この記事には広告が含まれています。
こんにちは、イラレ常人です。
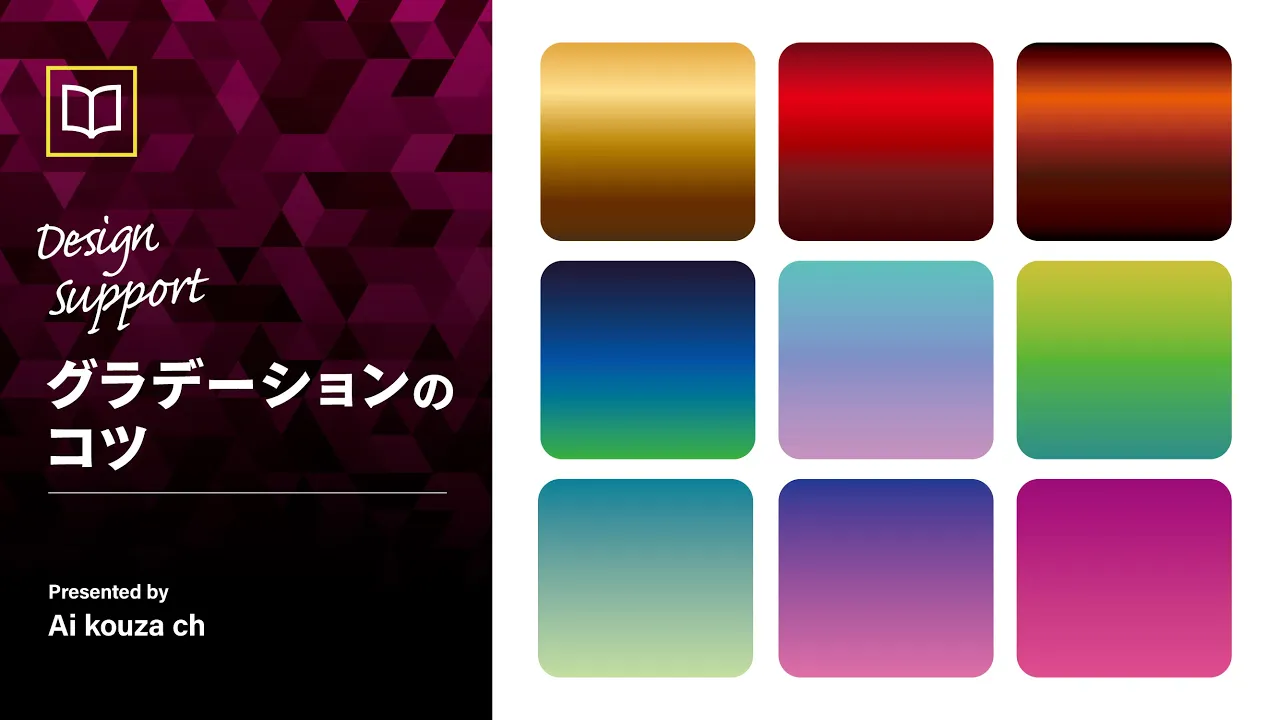
今回のテーマは「グラデーションづくりのコツ」です。
グラデーションはデザインの表現の幅を広げてくれますが、色の組み合わせが微妙だとダサくなってしまうことも多いです。

そこで、この記事では、金属のような硬いグラデーションの作り方と、パステルカラーのような柔らかいグラデーションの作り方のコツを、私なりにまとめてみました。

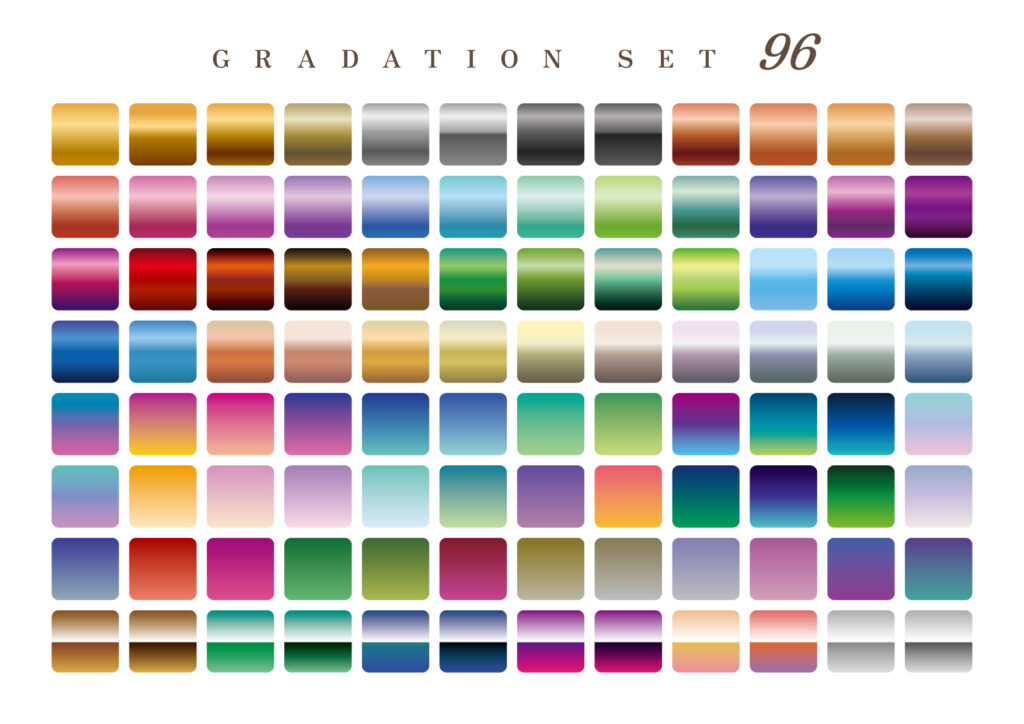
グラデーション96種セットイラスト – No: 23249598/無料イラストなら「イラストAC」をイラストACでチェック!
それでは、さっそく本編にいきましょう。
金属グラデーション
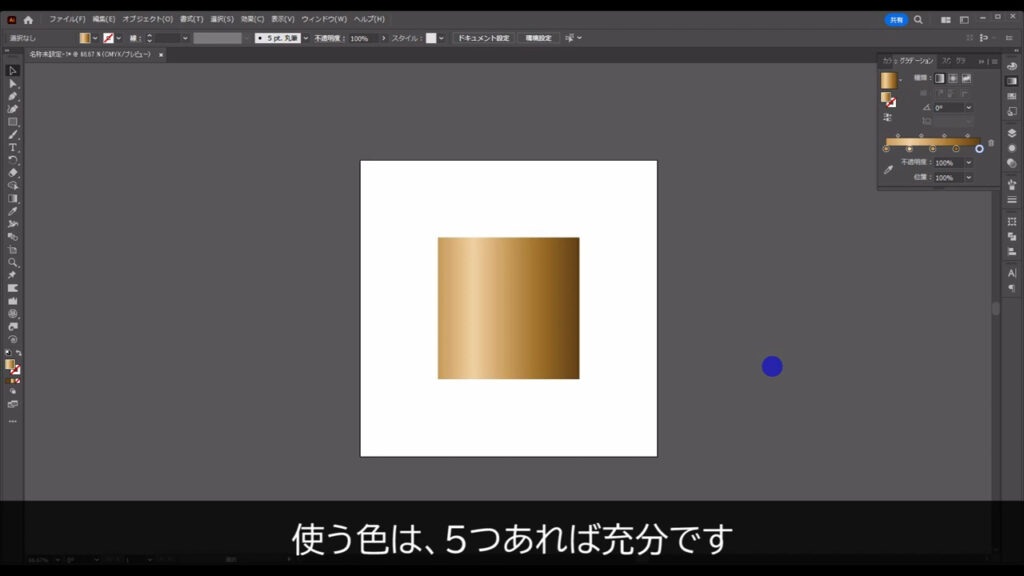
金属のような硬めのグラデーションを表現する場合、使う色は5つあれば充分です。

