この記事には広告が含まれています。
こんにちは、イラレ常人です。
今回もイラストレーターの勉強をしていきましょう。
テーマは可愛らしいドットの背景です。
スライドショーのタイトル背景とかに需要がありそうですね。
※解説画像の下に入っている字幕は、解説動画を作ったときに入れたものです。 この記事では動画のスクリーンショットを断片的に入れているので、字幕の文章が成り立っていないことがあります。 あらかじめご了承ください。
四角形を配置して、それを細かく分割する
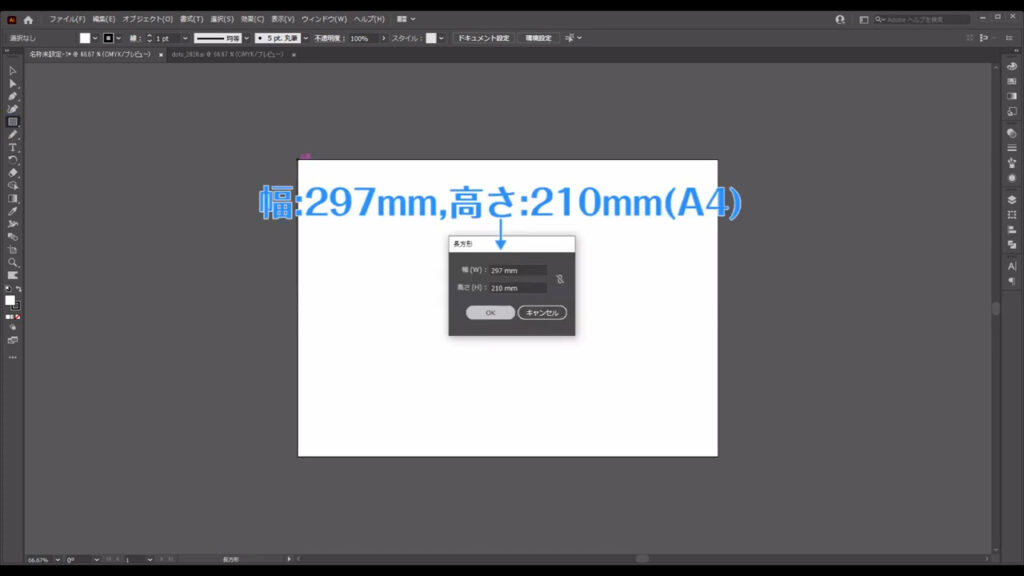
まず長方形ツールに切り換え、アートボードと同じ「A4」サイズの四角形を作ります。
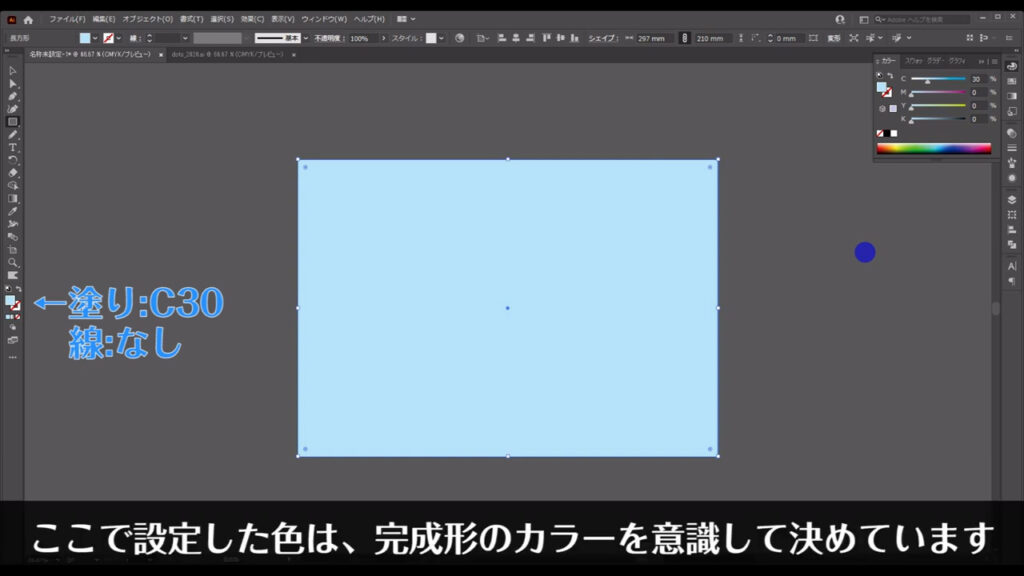
塗りは青で、線はなしです。
ここで設定した色は、完成形のカラーを意識して決めています。
グリーンやオレンジなどに仕上げたい場合は、それに近い色を設定します。



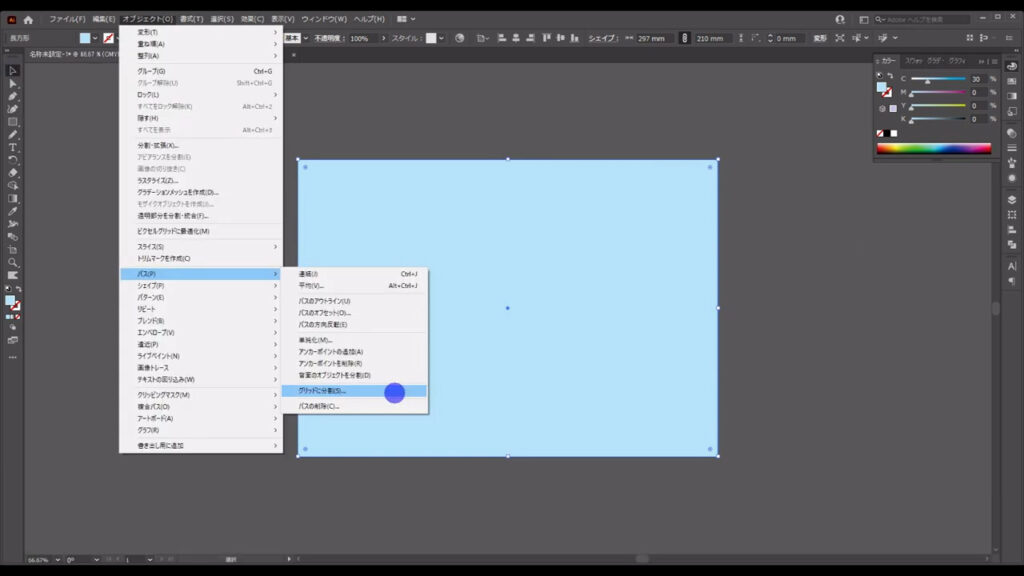
次に、この四角形を細かい四角形に分割します。
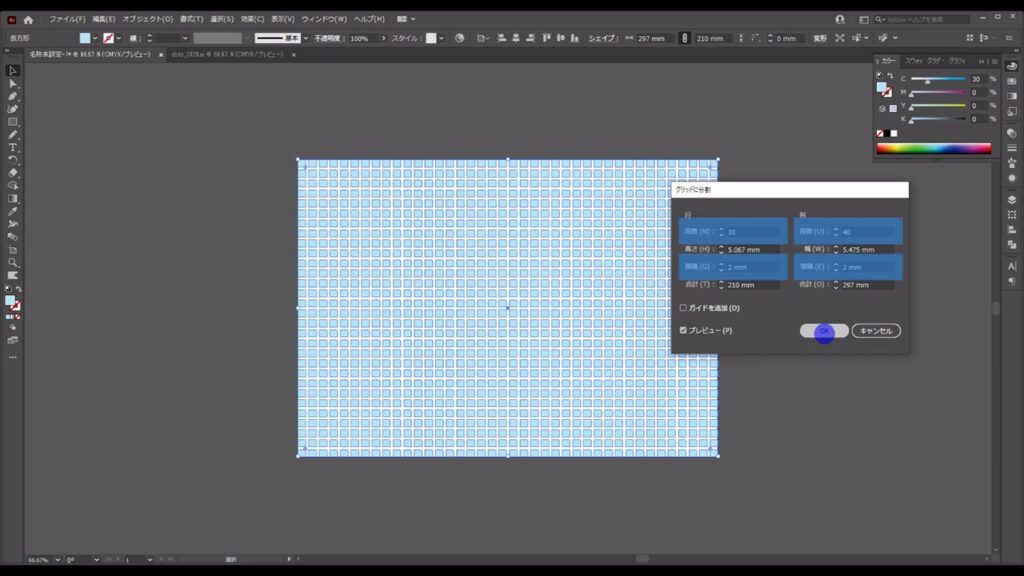
四角形を選択した状態で、下図の手順で「グリットに分割」へと進んでいきます。

