この記事には広告が含まれています。
こんにちは、イラレ常人です。
今回は「メッシュツール」というものを使って、手軽にできる蝶型リボンを作っていきます。
無料で完成素材をダウンロード↓
リボン5セットイラスト – No: 22365140/無料イラストなら「イラストAC」をイラストACでチェック!
それでは、さっそく本編にいきましょう。
※解説画像の下に入っている字幕は、解説動画を作ったときに入れたものです。 この記事では動画のスクリーンショットを断片的に入れているので、字幕の文章が成り立っていないことがあります。 あらかじめご了承ください。
リボンの形を取る
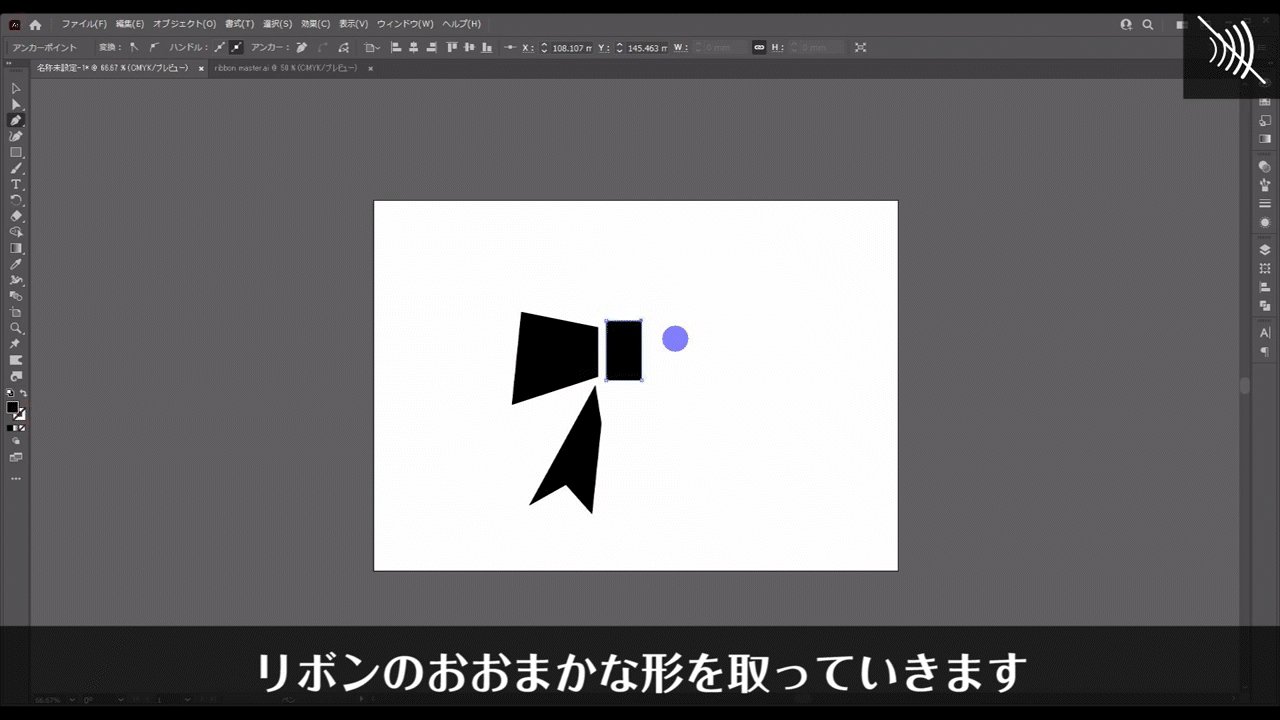
まず、ペンツールで先にリボンのシルエットを作ってしまいます。
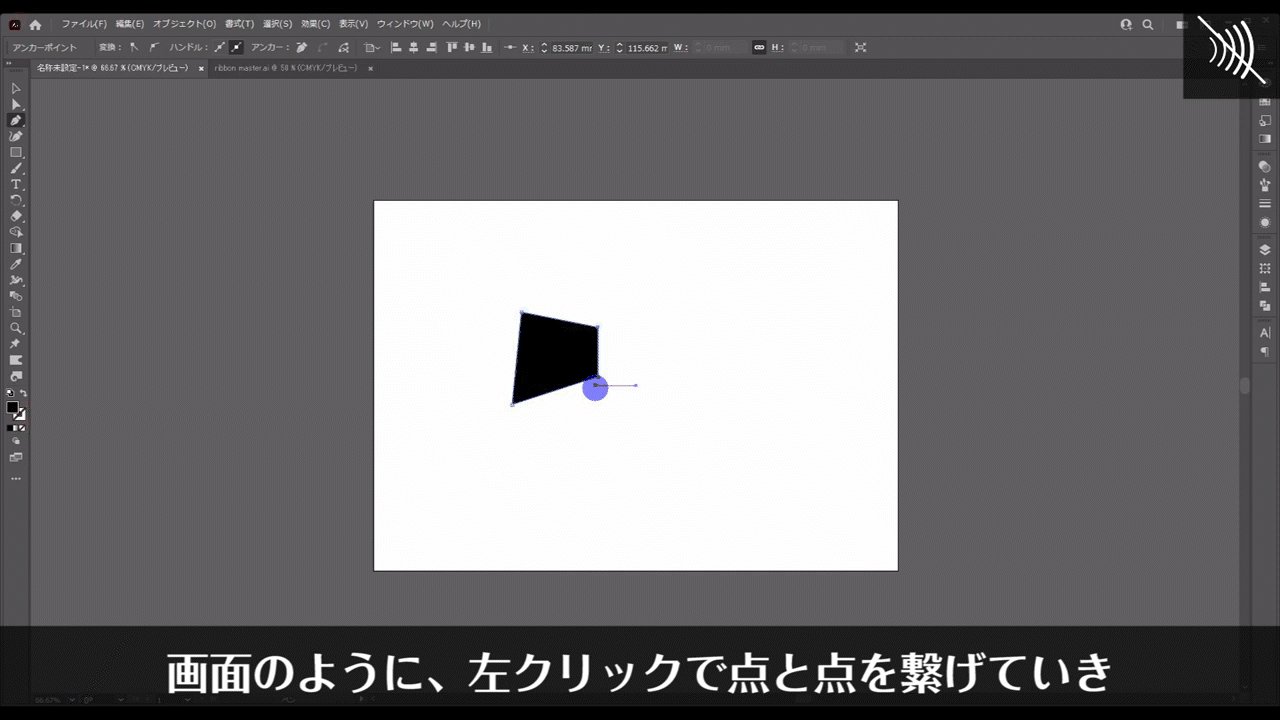
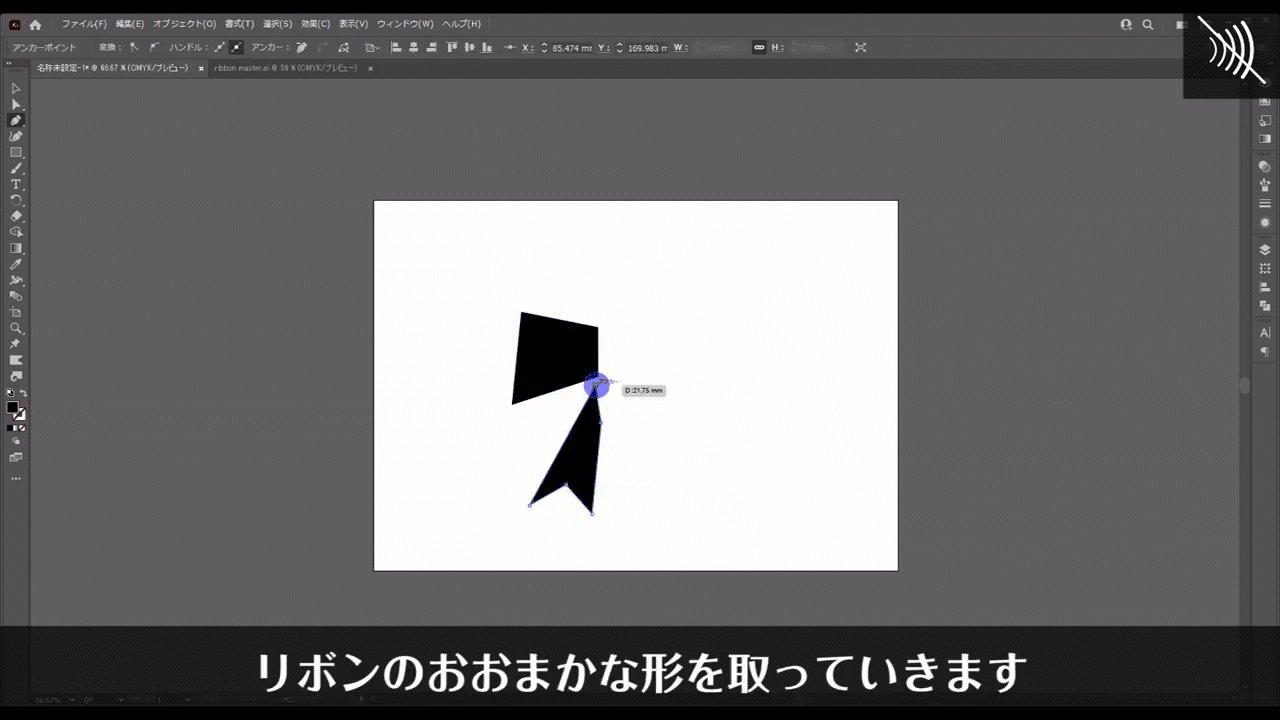
下図のように左クリックで点と点を繋げていき、図形を作っていきます。
微調整は後からでもできるので、大体の形を取ります。
とりあえず塗りは黒で、線はなしです。



