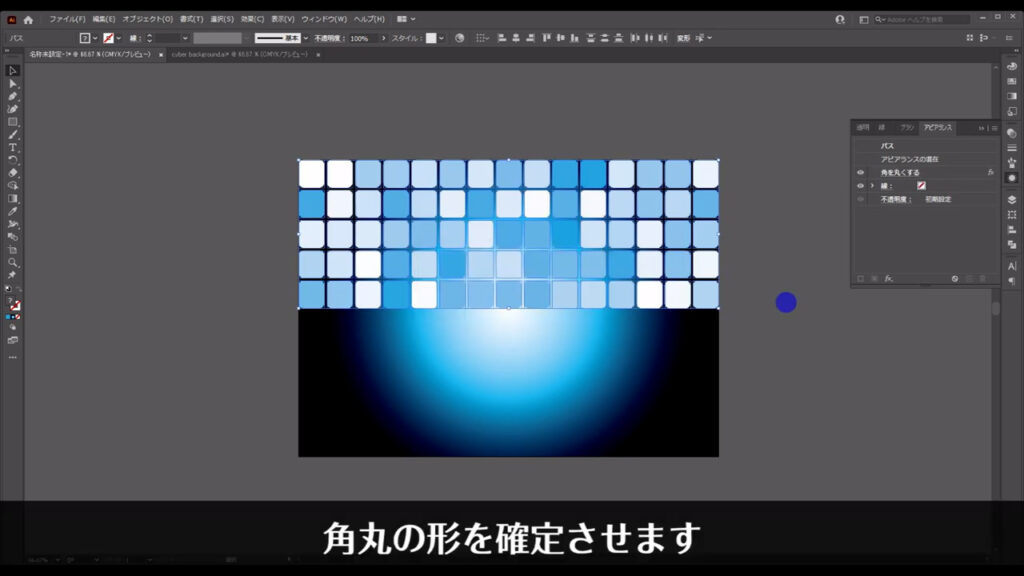
次に、角丸の形を確定させます。
今はアピアランスパネルから設定をいじれば、角丸の大きさを変えられますが、確定させることでそれができなくなります。

この工程は、次に行う、遠近感を付ける作業で重要になります。
遠近感を付けたとき、変形した四角形の角丸の大きさまでが変わらないようにするための工程です。
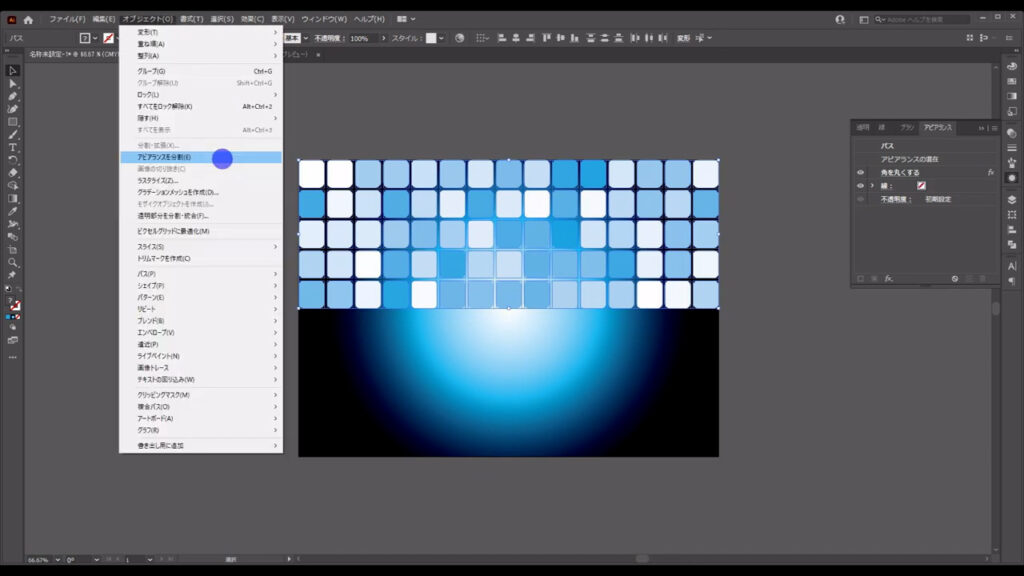
方法は簡単で、全ての四角形を選択した状態で下図の手順で「アピアランスを分割」を実行します。

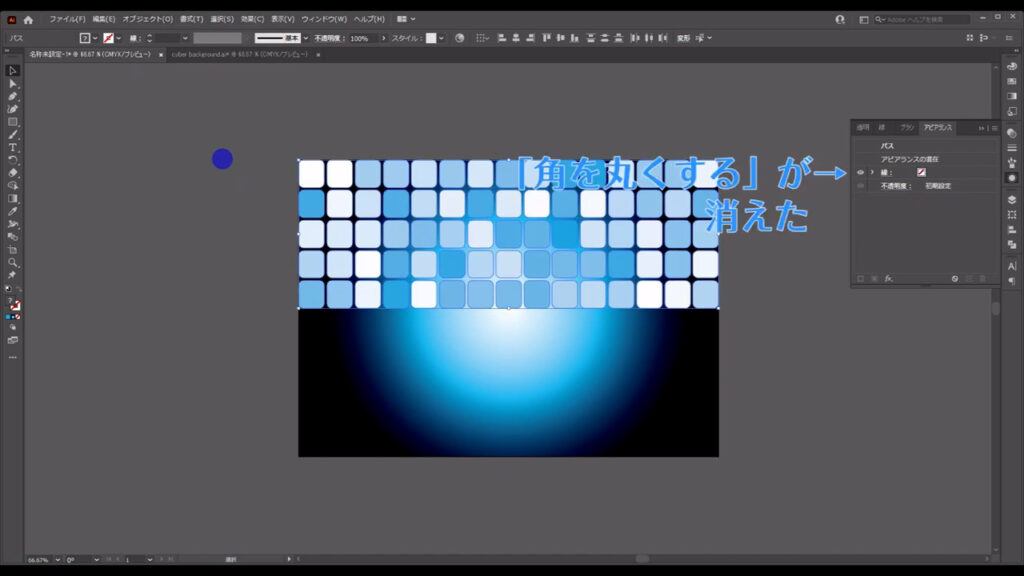
これで角丸の形が確定し、アピアランスパネルからも「角を丸くする」という加工が消えました。

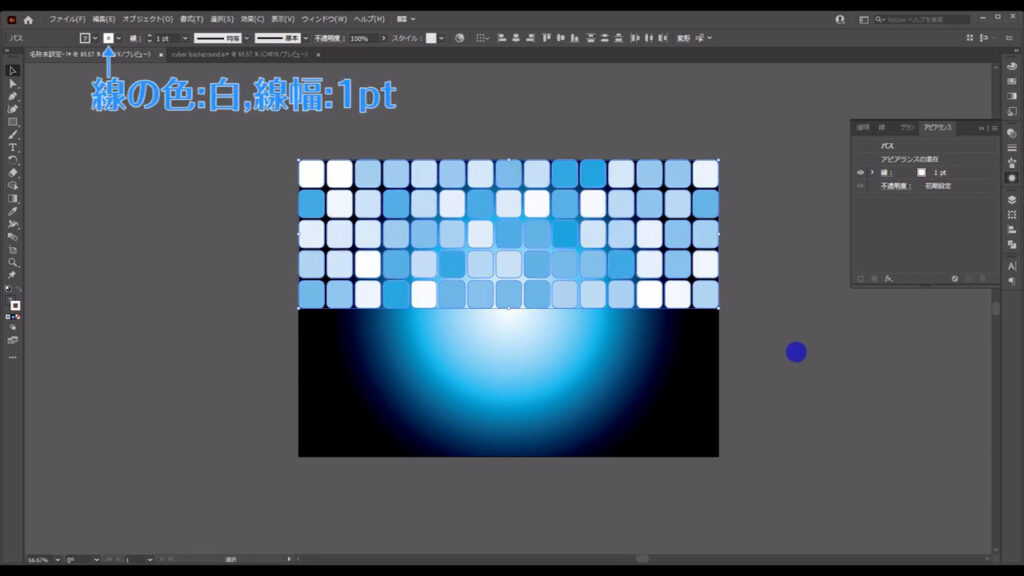
角の形状を変えたら、そのまま線も加えます。
色は白で、線幅は1ptにしています。

ここまできたら、これらの四角形に遠近感を付けます。
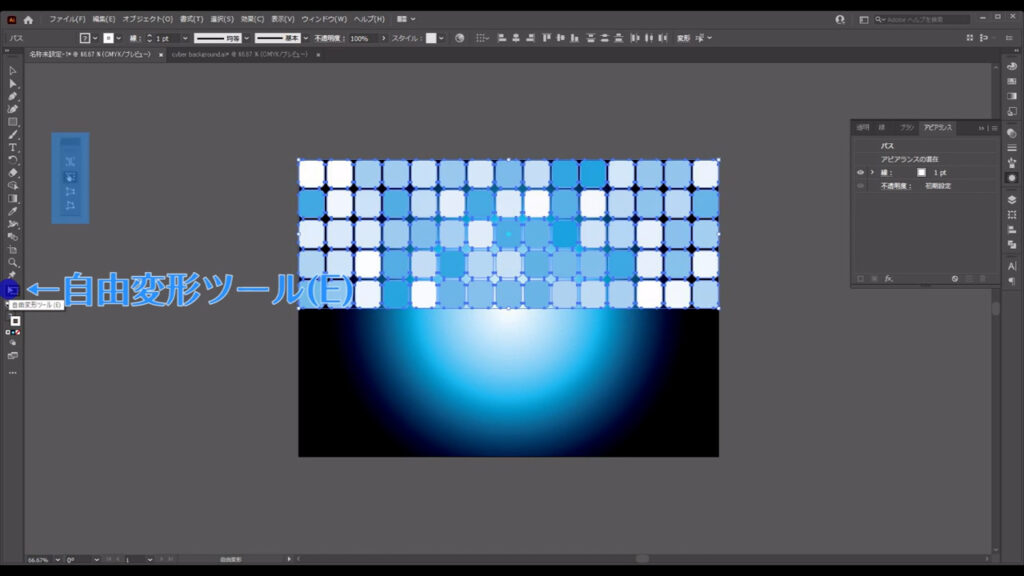
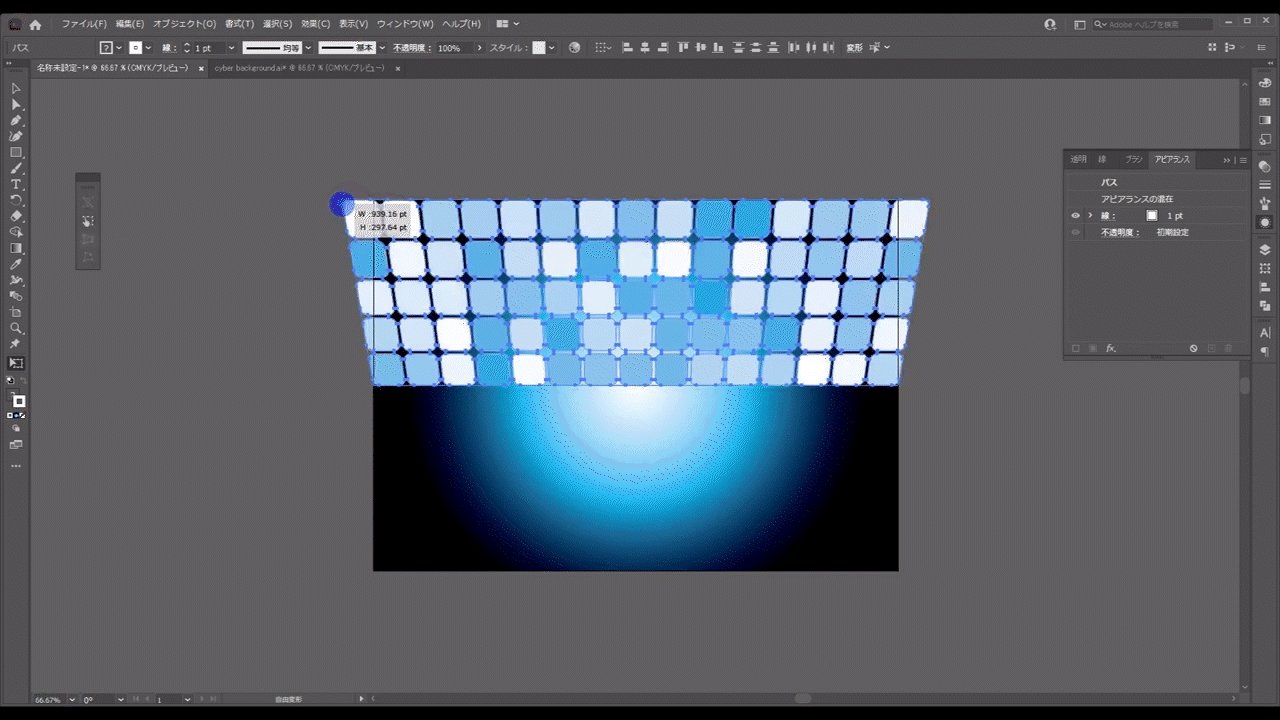
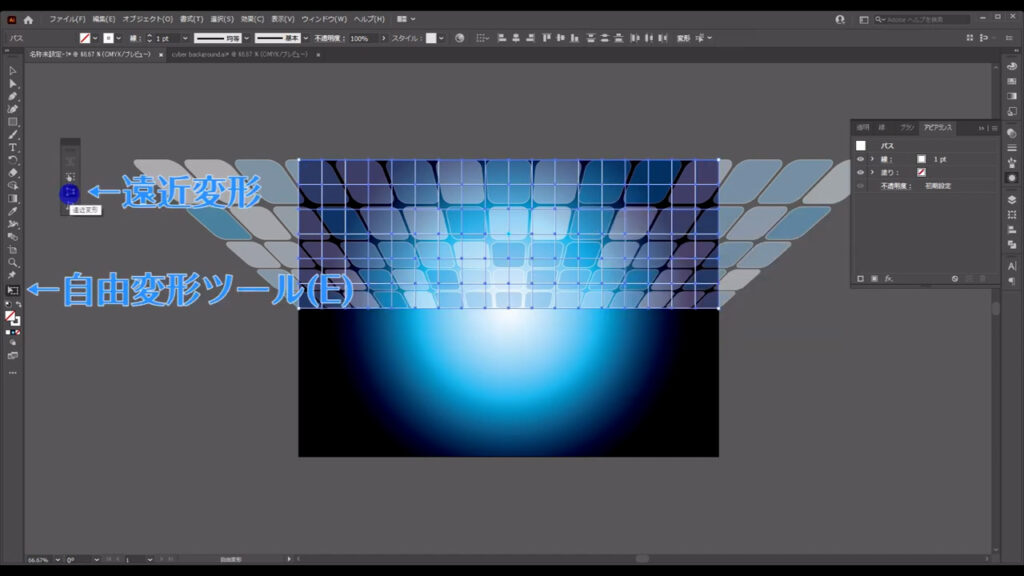
四角形を選択した状態で自由変形ツールに切り換えます。