すると下図のようなウィンドウが開くので、マーキング部分のように設定して、OKを押します。

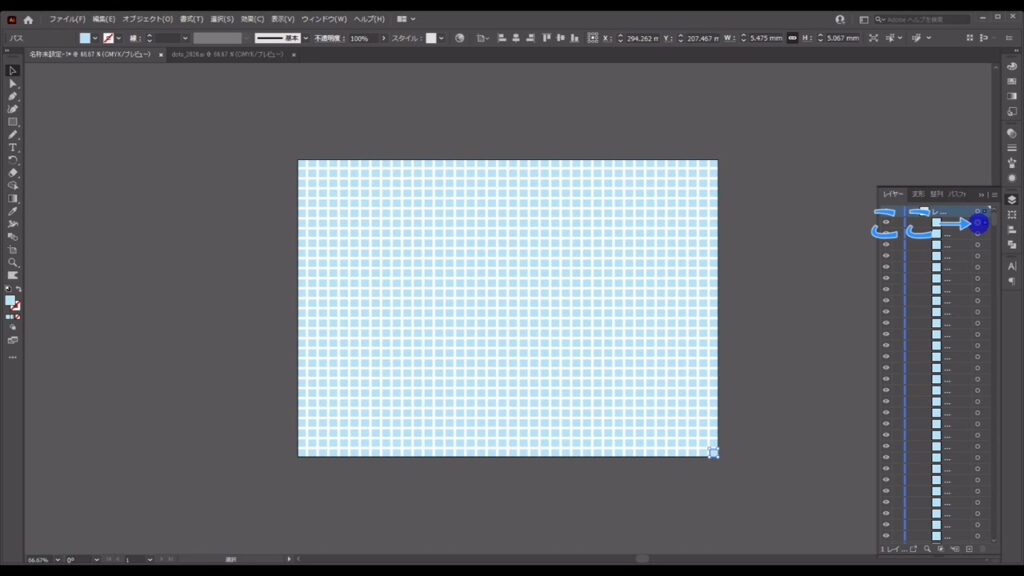
これで四角形が細かく分割されました。

分割した四角形をモザイク配色にする
そうしたら、これらの四角形を、青を基調としたモザイク配色にします。
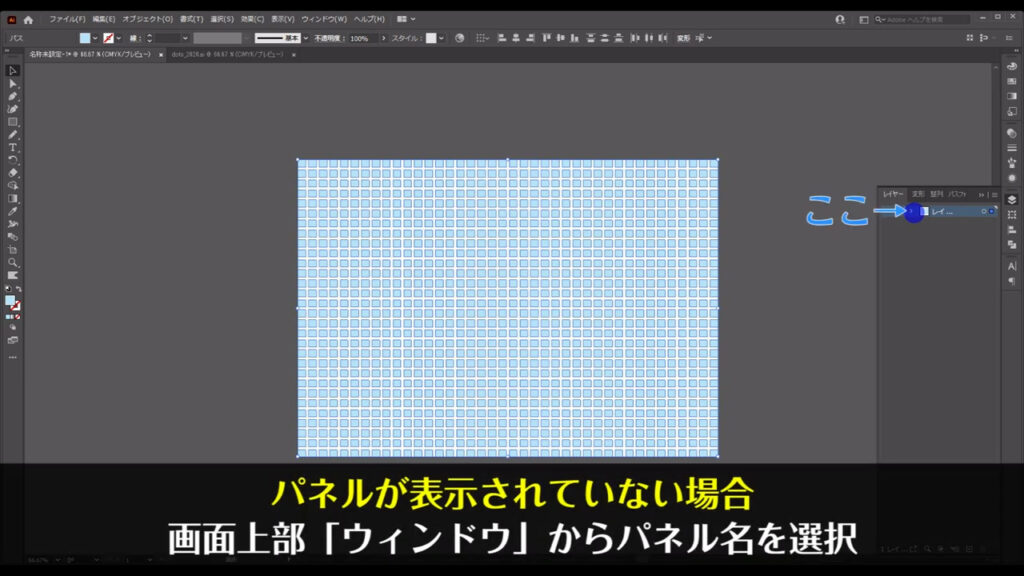
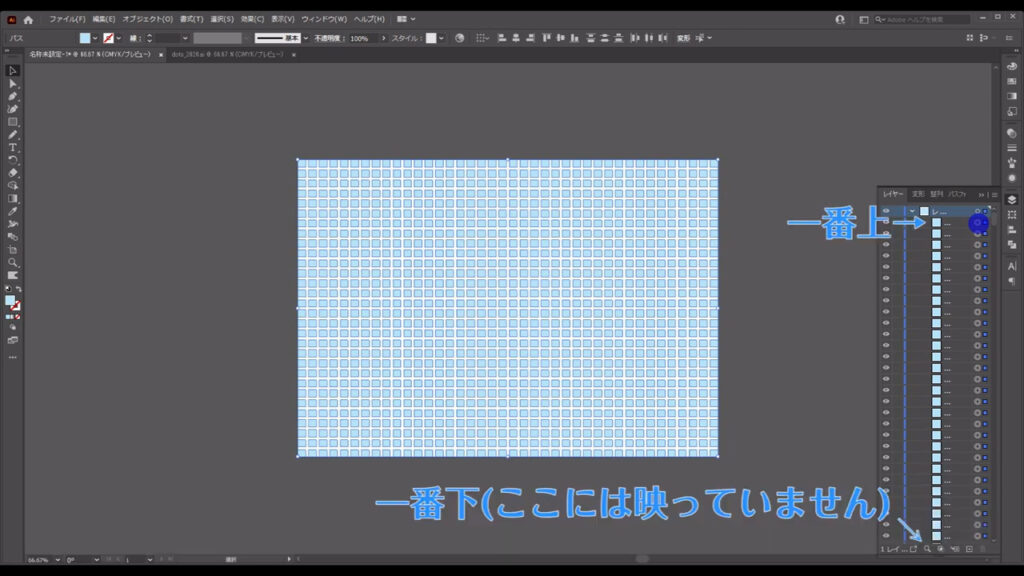
レイヤーパネルというところを開き、ここ(下図1枚目)を押して、それぞれの四角形の重ね順がどうなっているかを確認します。


