この記事には広告が含まれています。
こんにちは、イラレ常人です。
今回は、よくプレゼントの袋や箱に付いている「リボンデコレーション」の作り方を解説していきます。
以前にも違ったタイプのリボンを作っているので、興味があれば、ぜひご覧くださいませ。
無料で完成素材をダウンロード↓
デコレーションリボンイラスト – No: 22036879/無料イラストなら「イラストAC」をイラストACでチェック!
今回のキーワードは「エンベロープ」。
直訳すると「包むもの」です。
エンベロープで包まれたものは、形を自在に変形できます。

それでは、本編にいきましょう。
リボンの素になる四角形を用意する
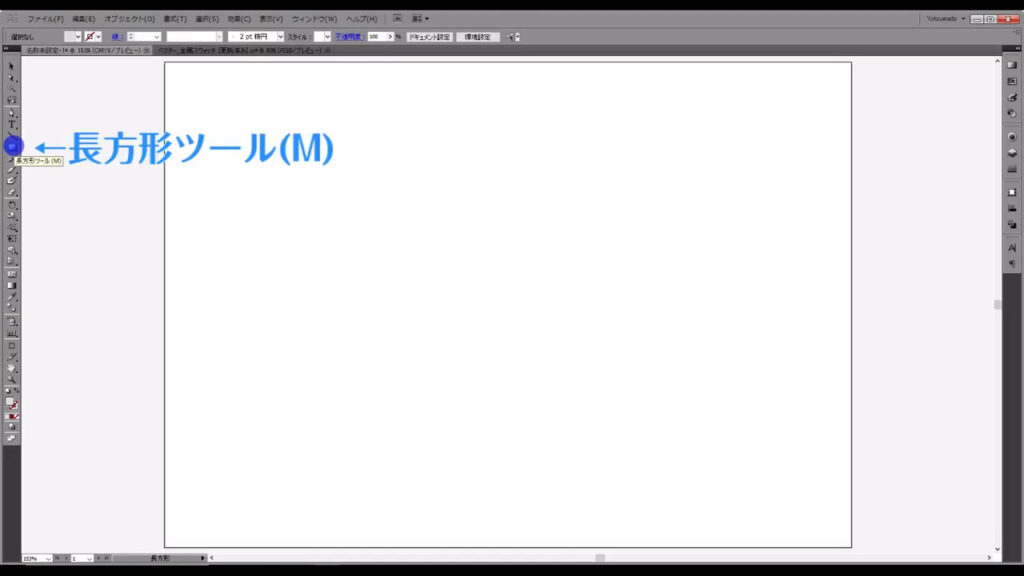
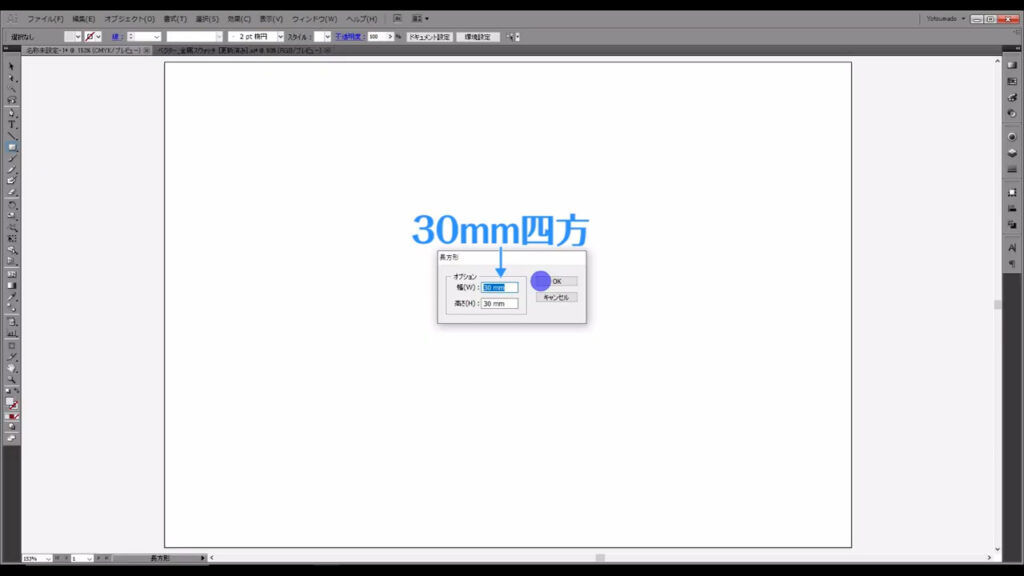
まず長方形ツールに切り換え、「30mm」四方の正方形を作ります。
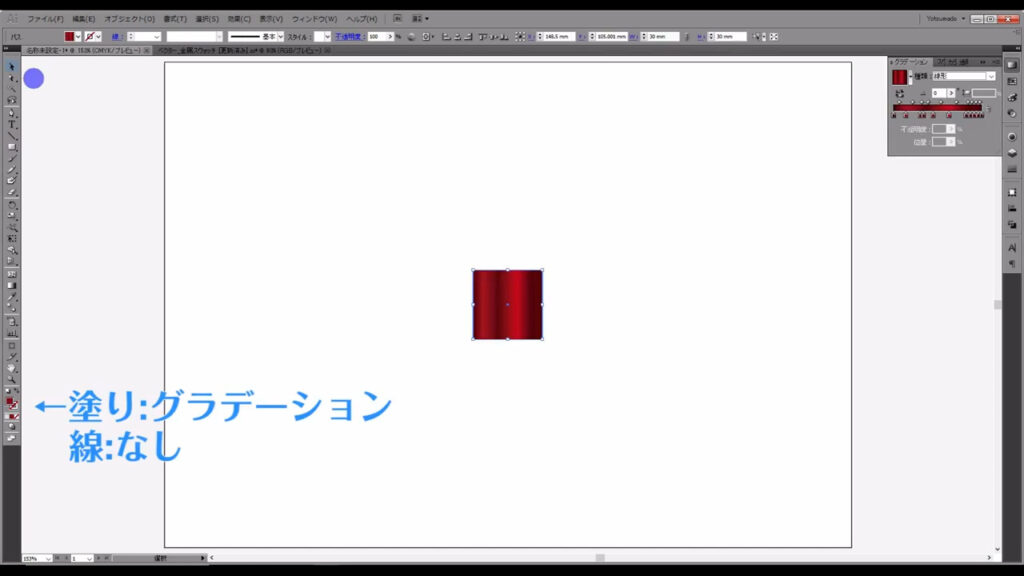
塗りはグラデーション、線はなしです。
今回のグラデーションは、ネットの無料素材サイト「Vector Club」からダウンロードしてきたものです。



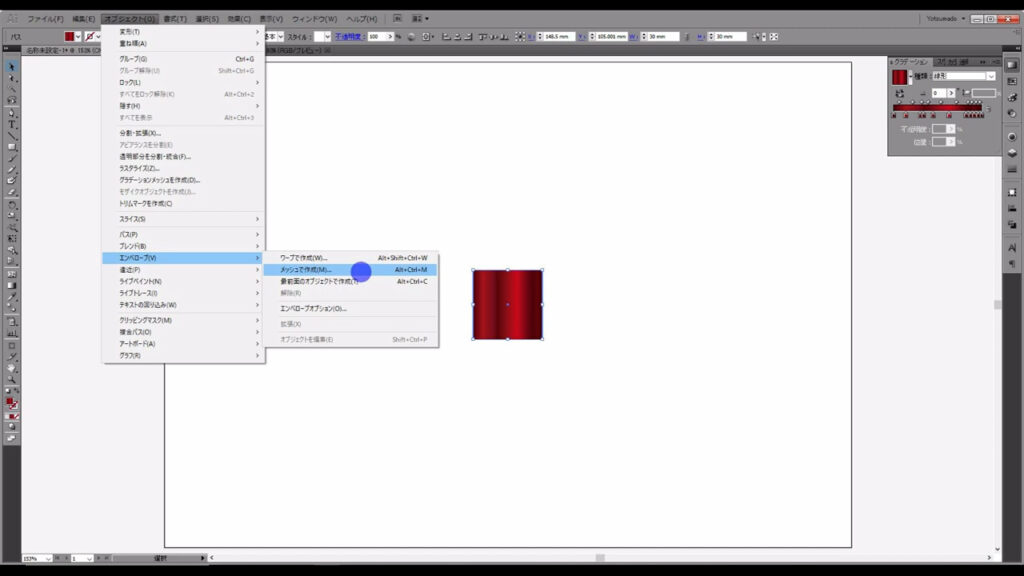
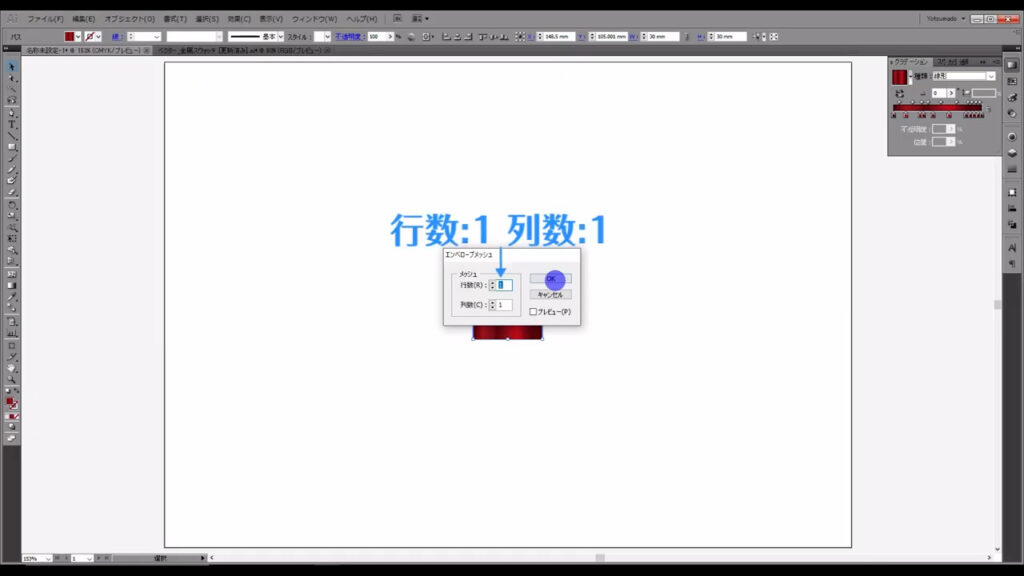
そうしたら、この正方形を選択した状態で、下図の手順で「エンベロープ」「メッシュで作成」へと進んでいきます。

下図のようなウィンドウが開くので、行数列数ともに「1」に設定して、OKを押します。

ここで1つ、エベロープの設定の確認をします。
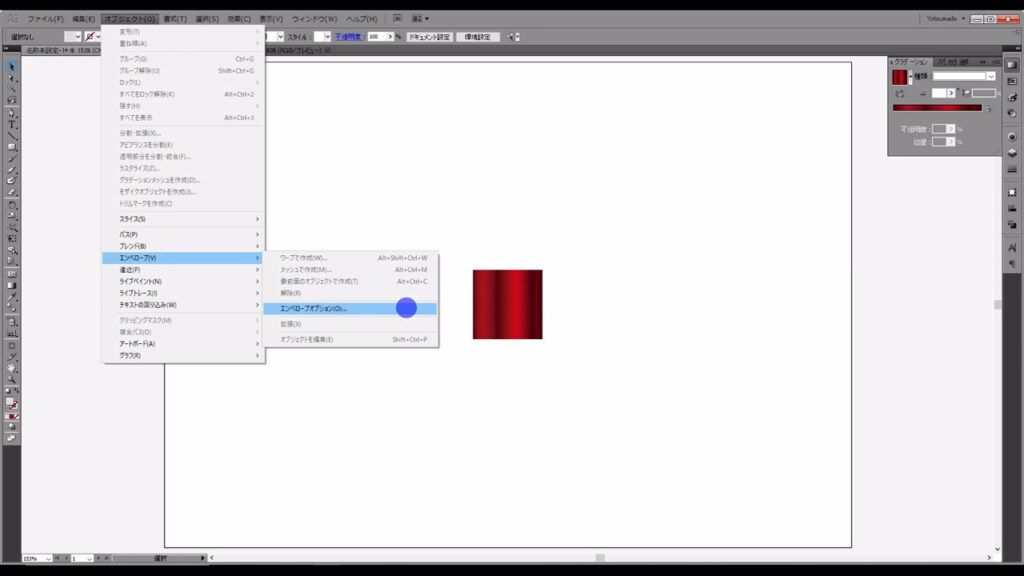
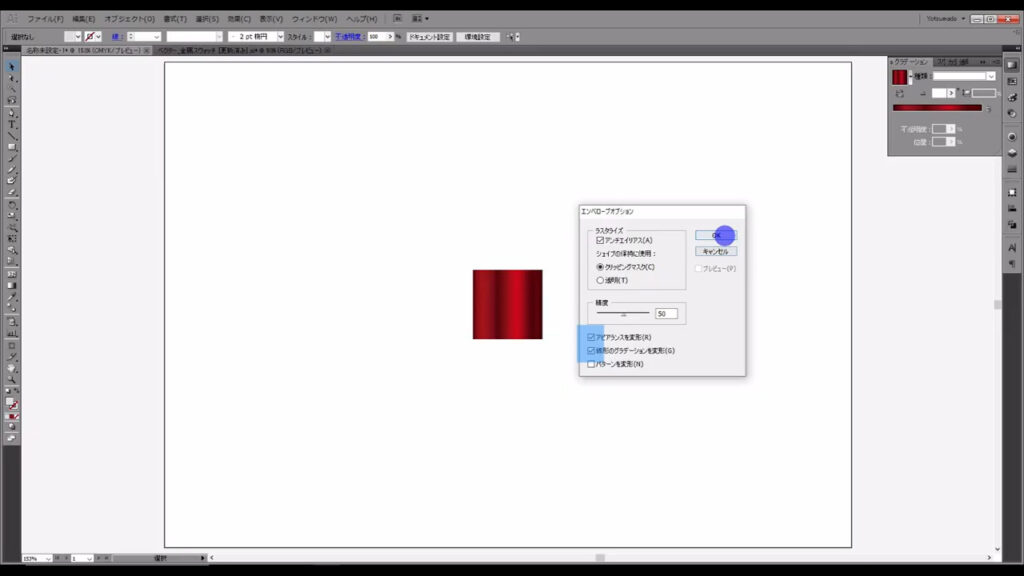
下図(1枚目)の手順で「エンベロープオプション」へと進み、マーキング部分(下図2枚目)にチェックが入っているかを確認します。
「アピアランスを変形」にチェックを入れると「線型グラデーションの塗りを変形」にもチェックが入れられるようになります。


