この記事には広告が含まれています。
こんにちは、イラレ常人です。
今回は、爆発の瞬間のエフェクトを作っていきます。
ぼかし機能を使うので、だいぶ容量を喰って動作が重くなる場合があります。
パソコンのスペックにもよるので、ご了承ください。
無料で完成素材をダウンロード↓
爆発背景イラスト – No: 22058823/無料イラストなら「イラストAC」をイラストACでチェック!

では、さっそく本編にいきましょう。
爆発の素(?)を置く
自分でも何と表現したら良いのか分からなかったので、変なキャプチャータイトルになりました。
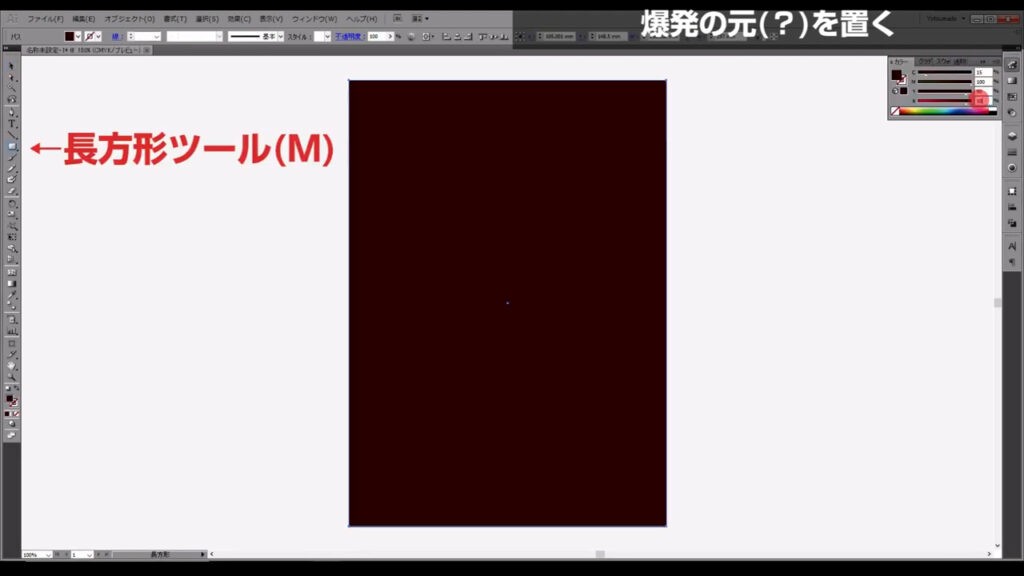
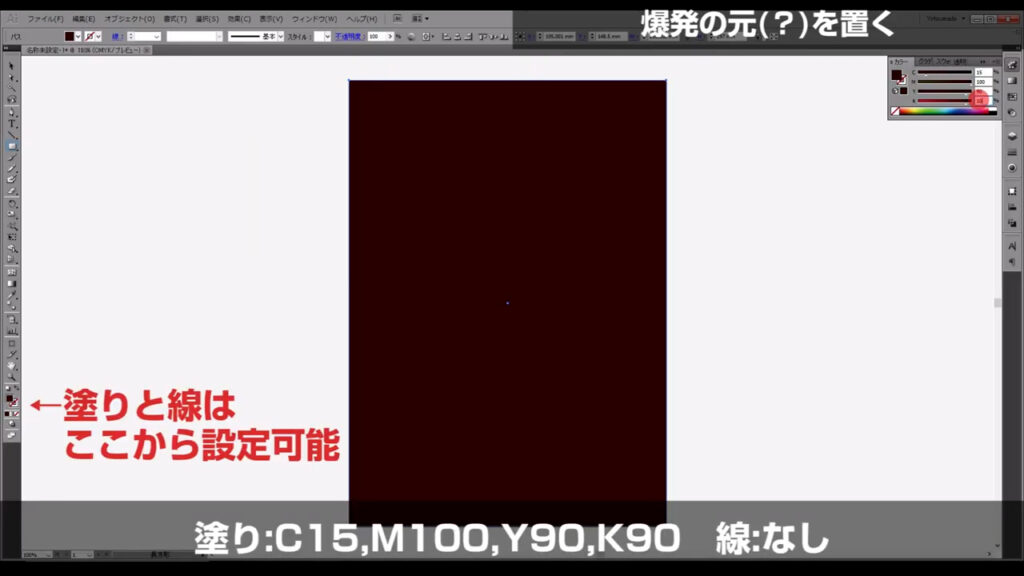
まずエフェクトが見やすくなるように先に長方形ツールで背景を敷きます。

