この記事には広告が含まれています。
こんにちは、イラレ常人です。
今回は、線の幅がランダムなストライプ背景の作り方を解説していきます。
無料で完成素材をダウンロード↓
ストライプ背景イラスト – No: 22036818/無料イラストなら「イラストAC」をイラストACでチェック!
それでは、さっそく本編にいきましょう。
正方形を作って縦に分割する
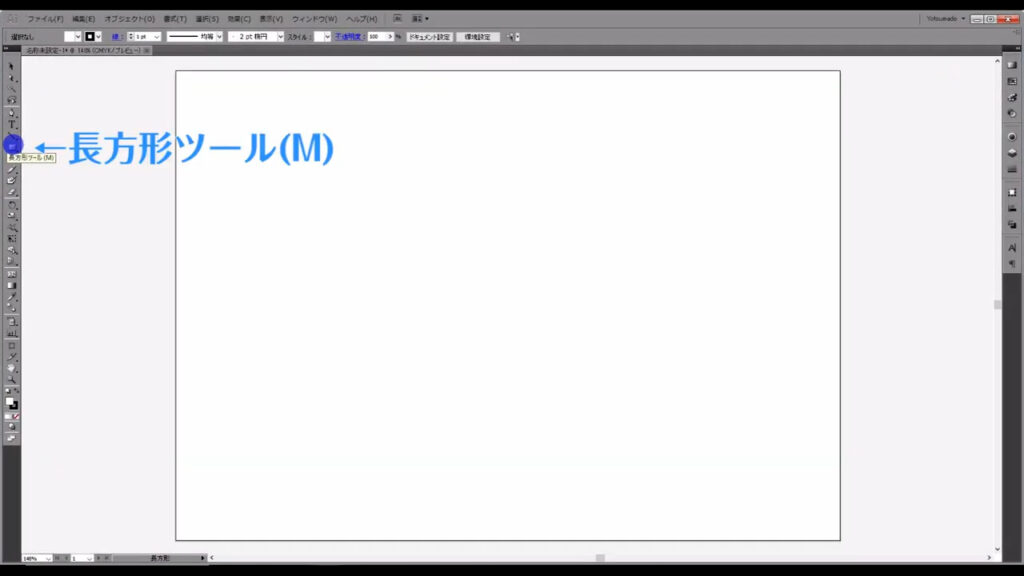
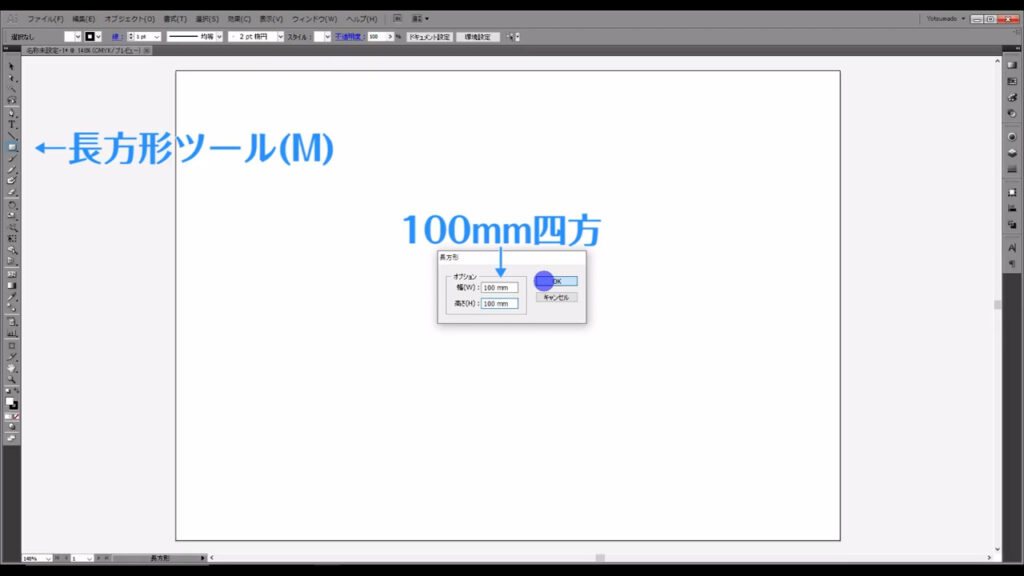
まず長方形ツールに切り換え、アートボードの適当なところを左クリックして、「100mm」四方の正方形を作ります。


