この記事には広告が含まれています。
こんにちは、イラレ常人です。
今回はパステルで着色したような柔らかいタッチのイラストの描き方を解説していきます。
それでは、さっそく本編にいきましょう。
※解説画像の下に入っている字幕は、解説動画を作ったときに入れたものです。 この記事では動画のスクリーンショットを断片的に入れているので、字幕の文章が成り立っていないことがあります。 あらかじめご了承ください。
色を塗る範囲のシルエットを作る
このチュートリアルは着色に焦点を当てているので、元のイラストを先に用意しておきます。
まず下図の線画を元に、イラストのシルエットを作ります。

イラストの輪郭となる全ての線を選択ツールで選択した状態で、

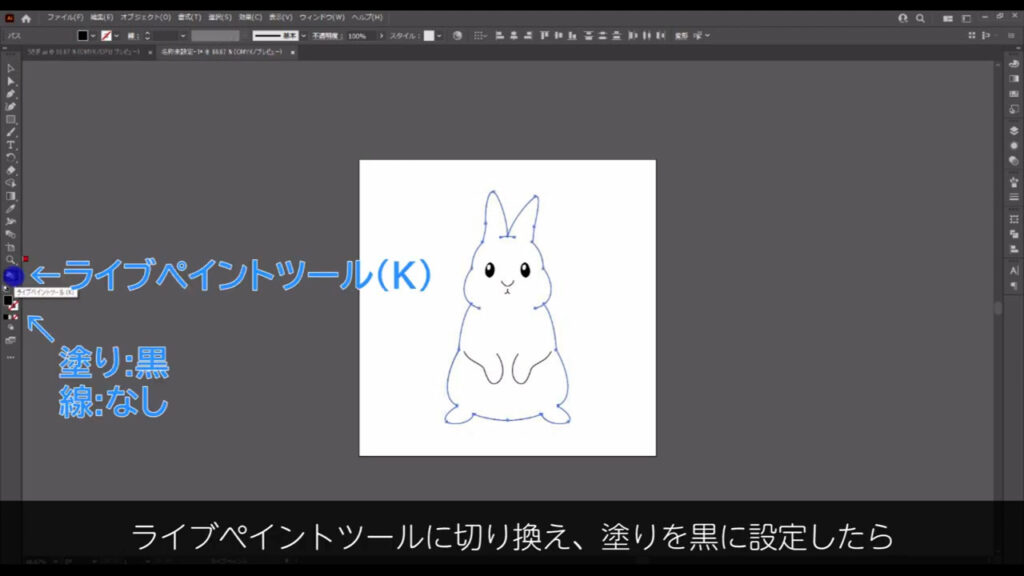
ライブペイントツールに切り換え、塗りを「黒」、線を「なし」に設定したら、

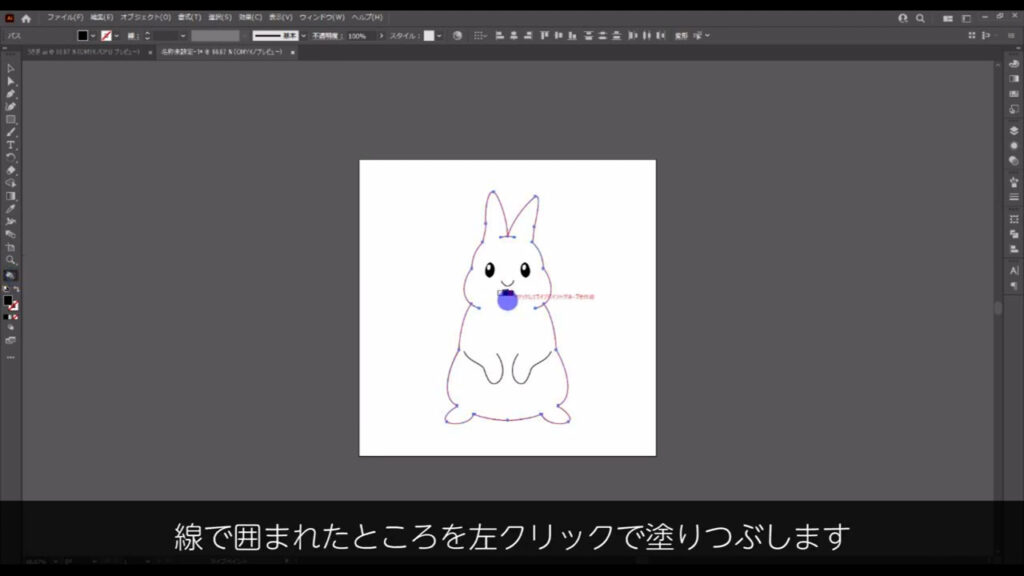
線で囲まれたところを左クリックで塗りつぶします。


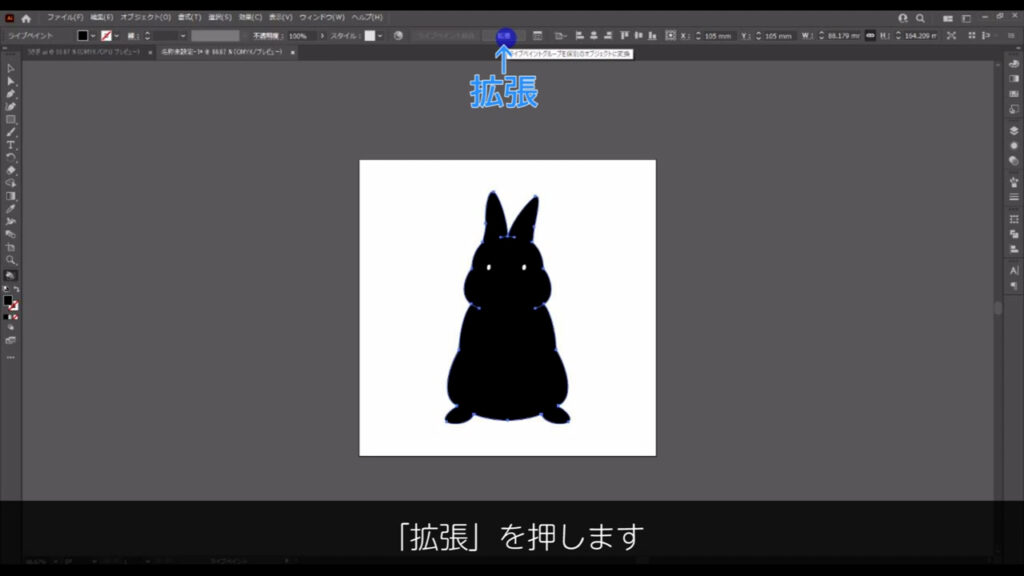
このままではシルエットを手軽に編集できないので「拡張」を押します。

拡張直後、塗りと線はグループ化されているので、shift + ctrl(⌘) + [ g ]でグループ化を解除します。

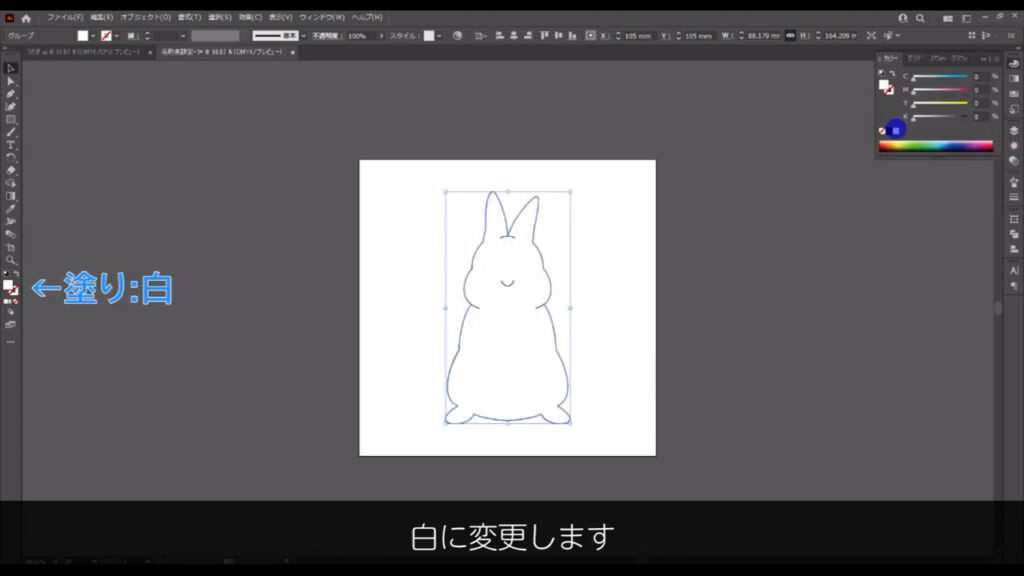
シルエットを黒塗りにしたのは、塗りもれを防ぐためだったので、「白」に変更します。

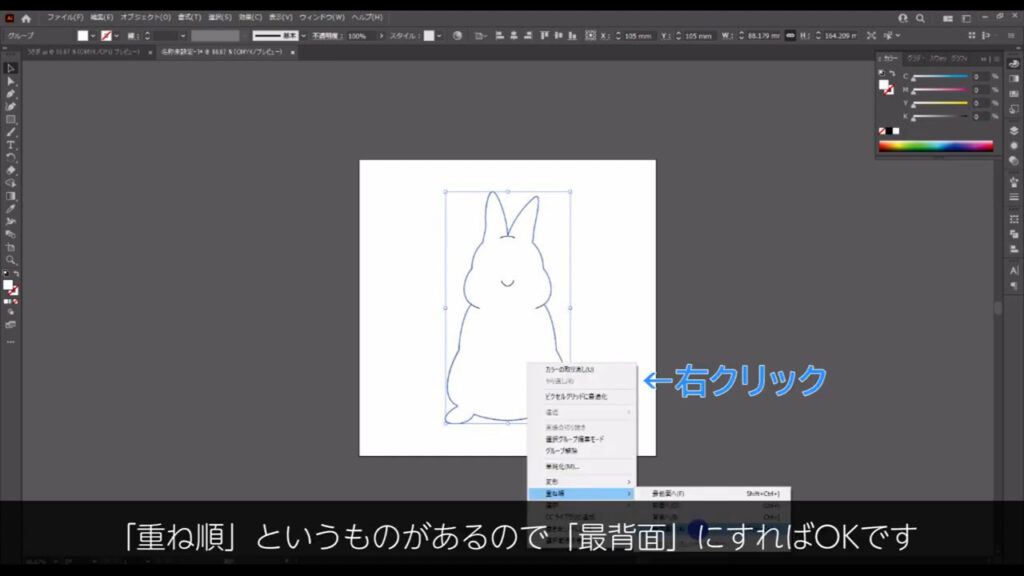
うさぎの目などがシルエットの後ろに隠れてしまったので、下図(1枚目)の手順でシルエットを「最背面」に移動させます。


シルエットの範囲内で着色する
では今、作ったシルエットの範囲内で着色していきます。
着色には「散布ブラシ」というものを使います。
ブラシとは、予め登録しておいた柄を線を引いたところに描いていってくれるものです。
ということで、まず登録する柄を作ります。
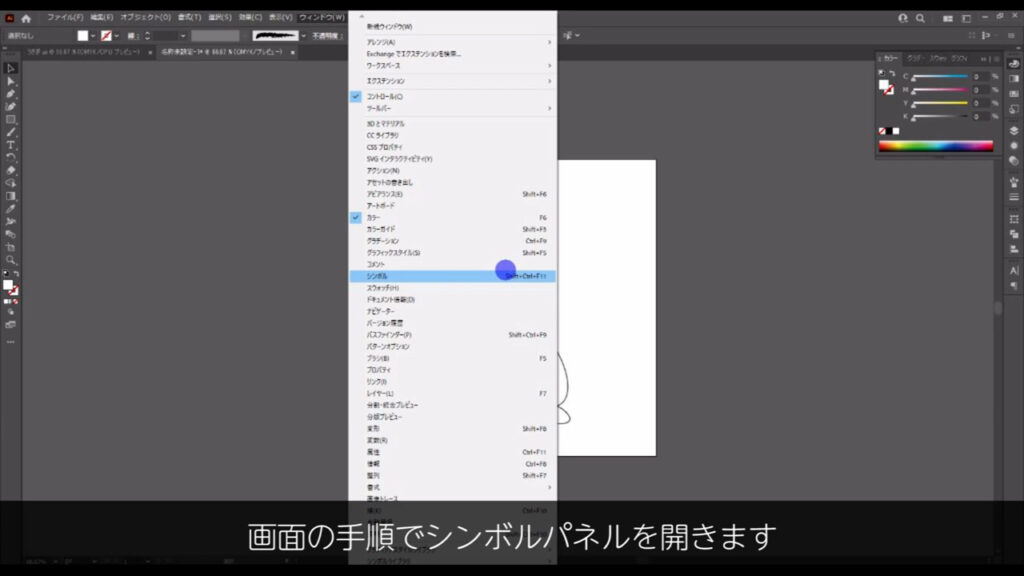
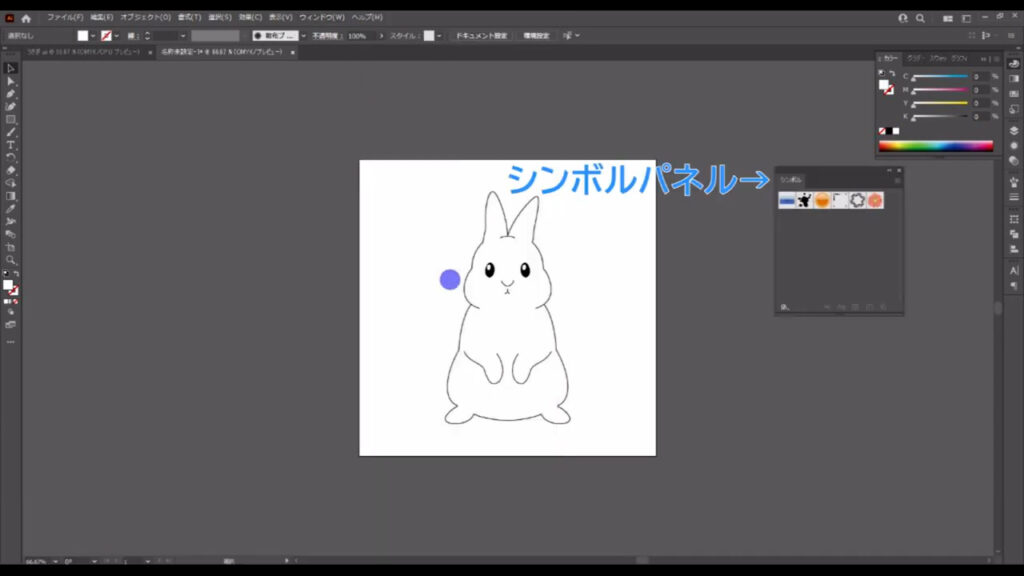
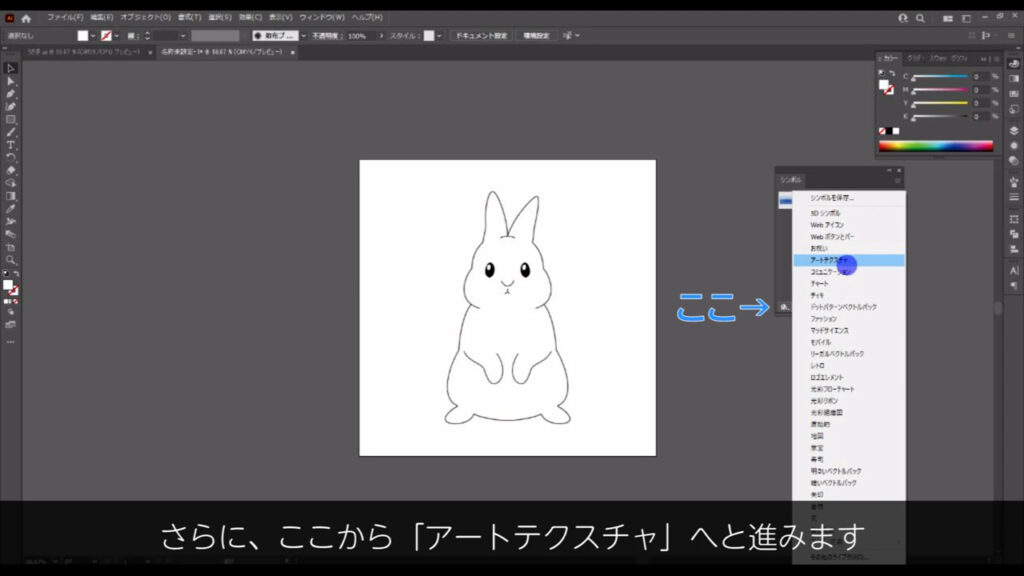
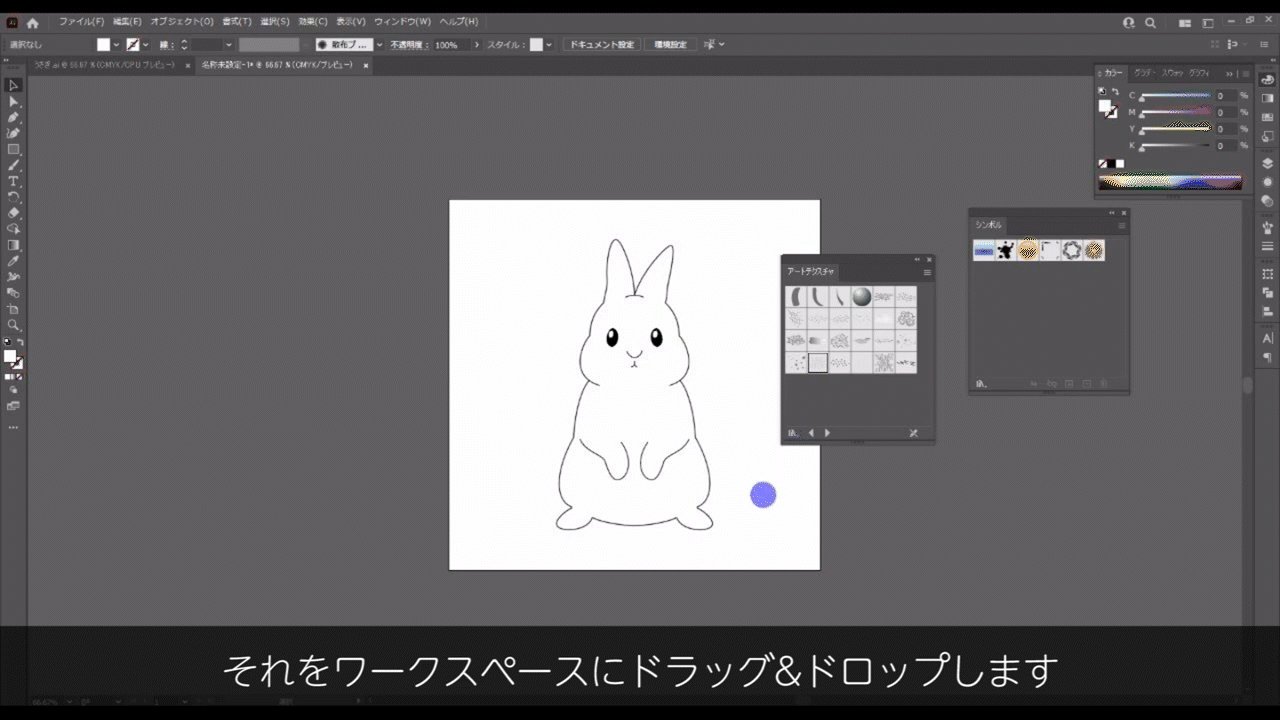
下図(1枚目)の手順でシンボルパネルを開き、


