この記事には広告が含まれています。
こんにちは、イラレ常人です。
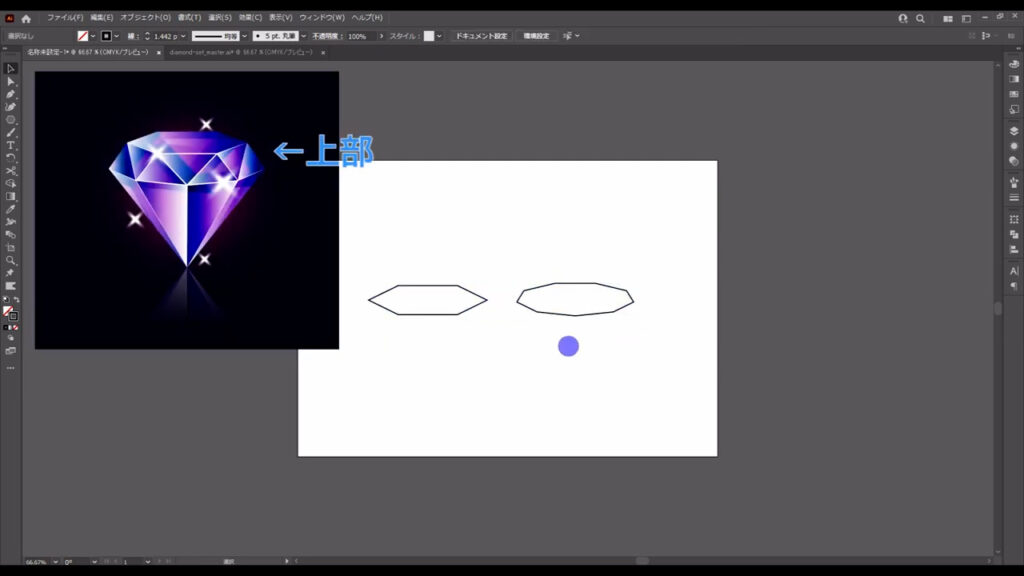
今回は、ゲームのアイテムとして使えそうなダイヤモンドを作っていきます。
無料で完成素材をダウンロード↓
ダイヤモンド12個セットイラスト – No: 22834026/無料イラストなら「イラストAC」をイラストACでチェック!
それでは、さっそく本編にいきましょう。
ダイヤモンドの線画を描く
まず先にダイヤモンドの線画を描いていきます。
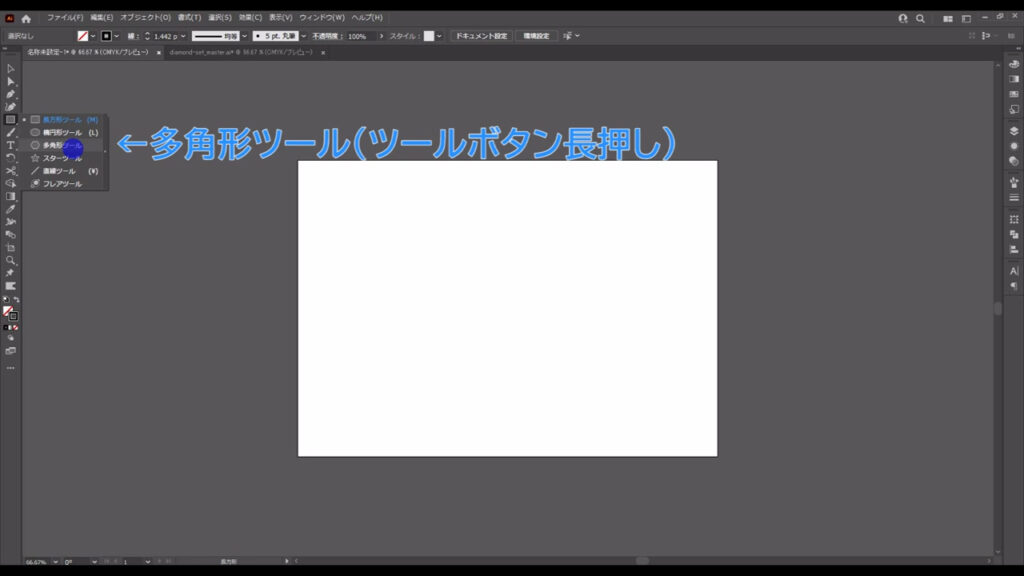
図形ツールボタンを長押しして、多角形ツールに切り換えます。

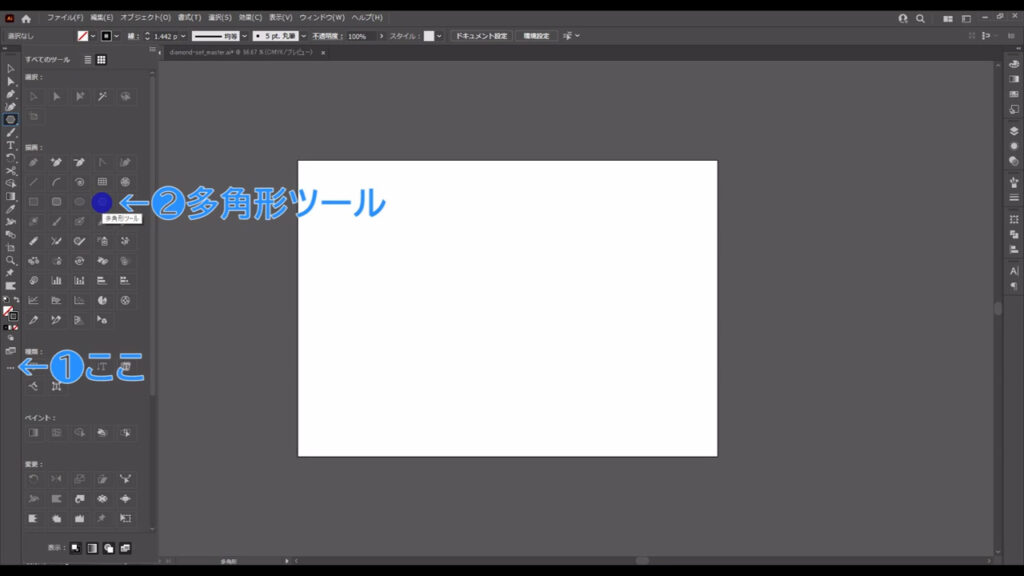
もし多角形ツールが表示されていない場合は、❶ここ(下図参照)を押して❷多角形ツールを探し、ツールバーにドラッグして表示させます。
❶で開いたパネルは、もう一度❶を押せば、閉じることができます。

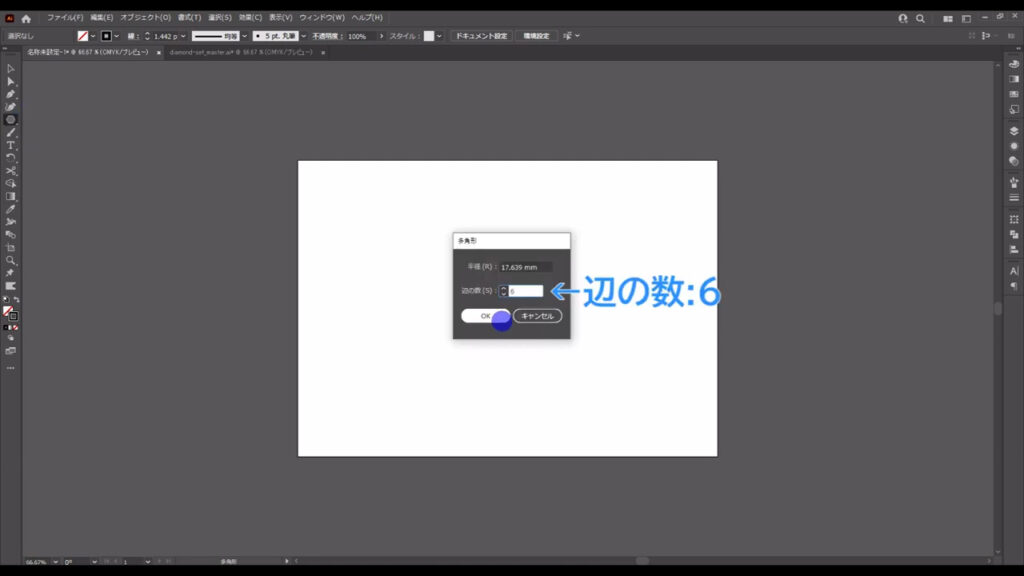
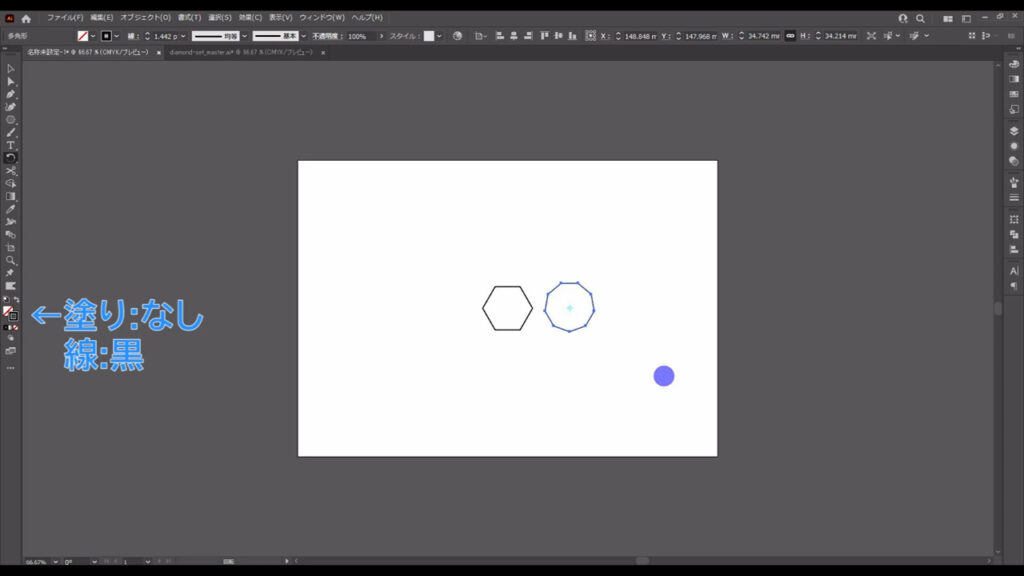
では、正六角形と正九角形を用意します。
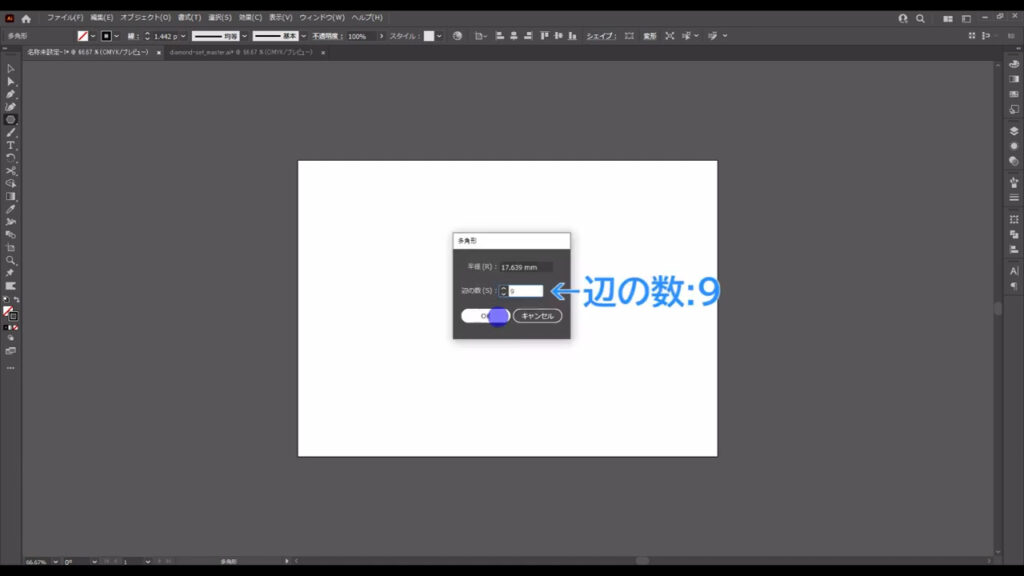
多角形ツールに切り換えた状態でアートボードの適当なところを左クリックして、出てきたウィンドウに字幕(下図1枚目)の数値を入力し、OKを押します。


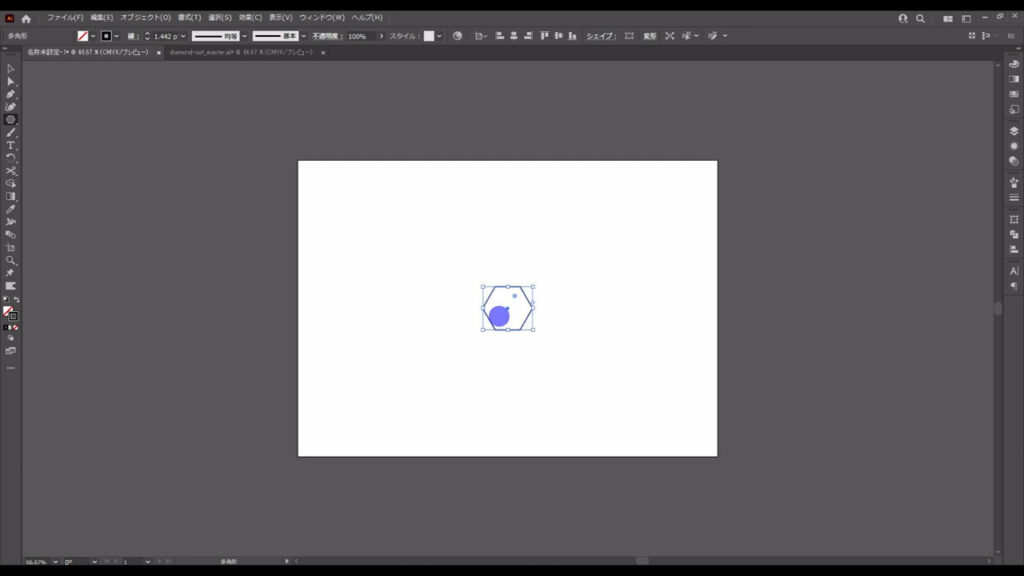
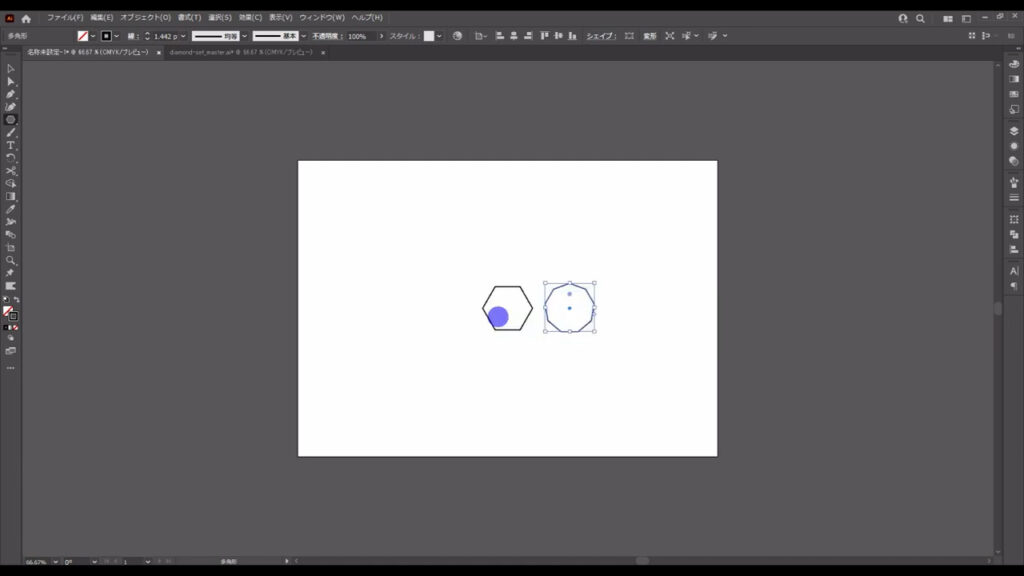
これと同じ手順で正九角形も用意します。


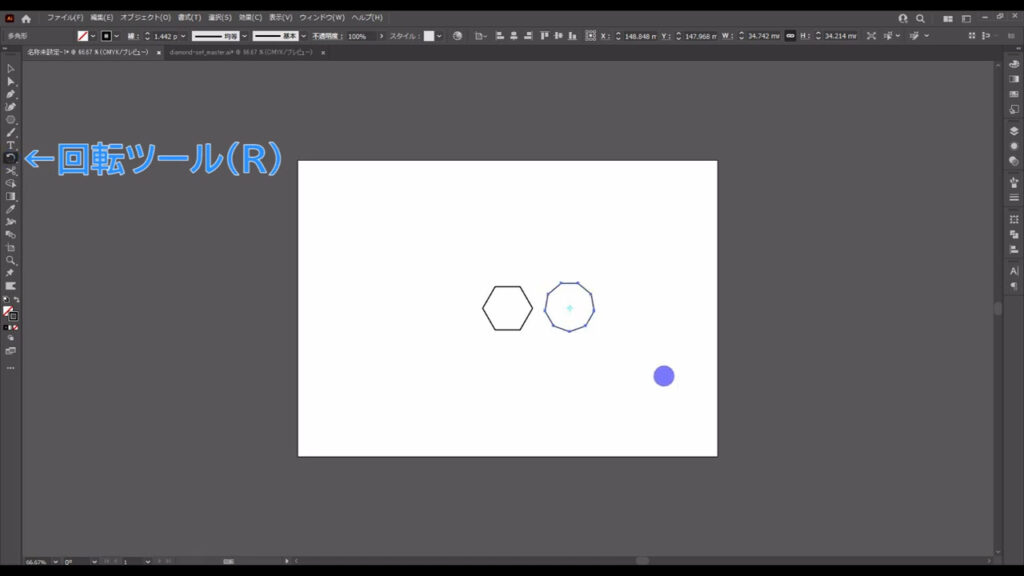
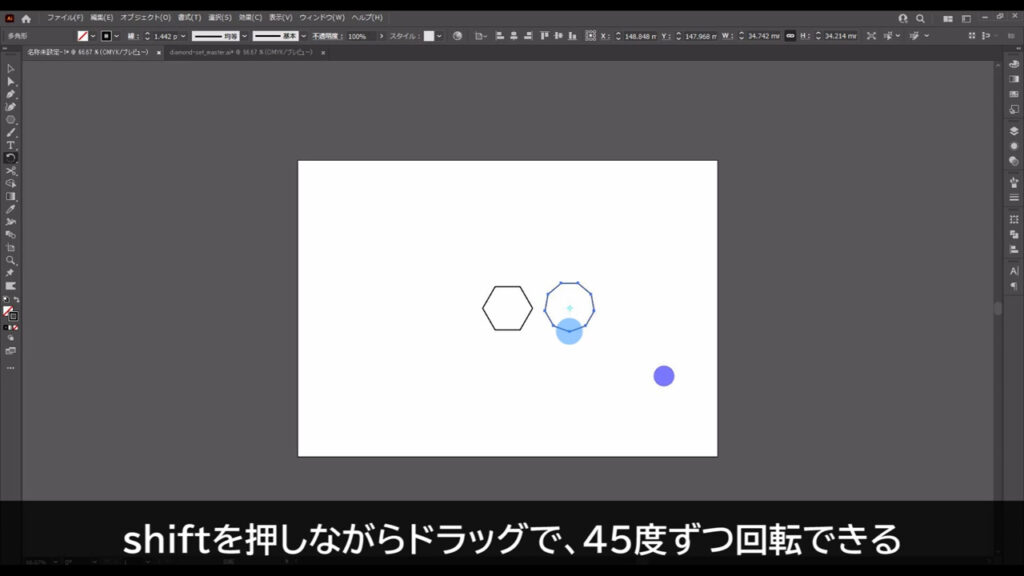
正九角形の方は、回転ツールで下図のように回転させておきます。

マーキング部分(下図参照)の頂点が下に来るようにするのがポイントです。

どちらも塗りは「なし」で、線はとりあえず「黒」にしておきます。
線幅は何でもOKです。

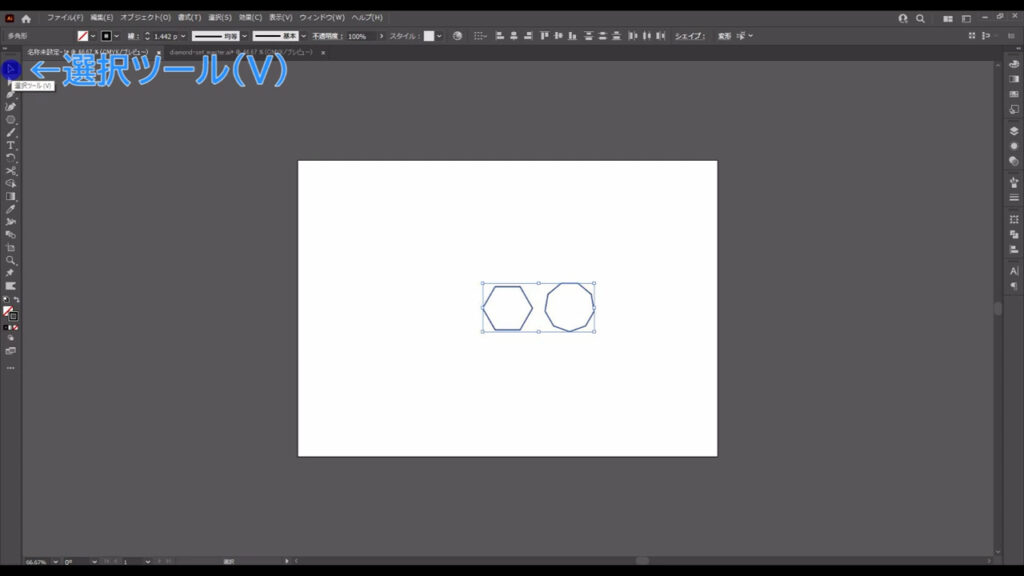
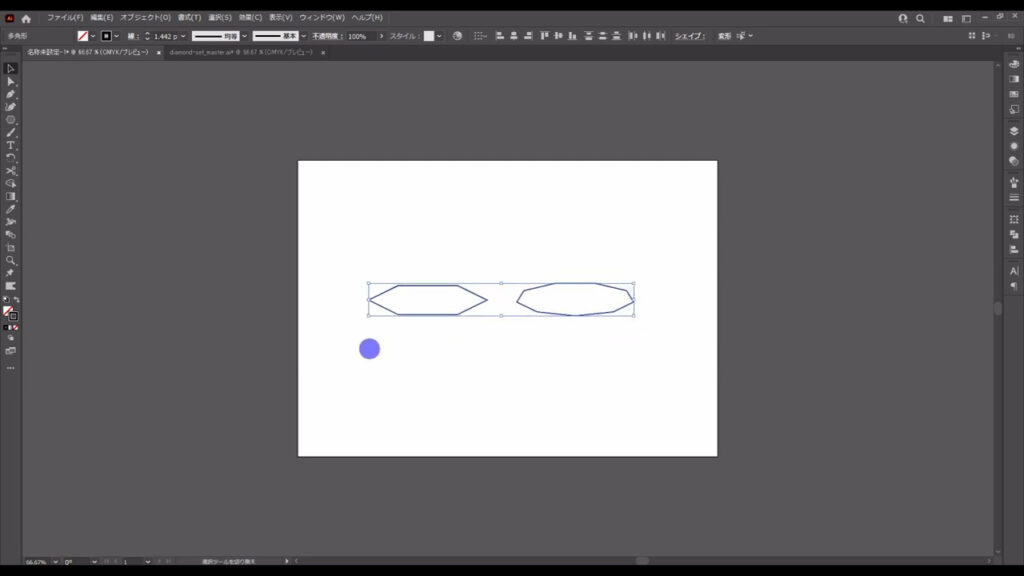
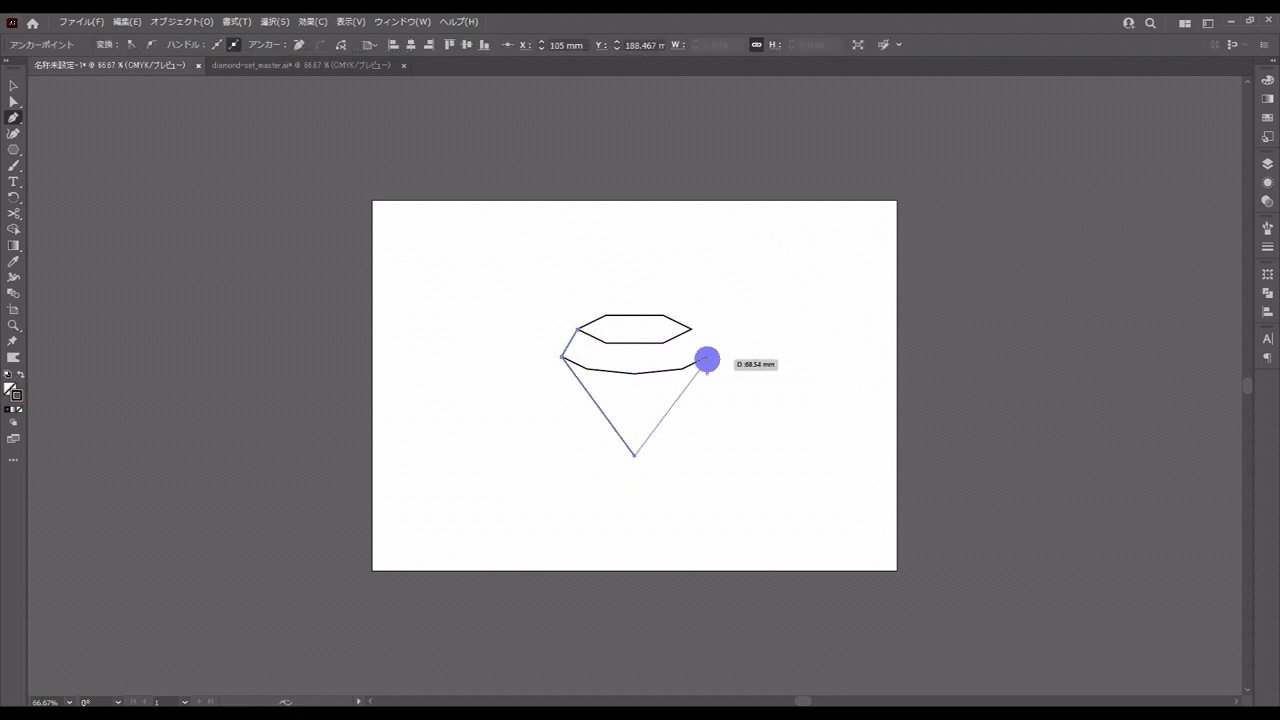
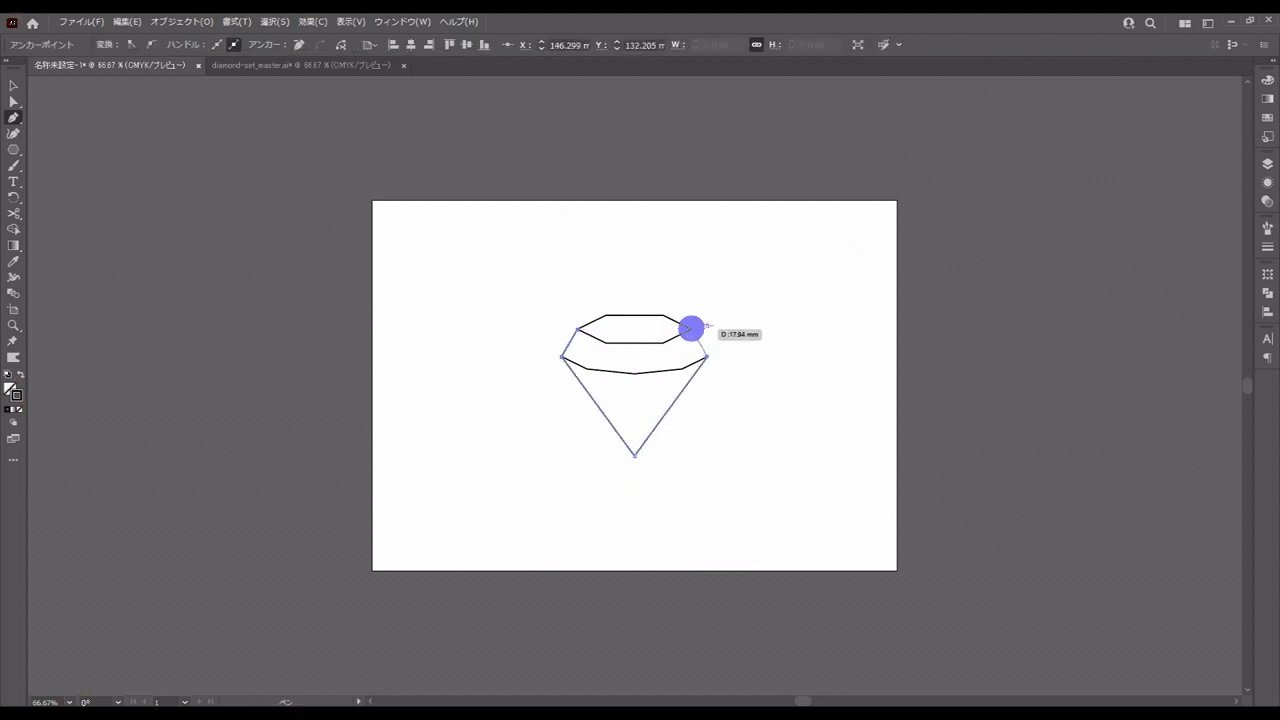
そうしたら、選択ツールでこの2つの図形を選択した状態でバウンディングボックスをドラッグし、下図(2枚目)のように変形させます。


