こんにちは、イラレ常人です。
今回、作るものは「石のボタン」です。
小学校時代からの友達のリクエストを元に記事を書きました。
サムネイルの見た目はスマホゲームのボタンにありそうですが、紙媒体のデザインにも使えると思うので、ぜひ最後まで見ていっていただきたいです。
無料で完成素材をダウンロード↓
石のボタンイラスト – No: 22037070/無料イラストなら「イラストAC」をイラストACでチェック!
壊れた石のボタンイラスト – No: 22037073/無料イラストなら「イラストAC」をイラストACでチェック!
ボタンの形を決める
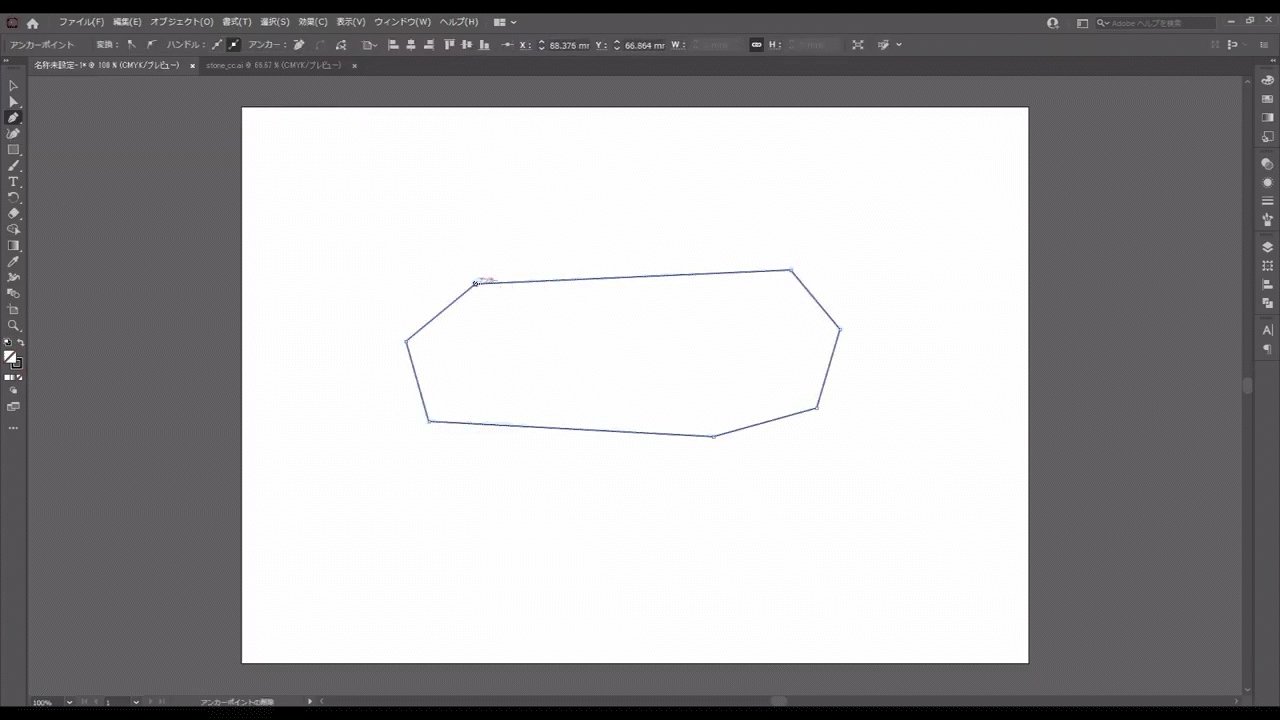
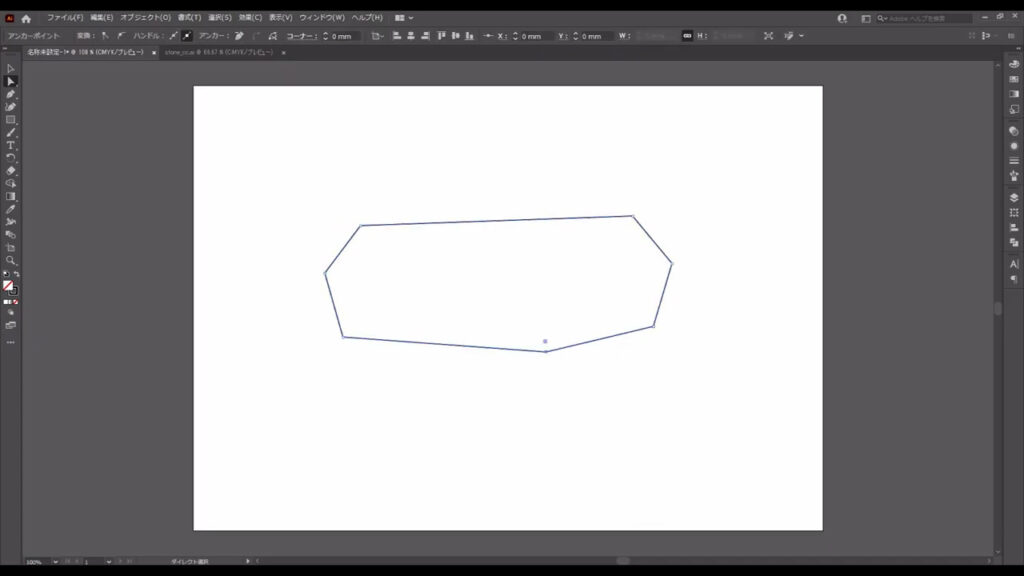
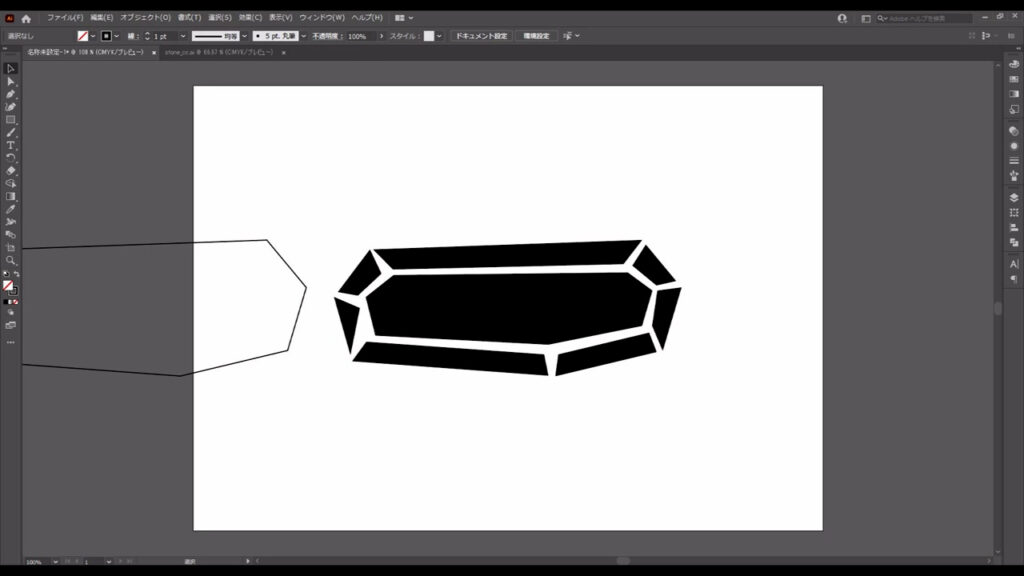
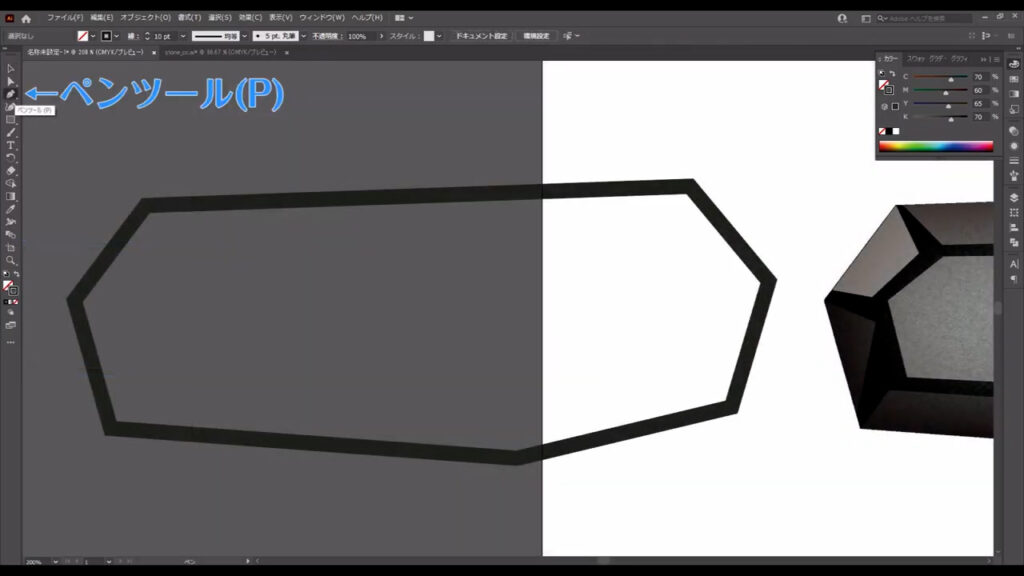
まずペンツールに切り換えて、

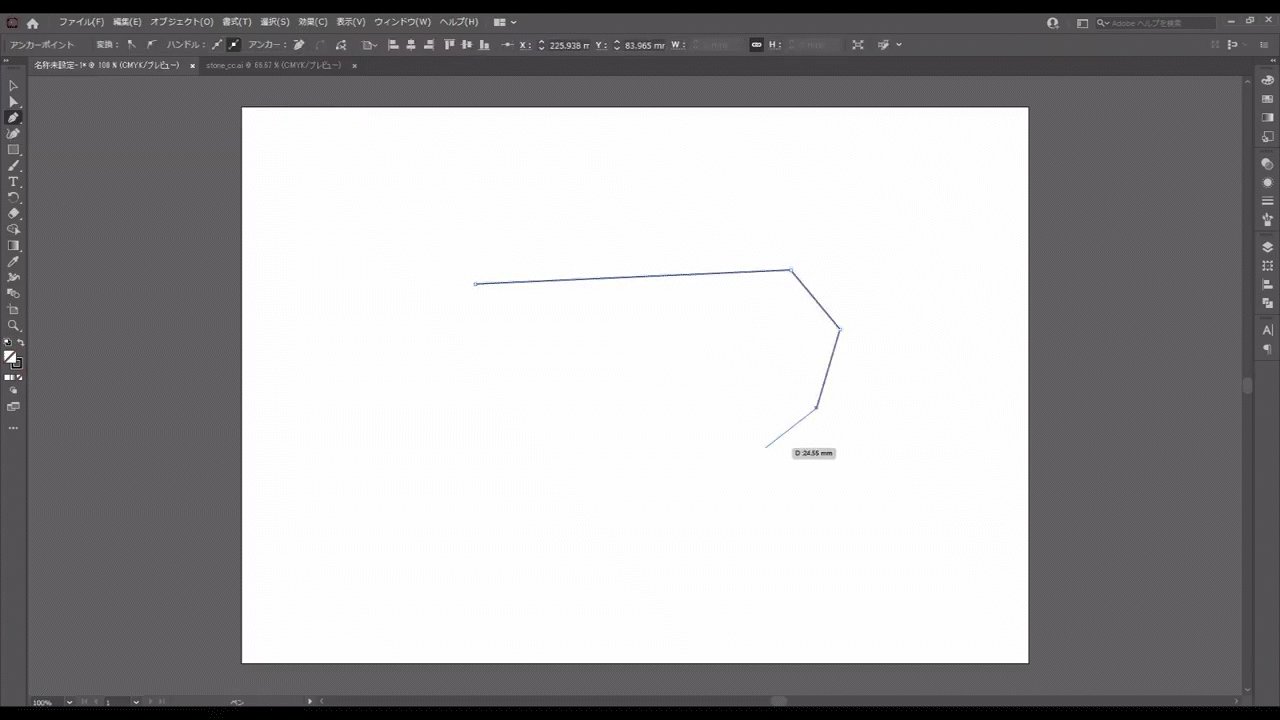
石の硬いイメージを意識して、下図のようにポチポチと、左クリックで線を結んでいきます。