さらに、ここ(下図参照)から「アートテクスチャ」へと進みます。

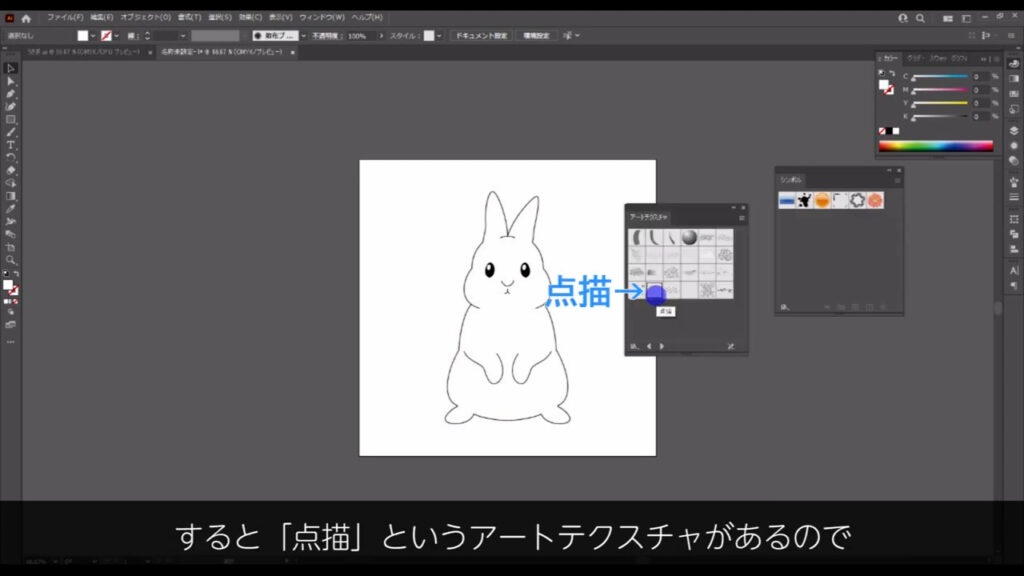
すると「点描」というアートテクスチャがあるので、

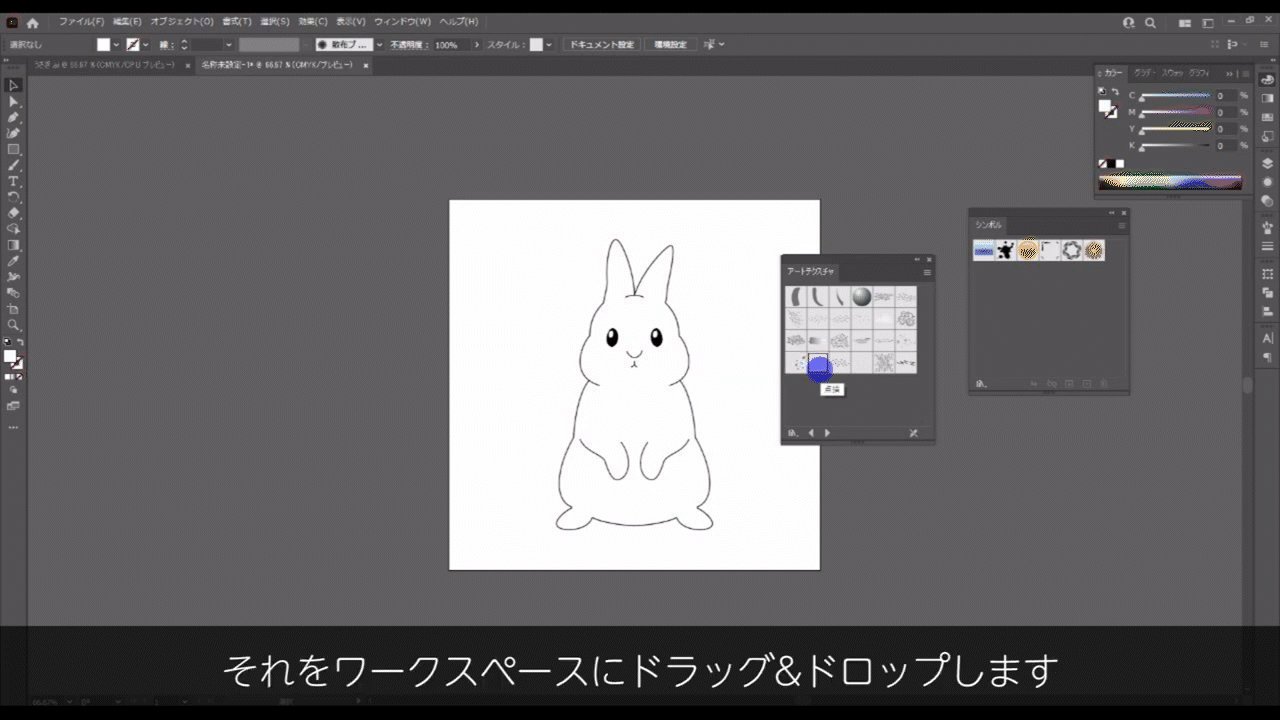
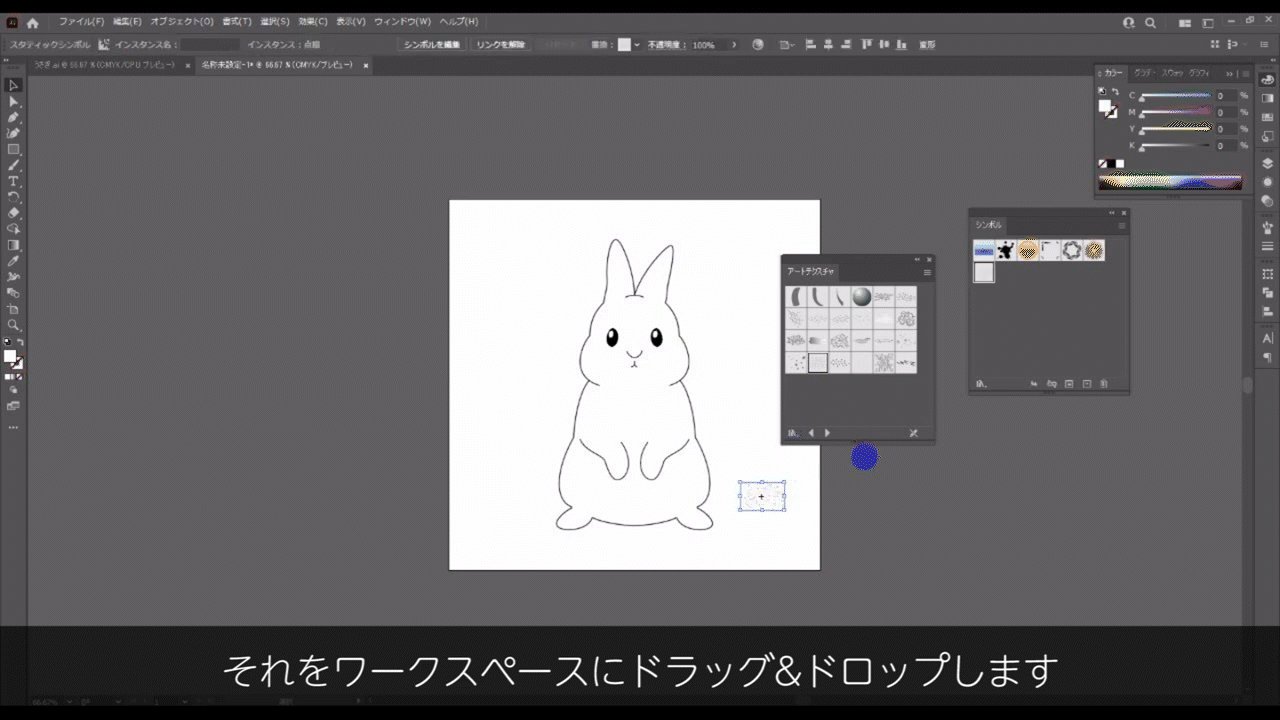
それをワークスペースにドラッグ&ドロップします。

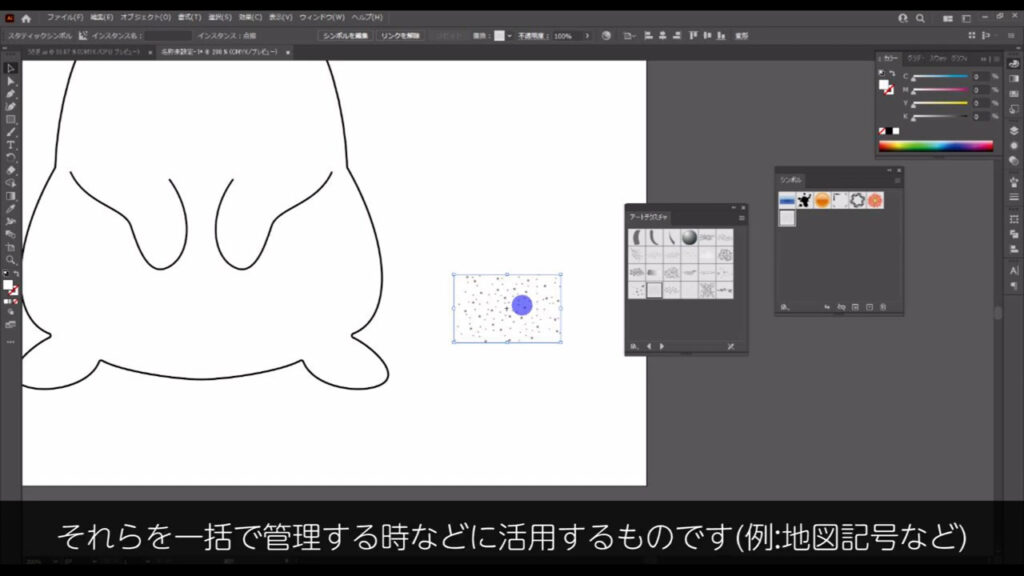
この点描は現在「シンボル」としてイラレに認識されています。
シンボルは、1つのドキュメントで同じマークを複数使う際に、それらを一括で管理するときなどに活用するものです(例:地図記号など)。

今回はそういう用途ではないので、シンボルからただのオブジェクトにします。
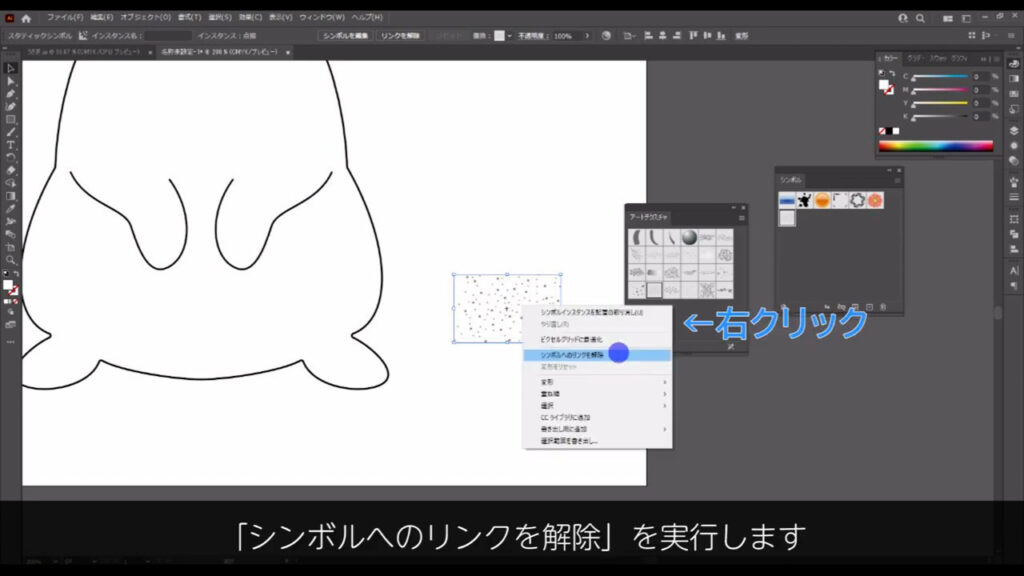
方法は簡単で、点描を選択した状態で右クリック「シンボルへのリンクを解除」を実行します。

これで、ただのオブジェクトに変換されました。

このオブジェクトの塗りは「黒」に変更します。
変更する理由は、点描を散布ブラシとして使う際に、ブラシの色を自由に変えるためです(設定上の問題です)。

では、これを少し加工してからブラシパネルに登録します。
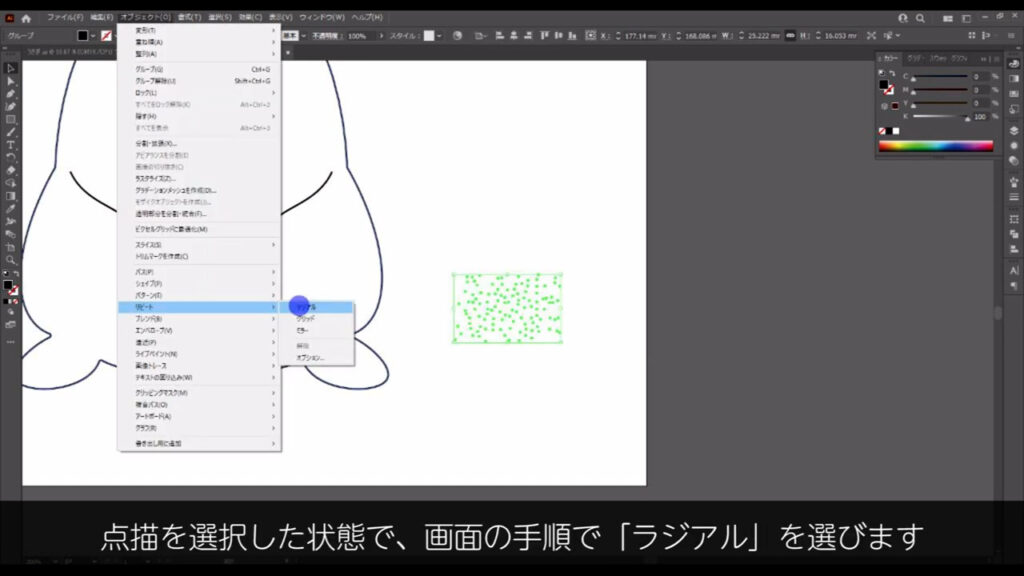
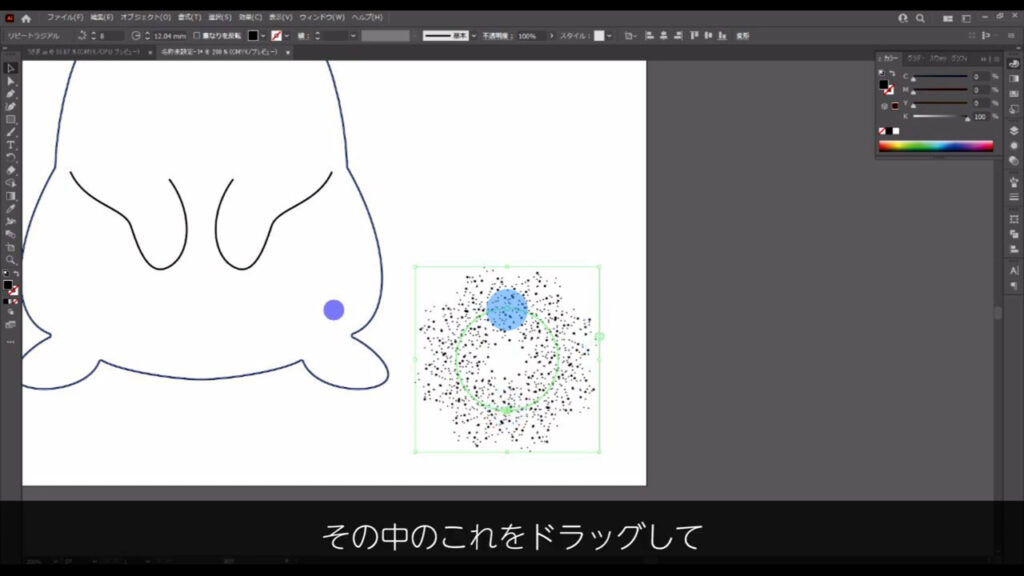
点描を選択した状態で、下図の手順で「ラジアル」を選びます。