四角形を変形させる
この設定を確認したら、いよいよリボンを作っていきますが、先に流れだけを解説しておきます。
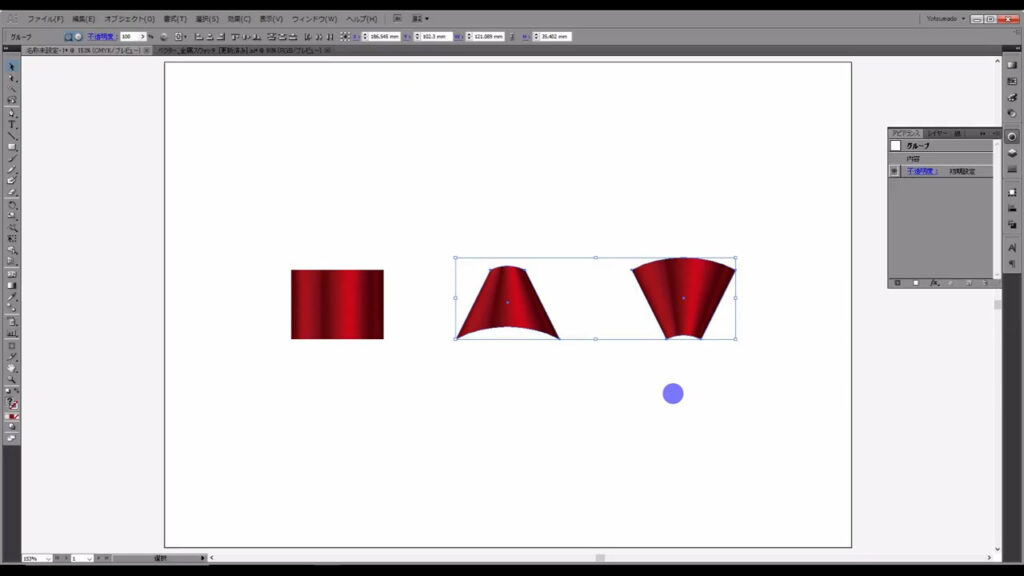
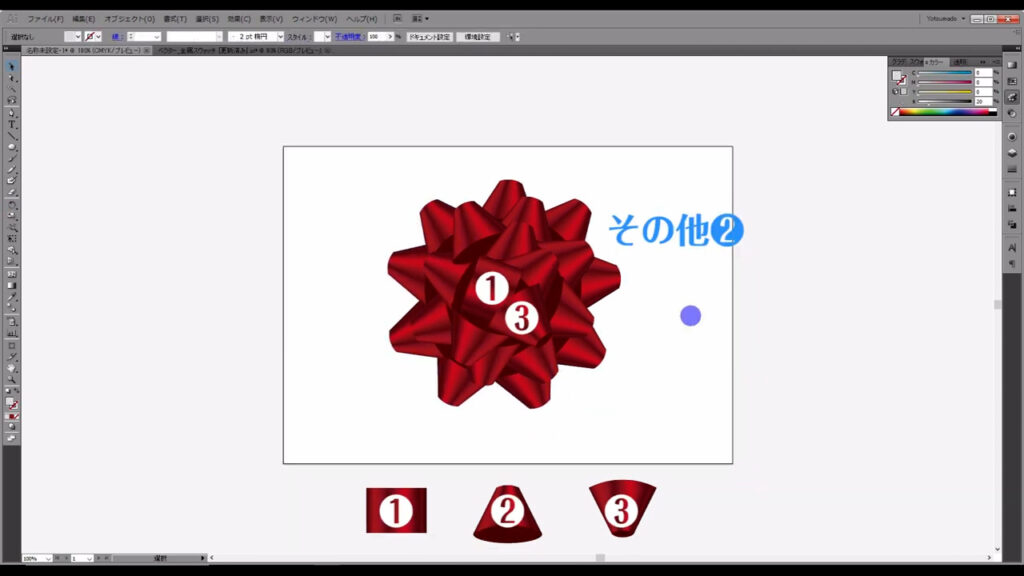
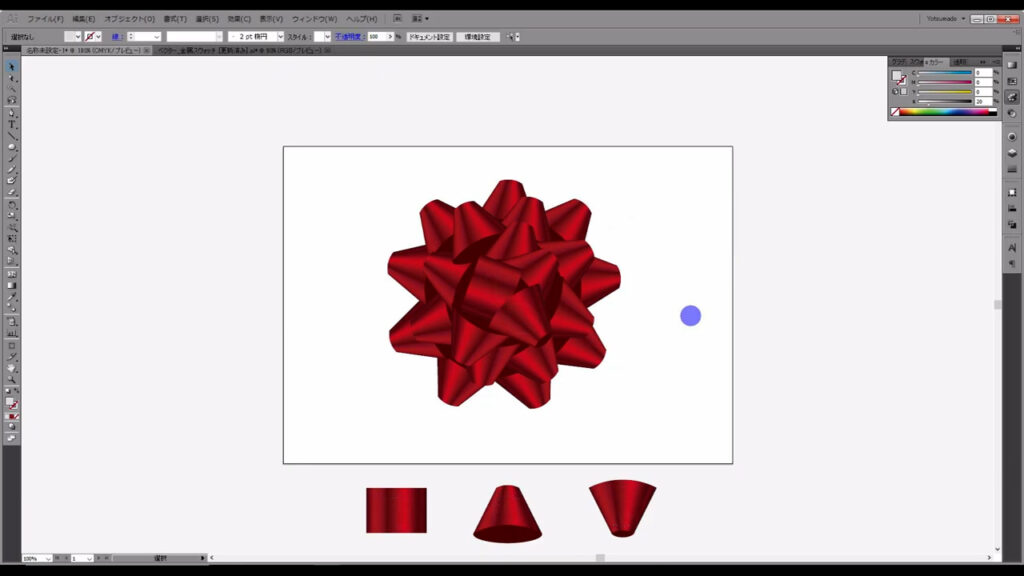
今回作るリボン、一見複雑そうに見えますが、使っている部品は実は3種類だけです。
それがこの部品(下図参照)です。
これらをうまいことコピー・回転させて、リボンの形にしているのです。

