この記事には広告が含まれています。
こんにちは、イラレ常人です。
今回は、紅葉の葉を作っていきます。
無料で完成素材をダウンロード↓
紅葉セットイラスト – No: 22113217/無料イラストなら「イラストAC」をイラストACでチェック!
さっそく、本編に行きましょう。
葉っぱの一部を作る
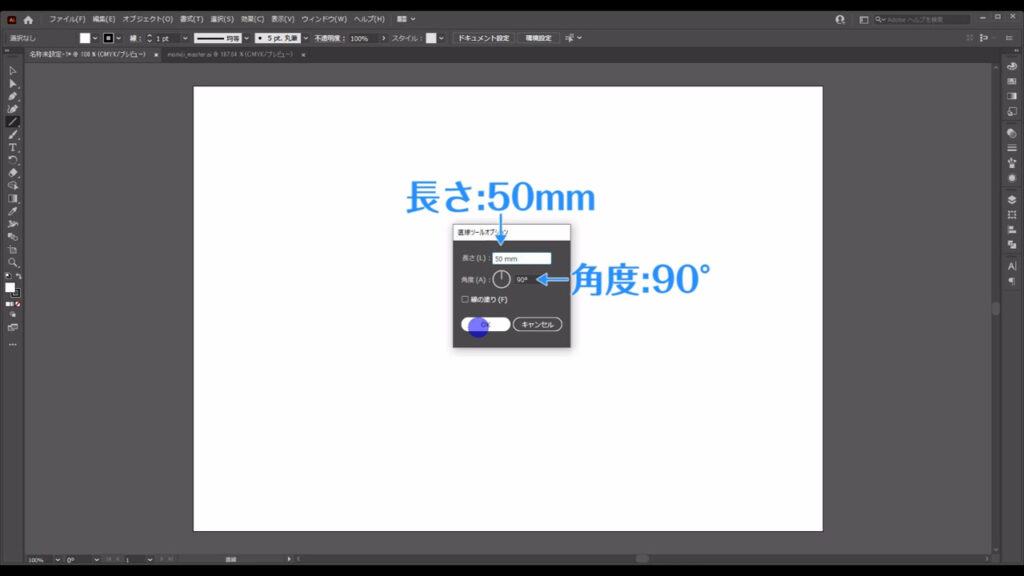
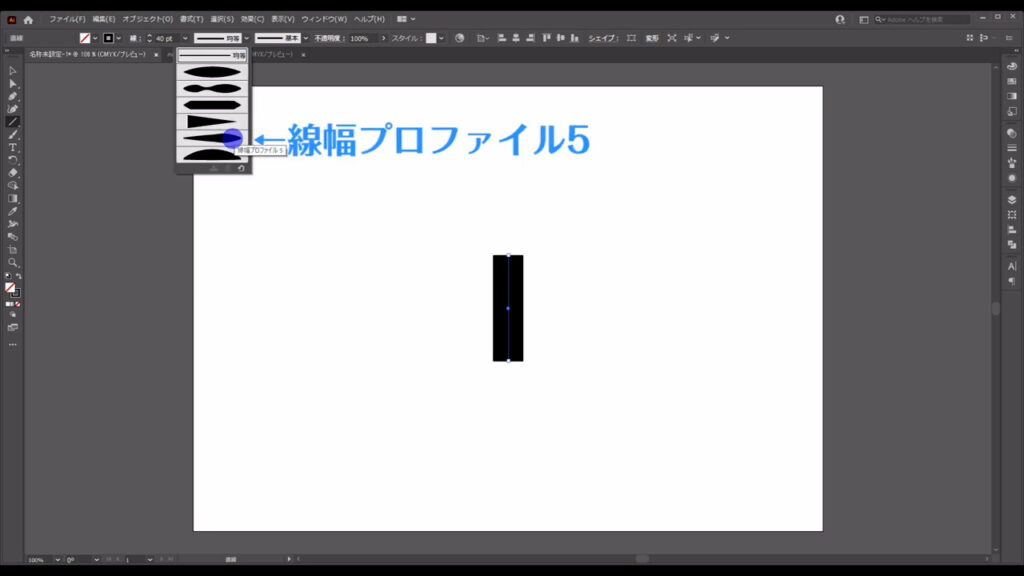
まず直線ツールに切り換え、アートボードの適当なところで左クリック、字幕(下図2枚目)の設定で直線を引きます。


線の色はとりあえず「黒」で、線幅は「40pt」にしておきます。


そうしたら、線幅の形を「可変線幅プロファイル」から「線幅プロファイル5」にします。

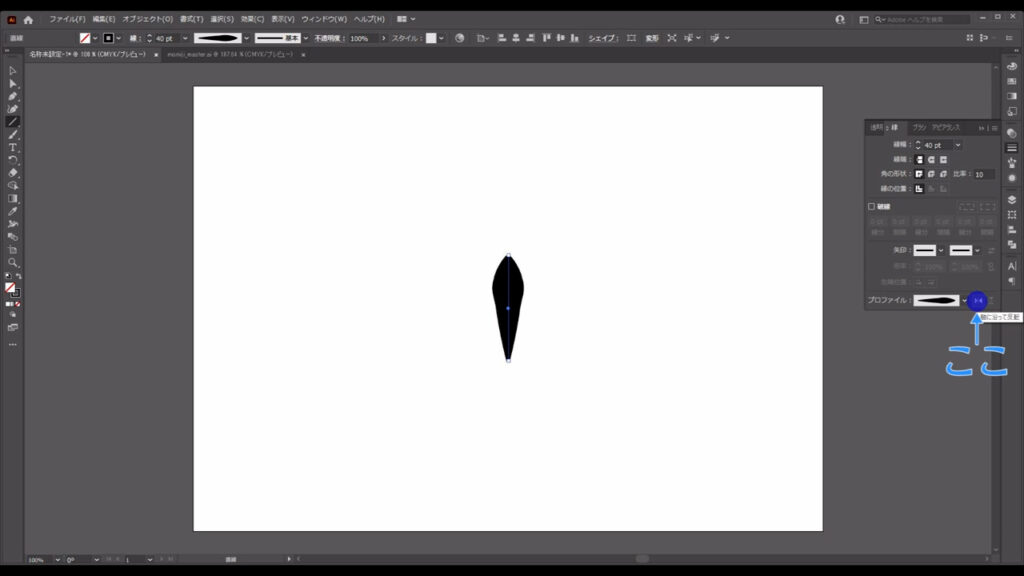
もし、線の上の方が膨らんでいる場合は、線パネルを開き、ここ(下図参照)から線幅を反転させます。

