この記事には広告が含まれています。
こんにちは、イラレ常人です。
今回は、ルパン三世のデザインなどでよく見かける「弾痕」の作り方を解説していきます。
無料で完成素材をダウンロード↓
弾痕セットイラスト – No: 22968208/無料イラストなら「イラストAC」をイラストACでチェック!
それでは、さっそく本編にいきましょう。
同心円を描く
今回は「同心円グリッドツール」というものを使って、弾痕を作っていきます。

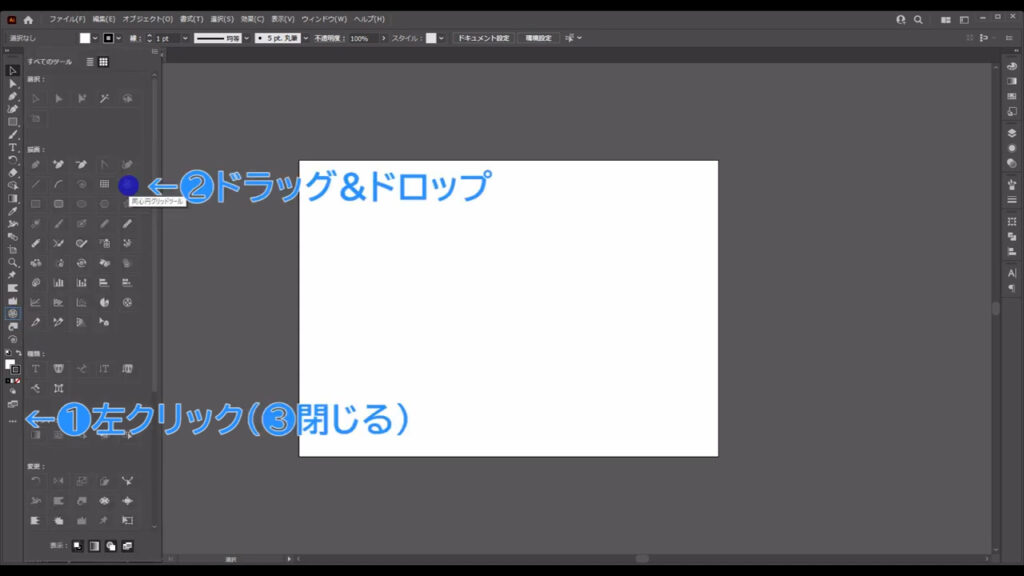
デフォルトではツールバーに表示されていない場合も多いので、下図の3点リーダーを左クリックして、同心円グリッドツールを探します。

見つけたら、それをツールバーにドラッグ&ドロップします。

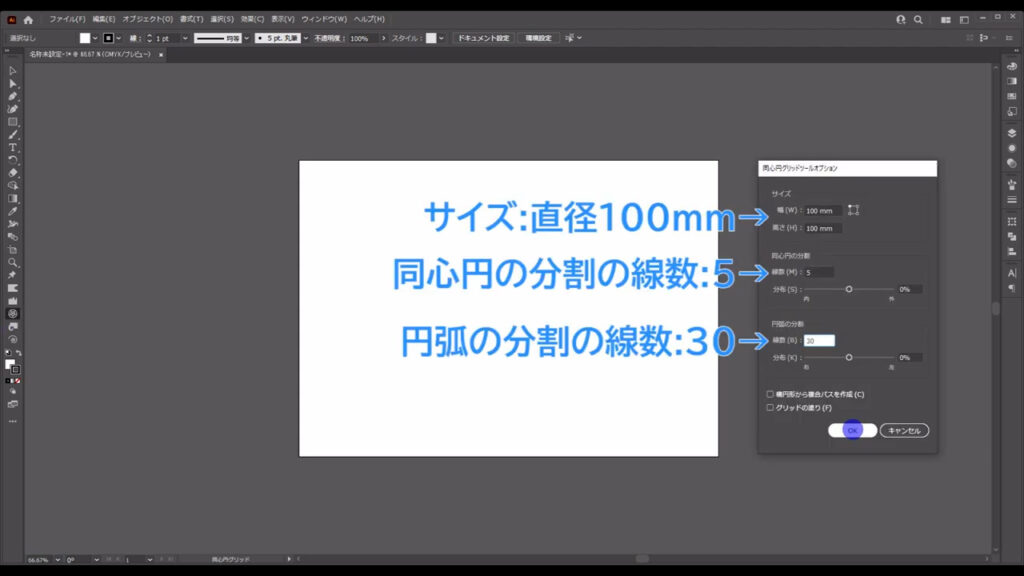
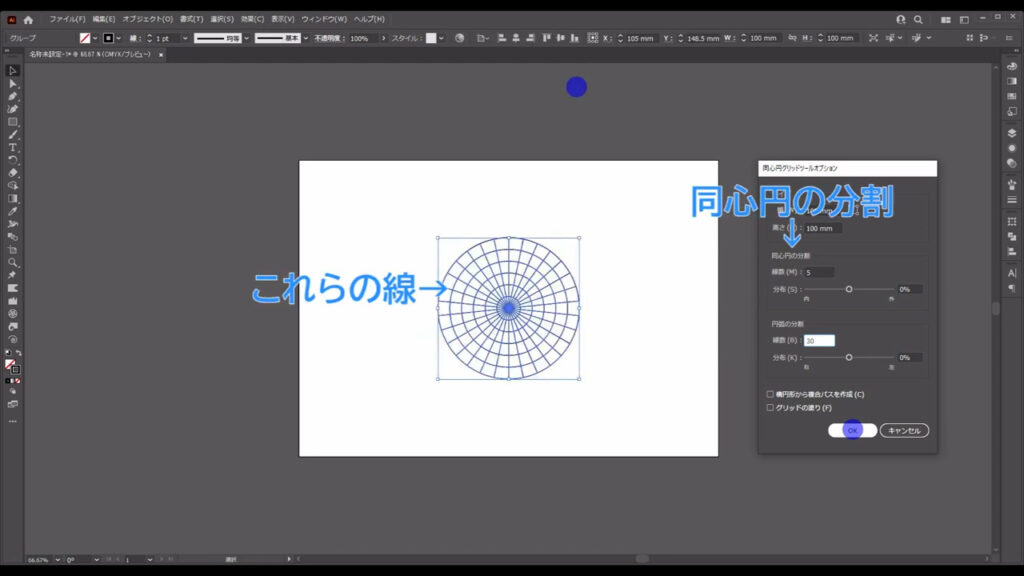
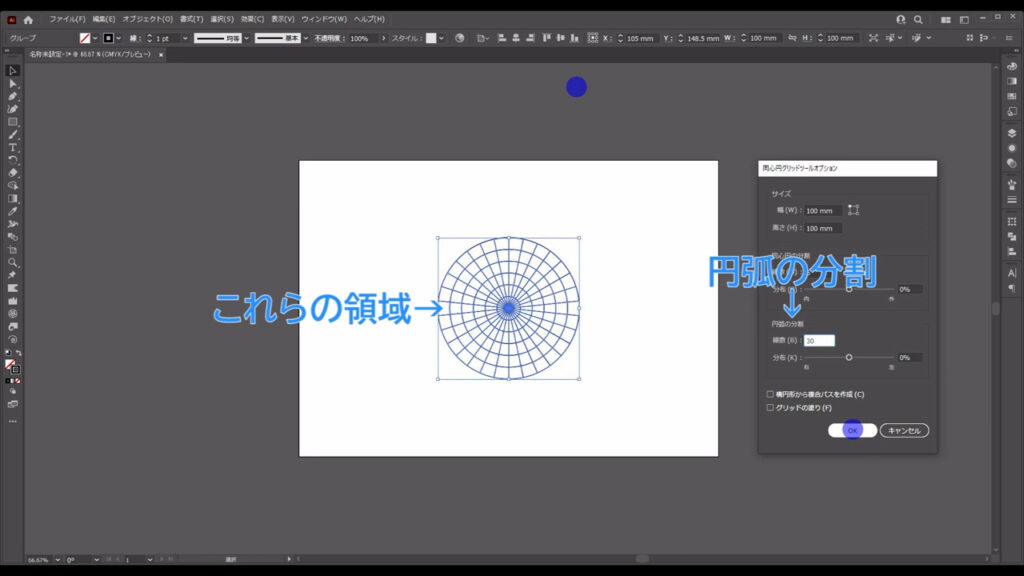
このツールの状態でアートボードの適当なところを左クリックすると、下図のようなウィンドウが出てくるので、字幕のように設定して、OKを押します。

