この記事には広告が含まれています。
こんにちは、イラレ常人です。
今回は、うっすらと雲がかかった幻想的な夜空を作っていきます。
無料で完成素材をダウンロード↓
夜空背景イラスト – No: 22372400/無料イラストなら「イラストAC」をイラストACでチェック!
それでは、さっそく本編にいきましょう。
※解説画像の下に入っている字幕は、解説動画を作ったときに入れたものです。 この記事では動画のスクリーンショットを断片的に入れているので、字幕の文章が成り立っていないことがあります。 あらかじめご了承ください。
フリーグラデーションで背景を作る
まず、背景を先に作っておきます。
長方形ツールに切り換え、アートボードと同じサイズの四角形を作ります。


塗りは「フリーグラデーション」というものを使います。
これは縦や横、円形といった一定の方向にグラデーションをかけるものではなく、好きな方向にグラデーションをかけられるものです。
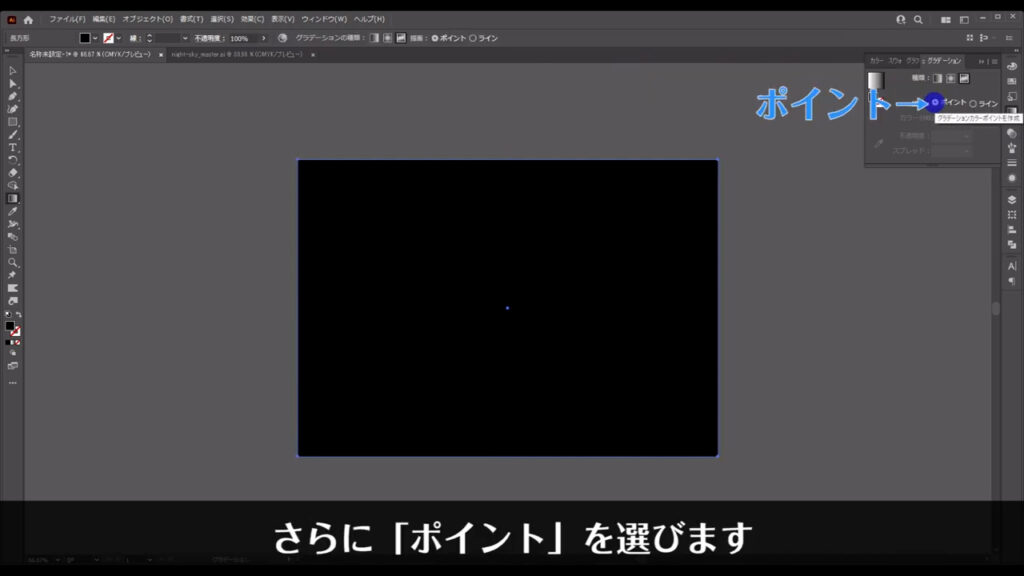
今作った四角形を選択した状態で、グラデーションパネルから「フリーグラデーション」を選び、さらに「ポイント」を選びます。



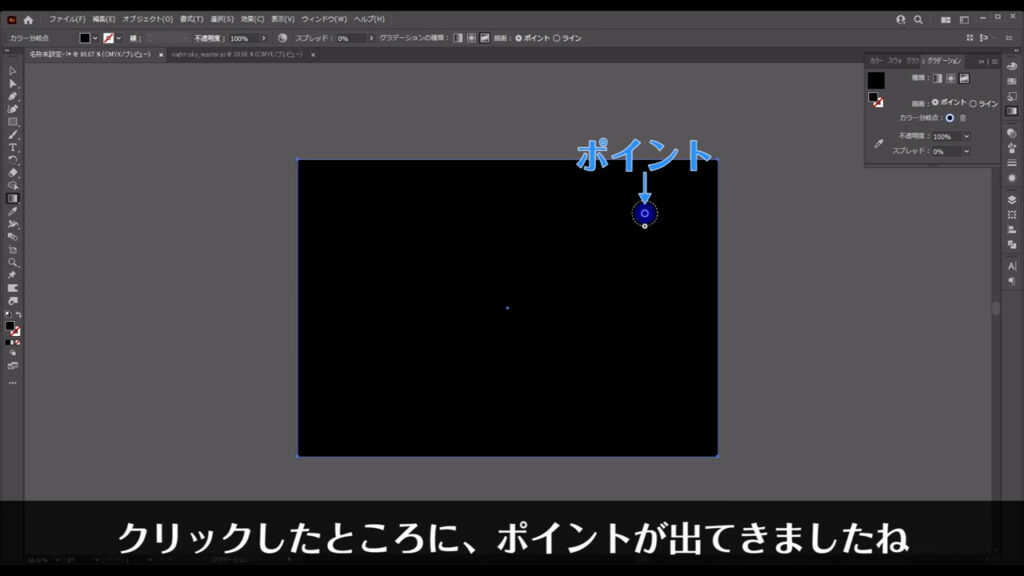
この状態で四角形を左クリックすると、クリックしたところにポイントが出てきましたね。
ここを基準に色を変えることができます。

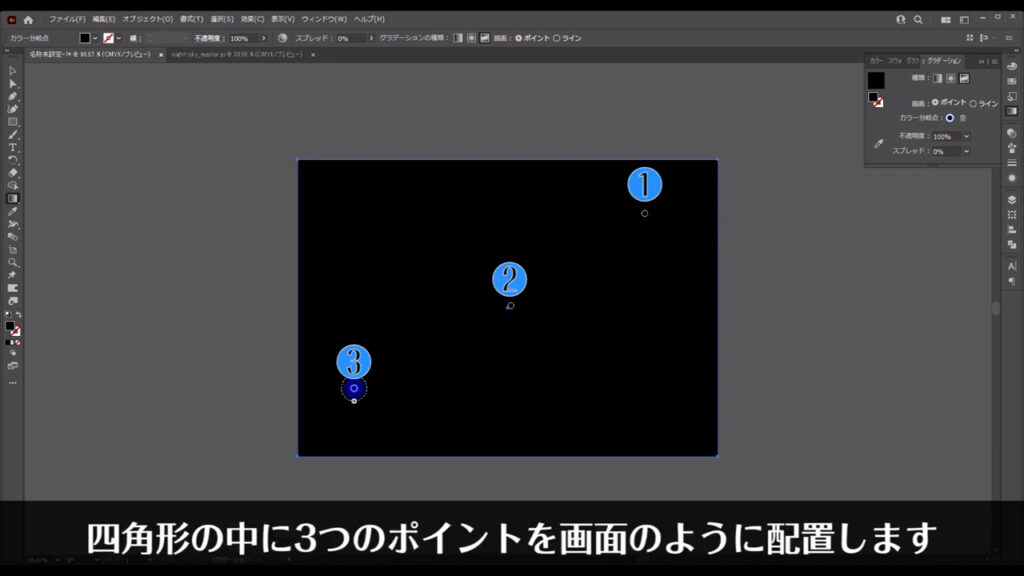
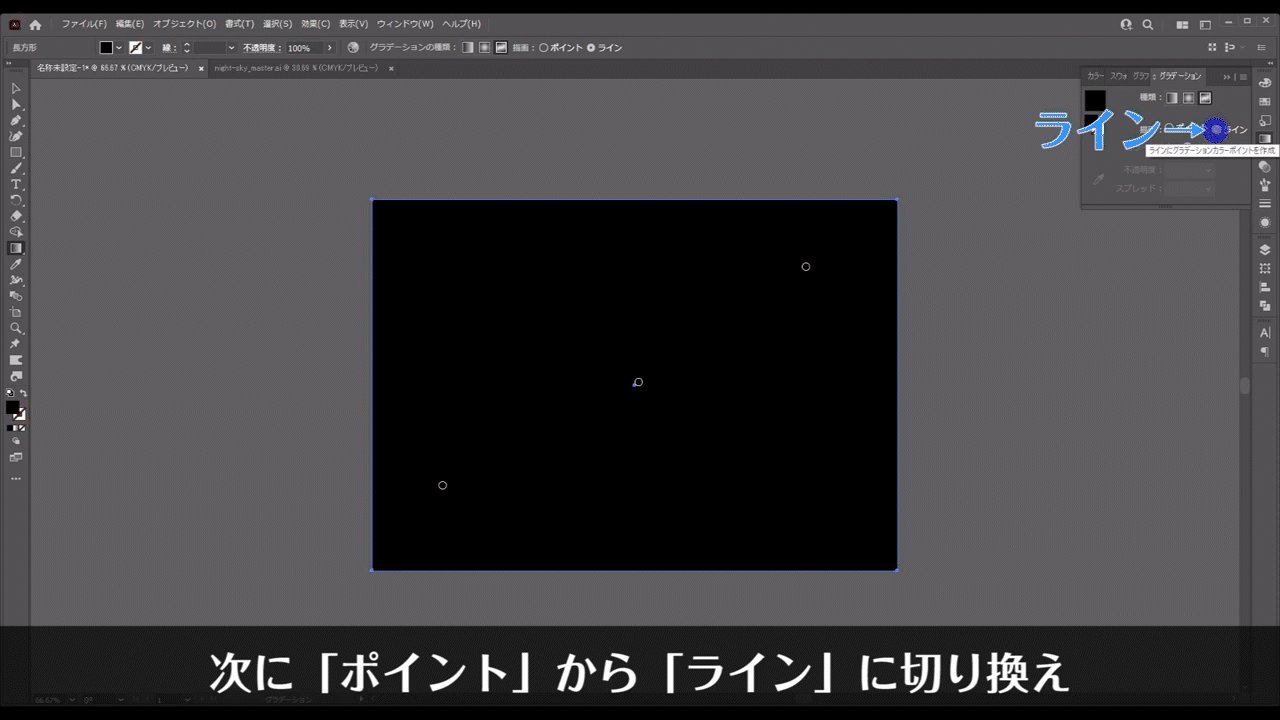
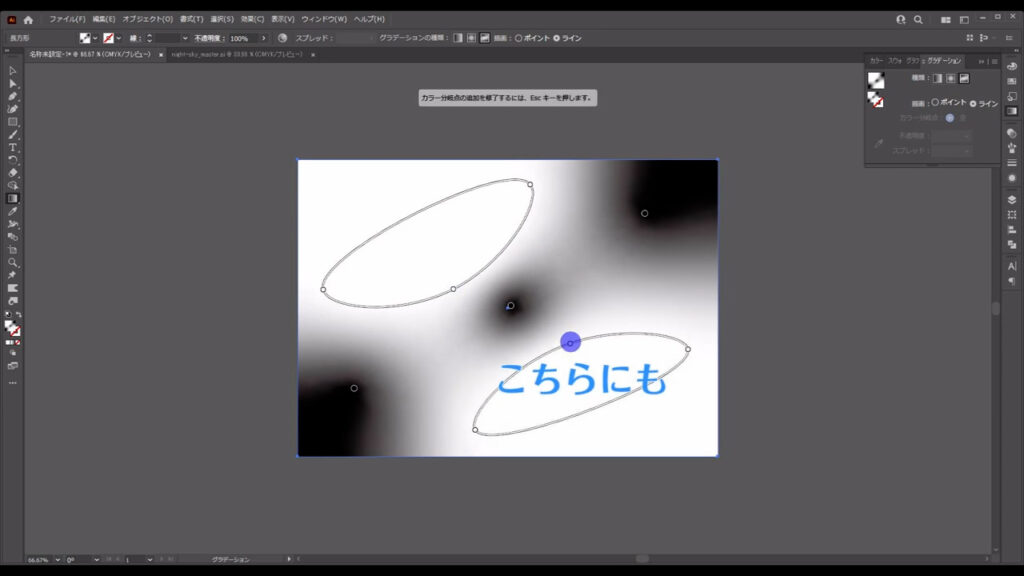
左クリックで、四角形の中に3つのポイントを下図のように配置します。