リボンは左右対称なので、片方を作るだけでOKです。
上図の部品を作れば、もう片方はコピーで済みますからね。
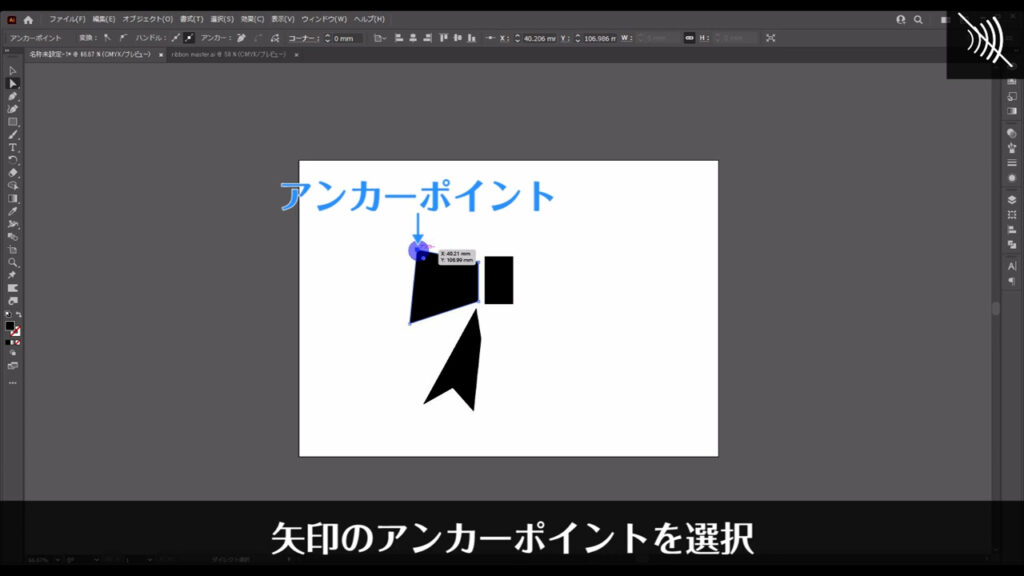
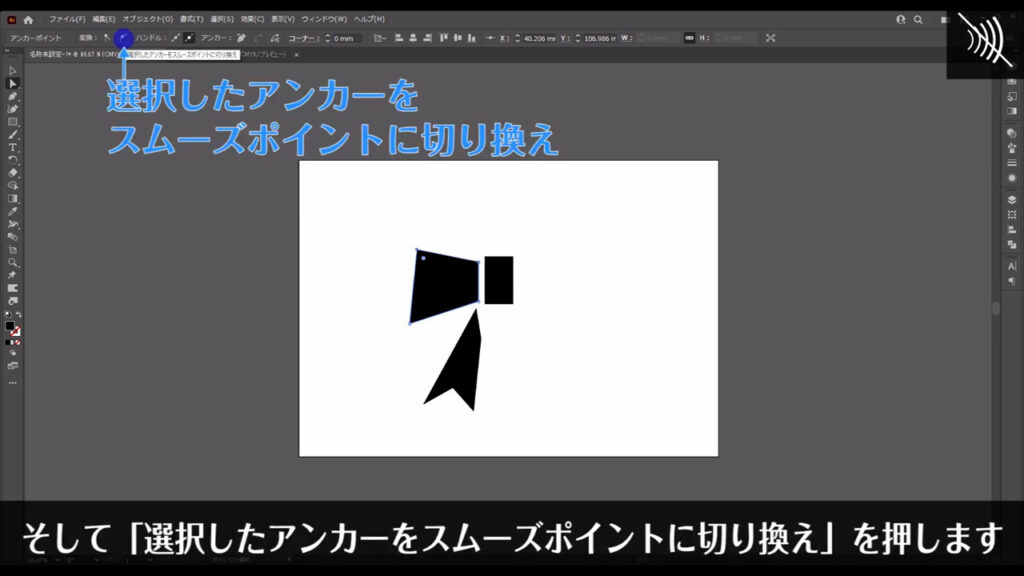
次に、ダイレクト選択ツールに切り換え、適当にアンカーポイントを選択、そして「選択したアンカーをスムーズポイントに切り換え」を押します。



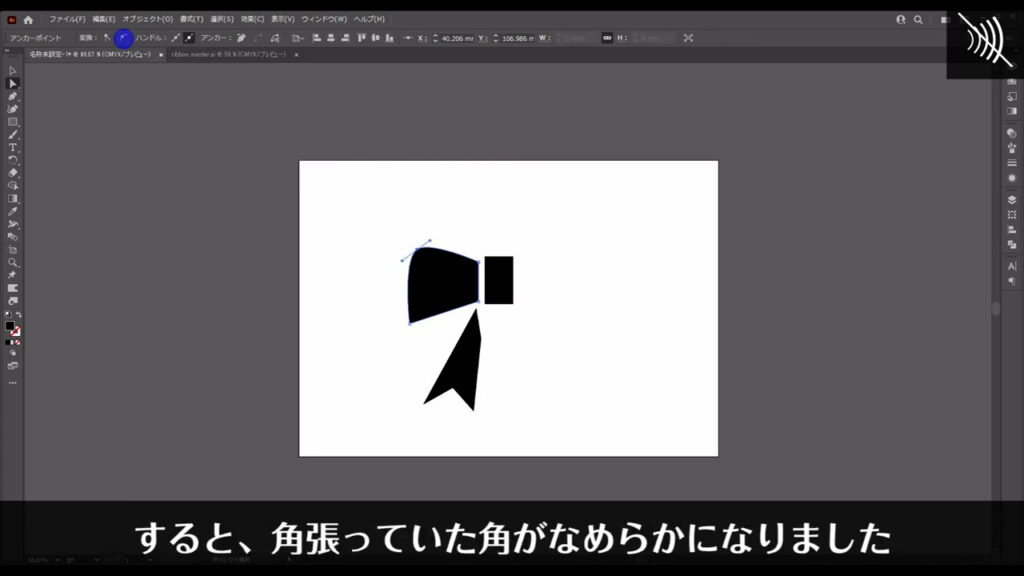
すると、角張っていた角が滑らかになりました。

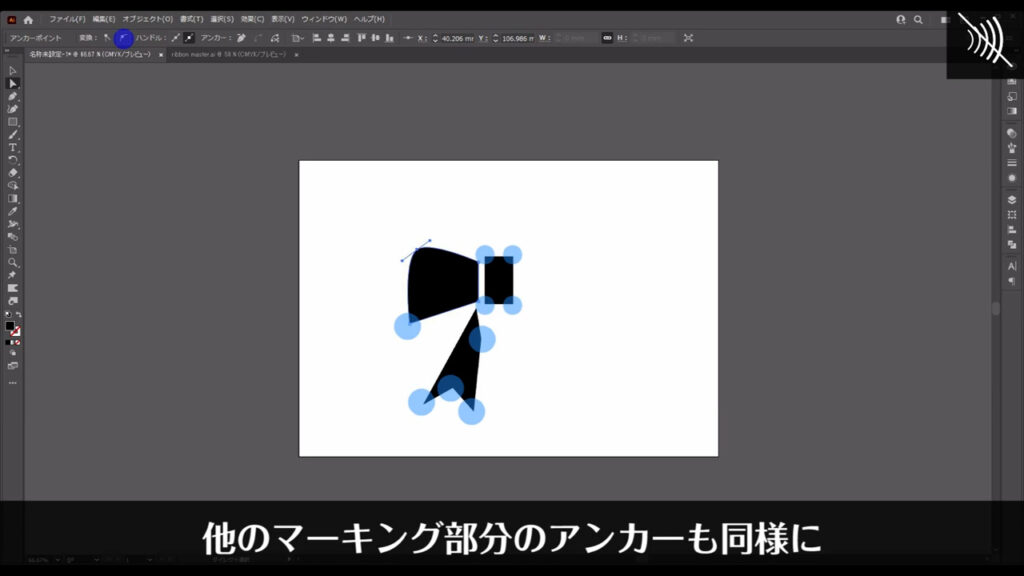
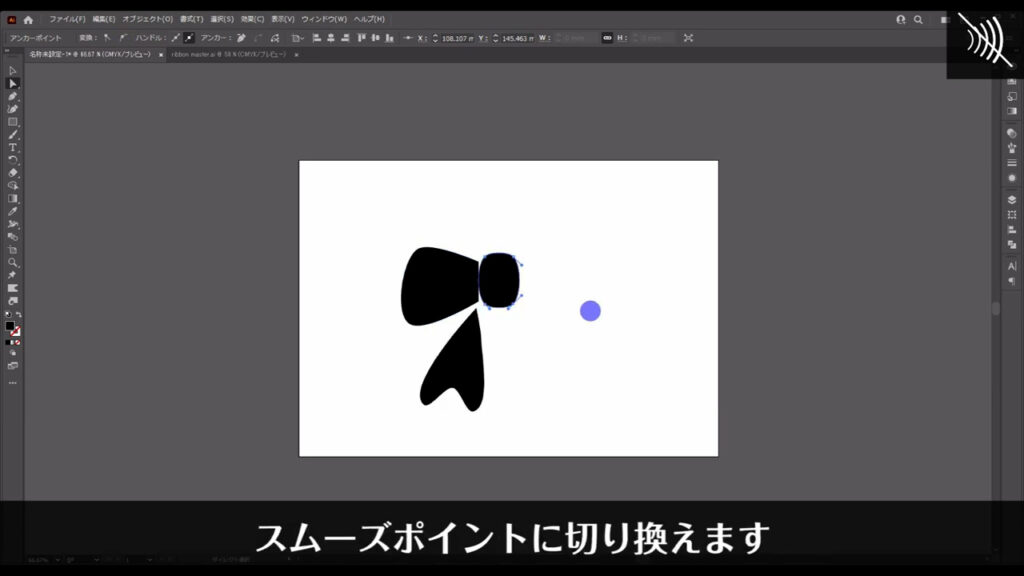
他のマーキング部分のアンカーも同様にスムーズポイントに切り換えます。


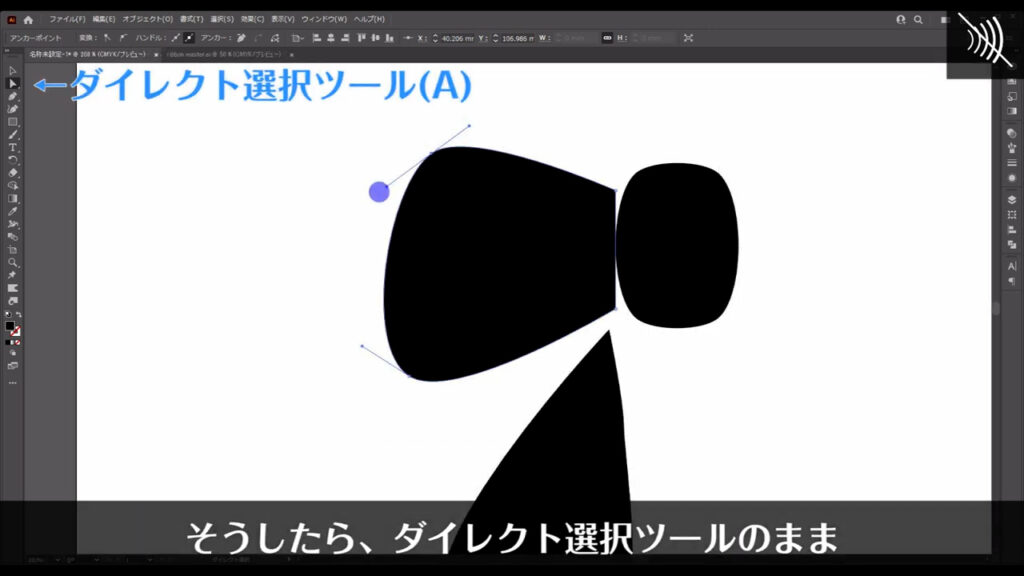
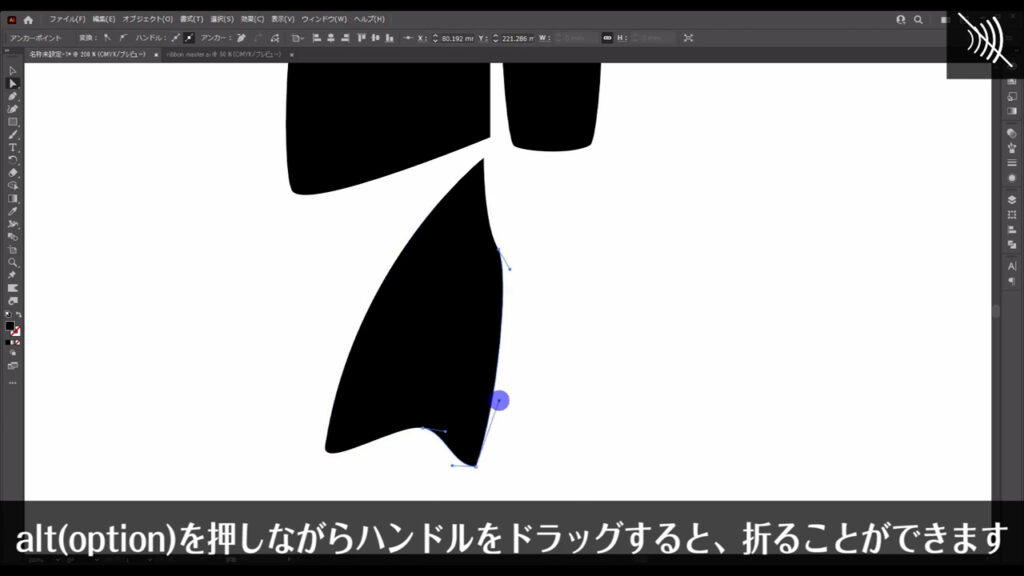
そうしたら、ダイレクト選択ツールのまま、それぞれのアンカーに付いているハンドルを動かしてリボンの形を整えます。


