この記事には広告が含まれています。
こんにちは、イラレ常人です。
今回は、イラレを使う上で考えた方が良い「レイヤーの分け方」に焦点を当ててお話していきます。
これからお話しする内容は、私が仕事で実際にやっているレイヤー分けです。
もちろんどれが正解とかはないので、参考程度に聞いていただきたいと思います。
それでは、さっそく本編にいきましょう。
※解説画像の下に入っている字幕は、解説動画を作ったときに入れたものです。 この記事では動画のスクリーンショットを断片的に入れているので、字幕の文章が成り立っていないことがあります。 あらかじめご了承ください。
私が使うレイヤー数は基本的に「5枚」
私が仕事で作っているものは主にメニューやポスターなどの印刷物です。
制作するものの種類によって使うレイヤー数に違いはあると思いますが、印刷物のレイヤー分けの考え方を土台にすれば、webのバナーにも応用できると思います。
では、実際のイラレデータで私がどのようなレイヤー分けをしているか見ていきましょう。
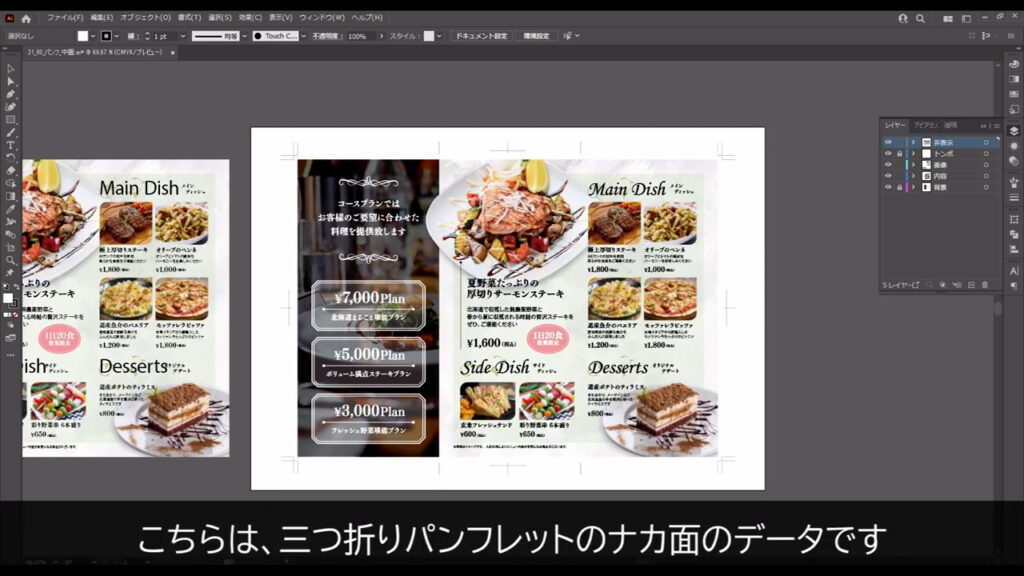
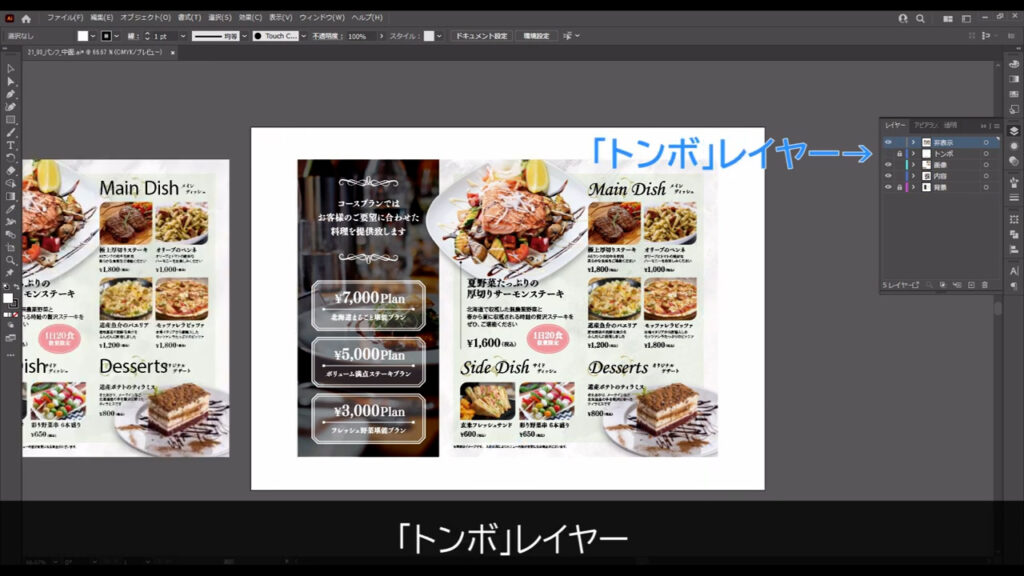
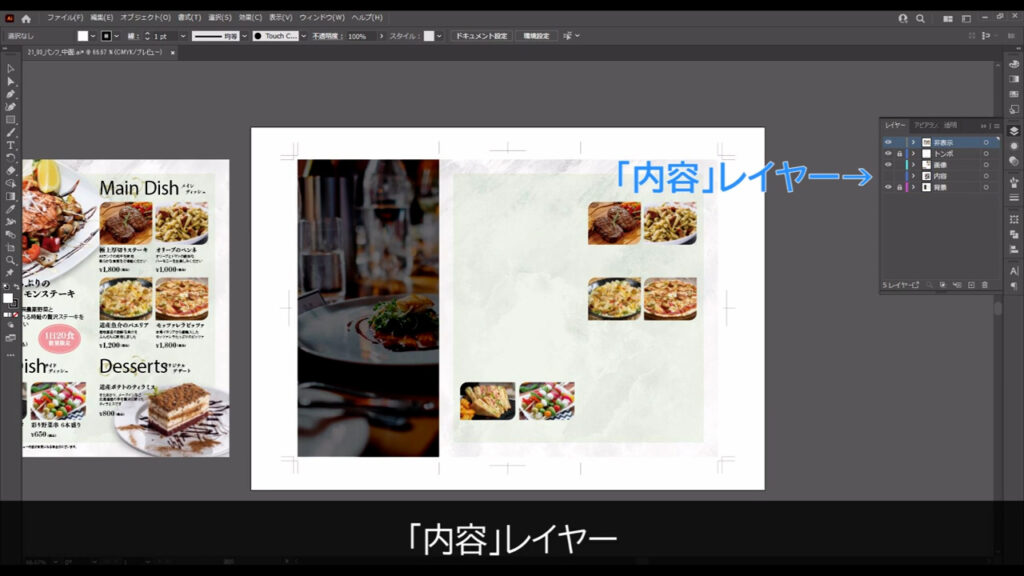
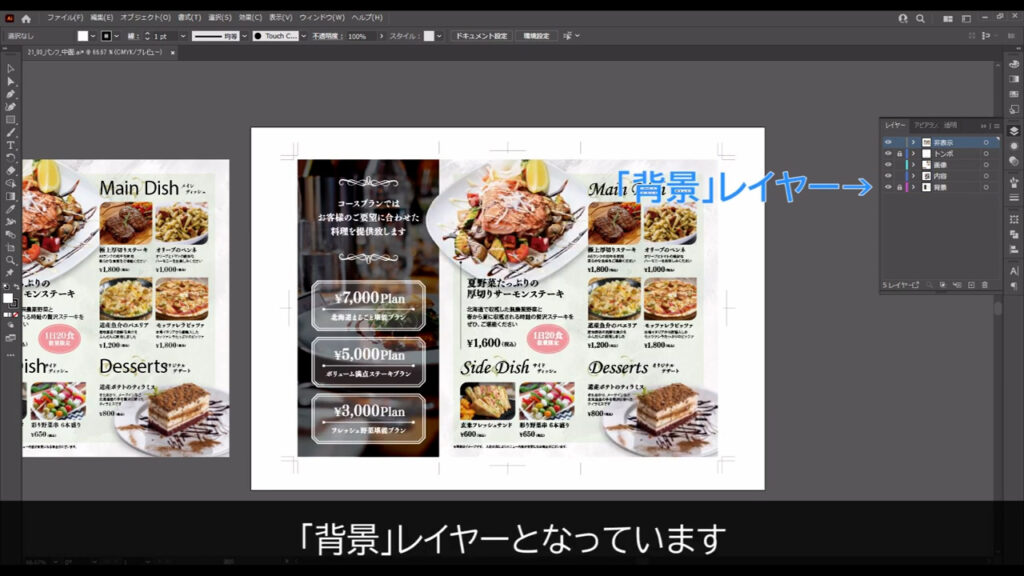
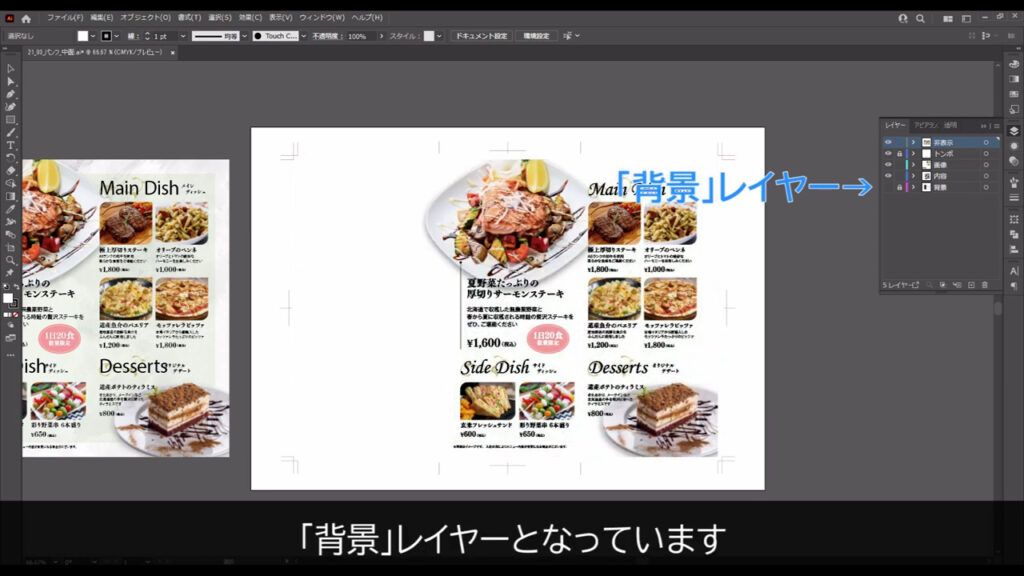