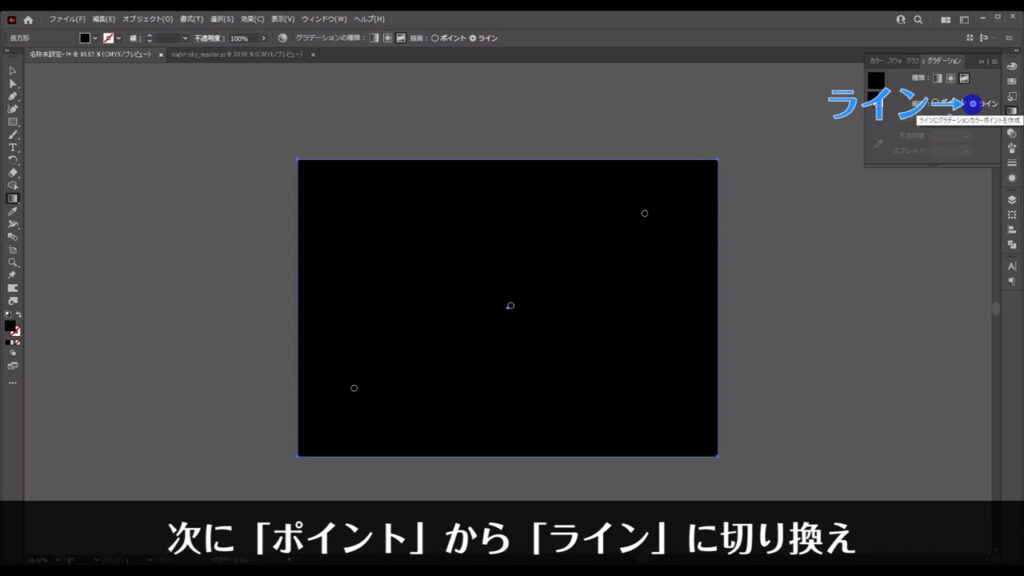
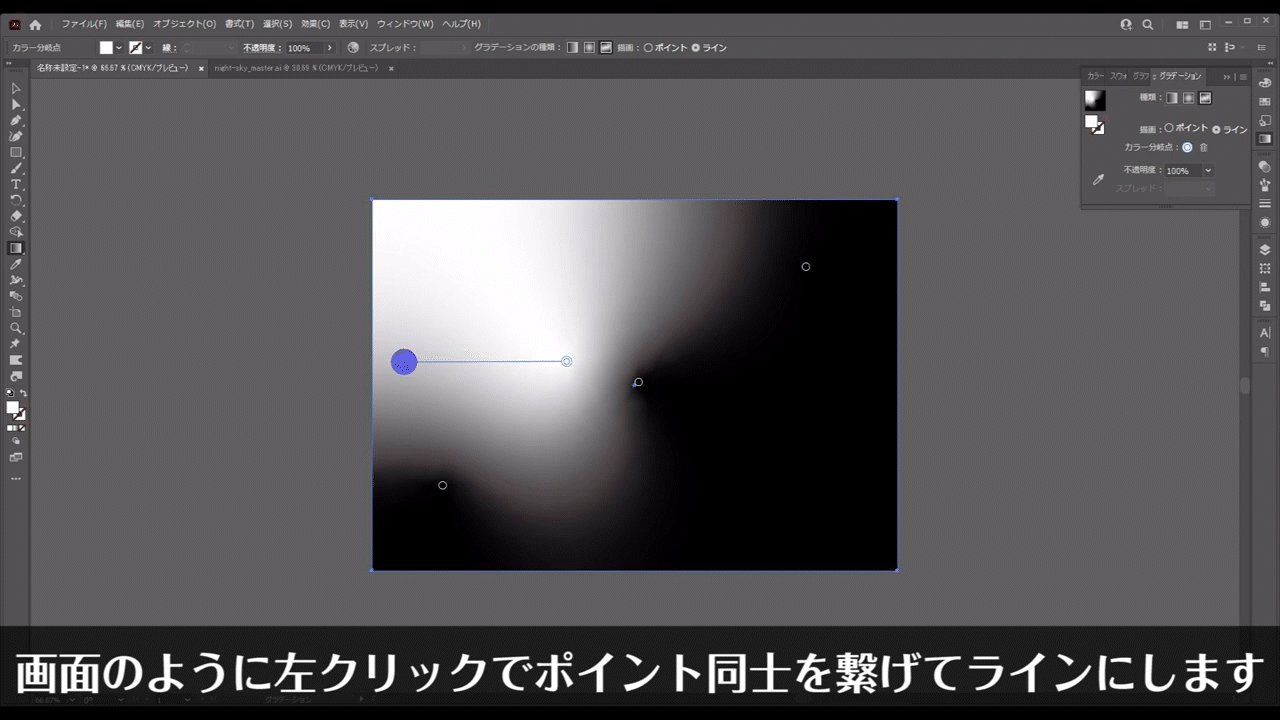
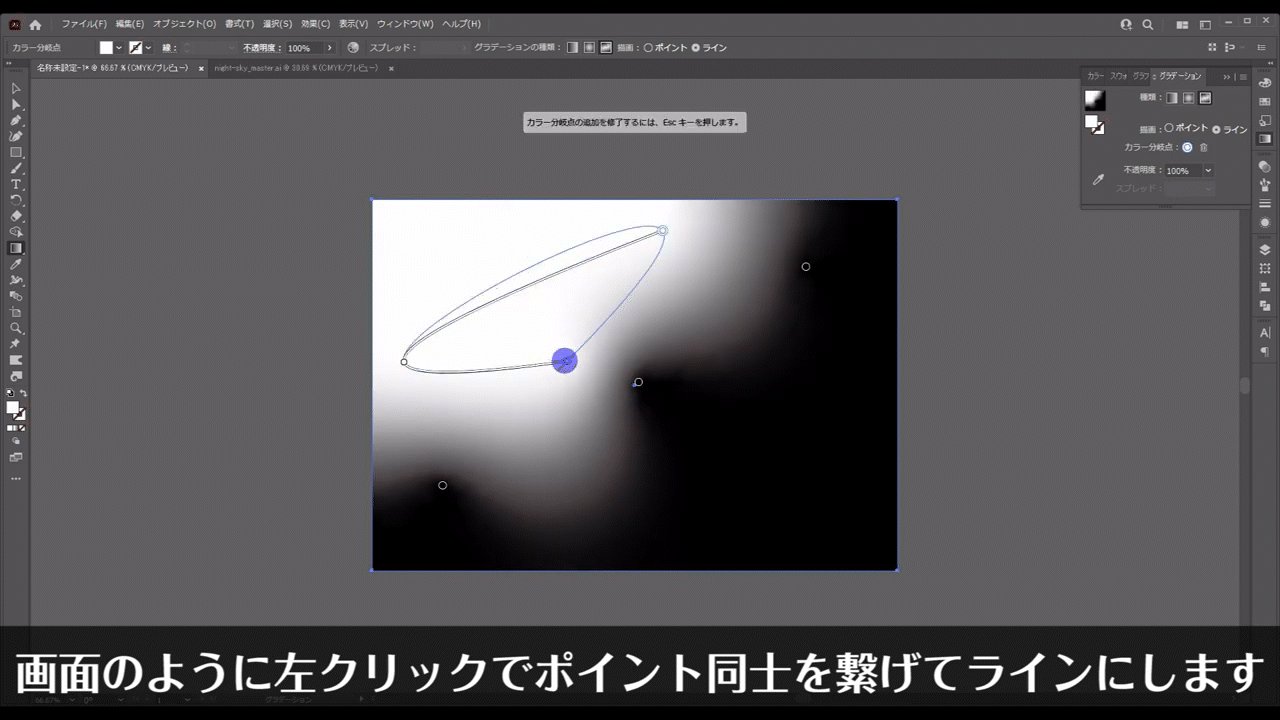
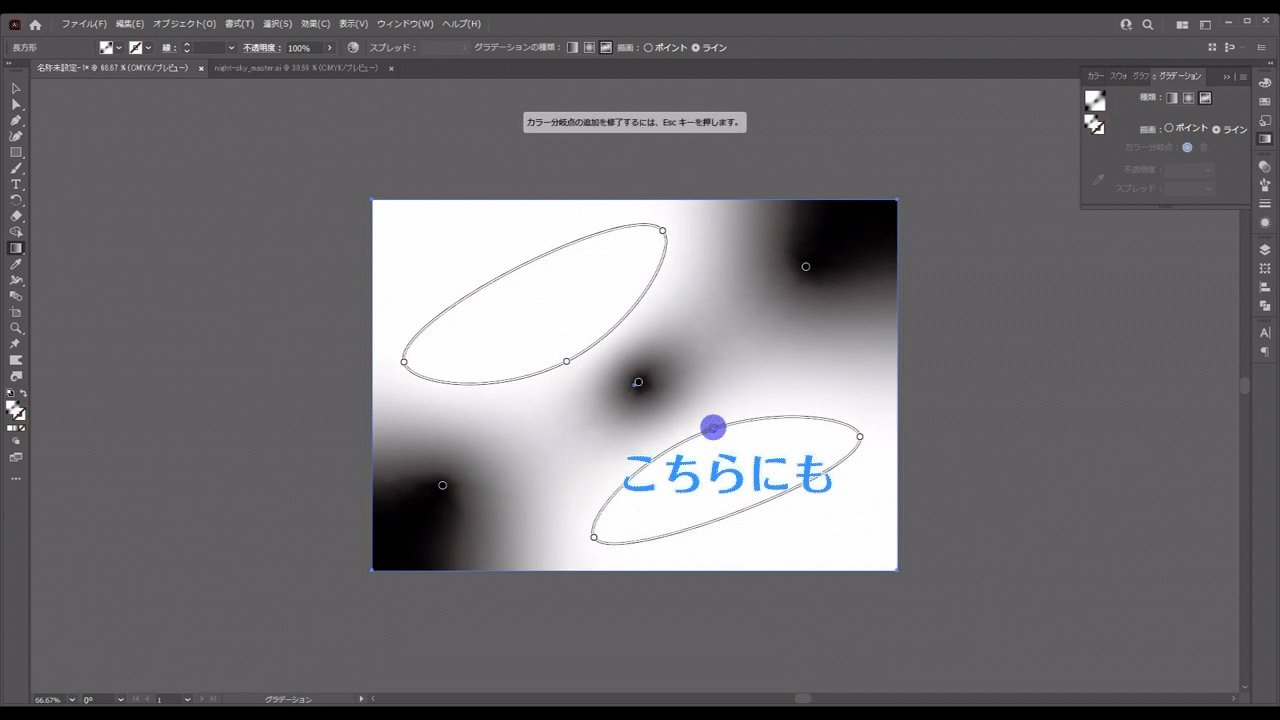
次に「ポイント」から「ライン」に切り換え、下図(2枚目)のように、左クリックでポイント同士を繋げてラインにします。



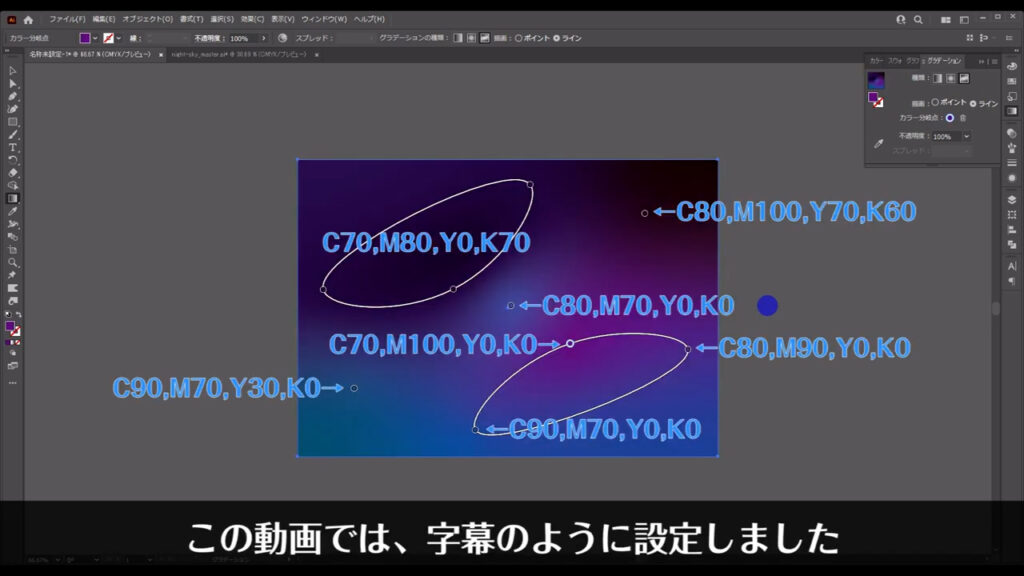
ここまできたら、それぞれのポイントの色を設定します。
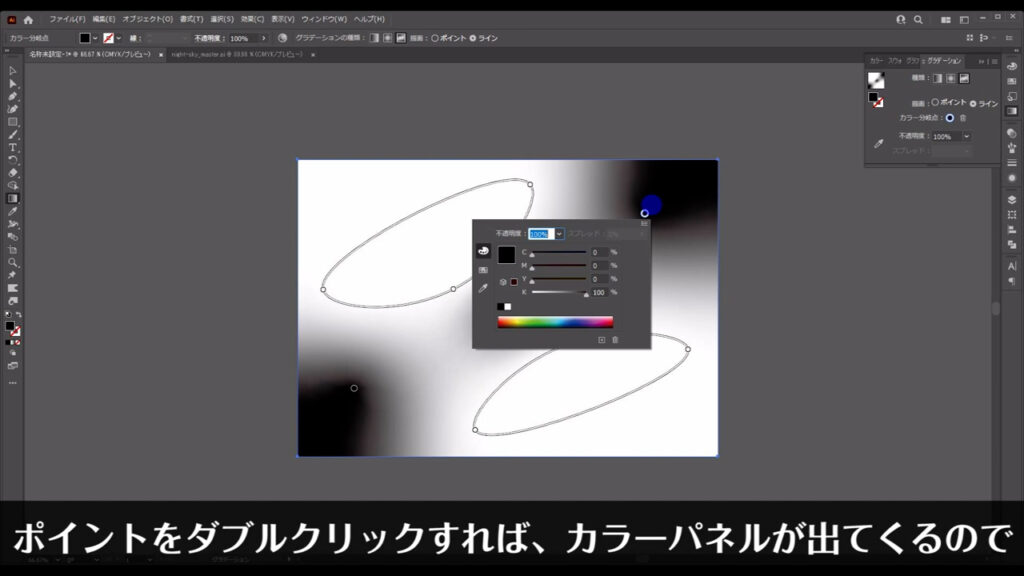
ポイントをダブルクリックすれば、カラーパネルが出てくるので、そこから変えることができます。

