この記事には広告が含まれています。
こんにちは、イラレ常人です。
今回は放射線状に広がるサイバー背景を作ります。
無料で完成素材をダウンロード↓
サイバー背景(青)イラスト – No: 22458443/無料イラストなら「イラストAC」をイラストACでチェック!
さっそく本編にいきましょう。
※解説画像の下に入っている字幕は、解説動画を作ったときに入れたものです。 この記事では動画のスクリーンショットを断片的に入れているので、字幕の文章が成り立っていないことがあります。 あらかじめご了承ください。
最背面の背景を作る
最初に最背面の背景を作っておきます。
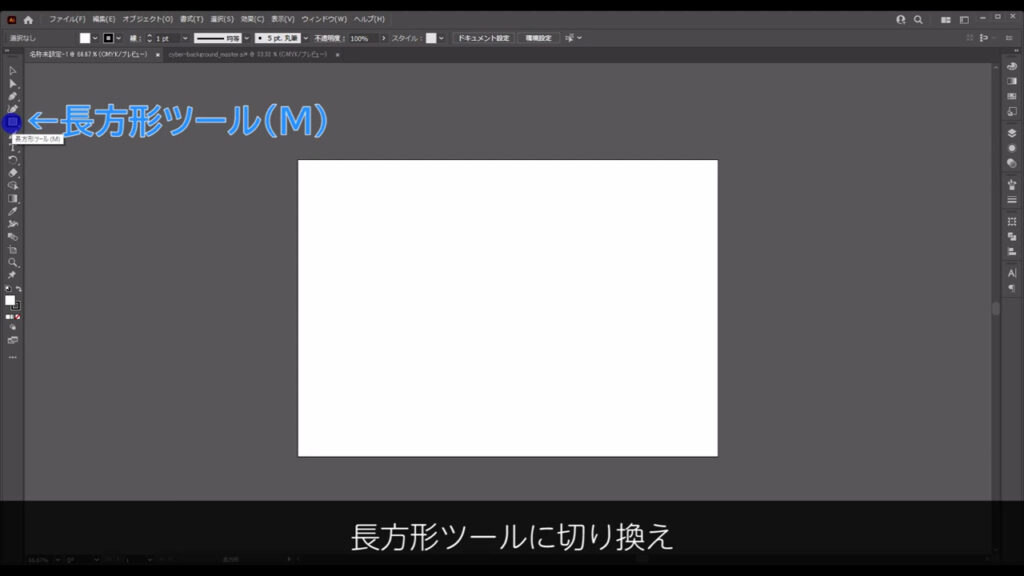
長方形ツールに切り換え、アートボード(A4)と同じサイズの四角形を作ります。
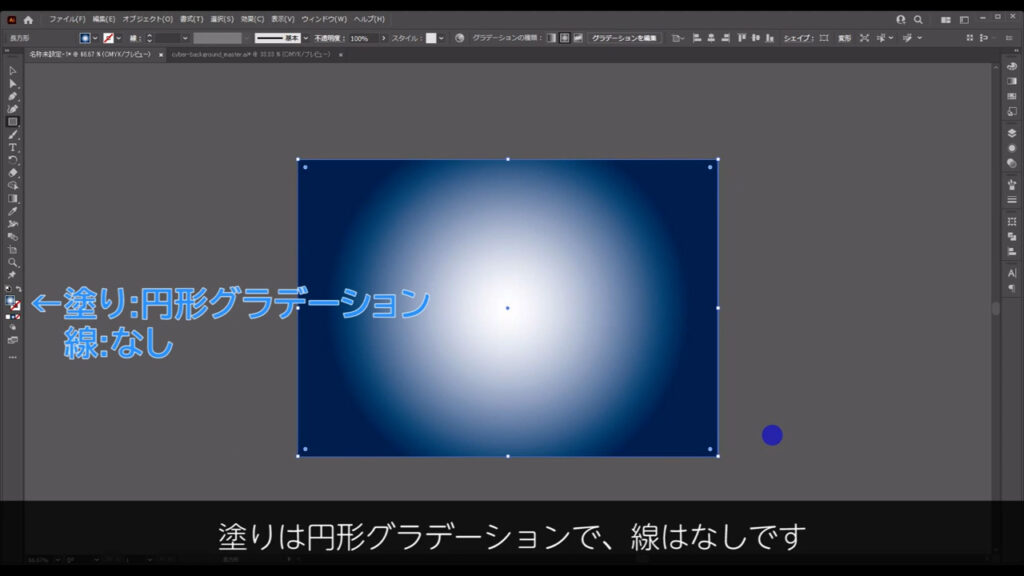
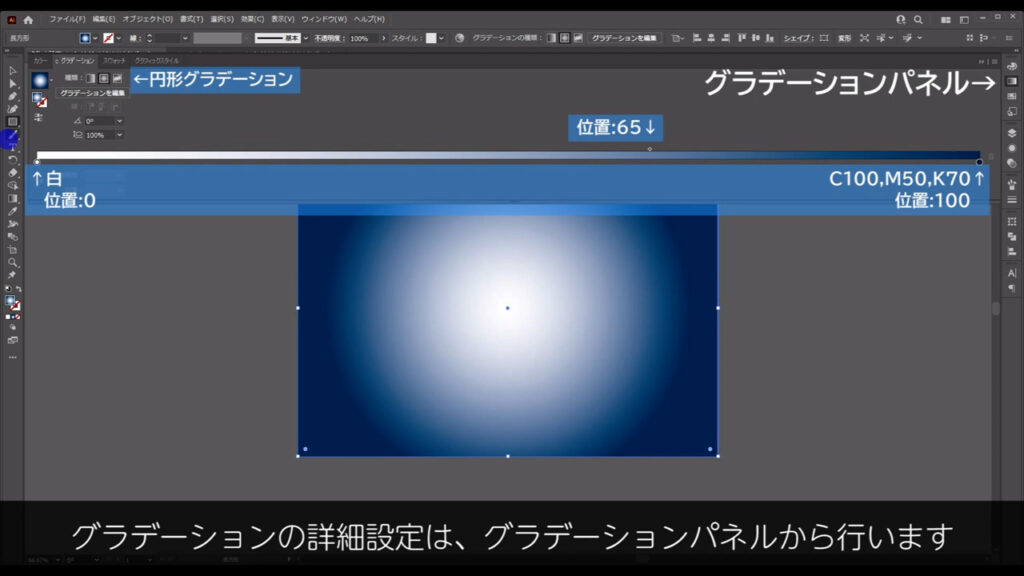
塗りは円形グラデーションで、線はなしです。


グラデーションの詳細は、字幕の通りです。

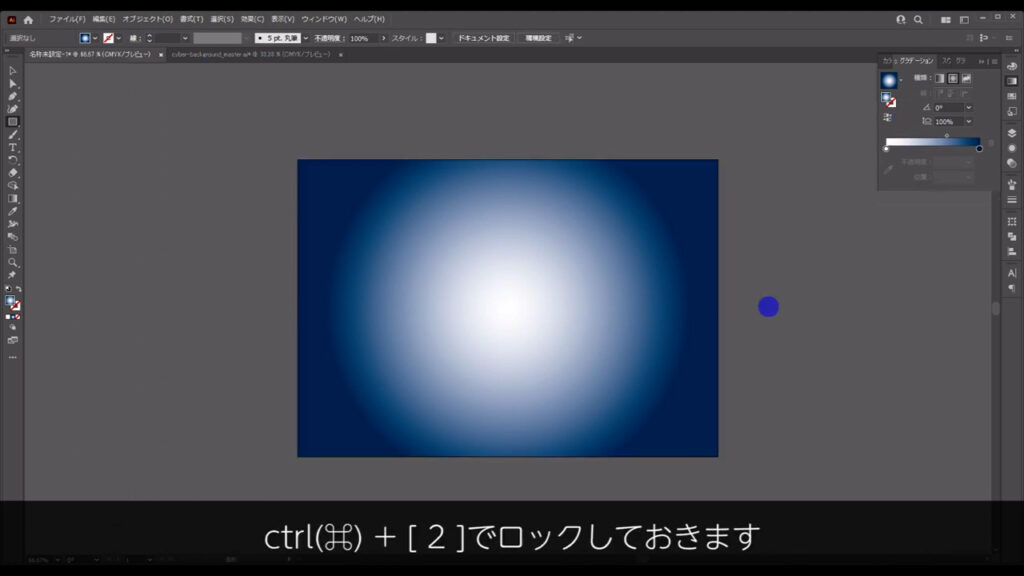
この四角形は最後まで触らないので、選択ツールで選択した状態で、ctrl(⌘) + [ 2 ]でロックしておきます。

正円を作って加工していく
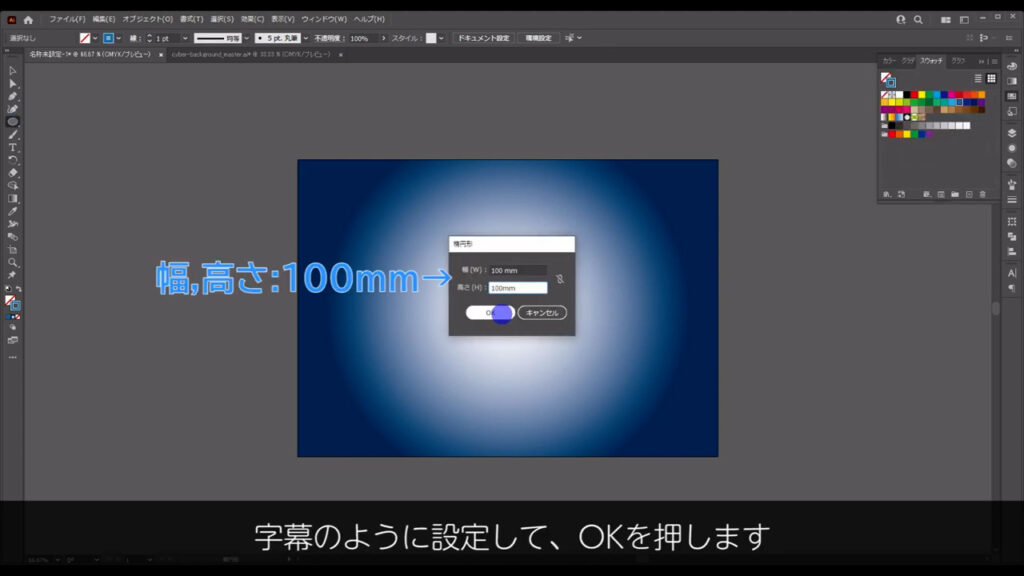
そうしたら楕円形ツールに切り換え、ワークスペースの適当な場所で左クリック、字幕のように設定してOKを押します。


