この記事には広告が含まれています。
こんにちは、イラレ常人です。
今回は「アピアランス」というイラレの装飾機能で、プラチナ風の文字を作っていきます。
文字の打ち換えも可能です。
無料で完成素材をダウンロード↓
プラチナ文字アピアランスイラスト – No: 22582766/無料イラストなら「イラストAC」をイラストACでチェック!
それでは、そっさく本編にいきましょう。
文字を用意する
まずテキストツールで適当に文字を打ち込みます。
塗りはデフォルトで「黒」に設定されていると思いますが、その塗りは「なし」にします。



そして、アピアランスパネルというところから改めて塗りを加えていきますが…
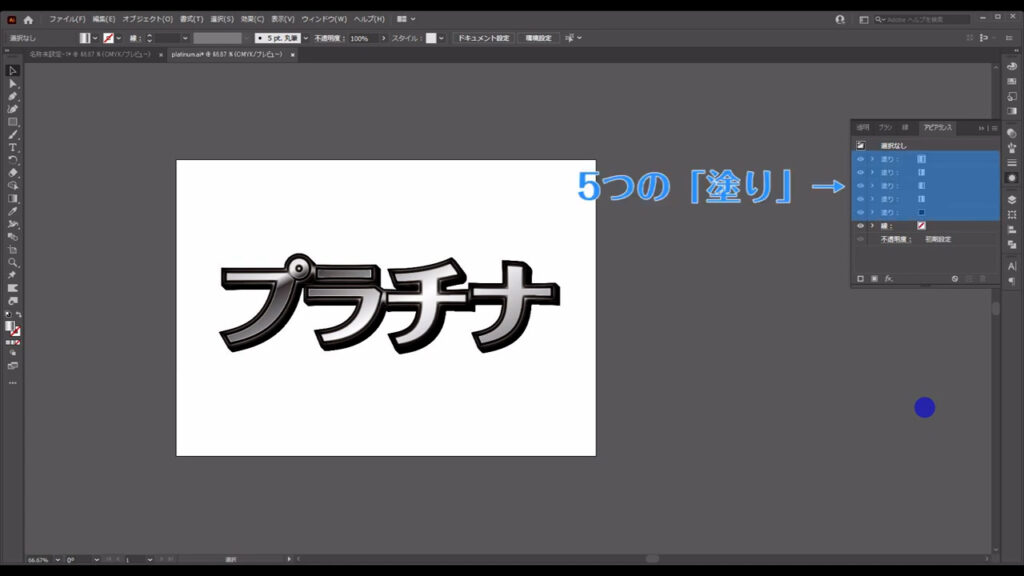
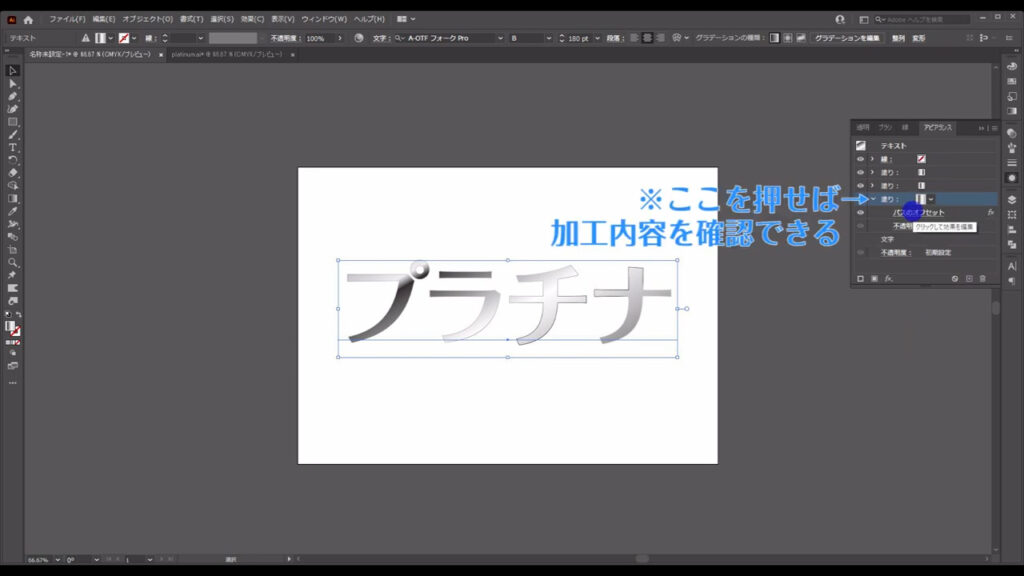
まず最初に、プラチナ文字のアピアランスの構造を見ておきます。

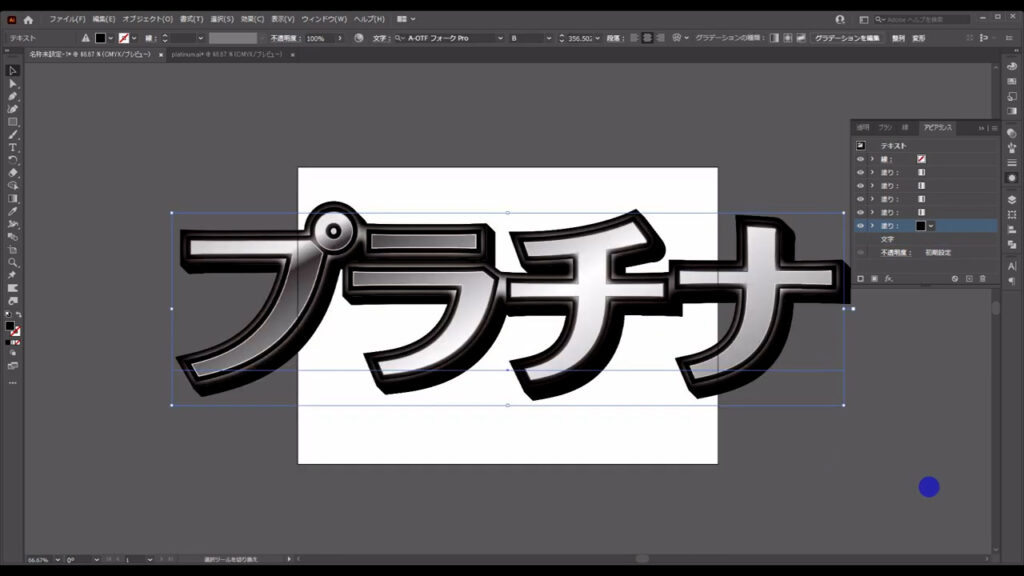
下図のように、完成した文字には複数の塗りが設定されていますね。
全部で5つの塗りがあります。
これらが重なり合ってプラチナの表現がされているわけです。

アピアランス(外観)を設定する
では、1つひとつ設定していきましょう。
塗り1
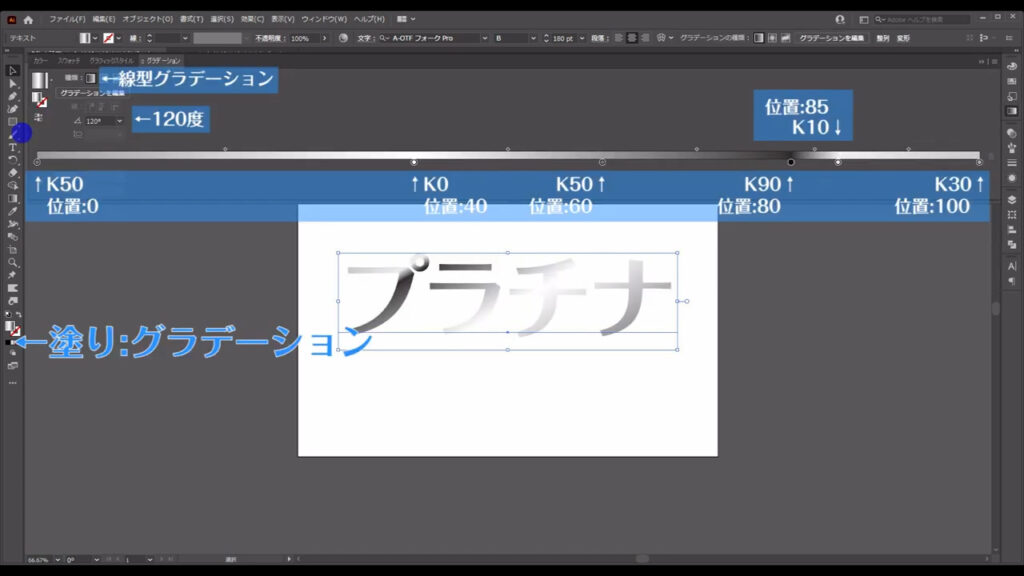
まず、プラチナの塗りを作っていきます。
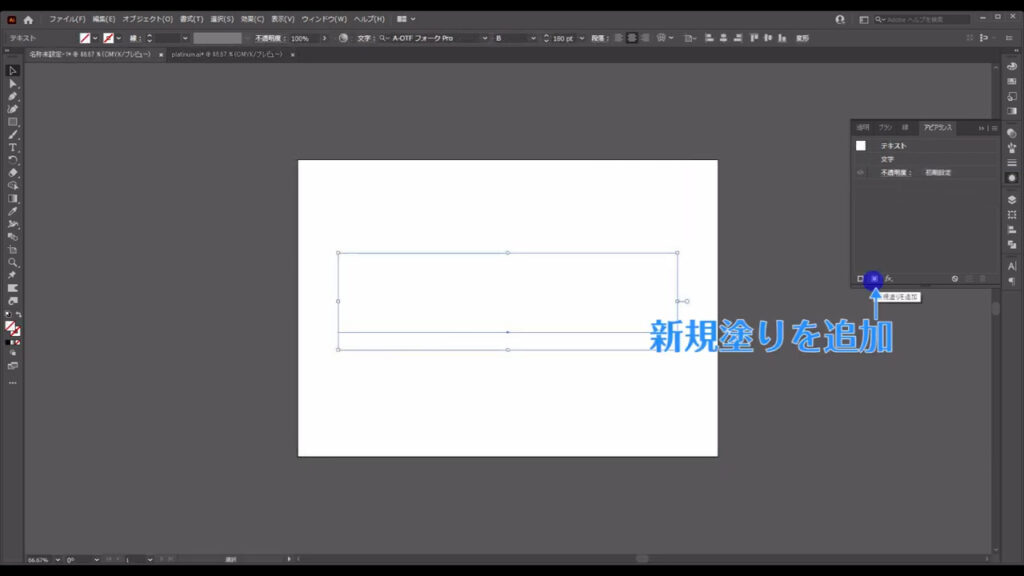
打ち込んだ文字を選択した状態で、ここ(下図1枚目)を押して新規の塗りを追加します。

