こんにちは、イラレ常人です。
今回は、古地図の表現によく使われる「紙端のギザギザ」を再現していきます。
それでは、さっそく本編にいきましょう。
長方形を用意する
まず長方形ツールに切り換え、字幕(下図2枚目)のサイズで長方形を作ります。


線は「なし」、塗りはグラデーションに設定します。

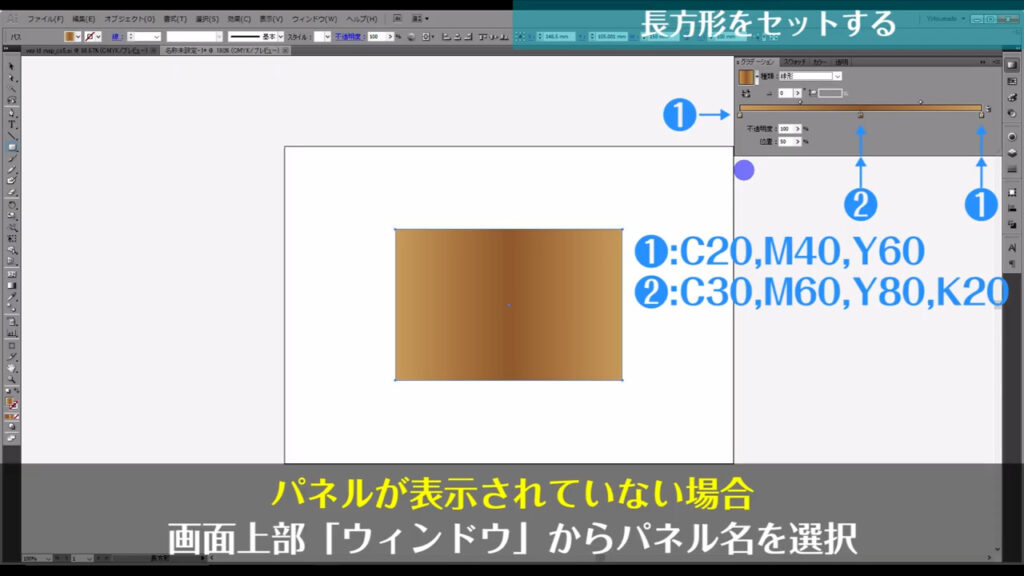
グラデーションの詳細設定は、グラデーションパネルから行います。
設定内容は下図の通りです。
ご参考までにどうぞ。

