この記事には広告が含まれています。
こんにちは、イラレ常人です。
それでは、今回もイラレの勉強をしていきましょう。
テーマは、会社概要の表紙などで使われていそうなテクノロジー系の背景です。
結構、お手軽に作れてしまいます。
無料で完成素材をダウンロード↓
デジタル背景イラスト – No: 22036764/無料イラストなら「イラストAC」をイラストACでチェック!
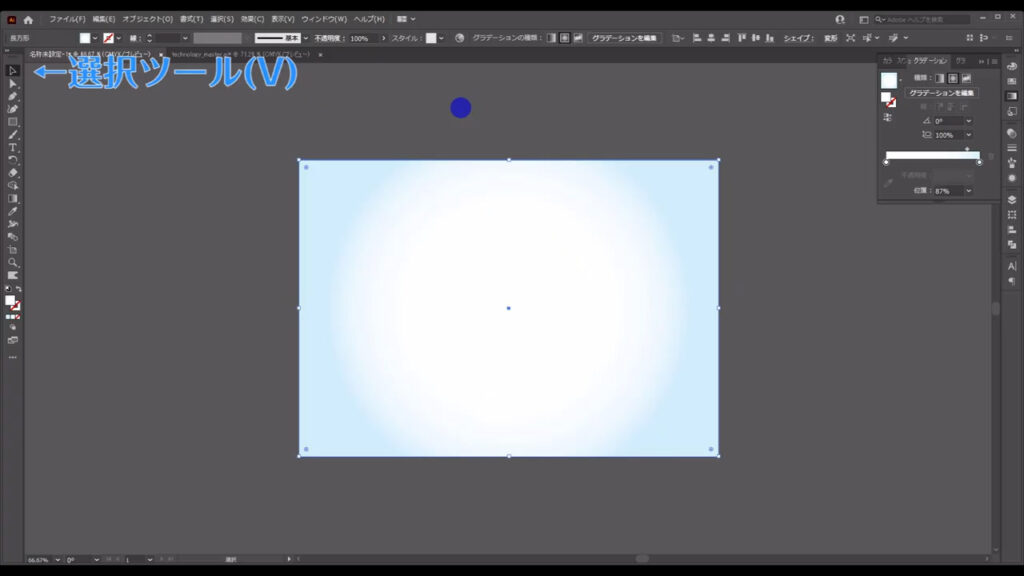
最背面の背景を作る
まず、最背面の背景を作ります。
長方形ツールに切り換え、アートボードと同じA4サイズの四角形を作ります。
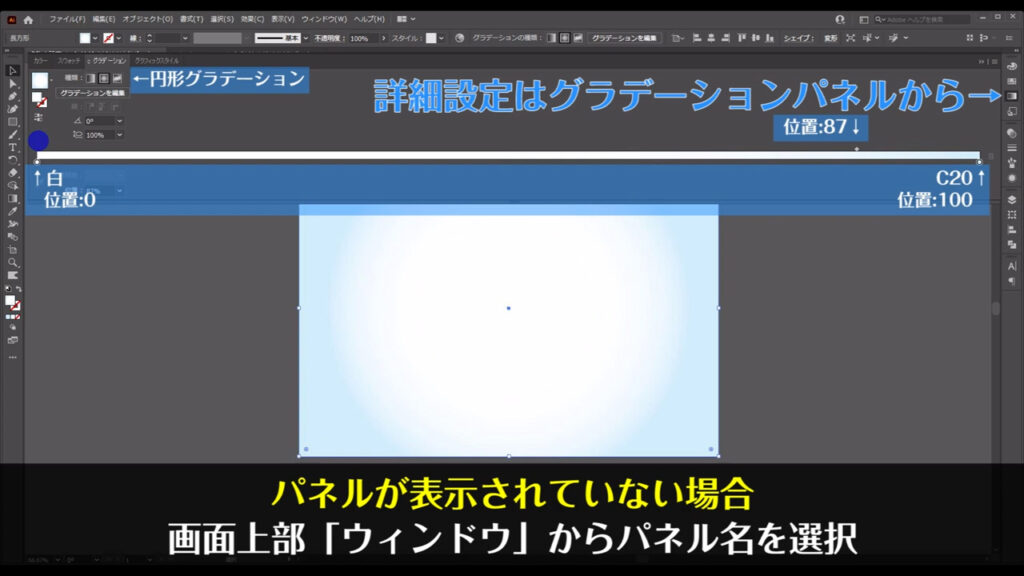
塗りは円形のグラデーションで、線はなしです。



グラデーションの詳細は字幕のとおりです。

これで最背面の背景は完了です。
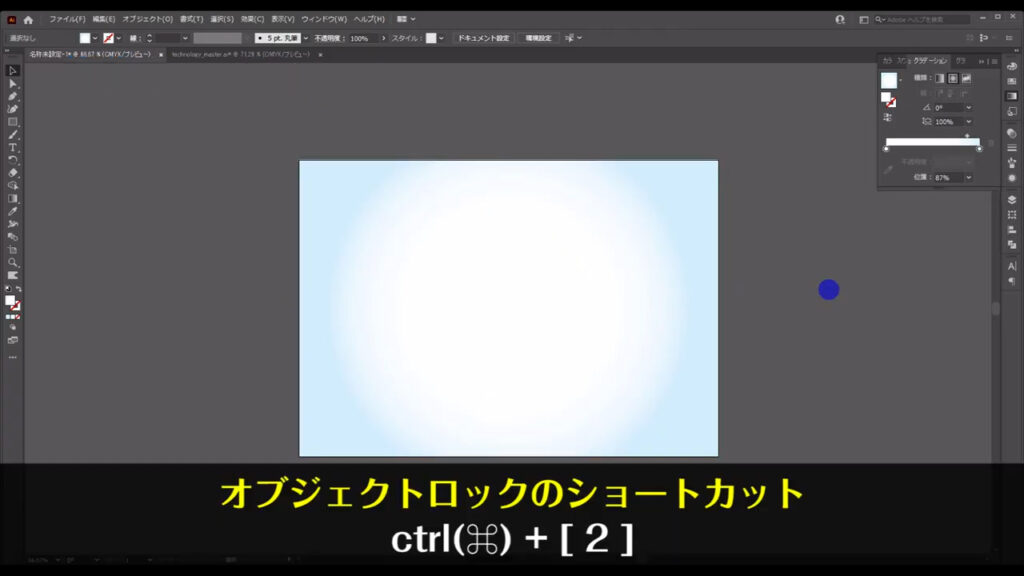
この四角形は最後まで触らないので、選択ツールで選択した状態で、ctrl(⌘) + [ 2 ]でロックしておきます。


流れるようなオブジェクトを前面に作る
次は、流れるようなオブジェクトを作っていきます。
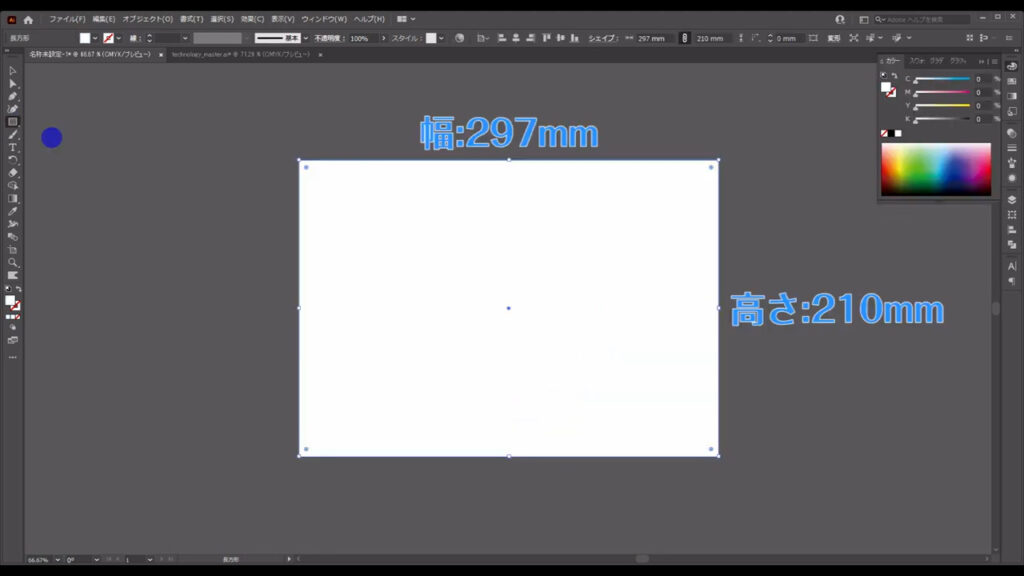
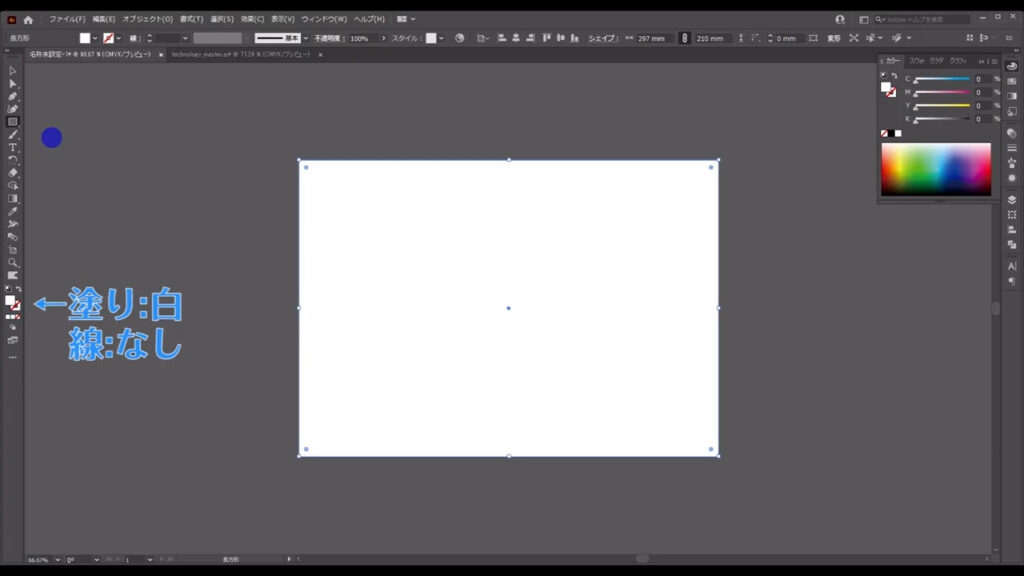
再度、長方形ツールに切り換え、またアートボードと同じサイズの四角形を作ります。
塗りは白で、線はなしです。



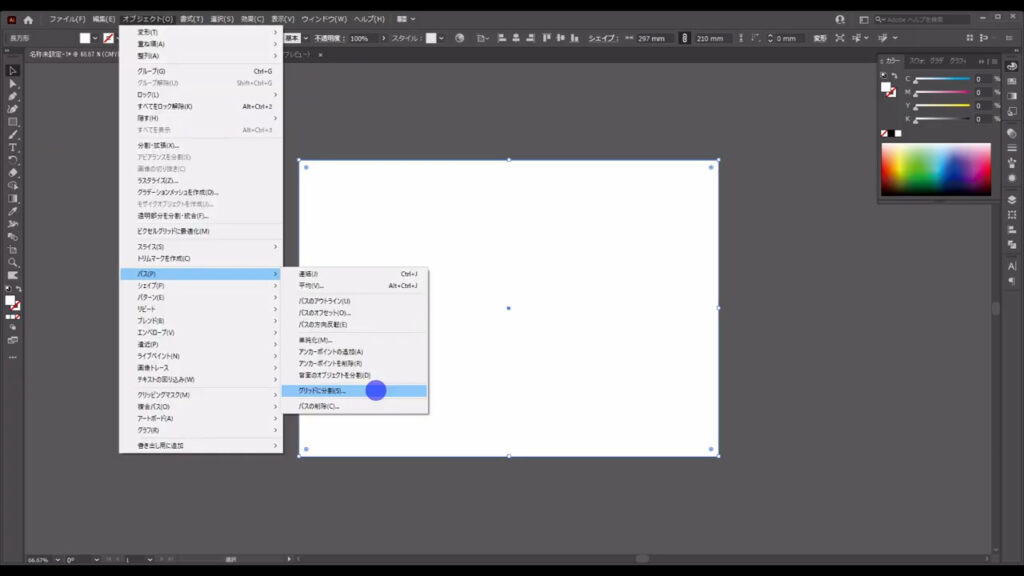
そうしたら、この四角形を選択した状態で、下図の手順で「グリッドに分割」へと進んでいきます。

