この記事には広告が含まれています。
こんにちは、イラレ常人です。
今回は、日本酒の名前でもある「月桂冠」のフレームを作っていきます。
ネットで配布されている素材と違い、葉っぱのサイズやフレームの形を自在に変形できるので、自分で作れるようになると活用できる幅が広がるかと思います。
それでは、さっそく本編にいきましょう。
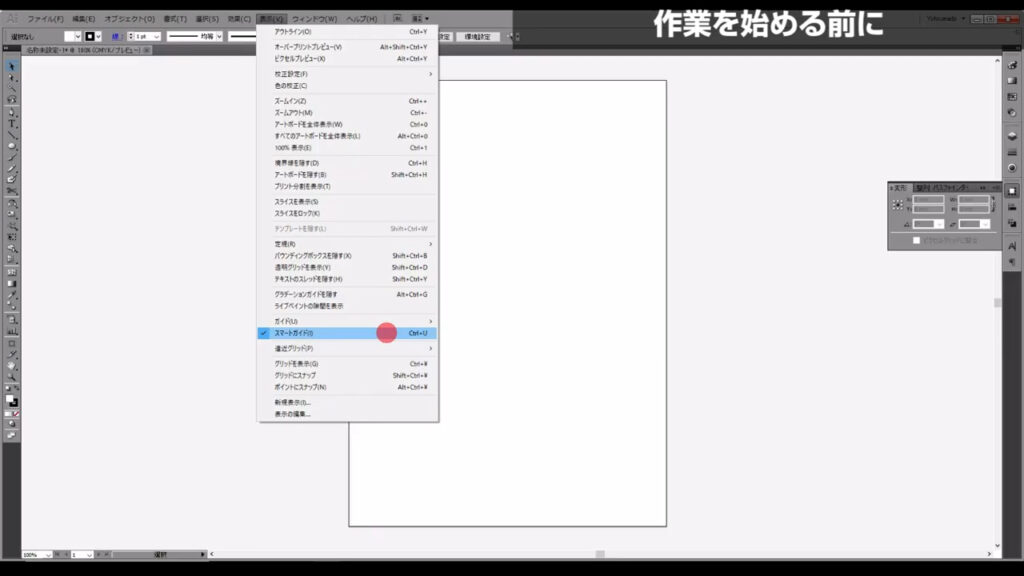
作業を始める前に
まず作業を始める前に、画面上部のメニューバーの「表示」から「スマートガイド」を有効にしておきます。
ショートカットは、ctrl(⌘) + [ u ]です。
スマートガイドを有効にすることで、オブジェクト同士を隙間なく綺麗に並べることができます。

葉っぱを作る
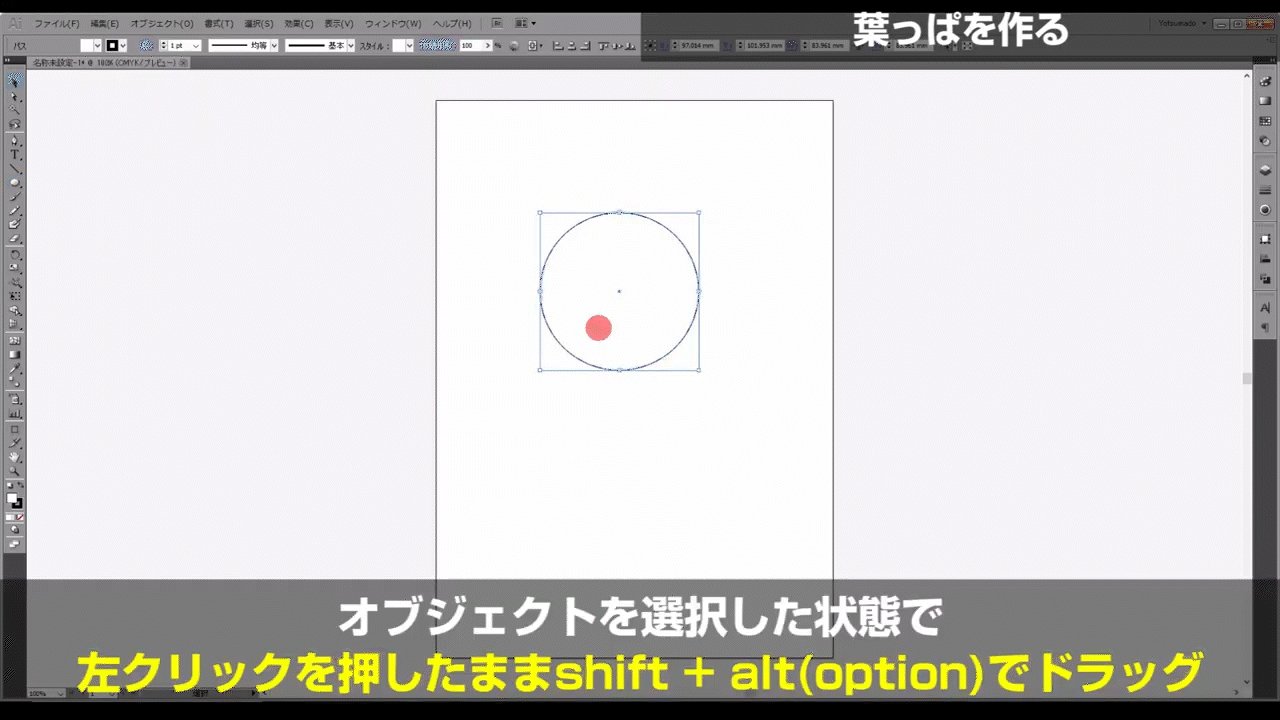
まず楕円形ツールに切り換え、

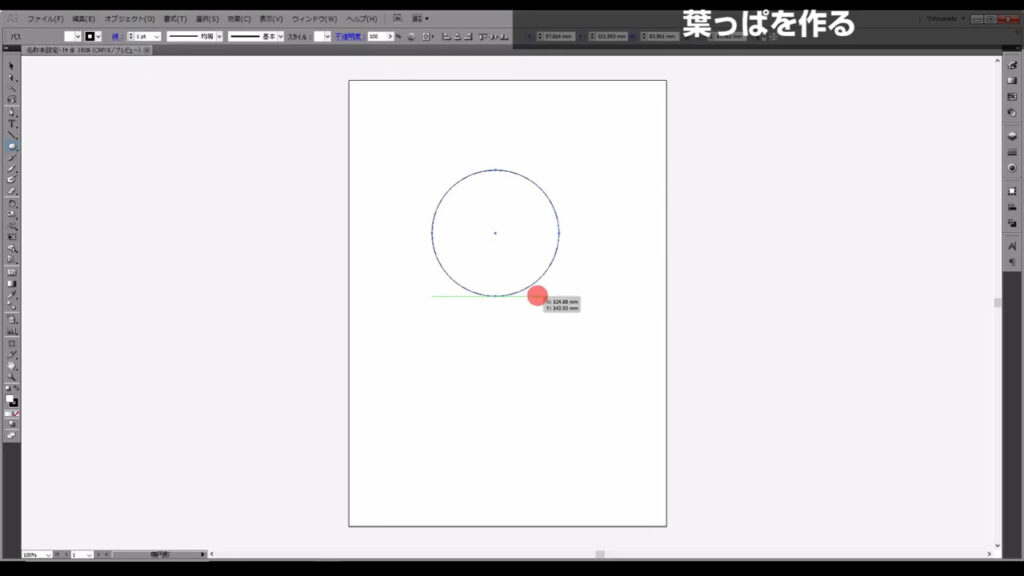
shiftを押しながらドラッグで正円を描きます。

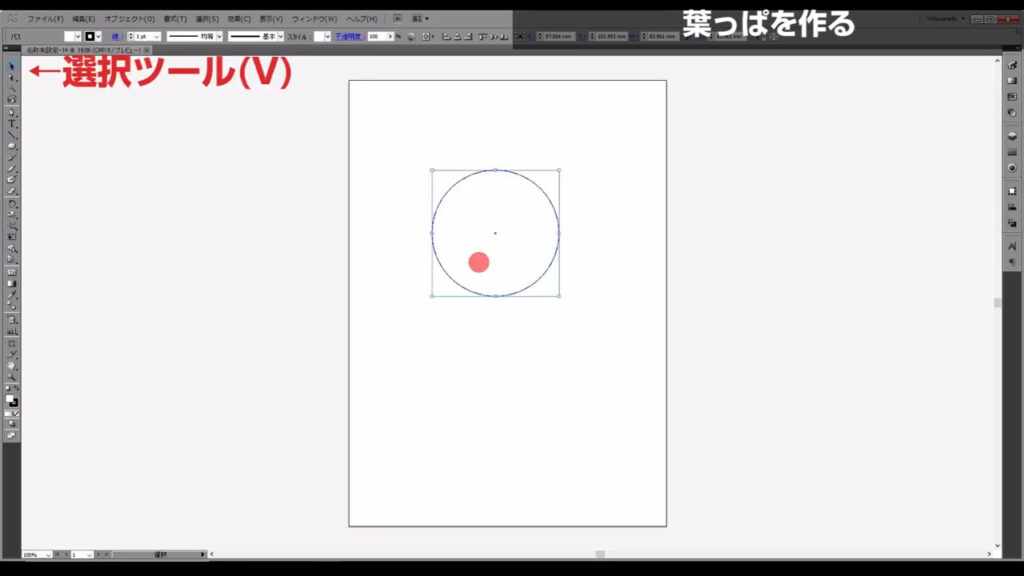
次に、今、描いた正円をコピーします。
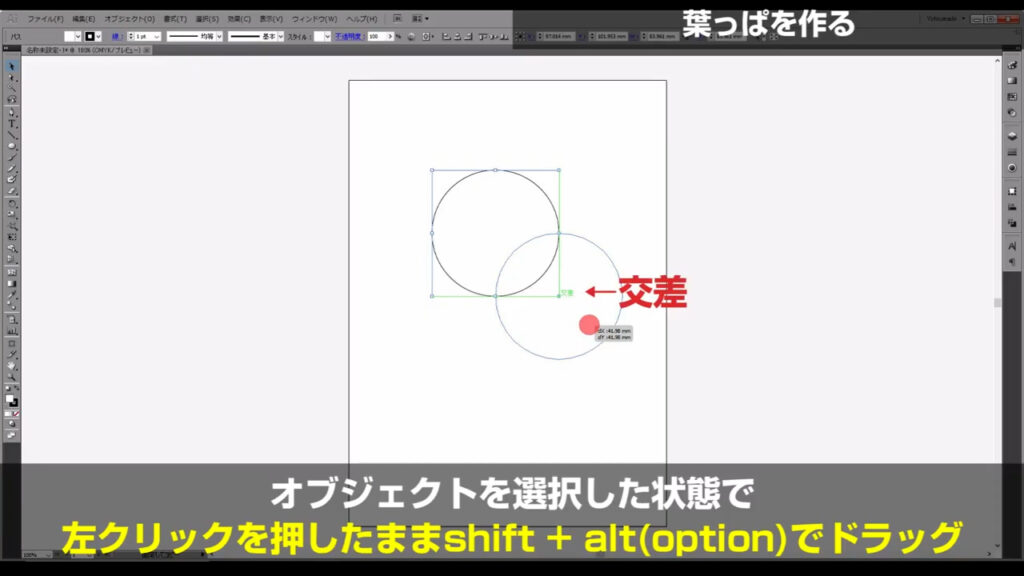
選択ツールで正円を選択した状態で、

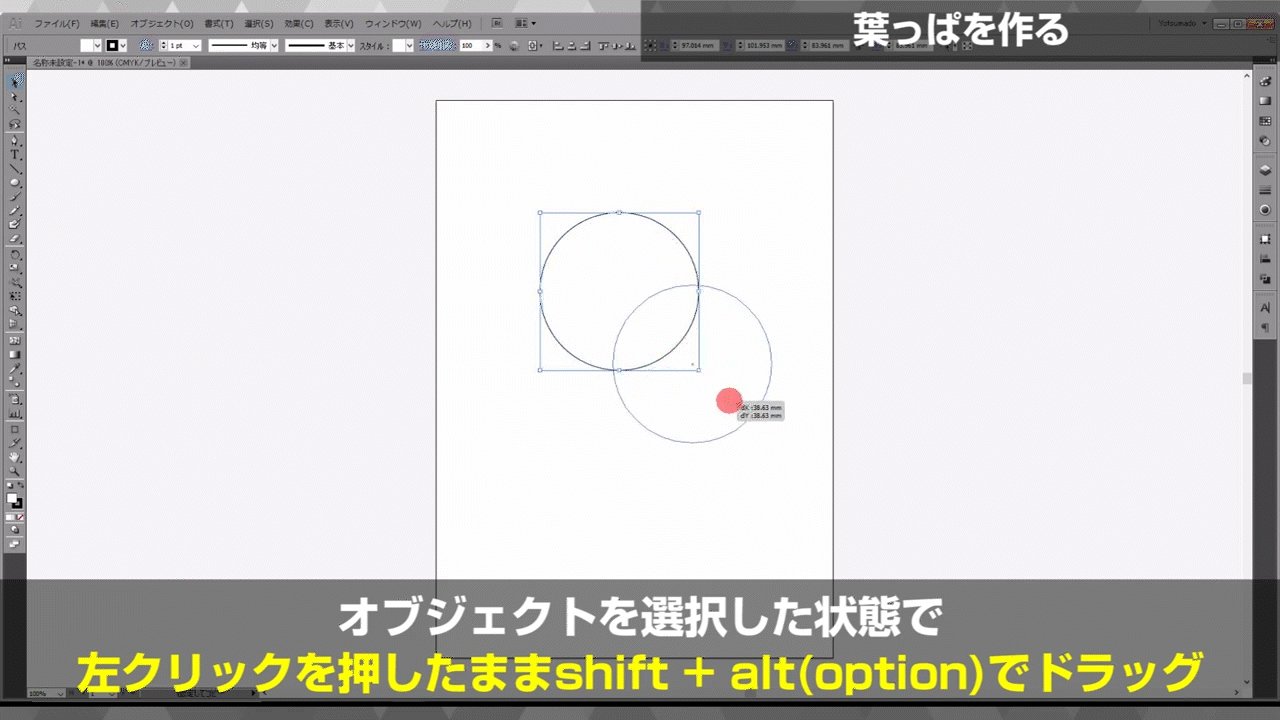
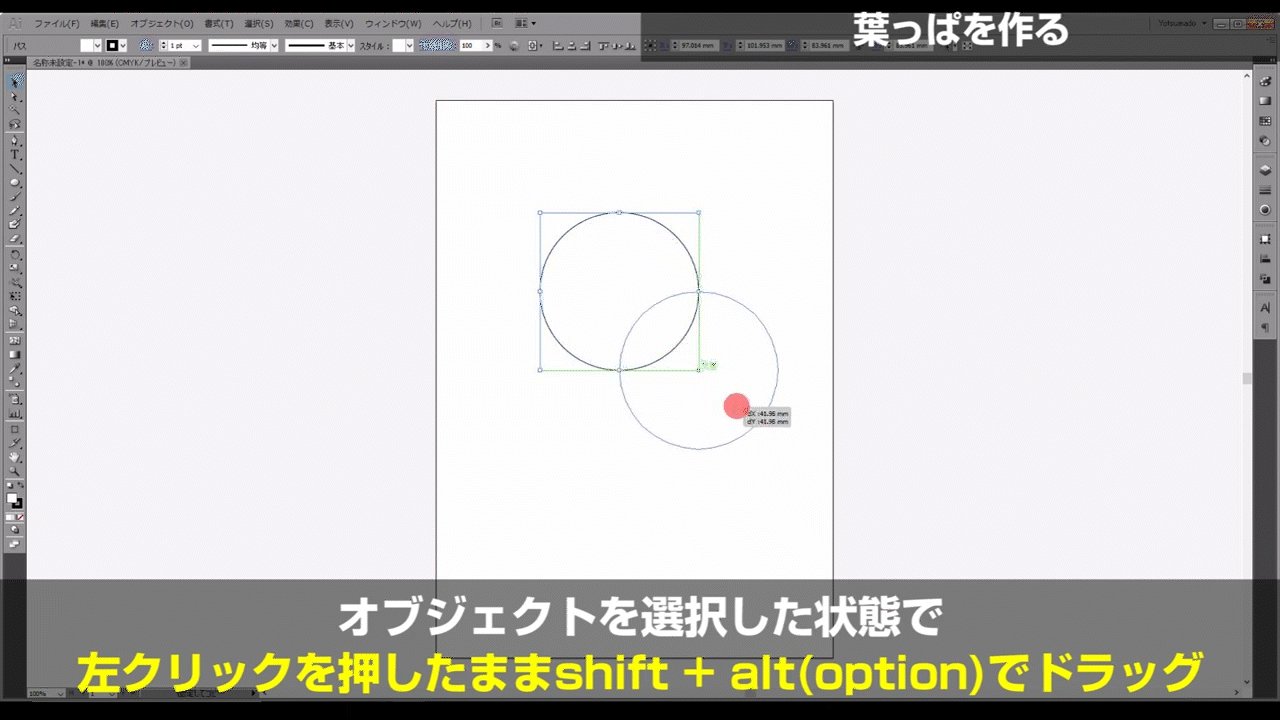
左クリックを押したまま、shift + alt(option)で斜め下にドラッグします。