塗りは字幕(下図参照)の通りです。

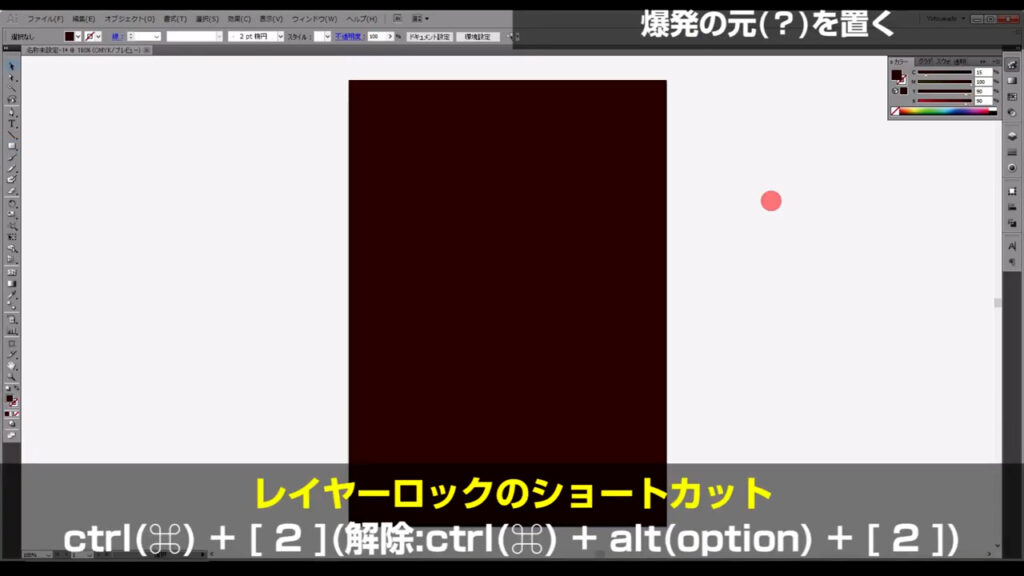
この長方形はしばらく触らないので、ctrl(⌘) + [ 2 ]でロックしておきます。