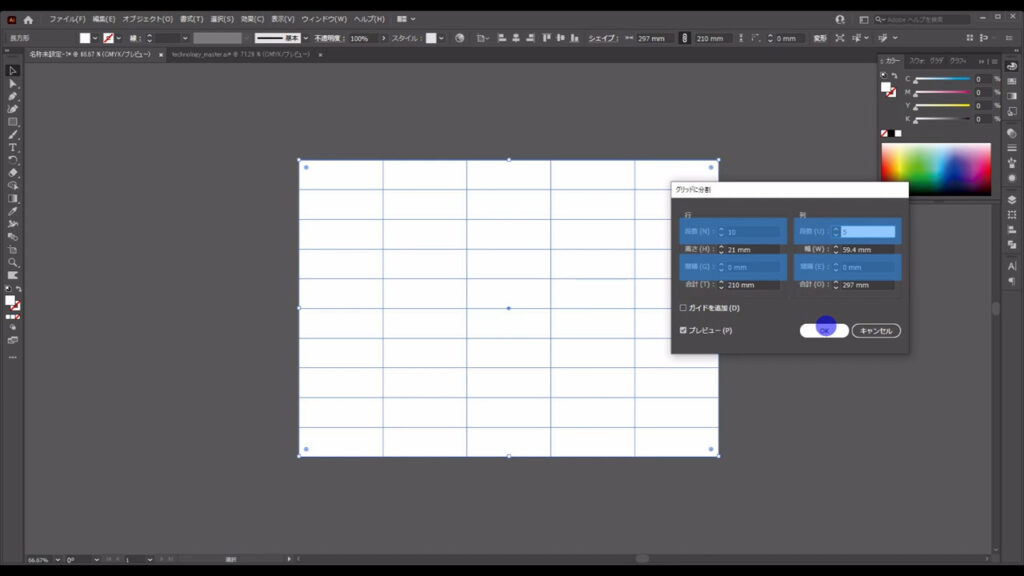
すると、下図ようなウィンドウが出てくるので、マーキング部分のように設定してOKを押します。

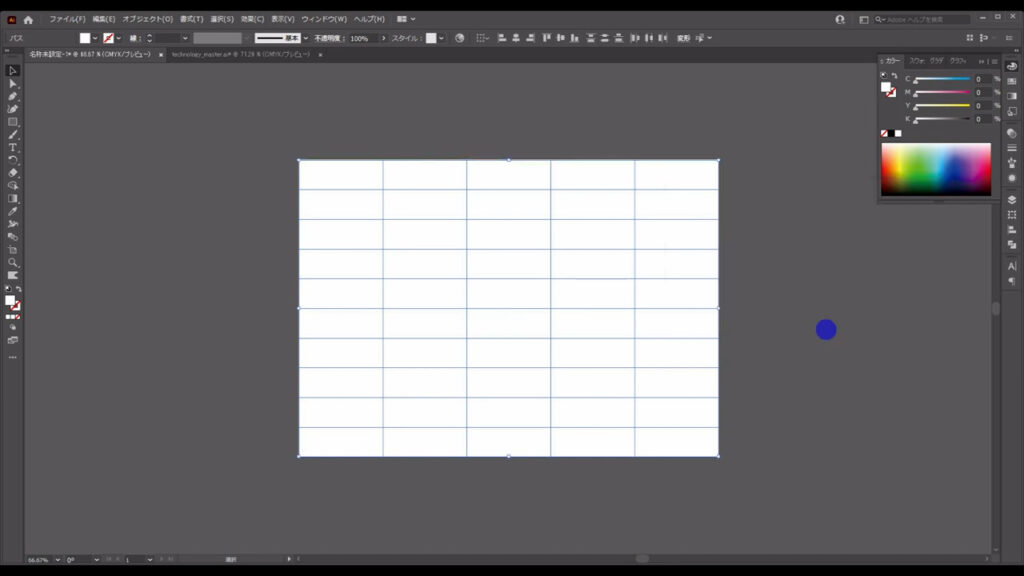
これで1つの四角形が格子状に分割されました。

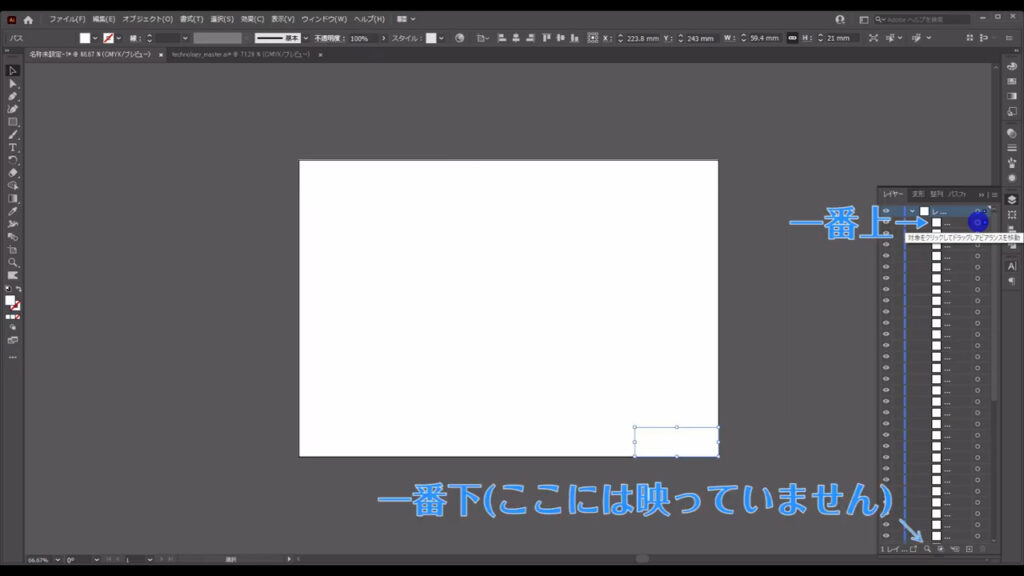
そうしたら、レイヤーパネルを開き、重ね順の1番上、または1番下に来ている四角形を選択します。

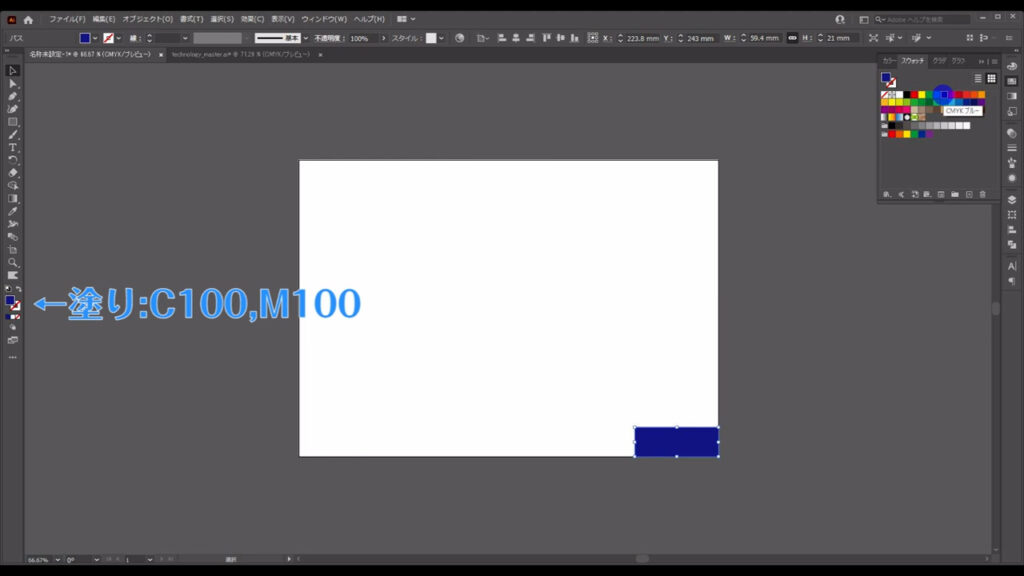
そして、その四角形の色を字幕のように設定します。

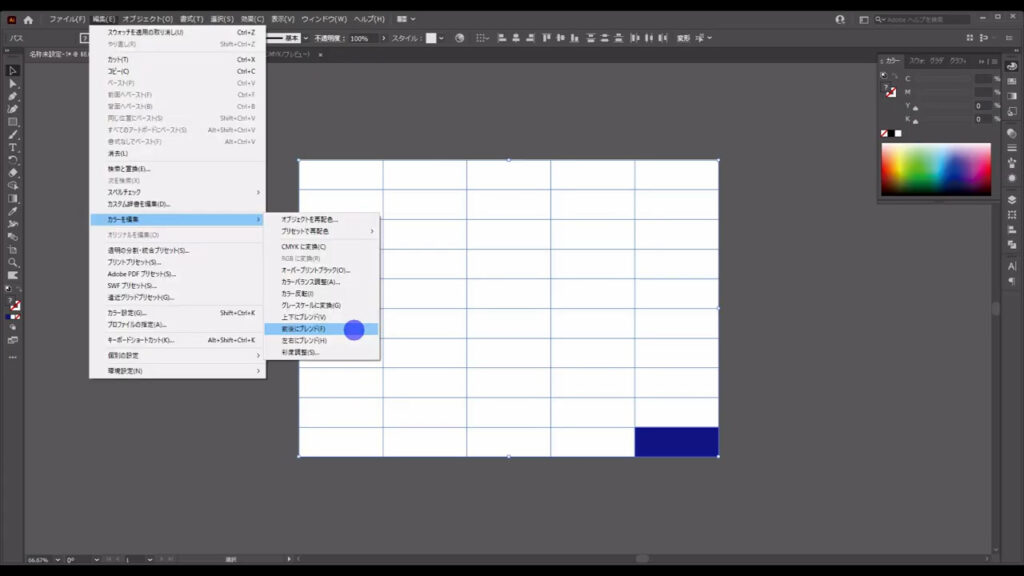
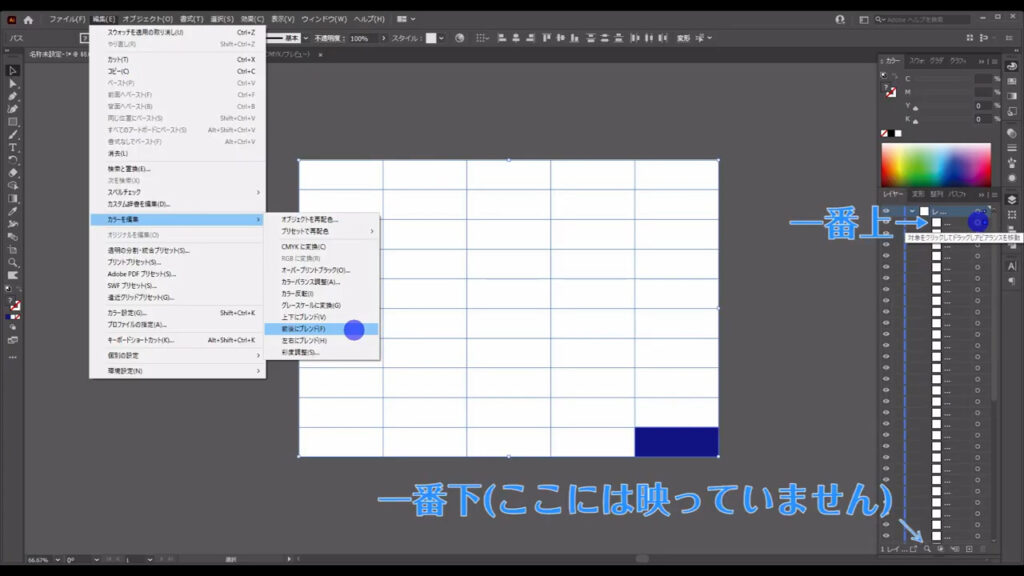
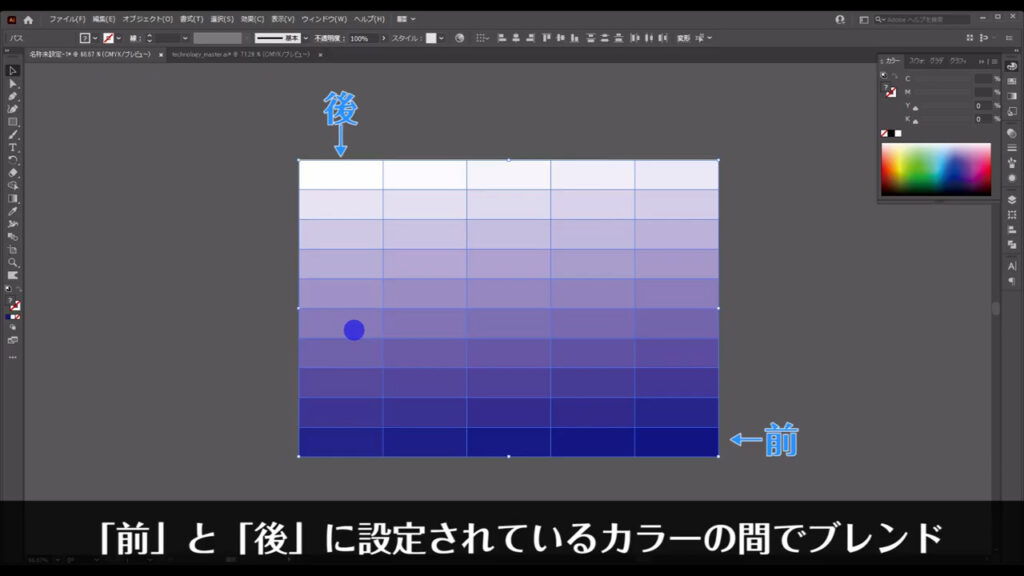
設定が終わったら、選択ツールでこれら全ての四角形を選択し、下図の手順で「前後にブレンド」を実行します。