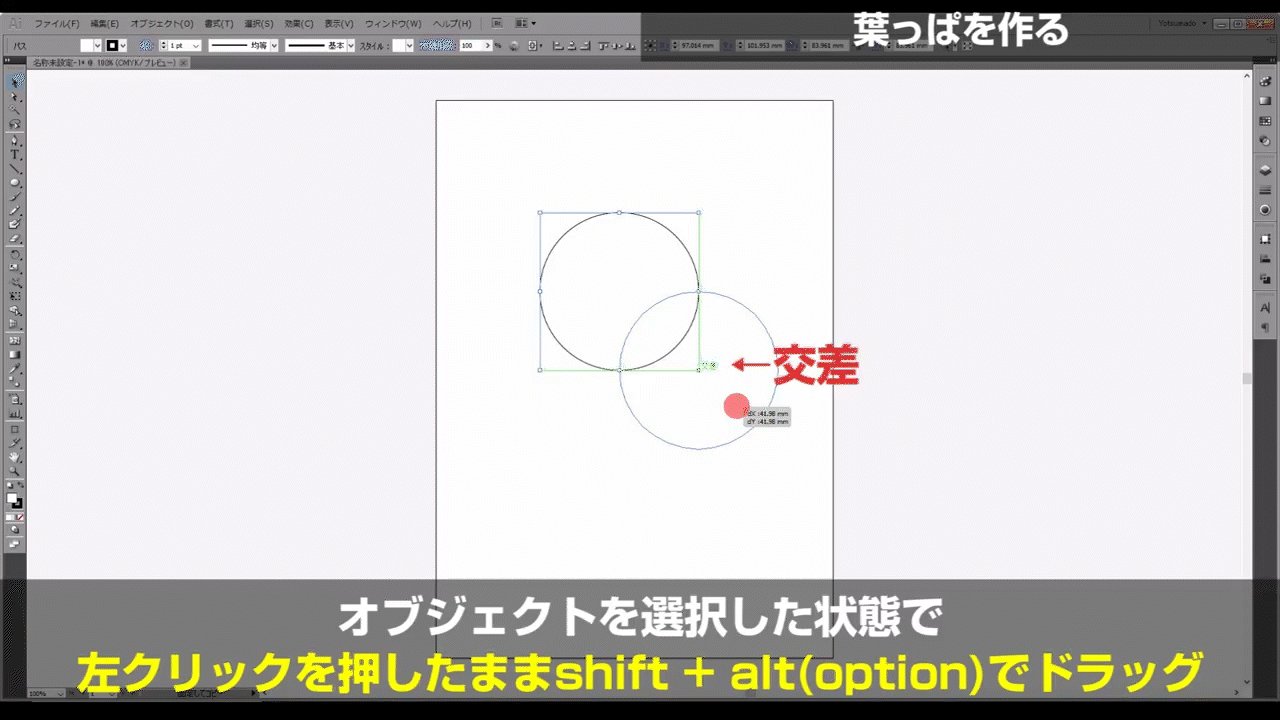
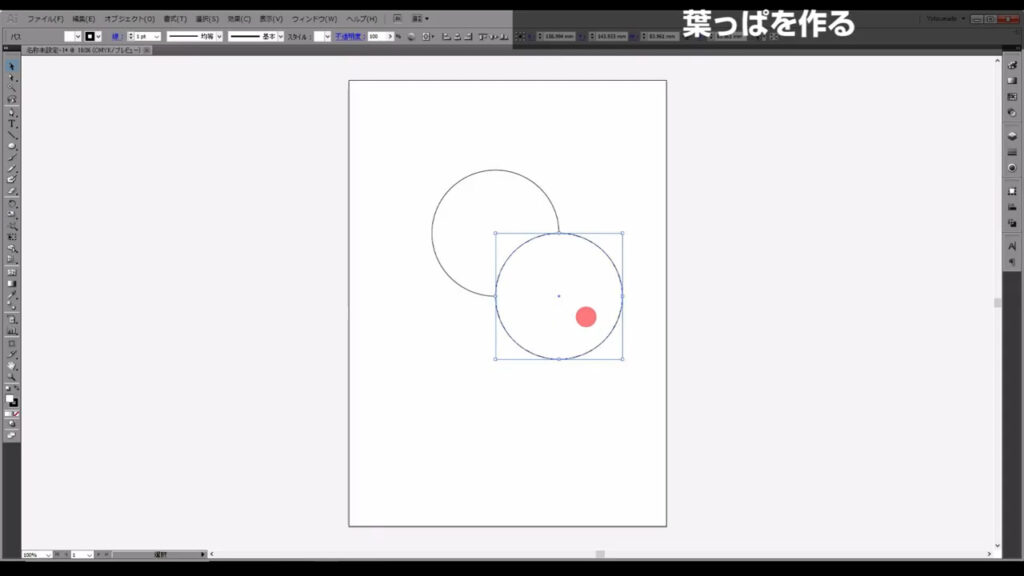
冒頭で説明したスマートガイドを有効にしておくと「交差」という文字が出てくるので、そこで左クリックを離してからshiftとalt(option)を離し、コピーを完了させます。


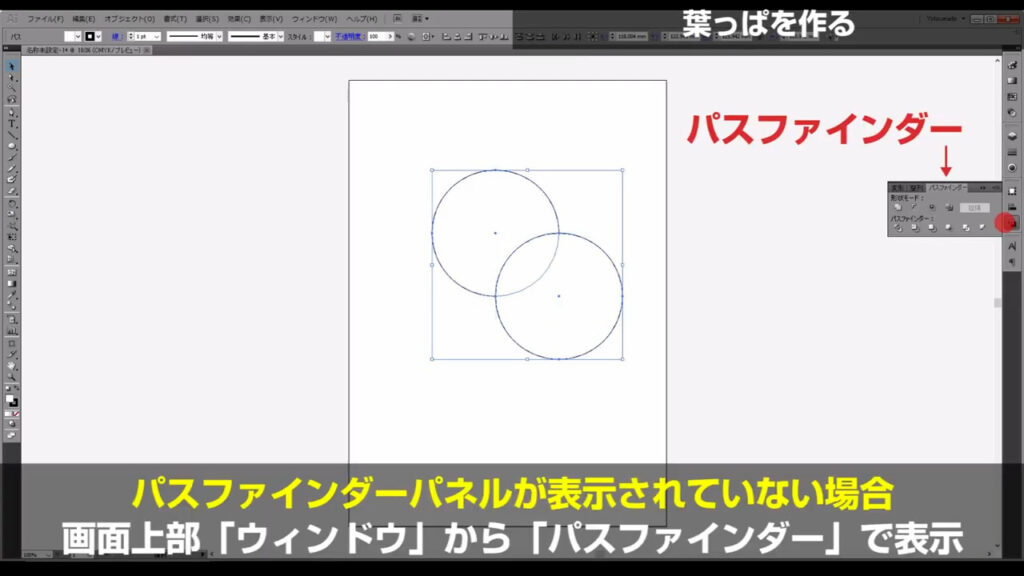
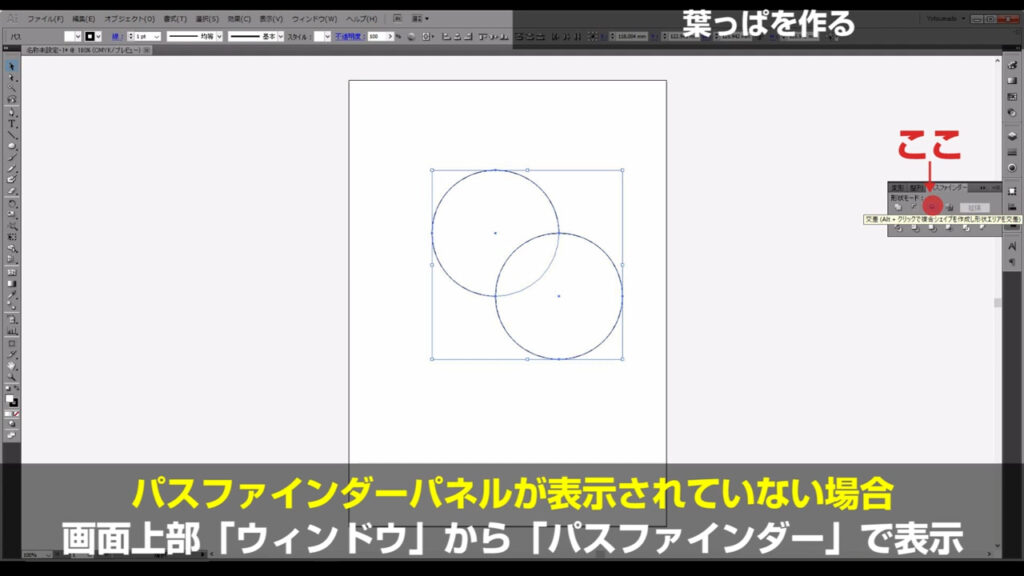
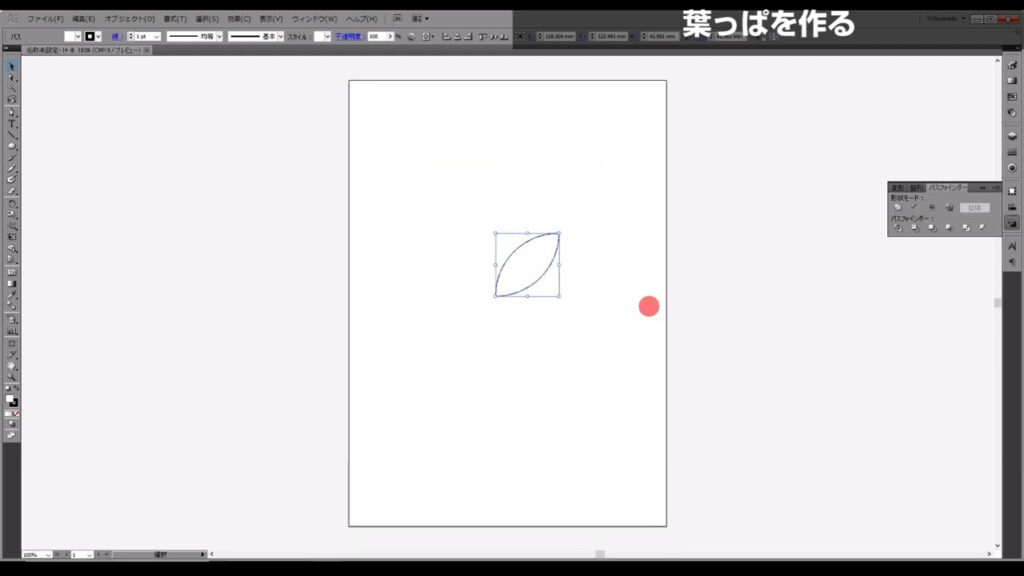
次に、2つの円を選択した状態でパスファインダーパネルを開き、