この変形は、そのままダイヤモンドの上部の形に影響します。

それをイメージして、2つの図形の配置も決めておきます。
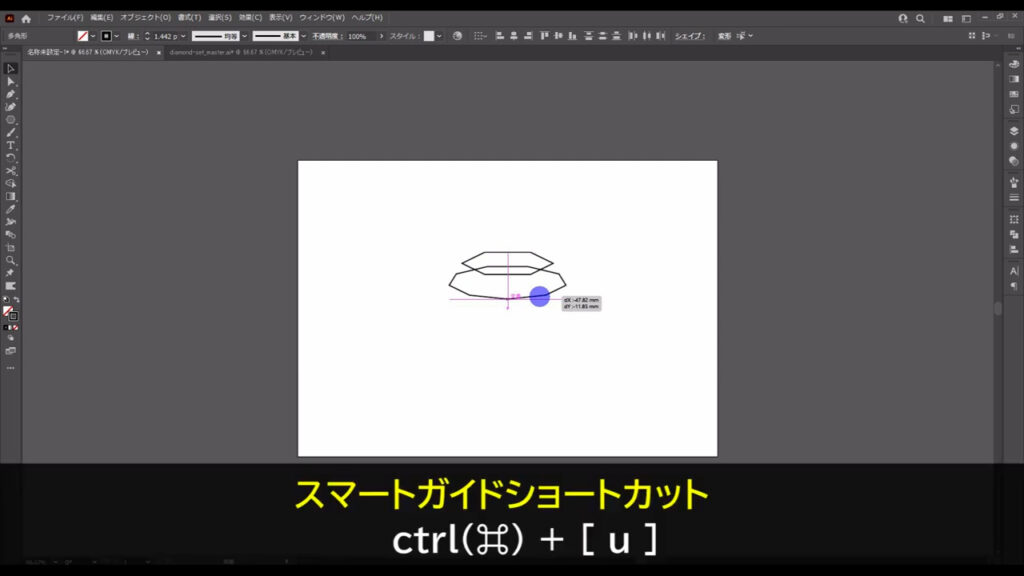
このとき、ctrl(⌘) + [ u ]でスマートガイドを有効にしておくと、オブジェクト同士の位置関係などをイラレが教えてくれます。

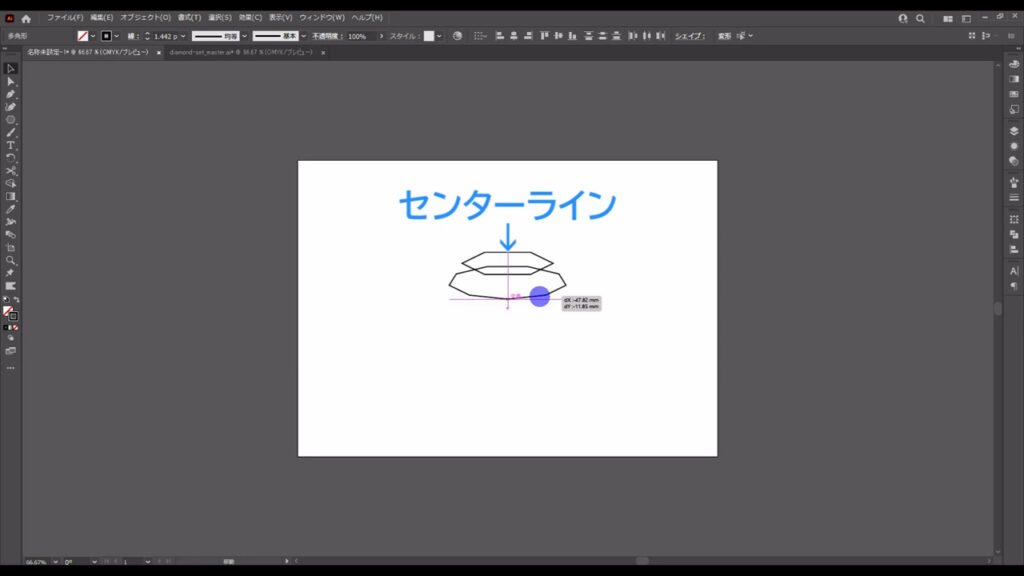
今回は縦のセンターラインが揃うように配置しておきます。

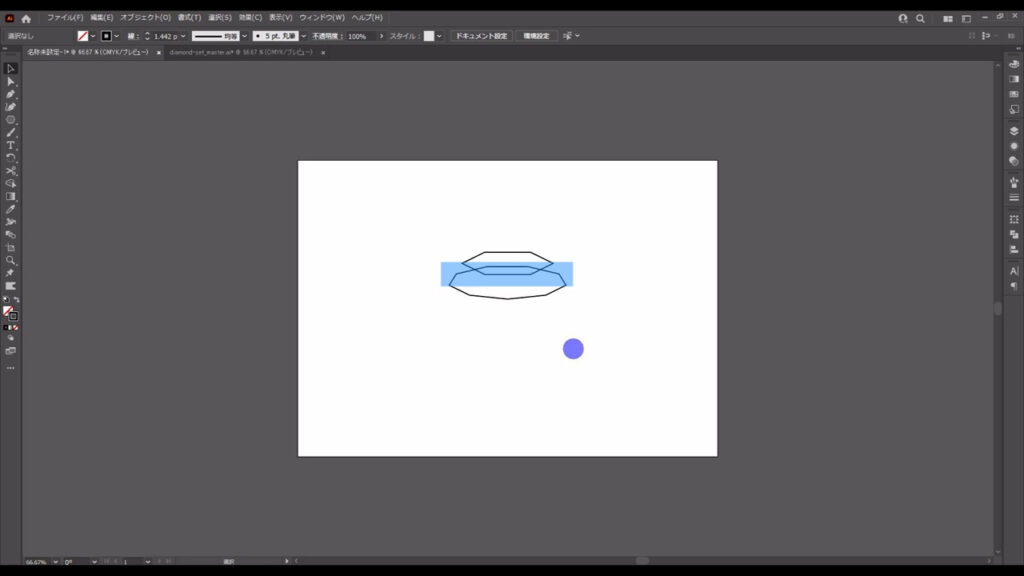
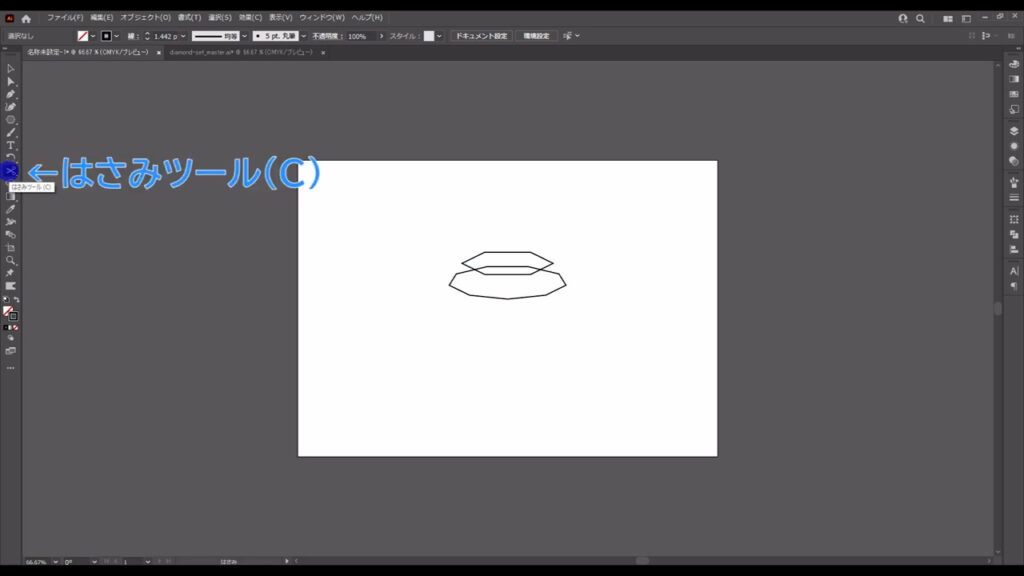
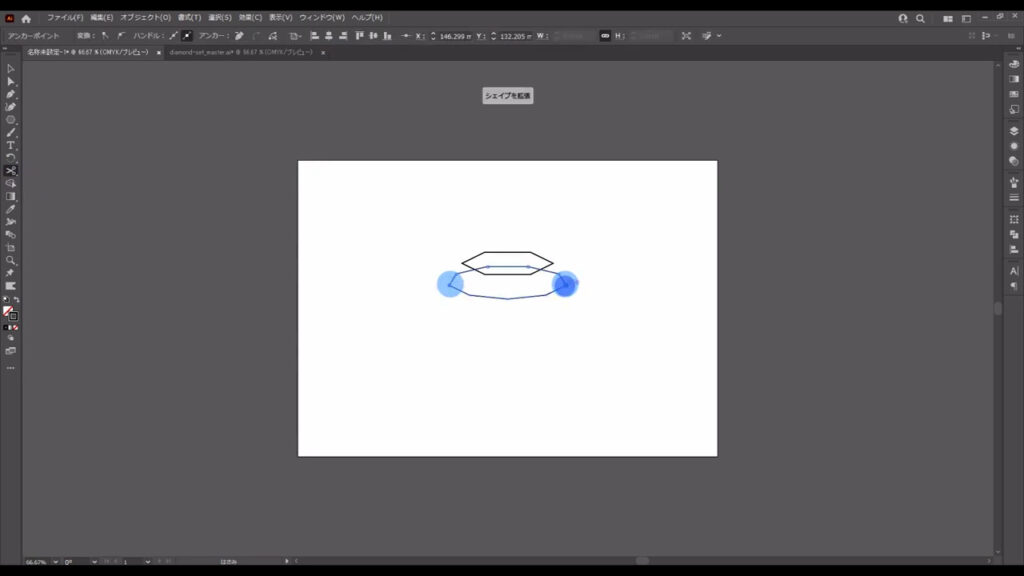
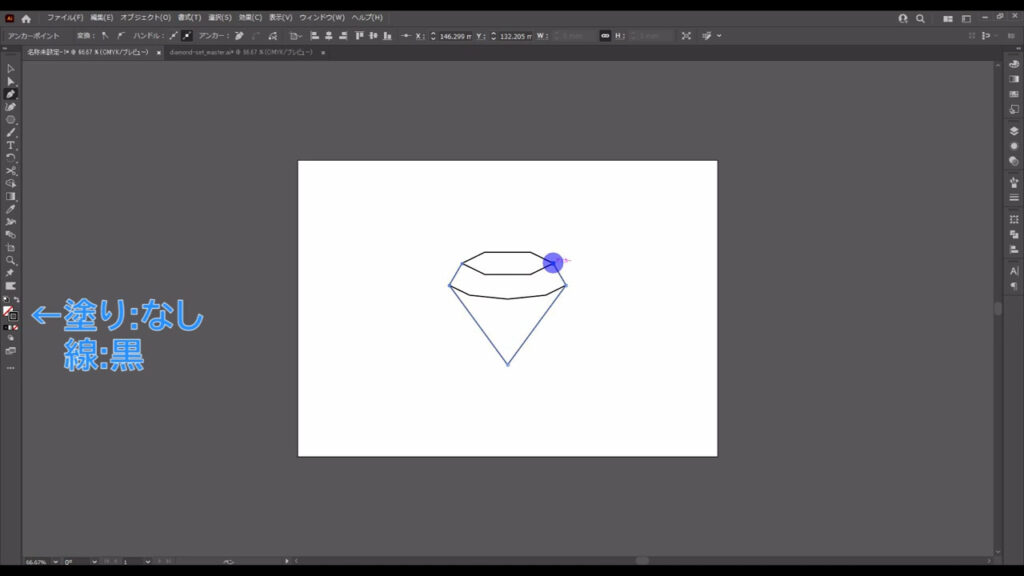
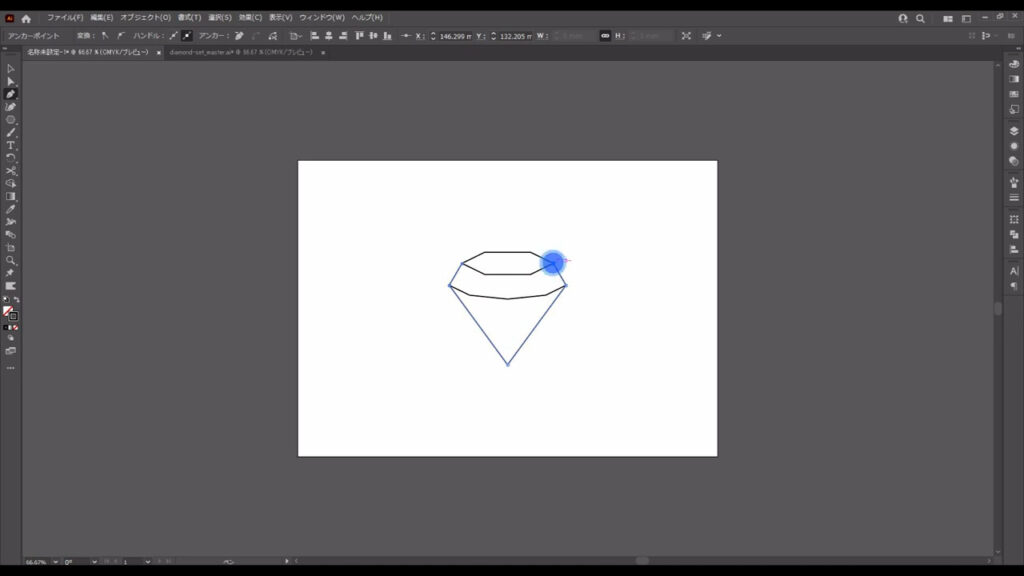
そうしたら、九角形の方のマーキング部分(下図参照)のパスはいらないので削除します。

ハサミツールに切り換え、マーキング部分(下図2枚目)のアンカーポイントを左クリックでカットします。


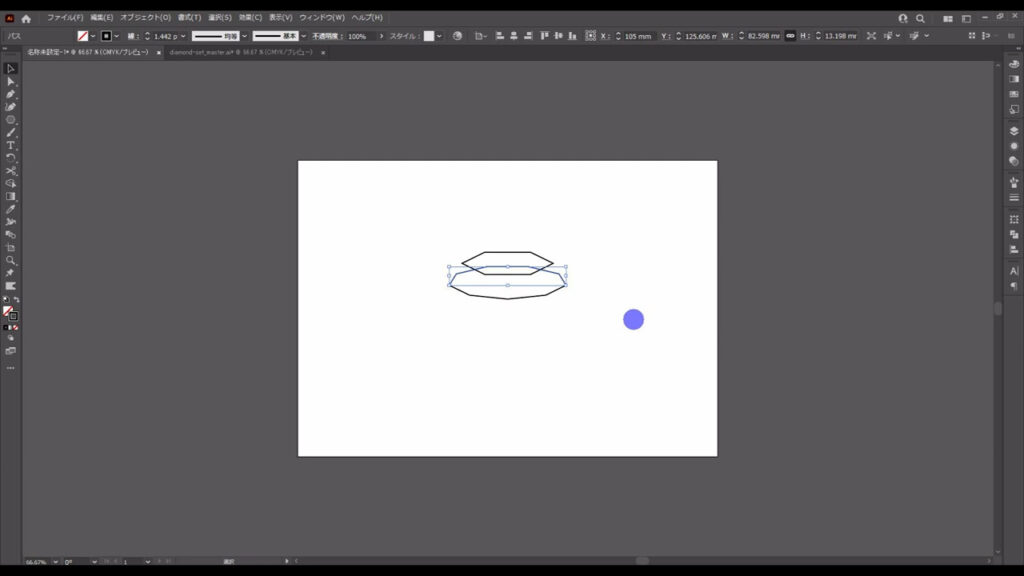
そして選択ツールに切り換え、上の方のパスを削除します。


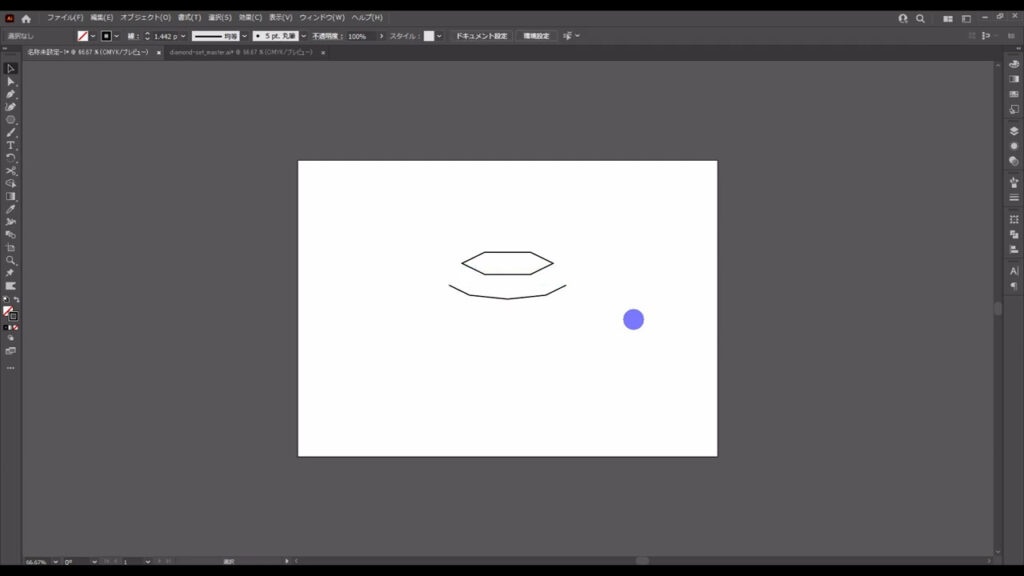
では、ダイヤモンドの残りの線画も描き足していきます。
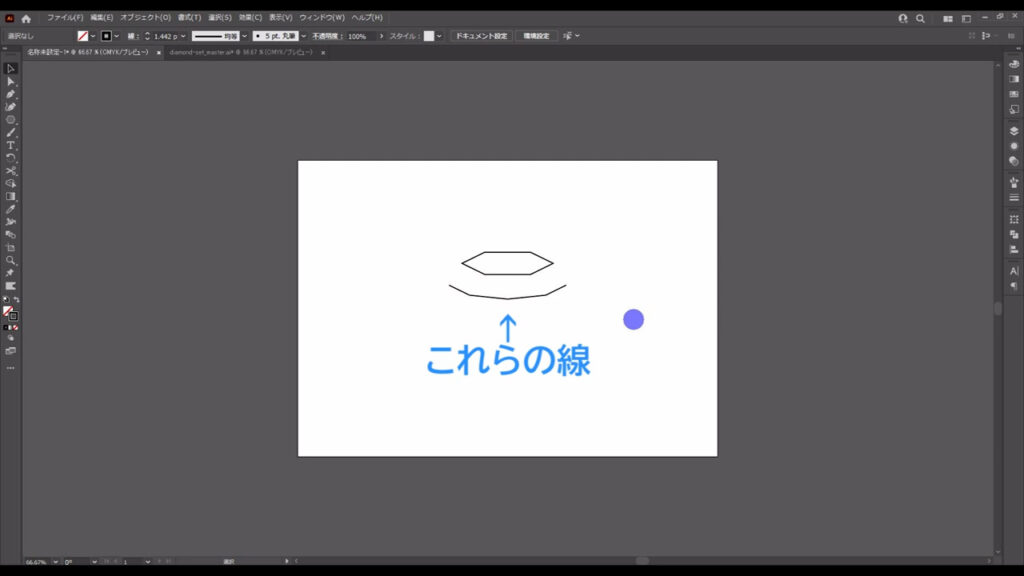
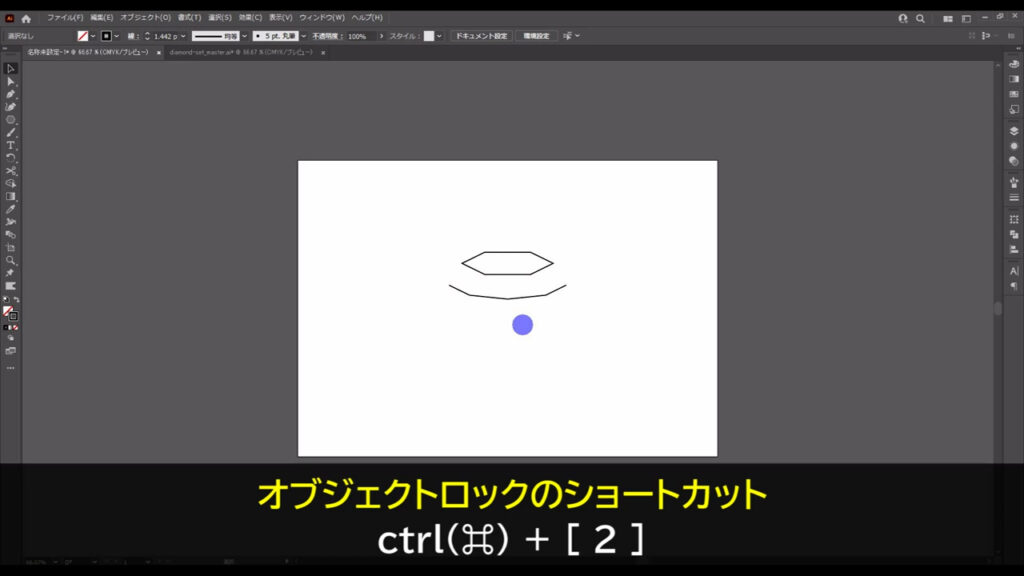
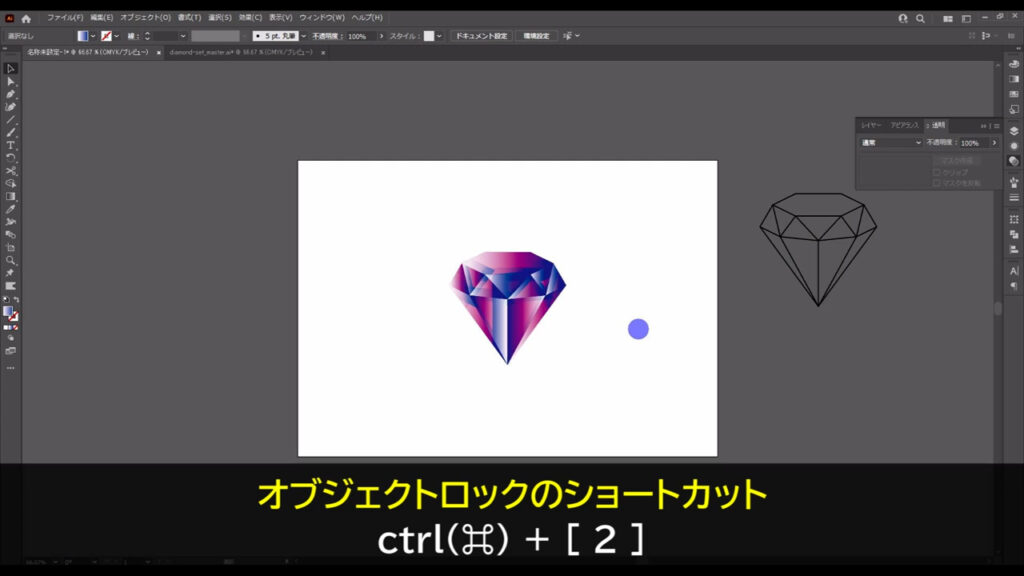
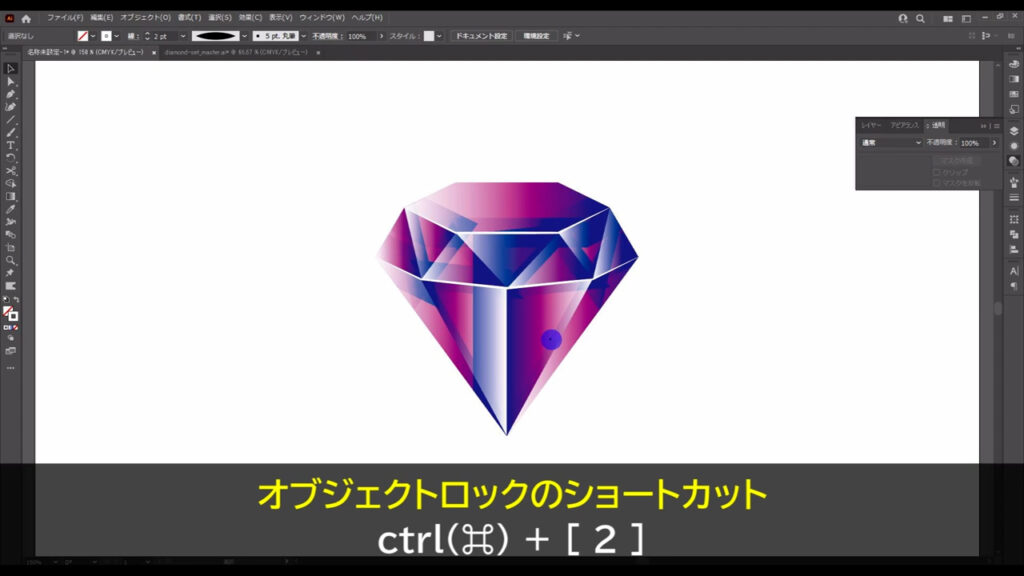
外周から描いていきますが、これらの線(下図参照)が干渉してくるのを防ぐために、選択ツールで線を選択した状態で、ctrl(⌘) + [ 2 ]でロックしておきます。