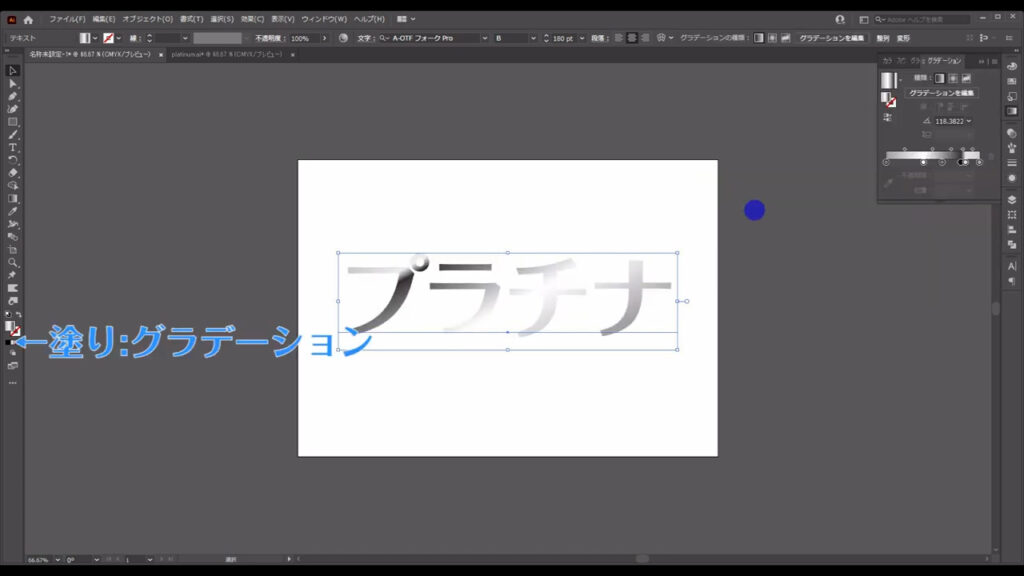
最初は黒に設定されていますが、グラデーションに変えます。


グラデーションの詳細は下図の通りです。
ここの設定が一番面倒ですが、それが終わればこのグラデーションをコピーしてちょっとずつ加工していくだけなので、あとは比較的ラクです。

塗り2
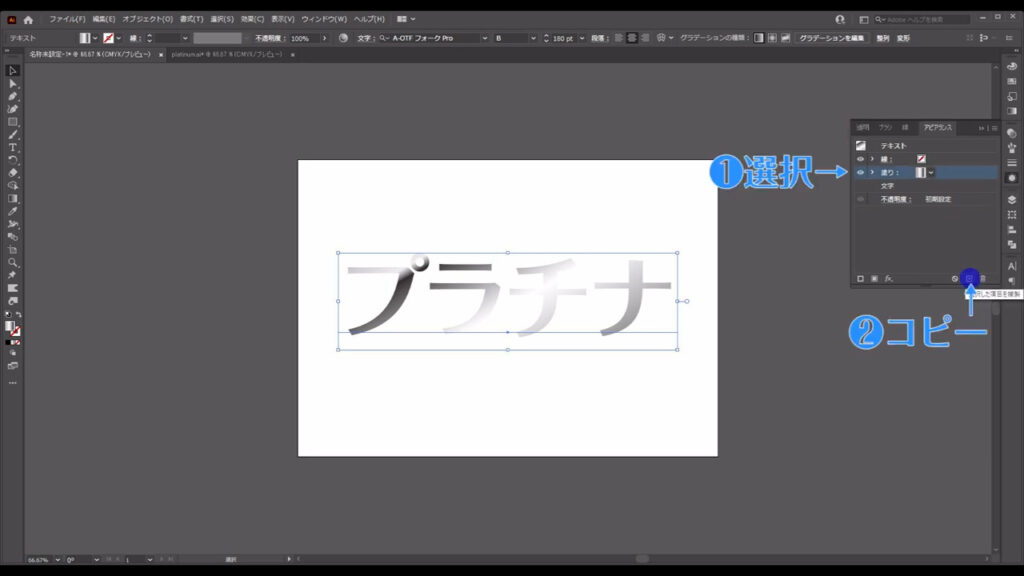
グラデーションの設定が終わったら、アピアランスパネルからこのグラデーション塗りを選択して、コピーします。

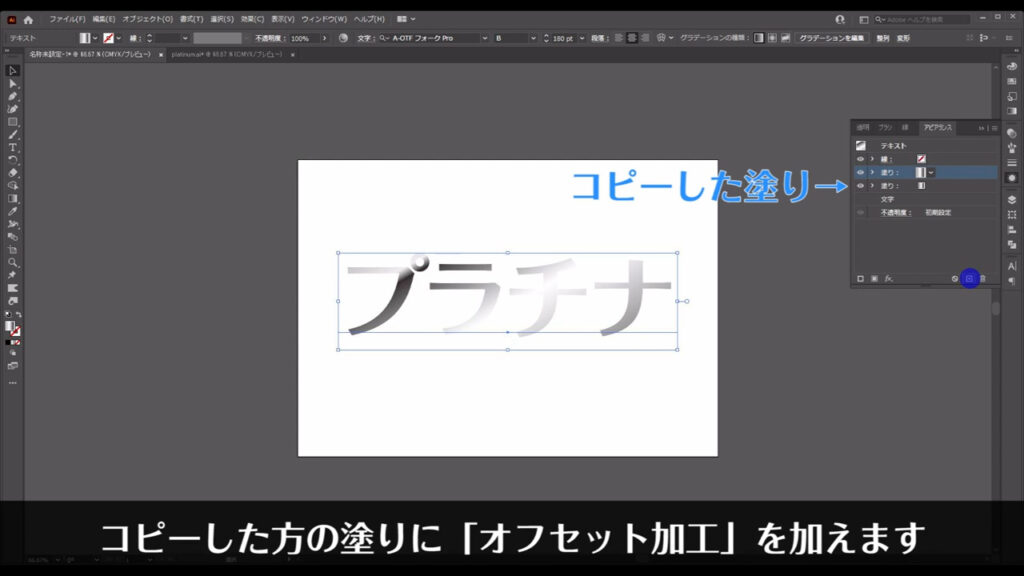
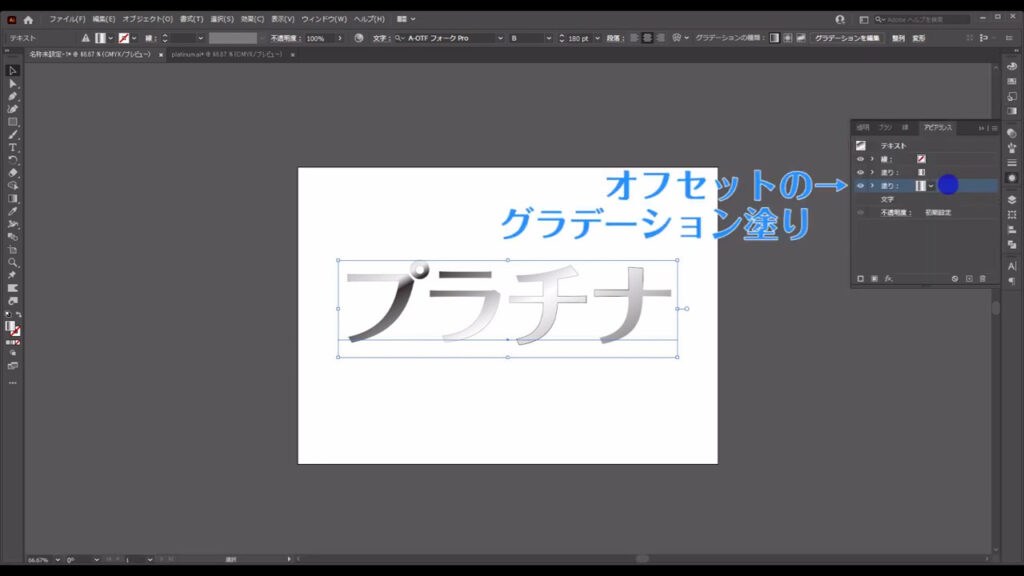
そうしたら、コピーした方の塗りのオフセット加工を加えます。
オフセットとは、「ある位置からずらした位置にセットし直す」という意味です。

