この記事には広告が含まれています。
こんにちは、イラレ常人です。
今回は、記事を2つに分けて、ラーメンのイラストを描いていきます。
無料で完成素材をダウンロード↓
ラーメンイラスト – No: 22046992/無料イラストなら「イラストAC」をイラストACでチェック!
この記事では、ラーメンのどんぶりとスープの部分だけを作ります。
次の記事で具材を加えて完成、という流れです。
それでは、さっそく本編にいきましょう。
どんぶりを作る
どんぶり本体
まず、楕円形ツールに切り換え、

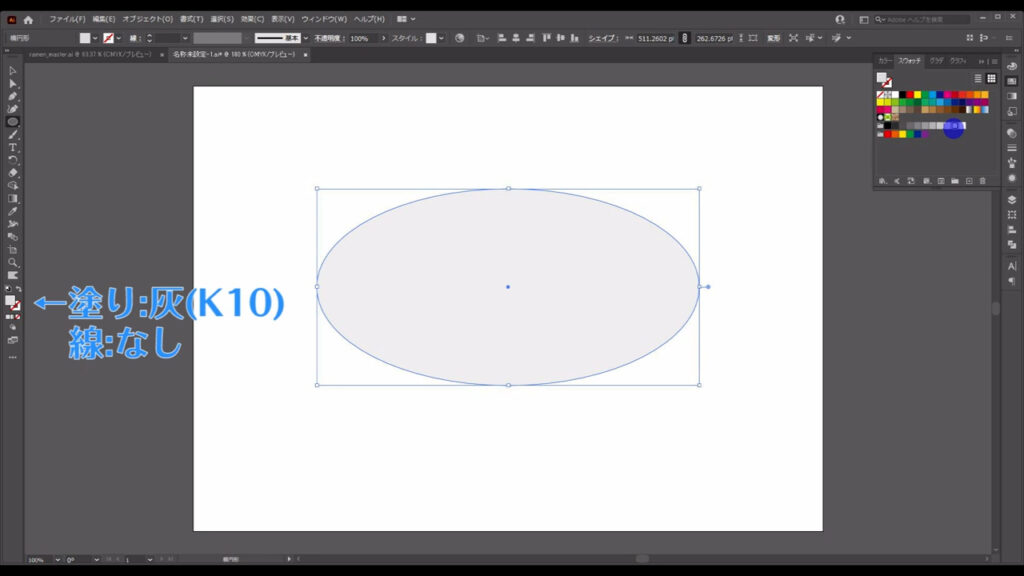
下図のように楕円形を作ります。
アートボードが白なので、塗りは見やすいように「淡い灰色」にしておきます。
あとで「白」に変えます。
線は「なし」です。

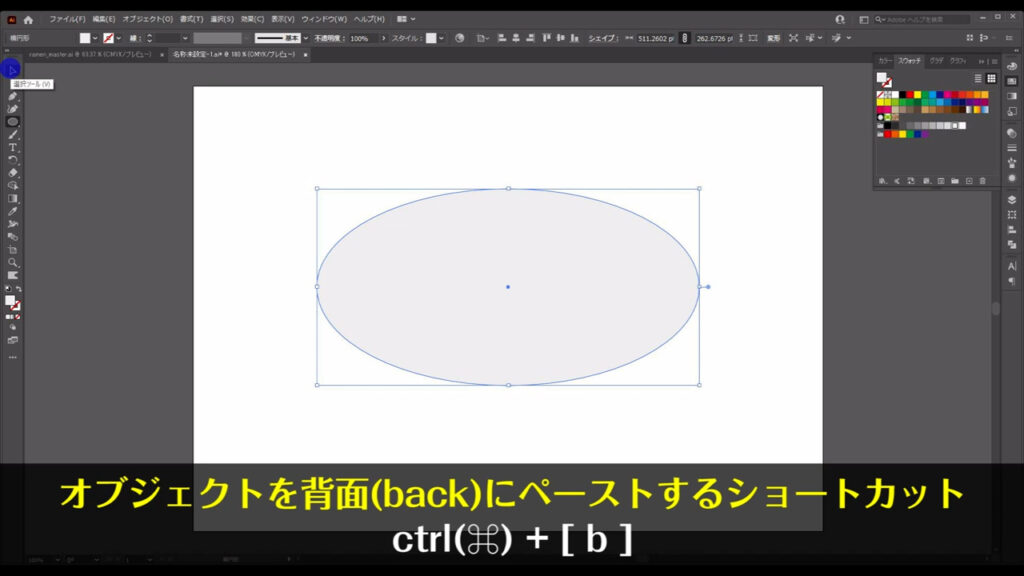
次に、この楕円形を背面にコピーします。
選択ツールでこれを選択した状態で、

ctrl(⌘) + [ c ]でコピー、

さらに、ctrl(⌘) + [ b(back) ]で背面にペーストします。
同じ位置へのペーストなので、見た目は変わっていません。

さらに、そのままの状態でダイレクト選択ツールに切り換え、

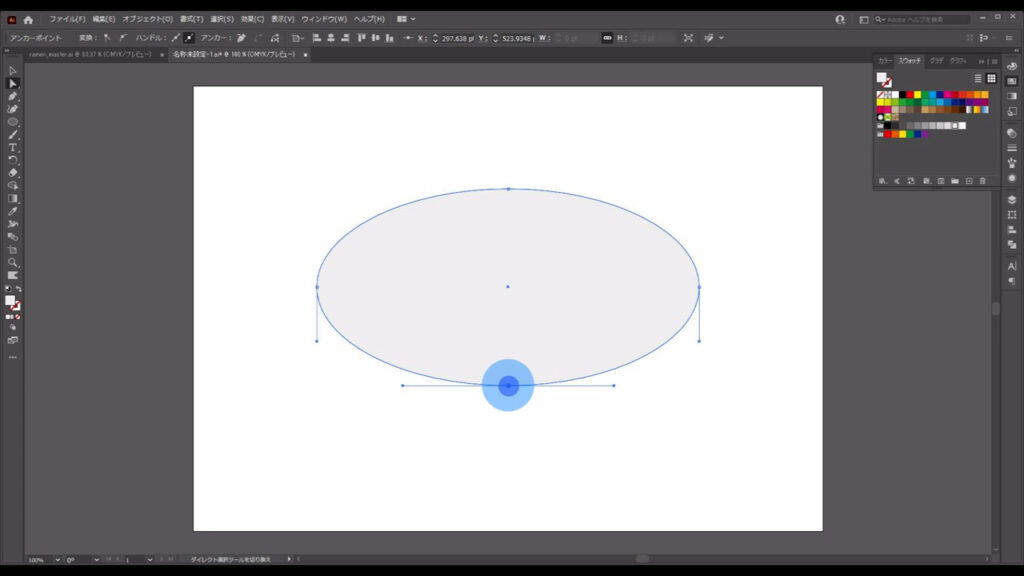
下図マーキング部分のアンカーポイントを左クリックで選択します。

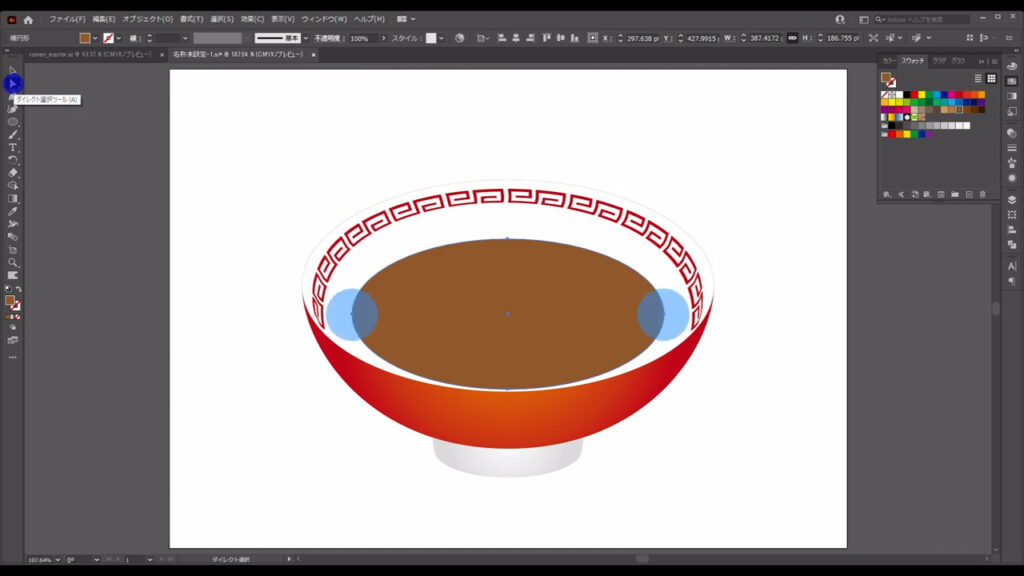
そして、下図のようにアンカーを移動させます。

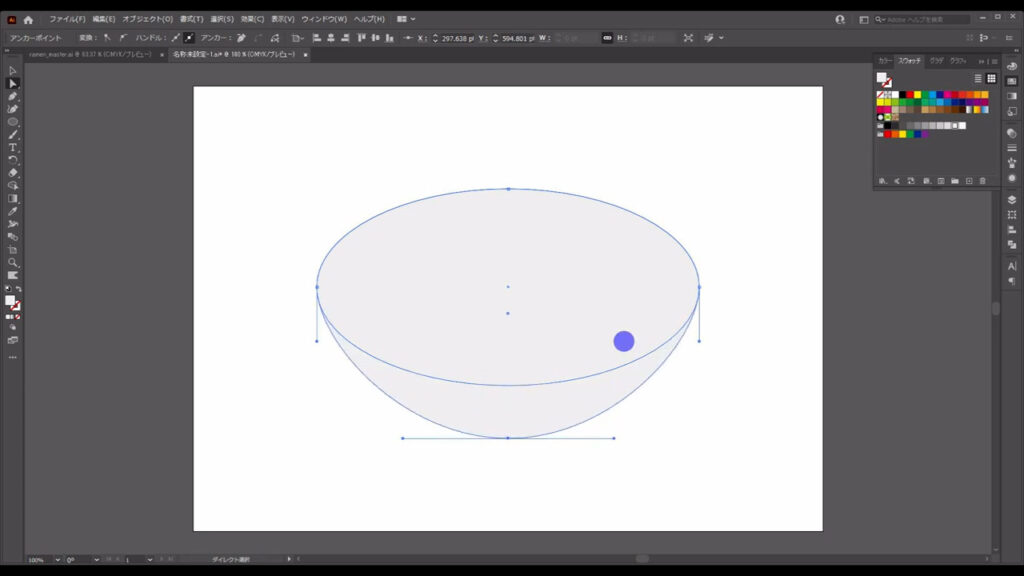
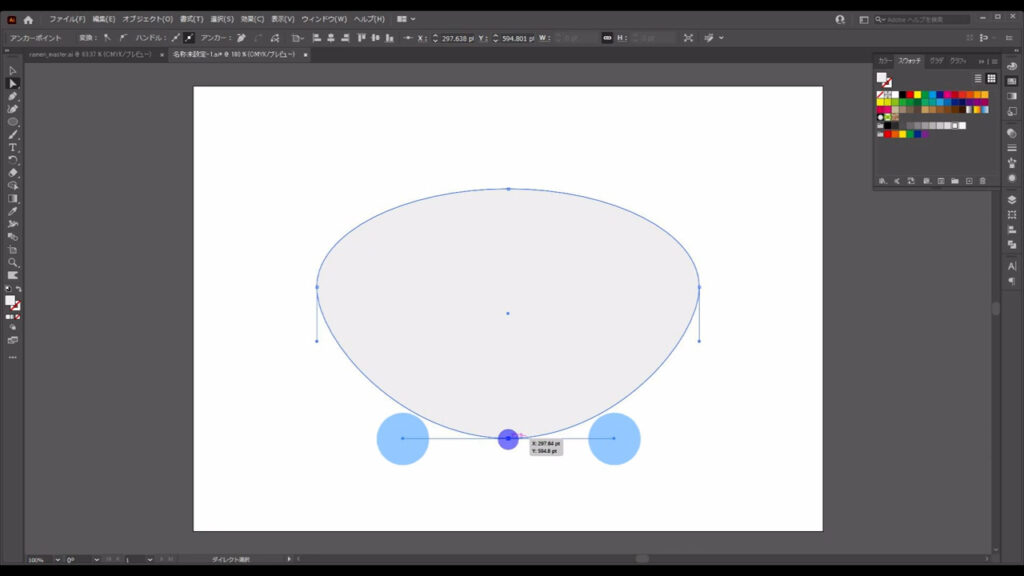
このままでは、どんぶりの底が尖っているので、少し丸くします。
ダイレクト選択ツールの状態でアンカーを選択すると、下図マーキング部分のように、ハンドルが表示されるので、それをドラッグしてどんぶりの形を調整します。

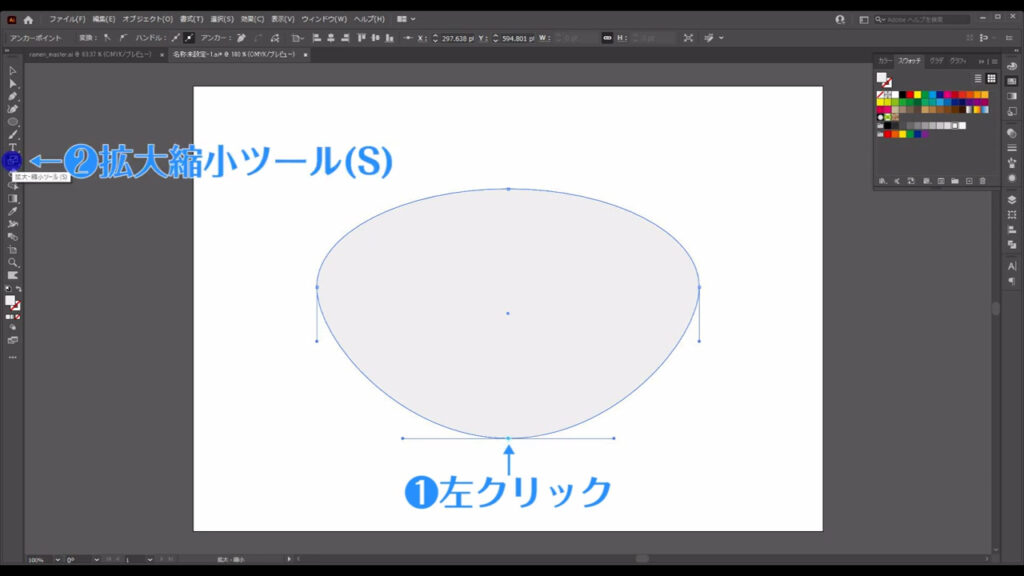
ハンドルを左右対称に移動させるには、❶アンカーを左クリックで選択後、❷キーボードの[ s ]を押して、拡大・縮小ツールに切り換えてから、