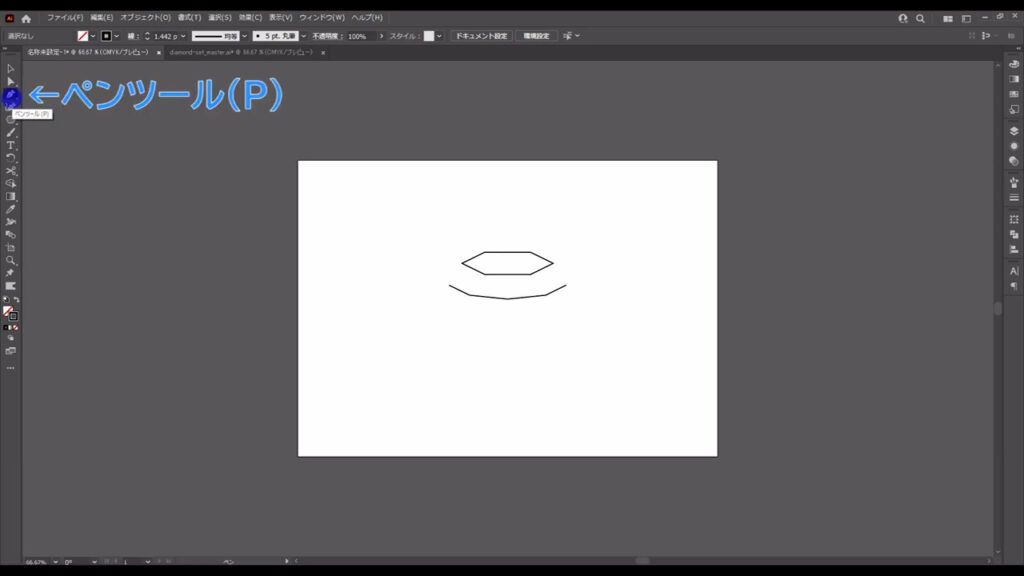
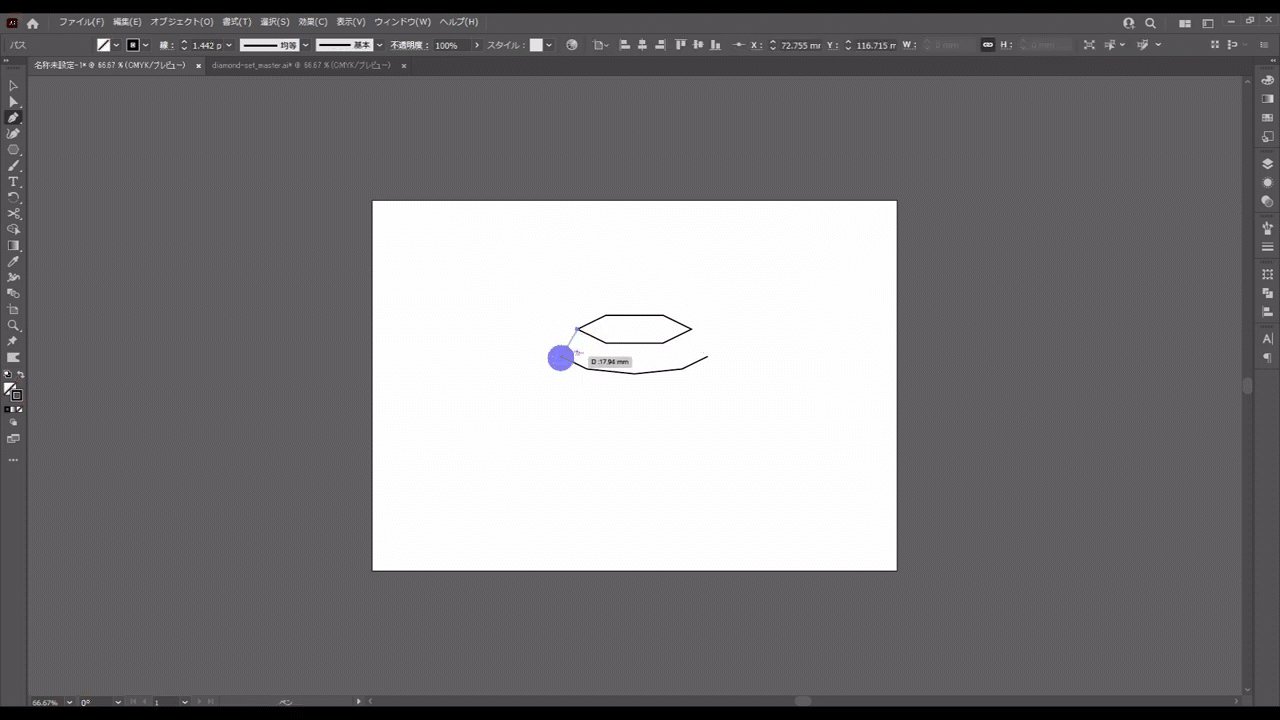
そうしたらペンツールに切り換え、下図(2枚目)のように左クリックでダイヤモンドの外周を描いていきます。
塗りはなしで、線は黒です。
線幅は何でもOKです。



マーキング部分(下図1枚目)まで線を引いたら、一度enterを押して線を切り、これもctrl(⌘) + [ 2 ]でロックしておきます。



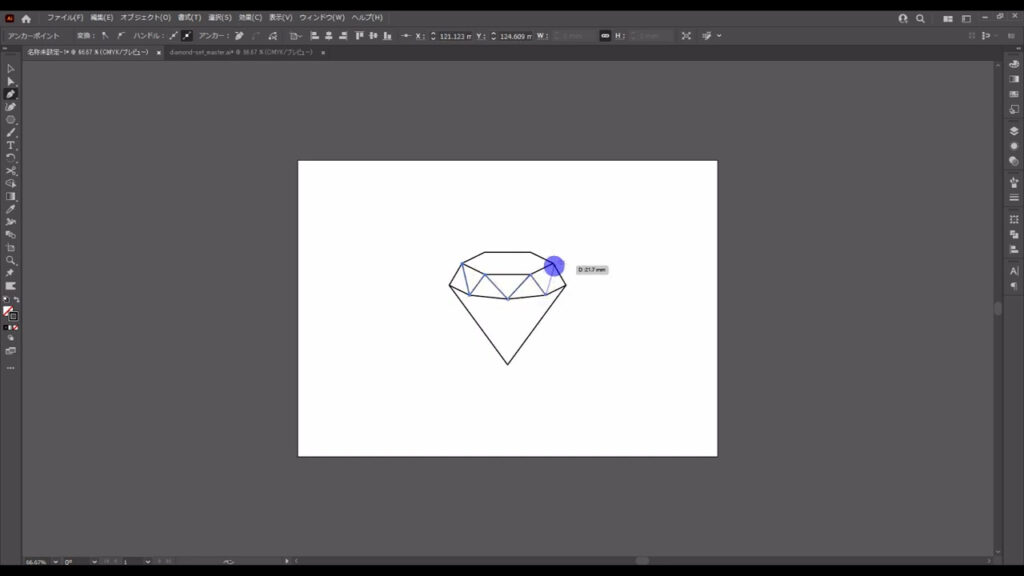
そして、引き続きペンツールで下図(2枚目)のようにジグザグの線を引いていきます。


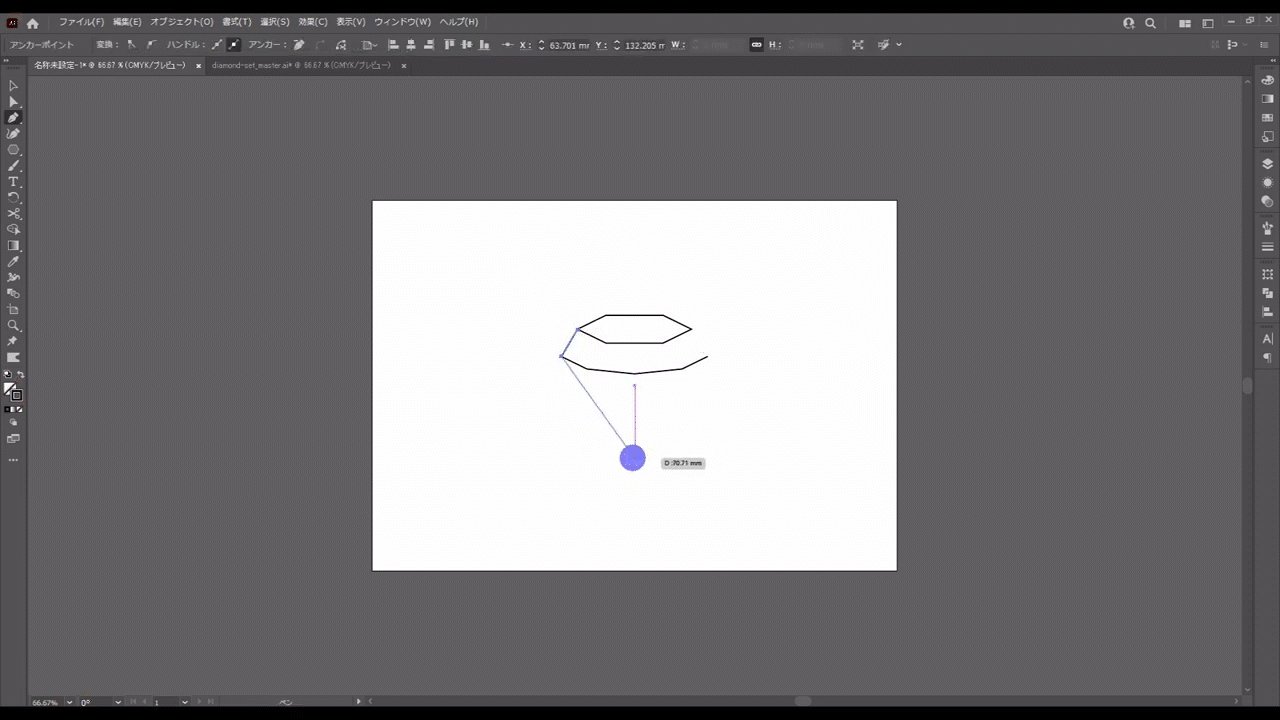
それも終わったら、今度は直線ツールで、

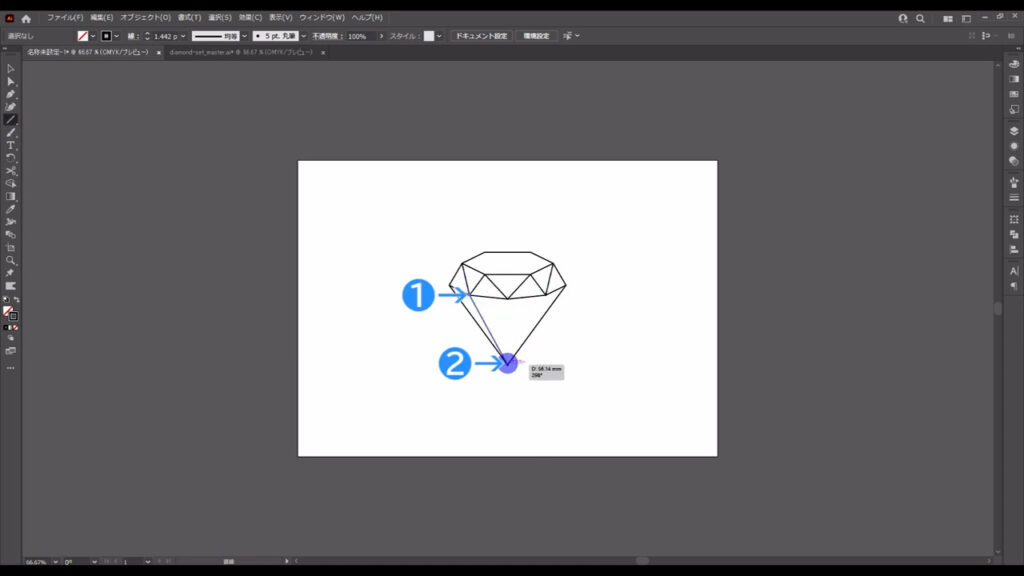
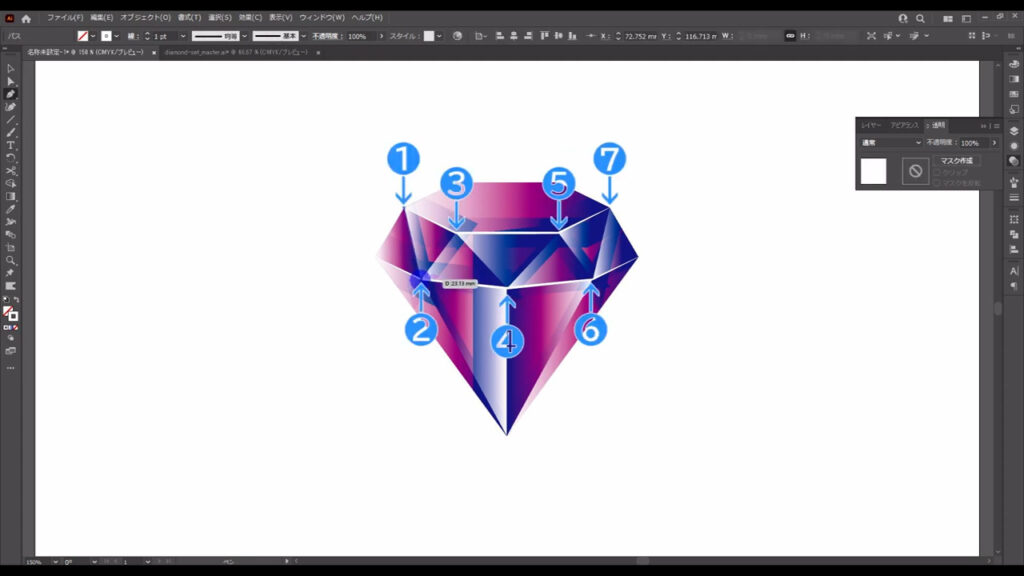
❶❷の手順(下図参照)でドラッグして、直線を引きます。

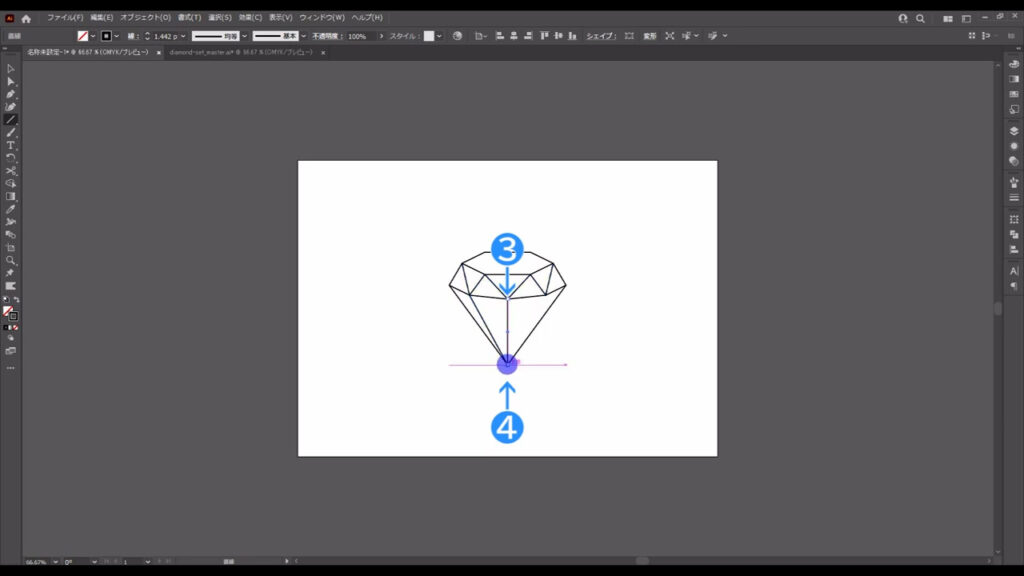
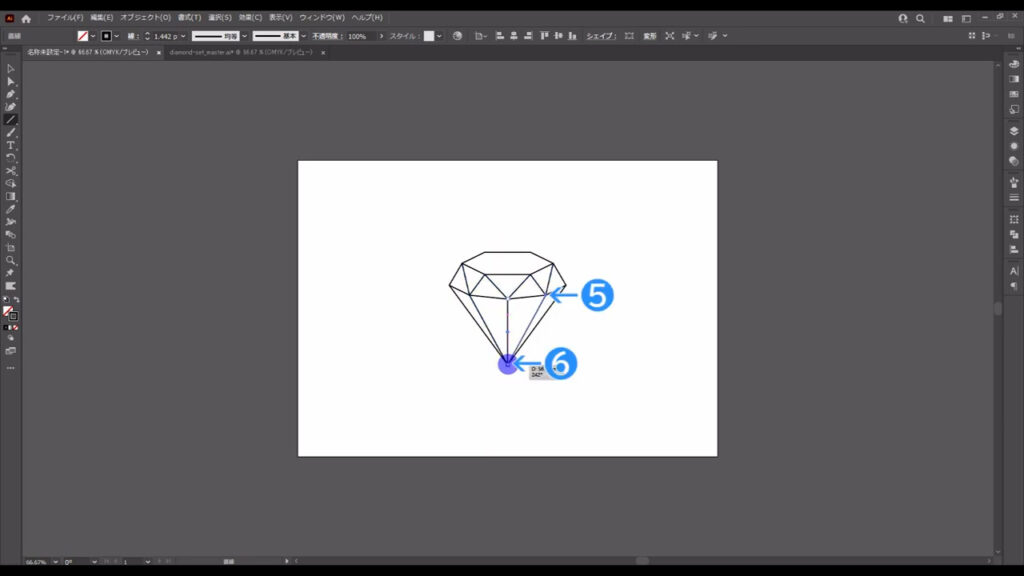
続いて❸❹、❺❻と直線を引きます。


これでダイヤモンドの線画は完了です。
今までロックしていた線を、alt(option) + ctrl(⌘) + [ 2 ]でロック解除します。

線画を元にパーツを作って、着色する
ここからは、この線画を元に複数のパーツを作っていきます。
バラバラになると面倒なので、これらを全て選択した状態で、ctrl(⌘) + [ g ]でグループ化しておきます。

では、ダイヤモンドの着色に入ります。
線画を選択した状態で、ライブペイントツールに切り換えます。
このツールは、線で囲まれた領域を塗りつぶしてくれるものです。

塗り漏れしないように塗りを黒に設定しておきます。
線はなしです。

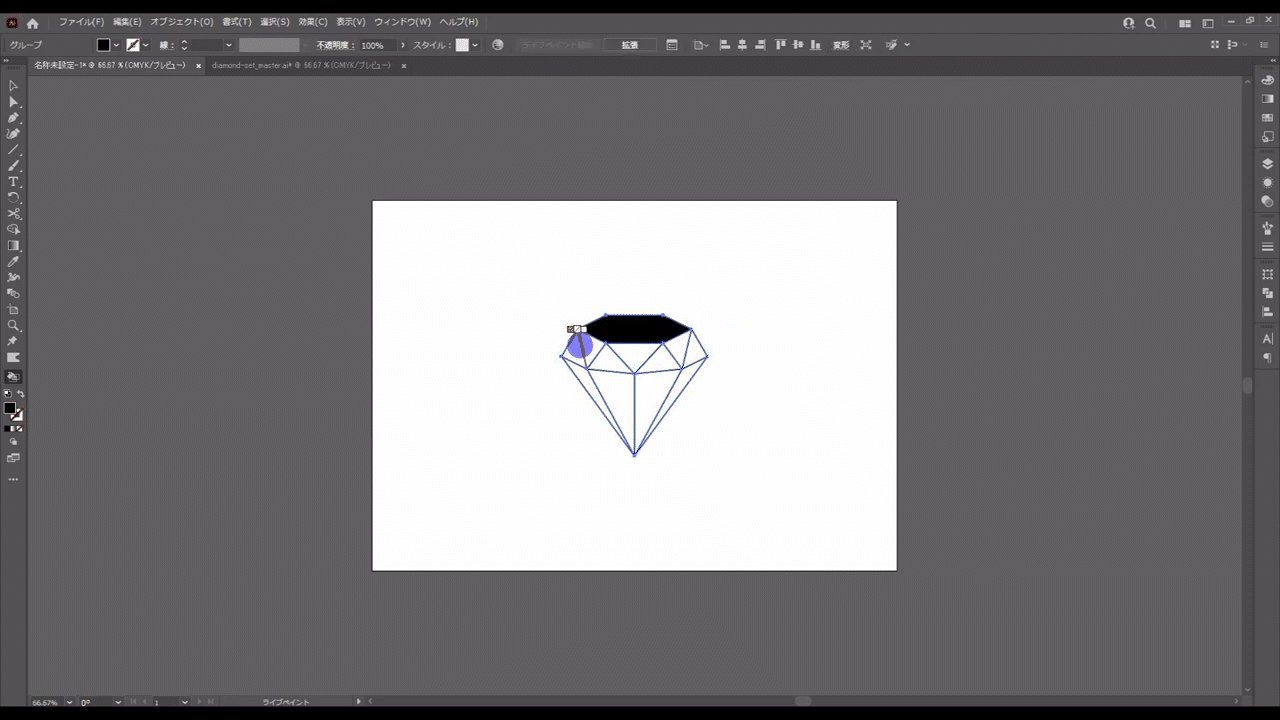
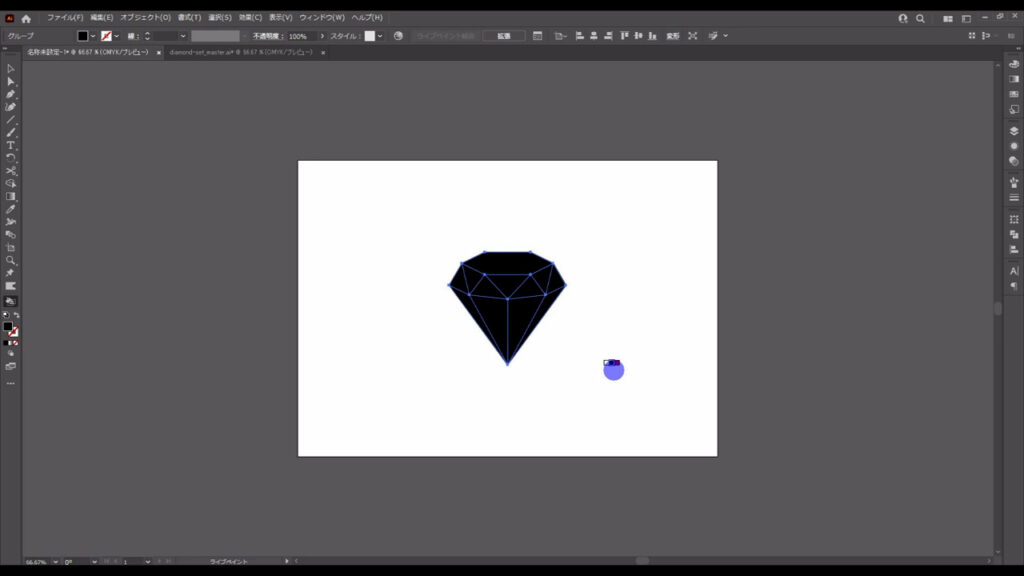
そうしたら、下図のように左クリックで塗りつぶしていきます。


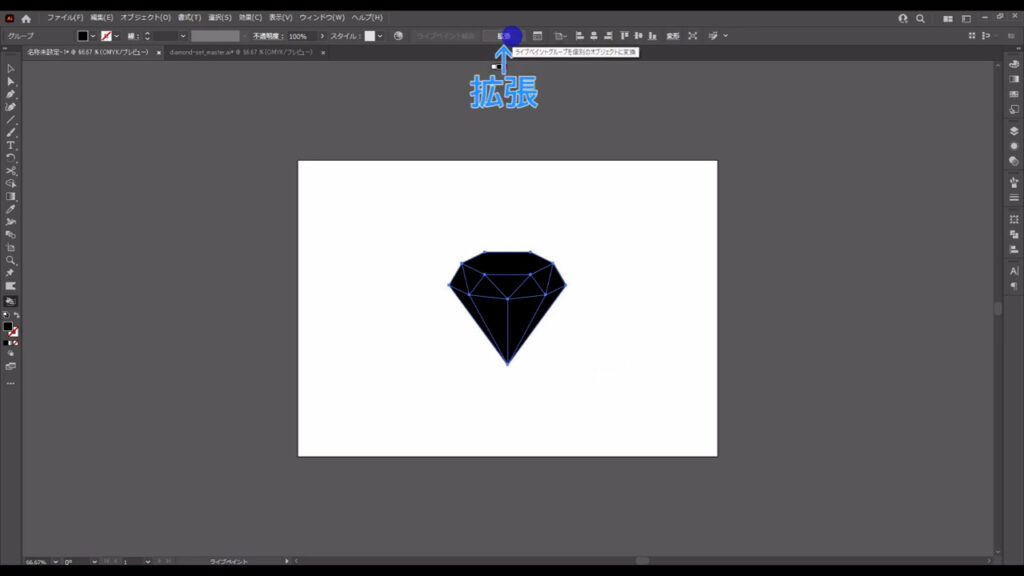
このままでは、塗りつぶしたそれぞれのパーツを編集することができないので、「拡張」を押して編集できるようにします。

