この記事には広告が含まれています。
こんにちは、イラレ常人です。
今回は、美しいフリーグラデーションを作る方法を5つ、ご紹介します。
無料で完成素材をダウンロード↓
フリーグラデーションイラスト – No: 22120520/無料イラストなら「イラストAC」をイラストACでチェック!
因みに、フリーグラデーション機能はイラレのバージョンのCC2019以降に加えられたものなので、それ以前のバージョンでは使うことができません。
あらかじめご了承くださいませ。
フリーグラデーションは言葉通り、自由な形でグラデーションをかけられる機能ですが、その反面、なかなか思い通りに着色できないこともあるかと思います。

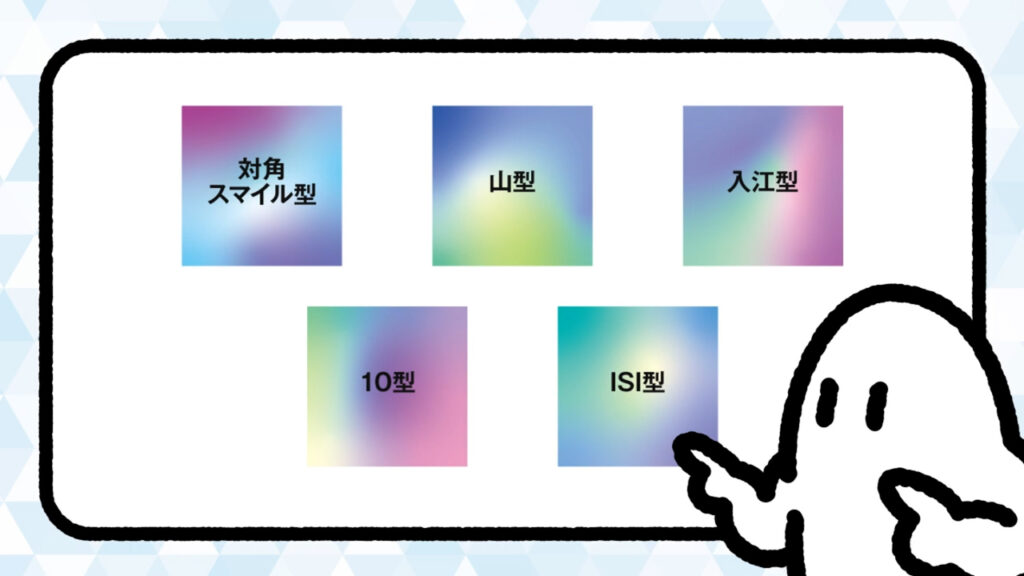
そこでこの記事では、グラデーションの形を定形化してみました。
これからご紹介する形を覚えれば、作業時間の短縮につながるはずです。

では、さっそくご紹介していきます。
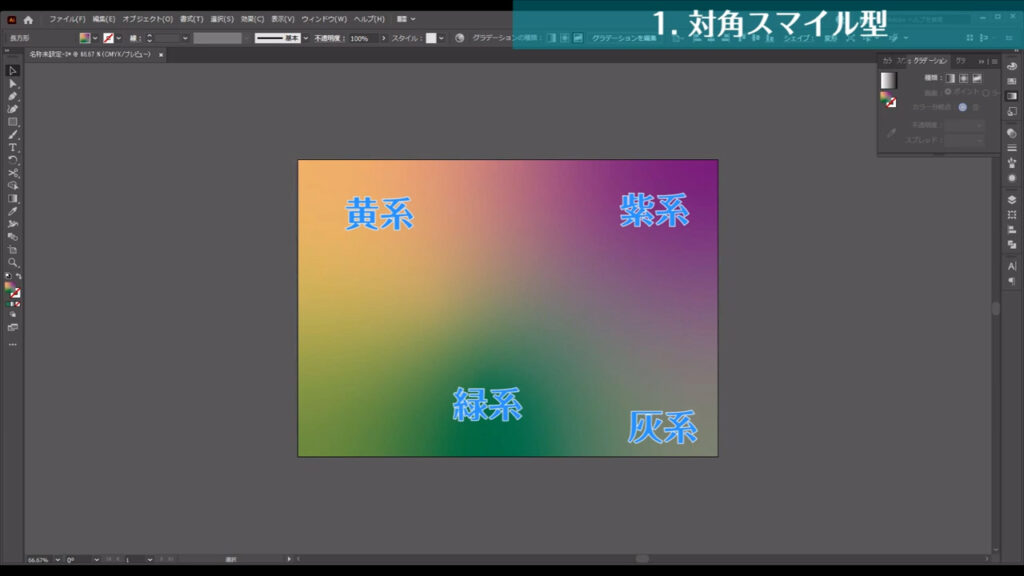
対角スマイル型
まず1つ目は「対角スマイル型」です。

基本操作の確認も兼ねて、フリーグラデーションのかけ方からやっていきます。
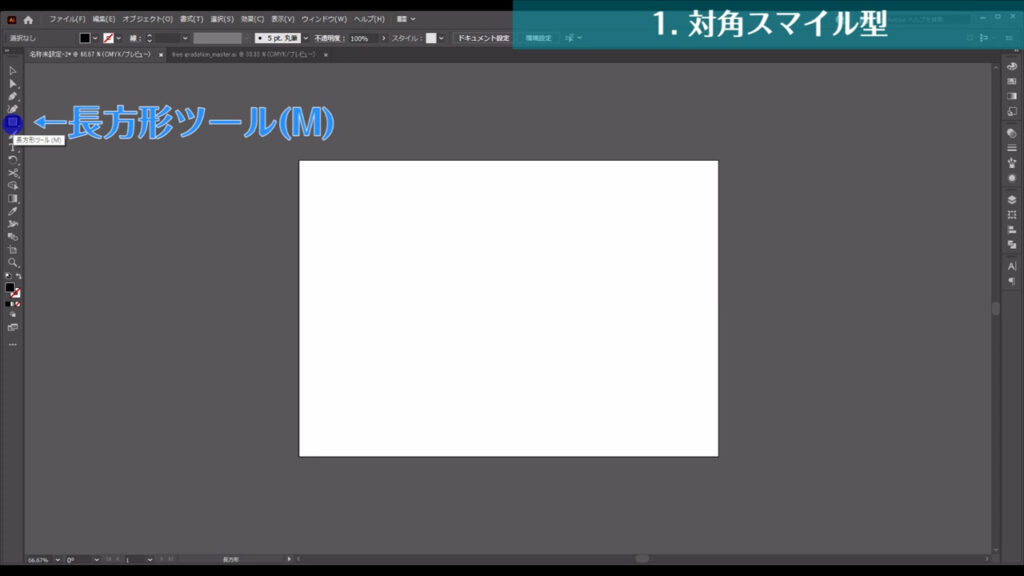
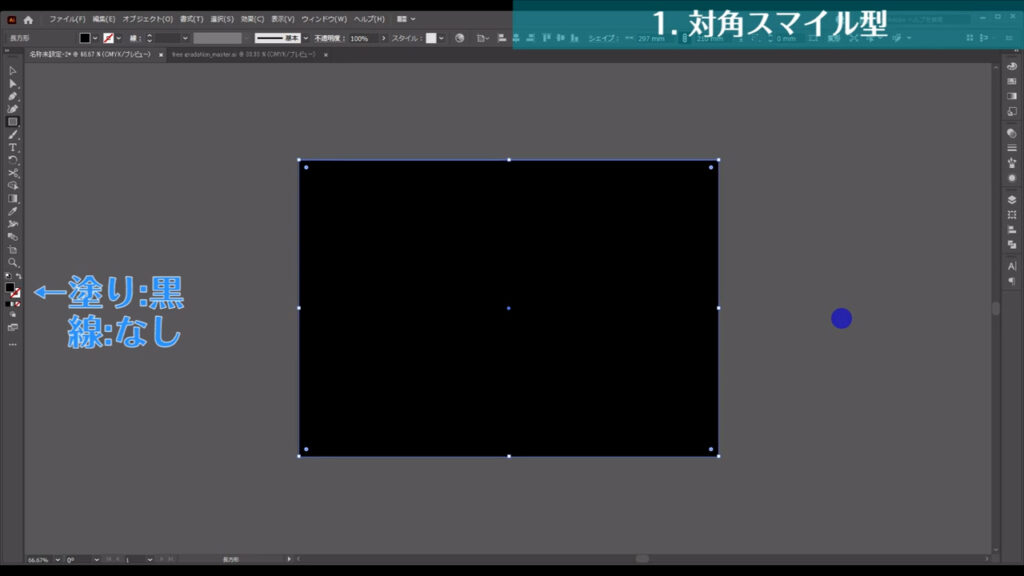
長方形ツールで、四角形を作ります。