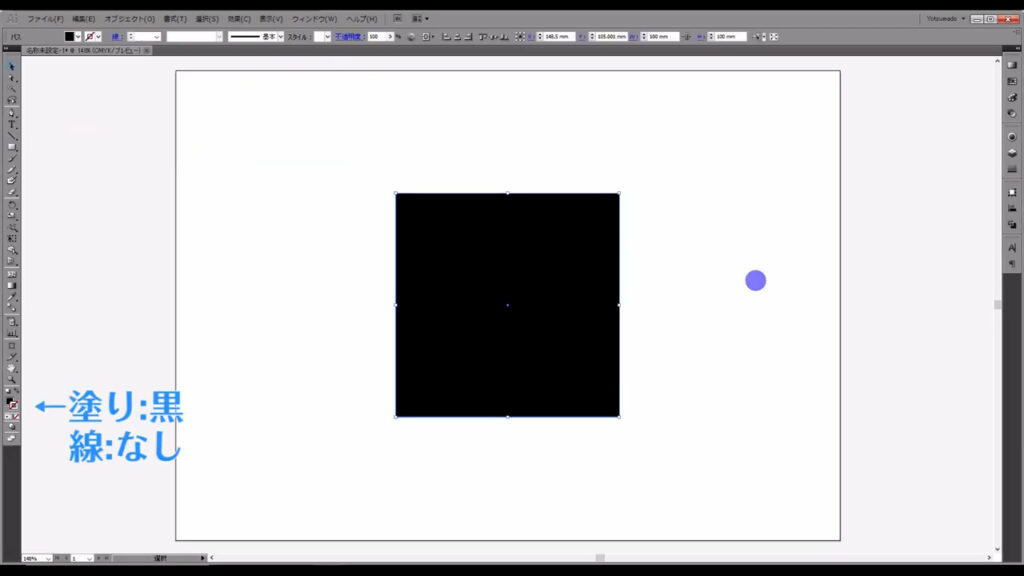
塗りはとりあえず「黒」、線は「なし」です。

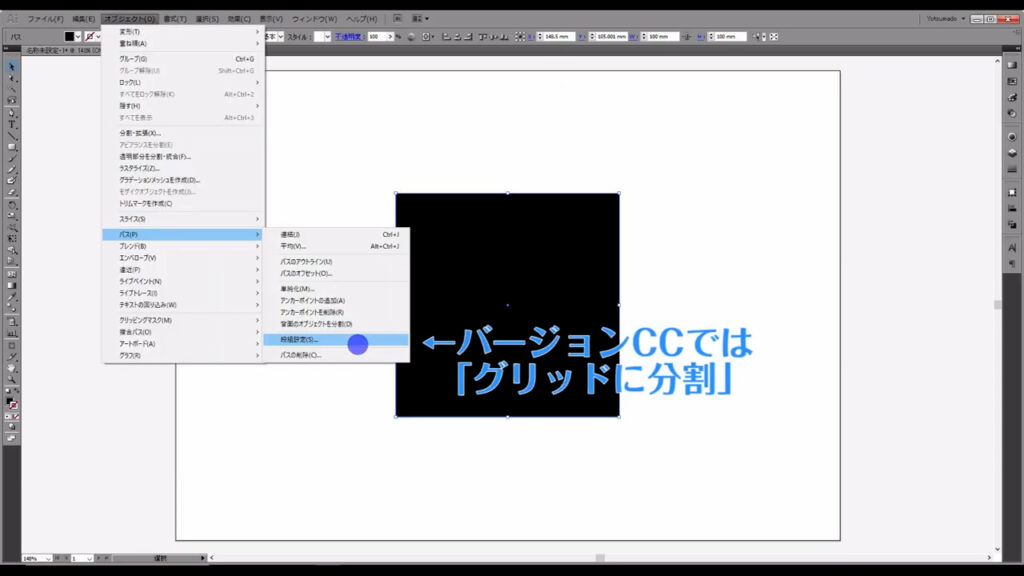
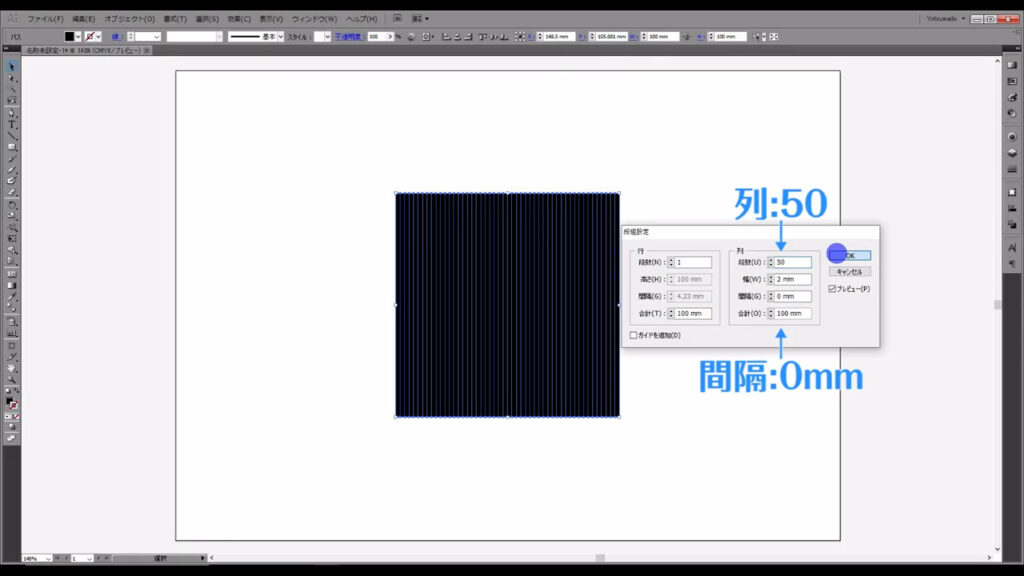
次に、この正方形を選択した状態で、下図の手順で「パス」「グリッドに分割」へと進んでいきます。