この記事では下図のように設定しました。

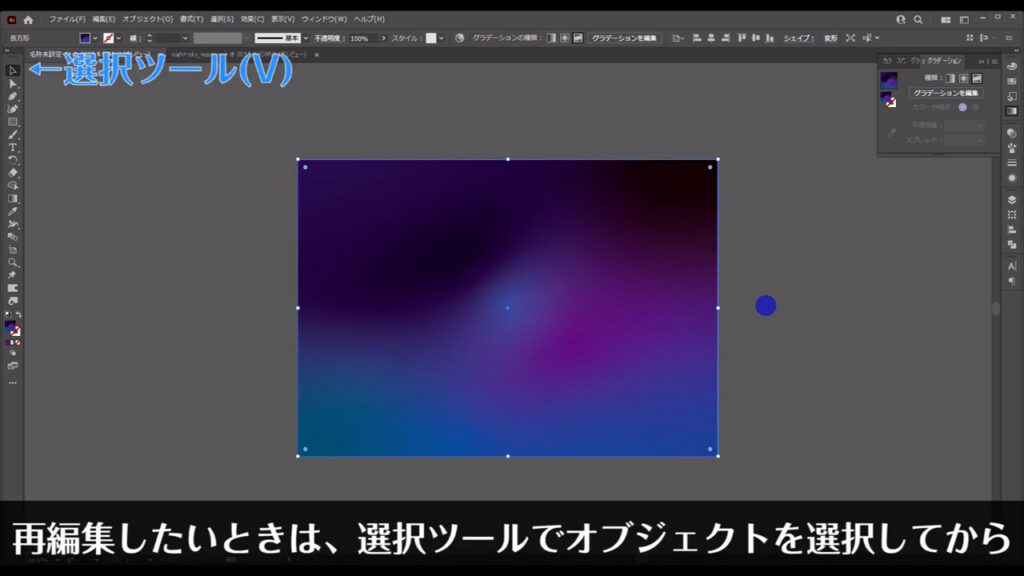
終わったら別のツールに切り換えて、編集を終了します。
因みにフリーグラデーションの編集は、グラデーションツールに切り換わっているときにだけできます。
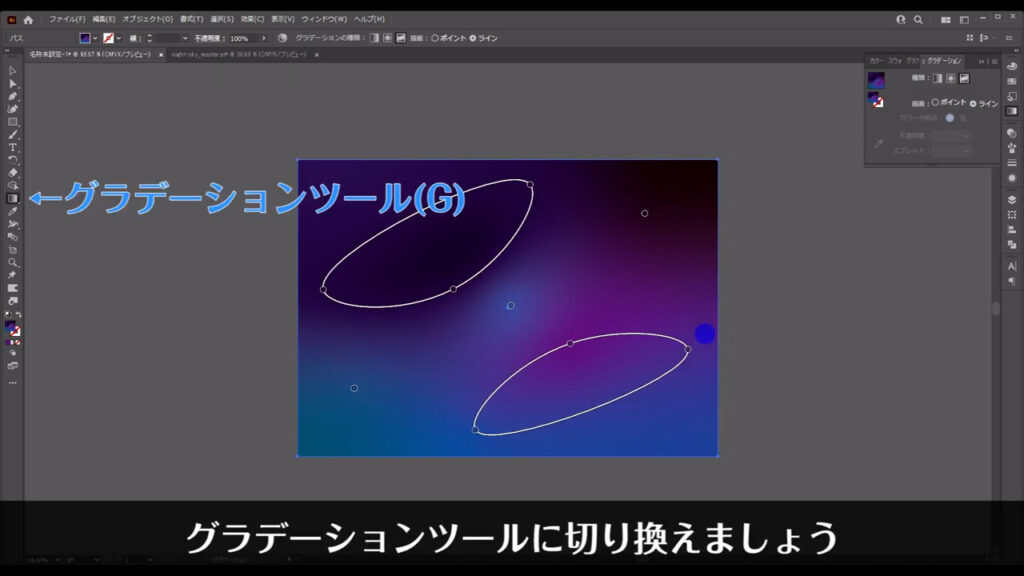
再編集したいときは選択ツールでオブジェクトを選択してから、グラデーションツールに切り換えましょう。


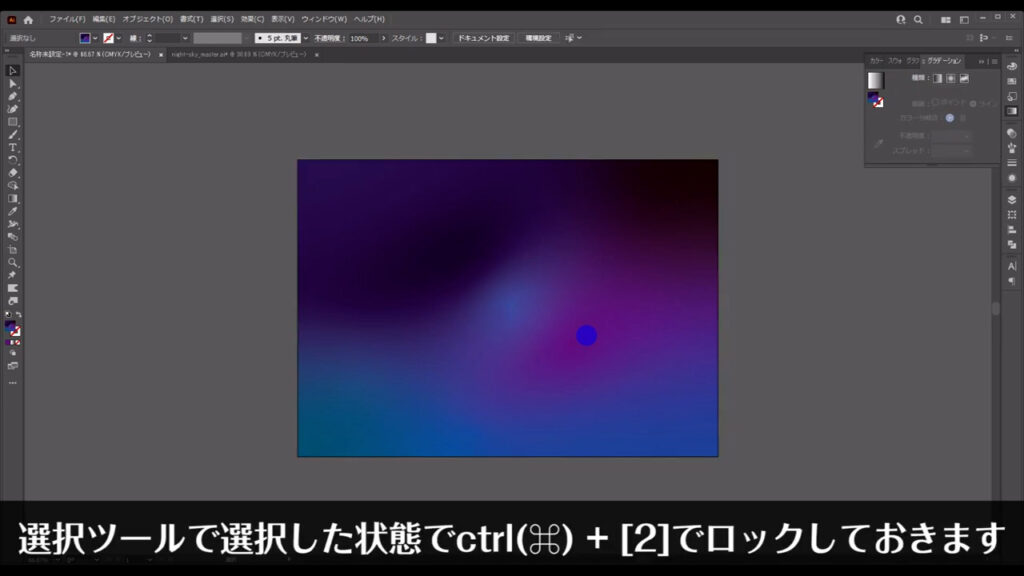
これで背景は完了。
しばらく触らないので、選択ツールで選択した状態で、ctrl(⌘) + [ 2 ]でロックしておきます。

散布ブラシで星を作る
次は星を作っていきます。
これは「散布ブラシ」というものを使って表現します。
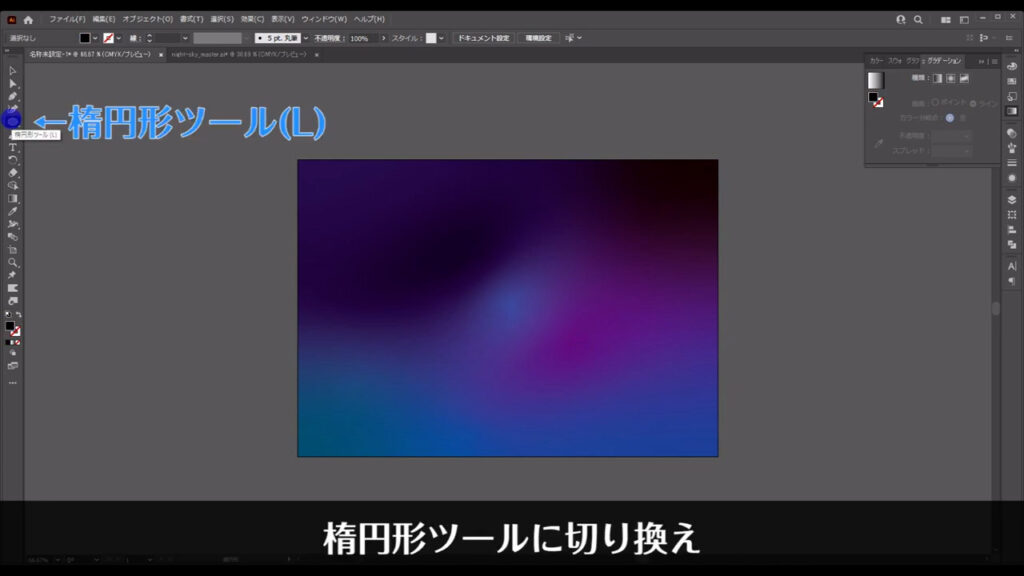
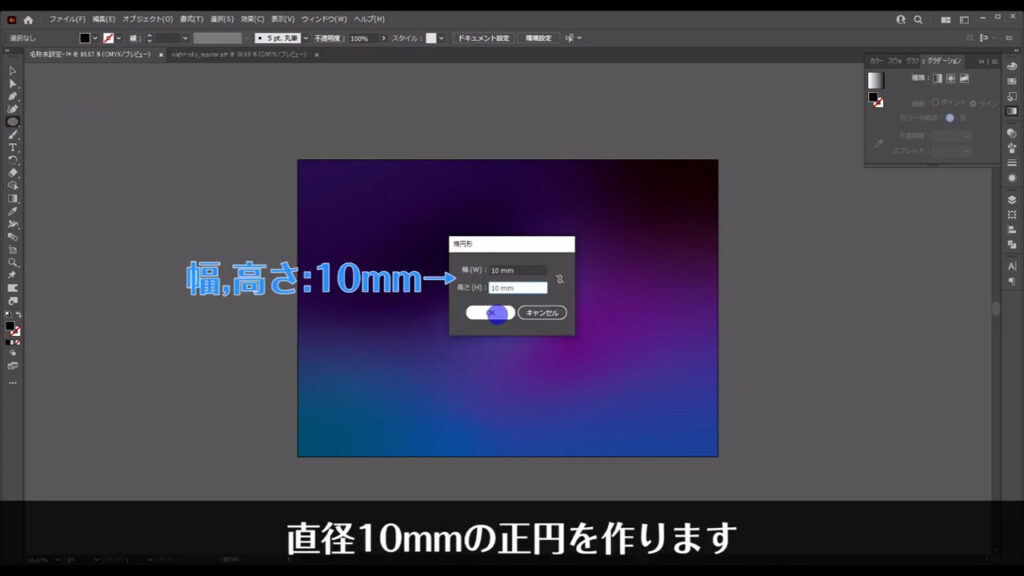
楕円形ツールに切り換え、直径「10mm」の正円を作ります。
塗りは黒で、線はなしです。



そうしたら、この正円を選択した状態でブラシパネルを開き「新規ブラシ」を選びます。


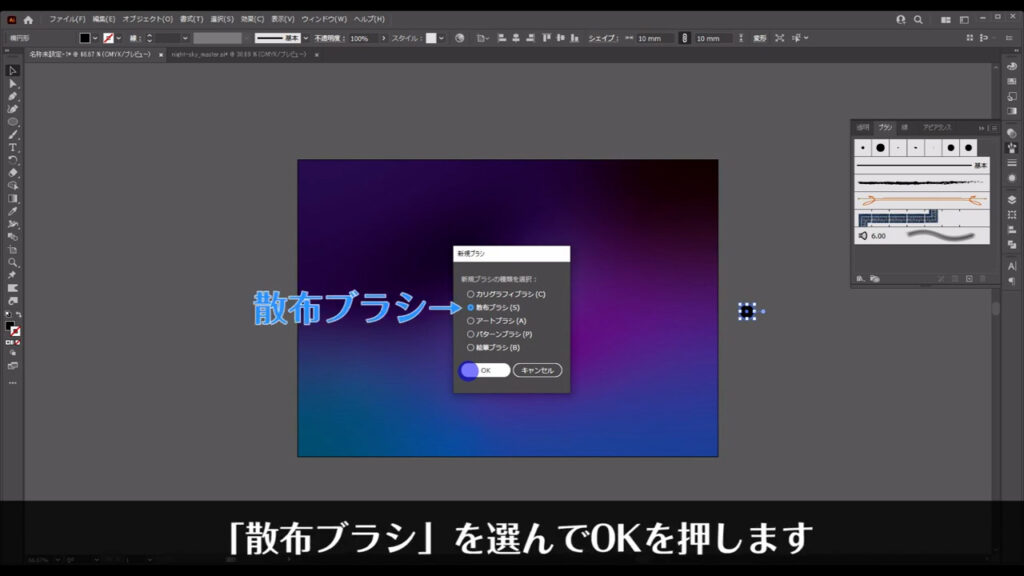
すると下図のようなウィンドウが出てくるので「散布ブラシ」を選んでOKを押します。