ここでいう「前後」とは、先ほどレイヤーパネルで見た重ね順の「前後」のことです。

下図を見ていただきたいのですが、「前」が重ね順の1番上のことで、「後」が1番下のことなので、それぞれの四角形に設定されているカラーの間で色をブレンドさせた、ということです。

ここまできたら、これらの四角形をモザイク配色にし、さらにそれぞれの大きさをランダムに変形させます。
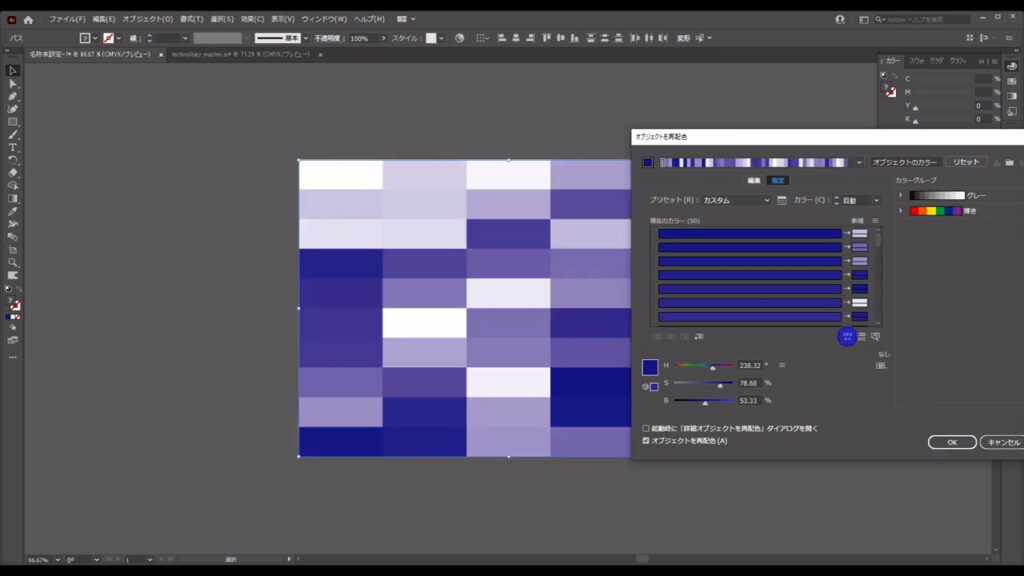
まずモザイク配色ですが、全ての四角形を選択した状態で、「オブジェクトを再配色」を押します。

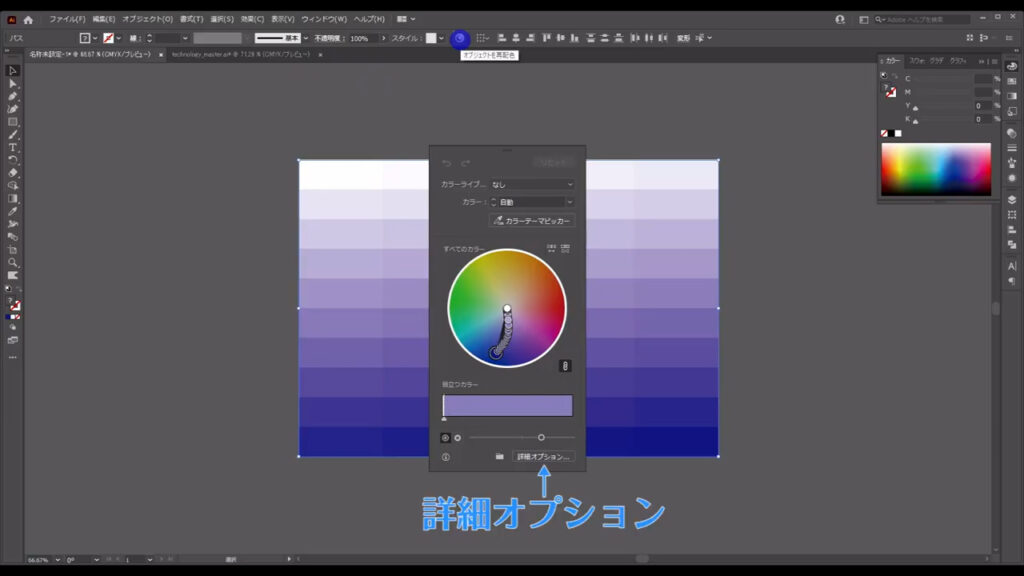
すると、下図のようなパネルが出てくるので、「詳細オプション」を押します。

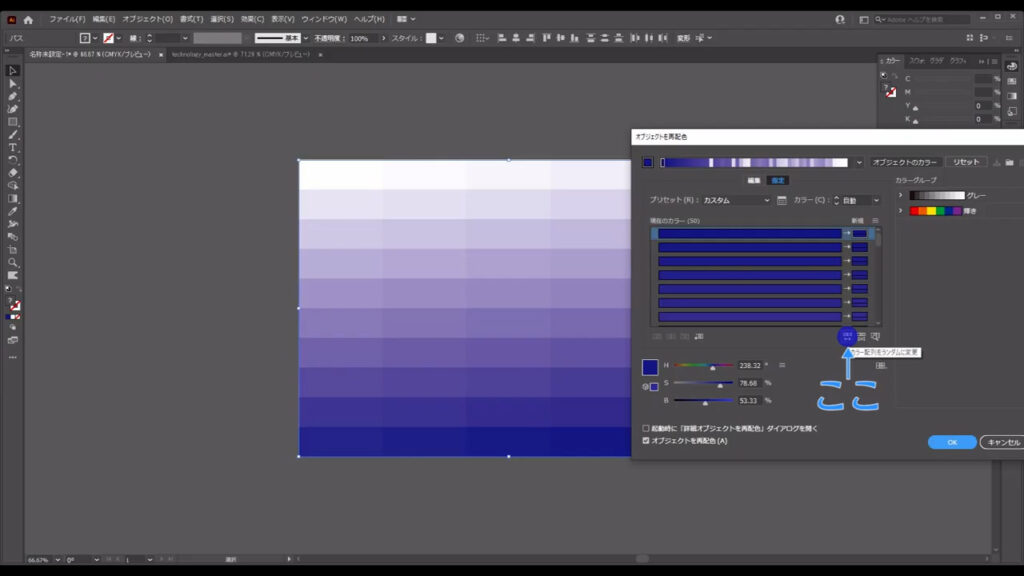
さらにウィンドウが切り換わるので、ここ(下図参照)を押して配色をランダムにし、OKを押します。



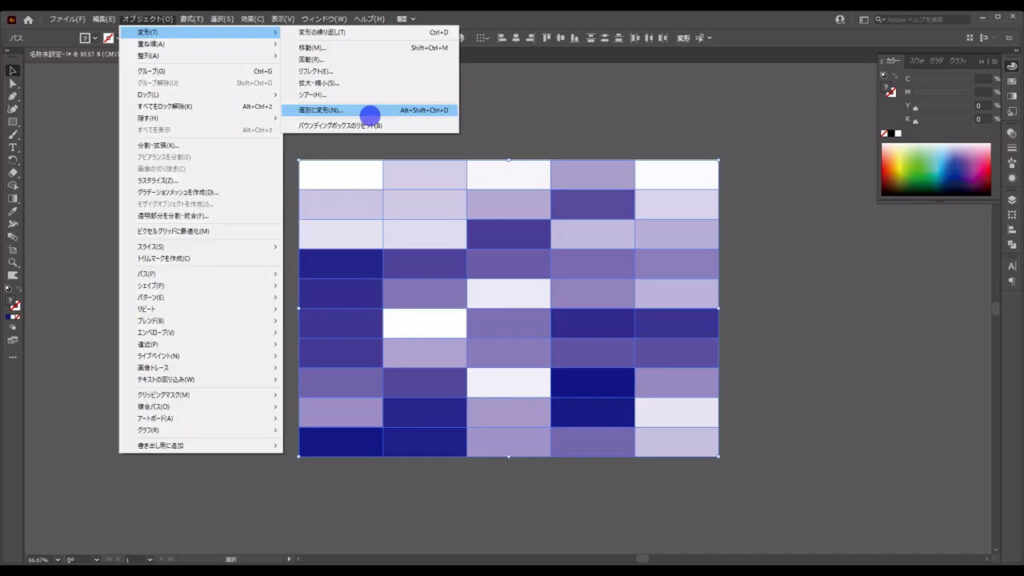
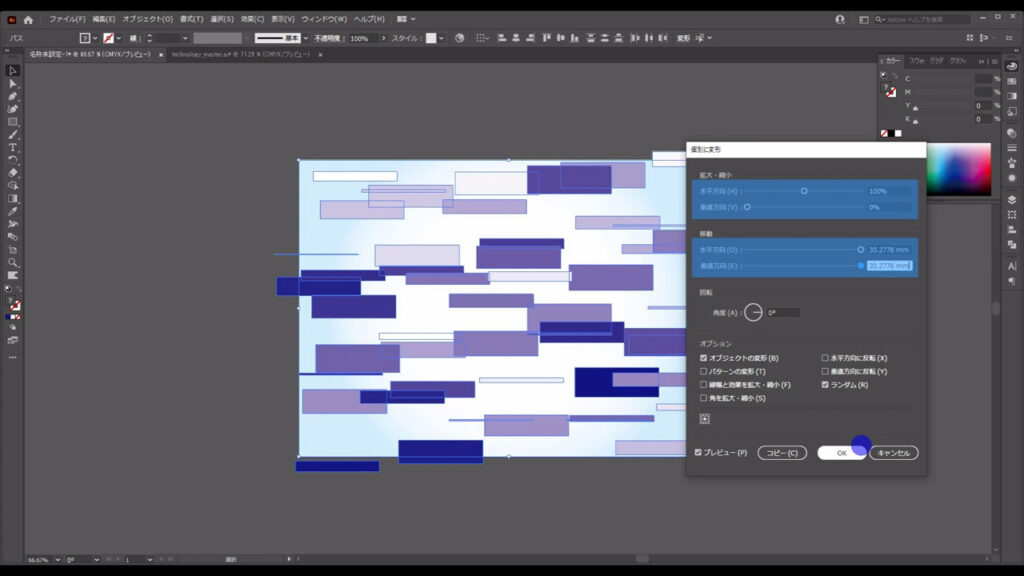
次に四角形の大きさのランダム変更ですが、このままの状態で下図の手順で「個別に変形」へと進んでいきます。

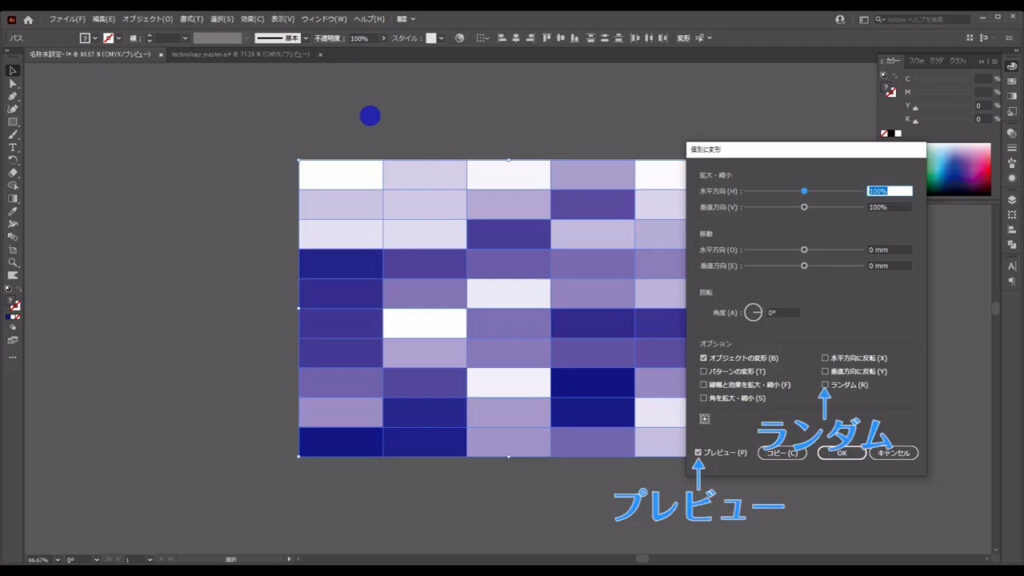
下図のようなウィンドウが出てくるので、「プレビュー」と「ランダム」にチェックを入れ、マーキング部分のように設定してOKを押します。
ここは「ランダム」の言葉通り、その時々で結果が異なるので、自分の納得のいく設定にしてみるのもありです。