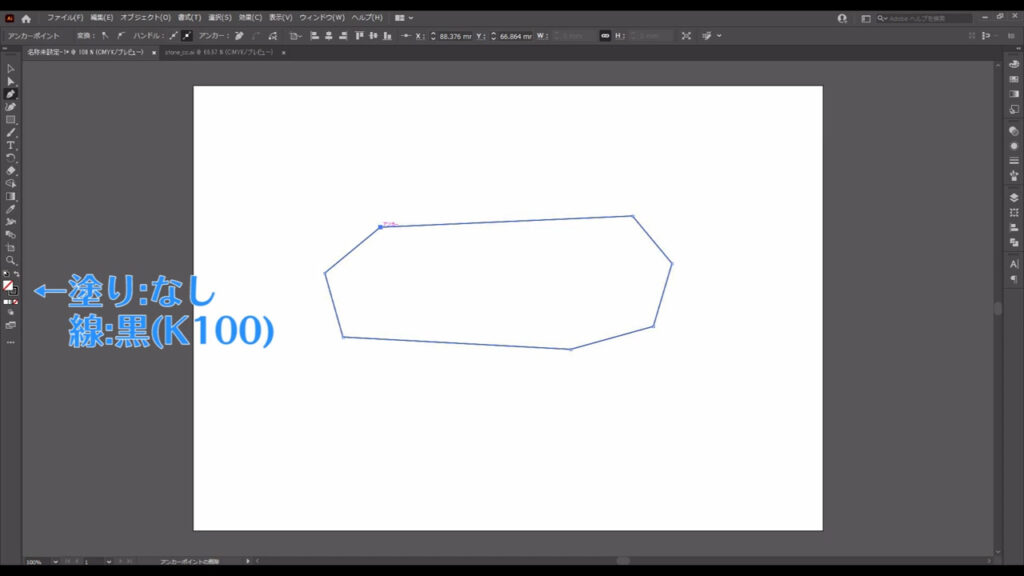
とりあえず塗りは「なし」で、線は「黒」にしておきます。

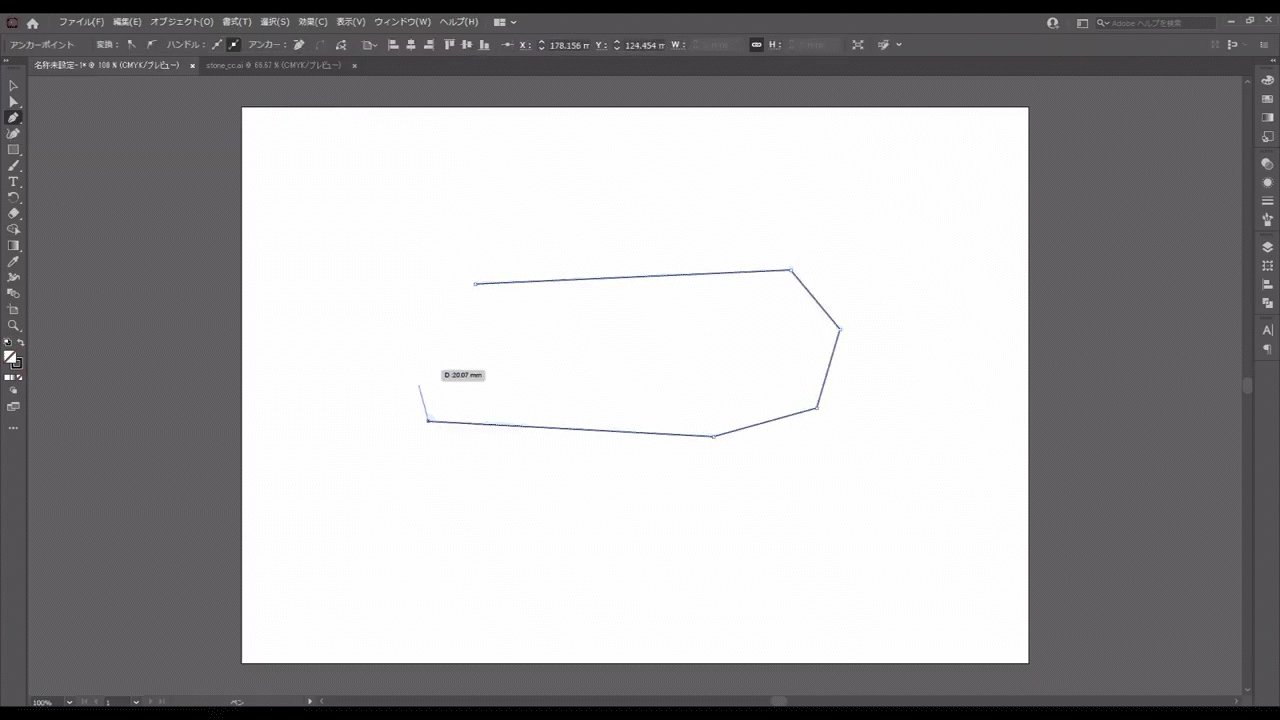
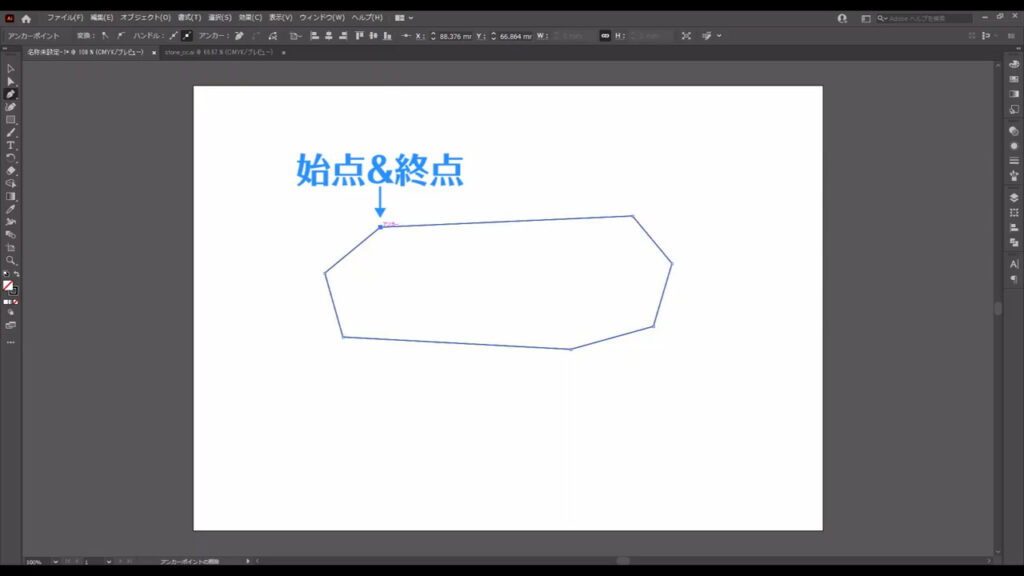
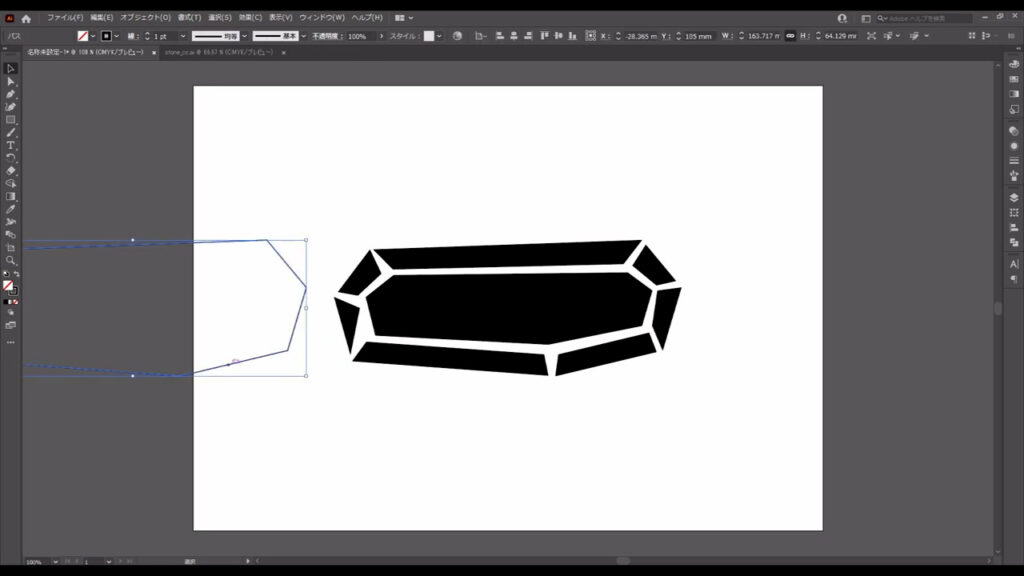
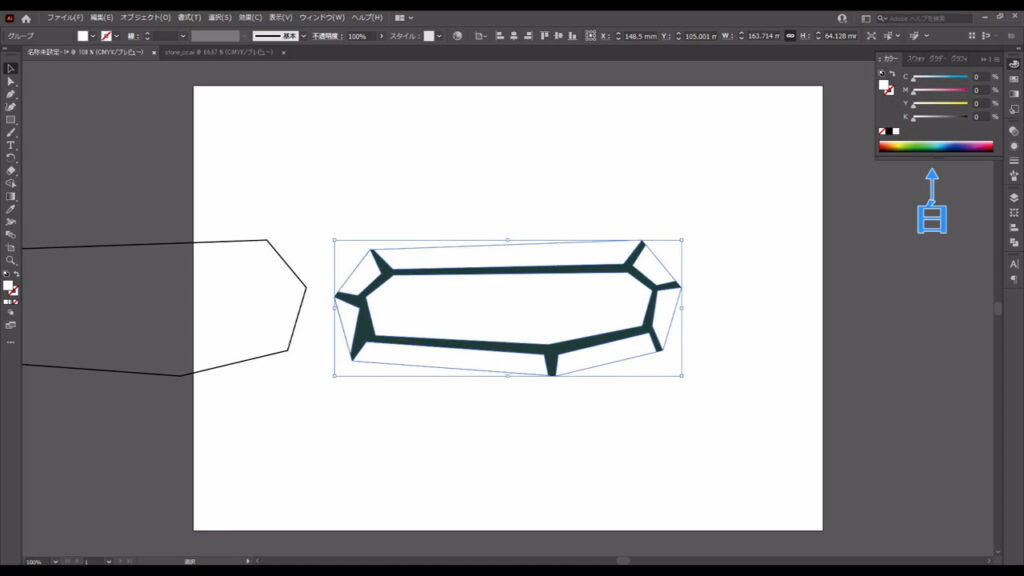
始点と終点を繋げて、もし納得のいく形ではなかったら、

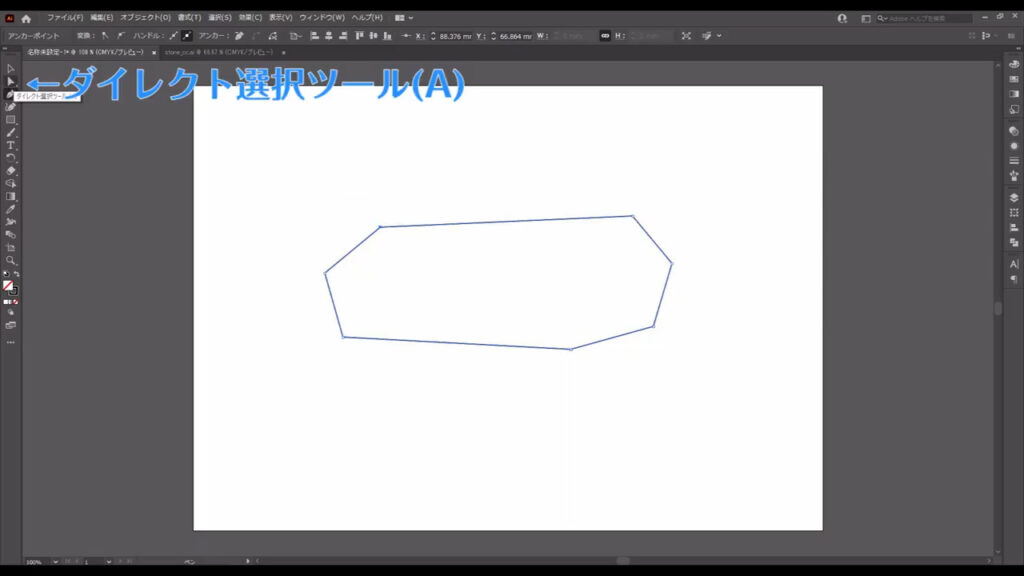
ダイレクト選択ツールで、アンカーポイントを選択して、調整します。


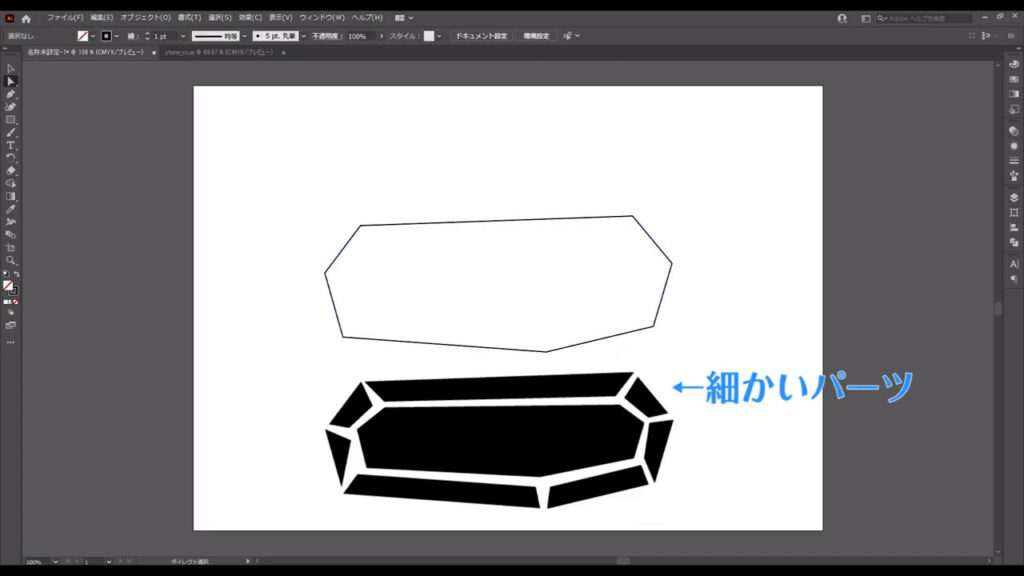
細かいパーツを作る
それが終わったら、先に細かいパーツを作っておきます。

今、作った図形を元に作るのですが、少しの間触らないので、選択ツールで選択した状態で、ctrl(⌘) + [ 2 ]でロックしておきます。

そうしたら、再度ペンツールに切り換え、

だいたいで良いので、下図のように線を引いていきます。
塗りは「なし」、線は「黒」です。
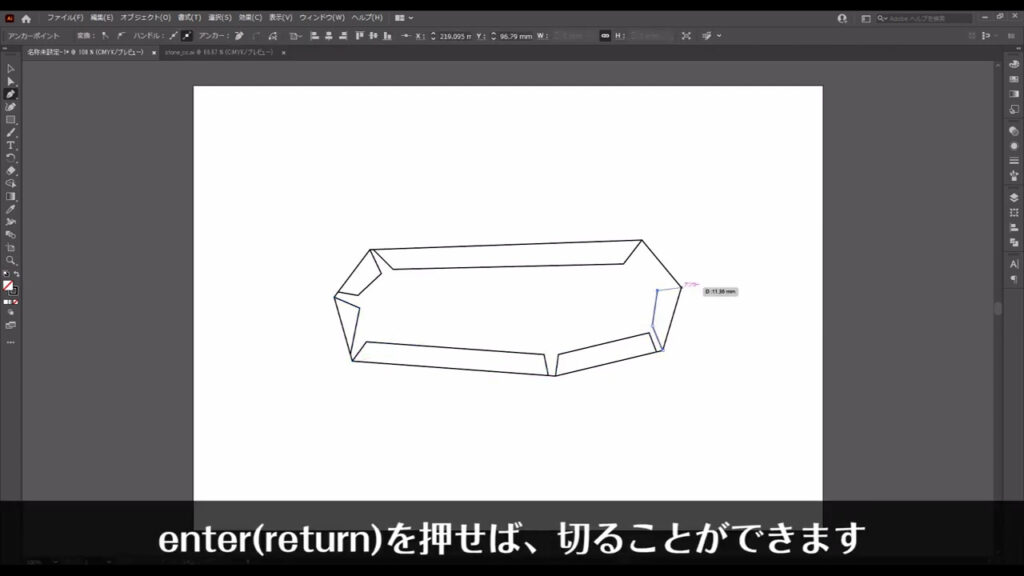
ペンツールで一度、線を切りたいときは、enter(return)を押せば、切ることができます。