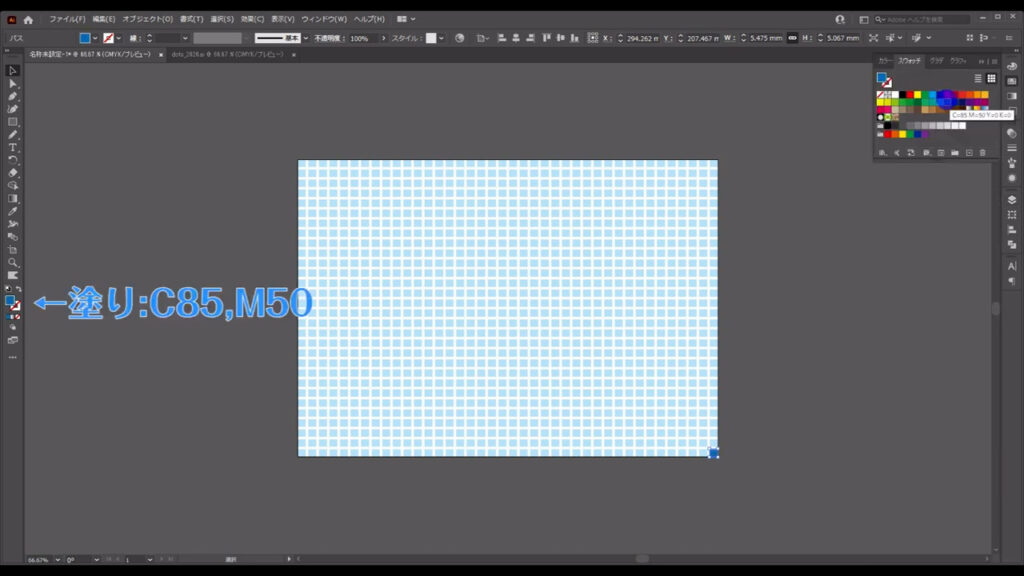
そして、一番上、または一番下に来ている四角形をここ(下図1枚目)を押して選択し、その四角形の色を下図(2枚目)のように設定します。


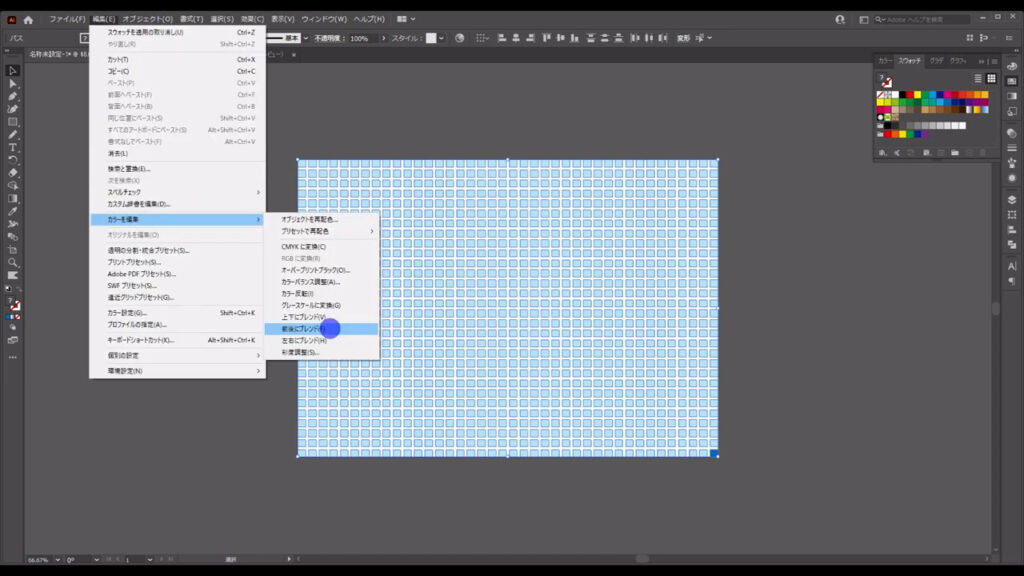
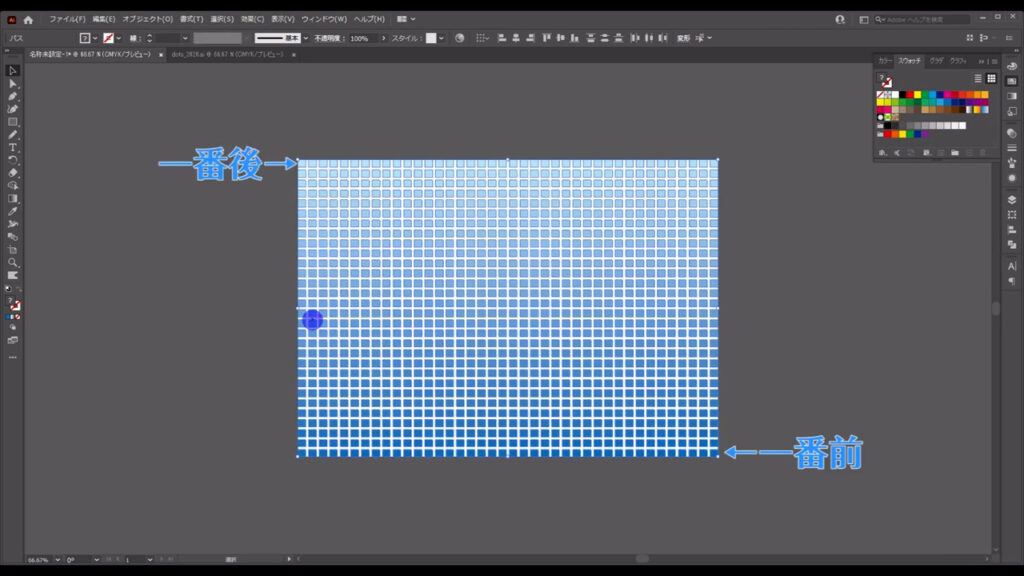
そうしたら選択ツールでこれら全ての四角形を選択し、下図の手順で「前後にブレンド」を実行します。

ここでいう前後とは、先ほどレイヤーパネルで確認した重ね順のことです。
重ね順が一番前に来ている四角形と一番後ろに来ている四角形の間で色がブレンドされるということです。