塗りはとりあえず「黒」にしておきます。
線は「なし」です。

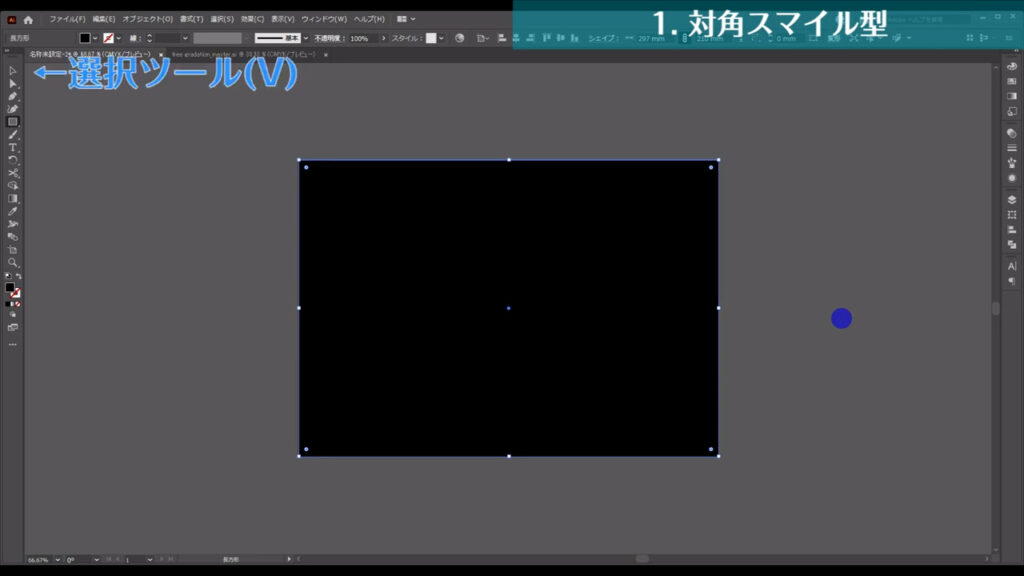
そうしたら、この四角形を選択ツールで選択した状態で、

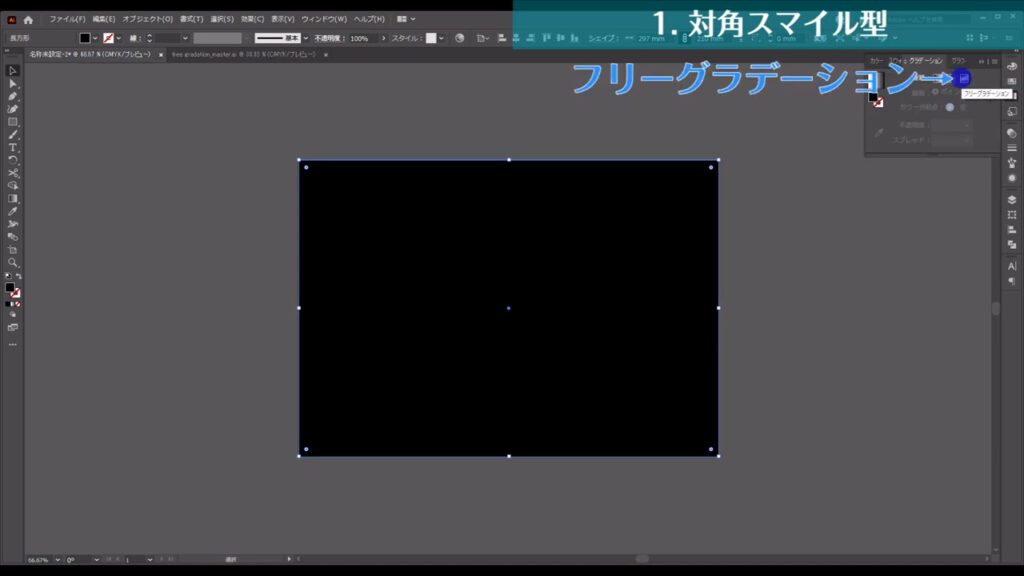
グラデーションパネルを開き、「フリーグラデーション」を選択します。

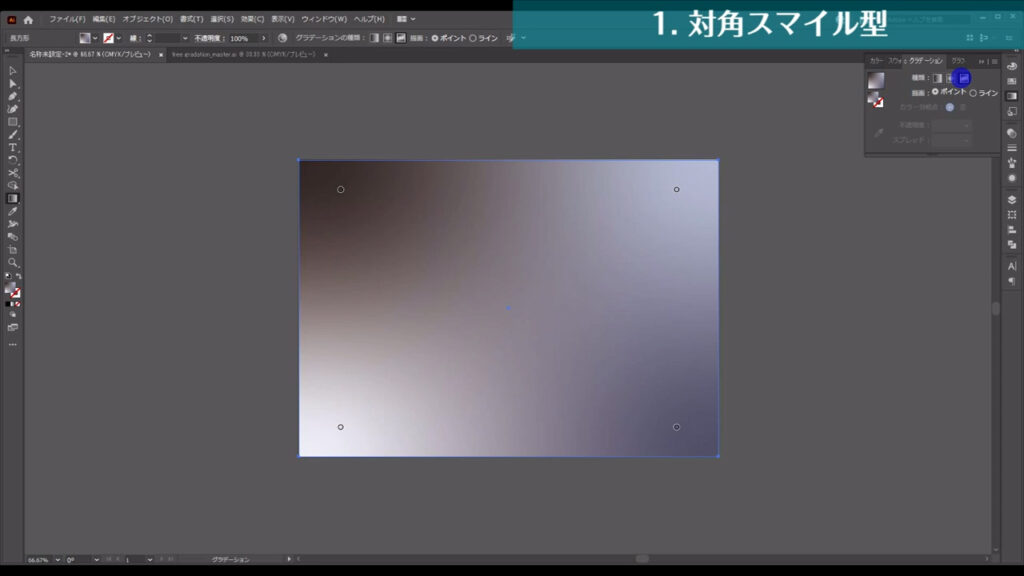
これでフリーグラデーションがかかったので、着色するポイントを設定していきます。

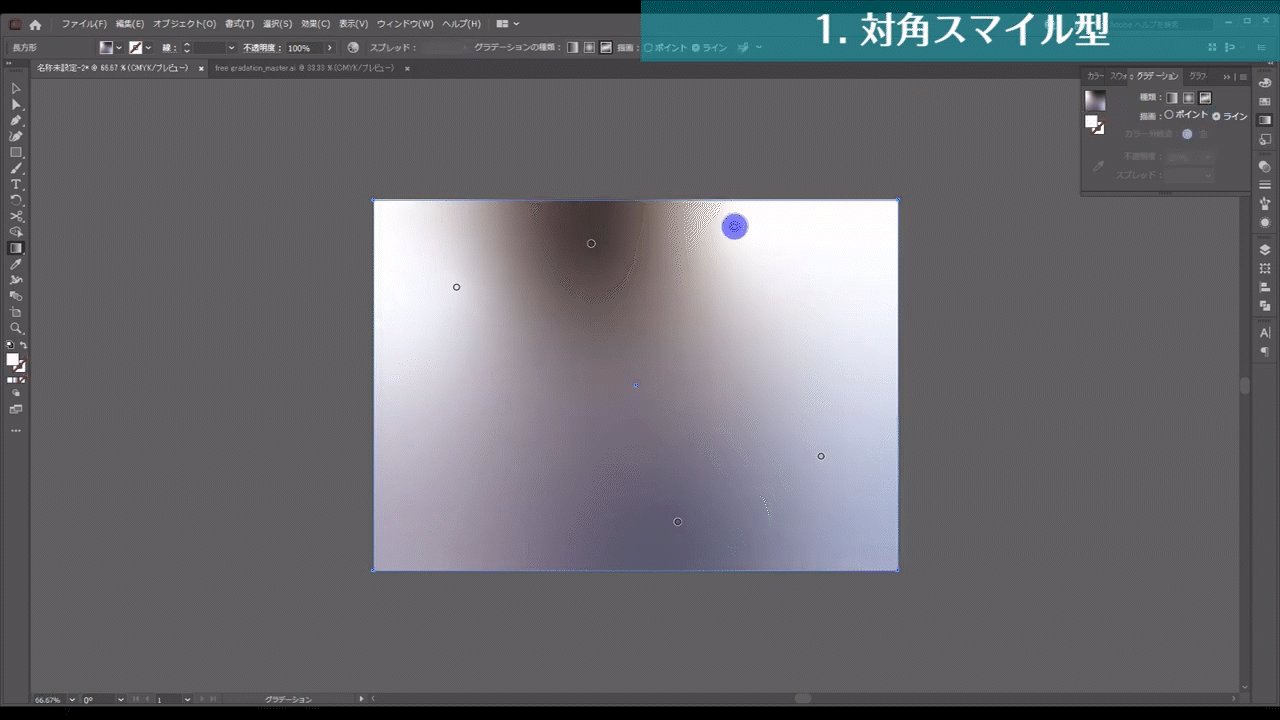
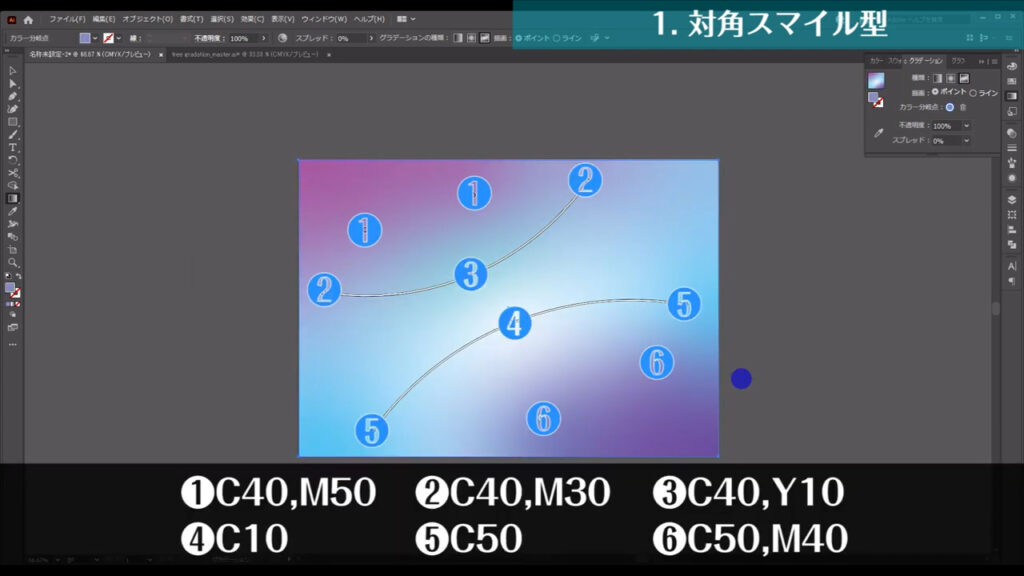
「対角スマイル型」ということで、ポイントの配置は下図のようになります。

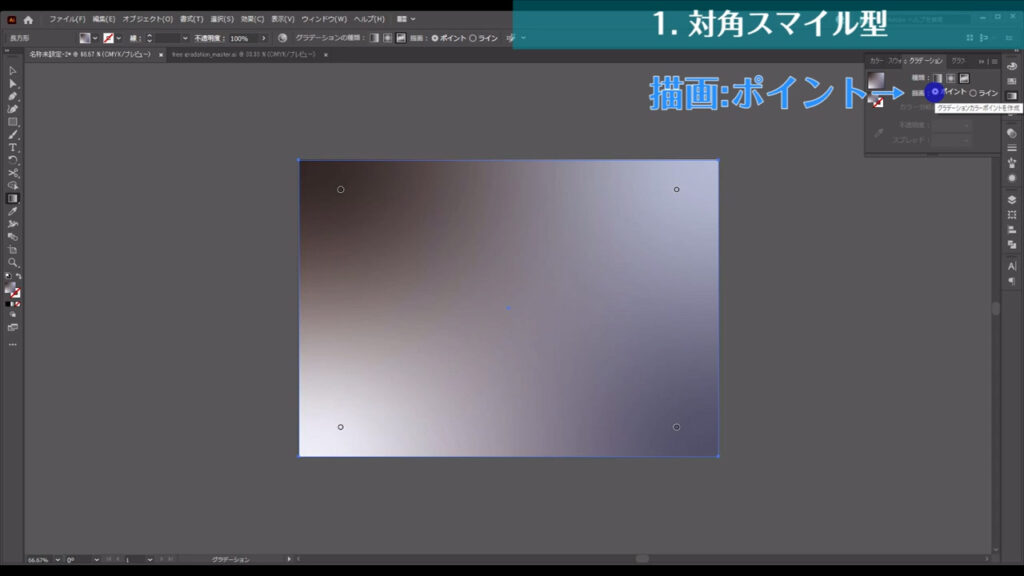
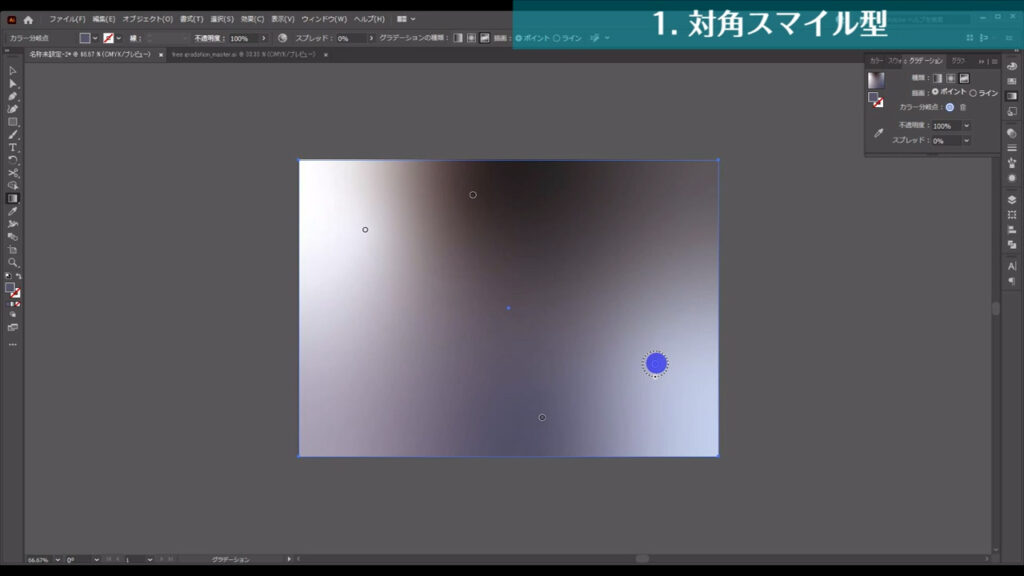
スマイルの目の部分は、グラデーションパネルの「描画」というところを「ポイント」にした状態で、