ハンドルをドラッグすれば、できます。

糸底
次に、糸底の部分を作っていきます。
長方形ツールに切り換え、

下図のように四角形を配置します。
塗りは「グラデーション」で、線は「なし」です。

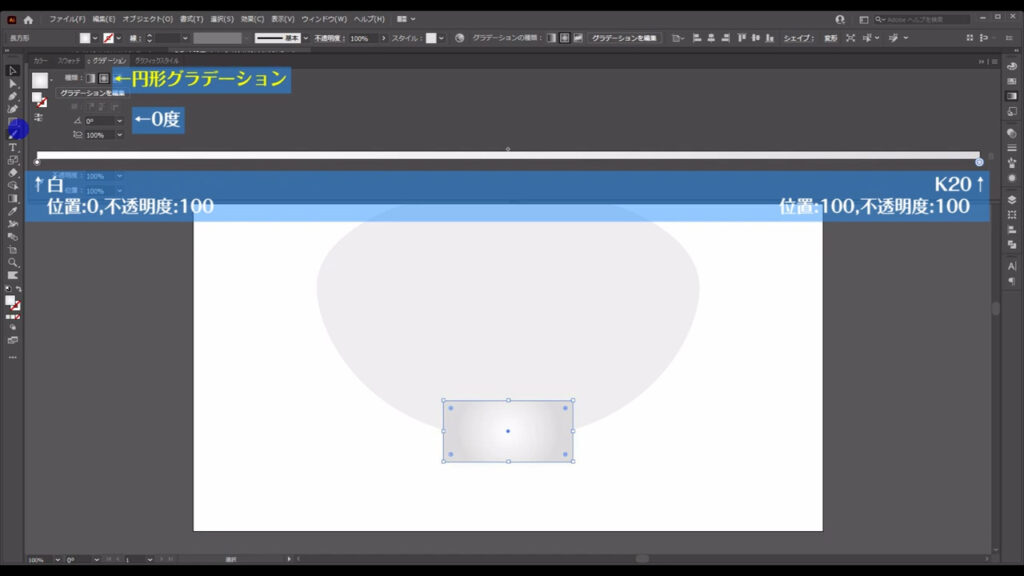
グラデーションの詳細は、字幕(下図参照)の通りです。

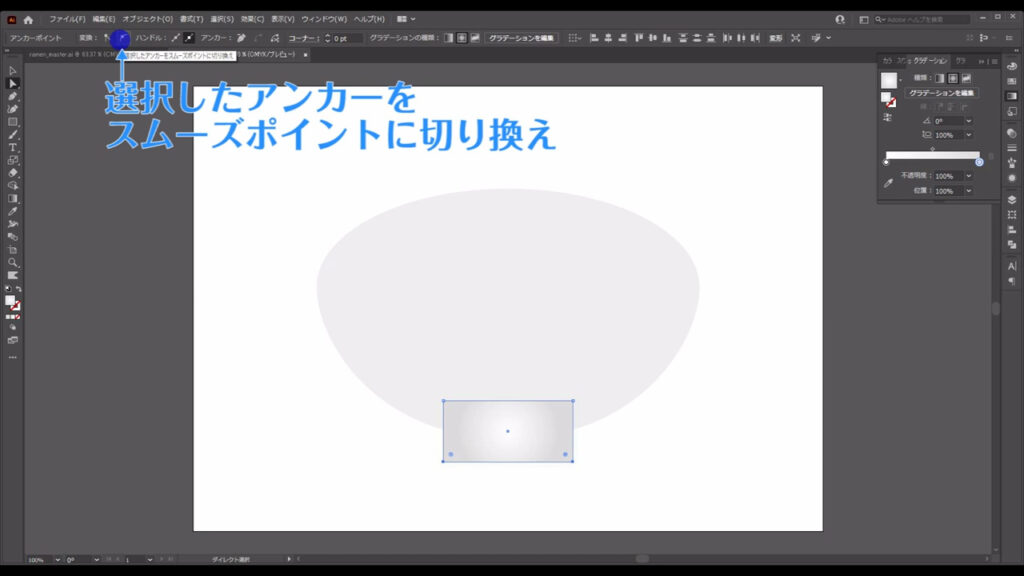
そうしたら、下図マーキング部分のアンカーポイントの角を取ります。

ダイレクト選択ツールで、この2つのアンカーを選択し、

さらに「選択したアンカーをスムーズポイントに切り換え」を押します。

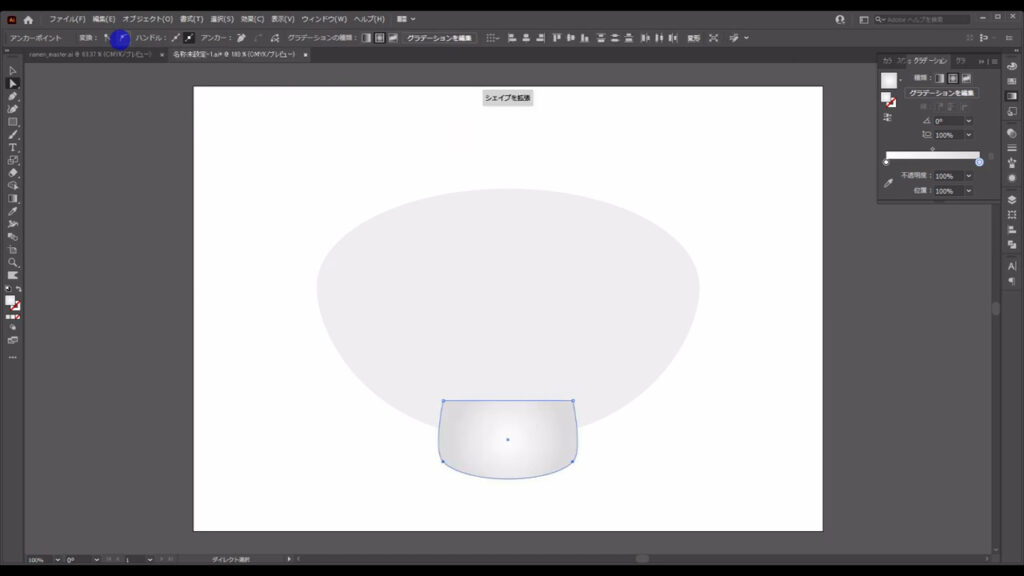
すると、直角だった角が丸くなりました。

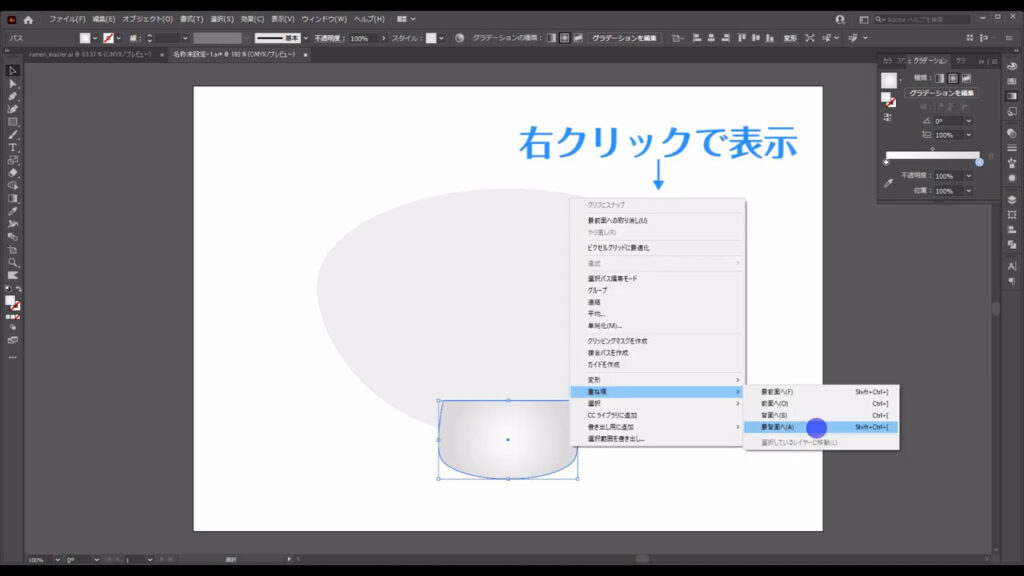
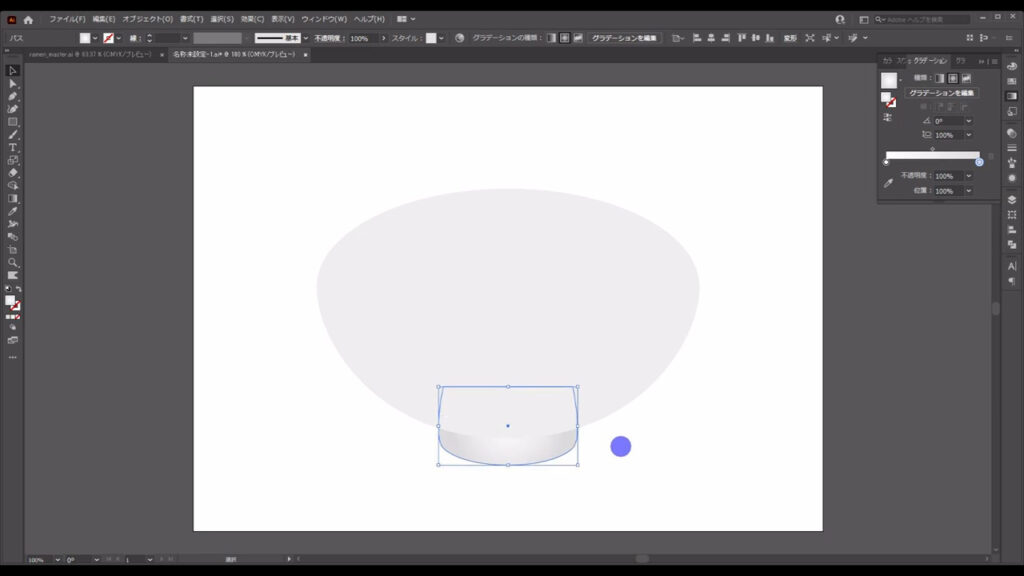
糸底は重ね順を後ろに移動させたいので、選択ツールで選択した状態で右クリックし、重ね順から「最背面」を選択して、後ろに持っていきます。


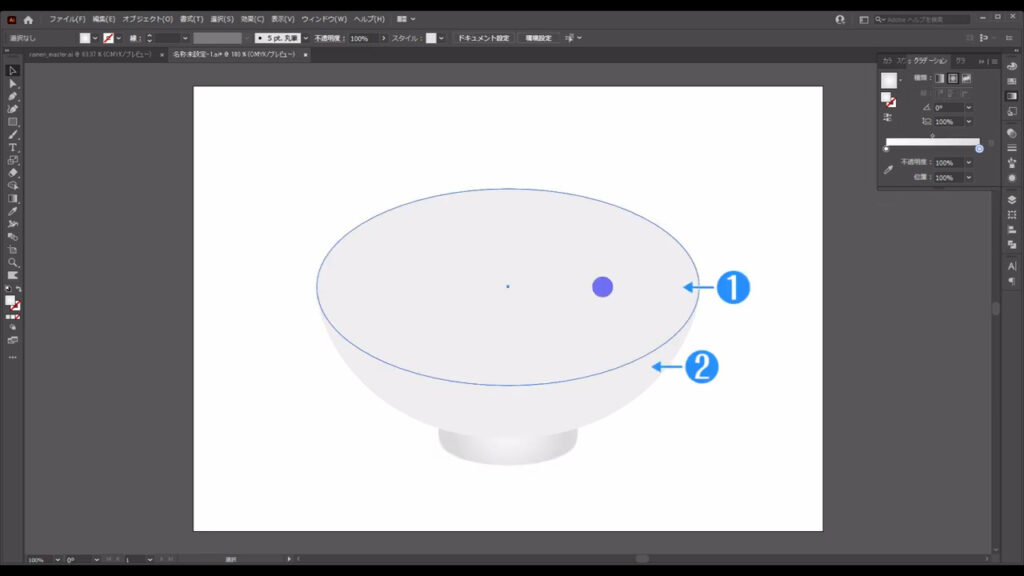
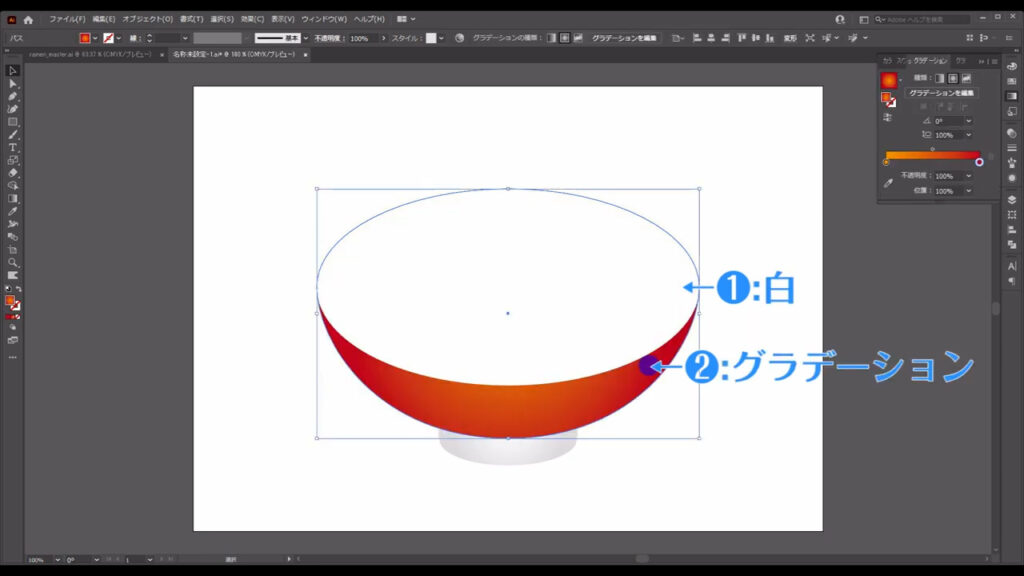
このタイミングで、下図の❶と❷の図形にも、色を設定します。

❶は「白」に設定します。
❷はグラデーションに設定します。

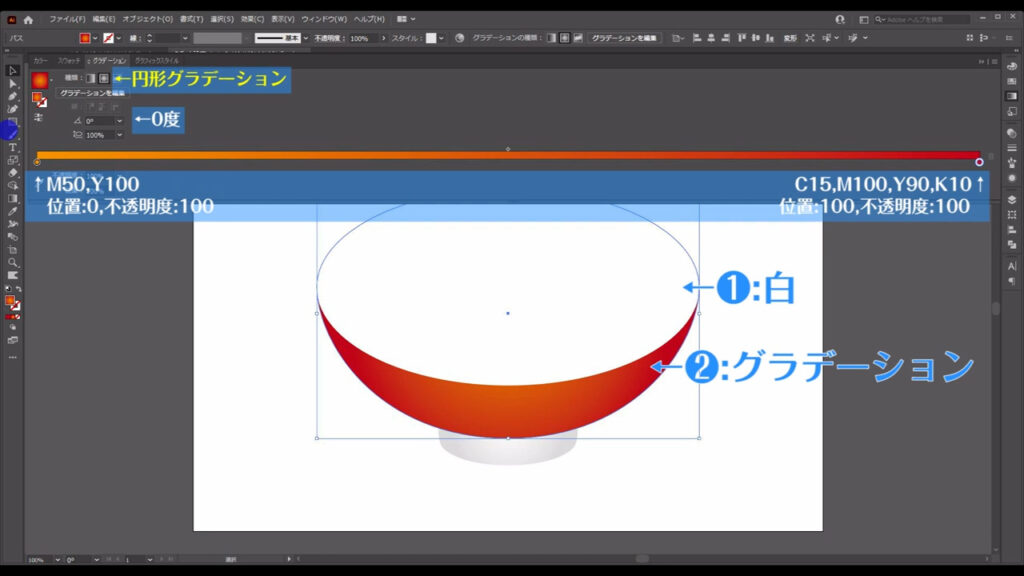
❷のグラデーションの詳細は、字幕(下図参照)の通りです。

雷紋模様
ここまでの設定が終わったら、ラーメンどんぶりのトレードマークとも言える「雷紋(らいもん)」を作っていきます。
余談ですが、雷紋のマークは「中国っぽい模様だから」という理由で、日本人がどんぶりに付けたらしいです。
本来は、魔除けとしての意味があるようです。
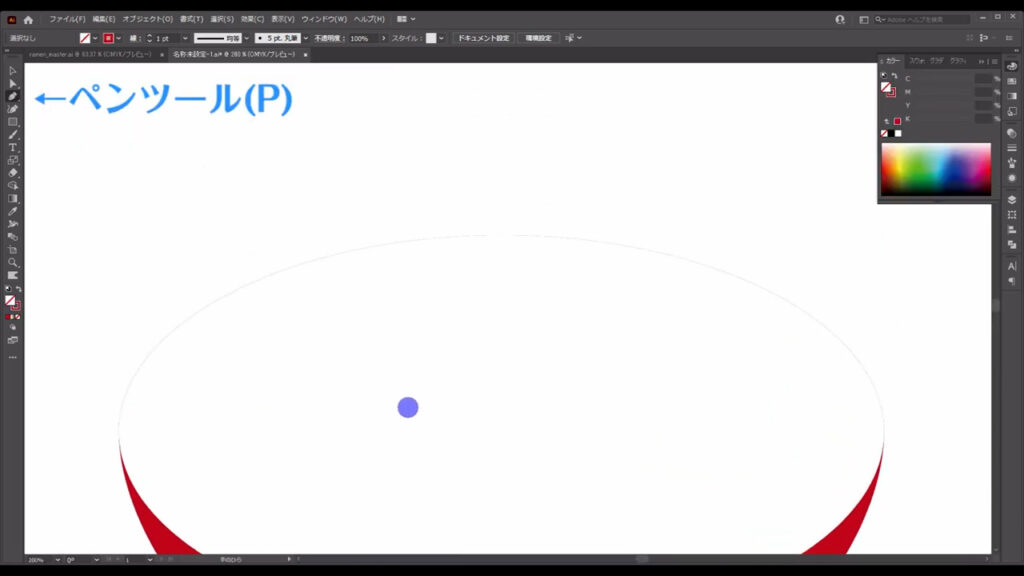
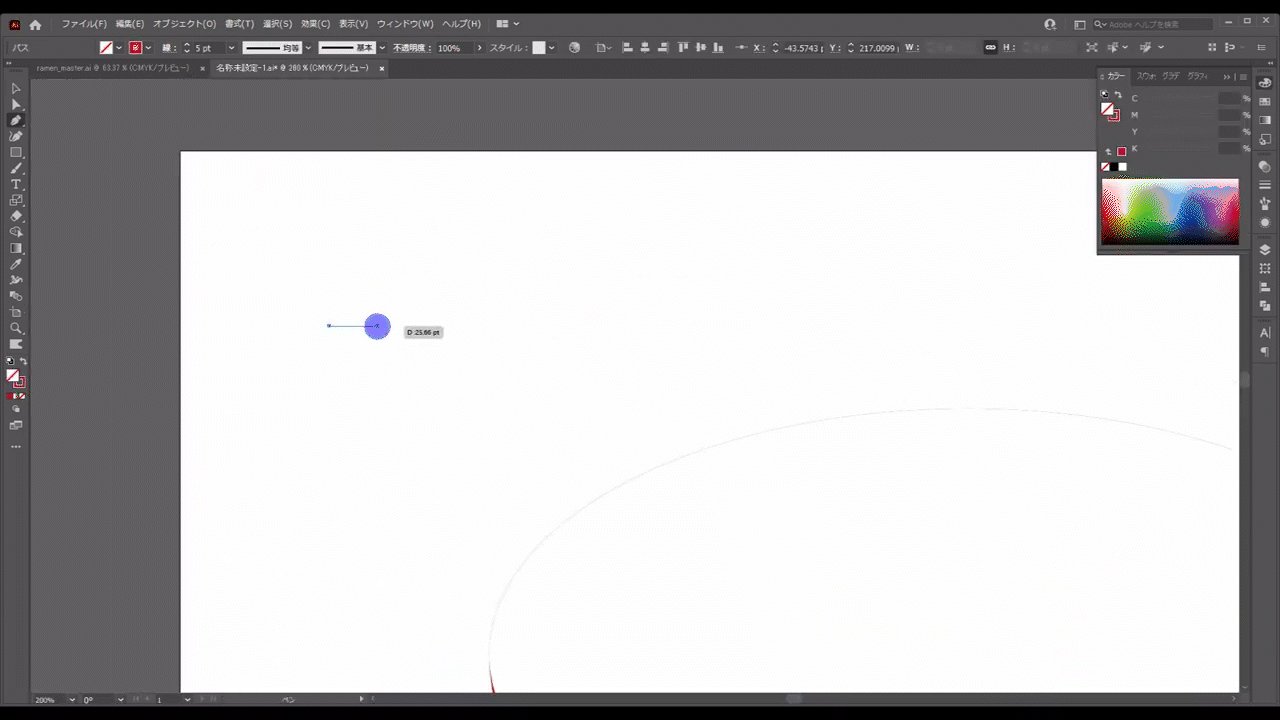
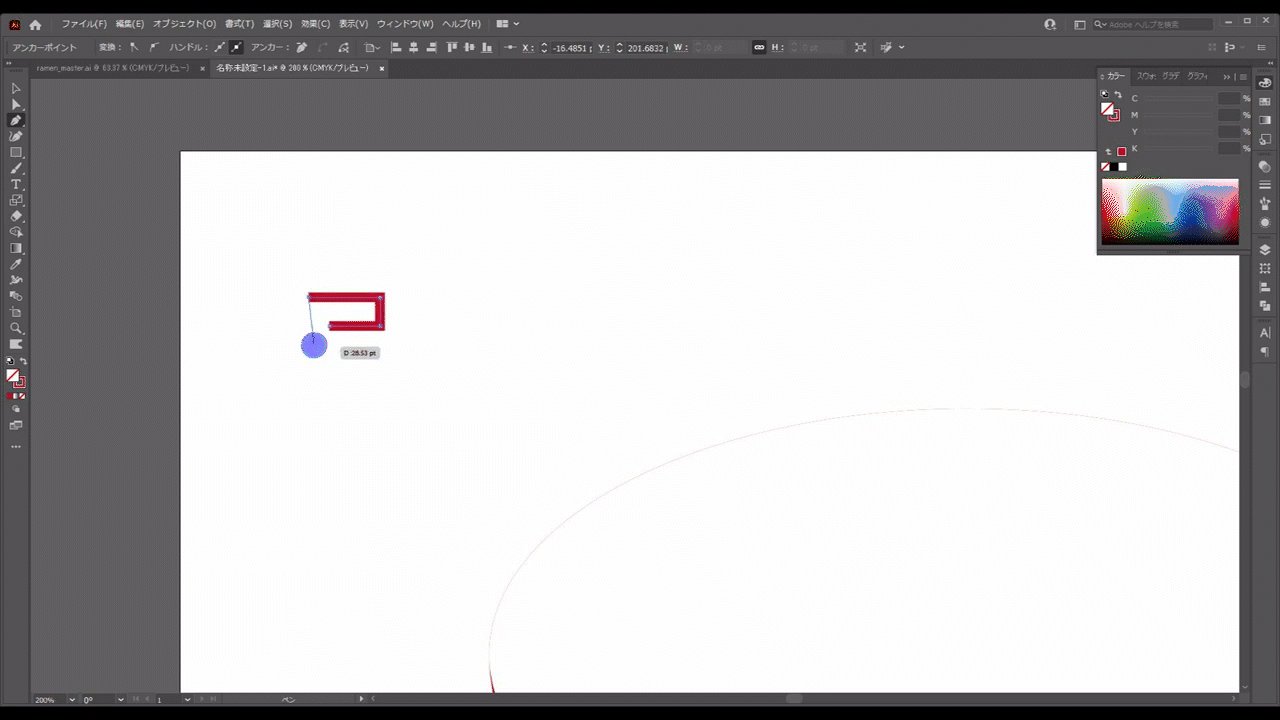
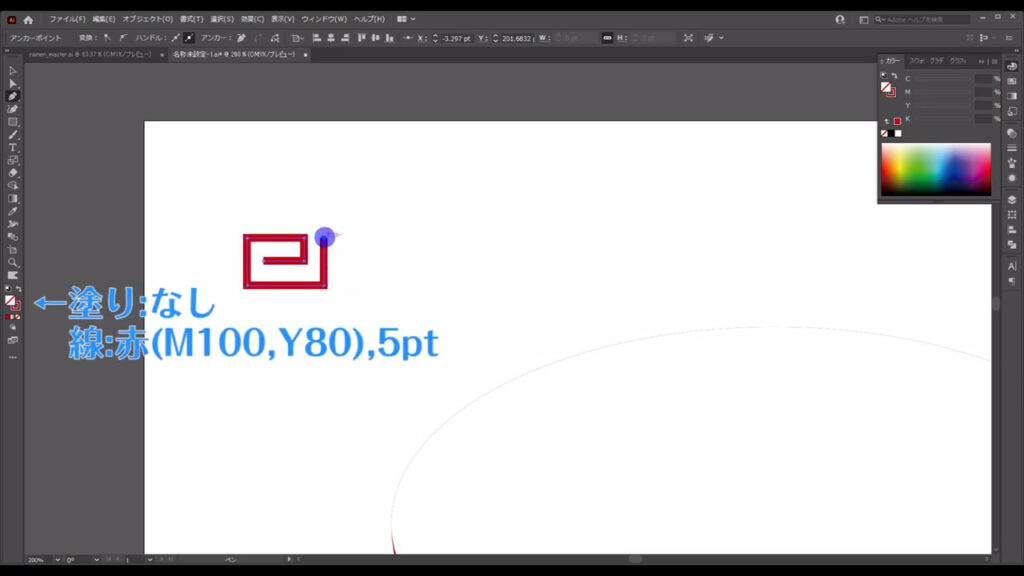
ペンツールに切り換え、