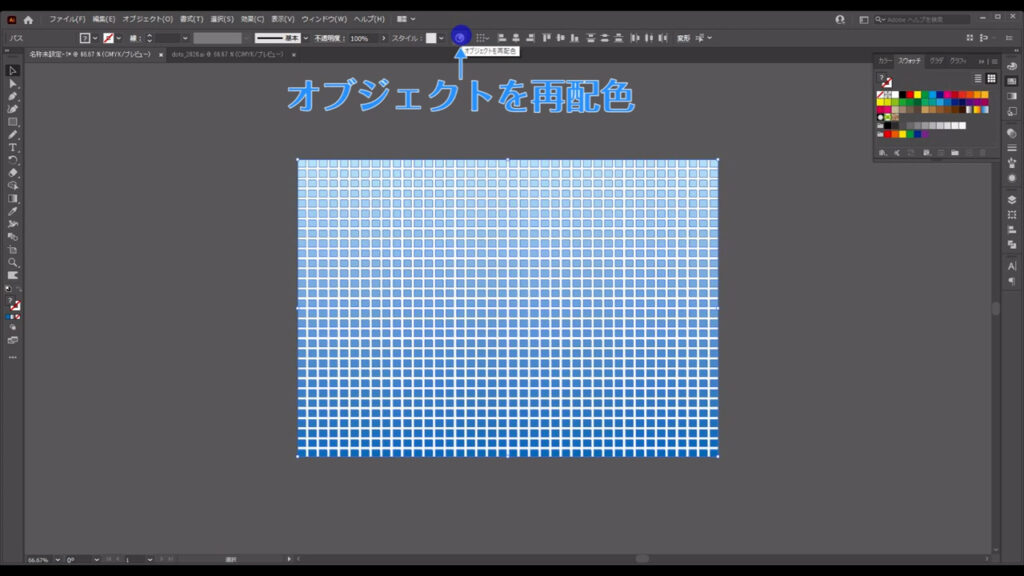
ブレンドが終わったら、そのままの状態で「オブジェクトを再配色」を押します。

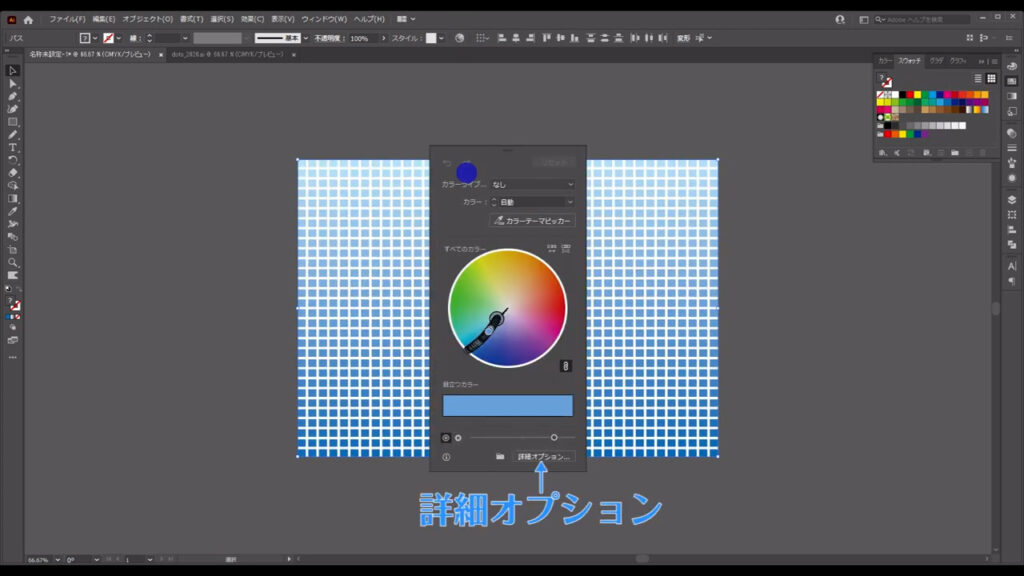
すると、下図のようなウィンドウが出てくるので「詳細オプション」を押します。

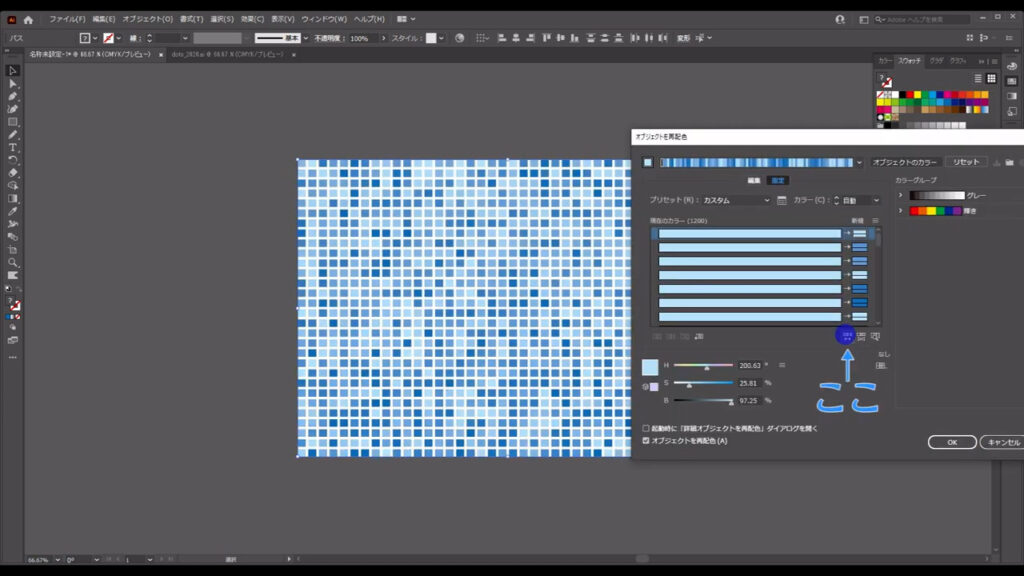
さらに切り換わったウィンドウのここ(下図参照)を押して、四角形をモザイク配色にします。
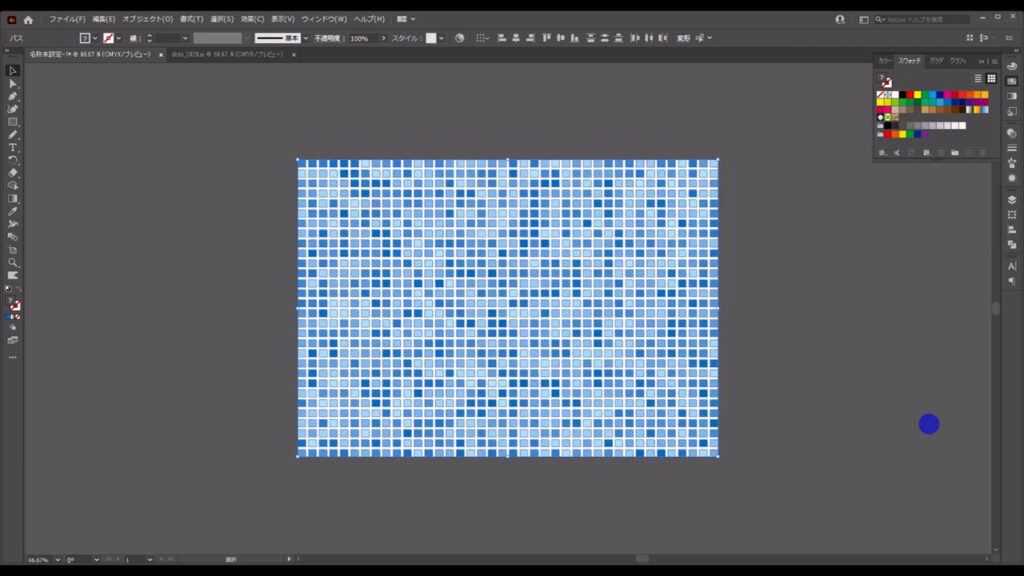
何度でも押すことができるので、自分の納得のいく配色になったら、OKを押します。


四角形の角をとって、サイズをランダムにする
ここまできたら、これらの四角形の角を取ります。
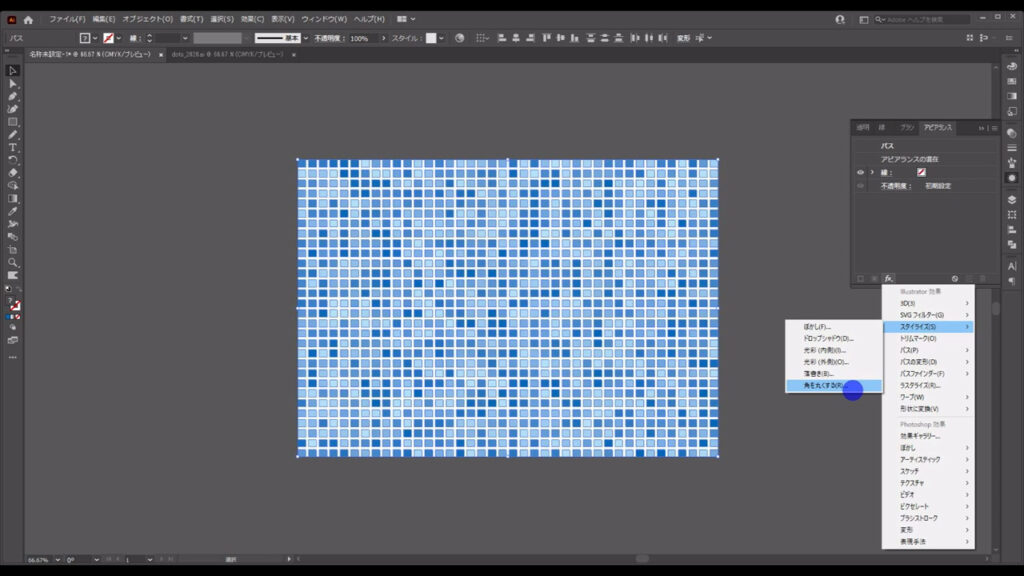
選択ツールで全ての四角形を選択した状態でアピアランスパネルを開き、「fx」から「スタイライズ」「角を丸くする」へと進んできます。