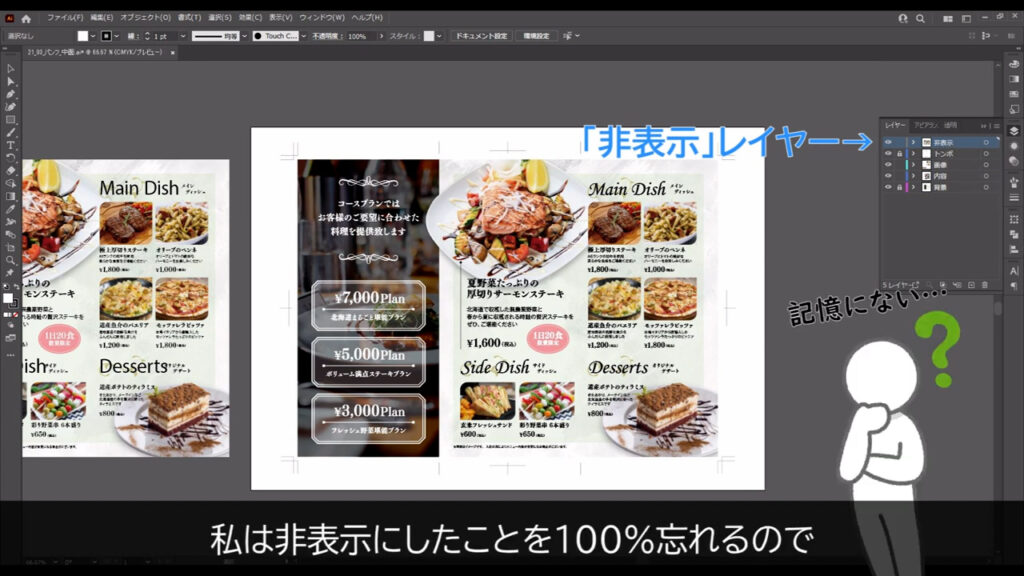
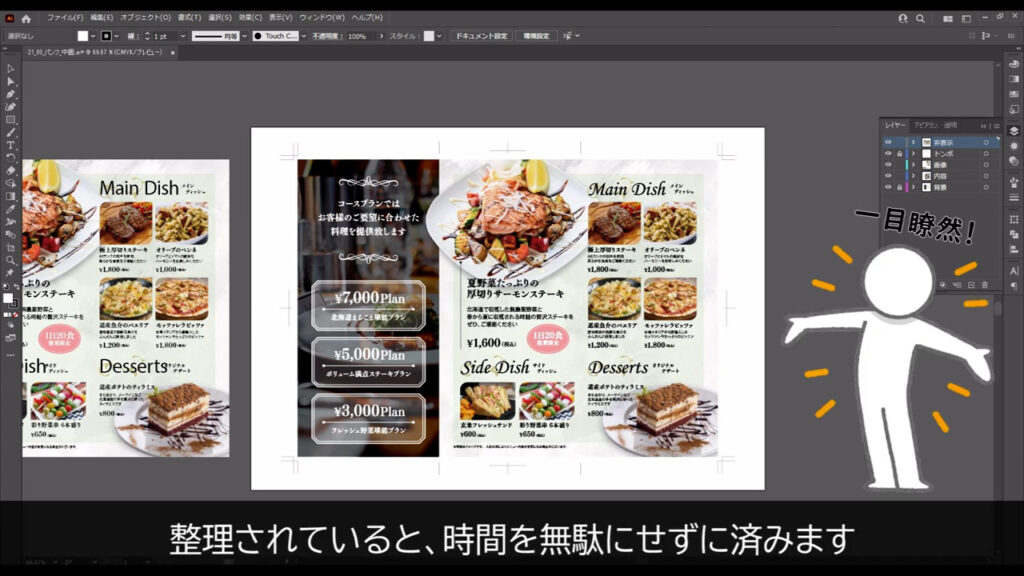
下図は三つ折りパンフレットのナカ面のデータです。

レイヤーパネルを見ると上から「非表示」「トンボ」「画像」「内容」「背景」となっています。
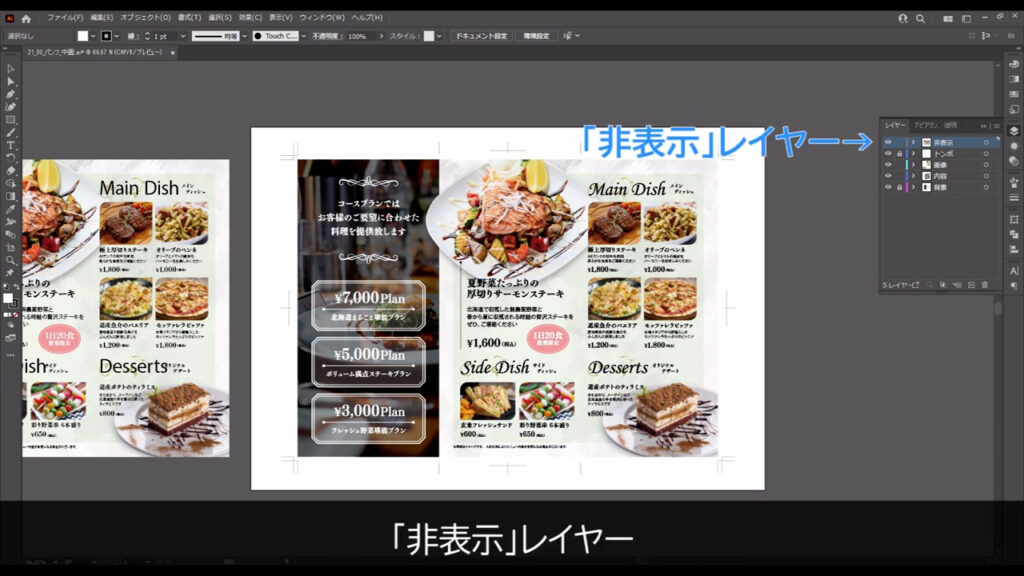