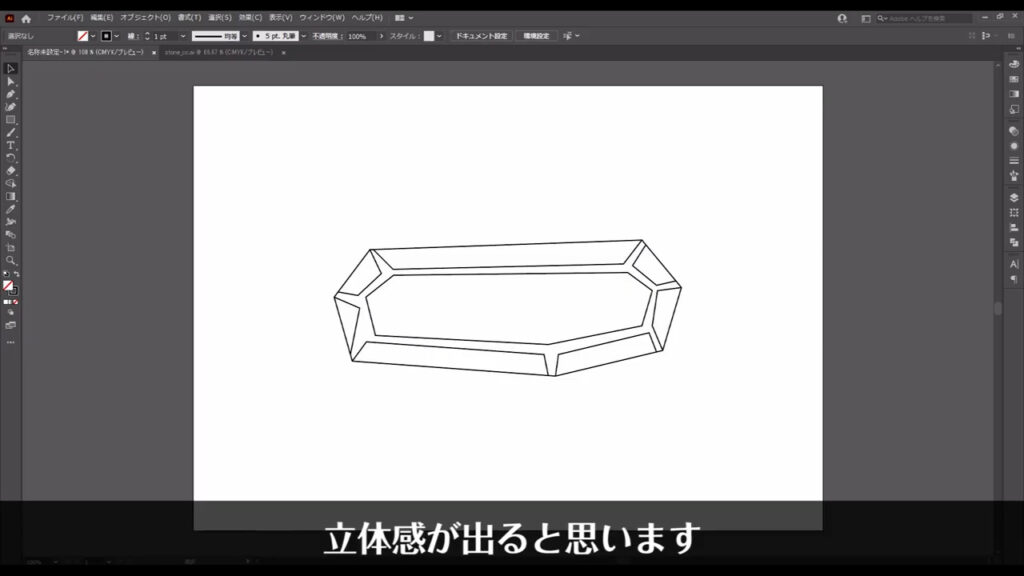
これはボタンなので、中心に向かって盛り上がっているイメージで線を引いていくと、立体感が出ると思います。

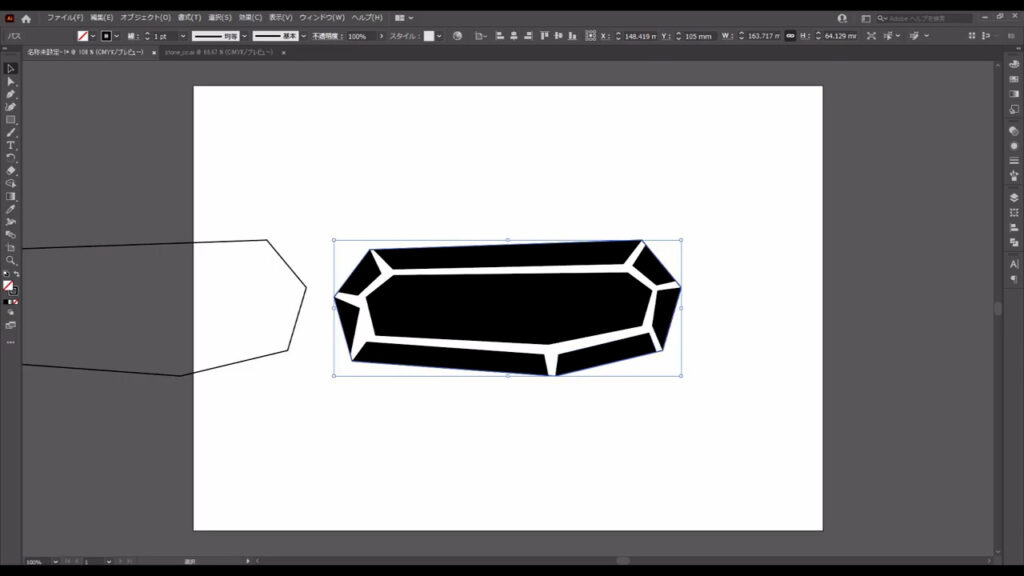
ここまできたら、始めに作った図形をコピーしておきます。
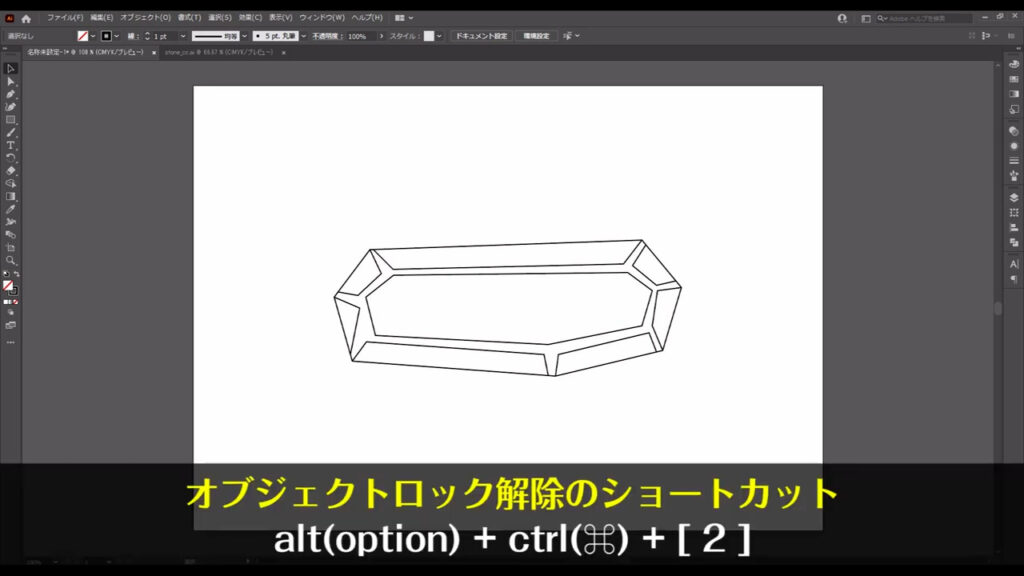
まず、かけていたロックをalt + ctrl(⌘) + [ 2 ]で解除します。

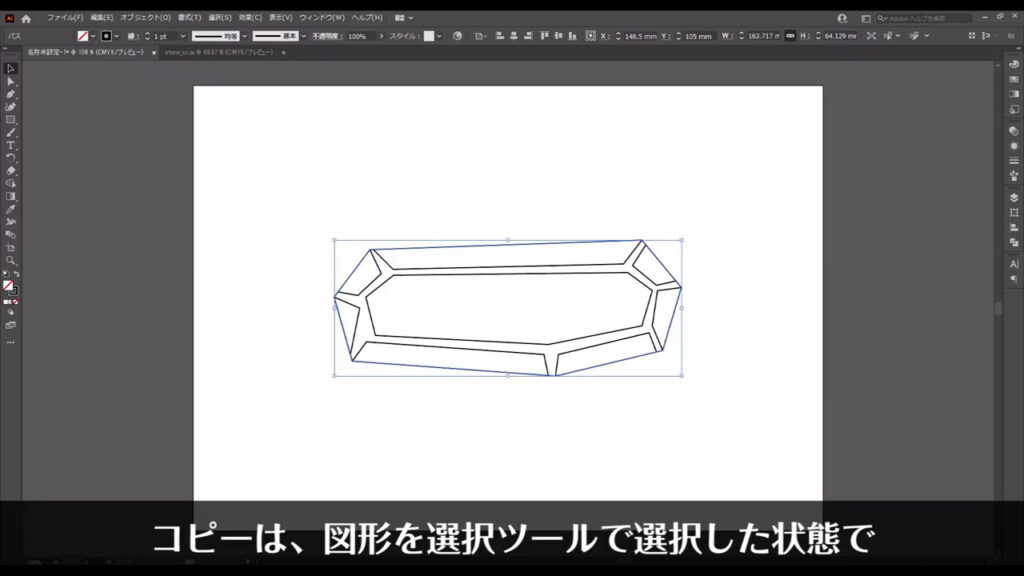
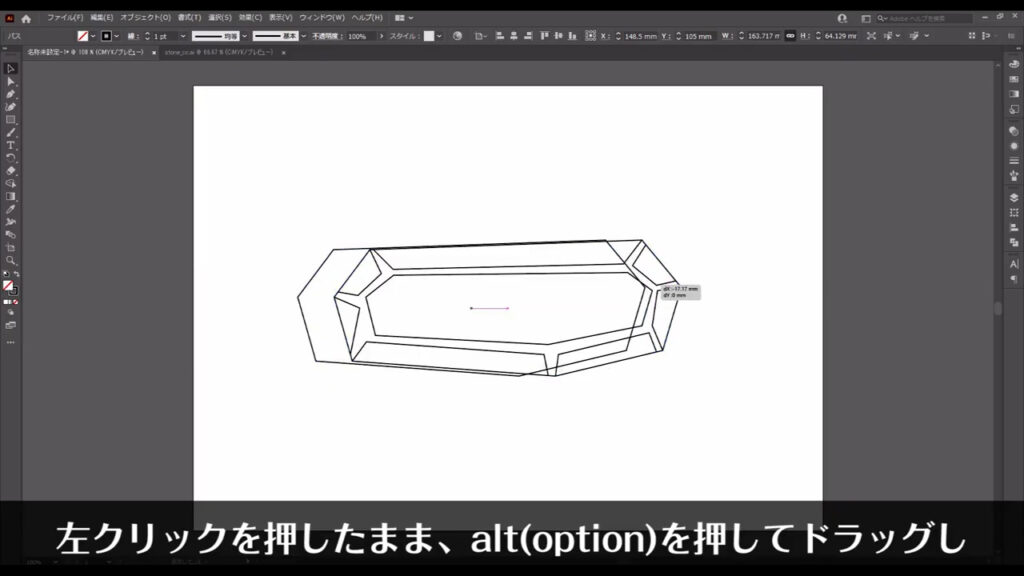
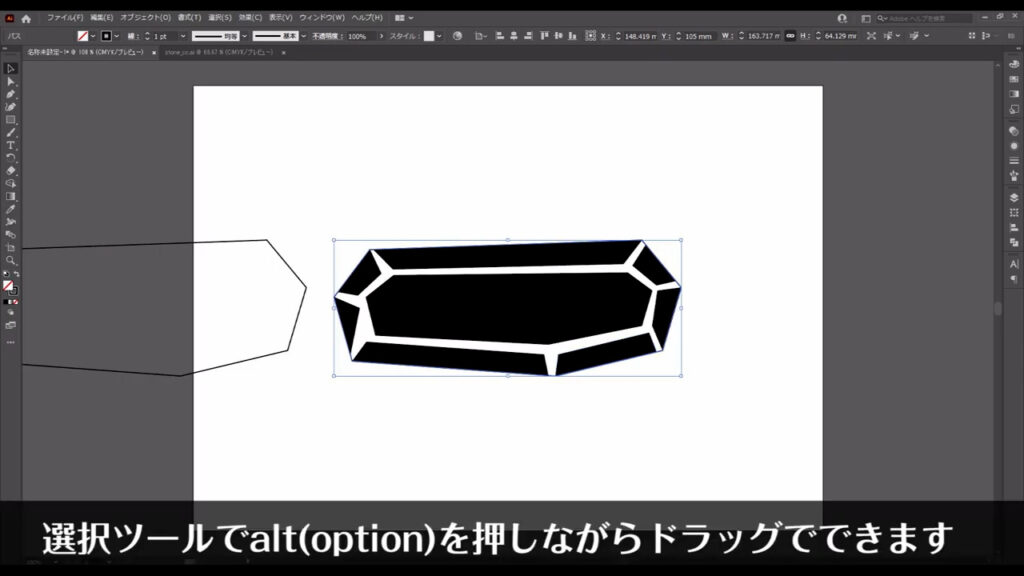
コピーは、選択ツールで図形を選択した状態で、

左クリックを押したまま、alt(option)を押してドラッグし、

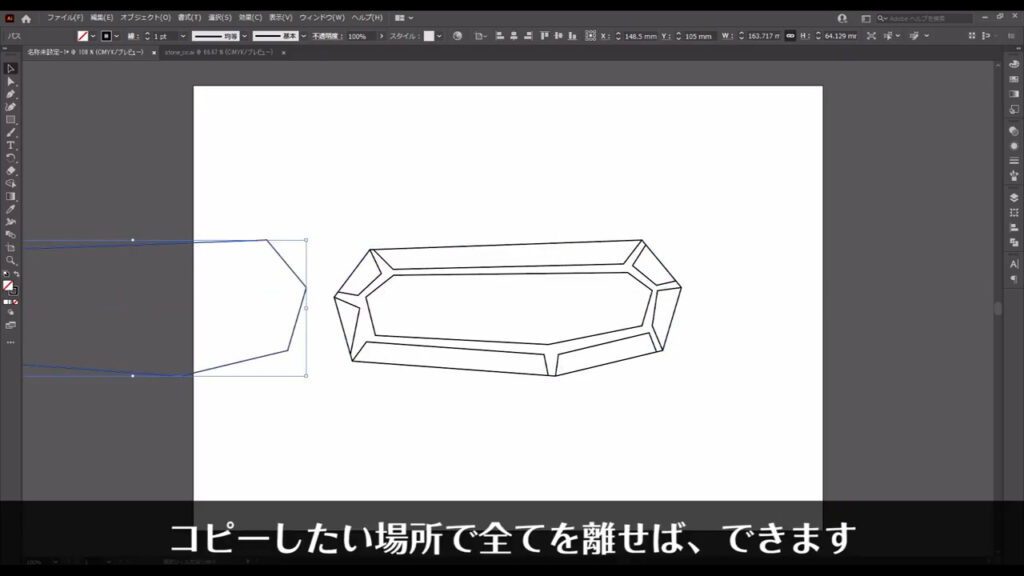
コピーしたい場所で左クリックを離してから、alt(option)を離せば、できます。

