この記事には広告が含まれています。
こんにちは、イラレ常人です。
今回はイラレの3D機能を使って、リング状のテキストを作っていきます。
このテクニックを応用すれば、ロゴデザインなんかでも活用できそうですね。
それでは、さっそく本編にいきましょう。
3D機能に使う図形と図柄を準備する
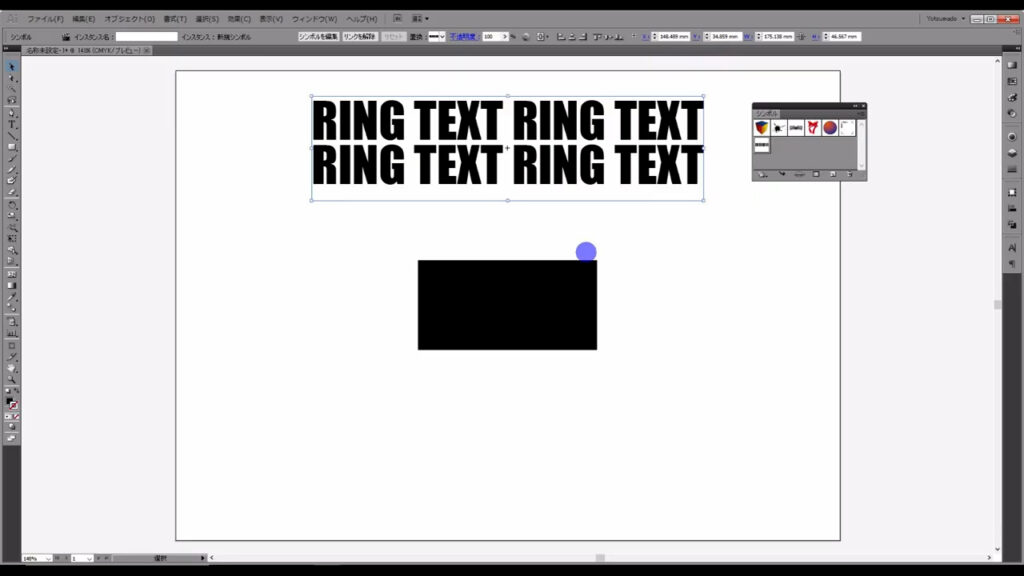
まず長方形ツールに切り換え、字幕のサイズで長方形を作ります。
塗りは黒、線はなしです。



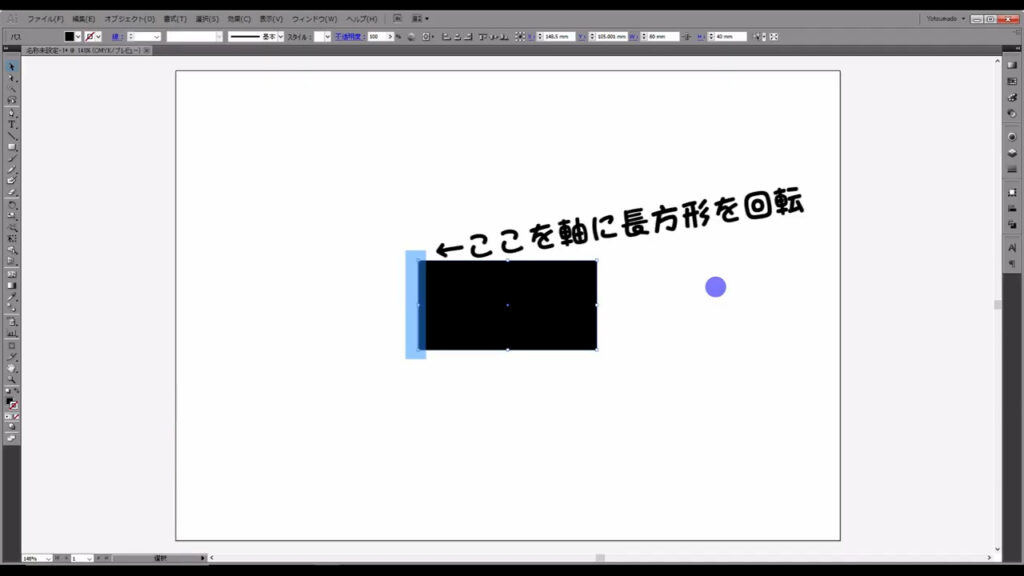
先に流れを説明すると、下図のマーキング部分を軸に長方形を回転させ、それによってできた円柱の側面に文字を貼り付けていく感じです。

長方形を作ったら、次は円柱の側面に貼り付ける文字を準備します。
テキストツールに切り換え、任意の文字を打ち込みます。
日頃から回転させたい人の名前でも良いです。(何言ってるかわからない)


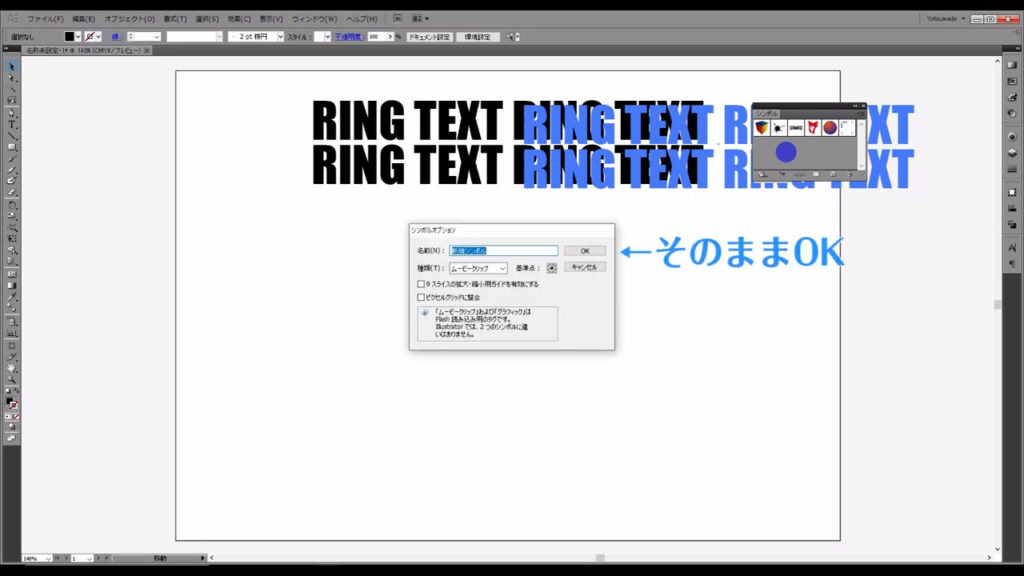
そうしたら、これを「シンボルパネル」というところに登録します。
このパネルに図柄を登録することで、回転体にマッピングするとき、登録した図柄を選択することができるようになります。
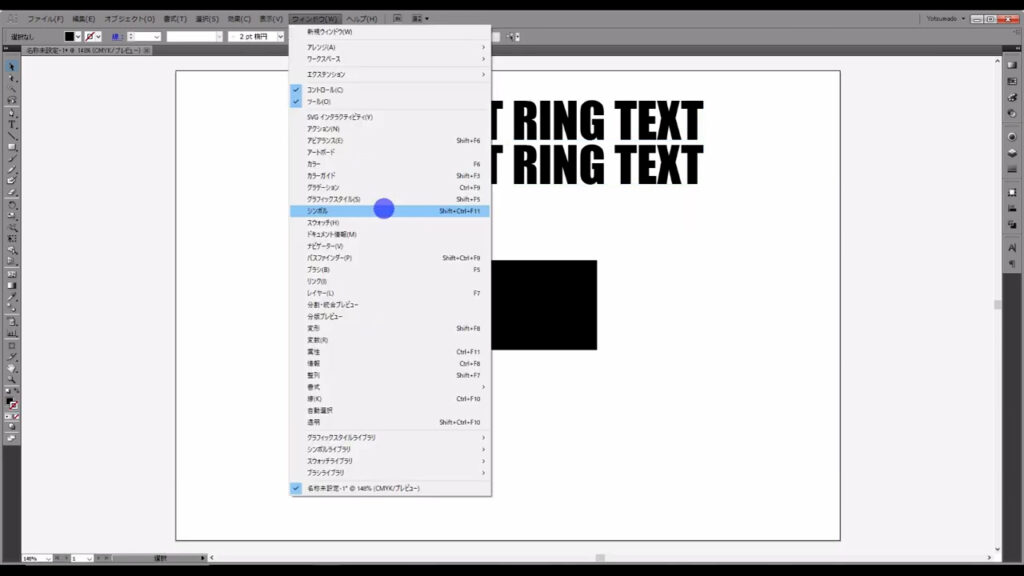
シンボルパネルは、デフォルトでは表示されていない場合が多いので、下図の手順で表示させます。

