この記事には広告が含まれています。
こんにちは、イラレ常人です。
今回は、結婚式の招待状でたまに見かける「封蝋、シーリングワックス」をイラレで作っていきます。
本日のキーワードは「ワープツール」です。
では、さっそく本編にいきましょう。
部品を作る
まず最初に、使うパーツを全て作っておいてしまいます。
あとから何回も同じツールを呼び出すのは、正直面倒くさいです(私は究極の面倒くさがりです^^;)。
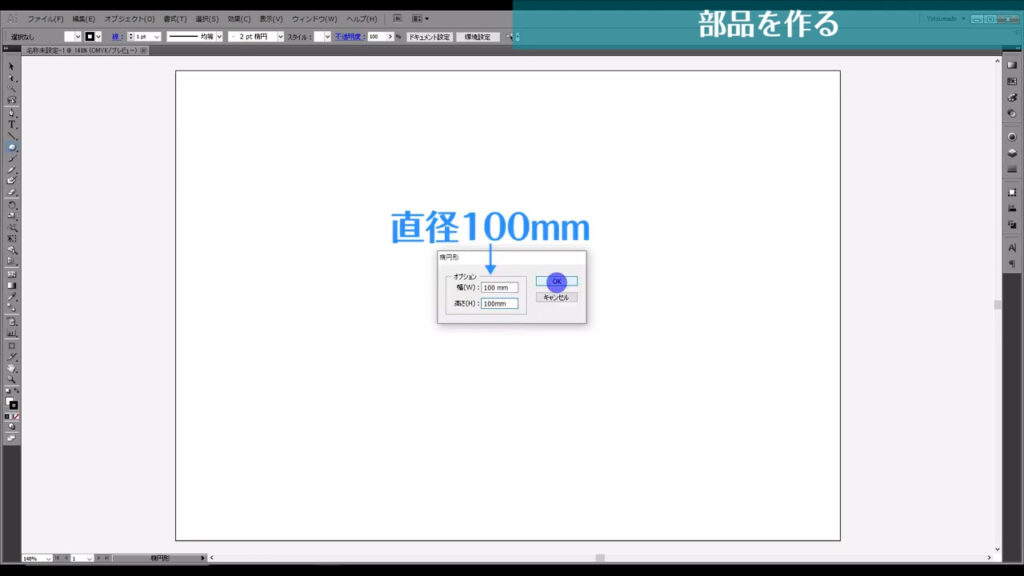
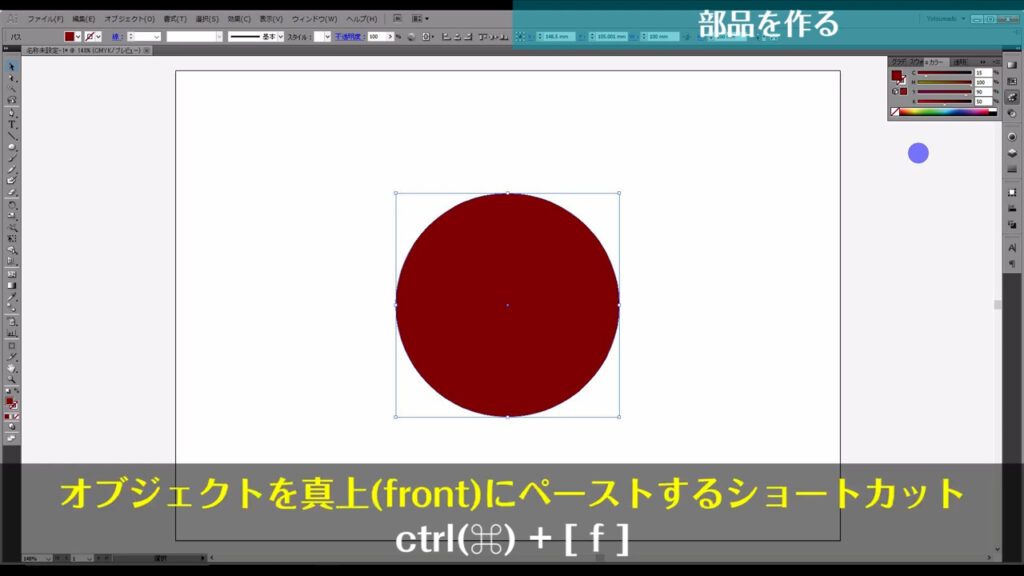
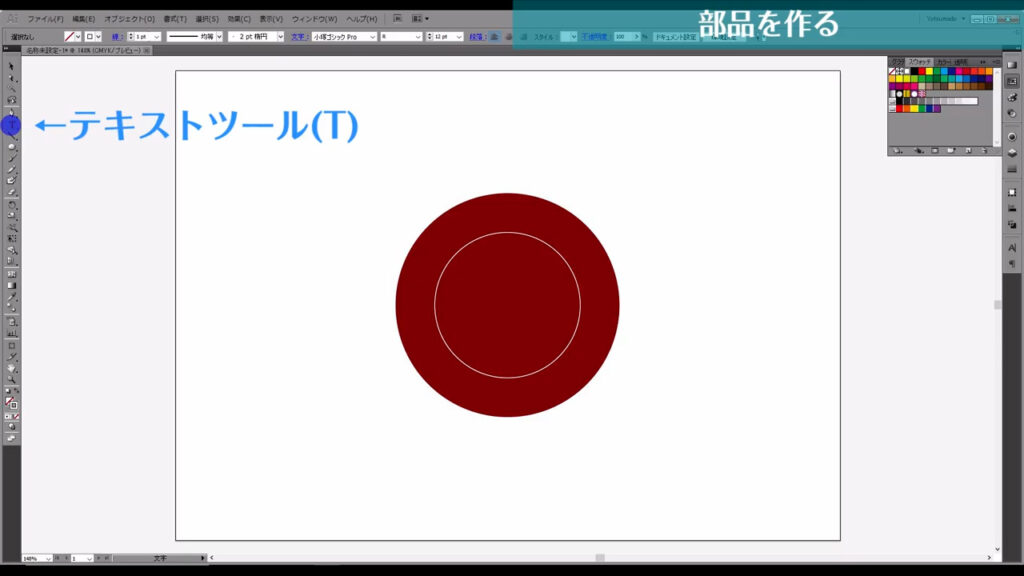
ということで、楕円形ツールに切り換えて適当な場所で左クリック、直径「100mm」の正円を作ります。
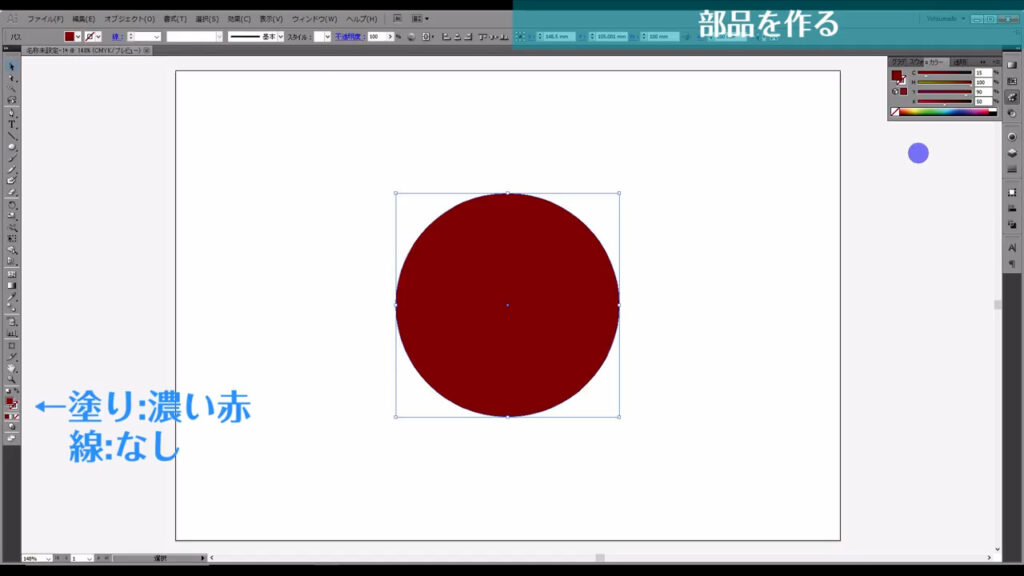
塗りは少し濃い赤、線はなしに設定します。



そうしたらこの正円を選択した状態で、ctrl(⌘) + [ c ]でコピー、さらにctrl(⌘) + [ f ]で真上にペーストします。


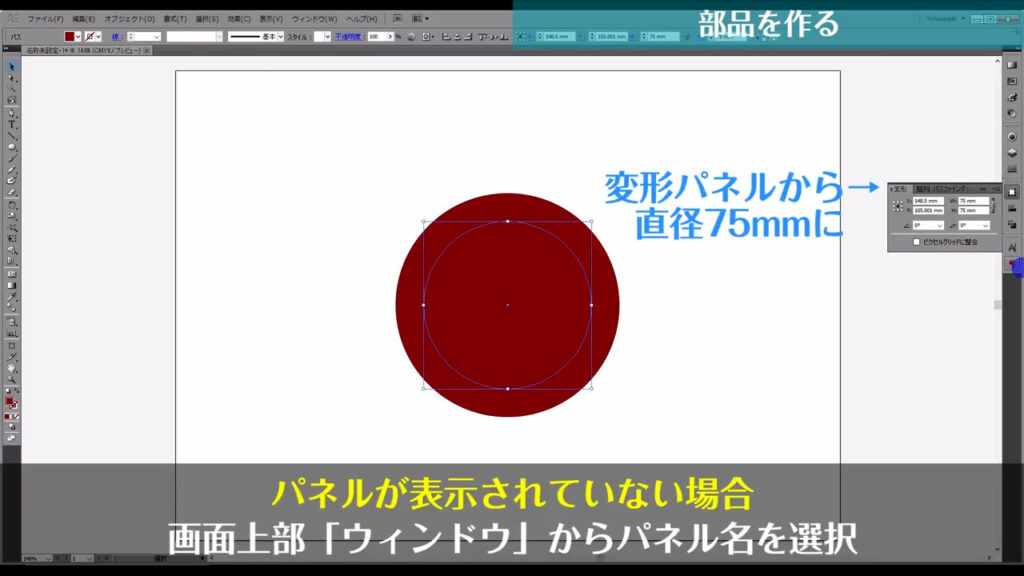
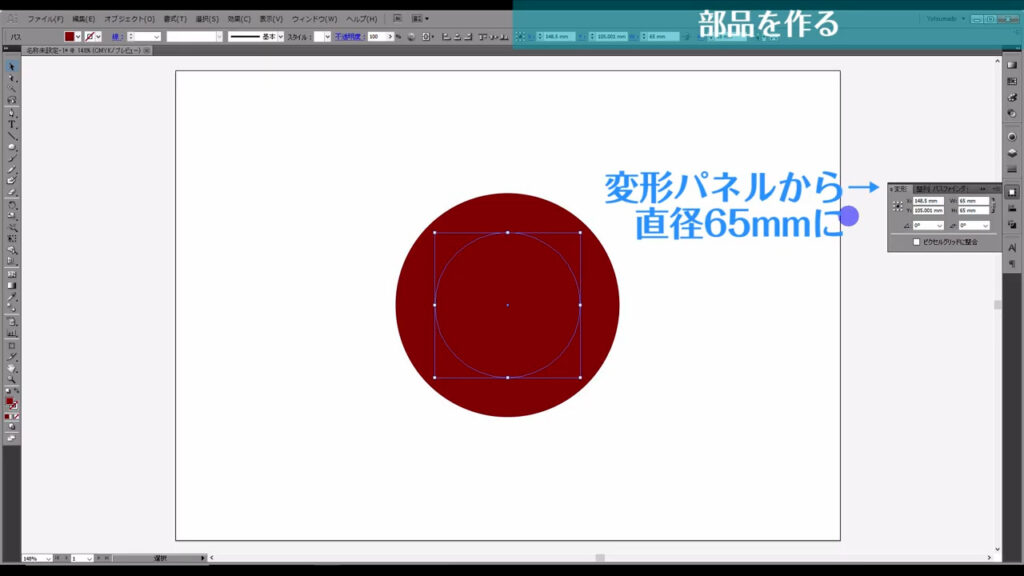
そして、今ペーストした正円のサイズを変形パネルから直径「75mm」に変更します。