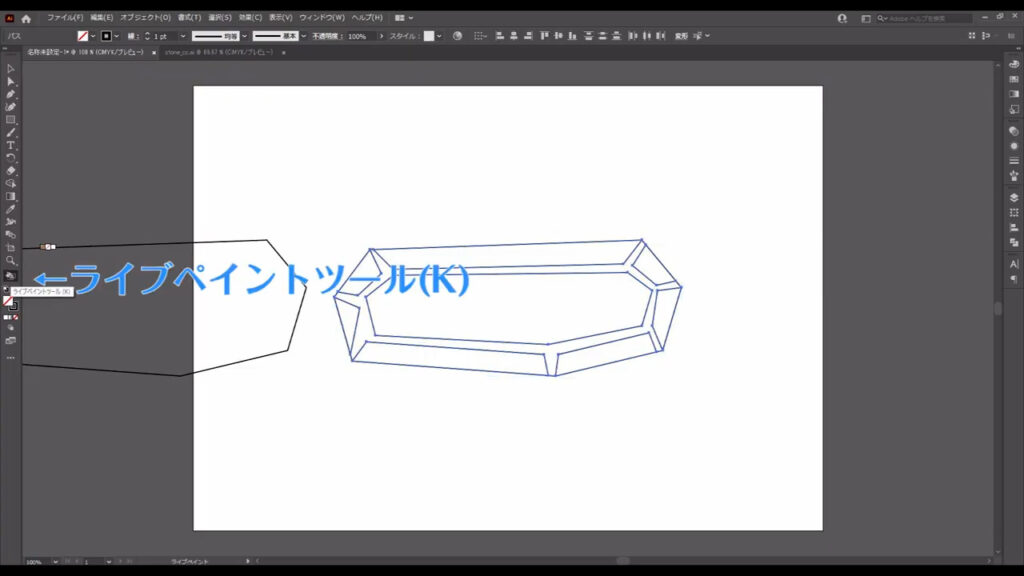
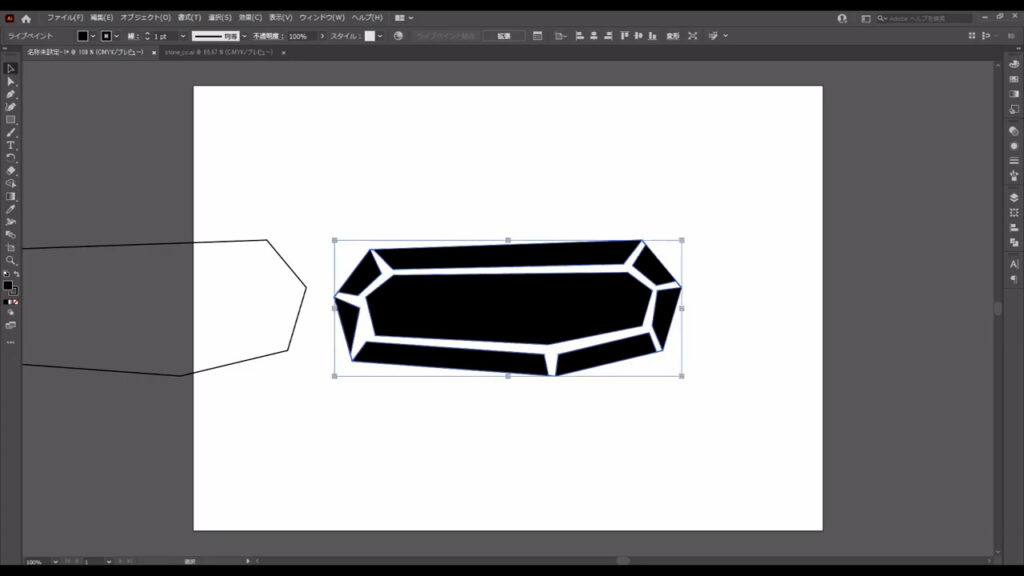
それが終わったら、「ライブペイントツール」という塗りつぶしツールでパーツを作ります。
こちら(下図中央のオブジェクト)を選択した状態で、ライブペイントツールに切り換え、塗りを「黒」、線を「なし」に設定し、

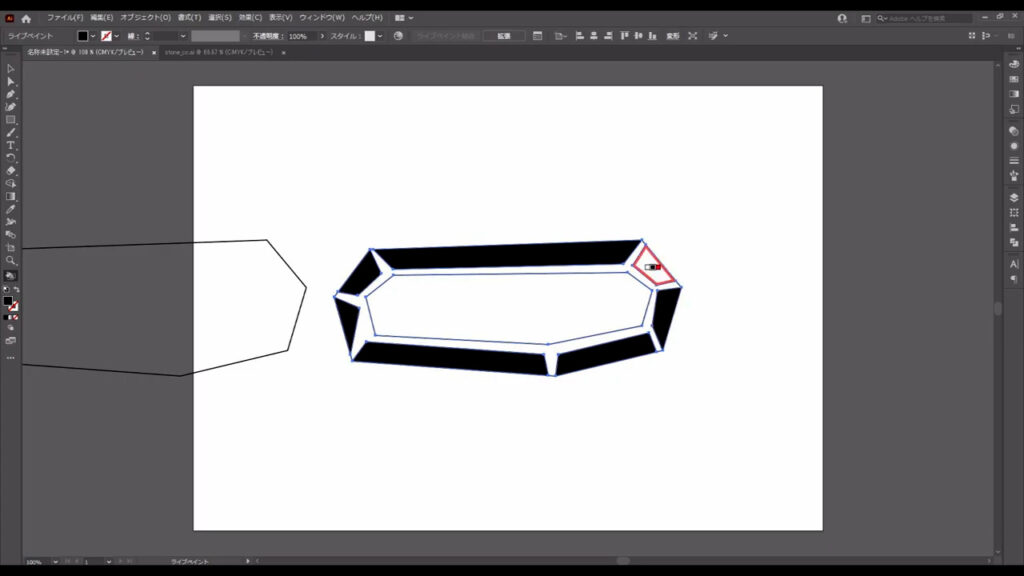
下図(1,2枚目)のように左クリックして、線で区切られたところを塗りつぶしていきます。


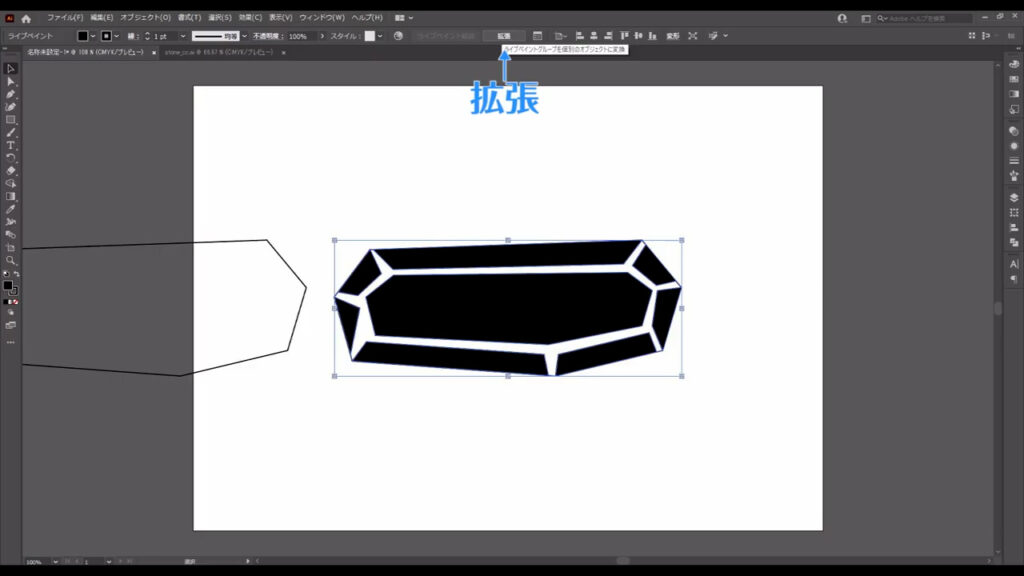
塗りつぶしたら、これらをそれぞれのパーツとして編集したいので、「拡張」を押します。

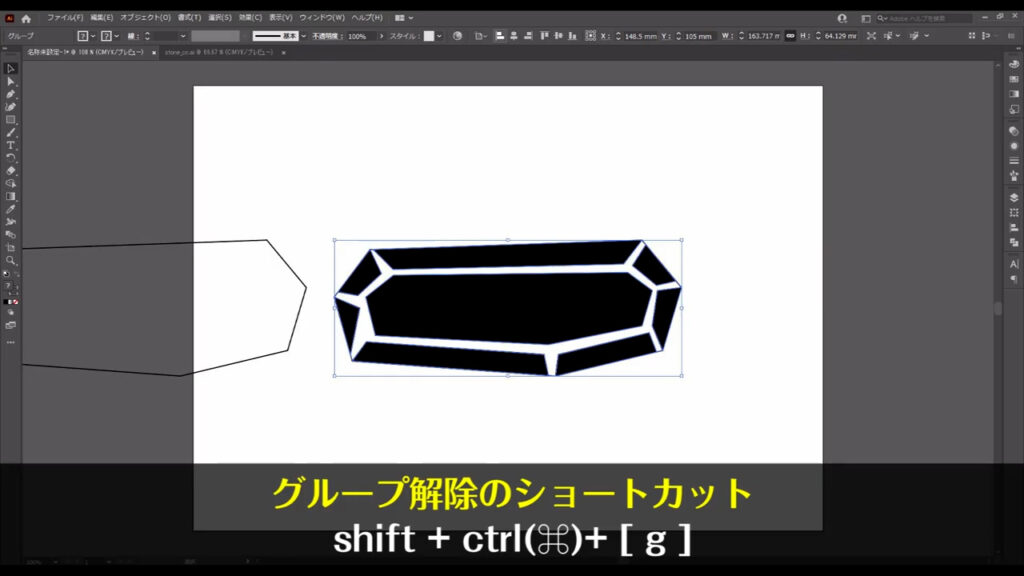
拡張直後、これらはグループ化されているので、shift + ctrl(⌘) + [ g ]でグループ化を解除しておきます。

