この記事には広告が含まれています。
こんにちは、イラレ常人です。
今回は、パチンコスロットのチラシで見るような文字を作っていきます。
私は大音量が苦手な生き物なので、パチンコ屋には一度も行ったことがありません。
無料で完成素材をダウンロード↓
パチスロ文字アピアランスイラスト – No: 22579143/無料イラストなら「イラストAC」をイラストACでチェック!
それでは、さっそく本編にいきましょう。
文字をゴールドに加工する
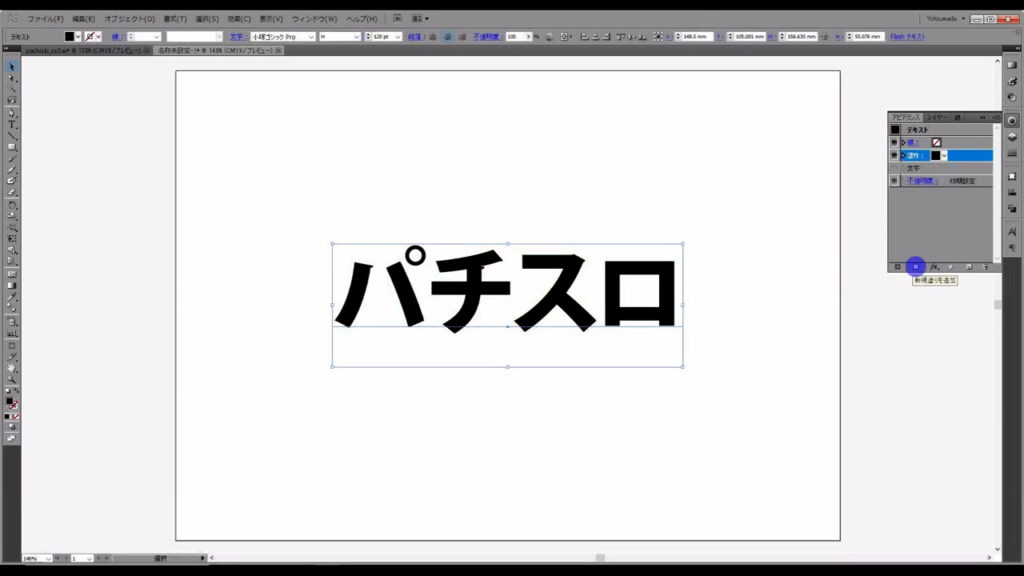
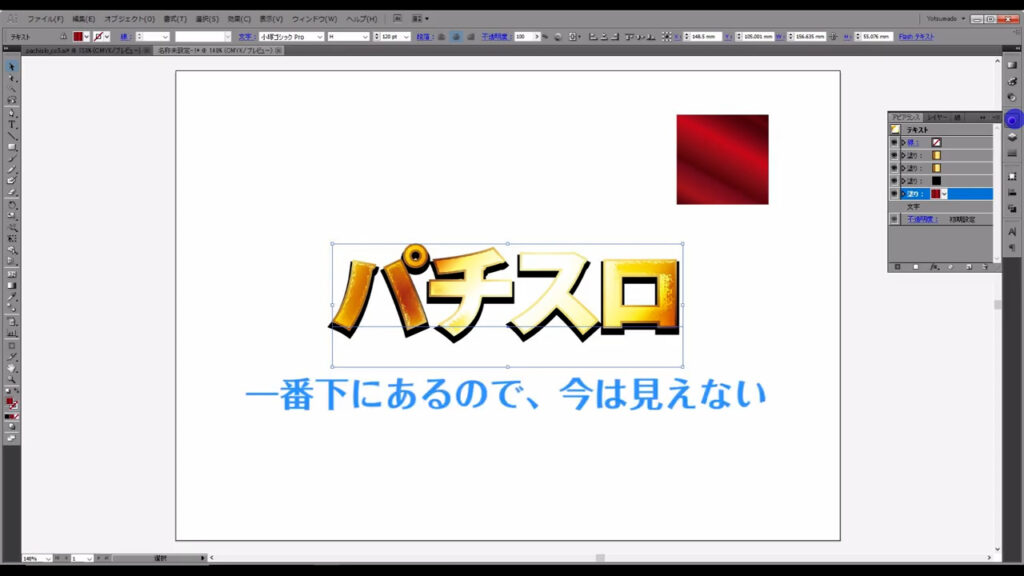
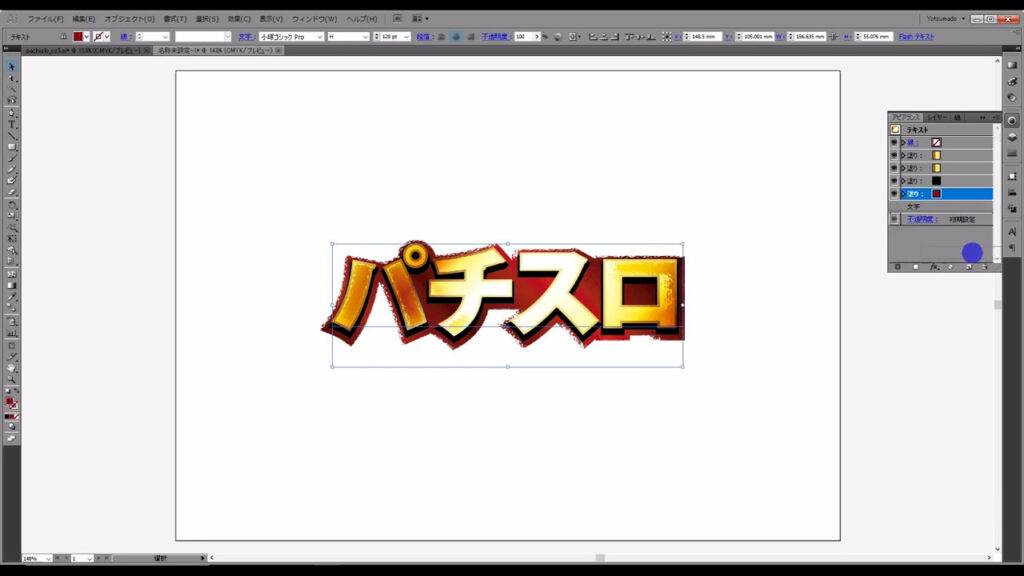
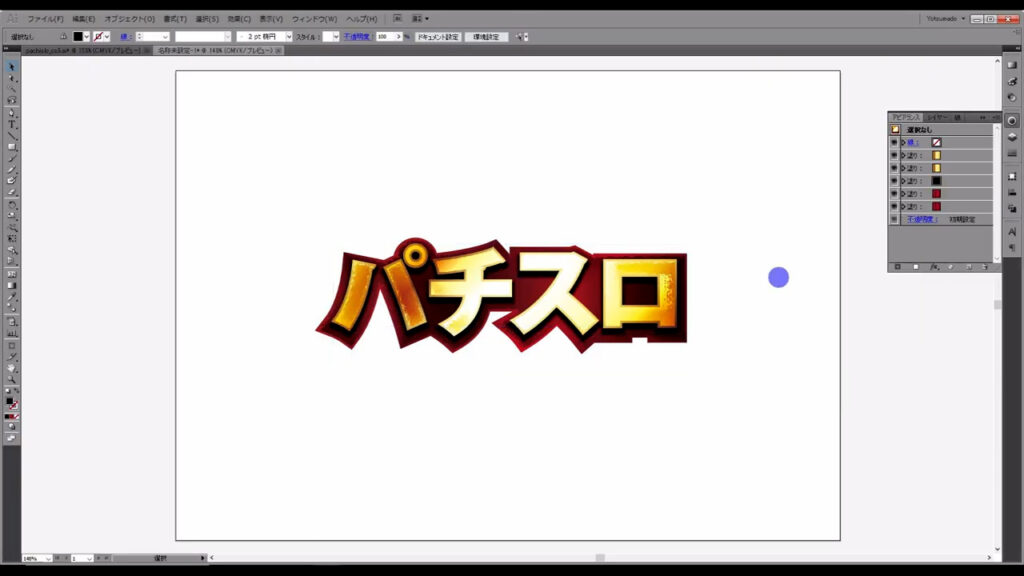
まず、テキストツールで任意の文字を打ち込みます。


そうしたら、デフォルトで設定されている塗りや線は一度なしにします。
デフォルト設定では、塗りと線の重ね順を自由に入れ換えることができず不便です。

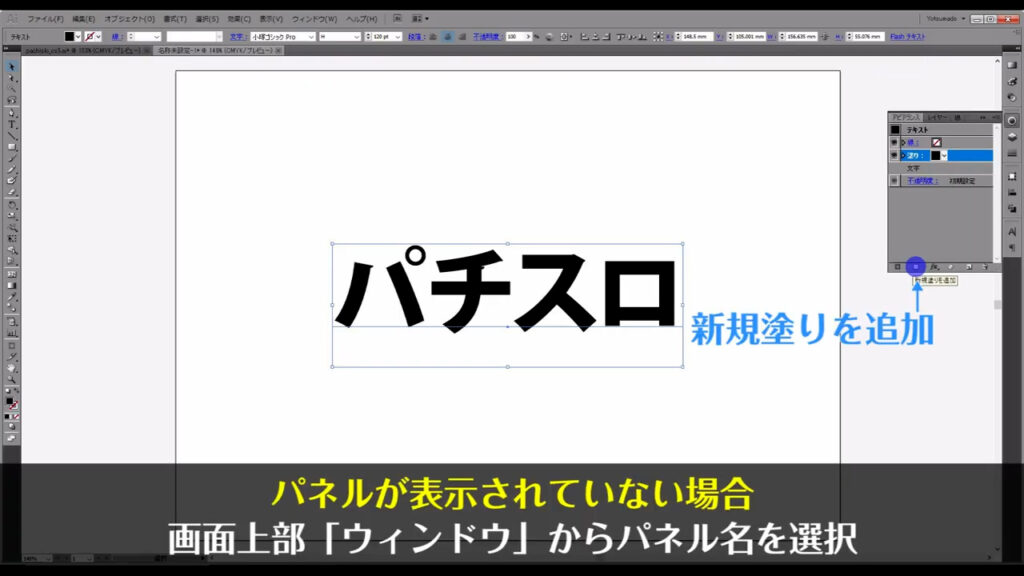
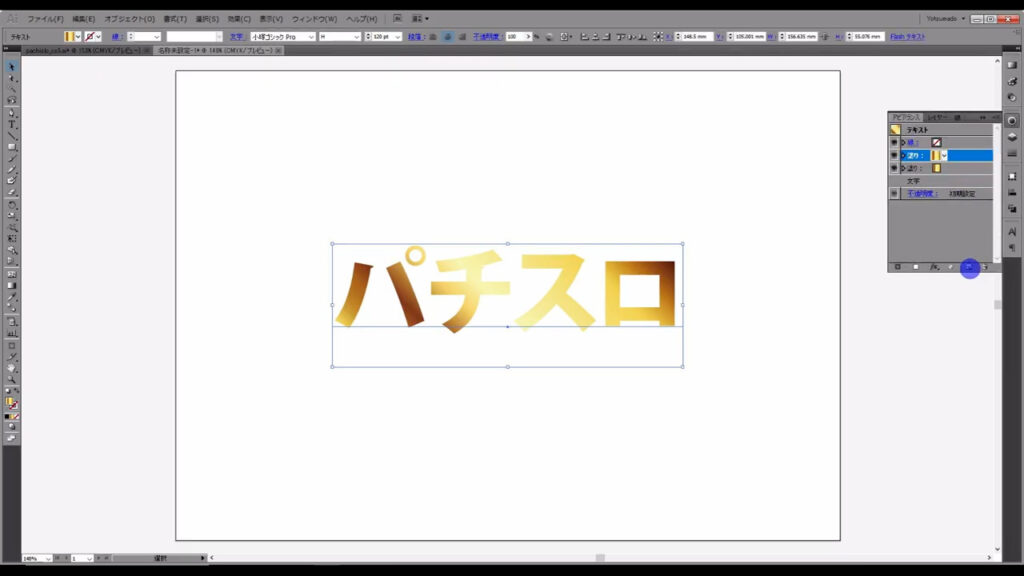
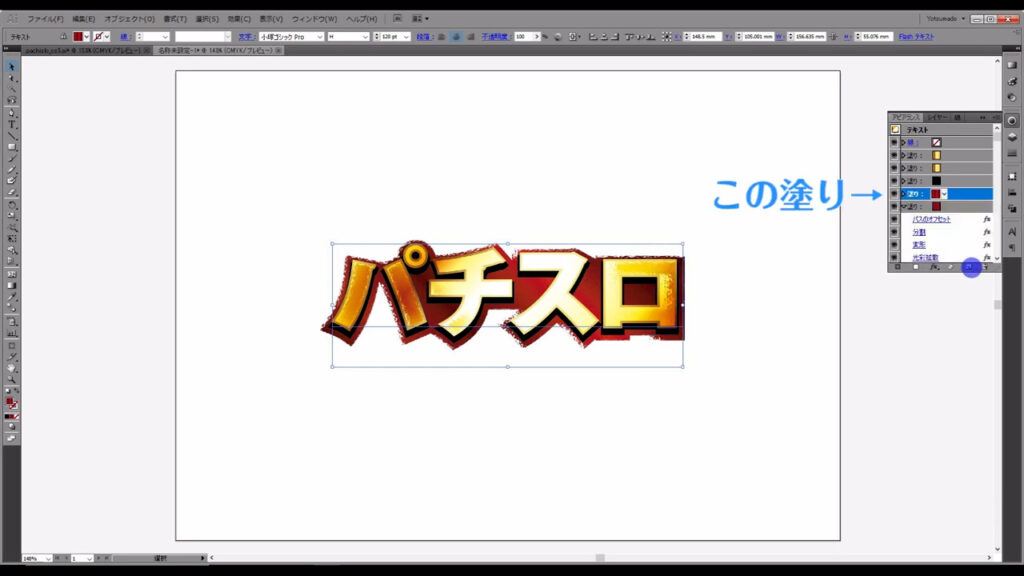
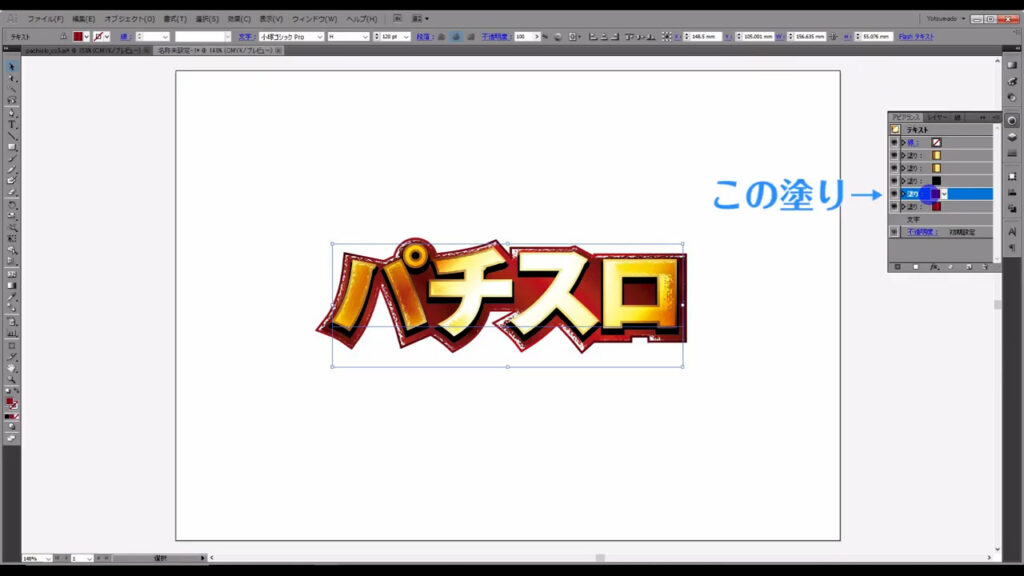
塗りの設定をアピアランスパネルから設定しなおします。