このままでは背景が完成したときに、少し寂しい感じになるのでコピーして、さらにコピーだと気づかないように回転させます。
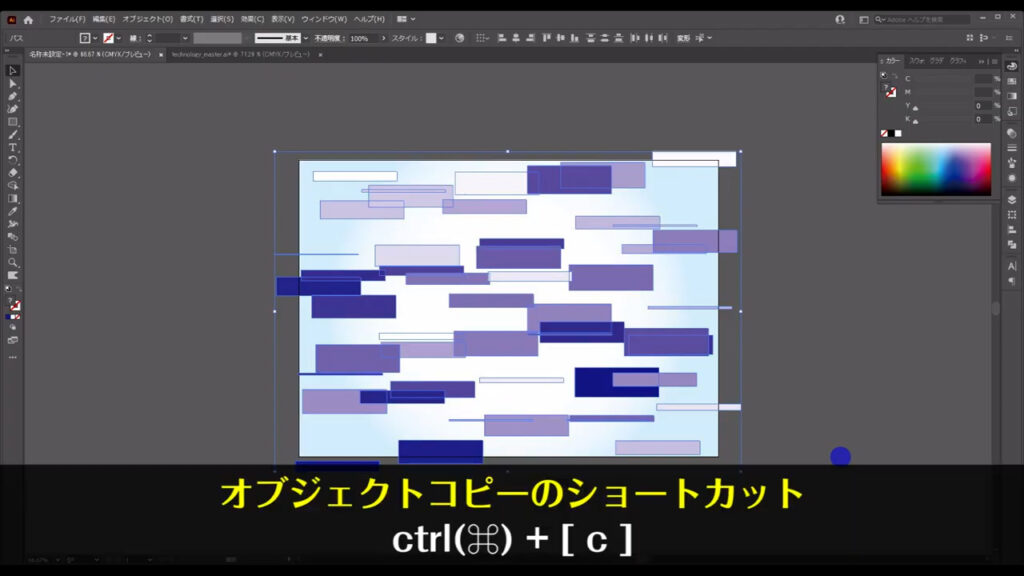
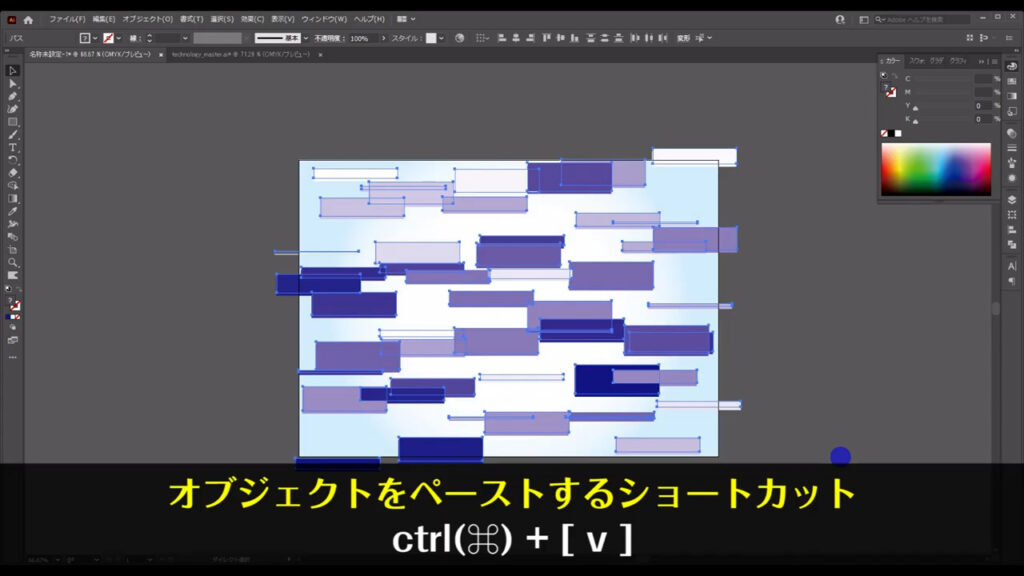
これらの四角形を選択したままの状態で、ctrl(⌘) + [ c ]でコピー、さらにctrl(⌘) + [ v ]でペーストします。


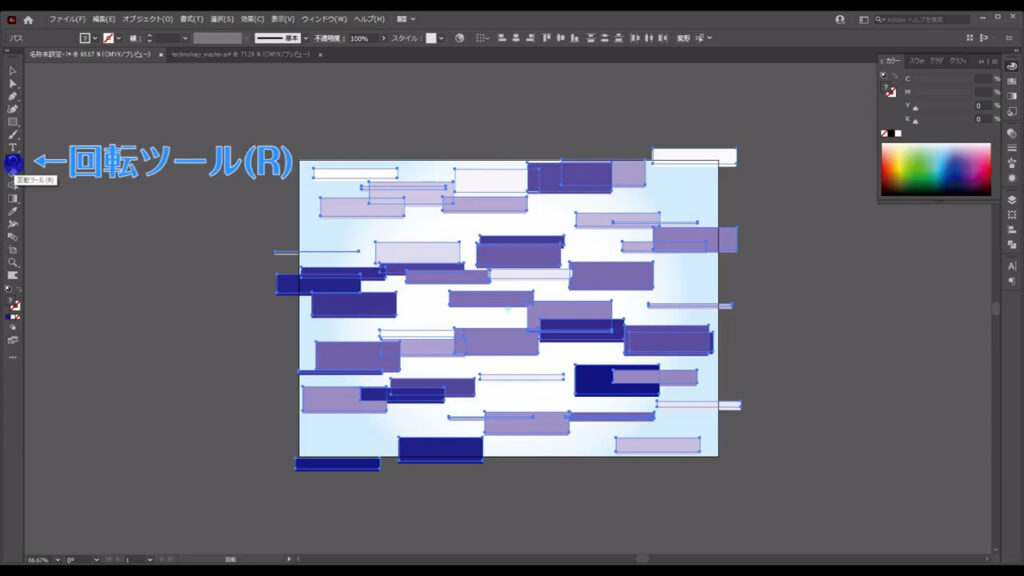
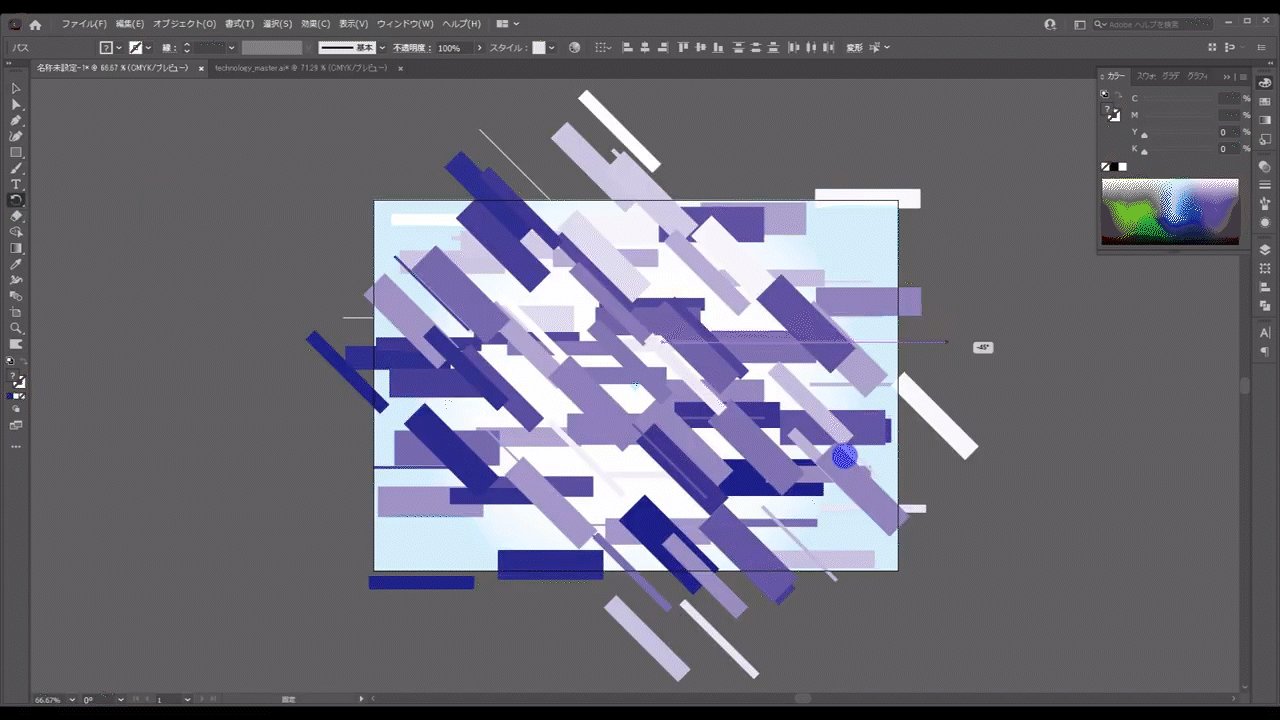
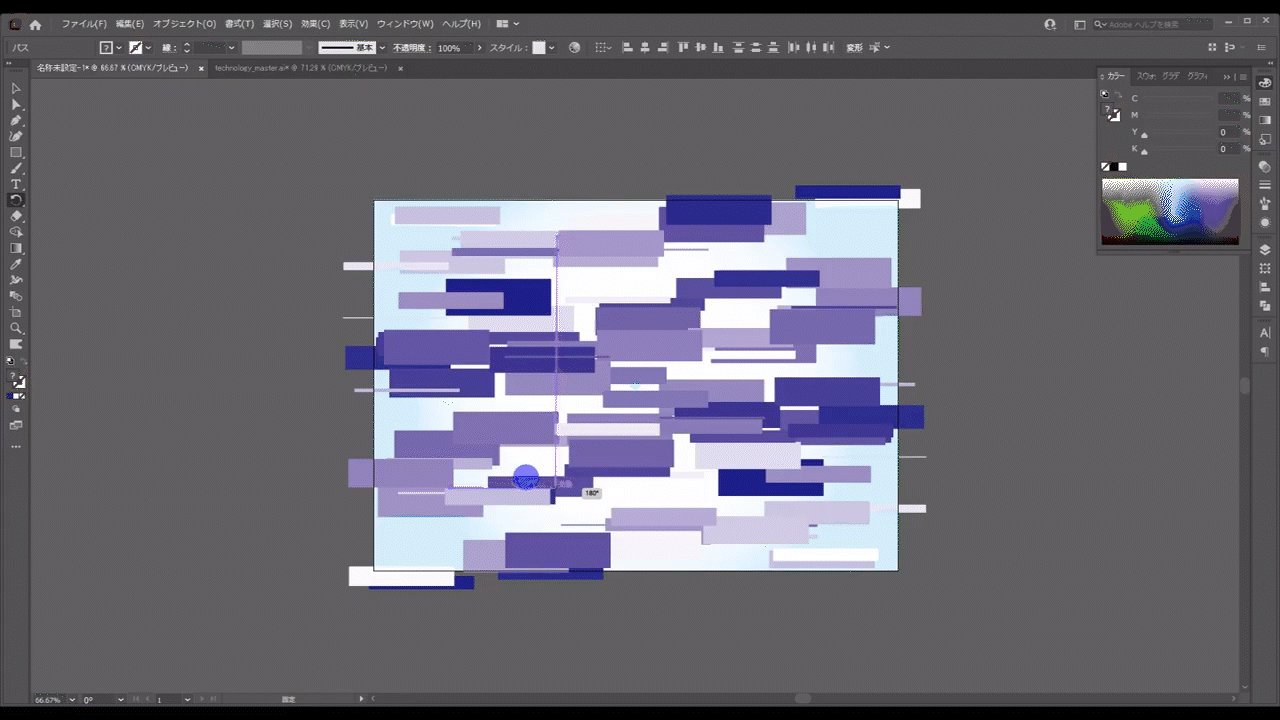
このまま回転ツールに切り換え、下図のように180度回転させます。
このとき、shiftを押しながらドラッグすると、45度ずつ回転させることができます。



これらはバラバラになると面倒なので、選択ツールで選択した状態でctrl(⌘) + [ g ]でグループ化しておきます。

そうしたら、今度はこのグループに彩りを加えます。
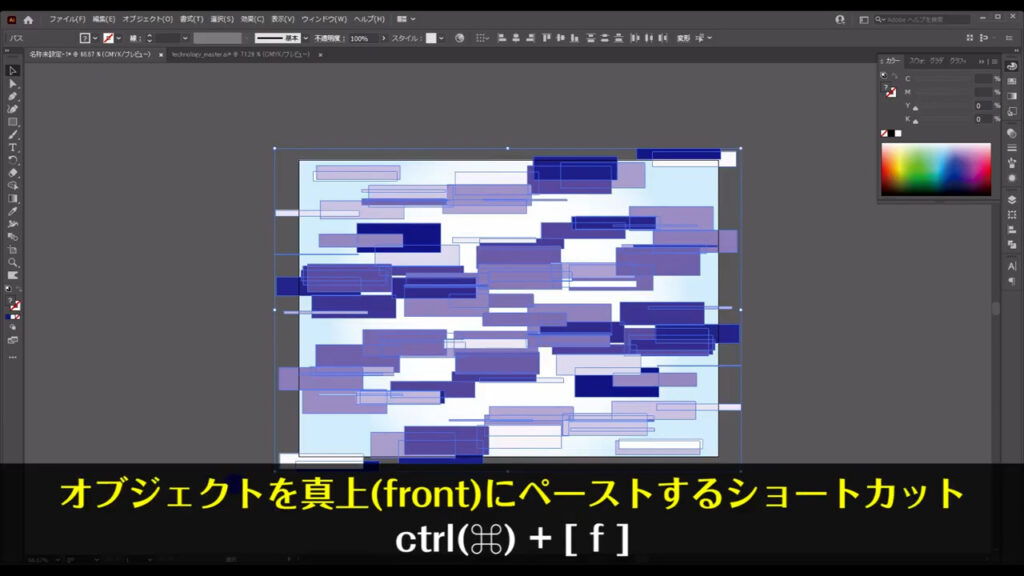
選択ツールでこれを選択した状態で、ctrl(⌘) + [ c ]でコピー、さらにctrl(⌘) + [ f ]で真上にペーストします。


