この記事には広告が含まれています。
こんにちは、イラレ常人です。
この記事では、ラーメンの具材の部分を作ります。
どんぶりとスープは、前回の記事で作り方を解説しています↓
無料で完成素材をダウンロード↓
ラーメンイラスト – No: 22046992/無料イラストなら「イラストAC」をイラストACでチェック!
海苔を作る
まず、ペンツールに切り換え、

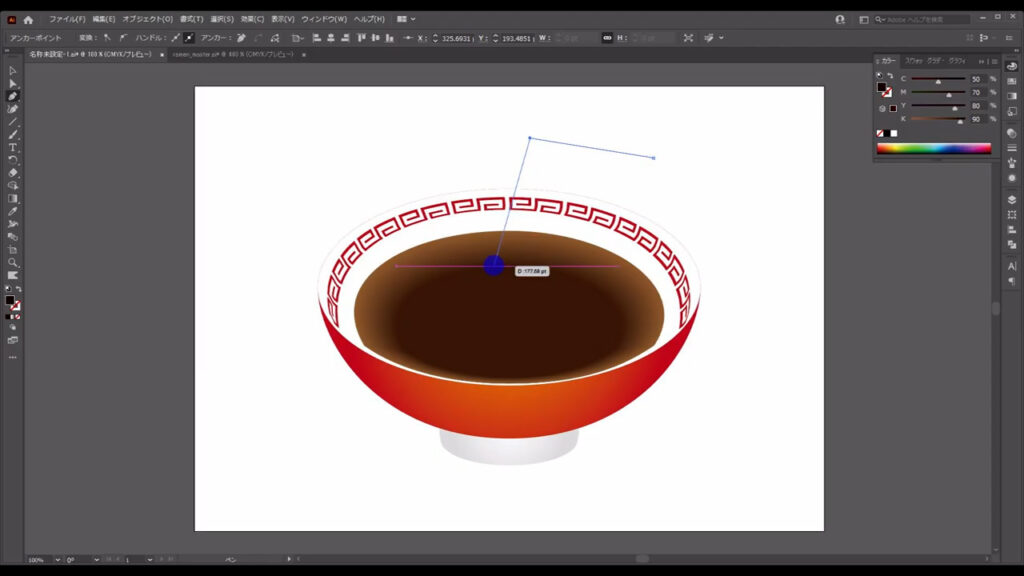
下図のように左クリックして、点と点をつなげていき、

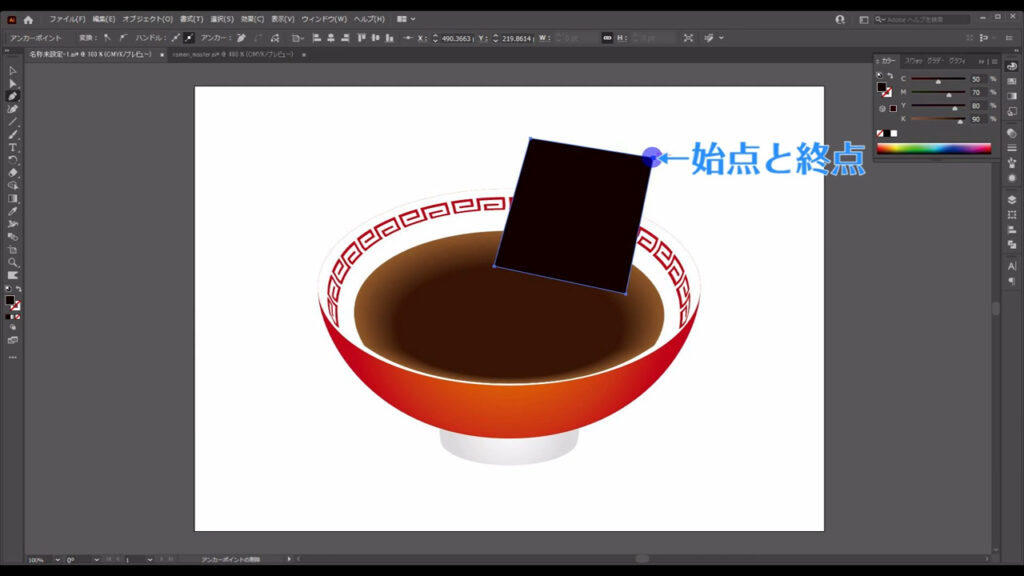
最後に視点と終点を結んで、クローズパスにします。

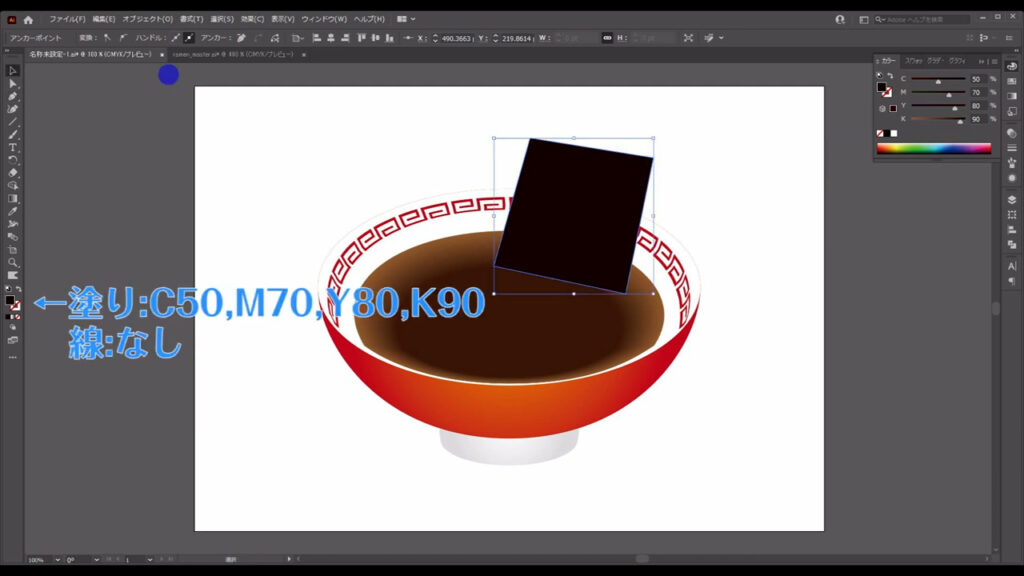
塗りは字幕(下図参照)の通りで、線は「なし」です。

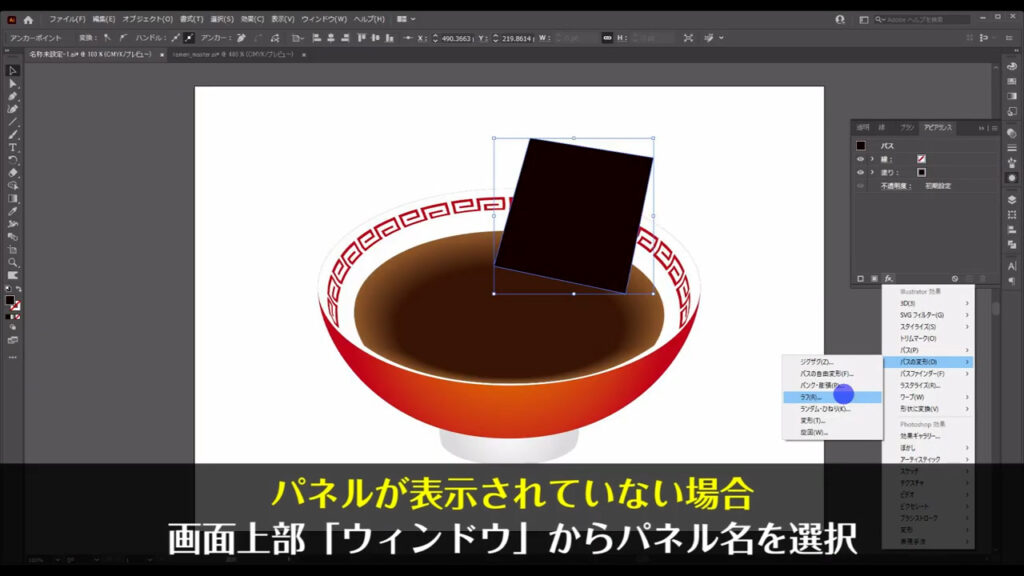
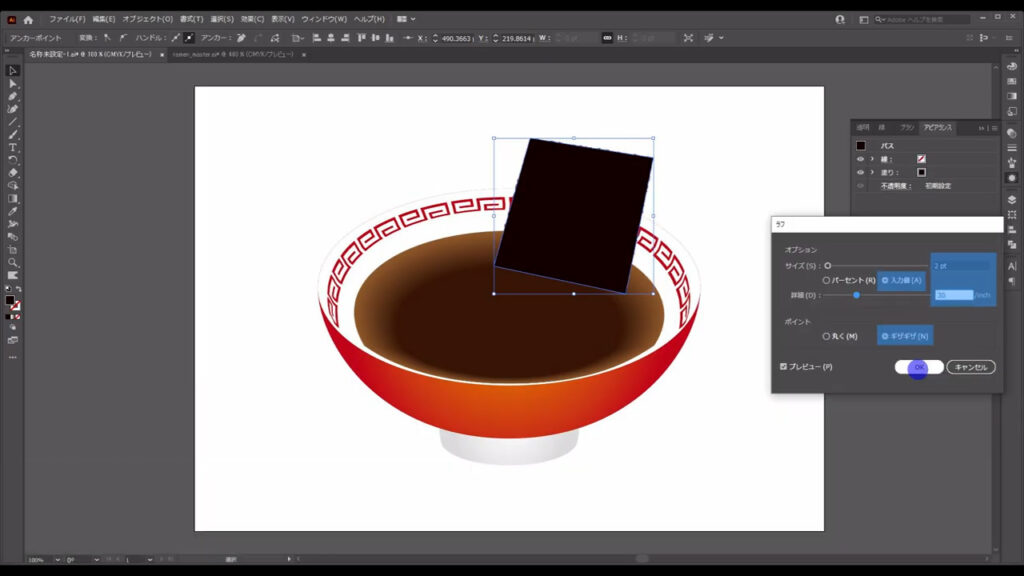
次に、今、作った図形を選択ツールで選択した状態で、アピアランスパネルを開き、「fx」から「パスの変形」「ラフ」へと進んでいきます。

すると、下図のようなウィンドウが開くので、マーキング部分のように設定して、OKを押します。

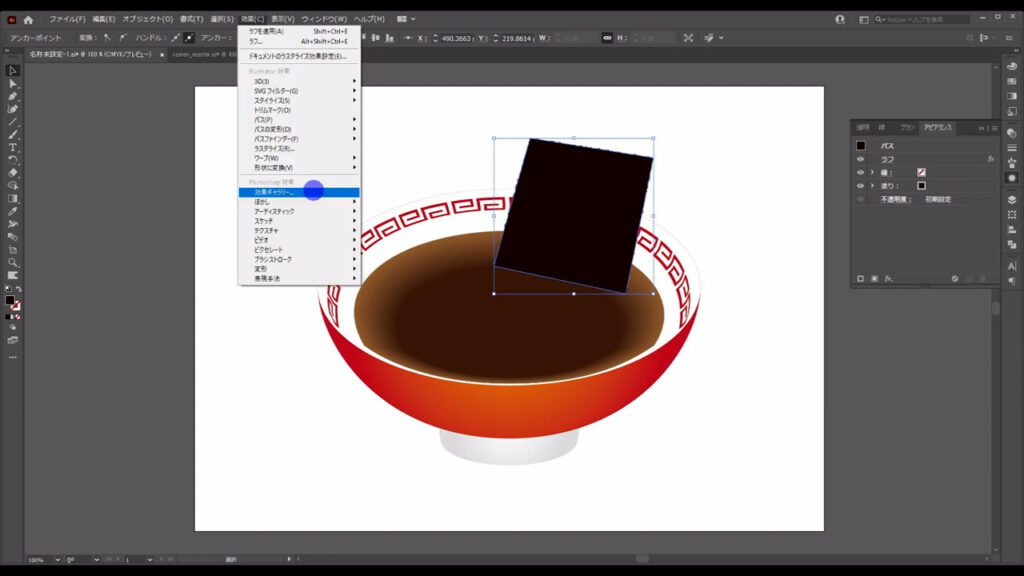
さらに、このまま下図の手順で、効果ギャラリーへと進んでいきます。

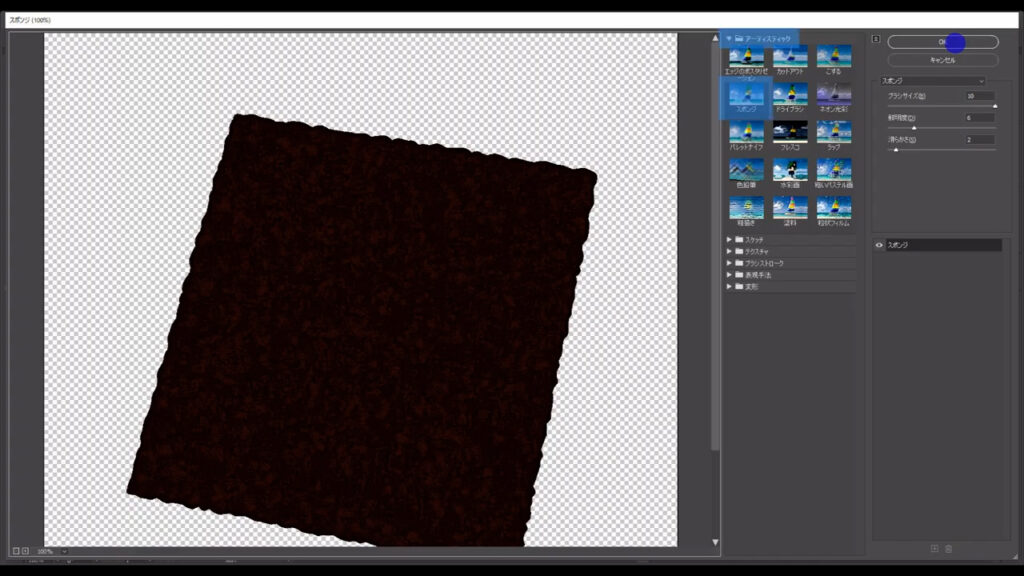
下図のようなウィンドウが開くので、「アーティスティック」というところの「スポンジ」を選択します。

そして、下図マーキング部分のように設定して、OKを押します。

これで海苔の質感を表現したわけですが、効果ギャラリーというのは「ピクセル」、つまり「ドットの集合体」でできているので、拡大・縮小にあまり強くありません。
サイズを変えると、見た目が崩れてしまうことがあります。
なので、この質感を、拡大・縮小に強いパスに変換します。
海苔を選択した状態で、下図の手順で「ラスタライズ」を実行します。
これは、オブジェクトの描画方式をドットに変換するものです。
3行前で、パスに変換すると申し上げましたが、効果ギャラリーによる加工がかかっているものは一度、ラスタライズ処理でドットに変換してからでないとパスに変換することができないので、この工程を入れました。

下図のようなウィンドウが出てきますが、そのままOKで問題ありません。

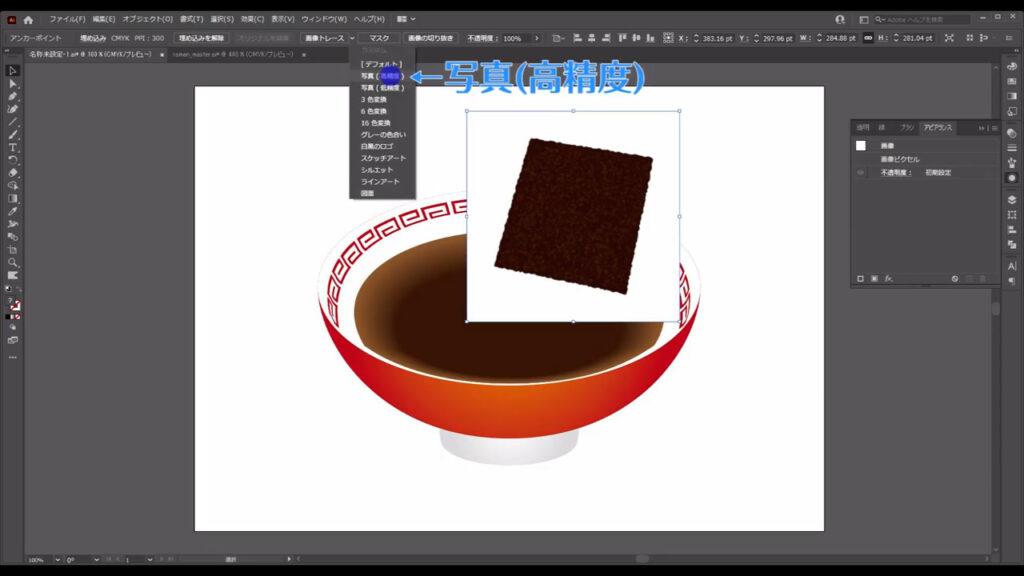
さらに、このままの状態で、「画像トレース」の横の▼マークを押し、

「写真(高精度)」を押します。


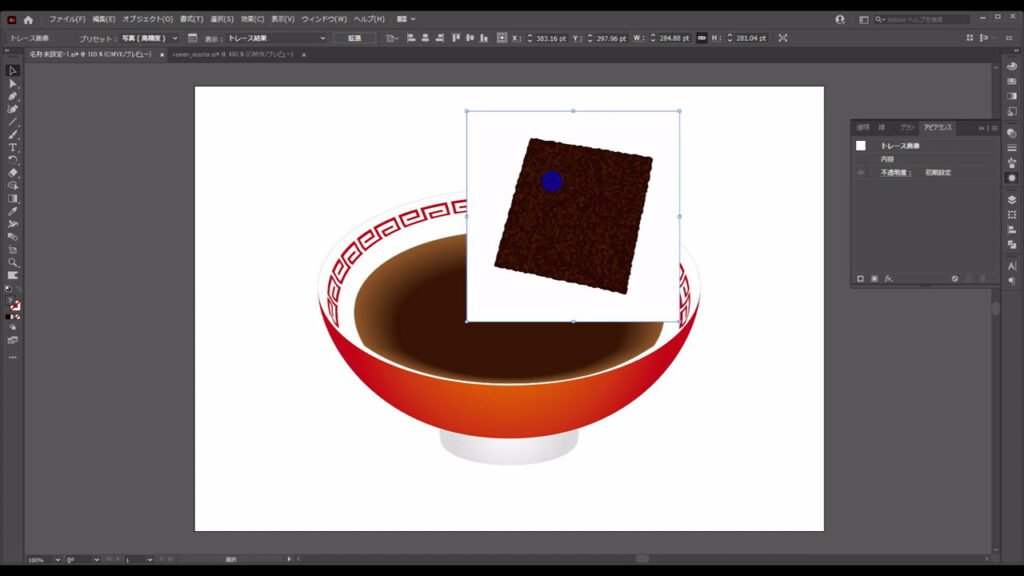
これで海苔はパスに変換されましたが、この状態では、まだ自由に編集できるようにはなっていません。