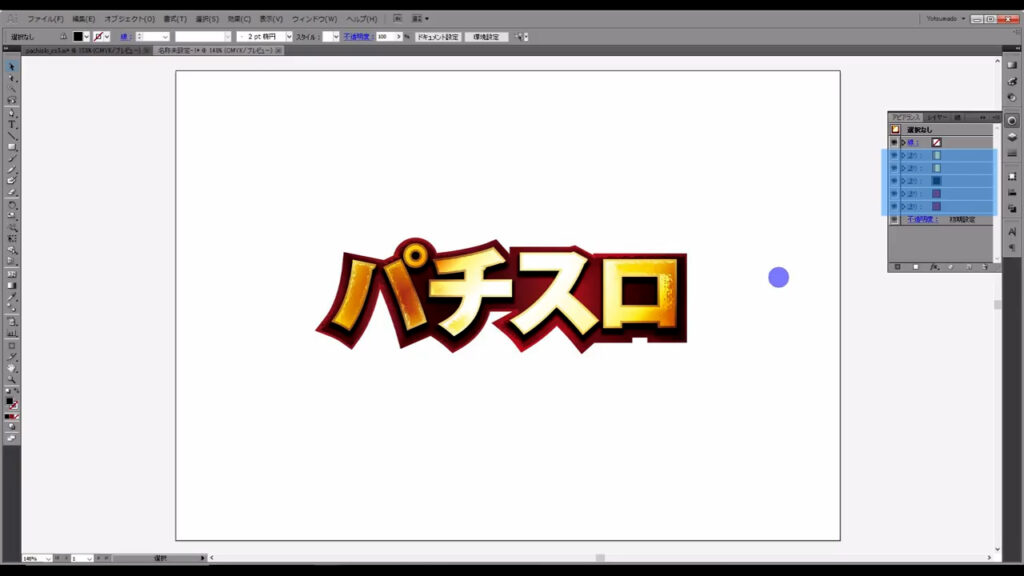
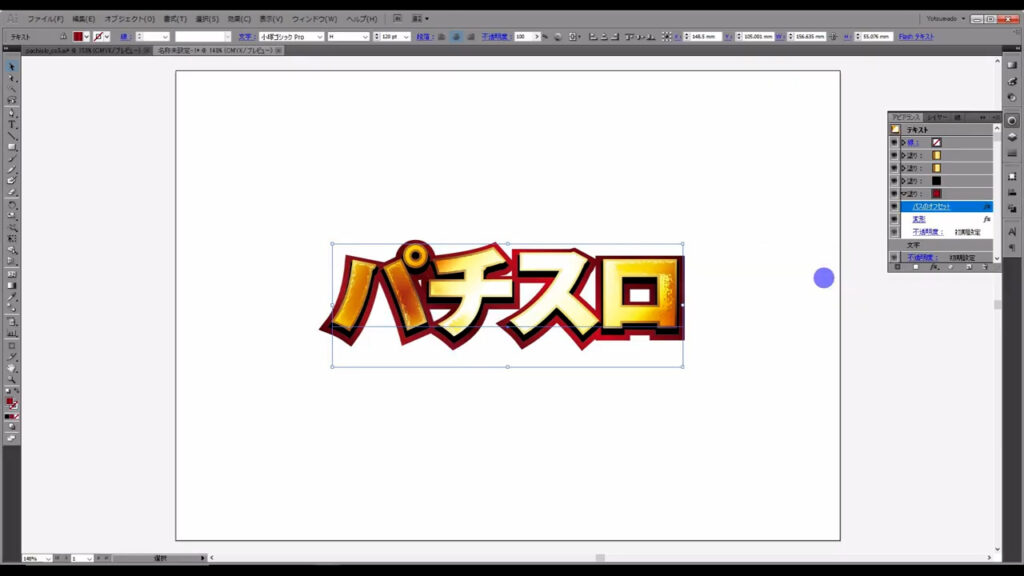
今回の文字は下図(マーキング部分)のように、塗りが5層重なることによってできています。

もちろん、最初から5層全てを一気に設定していくなんてことはしないので、安心してください。
設定していく前に、この文字の材質イメージを一応お伝えしておきます。
「金と赤の塗装がされ、さらに光沢処理が施された鉄」をイメージしています。
これに限ったことではないですが、どこを目指して作るのかを明確にすると、よりリアルさが出ると思ったので、お伝えしておきました。
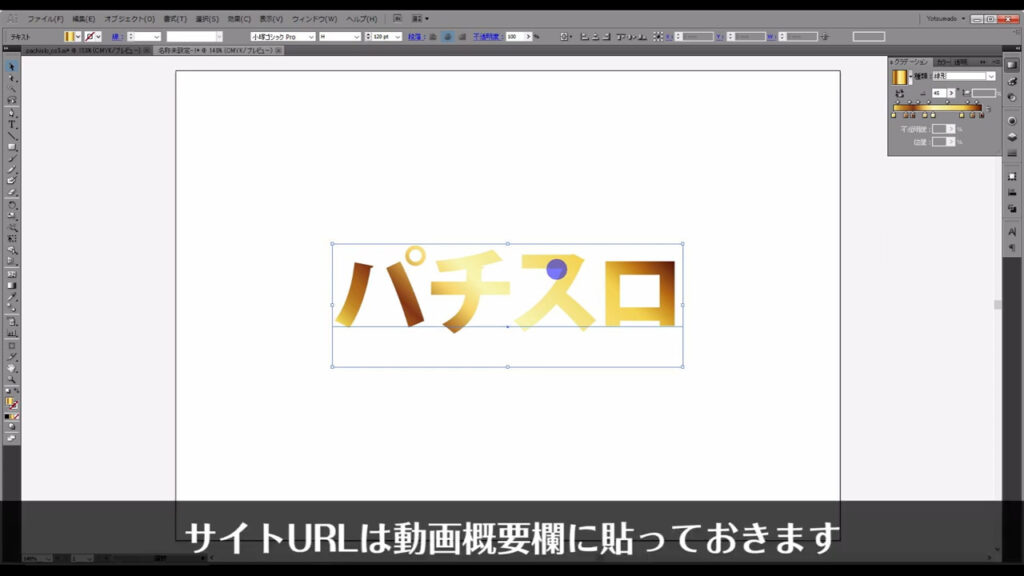
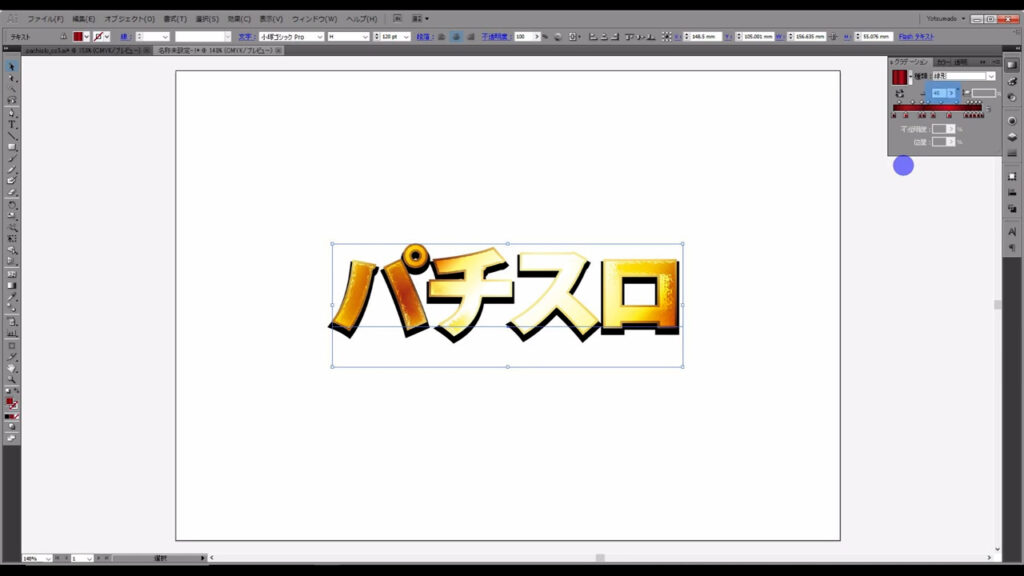
では、先ほど新規で追加した塗りを金のグラデーションに変えます。


このグラデーションは、下記の無料素材サイトからダウンロードしてきたものです。
【素材配布サイト】Voctor Club
http://vectorclub.net/0025.html
また、この文字はイラストACで無料配布するので、グラデーションなどの詳細はそちらから確認できます。
【素材配布サイト】イラストAC
パチスロ文字アピアランスイラスト – No: 22579143/無料イラストなら「イラストAC」をイラストACでチェック!
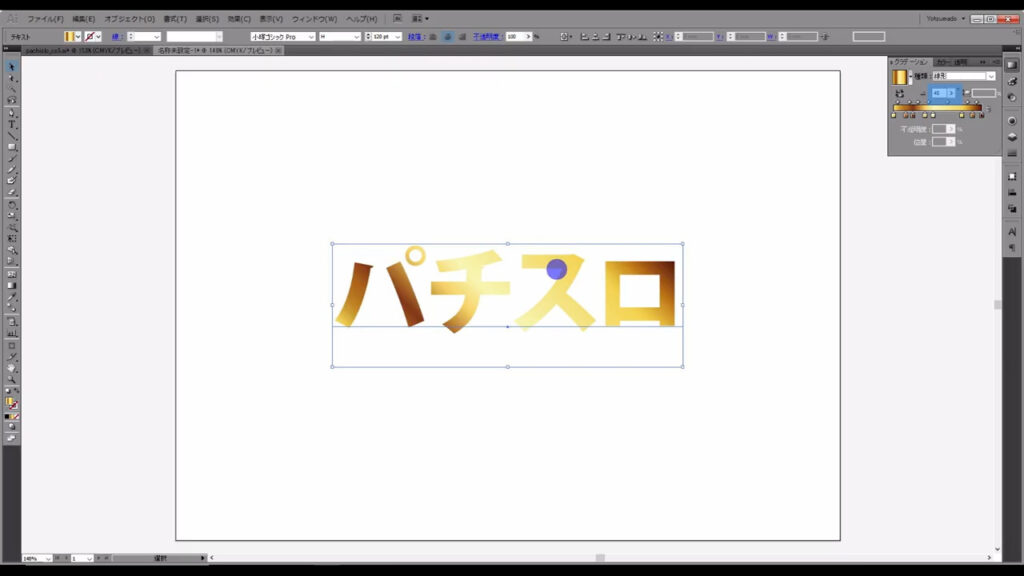
因みに、このグラデーションの角度は「45度」にしておきます。

