この記事には広告が含まれています。
こんにちは、イラレ常人です。
今回はスマホのゲームにありそうなエレメントボタンを作っていきます。
この系統のボタンは細かい色の調整がポイントになることもあり、フォトショップで作るときもありますが、イラレでもサクッと作れてしまいます。
無料で完成素材をダウンロード↓
属性ボタンセットイラスト – No: 22723768/無料イラストなら「イラストAC」をイラストACでチェック!
それでは、さっそく本編にいきましょう。
ボタンのベースを作る
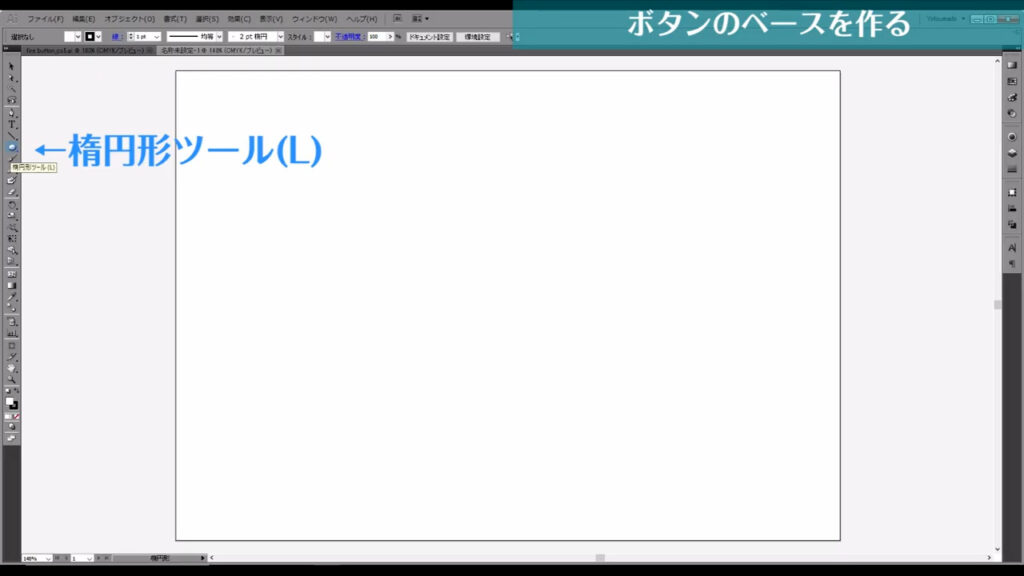
まず楕円形ツールに切り換えて適当なところで左クリック、サイズ設定のウィンドウが出てくるので、直径「90mm」の正円を作ります。
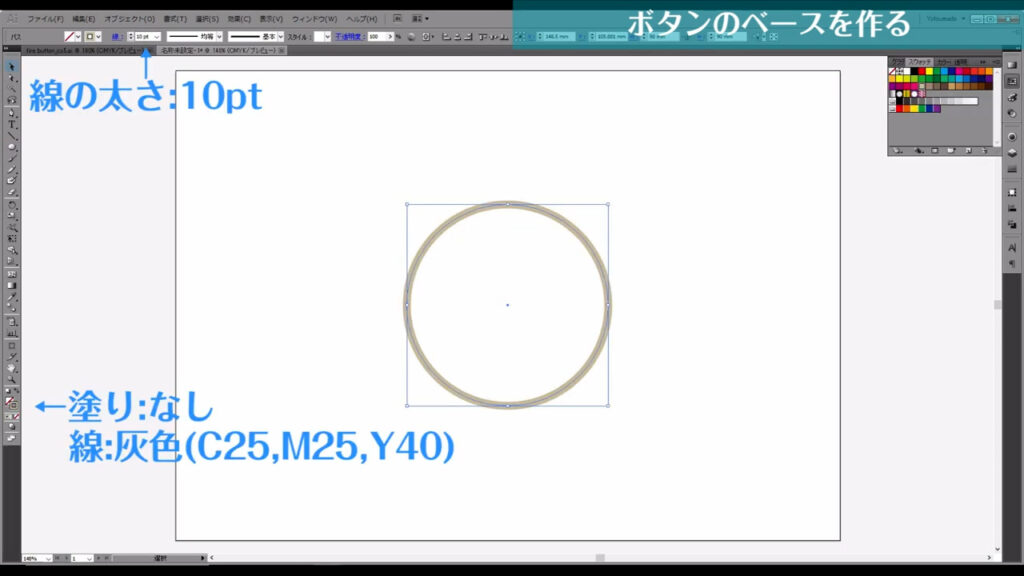
塗りはなし、線と線幅は下図(3枚目)のように設定します。



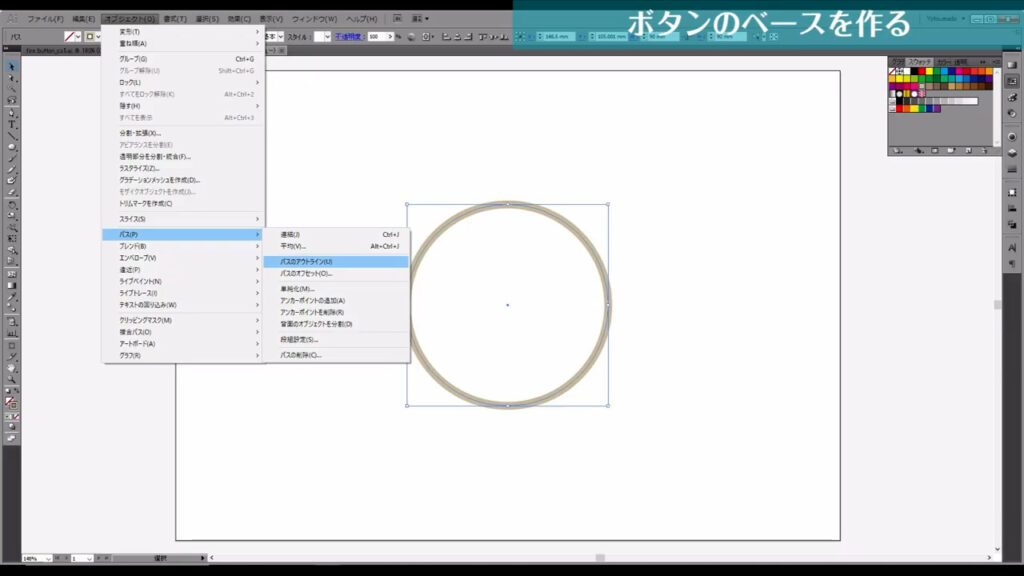
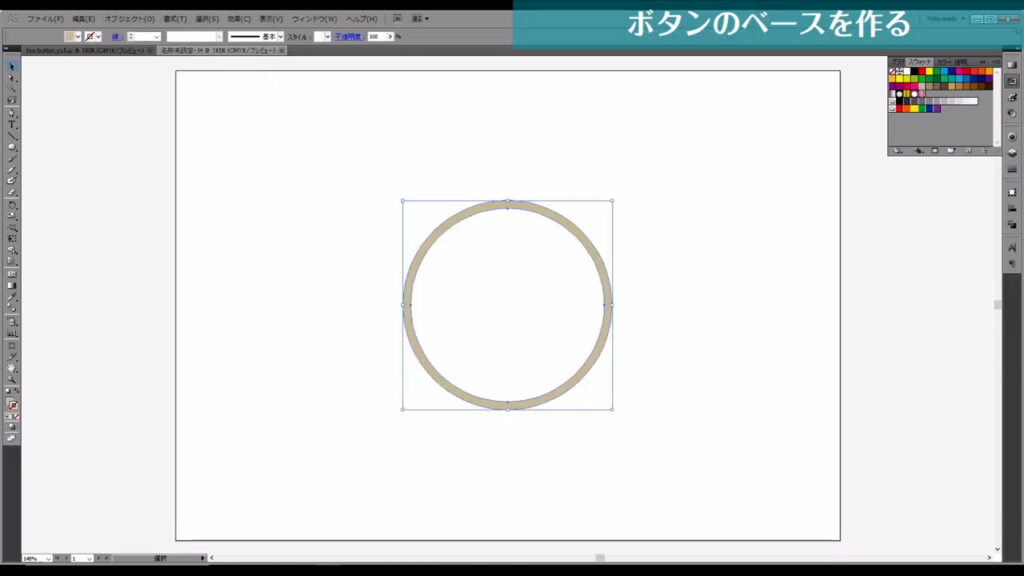
そうしたら、この正円を選択した状態で下図の手順で、「パスのアウトライン」を実行します。

