この記事には広告が含まれています。
こんにちは、イラレ常人です。
今回は、イラレだけで作れる木目調について解説していきます。
写真素材をそのまま引っ張ってくるのもありですが、見た目をちょっとポップな感じにしたいときは、今回の作り方を試してみるのも良いと思います。
では、さっそく本編にいきましょう。
下準備
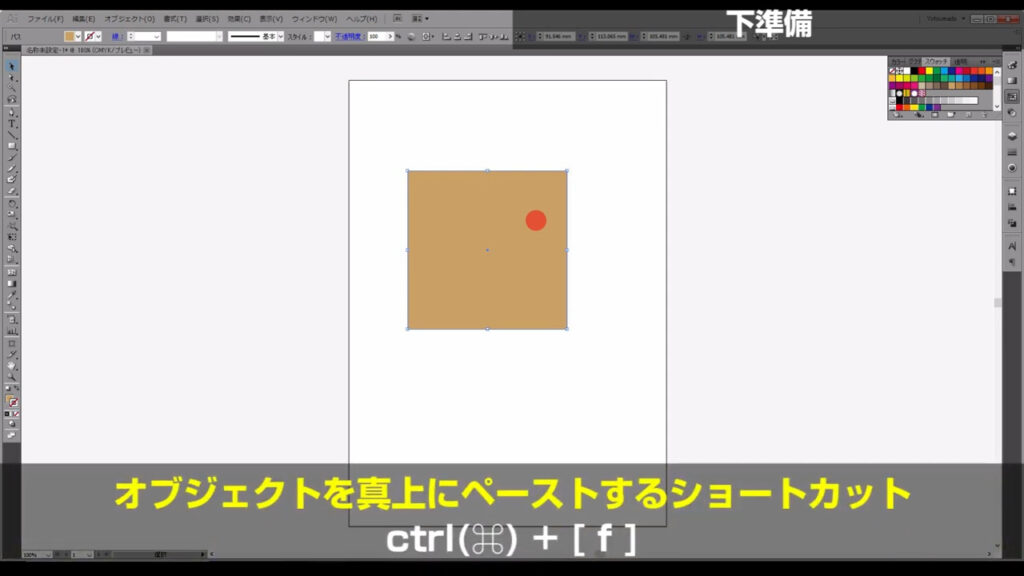
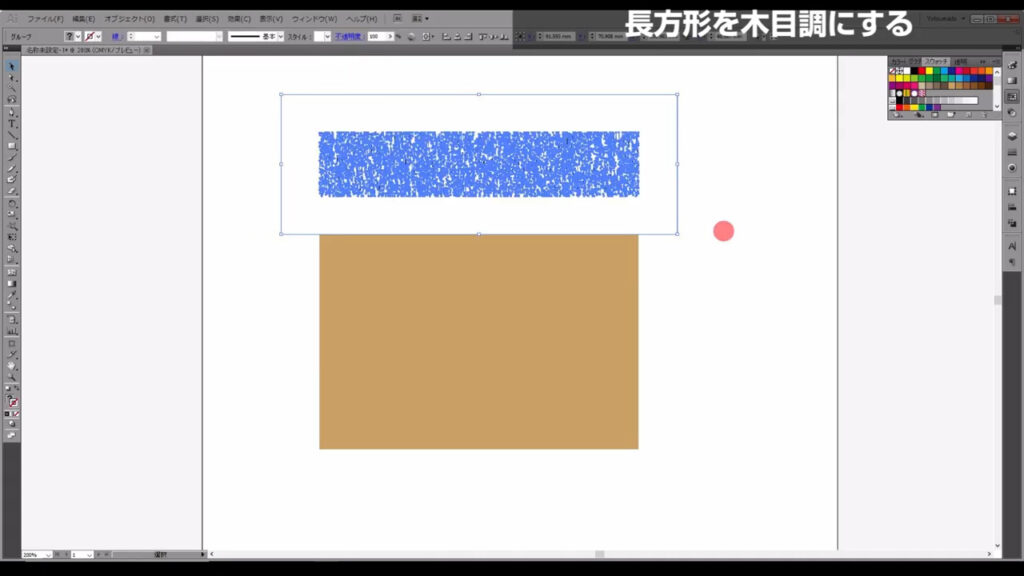
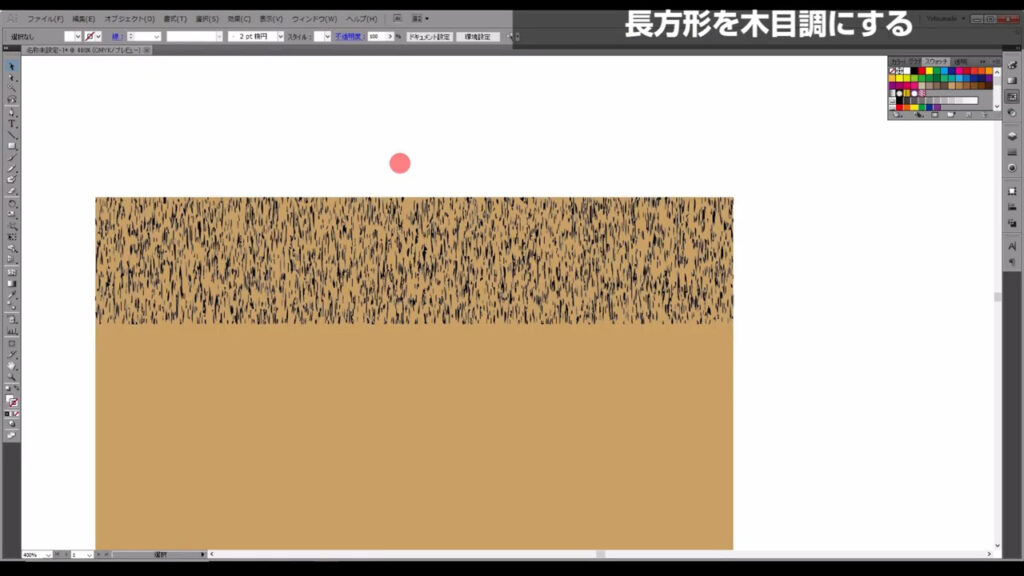
まず、長方形ツールに切り換えて、下地を作ります。