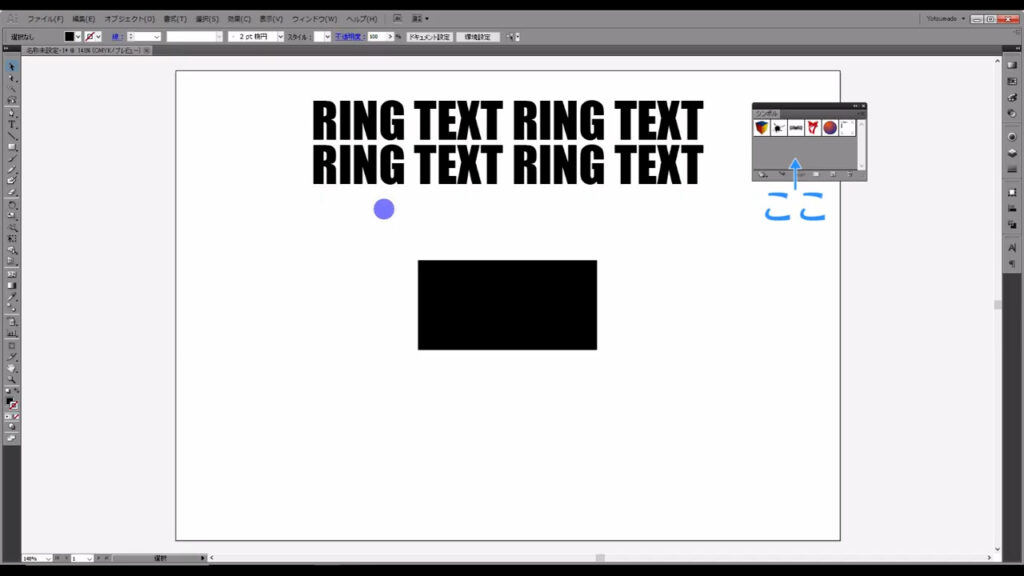
登録は、ここ(下図参照)に図柄をドラッグ&ドロップするだけです。



図形に3D効果をかけ、それに図柄をマッピングする
これで準備ができました。
長方形を回転させて、それに文字を貼り付けていきます。
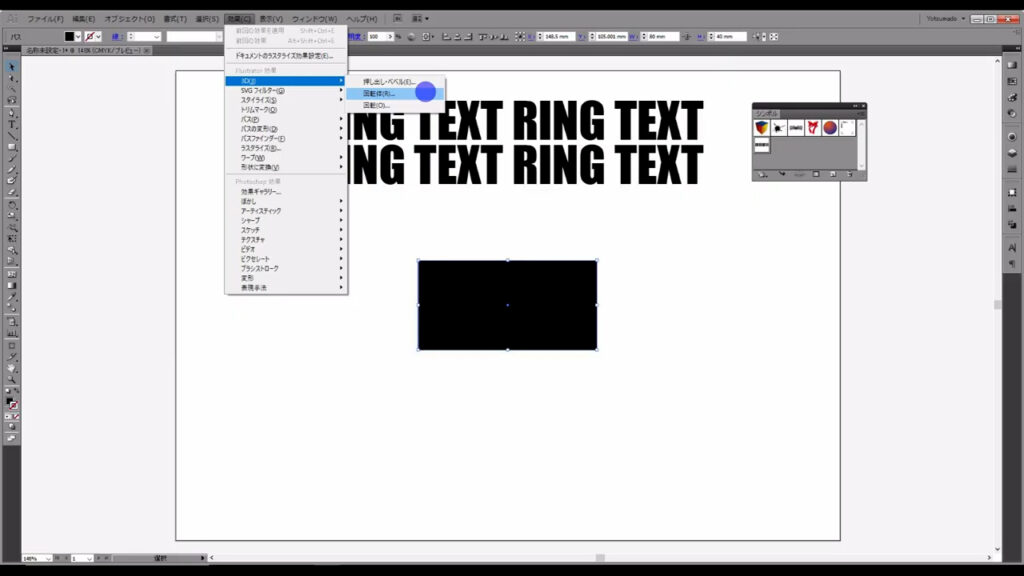
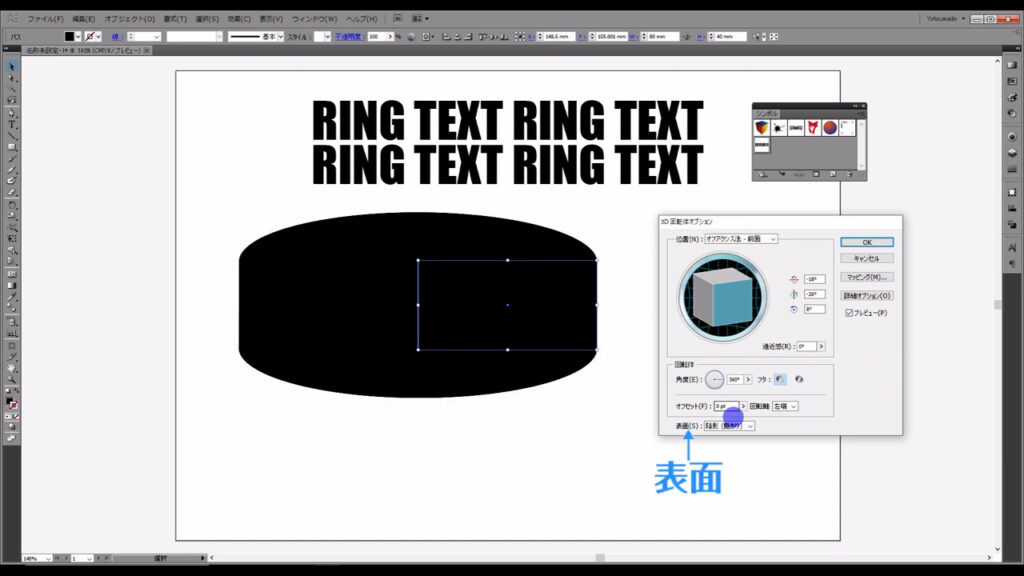
まず長方形を選択した状態で、下図の手順で「3D」「回転体」へと進んでいきます。