「交差」というところをクリックします。

そうすることで、重なり合った部分だけが型抜きされて残ります。

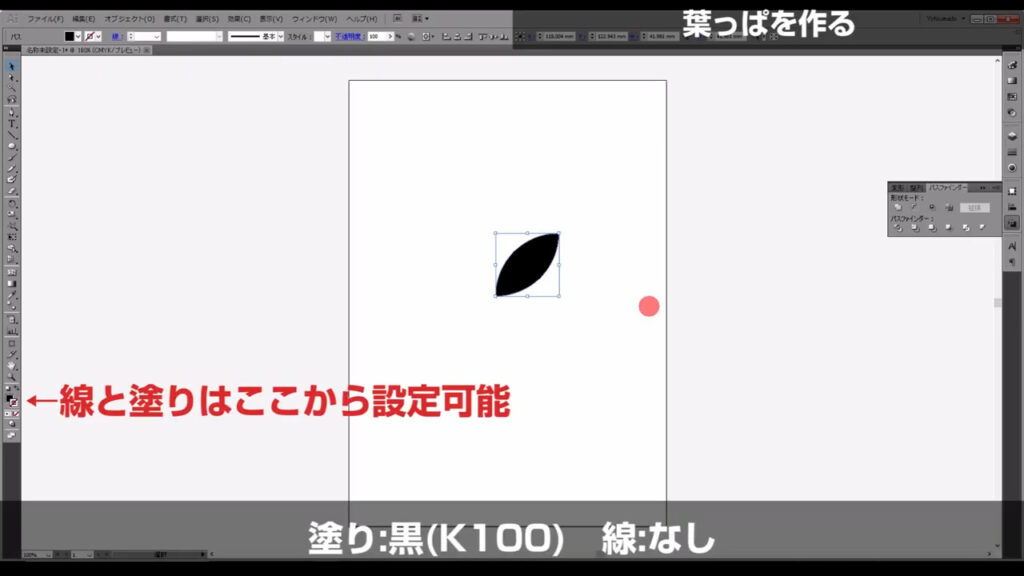
ここで塗りを「黒」、線を「なし」に設定しておきます。

葉っぱをコピーする
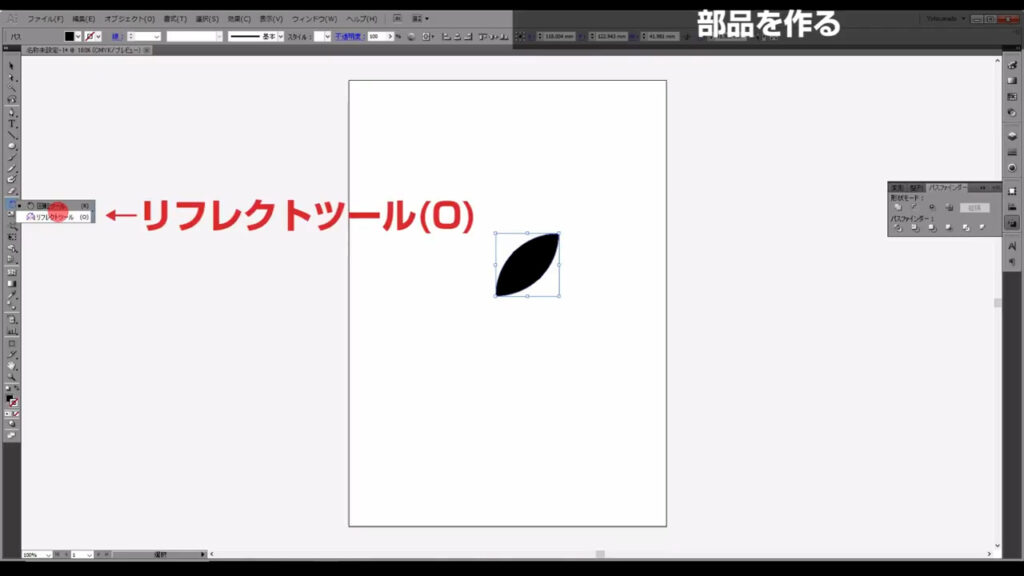
今、作ったオブジェクトを選択した状態でリフレクトツールに切り換え、

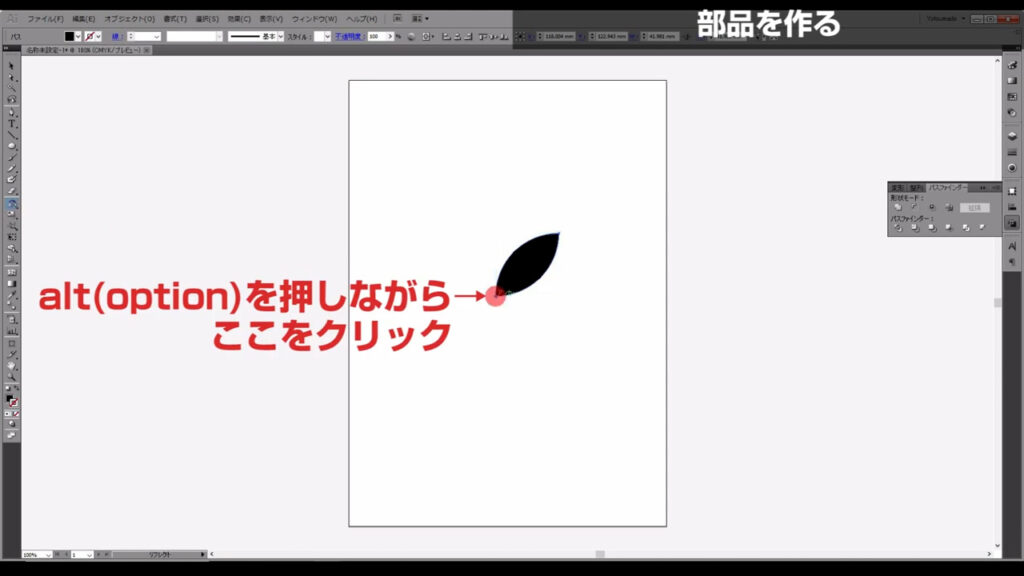
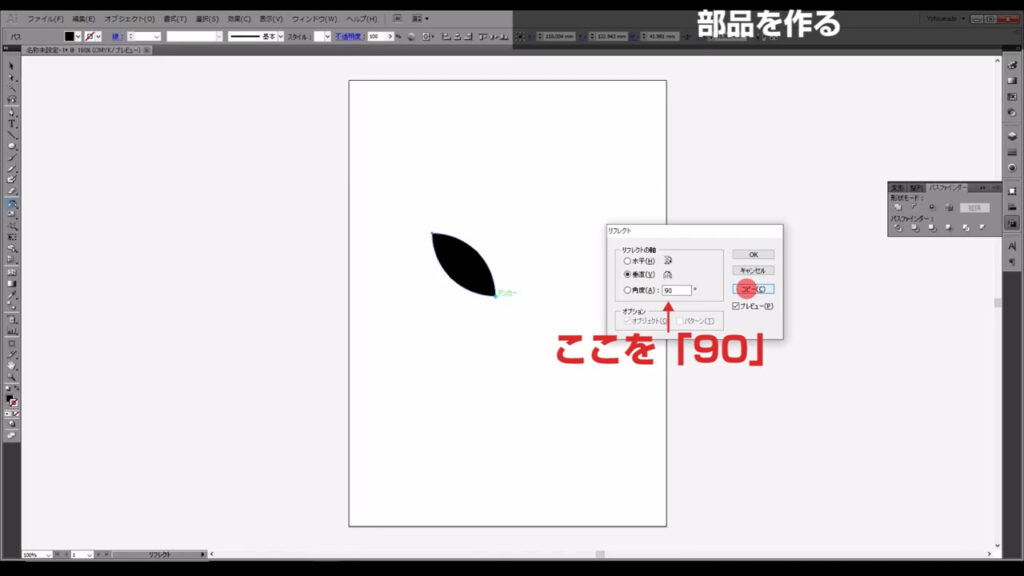
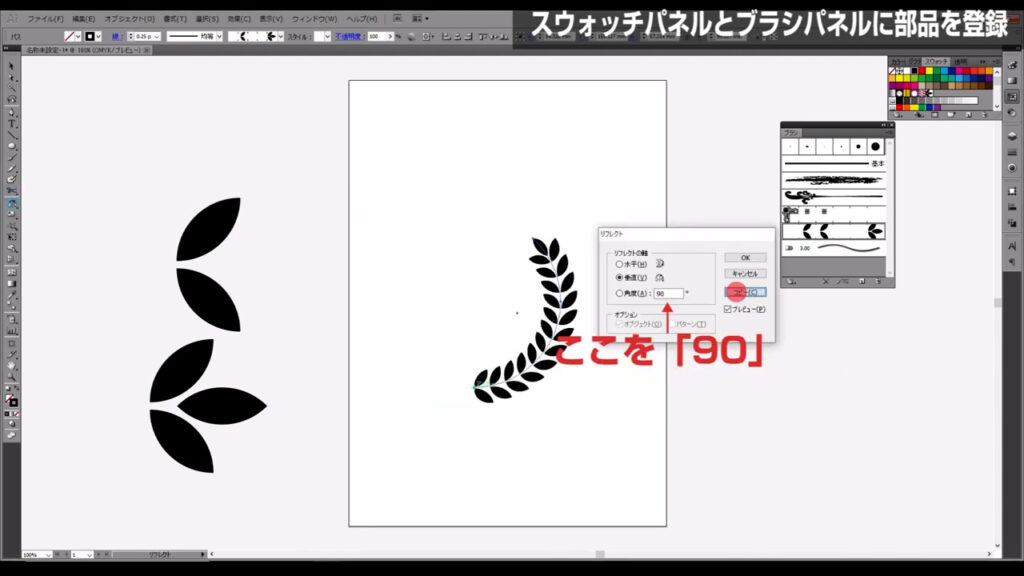
alt(option)を押しながら、ここ(下図参照)をクリックします。

すると下図のようなウィンドウが開くので、角度を字幕のように入力して、コピーを押します。

これで今、クリックした点を軸に、90度反転コピーが実行されました。

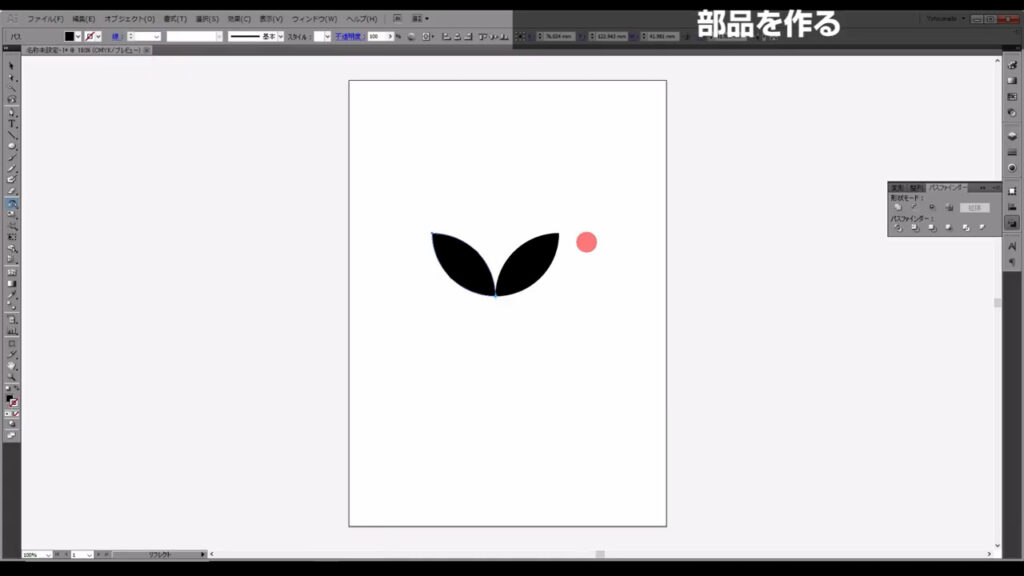
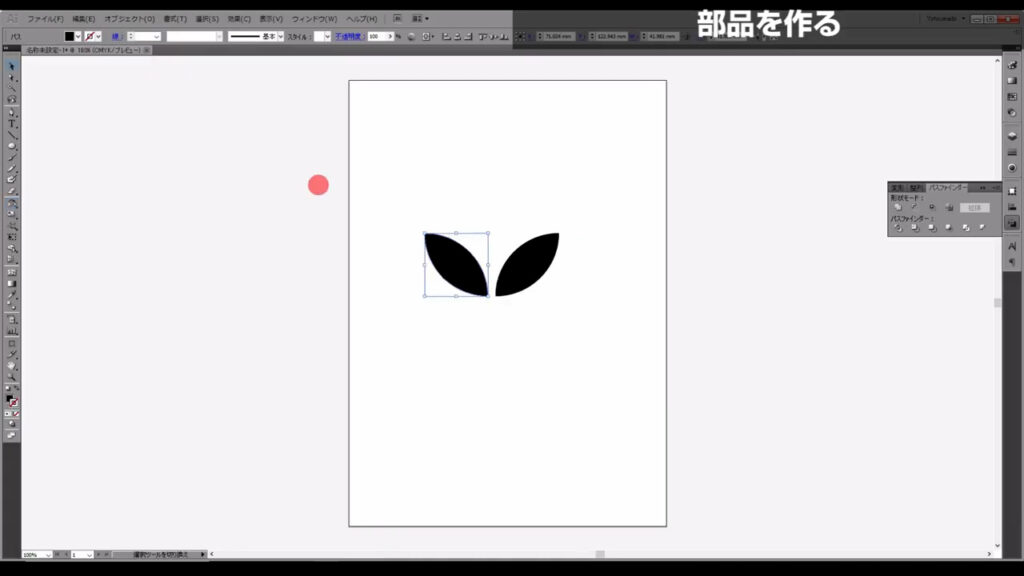
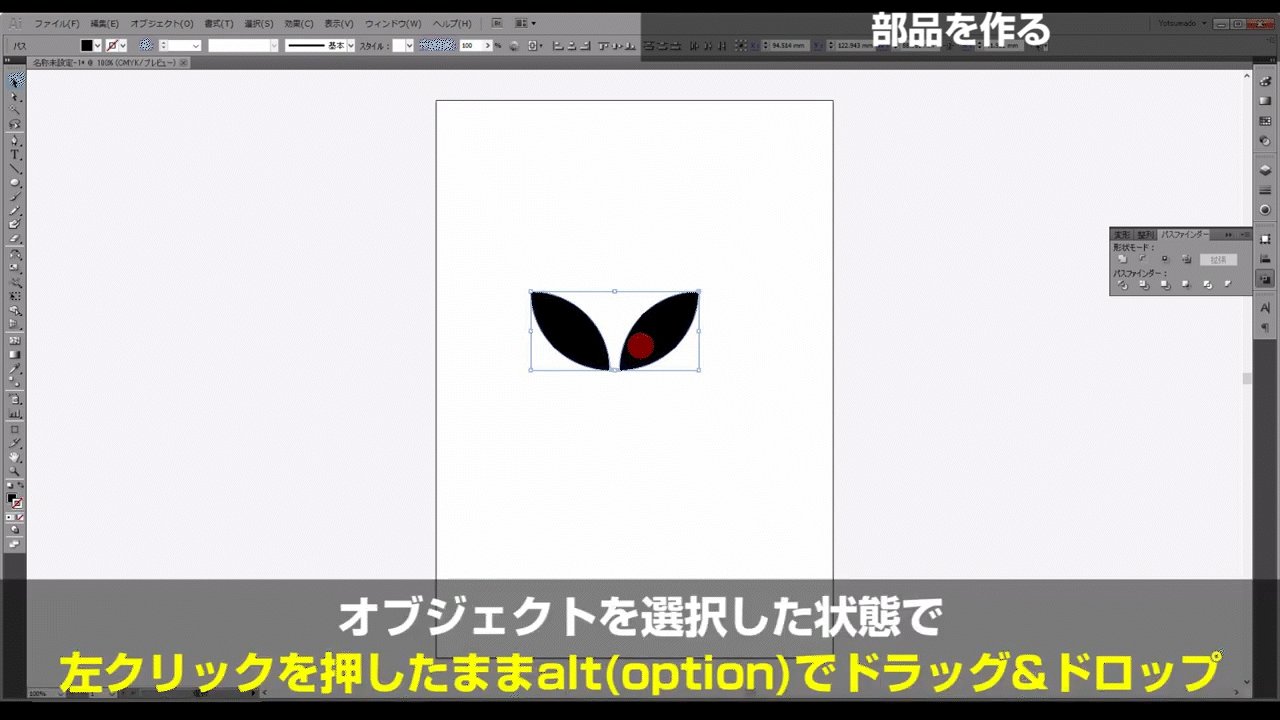
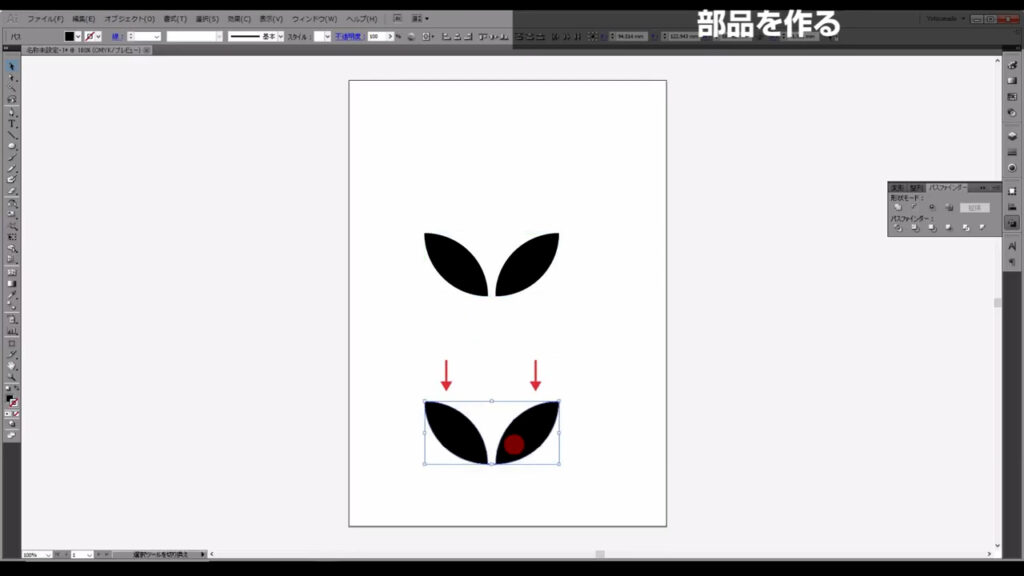
次に、下図のように反転コピーしたオブジェクトをちょっと離し、

