この記事には広告が含まれています。
こんにちは、イラレ常人です。
今回は、手書き風の「山系ロゴ」を作っていきます。
無料で完成素材をダウンロード↓
山系ロゴセットイラスト – No: 23494136/無料イラストなら「イラストAC」をイラストACでチェック!
それでは、さっそく本編にいきましょう。
おおまかに山を描く
まず、塗りブラシツールに切り換えます。

さらにツールボタンをダブルクリックすると、

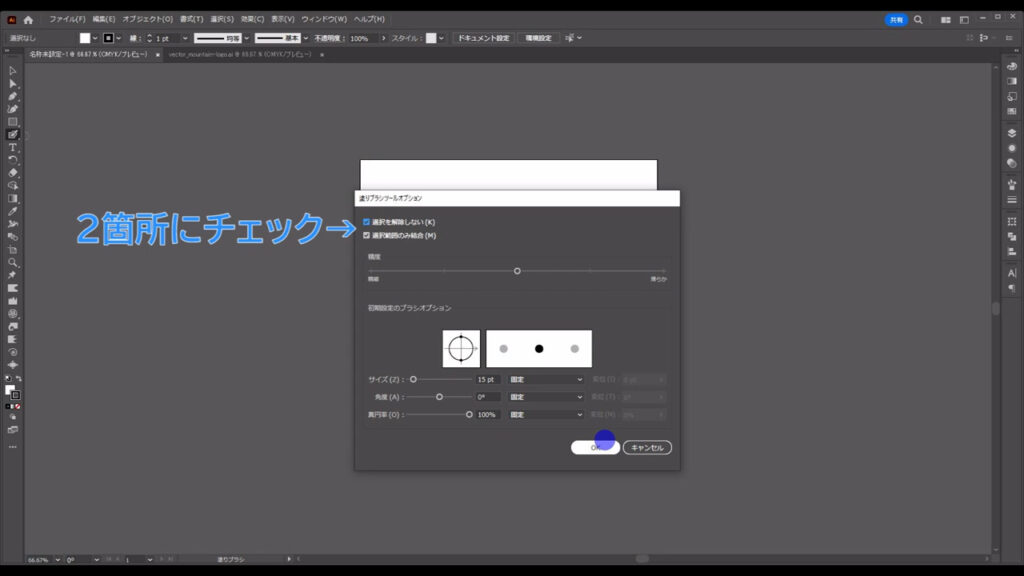
下図のようなウィンドウが開くので、字幕のように設定して、OKを押します。

線の色はとりあえず「黒」に設定します。

ブラシのサイズは、始め鍵括弧と終わり鍵括弧で調整できるので、少しだけ太めに設定します。

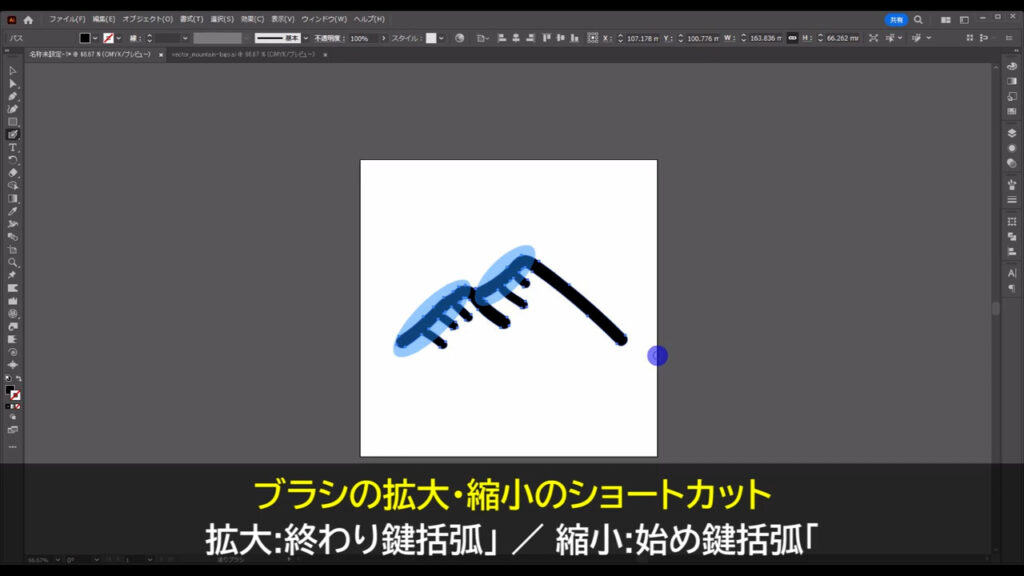
そうしたら、下図のように線を引いていきます。
山の中腹はブラシのサイズを少し細くすると、ロゴが完成したときにより自然に見えると思います。

山をガタガタにする
そうしたら、このオブジェクトをガタガタにします。
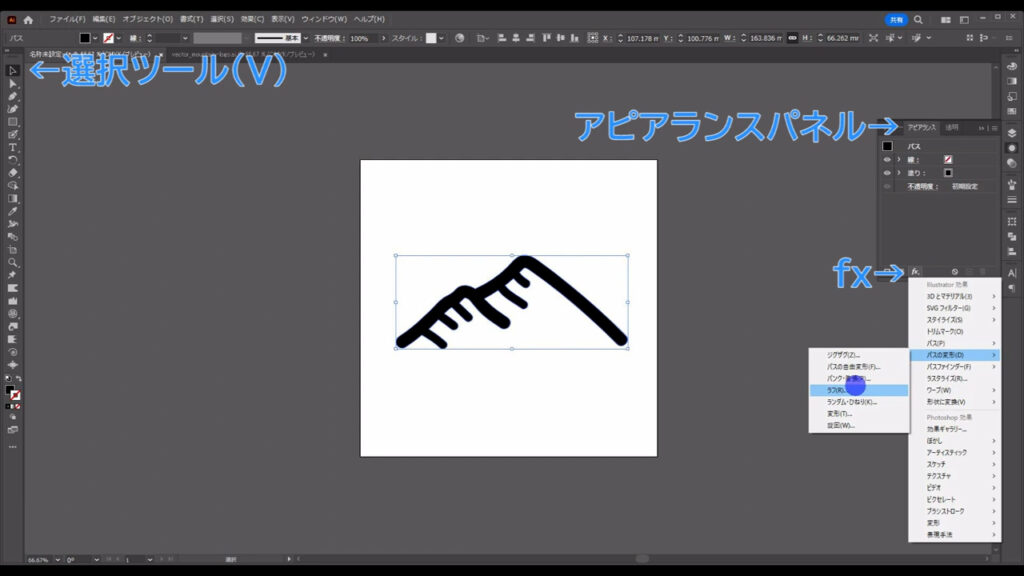
オブジェクトを選択した状態でアピアランスパネルを開き、「fx」から「パスの変形」「ラフ」へと進んでいきます。