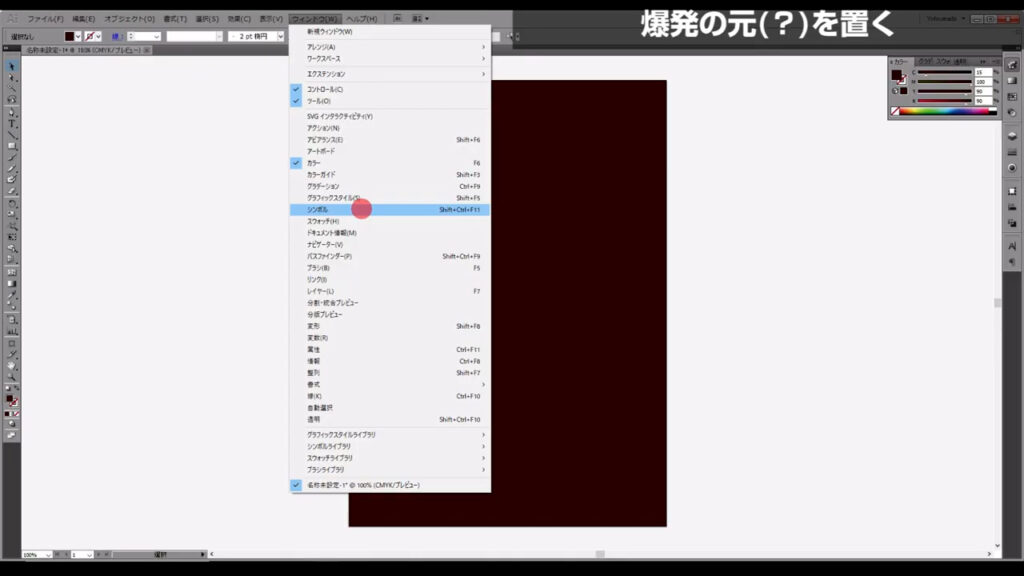
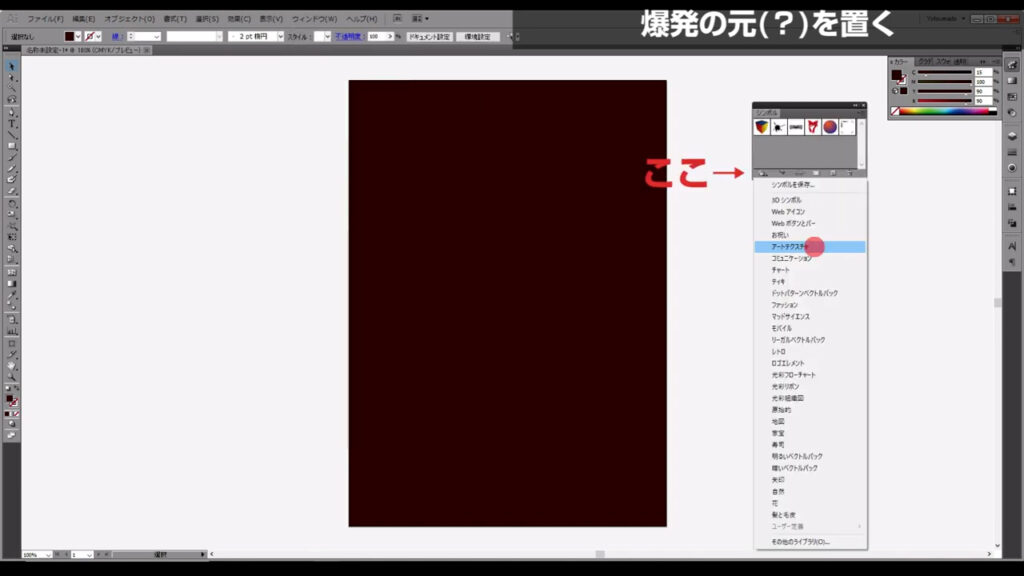
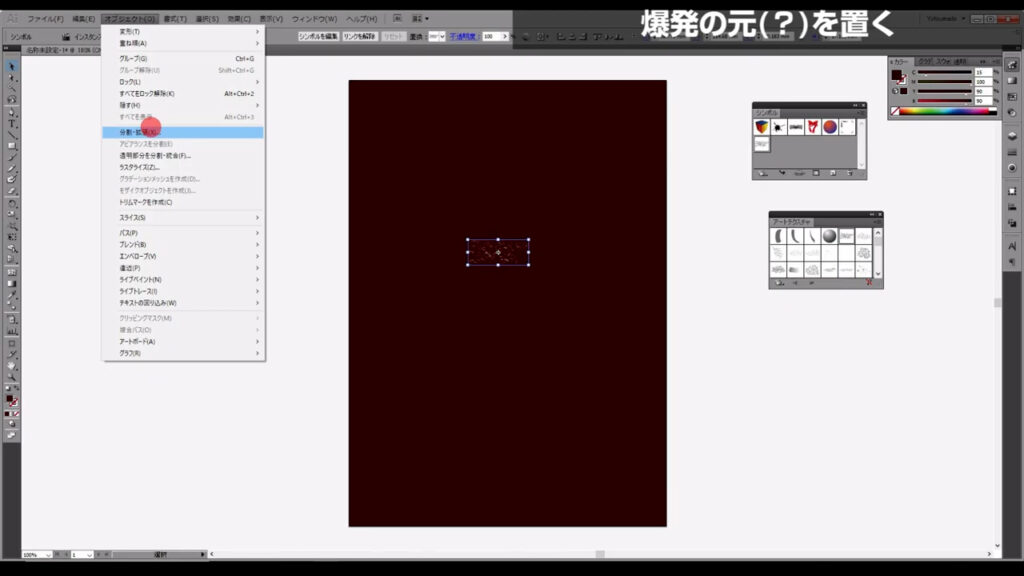
次にシンボルパネルを開き、ここ(下図2枚目)から「アートテクスチャ」へと進んでいきます。


