この記事には広告が含まれています。
こんにちは、イラレ常人です。
今回は、パワーポイントなどの表紙背景として使えそうなテクノロジー系のウェーブ背景を作っていきます。

無料で完成素材をダウンロード↓
ウェーブテクノロジー背景(ブルー)イラスト – No: 22876453/無料イラストなら「イラストAC」をイラストACでチェック!
それでは、さっそく本編にいきましょう。
最背面の背景を配置する
まず、最背面の背景を作っておきます。
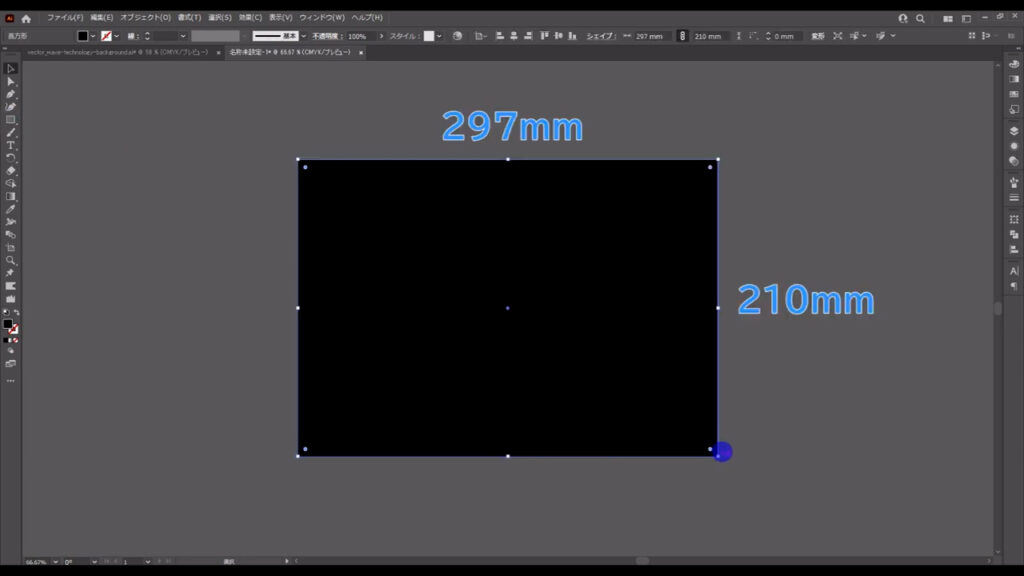
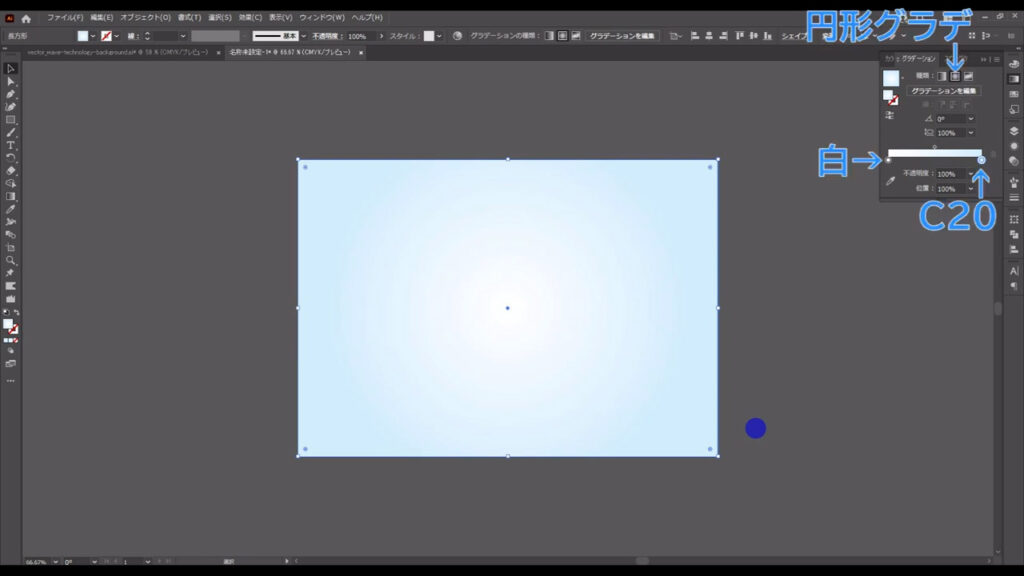
長方形ツールに切り換え、四角形を配置します。
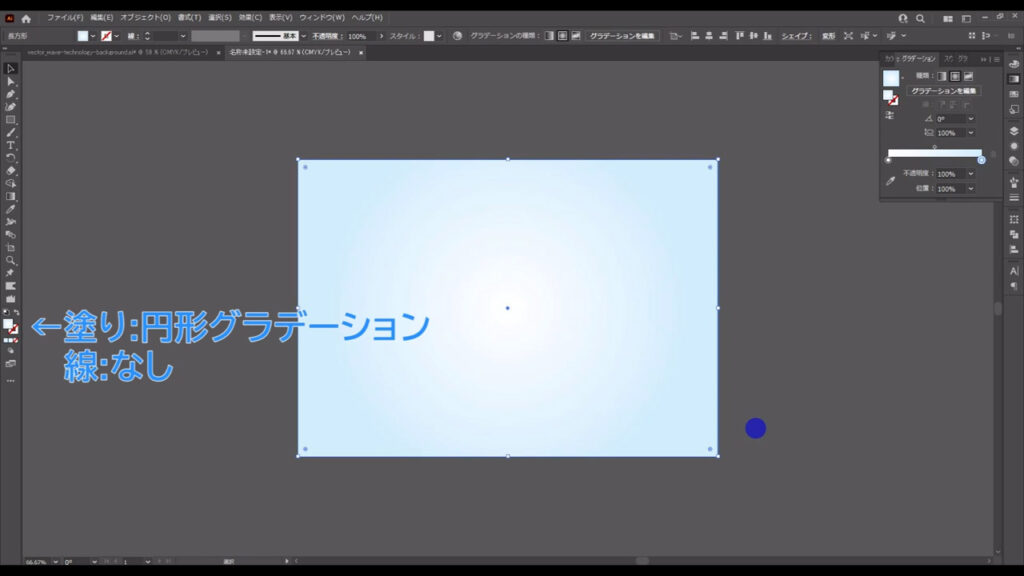
塗りは「円形グラデーション」で、線は「なし」です。



グラデーションの詳細設定は、下図の通りです。

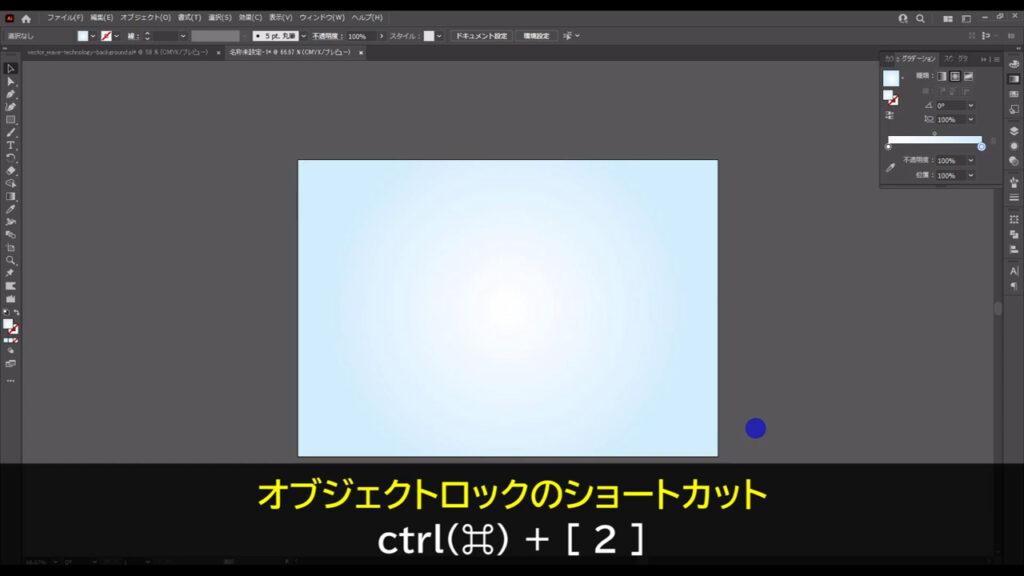
これは最後まで触らないので、選択ツールで選択した状態で、ctrl(⌘) + [ 2 ]でロックしておきます。

ウェーブの素を作る
次に、ウェーブ状にする図形の素を用意します。
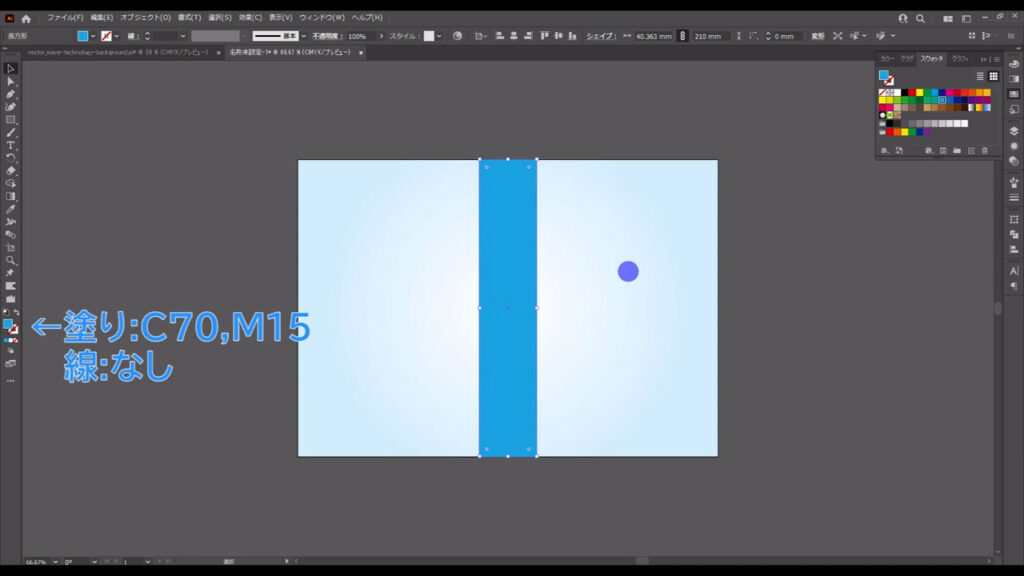
再度、長方形ツールで下図(2枚目)くらいのサイズで四角形を作ります。
塗りは字幕の通りで、線は「なし」です。