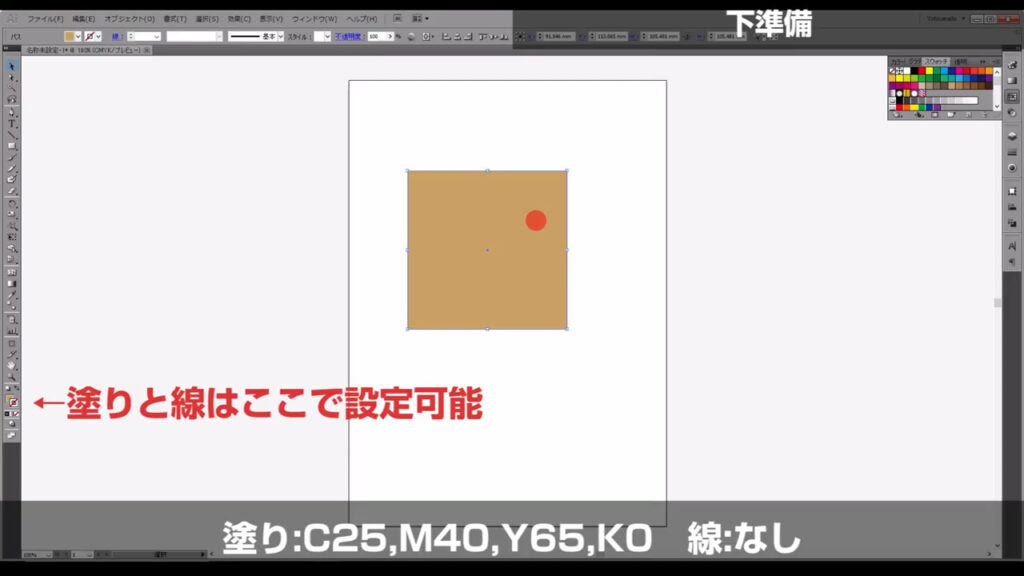
塗りは字幕(下図参照)の通りで、線は「なし」です。

下地を作ったら、選択ツール(V)で選択した状態で、ctrl(⌘) + [ c ]でコピーしておきます。

コピーし終わったら、下地はしばらく触らないので、ctrl(⌘) + [ 2 ]でロックしておきます。

そうしたら、今、コピーしたオブジェクトを、ctrl(⌘) + [ f ]で真上にペーストします。

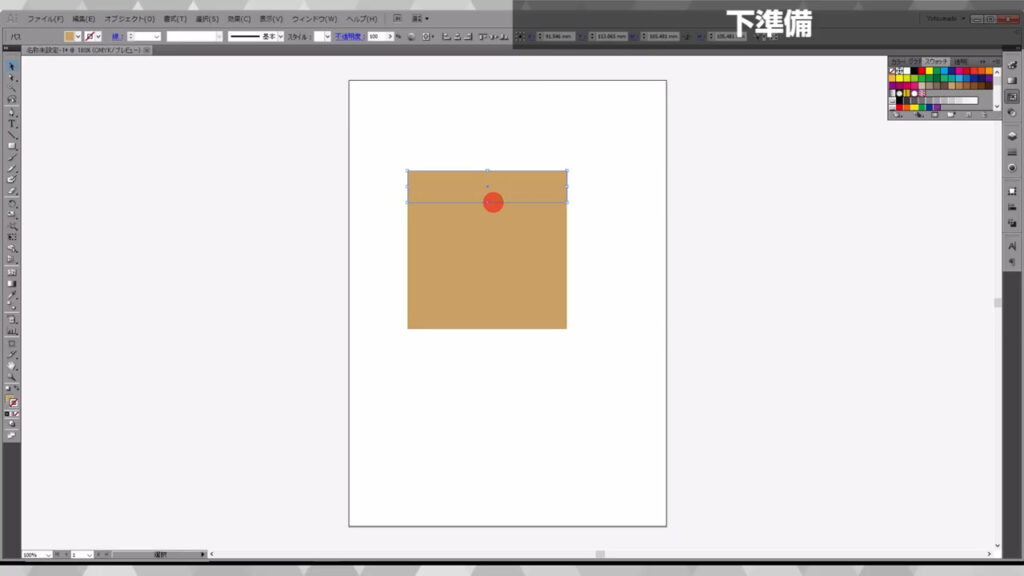
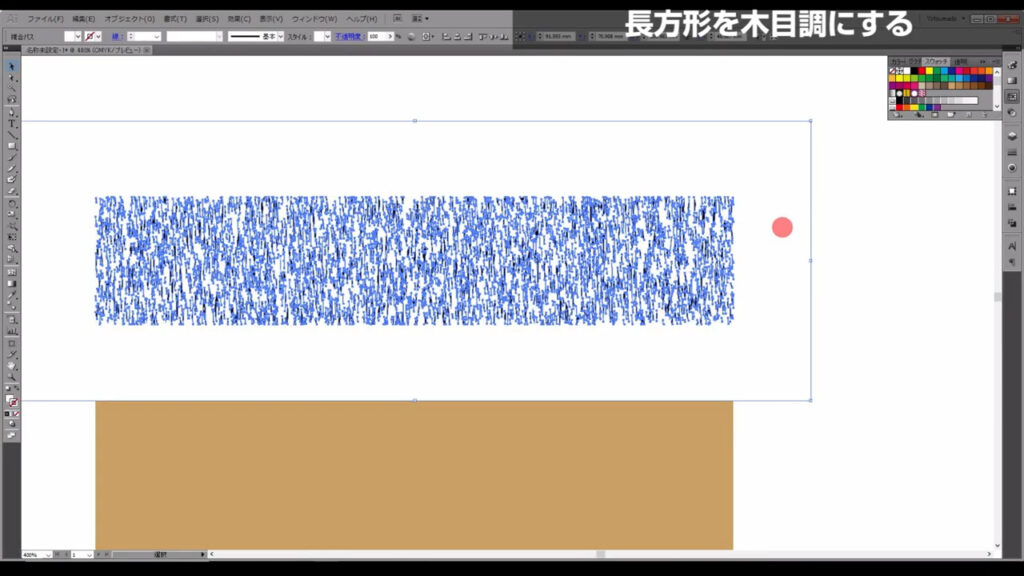
そして、真上にペーストしたら、下図のように横長に変形します。