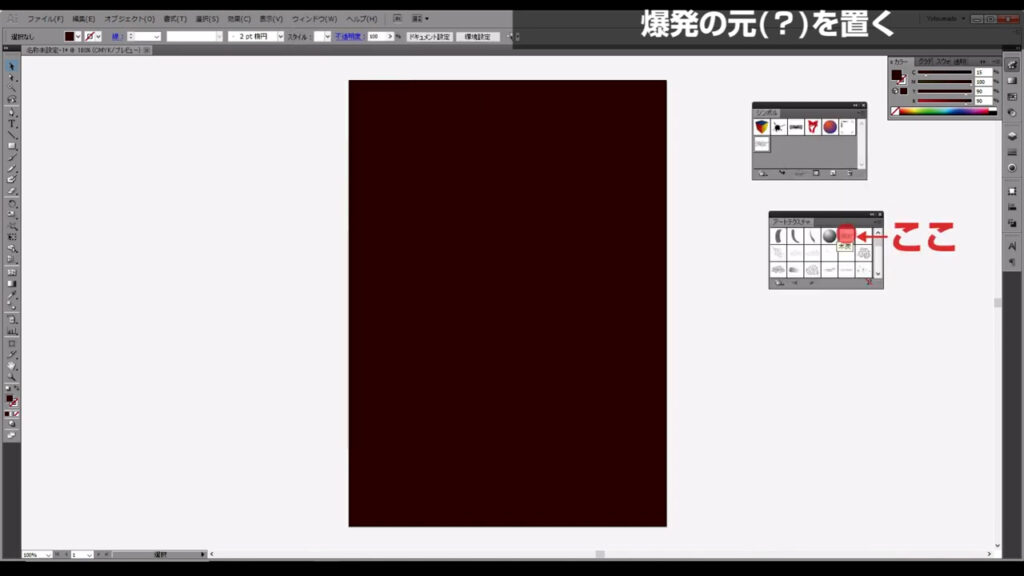
そこに「木炭」というテクスチャがあるので、アートボードにドラッグ&ドロップします。


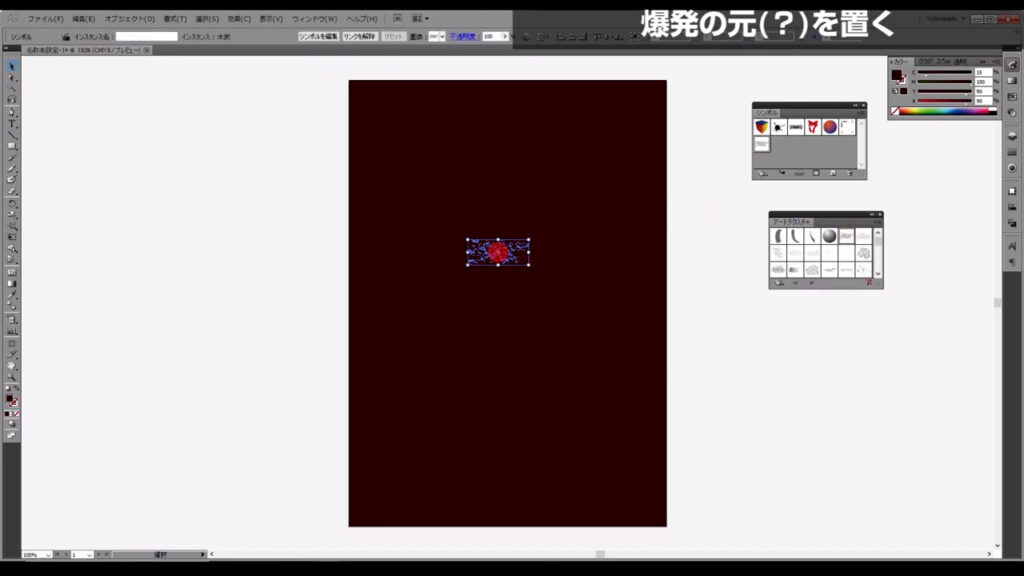
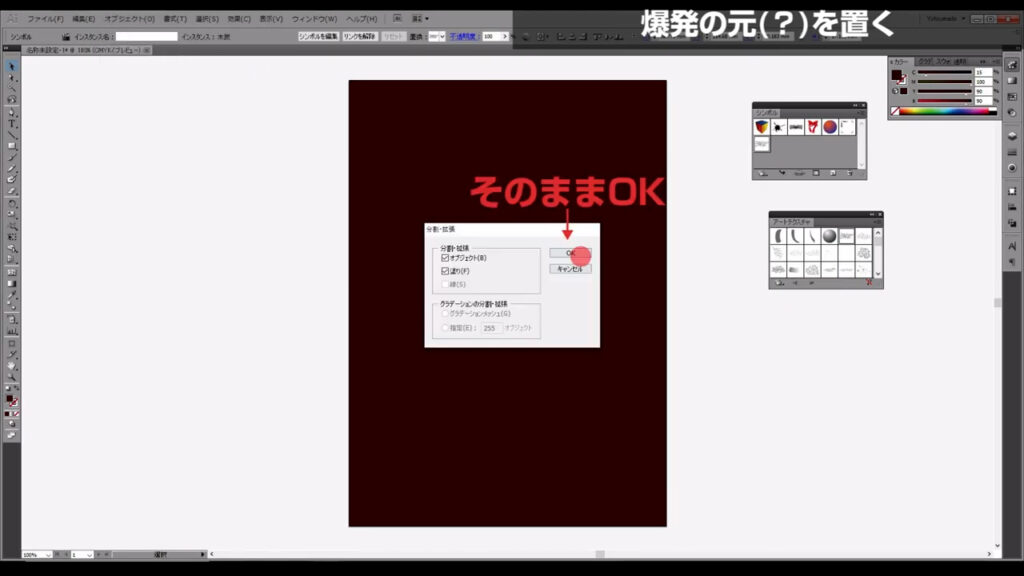
そうしたら、下図(1枚目)の手順でこのテクスチャをパス化します。