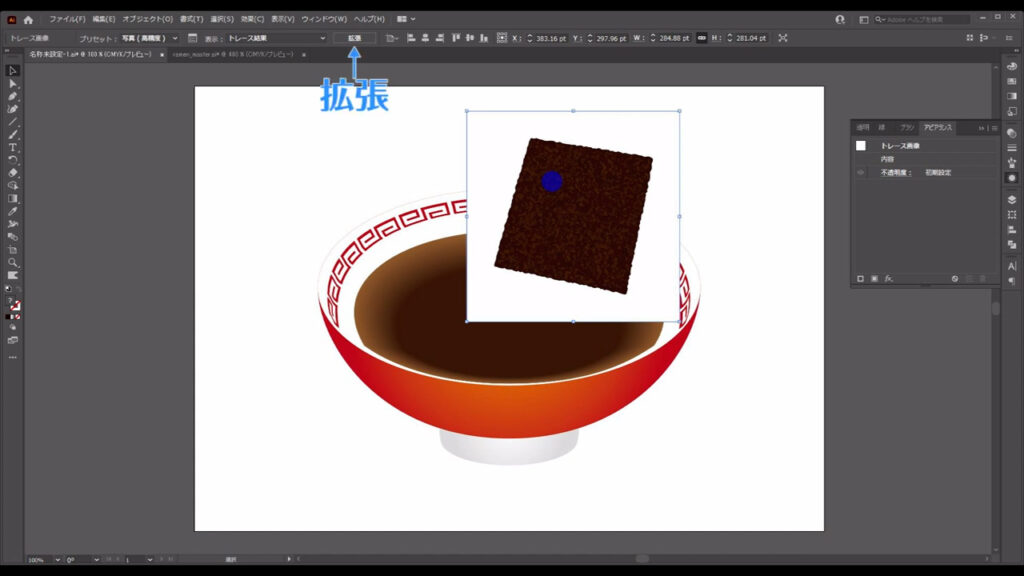
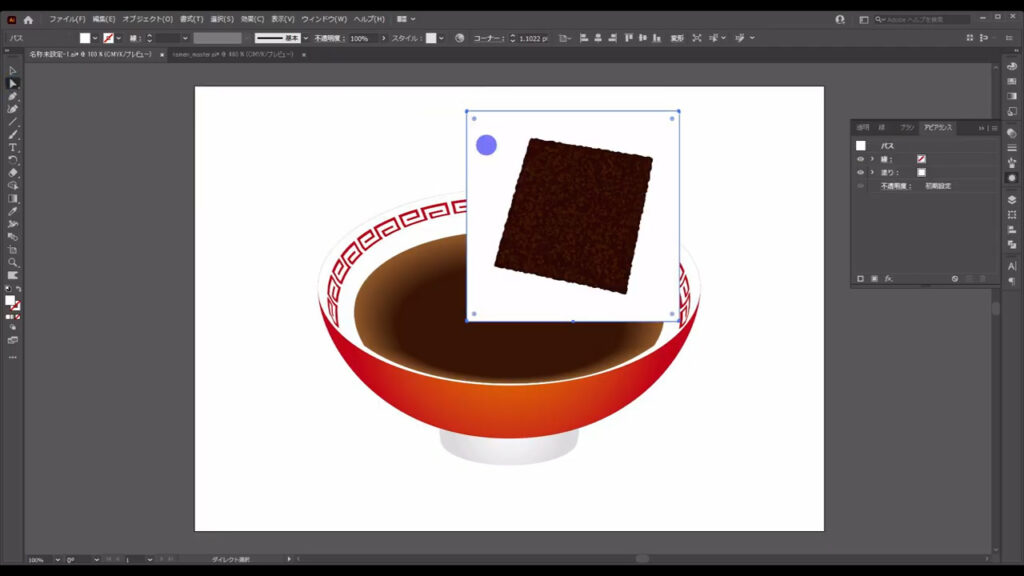
「拡張」というところを押して、編集できるようにします。

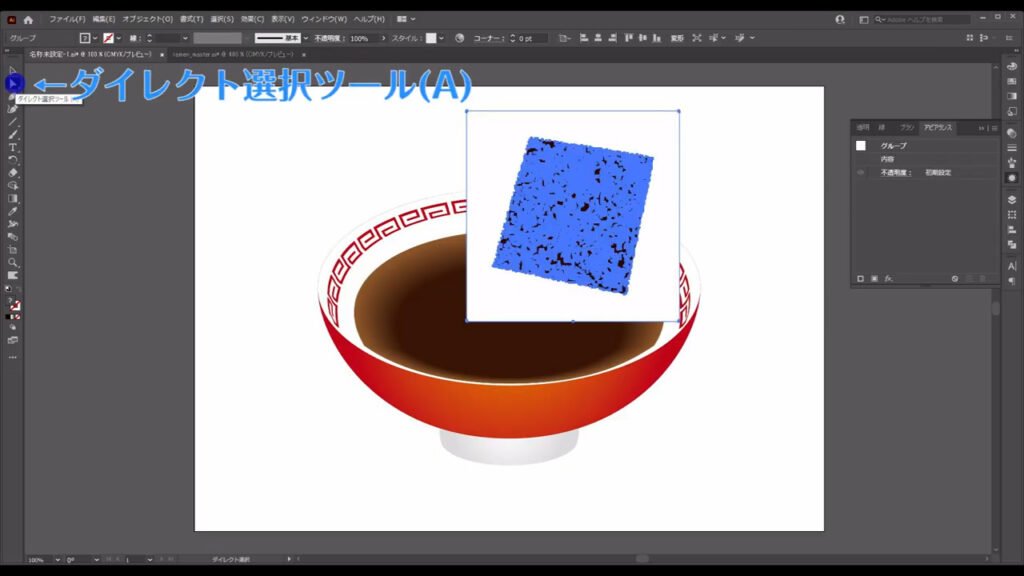
白い部分はいらないので、ダイレクト選択ツールに切り換え、

白い部分だけを選択して、削除します。


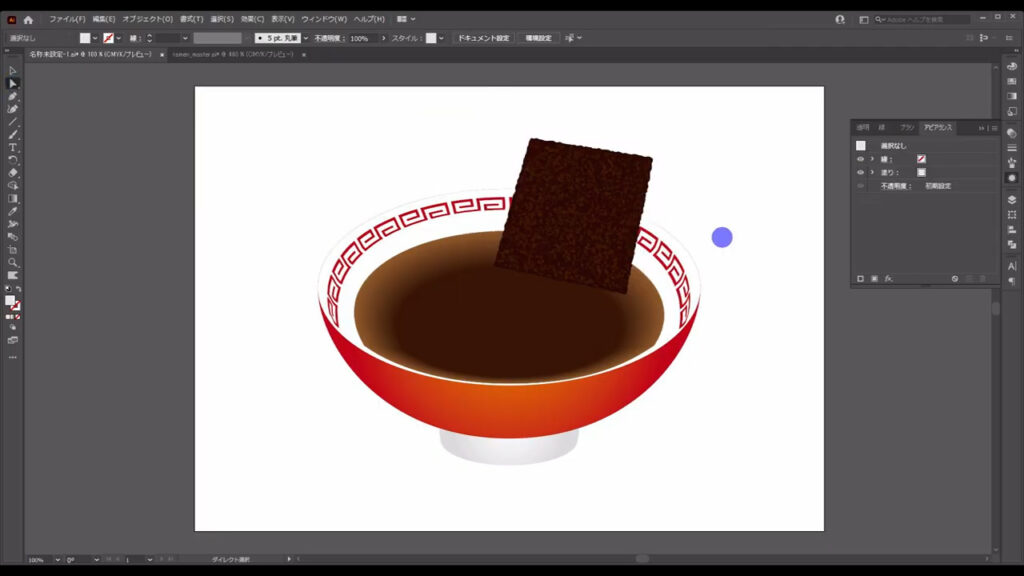
これで海苔は完了です。
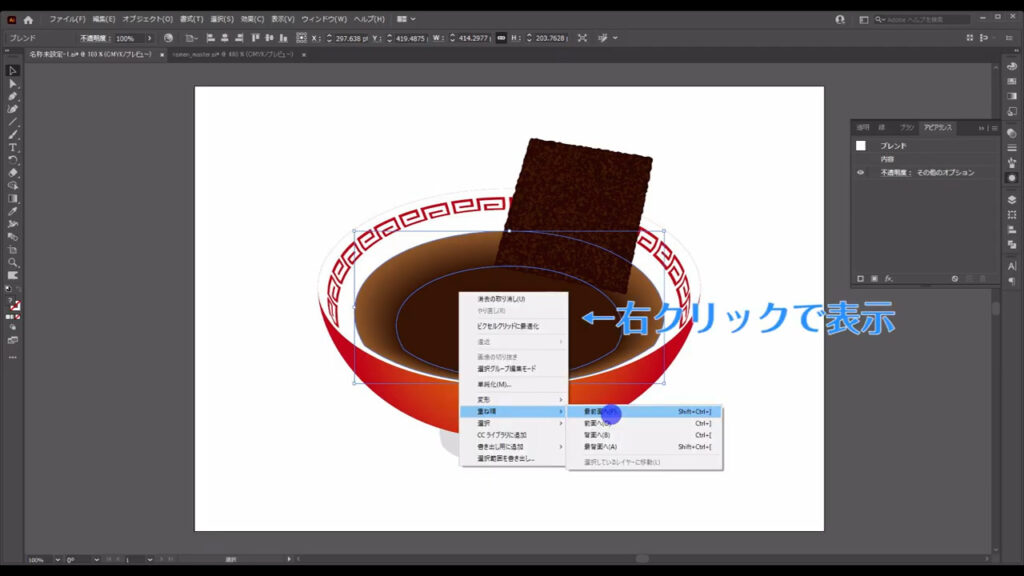
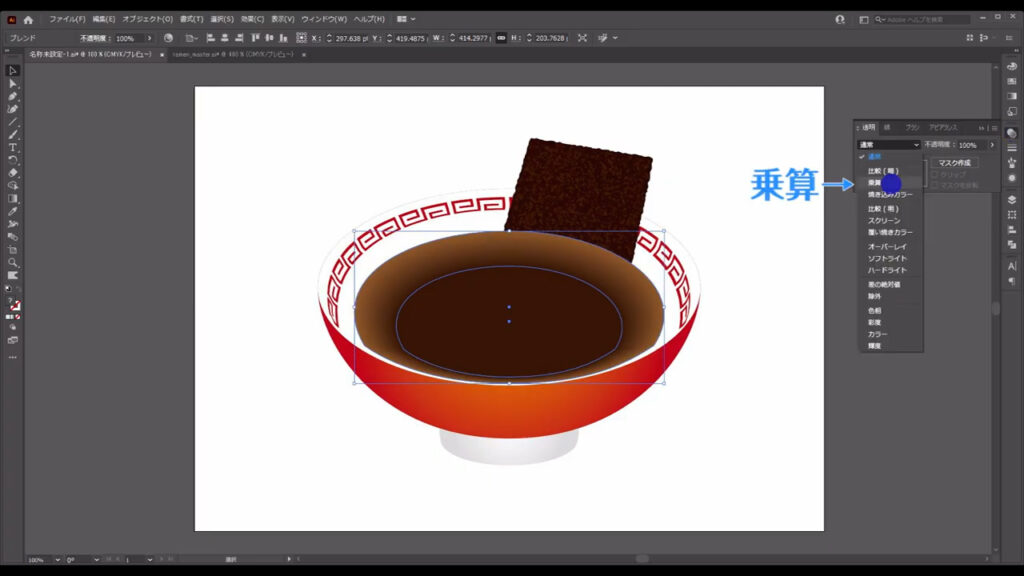
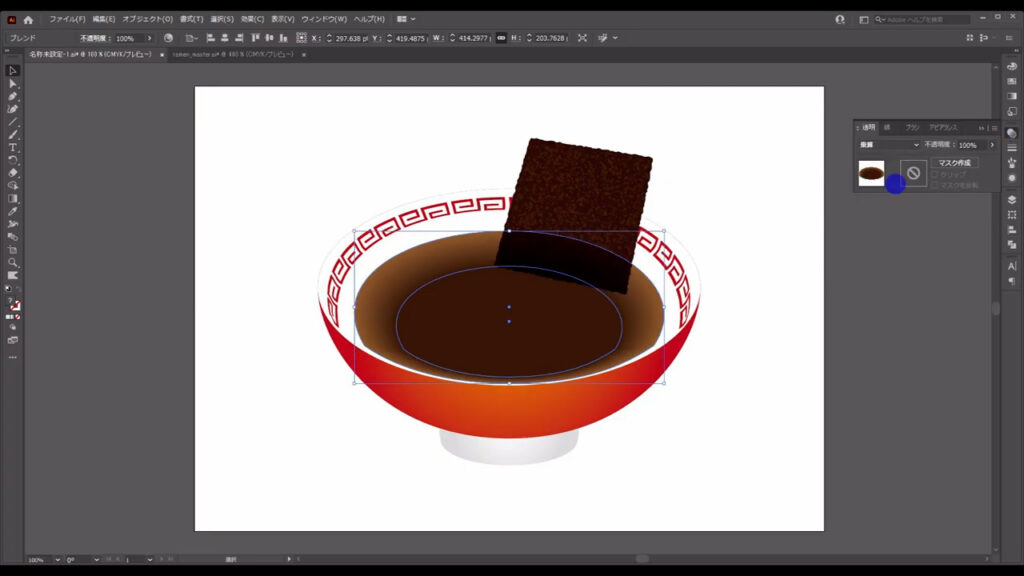
因みに、この海苔は半分スープに浸かっているように見せたいので、選択ツールでスープを選択して右クリックし、重ね順を「最前面」にします。


さらに透明パネルを開き、描画モードを「乗算」にすれば、

スープの透明感も表現できます。

麺を作る
次は麺です。
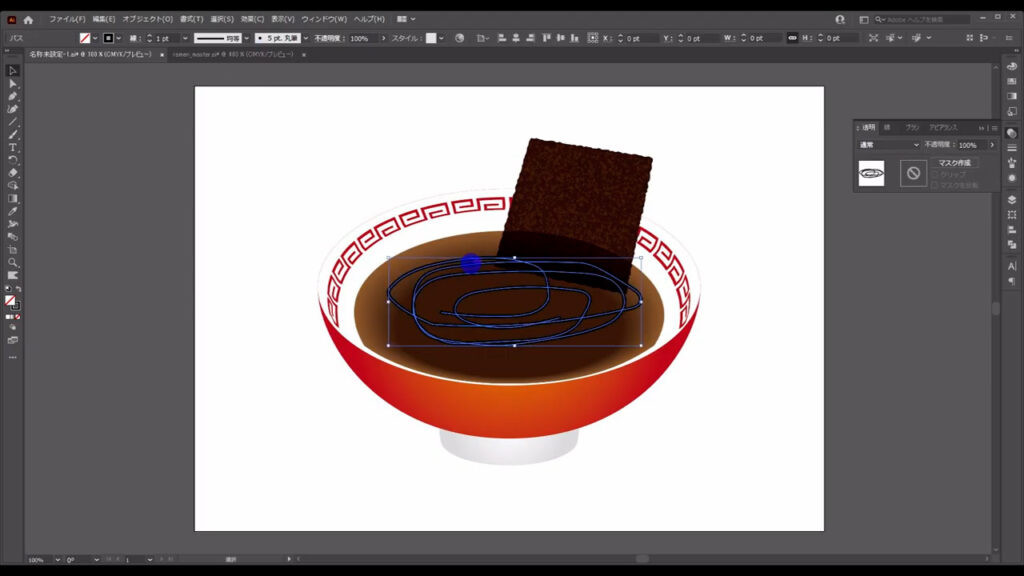
まず、ブラシツールに切り換え、

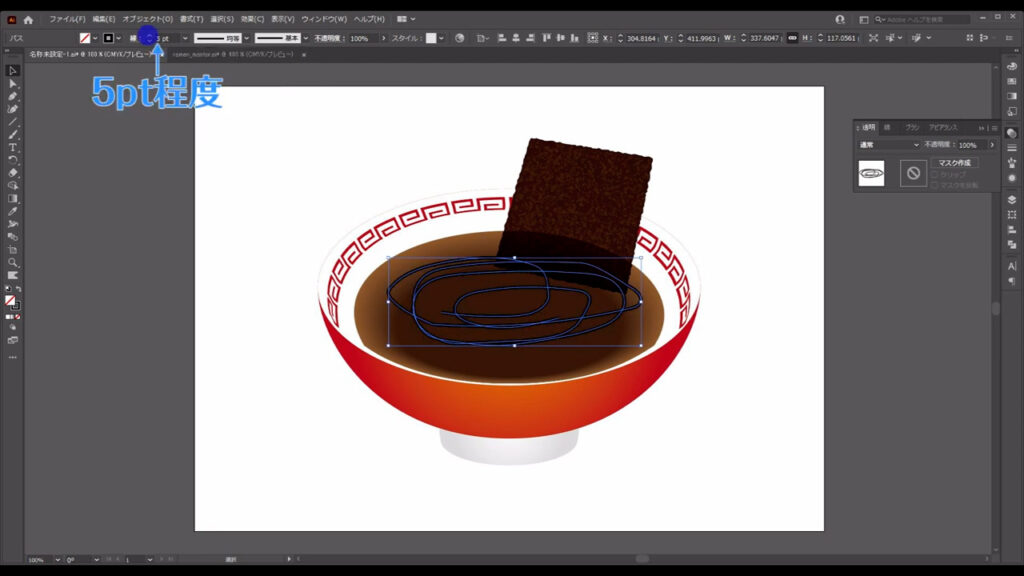
下図のように、グルグルと線を引いていきます。

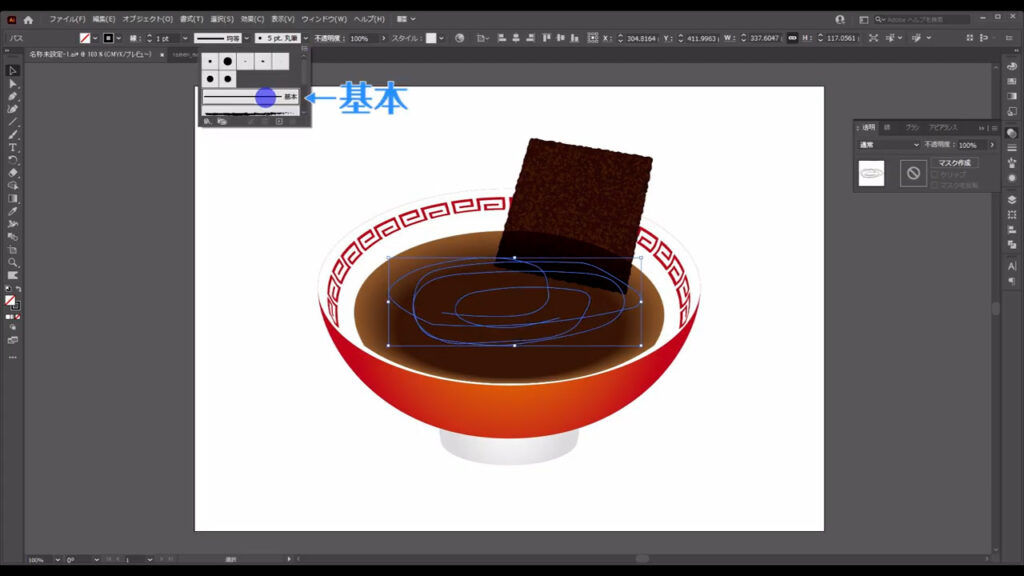
このとき、すでにデフォルトのブラシが適用されているので、

選択ツールでこの線を選択した状態でここ(下図参照)を押し、

ブラシの種類を「基本」にします。

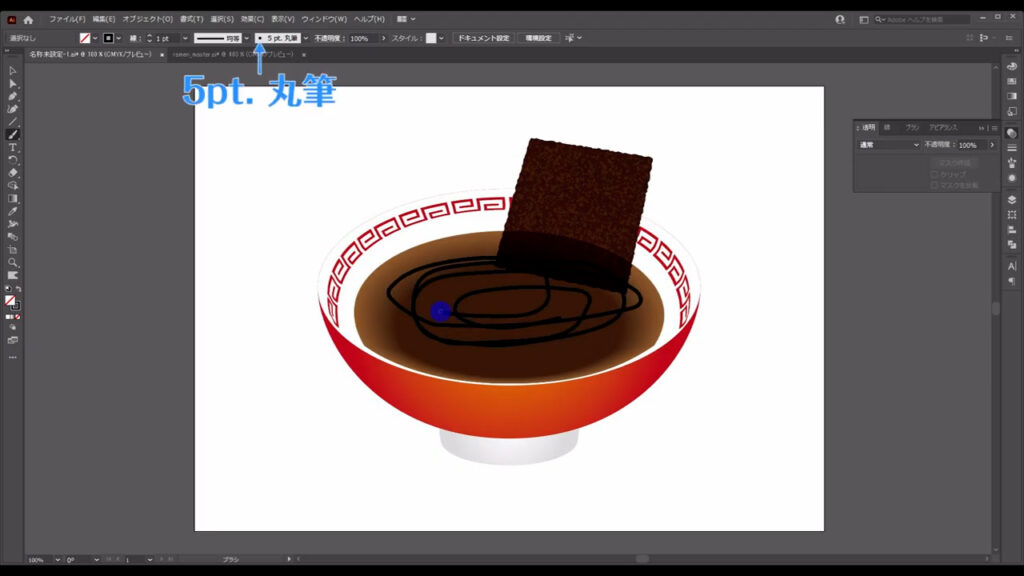
ついでに、線の太さを「5pt」程度にしていますが、ここは麺の硬さによって、設定が異なってくると思います。