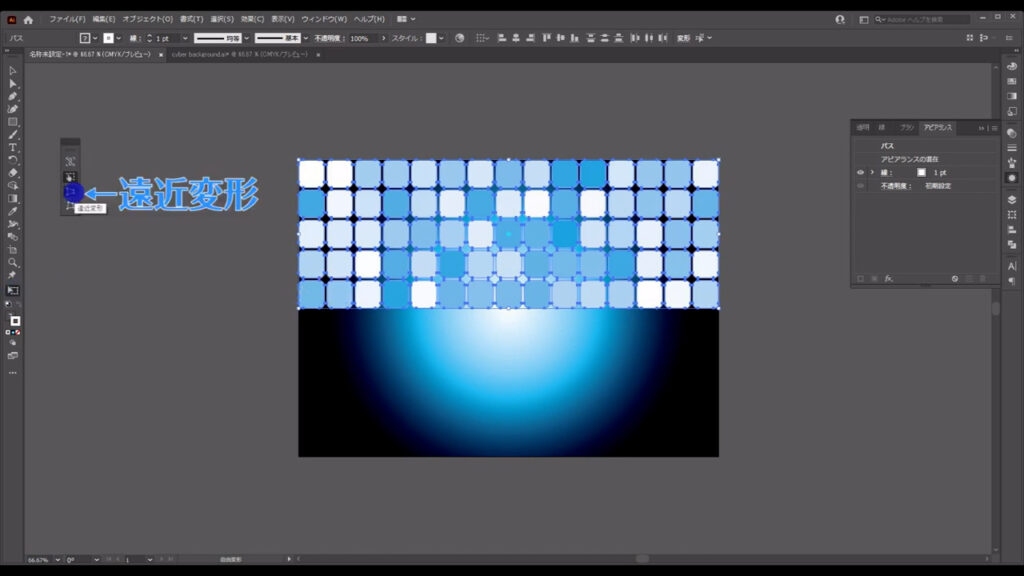
すると新たなツールバーが表示されるので、「遠近変形」を選びます。

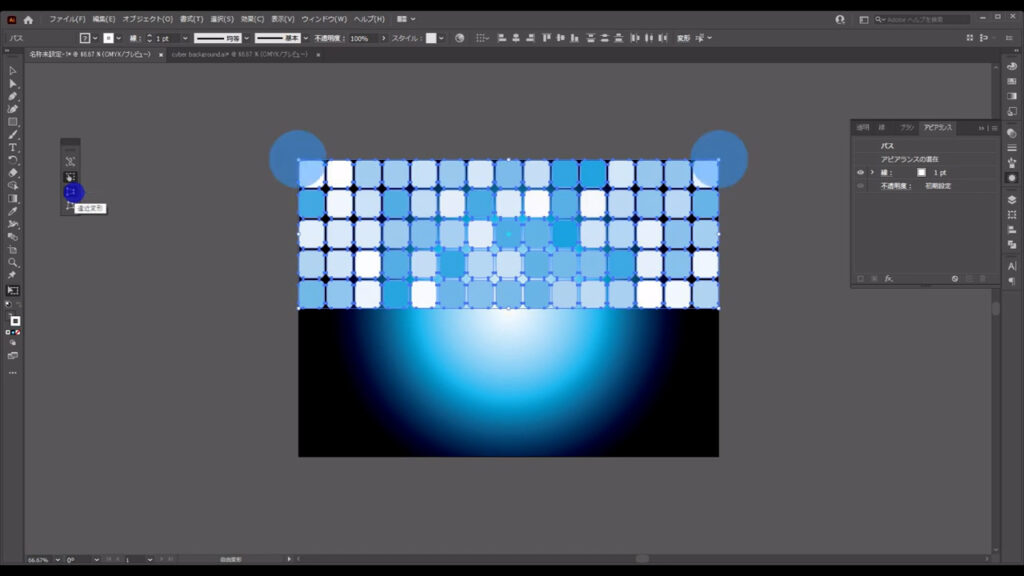
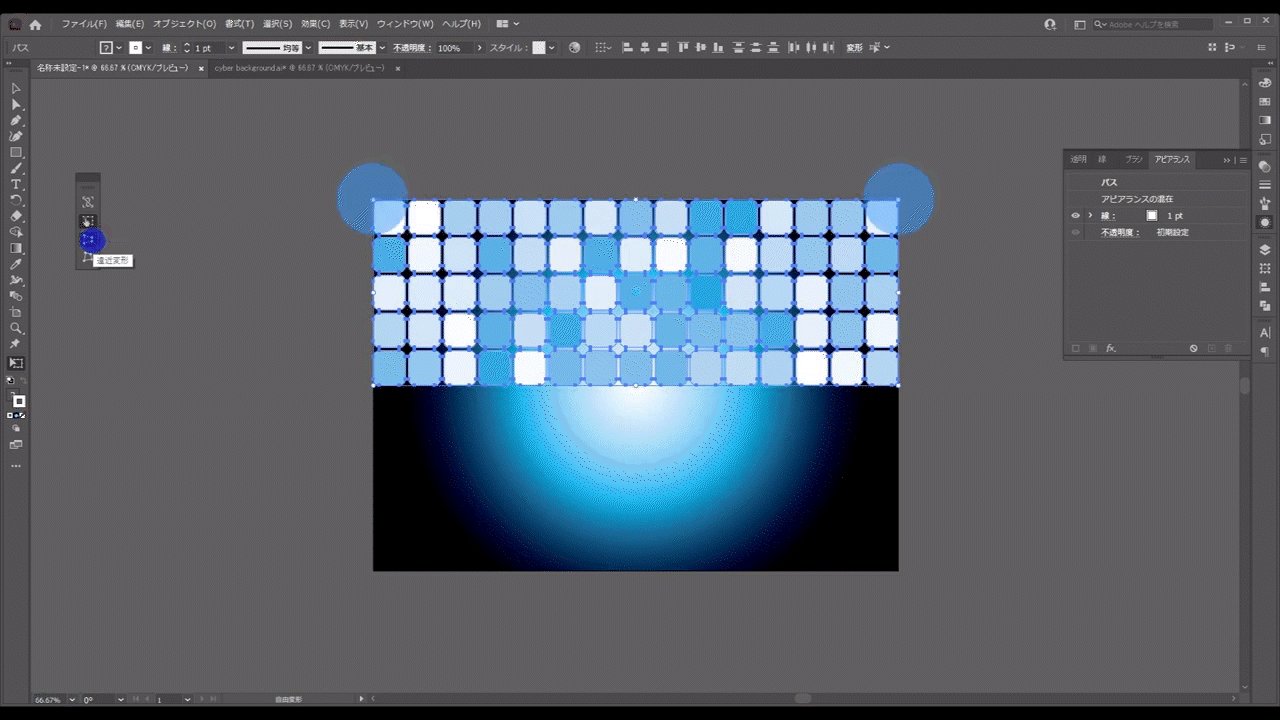
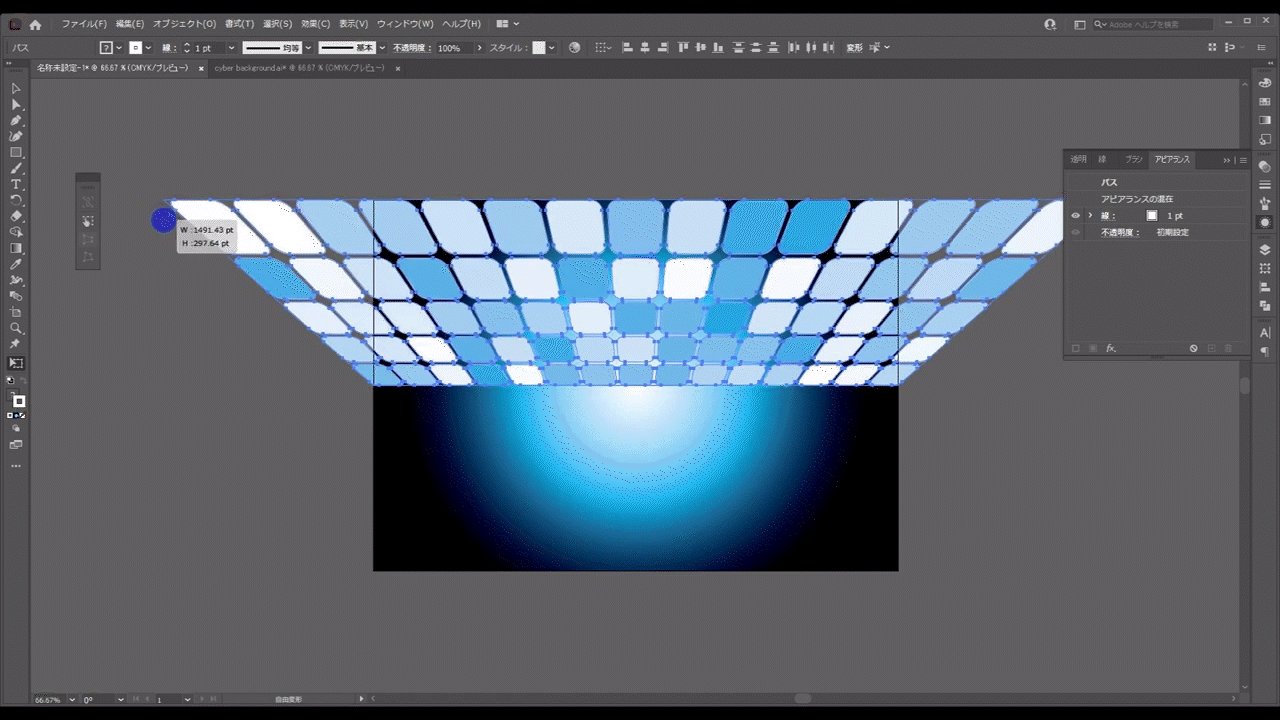
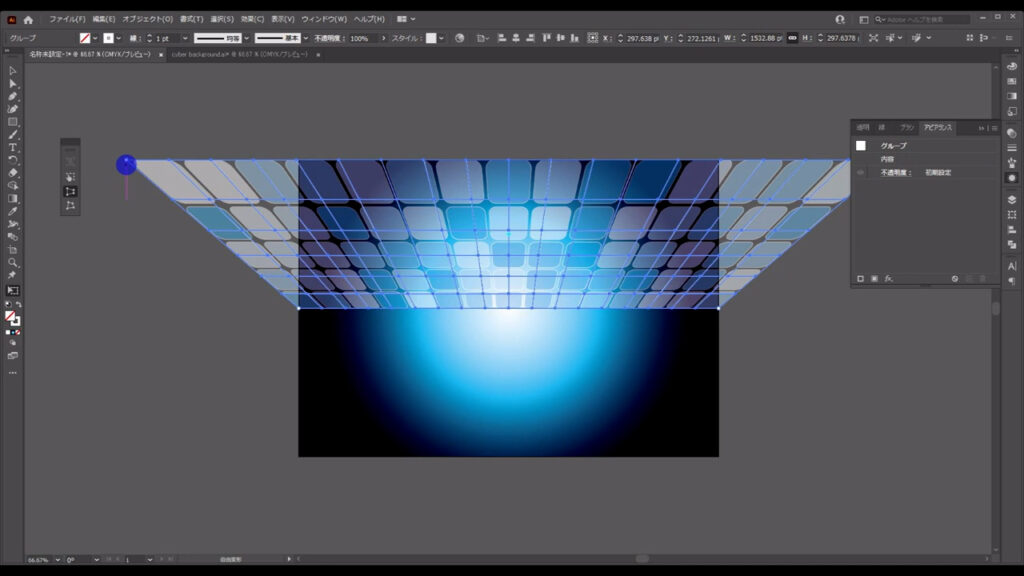
この状態でマーキング部分(下図1枚目)をドラッグすると、選択したオブジェクトに遠近変形がかかります。