すると、マルの形に沿うように、点描がリピートされます。
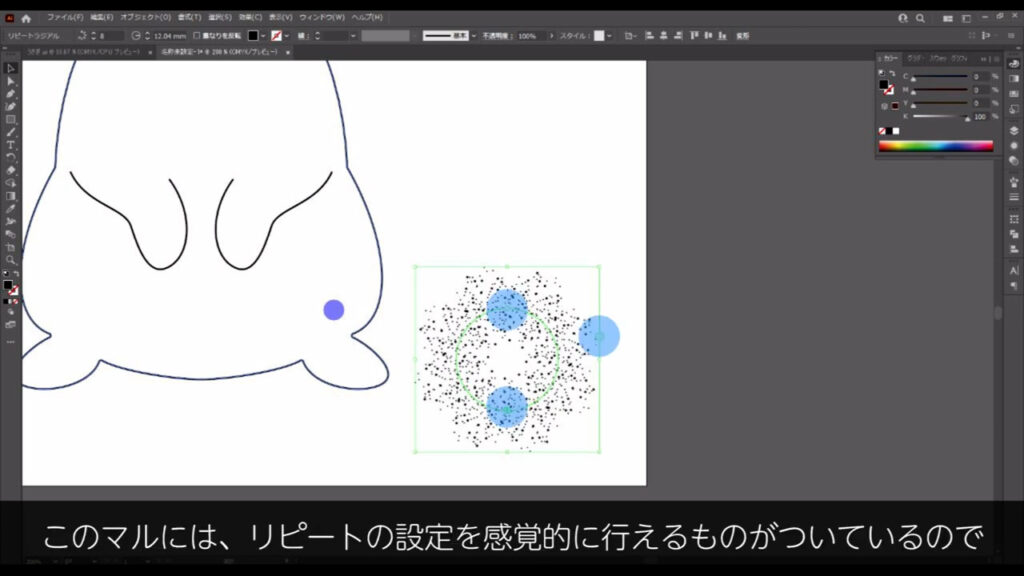
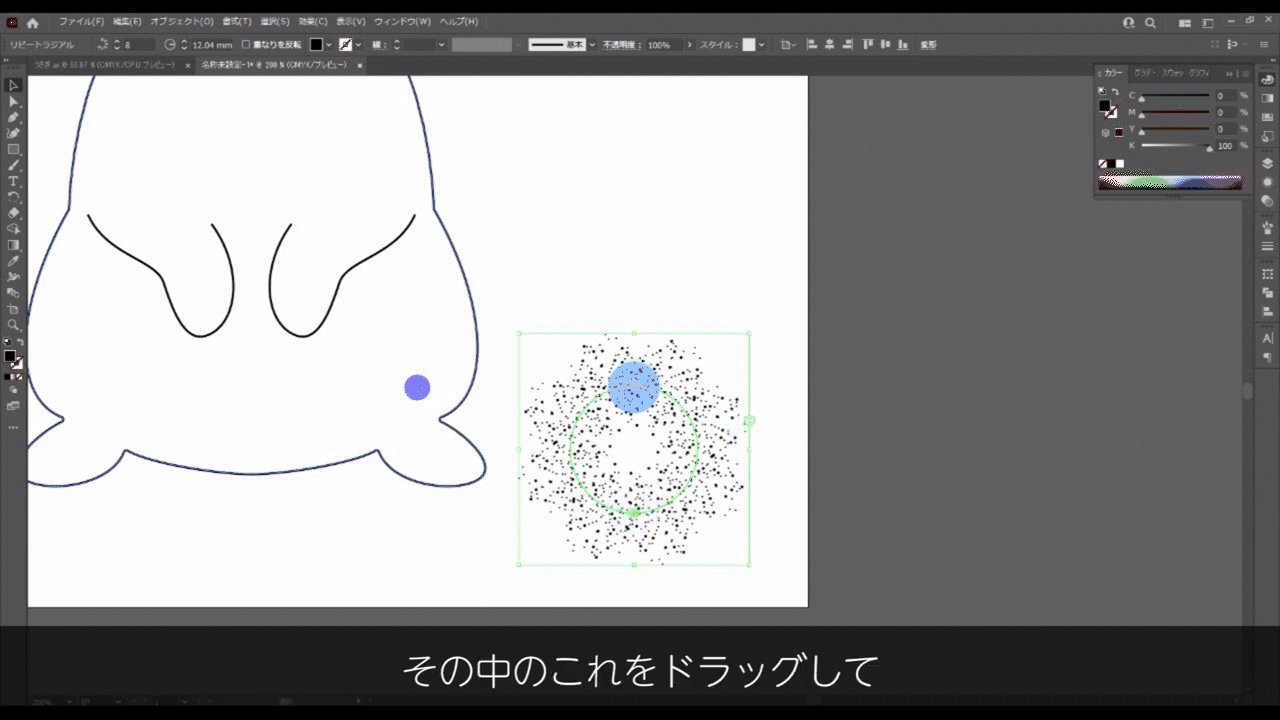
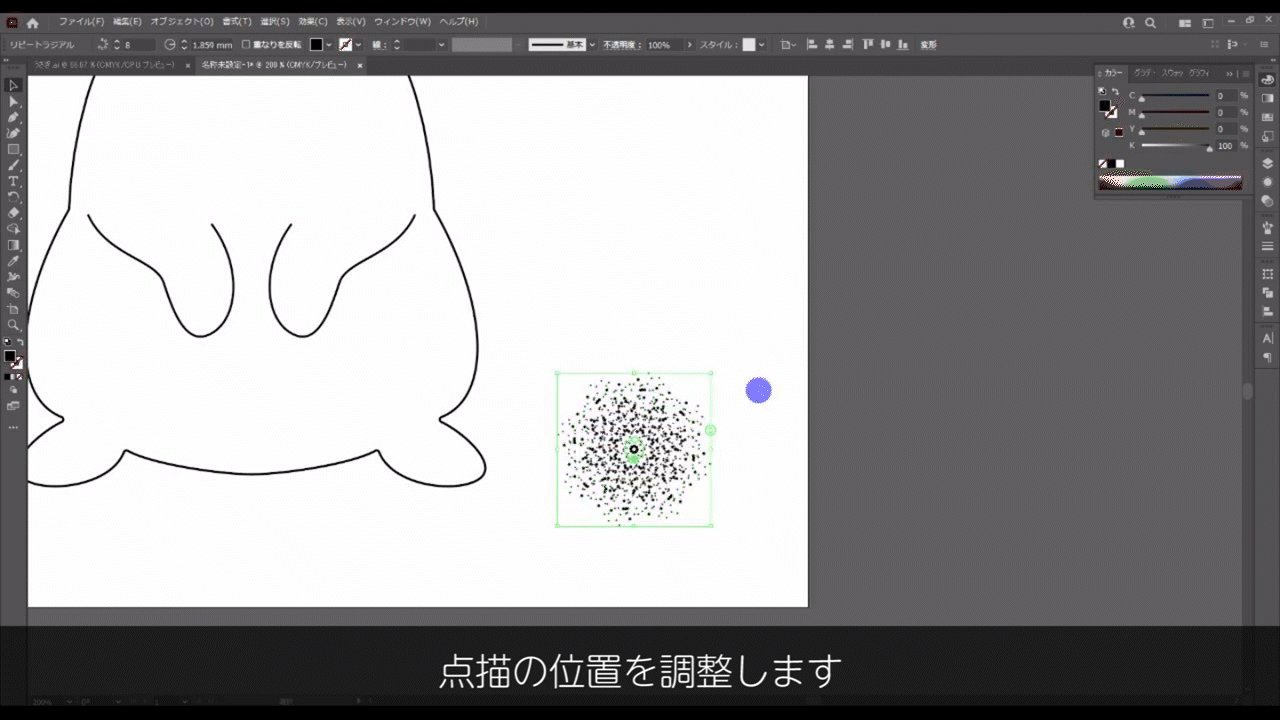
このマルには下図マーキング部分のように、リピートの設定を感覚的に行えるものがついているので、

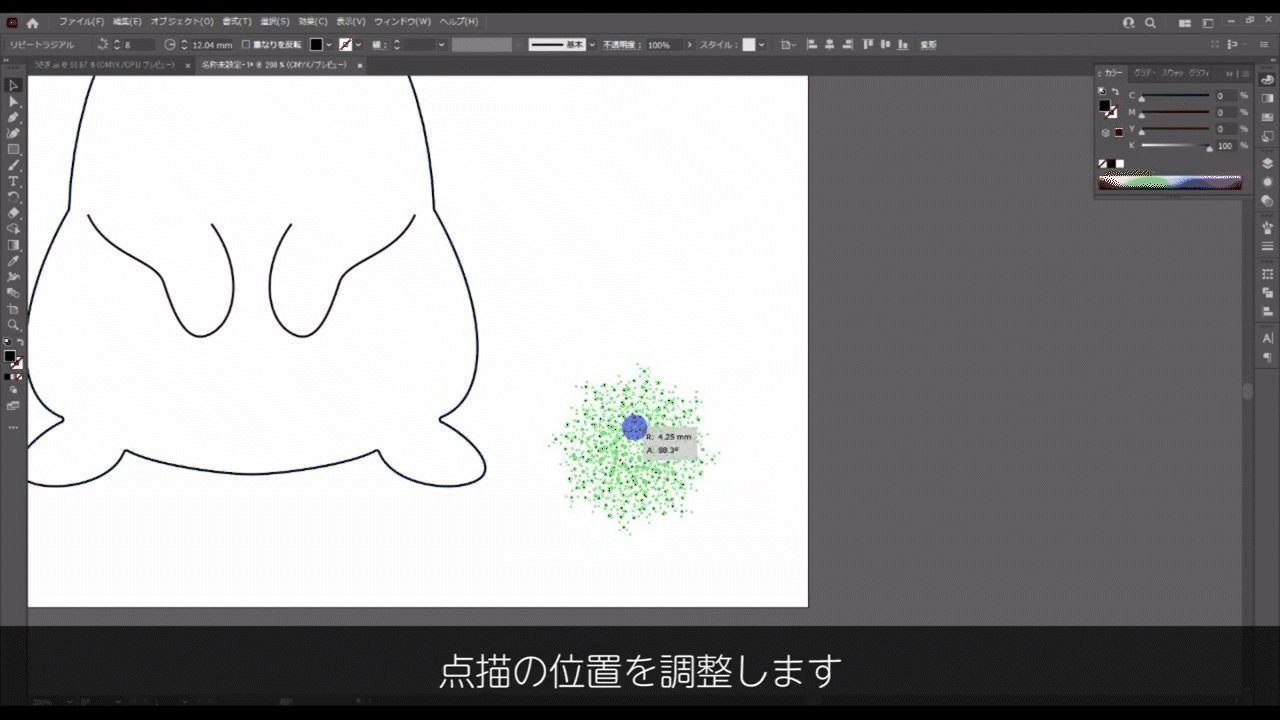
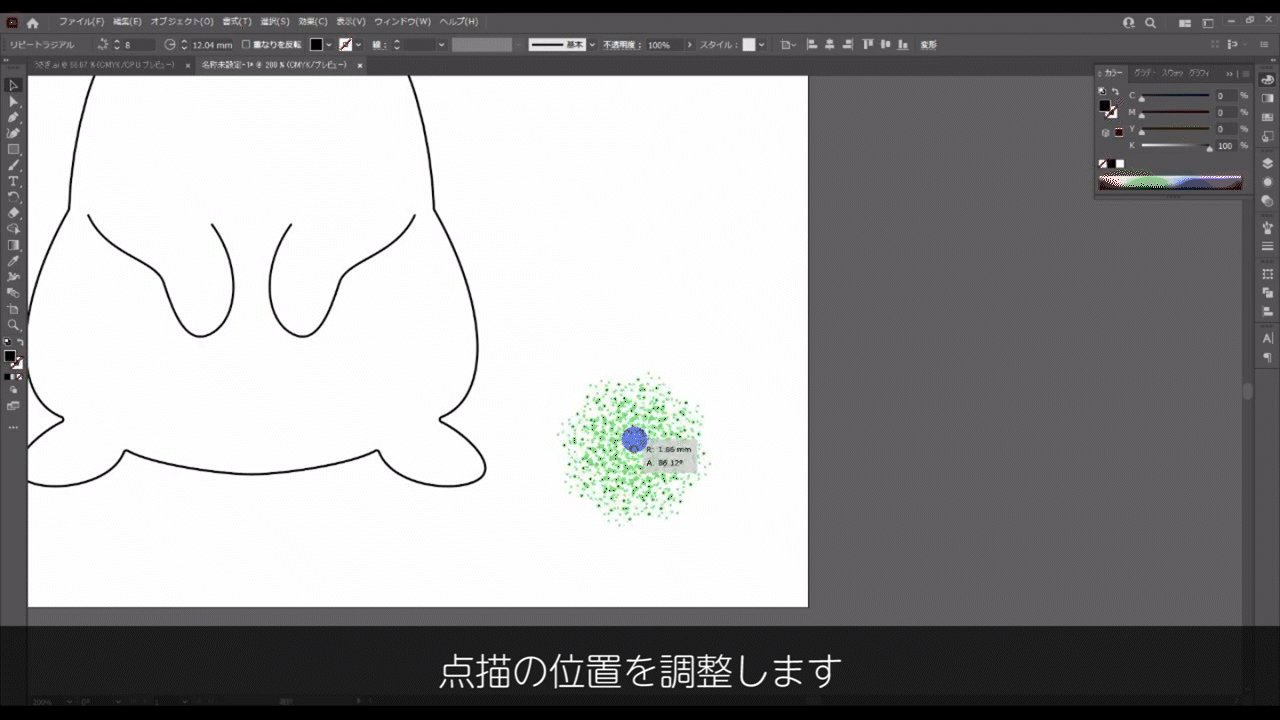
その中の1つ(下図1枚目マーキング部分)をドラッグして、点描の位置を調整します。


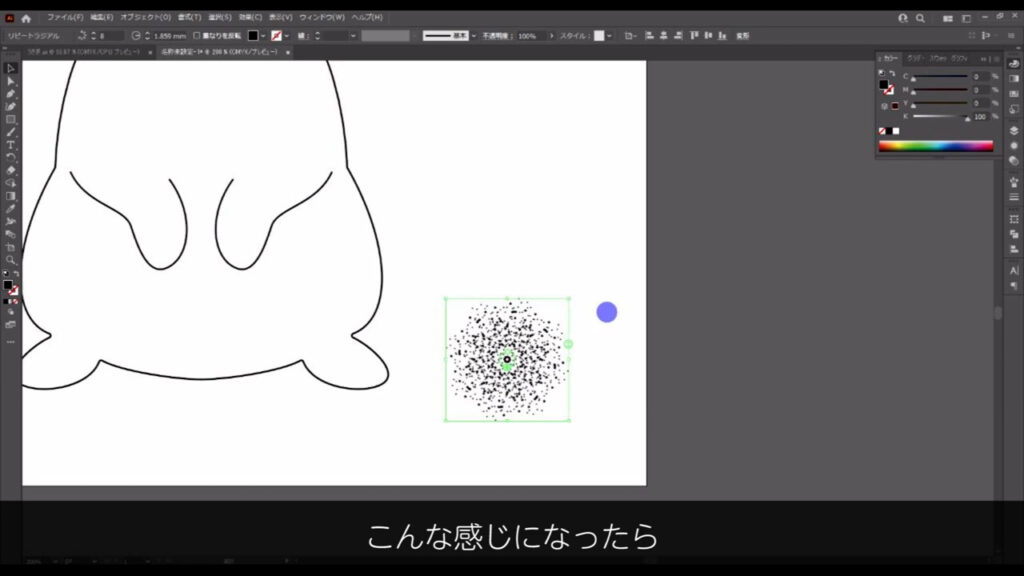
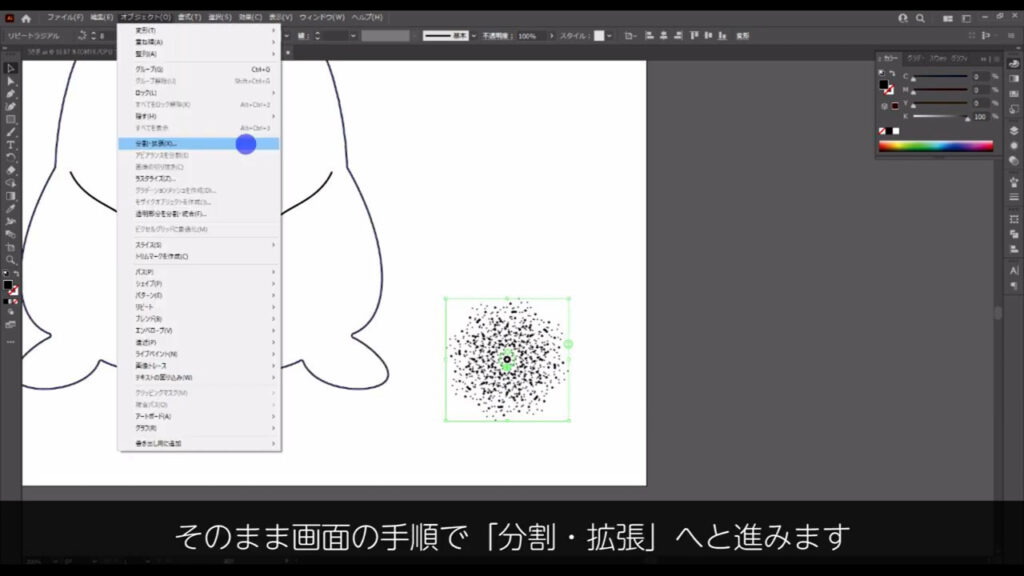
下図1枚目のような感じになったら、そのまま下図2枚目の手順で「分割・拡張」へと進みます。