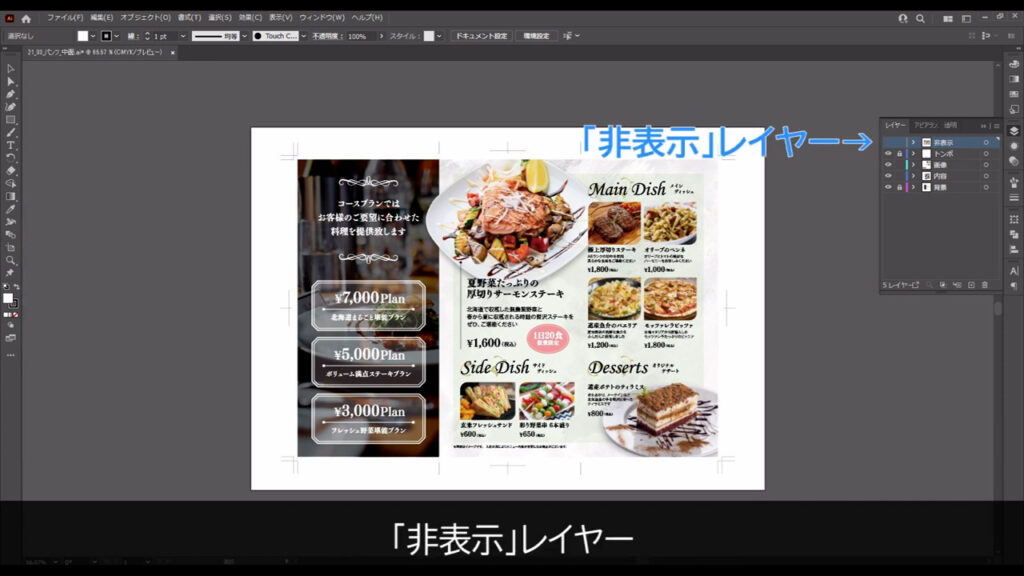
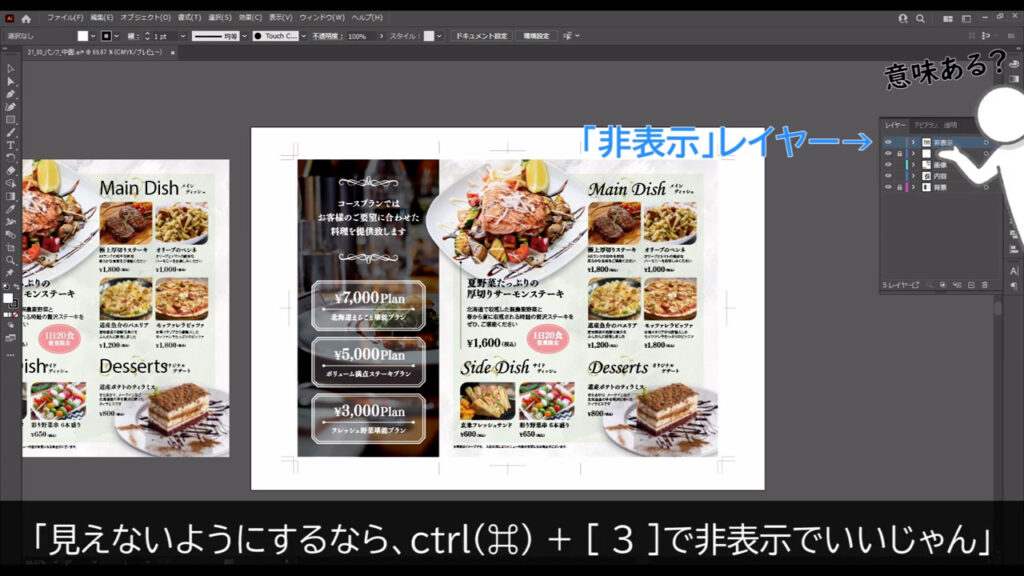
「非表示」レイヤー(1枚目)


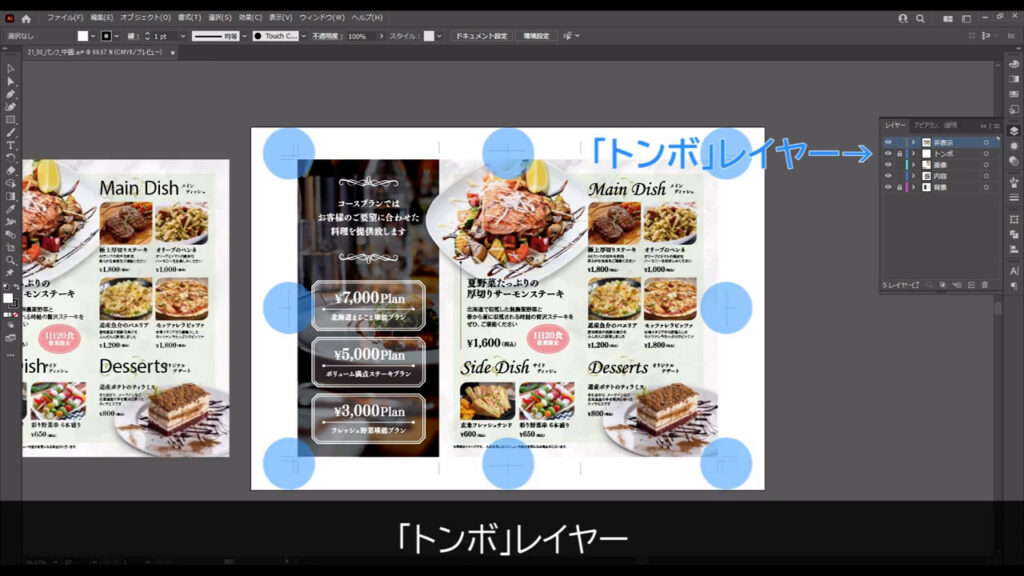
「トンボ」レイヤー(2枚目)


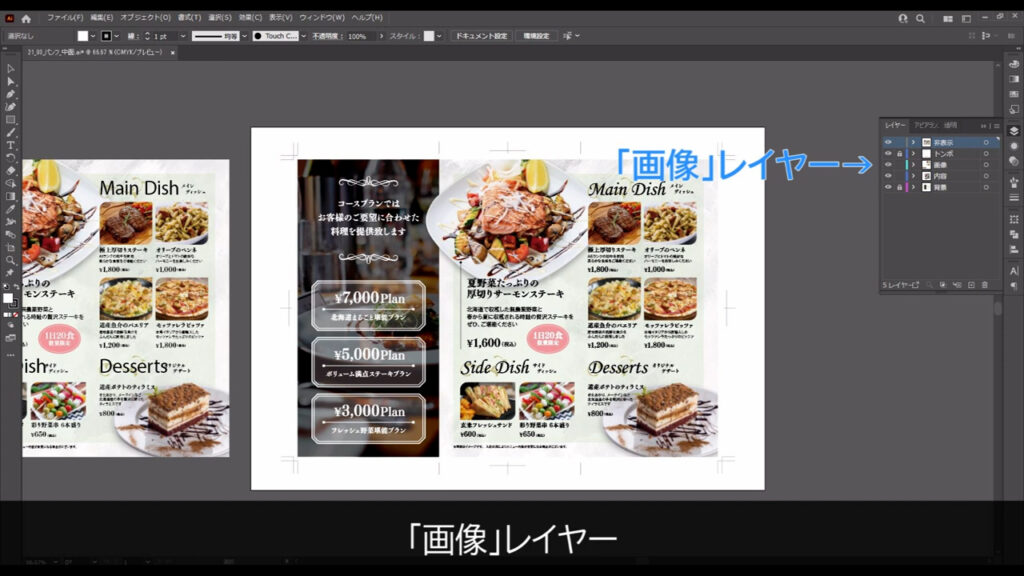