これで空間の奥行きを表現します。

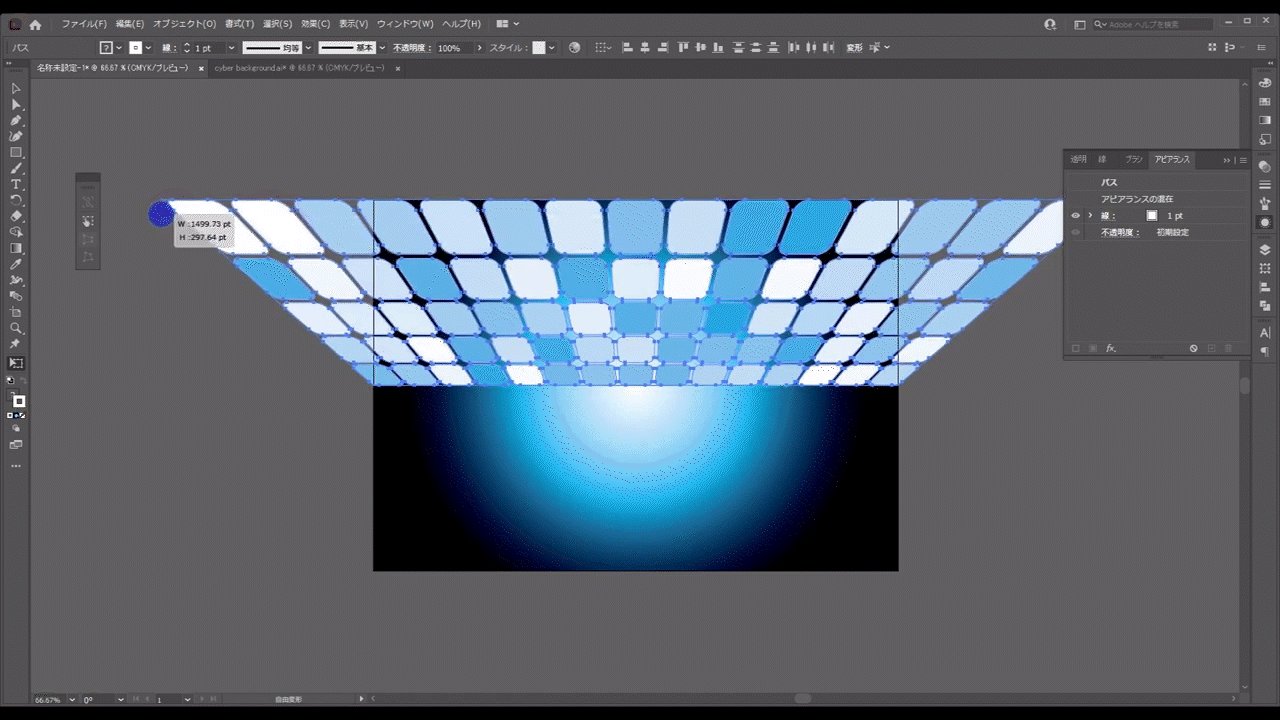
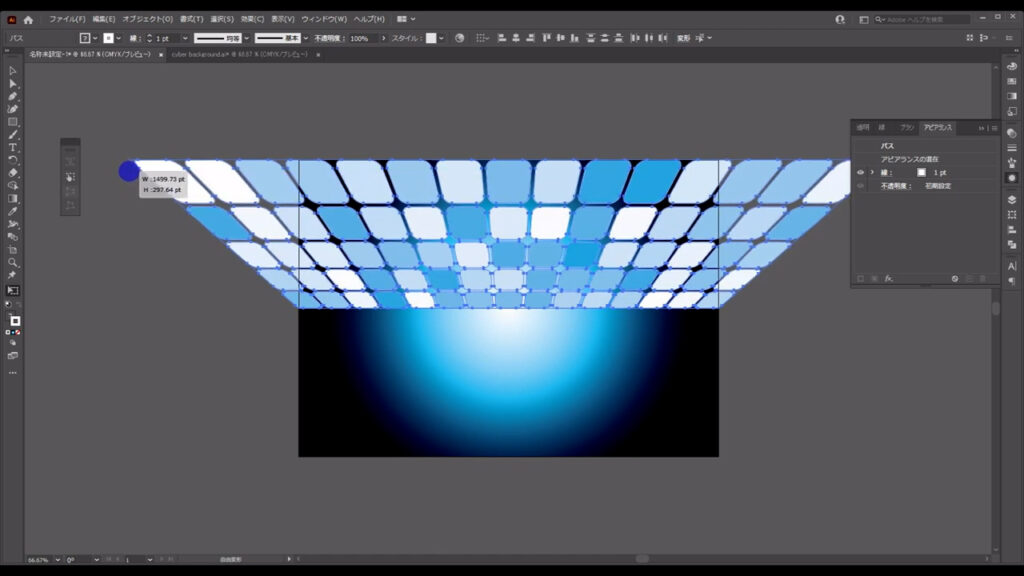
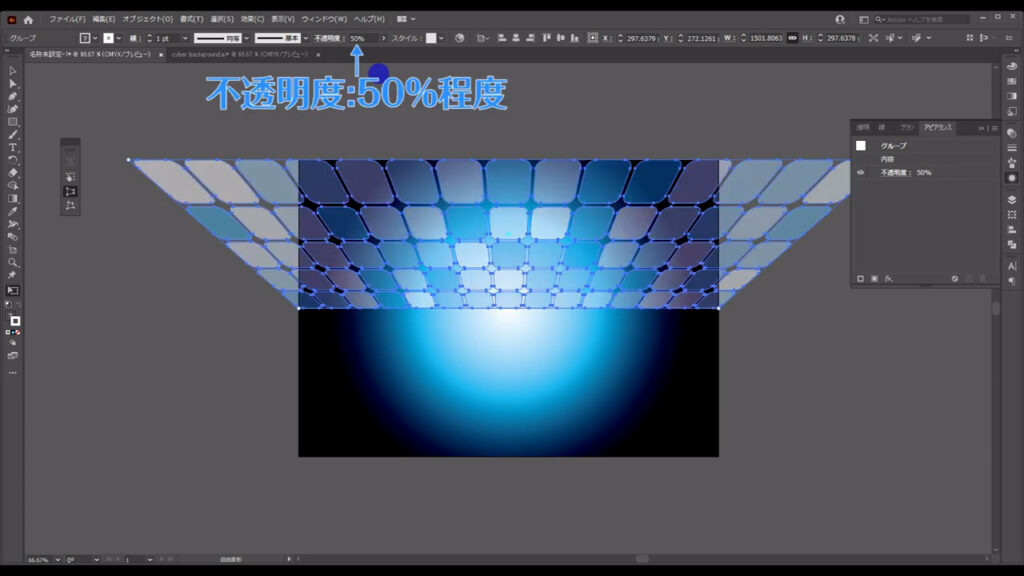
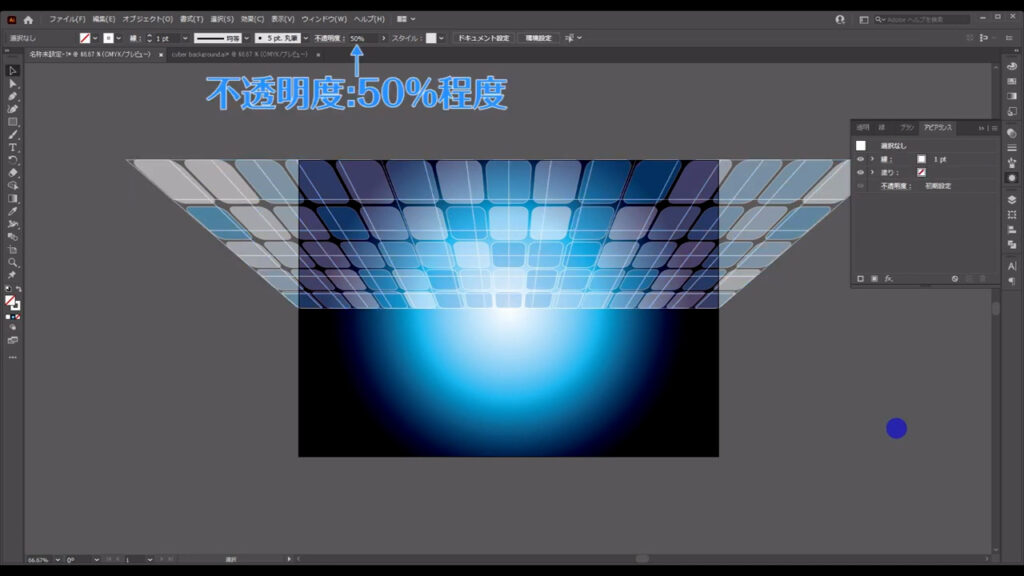
このままでは、せっかく配置した一番後ろのグラデーション背景がほとんど見えなくなってしまうので、四角形の不透明度を「50%程度」にします。

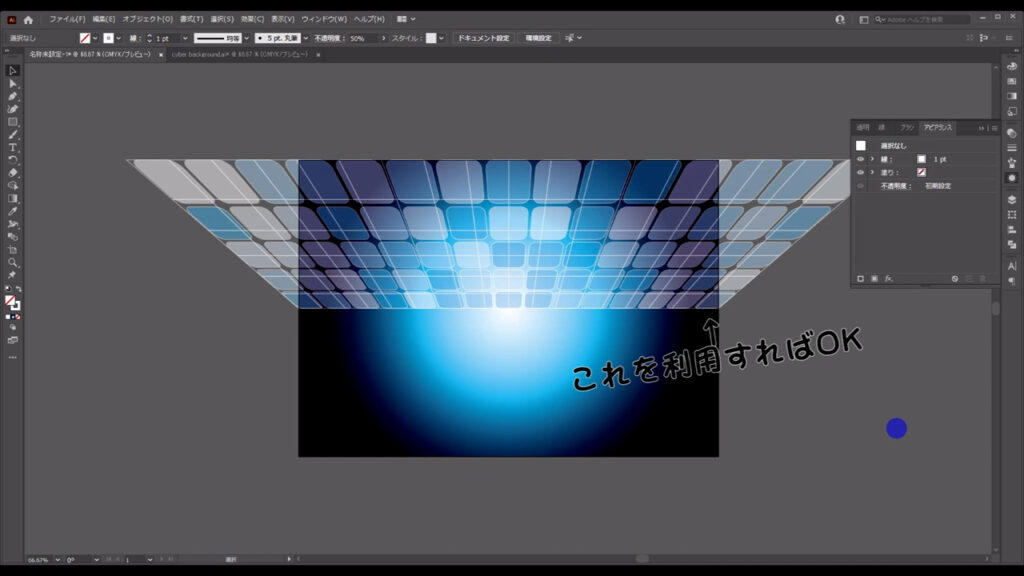
それが終わったら、この部品も編集完了なので、ctrl(⌘) + [ 2 ]でロックしておきます。

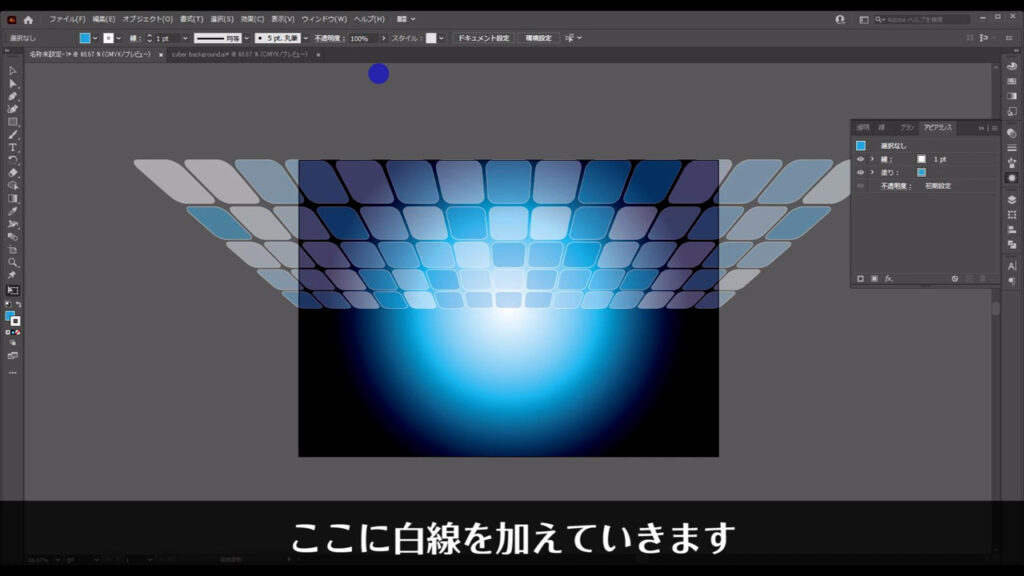
そうしたら、次はここに白線を加えていきます。
方法は先ほどと同じように大きい四角形を分割して行います。
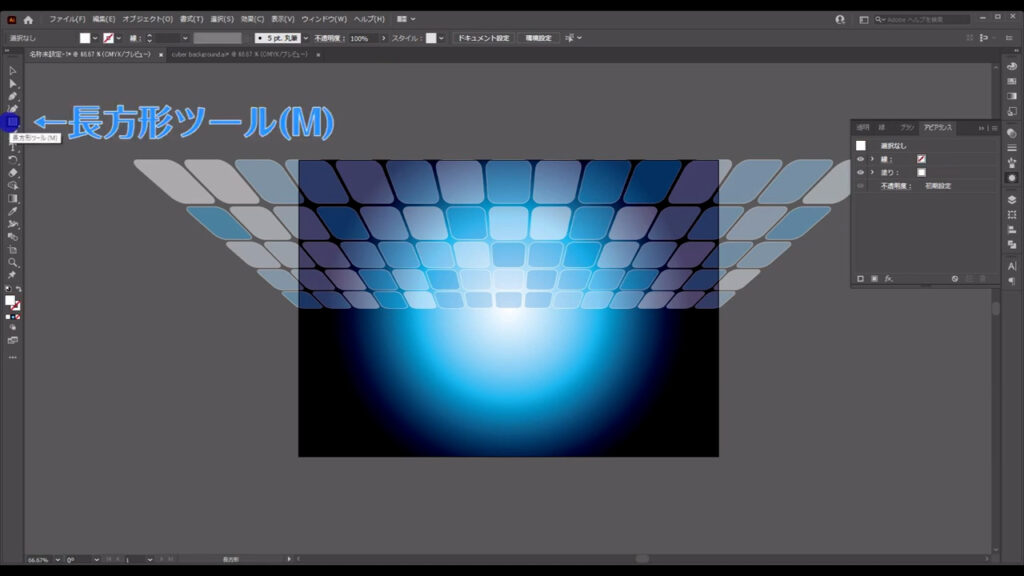
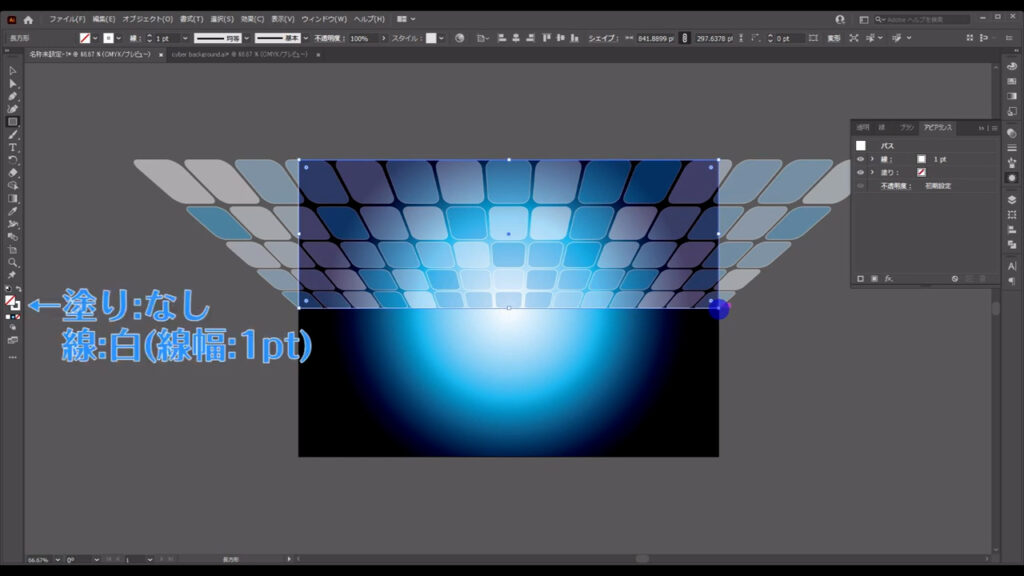
長方形ツールに切り換え、再度アートボードの上半分に四角形を作ります。
塗りはなしで、線は白です。