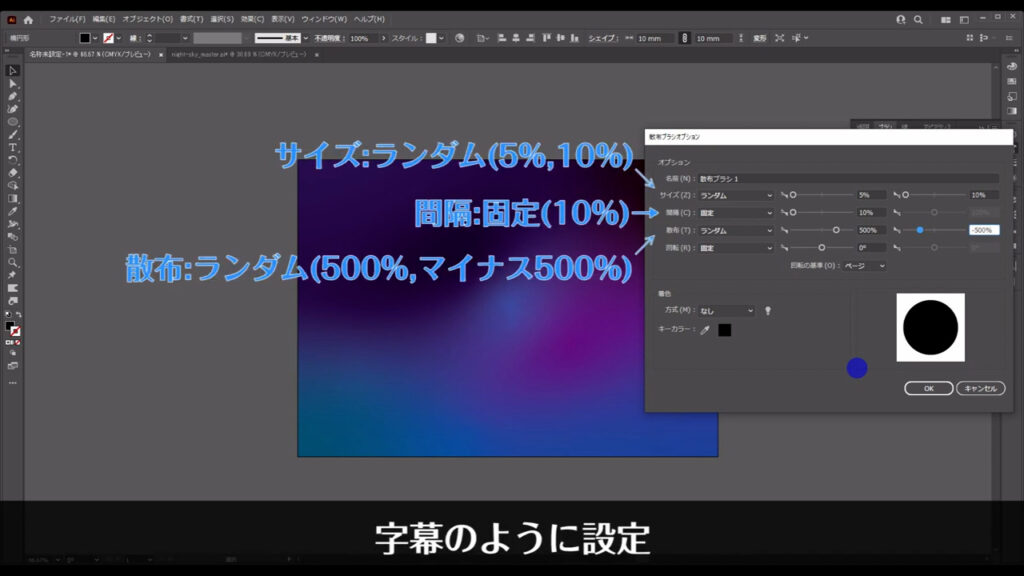
さらに「散布ブラシオプション」というウィンドウに切り換わるので、下図のように設定、

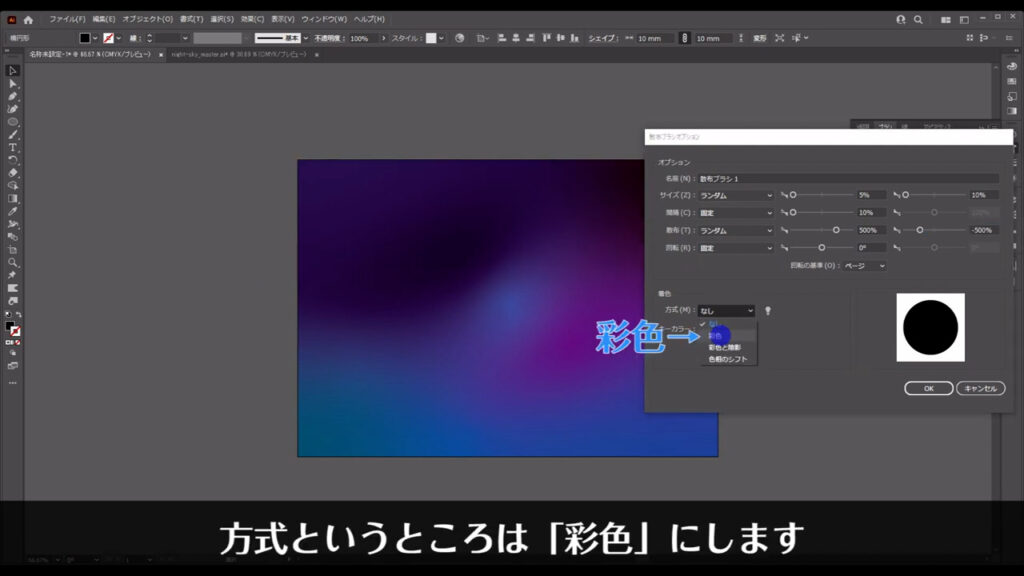
「方式」というところは「彩色」にします。

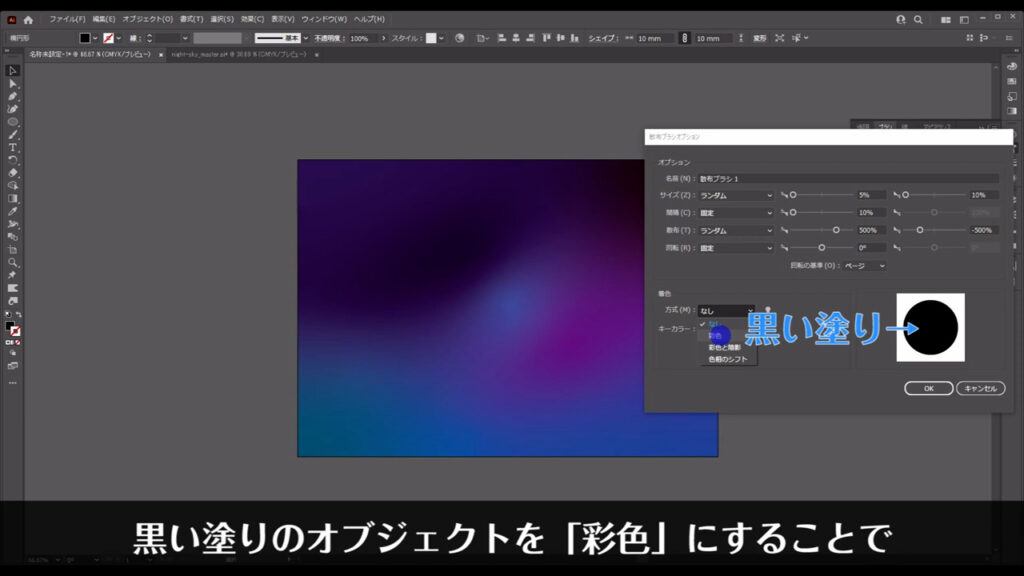
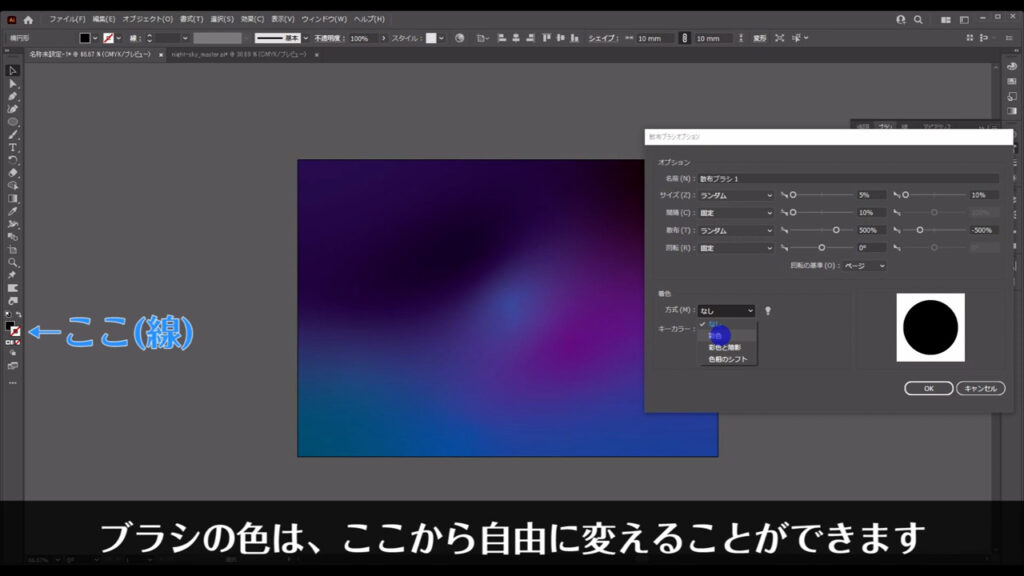
黒い塗りのオブジェクトを「彩色」にすることで、ブラシの色はここ(下図2枚目)から自由に変えることができます。


