この記事には広告が含まれています。
こんにちは、イラレ常人です。
今回は、会社パンフレットの表紙背景などに使えそうな「ラインウェーブ背景」を作っていきます。
それでは、さっそく本編にいきましょう。
※解説画像の下に入っている字幕は、解説動画を作ったときに入れたものです。 この記事では動画のスクリーンショットを断片的に入れているので、字幕の文章が成り立っていないことがあります。 あらかじめご了承ください。
鉛筆ツールで線を引く
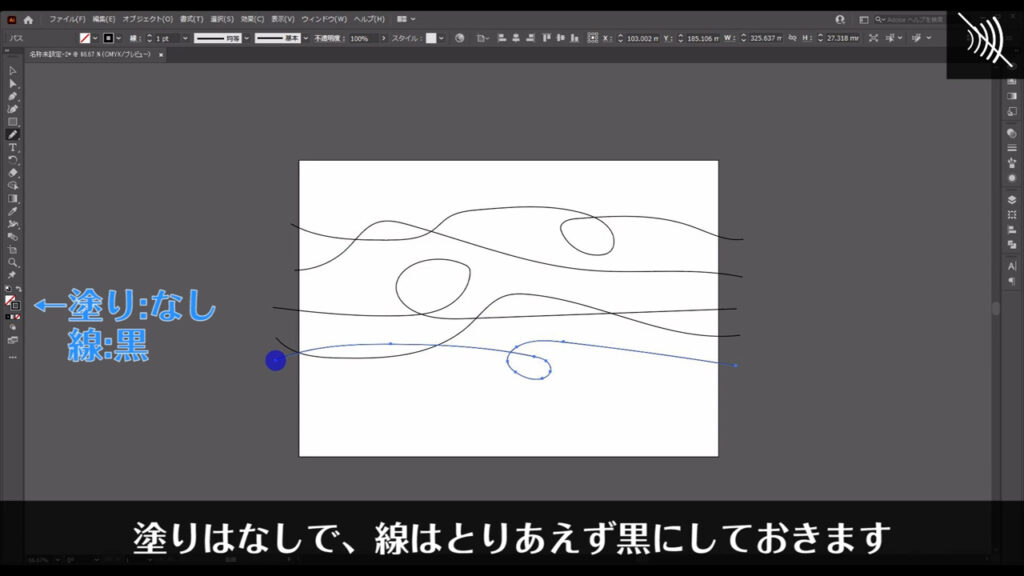