すでに設定されているポイントをドラッグすれば、完了です。

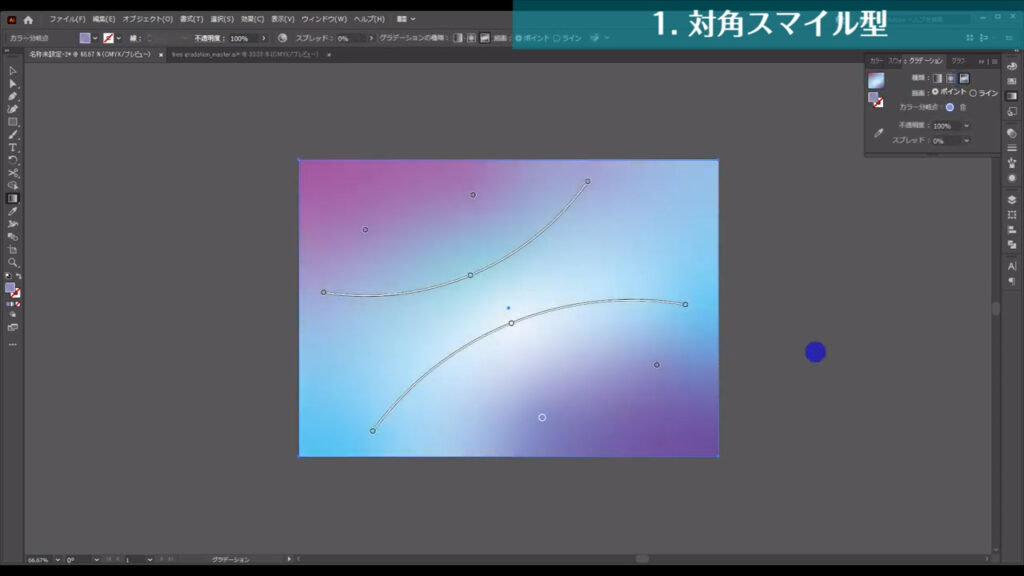
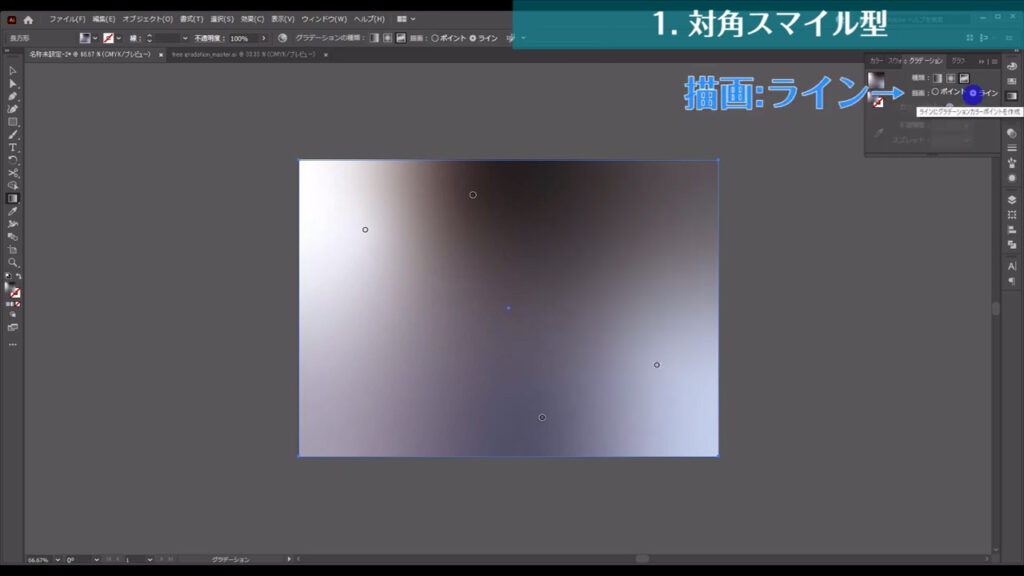
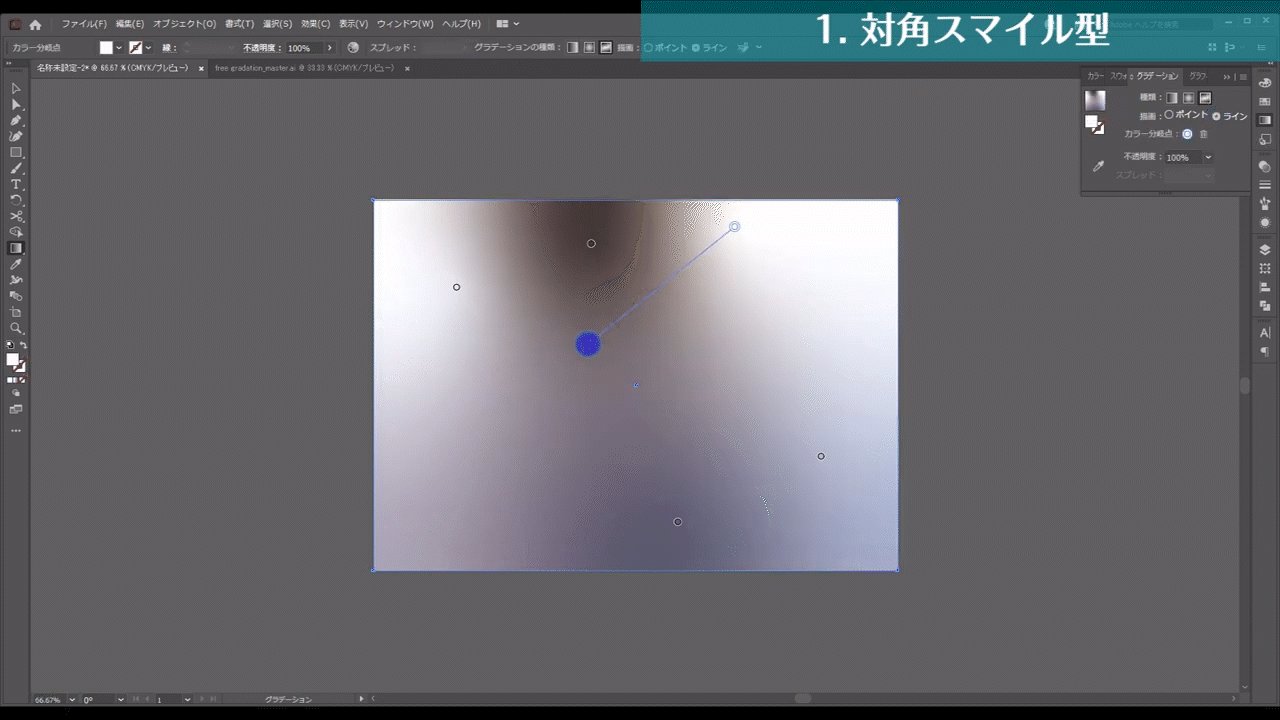
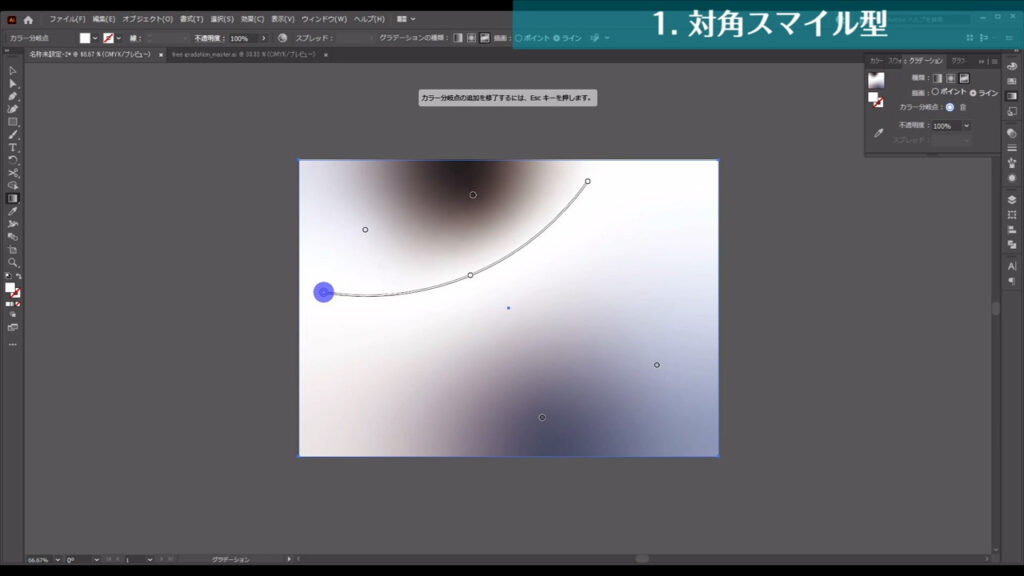
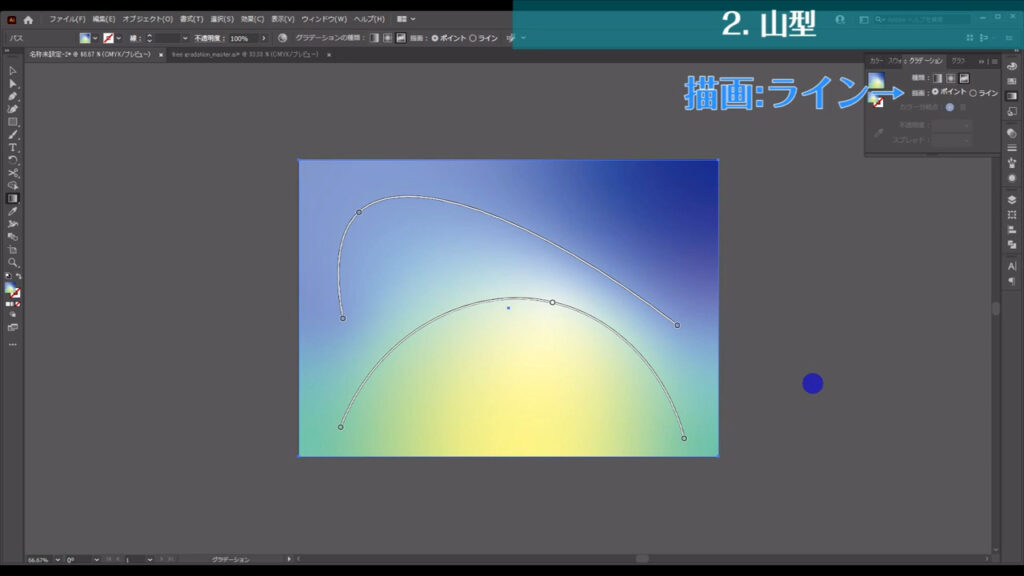
続いて、スマイルの口の部分は、「描画」のところを「ライン」に切り換えて配置します。

