この記事には広告が含まれています。
こんにちは、イラレ常人です。
今回は割と汎用性の高いウェーブ背景を作っていきます。
無料で完成素材をダウンロード↓
ウェーブ背景イラスト – No: 22049907/無料イラストなら「イラストAC」をイラストACでチェック!
それでは、さっそく本編にいきましょう。
一番後ろの背景を作る
まず、一番後ろの背景を作ります。
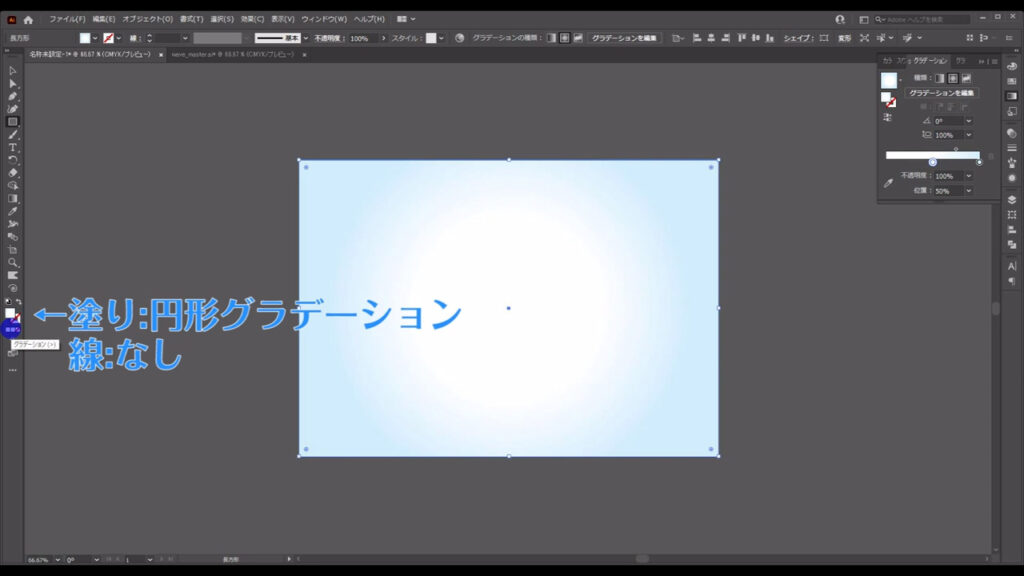
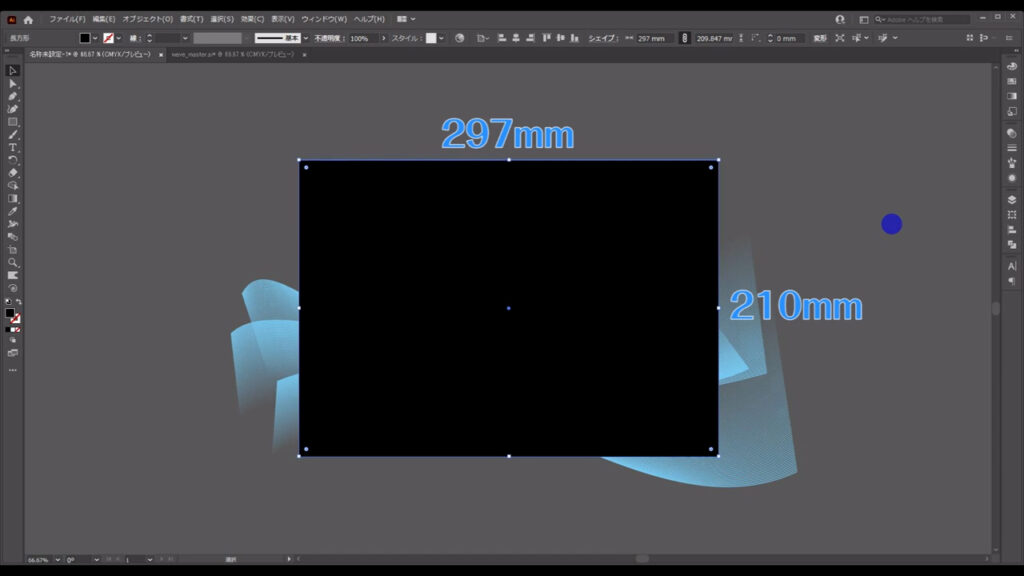
長方形ツールに切り換え、下図のように四角形を作ります。
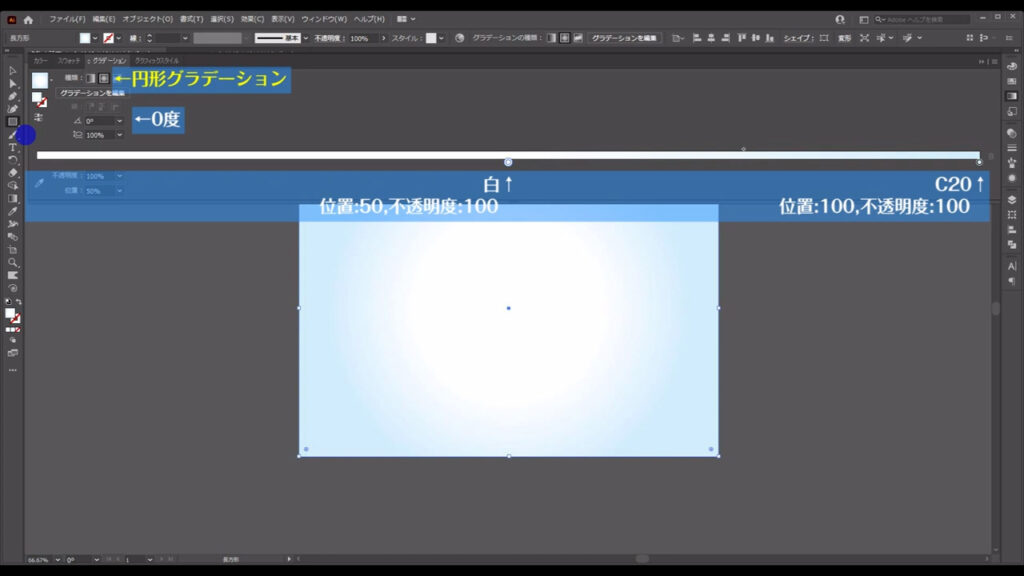
塗りは円形グラデーションで、線はなしです。
グラデーションの詳細は字幕のとおりです。