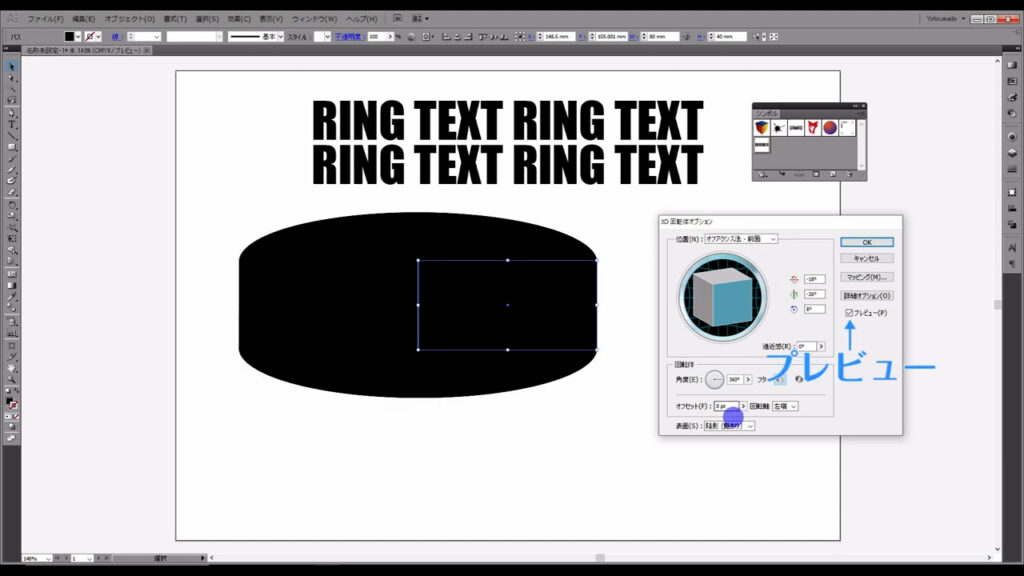
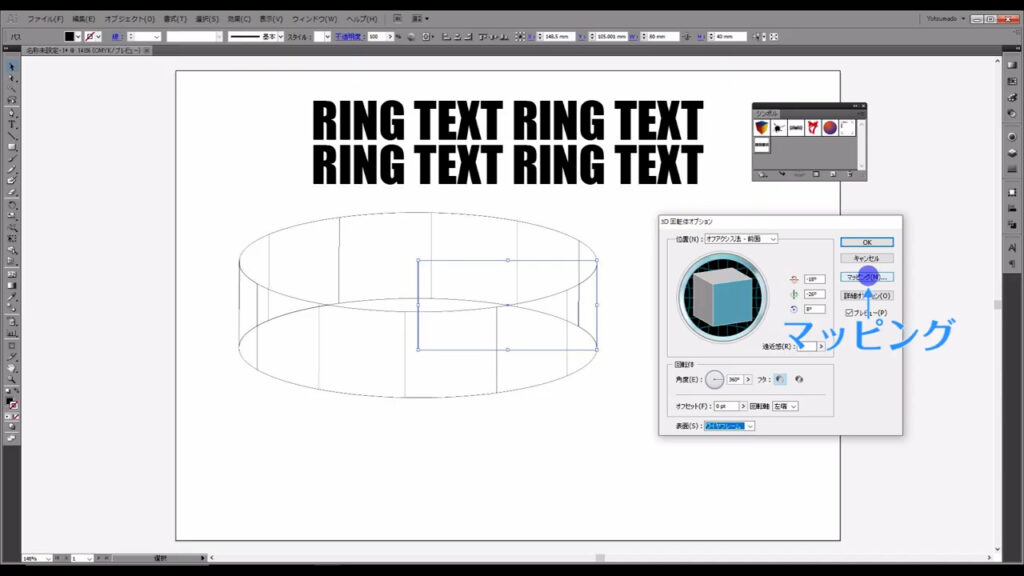
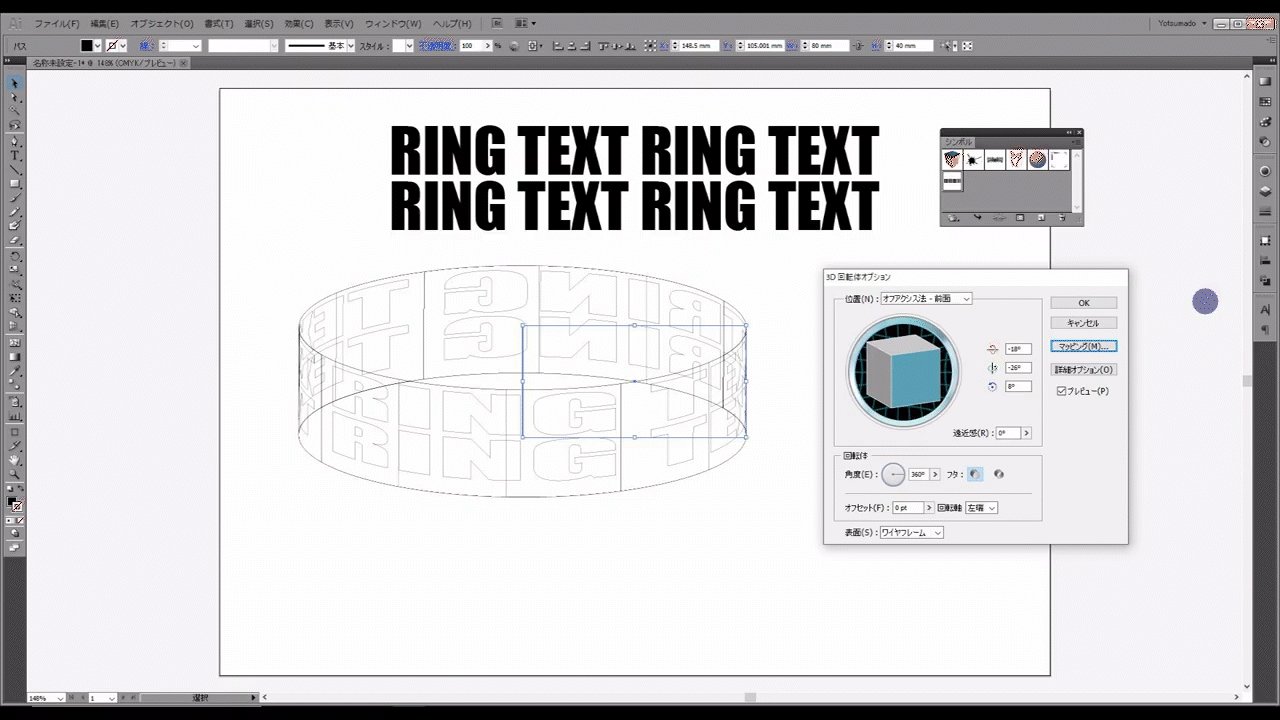
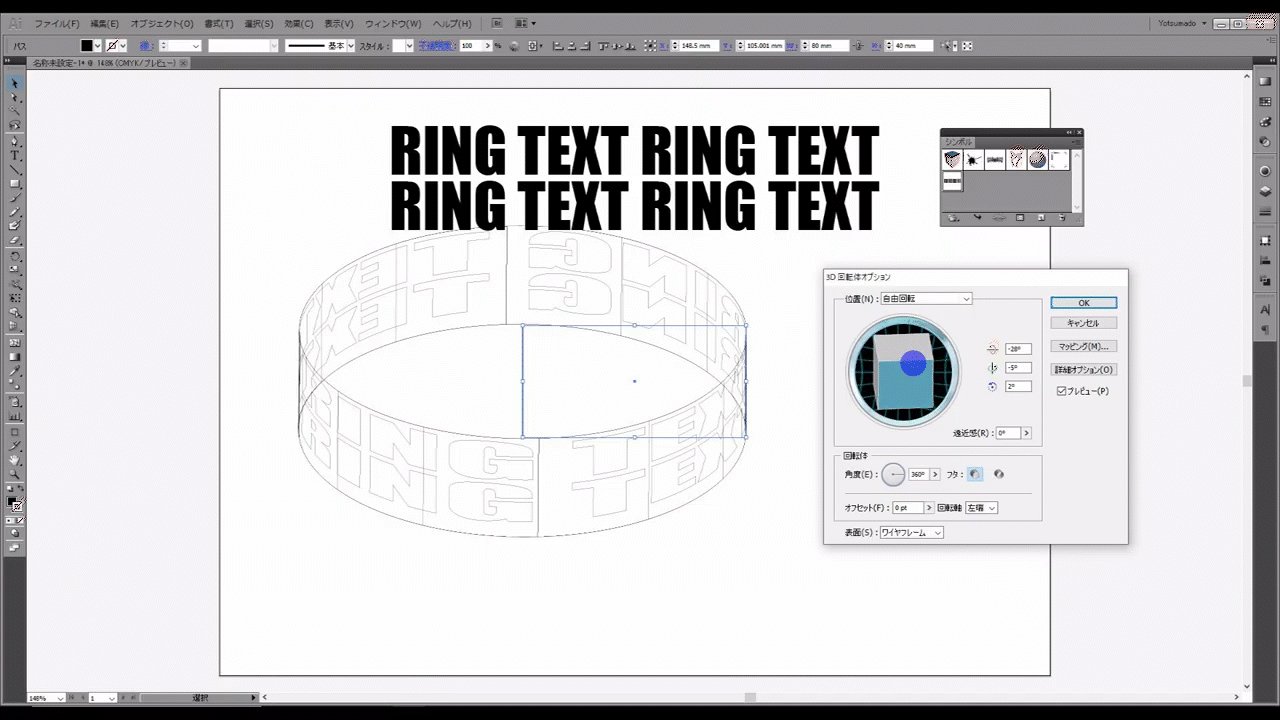
下図のようなウィンドウが開くので、まずはプレビューにチェックを入れ、「表面」というところを「ワイヤーフレーム」にします。


次に「マッピング」というところを押します。

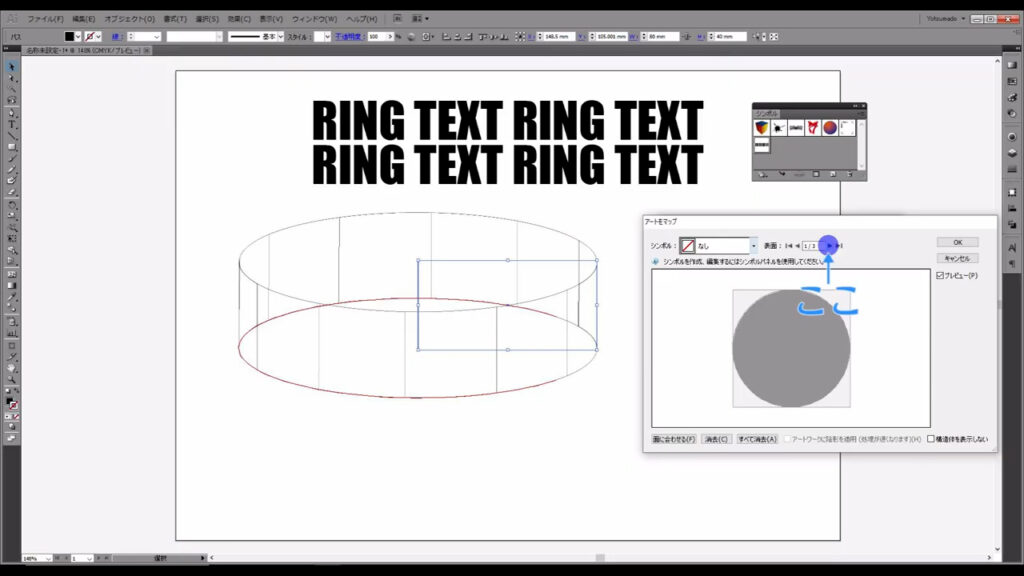
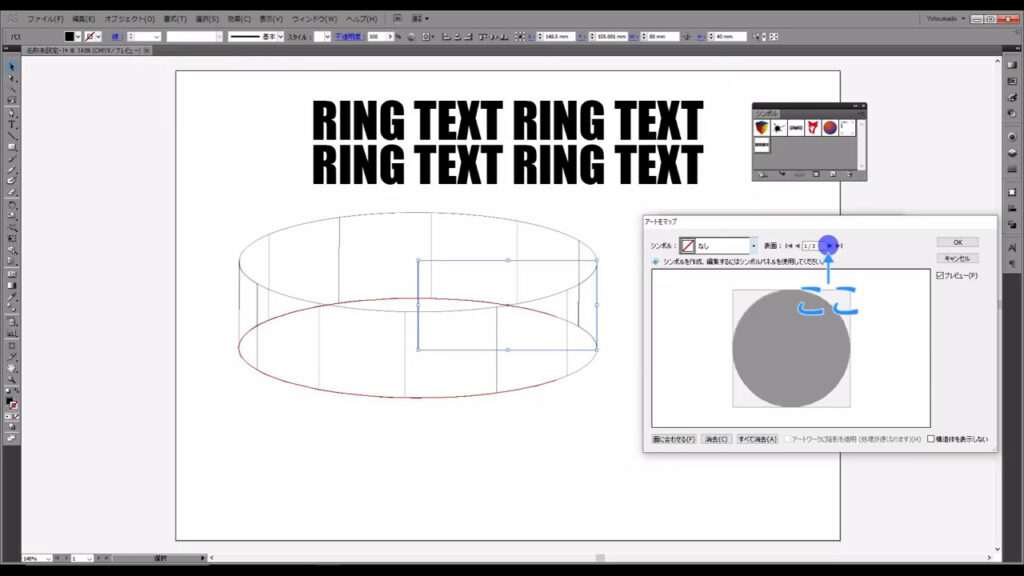
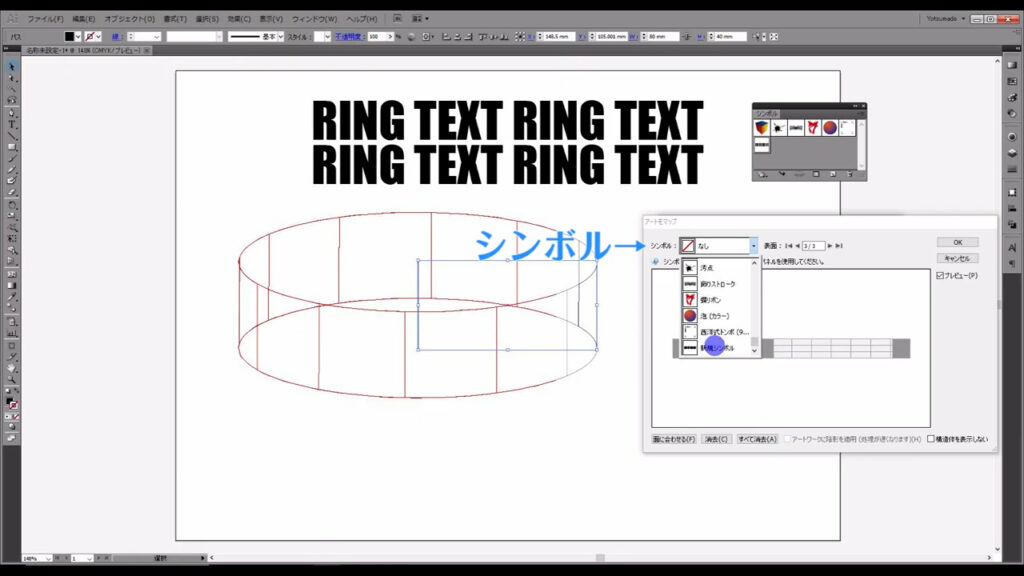
下図のようなウィンドウが出てくるので、まずここ(下図参照)を押して、マッピングする面を選択します。
ワイヤーフレームの方を見ると、マッピング面が赤線になっています。