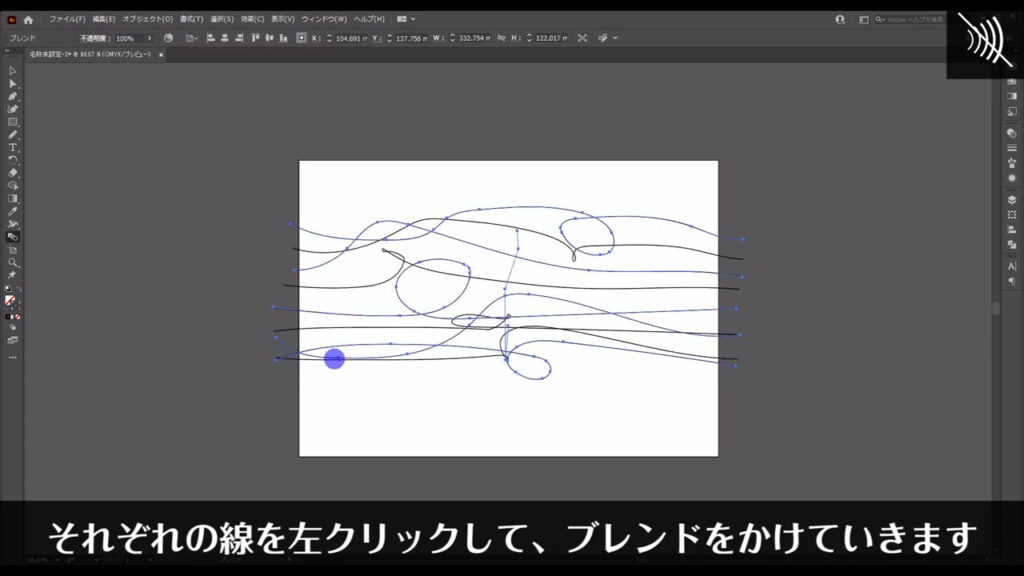
まず鉛筆ツールに切り換え、下図(2枚目)のように複数の線を引いていきます。
塗りはなしで、線はとりあえず黒にしておきます。
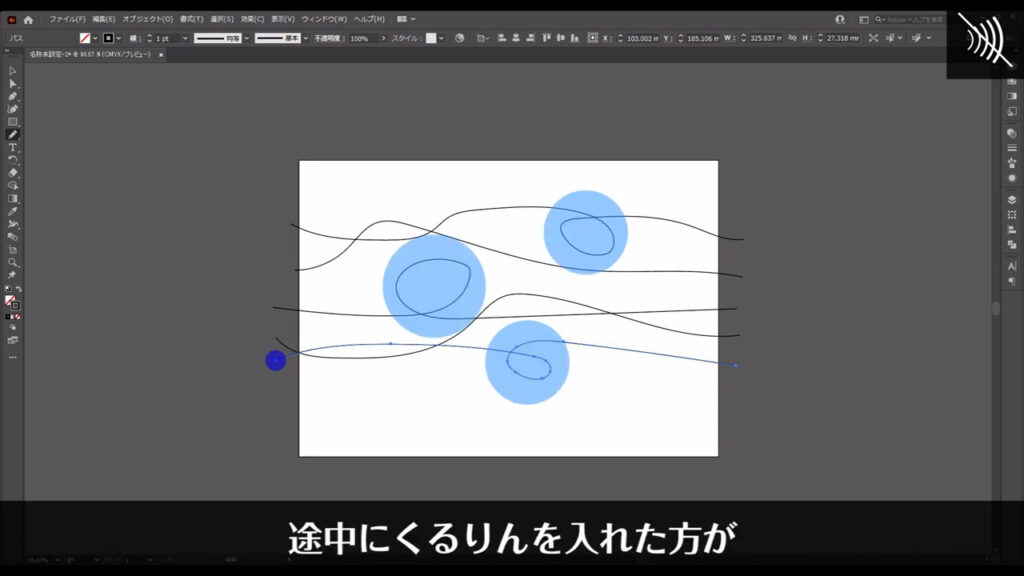
途中にくるりんを入れた方が、完成したときにより面白い形になります。



引いた線にブレンドをかける
そうしたら、これらにブレンドをかけて、線と線の間に新たに中間の線を加えます。