これによって正円は線の太いマルではなく、輪っかの形をした図形になります。

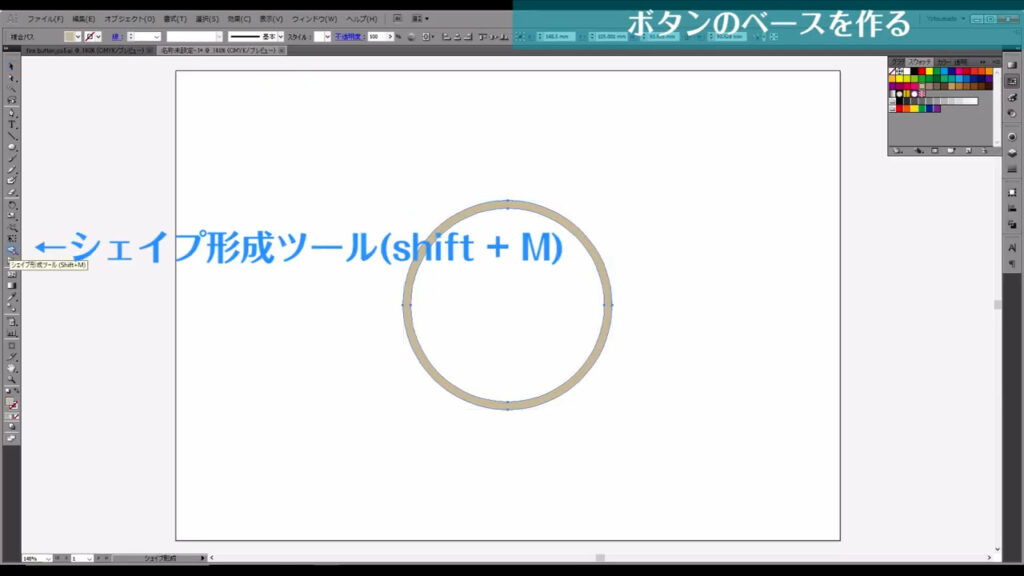
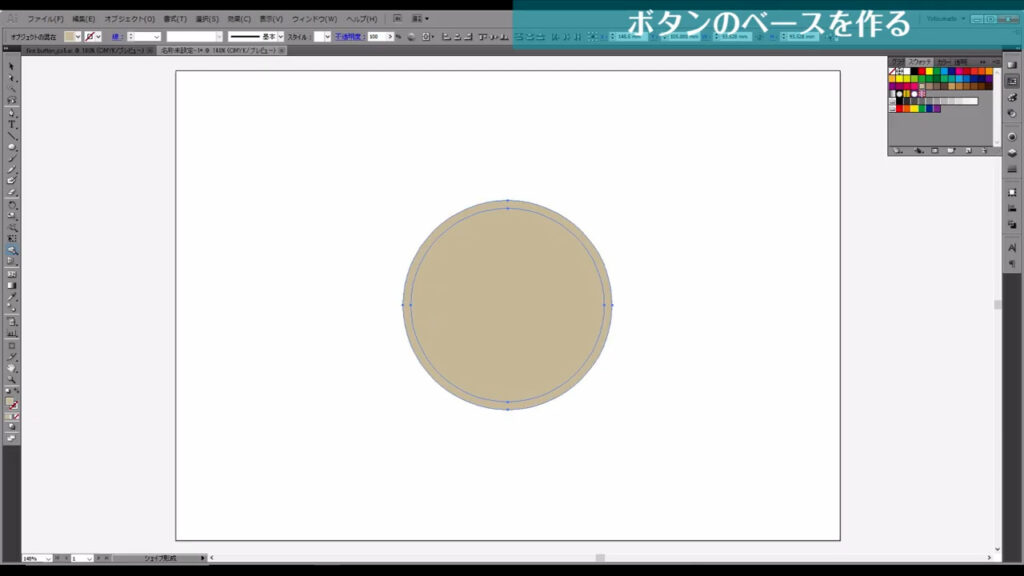
次に、この輪っかを選択した状態で「シェイプ形成ツール」に切り換え、輪っかの中を左クリックします。