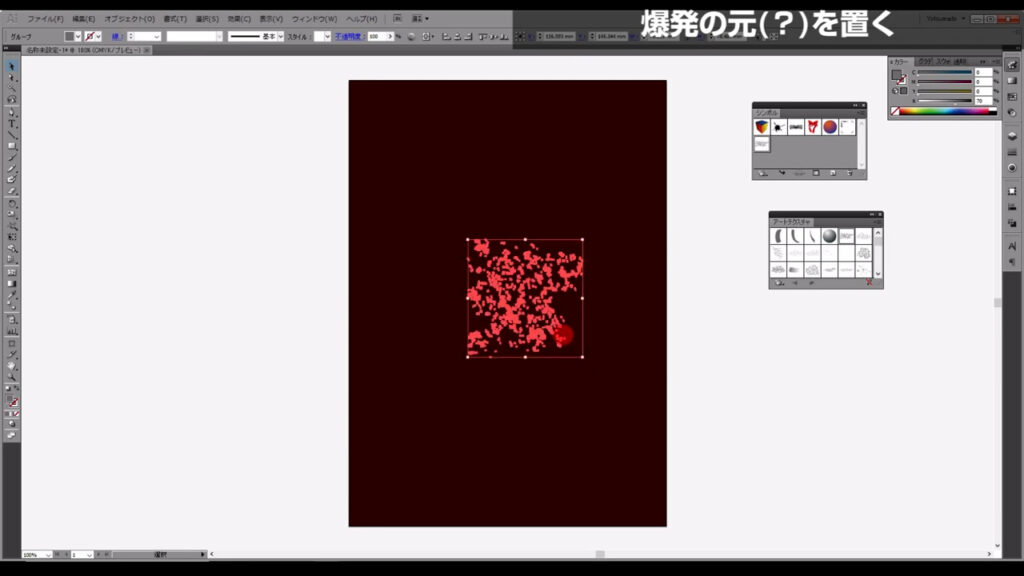
そして、何となくで良いのでこれらのパスを正方形の形にします。

ここまできたら次のステップです。
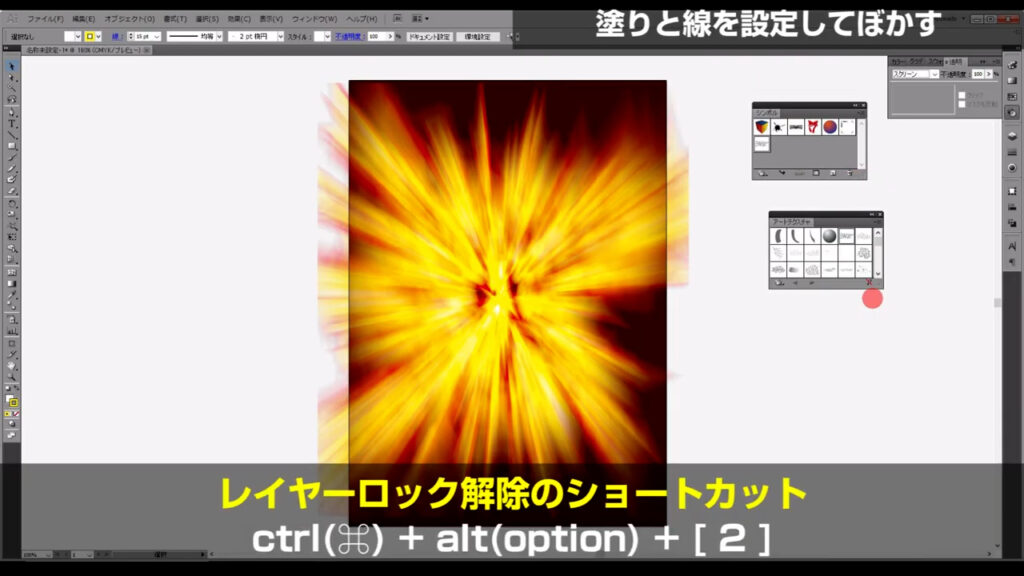
塗りと線を設定してぼかす