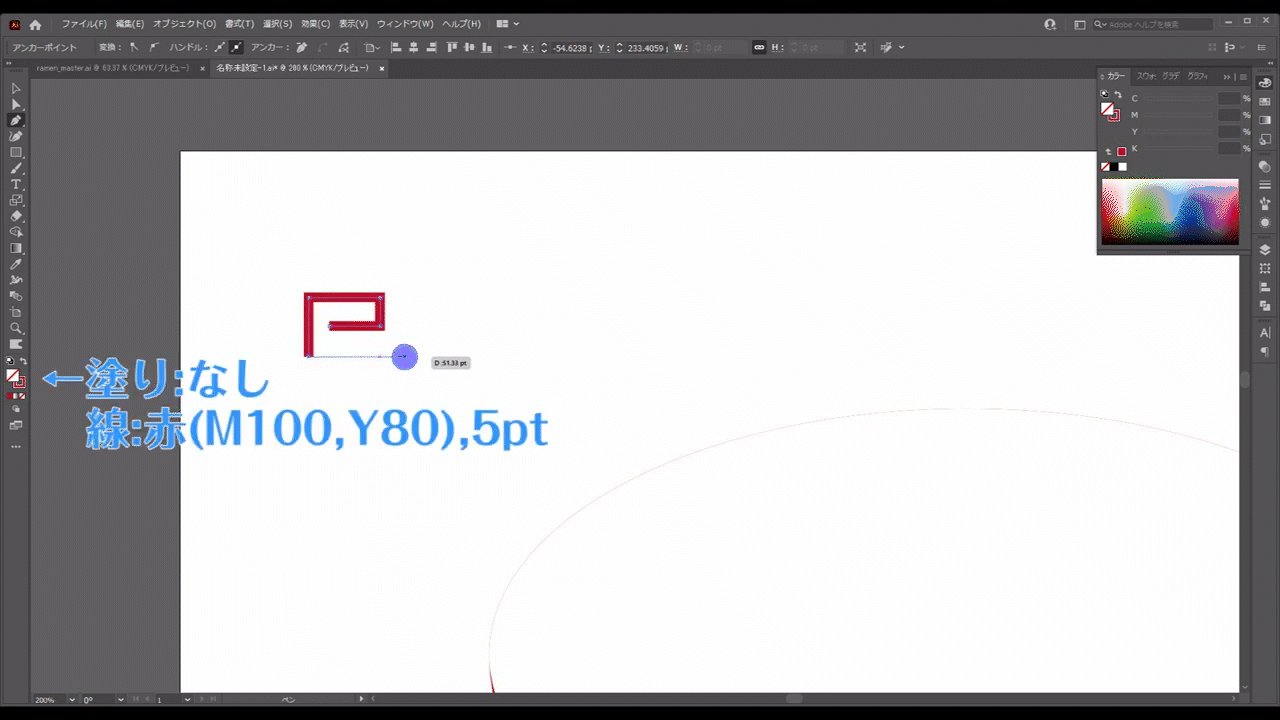
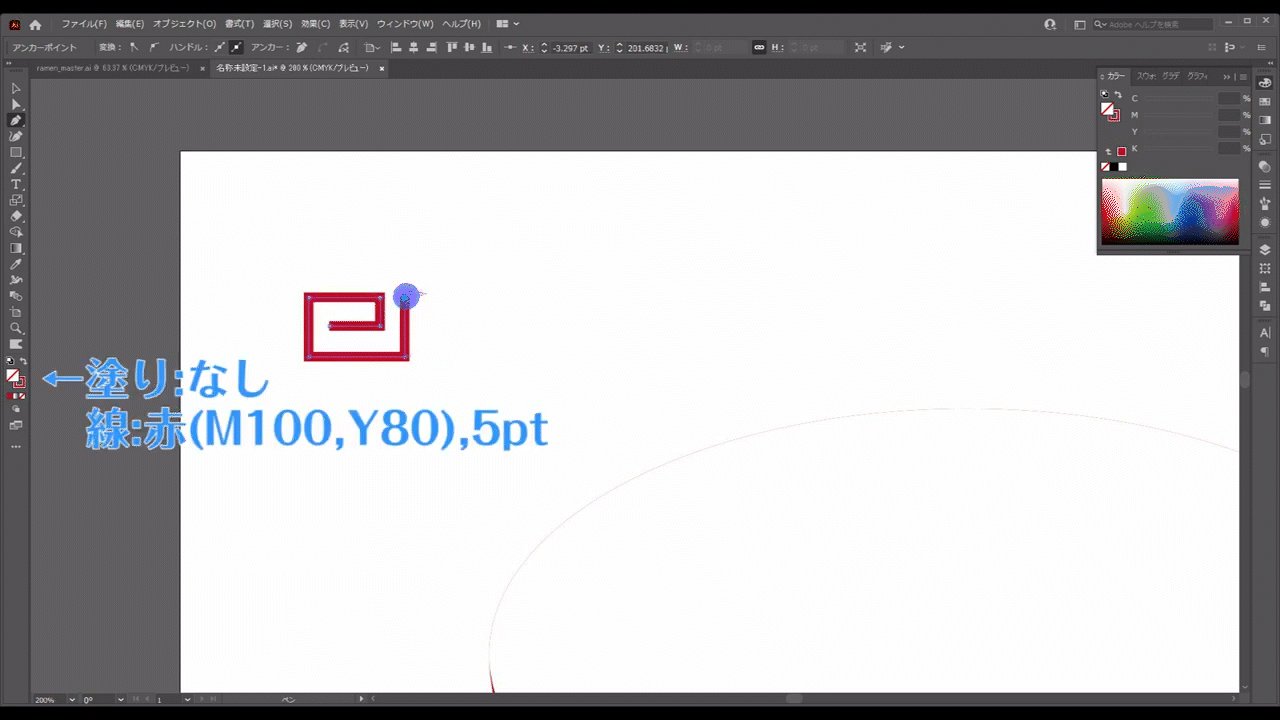
下図のように左クリックで、点と点をつなげていきます。

塗りは「なし」で、線は「赤」です。
線の太さは目安ですが「5pt」です。

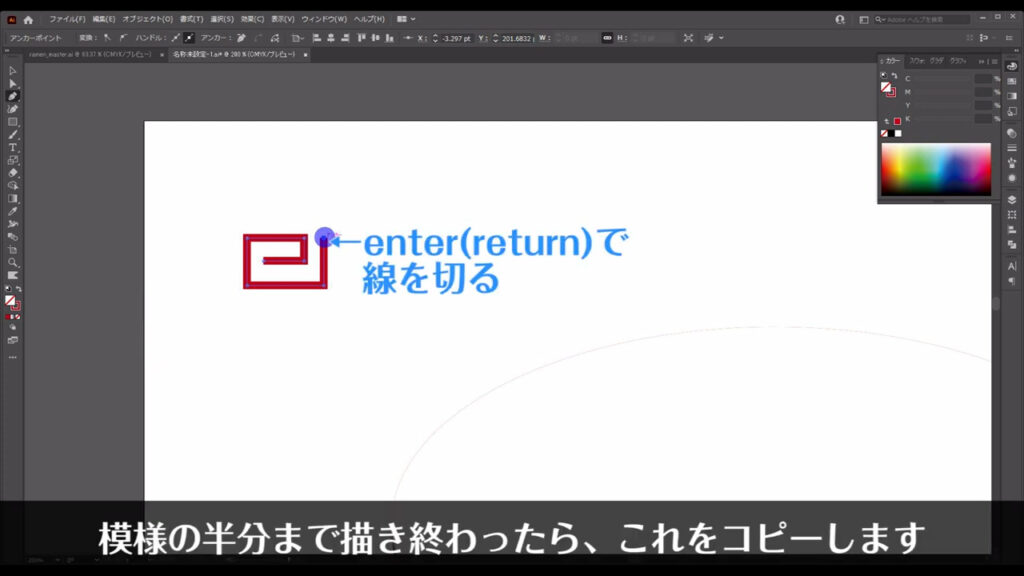
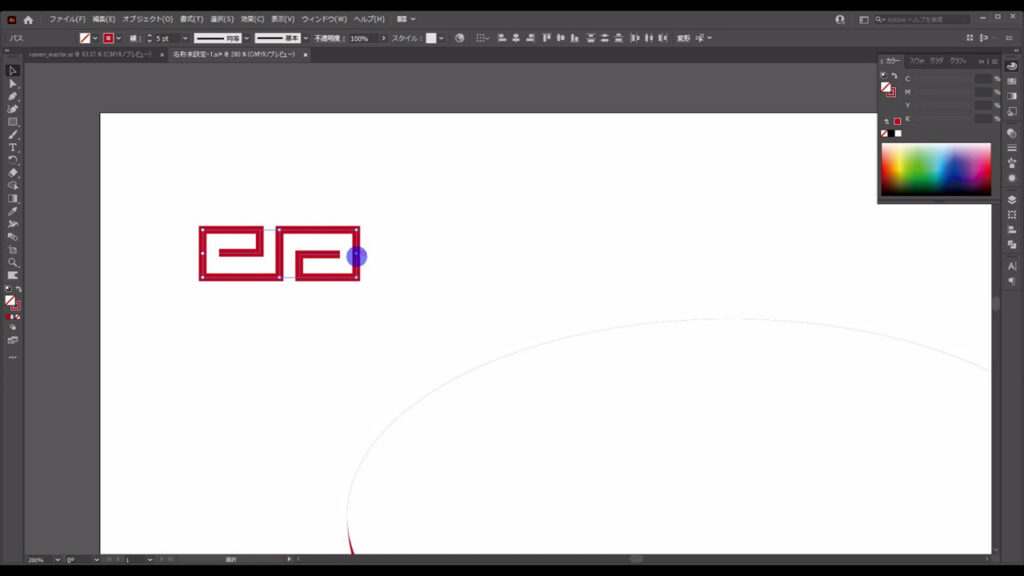
模様の半分まで描き終わったら、これをコピーします。

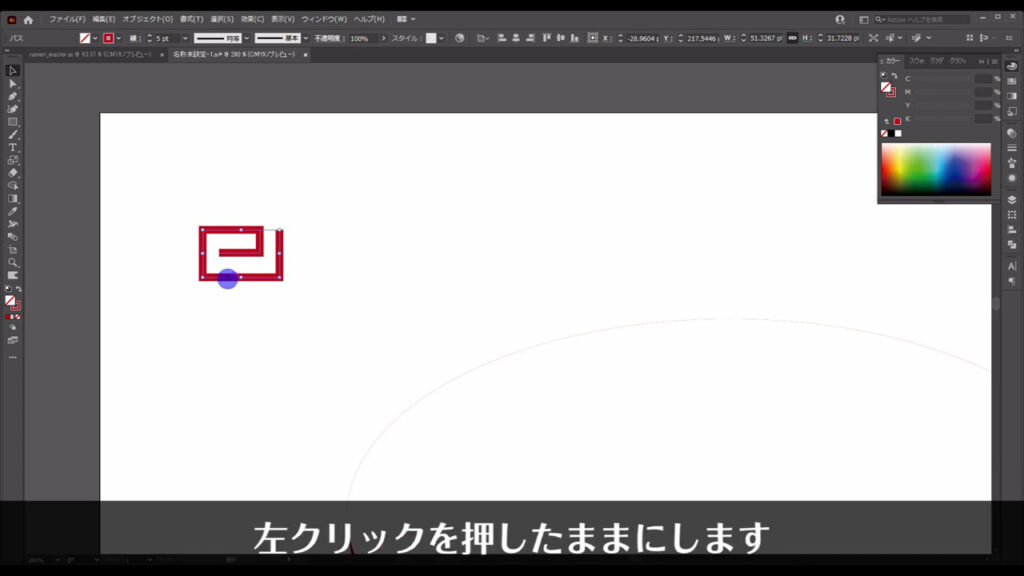
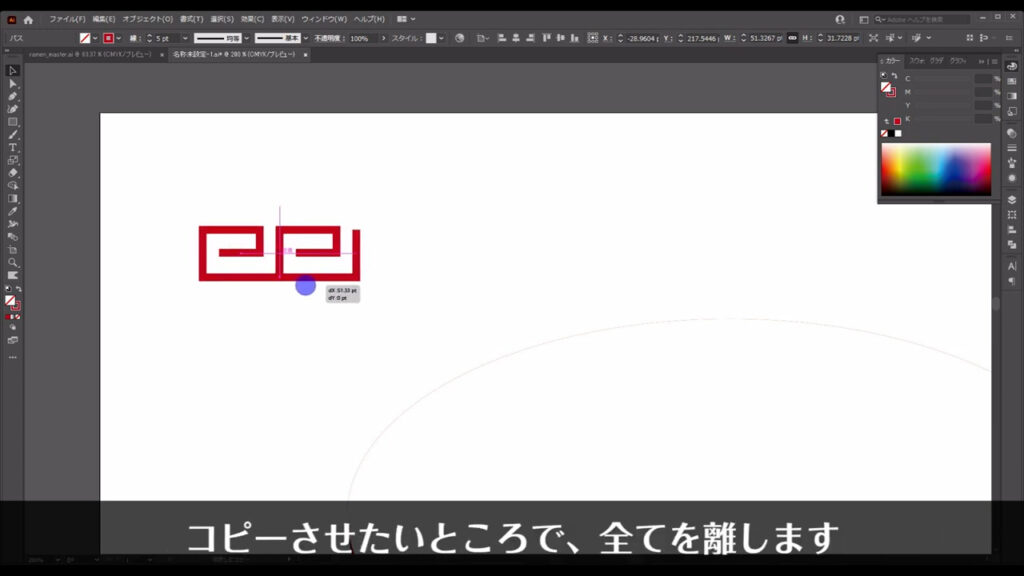
選択ツールでこの線を選択した状態で、左クリックを押したままにします。

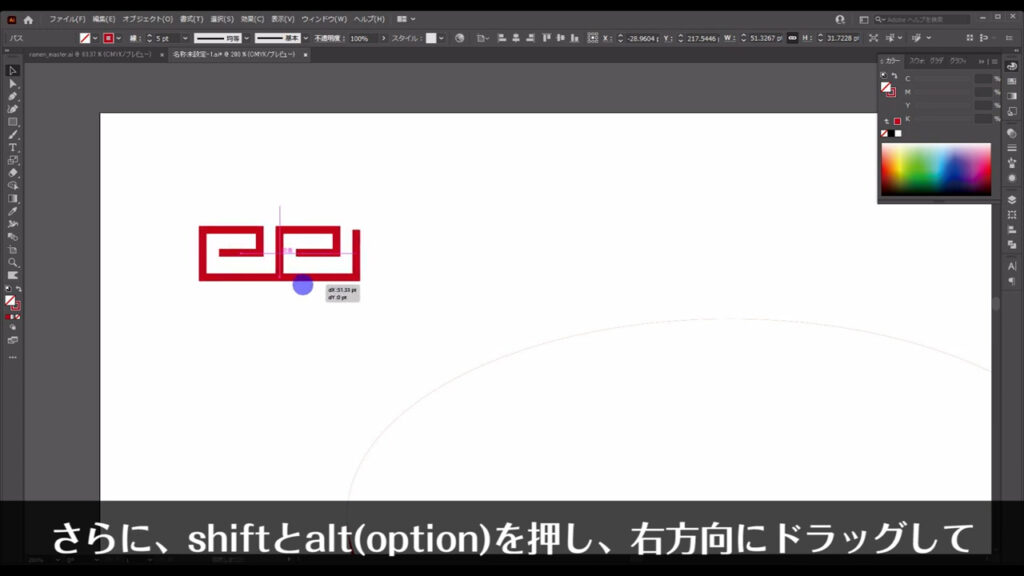
さらに、shiftとalt(option)を押し、右方向にドラッグして、

コピーさせたいところで左クリックを離してから、shiftとalt(option)を離します。

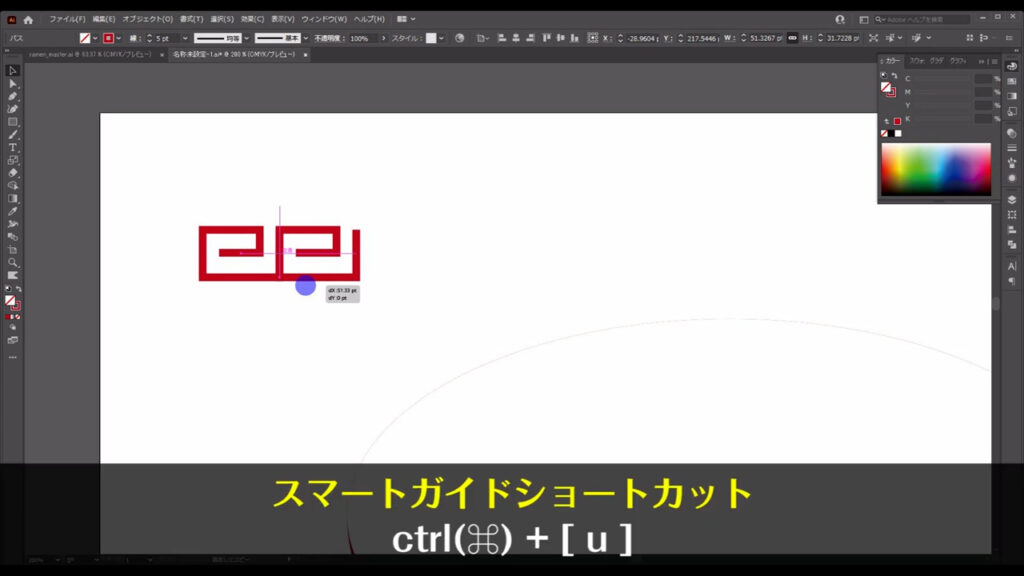
このとき、ctrl(⌘) + [ u ]でスマートガイドを有効にしておくと、元の線とコピーした線がピッタリくっつくところをイラレが教えてくれます。