試しに、ゴールドのグラデーションを作っていきます。
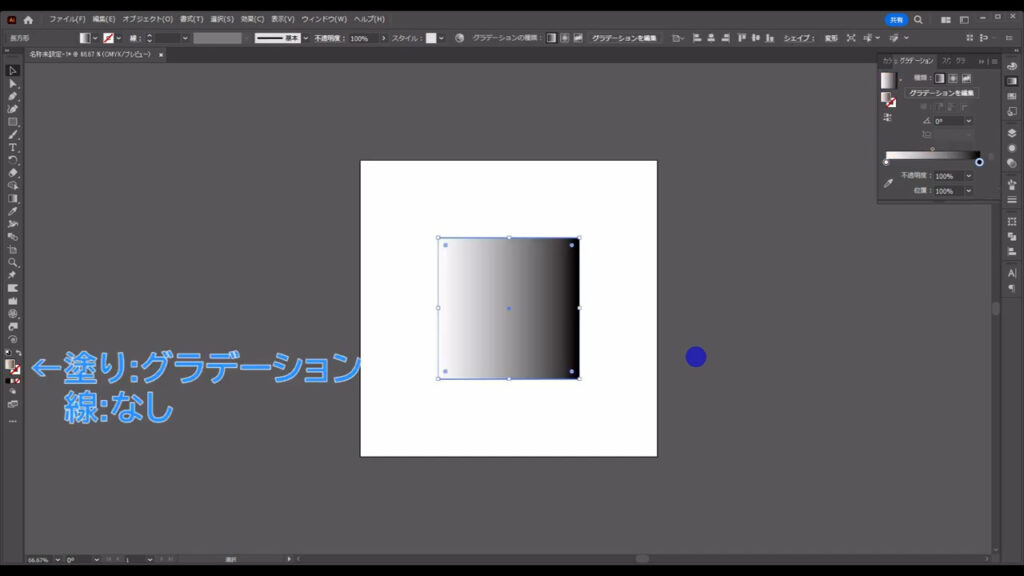
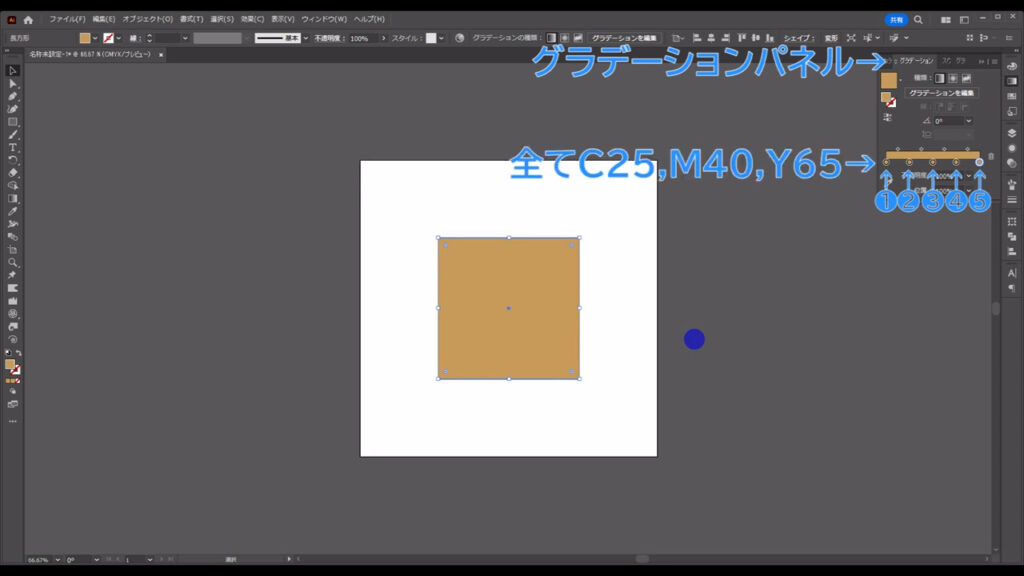
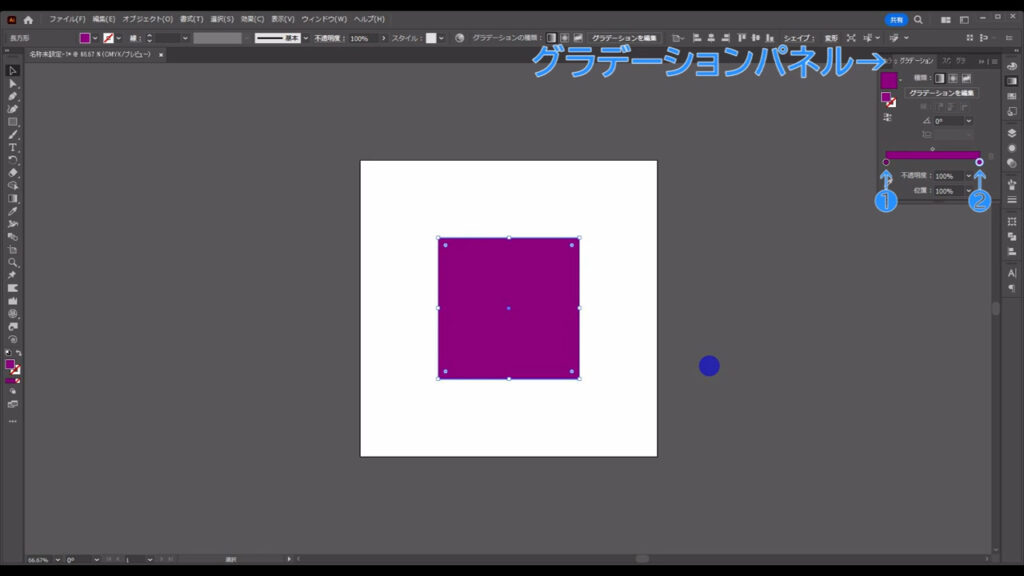
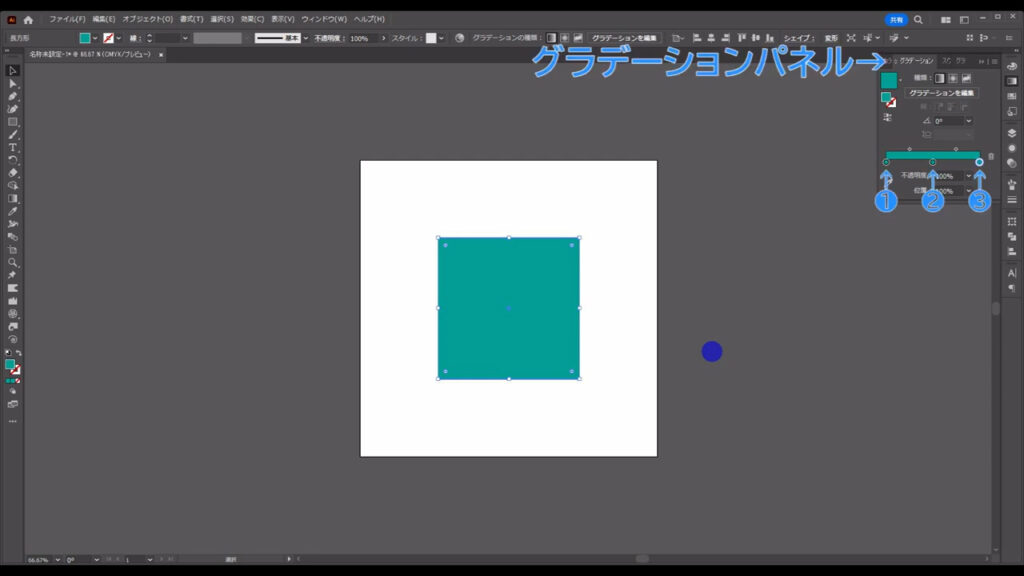
まず、図形ツールで作った図形にグラデーションを適用させたら、

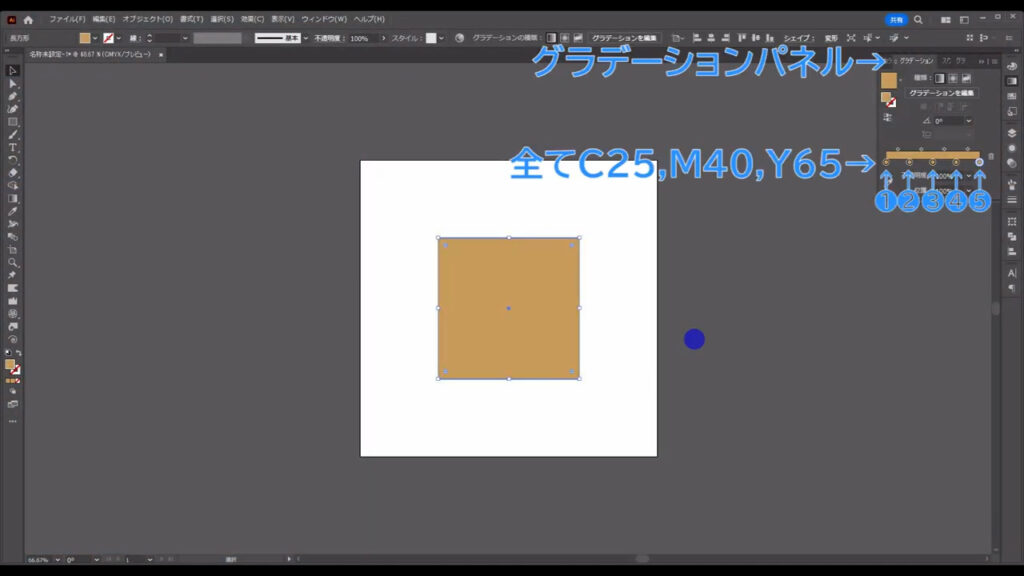
グラデーションパネルから色を5つ置きます。
それぞれの位置は、等間隔にしておきます。
また、色もゴールドに近いものに設定しておきます。