因みに、同心円の分割はこの線のことで、

円弧の分割はこの領域のことです。

同心円のグループ化を解除して変形させる
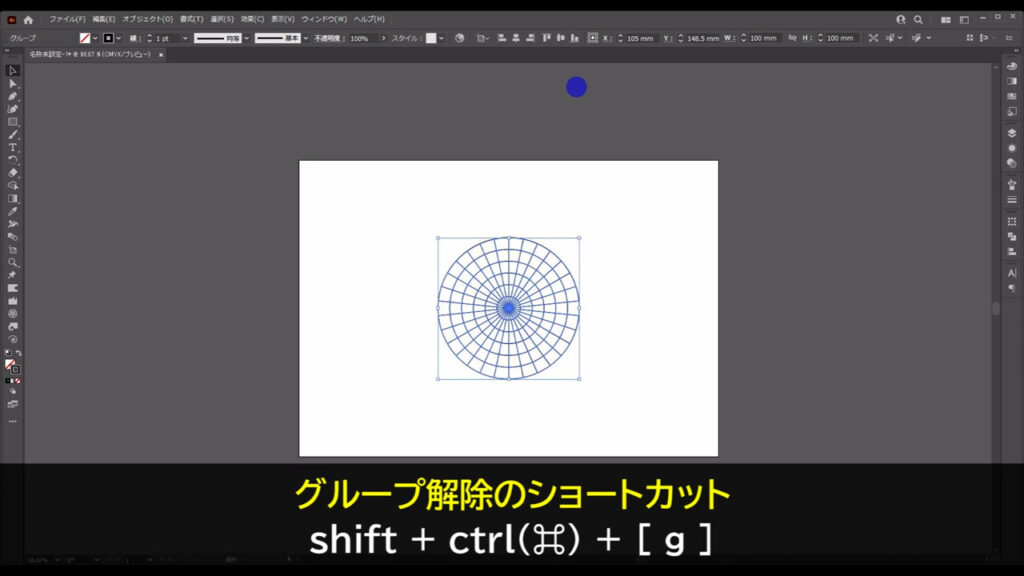
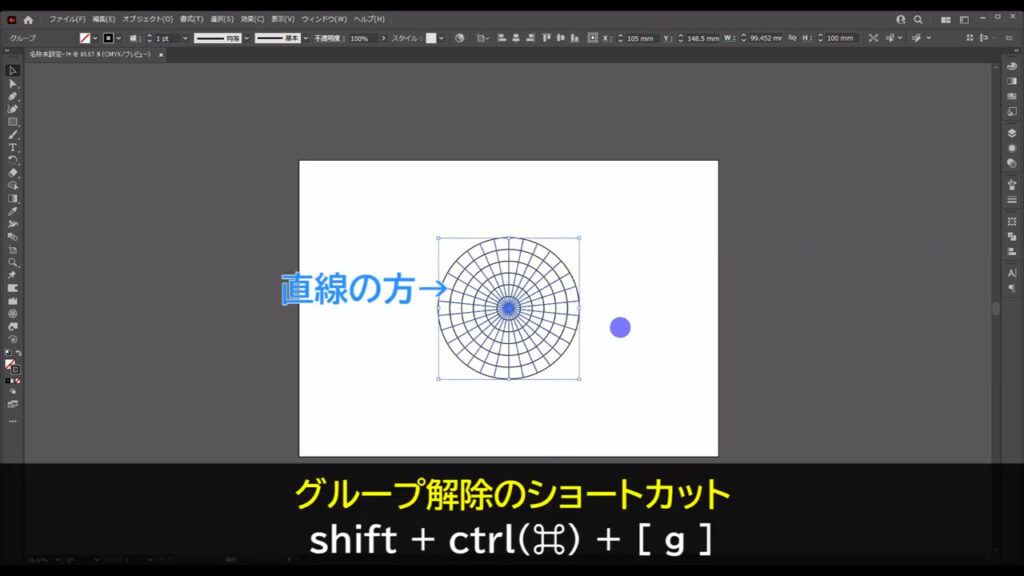
そうしたら、この同心円グリッドのグループ化を解除します。
選択ツールでグリッドを選択した状態で、shift + ctrl(⌘) + [ g ]で、まず直線と円のグループ化を解除します。


次に、直線の方を選択した状態で、shift + ctrl(⌘) + [ g ]で線のグループ化を解除します。

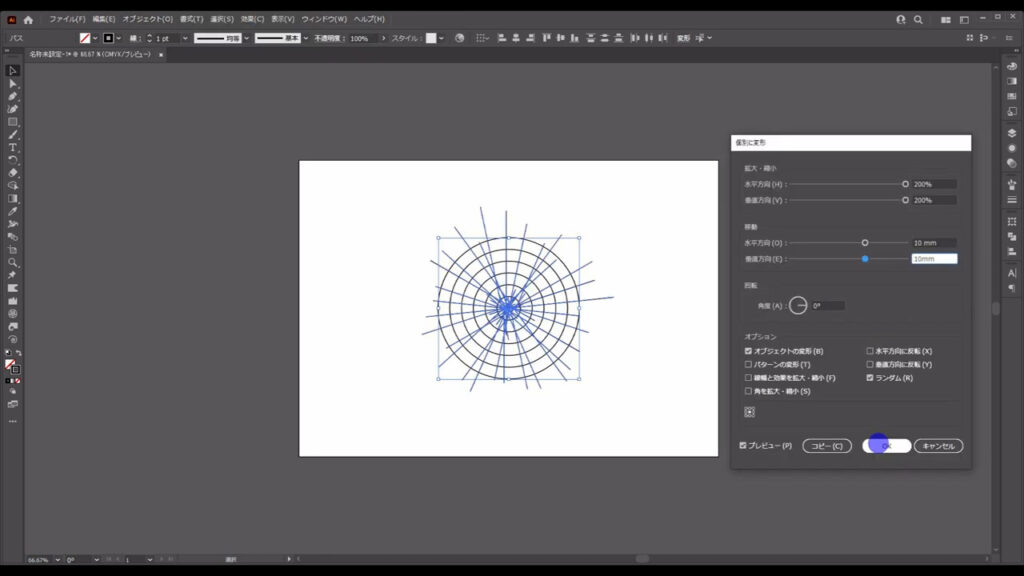
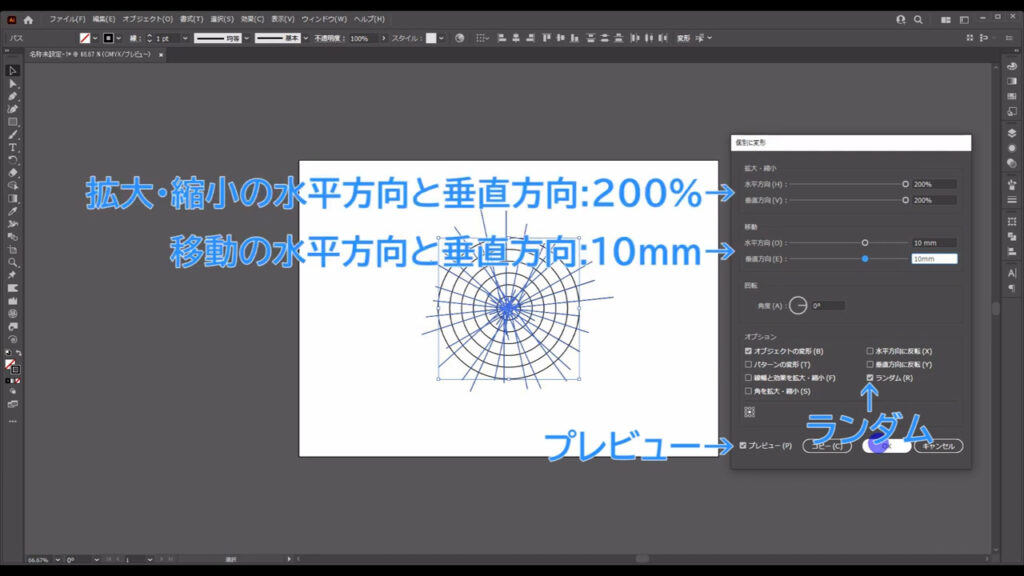
そのままの状態で、今度はこれらの直線を少しだけランダムに移動させます。
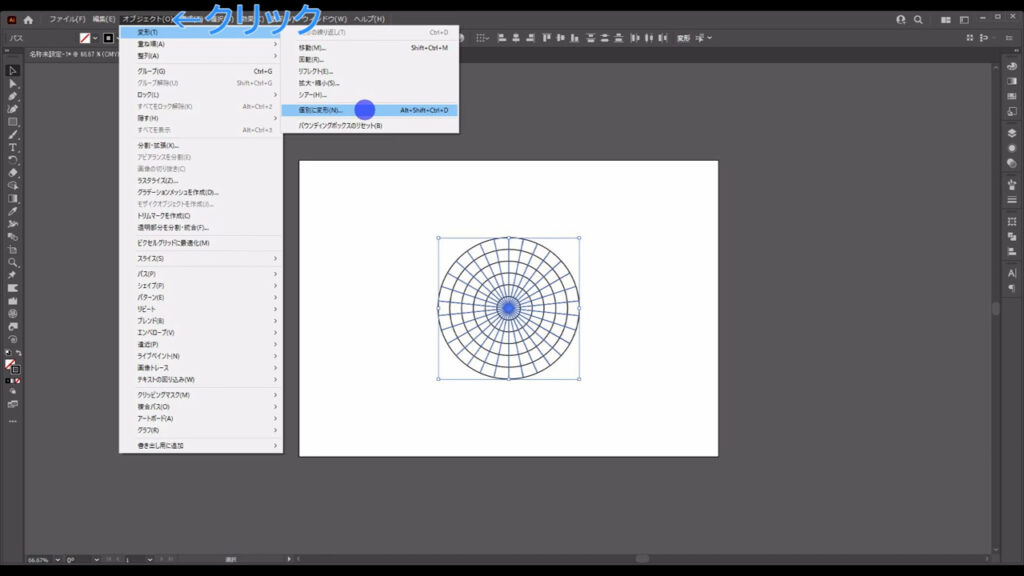
下図の手順で「個別に変形」へと進んでいくと、ウィンドウが開きます。


