この記事には広告が含まれています。
こんにちは、イラレ常人です。
今回は、枝編みパターンの作り方を解説していきます。
無料で完成素材をダウンロード↓
枝編みパターンイラスト – No: 23010455/無料イラストなら「イラストAC」をイラストACでチェック!
それでは、さっそく本編にいきましょう。
枝編み模様を作る
まず長方形ツールに切り換え、アートボードの適当なところを左クリックして「5mm」四方の四角形を作ります。


塗りは「茶(C:25,M:40,Y:65)」で、線は「なし」です。

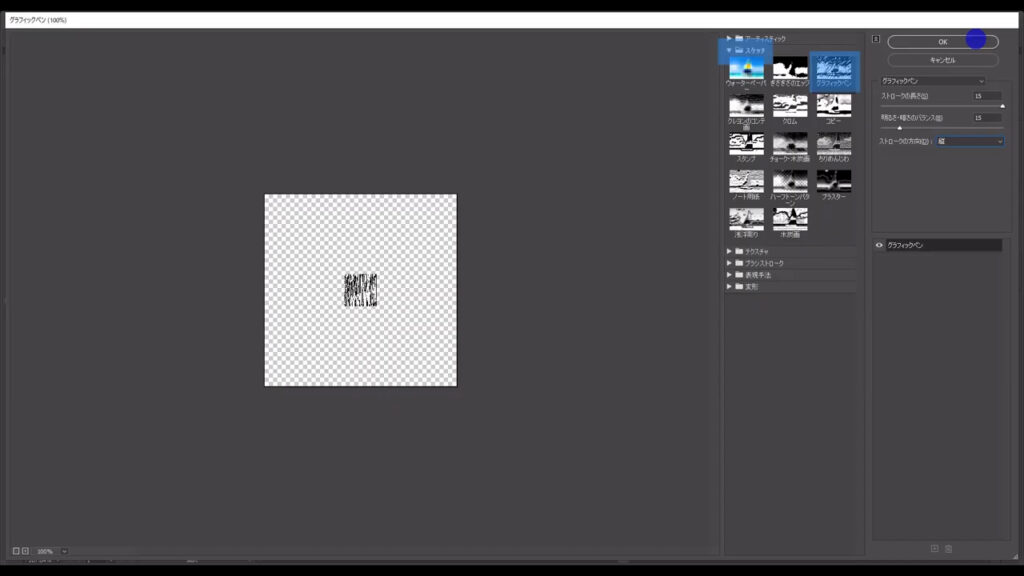
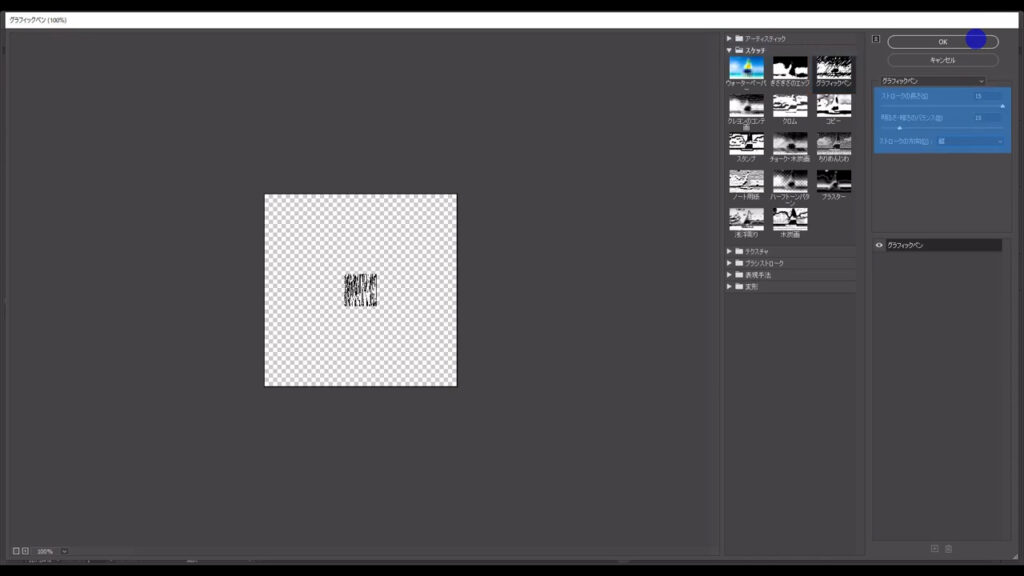
そうしたら、この四角形を選択した状態で下図の手順で「効果ギャラリー」へと進んでいきます。