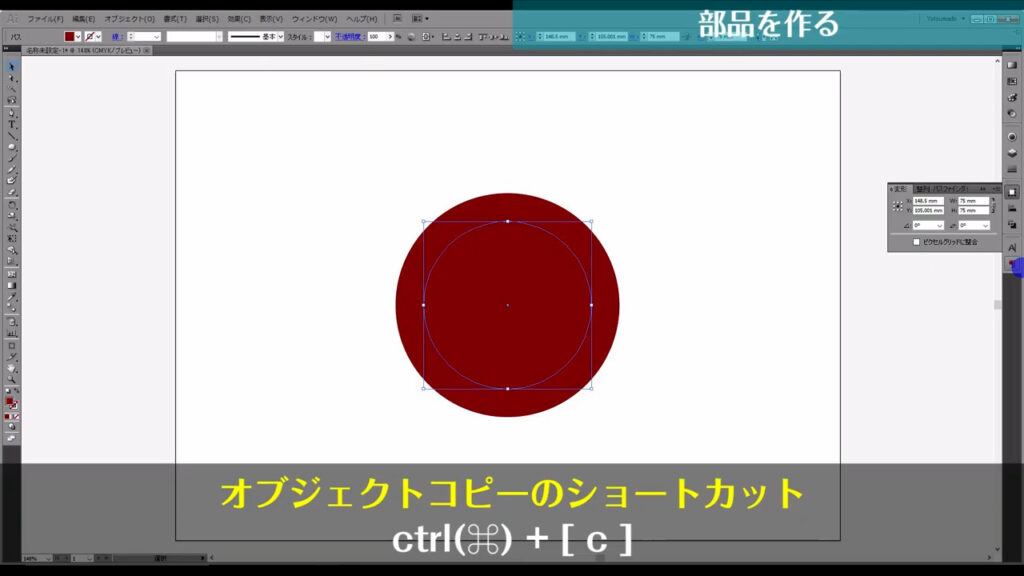
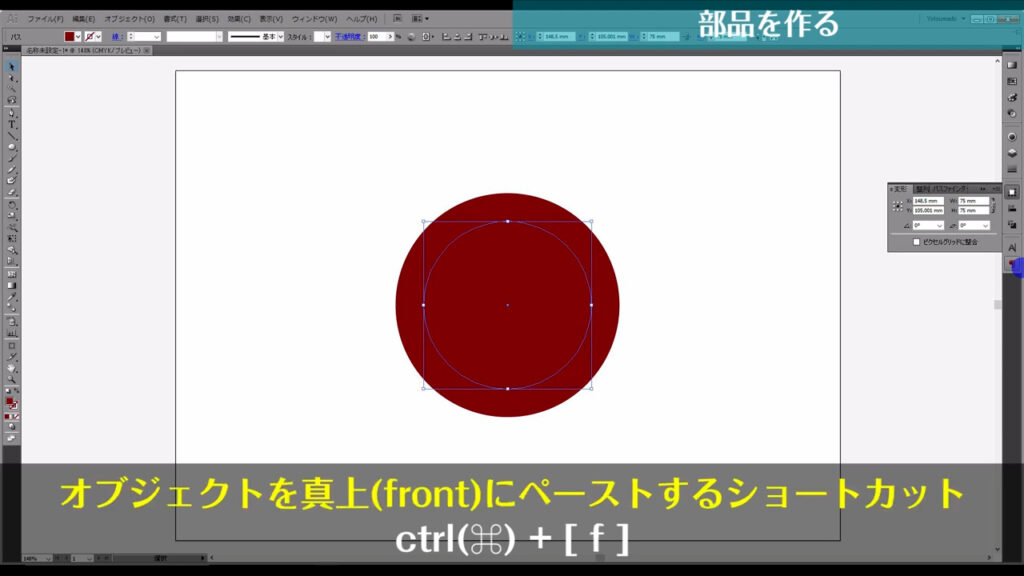
さらに今変形した正円を、ctrl(⌘) + [ c ]でコピー、ctrl(⌘) + [ f ]で先ほどのように真上にペーストします。


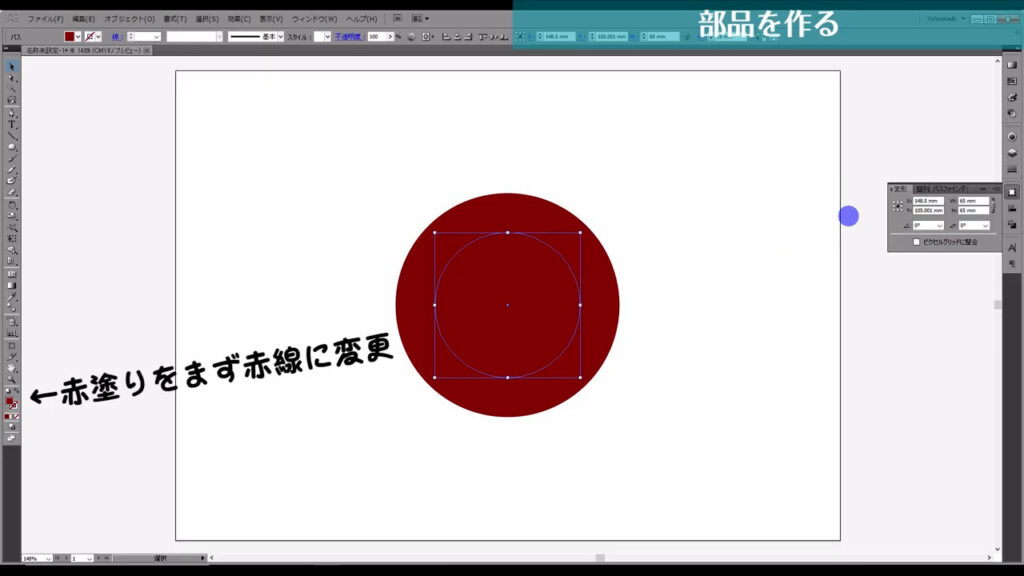
この円も変形パネルから直径を「65mm」に変更します。

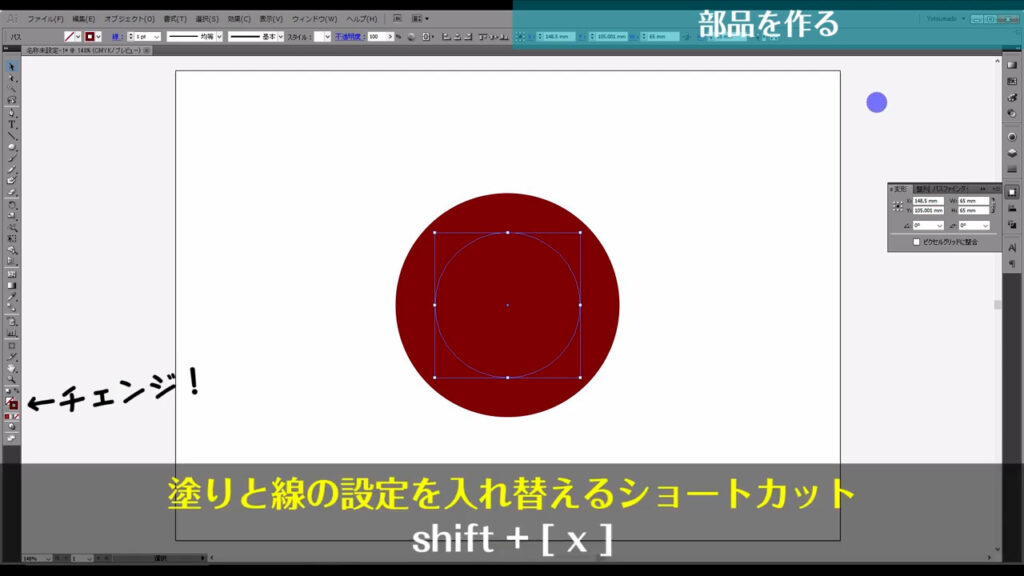
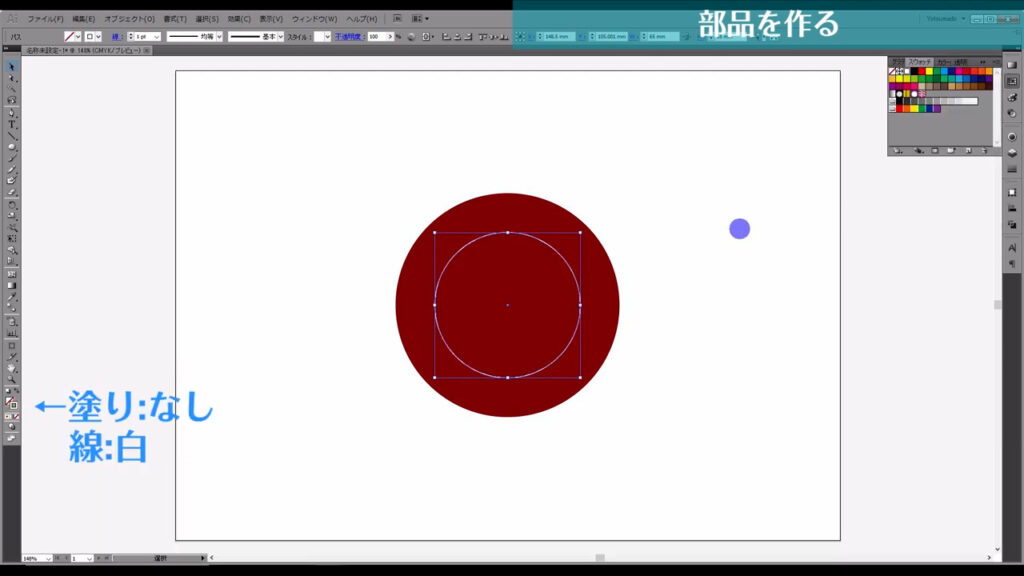
これは線に変更するのですが、現状では見づらいので、shift + [ x ]で塗りと線の設定をチェンジしたら、一時的に線の色を白にしておきます。