そうしたら、プレビューとランダムにチェックを入れ、字幕(下図参照)のように設定して、OKを押します。

これらはバラけないように、ctrl(⌘) + [ g ]でグループ化しておきます。

形を崩す
今度は、これらの直線と円の形を崩します。
まず直線の方からいきます。
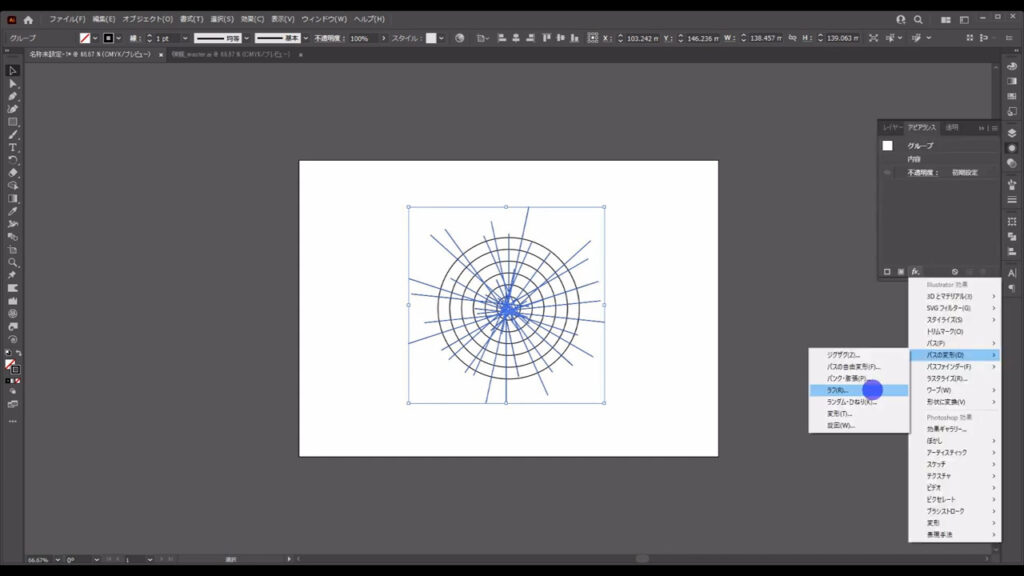
選択ツールで直線のグループを選択した状態でアピアランスパネルを開き、「fx」から「パスの変形」「ラフ」へと進んでいきます。

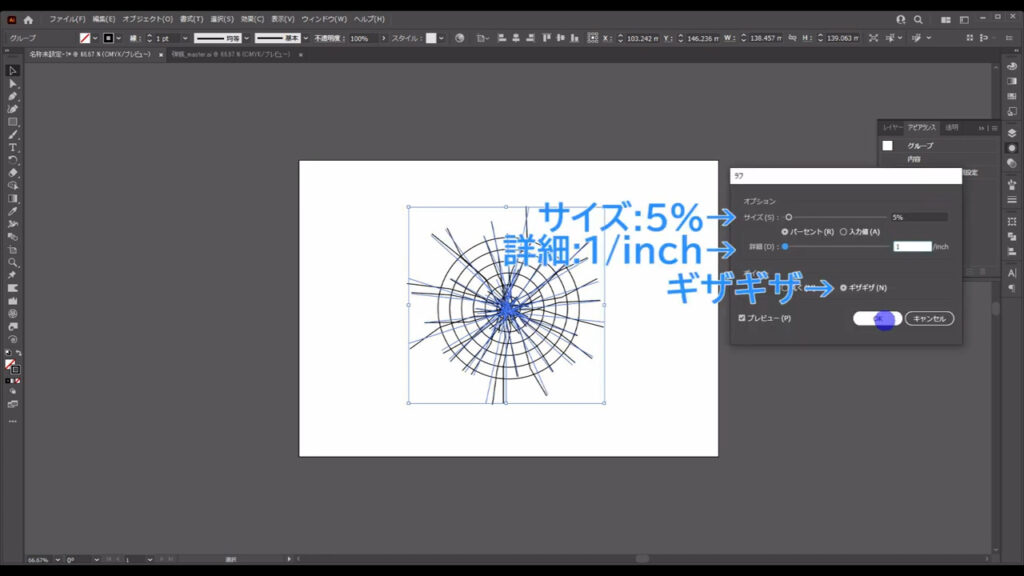
そして、字幕(下図参照)のように設定して、OKを押します。

これで直線の方は完了です。
次に円の方です。
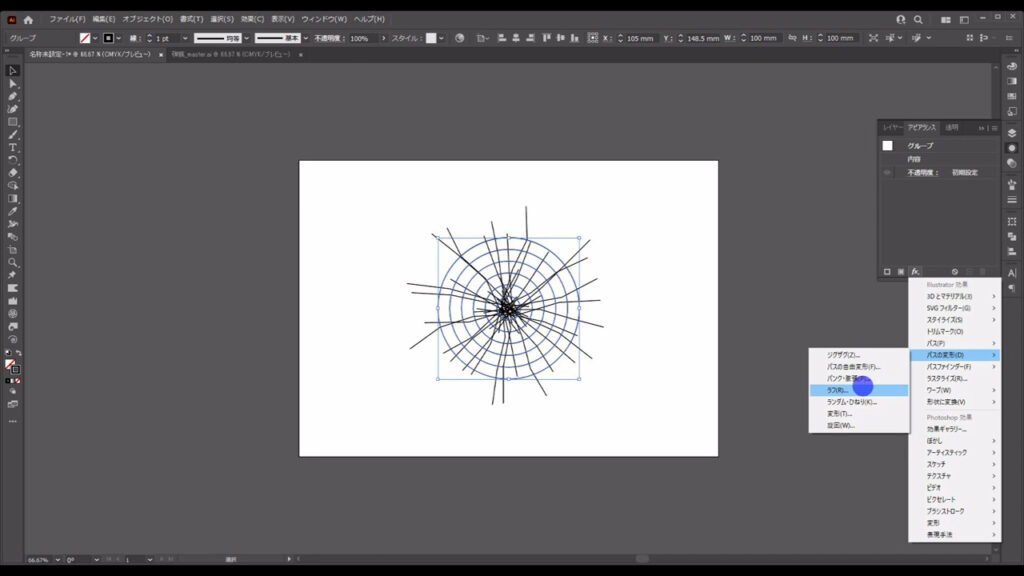
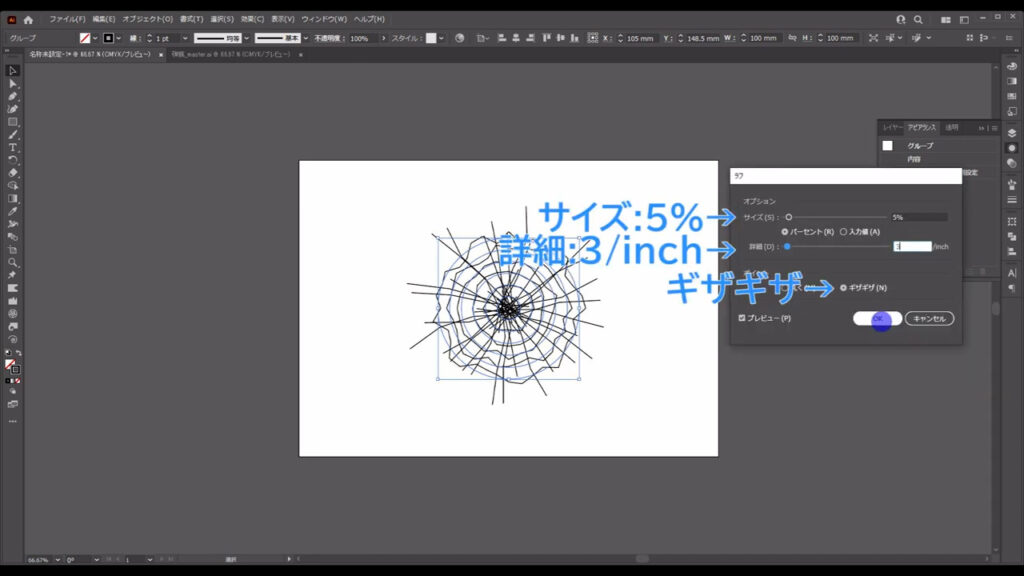
円のグループを選択した状態でアピアランスパネルの「fx」「パスの変形」「ラフ」へと進んでいき、