下図のようなウィンドウが出てくるので、「スケッチ」というところの「グラフィックペン」を選択し、

マーキング部分のように設定して、OKを押します。

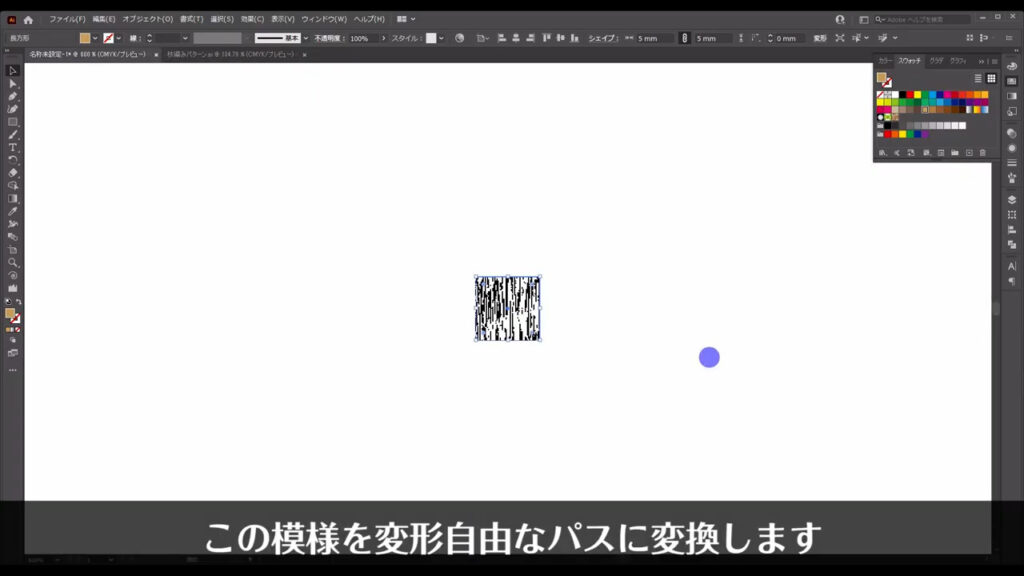
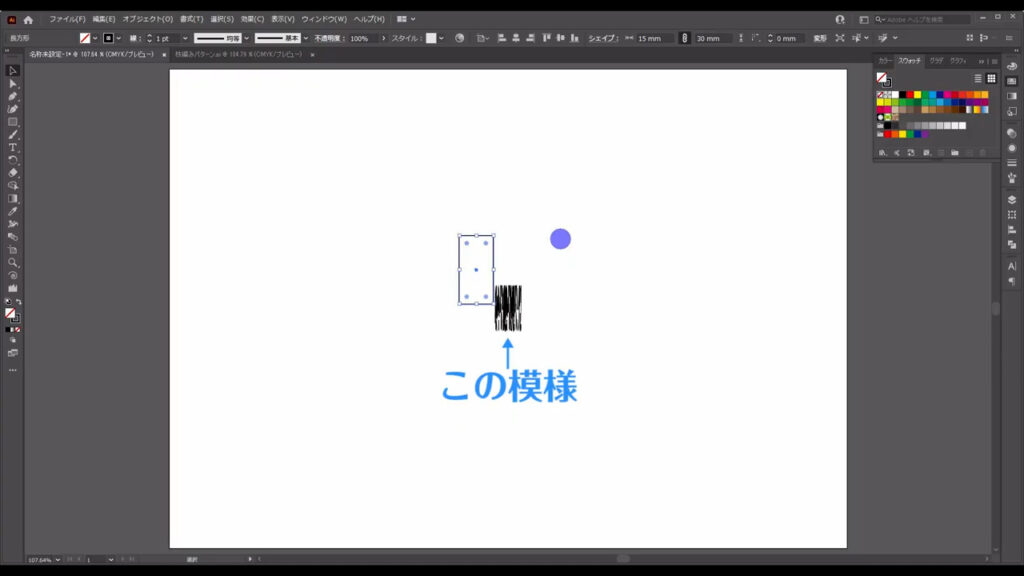
次に、この四角形に適用されたこの模様を変形自由なパスに変換します。