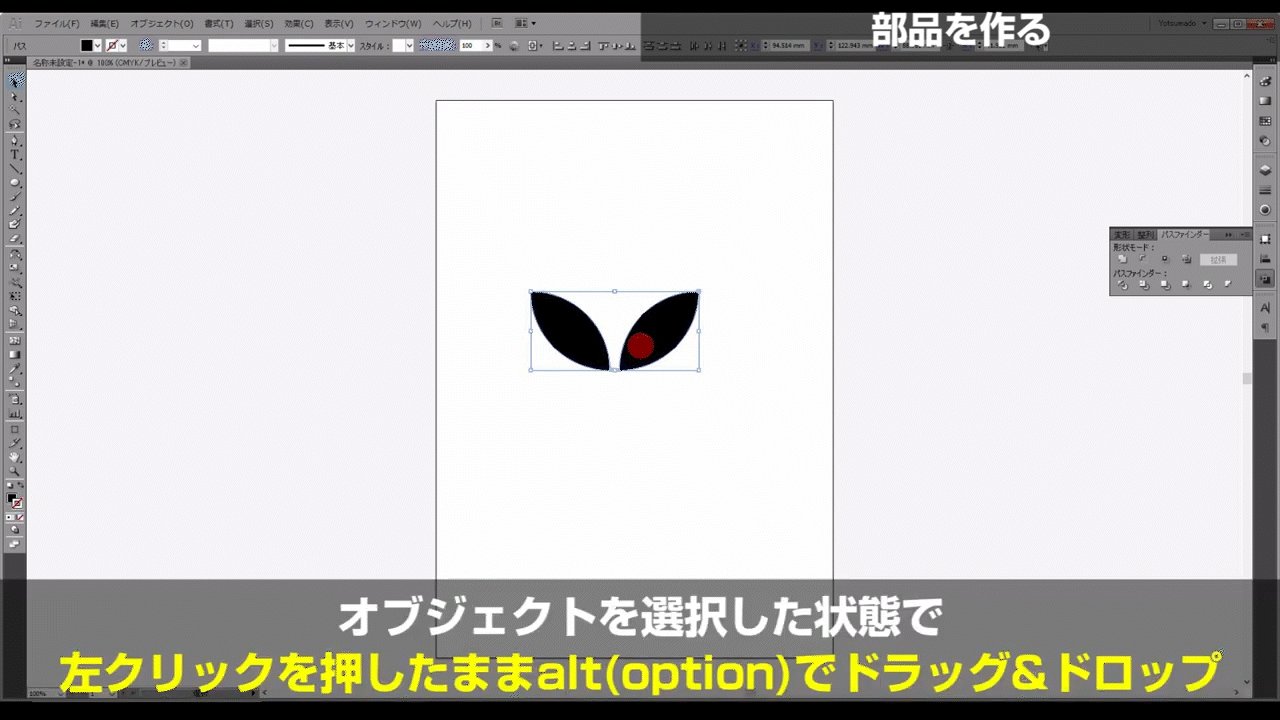
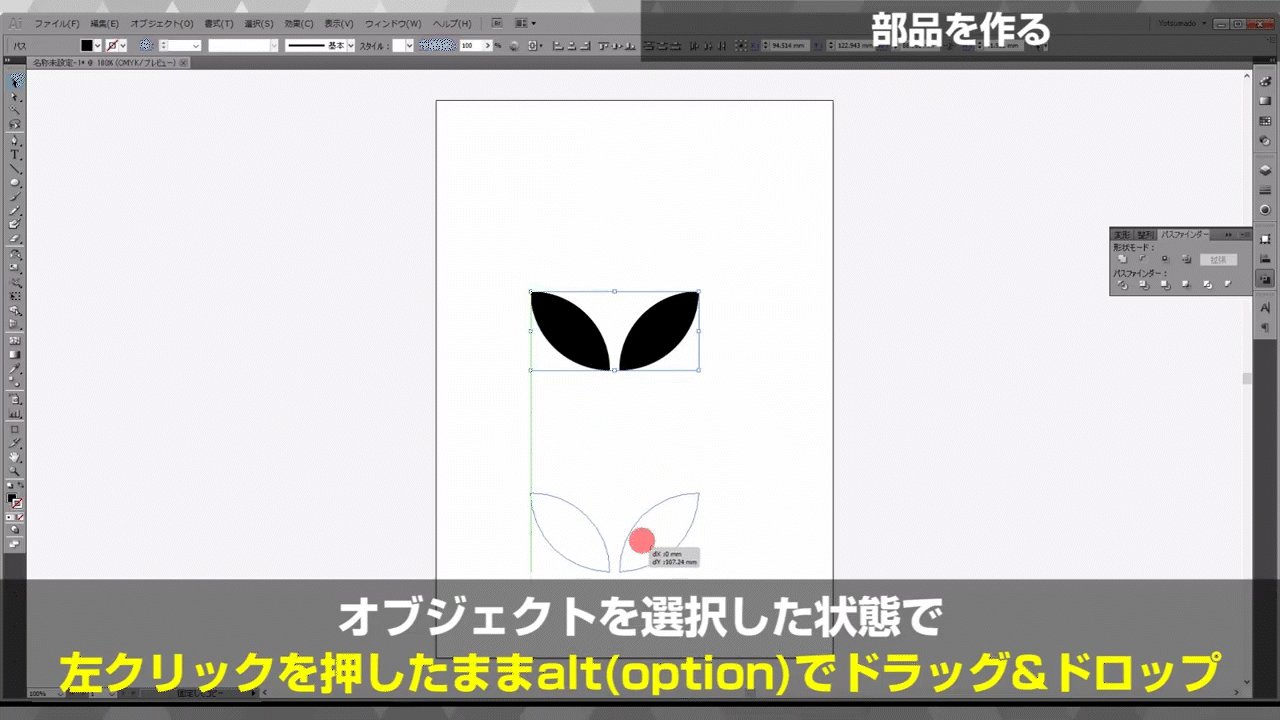
選択ツール(V)で選択した状態で左クリックを押したまま、alt(option)を押し、適当な場所にドラッグ&ドロップします。