そうしたら、これらの色の彩度と明度をいじっていきます。
金属は光沢が特徴的です。
そして、その特徴は彩度と明度の調整だけで表現できます。
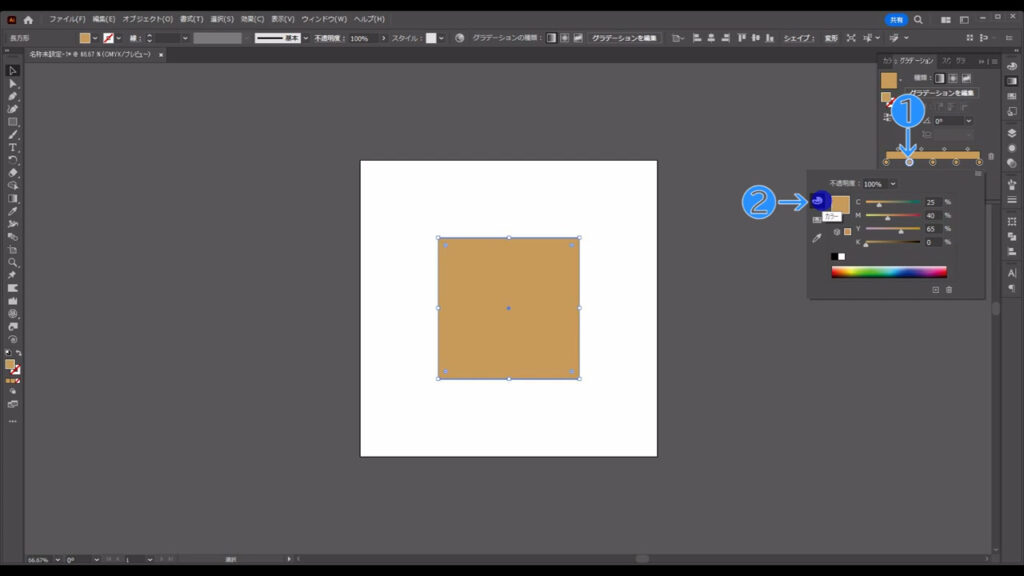
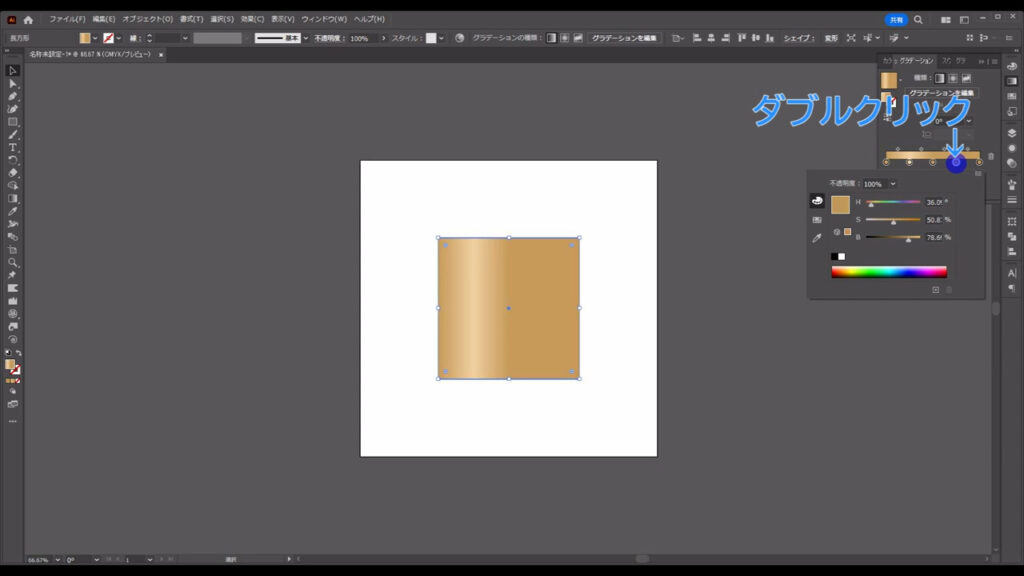
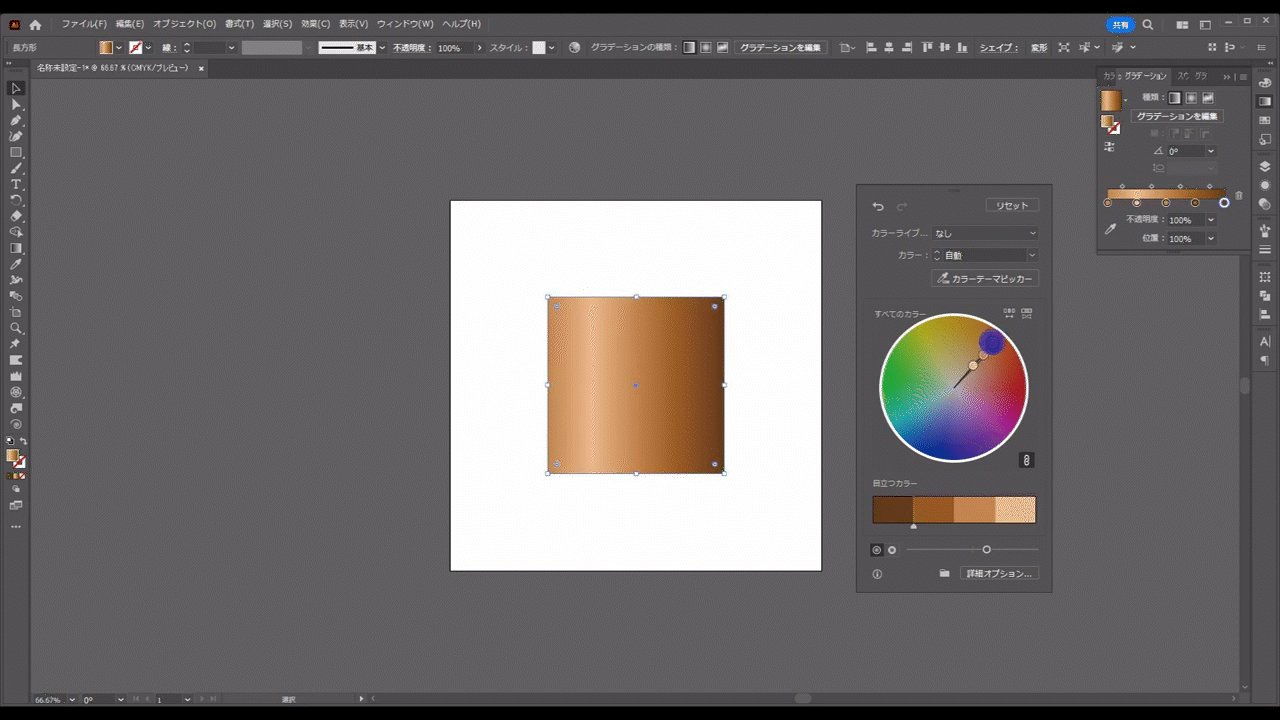
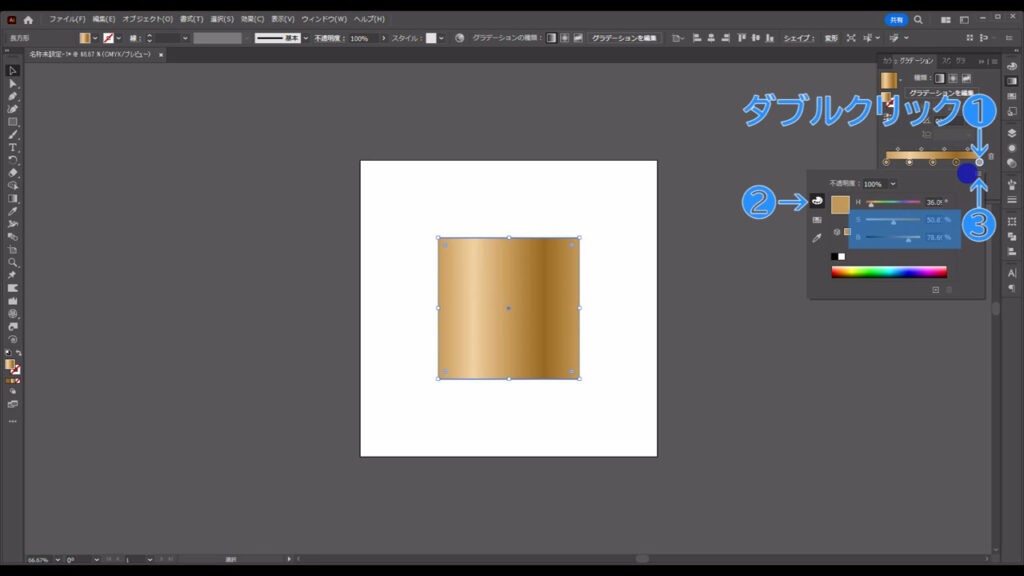
まず、最も明るい部分からいきましょう。
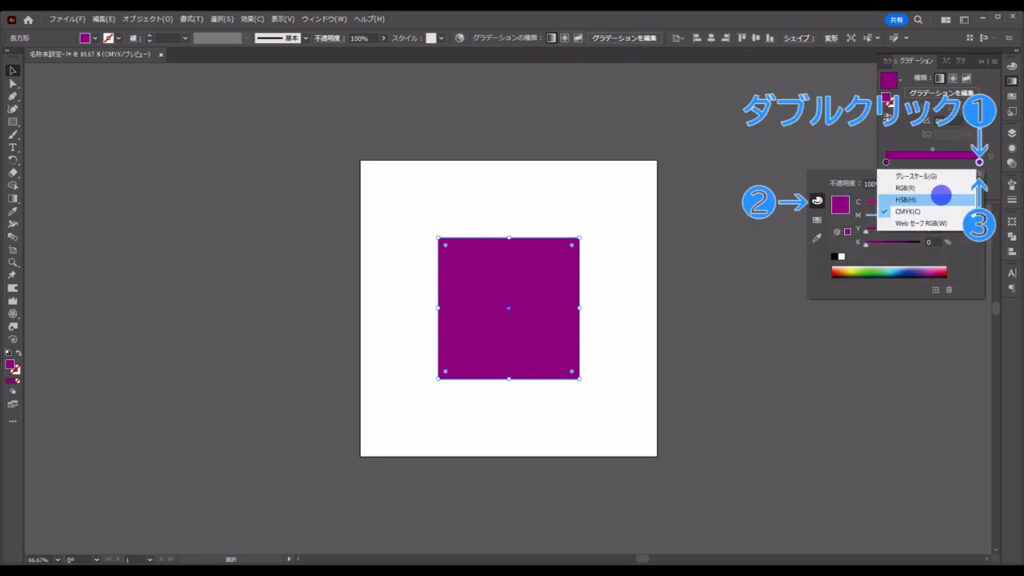
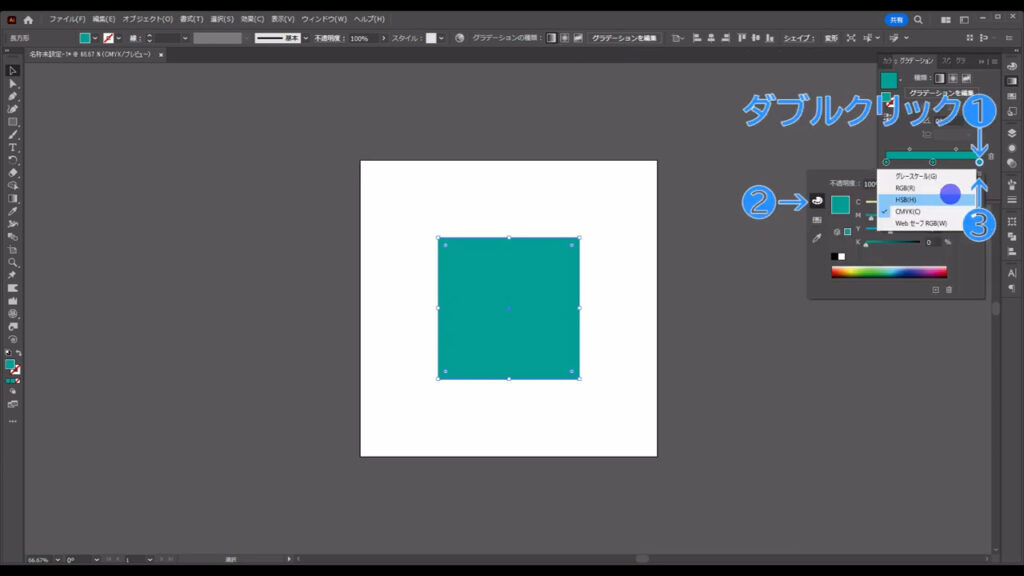
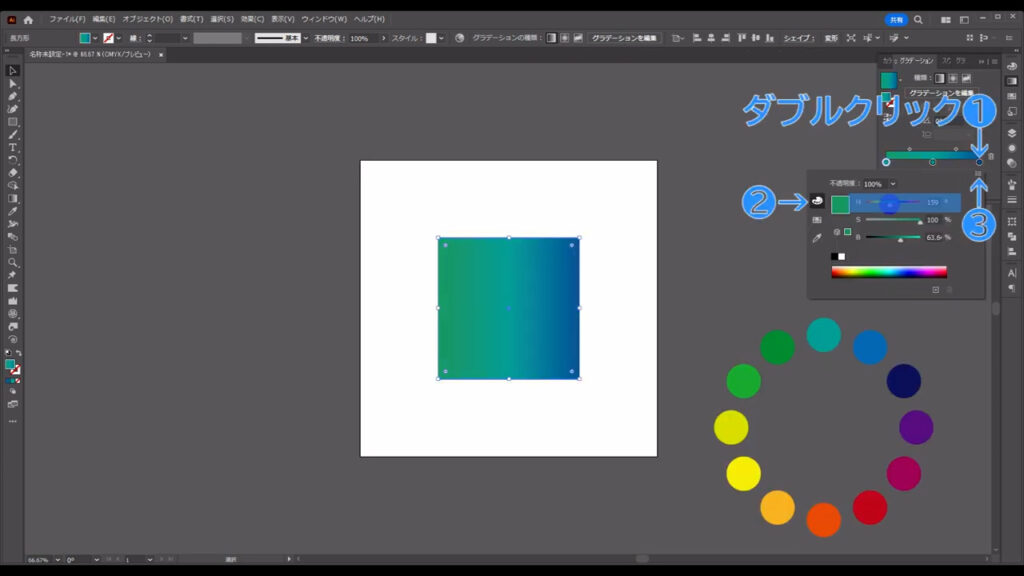
❶矢印(下図参照)で示した色をダブルクリックして、❷色の編集パネルを表示させます。