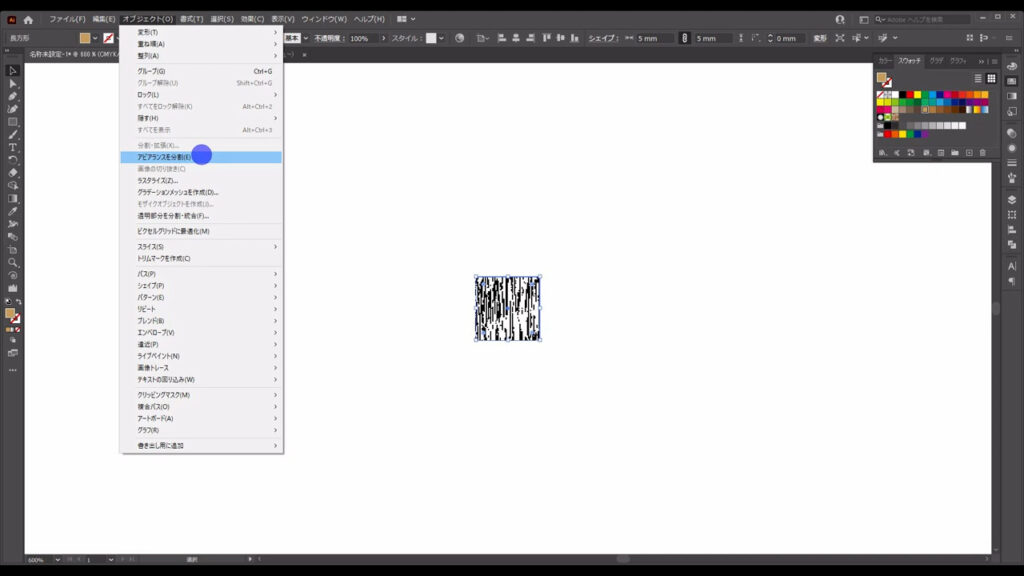
まず、四角形を選択した状態で下図の手順で、「アピアランスを分割」を実行します。

この操作により、先程「効果ギャラリー」で適用した「グラフィックペン」の設定は変更できなくなりましたが、パスに変換する準備が整いました。

そうしたら、「画像トレース」というところを押し、模様をパスに変換します。


このままではパスの編集ができないので、さらに「拡張」というところを押します。

これで模様は、変形できるパスに変換されました。

拡張直後、これらはグループ化されているので、shift + ctrl(⌘) + [ g ]でグループ化を解除しておきます。

アートボードが白いので目には見えないですが、これには白塗りが付いているので、それを消します。

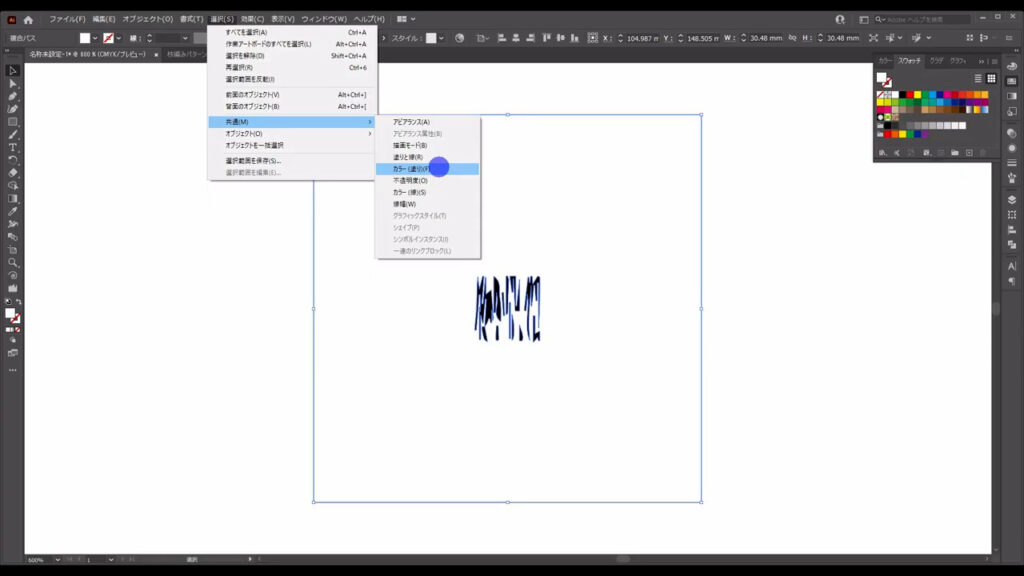
白塗りの部分を選択した状態で下図の手順で、他の白塗りの部分も選択します。

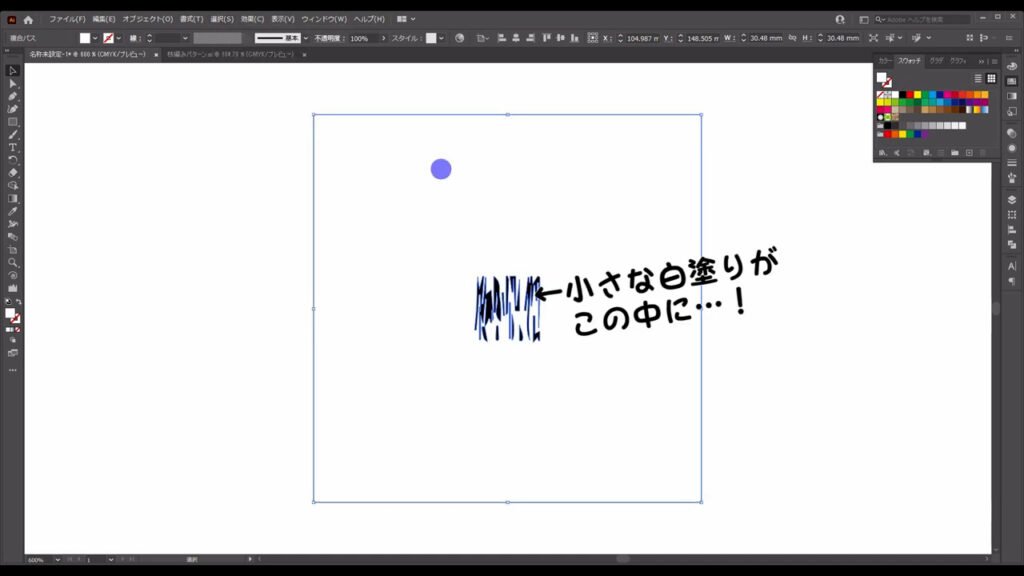
見えづらいですが、この中にも小さな白塗りがあるので、それを選択しました。

そして、これらを削除します。

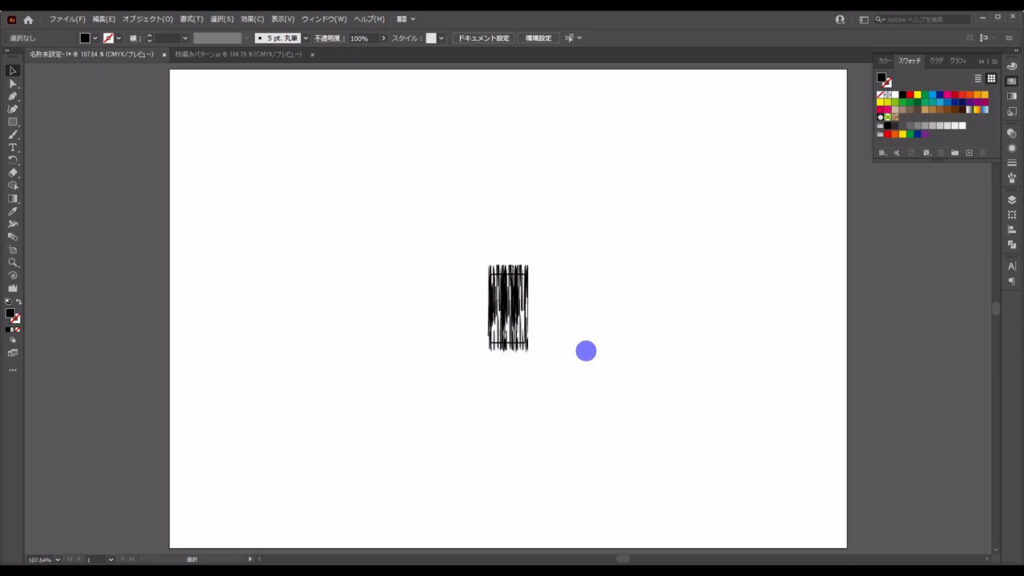
これで模様は変形自由になりました。
そうしたら、これを下図のように縦方向に伸ばしたあと、

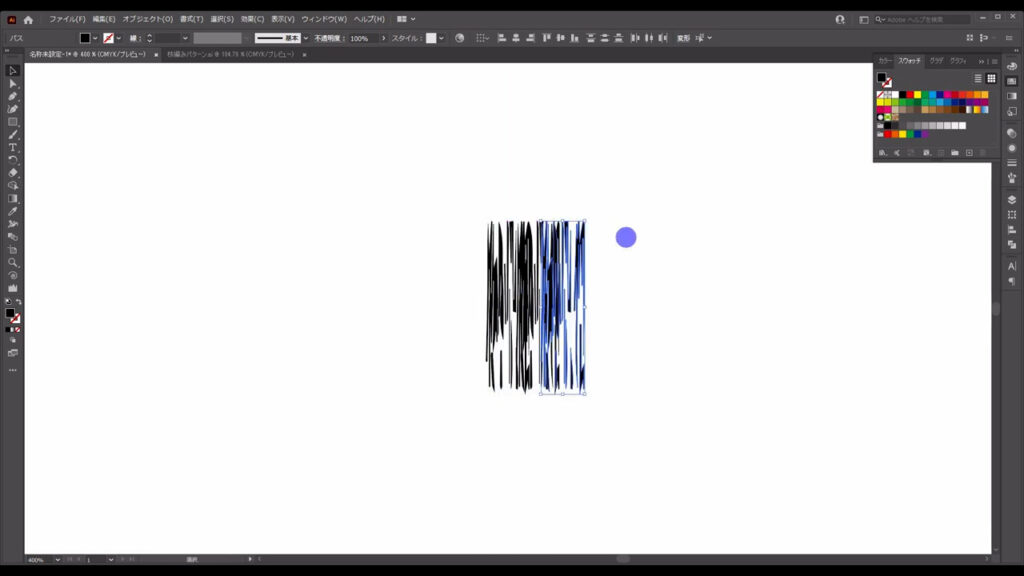
横にコピーします。
コピーは、選択ツールでオブジェクトを選択した状態で、ctrl(⌘) + [ v ]で、できます。

これらは選択ツールで選択し、ctrl(⌘) + [ g ]でグループ化しておきます。

ここまできたら模様の部分は完了です。
模様と下地に色を設定する
次は再度、長方形ツールに切り換え、今度は「幅15mm」「高さ30mm」の四角形を作ります。
幅は高さの半分のサイズになっていることがポイントです。
このサイズにすることで隙間のないパターンを作ることができます。