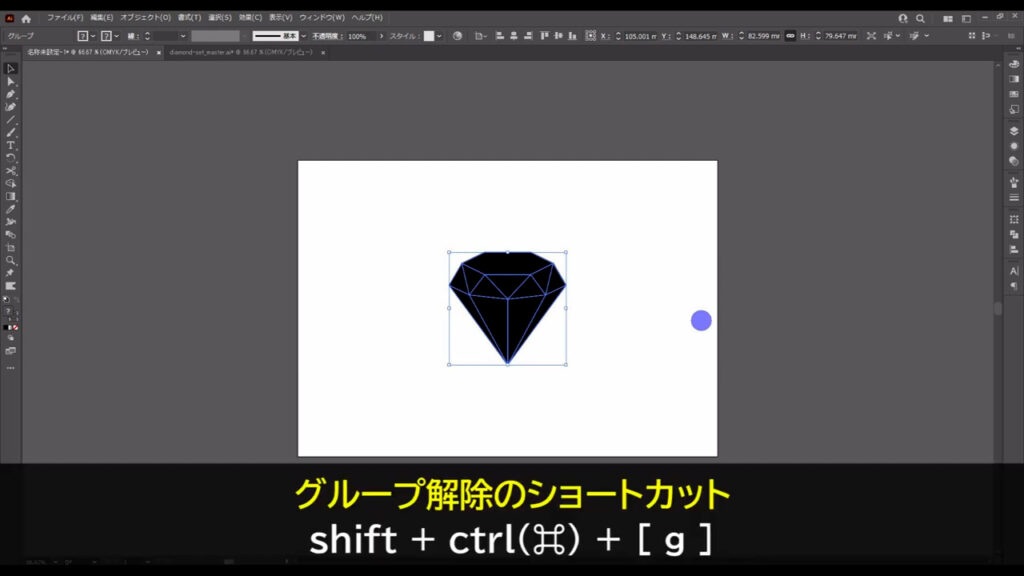
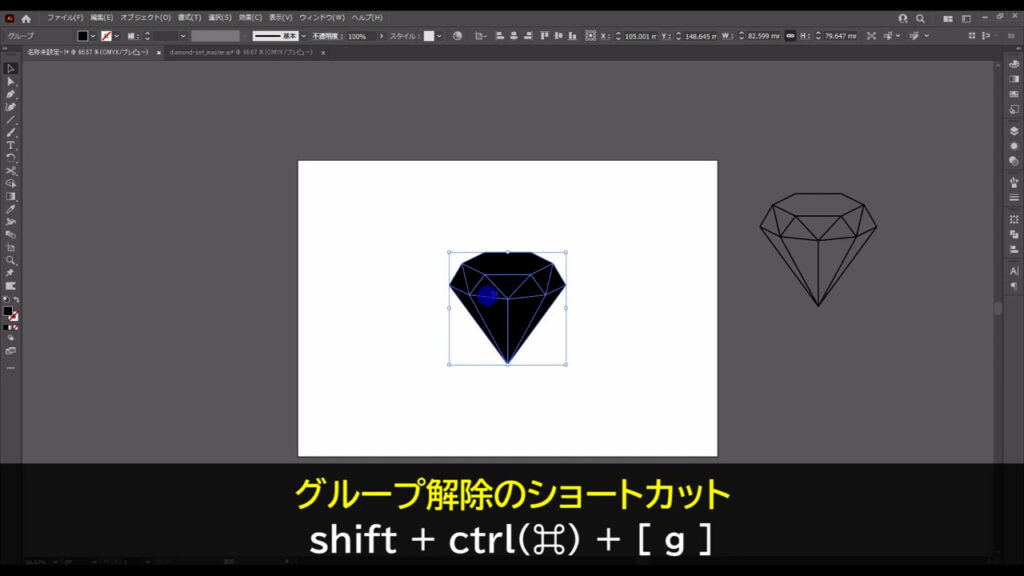
拡張直後、これはグループ化されているので、shift + ctrl(⌘) + [ g ]でグループ化を解除します。

この解除で塗りと線のグループ化が解除されます。
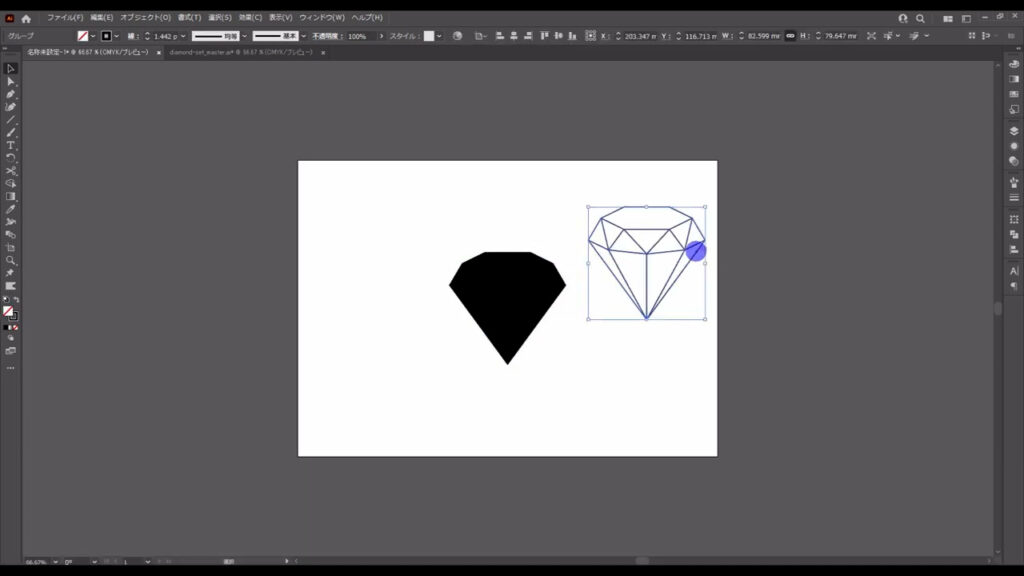
線の方はいらないので消しても問題ありませんが、やり直したいときのために取っておいても良いです。

塗りの方は、こちらもこちらでグループ化されているので、 shift + ctrl(⌘) + [ g ]でグループ化を解除しておきます。

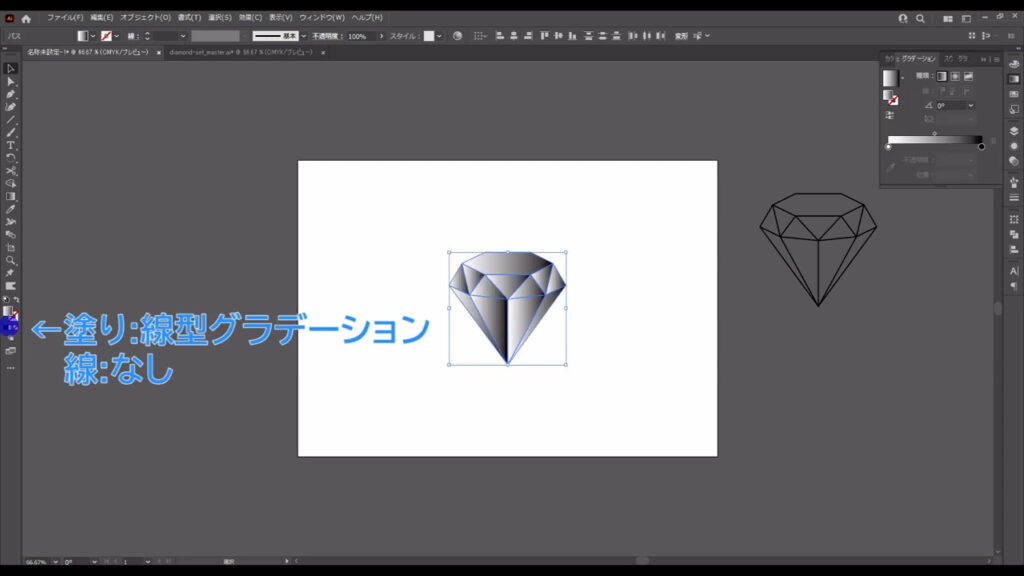
ここまできたら、この塗りをグラデーションに変えます。

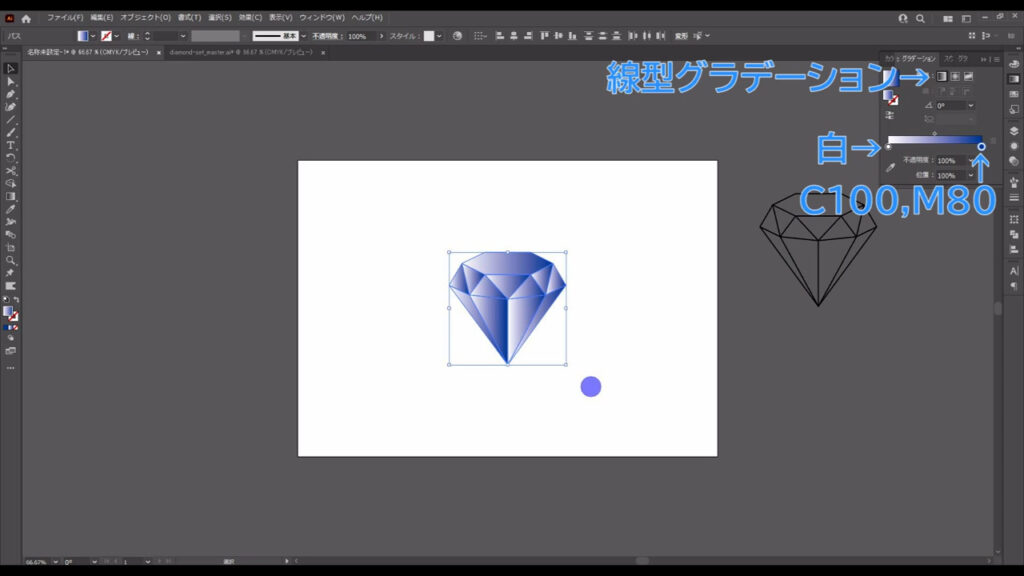
グラデーションの詳細は下図の通りです。

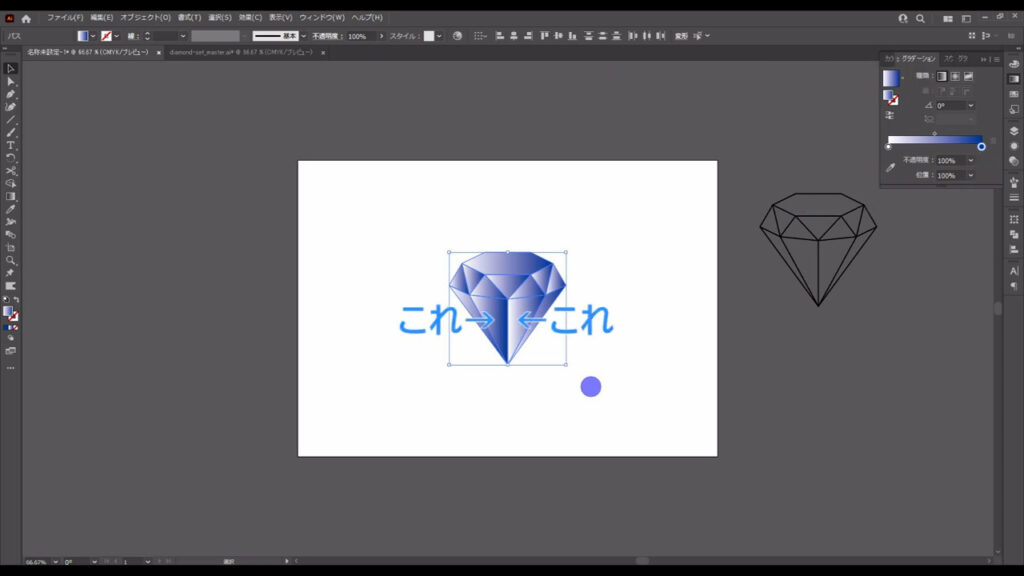
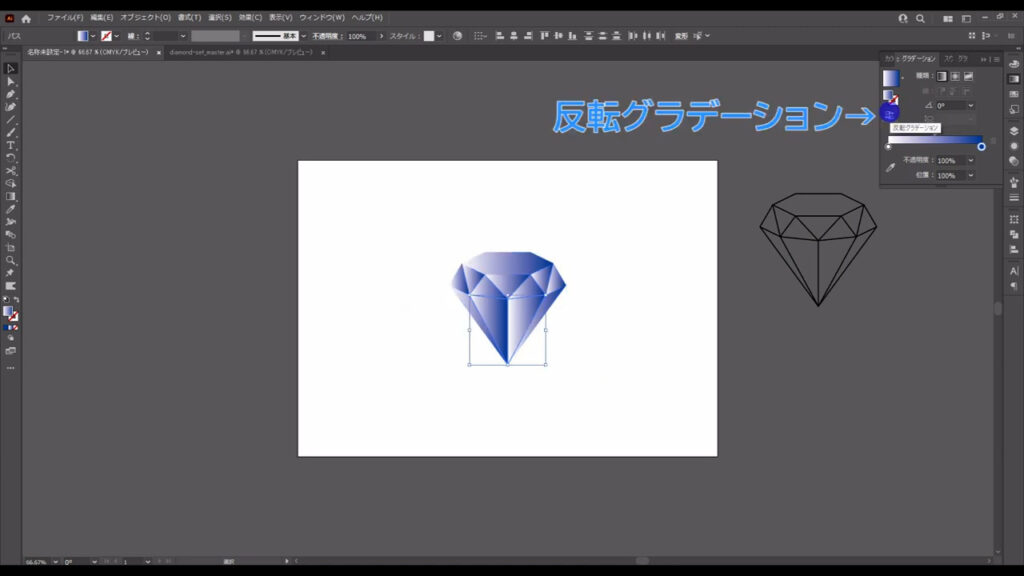
このタイミングで矢印の2ヶ所(下図参照)のグラデーションの方向だけを反転させます。

方向の反転はグラデーションパネルのここ(下図1枚目)から行うことができます。


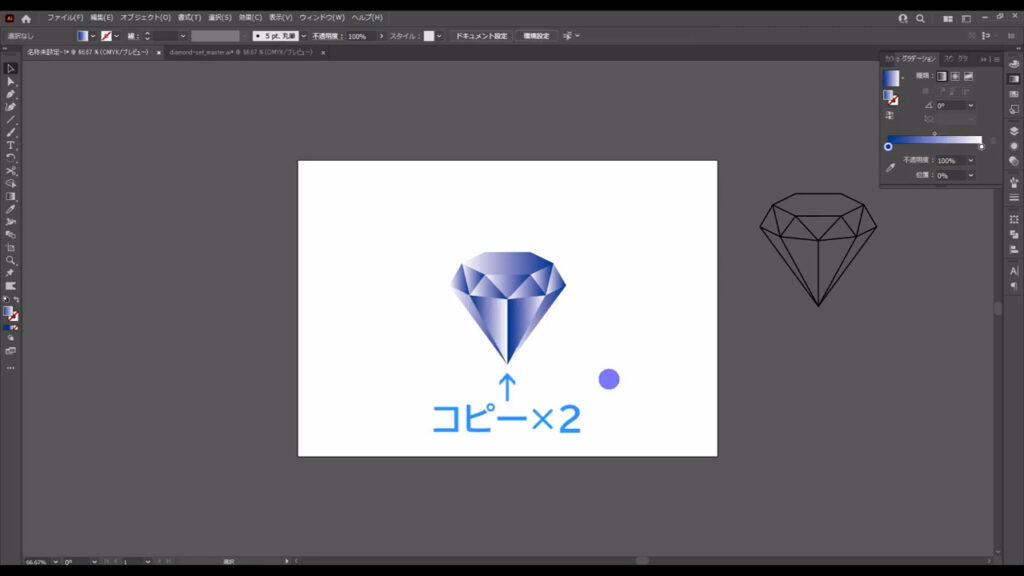
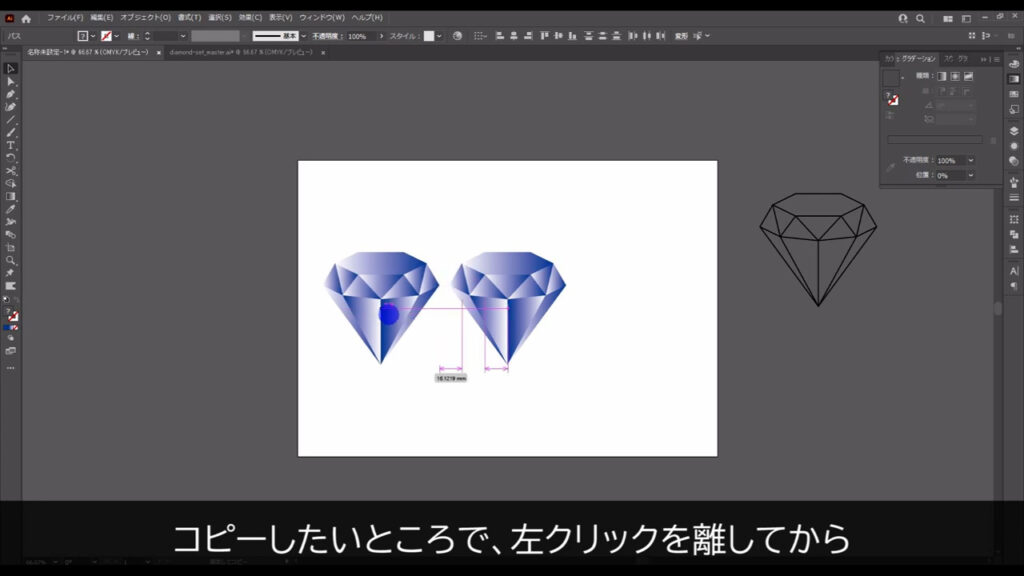
それが終わったら、これらの塗りを2つコピーします。

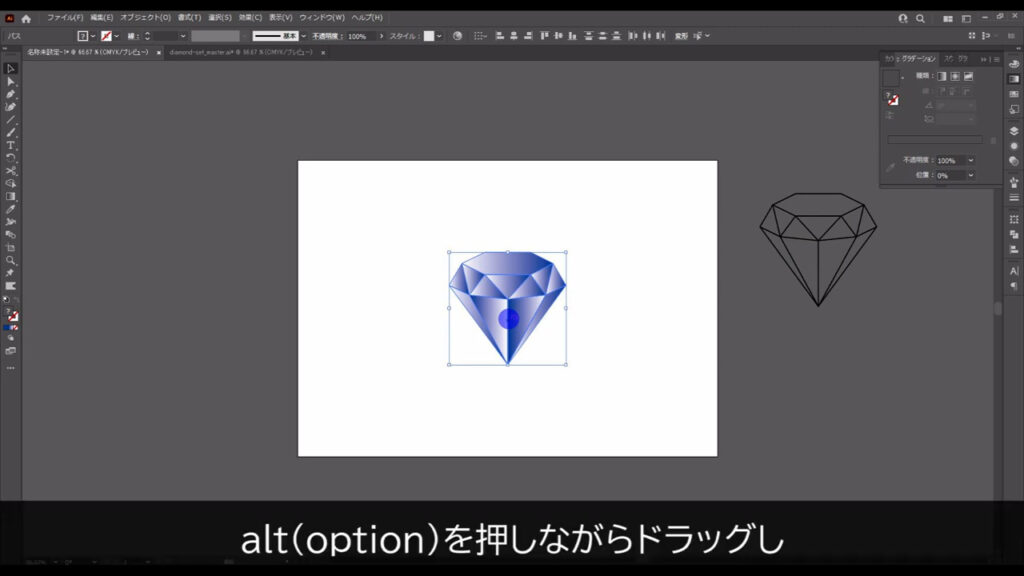
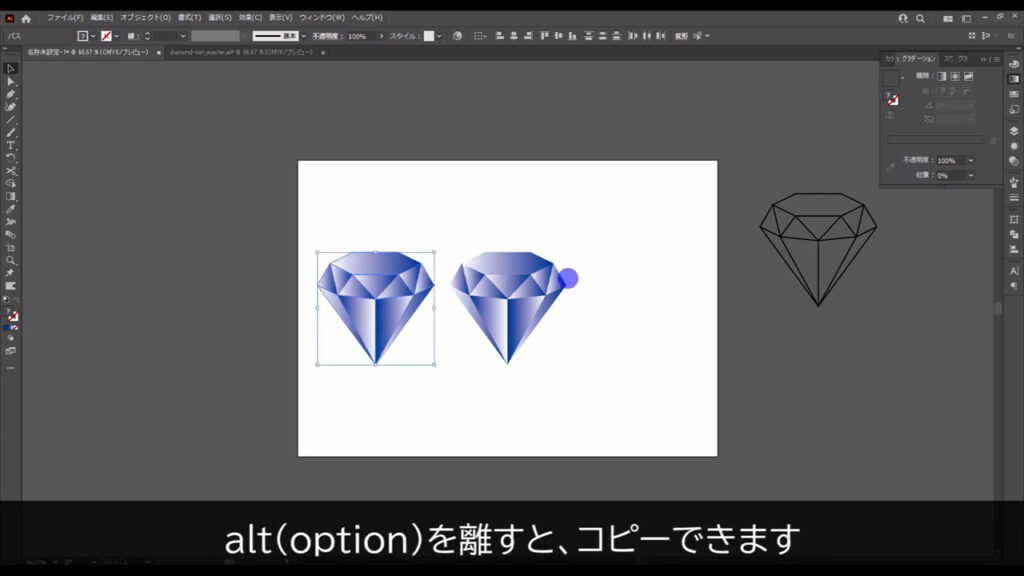
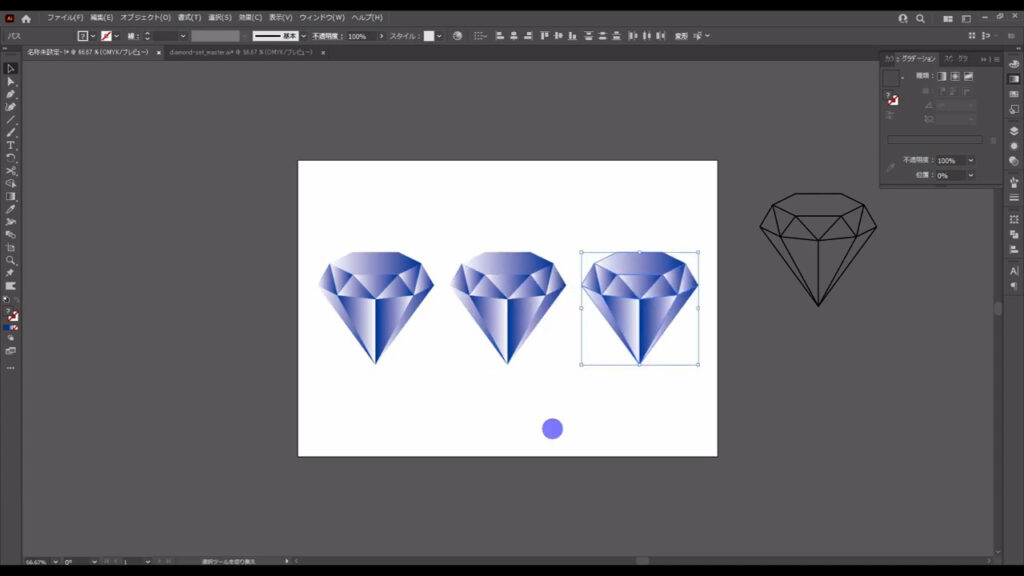
選択ツールでこれらを選択した状態で、alt(option)を押しながらドラッグし、コピーしたいところで左クリックを離してから、alt(option)を離すとコピーできます。



これをもう一度行います。

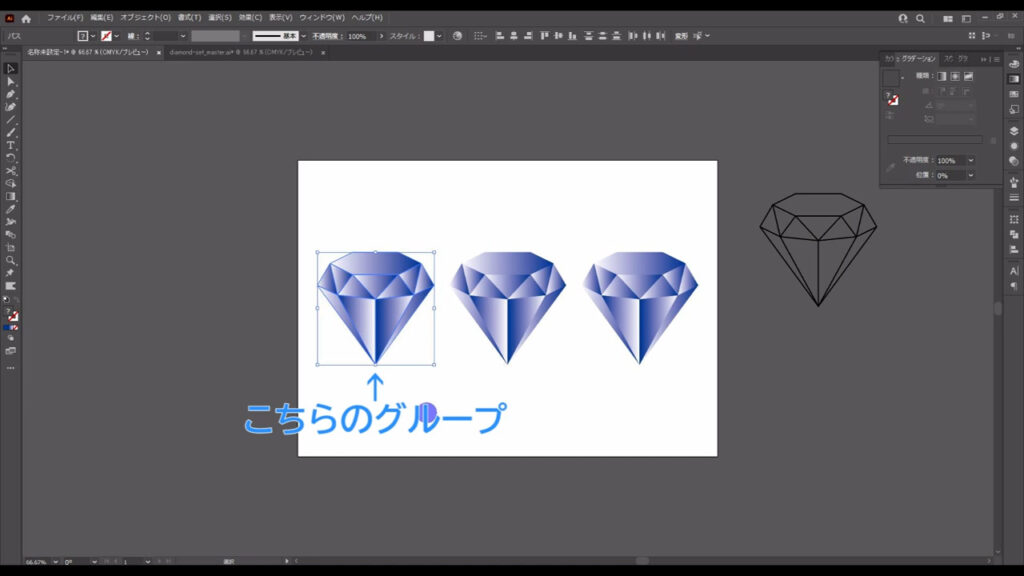
同じものが3つあると混乱するので、先にそれぞれの役割に応じた編集をしてしまいます。
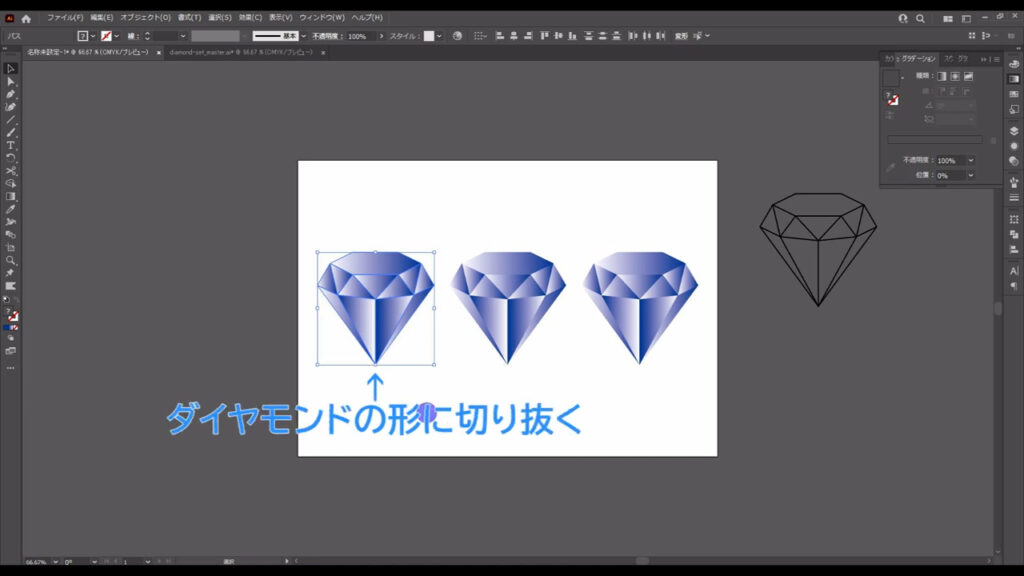
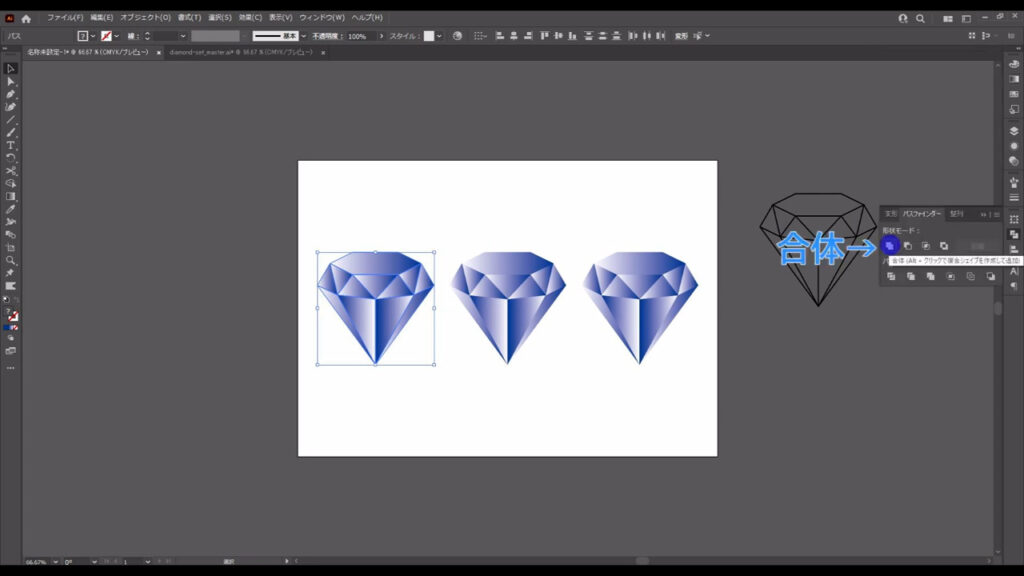
まず、こちら(下図参照)のグループはダイヤモンドの形に切り抜くために使うものなので、合体させます。