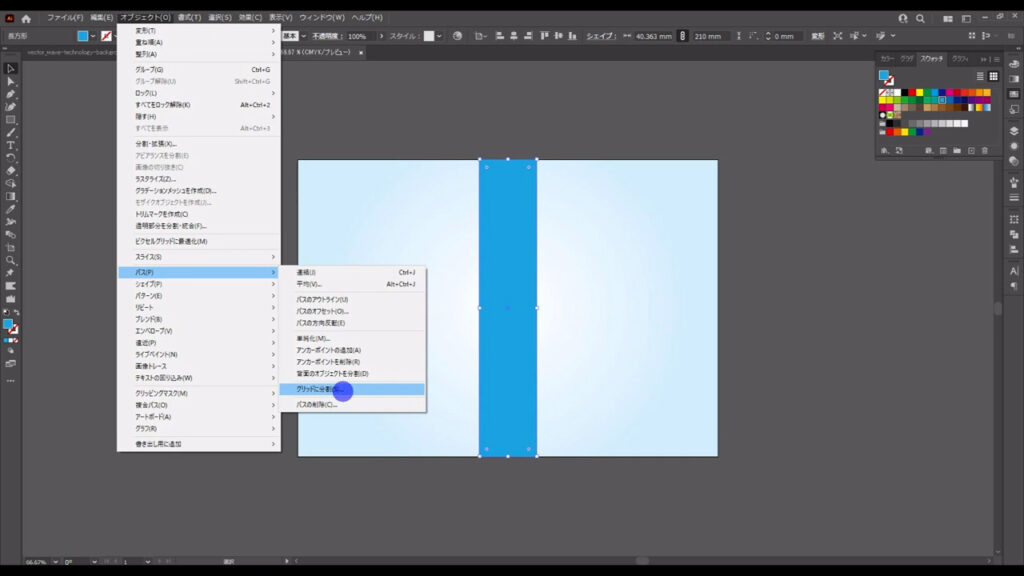
そうしたら今度は、この四角形を格子状に分割します。
四角形を選択した状態で、下図の手順で「グリッドに分割」へと進んでいきます。

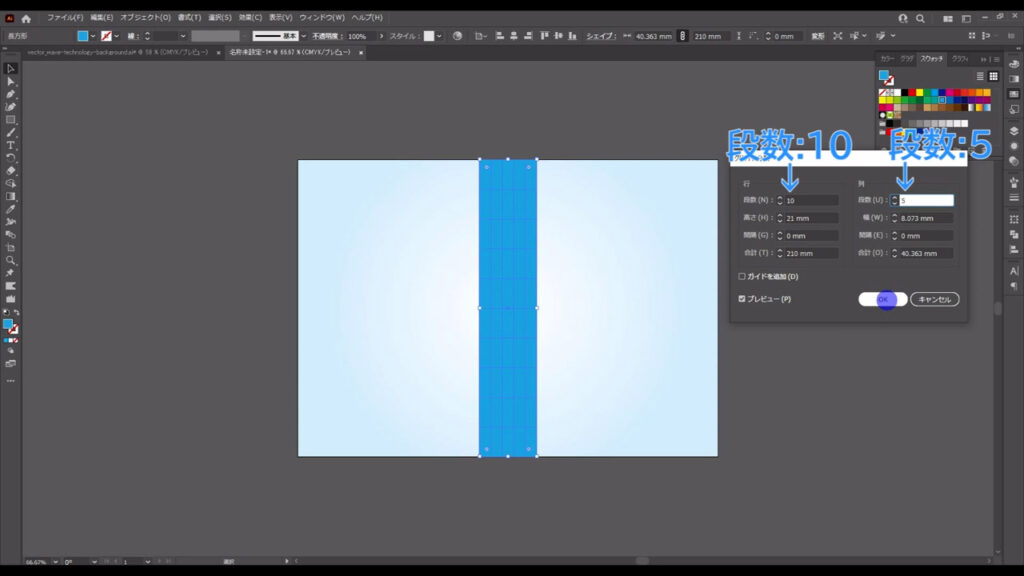
すると下図のようなウィンドウが出てくるので、字幕のように設定して、OKを押します。

分割が完了したら、これらをモザイク配色にします。
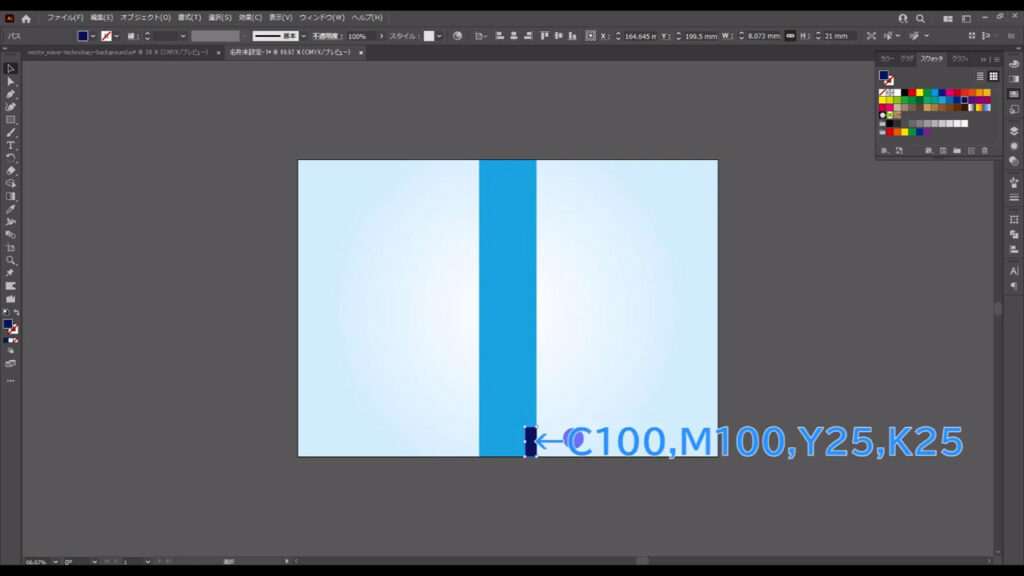
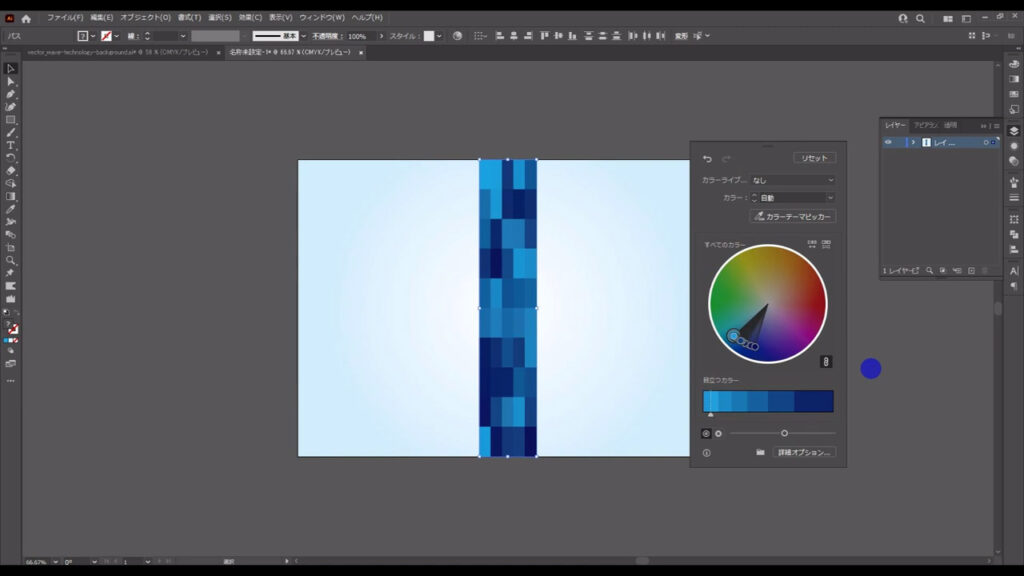
まず、下図の矢印で示した四角形の塗りだけを字幕のように変えます。

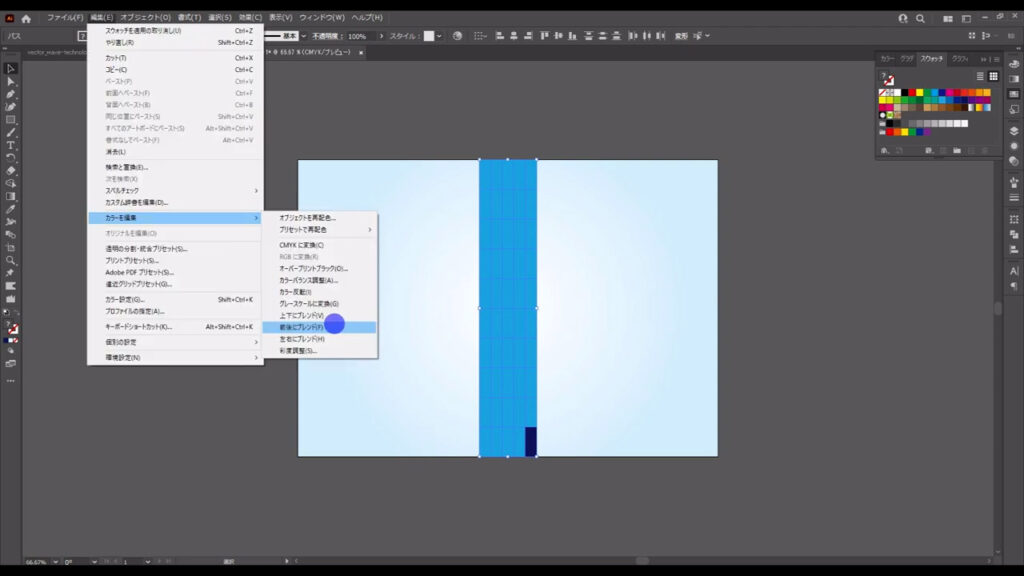
次に、分割した四角形全てを選択した状態で、下図の手順で「前後にブレンド」を実行します。