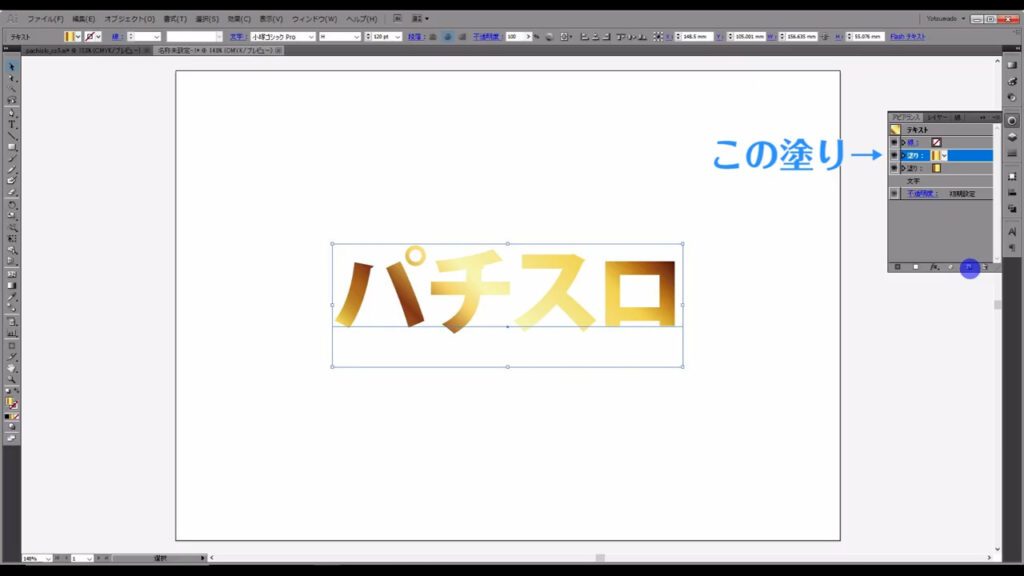
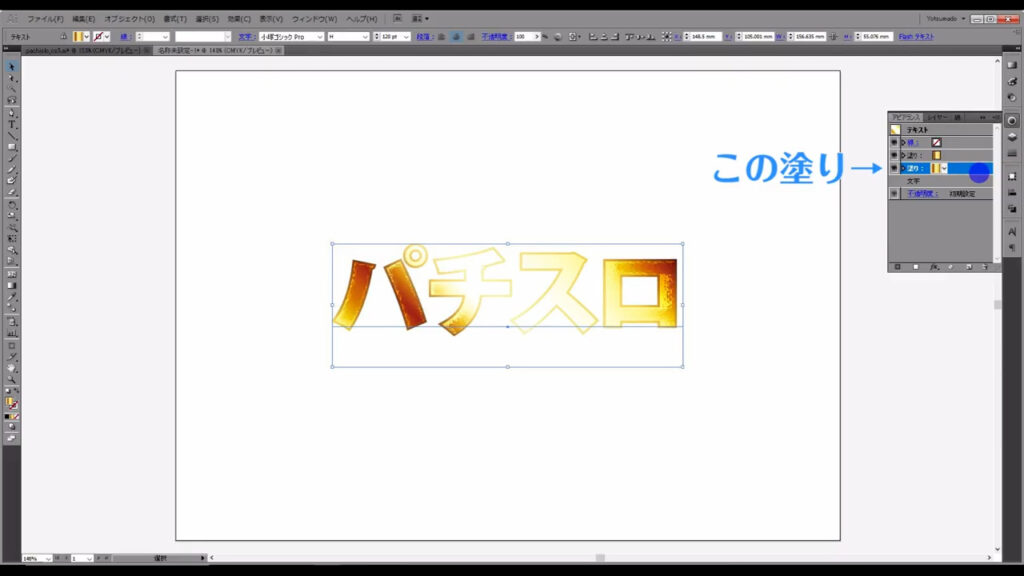
ここまできたら、今設定したグラデーション塗りをコピーします。


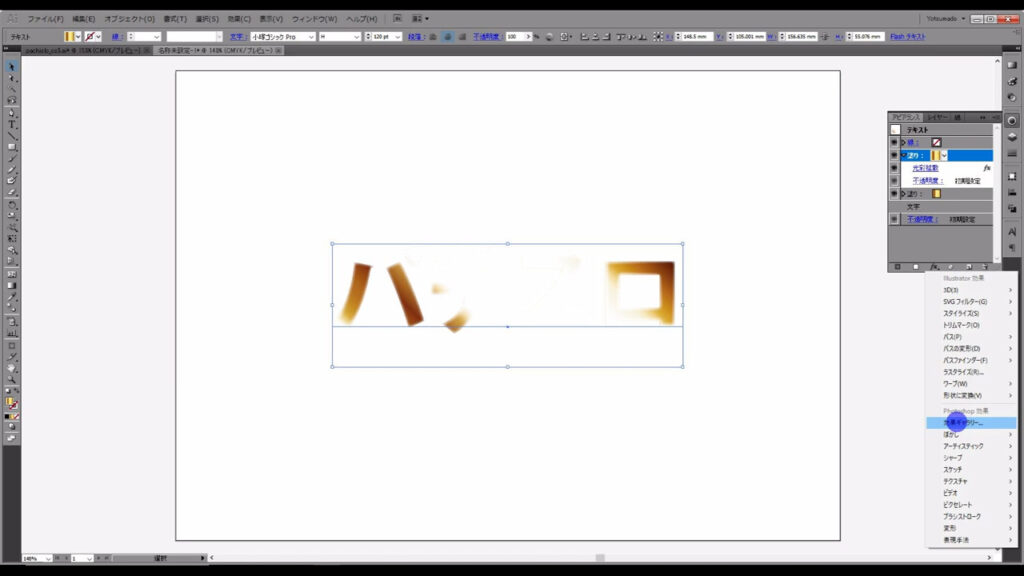
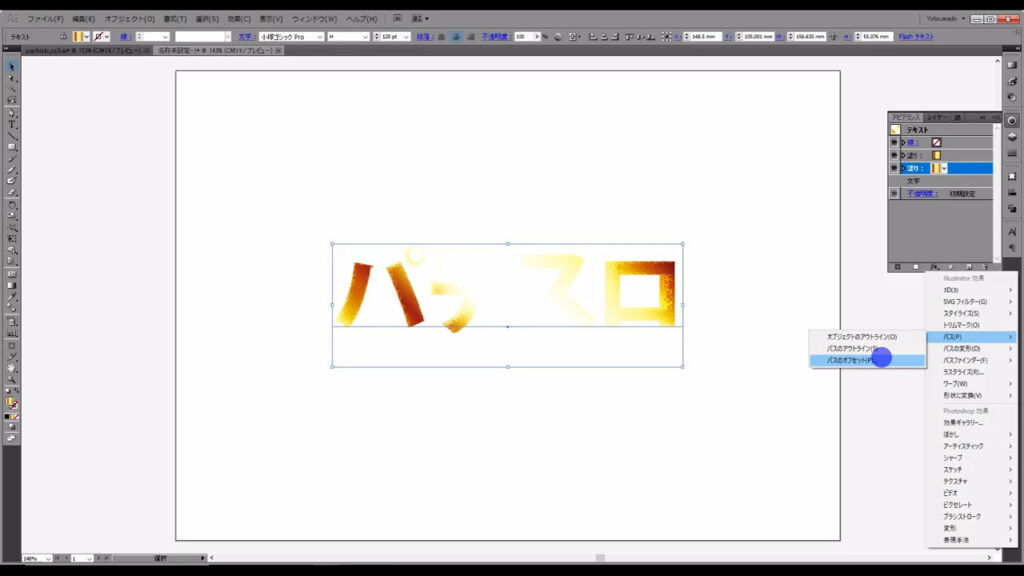
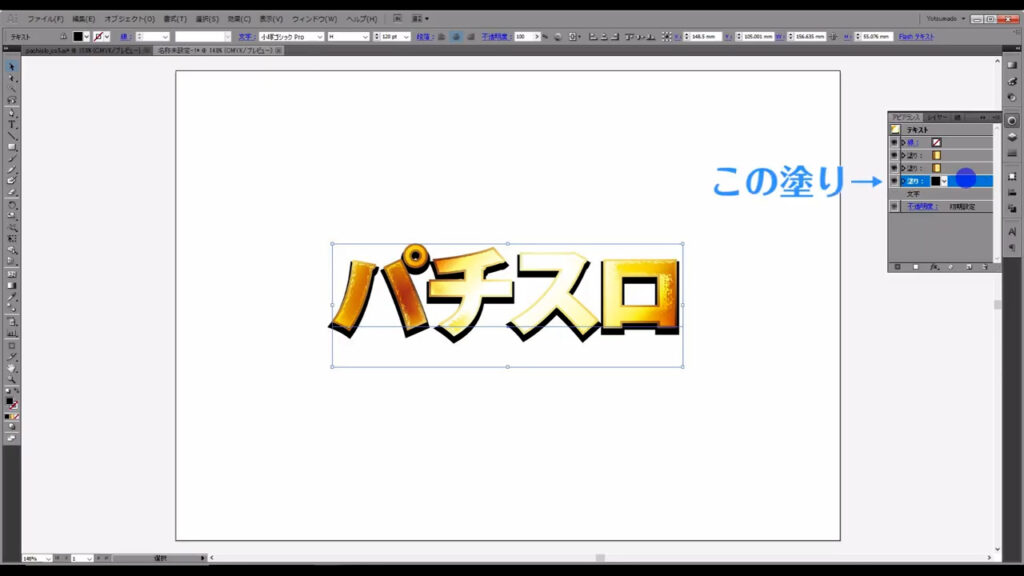
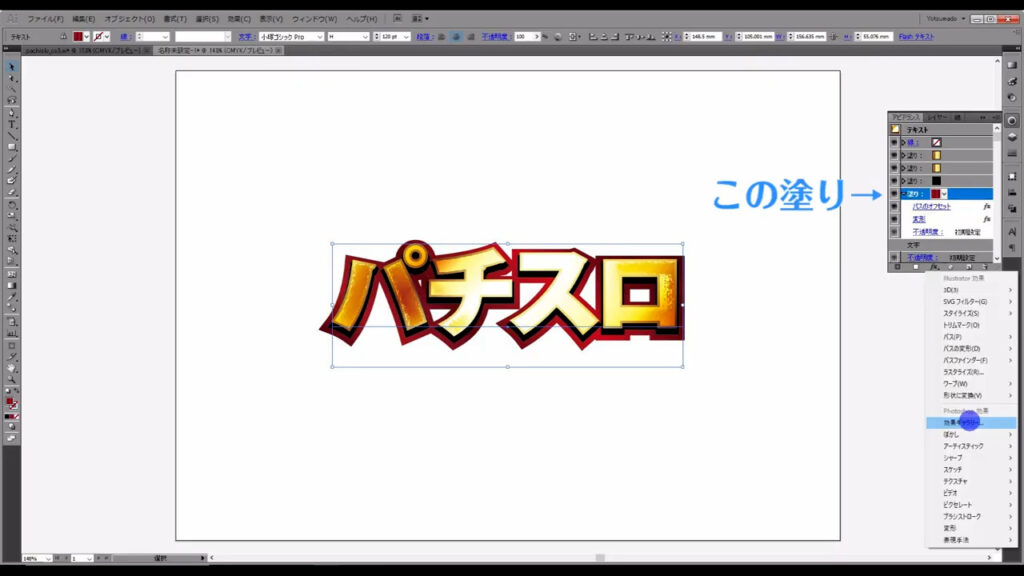
そしてこの塗り(下図参照)に、「効果ギャラリー」というところから加工を追加していきます。

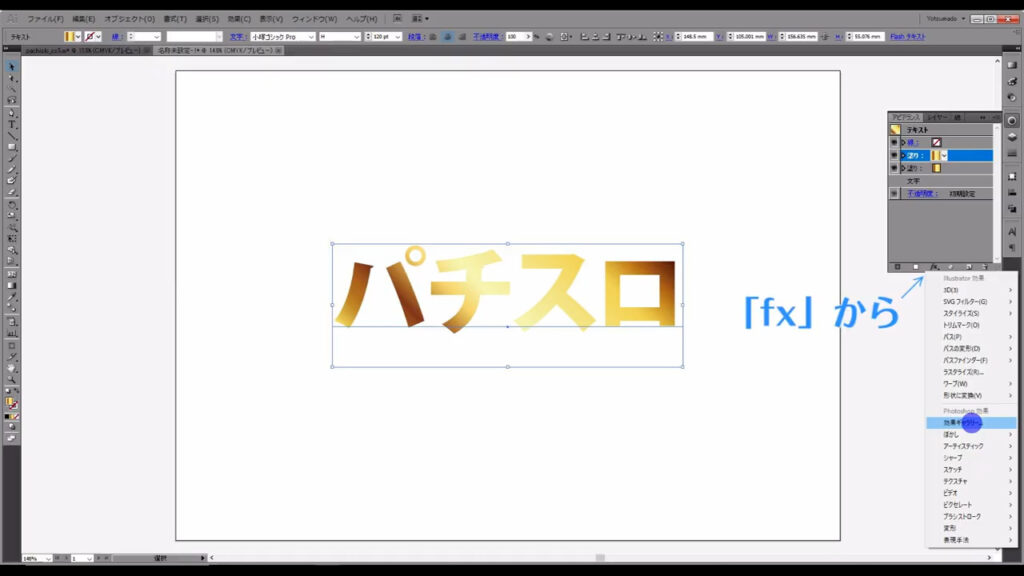
効果ギャラリーは、下図の手順で開けます。

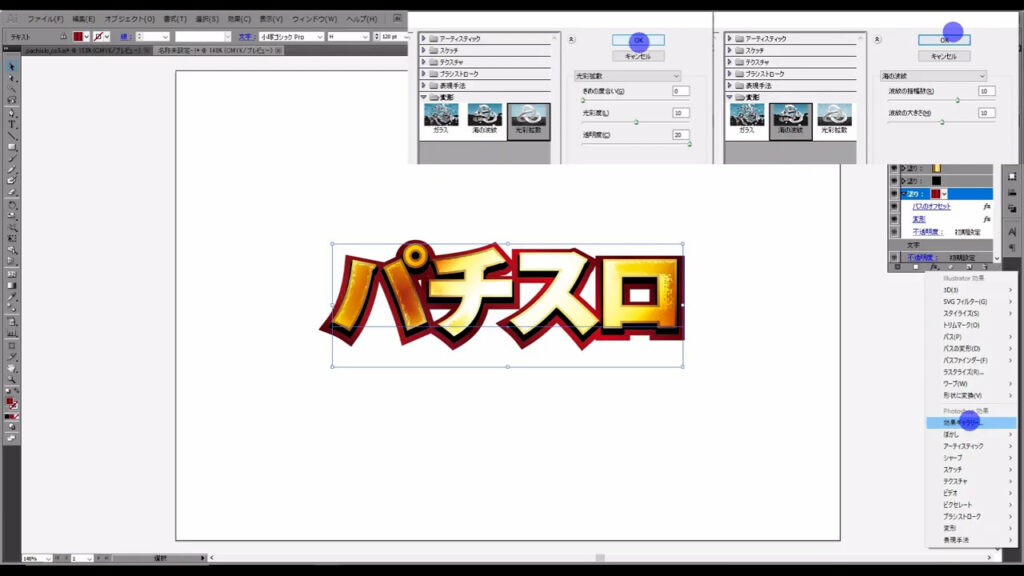
ここでは2つの効果を追加しますが、その両方ともが「変形(下図マーキング部分参照)」というところに入っています。