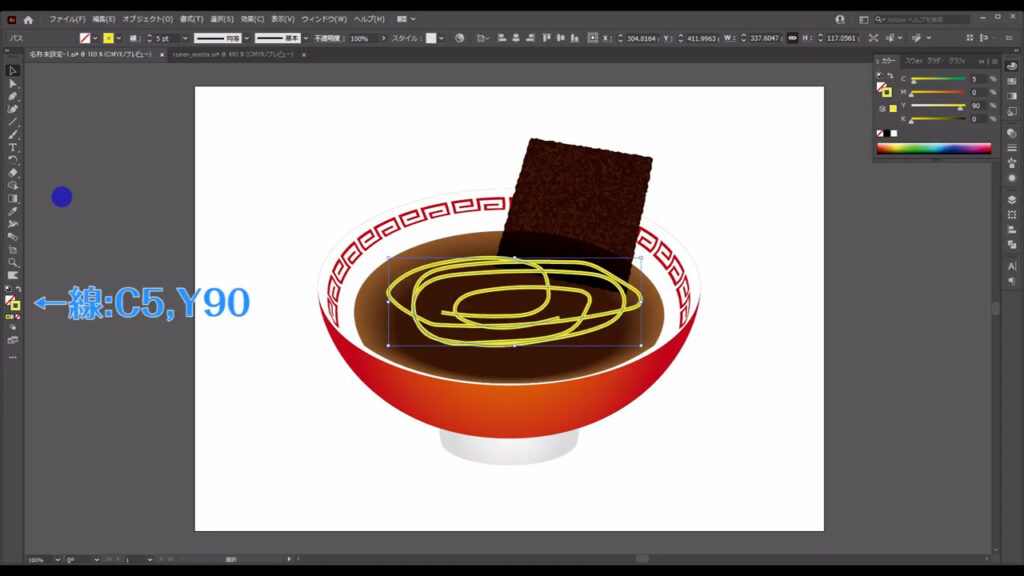
さらに、線の色を字幕(下図参照)のように設定します。

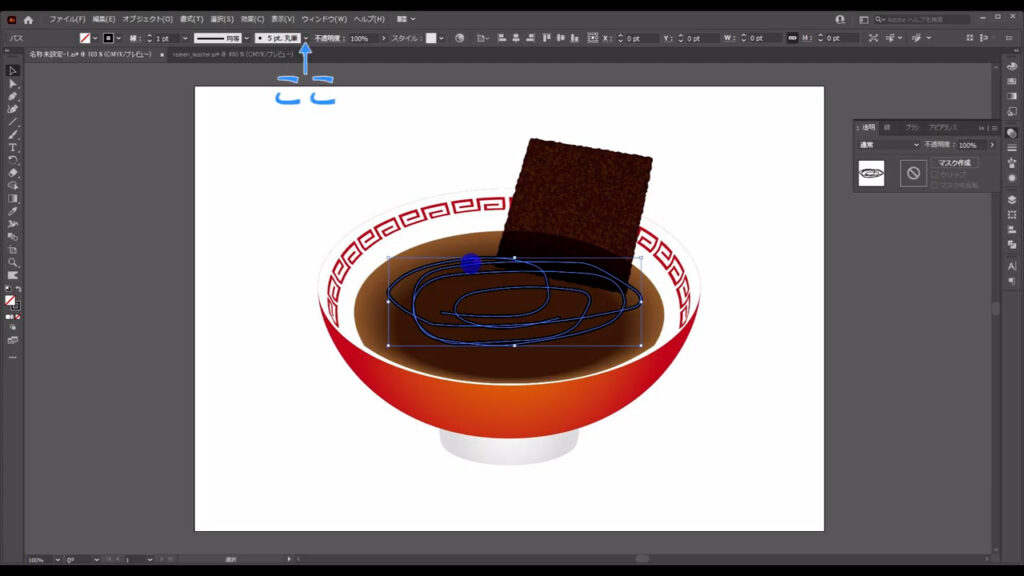
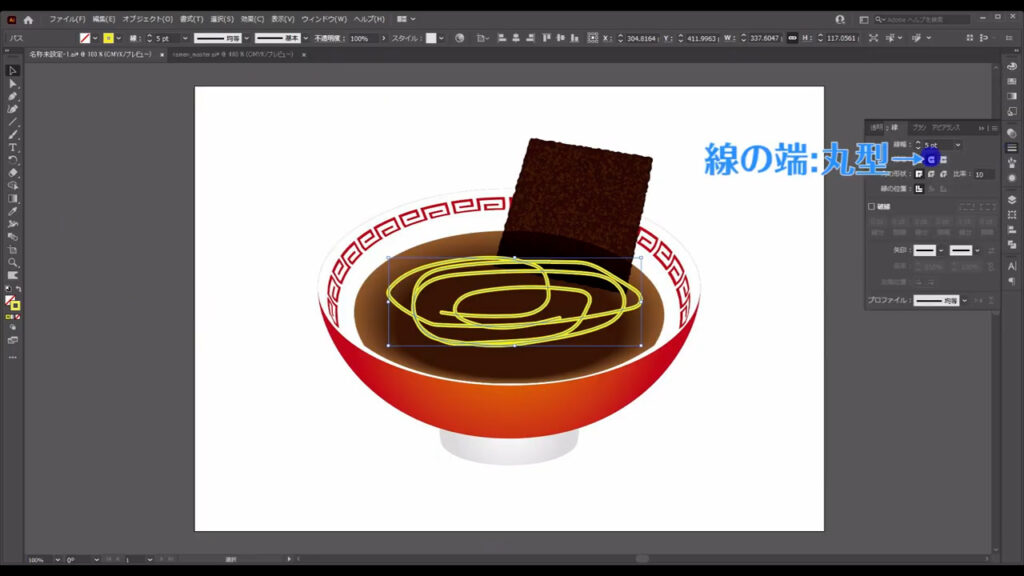
この設定が終わったら線パネルを開き、線の端の形を「丸型」にします。

では、この線をちぢれさせます。
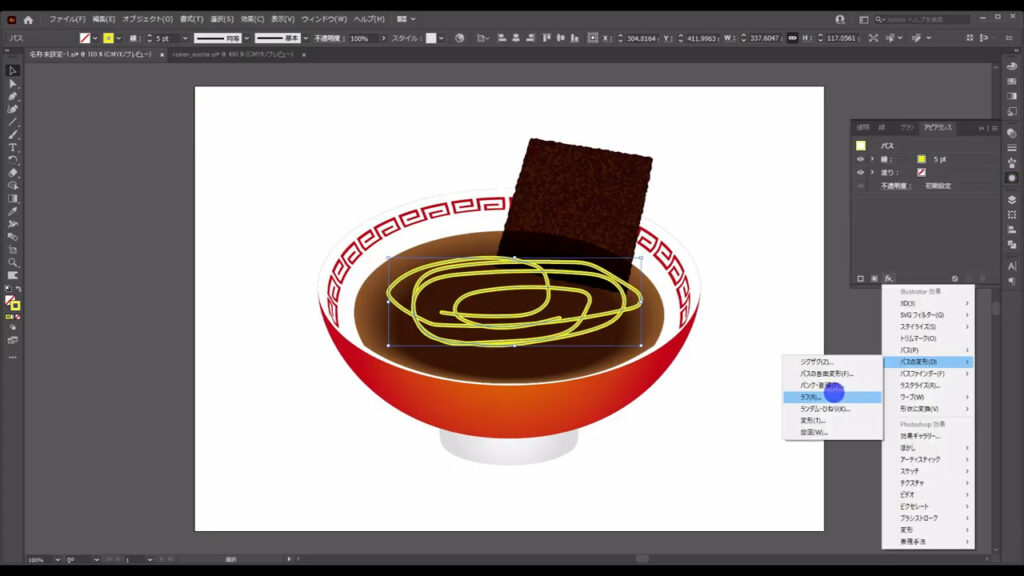
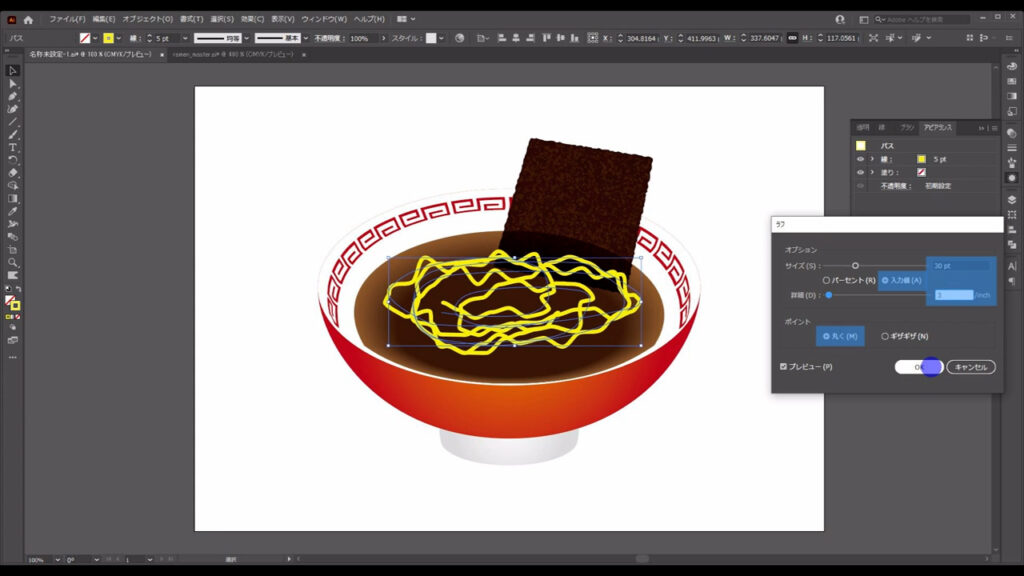
線を選択した状態で、アピアランスパネルを開き、「fx」から「パスの変形」「ラフ」へと進んでいきます。

下図のようなウィンドウが開くので、プレビューにチェックを入れ、マーキング部分のように設定して、OKを押します。

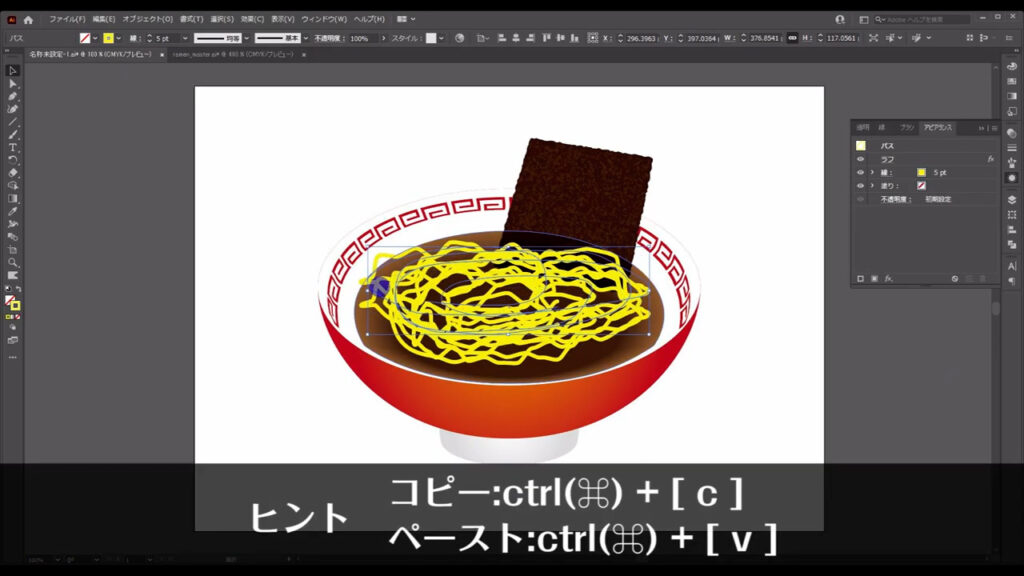
これで麺の素ができたので、あとはこれをいくつかコピーして、少しずつ変形させます。

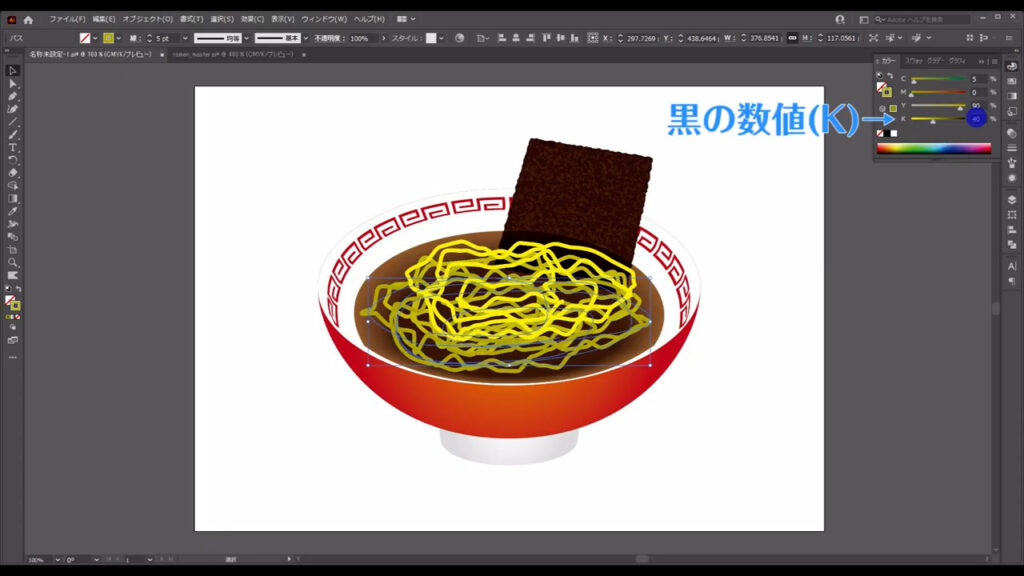
そして、カラーパネルから線の色に黒の数値(K)を増やして、スープの中にも麺が入っているように見せます。