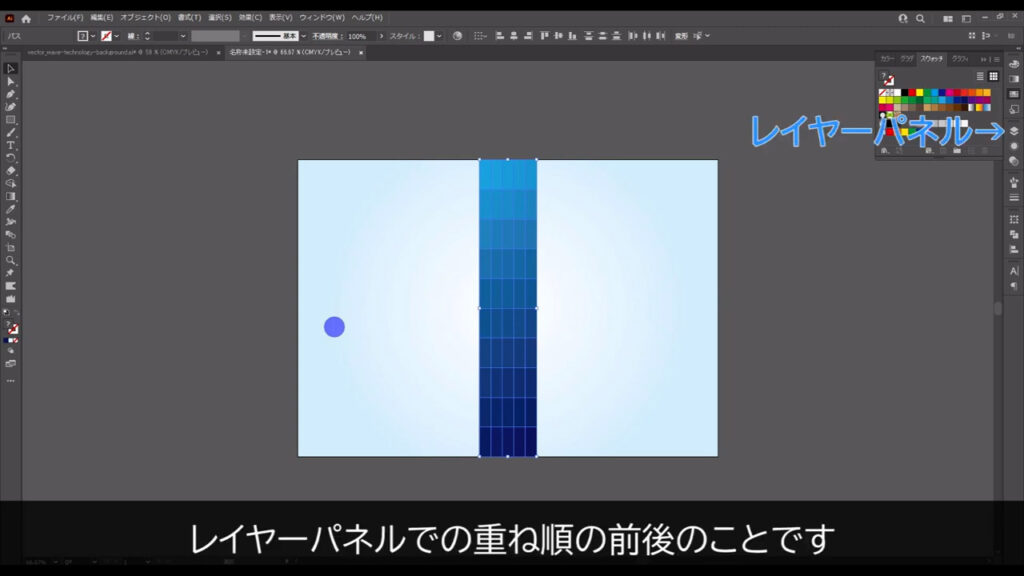
ここでいう「前後」とは、レイヤーパネルでの重ね順の前後のことです。

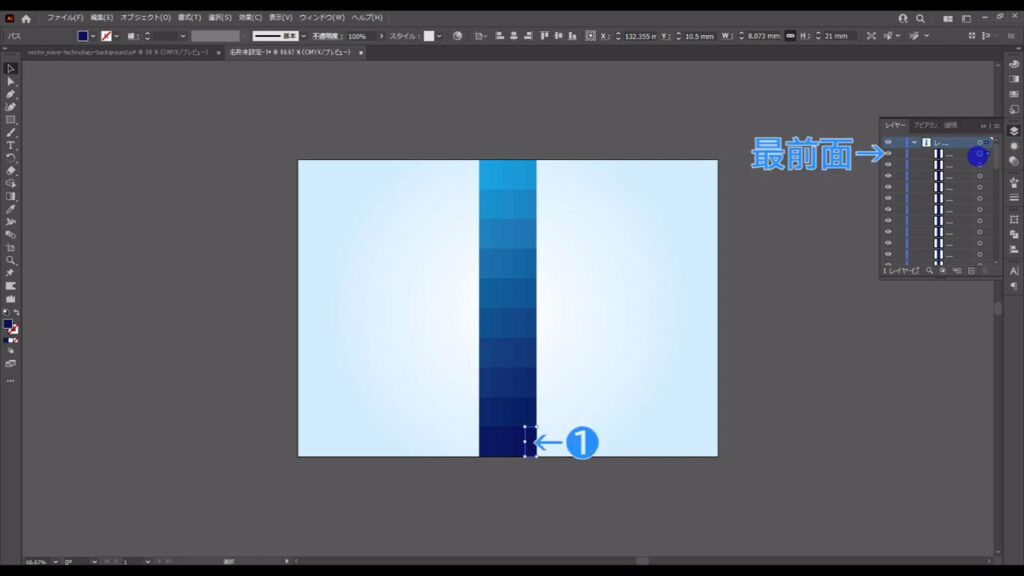
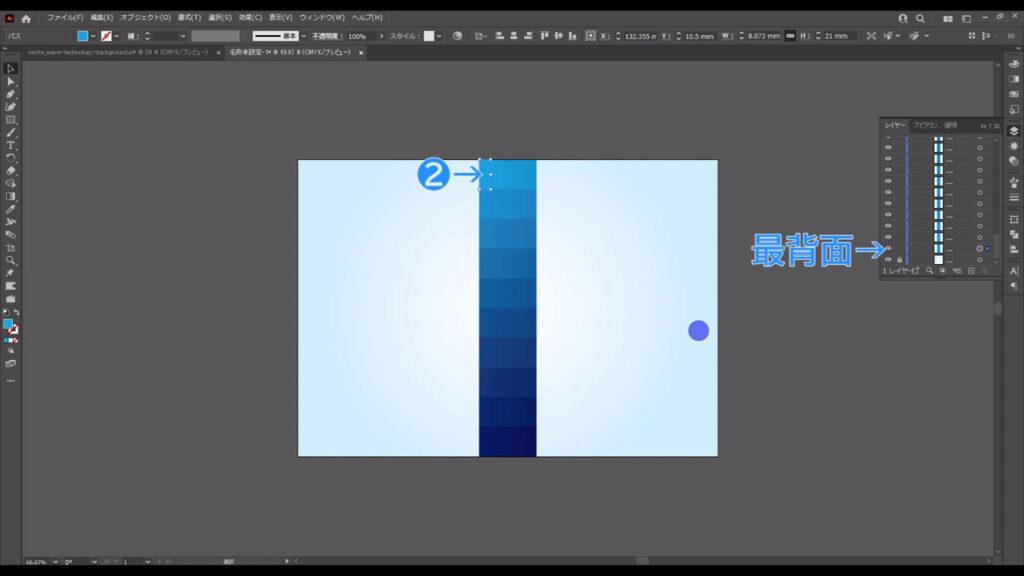
レイヤーパネルの中身を見てみると❶の四角形が最前前で、❷の四角形が最背面です(下図参照)。