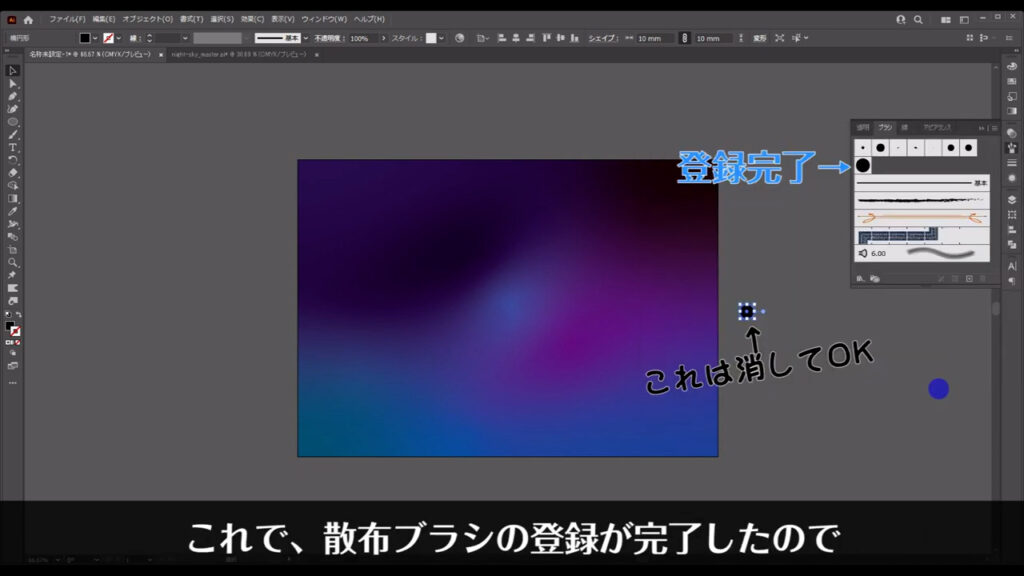
これらの設定が終わったらOKを押して、このウィンドウを閉じます。
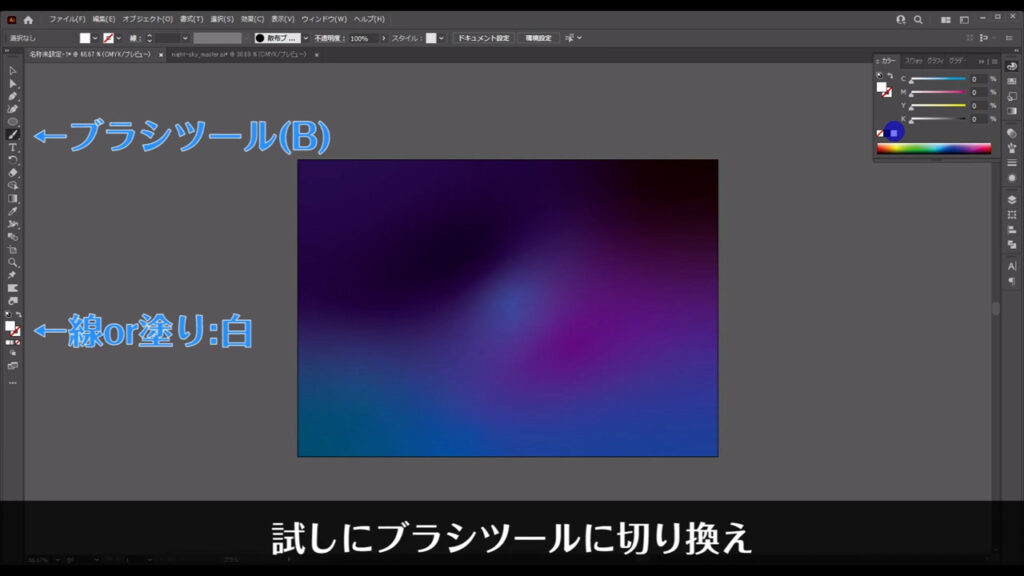
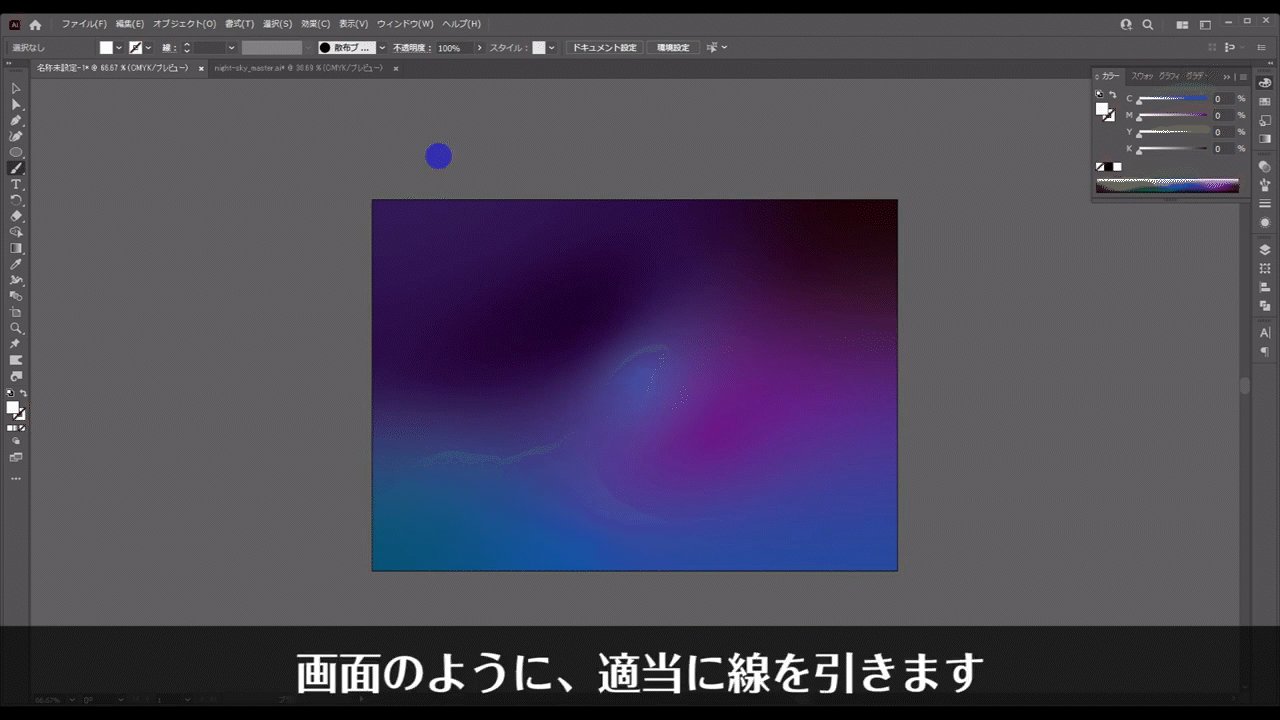
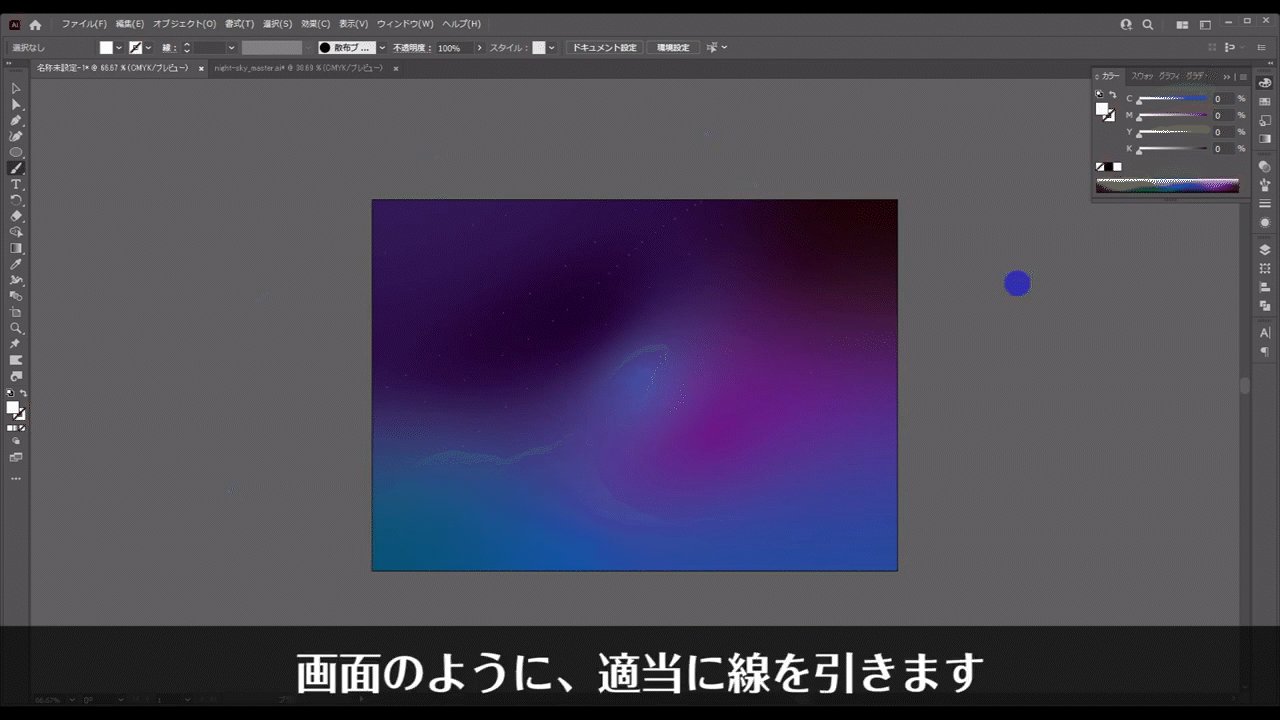
これで散布ブラシの登録が完了したので、試しにブラシツールに切り換え、下図(3枚目)のように適当に線を引きます。



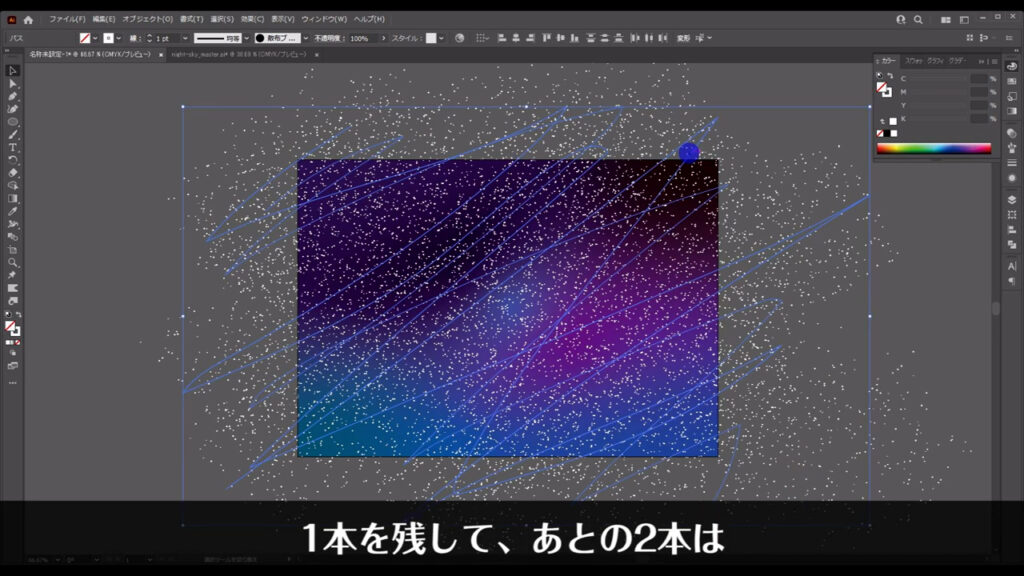
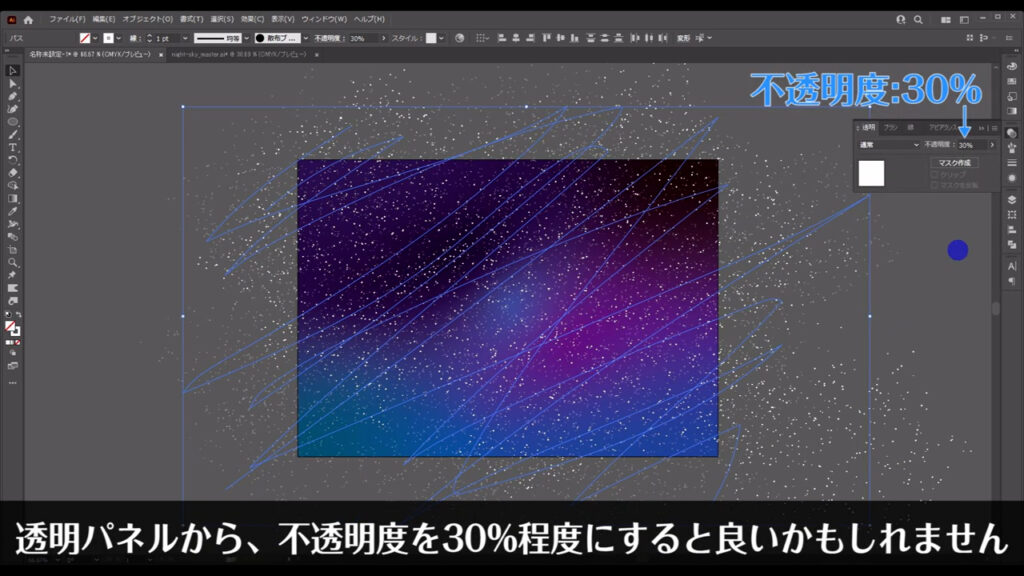
星は透過の具合を変えた方が奥行きが出るので、ブラシで3本程度線を引いたら、1本を残してあとの2本は、透明パネルから不透明度を30%程度にすると良いかもしれません。