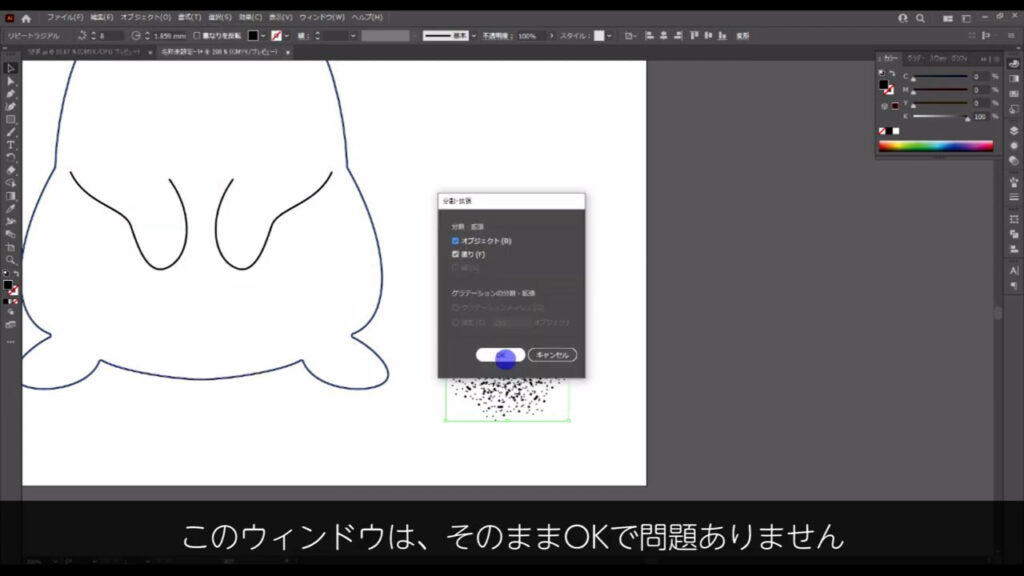
下図のウィンドウは、そのままOKで問題ありません。

これで、リピートでできた点描も編集できるようになりました。
分割・拡張直後、これはグループ化されているので、

shift + ctrl(⌘) + [ g ]でグループ化を解除します。

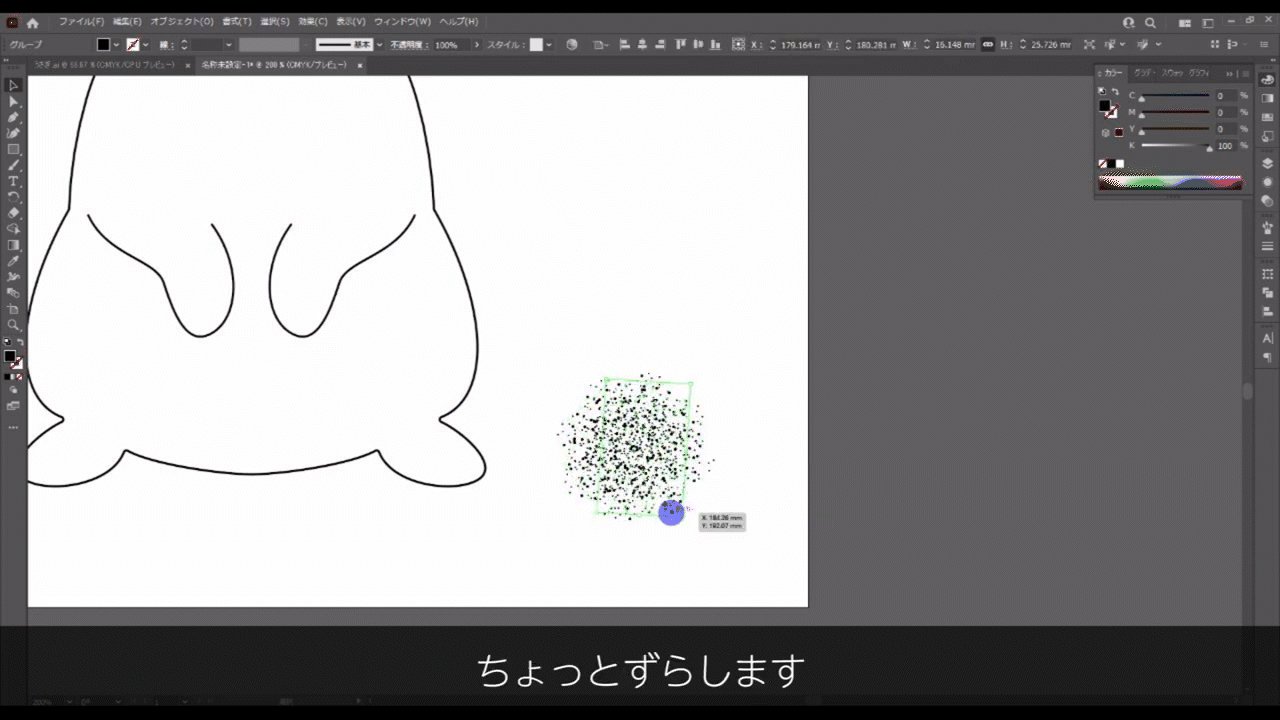
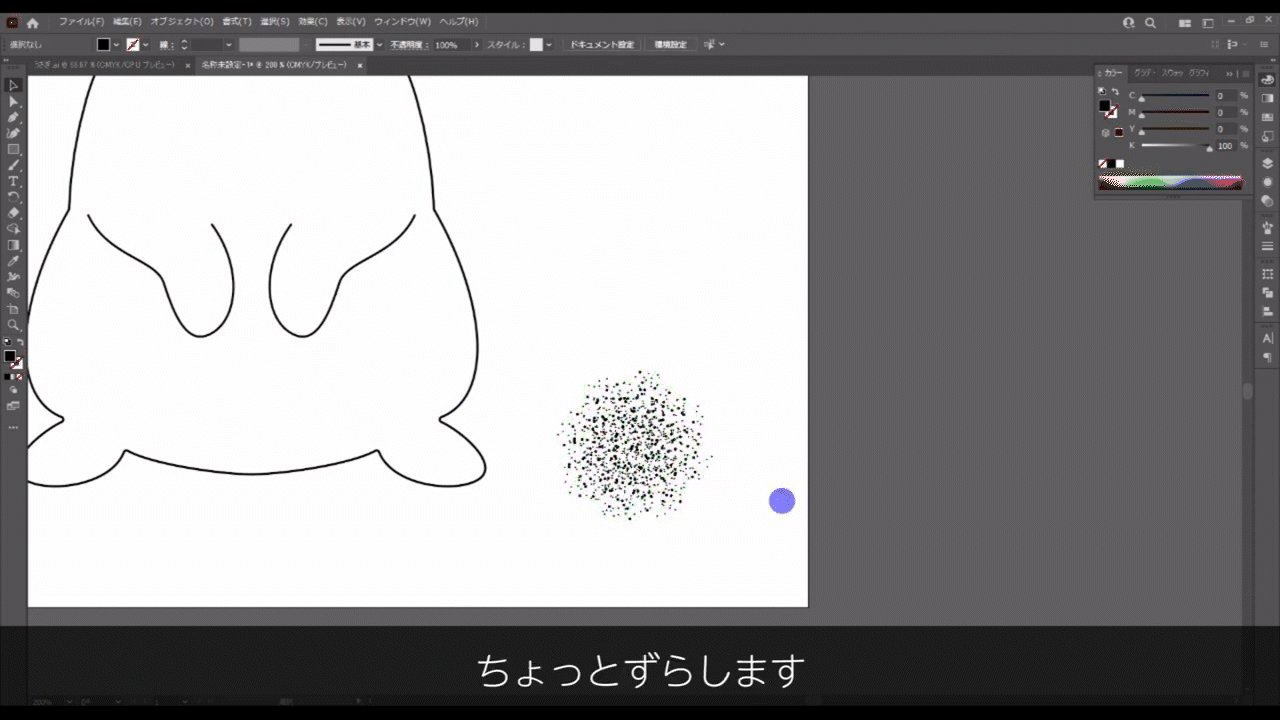
このままでは綺麗に配置しすぎているので、ちょっとずらします。

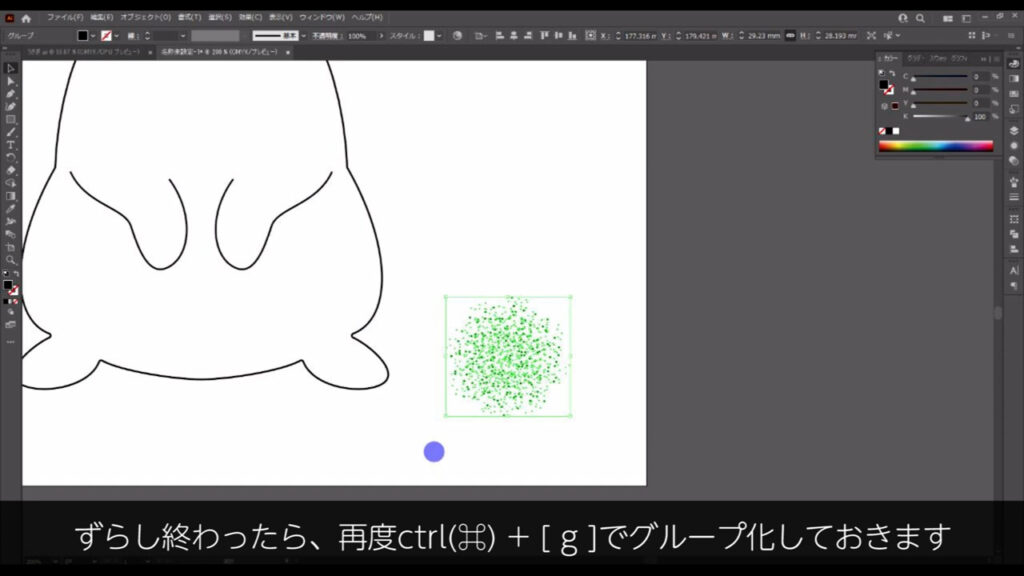
ずらし終わったら再び、ctrl(⌘) + [ g ]でグループ化しておきます。

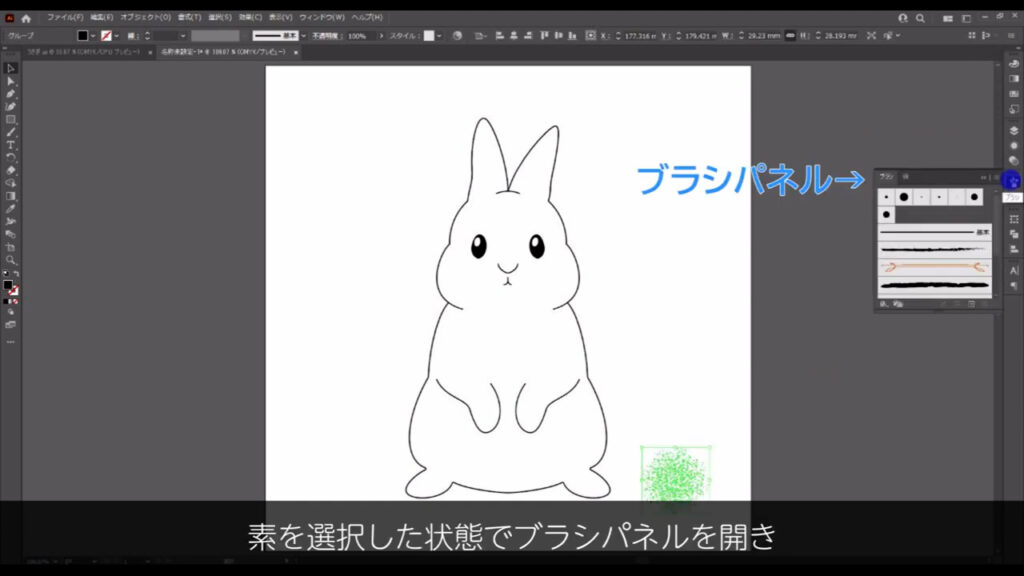
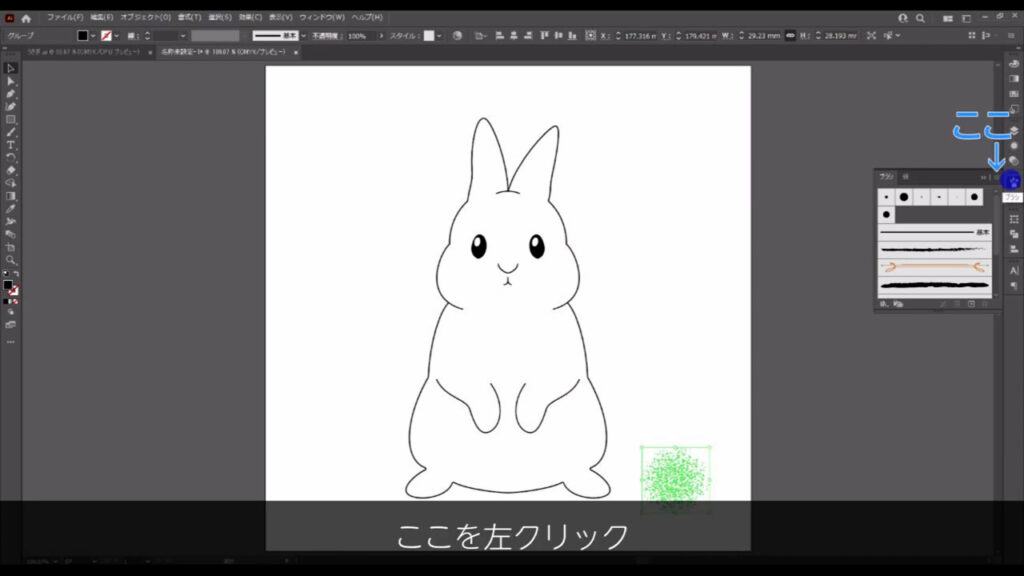
これで散布ブラシの素が出来たので、素を選択した状態でブラシパネルを開き、

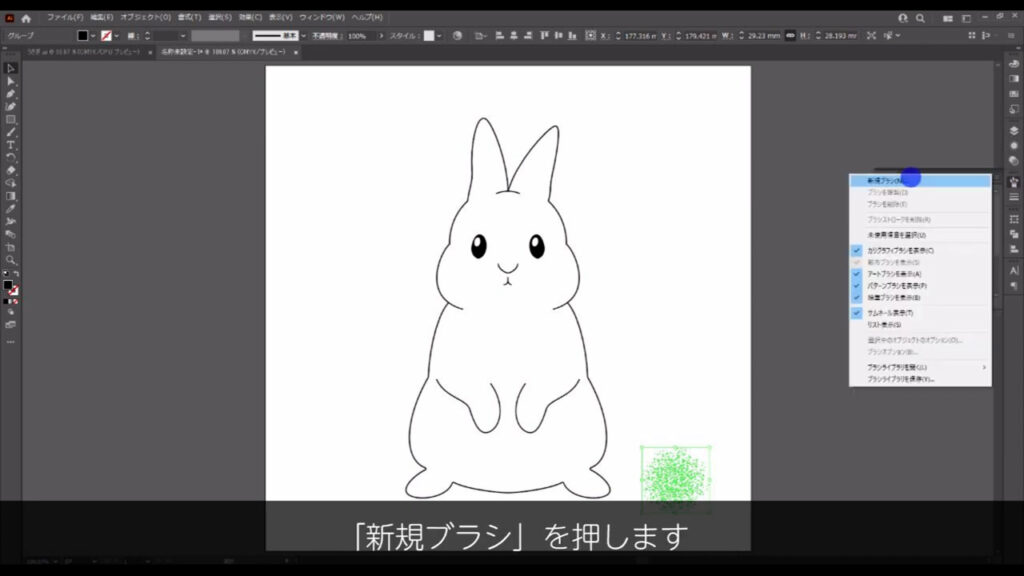
ここ(下図参照)を左クリックし、

新規ブラシを選びます。

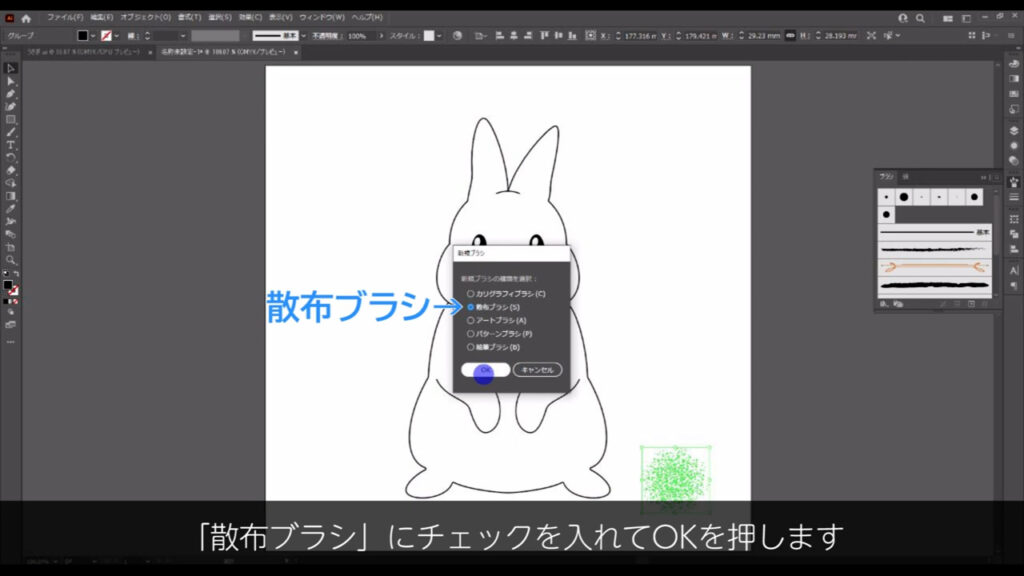
すると、下図のようなウィンドウが開くので「散布ブラシ」にチェックを入れて、OKを押します。