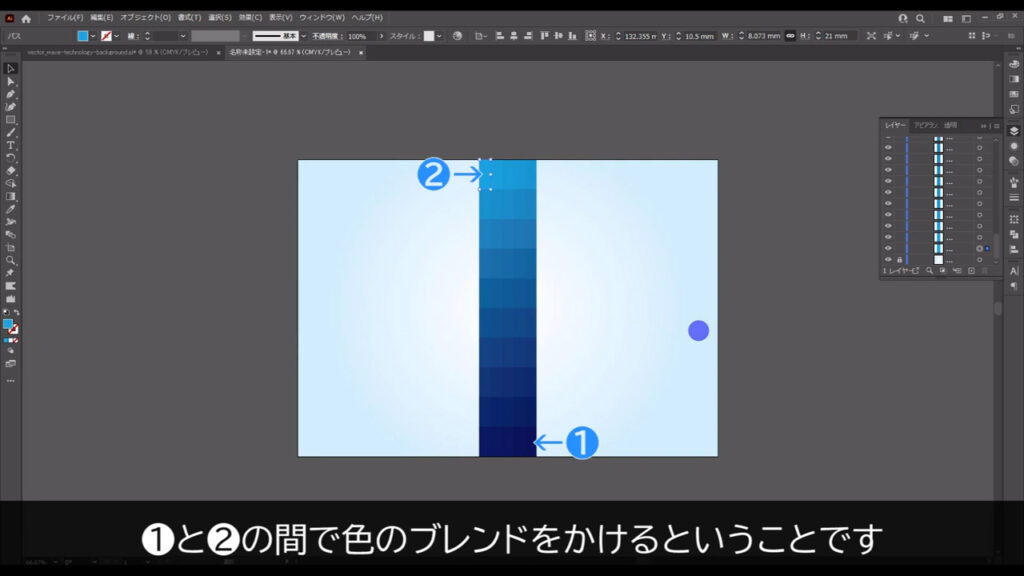
つまり「前後でブレンド」とは、❶と❷の間で色のブレンドをかけるということです。

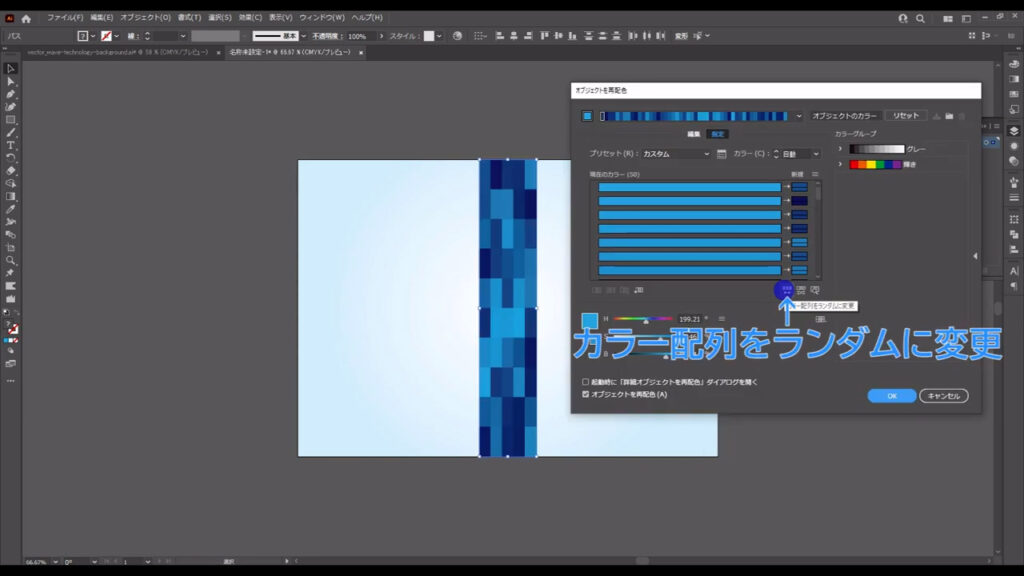
そうしたら、このままの状態で、「オブジェクトを再配色」を押します。

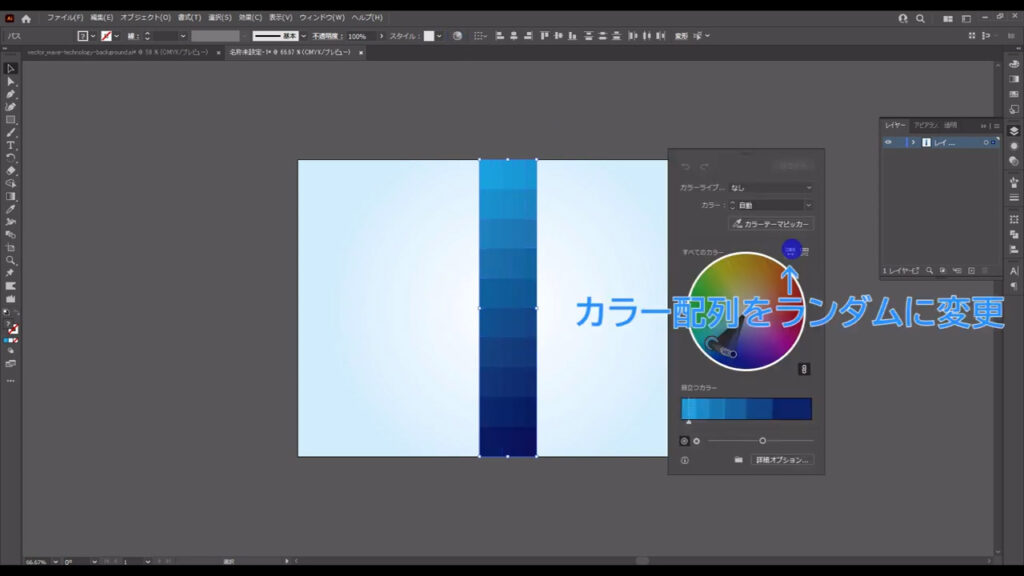
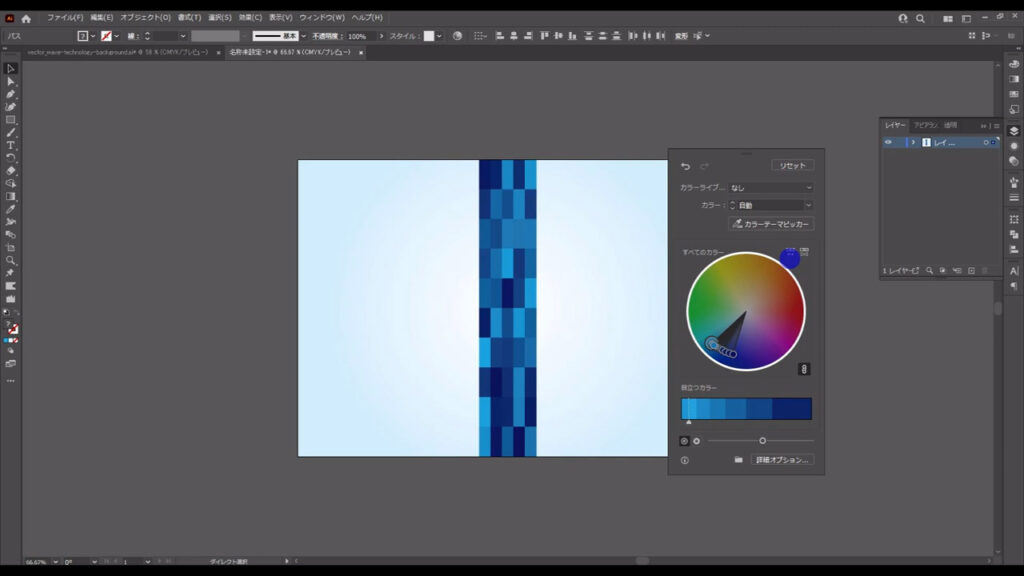
すると下図のようなパネルが開くので、「カラー配列をランダムに変更」を押して、モザイク配色にします。


因みに、今までの記事では「詳細オプション」を押して、そこにある同じボタンからモザイク配色にしていました。


最近、下図のパネルからでもできることを発見したので、この場でお詫びしますm(_ _)m

再配色が終わったら、パネル以外のところを左クリックして、パネルを閉じます。
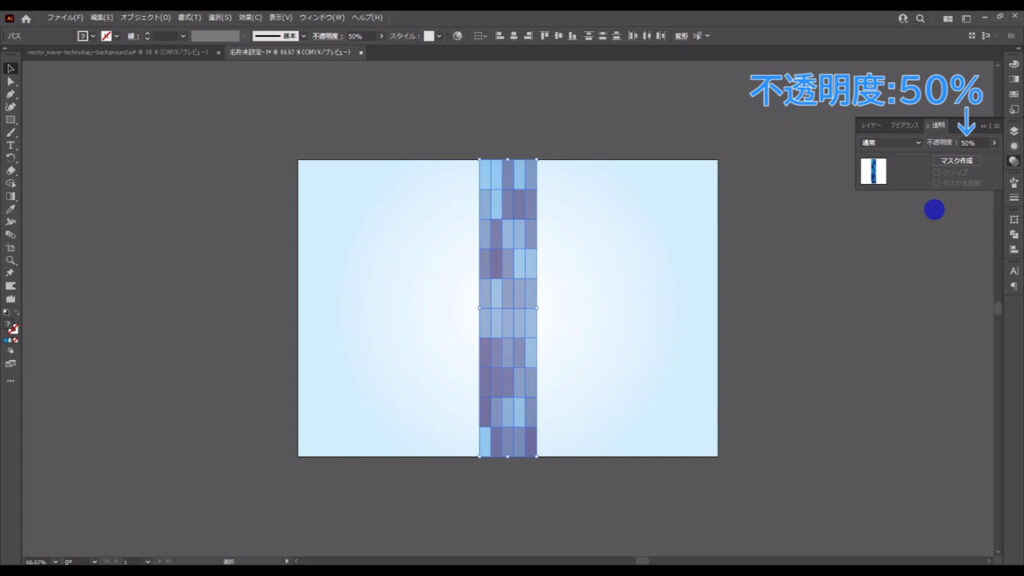
このタイミングで、不透明度と描画モードを変えておきます。
透明パネルを開き、不透明度を字幕(下図参照)のように設定し、

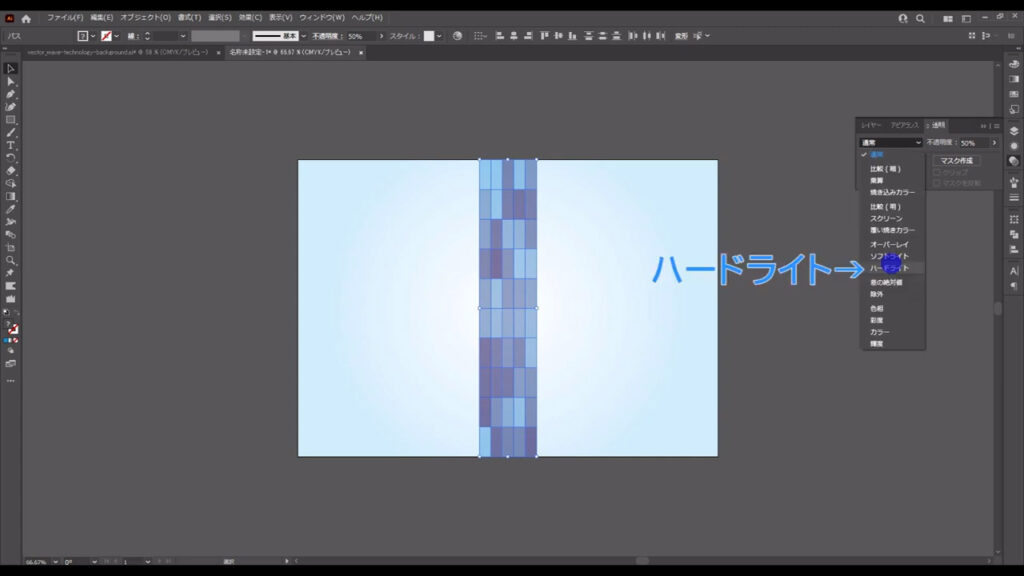
描画モードを「ハードライト」に変えます。


そうしたら、今度はこれらのサイズをランダムに変えます。
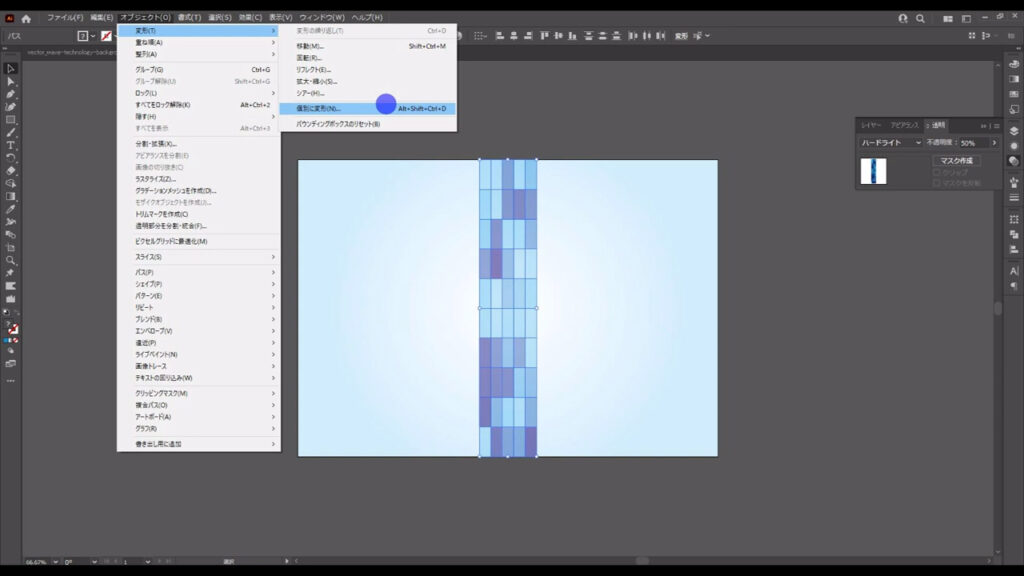
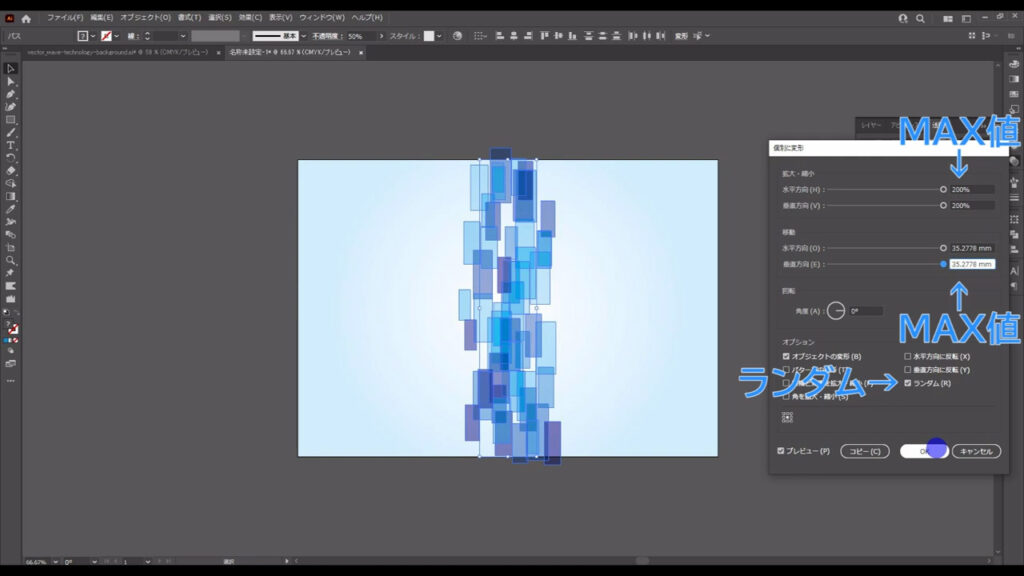
下図の手順で「個別に変形」へと進んでいき、