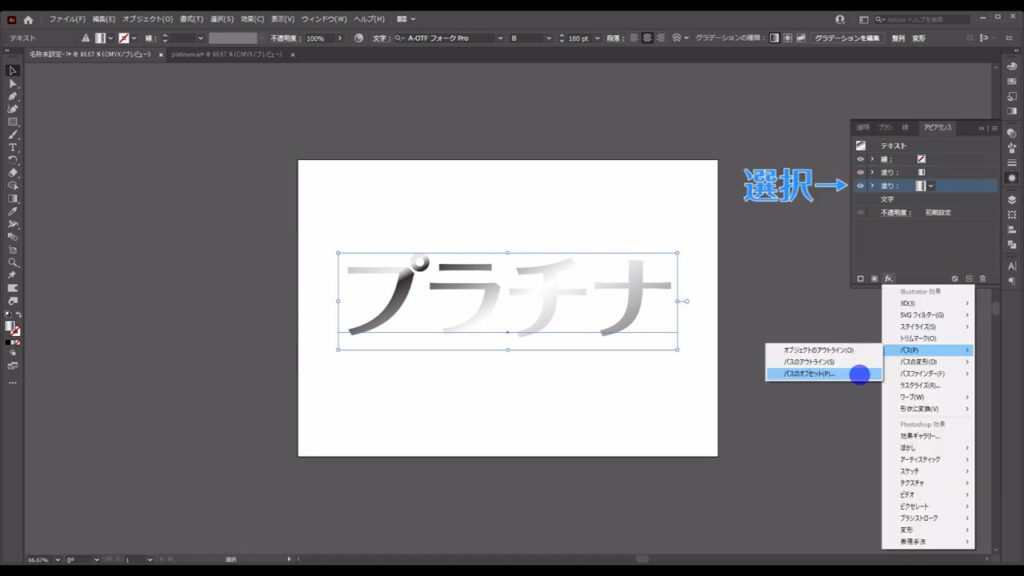
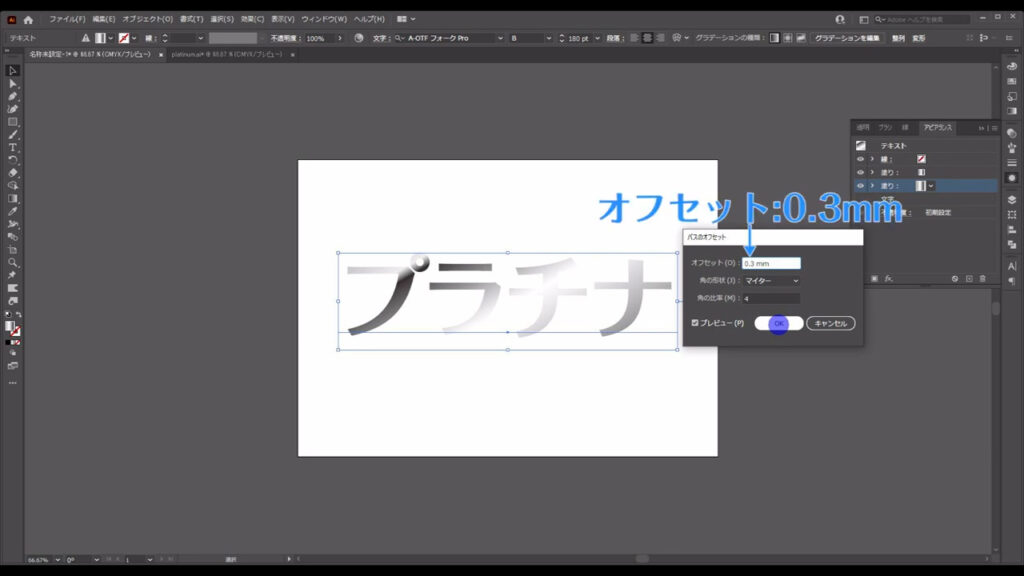
塗りを選択した状態で「fx」から「パス」「パスのオフセット」へと進んでいきます。

すると下図のようなウィンドウが開くので、字幕のように設定して、OKを押します。

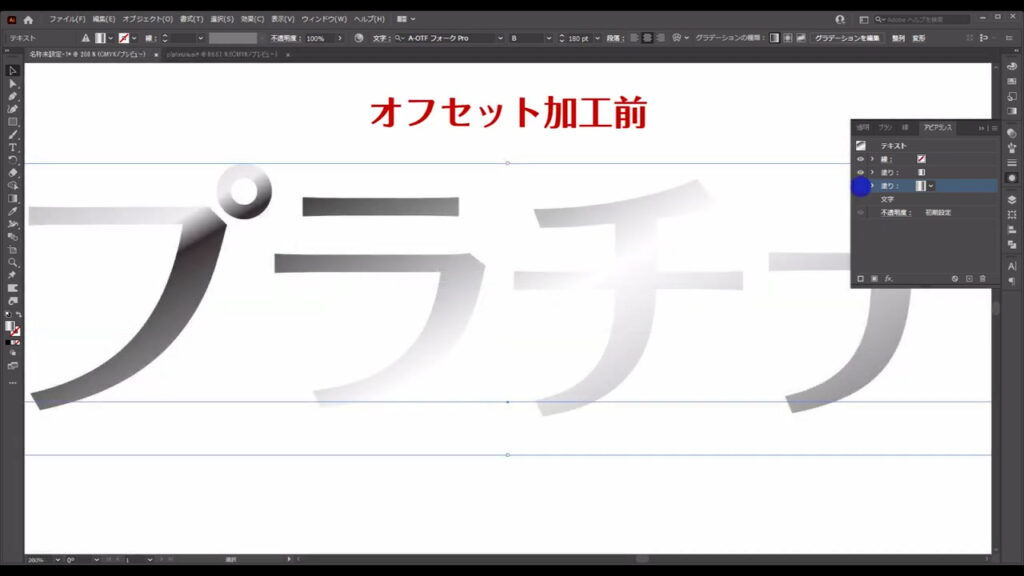
非常にわかりづらいですが、今の操作で「プラチナ」という文字の外周に今設定した数値分、オフセット加工が加わりました。
拡大すると下図のような感じです。