ここまできたら、次のステップです。
装飾機能でギザギザにする
次に、「アピアランス」という装飾機能を使って、この長方形のフチをギザギザにしていきます。
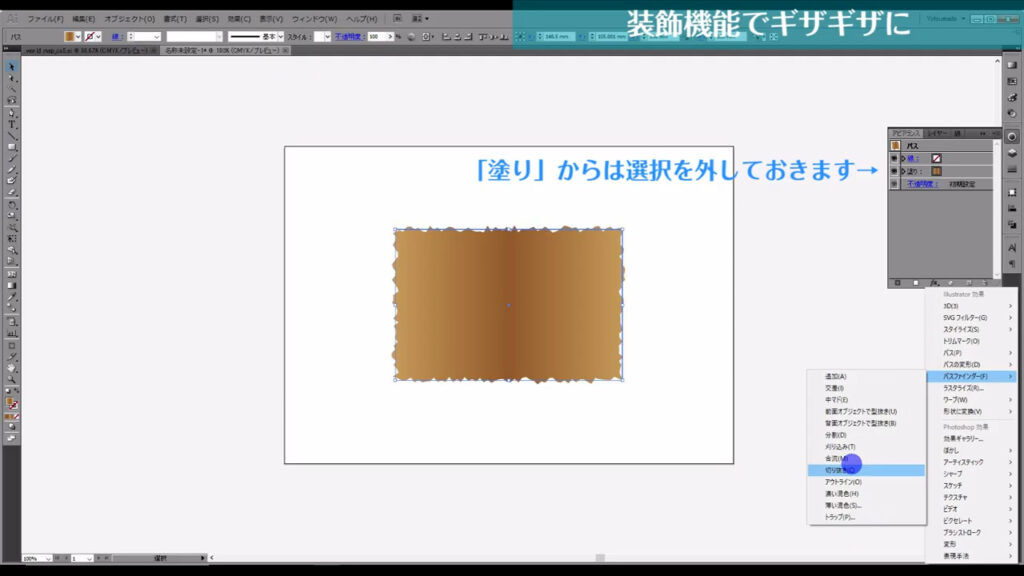
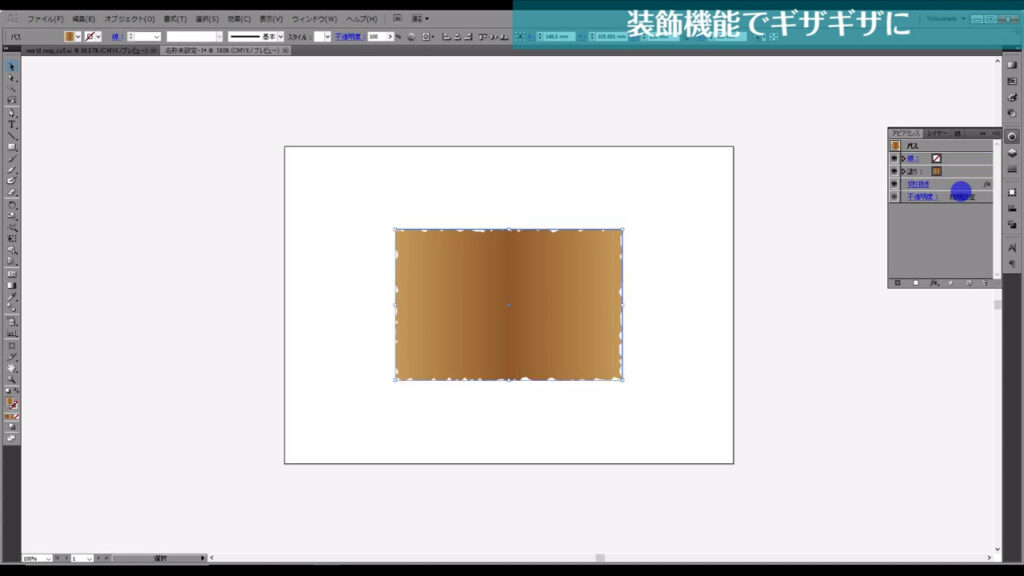
まず長方形を選択した状態で、アピアランスパネルを開きます。