塗りと線の色は、何でもOKです。

次に、今作った四角形で、先程の模様をクリッピングマスクにかけます。
クリッピングマスクとは前面の図形で、背面のオブジェクトを切り抜く機能です。

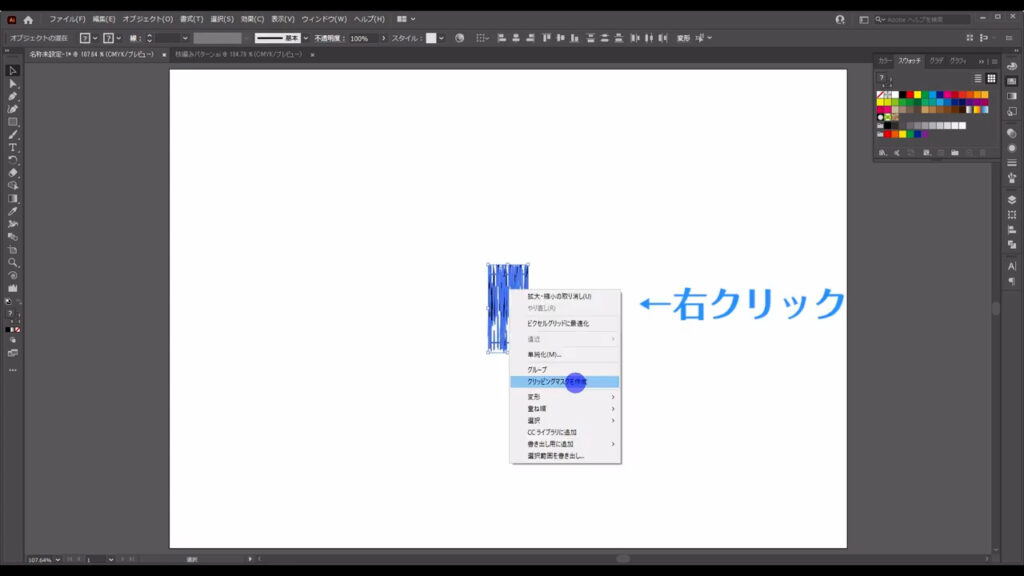
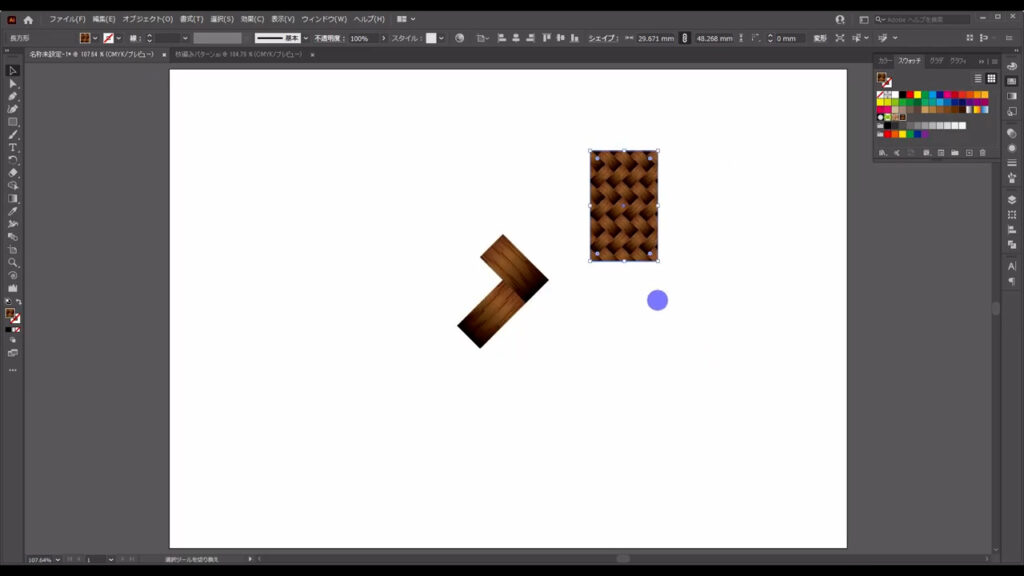
下図のように模様と四角形を重ねたら、