これで麺も完了です。
チャーシューを作る
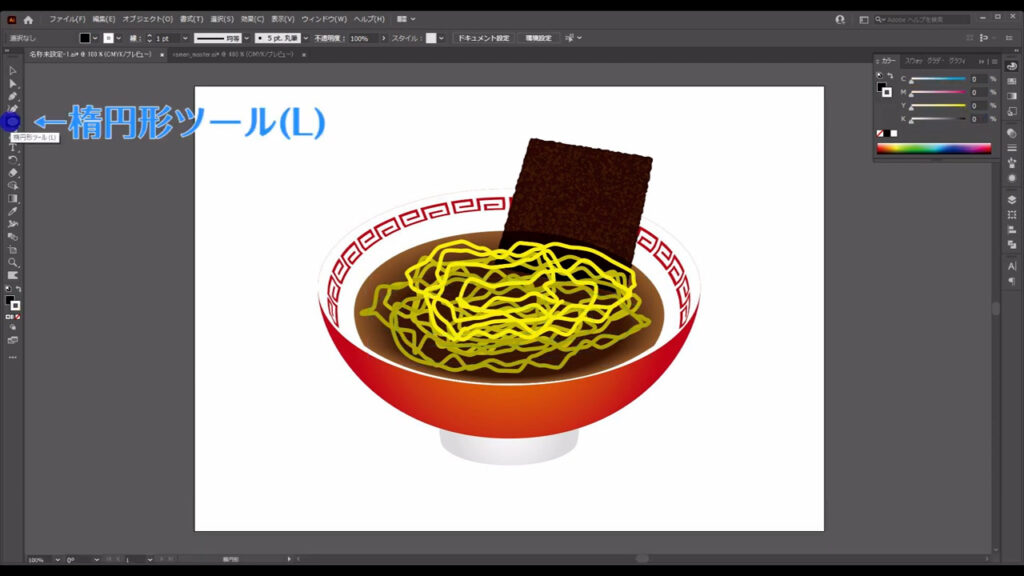
次は、チャーシューを作っていきます。
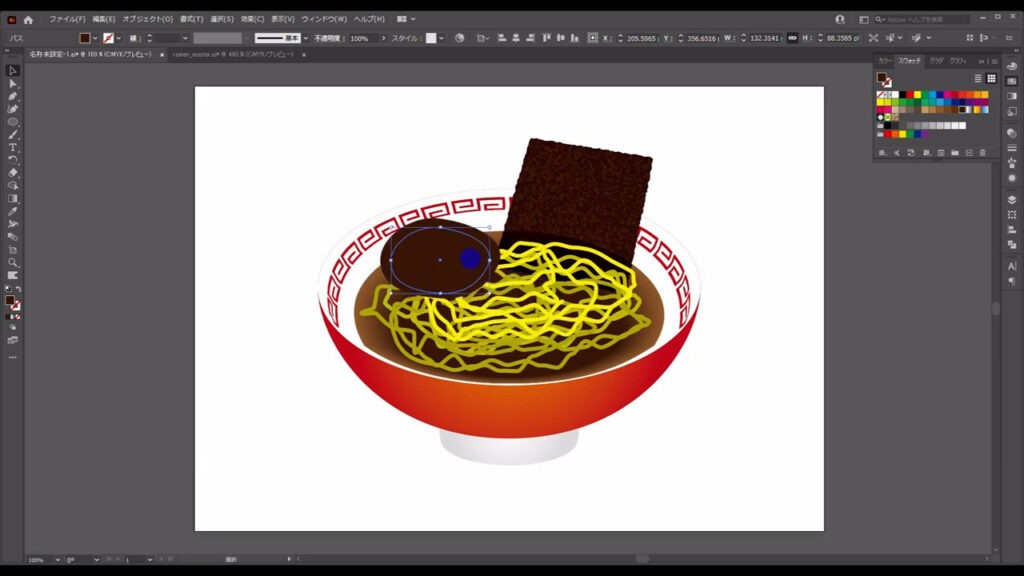
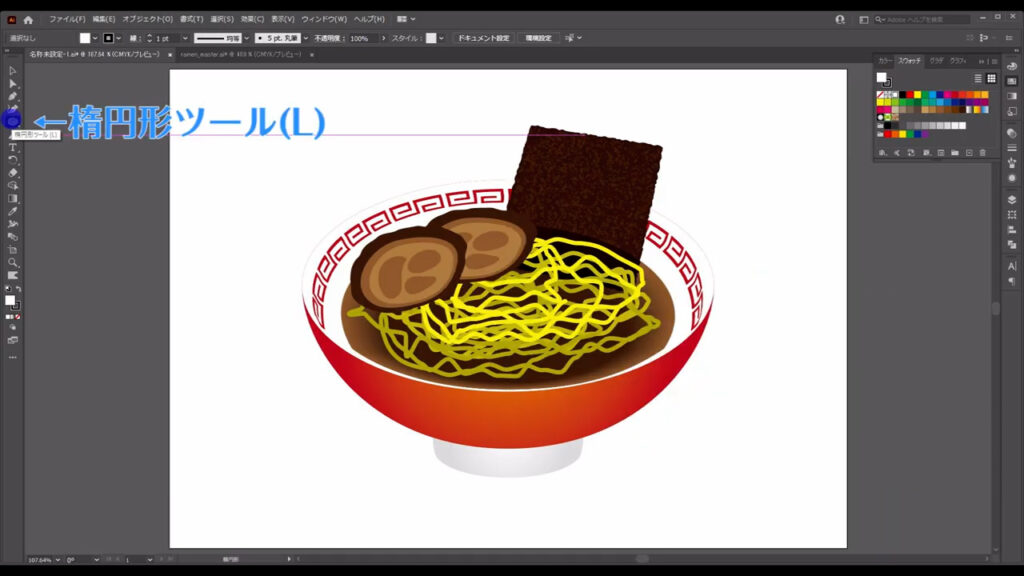
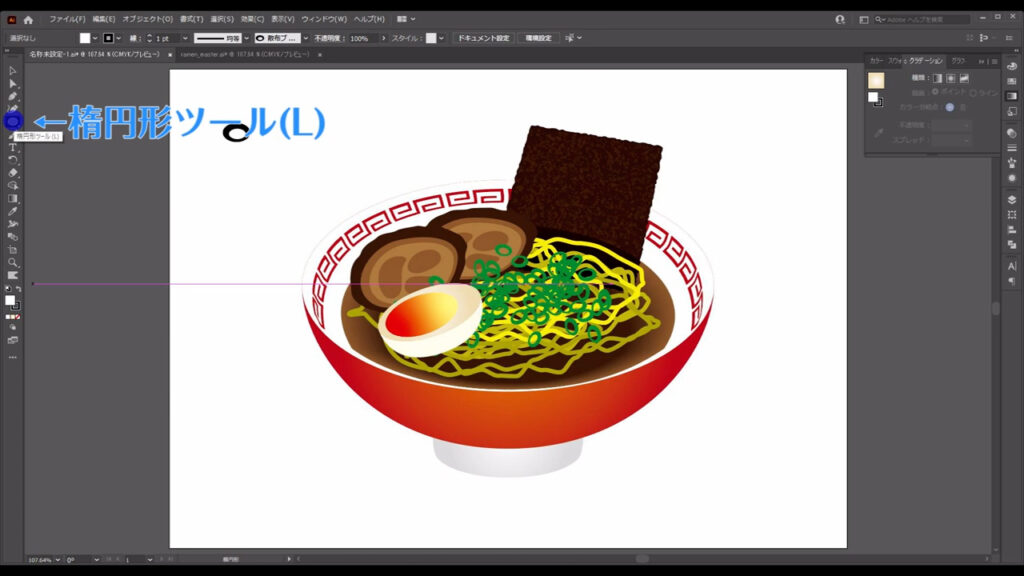
楕円形ツールに切り換え、

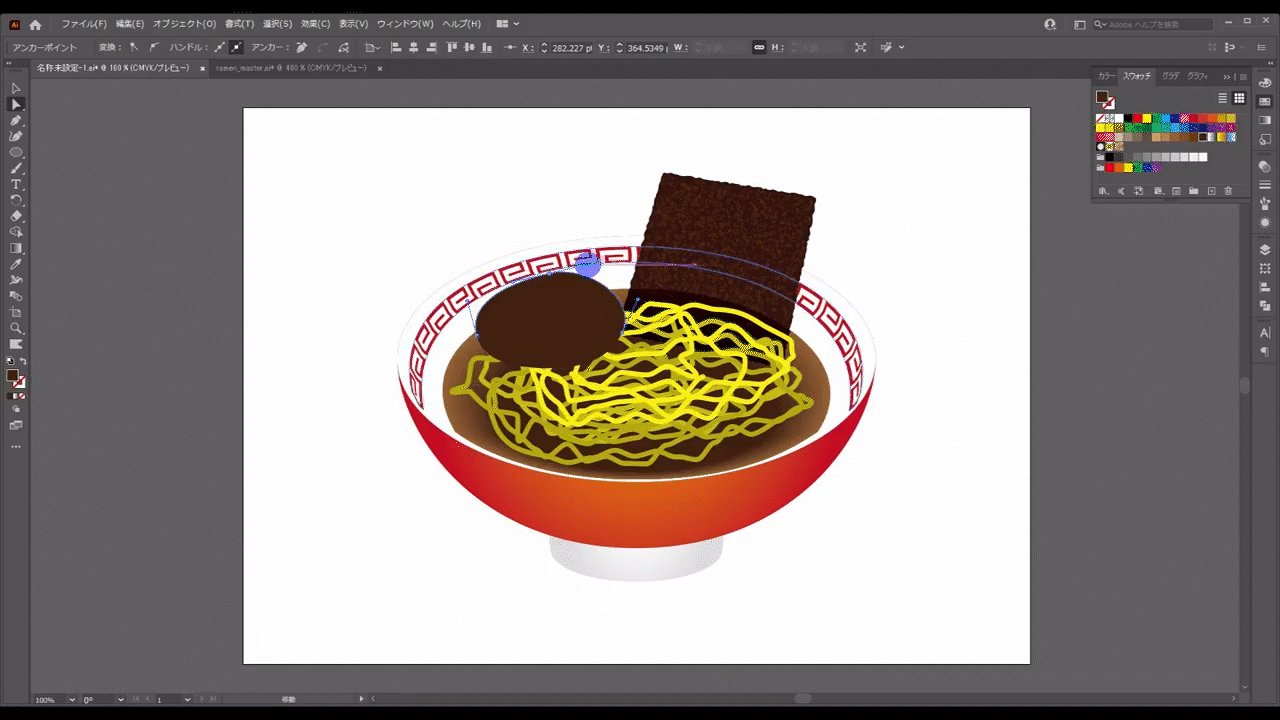
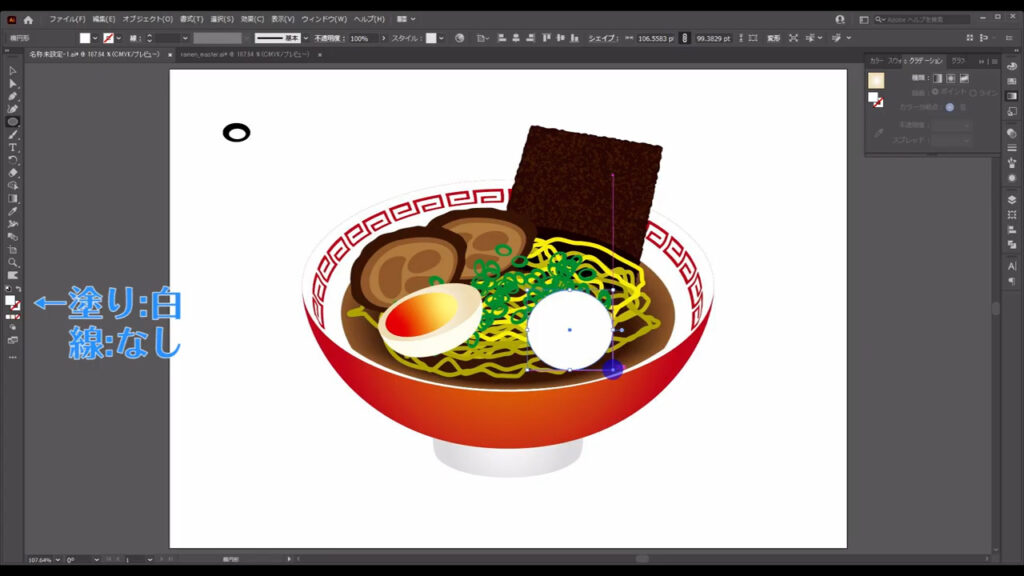
下図のように少し潰れた円を作ります。
塗りは字幕の通りで、線は「なし」です。

これでは綺麗な円になり過ぎていて、チャーシューの形としては不自然なので、形を崩します。
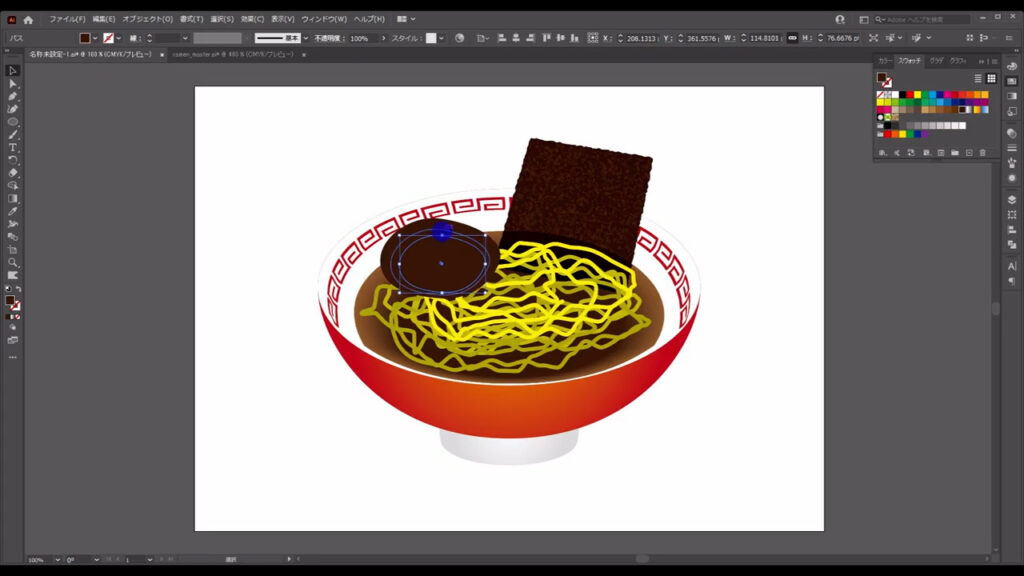
ダイレクト選択ツールに切り換え、

下図のように、アンカーポイントとハンドルを移動させます。

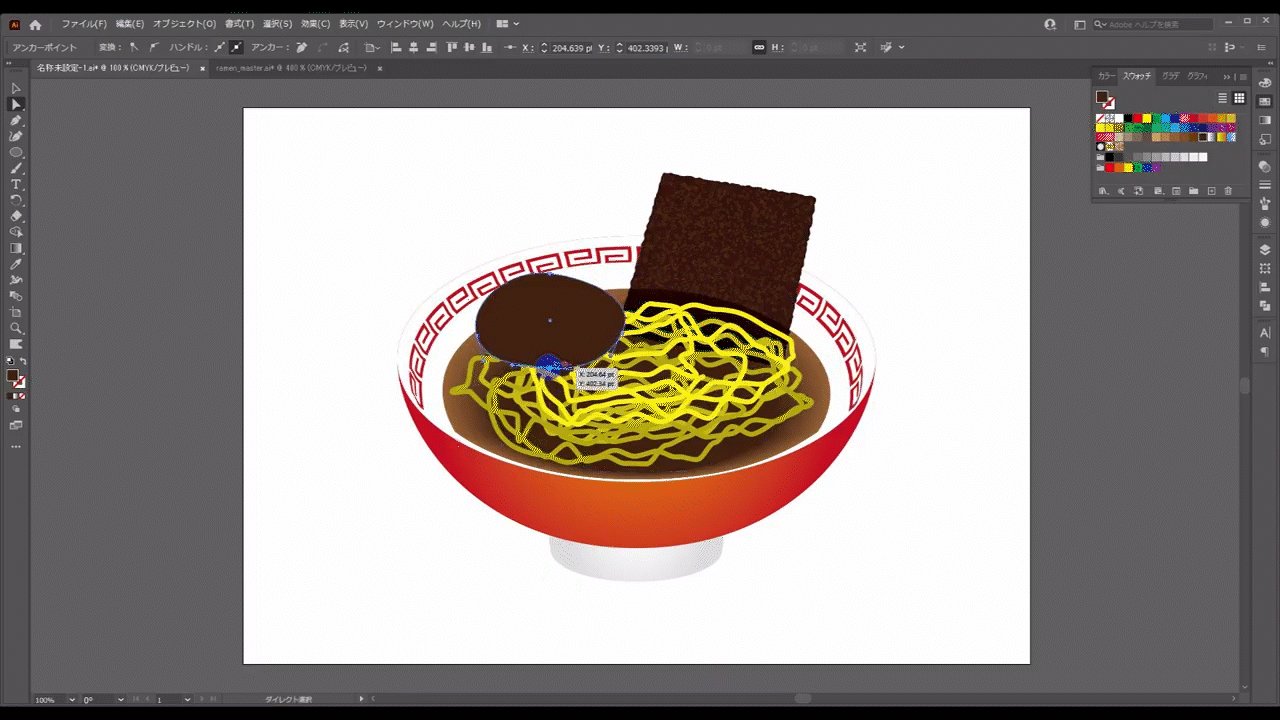
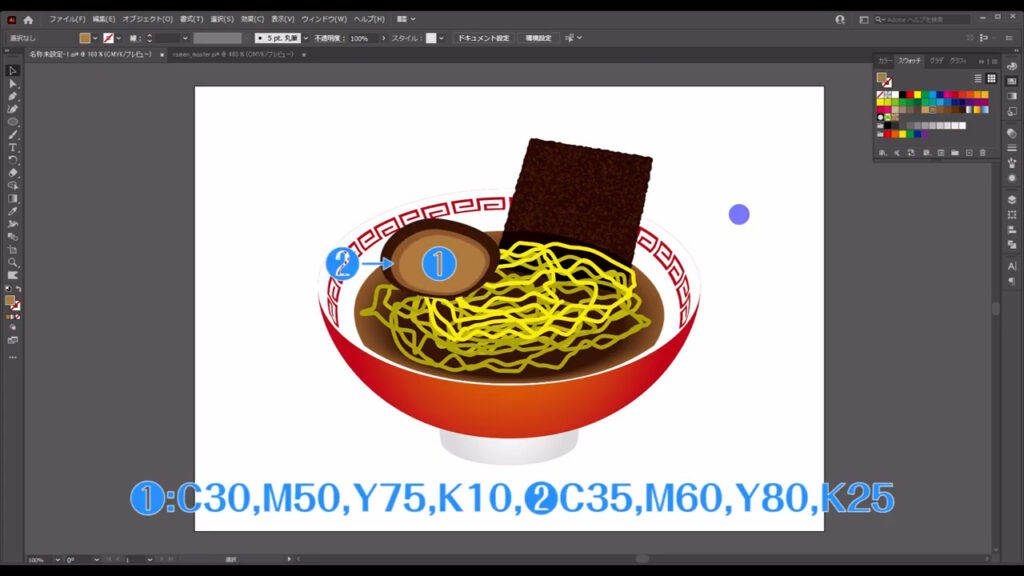
そうしたら、この図形をあと2つコピーします。
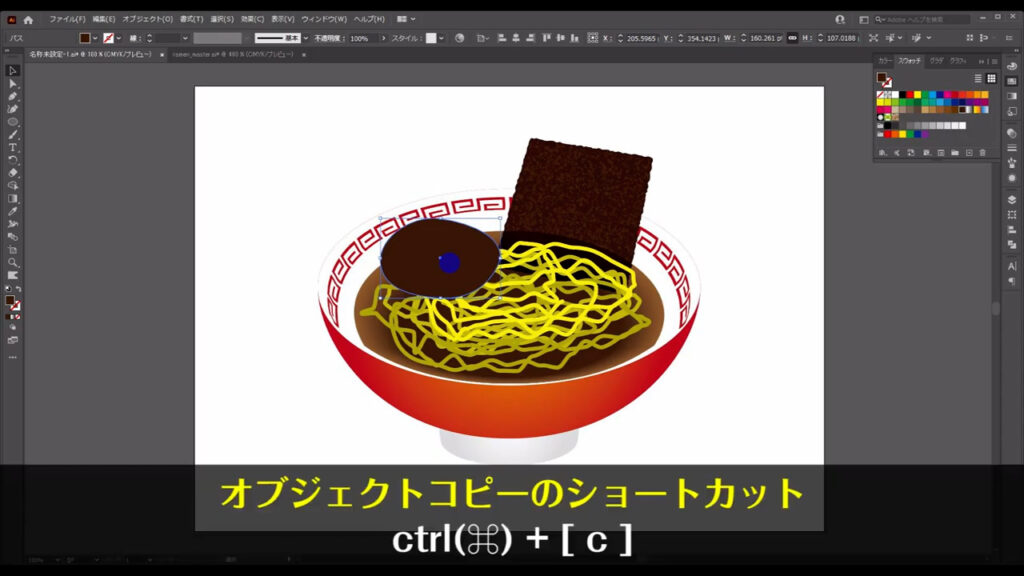
選択ツールで図形を選択した状態で、ctrl(⌘) + [ c ]でコピー、

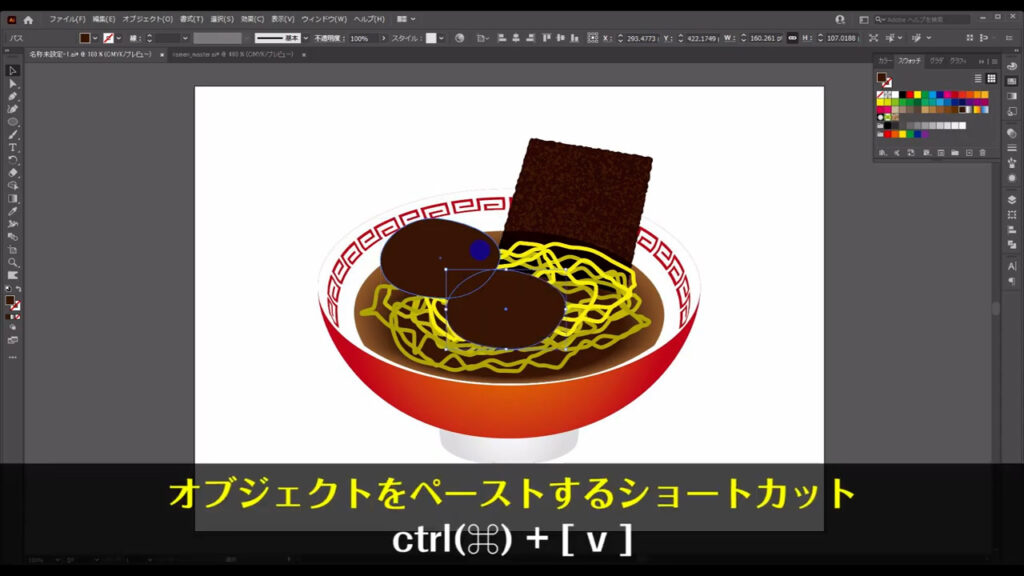
さらに、ctrl(⌘) + [ v ]でペーストして、

下図のように縮小します。

そして、コピーと縮小を、もう一度行います。

さらに下図❶、❷の図形は、それぞれ字幕のように色を変えます。

そうしたら、チャーシューの真ん中の部分も描き足していきます。
ペンツールに切り換え、

下図のように図形を作っていきます。
細かい部品を作るときは、space + [ + ][ – ]で画面を拡大・縮小させて作業をするとラクです。

塗りは字幕(下図参照)の通りで、線は「なし」です。

因みに、ペンツールの基本操作に関しては、それ単体で記事を書いています↓
ここまできたら、チャーシューの一番外側の図形をデコボコにします。
選択ツールで外側を選択した状態で、ワープツールに切り換えます。