ブレンドツールに切り換え、それぞれの線を左クリックして、ブレンドをかけていきます。


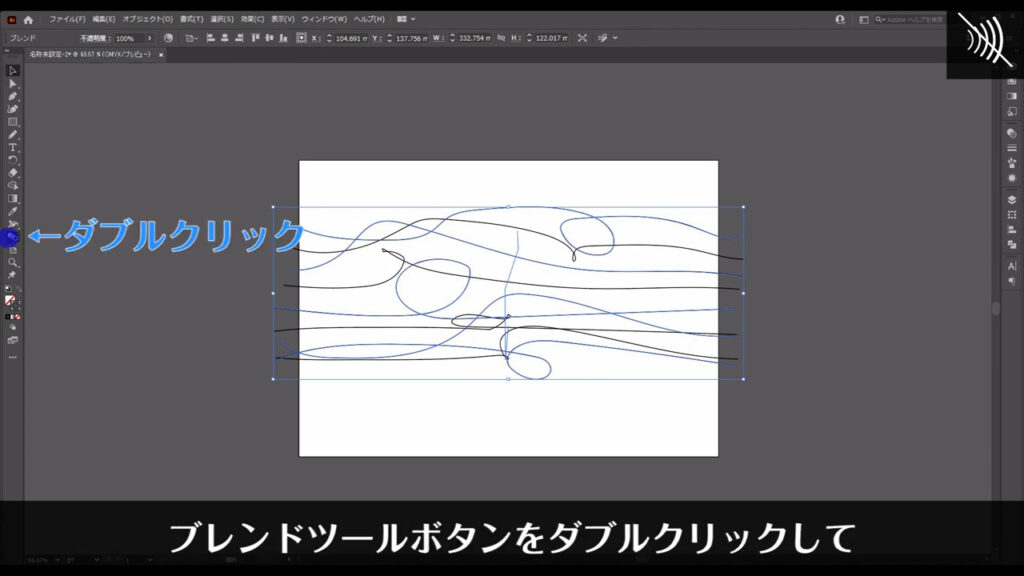
これでは中間の線の本数が足りないので、選択ツールでブレンドをかけたオブジェクトを選択した状態で、ブレンドツールボタンをダブルクリックして、本数を調整します。

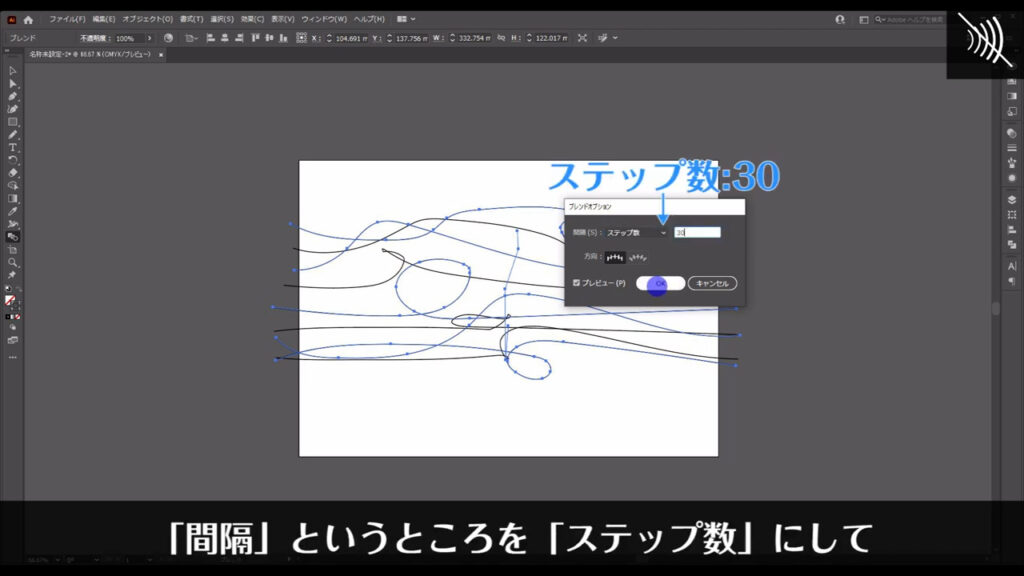