次に下図の手順で「グリッドに分割」を押し、

字幕のように設定します。
因みに、ここの設定は最初に分割したときの設定とはあえてずらしています。
(その方が複雑な背景に見えるからですが、そう考える私の思考はだいぶ単純です)

そして自由変形ツールの遠近変形で、先ほどロックした角丸四角形と同じように遠近感を付けます。


そして、この線の不透明度も50%程度にしておきます。

下半分の部品を作る
さあ、これで上半分ができたので、下半分も同じ要領で作っていきます。
…という面倒なことはしません。
上半分をコピーして回転で済みますね。

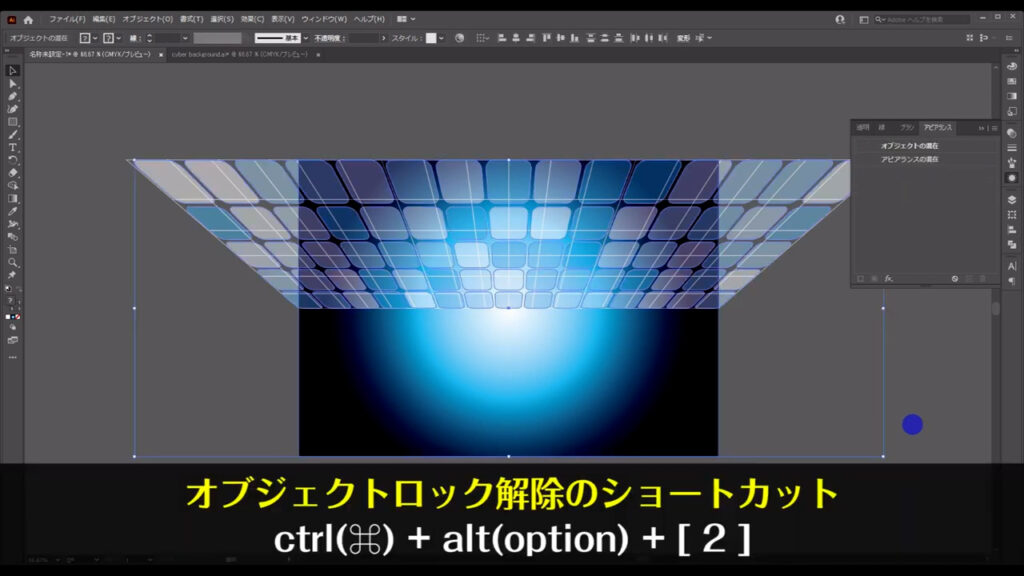
角丸四角形の方はロックしているので解除する必要があります。
ロック解除はctrl(⌘) + alt(option) + [ 2 ]です。

このとき、グラデーション背景も一緒にロック解除されるので、上半分をコピーする際に一緒にコピーしてしまわないように注意します。
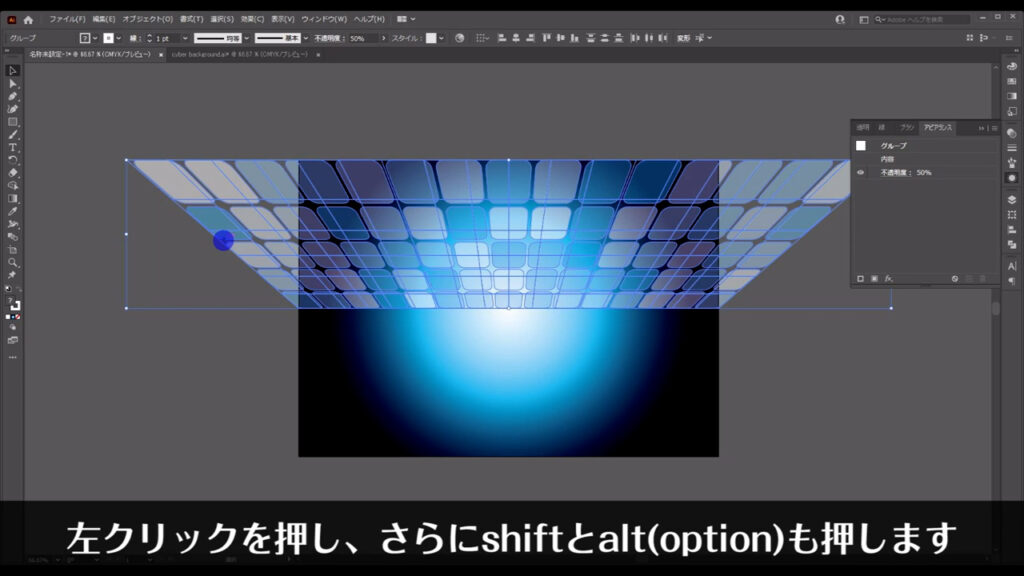
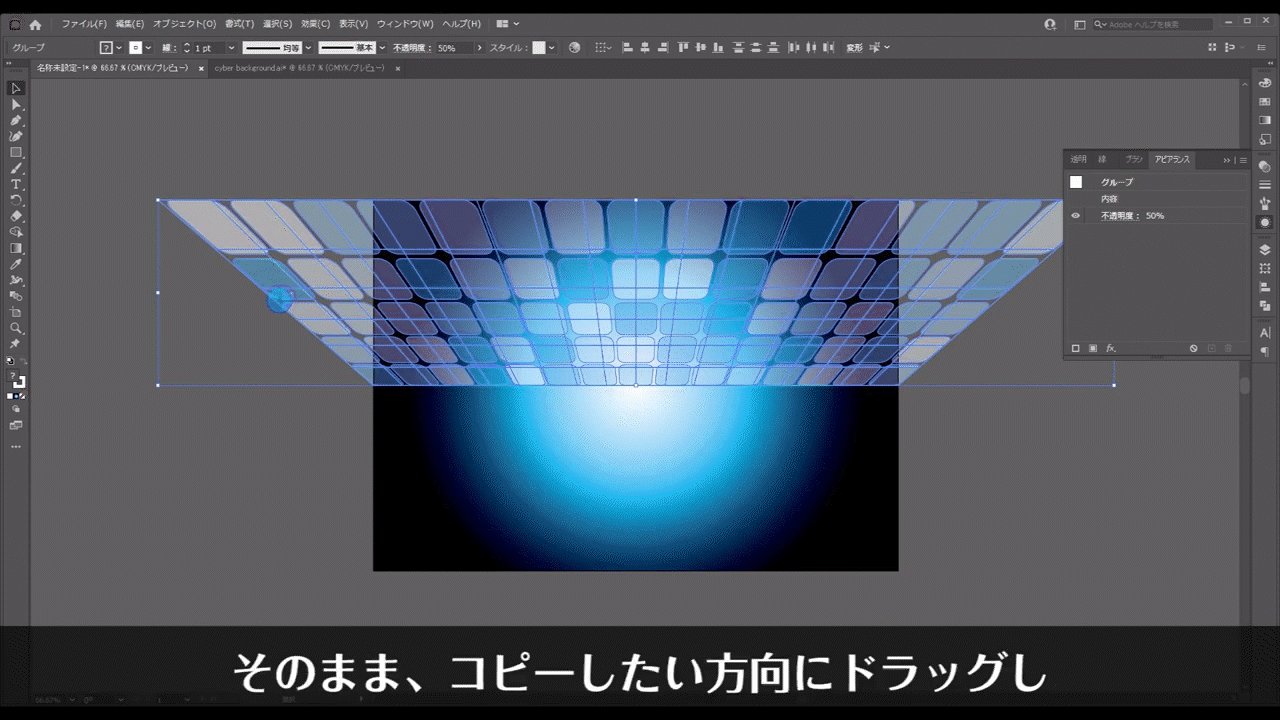
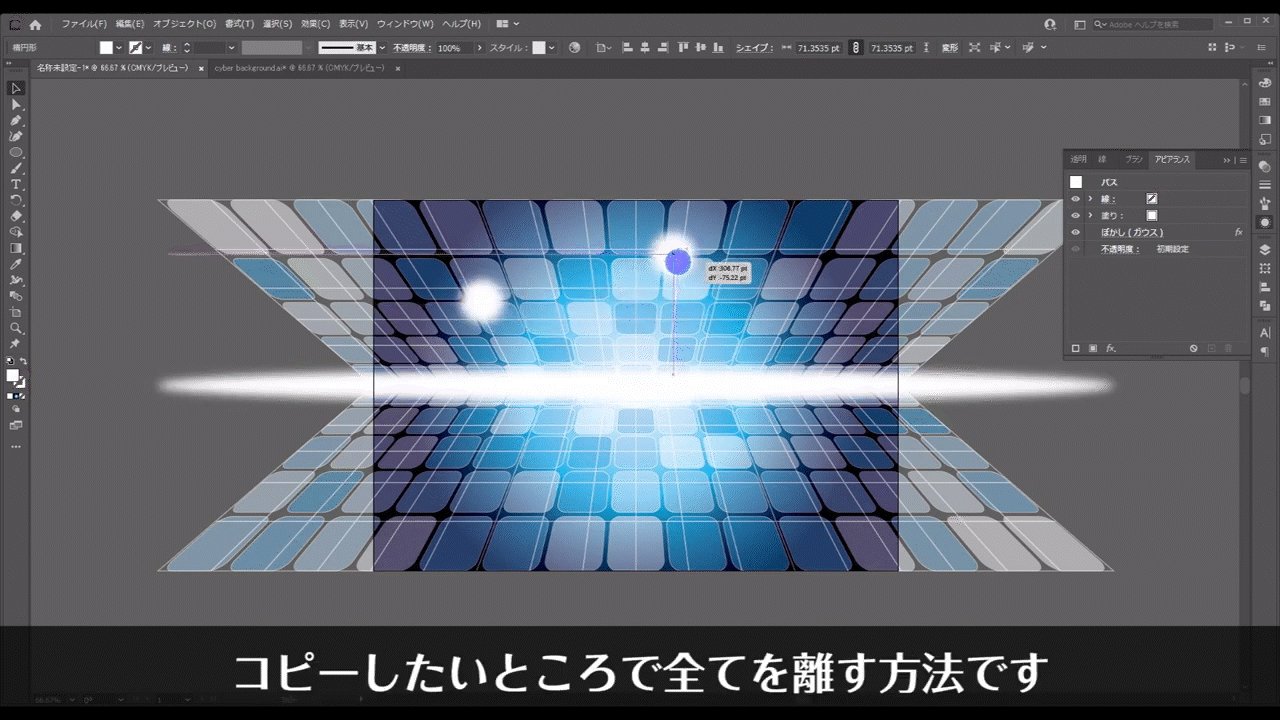
オブジェクトのロックを解除したら、選択ツールで角丸四角形と白線を選択した状態で左クリックを押したまま、さらにshiftとalt(option)も押します。