これらを同時選択して右クリックし、「クリッピングマスクを作成」を押します。

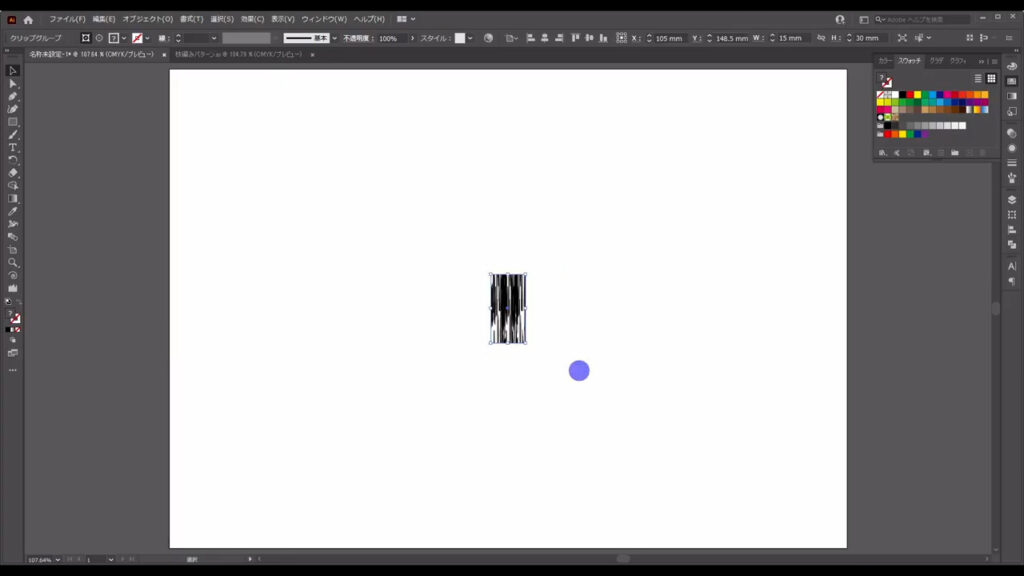
これで四角形の形に合わせて模様が切り抜かれました。

そうしたら、今度はこの四角形と模様に色を着けていきます。
クリッピングマスクのオブジェクトの色を編集する作業は、ここを押すことで、できます。

「マスクを編集」を押せば四角形が、

「オブジェクトを編集」を押せば、模様を編集することができます。

今回は下図のように色を着けましたが、皆様が作るときは自分の好みの色に設定していただいて問題ありません。

立体感を出す
このままだとノッペリとした感じになってしまっているので、コントラストを加えます。
長方形ツールでこれと同じサイズの四角形を作り、


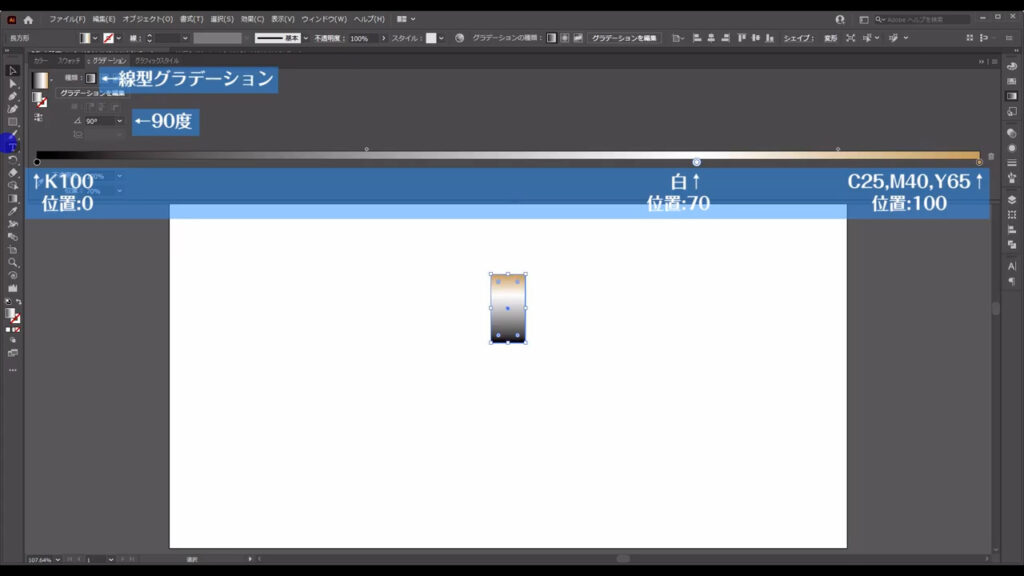
塗りを「グラデーション」にします。
線は「なし」です。

グラデーションの詳細は、下図の通りです。

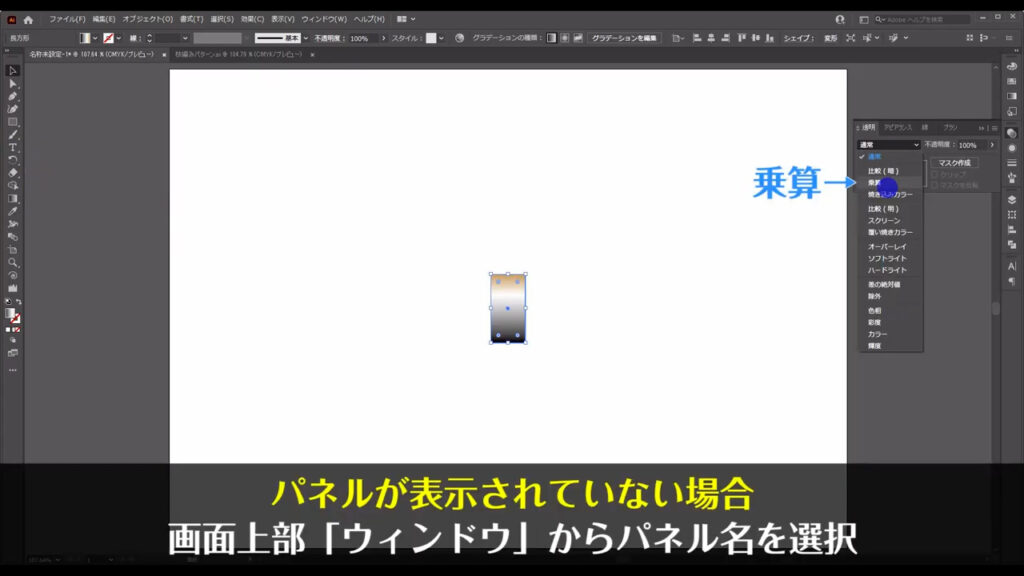
そうしたら透明パネルから、このグラデーション塗りの描画モードを「乗算」にします。

これでオブジェクトにコントラストが出ました。

次に、下図のようにこのオブジェクトをコピー・ 回転させるのですが、

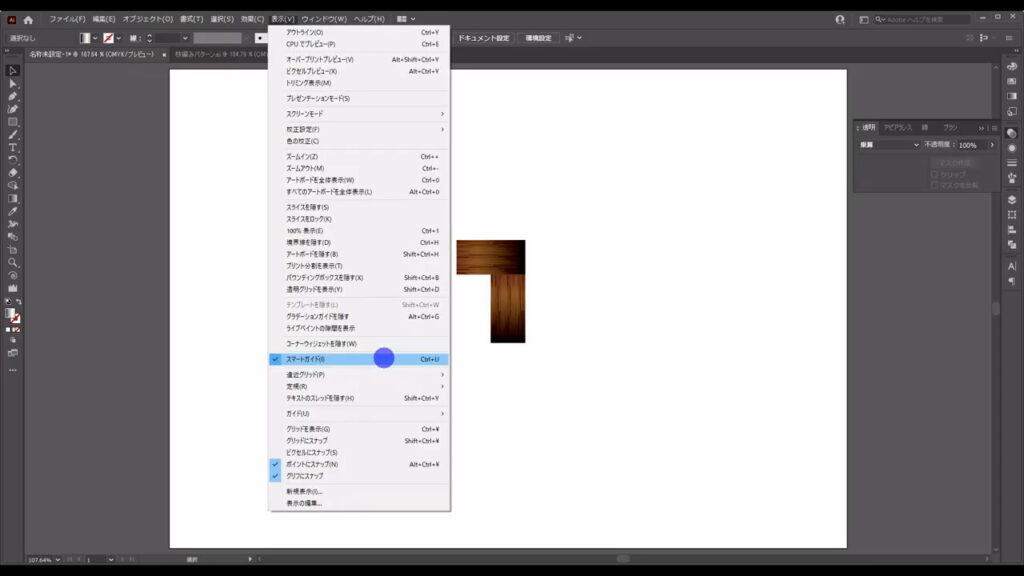
このとき下図の手順で「スマートガイド」を有効にしておきます。
そうすることで、オブジェクト同士がしっかりと接するところをイラレが教えてくれます。