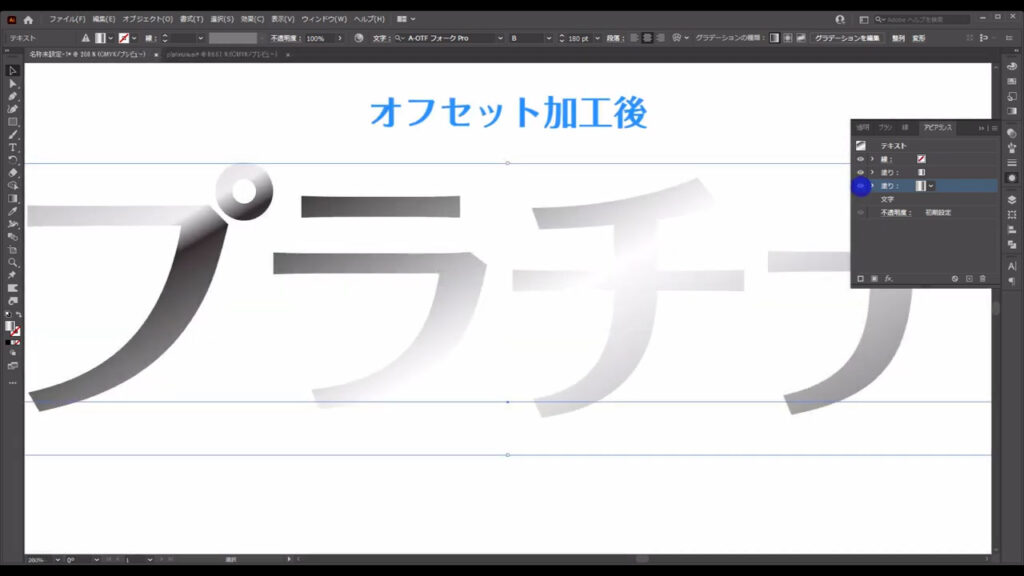
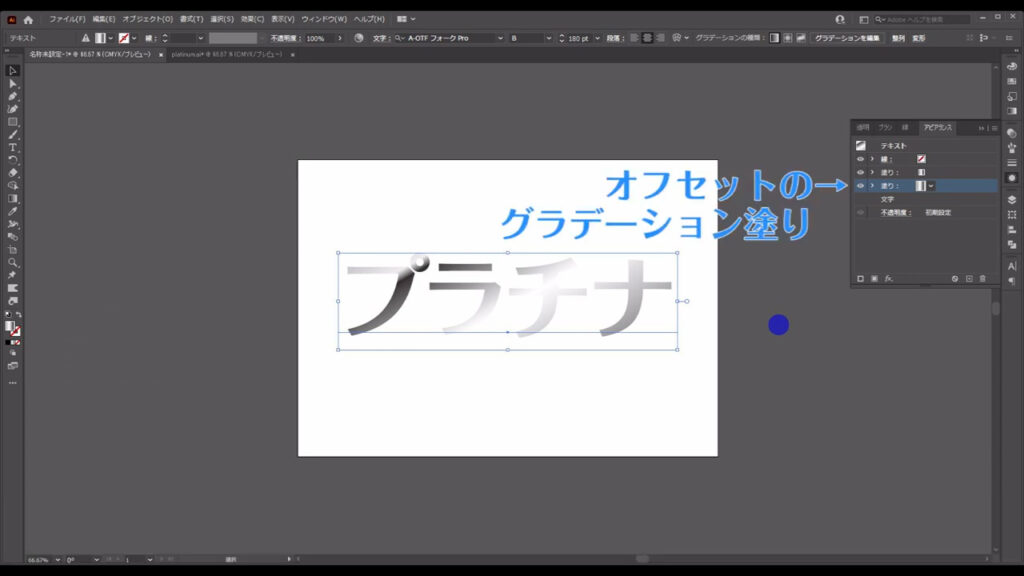
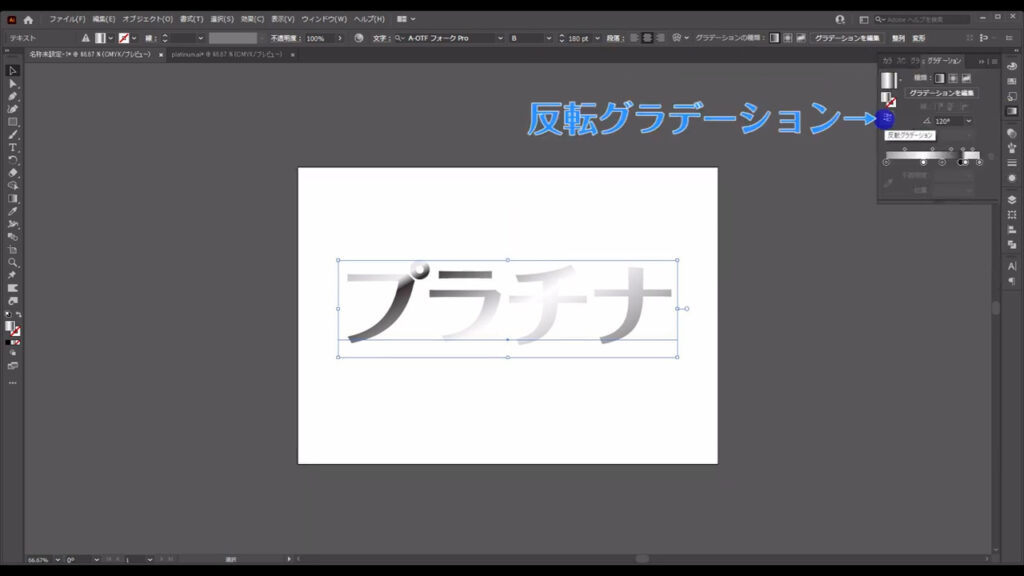
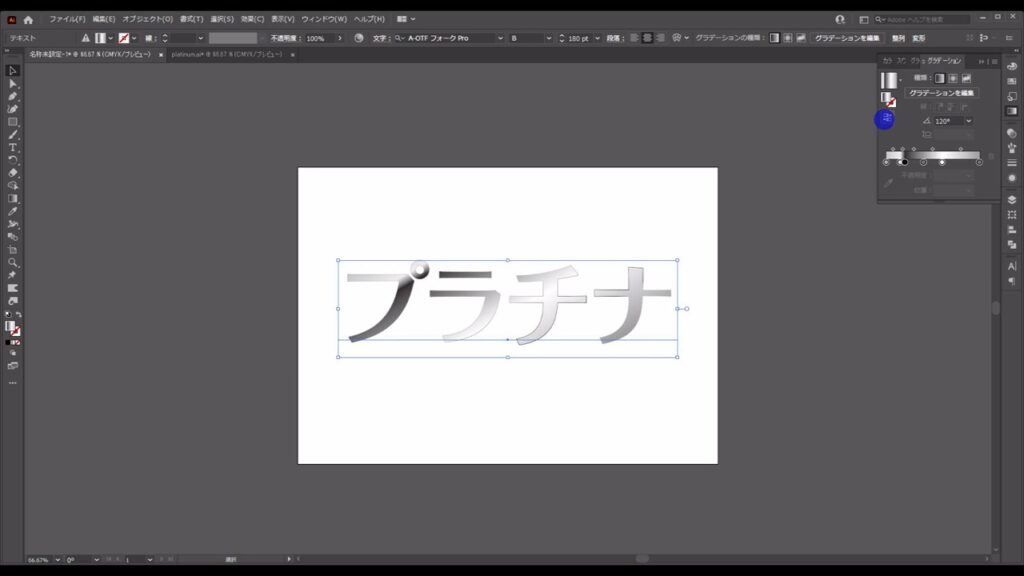
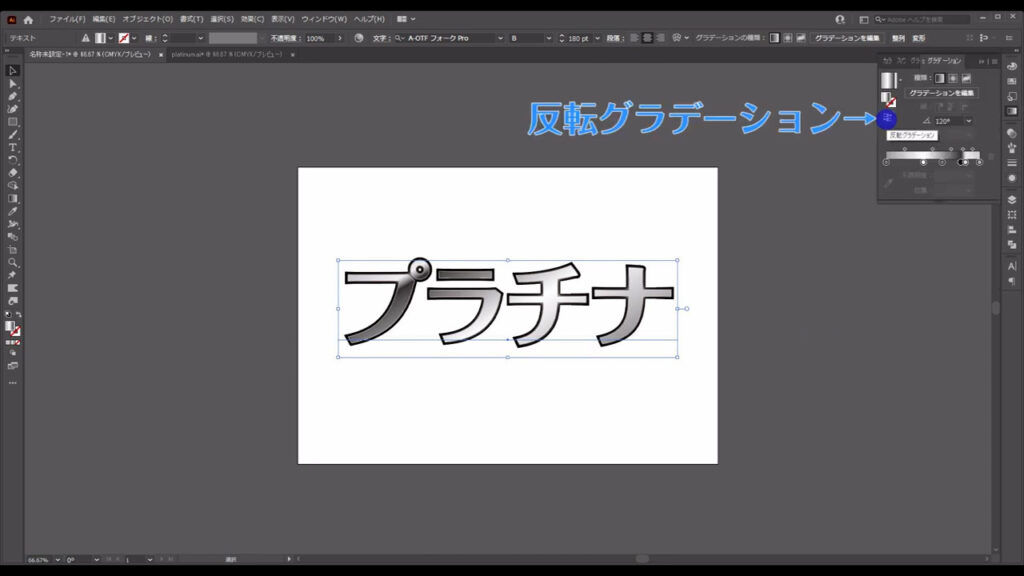
では、このオフセットのグラデーション塗りを反転させます。
文字を選択した状態でオフセットの塗りを選択、

そしてグラデーションパネルを開き、ここ(下図参照)から塗りを反転させます。

これで文字の輪郭が少しだけハッキリしました。

塗り3
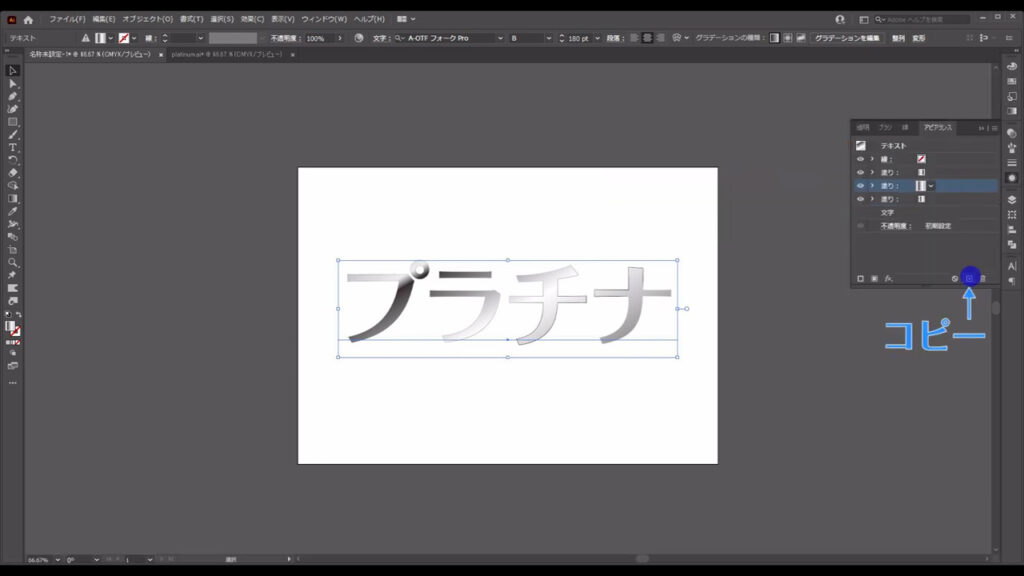
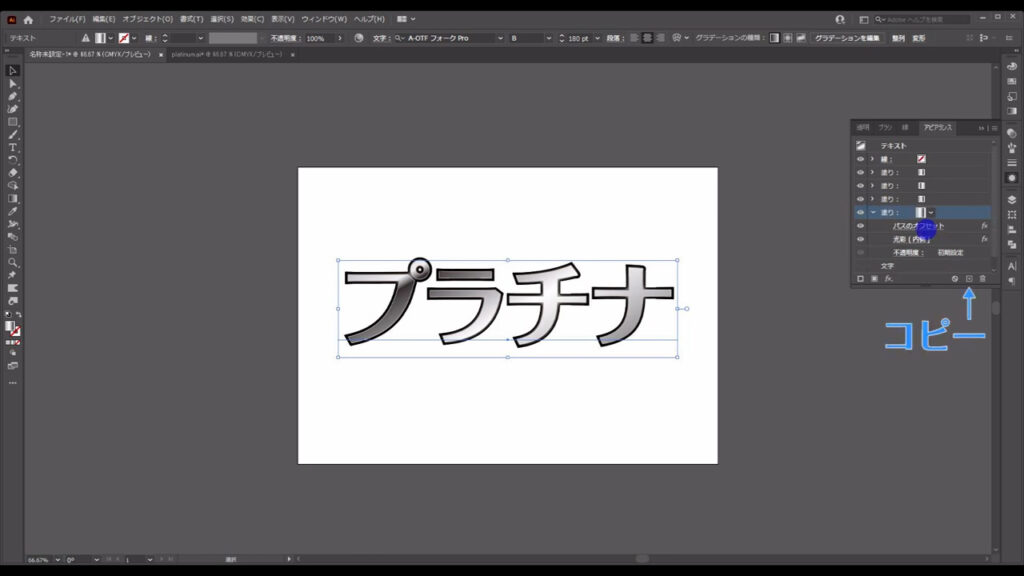
では、さらに塗りをコピーしていきます。
再度アピアランスパネルを開き、オフセットの塗りを選択して、コピーします。