これで下準備は完了です。
長方形を木目調にする
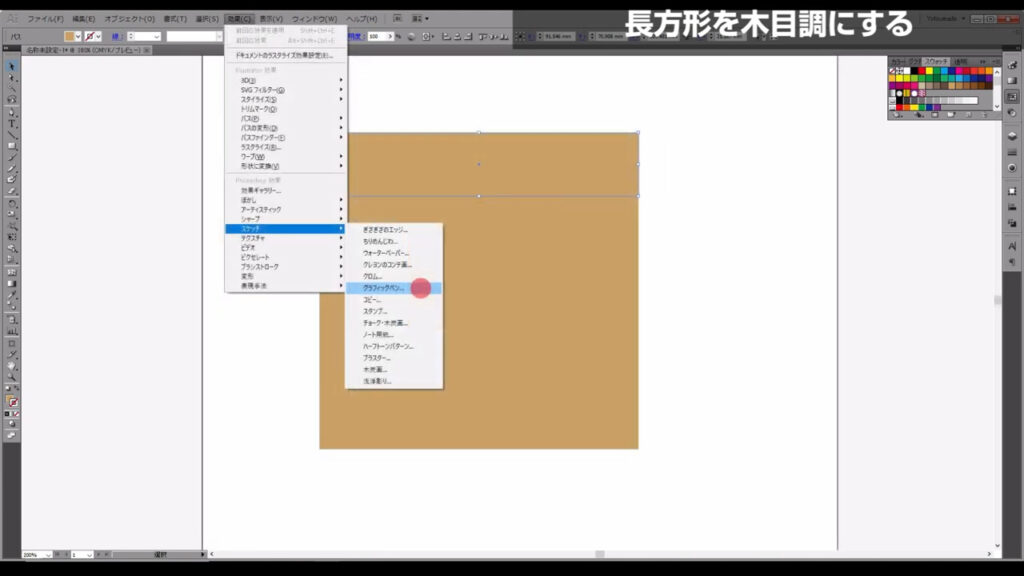
今、横長にした長方形を選択ツール(V)で選択した状態で、下図のように進んでいきます。

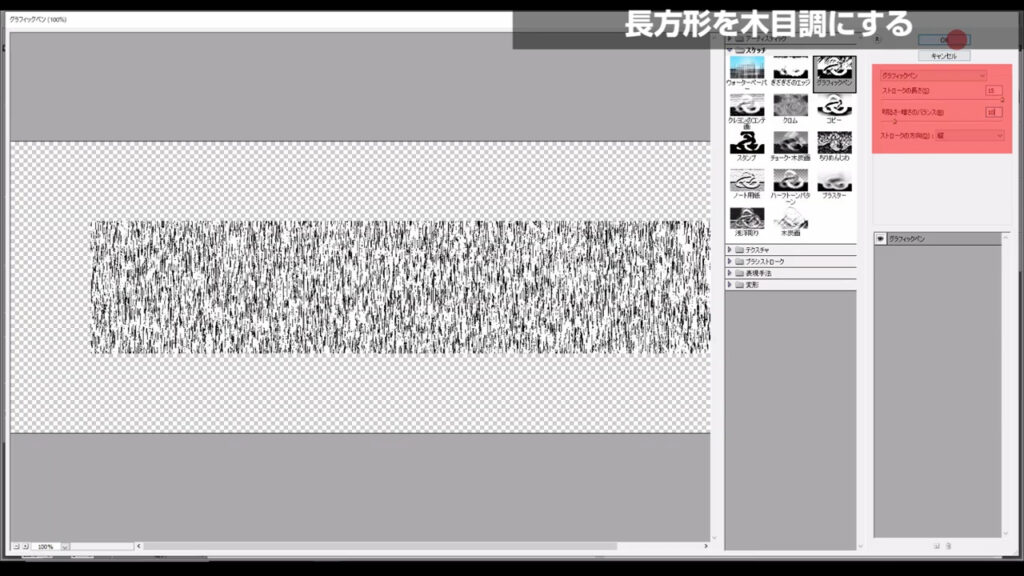
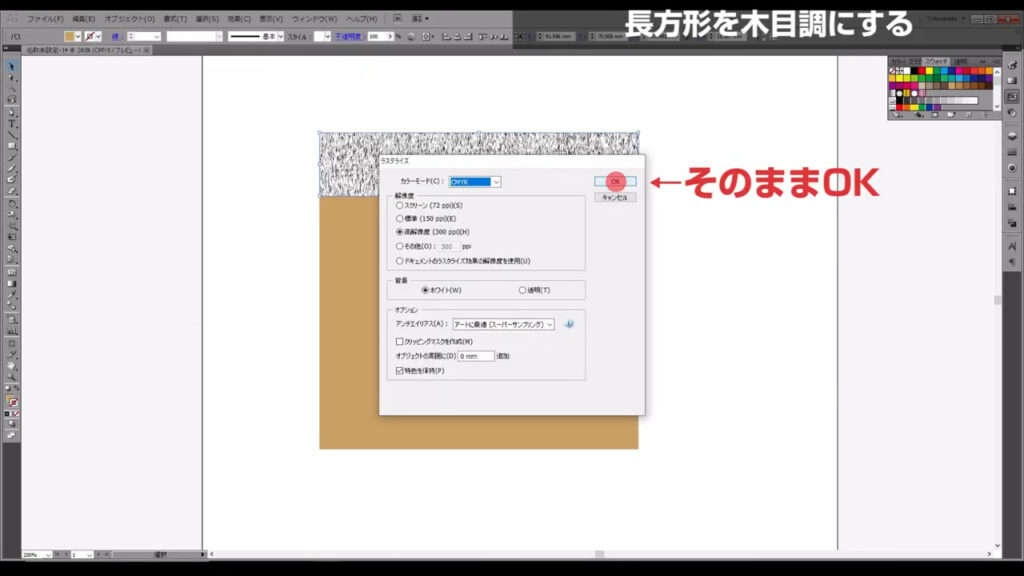
するとウィンドウが開くので、下図マーキング部分のように数値を設定して、OKを押します。

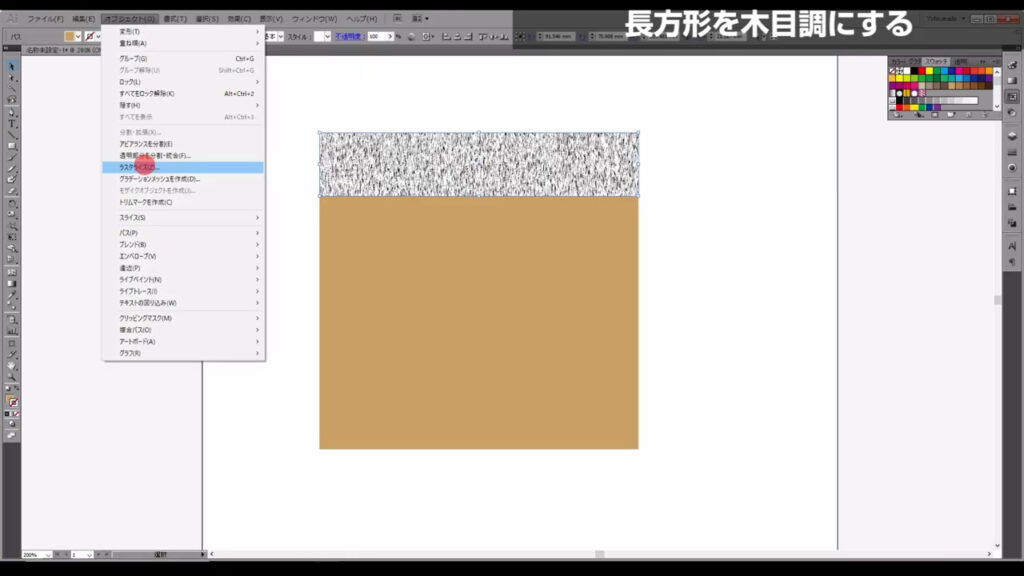
そのままの状態で、また下図(1枚目)のように進んで、「ラスタライズ」を実行します。