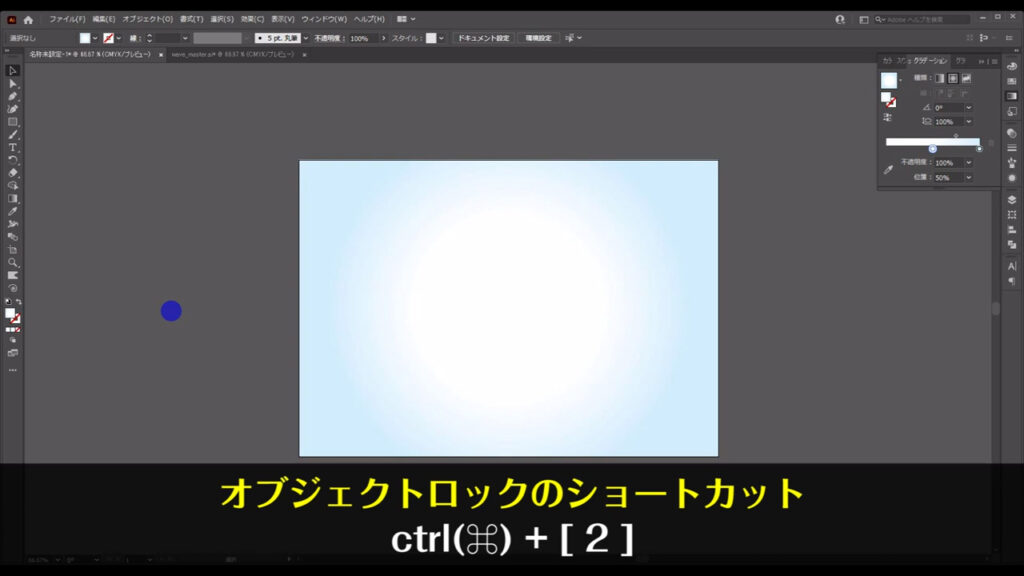
この四角形は最後まで触らないので、選択ツールで選択した状態で、ctrl(⌘) + [ 2 ]でロックしておきます。

ウェーブを作る
そうしたら、ウェーブの部分を作っていきます。
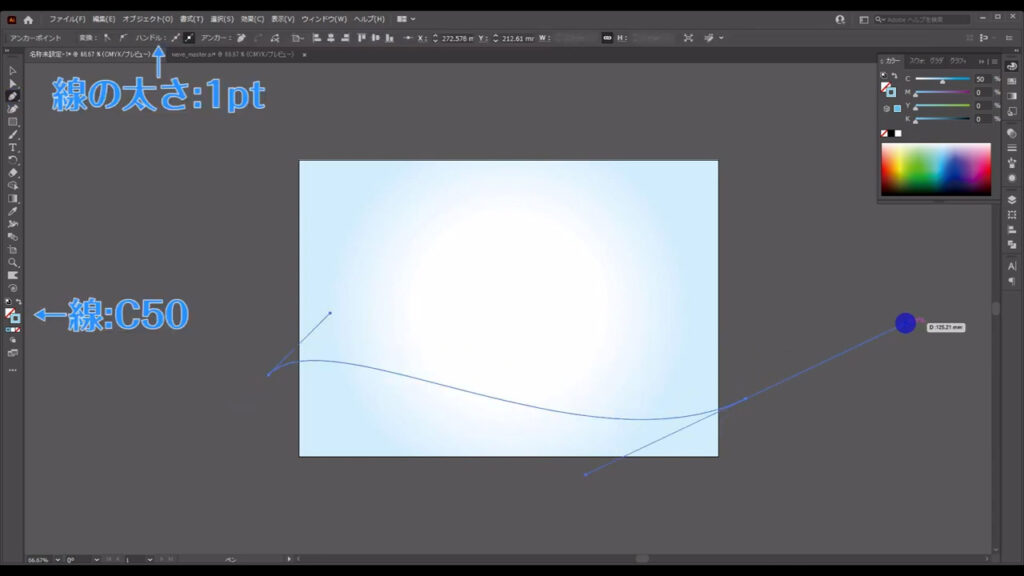
ペンツールに切り換え、下図のように曲線を引いていきます。
線は字幕のとおりです。