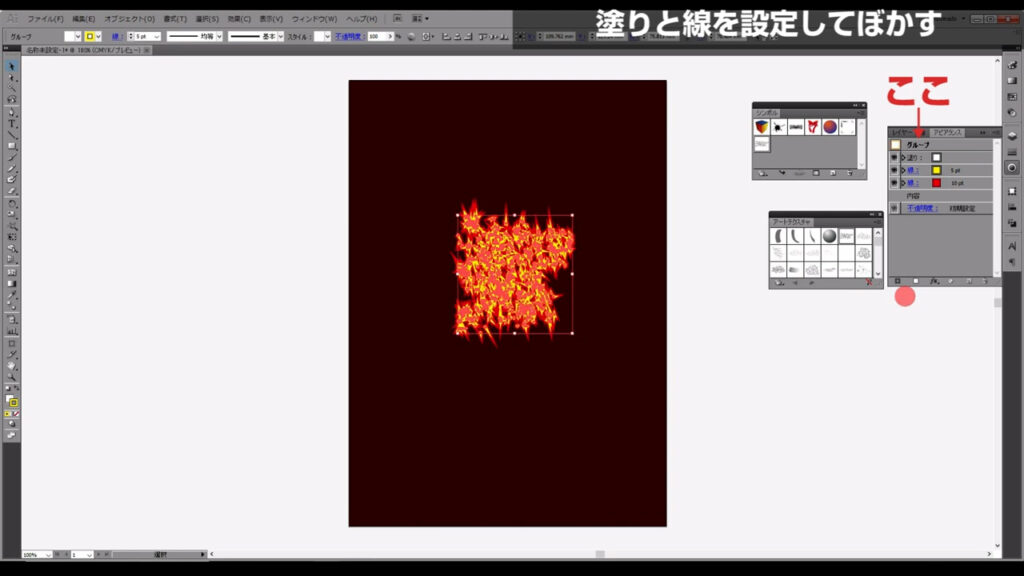
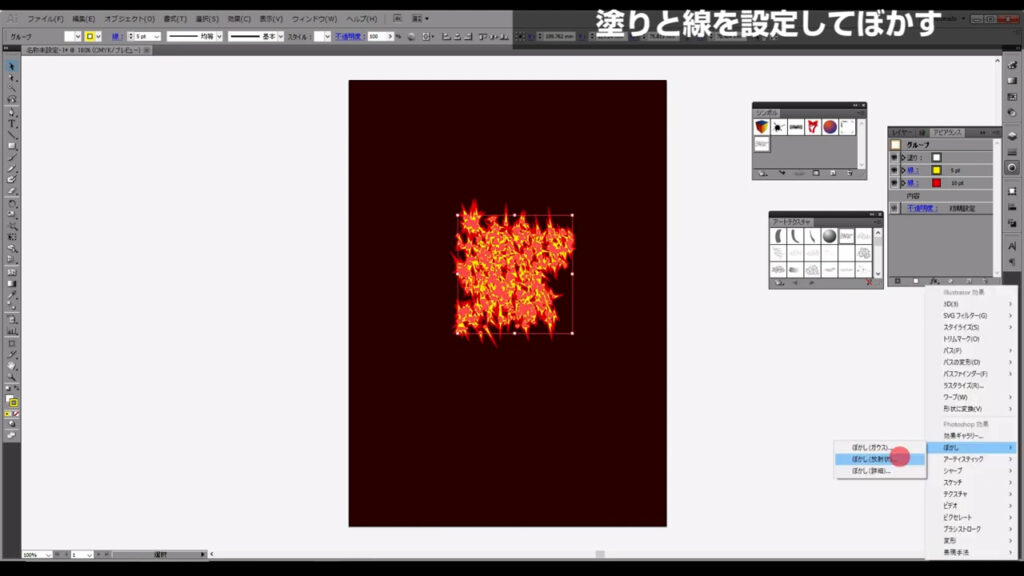
正方形にしたパスを選択した状態でアピアランスパネルを開き、塗りと線を下図のように設定します。
塗り、線の並べ順は、ドラッグで変えることができます。