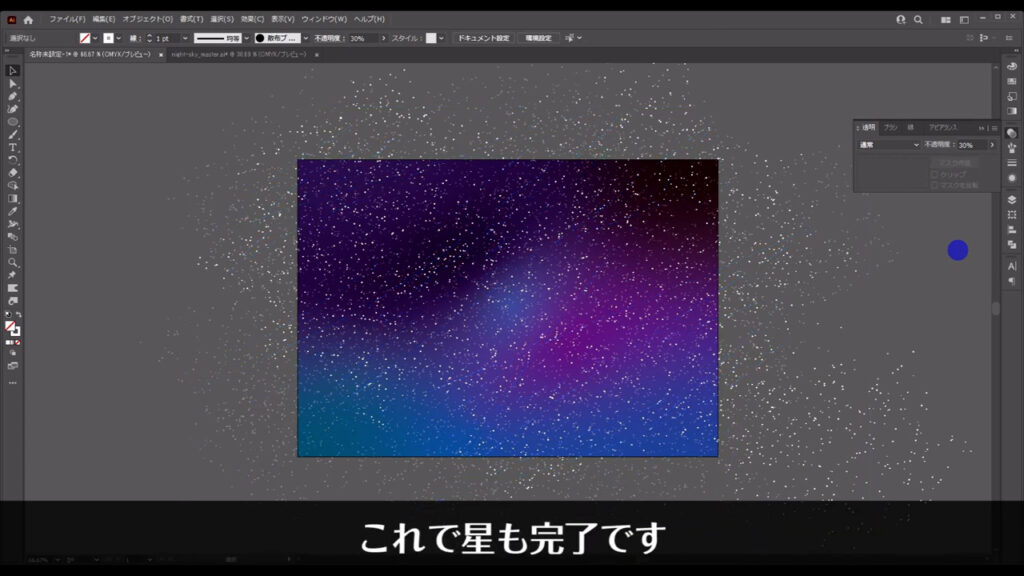
これで星も完了です。

楕円形を変形させて雲を作る
最後は雲を作ります。
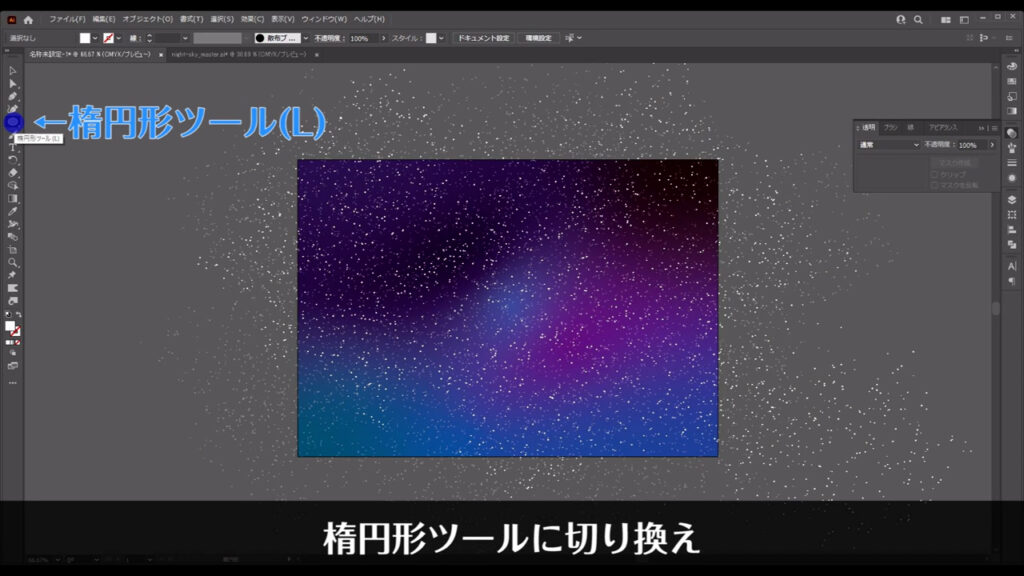
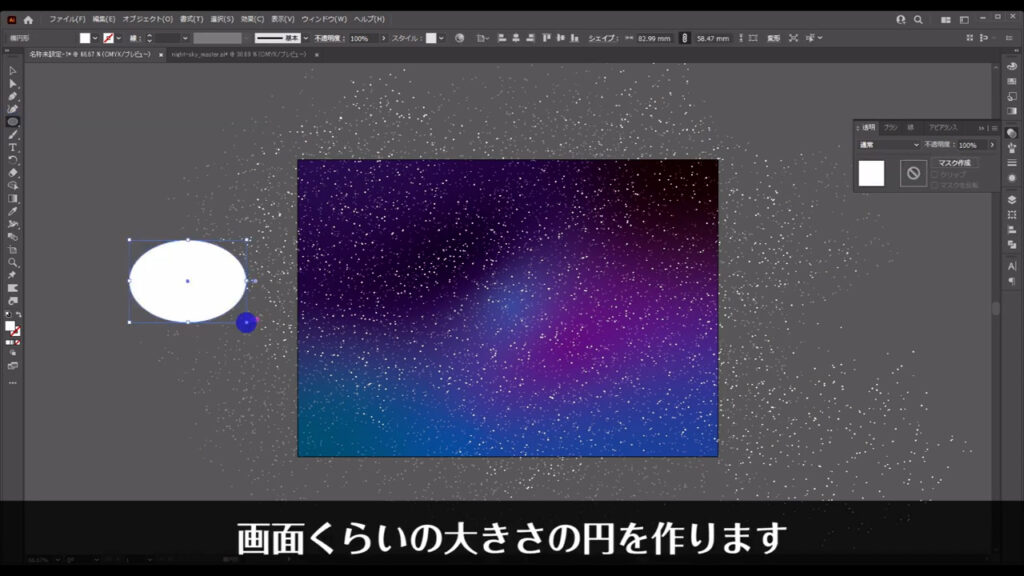
楕円形ツールに切り換え、下図(2枚目)くらいの大きさで円を作ります。
塗りは白で、線はなしです。


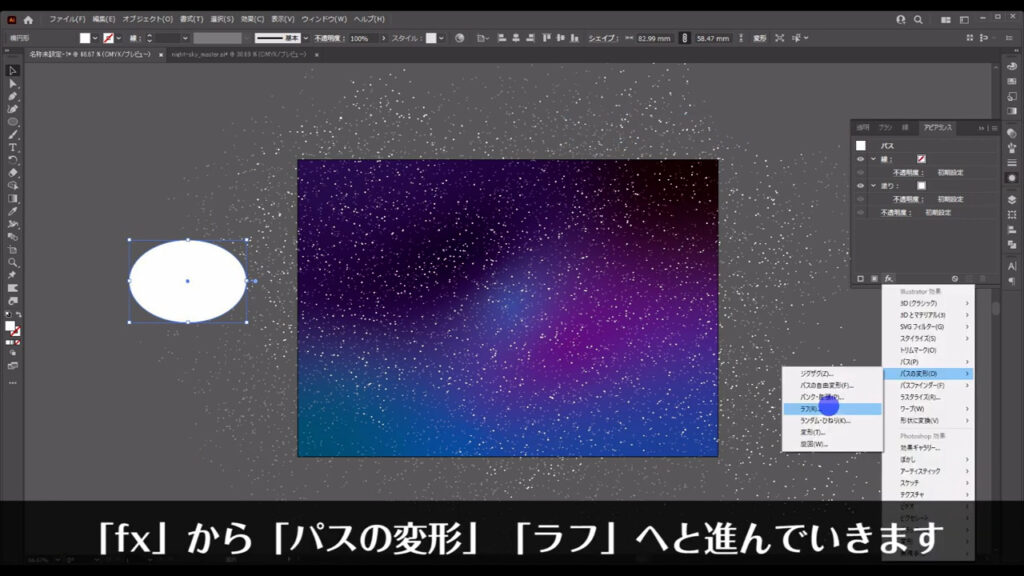
そうしたら、この円を選択した状態でアピアランスパネルを開き「fx」から「パスの変形」「ラフ」へと進んでいきます。

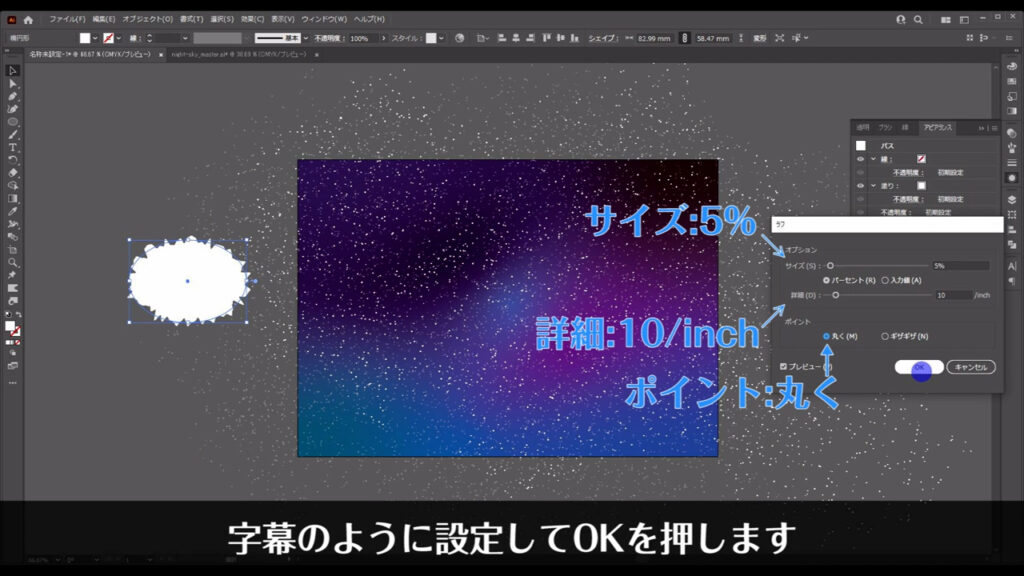
すると下図のようなウィンドウが開くので、字幕のように設定して、OKを押します。

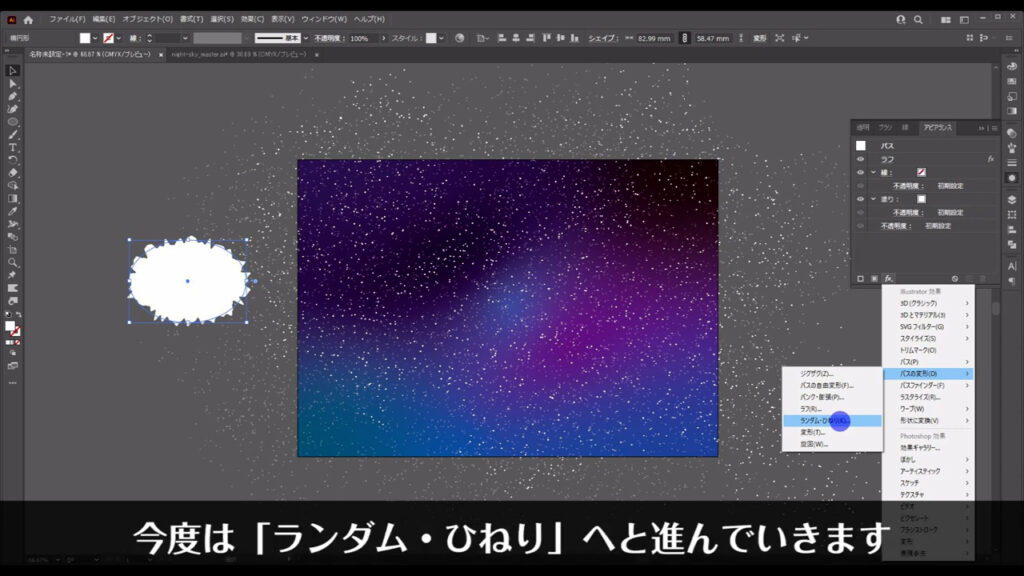
そのままの状態で、再度「fx」「パスの変形」へと進み、今度は「ランダム・ひねり」へと進んでいきます。

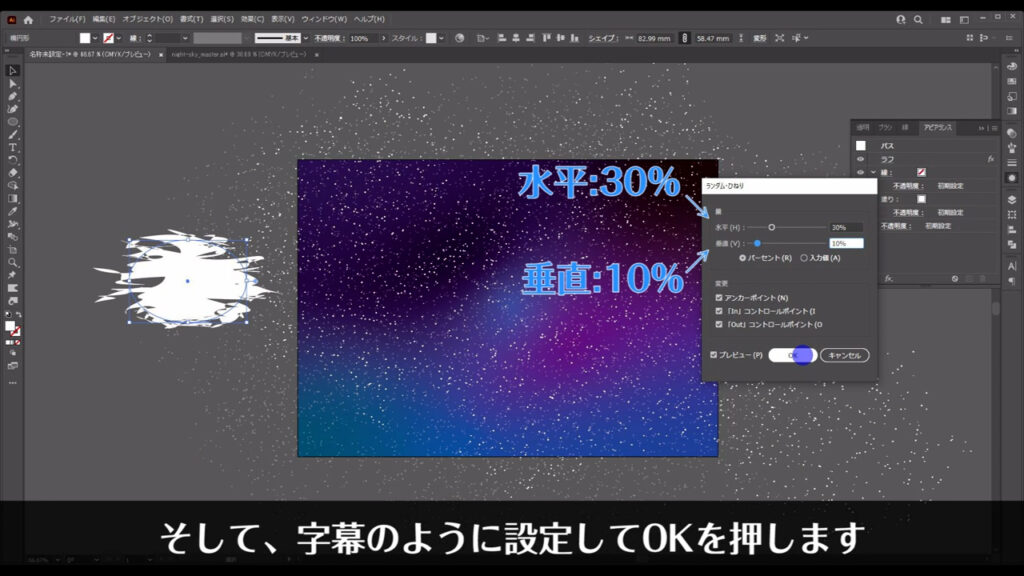
そして、字幕のように設定して、OKを押します。

これをぼかして、不透明度を変えれば雲も完了です。
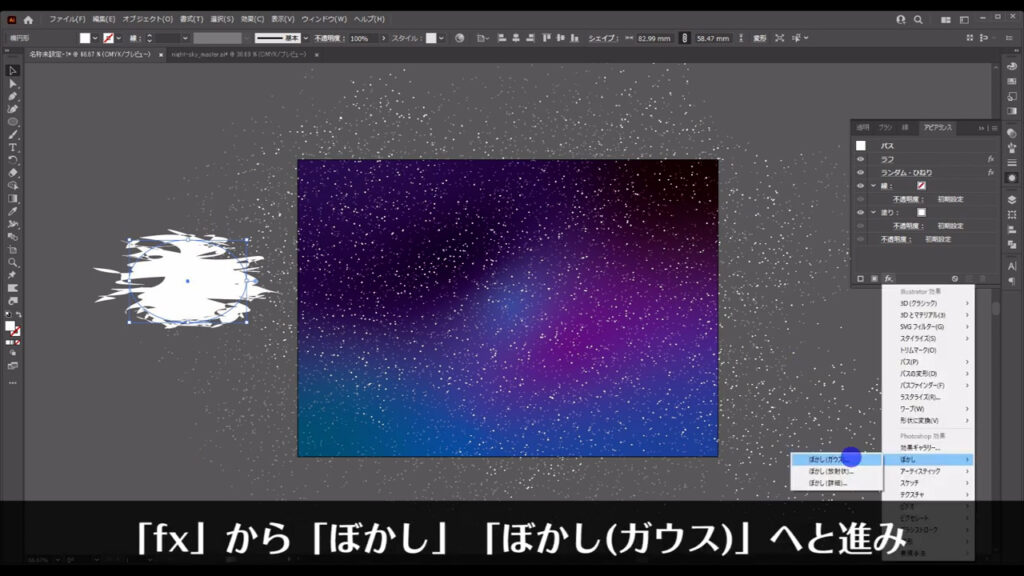
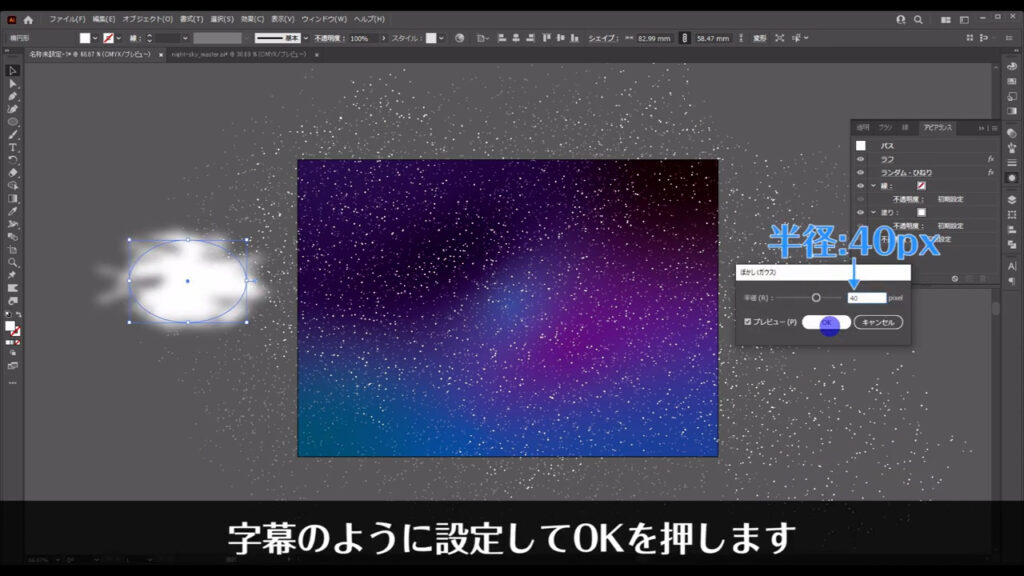
「fx」から「ぼかし」「ぼかし(ガウス)」へと進み、字幕(下図2枚目)のように設定して、OKを押します。