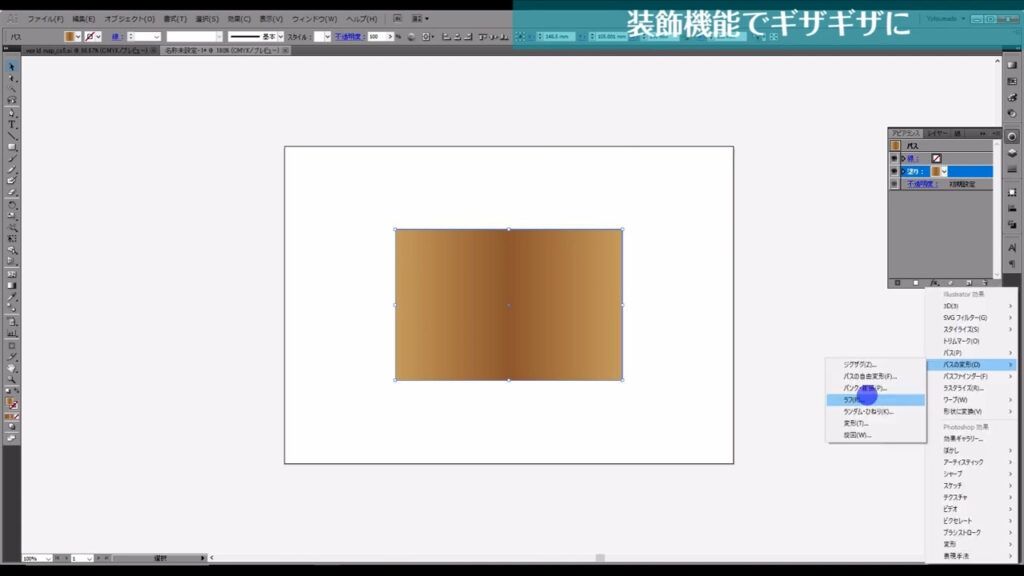
そして「塗り」のところを選択し、「fx」から「ラフ」へと進んでいきます。

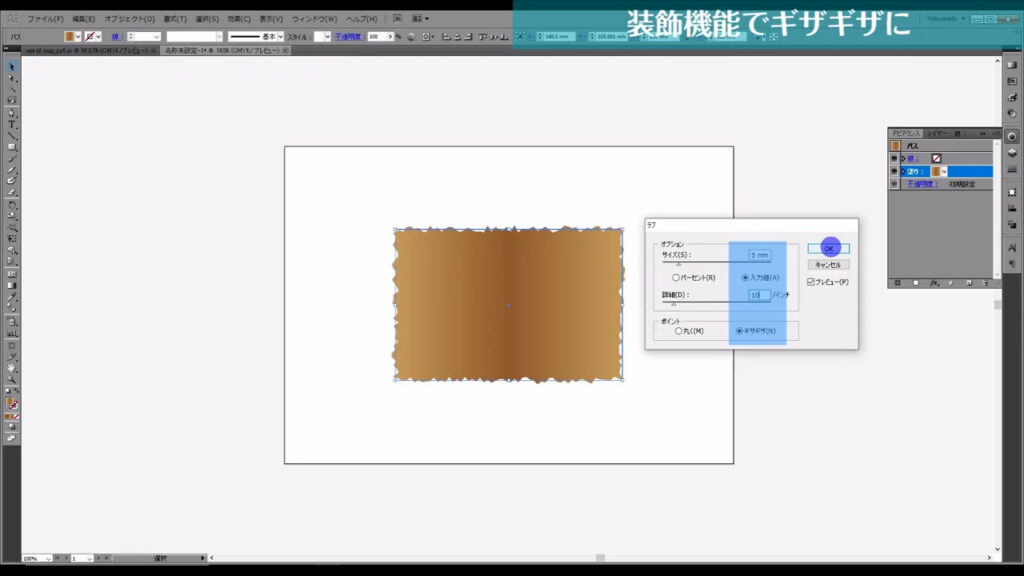
すると下図のようなウィンドウが開くので、プレビューにチェックを入れ、マーキング部分のように設定し、OKを押します。

これで長方形のフチがガタガタになりましたね。

しかし、これでは古地図風には一歩及びません。
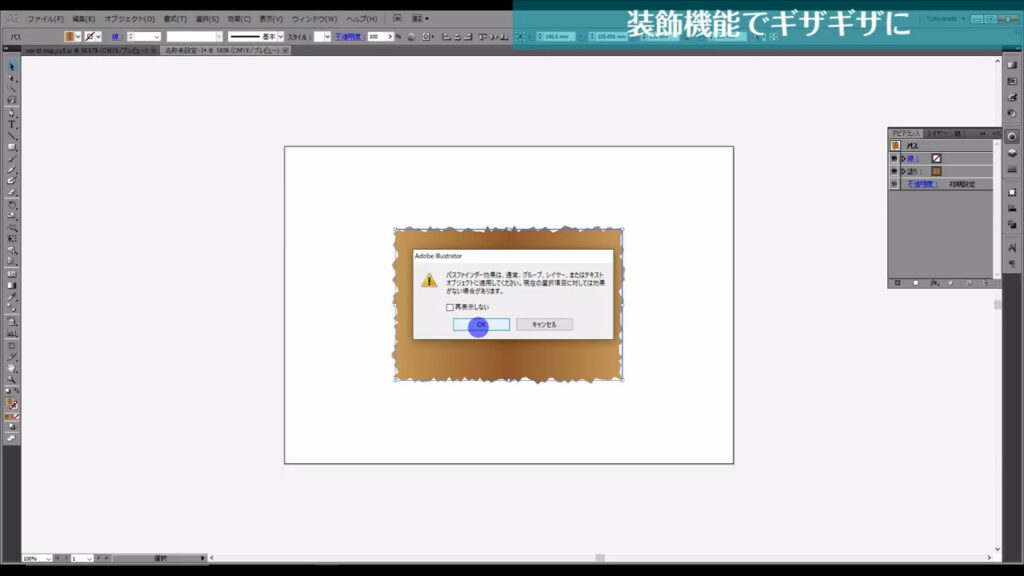
もう一度「fx」を押し、今度は「パフファインダー」「切り抜き」へと進んでいきます。