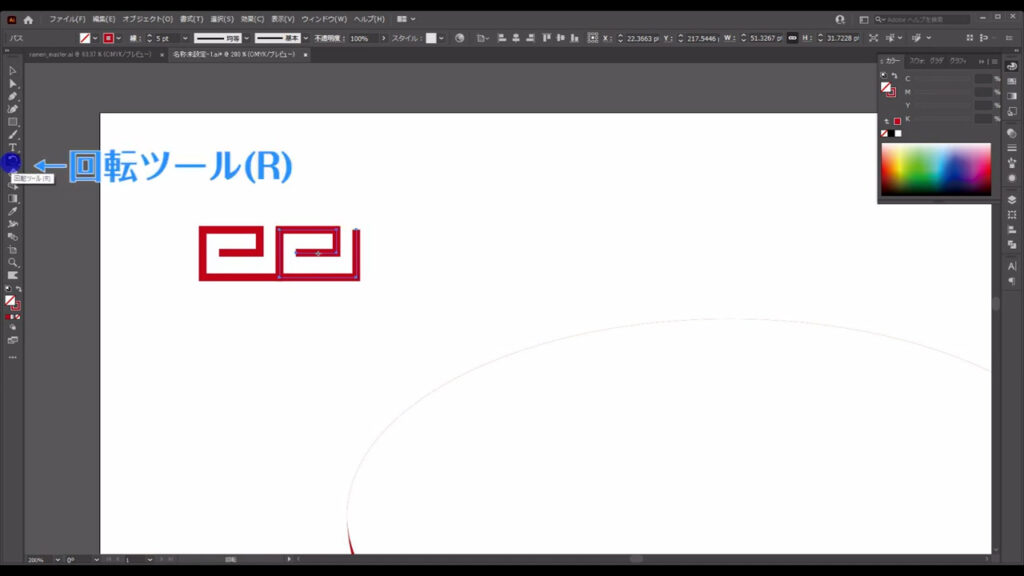
そうしたら、コピーした方の線を選択した状態で回転ツールに切り換え、

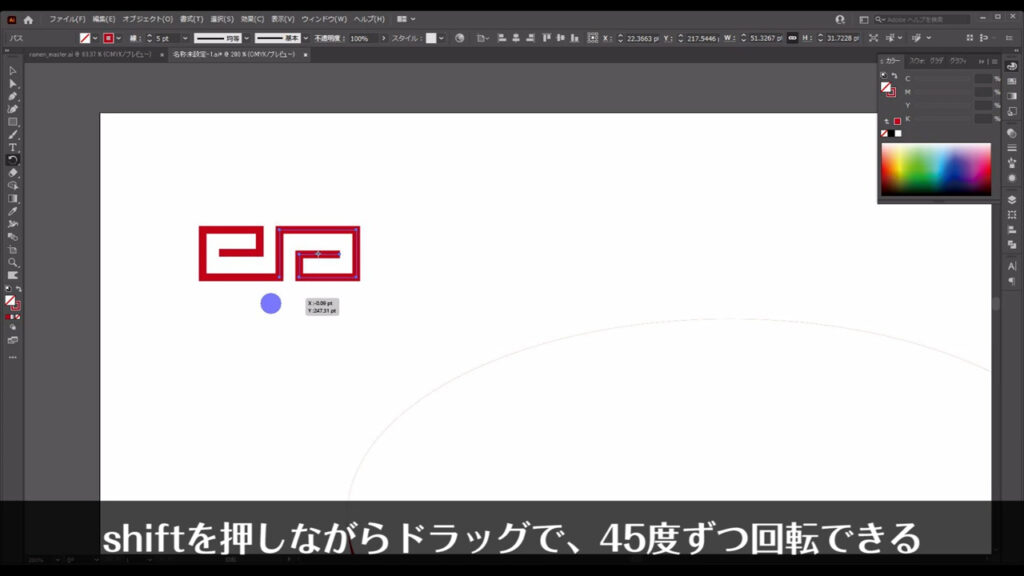
下図のように「180度」回転させます。

これで雷紋の元ができました。

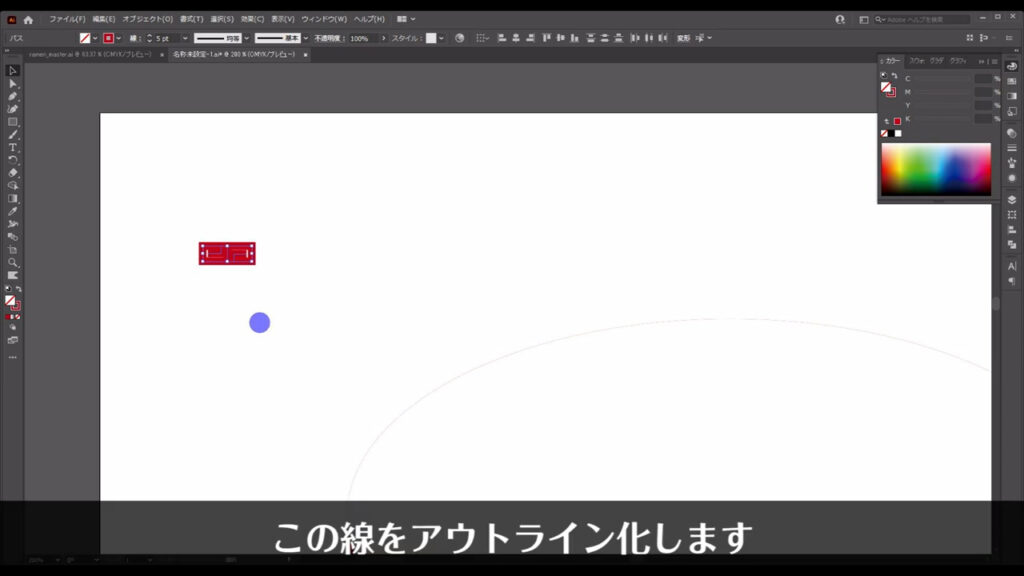
このままでは、イラレの環境設定によってはラーメン全体を拡大縮小したときに、線の太さだけが変わらない可能性があるので、この線をアウトライン化します。

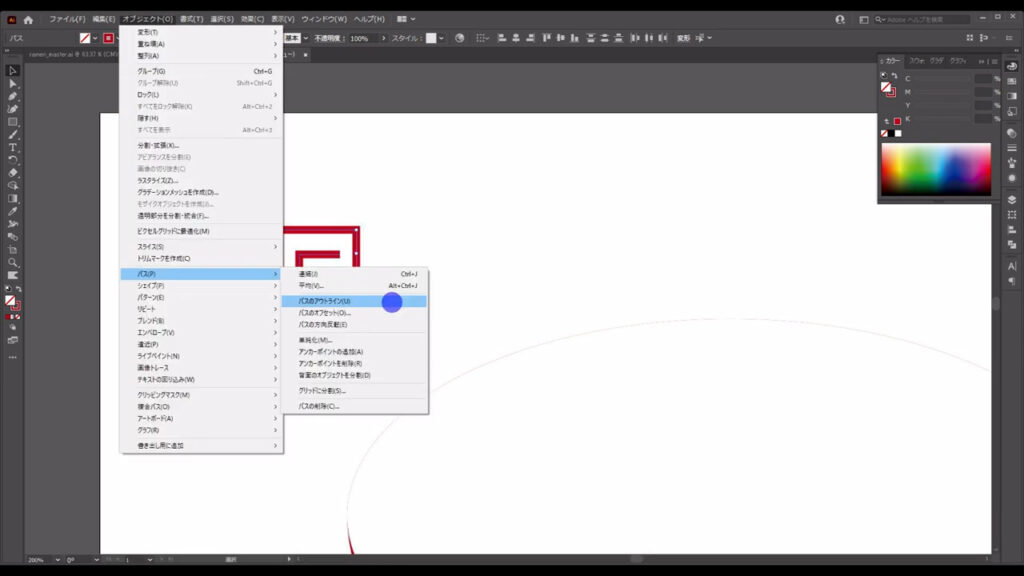
これらの線を選択した状態で、下図の手順で「パスのアウトライン」を実行します。

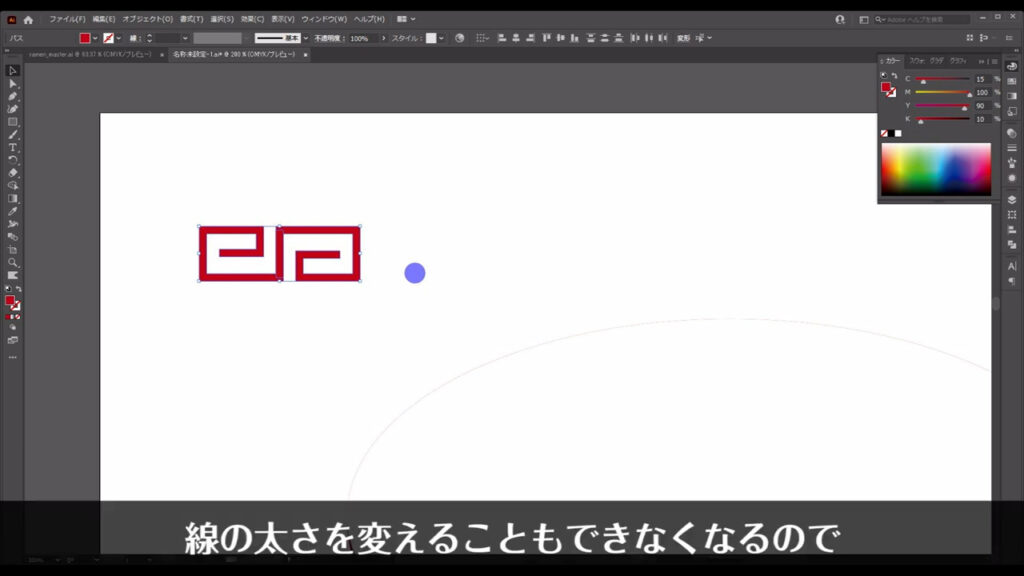
すると、この2本の線は、線ではなくて、こういう形の図形になります。
アウトライン化により、線の太さを変えることはできなくなるので、あとから編集する可能性がある場合は、アウトライン前のものをコピーして、バックアップをとっておくと良いです。

これらは、バラけないように、ctrl(⌘) + [ g ]でグループ化しておきます。

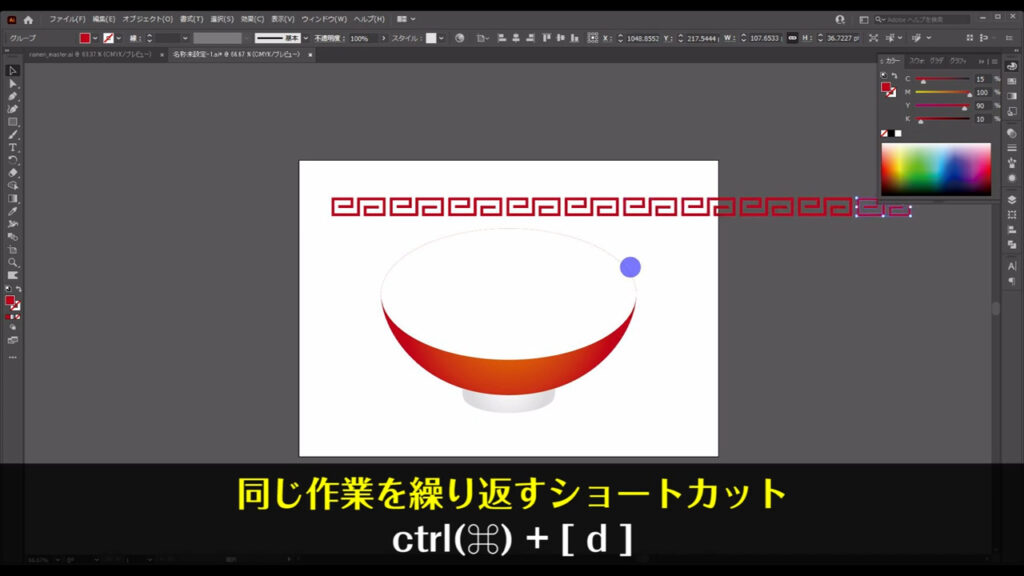
そうしたら、このマークをあと9つほどコピーして、どんぶりの形に合わせて変形させます。
まずコピーですが、先ほどのようにマークを選択した状態で左クリックを押したままにし、

さらに、shiftとalt(option)を押して右方向にドラッグ、

コピーさせたいところで左クリックを離してから、shiftとalt(option)を離します。

そして、このままの状態で、ctrl(⌘) + [ d ]を押せば、今のコピー操作が繰り返されます。
このショートカットで、マークが合計10個になるまで、コピーを繰り返します。

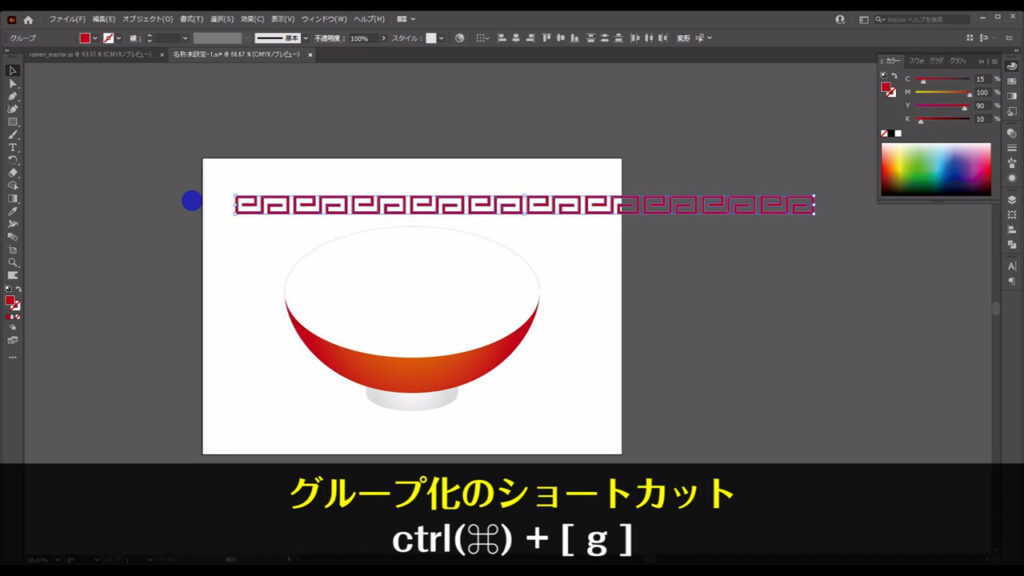
これらも、バラけないように、マーク全てを選択した状態で、ctrl(⌘) + [ g ]でグループ化しておきます。

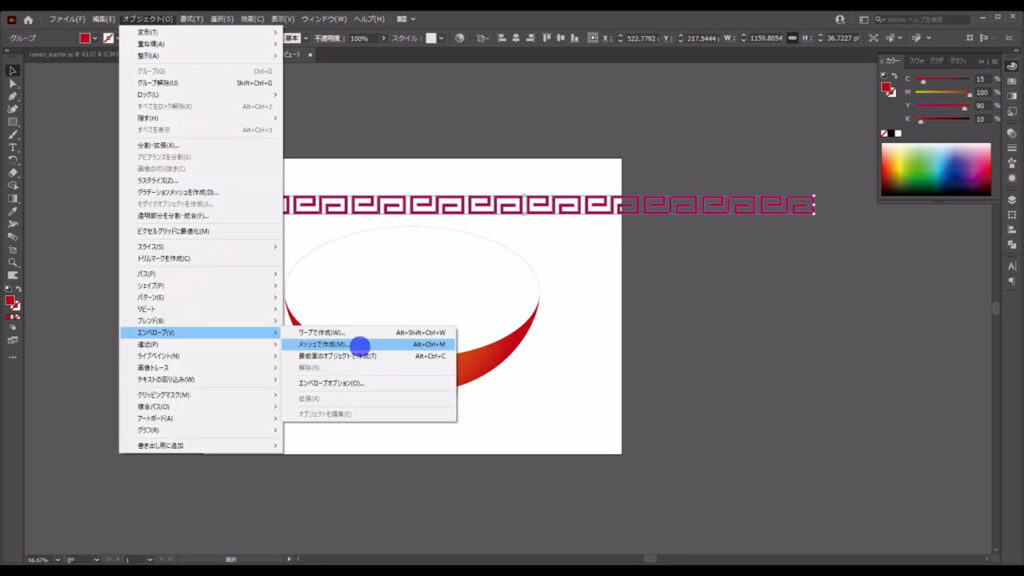
では、この雷紋を変形させます。
選択ツールで雷紋を選択した状態で、下図の手順で「エンベロープ」「メッシュで作成」へと進んでいきます。

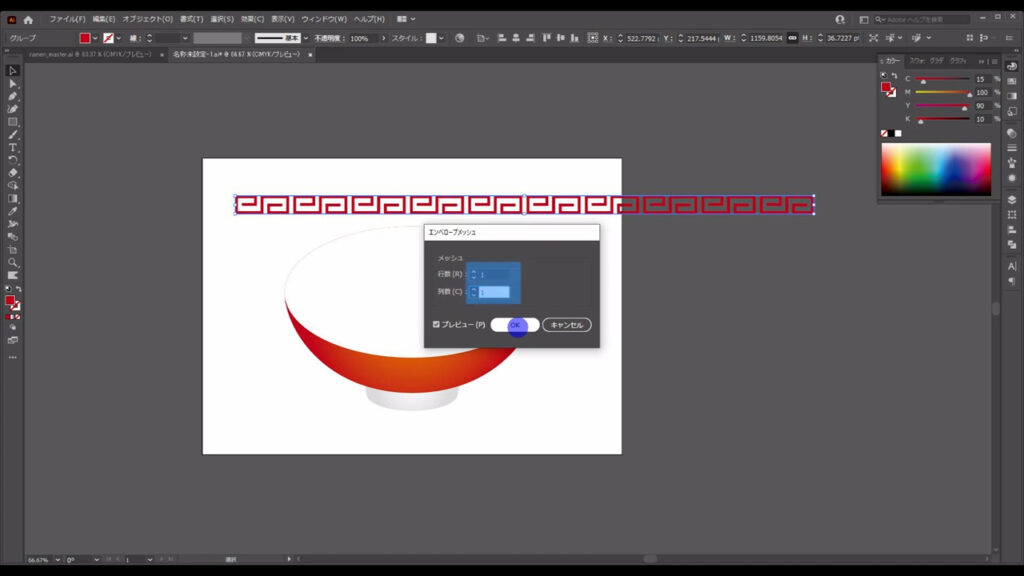
すると、下図のようなウィンドウが出てくるので、マーキング部分のように設定して、OKを押します。