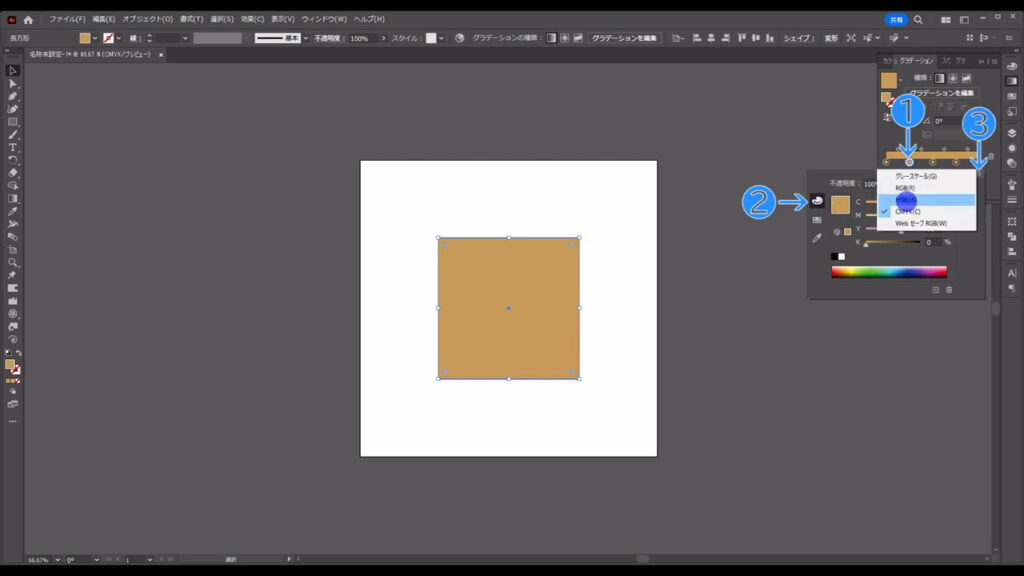
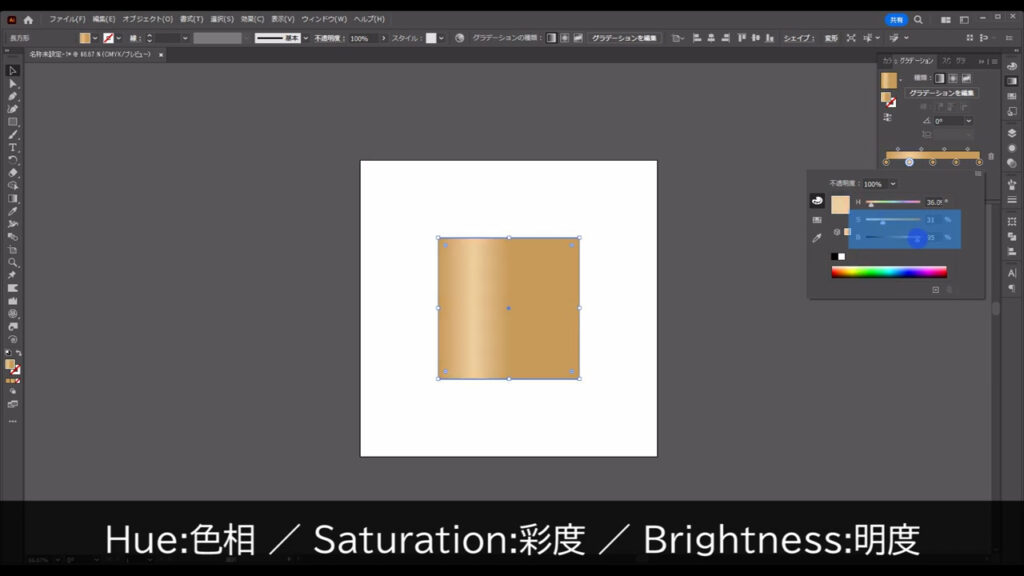
そうしたら、❸ここを押して、編集モードを「HSB」に切り換えます。

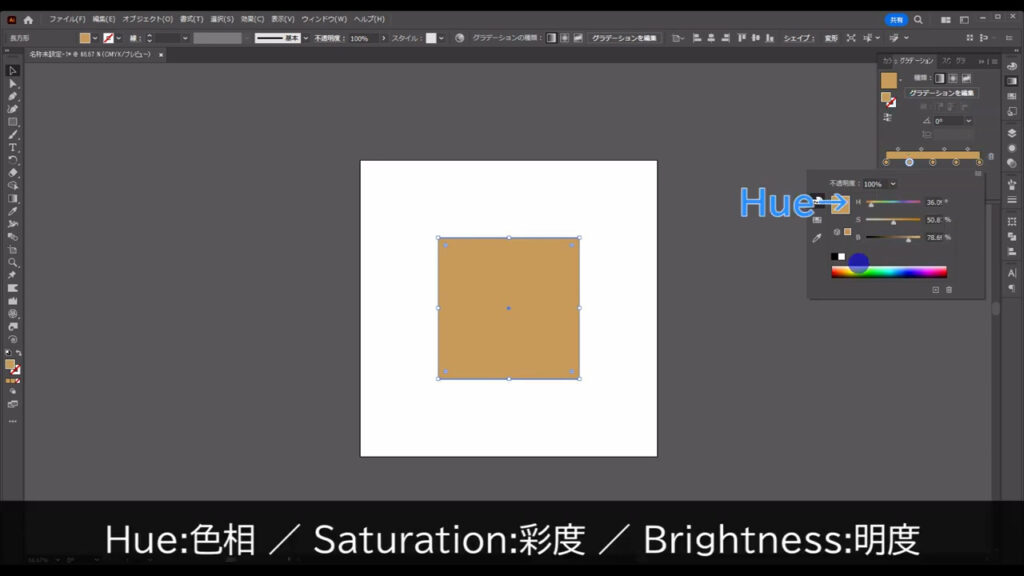
HSBとは、それぞれ色相(Hue)、彩度(Saturation)、明度(Brightness)の略です。