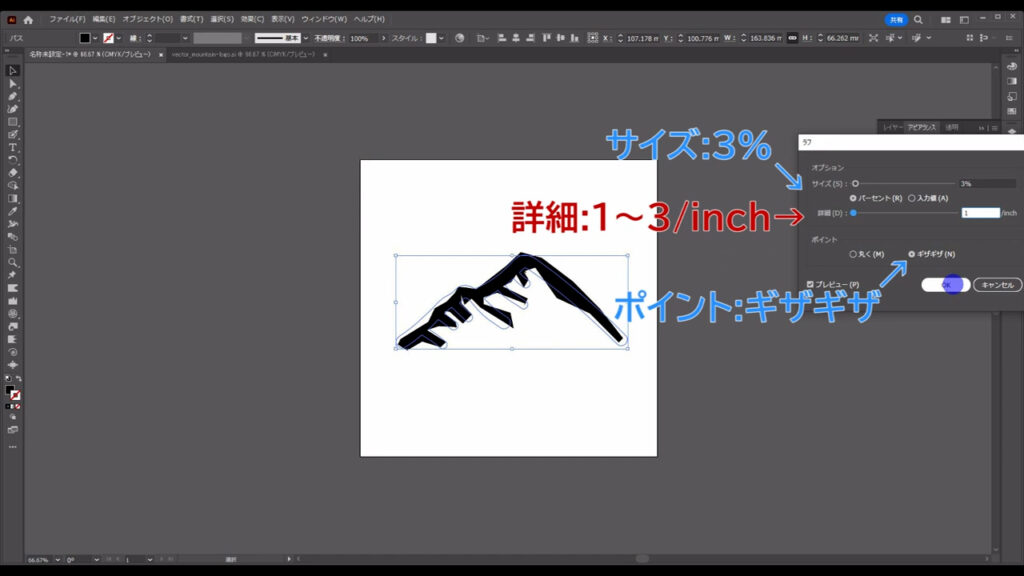
すると下図のようなウィンドウが開くので、字幕のように設定して、OKを押します。
因みに「詳細」の数値に幅を持たせたのは、引いた線のサイズによって、ガタガタの形が異なってくるからです。
自分が良いと思った数値を設定しましょう。

次は、このガタガタの形を確定させます。
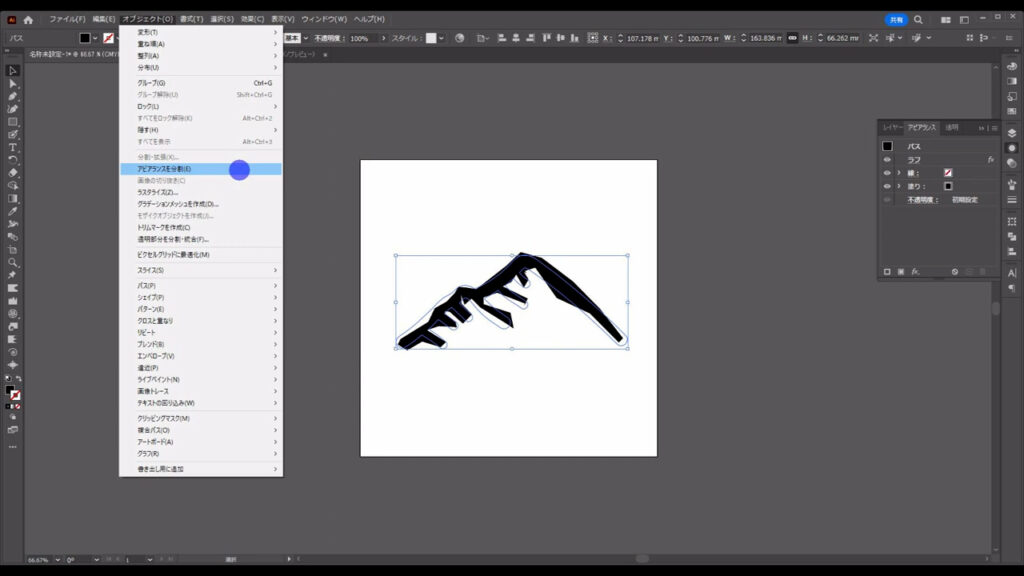
オブジェクトを選択した状態で、下図の手順で「アピアランスを分割」を実行します。

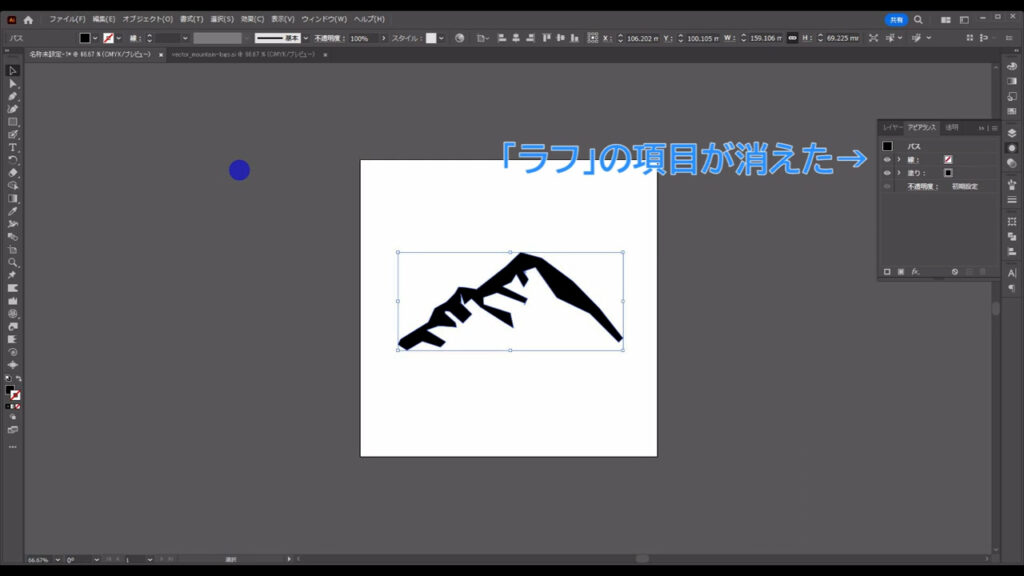
すると、アピアランスパネルから「ラフ」の項目は消え、加工の形が確定します。

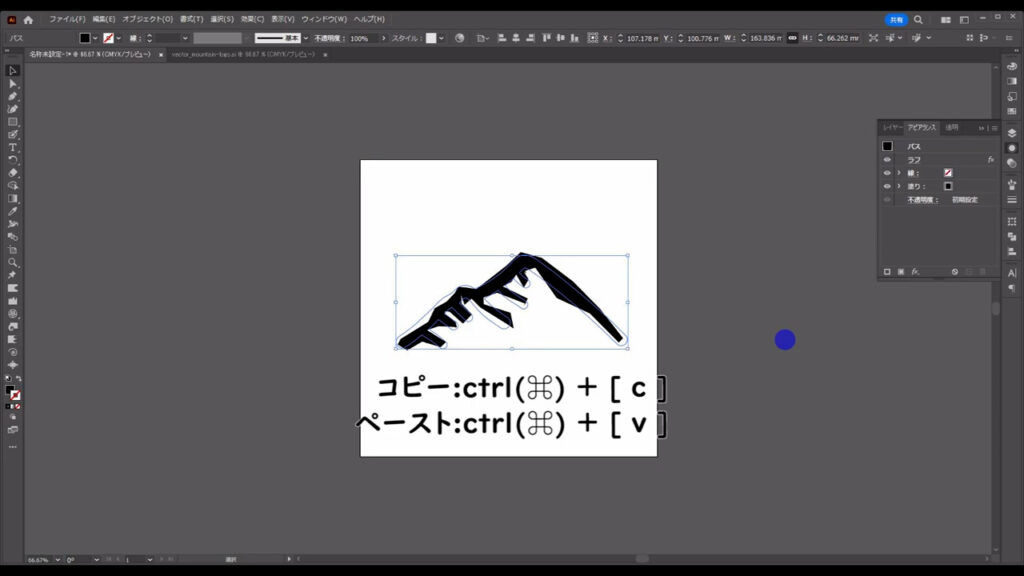
もし、あとから「ラフ」の設定を再編集することがある場合は、コピーしてバックアップをとっておきましょう。