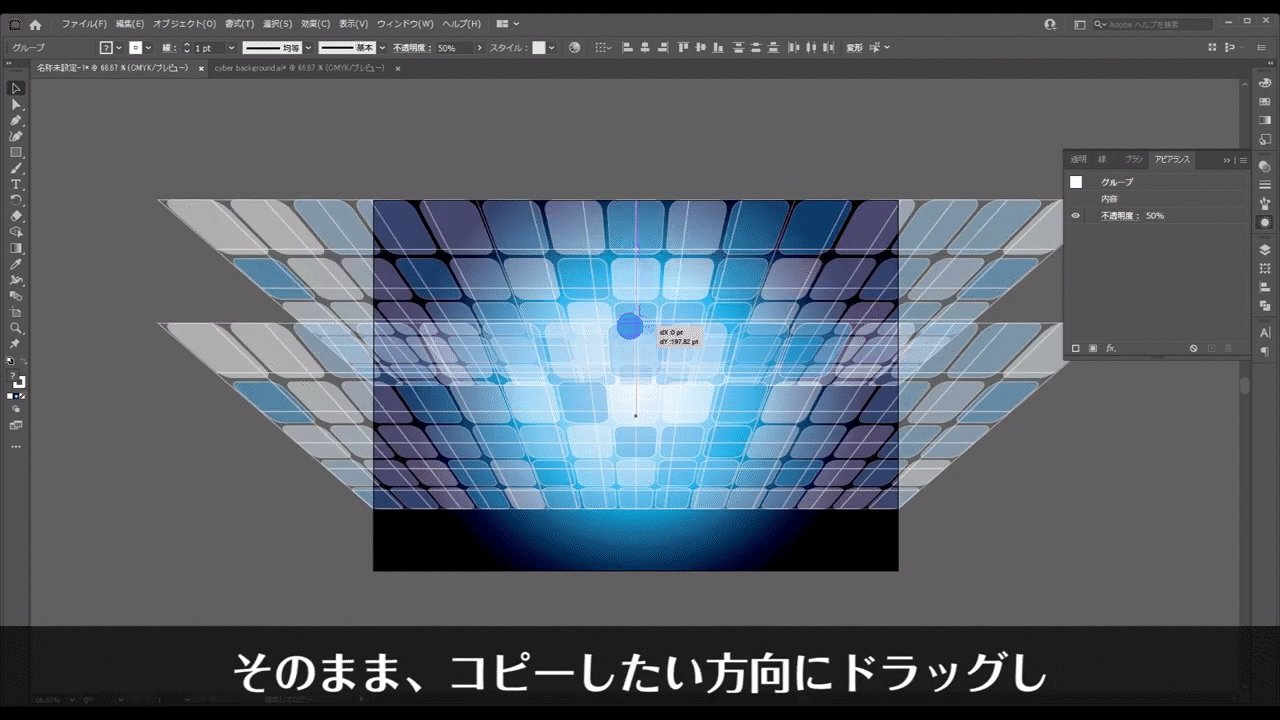
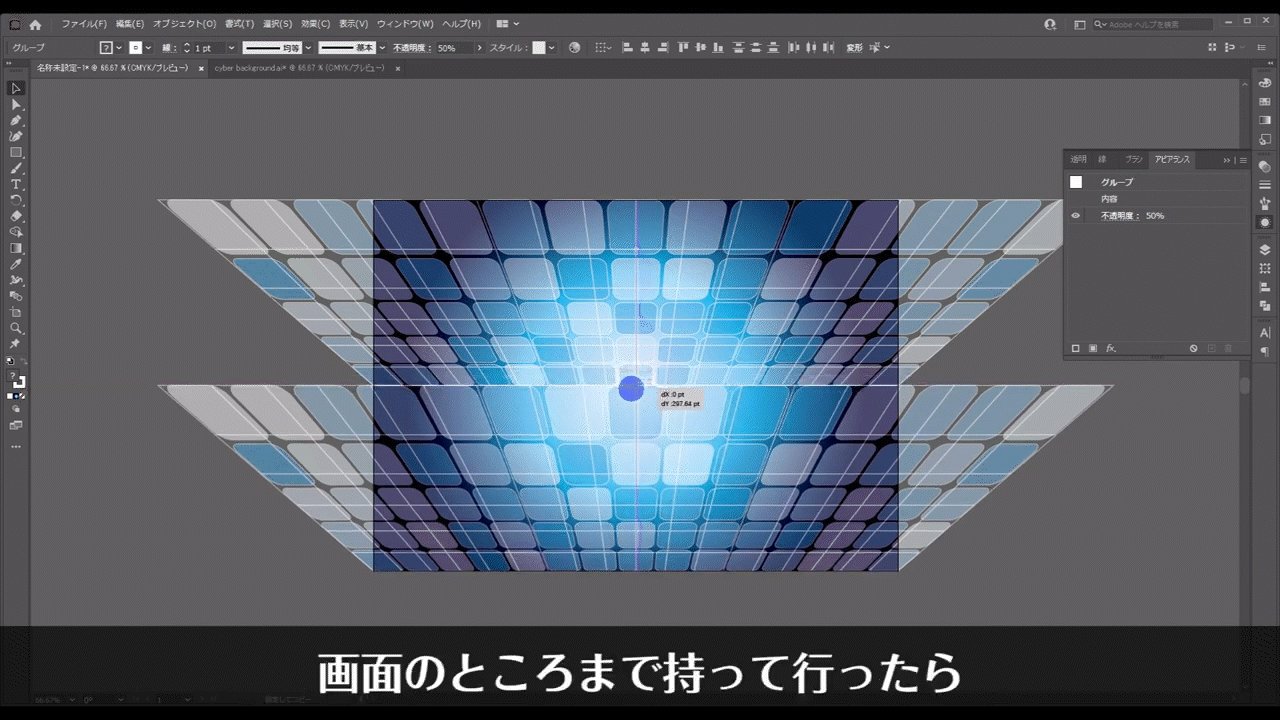
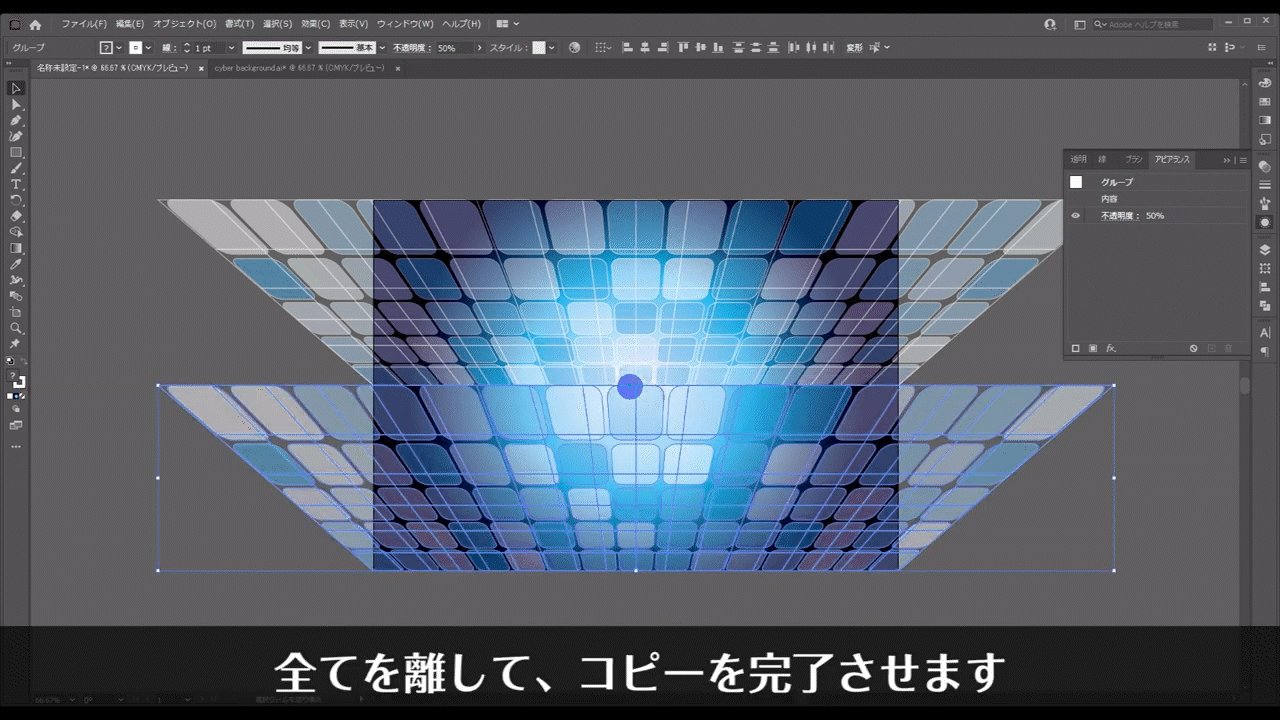
そのままコピーしたい方向にドラッグし、画面のところまで持って行ったら全てを離してコピーを完了させます。


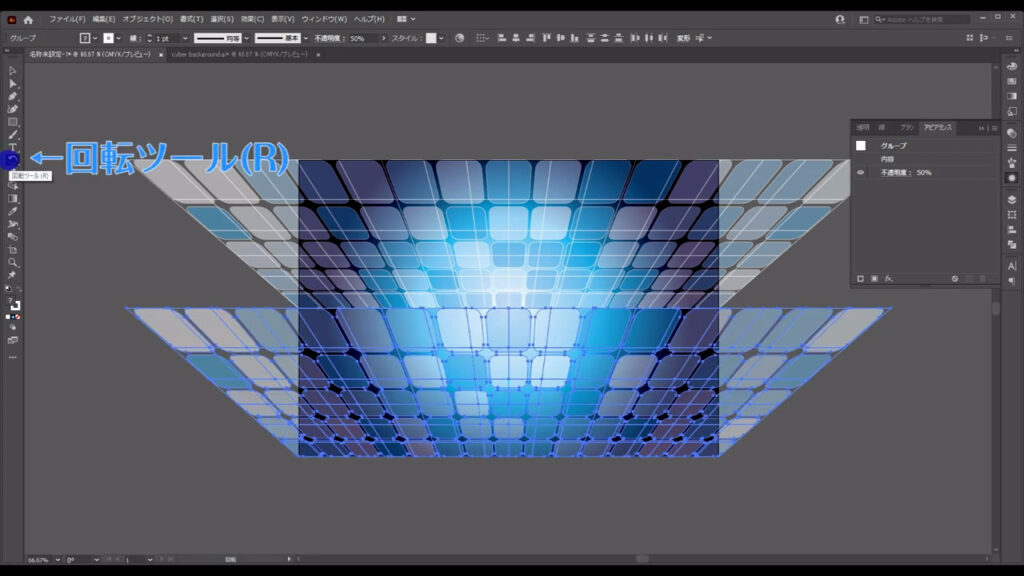
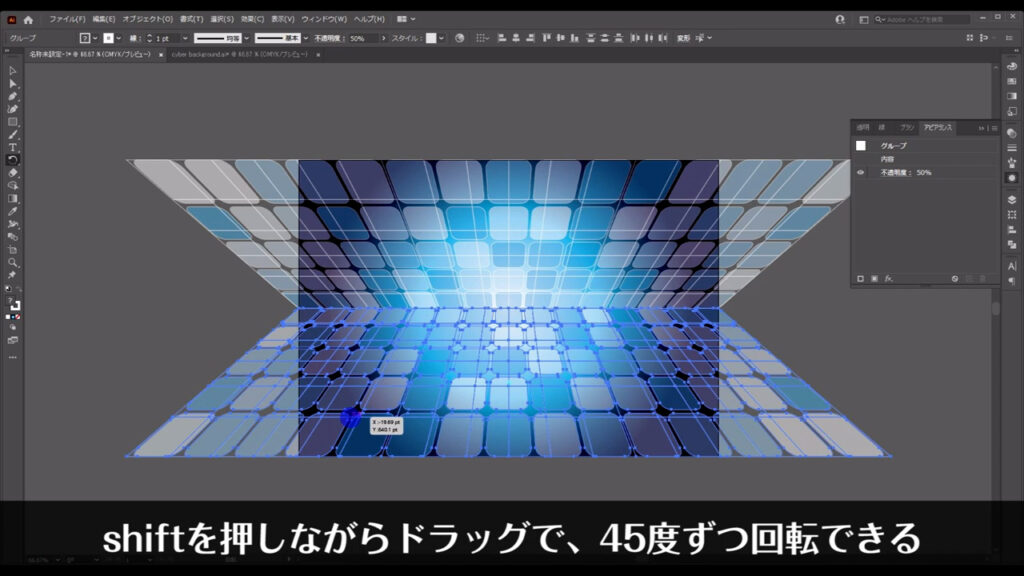
そして回転ツールに切り換え、shiftを押しながらドラッグで、コピーしたオブジェクトを180度回転させます。


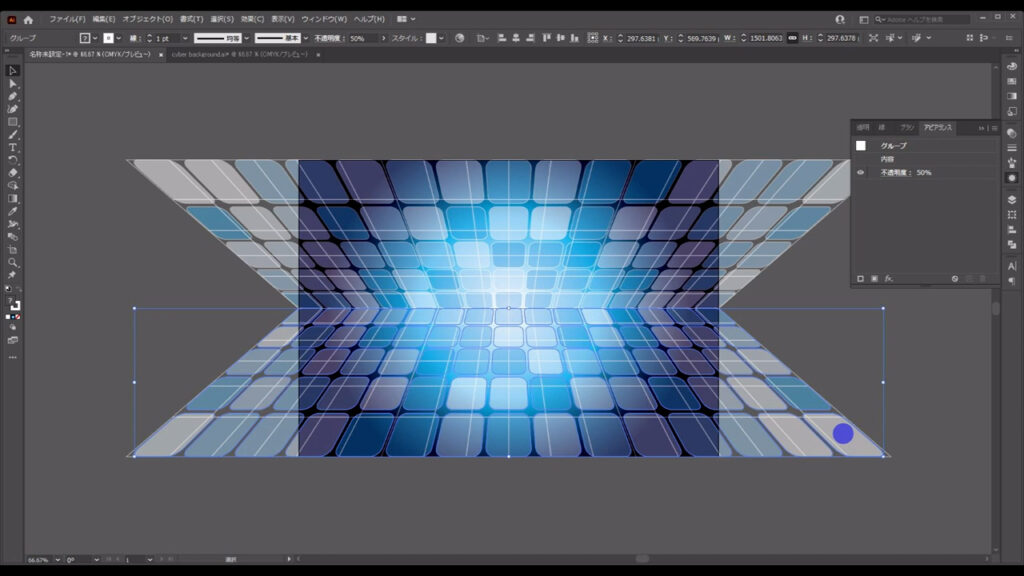
角丸四角形の方はランダム配色が上半分と下半分で綺麗に対象になってしまっていて不自然なので、

