こんにちは、イラレ常人です。
今回は「アフォーダンス理論」という、より見やすい使いやすいデザインを目指す1つのヒントとなる理論についてのお話をします。
それでは、さっそく本編にいきましょう。
アフォーダンスとは?
まず「アフォーダンス」とは何かを先にご説明しておくと、元は「afford」という英語で「与える」「提供する」といった意味の言葉です。
アフォーダンスは、この言葉を元に作られた心理学の造語です。

提唱者はアメリカの心理学者、ジェームズ・ギブソン。
第二次世界大戦中は、アメリカ陸軍航空部航空心理研究部長を務め、パイロットの選抜・訓練に携わっていたようです。
航空心理って響きが何かカッコイイですね!(アホ丸出し)

アフォーダンス理論とは?
そして、気になる「アフォーダンス理論」ですが、これは人間や動物が、あるモノに対して起こす行動は、それの性質に起因しているという考え方です。
「アフォード」の意味をあえて使うなら、あるモノが人間や動物に、行動する意味を与えているということです。

この記事のアイキャッチ画像にあった蛇口ですが、蛇口はあの形だから、人間は何の説明がなくても「ひねる」という行動ができる、と考えるのがアフォーダンス理論の考え方です。

アフォーダンス理論の例
ここでもう一人、アフォーダンス理論に関係する人物をご紹介します。
アメリカの認知科学者で、ドナルド・ノーマンという方です。
認知科学と聞くと何だか難しいことをやっているように思えますが、これは広い意味では、人間の脳と心の働きを分析、解明しようとする学問のことです。

ノーマンは、アフォーダンス理論をデザイン分野に適用させた人物です。
彼は、ドアの取手を例に、この理論を説明しました。
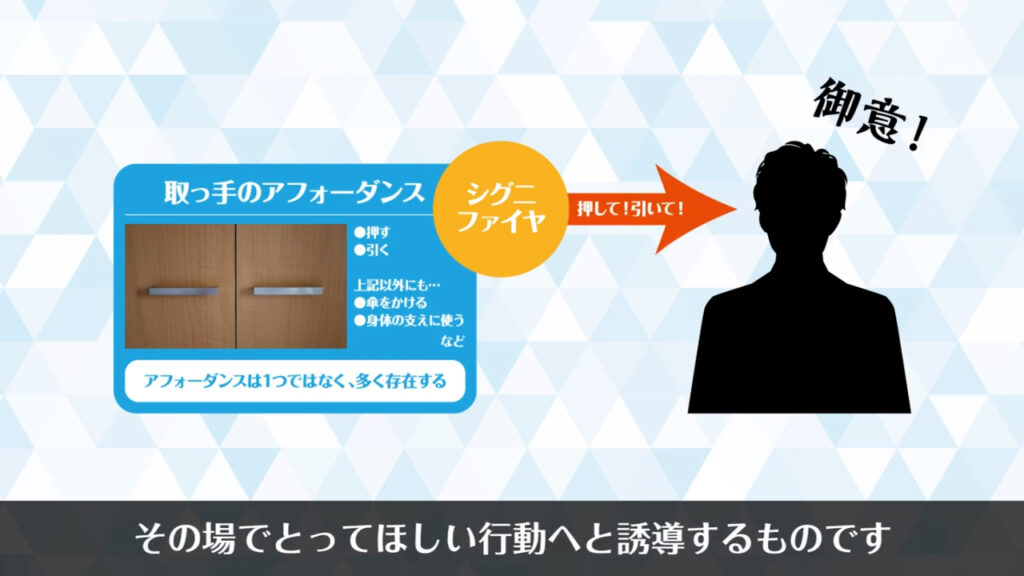
ドアの取手は、その形状によって人間に「押す」「引く」という行動を与えている、といった具合の説明です。
確かにドアに棒や板がついていれば、自然と押したり引いたりしますよね。

コナンのドアを横にスライドさせる人は、いたとしても元太くらいでしょう。

しかし、この説明は一部誤解されて広がることになります。
改めてアフォーダンス理論の内容をここで確認しますが、この理論は「人間や動物が、あるモノに対して起こす行動は、それの性質に起因しているという考え方」です。
ここでいう「性質」とはドアの取手でいうと、「板状のもの」「棒状のもの」ということです。
極端に言ってしまうと「板や棒=押したり引いたりするもの」という、誤った認識をされてしまう問題点がありました。
性質はあくまで性質であって、それ自体が行動を決定させるものではない、というのがノーマンの考えです。

最終的に行動を誘導するものは…
ちょっとややこしい話になってきたので、ここからは図説します。
このような誤解を避けるために彼は「シグニファイヤ」という言葉を使います。
何だか魔法にありそうな言葉ですね。
こちらも造語で合図、信号を意味する「シグナル」から来ています。
「シグニファイヤ」は、人間に向けられた、文字通り「合図」であり、その場でとってほしい行動へと誘導するものです。

またドアの取手を例に出しますが、その取手にステッカーなどで「押」「引」という文字が貼られていれば、それがシグニファイヤにあたります。

記事の最初に取り上げた蛇口にも、シグニファイヤが用いられています。
赤をひねればお湯が、青をひねれば水が出てきますよね?
これらを理解するのに、口での説明は必要ありません。
口頭で説明しなくても、感覚的に使い方がわかるのが良いシグニファイヤということになります。
ここまで、アフォーダンスとシグニファイヤについてご説明してきましたが、これは最近よく聞く「UI」「UX」にも大いに関係のあることです。
すごくはしょって説明すると、「UI」「UX」は、利用者が使うモノ(UI:ユーザーインターフェース)と、それを使うことによって得られる体験(UX:ユーザーエクスペリエンス)という意味ですが、これらを考える過程でアフォーダンスとシグニファイヤが使えます。