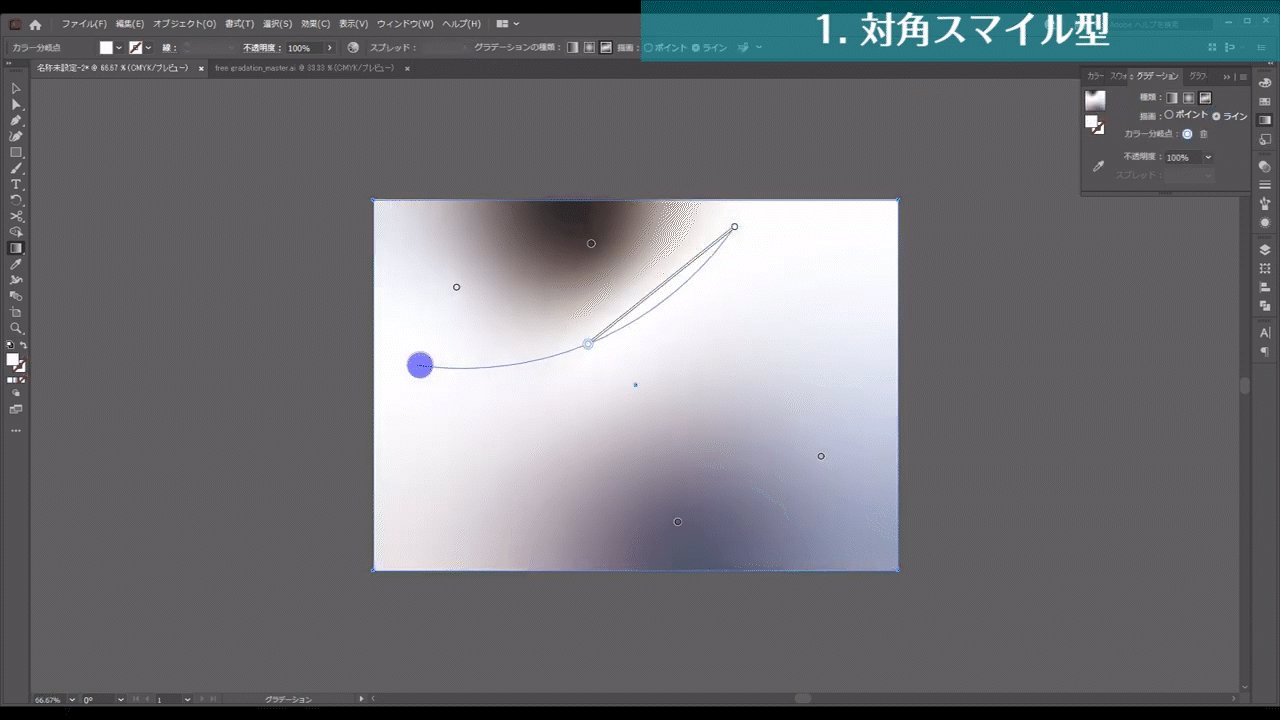
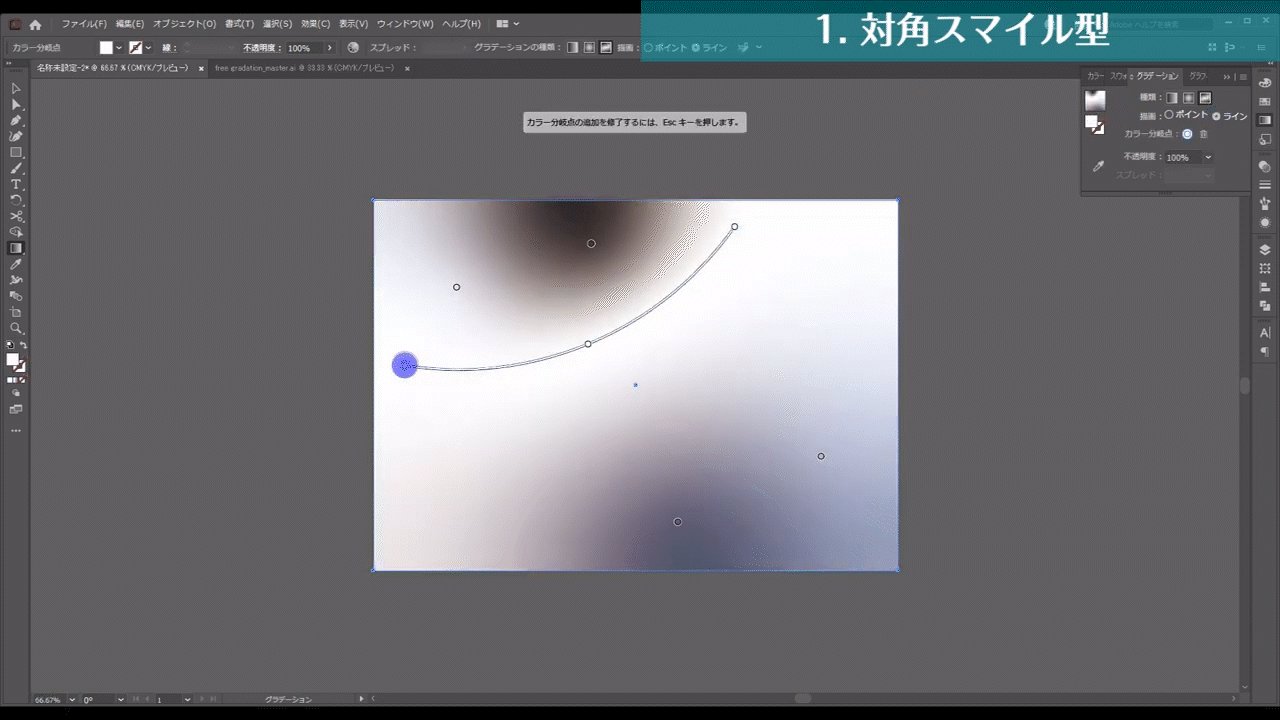
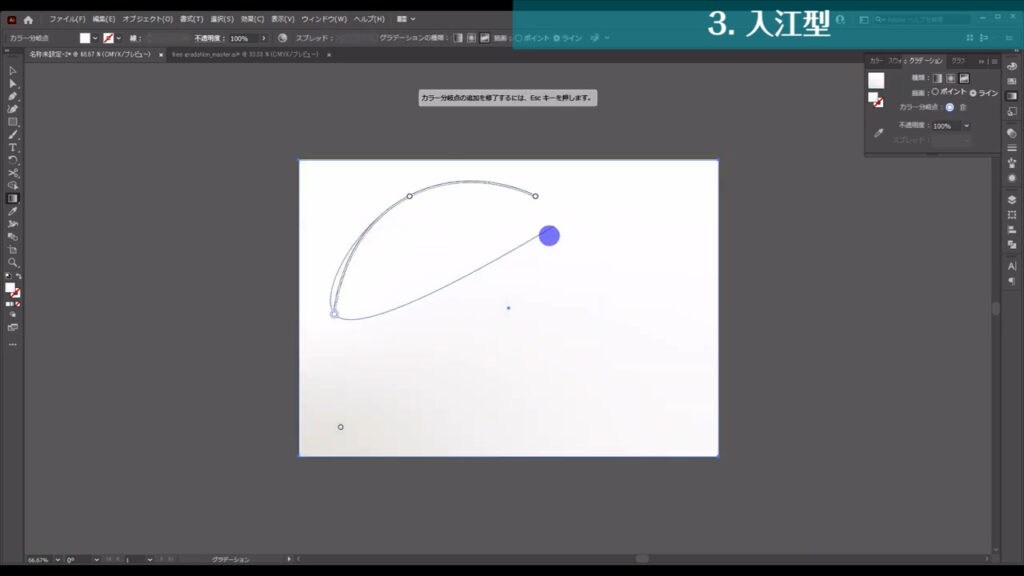
この状態で、下図(1枚目)のように左クリックで点と点をつなげていけば、3つ目の点を配置するときに曲線になります。