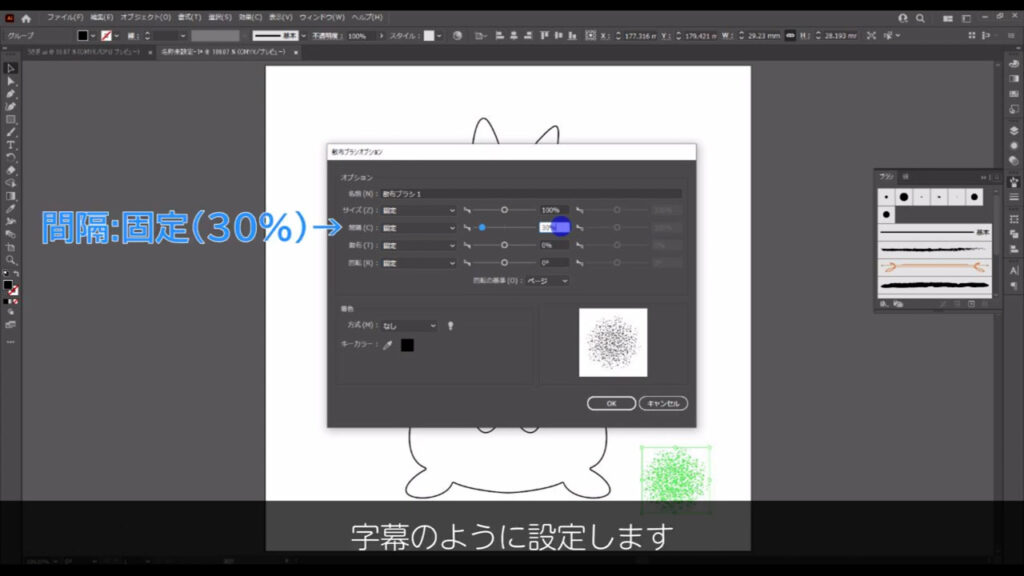
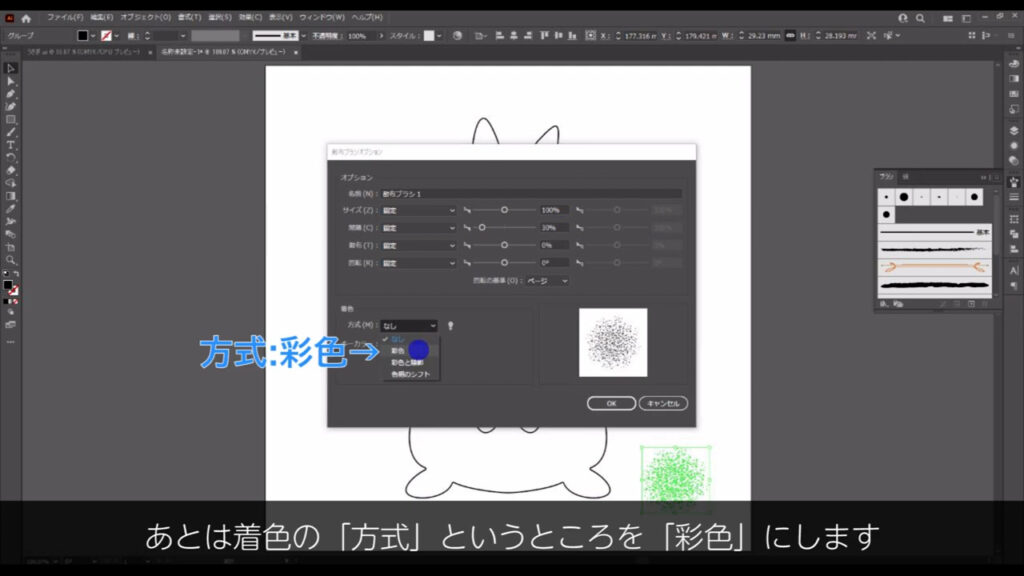
さらに「散布ブラシオプション」というウィンドウに切り換わるので、字幕(下図参照)のように設定します。

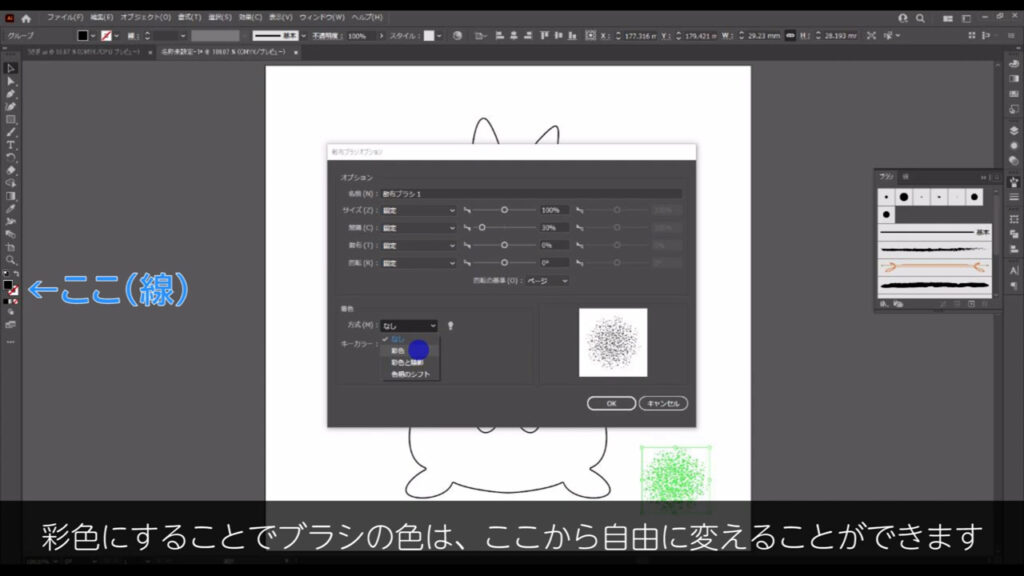
また、着色の「方式」というところを「彩色(旧バージョン:色合いをつける)」に設定します。

彩色の設定にすることで、ブラシの色はツールバーから自由に変えることができます。
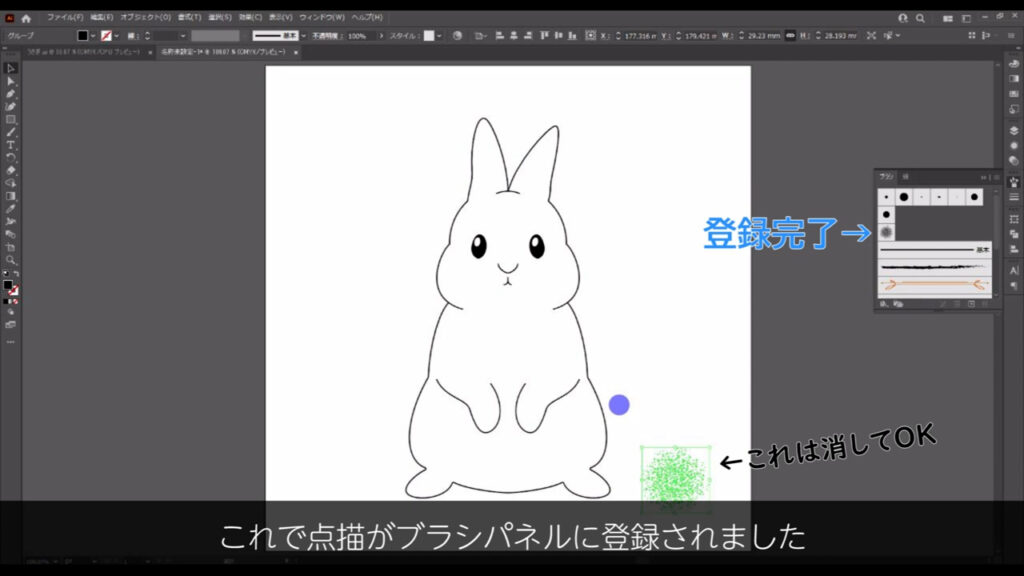
設定が終わったらOKを押して、このウィンドウを閉じます。

これで点描がブラシパネルに登録されました。

あとはシルエットの範囲内でブラシを使っていきます。
はみ出さずに綺麗に塗れる方法があるので、それを活用します。
「内側描画」という機能です。
これは、選択した図形の範囲内に描画ができるものです。
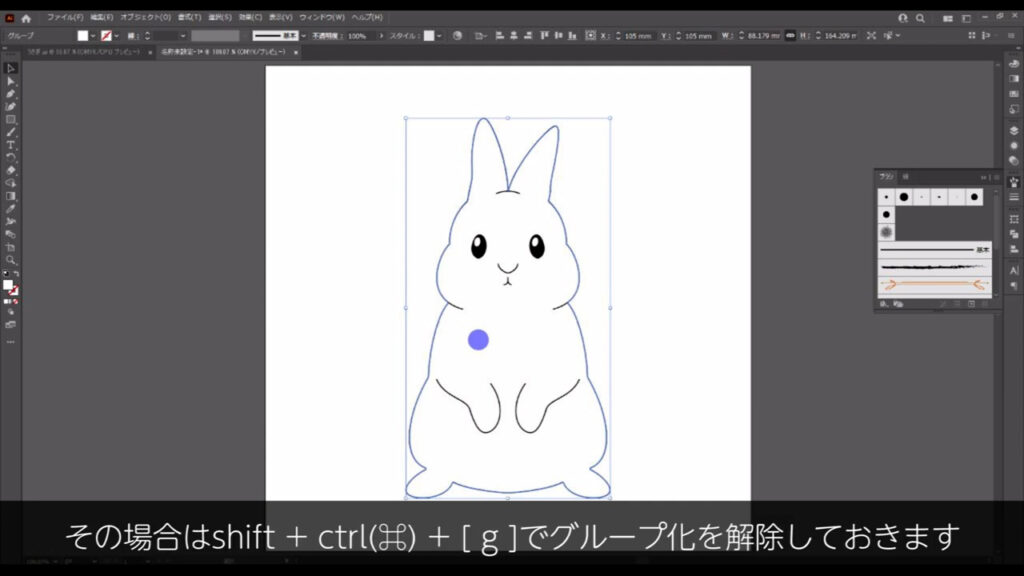
内側描画を扱う注意点として選択している図形がグループ化されていると内側描画は選択できないので、その場合は、shift + ctrl(⌘) + [ g ]で解除しておきます。

では、内側描画を行なっていきます。
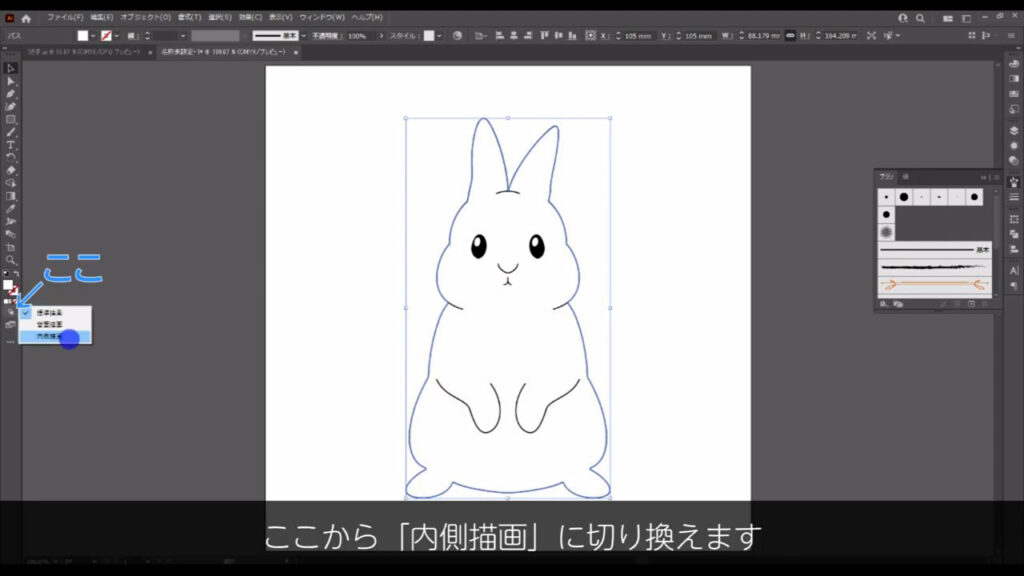
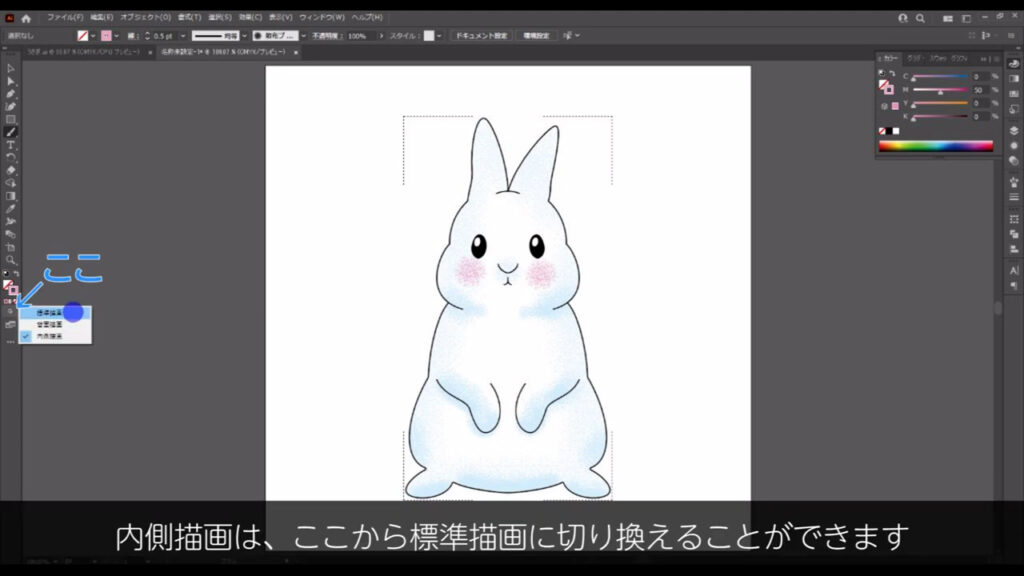
まず選択ツールでシルエットを選択したら、ここ(下図参照)から「内側描画」に切り換えます。

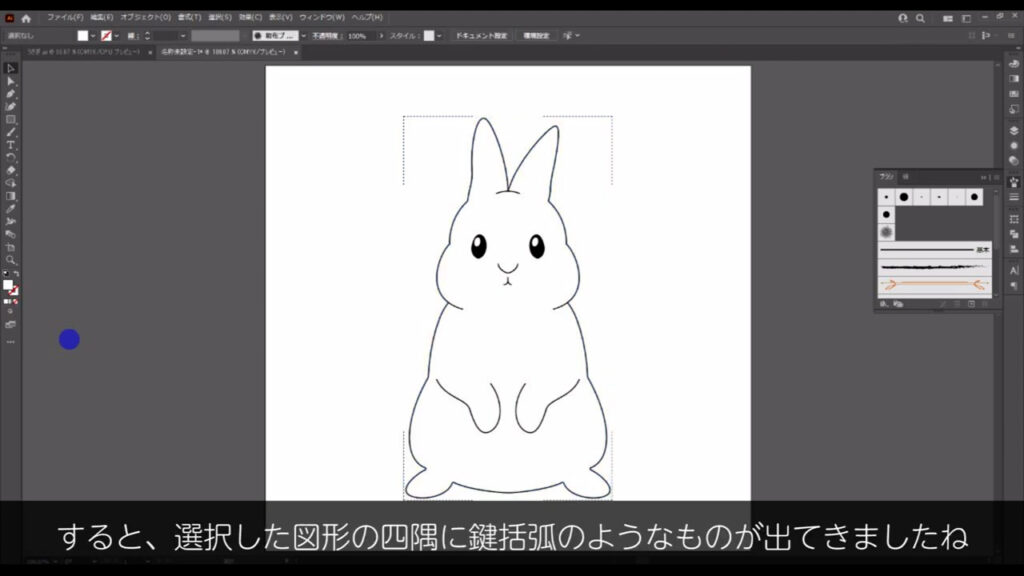
すると、選択した図形の四隅に鍵括弧のようなものが出てきましたね。
これが内側描画モードです。