「エンベロープ」とは「包むもの」という意味で、イラレにおいては「包んだものを自由に変形できるもの」だと思っていただければ、OKです。
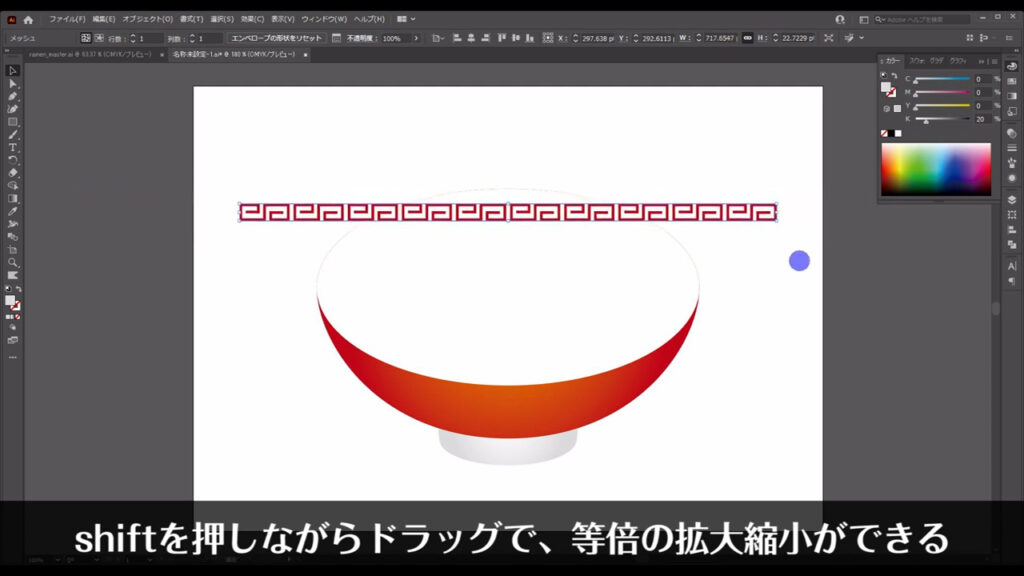
エンベロープを適用したら、まずは選択ツールで、下図のようにどんぶりの大きさに合わせて、サイズ調整を行います。
自分の感覚で調整して問題ありません。

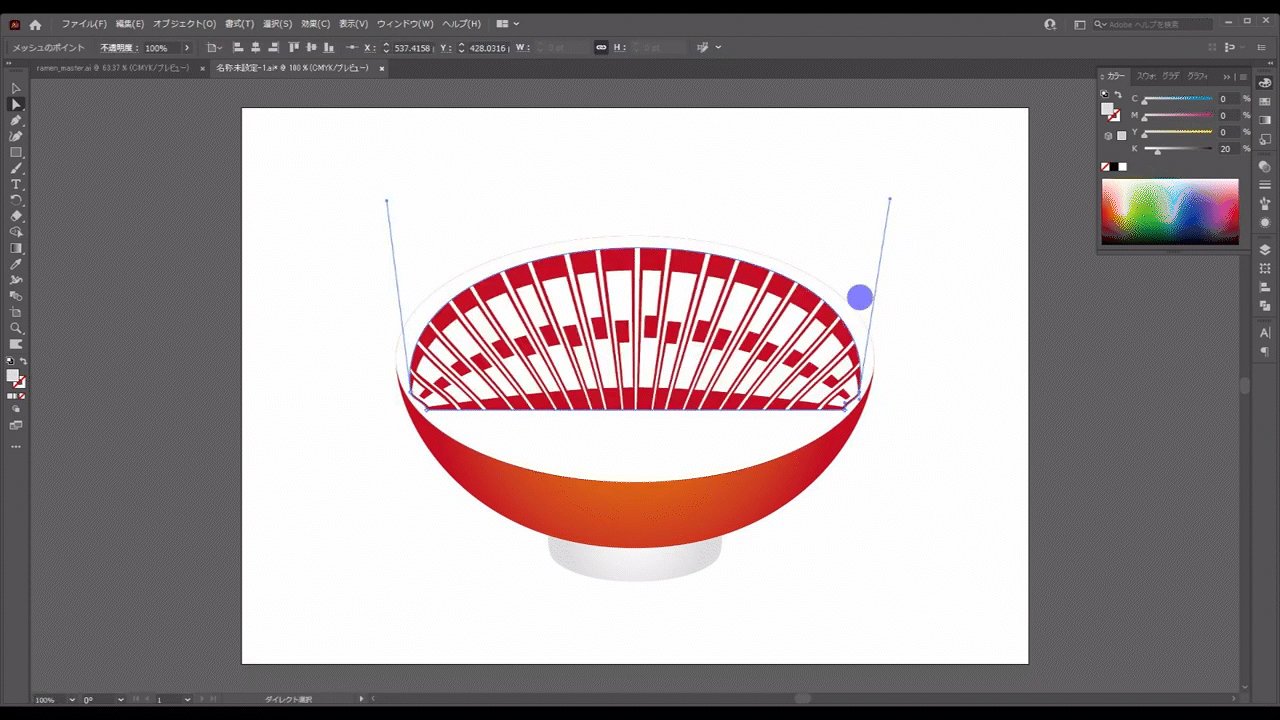
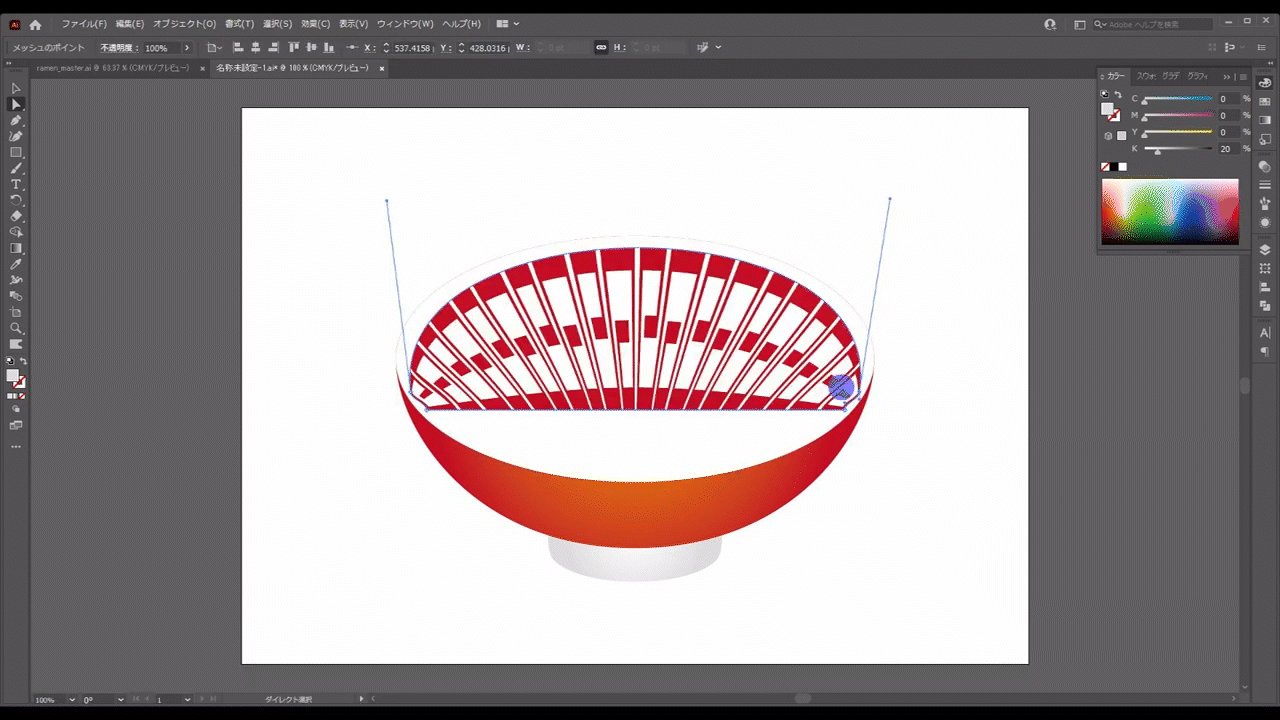
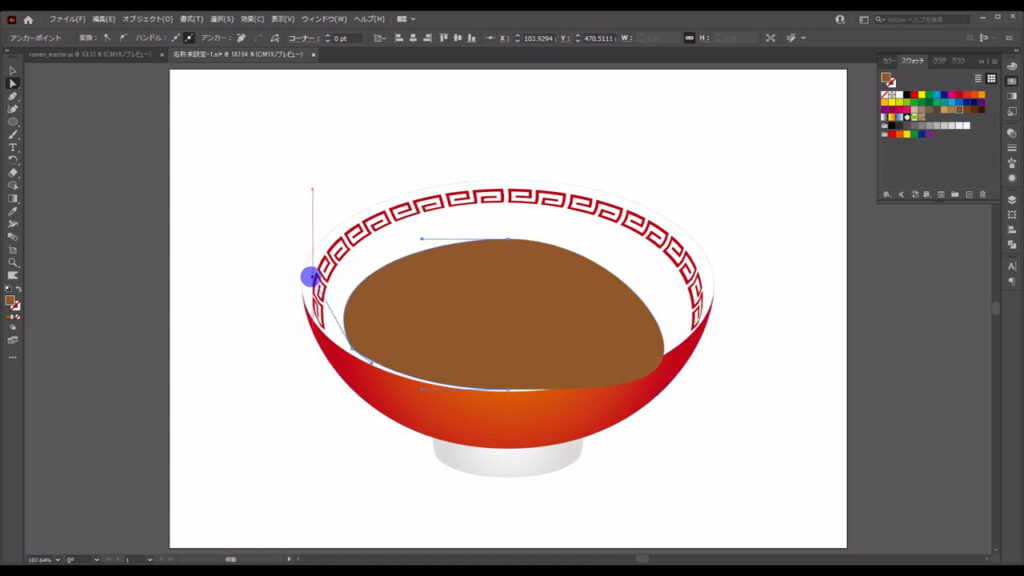
そうしたら、ダイレクト選択ツールに切り換えて変形を行います。

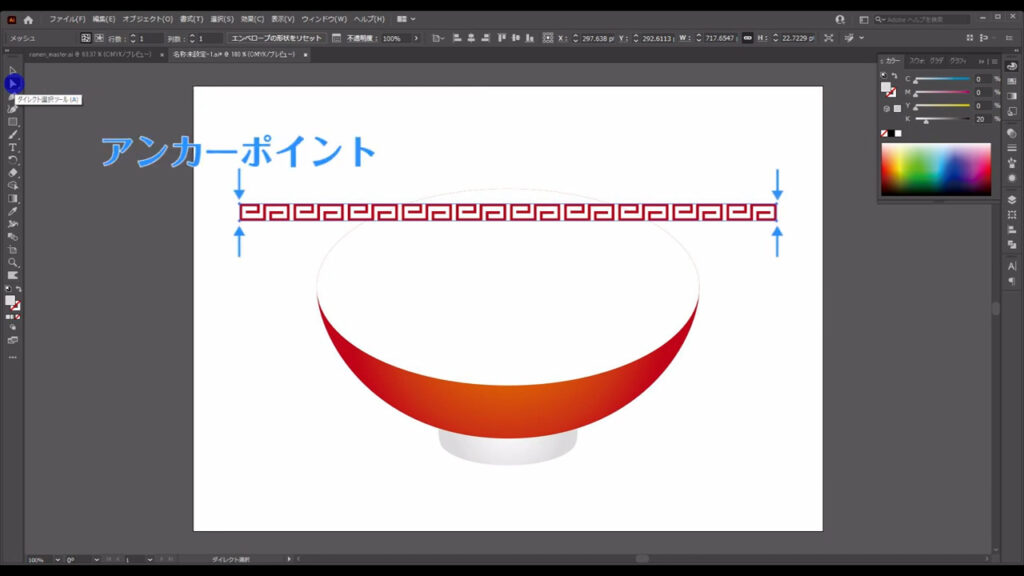
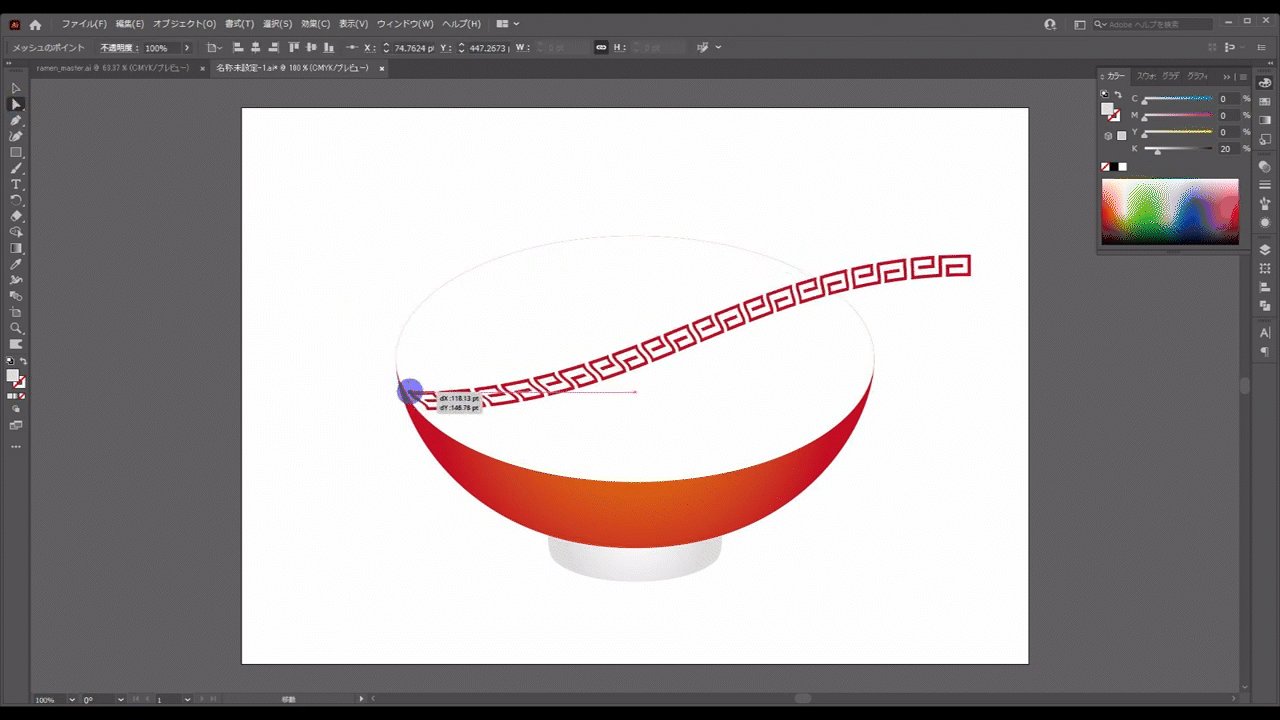
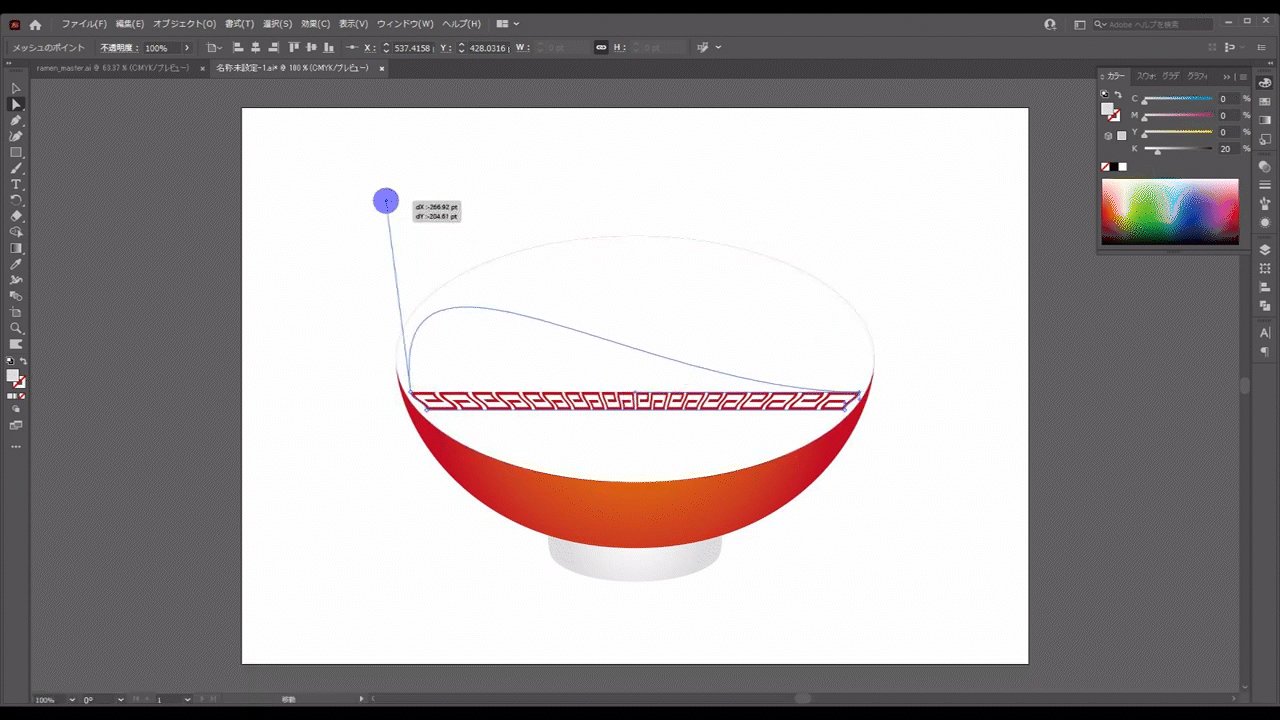
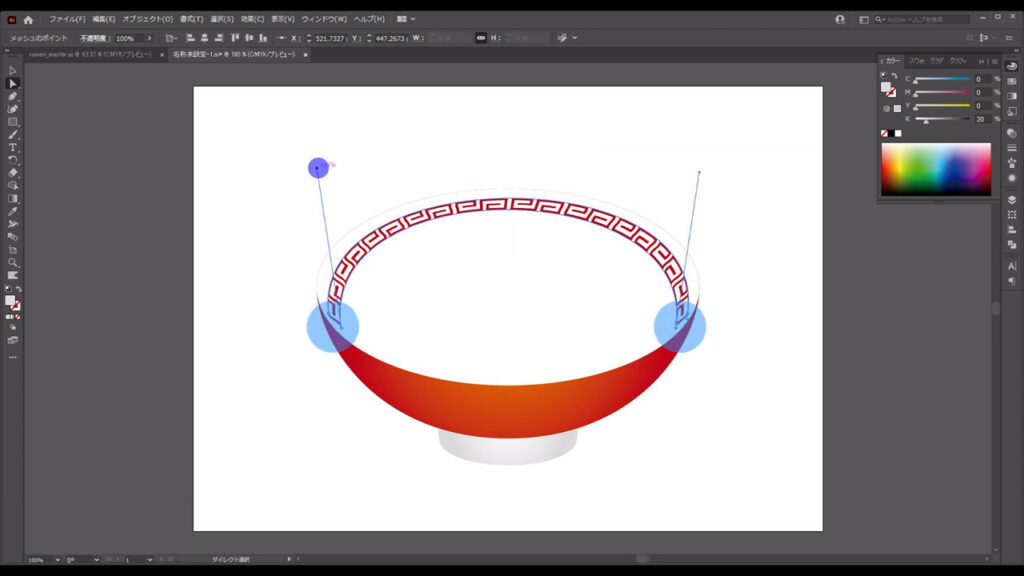
バウンディングボックスの四隅にあるアンカーポイントを左クリックし、