ペンツールでの曲線の引き方は、実際にペンを使って線を引いていく感覚とは異なります。
左クリックを押したままドラッグすると、まず曲線を制御するハンドルというものが出てきます。
そのハンドルで曲線を伸ばす方向を決めてクリックを離し、次の点を左クリックしたまま再度ドラッグすると、またハンドルが出てきます。そこで曲がり具合を調整します。
線を切りたいときはEnter(return)を押します。
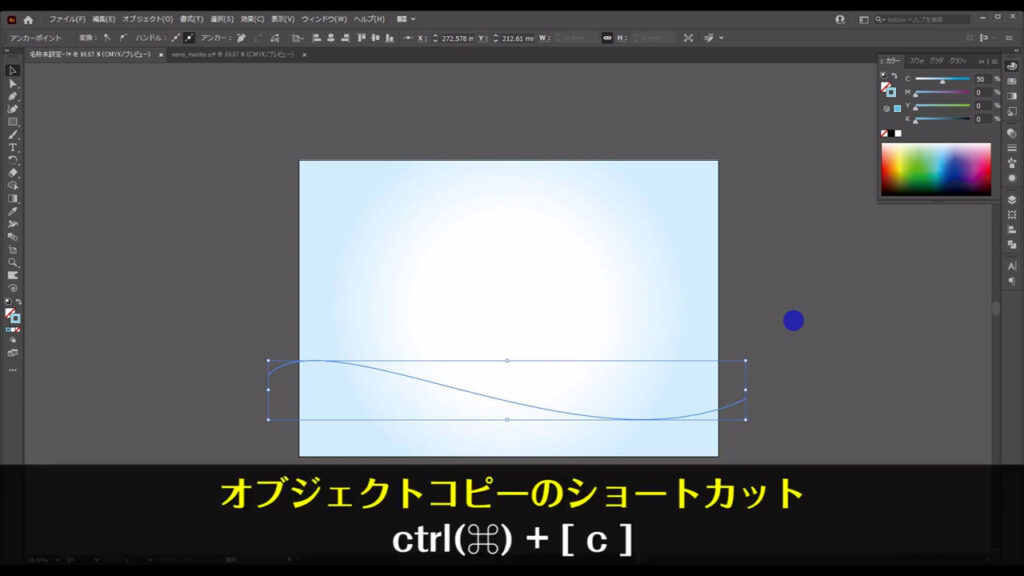
1本目の曲線を引き終わったら、これをコピーします。
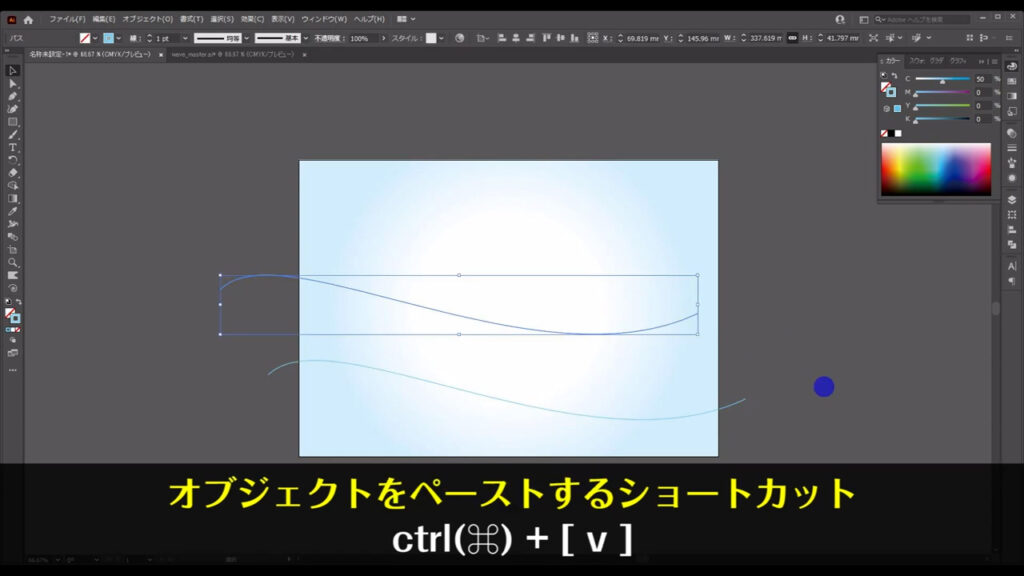
曲線を選択した状態で、ctrl(⌘) + [ c ]でコピー、さらにctrl(⌘) + [ v ]でペーストします。
線の色は、とりあえず1本目と同じで問題ありません。


では、1本目と2本目の線の間でブレンドをかけます。
何も選択していない状態でブレンドツールに切り換え、それぞれの線を左クリックします。

これで2本の線の間でブレンドがかかりましたが、線の本数が足りないので、調整を行います。

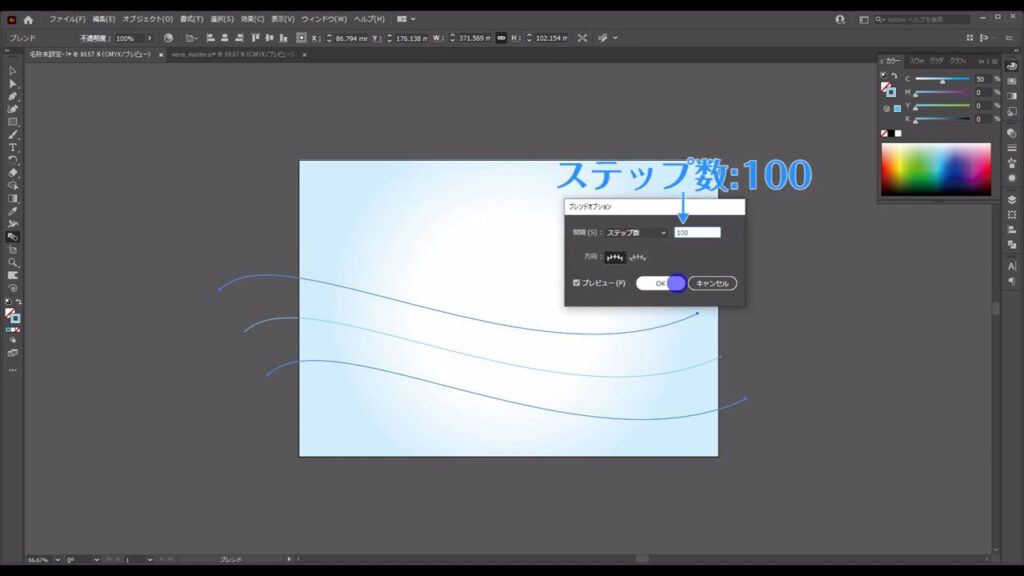
選択ツールでブレンドのかかったオブジェクトを選択した状態で、ブレンドツールのボタンをダブルクリックすると、下図のようなウィンドウが出てきます。
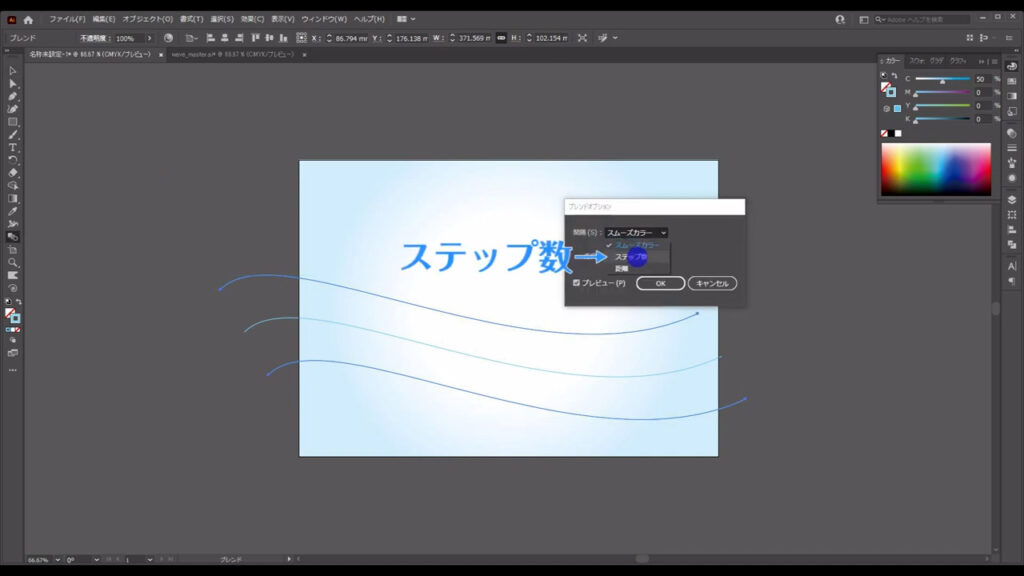
まずプレビューにチェックを入れ「間隔」というところをステップ数にします。