字幕のように設定して、OKを押します。

ここまできたら、線幅も変えます。
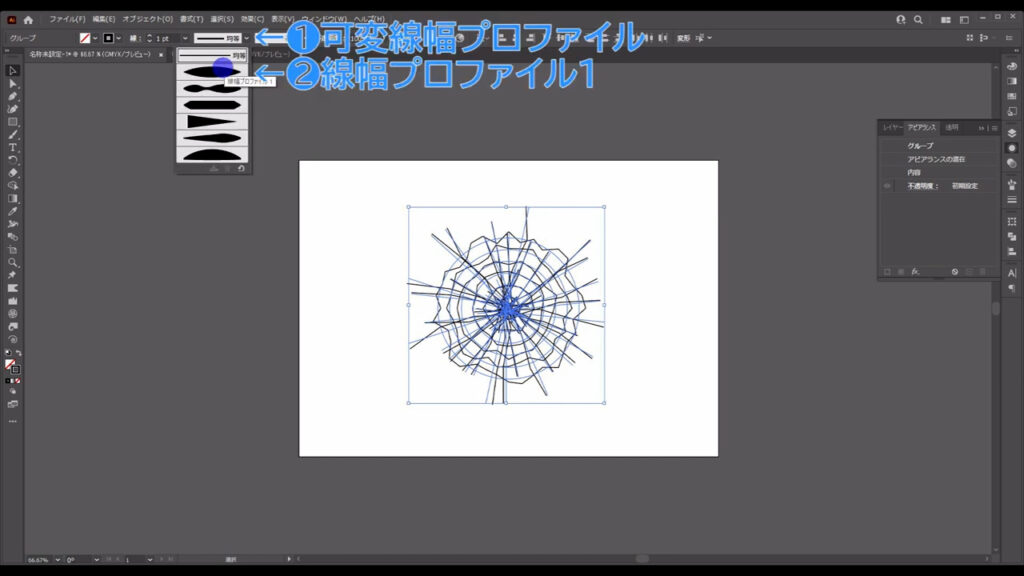
形を崩した線と円のグループを選択した状態で、可変線幅プロファイルから「線幅プロファイル1」を選びます。

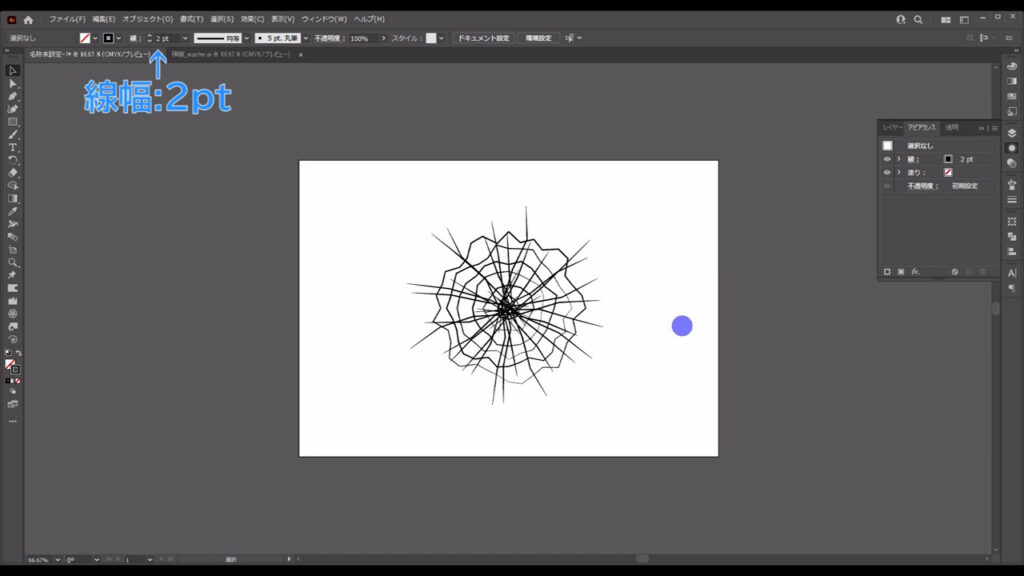
ついでに、これでは少し線の太さが足りないと感じたので、字幕(下図参照)のように太くしました。

ここまできたら、これらのオブジェクトの変形を確定させます。
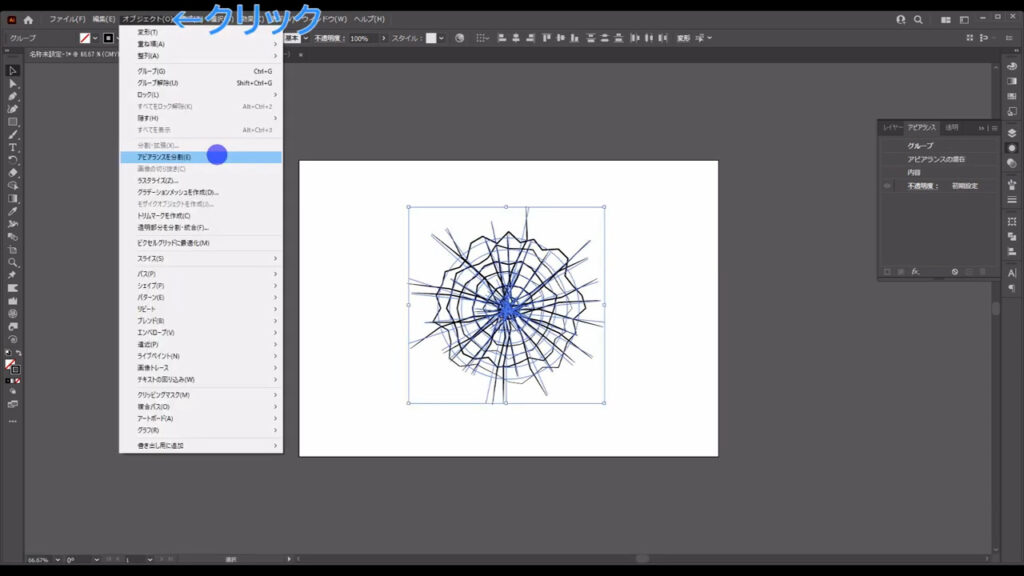
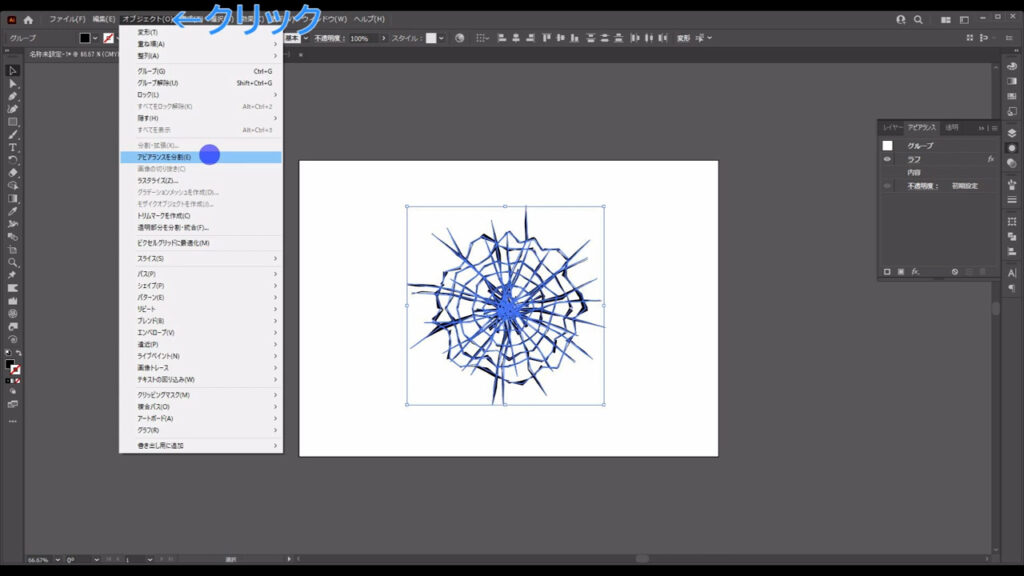
オブジェクトを選択した状態で、下図の手順で「アピアランスを分割」を実行すれば、OKです。