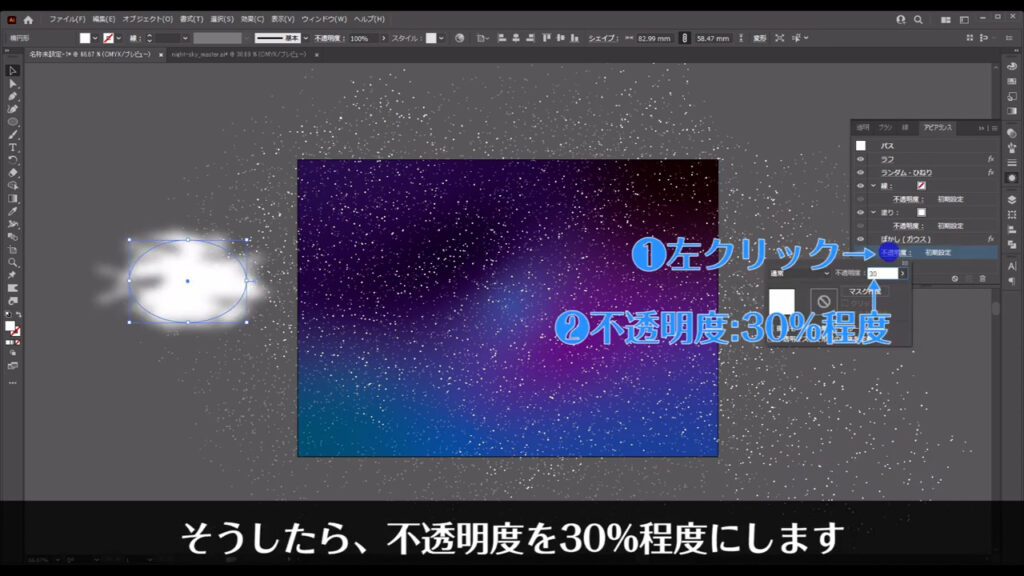
そうしたら、不透明度を30%程度にします。

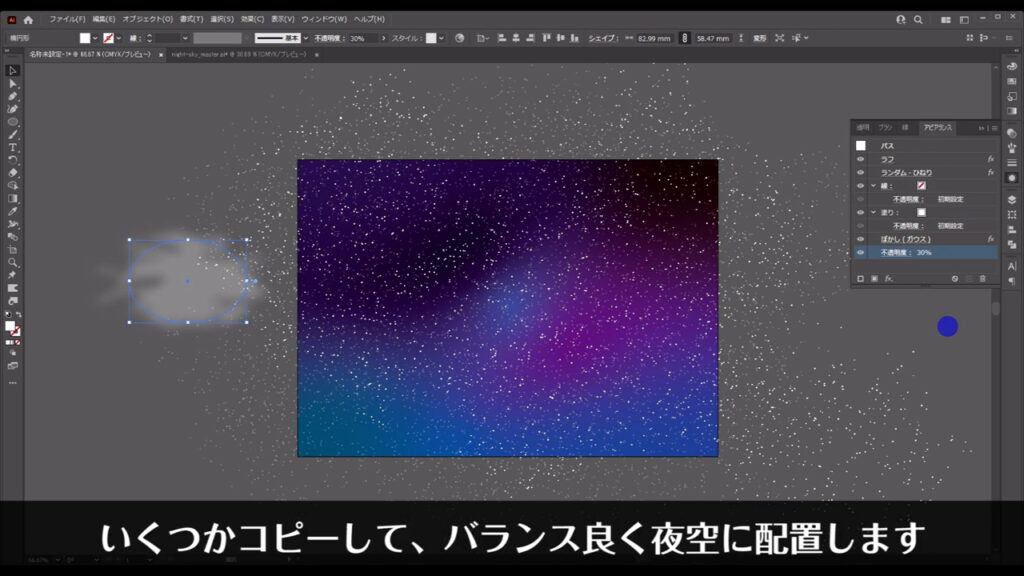
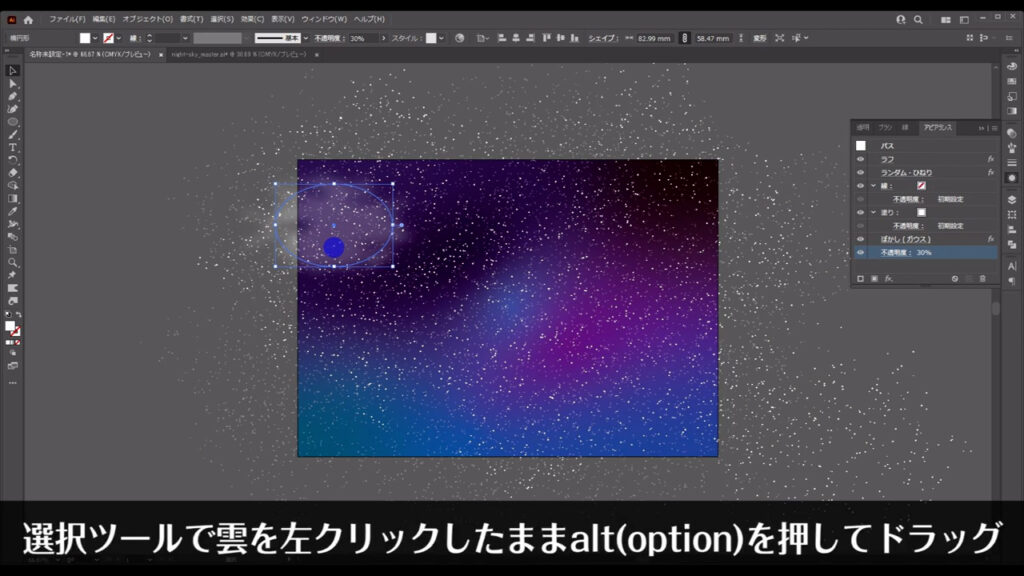
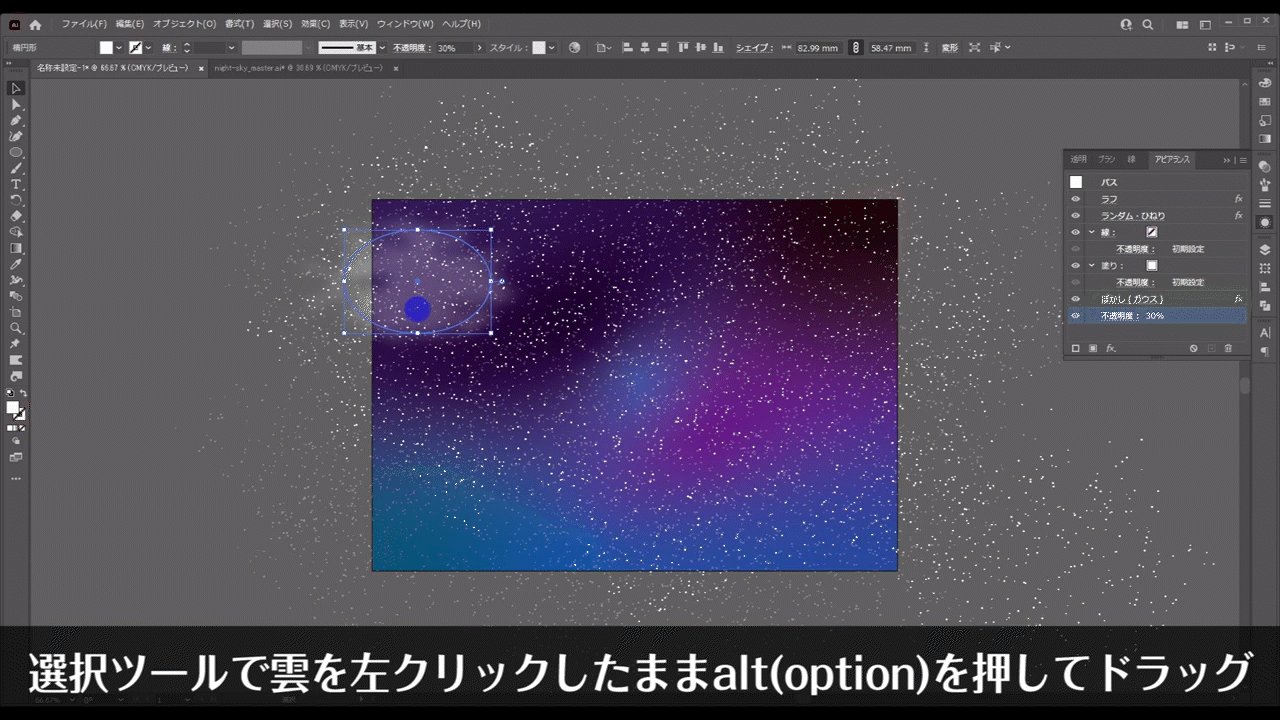
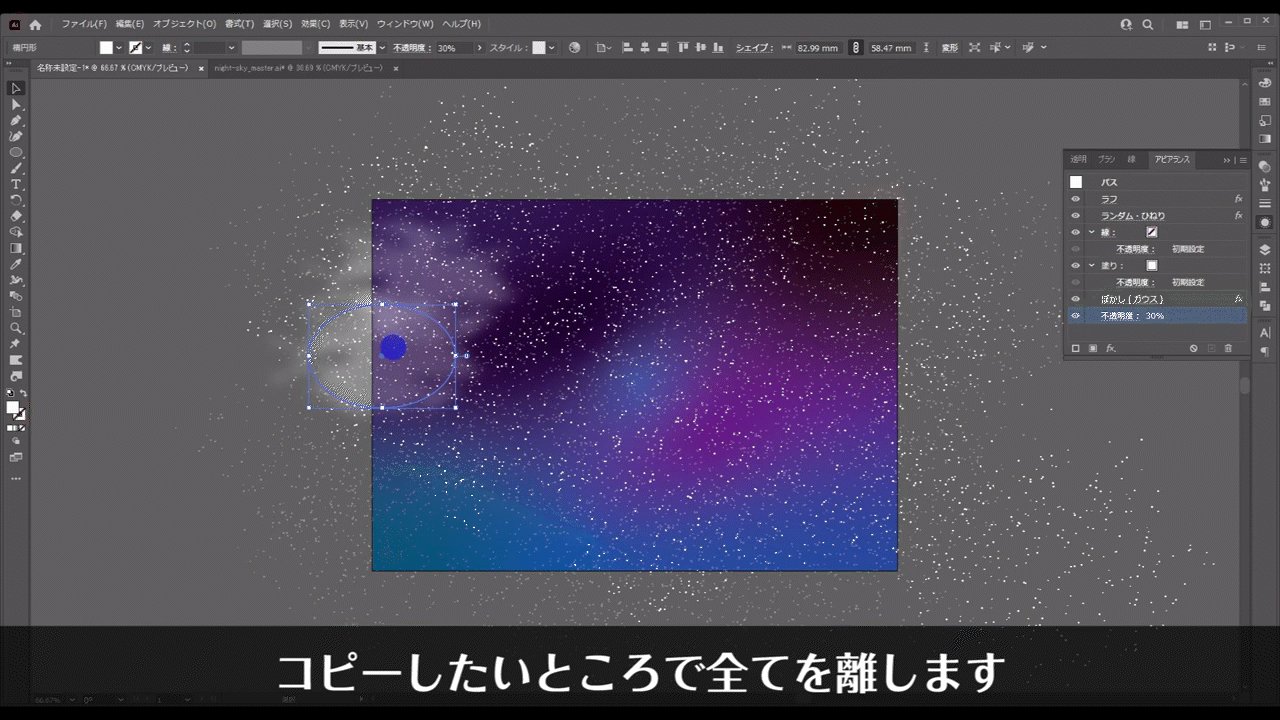
これで雲の素ができたので、いくつかコピーして、バランス良く夜空に配置します。