シェイプ形成ツールは、下図のようにパスで囲まれた部分を図形、つまりシェイプにしてくれるツールです。

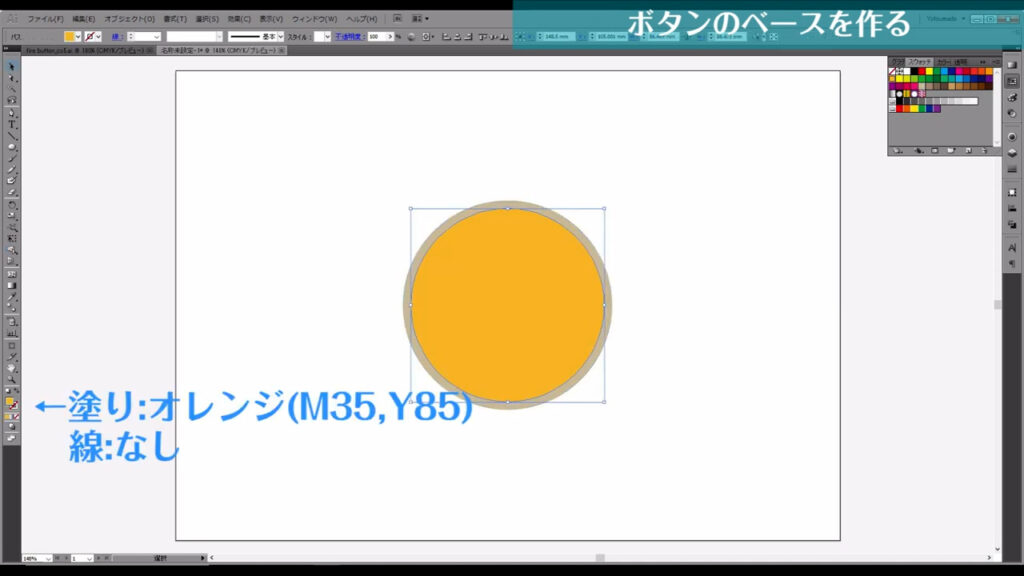
この図形の塗りはオレンジに設定しておきます。
線はなしです。

ここまできたら次のステップです。
立体感をつける
輪っかの部分から立体感をつけていきます。
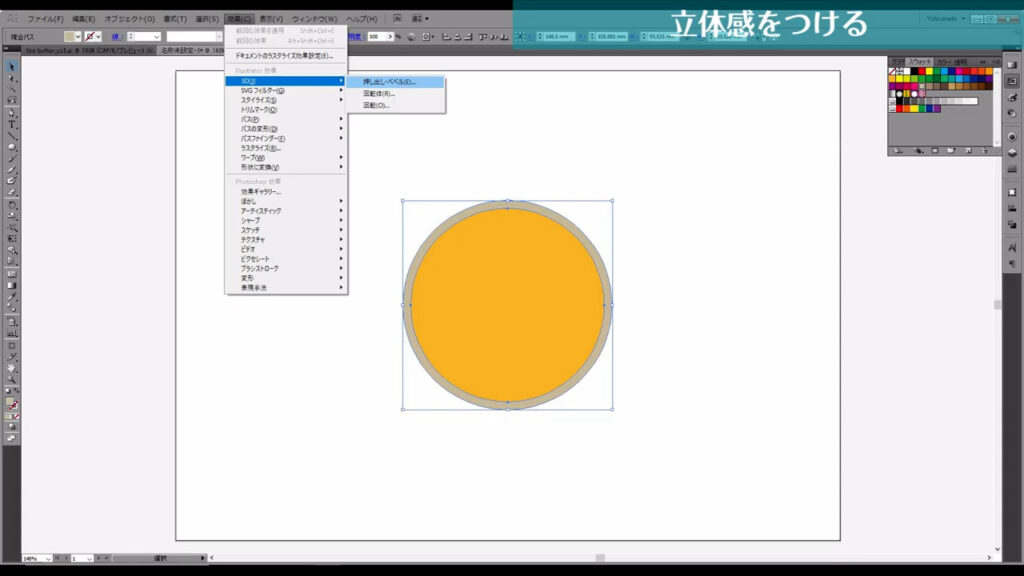
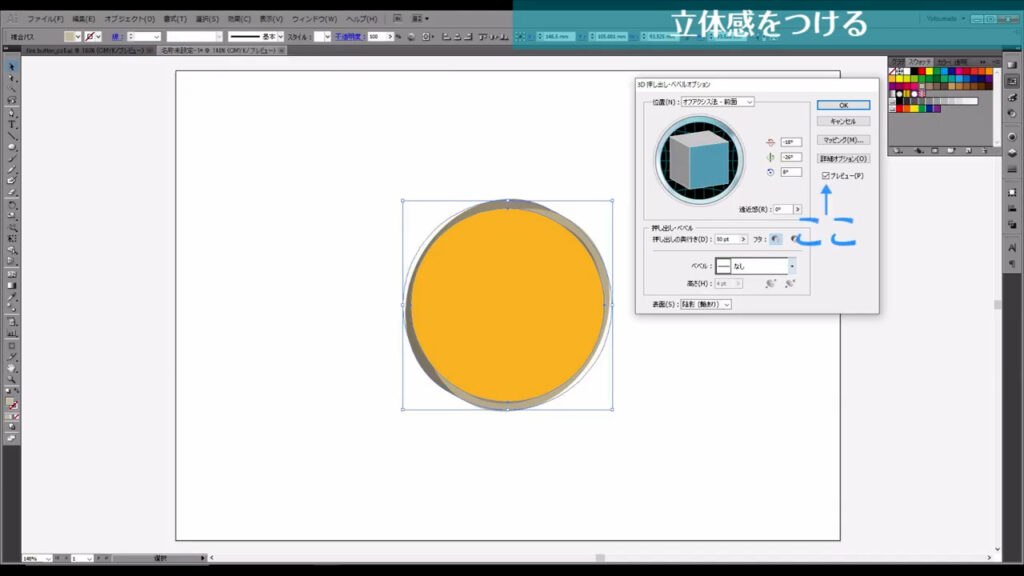
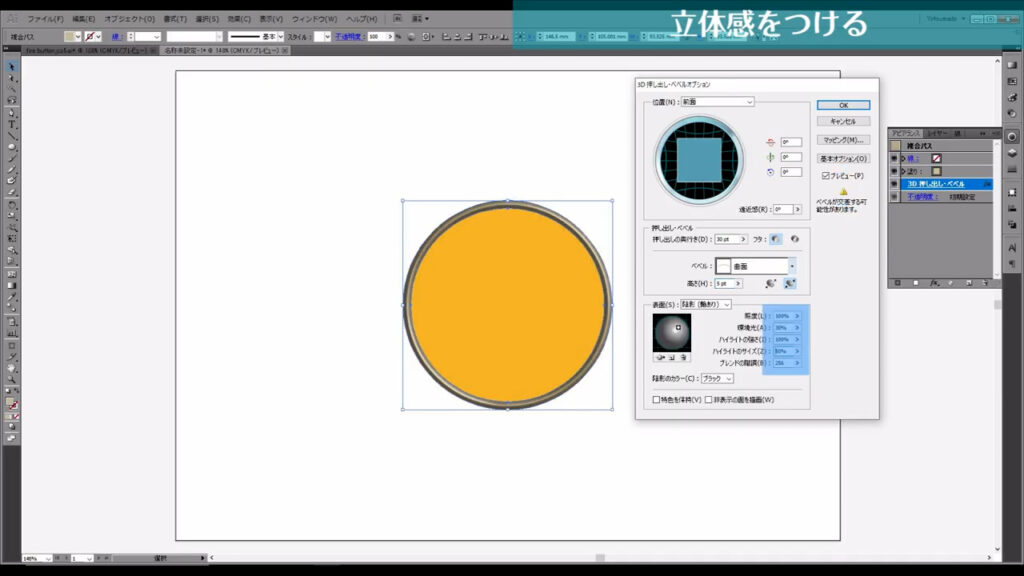
輪っかを選択した状態で、下図の手順で「押し出し・ベベル」へと進んでいきます。
※バージョンのCC以降は「3Dとマテリアル」「3D(クラシック)」から「押し出しとベベル(クラシック)」へと進んでいきます。