見た目は変わっていませんが、同じ位置にペーストされています。
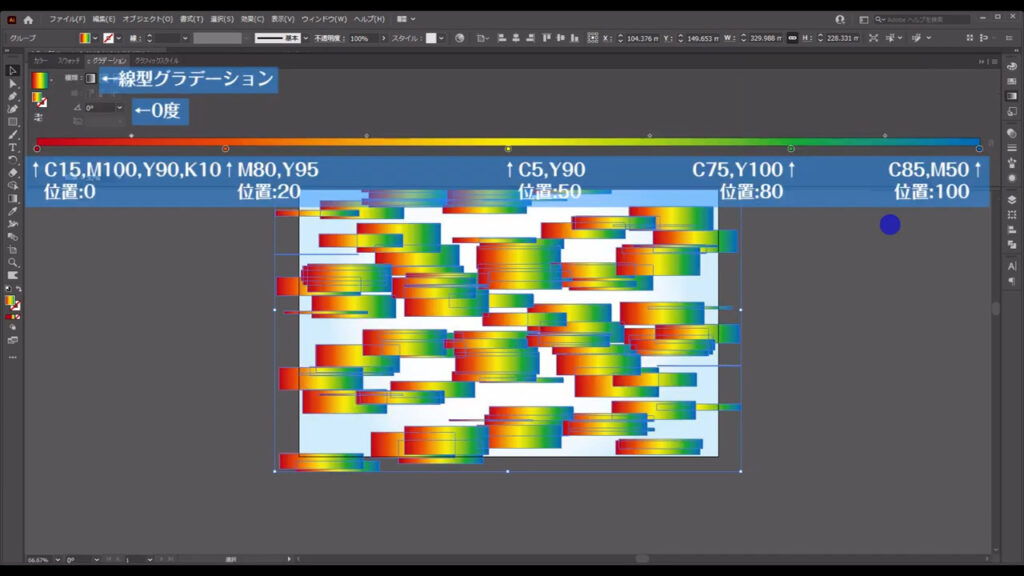
ペーストした方は、塗りをグラデーションに変えます。
グラデーションの詳細は字幕のとおりです。

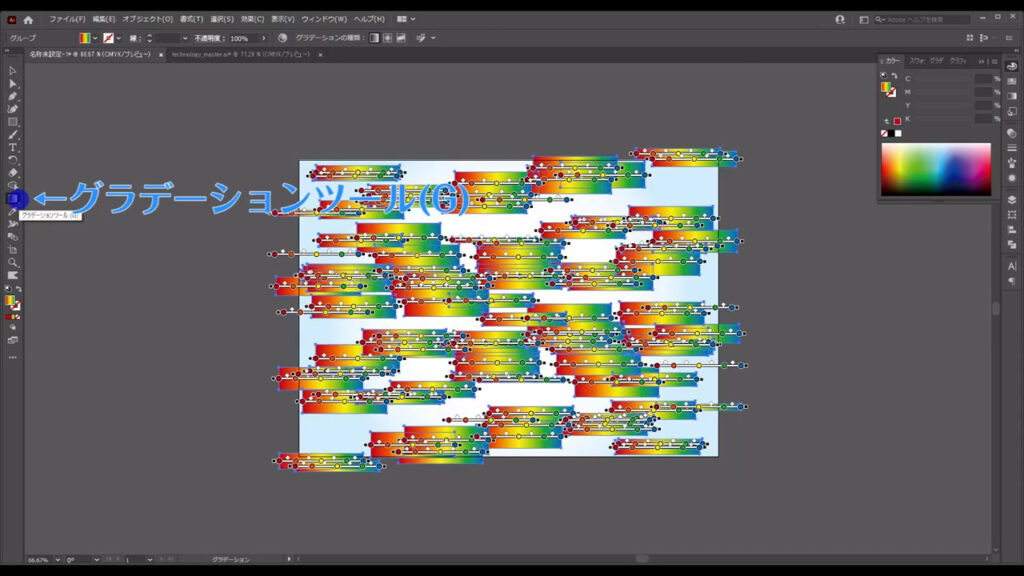
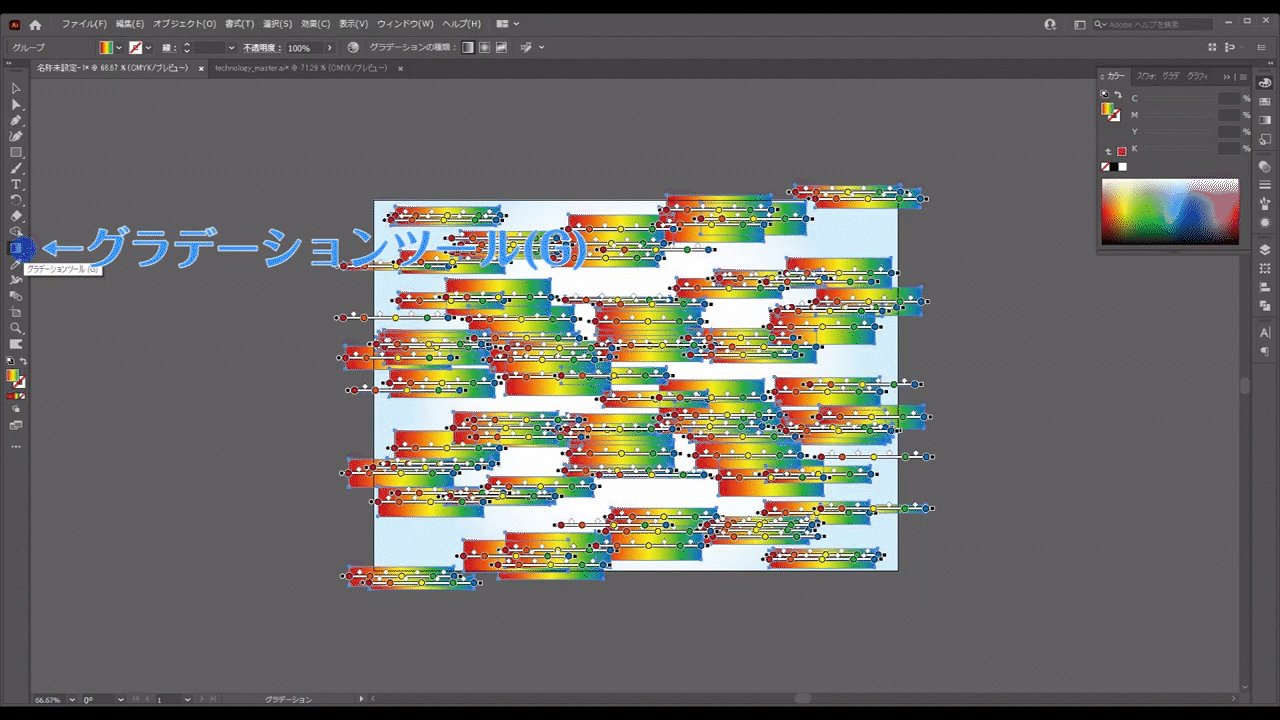
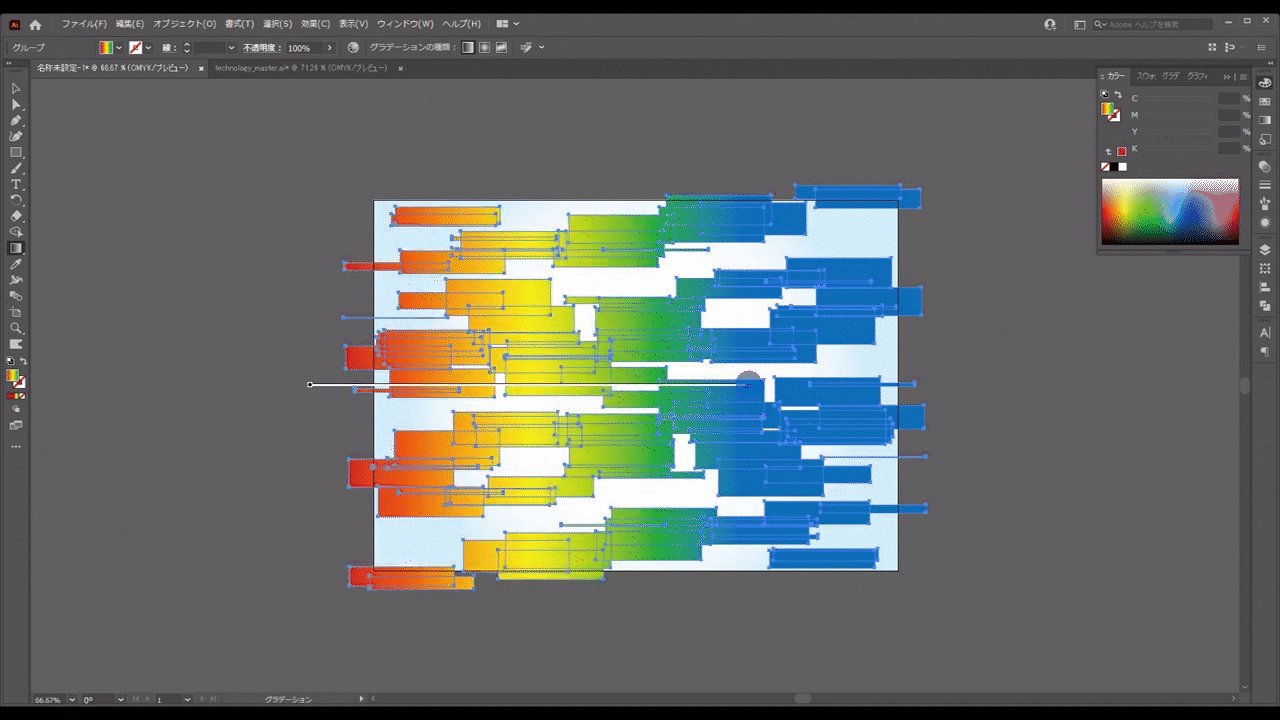
現状では、それぞれの四角形にグラデーションがかかっていますが、これを全体にかかるようにします。
選択ツールで選択した状態で、グラデーションツールに切り換え、下図のようにドラッグすると、それができます。


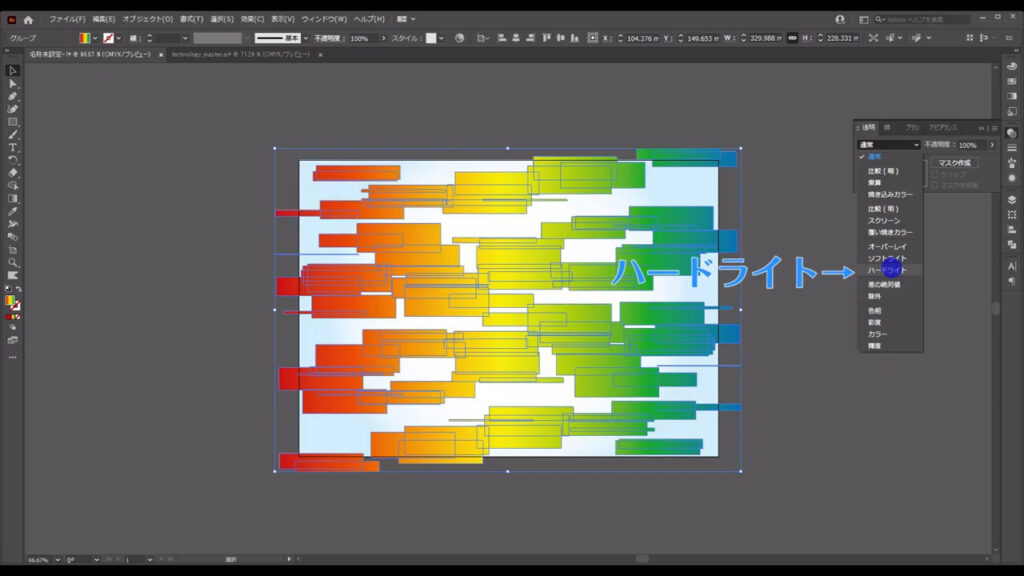
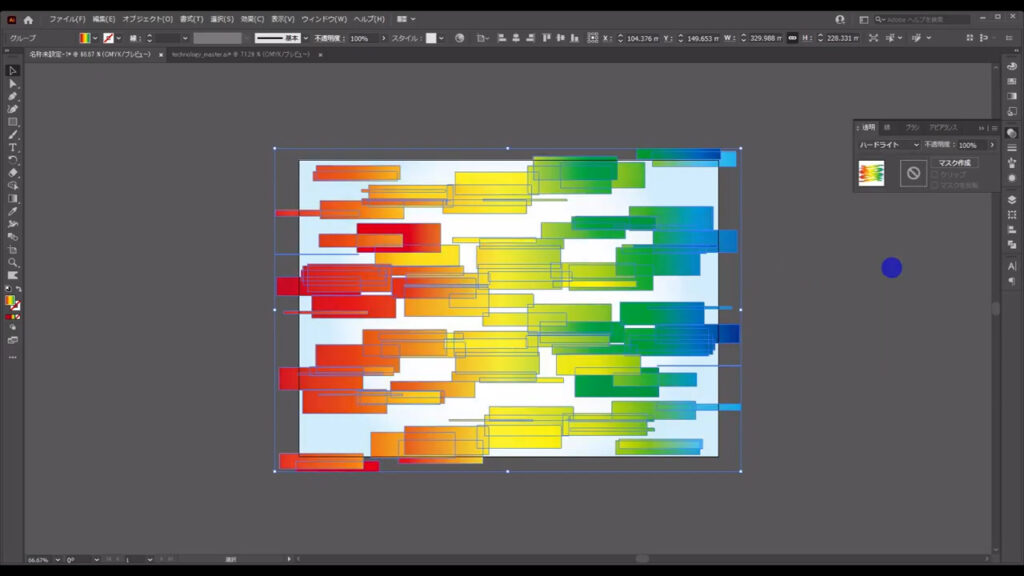
さらに、透明パネルから描画モードを「ハードライト」に変えます。