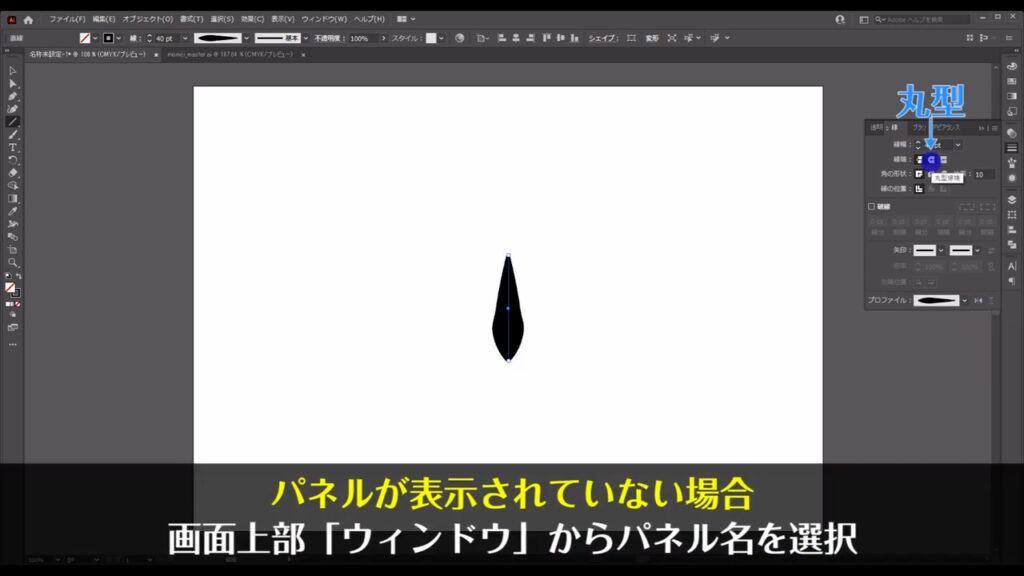
ついでに、このパネルから線の端の形状を「丸型」に変えておきます。

次に、この形を少し変えます。
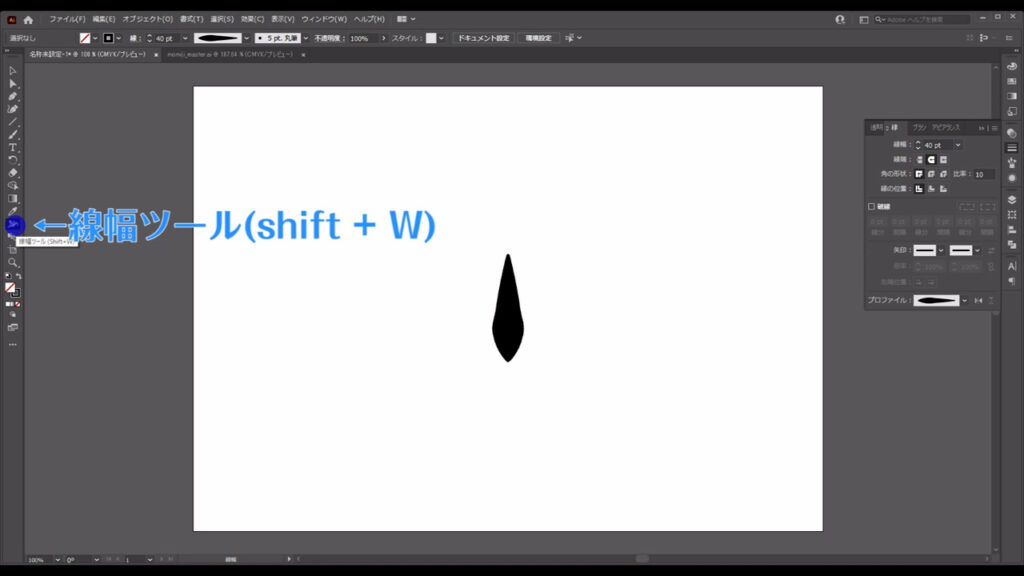
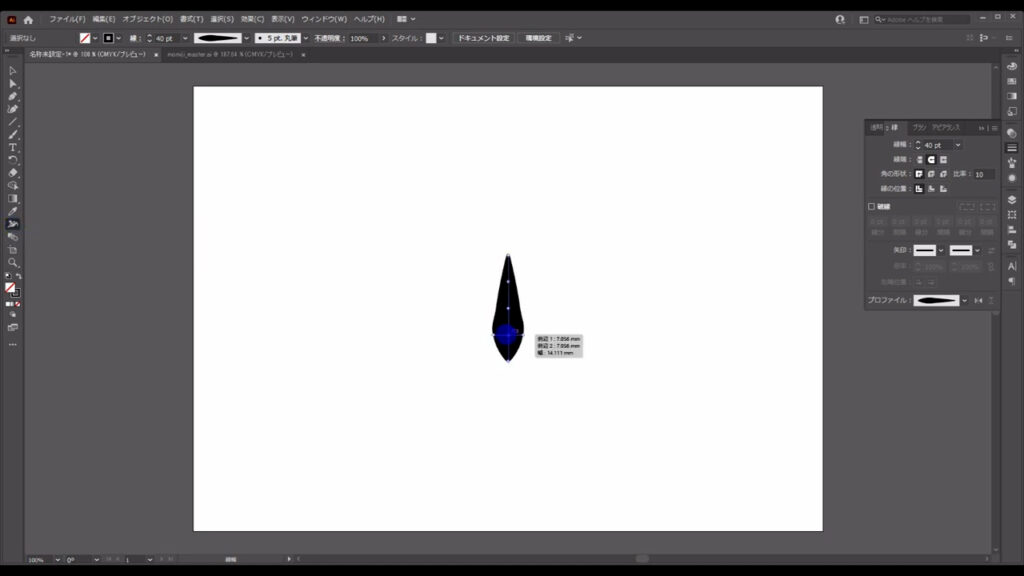
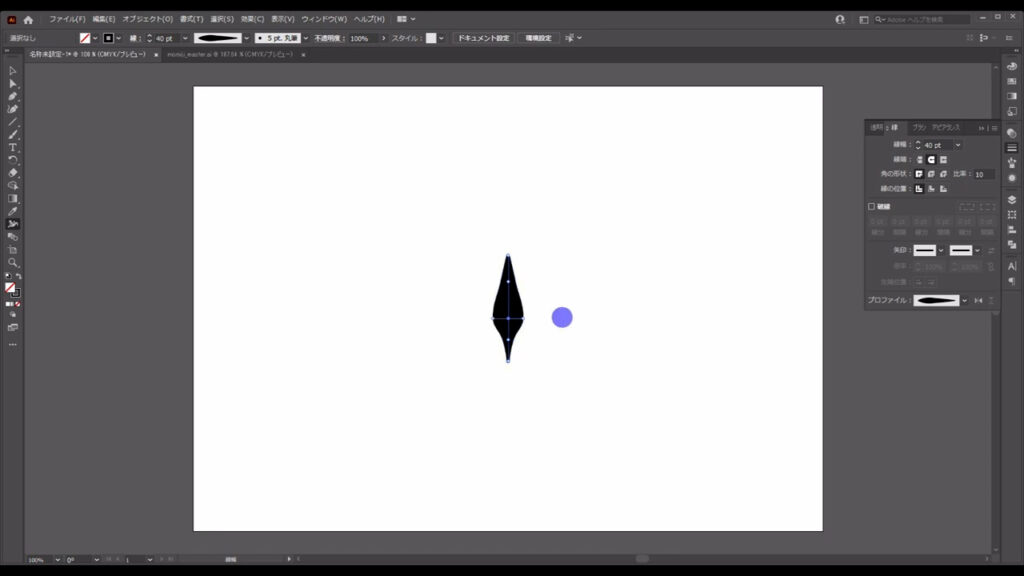
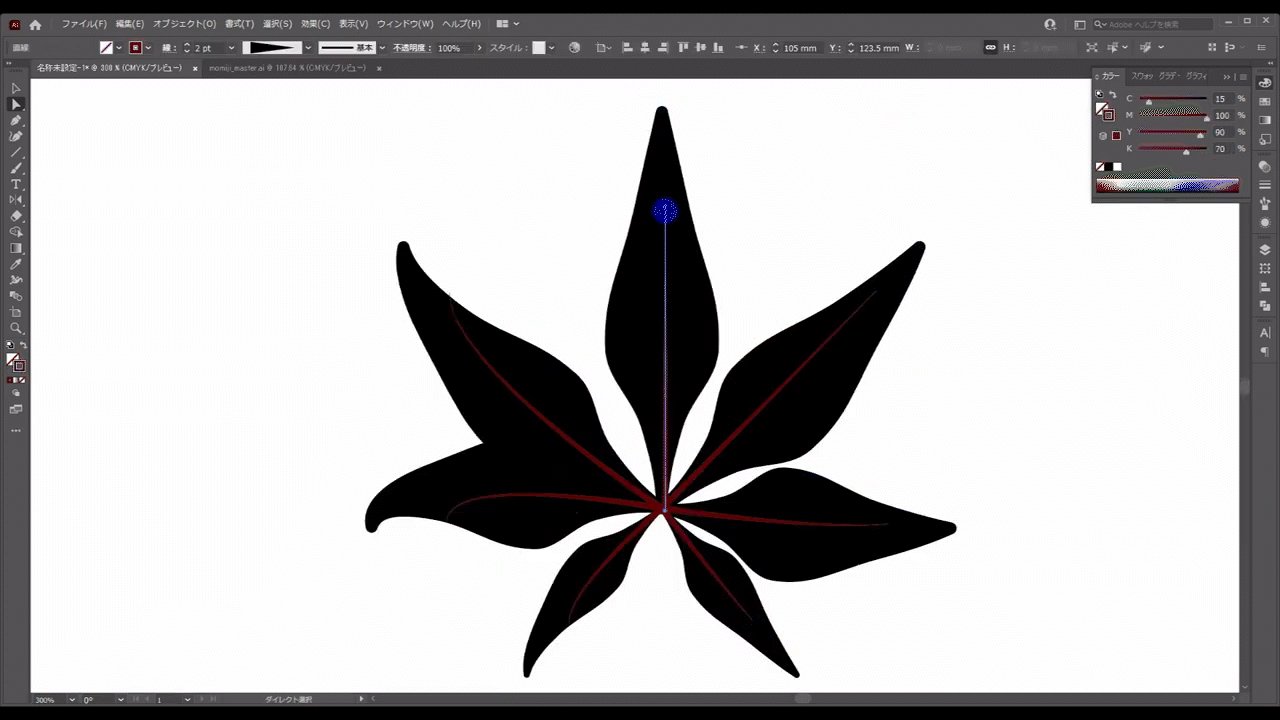
線幅ツールに切り換えた状態で、この線にカーソルを持っていくと、線の中央に白い点が表示されます。


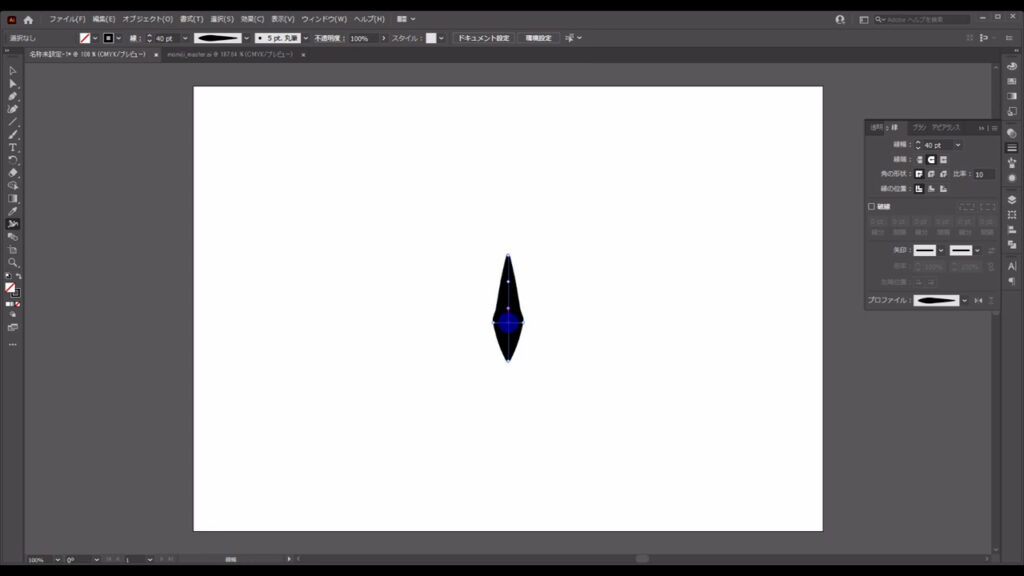
これは線幅を制御するもので、真ん中の点をドラッグすれば膨らみの位置を変えることができますし、

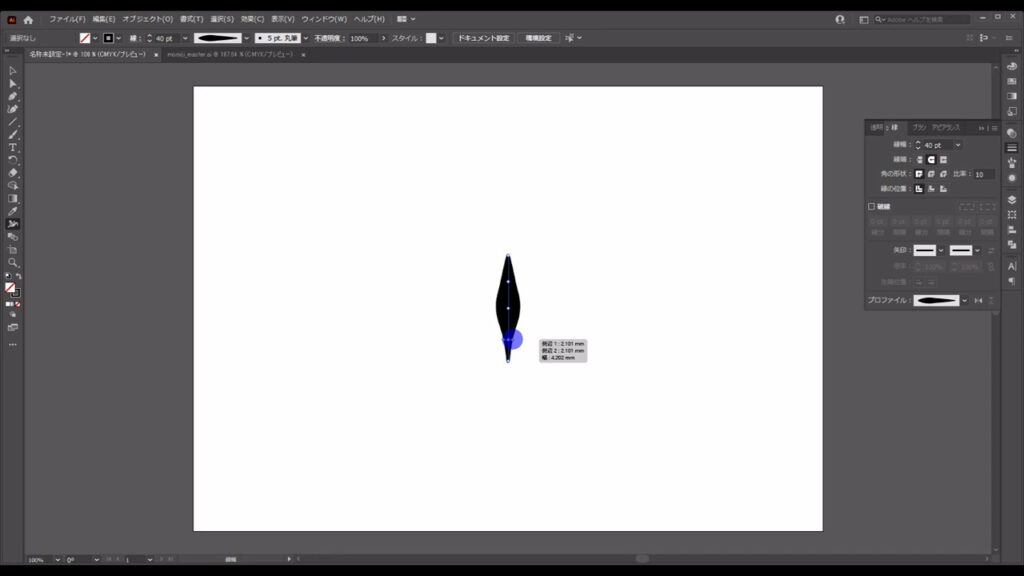
左右の点をドラッグすれば、膨らみ具合を変えることができます。

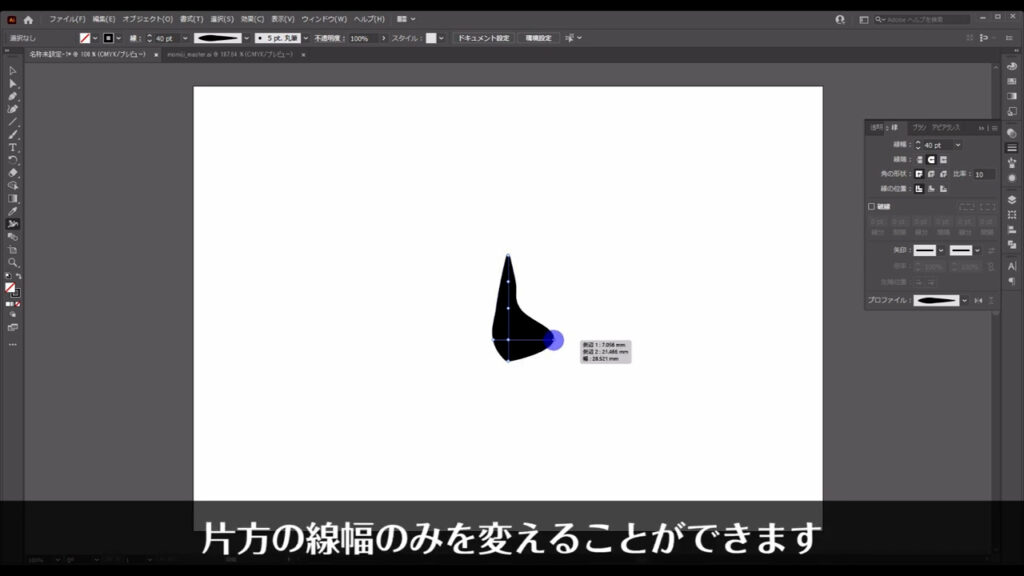
因みに、左右の点の方はどちらかを、alt(option)を押しながらドラッグすれば、片方の線幅のみを変えることができます。

今の形では、完成したときに紅葉の葉がぼってりした感じになるので、下図のように線幅を調整します。

因みに調整する点を減らしたい場合は、真ん中の点をダブルクリックすれば、下図のようなウィンドウが出てくるので削除を押せば、消すことができます。

葉っぱの一部を紅葉の形にコピーする
では、この線をコピーしていきます。

まずダイレクト選択ツールに切り換え、線を選択します。

その状態で、ctrl(⌘) + [ c ]でコピー、さらにctrl(⌘) + [ f ]で真上にペーストします。
※真上へのペーストなので見た目は変わっていません。