【ラスタライズ】 画像をピクセル(画素)の集合体で表現する処理のこと。 イラレに描画されたものは主にベクターデータという「数式で表したもの」で構成されているが、対するラスターデータはピクセル(画素)という「点の集合体」で構成されている。 因みに、フォトショの描画はラスターデータ。
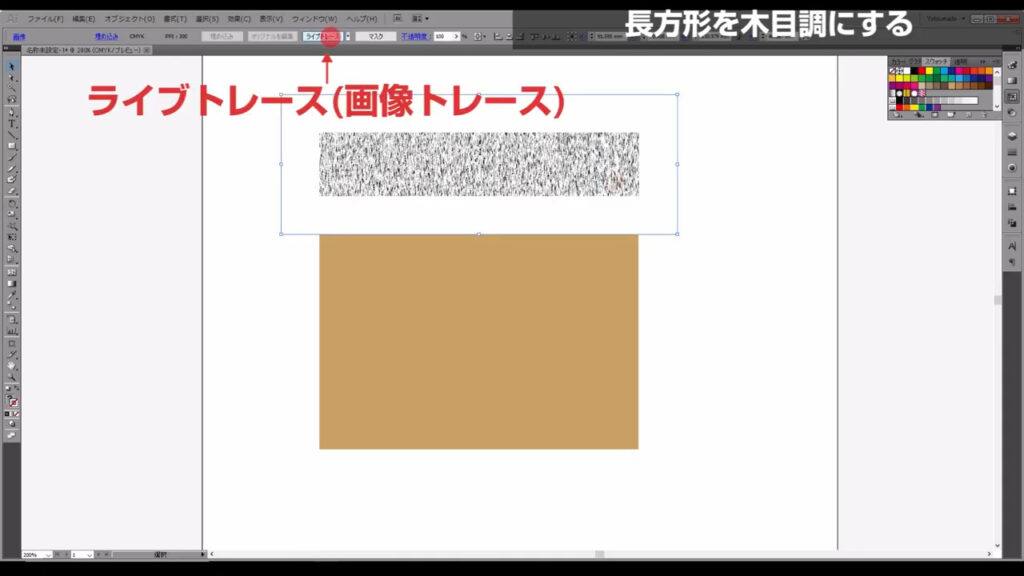
ラスタライズ処理を実行したら「画像トレース」を押し、

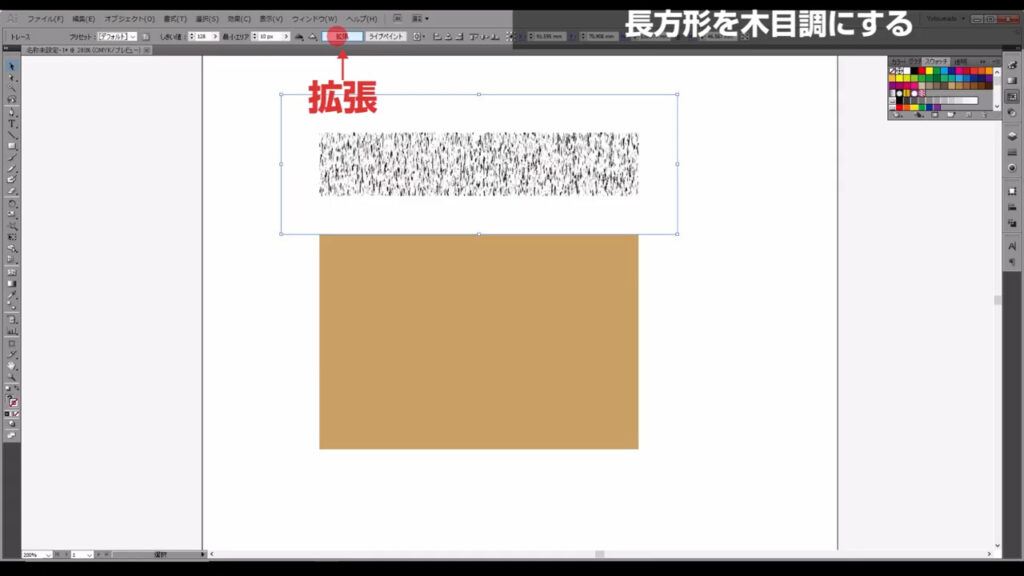
さらに「拡張」を押します。

この処理によって、木目はパスに変換されました。

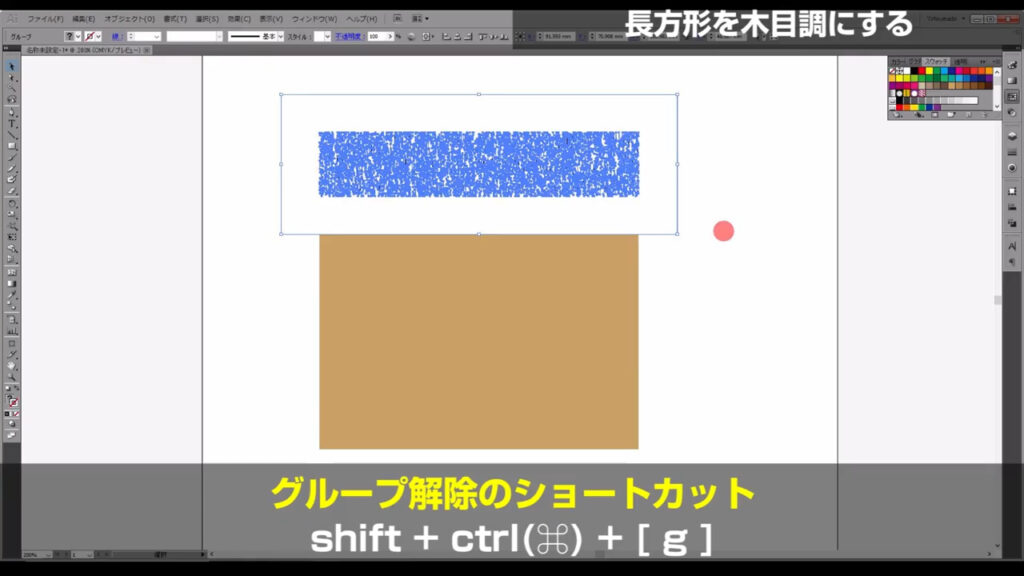
このままの状態で、shift + ctrl(⌘) + [ g ]を押して、グループ化を解除します。