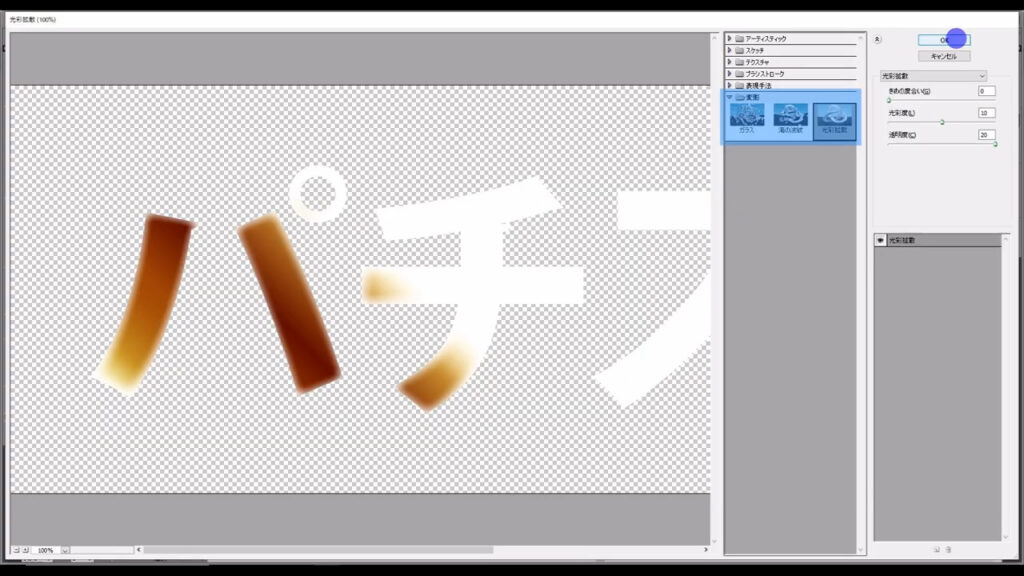
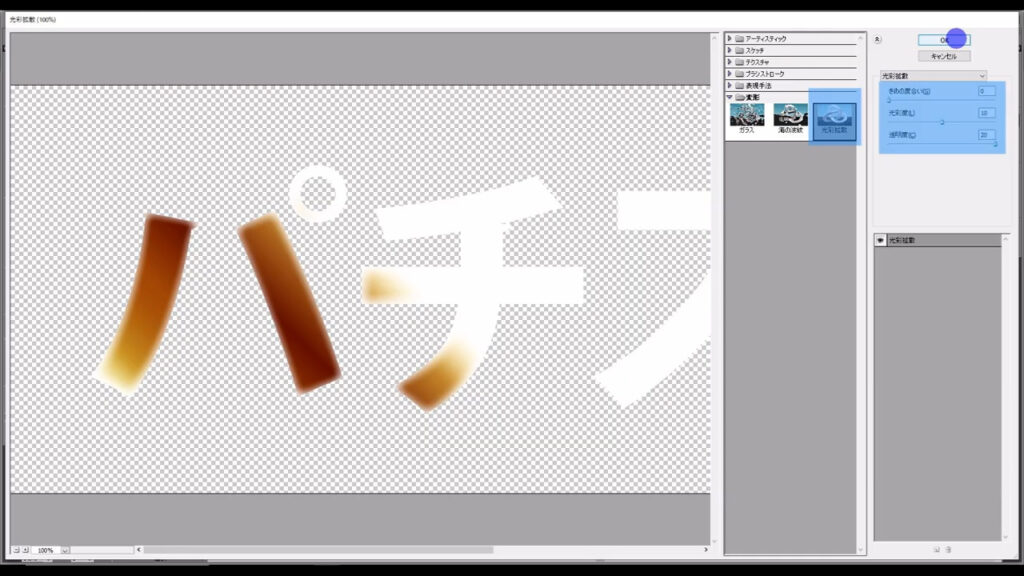
まず一つ目の効果は「光彩拡散」というものです。
マーキング部分のように設定して、OKを押します。

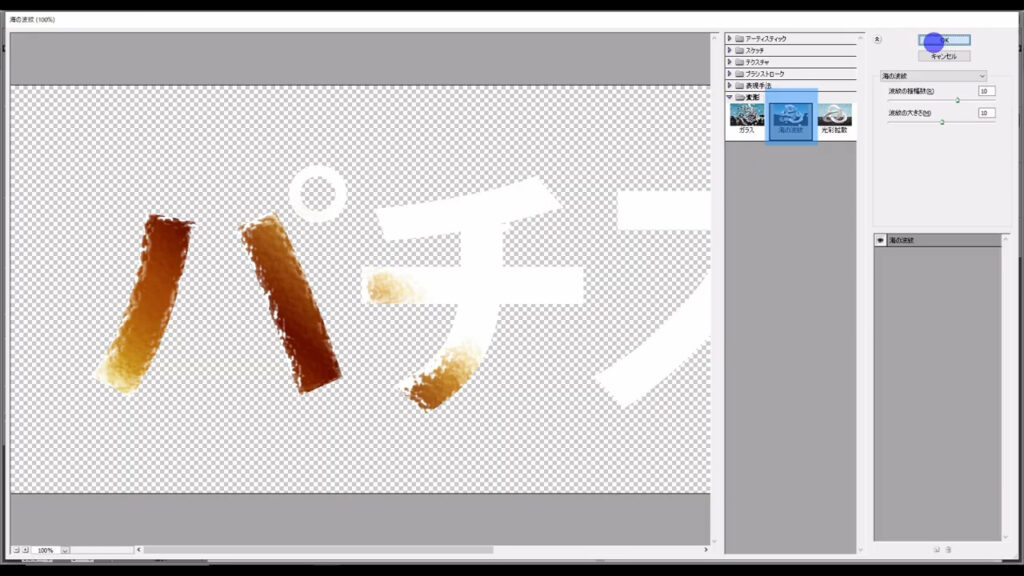
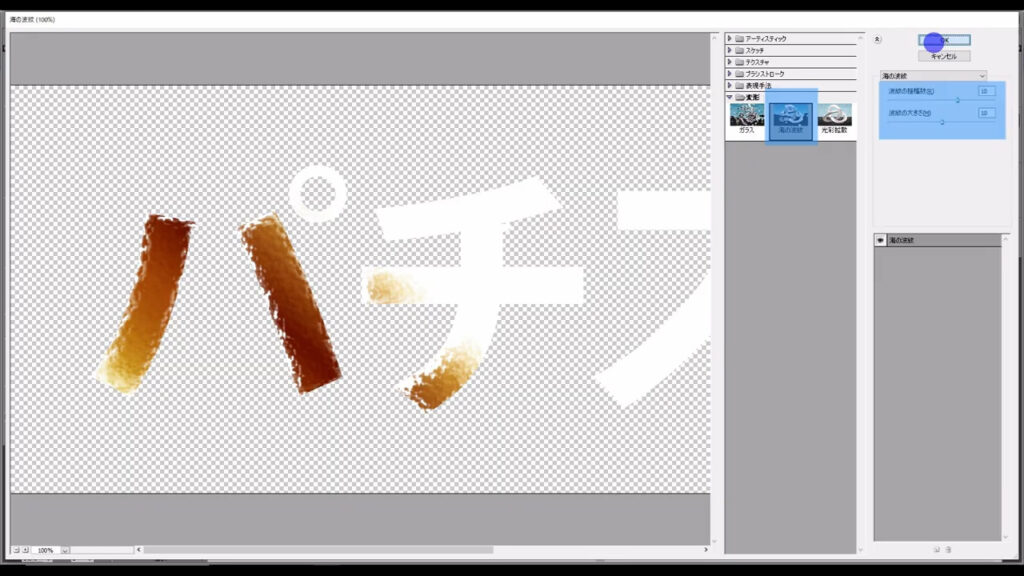
そうしたら、再度下図の手順で効果ギャラリーを開き、今度は「海の波紋」を選択します。


これもマーキング部分のように設定して、OKを押します。

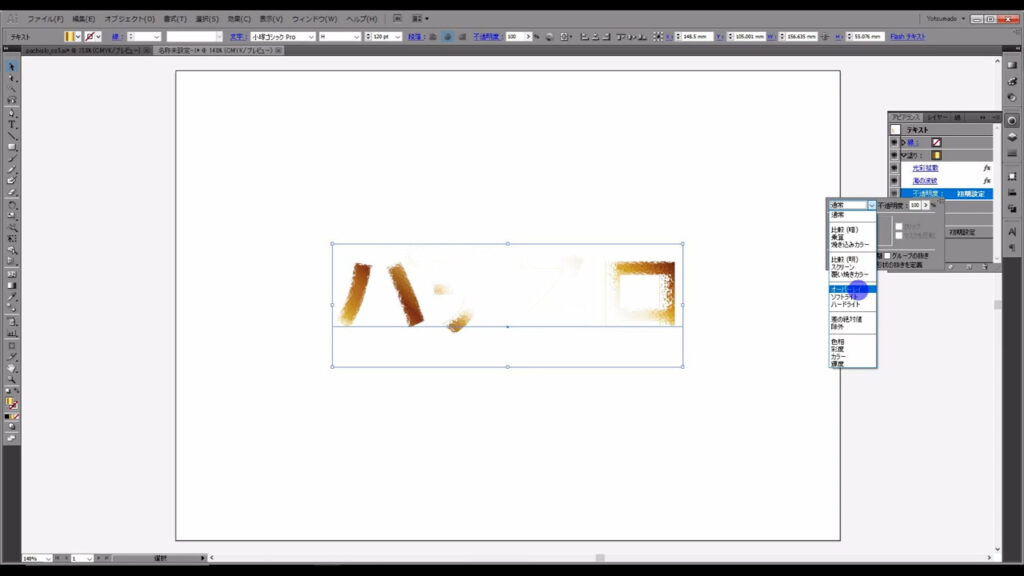
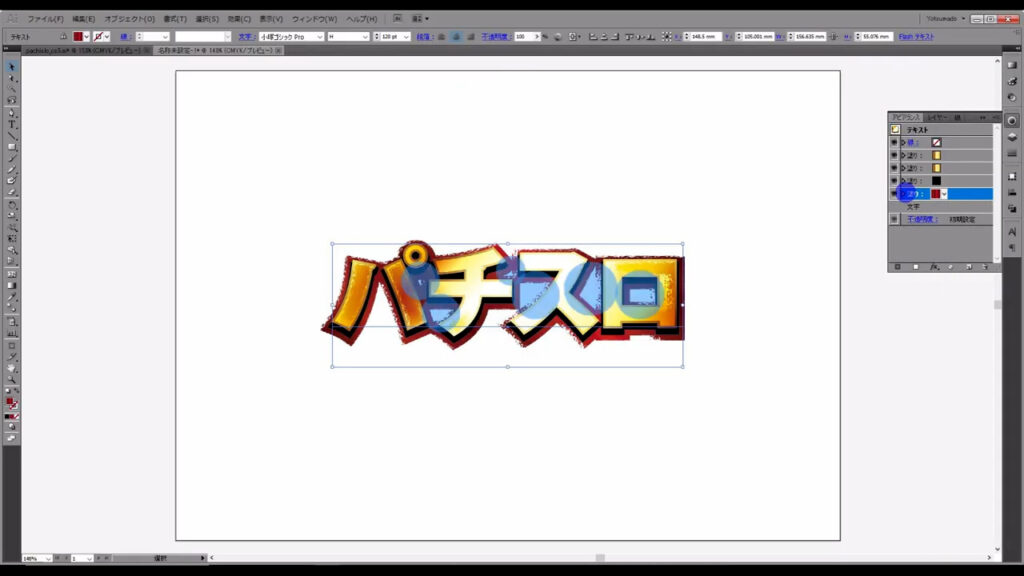
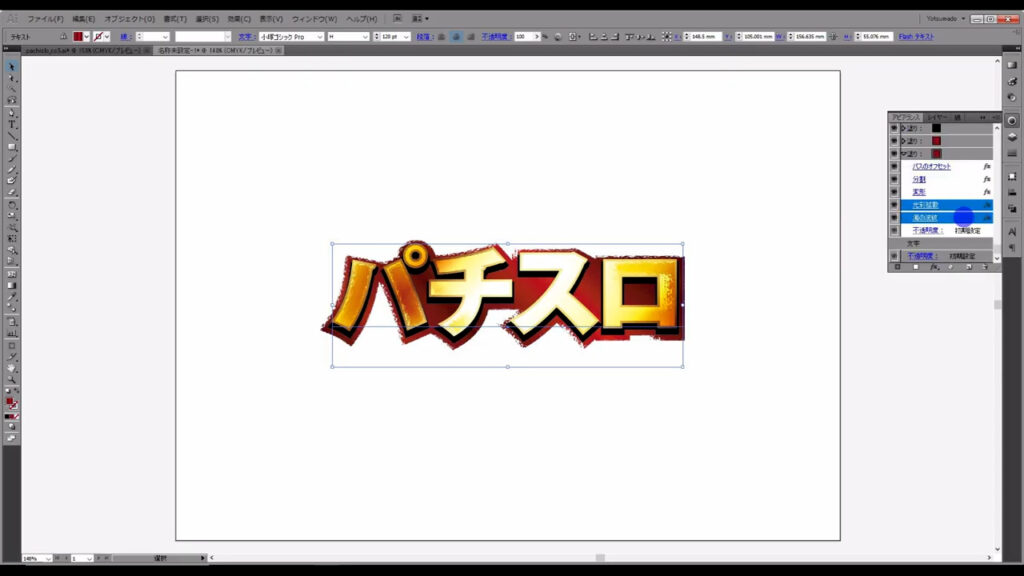
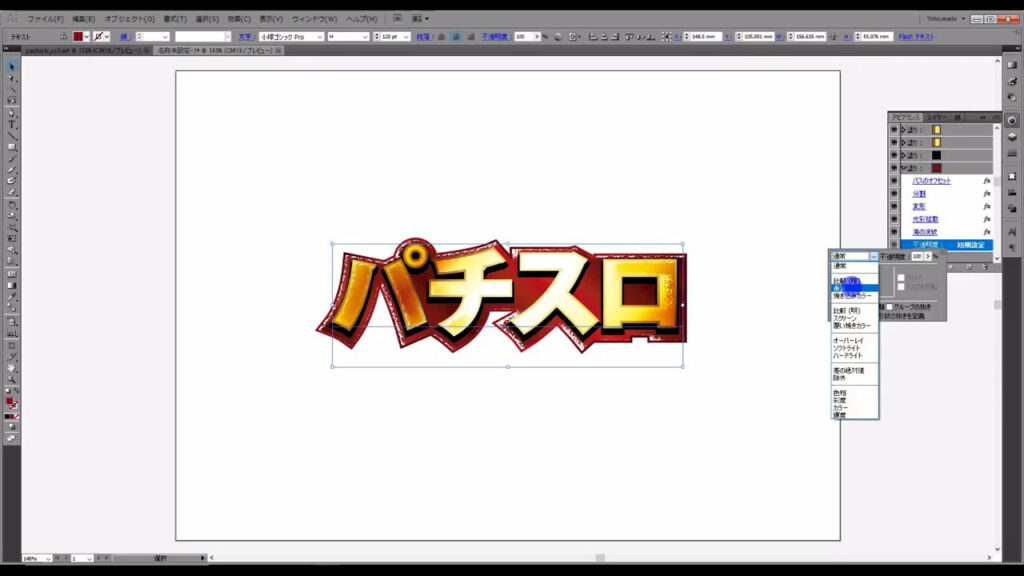
このままでは、ただメッキが剥がれたような見た目になってしまうので、この塗りの描画モードを「オーバーレイ」にします。