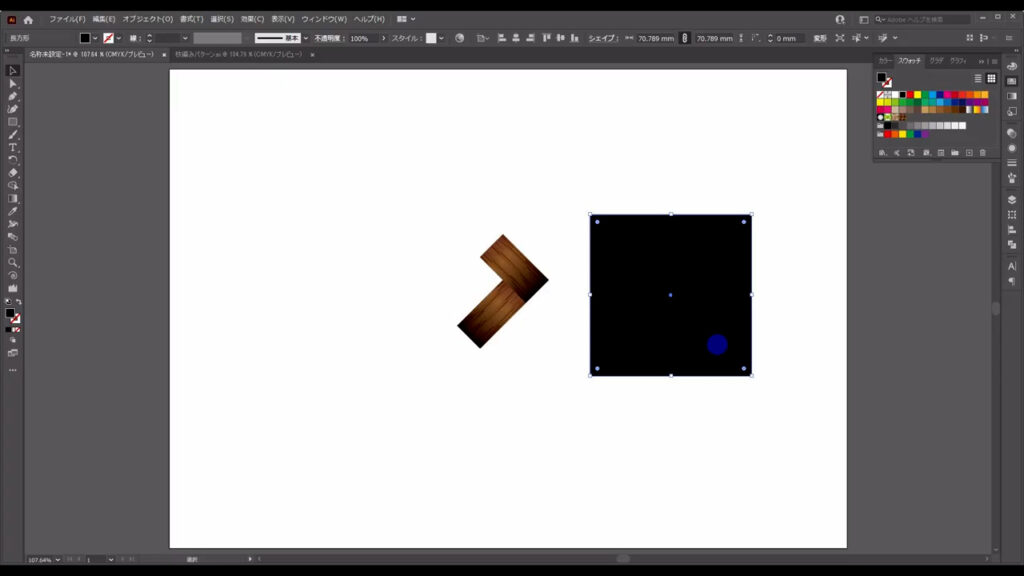
そして、これを下図(2枚目)のように斜め「45度」に回転させます。
斜め45度は、shiftを押しながらドラッグで、できます。


回転させたオブジェクトは、変形パネルから「幅40mm」「高さ50mm」にサイズ変更します。
このサイズ変更で、後のパターンの設定がラクになります。

パターン化する
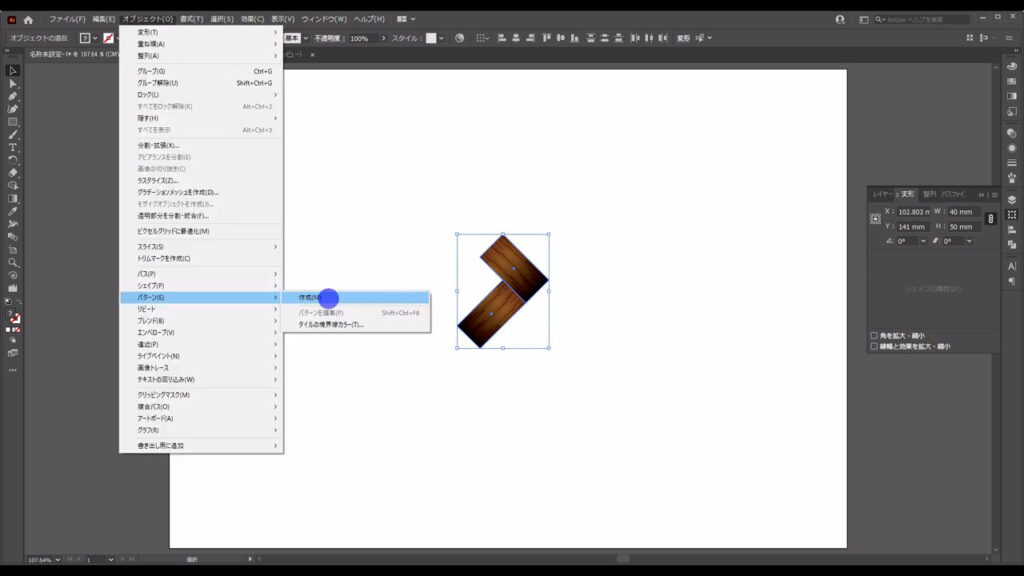
最後は、これらをパターンオプションから詳細設定すれば、完成です。
これらを選択した状態で下図の手順で、「パターン」「作成」へと進んでいきます。