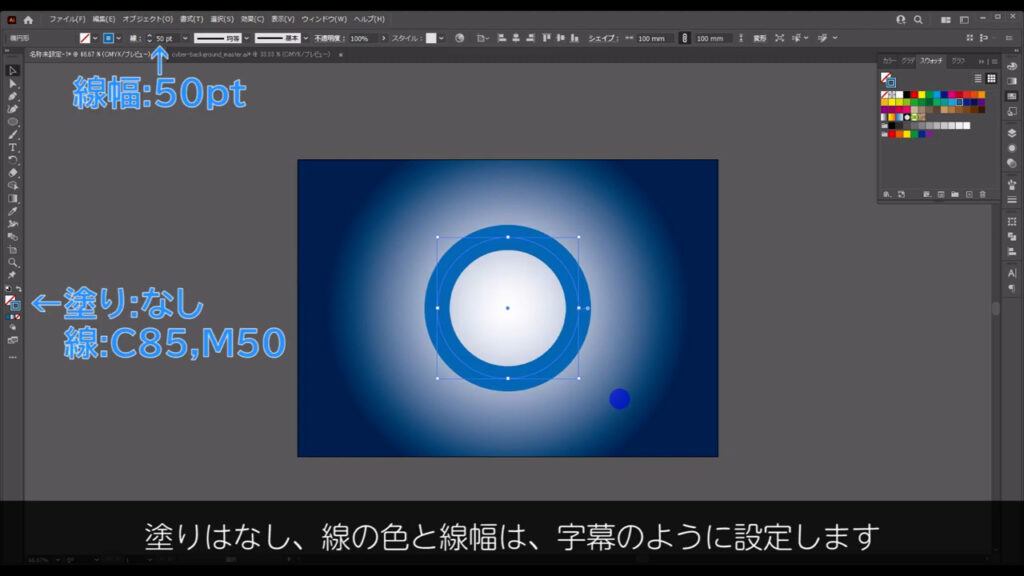
塗りはなしで、線と線幅は字幕のように設定します。

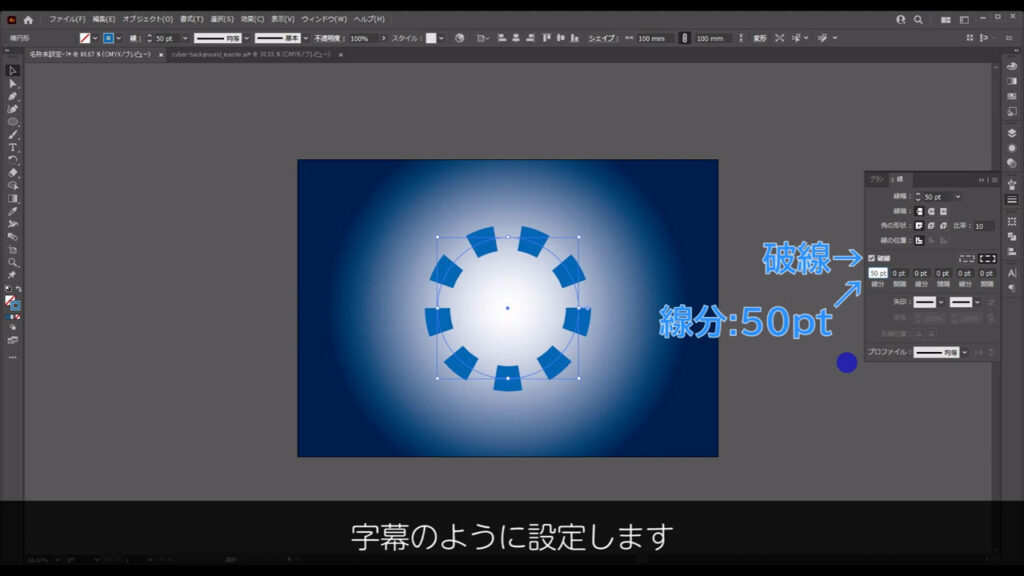
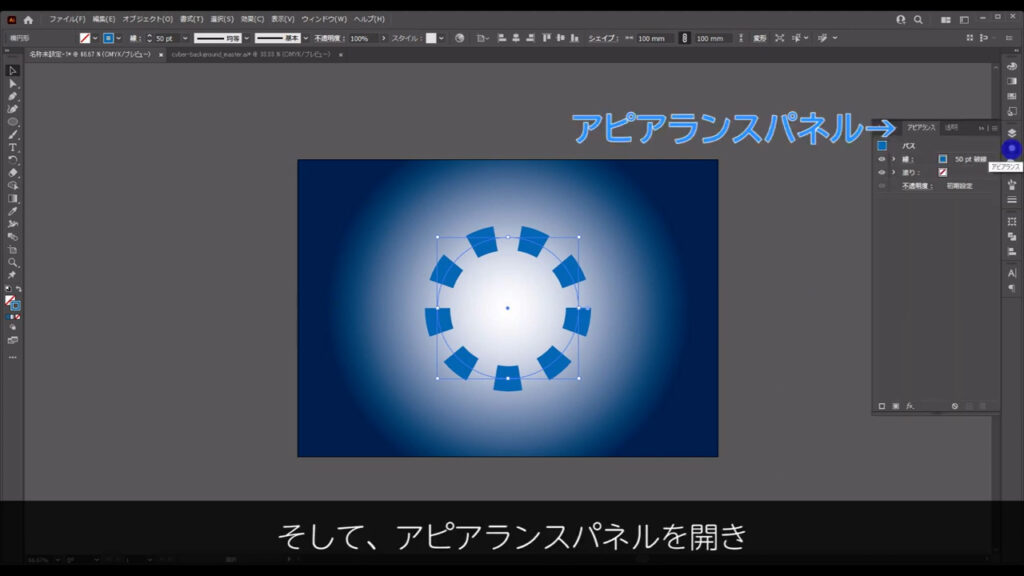
次に線パネルを開き、破線にチェックを入れ、字幕のように設定します。

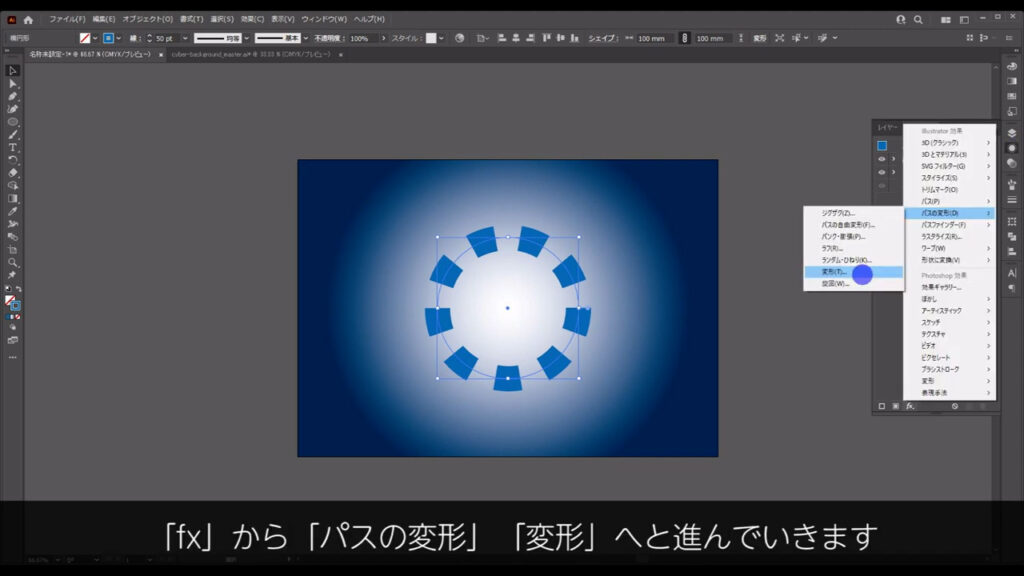
そして、アピアランスパネルを開き、「fx」から「パスの変形」「変形」へと進んでいきます。


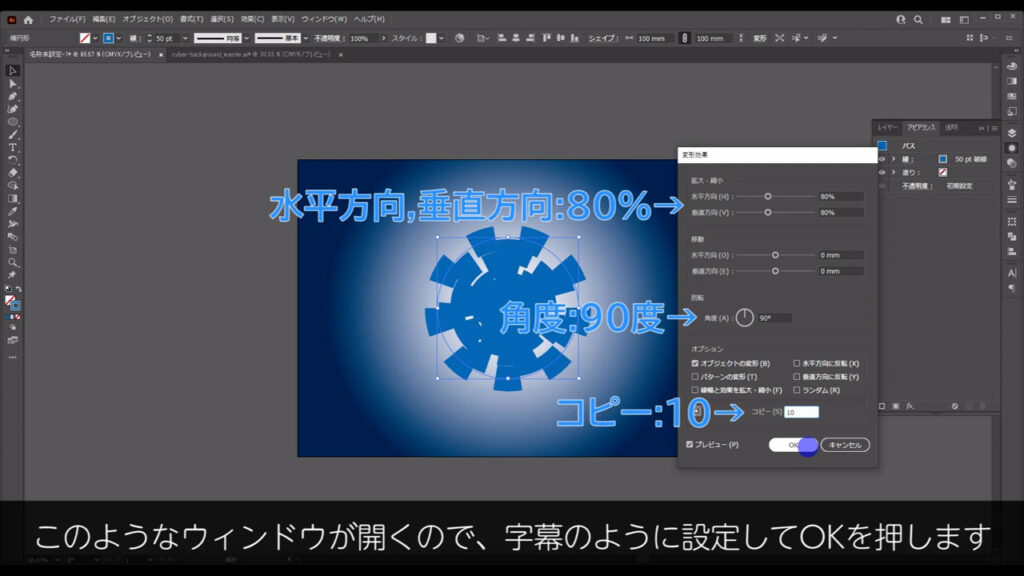
下図のようなウィンドウが開くので、字幕のように設定して、OKを押します。


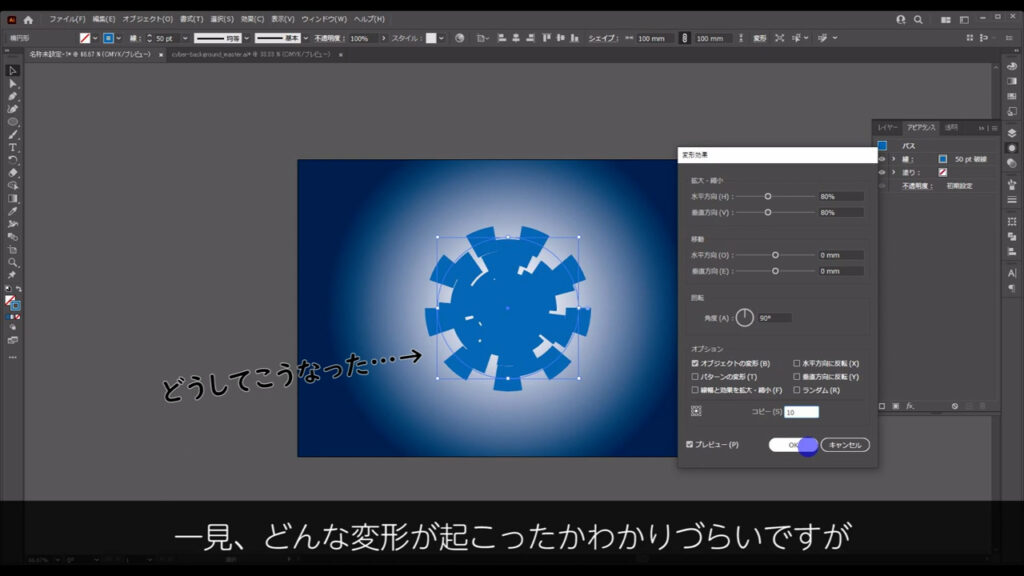
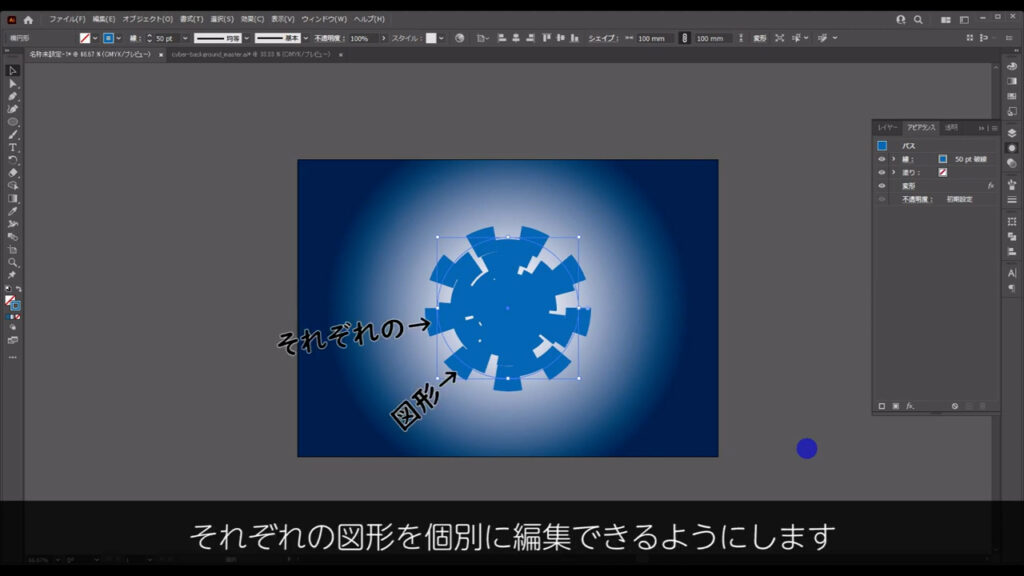
一見、どんな変形が起こったかわかりづらいですが、これは縦横80%ずつ縮小された円が、90度ずつ回転して、内側に10個コピーされた結果です。
現状、これはあくまで破線の集合体なので、それぞれの図形を個別に編集できるようにします。
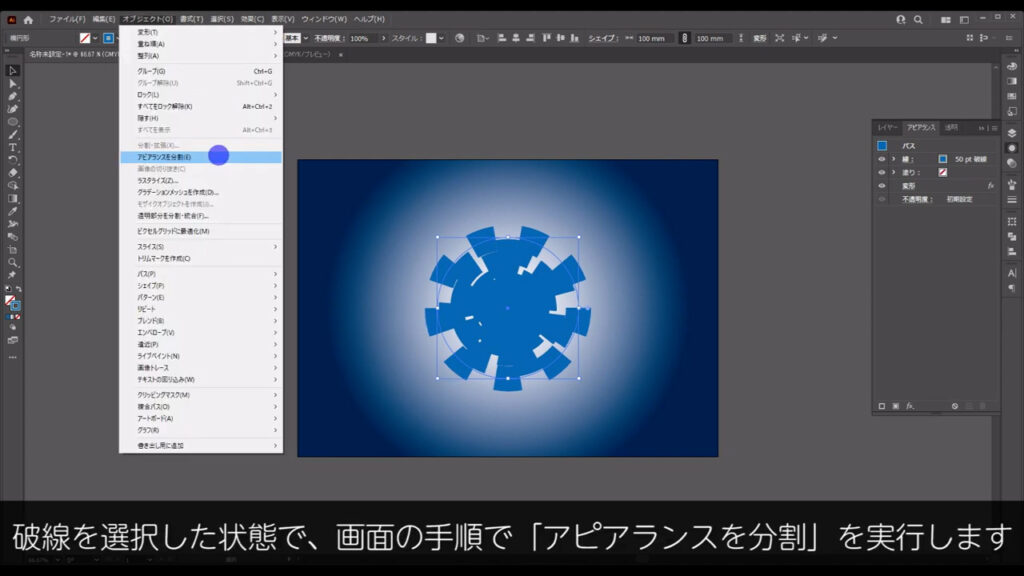
破線を選択した状態で、下図の手順で「アピアランスを分割」を実行します。