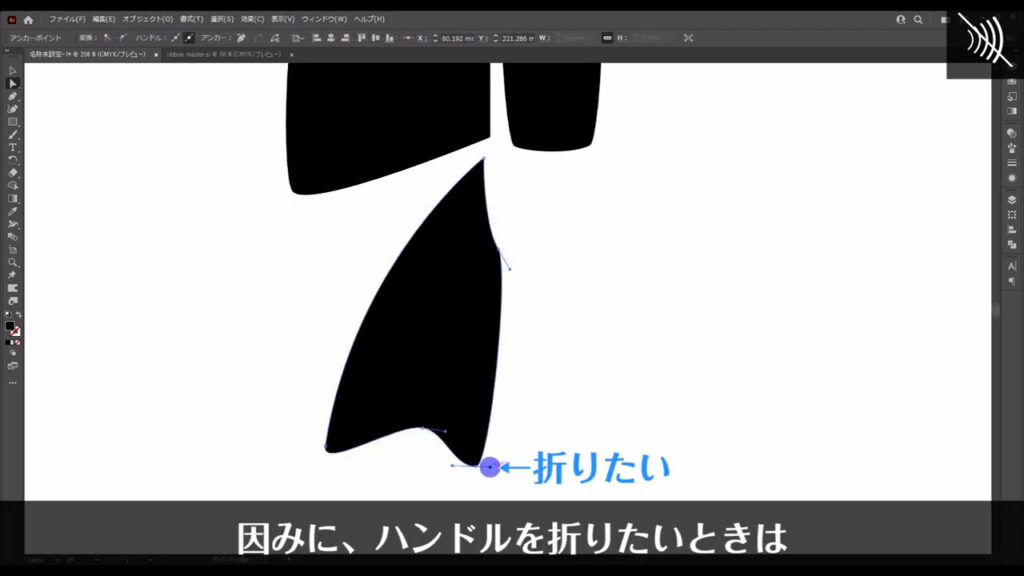
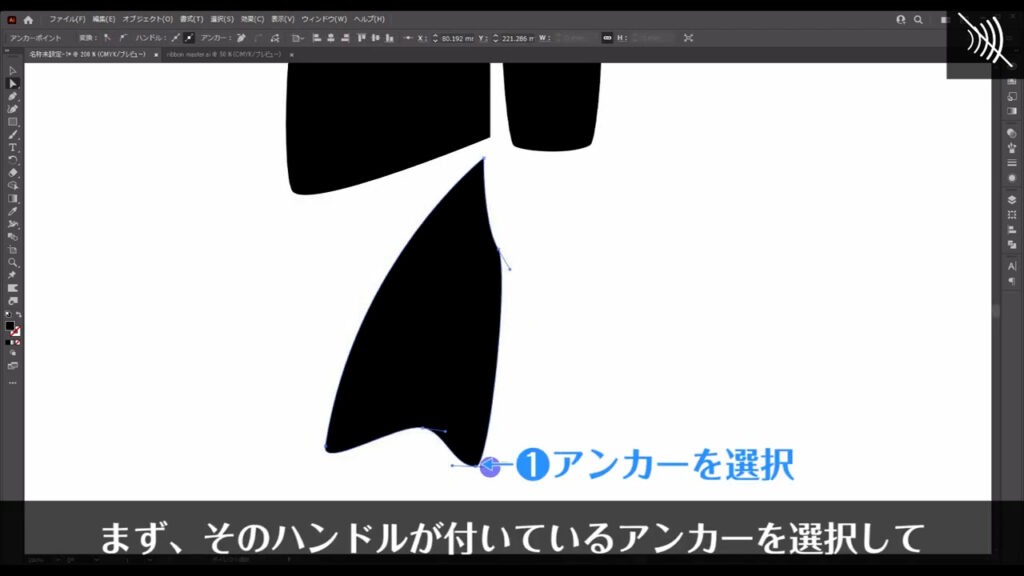
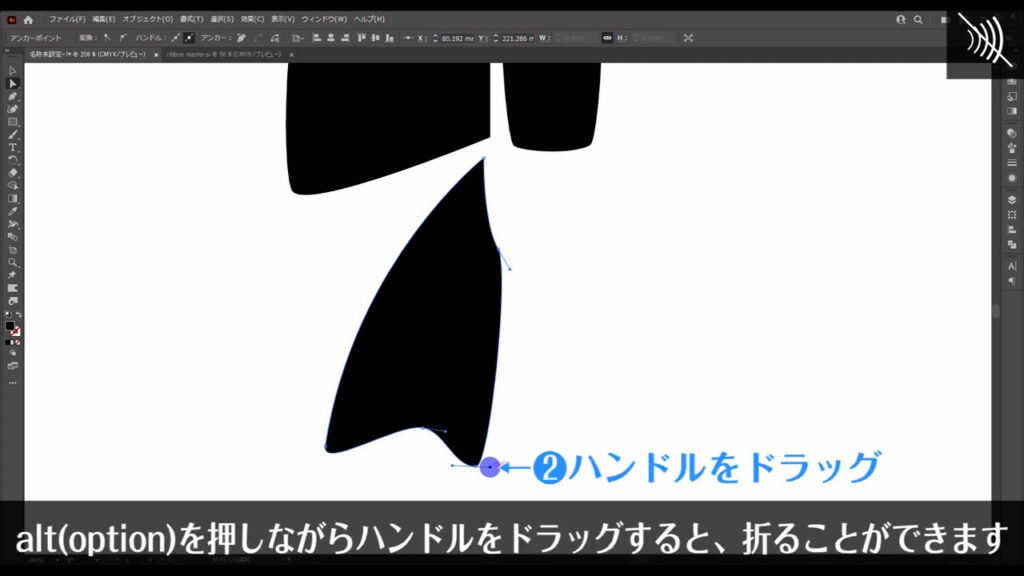
因みに、ハンドルを折りたいときは、そのハンドルが付いているアンカーをまず選択してalt(option)を押してからハンドルをドラッグすると折ることができます。





メッシュツールで着色する
形の調整が終わったら、色を着けていきます。
ここでメッシュツールを使います。
このツールは1つの図形に複数の色を載せて、立体的に見せることのできるツールです。
さっそく使っていきます。
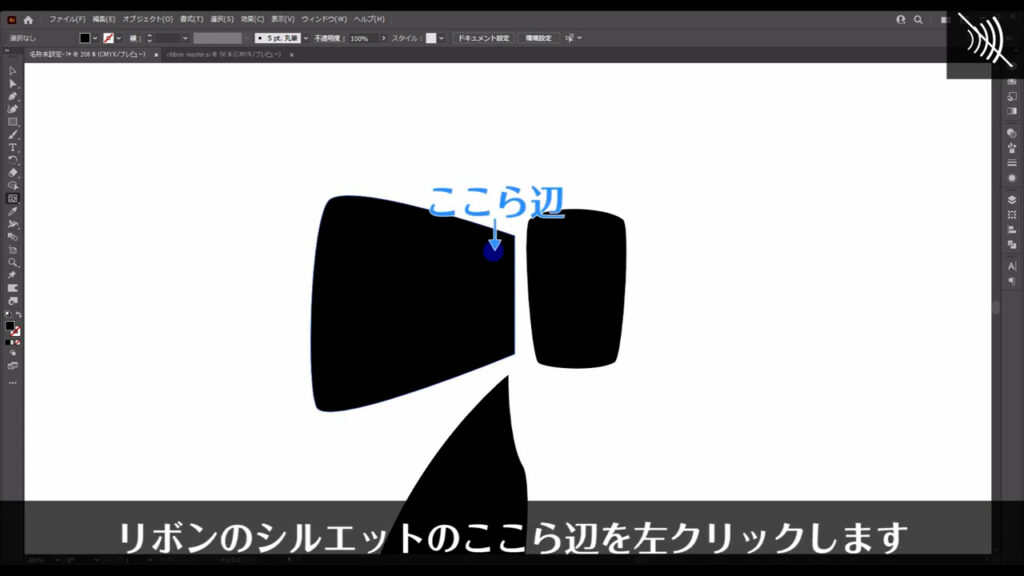
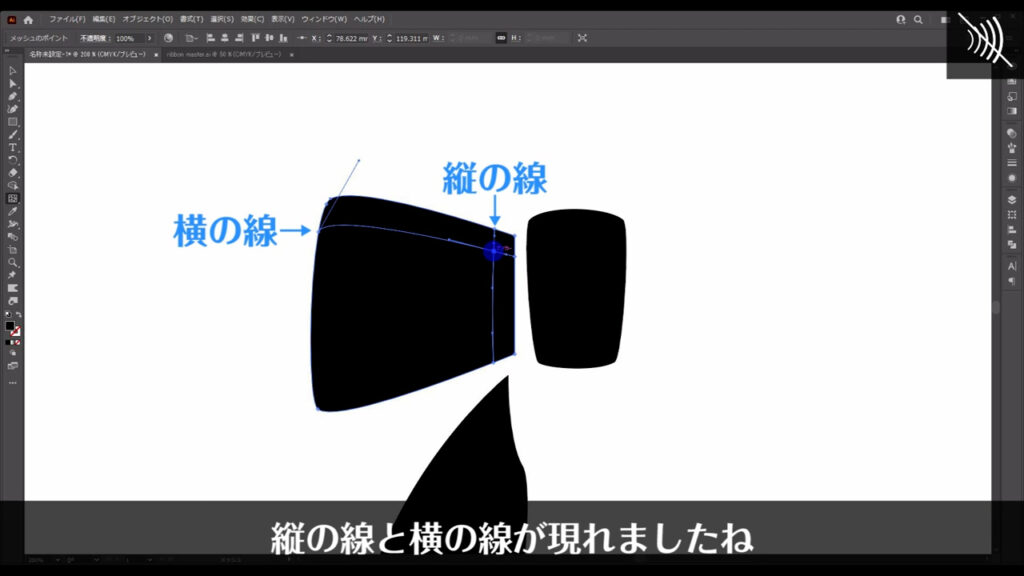
メッシュツールに切り換えた状態で、リボンのシルエットのここら辺(下図参照)を左クリックします。