この操作によって、今選択中の塗りは、下の塗りに馴染むようになりました。

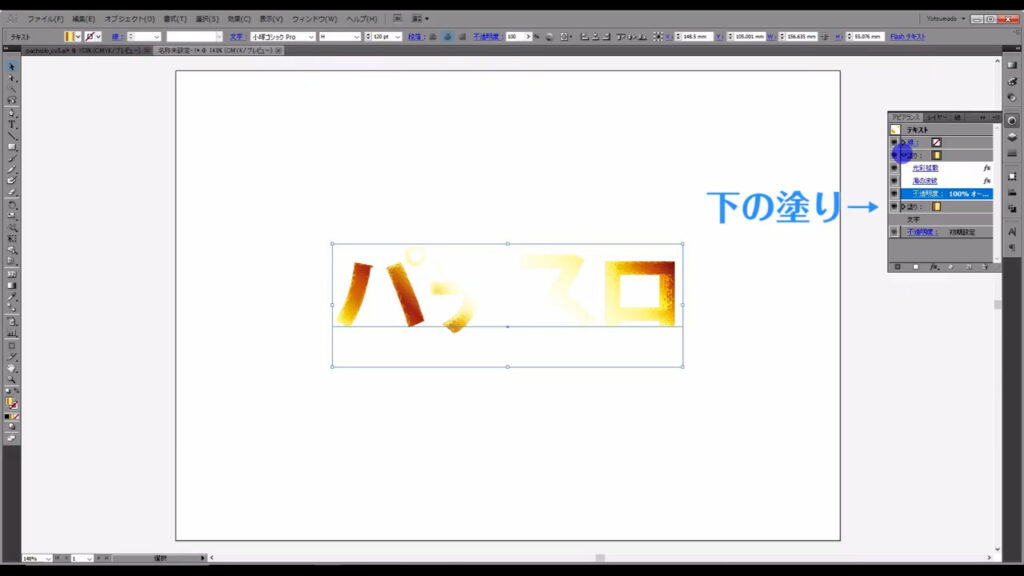
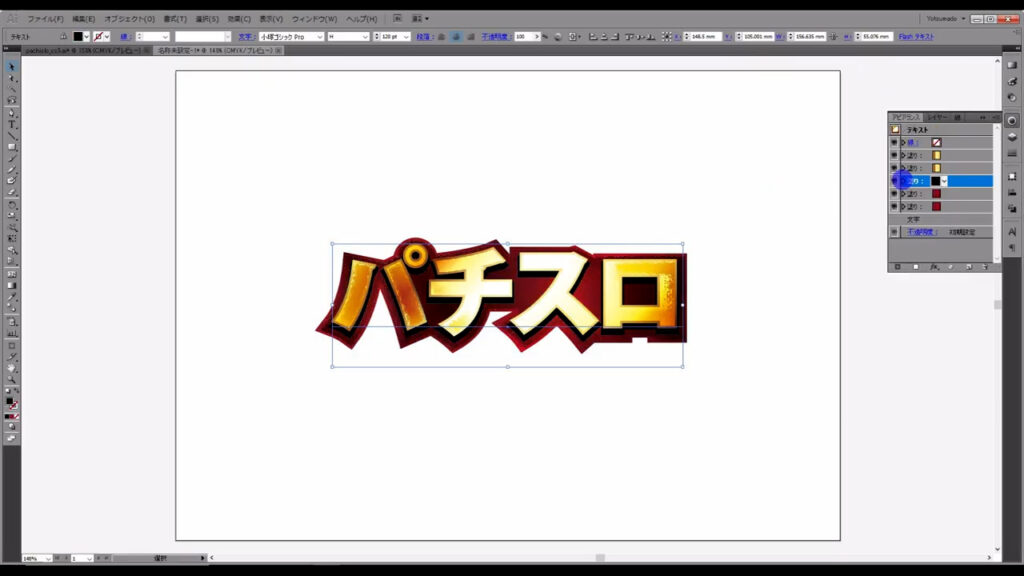
次は、下の塗りをオフセット加工していきます。

オフセットとは「ある位置からずらした(オフした)位置にセットし直す」という意味です。
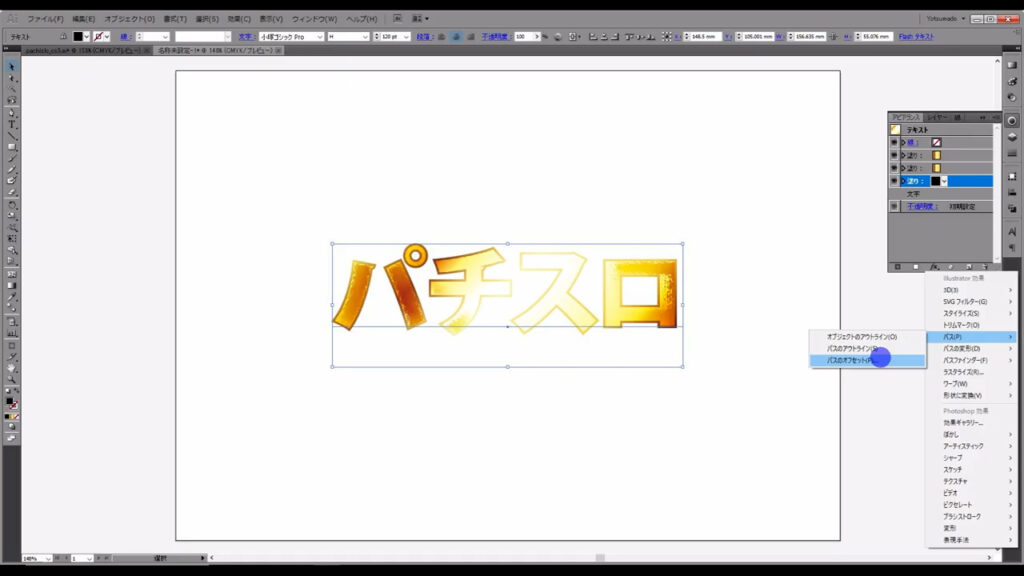
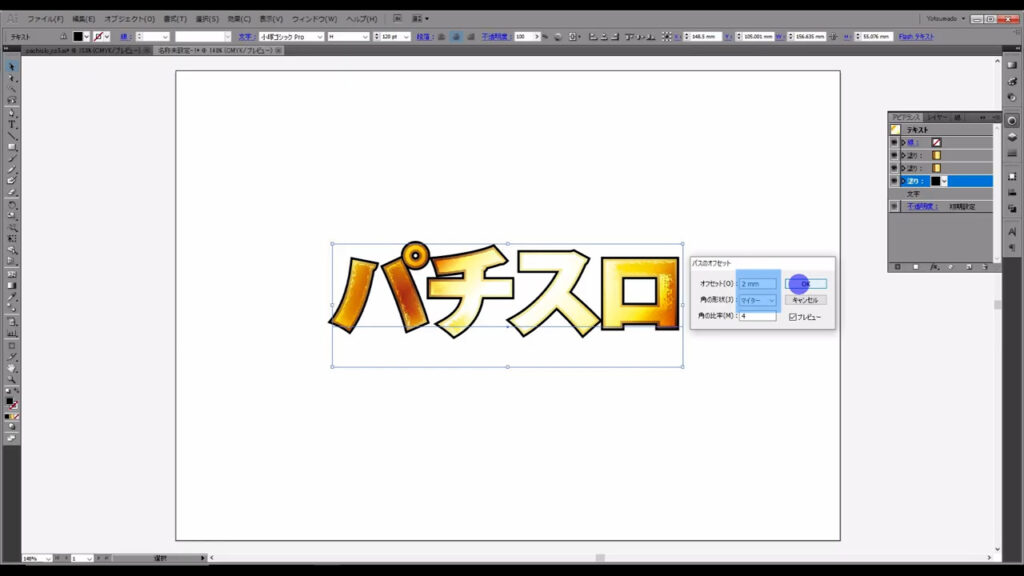
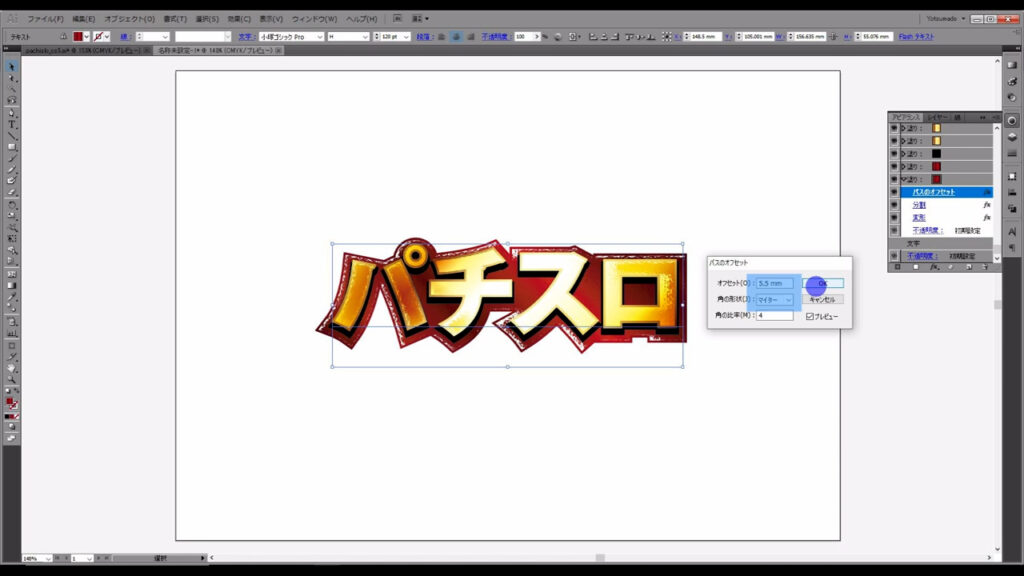
この塗りを選択した状態で「fx」から「パス」「パスのオフセット」へと進んでいくと、下図(2枚目)のようなウィンドウが開くので、マーキング部分のように設定してOKを押します。