下図のようなウィンドウが開くので、まずプレビューにチェックを入れ、

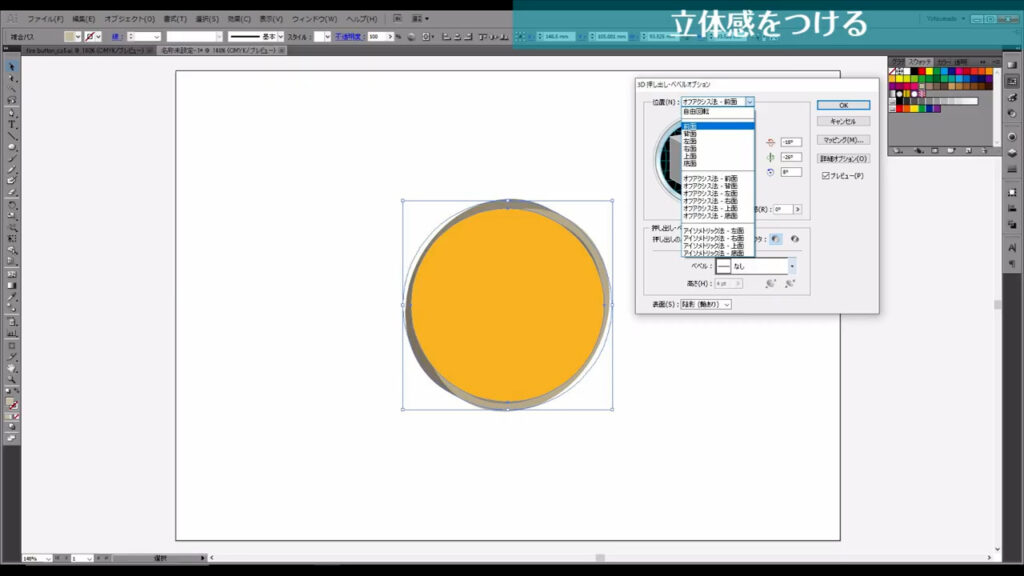
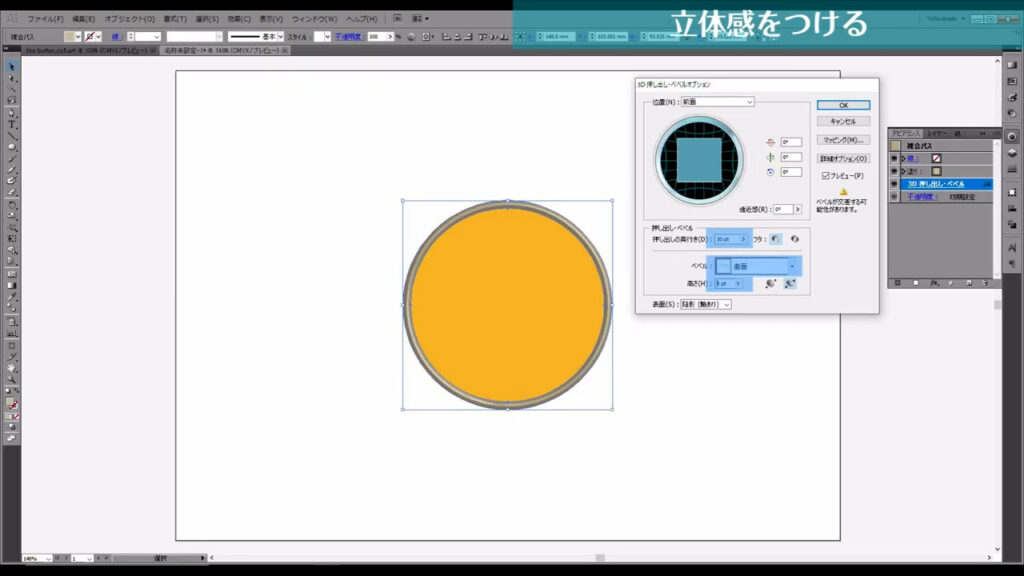
「位置」のところを「前面」にし、

その他はマーキング部分(下図参照)のように設定します。

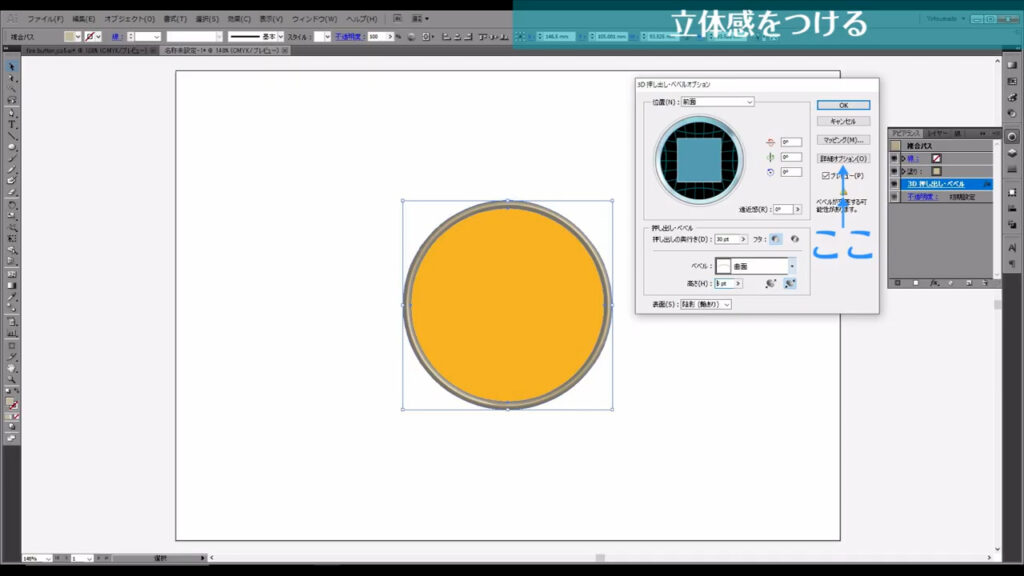
このままだと陰影が少し物足りない感じがするので、「詳細オプション」というところを押し、マーキング部分(下図2枚目)のように設定して、OKを押します。