下図のようなウィンドウが出てくるので、「間隔」というところを「ステップ数」にして横の数値を字幕のように設定し、OKを押します。


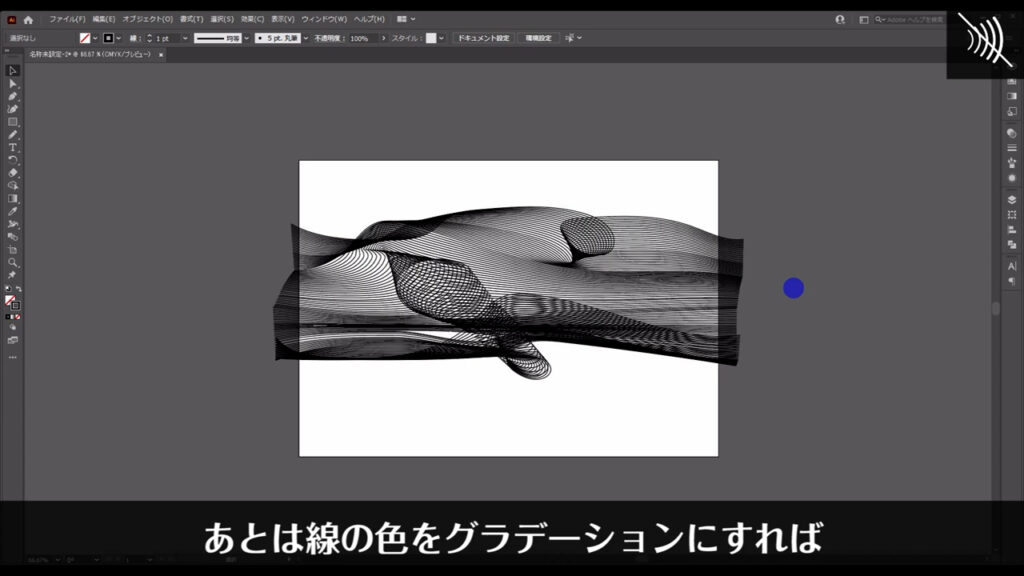
あとは線の色をグラデーションにすれば、ラインウェーブ背景は完成です。
これらの線の色を一括で変更できるように、ブレンドを拡張します。
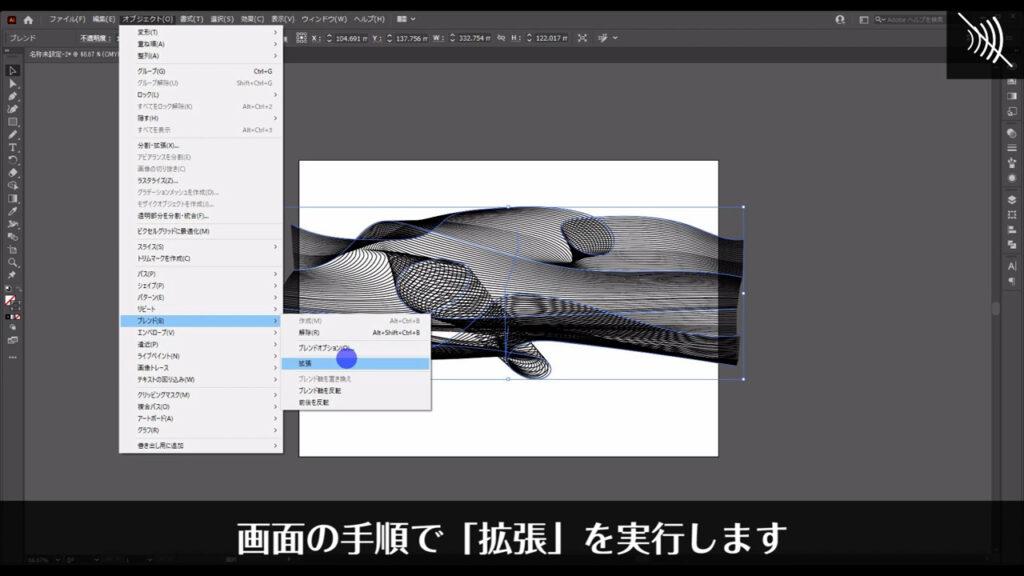
選択ツールでブレンドをかけたオブジェクトを選択した状態で、下図(1枚目)の手順で「拡張」を実行します。