さらに横の数値を字幕のように設定してOKを押します。

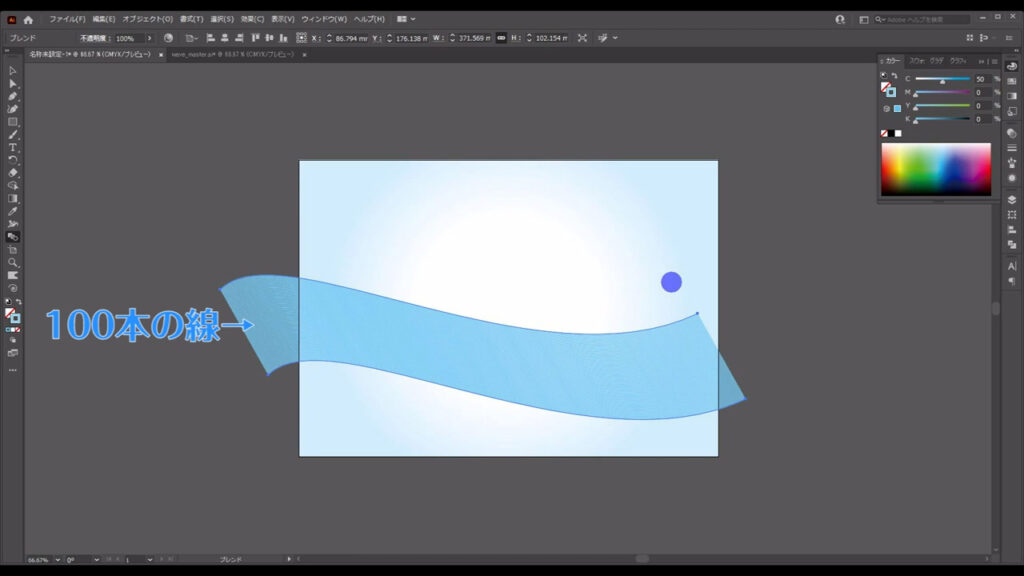
下図を見てわかるように、ステップ数を設定したことで2本の線の間に設定した数分の線が追加されました。
設定数値が大きければ大きいほど、ブレンドが滑らかになりますが、あまり大きい数を設定するとパソコンの処理速度が落ちる可能性があるので、注意が必要です。