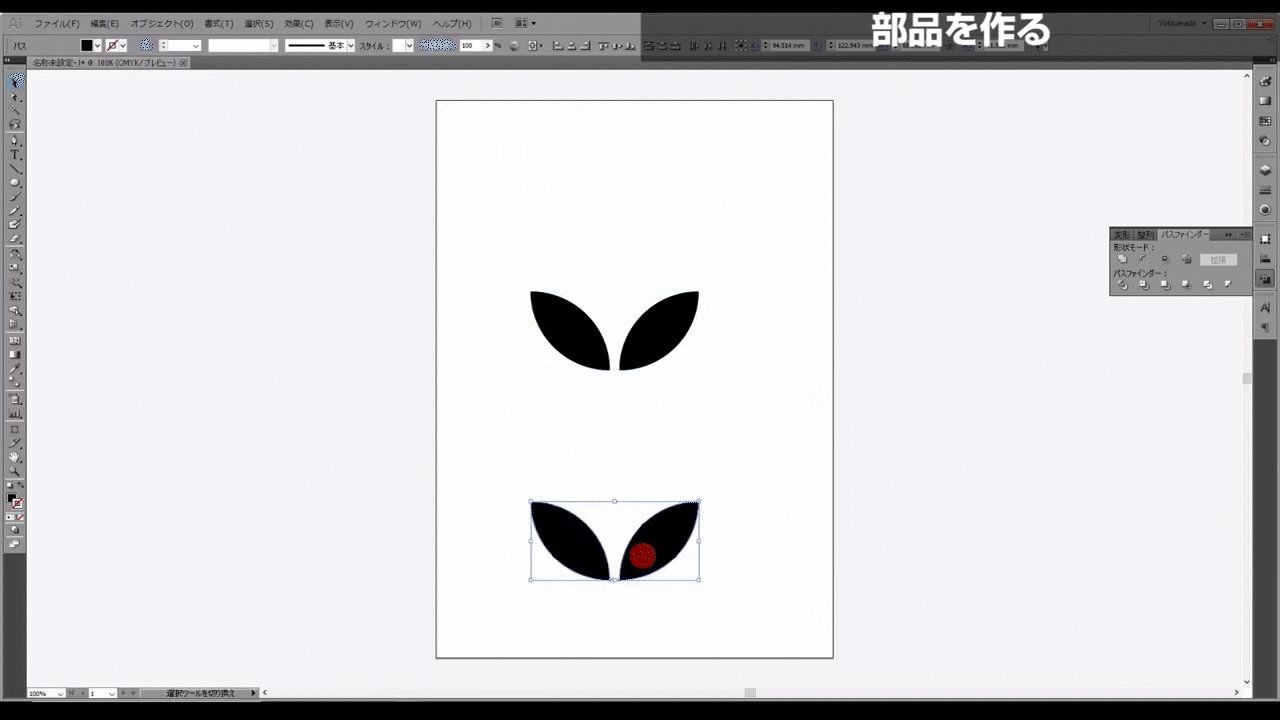
オブジェクトがコピーされました。

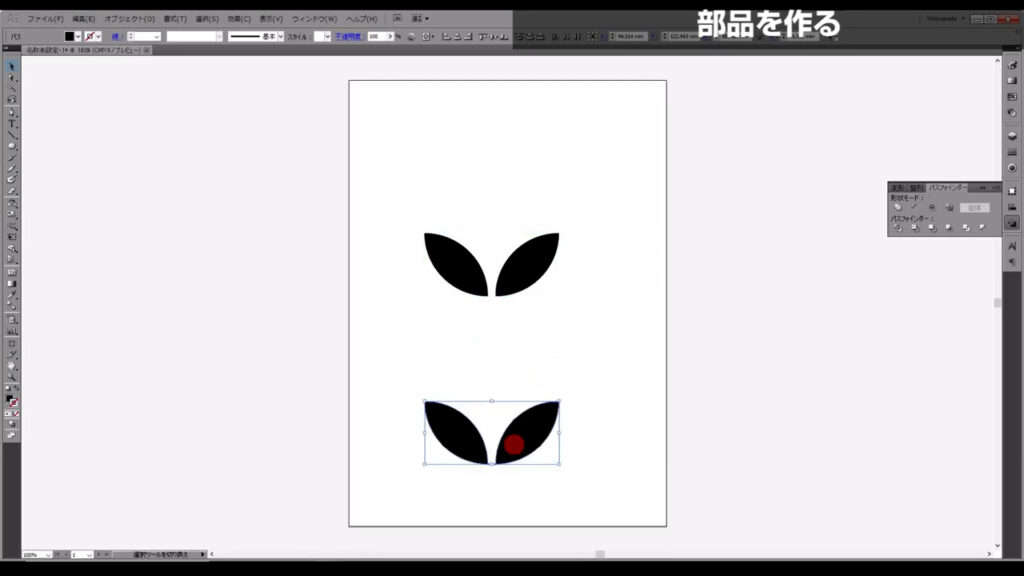
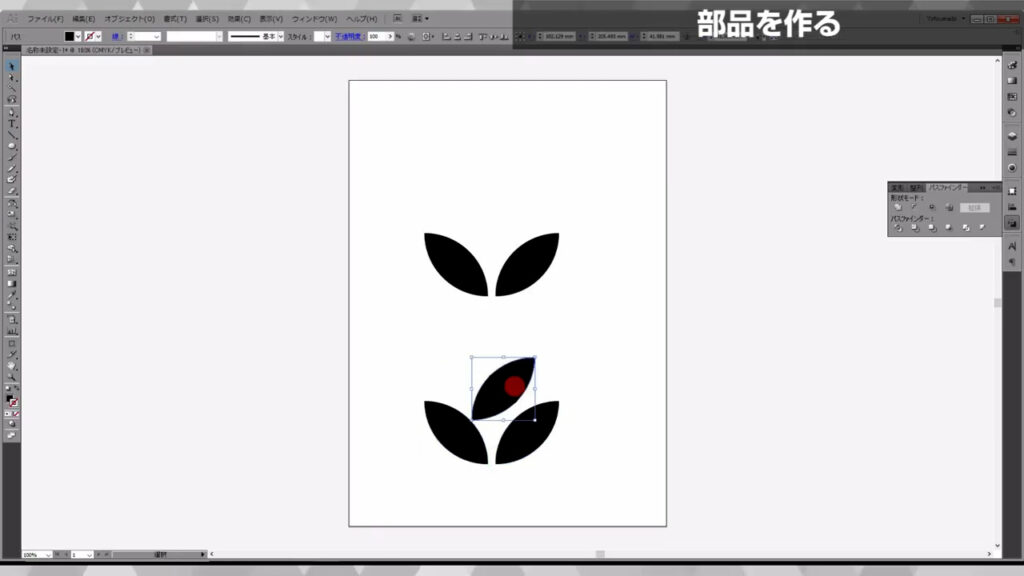
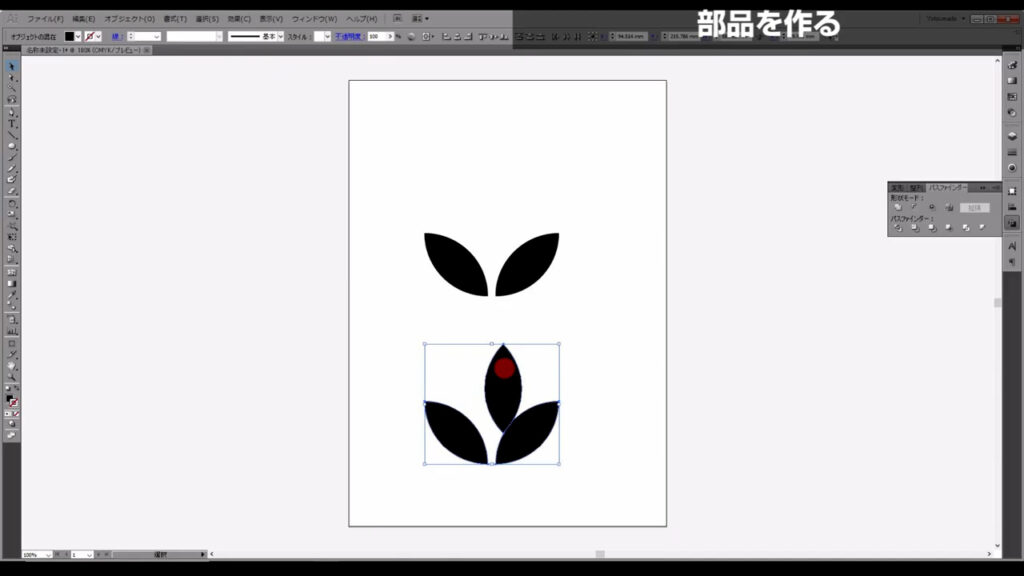
そうしたら今、コピーした2つの内のいずれかを選択し、

再度、ここら辺(下図参照)にコピーします。

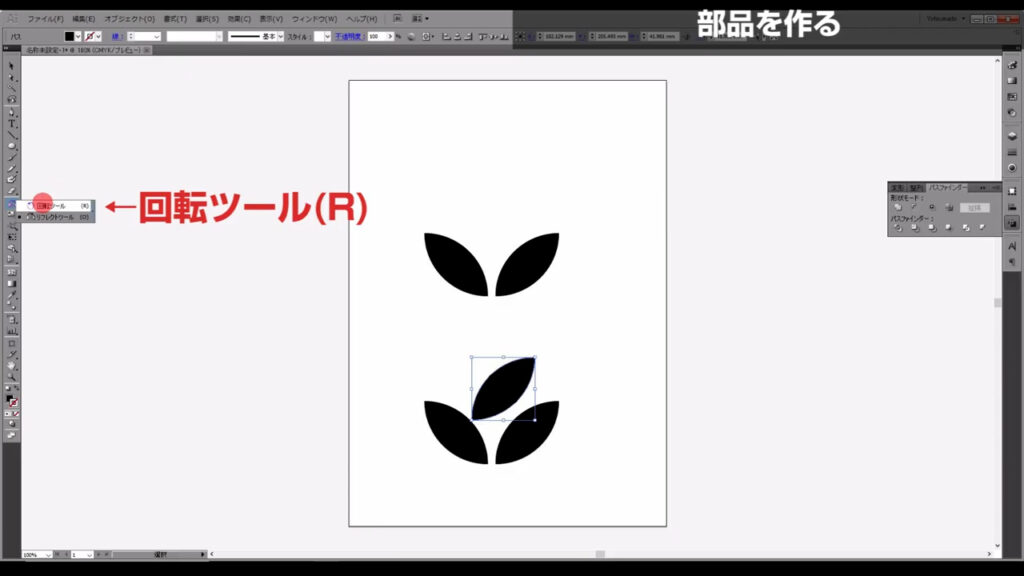
そして回転ツールに切り換え、

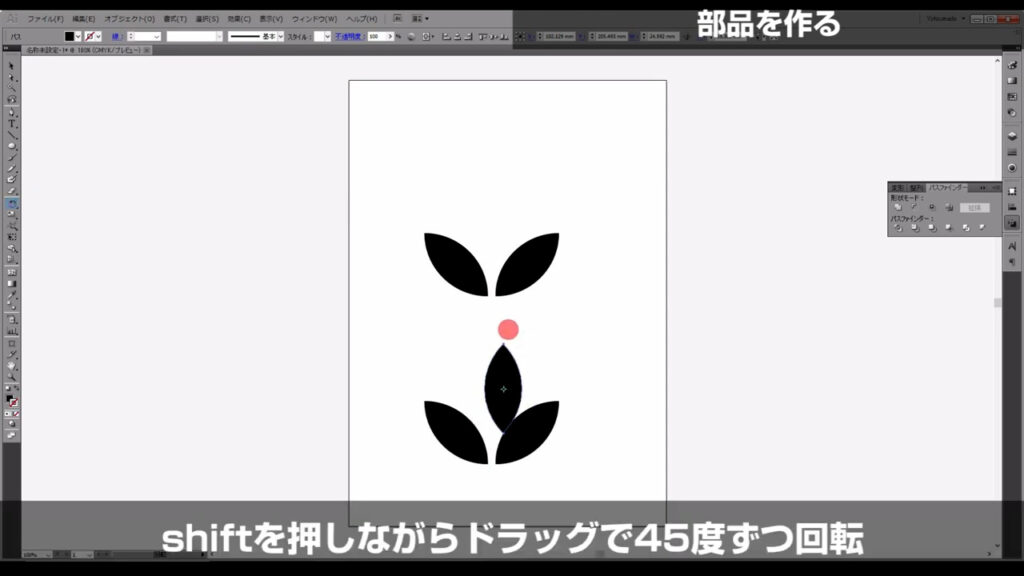
今、コピーしたオブジェクトを下図のように、45度回転させます。

そうしたら選択ツールに戻し、

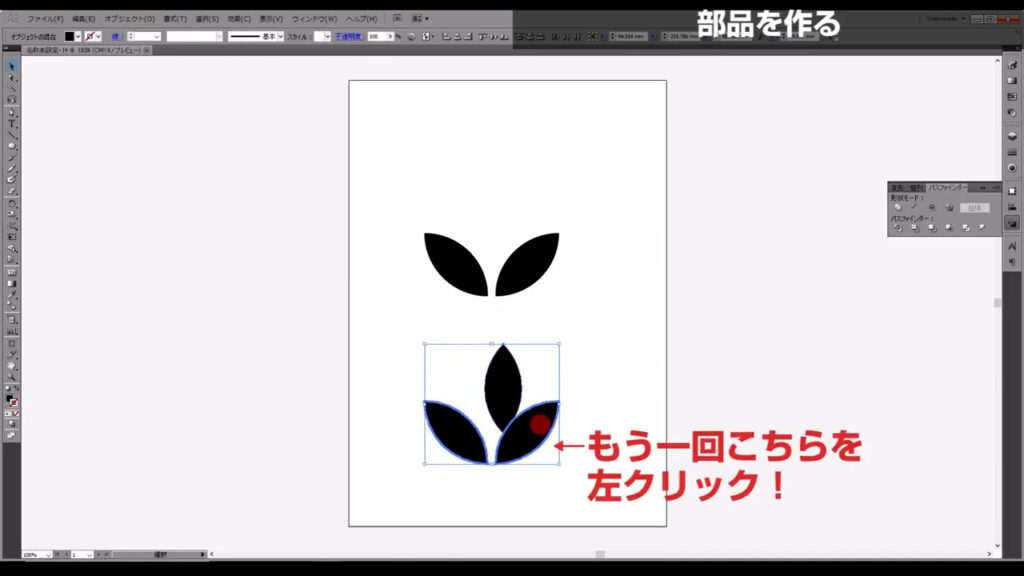
下図の2つをグループ化します。

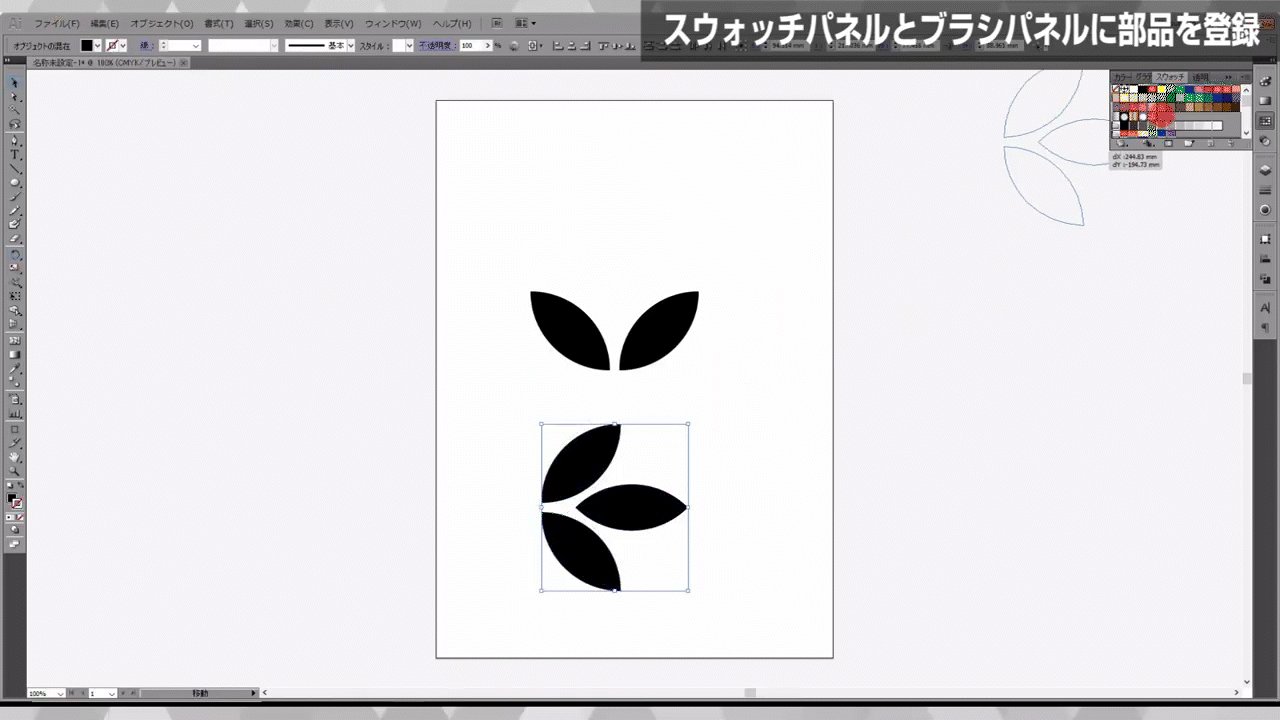
次に今、グループ化したオブジェクトと45度回転させたオブジェクトを選択し、

グループ化した方のオブジェクトをもう1回クリックします。

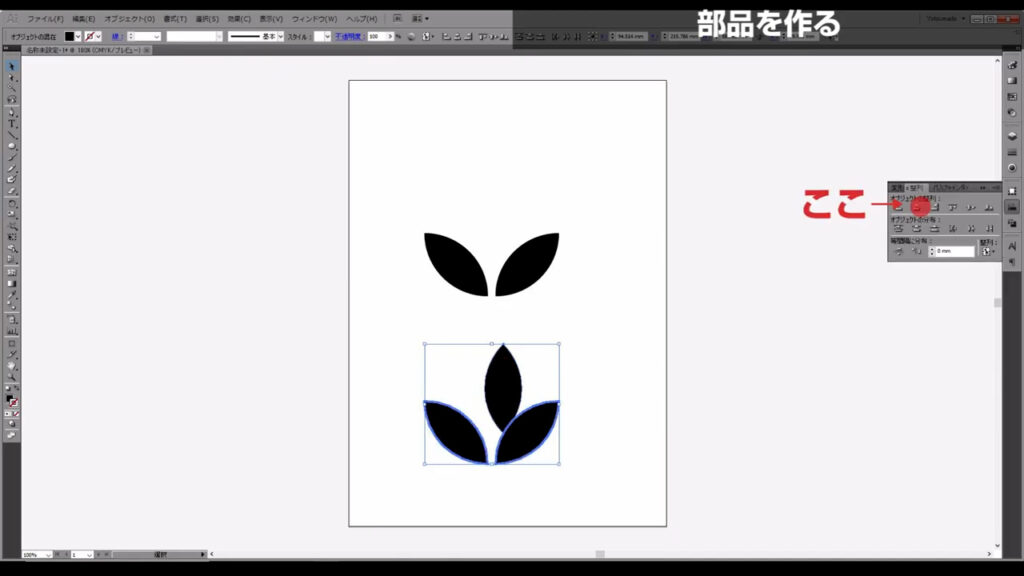
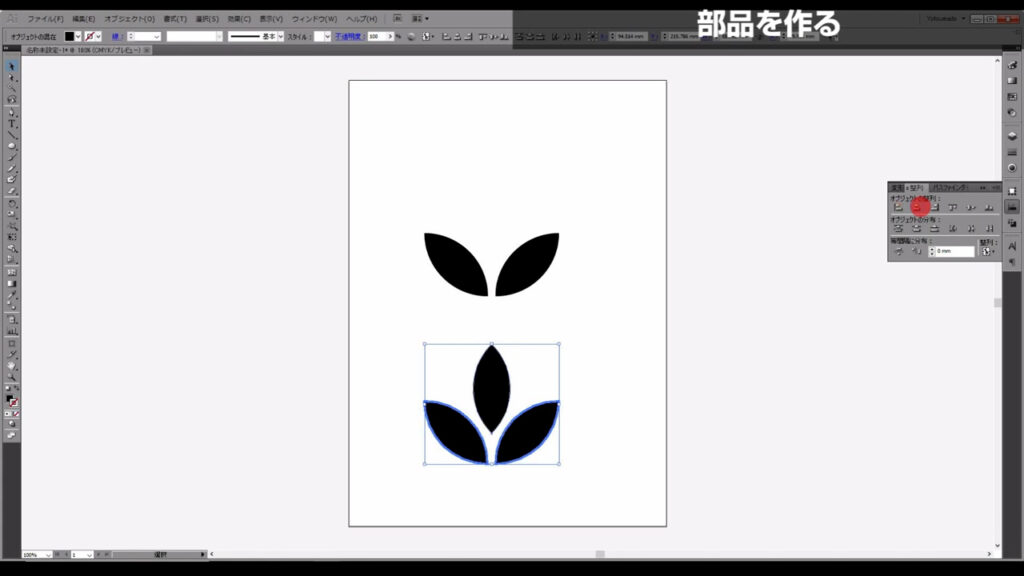
そして、整列パネルより「水平方向中央に整列」を押して、