これで輪っかの立体加工は終わりです。
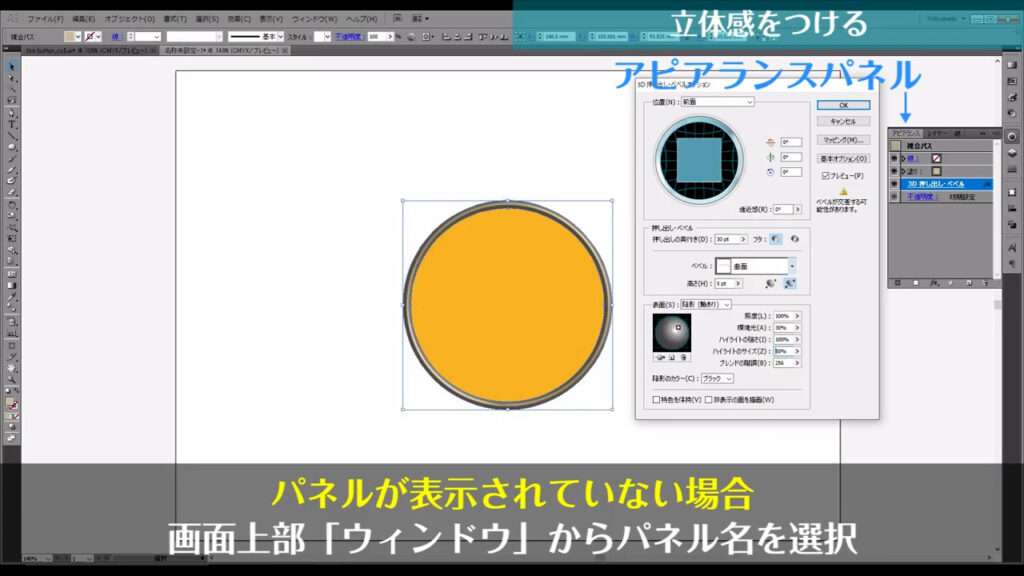
因みに、この立体設定はアピアランスパネルから再度変えることが出来ます。

次に、輪っかの中に立体感をつけていきます。
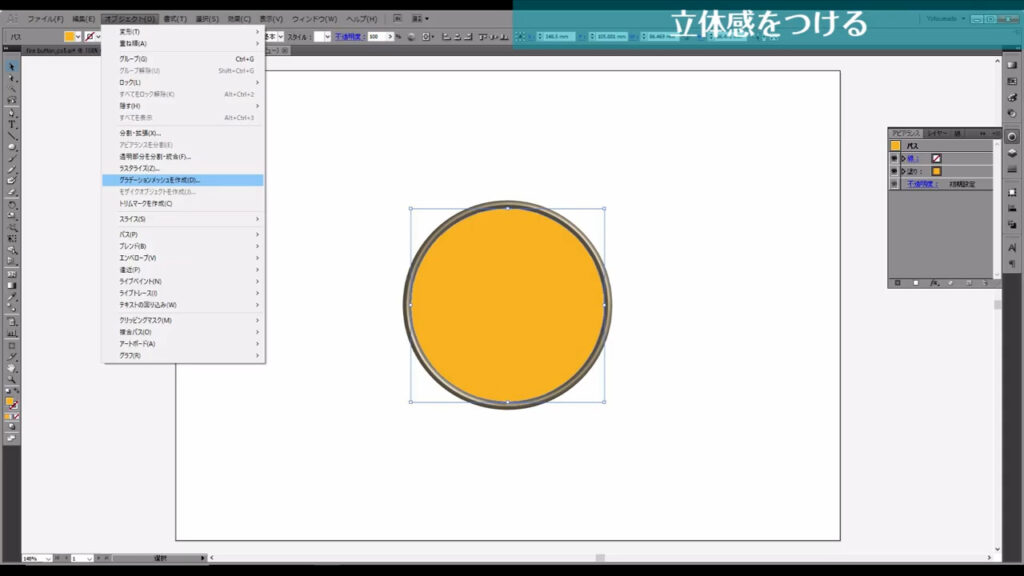
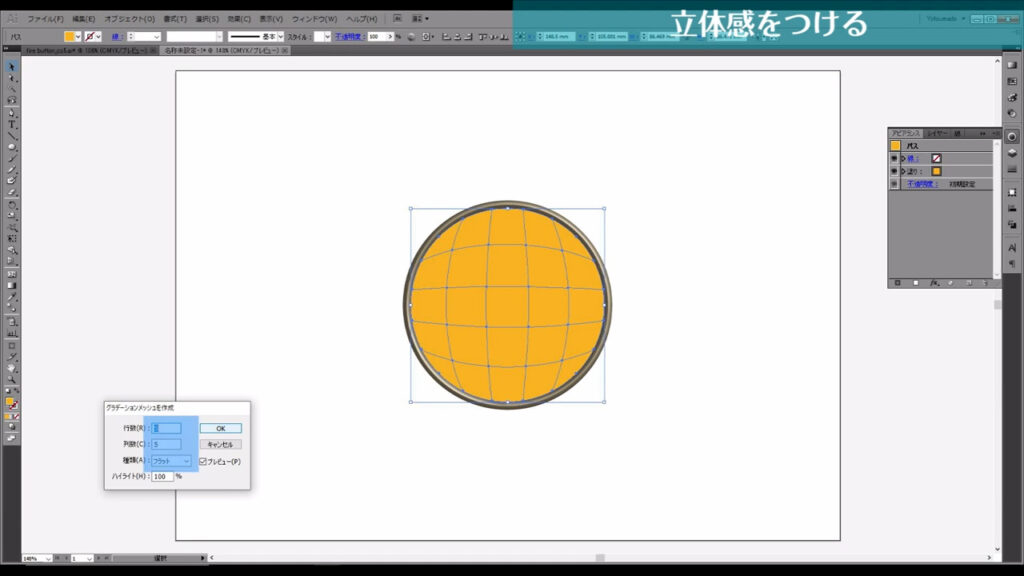
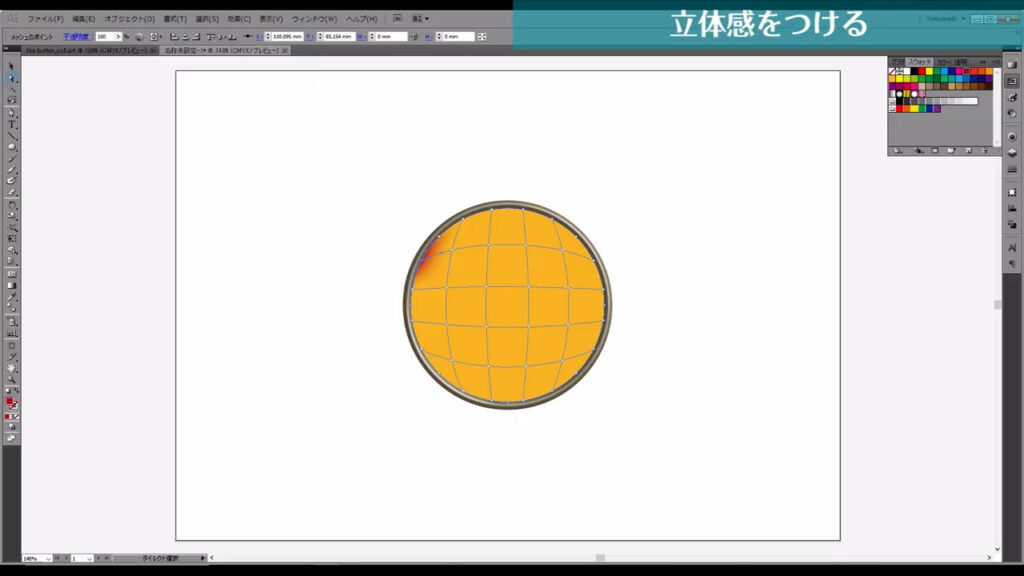
中を選択した状態で、下図の手順で「グラデーションメッシュを作成」へと進んでいきます。