ウェーブの形を整える
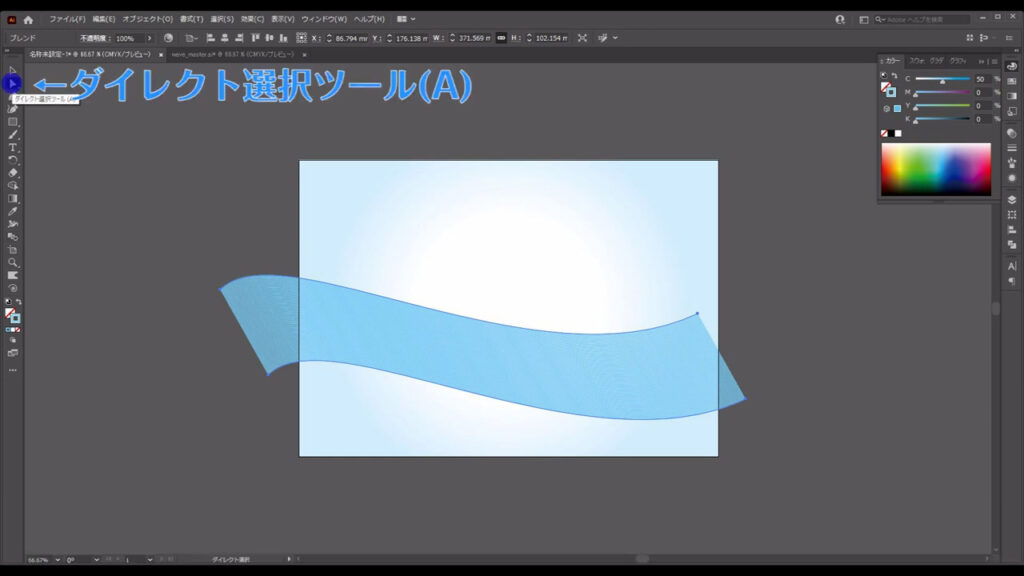
ここまできたら、ウェーブの形を整えていきます。
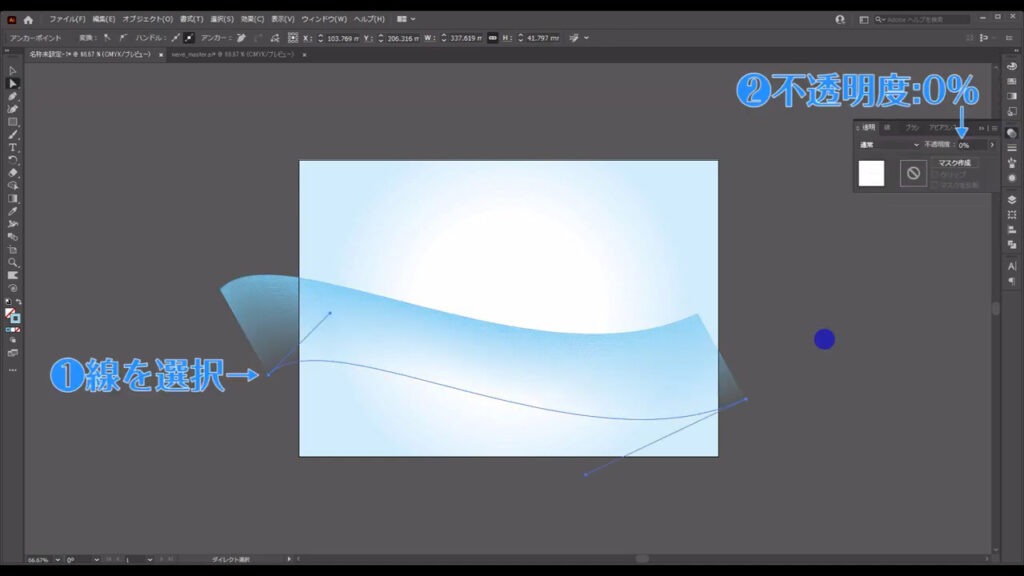
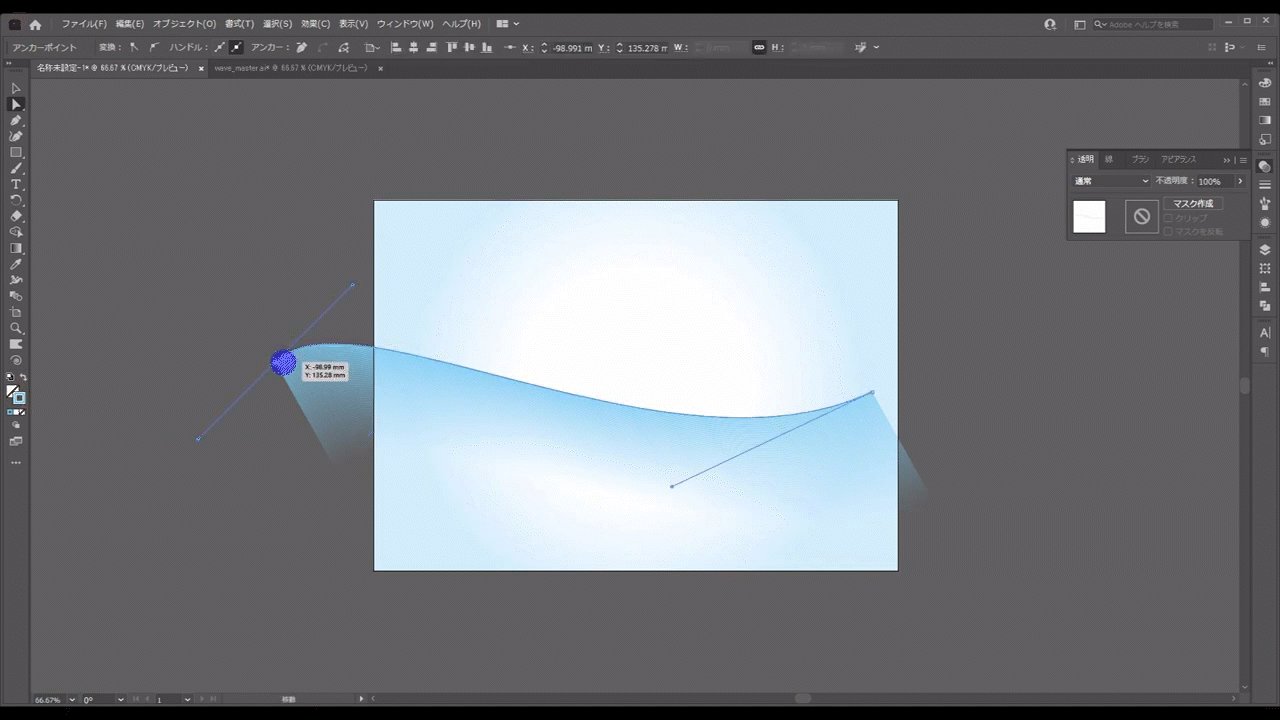
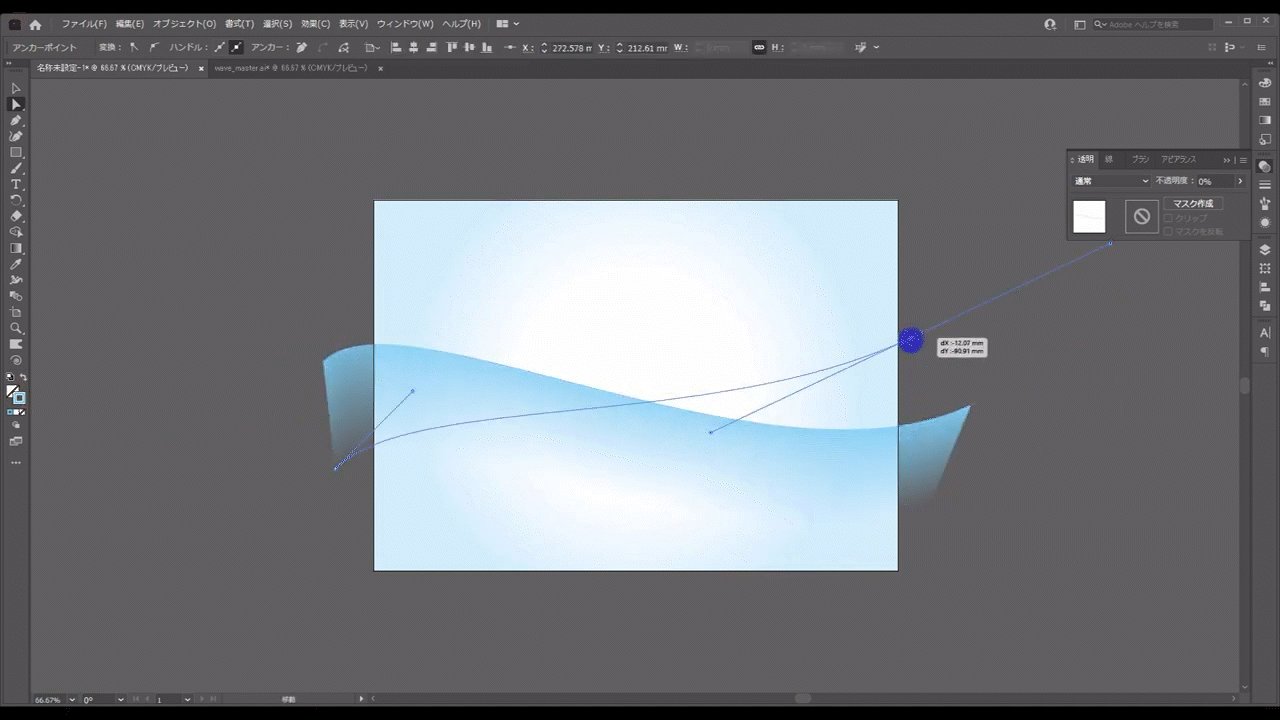
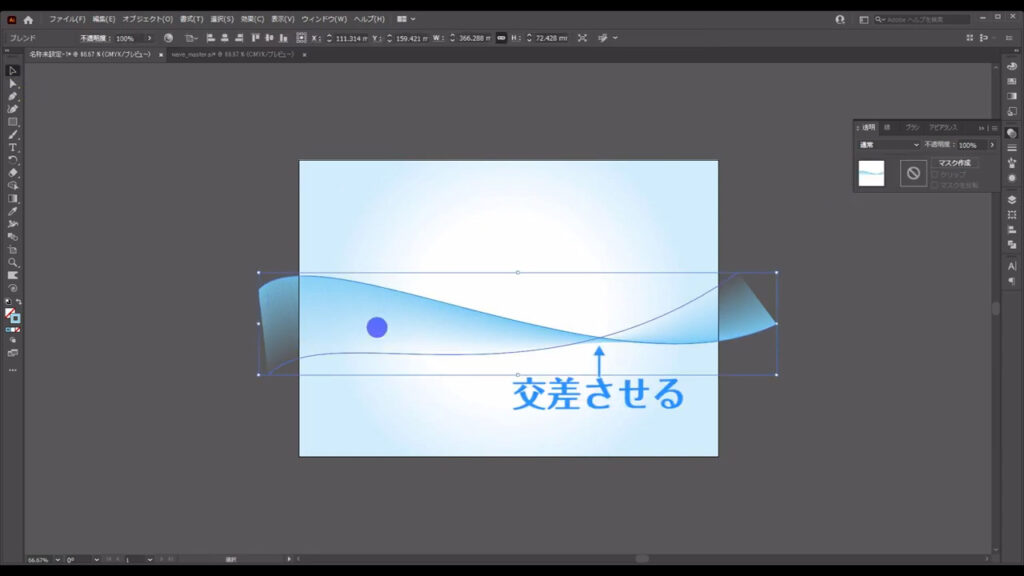
ダイレクト選択ツールに切り換え、どちらかの曲線の不透明度を透明パネルから0%にします。