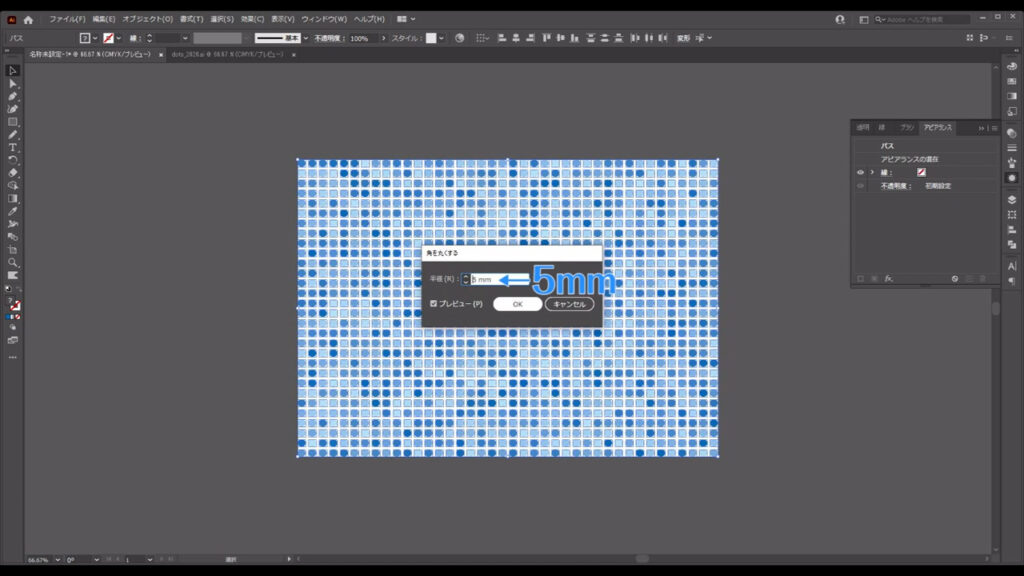
すると下図のようなウィンドウが出てくるので、字幕(下図参照)のように設定して、OKを押します。

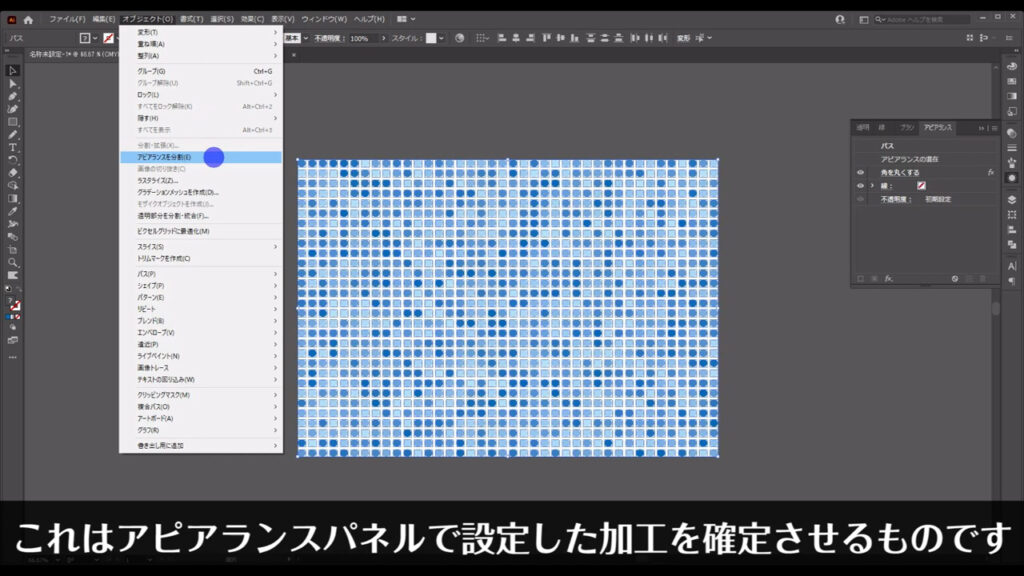
さらに、このままの状態で下図の手順で「アピアランスを分割」を実行します。
これはアピアランスパネルで設定した加工を確定させるものです。

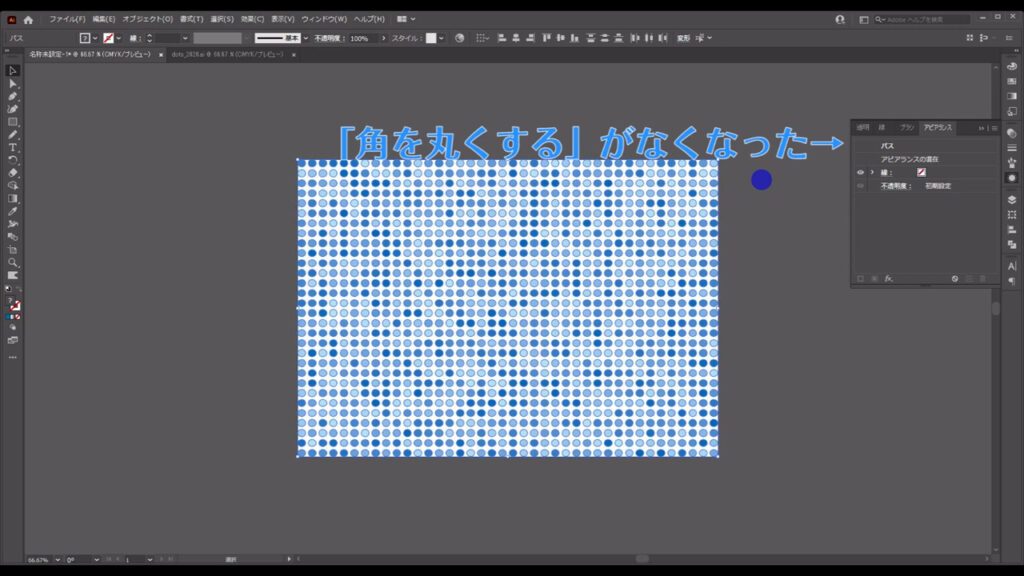
アピアランスの分割を実行すると、パネルから「角を丸くする」という項目がなくなり、その設定ができなくなります。
この処理により、オブジェクトを拡大縮小したとき、形が崩れてしまうのを防いでいます。
【アピアランスを分割する理由】
アピアランスはオブジェクトを拡大縮小しても、設定数値が変わりません。
「角を丸くする」で例えると、「50mm四方の四角形」でも「10mm四方の四角形」でも、角を丸くする設定が「5mm」であれば、四角形のサイズが変わろうと、その設定は「5mm」のままです。
結果的に、拡大縮小によって意図しない変形が起こってしまいます。
それを防ぐために、この記事では「アピアランスを分割」を行っています。
※環境設定(ctrl(⌘) + [ k ])の「一般」から「角を拡大・縮小」にチェックを入れると、意図しない変形は防げますが、それによりアピアランスの設定数値が、小数点を含むものになることが個人的に好きではないので、私はチェックを入れていません。

そうしたら、今度はこれらにランダムで拡大・縮小をかけます。
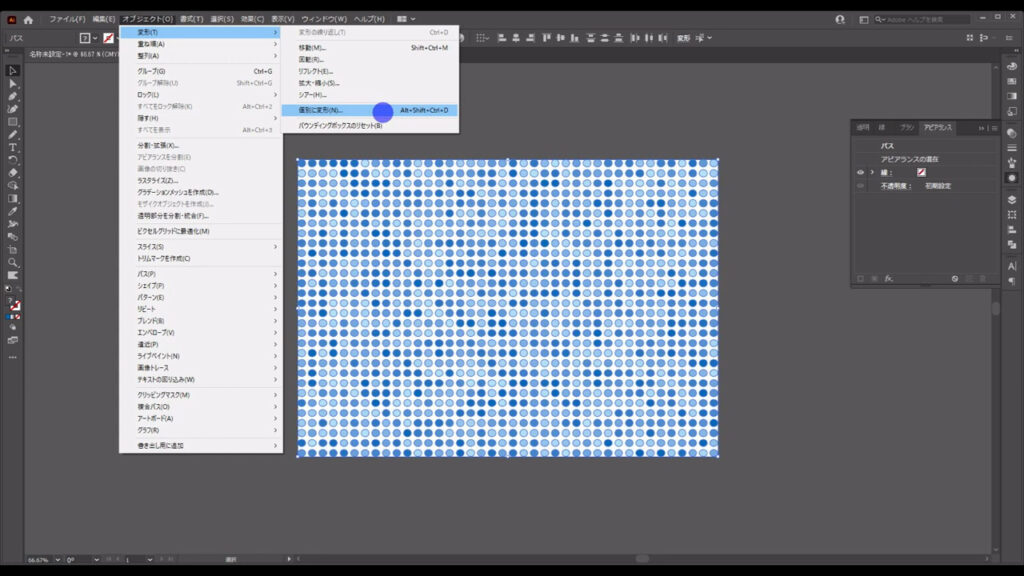
このままの状態で、下図の手順で「個別に変形」へと進んでいきます。