下図のようなウィンドウが開くので、列を「50」に設定して、OKを押します。

分割した四角形をランダム配色にする
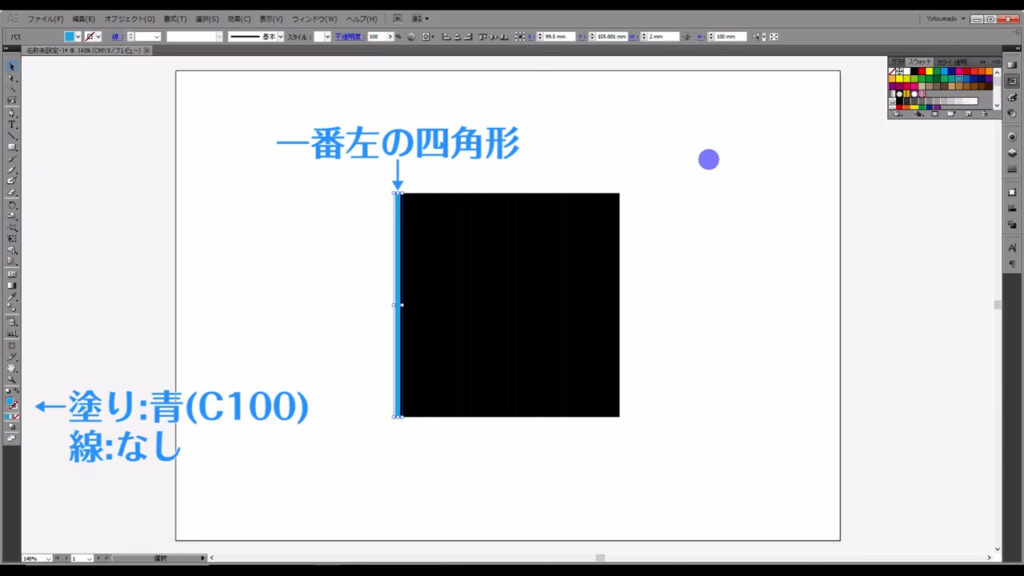
そうしたら一番左の四角形の塗りを字幕(下図参照)のように、

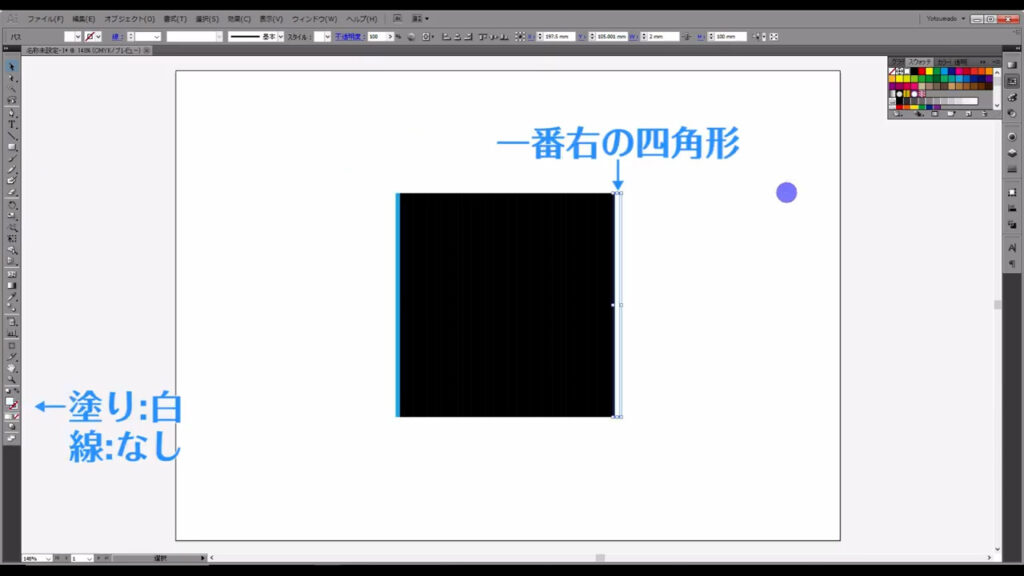
一番右の四角形の塗りを「白」に変更します。

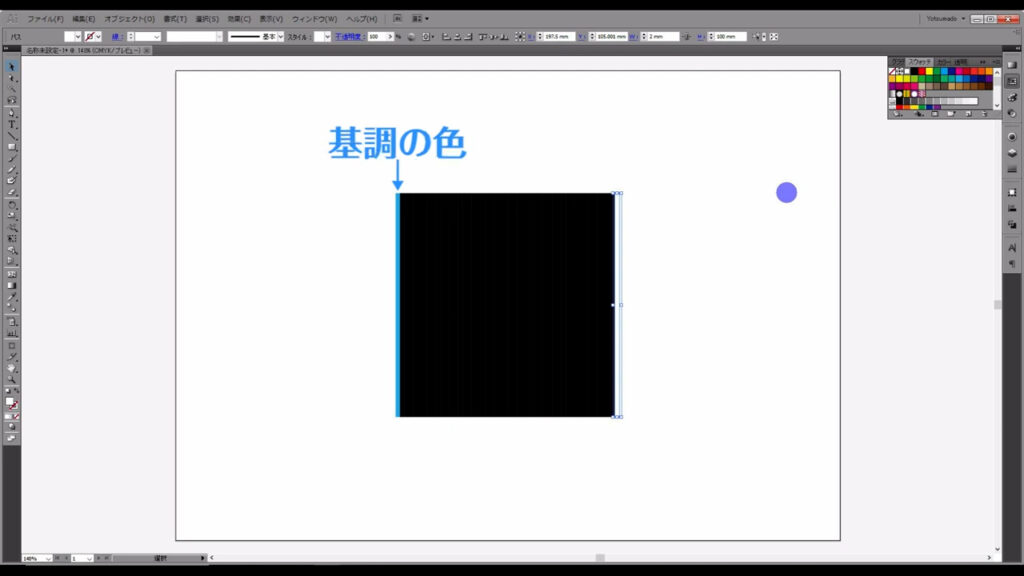
一番左の四角形に設定した塗りは、ストライプ背景の基調の色になります。
今回は青系の色に設定しましたが、自分の好みに合わせて他の色にしても良いです。