すると、クリックしたところを基準に、縦の線と横の線が現れましたね。
今の操作によって、この周辺の色を変えられるようになりました。

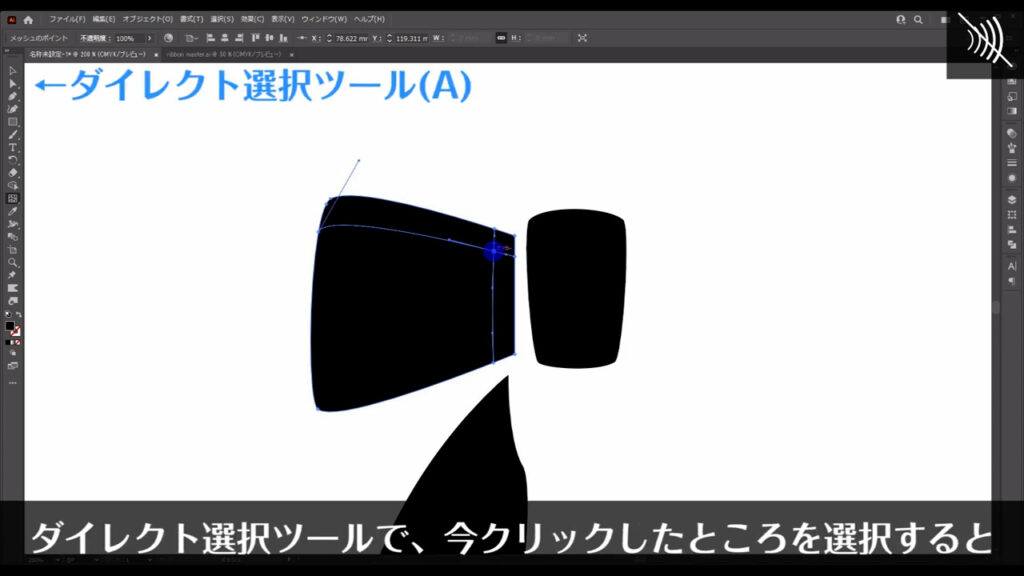
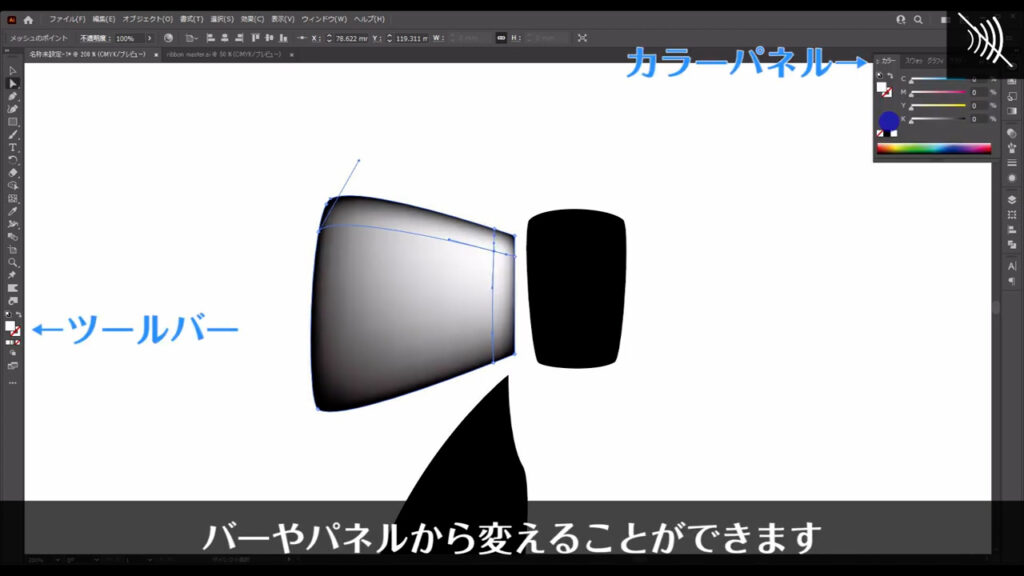
色を変えるときは、ダイレクト選択ツールで今クリックしたところを選択すると、変えることができます。


これでリボンのしわを表現していきます。
だいぶ難しいと感じるかもしれませんが、最小の手間でそれっぽく見える方法を考えたのでご安心ください。

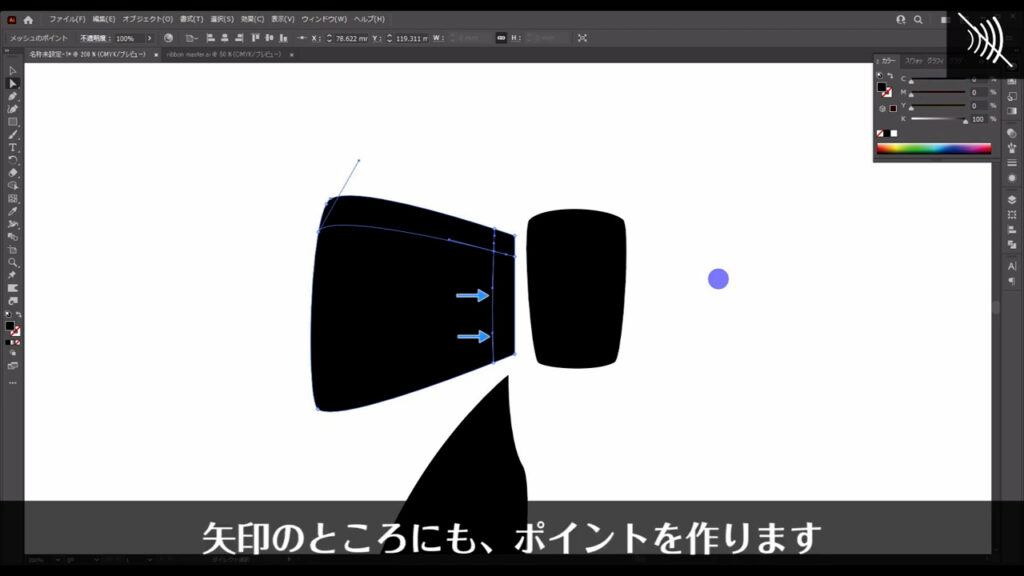
はじめにクリックしたところに加えて、矢印のところにもポイントを作ります。
このとき、ポイントは縦線の上に置いていきます。
線からずれると新たに縦線と横線が加わり、面倒なことになります。

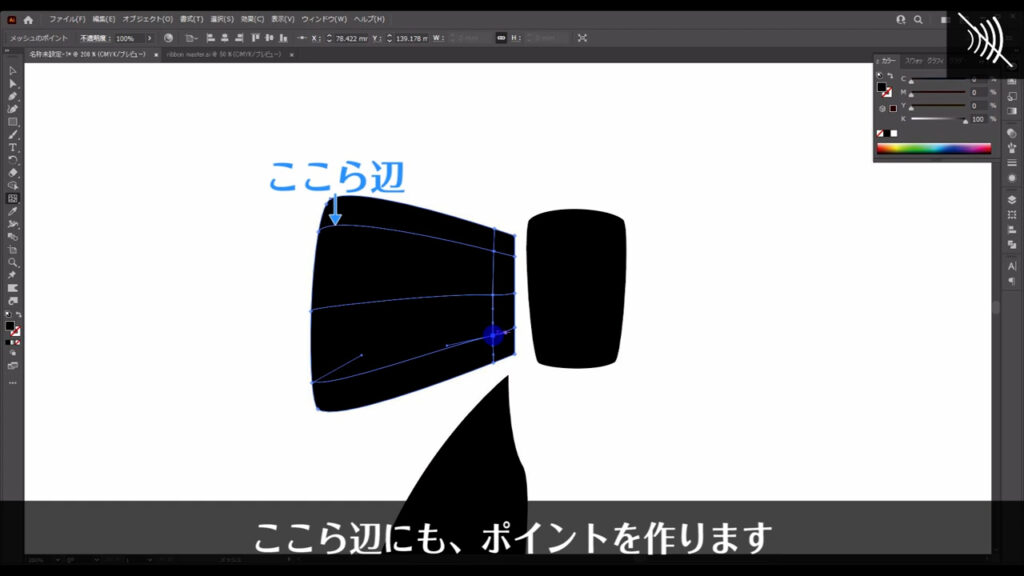
矢印へのポイントの設置が終わったら、ここら辺(下図参照)にもポイントを作ります。