今回の場合、マッピングする面はここ(下図参照)ですね。

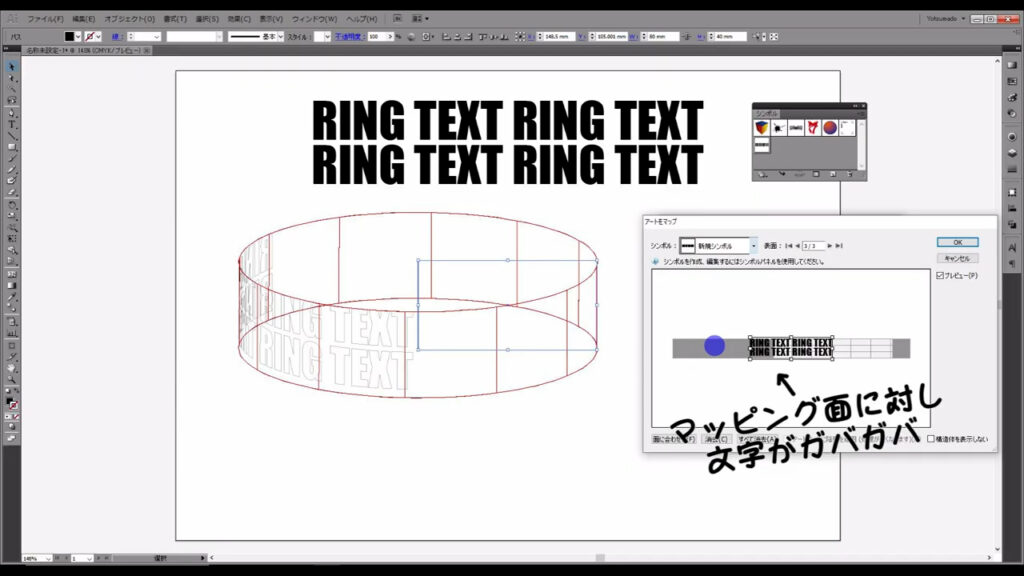
そうしたら「シンボル」を押し、先ほどシンボルパネルに登録した文字を選択します。


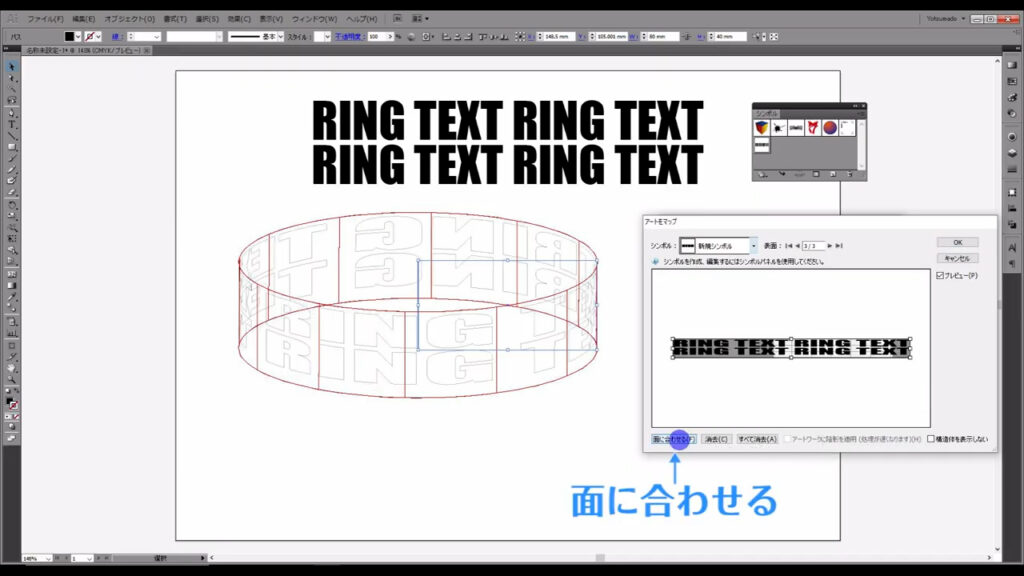
初期設定ではマッピングする面にフィットするように配置されていないので、「面に合わせる」というところを押し、しっかりとフィットさせるようにします。

そうしたらOKを押し、先ほどのウィンドウに戻ります。
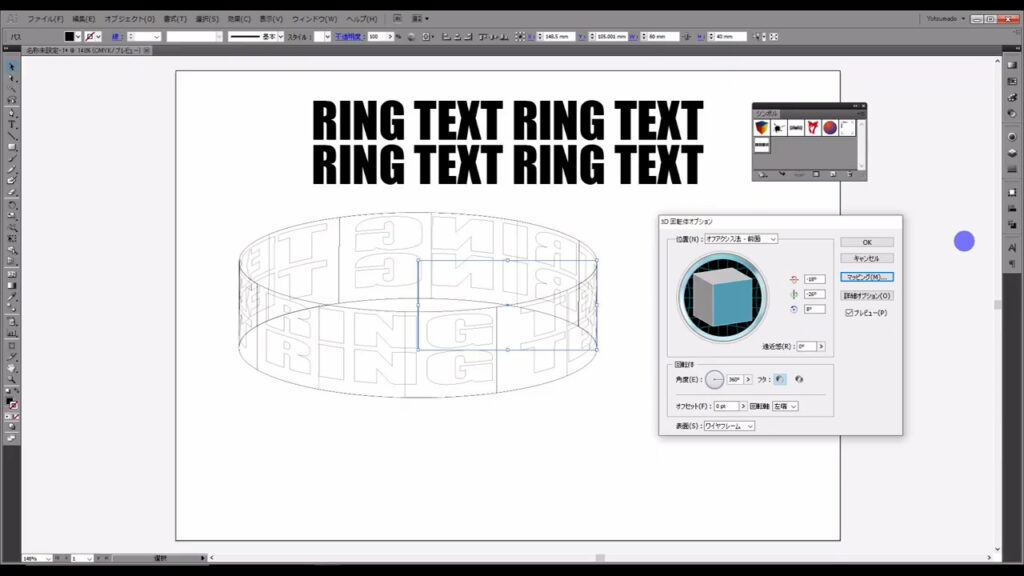
プレビューにチェックを入れているので、今どんな感じになっているのかがわかります。