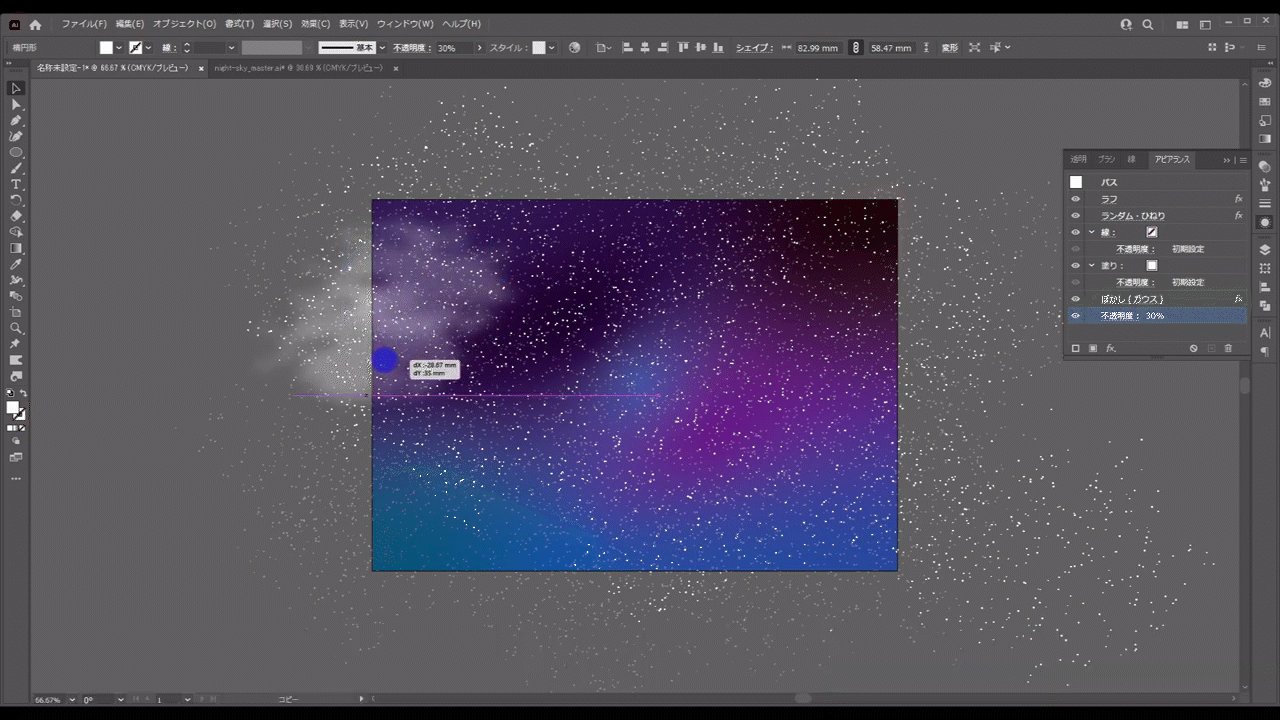
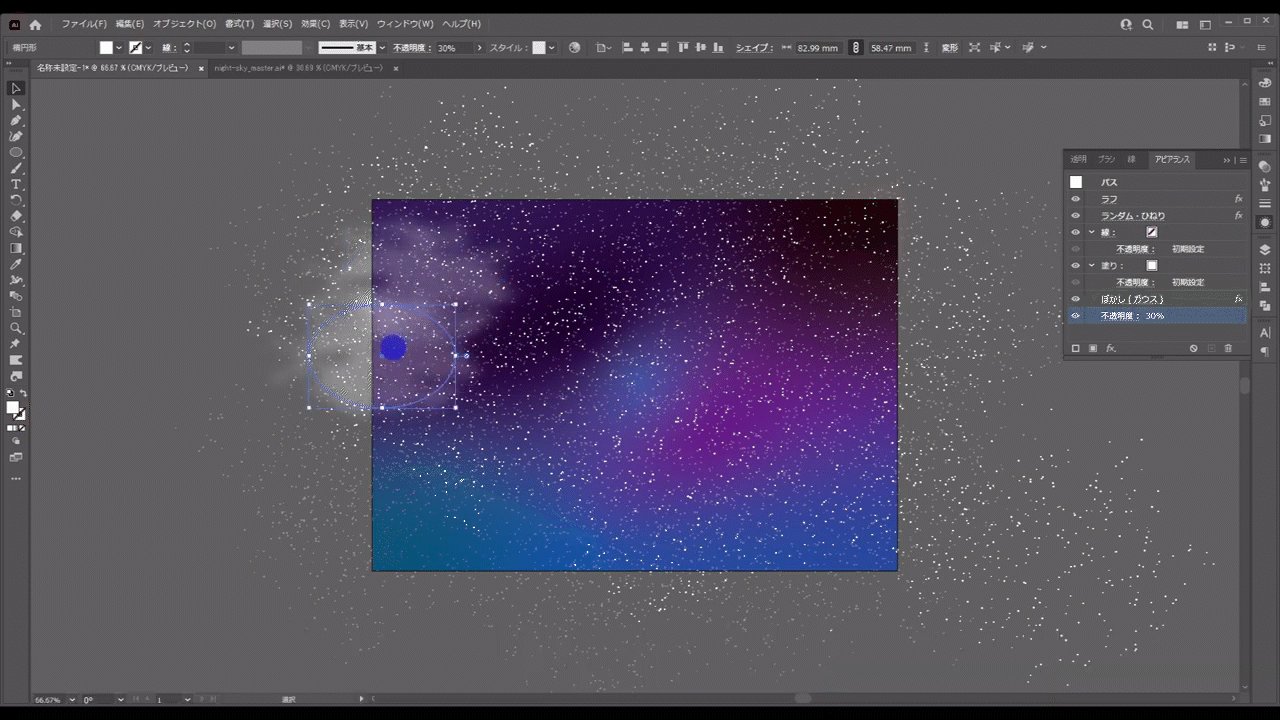
お手軽なコピー方法は、選択ツールで雲を左クリックしたまま、alt(option)を押してドラッグ、コピーしたいところで全てを離します。


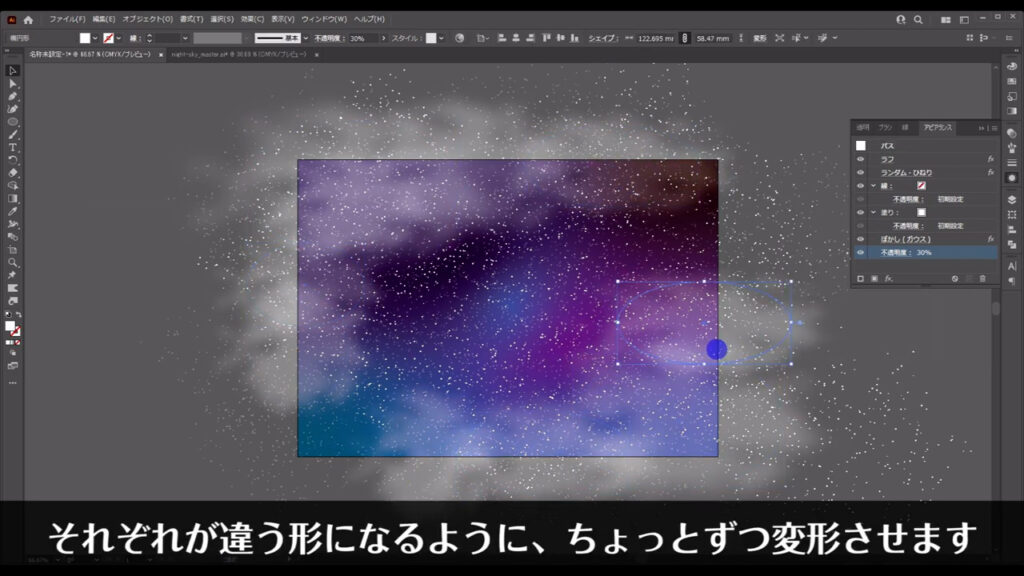
この方法で一つひとつ雲を配置しつつ、それぞれが違う形になるようにちょっとずつ変形させます。

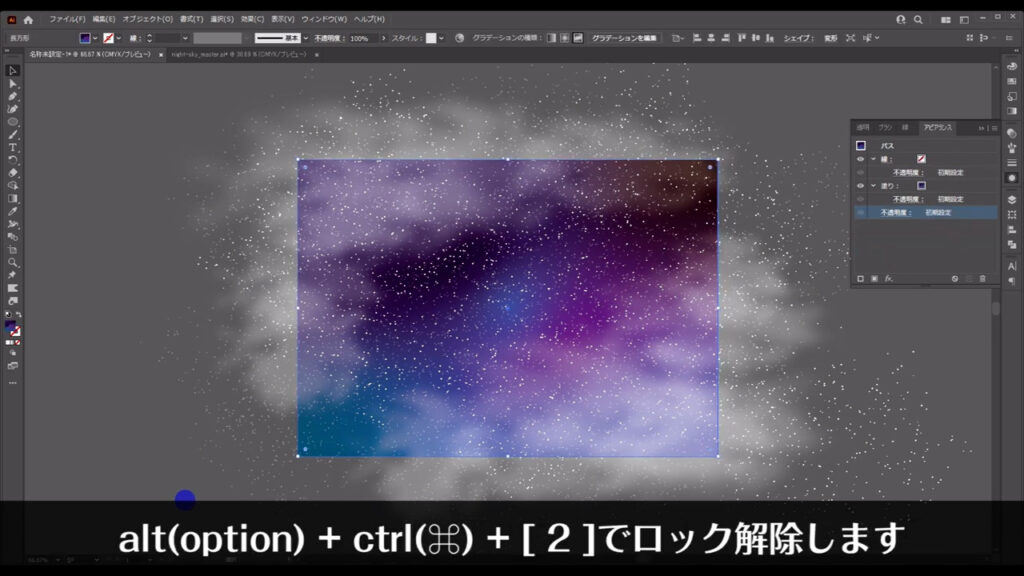
それが終わったら、最初の方にロックしたフリーグラデーション塗りの四角形を、alt(option) + ctrl(⌘) + [ 2 ]でロック解除します。

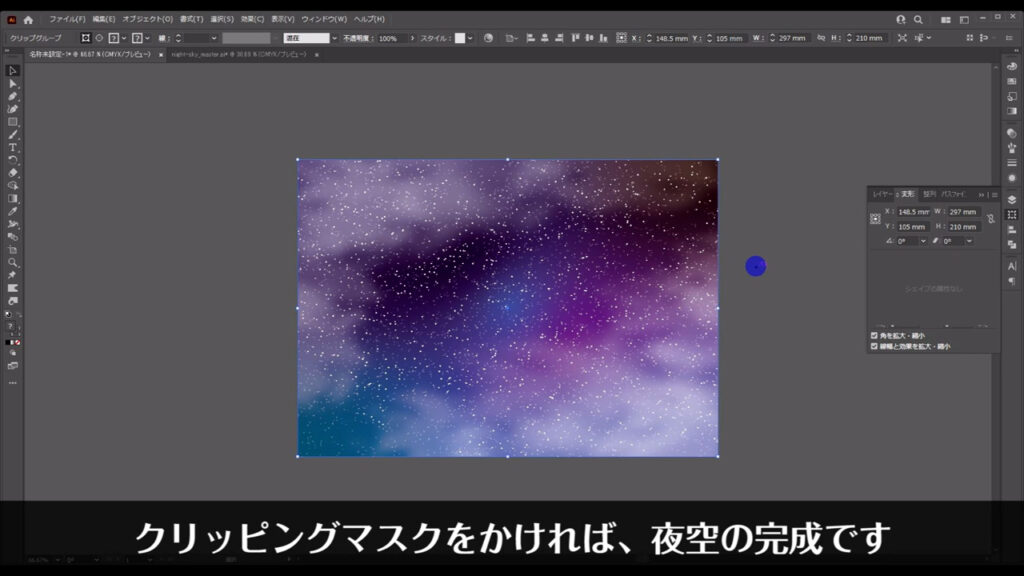
最後は、アートボードからはみ出た不要な部分に対してクリッピングマスクをかければ、夜空の完成です。

【クリッピングマスクのかけ方】
1.長方形ツール(ショートカット:M)などでマスクをかけたいオブジェクトの前面に重ねるように四角形を配置
2.配置した四角形とマスクをかけたいオブジェクトを一緒に選択して右クリック
3.「クリッピングマスクを作成」を実行すれば、マスクがかかる
最後までお読みいただき、ありがとうございます。
無料で完成素材をダウンロード↓
夜空背景イラスト – No: 22372400/無料イラストなら「イラストAC」をイラストACでチェック!




コメント