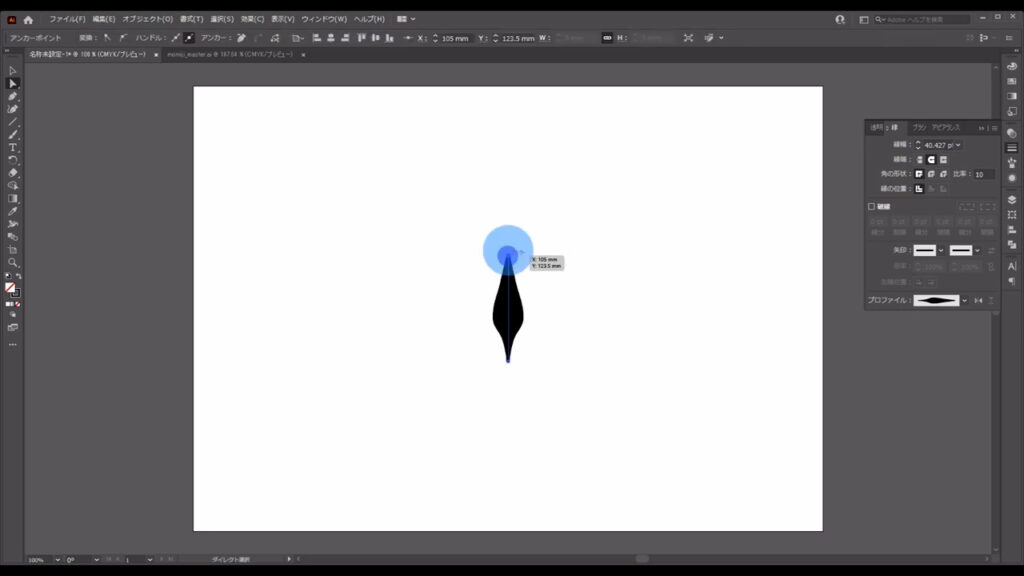
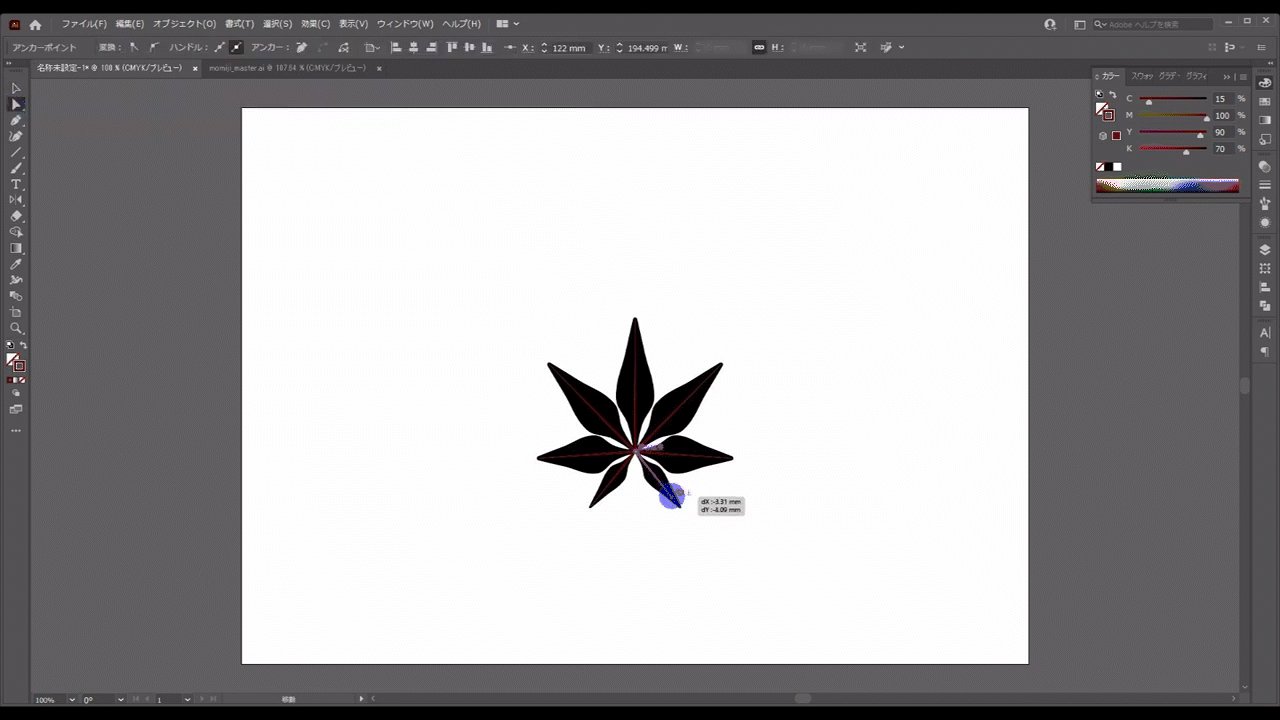
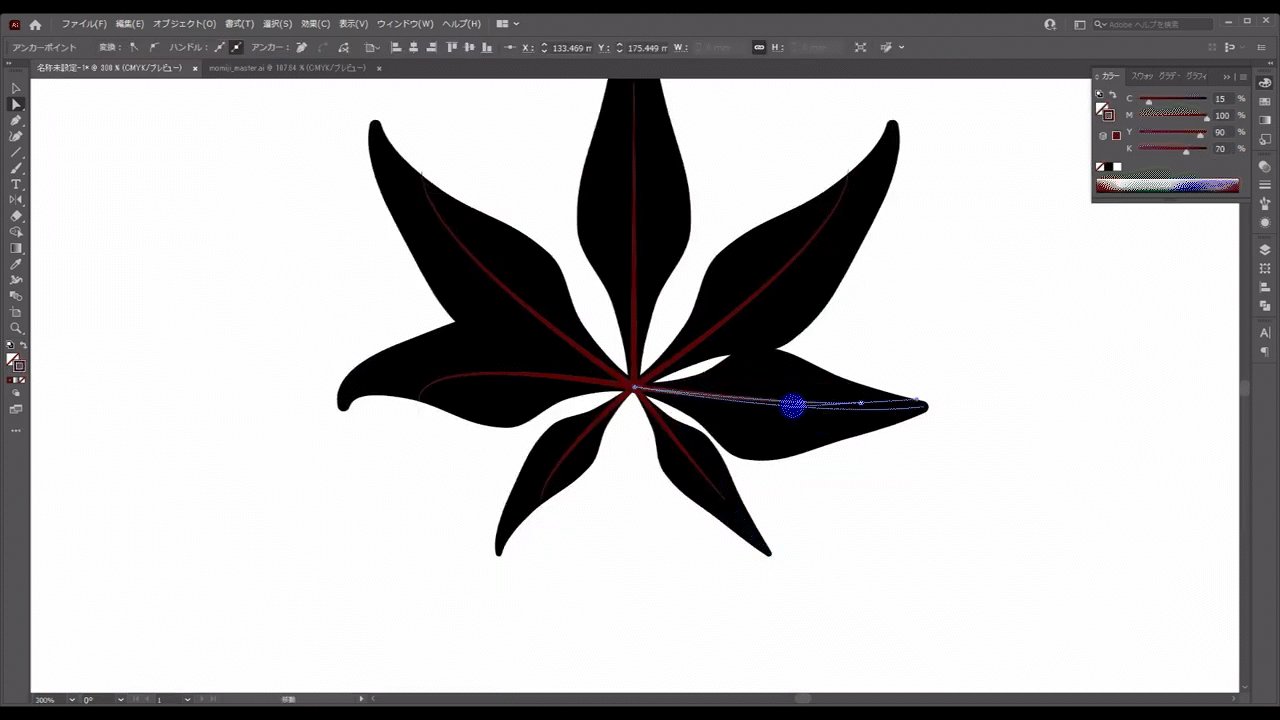
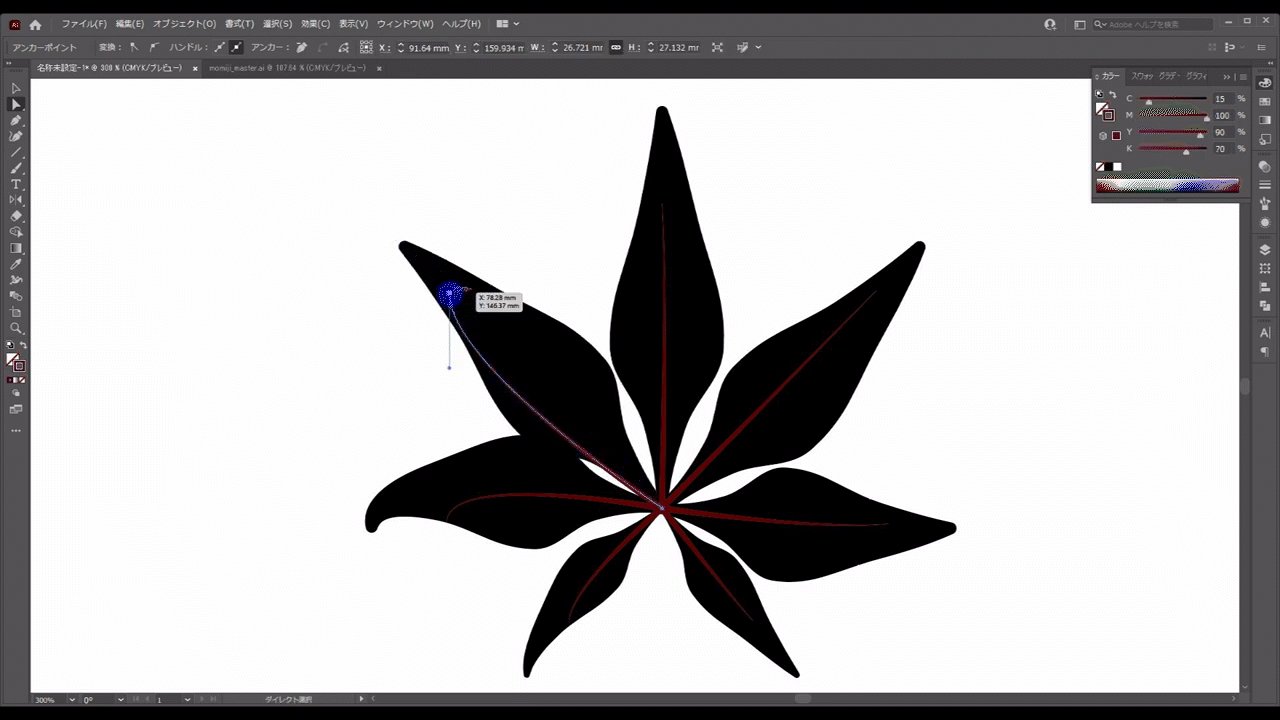
そうしたら、マーキング部分(下図1枚目)のアンカーポイントを選択し、下図(2枚目)のように移動させます。