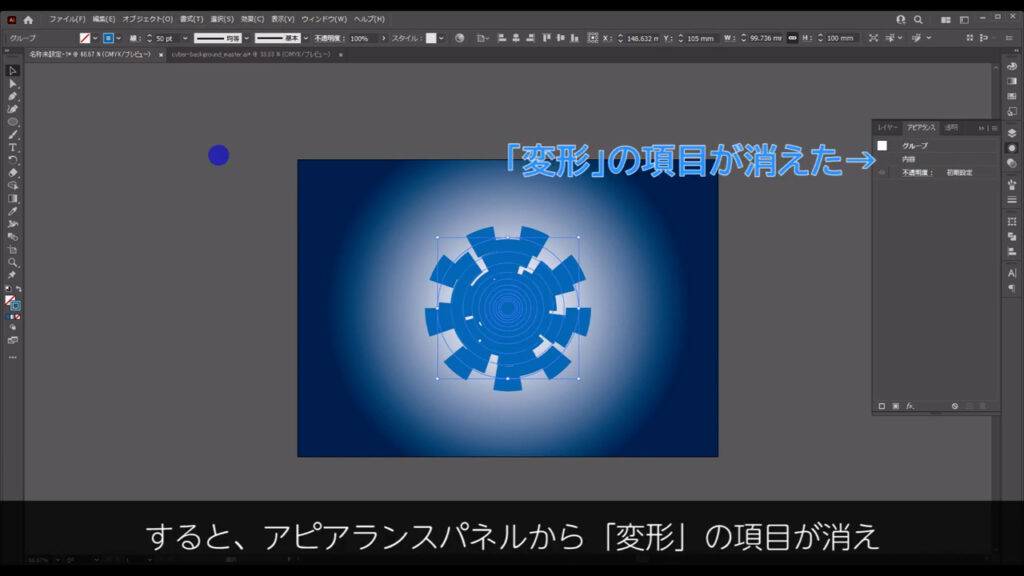
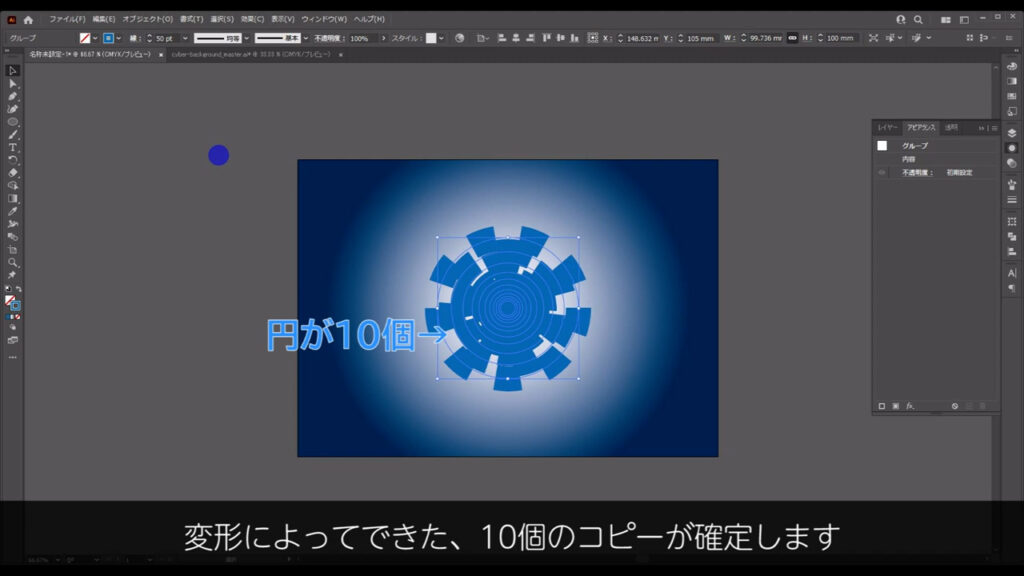
すると、アピアランスパネルから「変形」の項目が消え、変形によってできた10個のコピーが確定します。


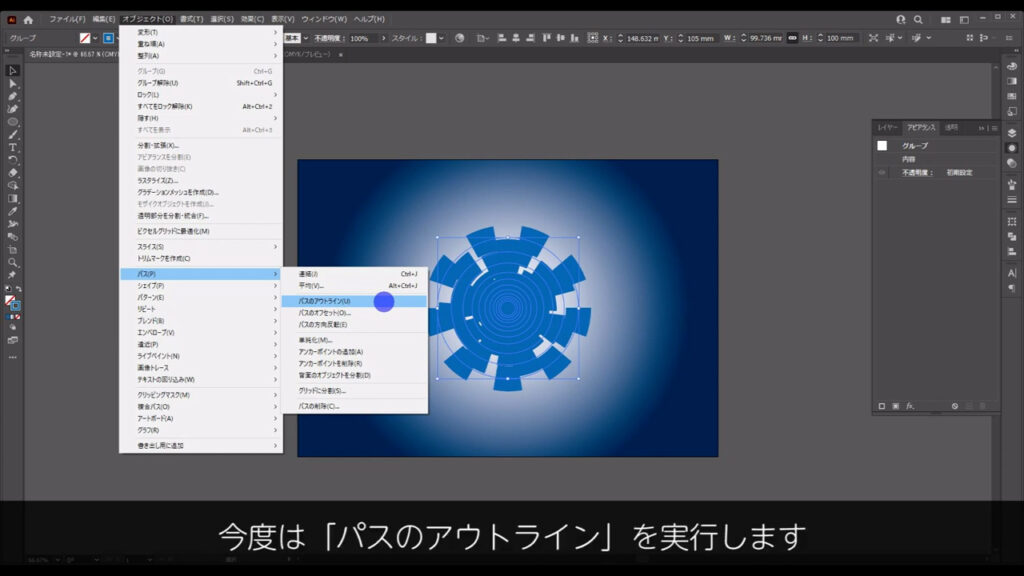
さらに、そのままの状態で再度、下図の手順で、今度は「パスのアウトライン」を実行します。

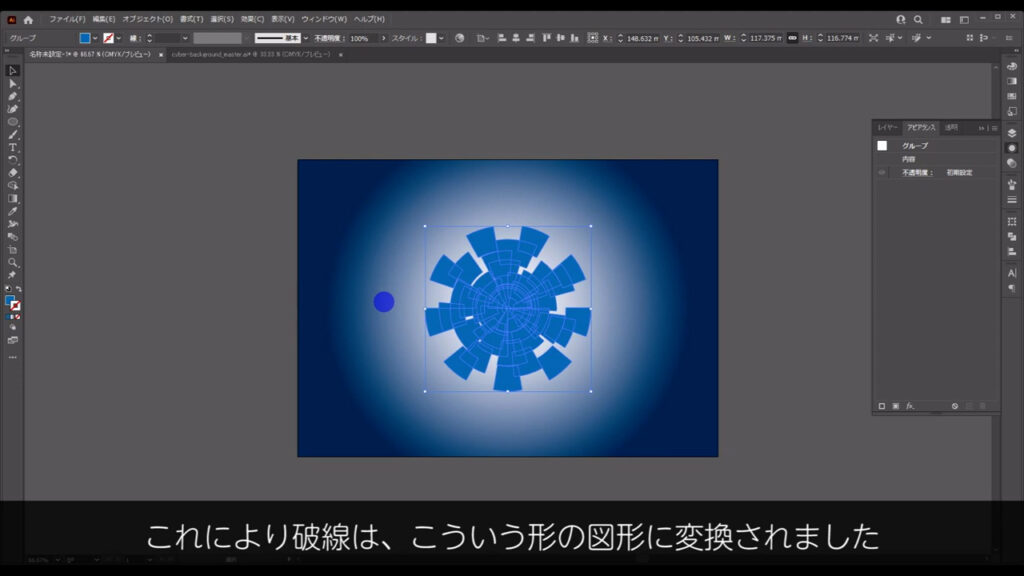
これにより破線は、こういう形の図形に変換されました。

これでそれぞれの図形を個別に編集できるようになりましたが、これらはグループ化されているので、shift + ctrl(⌘) + [g]でグループ化を解除しておきます。

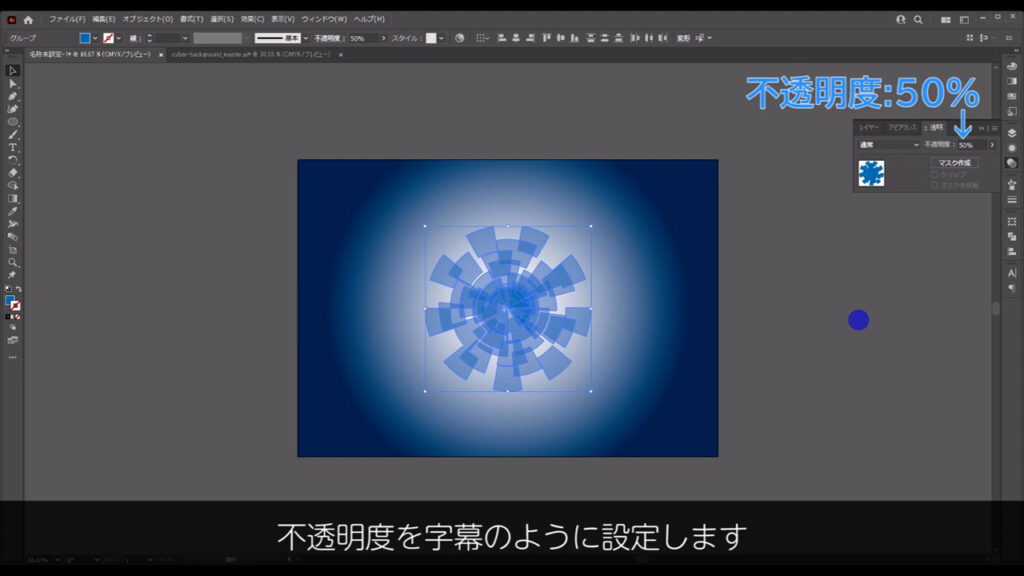
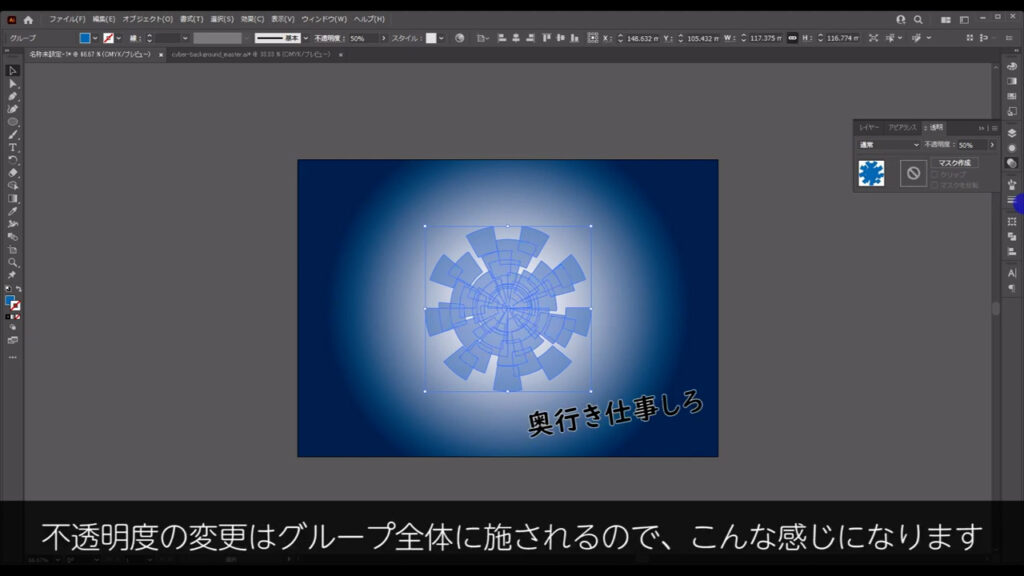
そうしたら、透明パネルを開き、不透明度を字幕のように設定します。

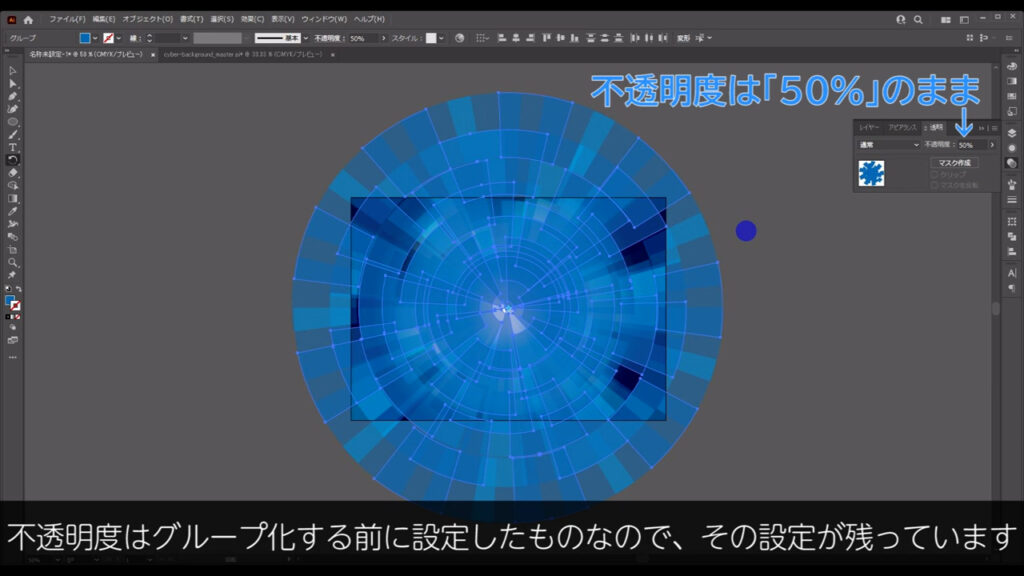
因みに、先ほどのグループ解除をしなかった場合、不透明度の加工はグループ全体に施されるので、下図のような感じになります。

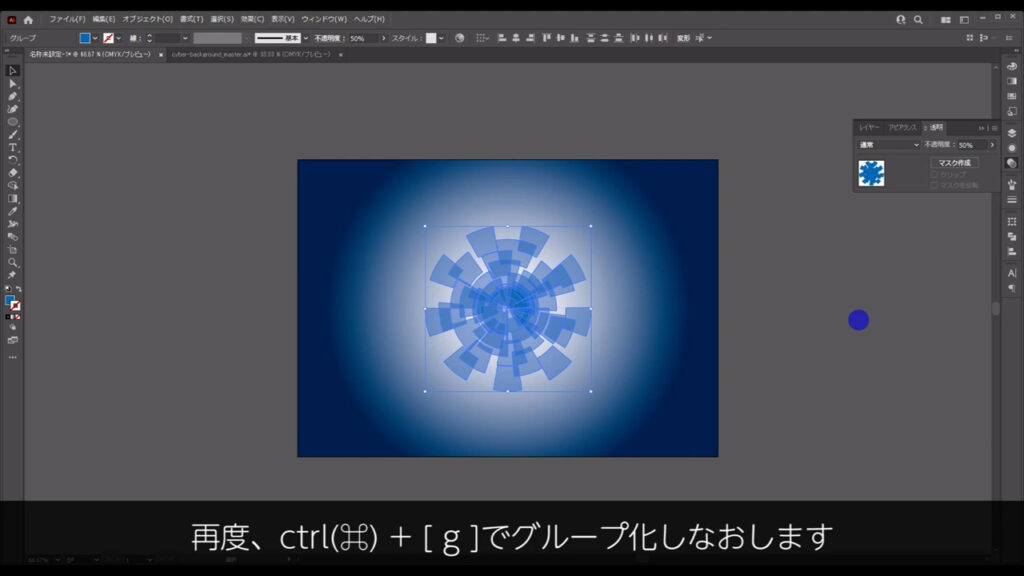
話を戻し、不透明度を設定し終わったら、再度これらを選択して、ctrl(⌘) + [ g ]でグループ化しなおします。