そのアンカーを下図1,2枚目のようにドラッグして、それぞれマークの開始位置に移動させます。


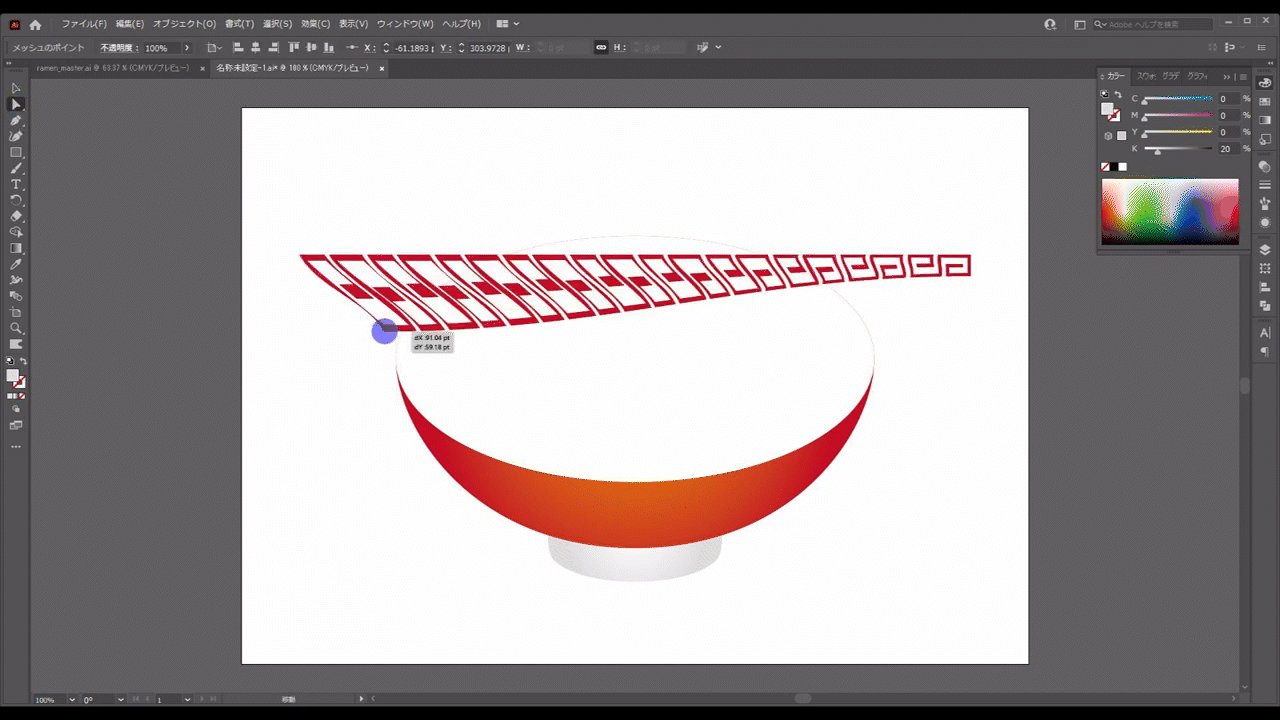
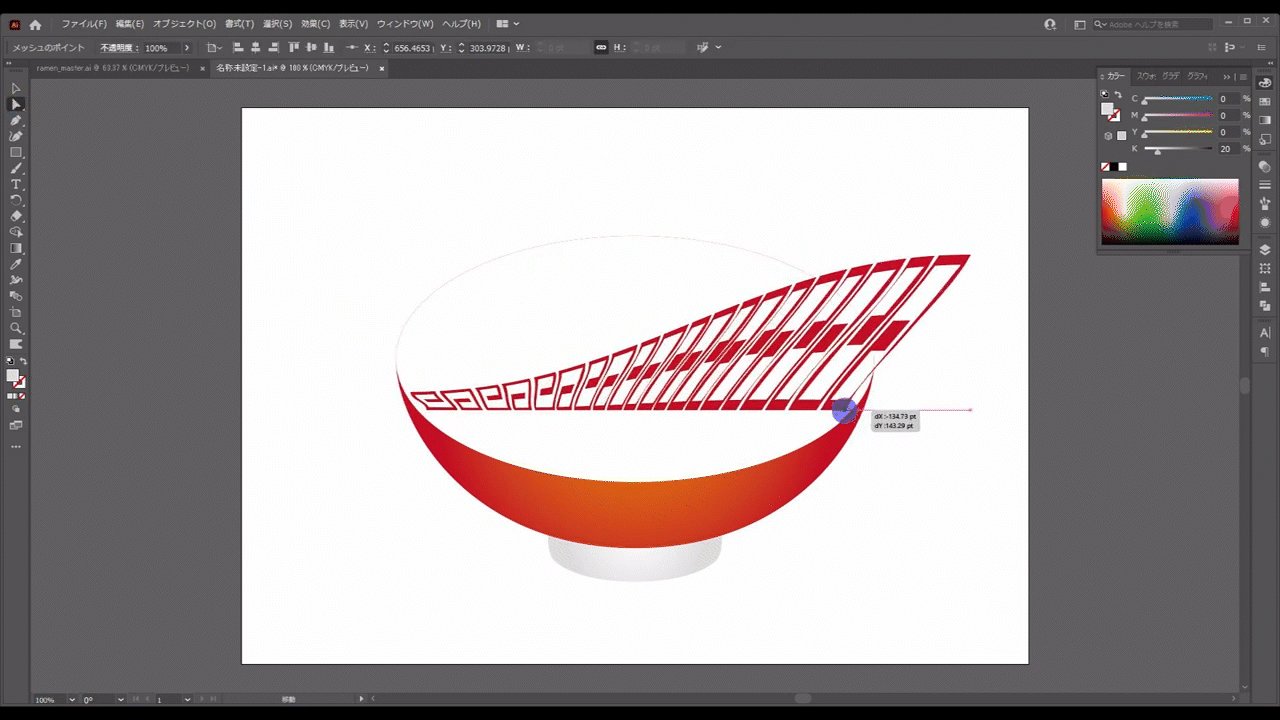
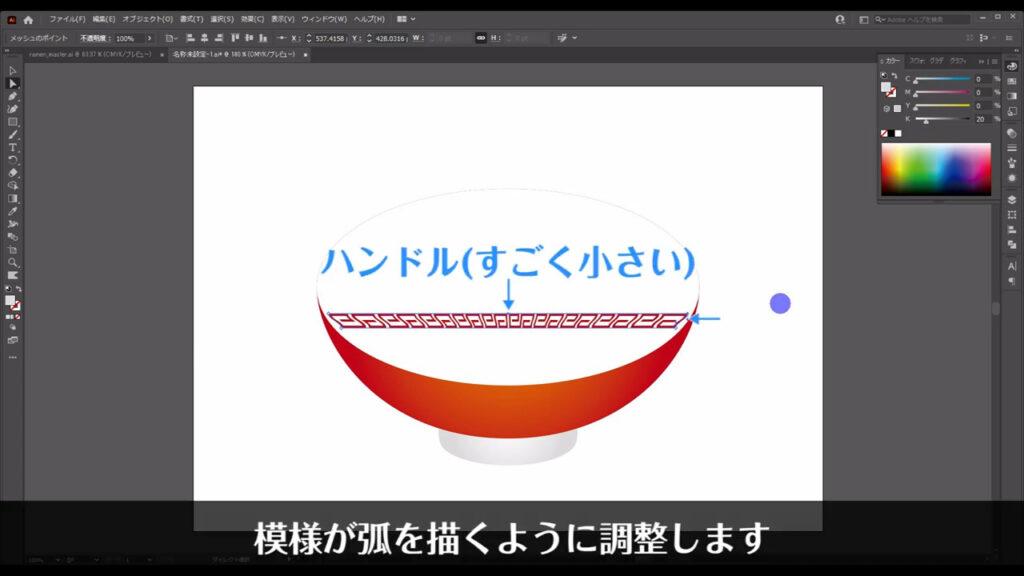
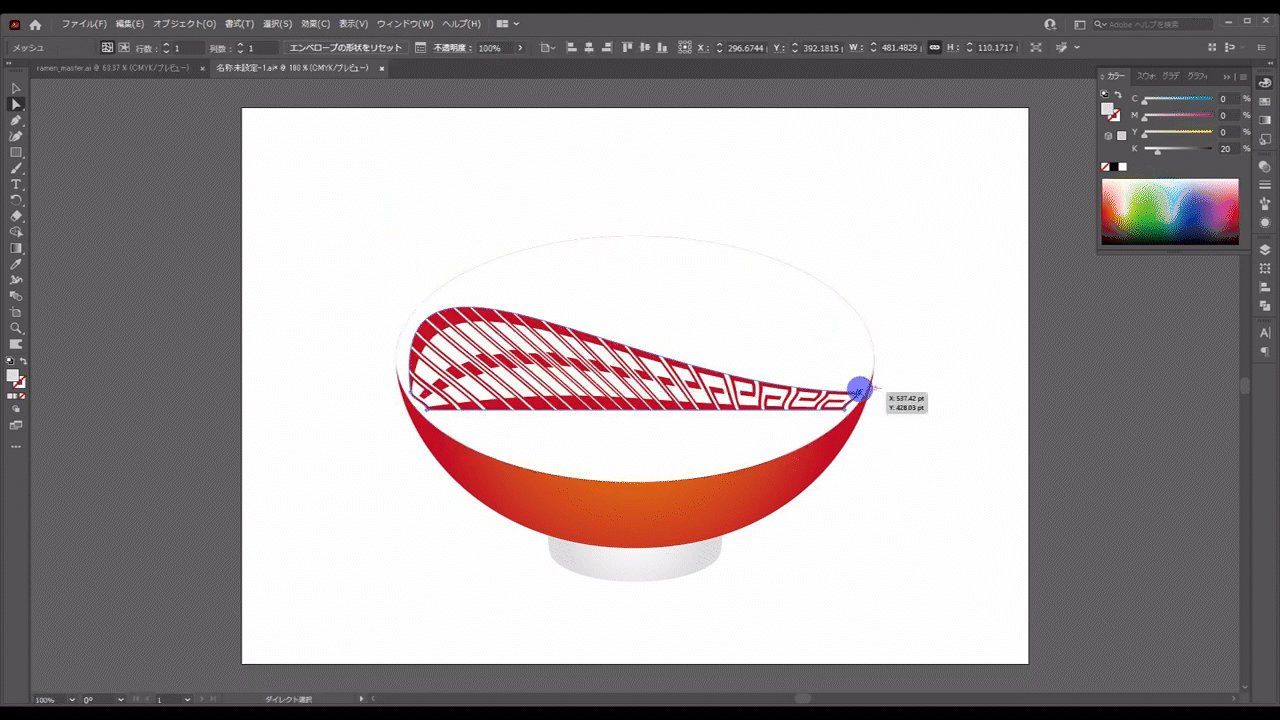
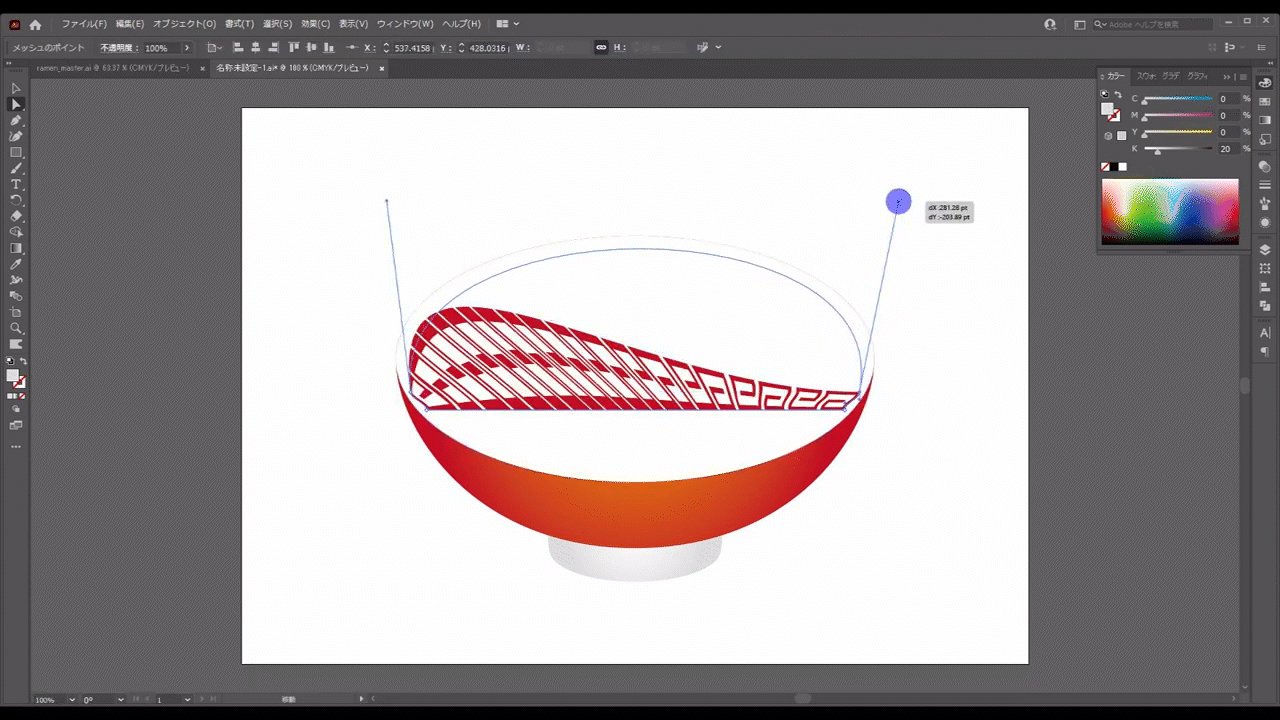
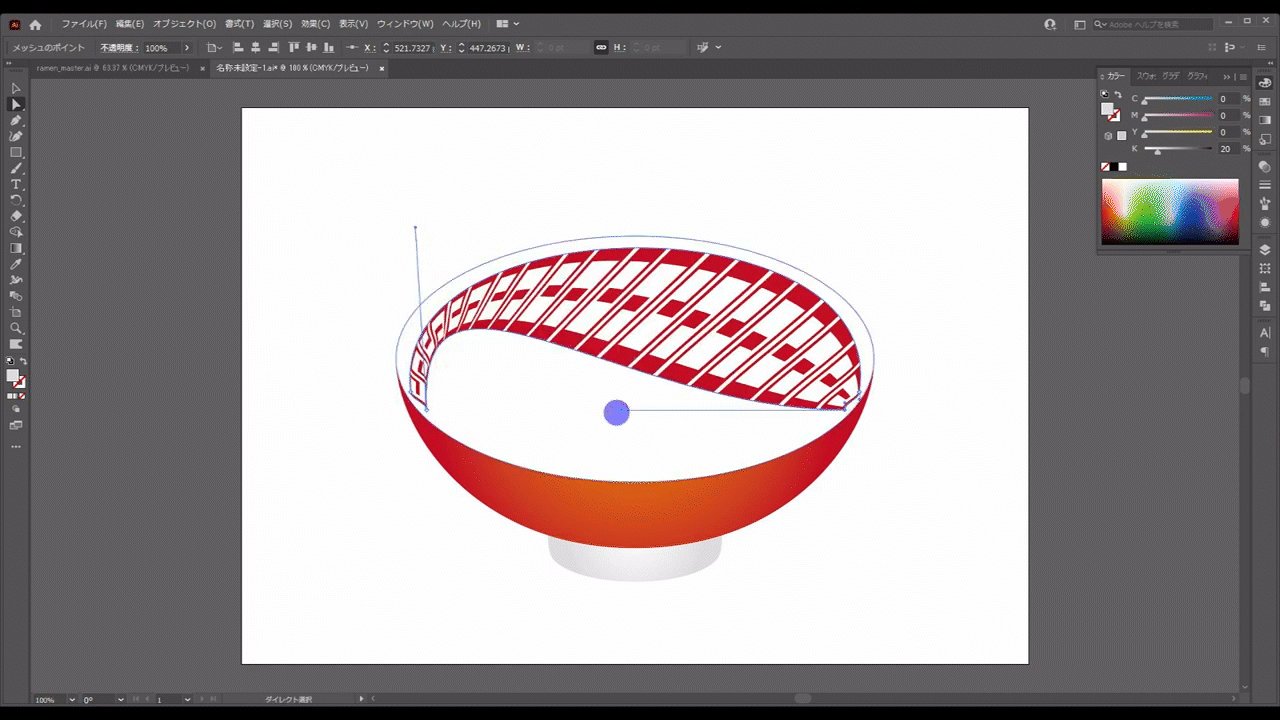
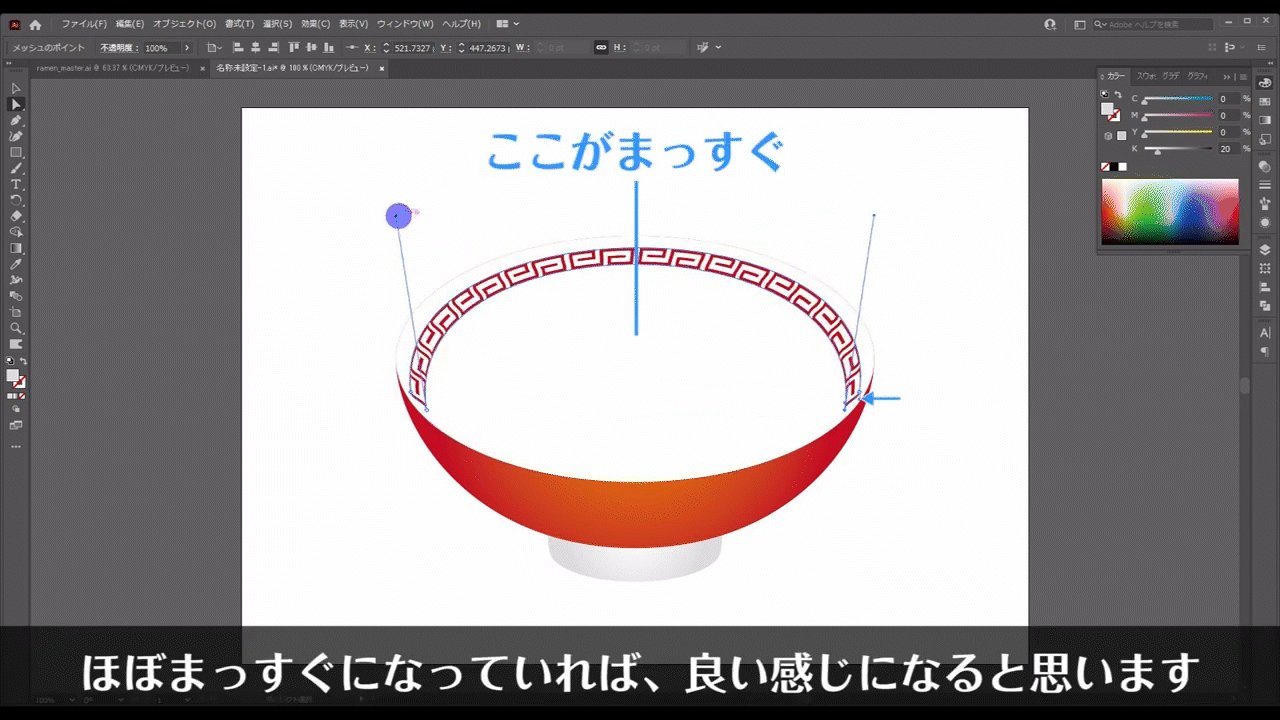
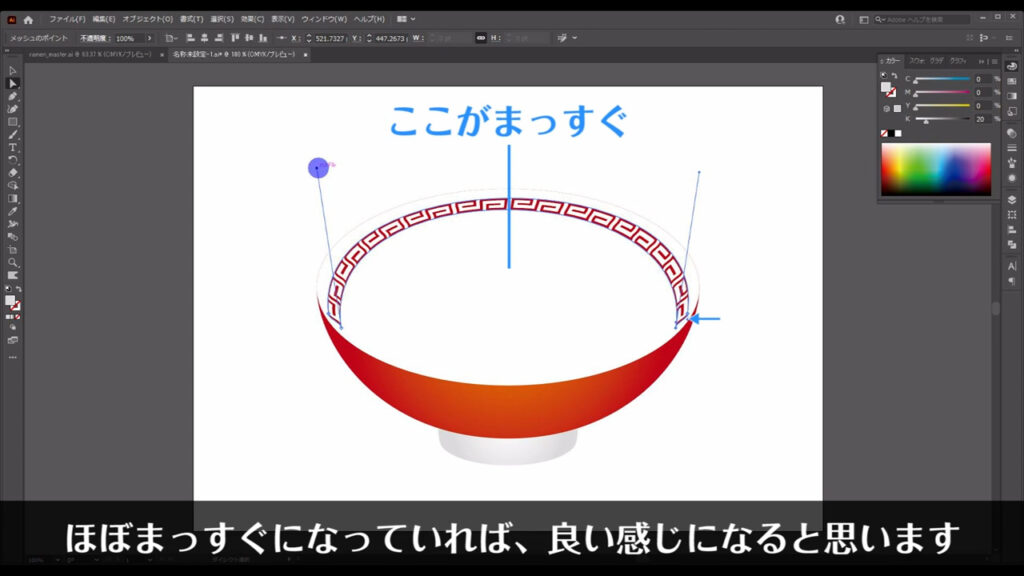
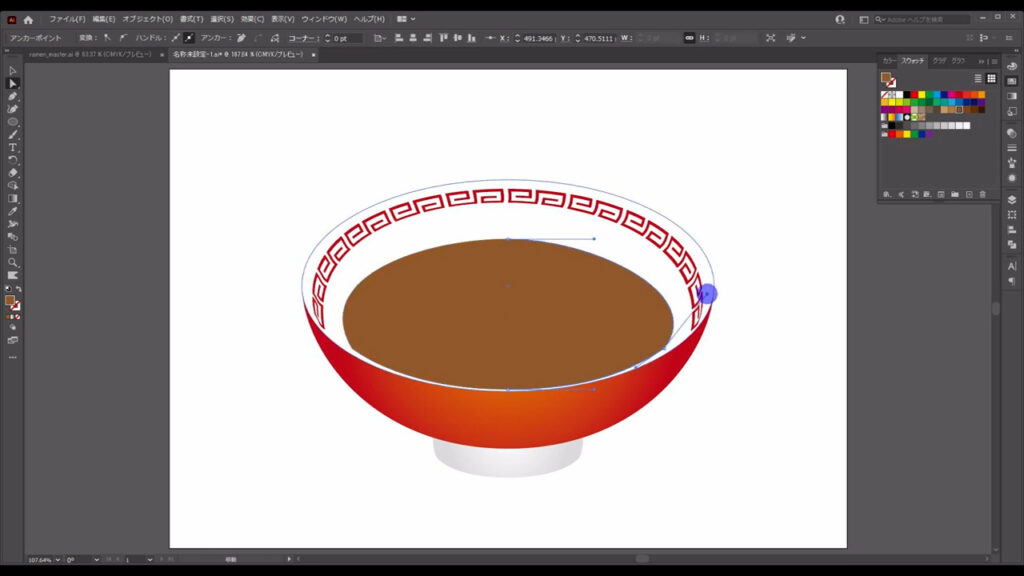
次に、アンカーをクリックすると出てくるハンドルを駆使して、模様が弧を描くように調整します。