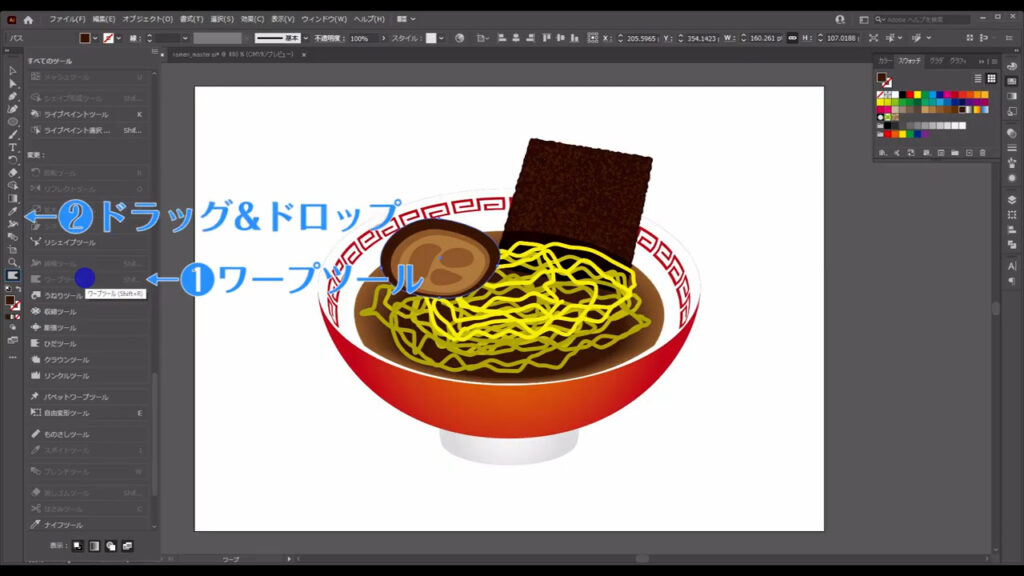
もし、ワープツールがない場合はここ(下図参照)を押して、

❶ワープツールを探し、❷ツールバーにドラッグ&ドロップします。

カーソルが下図のように切り換わったら、

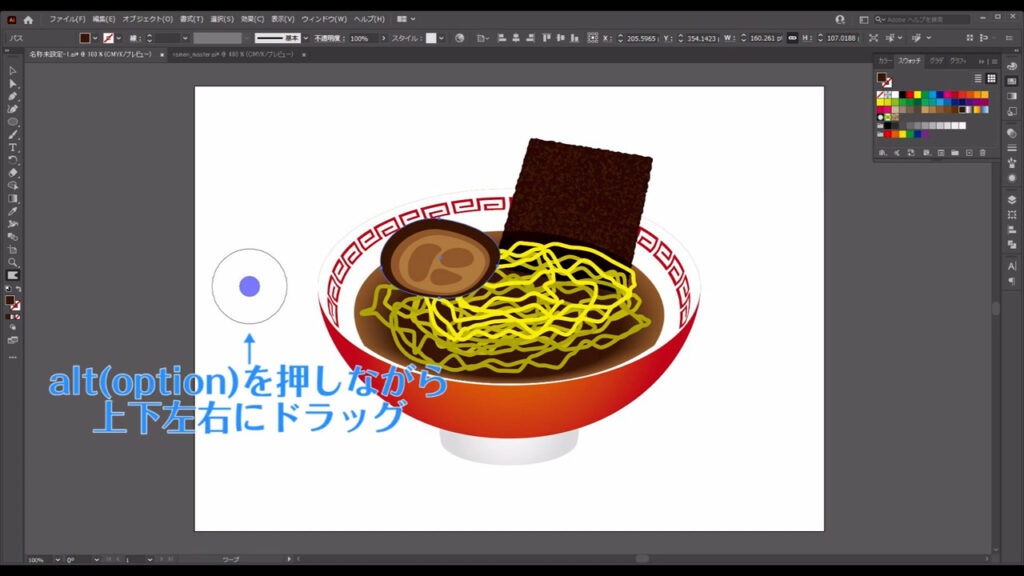
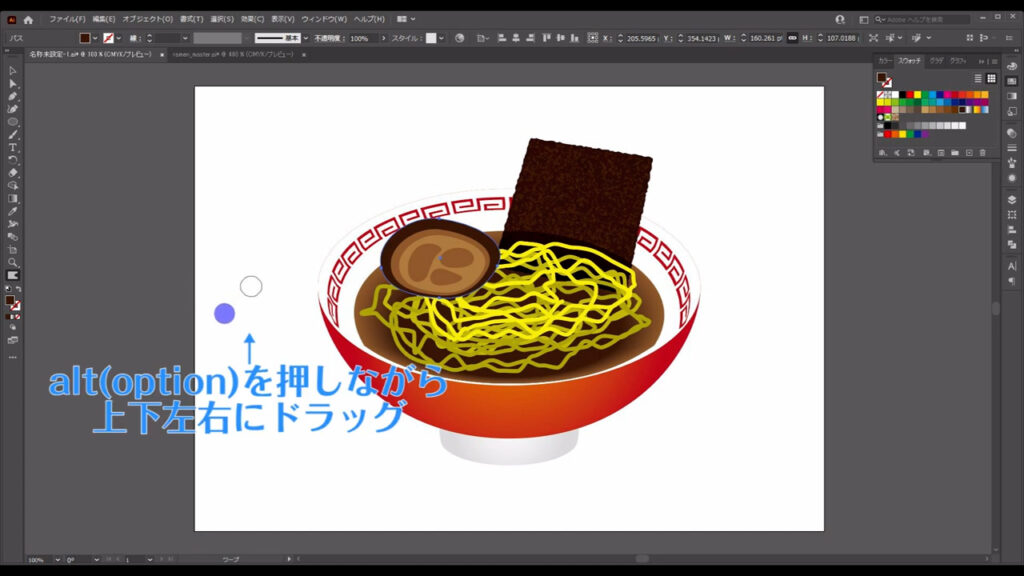
alt(option)と左クリックを押しながら、上下左右にドラッグして、ワープツールのサイズを調整します。

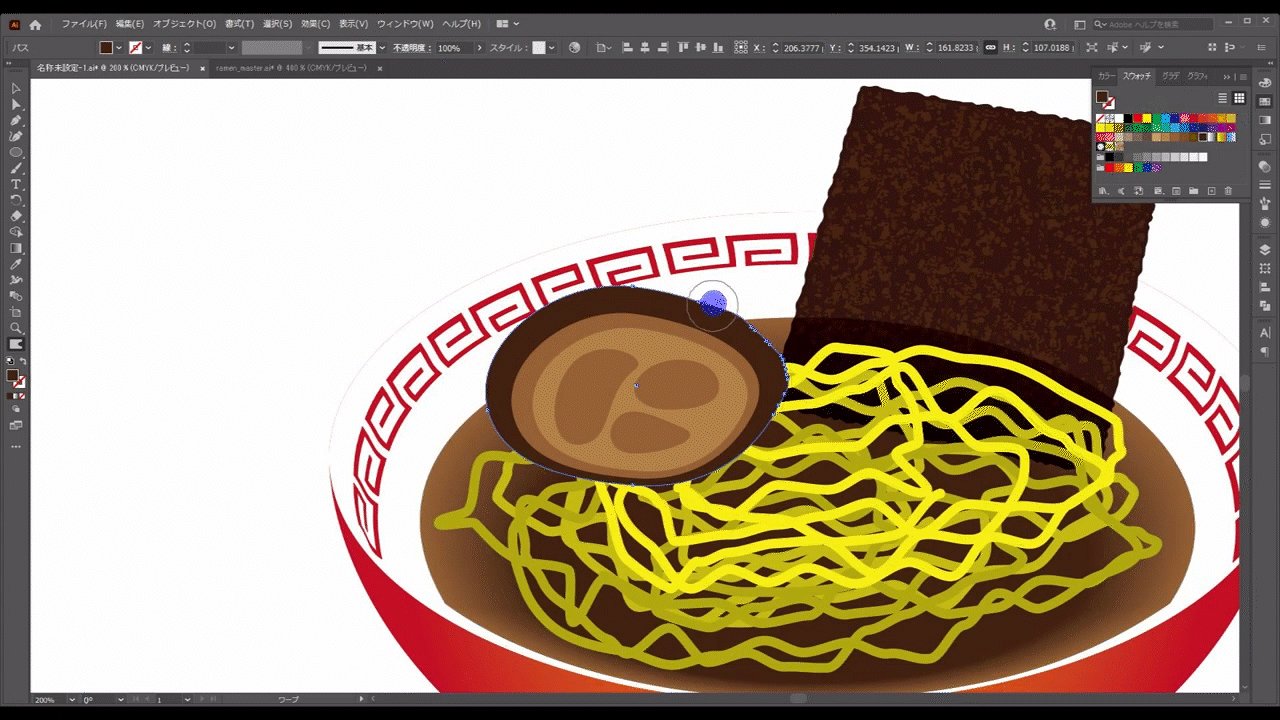
そして、下図のように外側の図形をドラッグして、デコボコにしていきます。

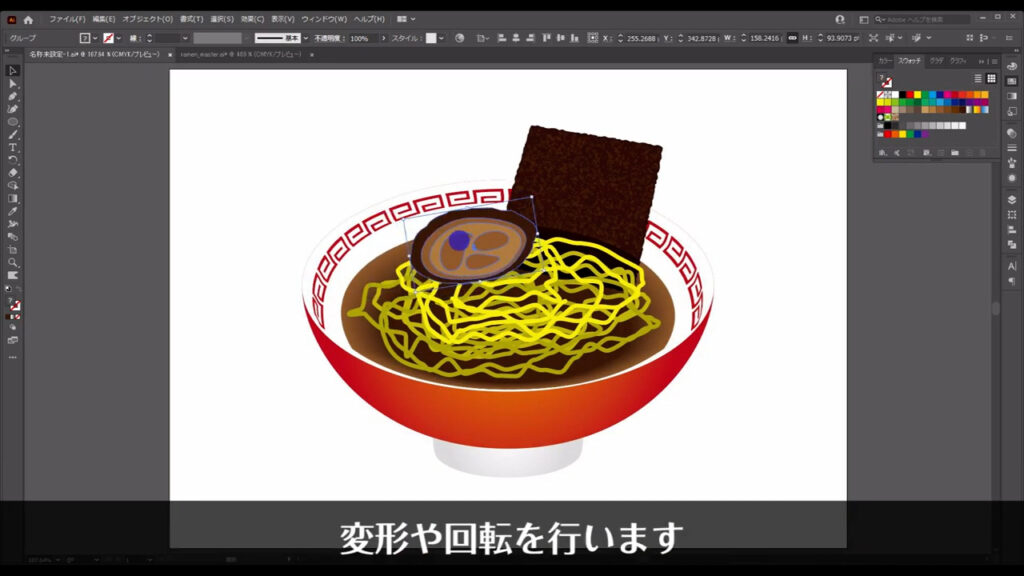
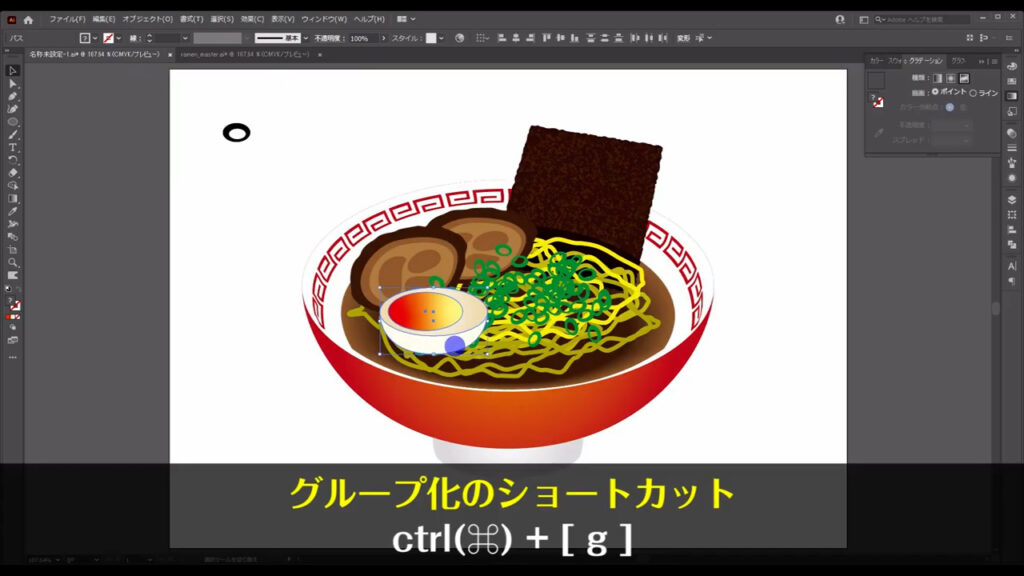
それが終わったら、チャーシューの全ての部品を選択ツールで選択して、ctrl(⌘) + [ g ]でグループ化します。

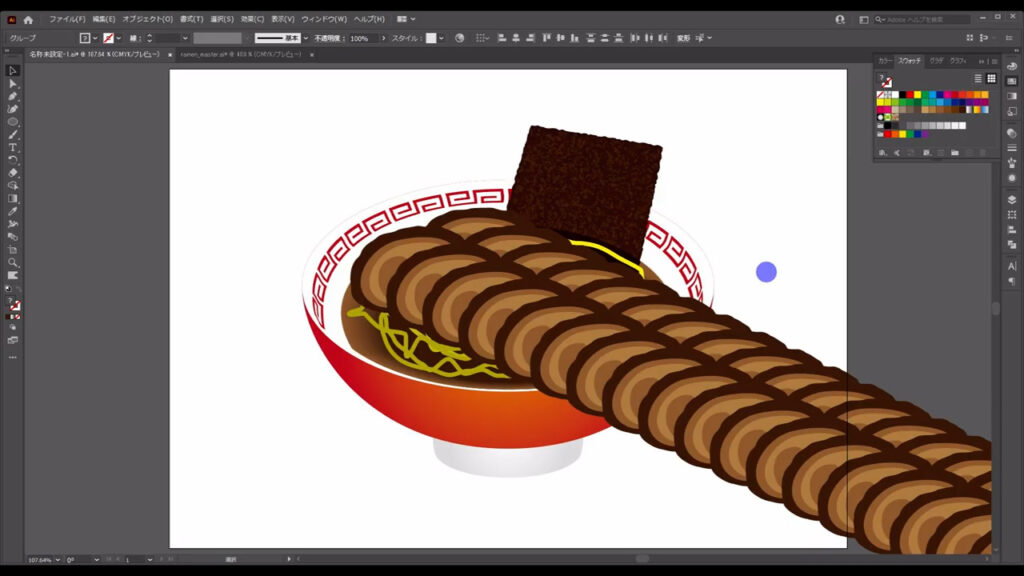
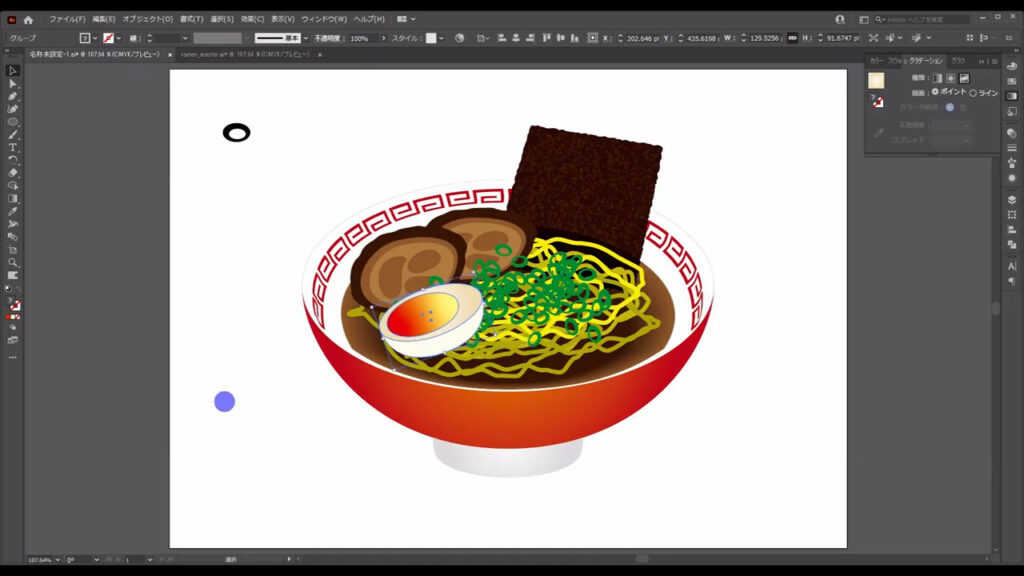
そして、麺の上に乗っているチャーシューを意識して、変形や回転を行います。