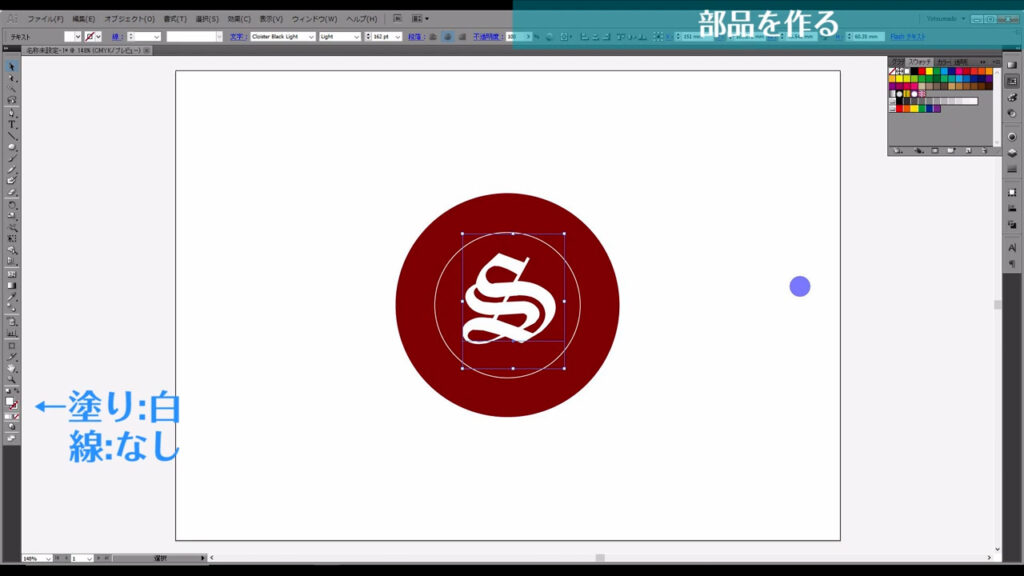
このステップの最後に、テキストツールから文字を配置します。
あとで設定変更しますが、塗りは白、線はなしにしておきます。


塗りと線の設定は、いくつもの装飾が簡単にできるようにアピアランスパネルから行うことが多いですが、今回の文字は装飾をあまり施さないので、ツールバーから設定してしまいます。
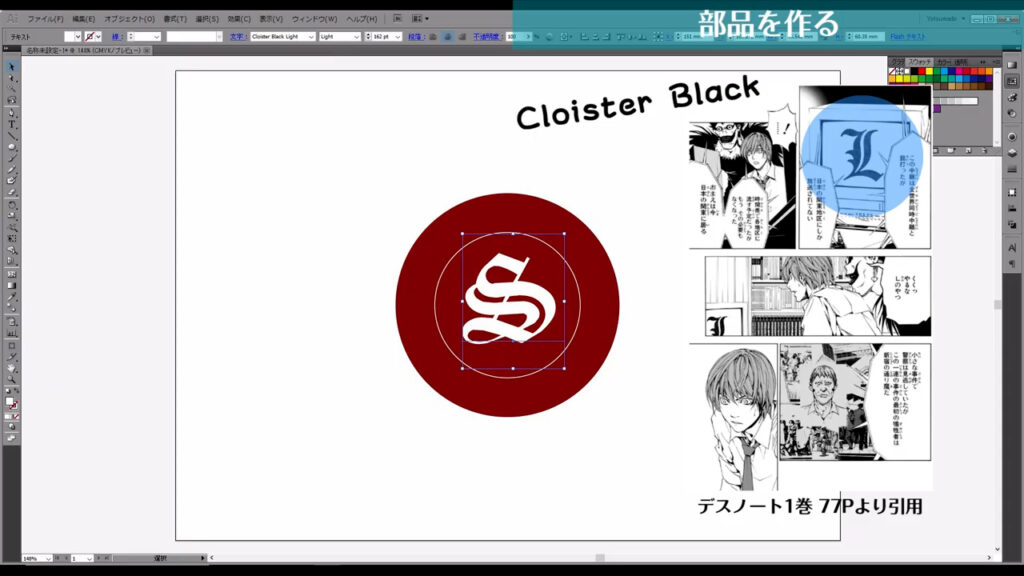
この文字、ピンときた方もいるかもしれませんが、デスノートの主要キャラの頭文字を表すデザインに使われていた「Cloister Black」というフォントです(私はライト君の顔芸が大好きです)。
ヴィンテージな雰囲気を感じさせる封蝋にピッタリのフォントだと思ったので使ってみました。

もし、このフォントをダウンロードしたい方はこちらからご確認ください。
無料でダウンロードできます。
これで封蝋を作るのに必要な部品は全て揃いました。
ここまできたら、次のステップです。
ワープツールで封蝋っぽいシルエットにする
本日のキーワード「ワープツール」。
どんなツールかというと、図形を感覚的にぐにゃっとできるツールです。
これで封蝋のシルエットを形作っていきます。
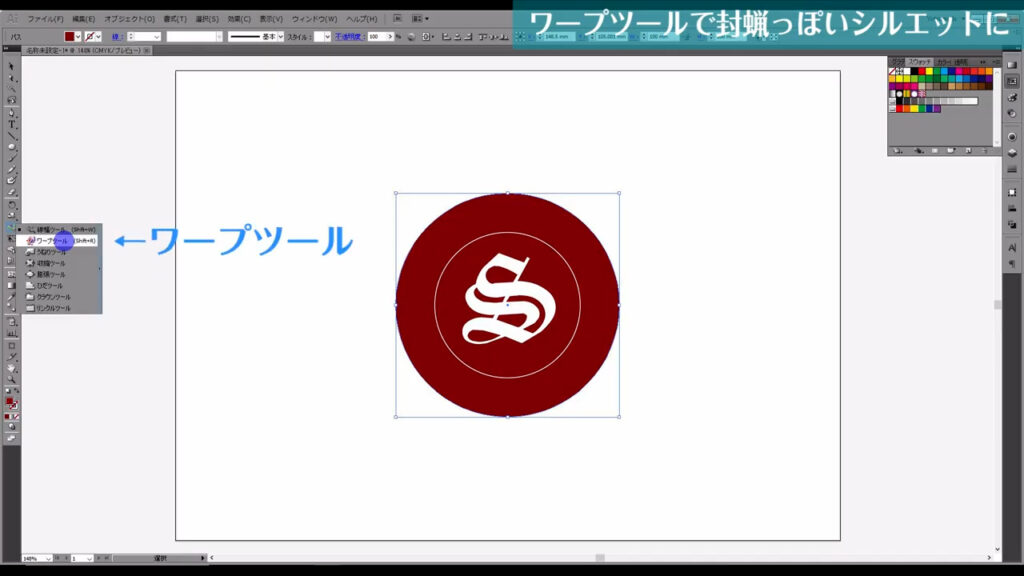
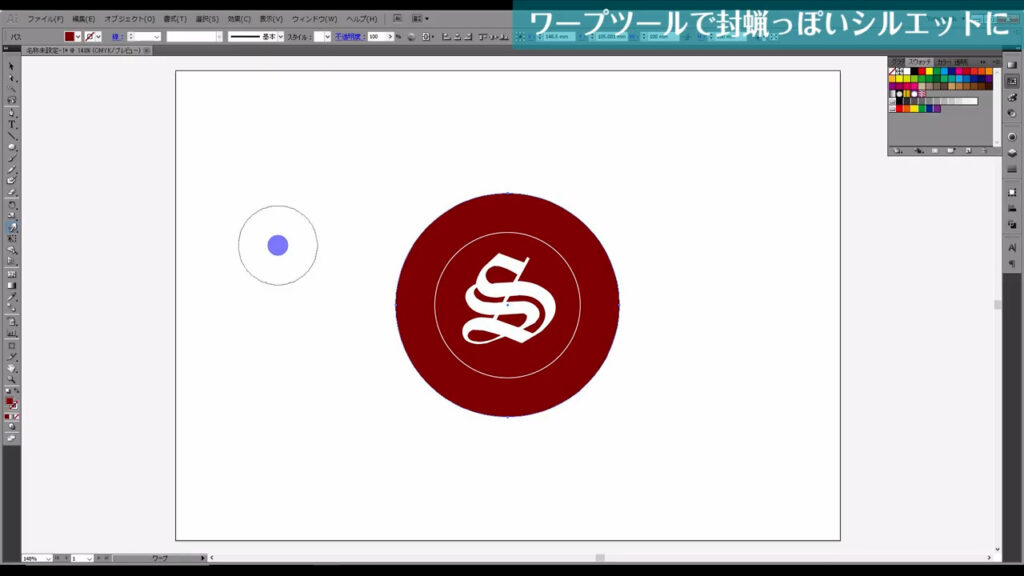
一番大きい正円を選択した状態で、線幅ツールボタンを長押しして「ワープツール」に切り換えます。
もしワープツールが表示されていない場合は、ツールバーの下の方にある3点リーダーを左クリックして、ツールの一覧からワープツールを探してください。
そして、それをツールバーにドラッグ&ドロップすれば、表示されます。