この操作はちょっとクセが強いので、慣れるまでに少し時間がかかるかもしれません。


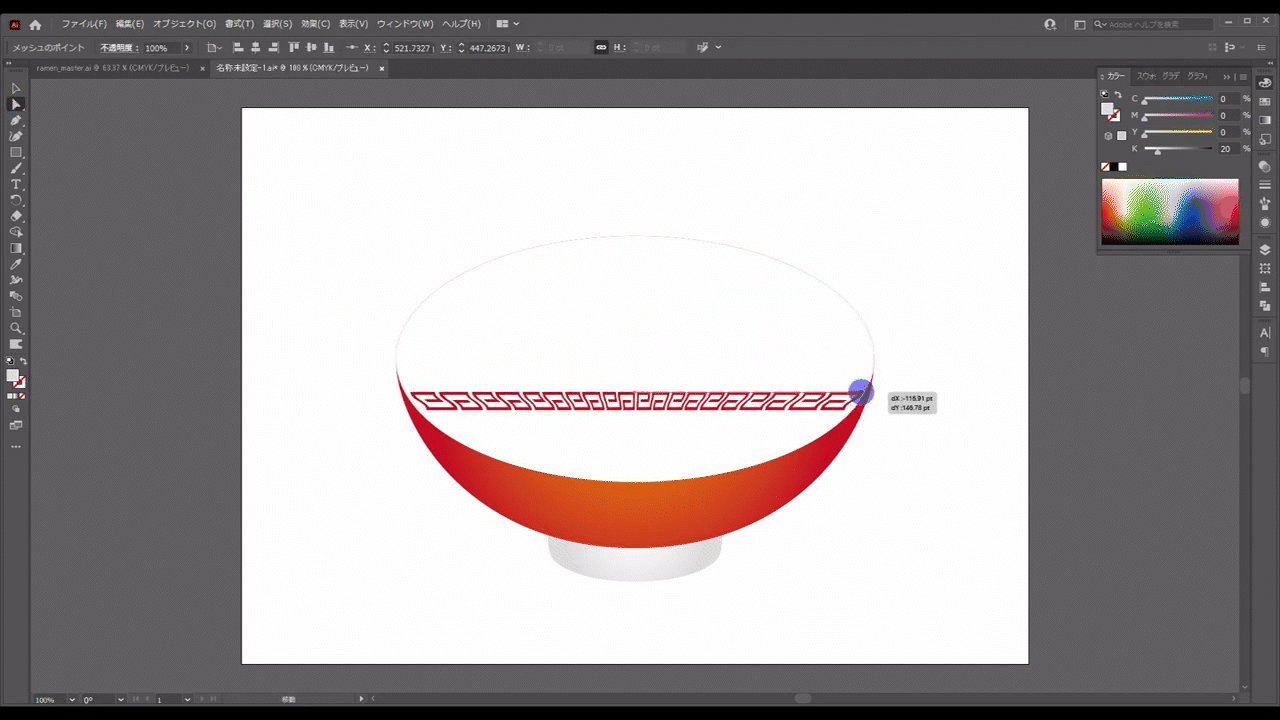
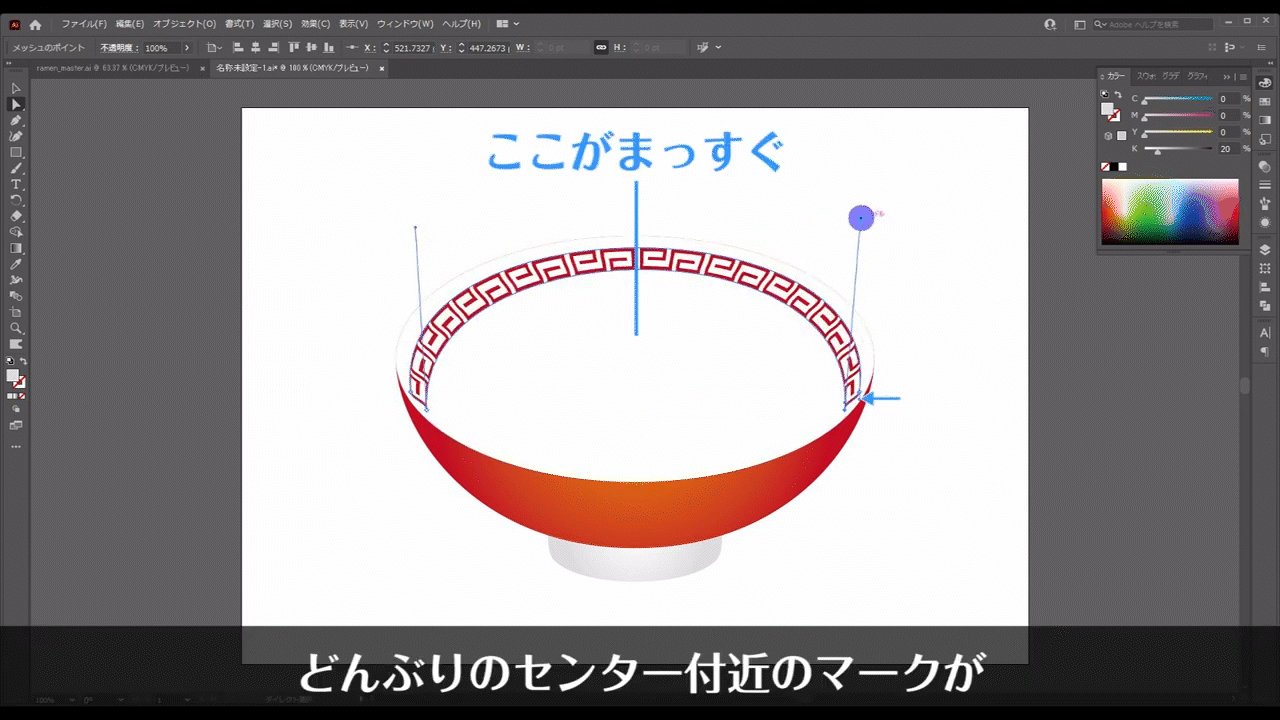
ポイントとしては、どんぶりのセンター付近のマークがほぼまっすぐになっていれば、良い感じになると思います。

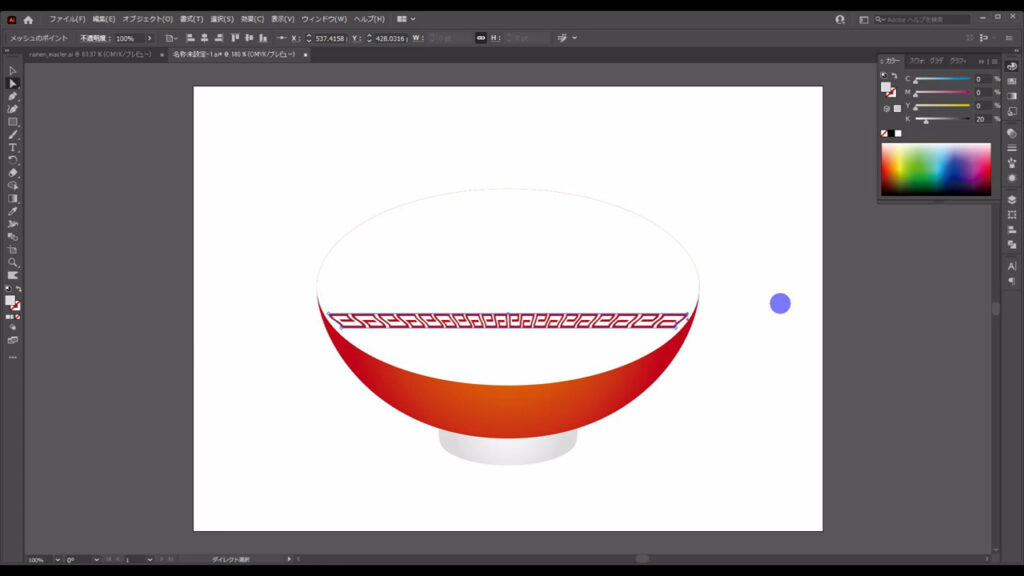
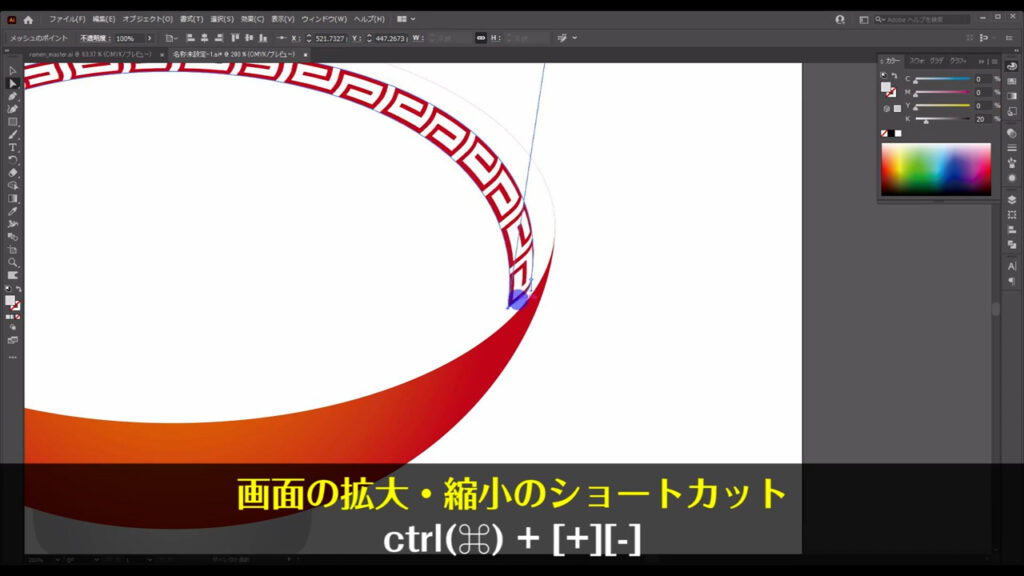
下図マーキング部分のように細かいハンドル調整が必要なところは、

画面の拡大・縮小のショートカットを使うのが、おすすめです。

スープを作る
ここまできたら、スープの部分を作っていきます。
楕円形ツールに切り換え、

下図のように楕円形を配置します。
塗りは字幕(下図参照)の通りで、線は「なし」です。

このままではスープの部分だけ、底の浅い容器に入っているように見えて違和感があるので、少し変形させます。
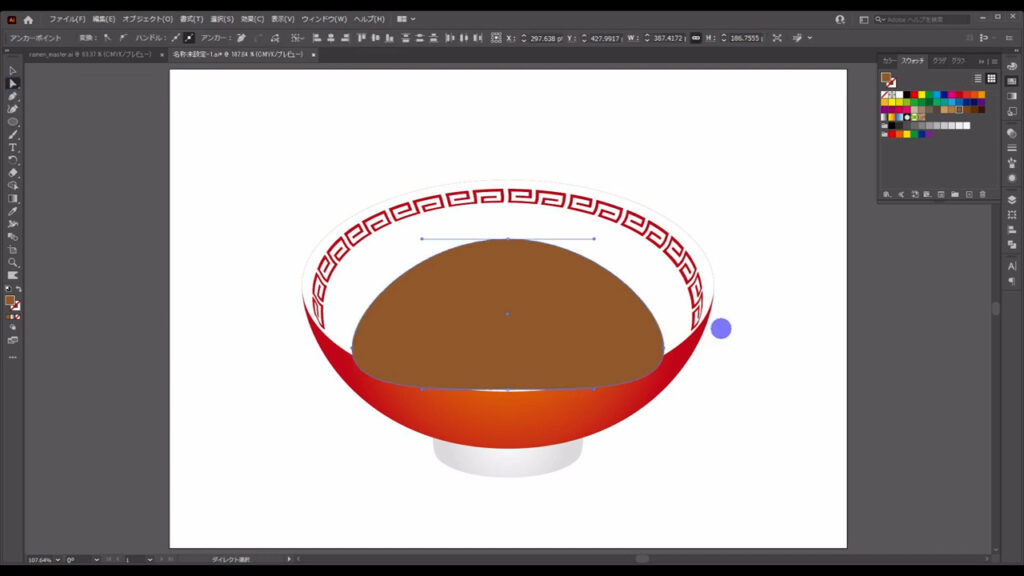
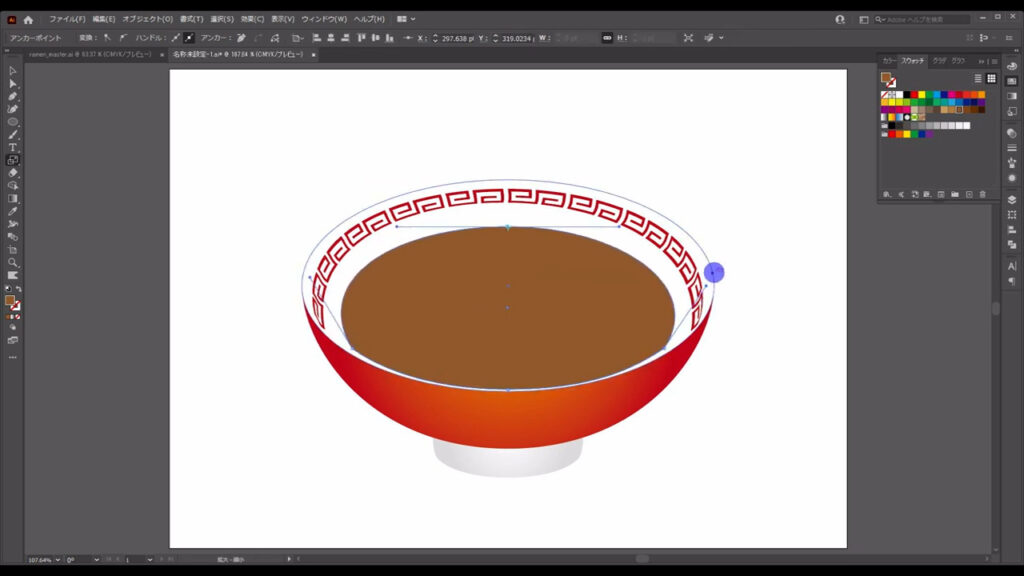
ダイレクト選択ツールに切り換え、

下図(1枚目)マーキング部分のアンカーポイントを、下に移動させます。


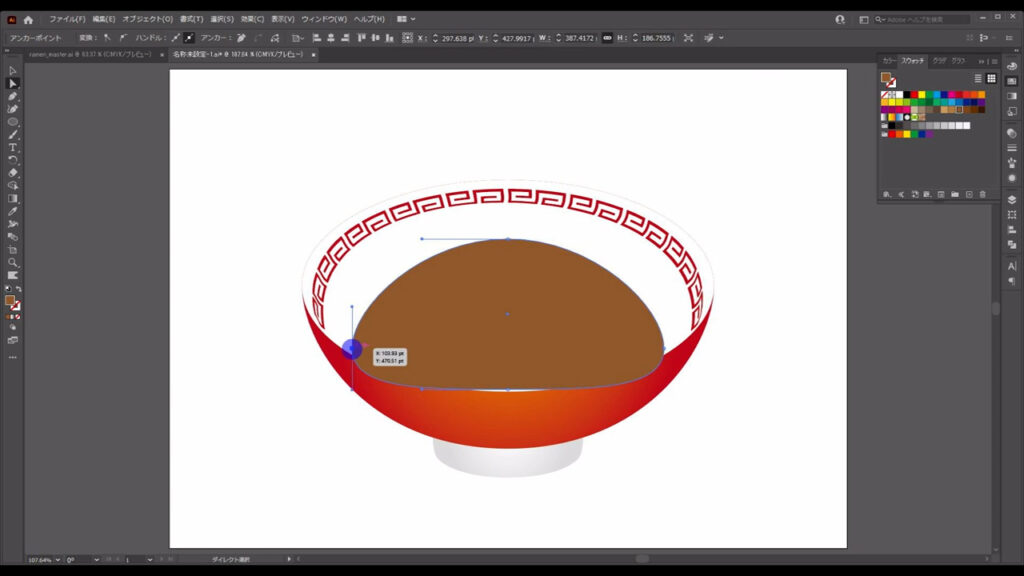
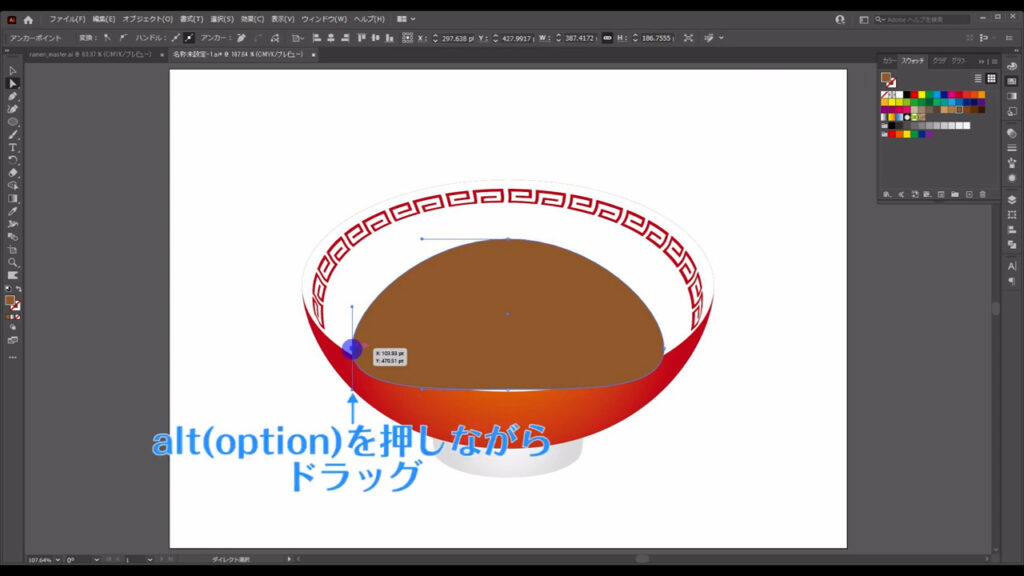
そうしたら、まず左側のアンカーを選択、するとハンドルが出てくるので、