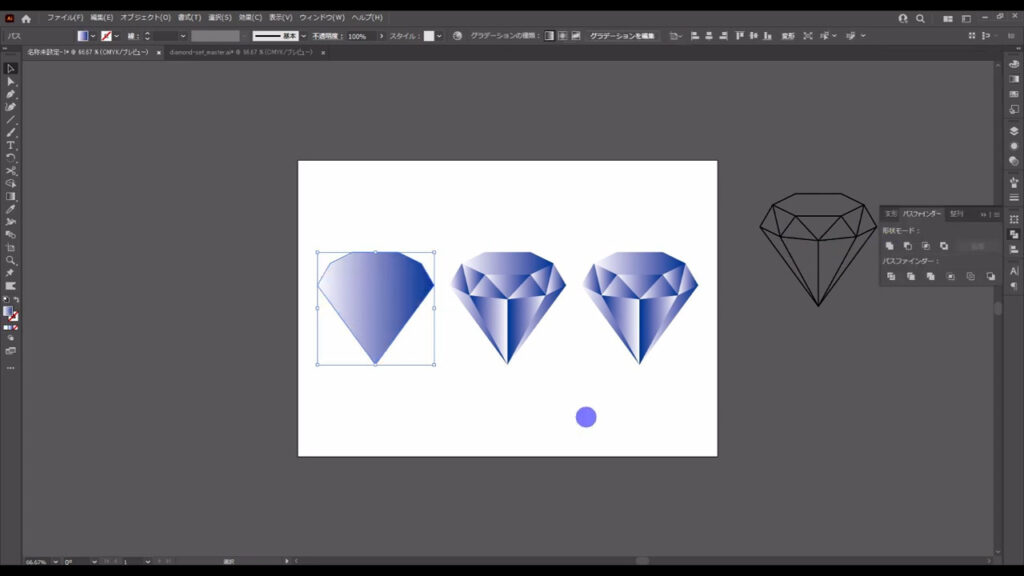
グループを選択した状態でパスファインダーパネルを開き、「合体」を実行します。


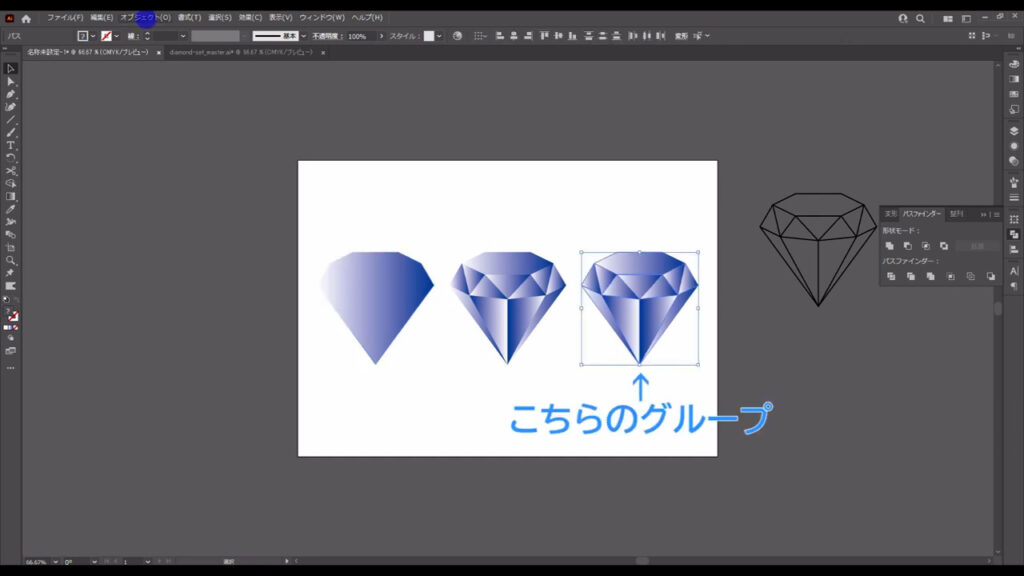
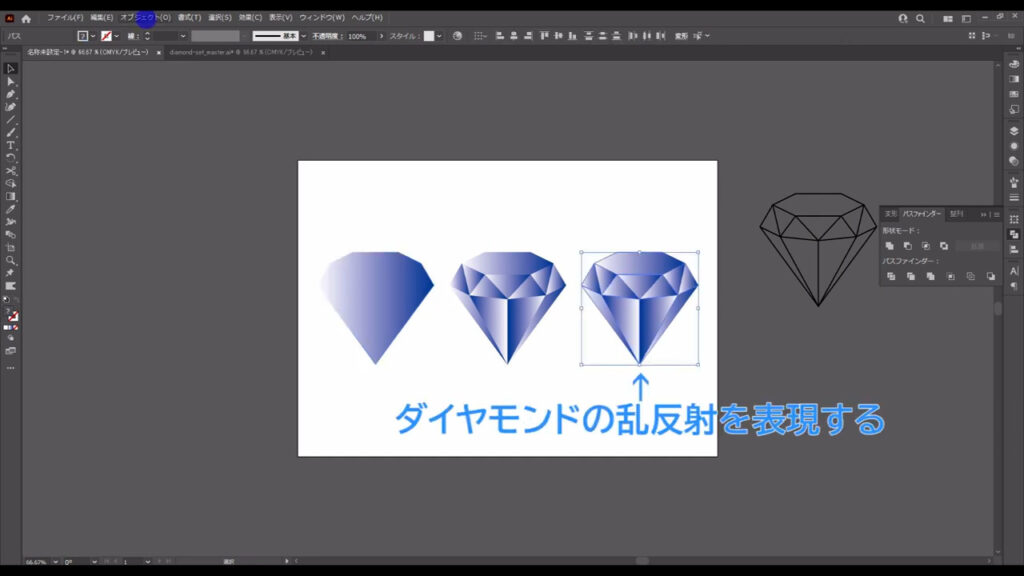
次に、こちらのグループはダイヤモンドの乱反射を表現するために使うものなので、ランダムに変形させます。


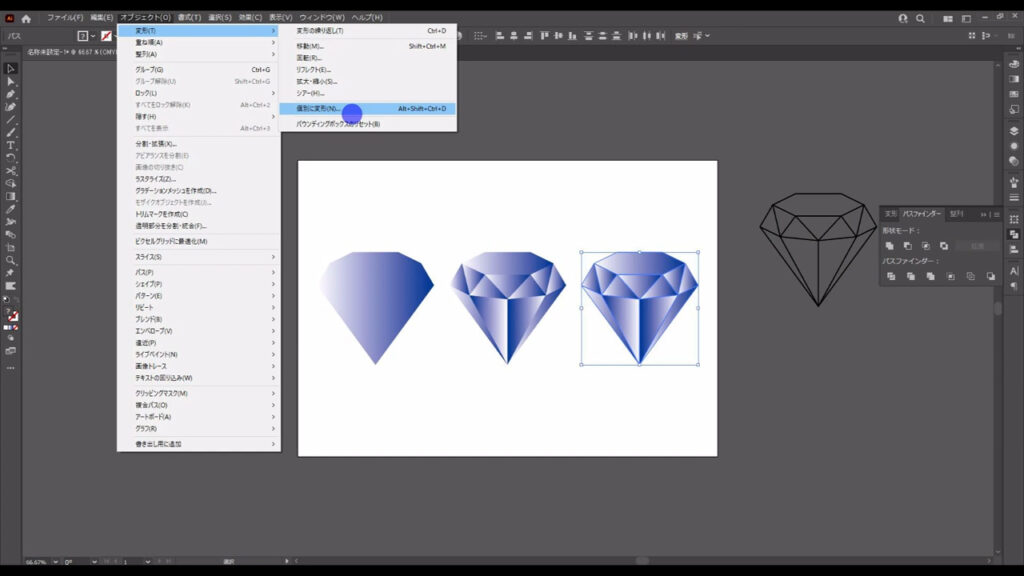
グループを選択した状態で、下図の手順で「個別に変形」へと進んでいきます。

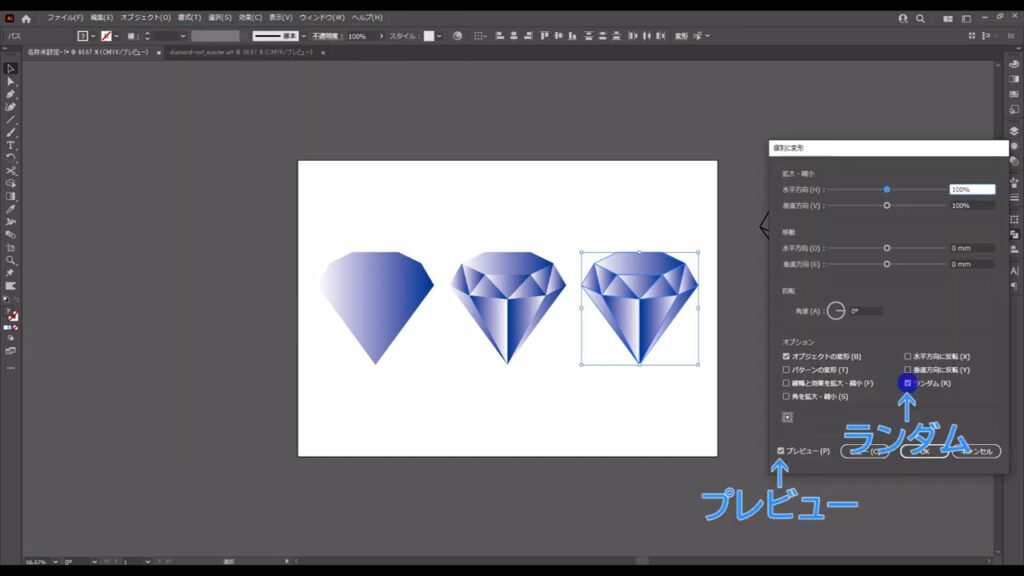
下図のようなウィンドウが開くので、まずプレビューとランダムにチェックを入れ、

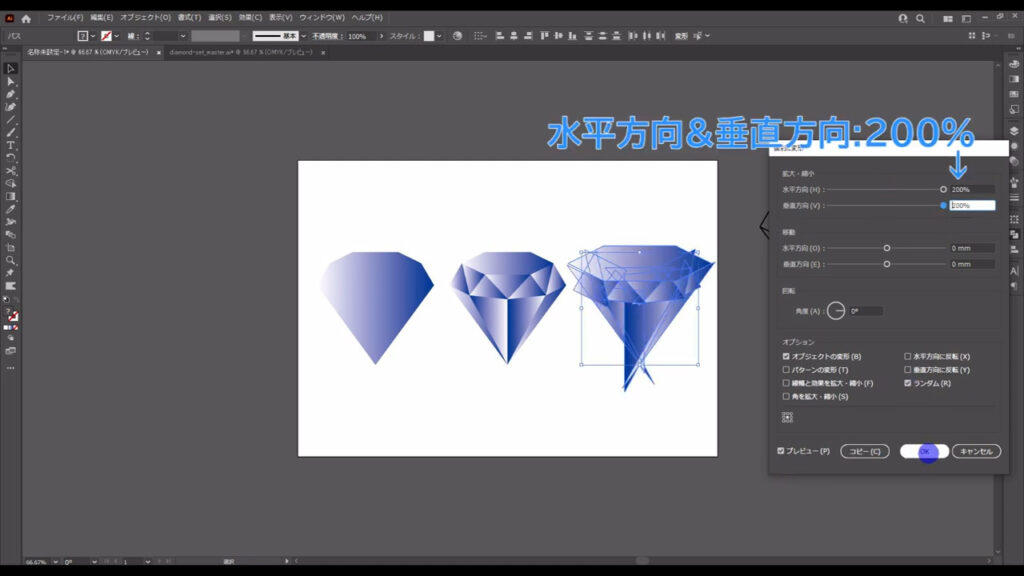
字幕のように設定して、OKを押します。

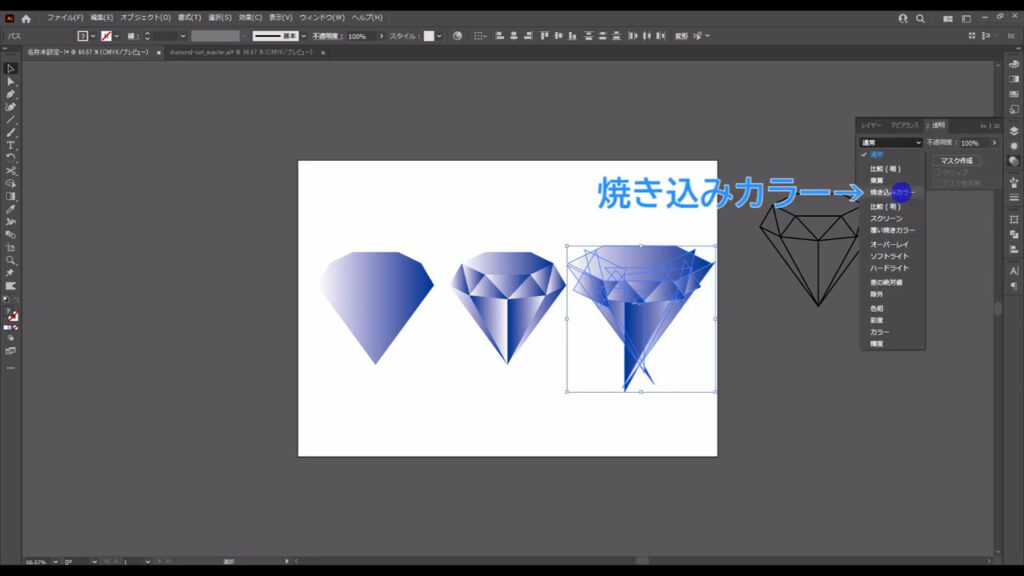
さらに、そのままの状態で透明パネルを開き、描画モードを「焼き込みカラー」にします。


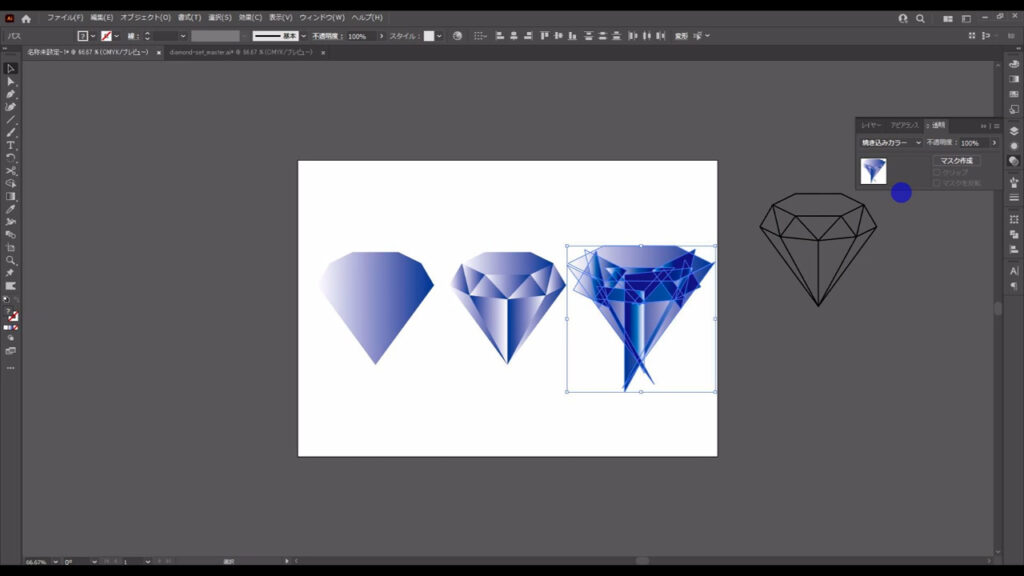
それが終わったら、これらはバラバラにならないように、ctrl(⌘) + [ g ]でグループ化しておきます。

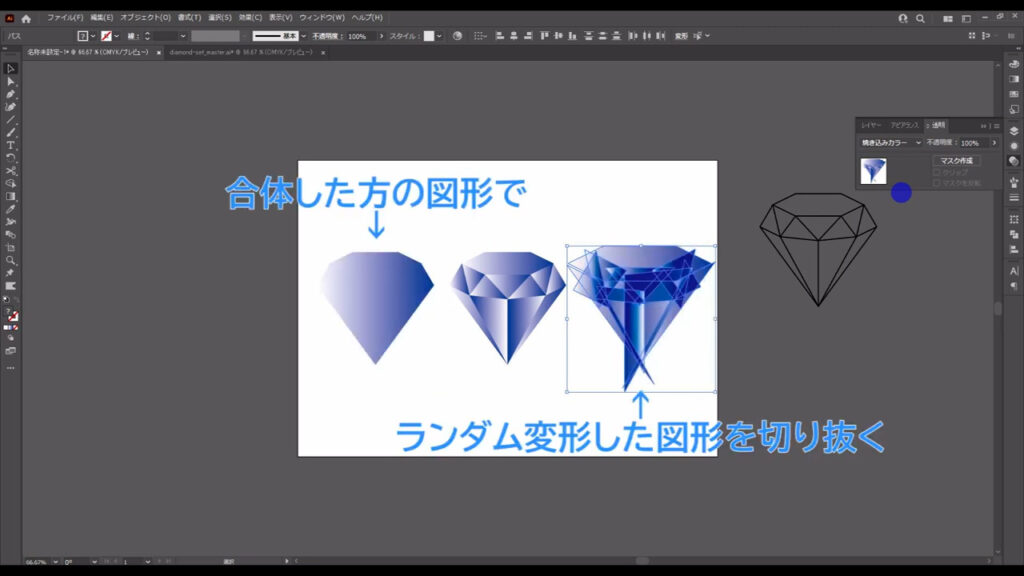
では、今編集したマーキング部分(下図参照)の2つを1つのパーツにします。

合体した方の図形で、ランダム変形した図形を切り抜きます。

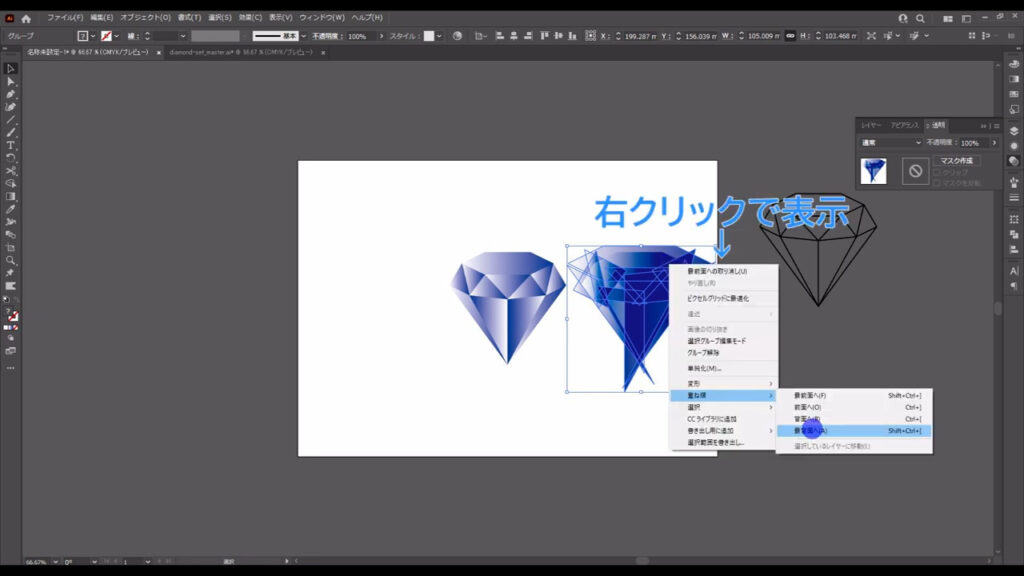
切り抜く方の図形が最前面に来ている必要があるのですが、

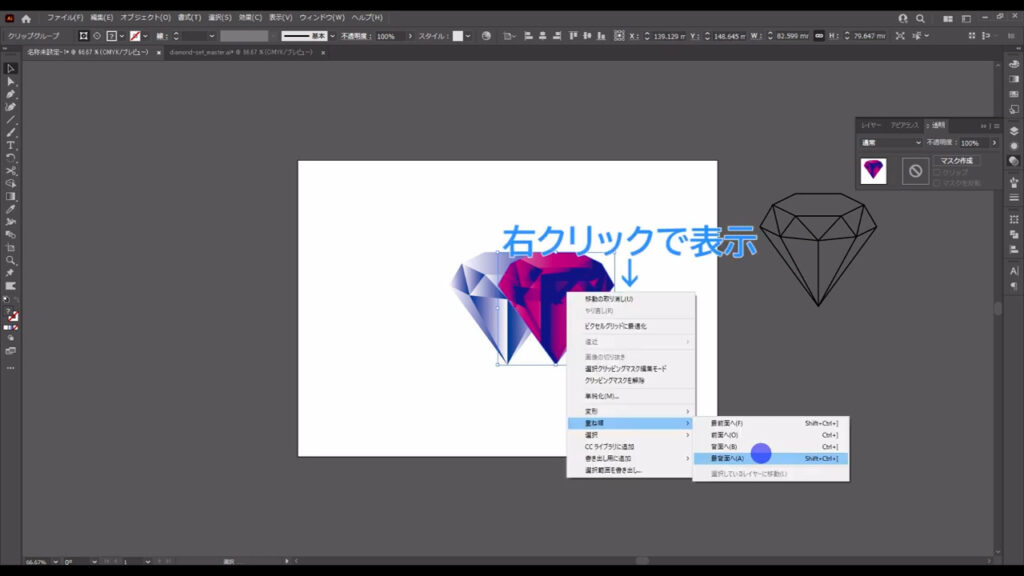
もしそうなっていない場合は、どちらかの図形を選択した状態で右クリックして、「重ね順」から重ねる順番を並べ換えます。

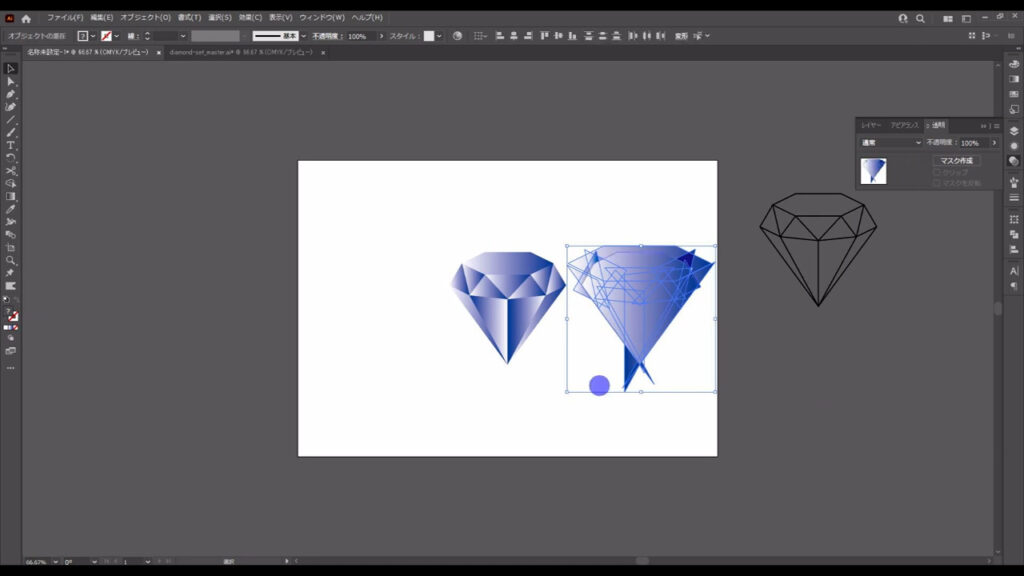
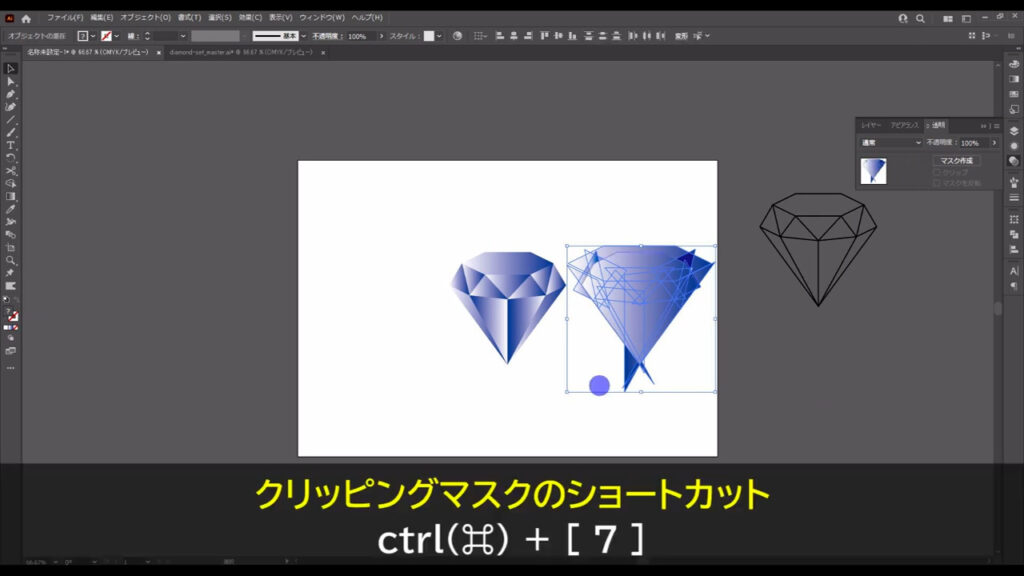
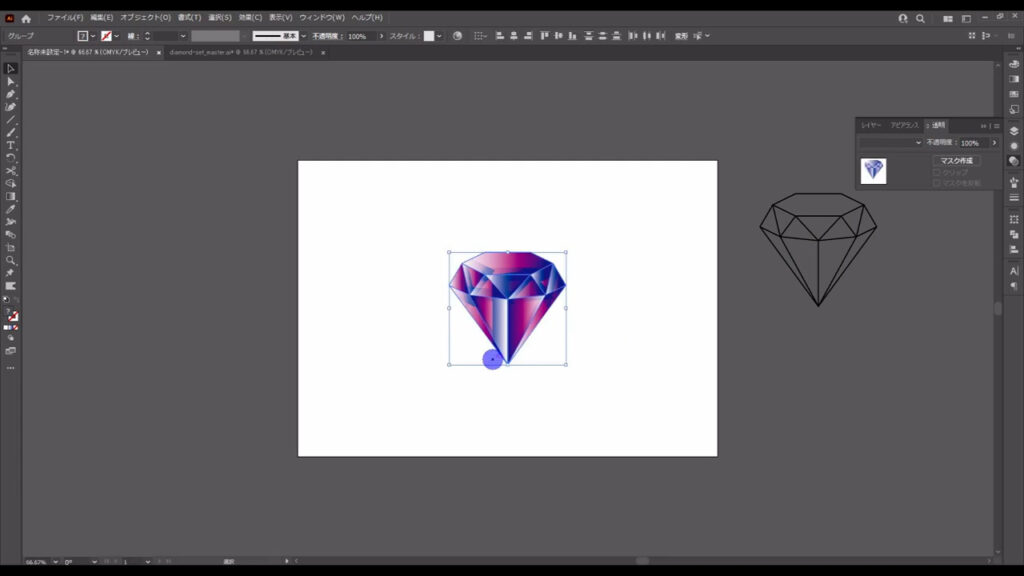
下図のように2つの図形を重ねたら、これらを選択した状態で、ctrl(⌘) + [ 7 ]でクリッピングマスク(切り抜き)をかけます。