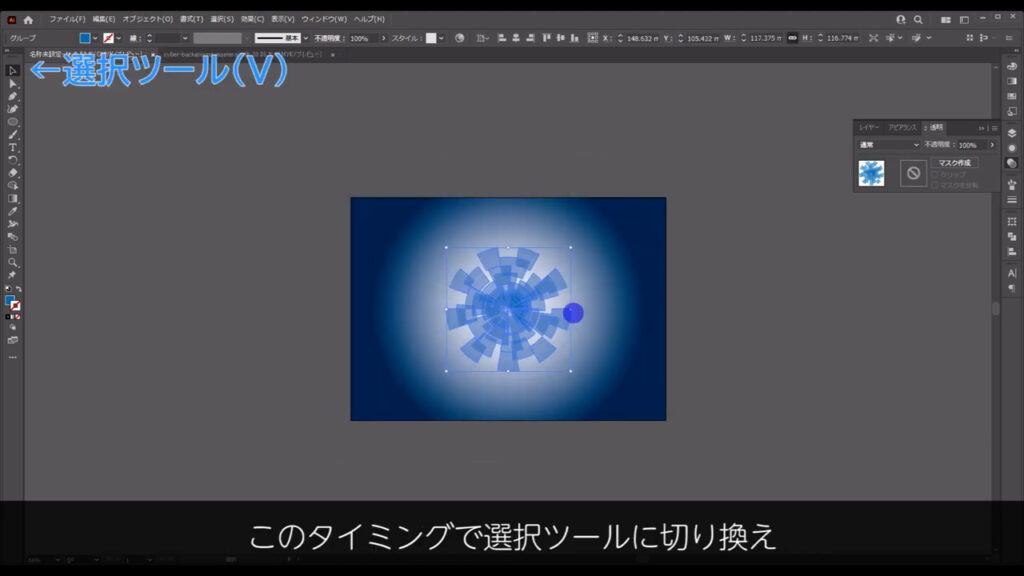
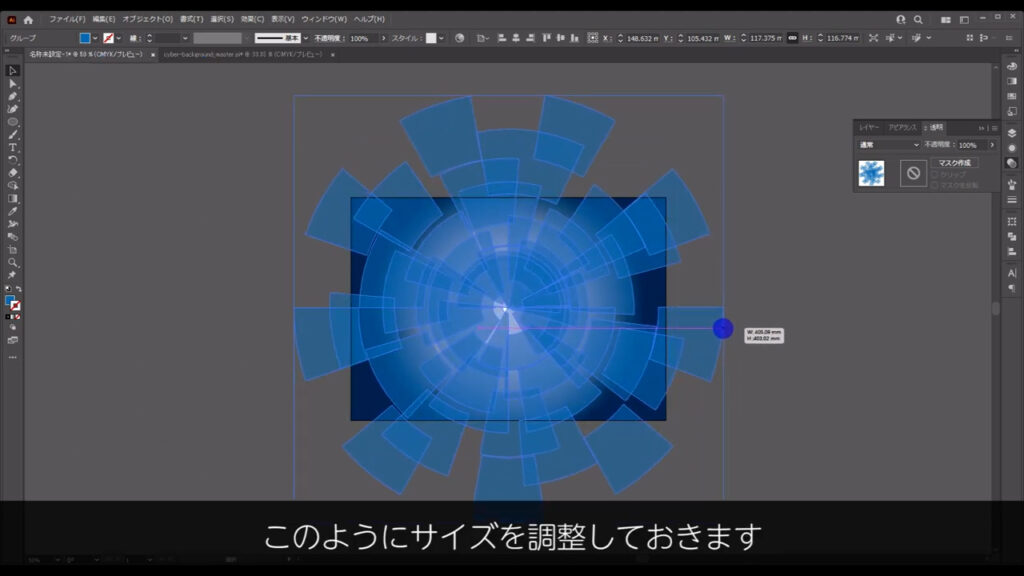
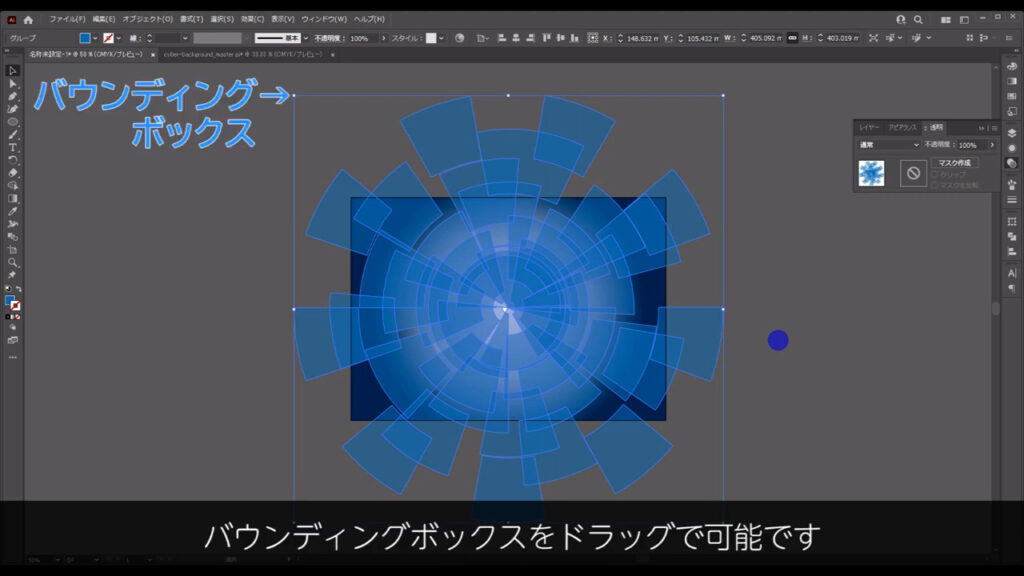
このタイミングで選択ツールに切り換え、下図のようにサイズを調整しておきます。


オブジェクトの中心を軸とした等倍のサイズ変更は、shiftとalt(option)を押しながら、バウンディングボックスをドラッグで可能です。

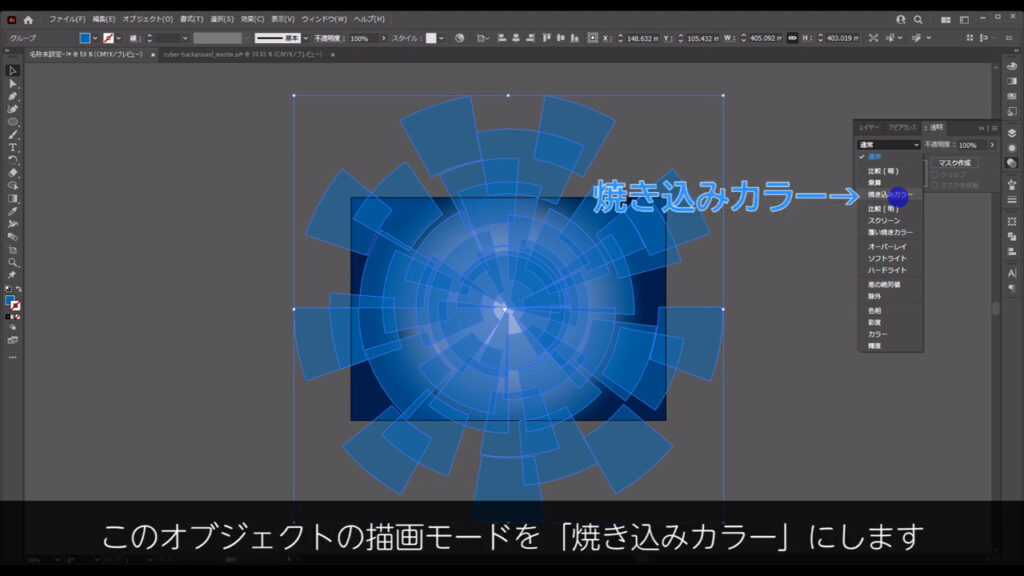
ここまできたら透明パネルから、このオブジェクトの描画モードを「焼き込みカラー」にします。

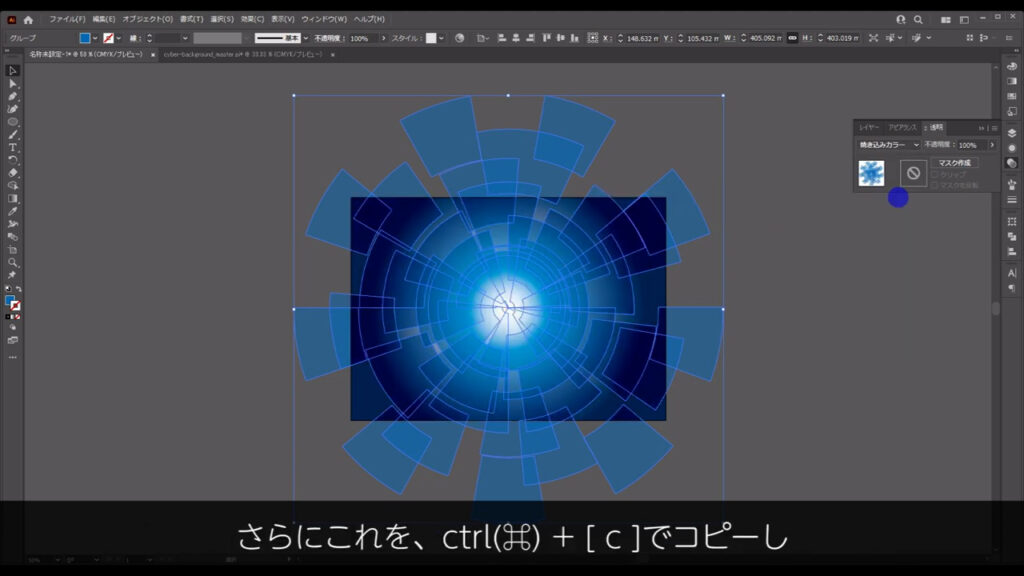
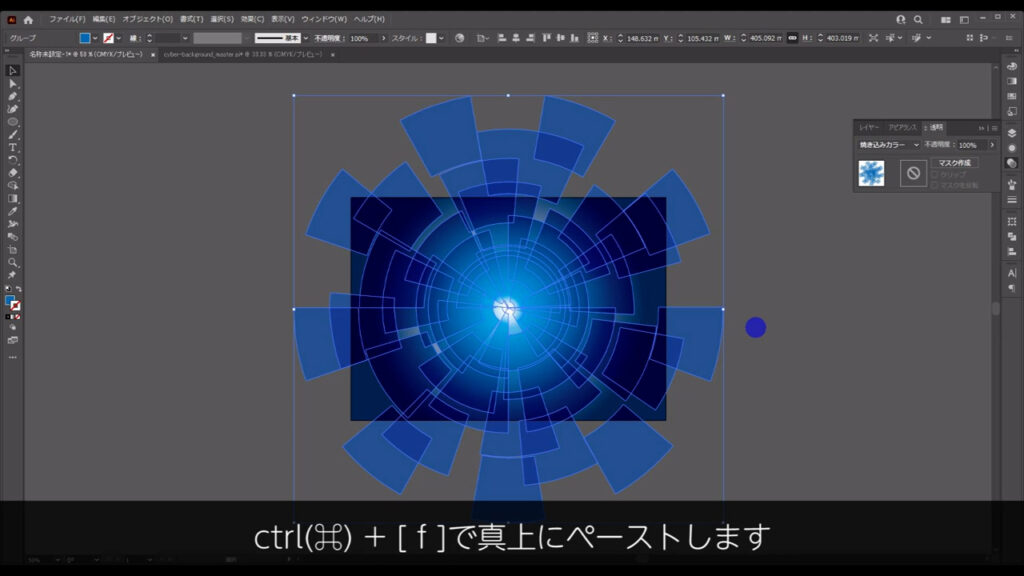
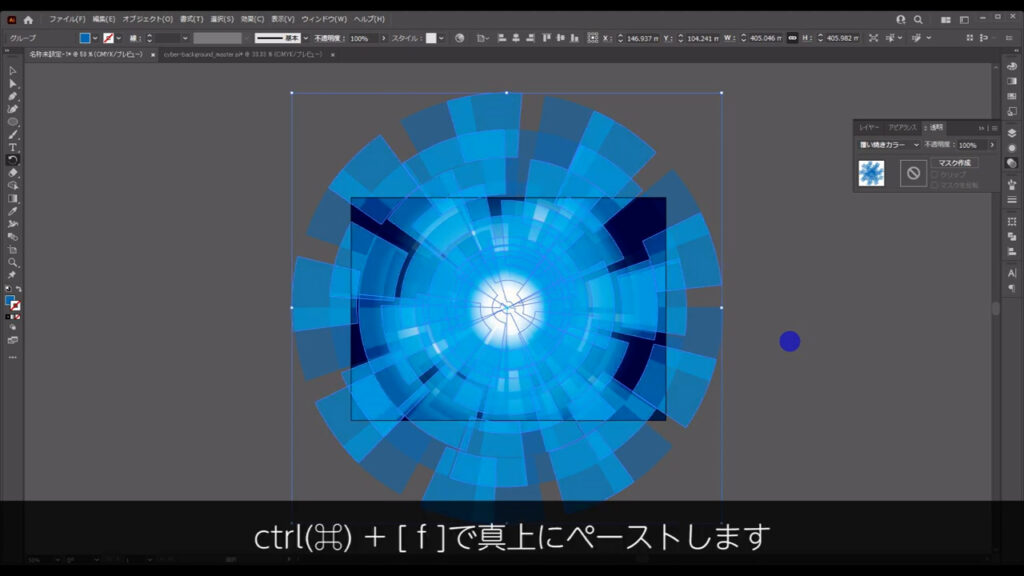
さらにこれを、ctrl(⌘) + [ c ]でコピーし、ctrl(⌘) + [ f ]で真上にペーストします。