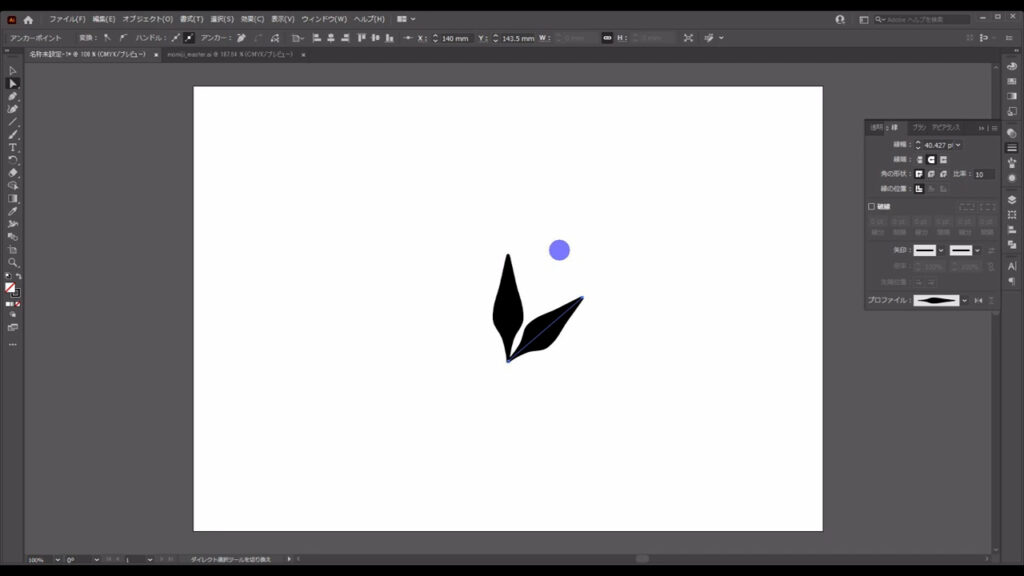
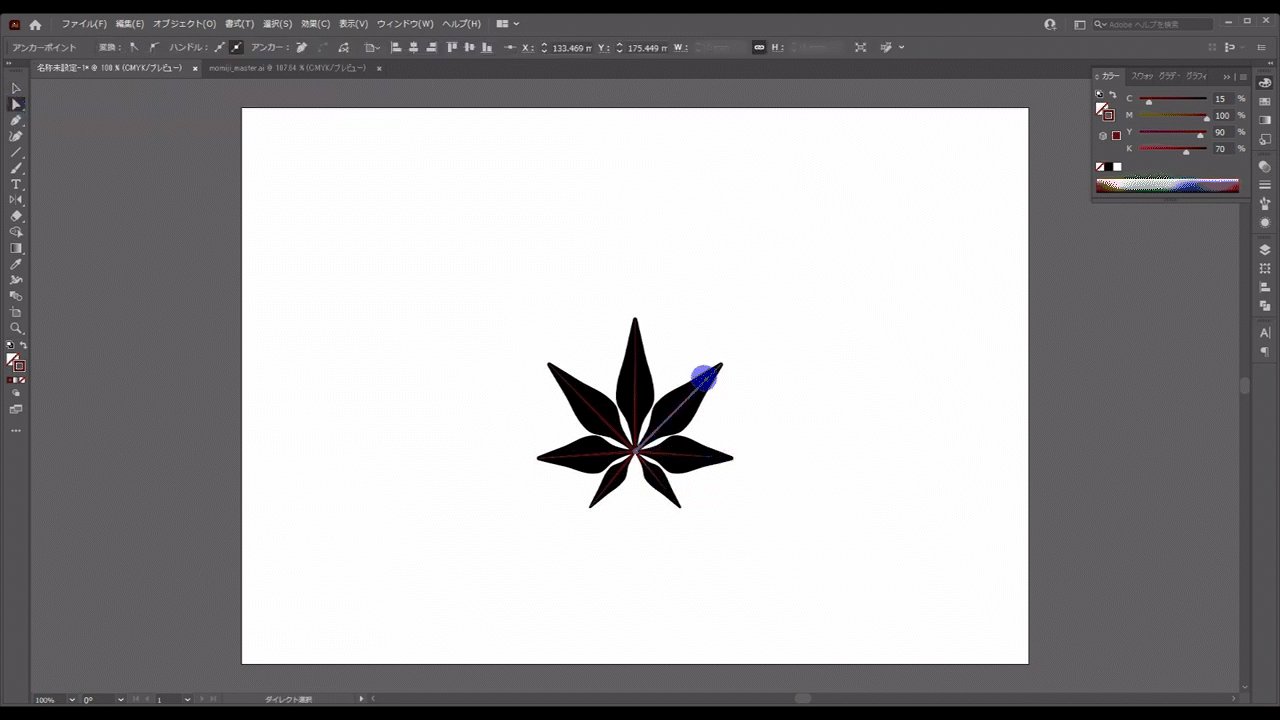
これが終わったら、今行った「線のコピー」と「アンカーポイントの移動」を下図のように、あと2回繰り返します。
因みに、4本目の線はちょっと細くしています。

形が気に入らなければ適宜、ダイレクト選択ツールでマーキング部分(下図2枚目)のアンカーポイントを調整します。


ここまできたら、これらの線を反対側にもコピーします。

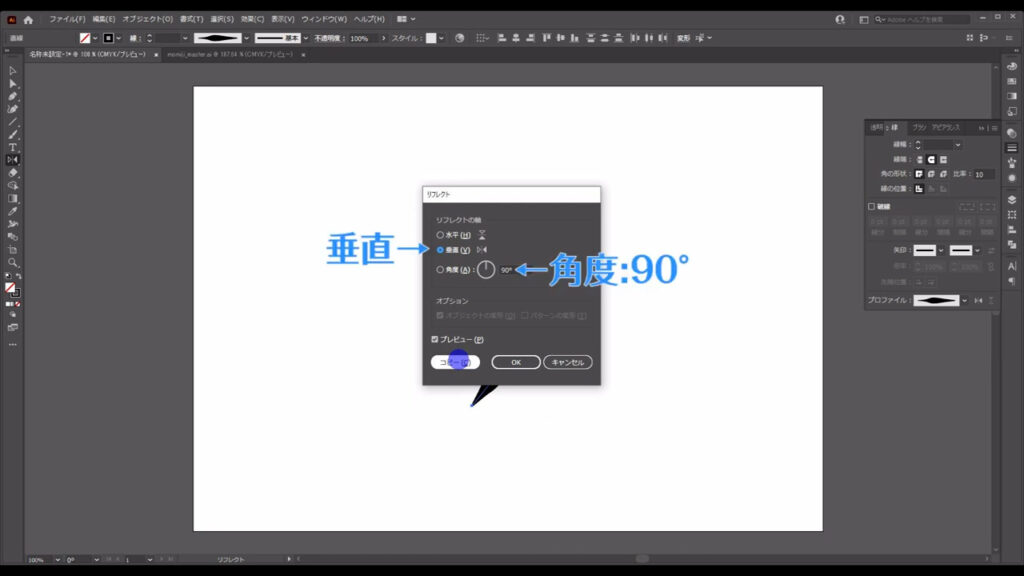
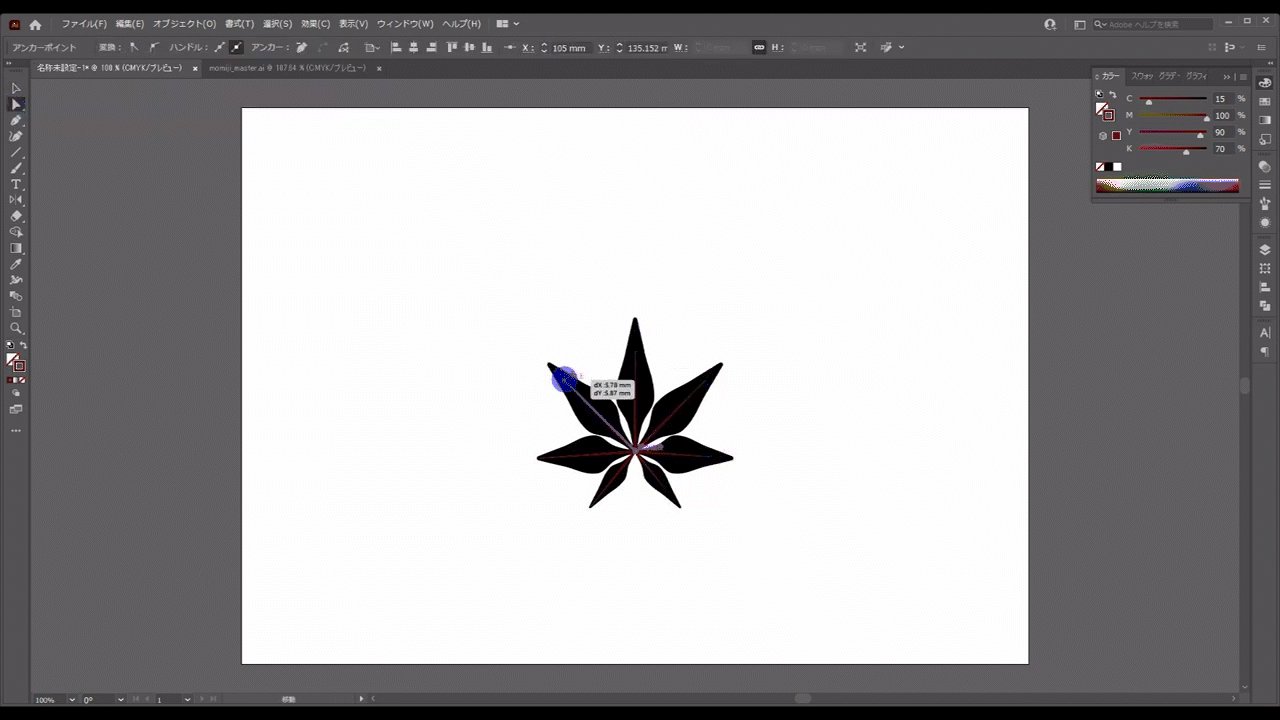
センターの線以外を選択ツールで選択し、そのままの状態で今度はリフレクトツールに切り換えます。
これは「リフレクト」という言葉の通り、オブジェクトを反転させるツールです。


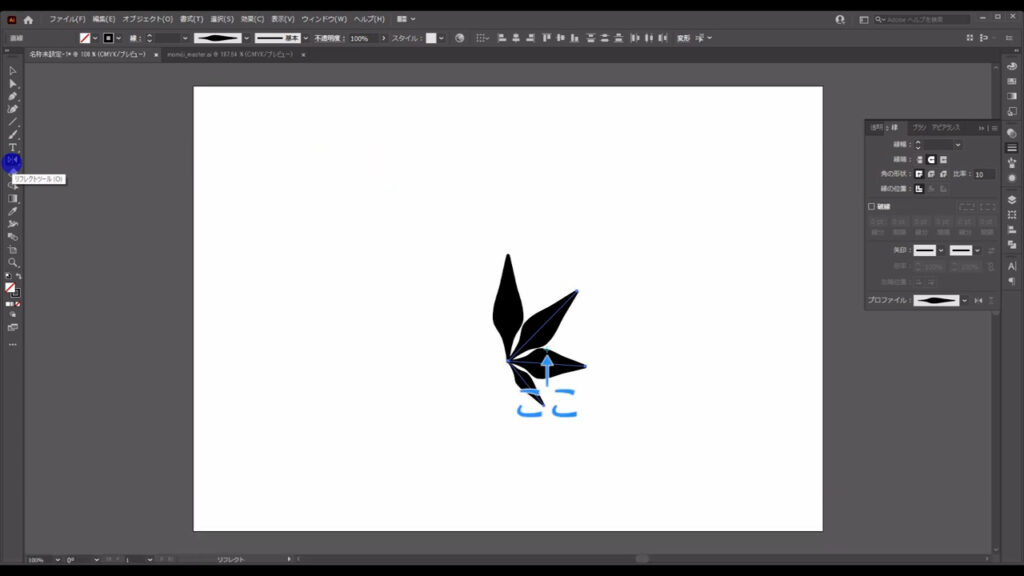
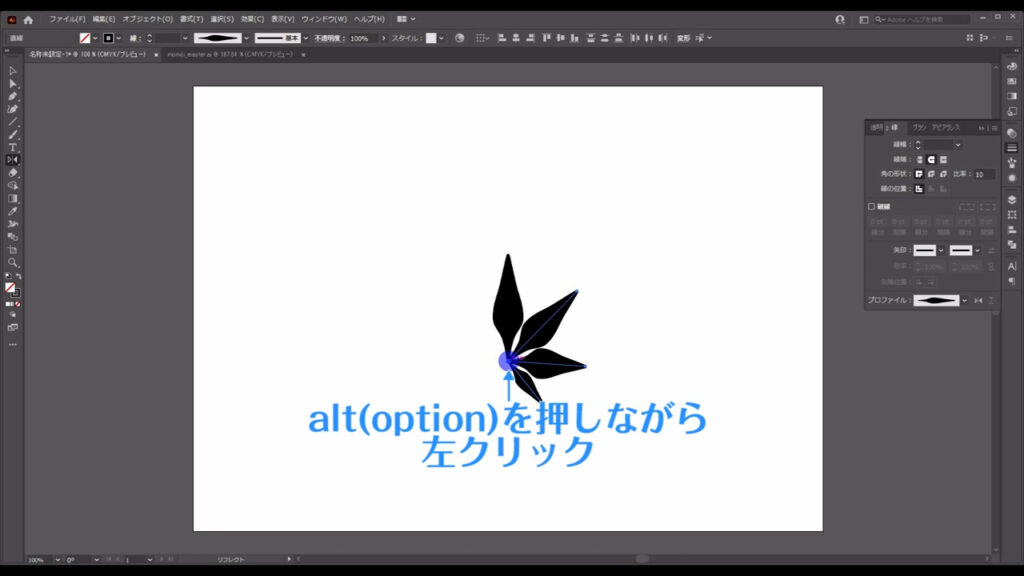
現在の反転軸はここ(下図1枚目)になっていますが、alt(option)を押しながら軸にしたいところを左クリックすると、そこを軸に反転させることができます。