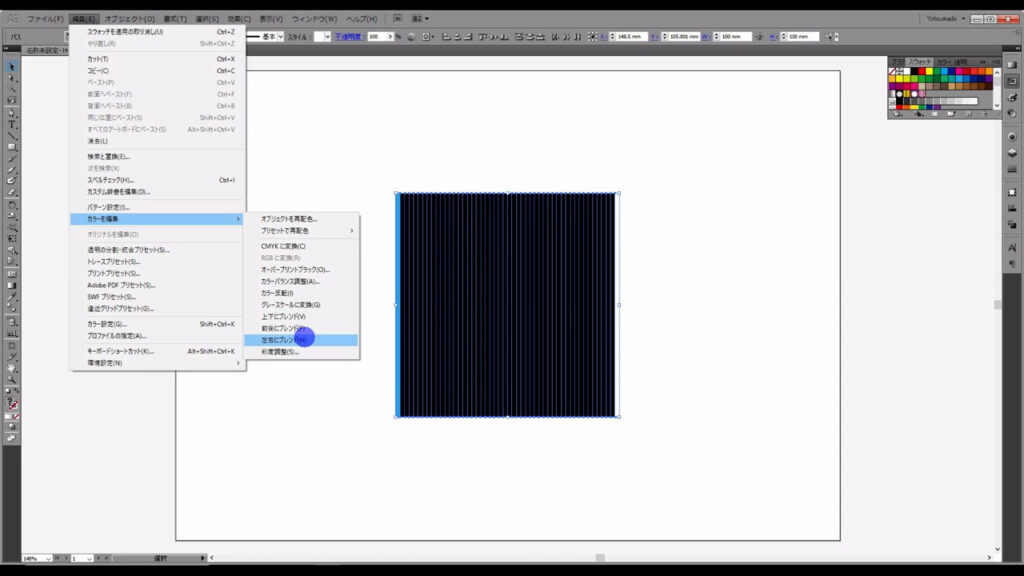
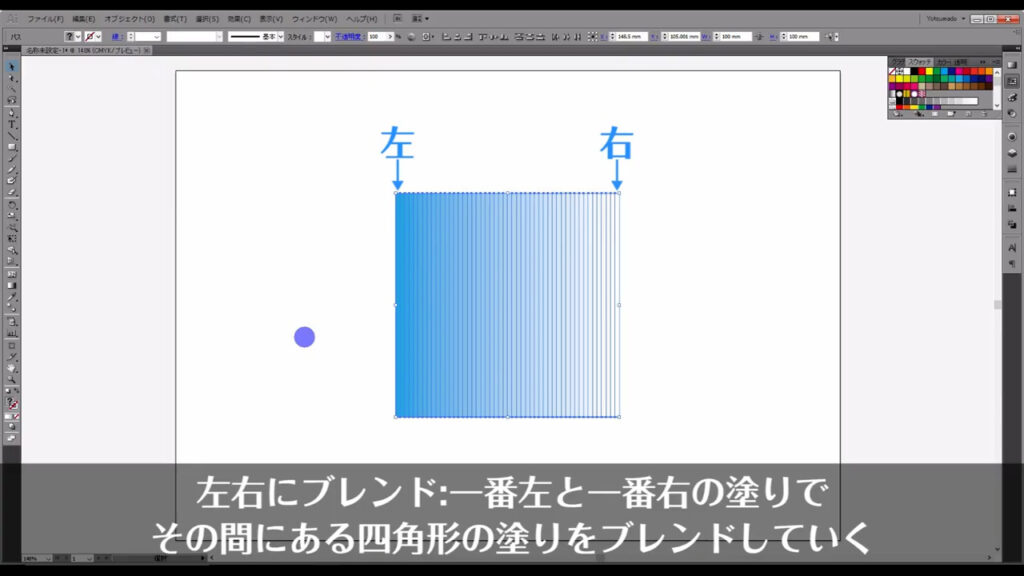
ここまできたら、これら全ての四角形を選択した状態で、下図(1枚目)の手順で「カラーを編集」「左右にブレンド」へと進んでいきます。
ここでいう左右とは文字通り、これらの四角形の左右のことを指しています。
つまり、一番左と一番右の塗りで、その間にある四角形の塗りを設定していくということです。