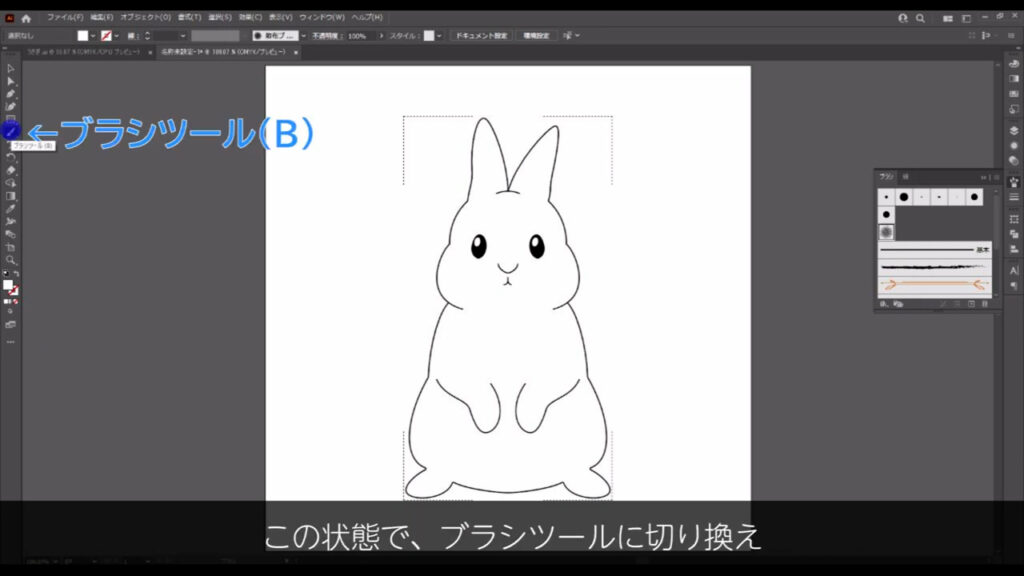
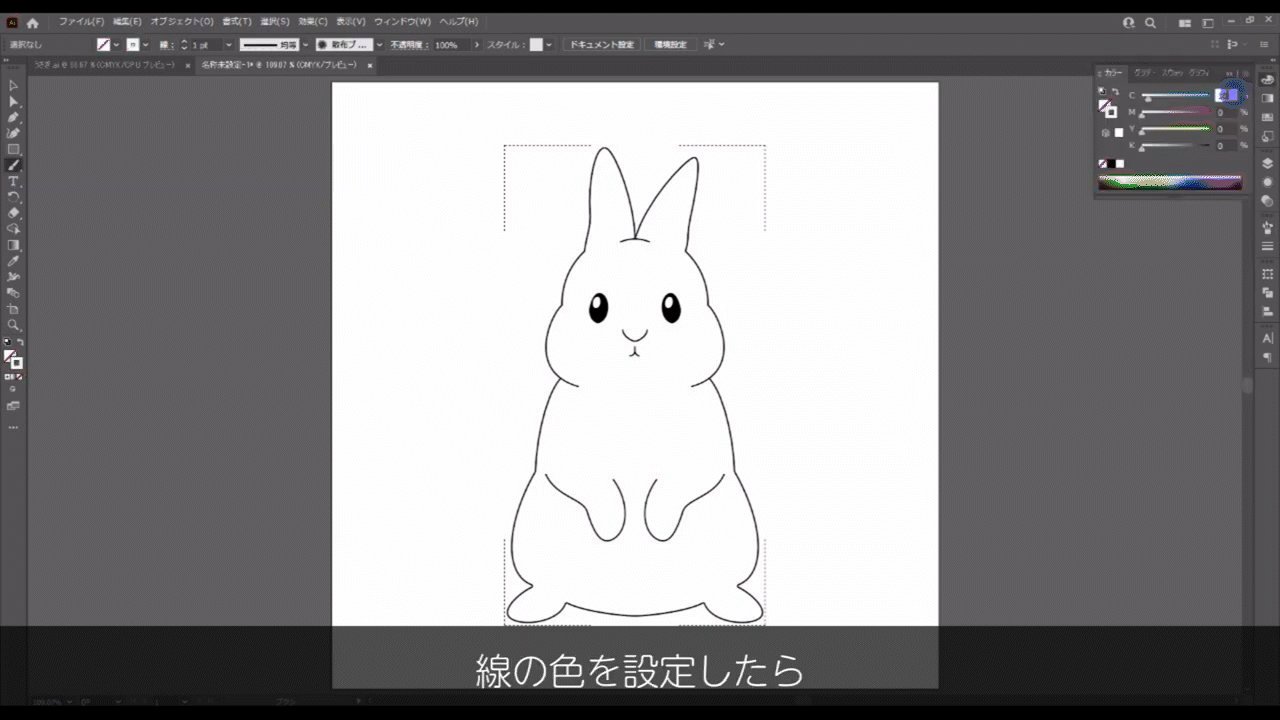
この状態でブラシツールに切り換え、線(ブラシ)の色を設定したら、

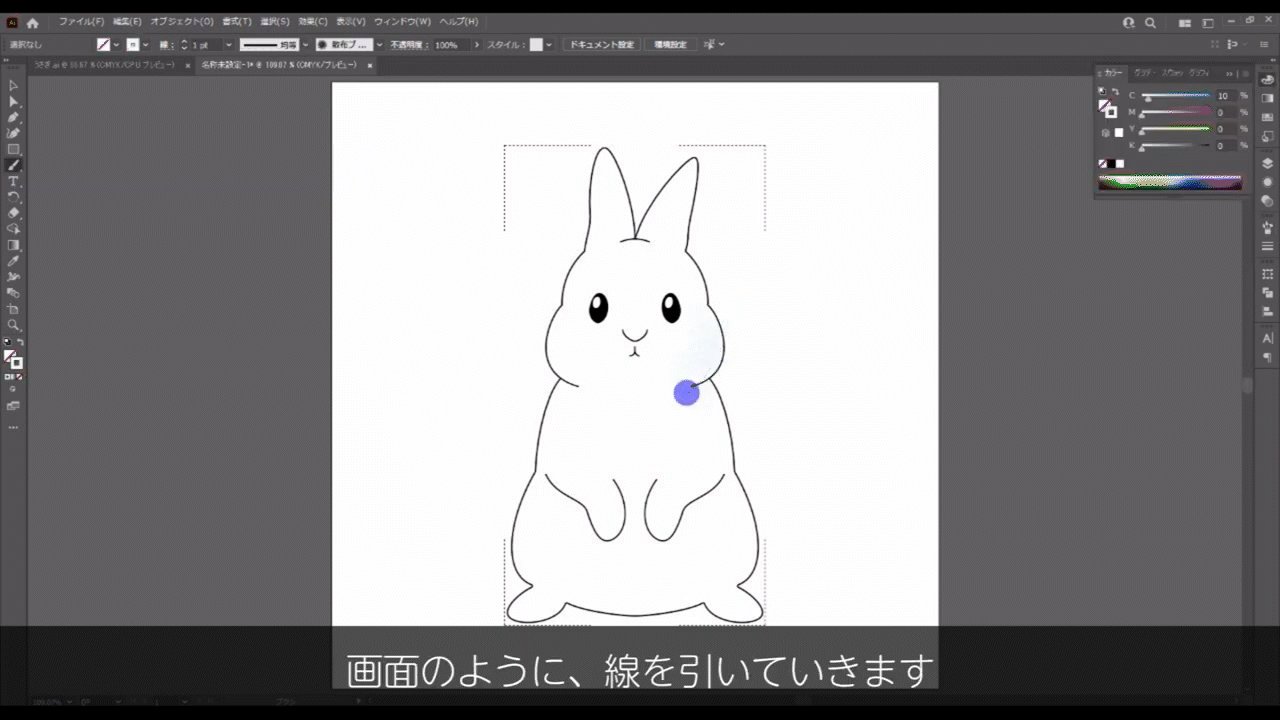
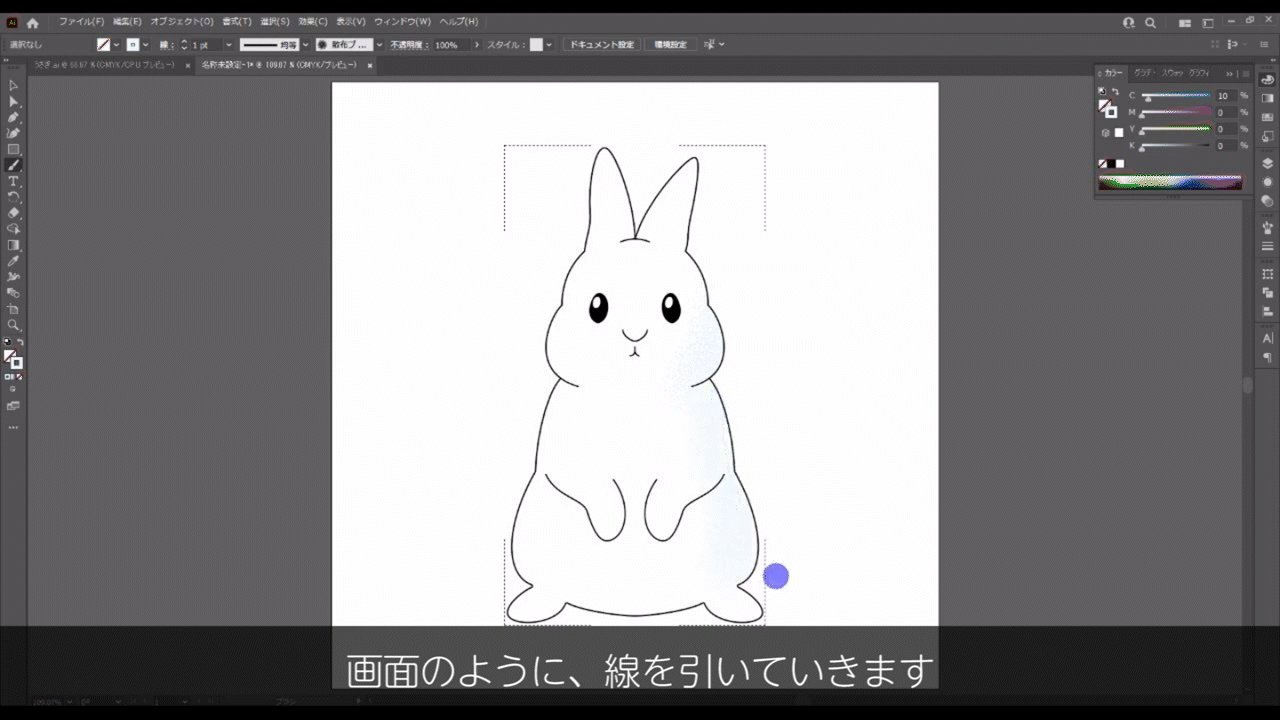
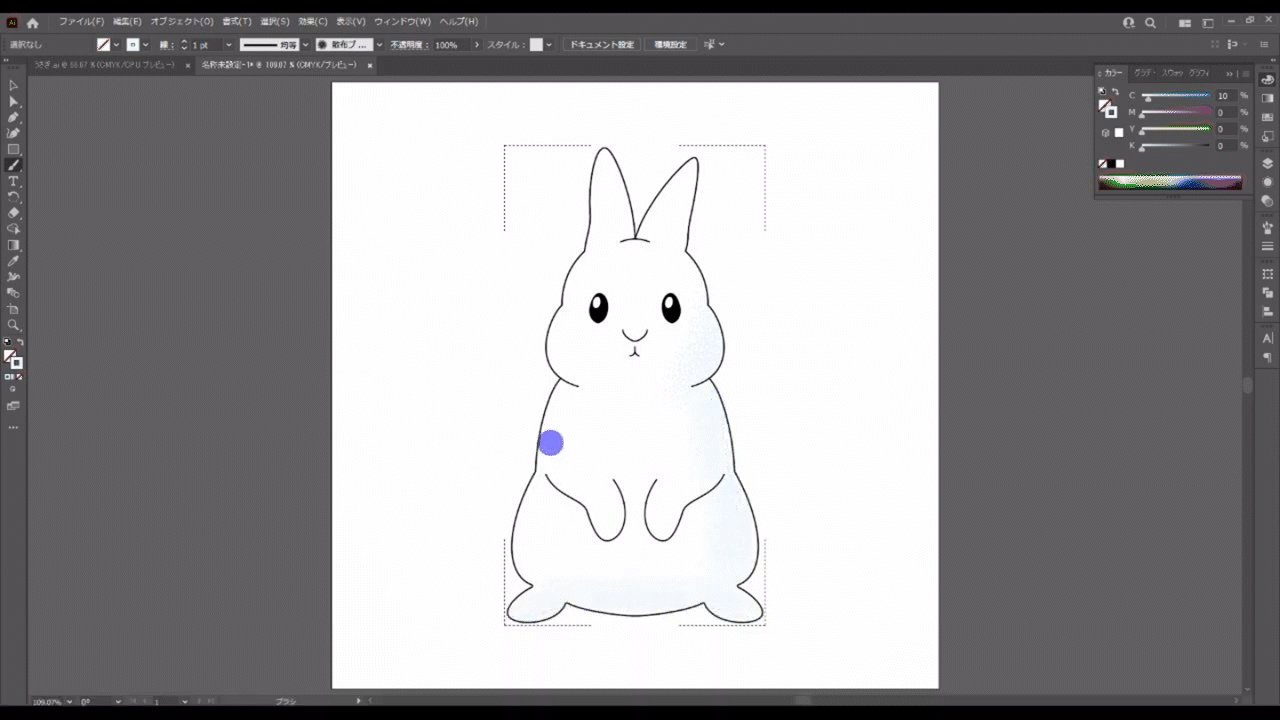
下図のように線を引いていきます。

着色ですが、
1.先に太い線幅、かつ淡い色でシルエット全体を塗っていき、
2.そのあとに細い線幅、かつ濃い色でシルエットの細部を塗っていくと、
良い感じに立体感が出ると思います。
…といっても、着色は感覚によるところも大きいので、自分でいろいろ試行錯誤してみるのが一番です。

内側描画は、ここ(下図参照)から標準描画に切り換えることができます。

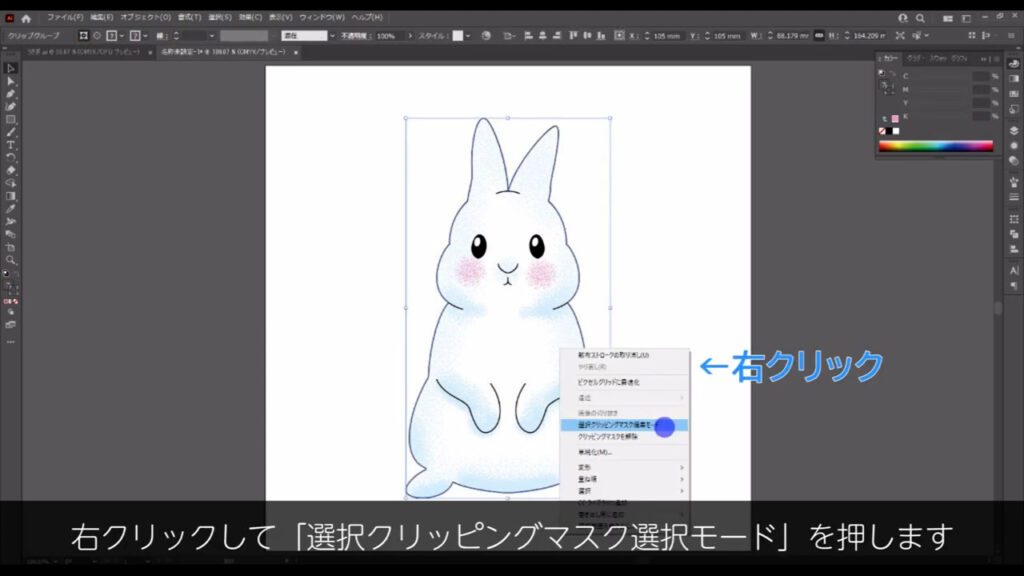
もし、もう一度編集したいときは、内側描画がかかっているオブジェクトを選択ツール(V)で選択した状態で右クリックして、「選択クリッピングマスク選択モード」を押します。

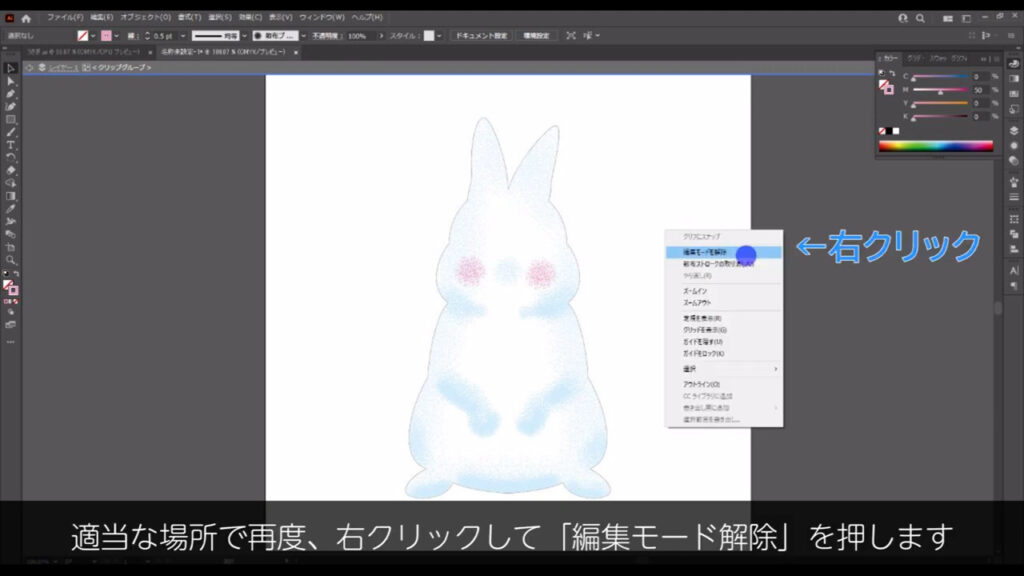
このモードを終了したいときは、適当な場所で再度右クリックして「編集モード解除」を押します。

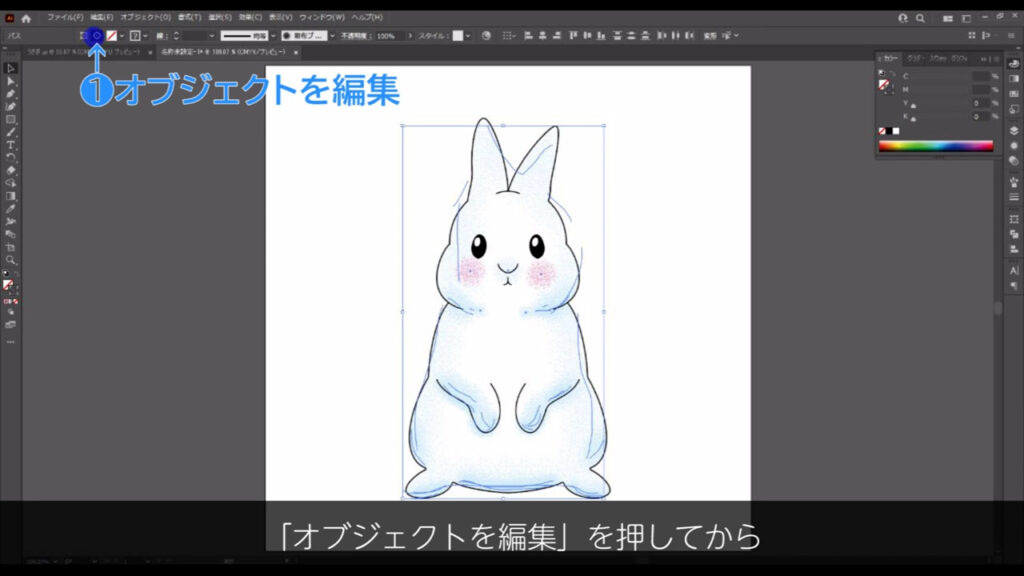
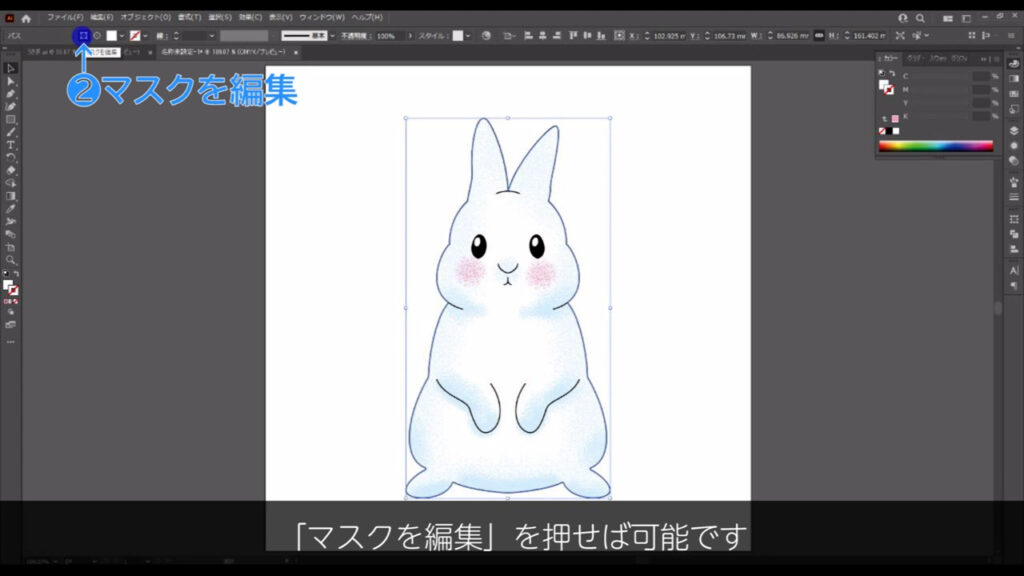
因みに内側描画のベースとなっているシルエット自体の色を変えたいときは、選択ツールでシルエットを選択した状態で❶オブジェクトを編集を押してから