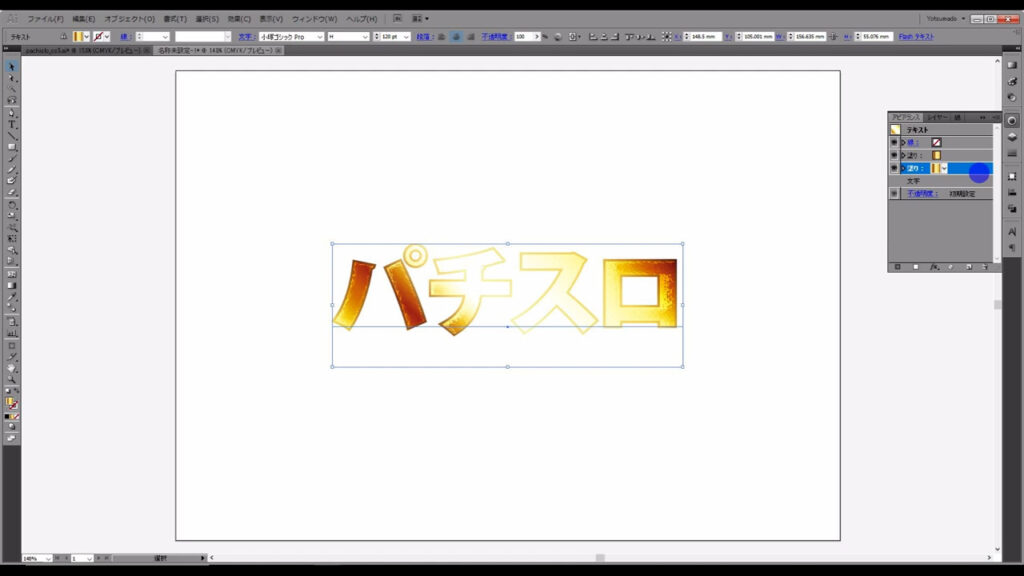
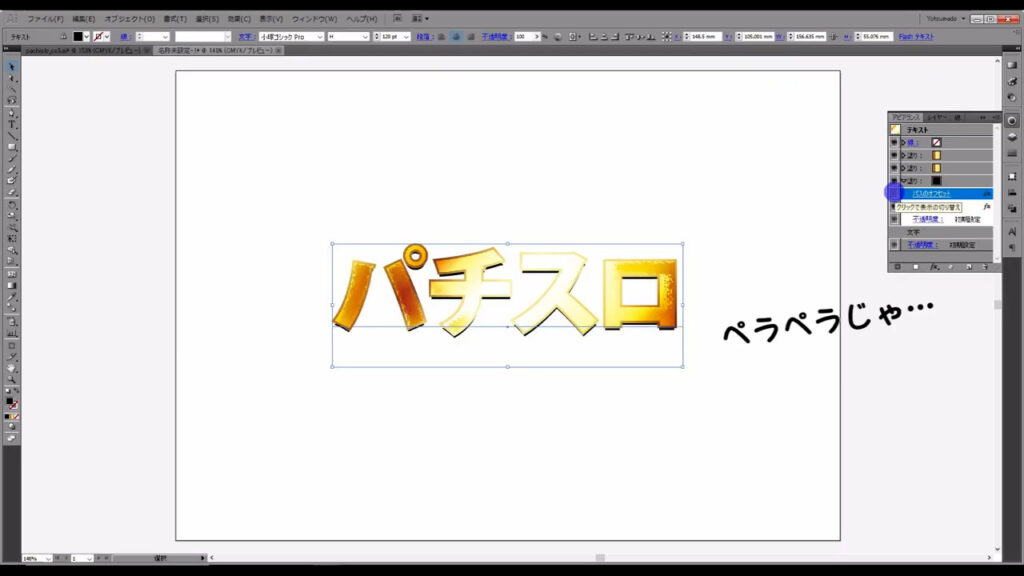
こうすることにより、文字の外周のさらに外側に、オフセット加工がなされました。

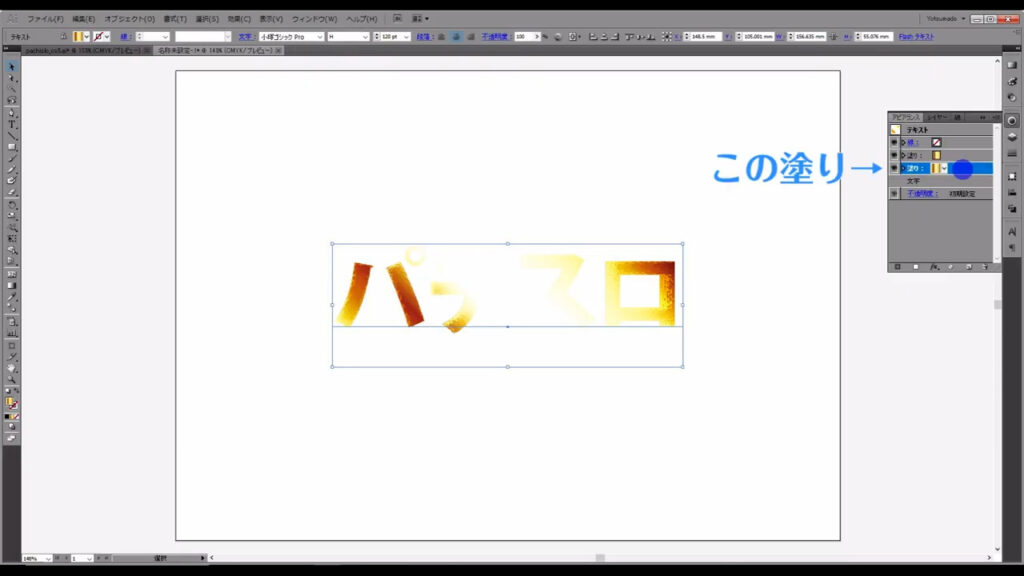
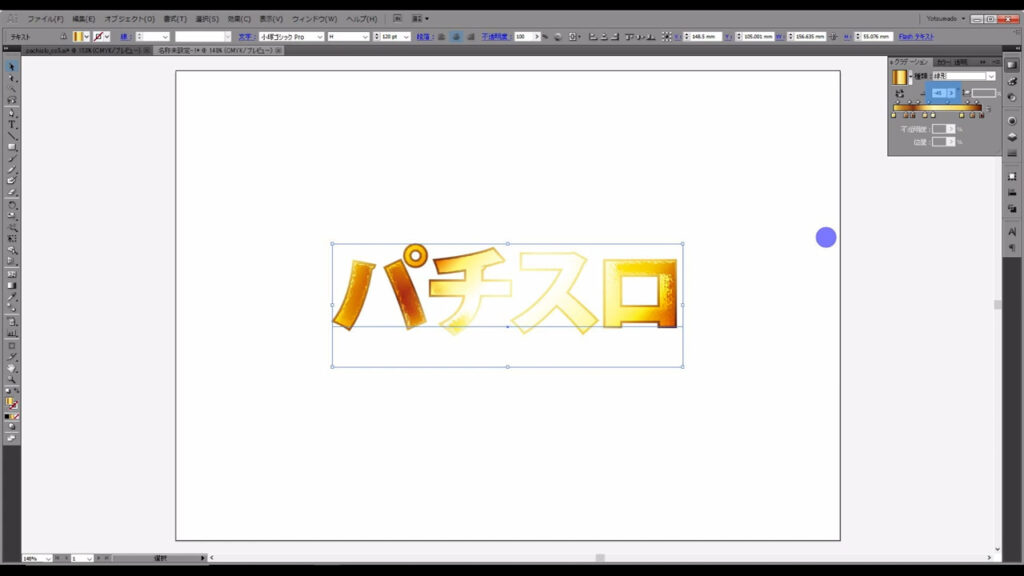
このオフセット加工のグラデーションの角度を反転させて、少し視認性を高めます。
この塗り(下図参照)を選択した状態でグラデーションパネルを開き、角度を「-45度」にします。
先ほど角度は「45度」に設定しておいたので、マイナスをつけるだけで良いです。


そうすると、オフセットもしっかり見えるようになりました。
文字を肉付けする
ここからは文字の肉付けに入ります。
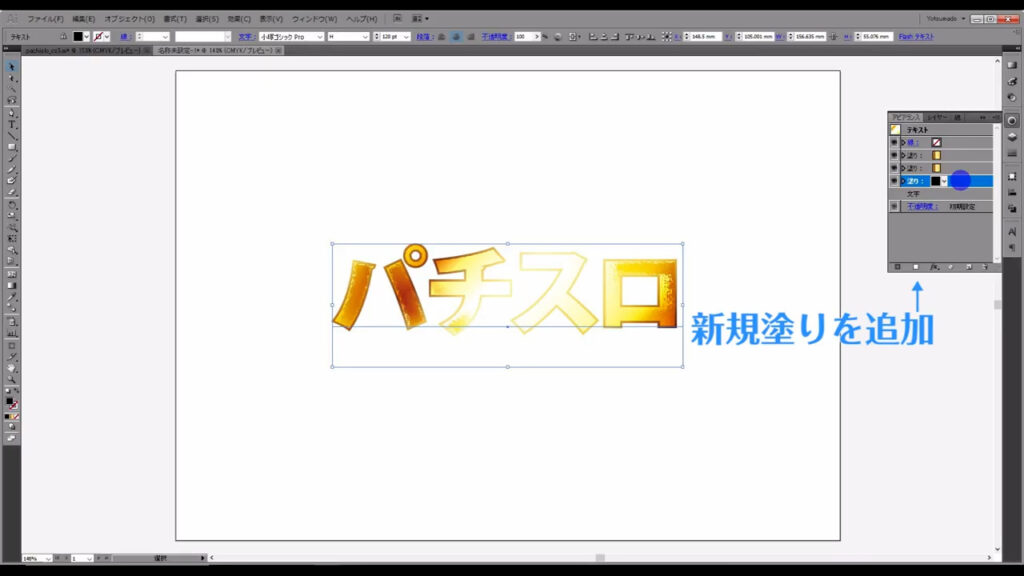
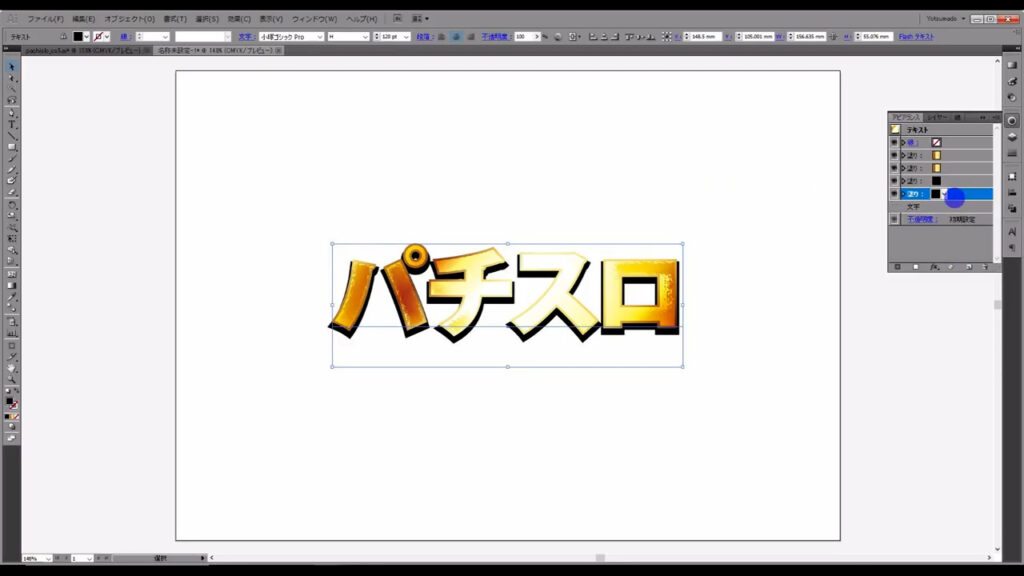
まず、新規塗りを追加します。
この塗りは影として使うので、色は黒にします。
今見ている「パチスロ」の文字自体は塗りが黒になっていませんが、それは重ね順がグラデーション塗りの背面に来ているためです。
バグではないので、ご安心ください。

そうしたら、これにもオフセット加工を追加します。
「fx」「パス」「パスのオフセット」へと進んでいき、マーキング部分(下図2枚目)のように設定して、OKを押します。


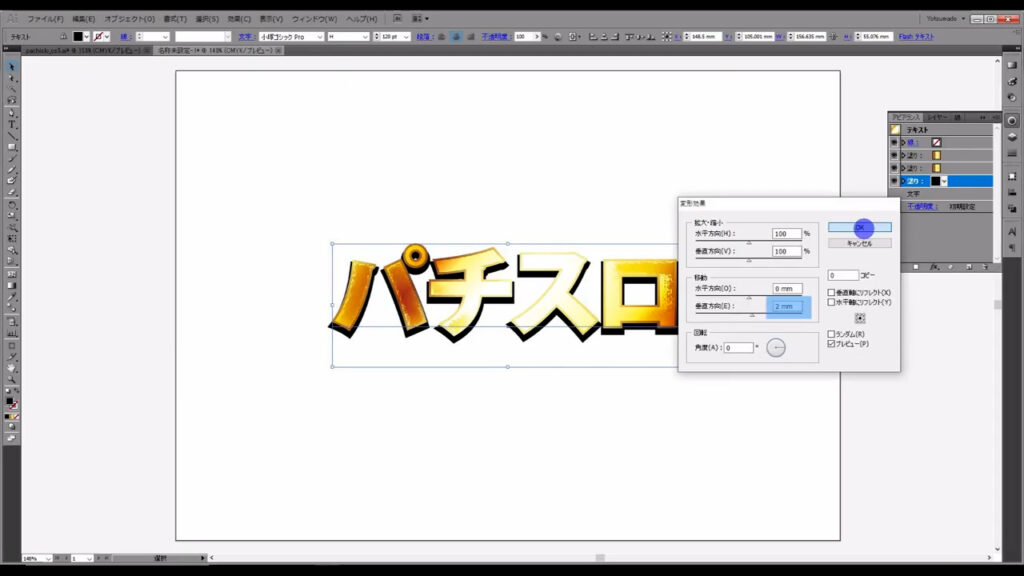
先ほどお話ししたように、これは影なので、位置を少し下にずらします。
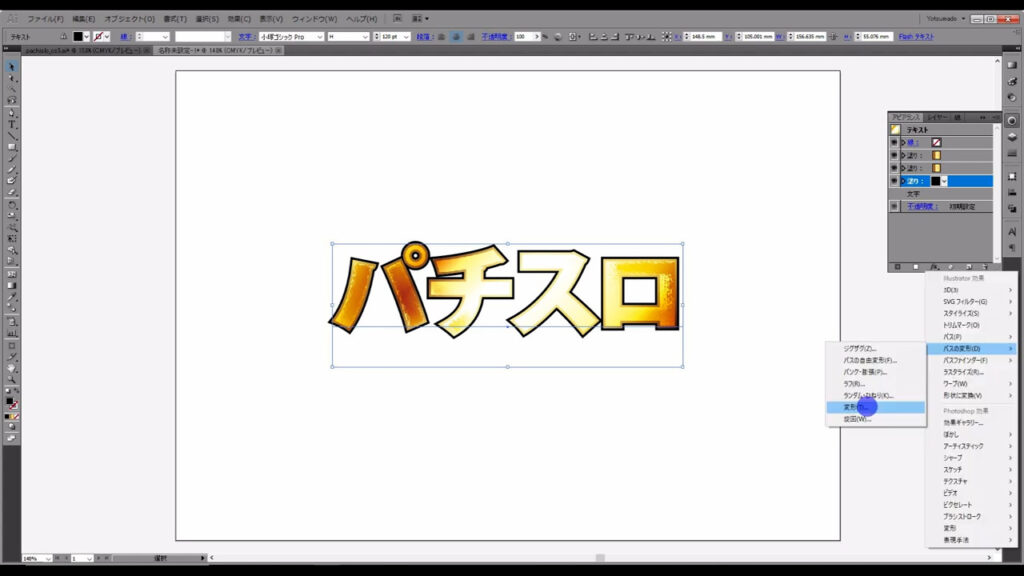
「fx」から「パスの変形」「変形」へと進んでいくと、下図のようなウィンドウが開くので、マーキング部分(下図2枚目)のように設定して、OKを押します。