字幕のように設定して、OKを押せば、簡単にランダムサイズ変更ができます。

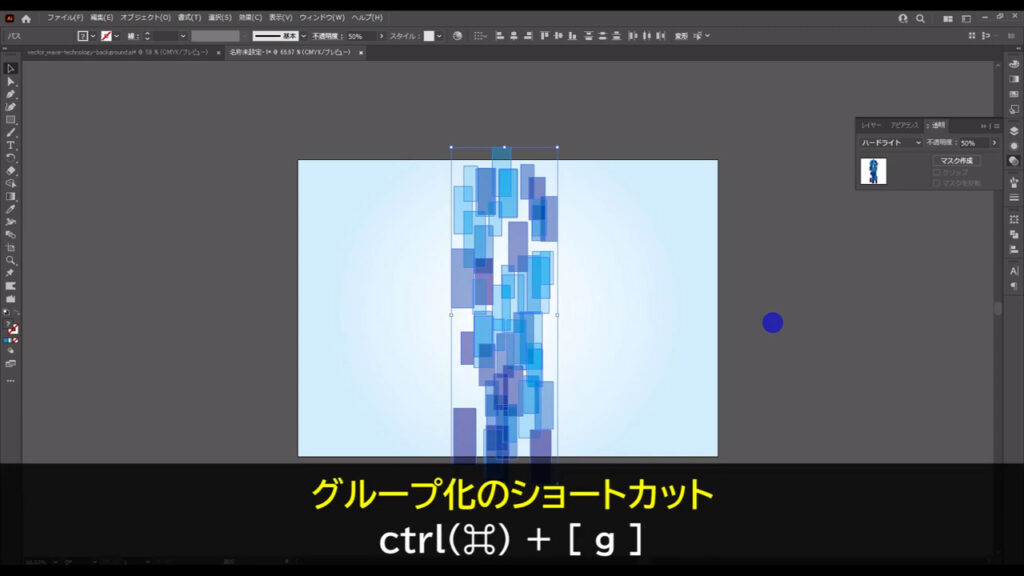
ここまできたら、これらはバラけないように、ctrl(⌘) + [ g ]でグループ化しておきます。

これでウェーブの素は完了です。
図形をウェーブ状にする
では、これをウェーブ状に変形させます。
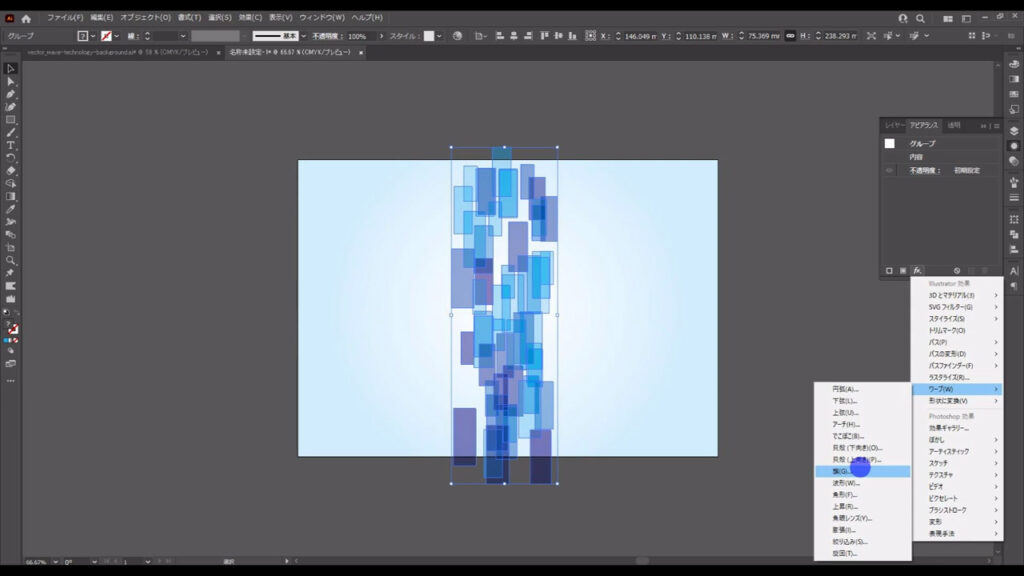
グループを選択した状態でアピアランスパネルを開き、「fx」から「ワープ」「旗」へと進んでいきます。

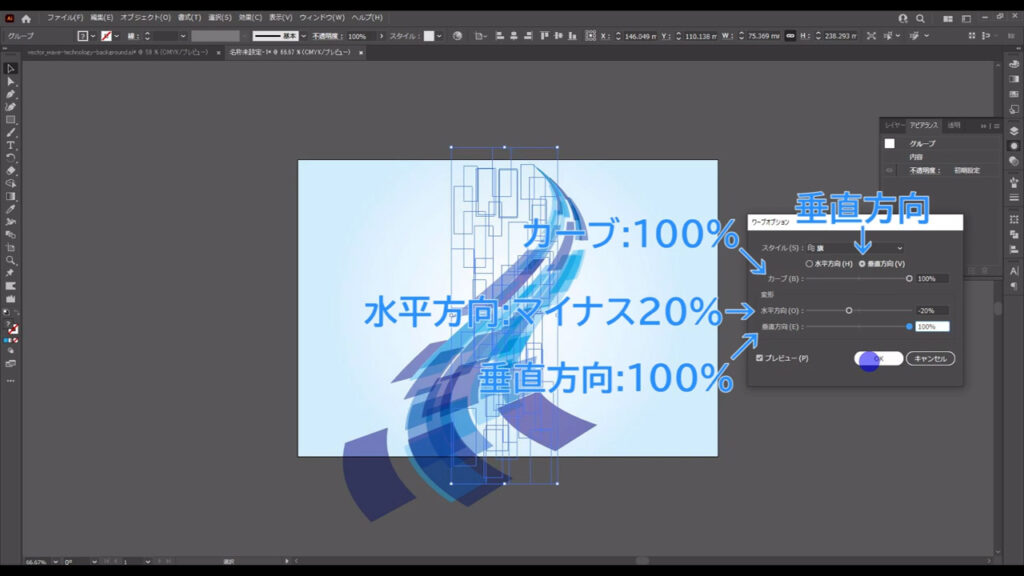
下図のようなウィンドウが開くので、プレビューにチェックを入れ、字幕のように設定して、OKを押します。