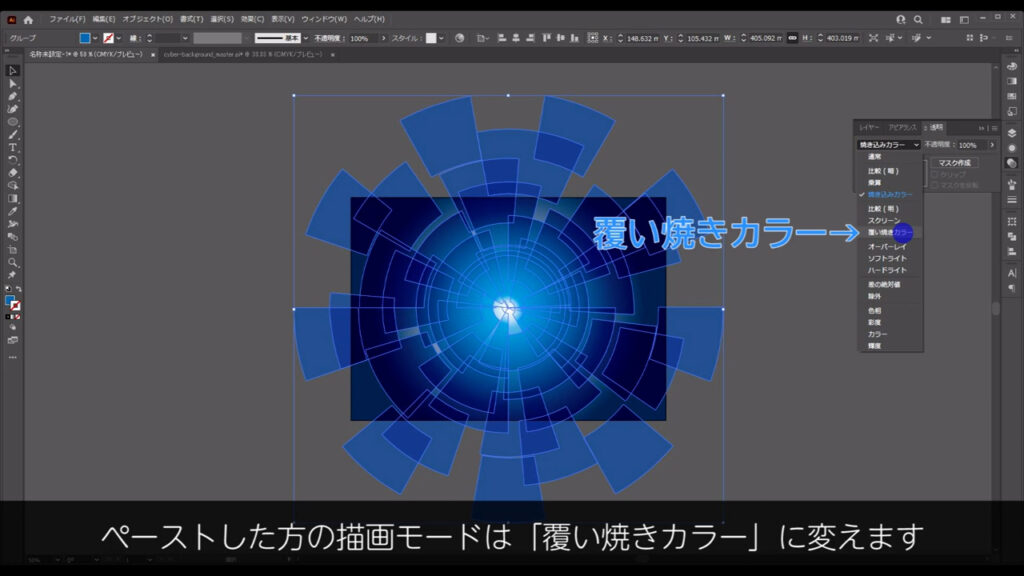
ペーストした方の描画モードは「覆い焼きカラー」に変えます。

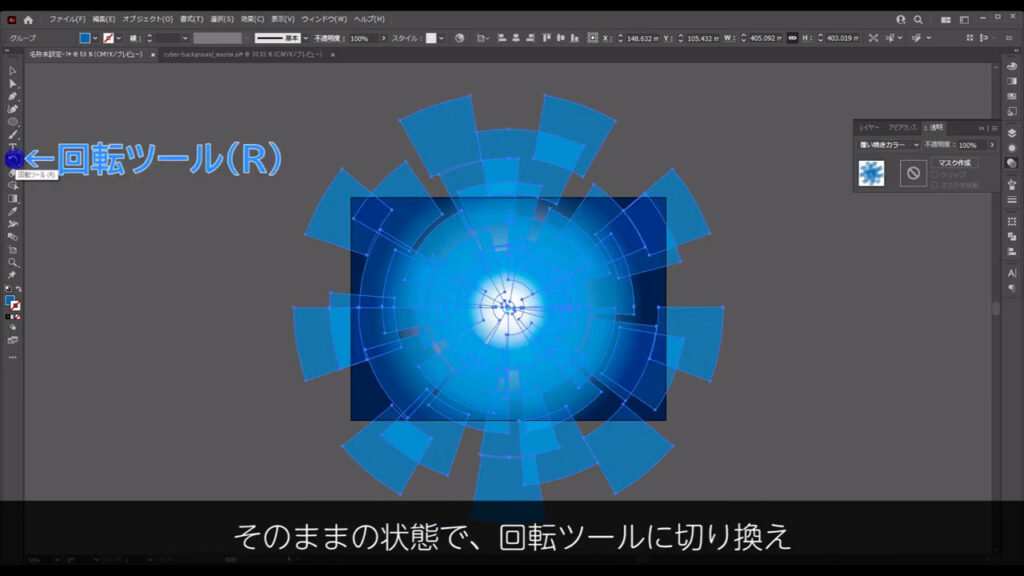
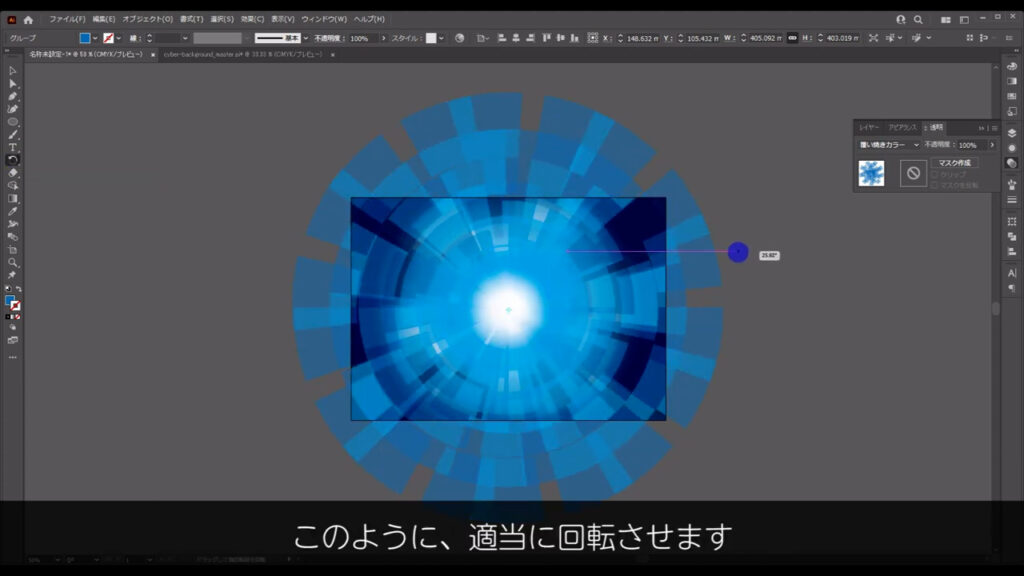
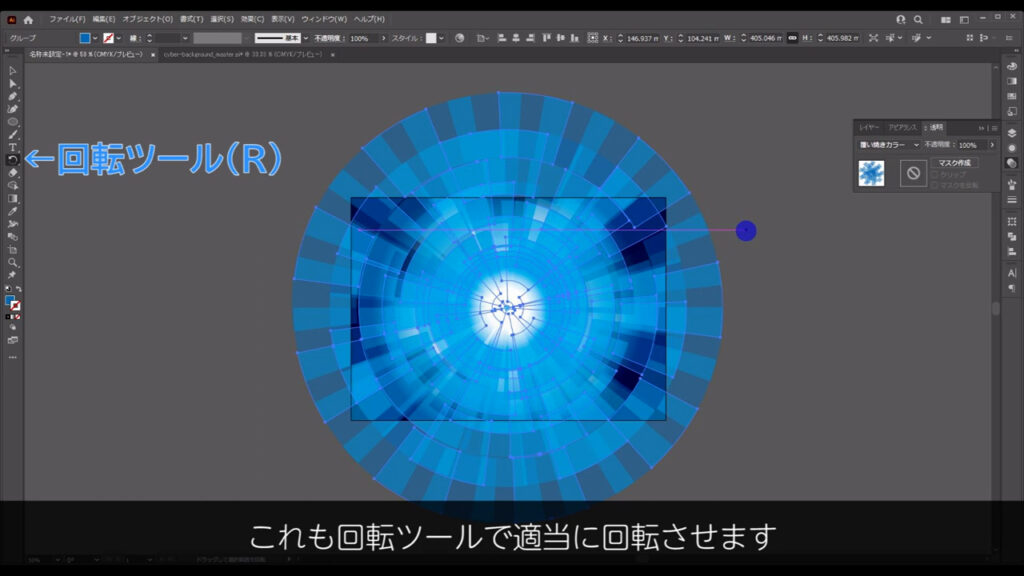
そのままの状態で、回転ツールに切り換え、下図のように適当に回転させます。


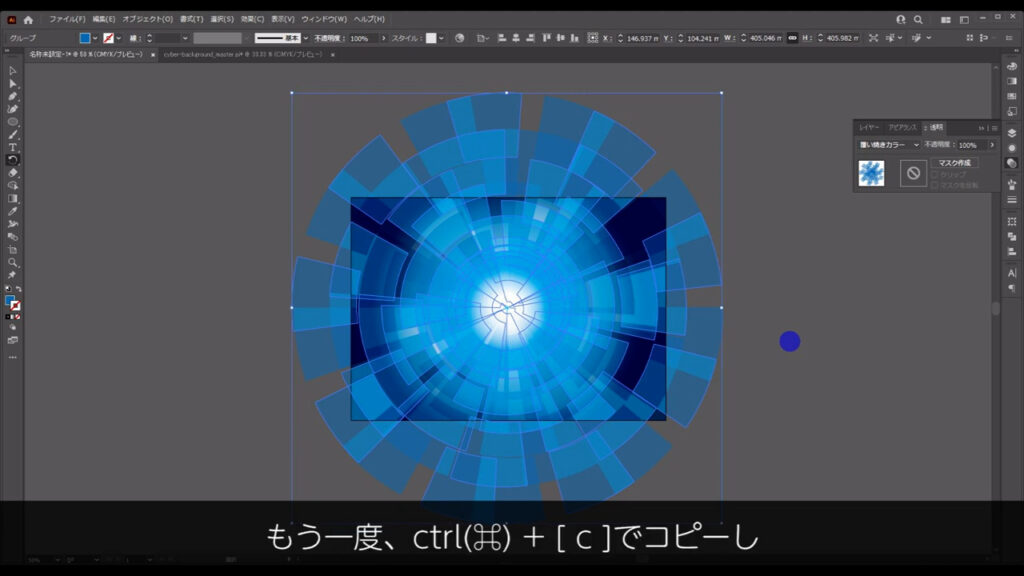
そして今、回転したオブジェクトをもう一度、ctrl(⌘) + [ c ]でコピーし、ctrl(⌘) + [ f ]で真上にペーストします。


これも回転ツールで適当に回転させます。

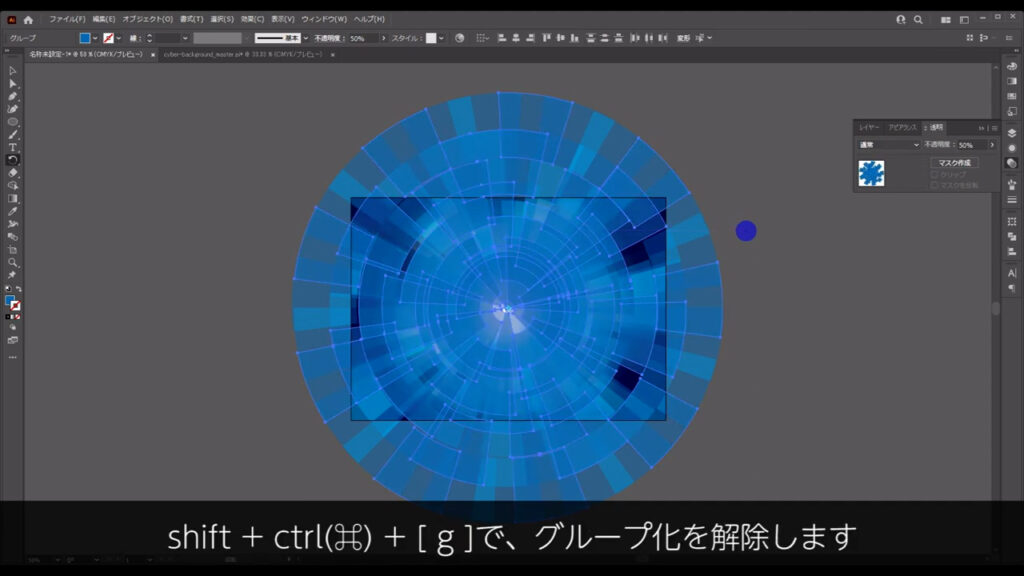
今ペーストしたオブジェクトは一度、shift + ctrl(⌘) + [ g ]でグループ化を解除します。