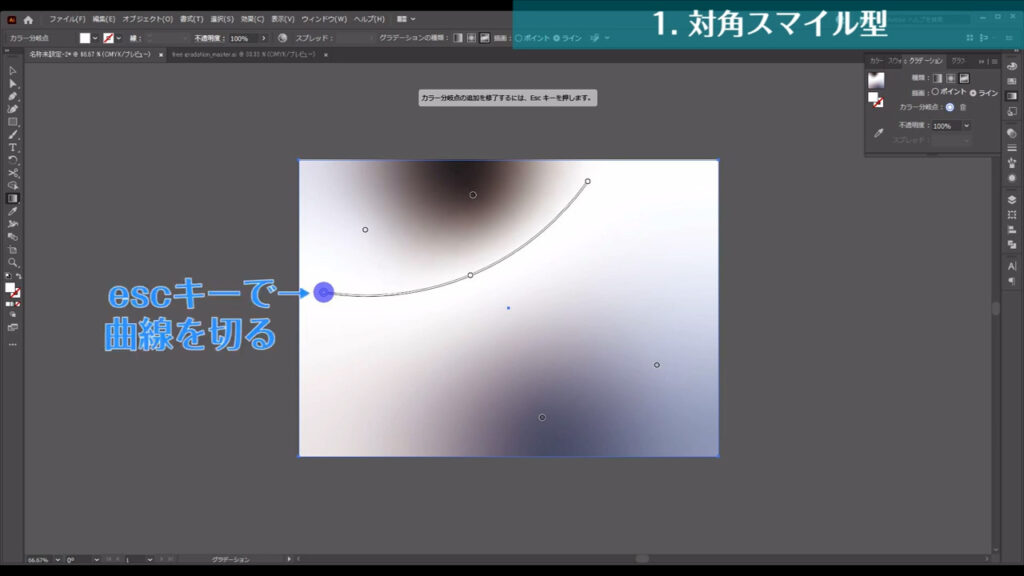
口を描き終わったら、escキーを押して、曲線を切ります。

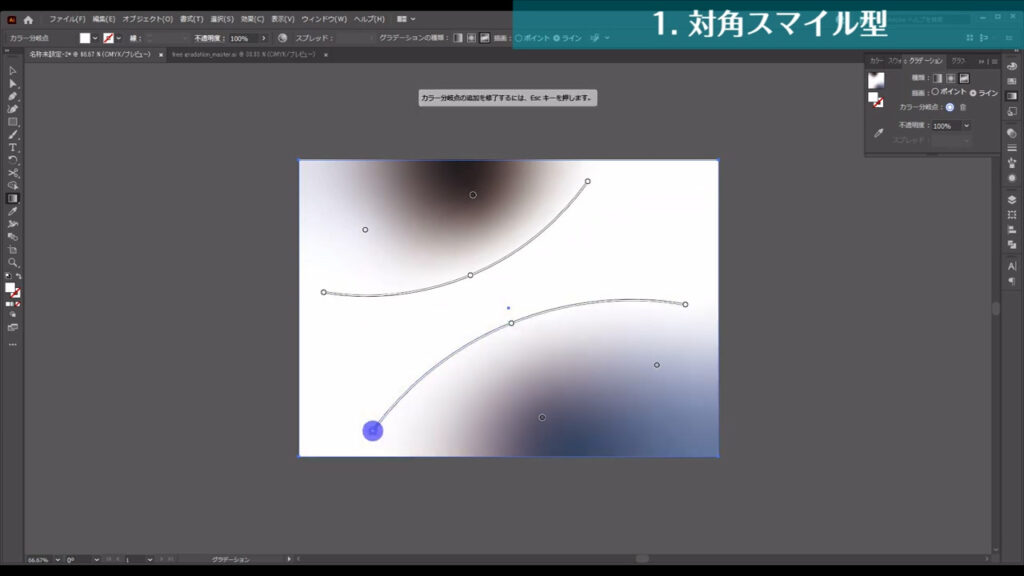
同じ要領で、対角にも口を描きます。

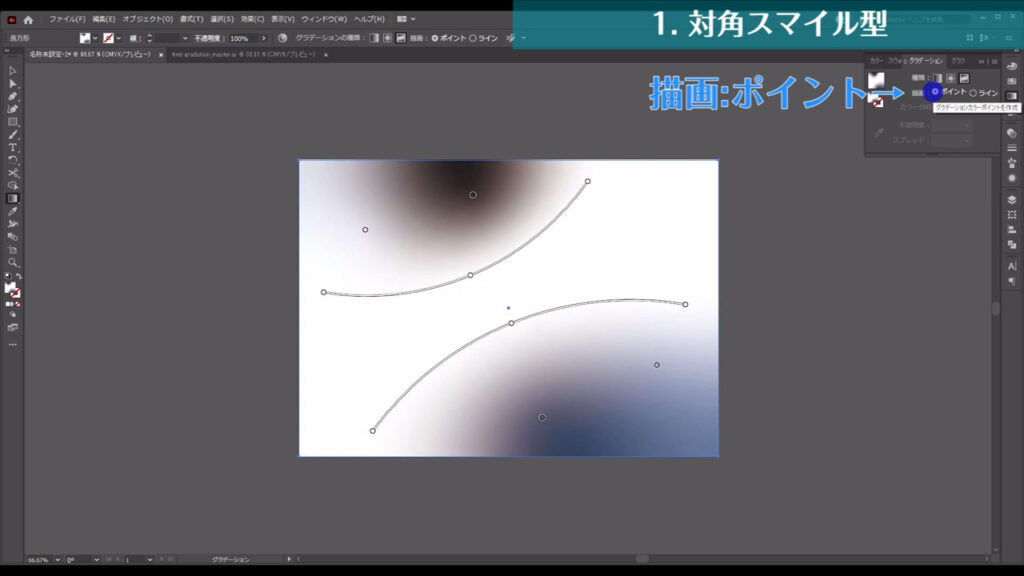
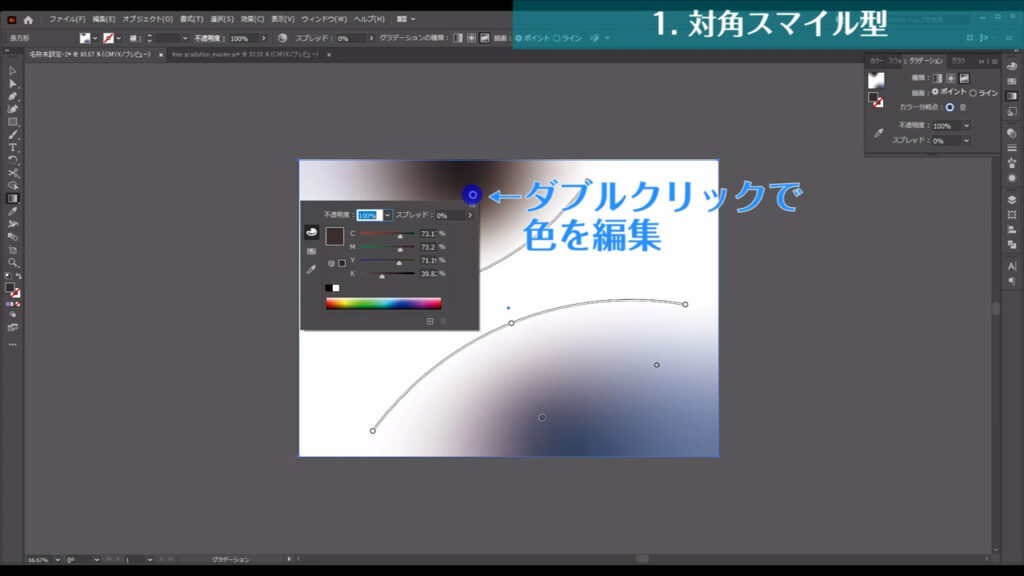
これが終わったら、再び「描画」を「ポイント」に切り換え、着色していきます。

ポイントをダブルクリックすれば、カラーパネルが表示され、色を編集することができます。

これで字幕(下図参照)のように色を設定します。

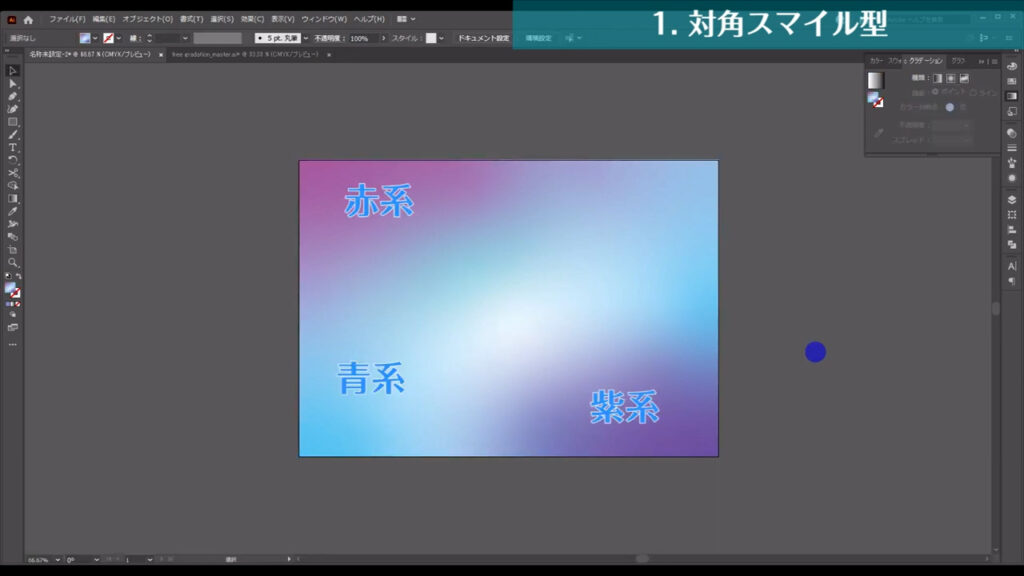
ポイントとしては、使う色の系統は多くても3種類に収めることと、

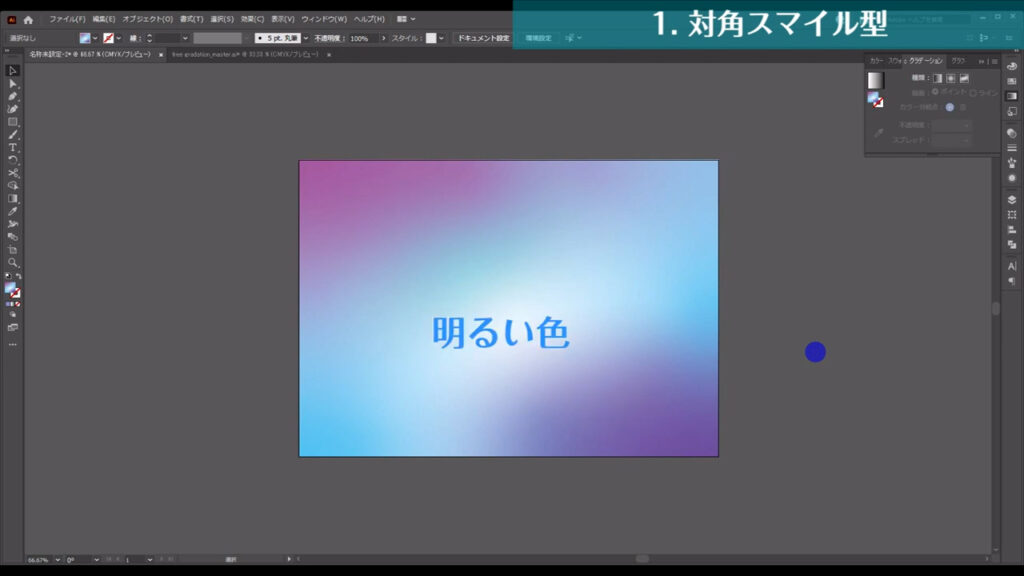
どこか一点だけは、周りより少し明るい色を設定することです。

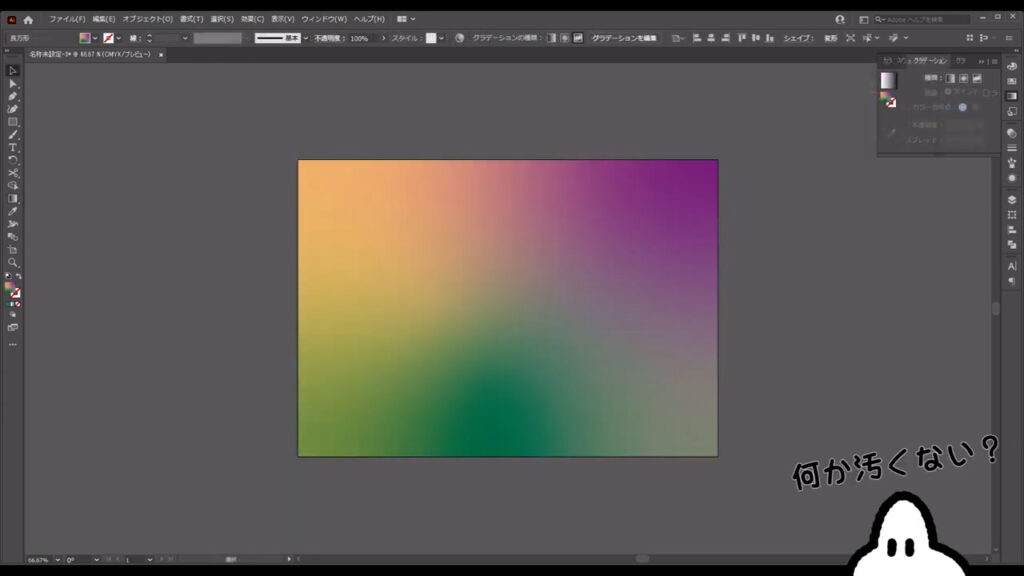
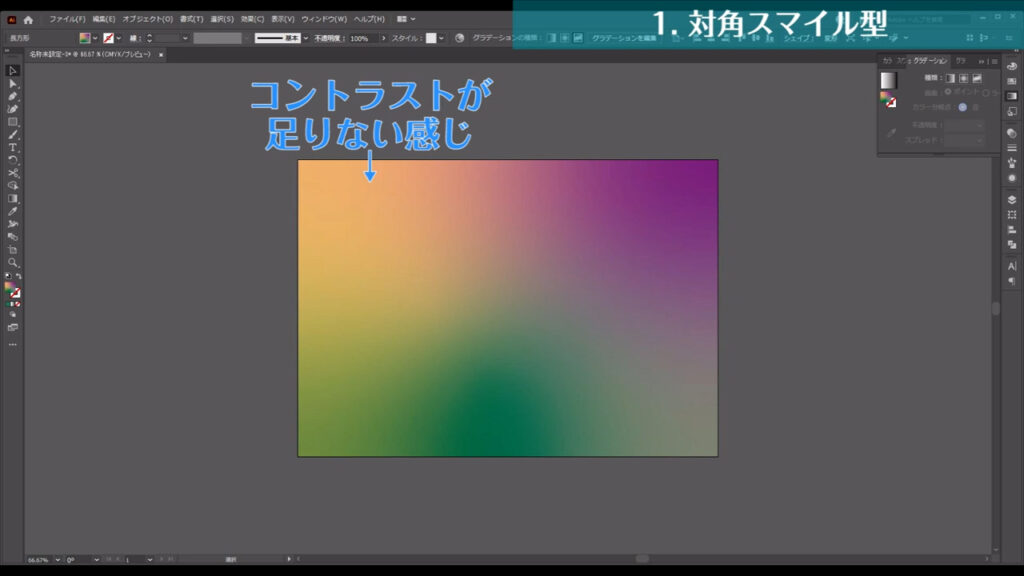
色が多いと汚く映る可能性が高いですし、

全体的に暗い色を設定すると、グラデーションがくすんで見えてしまいます。

これは「対角スマイル型」に限らず、これからご紹介するものにも共通することです。
山型
続いて「山型」です。

これは「描画」が「ライン」のみで形成されたものです。

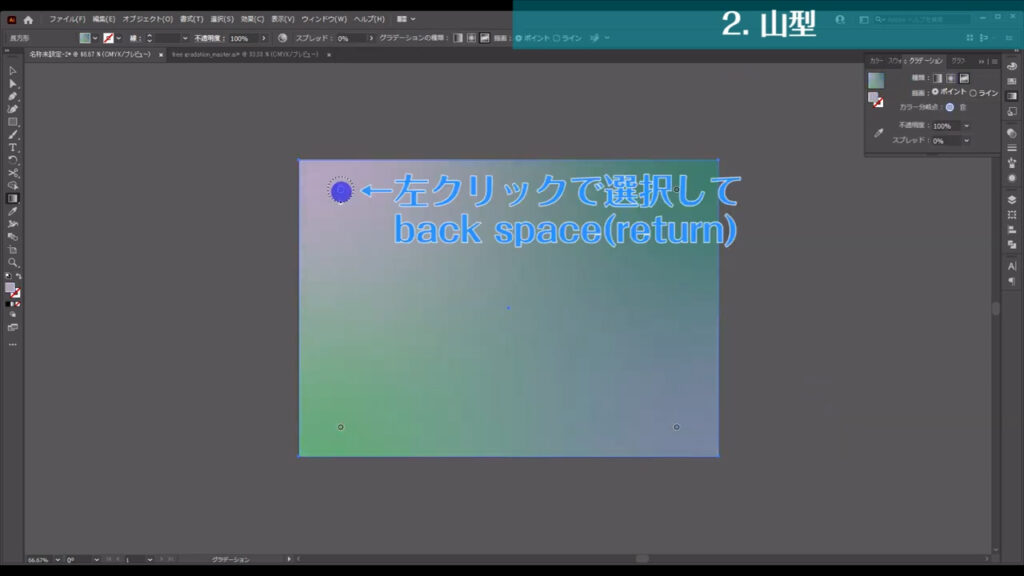
不要なポイントは、左クリックで選択した状態で、back space(delete)を押せば、消すことができます。