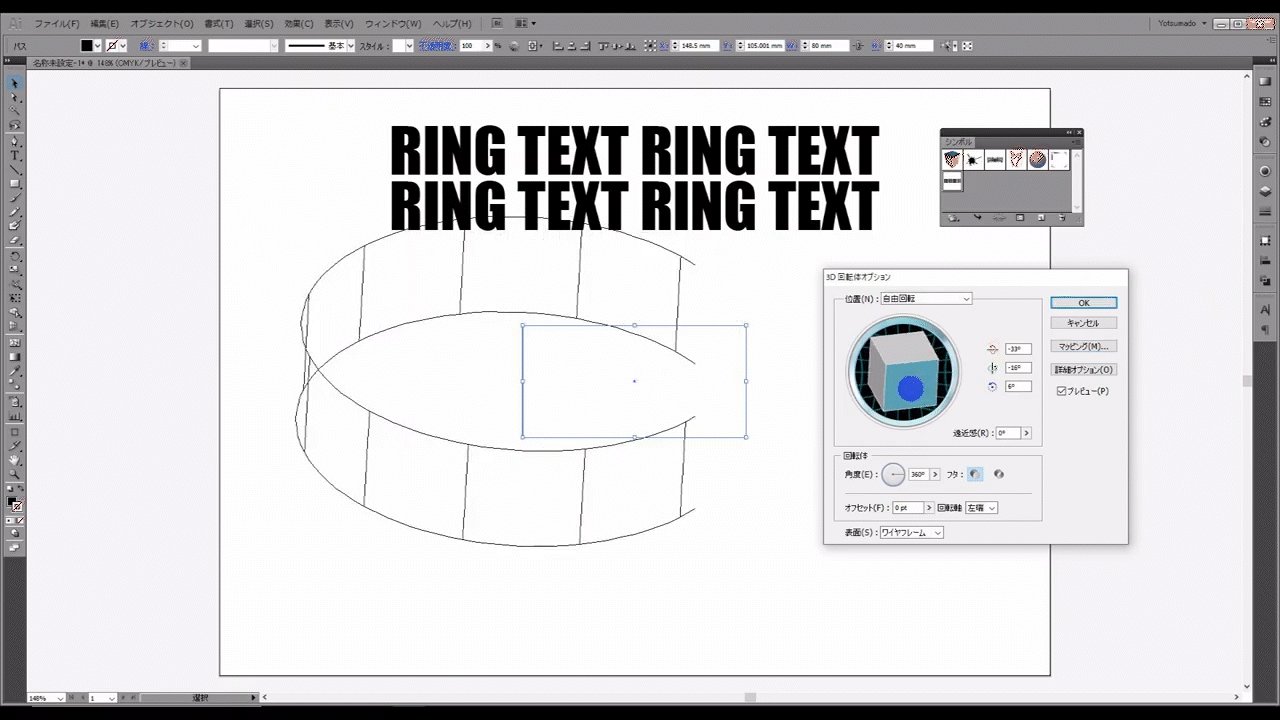
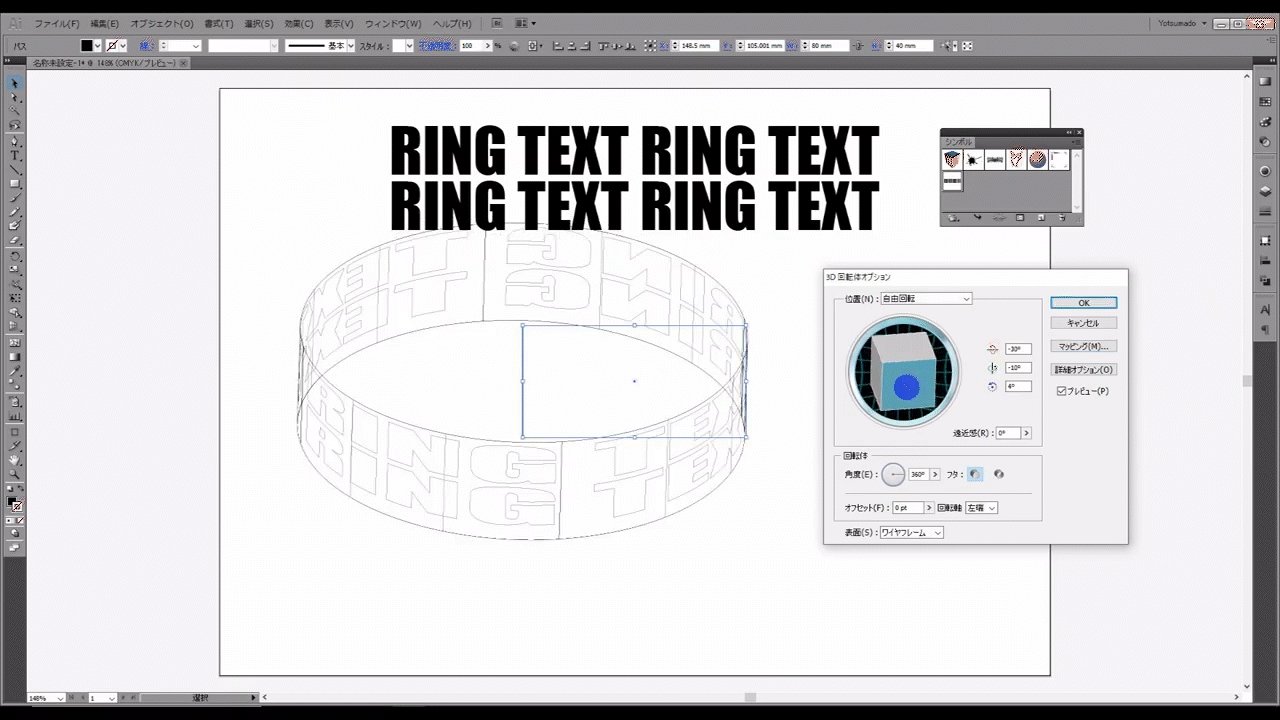
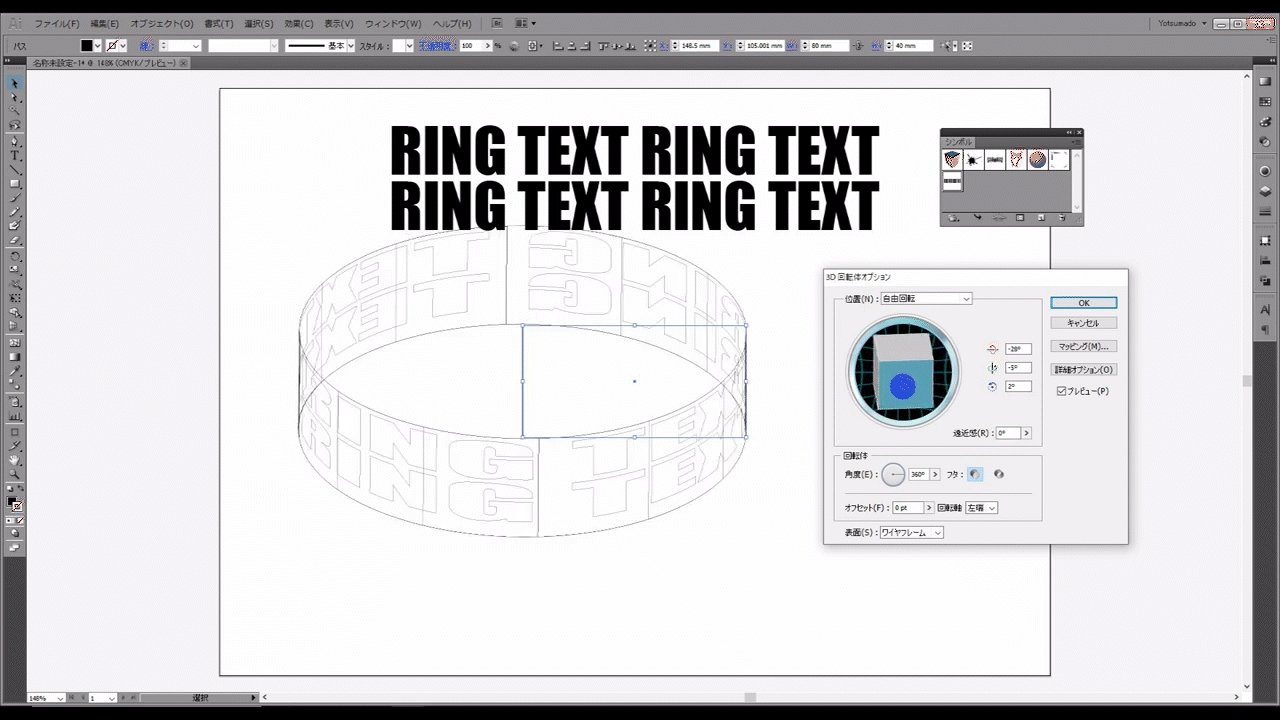
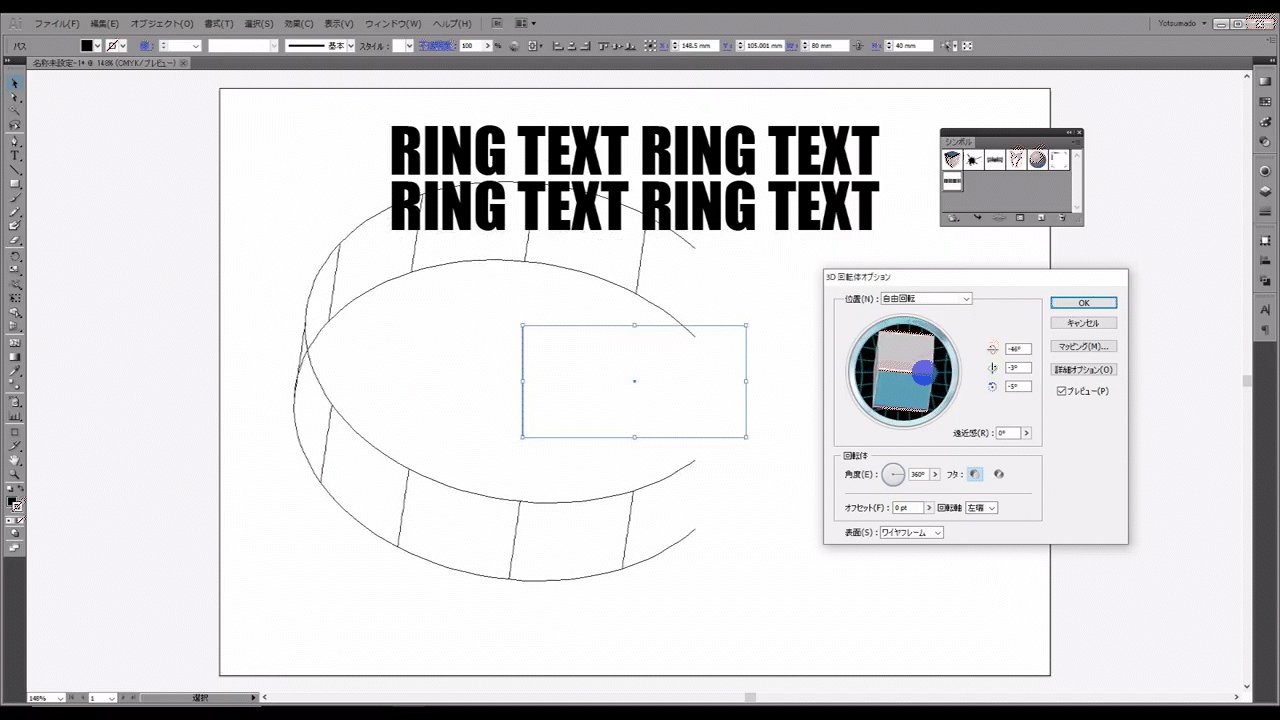
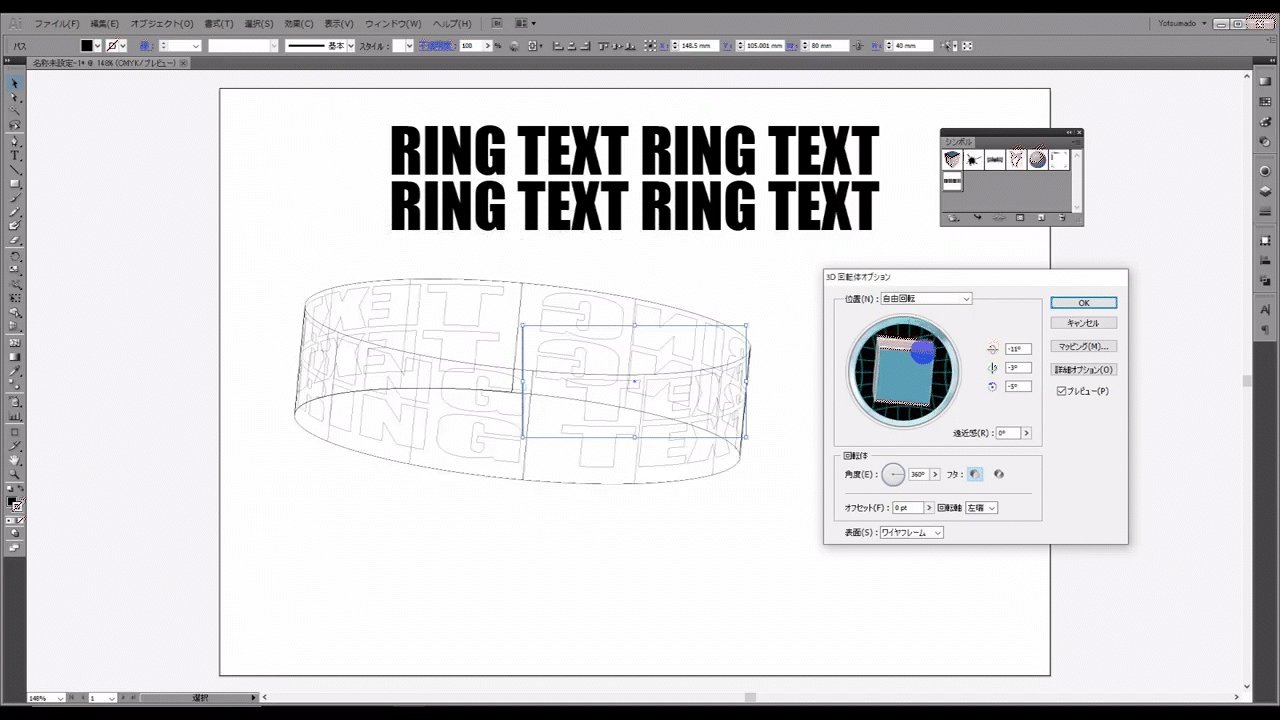
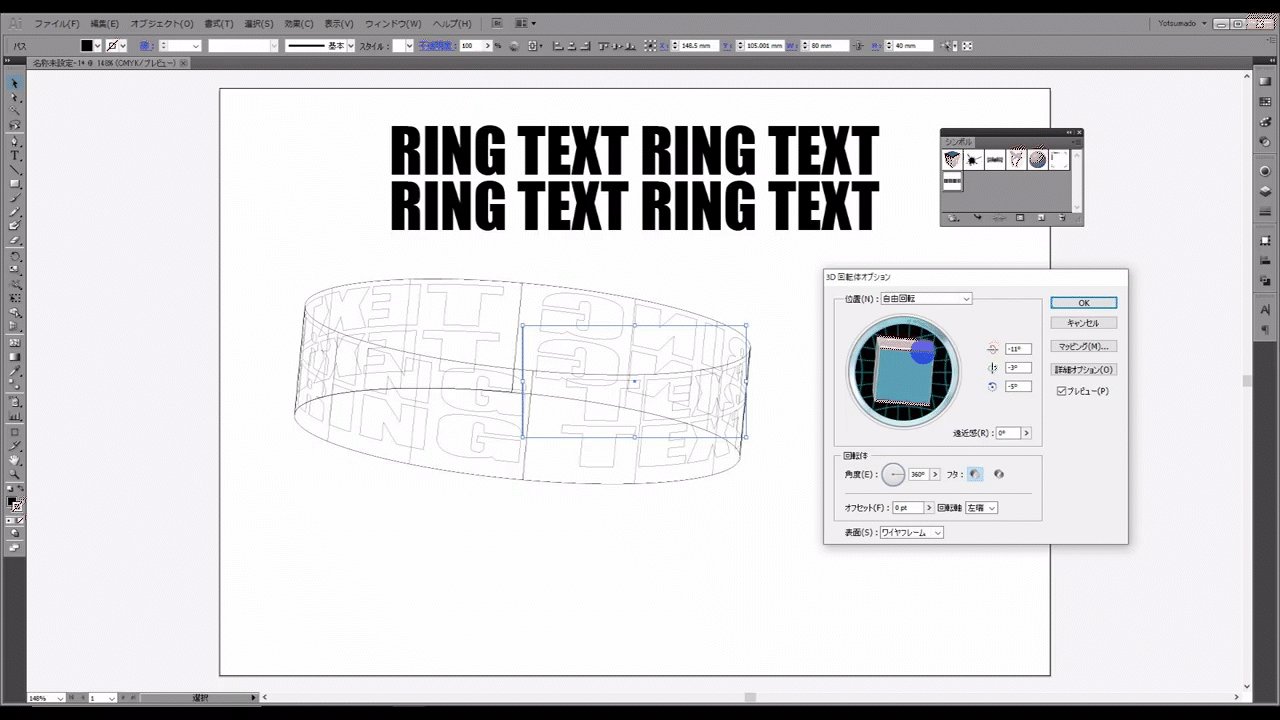
後はこのキューブを弄りながら、自分の納得のいく角度になるまで調整していきます。