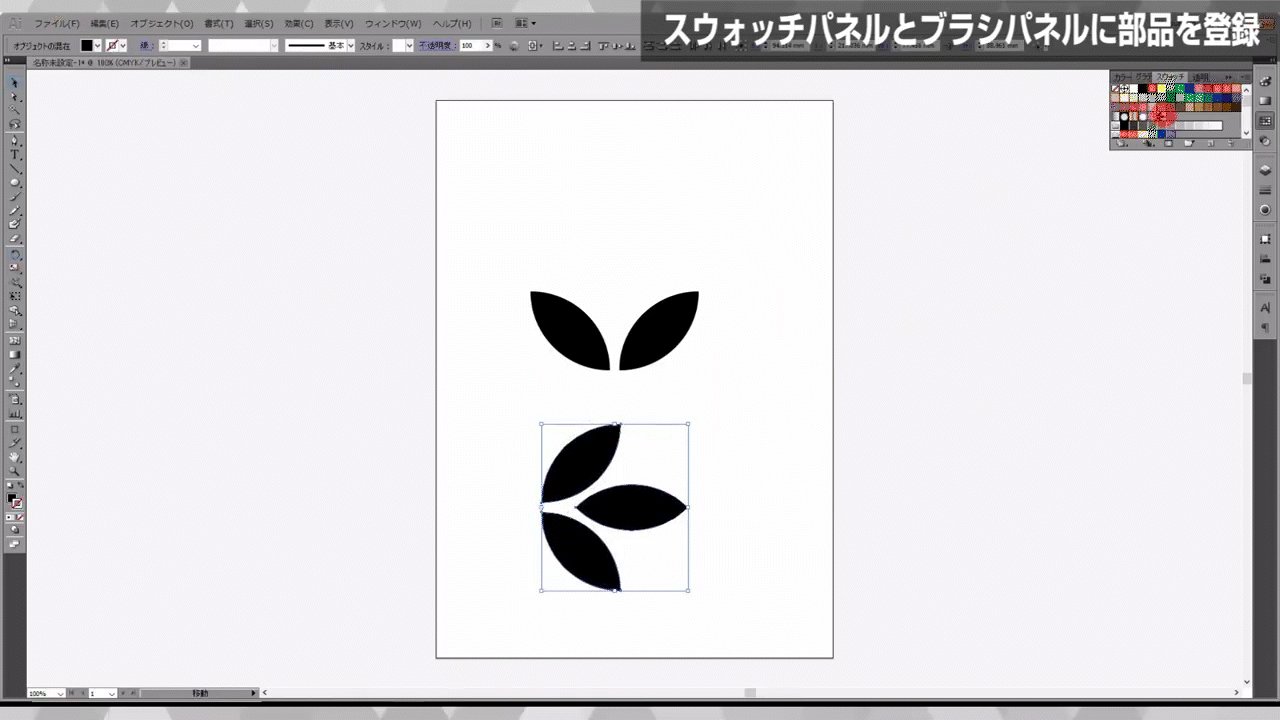
下図のように整列させます。

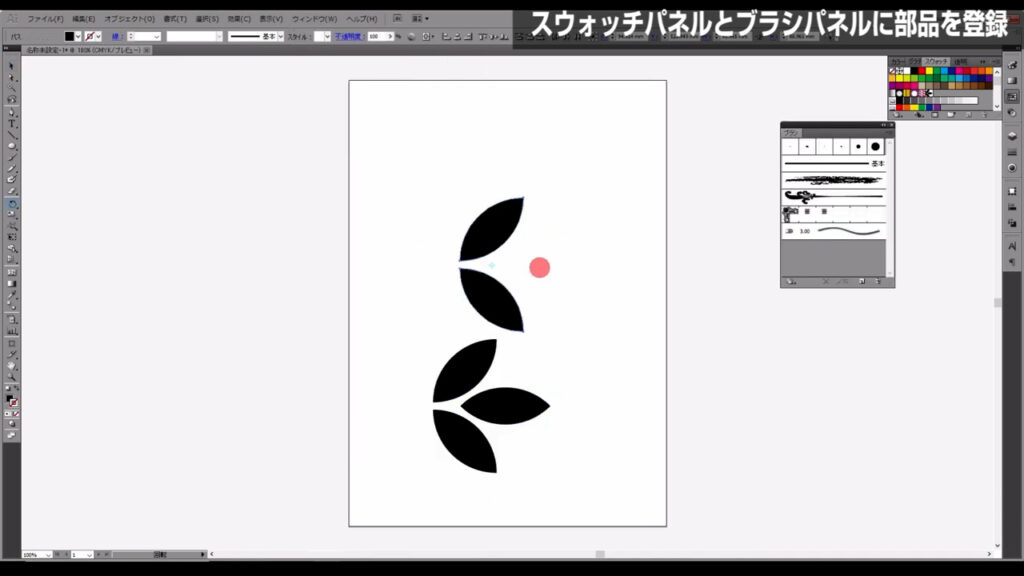
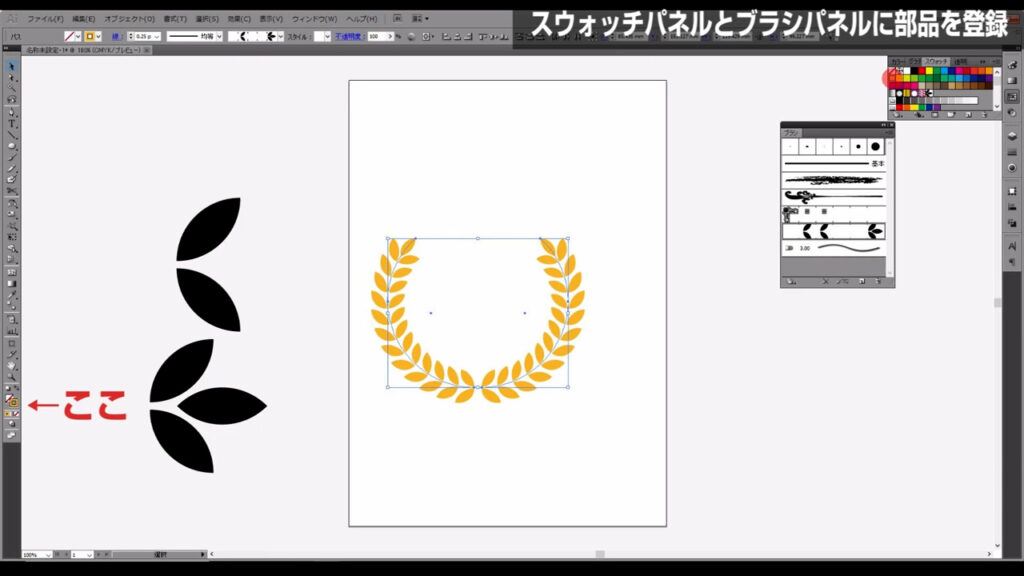
スウォッチパネルとブラシパネルに葉っぱの部品を登録する
まずスウォッチパネルを開き、

このオブジェクト(下図参照)を、

必ず下図の通りの向きにしてから、

スウォッチパネルにドラッグ&ドロップで登録します。

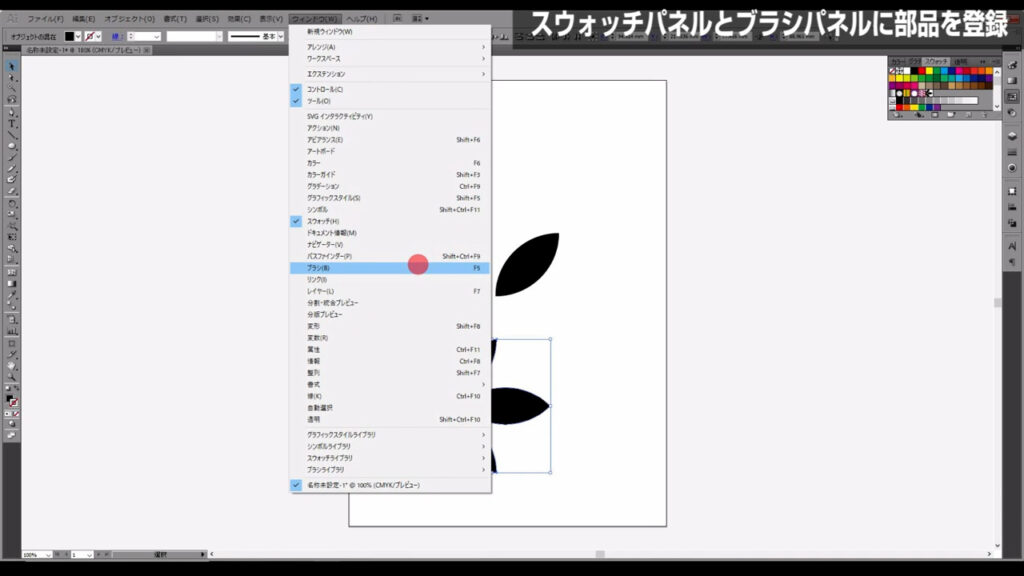
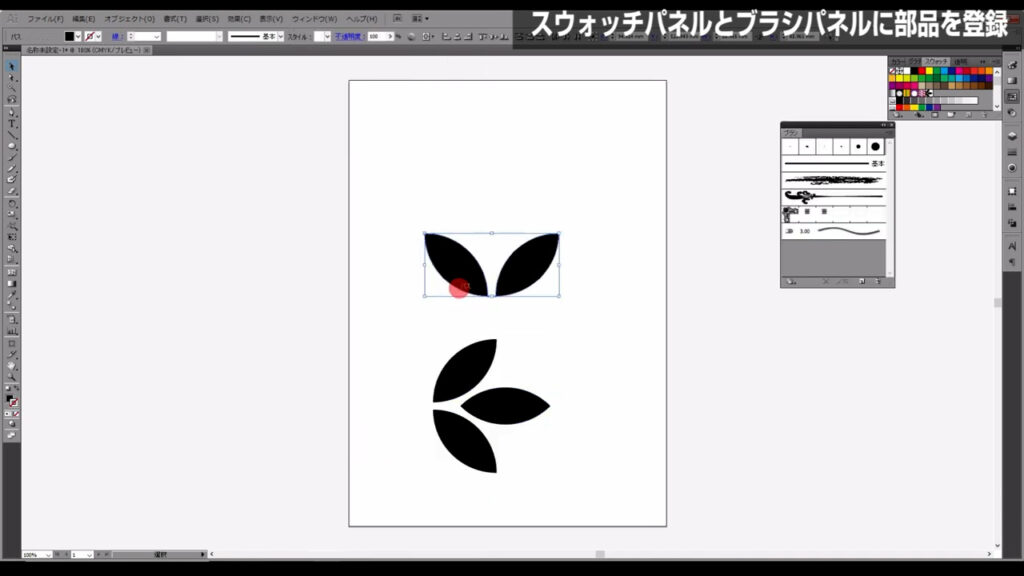
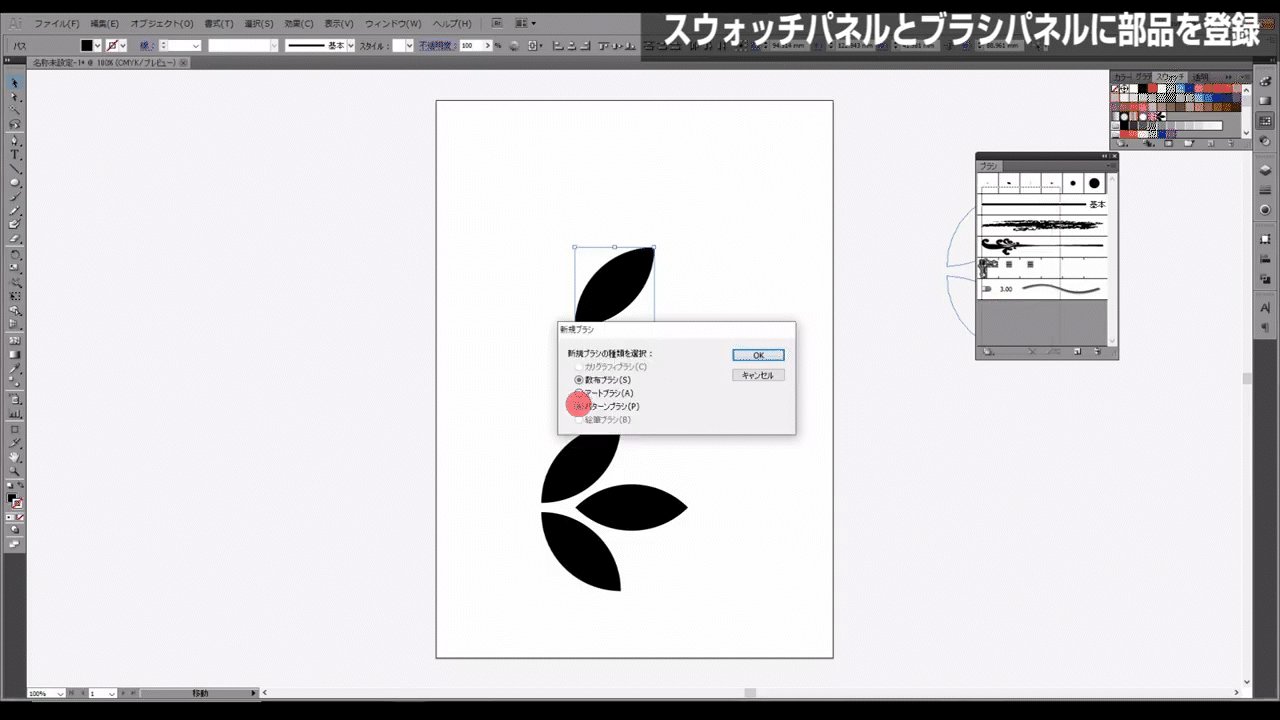
次にブラシパネルを開き、