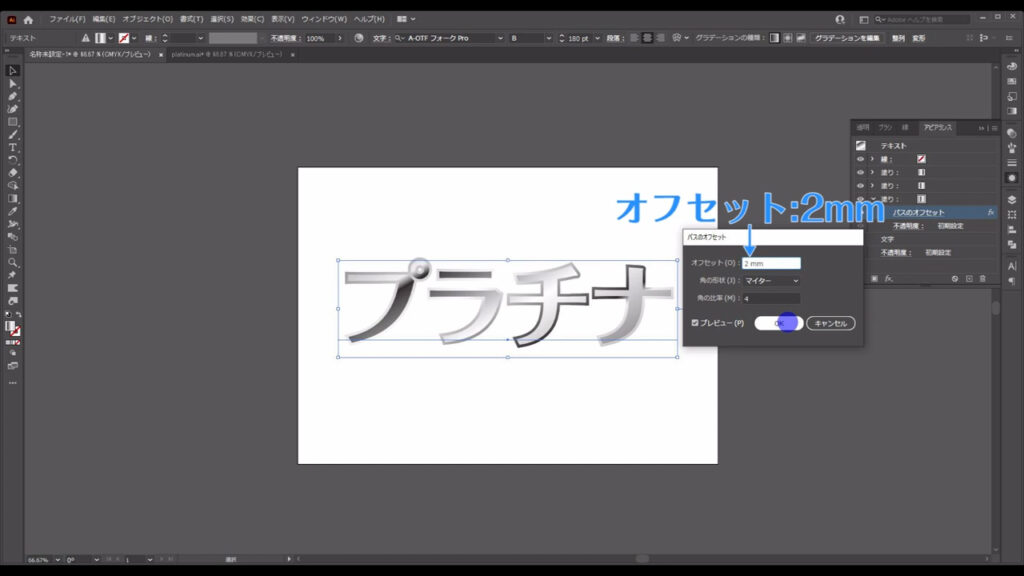
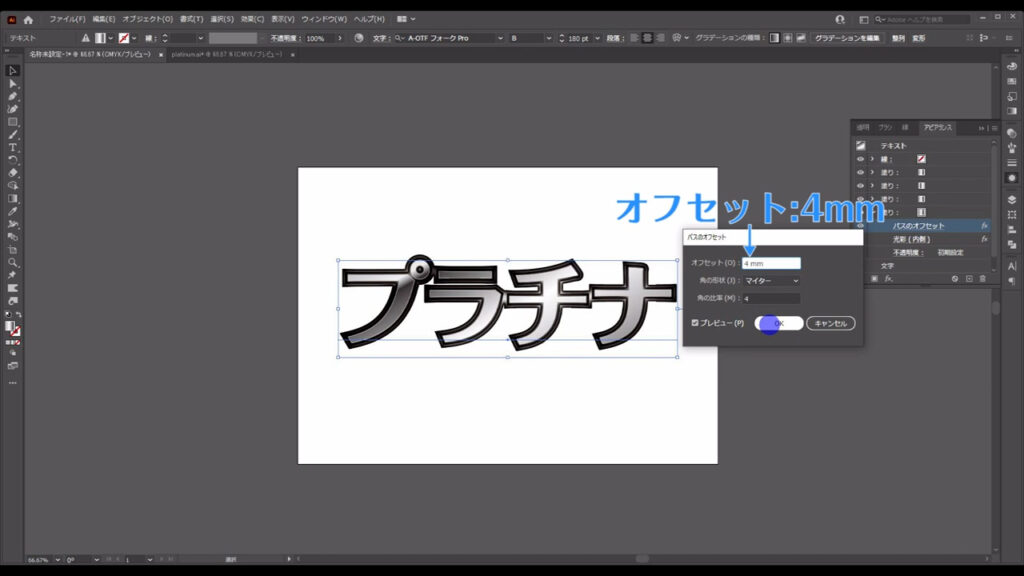
これにはすでにオフセット加工が加えられているので、「パスのオフセット」を押して、

字幕(下図参照)のように、さらに大きいオフセットを設定します。

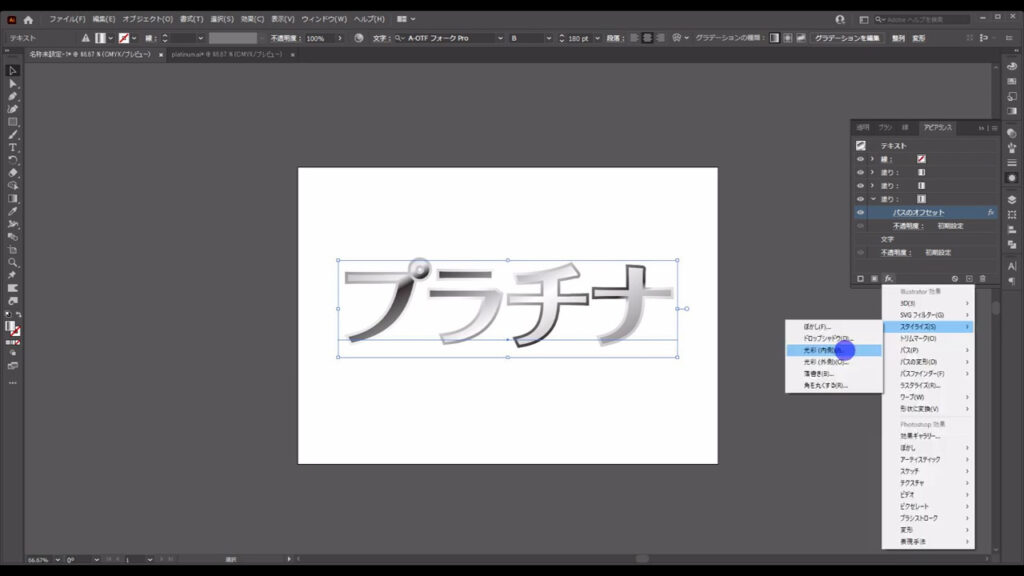
それが終わったら、立体感を出すために新たに加工を加えます。
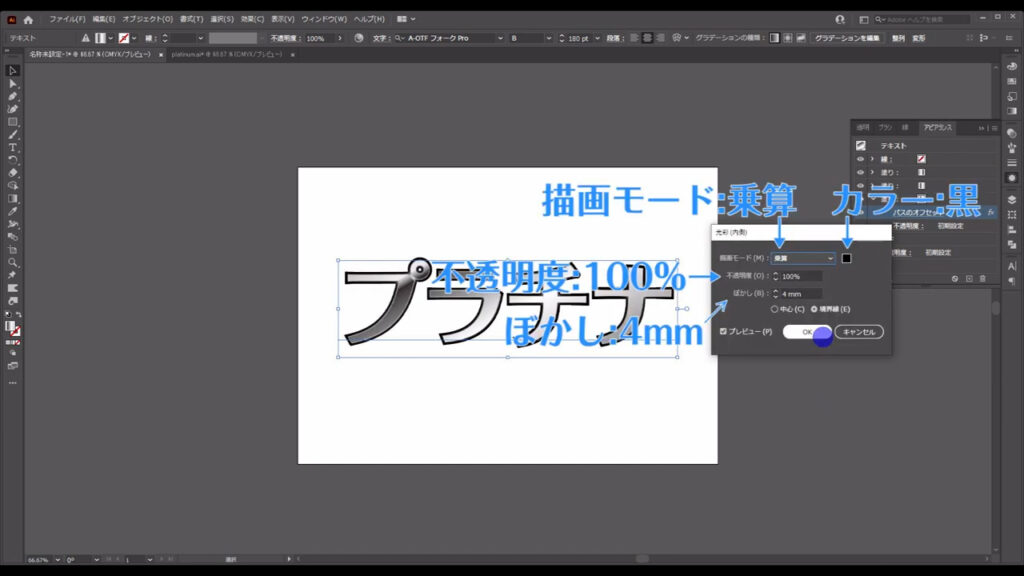
「fx」から「スタイライズ」「光彩(内側)」へと進み、字幕(下図2枚目)のように設定すれば、OKです。