すると、「この効果を追加しても意味ないかもよー」という警告が出ますが、今回の場合はそんなことありませんので、OKを押します。

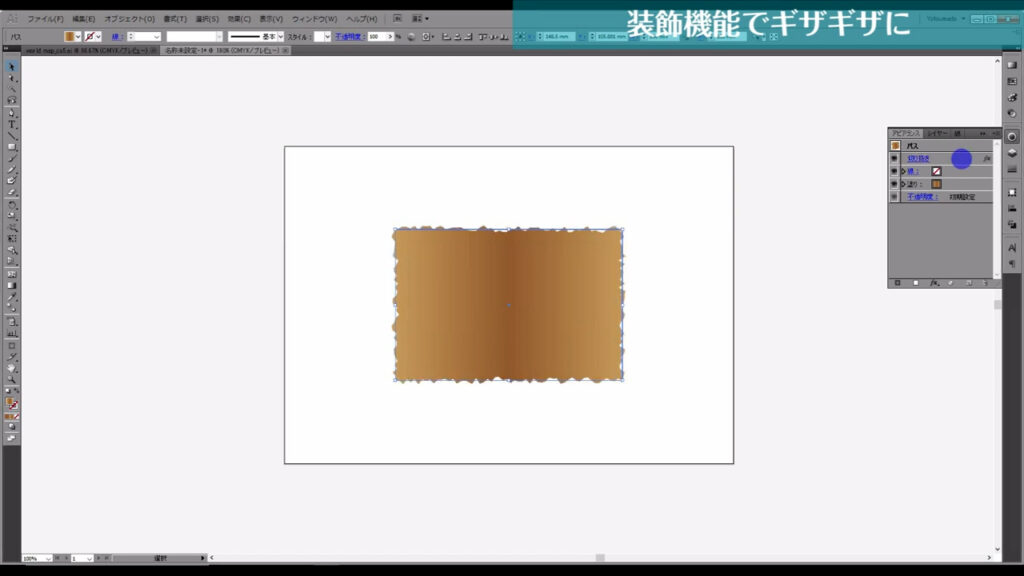
とはいったものの、このままでは見た目は変わりません。

アピアランスは「重ね順」が重要です。
パネルを見ると、塗りと線の前に先ほど設定した「切り抜き」が来ています。

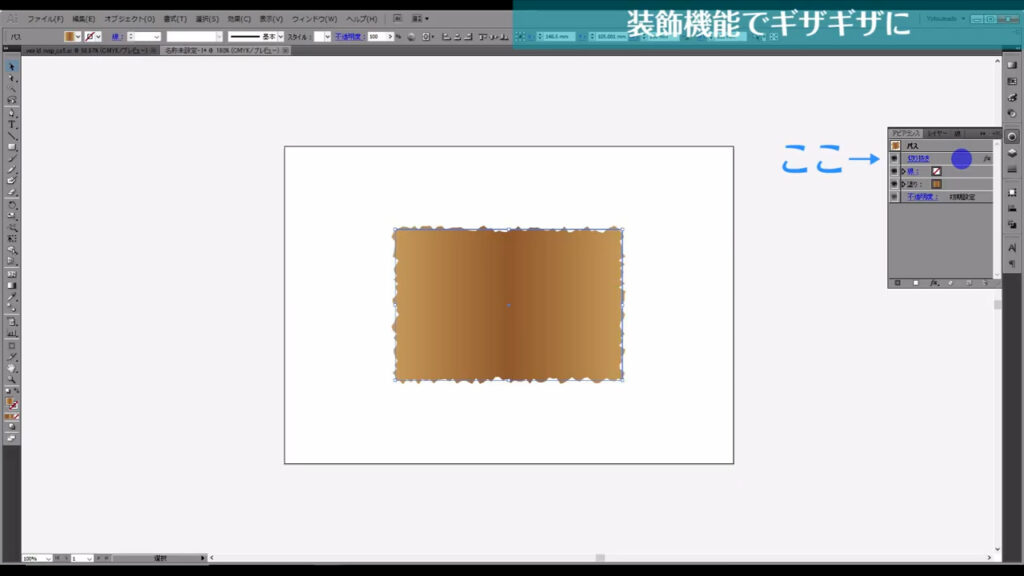
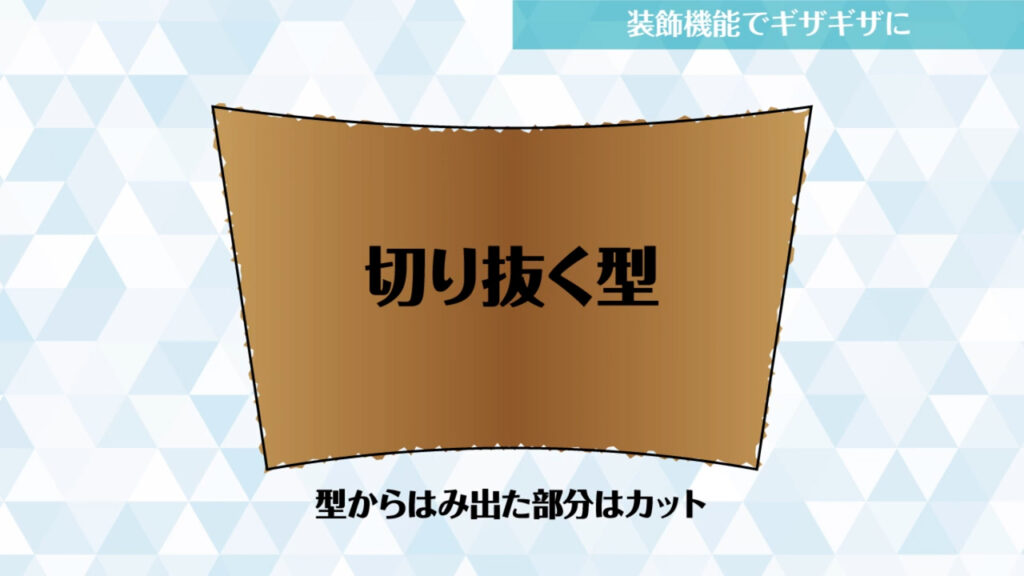
これを、ドラッグで「塗り」の下に移動させます。
そうすることで、フチが古地図風になります。