因みに、このキューブの面をドラッグするとキューブは自由に回転しますが、辺をドラッグすると、一定の軸のみを回転させることができます。

調整が完了したら、OKを押します。

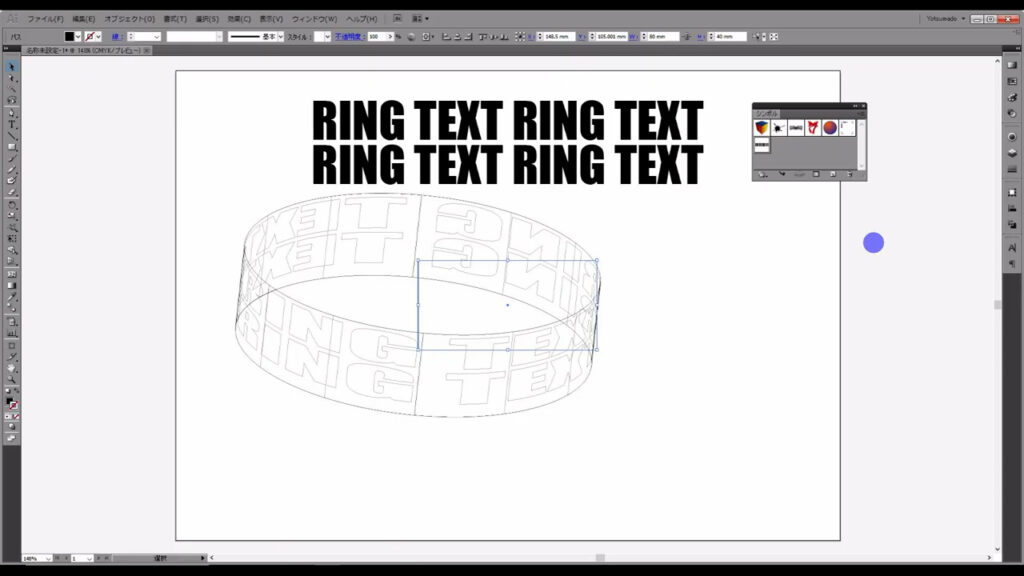
3D加工を確定させて、図柄を自由に編集できるようにする
いよいよ最終段階です。
最後はこれに色をつけていきますが、このままでは簡単に色変更ができません。
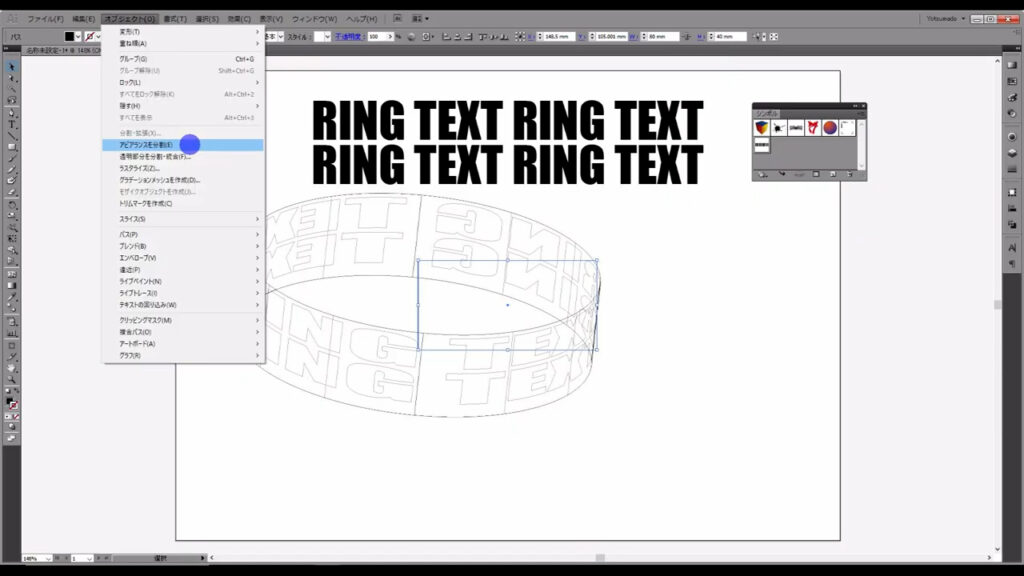
下図の手順で「アピアランスを分割」という操作を実行します。