線の方はいらないので、削除します。


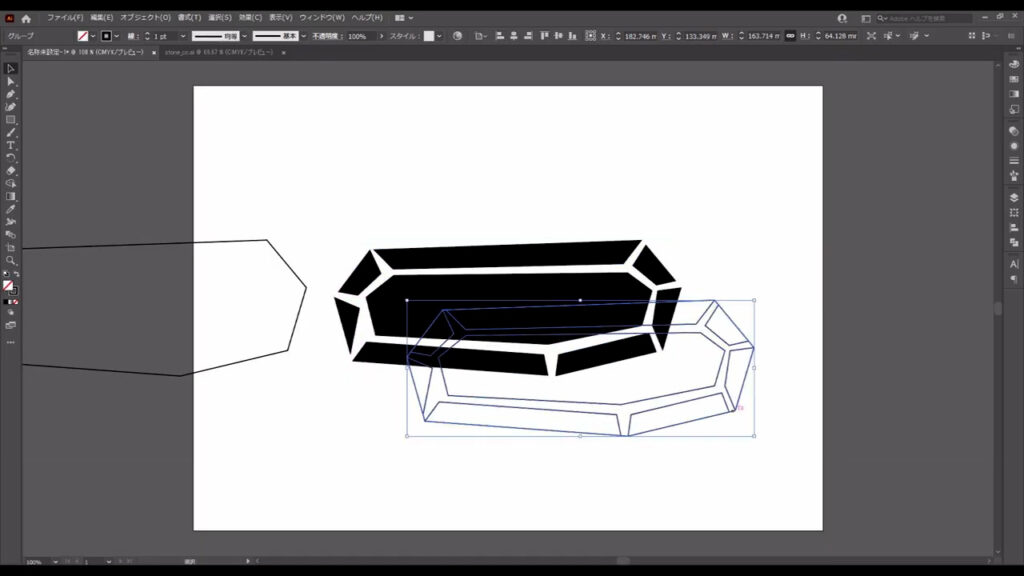
そうしたら、今度はこちらの図形(下図左側)を、

下図のように細かいパーツの後ろにコピーします。

これも先ほどのように選択ツールの状態で、alt(option)を押しながらドラッグでできますが、

このとき、スマートガイドを有効にしておくと、図形同士がぴったり重なるところをイラレが教えてくれます。

色を着けていく
ここまできたら、こちらのオブジェクト(下図中央)に色を設定していきます。

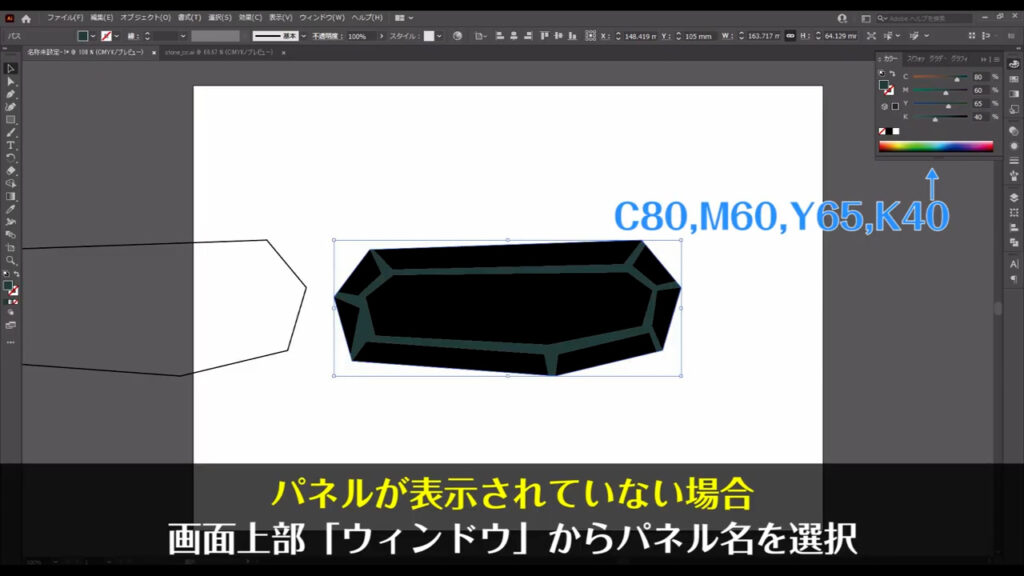
まずボタンのベースとなるこちらの図形ですが、

カラーパネルより、字幕(下図参照)のように設定します。

続いて、細かいパーツの方ですが、全て「白」に設定します。

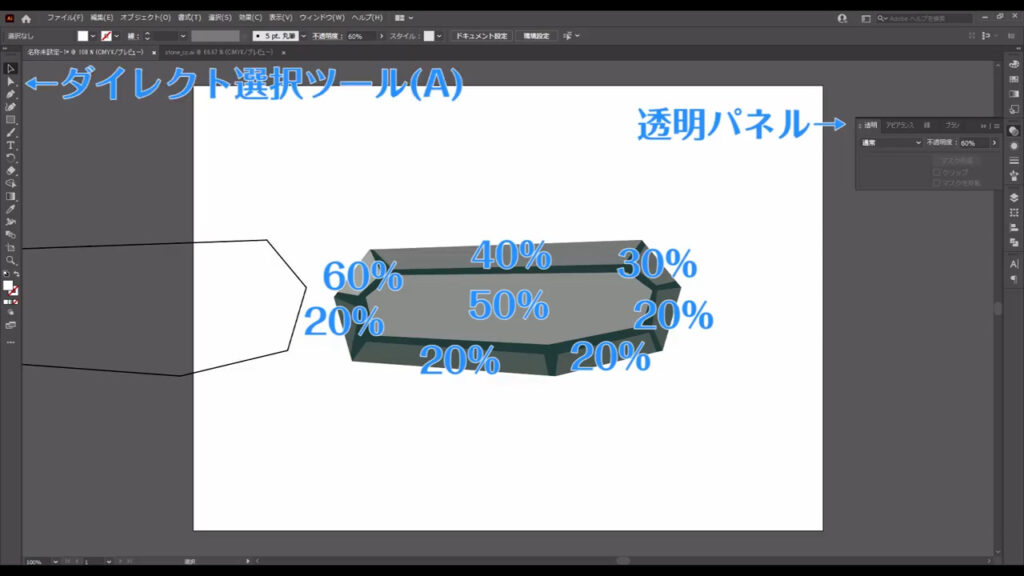
白に設定したら、不透明パネルから、それぞれの不透明度を字幕(下図参照)のように設定します。
パーツはグループ化されているはずなので、個別のパーツの選択はダイレクト選択ツール(ショートカット:A)で行います。

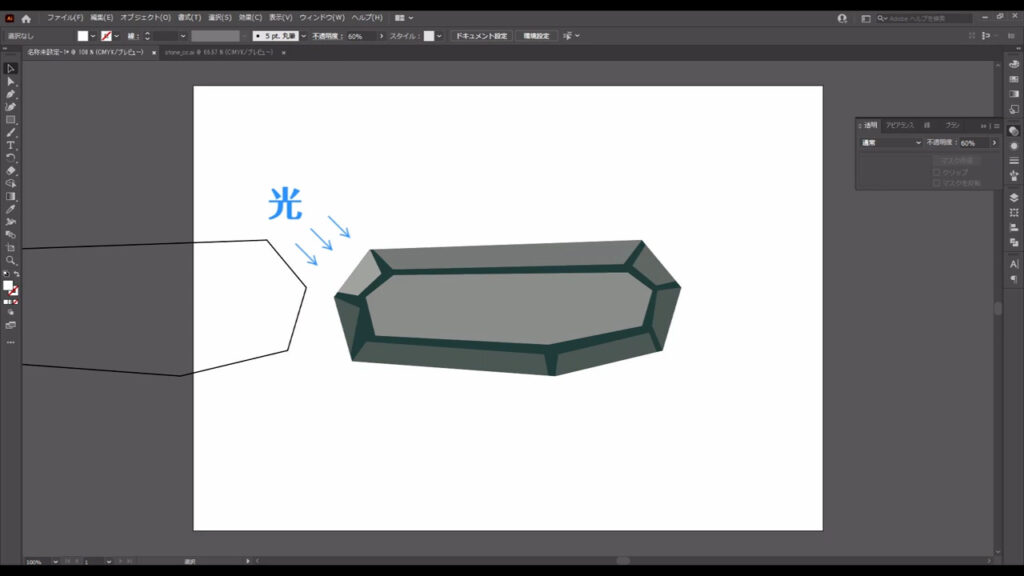
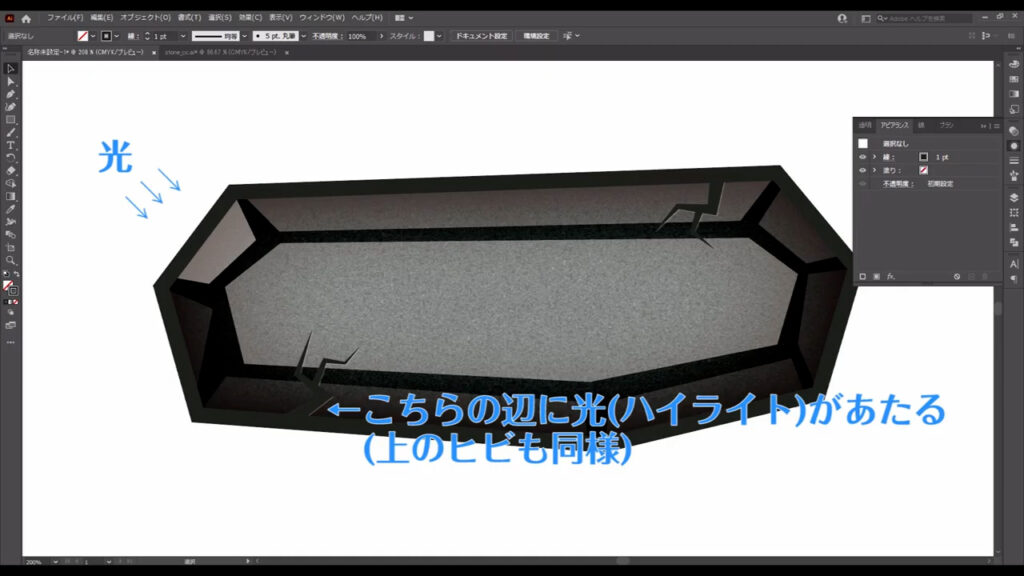
因みに、光は矢印の方向から当たっている設定です。

ちょっと石っぽくなりましたね。
石の雰囲気を出す
あとはちょっとした味付けをすれば、完成です。
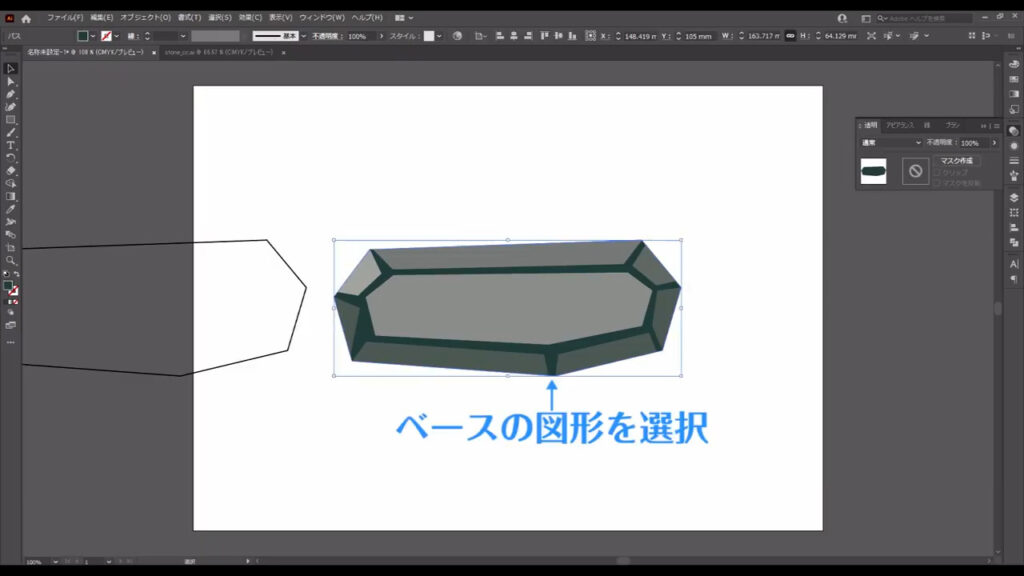
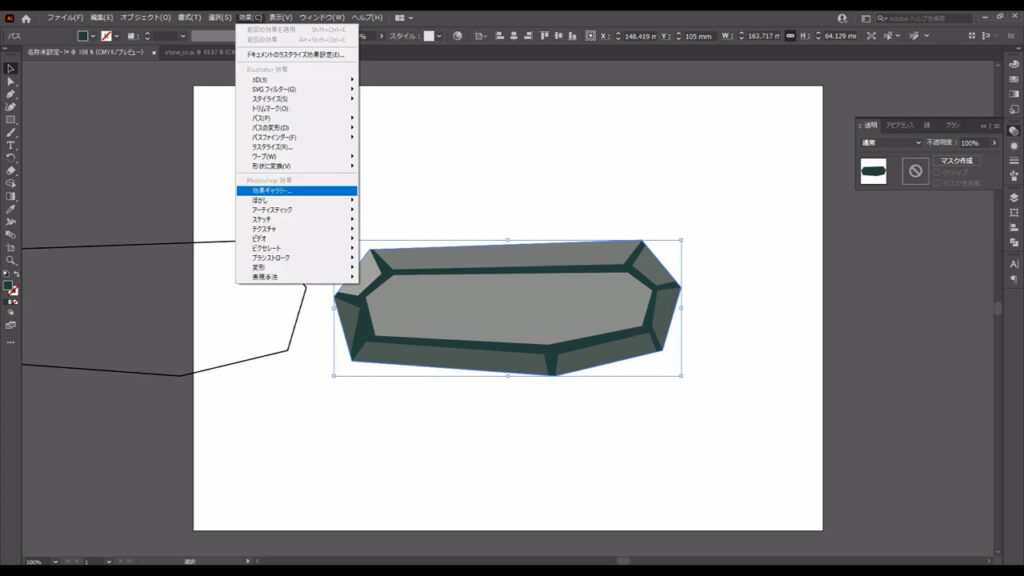
まず、ベースの図形に「効果ギャラリー」というものを加えて、石の質感を出します。
選択ツールでベースの図形を選択した状態で、下図(2枚目)の手順で「効果ギャラリー」へと進んでいきます。


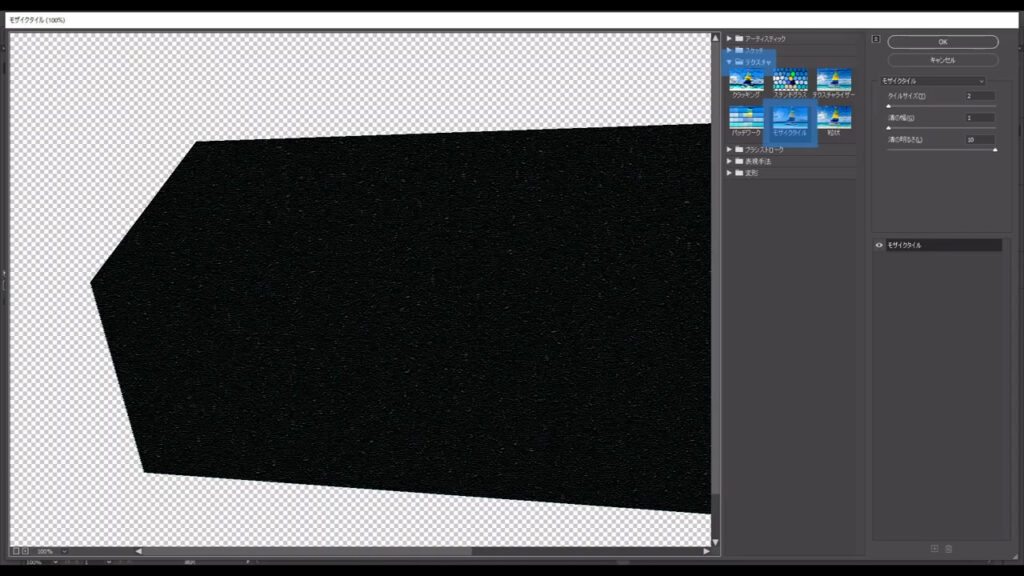
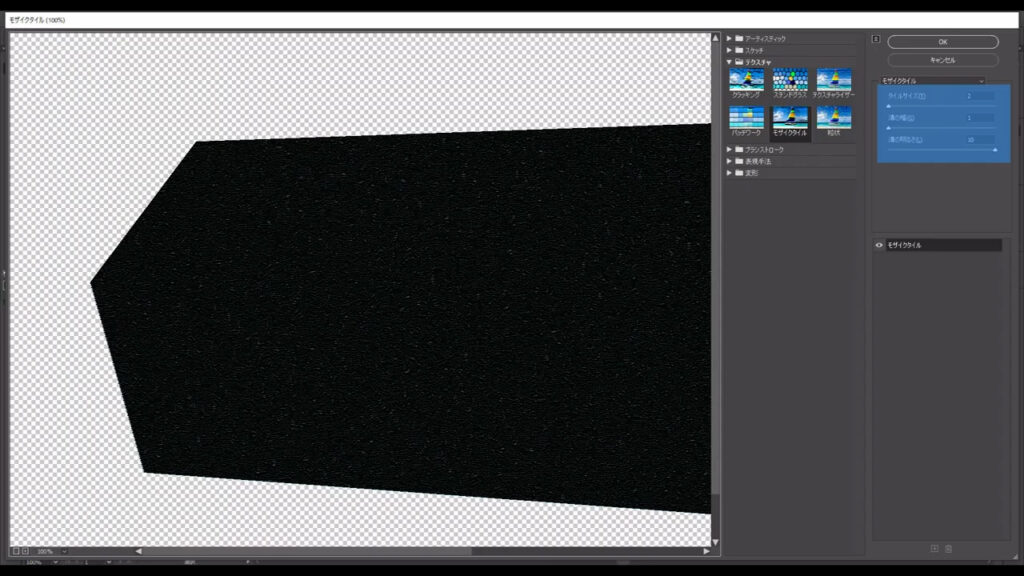
すると下図のようなウィンドウが開くので、「テクスチャ」というところの「モザイクタイル」を選択し、