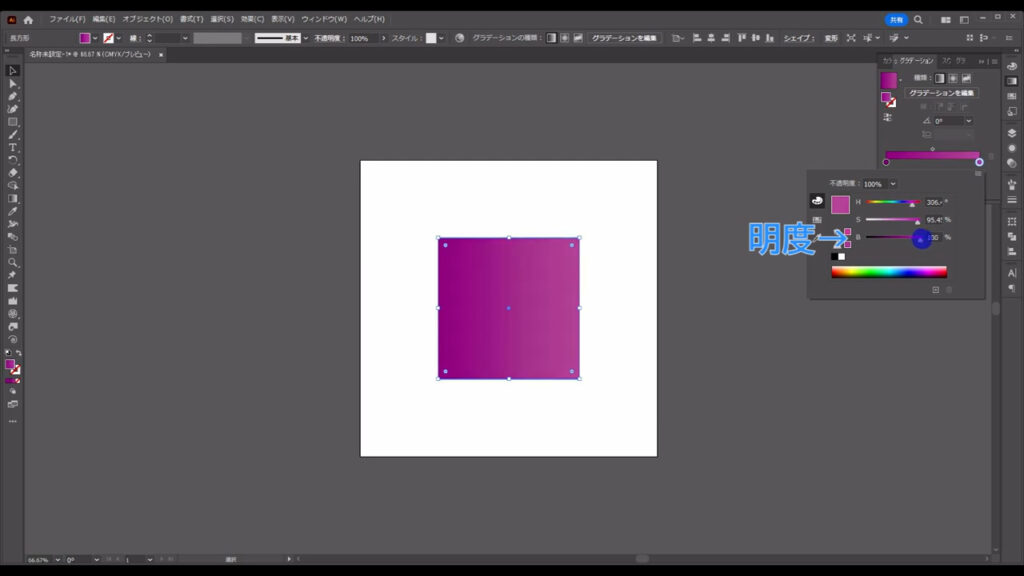
下図マーキング部分(彩度と明度)で、色を明るくします。

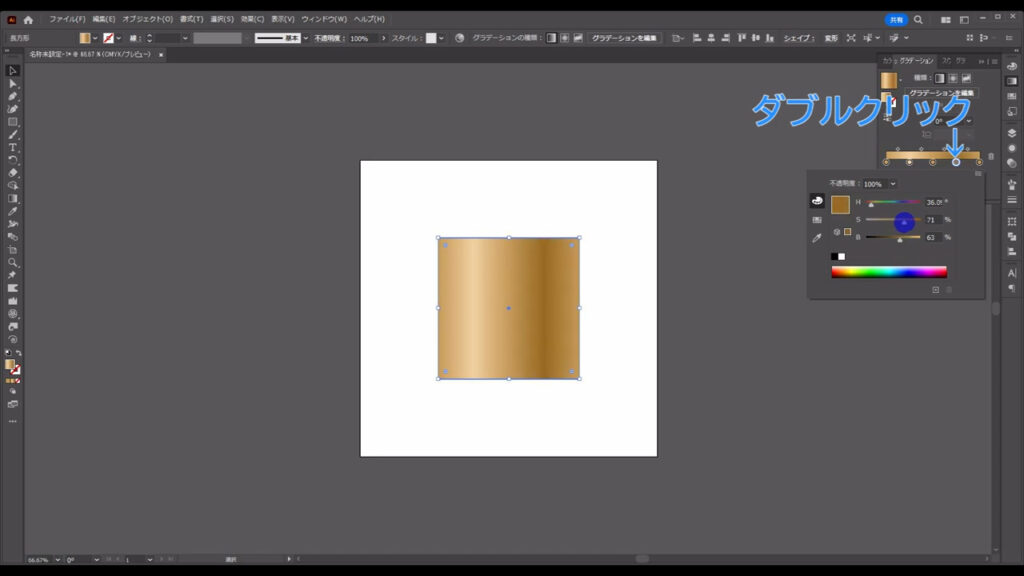
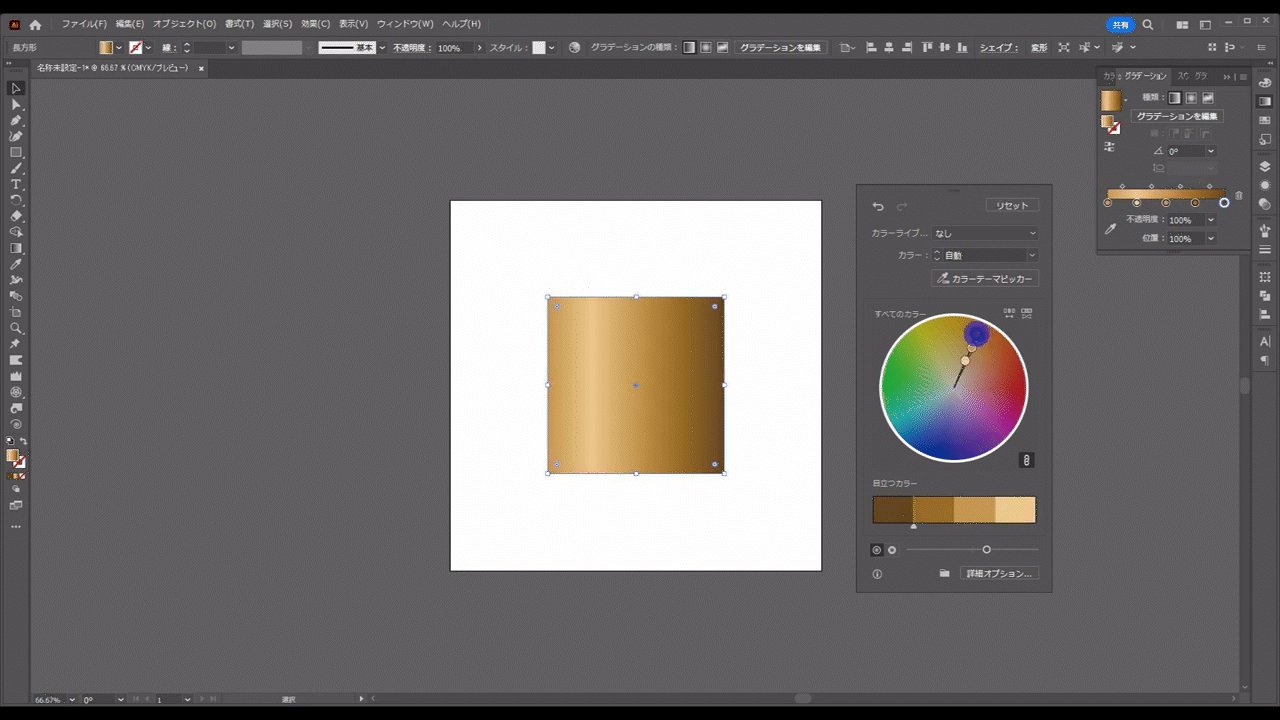
それが終わったら、今度は矢印(下図参照)で示した色をダブルクリックします。

ここは、最初に編集した色より、少し暗くします。

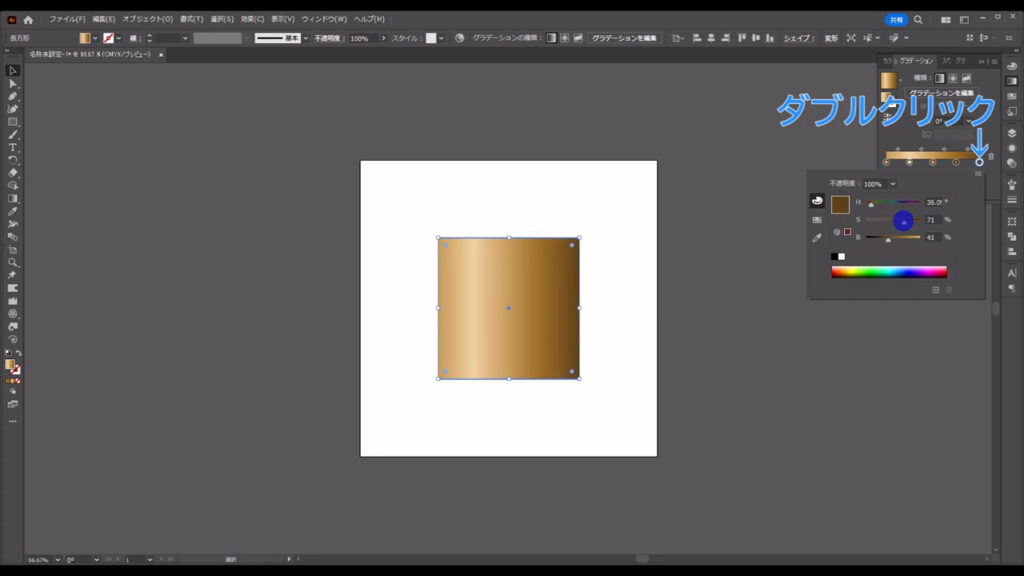
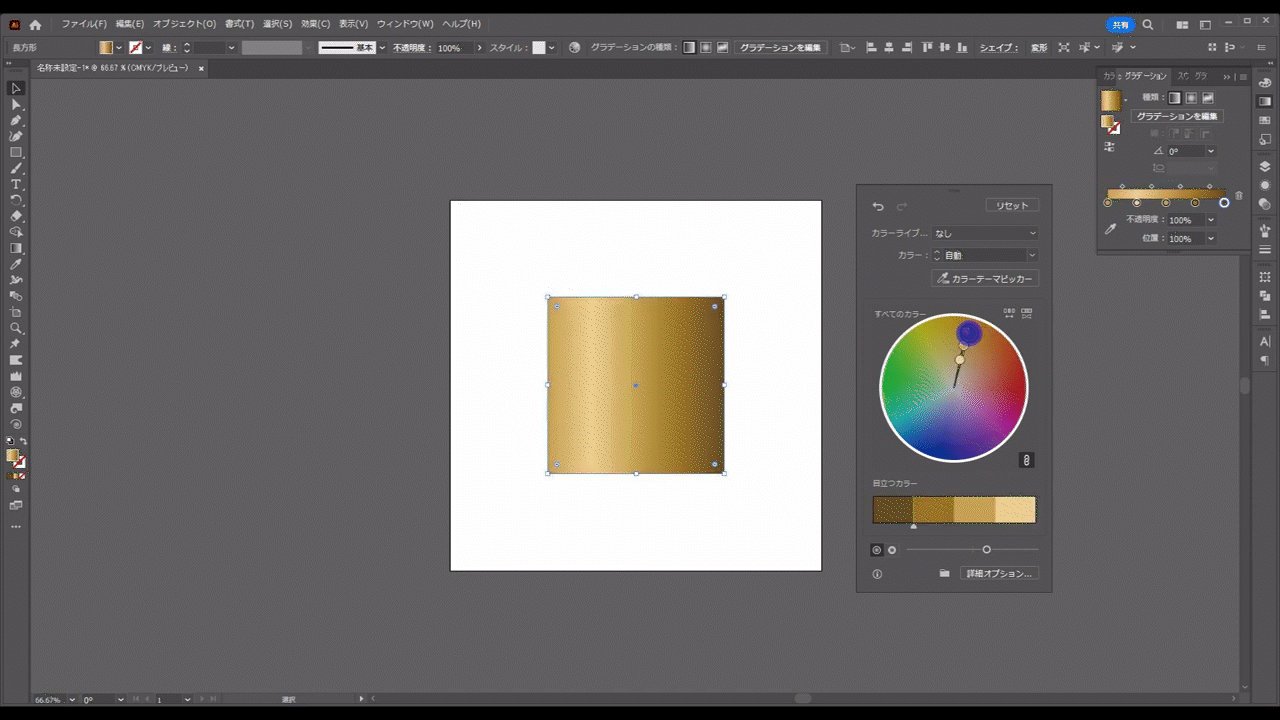
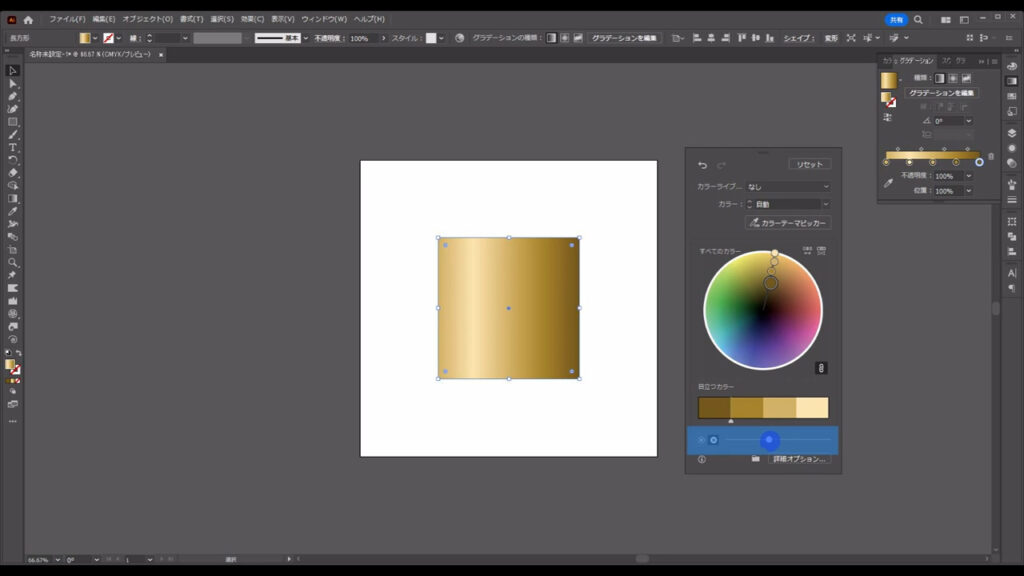
最後に、矢印(下図参照)で示した色を、さらに暗くします。