下図のようなウィンドウが出てくるので、字幕のように設定して、「コピー」を押します。


筋を描き加える
そうしたら、今度は葉っぱの筋の部分(正式名称は「葉脈」)を作っていきます。
今作ったこれらの線を利用して、ラクをします。
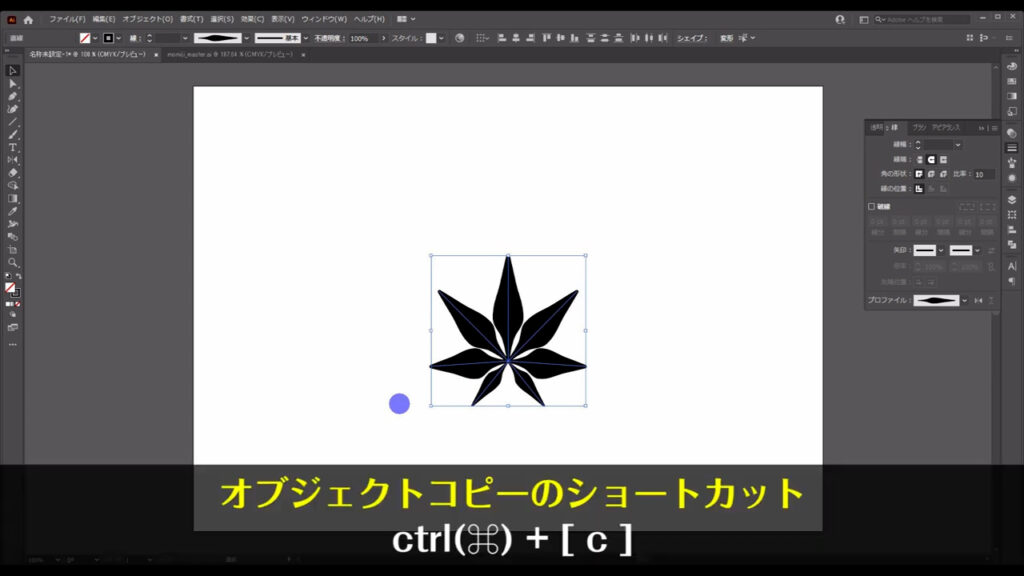
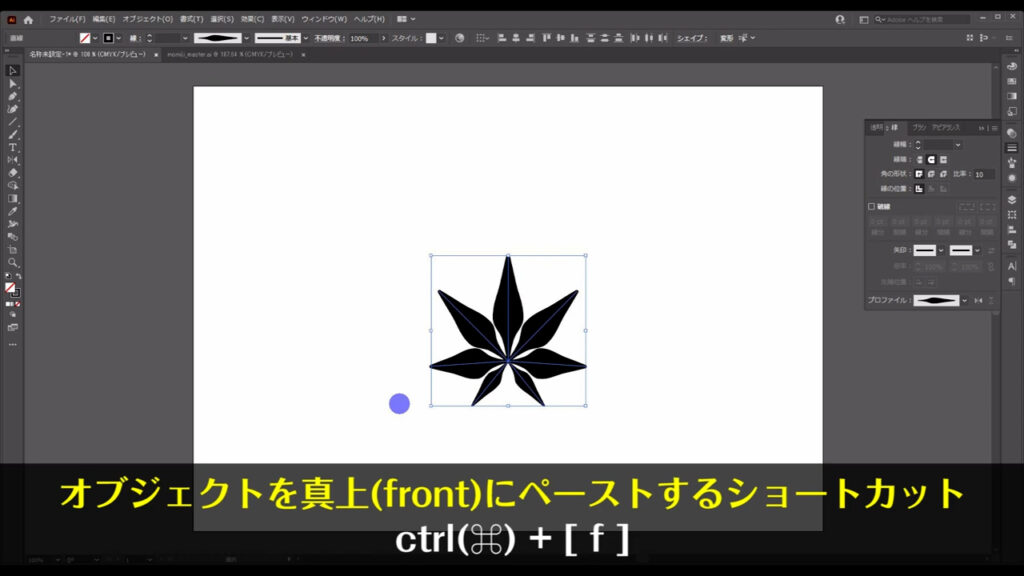
選択ツールで全ての線を選択した状態で、ctrl(⌘) + [ c ]でコピー、さらにctrl(⌘) + [ f ]で真上にペーストします。


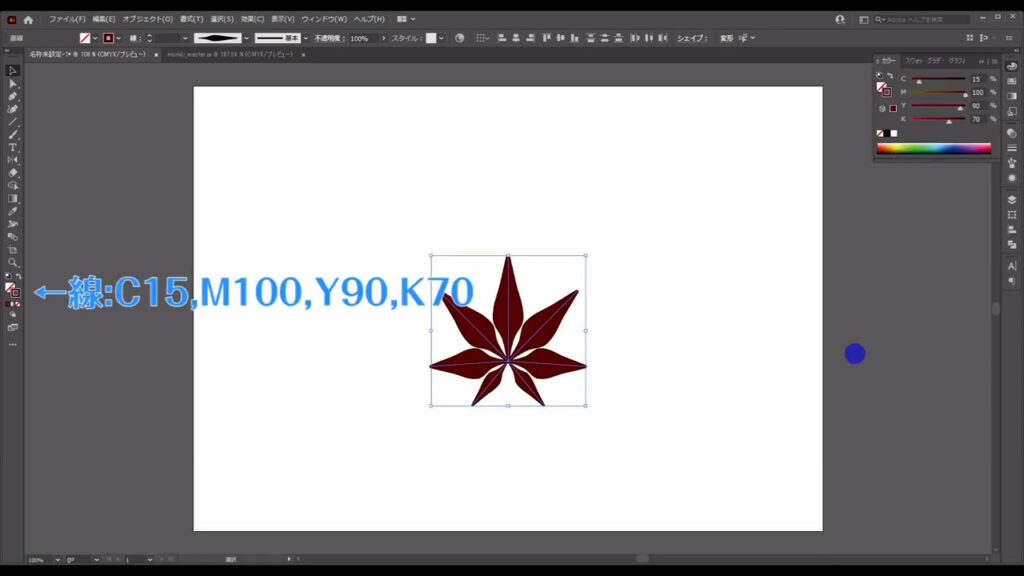
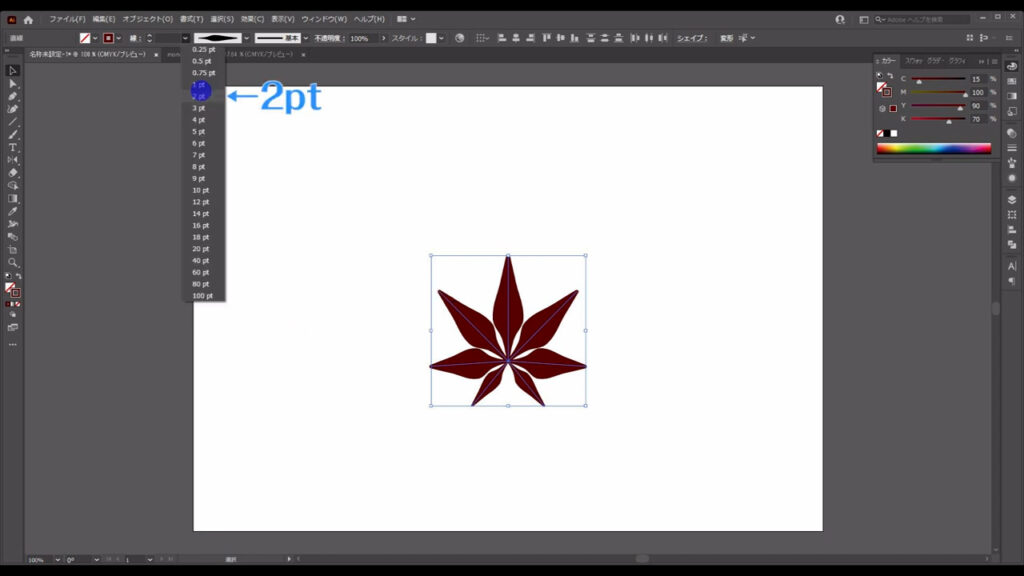
さらに、このままの状態で線の色を字幕(下図1枚目)のように、線幅も「2pt」に変えます。


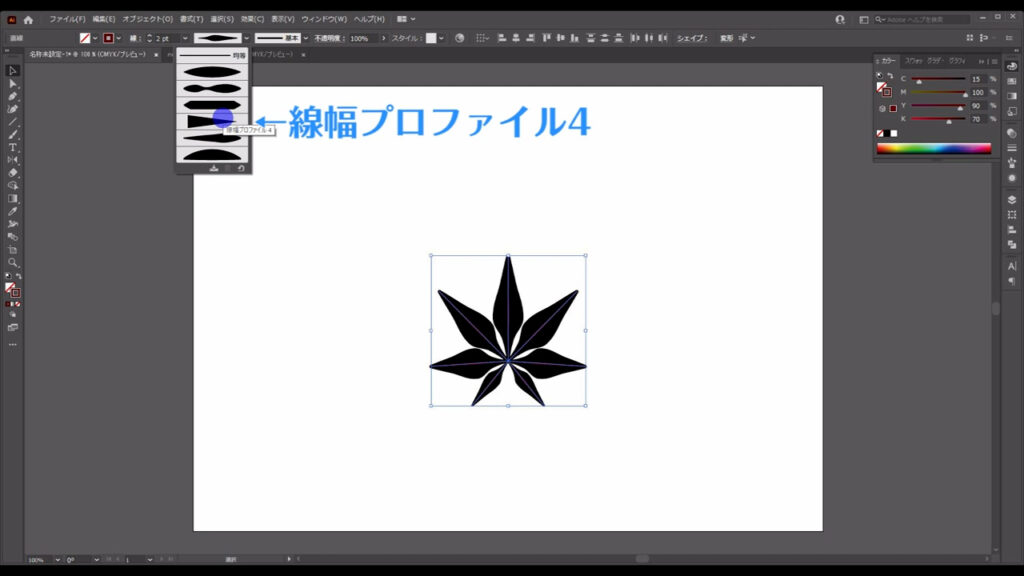
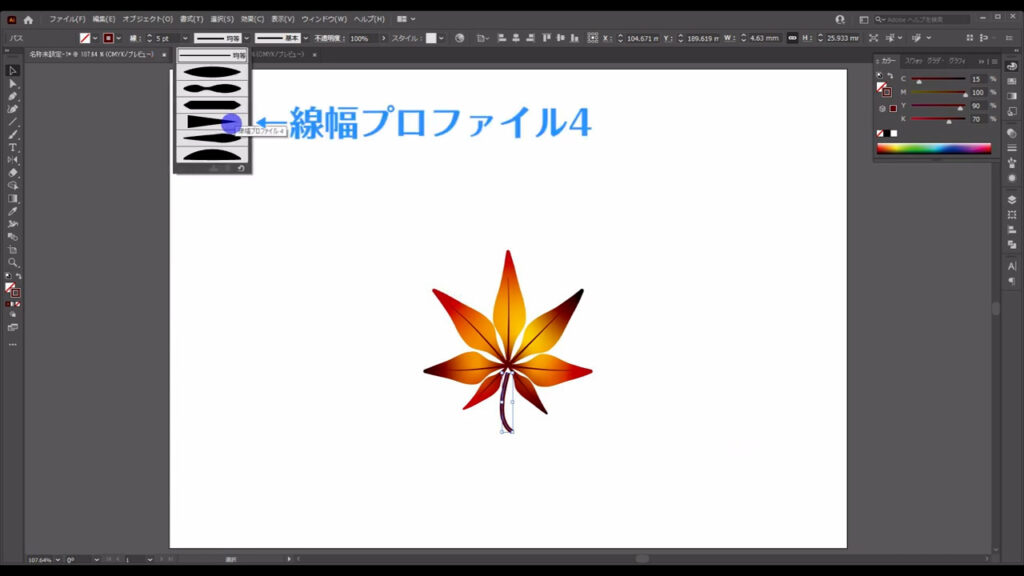
そして、線の形も「線幅プロファイル4」にします。