カーソルがワープツールの仕様に切り替わりました。

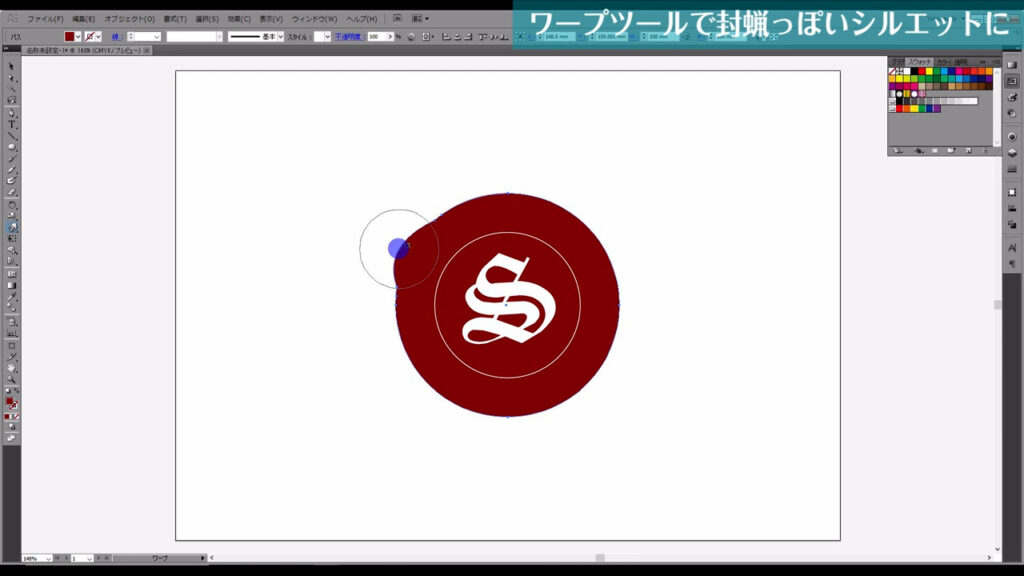
これで円をドラッグすると、円がぐにゃっとなります。

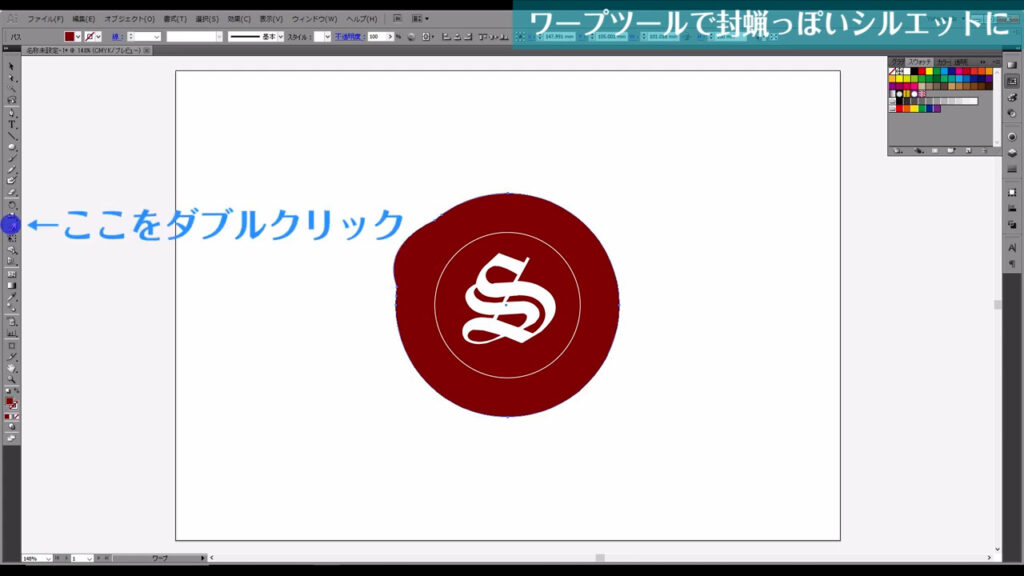
因みにここ(下図参照)をダブルクリックすると、変形できる範囲などが変えられます。

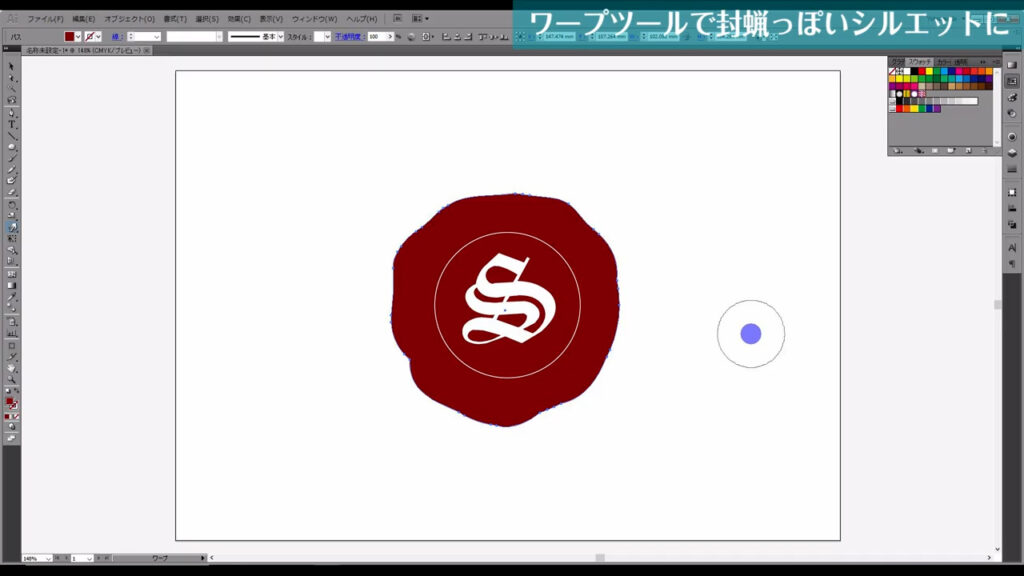
ということで、自分の納得のいくシルエットになるまで、ぐにゃぐにゃさせます。
これが終わったら、最終ステップです。

陰影をつけて完成
このステップでは、それぞれの部品に陰影をつけるのですが、その前に2つほど部品をちょっと変形させます。
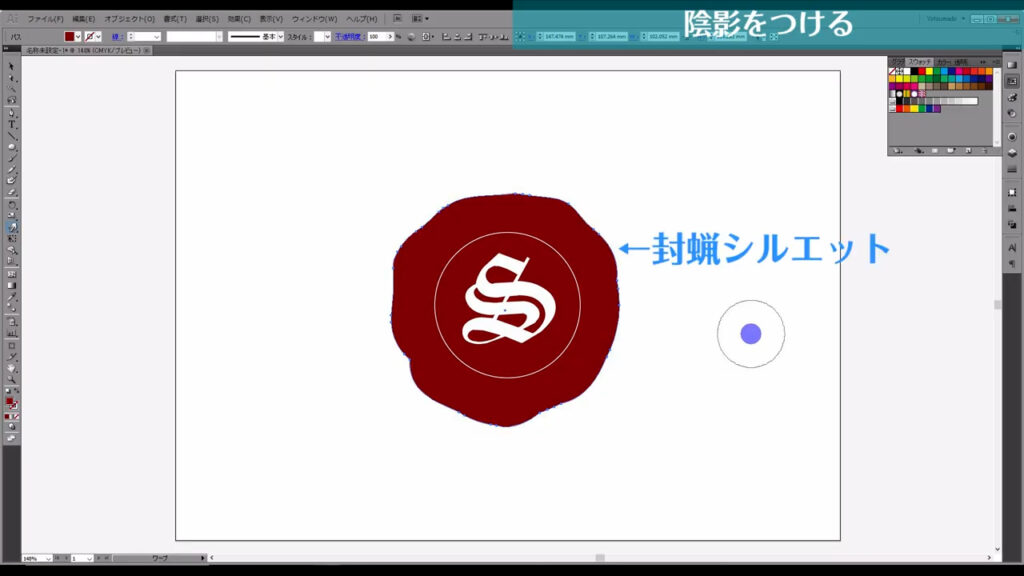
まず、封蝋のシルエット部分の変形です。

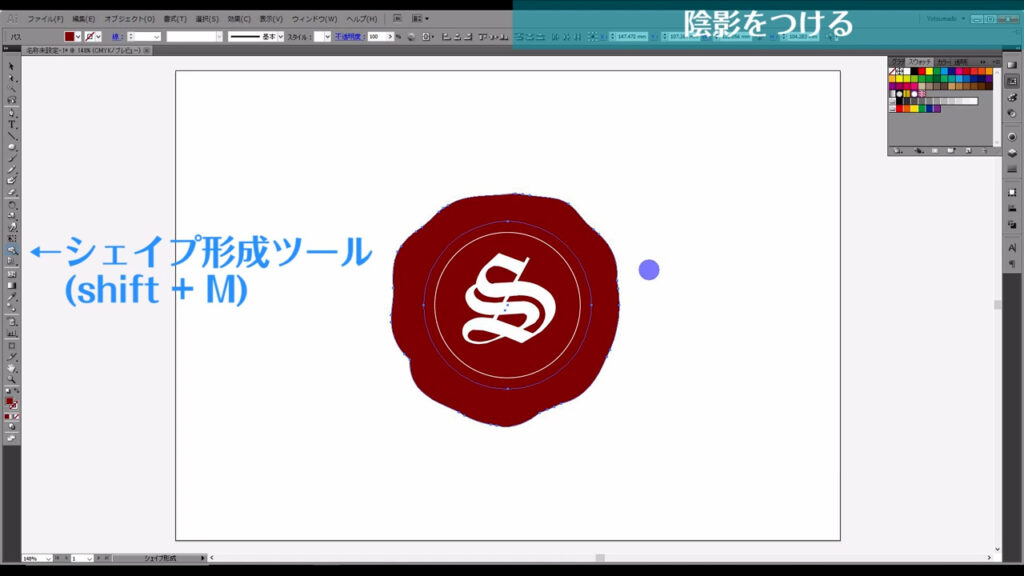
このシルエットと中の正円を選択した状態で、shift + [ m ]でシェイプ形成ツールに切り換えます。
このツールは、パスで囲まれたところをその形のままの図形にしてくれるツールです。