そう考えたら一気に作るのがラクに感じませんか?
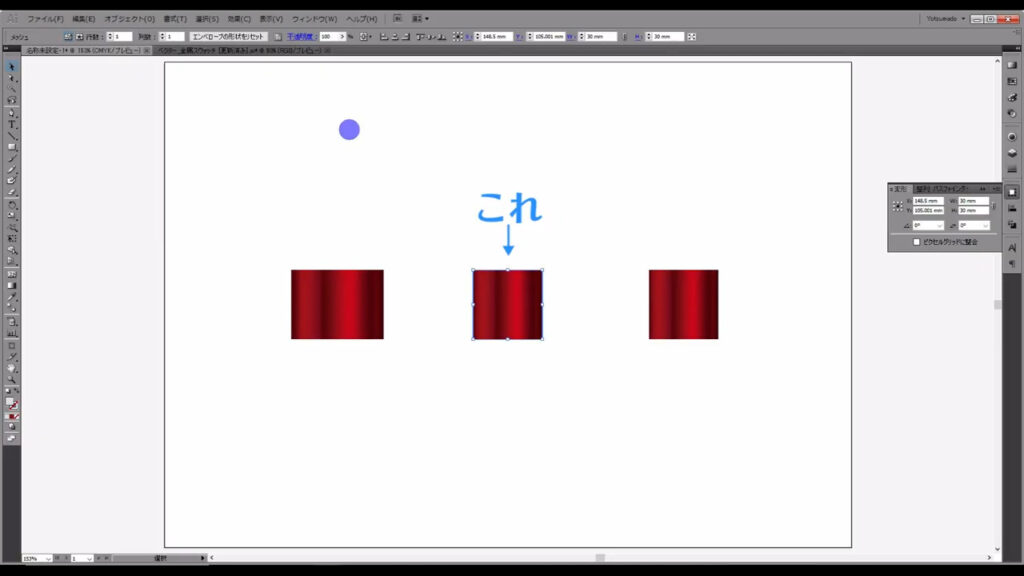
ということで、さっそくこれらの部品を作っていきます。
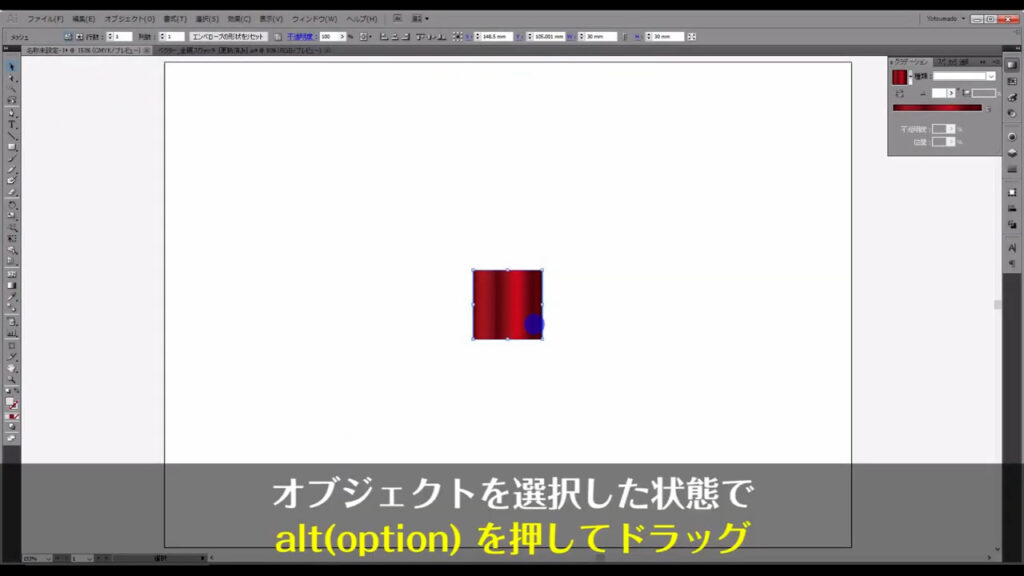
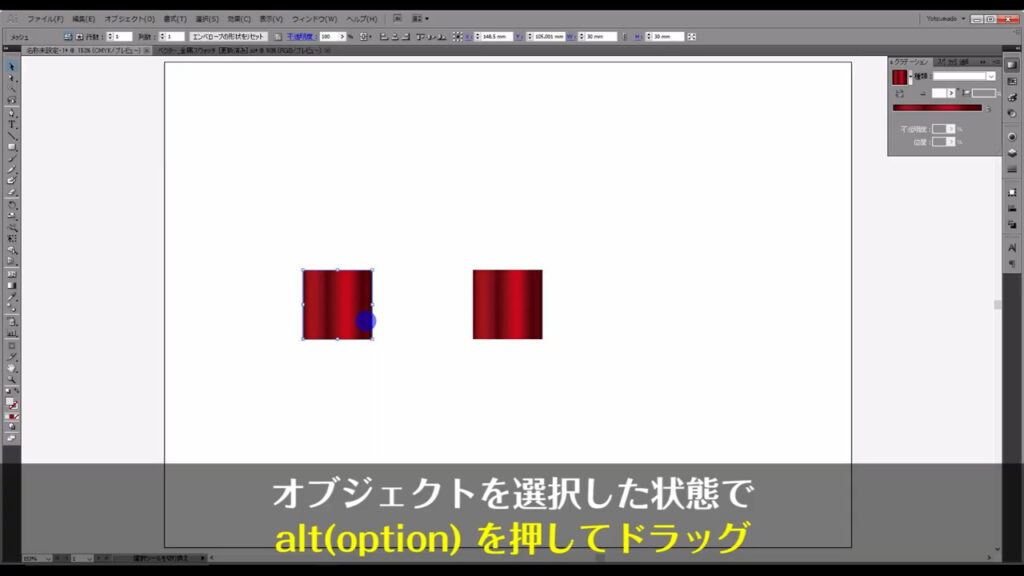
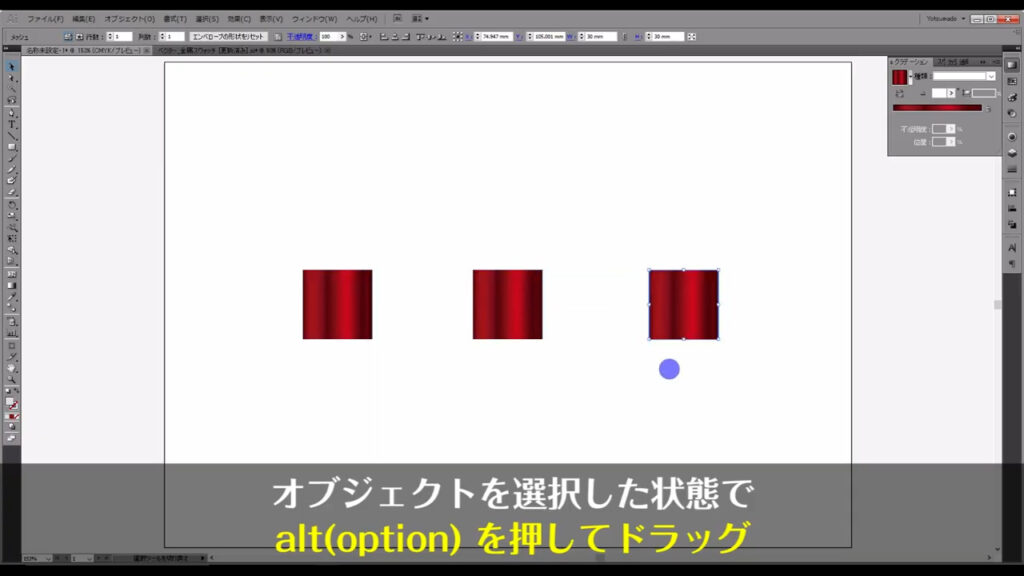
まずは先ほど作ったグラデーションの正方形を3つほどコピーします。
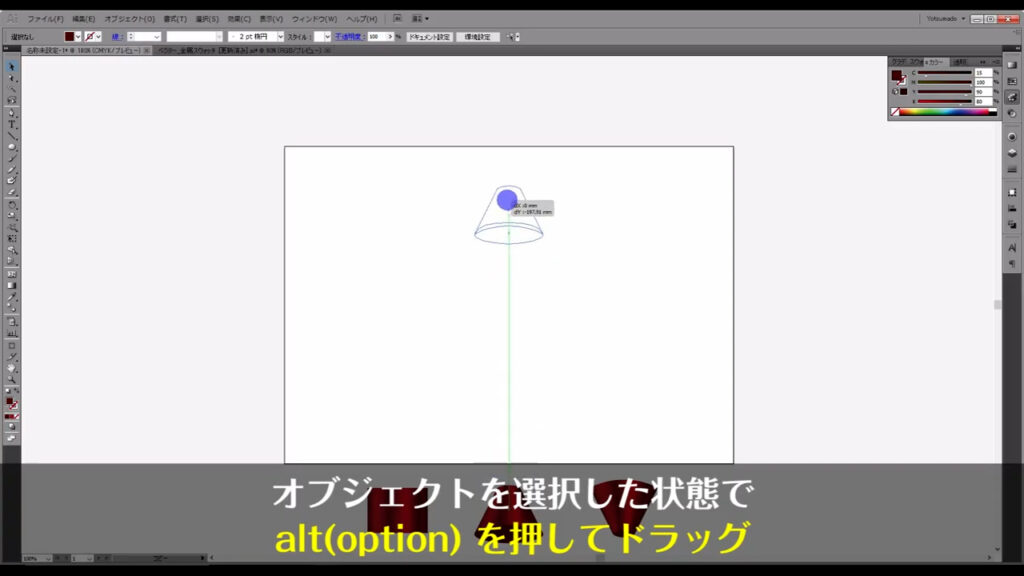
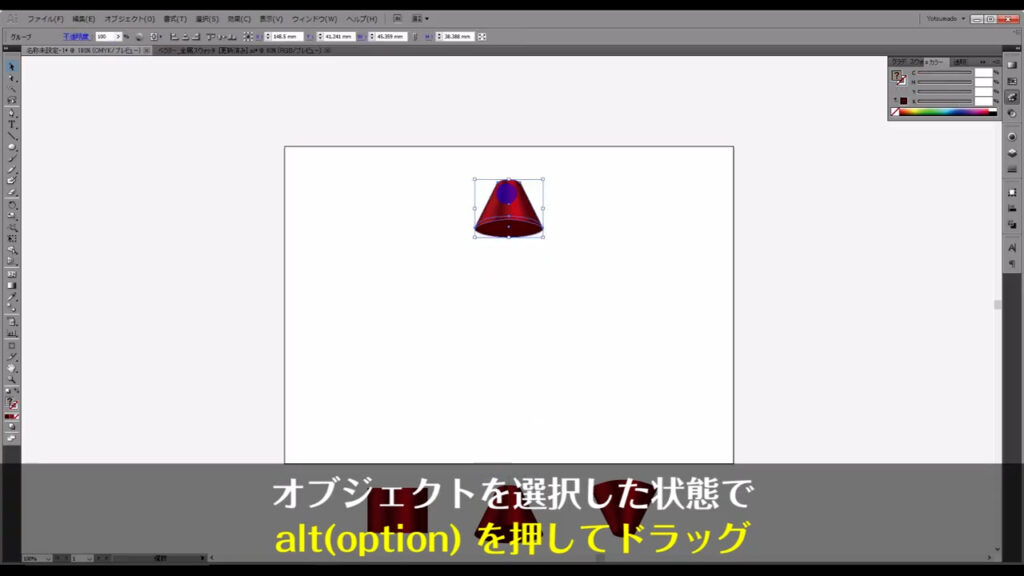
選択ツールの状態で、alt(option)を押しながらオブジェクトをドラッグし、コピーさせたい場所でクリックを離してからalt(option)を離します。



この操作をもう一度繰り返します。

これで部品の用意ができました。
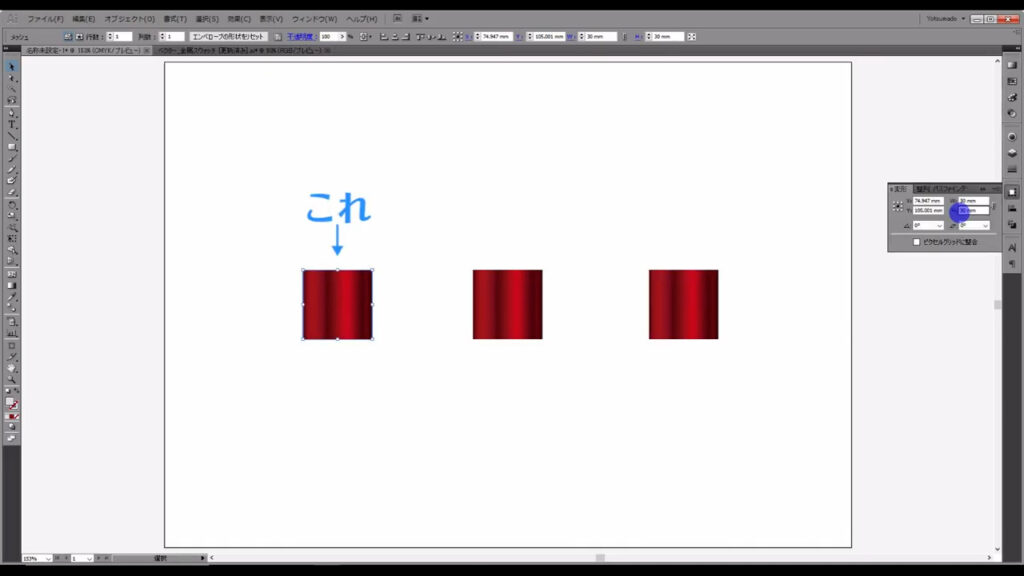
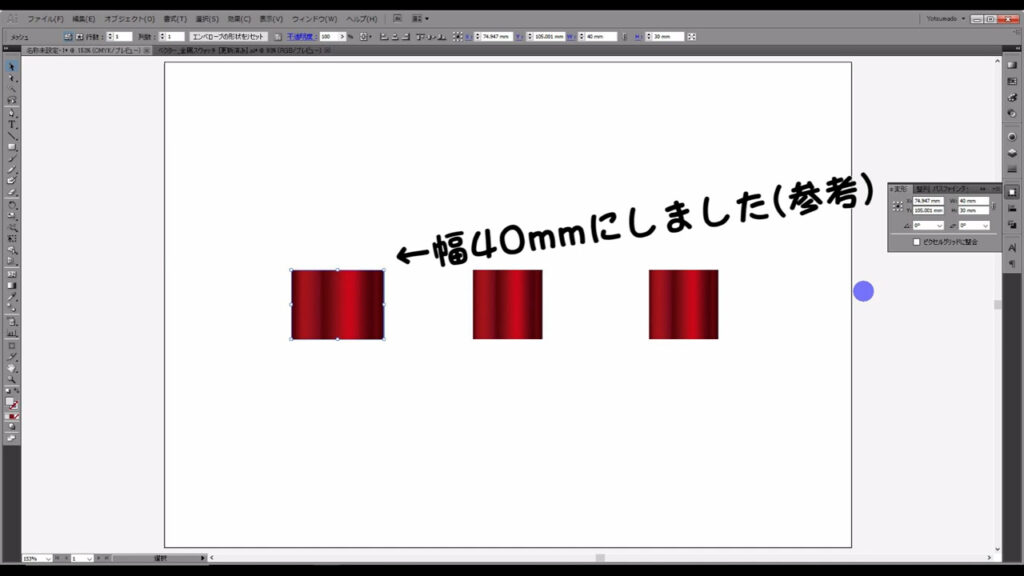
リボンの部品❶
まずこれ(下図参照)ですが、単純に横幅の長さを少し長くするだけでOKです。


1つ目終了!
リボンの部品❷
次にこちら(下図参照)を作ります。

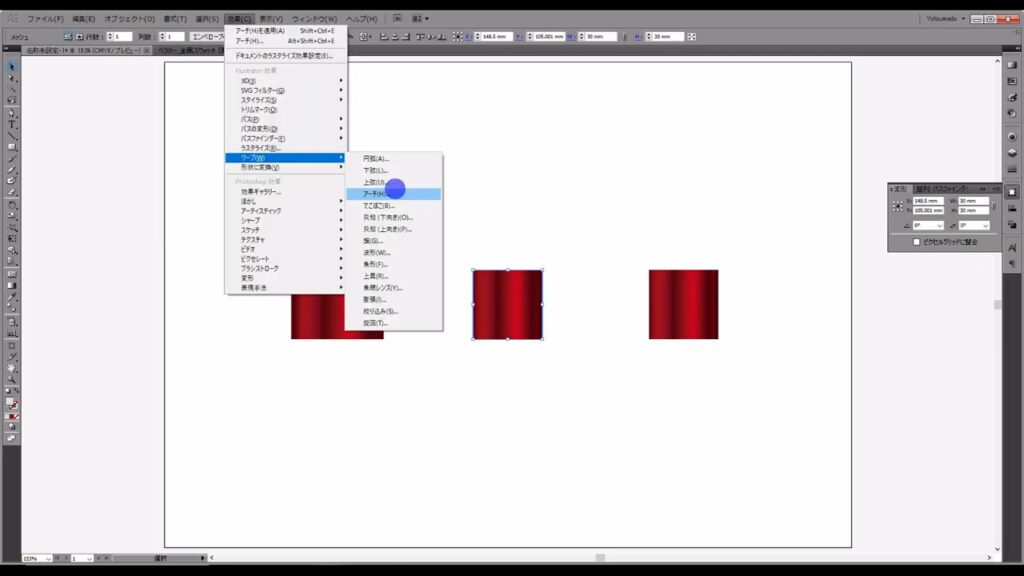
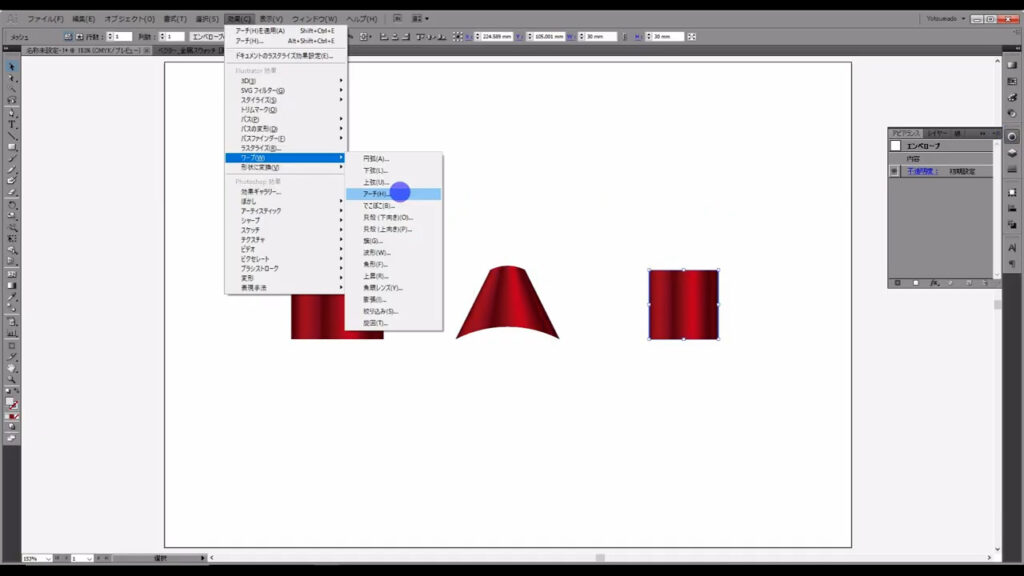
オブジェクトを選択した状態で、下図の手順で「ワープ」「アーチ」へと進んでいきます。