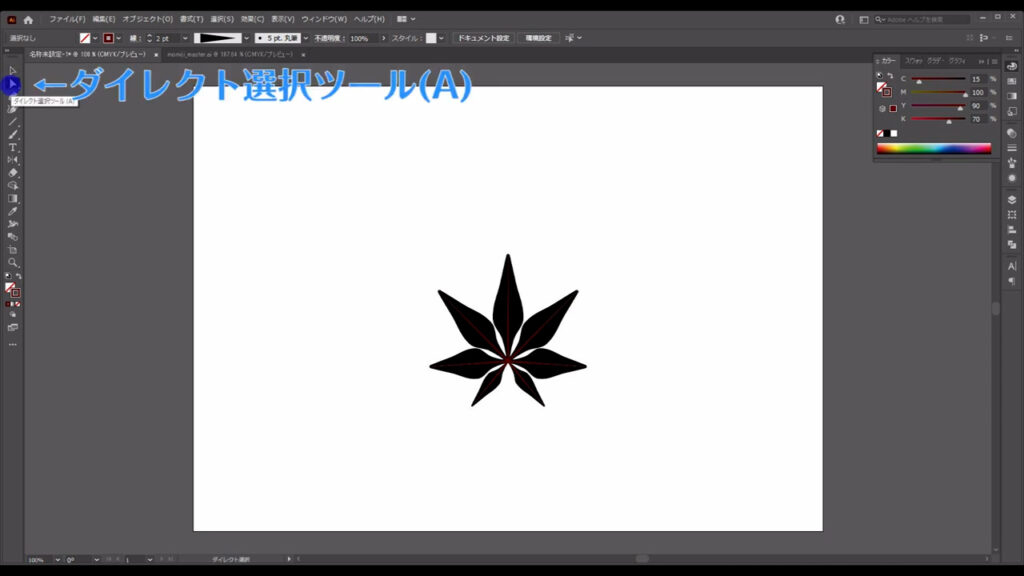
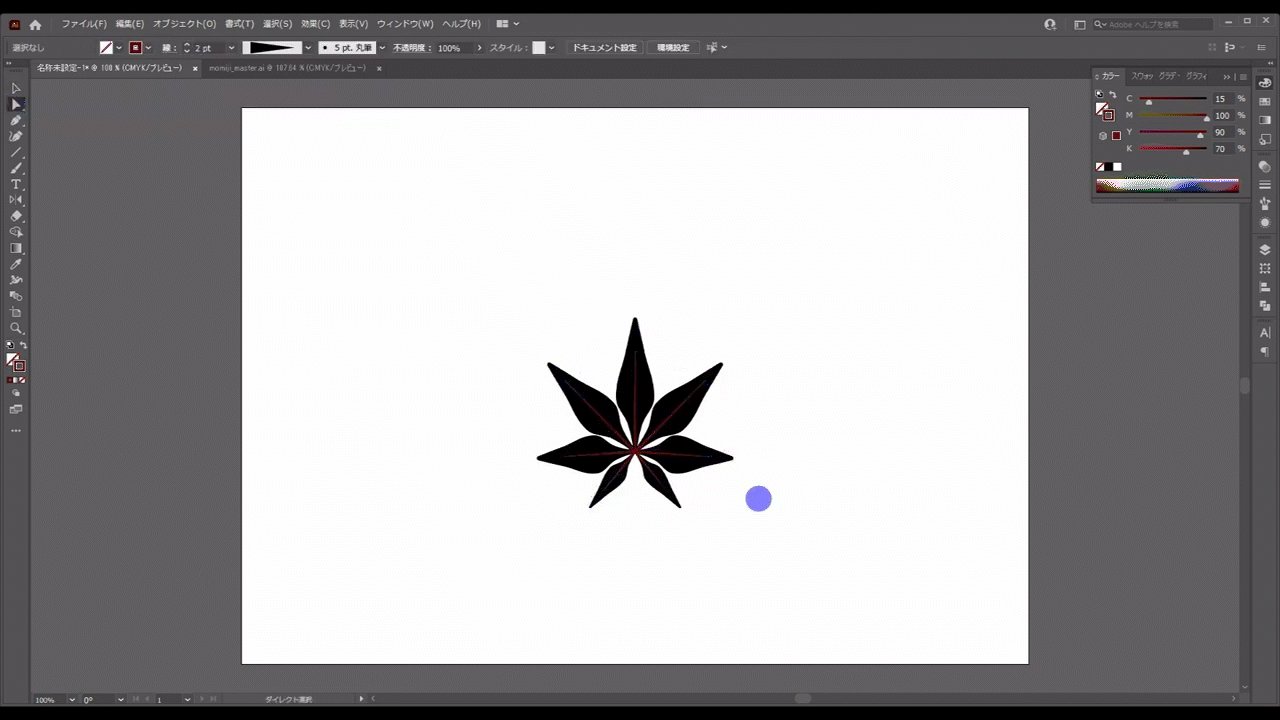
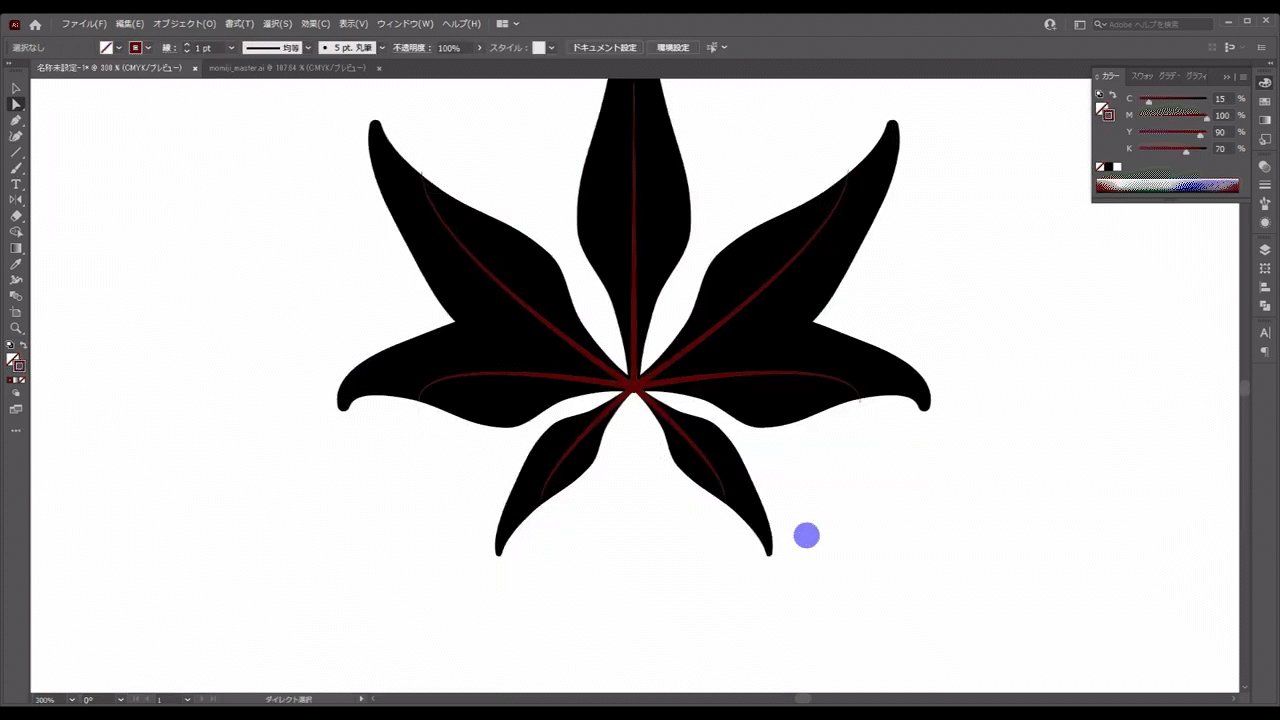
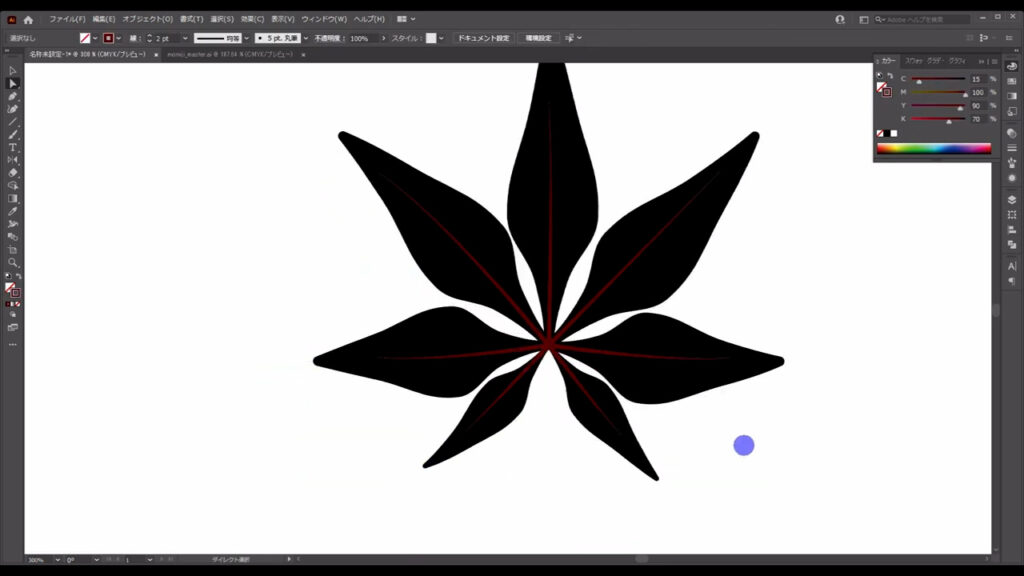
現状では、葉脈が葉の先端まで伸びすぎているので、ダイレクト選択ツールで下図(2枚目)のように、アンカーポイントを調整します。