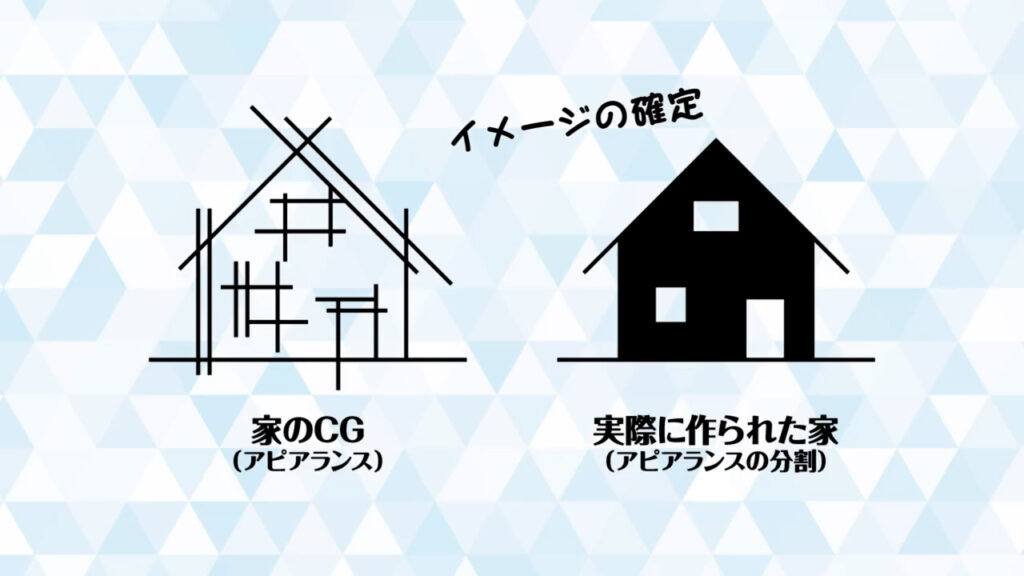
これは「アピアランス」というイメージを確定させる操作です。
建設前の家のCGが「アピアランス」だとしたら建設後の実際の家が「アピアランスを分割」ということになります。

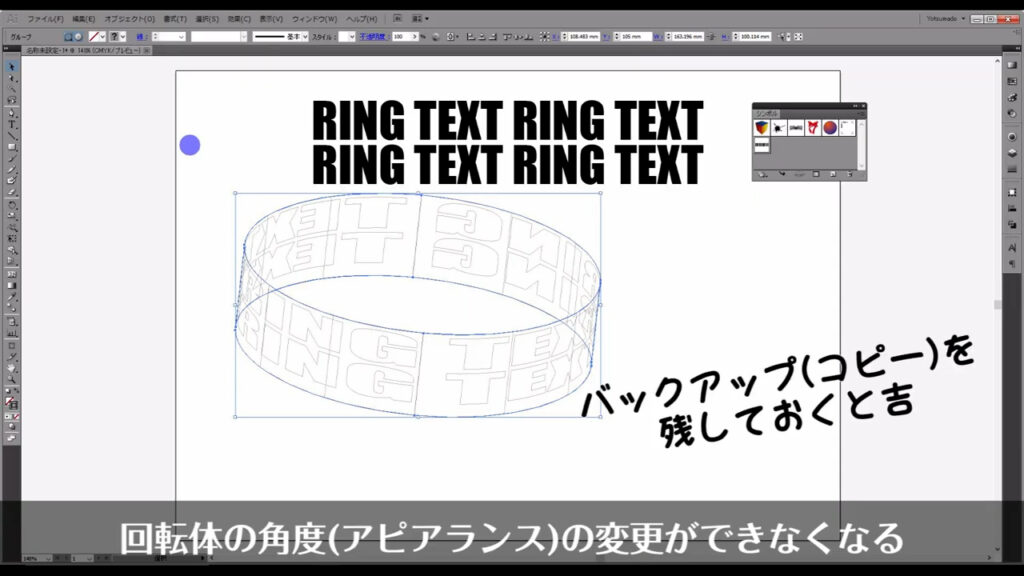
これを実行すると、この回転体の形が確定します。
それ(アピアランスを分割)に伴って、回転体の角度を変えることができなくなるので、後に変更する可能性がある場合は、コピーしてバックアップを残しておくと良いです。

これで文字の形が確定しました。
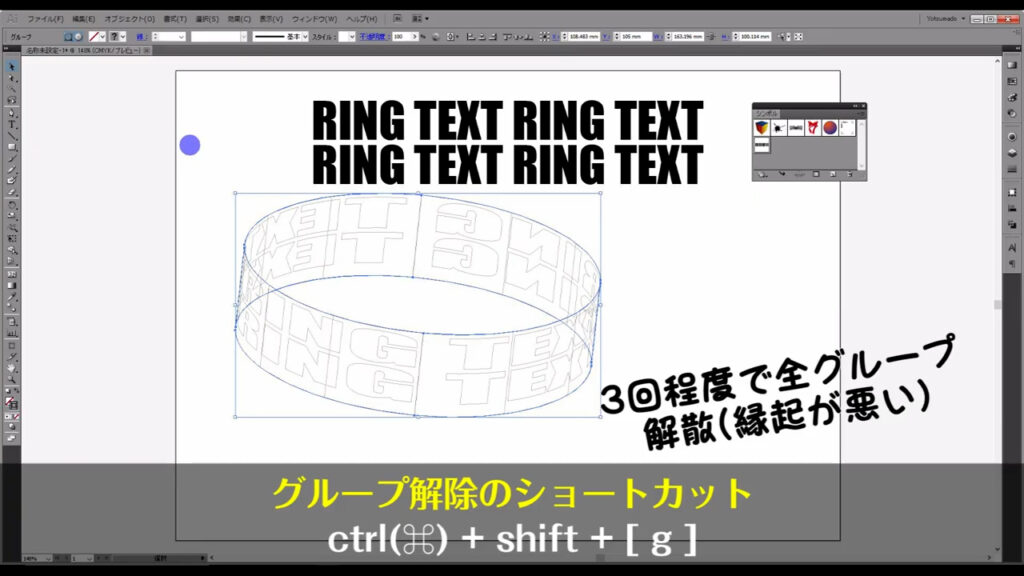
バージョンによって違いがありますが、アピアランス分割後、これらは2重または3重にグループ化されているので、選択ツールで選択した状態で、shift + alt(option) + [ g ]を2,3回押して、グループ化を解除します。
3回やっておけば、全てのグループが解除されるかと思います。

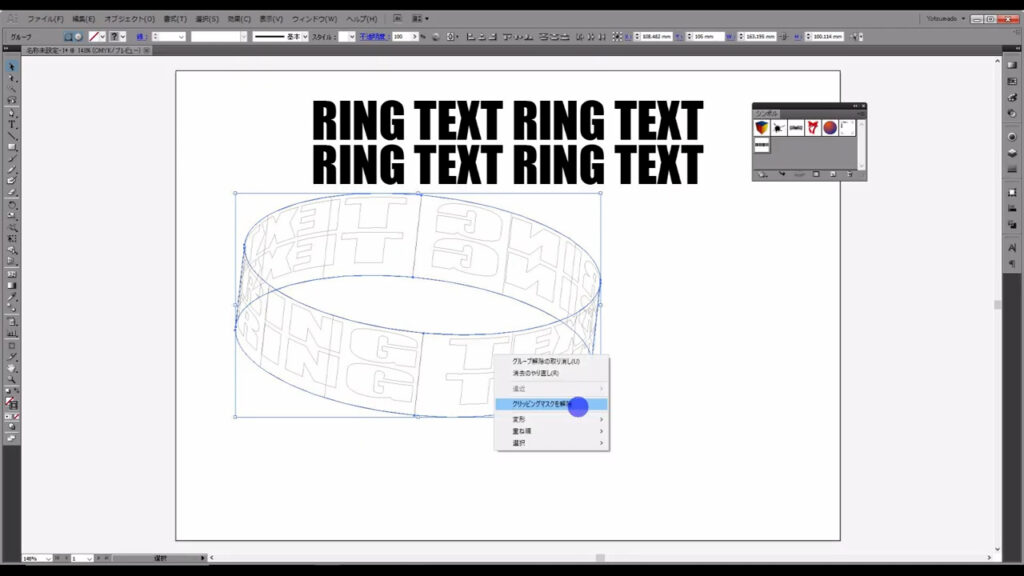
加えてクリッピングマスクという加工もされているので、これも選択ツールで選択した状態で右クリックを押し、解除します。