これで見た目に変化が出ました。

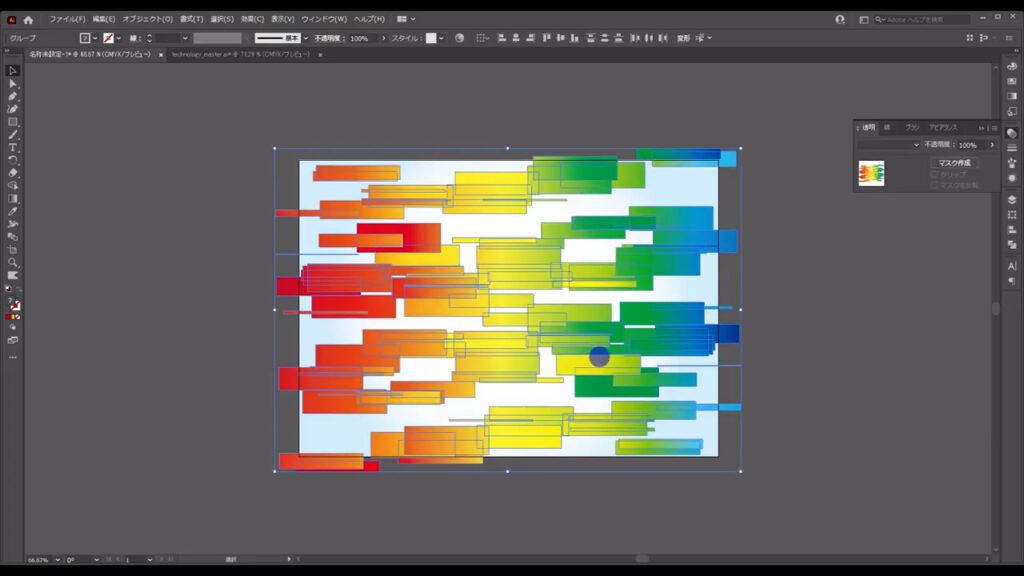
最後は、オブジェクトの変形とハイライトを加えれば、完成です。
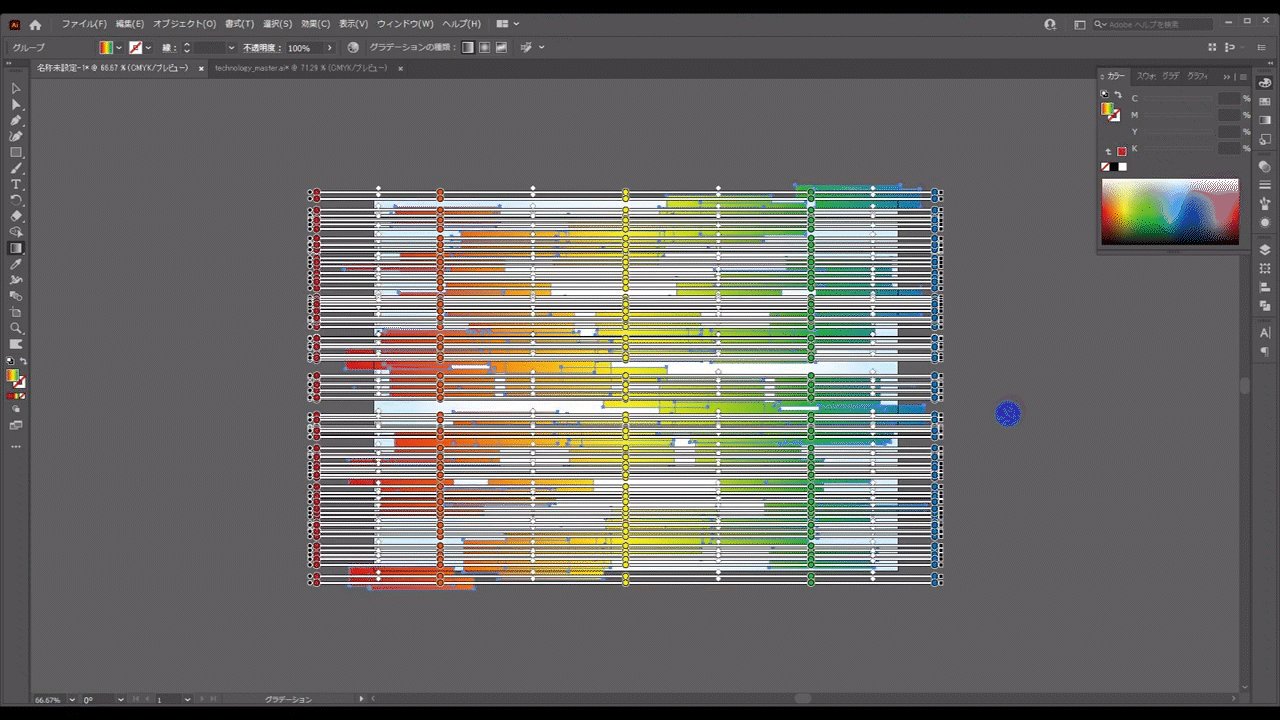
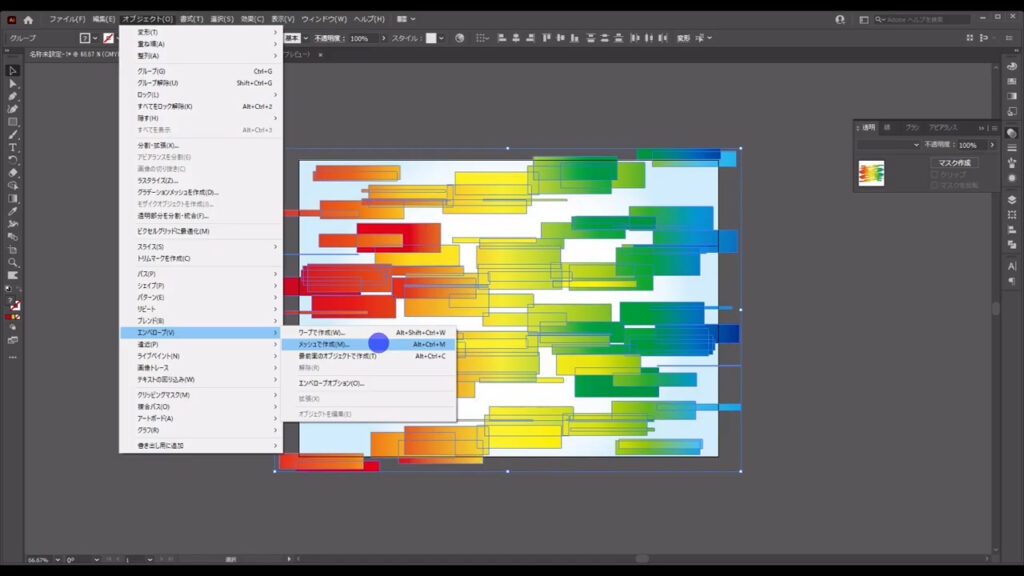
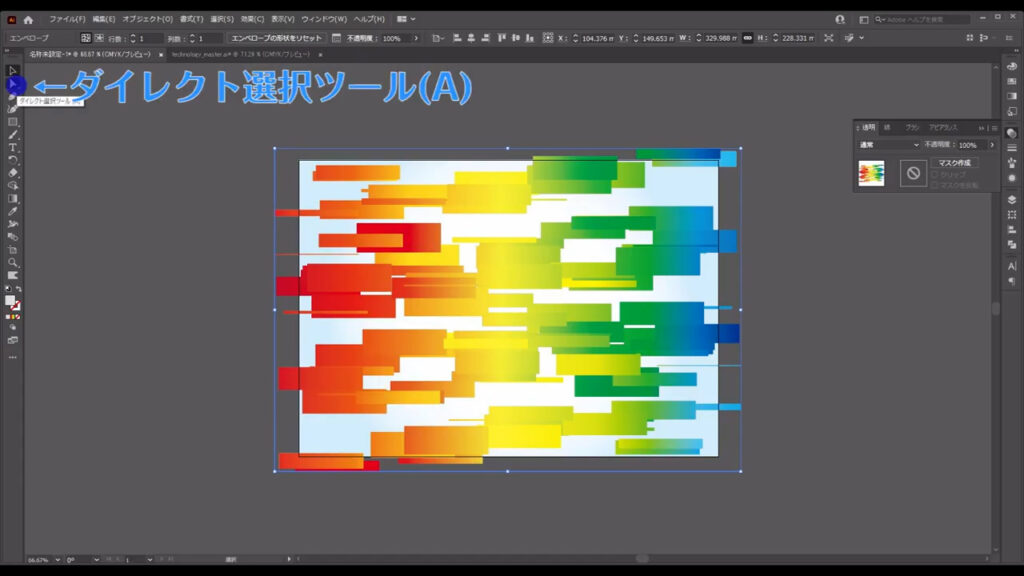
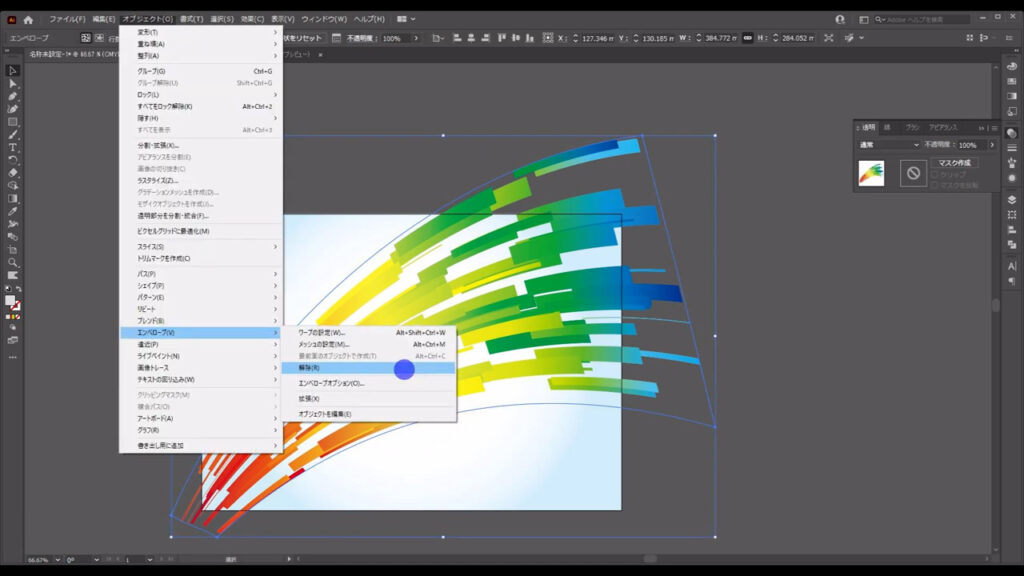
選択ツールで、今グラデーション塗りに変えたオブジェクトと、その後ろに配置されているモザイク配色のオブジェクトをドラッグで同時選択した状態で、下図の手順で「エンベロープ」「メッシュで作成」へと進んでいきます。


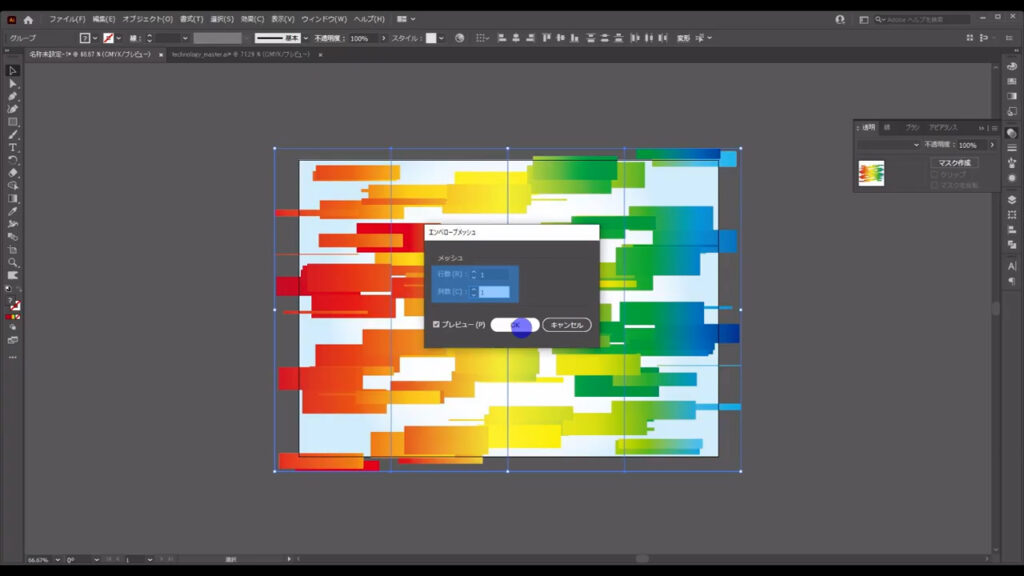
すると、下図のようなウィンドウが出てくるので、マーキング部分のように設定して、OKを押します。