この切り抜きの形は、ガタガタを加えていない長方形の形を元に作られたものです。
考え方としては、切り抜く型を土台として敷いておいて、

それにガタガタを加える感じです。

ここまできたら、最終ステップです。
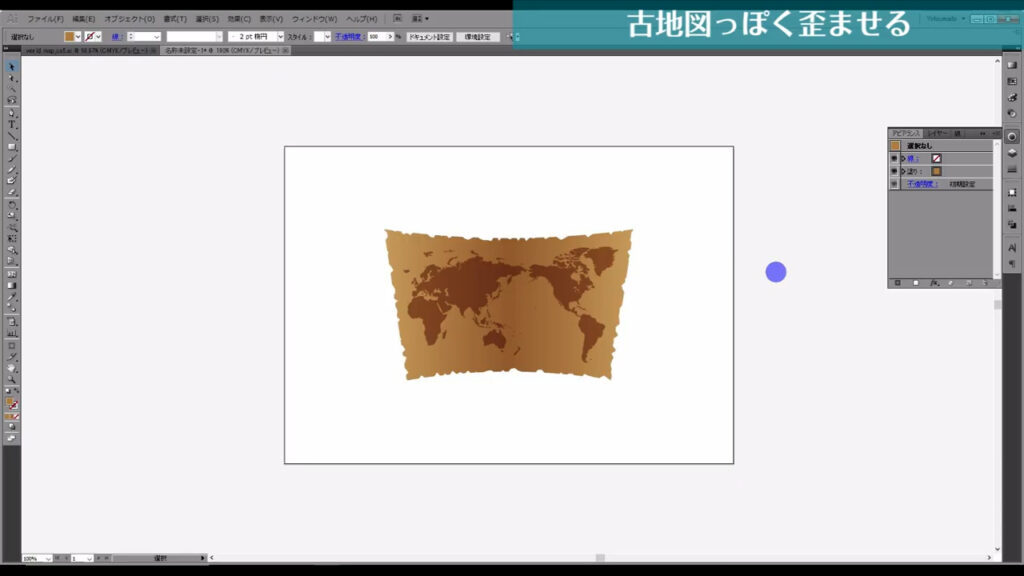
古地図っぽく歪ませる
ここからは、より古地図っぽさを出すための加工です。