「オブジェクトを再配色」から「詳細オプション」へと進み、再度ランダム配色をすると自然に見えると思います。



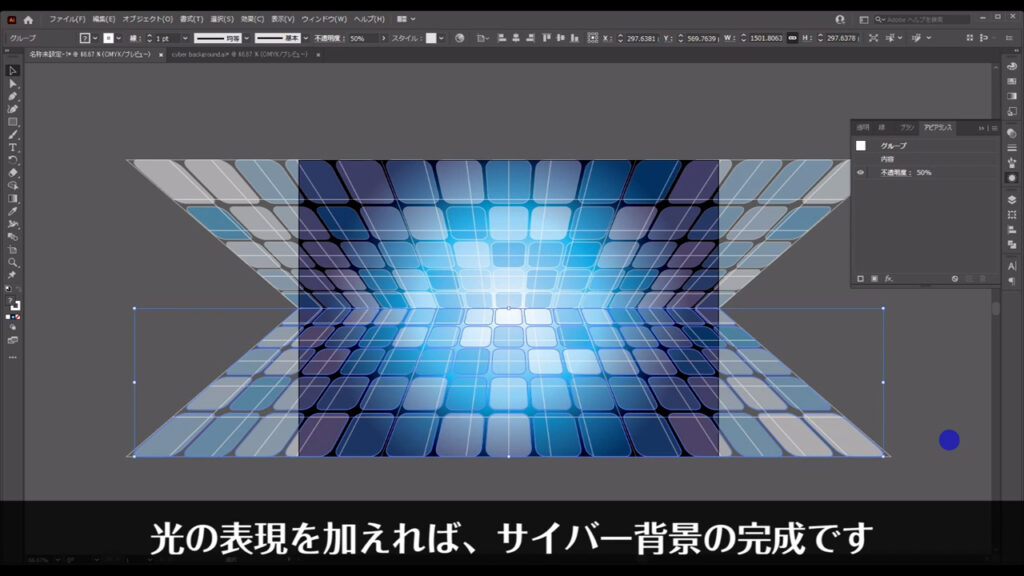
光の表現を加える
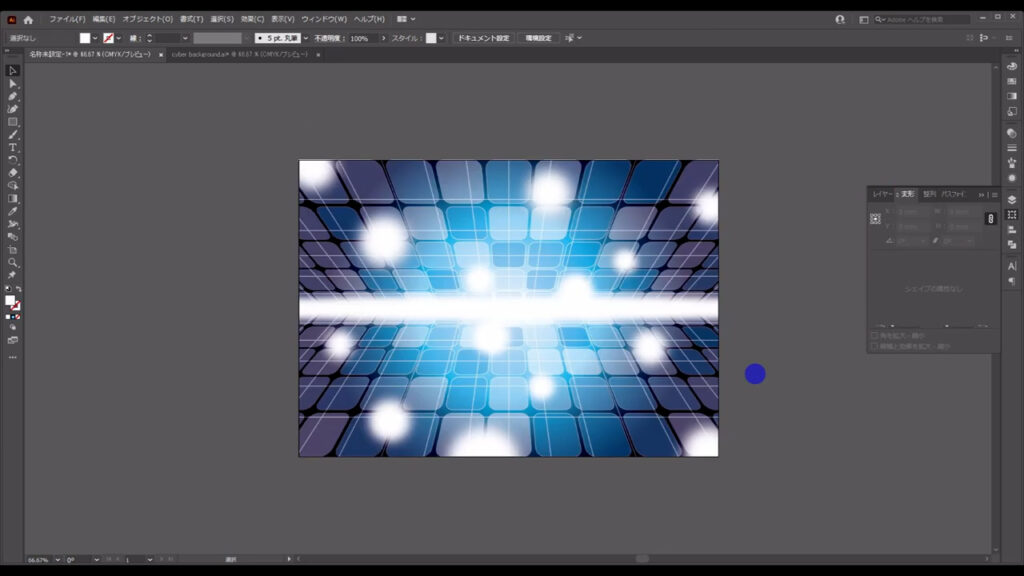
あとは光の表現を加えれば、サイバー背景の完成です。
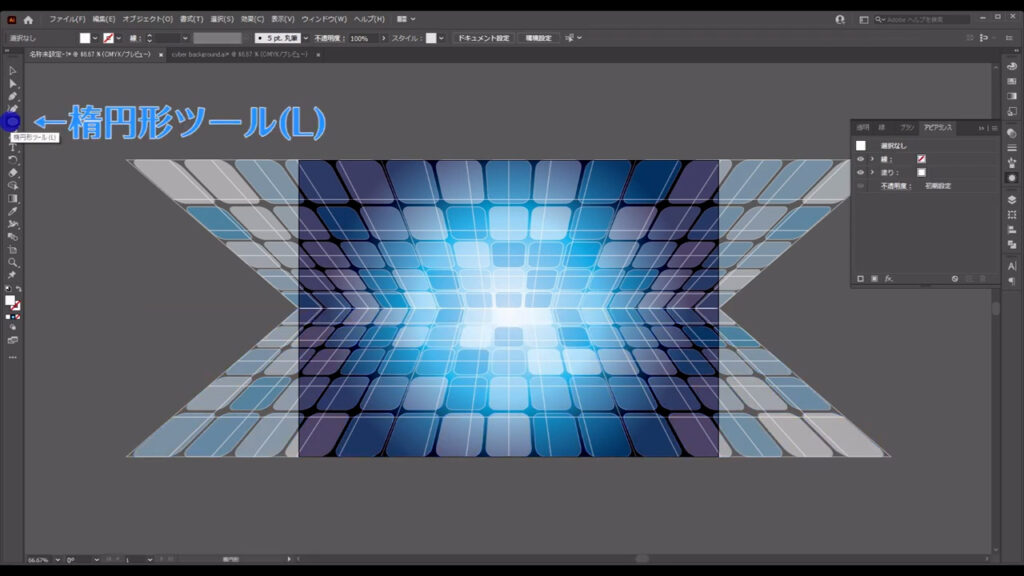
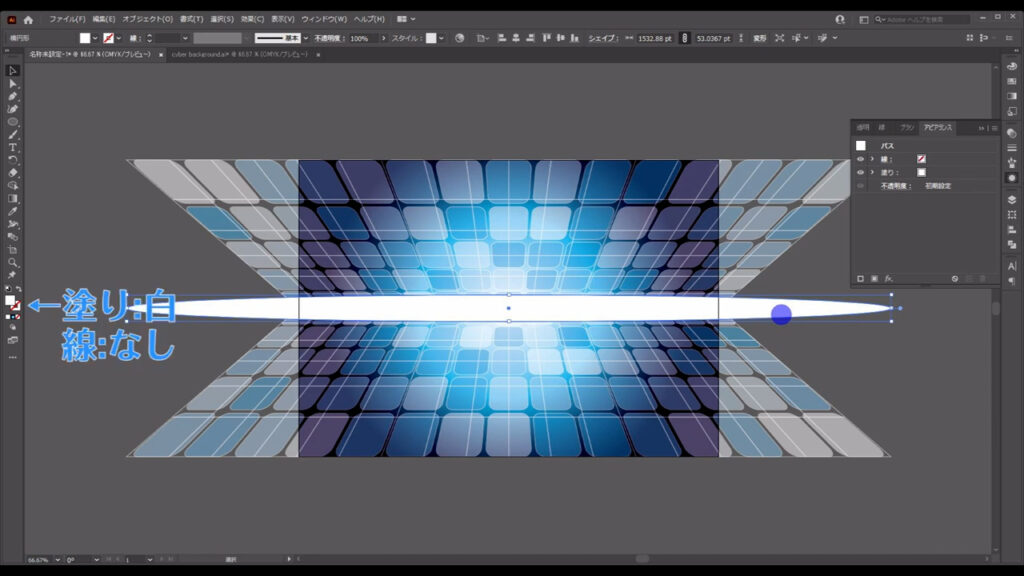
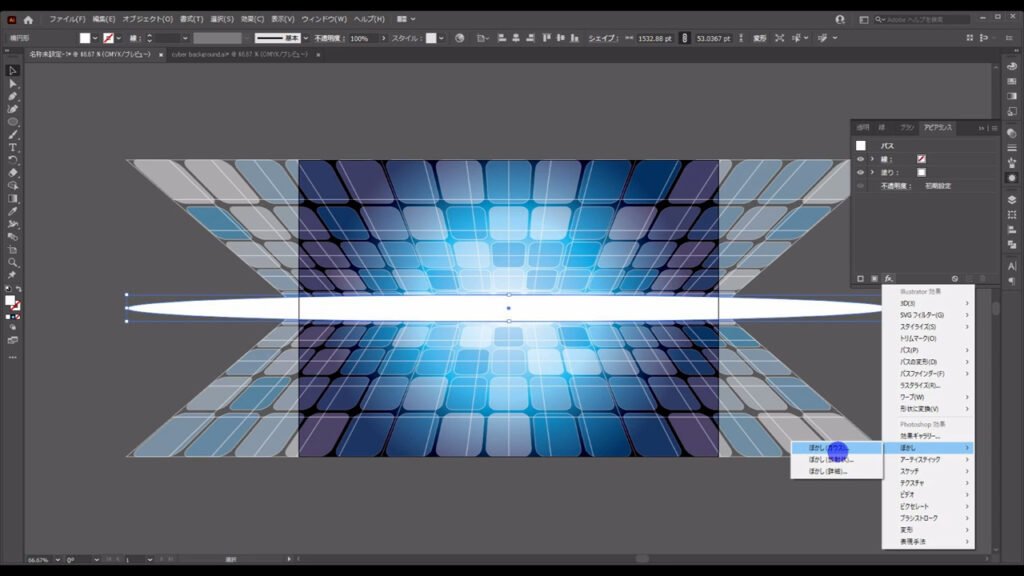
楕円形ツールに切り換え、下図(2枚目)のように横長の楕円形を配置します。
塗りは白で、線はなしです。


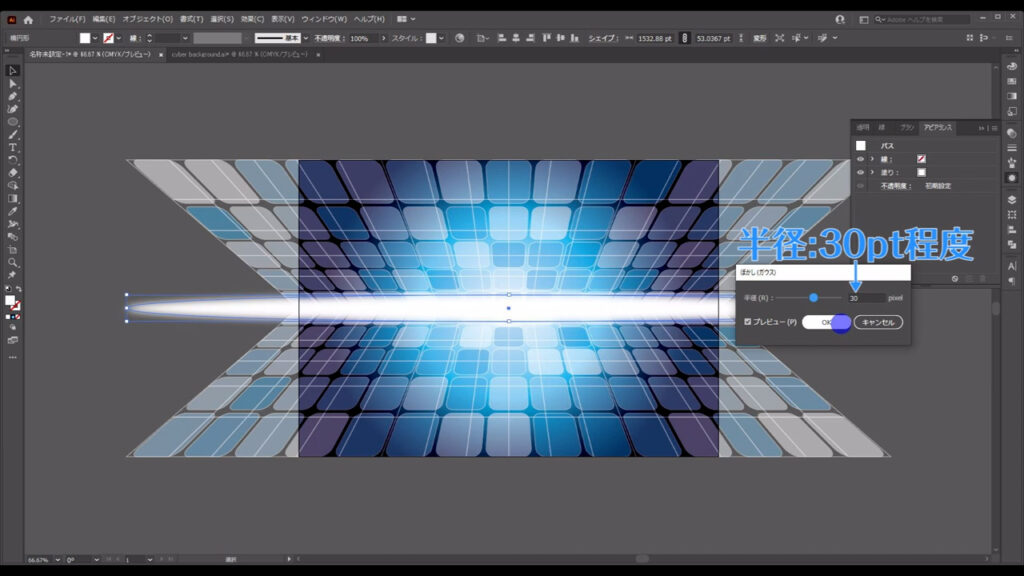
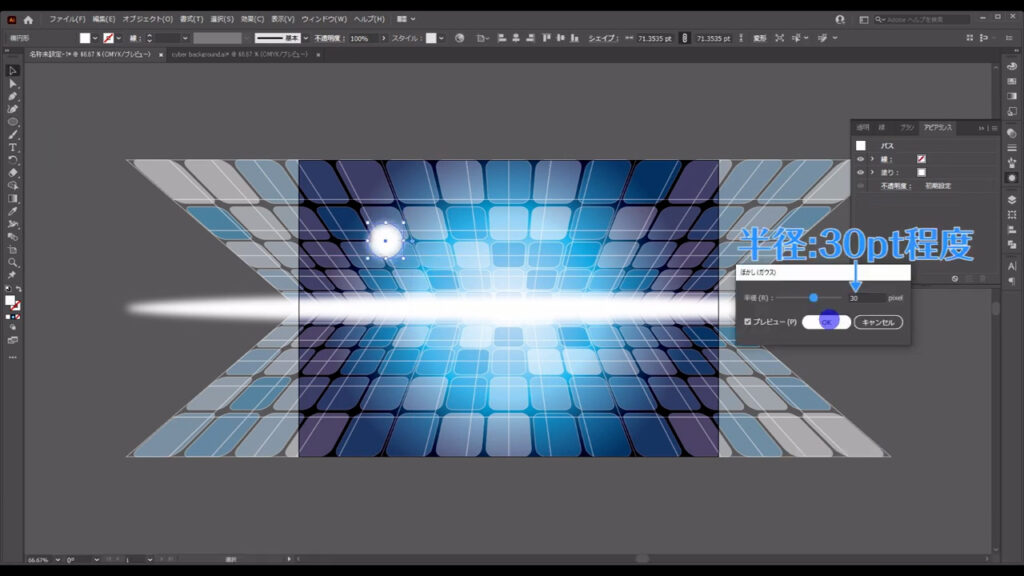
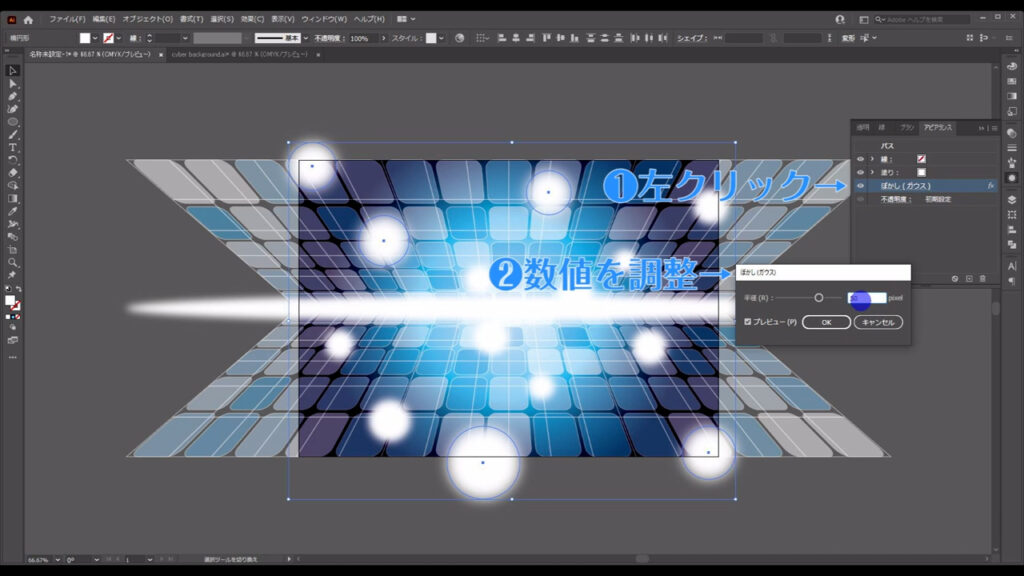
そうしたら、この楕円形を選択した状態でアピアランスパネルを開き「fx」から「ぼかし」「ぼかし(ガウス)」へと進んでいきます。