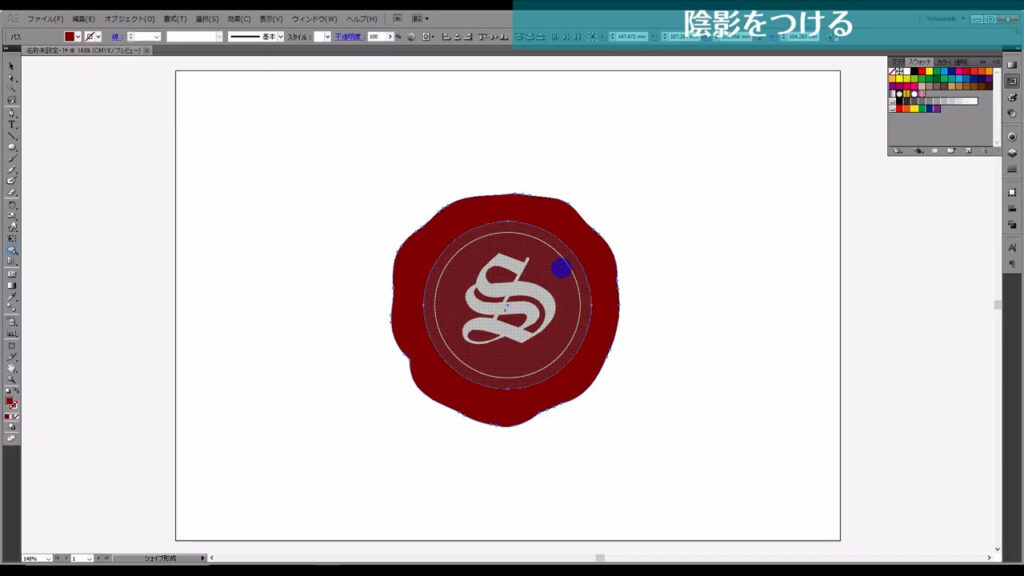
カーソルをかざすと網掛けが現れるので中の円を左クリックします。

そうすることによって、封蝋シルエットの内側が円の形に沿ってくり抜かれました。

これで1つ目の部品の変形が完了しました。
2つ目は、この白い線です。

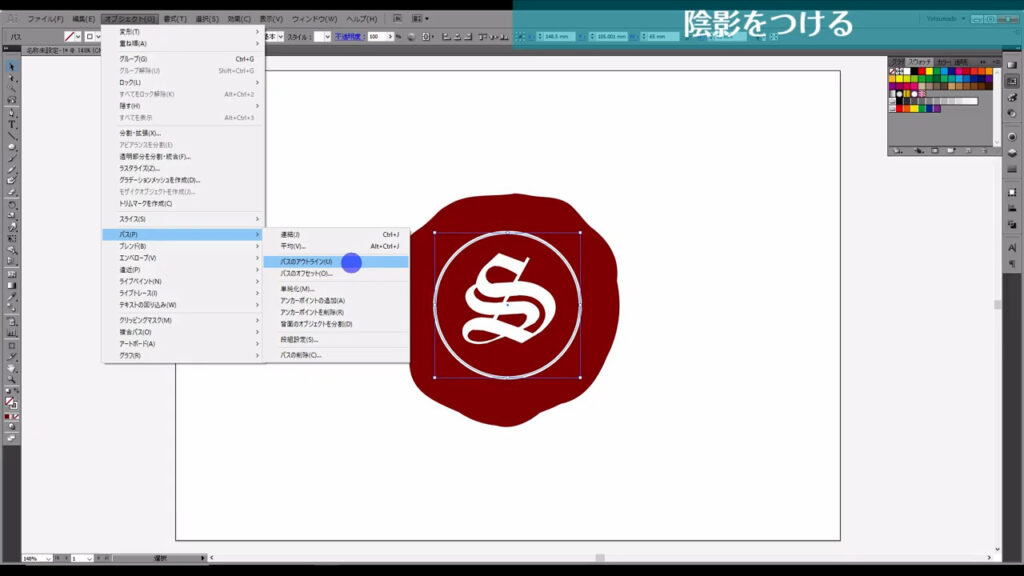
この線の太さを4ptにしてから下図(2枚目)の手順で「パスのアウトライン」を実行します。



これで2つ目の部品の変形も完了しました。
いよいよ陰影をつけていきます。
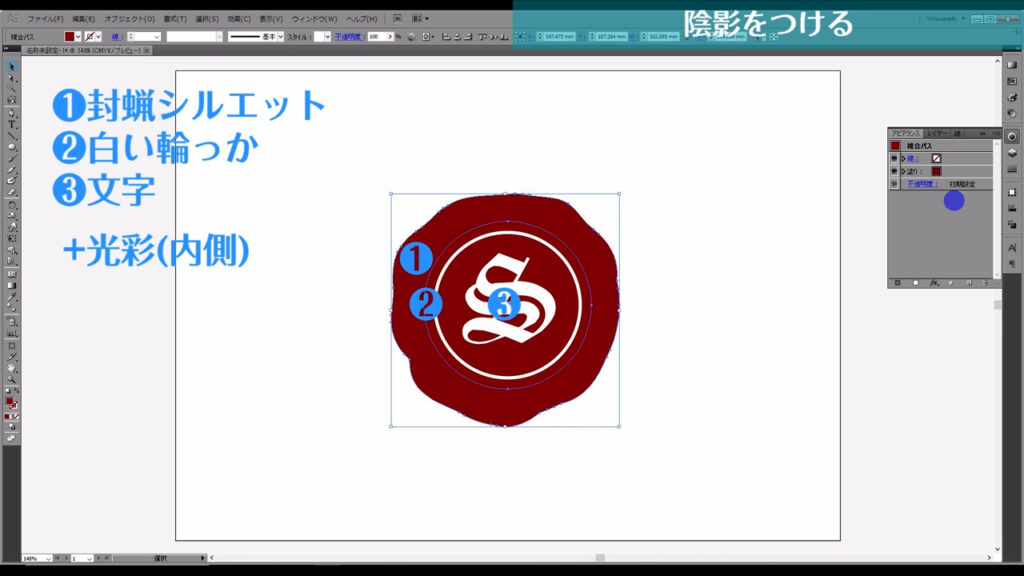
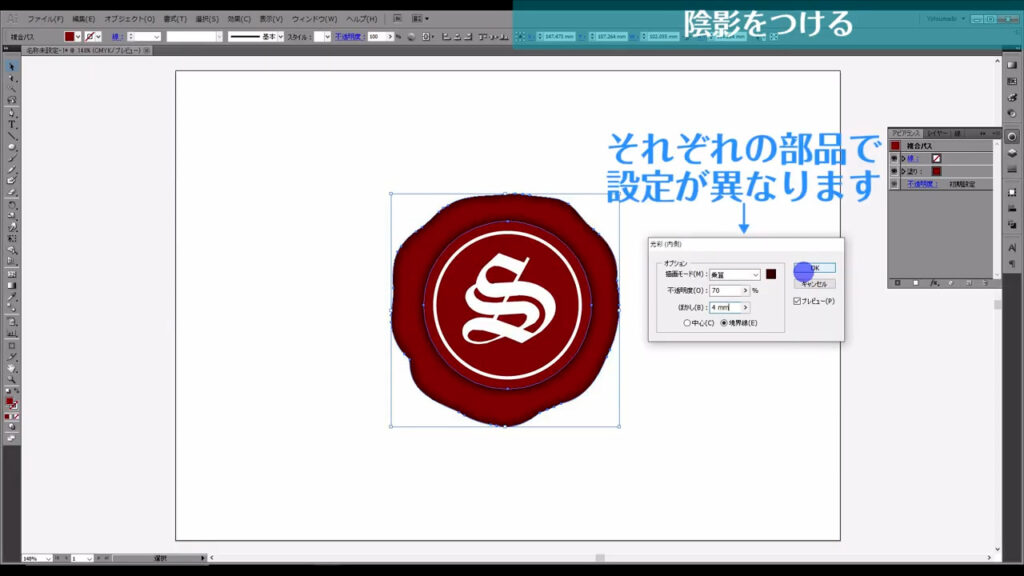
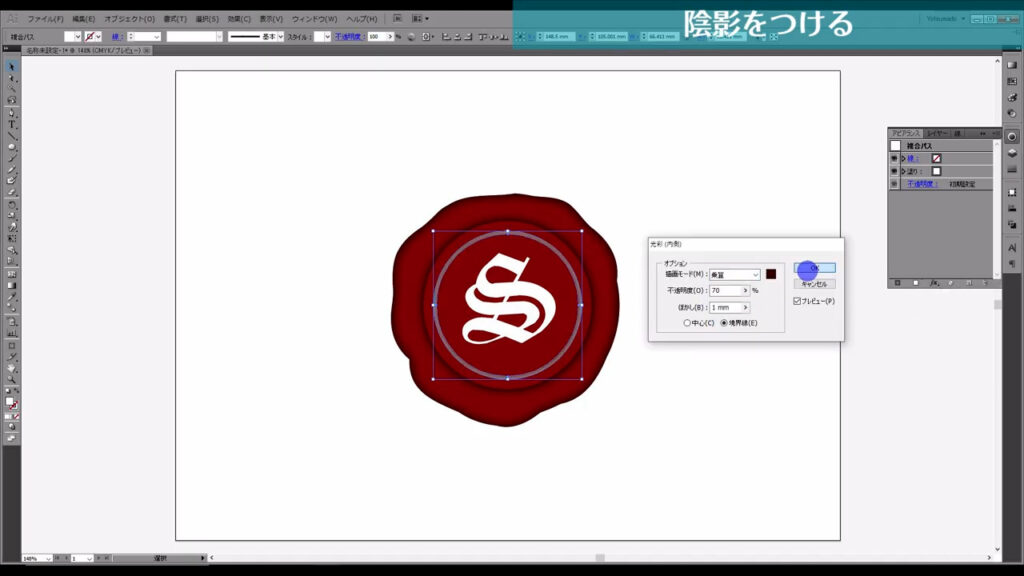
この3つの部品(下図参照)に「光彩(内側)」という効果を加えます。