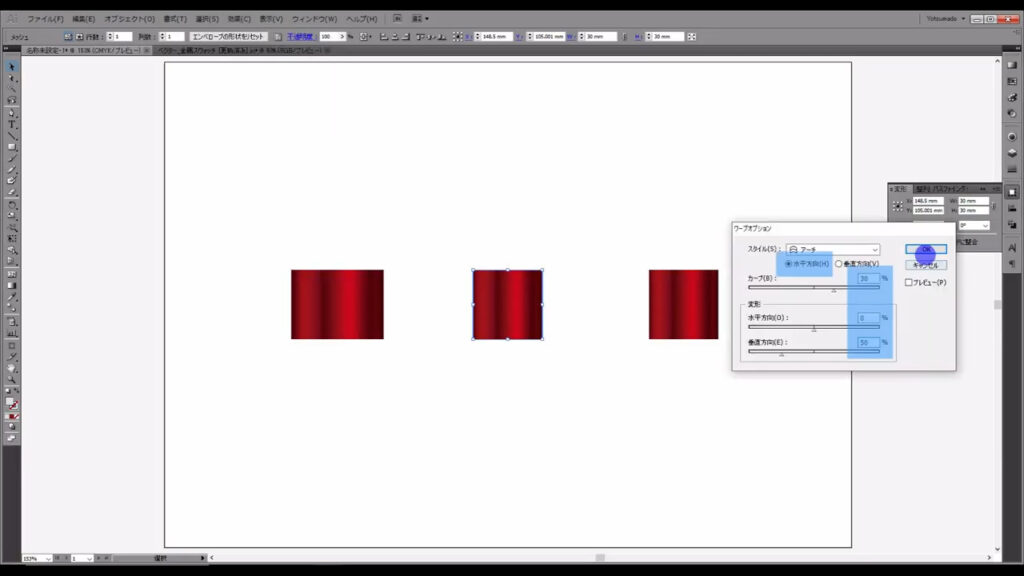
下図のようなウィンドウが開くので、マーキング部分のように設定して、OKを押します。

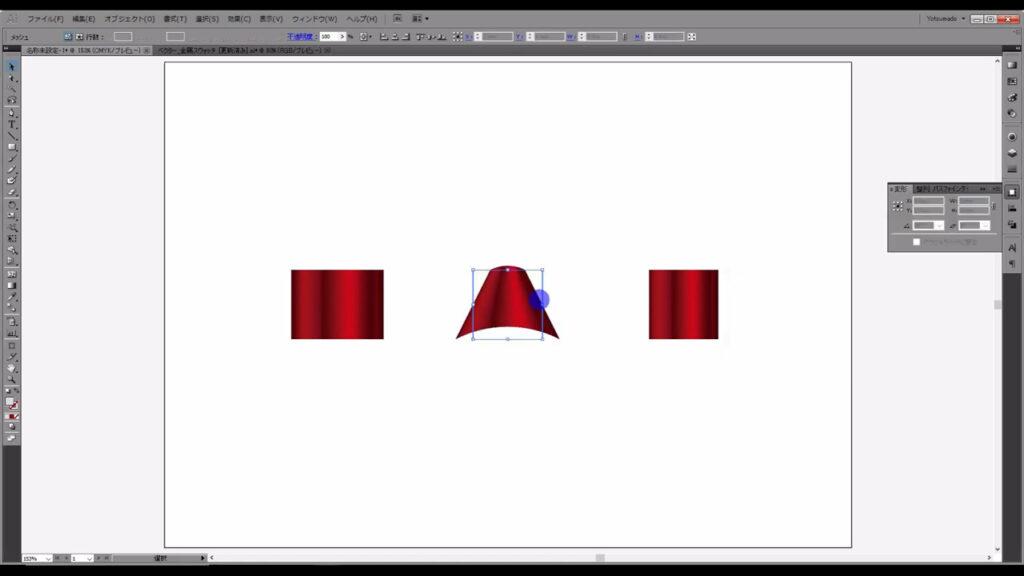
正方形がアーチの形になりました。

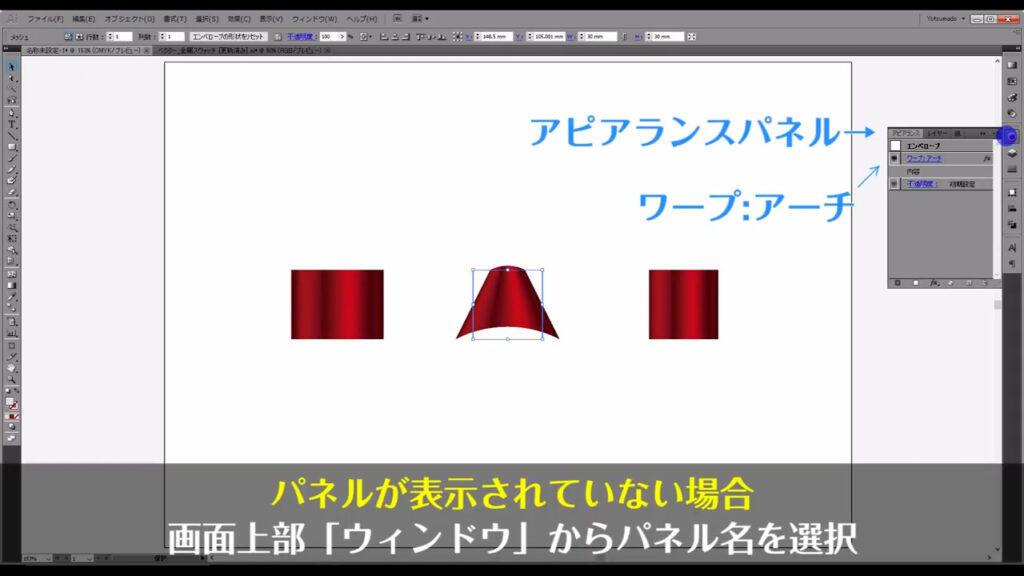
因みに、今の変形の設定は、アピアランスパネルから再度開くことができます。

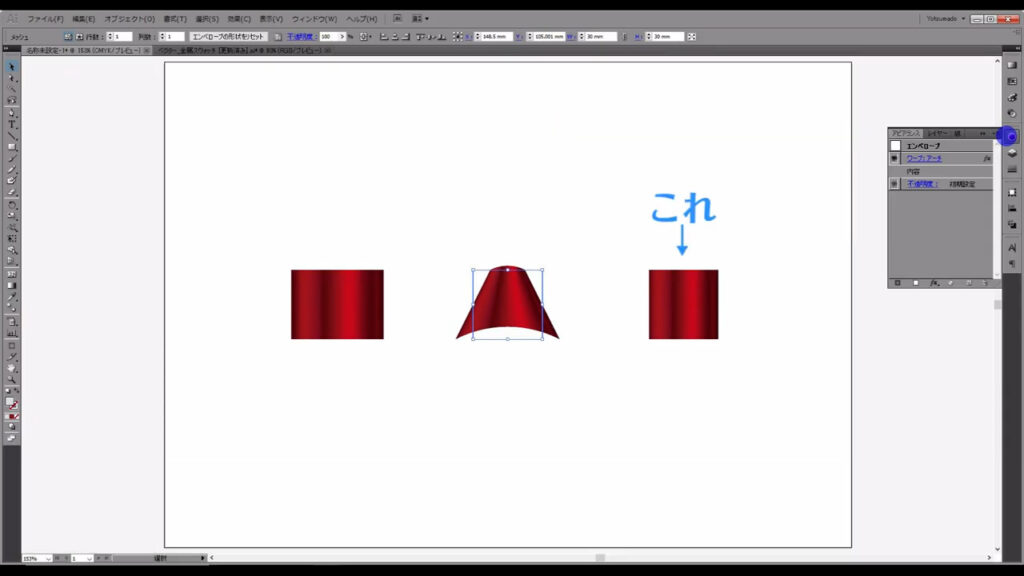
リボンの部品❸
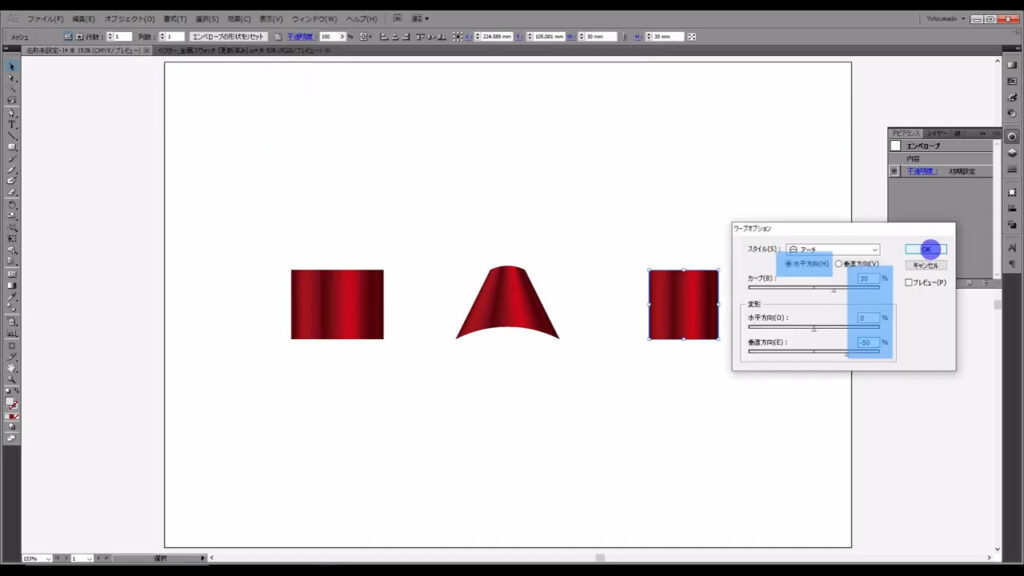
最後にこちら(下図参照)です。

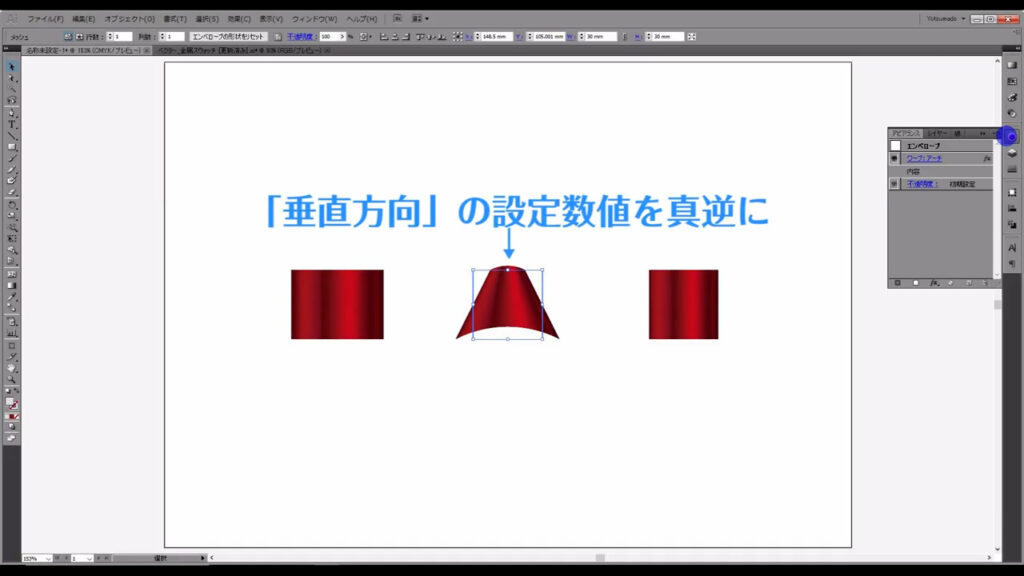
勘を良い方なら気づくかもしれませんが、これは今作ったアーチの設定数値を真逆に設定するだけで作れます。