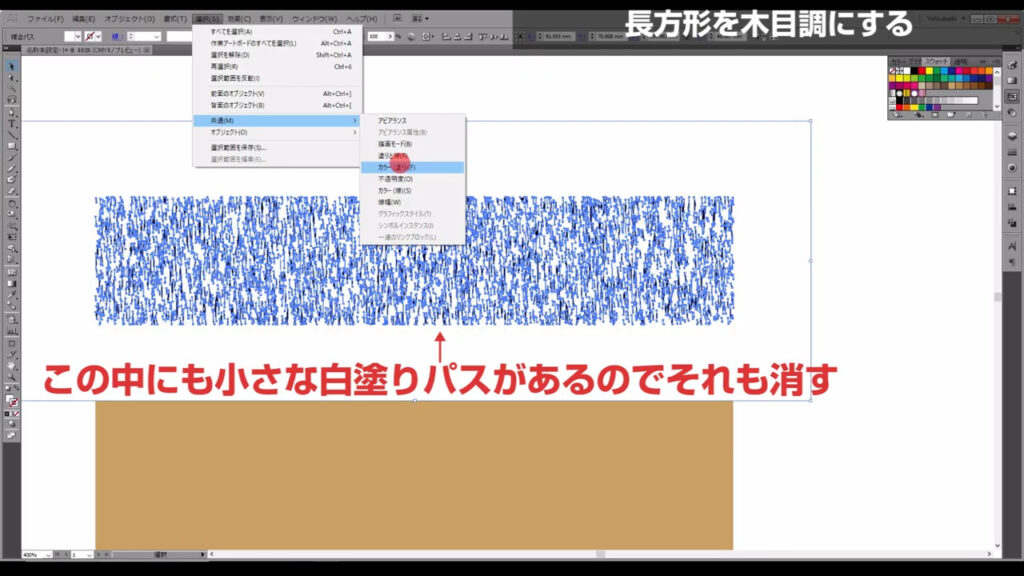
そうしたら、一度選択を解除して、改めて白い部分を選択します。

次に下図の手順で、他の白い部分も選択、削除します。


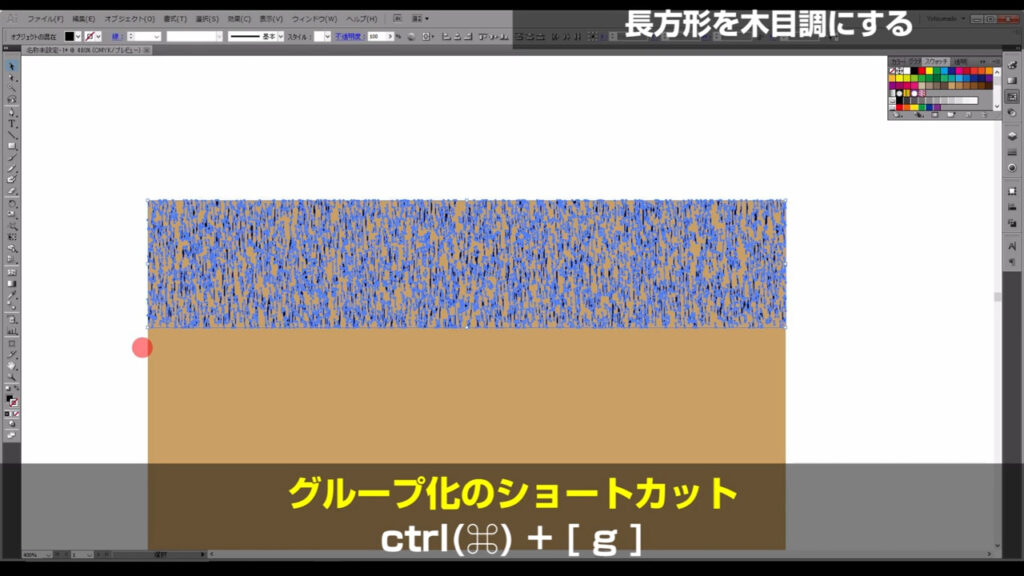
残った木目の部分を全て選択して、ctrl(⌘) + [ g ]でグループ化したら、最終ステップです。