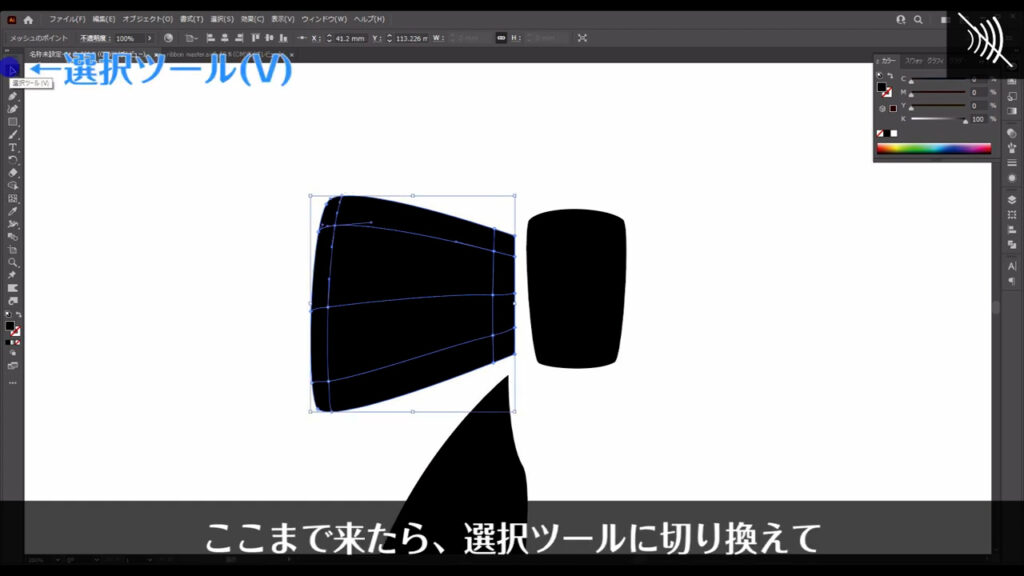
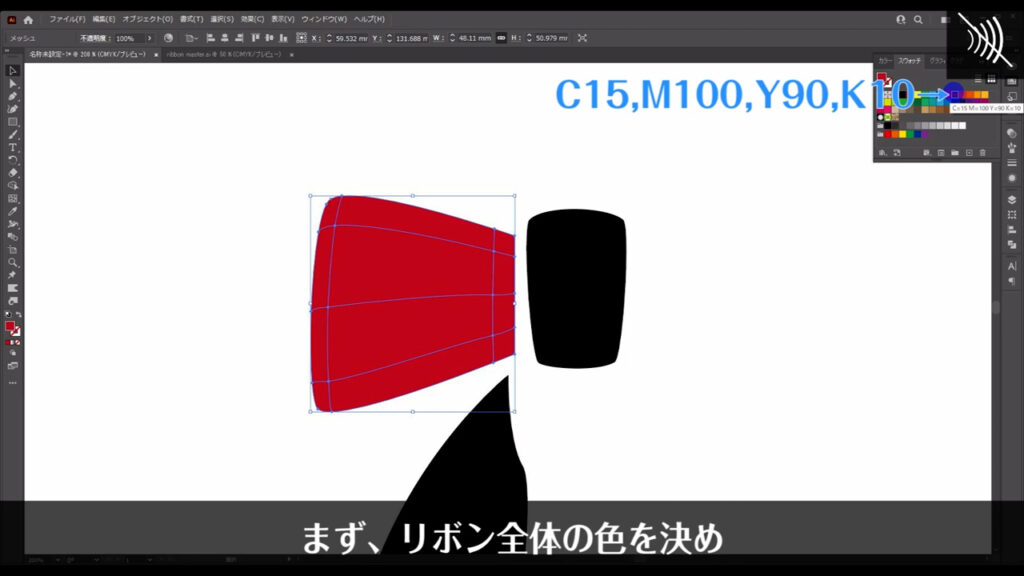
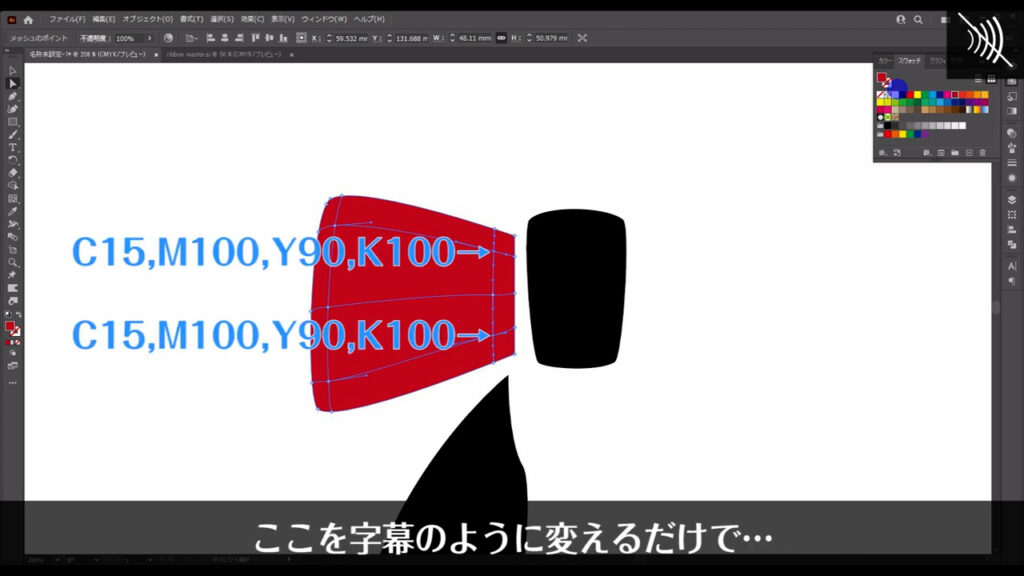
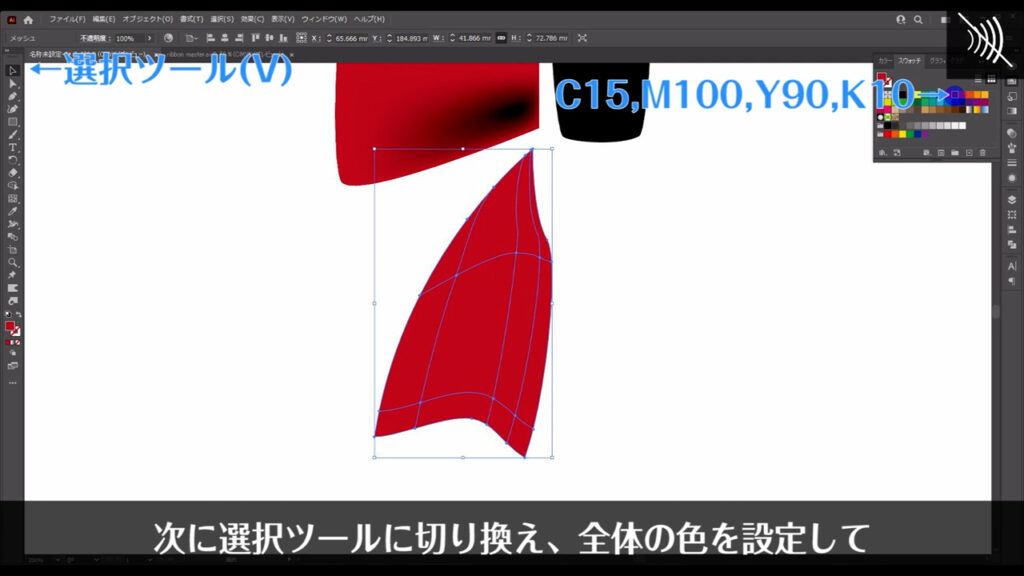
ここまで来たら、選択ツールに切り換えて、まずリボン全体の色を決め、ダイレクト選択ツールで部分的に色を変えます。


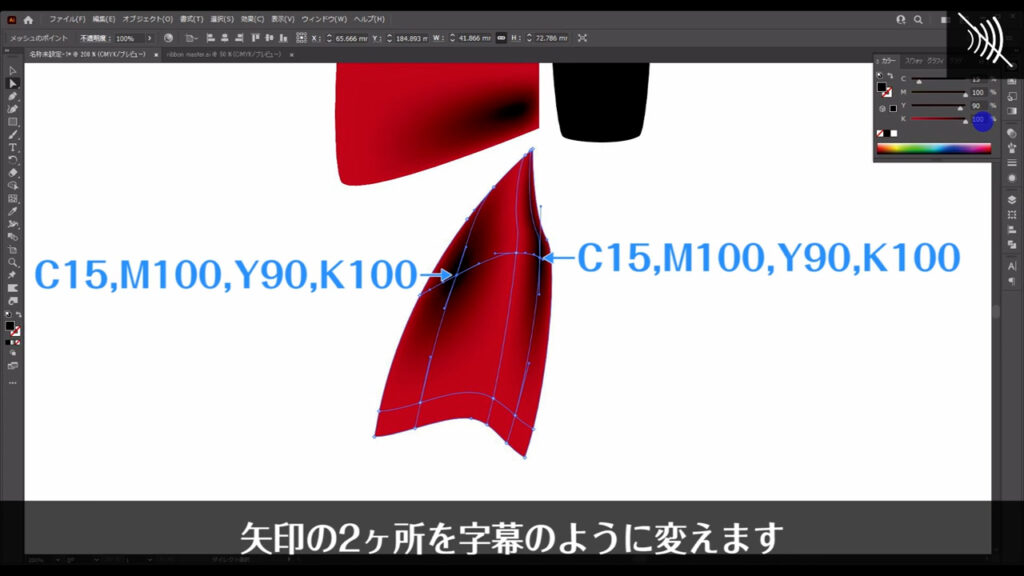
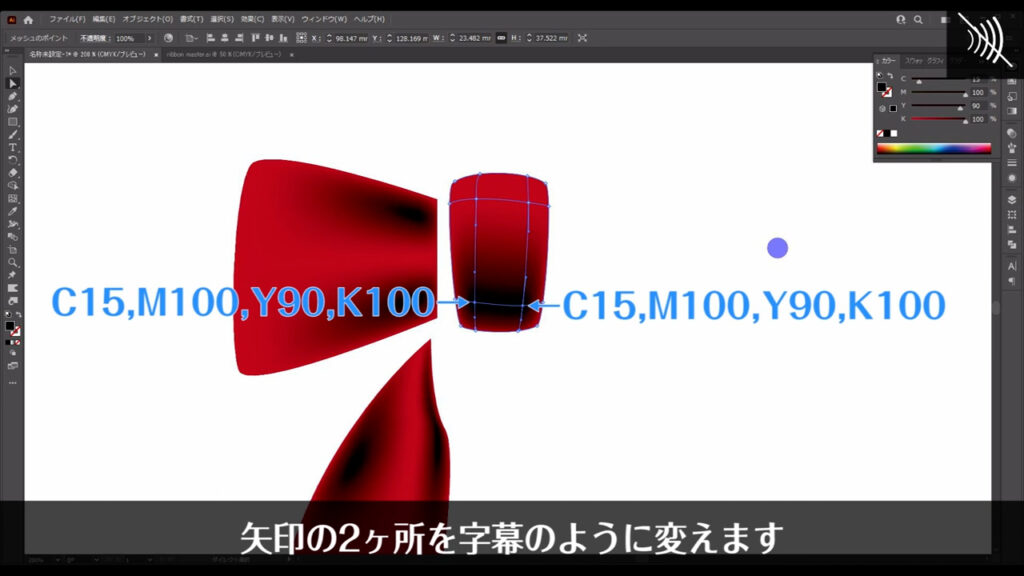
色を変えるポイントは、矢印の2ヶ所だけです。
ここを字幕のように変えるだけで、リボンのしわが表現できます。