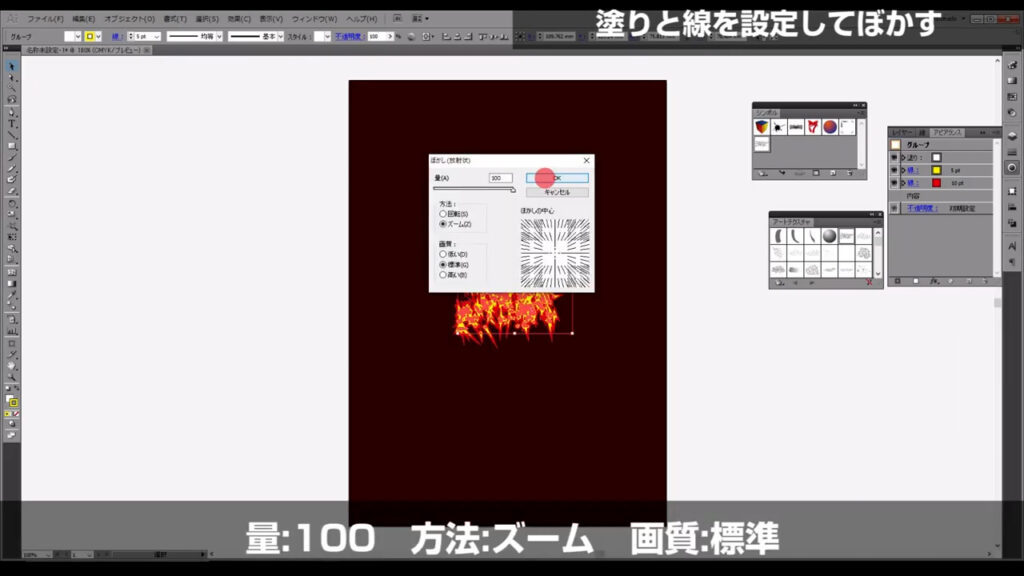
設定し終わったら、一度「グループ」というところをクリックしてから「fx」「ぼかし」「ぼかし(放射状)」と進んでいきます。