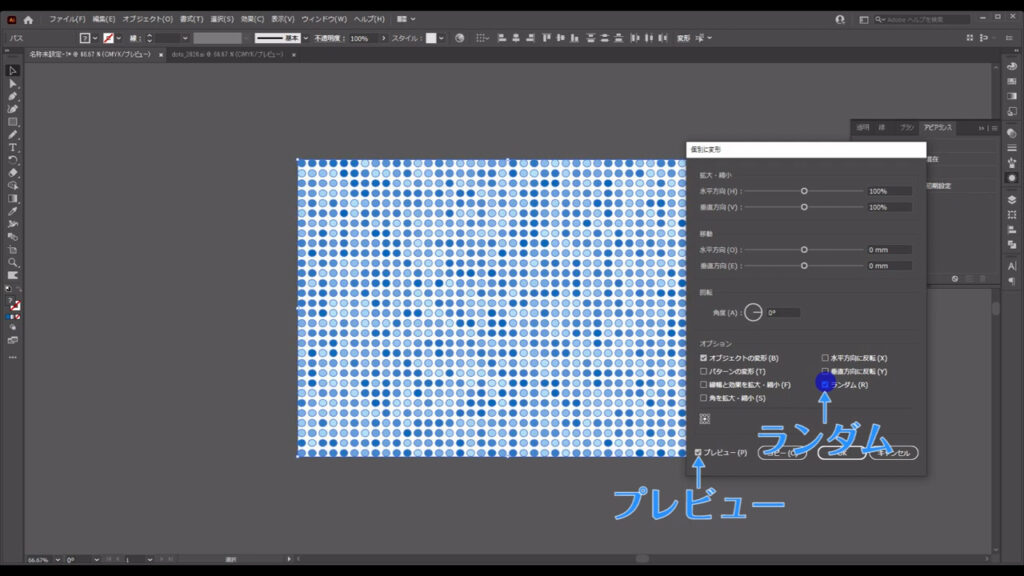
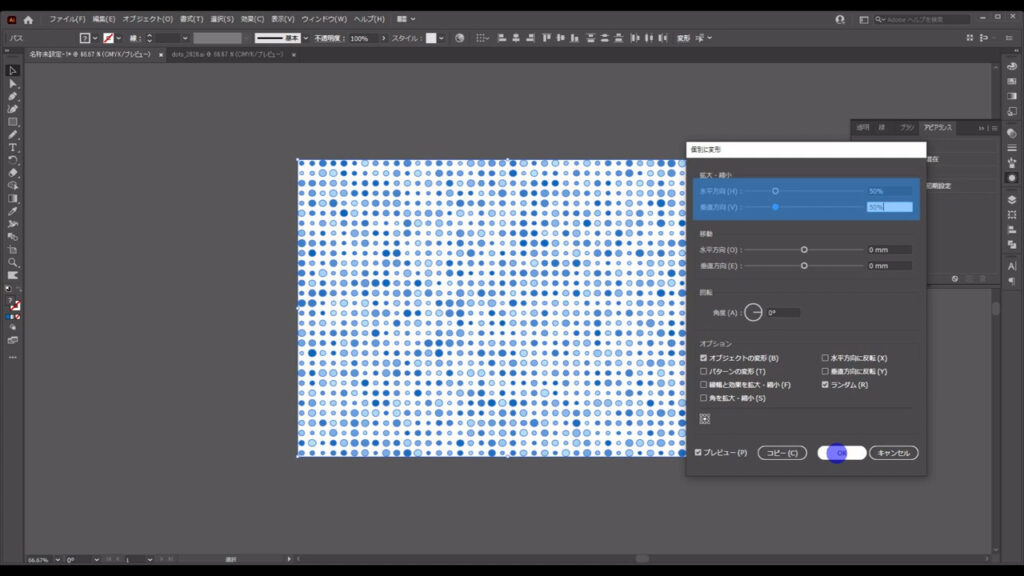
すると下図のようなウィンドウが開くので、「プレビュー」と「ランダム」にチェックを入れ、マーキング部分のように設定して、OKを押します。
この設定はあくまで目安なので、自分でいろいろな数値を試してみるのもありです。


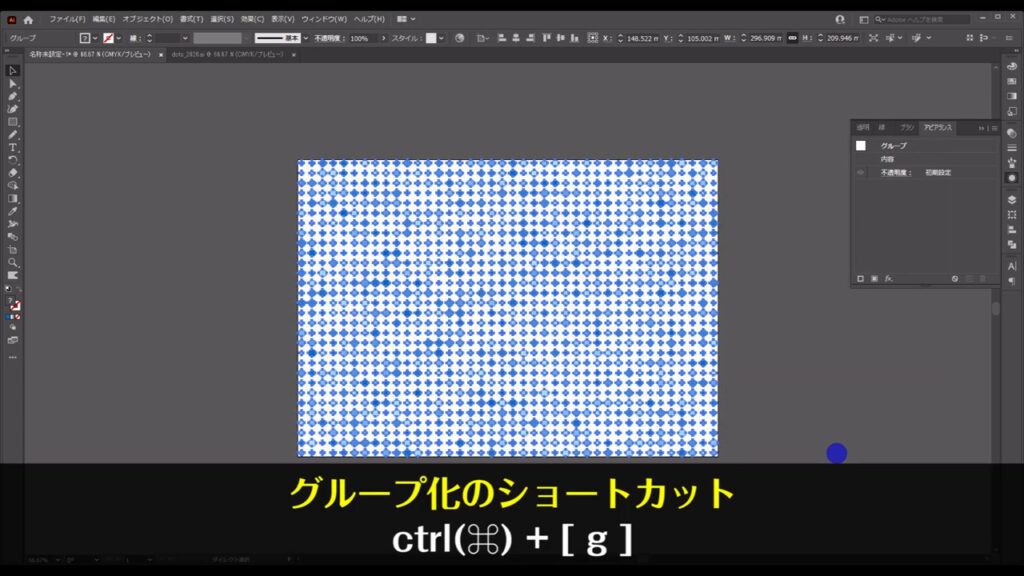
これらはバラバラにならないように、ctrl(⌘) + [ g ]でグループ化しておきます。