因みに「エンベロープ」とは「包むのも」という意味で、イラレにおいては包んだオブジェクトを自在に変形できる機能だと思っていただければOKです。
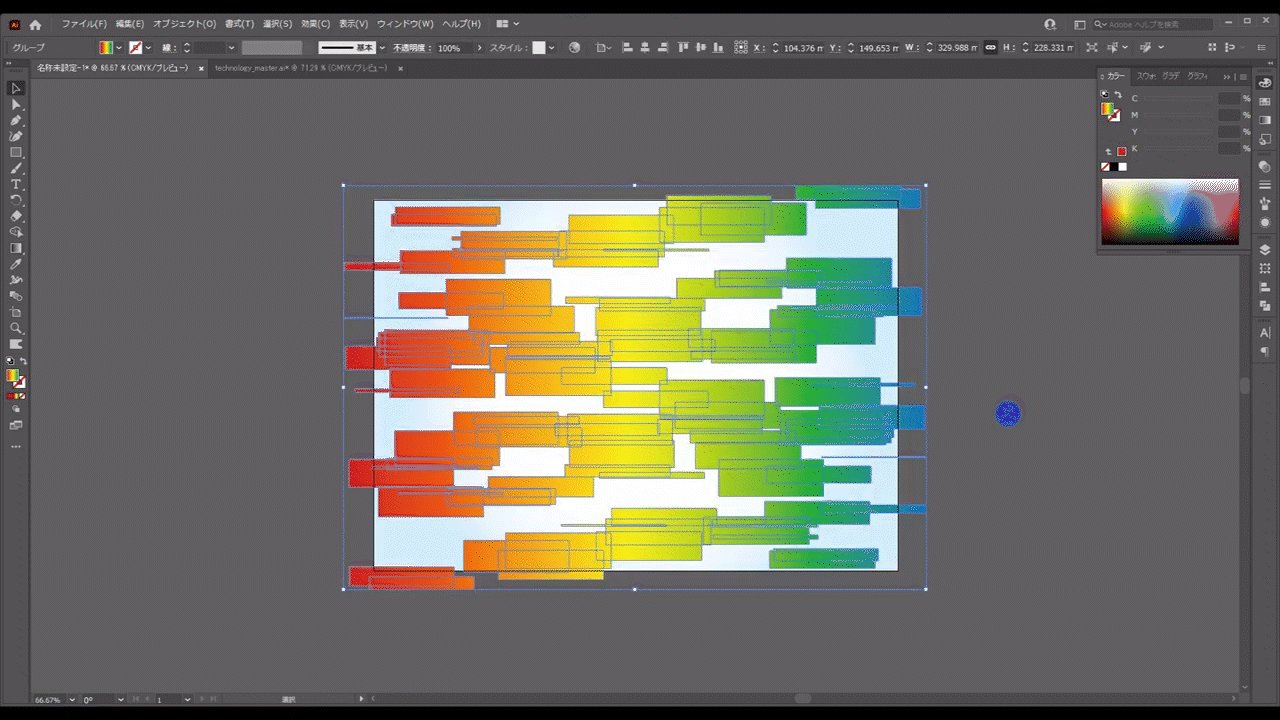
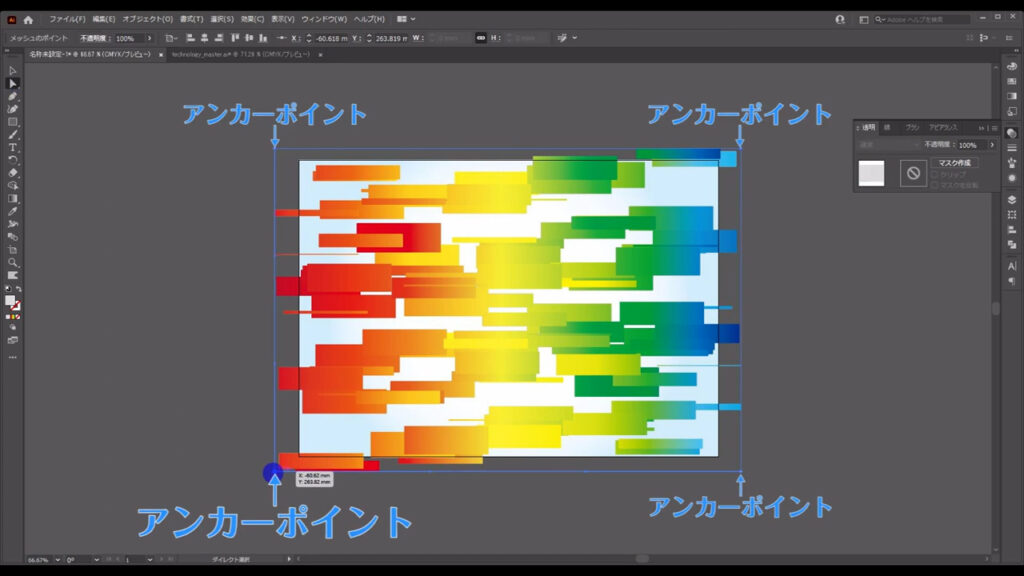
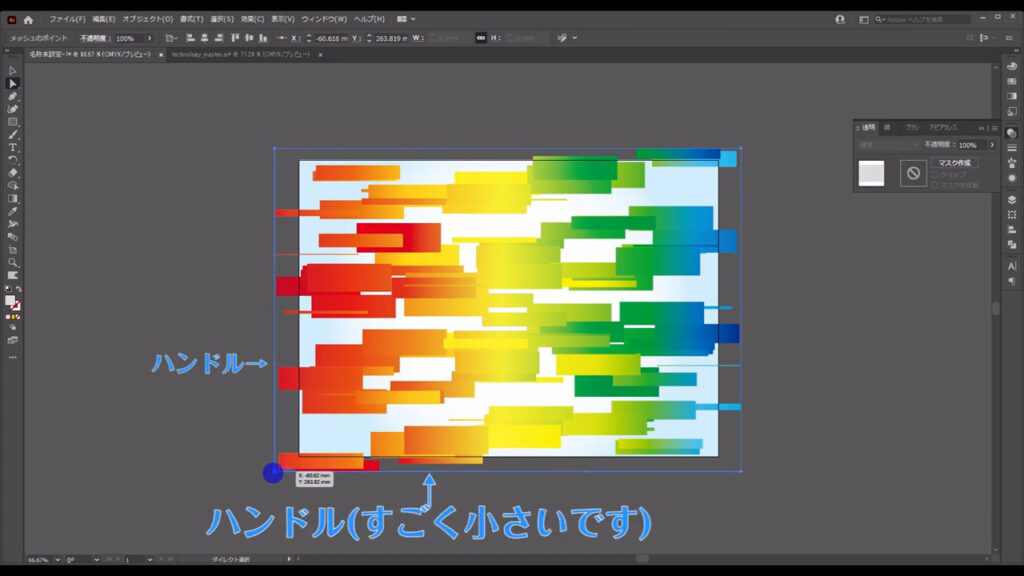
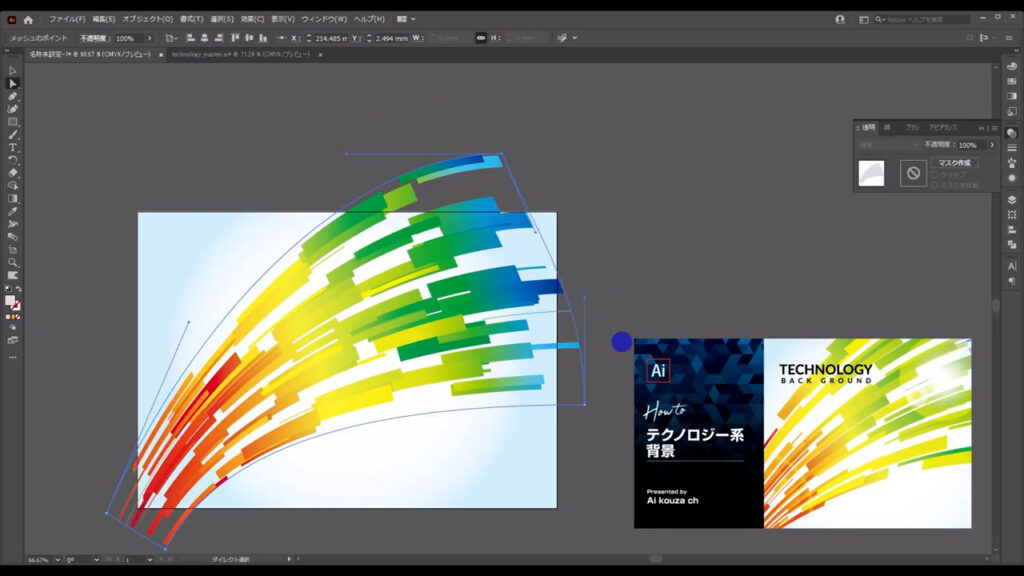
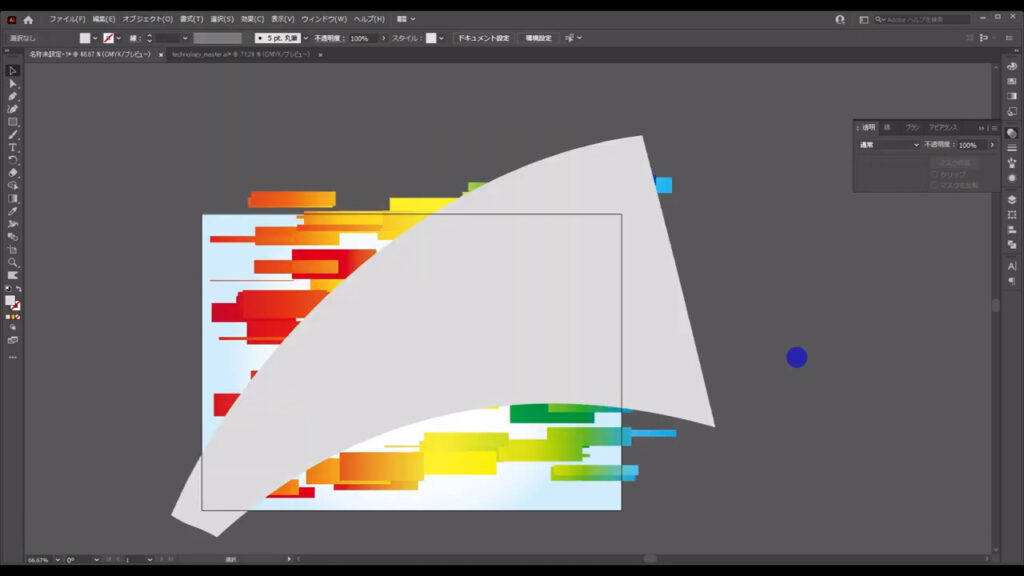
この操作を実行後、ダイレクト選択ツールに切り換え、下図のようにメッシュポイントを選択して、そこから伸びるハンドルをドラッグしたり、メッシュポイント自体をドラッグするとオブジェクトが自在に変形できます。