下図のような画面が出てくるので、マーキング部分のように設定して、OKを押します。

これによって、図形の色を部分的に変更できるようになります。

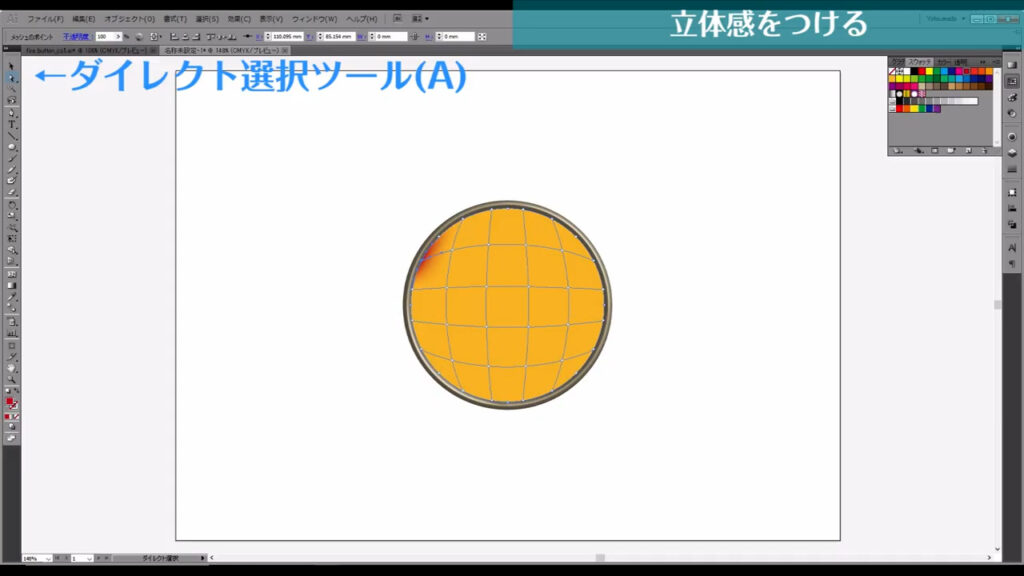
ダイレクト選択ツールに切り換えてメッシュの交点を左クリックすると、その部分の色だけを変えられます。



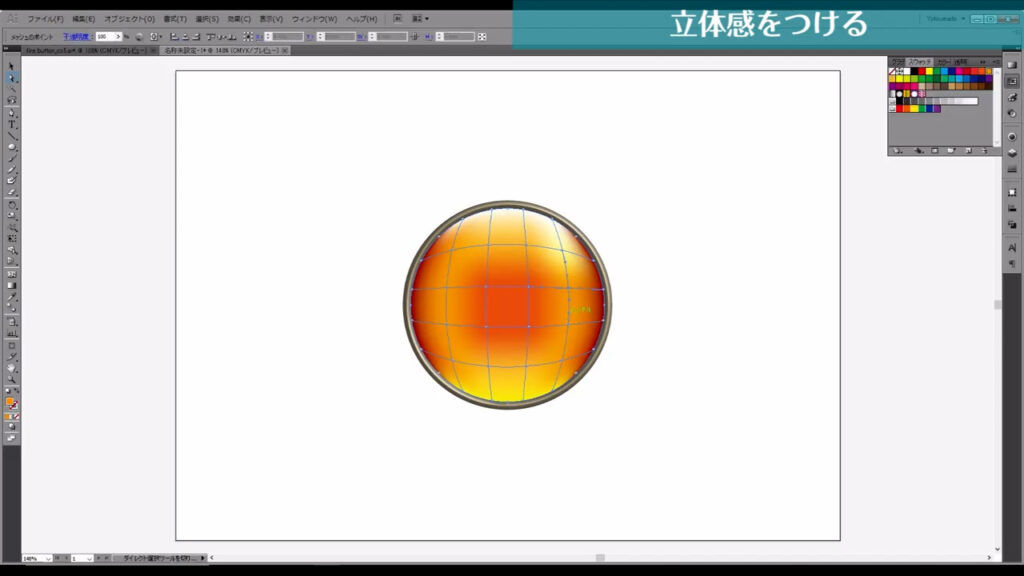
色の付け方にはライティングの知識が役立ちますが、難しく考えることはありません。
ポイントは3つだけです。
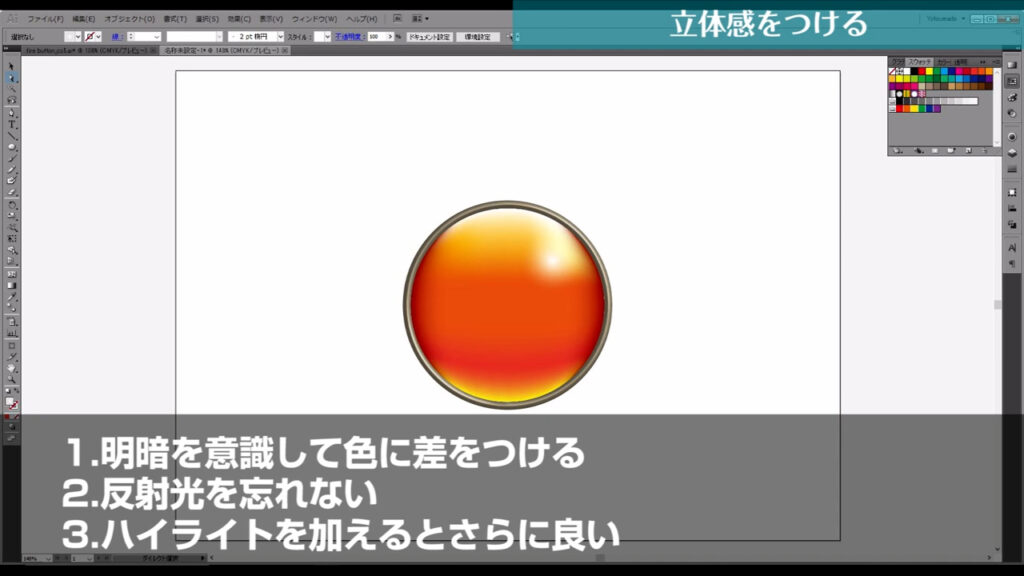
1.明るいところと暗いところを意識して色に差をつける
2.反射光を忘れない
3.ハイライトを加えるとさらに良い