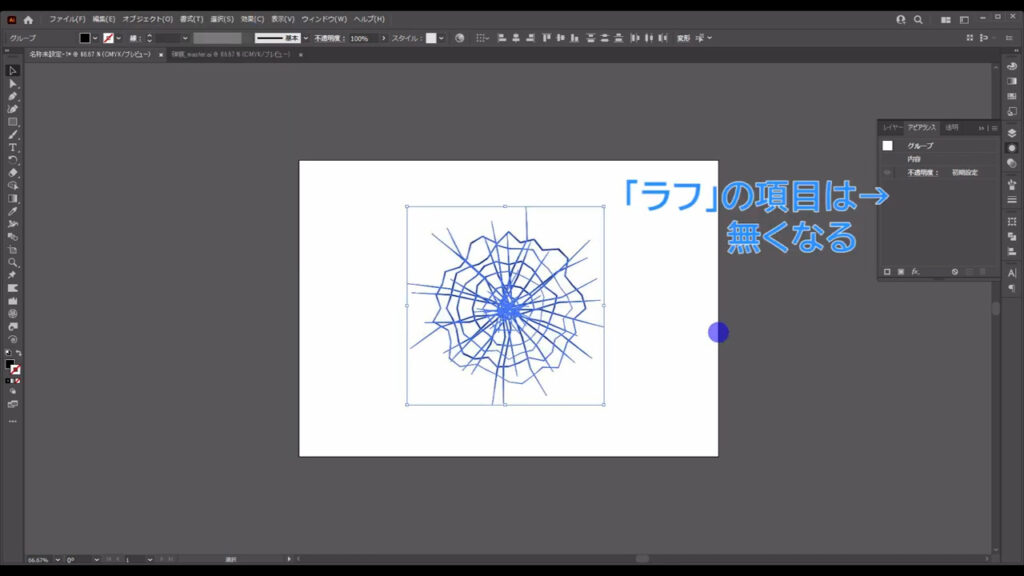
これにより、アピアランスパネルからは「ラフ」の項目はなくなります。

さらに形を崩して、適当に線を消す
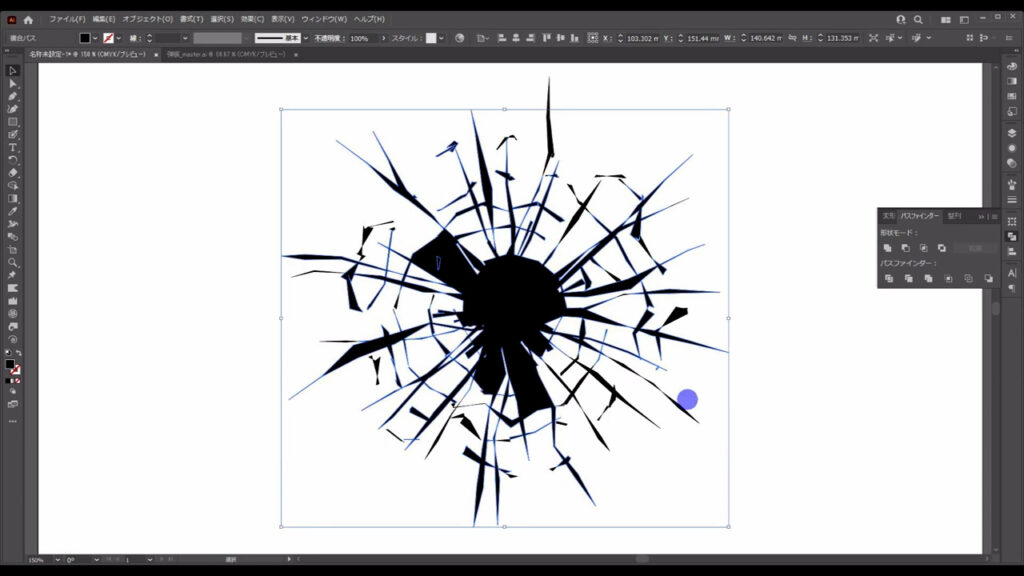
最後は、さらにこれらのオブジェクトの形を崩して、適度に線を消せば、弾痕が完成します。
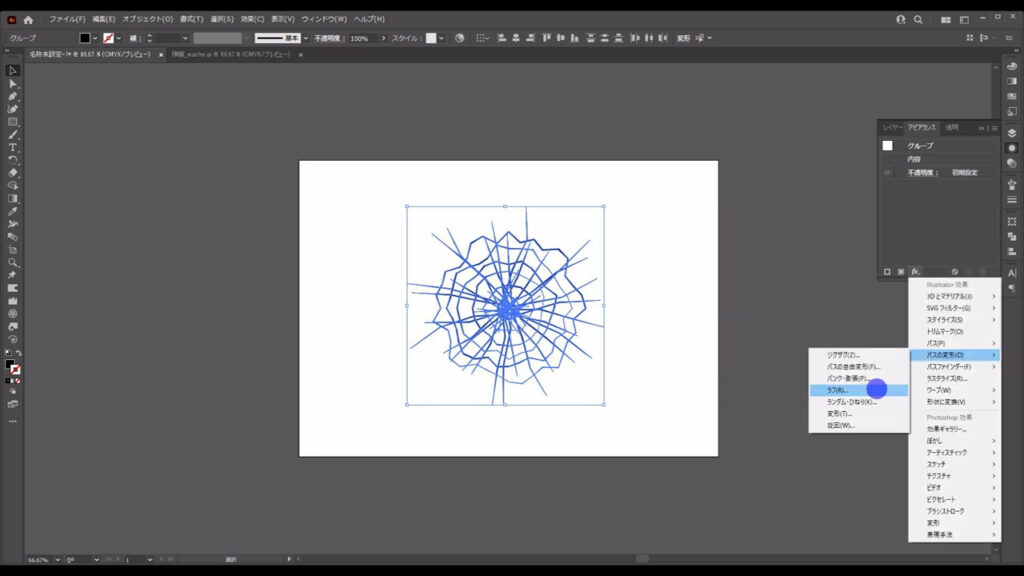
オブジェクトを選択した状態でアピアランスパネルを開き、「fx」から「パスの変形」「ラフ」へと進んでいきます。

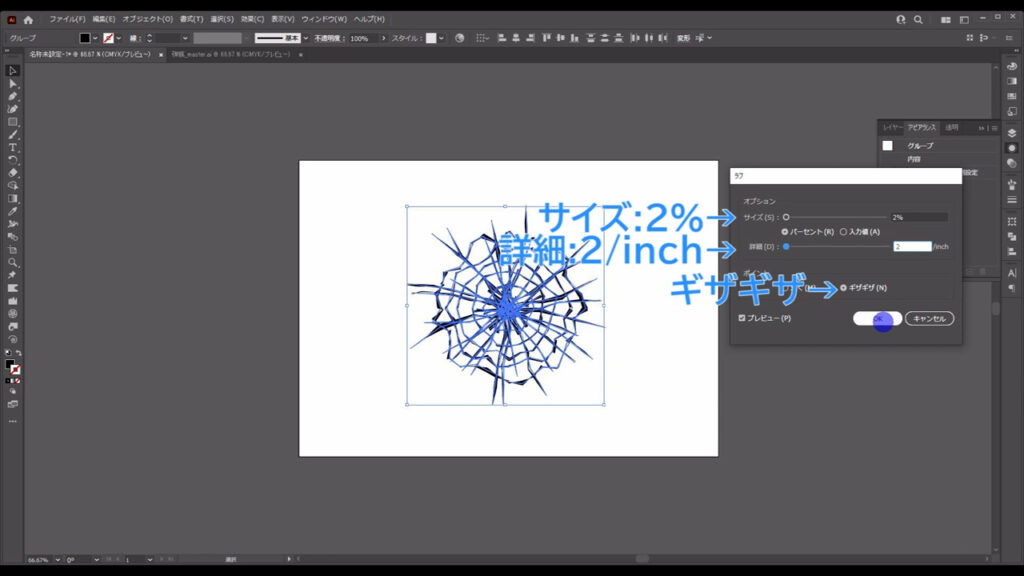
そして、字幕(下図参照)のように設定して、OKを押します。

そのままの状態で、先ほどと同じように下図の手順で「アピアランスを分割」を実行します。

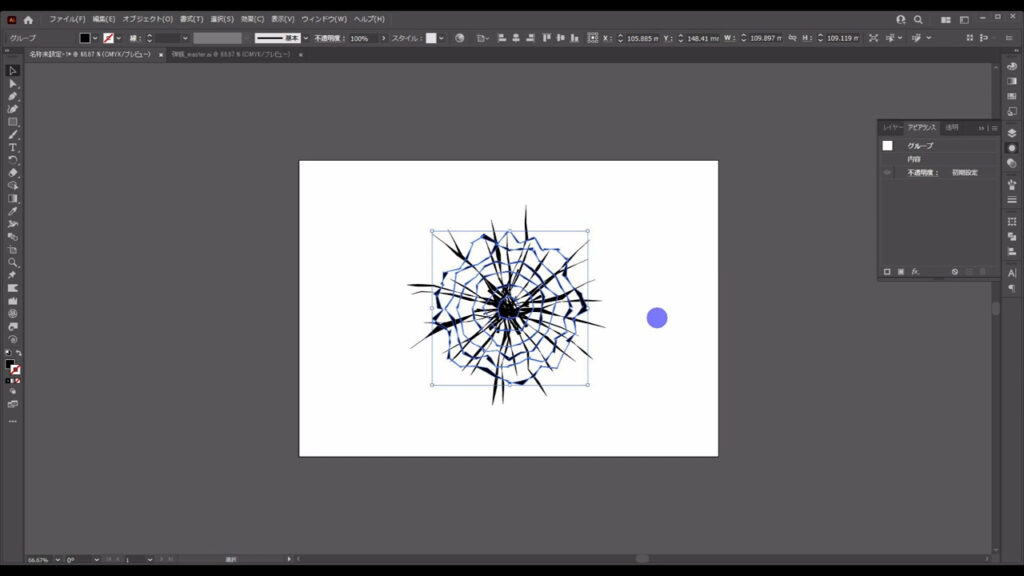
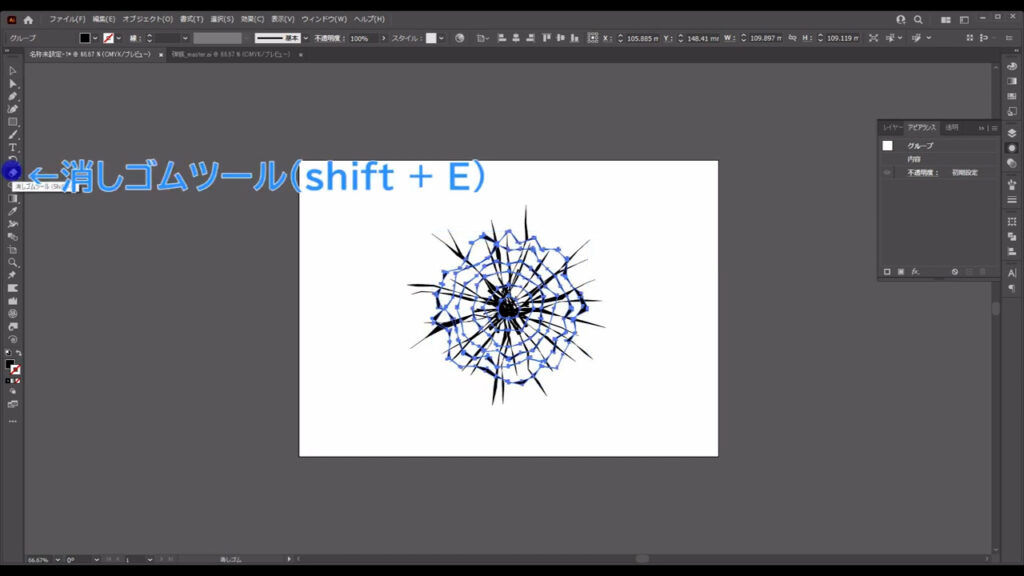
そうしたら、円だった方のオブジェクトだけを選択して、消しゴムツールに切り換えます。