先程と同じように、下図(1枚目)の手順でアーチの設定ウィンドウを開いたら、マーキング部分(下図2枚目)のように設定して、OKを押します。


変形させた部品に細かい部品を付け加える
部品の完成まであと一息です。
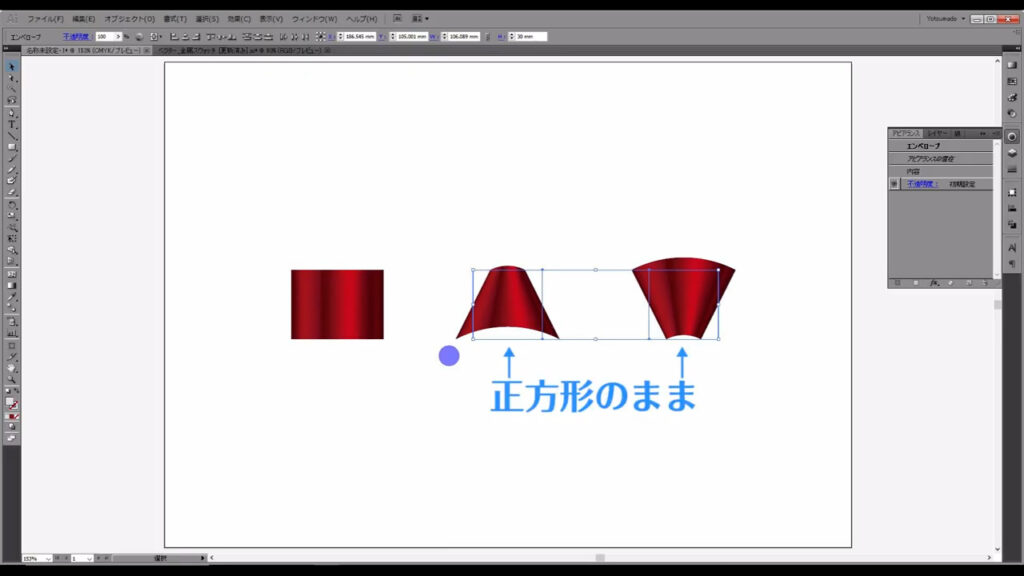
この2つの部品(下図参照)、見た目はアーチになっていますが、オブジェクトの形自体はまだ正方形の状態を保っています。

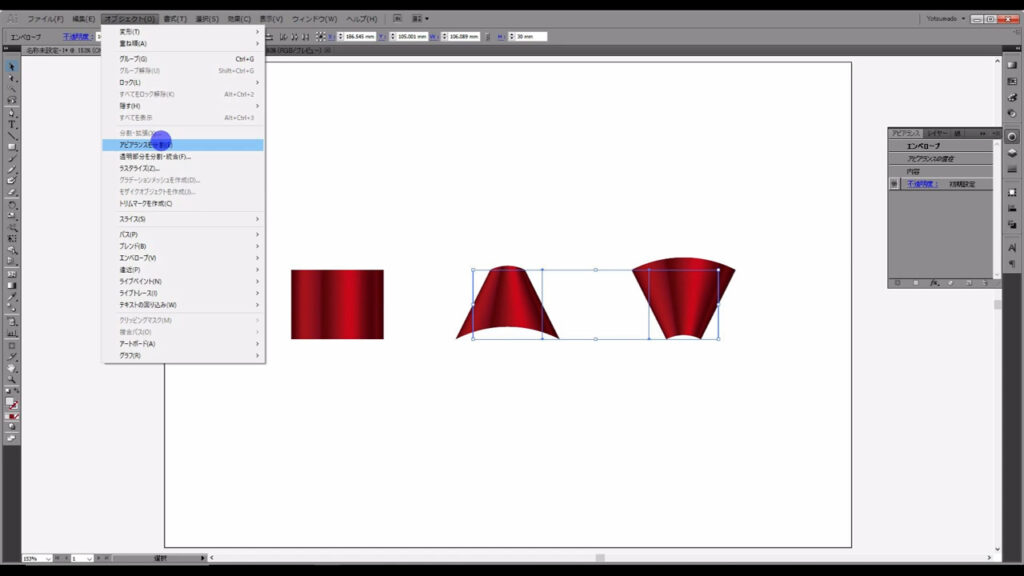
理由はあとで説明しますが、アーチの形に確定させたいので、下図の手順で「アピアランスを分割」を実行します。
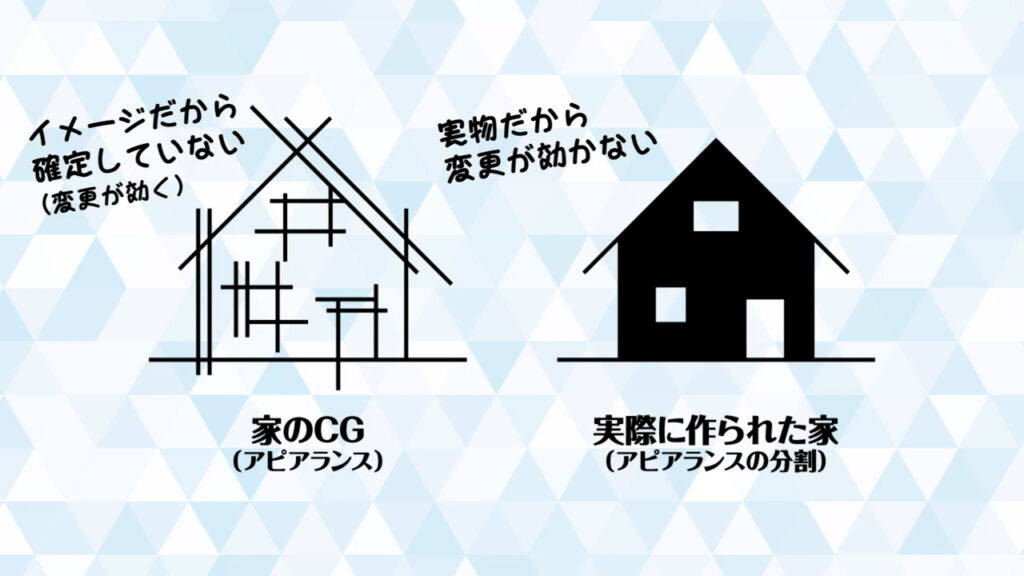
これは、「アピアランス」というイメージを確定させる操作です。