余計な角を削る
そうしたら今度は、余計な角を削ります。
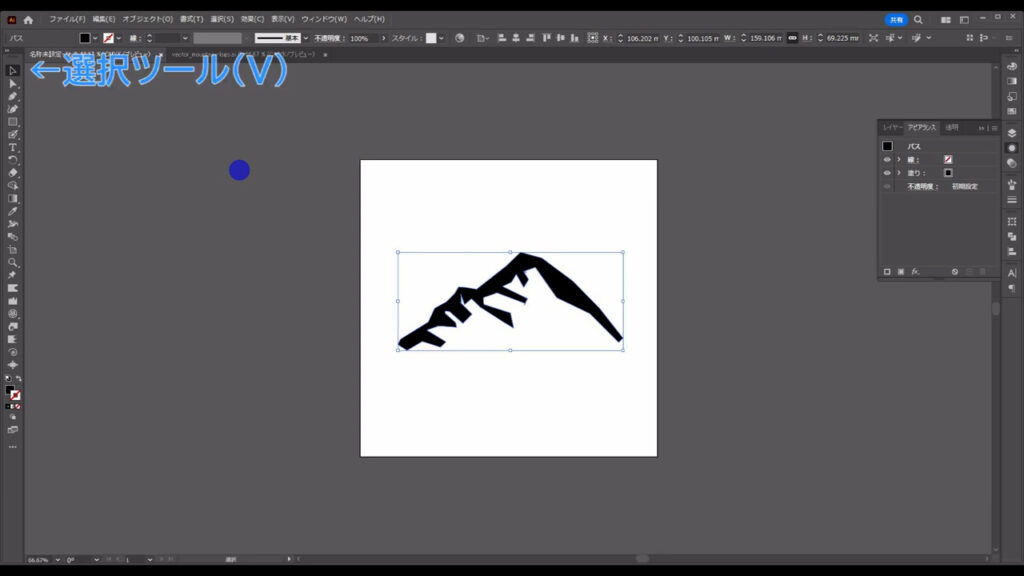
オブジェクトを選択した状態で、

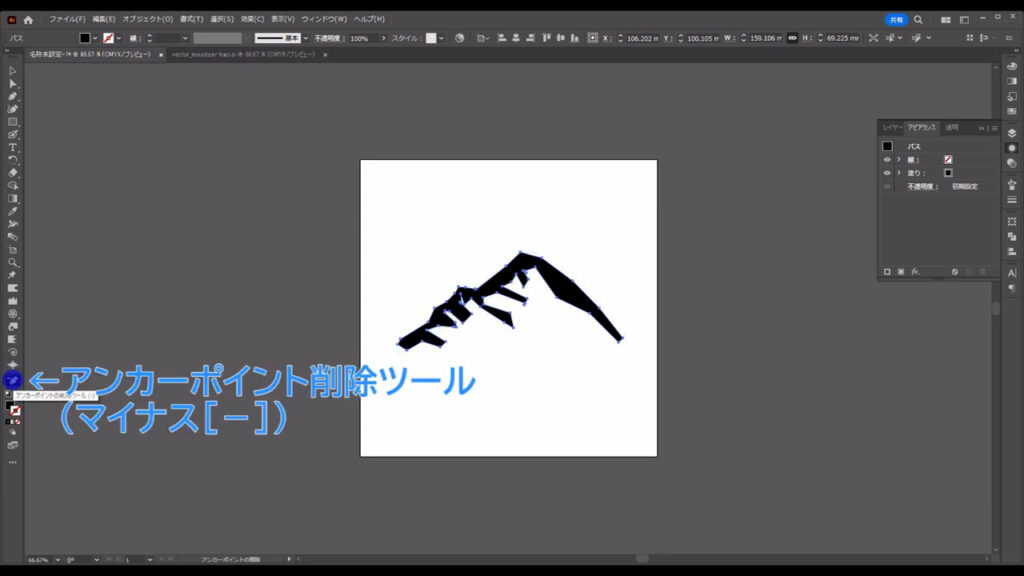
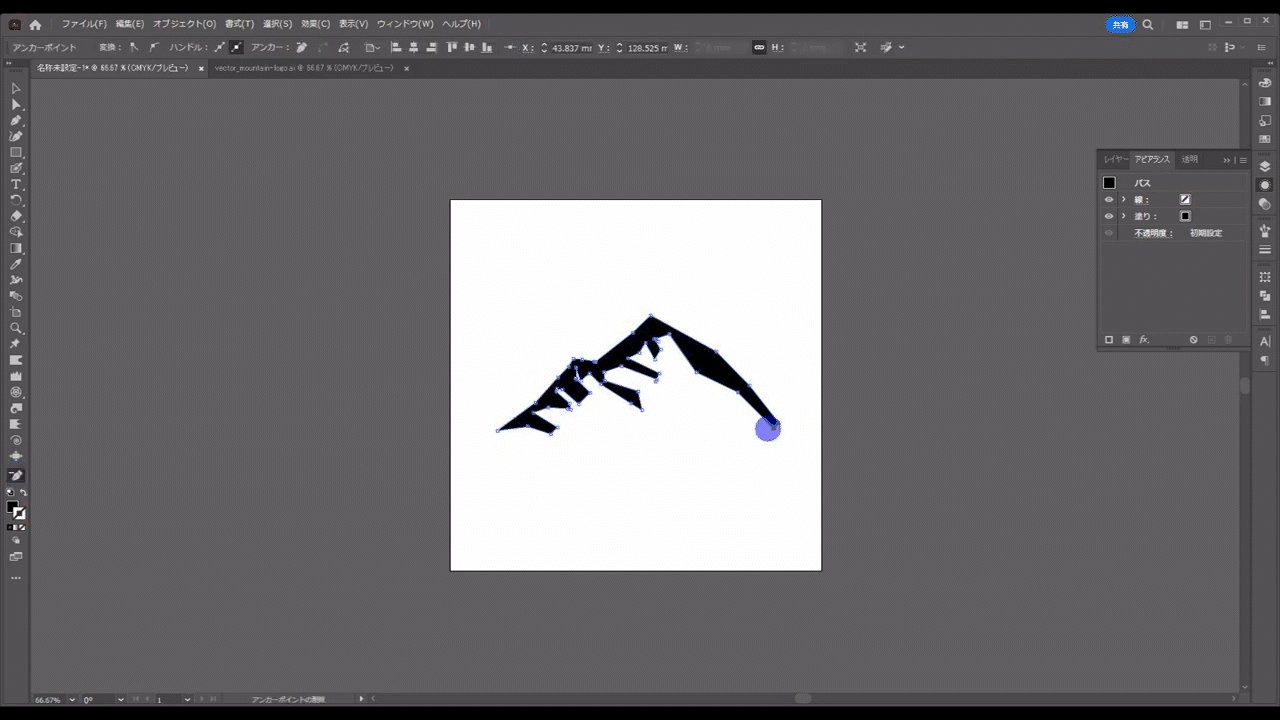
アンカーポイント削除ツールに切り換え、