そして、下図のように適当に線を消していきます。

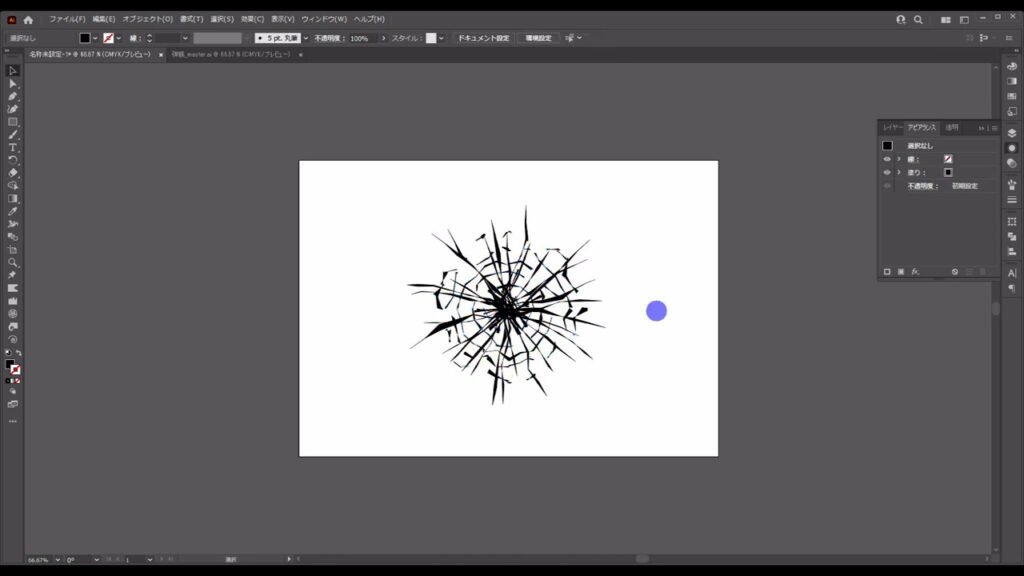
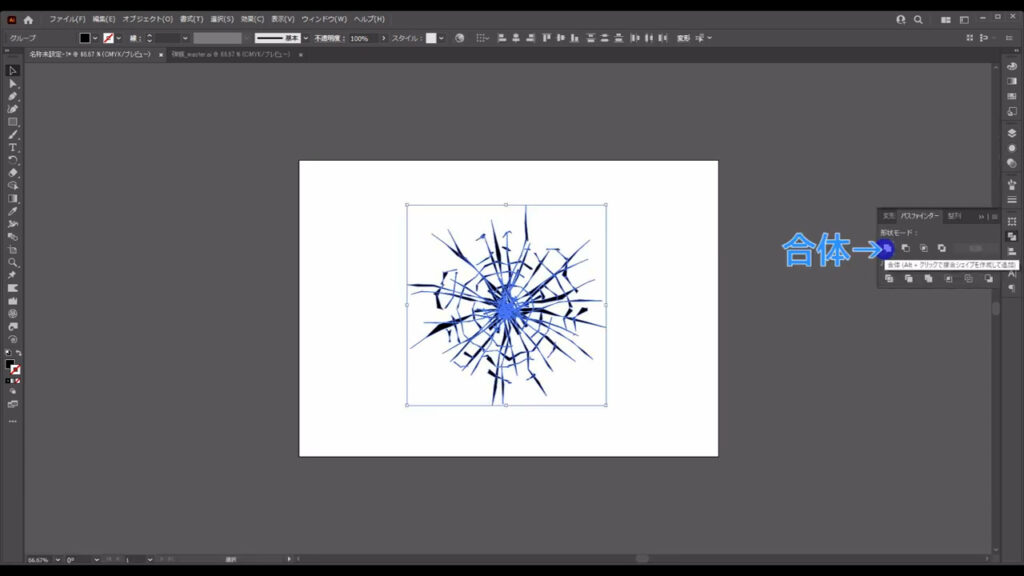
それが終わったら、全てのオブジェクトを合体させます。
選択ツールで全てを選択した状態で、パスファインダーパネルを開き、「合体」を押します。