クリッピングマスクとは、ある図形を元に他のオブジェクトを型抜きする加工のことです。
文字をマッピングするとき、イラレにとってはこの加工が必要だったのかもしれませんが、このあとの作業には不要でした。(ごめんね、イラレ…)
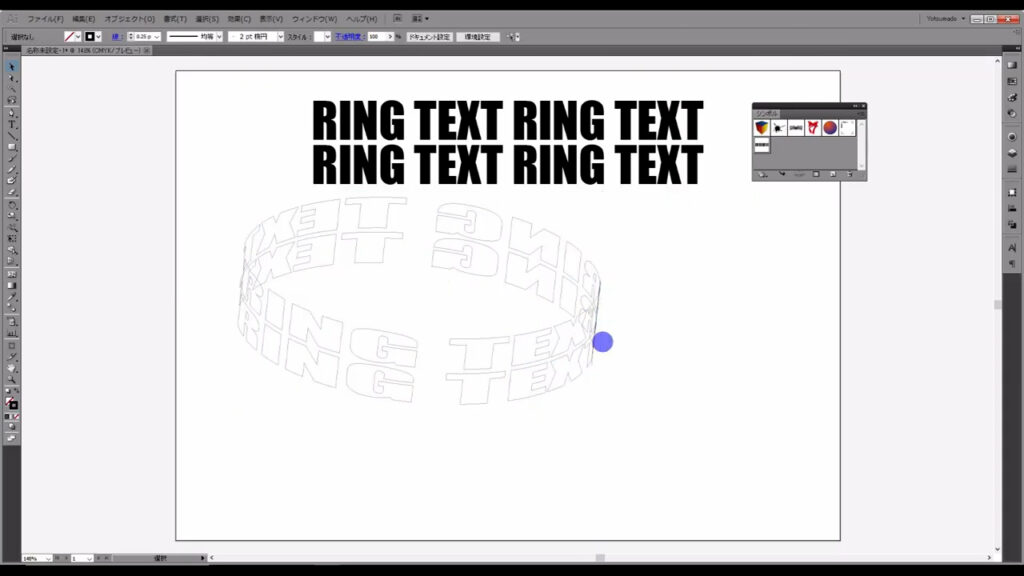
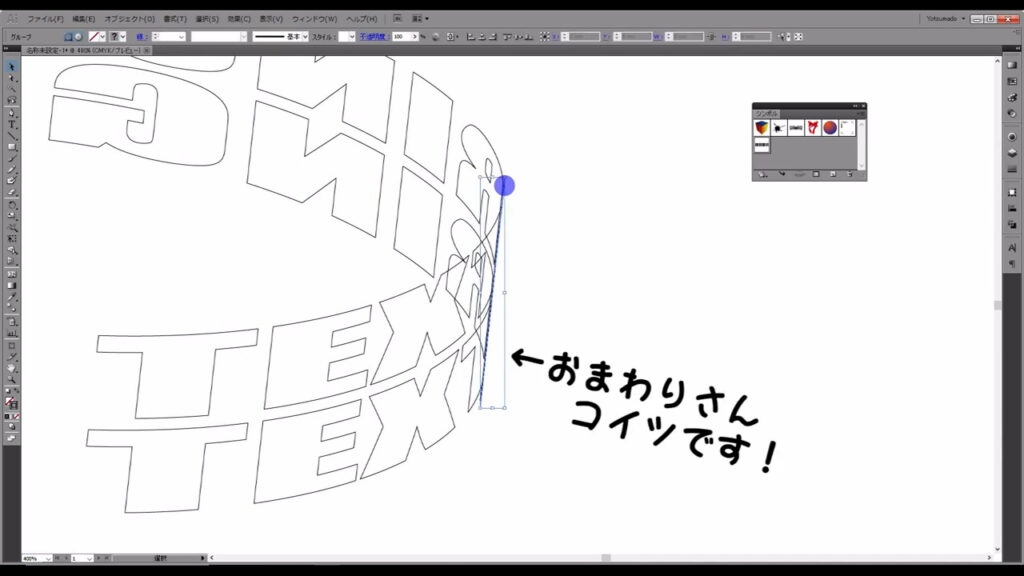
あとは文字の部分だけを残したいので、それ以外のオブジェクトは削除します。

削除するオブジェクトの中には、拡大しないとよく見えないものもあるので少し注意が要ります。


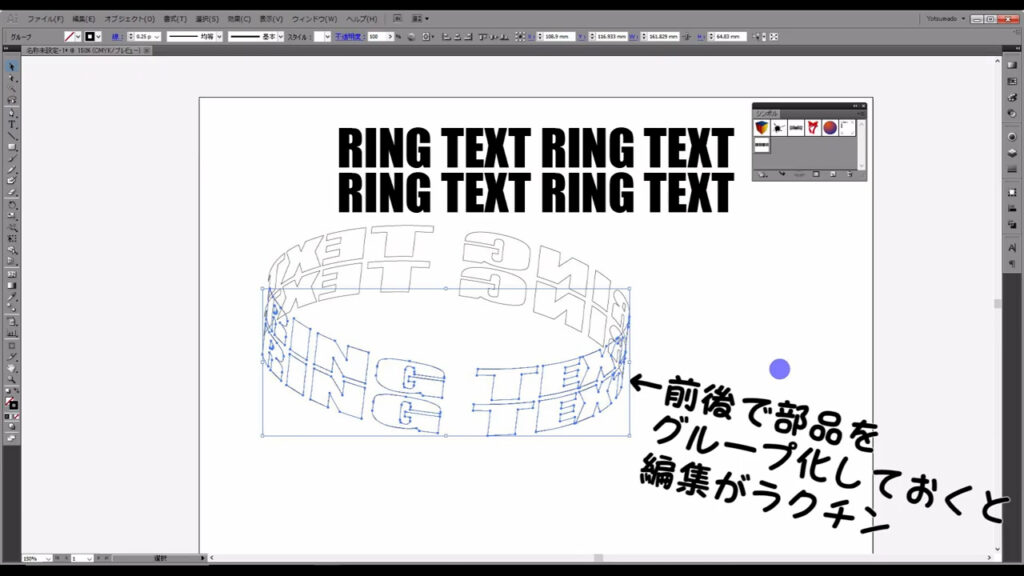
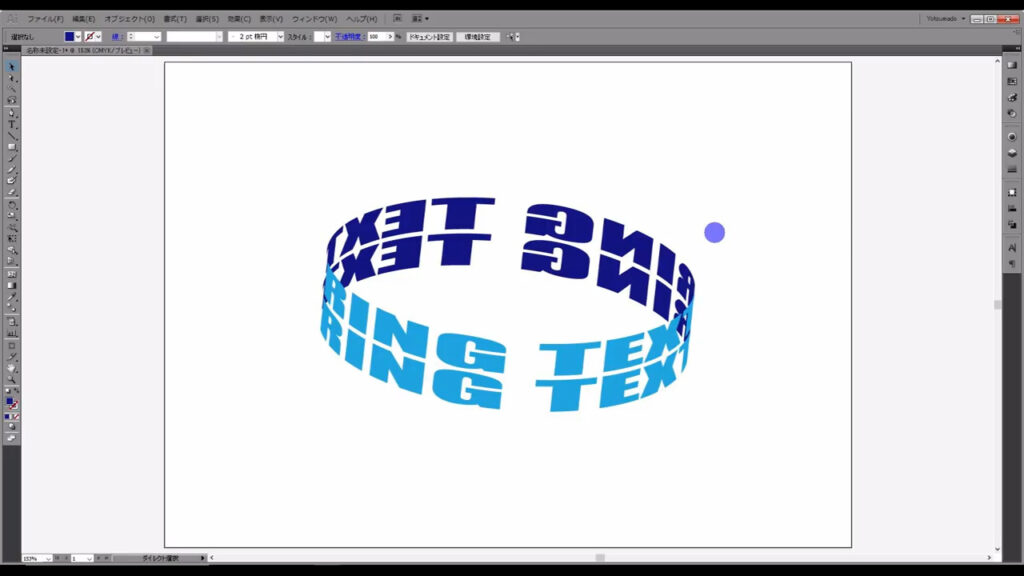
最後に、残った文字に色をつけて完成です。
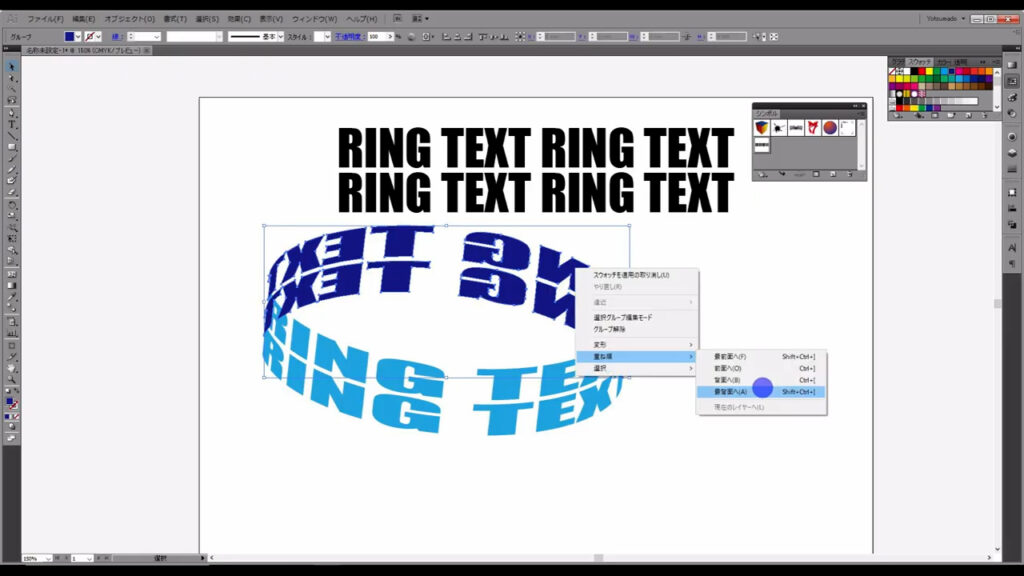
もし文字の重ね順が、前と後ろで前後している場合は文字を選択して、右クリックで重ね順を変更します。

これでリング状テキストの完成です。

最後までお読みいただき、ありがとうございます。




コメント