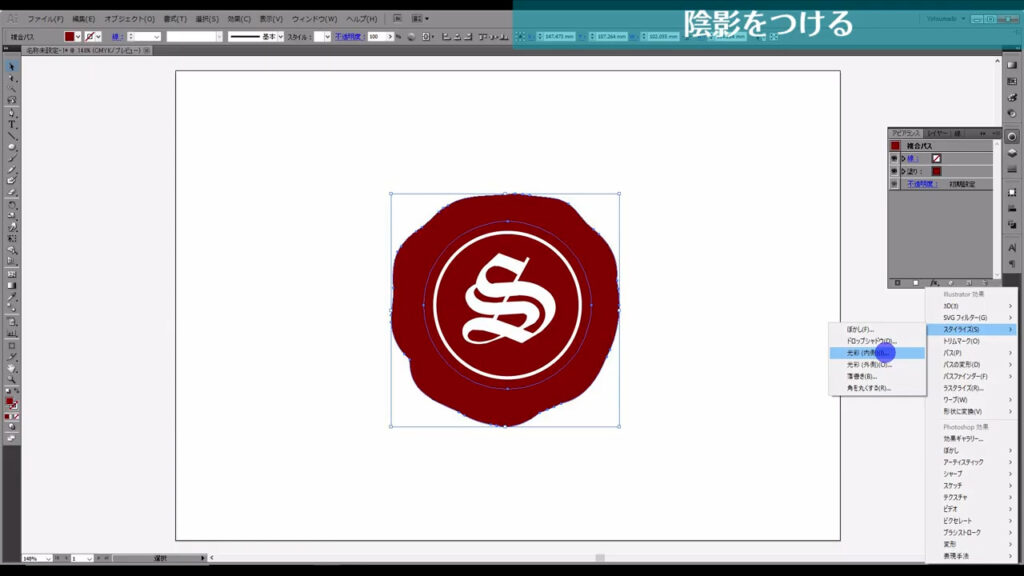
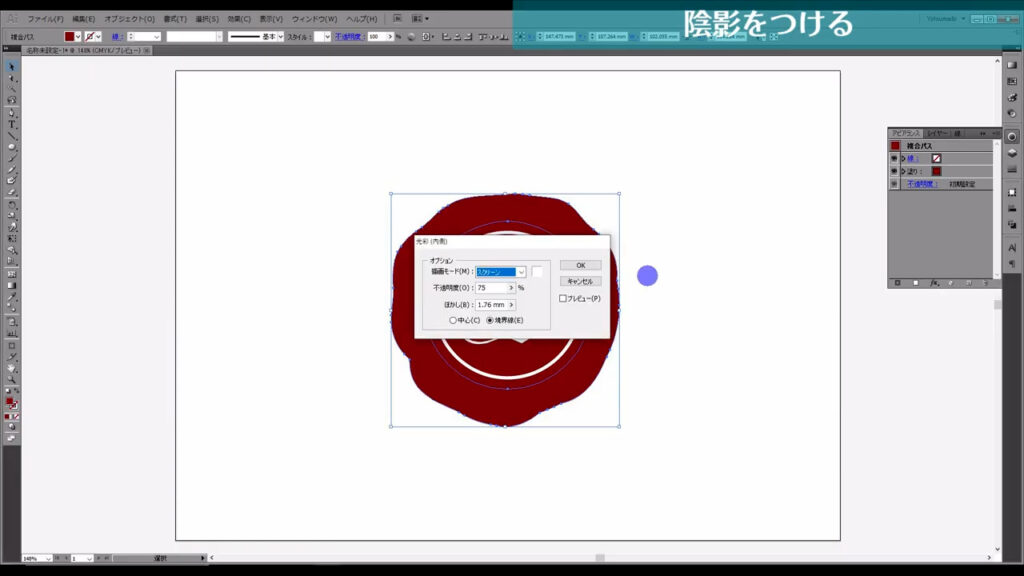
手順としては部品を選択した状態で、アピアランスパネルの「fx」から「スタイライズ」「光彩(内側)」へと進んで、このウィンドウ(下図2枚目)から調整していきます。


本当は3つまとめて効果をかけたいところですが、それぞれのオブジェクトの面積が違うので、全てを同じ設定でというわけにはいきません。
個別に設定していきます。



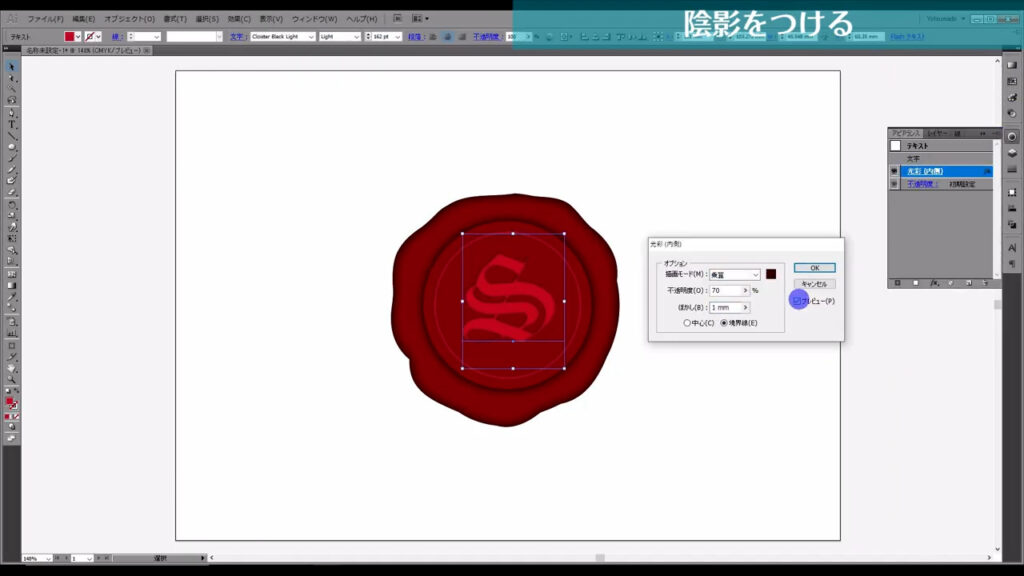
このタイミングで、文字とアウトライン化した白い輪っかの図形の塗りも赤にしました。

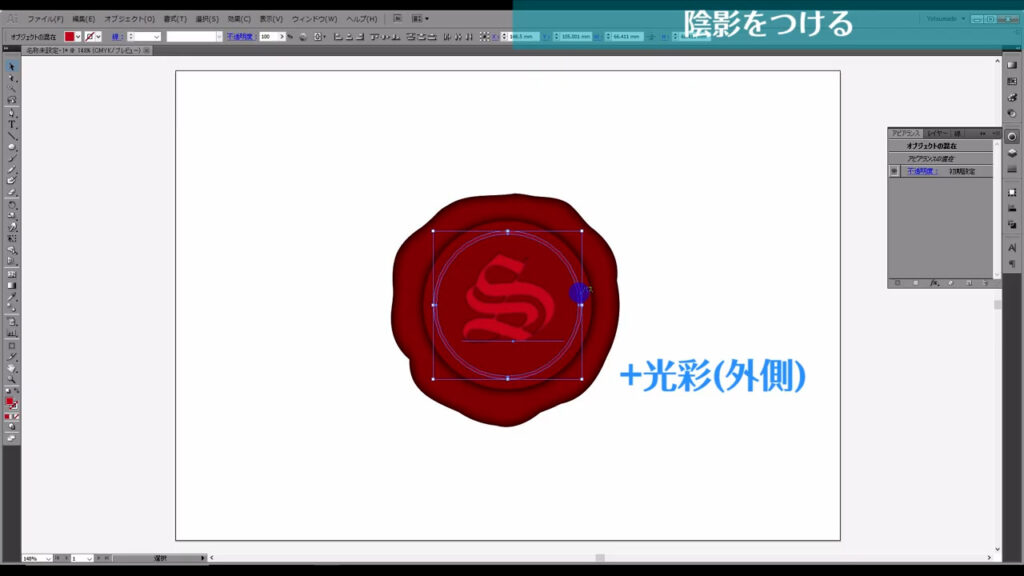
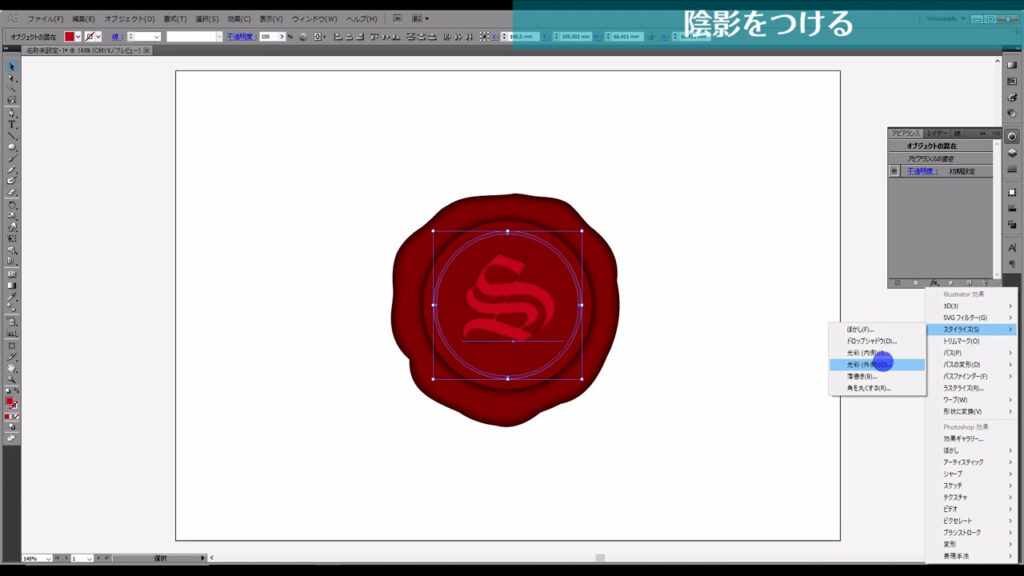
さらに、この2つ(文字と輪っか)はより立体感を出すために「光彩(外側)」の加工も追加します。

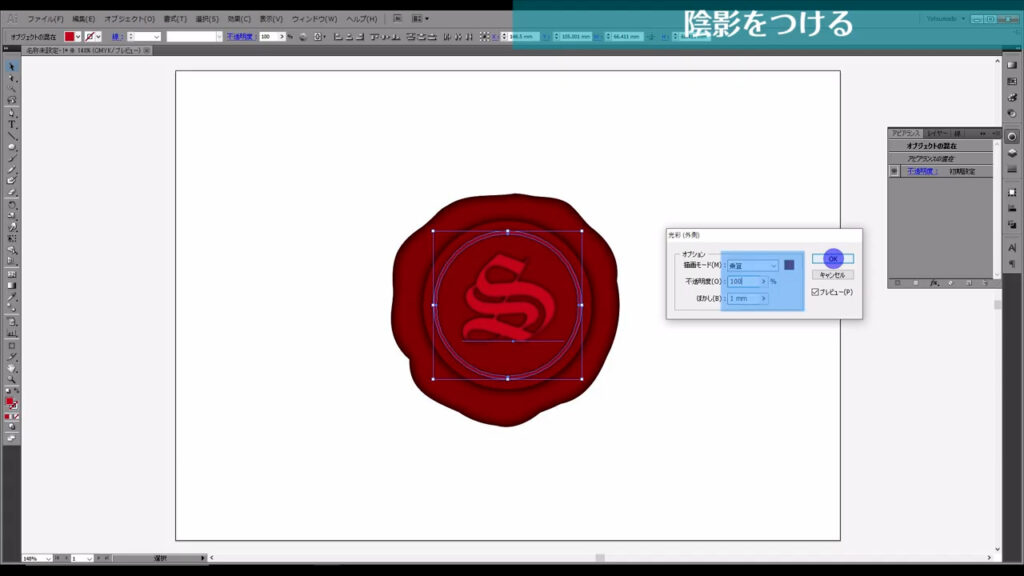
2つを選択した状態で「fx」から「スタイライズ」「光彩(外側)」へと進んでいくと、下図のようなウィンドウが開くので、マーキング部分(下図2枚目)のように設定して、OKを押します。