チャーシューをたくさん食べたい方は、思う存分増やしてください。


これでチャーシューも完了です。
ネギを作る
次はネギです。
楕円形ツールに切り換え、

下図左上のように楕円形を作ります。
塗りは「黒」で、線は「なし」です。

さらにもう一つ、この楕円形の内側に楕円形を配置します。
塗りと線の設定は、同様です。

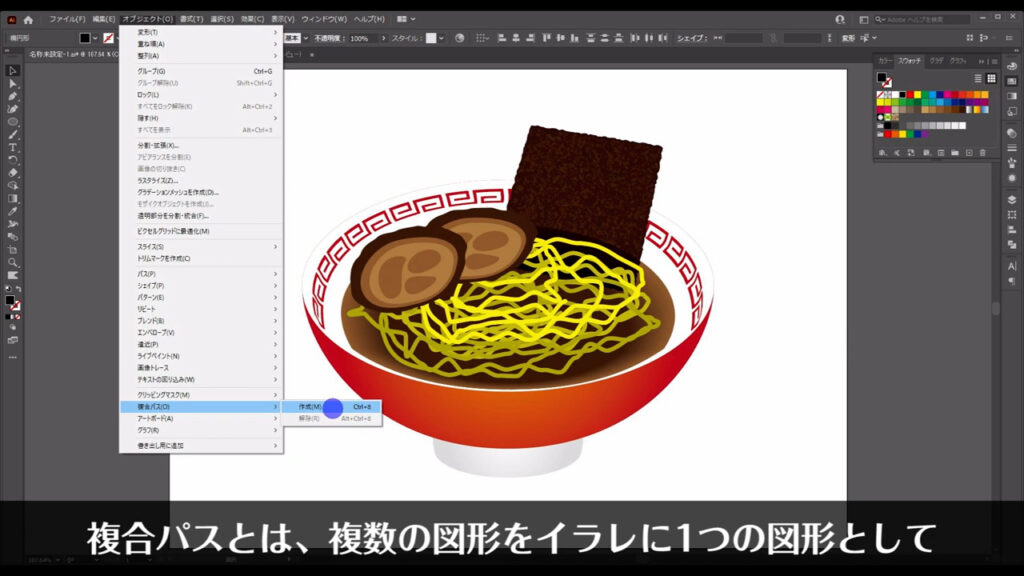
そうしたら、この2つの楕円形を選択ツールで選択した状態で、

下図の手順で「複合パス」の作成を実行します。
複合パスとは、複数の図形をイラレに1つの図形として認識させるものです。

結果的に、2つの図形はドーナツ状になり、1つの図形になりました。

では、これを「散布ブラシ」というものに登録し、どんぶりに散りばめます。
この図形を選択した状態でブラシパネルを開き(下図右側)、

ドラッグ&ドロップでパネルに登録します。

下図のようなウィンドウが出てくるので「散布ブラシ」にチェックを入れて、OKを押します。

「散布ブラシオプション」というウィンドウに切り換わりますが、今は何もせずに、OKを押します。

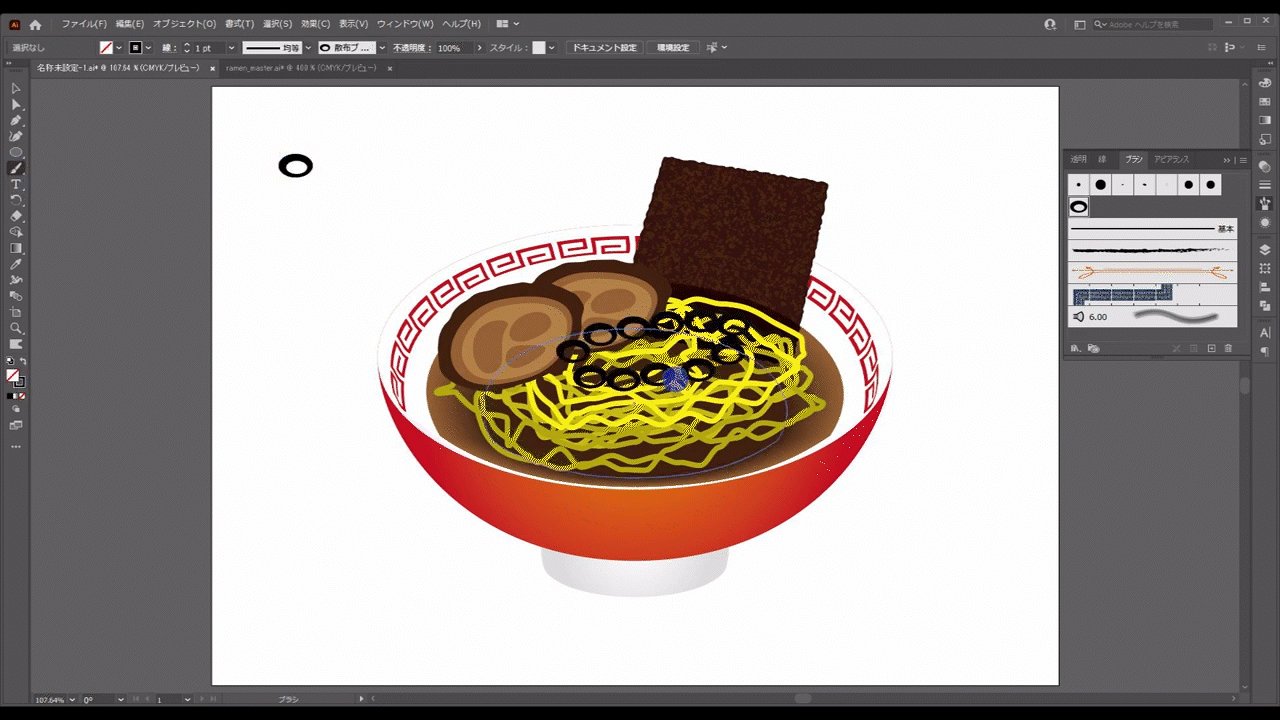
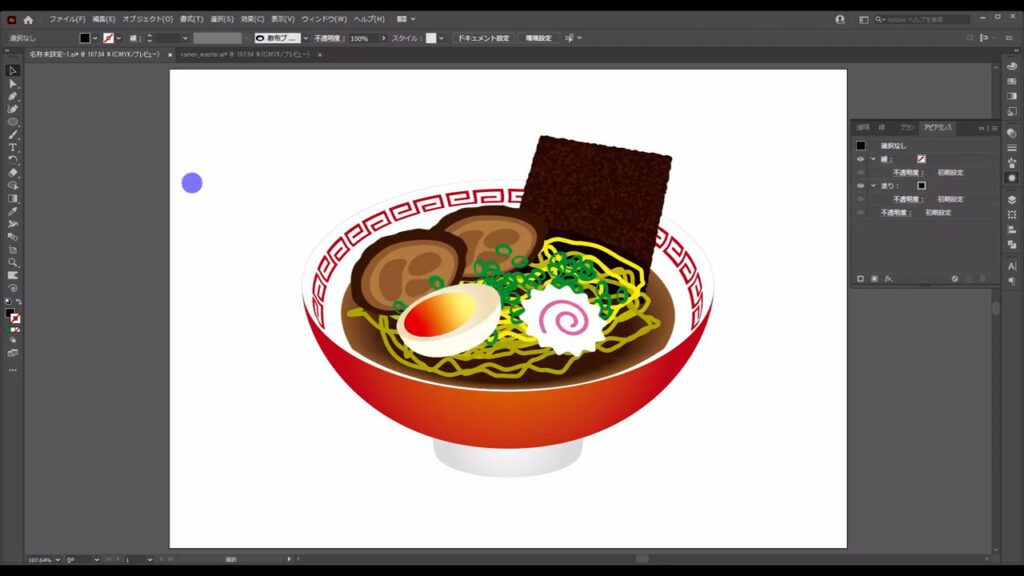
そうしたら、ブラシツールに切り換え、

下図のように、1周分だけ線を引きます。

すでに、今、登録したブラシが適用されているはずなので、1週分引いた線を見ながら、散布ブラシオプションの設定を行います。
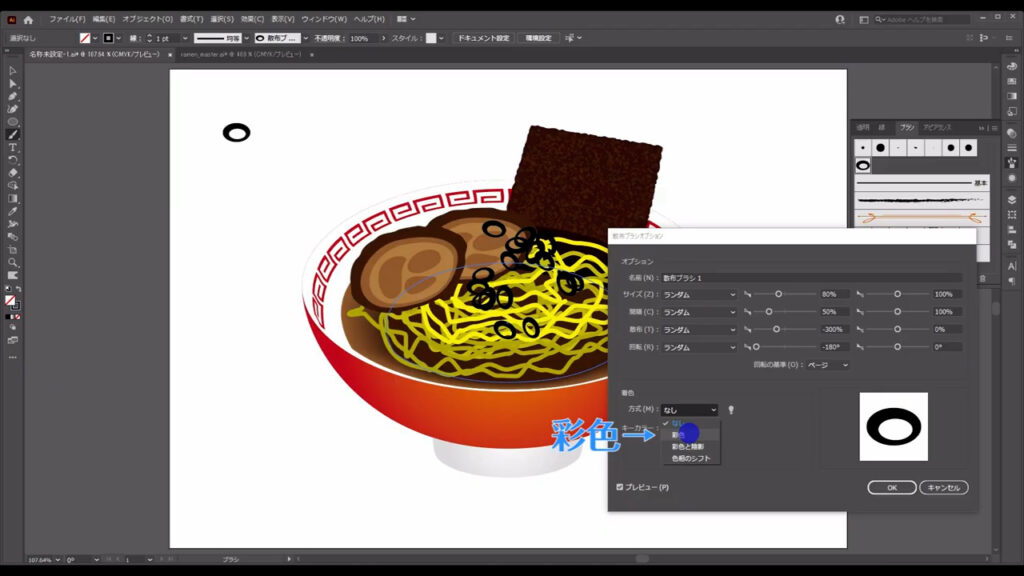
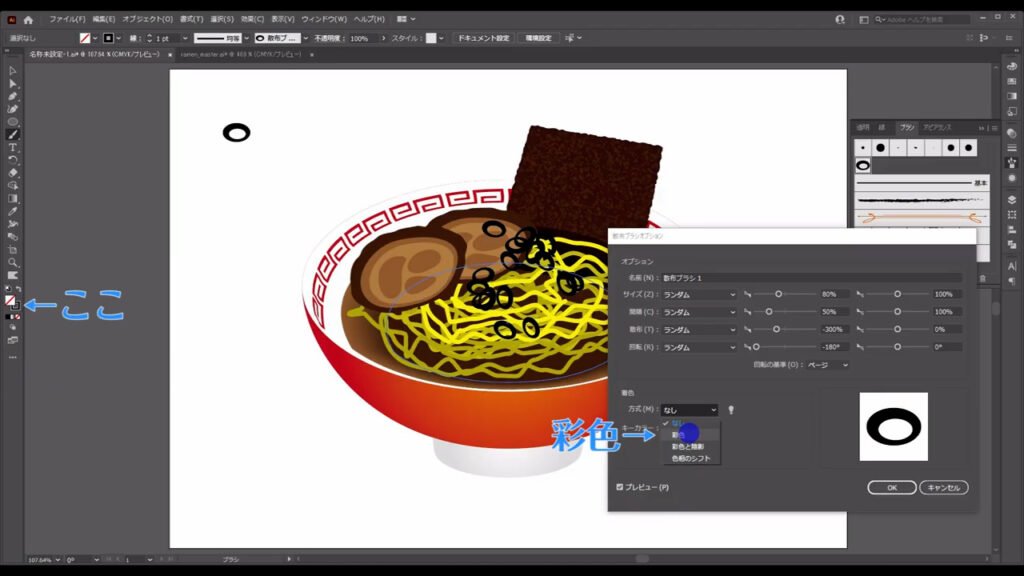
登録したブラシをダブルクリックすると、

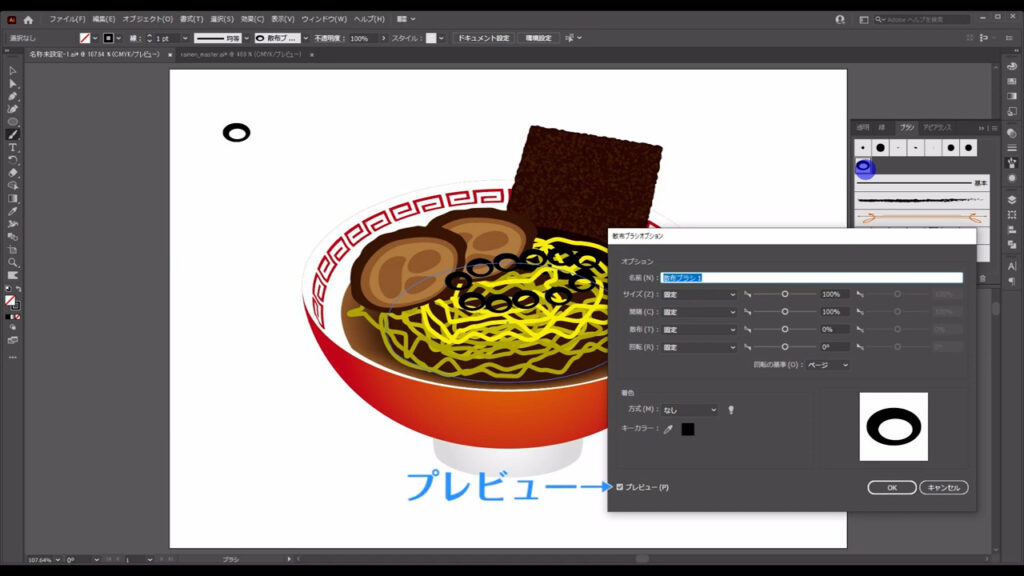
再度「散布ブラシオプション」が出てくるので、プレビューにチェックを入れ、

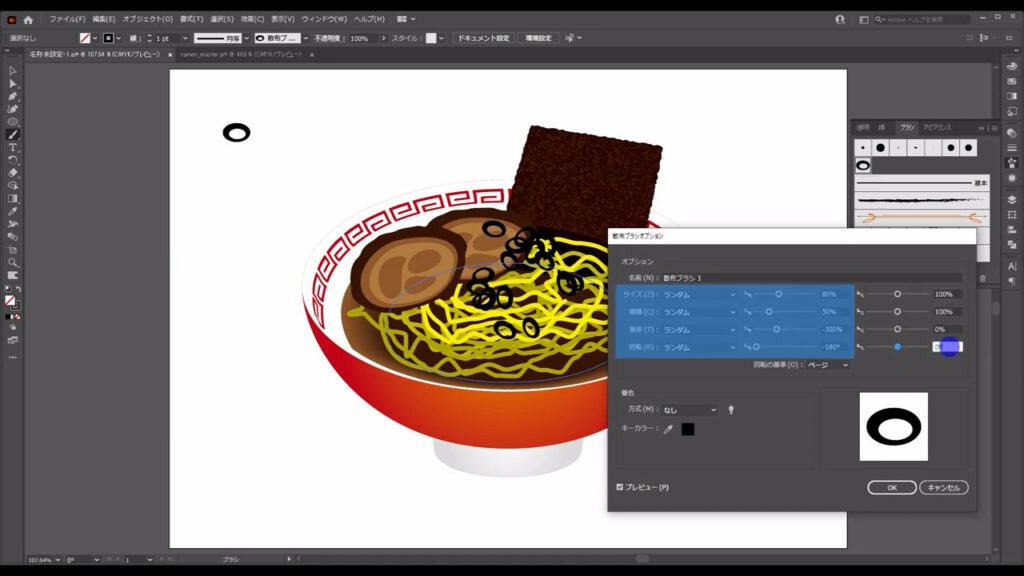
マーキング部分(下図参照)のように設定します。

さらに「着色」というところの「方式」を「彩色」に設定します。

こうすることで、ブラシの色をここ(下図参照)から簡単に変えることができます。

これらの設定が終わったら、OKを押して、ウィンドウを閉じます。
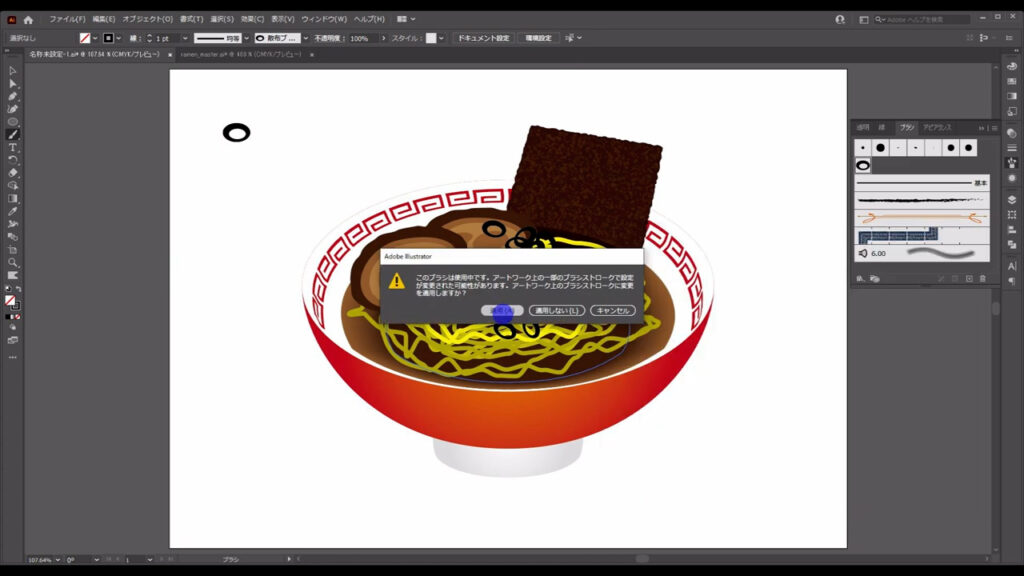
ここ(下図参照)は、そのまま適用で問題ありません。

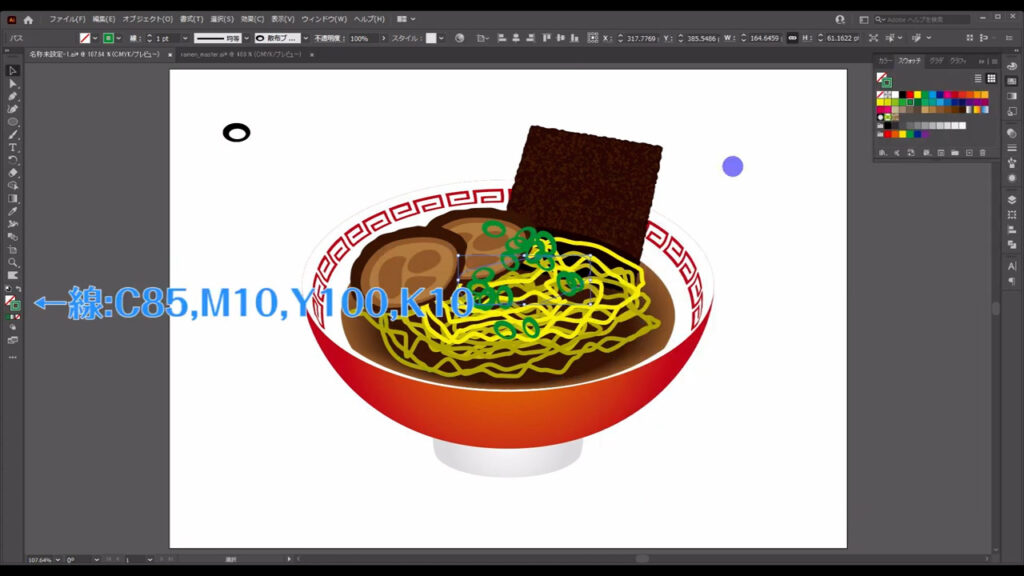
ネギの色は、字幕(下図参照)のように設定します。

ネギのサイズ感がおかしいときは、ここ(下図参照)から線の太さを変えます。

これも好みで増し増しにしても良いですね。

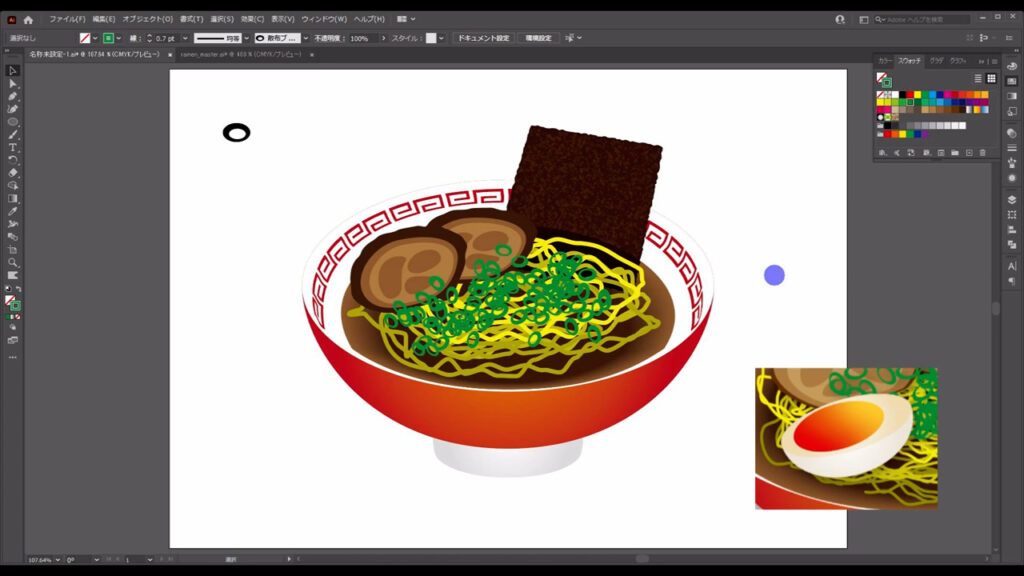
残るは「たまご」と「なると」です。
たまごを作る
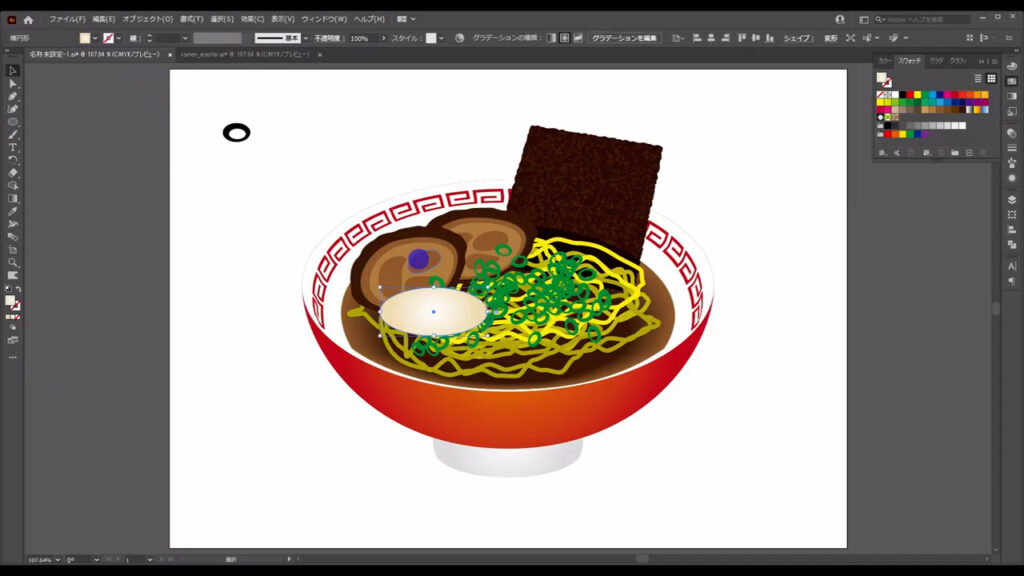
まず、たまごですが、これは見ての通り、楕円形をいくつか組み合わせれば、作れてしまいます(下図右下)。