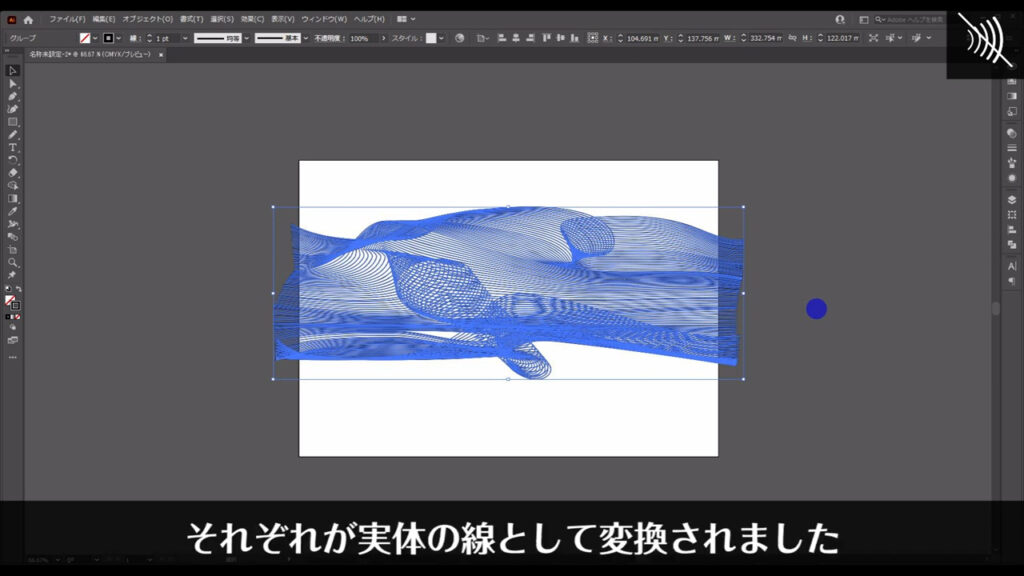
これでブレンドによってできた中間の線も、それぞれが実体の線として変換されました。
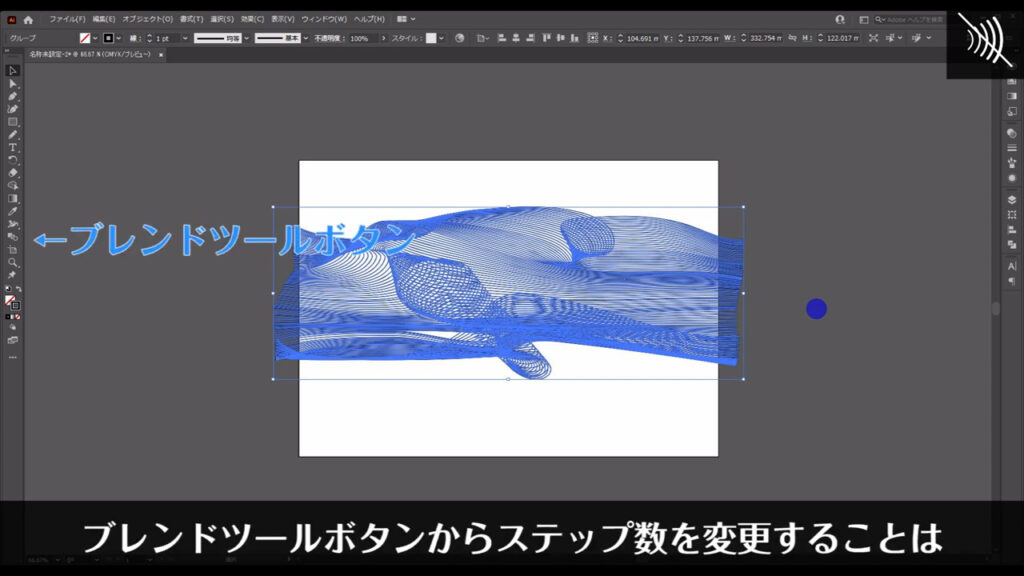
それと同時に、ブレンドツールボタンからステップ数を変更することはできなくなります。


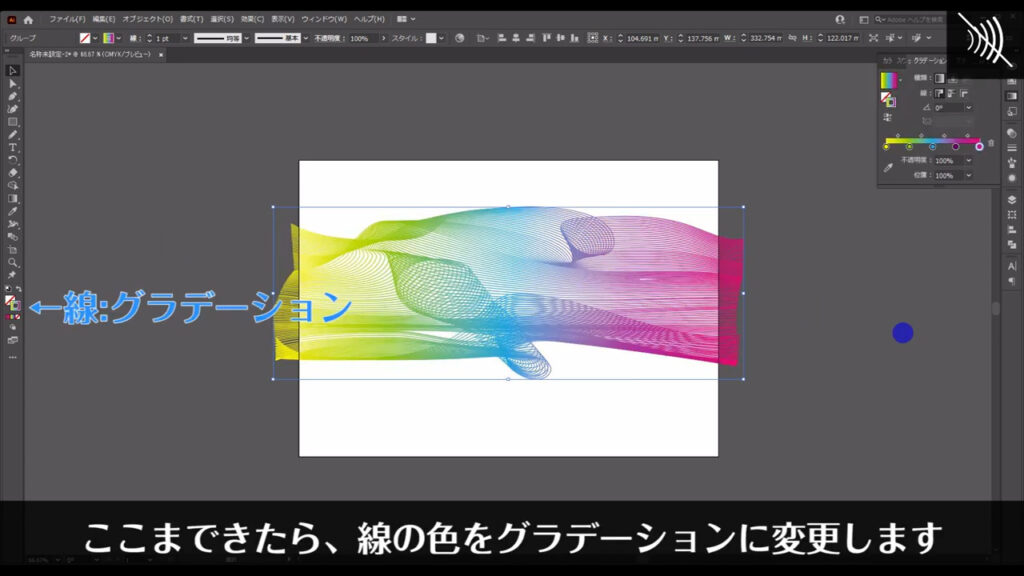
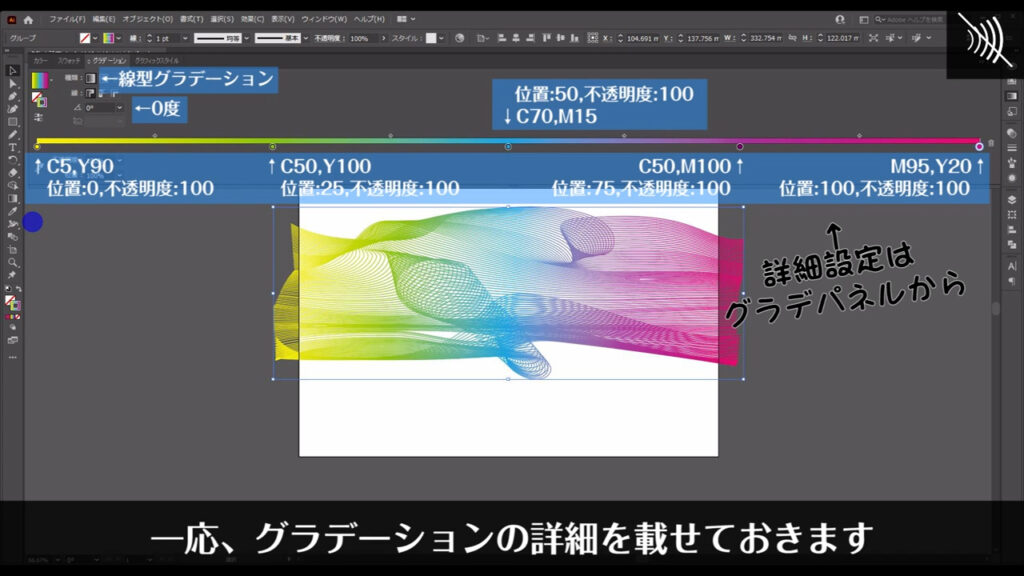