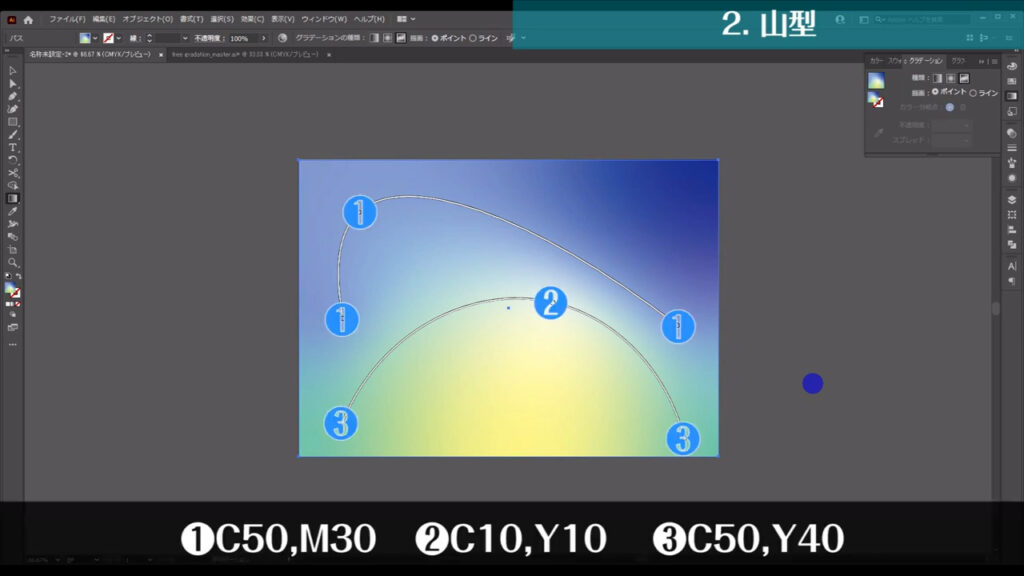
ラインの配置箇所は、下図のようになります。
色は字幕の通りです。

入江型
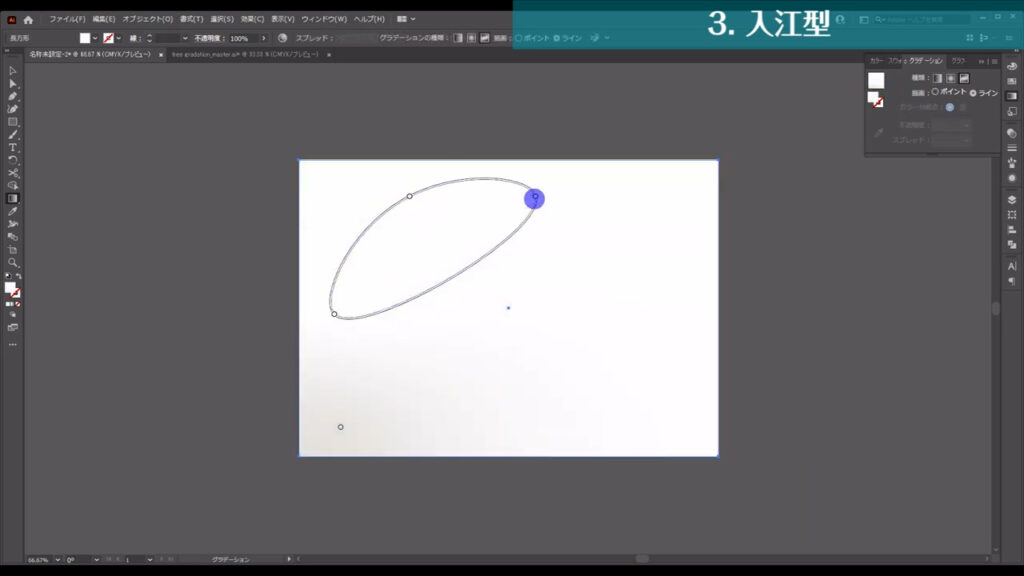
続いて「入江型」です。

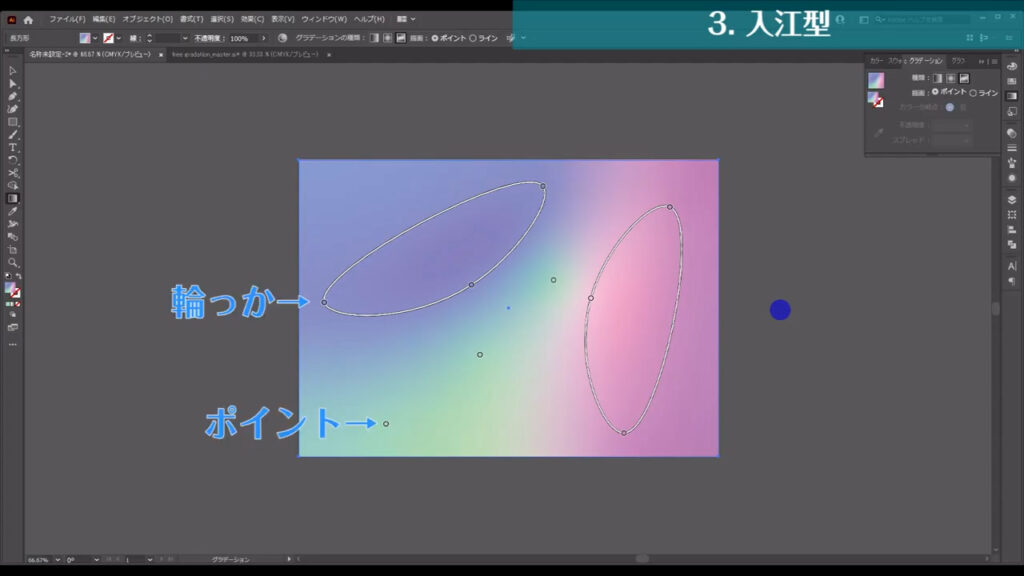
これは、「ポイント」と、「ライン」から作る輪っかで形成されたものです。

ラインは、始点と終点を結ぶと輪っかになります。


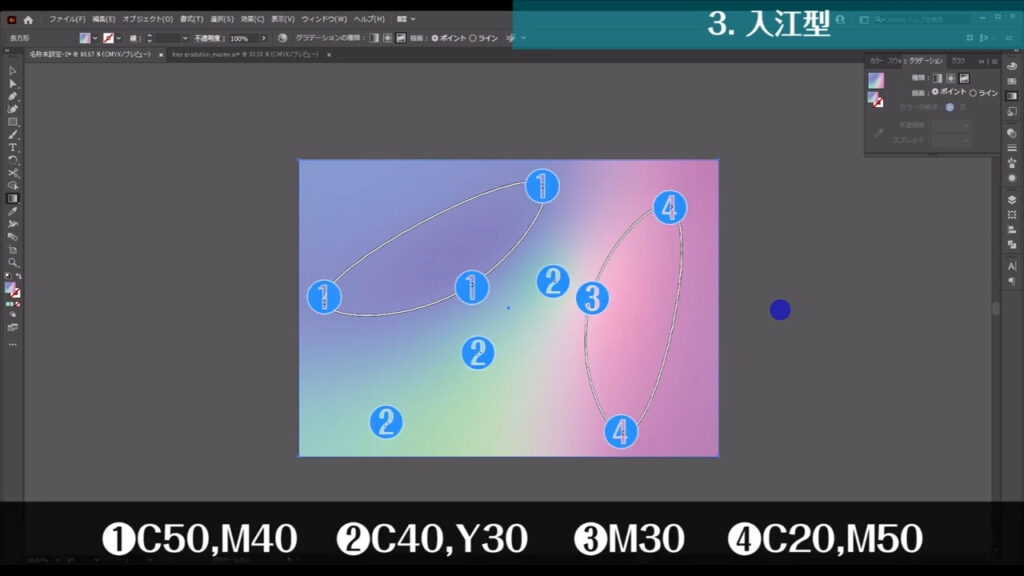
それを入江の両サイドに配置し、河口にはポイントを配置します。
色は字幕(下図参照)の通りです。

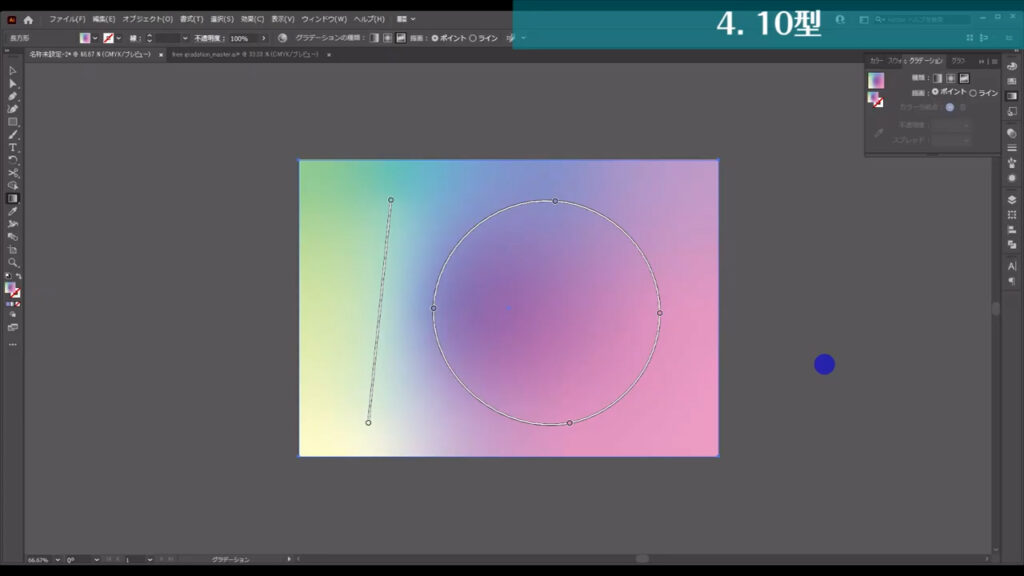
10型

これは数字の「10」の形通りです。
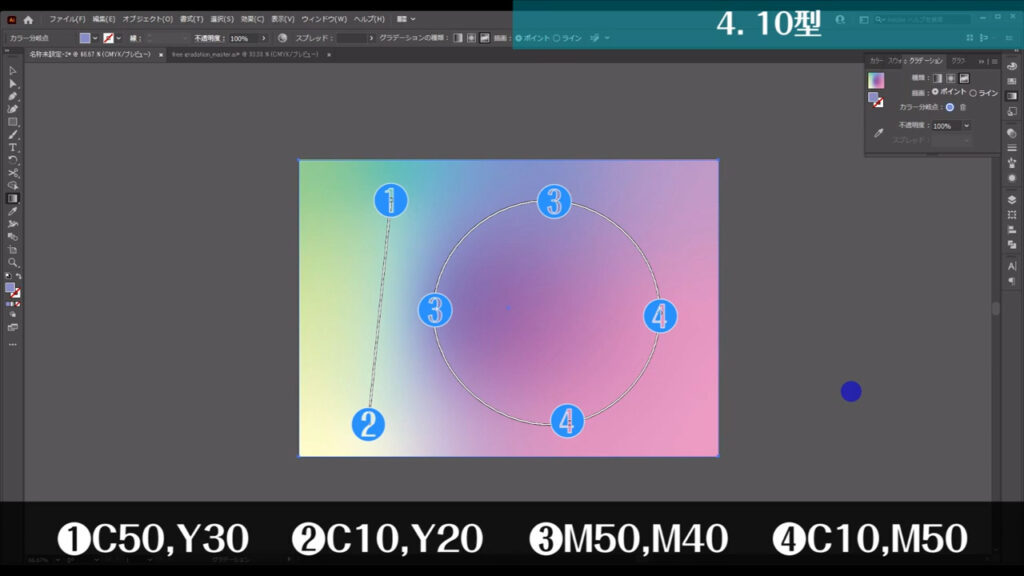
「描画」の「ライン」で下図のように配置します。