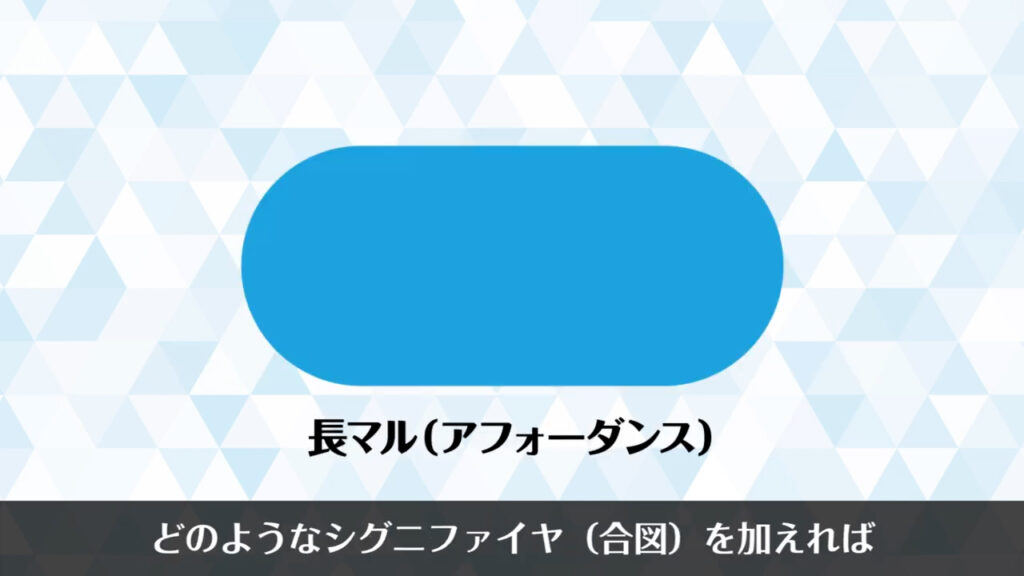
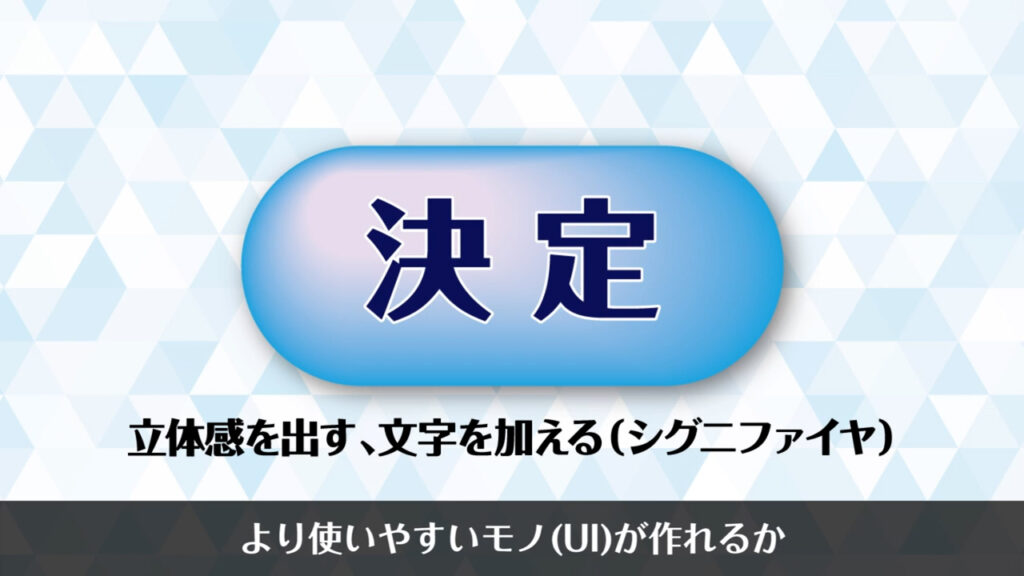
アフォーダンス(形状、性質)にどのようなシグニファイヤ(合図)を加えれば、より使いやすいモノを作れるか、そして、それを利用者に体験してもらえるか、といった感じです。
ちょっと横文字の多い言い回しになっちゃいましたね。



身近なモノで例えるとスマホがわかりやすいです。
説明書がないことで有名なiPhoneですが、あれはアフォーダンス(アイコン)に良質なシグニファイヤ(ボタンのような見た目)を加えたからこそ成り立っている端末であるといえます。
スマホは形状こそシンプルですが、あの小さい画面でできることは未知数です。
それはスマホがしっかりとユーザーを誘導してくれているからですよね。
見方を変えれば、人間が端末に操られているともいえます。

今回は少し真面目な話っぽくなりましたが、冒頭にも申し上げた通り、アフォーダンス理論は「より見やすい使いやすいデザインを目指す」1つのヒントです。
年齢や身長、性別によって、見やすいものや使いやすいものは変わってくるので、一概にこれが正しい!というものがないのがデザインの難しいところではありますが、そんな場合でもターゲットを絞って、彼らに寄り添えるモノを作っていけるのが理想ですね。
今回の記事はここまでです。
最後までお読みいただき、ありがとうございます。




コメント