これで、サムネイルのように形を変えていきます。

因みに、このエンベロープ機能は、下図の手順で解除できます。


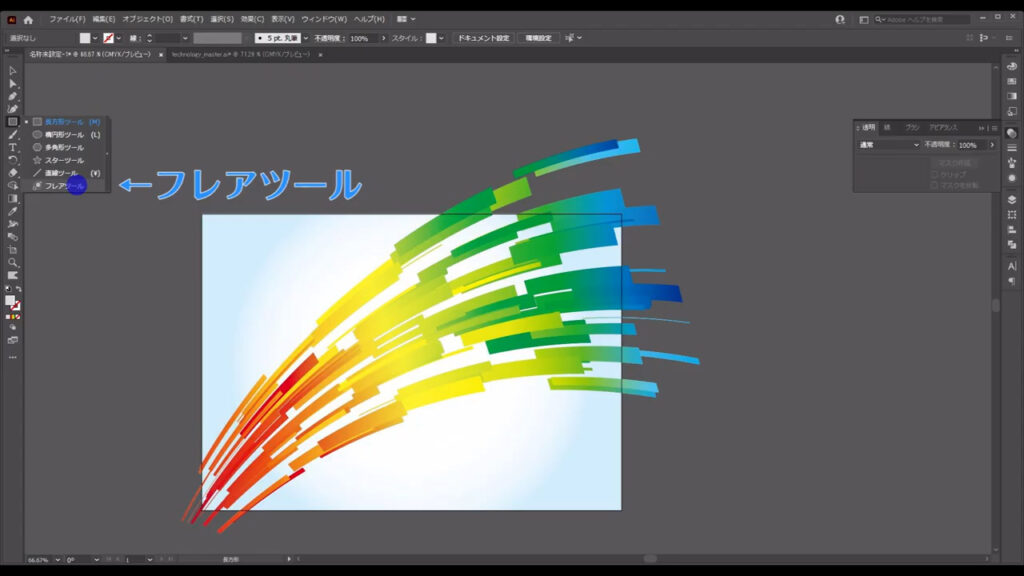
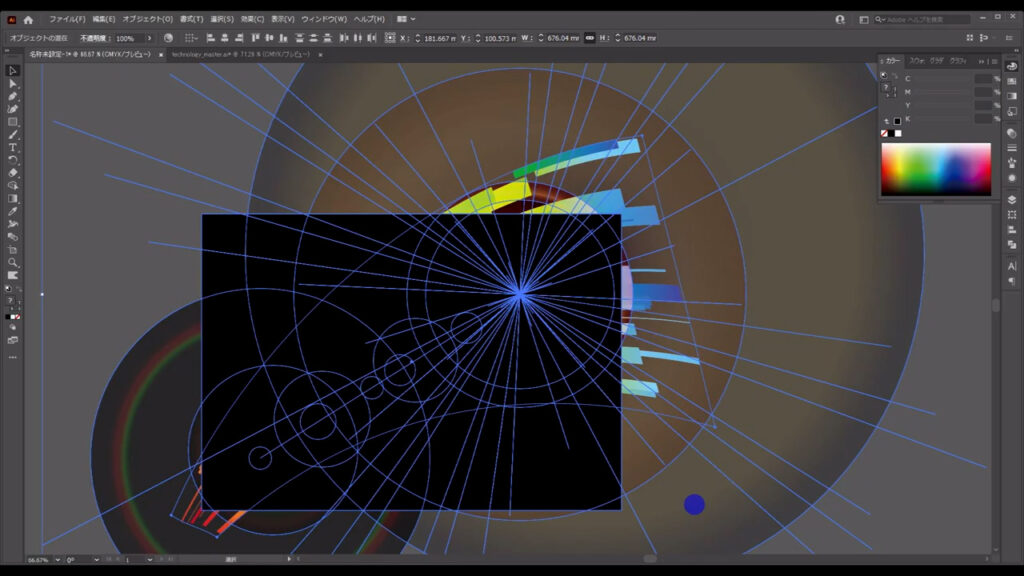
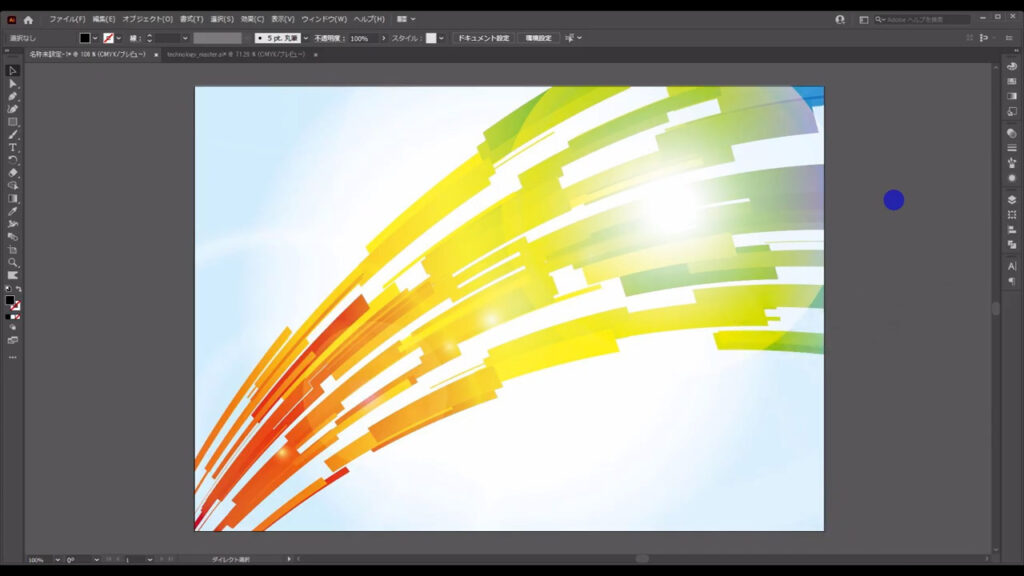
変形が終わったら、フレアツールに切り換えます。

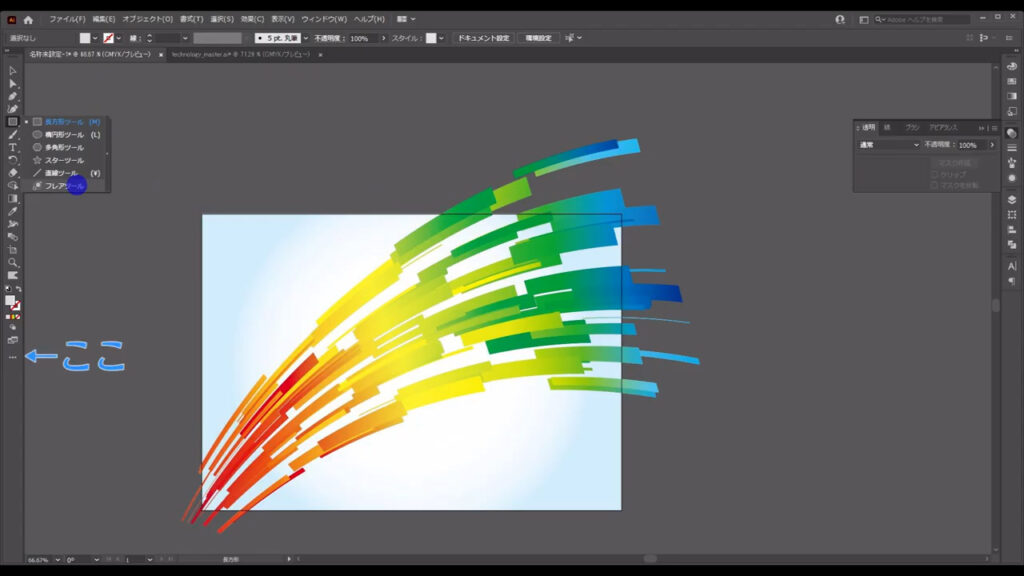
もし、フレアツールが表示されていない場合は、ここ(下図参照)を押してフレアツールを探し、ドラッグ&ドロップでツールバーに表示させます。


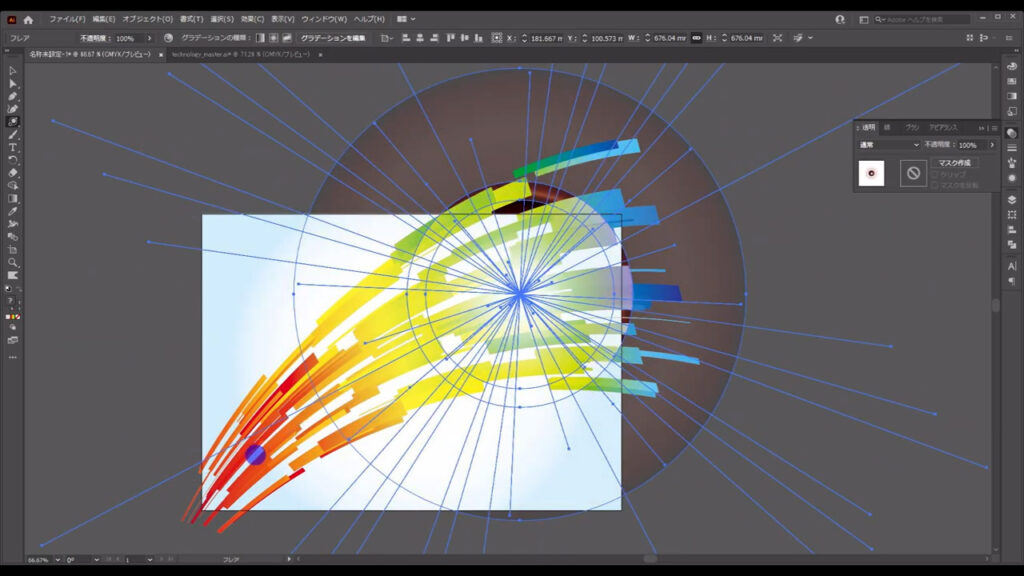
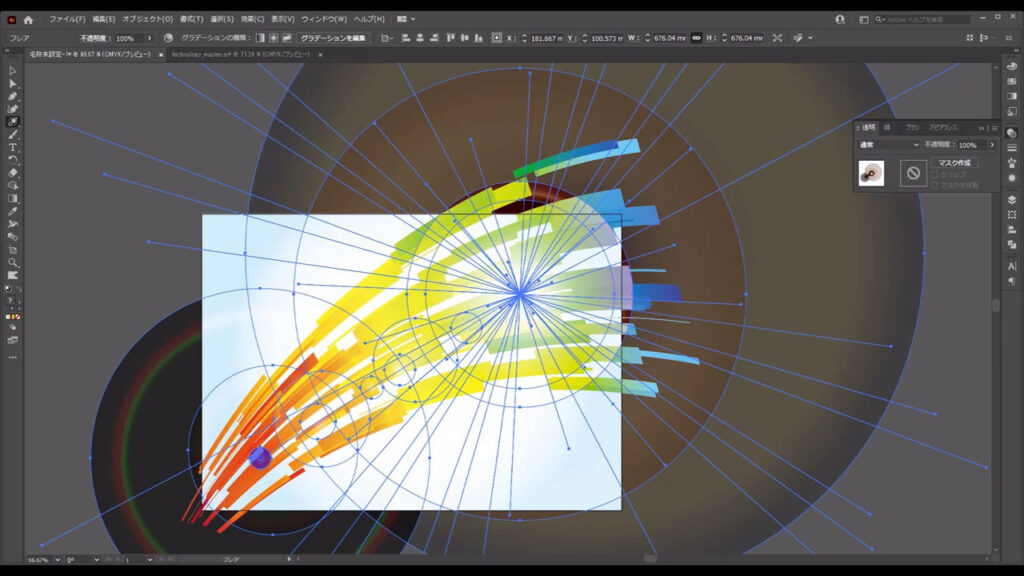
フレアツールは1回目のドラッグで1つ目のフレアが、2回目のドラッグで2つ目のフレアが出てくるようになっています。


フレアを配置し終わったら、選択ツールに切り換えます。
そして、今までロックしていた最背面の背景をalt(option) + ctrl(⌘) + [ 2 ]でロック解除します。


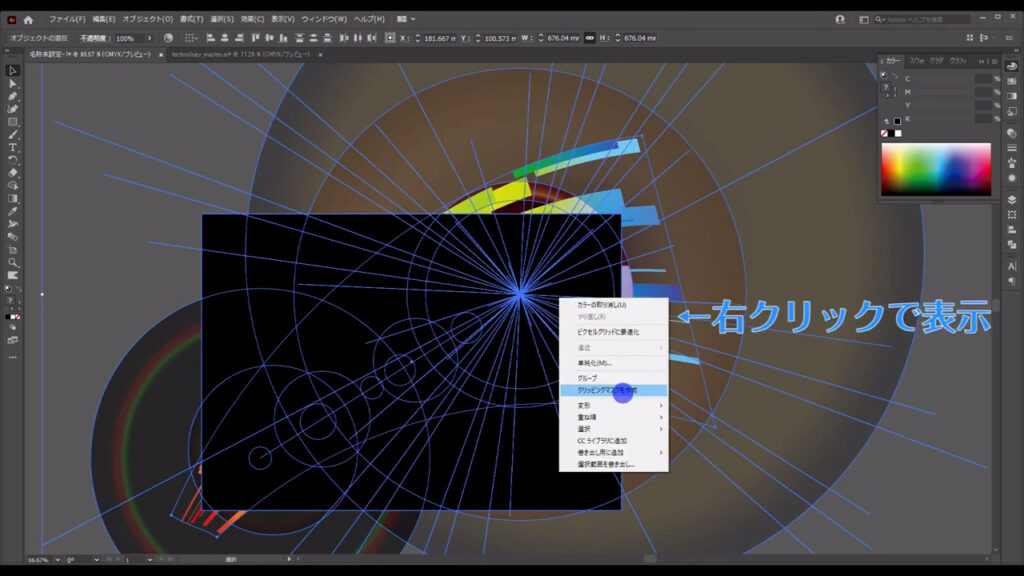
仕上げに長方形ツールに切り換え、アートボードと同じA4サイズの四角形を配置して、その四角形と、背景に必要な部品を全て選択して右クリック、「クリッピングマスクを作成」を押せば、テクノロジー系背景の完成です。





最後までお読みいただき、ありがとうございます。
無料で完成素材をダウンロード↓
デジタル背景イラスト – No: 22036764/無料イラストなら「イラストAC」をイラストACでチェック!




コメント