❷マスクを編集を押せば、可能です。

線画をアナログ風にする
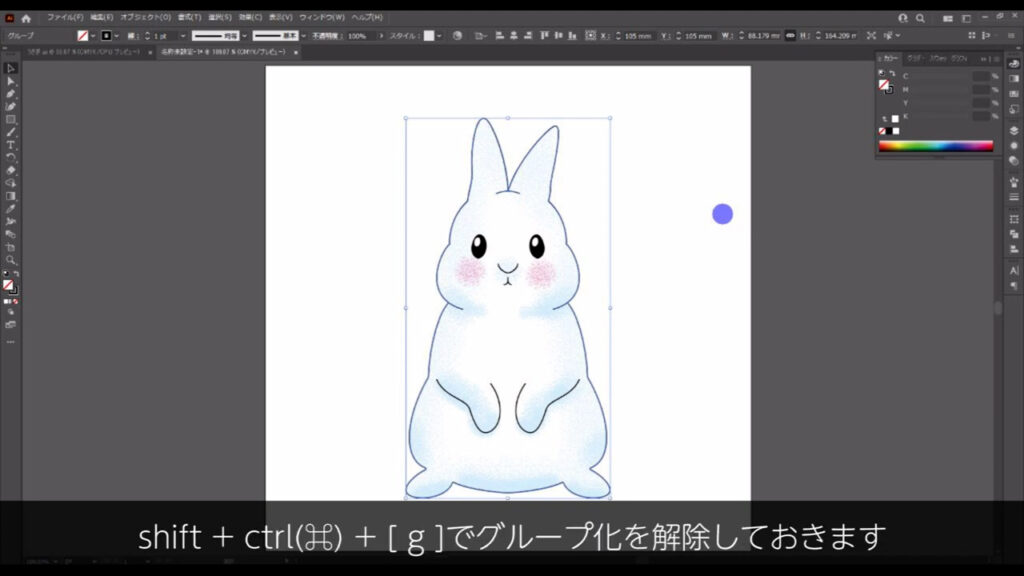
ここまできたら線画の方もアナログ風にしますが、線画は先ほどライブペイントツールを使用した影響でグループ化されているので、それぞれの線画を編集しやすくするために、shift + ctrl(⌘) + [ g ]でグループ化を解除しておきます。

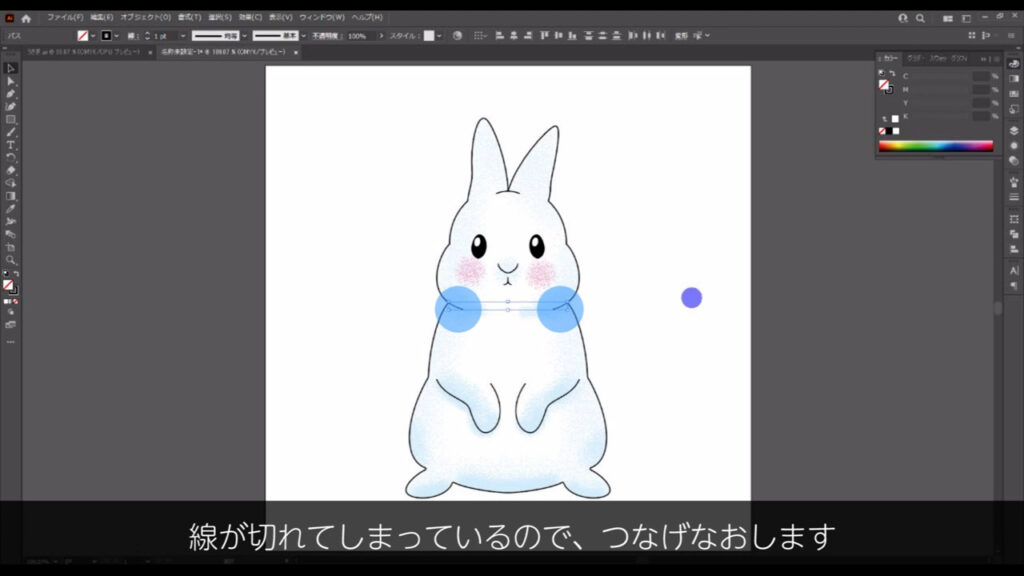
あともう1点、マーキング部分のところもライブペイントツールの影響で線が切れてしまっているので、つなげなおします。

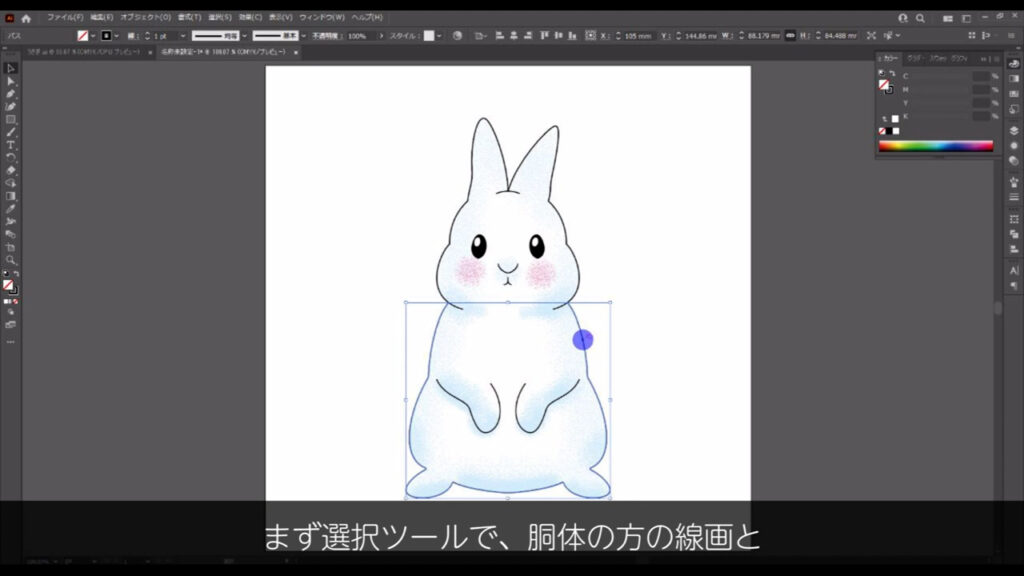
まず選択ツール(V)で胴体の方の線画と、

内側描画がかかっているオブジェクトを選択し、

ctrl(⌘) + [ 2 ]でロックしておきます。

次にダイレクト選択ツールに切り換え、

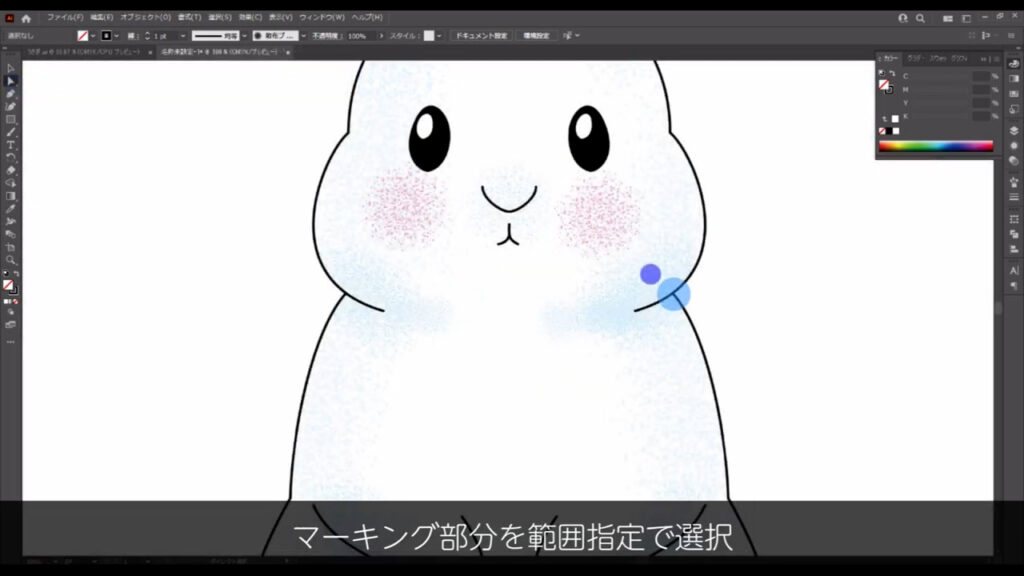
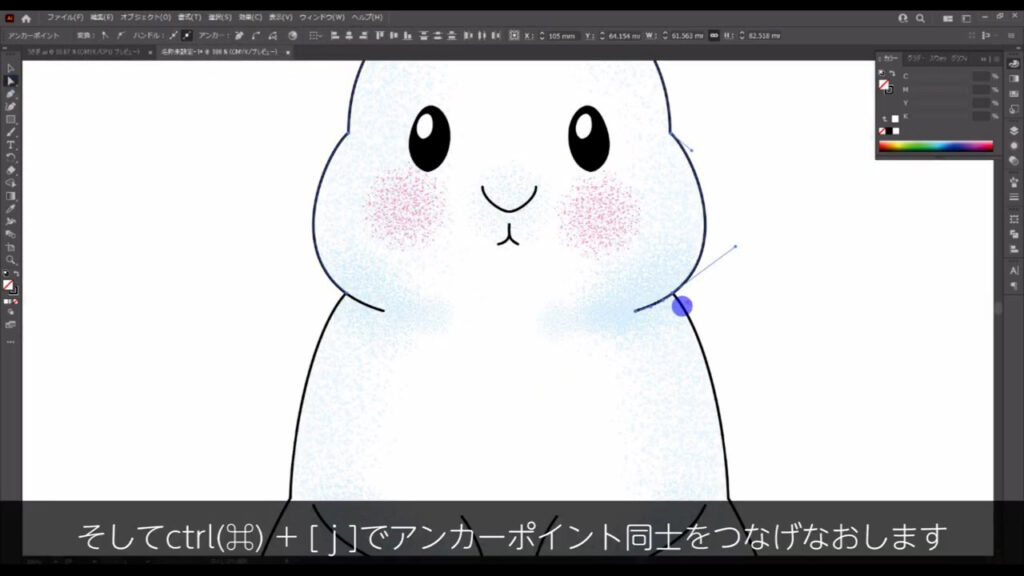
マーキング部分のアンカーポイント(下図参照)を範囲指定で選択し、

そして、ctrl(⌘) + [ j ]でアンカーポイント同士をつなげなおします。

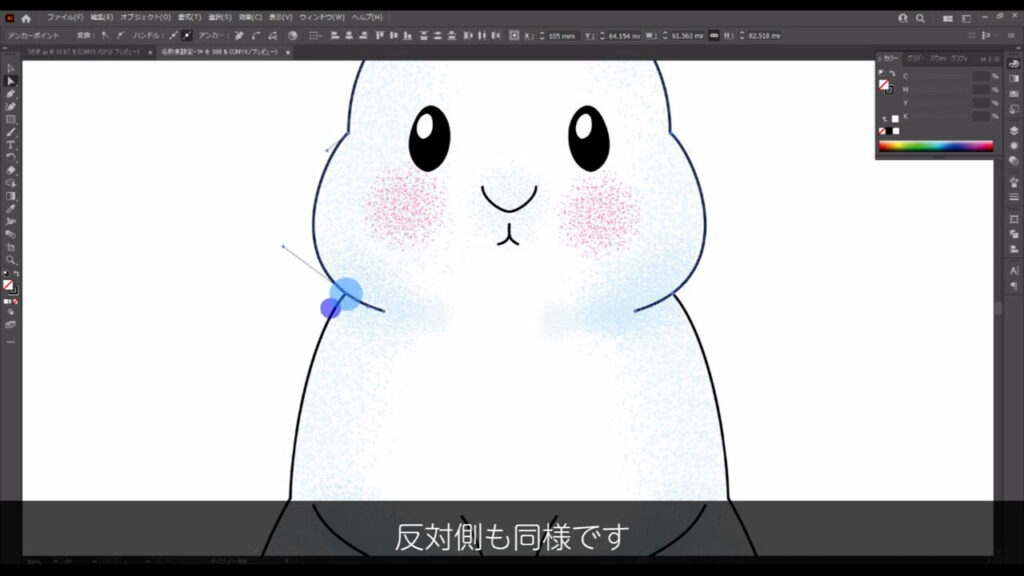
反対側も同様です。


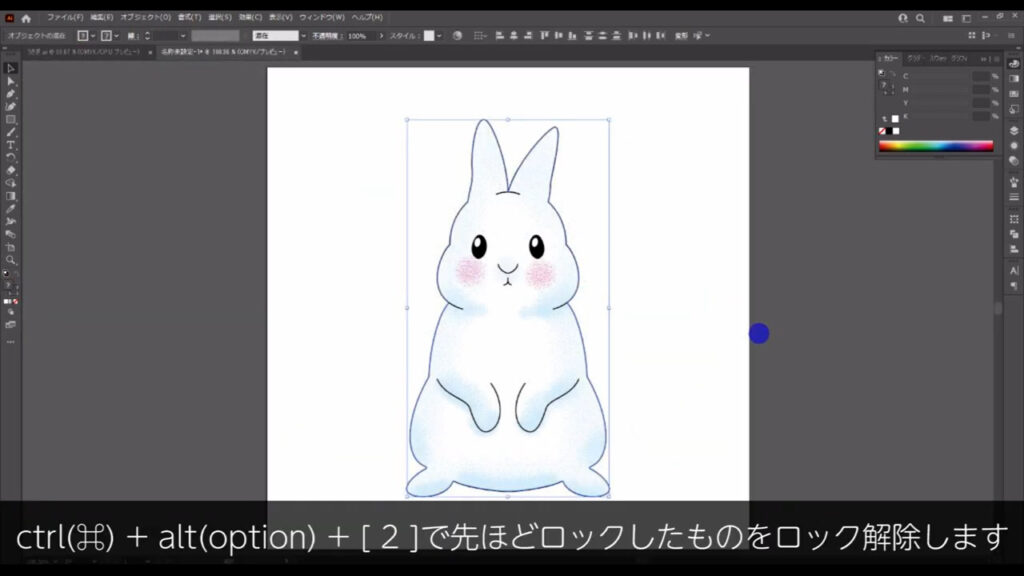
それが終わったら、ctrl(⌘) alt(option) + [ 2 ]で先ほどロックしたものをロック解除します。