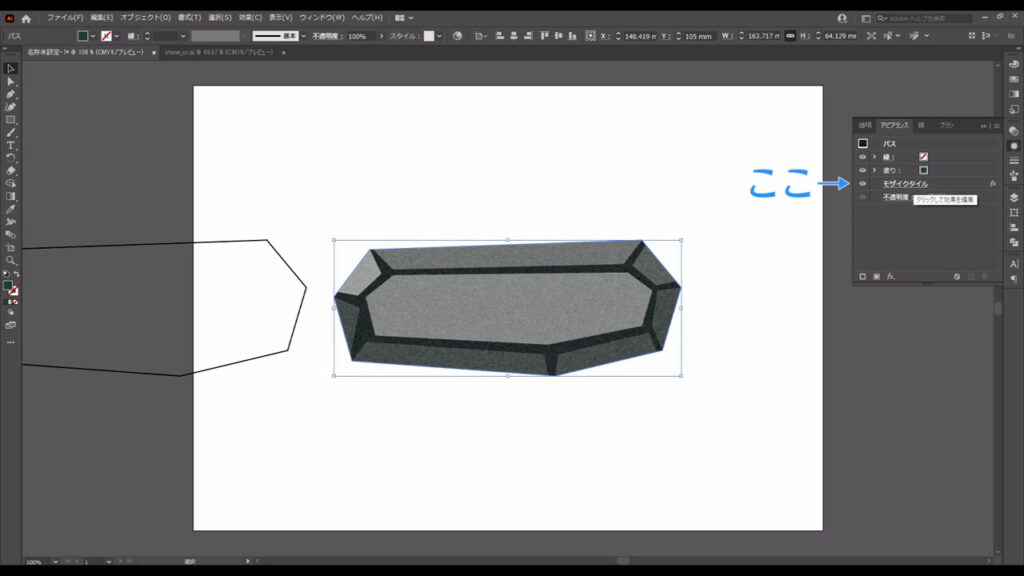
マーキング部分のように設定して、OKを押します。

因みに、この設定はアピアランスパネルのここ(下図参照)から再設定することができます。

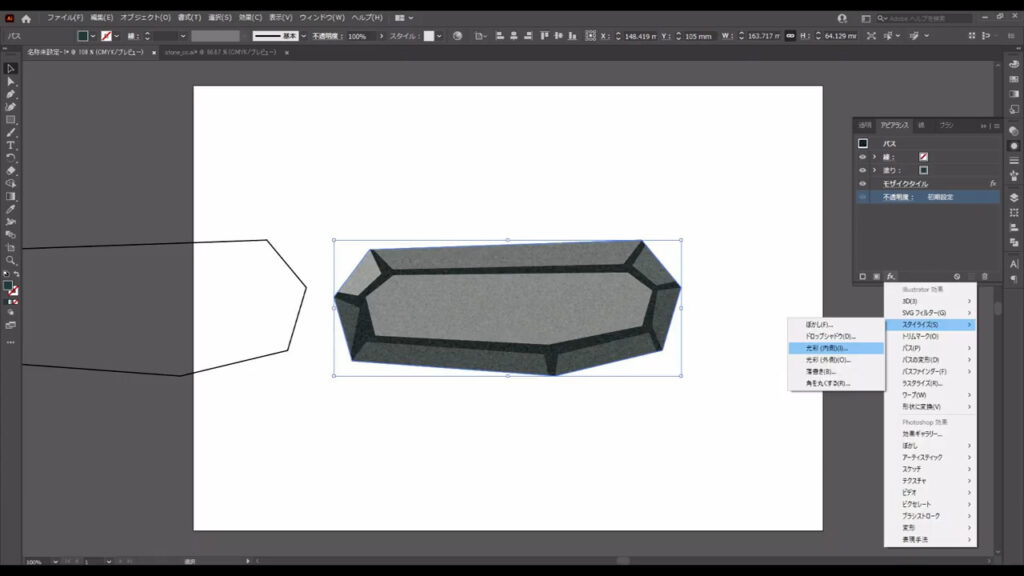
アピアランスついでに、この図形に内側の影を追加します。
図形を選択した状態で「fx」というところから「スタイライズ」「光彩(内側)」へと進んでいくと、

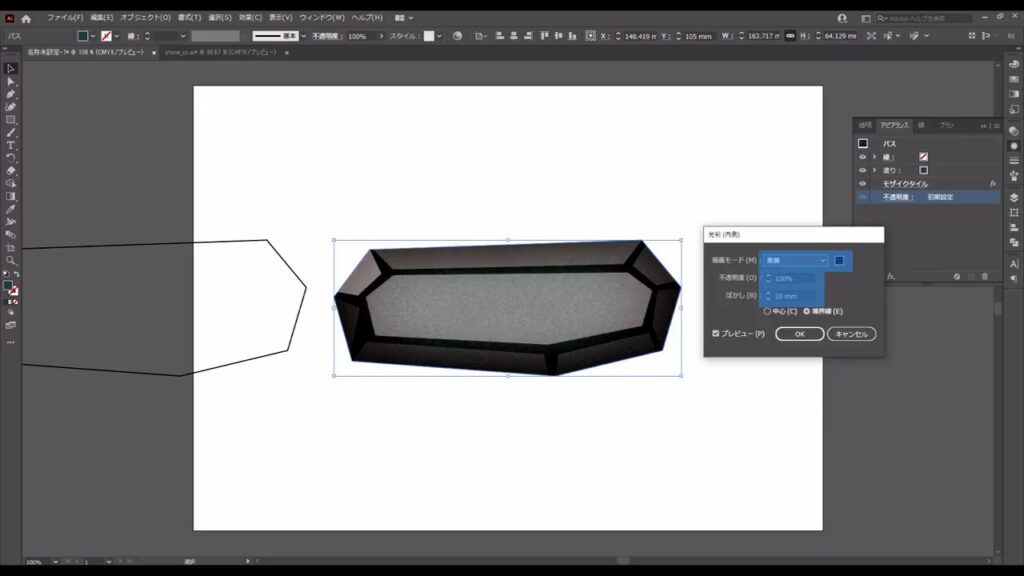
下図のようなウィンドウが開きます。
マーキング部分のように設定してOKを押すと、内側に影を追加することができます。

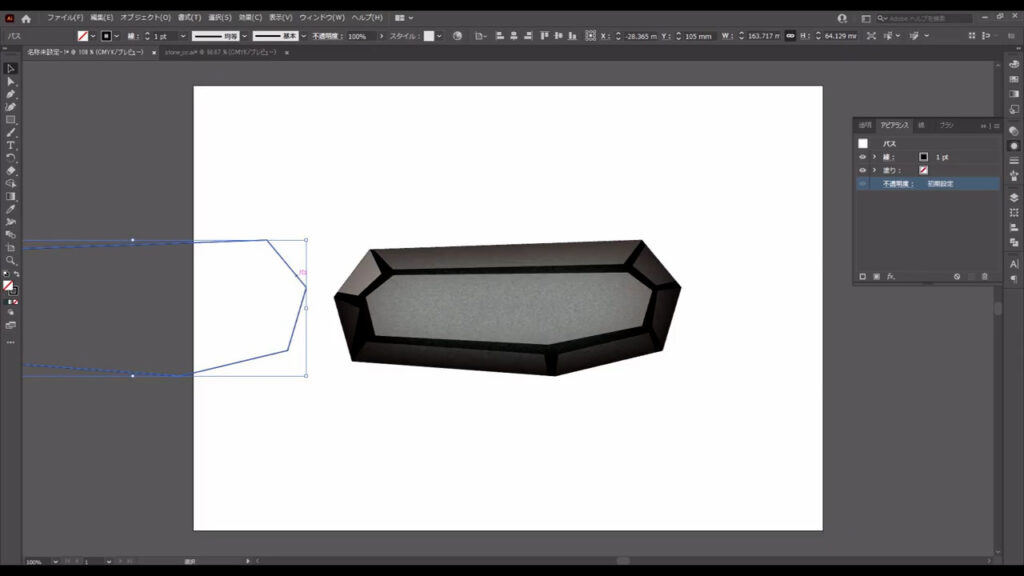
それが終わったら、今度はこちらの線(下図左側)を編集します。

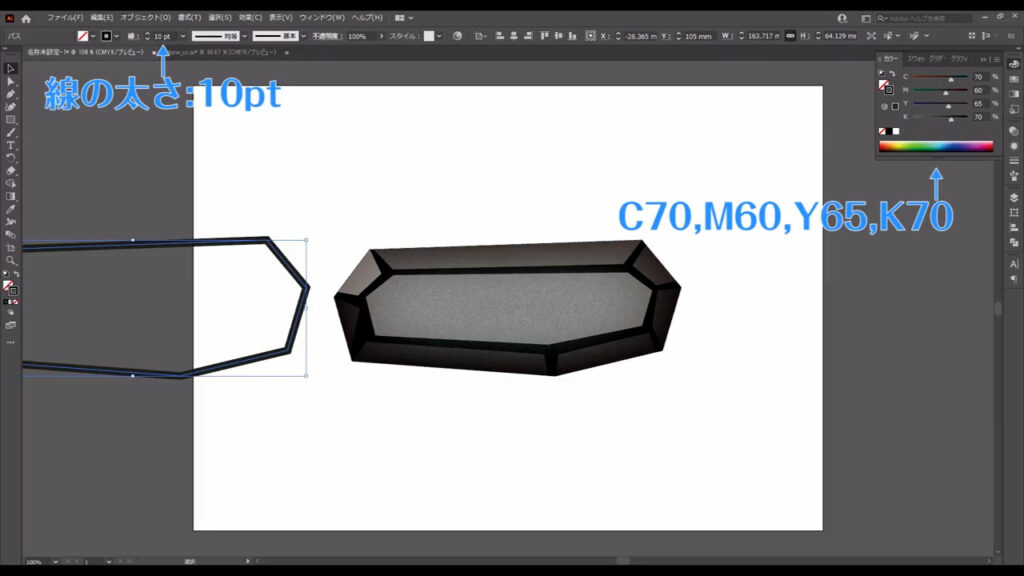
まず、線の太さを字幕(下図参照)のように変更して、色もベースの図形の色に合わせて変えます。

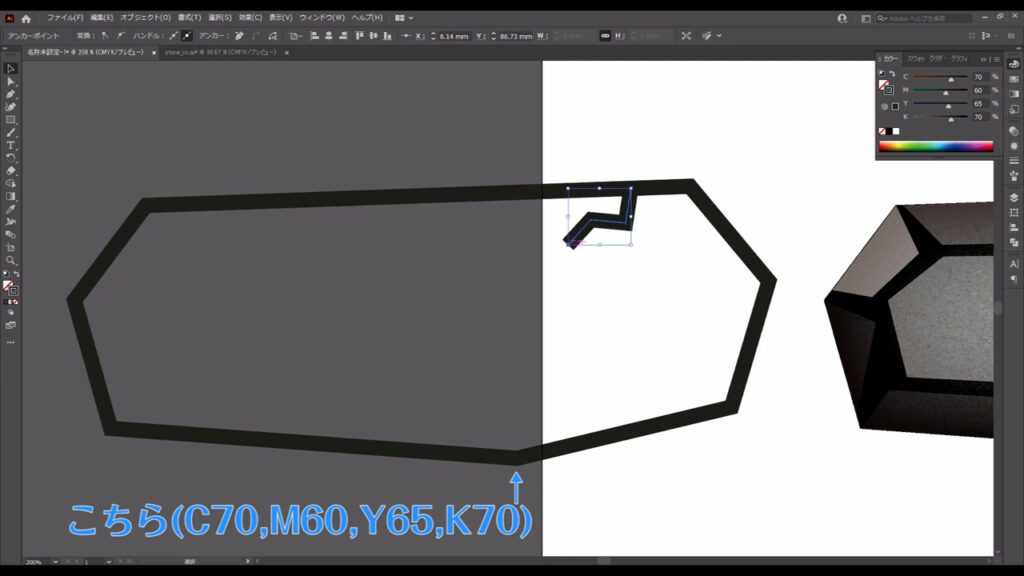
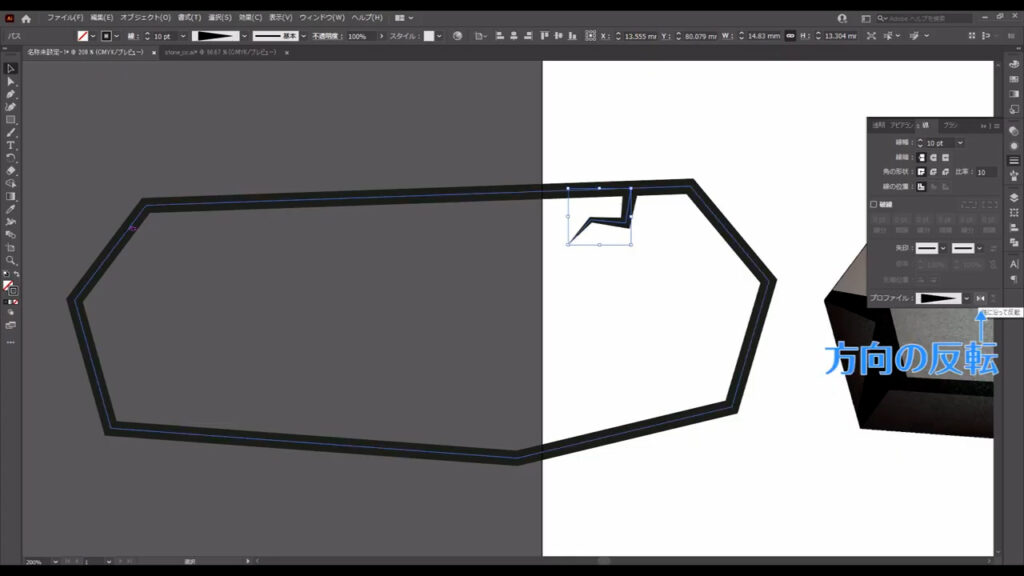
次に、石っぽさを出すためにペンツールでヒビも入れておきます。