これでゴールドのグラデーションはできましたが、ひと口にゴールドといっても種類がありますよね。

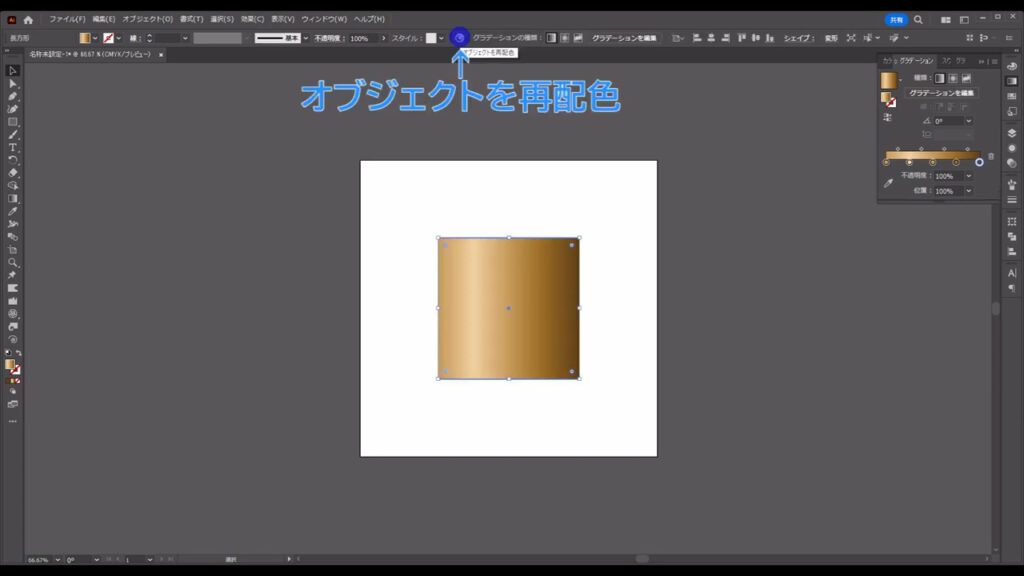
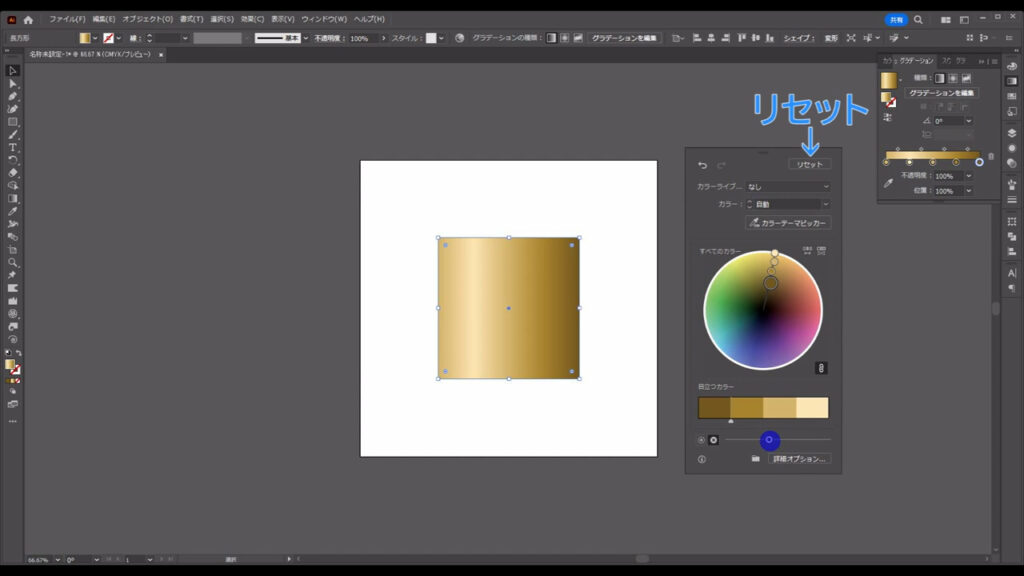
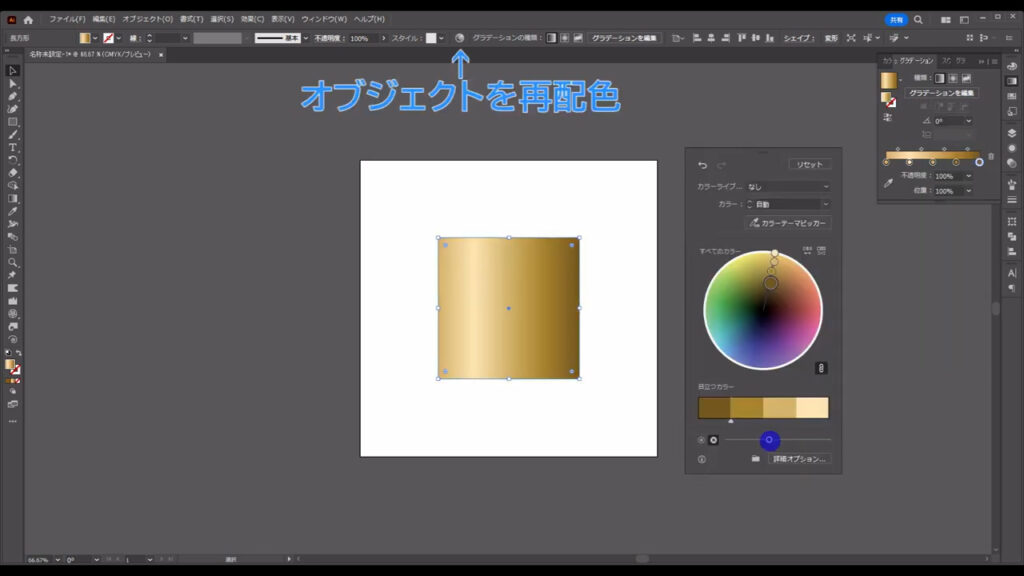
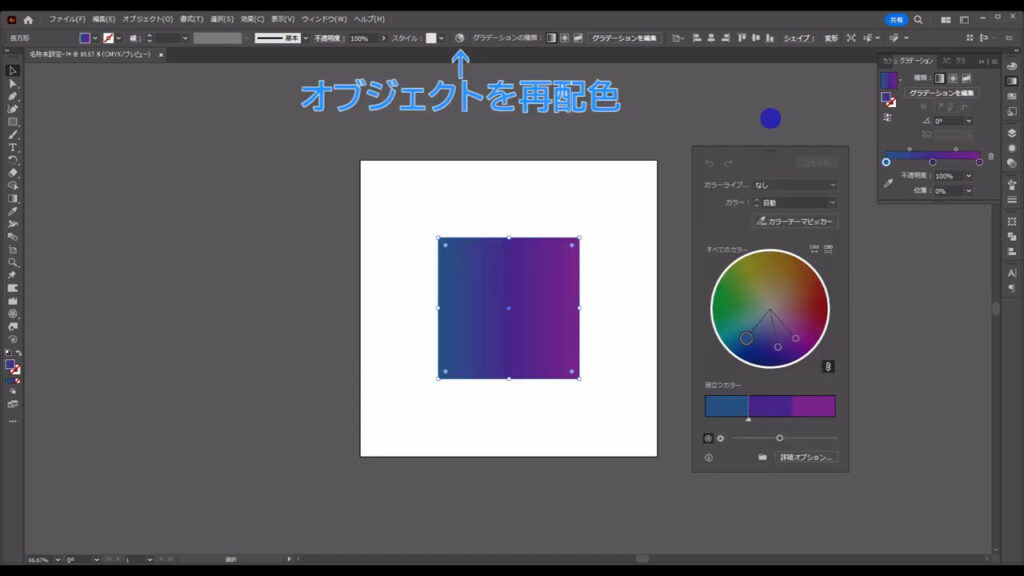
違う雰囲気のものを作りたいときは「オブジェクトを再配色」という機能を使います。