これで合体が完了しました。

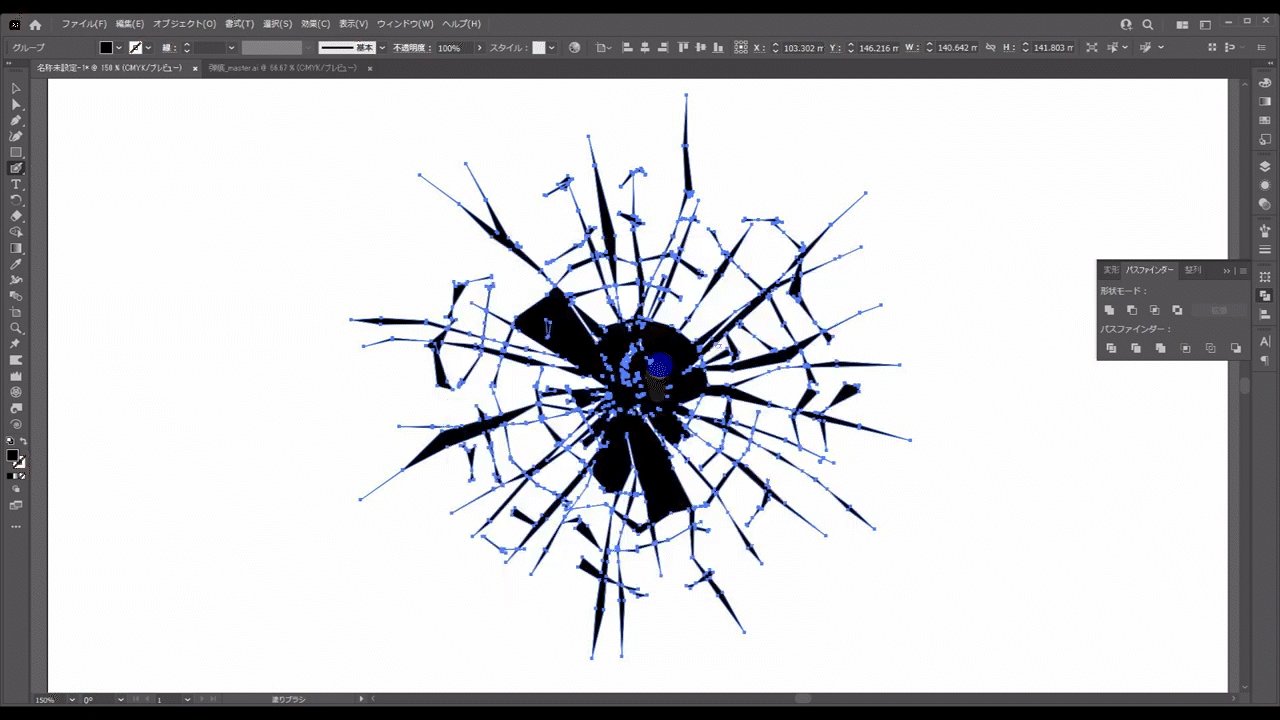
中央付近を塗りつぶす
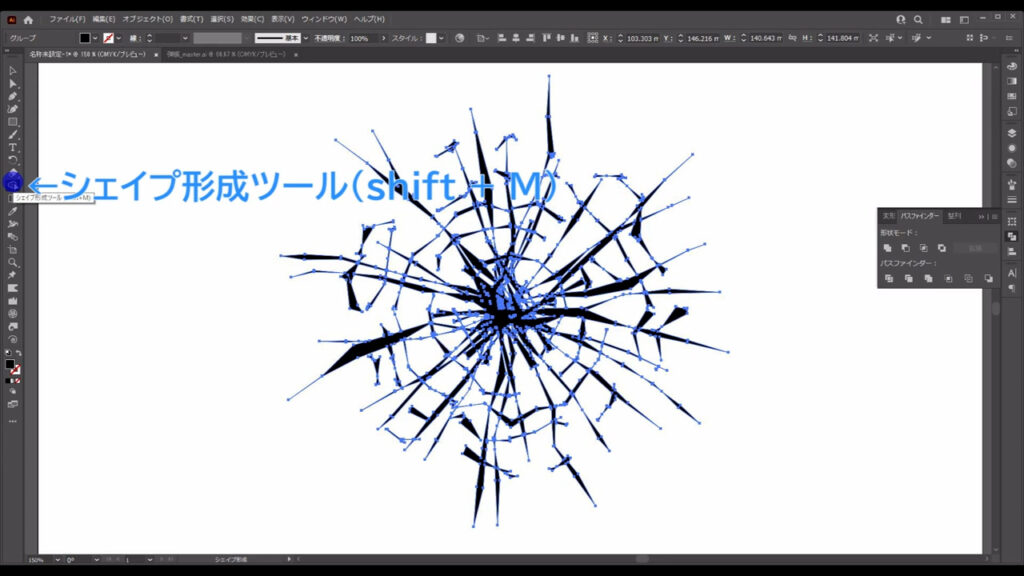
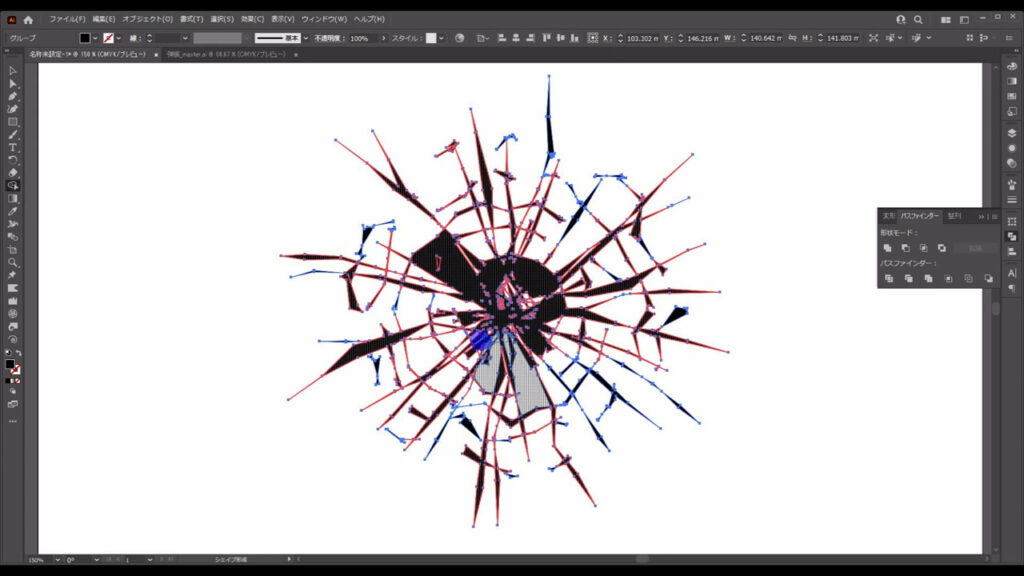
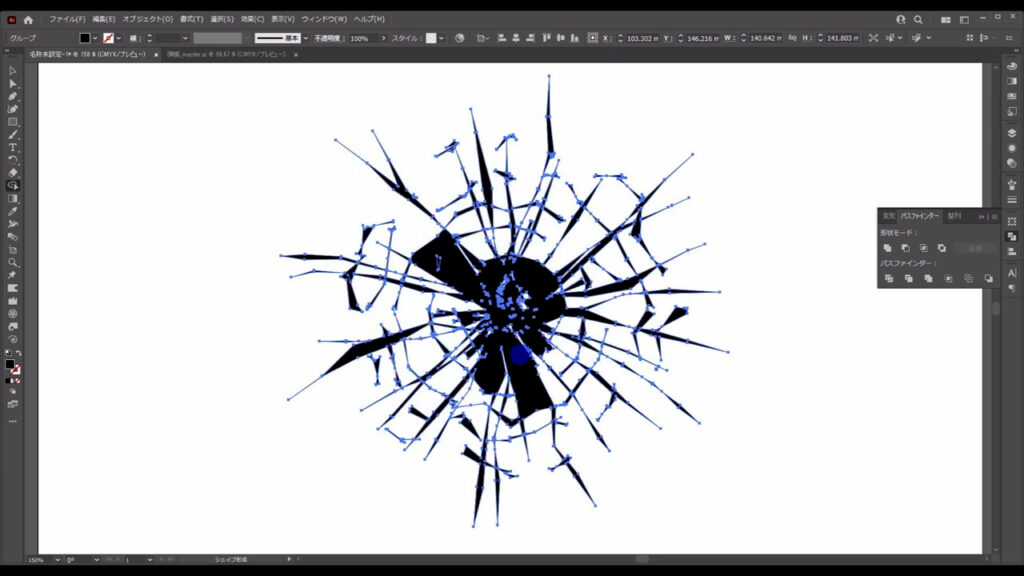
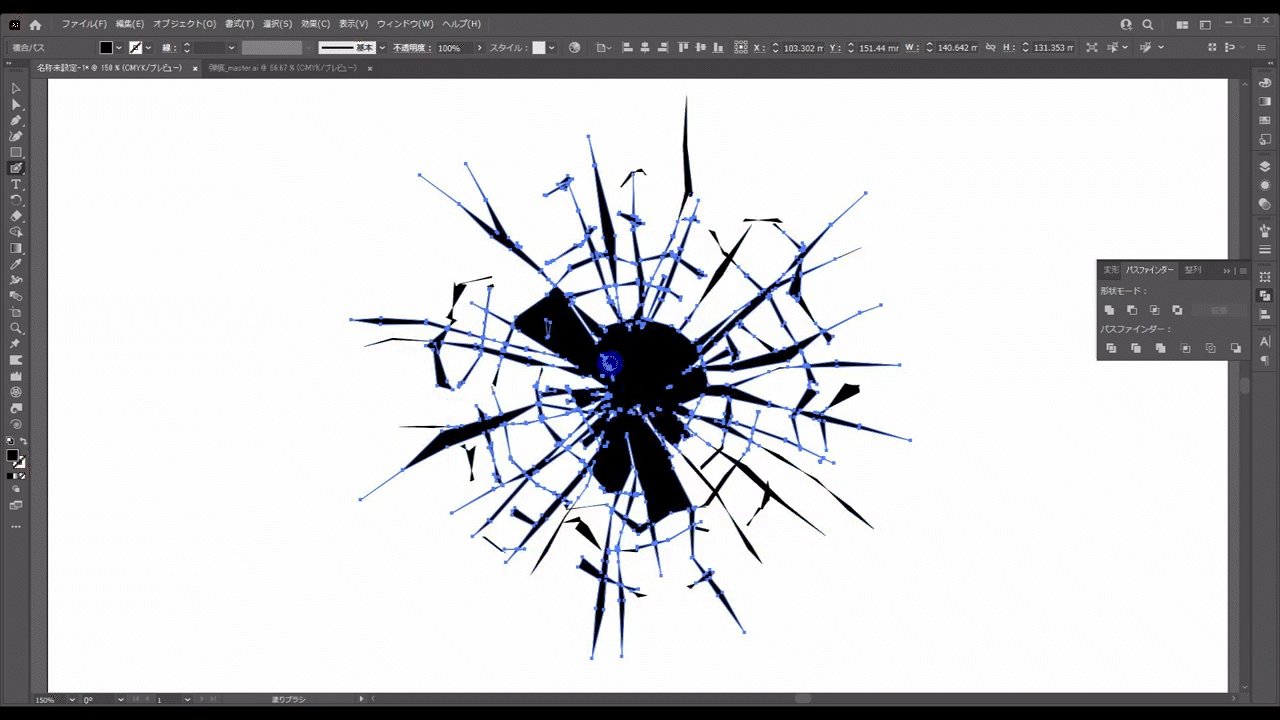
仕上げにシェイプ形成ツールに切り換え、ドラッグで弾痕の中心付近の穴を埋めていきます。