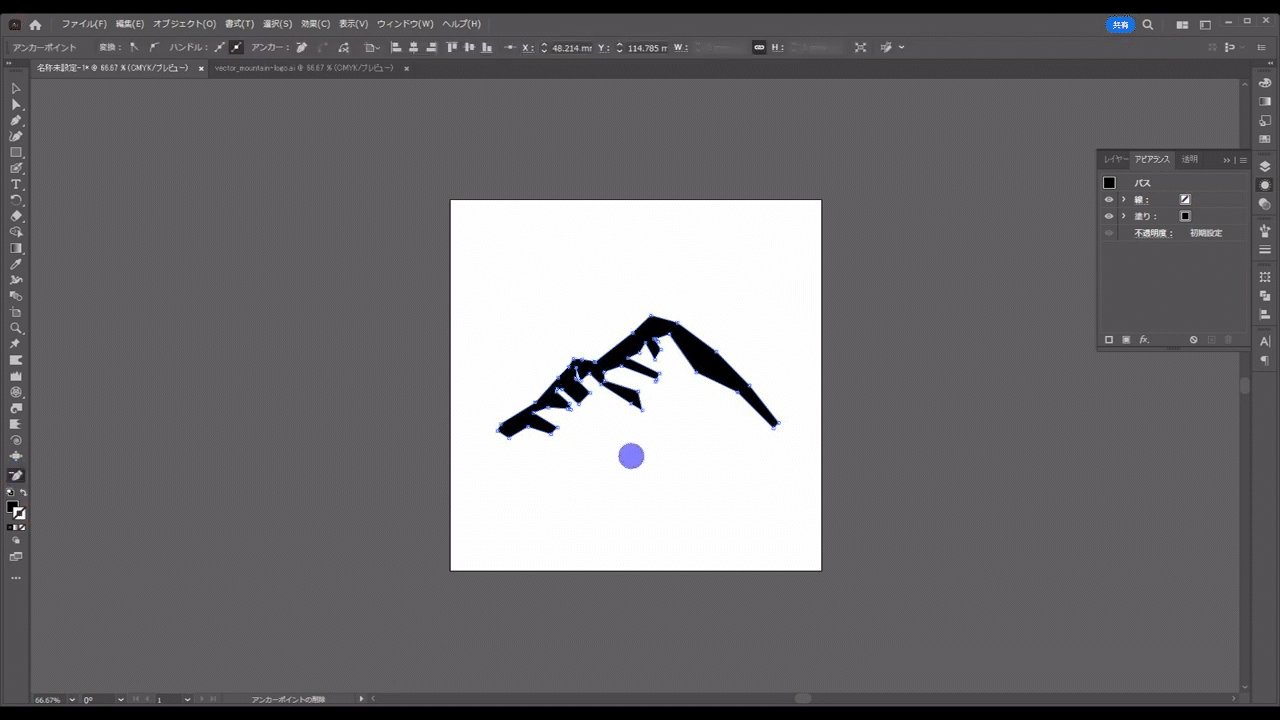
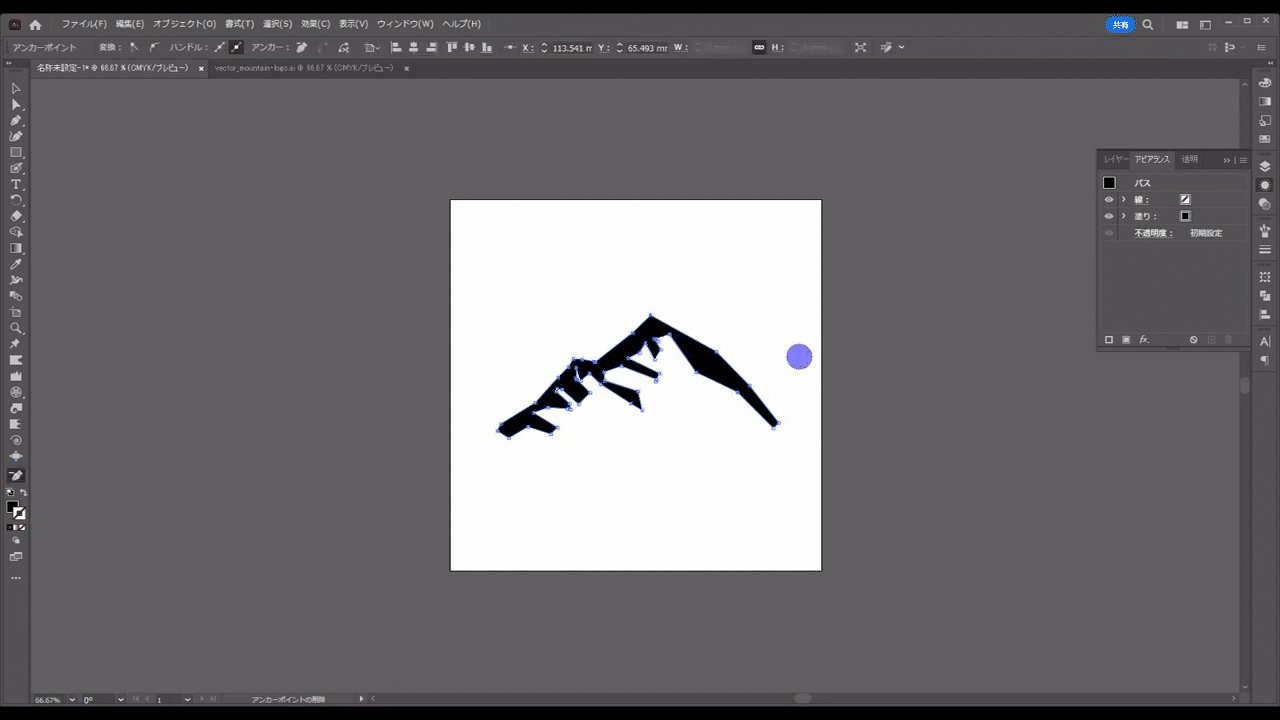
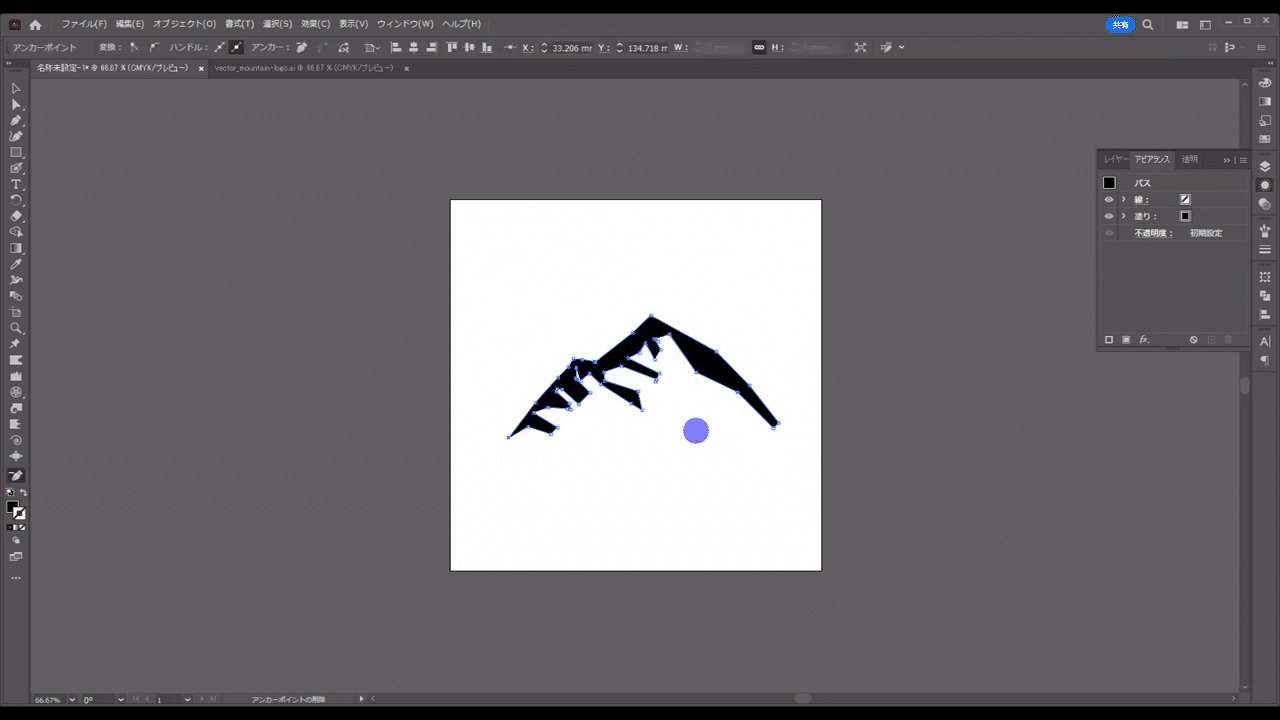
出っぱりすぎている部分のアンカーを左クリックで消していきます。