ここまできたら、線の色をグラデーションに変更します。
これは個人の好みになりますが、一応グラデーションの詳細(下図2枚目)を載せておきます。


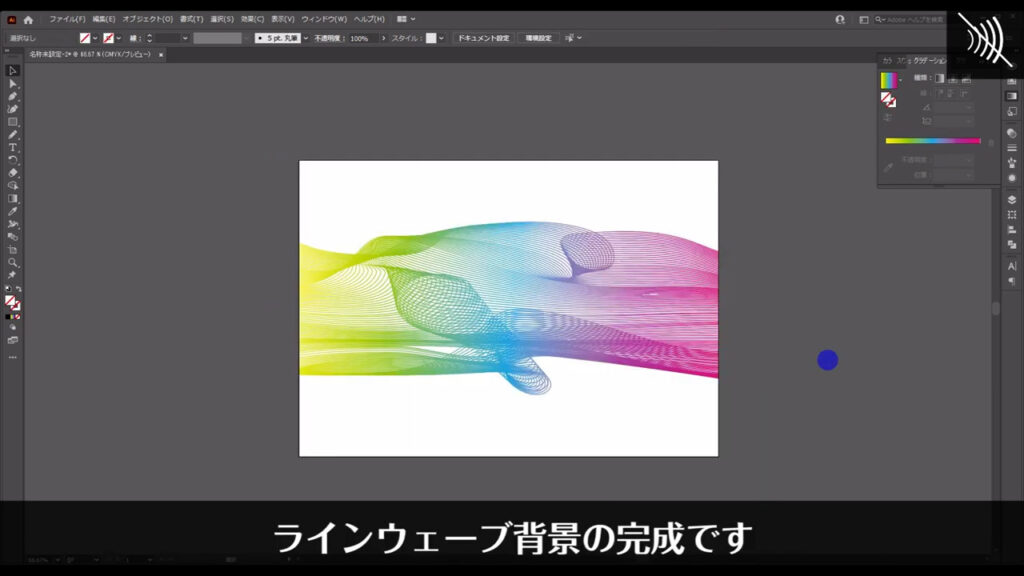
これで、ラインウェーブ背景の完成です。

最後までお読みいただき、ありがとうございます。
無料で完成素材をダウンロード↓
ブレンドラインイラスト – No: 22140033/無料イラストなら「イラストAC」をイラストACでチェック!




コメント