そして、このオフセットの塗りもグラデーションパネルから反転させます。
この反転による変化は、遠目からではほとんどわからないかもしれません。

塗り4
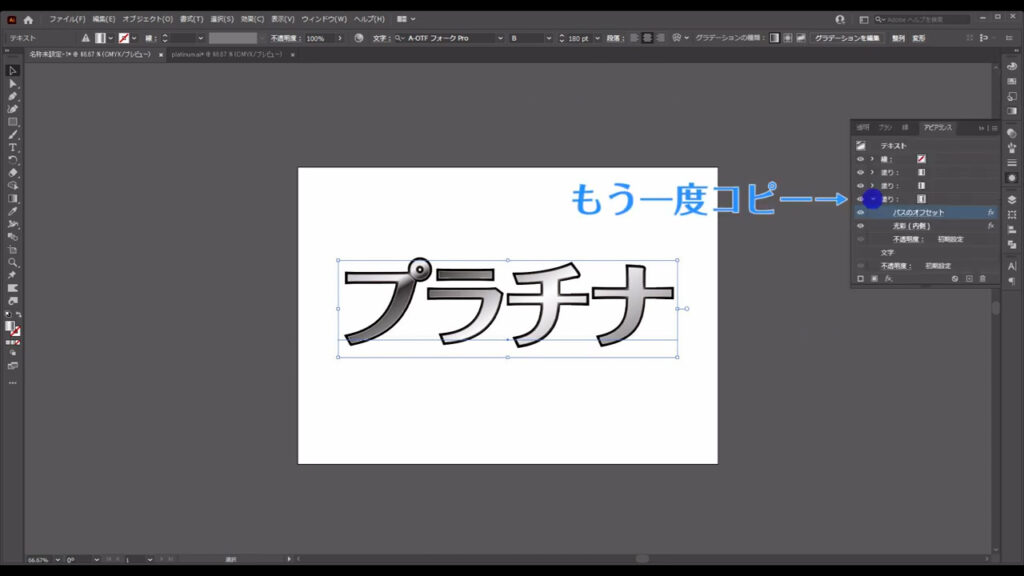
これをもう一度コピーすれば、グラデーション塗りの部分は完了です。

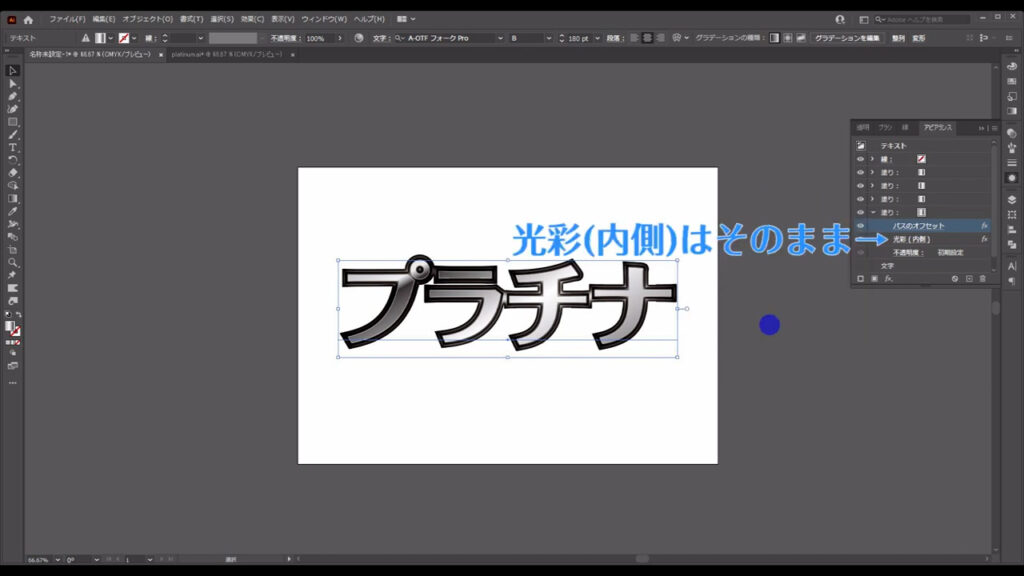
ここ(下図参照)を押してコピーしたら、

「オフセット」だけを字幕のように設定し直します。

「光彩(内側)」はそのままでOKです。

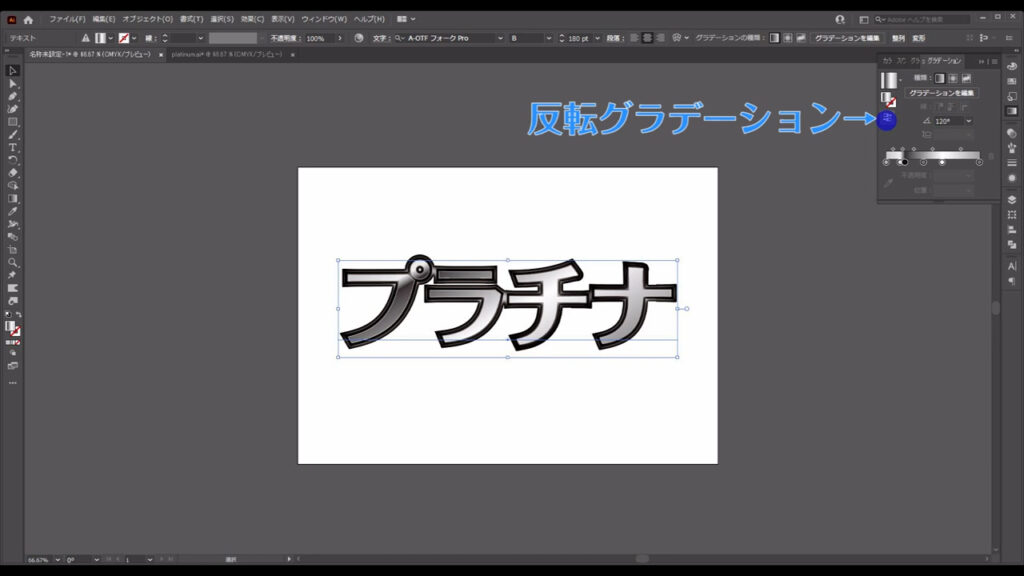
例によって、これもグラデーションパネルから塗りを反転させます。

塗り5
最後は、くっきりとした影を加えてプラチナ文字を仕上げます。