これを家で例えると、建設前の家のCGが「アピアランス」だとしたら、建設後の実際の家が「アピアランスを分割」ということになります。

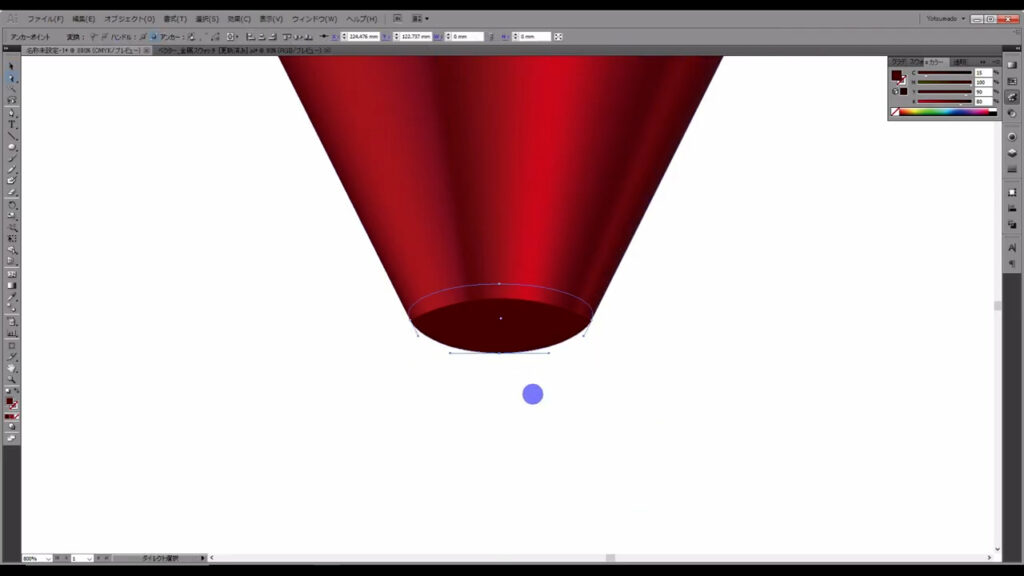
これでオブジェクトがアーチの形に確定しました。

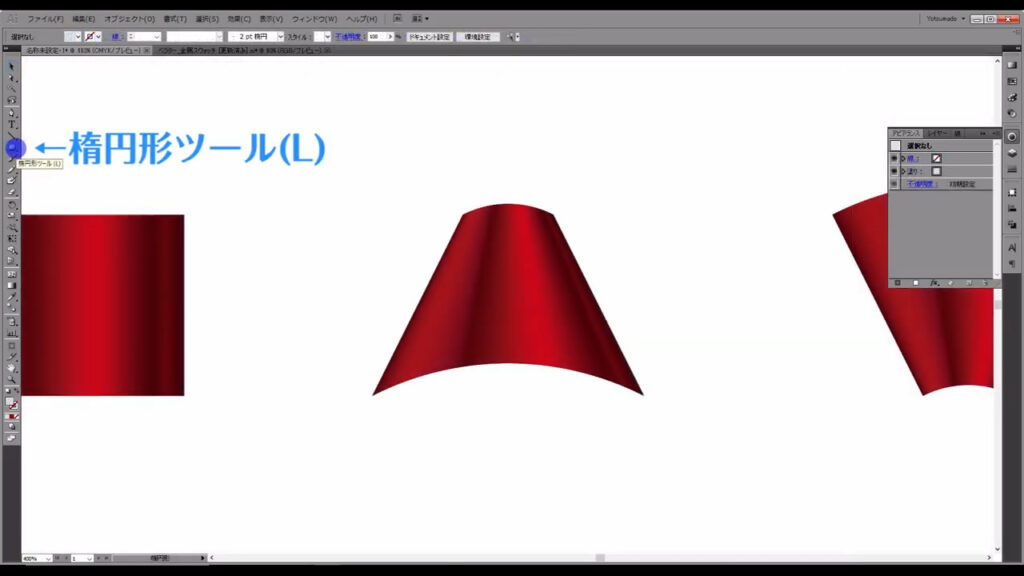
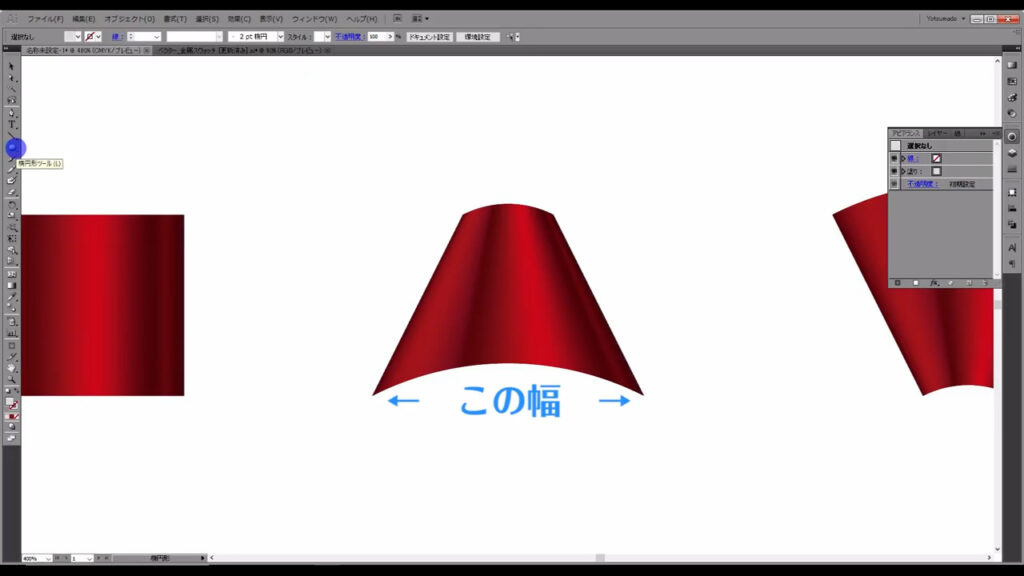
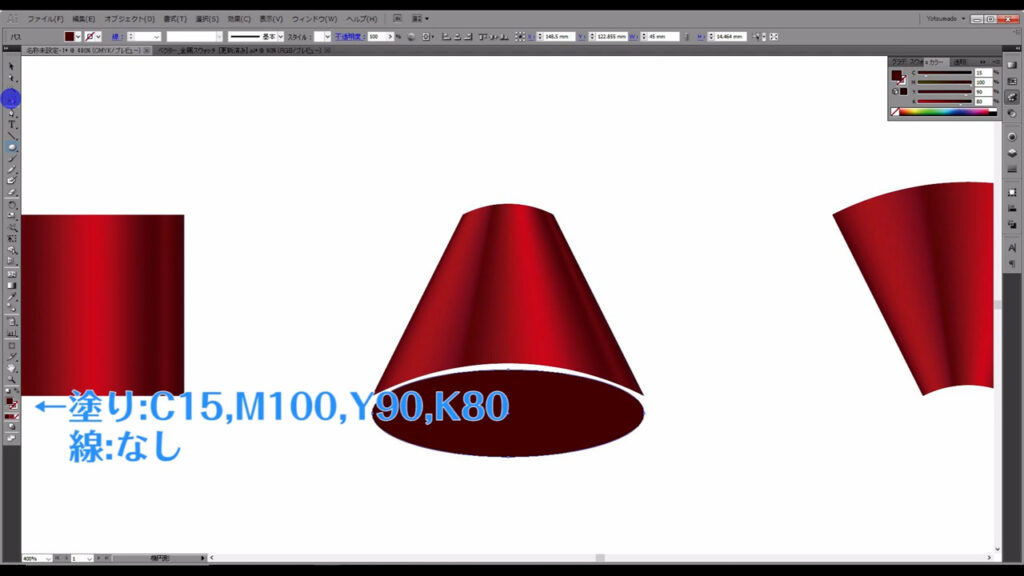
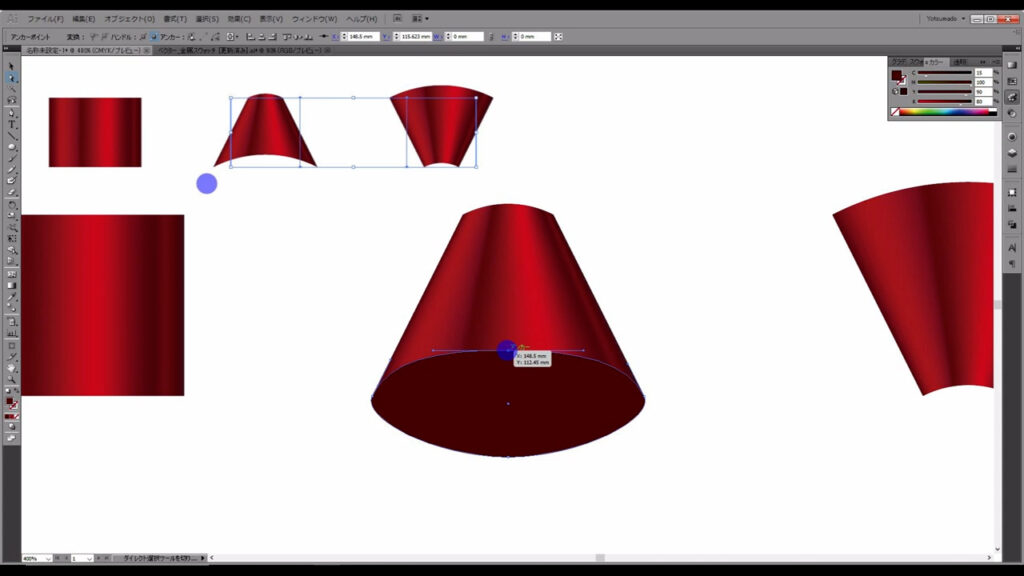
そうしたら楕円形ツールに切り換え、この幅(下図2枚目)と大体同じくらいの楕円形を作ります。


塗りは下図のように設定します。
線はなしです。

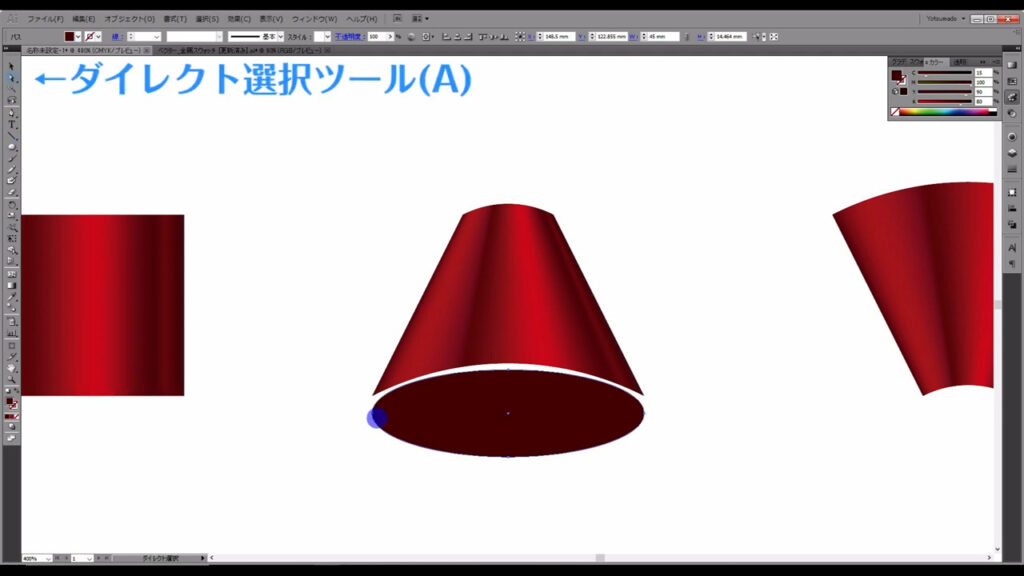
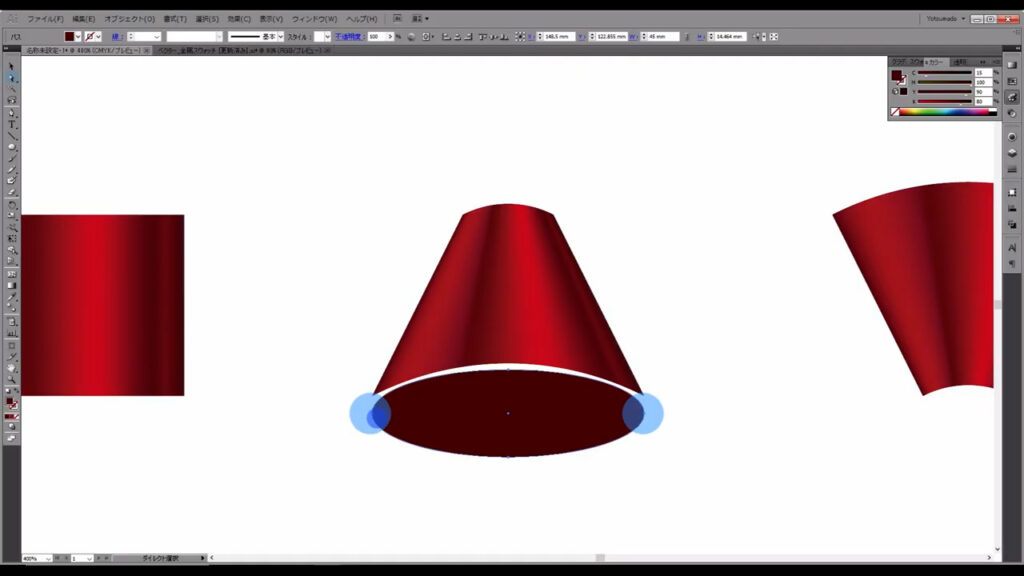
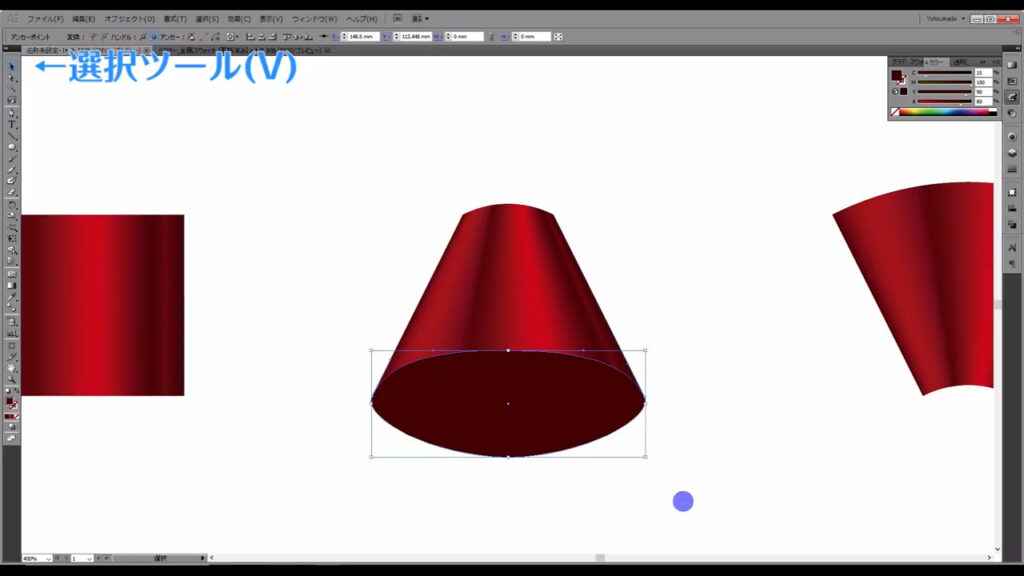
次にダイレクト選択ツールに切り換え、マーキング部分(下図2枚目)のアンカーポイントを選択し、


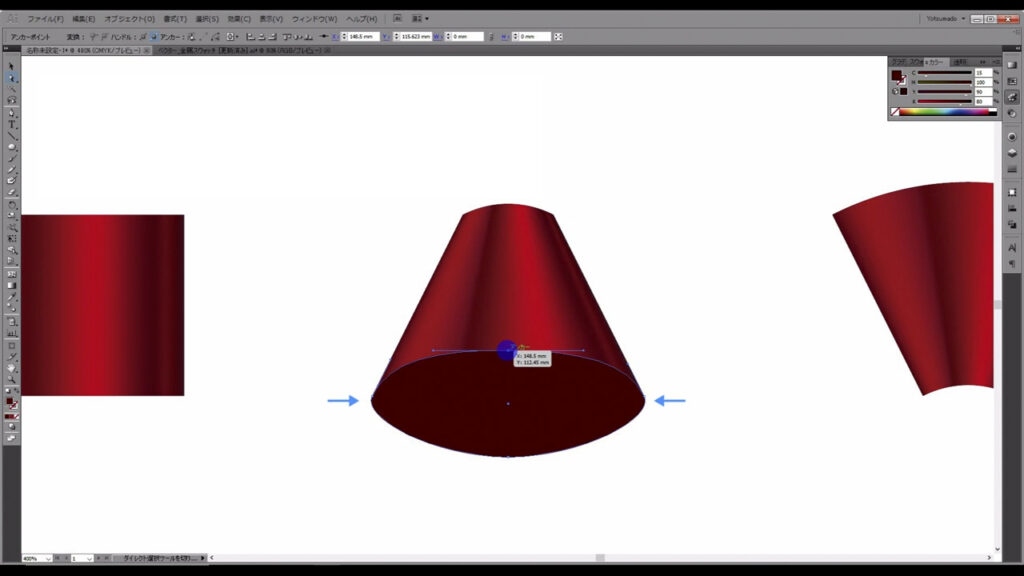
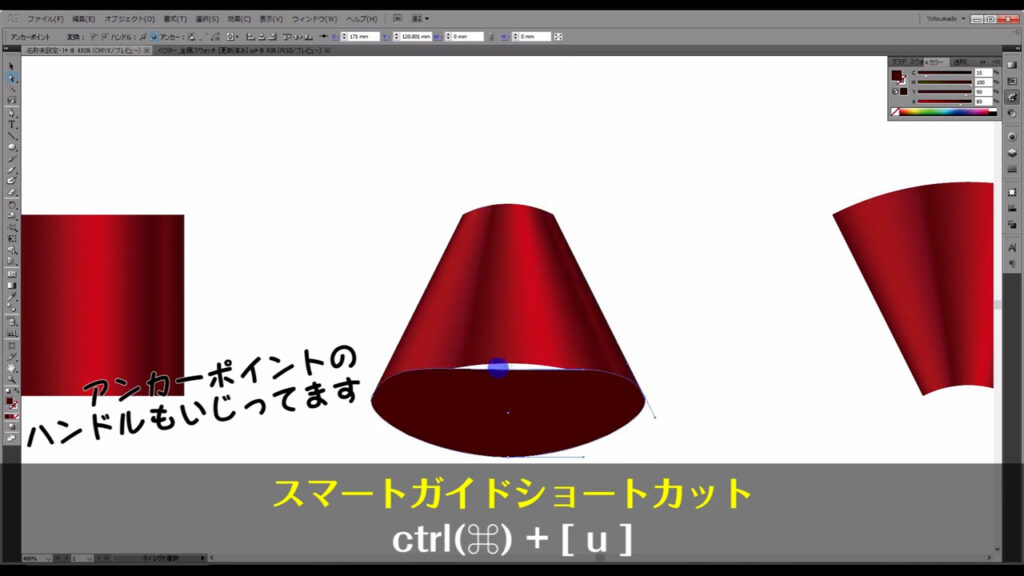
それぞれを矢印で示した部分(下図1枚目)にピッタリとくっつけます。
このとき、ctrl(⌘) + [ u ]でスマートガイドを有効にしておくと、ピッタリとくっつく場所をイラレが教えてくれます。