すると、下図のようなウィンドウが開くので字幕のように設定して、OKを押します。

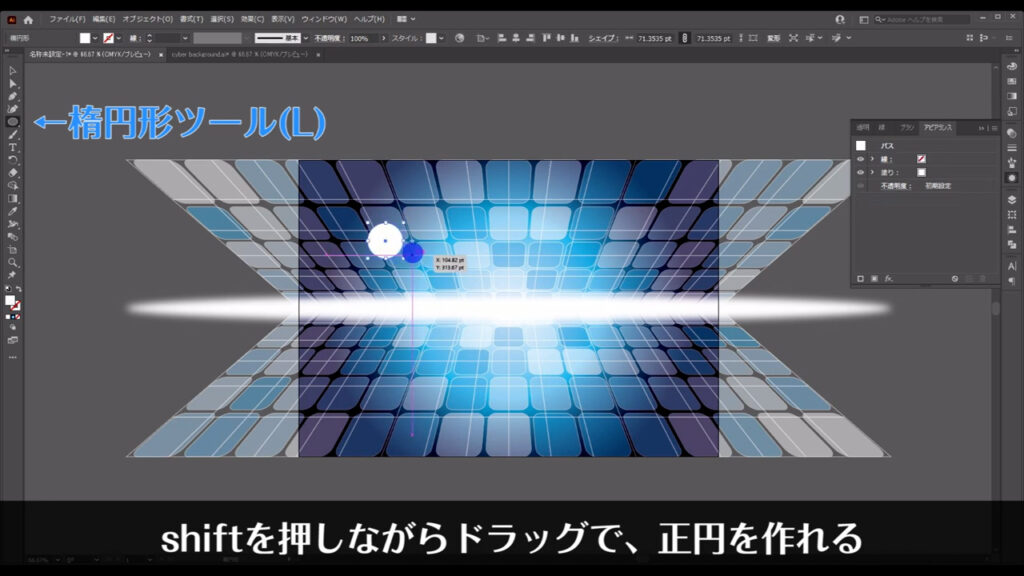
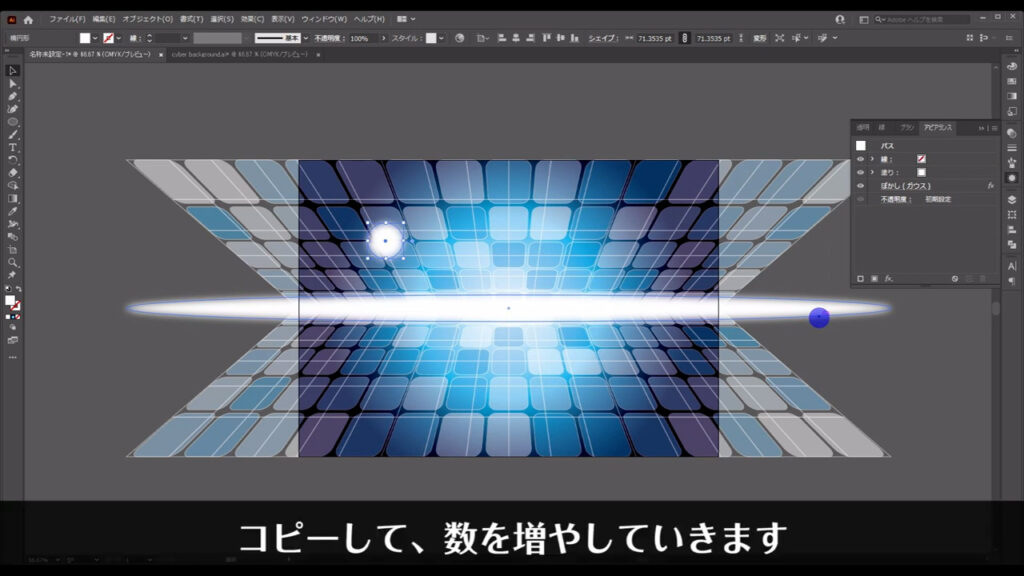
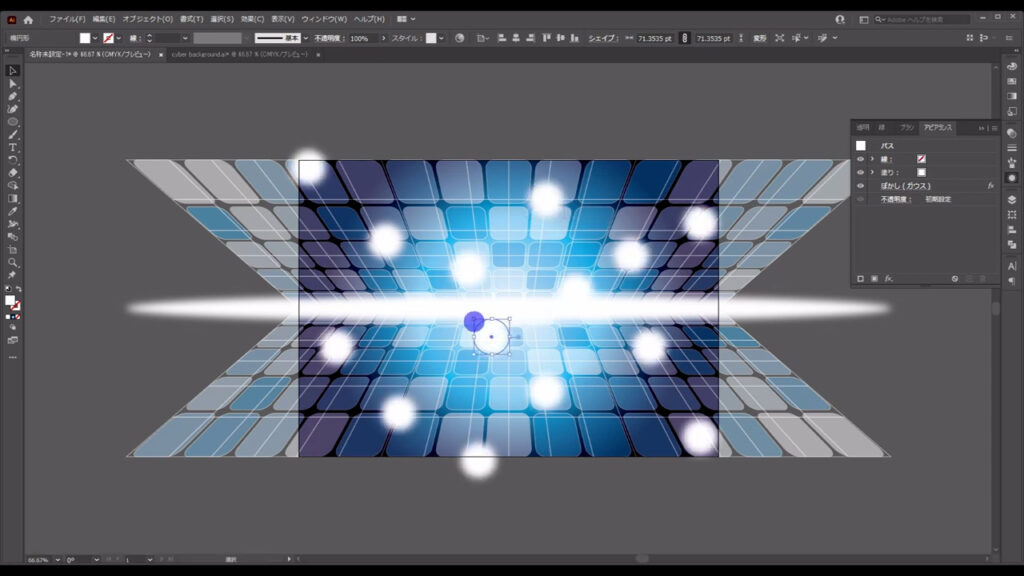
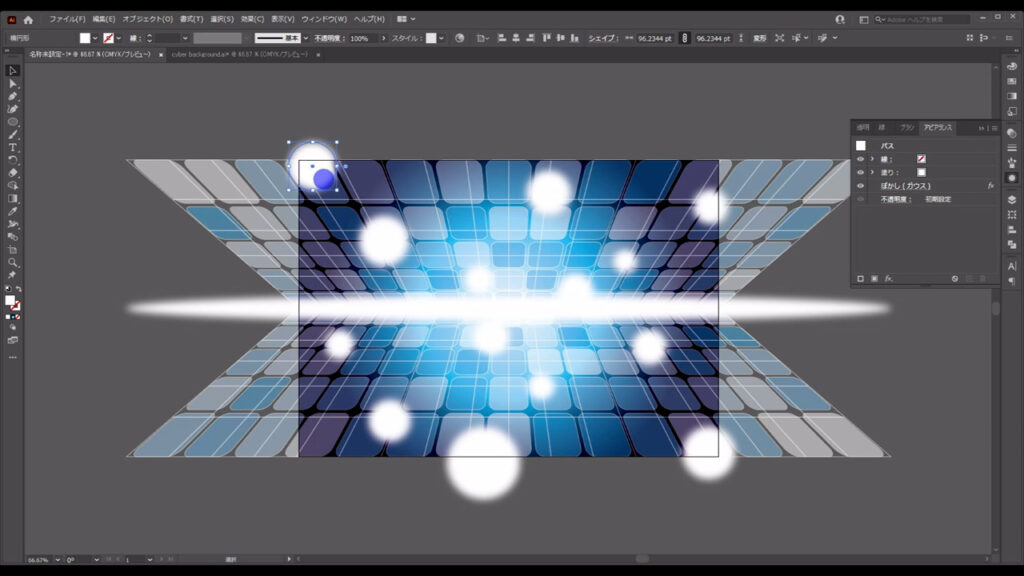
これと同じ感じで、この空間の中にもいくつかの光の玉を配置していきます。
楕円形ツールでshiftを押しながらドラッグで正円を作り、