木目を引き伸ばしてうねらせる
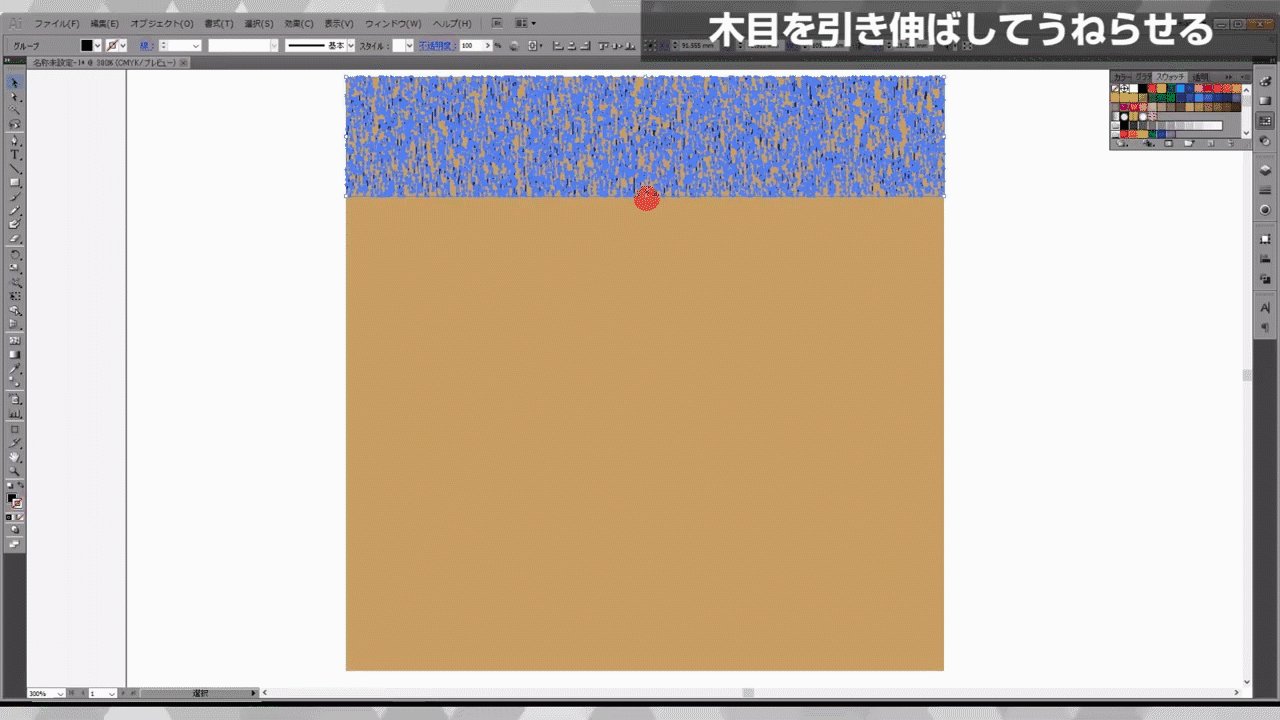
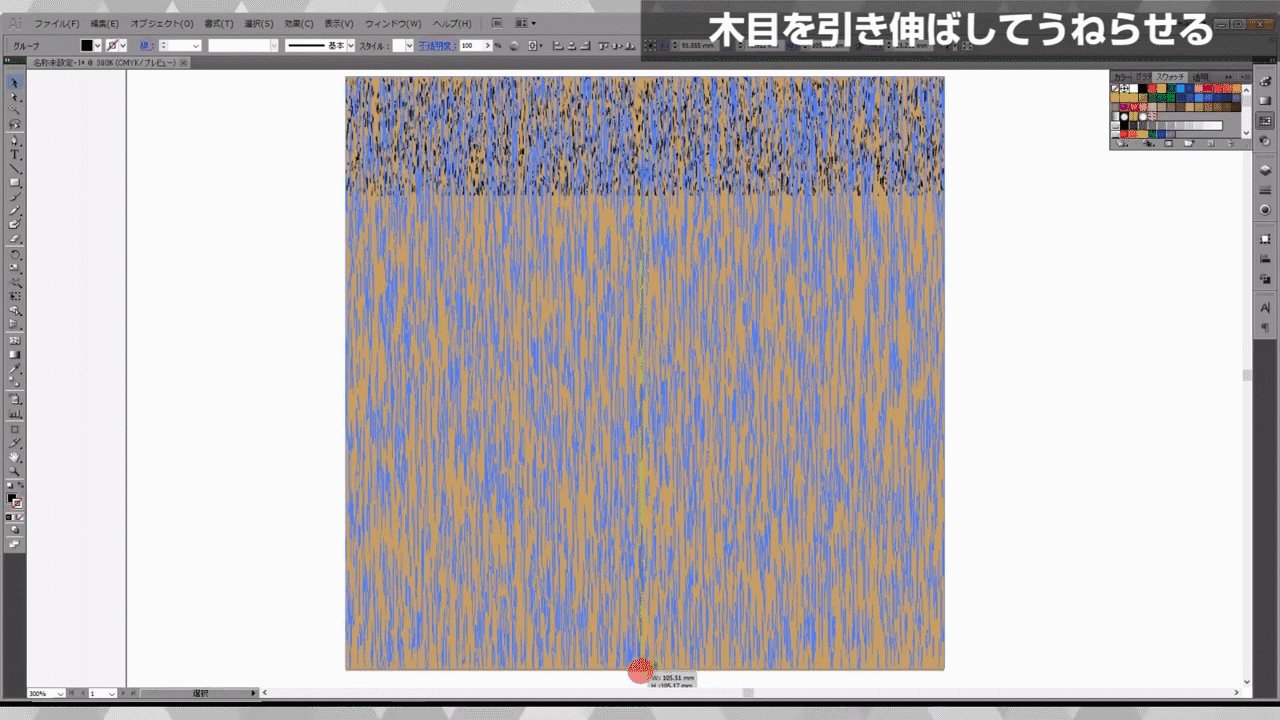
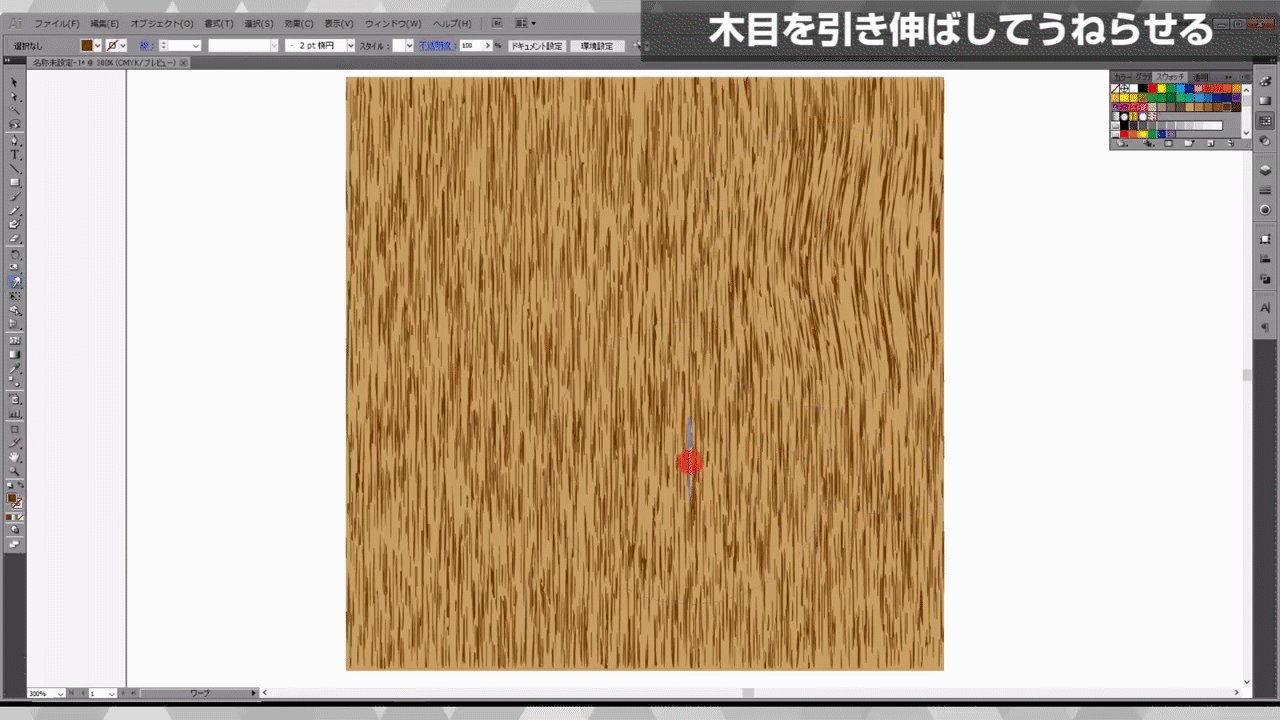
下図のように、ロックしている下地と同じくらいのサイズになるように木目を引き伸ばします。