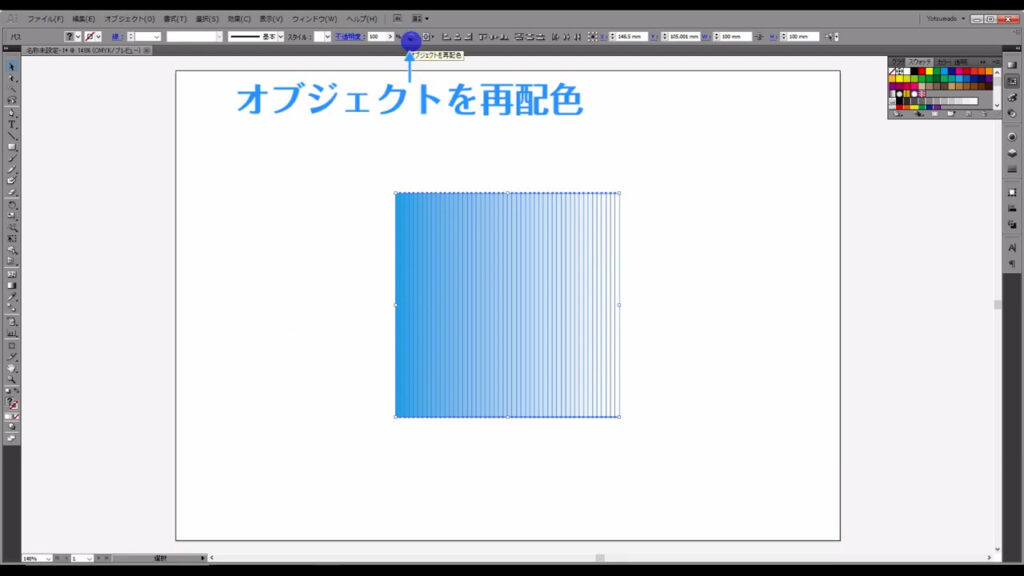
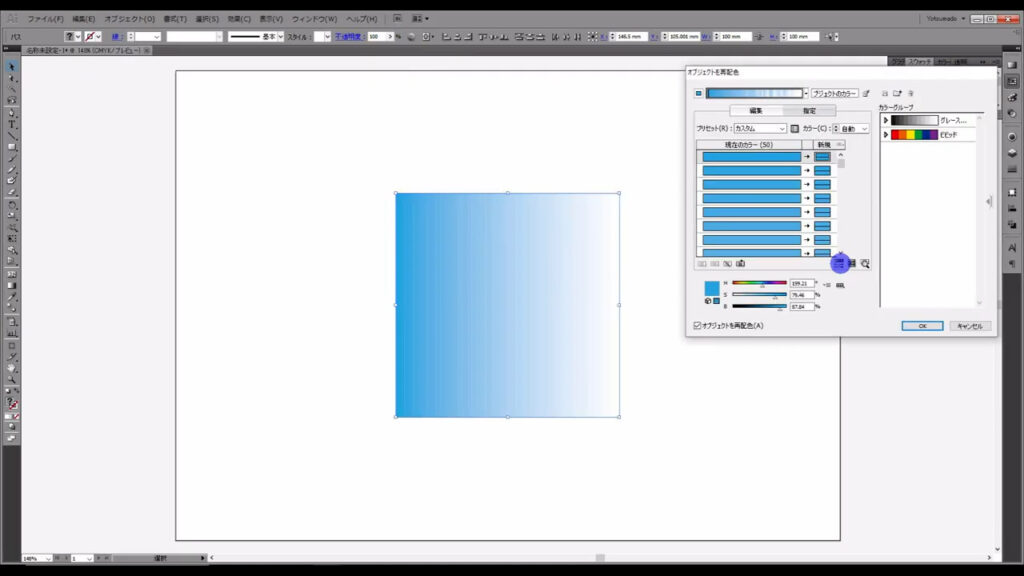
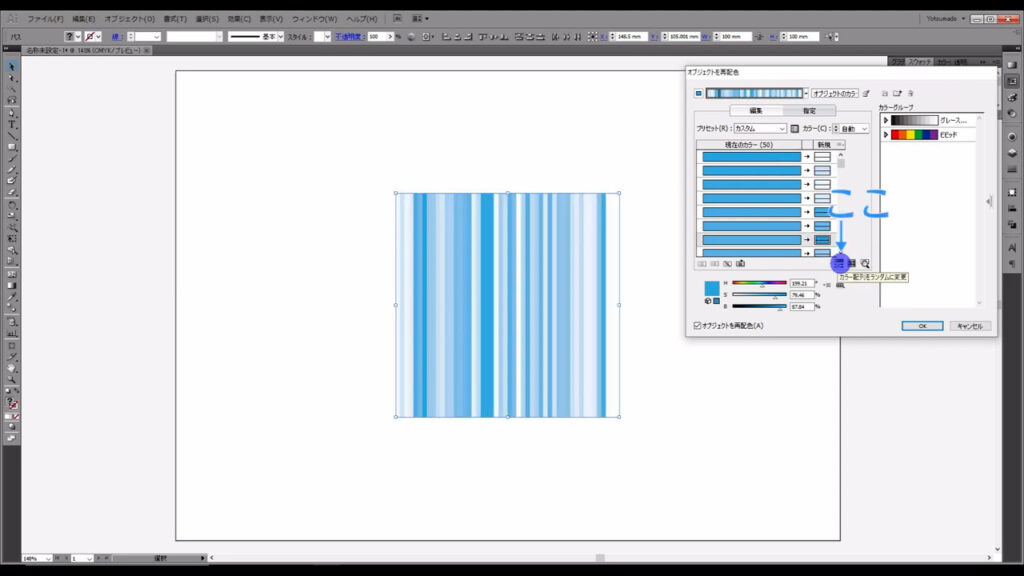
ブレンドが終わったら、このままの状態で「オブジェクトを再配色」というところを押し、色をランダムに配色させます。