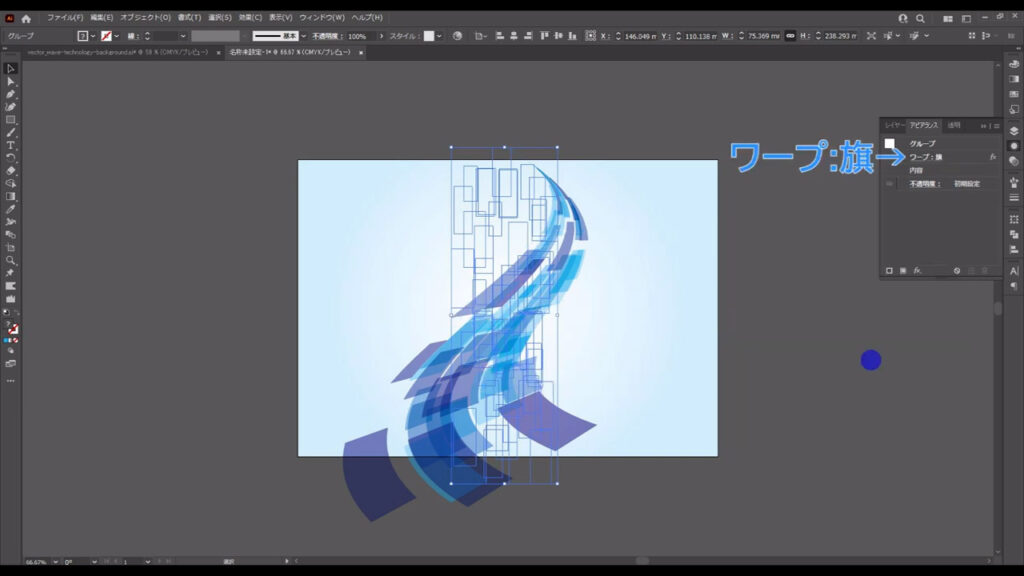
この変形は、アピアランスパネルから再編集することができます。

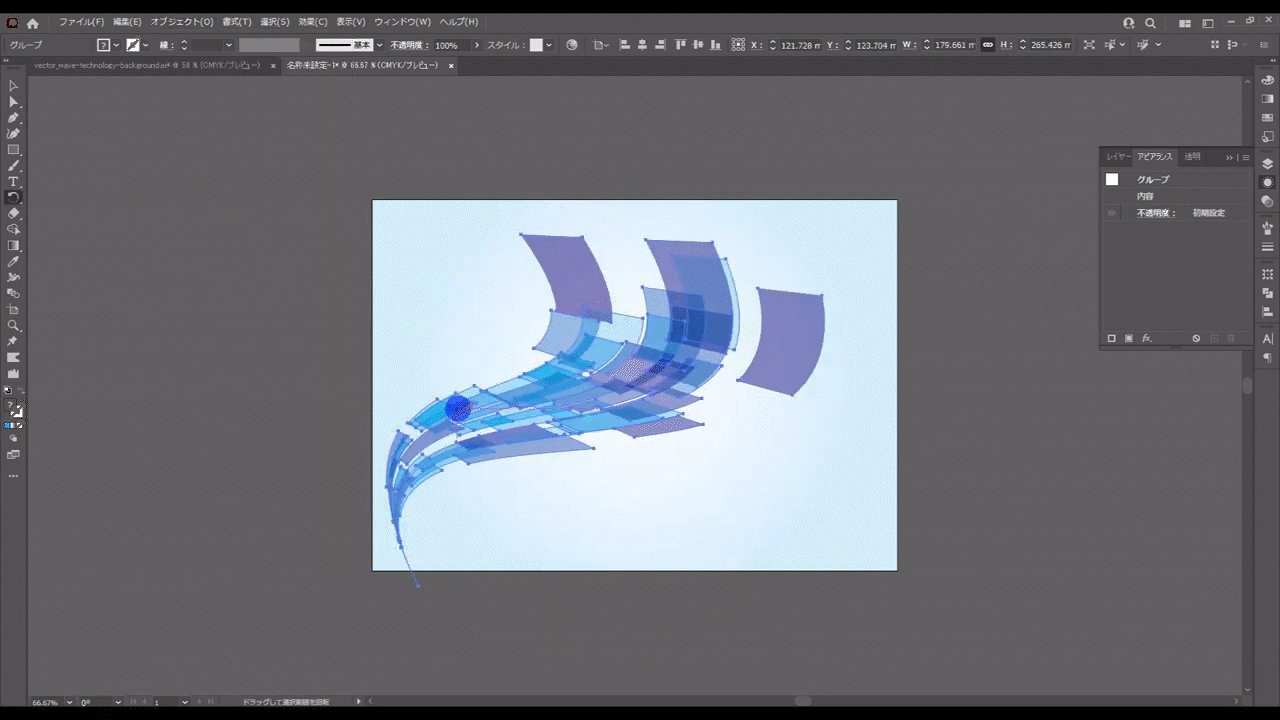
そうしたら、この変形を確定させます。
このままでも良いように見えますが、ワープによる変形は、オブジェクトの角度が変わると形が崩れてしまいます。
なんか動きがちょっとアレですね。

この現象を防ぐために形の確定が必要というわけです。
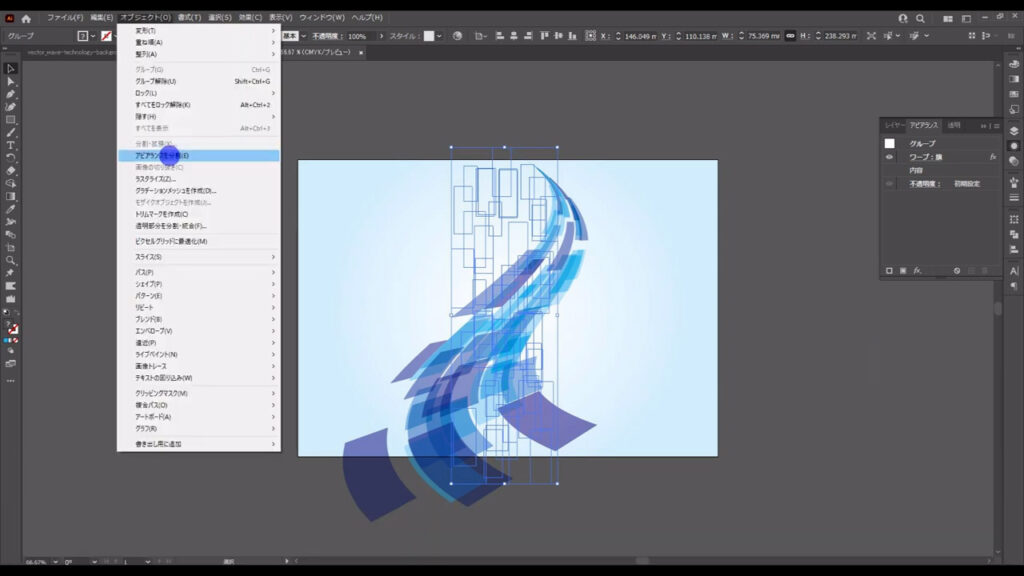
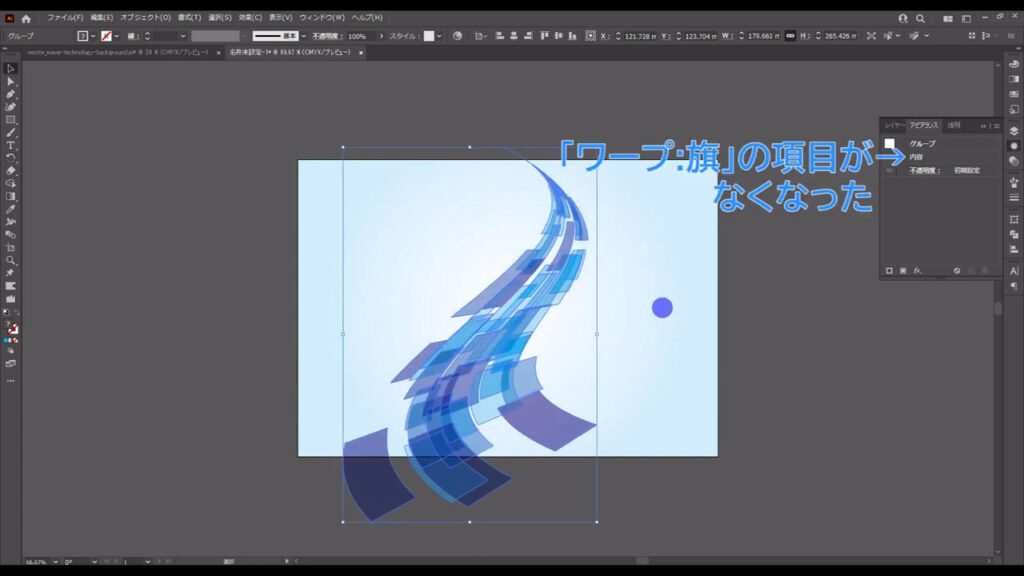
方法は簡単で、下図の手順で「アピアランスを分割」を実行するだけでOKです。