調整が終わったら、葉脈はバラバラにならないように選択ツールで選択して、ctrl(⌘) + [ g ]でグループ化しておきます。

形を調整する
ここまできたら、葉っぱの形に微調整を加えます。
ロゴマークのようなものであれば、左右対称で整っている方が良い場合もありますが、イラストとして使うのであれば、少し形が崩れていた方が自然です。
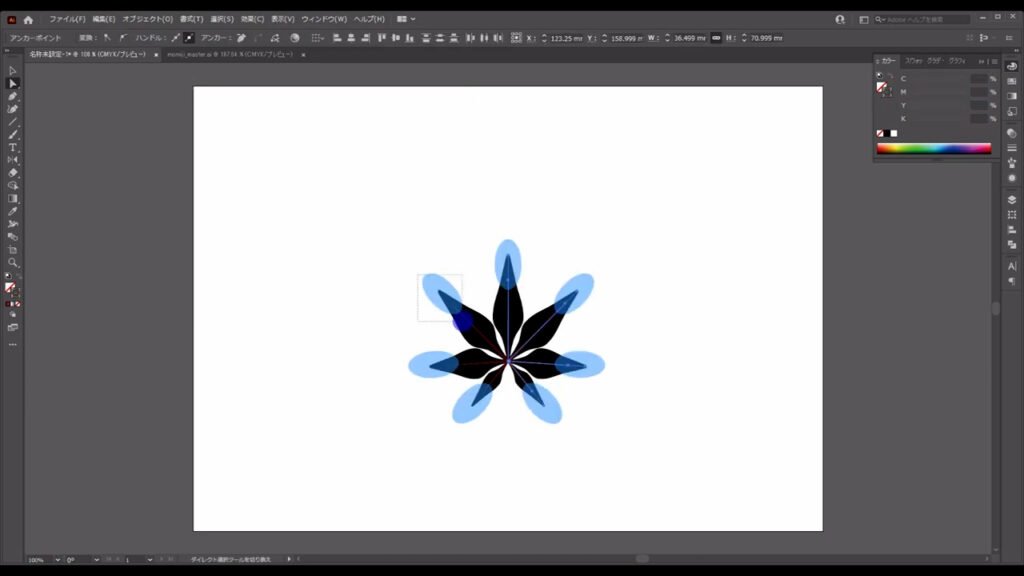
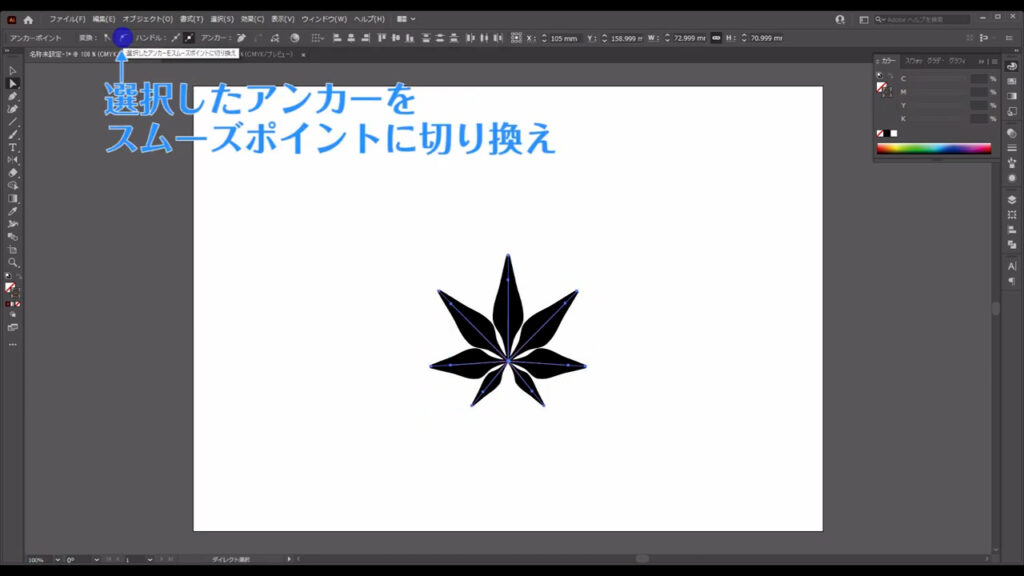
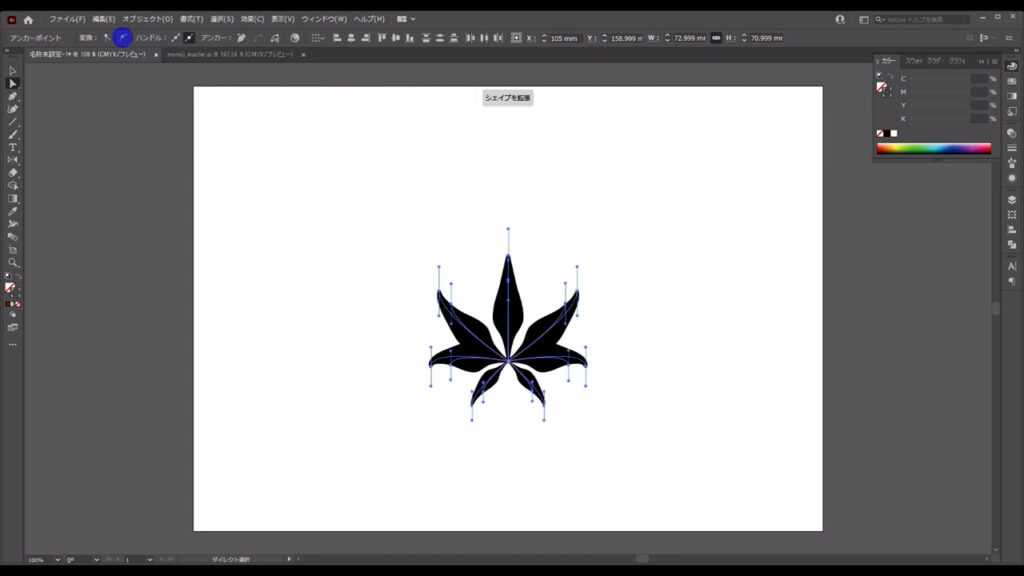
ダイレクト選択ツールに切り換え、マーキング部分(下図2枚目)のアンカーポイントを選択、さらに「選択したアンカーをスムーズポイントに切り換え」を押します。



すると、選択したアンカーにハンドルが表示され、それをドラッグすると、下図(2枚目)のように線の曲がり具合を調整することができます。
それで程良く葉っぱの形を整えます。



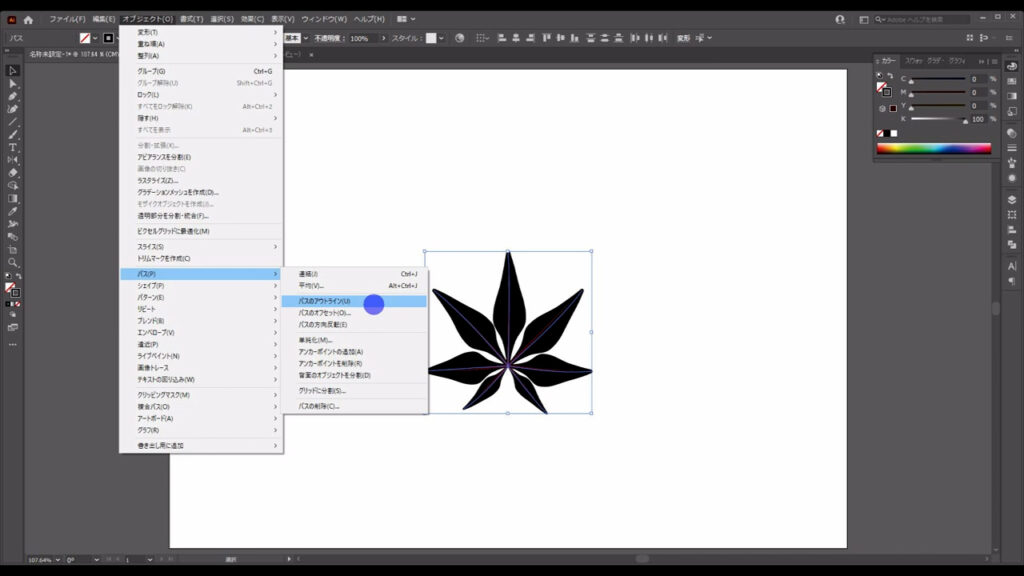
それが終わったら、黒い線の方をアウトライン化します。
現状では、この線はあくまでこういう形の「線」ですが、アウトラインにすることで、こういう形の「図形」に変換されます。
それ(アウトライン)と同時に、線幅の変更や先ほど行ったような線の曲がり具合の調整はできなくなるので、必要に応じてコピーして、バックアップを取っておくと良いかもしれません。
アウトライン化の手順ですが、黒い線を選択した状態で、下図の手順で「パスのアウトライン」を実行します。

これで今選択した線は、図形に変換されました。

色を塗る
では、この図形に色を着けていきます。
「フリーグラデーション」という、ピンポイントで色を変えられるグラデーションを使うのですが、その前にこれらの図形を合体させます。
理由は、それぞれの図形にではなく、葉っぱ全体にフリーグラデーションをかけたいためです。
図形をグループ化するだけで良いのではないかと考えましたが、グループ化した図形にフリーグラデーションはかけられませんでした。

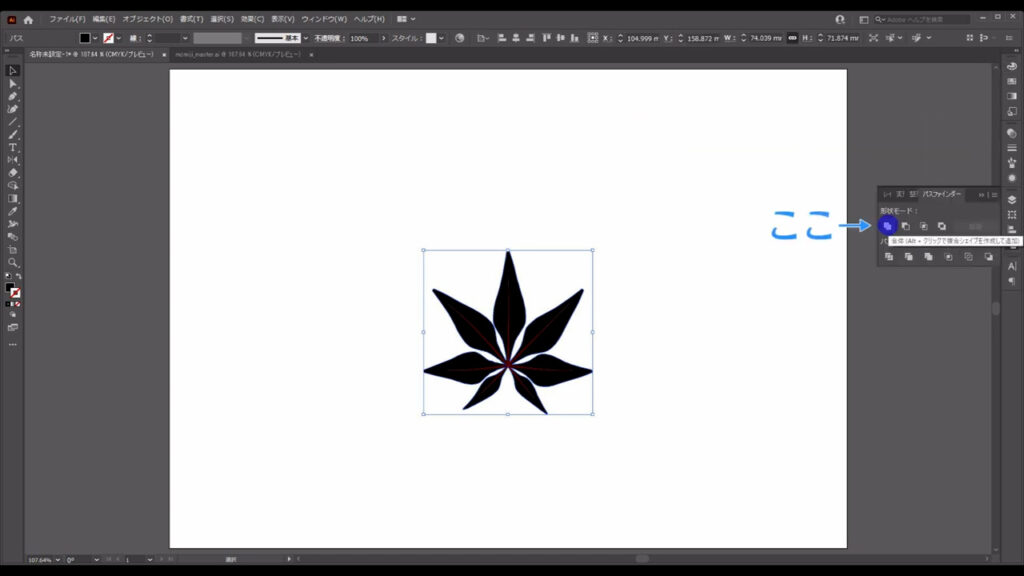
図形の合体は、パスファインダーパネルから行います。

ここ(下図参照)を押すと、図形が合体します。

では、これにフリーグラデーションをかけます。
図形を選択した状態で、グラデーションパネルを開き、ここ(下図参照)の「フリーグラデーション」を押します。

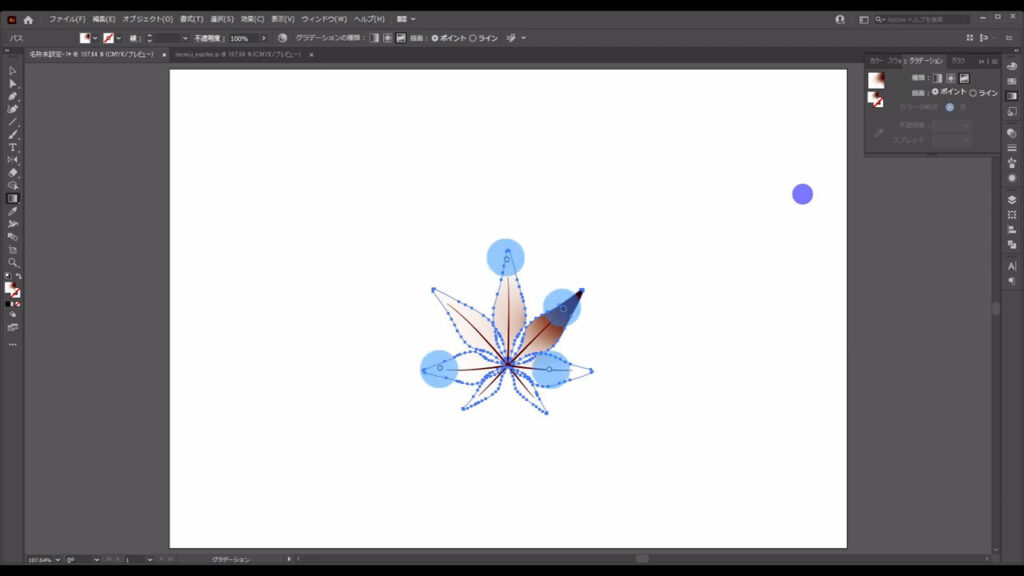
すると、図形に色を設定するマルが出てきます。

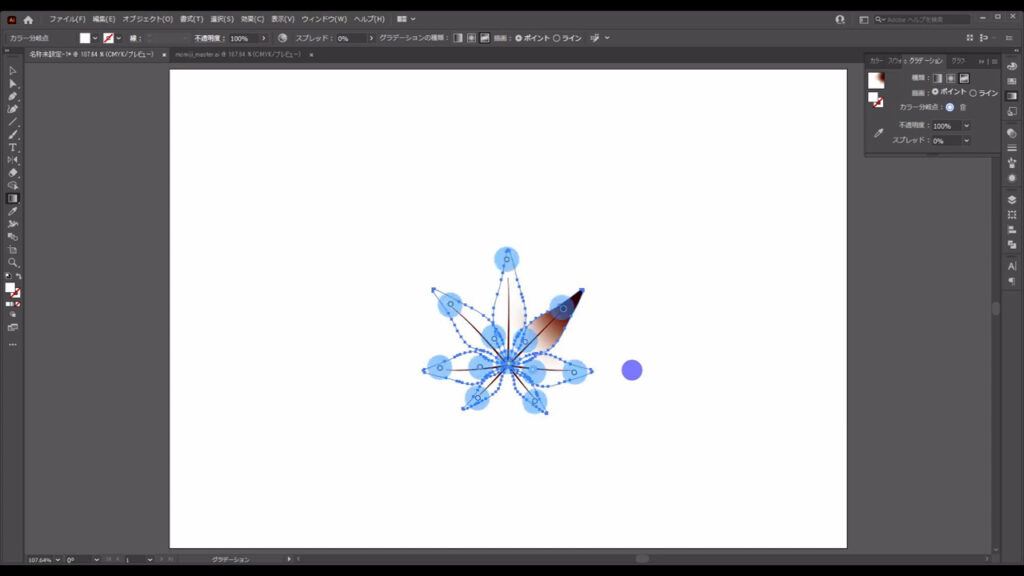
このマルは左クリックで増やしたり、ドラッグで移動させることができるので、先に下図のようにマルを設定してしまいます。
また、backspace(delete)で消すこともできます。
結構設置しましたが、位置には規則性がありますね。