加えて、線の終わりは鋭角にした方がより山っぽく見えます(下図マーキング部分)。

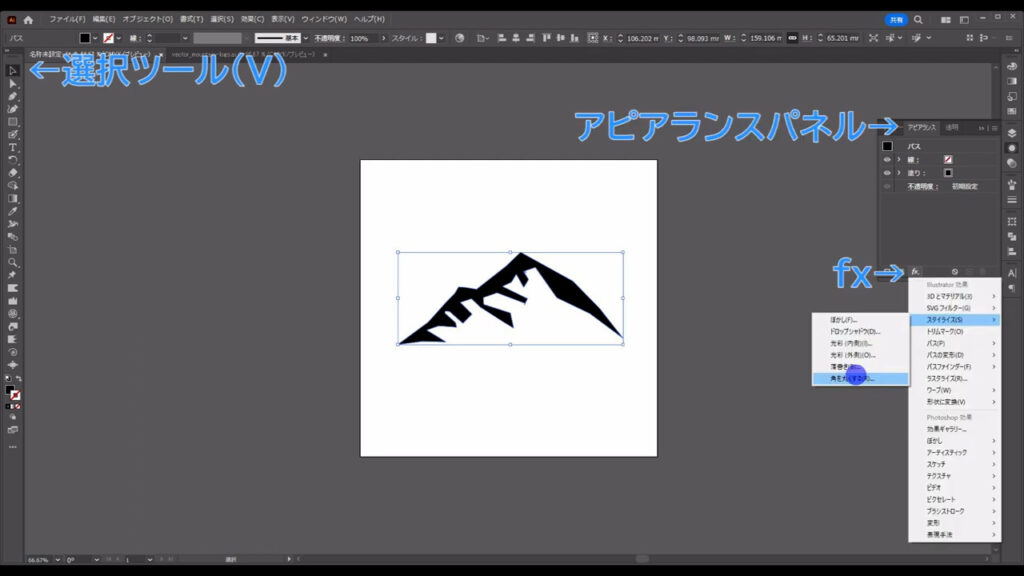
それが終わったら、山全体を少しだけ柔らかい印象します。
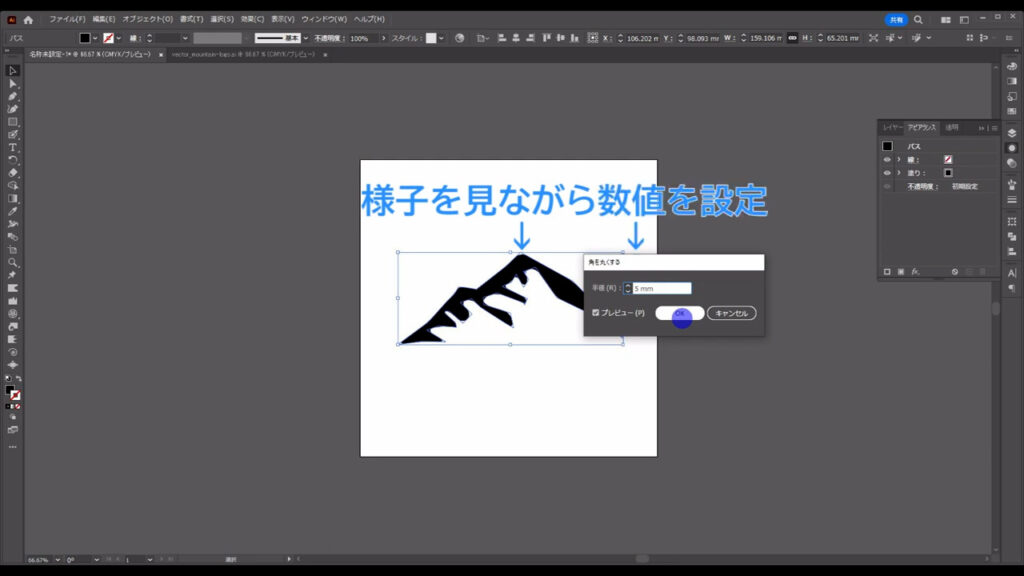
山を選択した状態でアピアランスパネルを開き、「fx」から「スタイライズ」「角を丸くする」へと進んでいきます。