先ほど、アピアランスを分割させアーチの形に確定した理由がこれです。
アピアランス分割前のオブジェクトはあくまで正方形なので、矢印で示した部分に楕円形のアンカーポイントを持っていってもスマートガイドが反応してくれません。
そのような理由からアピアランスを分割させました。

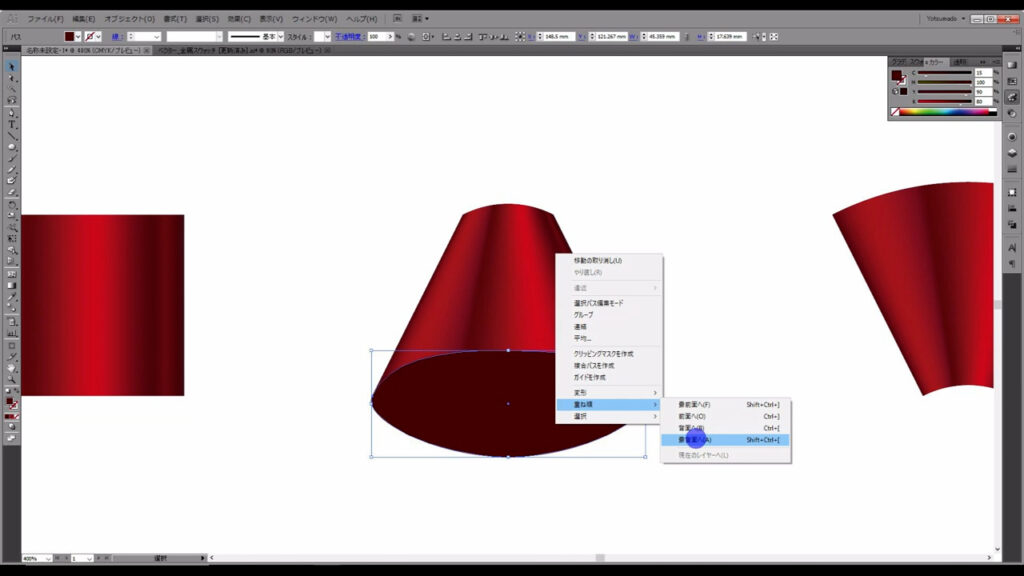
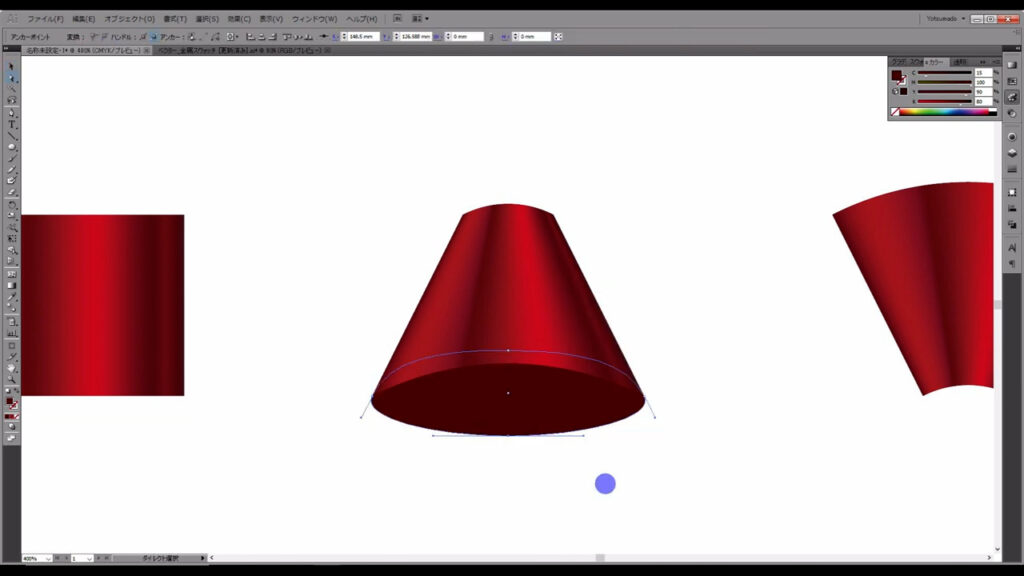
アンカーポイントの移動が終わったら選択ツールに切り換え、この楕円形を選択し、右クリックで重ね順を「最背面」にします。



もう一つの部品も同じように楕円形を作って、最背面に移動させます。

これで全ての部品が完成しました。
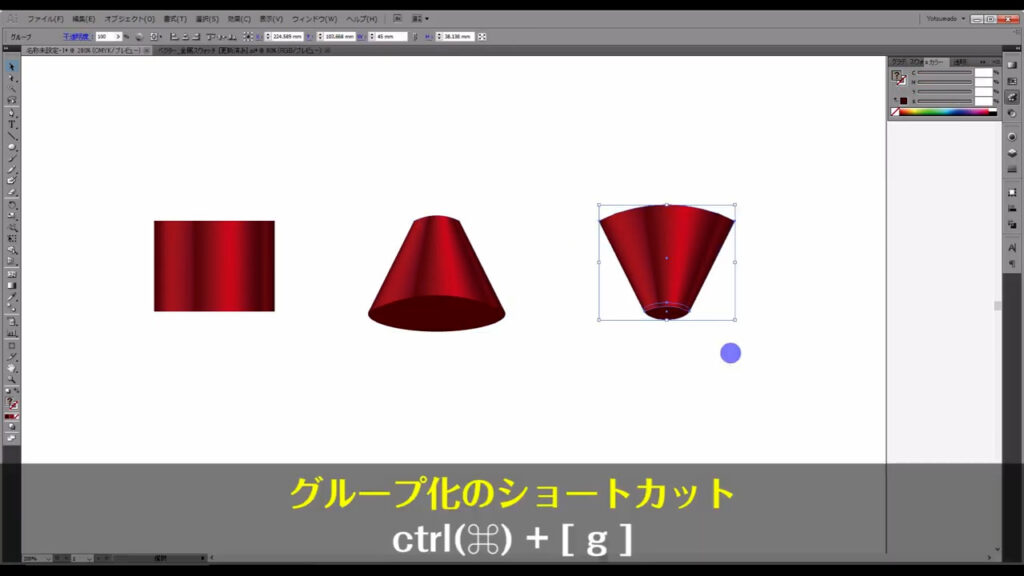
完成した部品はそれぞれ、ctrl(⌘) + [ g ]でグループ化しておきます。

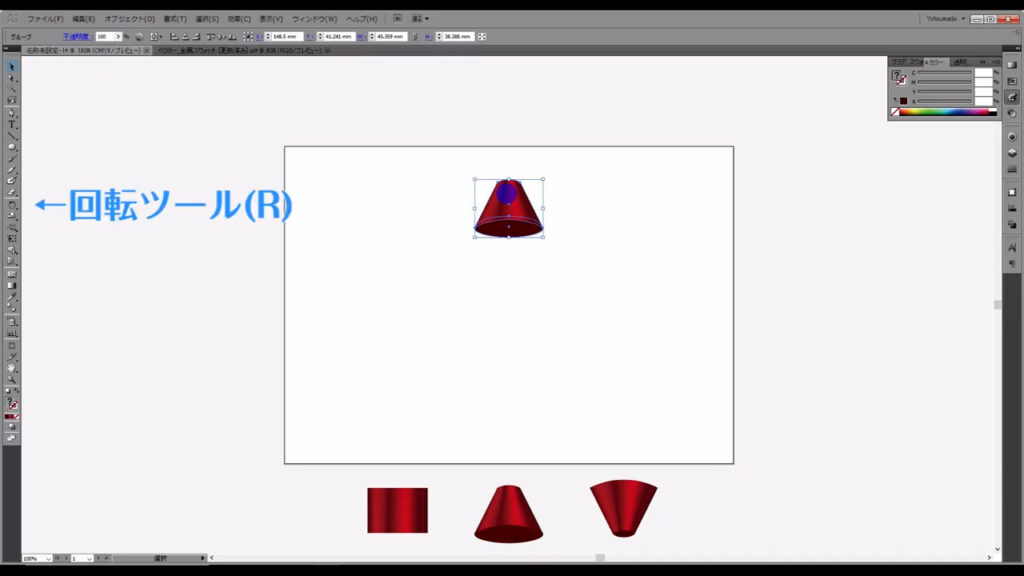
部品をコピー・回転させる
そうしたら、あとは超簡単です。
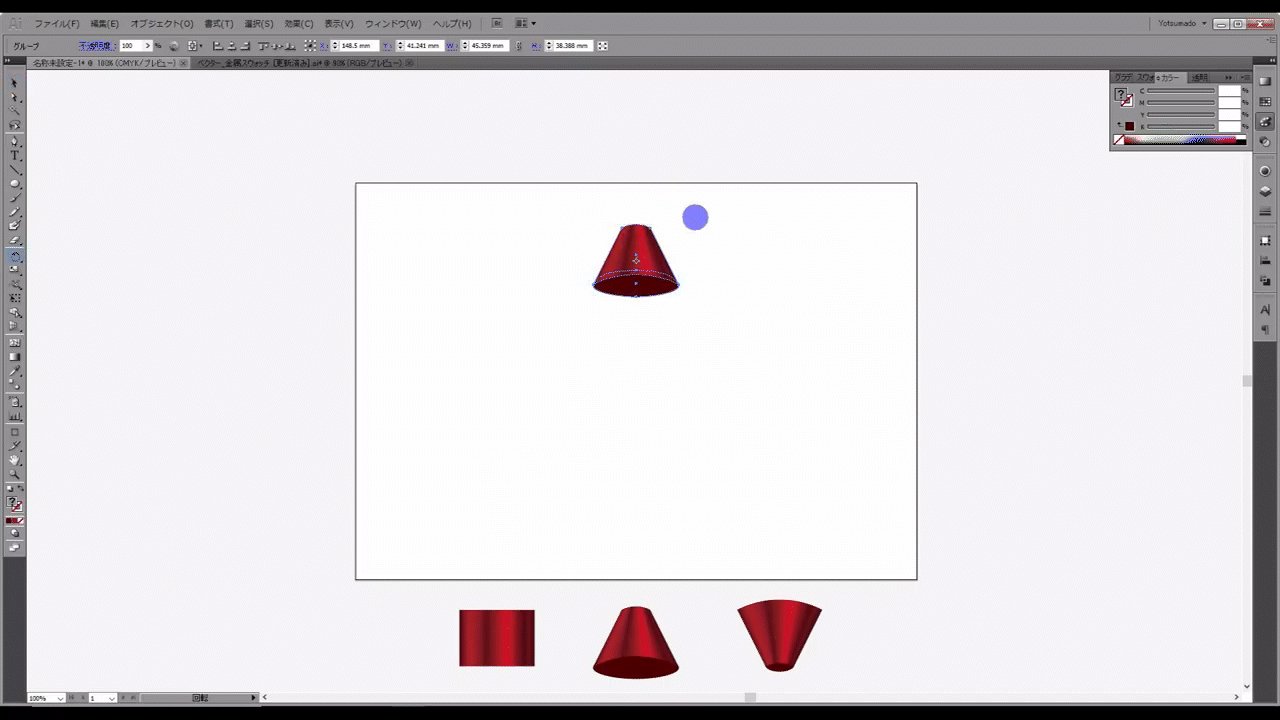
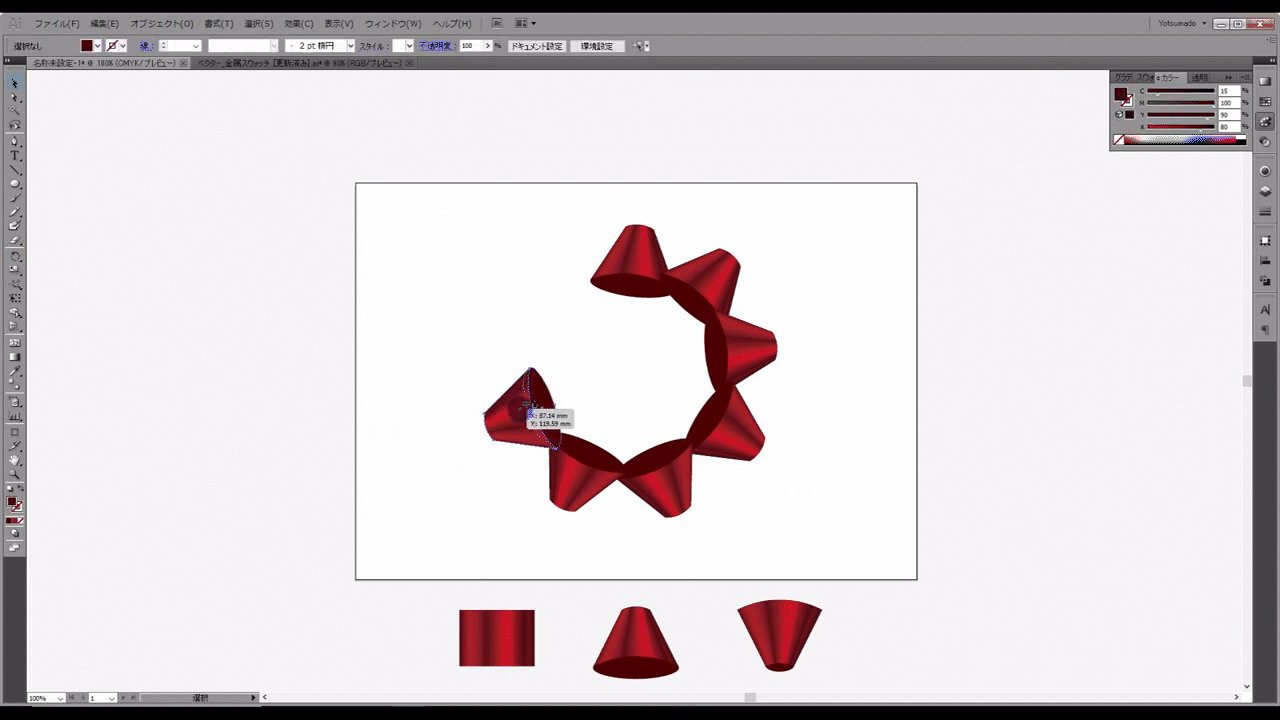
選択ツールの状態で、alt(option)を押しながら部品をドラッグ、コピーしたいところでクリックを離してからalt(option)を離し、コピーします。