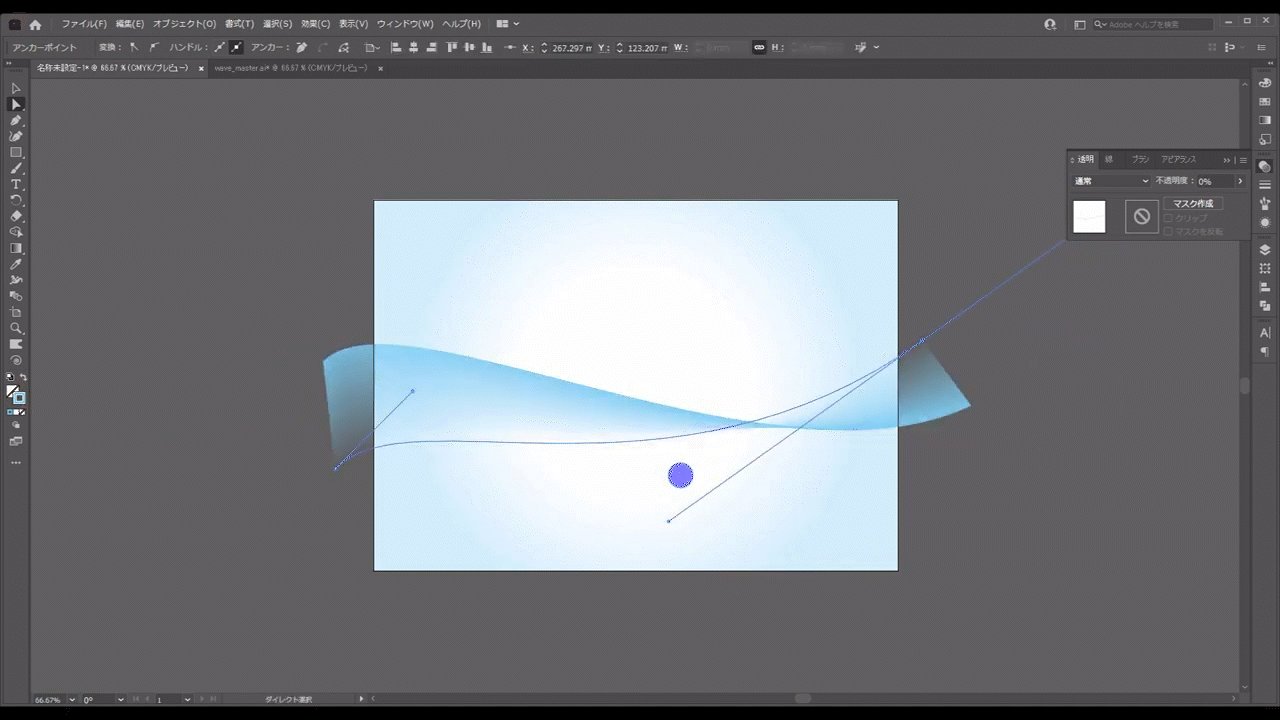
さらに、下図のようにアンカーポイントやハンドルを調整します。
ポイントとして、曲線同士は交差させた方がより波っぽい感じになります。
実際にやってみて納得のいく形を自分で見つけてみると良いと思います。