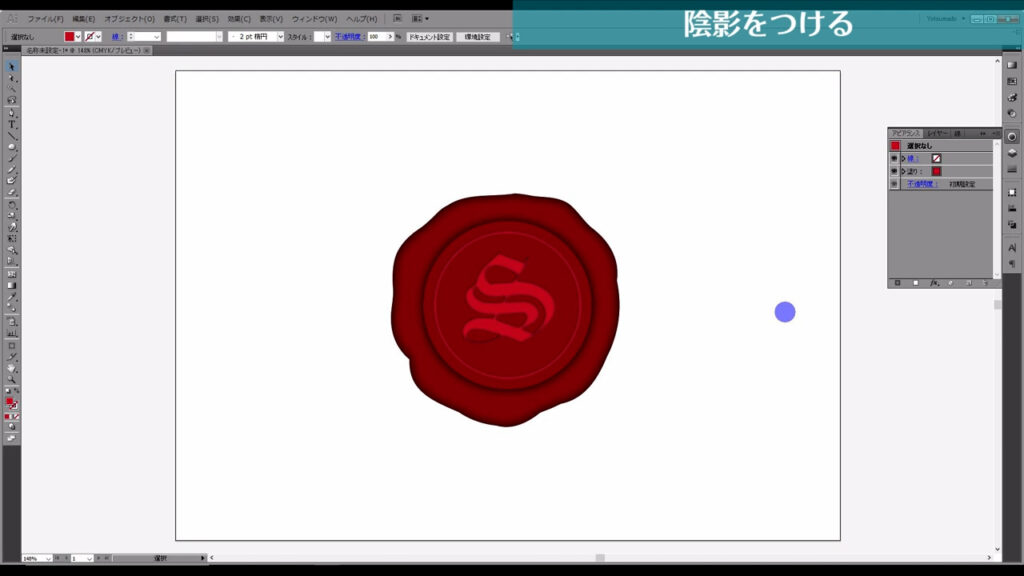
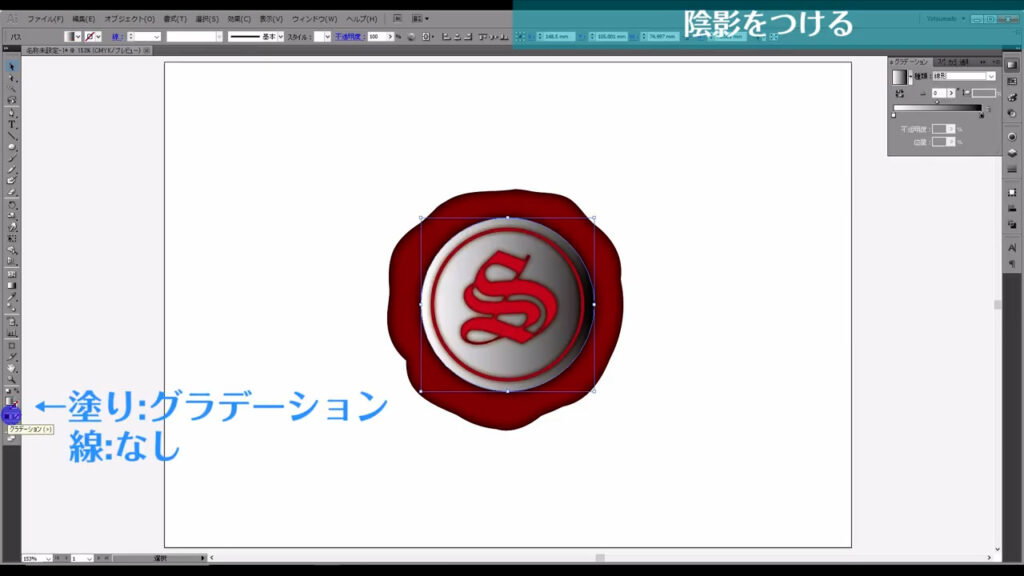
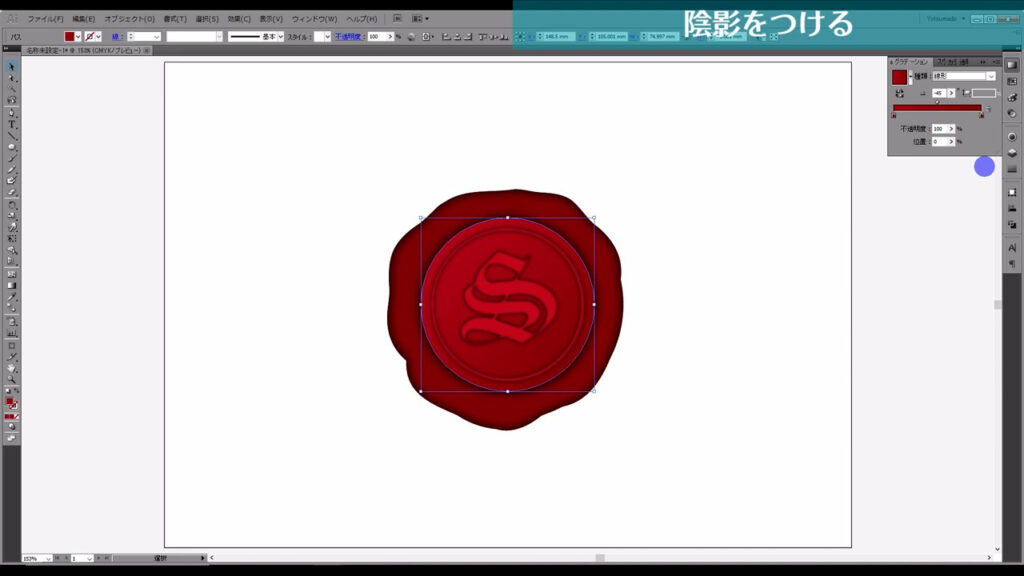
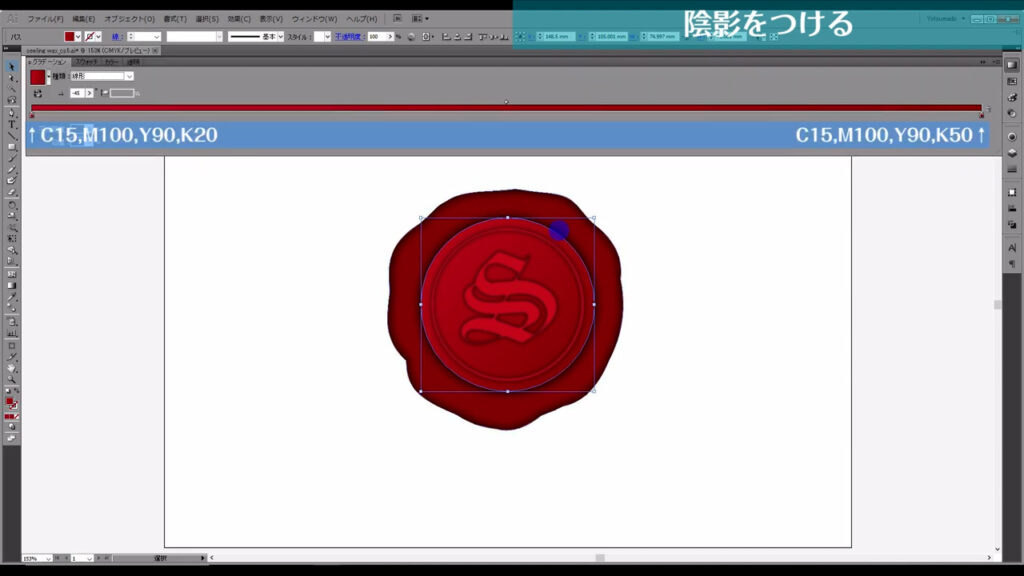
最後に中の正円の塗りをグラデーションに変更し、グラデーションパネルから色を設定したら封蝋の完成です。