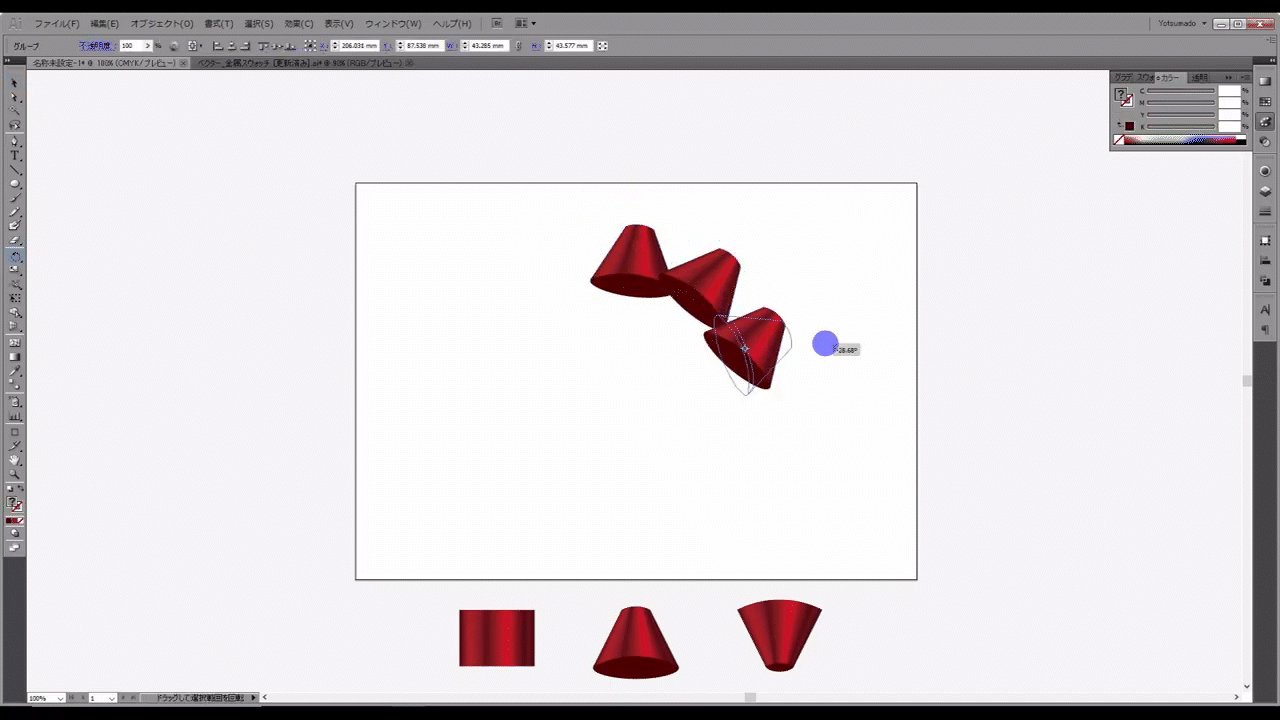
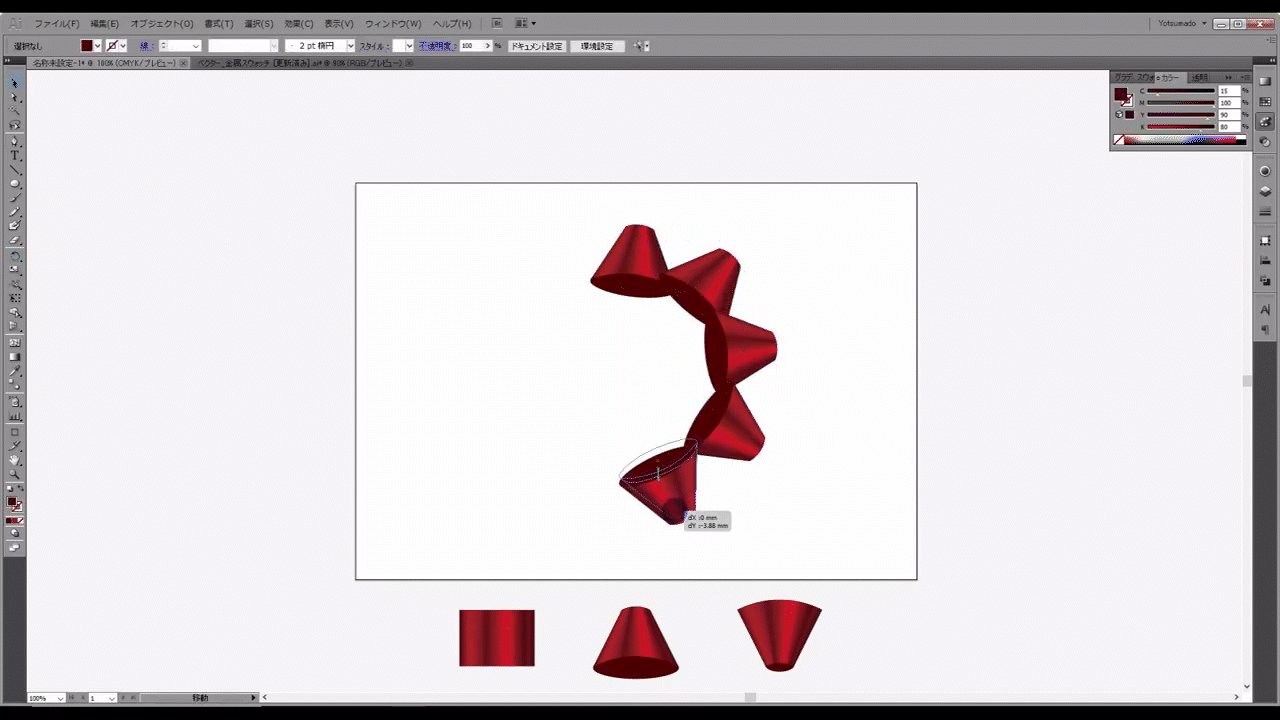
そして回転ツールを駆使して、リボンに見えるように部品を配置していくだけです。


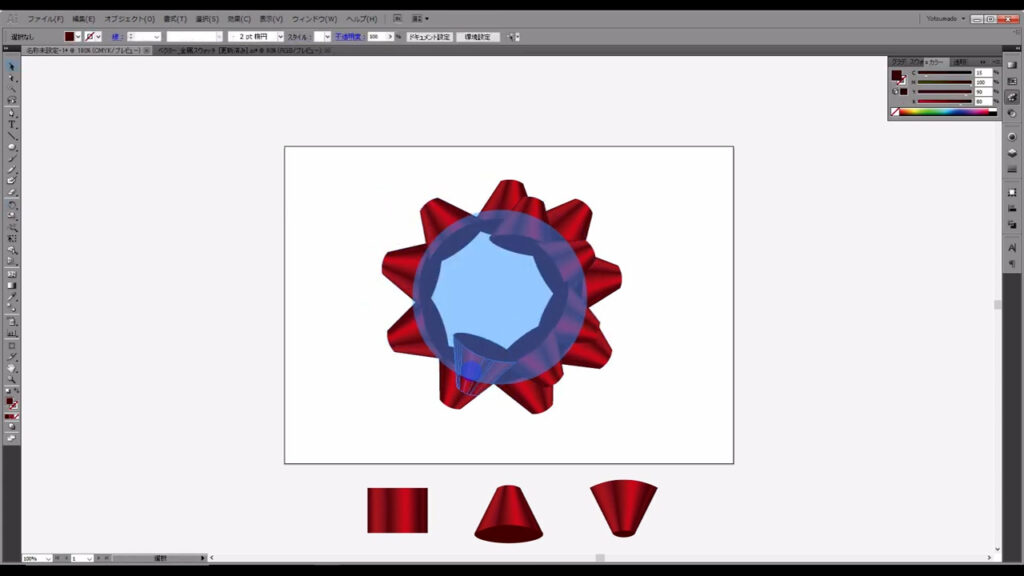
なかなかうまく行かないというときは楕円形ツールで正円を作り、外周に沿わせる感じで配置していくと良いかと思います。

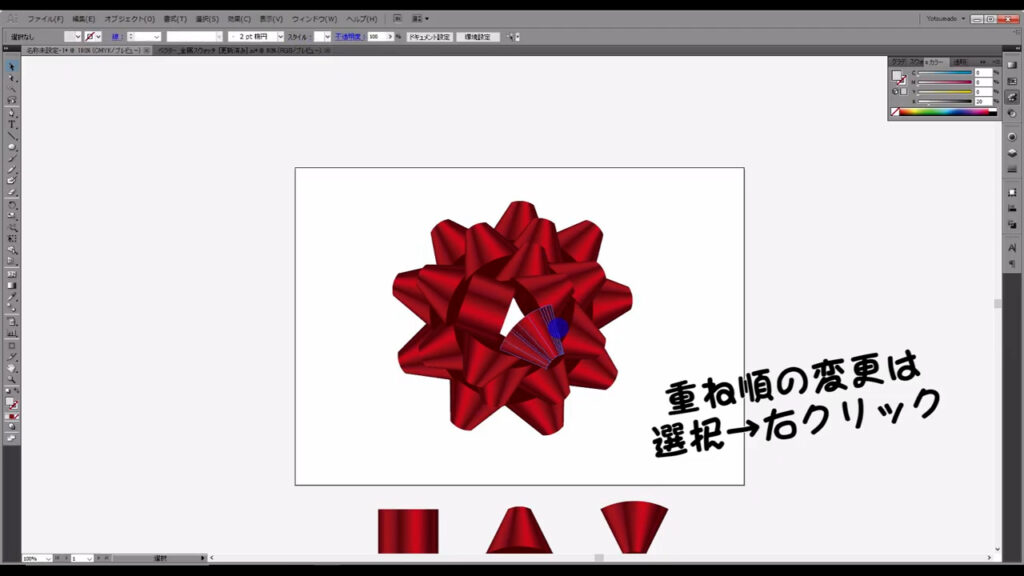
また必要に応じて、オブジェクトを選択した状態で右クリックし、重ね順を変更します。


これでリボンが完成しました。

最後までお読みいただき、ありがとうございます。
無料で完成素材をダウンロード↓
デコレーションリボンイラスト – No: 22036879/無料イラストなら「イラストAC」をイラストACでチェック!







コメント