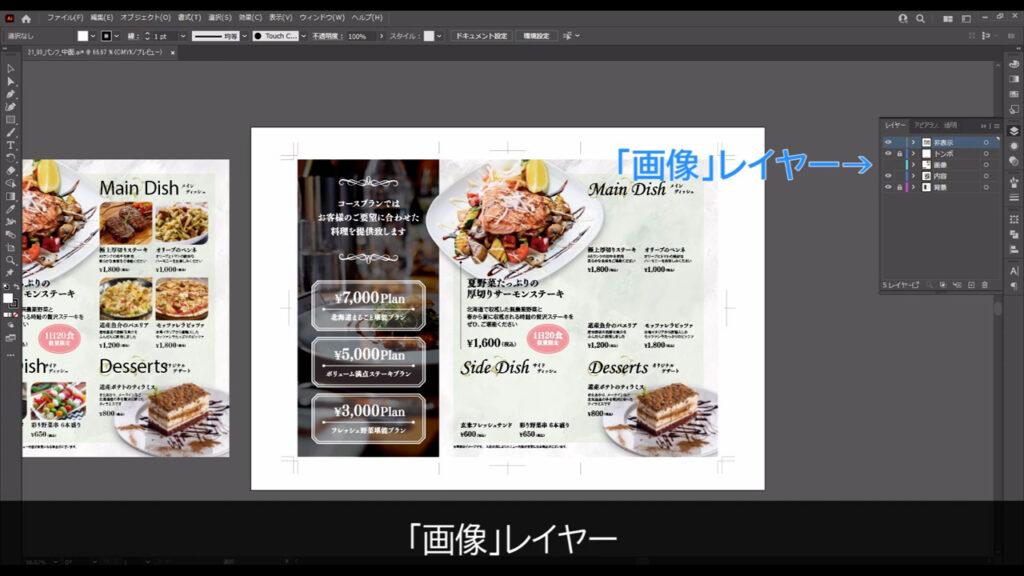
「画像」レイヤー(3枚目)


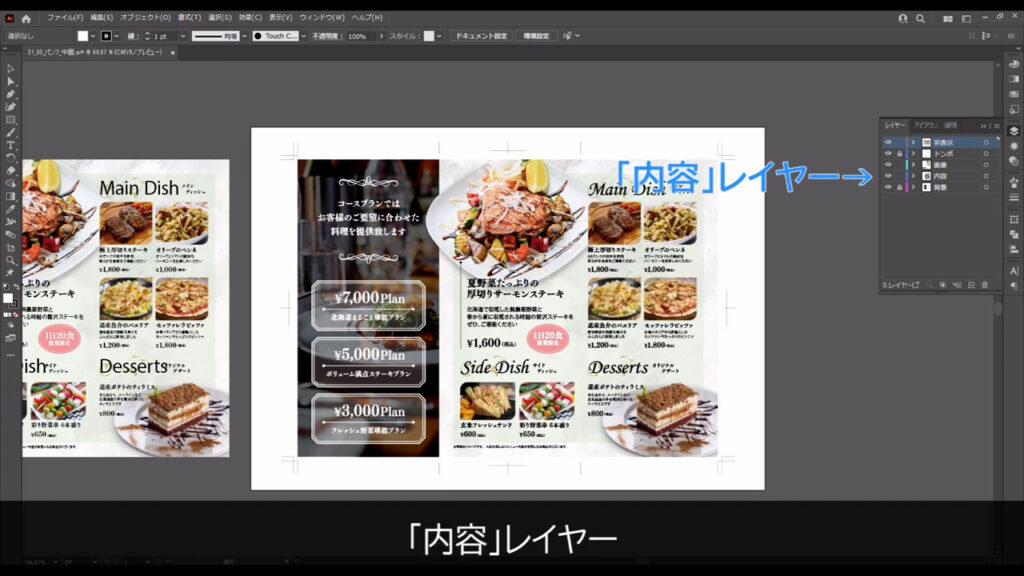
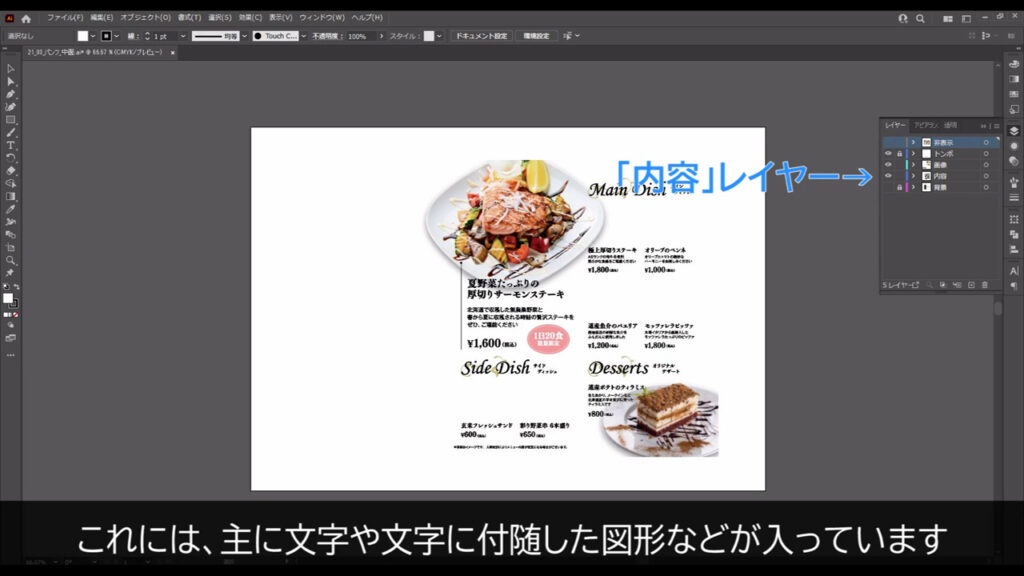
「内容」レイヤー(4枚目)


「背景」レイヤー(5枚目)


私の場合は、ほとんど見たまんまのカテゴリーで分けています。
補足
「非表示」レイヤーを見て「見えないようにするなら、ctrl(⌘) + [ 3 ]の非表示ショートカットでいいじゃん」と思う方もいるかもしれませんが、私は非表示にしたことを100%忘れるので、このようにあえて「非表示」レイヤーを作っています。


加えて、もしこのレイヤー以外で非表示にしたものが文字で、それがアウトライン化されていないものだったら、このパンフを入稿したときに、印刷業者からデータ不備の連絡が来ます。
非表示のテキストがアウトライン化されてないよ!やり直し!