グラデーションの詳細は下図の通りです。

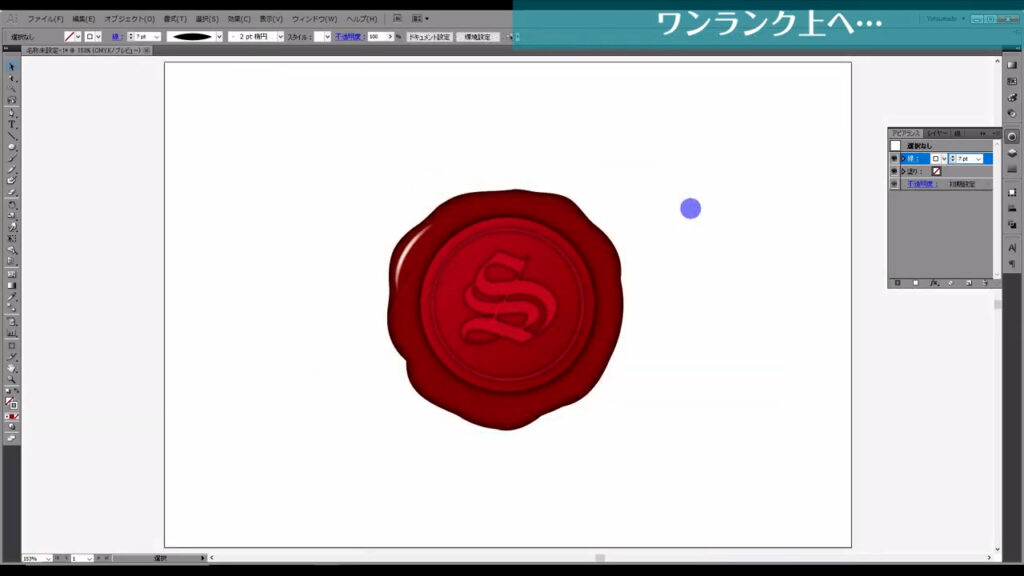
ワンランク上へ…神は細部に宿る
最後と言いながら往生際が悪くて申し訳ありません。
最後の最後にこれを付け加えると封蝋がぐっと引き締まります。
「ハイライト」です。
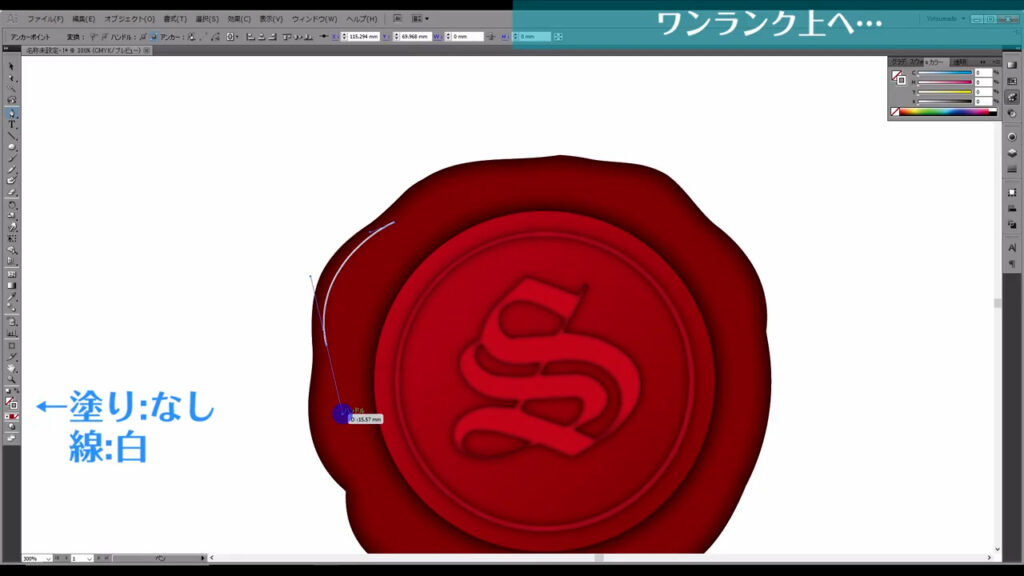
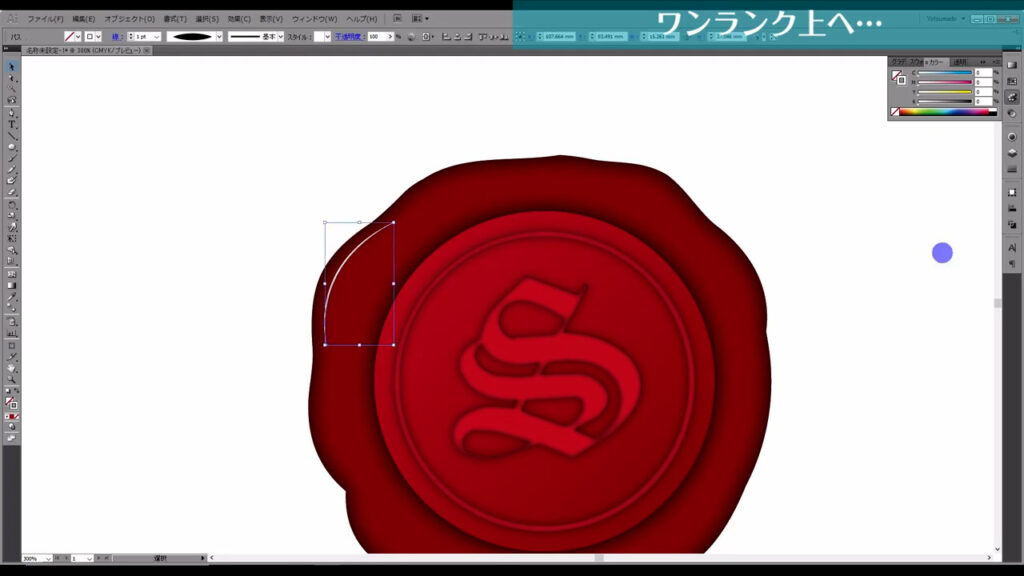
ペンツールに切り換えて、下図(2枚目)のように曲線を引きます。
塗りはなし、線は白です。


曲線の細かい調整は、ダイレクト選択ツールで曲線のハンドルをいじって行います。

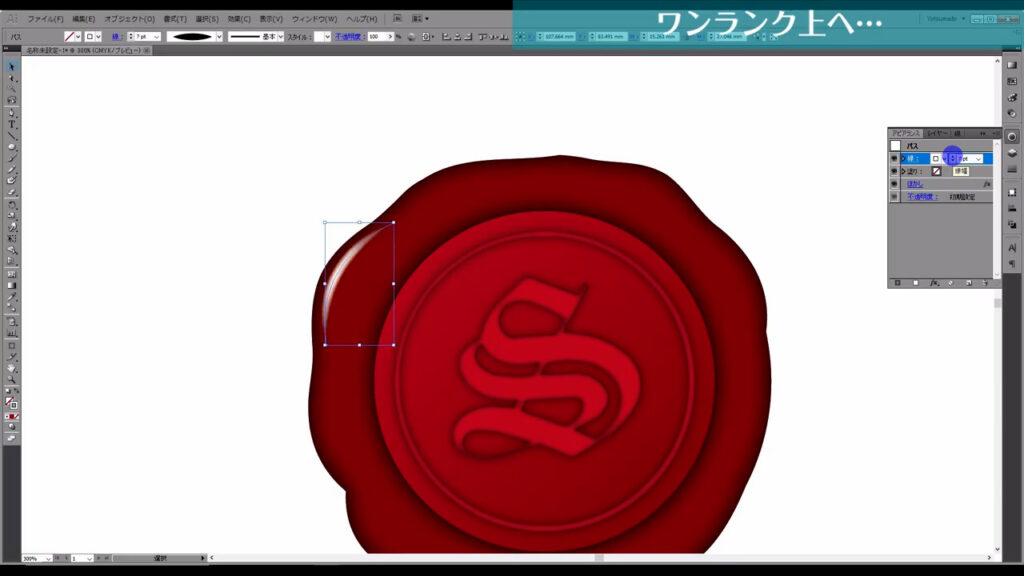
そうしたら、ここ(下図参照)から線幅の形を両先端が尖ったものにします。


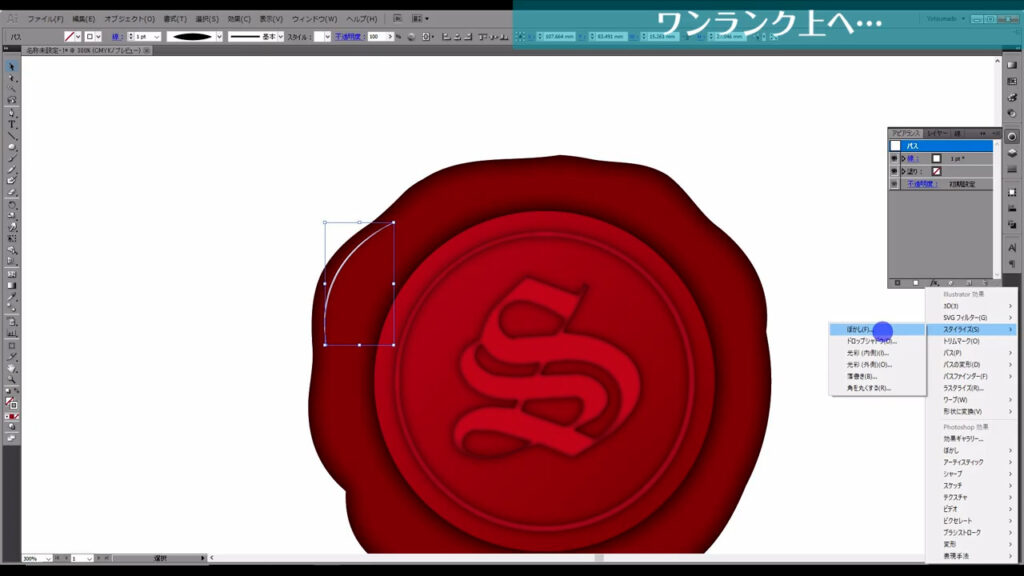
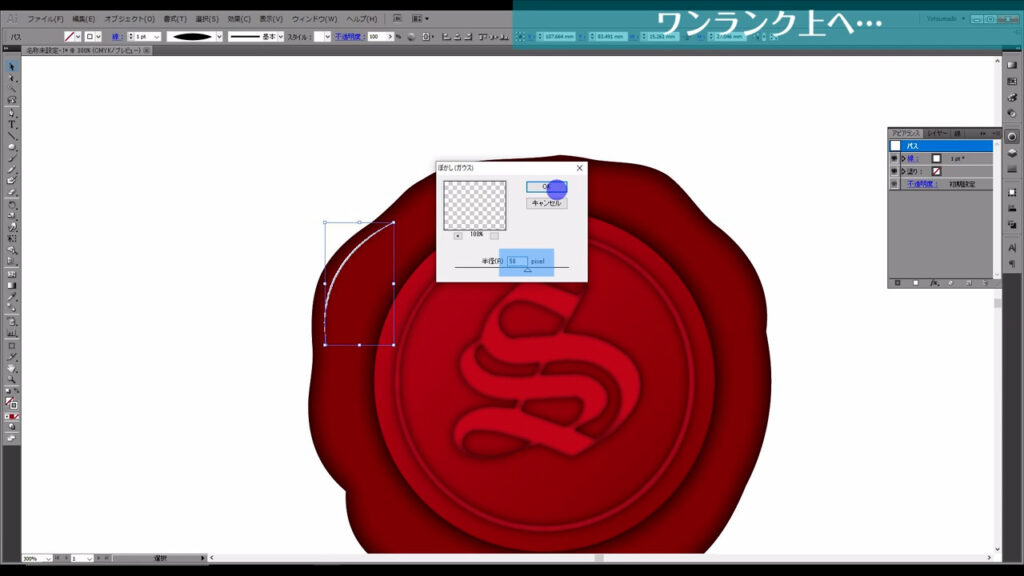
あとはこの曲線を選択した状態でアピアランスパネルを開き「fx」から「スタイライズ」「ぼかし」へと進み、マーキング部分(下図2枚目)のように数値を設定して、OKを押します。


そして、光っているように見える線の太さに変えたら、今度こそ封蝋の完成です。


最後までお読みいただき、ありがとうございます。
無料で完成素材をダウンロード↓
封蝋アルファベットセット(赤)イラスト – No: 22668730/無料イラストなら「イラストAC」をイラストACでチェック!




コメント