線の色はこちら(下図参照)と同じです。

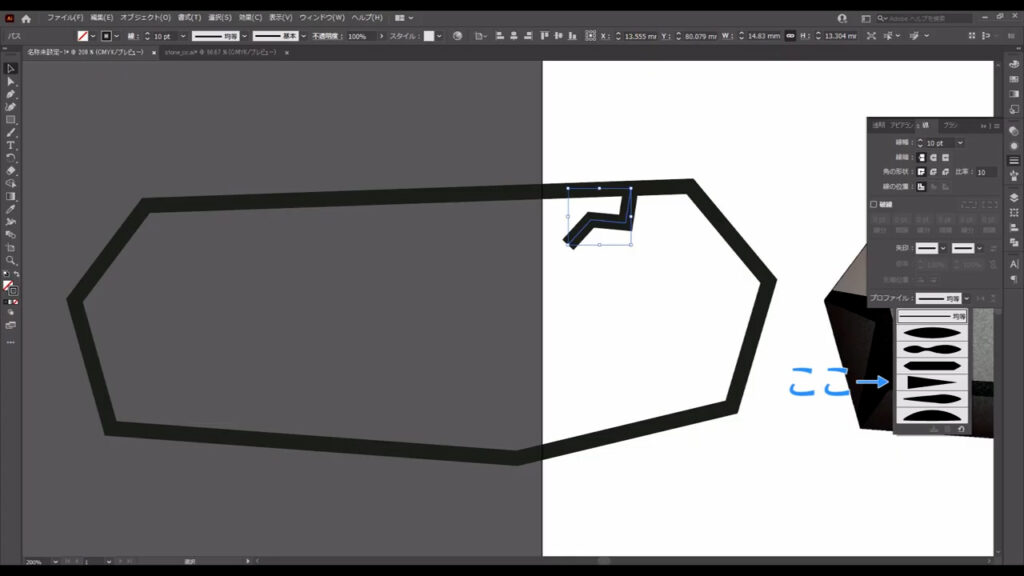
線の形は線パネルのここ(下図参照)から変更することができます。

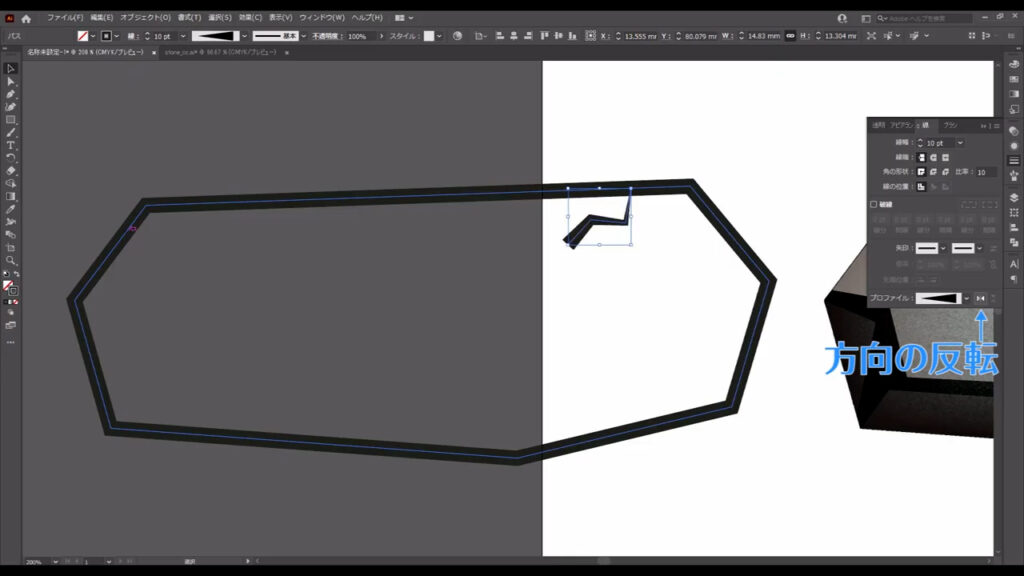
もし変形方向が逆なら、すぐ横のボタンから反転させることができます。


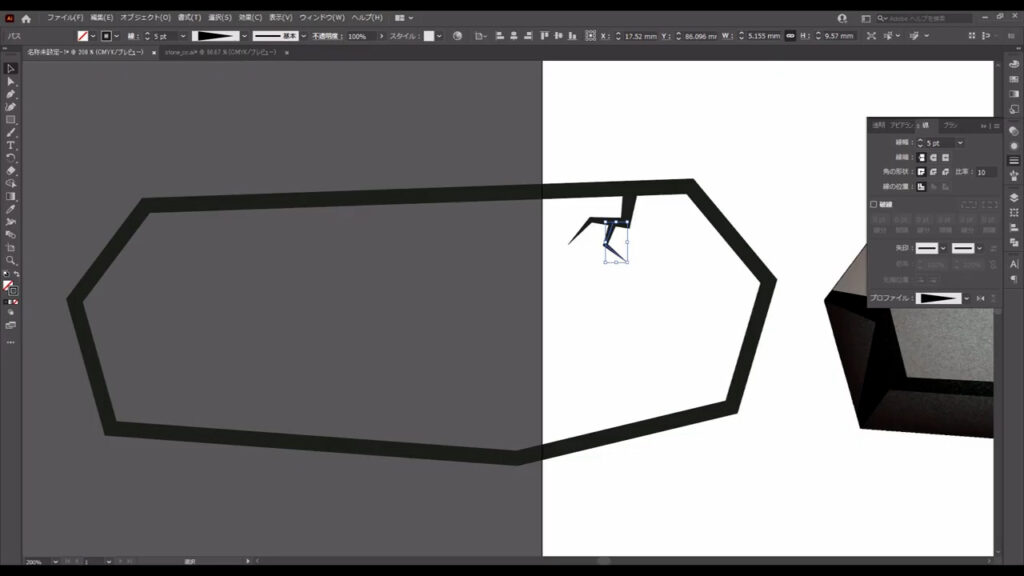
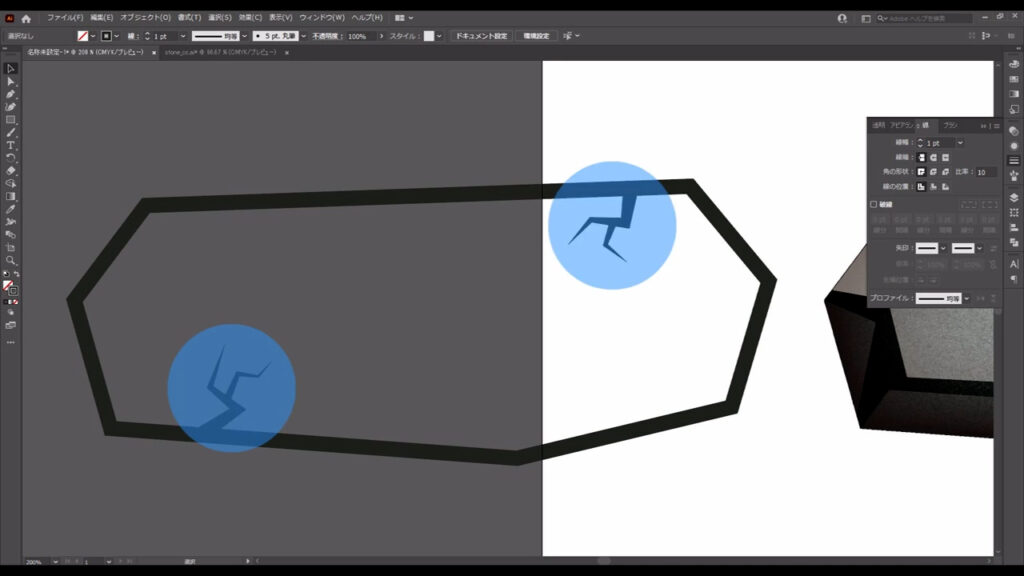
太さを変えて、小さいヒビも入れておきます。