小さなパスが残るようであれば、

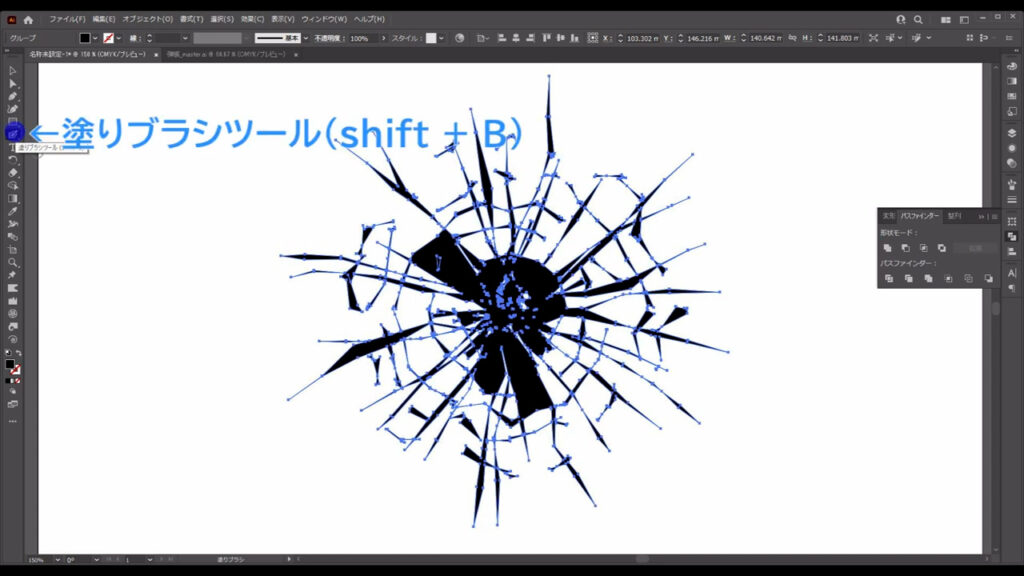
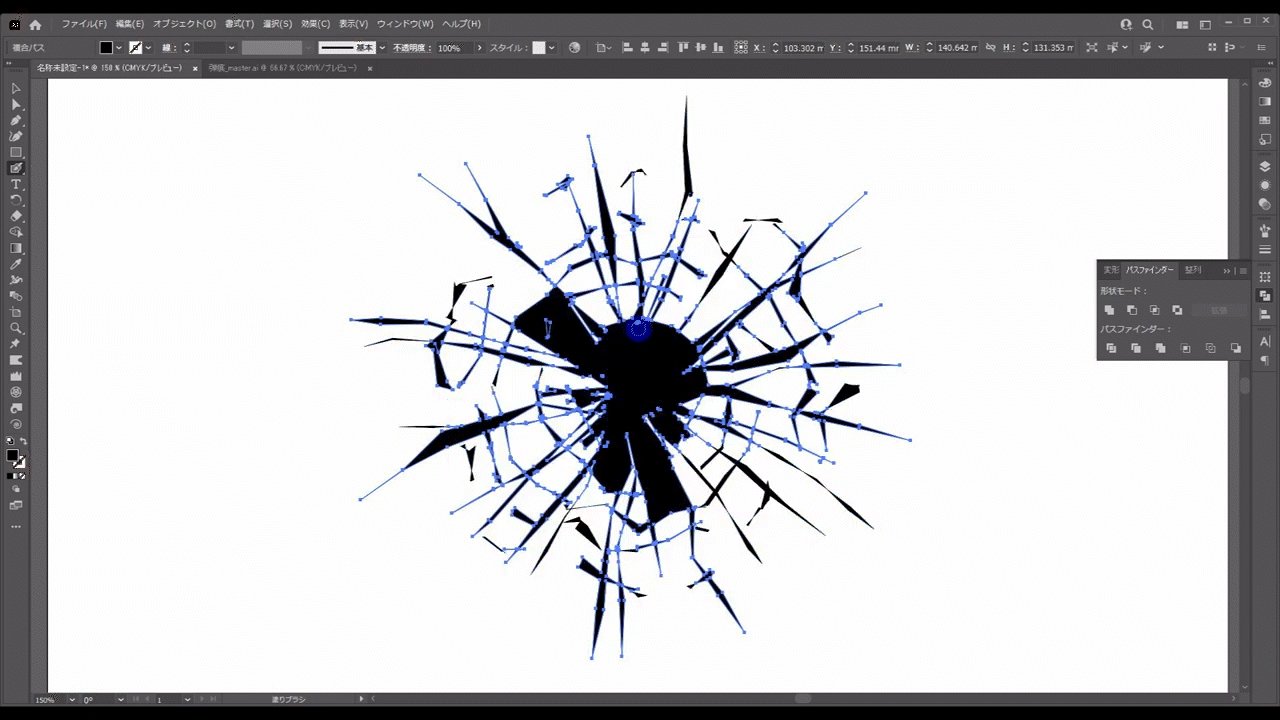
選択ツールで弾痕を選択した状態で、塗りブラシツールに切り換えます。

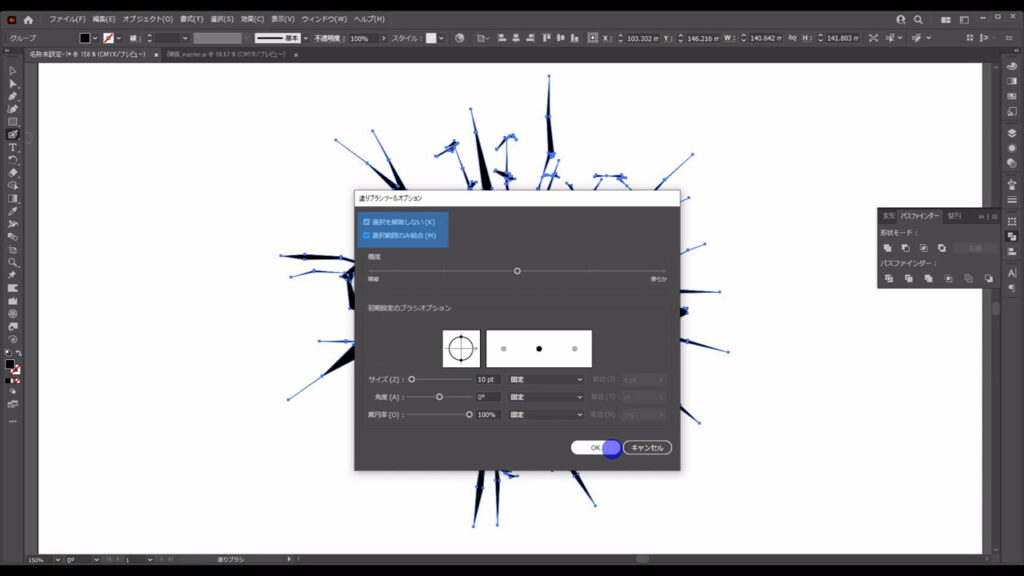
この際、塗りブラシツールのボタンをダブルクリックして、

マーキング部分(下図参照)にチェックが入っていることを確認します。

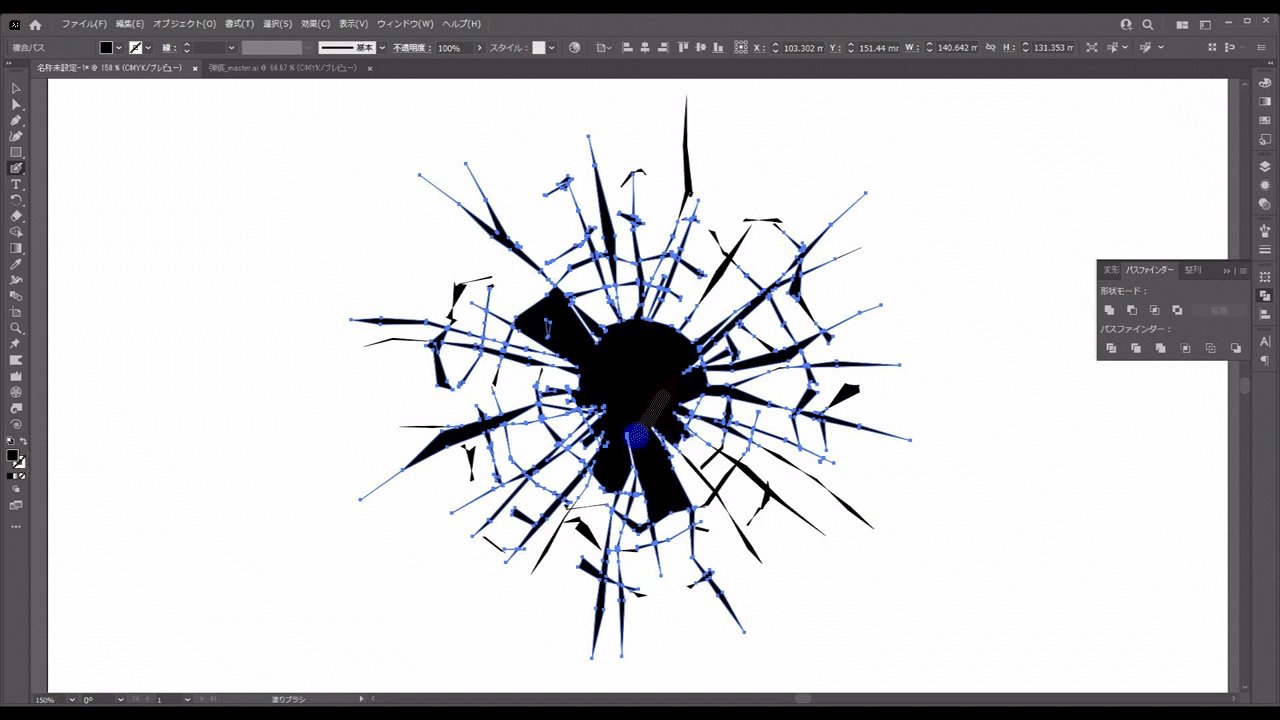
そして、下図(1枚目)のようにパスを塗りつぶせば、OKです。


最後までお読みいただき、ありがとうございます。
無料で完成素材をダウンロード↓
弾痕セットイラスト – No: 22968208/無料イラストなら「イラストAC」をイラストACでチェック!




コメント