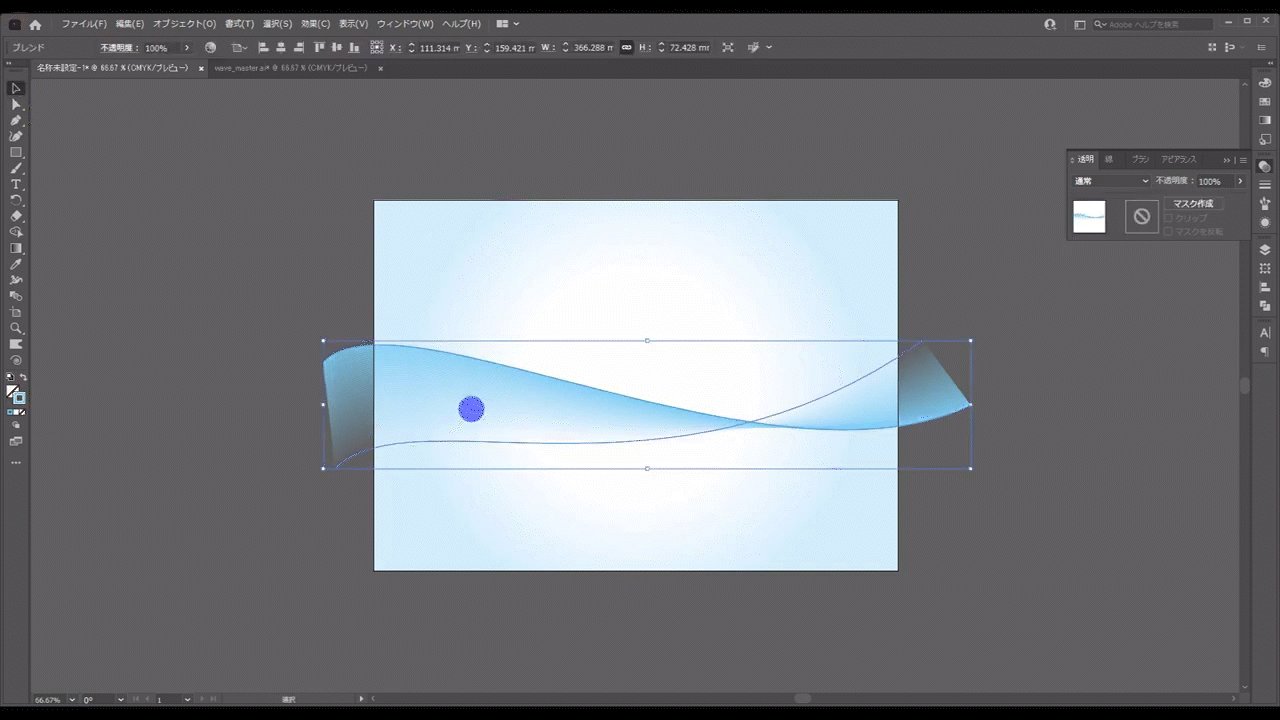
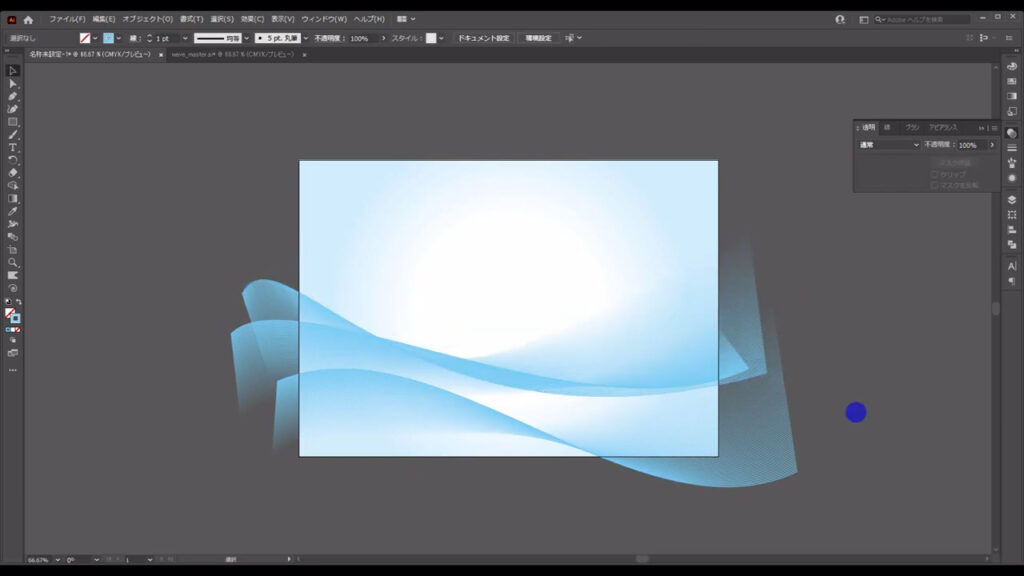
あとはこのウェーブをいくつかコピーして、ダイレクト選択ツールでそれぞれにちょっとずつ調整を加えれば、ウェーブの部分は完了です。

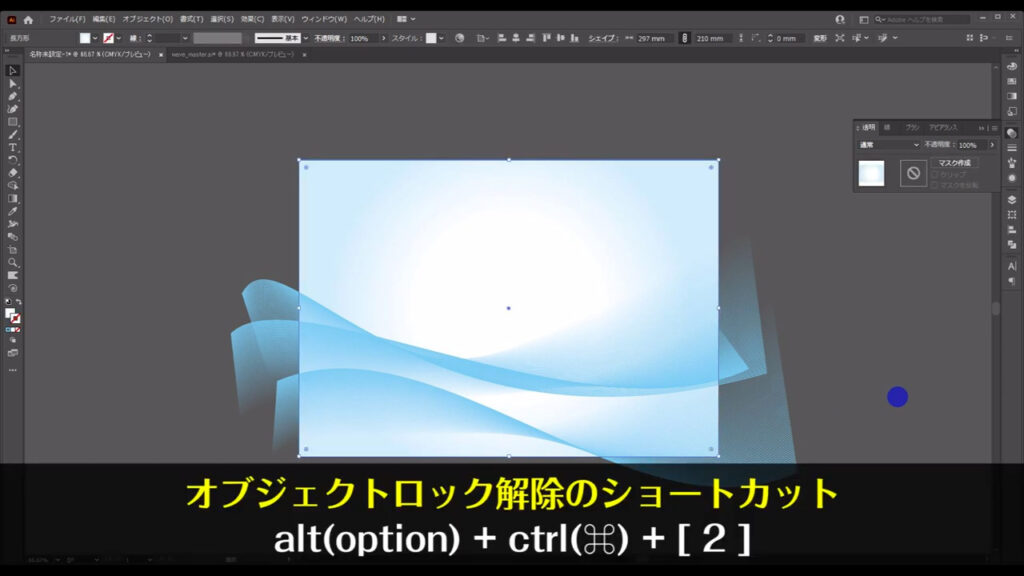
そうしたら、今までロックしていた一番後ろの背景はshift + ctrl(⌘) + [ 2 ]でロック解除します。