テキストスペースを追加する
最後は背景中央に、ぼかしを加えれば完成です。
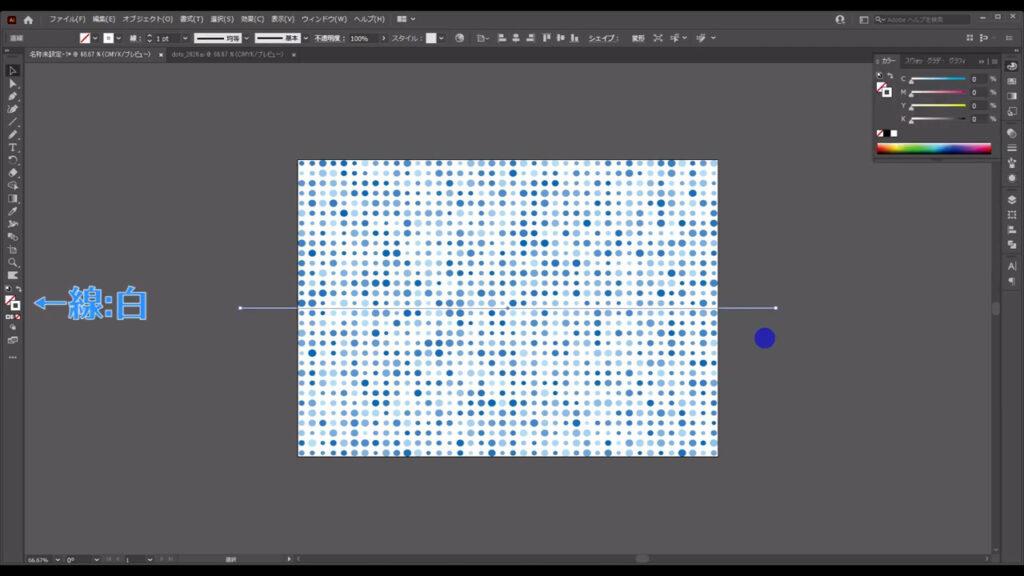
直線ツールに切り換え、下図(2枚目)のように横に直線を引きます。
線の色は白です。
直線を水平・垂直・斜め45度に引くときは、shiftを押しながらドラッグすれば、OKです。


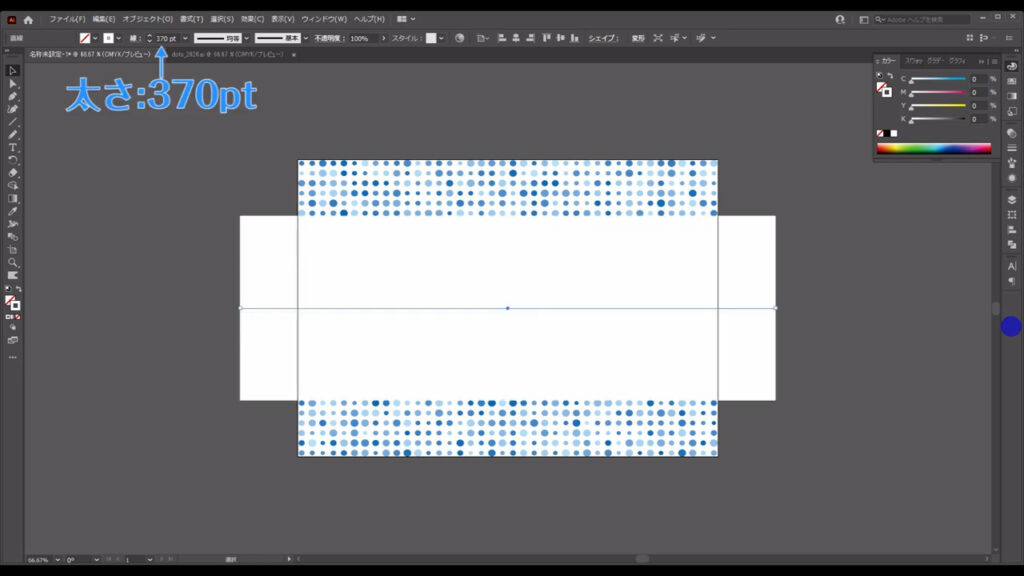
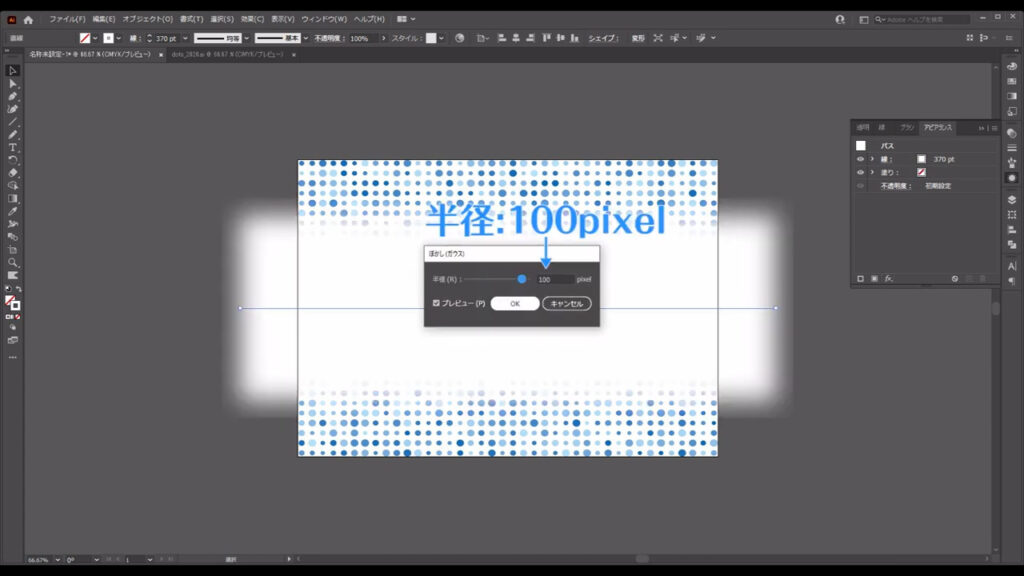
そして、この線の太さを字幕(下図参照)のように、思い切り太くします。

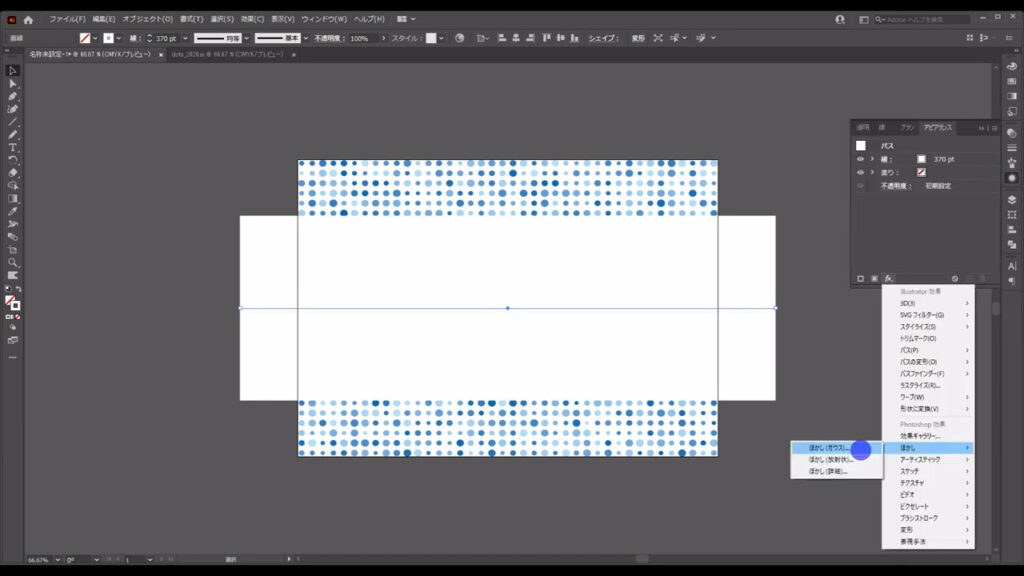
この線を選択した状態アピアランスパネルを開き、「fx」から「ぼかし」「ぼかし(ガウス)」へと進んでいき、字幕(下図2枚目)のように設定したら、OKを押します。