1つ目は当たり前のことですが、少し目立つ方がメリハリがついて良い感じになると思います。

2つ目ですが、光は真っ黒のモノに当たらない限り、反射します。
反射した光がモノに当たると、それが「反射光」ということになります。
それを意識して直接光が入ってくる側と反対側もちょっと明るくしておきます。
これで立体感がさらに増します。

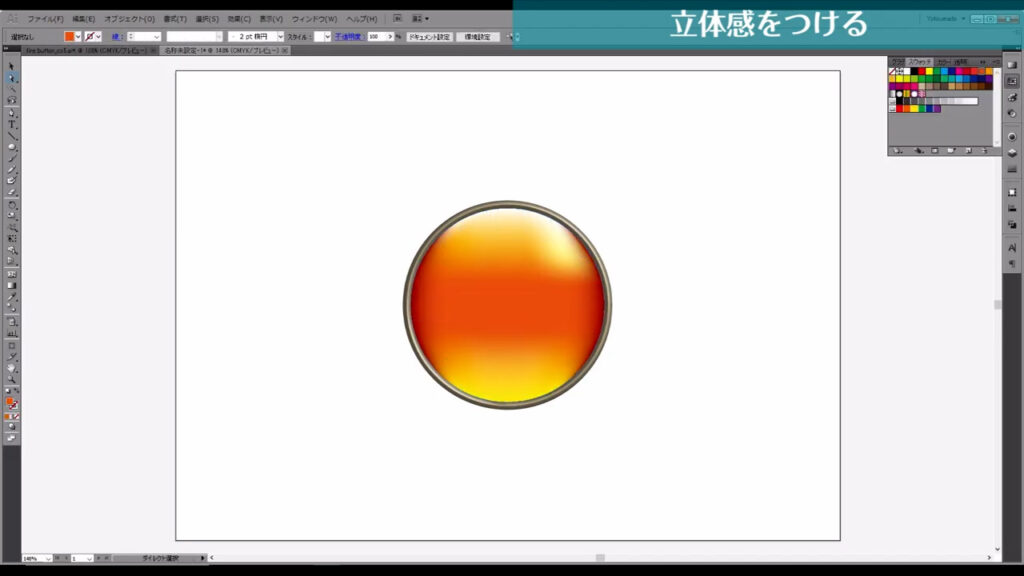
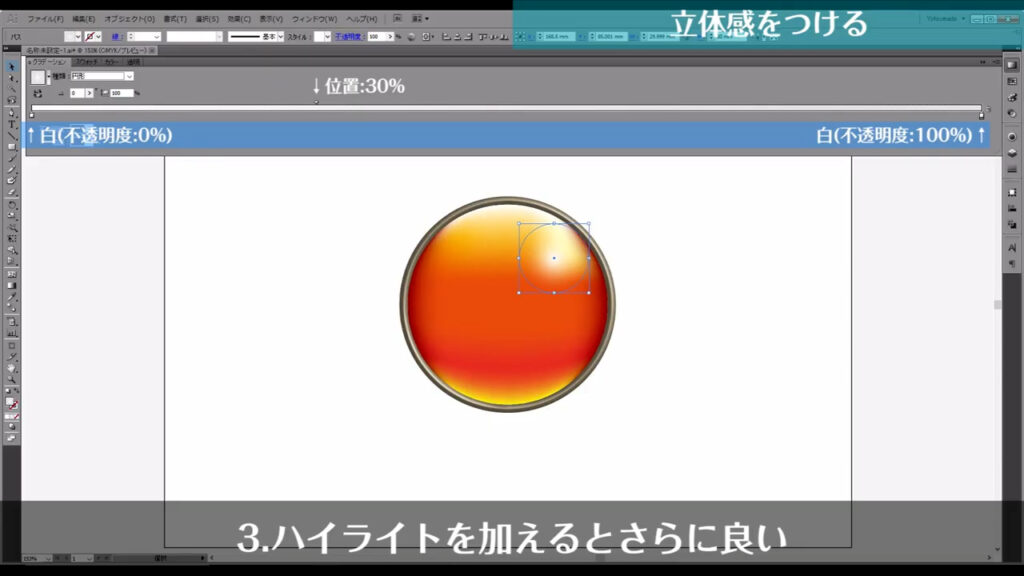
最後のハイライトですが、これも立体感を出すのに良い役割をしてくれます。
金属やガラスなどの硬いモノを表現するときは、その対象をグッと際立たせてくれるので、イラストなんかでは欠かせない存在です。