楕円形ツールに切り換え、

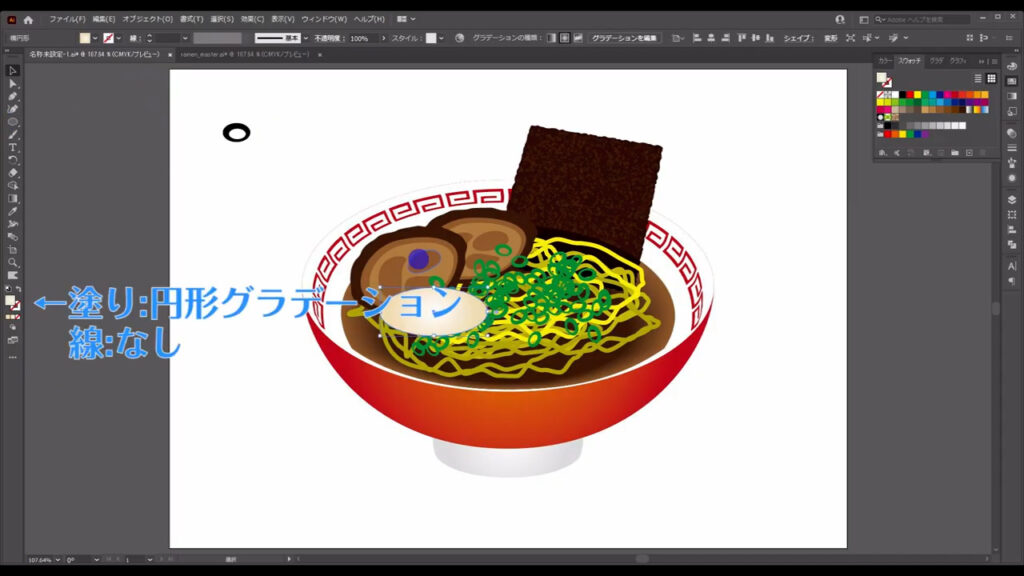
下図のように楕円形を作ります。

塗りは「グラデーション」で、線は「なし」です。

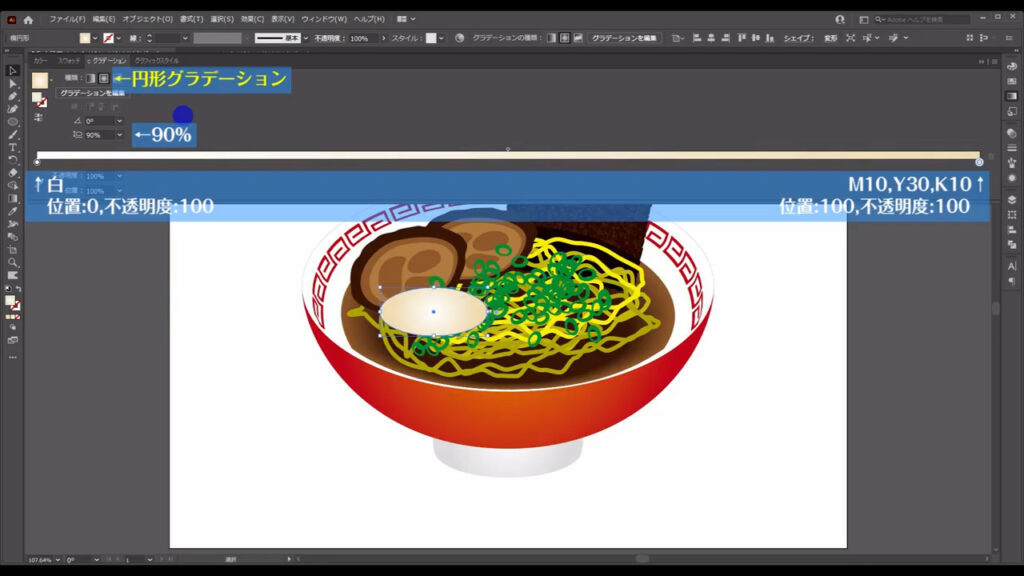
グラデーションの詳細は、字幕(下図参照)の通りです。

そうしたら、これを背面にコピーします。
選択ツールで楕円形を選択した状態で、ctrl(⌘) + [ c ]でコピー、

さらに、ctrl(⌘) + [ b ]で背面にペーストします。

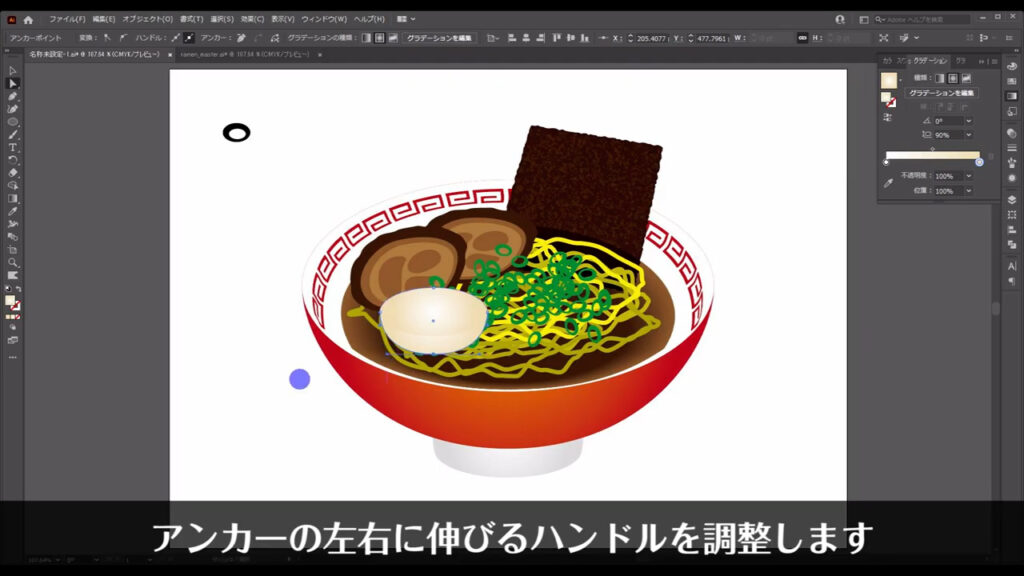
さらに、このままの状態で、ダイレクト選択ツールに切り換え、

下図マーキング部分のアンカーポイントを左クリックし、

下に移動させます。

そして、たまごの丸い形を意識して、アンカーの左右に伸びるハンドルを調整します。

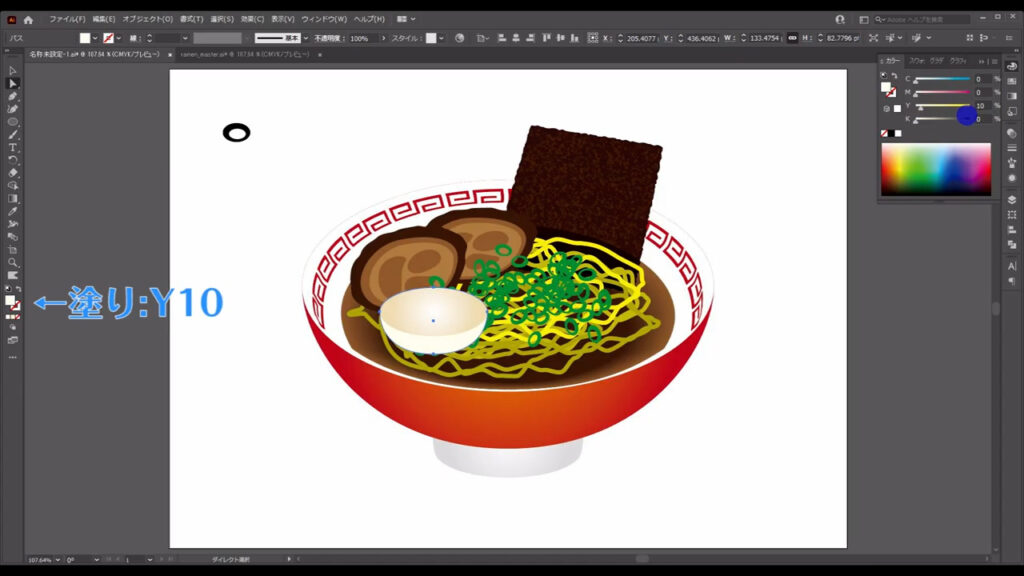
こちらの図形の塗りは、字幕(下図参照)のように変更します。

そうしたら、黄身の部分を加えます。
例によって、楕円形ツールで、

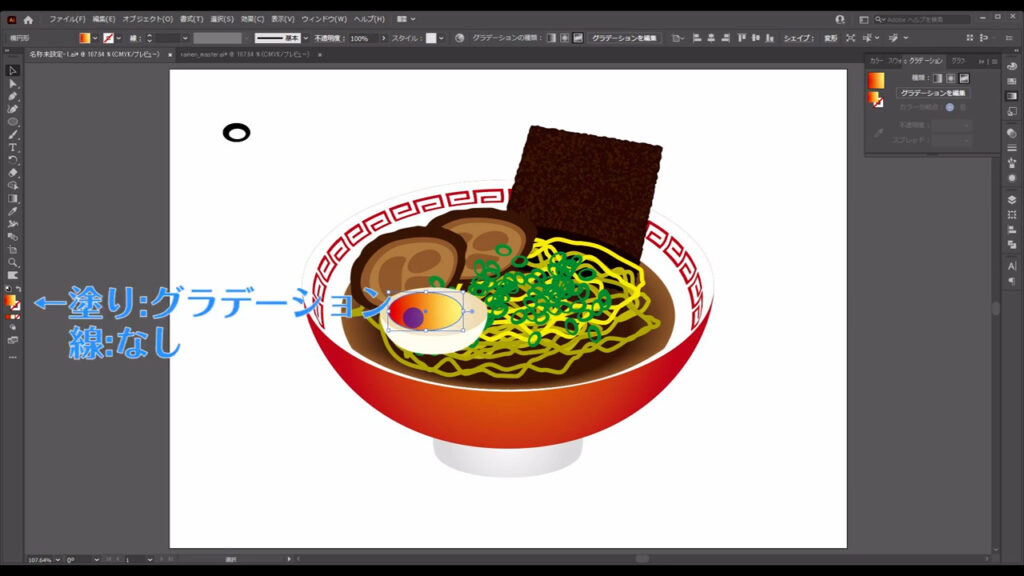
下図のように楕円形を作ります。
塗りは「グラデーション」で、線は「なし」です。

このグラデーションは「フリーグラデーション」というものを使っています。
これは、好きな位置に好きな色を設定できる優れものです。
これも単体で記事を書いています↓
ザックリ説明すると、フリーグラデーションをかけたい図形を選択ツールで選択した状態で、グラデーションパネルから「フリーグラデーション」を選択、

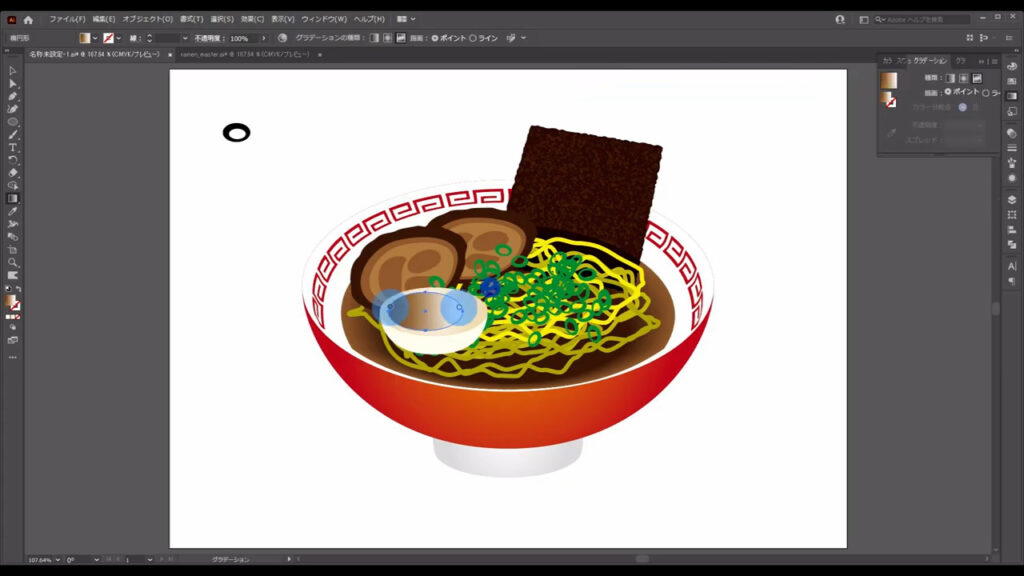
図形に、下図マーキング部分のようなマルが出てくるので、

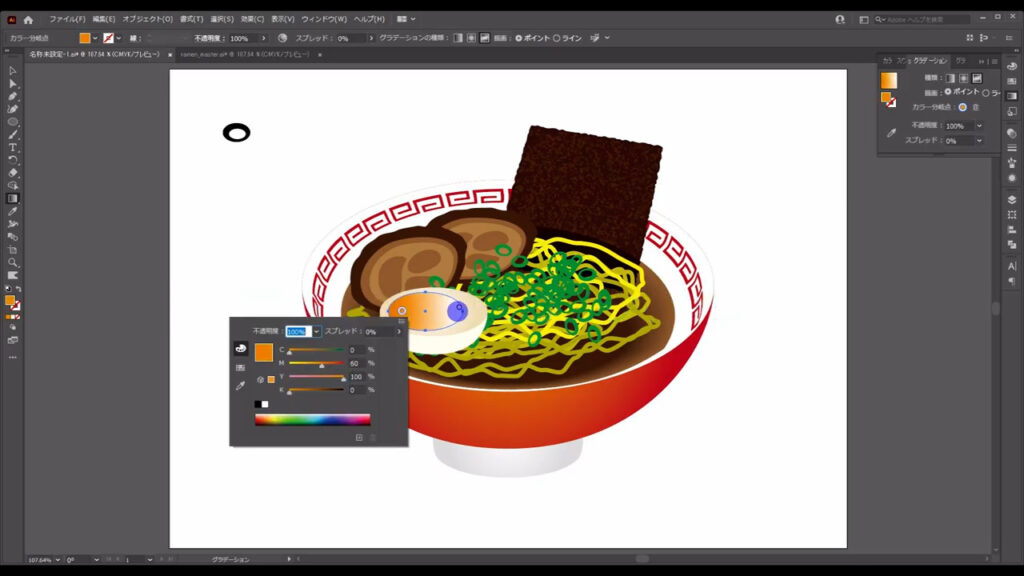
それをダブルクリックすれば、ピンポイントで色を変えることができます。
因みに、このマルはドラッグで位置を動かせます。


グラデーションの編集を終了したいときは、別のツールに切り換えます。
設定が終わったら、たまごも全ての部品を選択して、ctrl(⌘) + [ g ]でグループ化します。