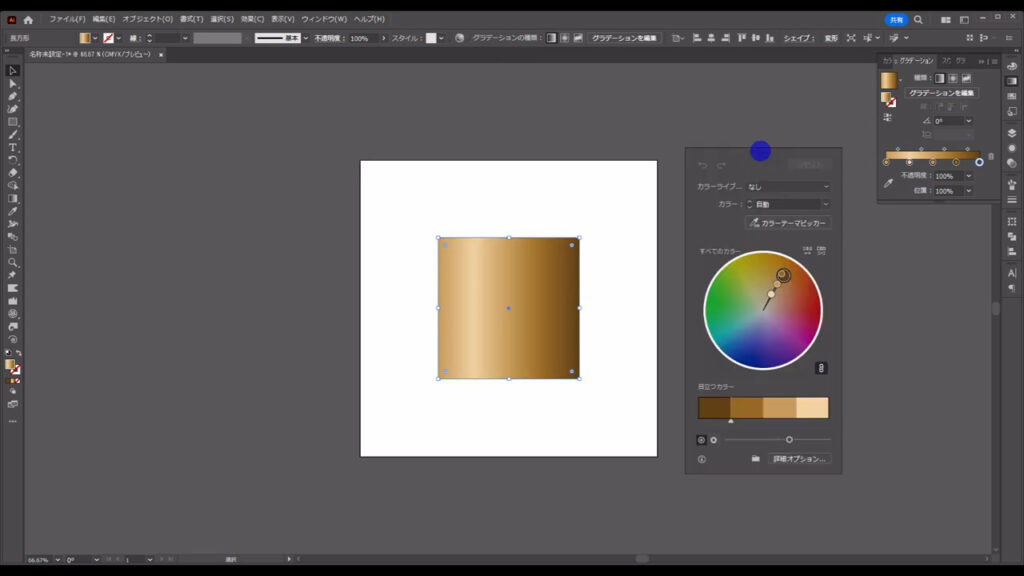
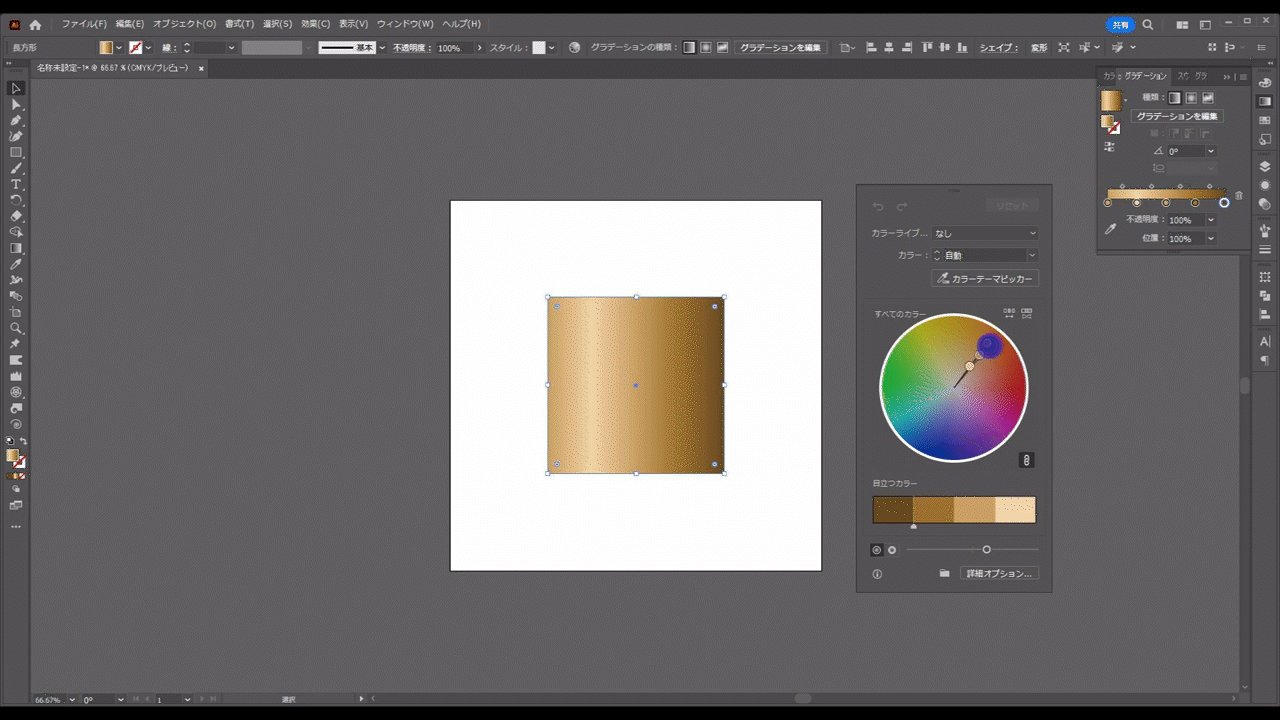
「オブジェクトを再配色」をクリックすると、下図のようなパネルが表示されるので、

カラーハンドルを動かしたり、

下図マーキング部分から彩度や明度を調整したりと、いろいろ試してみましょう。

再配色に失敗してしまったら、リセットを押してやり直せば、OKです。

因みに、ここではゴールドのグラデーションを作ってきましたが、オブジェクトの再配色をうまく利用すれば、色違いも簡単に作れます。

パステルカラーグラデーション
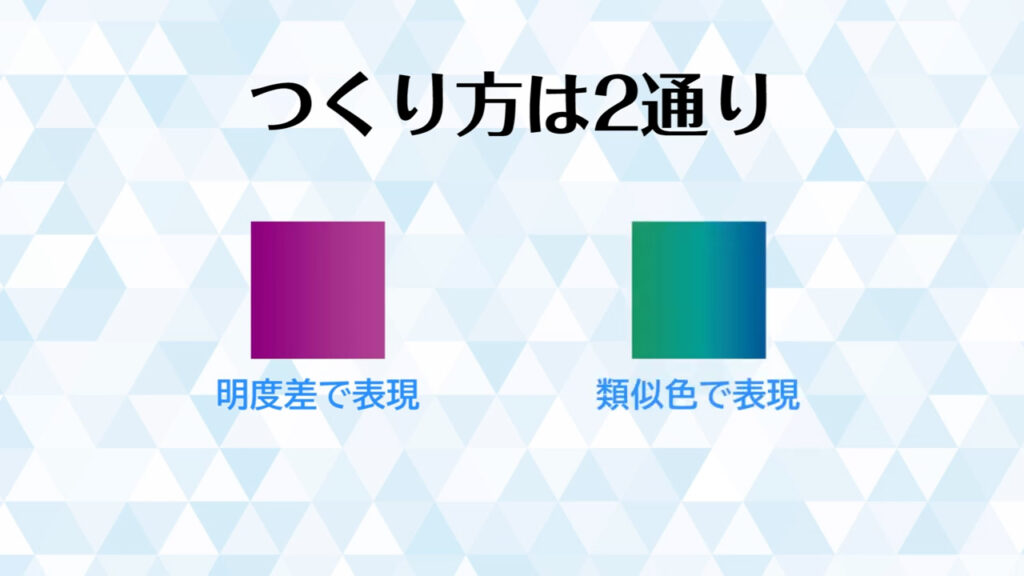
柔らかめのグラデーションは、2通りのつくり方があります。
1つは同じ色の中で明度だけを変えて表現する方法で、もう1つは類似色で表現する方法です。

方法1
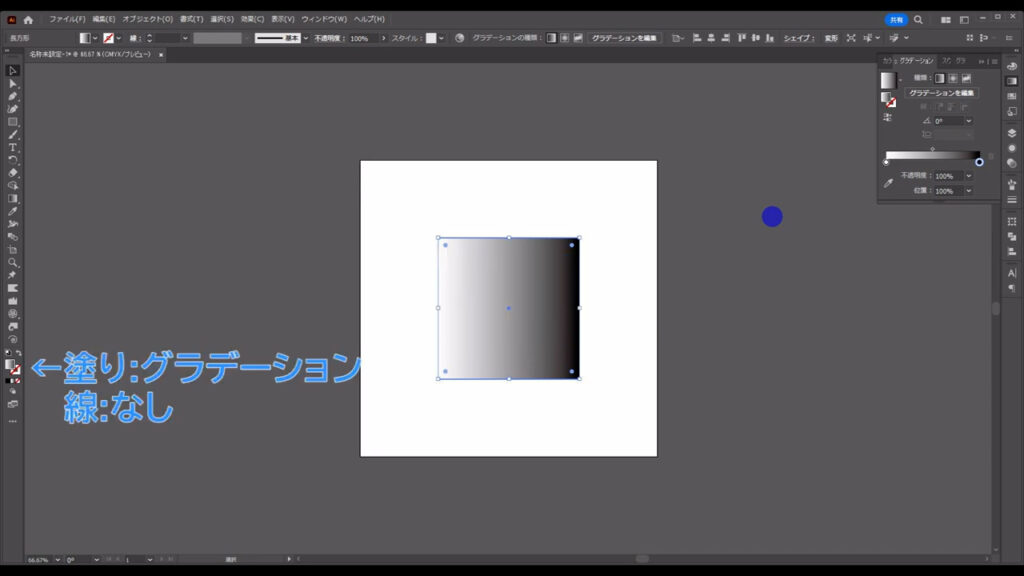
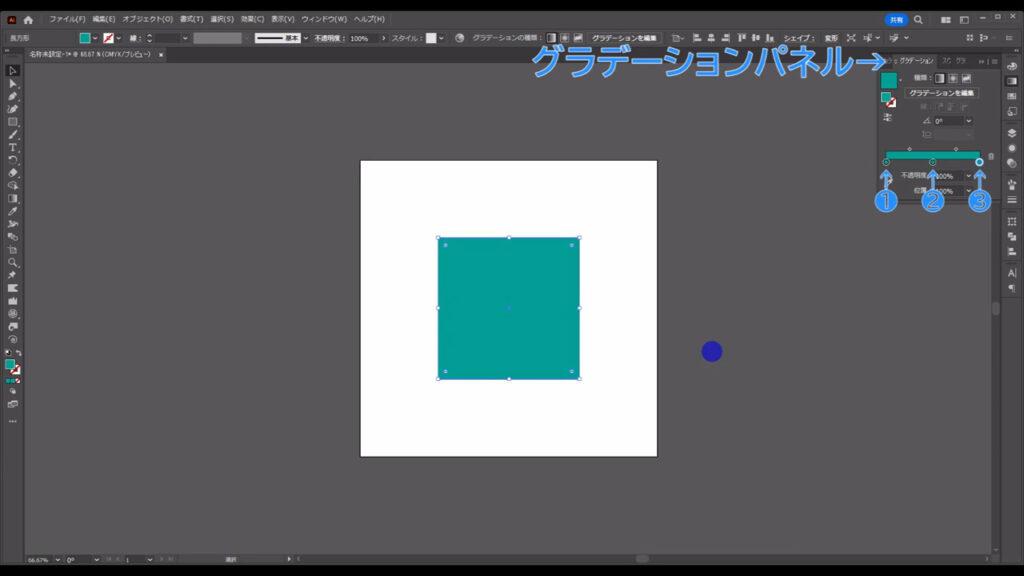
まず1つ目の明度だけを変える方法ですが、図形にグラデーションを適用させたら、