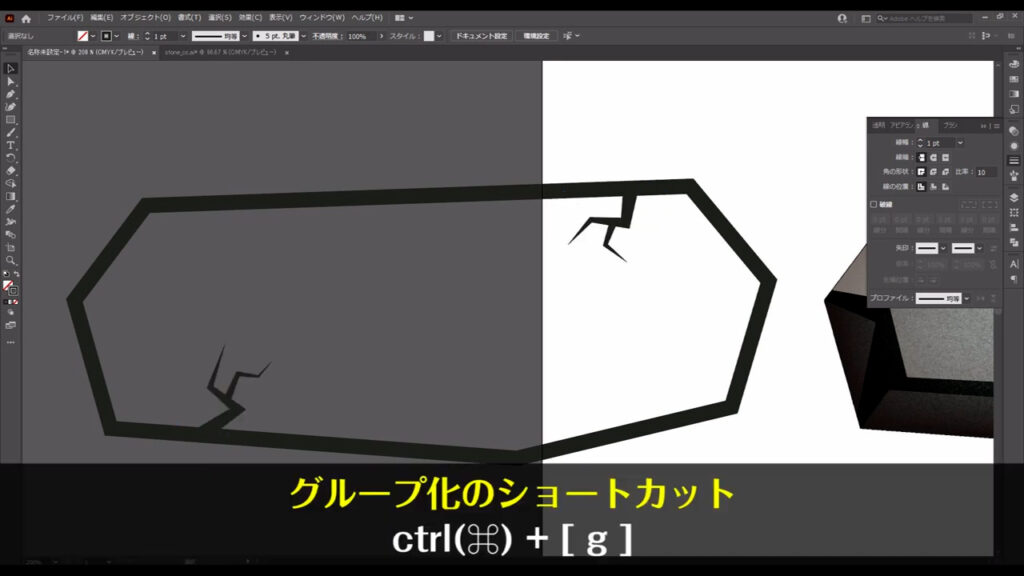
下図のように、ヒビをもう1つ追加しておきました。

これらのヒビはバラバラになると面倒なので、ctrl(⌘) + [ g ]でグループ化します。

そうしたら下図のように、線とオブジェクトを合体させます。

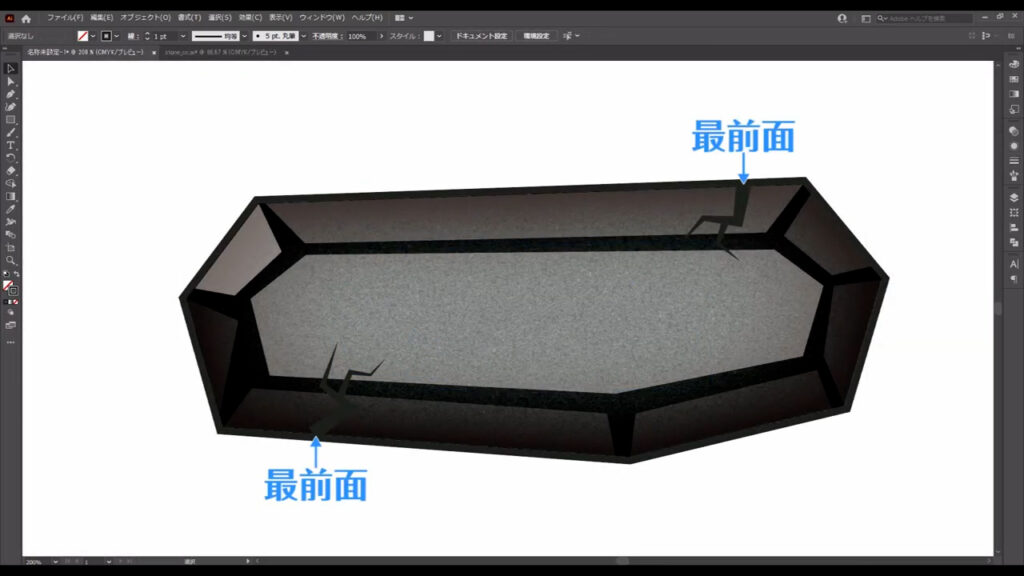
現状では、ヒビの線が外枠の線より前に来ていて不自然なので、

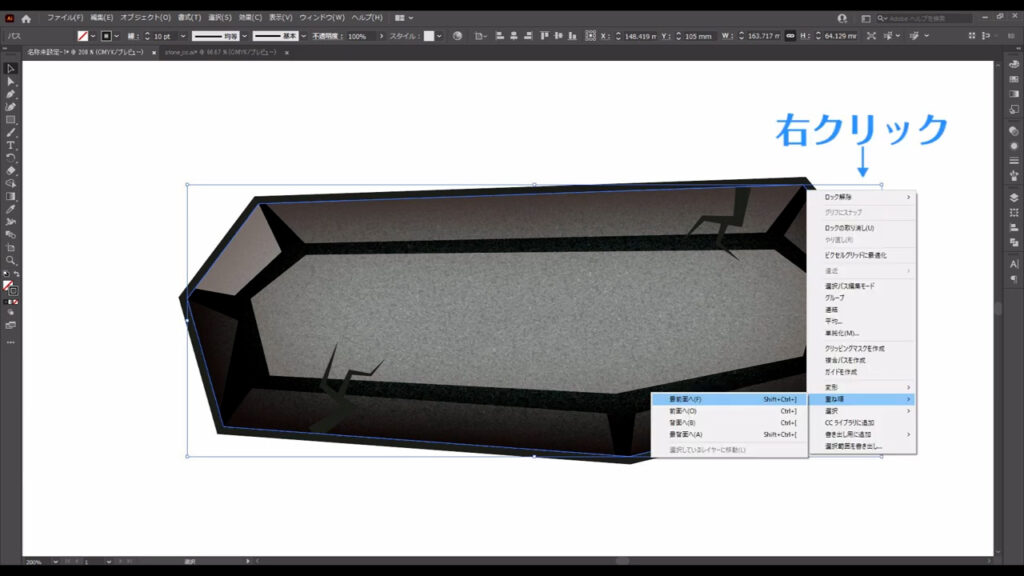
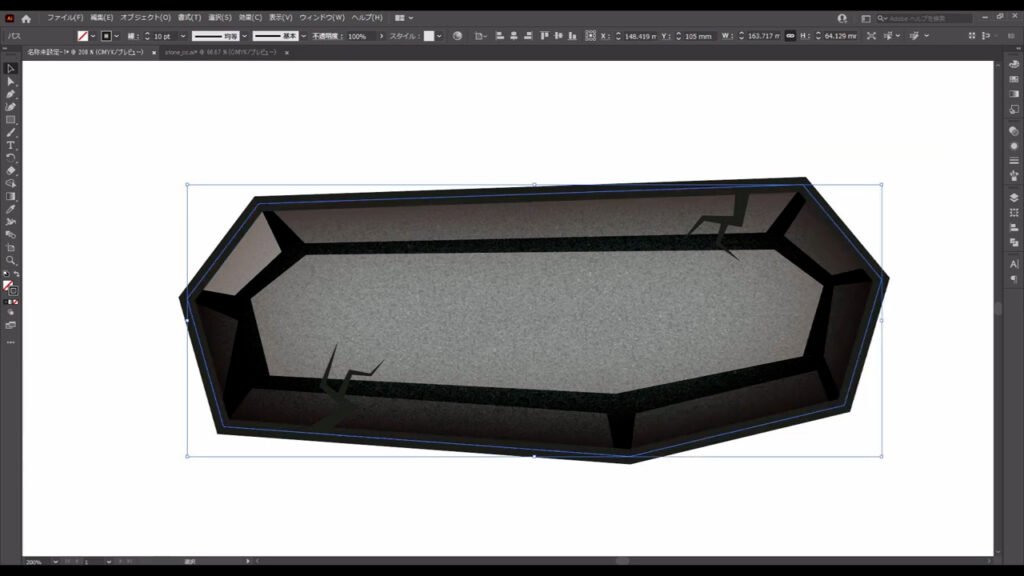
外枠の線を選択した状態で右クリックして、重ね順を「最前面」にします。


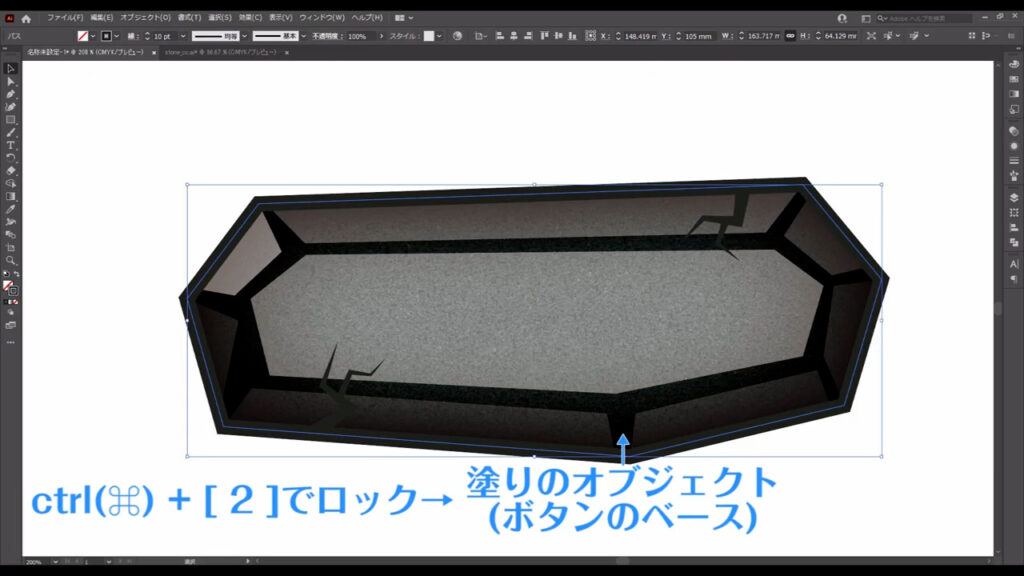
このとき、おそらく塗りの方のオブジェクトが邪魔をして外枠が選択できないと思うので、

塗りのオブジェクトを、ctrl(⌘) + [ 2 ]でロックしてから、外枠を最前面にします。

オブジェクトのロック解除はalt(option) + ctrl(⌘) + [ 2 ]です。

あと、細かいようで嫌われそうですが、ヒビに光を入れます。
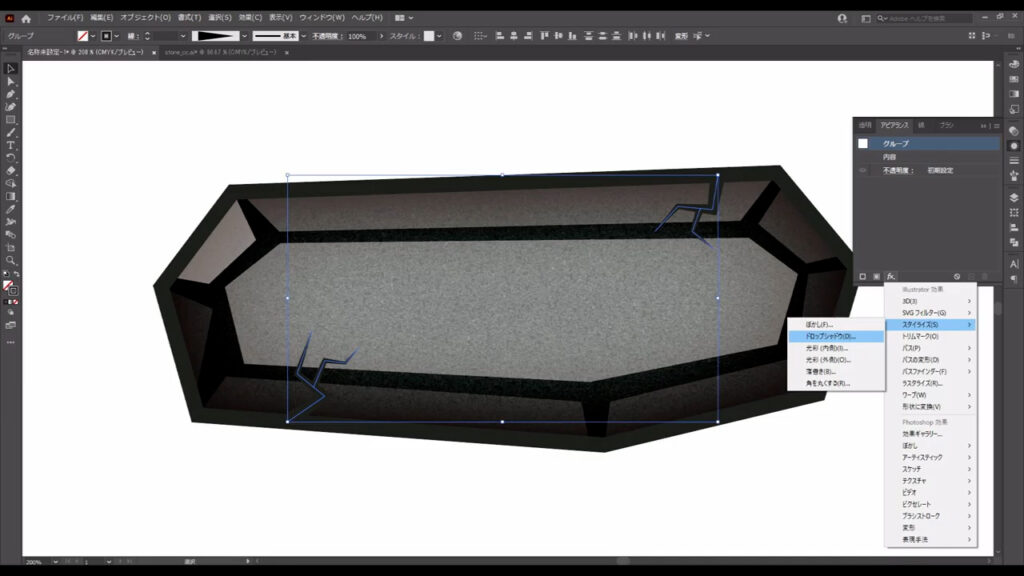
ヒビを選択した状態で、アピアランスパネルの「fx」から「スタイライズ」「ドロップシャドウ」へと進んでいきます。

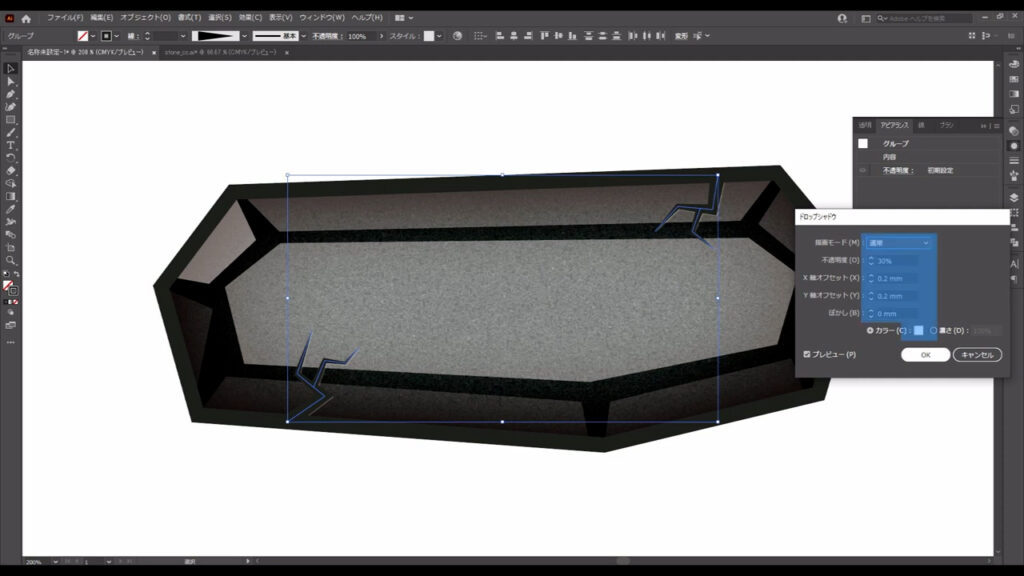
すると下図のようなウィンドウが出てくるので、マーキング部分のように設定して、OKを押します。

先ほど触れたように、光は矢印の方向から入ってきているので、ハイライトの部分は下図の字幕ように設定しました。

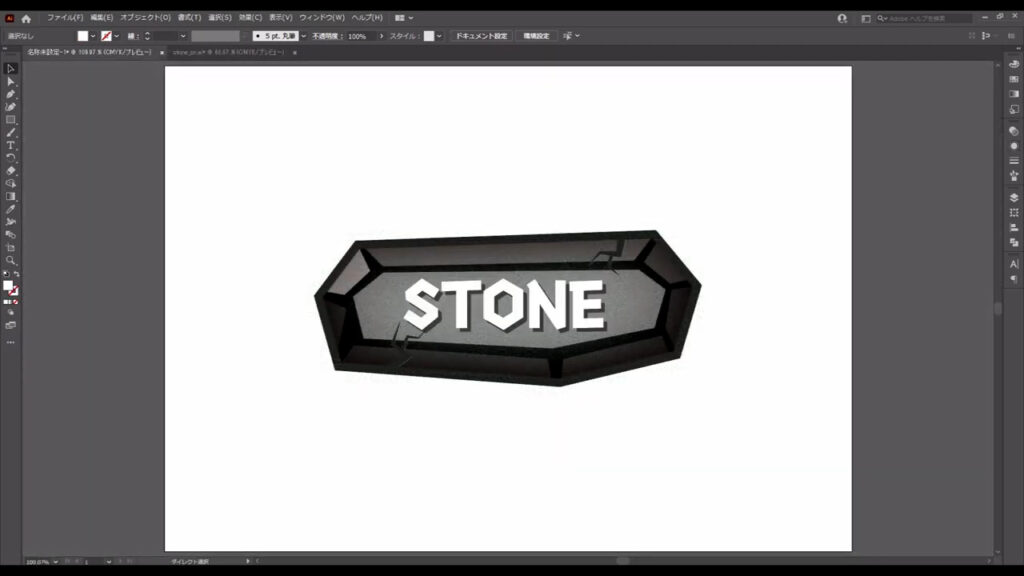
あとはテキストツール(ショートカット:T)で好きな文字を打ち込めば、石のボタンの完成です。

無料で完成素材をダウンロード↓
石のボタンイラスト – No: 22037070/無料イラストなら「イラストAC」をイラストACでチェック!
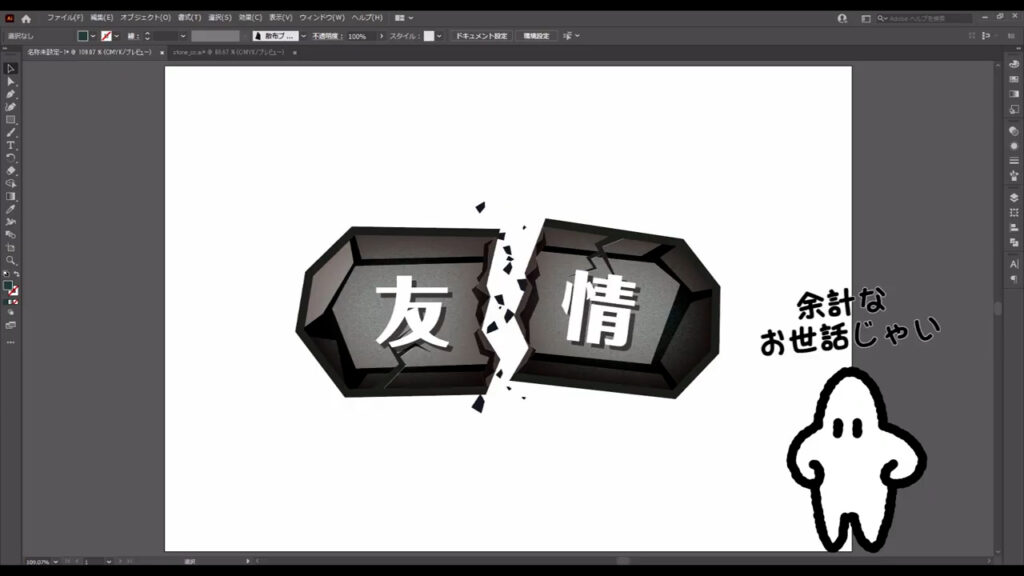
おまけ
こんな素材も作ってみました。
生きているとこうなることもあるかもしれませんので、機会があれば使ってみてくださいませ。

無料で完成素材をダウンロード↓
壊れた石のボタンイラスト – No: 22037073/無料イラストなら「イラストAC」をイラストACでチェック!
最後までお読みいただき、ありがとうございます。




コメント