このオブジェクト(下図参照)も

下図の通りの向きにして、

ブラシパネルにドラッグ&ドロップします。

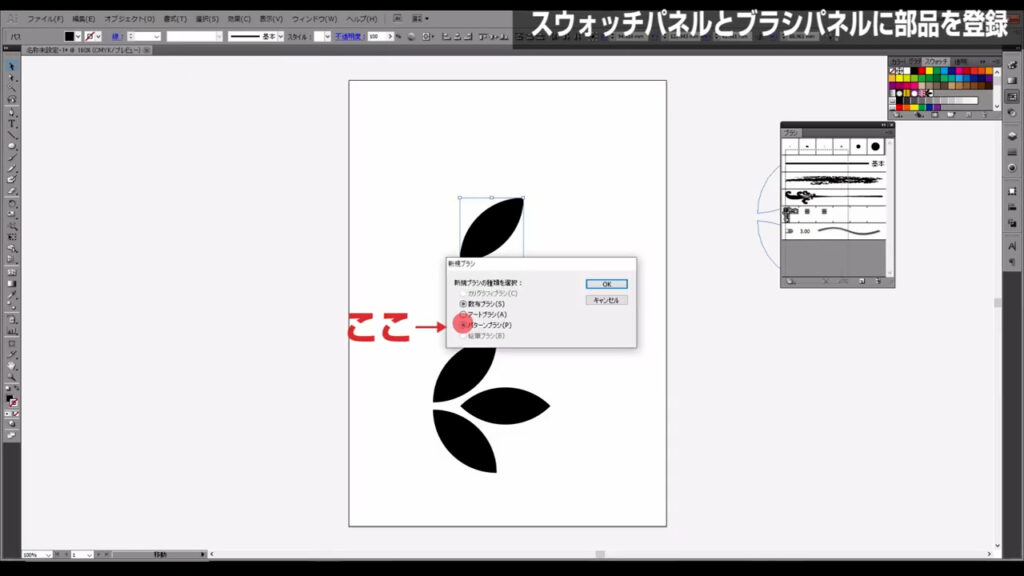
すると下図のようなウィンドウが出てくるので、パターンブラシを選択して、OKを押します。

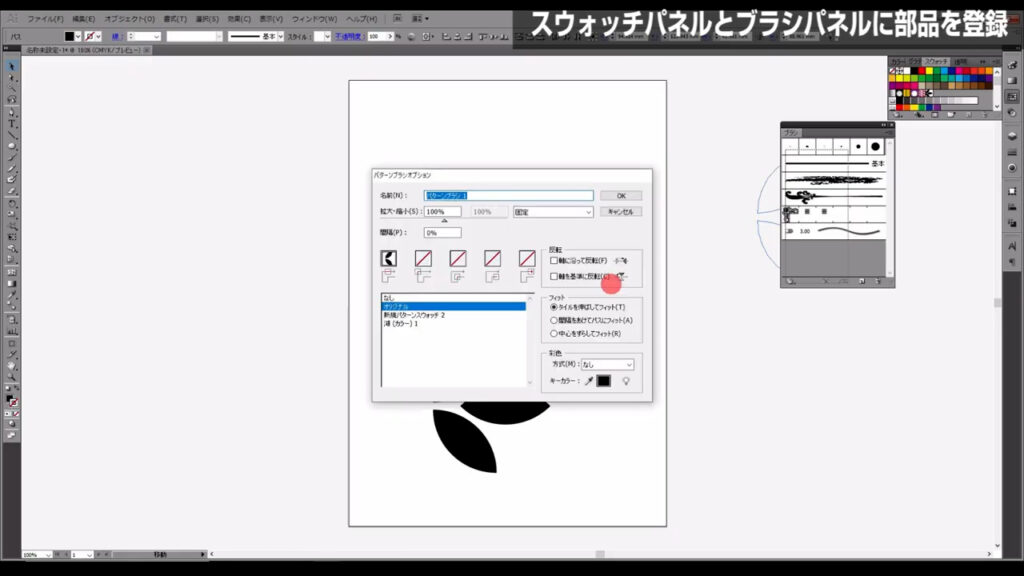
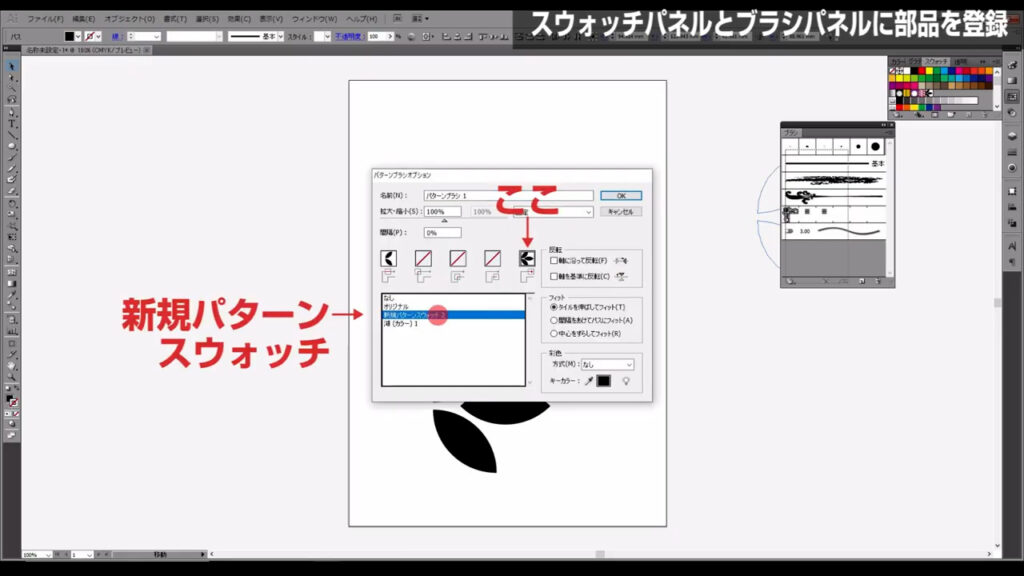
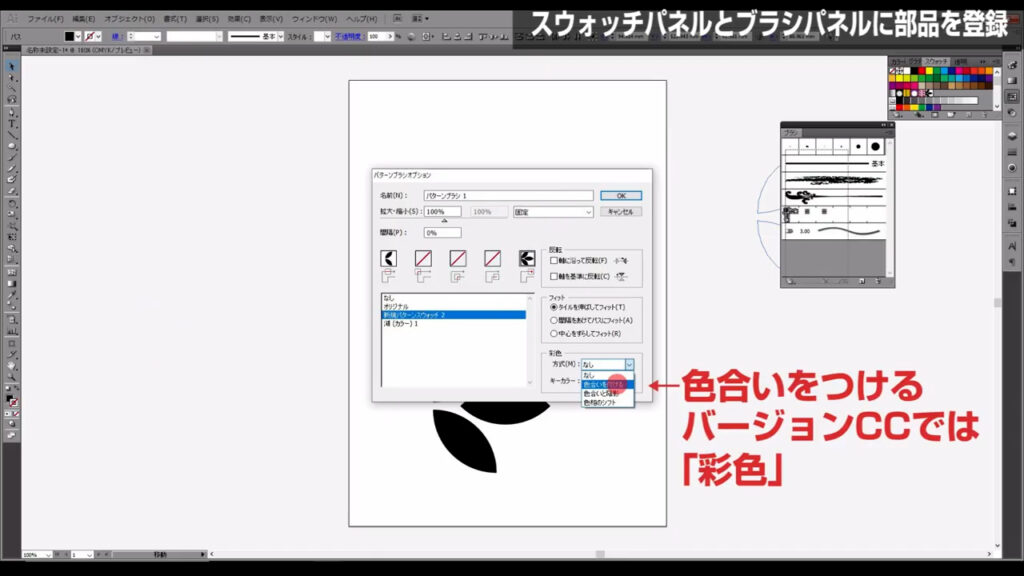
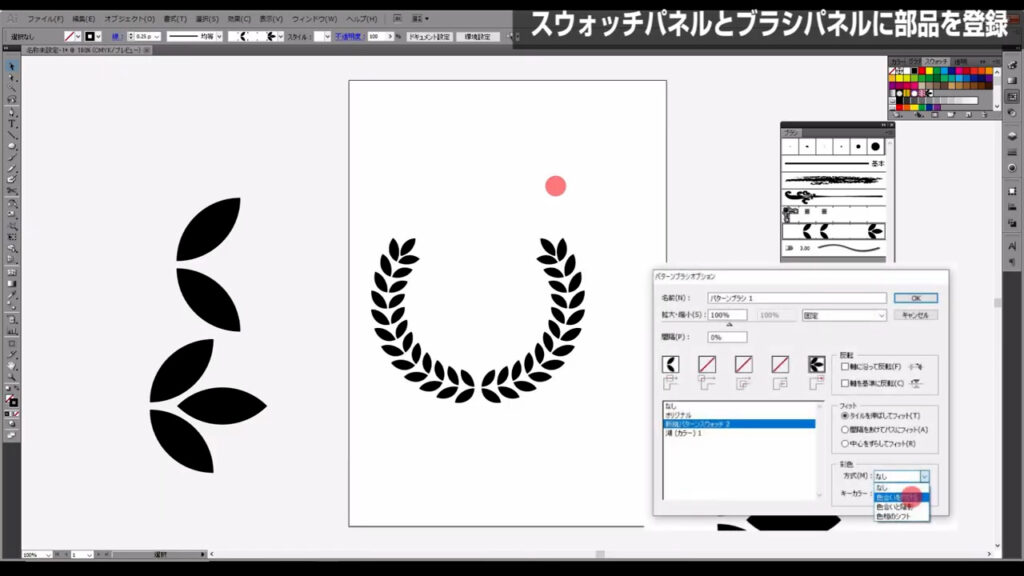
さらに「パターンブラシオプション」というウィンドウが出てくるので、

ここ(下図参照)を押して、先ほどスウォッチパネルに登録したオブジェクトを選びます。

あとから色を自由に変更できるように「彩色」というところから方式を「色合いをつける」にして、OKを押します。
イラレのバージョンCCでは「着色」というところから「彩色」です。
因みに「色合いをつける」で色を自由に変更できるオブジェクトの色は「黒」です。
ブラシに登録するオブジェクトの色を黒にしたのは、そのためです。

これで月桂冠のブラシが完成しました。
登録の際に作ったオブジェクトは消しても問題ありませんが、再編集したいときのためにワークスペースのスミに残しておくのもアリです。

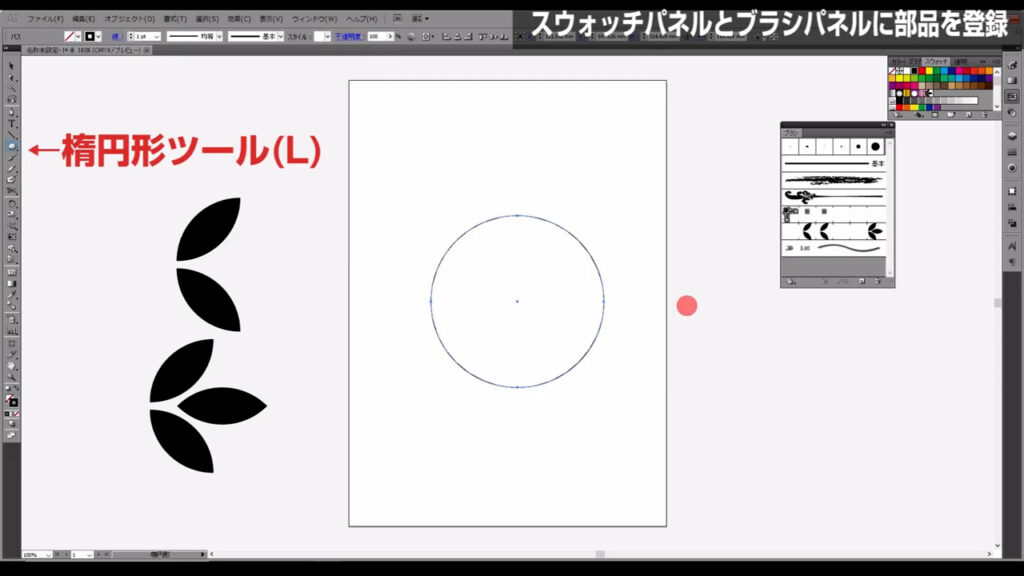
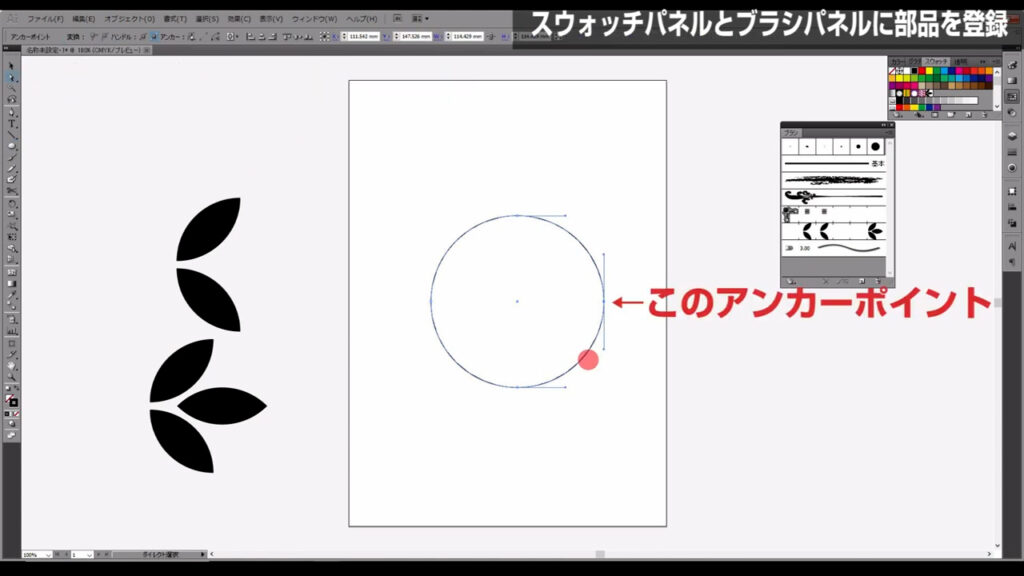
楕円形ツールで、shiftを押しながらドラッグで正円を描き、