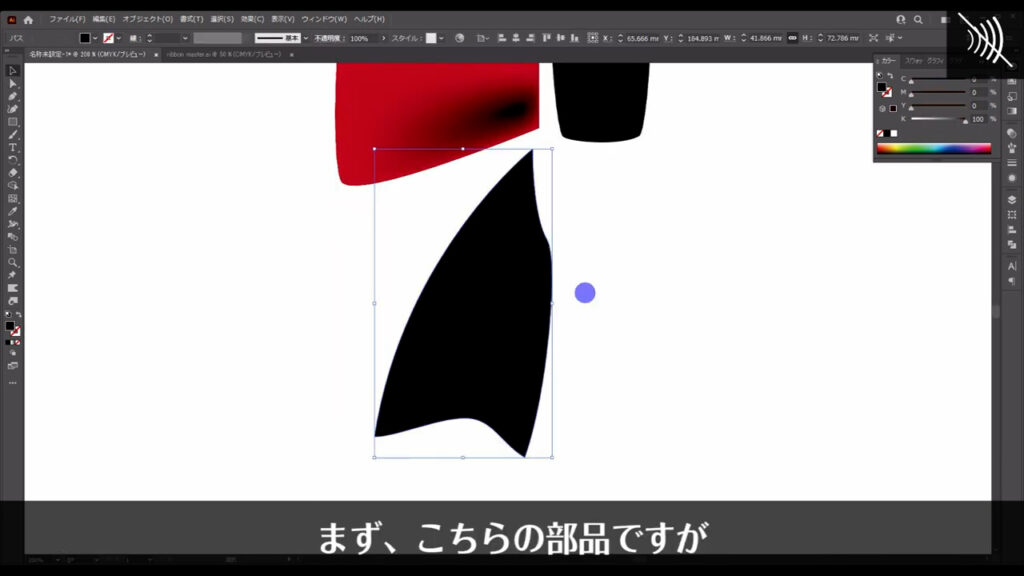
では、残り2つの部品もメッシュを設定して色を着けていきます。
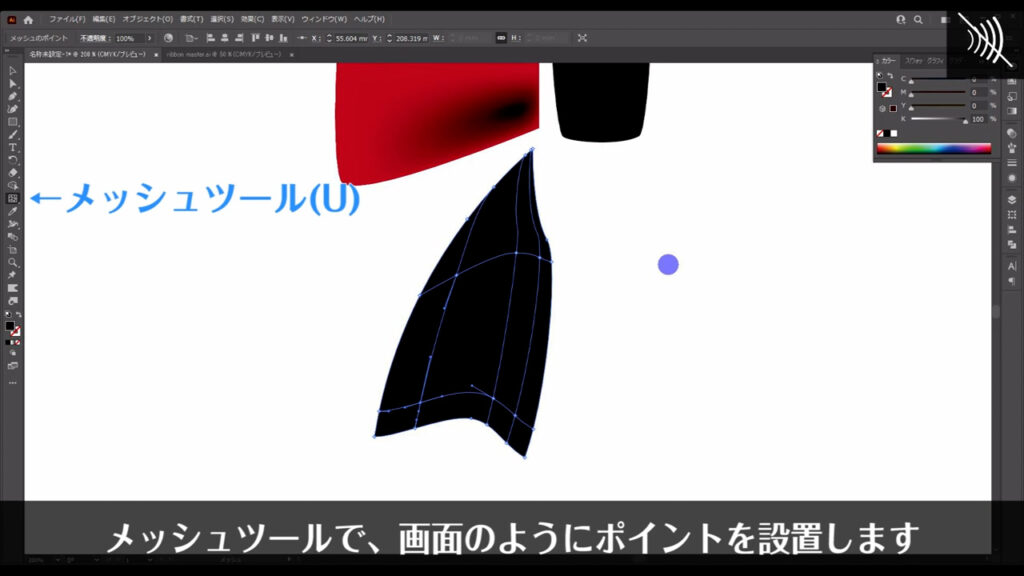
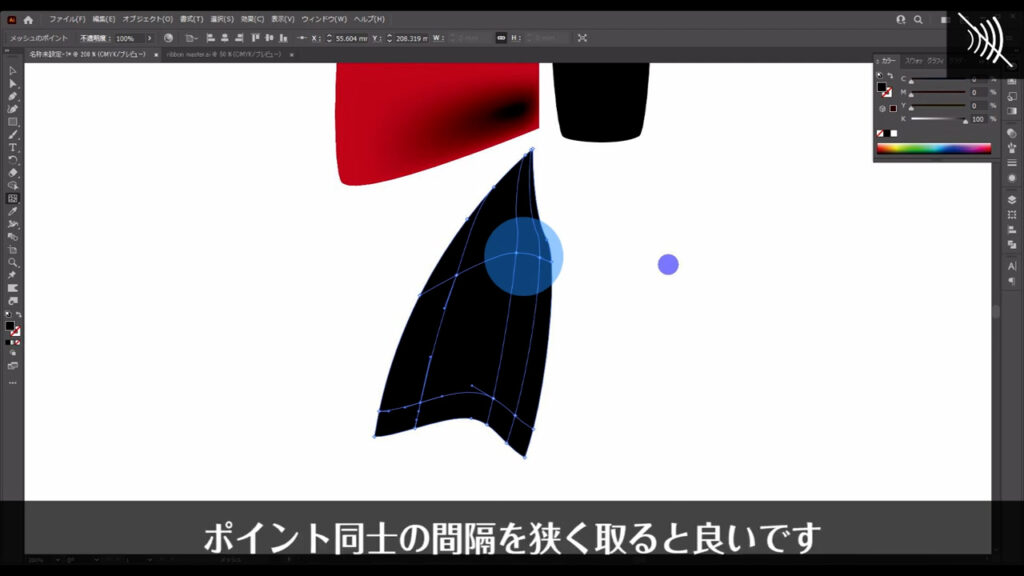
まず、下図の部品ですが、メッシュツールでポイントを設置します。


設置のコツとして、しわが寄っているところはポイント同士の間隔を狭くとると良いです。

次に全体の色を設定して、マーキング部分の2ヶ所を字幕のように変えます。


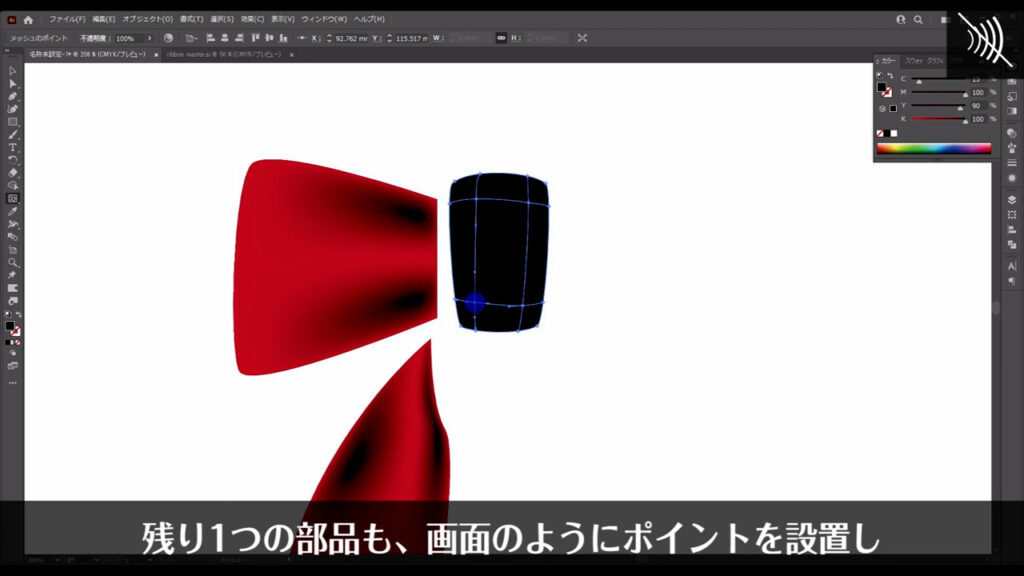
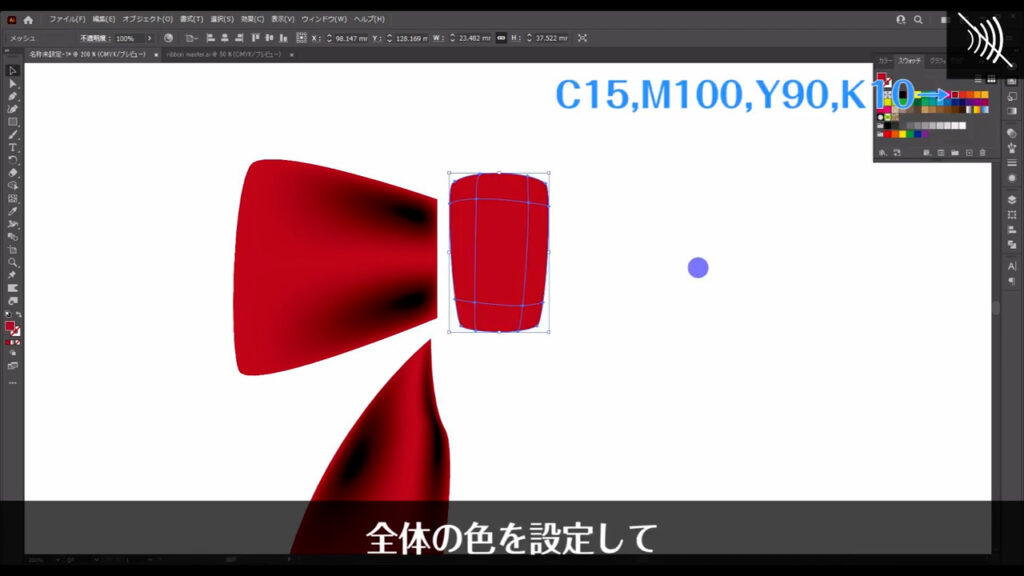
残り1つの部品も下図のようにポイントを設置し、全体の色を設定して、マーキング部分の2ヶ所を字幕のように変えます。