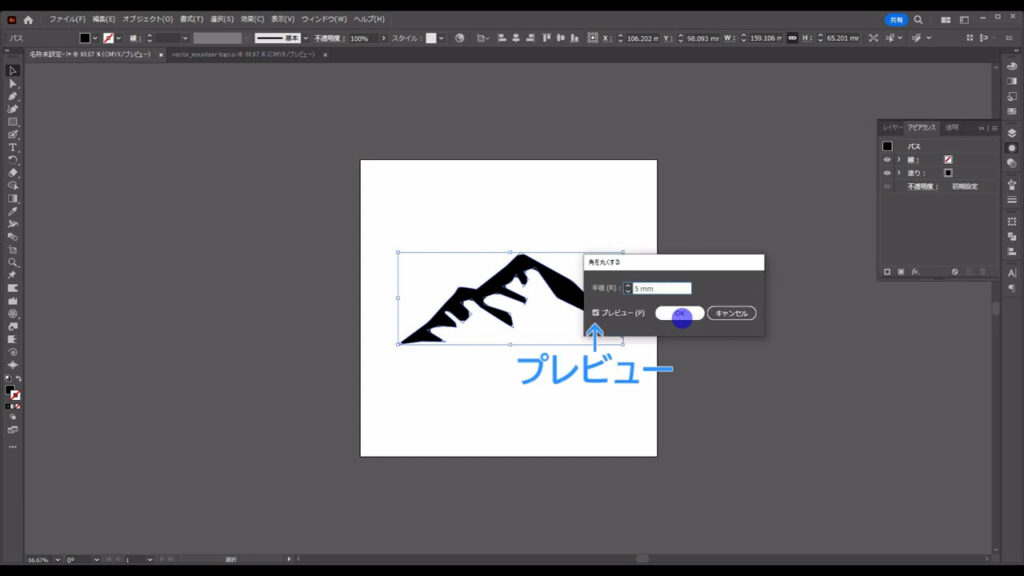
そしてプレビューにチェックを入れ、

山の様子を見ながら半径の数値を設定し、OKを押します。

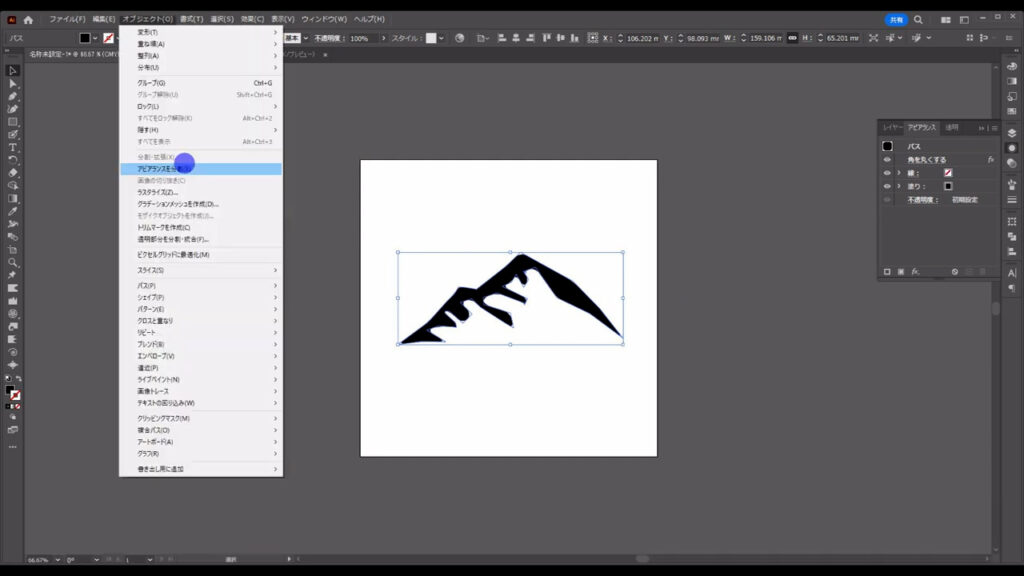
それが終わったら、この丸くした形も確定させます。
山を選択した状態で、下図の手順で「アピアランスを分割」を実行すれば、OKです。