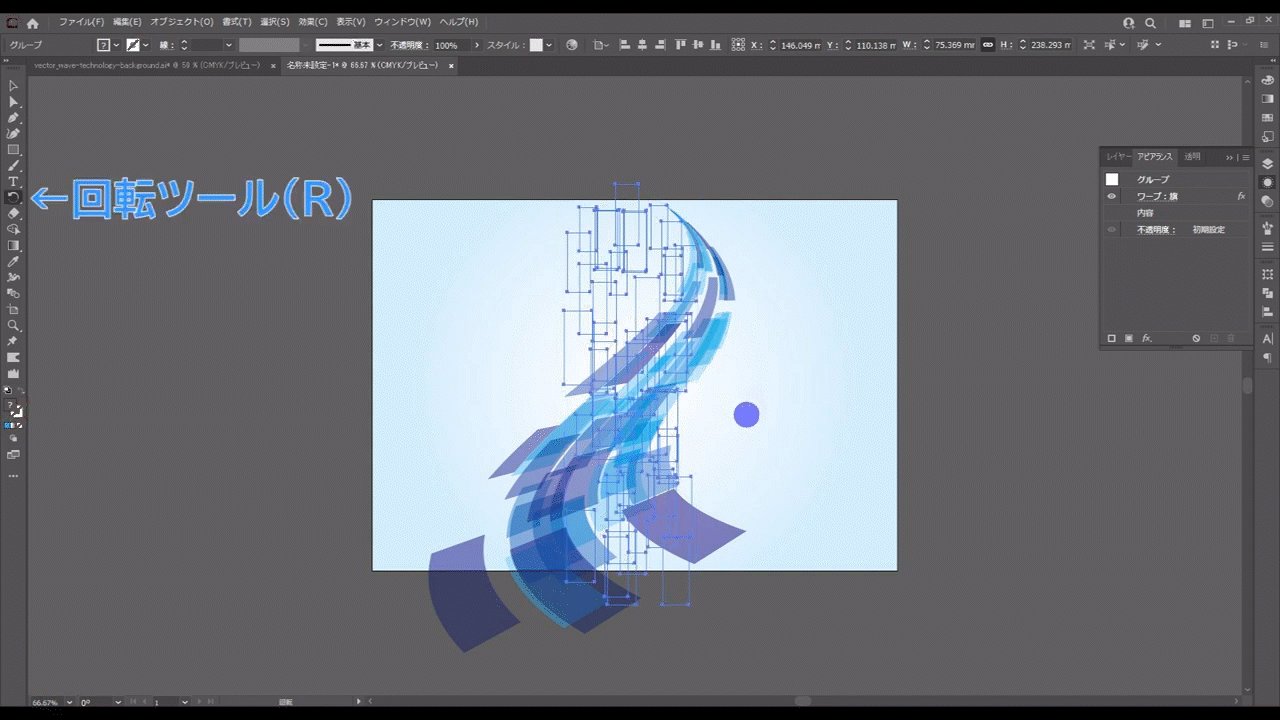
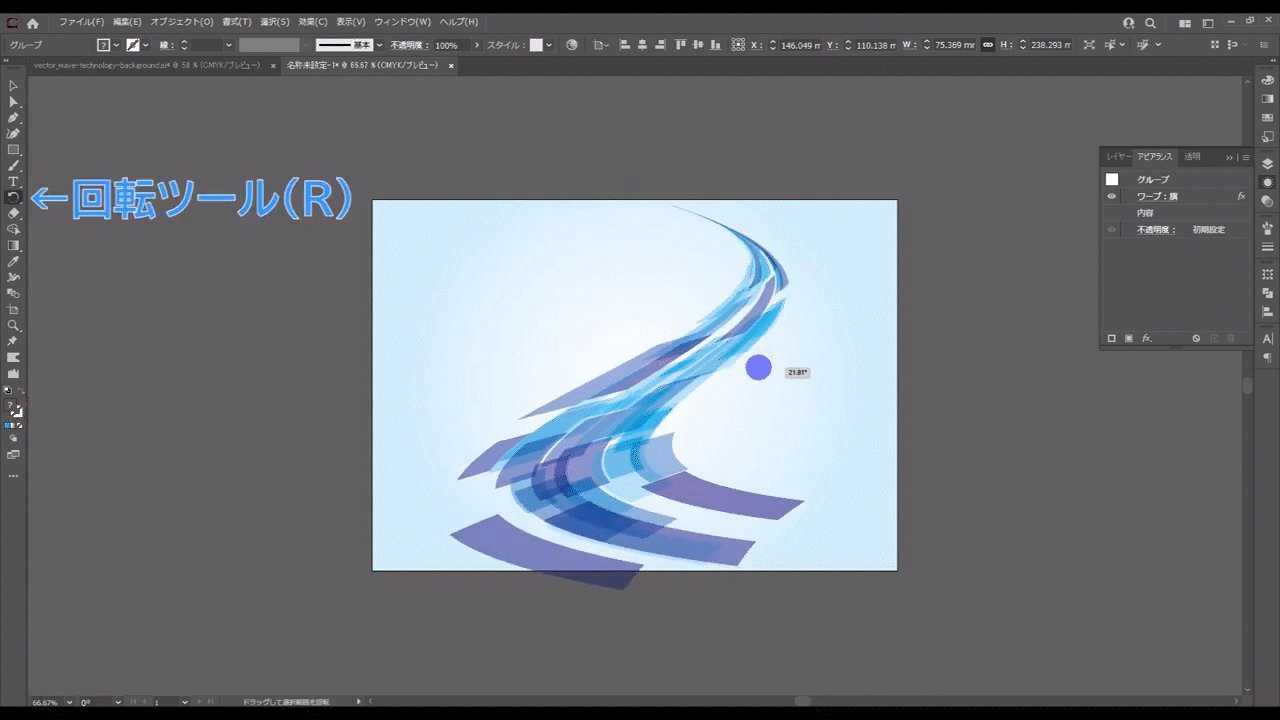
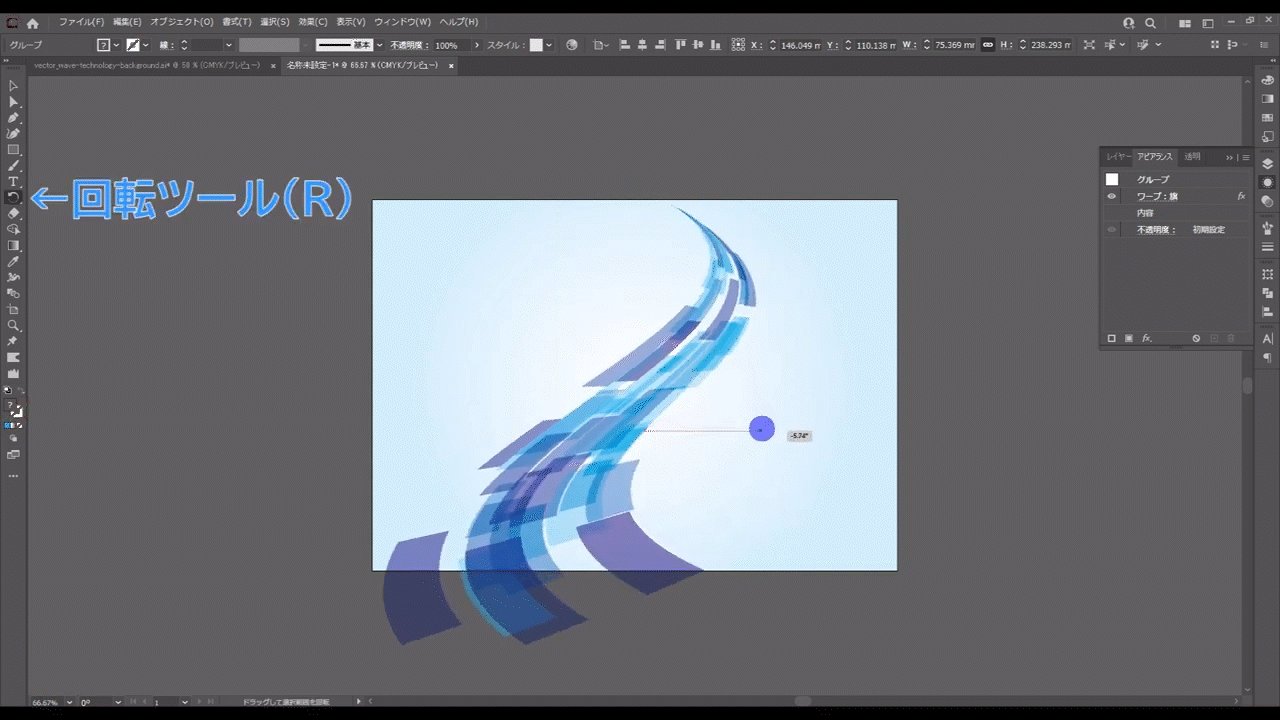
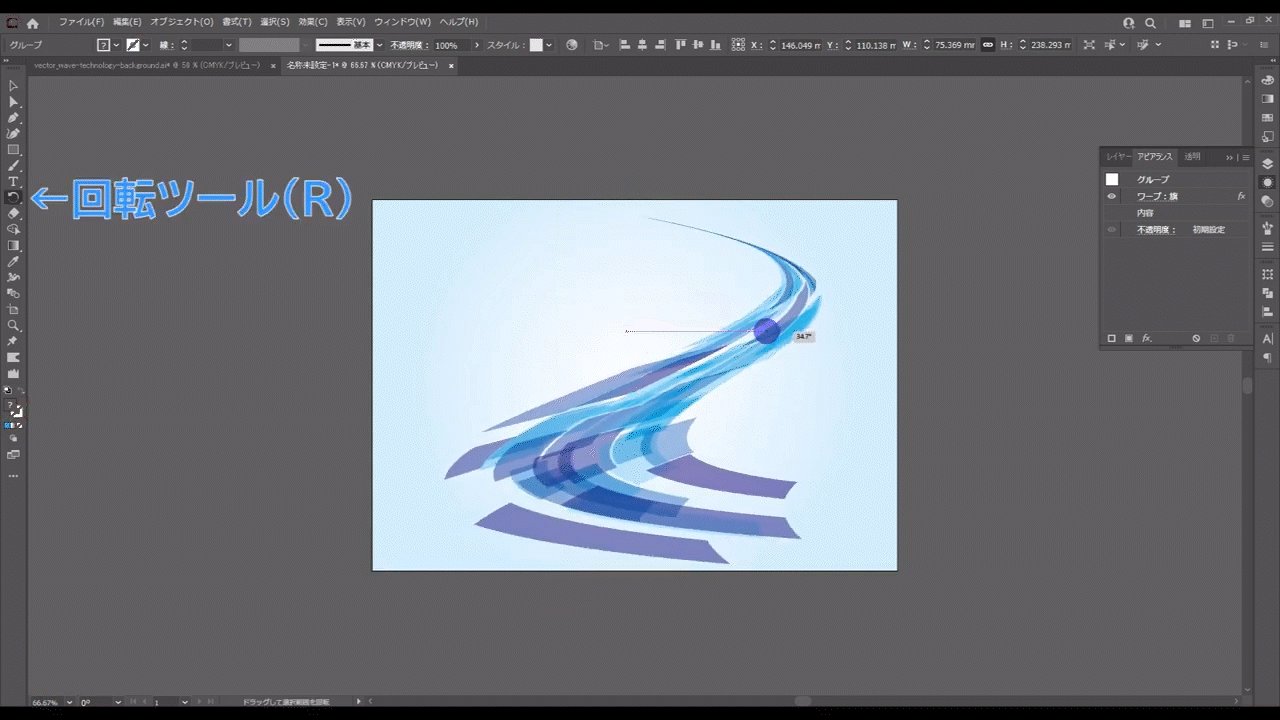
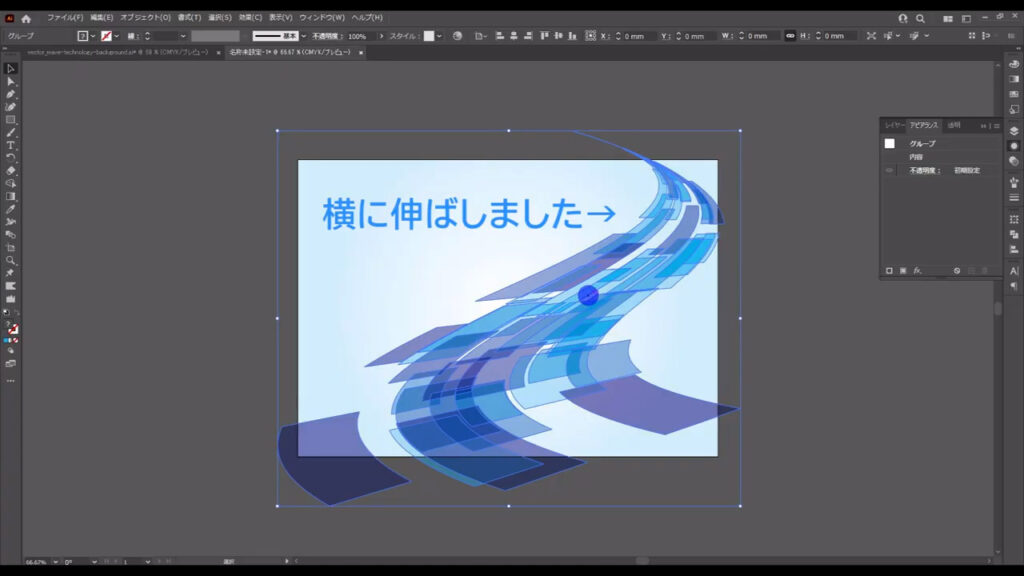
これで回転させても形は崩れません。
図形の使い勝手が良くなります。

また、アピアランスの分割と同時にアピアランスパネルからは「ワープ:旗」の項目は消え、再編集ができなくなります。

あとから形を微調整する可能性がある場合は、アピアランス分割前のオブジェクトをコピーして、バックアップをとっておくと良いですね。
輝きを加える
最後はちょっとした装飾を加えて完成です。