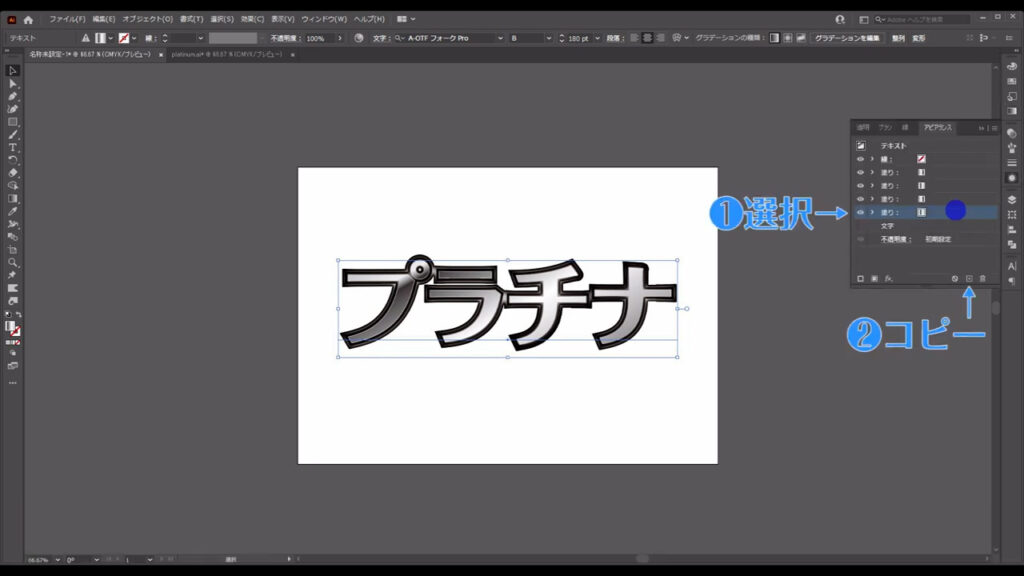
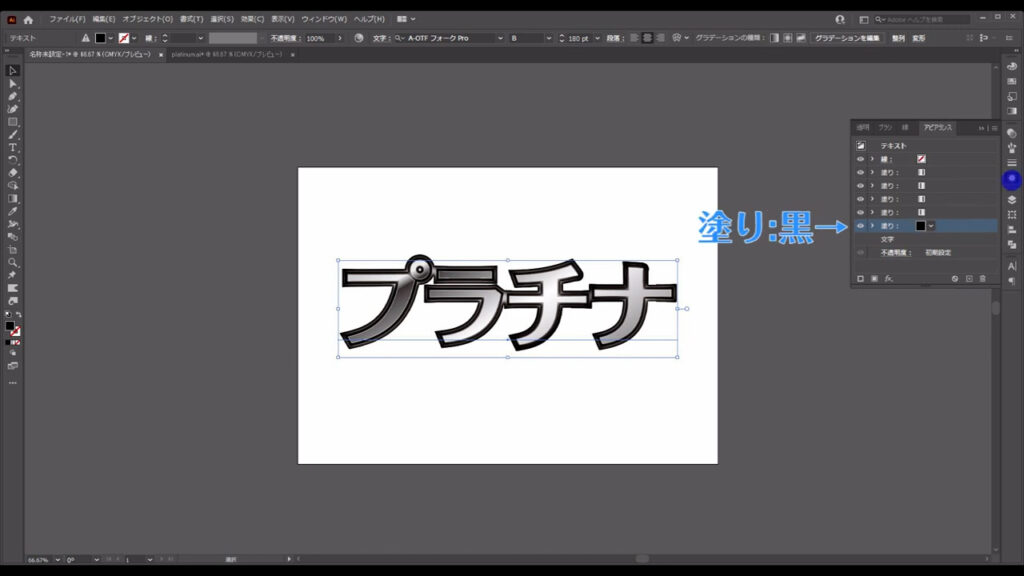
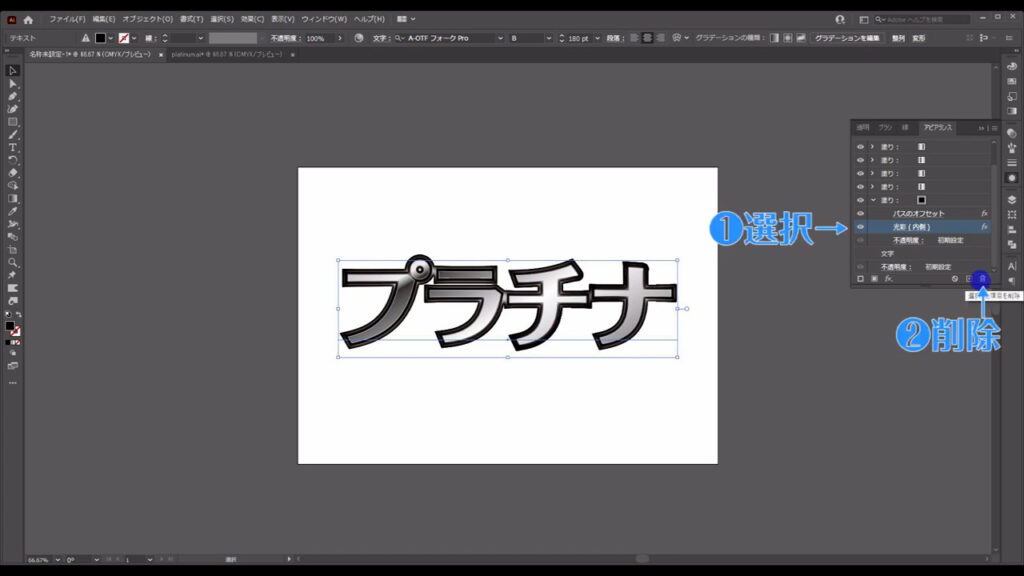
1番下のグラデーション塗りをコピーして、色を「黒」に変えます。


この塗りにはすでに「オフセット」と「光彩(内側)」の加工が加えられていますが「光彩(内側)」の方はいらないので、削除します。

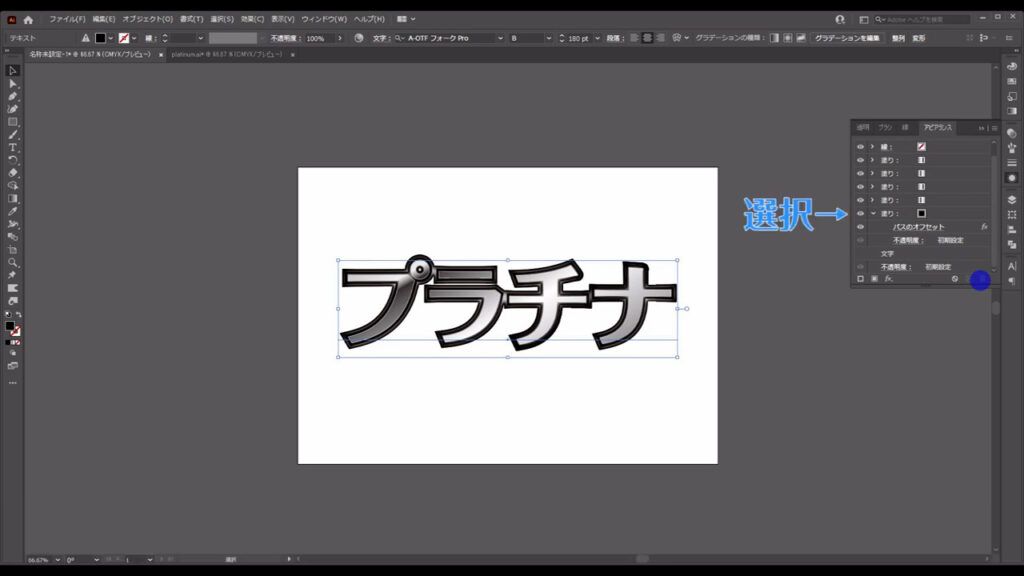
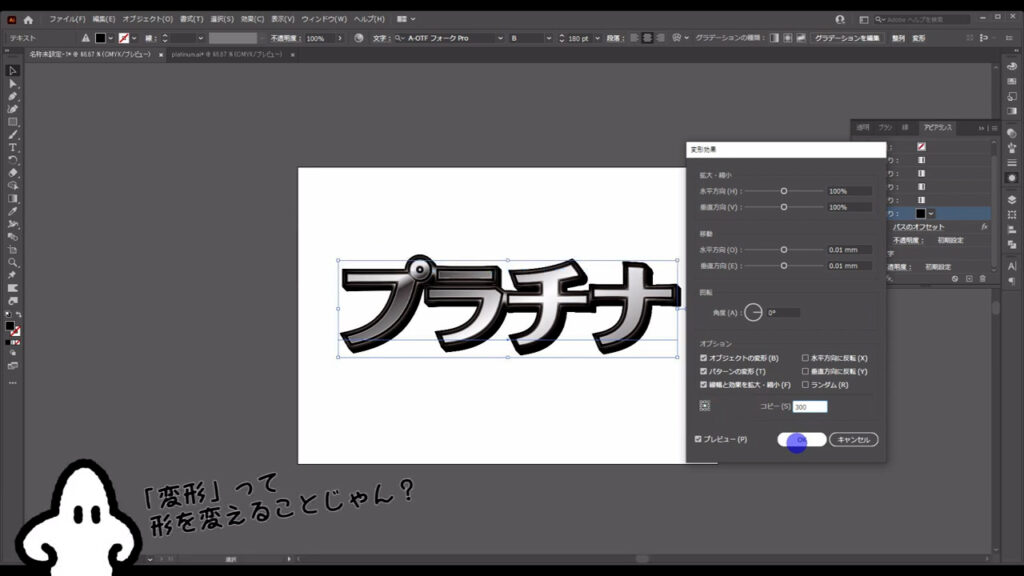
代わりに「変形」という加工を加えます。
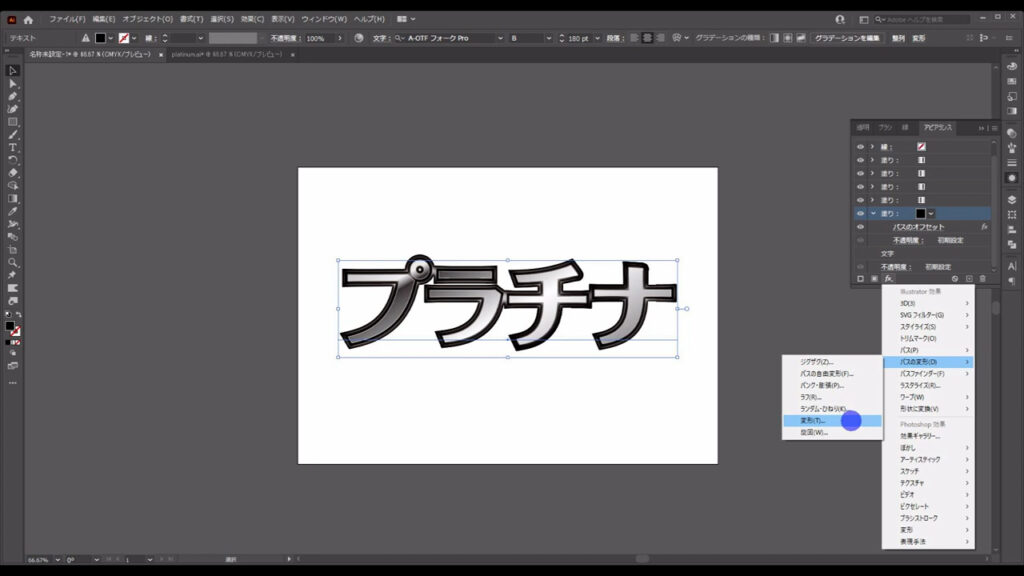
この塗りを選択した状態で「fx」から「パスの変形」「変形」へと進んでいきます。