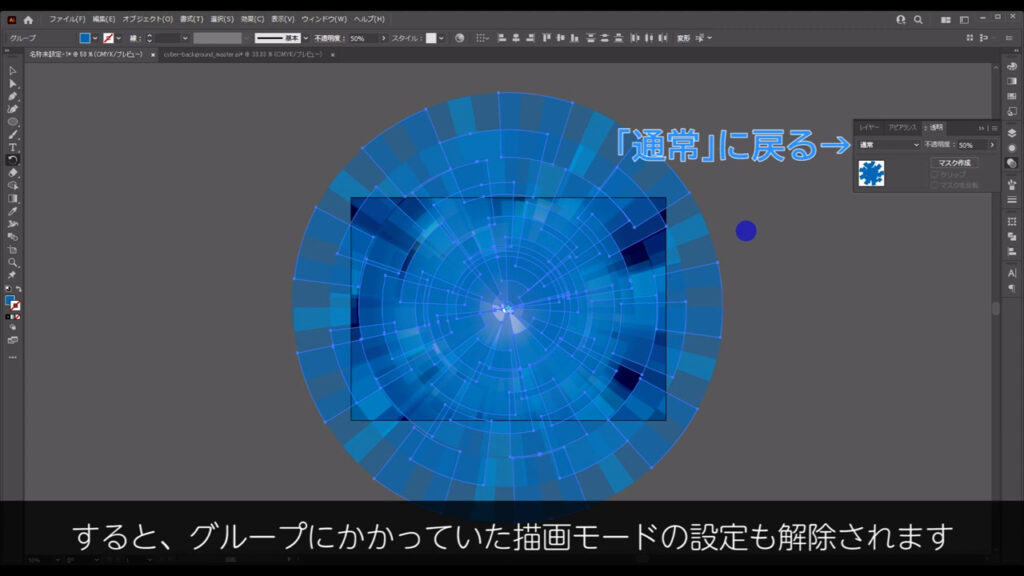
すると、グループ自体にかかっていた描画モードの設定も解除されます。

不透明度はグループ化する前に設定したものなので、その設定が残っています。

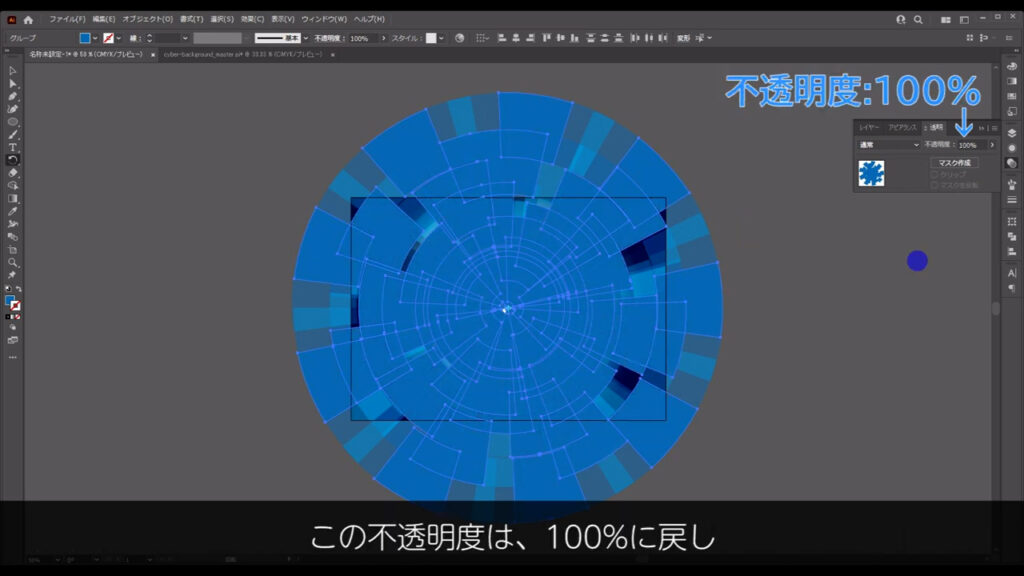
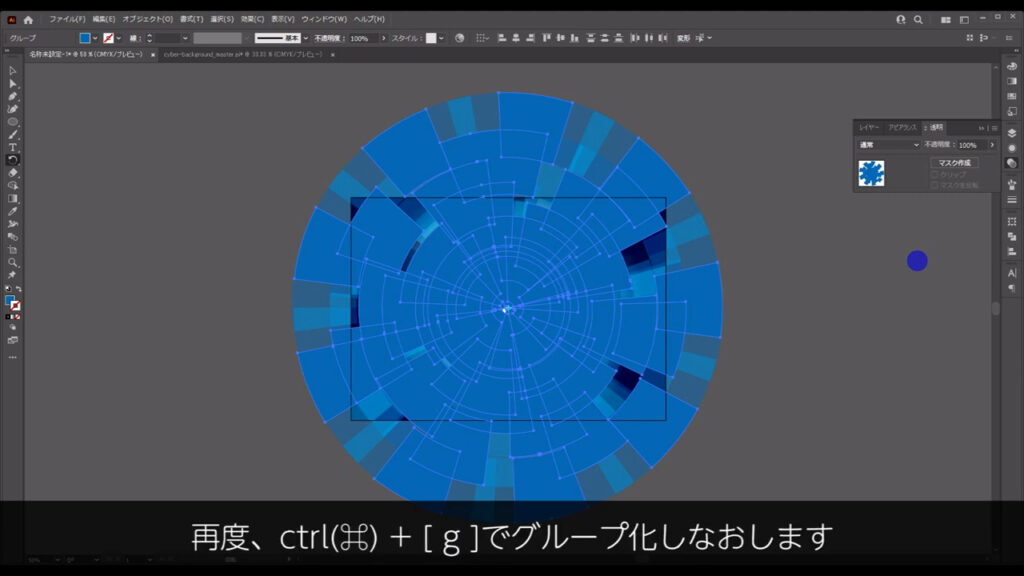
この不透明度は透明パネルから100%に戻し、それが終わったら、これらがばらけないように再度、ctrl(⌘) + [ g ]でグループ化しなおします。


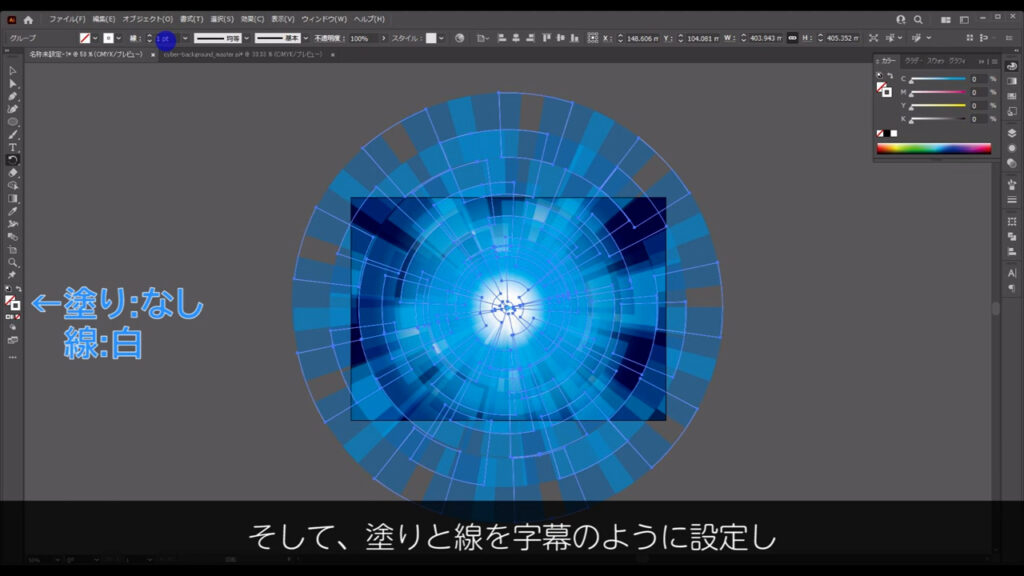
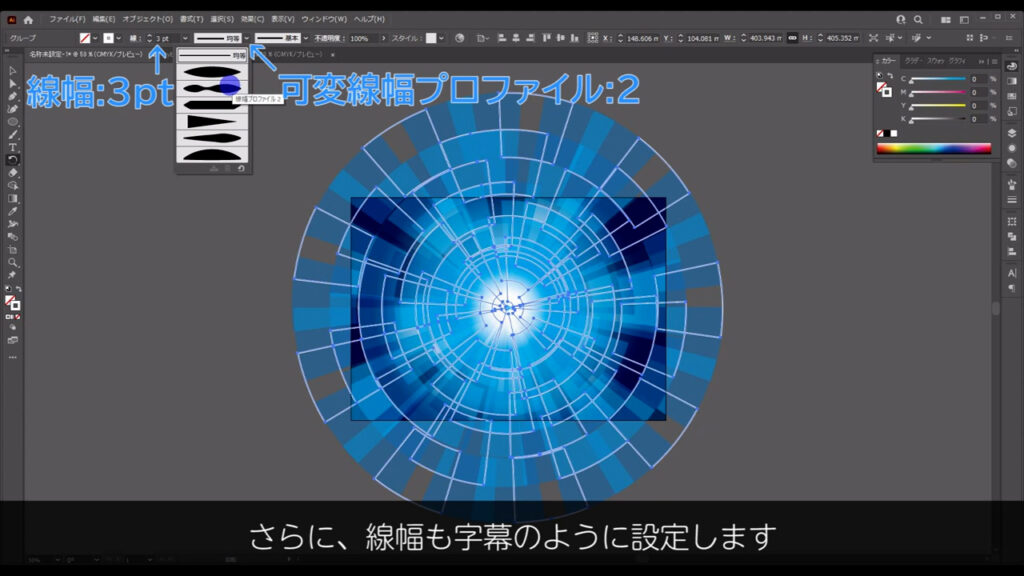
そして、塗りと線を字幕のように設定、さらに線幅も字幕のように設定します。


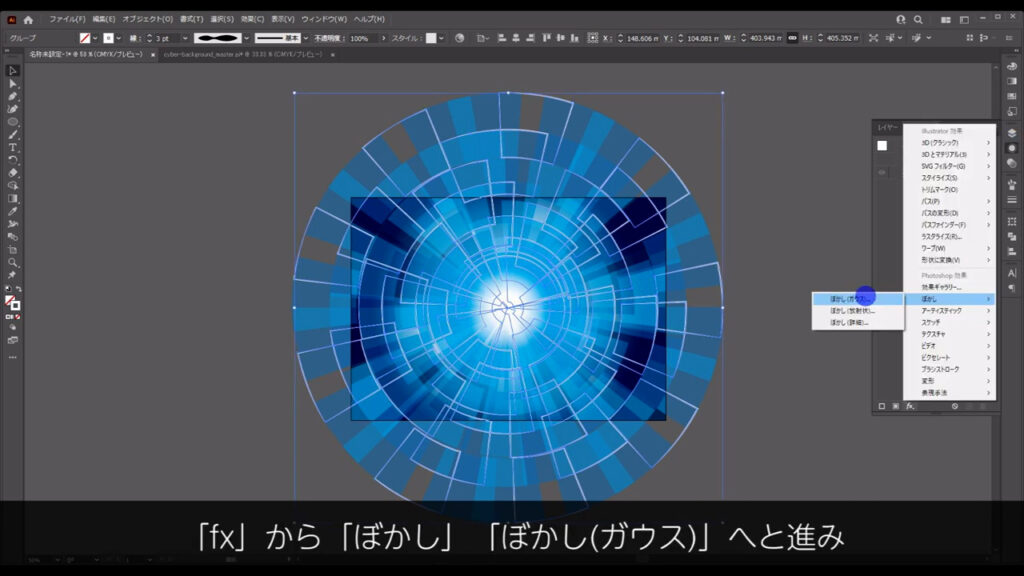
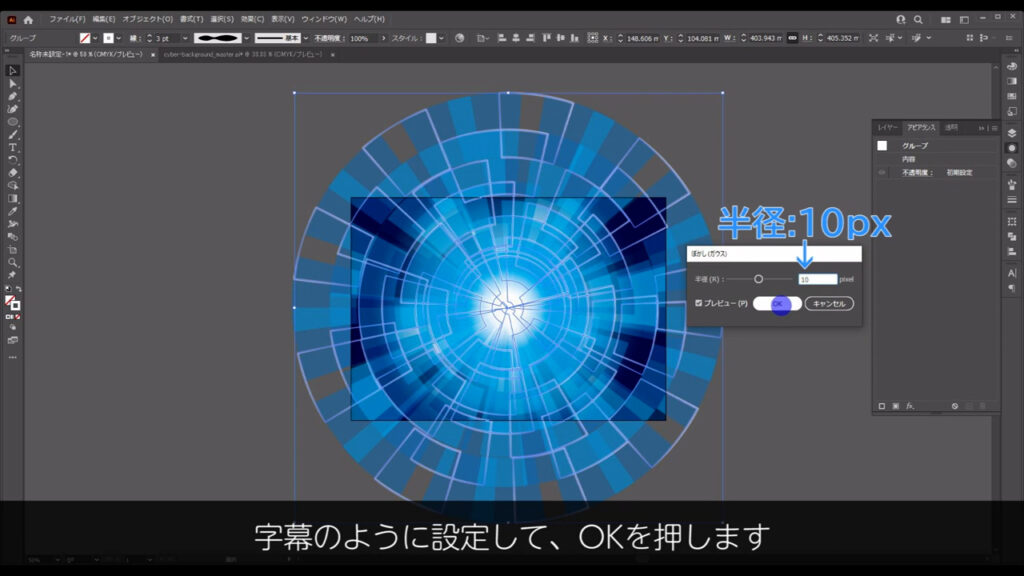
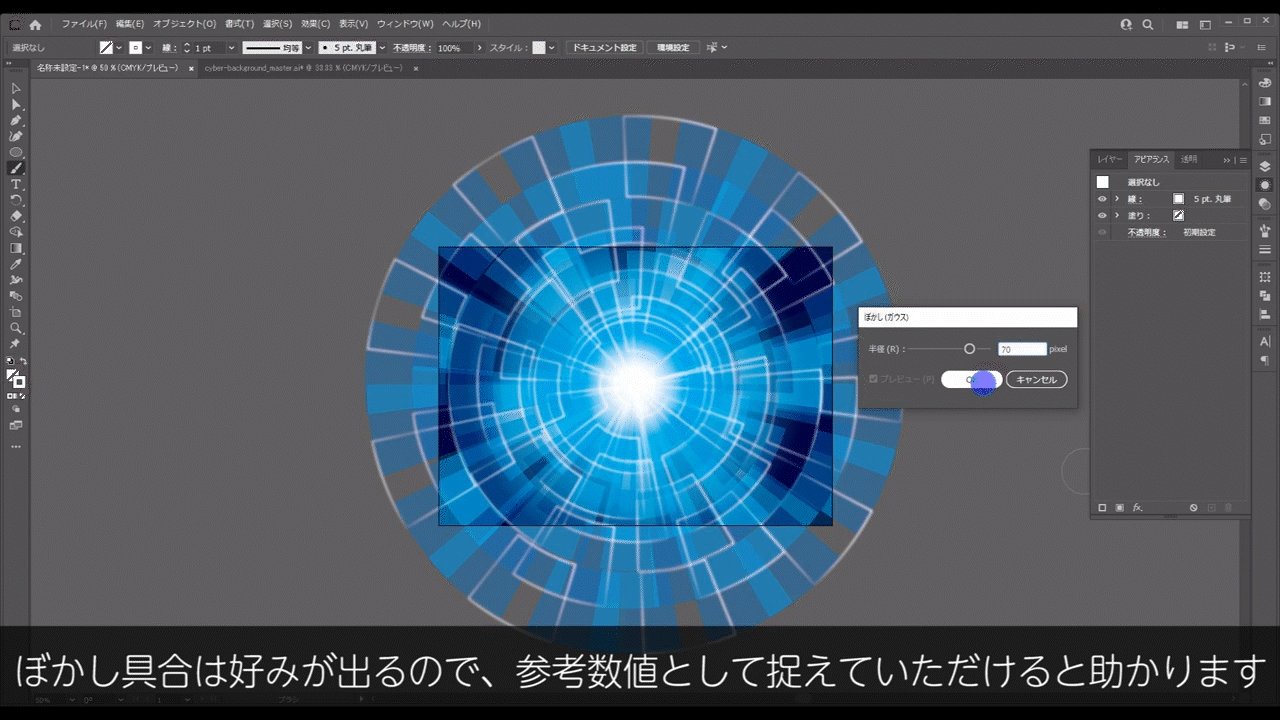
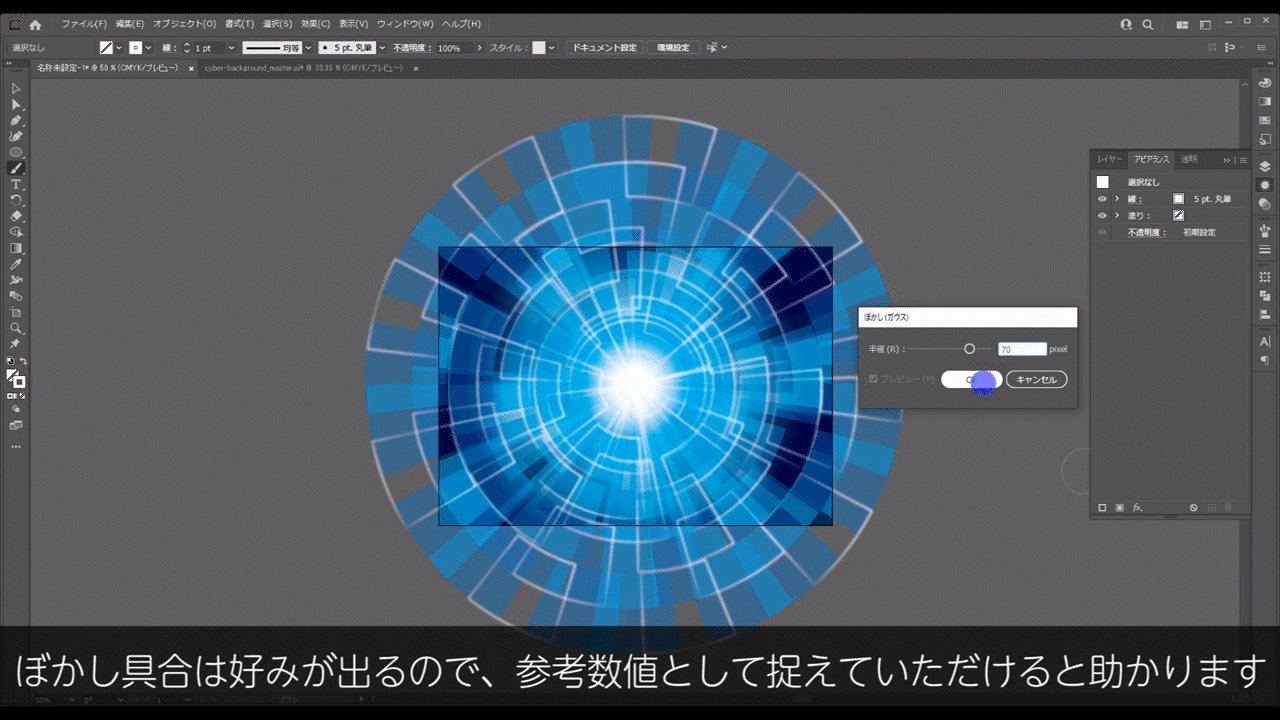
そのままアピアランスパネルを開いて、「fx」から「ぼかし」「ぼかし(ガウス)」へと進み、字幕のように設定してOKを押します。