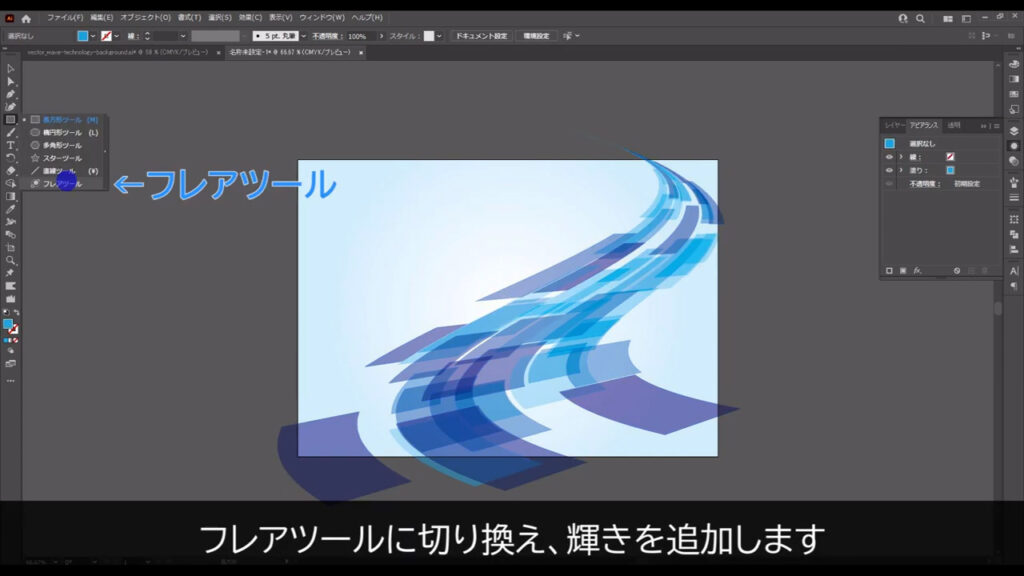
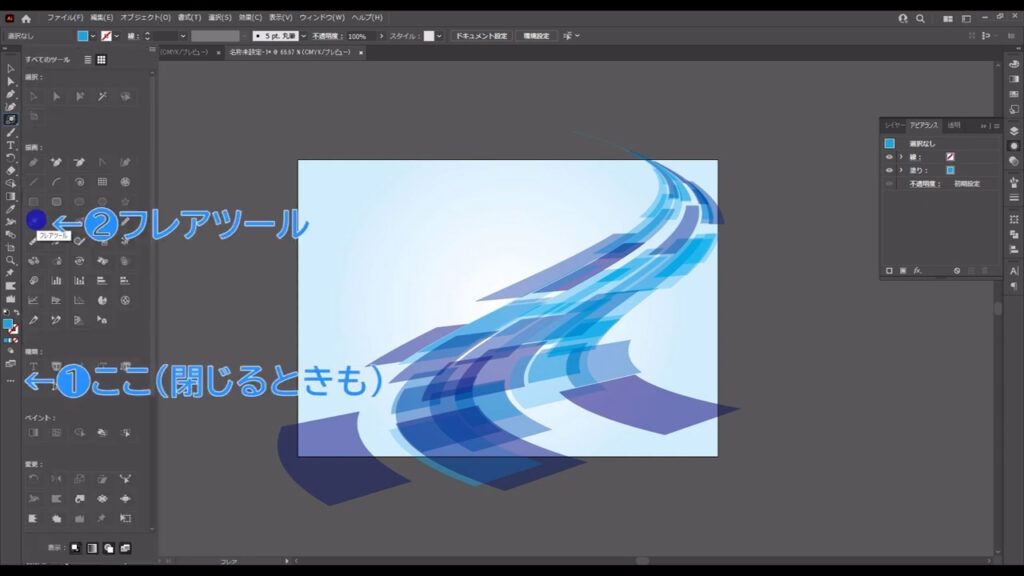
フレアツールに切り換え、輝きを追加します。

もし、フレアツールがない場合は❶ここ(下図参照)を押して、フレアツールを探します。

見つけたら、それをツールバーにドラッグ&ドロップして追加します。
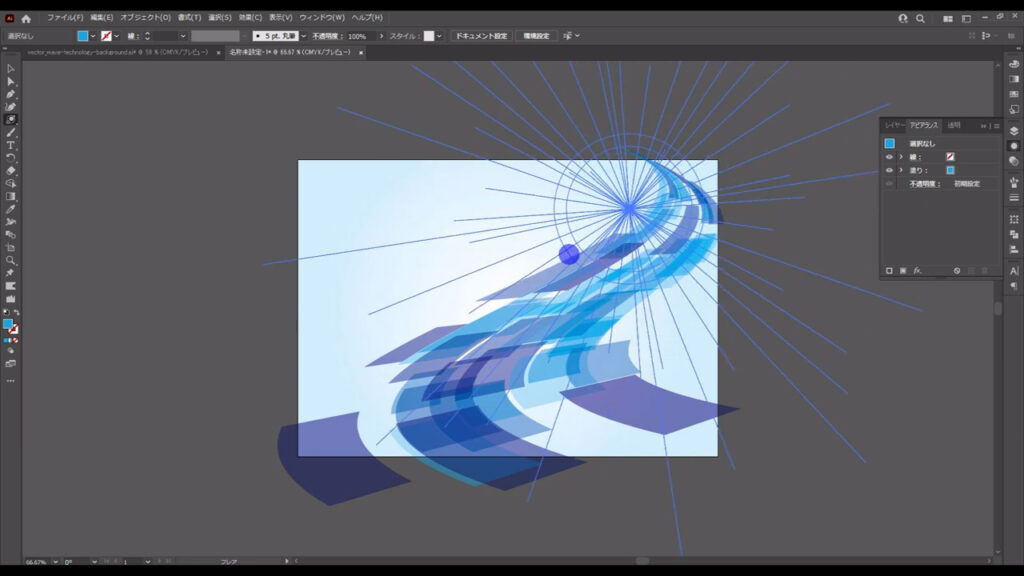
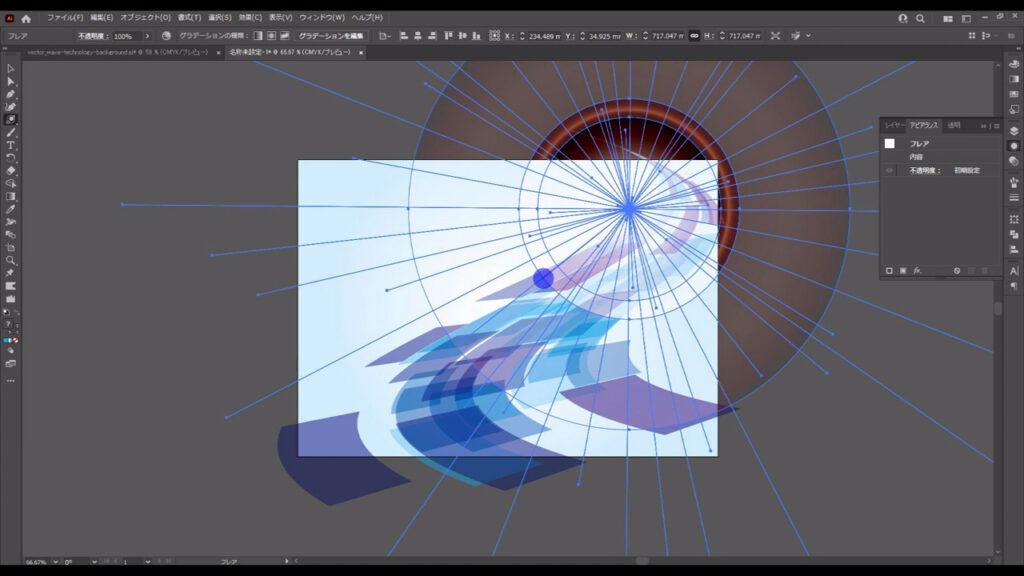
フレアツールの状態でドラッグすると、下図のようなオブジェクトができます。
大きさはドラッグで変えることができます。

ドラッグを離すと大きさが確定します(あとから変更可)。

自分の好みの大きさにしたら、選択ツールに切り換え、配置を微調整します。

最後に、今までロックしていた最背面の四角形を、alt(option) + ctrl(⌘) + [ 2 ]でロック解除し、

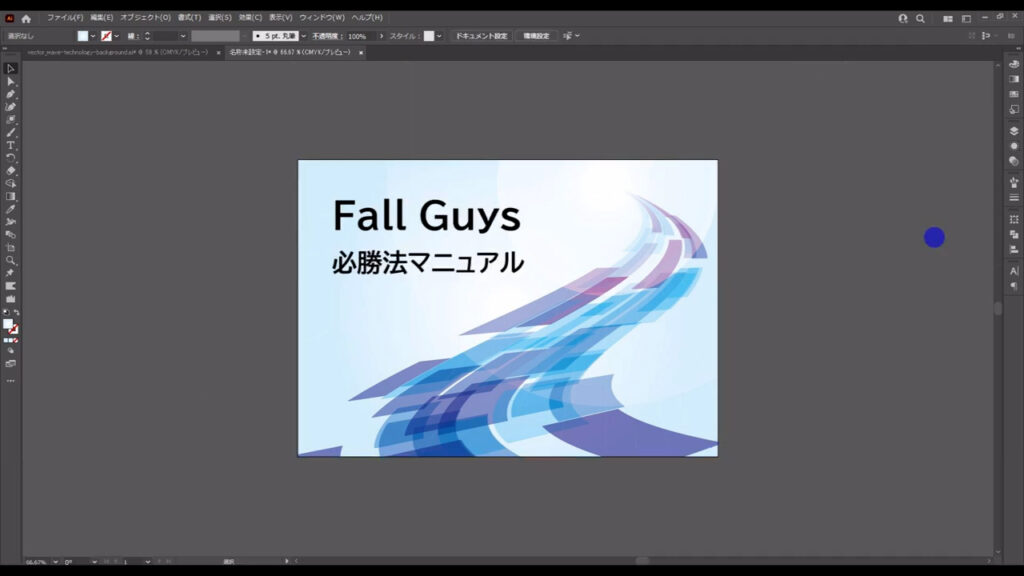
不要な部分をクリッピングマスクで隠せば、テクノロジー系ウェーブ背景の完成です。

最後までお読みいただき、ありがとうございます。
無料で完成素材をダウンロード↓
ウェーブテクノロジー背景(ブルー)イラスト – No: 22876453/無料イラストなら「イラストAC」をイラストACでチェック!





コメント