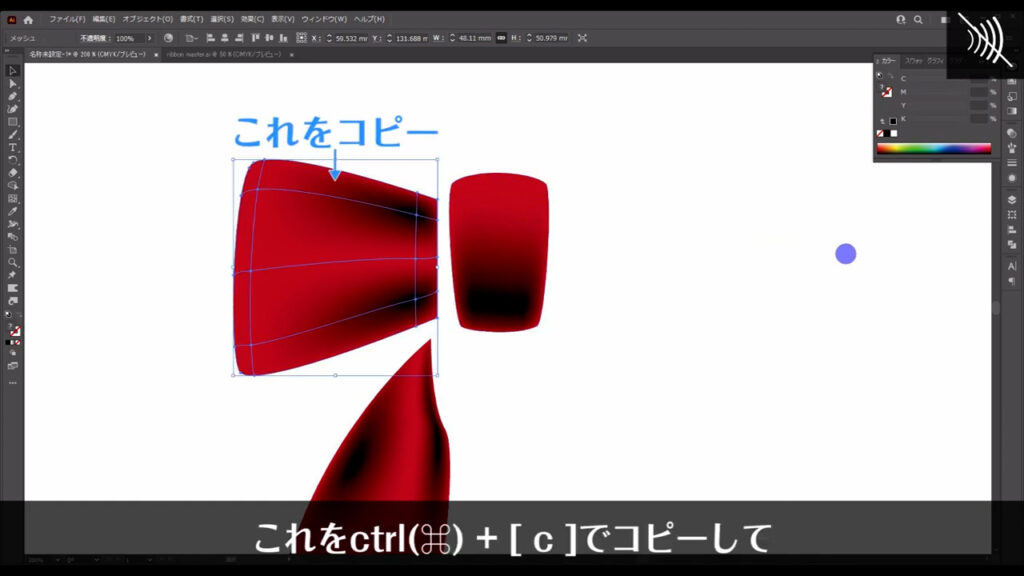
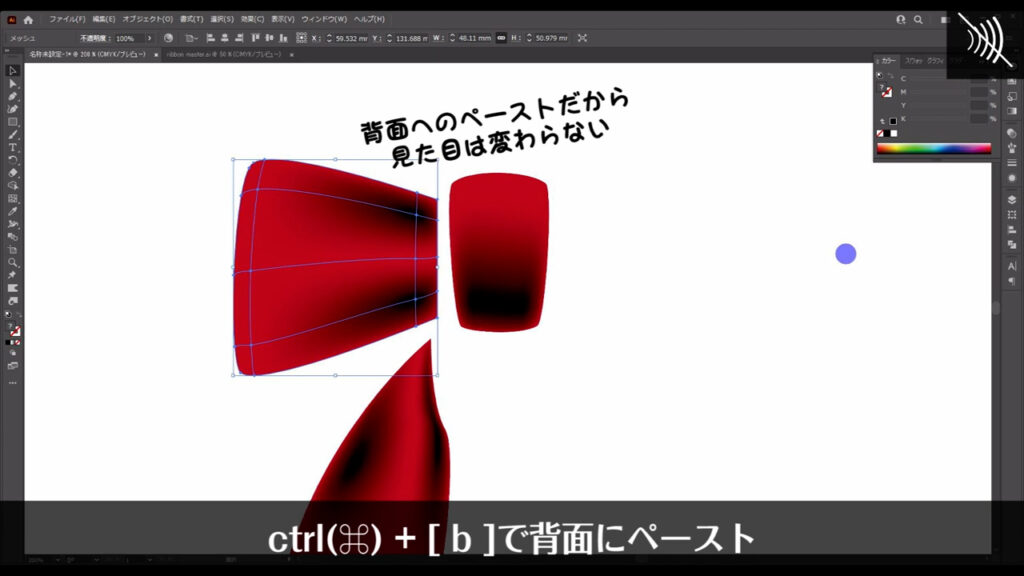
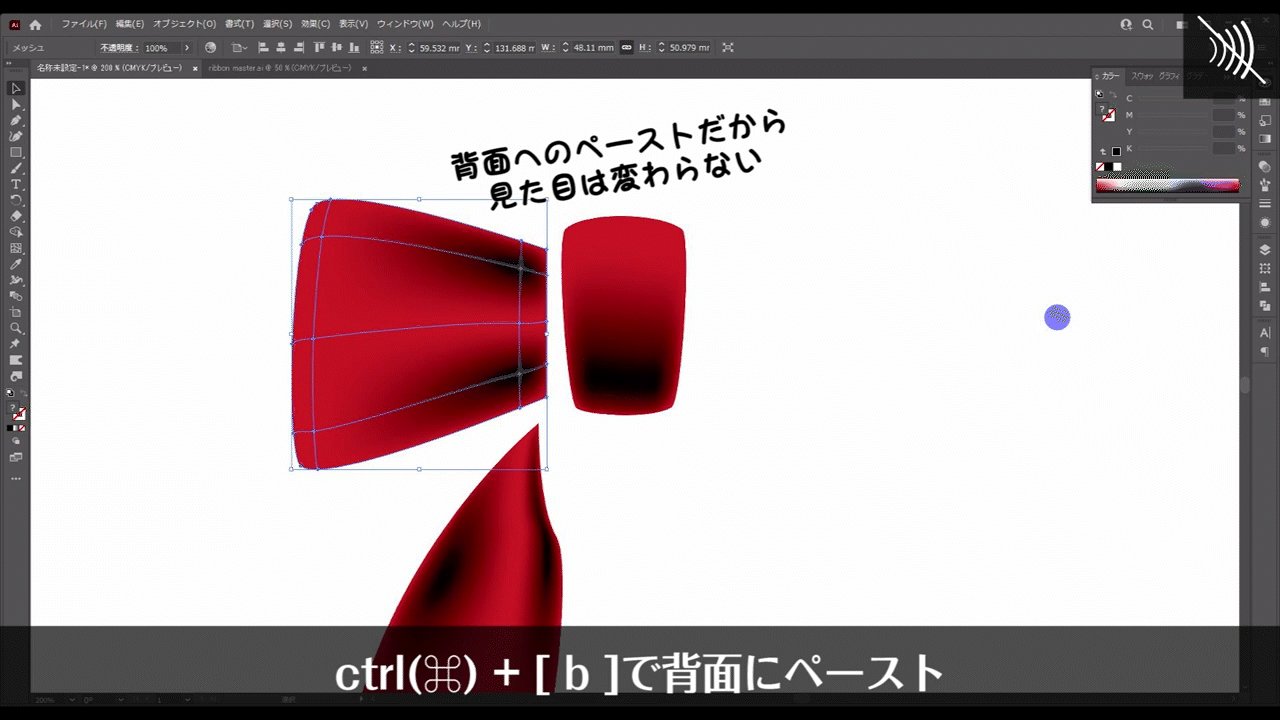
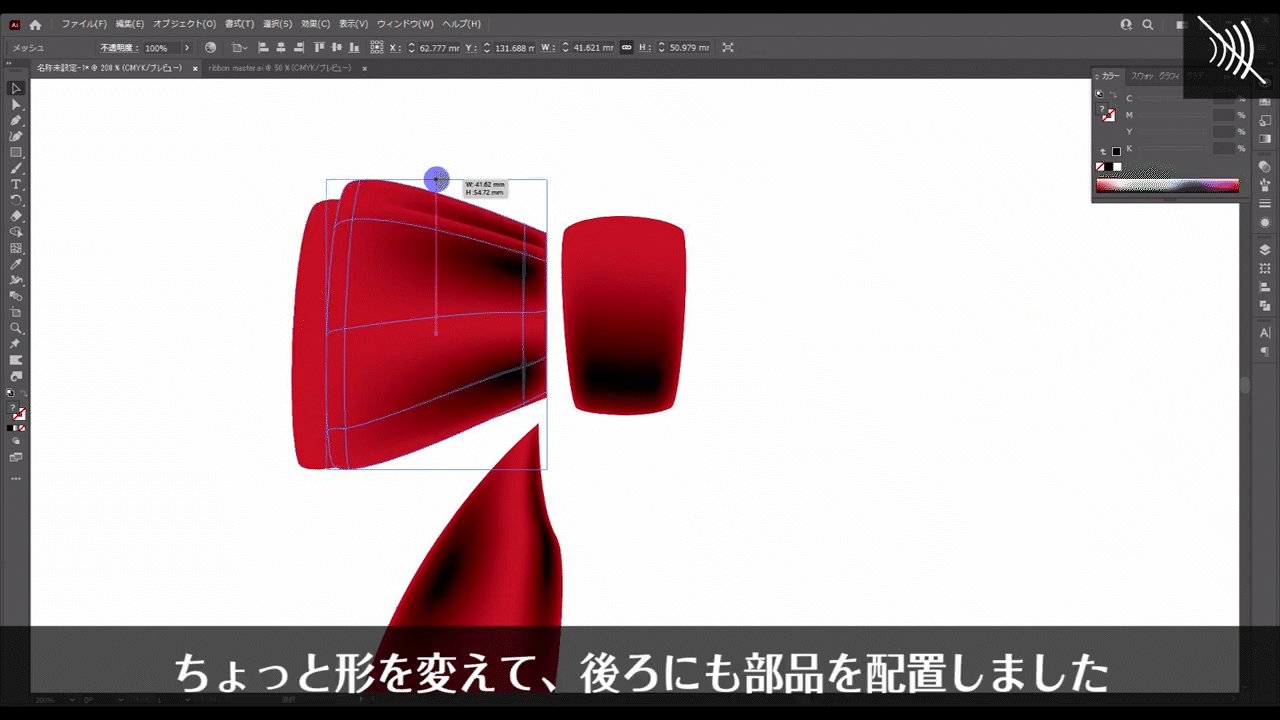
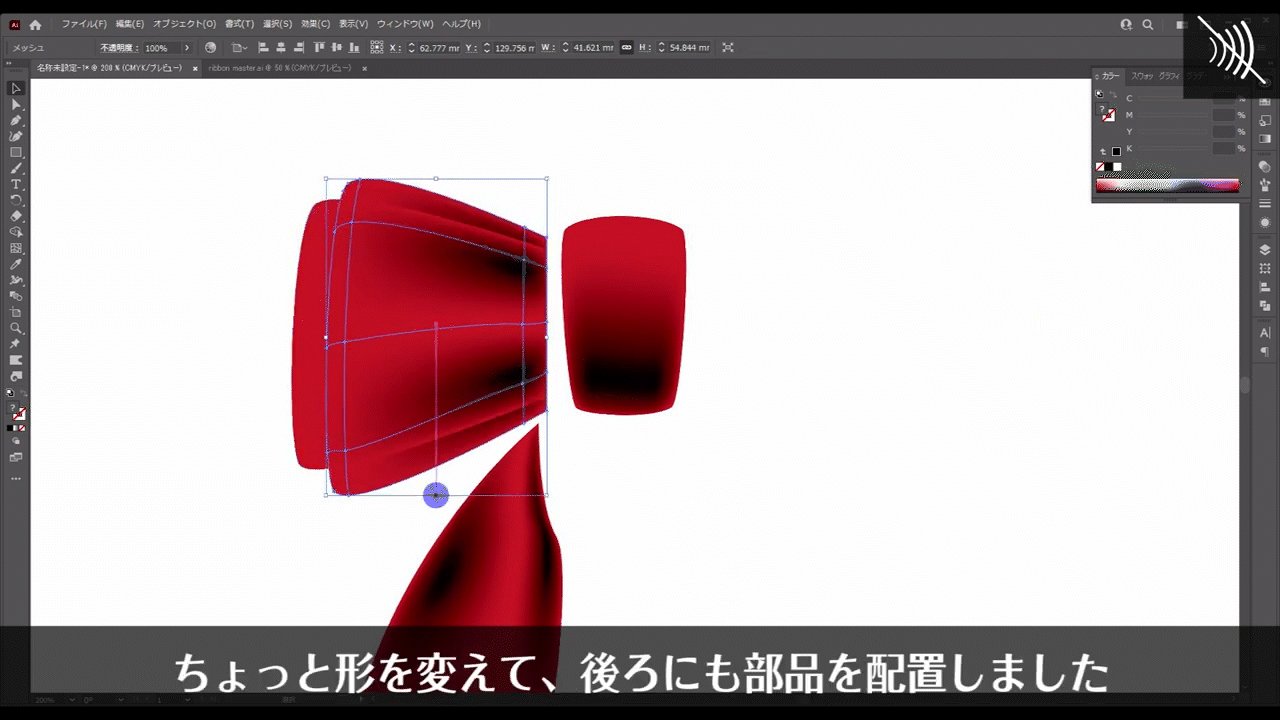
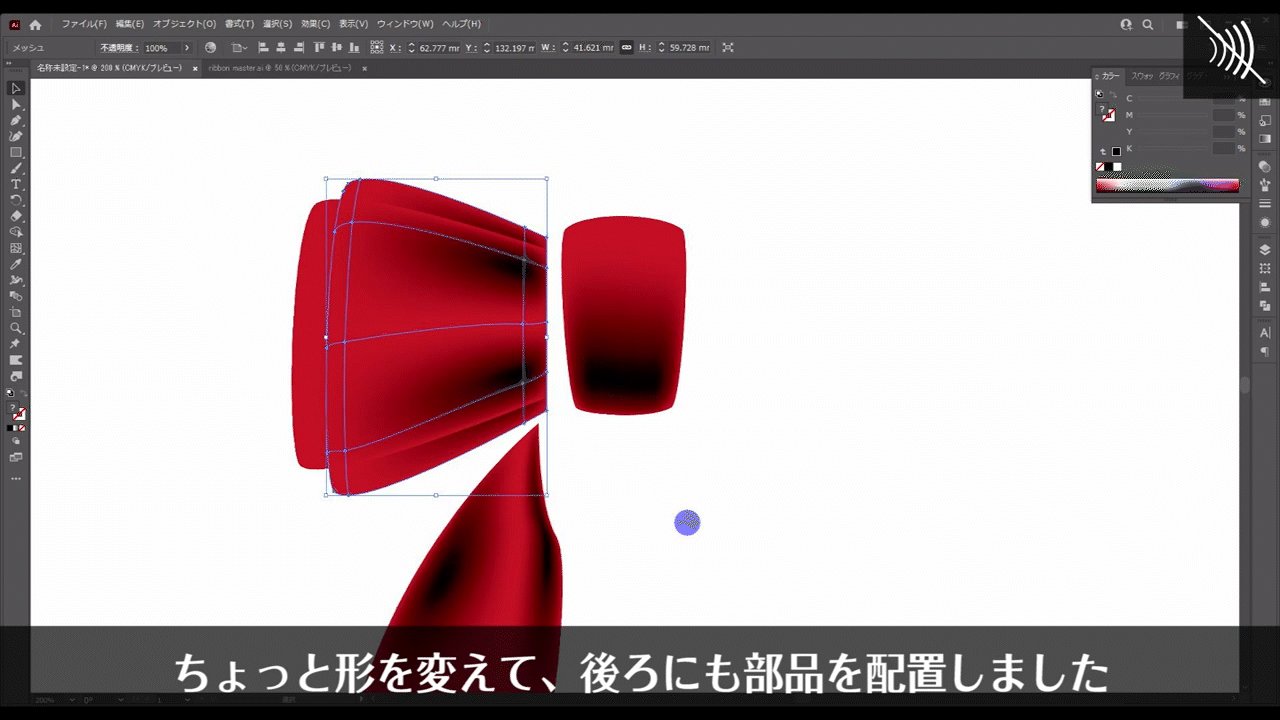
今回のリボンはこの3つの部品に加え、これをctrl(⌘) + [ c ]でコピーしてctrl(⌘) + [ b ]で背面にペースト、ちょっと形を変えて、後ろにも部品を配置しました。