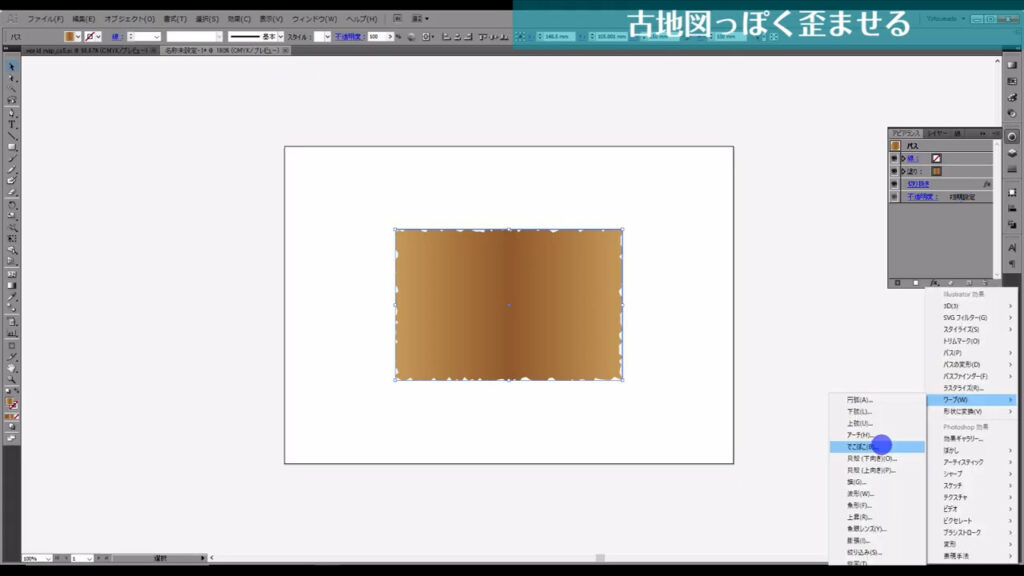
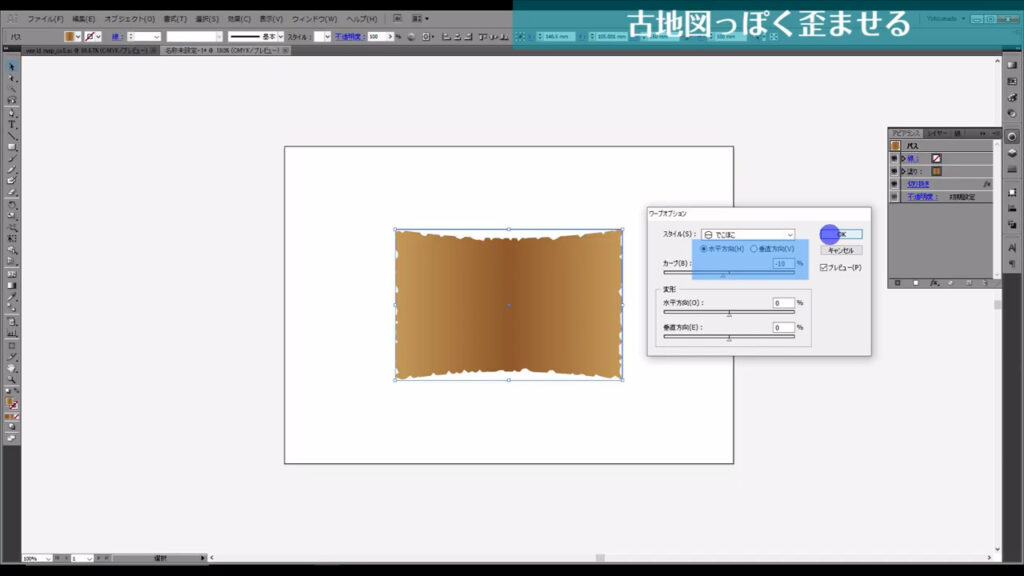
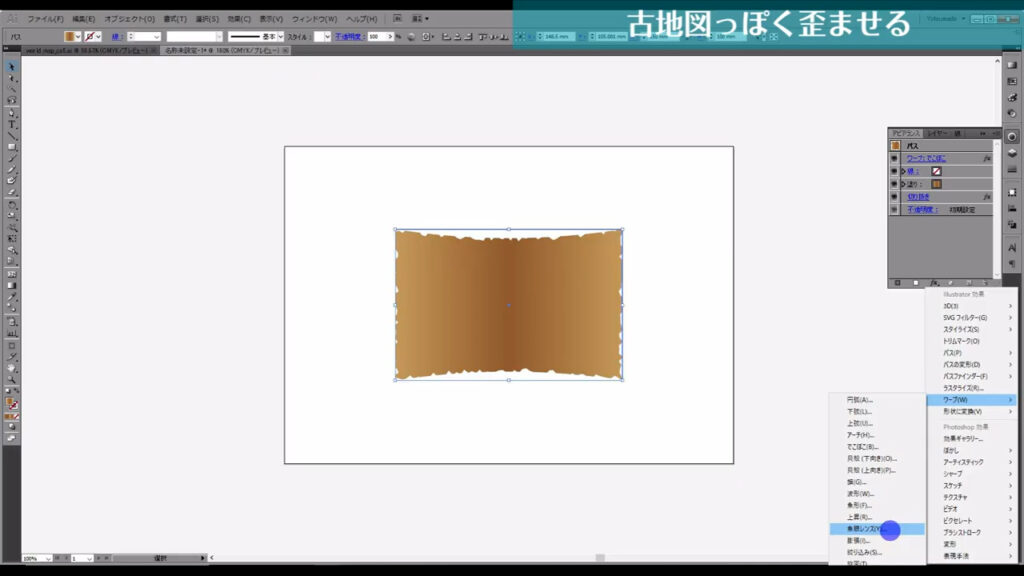
古地図を選択した状態で、アピアランスパネルから「fx」を押し、「ワープ」「でこぼこ」へと進んでいきます。