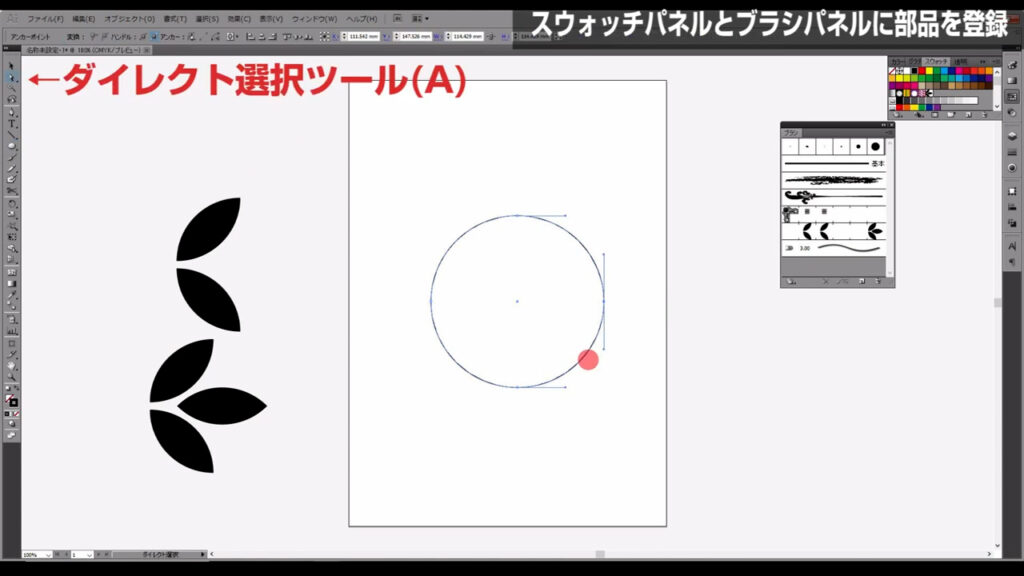
ダイレクト選択ツールに切り換えたら、

このアンカーポイント(下図参照)を選択して、削除します。


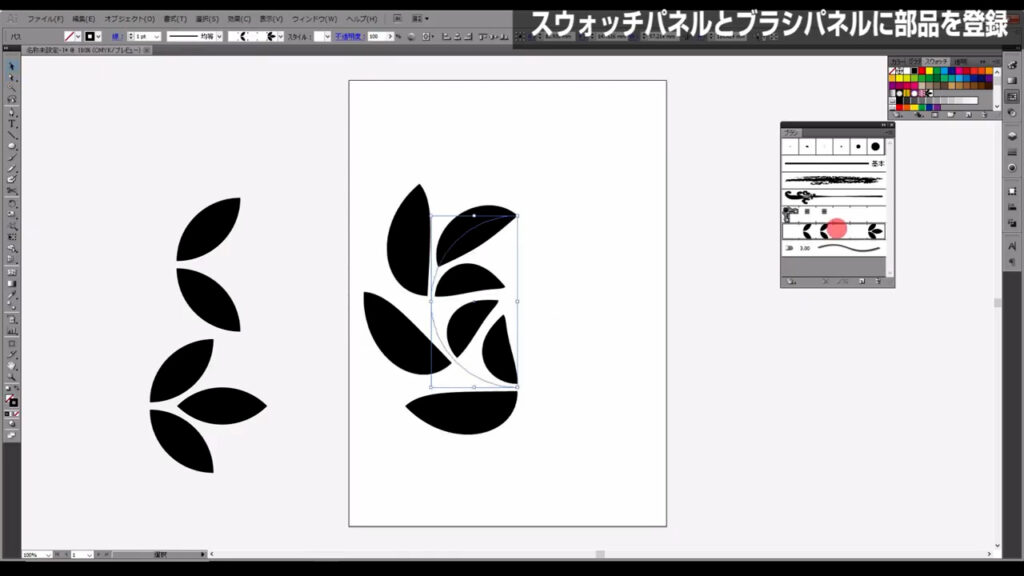
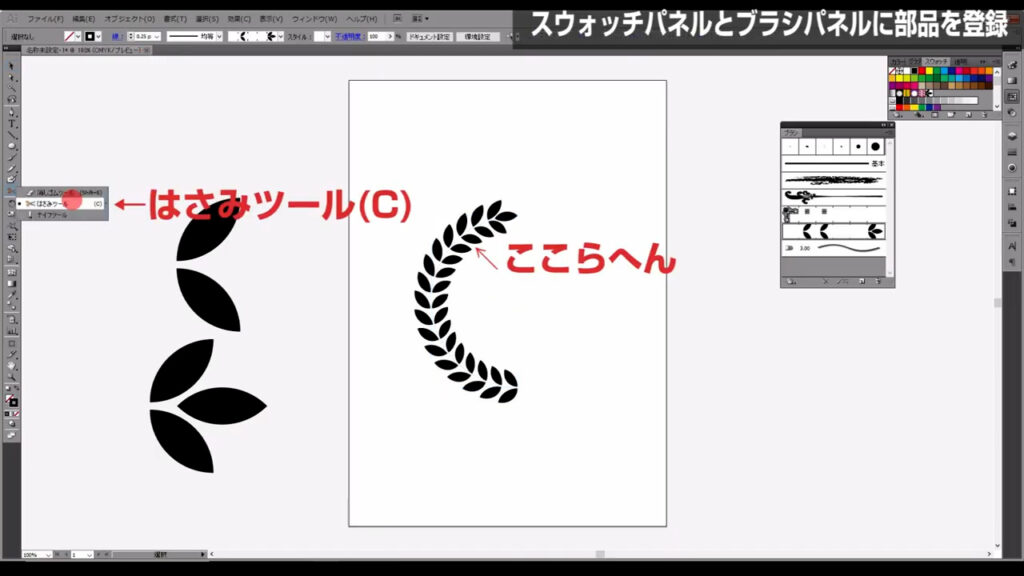
そしてブラシパネルから、線を先ほど作った月桂冠ブラシにして、

ここ(下図参照)で太さを調整します。

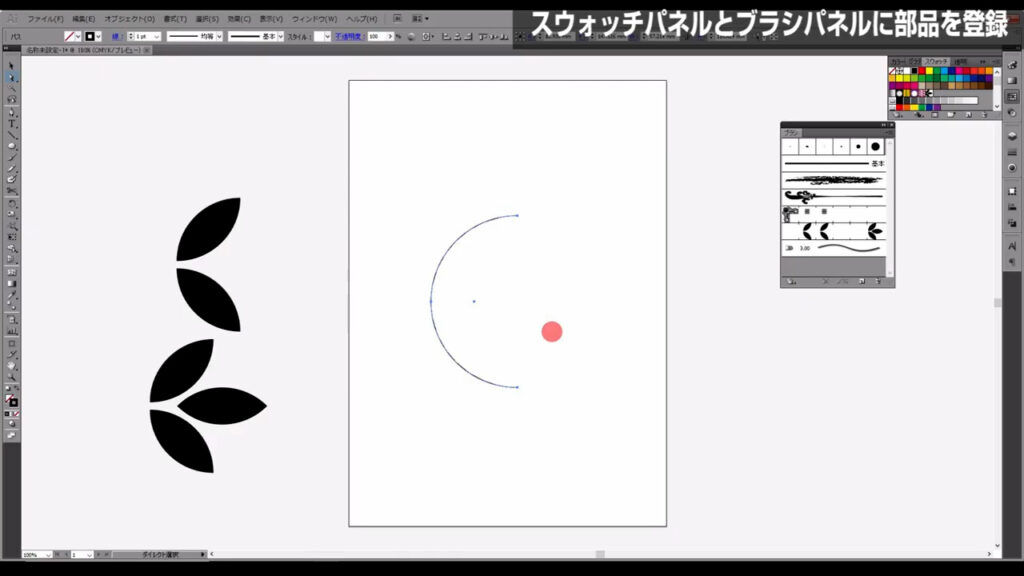
上は少し空けたいので、はさみツールでここら辺(下図参照)を切り、

短い方を削除します。

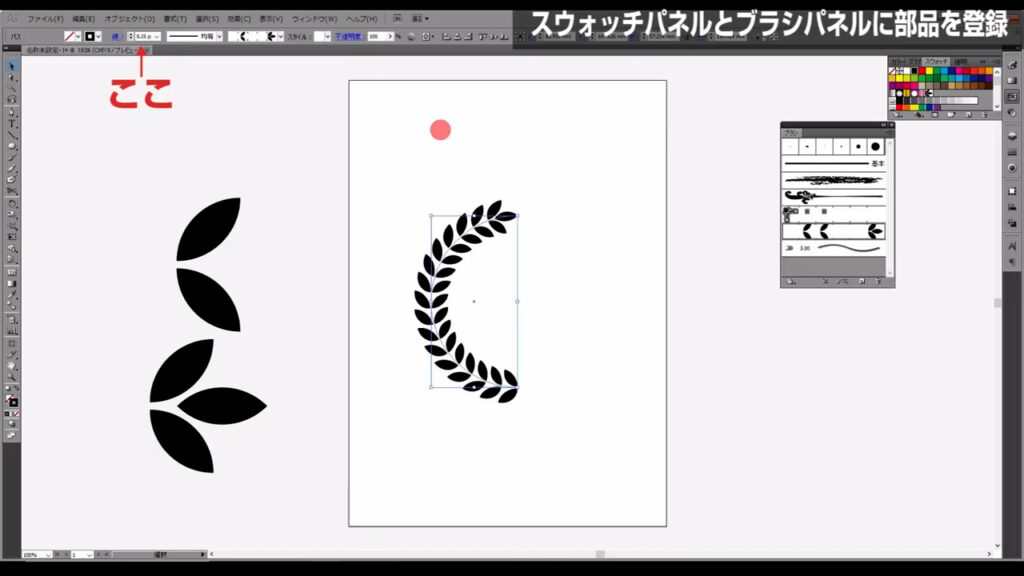
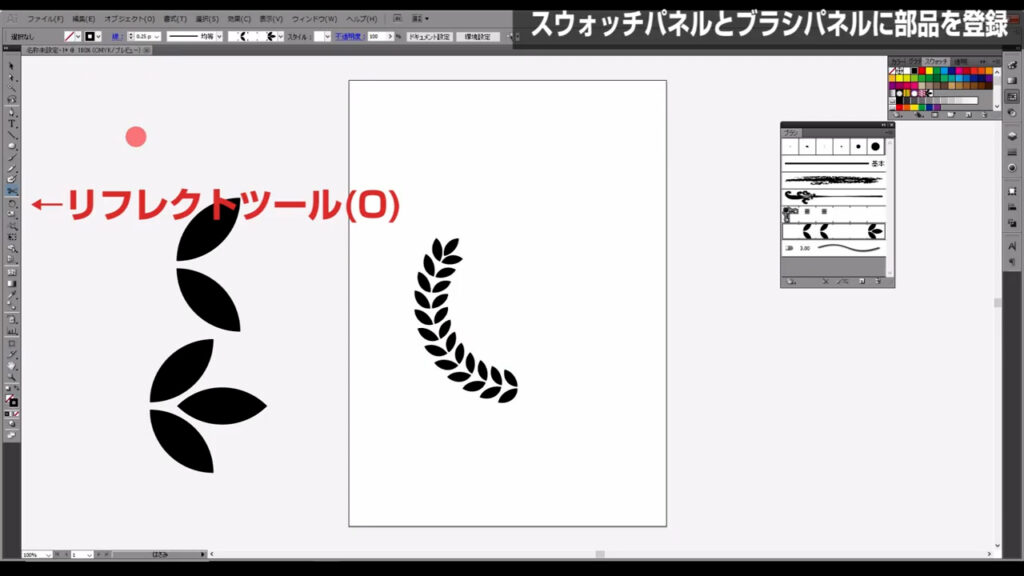
最後にリフレクトツールに切り換え、

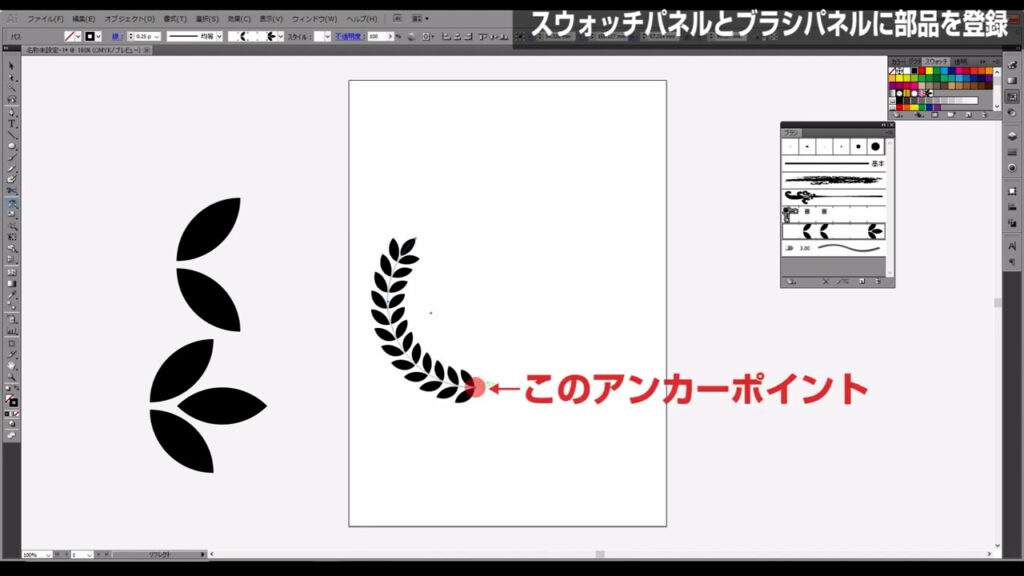
alt(option)を押しながら、このアンカーポイント(下図参照)を左クリックし、

リフレクトの軸を「垂直」にして、コピーを押します。

申し訳ございません。

あとは線同士をちょっと離して、完成です。

色は先ほど「パターンブラシオプション」のところで着色方式を「彩色」にしておいたので、

ここ(下図参照)から変更できます。

最後までお読みいただき、ありがとうございます。




コメント