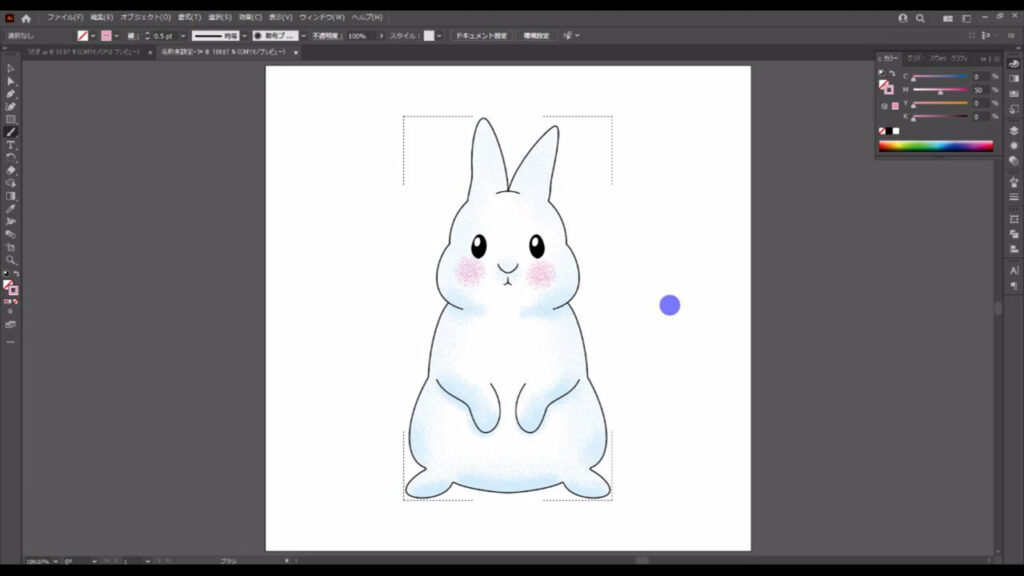
では、線画をアナログ風にします。
ブラシパネルを開き、

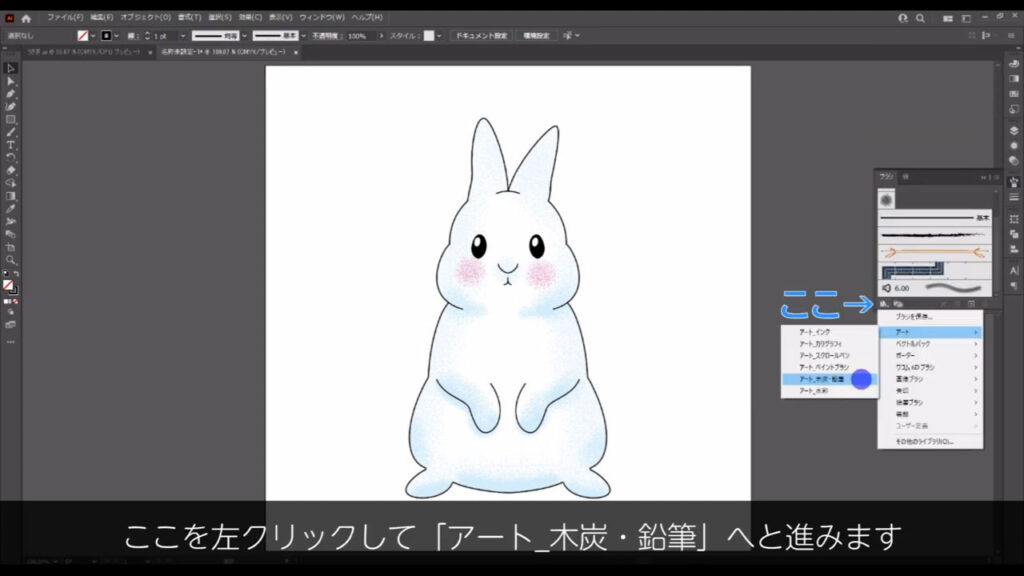
ここ(下図参照)をクリックして「アート_木炭・鉛筆」へと進みます。

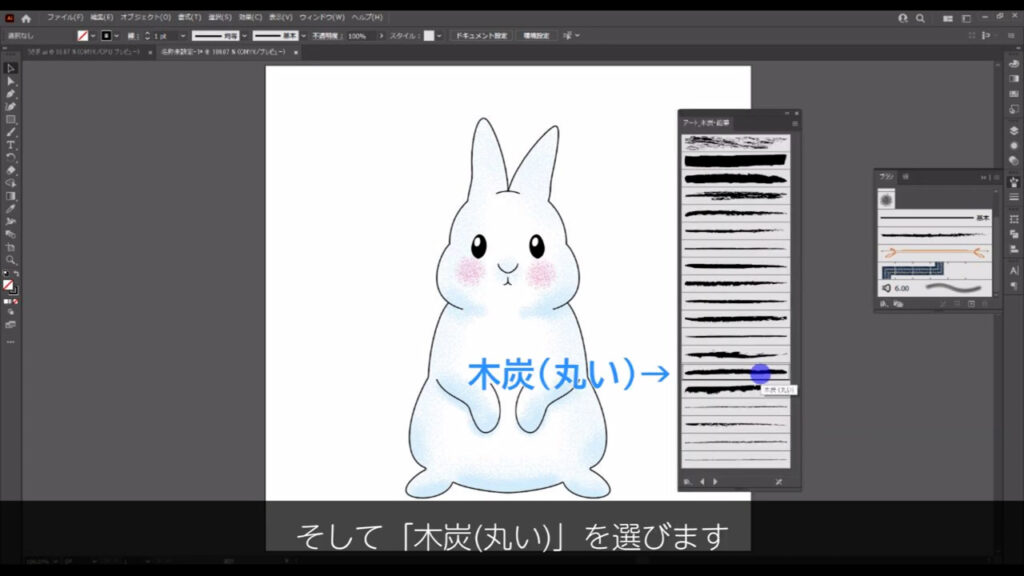
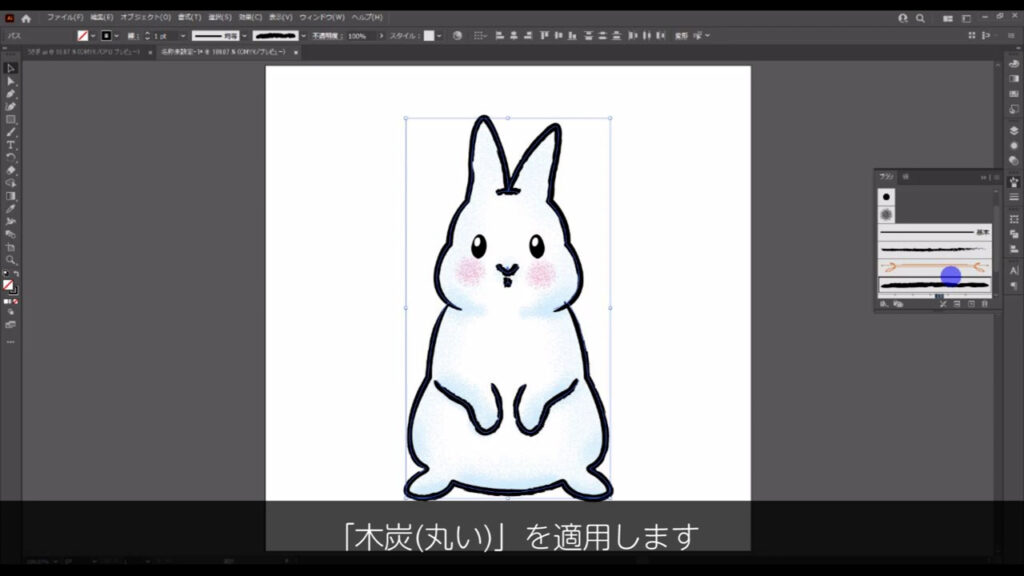
そして「木炭(丸い)」を選びます。

すると今、選んだものがブラシパネルに出てくるので、

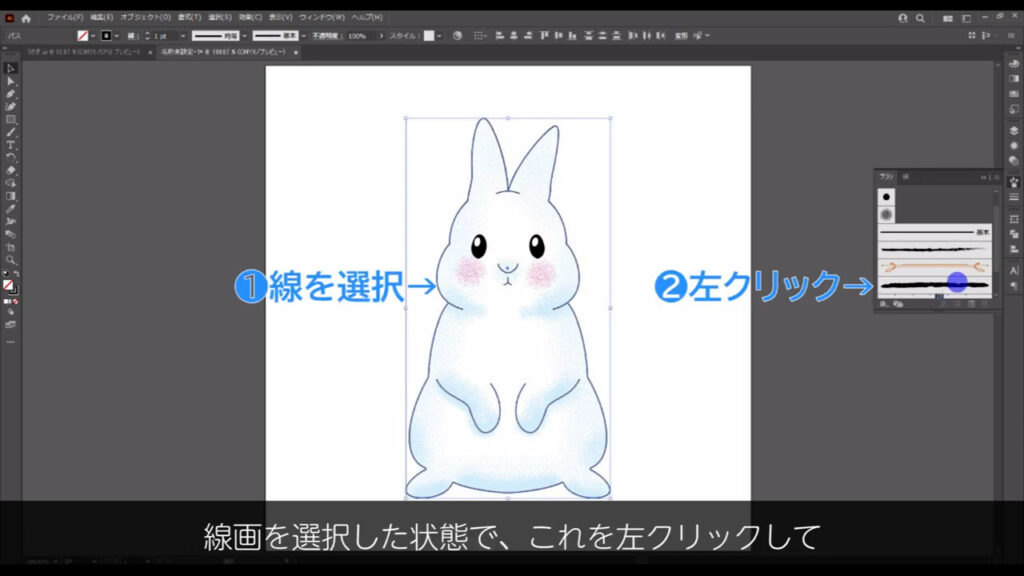
❶線画を選択した状態で、❷「木炭(丸い)」を左クリックして、適用させます。


このままでは太すぎるので、それぞれの場所に合うように線幅を調整します。
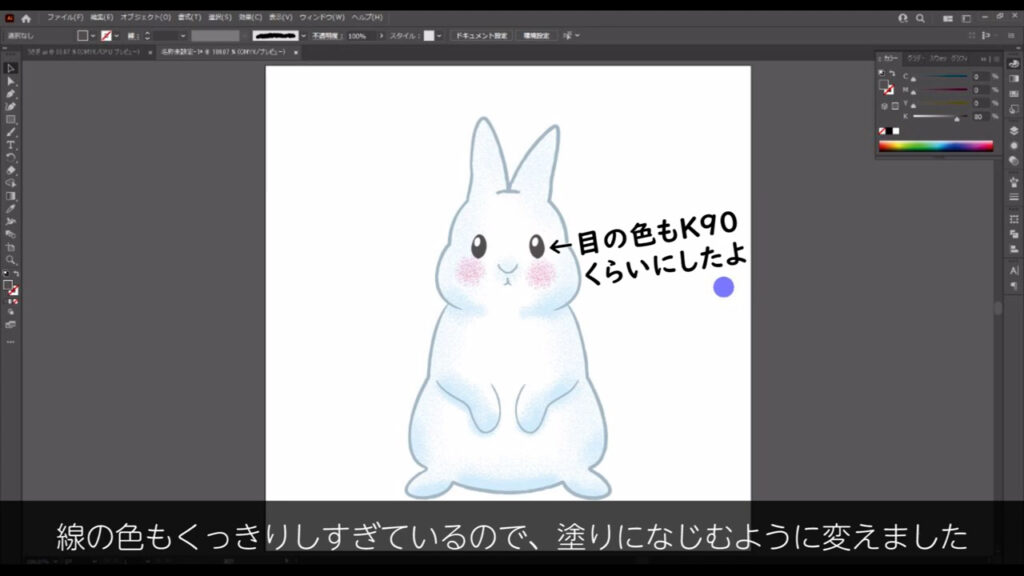
線の色もくっきりしすぎているので、少し淡い色に変えます。

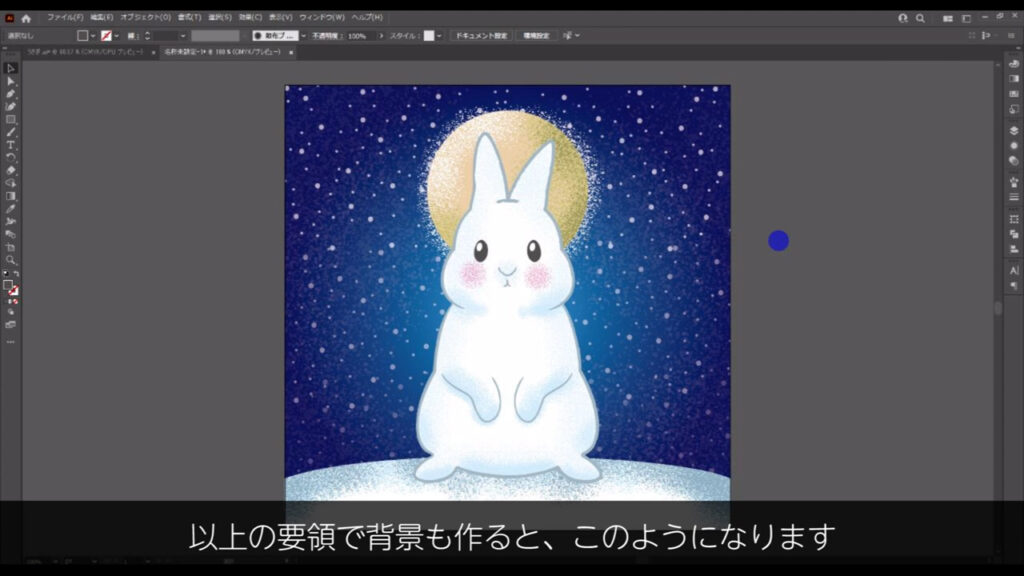
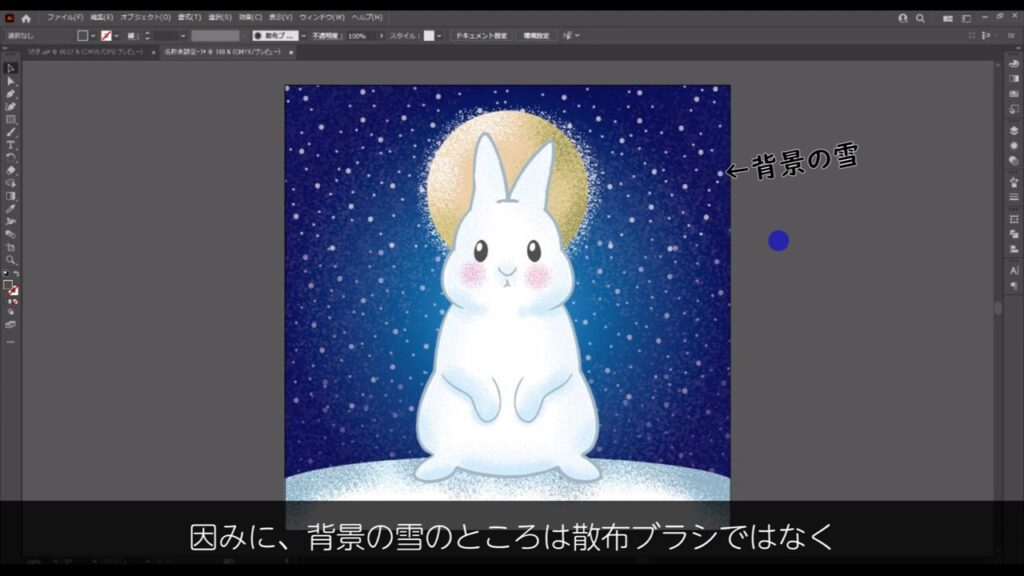
以上の要領で背景も作ると、下図のようになります。

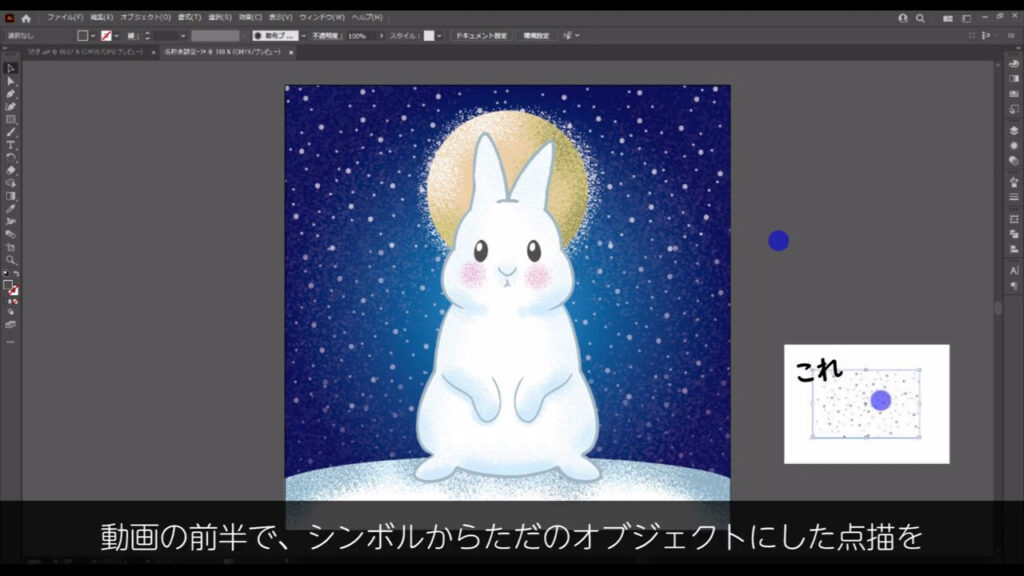
因みに、背景の雪は散布ブラシではなく、

記事の前半でシンボルからオブジェクトにした点描をコピーして配置しました。
不透明度も変えています。

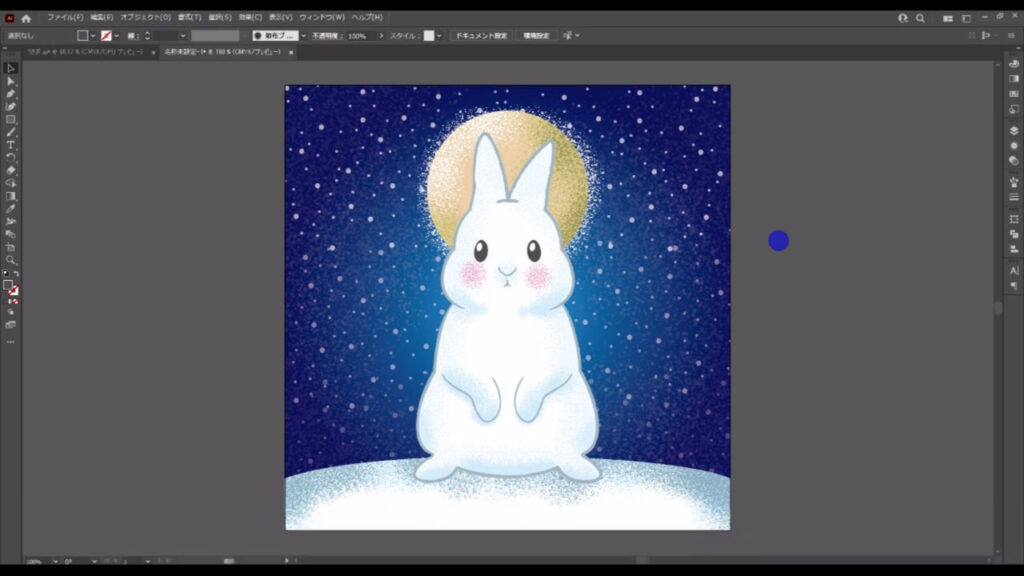
これで柔らかタッチイラストの完成です。

補足ですが、散布ブラシはデータ容量を非常に食います。
あまり厚塗りすると動作が遅くなることがあるので、そこには注意が必要です。
色塗りの感覚をつかんで、少ない筆数で着色できるようになるのが理想です。
最後までお読みいただき、ありがとうございます。




コメント