バージョンのCCでは、最初に下図のウィンドウにはならず、別のパネルが出てくるので「詳細オプション」というところを押します。

ランダム配色は、ここ(下図参照)を押せば、OKです。
配色が気に入らないときは、何度でも押せるので、納得のいくものになるまで再配色し、OKを押します。

ストライプの幅をランダムにする
あとは、ストライプの幅をランダムにすれば、完成です。
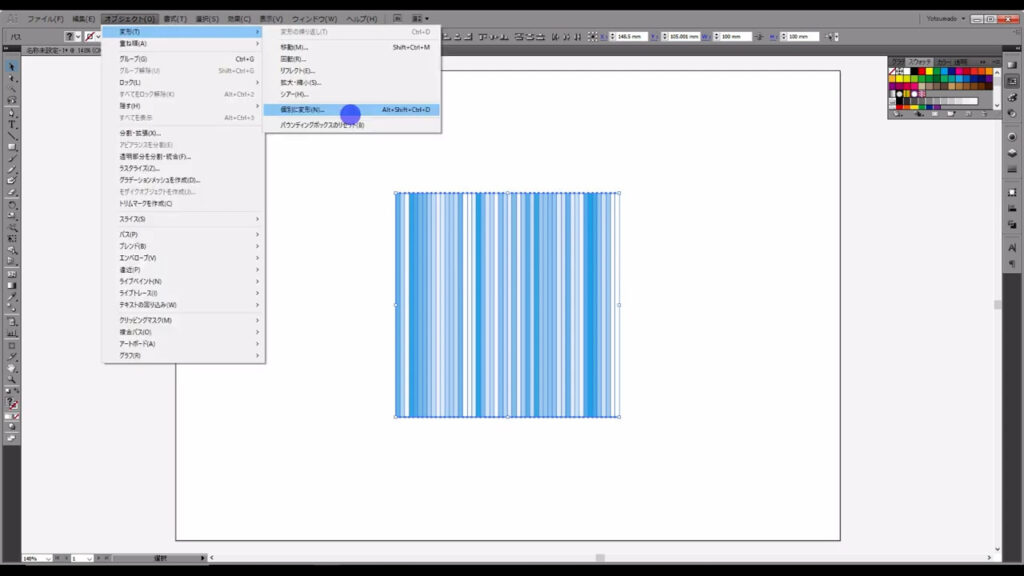
これらの四角形を全て選択した状態で、下図の手順で「個別に変形」へと進んでいきます。

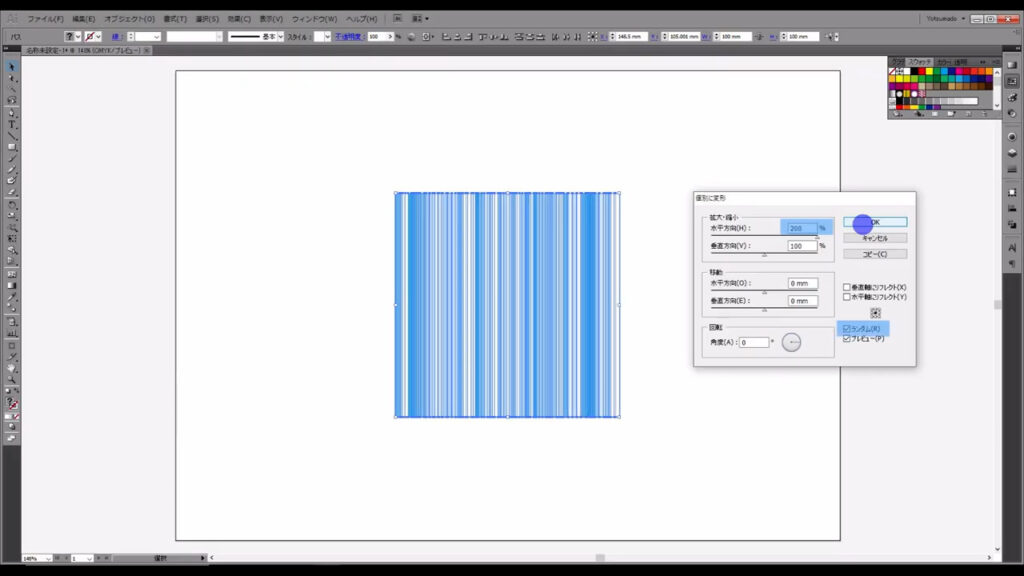
下図のようなウィンドウが出てくるので、マーキング部分のように設定して、OKを押します。
特に「ランダム」にチェックを入れるのは忘れないようにします。