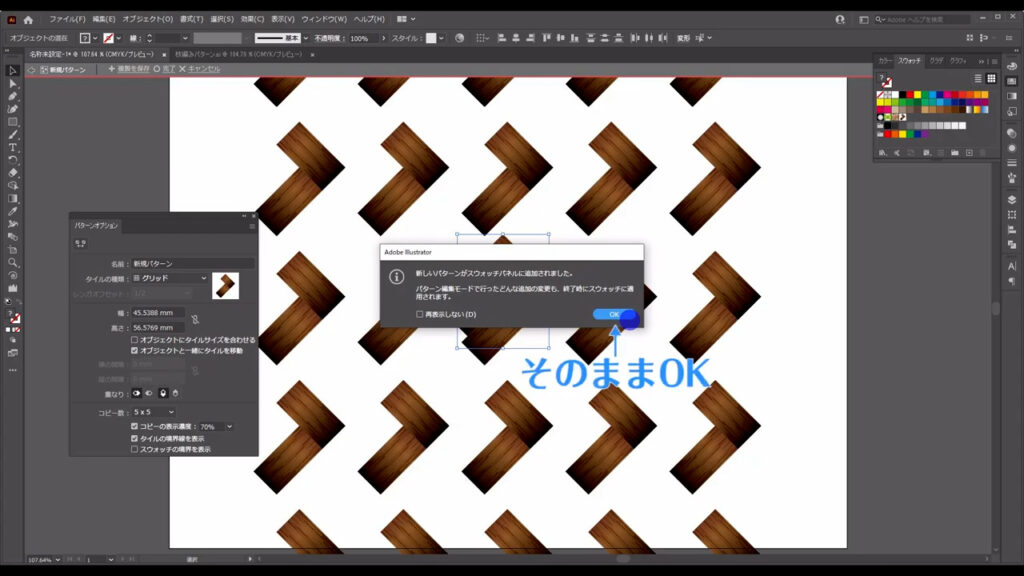
そうすると、まず下図のようなウィンドウが出てくるので、そのままOKを押して、

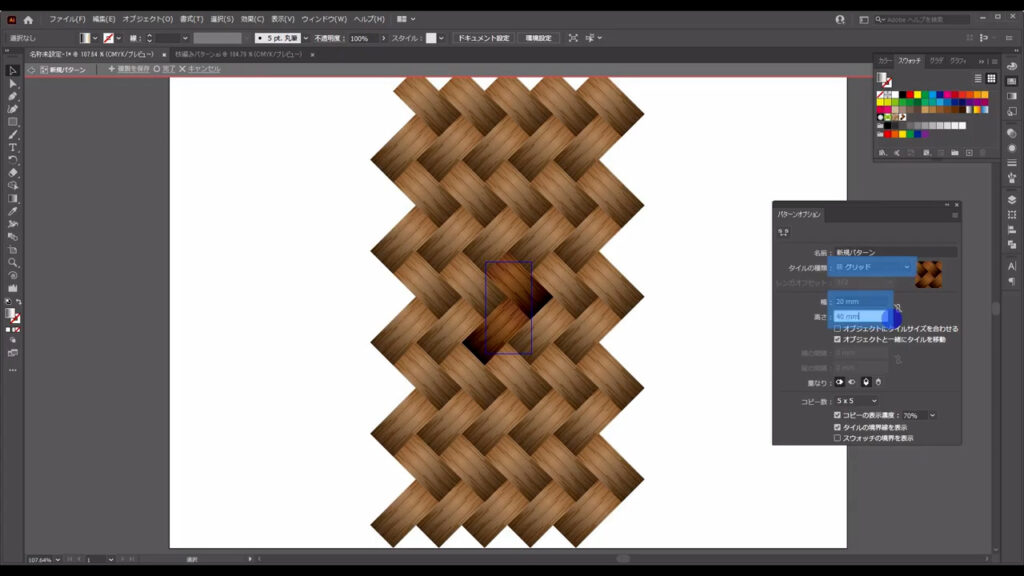
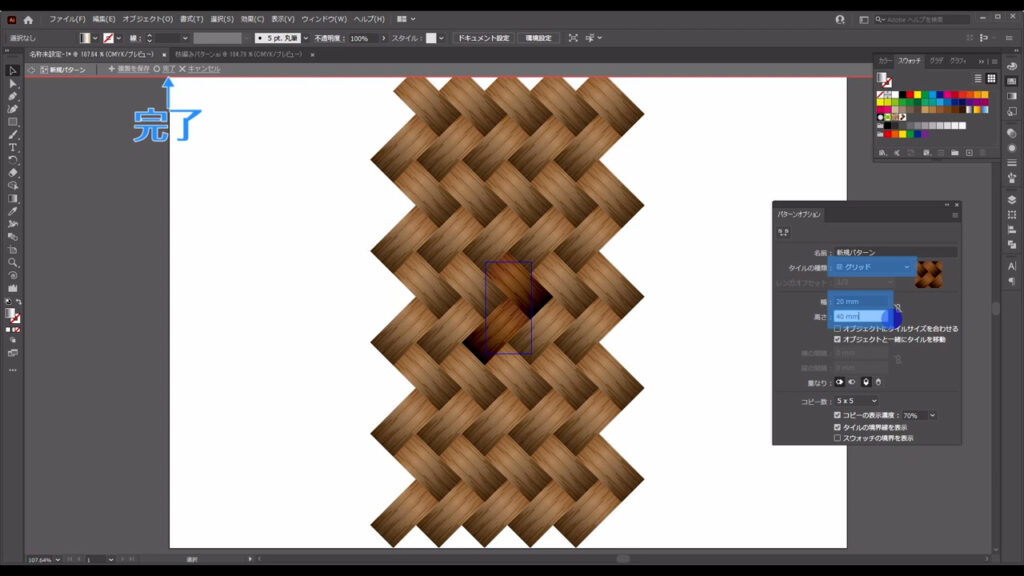
「パターンオプション」パネルからマーキング部分のように設定し、

「完了」を押します。

因みに、オブジェクトのサイズを先程のように「幅40mm」「高さ50mm」に変更しておかないと、隙間ができてしまいます。
これで枝編みパターンの完成です。
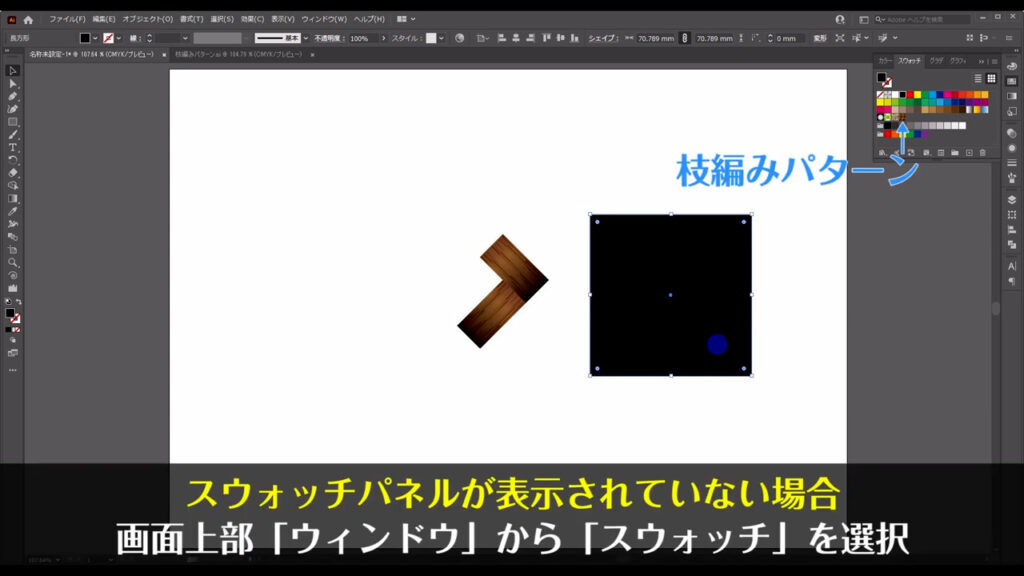
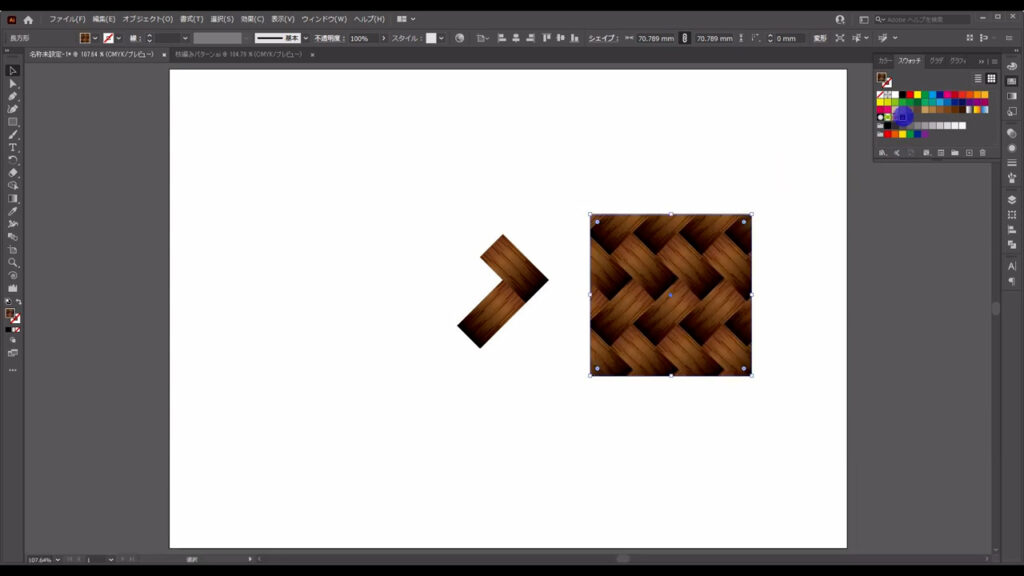
試しに四角形を作って、塗りに枝編みパターンを適用してみます。