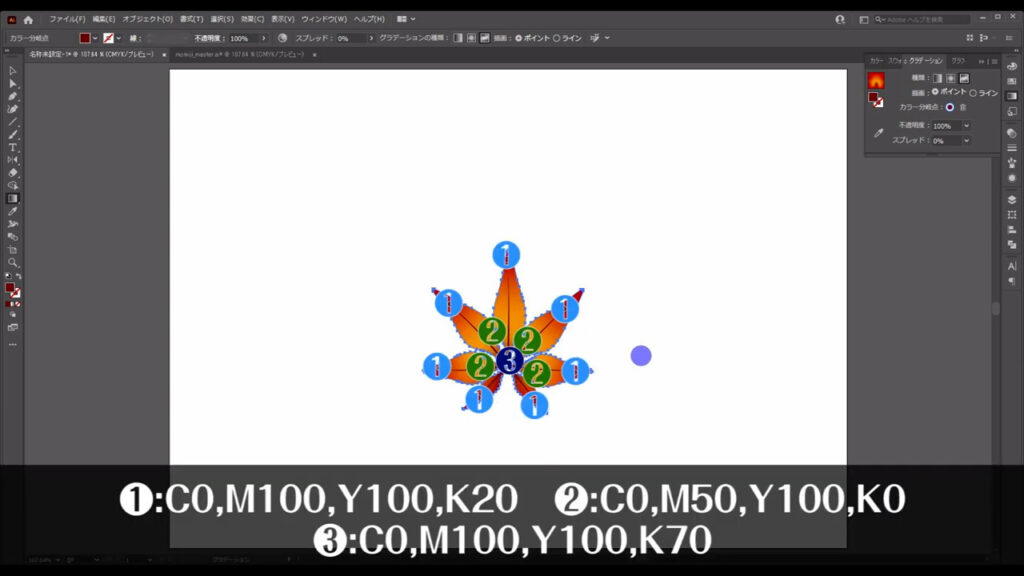
それが終わったら、それぞれのマルをダブルクリックして色を変えていきます。
参考までに、それぞれで設定した色を載せておきます(下図参照)。

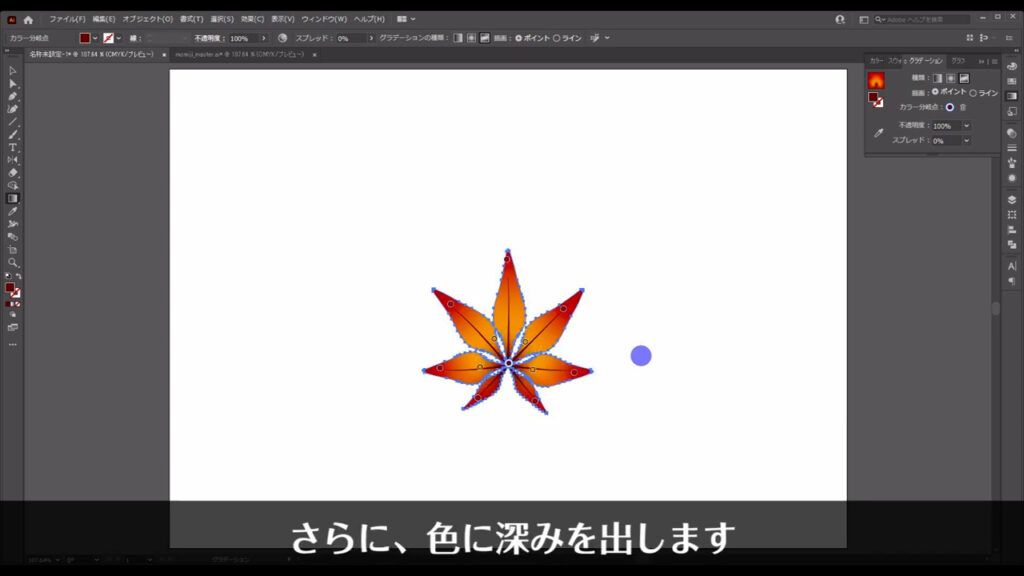
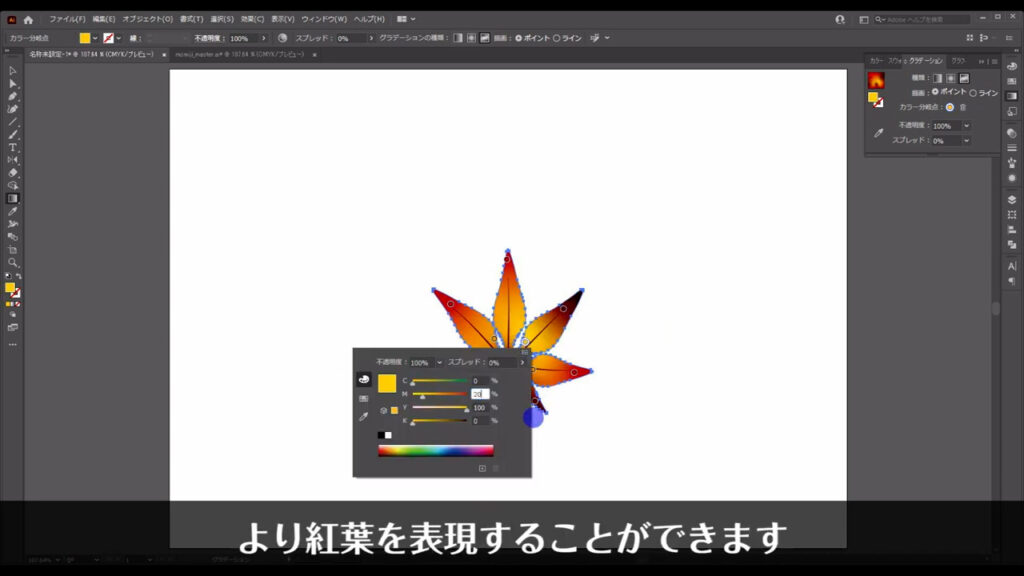
そうしたら、さらに色に深みを出します。

同じ色に設定したマルの中からいくつか選んで、そのマルの色を変えると、より紅葉を表現することができます。


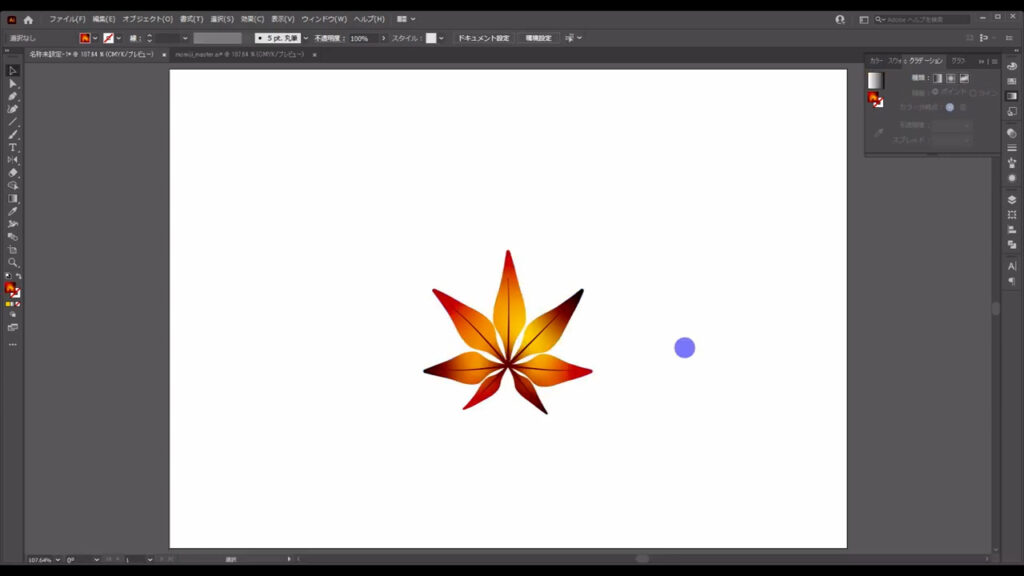
フリーグラデーションの設定が終わったら、別のツールに切り換えて、編集を終了します。
柄の部分を描き加える
最後は「葉柄」という葉っぱの柄の部分を加ます。
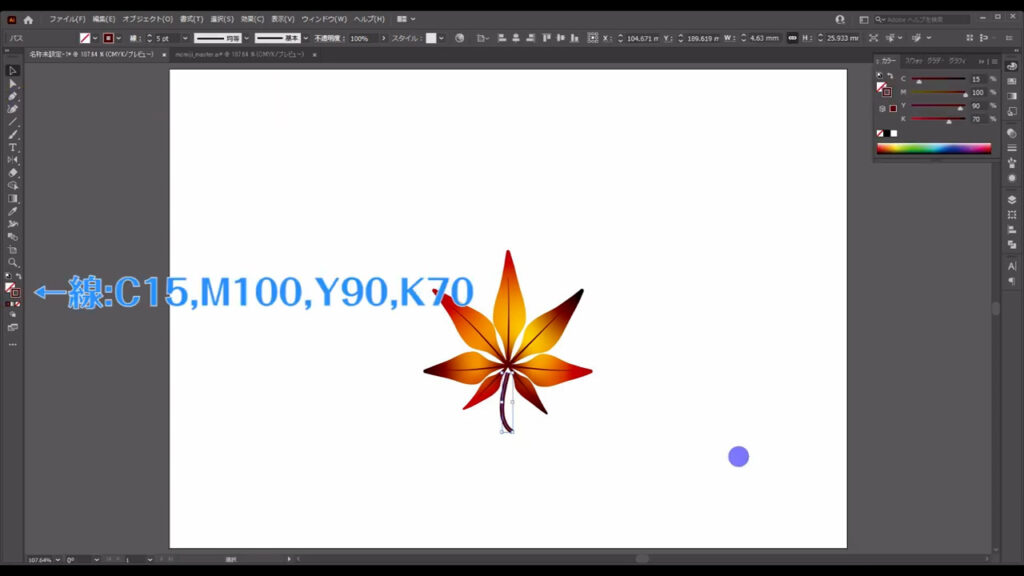
ペンツールに切り換え、下図(2枚目)のように線を引きます。
色は字幕の通りで、線幅は「5pt」です。


さらに線の形は「線幅プロファイル4」にします。

これで紅葉の葉っぱは完成です。

最後までお読みいただき、ありがとうございます。
無料で完成素材をダウンロード↓
紅葉セットイラスト – No: 22113217/無料イラストなら「イラストAC」をイラストACでチェック!





コメント