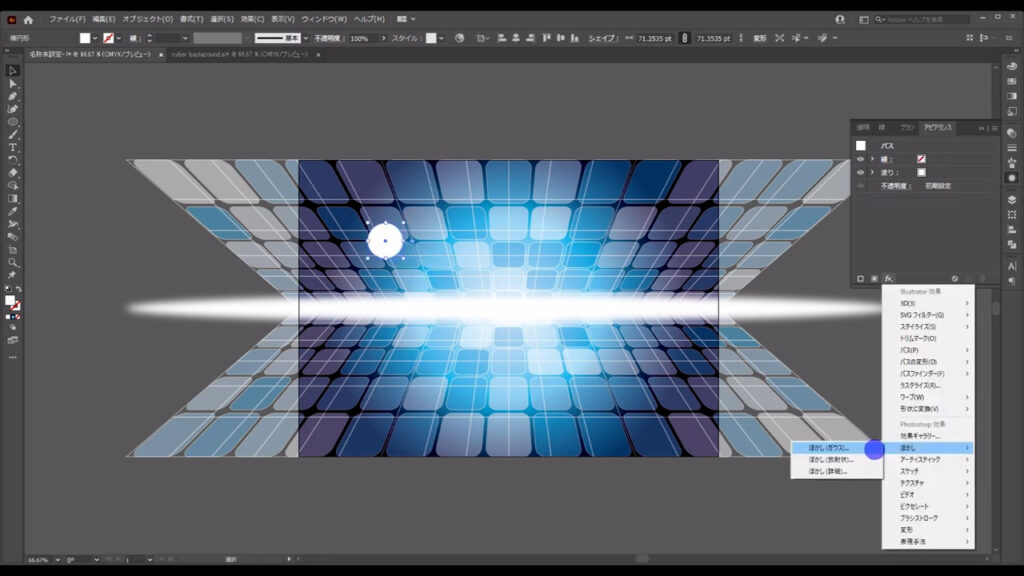
アピアランスパネルの「ぼかし」から、この正円をぼかします。


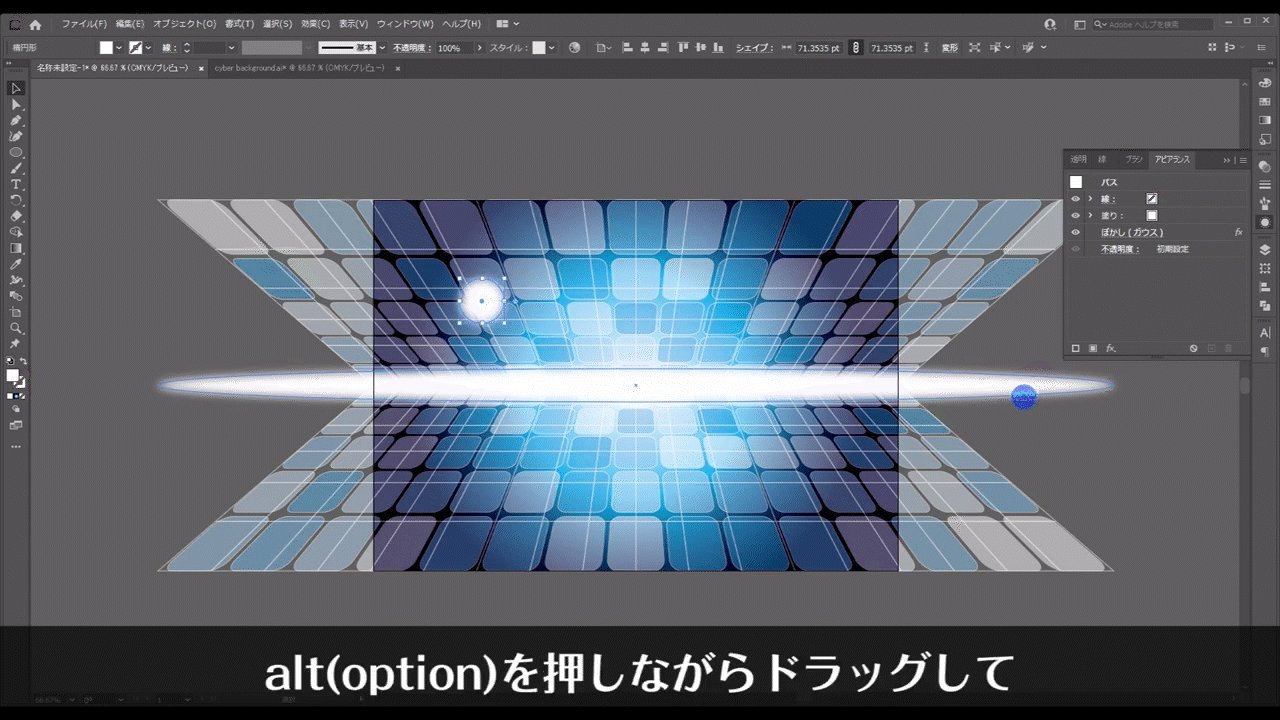
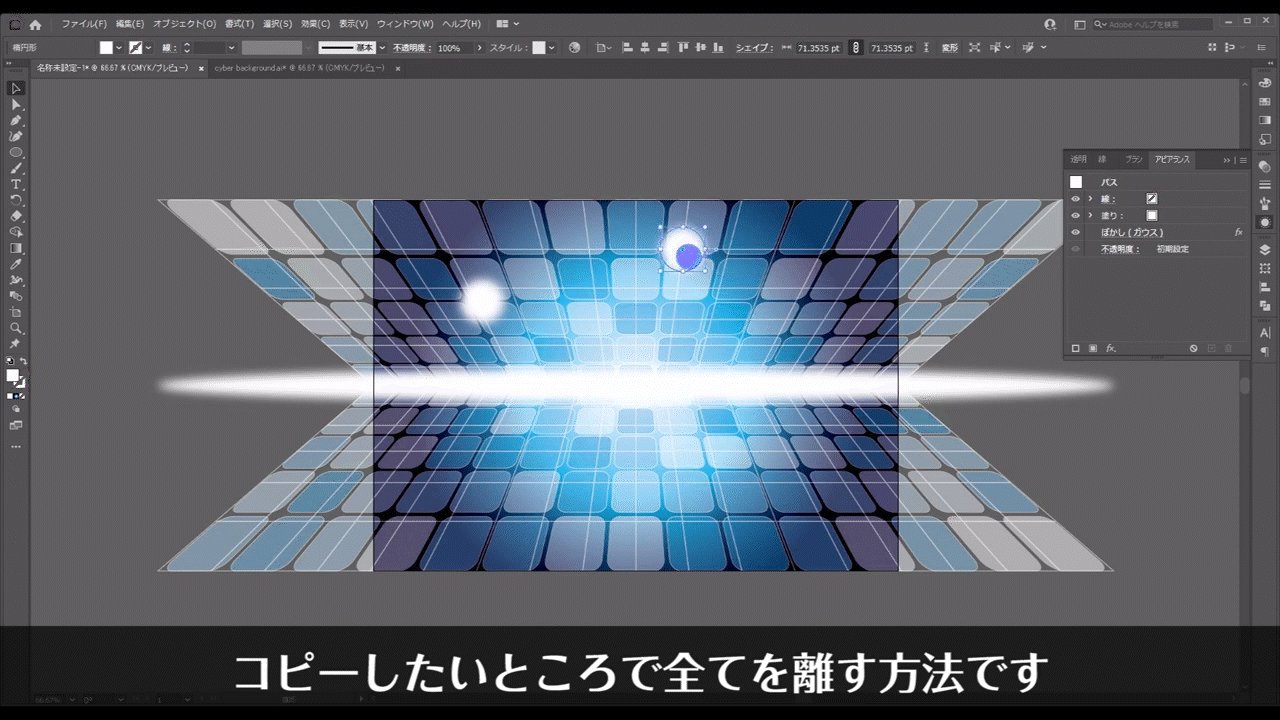
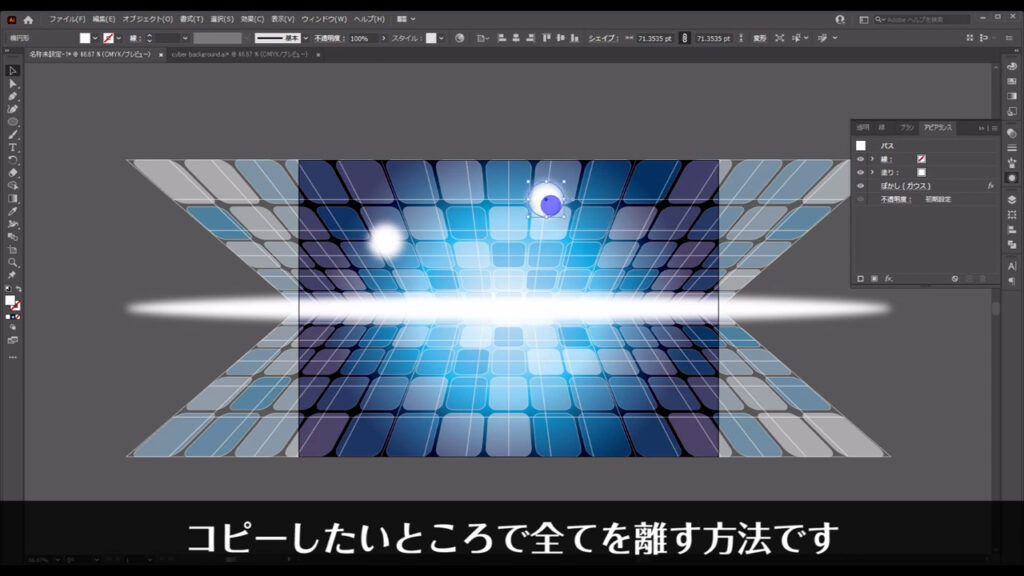
これで光の玉ができたので、コピーして数を増やしていきます。

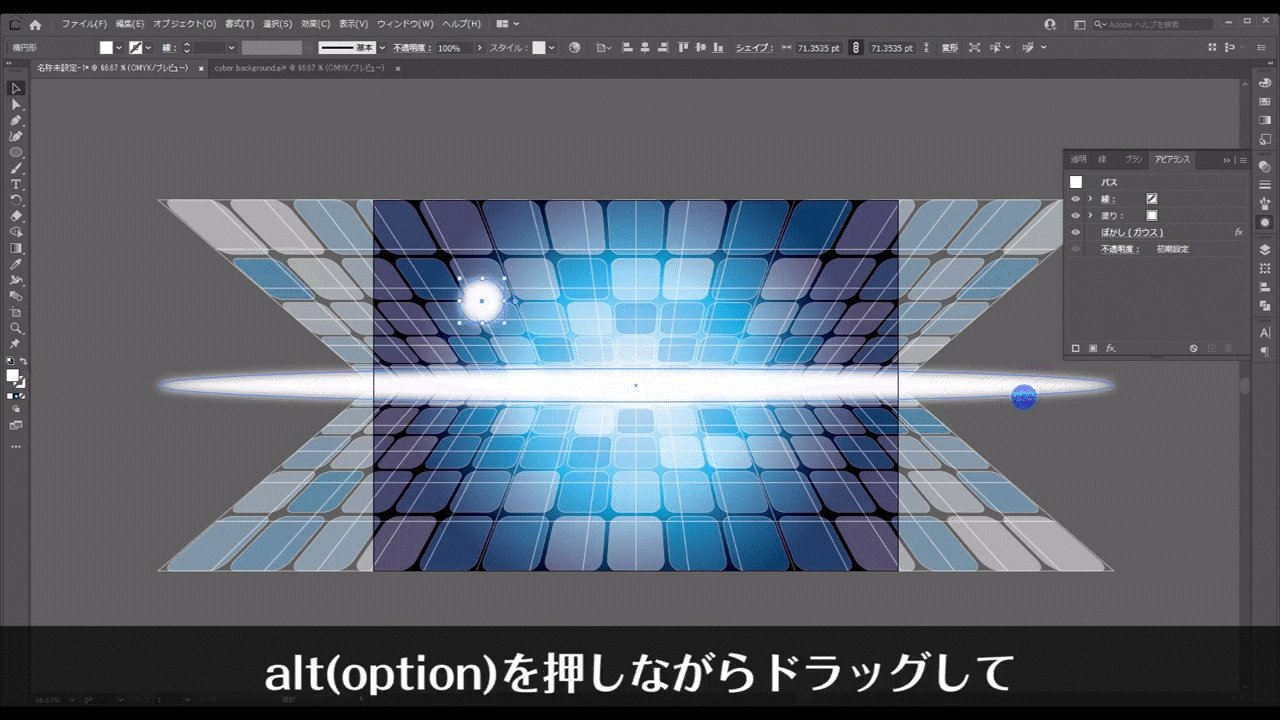
簡単なコピー方法は、オブジェクトを選択した状態で、alt(option)を押しながらドラッグしてコピーしたいところで全てを離す方法です。



それが終わったら、光の玉のサイズを調整します。

サイズによってぼかしの見え方が異なるので、必要に応じてアピアランスパネルからぼかしの数値を調整します。

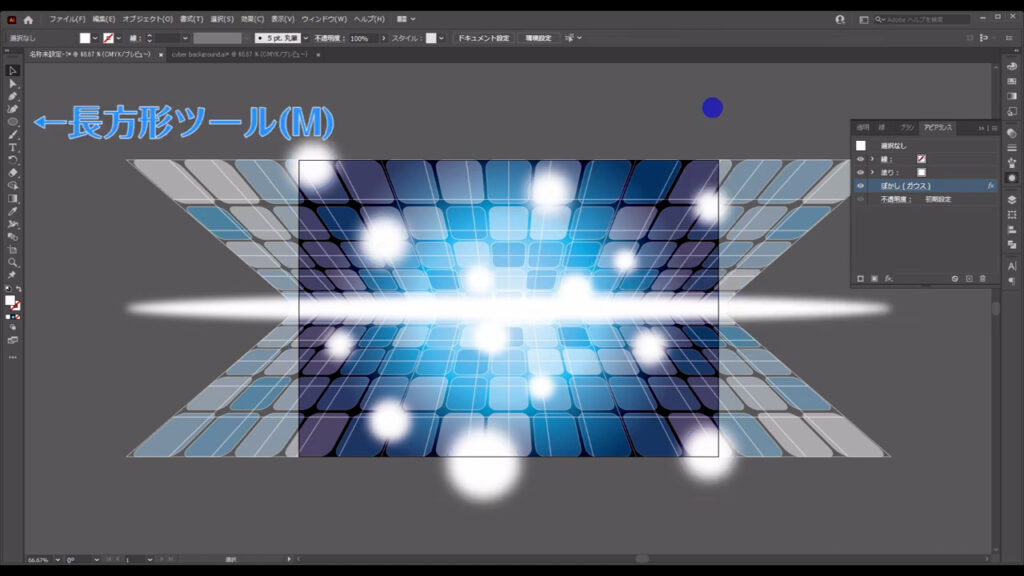
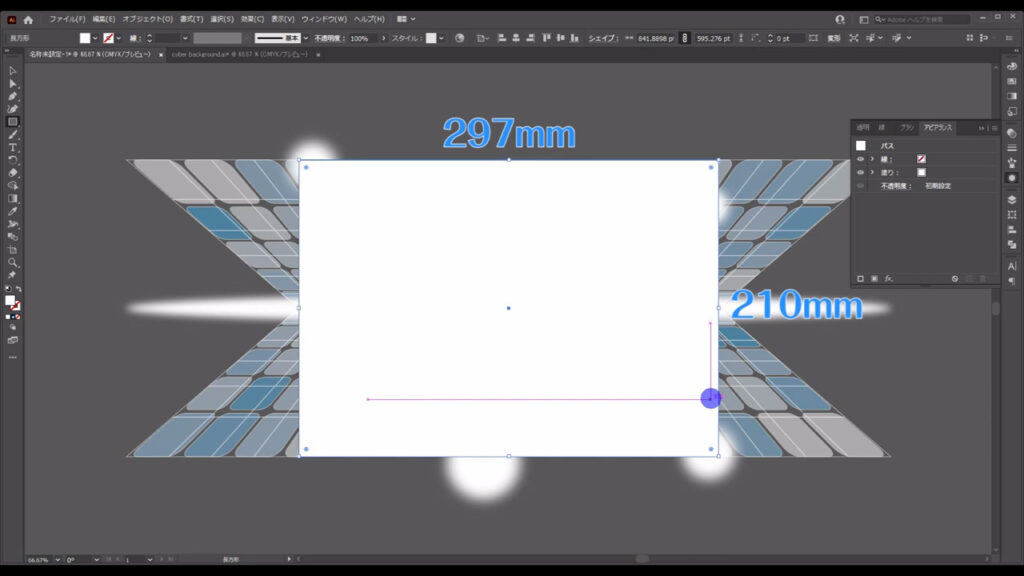
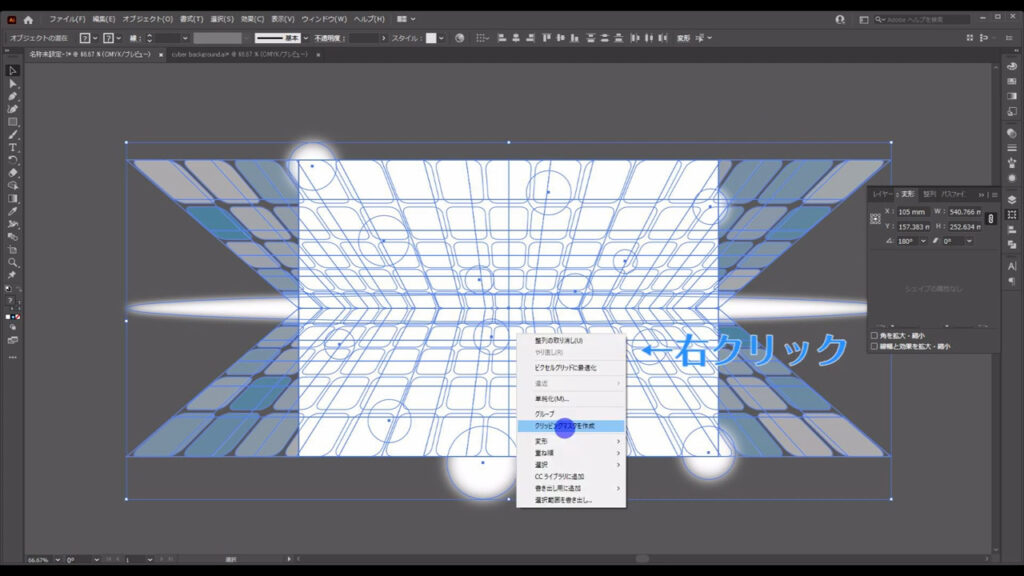
最後は長方形ツールでアートボードと同じサイズの四角形を下図(2枚目)のように配置し、


この四角形を含む全てのオブジェクトを選択、そして右クリックを押し「クリッピングマスクを作成」を実行して不要な部分を隠せば、サイバー背景の完成です。


最後までお読みいただき、ありがとうございます。
無料で完成素材をダウンロード↓
サイバー背景(ブルー)イラスト – No: 22168808/無料イラストなら「イラストAC」をイラストACでチェック!






コメント