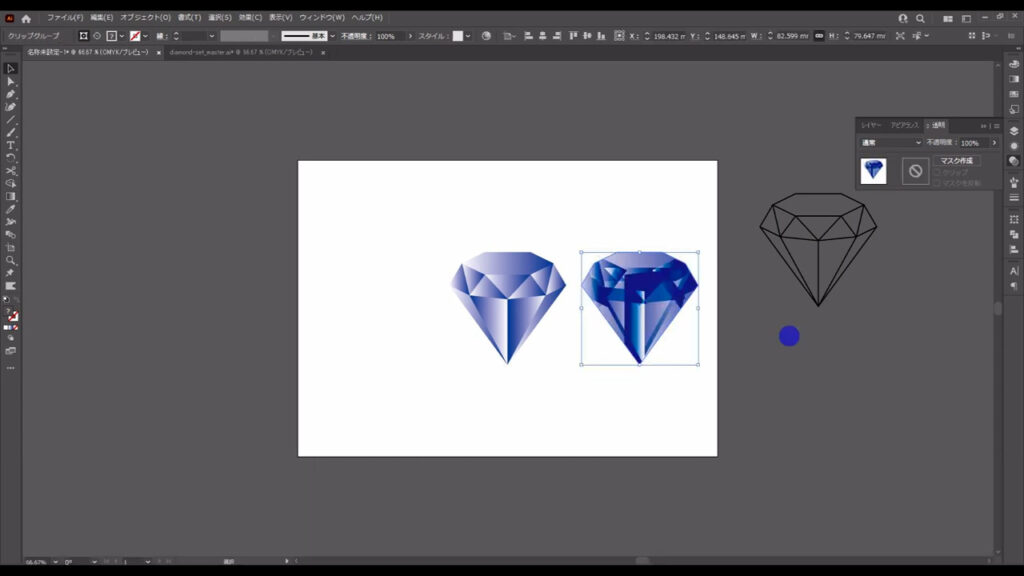
ここまできたら、マスクの下地にも色を設定します。
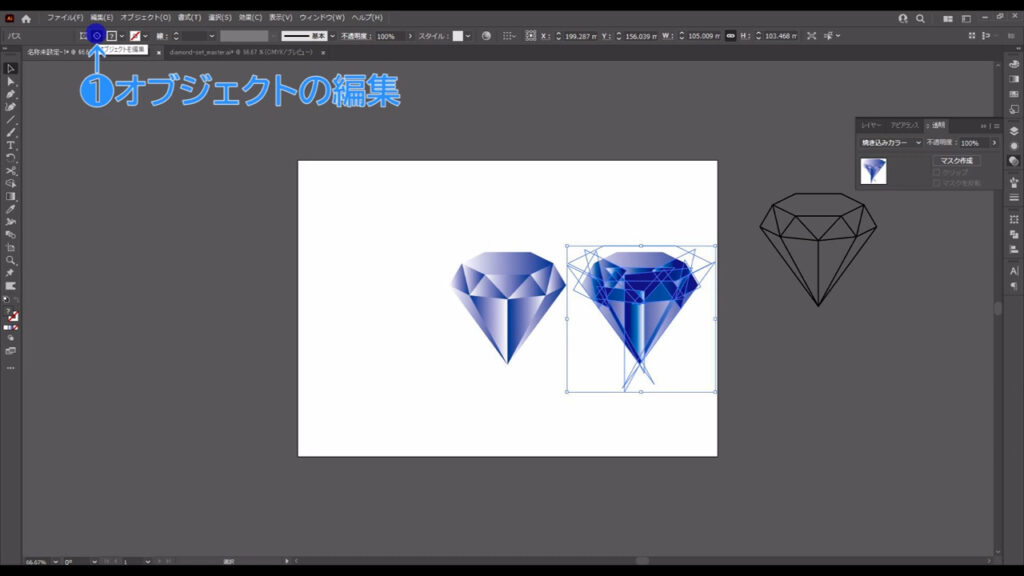
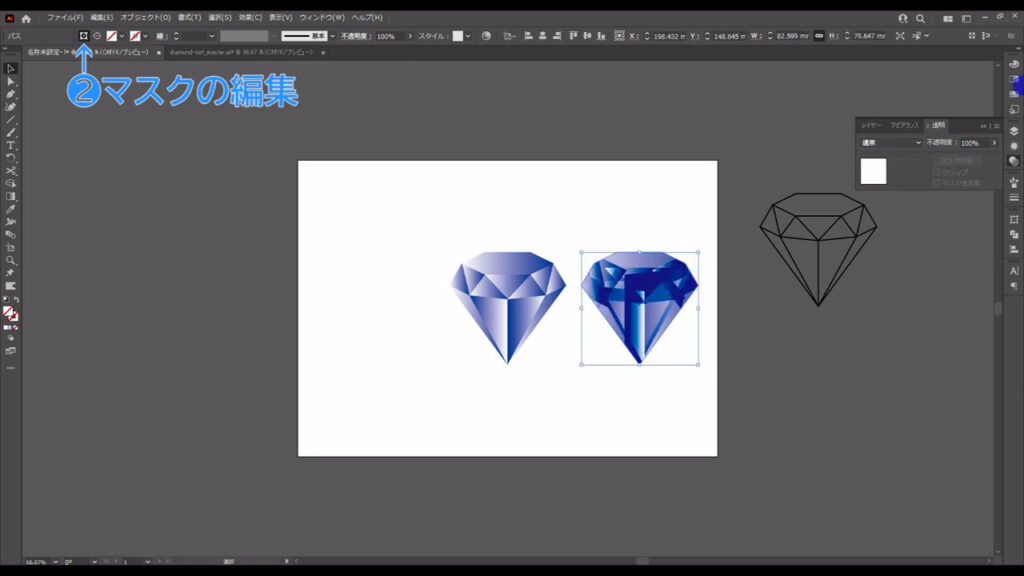
クリッピングマスクしたオブジェクトを選択した状態で、❶オブジェクトを編集を押してから、❷マスクを編集を押すと、マスクの色を設定することができます。


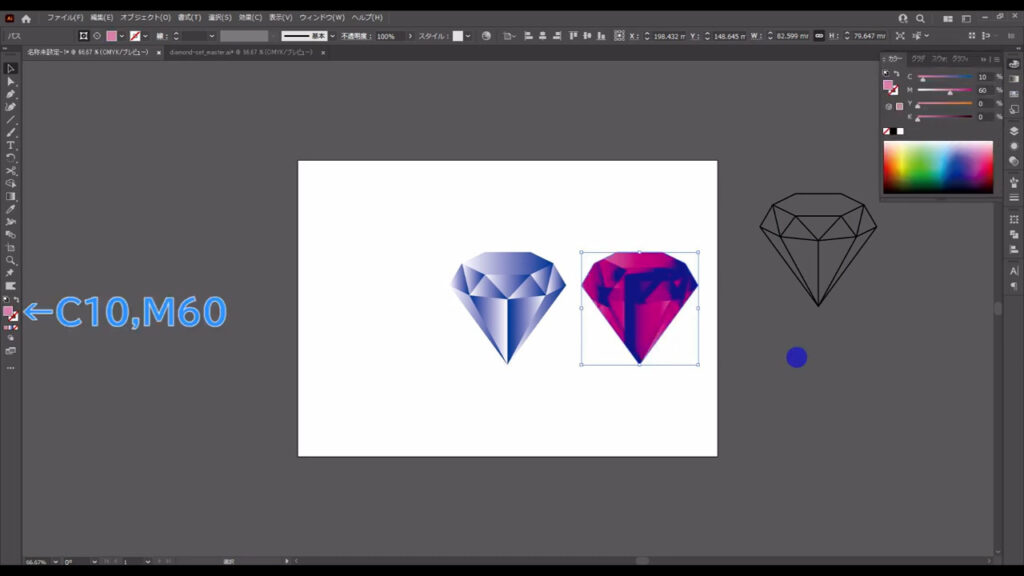
この状態で字幕(下図参照)のように設定します。

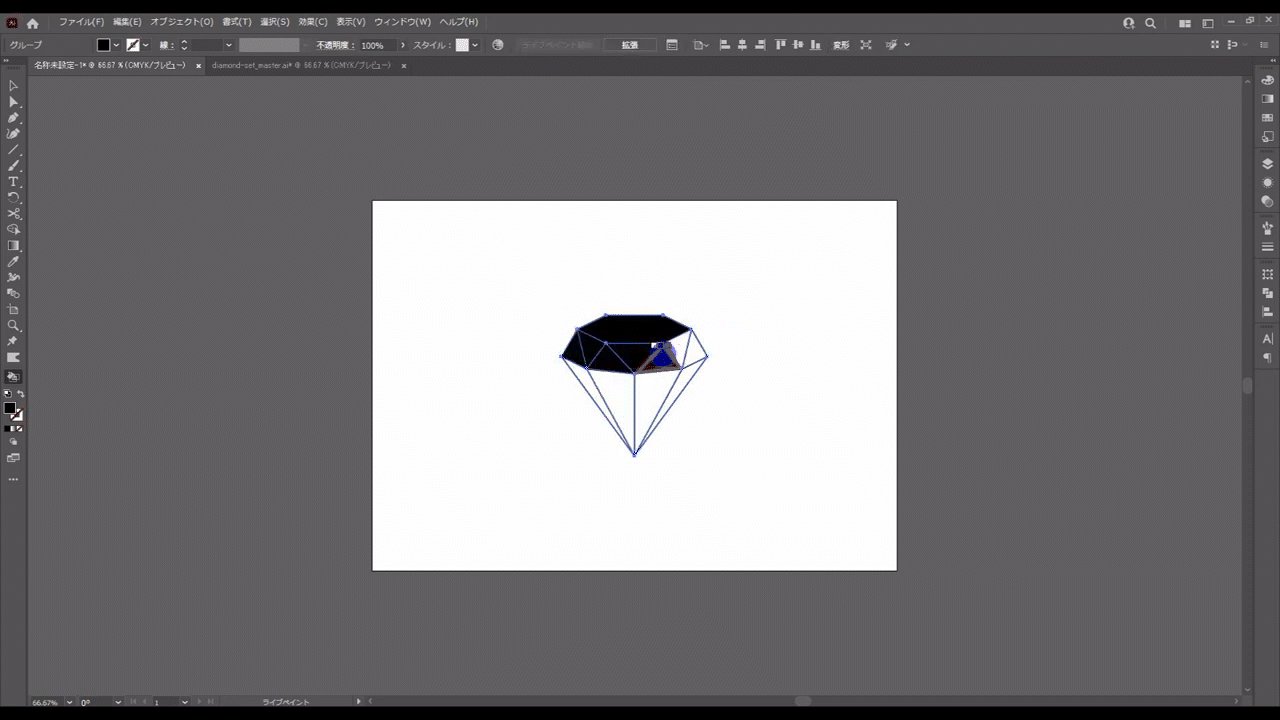
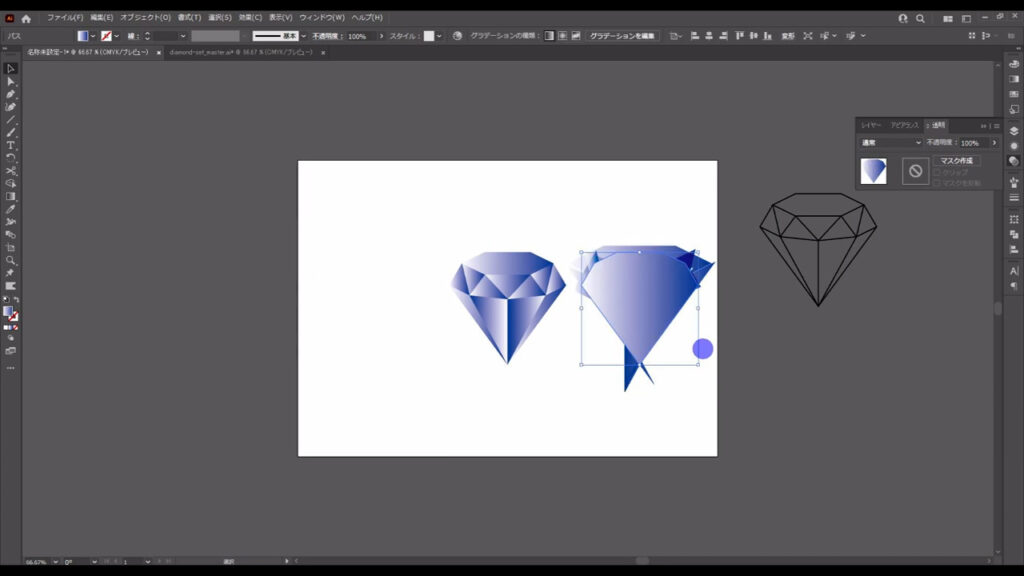
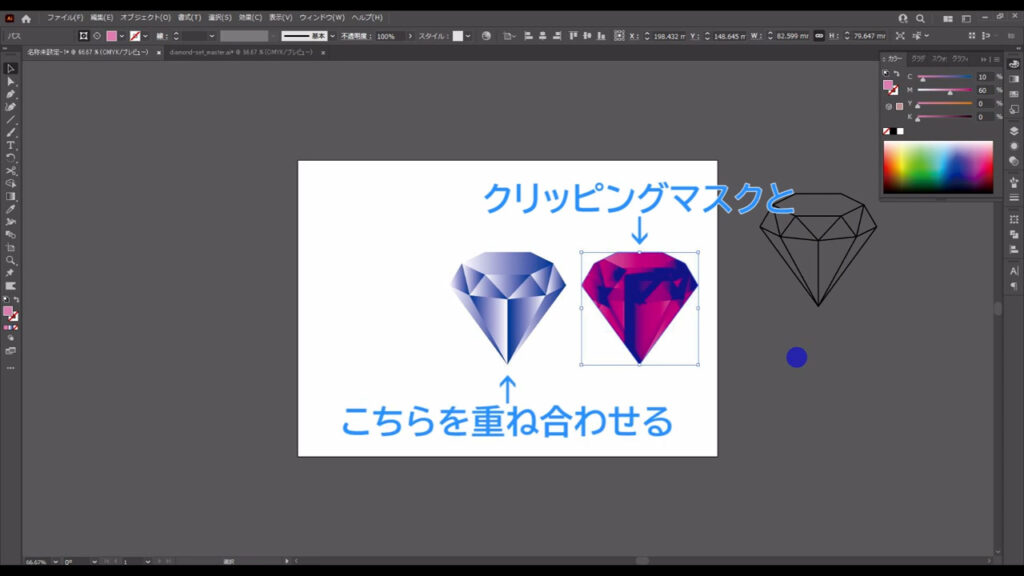
では、今度はこのクリッピングマスクとこちらを重ね合わせます。

こちらはグループ化されていないので、ctlr(⌘) + [ g ]でグループ化しておきます。

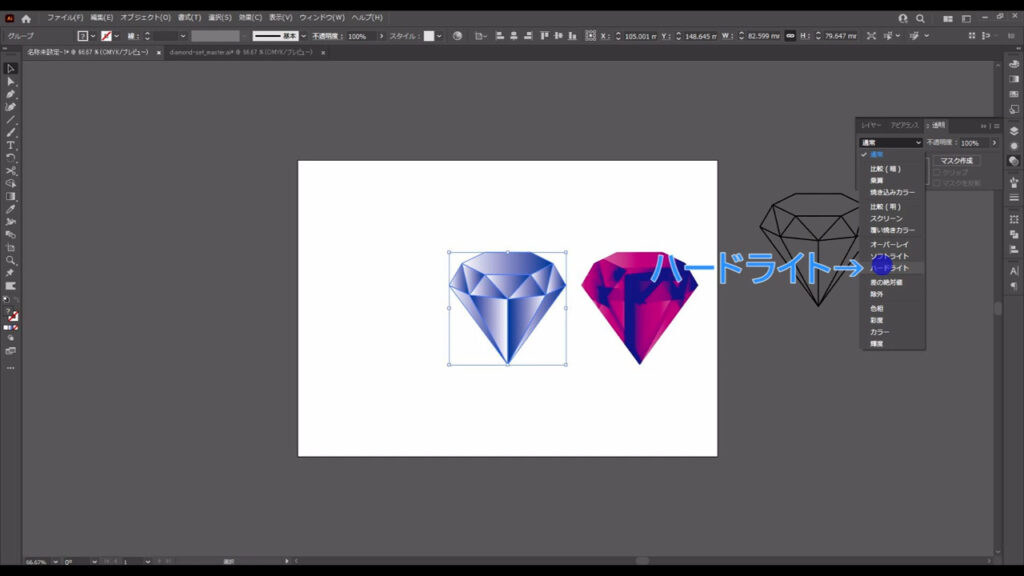
ついでに、透明パネルから描画モードも「ハードライト」にしておきます。

現状では、クリッピングマスクの方が前に来てしまっているので、例によって、選択ツールの状態でどちらかのオブジェクトを選択して右クリックし、重ね順を並べ換えます。

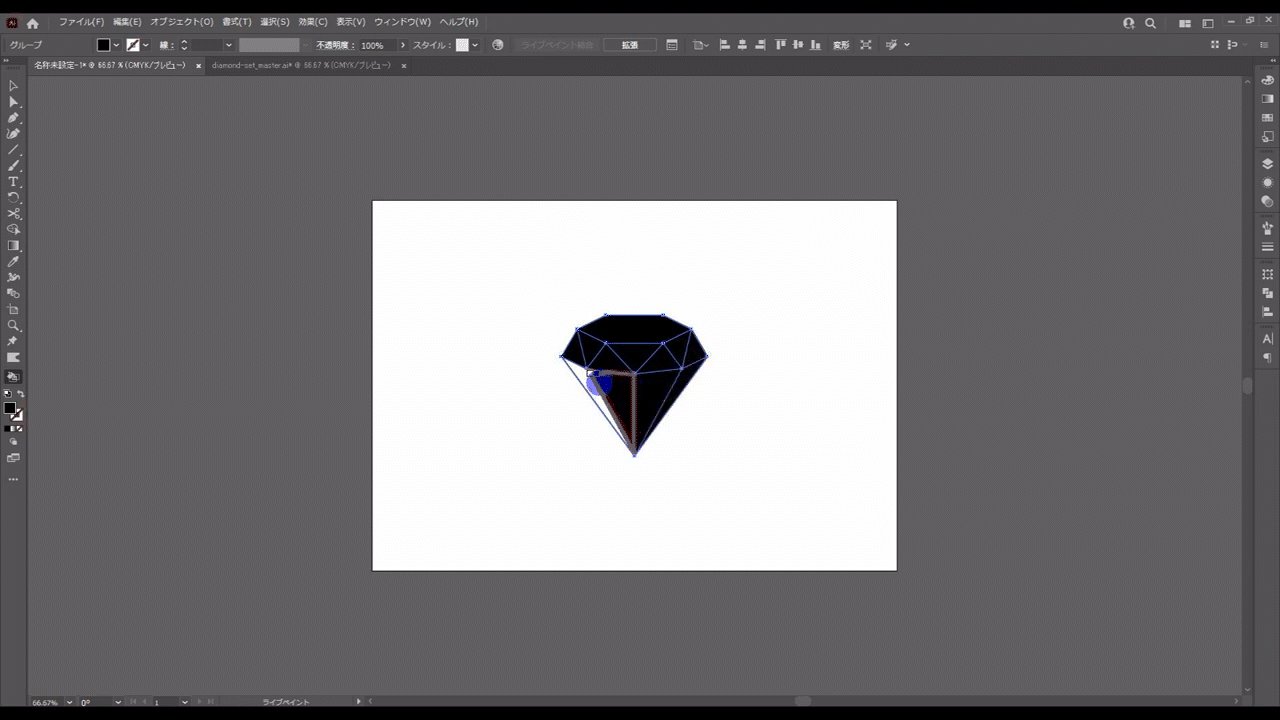
重ね合わせると、だいぶダイヤモンドっぽくなってきましたね。

ダイヤモンドに輪郭を加える
ここからは仕上げに入ります。
ペンツールを使って、ダイヤモンドの輪郭を描き足していくのですが、今まで作ったオブジェクトが干渉してくるのを防ぐために、ctrl(⌘) + [ 2 ]でロックしておきます。


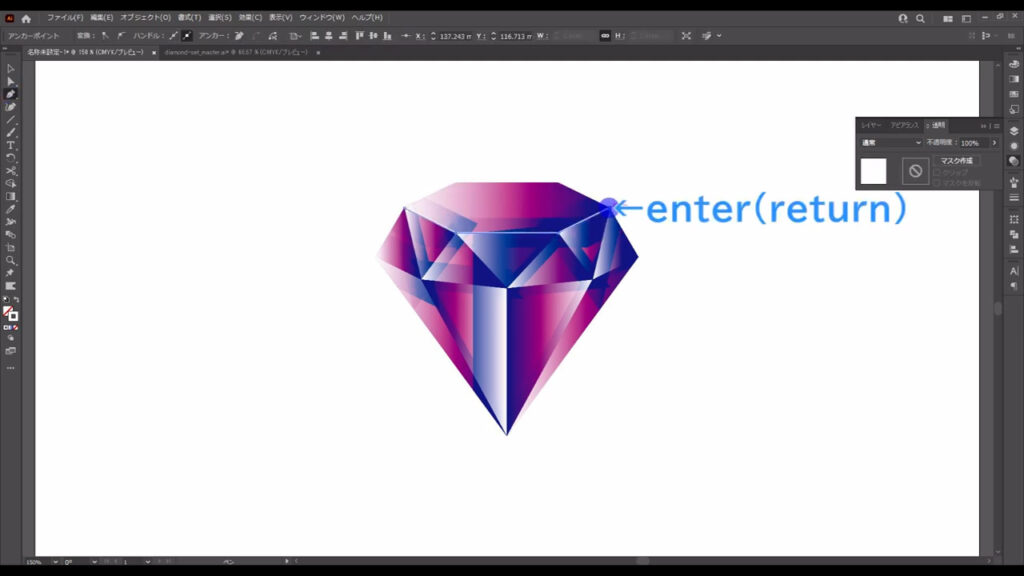
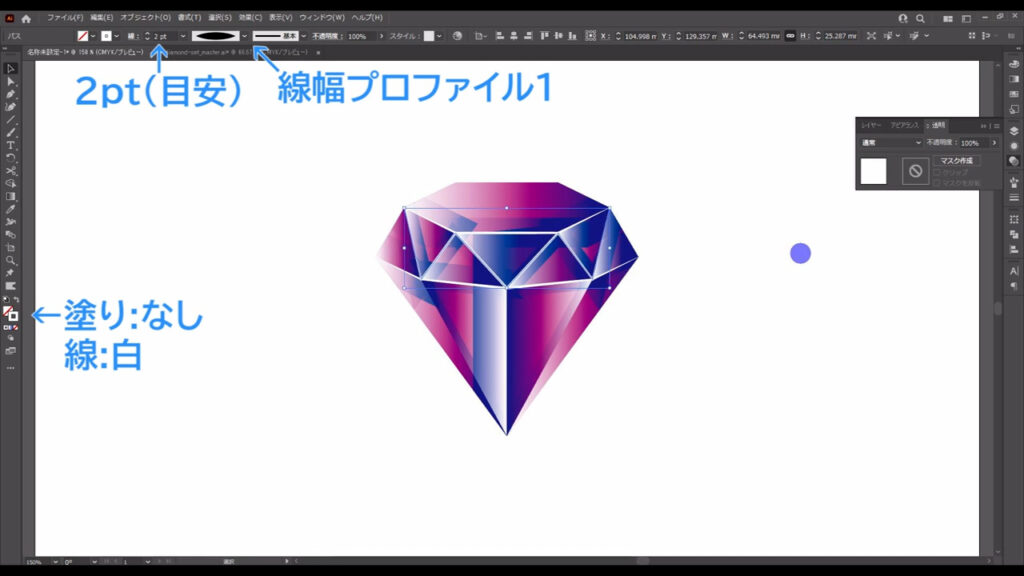
そうしたらペンツールに切り換え、字幕(下図参照)の順番で左クリックして、線を引いていきます。