復習ですが、ラインを切りたいときは、escキーです。
色は字幕(下図参照)の通りです。

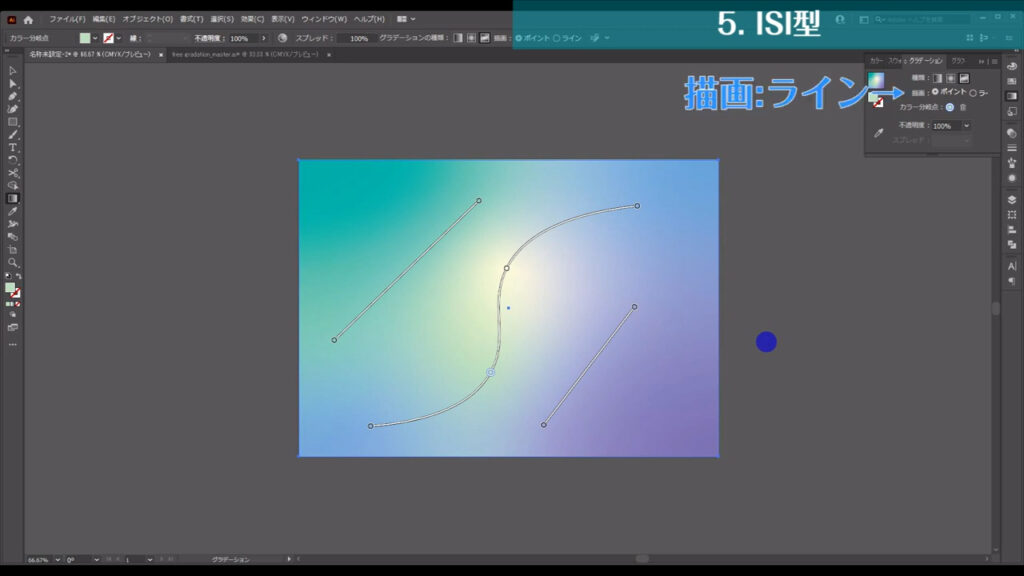
ISI型

これもローマ字の「ISI」の形通りです。
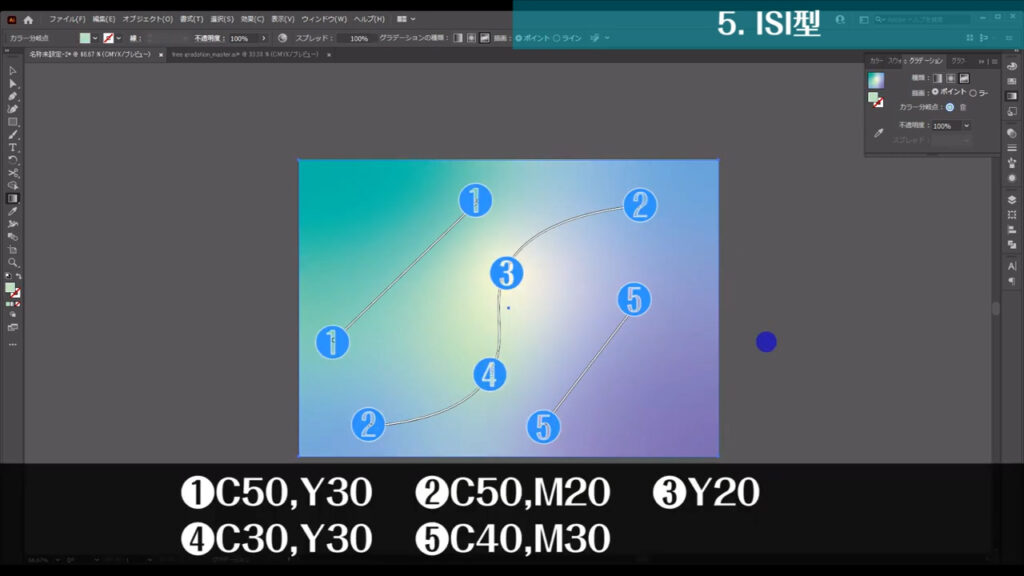
「描画」の「ライン」で下図のように配置します。

色は字幕の通りです。

小技
以上、美しいフリーグラデーションを作る方法5つでした。
これを元に自分なりにアレンジを加えて、もっと美しいグラデーションを作ってみるものありです。
ポイントやラインの配置を少し変えるだけで全く違った映り方になることもあるので、ぜひ、あなた自身の目で見て、色を着けていただきたいと思います。
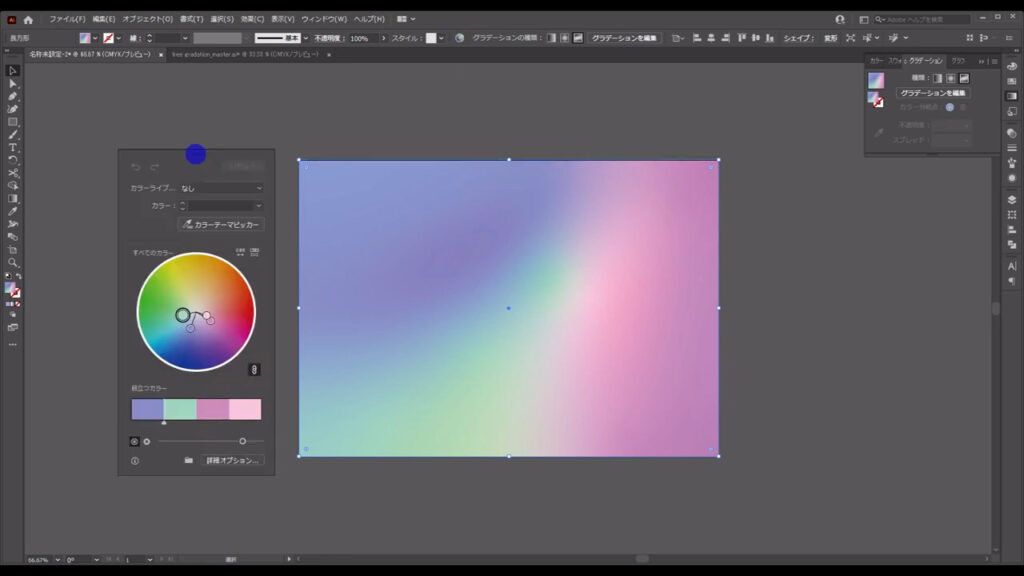
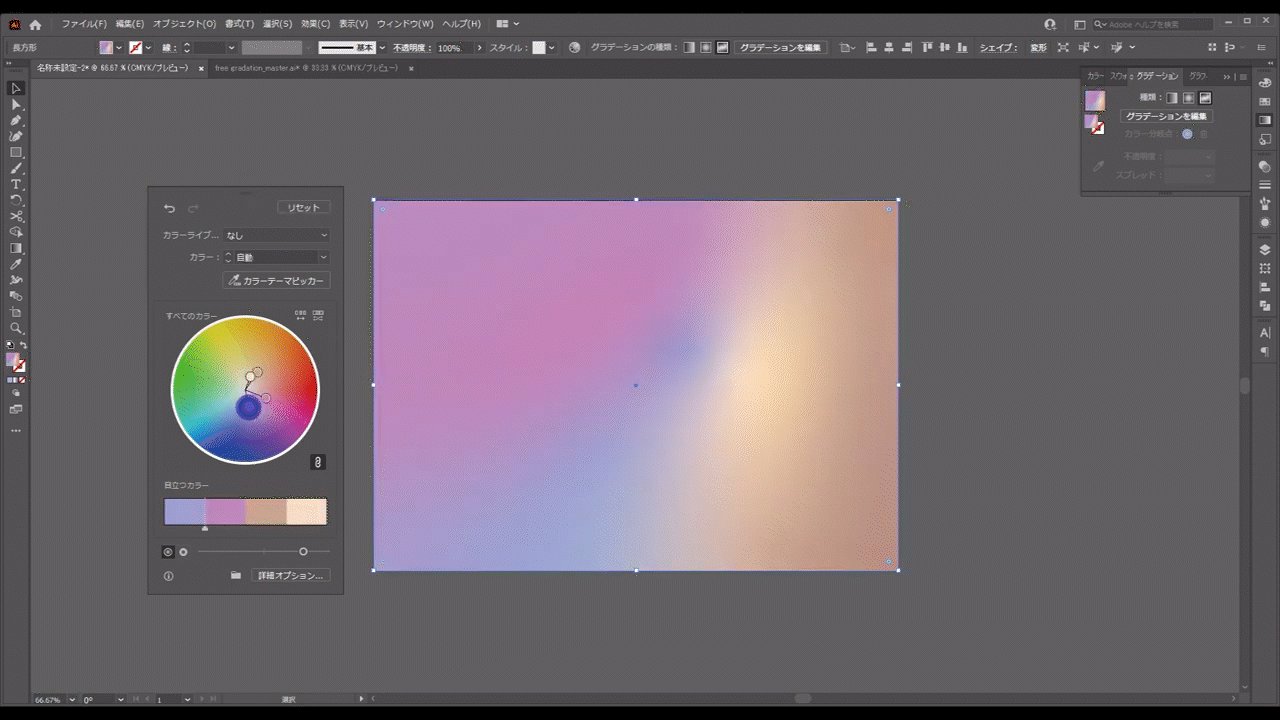
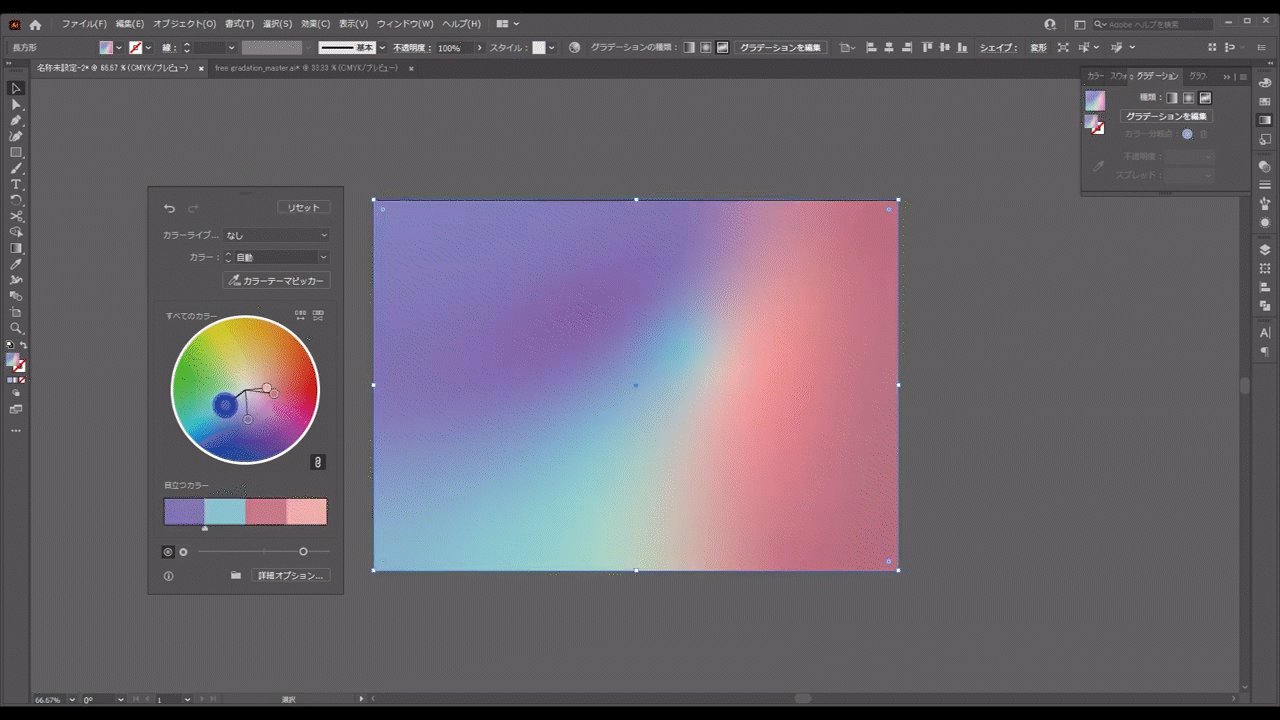
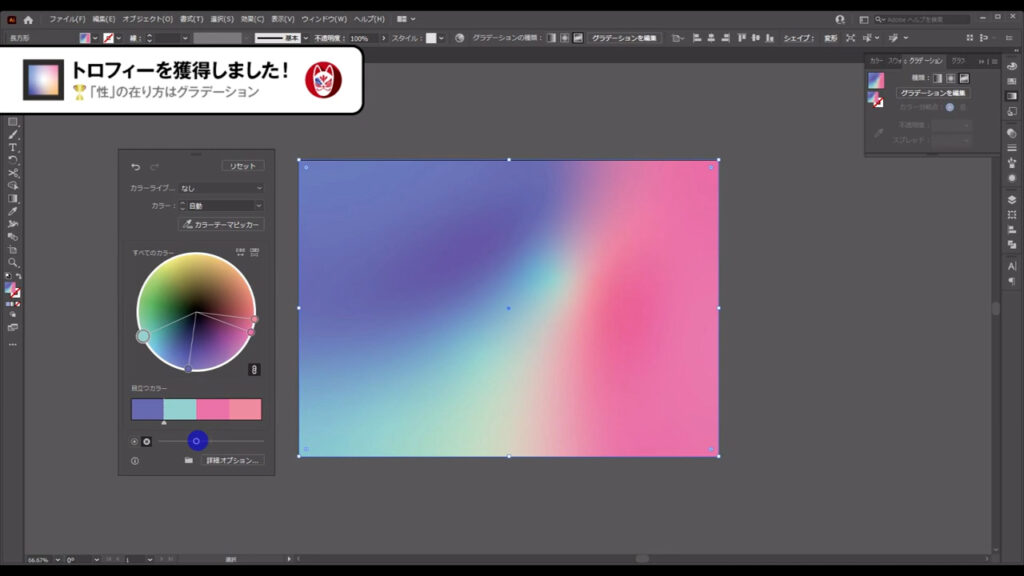
因みに、フリーグラデーションのかかった図形を選択ツールで選択した状態で、ここの「オブジェクトを再配色」を押すと、