因みに先ほどのオフセット加工がないと、文字がドッシリと置かれている感じになりません。

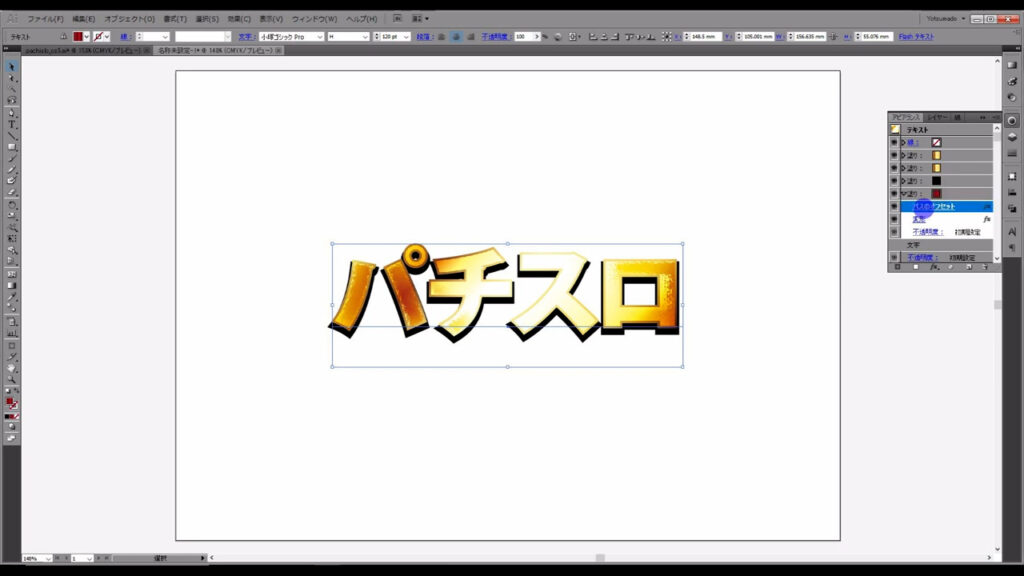
あとは赤い下地を下に配置すれば、完成です。
この黒い塗り(下図参照)をコピーして作っていきます。


まず、今コピーした黒い塗りは、赤のグラデーションに変えます。
こちらもネットの無料素材を使っています。

グラデーションの角度は「45度」にしておきます。

今の段階で、赤のグラデーション塗りには「オフセット」と「変形」の加工がなされています。

これを金文字の下に置く土台として使いたいので、「オフセット」の数値をさらに大きくします。
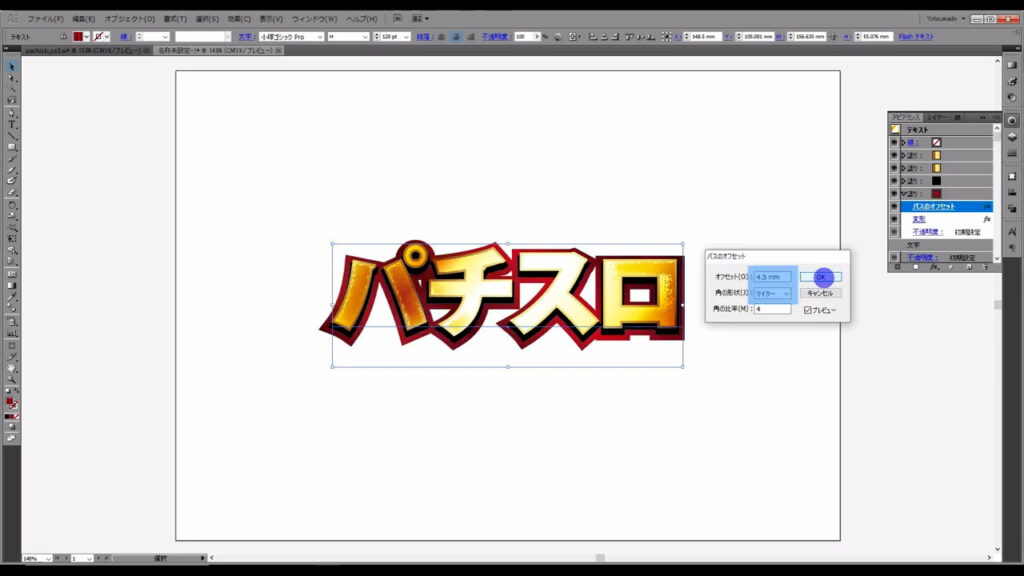
赤のグラデーション塗りのオフセットを押し、マーキング部分のように設定して、OKを押します。


そしてこれも金文字同様、効果ギャラリーより加工を追加します。
この塗り(下図参照)を選択した状態で、下図の手順で効果ギャラリーへと進んでいき、「光彩拡散」「海の波紋」の効果をそれぞれ追加します。

詳細は画面の通りです。

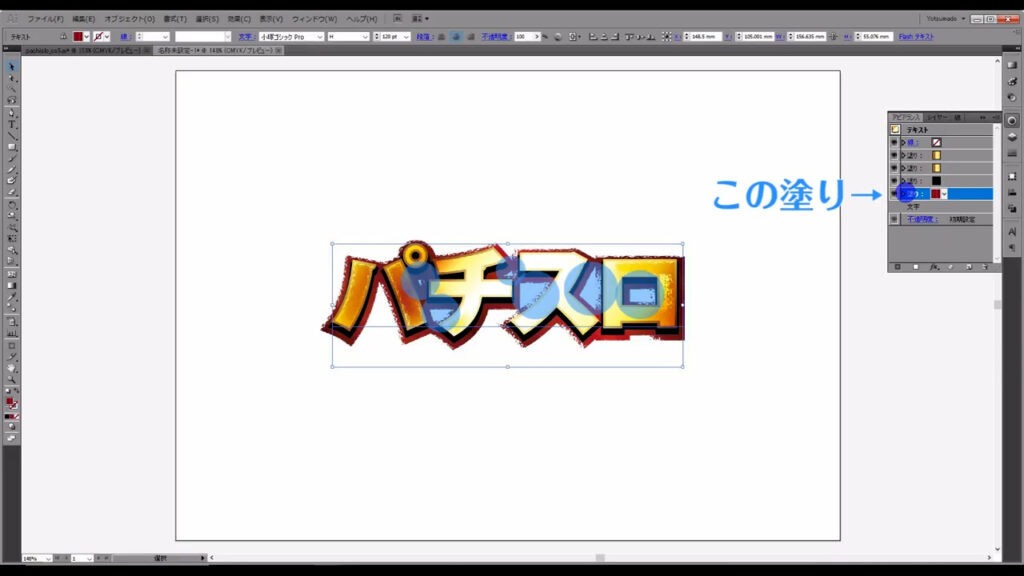
次に、オフセットの中にできた穴(下図マーキング部分)を埋めます。

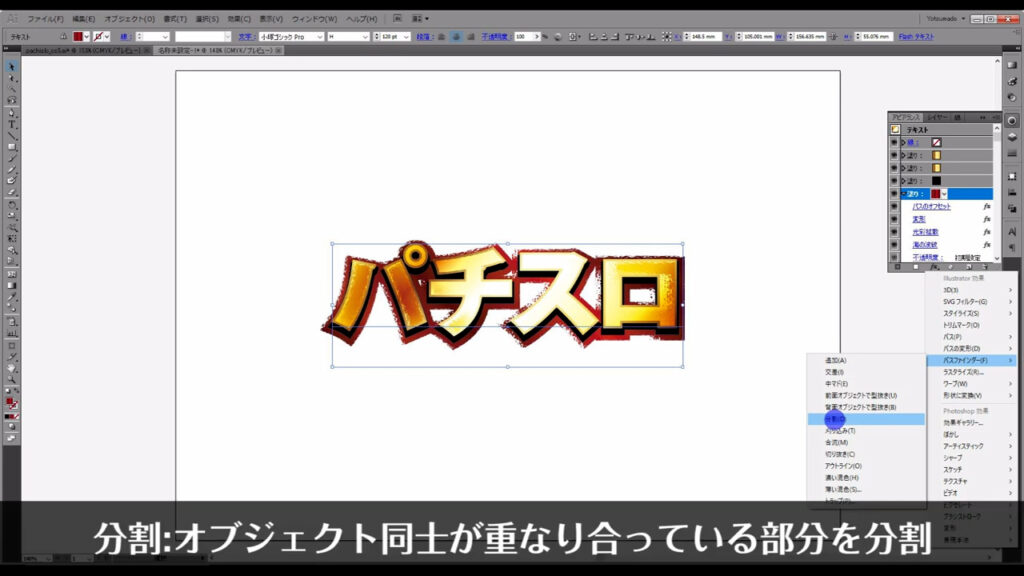
この塗り(下図1枚目)を選択した状態で「fx」から「パスファインダー」「分割」をまず選びます。


分割とは、今回の場合でいうと文字のオフセット同士が重なり合っている部分を文字通り、分割することです。
意味がないように思えますが、この加工のオプションに穴を埋めるための設定があるので、追加しました。
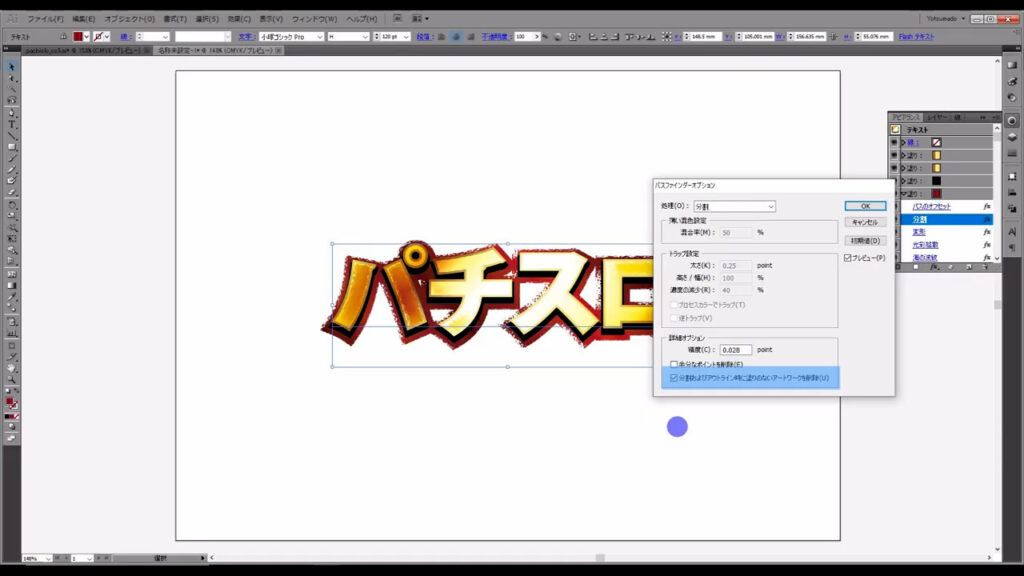
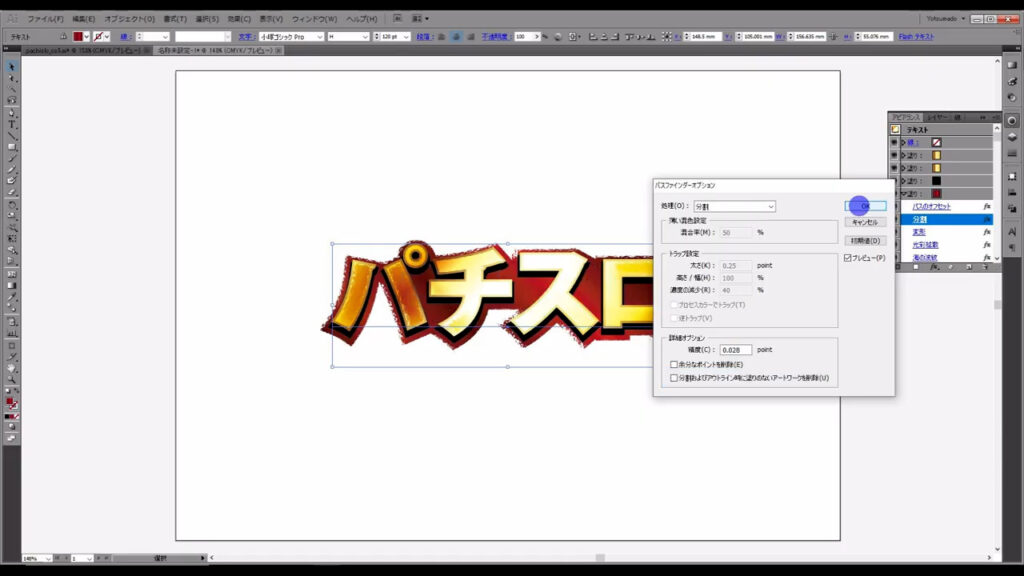
下図のようなウィンドウが開くので、「分割およびアウトライン時に塗りのないアートワークを削除(下図マーキング部分)」というところのチェックを外します。