形を整える
最後は微調整です。
山全体の形を整えます。
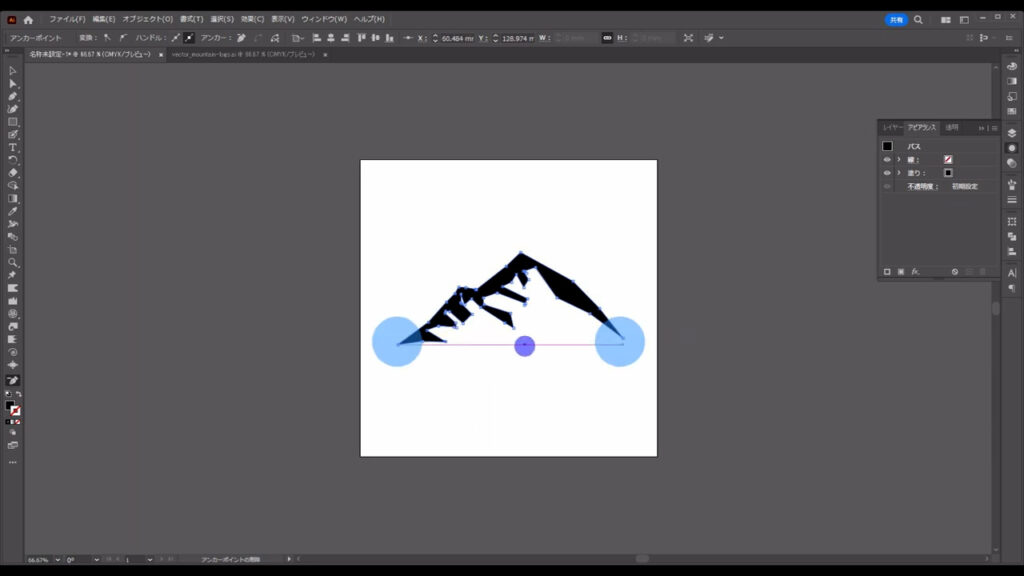
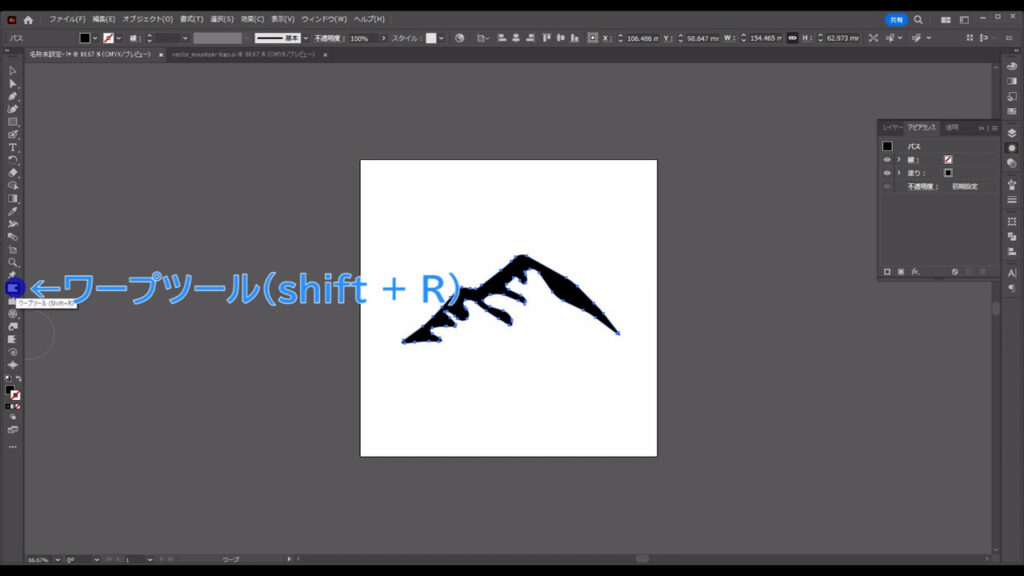
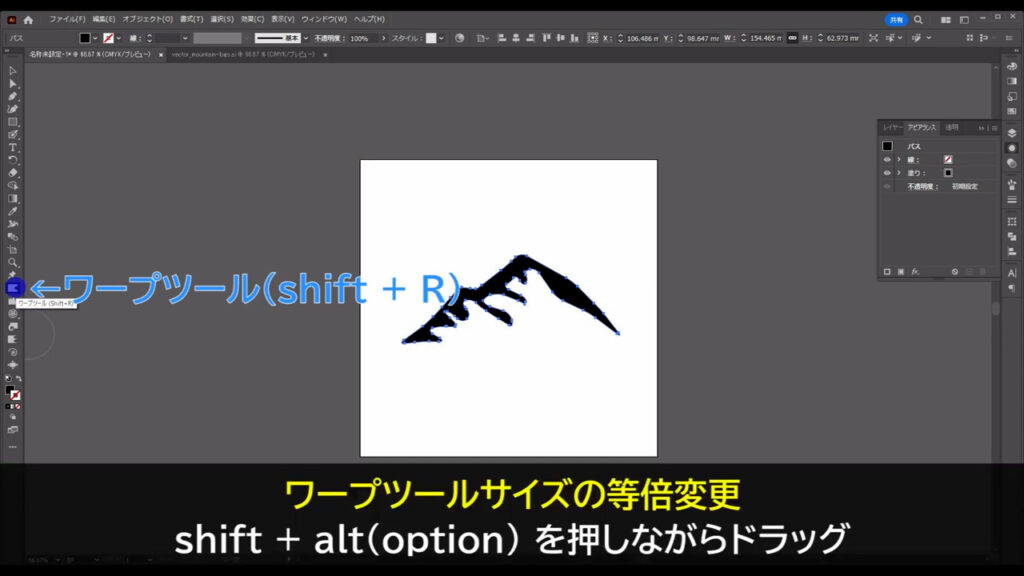
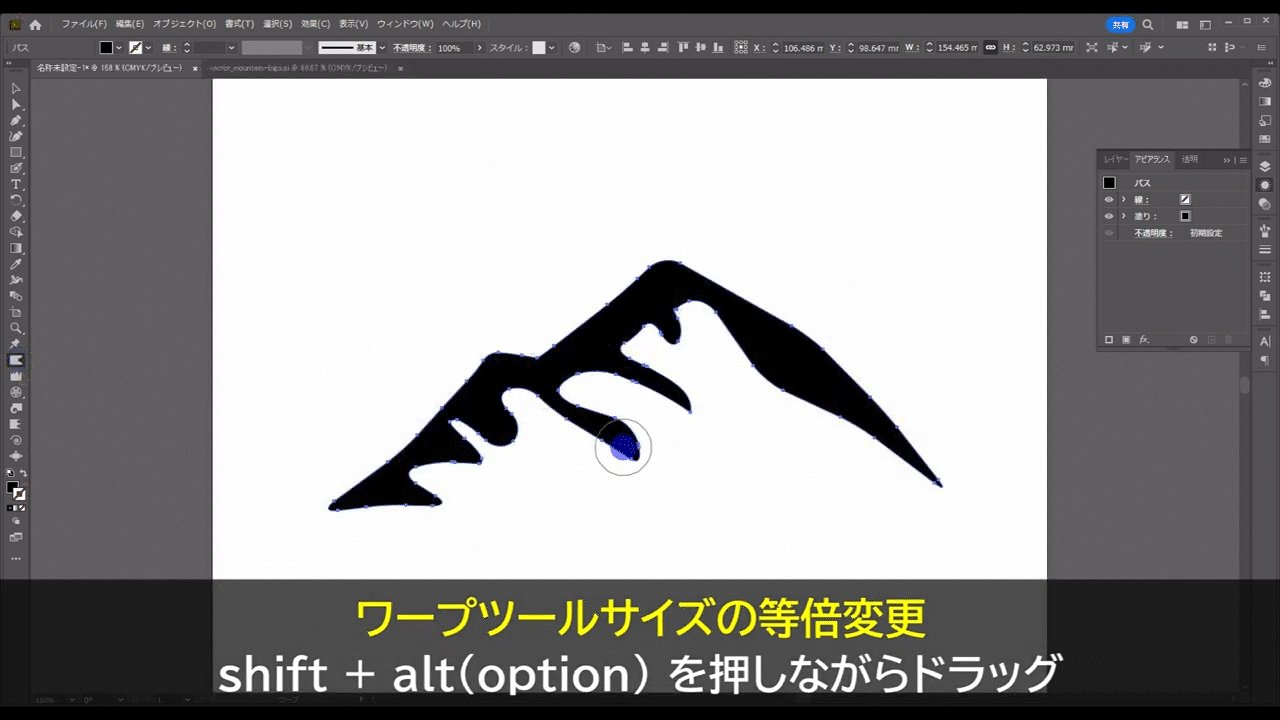
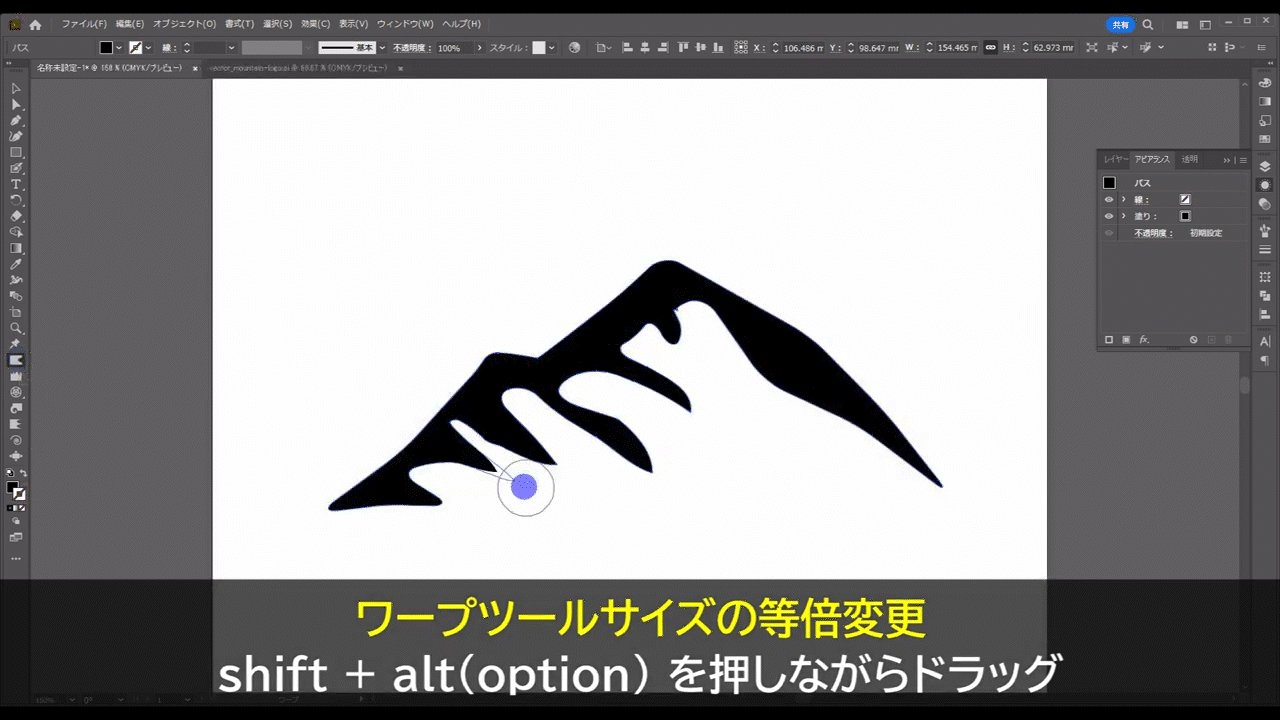
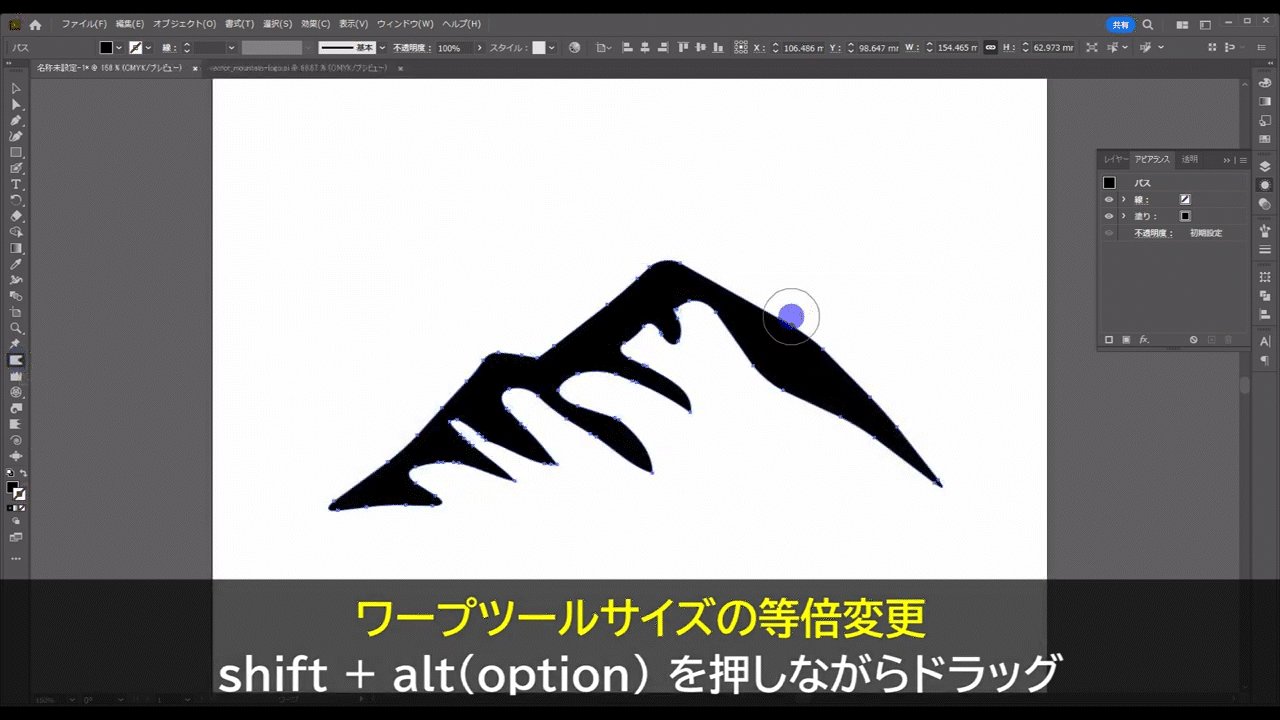
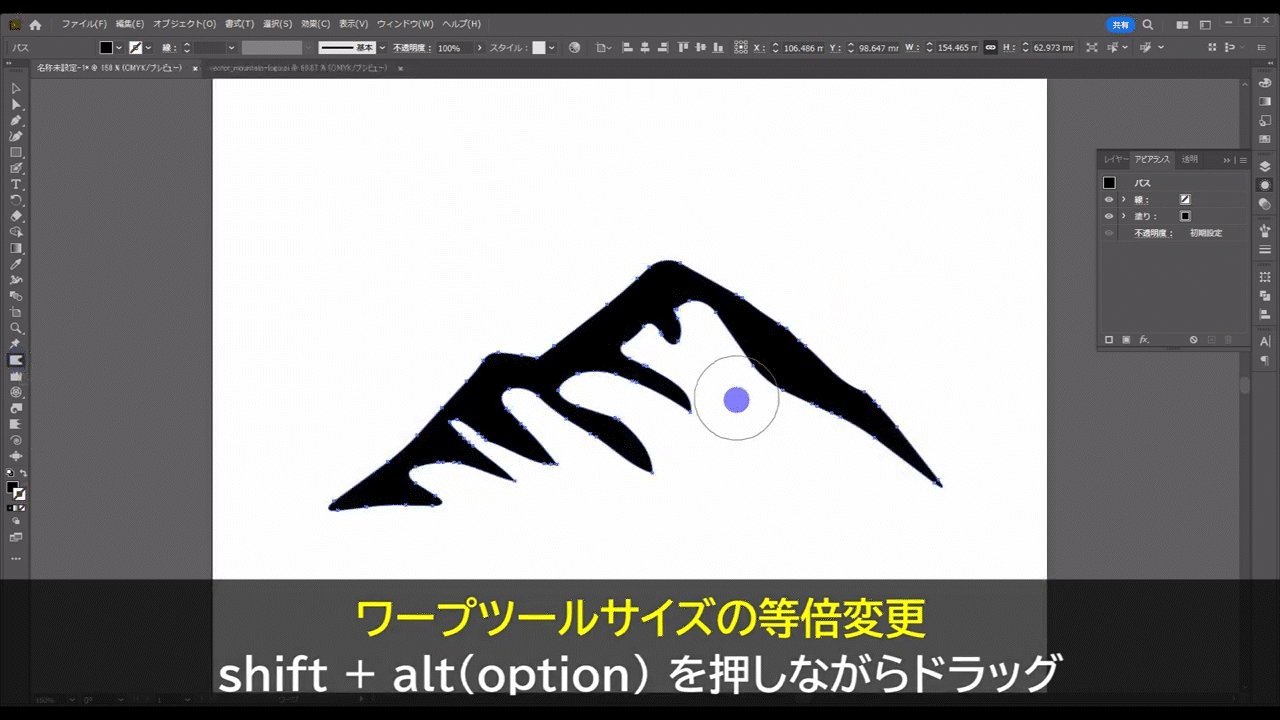
ワープツールに切り換え、

shiftとalt(option)を押しながらドラッグで、カーソルの大きさを調整します。

そして、下図(1,2枚目)のように線を太くしたいところや細くしたいところ、また伸ばしたいところをドラッグで変形させます。
ここはほぼ感覚的な調整なので、自分の納得のいく形になれば、OKです。


あとはこれに合うような文字を配置すれば、山系ロゴの完成です。

最後までお読みいただき、ありがとうございます。
無料で完成素材をダウンロード↓
山系ロゴセットイラスト – No: 23494136/無料イラストなら「イラストAC」をイラストACでチェック!




コメント