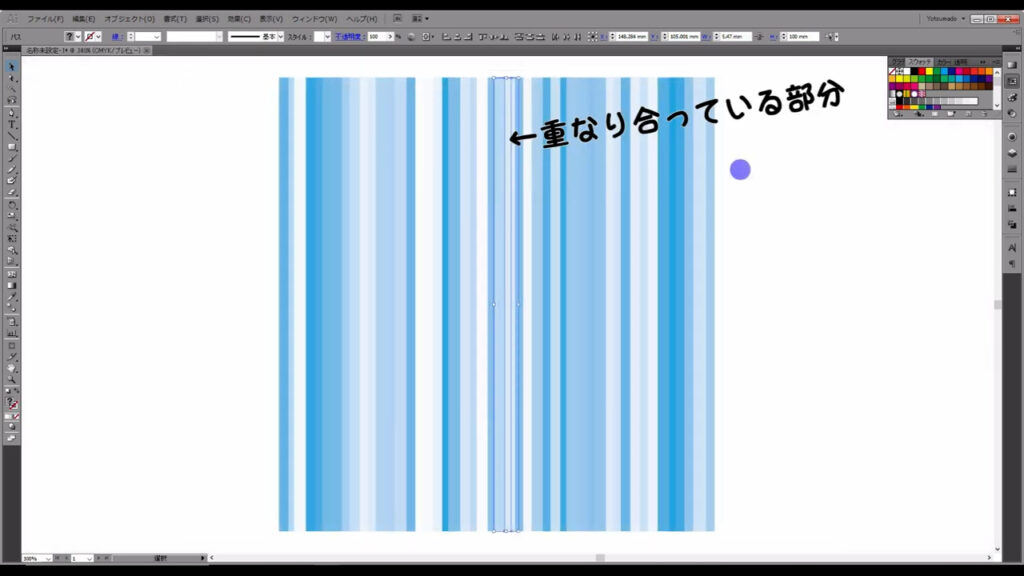
これで見た目的にはランダムストライプ背景の完成ですが、四角形同士が重なり合っていて気になる場合は、

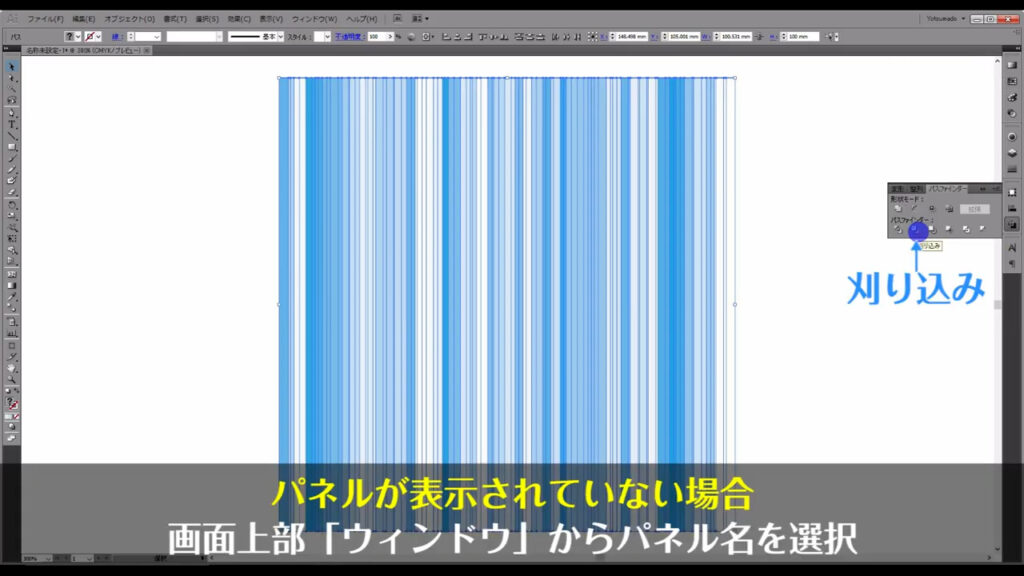
これらの四角形を全て選択した状態で、パスファインダーパネルを開き、「刈り込み」というところを押します。