装飾を加えて完成
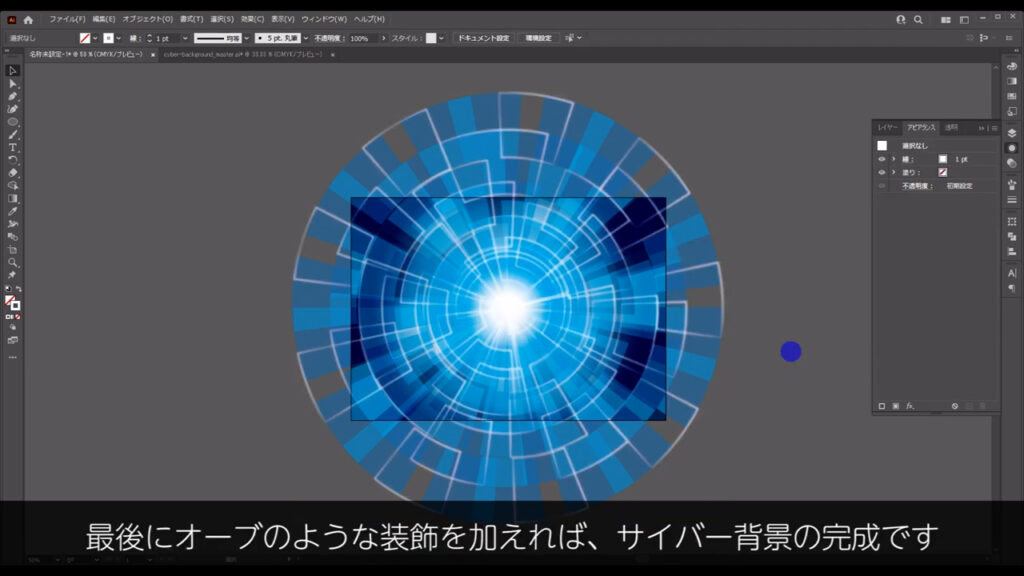
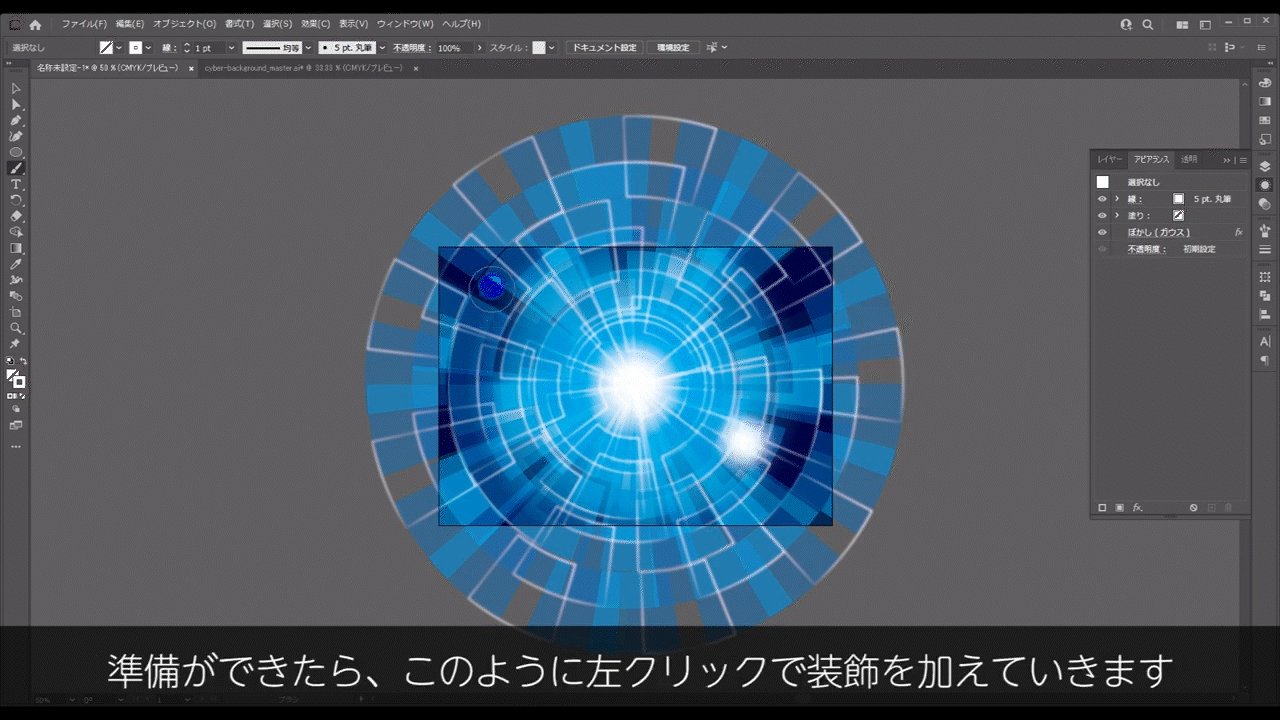
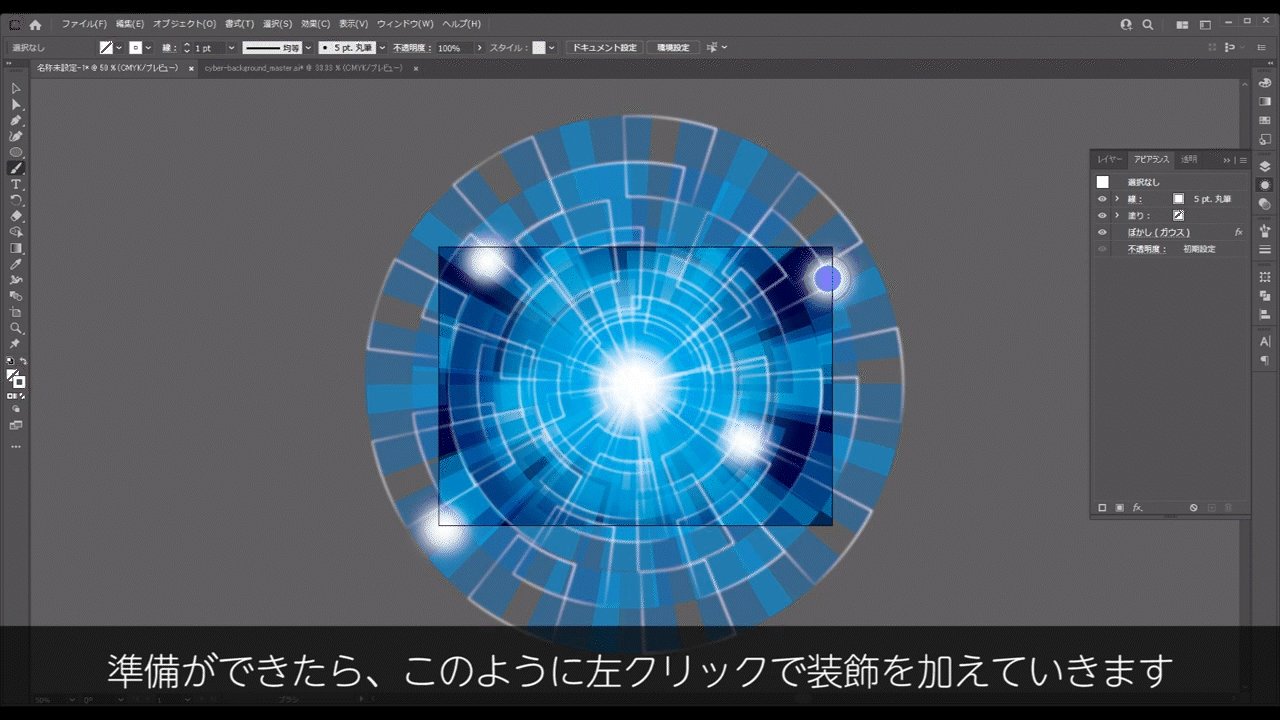
最後に、オーブのような装飾を加えれば完成です。
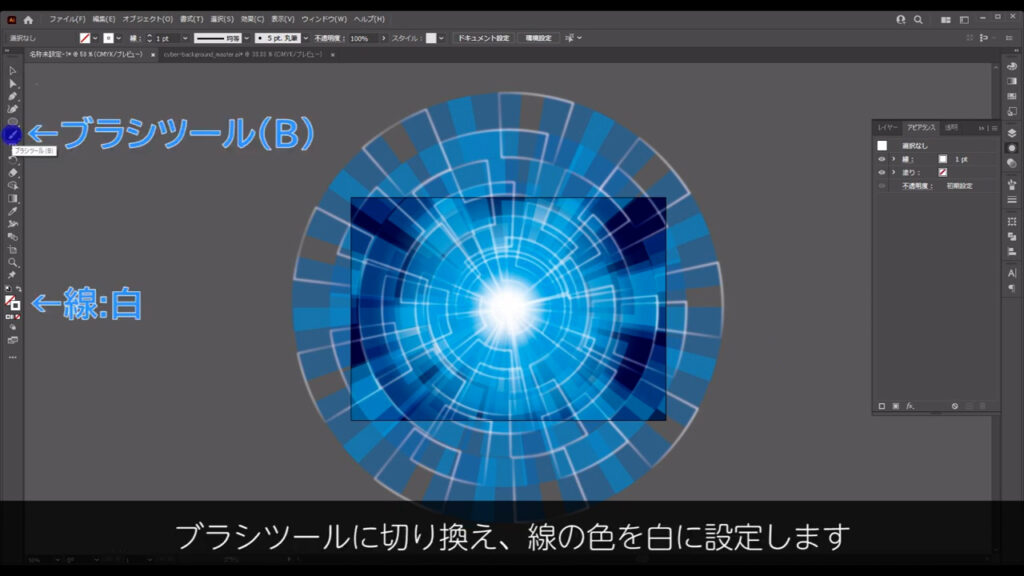
ブラシツールに切り換え、線を白に設定します。