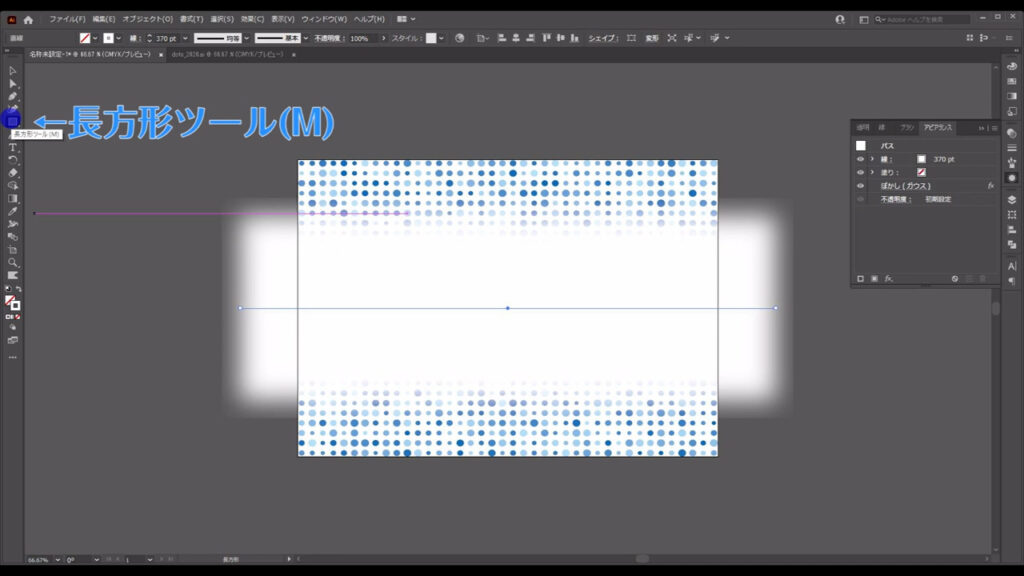
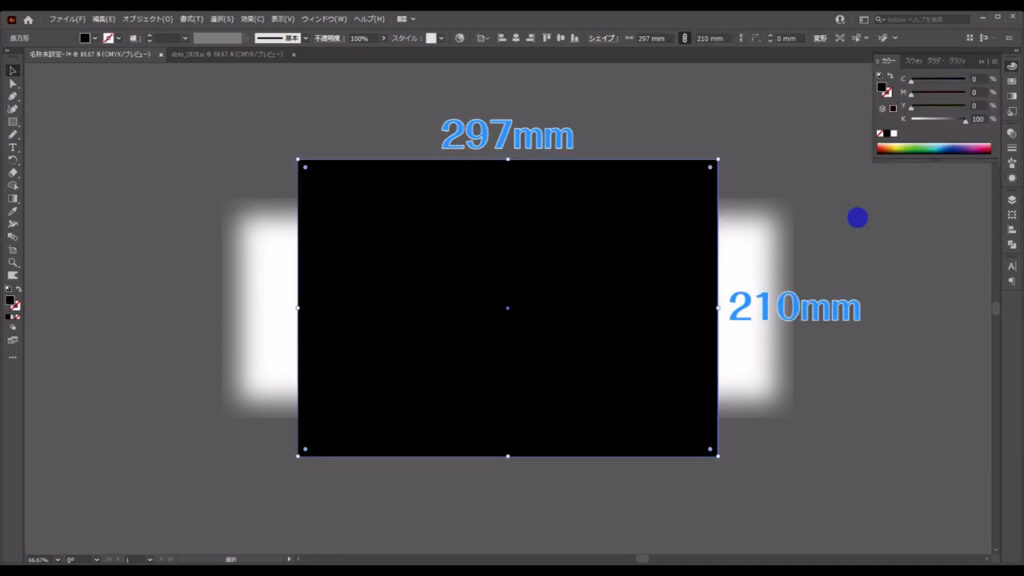
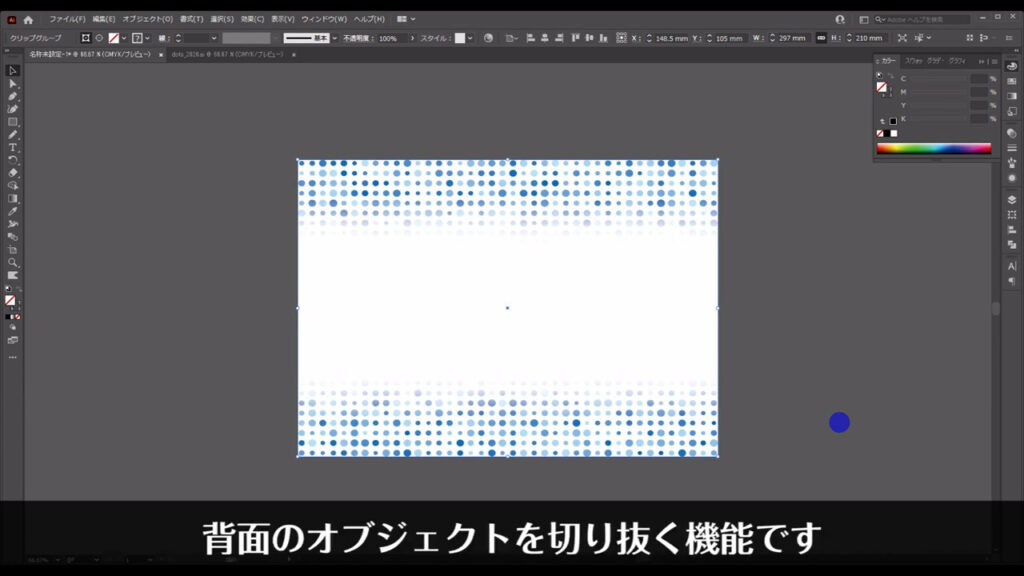
最後は長方形ルールに切り換え、アートボードと同じA4サイズの四角形を作ります。


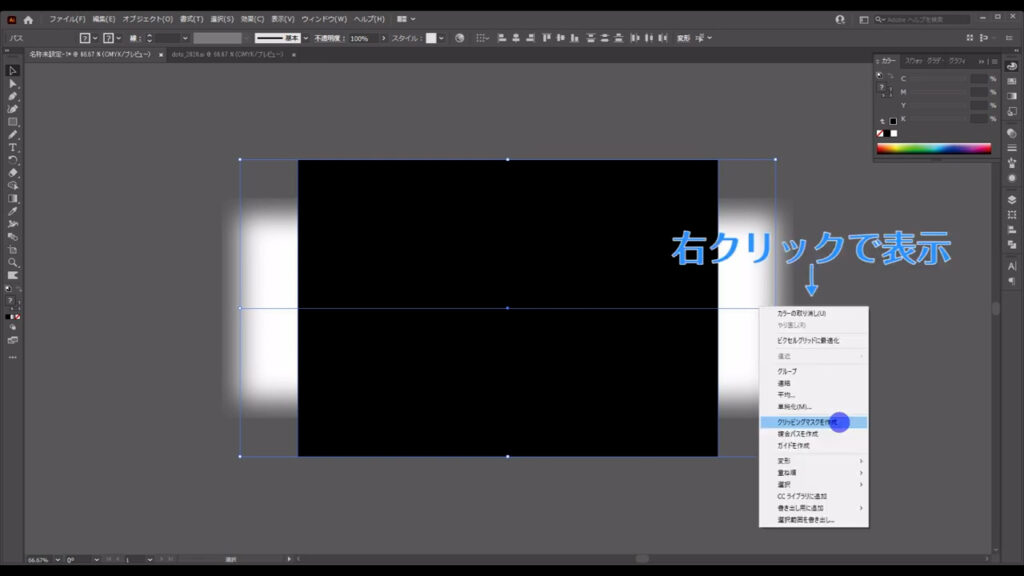
そして、その四角形と極太のぼかした線を選択して右クリックし、「クリッピングマスクを作成」を実行すれば、ドット背景の完成です。
クリッピングマスクとは、最前面に配置されている図形で、背面のオブジェクトを切り抜く機能です。


最後までお読みいただき、ありがとうございます。
無料で完成素材をダウンロード↓
ドット背景イラスト – No: 22037228/無料イラストなら「イラストAC」をイラストACでチェック!




コメント