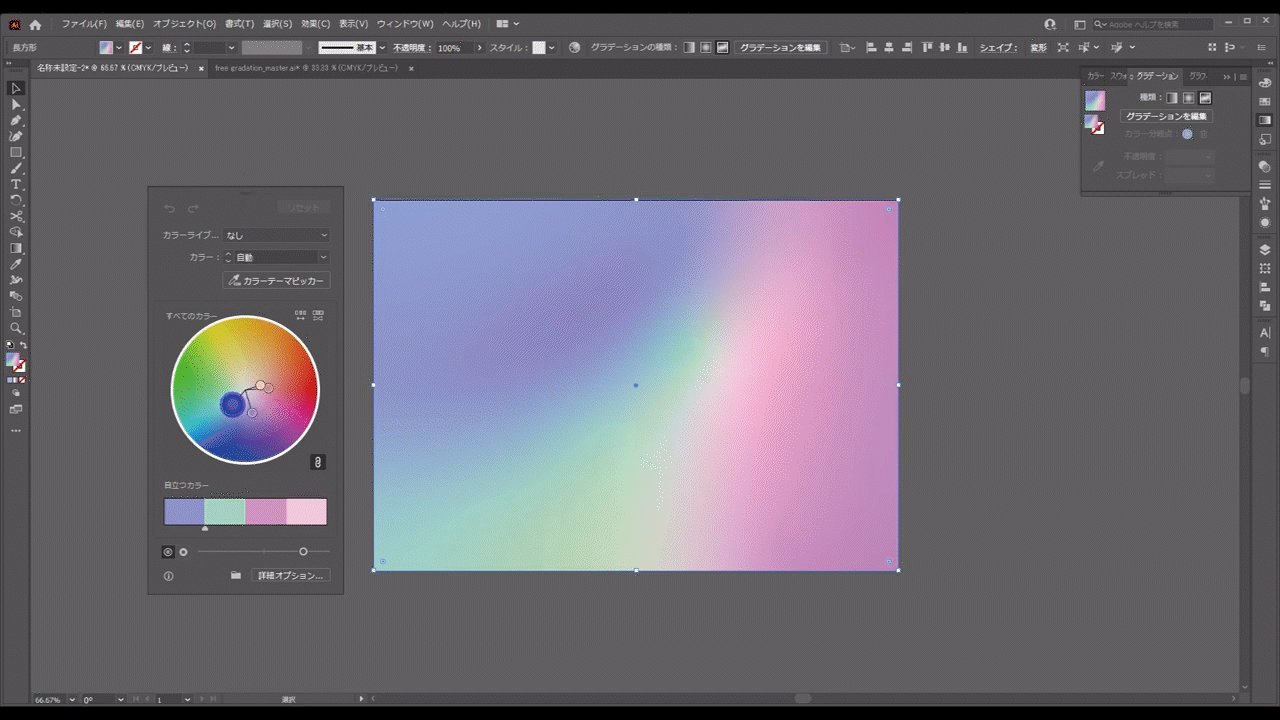
下図のようなパネルが開くので、

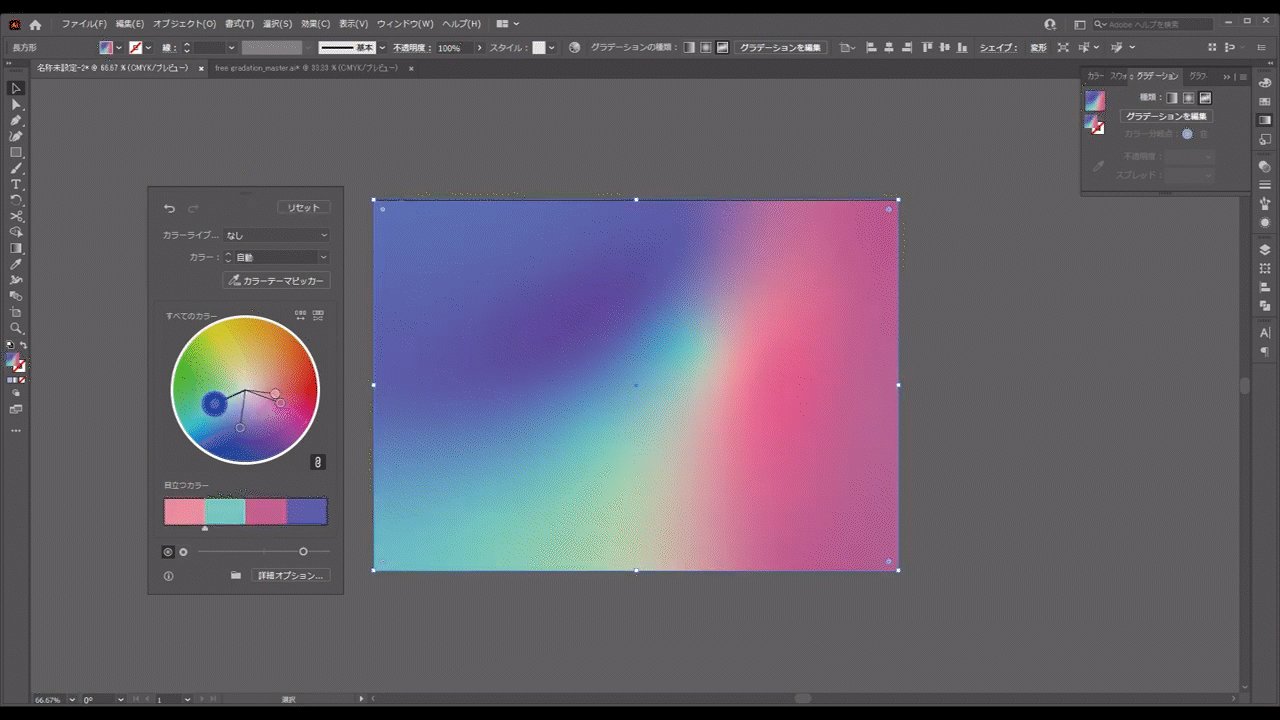
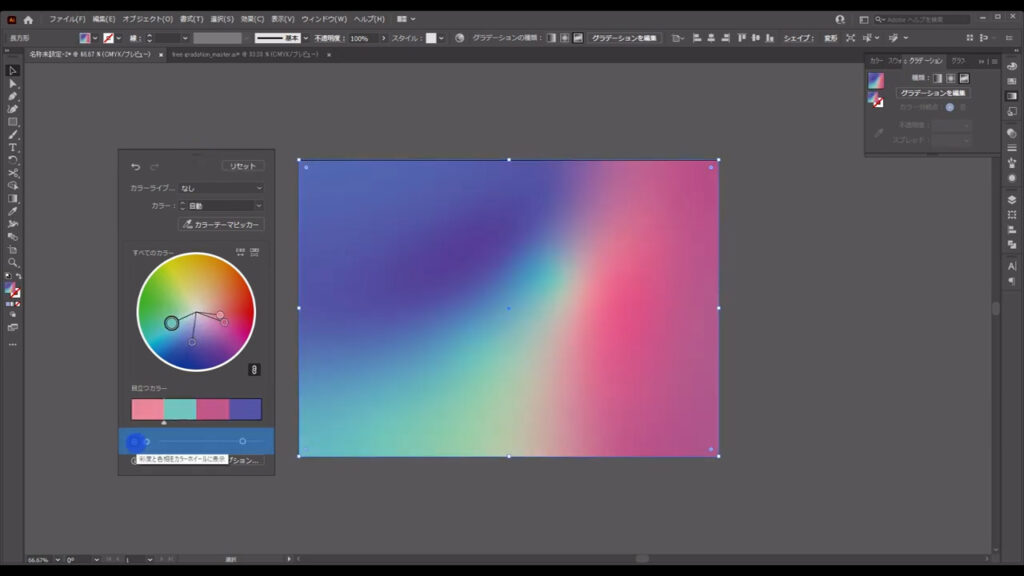
ちょっと色合いを調整したいときは、下図のようにハンドルをドラッグしたり、

下図マーキング部分のボタンとバーから明度や彩度を変えれば、

調整が可能です。

今回の記事は、ここまでです。
最後までお読みいただき、ありがとうございます。
無料で完成素材をダウンロード↓
フリーグラデーションイラスト – No: 22120520/無料イラストなら「イラストAC」をイラストACでチェック!




コメント