下図のようなウィンドウが開くので、プレビューにチェックを入れ、マーキング部分のように設定し、OKを押します。

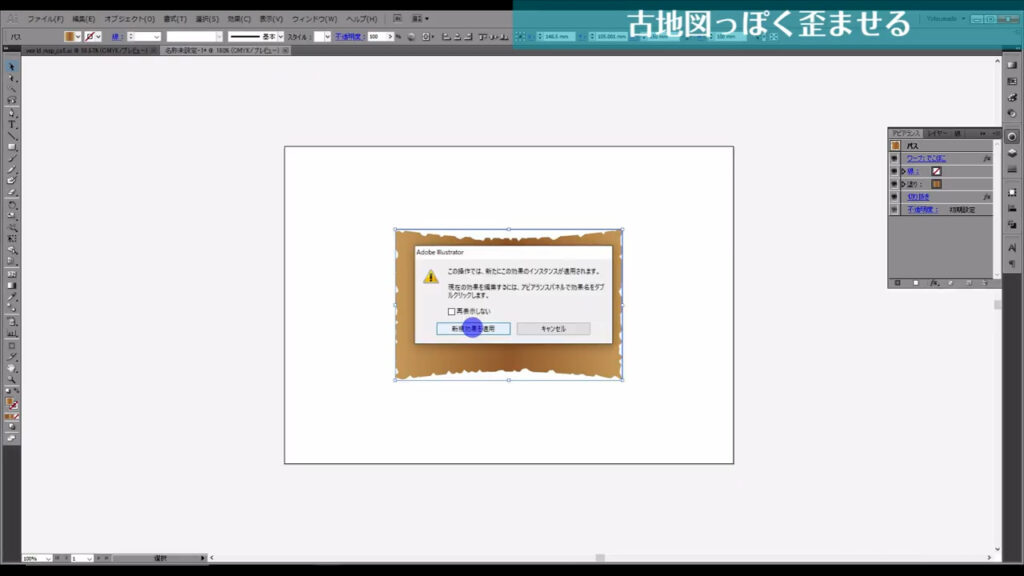
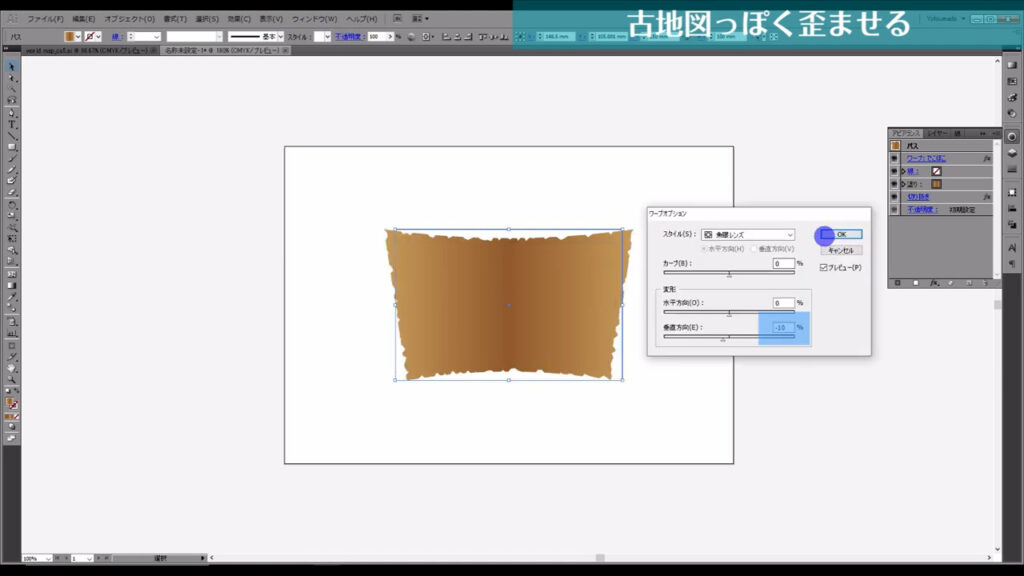
そうしたら、再度「fx」から「ワープ」「魚眼レンズ」へと進んでいきます。