そうしたら、一度enterで線を切ります。

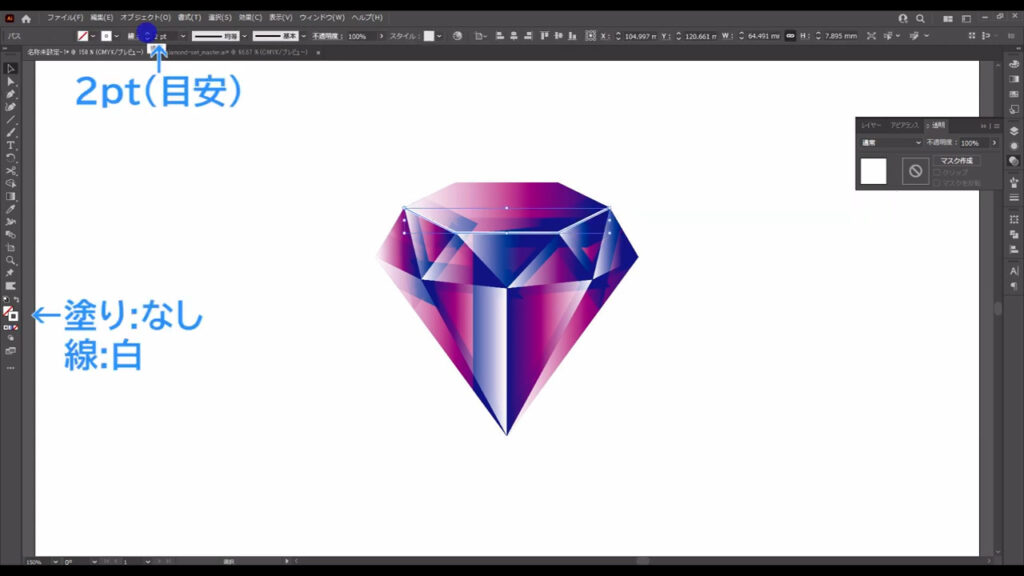
塗りはなしで、線と線幅は字幕(下図参照)の通りです。

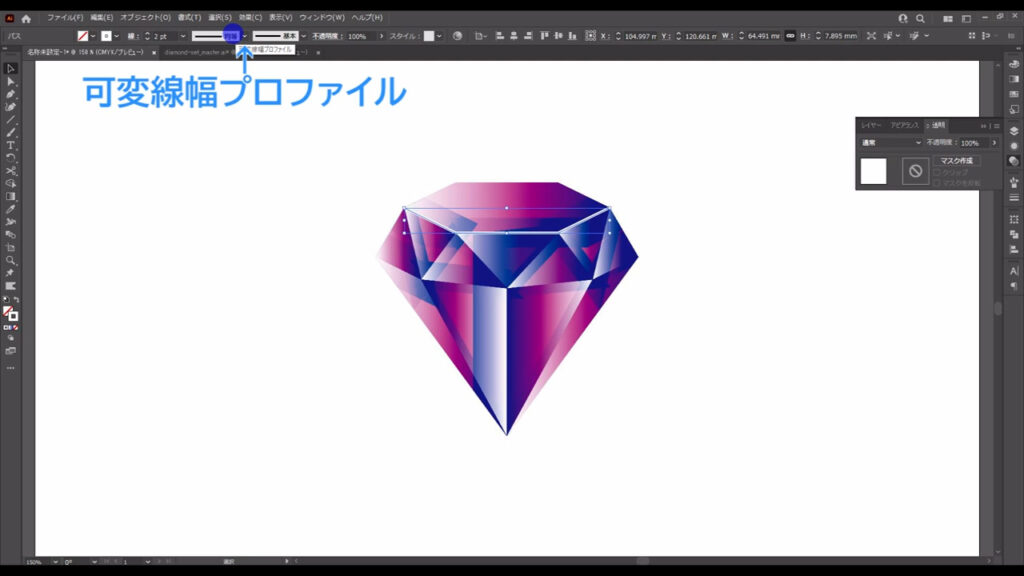
ついでに線の形も「可変線幅プロファイル」というところから「線幅プロファイル1」にします。



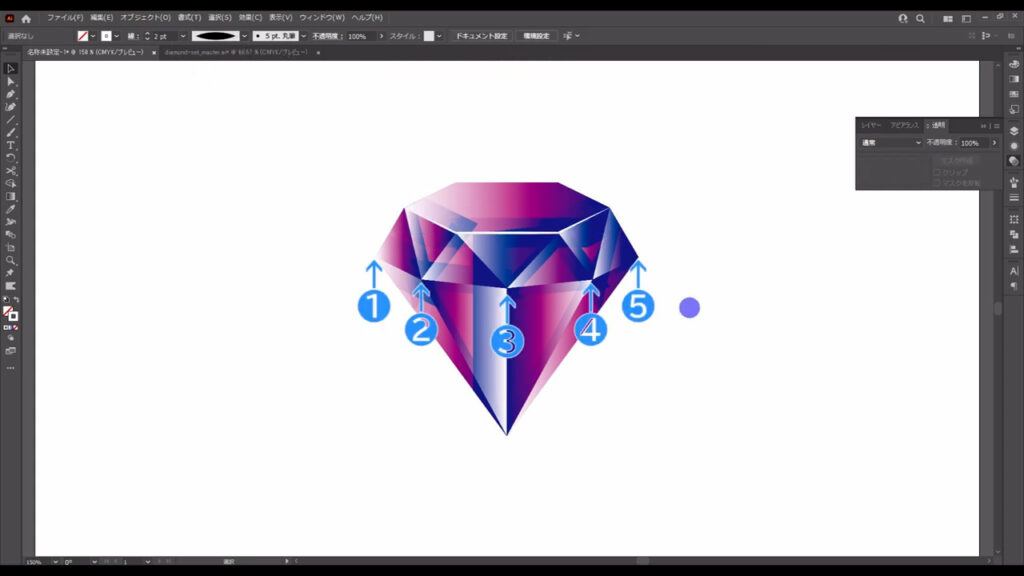
それが終わったら、引き続き、字幕の順番(下図参照)で線を引きます。

線の設定は先ほどと同じです。

そうしたら、この2本の線は、ctrl(⌘) + [ 2 ]で一時的にロックしておきます。


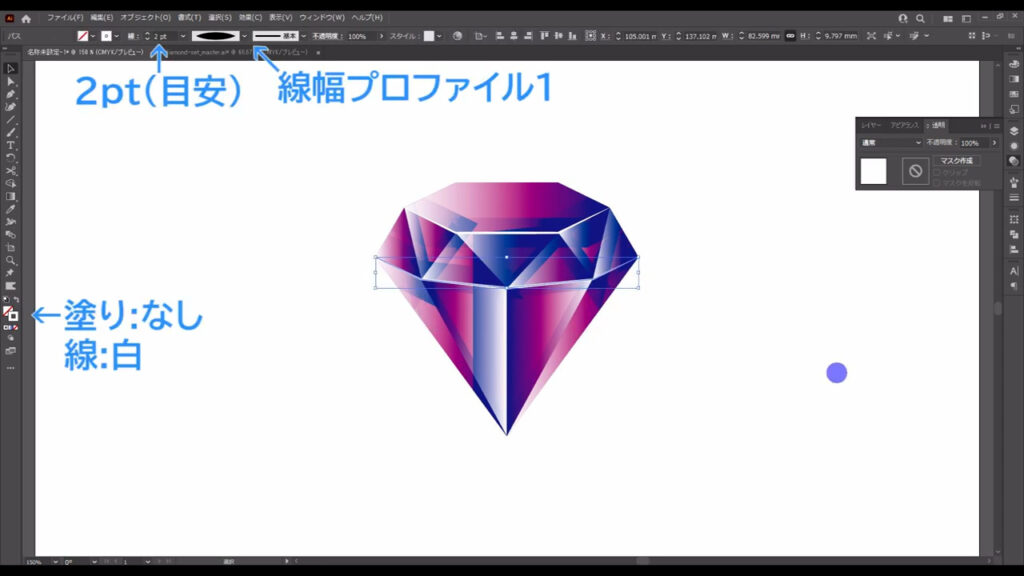
そして改めてペンツールに切り換え、下図のようにジグザグの線を引きます。


こちらの線の設定も変わらずです。

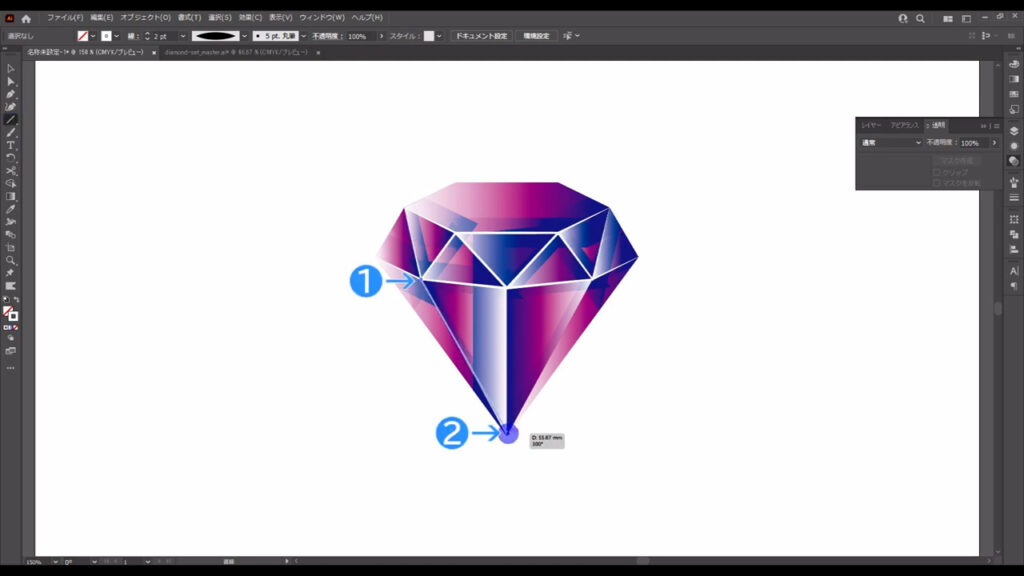
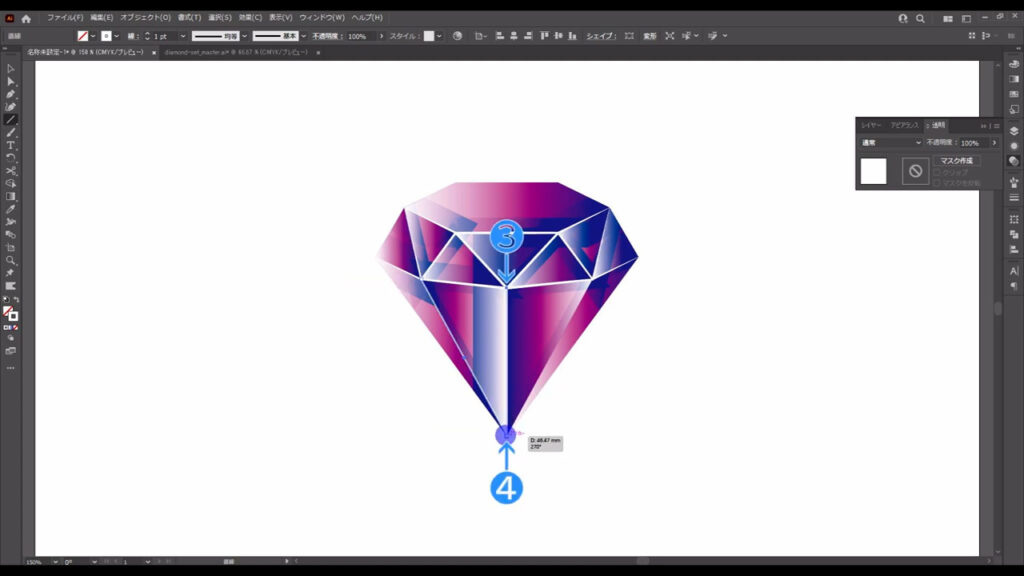
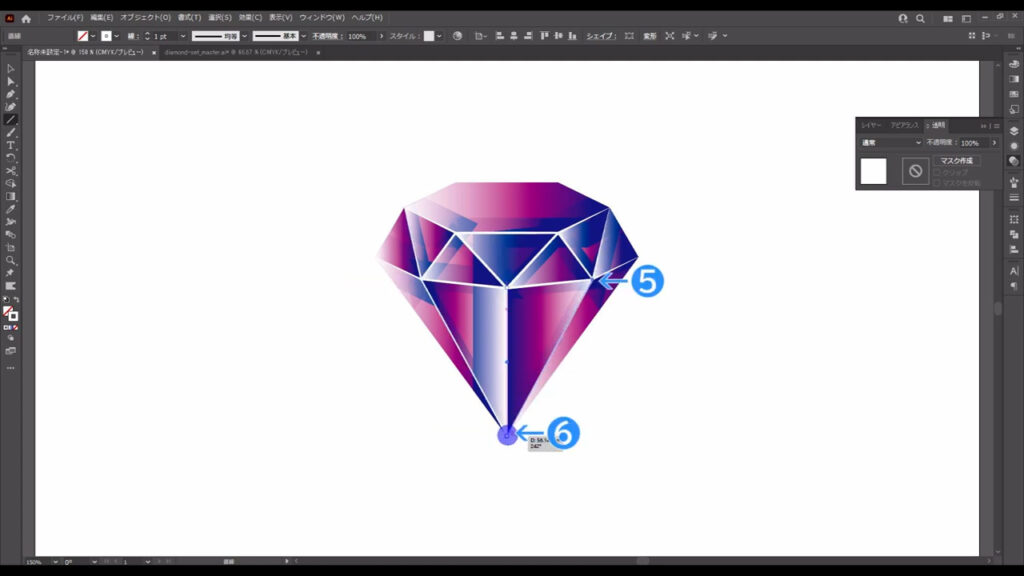
ここまできたら今度は直線ツールに切り換え、線画とときと同様、❶❷の手順(下図2枚目)でドラッグして直線を引きます。


続いて❸❹、❺❻と直線を引きます。


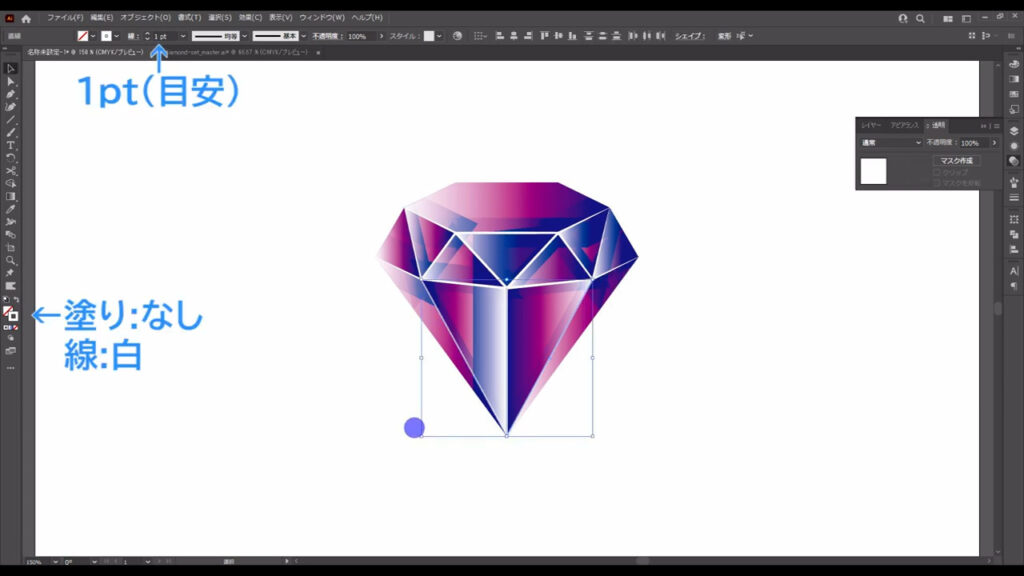
塗りはなし、線と線幅は字幕(下図参照)の通りです。

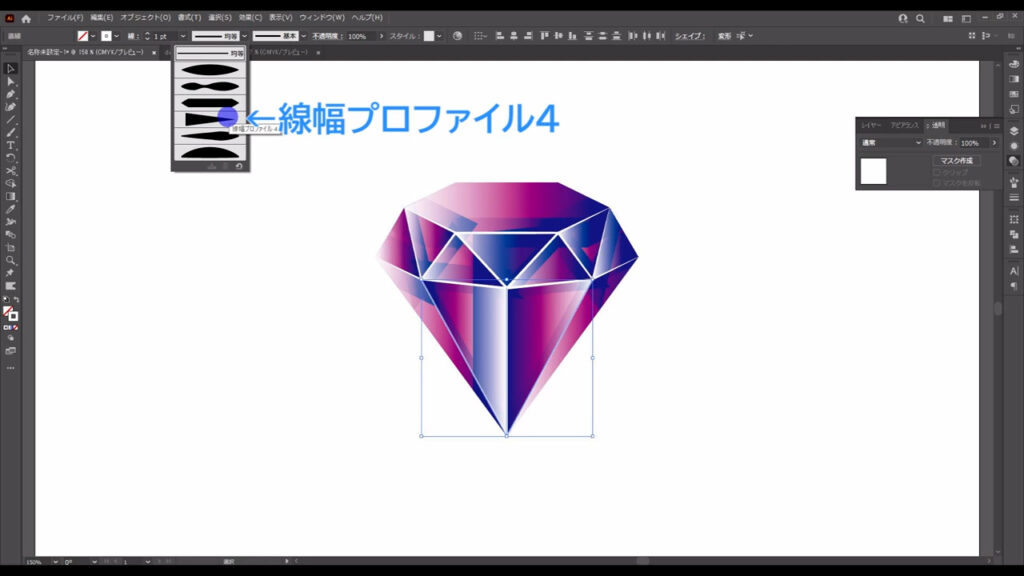
線の形は「線幅プロファイル4」にします。

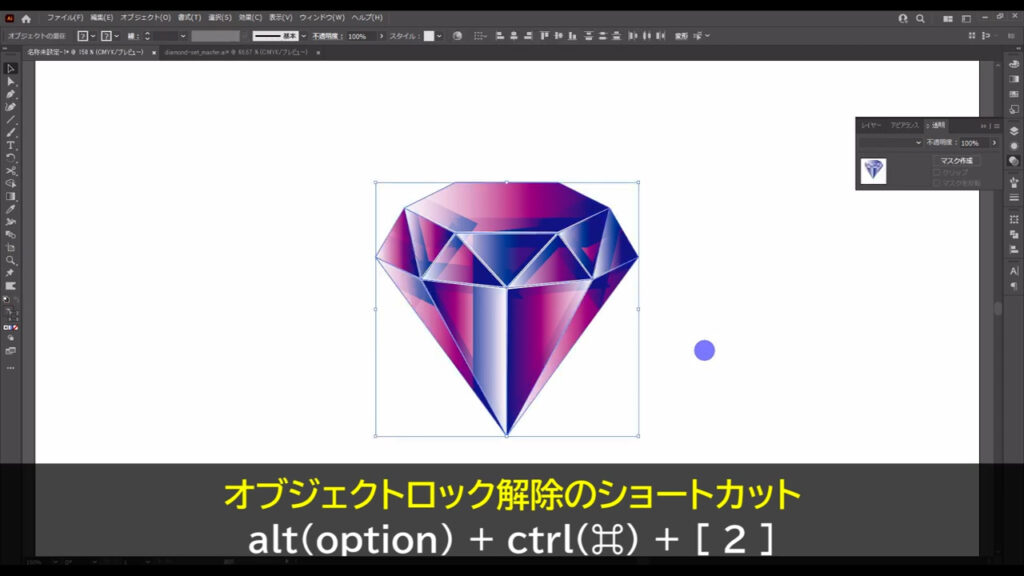
それが終わったら、alt(option) + ctrl(⌘) + [ 2 ]でオブジェクトのロックを解除しておきます。

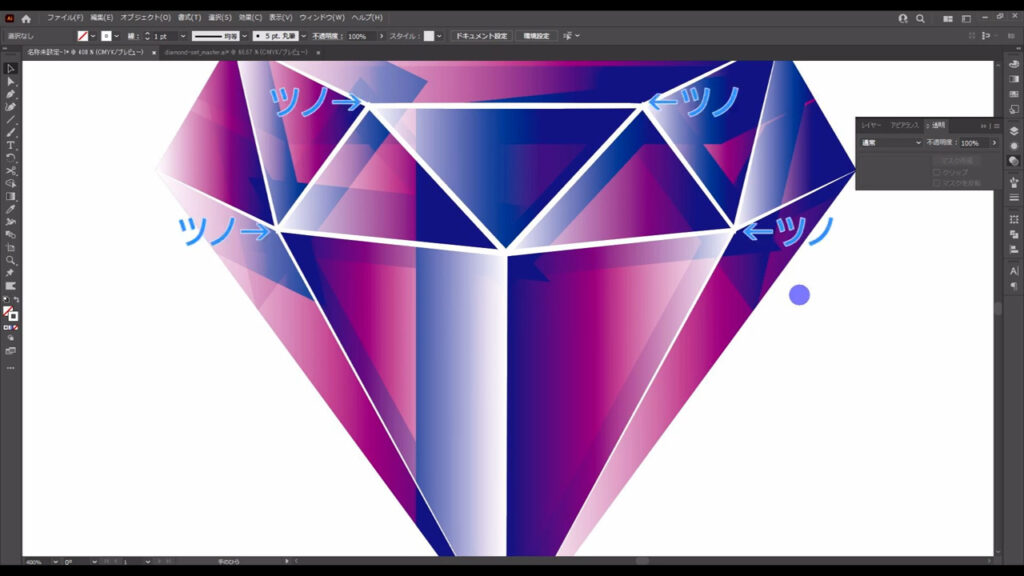
ここで、非常に細かいことなのですが、今引いた線の角を取ります。
すごく拡大してみると、小さなツノが出ているのがわかりますね。
気にする人はほとんどいないと思いますが、私は気になるので編集します。