下の方のハンドルを、alt(option)を押しながらドラッグします。

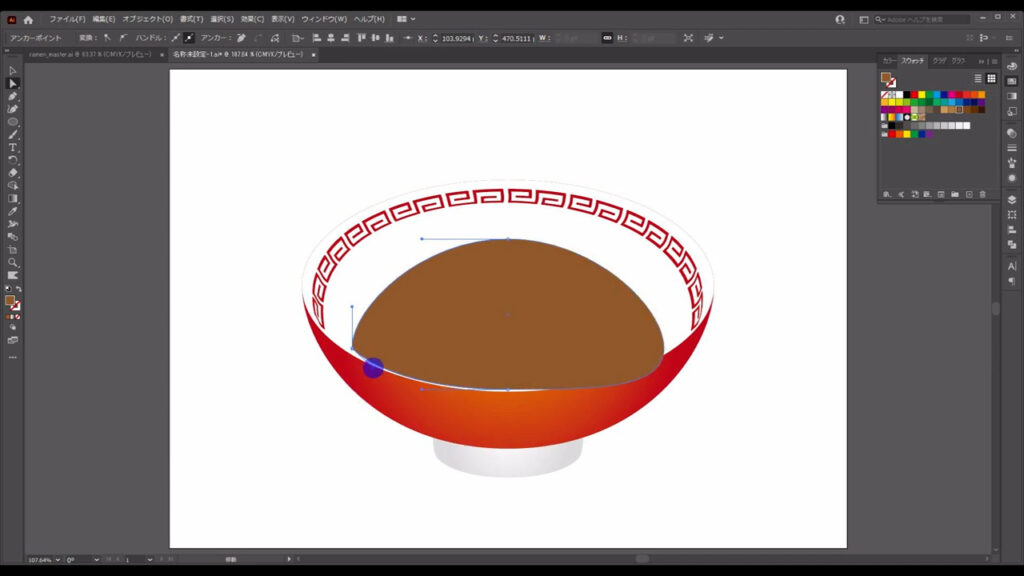
すると、ドラッグした方向にハンドルが折れるので、それでスープの形を調整します。

上の方のハンドルも、下図のようにドラッグして、形を調整します。

反対側も同様です。

必要に応じて、センターのアンカーも調整すると良いかもしれません。

そうしたら、スープの色に深みを出します。
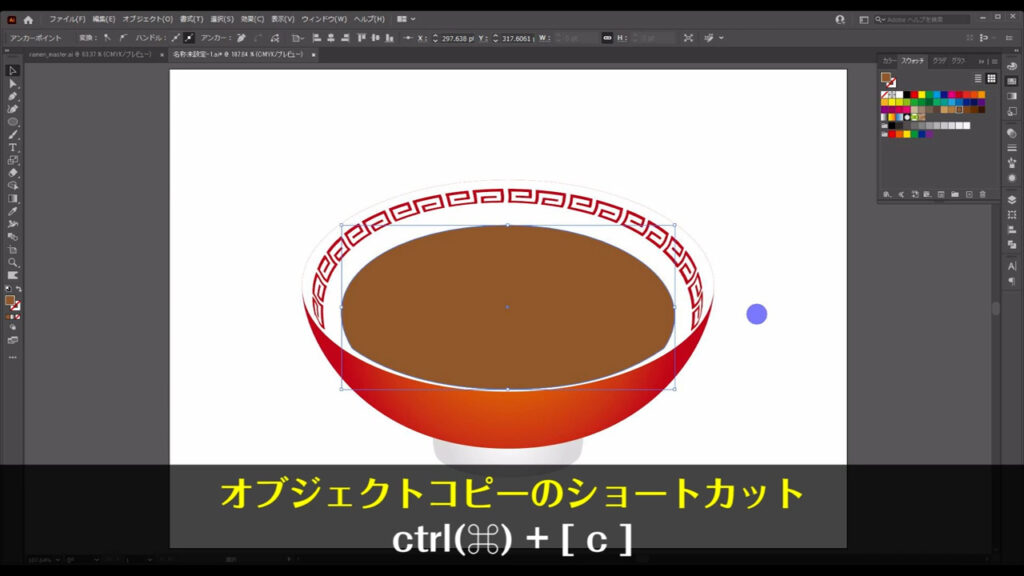
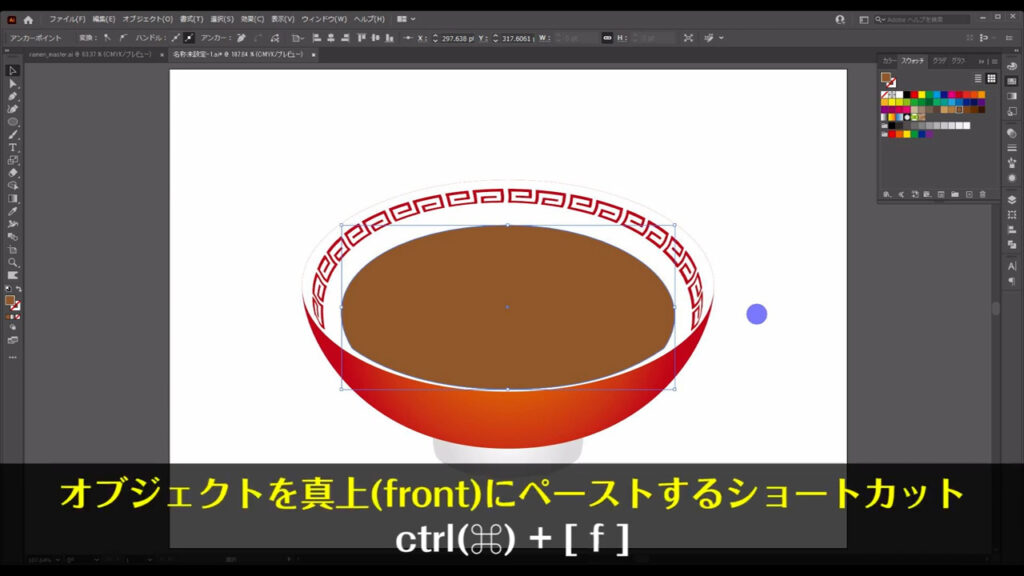
スープを選択した状態で、ctrl(⌘) + [ c ]でコピー、

さらに、ctrl(⌘) + [ f(front) ]で真上にペーストします。

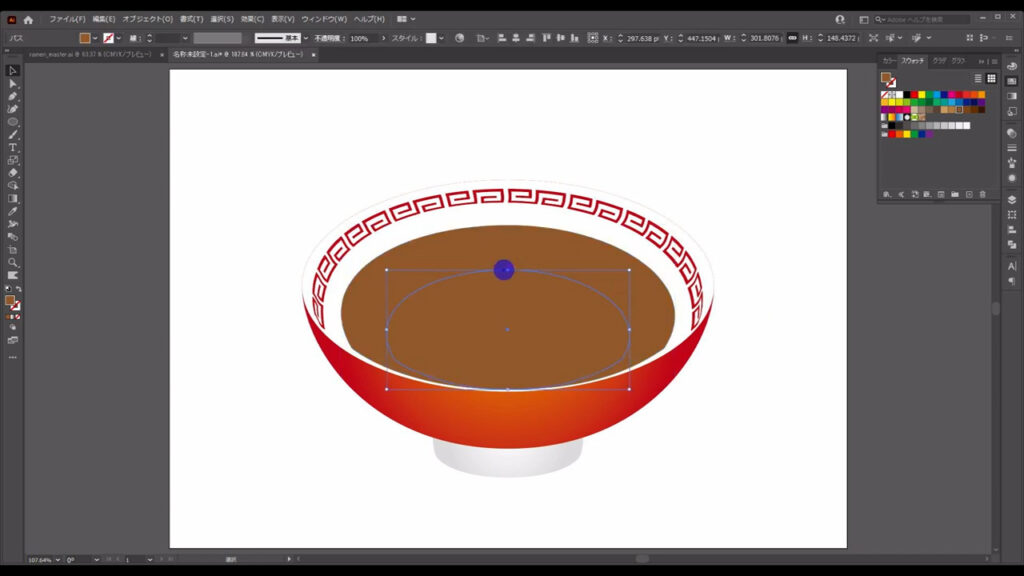
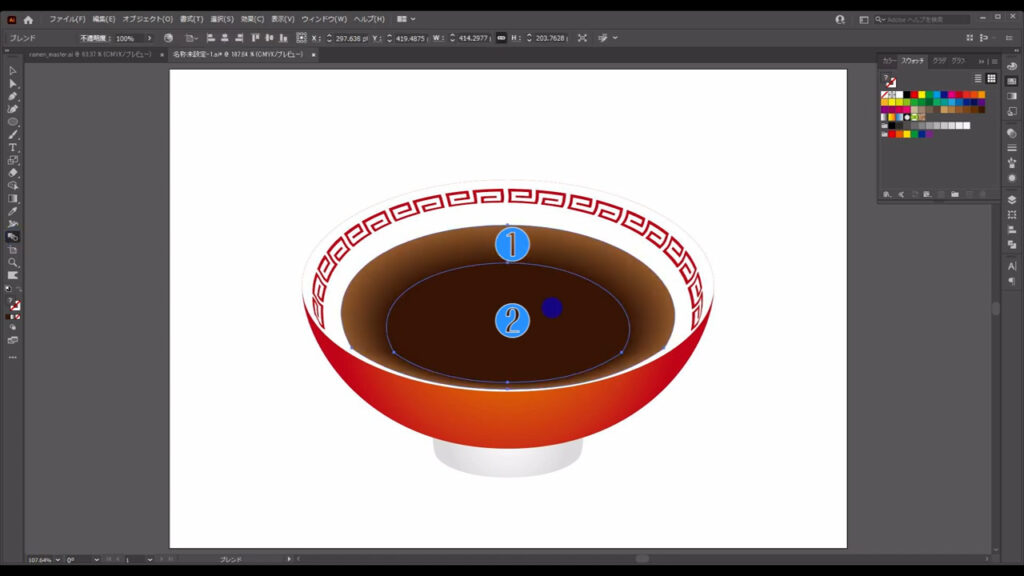
そして、コピーした方の図形を下図のように縮小します。

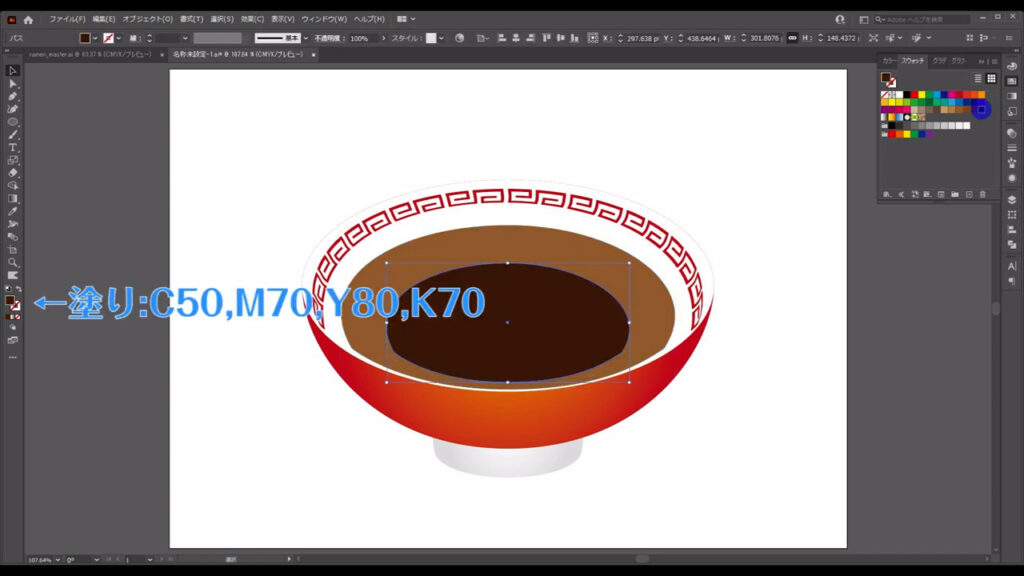
縮小した方の塗りは、字幕(下図参照)のように変えます。

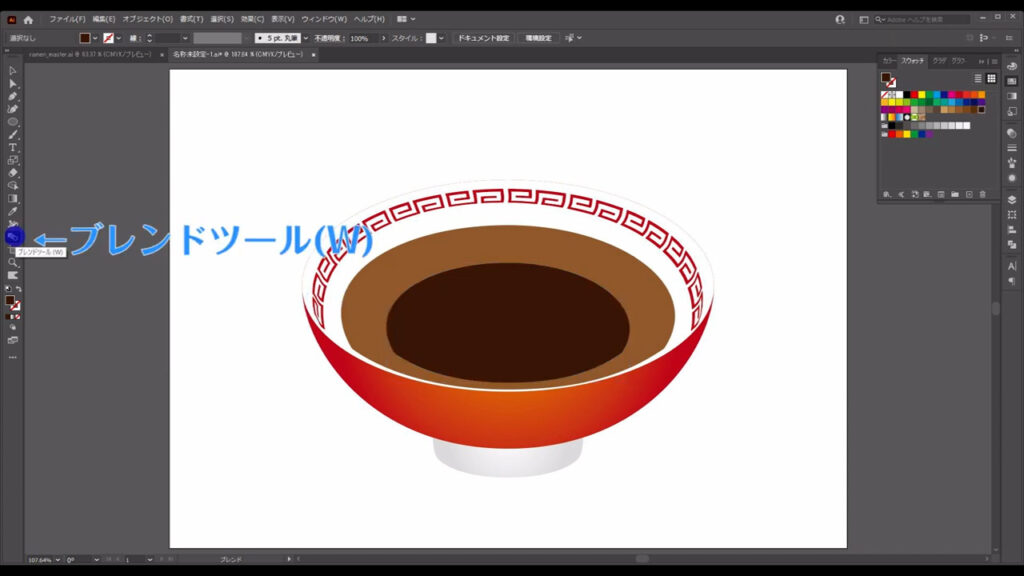
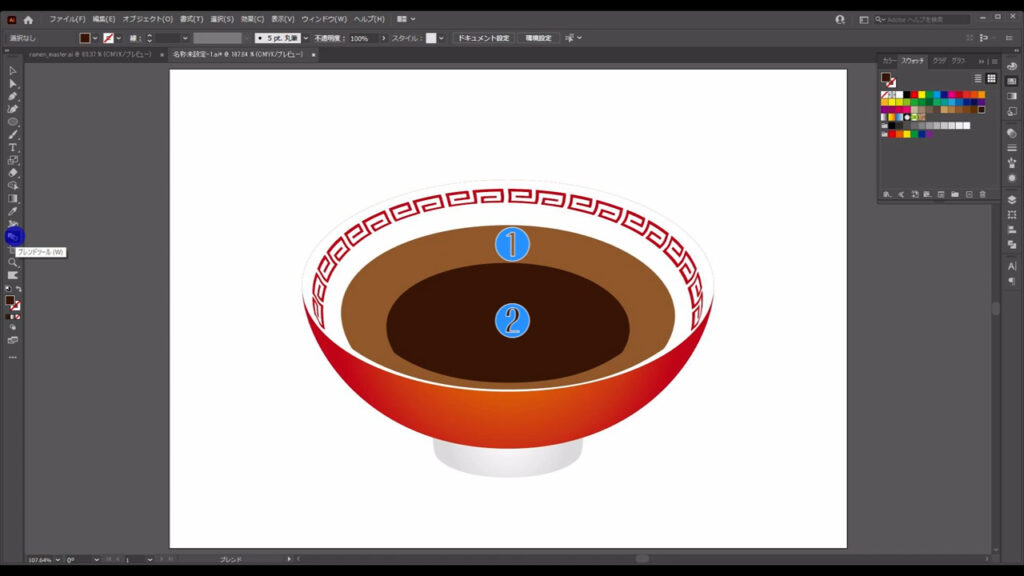
そして、何も選択していない状態でブレンドツールに切り換え、

下図の❶と❷をそれぞれ左クリックして、図形の間でブレンドをかけます。

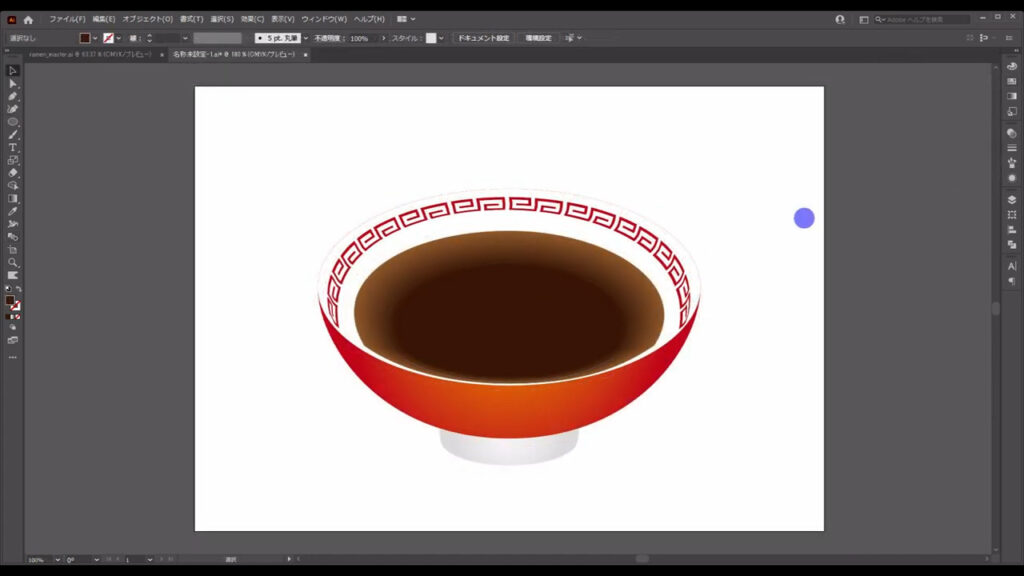
これで、スープの深みを表現しました。


今回の記事は、ここまでです。
次回は、具材を作っていきます。
ぜひ、お付き合いくださいませ。
続きを読む↓
無料で完成素材をダウンロード↓
ラーメンイラスト – No: 22046992/無料イラストなら「イラストAC」をイラストACでチェック!





コメント