このハイライトは正円の塗りにグラデーションをかけて表現したものです。
念のため、詳細設定(下図2枚目)を載せておきます。


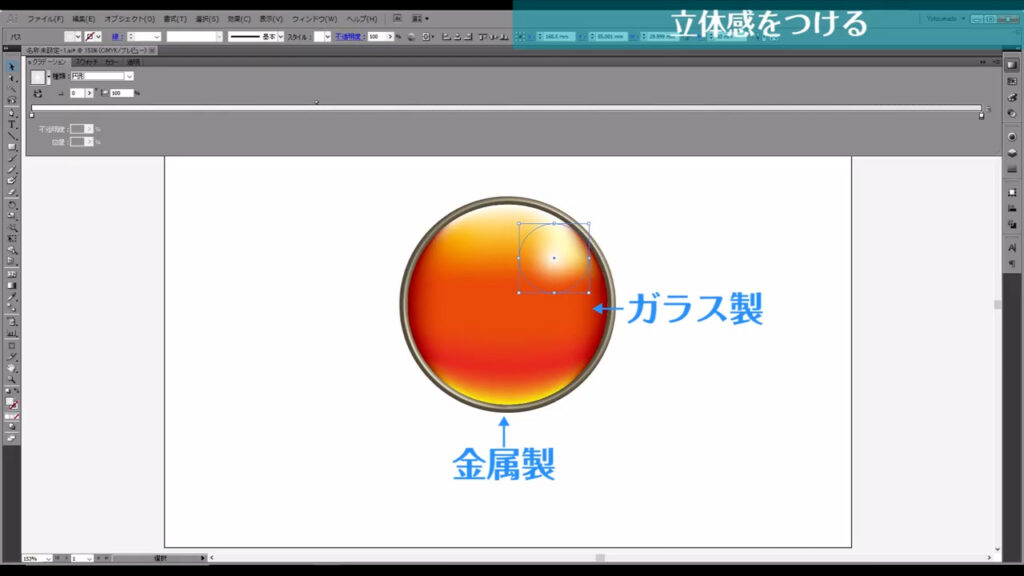
因みに、このボタンは外枠が金属製、中がガラスという設定で作っています。

ここまできたら最終ステップです。
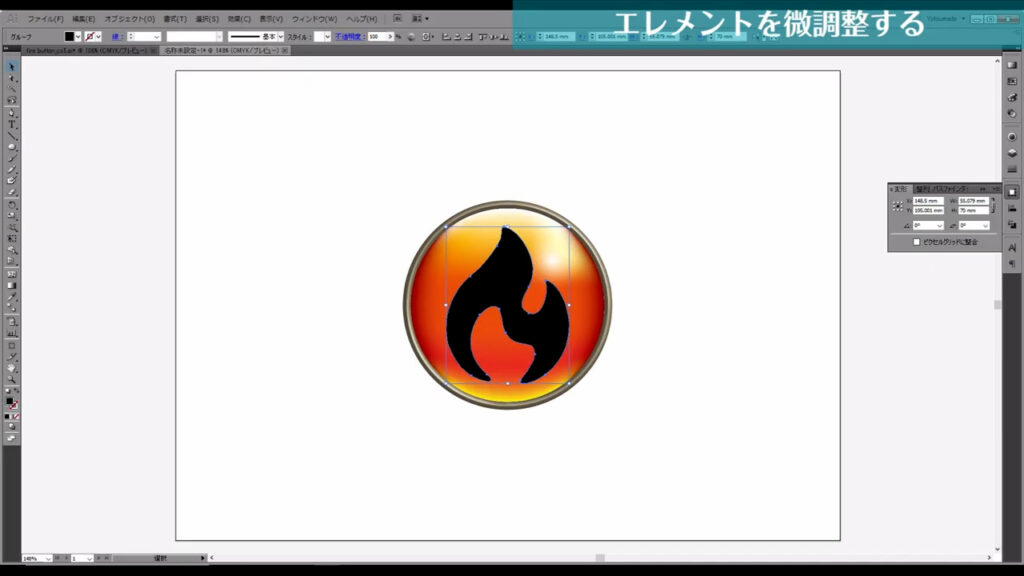
エレメントを微調整して完成
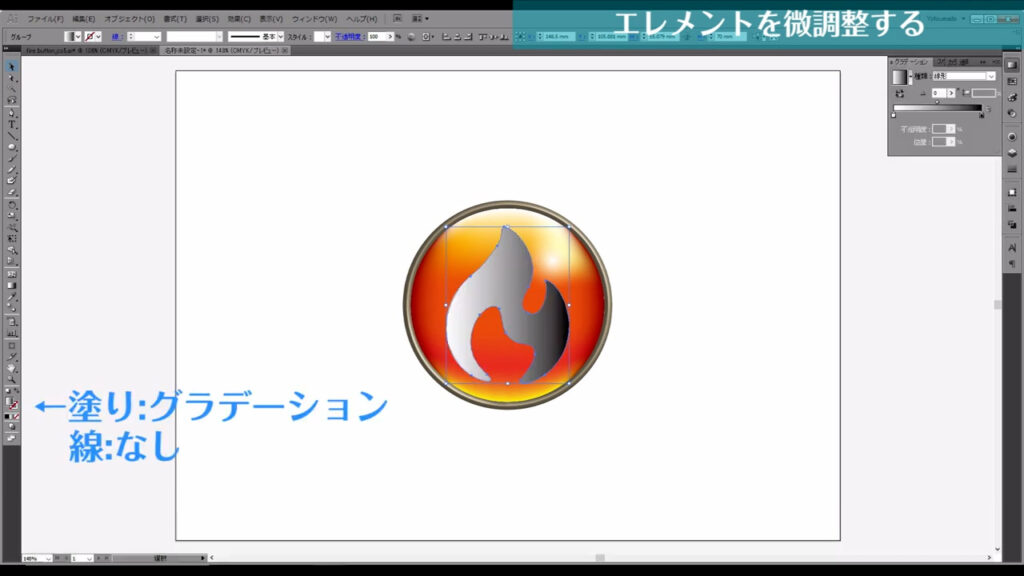
下図のエレメントは、無料素材サイトのシルエットデザインさんからダウンロードしてきました。
「炎」で検索をかければ出てきます。

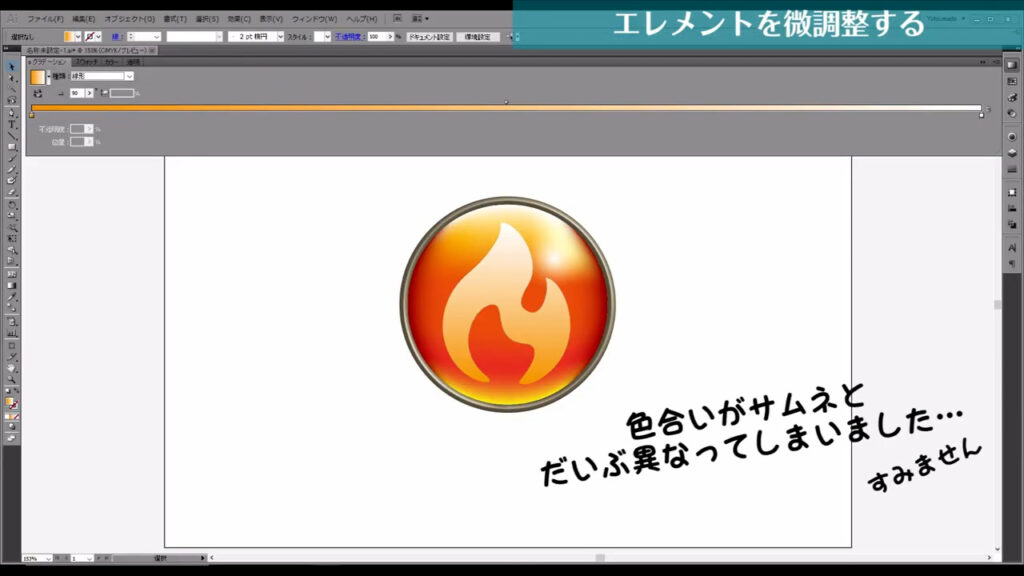
最後に塗りをグラデーションに設定し、グラデーションパネルで色を微調整したら、エレメントボタンの完成です。


最後までお読みいただき、ありがとうございます。
無料で完成素材をダウンロード↓
属性ボタンセットイラスト – No: 22723768/無料イラストなら「イラストAC」をイラストACでチェック!




コメント