また警告が出てくるので、それは無視して、新規効果を適用します。

下図のようなウィンドウが開くので、プレビューにチェックを入れ、マーキング部分のように数値と項目を設定し、OKを押します。

最後に、古地図をイチからトレースして完成です。
…ウソです。
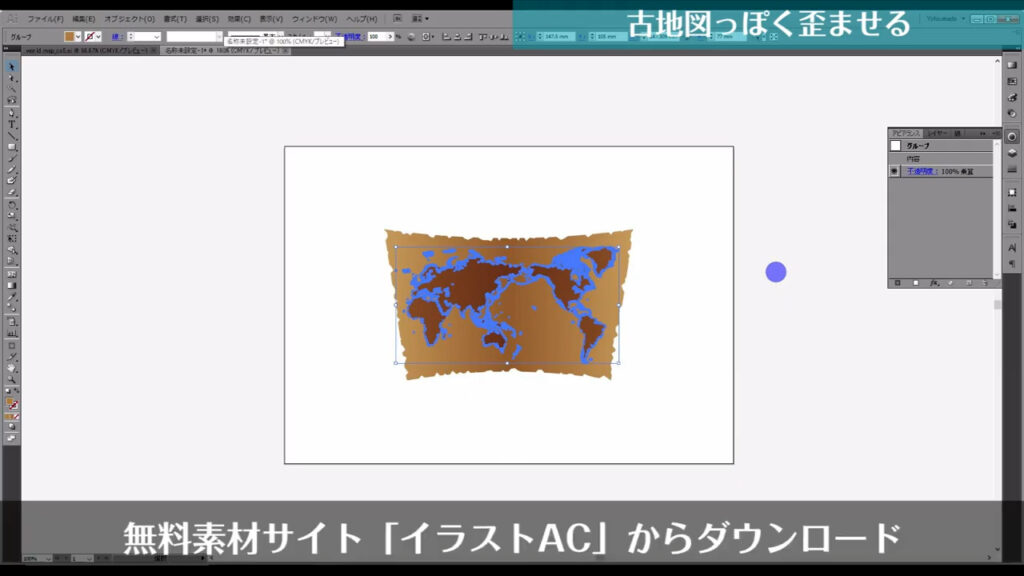
地図は素材サイトのイラストACからダウンロードしてきました。
普通に「世界地図」で検索をかければ出てきます。

これで古地図の完成です。

念のため、アピアランスの順番を書いておきます。
実際に作ってみて、うまくいかない場合は参考にしてみてください。
【アピアランスの順番】
●ワープ:でこぼこ(水平方向、カーブ:マイナス10%)
●ワープ:魚眼レンズ(垂直方向:マイナス10%)
●線:なし
●塗り:グラデーション
ラフ(サイズ:5mm(入力値)、詳細:10/inch、ポイント:ギザギザ)
●切り抜き
最後までお読みいただき、ありがとうございます。




コメント