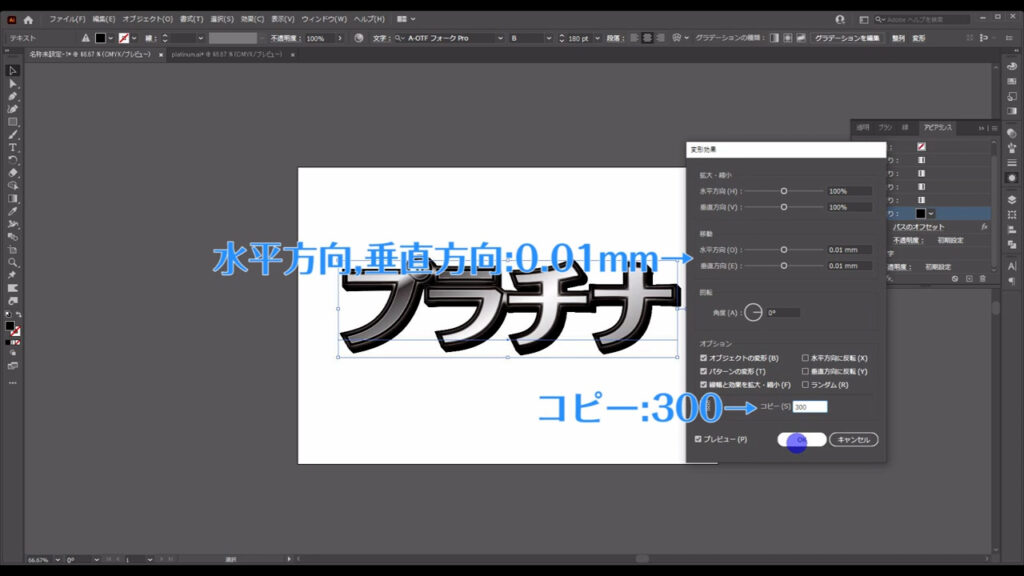
すると下図のようなウィンドウが開くので、字幕のように設定します。

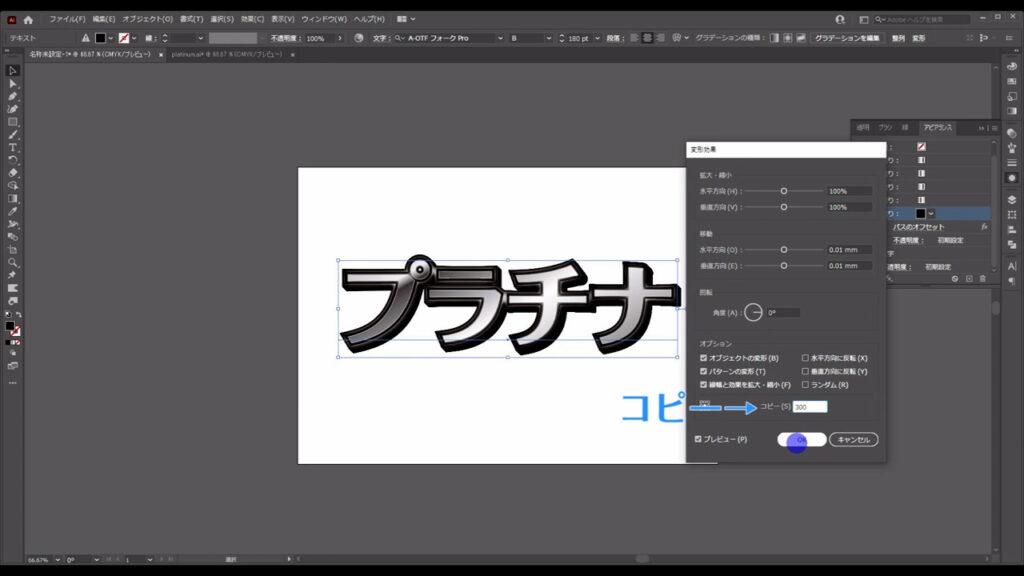
これはどのような加工なのか、わかりやすいように今設定した数値を用いて説明すると、縦方向と横方向にそれぞれ「0.01mm」移動させる操作(変形)を「300回分」繰り返す(コピーする)ということです。
イメージする「変形」とはちょっと違う気もしますが、イラレにおいては「移動」も「変形」のうちに入るので、「そういうものなんだ」程度に覚えておくと良いかもしれません。

ここで注意点があるのですが、コピーのところの数値は大きければ大きいほど、PCに負担がかかります。
動作が重くなる原因にもなるので、あまり大きい数値を設定しないことをオススメします。
「500」とかだと私のPCでは、かなり重くなりました。

これでプラチナ文字は完成です。

サイズ変更と一緒にアピアランスの設定数値も変える方法
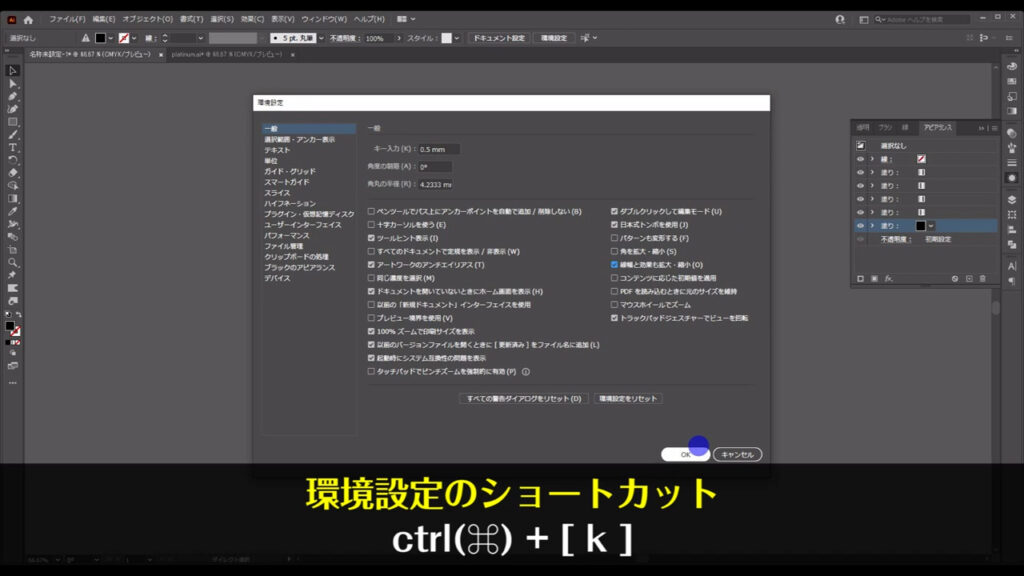
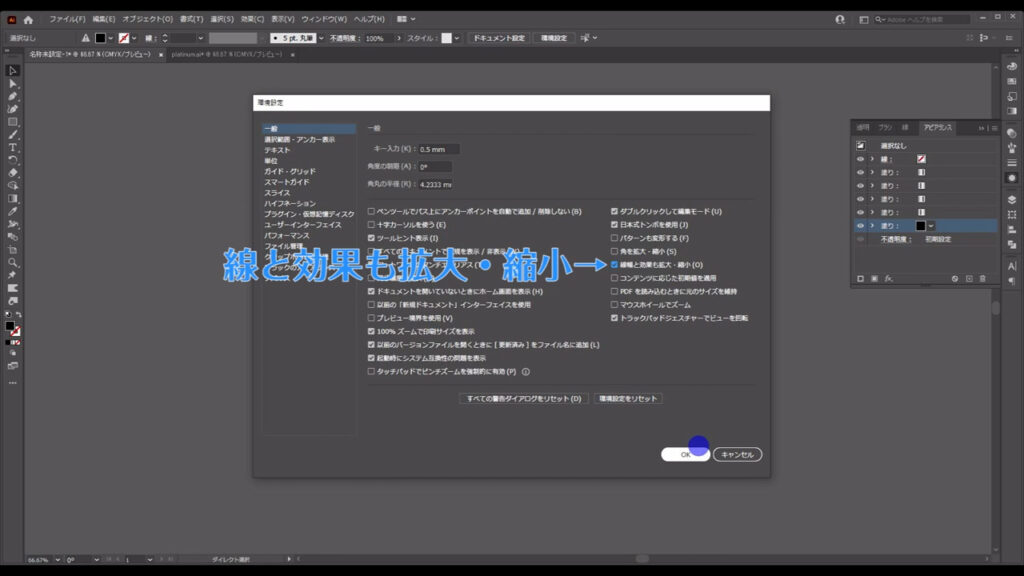
最後にワンポイントですが、文字を拡大・縮小するときは、ctrl(⌘) + [ k ]で環境設定を開き、

「線と効果も拡大・縮小」にチェックを入れておくと、サイズ変更に合わせて、アピアランスで設定した数値も一緒に変わってくれます。


最後までお読みいただき、ありがとうございます。
無料で完成素材をダウンロード↓
プラチナ文字アピアランスイラスト – No: 22582766/無料イラストなら「イラストAC」をイラストACでチェック!




コメント