ここで色も字幕(下図参照)のように変更しておきます。

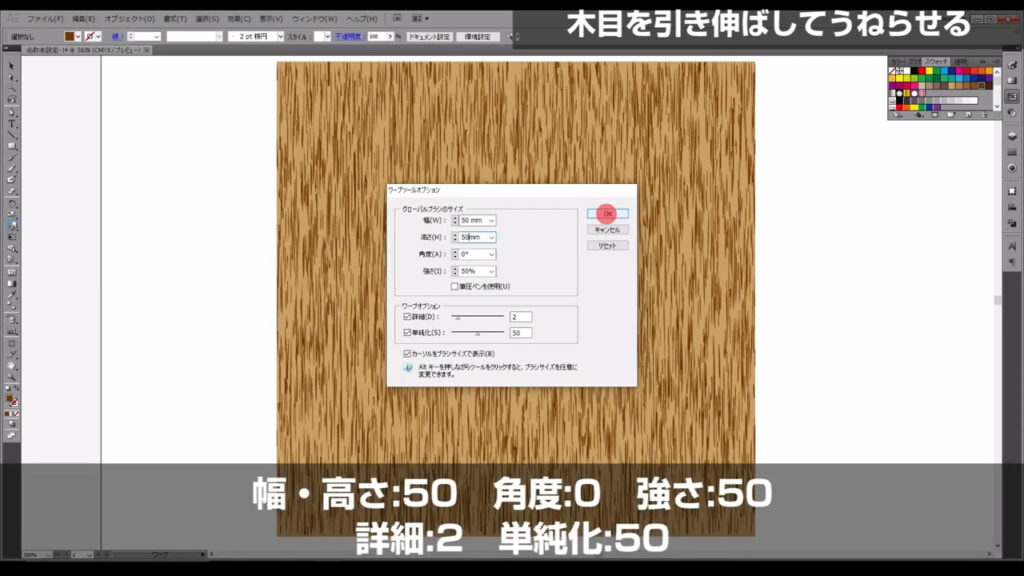
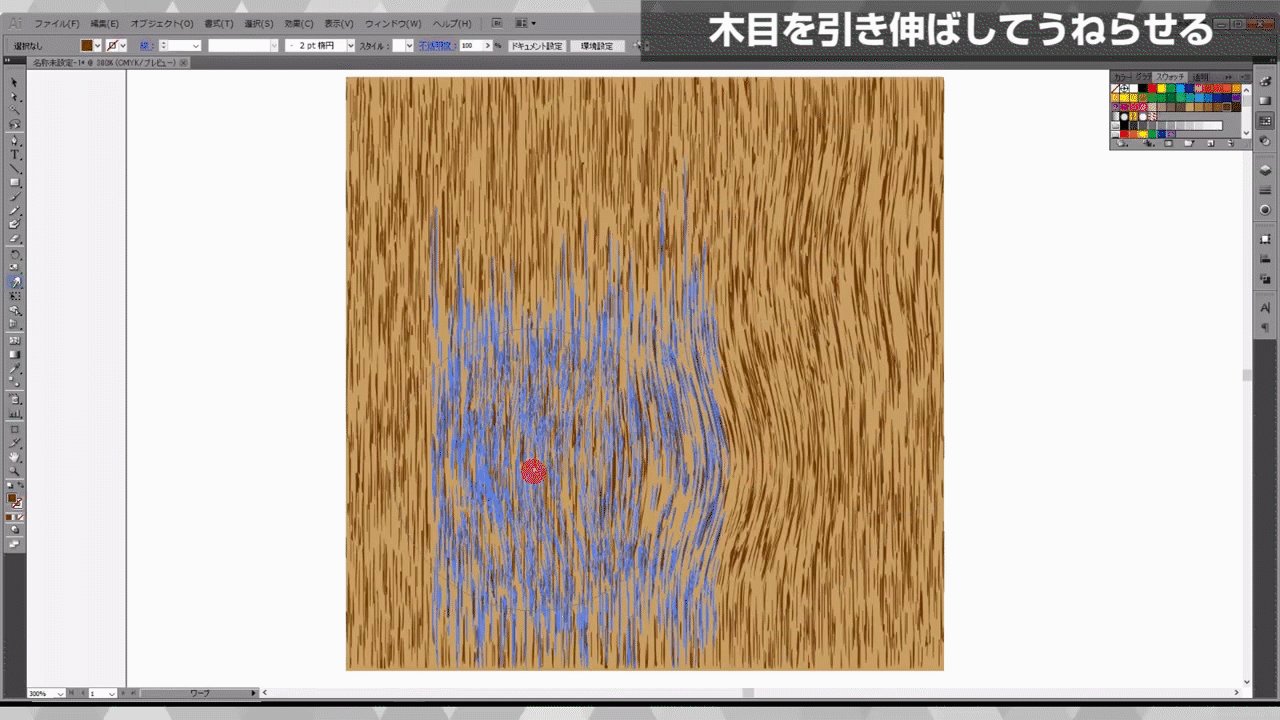
そうしたら「ワープツール」に切り換え、