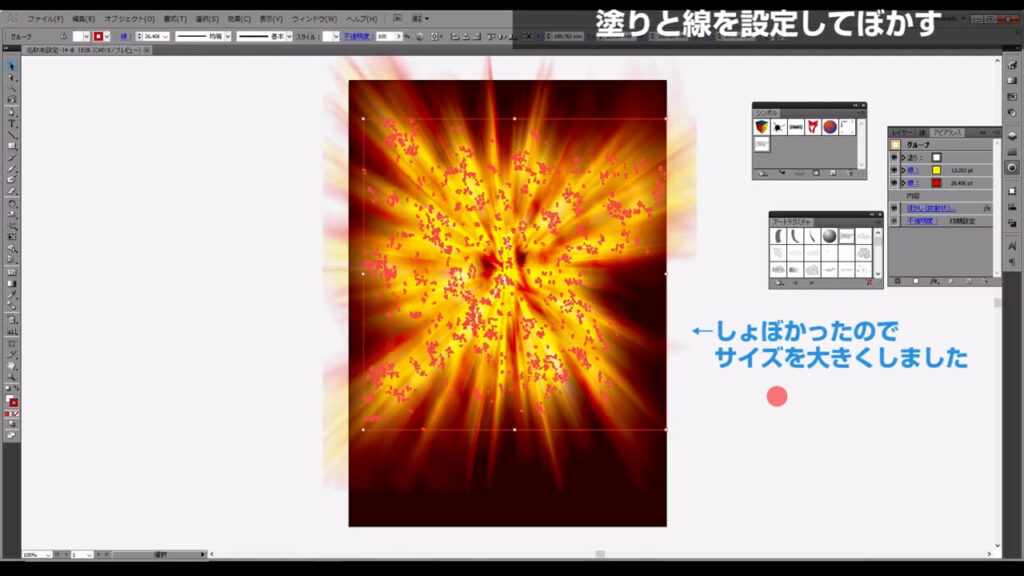
下図のようなウィンドウが開くので、字幕のように設定して、OKを押します。


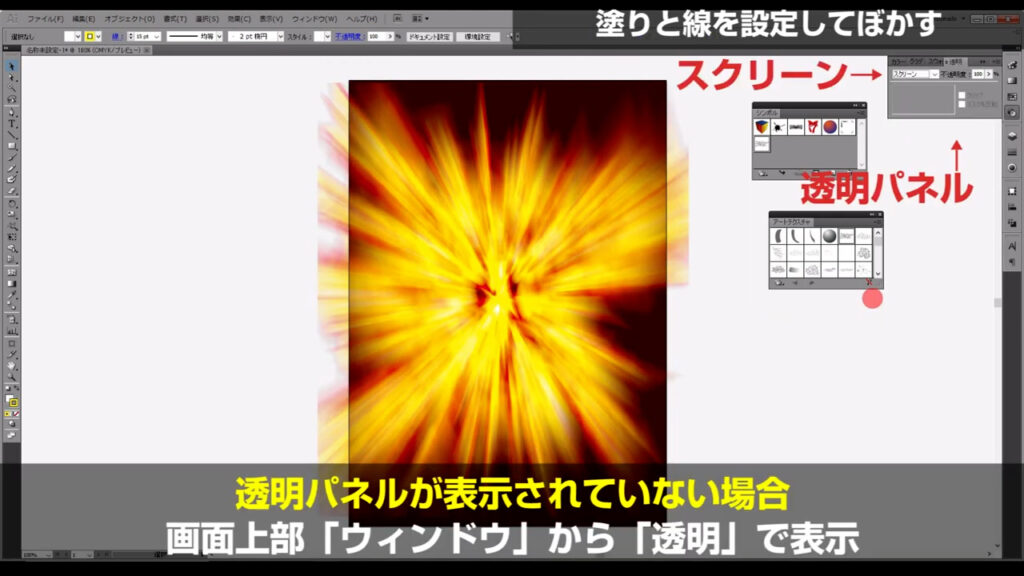
これだけでも十分爆発っぽく見えるかと思いますが、このエフェクトをctrl(⌘) + [ c ]でコピー、さらにctrl(⌘) + [ f ]で真上にペーストして、透明パネルから描画モードを「スクリーン」にすると、さらに激しい爆発っぽくなります。

最初にロックした長方形は、alt(option) + ctrl(⌘) + [ 2 ]で解除します。

爆発エフェクトの作り方は以上になります。
トレーディングカードなどの背景に使ってやってください。

最後までお読みいただき、ありがとうございます。
無料で完成素材をダウンロード↓
爆発背景イラスト – No: 22058823/無料イラストなら「イラストAC」をイラストACでチェック!




コメント