両端に同じ色を1つずつ置きます。

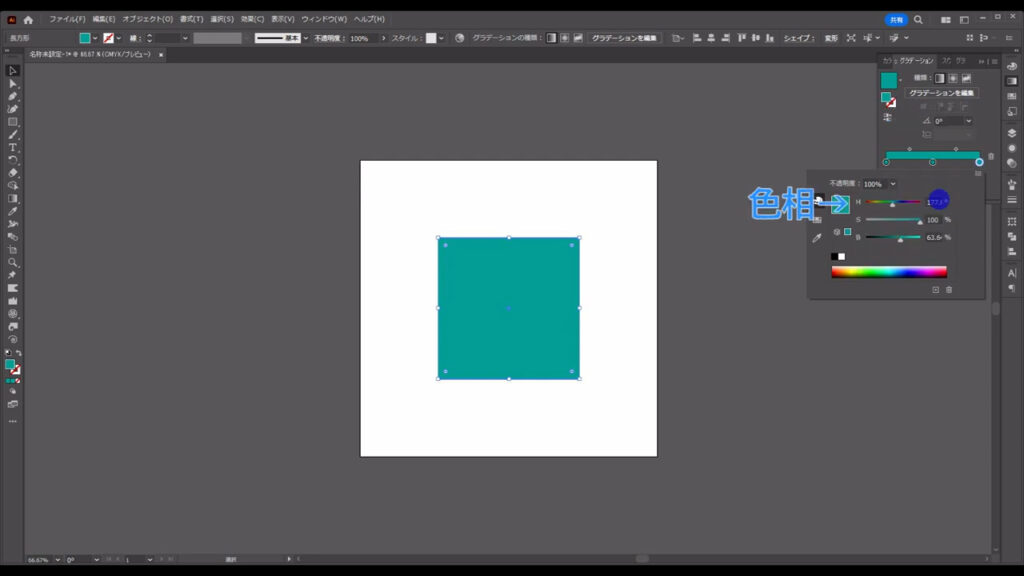
そうしたら、金属グラデーションのときと同じように、編集モードを「HSB」に切り換えます。

そして、片方の色の明度だけを調整します。

これが1つ目の方法です。
方法2
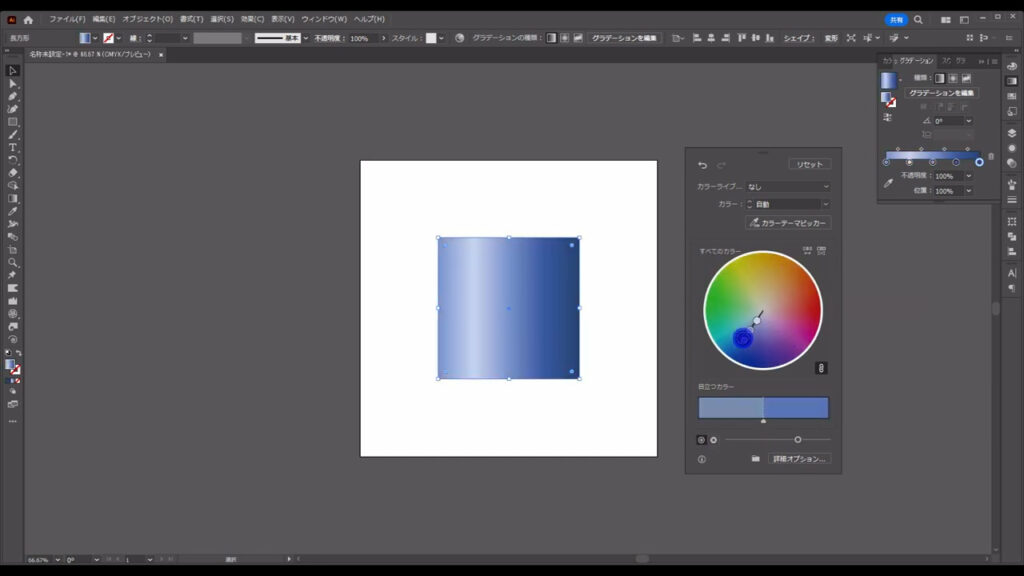
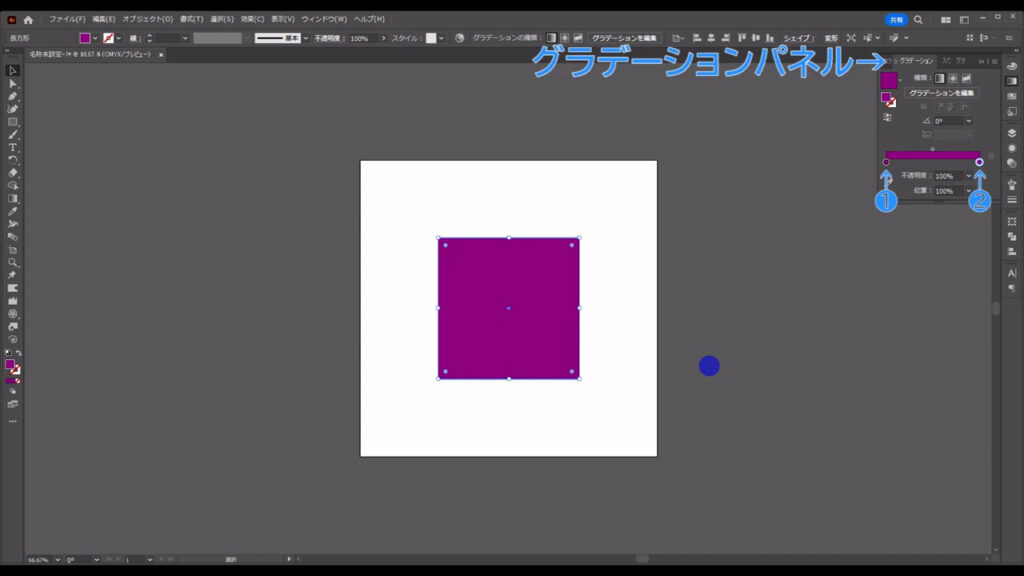
2つ目ですが、図形にグラデーションを適用させたら、等間隔に同じ色を3つ置きます。

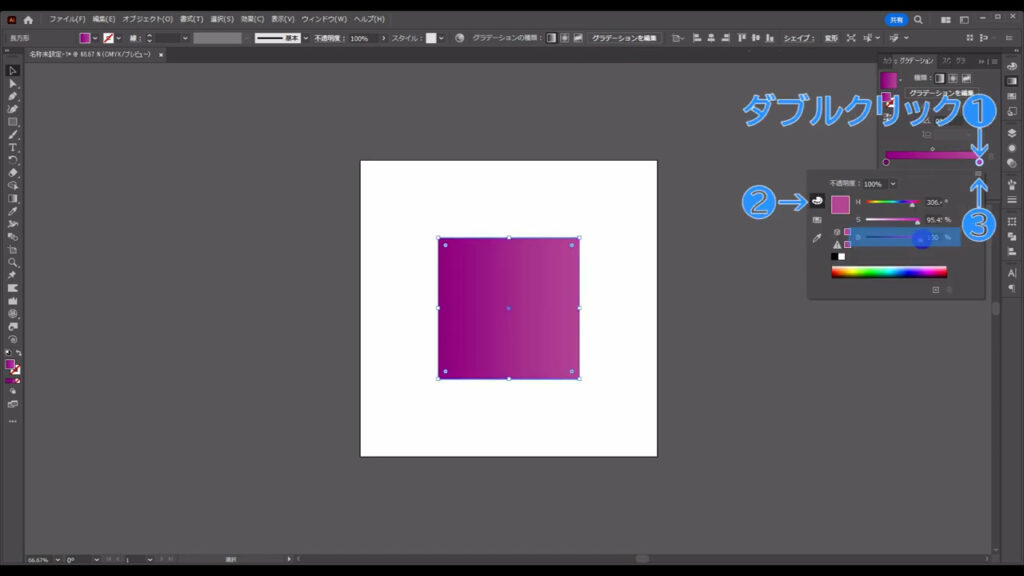
そうしたら、例によって「HSB」の編集モードにして、

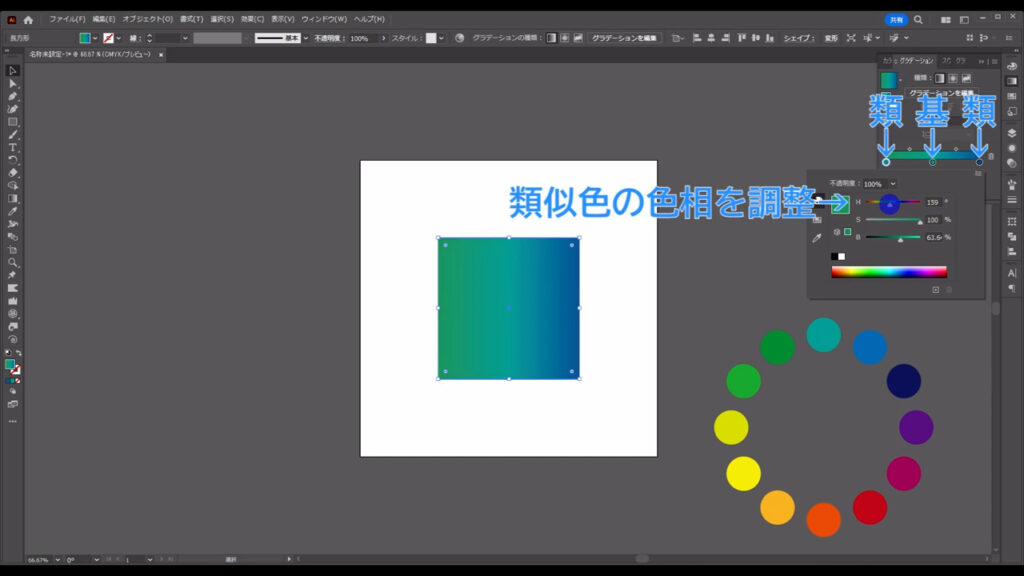
3つの色の色相だけを調整していきます。
この3つの色は、「類似色」にするのがポイントです。

ここで「色相環」というものを出しますが、これは色の移り変わりを輪っかの形で表したものです。

類似色というのは、基準とする色から前後60度程度に位置する色のことを指します。

基準色をグラデーションの真ん中にして、類似色を両サイドにします。

これが2つ目の方法です。
まとめ
まとめとして、今回ご紹介したグラデーションづくりのコツを再確認します。
金属グラデーション
❶グラデーションの中に、等間隔に同じ色を5つ配置

❷HSBモードで彩度と明度を調整

❸必要に応じて「オブジェクトを再配色」を実行

パステルカラーグラデーション
方法1
❶グラデーションの両端に同じ色を1つずつ配置

❷HSBモードで明度を調整

方法2
❶グラデーションの中に、等間隔に同じ色を3つ配置

❷HSBモードで色相を調整

因みに、パステルカラーグラデーションもオブジェクトの再配色を利用すれば、簡単に色違いが作れます。

以上、グラデーションづくりのコツでした。
最後までお読みいただき、ありがとうございます。
好評無料配布中!
グラデーション96種セット↓
グラデーション96種セットイラスト – No: 23249598/無料イラストなら「イラストAC」をイラストACでチェック!




コメント