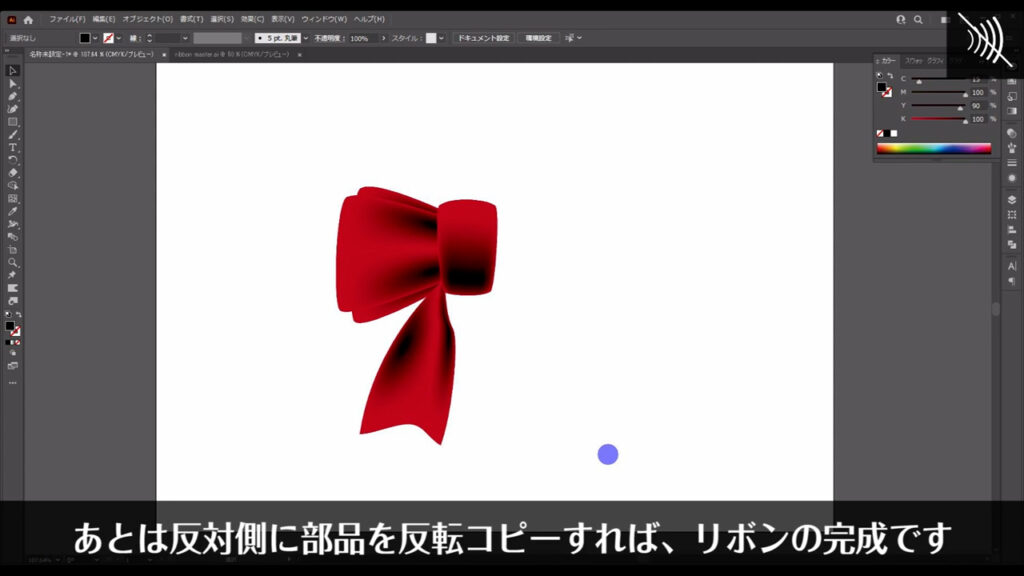
あとは反対側に部品を反転コピーすれば、リボンの完成です。

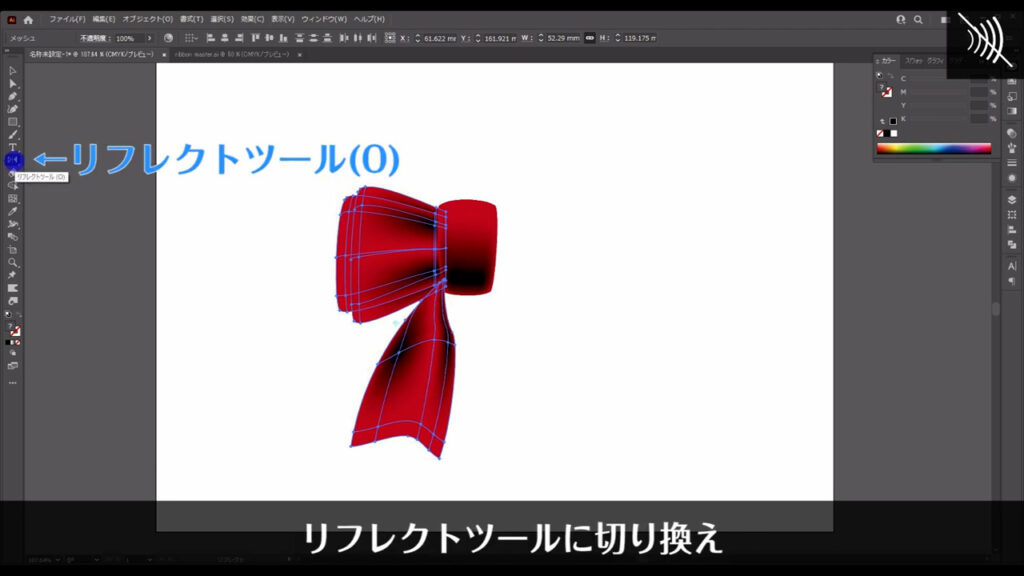
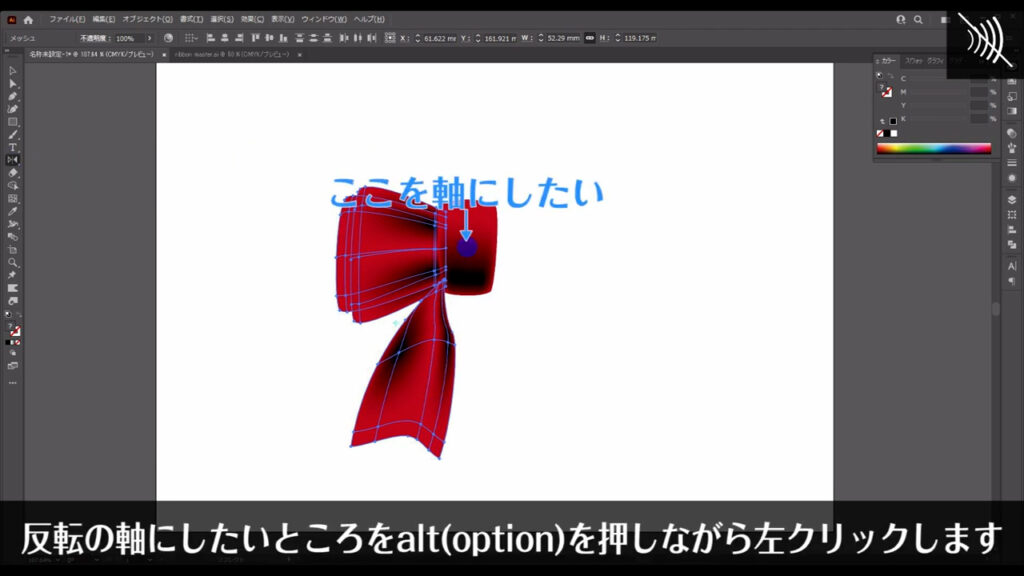
真ん中の部品以外を選択した状態でリフレクトツールに切り換え、反転の軸にしたいところをalt(option)を押しながら左クリックします。



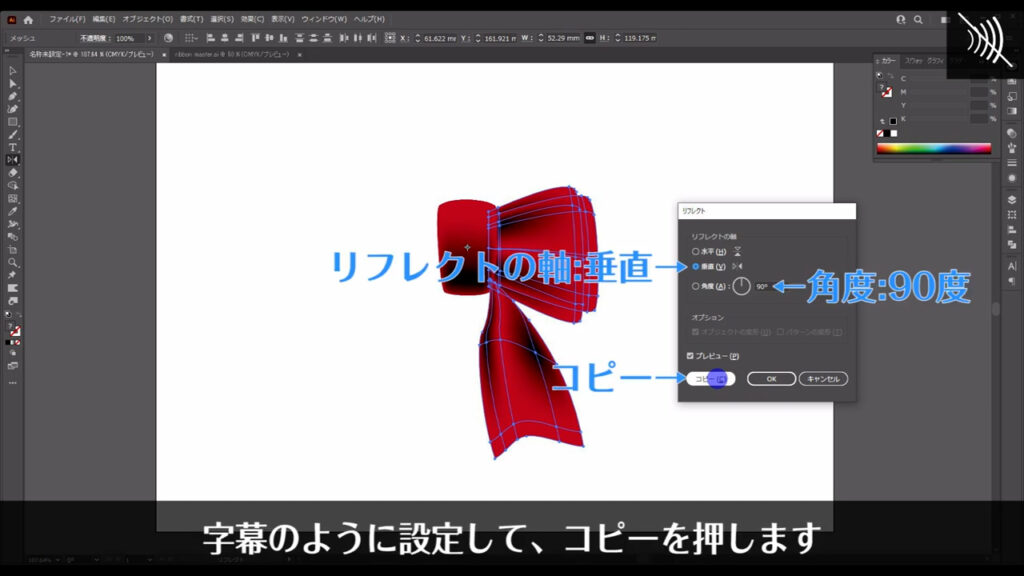
すると、下図のようなウィンドウが開くので、字幕のように設定してコピーを押します。


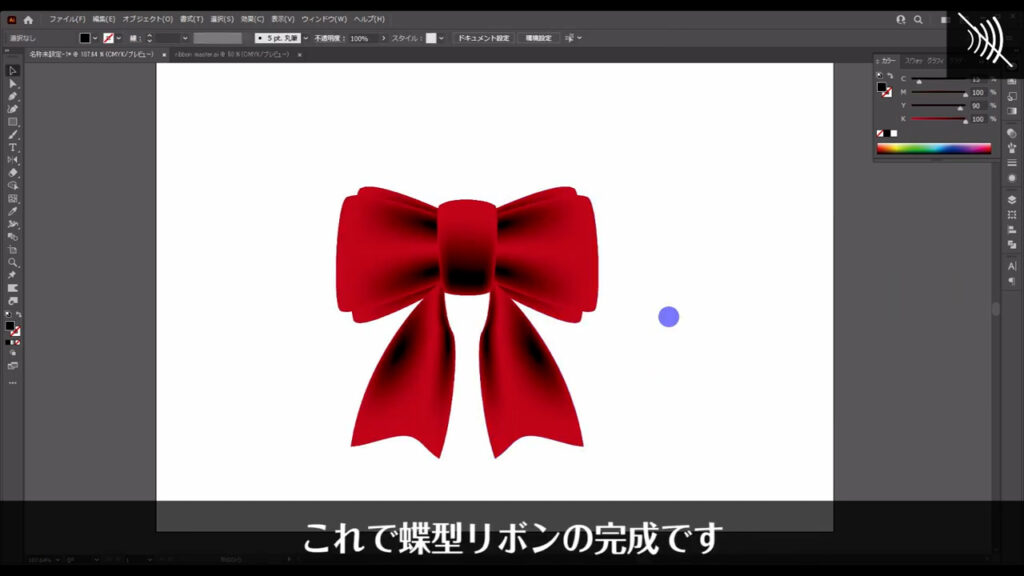
これで蝶型リボンの完成です。
最後までお読みいただき、ありがとうございます。
無料で完成素材をダウンロード↓
リボン5セットイラスト – No: 22365140/無料イラストなら「イラストAC」をイラストACでチェック!




コメント