これもちょっと回転させます。

なるとを作る
最後は、なるとです。
楕円形ツールに切り換え、

下図のように、正円に近い円を作ります。
塗りは「白」で、線は「なし」です。

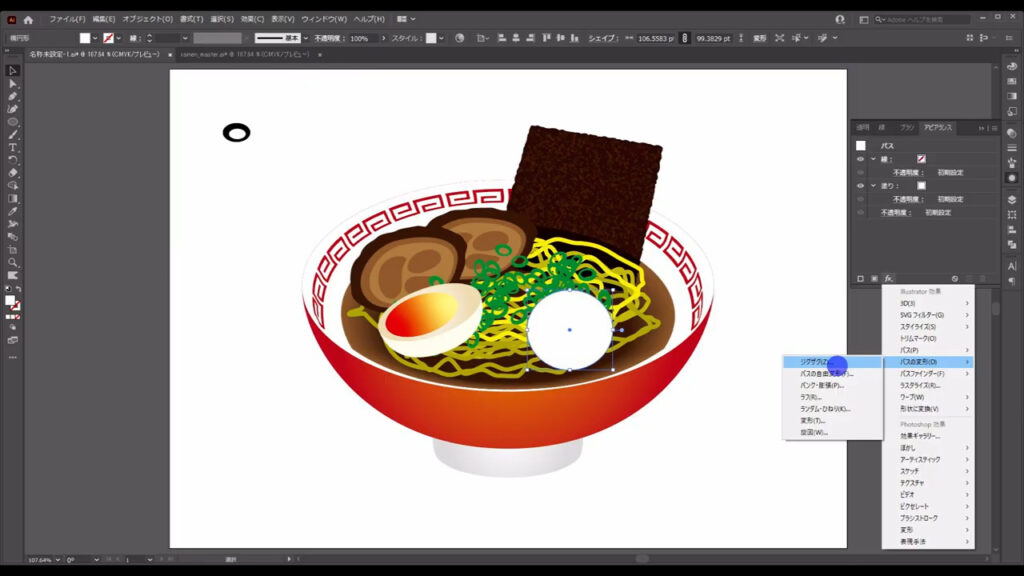
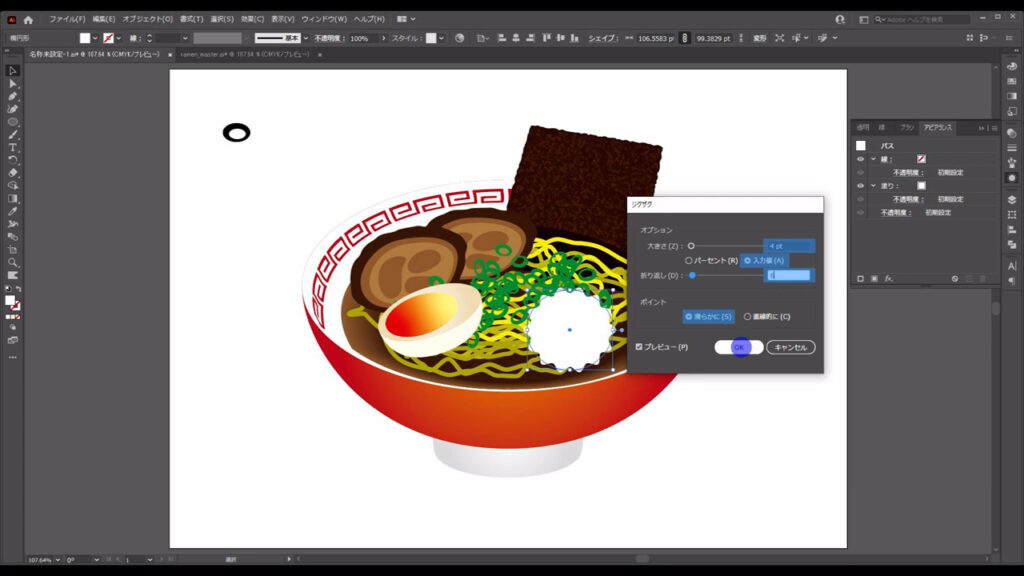
そうしたら、選択ツールでこの円を選択した状態で、アピアランスパネルを開き、「fx」から「パスの変形」「ジグザク」へと進んでいき、

下図マーキング部分のように設定して、OKを押します。

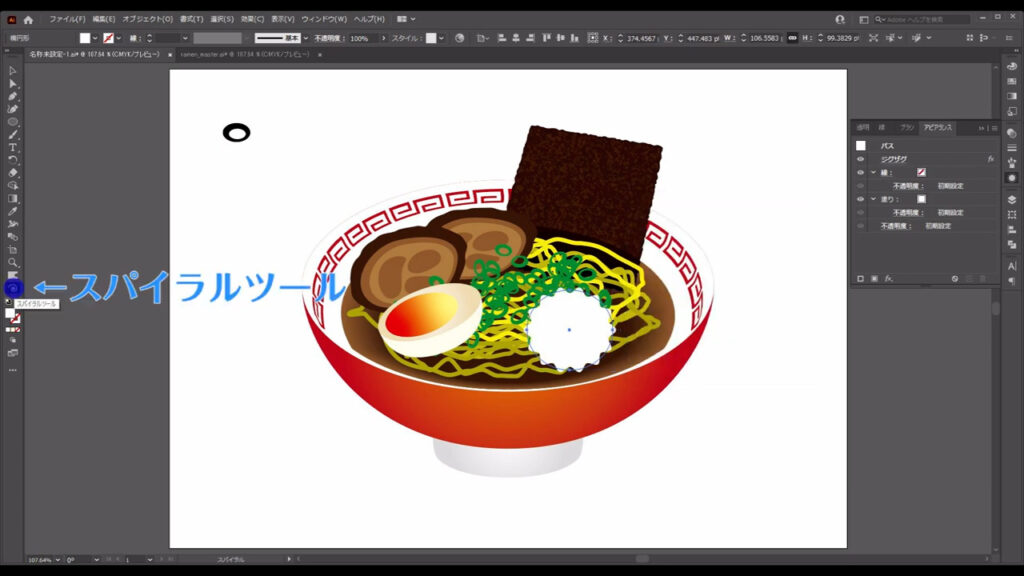
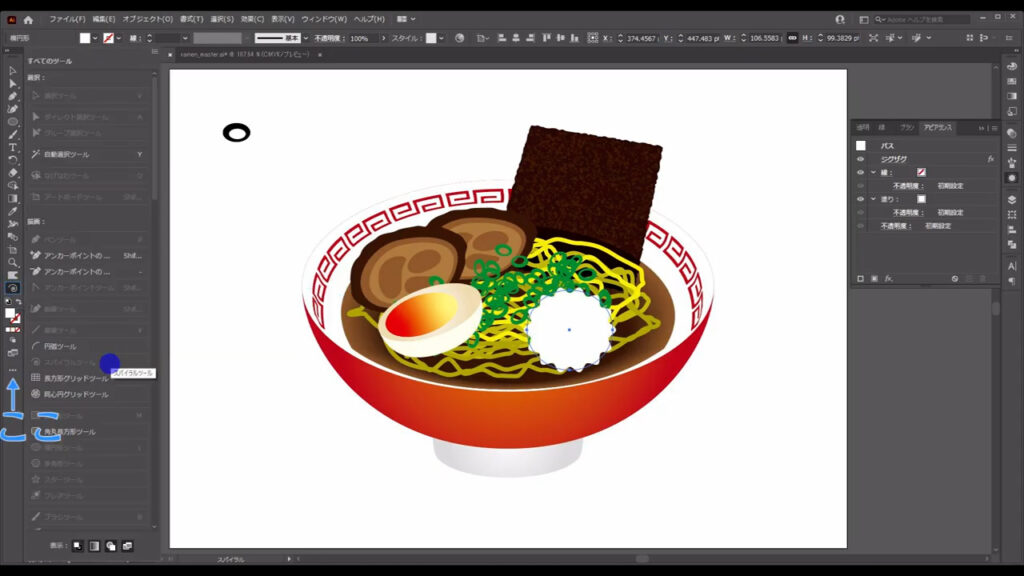
次に、スパイラルツールに切り換えます。

スパイラルツールがない場合は、ここ(下図参照)から探して、ツールバーにドラッグ&ドロップします。

そして、このツールの状態でドラッグして、下図のようにクルクルを作ります。

塗りは「なし」で、線の色と太さは字幕(下図参照)の通りです。

線の端は、線パネルから「丸型」にします。

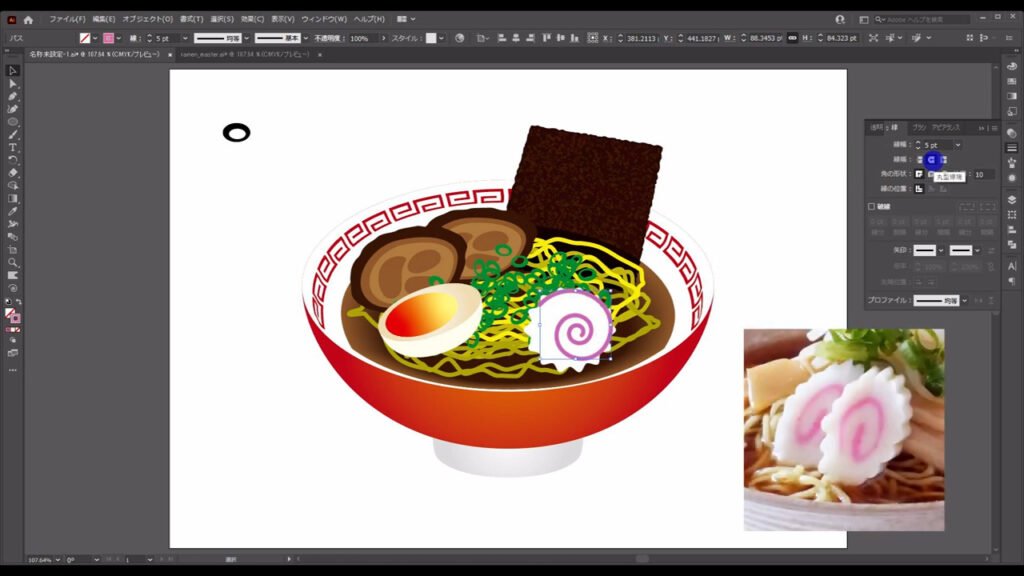
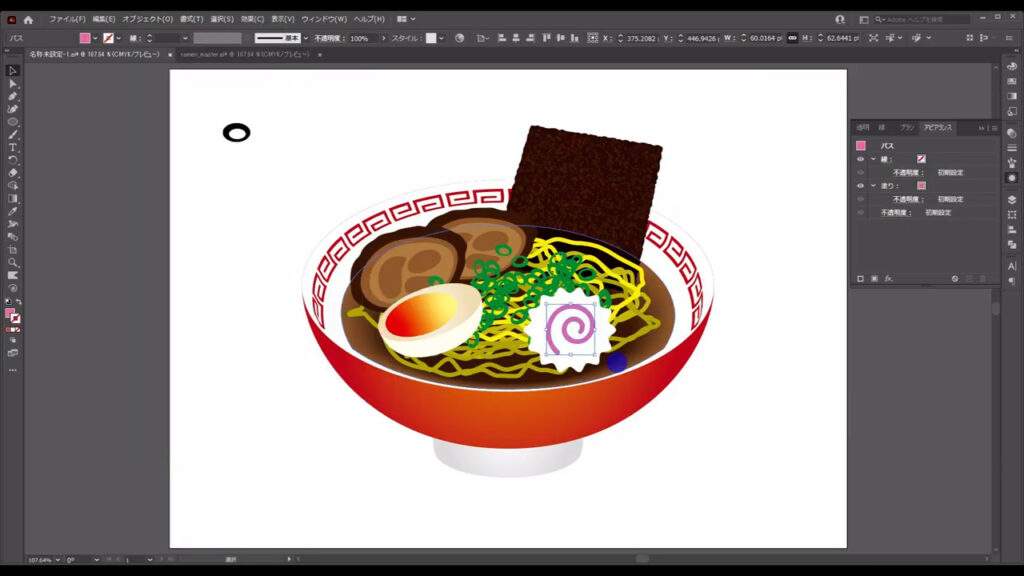
なるとの実物を見ると、模様はここまでクルクルしていないので、

不要なアンカーを、ダイレクト選択ツールで選択して、削除します。


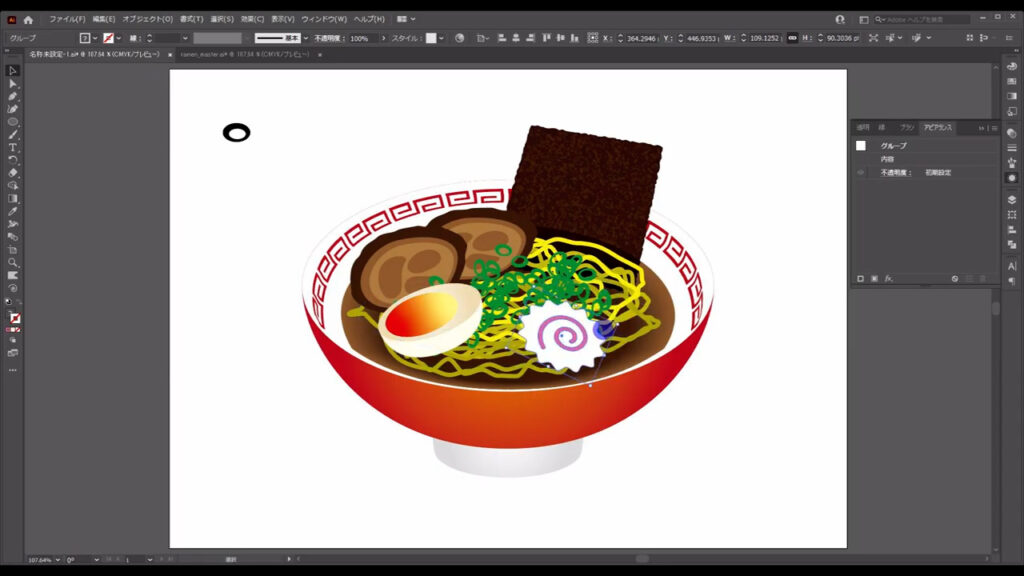
そうしたら、なると本体のジグザグを実際のパスの形として確定させます。
なると本体を選択した状態で、下図の手順で「アピアランスを分割」を実行します。

この操作によりアピアランスパネルから「ジグザグ」の項目は消え、形が確定しました。

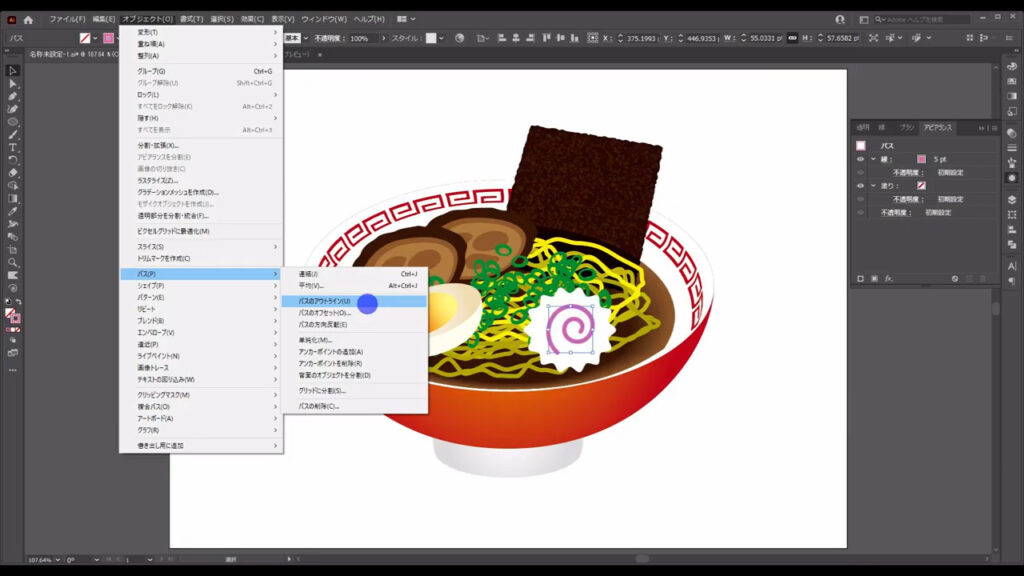
次に、なるとの模様をアウトライン化します。
模様を選択した状態で、下図の手順で「パスのアウトライン」を実行します。

これで線は、こういう形の図形として確定しました。
線ではありません。

今、行った、「アピアランスの分割」と「パスのアウトライン」はいずれも拡大・縮小などの変形によって、オブジェクトの形が崩れてしまうのを防ぐために行いました。
開くイラレの環境によっては、オブジェクトのサイズが変わっても、アピアランスの設定数値や線幅が変わらないことがあります(結果、形が崩れます)。
なるとも部品を選択して、グループ化します。

そして、例によって少し変形や回転を行います。

これで、ラーメンに必要な部品は全て揃いました。
あとは、自分の納得のいく配置を決めます。

そして、最後にチャーシュー、ネギ、たまご、なるとを選択した状態で、

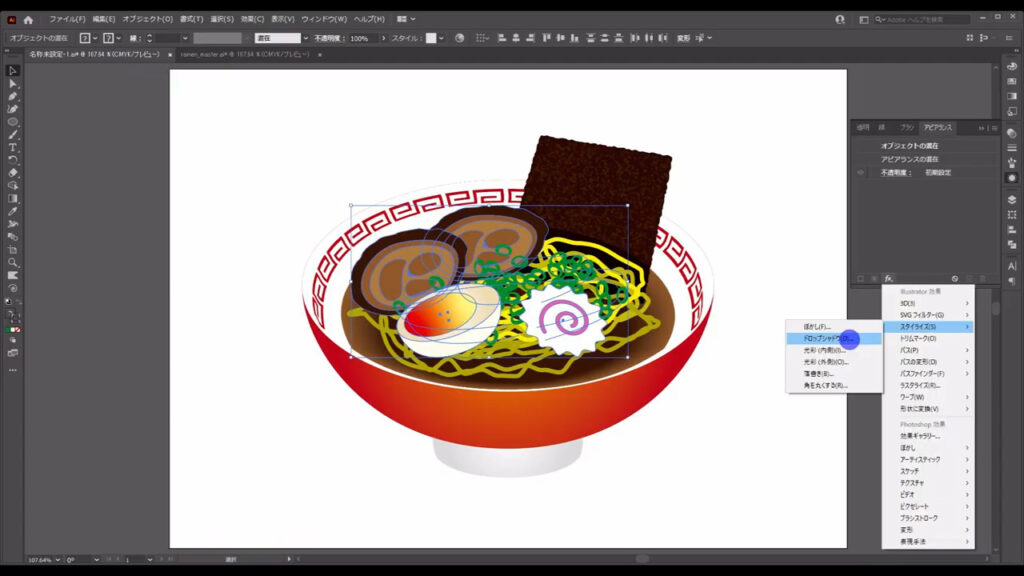
アピアランスパネルを開いて「fx」「スタイライズ」「ドロップシャドウ」へと進み、

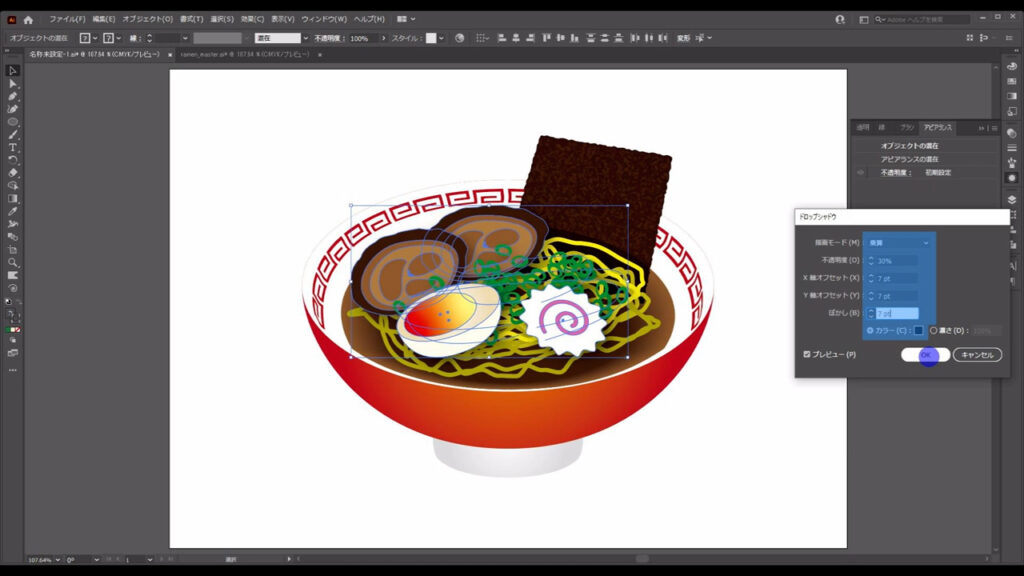
下図マーキング部分のように影を設定したら、ラーメンの完成です。


最後までお読みいただき、ありがとうございます。
無料で完成素材をダウンロード↓
ラーメンイラスト – No: 22046992/無料イラストなら「イラストAC」をイラストACでチェック!







コメント