塗りのないアートワークとは、まさにオフセットの中にできた穴のことです。
このチェックを外すことによって、穴は埋まります。


ここまできたら、この塗り(下図参照)をもう1つコピーします。

そして、コピーした方の塗りの効果ギャラリー(光彩拡散、海の波紋)を2つとも削除し

オフセットの数値をマーキング部分のように少しだけ大きく設定して、OKを押します。

ついでにグラデーションの角度も「-45度」にしておきます。

そうしたら、この塗り(下図1枚目)の描画モードを「乗算」にします。



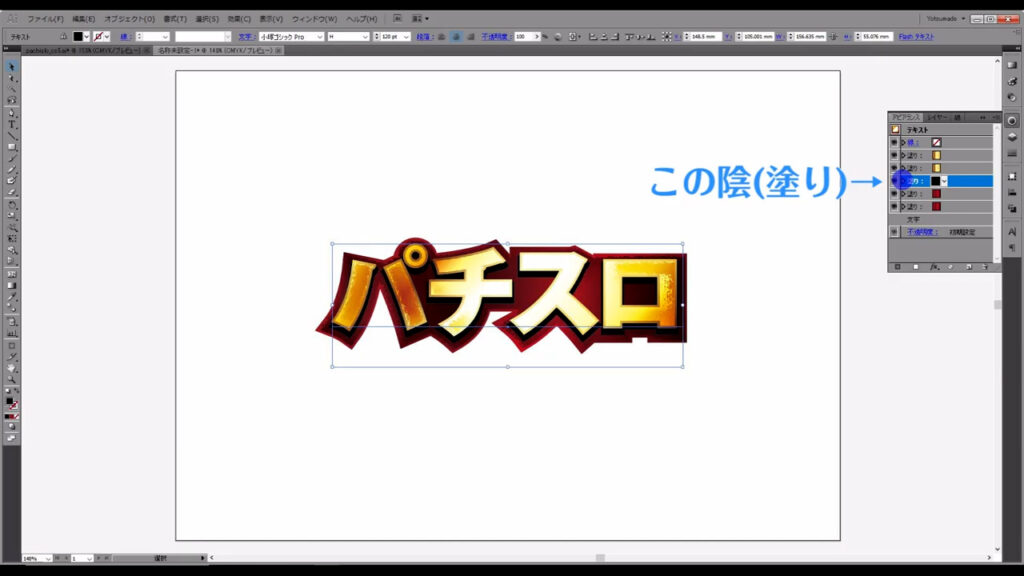
最後に、この影(下図参照)を赤のグラデーションに馴染ませるために、少しぼかします。

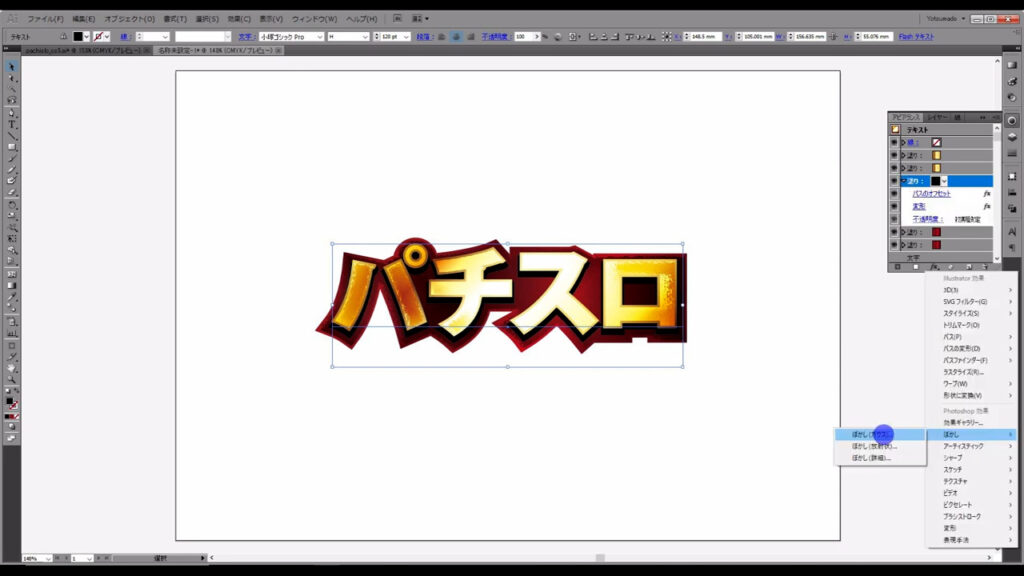
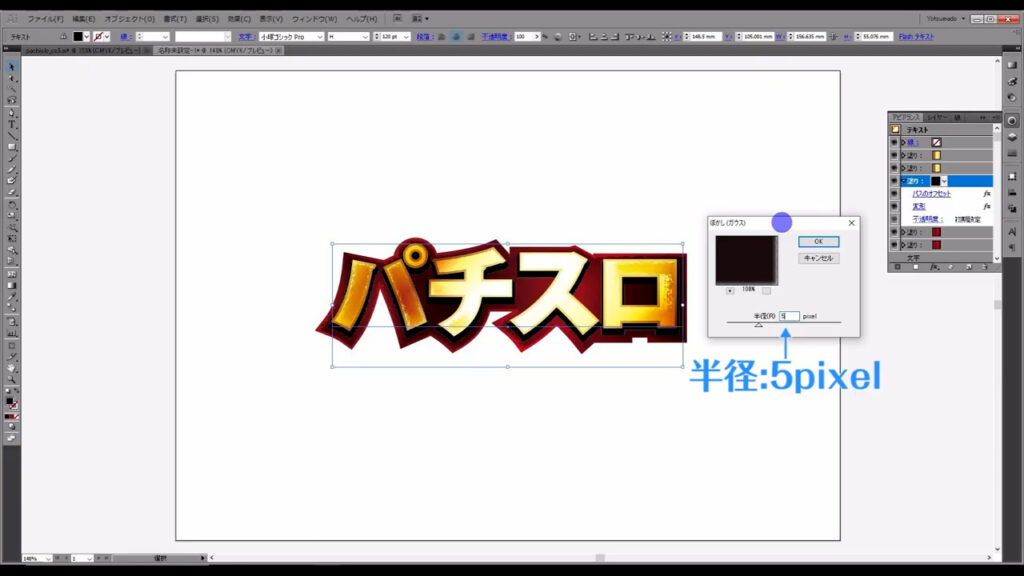
この塗りを選択した状態で「fx」から「ぼかし」「ぼかし(ガウス)」へと進んでいくと、下図(2枚目)のようなウィンドウが開くので、半径というところの数値を「5」に設定して、OKを押します。


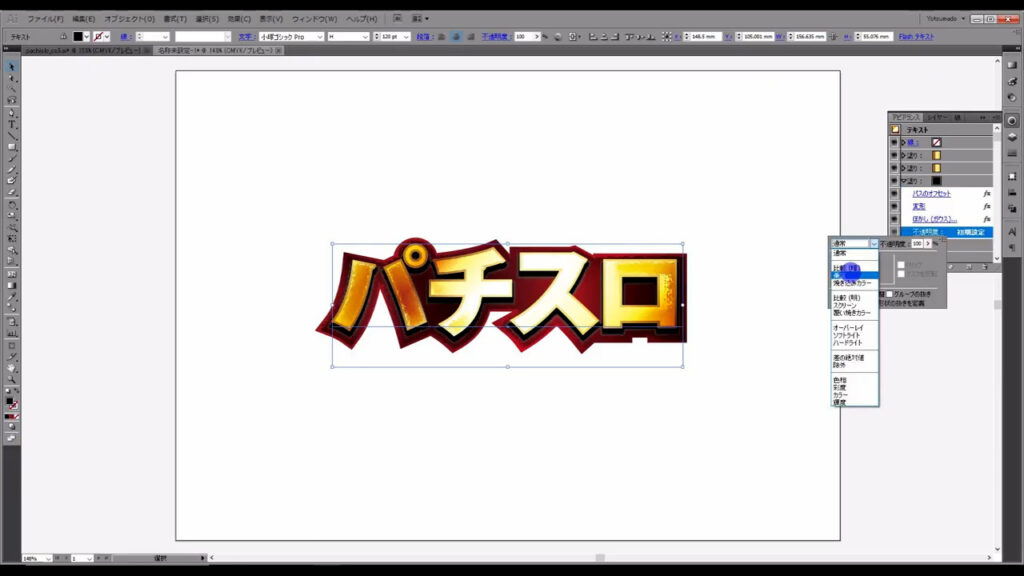
そして描画モードを「乗算」にすれば、赤のグラデーションに馴染みます。


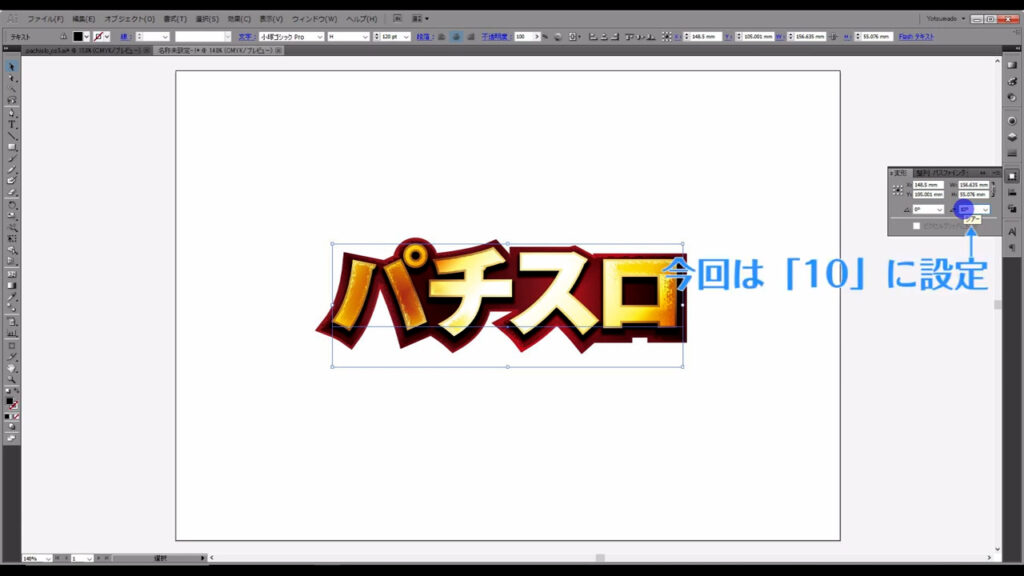
さらに、変形パネルから「シアー」というところの数値をいじると、斜体加工がなされてかっこいい感じになります。


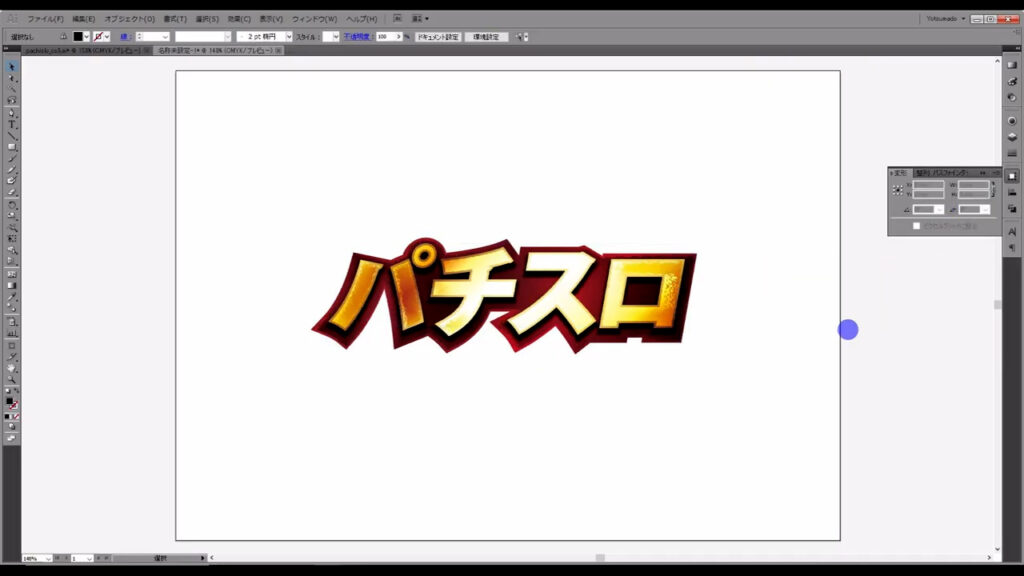
これでパチスロ風文字の完成です。
一応、アピアランスの設定を一覧で載せておきます。
【アピアランスの順番】
テキスト
●線:なし
●塗り:金グラデーション(描画モードはオーバーレイ)
効果ギャラリー(光彩拡散、光彩度10、透明度20)
効果ギャラリー(海の波紋、振幅数10、大きさ10)
●塗り:金グラデーション(描画モードは初期設定のまま)
パス(パスのオフセット、オフセット1mm、角の形状マイター)
●塗り:黒(描画モードは乗算)
パス(パスのオフセット、オフセット2mm、角の形状マイター)
パスの変形(変形、垂直方向2mm)
ぼかし(ぼかし(ガウス)、半径5pixel)
●塗り:赤グラデーション(描画モードは乗算)
パス(パスのオフセット、オフセット4.5mm、角の形状マイター)
パスファインダー(分割)
パスの変形(変形、垂直方向2mm)
効果ギャラリー(光彩拡散、光彩度10、透明度20)
効果ギャラリー(海の波紋、振幅数10、大きさ10)
●塗り:赤グラデーション(描画モードは初期設定のまま)
パス(パスのオフセット、オフセット5.5mm、角の形状マイター)
パスファインダー(分割)
パスの変形(変形、垂直方向2mm)
以上
最後までお読みいただき、ありがとうございます。
無料で完成素材をダウンロード↓
パチスロ文字アピアランスイラスト – No: 22579143/無料イラストなら「イラストAC」をイラストACでチェック!




コメント