さらに、そのツールボタンをダブルクリックすると、下図のようなウィンドウが開くので、字幕のように設定して、OKを押します。

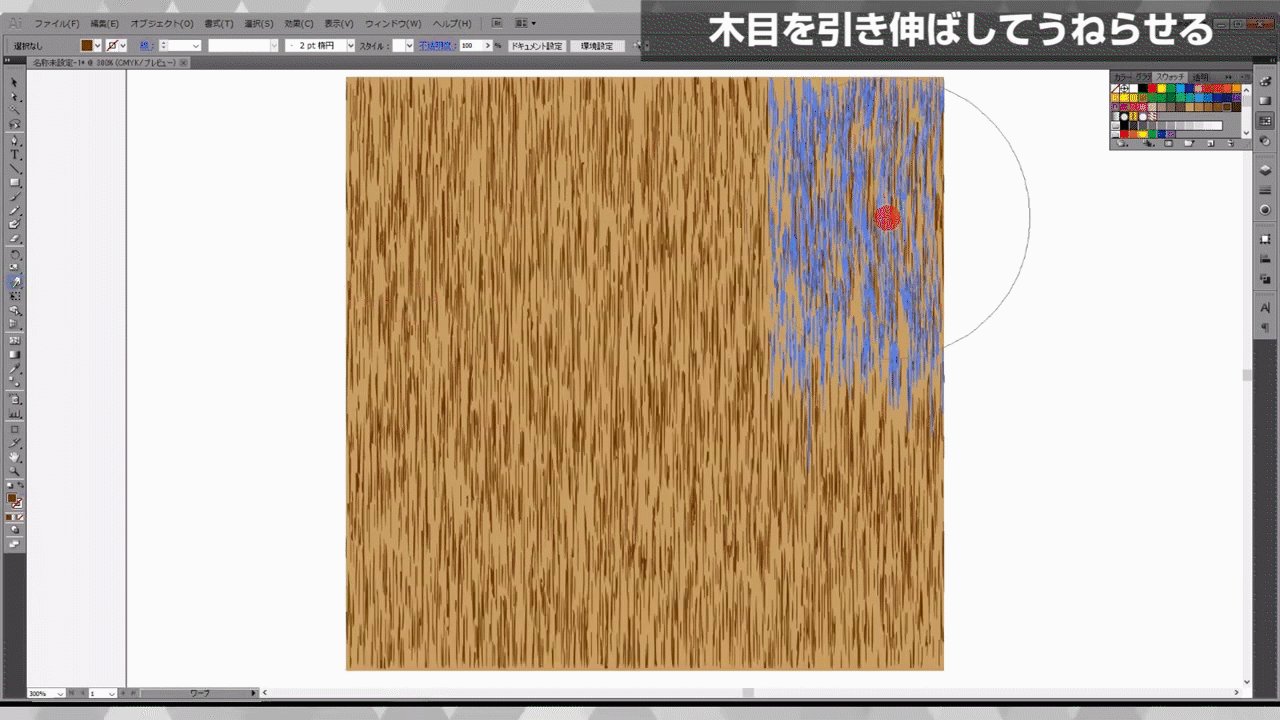
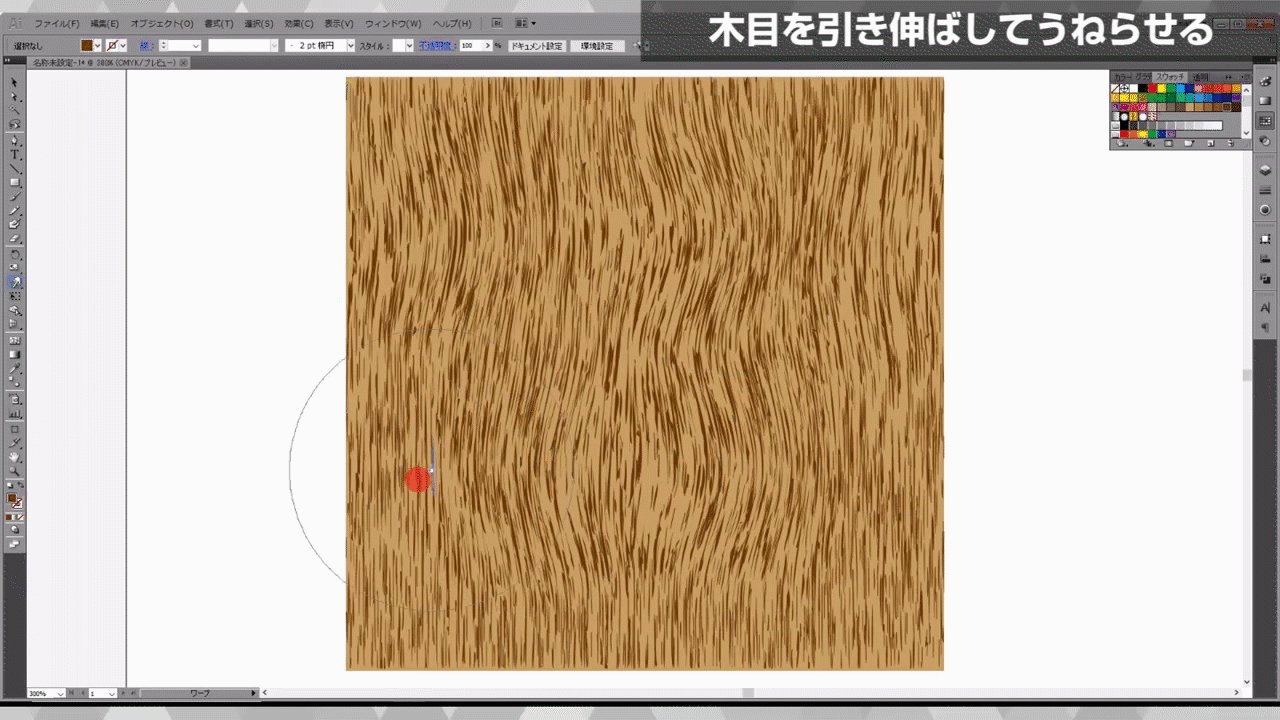
木目に正解はないので、下図のように適当にドラッグして、それっぽくなったら完成です。

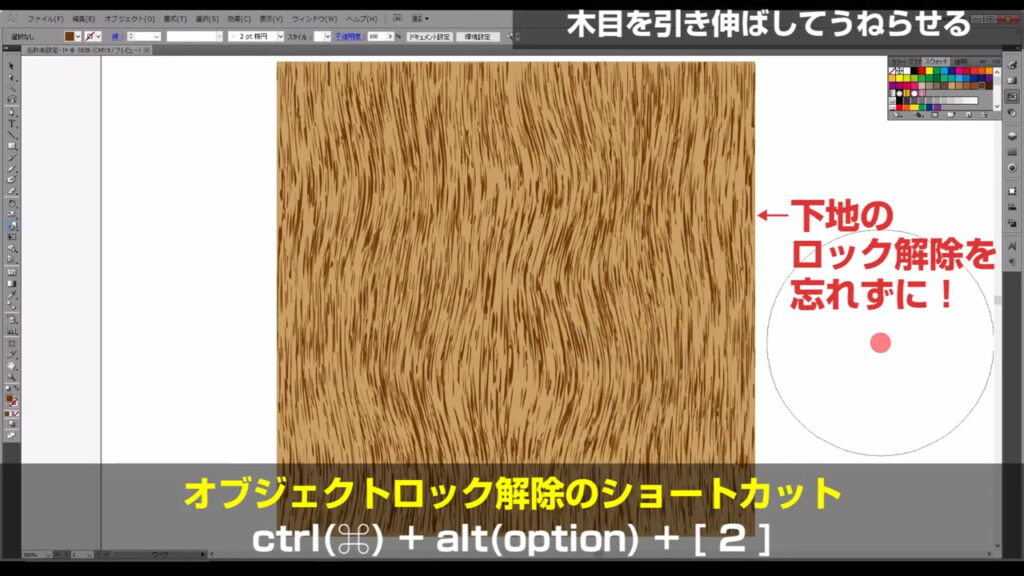
下地のロック解除は忘れないようにしましょう。

最後までお読みいただき、ありがとうございます。




コメント