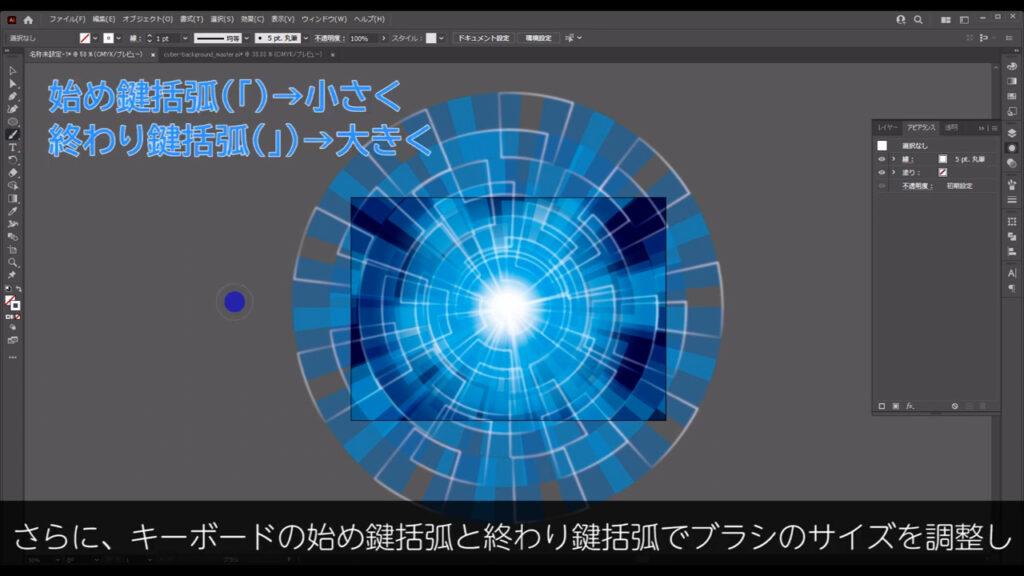
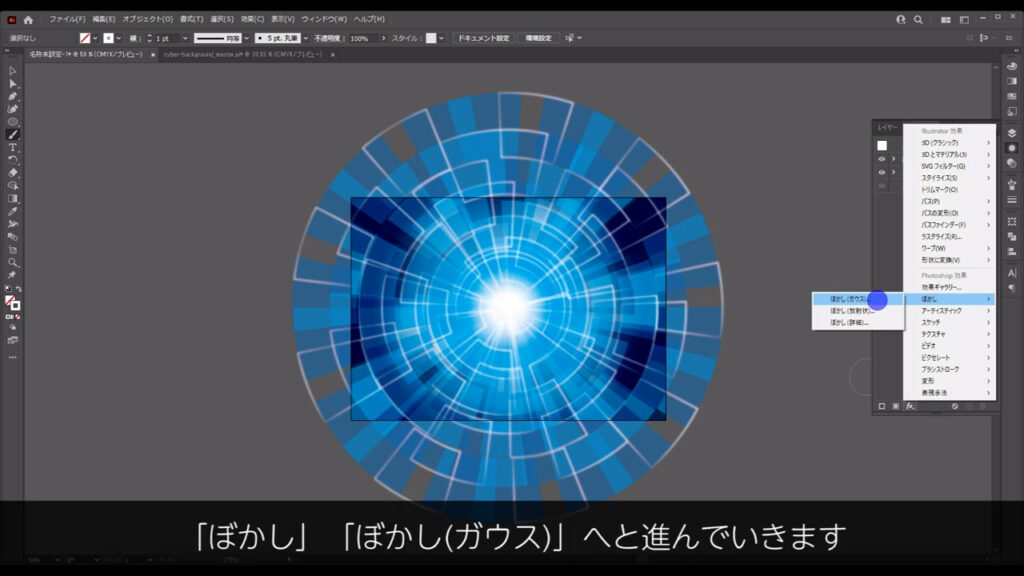
さらに、キーボードの始め鍵括弧と終わり鍵括弧でブラシのサイズを調整し、アピアランスパネルの「fx」から「ぼかし」「ぼかし(ガウス)」へと進んでいきます。


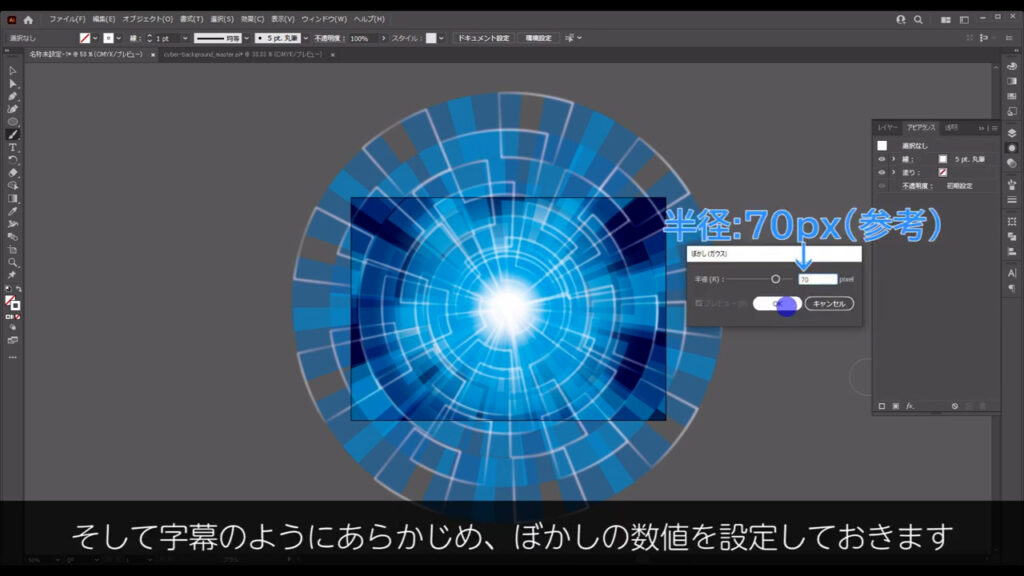
そして字幕のようにあらかじめ、ぼかしの数値を設定しておきます。
ぼかし具合は好みが出るので、参考数値として捉えていただけると助かります。

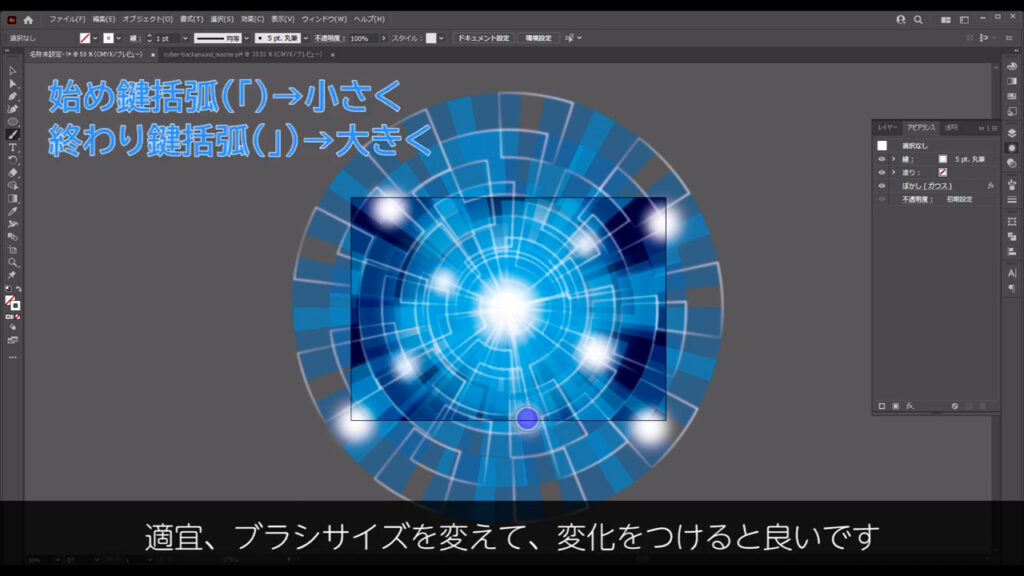
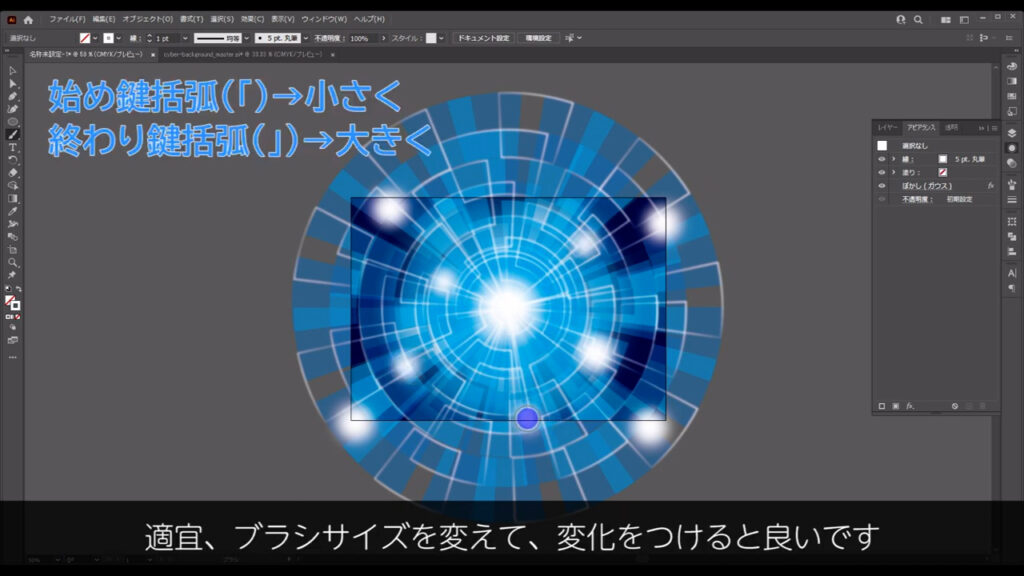
準備ができたら、下図のように左クリックで装飾を加えていきます。

全て同じサイズではつまらないので適宜、ブラシサイズを変えて、変化をつけると良いです。


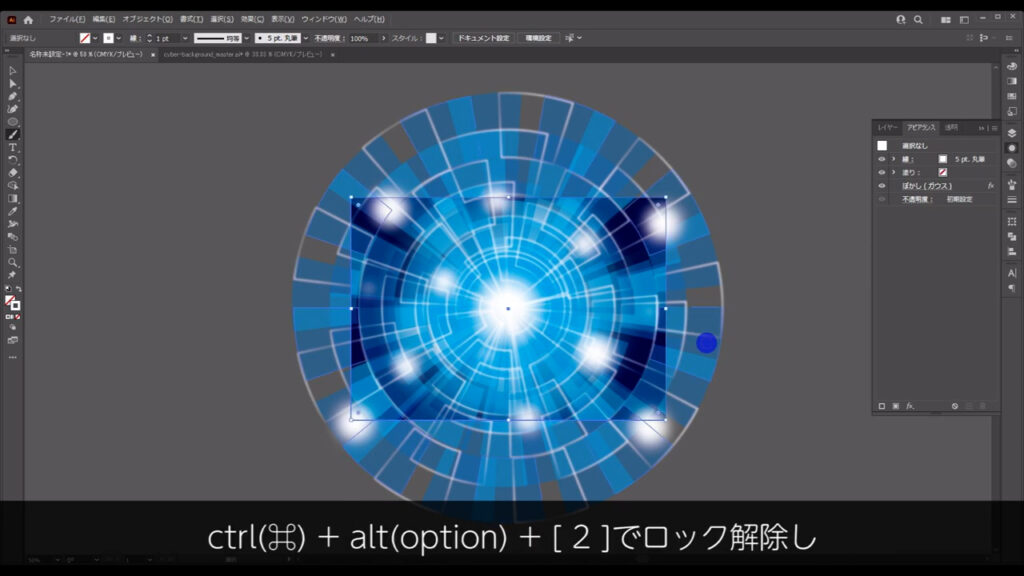
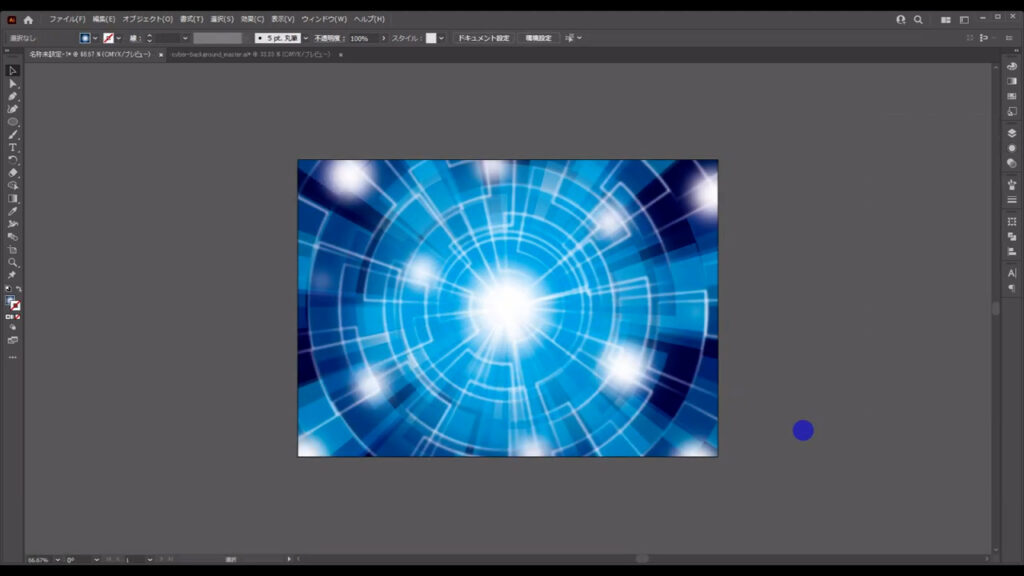
それが終わったら、ctrl(⌘) + alt(option) + [ 2 ]で今までロックしていた最背面の背景をロック解除し、アートボードからはみ出た部分をクリッピングマスクで隠せば、サイバー背景の完成です。


【クリッピングマスクのかけ方】
1.長方形ツール(ショートカット:M)などでマスクをかけたいオブジェクトの前面に重ねるように四角形を配置
2.配置した四角形とマスクをかけたいオブジェクトを一緒に選択して右クリック
3.「クリッピングマスクを作成」を実行すれば、マスクがかかる
最後までお読みいただき、ありがとうございます。
無料で完成素材をダウンロード↓
サイバー背景(青)イラスト – No: 22458443/無料イラストなら「イラストAC」をイラストACでチェック!




コメント