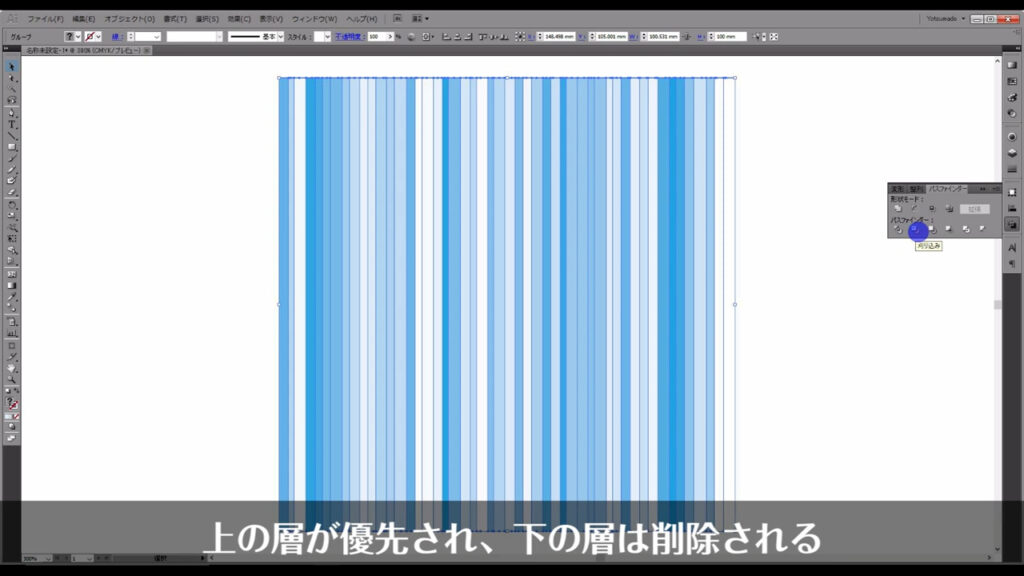
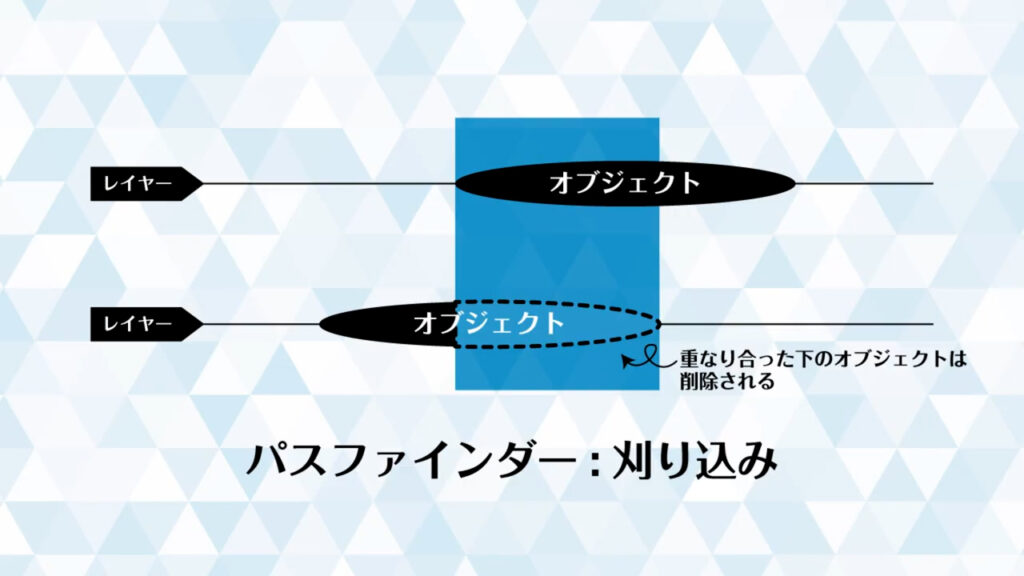
そうすることで、四角形の重なり合った部分は、上の層が優先され、下の層は削除されます。

図説すると、下図のような感じです。

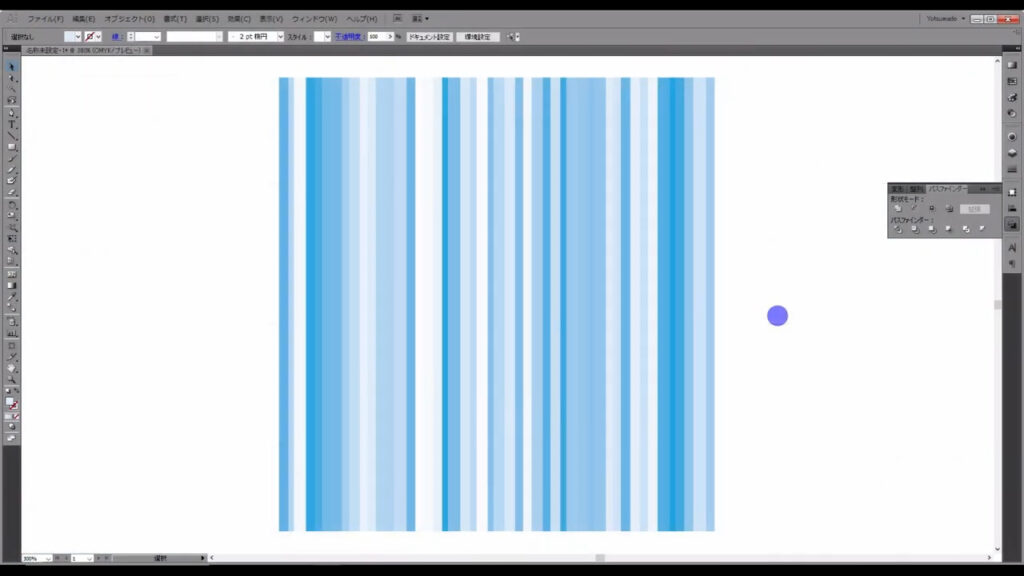
これでランダムストライプ背景が完成しました。

最後までお読みいただき、ありがとうございます。
無料で完成素材をダウンロード↓
ストライプ背景イラスト – No: 22036818/無料イラストなら「イラストAC」をイラストACでチェック!




コメント