はみ出た部分にマスクをかけて完成
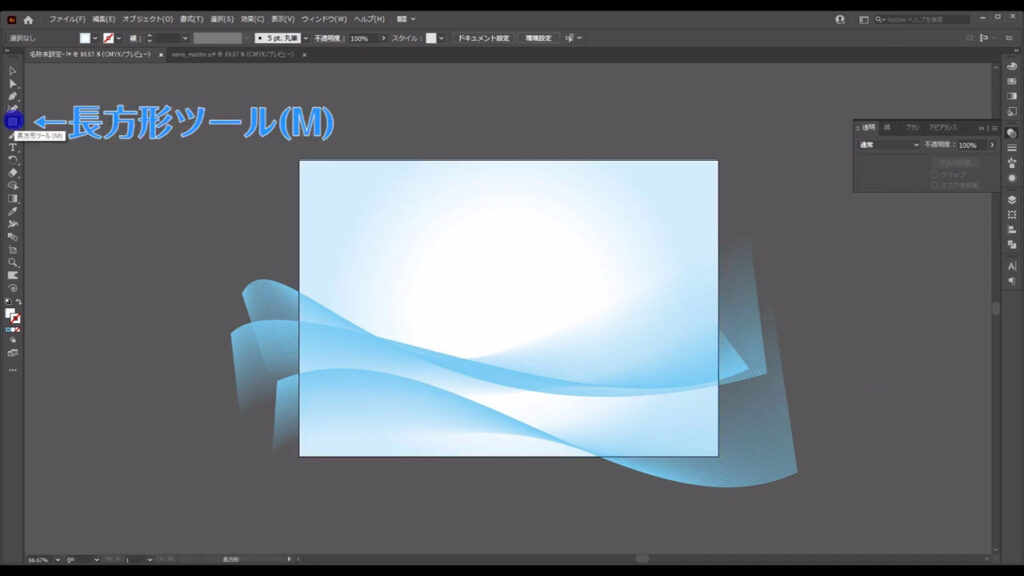
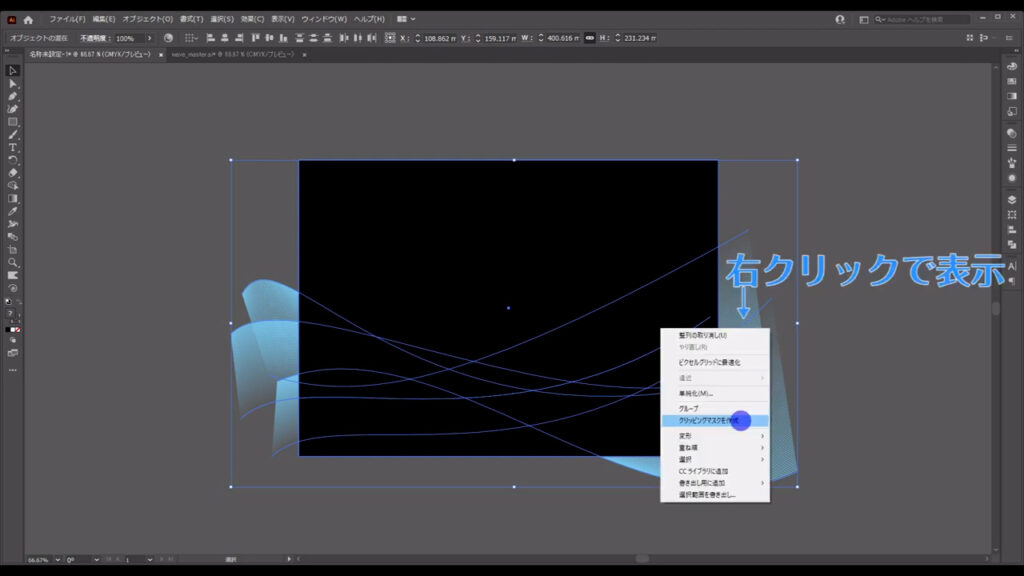
アートボードからはみ出たウェーブの部分はクリッピングマスクにかけます。
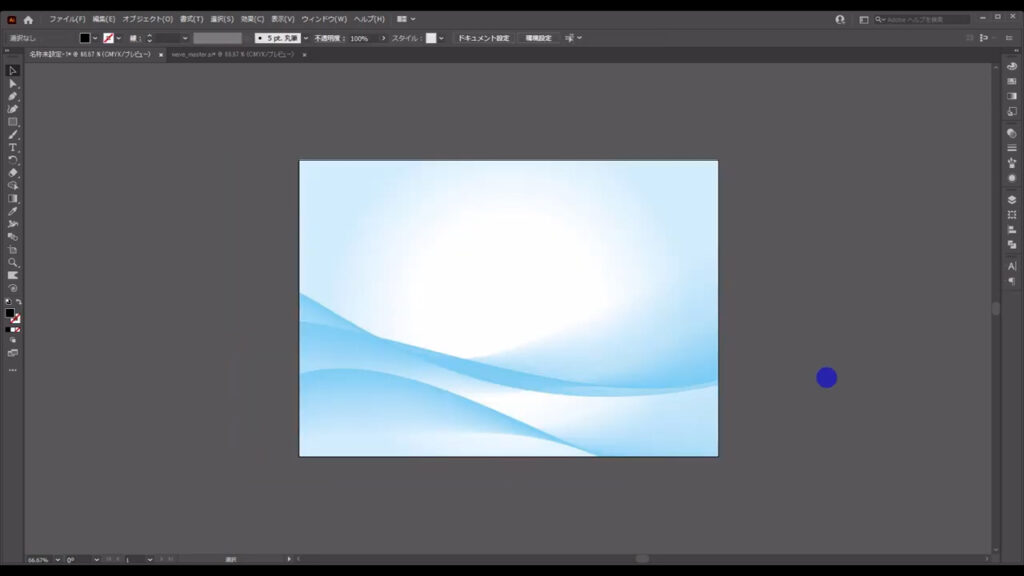
長方形ツールに切り換えて、アートボードと同じA4サイズの四角形を下図のように配置、そしてこの四角形を含む全ての部品を選択した状態で右クリックを押し「クリッピングマスクを作成」を実行すれば、ウェーブ背景の完成です。




最後までお読みいただき、ありがとうございます。
無料で完成素材をダウンロード↓
ウェーブ背景イラスト – No: 22049907/無料イラストなら「イラストAC」をイラストACでチェック!




コメント