見えているところのデータは完ぺきなのに、非表示にしているものが原因で再入稿というのはモヤモヤしますよね。
そのようなミスを防ぐためにも、このレイヤーは結構大事です。
入稿のときはレイヤー毎消せば良いだけですしね。
因みに「非表示」レイヤーには、装飾を作る際に使ったパーツや参考画像、使うフォントの候補など、あとから使うかもしれないものが入っています。
人によっては「そういうのはアートボードの外に除けるだけで、何も見えなくすることなんてないじゃん」と感じるかもしれませんが、私の場合、見えるだけで気になっちゃいます(^^;←多分HPS気質
もう一つお話しすることとして「内容」レイヤーがありますが、これには主に文字や文字に付随した図形などが入っています。

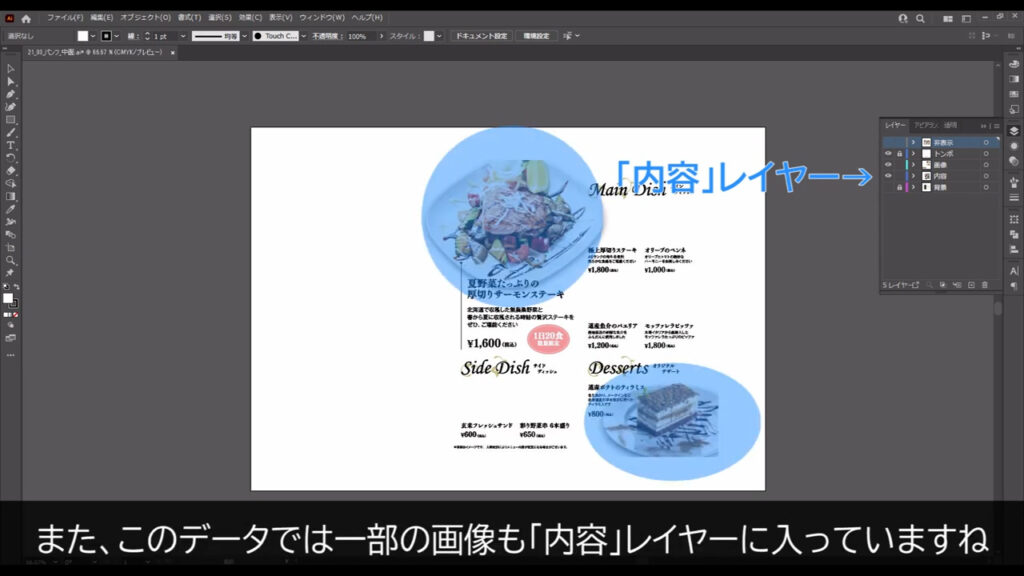
また、このデータでは一部の画像も「内容」レイヤーに入っていますね。

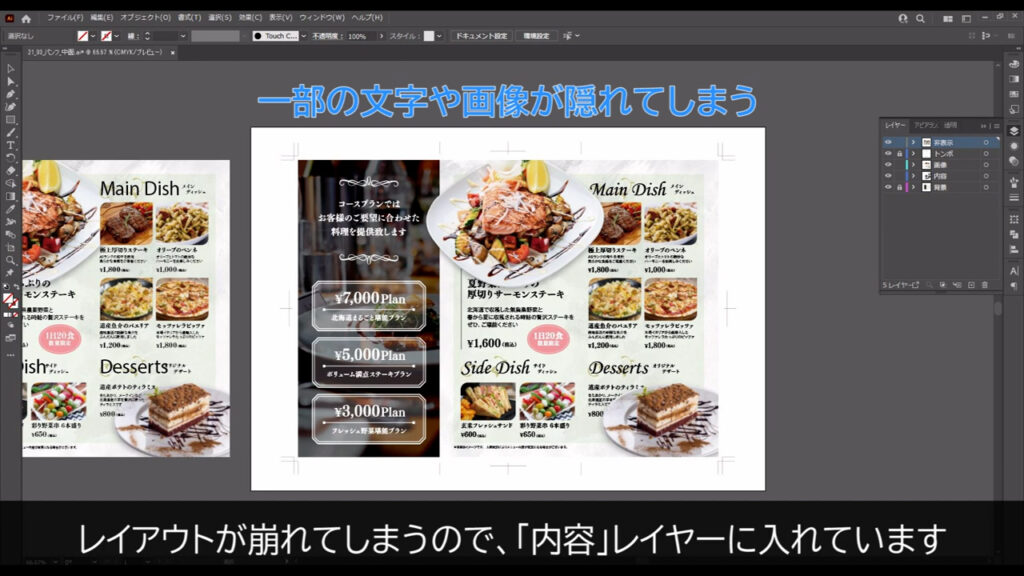
基本的に私は「画像」レイヤーを「内容」レイヤーの前に持ってくることが多いのですが、この2点の画像を、そのまま「画像」レイヤーに入れるとレイアウトが崩れてしまうので「内容」レイヤーに入れています。

以上のような例外もありますが、レイヤー分けを考えるときは「数か月後の自分や他の人がすぐにわかる分け方か」を意識すると良いです。
レイヤーの分け方は人それぞれですが、整理されていると時間を無駄にせずに済みます。

データを開くたびに「これは何のレイヤー…?」と確認するために時間を消費するのは、もったいないです(^^;
以上、私が仕事で実際にやっているレイヤー分けでした。
これを参考に、ぜひ自分にとって効率の良い分け方を考えてみてくださいませ。
最後までお読みいただき、ありがとうございます。




コメント