うまくいきましたね。

パターンのサイズを変えたいときは?
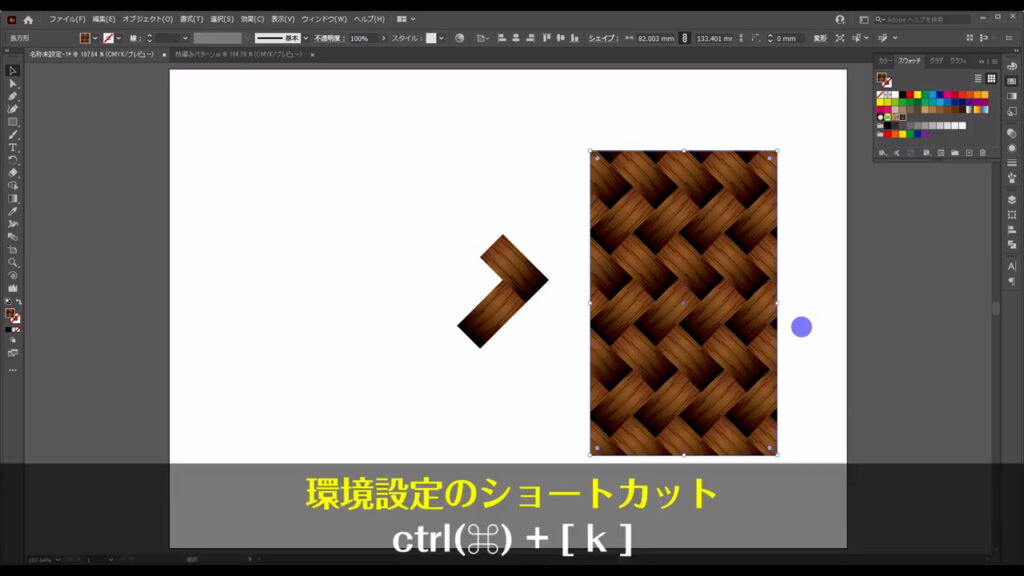
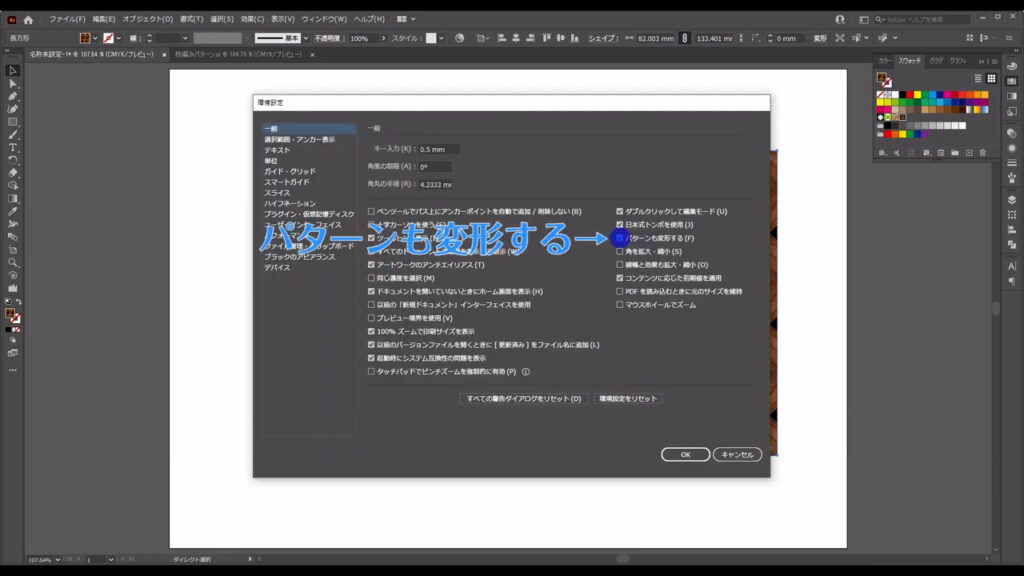
パターン自体のサイズを変えたいときは、ctrl(⌘) + [ k ]で環境設定を開き、

「パターンも変形する」にチェックを入れれば、

オブジェクトの変形に合わせてパターンも変形します。

パターンの縦横比を崩したくないときは、shiftを押しながら変形させましょう。
最後までお読みいただき、ありがとうございます。
無料で完成素材をダウンロード↓
枝編みパターンイラスト – No: 23010455/無料イラストなら「イラストAC」をイラストACでチェック!




コメント
イラレ常人さんこんにちは、最近illustratorの勉強のためチュートリアルを実践しています。ありがとうございます。このチュートリアルで、最初の方に「効果ギャラリー」→「グラフィックペン」を適用させるところで、なぜかすごくドット感が出てしまい、見本のように細かい模様が描かれません。この場合何が原因でしょうか。よろしくお願いします。
コメントありがとうございます。
グラフィックペンがドットのようになってしまうとのことですね。
グラフィックペンの設定ウィンドウに「ストロークの長さ」という項目があります。
おそらく、ストロークの数値が小さく設定されているのではないかと思うのですが、いかがでしょうか?