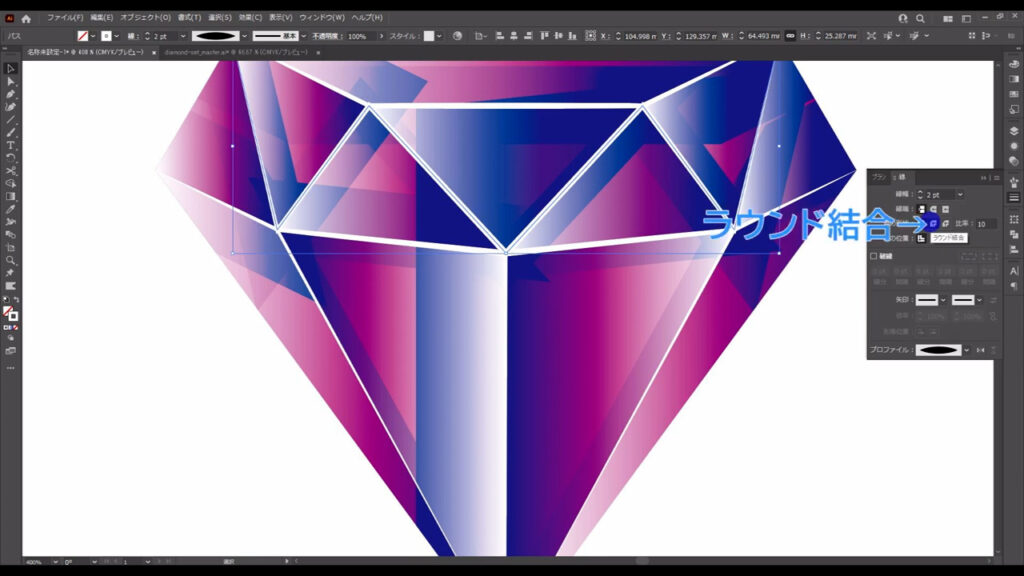
線を選択した状態で線パネルを開き、角の形状を「ラウンド結合」にします。

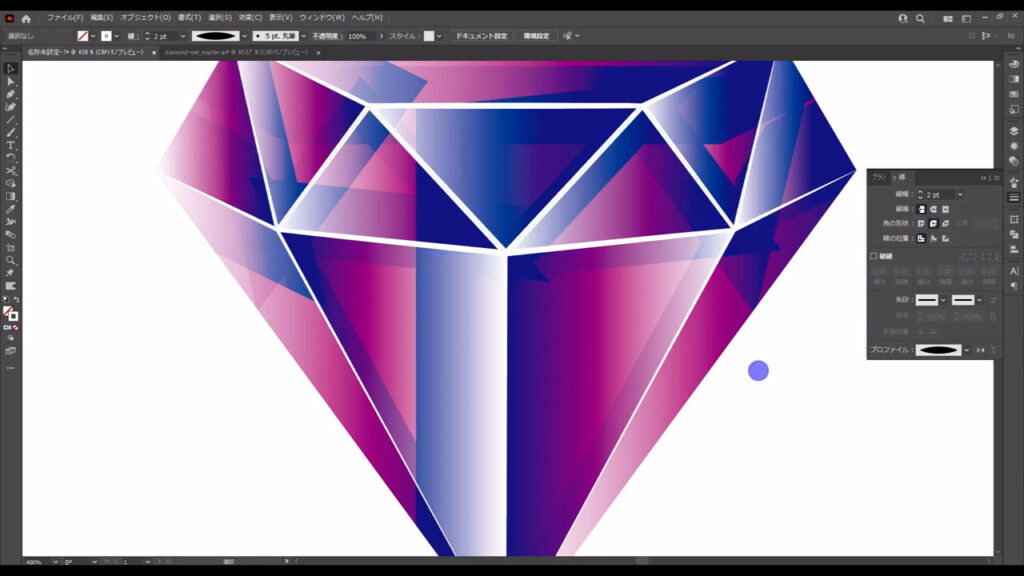
これで角が取れました。

キラキラの装飾を加える
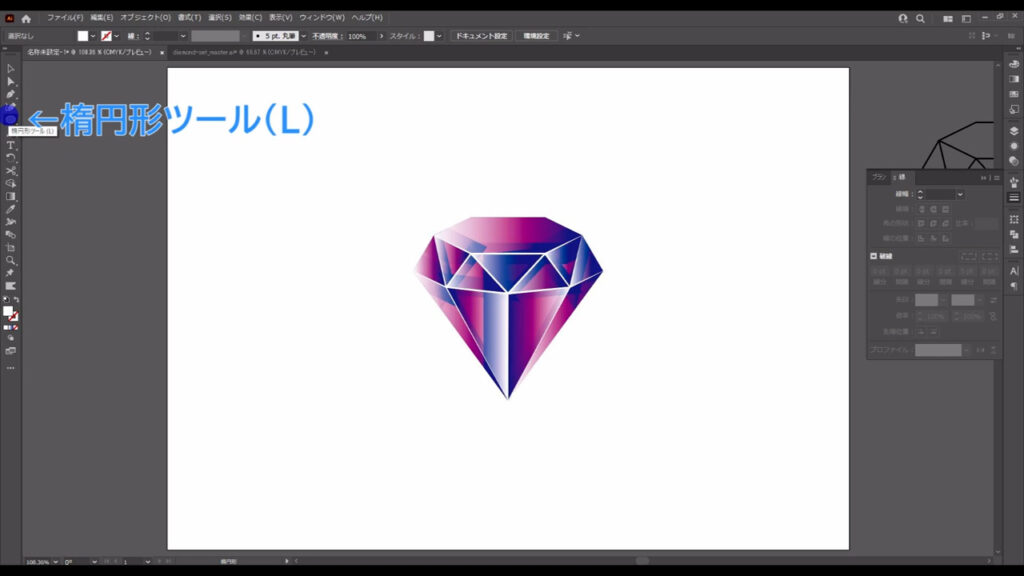
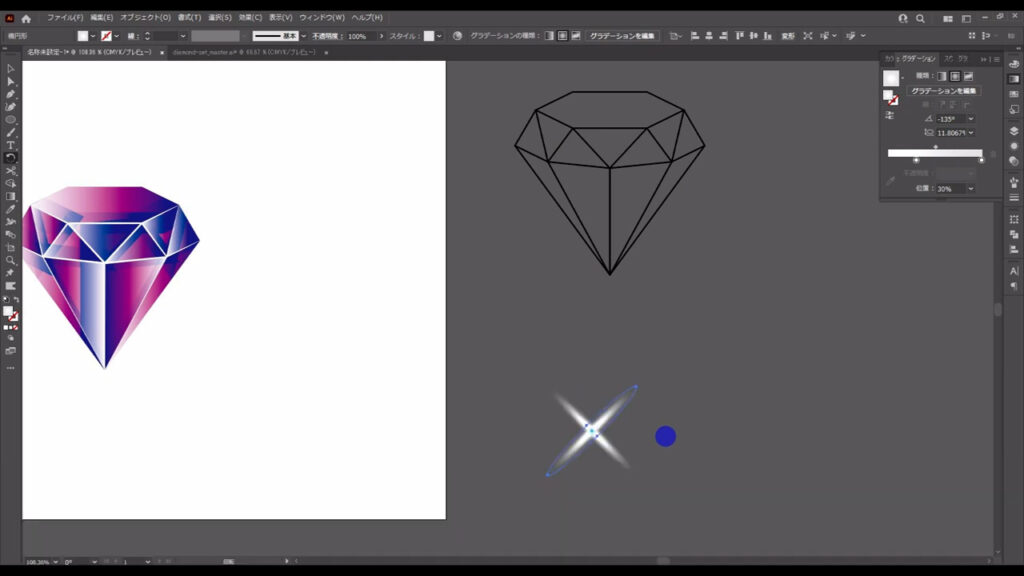
最後はおまけで、キラキラを加えます。
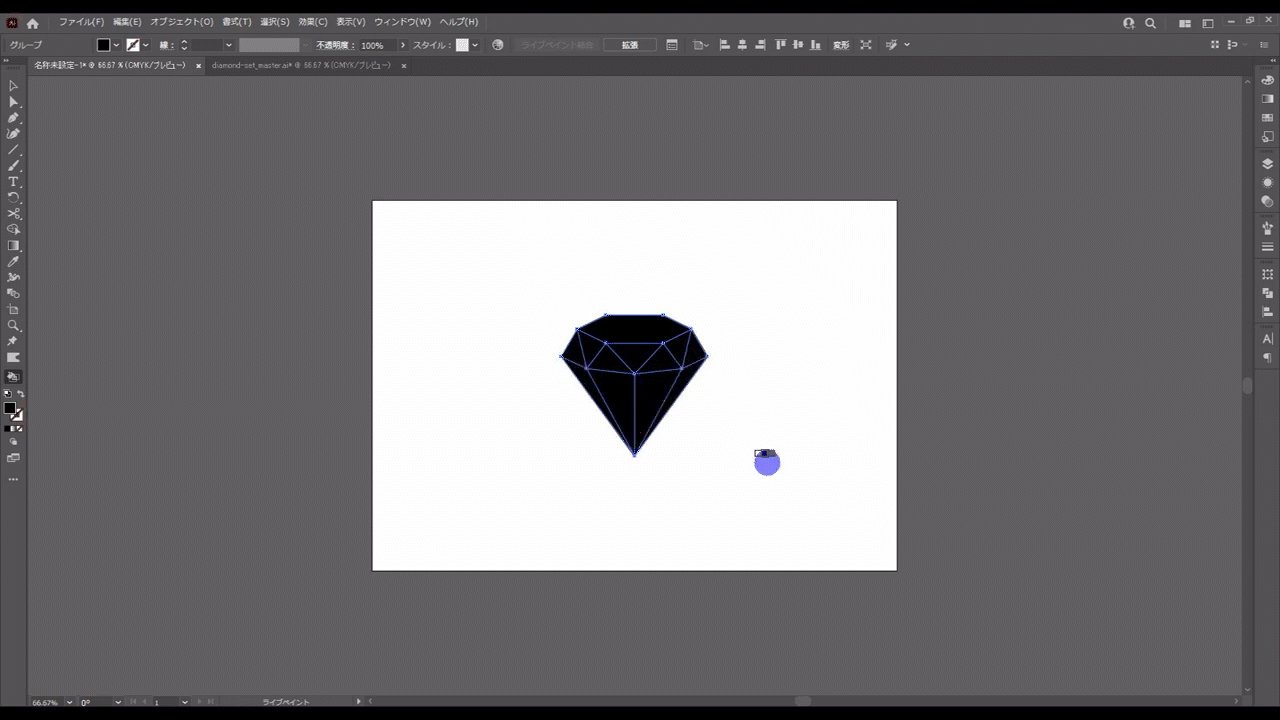
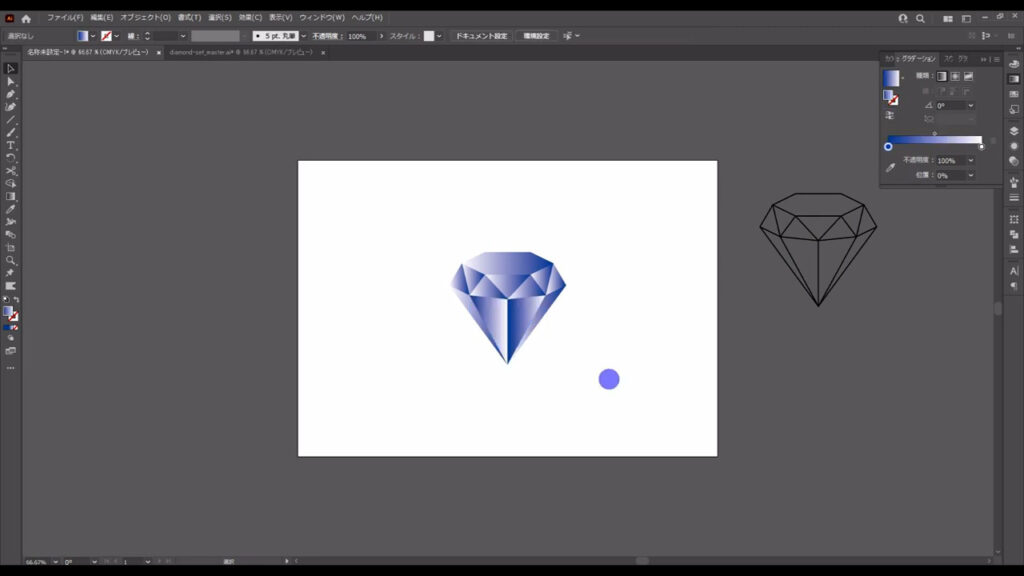
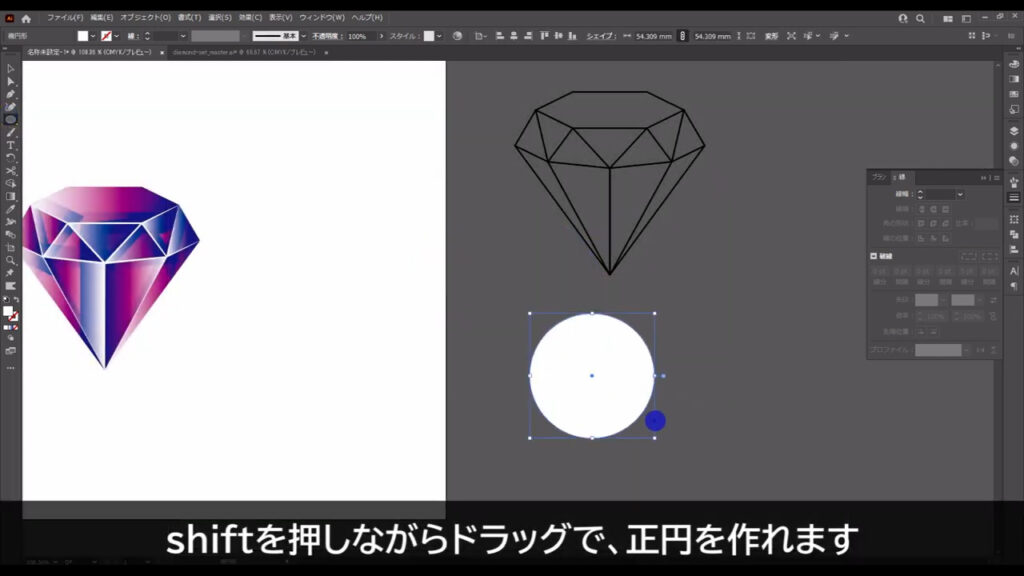
楕円形ツールに切り換え、shiftを押しながらドラッグで正円を作ります。
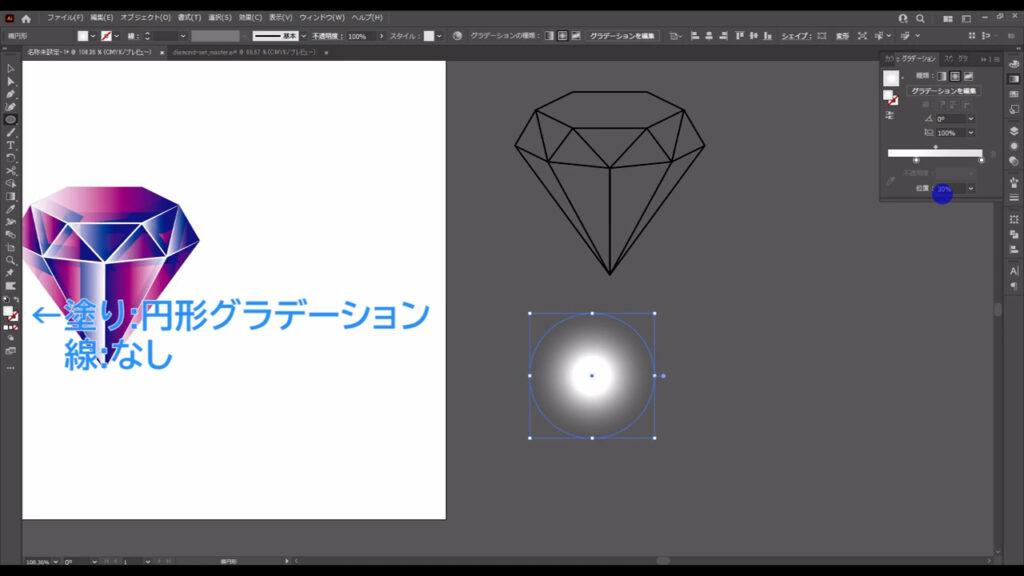
塗りは円形グラデーションで線はなしです。



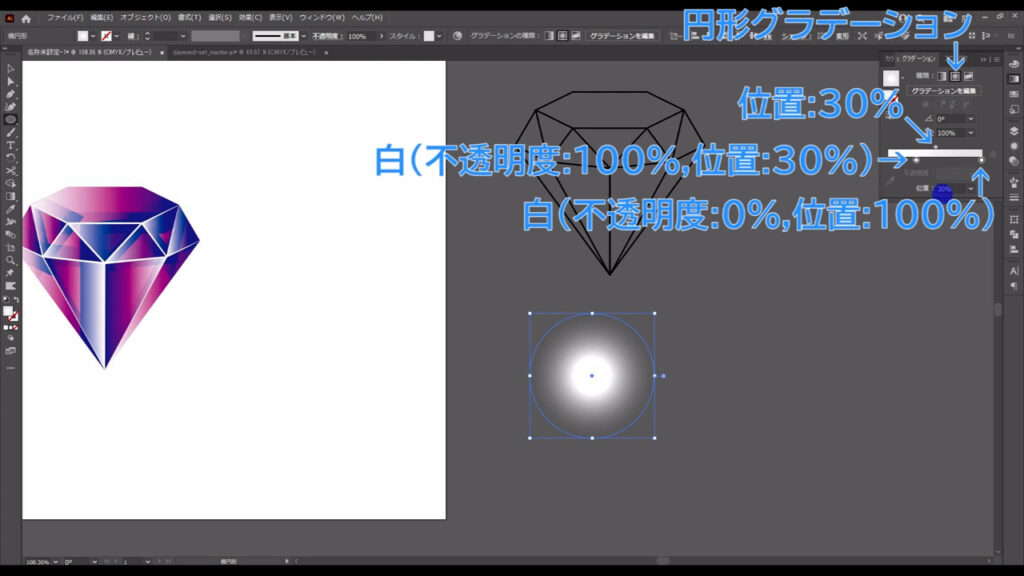
グラデーションの設定は字幕(下図参照)の通りです。

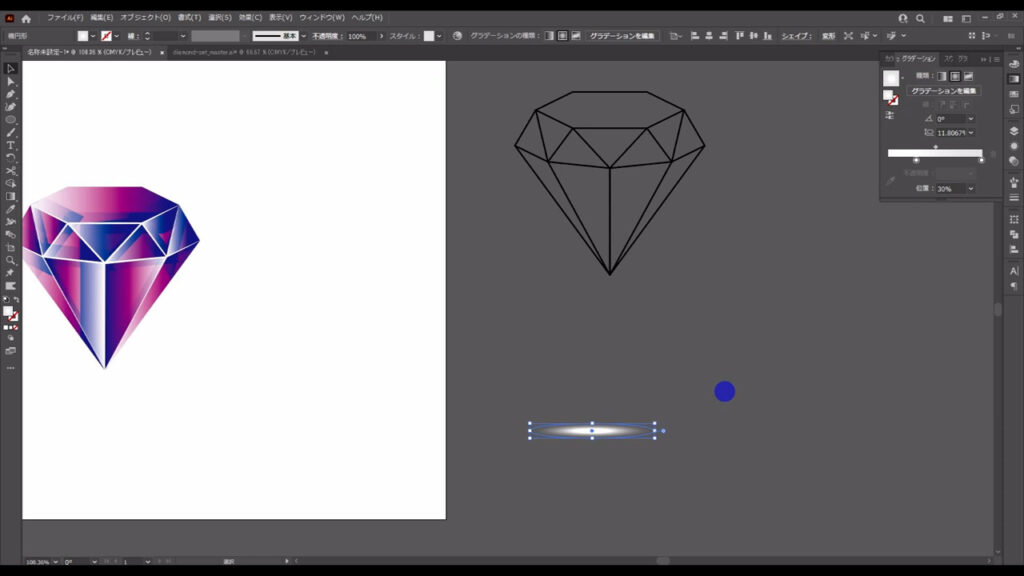
そうしたら、選択ツールに切り換え、下図のように正円を変形させます。

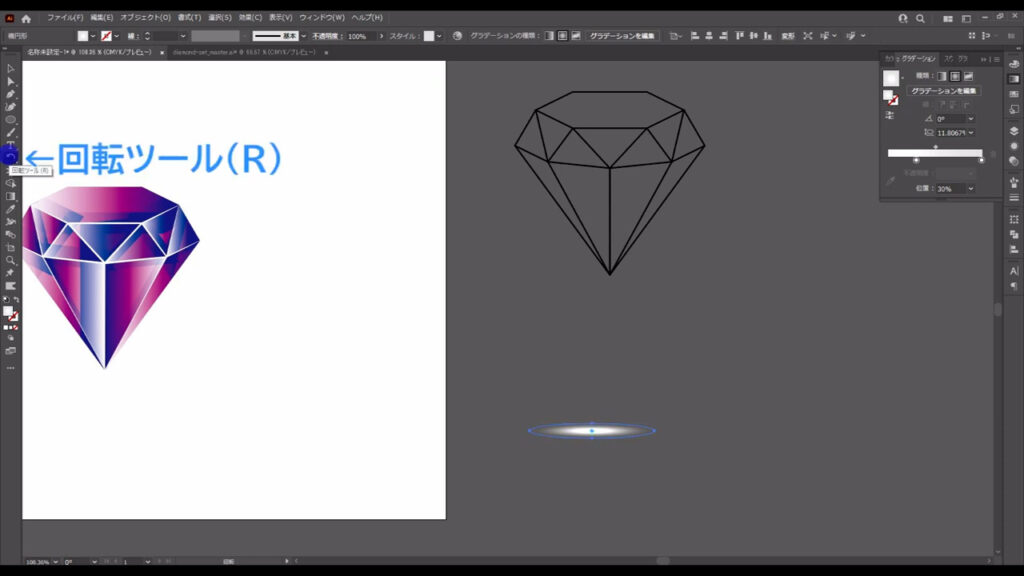
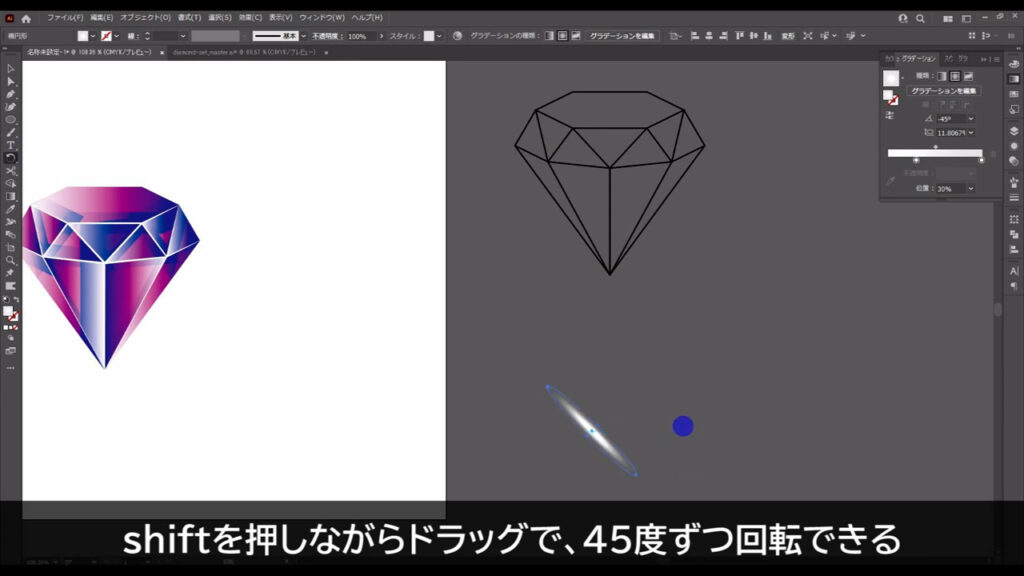
さらに回転ツールに切り換え、shiftを押しながらドラッグで、斜め45度に回転させます。


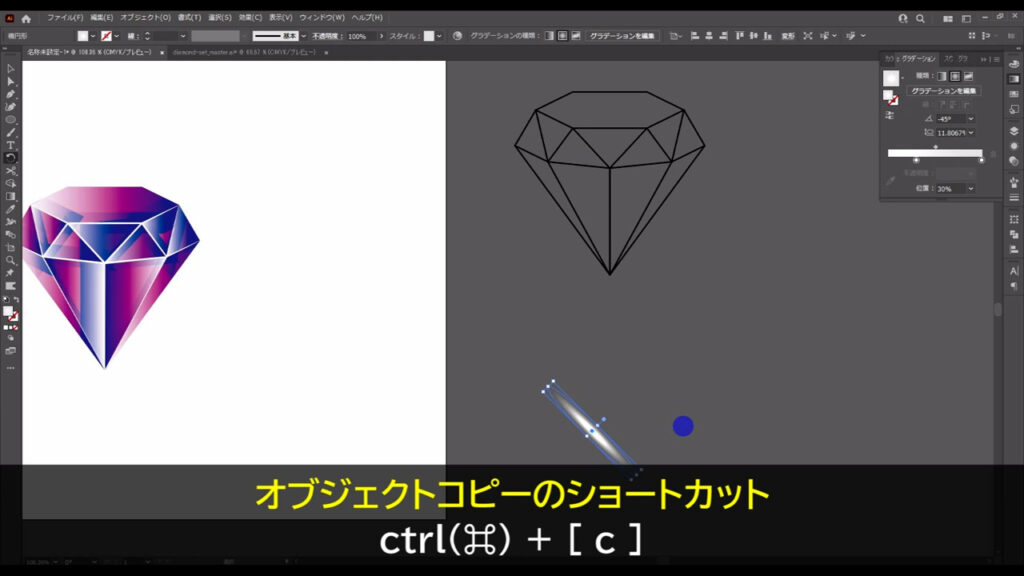
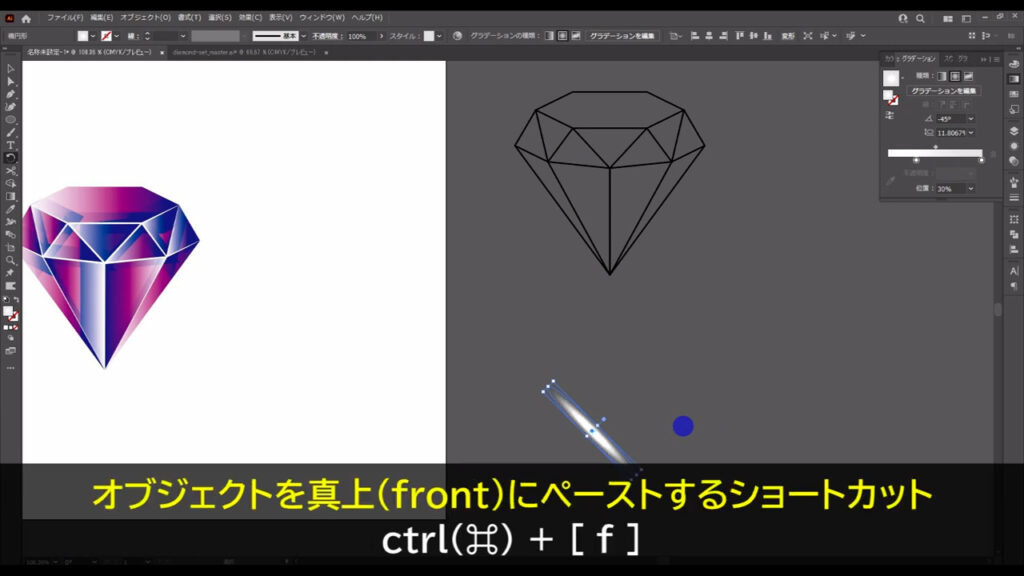
そのままの状態で、ctrl(⌘) + [ c ]でコピー、さらにctrl(⌘) + [ f ]で真上にペーストし、


これも下図のように斜めに回転させれば、キラキラができます。

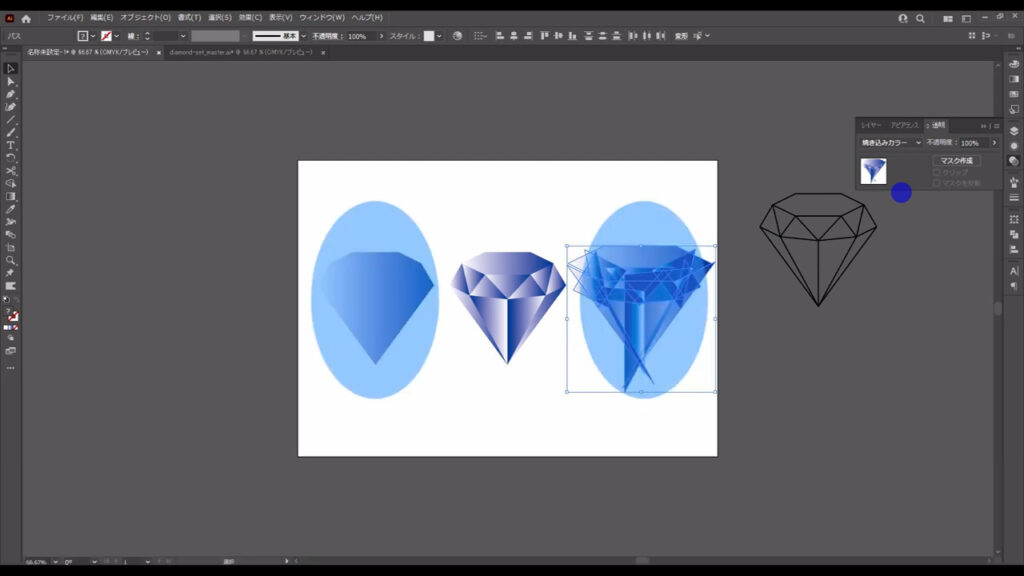
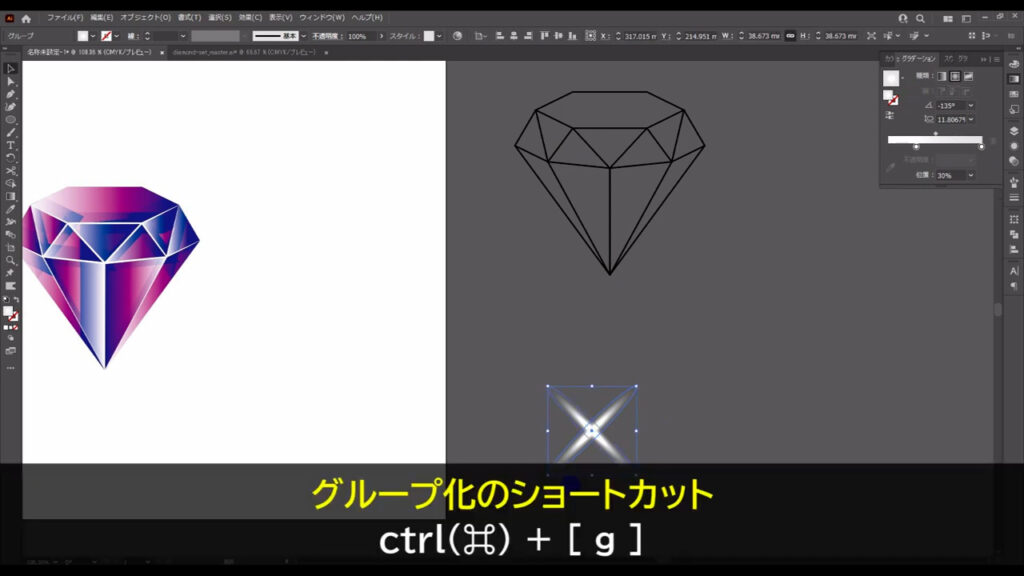
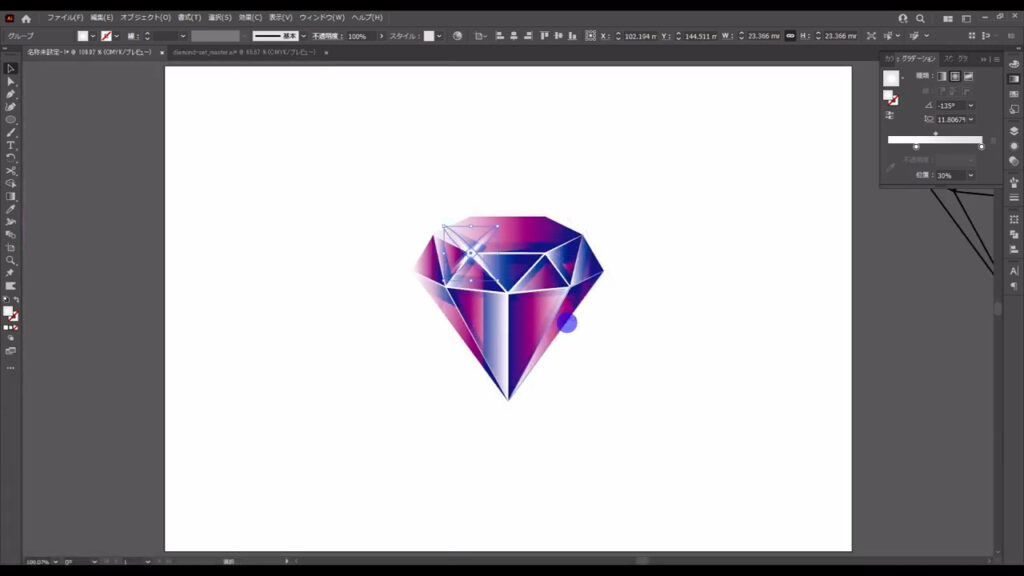
これを選択ツールで選択して、ctrl(⌘) + [ g ]でグループ化し、適当にサイズを調整すれば、ダイヤモンドの完成です。



最後までお読みいただき、ありがとうございます。
無料で完成素材をダウンロード↓
ダイヤモンド12個セットイラスト – No: 22834026/無料イラストなら「イラストAC」をイラストACでチェック!




コメント